Как перевести из растра в вектор. Как преобразовать растровое изображение в векторное
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование».
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию.
 Создайте новый слой.
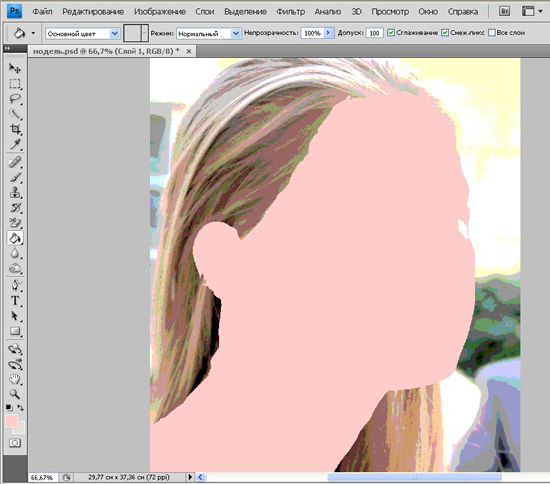
Создайте новый слой. - Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
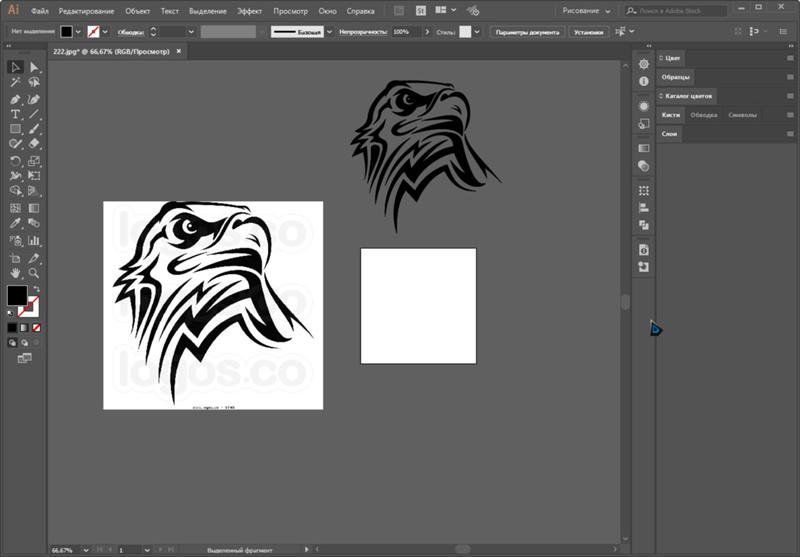
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
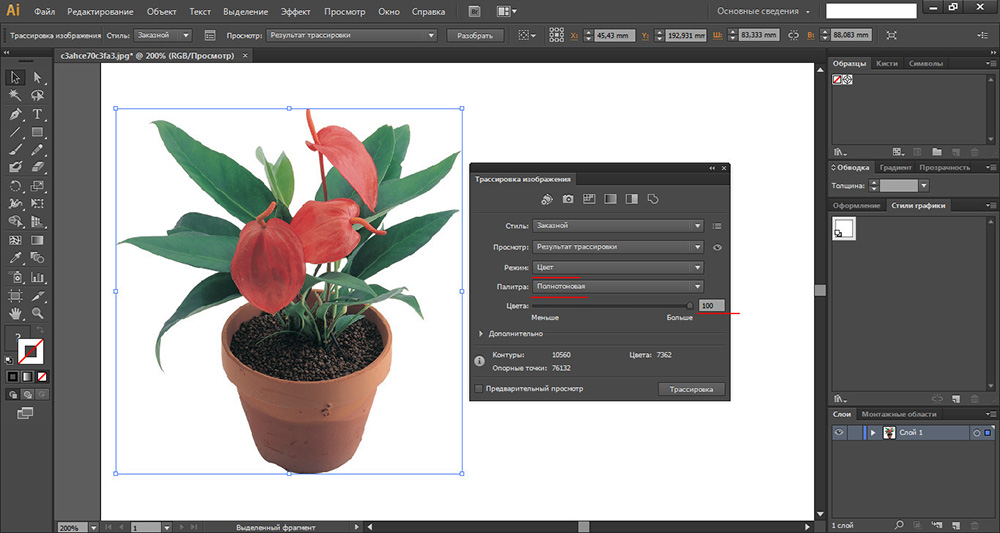
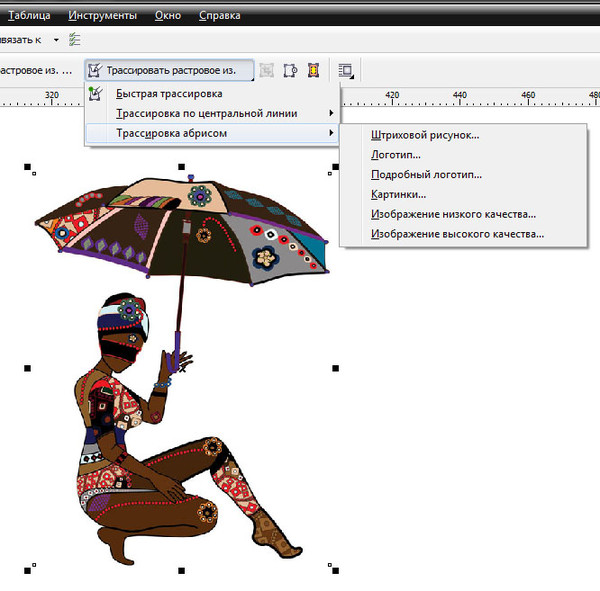
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Откройте сайт конвертации. Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
- Из наиболее популярных сайтов стоит отметить VectorMagic, который, впрочем, при создании учетной записи позволяет выполнить только две бесплатных конвертации. Дальнейшие конвертации возможны лишь при наличии подписки.
- В интернете имеются также и бесплатные сайты, но их возможностей может быть недостаточно для создания адекватного векторного изображения. Если вам необходимо выполнить множество преобразований, в следующем разделе вы найдете инструкции по использованию бесплатного программного обеспечения.
Загрузите изображение, которое необходимо конвертировать. Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
- Для лучшего результата изображение должно иметь определенную степень сглаживания. Наличие сглаживания можно определить при увеличении масштаба изображения – чтобы придать ему более округлый вид, по его краям будут расположены пиксели более мягких цветов. Сглаженные края позволяют программе конвертации получить лучшие результаты. Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Позвольте программе обработать изображение. При первой загрузке изображения на VectorMagic, он должен будет выполнить его первичную трассировку. Этот процесс может занять несколько минут.
Оцените результаты. Когда программа завершит работу, исходное изображение будет отображено в левом окошке, а векторное – в правом. Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Нажмите на кнопку «Hand-pick Settings» (Ручная настройка). VectorMagic автоматически определяет тип изображения и применяет оптимальные, по его мнению, настройки векторной трассировки. Вы можете изменить эти настройки, покопавшись в ручной настройке.
- Вы можете выбрать тип изображения, от которого будет зависеть то, как VectorMagic обрабатывает трассировку. Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
- Чтобы изображение получилось более равномерным, оставьте как можно меньше цветов при выборе индивидуальной палитры.
Переключитесь на режим редактирования. При работе в VectorMagic вы можете переключиться на режим редактирования, чтобы самому настроить сегментацию и тем самым получить более четкий вектор. Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Используйте Finder для поиска проблемных областей. Нажмите на кнопку «Finder» (Поиск), чтобы отобразить те участки изображения, с которыми трассировщик имел проблемы. После чего вы сможете вручную отредактировать эти области так, чтобы они лучше конвертировались во время трассировки.
Используйте инструменты «Pixel» (Пиксели) и «Fill» (Заливка), чтобы внести правки. Найдите два разных сегмента изображения, которые соединены пикселем. При наложении исходного рисунка в этих соединениях будет просматриваться эффект сжатия. Используйте инструмент «Pixel», чтобы стереть соединительный пиксель.
- Инструмент «Color» (Цвет) позволяет выбрать, каким цветом будут оперировать инструменты «Pixel» и «Fill».
