Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
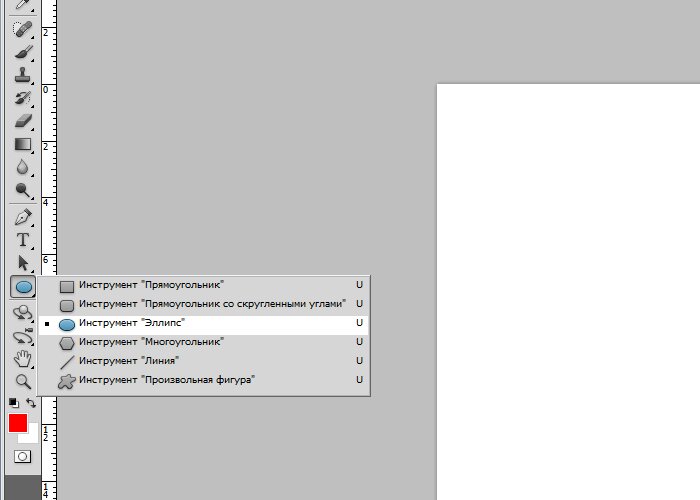
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область.
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
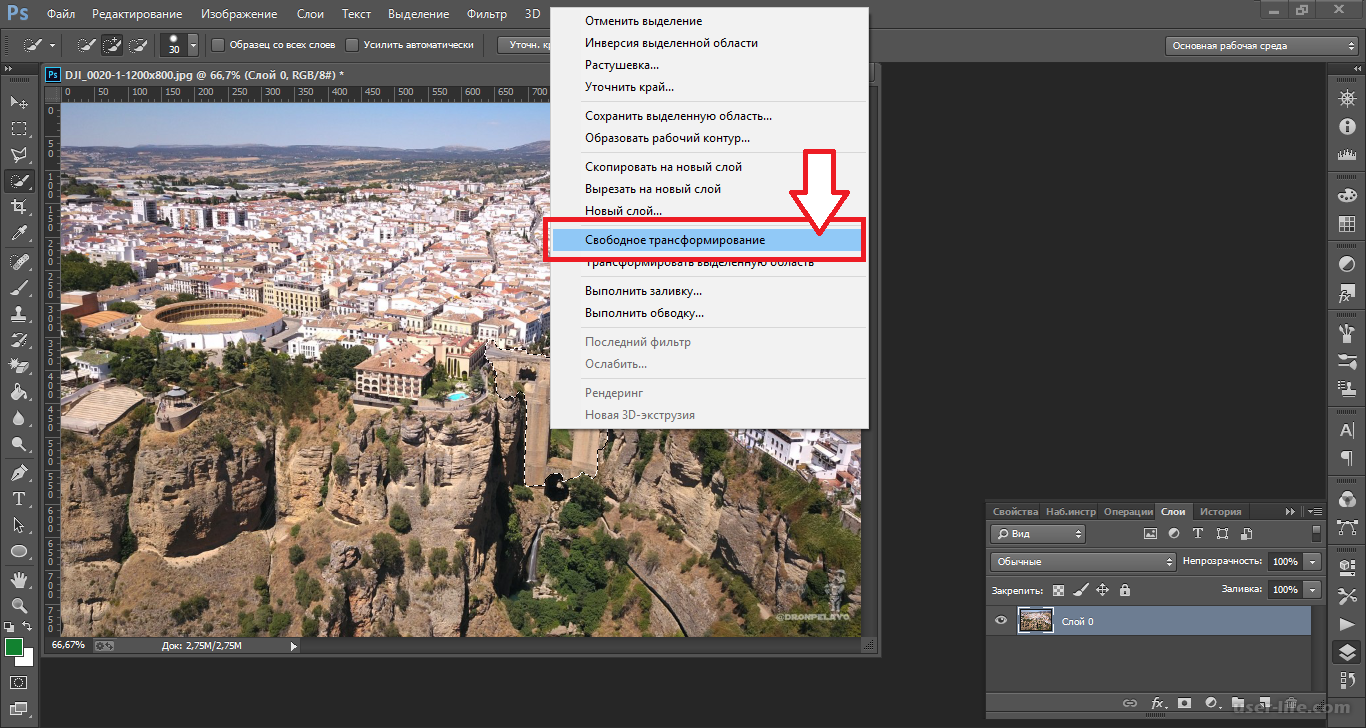
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
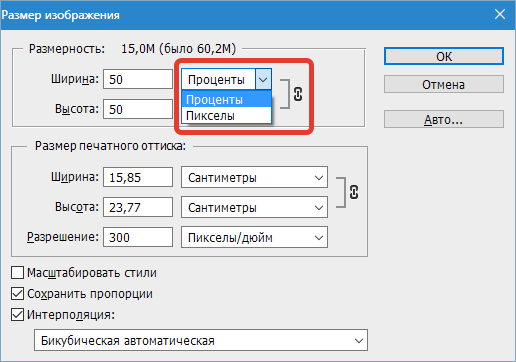
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области.
Об этих командах очень подробно расписано в этой статье.
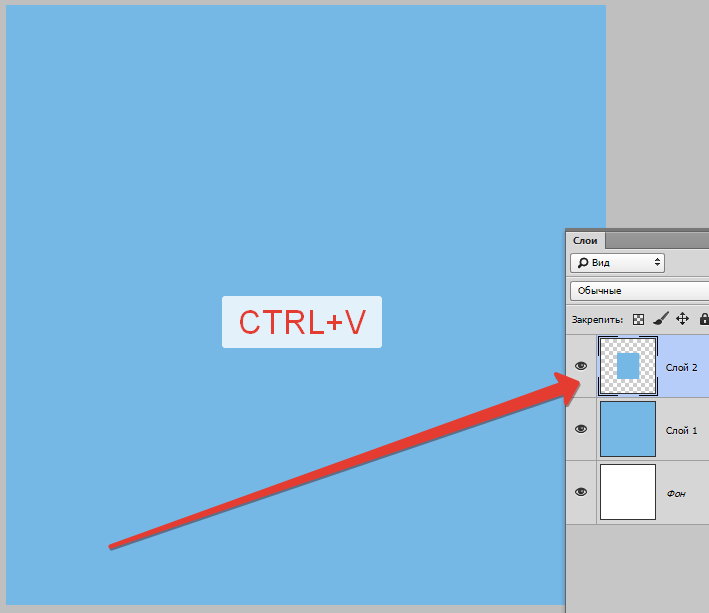
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Как в фотошопе изменить размер выделенного фрагмента
Главная » Разное » Как в фотошопе изменить размер выделенного фрагментаКак изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание , которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт 
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.
 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить и отредактировать выделение в Photoshop
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать здесь.
