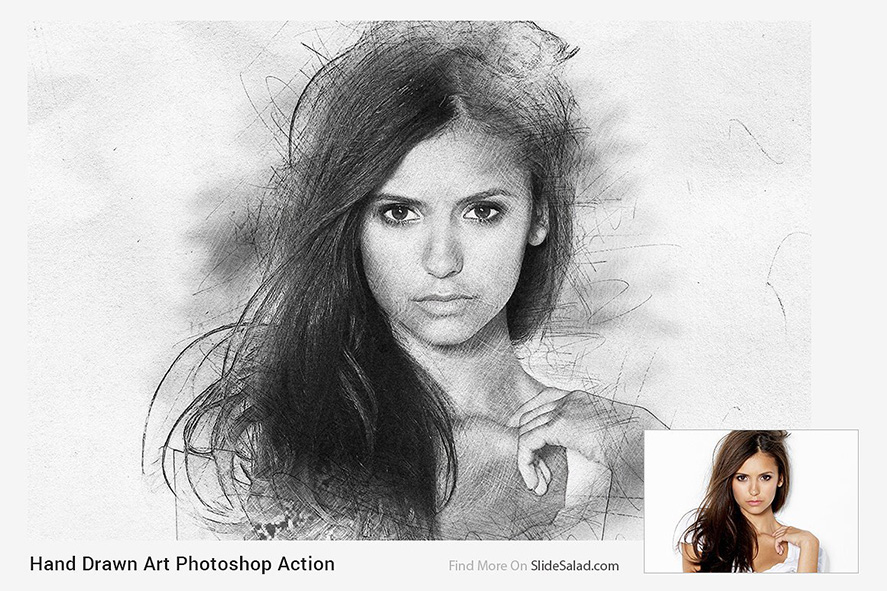
Карандашный рисунок из фото в Adobe Photoshop
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Примеры работ Винса ЛоуПримеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. |
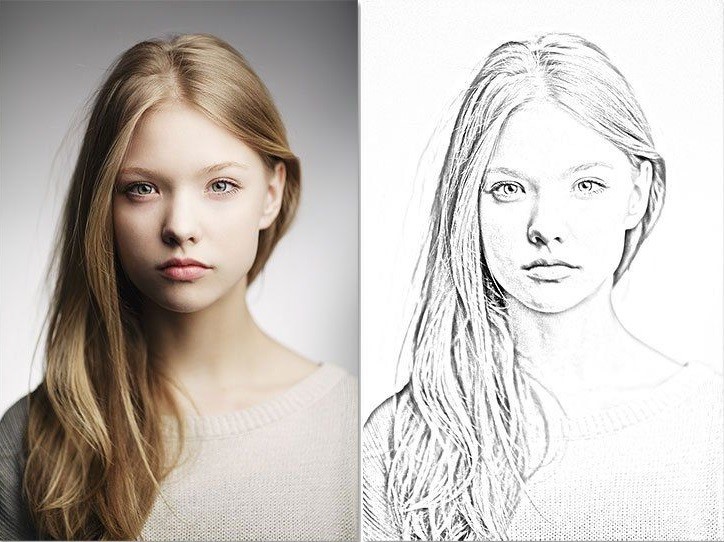
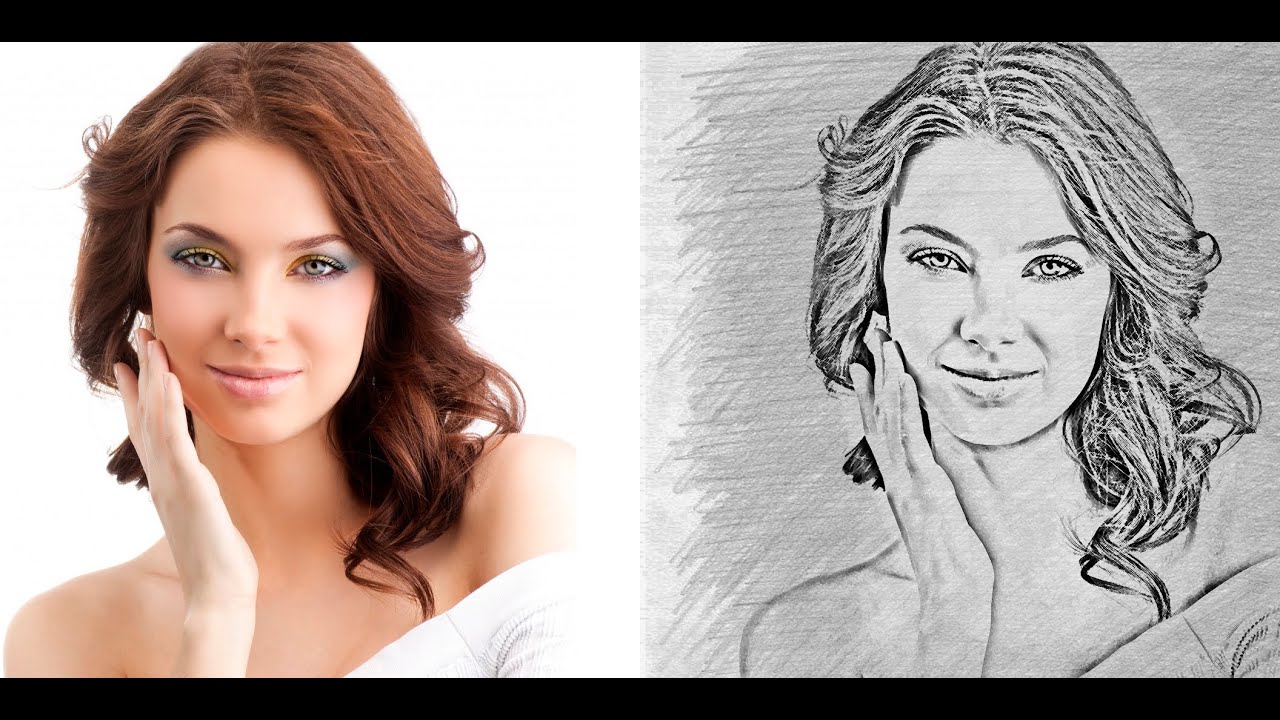
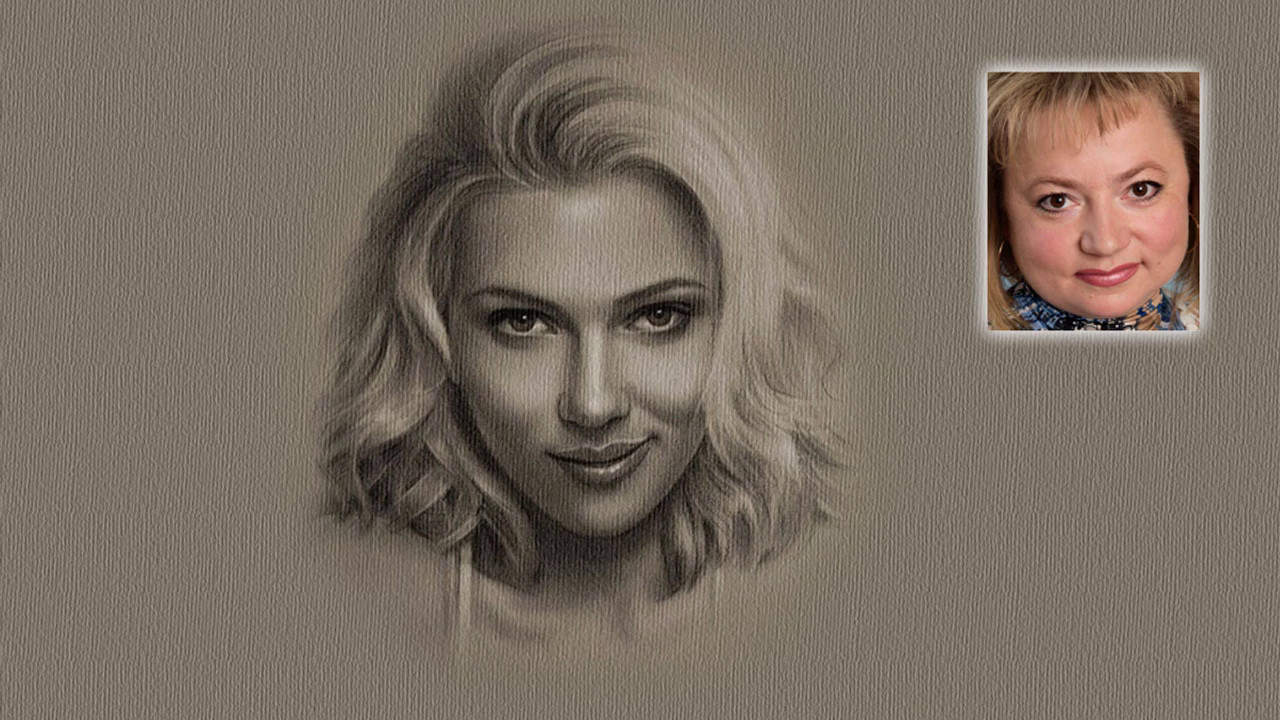
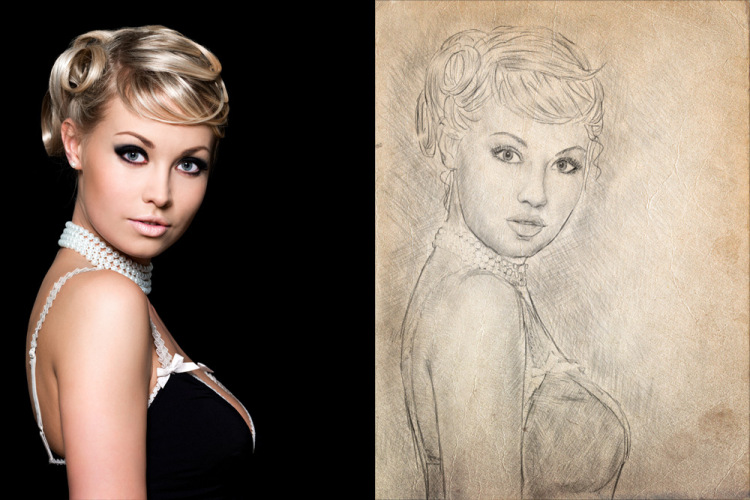
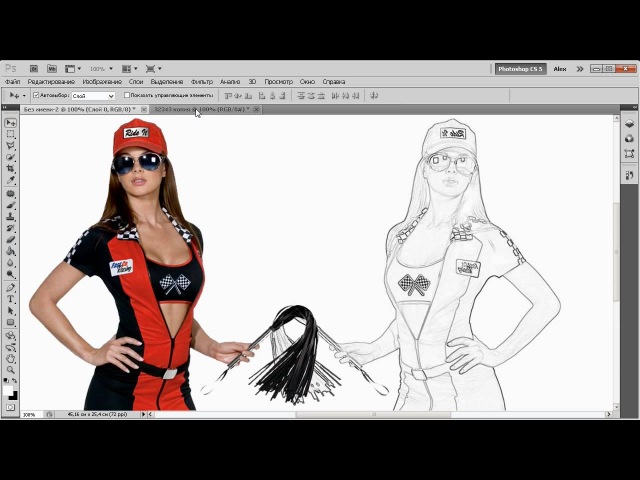
Исходное фото.
