Как создавать комиксы | Adobe
Крайне важно определить, что будет изображено на каждой панели. Правильный выбор позволяет читателю понять, как несколько персонажей стоят относительно друг друга, даже если художник изображает их под разным углом на протяжении всей сцены. Изучение комиксов таких профессионалов, как Фрэнк Миллер, Уолт Симонсон, Мари Северин и Стэн Сакай, поможет получить лучшее представление об эффективных приемах. А 22 беспроигрышные панели легендарного Уолли Вуда являются прекрасным образцом для любого начинающего художника комиксов.
Вторжение в комикс-индустрию
В условиях, когда каждый новый фильм «Мстители» бьет рекорды по кассовым сборам, а графические романы десятками адаптируются для сериалов, конкуренция при поиске работы в сфере комиксов стала еще выше. Чтобы продвинуться на любом новом поприще, нужно много усилий и упорства — может потребоваться несколько лет, чтобы занять небольшую должность в крупном издательстве, и, возможно, еще десяток лет, прежде чем вас наймут рисовать таких культовых персонажей, как Чудо-женщина.
1. Присутствие в интернете. Чтобы получить работу или иметь возможность связаться с творческим соавтором, вы должны показать свое мастерство. Создайте онлайн-портфолио с вашими лучшими работами, отражающими стиль комиксов, в котором вы хотите работать. Создайте учетные записи в социальных сетях и присоединитесь к таким сообществам, как Behance, чтобы использовать максимальное количество площадок для размещения своих работ.
2. Деловые связи. Несмотря на то что у живущих в Нью-Йорке художников комиксов было преимущество, когда там размещались штаб-квартиры DC Comics и Marvel, социальные сети, электронная почта и набирающие популярность слеты любителей комиксов предлагают возможности для художников, живущих в любой точке мира. Если у вас нет возможности путешествовать для налаживания связей, цифровые средства могут быть весьма эффективными, особенно учитывая то, что многие художники комиксов являются фрилансерами, а редакторы и издатели часто заводят деловые связи в интернете.
3. Просмотры портфолио.
4. Самостоятельная публикация. Художникам, которые хотят работать в этом направлении, рекомендуется создавать комиксы, которые можно использовать как резюме для получения новых заказов. Просмотр полной истории позволит редактору лучше понять ваши способности. Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Узнайте больше о карьере художника комиксов, познакомившись с историей пути Джин Луэн Яна и Николы Скотта в индустрии издательства комиксов.
Горящий астрероид, красивый огненный эффект в фотошопе, космические тела в уроке фотошопа
В этом уроке я буду рассказывать как делать астероид.Шаг 1: Возьмите, где ни будь или нарисуйте ваш астероид.
Для этого могут использоваться много методов. Если вы хотите нарисовать огненную планету, просто нарисуйте пятнистую, красно-оранжевую сферу. Фактически это не должно быть похоже на планету. Но если вы хотите, чтоб ваш первоначальный рисунок был похож на планету, то рисуйте ее реалистично.
Так или иначе, теперь я собираюсь расколоть планету на кусачки. Делайте ломаные линии Lasso Tool’ом или Polygonal Lasso Tool’ом, аккуратно и быстро. Когда мы выделили один кусочек, вырезаем его Ctrl+X и вставляем его в новый слой Ctrl+V, немного отодвинем его, но не слишком далеко, что бы понять, откуда каждый кусочек.
Проделайте это с несколькими кусками по больше, пока не получиться 3-5 кусков вырезанных из главного астероида.
Шаг 3: Хорошо, теперь каждый кусочек планеты находится на отдельном слое. Теперь я собираюсь смазывать края распылителем краски (Airbrush Tool) каждый кусочек. Помните наша планета буде горячей, много моментов переходят от белых граней в красные и оранжевые. Думайте об угольках и у вас все получиться
Как только вы закончите смазывать, сразу наносим коричневые пятна, на слоях между кусками планеты, кисточкой, соответственно выбранным размером. Airbrush Tool’ом размазываем эти пятна так, чтоб они были похожи на огонь.
Помните, помимо рисования главного огня, нужно подрисовывать и места расколов планеты, будто она взрывается. Вы можете посмотреть, как я рисовал это на рисунках ниже.
Все это последовательность распыления красок и осветления на разных слоях. Не сокращайте свою работу, это не трудно. Только помните, что нужно использовать много слоев с большим количеством различных красок. Это все занимает время. Разные слои, разные режимы наложения слоев. И так, по той же системе начинаем рисовать хвост астероида.
Теперь удостоверимся, что мы распыляем длинный хвост так мягко, как можем. Используем Стиратель, чтоб сузить хвост в конце. Теперь снова возвращаемся к распылению красок. Снова распыляем, смазываем, подкрашиваем весь хвост, делаем его таким, чтоб он был похож на огонь, который развевается в связи с движением астероида. Удостоверимся, что мы смешиваем хорошо, чтоб все слои смотрелись хорошо. Если нужно, то меняем режим наложения. Это начало хвоста, я придал ему некую глубину, а скучно смотрится
Что я сделал здесь. Я распылял черные цвета, менял режим наложения слоя на Multiply, уменьшал Opacity и стирал небольшие частицы, до того, пока все это не начало потихонечку сливаться. Мне захотелось затемнить края пламени из-за того, что пламя угасает, ну это не имеет значения. Я просто добавил более темных цветов и начал их распылять, играем со способом наложения слоев.
Мне захотелось затемнить края пламени из-за того, что пламя угасает, ну это не имеет значения. Я просто добавил более темных цветов и начал их распылять, играем со способом наложения слоев.
Чтоб темные края выглядели эффектнее, я нагрел середину хвоста. Просто поменял режим наложения на Linear Dodge
Добавим немного больше темноты к хвосту. Filter> Render> Clouds. Меняем режим наложения на Overlay. Делаем это для 2-3 слоев, не стоит перебарщивать с этим, а то у вас получиться уродливый астероид
Еще больше темных оттенков, формы дыма, переплетая линии дыма ведущие к концу хвоста. Я распыляю понемногу темные цвета в светлые до тех пор, пока не буду удовлетворен. На этом этапе я старался вообразиться дым в голове, но начинает сказываться мой недостаток истинного артистичного таланта, с тех пор как я не мог представить дым в голове.
Чтобы получше заштриховать дым, я добавил некоторые основные моменты, дал им более реалистичное моделирование облаков. Я так же не стал рисовать дым в конце хвоста. Я не был уверен, насколько он там нужен, наверное, это моя нерешительность. Слишком много мыслей, предположений, действительно, могут убить наш астероид. Мне кажется мы сделали ее немного лучше, я только предложил немного детализировать ее, но я боялся разрушить рисунок. Ни когда не бойтесь испортить ваш рисунок, иначе вы не научитесь исправлять ошибки. Я планирую возвратиться к этому этапу в будущем, возможно даже расширю этот урок
Я не был уверен, насколько он там нужен, наверное, это моя нерешительность. Слишком много мыслей, предположений, действительно, могут убить наш астероид. Мне кажется мы сделали ее немного лучше, я только предложил немного детализировать ее, но я боялся разрушить рисунок. Ни когда не бойтесь испортить ваш рисунок, иначе вы не научитесь исправлять ошибки. Я планирую возвратиться к этому этапу в будущем, возможно даже расширю этот урок
Помните, я добивался пылающего фона, жесткого горячего и разумно остывающего цветов и задымленного хвоста. Вы можете сделать по светлее. Экспериментировать это все равно что играть. Ни когда не повредит вашим знаниям.
Теперь только вставьте ваше детище в космический рисунок, используя различные методы освещения, чтоб удостовериться в том, что наш астероид самый яркий.
Распыление красок и стирание – ключи к хорошим космическим работам. Вы можете нарисовать такое другими путями, но это наиболее описанный. Если вы считаете этот урок полезным, используйте его. Но помните, небольшая работа стирателем всегда поможет если вы хотите что-то поменять.
Но помните, небольшая работа стирателем всегда поможет если вы хотите что-то поменять.
уроке фотошоп, уроки фотошопа, урок Photoshop
создаем эффект сверхъестественного · Мир Фотошопа
В этом уроке мы создадим космически-сюрреалистичный эффект задымления для текста. Также, здесь можно неплохо поупражняться с фильтром Wave Distortion.
Для начала нам нужно создать фон для будущего образа. Использовать мы будем созданный по-быстрому фон звездного неба. На эту тему существует множество уроков, но на самом деле здесь все просто: рисуем облака плюс работаем с шумом.
И так, с самого начала в качестве главного цвета выбираем темно-синий (#18323a), для фонового — черный и идем в меню Filter > Render > Clouds.
2 Шаг
Создаем новый слой, заливаем его черным цветом, отправляемся в Filter > Noise > Add Noise, настраиваем фильтр примерно так, как показано на рисунке.
3 Шаг
Поскольку мы получили не совсем то, что нам нужно, вызываем меню Adjustment > Levels (Ctrl + L) и сдвигаем ползунки поближе друг к другу — до тех пор, пока густота наших «звезд» не уменьшится до удовлетворительной.
4 Шаг
Установим режим наложения слоя со звездами в Screen — в итоге на экране останутся лишь точки наших звезд. Их и в этом случае оказывается довольно много, поэтому добавьте к слою маску и большой мягкой черной кистью удалите лишние звездные участки с нашей области. Как я работал с маской видно на скриншоте ниже.
5 Шаг
В этом шаге я добавил радиальный градиент от белого в центре к черному по краям и установил его непрозрачность (Opacity) равной 45%, а также задал режим наложения Overlay. У вас должно получиться нечто, похожее на иллюстрацию ниже.
6 Шаг
Теперь добавим текст. Я использовал шрифт Cuez_Ver6 (6 редакция семейства Cuez — прим. ред.) — он выглядит достаточно неординарно. Да и на любом сайте со шрифтами можно подобрать вполне приемлемый аналог.
7 Шаг
Далее добавим слою ряд стилей. Для начала задайте тексту стиль Color Overlay и выберите черный цвет (#000000). Плюс добавьте внутреннее свечение. Это будет Inner Glow и Inner Shadow.![]() Inner Shadow создайте с цветом #54a4ff, режим смешения (Blend Mode) — Screen и дальше параметры Distance, Size и Angle равными 1, 2 и -90 соответственно. Стиль Inner Glow настройте в соответствии с данными на рисунке.
Inner Shadow создайте с цветом #54a4ff, режим смешения (Blend Mode) — Screen и дальше параметры Distance, Size и Angle равными 1, 2 и -90 соответственно. Стиль Inner Glow настройте в соответствии с данными на рисунке.
8 Шаг
Здесь мы воспользуемся стилем Bevel and Emboss, чтобы снабдить буквы неравномерной поверхностью. Настройки Bevel можно увидеть ниже. Также я выбрал стандартную текстуру Photoshop — текстуру пузырьков. Параметр Depth установите равным -79. Как вы видите, этот эффект заставляет внутреннее свечение выглядеть весьма неординарно.
9 Шаг
Осталось добавить Drop Shadow и Outer Glow. Для каждого стиля использовался режим наложения Screen и цвет #008ac5. Мы применили сразу два одинаковых эффекта, чтобы с помощью одного из них создать небольшое, компактное свечение, а с помощью другого — габаритное, широкое. Поэтому для одного стиля задаем параметр Distance равным 10px, для другого — 100px.
10 Шаг
Так, вот он наш текст со всеми примененными стилями. Все неплохо для начала, но это пока все, что может предложить такой подход. Сейчас будем работать с эффектами вручную.
Все неплохо для начала, но это пока все, что может предложить такой подход. Сейчас будем работать с эффектами вручную.
11 Шаг
Для начала дублируем слой с текстом, правый клик на слое, удаляем все эффекты. Помещаем его под основной слой с надписью. Теперь меняем цвет текста на #5cdbff, выбираем Move Tool (V) и один раз нажимаем на стрелку вверх на клавиатуре, чтобы сдвинуть полученный текст на один пиксель выше. Так мы получили небольшой эффект отблеска.