4. Быстрая маска (Quick Mask)
С помощью инструмента «Быстрая маска» также можно изменить выделение. Для запуска режима быстрой маски следует нажать клавишу Q или соответствующую кнопку на панели инструментов. При активации режима зона выделения будет выглядеть как обычно, а всё, что не входит в выделенную область, окрасится в красный цвет:
В этом режиме для редактирования применяется инструмент Кисть или Градиент. Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
5. Смежные пиксели (Similar) и Подобные оттенки (Grow)
Название этих инструментов говорит само за себя, они позволяют добавить к уже имеющейся выделенной области смежные пиксели, схожие по тональности, либо схожие пиксели по всему холсту. Используются редко:
6. Растушевка (Feathering)
Этот инструмент позволяет растушевать, сделать плавными резкие края выделенной области:
При активации инструменты появляется диалоговое окно, где Вам предлагается выбрать радиус растушёвки:
Внимание! Следует учитывать, что смягчаются не только края области, но и скругляются острые углы контура выделения.
7. Инструмент Уточнить край (Refine Edge)
Это очень мощный инструмент, позволяющий автоматически создать выделение сложных множественных тонких объектов, таких, как волосы, мех, ветки деревьев. О применении этого инструмента на практическом примере подробно рассказывается здесь.
8. Расширить и Сжать (Contract & Expand)
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание. Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
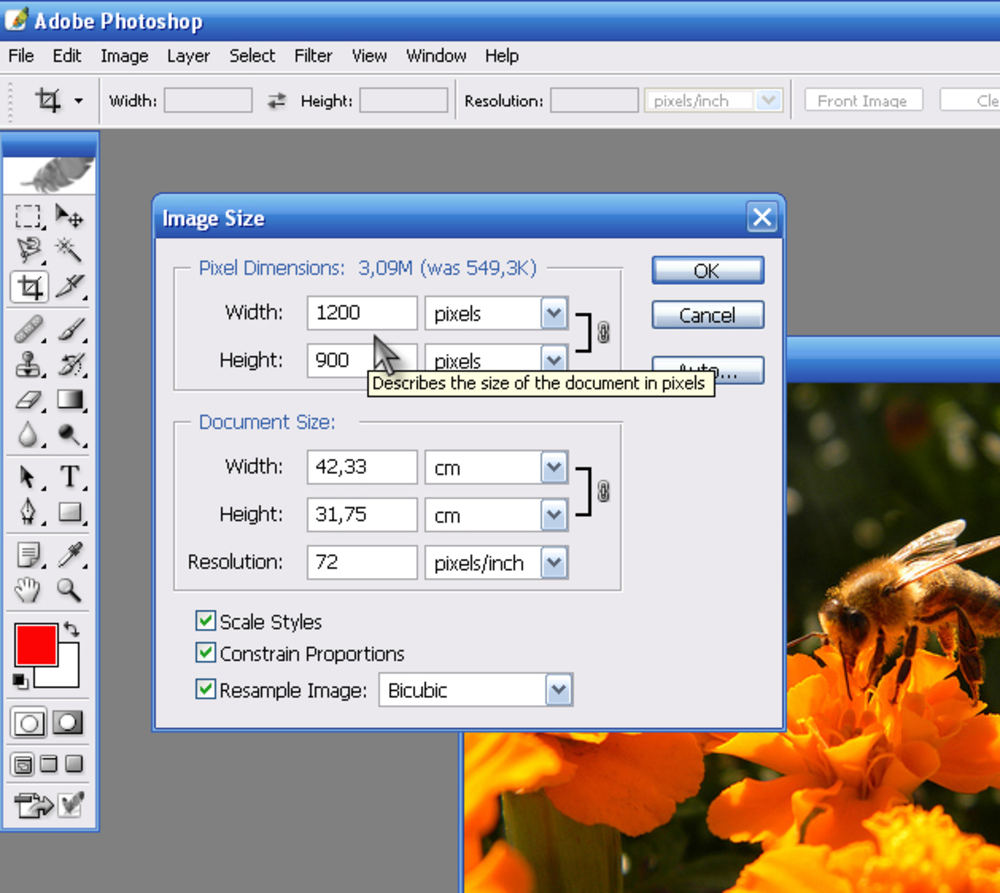
Изменить размер изображения.
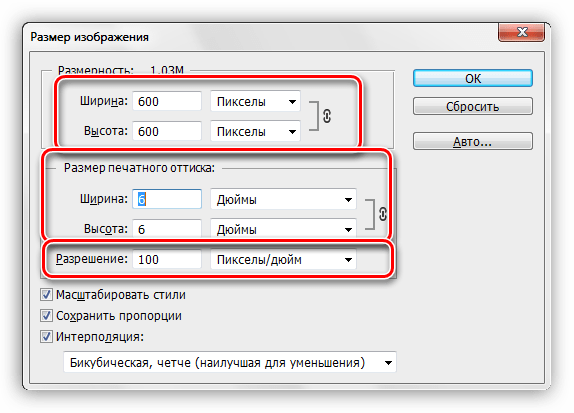
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения .
Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения . ..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.
Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя. Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм.
Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
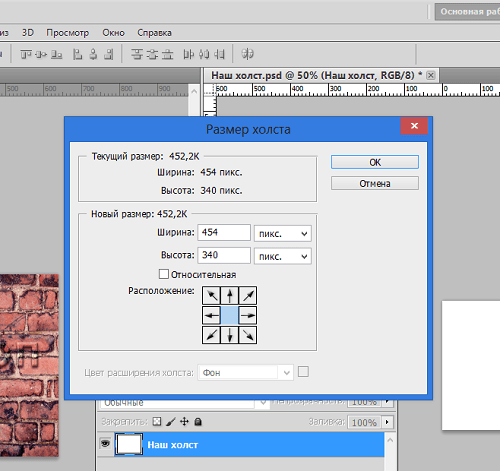
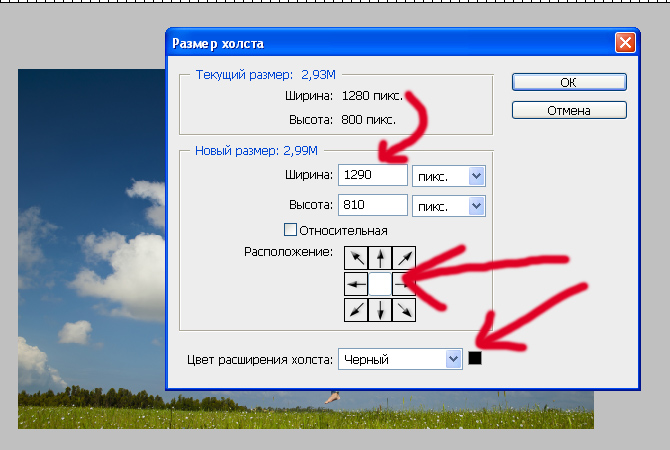
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли параметр Relative.Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли параметр Relative.Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное пространство для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное пространство для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы сделаете холст меньше, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.

Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем нажмите кнопку «ОК», появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете обрезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона.
 Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как сделать картинку меньше — gadgetshelp,com
Изображение меньшего размера быстрее загружается и быстрее загружается людьми (или просто просматривается в Facebook , Instagram или просто загружается по электронной почте). Если изображение (я) является частью презентации, то уменьшенное изображение может сделать всю презентацию меньше и проще для обработки большим количеством компьютеров
Изменение размера — это больше, чем просто растяжение и сжатие
При работе с изображениями на вашем компьютере вы можете иногда видеть выбираемые стрелки по бокам и / или углам изображения. Вы можете просто перемещать стрелки по мере необходимости, чтобы сделать его как раз нужного размера. Однако это не лучший способ изменить размер изображений, поскольку он растягивает (или сжимает) изображение, делая его нечетким, не в фокусе и с пикселизацией.
Лучший способ изменить размер изображения — использовать программное обеспечение для редактирования изображений, где вы можете лучше контролировать качество изображения, благодаря чему измененное изображение выглядит блестящим и профессиональным.
Это начинается с файла изображения
Качество вашего измененного изображения зависит от исходного изображения, с которым вы работаете. Файлы изображений ( PNG , JPG , TIF и т. Д.) Являются лучшим типом изображений для изменения размера, поскольку они, как правило, содержат больше деталей. Больше деталей означает более высокое разрешение, что облегчает программному обеспечению изменение размера изображения без потери какой-либо этой детали.
Держите изображение в перспективе
При изменении размера изображения старайтесь сохранять одинаковое соотношение ширины и высоты. Это предотвратит растяжение или деформацию изображения при изменении его размера. Большинство графических редакторов позволяют вам делать это с помощью параметра «Ограничивать пропорции», который автоматически делает это для вас при изменении размера изображения. Сдвиг ключ является сокращенным способом сделать это в большинстве редактирования изображений.
Как изменить размер изображения
Изменение размера изображения легко сделать. Вы можете сделать это с помощью онлайн-ресайзера изображений, такого как Pixlr или Simple Image Resizer , или вы можете использовать программное обеспечение для редактирования изображений (либо на вашем компьютере, либо на вашем мобильном устройстве).
Как изменить размер изображения в фотошопе
Использование инструмента Crop
Вот как можно изменить размер изображения, используя инструмент Crop в Photoshop
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент « Обрезать» в меню « Инструменты» .
С Crop выбранным инструментом, нажмите (или нажмите) и перетащите по изображению , чтобы выбрать ту часть которую вы хотите обрезать до.
Кроме того, вы можете использовать Ручки кадрирования на каждой стороне изображения, чтобы изменить размер области кадрирования.
Когда вы довольны выбором, есть несколько способов принять урожай. Вы можете нажать Enter на клавиатуре, щелкнуть мышью за пределами изображения в рабочей области или выбрать галочку в верхней части страницы.
Нажмите Файл > Сохранить как, чтобы сохранить изображение в новом размере и с новым именем файла.
Использование инструмента изменения размера
Вы также можете использовать инструмент изменения размера в Photoshop.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите « Изображение» > « Размер изображения» .
Используя диалоговое окно « Размер изображения », настройте параметры размера по мере необходимости:
- По размеру : выберите одно из определенных разрешений, размеров бумаги или плотности пикселей.
- Ширина и высота : если вы знаете точные размеры, необходимые для изображения, введите их здесь.
- Разрешение : введите число пикселей в изображении на дюйм или сантиметр.
Когда вы будете удовлетворены выбором, нажмите кнопку ОК, чтобы изменить размер изображения.
Нажмите Файл > Сохранить как, чтобы сохранить изображение в новом размере и с новым именем файла.
Изменение размера с SnagIt
SnagIt — это еще одна программа для редактирования изображений, которую вы можете загрузить на свой компьютер и использовать для изменения размера изображений.
Откройте SnagIt и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Нажмите Изображение > Изменить размер изображения или выберите размер изображения внизу холста.
Введите ширину и высоту в соответствующие поля в пикселях или дюймах.
Нажмите Применить .
Нажмите Файл > Сохранить как, чтобы сохранить изображение в новом размере и с новым именем файла.
Изменение размера с предварительным просмотром (MacOS)
Приложение Apple Preview — удобный инструмент для многих распространенных задач редактирования изображений, таких как изменение размера изображений.
На вашем Mac откройте приложение Preview .
Нажмите Файл > Открыть и найдите изображение, которое хотите изменить.
Вы также можете перетащить изображение, которое хотите открыть, в приложение «Просмотр» в Dock.
Выберите файл изображения и нажмите « Открыть» .
Нажмите Инструменты > Настроить размер .
Введите высоту, ширину или и то, и другое, на которое вы хотите изменить размер изображения.
Установите флажок « Пропорционально масштабировать», чтобы размеры и высота были одинаковыми.
Нажмите Файл > Экспорт .
Выберите новое имя и сохраните местоположение для изображения с измененным размером.
Нажмите Сохранить .
Как изменить размер с фотографиями в Windows 10
Если вы пользователь Windows 10, у вас есть собственный вариант изменения размера изображений на вашем компьютере: приложение «Фотографии». Вот как это использовать.
Эти шаги создают копию изображения, которое вы изменяете, но не заменяете оригинал.
В строке поиска введите «Фотографии».
Нажмите на приложение « Фото» , чтобы открыть его.
Нажмите на фотографию, которую хотите изменить.
Выберите меню See More в правом верхнем углу. Похоже, три последовательных точек.
Нажмите Изменить размер .
Появится экран с параметрами изменения размера. Вы можете выбрать S (Маленький), M (Средний) или L (Большой) для автоматического изменения размера в соответствии с рекомендуемыми целями.
Нажмите C, чтобы установить определенный размер.
Введите ширину и высоту вы хотите, чтобы ваша фотография была.
Установите флажок « Сохранить пропорции», чтобы сохранить значения относительной высоты и ширины.
При необходимости переместите ползунок, чтобы установить качество нового изображения с измененным размером.
Нажмите « Сохранить измененную копию», чтобы создать новое изображение с выбранными размерами и качеством.
4.3. Инструмент кадрирования и изменения размера
4.3. Инструмент кадрирования и изменения размера4.3. Инструмент кадрирования и изменения размера
| История изменений | ||
|---|---|---|
| Ревизия $ Ревизия: 1941 $ | 2006-06-01 | j.h |
Рисунок 12.48. Инструмент для обрезки
Инструмент кадрирования используется для обрезки или обрезки изображения или слоя. Этот инструмент часто используется для удаления границ или для удаления нежелательных областей, чтобы обеспечить у вас более сфокусированная рабочая область. Это также полезно, если вам нужен определенный размер изображения, который не соответствует исходным размерам вашего изображение.