Результат.
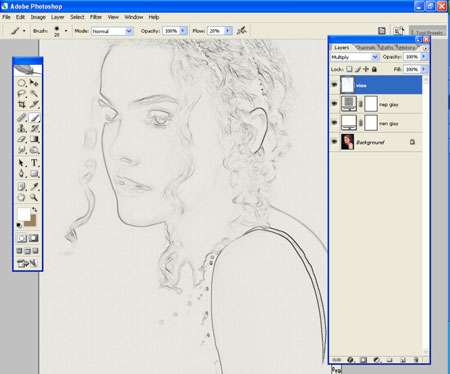
Выбор графического планшетаИтак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Сначала поработаем с мышью.
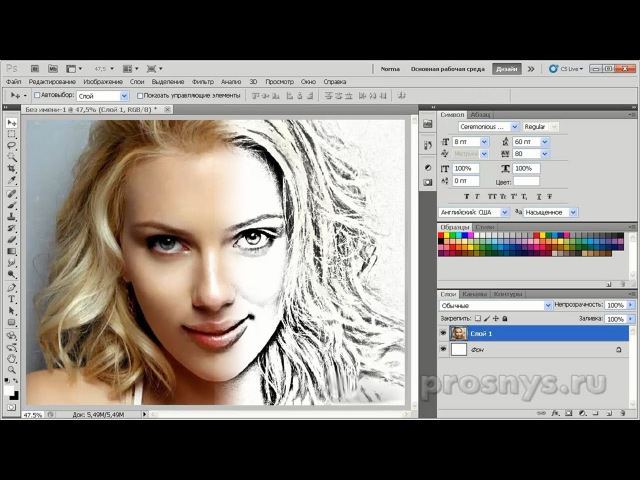
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами, так они будут казаться более объемными, плюс, всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
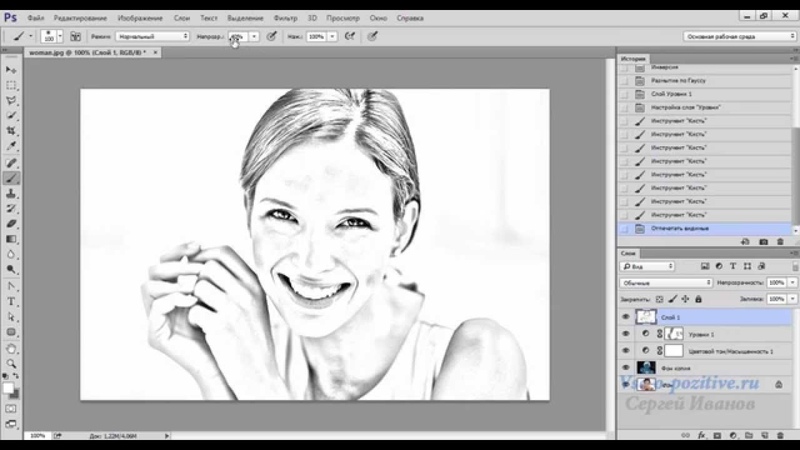
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 2 261 times, 1 visits today)
Карандашный рисунок, создание реалистичного карандашного рисунка, очень реалистичный карандашный рисунок из фотографии в уроке фотошопа
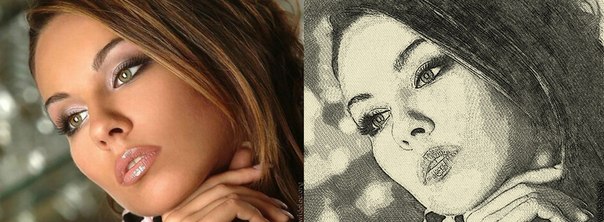
Неоднократно встречаются уроки стилизации картинки «почти под карандаш». Но ведь нам не нужно «почти», правда? Нам нужен карандаш, и точка. В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.
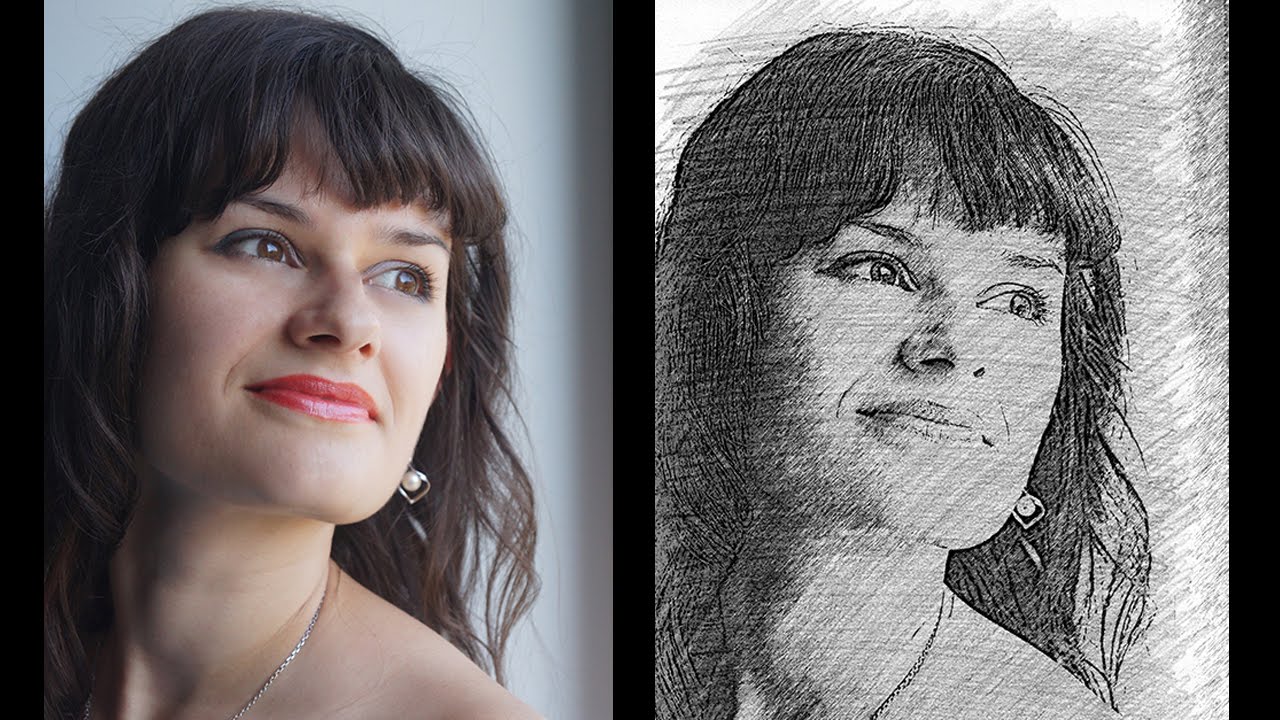
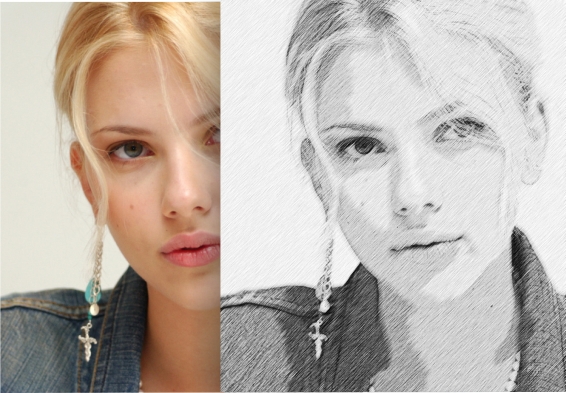
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.
Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
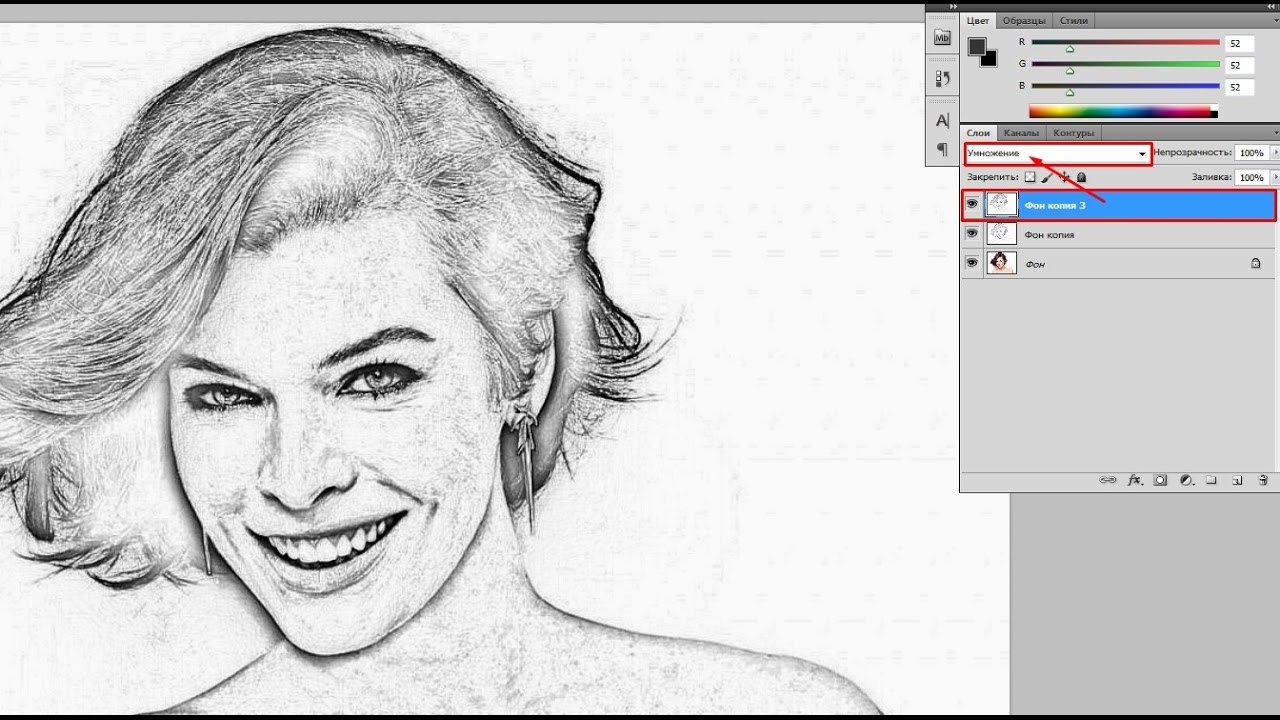
СЛОИ.