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Как сделать векторное изображение в фотошопе. Как перевести растровое изображение в векторное в фотошопе
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image – Adjustment – Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)
Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image – Adjustment – Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
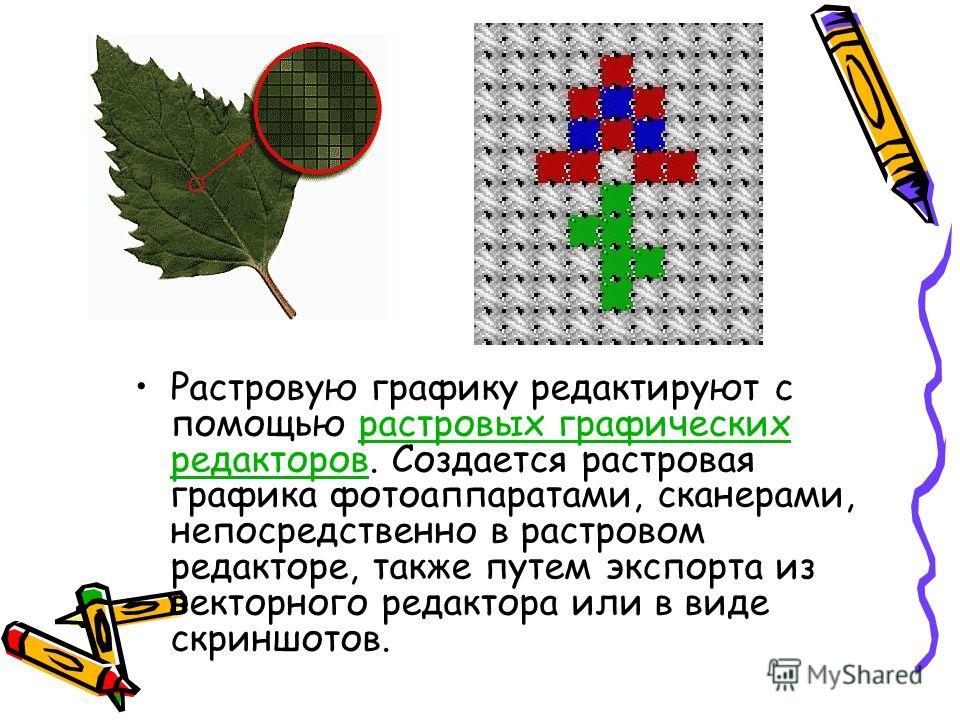
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All .
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Ещё больше о Photoshop — на курсах Fotoshkola.net
Photoshop имеет интуитивно привычный оконный интерфейс, разбитый на несколько рабочих элементов: главное меню, панель «Инструменты», панель «Управление», окно документа, палитры. Все элементы интерфейса кроме главного меню можно разместить на экране в удобных для вас позициях просто перетаскивая их. Для этого наведите курсор на шапку панели, нажмите и удерживайте правую кнопку мыши и переместите открывшуюся панель в удобную для вас часть экрана. Можно также добавлять или удалять дополнительные палитры, вызвав их из пункта «Окно»/Window главного меню.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите .
Найдите фото, которые вы хотите переделать в векторный рисунок.
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Подредактируйте все оставшиеся детали…
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Читайте также…
Трассировать растровое изображение в фотошопе. Фильтры подменю «Искажение». Создание документа и рисование объекта
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразование растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка часто используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное время. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Сохранить векторное изображение. Как перевести растровое изображение в векторное в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Онлайн конвертер растровых изображений в векторные. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Как открыть векторный файл в фотошопе
Как правильно открыть векторное изображение в Photoshop
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C, а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
link
Naikom » Дизайн » Уроки Illustrator
Из вектора в растр по слоям
Этот метод позволяет перевести в растровое изображение любую векторную иллюстрацию, сохраняя каждый объект на отдельный слой. Недавно столкнулся с таким вопросом и не нашёл ни одного вразумительного ответа, как сохранить иллюстрацию, состоящую из более чем 300 векторных объектов. В поиске есть только непонятные скрипты и ручной метод copy-paste. Как всегда все гениальное просто и лежит на поверхности.
Итак начинаем с того, что открываем векторное изображение, которое хотим экспортировать в Photoshop. Заходим в закладку слои, смотрим, один ли слой, сколько групп в иллюстрации. Если есть несколько слоёв, выделяем их в панели объединяем в один в закладке Layers-Merge Selected. После чего выделяем в рабочей области весь вектор и в панели Object жмём Ungroup до тех пор, пока эта функция станет неактивной.
Когда у нас останется один слой и весь разгруппированный вектор (выделяем все элементы) и в той же закладке Layers жмем Release to Layers. Таким образом, все элементы станут отдельными слоями.
Теперь дело за малым экспортировать этот документ в Photoshop. Все просто нужно выбрать формат PSD и удостовериться, что отжата функция Write Layers.
Открываем экспортированный файл в Photoshop и удостоверяемся, что все объекты лежат на отдельных слоях.
Подвигаем для наглядности слои 🙂
Надеюсь, написал полезную информацию для всех, кто сталкивается с графикой и постоянно грызёт гранит науки:)
P.S. В новых версиях интерфейс поменялся, но смысл остался одним и тем же, видео ниже.
автор Марк Дьяков
15.08.2012
Как открыть файл EPS в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Не знаю, как Вам, а мне часто попадаются на разных форумах, сайтах, фотостоках интересные картинки, но… с непонятным разрешением EPS (*.eps) или Ai (*.ai).
Формат EPS (En-capsulated PostScript) — этот формат, практически, универсальный. Почти все программы для работы с графикой могут читать EPS, хотя видят этот формат зачастую по-разному.
Формат Adobe Illustrator Artwork (AI) — векторный формат хранения графической информации.
Разработан этот формат компанией Adobe Systems для представления одностраничных векторных изображений в формате EPS или PDF.
При сохранении в программе Adobe Illustrator файлу присваивается расширение .ai.
Давайте рассмотрим, как открыть файл EPS в Фотошопе. Попробовали – открываются.
Но, как я уже казал, программа Фотошоп видит эти файлы по своему, а именно – открывает их как обычное изображение формата JPEG.
И хорошо, если Вам попалась картинка на белом фоне (иногда попадаются и на прозрачном) и достаточного размера.
К сожалению, чаще бывает, что эти файлы группируются по несколько картинок вместе и, вдобавок, на каком-нибудь фоне.
В этом случае фон придётся убирать вручную. Если фон однородный, то убрать его легко. Выбираем инструмент «Волшебный ластик», меняем цвет «Основной цвет» в палитре инструментов – щёлкаем по квадратику основного цвета, а затем наводим курсор (он приобретает вид пипетки) на фон нашей картинки и делаем щелчок. Затем клик ЛКМ в любом месте фона и, пожалуйста — вместо фона прозрачная область
Но ещё чаше всего такие файлы бывают размерами 3-4 см по широкой стороне и, поскольку в фотошопе они открываются как растровые изображения, то всякие попытки увеличить их приводят к плачевным результатам – картинка «пикселизируется», размывается и вообще становится никуда не годной.
Но на самом деле такие картинки можно использовать и в программе Фотошоп, но предварительно обработав их в другой Адобовской программе, которая собственно и является родной для них – это Adobe Illustrator. Сделать это не сложно, а как – мы с Вами рассмотрим в этом уроке.
Получается, что этот урок не совсем по программе Adobe Photoshop (хотя и о ней тоже).
Я сам программой Adobe Illustrator пользуюсь очень редко и, в основном, как раз для того, чтобы извлечь нужную картинку из иллюстратовских файлов EPS и Ai.
В чём отличие этих файлов от привычных для нас JPEG,PNG и даже PSD?
Не будем вдаваться в тонкости создания векторной графики, рассматривать длиннющие математические формулы, которые описывают сложный алгоритм построения кривых и содержат информацию о позициях точек. Для нас с Вами достаточно знать главное – при любых действиях с растровым изображением (jpeg, png и пр.), связанных с перемещением (вращение, повороты), либо масштабированием (особенно увеличение, искажение), оно теряет в чёткости. Векторная графика свободна от этих недостатков – Вы можете сколько угодно менять размеры и положение изображение, качество картинки останется прежним. И ещё одно — векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Программа Adobe Illustrator входит в пакет Adobe Creative Cloud (CC) или прежних версий Adobe Creative Suite (CS).
Откройте программу и нажмите в меню «Файл — Открыть». Если рисунок мелкий и плохо видно, то можно приблизить инструментом «Масштаб (Z)».
Чтобы убрать фон документа и сделать его прозрачным как в фотошопе — нажимаем «Shift + Ctrl + D». После этого, так же как в фотошопе — отключаем ненужные слои — фон, текст и всё что не нужно (отключить глазики на ненужных слоях слева от названия группы). Стоит отметить, что каждый из рисунков в Иллюстраторе состоит из множества слоёв, объединённых в группу, поэтому, чтобы отключить ту или иную картинку, надо отключать соответствующую группу.
Для того чтобы выбрать какой-либо один объект отключите глазики на всех остальных, включая и фон. Нажмите Shift + Ctrl + D, чтобы фон стал прозрачным.
Основная трудность для тех, кто впервые открыл файл EPS или Ai в Иллюстраторе, это как изменить размер картинки. Дело в том, что в Интернете, в основном, картинки такого формата бывают очень малых размеров – 2-3 см. (для уменьшения веса). Но, мы с Вами знаем, что векторному рисунку можно изменять размеры без потери качества. В программе Вы не найдёте меню «Размер изображения», как в Фотошопе. Менять размер картинки надо несколько по-другому.