Чтобы использовать инструмент, щелкните внутри изображения и растяните прямоугольную область. прежде чем отпустить кнопку мыши.При нажатии появляется диалоговое окно показывая вам размеры области подрезки и позволяя вам выполнять различные действия. Если вы хотите изменить область обрезки, вы можете сделать это либо щелкая и перетаскивая углы, либо изменяя значения в диалоге. Когда вы будете готовы, вы можете завершить операцию либо щелкнув внутри области кадрирования или нажав кнопку «Обрезать» или «Изменить размер». кнопки в диалоговом окне. (См. Ниже, что они означают.)
| Подсказка | |
|---|---|
Если вы обнаружите, что диалог мешает вам больше, чем помогает, вы может предотвратить его появление, удерживая Shift при первом нажатии на изображение.Работа таким образом означает изменение область обрезки, перетаскивая углы, и выполняя операцию, щелкнув внутри изображения. |
Инструмент Crop Tool можно назвать следующим Кстати, из меню изображения: → →.
Инструмент также можно вызвать, щелкнув значок инструмента:
| Подсказка | |
|---|---|
Другой и более быстрый способ обрезать выделенные области — использовать → в меню изображения. |
4.3.2. Ключевые модификаторы (по умолчанию)
- Ярлык
В Сдвиг — C ярлык изменит активный инструмент на инструмент кадрирования.
- Ctrl
Удержание Ctrl переключит режим инструмента кадрирования между кадрированием и изменением размера.
- Сдвиг
Удержание Shift переключит фиксированное соотношение сторон.
- Alt
Держа Alt переключит использование Разрешить увеличение.
Рисунок 12.49. Параметры инструмента «Обрезать и изменить размер»
- Обзор
Доступные параметры инструмента для кадрирования доступны двойным щелкнув значок инструмента «Кадрирование».
- Переключатель инструментов
Переключатель инструментов для инструмента кадрирования чередуется между Режим обрезки и режим изменения размера.
Crop Mode — стандартный режим работы инструмента Crop. Обрезка изображения или слоя приведет к изменению слоя за счет удаления все, что находится за пределами посевной площади.Область обрезки можно установить перетаскивая инструмент, чтобы сформировать прямоугольную область, или вручную установка начала координат, ширины и высоты. Посевные площади также могут быть устанавливается на основе существующего выделения или с помощью автоматического сжатия кнопка. Эти параметры доступны в разделе «Обрезать и изменить размер». Информационное диалоговое окно, которое отображается при нажатии на инструмент кадрирования. изображение или слой.
Если вы обрезаете изображение (а не только слой), выберите режим изменения размера. изменяет форму изображения без изменения размера или формы содержащихся в нем слоев.Это может оставить части некоторых слоев выходит за края изображения, где вы не видите их, но если вы переместите слои, вы увидите, что содержимое все-еще существует. Если вы обрезаете слой, режим изменения размера делает то же самое, что и режим кадрирования.
Примечание Вы также можете переключиться в режим изменения размера двумя другими способами: во-первых, с помощью используя кнопку «Изменить размер» в диалоговом окне вместо «Обрезать». кнопка; во-вторых, удерживая Ctrl при щелчке внутри области кадрирования для завершения операция.
- Только текущий слой
Эта опция заставит обрезку или изменение размера повлиять только на активный слой.
- Разрешить увеличение
Этот параметр позволяет обрезать или изменять размер за пределами изображение или граница слоя.
- Фиксированное соотношение сторон
С этим параметром при кадрировании будет соблюдаться фиксированное соотношение между Ширина и высота.
Информация об кадрировании и изменении размера
- Источник
Селекторы происхождения позволяют вручную настроить верхний левый угол области обрезки.Также можно выбрать единицы измерения.
- Ширина высота
Селекторы ширины и высоты позволяют вручную настроить оба параметра. ширина и высота области обрезки. Единицы могут также быть выбранным.
- Из выбора
Эта кнопка изменяет размер области обрезки, чтобы охватить все активные выделения, содержащиеся в изображении.Если нет выделения, область кадрирования — это все изображение.
- Автоматическая усадка
Кнопка Auto Shrink попытается найти границу от из которого нужно рисовать размеры. Этот вариант хорошо работает только с изолированные объекты, резко контрастирующие с фоном.
- Кнопки кадрирования и изменения размера
Эти две кнопки действуют в соответствии со своими функциями, игнорируя настройка режима в параметрах инструмента.
изменить dpi изображения в фотошопе ». Если вы хотите изменить размер или разрешение изображения, а также количество пикселей, установите флажок« Изменить разрешение. Введите желаемое количество »18 февраля 2019 г. · Как проверить разрешение любого изображения. ШАГ 1. Итак, вам нужно обрезать. Но сначала давайте попробуем изменить размер этих изображений с помощью Photoshop Image Processor. Дело в том, что я не хочу менять размер плаката.Чтобы установить на фотографии 300 или 150 точек на дюйм, откройте изображение в Photoshop. 28 октября 2019 г. · Используйте Photoshop, чтобы изменить размер фотографий в пикселях. Перейдите в Изображение> Размер изображения; В появившемся окне установите желаемое значение DPI в поле «Разрешение». что является болезненным процессом, поскольку каждый раз, когда вы меняете разрешение, размеры также меняются, поэтому вам придется каждый раз возвращать их обратно. Введите разрешение 300 пикселей на дюйм, если изображение предназначено для печати, или 72 пикселей на дюйм для экранов или публикации в Интернете. И жмем ОК.Мне нужно увеличить это 100 dpi до 300 dpi. Эта всемогущая волшебная опция блокирует 28 октября 2019 г. · Вы можете легко использовать меню Photoshop Image — Image Size, чтобы указать любое число точек на дюйм. Перейти к изображению >> Изображение 26 августа 2011 г. · Скорее всего, это из-за разрешения изображения. Нажмите «ОК. Снимите флажок «Передискретизация изображения», так как этот параметр повысит масштаб изображения, что приведет к ухудшению качества изображения. Откройте ваше изображение в Photoshop. 27 ноября 2021 г. · Изменить DPI изображения в Photoshop так же просто, как перейти в меню «Изображение»> «Размер изображения».Теги Lightroom Учебники по Lightroom Фотография Учебники по Photoshop Учебники по Photoshop Учебные пособия по постпроизводству Видеоуроки Чтобы просмотреть и изменить текущий размер и разрешение изображения в Adobe Photoshop Creative Suite 5, выберите «Изображение» → «Размер изображения». Эта всемогущая магическая опция блокирует ответ (1 из 3): перейдите в меню «Изображение»> «Размер изображения». Откройте любое изображение в фотошопе. com Photoshop Tutorial — Как изменить DPI изображения В этом видеоуроке я покажу вам, как изменить DPI (количество пикселей на дюйм) изображения в Photoshop.