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
ХИТРОСТЬ.
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
Теперь все ясно, поехали.
МАСКА.
Выделяем наш слой «рисунок» и создаем маску слоя. Layer> Layer Mask> Hide All.
Hide All означает «спрятать все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект. Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics> Size Jitter (у меня 60%), Scattering> Scatter (у меня 43%), Other Dynamics> Opacity Jitter (у меня 10 %).
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу> New Brush Preset) и называем ее «карандаш-линия».
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
КИСТЬ №2. Штриховка. В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.
Выделяем слой (правая кнопка по слою> Select Pixels) и сохраняем промежуточную кисточку (Edit> Define Brush Preset). Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics> Size Jitter (60%), Scattering> Scatter (43%), Other Dynamics> Opacity Jitter (10 %). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.
Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics> Size Jitter (60%), Scattering> Scatter (43%), Other Dynamics> Opacity Jitter (10 %). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.
Теперь в Other Dynamics добавляем Flow Jitter (80 %). Так мы получили разную силу «нажима» на карандаш».
В Brush Tip Shape меняем Spacing до 70 %. Так мы увеличили расстояние между штрихами.
В Shape Dynamics добавляем Angle Jitter (3 %). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.
И, наконец, в Brush Tip Shape немного меняем Angle (прокручивая «колесико»). Мы сделали штрихи наклонными.
Сохраняем кисть, называем ее «карандаш-штриховка». ШТРИХОВКА. Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5 % до 20 %). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали: ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Другое дело, если вам хочется подчеркнуть какую-то деталь.
ДОРОБОТКА. После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.
Это придаст рисунку живости и пространства.
РИСОВАНИЕ ТЕРКОЙ.
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.). Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
уроке фотошоп, уроки фотошопа, урок Photoshop
Карандашный рисунок из фото — простая техника выполнения
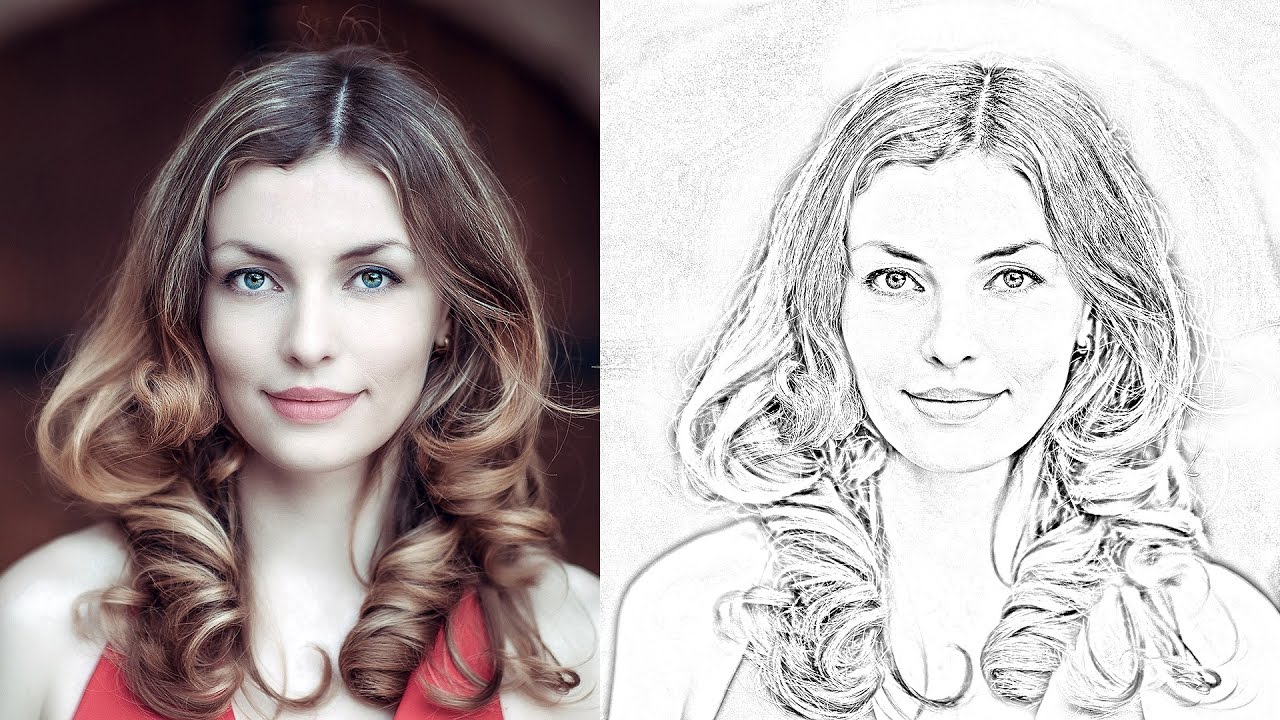
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
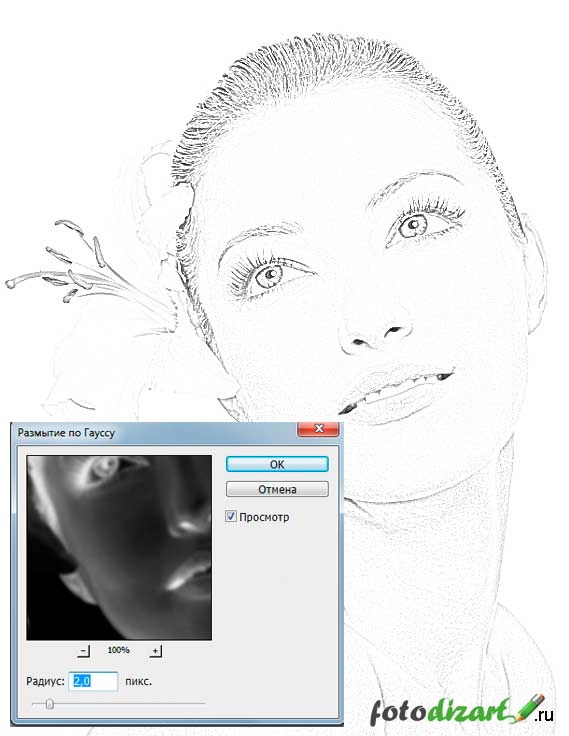
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
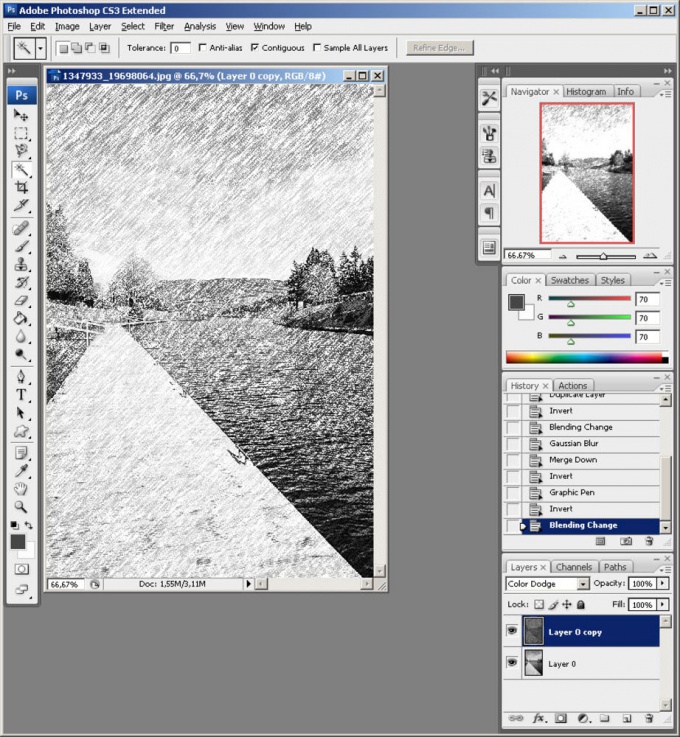
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Создание карандашного портрета в Adobe Photoshop · Мир Фотошопа
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге.
Шаг 1
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать «Изображение», далее «Размер изображения». В открывшемся окне будут указаны параметры.
Шаг 2
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image ? Mode ? Grayscale.
Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение ? Коррекция ? Яркость/Контрастность. Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Нажимаем ОК, в итоге получаем:
Шаг 3
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.
Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка.
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой.