12 Шаг
Ну а сейчас будет ключевой штрих всего урока. Продублируйте бирюзовый слой с текстом, созданный на предыдущем шаге. Теперь откройте меню Filter > Distort > Wave. Можно почти сразу применять настройки по умолчанию, кроме параметра Scale. Здесь нужно установить 10% и 10%. Это исказит надпись, но лишь немного.
13 Шаг
После искажения надписи, откройте фильтр Filter > Blur > Gaussian Blur со значением 4px. Затем установите непрозрачность слоя (Opacity) равной 20%.
На скриншоте я выключил главную надпись, чтобы можно было увидеть итоговый искаженный текст.
14 Шаг
Здесь, удерживая клавишу Ctrl нажатой, кликните по текущему слою, чтобы создать его выделение, затем сузьте выделенную область на 5px (Select > Modify > Contract), нажмите комбинацию клавиш Shift + Ctrl + I, чтобы инвертировать выделение и удалите все выделенное нажатием клавиши Delete. Это оставит тонкие, едва уловимые черты нашего текста. В комбинации с нашей основной надписью это должно смотреться, как будто от букв идет тонкая дымка.
15 Шаг
Теперь создайте копию этого слоя, снова идите в меню Filter > Distort > Wave и искажайте копию еще сильнее.
Повторите этот шаг еще несколько раз в самых разных комбинациях параметров искажения. Также я чередовал режимы наложения созданных слоев с дымом. Для двух из них я оставил режим смешения по умолчанию, для других двух установил Overlay и для еще двух — Hard Light.
Еще хорошая идея — комбинировать положение слоев: что-то наложить поверх слоя с текстом, что-то — за него. Помните, что вам нужно создать видимость текста в клубах дыма.
Помните, что вам нужно создать видимость текста в клубах дыма.
16 Шаг
Теперь, когда у нас готовы маленькие струйки дыма, время добавить нечто побольше. Поэтому создайте еще одну копию нашего бирюзового слоя с текстом.
</p>17 Шаг
Сейчас мы применим чуть другое искажение Wave Distortion — на этот раз в Scale задаем горизонтальную составляющую равной 5%, вертикальную — 100%. Проделав это один раз — повторяйте применение эффекта (Ctrl + F) до тех пор, пока мы не получим довольно внушительную амплитуду волны.
18 Шаг
Теперь задаем режим наложения для этого слоя — выбираем Hard Light.
19 Шаг
Теперь давайте немного затуманим полученный слой: примените Filter > Render > Gaussian Blur со значением 4px. После этого возьмите большой мягкий ластик (Eraser Tool) и уберите концы дыма сверху и снизу так, чтобы казалось, что он берется из ниоткуда и растворяется точно также.
20 Шаг
Здесь я убрал нижнюю часть дымки и добавил еще несколько тонких ее копий. Также я нанес дополнительную надпись, чтобы все выглядело еще стильней.
Также я нанес дополнительную надпись, чтобы все выглядело еще стильней.
21 Шаг
Далее я перенес парочку струек дыма поверх букв так, чтобы казалось, что они окутаны им.
22 Шаг
В конце я усилил атмосферу сюрреализма, добавив еще один слой, закрашенный зеленым цветом в верхней его части. Затем я задал ему режим наложения Color, чтобы вышло именно так, как показано на финальном изображении.
Казинокша: Нарисовать Планеты
11 июн 2013 При всей кажущейся сложности такой задачи наблюдения за
периодическими изменениями светимости планеты при её вращении
Узнай подробности
16 ноя 2012 В этом уроке вы узнаете, как рисовать космос и необитаемые планеты.
Это мой третий урок из цикла о космосе. Мы будем учится как рисовать
планеты карандашом.
Узнай подробности
1 окт 2010 Урок Photoshop: Как нарисовать планету. Создаем в Фотошопе новый
Создаем в Фотошопе новый
рисунок размером 500х500 пикселей с черным фоном. Создаем
Узнай подробности
Создаем в Фотошопе новый рисунок размером 500х500 пикселей с черным
фоном. Создаем новый слой и рисуем круг с помощью инструмента
Узнай подробности
Как рисовать Космос — Необитаемые планеты. В этом уроке вы узнаете, как
рисовать космос и необитаемые планеты. Подробнее. Ключевые слова —
Узнай подробности
16 ноя 2012 В этом уроке вы узнаете, как рисовать космос и необитаемые планеты.
Узнай подробности
1 окт 2010 Урок Photoshop: Как нарисовать планету. Создаем в Фотошопе новый
рисунок размером 500х500 пикселей с черным фоном. Создаем
Узнай подробности
13 июн 2013 Начните раскручивать его, как крутятся планеты. Периодические
колебания светимости планеты при вращении означают, что
Узнай подробности
24 сен 2013 Рисование звездного неба, космоса и планеты. Как нарисовать осенний
Как нарисовать осенний
пейзажby Margarita Potorocha15,041 views; 14:58. Watch Later
Узнай подробности
13 фев 2013 Как нарисовать планету Земля в Photoshop: 1. Создаем новый документ в
фотошопе со следующими параметрами: Ширина 1000
Узнай подробности
Создаем в Фотошопе новый рисунок размером 500х500 пикселей с черным
фоном. Создаем новый слой и рисуем круг с помощью инструмента
Узнай подробности
11 июн 2013 При всей кажущейся сложности такой задачи наблюдения за
периодическими изменениями светимости планеты при её вращении
Узнай подробности
11 июн 2013 При всей кажущейся сложности такой задачи наблюдения за
периодическими изменениями светимости планеты при её вращении
Узнай подробности
24 сен 2013 Рисование звездного неба, космоса и планеты. Как нарисовать осенний
пейзажby Margarita Potorocha15,041 views; 14:58. Watch Later
Watch Later
Узнай подробности
Это мой третий урок из цикла о космосе. Мы будем учится как рисовать
планеты карандашом.
Узнай подробности
12 июн 2013 Нанести на карту поверхность экзопланеты очень полезно. Представим, что
вы — инопланетный астроном с земными средствами
12 июн 2013 Нанести на карту поверхность экзопланеты очень полезно. Представим, что
вы — инопланетный астроном с земными средствами
Для туза — наименьшей. Модный блог: Купить Платье Онлайн Недорого
Пылающий космический фон в фотошопе
Или масляными красками, поможет понять метод сравнения вышеуказанных материалов. Более простой в нанесении является именно гуашь. Она позволяет исправлять недочеты рисунка и легко смешивать цвета. Масляные краски требуют большего опыта и профессионализма. С ними работать сложнее всего. Для изображения картины акварелью необходимы также определенные навыки. Нужно конкретно знать и понимать, как нарисовать космос акварелью, где и что будет располагаться на картинке, так как исправить недостатки практически невозможно. Поэтому многие новички отдают предпочтение гуаши.
Поэтому многие новички отдают предпочтение гуаши.
Акварель создана для работ более профессионального уровня. Хотя ее используют и для обучения в школах.
Основные принципы
Для изображения космоса красками или карандашом необходимо подготовиться:
- Возьмите бумагу, краски или карандаш.
- Попробуйте сразу определиться, что будет изображено на рисунке.
- Сначала необходимо нарисовать фон.
- Далее нужно изобразить космические объекты.
- Дополнить необходимыми эффектами.
Как нарисовать космос красками?
Попробуем дать ответ на вопрос: «Как нарисовать космос красками поэтапно?» Для начинающих художников потребуется немного свободного времени и фантазия. Взяв бумагу, краски и кисти, принимаемся за работу.
Существует множество рекомендаций по поводу того, как нарисовать космос красками поэтапно. Остановимся на одной из них. Первое, с чего нужно начать, — определиться с сюжетом рисунка. Это могут быть собственные фантазии о космосе, снимки, фотографии, фильмы и другое. Необходимо заранее определиться, где примерно будут располагаться различные объекты на рисунке. Эти объекты можно даже наметить легкими штрихами карандаша, чтобы краска их в дальнейшем могла скрыть.
Необходимо заранее определиться, где примерно будут располагаться различные объекты на рисунке. Эти объекты можно даже наметить легкими штрихами карандаша, чтобы краска их в дальнейшем могла скрыть.
Начинать рисунок следует с фона. Он может быть и не черным. Для фона могут быть использованы различные цвета, а еще лучше — их сочетание. Выбрав необходимые оттенки, смелыми мазками покрываем краской лист. Лучше всего для рисунка космоса использовать акриловые, масляные краски или гуашь. Это придаст картинке особый колорит. После нанесения фона рисунок нужно оставить подсохнуть. Если при работе использованы масляные краски, то ждать их высыхания не надо.
После того когда фон будет готов, можно приступать к оформлению основных деталей. Объекты лучше всего рисовать на несколько тонов светлее, чем основной фон. К ним можно добавить световые блики при помощи красок с белым оттенком. Чтобы работа больше походила на космический рисунок, можно добавить различные эффекты при помощи светонакопительных или люминесцентных красок. Если захотите придать предмету объемное изображение и особый рельеф, перед нанесением фона натрите часть бумаги воском. После нанесения красок и изображения основных объектов нужно провести по поверхности рисунка острым предметом. Объемное изображение готово.
Если захотите придать предмету объемное изображение и особый рельеф, перед нанесением фона натрите часть бумаги воском. После нанесения красок и изображения основных объектов нужно провести по поверхности рисунка острым предметом. Объемное изображение готово.
Как нарисовать космос акварелью?
Изображая загадочную бездну можно получить манящий и таинственный мир. Кометы, астероиды и другие небесные тела помогут приблизиться к таинственному космосу.
Для того чтобы разобраться в том, как нарисовать космос акварелью, необходимо, как и в предыдущем рисунке, взять лист бумаги, краски, кисти и определиться с фоном. Для этого можно использовать синие или сиреневые оттенки акварели. Черный цвет лучше всего использовать с осторожностью или вообще не применять. Фон желательно наносить широкой кистью. После его высыхания приступайте к созданию Можно изобразить далекие планеты. Звезды изображайте в виде расплывчатых бликов, четырех- или шестиугольных очертаний.
Во главе рисунка расположите, например, летящую комету, состоящую из головы и хвоста, который можно изобразить в виде нескольких лучей. Последние могут быть как прямыми, так и зигзагообразными. Цвета для этого больше подходят оранжевые или красные. Комету можно изобразить и другими цветами, например, серебристыми или белыми, с небольшими мазками голубой акварели. Как и в предыдущем примере, интересный эффект обеспечит натирание воском бумаги.
Последние могут быть как прямыми, так и зигзагообразными. Цвета для этого больше подходят оранжевые или красные. Комету можно изобразить и другими цветами, например, серебристыми или белыми, с небольшими мазками голубой акварели. Как и в предыдущем примере, интересный эффект обеспечит натирание воском бумаги.
Вместо кометы можно изобразить ракету, очертив ее контуры простым карандашом. Для этого мы рисуем овал с заостренной верхней и прямой нижней частью. Две полукруглые линии в низу ракеты будут имитировать ее хвост. Красный или оранжевый цвета помогут изобразить огонь, исходящий из ракеты. Корпус можно покрыть более светлыми оттенками.
Не менее интересным будет НЛО и другие объекты любого цвета и формы. Все зависит от фантазии.
Есть много вариантов, как нарисовать космос акварелью. Какой бы ни был выбран способ, сюжет, отображенный этими красками, создает более четкие и реалистичные контуры. Он получается очень ярким и красочным.
Изображение космоса карандашом
Чтобы определиться с тем, как нарисовать космос поэтапно карандашом и получить качественное изображение, необходимо немного больше внимания и усидчивости.
Техника изображения карандашом немного сложнее по сравнению с красками.
Как и в любом рисунке, нужно определиться с композицией картинки. Для создания фона необходимо будет нарисовать правильные классические штрихи, которые придадут рисунку ощущение пространственности. Начинать следует с самых темных штрихов, постепенно переходя к более светлым цветам. Главное — избегать острых углов и жестких линий. К фону добавляем изображения планет, луны, звезд и т. д. Глубина, плавность и мягкость космоса должны быть отражены в рисунке.
Разные варианты
Можно использовать различные объекты для картины на тему «космос»: звезды, планеты, ракеты. Нарисуйте спутники, астероиды, кометы. Также для сюжета подойдут НЛО, скопление галактик, и др. Красками эти объекты нарисовать достаточно просто, главное — иметь немного фантазии.
