5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
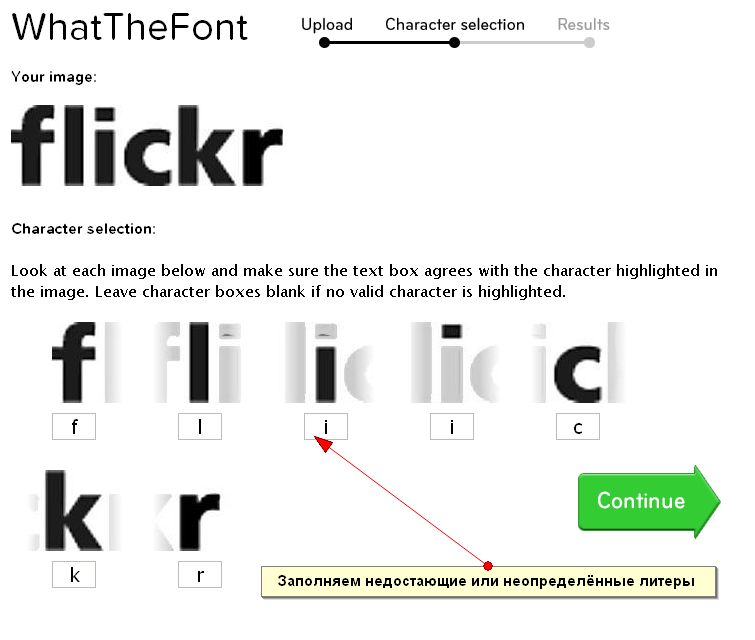
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
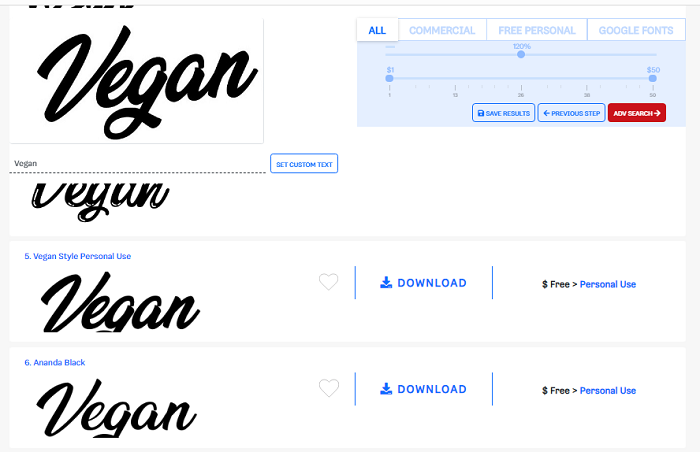
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
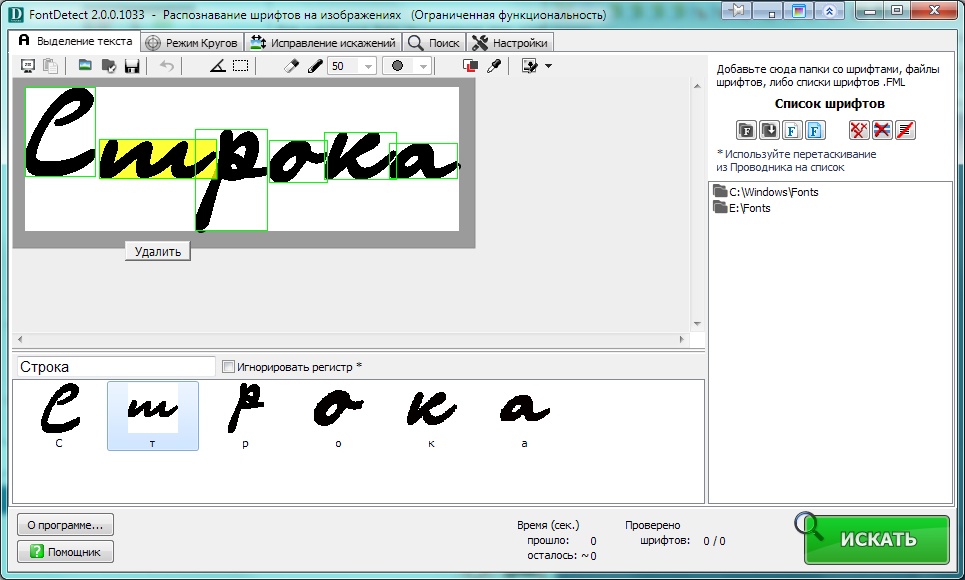
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Как в фотошопе узнать шрифт
Photoshop. Как определить шрифт, используемый в текстовом слое
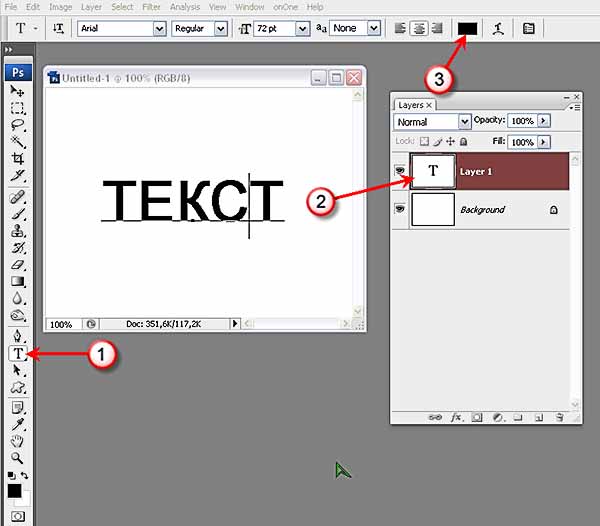
Из этого туториала Вы узнаете, как определить шрифт, используемый в текстовом слое в Photoshop.
Photoshop. Как определить шрифт, используемый в текстовом слоеФайлы PSD шаблона находятся в папке «sources/psd». Для того чтобы определить, какой шрифт используется в слое Photoshop, Вам необходимо сделать следующее:
Если в вашем шаблоне несколько файлов .
 PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd или main.psd, и т. д.
PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd или main.psd, и т. д.Дизайн всех страниц одинаковый, так что фрагменты достаточно найти только в первом файле.
Откройте файл .psd из папки «sources/psd», используя Adobe Photoshop.
Открыв файл .PSD в Adobe Photoshop, нажмите на пункт меню Вид (View) и выберите Вид > Фрагменты (Shows > Slices).
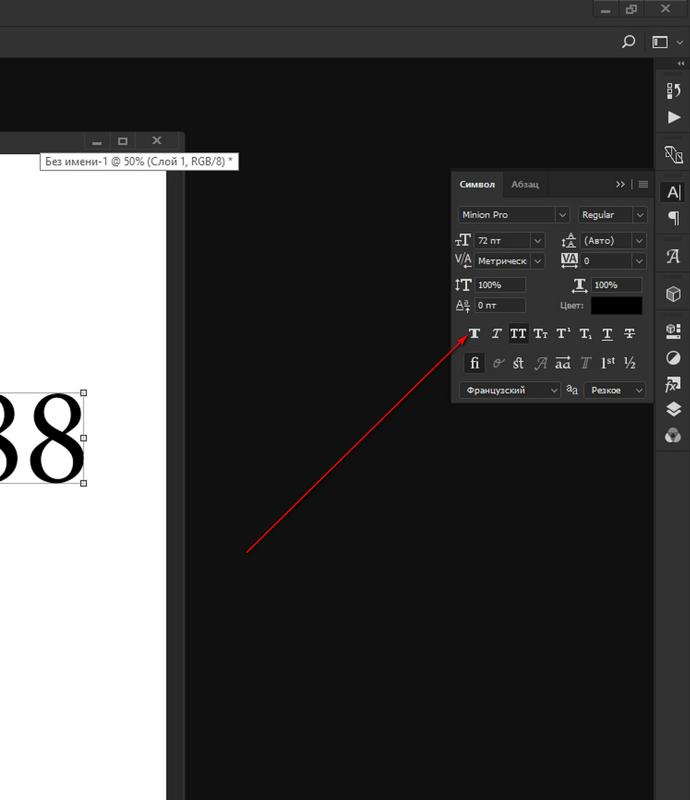
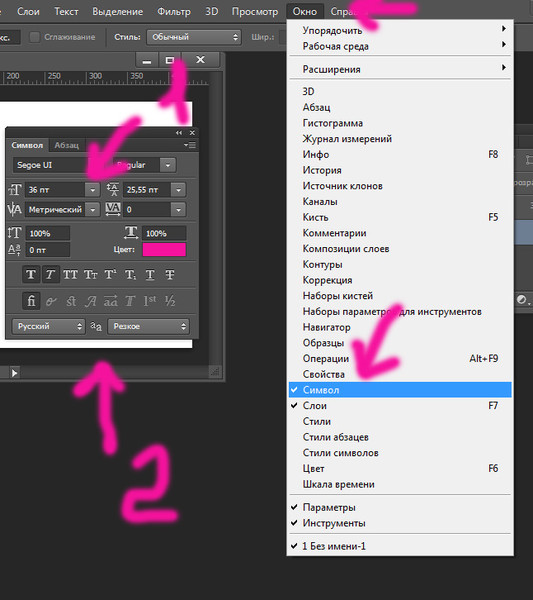
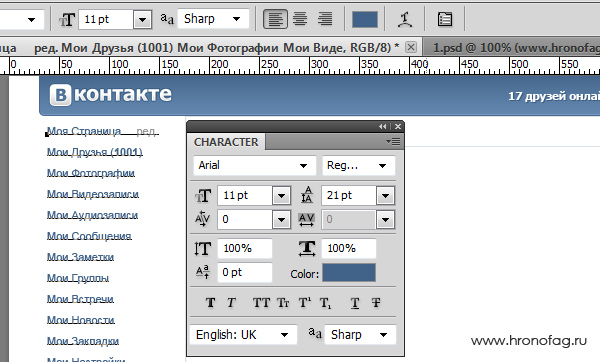
Вам нужно активировать панель «Символы» (Character): Добавление текста-> Панели -> Панель ‘Символы’ (Types-> Panels->Character panel):
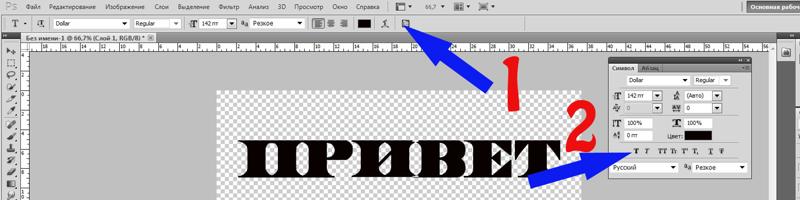
Для того, чтобы найти слой с нужным текстом, пожалуйста наберите текст в поисковое окно во вкладке Слои.