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойсвах слоя с текстурой ставим вместо обычного –Умножение, и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Превращаем фото в карандашный рисунок с Photoshop
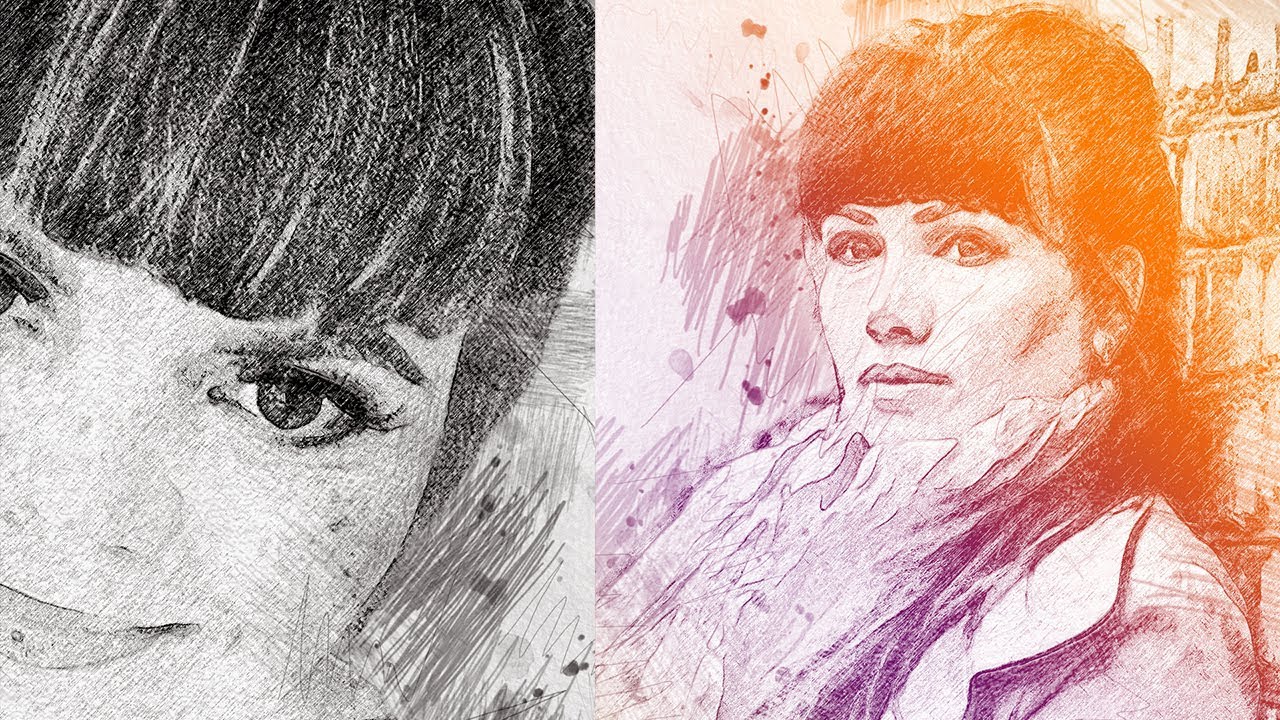
В этом уроке мы покажем вам, как создать рисунок карандашом из фотографии в Photoshop.
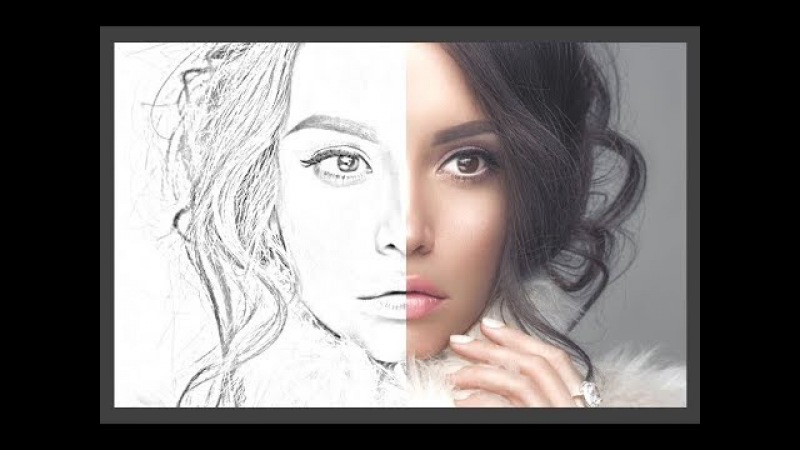
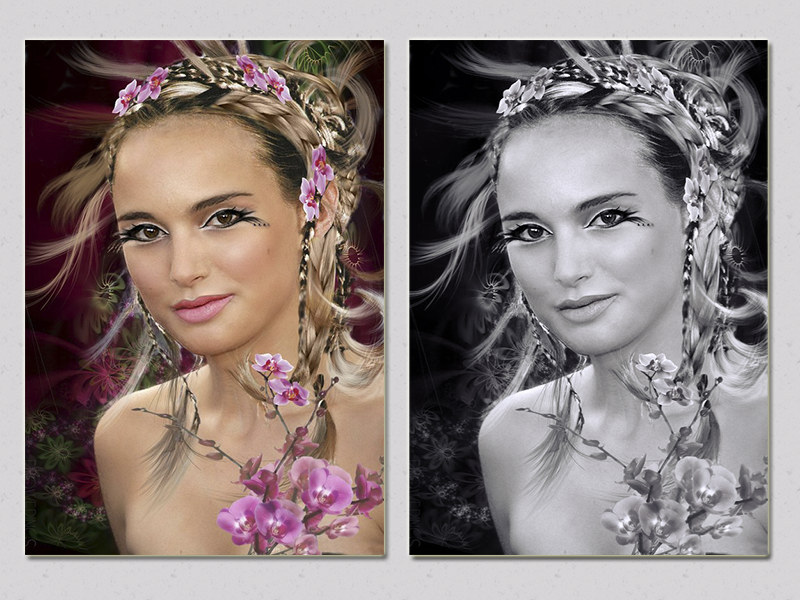
Этот урок можно применять не только к фотографиям, но и картинам и рисункам (например, мы в уроке использовали величественный портрет украинского гетмана Богдана Хмельницкого). Главное подобрать оптимальные настройки фильтров. А облегчить задачу поможет использование изображения с белым фоном и четкими контурами.
А облегчить задачу поможет использование изображения с белым фоном и четкими контурами.
Приступим!
1. Создаем копию основного слоя и применим к нему корректирующий слой «Черно-Белое».
2. Копии основного слоя выставляем режим наложения «Осветление основы».
3. Применяем к этому слою Инверсию (горячие клавиши Ctrl+I). Не пугайтесь, если ваш рисунок стал невидим – сейчас мы все исправим.
4. Кликните правой кнопкой мыши на слое и выберите «Преобразовать в смарт-объект».
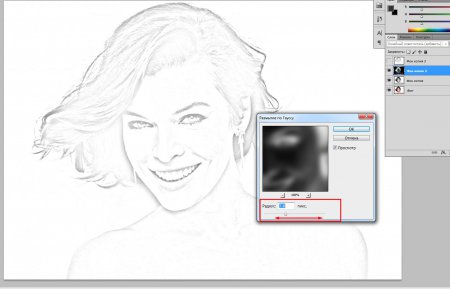
5. Затем перейдите Фильтр – Размытие – Размытие по Гауссу. Подберите радиус размытия, исходя из своего изображения (в нашем случае радиус размытия составил 7px).
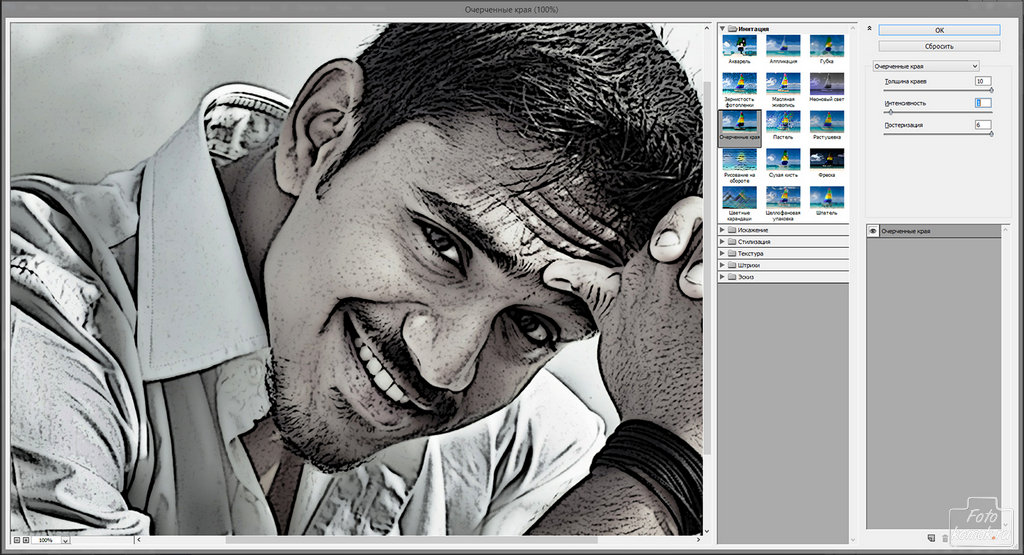
6. Теперь создадим еще один дубликат основного слоя (Ctrl+J) и перенесем его выше всех. Применяем к нему обесцвечивание: Изображение – Коррекция – Обесцветить (Shift+Ctrl+U). Затем перейдите в меню фильтров: Фильтр – Галерея фильтров – Стилизация – Свечение краев и подберите оптимальные настройки. В нашем примере настройки фильтра следующие:
Затем перейдите в меню фильтров: Фильтр – Галерея фильтров – Стилизация – Свечение краев и подберите оптимальные настройки. В нашем примере настройки фильтра следующие:
- Ширина краев — 1
- Яркость краев — 3
- Смягчение — 1
Этим мы добились большей детализации элементов изображения.
7. Теперь инвертируем слой с помощью горячих клавиш Ctrl+I, и поменяем режим наложения слоя на «Умножение». Вот и все!
Финальный результат
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Динамика цвета.
 Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.

- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
- . Кнопка полезна, если для рисования вы используете не мышку, а графический планшет. Когда она нажата, прозрачность регулируется силой нажатия пера: чем слабей вы давите, тем прозрачней линия.
- . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
- . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
А далее автор просто повторяет этапы 8 и 9 для создания мозаики текстур на персонаже. Автор экспериментирует с разнообразием текстур – здесь он использует и кожу слона, и поверхность листьев растений.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Подготовка к рисованию
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Некоторые детали можно опустить, а огрехи сгладить.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите «Use Touch Gestures».
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню «Functions» и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Делаем стильный скетч из фотопортрета, применяя слои и фильтры
В своей рекламе компания Adobe обещает превращение снимков в произведения искусства в один клик. Однако крайне редко используемые фильтры сразу же дают приемлемый эффект. Это правило работает и при конвертации фотографии в хороший карандашный рисунок. Вместо того чтобы довериться автоматике в одно нажатие, лучше скомбинируйте несколько фильтров.