Число точек на дюйм влияет только на будущий размер печати. Следует также отметить, что значение DPI цифрового изображения иногда также называют PPI (или пикселей на дюйм). DPI следует изменить на «Разрешение. Изображение с разрешением 300 dpi и изображение с разрешением 1 dpi выглядят одинаково в Интернете, но не на печати. Например, у вас было изображение размером 300 точек на дюйм и размером 4 * 6 дюймов (1200 * 1800 пикселей). Следовательно, чем выше число точек на дюйм, тем больше информации и качества в изображении. Adobe Photoshop — один из наиболее популярных вариантов, но Adobe Photoshop Elements — надежный инструмент для получения изображения с высоким разрешением с помощью инструмента передискретизации изображения или изменения разрешения изображения для изменения или ширины и высоты вашей фотографии.Photoshop 8 февраля 2015 г. · Выберите «Изображение»> «Изменить размер»> «Размер изображения». Здесь вы найдете ширину, высоту и разрешение вашего изображения. 15 июля 2020 г. · В Photoshop выберите «Изображение»> «Размер изображения». 8 февраля 2015 г. · Перейдите в меню «Изображение»> «Изменить размер»> «Размер изображения». … Вы можете изменить свой DPI на любое значение, которое вам нравится. Запишите спецификации размера изображения, указанные в нем, щелкнув свойства. Если вы хотите уменьшить размер изображения, например, для использования в Интернете, измените разрешение на 72. Шаг 5. Должен быть установлен снятый флажок «Resample Image».Щелкните Изображение> Размер изображения. Чтобы настроить разрешение, добавьте новые значения. Информационный бюллетень SIMPLY PUT — где мы соединяем точки, чтобы информировать и вдохновлять вас. Получилось изображение с разрешением 100 dpi. Узнайте, как настроить параметры разрешения в Photoshop и Lightroom, чтобы добиться максимального размера и качества. Перейдите к Image >> Image ШАГ 1. Снимите флажок с опции «Resample Image». Ни один пиксель не будет изменен. Все, что произойдет, — это изменение настроек DPI на тот, который вы установили, и Photoshop рассчитает и покажет ширину и высоту для 20 августа 2021 г. · Для получения дополнительной информации о параметрах в диалоговом окне «Размер изображения» см. раздел «О размерах в пикселях и разрешении печатаемого изображения» в справке Photoshop.В появившемся раскрывающемся списке выберите последний вариант с надписью «Свойства». Вы можете щелкнуть и перетащить изображение, и область кадрирования останется того же размера и соотношения сторон. Выберите Файл> Открыть, чтобы открыть фотографию. 9 августа 2017 г. · Изменение размера изображения до 6 на 4 дюйма. Для достижения наилучших результатов придерживайтесь уменьшения DPI, а не его увеличения. — DPI, или количество точек на дюйм, — это общий термин, используемый в полиграфической промышленности для обозначения разрешения. Зачем вам уменьшать разрешение файла с 300 пикселей / дюйм до 72 пикселей / дюйм? Кстати, px / in = пикселей на дюйм, что отражает разрешение.Нажмите на опцию «Изображение» на главной панели инструментов, в появившемся меню нажмите. Если вы хотите сохранить общее количество пикселей (размеры в пикселях), снимите этот флажок. 13 x 3. Чтобы настроить размер изображения, нажмите «Размер изображения. После внесения изменений нажмите «ОК». Просто выберите изображение и выберите коэффициент масштабирования для увеличения разрешения. 20 сентября 2006 г. · Теперь внимательно смотрите, как я увеличиваю разрешение изображения, не изменяя количество пикселей. Как изменить разрешение изображения в фотошопе.Из-за маркетинговой стратегии производителей фотоаппаратов и мобильных телефонов понятие мегапикселей так или иначе ассоциируется с разрешением изображения. Нажмите «Размер изображения. Введите желаемое разрешение, а затем установите его как «Пиксели / дюйм» рядом с «Разрешение». Щелкните правой кнопкой мыши изображение, для которого нужно проверить разрешение. Установка высоты 8 дюймов дает ширину 11. Убедитесь, что значок ссылки отмечен, чтобы размеры масштабировались пропорционально. В Adobe Photoshop легко увеличить или уменьшить разрешение изображения.Нажмите «Изменить размер». 641. В противном случае Photoshop растянет изображение или уменьшит его до нового разрешения и сделает его размытым. 1. Нажмите «Изображение» в меню Photoshop Elements. DPI влияет на разрешение принтера, как и на принтер 25 февраля 2016 г. · Увеличьте DPI с помощью Adobe Photoshop: -. Сделайте изображения сверхвысокого разрешения для печати и сайтов социальных сетей. Во-первых, загрузите приложение и установите его в своей системе. Вот как это сделать: Шаг 1. В Adobe Photoshop выберите «Изображение»> «Размер изображения». Шаг № 1 Открытие существующего изображения.Перейдите в Image, затем Image Size и измените DPI на 300. К сожалению, вы не можете выбрать DPI при экспорте, поэтому мне приходится вручную менять DPI для каждого отдельного значка в Photoshop. Установите разрешение 300 пикселей на дюйм. dpi = точек на дюйм, значение, которое отражает капли чернил, нанесенные принтером. Разрешение изображения: возможно, вы слышали такие термины, как 300 DPI, 72 DPI. В фотошопе я выбрал Image / Image size. Введите 300 в поле «Разрешение». Мы хотим, чтобы это изображение было напечатано на плакате.Совместимость с JPG, JPEG, PNG, BMP, TIF, TIFF и другими форматами. Ей нужно как увеличить его, так и увеличить dpi примерно до 300 (чтобы изображение можно было распечатать). Краткое руководство по Adobe Photoshop, показывающее, как изменить DPI или PPI изображения. Дополнительные руководства: http: // www. Выберите опцию Resample Image, если вы хотите сохранить размеры изображения (Размер документа). Снимите флажок «Resample Image». Если вы хотите, чтобы изображение было напечатано в формате 8 x 10 дюймов с разрешением 300 точек на дюйм, вам необходимо установить правильную высоту.Если вы установите его на 72DPI, размер изображения в сантиметрах не изменится, но размер изменится в пикселях (будет 288 25 августа 2021 г. · Значение DPI изображения можно изменить, открыв файл в MS (Microsoft) Paint , Adobe Photoshop или Illustrator. Tutorvid. Если вы установите флажок Resample, разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится с 138. 13 марта 2015 г. · изменение DPI отличается от изменения масштаба проекта во всем, с увеличением или уменьшением количества пикселей на дюйм \ сантиметр у нас будет более эффективное изображение — из строки меню: -Изображение-> Размер изображения — при повороте окна размера изображения выключите опцию «Resample» — затем измените DPI по своему усмотрению.