Из этого короткого урока вы узнаете как создать простой сияющий космический фон. Мы начнем с создания градиентной сетки, затем добавим несколько сияющих звезд, с помощью Распыления для символов, и завершим нашу картинку добавив разноцветную планету, состоящую из простых радиальных градиентов. Этот урок отлично подойдет для новичков, которые хотят больше узнать о переходах, символах и сетчатом градиенте. Давайте начинать!
Этот урок отлично подойдет для новичков, которые хотят больше узнать о переходах, символах и сетчатом градиенте. Давайте начинать!
Шаг 1
Создайте RGB документ любого размера. Чтобы лучше были цвета и чтобы получить сияние, документ должен быть в формате RGB. Нарисуйте прямоугольник размером с монтажную область и залейте его черным цветом (R = 0 G = 0 B = 0).
Шаг 2
Создайте новый прямоугольник выше черного прямоугольника, который вы только что сделали, а затем перейти в Объект > Создать Сетчатый Градиент (Object > Create Gradient Mesh). Я задала 8 строк и 4 столбца. Если вы хотите использовать больше цветов, то вам стоит увеличить количество. Я хочу использовать фиолетовый и синий, поэтому я сделала количество столбцов и строк по минимуму.
Шаг 3
Используй инструмент Прямое Выделение (А) (Direct Selection Tool), выберите несколько точек и распределите их по прямоугольнику. Я сдвинула левую и правую колонки узлов ближе к периферии.
Шаг 4
Выберите несколько из этих точек щелкнув по ним у удерживая при этом Shift и используйте инструмент Прямое Выделение (А). Окрасьте выбранные точки, используя панель цветов и снимите выделение. Повторите тот же процесс с другими точками сетки и выберите новый цвет. Вы должны в конечном итоге получить что-то похожее на изображение ниже. Не забудьте оставить некоторые части черными, это сделает ваш фон больше похожим на космическое пространство.
Шаг 5
Когда вы закончите окрашивать сетку, выделит ее с помощью инструмента Выделение (V) (Selection Tool) и откройте панель Оформление (Apearance Panel) (Окно > Оформление). Идите в нижнюю часть панели Оформление и щелкните по кнопке Добавить Новый Эффект (f(x) ), там зайдите в Деформацию (Warp) и выберите Рыбий Глаз (Fisheye). Я установила для Изгиба (Bend) — 84%, вы должны в соответствии с размером вашего документа выбрать ту деформацию которая лучше подойдет. Вы можете оценить это отметив опцию Просмотр.
Шаг 6
При выбранной градиентной сетке зайдите в опции Непрозрачности (Opacity) в панели Оформление и задайте Непрозрачность 10%.
Шаг 7
Возьмите инструмент Эллипс (L) (Ellipse Tool) и нарисуйте окружность. Размер окружности должен быть в два раза больше размера звезд, которые вы хотите сделать. Залейте ее Радиальным градиентом от Черного к Белому. Откройте панель Градиент (Окно>Градиента) и сделайте так, чтобы бы в центре была белая точка. Вы можете видеть, какие установки для градиента использовала я на картинке ниже. Откройте панель Символы (Symbols) (Окно > Символы) и забросьте окружность в панель символов.
Шаг 8
Возьмите инструмент Распыление Символов (Shift + S) (Symbol Sprayer) и распылите ваши звезды по монтажной области. Я распылила свои по сторонам, чтобы оставить пространство для планеты. Символы образуют группу, поэтому после того как вы закончите создавать звезды, выберите их инструментом Выделение (V) (Selection Tool) и зайдите в установки Оформления. В Установках Непрозрачности, измените Режим Наложения (blend mode) на Осветление Основы (Освет.Осн. — Color Dodge) и задайте Непрозрачность — 30%.
В Установках Непрозрачности, измените Режим Наложения (blend mode) на Осветление Основы (Освет.Осн. — Color Dodge) и задайте Непрозрачность — 30%.
Шаг 9
Пока звезды выделены нажмите в панели оформления кнопку Добавить Новый Эффект (fx) и затем выберите Деформацию и Раздувание. Я задала изгиб 75%, вы должны взглянуть на свой рисунок и понять какая величина вам лучше подойдет. Если необходимо включите опцию Просмотр. Некоторые из ваших звезд могут выходить за границу рисунка, масштабируйте их, чтобы они лежали в пределах прямоугольника, созданного на 1 шаге.
Шаг 10
Возьмите инструмент Эллипс (L) и создайте большую окружность по середине атрборда. Залейте ее Радиальным Градиентом от Белого к Черному. Зайдите в панель Градиент и сделайте так, чтобы у вас получалась в середине черная точка, и чтобы была чисто белая область на границе. Вы можете видеть на картинке ниже мои установки.
Шаг 11
Зайдите в установки Непрозрачности и установите Режим Наложения — Осветление Основы.
Шаг 12
Чтобы закончить создание планеты, нажмите на кнопку Добавить Новый Эффект f(x) в панели Оформление и выберите Стилизация > Наружное Свечение (Stylize > Outer Glow). Я установила сияние со 100% непрозрачностью и размытием 50 рх. Режим наложения без изменений, так как применится режим наложения для окружности. Нажмите ОК.
Шаг 13
Сделайте копию звезд Command + C, а затем дважды нажмите на круг для планеты. Вставьте звезды Command + F (Вставить спереди) и перейдите в нижнюю часть панели Оформление и нажмите кнопку Добавить Новый Эффект (fx) , перейдите к деформации, а затем примените деформацию Рыбий Глаз. Измените непрозрачность для звезд до 80%.
Шаг 14
Сделайте копию окружности для планеты (Command + C) а затем вставьте ее выше второго набора звезд (Command + F). Выберите звезды и планету и сделайте Обтравочную Маску (Command + 7). Дважды щелкните по артборду и вернитесь назад к основной иллюстрации.
Заключение
Теперь у вас есть сияющий космический фон. Вы можете позже добавить большие звезды, еще планеты или нарисовать персонажа или какие-то объекты. Я надеюсь вам понравился этот урок.
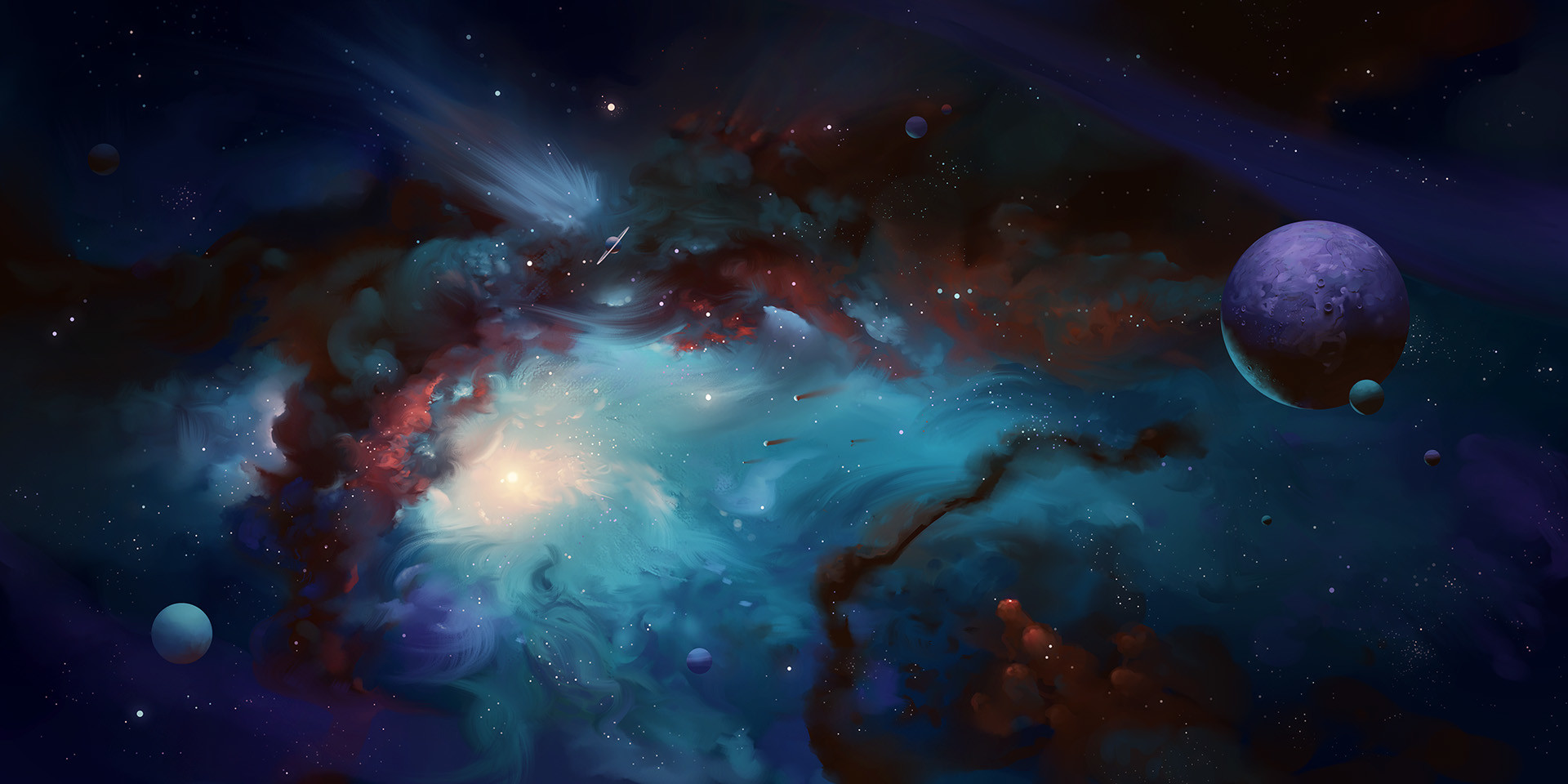
В этом уроке мы будем создавать космическую сцену в Фотошопе.
В этом уроке мы научимся создавать научно-фантастическую сцену с планетами, космическими кораблями и туманностями в Adobe Photoshop. Вы узнаете, как создать космический фон с нуля, как простым способом сделать планету, и скомпоновать космические элементы, используя техники смешения. Также вы научитесь регулировать контраст и цвет, создавать эффекты свечения, и повышать глубину резкости.
Шаг 1.
Создаем в Фотошопе новый документ 3000 х 2000 пикселей со следующими настройками:
Фоновый цвет должен быть черным.
Шаг 2.
Нажмите сочетание клавиш Control + Shift + N , чтобы создать новый слой. Выберите Кисть — Brush Tool (B) с мягкими краями и выберите основной цвет #8c92ae. Нарисуйте нечто подобное в районе середины документа.
Нарисуйте нечто подобное в районе середины документа.
Поменяйте режим наложения этого слоя на Жесткий свет (Hard Light ).
Шаг 3.
Создайте новый слой и, используя кисть с мягкими краями, нарисуйте несколько разноцветных пятен на холсте. Вы можете использовать цвета на свое усмотрение, но не забывайте. что мы создаем яркий фон, так что старайтесь выбирать яркие цвета. Я выбрал такие цвета: #378c6c, #c20707, #cf53c8.
Старайтесь не заполнять весь холст цветными пятнами – оставьте немного пространства, чтобы подчеркнуть тени и глубину.
Шаг 4.
Создайте новый слой, измените основной цвет на #44595b и мягкой кистью немного покрасьте по краям и в углах холста.
Измените режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 5.
Создайте новый слой и нажмите D, чтобы установить основной/фоновый цвет по умолчанию (черный и белый). Используйте инструмент Лассо — Lasso Tool (L), чтобы сделать выделение на холсте и настройте параметр Растушевка (Feather) на 60 пикселей:
Перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds)
Изменение режима наложения этого слоя на Осветление основы (Color Dodge)
Шаг 6.

Создайте Корректирующий слой (Adjustment Layer) и используйте его, как Обтравочную маску (Clipping Mask) , чтобы сделать эффект более мягким. Нажмите в меню Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels):
На маске этого слоя используйте черную мягкую кисть, чтобы вернуть яркость некоторым областям, как показано ниже:
Шаг 7.