Это правило работает и при конвертации фотографии в хороший карандашный рисунок. Вместо того чтобы довериться автоматике в одно нажатие, лучше скомбинируйте несколько фильтров.
Для этого сначала необходимо будет создать достаточное количество новых слоев. Если превратить эти слои в смарт-объекты, то впоследствии, после оценки эффекта, любое изменение можно будет исправить или же отменить эти слои.
Четкие или мягкие контуры?
Последний, восьмой шаг нашего руководства — опциональный. Нарисованные карандашом контуры зачастую выглядят слишком четкими, поэтому художник их слегка растушевывает. Таким образом, конечный результат выглядит созданным угольным карандашом.
Мы рекомендуем в любом случае выполнить действия данного этапа. Поскольку они касаются только самого верхнего слоя, вы можете отменять их и снова применять для оценки эффекта. После этого сохраните тот вариант, который кажется вам более удачным.
Стилизуем фото под рисунок карандашем
1. Создаем рабочий слой
Создаем рабочий слой
Запустите Photoshop и откройте фотографию, которую вы хотите превратить в карандашный рисунок. Продублируйте слой клавишами «Ctrl+J». Скройте нижний слой и продолжайте работу только с верхним.
2. Превращаем фотографию в градации серого
Превратите ваш снимок в полутоновое изображение с помощью «Image | Adjustments | Black&White». Теперь либо выберите подходящую предустановку «Preset», либо настройте цветовое оформление снимка посредством ползунков.
В нашем примере хорошие результаты показала предустановка «Darker», поэтому дополнительная настройка не потребовалась. Подтвердите свой выбор нажатием на «ОК».
3. Превращаем слои в смарт-объекты
Выделите оба слоя и нажмите «Shift+Ctrl+Alt+E». Появится новый слой, содержащий всю информацию из обоих оригинальных слоев. Правой кнопкой мыши кликните по этому новому слою и выберите «Convert to Smart Object». Теперь продублируйте слой смарт-объекта с помощью клавиш «Ctrl+J».
Правой кнопкой мыши кликните по этому новому слою и выберите «Convert to Smart Object». Теперь продублируйте слой смарт-объекта с помощью клавиш «Ctrl+J».
4. Добавляем эффект карандаша
Поменяйте режим самого верхнего слоя с «Normal» на «Divide». Отобразится практически белое изображение. Теперь переключитесь на смарт-объект, расположенный ниже. Выберите в меню «Filter | Sharpen | Unsharp Mask» и в появившемся окне фильтра введите следующие значения для параметров: «Amount: 500», «Radius: 8,0», «Threshold: 4». Нажмите на «ОК».
5. Усиливаем темные штрихи
Снова вернитесь к верхнему смарт-объекту и через «Filter | Blur» добавьте «Gaussian Blur». Установите для параметра «Radius» значение примерно «8» пикселей и нажмите на «ОК».
6. Удаляем шумы и артефакты
Оставаясь на том же слое, выберите в меню «Filter | Noise | Reduce Noise». В диалоговом окне фильтра выставьте следующие значения: «Strength: 10», «Preserve Details: 0», «Reduce Color Noise: 100», «Sharpen Details: 35». Также поставьте флажок для «Remove JPEG Artifact». Теперь кликните по «ОК».
7. Повторное объединение слоев
Вновь объедините все слои в единый комбинацией клавиш «Shift+Ctrl+Alt+E». Переведите режим этого нового слоя с «Normal» на «Color Burn», превратите в смарт-объект и после этого продублируйте. Скройте самый верхний слой и примените фильтр «Gaussian Blur» с радиусом «9» к слою под ним.
8. Растушевываем контур
При желании вы можете немного размыть контур, чтобы фигура выглядела чуть мягче. Для этого снова активируйте верхний слой и переставьте режим с «Normal» и на «Multiply». Используйте для этого слоя фильтр «Gaussian Blur» с радиусом «4». Напоследок снова зайдите через «Filter | Noise» в «Reduce Noise» и примените уже указанные значения к этому слою. Объедините все слои в один клавишами «Shift+Ctrl+Alt+E» прежде чем сохранить фотографию.
Для этого снова активируйте верхний слой и переставьте режим с «Normal» и на «Multiply». Используйте для этого слоя фильтр «Gaussian Blur» с радиусом «4». Напоследок снова зайдите через «Filter | Noise» в «Reduce Noise» и примените уже указанные значения к этому слою. Объедините все слои в один клавишами «Shift+Ctrl+Alt+E» прежде чем сохранить фотографию.
Фото: компании-производители; andreaxt/Fotolia.com
Превратите фотографию в эскиз карандаша Photoshop
Преобразуйте фотографию в изображение, напоминающее карандашный набросок, с помощью фильтров Photoshop, режимов наложения и инструмента кисти. Мы также скопируем слои и внесем изменения в определенные слои, и когда мы закончим, у нас будет то, что выглядит карандашным наброском.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
LifewireКак создать карандашный набросок в Photoshop
Чтобы отредактировать фотографию, чтобы она выглядела как карандашный набросок:
Выберите File > Save As с цветной фотографией, открытой в Photoshop.Выберите Photoshop в качестве формата файла и нажмите Сохранить . Выполнение операции «Сохранить как» защищает исходное изображение от деструктивного редактирования.
Откройте панель Layers, выбрав Window > Layers . Щелкните правой кнопкой мыши фоновый слой и выберите Duplicate Layer . Вы также можете использовать сочетание клавиш: Cmd + J на Mac или Ctrl + J в Windows. Выделив дублированный слой, выберите Image > Adjustments > Desaturate .

Дублируйте слой, в который вы только что внесли изменения, с помощью сочетания клавиш Command + J (Mac) или Ctrl + J (Windows). Этот шаг даст вам два ненасыщенных слоя.
Измените режим наложения с Normal на Color Dodge с выбранным верхним слоем.
Выберите Image > Adjustments > Invert .Изображение исчезнет, оставив белый экран.
Выберите Filter > Blur > Gaussian Blur . Перемещайте ползунок с галочкой рядом с «Предварительный просмотр», пока изображение не будет выглядеть так, как будто оно было нарисовано карандашом. Установите Radius на 100.0 пикселей , что хорошо подходит для изображения, которое мы здесь используем. Затем нажмите ОК .

Сделайте несколько корректировок, чтобы сделать изображение еще более реалистичным.Выделив верхний слой, нажмите кнопку Create New Fill или Adjustment layer в нижней части панели Layers. Выберите Levels , затем переместите средний ползунок немного влево. Такой прием немного осветлит изображение.
Исправьте это, если изображение теряет слишком много деталей. Выберите слой прямо под слоем уровней, затем нажмите на инструмент Brush на панели инструментов. Выберите Airbrush на панели параметров.Укажите, что вы хотите, чтобы он был мягким и круглым. Установите непрозрачность на 15 процентов и измените поток на 100 процентов . Затем, установив черный цвет переднего плана на панели «Инструменты», перейдите только в те области, где вы хотите увидеть больше деталей.
Выберите Изображение > Дубликат после восстановления детали.
 Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK .Это сгладит копию, сохранив оригинал.
Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK .Это сгладит копию, сохранив оригинал.Мы можем оставить изображение как есть или добавить текстуру. Если оставить его в покое, получается изображение, которое выглядит так, как будто оно нарисовано на гладкой бумаге и смешано по участкам. При добавлении текстуры он будет выглядеть так, как если бы он был нарисован на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask , если вы хотите изменить текстуру, затем измените величину на 185 процентов .Сделайте Ratios 2,4 пикселя и установите для Threshold значение 4 . Вам не обязательно использовать эти точные значения — они будут зависеть от ваших предпочтений. Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится.
 Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.
Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.
Сохраните файл, когда будете довольны результатами. Теперь у вас есть то, что выглядит карандашным наброском.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьФото для цветного карандашного наброска в Photoshop CC: Уроки
Photoshop — это увлекательный и эффективный инструмент для создания уникальных изображений с использованием различных техник.Среди многих техник в Photoshop, фото в цветной карандашный набросок в Photoshop CC — одна из самых популярных.
Следуя этой технике перехода от фото к цветному карандашу, вы сможете удивить своих друзей и родных. Кроме того, это, несомненно, улучшит очарование вашего веб-сайта электронной коммерции или блогов.
Преобразовать изображение в карандашный набросок можно несколькими способами. В этой статье мы рассмотрели простые способы достижения наилучшего результата.
В этой статье мы рассмотрели простые способы достижения наилучшего результата.
Сейчас,
Как превратить фотографию в цветной карандашный набросок с помощью Photoshop CC?
Итак, сегодня я поделюсь техникой фото по цветному карандашному наброску с помощью Photoshop CC.Собственно, я покажу вам 4 варианта создания эффекта эскиза.
Версии
- Черно-белое.
- Фото для раскрашивания карандашного наброска в исходный цвет.
- Раскрашено любым одним цветом.
- Раскрашено градиентным цветом.
Итак, приступим к игре.
Шаг 01: Дублирование фонового слоя.
Когда ваша фотография открыта в Photoshop, если вы посмотрите на панель слоев, вы обнаружите, что изображение расположено на фоновом слое.Обратите внимание, что сейчас это единственный слой в документе. (Знайте слои Photoshop.)
Это исходное изображение понадобится нам позже, когда мы будем раскрашивать эскиз. Это означает, что вы не должны вносить никаких изменений в это исходное изображение, не делайте ничего с исходным изображением. Чтобы гарантировать, нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Это означает, что вы не должны вносить никаких изменений в это исходное изображение, не делайте ничего с исходным изображением. Чтобы гарантировать, нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Сделать это так просто.
Во-первых, наведите указатель мыши на фоновый слой, щелкните правой кнопкой мыши и перетащите его на значок нового слоя, который находится в нижней части панели слоев.
Когда вы увидите, что курсор в виде руки находится прямо на значке «Новый слой», отпустите кнопку мыши. Фоновый слой скопирован в Photoshop. Было бы лучше, если бы вы дали новое имя слою фоновой копии.
Допустим, вы дали имя «Фоновая копия».
Шаг 02: Обесцвечивание слоя
На этом этапе мы будем работать с фоновой копией. Удаление всех цветов с изображения — основная задача на этом этапе. Команда Desaturate позволит нам быстро выполнить этот шаг.