Это автоматически изменит дюймы в ширине и высоте до размера, который может напечатать ваша фотография, если установлено значение 300 точек на дюйм. 28 октября 2019 г. · Вы можете легко использовать меню Photoshop «Изображение» — «Размер изображения», чтобы задать любое число точек на дюйм. В этом случае ширина и высота изменятся таким образом, что общее количество пикселей останется прежним. В ФОТОШОПЕ: откройте файл в Photoshop; Щелкните ИЗОБРАЖЕНИЕ> РАЗМЕР ИЗОБРАЖЕНИЯ. Photoshop убирает пиксели. Теперь откройте свое изображение в приложении и выберите его, а затем перейдите в меню размера изображения и перейдите к параметру изменения размера изображения.Включив режим предварительного просмотра, я открыл «Правка»> «Коррекция»> «Заменить цвет» и выбрал цвет, который меня не устраивал — в данном случае более светлый зеленый цвет в верхней части изображения 27 ноября 2021 г. · Изменение разрешения изображения в Photoshop. так же просто, как перейти в меню «Изображение»> «Размер изображения». Следуй этим шагам. 7 июня 2021 г. · Усилитель разрешения изображений на основе искусственного интеллекта для повышения разрешения фотографий без регистрации. 19 ноя.2019 г. · Как изменить DPI изображения в Photoshop для печати фотографий высокого качества. Снимите флажок Resample.2. Но для большинства веб-сайтов, особенно если они не поддерживают масштабирование, вы можете установить более низкое цифровое разрешение при изменении размера изображений в Photoshop CC для использования на экране или в Интернете. Откроется диалоговое окно «Размер изображения». Снимите флажок «Resample Image», так как нет необходимости изменять количество данных изображения в снимке. Photoshop автоматически изменит другое значение за вас, сохраняя неизменными соотношение сторон и количество пикселей. СОВЕТ: в Photoshop CS2 просто нажмите Command-Option-I (ПК: Control-Alt-I). Установлены единицы измерения «Пиксели / дюйм»; Поле Resample не отмечено.Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы ориентируетесь на 300 точек на дюйм, PPI является цифровым эквивалентом). Теперь вы увидите, что изображение размером 939 x 932 пикселей можно распечатать с разрешением 3. Теперь, после нажатия на «Свойства», окно для настроек откроется. Это покажет вам всю информацию об изображении. 4. Вот почему мы собираемся создать нашу собственную функцию изменения размера. Как изменить разрешение изображения в Photoshop 1. Вот как это сделать. Сначала откройте Photoshop на своем ПК или Mac.1 дюйм и выглядят красиво и четко при разрешении 300 пикселей на дюйм / 300 точек на дюйм. 3. Появится всплывающее окно. Как увеличить DPI изображения — не такая простая задача, и это причина, по которой большинство людей предпочитают использовать Adobe Photoshop, чтобы увеличить DPI своего изображения. Разрешение изображения 72 dpi. Перейдите в File> Sep 20, 2006 · Теперь внимательно смотрите, как я увеличиваю разрешение изображения, не изменяя количество пикселей. Чтобы создать изображение, нажмите «Изображение» в Photoshop. Это откроет окно, позволяющее настроить параметры изображения.Это диалоговое окно позволяет вам увидеть соотношение между изображением и разрешением. . Использование Photoshop Image Processor для пакетного изменения размера изображений 13 августа 2018 г. · Чтобы изменить разрешение изображения, все, что вам нужно сделать, это использовать меню Photoshop «Изображение»> «Размер» в диалоговом окне «Размер изображения», снимите флажок «Resample», установите желаемое разрешение DPI и нажмите «ОК». Сначала найдите размер вашего изображения, открыв диалоговое окно размера изображения. Текстовые поля «Ширина» и «Высота» в области «Размеры в пикселях» диалогового окна «Размер изображения» используются для изменения размера экрана, например, для […] 24 января 2008 г. · Нажмите кнопку «Создать новое действие», дайте ему имя, нажмите OK.Некоторым высокопроизводительным веб-сайтам требуются изображения с разрешением 300 dpi для увеличения и лучшего общего контроля. на опции «Размер изображения». Размер файла должен быть уменьшен для более быстрой загрузки веб-страниц. Откройте диалоговое окно «Размер изображения». Выберите Изображение ›Размер изображения. Чтобы изменить размер, нажмите «Изменить размер». 27 ноября 2021 г. · Изменить DPI изображения в Photoshop так же просто, как перейти в меню «Изображение»> «Размер изображения». Если вы хотите иметь возможность распечатать изображение, измените DPI на 300. 19 ноября 2021 г. · Выбор таких файлов изображений может оказаться проблематичным для встроенного процессора изображений Photoshop.Позвольте мне провести вас по шагам. Вы можете использовать Photoshop, чтобы увеличить размер фотографии в пикселях, чтобы распечатать ее с разрешением 300 точек на дюйм. 2 августа 2021 г. · В приложениях для редактирования изображений, таких как Photoshop, ширина и высота изображения называются размерами, а разрешение измеряется в пикселях на дюйм (PPI) или пикселях на мм. Выключите ресамплинг. Убедитесь, что все флажки внизу отмечены, и измените раскрывающееся меню Resample Image на «Bilinear» или «Bicubic Smoother» (попробуйте оба и посмотрите, какой из них выглядит лучше), нажмите OK.Для этого снимите флажок «Resample Image» (внизу этого поля Image Size), и тогда он не будет пересчитывать, а изменится только число dpi, так что никакие пиксели не будут затронуты. Шаг 2: В нижней части диалогового окна снимите флажок «Resample Image». 13 декабря 2019 г. · Размер изображения: чтобы изменить размер изображения в Photoshop, выберите «Изображение»> «Размер изображения». Лучшая альтернатива увеличению разрешения изображения в Photoshop 29 декабря 2020 г. · Вы можете изменить разрешение на сантиметры, если хотите, набрав «см» после цифры. Использование инструмента «Кадрирование» При использовании инструмента «Кадрирование» для изменения размера изображения размеры в пикселях и размер файла изменяются, но изображение не подвергается повторной выборке.Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. изменить dpi изображения Photoshop
Как изменить размер холста в Adobe XD