Сначала надо изменить монтажную область – это прямоугольная область, обрисованная вокруг документа. Для этого перейдите в меню «Файл > Параметры документа»
Появится окно параметров документа, где надо нажать на окошко «Редактировать монтажные области». Здесь же можно изменить единицы измерения – пикс., см, мм.
Ограничительная рамка монтажной области из сплошной линии превратится в пунктирную рамку с маркерами на углах. В верхней правой части окна на панели свойств Вы сможете поменять размеры монтажной области (только обязательно включите замочек-скрепку для сохранения пропорций). Введите значение длины или ширины, а можно просто потянуть за маркер рамки, удерживая Shift.
Монтажная область увеличилась, а рисунок такой же маленький. Увеличим его. Возьмите инструмент «Выделение (V)» и обведите им наш грибок (зажмите ЛКМ у верхнего левого угла картинки и протащите инструмент вниз и вправо) или нажмите сочетание клавиш «Ctrl + A». Вокруг рисунка появится голубенькая рамка с маркерами, и выделятся все слои рисунка. Если у Вас не один объект, выделите их все и нажмите Ctrl + G для группировки слоёв объектов.
Потяните за один из угловых маркеров с зажатыми клавишами Shift + Alt и увеличьте рисунок до границ монтажной области.
Теперь надо сохранить файл для Фотошопа. Сделать это можно двумя способами.
Способ 1. Заходим в меню «Файл > Экспорт > Экспортировать как…»
После того, как укажите место сохранения, выберите тип файла из тех, с которыми можно работать в Фотошопе. Скорей всего, удобнее будет выбрать тип «*.PNG» — он будет на прозрачном фоне. Если Вас интересуют все слои, на которых рисовалась картинка в программе Illustrator, то выбирайте тип «Photoshop(* .PSD)».
Способ 2. Экспорт ресурсов.
В той же панели, где расположена панель слоёв, есть панель «Экспорт ресурсов». Если нет, то откройте эту панель через меню «Файл > Экспорт > Экспорт для экранов». Выделите весь объект, как я описывал выше (Ctrl + A). Теперь просто перетащите картинку в окно панели.
В этом же окне можно указать размер (Масштаб) исходной картинки и формат файла, а нажав «Экспорт», место сохранения.
Способ 3. Через монтажную область.
Выделите объект (Ctrl + A). Заходим в меню «Файл > Экспорт > Экспорт для экранов» и у Вас откроется окно «Экспорт для экранов», где во вкладке «Монтажные области» появится эскиз нашего рисунка и возможность сохранить его в различных форматах и размерах, в нужной папке.
Теперь вы не растеряетесь, найдя на просторах Сети интересную картинку в непонятном формате. Мы с Вами подробно рассмотрели, как открыть файл EPS в фотошопе и сделать это не только правильно, но и не потерять главное качество векторного рисунка – качество. И хоть этот урок не по программе Фотошоп, я считаю, что знания эти для Вас, фотошоперов, очень даже не лишние.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Вектор в фотошопе: инструкция (описание, видео, пример)
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как открывать и использовать векторные изображения в Photoshop
Сегодня мы собираемся увидеть, как открывать и использовать векторы, такие как доступные в SignSilo, в Photoshop, но сначала почему бы не проверить этот список альтернатив Illustrator, программ ручной работы, предназначенных для редактирования векторной графики!
Прежде чем мы отправимся в это познавательное путешествие, позвольте мне сначала рассказать о том, что такое Photoshop, для людей, которые о нем не знают.Позже мы узнаем, как открыть векторный файл в Photoshop, а также изучим некоторые передовые методы использования векторных изображений в Photoshop. Если вы хорошо знакомы с Photoshop, вы можете перейти к следующему разделу «Как открыть векторные изображения в Photoshop».
Что такое фотошоп?
Photoshop — это приложение для редактирования растровых изображений, которое идеально подходит для редактирования фотографий и манипулирования изображениями. Он также широко используется для создания цифровых изображений, но на выходе всегда получается растровый формат. Это подводит нас к другому вопросу относительно форматов изображений.Итак, давайте обсудим форматы изображений, чтобы лучше понять предмет.
векторных изображений Adobe Photoshop — как?
В компьютерной графике в основном используются два формата: растровый и векторный. Растровые изображения основаны на пикселях и зависят от разрешения. Это означает, что эти растровые изображения нельзя масштабировать без потери качества изображения. С другой стороны, векторные создаются с использованием точек, кривых, линий и многоугольников, и их можно полностью масштабировать или изменять размер без потери качества.Вы можете посетить наш предыдущий пост, чтобы узнать больше о разнице между растровыми и векторными форматами.
Возвращаясь к нашему предыдущему пункту, Photoshop — это программа для редактирования растровых или растровых изображений, которая хорошо подходит для редактирования изображений. Векторы нельзя полностью редактировать или создавать с помощью Photoshop. Если по этой причине вы разочаровались в Photoshop, не расстраивайтесь. Хорошая новость — векторные файлы можно изменять размер и использовать в Photoshop, а также сохранять качество изображения. Как ты можешь это сделать?
Давайте перейдем к изучению того, как открывать и использовать векторы в Photoshop.Для нашей цели я создал фон в Illustrator и сохранил его в виде файла EPS, поскольку это широко распространенный векторный формат. Я буду использовать этот абстрактный фон, чтобы продемонстрировать правильную технику открытия и использования векторов в Photoshop.
Попробуйте сами! Загрузите мой демонстрационный файл!
Загрузите мой демонстрационный файл бесплатно, если вы хотите следовать моему пошаговому руководству ниже.
Получите Adobe Photoshop прямо сейчас всего за 19,99 $
Движение дальше — Как открыть векторы в Photoshop
Шаги по открытию векторных изображений в Photoshop — неправильный путь
- Перейдите в меню «Файл» в строке меню, нажмите «Открыть».
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Как правильно открывать векторные изображения в Photoshop
- Зайдите в меню «Файл», нажмите «Открыть как смарт-объект».
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Таким образом, файл EPS открывается как смарт-объект.Итак, мы открыли файл EPS или AI в Photoshop. Давайте начнем использовать его прямо сейчас и учимся в процессе.
Как использовать векторные файлы в Photoshop
Во-первых, давайте посмотрим на два открытых изображения. Таким образом изображения появляются на панели слоев для обоих файлов — один со слоем обычного изображения, а другой как смарт-объект.
Обычный слой в Photoshop
Слой смарт-объекта в Photoshop
Теперь, когда один и тот же файл открыт по-разному, давайте посмотрим, почему в Photoshop лучше всего открывать векторы как смарт-объекты.
Смарт-объект позволяет нам выполнять неразрушающее редактирование в Photoshop. Это означает, что мы можем преобразовывать или изменять размер изображения сколько угодно без потери качества изображения. Позвольте мне продемонстрировать вам этот аспект для пояснения.
Я перетащил оба эти файла, известные как слои — простой слой и слой смарт-объекта в другой файл. Теперь я уменьшу изображение.
Уменьшенные слои
Когда закончите, я снова увеличу оба этих слоя.Результаты после масштабирования приведены ниже, и без сомнения, смарт-объект сохранил качество изображения, несмотря на масштабирование. С другой стороны, обычный слой потерял свое качество и очарование.
Увеличенный обычный слой в Photoshop
Увеличенный слой смарт-объекта в Photoshop
Есть еще одно преимущество открытия файла как смарт-объекта. Вы можете применить фильтры Photoshop к этому слою и изменить его на более позднем этапе работы.Вы можете вернуться к настройкам фильтров, когда захотите, а также можете настроить прозрачность этих фильтров. Вы также можете применить несколько настроек настройки изображения и отредактировать их позже.
Это еще не все — есть еще один большой сюрприз. Вы можете дважды щелкнуть этот слой векторного смарт-объекта и вуаля! Файл открывается в Adobe Illustrator в его истинном виде со слоями и формами в виде редактируемых векторов.
Подробнее о том, как открывать и использовать векторы в Photoshop.
Вы также можете открыть файл как есть, а затем преобразовать его в смарт-объект.Таким образом, он по-прежнему будет иметь неразрушаемые функции редактирования, но при двойном щелчке будет открываться как отдельный файл Photoshop. К сожалению, он не открывается как вектор в Illustrator.
Кроме того, вы можете разместить вектор в Photoshop, выполнив следующие действия.
- Перейти в меню «Файл»
- Нажмите на место
- Выберите файл EPS или AI и нажмите «Поместить» .
- Таким образом, он также открывается как смарт-объект, а при двойном щелчке открывается в Illustrator.
Итак, позвольте мне сделать вывод, что идеально использовать векторы в качестве смарт-объектов в Photoshop, чтобы мы могли пользоваться всеми преимуществами, о которых я упоминал ранее. Я надеюсь, что вы также максимально эффективно используете свои векторные изображения в Photoshop, так же как и в Illustrator или одной из многих альтернатив Illustrator. Кстати, вы можете скачать этот удивительный абстрактный векторный фон, который мы создали в Illustrator. Абсолютно бесплатно!