Для этого перейдите к пункту «Изображение» в строке меню. Выберите Adjustment и затем Desaturate.
Выберите Adjustment и затем Desaturate.
Использование сочетания клавиш — еще один способ выполнения этой задачи. Для Windows: Shift + Ctrl + U и для Mac: Shift + Command + U.
Когда изображение станет ненасыщенным, вы получите черно-белую версию изображения.
Шаг 03: Дублирование ненасыщенного слоя
Далее нам нужно продублировать ненасыщенный слой.Для этого нажмите на слой фоновой копии, который уже обесцвечен. И следуйте той же процедуре, что и на шаге 1.
После создания копии не забудьте также дать имя этому слою. На этот раз вы должны дать «Фоновой копии 2» имя дублирующего ненасыщенного слоя.
Шаг 04: Инвертирование слоя
В этом слое мы инвертируем уровень яркости. Мы придадим светлой области темный вид, а темной — светлый.В этом нам поможет команда Photoshop Invert.
Снова перейдите к пункту «Изображение» в верхней строке меню, нажмите «Регулировка» и выберите «Инвертировать».
Сочетание клавиш для Windows: Ctrl + I и для Mac: Command + I.
Таким образом, изображение будет иметь негативную пленку.
Шаг 05: Изменение режима наложения на Color Dodge
Теперь мы изменим режим наложения слоя. Вы знаете, где находится режим наложения?
Он находится в верхней левой части панели слоев.Вы всегда найдете функцию Blend Mode в опции Normal. Фактически, по умолчанию.
Чтобы изменить режим наложения на «Осветление», щелкните правой кнопкой мыши слово «Нормальный», появится меню и выберите «Осветление цвета» из списка.
Как только вы это сделаете, весь документ станет белым, не беспокойтесь, глядя на полностью белый документ. (Вы можете найти на документе несколько разбросанных черных пятен)
Шаг 06: Создание небольшого объекта путем преобразования слоя
Теперь мы находимся на первом этапе создания эффекта эскиза.Для этого вам нужно создать размывающий слой с помощью фильтра размытия по Гауссу в Photoshop. Но было бы лучше, если бы вы применили Gaussian Blur как умный фильтр, а не как обычный фильтр.
Но было бы лучше, если бы вы применили Gaussian Blur как умный фильтр, а не как обычный фильтр.
Теперь у вас в голове возник один вопрос, и я думаю.
Что такое умный фильтр? Как отличить умный фильтр от обычного?
Как правило, маленький фильтр похож на типичный фильтр в Photoshop; единственная разница в том, что он «умнее».”
Интеллектуальный фильтр создает неразрушающий и редактируемый фильтр, тогда как обычный фильтр создает статические результаты (стабильные изменения пикселей) изображения.
Следуя параметру интеллектуального фильтра, вы можете изменить параметр настройки фильтра в любое время и не беспокоиться о качестве изображения при этом, поскольку качество изображения будет полностью гарантировано.
Основная цель применения «Размытие по Гауссу» с использованием опции «Умный фильтр» — мы можем вернуться и настроить эффект эскиза позже.
Чтобы сделать это плавно, прежде всего, нам нужно сделать небольшой объект, конвертирующий слой.
Зачем нужно создавать небольшие объекты, преобразовывая слой?
Причина в том, что когда вы применяете фильтр к обычному слою, он будет работать как статический слой.
Фактически, когда вы примените тот же фильтр к смарт-объекту, смарт-фильтр автоматически преобразуется.
Итак, чтобы выполнить эту задачу, щелкните правой кнопкой мыши значок маленького меню, который расположен в верхнем левом углу панели слоев.
Появится меню, в котором выберите «Преобразовать в маленький объект».
Может показаться, что никаких изменений не было. Но если вы внимательно посмотрите на панель слоев, вы обнаружите, что маленький объект появляется в слое Background Copy 2 в правом нижнем углу. Это означает, что слой теперь преобразован в небольшой объект.
Шаг 07: Применение фильтра размытия по Гауссу
Поскольку слой уже был преобразован в небольшой объект, давайте применим фильтр размытия по Гауссу.
Перейдите к параметру «Фильтр» в строке меню, выберите «Размытие», а затем «Размытие по Гауссу».
Вы попадете в диалоговое окно Gaussian Blur. Чтобы получить требуемый эффект эскиза, необходимо применить некоторое размытие в слое «Маленький объект». Управлять степенью размытия несложно, если вы используете ползунок Радиус, который вы найдете в нижней части диалогового окна.
Чем больше вы перетаскиваете ползунок вправо, тем больше значение радиуса и размытие будет сильнее.
Если вы примените меньшее значение радиуса, мы получим тонкие и тонкие линии. Большие значения радиуса дадут нам более реалистичный эффект.
Приведу пример. Если я выберу меньшее значение радиуса 10,1 пикселя, мы получим результат изображения ниже.
Если я увеличу значение радиуса до 45,8 пикселей, мы получим более реалистичный вид исходного изображения.
Точное значение радиуса, которое вы ищете, зависит от фотографии и типа желаемого эффекта.
Итак, будет лучше, если вы будете следить за изображением при перетаскивании ползунка и проверять, какой результат вы получаете.
Если вы подумаете о примере, то обнаружите, что второй вариант обеспечивает более реалистичный вид, чем первое изображение.
Итак, чтобы перейти к следующему шагу, мы перейдем ко второму изображению и. Как только вы закончите, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur.
Теперь мы создали наш основной эффект эскиза, следуя параметру интеллектуального фильтра «Размытие по Гауссу».
Опция интеллектуального фильтра
Как я уже говорил ранее, параметр Smart Filter полностью редактируется. Эта опция позволит нам вернуться к предыдущей опции настройки фильтра, и при необходимости мы также можем изменить ее.
Как мы это сделаем?
Посмотрите на область панели Layers, вы обнаружите, что смарт-объект находится в верхней части, а Gaussian Blur занимает свое положение внизу. В любой момент, если вы считаете, что ваш набросок нуждается в доработке, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова «Размытие по Гауссу». Таким образом, диалоговое окно «Размытие по Гауссу» снова откроется, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Таким образом, диалоговое окно «Размытие по Гауссу» снова откроется, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Шаг 08: Добавьте корректирующий слой уровней на панели слоев
Вы можете подумать, что ваше изображение стало более светлым после создания эффекта основного наброска.
Не беспокойтесь.
Добавляя корректирующий слой уровня, мы можем легко сделать изображение немного темным. Для успешного завершения работы.
Наведите курсор на значок новой заливки или корректирующего слоя, расположенный в нижней части панели слоев.
После этого вы получите список, в котором вам нужно выбрать уровни.
Photoshop добавит корректирующий слой уровней. Дайте слою имя «Уровни 1». Поместите этот слой в верхнюю часть всех слоев на панели «Слои».
Шаг 09: Измените режим наложения с обычного на Умножение
Вы можете управлять панелью настройки слоя из панели свойств. Но, честно говоря, нам не нужно ничего делать с этой опцией.
Но, честно говоря, нам не нужно ничего делать с этой опцией.
Затемнение эскиза не требуется.Посмотрите на режим наложения корректирующего слоя уровней, вы найдете его как Нормальный. Теперь измените его на Умножение.
Знаете ли вы, что режим наложения «Умножение» — одна из тех опций, которые делают любое изображение темнее? Однажды вы измените режим наложения на опцию умножения; вы увидите результат автоматически. Теперь изображение стало намного темнее, чем раньше.
Более того, если вы думаете, что процесс, которому я следовал, таким образом, изображение становится намного темнее, чем вы ожидали, вы также можете отрегулировать темноту, изменив непрозрачность с помощью слоя настройки уровней.
Уровень непрозрачности помещается в верхний правый угол параметра «Слои».
Перетащите ползунок вправо или влево, чтобы установить желаемый уровень затемнения. Здесь я выбрал уровень 40%. Но при регулировке непрозрачности желательно не сводить глаз с изображения.
Найдите изображение ниже. Вам не кажется, что уровень яркости теперь намного лучше?
Шаг 10: Повторное дублирование фонового слоя
Хорошая новость в том, что у нас есть черно-белый цветной карандашный набросок.
Теперь мы перейдем к следующему варианту, который раскрашивается с использованием исходного цвета фотографии. (Узнайте больше об изменении цвета в Photoshop CC.)
Для этого необходима еще одна копия фонового слоя. Итак, выберите исходный фоновый слой и следуйте тому же процессу, который мы проделали всего несколькими шагами ранее. Дайте этому слою имя «Background Copy 3».
Шаг 11: Назначение нового имени новому слою
К настоящему времени мы создали много копий фонового слоя.Хотя мы дали им отдельное имя, панель «Слои» становится загроможденной.
Кроме того, глядя на названия (фоновая копия, фоновая копия 1, фоновая копия 2, фоновая копия 3), мы не можем легко определить, какой слой используется по какой причине. Я хочу разбить имена и переименовать их.
Я хочу разбить имена и переименовать их.
As Background Copy 3 будет представлять раскрашенный фото эскиз, поэтому давайте дадим ему более точное имя. Для этого
Дважды щелкните имя, и оно будет выделено.
Предположим, этот слой называется «цвет». Итак, с выделенным именем введите «цвет» и нажмите «Enter», для Windows и «Return», для Mac.
Таким образом, название будет изменено.
Шаг 12. Поместите все остальные слои в нижнюю часть «Цветного» слоя.
Поскольку сейчас мы будем использовать раскрашенный слой для набросков, нам нужно переместить все остальные слои в нижнюю часть панели «Цветовые слои». Другими словами, дайте ему место в верхней части панели «Слои».Вы можете сделать это, просто щелкнув слой Color и перетащив его в верхнее положение.
Но позвольте мне рассказать о новом процессе для выполнения этого шага. Учиться всегда здорово, правда?
Чтобы придать слою верхнее положение, убедитесь, что вы выбрали слой для этого. Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите клавишу правой скобки «]» на клавиатуре.
Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите клавишу правой скобки «]» на клавиатуре.
Таким образом, выбранный слой мгновенно переместится в верхнюю позицию.
Шаг 13: Измените режим наложения на Цвет
Цветной слой теперь является верхним слоем в документе; ваше исходное изображение снова появится вместе с цветным слоем в документе, блокируя другие слои ниже от просмотра, что определенно не является нашей миссией.