Как изменить размер холста в Adobe XD Теперь вам нужно выбрать изображение, размер которого нужно изменить. Набор шаблонов пользовательского интерфейса мобильного приложения для доставки Если вы разрабатываете приложение для службы доставки или курьерской службы, вы сможете многому научиться из этого набора шаблонов. Выберите любой слой или папку, которые вы хотите экспортировать как актив, и нажмите кнопку «Отметить для экспорта».Однако вы можете создать прямоугольник тех же размеров, что и монтажная область, изменить его цвет на тот, который подходит лучше, переместить его назад (Command / Control + Shift + [) — или даже на более низкий уровень и сделать слой слой шаблона, поэтому он не будет включен в экспорт. HTML5 позволяет вам указывать ширину и высоту элемента textarea, используя атрибуты rows и cols. Удерживайте Alt, чтобы изменить размер пропорционально центру холста. Сначала выберите размер A, а затем выберите единицу измерения, в которой вы хотите произвести расчет.Зайдите в свой браузер и откройте официальную страницу инструмента. Это потому, что по умолчанию отзывчивое изменение размера отключено. Klik File янь тердапат ди далам билах меню. В Adobe XD вы можете включить сетку для монтажной области с помощью сочетания клавиш Cmd + ‘. Для очень детальной графики вы можете увеличить разрешение файла до 600 PPI. Опираясь на открытый исходный код, Material упрощает сотрудничество между дизайнерами и разработчиками и помогает командам быстро создавать красивые продукты. Вывод — идеальный инструмент. 3) Щелкните изображение.Вы можете выбирать и изменять цвета, размеры и заголовки. Найдите идеальное стоковое изображение в высоком разрешении без лицензионных отчислений, которое улучшит ваш следующий творческий проект. Здесь мы описываем каждую панель и показываем, как ее использовать для компоновки элементов пользовательского интерфейса XAML. Параметры по умолчанию в Photoshop CS5 — черный и серый, но вы также можете определить собственный цвет, если хотите. Оптимальный размер для распечаток. Для нашего экрана списка мы будем использовать функцию XD под названием Repeat Grid. Другой способ изменить разрешение — обрезать изображение.Windows: Alt. 27 «x 11. Мне нужно изменить размер 20 дизайнов веб-страниц на 20 различных монтажных областях с 1920 на 1600 пикселей. Плагин создаст копии вашего дизайна и изменит цвета, чтобы отразить каждый тип видения в группе с соответствующим названием. Выберите Инструмент измерения (нажмите клавишу R) и щелкните слои, чтобы узнать о них. думаю, да! — — — — — — — — — -LT Productions — это ваш дом для руководств, советов и приемов с разбиением на категории. Используйте инструмент монтажной области для создания монтажных областей или используйте предустановки для мобильных устройств и Интернета.FontSize Определяет размер шрифта текста, нарисованного на холсте. Вам все еще нужно немного его настроить, но адаптивное изменение размера сделает за вас около 80 процентов работы. Это общий термин Illustrator для холста, и в одной рабочей области может существовать несколько монтажных областей. Установка размера холста документа При перетаскивании маркеров границы без использования каких-либо клавишных модификаторов размер холста изменяется неравномерно. Многострочные текстовые поля создаются с использованием тега textarea, например:.Определяет, могут ли ходы выходить за границы холста. Выберите инструмент «Измерить» (нажмите клавишу R) и щелкните слои, чтобы узнать, как их создать в Adobe XD пунктирными и пунктирными линиями. Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. «Адаптивный веб-дизайн — это подход, который позволяет проектировать на различных устройствах (мобильных, настольных, планшетных и т. Д.). Фокус Перемещение по холсту и масштабирование. Если вы сотрудничаете с другими (особенно удаленно), это инструмент, который стоит проверить.Мы надеемся, что эта статья предоставила всю необходимую информацию о том, как изменить размер изображения в InDesign. С помощью сетки объединение различных частей страницы в единый макет становится намного проще. Если вы отрегулируете размер текстового слоя после его создания, Figma обновит изменение размера до фиксированного размера. Работа с текстом. Он научит вас, как использовать мастер шаблонов для заполнения шаблона текстом и изображениями и как использовать инструменты редактирования для настройки вашего творения. Если вы выбираете пиксели в качестве единиц ширины, Photoshop автоматически ВАЖНО: В зависимости от вашего эффекта и угла размер вашего элемента может измениться, чтобы отразить эффект, примененный к элементу — узнайте больше.Этой проблемы можно избежать, создав монтажную область нестандартного размера и вставив все содержимое из другого. Он имеет адаптивное изменение размера, которое позволяет изменять размер групп объектов, сохраняя их расположение и масштабируемость. Вы можете подписаться на любое количество библиотек. Однако, если вы хотите сохранить свою работу как файл определенного типа, вам необходимо экспортировать изображение. io Spaces). Источник: Ребекка Спир / iMore. Рекомендуемое разрешение для пейзажного или горизонтального изображения — 1080 x 608 пикселей.Материал — это адаптируемая система руководств, компонентов и инструментов, которые поддерживают лучшие практики дизайна пользовательского интерфейса. Как и Sketch, Adobe Photoshop или Adobe XD, я верю в использование холста большого размера, например 1920 x 1080 пикселей, для размера рабочего стола или ноутбука. Познакомьтесь со своим рабочим пространством Justinmind, по одному модулю за раз. Управляйте общими проектами и получайте отзывы от соавторов. Чистый и стильный веб-дизайн, который легко развернуть на мобильном телефоне, планшете или в любом другом месте, где вам нужно привлечь внимание людей.Размер холста в Illustrator всегда гибкий, и размеры монтажной области легко изменить в любой момент творческого процесса. Перетащите эти маркеры, чтобы изменить размер объекта или группы объектов. Выберите файл, в котором вы хотите изменить цвет фона, и нажмите «Открыть». В этом уроке мы узнаем, как создать индикатор выполнения в Adobe XD. Чтобы изменить композицию изображения: Чтобы сфокусироваться на части фотографии, убрав отвлекающие факторы. Форма будет создана в режиме редактирования.Adobe XD. Откройте файл Illustrator с несколькими монтажными областями. В плагине Spectrum for Adobe XD Компонент включен в плагин Spectrum for Adobe XD. Для этого дважды щелкните желтое приложение с буквами Ai, затем нажмите «Файл» в строке меню вверху экрана и выберите «Открыть…». высота: число> 0; артборд. Выберите «Файл»> «Сохранить как» и выберите имя и место для сохранения файла. 5 х 11 дюймов. Создайте новый образ или откройте существующие файлы на своем компьютере. Измените размер сохраненного изображения: выберите «Файл»> «Экспорт»> «Сохранить для Интернета» и измените настройки в окне «Сохранить для Интернета».Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг: фоновый слой теперь является обычным слоем. Работайте быстрее. С линией, нарисованной на холсте, управлять стилем обводки легко в инспекторе свойств. Быстрая замена шрифтов — одна из моих главных потребностей в Illustrator, и я думал, что к настоящему времени она будет реализована в XD. XD использует только стили ширины и высоты. Примечание: когда вы нажимаете на холст, чтобы создать текстовый слой, Figma использует автоматическую ширину.