Вы можете подписаться на наши информационные бюллетени, чтобы мы могли держать вас в курсе некоторых замечательных вещей, связанных с изобилием векторов и бесплатных услуг.
Изображения © olly — Fotolia.com
.Как открывать векторные файлы .eps
Векторный формат EPS — это тип графического файла Adobe, который содержит масштабируемые изображения и текст. Инкапсулированные файлы PostScript или EPS широко используются в индустрии графического дизайна для создания логотипов, баннеров и других рекламных носителей. Чтобы открывать и редактировать клипарт Shutterstock, сначала вам понадобится программа для редактирования векторных изображений, совместимая с EPS.Программы, работающие с файлами EPS
Существует ряд программ, которые могут открывать файлы EPS.Для некоторых требуется подписка, другие доступны для покупки или бесплатно:
Adobe Illustrator: Мощный векторный редактор профессионального уровня, Illustrator позволяет импортировать, редактировать и экспортировать файлы EPS, регулируя все, от цветов до отдельных контуров.
CorelDraw : еще один уважаемый и хорошо оснащенный редактор, эта программа проста в использовании и полностью совместима с векторным форматом EPS.
Adobe Photoshop: Если у вас уже установлен Photoshop, вы можете использовать его для открытия файлов EPS, хотя объем доступного редактирования ограничен.
- Inkscape: Если вам нужен бесплатный способ открывать и редактировать векторы EPS, Inkscape делает это возможным с помощью большого количества инструментов.
Как открыть векторные файлы EPS в Adobe Illustrator
Открытие
В открытом Adobe Illustrator выберите «Файл»> «Открыть».
Появится окно, предлагающее вам найти файл, который вы хотите открыть. Выберите векторный файл и нажмите ОК или дважды щелкните.
Импорт
В документе, в который нужно добавить вектор EPS, выберите «Файл»> «Поместить».
Выберите соответствующий файл и нажмите кнопку «Поместить».
Если вы ищете потрясающее векторное изображение для бизнеса, творческого дизайна или создания веб-сайтов, воспользуйтесь огромной библиотекой векторных изображений на Shutterstock.com. Вы можете настроить дизайн для большего вкуса с вашим индивидуальным подходом.
.Как преобразовать PNG в вектор в Photoshop
Переносимая сетевая графика — это формат файла, предназначенный для сжатия файлов изображений без нарушения целостности их данных. Хотя PNG являются широко используемым и популярным форматом, изображения PNG зависят от разрешения, а это означает, что вы ограничены в том, как вы можете изменить их размер, прежде чем ухудшить их качество. Преобразуя PNG в векторное изображение, вы можете устранить проблему изменения размера и использовать изображение по своему усмотрению. Прочтите, чтобы узнать, как преобразовать PNG в вектор в Photoshop.
Откройте изображение, которое вы хотите преобразовать в Photoshop. Сначала попробуйте использовать инструмент «Волшебная палочка» на панели инструментов. Этот инструмент распознает объекты на базовом изображении и проведет вокруг них путь. Однако, если изображение более сложное, вам может потребоваться инструмент «Магнитное лассо». С помощью этого инструмента обведите края объекта, пока он полностью не замкнется. «Магнитное лассо» приклеится к краям объекта и обеспечит точную трассировку.
Затем перейдите к «Пути» и выберите «Создать рабочий контур из выделенного».»Как только вы это сделаете, контуры вокруг каждого объекта на фотографии превратятся в путь.
Пришло время экспортировать пути. Вы можете сделать это, выбрав «Файл» и нажав «Экспорт». Когда появится опция «Пути», выберите ее. Вы будете перенаправлены в новое окно.
Сохраните новое векторное изображение под другим именем, чем исходный файл PNG. Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.
Чтобы исправить недостатки контуров (которые могут появиться), снова откройте файл в Photoshop и используйте соответствующие инструменты, чтобы сгладить острые края. Обязательно используйте инструмент «Выбор пути», чтобы выбрать путь, который вы хотите исправить, прежде чем вносить изменения.
Хотя иметь возможность самостоятельно векторизовать изображение — это приятно, вы можете сэкономить время, скачав готовые изображения. Найдите идеальное изображение в нашей векторной галерее.
.Как экспортировать вектор в PDF в Photoshop
К сожалению, вы не можете сохранить векторный PDF в Photoshop. Это потому, что Photoshop — это в первую очередь растровая программа. Однако вы можете экспортировать файл в Illustrator, сохранить векторные данные и по-прежнему использовать изображение для печати или публикации. Ниже приведено пошаговое руководство о том, что вам нужно сделать для экспорта вектора в PDF в Photoshop.Когда вы будете удовлетворены своим изображением, нажмите на пункт меню «Файл».
Выберите «Экспорт» из условного меню и перейдите к «Пути к Illustrator». Выберите этот параметр, чтобы отправить пути, созданные в вашем изображении, в программу Adobe.
Появится диалоговое окно, в котором вам будет предложено ввести имя файла, который вы хотите сохранить. Сохраните файл с именем, отличным от того, которое вы назвали в Photoshop, чтобы избежать путаницы. Расширение этого нового файла должно быть * .ai. Расширение экспортирует файл Photoshop в Illustrator и сохранит его как стандартный векторный файл.В Illustrator векторная информация будет отделена от растровой. Вы сможете редактировать векторный слой с помощью инструментов Illustrator.
Сохраните исходный файл в Photoshop, чтобы можно было вернуться и отредактировать изображение по мере необходимости.
.
Уроки фотошопа: Трассировка из растра в вектор для начинающих
Написано Sexy_Lady Оригинальное сообщение Трассировка. Из растра в векторИз лички:
“можешь подсказать как делается данный эффект http://www.liveinternet.ru/communit…/post106327721/ или было бы здорово если б был исчерпывающий урок =)”
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение – это, грубо говоря, сумка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение – это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова “Trace” – признак, отпечаток, контур) – преобразование растрового изображения в векторное.
Трассировка – процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru:
http:// photoshop .demiart.ru/vector.shtml
http:// photoshop .demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
Тут вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. Здесь – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic. Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). Эта статья очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
Преобразование векторного изображения в растровое с помощью Photoshop
Не только графические дизайнеры, художники или те, кто весь день работает перед экраном компьютера, могут воспользоваться преимуществами растеризации изображения. Люди, которые обычно не прикасались к клавиатуре и мыши, многого добились бы от этой задачи. Прежде чем мы рассмотрим, как приступить к растеризации изображения, необходимо ответить на несколько вопросов. Первые два из них: что такое растеризация и почему она полезна? Взгляните на наш урок о том, как векторизовать изображение!
Термин относится к задаче преобразования изображения, построенного из векторной графики (фигур), в изображение, основанное на пикселях и точках.Это делает изображение подходящим для вывода на видеодисплей или принтер и является наиболее популярным методом создания трехмерной графики на компьютере. Изображение может быть уточнено по выбору пользователя, а процесс растеризации обеспечивает быстрый способ создания изображения, которое затем может быть изменено с помощью затенения, например, в таких программах, как Photoshop.
Прежде чем пытаться растрировать любимую фотографию или что-либо подобное, стоит посетить такие сайты, как Storyblocks, где вы можете загрузить неограниченное количество бесплатных графических изображений и стоковых изображений через службу подписки.Это даст вам доступный способ экспериментировать с текстурами и графикой, одновременно научившись преобразовывать векторные изображения в растровые.
Несмотря на то, что существует множество способов растрировать изображение, самый простой и понятный — это использование инструмента Illustrator в программе Adobe Photoshop. Хотя текст также можно растрировать, чтобы сохранить его в файлах растровых изображений, здесь мы рассмотрим, как растрировать изображения в Illustrator.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Сначала откройте приложение Illustrator и откройте документ, содержащий изображение, которое нужно растрировать. Для нескольких изображений нажмите кнопку «Управление» при выборе изображений.
После этого вам будет предоставлена возможность либо навсегда растрировать изображение, либо просто придать ему вид пиксельного изображения, известное как параметр «Растровый эффект». В первом случае нажмите «Параметры» на панели инструментов, а затем «Растрировать». Затем вы можете выбрать Цветовой режим в зависимости от настроек вашего принтера, а также параметров разрешения и фона.Просто снимите флажок «Anti-Alias» и нажмите «OK», чтобы завершить процесс.
Для метода «Растровый эффект» выберите «Растеризовать» в параметре «Эффекты» на панели инструментов, выберите параметры, как и для постоянного параметра, и внесите изменения с помощью панели «Внешний вид» перед сохранением.
Ваши результаты должны быть впечатляющими, профессиональными и полностью зависеть от ваших вкусов.