Выберите найденный слой, нажав на него левой кнопкой мыши.
В панели ‘Символы’ Вы найдёте шрифт, используемый для этого слоя во вкладке Символы (Character):
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Photoshop. Как определить шрифт, используемый в текстовом слое
Как определить шрифт, используемый в текстовом слоеБыстро найти красивый шрифт в фотошопе. Способ 1 | Фотошоп от Олечки
Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.
При активном инструменте текст, находясь на активном слое с текстом в палитре слоев, выделяем название шрифта. В моем случае это Acquest Script.
А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуре Стрелки вверх-вниз на моем ноутбукеВсе изменения со шрифтом вы будете видеть сразу же на своем экране.
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…
И вот, что у меня получилось. Эта розочка для вас!
Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
Как быстро найти красивый шрифт в фотошопе. Способ 2 | Фотошоп от Олечки
Здравствуйте, дорогие друзья!
Думаю, что вы разобрались с первым способом быстрого поиска красивого шрифта в фотошопе CS5.
Даю вторую подсказку, хотя она отличается от первого способа немногим, но все же различия имеются.
Свой урок я так же покажу с помощью скриншотов, чтобы вам было удобнее понять смысл поиска.
Во втором способе я буду использовать панель СИМВОЛ.Итак, для урока я нашла фотографию, где на моем журнальном столике мы с Олей Витман (моей подругой и мастером фотошопа, которая была у меня в гостях) разложили фрукты и овощи, купленные на рынке в Болгарии. Сумма за покупку оказалась небольшой. Все цены я сравниваю с Хабаровском, где жила раньше.
Об этом я и написала на фотографии шрифтом, который открылся по умолчанию в программе фотошоп. Таким шрифтом я подписывала что-то в последний раз. В моем случае это шрифт Binner_Di.
Теперь, чтобы найти быстро шрифт, открываем панель СИМВОЛ.
Для этого выделяем название шрифта в панели СИМВОЛ, оставаясь на активном слое с текстом при активном инструменте ТЕКСТ.
И снова, как в первом способе, ищу подходящий шрифт, применяя клавиши со стрелками вверх-вниз на клавиатуре.
Стрелки вверх-вниз на моем ноутбукеЕсли выбранный шрифт не поддерживает кириллицу, то он отобразится квадратиками.
«Добрела» до шрифта Palette. Мне кажется, что так будет неплохо. Чтобы лучше рассмотреть, закрываем панель СИМВОЛ, нажав на две стрелки в ней.
Можно оставить и так….
Но я решила поискать еще… Можно продолжить поиск способом 1, а можно, чтобы закрепить навык, снова открыть панель СИМВОЛ, и перемещаться дальше в поисках нужного шрифта.
Что я и сделала. Дошла до любимого шрифта ParsekCTT.
Так и сохранила свою картинку.
Надеюсь, что мой уроко быстром выборе красивого шрифта в фотошопе по 2 способу вам пригодится.
Если же вас интересует не только фотошоп, но и Болгария, где я живу, то заходите на мой сайт «Жизнь в Болгарии и путешествия по Франции».
Там я рассказываю о своей жизни и о ценах тоже.
Желаю вам здоровья и удачи!
Текст на картинке. Как добавить шрифты в «Фотошоп» :
Программа «Фотошоп» использует те же шрифты, что и сама операционная система Windows. Стандартный их набор предоставляет достаточно широкие возможности в оформлении разного рода изображений. Однако при работе с рисунками и фотографиями иногда требуется использовать какие-либо другие варианты. О том, как добавить шрифты в «Фотошоп» и как ими воспользоваться, поговорим в нашей статье.
Однако при работе с рисунками и фотографиями иногда требуется использовать какие-либо другие варианты. О том, как добавить шрифты в «Фотошоп» и как ими воспользоваться, поговорим в нашей статье.
Где взять необходимый шрифт
Найти практически любой шрифт несложно в сети Интернет. Подобную возможность предоставляет просто огромное количество сайтов. Сложность обычно заключается лишь в незнании названия того или иного понравившегося шрифта. В этом случае поможет сама программа «Фотошоп», а также разного рода интернет-сервисы соответствующей специализации.
Итак, прежде чем начать выяснять, как добавить шрифты в «Фотошоп», попробуем найти необходимый в сети. Для начала нужно открыть картинку с понравившейся надписью в Photoshop. Далее следует воспользоваться функцией кадрирования. Выделяем участок с текстом и обрезаем остальные части картинки. При необходимости надписи следует добавить контраста, воспользовавшись любым средством, предоставляемым редактором. Далее получившийся кусок с текстом следует сохранить как отдельное изображение в какую-нибудь папку.
После этого рисунок загружается в соответствующее поле одного из интернет-сервисов по определению шрифтов. В результате программа, установленная на таком сайте, выдаст необходимое название. После этого останется только найти шрифт в Интернете и скачать его к себе на компьютер.
Как узнать название шрифта при использовании картинки в формате PSD
Узнать название шрифта на скачанном из сети изображении в формате самой программы «Фотошоп» PSD еще проще. Картинку просто нужно открыть в редакторе, перейти на слой с текстом и открыть окошко Character из раздела Windows. Название шрифта отобразится в его верхней части. Можно также воспользоваться и другим способом. В том случае, если шрифт на компьютере отсутствует, при двойном клике по слою с текстом высветится надпись, предупреждающая об этом. В этом же диалоговом окне будет проставлено и его название.
Как установить шрифт
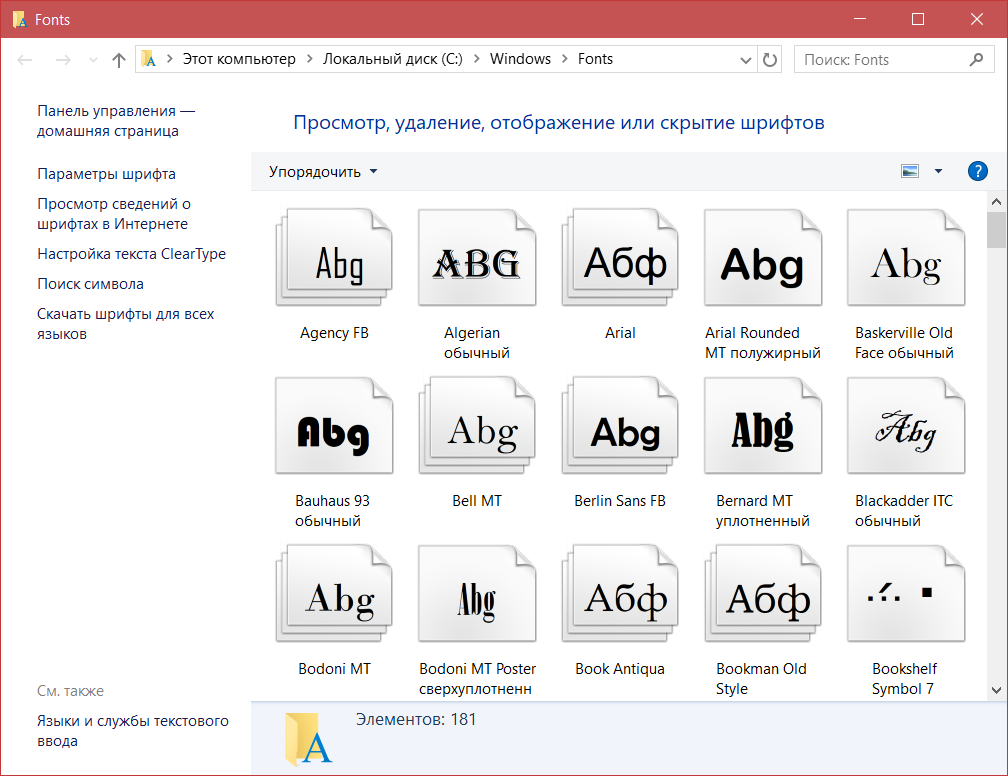
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Как воспользоваться шрифтом
Итак, мы выяснили, как добавить шрифты в «Фотошоп». Теперь посмотрим, как ими воспользоваться. К слову сказать, добавленный шрифт будет доступен не только в этом популярном редакторе. Писать тексты им можно будет и в других программах, использующих набор шрифтов Windows, например, в Word.