Продублируйте слой с облаками и поместите этот слой над первым слоем с облаками и корректирующим слоем Уровни (Levels) . Перейдите в Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds):
Шаг 8.
Создайте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B) , чтобы немного изменить итоговый цвет.
Шаг 9.
Далее приступим к созданию звезд. Создайте новый слой и поменяйте основной цвет на #72c6fd. Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Дважды щелкните по слою, выберите эффект Внешнее свечение (Outer Glow) и установите цвет свечения на белый:
Шаг 10.
Создайте Корректирующий слой Кривые (Adjustment Layer — Curves) , поместите его над всеми слоями, чтобы изменить цвет эффекта.
Шаг 11.
Откройте картинку с туманностью. Перетащите картинку на наш основной холст, используя Инструмент Перемещение — Move Tool (V) и увеличьте изображение, используя Инструмент Свободное перемещение — Free Transform Tool (Control + T):
Измените режим наложение слоя на Линейный осветлитель (Linear Dodge) :
Шаг 12.
Добавьте маску этому слои и используйте мягкую черную кисть , чтобы смягчить эффект и сделать его менее выраженным:
Шаг 13.

Цветовой баланс — Color Balance (Ctrl + B) в режиме (для этого при создании слоя поставьте галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask) , чтобы немного изменить цвет туманности.
Сохраните получившийся результат в формате JPG для дальнейшего использования.
Шаг 14.
Создайте новый документ 2200 х 1600 пикселей и установите фоновый цвет на черный. Откройте космический фон, созданный вами ранее и перетащите его на новый холст, используя инструмент Перемещение — Move Tool (V) .
Добавьте маску этому слою и, используя мягкую черную кисть, подотрите по краям слоя. У вас должно получиться нечто подобное:
Шаг 15.
Чтобы сделать среднюю часть более выраженной, создайте новый слой и, используя мягкую белую кисть, закрасьте слой в этой области. Измените режим наложения этого слоя на Мягкий свет – (Soft Light) :
Шаг 16.

Откройте текстуру планеты. Используйте инструмент «Штамп» — Clone Tool (S) чтобы убрать четыре черные линии на изображении.
Шаг 17.
Выберите инструмент Эллиптическая область — Elliptical Marquee Tool (М) и нарисуйте круг. Нажмите Фильтр > Искажение > Сферизация (Filter > Distort > Spherize) .
Шаг 18.
Кликните правой кнопкой мыши по выделенной области и выберите пункт Скопировать на новый слой (Layer via Copy) . Мы получим основу для планеты на новом прозрачном слое (если вы отключите видимость фонового слоя, то увидите получившийся результат).
Шаг 19.
Перетащите планету в наш основной документ и откорректируйте размер, используя трансформацию (Control + T) . Разместите планету по центру документа.
Шаг 20.
Далее создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) в режиме Обтравочной маски (Clipping Mask) и установите параметр Насыщенность (Saturation) на – 87 :
Шаг 21.

Используйте корректирующий слой Кривые (Adjustment layer > Curves) и затемните изображение.
Создайте маску этого слоя и, используя мягкую черную кисть, немного сотрите по краям планеты, чтобы осветлить края.
Шаг 22.
Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и измените настройки Средних тонов (Midtones) , как показано ниже:
Шаг 23.
Создайте новый слой в режиме Обтравочной маски (Clipping Mask) . Выберите цвет #b68fa4 и используя мягкую кисть подкрасьте некоторые части планеты. Измените режим наложения этого слоя на Мягкий свет (Soft Light) .
Шаг 24.
Создайте еще один слой, так же, как описано выше, и подкрасьте планету, цветом #b6eadd. Также измените режим наложения этого слоя на Мягкий свет (Soft Light) .
Шаг 25.
Добавьте еще две планеты по бокам от центральной и сделайте их гораздо меньше по размеру.
Шаг 26.
Выберите слои с этими планетами и нажмите Control + G , чтобы сгруппировать их. Установите режим наложения группы Нормальный (Normal ).
Сделайте новый слой выше слоя с маленькими планетами. Используя мягкую черную кисть с непрозрачностью (Opacity) 70-80 %, чтобы нарисовать тень в нижней части планет.
Шаг 27.
Создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до – 86.
Шаг 28.
Используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) , чтобы изменить цвет планет.
Шаг 29.
Сейчас мы будем добавлять цвет и свет к нашей сцене.
Создайте новый слой над группой с планетами и, используя мягкую кисть с цветом #b6eadd , нарисуйте цветовое пятно в верхней центральной части сцены. Измените режим наложения этого слоя на Мягкий свет (Soft Ligh) .
Шаг 30.
На новом слое нарисуйте еще одно цветовое пятно сверху от большой планеты, выбрав другой цвет #b68fa4 . Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh) .
Шаг 31.
Создайте новый корректирующий слой Кривые (Adjustment layer > Curves) поверх слоев и увеличьте блики.
На маске этого слоя, используя мягкую черную кисть, чтобы приглушить яркость в нижних частях планет и сцены.
Шаг 32.
Откройте изображение с космическими кораблями. Выберите три корабля в похожих ракурсах и добавьте их на сцену. Сдублируйте и поверните их по направлению к большой планете. Не забывайте: чем ближе к нам находится корабль, тем он должен быть больше.
Шаг 33.
Сгруппируйте слои с кораблями и установите режим наложения группы на Нормальный (Normal) с непрозрачностью (Opacity) 100% . Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) , чтобы обесцветить корабли.
Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) , чтобы обесцветить корабли.
Шаг 34.
Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и переместите ползунок ближе к голубому (cyan) и синему (blue) цветам , как показано ниже:
Шаг 35.
Используйте корректирующий слой Кривые (Adjustment layer > Curves) , чтобы затемнить корабли.
На маске этого слоя используйте мягкую черную кисть , чтобы высветлить верхнюю часть кораблей, т.к. она должна быть ярче, чем нижняя .
Шаг 36.
Добавьте еще один корректирующий слой Кривые (Adjustment layer > Curves) , чтобы сделать ярче блики в верхней части кораблей.
На маске этого слоя используйте мягкую черную кисть, чтобы сделать выраженной тень в нижней части кораблей.
Шаг 37.

Создайте новый слой и белой мягкой кистью добавьте больше бликов на некоторые корабли. Измените режим наложения этого слоя на Перекрытие (Overlay ).
Шаг 38.
Откройте изображения с астероидами. Выберите различные астероиды и разместите их вокруг большой планеты, копируя и изменяя их размер так, чтобы они были меньше планет. Разверните светлые части астероидов к свету.
Шаг 39.
Добавьте несколько астероидов в левый нижний угол сцены и сделайте их больше, чем остальные. Примените ко всем ним Размытие по Гауссу (Gaussian Blur) с радиусом 8 пикселей , чтобы придать глубины сцене.
Шаг 40.
Сгруппируйте все слои с астероидами. Затем используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) , чтобы сделать их оттенок близким к оттенку остальных элементов сцены.
Шаг 41.
Создайте корректирующий слой Кривые (Adjustment layer > Curves) , чтобы затемнить группу.
На маске этого слоя черной мягкой кистью верните свечение некоторым частям астероидов.
Шаг 42.
Создайте еще один корректирующий слой Кривые (Adjustment layer > Curves) , чтобы высветлить астероиды еще больше.
На маске этого слоя черной мягкой кистью верните тени астероидов, особенно в частях, скрытых от света.
Шаг 43.
Создайте новый слой и возьмите жесткую кисть цвета #eebde2. Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Шаг 44.
Чтобы сделать светящийся след кораблям, создайте новый слой и, используя мягкую кисть цвета #7b3e51, поставьте точку на холсте. Уменьшите размер кисти и поставьте другую точку цвета #d69e96 в центре предыдущей. У вас должно получиться что-то подобное:
Преобразуйте этот слой в Смарт-объект (Smart Object) , нажмите Control +T и правой кнопкой мыши выберите пункт Перспектива (Perspective) . Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Шаг 45.
Продублируйте след несколько раз и добавьте к другим кораблям.
Шаг 46.
Создайте новый слой и измените его режим наложения на Осветление основы (Color Dodge) . Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Шаг 47.
Создайте корректирующий слой Кривые (Adjustment layer > Curves) и высветлите сцену целиков, особенно в центральной верхней части.
На маске этого слоя черной мягкой кистью пройдитесь по краям и внизу большой планеты, чтобы придать красивый контраст сцене.
0 1143773
Фотогалерея: Как нарисовать космос акварелью, гуашью, красками в баллончиках — мастер-классы для детей, начинающих художников — Уроки рисунка на тему космос карандашами
И начинающие художники, и дети, работая с красками или карандаши, не знают, с чего начать создание рисунка. Но правильно выбрав тему и серьезно настроившись на работу, не составит труда понять, как нарисовать космос, планеты, спутники и другие элементы. По желанию изображение объектов можно проводить с использованием гуаши или акварели. Создать нестандартные композиции поможет применение губок, баллончиков. Сочетая разнообразные инструменты, несложно создавать оригинальные творения с крупными и мелкими объектами. В приведенных видео мастер-классах и фото инструкциях можно узнать, как изобразить звездные туманности, как нарисовать ракету в космосе и сам космос.
Но правильно выбрав тему и серьезно настроившись на работу, не составит труда понять, как нарисовать космос, планеты, спутники и другие элементы. По желанию изображение объектов можно проводить с использованием гуаши или акварели. Создать нестандартные композиции поможет применение губок, баллончиков. Сочетая разнообразные инструменты, несложно создавать оригинальные творения с крупными и мелкими объектами. В приведенных видео мастер-классах и фото инструкциях можно узнать, как изобразить звездные туманности, как нарисовать ракету в космосе и сам космос.
Как нарисовать космос с помощью акварели — пошаговый мастер-класс для начинающих художников
Многих начинающих художников интересует, как нарисовать космос акварелью и сделать его необычным. С помощью акварели и простой воды можно создать настоящий шедевр. Используя приведенный мастер-класс и проявив фантазию несложно понять, как нарисовать планеты в космосе: их можно проставить обычными кляксами или круглыми отпечатками на созданном космическом фоне.
Материалы для рисования космоса акварелью начинающими художниками
- набор красок;
- кисть;
- вода;
- бумага для росписи акварелью.
Пошаговый мастер-класс по созданию рисунка на тему космос — для начинающих художников
Простые рисунки для детей на тему космос — фото мастер-класс по рисованию карандашом
Создать красивый рисунок на тему космос карандашом несложно даже школьникам. Используя всего пару инструментов, получится создать оригинальное изображение. О том, как нарисовать космос карандашом, можно узнать в следующем мастер-классе. При необходимости заготовку можно раскрасить в яркие тона или оставить черно-белой. Используя наборы на 12-24 предмета, не будет сложно придумать, как нарисовать космос цветными карандашами красочно и ярко.
Материалы для создания рисунка на тему космос для детей по фото мастер-классу
Поэтапный мастер-класс по рисунку карандашом на космическую тематику для детей
Как нарисовать обычной гуашью космос и звездные туманности — инструкция для начинающих
Понять, как нарисовать космос гуашью, используя указанный мастер-класс совсем несложно. Хаотичное нанесение штрихов и выделение центра придает заготовке объем. Изучив инструкцию можно узнать, как нарисовать космос для начинающих, которые мало работали с красками. А используя полезные подсказки, можно понять, как нарисовать звезды в космосе, добавить мини-планету и туманности.
Хаотичное нанесение штрихов и выделение центра придает заготовке объем. Изучив инструкцию можно узнать, как нарисовать космос для начинающих, которые мало работали с красками. А используя полезные подсказки, можно понять, как нарисовать звезды в космосе, добавить мини-планету и туманности.
Материалы для рисования космоса и звездных туманностей начинающими художниками
- набор гуаши;
- рельефная (тисненая) бумага для рисования;
- кисть, вода.