Storyblocks
Мы упрощаем поиск отличных стандартных носителей за небольшую часть обычной стоимости с наиболее простой и гибкой доступной лицензией.Как первая фондовая медиа-компания, основанная на подписке, мы стремимся отстаивать справедливость и демократизировать творческий процесс, потому что каждая история заслуживает того, чтобы ее рассказали.
Как векторизовать изображение в Photoshop — Easy Tutorial
Преобразование изображений в векторную графику упрощает изменение их размера от размера визитной карточки до размера здания без потери качества, как с изображениями JPEG или PNG.Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop.
1. Откройте изображение в новом слое
Бесплатные векторные сайты не имеют нужного вам вектора? Не волнуйся. Просто перетащите нужное изображение в окно Photoshop или перейдите в меню «Файл», нажмите «Открыть» и выберите изображение.
2. Сделайте выбор
Затем необходимо произвести выбор любым удобным для вас способом.В зависимости от сложности вашего изображения в Photoshop есть целый ряд инструментов, которые вы можете использовать.
Инструмент Elliptical Marquee Tool и инструмент Rectangular Marquee Tool покрывают основные задачи и идеально подходят для работы с простыми геометрическими формами. Для более сложных выделений я рекомендую использовать Lasso Tool и Magnetic Lasso Tool .
3. Превратите выделение в путь
Теперь нам нужно преобразовать наш выбор в путь.Для этого выберите инструмент Marquee Tool (M) , щелкните изображение правой кнопкой мыши и выберите «Make Work Path» . После преобразования все нечеткие края станут четкими и гладкими.
Путь можно преобразовать, как и слои изображения. Чтобы выбрать весь вектор или только его часть, используйте «Выбор пути» . Перейдите в меню «Правка», и щелкните «Путь преобразования» . Далее вам необходимо выбрать желаемое преобразование. Вы даже можете использовать Free Transform, Warp и Rotate.
4. Установите значение допуска
Допуск определяет, как трассируемый путь может отклоняться от контуров. Он колеблется от 0,5 до 10 пикселей. Чем ниже значение, тем точнее будет следовать ваш путь. Если вы выберете слишком низкое значение, это может привести к слишком большому количеству точек привязки.
Если вы выберете высокое значение, ваш путь будет слишком закругленным. Я рекомендую установить значение допуска 1,0.
5. Используйте инструмент прямого выбора
Затем щелкните инструмент Direct Selection Tool (A) .
6. Создайте маску
Щелкните изображение правой кнопкой мыши и выберите «Создать векторную маску» .
7. Найдите новую маску слоя
На этом этапе вы должны увидеть новую маску слоя с вашим вектором.
8. Готово! Сохраните файл
Теперь вы можете сохранить файл в формате EPS и редактировать его в любом графическом редакторе. С этим форматом файла вам никогда не придется беспокоиться о том, где будет размещен или напечатан вектор.Независимо от размера, у него всегда будет правильное разрешение.
Бесплатные программы Adobe Photoshop
Добавьте индивидуальный вид к любой фотографии с помощью этой коллекции из 5 высококачественных бесплатных подарков. Этот набор содержит эффективные и превосходные эффекты, которые улучшат ваши фотографии и выведут их на новый уровень.
снимков экрана Oregon — вектор против растрового
растровый файл?
Вы увеличили масштаб и у вас есть растровый файл? Нет проблем, часто мы все еще можем их использовать.Чтобы использовать растровый файл, желательно, чтобы он имел размер, необходимый для печати, и с разрешением 300 точек на дюйм.
Открыв файл в Photoshop, перейдите в меню с по Изображение Размер изображения. Это вызовет меню Размер изображения , переключите ваши размеры на дюймов .
Что нужно искать, так это изображение с надлежащим размером печати 8 «x 8» в данном случае и не менее 150 PPI
Перейдите в меню от до Изображение Размер изображения.Измените свои размеры на дюймов .Размеры, которые работают
В идеале вы получите файл размером и 300 PPI . Но реальный мир не идеален. Есть много растровых файлов, с которыми мы можем работать, но знание с самого начала поможет ускорить производство, а не запрашивать новые или лучшие файлы.
Если вы откроете свое изображение на огромном холсте, например 100 x 100 дюймов, но только 100 PPI, вы можете уменьшить размер файла до размера печати и изменить PPI на 300, и файл можно будет использовать.
Если изображение меньше, чем размер, который они хотят напечатать, но 600-1000 PPI, вы обычно можете масштабировать его до размера печати и понизить PPI, и изображение будет пригодным для использования. Скажем, они отправляют файл с разрешением 6 «x6» и 600 PPI, вы можете масштабировать его до 10 «x10» и 150 PPI, и файл можно использовать.
Есть много случаев, когда можно использовать растровый файл, но мы по-прежнему предпочитаем векторные, и чем больше файлов вы откроете, тем больше вы начнете видеть, что будет работать, а что нет.
Использование Illustrator и Photoshop для графического дизайна
Мы сделали небольшой перерыв в содержании выставки, чтобы заняться графикой — как в графическом дизайне. Когда дело доходит до печати ваших баннеров или других предметов в преддверии выставки, многие компании предлагают специализированные дизайнерские пакеты, которые исключают необходимость многолетнего опыта в графическом дизайне. Однако некоторые компании предпочитают свободу, которую им предоставляют специальные программы графического дизайна, такие как Adobe Photoshop® и Adobe Illustrator®.Сегодня мы собираемся взглянуть на эти две программы, узнать, в чем разница между ними (особенно разница между растровыми и векторными изображениями) и почему вы должны использовать их как часть своего набора инструментов для графического дизайна.
Почему мне следует использовать Adobe Photoshop®?
Photoshop — одно из самых мощных приложений для графического дизайна. Из-за своего повсеместного распространения в области редактирования изображений «Photoshop» даже стал словесным сокращением для манипулирования изображениями, хотя Adobe осуждает использование этого имени таким образом.
С момента своего первого запуска в 1990 году Photoshop получил множество новых функций, как в результате дополнений, внесенных командой Adobe, так и с помощью подключаемых модулей, созданных независимыми пользователями. Многие из этих функций были даже включены в такие программы, как Illustrator и InDesign, поскольку Adobe превращает Creative Cloud в группу перекрывающихся приложений. В то же время инструменты из таких приложений, как Illustrator, перешли на Photoshop, а это значит, что он может делать гораздо больше, чем просто редактировать фотографии.
Итак, что вы можете делать с Adobe Photoshop®?
Редактирование и обработка фотографий
Редактирование и обработка фотографий — вот для чего был разработан Photoshop. С помощью инструментов Photoshop вы можете изменить практически любой аспект изображения, какой захотите. Photoshop поддерживает следующие типы редактирования фотографий:
- Основы: улучшение цвета, добавление контраста, обрезка и другие изменения размера изображения
- Полноценная ретушь в журнальном стиле: ретушь кожи, удаление морщин, редактирование цветов одежды и т. Д.
- Раскрашивание: сделайте старые фотографии так, как будто они были напечатаны вчера.На Reddit есть даже целое сообщество, посвященное именно этому: / r / Colorization.
- Сумасшедшие манипуляции с фотографиями, например, создать вид, будто на вас нападет сумасшедшая кукла-убийца.
Цифровая живопись
Наблюдается неуклонно растущая тенденция делать все больше и больше картин, обложек книг, мультфильмов и комиксов в Интернете, используя инструмент для рисования и мышь или планшет для рисования вместо традиционного холста и палитры. Цифровая живопись позволяет художникам воспроизводить внешний вид и эффекты всего, от кисти №2 до баллончика с краской, не выходя за рамки Photoshop или пачкая руки.Какой-то отважный человек даже воссоздал эпизод из фильма Боба Росса «Радость рисования» с помощью программы для обработки изображений GIMP. Те же методы можно было бы легко использовать и в Photoshop®: на самом деле, они, вероятно, проще.
Графический дизайн
Несмотря на то, что Adobe Creative Suite предлагает гораздо больше полнофункциональных приложений для графического дизайна в Illustrator и InDesign, многие из инструментов, которые существуют в этих двух приложениях, также существуют в Photoshop, особенно инструмент Pen, который стал основным продуктом приложения Adobe. люкс.
Хотя Photoshop® проигрывает специализированному программному обеспечению для графического дизайна и верстки, он по-прежнему является вполне допустимым вариантом для таких вещей, как создание прототипа логотипа или создание семейной рождественской открытки.
Если вам интересно узнать больше о возможностях Photoshop®, ознакомьтесь со статьей Гарри Гиннесса «Что на самом деле можно сделать с Adobe Photoshop?» на MakeUseOf.
Почему мне следует использовать Adobe Illustrator®?
Выше мы рассмотрели Adobe Photoshop и многие вещи, которые вы можете с ним делать.В этой связи мы упомянули об использовании Photoshop в качестве основного инструмента графического дизайна. Итак, вы можете спросить: «Если у меня есть Adobe Photoshop®, для чего мне нужен Illustrator?» На самом высоком уровне основной причиной использования Illustrator вместо Photoshop является форматирование изображений, то есть векторные и растровые изображения. Illustrator создан для создания векторных изображений, а Photoshop выводит растровые изображения. Но какая разница?