Скачанный и установленный в папку Fonts шрифт появится в списке шрифтов выпадающего меню редактора «Фотошоп». Он находится в левом верхнем углу окна программы (необходимо взять инструмент Type Tool). Однако в том случае, если во время копирования в папку Fonts редактор был открыт, нового шрифта в списке вы не увидите. Для того чтобы он появился, следует перезапустить Photoshop.
Однако в том случае, если во время копирования в папку Fonts редактор был открыт, нового шрифта в списке вы не увидите. Для того чтобы он появился, следует перезапустить Photoshop.
Как делать надписи в редакторе «Фотошоп»
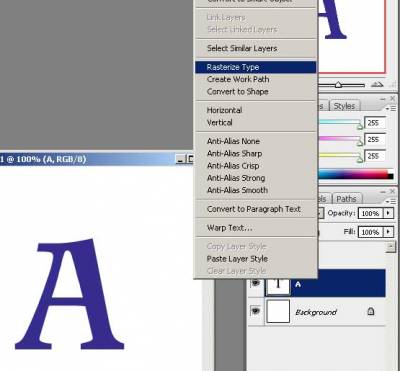
Думаем, вам удалось загрузить шрифты в «Фотошоп». Как же делают надписи на картинках в этой программе? Для этого существует инструмент Type Tool. Взяв его и выбрав скачанный шрифт из списка вверху, нужно щелкнуть в выбранном для надписи месте рисунка. После этого можно начинать печатать. Конечно же, выбрать необходимо и размер букв, а также цвет. Это можно сделать на той же панели, на которой расположен выпадающий список. Особенно точным при выборе места для написания текста быть не обязательно. В последующем его можно будет перетащить куда угодно при помощи инструмента Move Tool, так как создается он на отдельном слое. Тексты в редакторе изначально пишутся в векторном формате. Для того чтобы перевести надпись в растр, следует нажать на ее слое правой кнопкой мыши и выбрать пункт Rasterize Layer (растрировать слой).
При желании надпись в редакторе «Фотошоп» допускается располагать не только горизонтально, но и вертикально либо даже переворачивать вверх ногами. Также можно выполнить ее не краской, а просто сделать выделение по контуру букв. В этом случае имеется возможность выкрасить каждую букву в отдельный цвет.
Некоторые правила использования шрифтов при оформлении картинок
Теперь вы знаете, как добавить шрифты в «Фотошоп». Рассмотрим некоторые правила их использования:
- При выполнении надписи мелкими буквами стоит применять максимально простой шрифт без разного рода спецэффектов.
- Специалисты не советуют использовать объемный шрифт для всей надписи. Достаточно будет визуально выделить подобным образом только заглавную букву.
- Мешать восприятию текста не должен и дизайн шрифта. То есть не стоит злоупотреблять слишком витиеватыми его вариантами.
- Не стоит использовать шрифт в том случае, если некоторые буквы в нем заменены на символы. Также не следует делать надписи некачественными шрифтами.
 В этом случае некоторые буквы могут быть даже не видны вовсе.
В этом случае некоторые буквы могут быть даже не видны вовсе.
Ну что ж, мы с вами выяснили, как добавить шрифты в «Фотошоп». Сделать это можно в пару кликов. Даже с поиском необходимого варианта в наше время сложностей возникнуть практически не может. Сама же программа предоставляет огромные возможности при оформлении картинок таким образом.
Как в фотошопе определить шрифт
Как определить шрифт с картинки
Как определить шрифт на картинке? Существует такой сервис — myfonts. Достаточно залить на него картинку со словом, с компьютера или с интернета — и он определит шрифт, дав подборку самых похожих вариантов.
Требования к картинкам — 1) Шрифт должен располагаться строго горизонтально 2) Буквы не должны быть связаны.
3) Высота желательно в пределах 100px
Как определить шрифт по картинке
Сегодня позвонил друг с просьбой нарисовать его конторе логотип и скинул мне пример того, что он хочет видеть. В примере самое главное, что его интересовало, был шрифт.
Художник с меня никакой, дизайнер тоже не особо, но фотошопом и мозгами в принципе владею неплохо. Но вот незадача. Как определить шрифт по картинке? Подумав секунд пять, я решил, что в рунете я не найду нужного мне сервиса поэтому обратился ко всемогущему гуглу на буржуйском языке с вопросом “How are you, дети What the font my dear google?” (извините за мой французский английский). Всезнающий гугл прочитал мой мысли и сразу понял, что я хочу просто определить шрифт по картинке и выдал мне несколько онлайн сервисов для определения.
Итак сервис первый – www.myfonts.com/WhatTheFont/ Определение шрифта сводится к следующей цепочке: Загрузите -> Выберите буквы -> Результат. А теперь чуть подробнее и с картинками.
1. Загружаем изображение с компьютера либо ссылку изображения в форму и нажимаем “Continue (Продолжить)”.
2. Далее сайт предлагает нам ввести символы шрифта, если система не смогла распознать какие-то буквы.
3. Ну а здесь мы уже видим непосредственно результат определения шрифта.
А дальше копируете название и копаетесь по интернету в поисках нужного, потому что на этом сайте насколько я понял предлагают только приобрести шрифты, но даже за 20 долларов меня бы задушила жаба..но это же буржуи,авторские права..пусть это будет на их совести, а точнее на моей 🙂
Второй сервис – http://www.whatfontis.com/
Здесь все аналогично, загружаете картинку, распознаете буквы и получаете результат.
Вот такой получился небольшой, но познавательный пост о том, как определить шрифт по картинке.
Тэги: сервисы
❶ Как определить шрифт на картинке в 2018 году
Инструкция
Для того чтобы определить шрифт понравившейся вам на картинке надписи, вы можете воспользоваться интернет-сервисом What The Font. Чтобы зайти на него, введите в поисковую строку запрос с названием ресурса и нажмите кнопку поиска. Также зайти на страницу данного веб-ресурса можно, набрав в адресной строке вашего браузера URL: http://www. myfonts.com/WhatTheFont/, после чего нажмите клавишу Enter.
myfonts.com/WhatTheFont/, после чего нажмите клавишу Enter.
Оказавшись на главной странице «What The Font», вы должны будете загрузить понравившуюся картинку на ресурс. Сделать это можно, выбрав картинку со своего компьютера либо скопировав ее URL в соответствующую строку. В первом случае нажмите на кнопку «Обзор», которая находится рядом с полем для ввода и надписью «Загрузить файл» (Upload a file), найдите на компьютере нужную картинку и нажмите «Открыть». Во втором случае подведите курсор к понравившемуся изображению, нажмите правую кнопку мыши и выберите в раскрывшемся списке пункт «Копировать URL картинки» («Копировать адрес картинки» или «Копировать ссылку на изображение»), после чего вернитесь на страницу ресурса What The Font и вставьте скопированный адрес в поле Specify a URL.
При загрузке логотипов или картинок с текстом для более точного распознавания шрифта системой необходимо придерживаться следующих правил:- загружать необходимо файлы разрешением не более 360×275 пикселей;- форматы загружаемых изображений могут быть следующие: JPEG, TIFF, BMP, GIF;- чем крупнее шрифт на загружаемой картинке, тем быстрее и точнее система его определит;- загружать желательно черно-белые фотографии, хотя ресурс успешно работает и с цветными изображениями.