Пошаговая инструкция по рисованию космоса и звездных туманностей для начинающих
Как нарисовать красками космос — поэтапный мастер-класс по работе с баллончиками
Научиться создавать рисунки на тему космос с помощью баллончика действительно тяжело. Работа предполагает нанесение краски слоями для достижения объема изображения. Подробно изучив указанный урок и просмотрев вспомогательные видео, можно понять, как нарисовать космос красками из баллона без специальных умений. Доработка рисунка тонкими кистями поможет добиться эффектности узора туманностей. О том, как нарисовать космос поэтапно и как правильно создать фон, пошагово описано в указанной ниже инструкции.
О том, как нарисовать космос поэтапно и как правильно создать фон, пошагово описано в указанной ниже инструкции.
Набор материалов для создания рисунка на тему космос красками в баллончиках
Поэтапный мастер-класс по рисунку на тему космос краской в баллончиках
Как быстро нарисовать губкой космос — пошаговый видео мастер-класс для детей
Рисовать картинки красками можно не только кистями или баллончиками, но и губками. Создать рисунок на тему космос для детей не составит труда, а сама работа очень понравится малышам и поможет им в развитии мелкой моторики. Узнать о том, как нарисовать космос губкой, поможет интересный мастер-класс от молодой блоггерши.
Поэтапный видео мастер-класс по рисованию космоса губками для детей
Пошаговая инструкция с описаниями действий поможет даже ученику начальной школы узнать о правилах рисования космического пространства губкой. Пошаговое видео как нарисовать космос доступно рассказывает о требуемых действиях и их порядке.
Используя приведенные мастер-классы для начинающих и полезные инструкции с фото для детей, можно почерпнуть много интересного для развития в сфере искусства. Пошаговые рассказы о том, как нарисовать космос, как выделить элементы помогут создавать собственные шедевры. В работе можно применять и краски в баллонах, и обычную гуашь или акварель, и губки, и карандаши. При желании указанные примеры можно использовать за основу, добавляя дополнительные элементы. На каждом из них можно нарисовать спутник в космосе, планеты, кометы и другие объекты.
20 уроков по Photoshop в космосе | PSD чувак
Недавно я создал свой первый урок Photoshop о том, как создать космический пейзаж с планетами, звездами и так далее. Я не знаю, нравится ли вам это, потому что отзывы были невысокими, но я могу сказать, что создание этого урока было для меня непростой задачей.
Итак, я начал читать другие учебники по космосу, чтобы улучшить свои навыки. Вот список самых интересных уроков, которые я нашел. Если вы хотите научиться создавать в Photoshop космические элементы, такие как галактика , планета, метеорит, туманность, космос, звездные поля, кометы, сверхновые звезды и так далее, прочтите эти статьи.Что мне нравится, так это то, что многие из этих элементов созданы с нуля, поэтому они действительно полезны.
Если вы хотите научиться создавать в Photoshop космические элементы, такие как галактика , планета, метеорит, туманность, космос, звездные поля, кометы, сверхновые звезды и так далее, прочтите эти статьи.Что мне нравится, так это то, что многие из этих элементов созданы с нуля, поэтому они действительно полезны.
…………………………………………. ………………………………………….. ………………………………………….. …..
Если хотите, можете также прочитать мой урок о том, как создать космическую сцену, «Столкновение планет в нашем учебнике по Photoshop».
Сверхновая планета с кольцами Photoshop
Abduzeedo Tut Space
Спиральная галактика
Fiery Photoshop Учебное пособие по космическому взрыву
Учебное пособие по Photoshop «Космический взрыв»
Создайте реалистичную сцену туманности с нуля
Учебник по Galaxy
Космическая среда
Как удивительно космическое пространство
Создайте реалистичную космическую сцену в Photoshop
Создайте детальный метеорит и окружающую среду космоса в Photoshop
Создайте красочную космическую сцену в Photoshop
Создание яркого абстрактного космического объекта
Создайте реалистичную космическую сцену с нуля в Photoshop
Дизайн ретрофутуристической цифровой иллюстрации с ракетным двигателем —
Создание потрясающего космического эффекта
Планета, пораженная метеоритами
Космос Учебник по Photoshop
Легко создать планетарное кольцо с помощью облака и фильтра Twirl в Photoshop
Космос: создайте зеленую планету, заходящее солнце и космический корабль в Photoshop
Космос: создайте красную гигантскую звезду в Photoshop
Создайте свою собственную планету в Photoshop
Создание столкновения огненных планет
Столкновения планет в нашей галактике Урок по Photoshop
Создание сцены космического космонавта в Photoshop
Создайте реалистичное звездное поле
Посмотрим правде в глаза: звезды очень сложно нарисовать. Я не говорю о единичных шарах пылающих газов,
хотя я говорю о тонких и красивых звездных полях
которые делают произведение небесного искусства тем, чем оно является: изображением
Космос. Одна из причин, по которой рисовать пространство так интересно, заключается в том, что
несмотря на обилие изображений Хаббла, наводняющих киберпространство
и научных журналов, у большинства людей нет предвзятого
представление о том, как должно выглядеть пространство.Это означает, что там
безграничные возможности для чудесных визуальных эффектов, поскольку ничьи
был или видел где бы то ни было, или что бы вы ни изображали.
Однако есть одно исключение: звезды. Мы видели это раньше:
мы знаем, как они выглядят и как не выглядят.
Это означает, что пара щелчков баллончиком просто не
собираюсь сократить его, когда вы работаете над хорошим звездным полем, чтобы
завершите свое творение.
Я не говорю о единичных шарах пылающих газов,
хотя я говорю о тонких и красивых звездных полях
которые делают произведение небесного искусства тем, чем оно является: изображением
Космос. Одна из причин, по которой рисовать пространство так интересно, заключается в том, что
несмотря на обилие изображений Хаббла, наводняющих киберпространство
и научных журналов, у большинства людей нет предвзятого
представление о том, как должно выглядеть пространство.Это означает, что там
безграничные возможности для чудесных визуальных эффектов, поскольку ничьи
был или видел где бы то ни было, или что бы вы ни изображали.
Однако есть одно исключение: звезды. Мы видели это раньше:
мы знаем, как они выглядят и как не выглядят.
Это означает, что пара щелчков баллончиком просто не
собираюсь сократить его, когда вы работаете над хорошим звездным полем, чтобы
завершите свое творение. Баллончик — это средство для начала
разработка хорошего звездного поля, но полностью полагаться на компьютер
случайное присвоение звезд — простое дешевое решение
какие детали могут быть определяющими в вашем произведении. Другой подход
очень удобный фильтр шума, но позор вам, если
вы используете только этот фильтр и считаете его достаточным! Не хотел бы ты
рисовать пространство или позволить компьютеру рисовать его за вас? Давайте рассмотрим
это на мгновение… может хоть одно из этих «решений» посмотреть
как звезды? (Космос похож на метель на трещине?) Я не
думаю да. Чтобы нарисовать глубокий космос даже в качестве фона
для более важного предмета или сцены вы должны подумать о
что на самом деле вы рисуете. Мы не говорим о
здесь просто пиксели, мы говорим о миллионах булавочных уколов
яркого света, растягивающегося слоем за слоем, плоскостью
на самолете.
Баллончик — это средство для начала
разработка хорошего звездного поля, но полностью полагаться на компьютер
случайное присвоение звезд — простое дешевое решение
какие детали могут быть определяющими в вашем произведении. Другой подход
очень удобный фильтр шума, но позор вам, если
вы используете только этот фильтр и считаете его достаточным! Не хотел бы ты
рисовать пространство или позволить компьютеру рисовать его за вас? Давайте рассмотрим
это на мгновение… может хоть одно из этих «решений» посмотреть
как звезды? (Космос похож на метель на трещине?) Я не
думаю да. Чтобы нарисовать глубокий космос даже в качестве фона
для более важного предмета или сцены вы должны подумать о
что на самом деле вы рисуете. Мы не говорим о
здесь просто пиксели, мы говорим о миллионах булавочных уколов
яркого света, растягивающегося слоем за слоем, плоскостью
на самолете. Мы говорим о космосе, очень глубоком пространстве
наполненный изысканным светом и тенью. (Вы должны получить
взволнован этой темой, потому что это то, что будет
силы через усилия, необходимые для разработки действительно великих
космический кусок.) О чем мы говорим, когда создаем нашу звезду
поле — это выражение глубины, и это передается через
два фактора: разнообразие и плотность.
Мы говорим о космосе, очень глубоком пространстве
наполненный изысканным светом и тенью. (Вы должны получить
взволнован этой темой, потому что это то, что будет
силы через усилия, необходимые для разработки действительно великих
космический кусок.) О чем мы говорим, когда создаем нашу звезду
поле — это выражение глубины, и это передается через
два фактора: разнообразие и плотность.Хотите получить больше полезных руководств и бесплатных подарков? Подписывайтесь на нашу новостную рассылку!
Сорт
Глядя на изображения Хаббла, вы легко можете найти изображения звезд где все изображение забито как можно большим количеством блестящих присоски как можно. Правда, некоторые звездные поля такие, а Я видел, как несколько людей рисуют звезды с учетом этого эффекта, но они, кажется, всегда упускают из виду чувство разнообразия.

Посмотрите на снимки телескопа Хаббла: все ли звезды одинакового размера?
Все ли они сияют одинаковым блеском? Иногда (и
это зависит от фильтра, используемого для получения реального изображения)
звезды даже не одного цвета. Это заставляет меня утверждать
что все звезды НЕ созданы равными. (К счастью, физика
здесь, чтобы поддержать меня в этом.) Точно так же звезды не
все сидят в одной плоскости зрения.Некоторые далеко, некоторые
рядом и т. д. и т. д. Таким образом, когда вы разрабатываете
звездное поле, неплохо было бы, чтобы было представлено множество звезд.
Как они светятся, насколько они яркие? Они большие? Они
небольшой? Они мерцают или от них отрываются перекладины?
их? Или они просто блики? Все и все эти
абсолютно в порядке, и вам решать, какой
смесь каждого. С этого момента я предполагаю
что мы рисуем общее звездное поле без каких-либо специальных
использовать. Поэтому я бы посоветовал использовать небольшую горстку более крупных звезд.
с большей детализацией и от среднего до большого среднего уровня
и звезды меньшего размера соответственно. Уловка состоит в том, чтобы получить заметное
градиент звездных размеров, представленных в вашей работе. Еще одна вещь
следует учитывать, что не все звезды сияют так ярко, как их
соседи: звезды поменьше, тусклее
придать вашему
Работа.
С этого момента я предполагаю
что мы рисуем общее звездное поле без каких-либо специальных
использовать. Поэтому я бы посоветовал использовать небольшую горстку более крупных звезд.
с большей детализацией и от среднего до большого среднего уровня
и звезды меньшего размера соответственно. Уловка состоит в том, чтобы получить заметное
градиент звездных размеров, представленных в вашей работе. Еще одна вещь
следует учитывать, что не все звезды сияют так ярко, как их
соседи: звезды поменьше, тусклее
придать вашему
Работа.
Плотность
После того, как вы определили типы звезд, вы работаете
с, подумайте, где они будут по отношению друг к другу.
Одна из проблем с использованием аэрозольного баллончика или шумового фильтра
Единственное, что может генерировать звезды, — это то, что это не всегда полностью случайно. Звезды не всегда расположены равномерно: они входят
скопления, плотно упакованные, как гигантская рука, протянулись и
собрал их все кучками на экране.Они тоже
может распространяться до крайности с огромным пространством
будучи заняты лишь горсткой звезд, все в одиночестве.
Оба хороши, и даже лучше использовать оба вместе. В
Как я понимаю, рисование звездного поля — это не безумное нажатие
кистью, чтобы получить фон для определенного
часть закончена (хотя я полностью согласен, что это
вряд ли самая гламурная часть небесного искусства).Рисунок
звездное поле лучше всего делать, когда вы рассказываете историю с
звезды. Звезды обладают гравитацией. Они развиваются. Они дрейфуют. Если
вы хотели пройти лишнюю милю, вы могли бы даже начать добавлять
окружающее свечение для сгруппированных частей, чтобы показать взаимодействующие звезды
друг с другом.
Звезды не всегда расположены равномерно: они входят
скопления, плотно упакованные, как гигантская рука, протянулись и
собрал их все кучками на экране.Они тоже
может распространяться до крайности с огромным пространством
будучи заняты лишь горсткой звезд, все в одиночестве.