Растровые и векторные изображения: в чем разница?
Основное различие между растром и вектором заключается в композиции.Растровые изображения состоят из пикселей, а векторные изображения состоят из серии прямых или изогнутых линий, называемых контурами. Использование пикселей означает, что растровые изображения намного сложнее увеличивать или уменьшать при сохранении исходного качества изображения: пиксели представляют собой небольшие блоки цвета, и они становятся все более и более блочными по мере увеличения или уменьшения размера изображения.
Так как векторные изображения состоят из линий, у них нет этой проблемы. Вместо этого файл данных векторного изображения содержит точки начала и конца контуров, степень изгиба контуров и цвета, которые либо обрамляют, либо заполняют контуры.Начальный и конечный пути линий можно просто увеличивать и уменьшать по мере необходимости, так что изображения можно увеличивать и уменьшать в размере, не опасаясь потери качества.
Таким образом, основное различие, когда дело доходит до споров о векторном и растровом дизайне, заключается в том, для чего вы собираетесь использовать свои изображения: если вам нужно сделать изображения для печати, выберите вектор и используйте Illustrator; Если вам нужно сделать изображения, которые будут работать в Интернете, используйте растровый формат и используйте Photoshop.
Почему вам следует использовать Illustrator для полиграфического дизайна
Когда дело доходит до дизайна, для печати требуется гораздо более высокое разрешение, чем для Интернета, поскольку печатные изображения часто имеют больший размер (рекламный щит больше, чем экран компьютера).Поскольку вы можете сохранять изображения в векторном формате с помощью Illustrator, масштабировать их в соответствии с вашими требованиями к полиграфическому дизайну намного проще, чем в Photoshop.
Illustrator® также имеет настройки для автоматического включения выпуска за обрез как часть вашего проекта: выход за обрез — это дополнительное пространство по бокам вашего изображения, которое обрезается при печати, чтобы не оставалось пустого пространства. Photoshop вообще не допускает кровотечений — если вы хотите, чтобы в вашем проекте Photoshop® было кровотечение, вам придется использовать его в MacGyver.
Избегайте споров между растром и вектором: используйте Photoshop и Illustrator вместе
Если вы не можете решить, какую программу использовать, или вам нужно использовать эффекты растровых изображений в своем проекте векторной графики, вполне возможно использовать Photoshop и Illustrator вместе, благодаря совместимости между всеми приложениями Adobe Creative Suite . Пример того, как использовать Adobe Photoshop для улучшения проекта Illustrator, можно найти в этом руководстве от Orchard View Color.
Как векторизовать изображение в фотошопе?
« Как векторизовать изображение в Photoshop ».Действительно? Да, это так. Если вы пользуетесь Photoshop, но не знаете, как использовать Adobe Illustrator, этот урок для вас. Вы можете удивительно преобразовать растровое изображение в векторное, и внешний вид вполне удовлетворительный. Вставить несколько цветов в векторное изображение немного сложнее, чем одноцветный объект. Итак, мы продолжим это как-нибудь в другой раз. Но здесь мы собираемся обсудить преобразование растрового изображения в векторное в Photoshop. Это будет легко и интересно. Итак, без лишних слов, приступим.
Содержание
- Что такое вектор?
- Преобразование растра в вектор
- использует
- Заключение
- FAQ
Что такое вектор?
В удивительном мире графического редактирования Vector — это произведение искусства, созданное линиями и цветами. И такие изображения не содержат пикселей. Таким образом, каким бы большим или маленьким вы ни делали изображение, оно никогда не теряет деталей. Векторные изображения важны для промышленного производства.Кроме того, для рекламы, где вам нужно использовать огромные изображения в качестве презентации, вариант Vector. Однако это творческая работа, которую лучше использовать в Adobe Illustrator. Но мы сделаем векторизацию в Photoshop при преобразовании растрового изображения. Результат может быть не таким хорошим, как в Illustrator, но достаточно хорошим для Photoshop.
Преобразование растра в вектор (как векторизовать изображение)
Преобразование растрового изображения в векторный очень просто, но технически технически. Итак, вам нужно правильно выполнять каждый шаг и не пропустить ни одного.В противном случае результат может быть неудовлетворительным или даже не приближаться к целевой графике. Пока мы будем использовать сложные процессы векторизации. Вы можете пропустить некоторые шаги для простых объектов с одним цветом.
Шаг 1. Выбор изображения с высоким разрешением
векторизация изображения в фотошопеИсточник изображения: Pixabay
Разрешение изображения — одна из самых важных вещей при векторном преобразовании. И изображение должно быть 300 пикселей, а высота пейзажного изображения должна быть 2000 пикселей или более.Поскольку я использую изображение с низким разрешением, его необходимо увеличить. Итак, перейдите в Image> Image size и внесите изменения, как показано ниже. В Photoshop CC2019 или более поздних версиях у вас может быть дополнительная опция для лучшего увеличения. Опция — «Сохранить детали 2.0. Ознакомьтесь с нашим учебным пособием « Графика с низким и высоким разрешением в учебнике Photoshop ». И у вас будет лучшее понимание. Нажмите ОК, чтобы продолжить.
векторизация изображения в фотошопеШаг 2: выделение объекта
Для дальнейшей работы объект необходимо отделить от фона.Вы можете использовать любой инструмент выделения, который подходит к предмету. Инструмент «Перо» — лучший вариант для объектов с твердыми краями. И вы можете сделать точный выбор. Для изображения я использую опцию «Выбрать и маску» для удобства. У нас есть урок под названием « Как сделать фон прозрачным в Photoshop ». И у вас могут быть идеи по выделению предмета разными способами. Выберите вариант вывода «Новый слой» и нажмите OK, чтобы продолжить.
векторизация изображения в фотошопеШаг 3: Фильтр масляной краски (Как векторизовать изображение)
Теперь у нас есть объект на новом слое.И мы добавим к нему «Фильтр масляной краски». Вы можете выбрать «Фильтр»> «Стилизация»> «Масляная краска» или в некоторых версиях Photoshop «Фильтр»> «Масляная краска».
векторизация изображения в фотошопеШаг 4: Установите значения для масляного фильтра
Войдите в фильтр масляной краски и установите значения, как показано ниже. Все параметры управляют индивидуальными изменениями темы. Здесь значение блеска — это единица, которая контролирует детализацию масла. Вы можете следовать указанным значениям или использовать для этого Photoshop Action.Что ж, действие взято с YouTube-канала Pixibu. Вы можете скачать его по ссылке ниже.
[Действие фильтра масляной краски]
Просто добавьте это на свою панель действий и щелкните верхний слой, затем начните воспроизведение. Вы можете получить все эти настройки автоматически.
векторизация изображения в фотошопеШаг 5: Обесцветить изображение (Как векторизовать изображение)
Для этого нужно убрать цвета объекта. Итак, перейдите в Image> Adjustments> Desaturate.Или вы можете использовать Ctrl / Command + Shift + U для Win или MAC. обе процедуры делают то же самое.
векторизация изображения в фотошопеШаг 6: Уровни и постеризация
После обесцвечивания объекта пора настроить уровни и постеризацию. Слой регулировки уровней предназначен для установки процента черного и белого. А постеризация — это определение черно-белых тонов, которые вы хотите использовать в объекте. Например, если вы введете значение «2», у вас будет только черный и белый цвет. Если это «3», у вас будут черный, белый и серый цвета.Мы используем значение 4 и настраиваем уровни, чтобы добавить больше белого к объекту. Вы можете добавить их оба из параметра корректирующего слоя. Замаскируйте их обоих самым верхним слоем. Измените имя слоя на «Базовый».
векторизация изображения в фотошопеШаг 7. Снова фильтр масляной краски (как векторизовать изображение)
Перед тем, как использовать фильтр масляной краски, вам снова нужно объединить все слои. Выберите слой Pestorize для базового слоя, нажав клавишу Shift. Щелкните выделение правой кнопкой мыши и выберите «Объединить слои».Затем снова примените фильтр масляной краски. На этот раз измените значения, как показано на рисунке ниже. Щелкните ОК, чтобы продолжить. Кроме того, вы можете добавить этот фильтр с действием, о котором мы упоминали ранее.
векторизация изображения в фотошопеШаг 8: Векторизация основных моментов
Дважды щелкните базовый слой и выберите «Параметры наложения». Переместите ползунок черной области вправо, чтобы скрыть все темные области. Щелкните ОК, чтобы продолжить.
векторизация изображения в фотошопеВыберите базовый слой и используйте Ctrl / Command + J для Win или MAC, чтобы сделать копию.Преобразуйте копию в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект». Нажмите и удерживайте Ctrl / Command для Win или MAC и щелкните миниатюру, чтобы сделать выбор.