Как только картинка загрузится, вы должны будете нажать на зеленую стрелку с надписью Сontinue. После чего вы окажетесь на странице, где система попытается распознать все буквы надписи. Если по каким-то причинам система определила не все символы или какие-то распознала с ошибкой, то ничего страшного, просто введите в соответствующие ячейки эти буквы. Обратите внимание, что вписывать следует лишь только те символы, которые четко видно. Полупрозрачные лучше пропустить, иначе система не сможет правильно определить шрифт.
После того как все вышеописанные действия проделаны, опять нажмите на зеленую стрелку с надписью Сontinue. Теперь ресурс вам переместит на страничку с результатом. В правой части вы увидите название шрифта, а в левой части – список похожих шрифтов.
Как определить любой шрифт с помощью Adobe Photoshop
Как дизайнер, вы начинаете работать с гарнитурами. Может быть, даже влюбиться в некоторых из них. Также есть хороший шанс, что вы хорошо разберетесь в любом типографском использовании фотографий или любых других средств массовой информации. Но вы могли бы не хватить в определении используемых шрифтов
Но вы могли бы не хватить в определении используемых шрифтов
если вы не эксперт.
Но не волнуйся. Малоизвестная функция в Adobe CC может помочь вам.
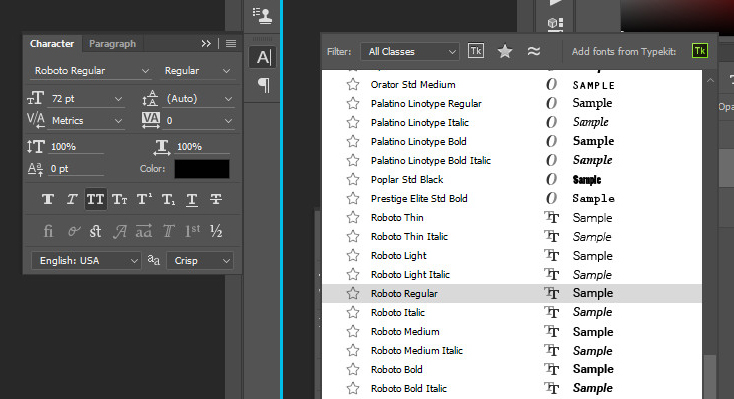
Соответствие шрифта доступно в Adobe Photoshop CC 2015 и последующих обновлениях. Он работает с Adobe Typekit, чтобы помочь вам найти шрифты и воспроизвести их в своей работе. Вы должны войти в Adobe Typekit онлайн под своим именем пользователя Creative Cloud. Откройте изображение в Photoshop, чтобы начать.
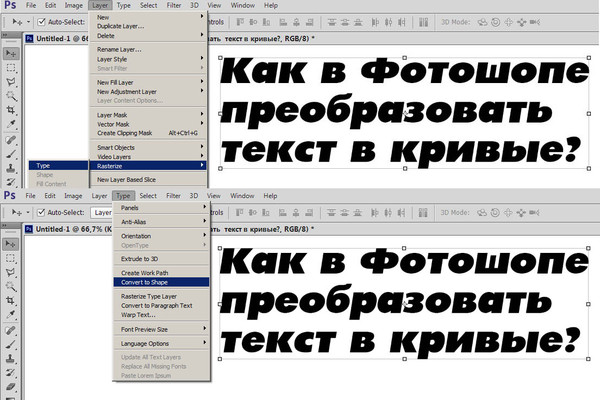
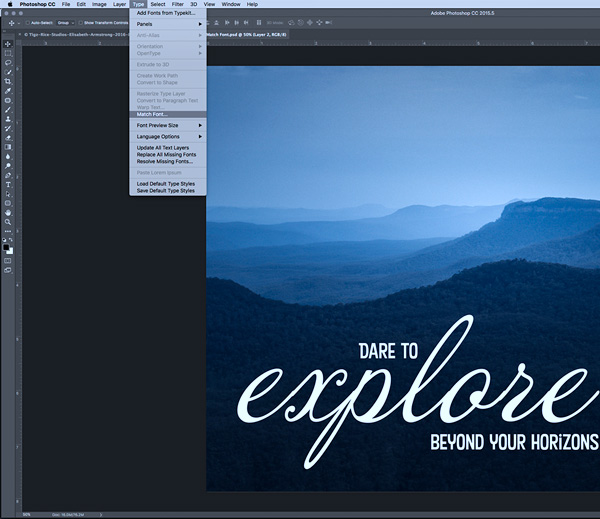
Шаг 1. Из меню перейдите в Тип> Соответствие шрифта.
Шаг 2. Поле захвата накладывается на шрифт в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Фотошоп предлагает шрифты из тех, которые хранятся на вашем компьютере. Нажмите на шрифт, чтобы сделать его активным, или нажмите на звездочку рядом со шрифтом, чтобы пометить его как избранное для дальнейшего использования.
Шаг 3. Поставьте галочку на маленьком окошке с надписью Показать шрифты, доступные для синхронизации из Typekit. Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Поставьте галочку на маленьком окошке с надписью Показать шрифты, доступные для синхронизации из Typekit. Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Вот страница устранения неполадок, если вы не видите шрифты из Typekit. Настольное приложение Creative Cloud должно работать в фоновом режиме на вашем компьютере.
Нажмите на значок облака, чтобы загрузить и использовать шрифт в ваших собственных проектах. Шрифт добавлен в вашу собственную библиотеку шрифтов.
Существует более одного способа закрепить используемый шрифт, но теперь Match Tool в Photoshop — еще одна мощная лопатка, с которой можно покопаться и получить понравившийся шрифт. Это не всегда может дать вам идеальный результат, но это всегда стоит попробовать.
Какой самый красивый шрифт вы встречали? Вы определили это легко?
Изображение предоставлено: Кристофер Титц через Shutterstock. com
com
Как в фотошопе подобрать шрифт по образцу
О шрифтах в Photoshop
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры (часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают много символов в дополнение к тем, которые вы видите на клавиатуре. В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
От новичков до продвинутых пользователей будут изучены основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и предварительно просматривать их в проектах
- Как улучшить типографику, отредактировав интервал и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст в изображение. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент Horizontal Type Tool на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
На изображении щелкните инструментом «Горизонтальный текст». Введите «здесь немного текста». Это создает тип Point. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при ее редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст с помощью нескольких простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно исследовать шрифты, имеющиеся в Photoshop, и шрифты Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud, которая позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как размещать текст на своем изображении, я покажу вам, как быстро просмотреть доступные шрифты в Photoshop для текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните прямо здесь «Добавить шрифты из Typekit».
Чтобы использовать Typekit, щелкните прямо здесь «Добавить шрифты из Typekit».
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть недавно установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выберите инструмент «Горизонтальный текст», затем проведите по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop для определения шрифта на фотографии.
На днях я сфотографировал вывеску, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Проведите по тексту, чтобы выделить его.
Мне нужно больше места между буквами, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками.Это называется возрастающим интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
.Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования выделите проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
Как установить шрифт в программе Фотошоп — Инструкция [2019]
Для оформления документа, изменения наклона букв и дизайна, пользователи часто интересуются как установить шрифт в программе фотошоп. Чтобы справиться с поставленной задачей, достаточно следовать простым инструкциям.
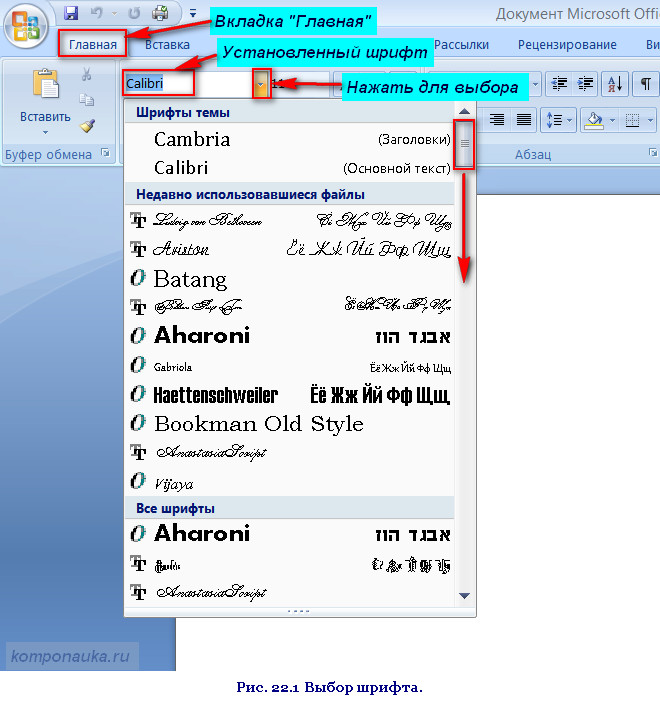
Важно отметить, что после инсталляции операционной системы, в ПК уже присутствуют стандартные категории шрифтов, которые нередко можно увидеть в программе Microsoft word. Среди таковых можно выделить Times New Roman, Arial, Calibri и т.д. Если пользователь предварительно установил программу от Adobe, то имеющиеся шрифты могут быть задействованы по умолчанию.