Оба хороши, и даже лучше использовать оба вместе. В
Как я понимаю, рисование звездного поля — это не безумное нажатие
кистью, чтобы получить фон для определенного
часть закончена (хотя я полностью согласен, что это
вряд ли самая гламурная часть небесного искусства).Рисунок
звездное поле лучше всего делать, когда вы рассказываете историю с
звезды. Звезды обладают гравитацией. Они развиваются. Они дрейфуют. Если
вы хотели пройти лишнюю милю, вы могли бы даже начать добавлять
окружающее свечение для сгруппированных частей, чтобы показать взаимодействующие звезды
друг с другом. Возможности безграничны: сходите с ума.
Возможности безграничны: сходите с ума.
Окружающая среда
После того, как вы разработали хорошее звездное поле, важно
используйте его правильно.Многие люди склонны просто шлепать по звездам.
верхние части их частей, стирая, где есть планета или туманность
или еще что-нибудь интересное. Это все хорошо, но
стоит задуматься о том, как на вашем фоне звездное поле
взаимодействует с вашей фигурой. В частности, элемент, который я часто
видеть отсутствует световое загрязнение. Для тех из вас, кто не знает
это явление, световое загрязнение там, где окружающий свет
источник или близость к источнику света делает свет более тусклым
невидимый.И пример этого можно увидеть в каждом крупном
город сегодня, где вам посчастливилось увидеть горстку звезд на
ночь из-за помех городских огней. Космические экспонаты
те же явления, хотя источниками света часто являются
очень туманности, планеты или горящие звезды, которые вы рисуете
первое место. Таким образом, имейте в виду, что более тусклые звезды
в вашем фоновом поле может быть заглушено сиянием
объектов на переднем плане.Имейте в виду также, что в
В случае туманностей темная материя темная по какой-то причине: это
либо блокируя свет, либо отказываясь его отражать. Нет
любые правила того, как вы должны относиться к своим звездам в любом из этих
вышеупомянутые случаи, но их следует учитывать.
Космические экспонаты
те же явления, хотя источниками света часто являются
очень туманности, планеты или горящие звезды, которые вы рисуете
первое место. Таким образом, имейте в виду, что более тусклые звезды
в вашем фоновом поле может быть заглушено сиянием
объектов на переднем плане.Имейте в виду также, что в
В случае туманностей темная материя темная по какой-то причине: это
либо блокируя свет, либо отказываясь его отражать. Нет
любые правила того, как вы должны относиться к своим звездам в любом из этих
вышеупомянутые случаи, но их следует учитывать.
Последнее замечание
Это в значительной степени завершает то, что я могу сказать о звездах.
И последнее замечание: возможно, вы заметили, что как
Пишу, чередую говорю о «рисовании»
и «развивающийся». Потому что, как и сами звезды
только не появляйся из ничего, твое звездное поле не будет
или. Вы должны начать с чего-то широкого, а затем
доведите композицию до идеального состояния. Я не буду вдаваться в
подробно о том, как именно развивать свою звезду
поле в пошаговой подробности, но скажу, что всегда
Полезно начинать с как можно большего холста.если ты
сделать хорошее звездное поле, и оно огромно для начала, вы можете
повторно использовать его несколькими способами и сэкономить себе работу в своем
более поздние художественные начинания. Другими словами, усердно работай, но работай
а также умный! Хорошее звездное поле стоит приличного
количество усилий с вашей стороны (вы получаете только то, что вкладываете
в, в конце концов), но не стоит дублировать работу.
Потому что, как и сами звезды
только не появляйся из ничего, твое звездное поле не будет
или. Вы должны начать с чего-то широкого, а затем
доведите композицию до идеального состояния. Я не буду вдаваться в
подробно о том, как именно развивать свою звезду
поле в пошаговой подробности, но скажу, что всегда
Полезно начинать с как можно большего холста.если ты
сделать хорошее звездное поле, и оно огромно для начала, вы можете
повторно использовать его несколькими способами и сэкономить себе работу в своем
более поздние художественные начинания. Другими словами, усердно работай, но работай
а также умный! Хорошее звездное поле стоит приличного
количество усилий с вашей стороны (вы получаете только то, что вкладываете
в, в конце концов), но не стоит дублировать работу.
[На самом деле я утра собираюсь дать вам пошаговое руководство по созданию звезд, просто продолжайте имея в виду, что статья написана не с намерением работы в качестве введения в это руководство… это просто так и получилось.]
Спасибо Кайлу Нервику из Bougal.com, кто помог мне понять, как лучше всего связать мои методы с общим аудиторию, будучи моей подопытной кроликом (сидя на AIM для более часа, слушая, как я спорю сам с собой и предлагая предложения). Спасибо, Кайл!
Основы
Как было сказано в короткой статье выше, всегда полезно
работать с изображениями максимально большого размера.Это потому, что неважно
как хорошо выглядит ваше готовое искусство, оно почти всегда будет выглядеть даже
лучше поменьше. В рамках этого урока я работаю с
небольшой холст (300 на 350 пикселей), но я рекомендую создать свой
изображение звездного поля как минимум в два раза больше, чем изображение, на которое вы нацеливаетесь
использовать его в — или даже больше, если вы хотите повторно использовать свои звезды в
множество штук (как и я). Хорошее звездное поле требует много
работать над созданием, но можно использовать повторно в зависимости от вашего уровня
настройки, так что вы можете использовать его неоднократно.
Хорошее звездное поле требует много
работать над созданием, но можно использовать повторно в зависимости от вашего уровня
настройки, так что вы можете использовать его неоднократно.
Несколько замечаний перед тем, как начать: я также сказал выше, что использование шумовой фильтр сам по себе нежелателен. Однако, используя его, чтобы получить началось вполне приемлемо. Кроме того, пыли с экрана вашего компьютера перед тем, как начать это руководство … некоторые из ранних примеров изображения довольно тонкие.
Для начала создайте новый документ желаемого размера с помощью черный фон.Важно убедиться, что это ЧЕРНЫЙ фон; в противном случае вы можете позже получить нежелательные цветовые эффекты.
Затем создайте новый слой, назовите его «маленькие звезды» и сделайте
он также полностью черный. Мы делаем это, потому что позже мы
стирать, и мы хотим, чтобы чистый черный фон просвечивал
отверстия, которые мы создаем в этом новом слое.
Мы делаем это, потому что позже мы
стирать, и мы хотим, чтобы чистый черный фон просвечивал
отверстия, которые мы создаем в этом новом слое.
Теперь добавляем к изображению шум .Для этого перейдите в Фильтры > Шум> Добавить шум и сгенерируйте поле шума, используя следующие Настройки: Количество: 10%, Гауссово, Монохроматическое. Это сделает очень приглушенное, но детализированное шумовое поле. Это может выглядеть тускло, трудно видите, и в отличие от звезд, но пока оставьте это так. Как только изображение становится ярче, трудно вернуться к более тусклым звездам (поверьте мне, это).
Следующий шаг — «разнообразить» звездное поле за счет выделения более яркие звезды и избавление от более тусклых, почти невидимых звезды, чтобы они не загромождали нашу космическую сцену позже.
Перейдите к Изображение> Коррекция> Яркость и контрастность и запустите Яркость: -30 Контрастность: 75. Вы заметите некоторые заметные
(но все еще незаметные) результаты сразу.
Вы заметите некоторые заметные
(но все еще незаметные) результаты сразу.
На этих начальных шагах держите вещи сдержанными и тонкими. Верно сейчас мы просто закладываем основу. Более яркие звезды приходят позже.
Мы еще не закончили далеко.Дублируйте свои маленькие звезды слой и назовите дубликат «большие звезды».
Run Brightness & Contrast снова, на этот раз с яркостью: -100, контрастностью: 50. Это делает звезды даже более тонкими. больше оставить лишь несколько достаточно ярких.
Затем масштабируйте слой больших звезд, нажав ctrl + T и перетаскивание, удерживая клавиши shift и alt чтобы пропорции слоя оставались неизменными.
[На Mac одновременно используются клавиши Command-Shift]
Масштаб слоя больших звезд примерно вдвое. размер оригинала. Вам нужно будет значительно уменьшить масштаб сделать это, и не беспокойтесь о том, что большая часть ваших новых слой находится за пределами изображения то, что мы собираемся сделать, будет независимо от этого применяется ко всему слою.
Инвертировать (ctrl + I) слой с большими звездами.Мы делаем это потому что черным цветом легче увидеть результаты следующего шага пятнышки на белом. Теперь у вас должна получиться целая куча нечеткого серого пятнышки.
Нажмите ctrl + L , чтобы открыть диалоговое окно уровней, и введите следующие настройки вверху, где написано «Уровни входа». В трех полях слева направо введите значения 230, 1,00, и 250.
Это увеличивает контраст изображения с точным управлением, давая нам пятнышки, которые красиво очерчены и готовы стать нашими крупными звезды.
Попадание ОК .
Снова инвертировать слой, возвращая его обратно в нормальные белые звезды на черном смотрятся.
Снова нажмите ctrl + T и масштабируйте этот щенок отступил, так что он был немного больше, чем изображение, с которым вы работаете.
Нажмите Enter .
На этом этапе вы можете изменить режим слоев больших звезд. слой на «экран.»Вы заметите что-то вроде липкого эффекта» эха «, на. Мы исправим это сразу, повернув слой на 180 градусов.
Еще раз нажмите ctrl + T и переместите курсор. в угол слоя с большими звездами, чтобы получить стрелку поворота курсор (похож на курсор изменения размера, но изогнутый). Держать смену а затем щелкните и перетащите, повернув слой с большими звездами на 180 градусов.
Нажмите Enter .
История
Итак, теперь у нас есть очень простое звездное поле. Однако есть
одна проблема. Это самая скучная, удручающе однообразная звезда
поле когда-либо сделано. Нам нужно звездное поле, рассказывающее историю
звездной эволюции, скоплений, глубокого космоса и тому подобного. Этот
является интуитивно понятной частью процесса, поэтому вам, возможно, придется сэкономить , чтобы сэкономить этот файл Photoshop и попробуйте несколько раз, прежде чем вы будете по-настоящему счастливы
с вашими результатами.
Возьмите ластик и начните стирать кусочки каждого слоя в отдельности. Будьте как можно более случайными.
Нет неправильного размера кисти ластика, хотя вам понадобится один с четкими краями и размером не менее 10 пикселей.
Гайковерт .
То, что мы здесь делаем, рандомизирует звездное поле у человека. мода, поэтому он не выглядит так, как будто создан компьютером.Для того, чтобы это лучше, однако, мы должны сначала тщательно выбросить это.
Кроме того, вы должны увидеть меньше больших звезд, чем маленьких, так что будьте особенно жесткими на слое больших звезд.
Это также возможность устранить любые очевидные закономерности. вы видите в своих звездах (иногда компьютер начинает генерировать паттерны с его генерацией шума), и мы хотим пресечь их в бутон.
Когда все будет готово и грустно, жалко звездное поле, развернуть документ (Слой> Развернуть Изображение).
Пора начать клонировать свои звезды и «формировать» свою звезду. поле.
Грейф инструмент clone … Используйте различные кисти (кисти с кромкой crsip предпочтительнее, однако …)
Идея здесь в том, чтобы начать рассказывать историю со своими звездами.Здесь вы оживляете свои кластеры и темные пространства. Попробуйте использовать кисть клонирования как в обычном, так и в «экранном» режиме. (вы можете изменить режимы на панели параметров в верхней части screen), который добавит клонированные звезды, а не просто заменит нижележащий холст. Это также позволит выявить некоторые из меньших, более тусклые звезды, которые вы никогда не видите, что дает вам гораздо более широкий звездный ряд (что всегда хорошо!)
Нет установленной методики для этого процесса — все основано на чутье и каприз.Избегайте клонирования краев, так как звезды будут образовывать очень заметный край. Также избегайте клонирования звезд и их размещения. рядом с выбранной исходной областью.
The Details
Хорошо, это намного лучше. Опять же, вам может понадобиться поэкспериментировать
с этим, чтобы получить результат, которым вы действительно довольны. Наконец-то,
мы подошли к самому интересному этапу: добавлению свечения.