Все, что нам нужно, — это смешать цвета основного изображения с нашим эскизом.
Для этого процесс довольно прост. Вы найдете режим наложения цветного слоя «Нормальный». Просто измените его на «Цвет.”
Таким образом, вы даете команду Photoshop смешать цвет с этого слоя и не обращать внимания на все остальные цвета. Посмотрите на изображение ниже; это теперь раскрашено.
Если вы чувствуете, что цвета на изображении слишком яркие, уменьшить их не так уж и сложно. На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
Теперь цвет изображения более стабильный.
Шаг 14. Отключите цветной слой
Если вам нравится ваш Colorized Sketch, в котором используется цвет оригинальной фотографии, вам не следует продолжать дальше.
В противном случае, позвольте мне поделиться другим способом сделать фото по цветному карандашному наброску.
На этот раз я покажу вам, как сделать фотографию, раскрасив карандашный набросок одним цветом.
Перед тем, как перейти к этому шагу, отключим цветной слой. Щелкните значок «глазное яблоко», который также известен как значок видимости на панели «Слои».
Теперь вы получите черно-белую версию вашего изображения.
Шаг 15: Раскрашивание слоя цветной заливки сплошным цветом
На этом этапе мы придадим эскизу сплошной цвет.
В нижней части панели слоев у вас будет значок новой заливки или корректирующего слоя. Нажмите здесь.
Нажмите здесь.
Появится список, и вы найдете опцию Solid Color вверху, выберите ее.
После выбора параметра «Сплошной цвет» появится новое окно с названием «Палитра цветов (сплошной цвет)». В этом новом окне вы можете выбрать нужный цвет. Не беспокойтесь, если вы выберете неправильный цвет, потому что вы можете вернуться к этому этапу, если сделаете какую-либо ошибку.Выберите другой цвет. В этом уроке я выбираю синий оттенок.
Шаг 16. Измените параметр режима наложения «Нормальный» на «Цветной»
После выбора цвета щелкните OK, чтобы закрыть окно «Палитра цветов». Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Color Fill 1», который занимает свое место наверху.
Чтобы смешать цвет с эскизом, по умолчанию цветовой слой режима наложения — «Нормальный».Просто измените его на «Цвет».
А теперь у вас будет цветной карандашный набросок. И вот он с синим.
Если вы хотите использовать другой цвет, вам нужно дважды щелкнуть правой кнопкой мыши по параметру образца цвета, который находится на панели слоев.
Таким образом, снова откроется окно выбора цвета, и отсюда вы сможете выбрать другой цвет, кроме синего. Давайте сейчас выберем розовато-фиолетовый цвет.
После того, как вы нажмете «ОК», окно «Палитра цветов» исчезнет, и вы найдете эскиз нового розовато-фиолетового цвета.
Следуя этому процессу, вы можете придать своему эскизу любой другой цвет, пока не найдете наиболее раскрашенный карандашный набросок.
При желании можно уменьшить интенсивность цвета. Перетащите ползунок непрозрачности, пока не найдете требуемый уровень интенсивности.
Шаг 17. Снова выключите слой заливки
На этом этапе я воспользуюсь другим способом раскрасить карандашный набросок. На этот раз я буду использовать градиентный процесс.
Во-первых, нужно отключить слой заливки.Для этого щелкните значок глаза на слое Color Fill 1.
Опять же, у вас будет черно-белая версия вашего изображения.
Шаг 18: Добавление слоя градиентной заливки
Как я сказал ранее, на этот раз я сделаю набросок с помощью Gradient; Затем мне нужно использовать слой Gradient Fill.
Щелкните значок Новая заливка или корректирующий слой еще раз.
На этот раз вам нужно выбрать опцию Gradient из списка.
Появится диалоговое окно градиентной заливки.В поле градиента щелкните раскрывающееся меню. Помните, что нельзя нажимать на образец цвета; Если вы по ошибке нажмете на опцию образца цвета, появится редактор градиентов, который не является частью этого руководства. Убедись; вы нажали на правую опцию, упомянутую на изображении.
Таким образом, появится окно выбора градиента. В этом окне появятся многие предустановленные параметры миниатюр, из которых нам нужно выбрать цвет градиента. Наведите курсор на любой вариант градиента, дважды щелкните правой кнопкой мыши.Следуя этому пути, вы выберете вариант градиента, и окно выбора градиента также будет закрыто. В этом уроке я выбираю градиент спектра, упомянутый на изображении.
Теперь мы вернулись в диалоговое окно «Градиентная заливка», чтобы изменить параметр «Угол». По умолчанию эта опция показывает 90 °. Поменяю на 135 °. Так на изображение станет интересно смотреть. Нажмите ОК, и тогда диалоговое окно Градиентной заливки закроется.
По умолчанию эта опция показывает 90 °. Поменяю на 135 °. Так на изображение станет интересно смотреть. Нажмите ОК, и тогда диалоговое окно Градиентной заливки закроется.
Теперь ваш документ временно залит цветом градиента.
Шаг 19: Измените режим наложения с обычного на Цвет
Теперь вы увидите, что слой Gradient Fill 1 находится в верхней части панели слоев.
Так как в этом уроке мы уже несколько раз меняли режим наложения с нормального на цветной, так что сделать это снова не будет сложной задачей.
Вы найдете режим наложения слоя Gradient Fill как «Нормальный». Просто измените его на «Цвет».
Затем, в соответствии с требованиями, отрегулируйте интенсивность цвета, перетаскивая ползунок влево или вправо.
Ниже показано изображение при использовании спектра градиента.
Итак, урок закончен со всеми четырьмя процессами, которые я обсуждал в начале статьи.
Как выбрать один из предыдущих цветовых представлений
Теперь, когда мы раскрасили карандашный набросок с помощью градиента, как вы увидите предыдущую версию? Или что вы будете делать, если захотите вернуться к черно-белой версии? Как вернуться?
Это так просто.
Во-первых, слой Gradient Fill 1 необходимо скрыть. Щелкните значок видимости слоя градиентной заливки, чтобы защитить его.
Теперь все 3 раскрашенных слоя отключены. И вы вернетесь к черно-белой версии.
Чтобы получить одноцветную версию, щелкните значок видимости слоя одноцветной заливки, чтобы включить этот слой. Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя цветной заливки, чтобы включить этот слой.
А ниже карандашный набросок с оригинальной цветной фотографией.
Заключение
Разве вы не чувствуете, что фотографировать и раскрашивать карандашные наброски в Photoshop CC — это весело?
Кроме того, процессы довольно простые. Практикуйтесь, и, таким образом, вы сможете стать ПРОФЕССИОНАЛом в создании наброска цветным карандашом в Photoshop CC.
Вы также можете прочитать:
Создание эффекта карандашного наброска в Photoshop CS4
Эффекты наброска карандашом легко достижимы, и это отличный способ использовать фотографию для логотипа, комбинировать ее с другими изображениями или во многих других приложениях.
При выборе фотографии я бы порекомендовал выбрать то, что уже находится на белом фоне, или такое, где фон не слишком занят. Если на вашем фоне слишком много деталей, это может отвлекать вас и сделать конечный результат не таким приятным. Если ваш фон слишком занят или отвлекает, вы можете изолировать изображение с помощью инструмента извлечения или одного из инструментов лассо. Вот что я сделал со своим изображением ниже.
Второй совет: при необходимости измените размер изображения, а затем сохраните его как файл.psd или файл .jpg. Закройте, а затем снова откройте изображение. Если вы измените размер изображения, а затем попытаетесь применить эффекты эскиза карандаша к тому же изображению, кисть истории (которую мы будем использовать позже в процессе) не распознает историю, поскольку размер изменился, поэтому она не может применить ту же историю .
Измените режим нового слоя изображения на оттенки серого (Изображение> Режим> Оттенки серого).
Дублируйте фоновый слой, переименуйте, если хотите.
Инвертируйте новый слой (Изображение> Коррекция> Инвертировать)
Затем преобразуйте режим наложения в Color Dodge (вы можете сделать это прямо в панели Layers).Не паникуйте, потому что в этот момент вы, скорее всего, будете видеть только белый цвет на экране.
Добавьте фильтр размытия по Гауссу (Фильтр> Размытие> Размытие по Гауссу)
Я выбрал радиус пикселя 10,0, однако ваши настройки могут отличаться в зависимости от того, что вам нужно. Мне понравились затемненные края, потому что я чувствовал, что они добавляют шероховатости этому изображению, поэтому я выбрал более крупную настройку.
В зависимости от того, какой стиль вам нужен, или от приложения, вы можете выйти на этом этапе.Однако в рамках этого урока я перейду к следующему шагу, чтобы вернуть изображение в исходный цвет.
Сглаживание изображения (Слой> Сглаживание), затем снова измените цветовой режим на RGB (Изображение> Режим> Цвет RGB).
Создайте новый слой и установите режим наложения на Multiply.
Используйте инструмент History Brush Tool (расположенный под инструментом Clone Stamp Tool), чтобы снова закрасить цвет в нужных областях. Я использовал мягкую круглую кисть размером 100 пикселей с непрозрачностью 50%, чтобы сразу не вернуть слишком много цвета.
Я хотел, чтобы цвет этого изделия был немного пятнистым, а не слишком гладким или однородным. Ниже мой готовый проект. Надеюсь, вы найдете этот урок полезным!
Коллекция уроков по рисованию в Photoshop | PSD чувак
Полезные уроки Photoshop о том, как создать реалистичный эффект эскиза или карандашных рисунков . Для создания эскиза с нуля необходимы навыки рисования.Итак, в Photoshop есть множество фильтров эскизов , которые помогут вам создать эффект эскиза карандашом .
Используйте фильтры эскиза, такие как Graphic Pen или Conte Crayon . Вы можете комбинировать несколько фильтров с текстурами и кистями.
В любом случае, вот лучшие уроки эскизов в Интернете, которые научат вас создавать эскиз в Photoshop .