Содержание:
Если пользователь работает с графическими данными, то небольшого набора для оформления часто бывает недостаточно, поэтому приходится искать новые комплекты со сторонних источников, а затем установить их в фотошопе, чтобы пользоваться в будущем.
Подготовка к установке
Важно: все рабочие процессы со шрифтами предполагают использование графического редактора. Для этого потребуется использовать вкладку «Текст». Его можно найти в левой части на панели с инструментами.
Основным преимуществом программы Photoshop является большое количество настроек. Важно отметить, что каждая запись в виде текста располагается на определенном слое. В результате увеличивается количество возможностей и модификаций, поскольку с каждым слоем можно работать отдельно, либо в совокупности.
Фразы можно расположить на одном или нескольких слоях, а также выбрать для каждого определенный набор инструментов для редактирования графики:
Панель инструментов шрифтов
Также кроме выше указанных параметров, Фотошоп позволяет задать следующие настройки:
- Выбрать семейство с несколькими шрифтами.
- Установить актуальный размер.

- В каком стиле будет выполнен текст (резком, плавном или живом).
Если требуется установить целый набор шрифтов, то в Фотошоп будет использовать только те виды, которые ранее были скачены на ПК. Но среди них не всегда получается найти оптимальный вариант. Тем более некоторые из них распознаются исключительно на латинице. Из-за подобных ограничений, уверенные пользователи предпринимают попытки создать собственный шрифт. Однако самым легким решением является установка уже имеющихся образцов.
к содержанию ↑Пошаговая инструкция установки
Чтобы разобраться с данным вопросом пошагово, инструкция будет представлена для операционной системы Windows 7, однако стоит отметить, что для версий порядок практически ничем не отличается:
Шаг 1. Выбрать и скачать актуальный шрифт на ПК. Некоторые файлы могут скачиваться в виде архива, поэтому предварительно нужно его распаковать. Чаще всего формат представлен в виде ttf, как можно увидеть на скриншоте:
Чаще всего формат представлен в виде ttf, как можно увидеть на скриншоте:
Выбираем и скачиваем актуальный шрифт на ПК
Шаг 2. Как только одиночный файл появится на рабочем столе, необходимо кликнуть правой кнопкой мыши и среди открытого меню выбрать пункт установки:
Выбираем пункт установки
Шаг 3. Установка завершена и теперь шрифт можно использовать для написания текстов или форматирования в программе Photoshop.
Существует альтернативный способ установки шрифта посредством панели управления. Для начала потребуется скачать актуальный шрифты, разархивировать файл при необходимости. Далее инструкция, следующая:
Шаг 1. Открываем «Пуск» и выбираем в меню панель управления.
Выбираем в меню панель управления
Шаг 2. Из всего списка нужно кликнуть на раздел «Шрифты».
Раздел «Шрифты»
Шаг 3. Нужно уменьшить открывшееся окно, при помощи курсора перетащить в папку скачанный файл с рабочего стола к уже имеющимся, как это показано на скриншоте:
Нужно уменьшить открывшееся окно, при помощи курсора перетащить в папку скачанный файл с рабочего стола к уже имеющимся, как это показано на скриншоте:
Перетаскиваем
Существует третий альтернативный вариант, каким образом можно добавить шрифт. Его целесообразно использовать в том случае, если скачанные файлы имеют другой формат расширения и работают только в программе Photoshop. Для этого потребуется скачанные файлы перетащить в специальную папку вместе с другими приложениями. На скриншоте можно увидеть адрес и название папки:
Скачанные файлы перетаскиваем в папку
Процедура установки чаще всего не вызывает каких-либо сложностей, однако существует еще один вопрос, который беспокоит многих начинающих пользователей: где можно найти и скачать шрифты.
к содержанию ↑Где скачать шрифты для Photoshop
В интернете можно найти огромное количество сайтов, где представлены разнообразные шрифты совершенно бесплатно. Однако, чтобы не навредить компьютеру и не скачать зараженные файлы, рекомендуется использовать только проверенные источники. Среди имеющегося многообразия можно выделить следующие проверенные сайты:
Однако, чтобы не навредить компьютеру и не скачать зараженные файлы, рекомендуется использовать только проверенные источники. Среди имеющегося многообразия можно выделить следующие проверенные сайты:
- Fontov.net славится широким выбором шрифтов, благодаря чему каждый пользователь сможет подобрать вариант в соответствии с собственными предпочтениями. На сегодняшний день в ассортименте представлено около 7000 разновидностей, которые разделены по отдельным категориям. Кроме того, на ресурсе представлена особая система поиска по буквам:
Fontov.net
- Fonts-online.ru славится не только богатым ассортиментом шрифтов. Некоторые пользователи самостоятельно создают новые шаблоны, которые могут помочь в оформлении текста. Также стоит отметить, что при желании протестировать выбранный стиль, на сайте представлены широкие поля, а также можно настраивать цветовое решение и размер букв:
Fonts-online.ru
- Xfont.
 ru считается самым большим ресурсом, где можно найти каталог, представляющий 24 000 различных шрифтов. Отличительной чертой стоит отметить создание отдельной страницы для каждого экземпляра, где можно найти более подробную информацию и описание. Можно увидеть на предпросмотре, как выглядит каждая буква алфавита, насколько удобен и понятен шрифт в использовании.
ru считается самым большим ресурсом, где можно найти каталог, представляющий 24 000 различных шрифтов. Отличительной чертой стоит отметить создание отдельной страницы для каждого экземпляра, где можно найти более подробную информацию и описание. Можно увидеть на предпросмотре, как выглядит каждая буква алфавита, насколько удобен и понятен шрифт в использовании.
Xfont.ru
Важно: перед скачиванием рекомендуется проверить выбранный шрифт, поскольку некоторые не подходят для русскоязычного написания и могут транслироваться в непонятные иероглифы. Вышеперечисленные сайты дают возможность демонстрации в онлайн режиме.
Существуют и другие проверенные площадки, где представлено огромное количество разнообразных шрифтов. Однако выше представленные сайты пользуются особой популярностью и зарекомендовали себя в качестве надежных источников для последующей работы с фотошопом.
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем
отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из
другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1
до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав
на иконку куба в квадрате.
Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав
на иконку куба в квадрате.
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерКак определить любой шрифт с помощью Adobe Photoshop
Вы когда-нибудь сталкивались с шрифтом на изображении и задавались вопросом, что это такое? Используя Adobe Photoshop, теперь вы можете сопоставить и идентифицировать всего за три быстрых шага.
Как подражатель дизайнеру, вы можете работать со шрифтами. Может быть, даже влюблюсь в некоторых из них. Также велика вероятность того, что вы хорошо разбираетесь в типографике на фотографиях или в любых других материалах.Но, если вы не являетесь экспертом, вам может не хватить определения используемых шрифтов.
Но не волнуйтесь. Малоизвестная функция Adobe CC может вмешаться и сделать всю работу за вас.
Малоизвестная функция Adobe CC может вмешаться и сделать всю работу за вас.
Match Font доступен в Adobe Photoshop CC 2015 и последующих обновлениях.Он работает с Adobe Typekit, чтобы помочь вам найти шрифты и воспроизвести их в своей работе. Вы должны войти в Adobe Typekit онлайн, используя свое имя пользователя Creative Cloud. Откройте изображение в Photoshop, чтобы начать.
Шаг 1. В меню выберите Тип> Подобрать шрифт .
В меню выберите Тип> Подобрать шрифт .
Шаг 2. Поле захвата накладывается поверх шрифта в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Поле захвата накладывается поверх шрифта в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Photoshop предлагает шрифты из тех, что хранятся на вашем компьютере. Щелкните шрифт, чтобы сделать его активным, или щелкните звездочку рядом со шрифтом, чтобы отметить его как избранный для дальнейшего использования.
Щелкните шрифт, чтобы сделать его активным, или щелкните звездочку рядом со шрифтом, чтобы отметить его как избранный для дальнейшего использования.
Шаг 3. Поставьте галочку в маленьком квадрате с надписью Показать шрифты, доступные для синхронизации из Typekit . Photoshop отображает еще несколько совпадений, из которых вы можете выбирать. Это огромная помощь, поскольку у Typekit есть тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Поставьте галочку в маленьком квадрате с надписью Показать шрифты, доступные для синхронизации из Typekit . Photoshop отображает еще несколько совпадений, из которых вы можете выбирать. Это огромная помощь, поскольку у Typekit есть тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Вот страница устранения неполадок, если вы не видите шрифты из Typekit. Приложение Creative Cloud для настольных ПК должно работать на вашем компьютере в фоновом режиме.
Приложение Creative Cloud для настольных ПК должно работать на вашем компьютере в фоновом режиме.