векторизация изображения в фотошопеВыберите любой инструмент выделения, щелкните выделение правой кнопкой мыши и выберите «Создать рабочий путь». оставьте Tolerance равным 1.5 и нажмите OK, чтобы продолжить. И у вас будет путь.
векторизация изображения в фотошопеДобавьте однотонный корректирующий слой с белым цветом.Щелкните ОК, чтобы продолжить. И у вас будут основные моменты.
векторизация изображения в фотошопеИзмените имя сплошного цветного слоя «Highlights» и удалите дубликат базового слоя. Скройте слой Highlights и переходите к следующим шагам.
Шаг 8: Midtone 1, Midtone 2, Shadow (Как векторизовать изображение)
Для этого шага необходимо повторить ту же процедуру, что и предыдущий шаг. Единственная разница в том, что вам нужно перемещать ползунок наложения, если каждый раз вы работаете с другими тонами.См. Изображение ниже. Перемещая ползунок влево, вы можете получить светло-серый цвет, который соответствует среднему тону 1. Если вы переместите больше, вы увидите темно-серый цвет, который соответствует среднему тону 2. И в конце слева у вас будет черный цвет, который является тенью. .
векторизация изображения в фотошопеИ выполняйте следующие шаги каждый раз, когда вы работаете с отдельными тонами.
- Смешайте двойным щелчком по базовому слою
- Скопируйте слой, нажав Ctrl / Command + J для Win / MAC
- Преобразовать копию в смарт-объект
- Сделайте выбор, нажав Ctrl / Command для Win или MAC и щелкнув миниатюру слоя
- Создайте обтравочный контур, щелкнув выделение правой кнопкой мыши и выбрав «Создать рабочий контур».Допуск 1,5
- Залейте контур сплошным корректирующим слоем, чтобы создать векторный слой. Выбирайте разные цвета для каждого тона. Для Shadow выберите черный цвет
- Удалить копию базового слоя
- Скрыть новый слой контура и показать базовый слой для перехода к следующему слою контура
Или вы можете использовать действие, чтобы сделать то же самое. Просто загрузите экшен снизу и загрузите его в свои действия Photoshop. Выполняйте каждое действие набора действий за раз на базовом слое.Если вы уже создали слой Highlights, пропустите это действие и начните с Midtone 1.
[Векторизатор со смесью, если действие]
Шаг 9: Создание группы
Поскольку у нас есть 4 отдельных векторных слоя, мы можем объединить их в группу. Отобразите все векторные слои и скройте все остальные слои, которые у вас есть. Чтобы выбрать слои, вы можете нажать и удерживать Ctrl / Command для Win / MAC и щелкать каждый слой по отдельности. Кроме того, вы можете выбрать верхний слой и, удерживая клавишу Shift, щелкнуть четвертый слой, чтобы выделить все.Итак, выберите первый векторный слой и используйте Ctrl / Command + G для Win / MAC . Или вы можете выбрать их, щелкнуть и перетащить на значок папки в нижней части панели «Слои». Кроме того, вы можете щелкнуть правой кнопкой мыши после выбора слоев и выбрать « Group From Layers ». Все процедуры одинаковы. Теперь у вас есть полная группа Vector. Вы можете остановиться прямо здесь или пойти дальше, если хотите. Итак, сделаем еще несколько шагов.
векторизация изображения в фотошопеШаг 10: изменение цвета векторного слоя (как векторизовать изображение)
Чтобы изменить цвет векторного слоя, вам нужно дважды щелкнуть маленький знак на миниатюре слоя.И это покажет цветную панель. Вы можете выбрать любой цвет, который хотите применить, и нажать OK, чтобы продолжить. Но лучше оставить блики и тени такими, какие они есть. Итак, можно изменить любые другие из средних тонов.
векторизация изображения в фотошопеШаг 11: Изменение цвета определенной области
Если вам нужно изменить цвет какой-либо определенной области, сначала выберите векторный слой. Мы применяем цвет к «Midtones 2». См. Изображение ниже. Сначала добавьте новый слой над слоем Midtones 1 и добавьте обтравочную маску.Вы можете нажать и удерживать Alt / Option для Win / MAC и щелкать между этими слоями. Или вы можете щелкнуть правой кнопкой мыши пустой слой и выбрать «Добавить обтравочную маску». Затем возьмите инструмент «Кисть» и выберите понравившийся вам цвет. Нанесите кисть на определенную область, и вы обнаружите, что цвет ограничен определенным векторным слоем. Для справки мы используем только яркие цвета. Вы можете выбрать любой цвет, какой захотите.
векторизация изображения в фотошопеШаг 12: Добавление обводки (как векторизация изображения)
Когда мы закончили с векторизацией, пришло время добавить обводку.Просто дважды щелкните слой «Тень» и нажмите «Обводка». Используйте размер 8 пикселей и положение снаружи. Щелкните ОК, чтобы продолжить. Теперь объект готов с векторными линиями и цветом. Используйте инструмент преобразования Ctrl / Command + T для Win / MAC. Теперь измените размер объекта по своему усмотрению и проверьте, работает он или нет. Нет, беспокойтесь, это будет прекрасно работать, если вы будете правильно выполнять каждый шаг. Наконец, сохраните изображение в формате PSD.
векторизация изображения в фотошопеПосле
Итак, вот наше изображение после векторизации.Независимо от того, насколько велико или мало вы сделаете произведение искусства, оно никогда не будет пикселизировано. Вы можете следовать инструкциям и преобразовать любое изображение в вектор с художественным оформлением. Если вы используете один цвет, операция будет менее продолжительной. А если вы используете больше цветов, вы можете получить изображение с большим количеством деталей и артов.
Векторизация изображения в Photoshopиспользует
Использование преобразования изображения в векторный формат пара. Поскольку это произведение искусства, формат имеет вид эскиза. Однако для промышленных целей очень важны векторные работы.Как правило, профессиональные графические дизайнеры используют Illustrator для достижения наилучших результатов. Но использование Photoshop для создания вектора — это искусство редактирования. Вы можете сделать это с помощью Photoshop, если у вас нет Illustrator или вы плохо знаете программное обеспечение. И вы можете использовать это изображение где угодно в качестве вектора.
Заключение
V Экторизация изображений в фотошопе — дополнительная опция. Если вы используете один цвет для векторизации, процесс будет менее сложным.Но это прекрасно работает. Обязательно проверьте изображение после завершения редактирования. В противном случае вам может не хватить шага, который может свести на нет ваши большие усилия. Итак, если вы хотите использовать Photoshop для создания векторного формата, правильно следуйте инструкциям, и все.
FAQ
Как векторизовать изображение в Photoshop 2020?
Ответ: Векторизация в Photoshop 2020 аналогична Photoshop CC2019. Таким образом, вы можете легко преобразовать любое растровое изображение в векторное.
Как вы векторите изображение?
Ответ: Для векторизации изображения вам необходимо выполнить простые шаги, как мы упоминали в этом руководстве.Просто убедитесь, что вы правильно работаете над каждым шагом, и все готово.
Что означает «растеризация» в Photoshop? — Брендан Уильямс Creative
Работаете ли вы с текстом, фигурами или смарт-объектами, вы столкнетесь с необходимостью «растеризовать» слой. Возможно, вам нужно отредактировать слой, изменить цвет или стереть части изображения, но это невозможно без растеризации. Это слово может показаться немного загадочным, поскольку разница между растеризованным слоем и вектором не так уж и велика.
Растеризация слоя означает, что вы конвертируете векторный слой в пиксели. Это изменяет способ отображения вашего слоя и имеющиеся у вас возможности редактирования. Когда вектор становится растрированным, вы можете видеть пиксели по краям вместо чистой линии. Однако вы получаете возможность напрямую редактировать слой.
Чтобы лучше понять смысл растеризации в Photoshop, давайте рассмотрим цели этой функции.
Какова цель растеризации слоя?Растеризация слоя преобразует любой тип векторного слоя в пиксели.В качестве векторного слоя изображение состоит из геометрических формул, составляющих содержание вашего изображения. Это идеально подходит для графики, которая должна иметь четкие края или значительно увеличиваться в масштабе.
Проблема с векторами в том, что они несовместимы с пиксельными эффектами, такими как настройки кисти или инструмент «Ластик». Это означает, что в некоторых случаях вы не сможете применить нужные эффекты к векторному слою, потому что он не может быть смешан с пиксельным слоем.
Вот где в игру вступает растеризация.Растеризовав слой, вы можете преобразовать вектор из геометрической формулы и превратить его в пиксели. Таким образом, вы можете без проблем применять эффекты типа пикселей к своему слою.
Как растрировать слой?Любой векторный слой или смарт-объект можно быстро растрировать одним из двух способов.