Дублируйте свой слой еще раз и назовите этот новый слой. «звездное свечение.«
Перейдите в раздел «Фильтры»> «Размытие»> «Размытие по Гауссу». Размытие с радиусом примерно от 6 до 8.
Нажмите ОК .
Это дает нам диффузное размытие там, где у нас самая высокая концентрация. звезд, как если бы звездное скопление в целом светилось ярче. Измените режим слоя свечения звезды на Linear Dodge (или экран, если вы используете более раннюю версию Photoshop).
Нажмите ctrl + B , чтобы открыть Color Balance . диалоговое окно. Использование цветового баланса (также находится в разделе Изображение> Коррекция). > Color Balance) придайте цвет вашему свечению. Это полностью в ваше усмотрение. (Мне всегда нравился хороший синий цвет, вот что Я иду с.)
[Если вы хотите, чтобы ваши звезды имели более индивидуальный свечение, вы можете повторить этот процесс: продублируйте слой со звездой (должен быть вашим фоновым слоем, если вы следуете этому руководству к букве) и размыть с меньшим радиусом, скажем 3 или 2.Изменять режим слоя для линейного осветления, yadda yadda yadda.]
Вот и все! У тебя звездное поле! На самом деле у вас есть промежуточный звездное поле. Если вы ДЕЙСТВИТЕЛЬНО хотите пройти лишнюю милю, вы можете начать добавление фоновой пыли, более крупных звезд (вспышки камеры работают замечательно хорошо при усадке) и пространственные аномалии. Это полностью вверх тебе. Главное, что ваше творение: а) определенно ваше, и б) намного лучше, чем дерьмовый Bryce или любая другая программа, которая может похвастаться выдающейся генерацией звездного поля.Почему? Потому что ВАШ создан человеком, не основан на предсказуемом алгоритмическом выходе.
Прочие подробности
Как видите, я сделал несколько дополнительных шагов в моем звездном поле …
Вот некоторые из элементов, которые я добавил:
Lens Flare Stars
Создайте новый слой и залейте его полностью черным цветом. Установите слой
режим Linear Dodge (это лучший режим, экран просто не
резал иногда). Визуализируйте блики линз (Фильтр> Визуализация
> Блики линз). Дублируйте слой и измените его размер по мере необходимости, чтобы создать
динамические звездные скопления на переднем плане. (Вам понадобится сигнальная ракета
слой для каждой звезды, которую вы хотите создать.)
Space Dust
Возьмите большую пушистую кисть (размер — ваш выбор) и добавьте текстуру на
Это. Подробнее о том, как это сделать, см. В моем Make
учебник по планетам, он подробно объяснен (и та же текстура
из этого учебника может действительно хорошо работать здесь). Создать новый слой над слоями со звездой и установите режим Linear
Dodge или Экран . Начните чистить щеткой пыль с помощью
цвет по вашему выбору (прозрачная кисть с непрозрачностью 20% работает
Ну вот). Иногда хорошо получается нанести много фактурного цвета.
штрихами вниз, а затем сотрите лишнего, пока не
получил то, что хочешь.
Секрет
Однако настоящий секрет звездных полей заключается не только в человеческом прикосновении:
все это в простом процессе: никогда не останавливает .Все шаги, которые я для вас изложил, можно повторить, сделать
не по порядку и т. д. Фактически, чем больше у вас слоев, тем
Чем больше работы вы вложите в свое звездное поле, тем лучше, потому что
вы все ближе и ближе подходите к решающему аспекту
звездное поле, которое большинство людей не замечает: оно не нарисовано
вообще, это эволюционирует .
Разочарование
Самое неприятное во всем этом то, что вы
отодвинув от созданного компьютером вида на , вы оставите
комфорт установленного метода или рецепт успеха в создании звезд.Интуиция играет большую роль в этом уроке, который я считаю
трудно объяснить и объяснить (за это я прошу прощения). Если ты
относительный новичок в фотошопе, шаги, которые я перечислил выше, должны
помочь вам на вашем пути, но настоящая работа по созданию образа, который вы
желание доступно только при повторных попытках. Старая пословица
«практика ведет к совершенству» применимо здесь … так же, как
Вы можете пристрелить меня за то, что я это сказал!
Создайте планету в Photoshop
Надеюсь, вам понравится этот урок, специально написанный для Photoshop.com by raul bermudez, elemento.1
Шаг 1
Сначала начните с создания нового документа. Я рекомендую не менее 1000 × 1000. Создайте черный фон, затем на новом слое нарисуйте идеальный круг (инструмент выделения и удерживайте Shift).
Шаг 2
На новом слое залейте круг основным цветом вашей планеты, в данном случае Оранжевым, вы можете выбрать любой цвет, который вам нравится
Шаг 3
Дублируйте его еще 2 раза и следующие имена:
Шаг 4
На данный момент отключите слой тени и выберите
слой атмосферы, перейдите к стилям слоя
и введите настройки, как показано здесь.
Не забудьте установить режим слоя «screen»
Step 5
Теперь у вас должно получиться что-то вроде этого:
Step 6
Теперь мы добавим текстуру, пожалуйста, будьте creative
сделайте свои собственные снимки (или найдите бесплатные в Интернете), чтобы создать свои планеты.
(Обратите внимание, что все изображения НАСА являются общественным достоянием)
Шаг 7
На этом этапе мы будем использовать оранжевую текстуру.
Если изображение недостаточно велико, используйте инструмент клонирования
случайным образом, чтобы заполнить круг, выберите базовый слой
и на слое текстуры перейдите в Фильтр> Искажение> сферизация
Шаг 8
Если вы выполнили шаги правильно у вас должно быть что-то вроде этого.
Убедитесь, что ваш слой текстуры находится между слоями «Атмосфера» и «Базовый».
Step 9
Да, нам не хватает слоя Shadow.
Теперь сделайте его видимым, выберите основу, но убедитесь, что вы выбрали слой тени и примените Gaussian Blur.
Затем переместите слой с тенью куда хотите.
Когда вы будете счастливы, выберите базовый слой и сотрите края тени, чтобы избавиться от бликов планеты на теневой стороне. (лучше всего использовать маску слоя для стирания)
Это должен быть порядок ваших слоев
Шаг 10
Если вы хотите пойти немного дальше, увеличьте резкость слоя текстуры, продублируйте его, уменьшите непрозрачность примерно до 50 %.
Используйте инструмент перемещения, чтобы повернуть его и перейти в Image-Adjustments. Поиграйте с яркостью / контрастностью.
Вы можете делать это сколько угодно раз, поэкспериментируйте, используйте оттенок / насыщенность, кривые, резкость и т. Д. Предел — ваше воображение.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как нарисовать холмы, покрытые травой, в Photoshop | Small Business
Вы можете рисовать холмы с травой в Adobe Photoshop, создавая свою географию на нескольких слоях с нарисованными вручную текстурами поверхности. Однако, чтобы достичь этого стилизованного результата, не тратя много времени на его достижение, позвольте фильтрам Photoshop сделать тяжелую работу за вас с помощью ярлыков на основе слоев, которые создают ваш ландшафт.Результат обеспечивает фон для шрифта, иллюстрацию для веб-страницы или печатного документа или многоразовую графику, которая может удовлетворить ваши потребности в проектах для ваших клиентов или вашей компании.
Дважды нажмите клавишу «F», чтобы перевести Adobe Photoshop в полноэкранный режим с панелью меню. Photoshop окружает активную область текущего документа серым пространством монтажного стола. Одновременно нажмите «Ctrl» и клавишу дефиса, чтобы уменьшить масштаб до тех пор, пока вы не увидите в два-три раза больше места на монтажном столе под окном файла, чем высота области документа.
Выберите Elliptical Marquee на панели инструментов Photoshop. Поместите курсор под окном файла на расстоянии, приблизительно равном 150 процентам высоты файла, и справа от правой стороны области документа. Удерживая нажатой клавишу «Alt», перетащите вверх и влево, чтобы создать изогнутую область выделения, которая начинается с правой стороны окна документа и образует округлую форму склона холма.
Откройте меню «Окно» и выберите «Цвет», чтобы открыть панель «Цвет». В файле в режиме RGB установите для формулы цвета ноль красного, 138 зеленого и ноль синего.В файле в режиме CMYK используйте 100-процентный голубой, 13-процентный пурпурный, 100-процентный желтый и 6-процентный черный для эквивалентного оттенка зеленого.
Откройте меню «Правка» и выберите «Заливка» или, удерживая нажатой клавишу «Shift», нажмите «Backspace», чтобы открыть диалоговое окно «Заливка». Установите в раскрывающемся меню «Содержание» значение «Цвет переднего плана». Оставьте для режима наложения значение «Нормальный», непрозрачность на 100 процентов и снятый флажок «Сохранить прозрачность». Нажмите кнопку «ОК», чтобы залить ваш выбор зеленым цветом.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Нажмите кнопку «Создать новый слой» у нижнего края панели. Не снимая выделения с экрана, залейте область на новом слое зеленым цветом.
Откройте меню «Фильтр», найдите его подменю «Визуализация» и выберите «Волокна». Установите Максимальное отклонение 64 и Интенсивность 4. Нажмите кнопку «ОК», чтобы применить фильтр. Откройте раскрывающийся слой «Режим наложения» в верхнем левом углу панели «Слои» и установите режим наложения нового слоя на «Затемнение цвета».«
Нажмите кнопку« Создать новый слой »у нижнего края панели. Не снимая выделения, залейте область нового слоя зеленым цветом.
Откройте меню« Фильтр », найдите его подменю« Визуализация »и выберите «Волокна». Установите дисперсию на 42 и силу на 4. Нажмите кнопку «ОК», чтобы применить фильтр ко второму слою. Откройте раскрывающийся слой «Режим наложения» в верхнем левом углу панели «Слои» и установите режим наложения вашего нового слоя на «Умножение».
Щелкните образец цвета фона на панели инструментов Photoshop и установите Яркость на 100, чтобы установить белый цвет.Нажмите кнопку «Создать новый слой» в нижней части панели «Слои». Не снимая выделения с экрана, откройте меню «Фильтр», найдите его подменю «Рендеринг» и выберите «Облака». Установите режим наложения вашего нового слоя на «Умножение».
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линнеа Дейтон и Кристен Гиллеспи
Советы
- Измените настройки волоконно-оптического фильтра, чтобы они соответствовали внешнему виду травы в соответствии с размером и разрешением файла.
- Создайте дополнительные выделения, чтобы нарисовать больше холмов на дополнительных наборах слоев. Чтобы изменить внешний вид рисунка для вашего второго холма, поменяйте местами режимы наложения и настройки фильтра волокон между двумя слоями, которые используют фильтр для создания текстуры травы.
- Измените непрозрачность слоев «Волокна», чтобы изменить цвет и внешний вид травы.
Предупреждения
- Избегайте использования больших настроек растушевки в выделенной области. Мягкие выделения подходят только для создания холмов на большом расстоянии.
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Учебное пособие по Photoshop: настройка рендеринга комнаты менее чем за 5 минут
Я помню, когда я впервые познакомился с Photoshop; это было в колледже, и я был так взволнован, когда узнал, как использовать его для создания классных визуальных эффектов и редактирования фотографий.Я использую его уже 10 лет и чувствую, что есть еще так много функций, о которых я не знаю! Это потрясающая программа, которая позволяет вам создать визуализацию комнаты для презентаций ваших клиентов, и, честно говоря, клиентам действительно необходимо визуализировать свое пространство, чтобы принять решение.
Многие студии дизайна интерьеров по-прежнему не хотят использовать реалистичный 3D-рендеринг для своих презентаций. Основная причина в том, что они дорогие и могут изображать слишком идеальное пространство и, как следствие, разочаровываться, когда видят конечный результат.Может быть, а может и нет. Какую бы технику вы ни использовали, как дизайнер, я твердо убежден в том, что вы должны дать своим клиентам представление о том, как будет выглядеть пространство, поскольку это поможет быстрее проверить ваши проекты.