Щелкните значок облака, чтобы загрузить шрифт и использовать его в своих проектах.Шрифт добавлен в вашу собственную библиотеку шрифтов.
Существует несколько способов определить используемый шрифт, но теперь инструмент Match Tool в Photoshop — еще одна мощная лопата, с помощью которой можно копаться и получить шрифт, который вам нравится. Это не всегда может дать вам идеальный результат, но всегда стоит попробовать.
Это не всегда может дать вам идеальный результат, но всегда стоит попробовать.
Какой самый красивый шрифт из когда-либо встречавшихся? Вы легко его определили?
Изображение предоставлено: Кристофер Титце через Shutterstock. com
com
Вам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Сайкат Басу (Опубликовано 1543 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как определить шрифт в любом изображении
Бывают случаи, когда вы находите где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии. Определение шрифтов на изображении — невероятно полезный трюк, который должен знать каждый. У этого есть много применений, например, вы можете найти и загрузить шрифт, который вам очень нравится, который использовался в картинке. Кроме того, вы, возможно, нашли в Интернете мем и хотите создать свой собственный с использованием аналогичного шрифта.От дизайнеров до мемеров, каждый найдет полезным определять шрифты на изображениях. К счастью, сделать это не так уж и сложно.
Как идентифицировать шрифты в изображении
Чтобы идентифицировать шрифты на любом изображении, выполните следующие действия.
Загрузите фотографию или скопируйте URL-адрес, по которому фотография размещена.
Щелкните Загрузить изображение , если у вас есть фотография на вашем компьютере. Если нет, щелкните URL-адрес изображения и вставьте URL-адрес.
Теперь обрежьте изображение, чтобы выделить текст на изображении. По сути, просто перетащите синие границы так, чтобы поле закрыло только текст на изображении.
Под изображением вы увидите несколько вариантов. Вы можете выбрать правильный шрифт и либо загрузить, либо купить его на указанных там веб-сайтах. Выберите Font Squirrel под изображением, чтобы увидеть только бесплатные шрифты.
Как идентифицировать шрифты в изображении с помощью Photoshop
В Adobe Photoshop есть удобный инструмент, который позволяет идентифицировать шрифты в изображении.Следуй этим шагам.
- Загрузите изображение, на котором вы видели шрифт, который хотите идентифицировать.
- Откройте Adobe Photoshop на своем компьютере и откройте изображение с помощью приложения.
- Используйте инструмент Rectangular Marquee Tool (вы можете получить доступ к нему, нажав M) и нарисуйте прямоугольник вокруг шрифта, который вы хотите идентифицировать.
- Теперь на панели инструментов выберите Type > Match Font .
- Теперь вы можете выбрать из шрифтов, уже установленных на вашем компьютере, или загрузить подходящие шрифты из Интернета.
Для получения дополнительных руководств посетите наш раздел «Как сделать».
Чтобы быть в курсе последних технических новостей и обзоров, подписывайтесь на Gadgets 360 в Twitter, Facebook и Google News. Чтобы смотреть самые свежие видео о гаджетах и технологиях, подпишитесь на наш канал на YouTube.
Резидентный бот. Если вы напишете мне по электронной почте, человек ответит. Подробнее Генеральный директор Facebook говорит, что «все еще изучает» опубликованный отчет об учетных записях пользователей Иск водителей Uber спрашивает, является ли плата за перегрузку в Лондоне расистскойКак определить шрифт в Photoshop и в Интернете »Design a Lot
Мы все переживаем разочарование из-за того, что не знаем названия шрифтов, используемых в некоторых дизайнах, поэтому я подумал о написании статьи о , как идентифицировать шрифт в Photoshop и в Интернете! Здесь мы поговорим о том, какие варианты у нас есть, чтобы найти шрифты, которые мы видим в дизайне, и как это лучше всего сделать.
Я собираюсь разделить эту статью на 3 основные главы:
- Как определить шрифт в Photoshop
- Сайты, где можно определить шрифт
- Определить шрифт на Reddit
1. Как определить шрифт в Photoshop
Начнем с самого удобного инструмента — , определяющего шрифт непосредственно в Photoshop. Я только недавно обнаружил, что вы действительно можете это сделать, и этот инструмент действительно прост в использовании.Это стандартная опция в Photoshop, поэтому вам не нужно ничего устанавливать, так как это уже есть. Инструмент называется «Подобрать шрифт…» и доступен на панели инструментов в разделе «Тип». На скриншоте ниже показано, где это можно найти:
Инструмент «Подобрать шрифт…» был представлен в Photoshop версии CC 2015.5, любой более новой версии, чем та, в которой он должен быть.
Теперь давайте начнем с , как его использовать. Прежде всего, откройте в Photoshop изображение , на котором вы хотите идентифицировать шрифт.Чем лучше изображение, тем выше шанс распознать ваш шрифт. Теперь, когда вы открыли изображение, выберите «Тип»> «Соответствие шрифту»… , чтобы активировать инструмент. Когда новое окно откроется, поверх изображения также будет помещена рамка. Начните работать с этим фреймом, пока не поместите в него текст. Инструмент уже начнет показывать вам результаты шрифтов, как только вы впервые отредактируете фрейм. Но результаты, которые вы получите, могут быть еще не самыми лучшими. Теперь вам просто нужно отредактировать и изменить положение кадра до тех пор, пока не будет найдено подходящее совпадение.
Я использовал картинку с надписью «АЛЬФА» футуристическим шрифтом. Вот предварительный просмотр моего результата:
На изображении выше у вас:
- На первой вкладке это изображение, которое я использовал для идентификации шрифта, с текстом, заключенным в рамку с использованием рамки Match Font.
- С правой стороны у нас есть инструмент Match Font, который показывает шрифты, похожие на наш выбор. Как видите, здесь удалось найти точное совпадение
- Нижняя вкладка — это первый шрифт из списка, примененный к тексту, чтобы проверить, совпадает ли он.На этот раз так и было.
Об инструменте Match Font следует упомянуть то, что он идентифицирует только те шрифты, которые у вас уже есть в вашей системе. и шрифты, доступные в бывшем Typekit , теперь Adobe Fonts. К сожалению, он не выполняет поиск в Интернете по всем доступным шрифтам. Надеюсь, эта опция будет доступна в будущем. На данный момент можно с уверенностью сказать, что этот инструмент довольно быстрый и полезный, и он должен стать вашим первым шагом в определении шрифта.
Если вам не повезло с этой опцией, пора перейти к следующему шагу: сайтов, на которых вы можете определить шрифт!
2. Сайты, на которых можно определить шрифт
Если определение шрифта в Photoshop не принесло удовлетворительных результатов, возможно, этот вариант принесет! Уже существует множество веб-сайтов, которые могут определять шрифты по изображениям, и я выбрал некоторые из них, которые я использовал и считаю лучшими на данный момент.
2.1. Whatfontis.com
На мой взгляд, это лучший веб-сайт для определения шрифтов . Он работает со всеми типами шрифтов, как бесплатными, так и платными, и дает множество результатов и похожих шрифтов для каждого поиска. Я думаю, что этот веб-сайт использует все основные базы данных шрифтов в Интернете и должен принести вам ожидаемый результат. Все, что вам нужно, что является важным фактором в любом инструменте идентификации шрифта, — это видимое изображение текста, который вы хотите идентифицировать.
2.2. WhatTheFont
на Myfonts.comЭто также отличный инструмент для определения шрифтов, вероятно, первый из выпущенных. Они тоже дают отличные результаты, но я думаю, что они используют только свою базу данных для идентификации. Тем не менее, MyFonts, как говорится, имеет самую большую коллекцию шрифтов, поэтому у них будет множество вариантов для соответствия вашим текстам.
2.3. Fontspring Font Matcherator
Вероятно, наименее хороший инструмент из этих трех веб-сайтов, но инструмент определения шрифтов fontspring все еще может справиться со своей задачей.Он ищет как бесплатные, так и коммерческие шрифты, и этот инструмент также используется fontsquirrel.
Эти веб-сайты — это 3 лучших веб-сайта для определения шрифта. Есть и другие, но, возможно, не такие хорошие. Если вы знаете, что кто-то из них превосходит их или приближается к ним, не стесняйтесь поделиться этим в комментариях!
3. Определите шрифт на Reddit
До сих пор вы уже должны были найти шрифт, подходящий для вашего текста! Но все мы знаем, что бывают случаи, когда шрифт просто не нужен.Если это ваш случай, то сейчас самое время обратиться к Reddit, который также называют первой страницей Интернета. Как? Привлекая других дизайнеров к подбору шрифтов!
/ r / IdentifyThisFont — это то место, куда вы хотите попасть! Субреддит с десятками тысяч дизайнеров , которые подписаны и готовы помочь вам. Ежедневно отправляется множество запросов на идентификацию шрифтов, и большинство из них решаются довольно быстро. Здесь вы можете перейти к , опубликовать свои собственные запросы , чтобы узнать, сможет ли кто-нибудь определить шрифт, который вы искали, или, может быть, вы можете помочь , если узнаете какой-либо из опубликованных шрифтов.Это место также является отличным источником вдохновения для шрифтов и гарнитур , так как большинство запросов относятся к великолепно выглядящим!