Первый и самый быстрый способ растрировать слой — это щелкнуть его правой кнопкой мыши на панели слоев и выбрать «Растрировать».
В качестве альтернативы, вы можете перейти к Слой> Растрировать и выбрать, какой тип слоя (ов) вы хотите растрировать.
Если на вашем слое есть несколько векторных эффектов, этот метод позволяет вам выбрать, какие области вы хотите растрировать. Например, вы можете растрировать эффекты слоя, не затрагивая векторный текст.
Если вы просто хотите растрировать весь слой, выберите его на панели слоев и выберите Layer> Rasterize> Layer.
Если вы хотите растрировать все ваши векторные слои одновременно, вы можете использовать Layer> Rasterize> All Layers вместо этого.
Когда следует растрировать слой в Photoshop?В некоторых случаях у вас не будет другого выбора, кроме как растрировать слой, чтобы получить желаемые эффекты. Вы не сможете применить какие-либо корректировки типа пикселя без предварительной растеризации.
С учетом сказанного, растеризация слоя — не лучший способ неразрушающего редактирования. Поскольку это будет постоянное изменение, это не обязательно хорошая идея. В конце концов, что, если вы передумаете и захотите вернуться к исходному вектору?
После растеризации слоя это будет невозможно.
По возможности гораздо выгоднее дублировать и растрировать векторные слои, чтобы у вас всегда была резервная копия.
Например, если бы я хотел отредактировать слой-фигуру напрямую, я бы продублировал слой и растеризовал дубликат. Таким образом, у меня есть возможность передумать позже или начать все сначала, если я сделаю неправильную настройку.
Короче говоря, если вам нужно растрировать слой для корректировки на основе пикселей, сделайте это на дублированном слое.
Уменьшает ли растеризация качество?Хотя вы технически не потеряете качество изображения из-за растеризации слоя, следует помнить о некоторых важных изменениях.
— Растеризация слоев меняет внешний вид краевКогда вы впервые растрируете слой, все поначалу не будет так сильно отличаться. Настоящая разница возникает при увеличении масштаба. Хотя растрирование слоя не обязательно снижает качество, оно меняет внешний вид краев текста, слоев или фигур.
В приведенном выше примере вы можете увидеть, как край формы резкий и четкий на первой фотографии, но несколько квадратный на второй. В этом большая разница между векторным и растровым слоями.
После растрирования ваше изображение преобразуется в пиксели и должно соответствовать параметрам пикселей в вашем документе. Вот почему при увеличении изображения края получаются неровными.
— Вы не сможете изменить масштаб без потери качестваЕсли оставить слой как есть, его качество после растрирования не снизится.Однако вы заметите значительную потерю качества, если увеличите или уменьшите масштаб растеризованного слоя.
Поскольку растрированный слой должен умещаться в пикселях вашего документа, увеличение или уменьшение его масштаба изменяет количество пикселей, с которыми он может работать. Когда вы уменьшаете масштаб, у него внезапно становится меньше пикселей, и он сжимается. Идя в противоположном направлении и увеличивая масштаб, эти несколько пикселей теперь должны быть увеличены до большего числа. Это приводит к серьезной потере качества.
Глядя на две фигуры выше, вы можете увидеть явную разницу в качестве между растровым слоем и векторным слоем после значительного масштабирования.
Почему Photoshop говорит, что вам нужно растрировать слой?Например, если вы попытаетесь использовать инструмент «Кисть» на текстовом слое, вы получите сообщение об ошибке с просьбой растеризовать слой. Это способ фотошопа сказать вам, что вы не можете выполнить эту конкретную настройку, пока не откажетесь от функции векторного слоя.
Такие настройки, как фильтры слоя, инструмент «Кисть», «Ластик» и «ведро с краской», невозможно выполнить, если вы не растрируете слой.
Какие типы слоев можно растрировать?Не все слои сделаны одинаковыми. Только определенные типы слоев можно будет растрировать. Вот несколько видов слоев, которые вам, возможно, придется растрировать в какой-то момент в Photoshop:
- Формы
- Текст
- Смарт-объекты
Хотя фигуры и текст считаются векторными слоями, смарт-объекты немного отличаются.Поскольку смарт-объекты действуют как «упаковка» для обычных растровых слоев, их нельзя редактировать напрямую. Вот почему вы не сможете напрямую редактировать любой слой смарт-объекта, не преобразовав его сначала в обычный слой.
Вы можете узнать больше о смарт-объектах и о том, как они работают, в этом посте.
Чтобы редактировать без разрушения, стоит продублировать векторные слои, чтобы у вас всегда был план резервного копирования. Даже когда появляются сообщения об ошибках, в которых говорится, что вы не можете внести изменения в векторный слой, создание второго слоя — простой способ решения проблемы.Кроме того, вы можете использовать новый слой с обтравочной маской для непосредственного редактирования любого необходимого вам векторного слоя. Таким образом, вам никогда не придется жертвовать качеством ради настройки.
Удачного редактирования!
— Брендан 🙂
Как преобразовать растровые изображения в векторную графику в Photoshop
Векторная графика — это изображения, состоящие из точек, которые соединяются вместе, образуя кривые и штрихи. С другой стороны, растровые изображения состоят из пикселей, называемых растровыми изображениями.
Векторная графика имеет уникальное преимущество перед растровыми изображениями, поскольку их можно масштабировать вверх и вниз, поскольку они представляют собой изображения с высоким разрешением, которые не становятся пиксельными независимо от масштаба.
Photoshop — это программа для растрового графического дизайна, которая загружает изображения с помощью растровых изображений. Это может вызвать у вас беспокойство, поскольку вы не можете экспортировать изображения в виде векторной графики для масштабирования.
Эта статья расскажет, как превратить растровое изображение в векторную графику с помощью Photoshop.
Как превратить растровое изображение в векторную графику в Photoshop
Следуйте инструкциям ниже, чтобы векторизовать изображение в Photoshop.
- Откройте изображение, которое вы хотите преобразовать в векторную графику. Убедитесь, что это одноцветное изображение, так как этот трюк работает только с изображениями, не имеющими нескольких цветов.
- Выделив слой, нажмите Filter> Stylize> Diffuse , выберите Anisotropic Mode и нажмите OK.
- Затем продублируйте этот слой, выбрав Layer> Duplicate Layer или нажав CTRL + J. Назовите дублированный слой «high-pass».
- Выбрав слой высоких частот, перейдите в меню Filter> Other> High-Pass .Отрегулируйте ползунок, пока он не совпадет с мазками вашего изображения, и нажмите OK.
- Под панелью слоев выберите слой высоких частот и из опций режима наложения выберите Vivid Light .
- Теперь перейдите к Layer> New Adjustment Layer> Threshold и нажмите OK. Отрегулируйте порог в соответствии с вашим изображением, пока оно не станет полностью черно-белым.
- После того, как вы правильно установили порог, перейдите к Layer> Merge Visible .Это объединит все слои в один слой.
- Выделив объединенный слой, перейдите в меню Filter> Blur> Gaussian Blur , чтобы размыть неровные края. Отрегулируйте значение, пока не увидите плавное размытие, в этом случае 0,5 выглядит нормально. После настройки размытия нажмите ОК.
- Теперь перейдите в Select> Color Range и выберите Shadows .
- При активном выделении перейдите на панель слоев, нажмите «Пути» и нажмите «Создать рабочий контур».”
- Под панелью слоев щелкните Layers и создайте новый слой.
- Выделив этот новый слой, перейдите в меню «Слой »> «Новый слой заливки»> «Сплошной цвет» и после присвоения имени слою нажмите «ОК».
- После нажатия «ОК» вы сможете выбрать цвет, который хотите заполнить. Выберите желаемый цвет и нажмите «ОК».
- Наконец, просто скройте или удалите базовый слой и оставьте новый слой активным.
Поздравляем! вы только что преобразовали свое растровое изображение в векторное.
Экспорт изображения в виде векторной графики
Вы можете заметить, что если вы увеличите масштаб изображения, вы все равно увидите, что оно пикселизировано, это связано с тем, что Photoshop — это растровое программное обеспечение, поэтому изображение всегда будет пикселизированным при увеличении или уменьшении масштаба.
Для использования необходимо экспортировать изображение в формат векторной графики. Для этого перейдите в Файл> Сохранить как и выберите любой графический формат. Векторная графика обычно имеет следующие форматы:
- .SVG
- .AI (Пути к Adobe Illustrator)
- .EPS
- .WMF
- .CDR
Выберите формат и нажмите «Сохранить».
Самое замечательное в этой функции то, что она также может работать с BunnyPic . Это избавит вас от проблемы с открытием Photoshop и выполнением всего этого процесса. Поскольку BunnyPic — это веб-редактор фотографий онлайн; бесплатно без регистрации, конвертировать изображения будет намного удобнее.
Попробуйте BunnyPic прямо сейчас бесплатно!
.
 Создайте новый слой.
Создайте новый слой.