На прошлой неделе дизайнер, недавно окончивший университет, спросил меня, как я создаю рендеры своей комнаты для своих клиентов. Я сразу подумал о том, чтобы записать свой экран, чтобы показать ей, и просто решил загрузить его сюда на случай, если он поможет кому-то другому.
В этом видео показано, как настроить комнату для визуализации в Photoshop менее чем за 5 минут ; Предполагая, что у вас уже есть мебель, отделка и освещение, необходимые для конкретного проекта, создание полного рендера для вашей следующей презентации не займет у вас слишком много времени! Тем не менее, это окажет очень положительное влияние на вашего клиента, увлечет его проектом и действительно быстрее передаст ему ваше видение.
После того, как вы создали комнату с помощью этого видео, вы можете использовать мой Photoshop Kit (доступный в моем магазине Etsy) для быстрого добавления таких элементов, как окна, двери, отделка и облицовочные материалы. Это сэкономит вам много времени, если вам не придется искать изображения хорошего качества в Интернете!
Хорошо, приступим!
ШАГ 01: Создайте свою заднюю стенку
Создайте новую пустую страницу любого размера, подходящего для вашей презентации. Добавьте новый слой, выберите светло-серый цвет и нарисуйте прямоугольник посередине страницы.Используйте инструмент ведро, чтобы раскрасить прямоугольник; начните со светло-серого / не совсем белого цвета. Позже будет легко изменить оттенки, чтобы они соответствовали вашей комнате. Когда дело доходит до слоев, всегда рекомендуется переименовывать слои, чтобы их было легче найти. Если вы похожи на меня, у вас получатся сотни слоев под названием «слой 1, 2, 3…». и, честно говоря, я знаю, что мы не хотим тратить время на переименование всех из них, но вы можете потратить еще больше времени, если вам нужно их найти!
ШАГ 02: Боковая стенка
Скопируйте прямоугольник (на Mac это можно сделать, нажав клавишу «alt» и перетащив прямоугольник) и выровняйте его по левой стороне.В идеале он должен доходить до края страницы и, если вы правильно его скопировали, должен находиться под новым слоем. Сделайте его немного темнее, чтобы он отличался от первого прямоугольника, который будет вашей задней стеной. Хорошо, теперь нам нужно создать перспективу для вашей комнаты. Переходите к шагу 3!
ШАГ 03: Взгляд стены в перспективе
Хорошо, теперь давайте займемся перспективой для нашей комнаты. Перейдите в Edit> Transform> Perspective. Перетащите верхний левый угол квадрата вверх, и вы заметите, что оба левых угла теперь движутся в противоположном направлении, создавая перспективу.Выберите, насколько высоко вы хотите его поднять — это сделает вашу комнату более или менее широкой. В идеале не нужно делать его слишком узким, поэтому не заходите слишком далеко.
ШАГ 04: Строительство стен
Скопируйте левый прямоугольник (или левую стену), как вы делали на шаге 2, и перейдите в Edit> Transform> Flip Horizontal. Теперь у вас есть правая стена, точно симметричная левой. Перетащите его к противоположному краю задней стены (прямоугольник посередине). Вы видите, как теперь у вас есть что-то похожее на комнату?
ШАГ 05: Установка потолка на место
Под всеми другими слоями (или чуть выше фонового слоя) создайте большой прямоугольник для вашего потолка, немного темнее остальных.
ШАГ 06: Возьмите отделку пола
Выберите отделку пола из моего набора для Photoshop — получите доступ к деревянному полу, паркету, ковру, бетону и плитке. Выберите один и скопируйте его на рендер комнаты. Для деревянного пола есть два файла: в одном уже есть текстуры в перспективе, а в другом — плоские текстуры. Посмотрите, что вам больше нравится. Если вы выбрали плоскую текстуру, повторите тот же процесс, что и на шаге 3, чтобы отобразить перспективу.Сделайте так, чтобы это подходило к вашей комнате.
Вот и все! У тебя есть своя комната!
Пришло время добавить такие строительные элементы, как плинтусы, двери и окна. В моем наборе Photoshop вы найдете все необходимое для завершения рендеринга комнаты. Ознакомьтесь с ним, чтобы точно знать, что он содержит, и вы сэкономите много времени в следующий раз, когда вам нужно будет создать рендер комнаты для ваших клиентов. В идеале они не должны занимать у вас больше пары часов; в противном случае это может не стоить вашего времени.
Посмотрите скриншоты ниже, чтобы увидеть, как я добавляю плинтус.
Если вы собрали все, что вам нужно для дизайна комнаты, включая мебель, освещение и любые аксессуары, это не займет у вас слишком много времени, чтобы сделать этот рендер, и это повысит ценность вашей следующей встречи с клиентом.
Хотел бы знать, если вы нашли этот учебник полезным. Прокомментируйте ниже, если у вас есть какие-либо вопросы!
Kris
Создание 3D-комнаты с помощью Photoshop
Добро пожаловать на этот урок по созданию трехмерной комнаты с помощью Photoshop.В этом уроке мы рассмотрим, как создать трехмерную комнату или пространство, которое мы можем начать проектировать.
Введение
На этом этапе, я уверен, вы, ребята, готовы погрузиться в разработку и приступить к проектированию. Но прежде чем мы сможем это сделать. Первое, что нам нужно сделать, это создать 3D-комнату, в которой будет размещен дизайн. В большинстве случаев клиент предоставит вам фотографию комнаты, которую он хочет спроектировать, и вам нужно будет знать как превратить фотографию в 3D-комнату, в которую потом тоже можно будет добавить мебель и технику.В общем, большинство трехмерных комнат можно разбить на 5 плоскостей или стен, включая 3 вертикальные стены, потолок и пол.
Как мы узнали из предыдущего урока, мы можем создать единую плоскость, используя инструмент выделения. Но как превратить эту единственную плоскость в трехмерную комнату? В этом уроке я научу вас, как это сделать.
1: Инструмент преобразованияСвободное преобразование — по умолчанию (CMND -T или CNTRL-T) Этот инструмент можно использовать для управления изображением.просто щелкните слой, которым нужно управлять, а затем щелкните CMND-T или CNTRL-T. по умолчанию вы можете масштабировать любое изображение, растягивая или сжимая его.
Ниже приведены настройки инструмента свободного преобразования, которые можно найти, нажав (CMND -T или CNTRL-T , затем щелкнув правой кнопкой мыши ) Свободное преобразование — этот инструмент позволяет наклонять изображение. просто возьмите центральную точку с любой стороны и перетащите.
Free transform- Distort Очень хорошо для свободного манипулирования объектом, поиграйте с ним, чтобы увидеть, на что он способен.
Бесплатное преобразование — Перспектива Это очень часто используемый инструмент, лучший способ получить
познакомил с этим инструментом стоит поиграться с ним.
Free Transform- Warp Отличный инструмент для манипулирования формами и создания собственных дизайнов на основе существующей формы
Свободное преобразование — Точка привязки Это часто используется, когда мы хотим масштабировать изображение вниз по направлению к точке привязки или когда мы хотим повернуть или перевернуть точку привязки.Просто возьмите маленькую точку в центре (точку привязки) и перетащите ее на буксире, чтобы она захотела. Чтобы приблизиться к нему, удерживайте Alt и перетащите любую сторону транцевого контейнера к нему или от него.
Free transform- Flip Легко переворачивайте изображение по вертикали или горизонтали, отлично подходит для отражений, дублирования стен и т. Д.
Урок
2. Инструмент «Линия» Настройка ширины линииНа панели свойств вы можете выбрать толщину линий и отрегулировать толщину.
Растрировать группу линийПосле создания ваших линий вы можете захотеть манипулировать ими всеми как одной группой. выделите все линии, щелкните правой кнопкой мыши и выберите «Растрировать».
Урок 3. Создание линий перспективы (одноточечная перспектива)Чтобы создать простую одноточечную перспективу для трехмерной комнаты, — Выберите линейки (R). Появятся линейки, и вы сможете найти центр своего холста с помощью небольшой математики, я знаю, что тоже ненавижу это.- Используйте инструмент «Линия», чтобы создать одноточечную перспективу. Просто проведите горизонтальную линию через центр вашего холста, а другую линию через вертикальный центр, где они встречаются, и будет вашей единственной точкой.
— Выключите линейки, нажав R, и уберите это с дороги. — Из центральной точки перетащите новые линии в каждый угол холста. А затем начните добавлять столько строк, сколько хотите между ними.
-Затем, наконец, выберите слои (сдвиньте выделение), щелкните правой кнопкой мыши и объедините слои.это даст вам единственный слой. дважды щелкните слой и назовите его «перспектива».
Урок 4: Создание 6 стен1. Включите слой линии перспективы, который мы только что создали, и создайте новый слой. Перейдите к слою (на верхней панели навигации) и выберите новый слой. Назовите этот слой «центральная стена». 2. Выберите инструмент выделения и перетащите квадрат, касающийся 4 линий, каждая к углу холста. Инструмент для выделения (м)
3. Дублируйте слой (выделив центральную стену, нажмите Alt и перетащите слой вверх или вниз, чтобы дублировать его.проделайте это еще 5 раз, это будут ваши боковые стенки.
4. Выберите каждую стену и с помощью выбранного инструмента преобразования (CMND T) (щелкните правой кнопкой мыши выберите режим перспективы) начните размещать стены в перспективе. Смотрите видео для более подробной информации.
5: Домашнее заданиеИтак, для этого упражнения я хочу, чтобы вы, ребята, построили комнату. Оглянитесь вокруг, как бы вы обустроили комнату, в которой сидите? С чего бы начать с какой центральной стены? Если вы застряли, оставьте мне комментарий ниже, и я постараюсь ответить вам.В следующем уроке мы рассмотрим, как начать добавлять мебель и технику с помощью более продвинутых инструментов манипуляции. Обязательно подписывайтесь на канал и каждую неделю получайте новые уроки, которые помогут вам освоить фотошоп для дизайна интерьера.
Узнайте, как применять текстуры, освещение и мебель в рамках нашего курса Bootcamp.
Учебное пособие по: как нарисовать простую космическую сцену в Procreate
Рисуем простую космическую сцену в procreateЯ всегда любил все Космос: астрономию, технологии, кино.Попытка нарисовать что-нибудь космическое было вопросом времени! На самом деле, это заняло слишком много времени!
В любом случае, лучше поздно, чем никогда, вот мой маленький кусочек. Обычно такие вещи — это… кусок пирога в фотошопе! Это требует немного больше усилий в Procreate, но все же это настолько простое рисование в несколько шагов, что любой может это сделать!
Я использую много нестандартных кистей, которые вы можете найти здесь. Однако вы можете использовать что-нибудь подобное.
Начиная с черного холста, я рисую случайные звезды.Они должны выглядеть как шум. (1)
1. Случайные звездыТогда пришло время планет. Я штампую планету (можно использовать простой круг и немного раскрасить) и помещаю ее на холст, чтобы создать композицию. (2) Затем я дублирую слой и выключаю яркость. Это создает темный круг, который станет тенью планеты. (3)
2. ПланетаЗатем я дублирую слой и выключаю яркость. Это создает темный круг, который станет тенью планеты.Я размываю слой на свой вкус (размытие по Гауссу) и дублирую его несколько раз. Затем я объединяю все черные слои вместе и перемещаю новый слой, чтобы создать что-то вроде этого. (3)
3. теньВремя раскраски! Я создаю новый слой в режиме наложения «цвет». (4) Я «выделяю» содержимое на слое с планетой, а затем рисую моими любимыми цветами на «цветном» слое. Затем я дублирую слой, увеличиваю содержимое и размываю их с помощью инструмента «Размытие по Гауссу», чтобы добавить цвета окружающим звездам.(5)
4. Цветной слой 5. Добавление цветаЯ повторяю все предыдущие шаги, чтобы добавить случайные планеты. (6)
6. Добавление планет в композицию.Когда я чувствую, что моя композиция в порядке, я добавляю блики, чтобы создать одинокую звезду. Я немного поиграю с режимами наложения и регулирую яркость / контраст / насыщенность, чтобы картина выделялась. (7)
7. Блики линз — последняя часть.Вот и все! Вы также можете посмотреть процесс раскрашивания на YouTube.