Заключение по идентификации шрифтов
Из этой статьи вы узнали, что есть много способов определить шрифт, который вы искали. Вы можете сделать это в Photoshop, в Интернете с помощью предложенных мной веб-сайтов или на Reddit, спросив тысячи дизайнеров, нашли ли они шрифт, который вы ищете. Единственное, что вам нужно понять, это то, что для достижения наилучших результатов вам нужно изображение, на котором текст будет максимально видимым! Размытое изображение может не дать совпадений шрифтов.Если ваше изображение не очень хорошее, попробуйте улучшить его в Photoshop, пока не получите достойный результат, а затем попробуйте еще раз.
В принципе все! Если у вас есть другие способы определить шрифт или вы хотите поделиться своими мыслями об этой статье, оставьте свой комментарий ниже.
Как отличить шрифт от изображения?
Мы используем разные типы шрифтов в наших документах или поверх изображений. Большую часть времени пользователи интересуются шрифтом в документах, которые они скачивают или получают от кого-то.То же самое и со шрифтом на изображениях. Чтобы редактировать эти документы или изображения с использованием аналогичного шрифта, пользователям необходимо определить шрифт, который присутствует в изображении. В этой статье мы поговорим об идентификации шрифта на изображении с помощью различных методов.
Определить шрифт по изображениюВ наши дни выполнение задач через онлайн-сайты стало обычным делом. Это экономит время и пространство для пользователя и довольно быстро выполняет задачу. Большинству пользователей инструменты требуются только один раз, и онлайн-сайты — лучший вариант для этого.Есть много сайтов, которые предоставляют функцию определения шрифта на изображении. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже:
- Перейдите к Font Identifier на сайте fontsquirrel. Нажмите кнопку «Загрузить изображение» и выберите свое изображение. Вы также можете нажать на Использовать URL-адрес изображения , чтобы напрямую загрузить изображение через URL-адрес.
Примечание : Пользователи могут также перетащить и опустить изображение на область Загрузить изображение .Открытие сайта и загрузка изображения - Выбирайте текст на изображении, пока не увидите, что кнопка Matcherate It становится цветной. Нажмите кнопку Matcherate It , чтобы получить результат для похожих шрифтов. Выбор текста на изображении и поиск соответствия
- Щелкните любой из шрифтов в списке, чтобы купить или загрузить .
Примечание : Вы также можете снять отметку с , Fontspring и Fontzillion , поскольку они являются платными шрифтами.Выберите Font Squirrel для бесплатных шрифтов. Поиск аналогичного шрифта в списке и его загрузка
Этот метод просто сопоставляет шрифт изображения с имеющимися шрифтами в Photoshop. Это не будет соответствовать и идентифицировать шрифт, если он недоступен в вашей системе. Однако это лучший вариант, если вы использовали определенный тип шрифта на изображении и забыли название этого шрифта. Пользователи также могут установить больше шрифтов в свою систему, чтобы получить более подходящие результаты с помощью этого метода.Эта функция сопоставления шрифтов доступна только в последних версиях Photoshop. Убедитесь, что вы правильно выбрали шрифт, прежде чем сопоставить его со списком. Чтобы попробовать его, выполните следующие действия:
- Откройте приложение Photoshop , дважды щелкнув ярлык на рабочем столе или выполнив поиск с помощью функции поиска Windows.
- Щелкните меню File и выберите опцию Open . Найдите изображение с текстом, который вы хотите идентифицировать, и откройте его.Открытие изображения в Photoshop
- Теперь нажмите на инструмент Текст и напечатайте что-нибудь на изображении. Перед следующим шагом убедитесь, что вы выбрали слой текста . Добавление текста на изображение
- Щелкните меню Тип в строке меню и выберите опцию Match Font . Открытие опции Match Font
- Это будет предоставить инструмент выбора . Поместите его в текст , который вы хотите сопоставить или идентифицировать для себя. Он покажет все похожие шрифты в окне Match font .Выбор текста на изображении для поиска похожих шрифтов.
Пользователи могут просто использовать свои смартфоны для определения шрифта на изображении или сделать снимок текста и получить список похожих шрифтов. Смартфон — лучший выбор для определения шрифта текста на бутылке, наклейке или чем-нибудь еще, что вы можете запечатлеть с помощью камеры телефона. В магазине Google Play есть множество различных приложений для определения шрифта на изображении. В этом методе мы будем использовать приложение WhatTheFont, чтобы продемонстрировать идею идентификации шрифта через приложение Android.
- Перейдите в Google Play Store , найдите приложение WhatTheFont и Установите его на свой телефон. Установка приложения WhatTheFont
- Откройте приложение и примите условия приложения. Кроме того, разрешает доступ к вашей телефонной библиотеке. Теперь захватите текст с камеры или откройте изображение из своей библиотеки . Откройте приложение и сделайте снимок текста
- Отрегулируйте изображение и выберите область Text на изображении.Нажмите на кнопку Next . Регулировка изображения и выбор текстовой области
- Он найдет список из шрифтов , аналогичный тому, что на изображении. Нажмите на любой из шрифтов, и он предоставит кнопку поделиться / купить . Большинство шрифтов также можно найти бесплатно для загрузки и использования. Поиск похожего шрифта
Теги
ШрифтКак определять шрифты на изображениях
Выбор подходящего шрифта для флаера, титульного листа или даже графики может быть сложной задачей.
Иногда стандартные шрифты, установленные в вашей операционной системе, просто не подходят, и просмотр веб-сайтов с бесплатными шрифтами может занять много времени без каких-либо гарантированных результатов. Однако вы можете увидеть или вспомнить изображение с действительно классным шрифтом, но у вас нет возможности связаться с художником, чтобы определить используемый шрифт. Вот хороший способ бесплатно определять шрифты в изображениях.
Bestmemes.comШаг 1: Найдите изображение с шрифтом, который вы хотите идентифицировать.Если изображение находится в сети, сохраните его на свой компьютер для получения наилучших / самых быстрых результатов (или используйте такую программу, как SPGrab, для захвата раздела сайта / изображения).
Скриншот Николь КозмаШаг 2: Откройте свой любимый веб-браузер и перейдите на сайт www.whatfontis.com.
Скриншот Николь КозмаШаг 3: Нажмите кнопку «Обзор» на веб-странице и перейдите к изображению, которое вы сохранили на шаге 1.Если вы решили не сохранять его, введите URL-адрес изображения в поле ниже (с пометкой Или укажите URL-адрес с изображением).
Скриншот Николь КозмаШаг 4: Убедитесь, что параметры ниже соответствуют изображению, которое вы пытаетесь использовать, и желаемым результатам. Особенно важно убедиться, что выбран правильный цвет фона.
Скриншот Николь КозмаШаг 5: Нажмите кнопку «Продолжить», чтобы начать идентификацию.
Скриншот Николь КозмаШаг 6: На следующей странице изучите отображаемые изображения (чем тщательнее вы будете, тем точнее будут ваши результаты). Каждый раз, когда вы можете идентифицировать выделенную букву, введите ее в текстовую область рядом с изображением.
Скриншот Николь КозмаШаг 7: Нажмите кнопку «Продолжить» внизу страницы.
Скриншот Николь КозмаВаши результаты будут отображены на следующей странице. Также предоставляются ссылки для загрузки / покупки шрифтов. Таким образом, если вы видите близкое совпадение, вы можете захватить его, не ища шрифт по всему Интернету.
подходящих шрифтов с Adobe Capture CC и Typekit
Adobe представила захватывающую часть новой технологии сопоставления шрифтов на конференции MAX 2017 в октябре.Чтобы использовать его, просто установите последнюю версию Adobe Capture CC для iOS или Android. Capture позволяет извлекать из изображений цвета, кисти, узоры и т. Д. И теперь у него также есть функция сопоставления шрифтов под названием Type. Вы просто делаете снимок строки текста, и Type анализирует ее и дает вам список ближайших совпадений в библиотеке шрифтов Typekit. Вы также можете использовать эту функцию для идентификации шрифтов в изображениях из библиотек Adobe Stock и Creative Cloud. После определения шрифтов они сохраняются в виде символов в одной из ваших библиотек CC, которую можно легко перенести в InDesign CC, Illustrator CC или Photoshop CC.
Эта технология идентификации шрифтов также доступна на Typekit.com, веб-сайте, принадлежащем Adobe, который лицензирует шрифты, доступные в приложениях Creative Cloud. В версии Typekit вы перетаскиваете или выбираете файл изображения, и вы можете выбирать между шрифтами, синхронизированными с Typekit, и другими шрифтами, которые вы можете приобрести.