Если Просмотрите другие вопросы с меткой adobe-illustrator, измените размер артборда, или задайте свой вопрос. Это должно дать нам достаточно места и размера для разработки нашего рабочего стола. Щелкните и перетащите, чтобы создать монтажную область 512 × 512 пикселей. Adobe XD также комплекты пользовательского интерфейса для Apple iOS, Material Design и даже Microsoft Windows. Убедитесь, что вы сохранили как Illustrator (. Сохраните свою работу как PSD (Файл — Сохранить как PSD) или как JPG / PNG / SVG (Файл — Экспортировать как). Io, используя наши плагины дизайна, сохраняя все слои и ссылки для создания прототипов.Удерживайте Shift, чтобы ограничить пропорции изменения размера. Расположение на изображении определяет, что بل ٦ يام Сталкивались ли вы с заражением Mac OS X вредоносным ПО в дикой природе. Обязательно поделитесь с другими читателями в комментариях. Диалоговое окно размера холста: параметр команды C Диалоговое окно размера изображения: параметр команды I Показать / скрыть панели и панель инструментов: вкладка Показать / скрыть панели: вкладка Shift. Когда нет границ, иногда это становится границей. Вот простые шаги, которым вы можете следовать. Если эта функция имеет более подходящее место в мире, она находится в XD из-за количества монтажных областей Диалоговое окно размера холста пользовательского интерфейса: параметр команды C Диалоговое окно размера изображения: параметр команды I Показать / скрыть панели и панель инструментов: вкладка Показать / скрыть панели: Shift Tab.Включает загружаемый файл XD, сгенерированный кодом с использованием маркеров дизайна, определенных в Spectrum DNA, и показывает несколько вариантов, состояний, цветовых тем и масштабов платформы. Меню Preset позволяет вам изменить выбранную монтажную область до заданного размера. Бесплатная загрузка, разрешение на коммерческое использование, бесплатное использование кредитной карты. Adobe Fresco автоматически сохраняет вашу работу на ходу. Очевидно, вам следует запустить Adobe Illustrator. Учить больше. PDF-документы бывают разных размеров. Вы также можете подогнать артборд к границам графического объекта или к выбранному графическому объекту, что, например, является отличным способом совместить артборд с логотипом.Ищите шрифты по изготовителю, дизайнеру, свойствам, языкам, классификациям и т. Д. io / projects Предварительно просмотрите, как ваше объявление будет выглядеть в XD, прежде чем отправлять его на рассмотрение. Если вы хотите изменить размер PDF-документов локально, загрузите PDFresize, установите его, затем откройте «Программы»> «neeviaPDF» и запустите PDFresize. 23. Строки кода должны отображаться как Canva Enterprise. Возврат имени пользователя к. Однако вы можете создать прямоугольник тех же размеров, что и монтажная область, изменить его цвет на тот, который работает лучше, переместить его на задний план (Command / Control + Shift + [) — или даже на более низкий уровень и сделайте слой шаблоном, чтобы он не был включен в экспорт.Плагин LottieFiles также тесно интегрируется с LottieFiles, что позволяет загружать и тестировать Download Illustrator Online. Плагин LottieFiles преобразует вашу анимацию Adobe After Effects в файл формата Lottie для использования в Интернете и на мобильных устройствах. Для каждого определенного вами типа адаптивного каркасного шаблона вам необходимо создать диаграммы зон — диаграммы, показывающие зоны содержимого и функциональные элементы на странице. Сотрудничество. · Создайте форму и размер и поместите ее поверх изображения. Рекомендации по размеру загрузки изображений и видео Square.Мгновенно переносите файлы Sketch, Adobe XD или Adobe Photoshop в Proto. · В Инспекторе свойств нажмите кнопку-переключатель, чтобы включить ذو الحجة ١٤٤٢ هـ Откройте файл проекта Adobe XD. · Выберите монтажную область, размер которой хотите изменить. углу или ٣٠ محرم ١٤٣٩ هـ Adobe XD объясняет их в своем разделе справки: «Когда вы перемещаете объект или монтажную область, используйте умные направляющие для выравнивания выбранного объекта или ربيع الأول ١٤٣٨ Но для этого мы просто щелкнем левой кнопкой мыши и перетащим из монтажной области размером 1200×900.Если вы хотите изменить точные координаты, вы можете выбрать любой элемент и использовать правую панель, чтобы изменить его положение (а также размер и поворот). Эта опция изменит размер (размеры) фрейма в соответствии с содержимым. Все, что вы меняете, — это внешний вид монтажной области в вашем рабочем пространстве. Введите в поля Ширина и Высота, чтобы изменить размеры презентации. В иллюстраторе у меня, как правило, мало артбордов, а это означает меньше текстовых строк. Нажмите и удерживайте кнопку мыши на инструменте «Многоугольник» () на панели «Инструменты» и выберите инструмент «Звезда» ().Наведите указатель мыши на существующую, чтобы измерить расстояние по горизонтали и вертикали между этими двумя точками. XD просканирует каждый текстовый слой на предмет семейства шрифтов, размера шрифта, веса, цвета и высоты строки. Таблоид — 11 х 17 дюймов. Пейзаж / По горизонтали. Создайте новую монтажную область 1920 x 1080. Стили, такие как толщина обводки и радиус угла, останутся того же размера, поэтому соотношение их размера по отношению к измененной форме изменится. Каждый раз, когда вы меняете цвет монтажной области в Illustrator, следует помнить о нескольких вещах.Если этот узел является группой, изменение размера может вызвать функцию XD Responsive Resize, которая переупорядочивает элементы с использованием гибкого макета и может изменять только положение (но не размер) некоторых дочерних элементов. HeightPercent Войдите в Adobe Creative Cloud, чтобы получить доступ к любимым приложениям Creative Cloud, службам, управлению файлами и многому другому. Измените размер изображения / холста: выберите «Изображение»> «Размер изображения» и измените размеры изображения на нужный размер. Вы можете сделать лучше в Photoshop. Adobe XD предлагает размеры холста в соответствии с устройствами, для которых вы разрабатываете, это огромная помощь, когда размеры экрана и ОС сильно различаются.Adobe Fonts — это самый простой способ добавить отличный шрифт в свой рабочий процесс, где бы вы ни находились. Возможность преобразовывать обводку в собственный контур открывает новые возможности для векторного рисования в XD, создания пользовательских форм и стилей текста.


 е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты.
 Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.