Соответствующие шрифты в Adobe Capture CCВот пример использования функции сопоставления шрифтов в Capture CC.
Я пытаюсь сопоставить тип «ПРОФЕССИОНАЛЬНАЯ КОРОБКА» на стороне ящика для хранения:
Исходное изображение
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
1. Откройте приложение Adobe Capture и нажмите Type
.2. Нажмите значок + внизу экрана, чтобы начать новый захват.
3. Коснитесь значка камеры, чтобы сделать снимок с помощью камеры устройства, или выберите существующее изображение из альбома «Фотопленка», изображения Adobe Stock или изображения Creative Cloud Files. Если вы делаете снимок, вам будет предложено выровнять текст над линией.
Для достижения наилучших результатов используйте только английские символы. Тип должен быть в одной строке.Он не должен содержать специальных символов. Он должен быть очень контрастным.
4. Используйте маркеры обрезки, чтобы обрезать текст, и установите флажок в нижней части экрана.
Обрезка типа
5. Технология Adobe Sensei выбирает потенциальные совпадения шрифтов из шрифтов Typekit, которые вы можете синхронизировать со своей учетной записью Creative Cloud. Прокрутите, чтобы выбрать тот, который вам нужен. У вас есть возможность отредактировать значения стиля, размера, интерлиньяжа и отслеживания перед сохранением.
Выбор шрифта в захвате
6.Информация хранится в виде символов в одной из ваших библиотек CC. Вы можете отредактировать имя и выбрать библиотеку, а затем сохранить ее.
7. Откройте библиотеку CC в текущей версии InDesign CC, Illustrator CC или Photoshop CC и примените ее к своему шрифту. Ниже я использую Adobe InDesign CC 2018.
Тип в InDesign
Работа с шрифтом в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с шрифтом Adobe Photoshop Elements.Это седьмой урок в книге Adobe Photoshop Elements 10 Digital Classroom . |
С помощью Photoshop Elements вы можете быстро добавить текст к фотографиям, который можно легко изменить. Если вы хотите создать свои собственные открытки, поздравительные открытки или добавить глупые подписи, в Photoshop Elements есть все необходимые инструменты.
Запуск
В Photoshop Elements Organizer: в этом уроке вы будете работать с несколькими файлами из папки «Уроки».Убедитесь, что вы загрузили папку «Уроки» на свой жесткий диск. Чтобы получить доступ к этим файлам в Организаторе, вам необходимо их импортировать. См. «Добавление файлов и папок в Организатор» в Уроке 1.
В редакторе Photoshop Elements: в редакторе Photoshop Elements по умолчанию используется последний использованный макет панели. Перед началом убедитесь, что ваши инструменты и панели соответствуют примерам, представленным в этих уроках, сбросив настройки панелей. Сделайте это, выбрав «Окно»> «Сбросить панели» или нажав кнопку «Сбросить панели» () на панели параметров.
Экран приветствия
Если вы в данный момент просматриваете экран приветствия, нажмите кнопку «Изменить» (), чтобы войти в рабочее пространство редактора.
Экран приветствия Photoshop Elements. |
Размещение текста на слое
В этом уроке вы узнаете, как добавлять текст к изображениям в Photoshop Elements с помощью инструмента «Текст». Это первое упражнение покажет вам, как вставить текст внизу изображения, чтобы пометить фотографию.Позже вы измените шрифт, размер и расположение этого текста.
1 Нажмите кнопку «Органайзер» () в строке меню рабочего пространства «Редактировать». Это раскрывает Организатор.
2 Найдите файл с именем soccer.psd и выберите его.
3 Нажмите стрелку справа от вкладки «Исправить» в строке меню и выберите «Полное редактирование фотографий» в раскрывающемся меню или воспользуйтесь сочетанием клавиш Ctrl + I (Windows), Command + I (Mac OS).
Теперь, когда вы открыли изображение, вы узнаете, как добавить текстовый слой.На самом деле вам не нужно создавать новый слой для вставки шрифта. Когда вы щелкаете изображение с помощью инструмента «Текст» (), Photoshop Elements автоматически создает новый текстовый слой.
4 Выберите инструмент «Горизонтальный текст» () на панели инструментов. Вы можете щелкнуть и удерживать указатель мыши на инструменте «Текст», чтобы открыть скрытые под ним инструменты и убедиться, что у вас есть правильный инструмент.
5 Щелкните в любом месте внизу по центру изображения. На панели «Слои» вы должны увидеть новый слой с именем «Слой 1», а также увидеть мигающий курсор в нижней части экрана.
Так выглядит новый текстовый слой. |
6 Type Fall 2010 Youth Soccer. Не беспокойтесь о размере или шрифте. В следующем разделе вы узнаете, как отформатировать текст.
Форматирование текстового слоя
Теперь, когда вы знаете, как разместить текст на изображении, вы узнаете, как изменить его размер и шрифт.
1 Используя инструмент «Горизонтальный текст» (), дважды щелкните миниатюру текстового слоя, чтобы выделить весь текст.
2 Теперь, когда текст выделен, посмотрите на панель параметров в верхней части экрана. Первый вариант слева предназначен для изменения шрифта. Используйте раскрывающееся меню справа от названия шрифта, щелкнув направленную вниз стрелку. Вы можете выбрать любой шрифт или, если хотите, выбрать Hobo Std.
Выбор нового шрифта из раскрывающегося меню. |
3 Убедитесь, что текст по-прежнему выделен, и используйте раскрывающееся меню, чтобы выбрать размер текста.Вы можете выбрать любой размер или, если хотите, выберите 72.
Выбор размера из раскрывающегося меню. |
4 Несмотря на то, что раскрывающееся меню достигает только 72, вы не ограничены этим размером. Выделите 72 на панели параметров и введите 80, а затем щелкните зеленую галочку на панели параметров, чтобы сохранить изменения. Вы должны автоматически увидеть изменение на вашем экране.Если вам нужно изменить положение шрифта, выберите инструмент «Перемещение» () и переместите текст по центру изображения.
Изменение размера шрифта вручную. |
Используйте клавиши со стрелками!
Еще один способ изменить любое числовое значение в любом поле внутри Photoshop Elements — просто щелкнуть внутри поля, вправо или влево, или даже в середине числа, а затем использовать клавиши со стрелками вверх и вниз на вашем клавиатура для изменения значения.Таким образом, вы сможете визуально подобрать нужный размер. Попробуйте также с названием вашего шрифта; вы можете предварительно просмотреть, как ваш текст будет выглядеть во всех шрифтах, которые вы загрузили на свой компьютер!
Редактирование текстового слоя
Вы должны понимать, что, поскольку текст находится на отдельном слое, его можно полностью редактировать даже после того, как вы сняли выделение с текста и закрыли документ, если он сохранен в формате .psd. В этом упражнении вы сохраните документ, закроете его и внесете в текст еще несколько изменений.
1 Сохраните файл soccer.psd на свой компьютер, выбрав «Файл»> «Сохранить как». В диалоговом окне «Сохранить как» введите soccer_work в текстовом поле «Имя» и убедитесь, что установлен формат Photoshop, и сохраните его в папке «Уроки».
Теперь вы повторно выделите текст, измените цвет и измените его положение.
2 Выберите инструмент «Горизонтальный текст» () на панели инструментов. Щелкните по типу; теперь вы должны увидеть мигающий курсор в тексте. Щелкните три раза подряд, чтобы выбрать предложение.Теперь, когда шрифт выбран, вы можете изменить его цвет.
3 На панели параметров в верхней части рабочего пространства щелкните раскрывающееся меню рядом с цветовым блоком. Вы можете выбрать любой цвет, который вам нравится, или, если хотите, выбрать черный цвет, а затем щелкнуть цветовой блок, чтобы закрыть цветовое меню. Щелкните зеленую галочку на панели параметров, чтобы подтвердить изменение.

 PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd или main.psd, и т. д.
PSD в папке «sources/psd», пожалуйста, найдите фрагменты основного макета в первом из файлов PSD. Он будет называться 01_home.psd или main.psd, и т. д. В этом случае некоторые буквы могут быть даже не видны вовсе.
В этом случае некоторые буквы могут быть даже не видны вовсе.
 ru считается самым большим ресурсом, где можно найти каталог, представляющий 24 000 различных шрифтов. Отличительной чертой стоит отметить создание отдельной страницы для каждого экземпляра, где можно найти более подробную информацию и описание. Можно увидеть на предпросмотре, как выглядит каждая буква алфавита, насколько удобен и понятен шрифт в использовании.
ru считается самым большим ресурсом, где можно найти каталог, представляющий 24 000 различных шрифтов. Отличительной чертой стоит отметить создание отдельной страницы для каждого экземпляра, где можно найти более подробную информацию и описание. Можно увидеть на предпросмотре, как выглядит каждая буква алфавита, насколько удобен и понятен шрифт в использовании.