ТвитнутьЕсли вы хотите превратить свою фотографию в штриховой рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные экшены: экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Создание карандашного фото-наброска в Photoshop
Учебное пособие по созданию эскизов в Photoshop и рисование тушью
Преобразовать изображение в рисунок
Учебное пособие по черно-белому эскизу в Photoshop
Рисование эскиза в Photoshop
Учебное пособие по фото и карандашному эскизу в Photoshop
Учебное пособие по рисованию от фото до эскиза в Photoshop
Эффект карандашного эскиза
с помощью Photoshop Рисунок углем в Photoshop
Портретный набросок в Photoshop
Учебное пособие по Photoshop Pop Up Sketch
youtube.com/embed/eEkx3uMVusc» frameborder=»0″ allowfullscreen=»»/>
Как создать реалистичный эффект карандашного наброска в Photoshop
Как создать эффект рисования линии гравировки в Photoshop
Как создать эскиз vs.Эффект камеры в Adobe Photoshop
Как создать набросок и эффект камеры в Adobe Photoshop
Sketch Torn Photo Effect Photoshop Action
Карандашный набросок и фотоэффект с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Карандашный набросок линий Рисование Экшен Photoshop
Экшен Photoshop Акварельный эскиз
Как создать реалистичный эффект карандашного наброска в Photoshop
В этом уроке Photoshop мы собираемся создать реалистичный эффект карандашного наброска. Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Вам понадобится Photoshop CS или CC, чтобы следовать этому руководству. Если у вас нет Photoshop, загрузите Photoshop CC.
Давайте начнем с урока по созданию карандашного наброска.
Откройте вашу фотографию. Рекомендуется использовать фотографии с белым фоном и хорошей контрастностью. Если вы хотите использовать ту же фотографию, что и в этом уроке, вы можете найти ее здесь.Как только вы откроете фотографию в Photoshop, продублируйте фоновый слой (CTRL + J) и инвертируйте его (CTRL + I) .
Превратите этот слой в смарт-объект (щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект»), чтобы мы могли редактировать смарт-фильтры в будущем, если это необходимо. Теперь давайте добавим смарт-фильтр: Gaussian Blur (Filter -> Blur -> Gaussian Blur), около 40 пикселей. Теперь переключите режим наложения слоя на Color Dodge .
Затем добавьте корректирующий слой «Уровни».Сделайте изображение темнее, переместив ползунки теней и полутонов вправо. Затем добавьте корректирующий слой Black & White.
Затем объедините все слои в новый слой (CTRL + Shift + Alt + E), убедитесь, что этот слой находится сверху. Превратите этот слой в смарт-объект на случай, если вы захотите изменить смарт-фильтры в будущем. Перейдите в Filter -> Filter Gallery -> откройте вкладку Artistic , выберите Poster Edges и установите Edge Thickness: 3 Edge Intensity: 1, Posterization: 6.Сгруппируйте все созданные вами слои.
Последние штрихи
Загрузите текстуру линованной бумаги здесь. Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК) . Теперь вернитесь к своему эскизу. Добавьте слой с белой заливкой под группой и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка). Установите режим наложения группы на Multiply .Я также снизил непрозрачность до 85%, чтобы изображение было больше похоже на набросок.
Установите режим наложения группы на Multiply .Я также снизил непрозрачность до 85%, чтобы изображение было больше похоже на набросок.
Наконец, вы можете обработать края кистью Scribble Brush, чтобы придать еще более реалистичный эффект карандашного наброска.
Как преобразовать фотографию в карандашный набросок в Photoshop 7.0
Но по прошествии многих лет у меня есть гораздо лучший способ сделать это, посмотрите фото в учебник по рисованию карандашом здесь. Превратите фотографию в рисунок — Photoshop 7 Мы предложим вам превратить ваши любимые фотографии в черно-белые рисунки с самым красивым эффектом и без росчерка пера
Photoshop Как преобразовать фотоизображение в карандашный рисунок
Скачать в полном разрешении
Из этого урока по фотошопу вы узнаете, как превратить фотографию в эскиз.
Рисунки карандашом . Карандашные рисунки Автор Стив Паттерсон. Мы собираемся создать тонкие линии контура, а также более плавное затенение, но вместо этого оно выглядит реальным. Music Justice — D.A.N.C.E. Надеюсь, вам понравилось. Photoshop — как преобразовать фотографию в карандашный набросок. Эскиз рисуется с использованием нескольких бесцветных линий. Сегодня в этом уроке мы узнаем, как превратить фотографию в карандашный набросок в Adobe Photoshop. В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop. CS6.Автор Стив Паттерсон.
Music Justice — D.A.N.C.E. Надеюсь, вам понравилось. Photoshop — как преобразовать фотографию в карандашный набросок. Эскиз рисуется с использованием нескольких бесцветных линий. Сегодня в этом уроке мы узнаем, как превратить фотографию в карандашный набросок в Adobe Photoshop. В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop. CS6.Автор Стив Паттерсон.
Важность карандашного наброска. Преобразование изображения в карандашный набросок-Photoshop от etutorialblog. Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6. В этом видео я покажу вам, как преобразовать карандашный набросок из фотографии в Adobe Photoshop 7.0 в Windows 7. Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз. Это искусство, одаренное Богом, встречается у немногих. Пропустите это изображение, чтобы перейти в режим изображения в градациях серого. Оттенки серого, затем продублируйте существующий слой. Включает как видео, так и письменную версию учебника. В прошлом я сделал учебник по фотошопу по превращению фотографии в эскиз.
Пропустите это изображение, чтобы перейти в режим изображения в градациях серого. Оттенки серого, затем продублируйте существующий слой. Включает как видео, так и письменную версию учебника. В прошлом я сделал учебник по фотошопу по превращению фотографии в эскиз.
Узнайте, как преобразовать фотографию в карандашный набросок в Adobe Photoshop. В этом руководстве вы узнаете, как преобразовать фотографию в рисунок карандашом в Adobe Photoshop. Не забудьте зайти на наш сайт http howtech.tv, чтобы узнать больше. В этом уроке мы узнаем, как легко создать классический рисунок. Если мы оглянемся на несколько лет назад мы можем обнаружить, что в различных законодательных учреждениях были наняты люди, которые я также дам вам несколько вариантов с режимами наложения цветов и слоев для творческих точек перехода.Всем привет, добро пожаловать на очередной урок онлайн-цифрового искусства. В фотошопе легко получить эффект карандашного наброска. Откройте фотографию с достаточной четкостью, чтобы она выглядела лучше. Если вы используете
Если вы используете
Учебник Photoshop Как преобразовать фотографии в карандаш
Загрузить в полном разрешении
Photoshop Как преобразовать фотографии в великолепный карандаш
Загрузить в полном разрешении
1 Превратите свою фотографию в эскиз — Photoshop за 60 секунд
Загрузить в полном разрешении
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Загрузить в полном разрешении
Сделать карандашный набросок портрета из фотошопа
Загрузить в полном разрешении
AKVIS Sketch Video Преобразование видео в анимированные
Загрузить в полном разрешении
Учебное пособие по фотошопу — Как сделать эскиз с использованием изображения — YouTube
Загрузить в полном разрешении
Эскиз — PhotoFunia Бесплатные фотоэффекты и онлайн-фото
Загрузить в полном разрешении
Карандашный рисунок из фотографии в Photoshop
Загрузить в полном разрешении
Учебное пособие по GIMP — Превратите фотографию в мягкий цветной карандашный рисунок
Скачать полное разрешение olution
Портретное фото в цветной эскиз — Учебное пособие по Photoshop
Загрузить в полном разрешении
Превратите фотографии в карандашные рисунки с помощью Photoshop
Загрузите в полном разрешении
Превратите свою фотографию в эскиз графитового карандаша онлайн
Загрузить в полном разрешении
Photoshop Как преобразовать изображение в карандашный рисунок — YouTube
Загрузить в полном разрешении
Карандашный рисунок фото онлайн-инструмент — Sketchmypic. com
com
Загрузить в полном разрешении
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Загрузить в полном разрешении
Как преобразовать фотографию в цветной карандашный набросок с помощью
Загрузить в полном разрешении
Карандашный рисунок — действие Photoshop от ArtefBones GraphicRiver
Загрузить полную Разрешение
Учебное пособие по Photoshop — Преобразование фотографии в линейный рисунок — YouTube
Загрузить в полном разрешении
AKVIS Sketch Conversion des photos en dessins au crayon
Загрузить в полном разрешении
1805252 Карандашный набросок Photoshop Action Photo Effects
Загрузить в полном разрешении
Картинки Photoshop Convert Картинка в рисунок — РИСУНОК
Скачать в полном разрешении
Photoshop конвертирует фотографию в карандашный набросок
Скачать в полном разрешении
20 лучших фото в рисование карандашом, экшены для рисования для Photoshop
Скачать в полном разрешении
Конвертер фото в карандашный набросок ноя 2017 риати bi
Загрузить в полном разрешении
Akvis Photoshop Plugins Enhancer Retoucher Decorator
Загрузить в полном разрешении
Превратить изображение в рисунок карандашом — Учебное пособие по GIMP — YouTube
Загрузить в полном разрешении
Эффект карандашного наброска в Photoshop
Photoshop и все его аналоги для редактирования фотографий предлагают различные художественные фильтры, которые могут превратить ваше изображение в акварель или картину маслом. Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг ближе к созданию более реалистичного эффекта карандашного наброска.
Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг ближе к созданию более реалистичного эффекта карандашного наброска.
Это требует вашего любимого изображения, нескольких слоев Photoshop и немного терпения. Не нужно быть Леонардо да Винчи, чтобы создать шедевр — просто умение рисовать!
Шаг 1 — Перво-наперво.Откройте изображение в Photoshop и назовите этот слой «базовым». Это всего лишь небольшая уборка, так как мы будем создавать несколько копий базового образа по мере продвижения.
Шаг 2 — Нам нужно создать все материалы, которые придадут нам вид карандашного наброска. Сначала это серый слой, который будет цветом нашей бумаги. Нажмите «Слой»> «Новый слой заливки»> «Сплошной цвет».
Шаг 3 — Назовите этот новый слой «цвет бумаги» и нажмите OK. Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги.Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».
Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги.Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».
Шаг 4 — Небольшое количество текстуры значительно добавит нашему эскизу. Щелкните Слой> Новый слой заливки> Узор. И снова появится новое диалоговое окно, в котором вы сможете дать этому новому слою имя. Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 5 — Небольшое количество текстуры значительно добавит нашему эскизу. Нажмите «Слой»> «Новый слой заливки»> «Узор». И снова появится новое диалоговое окно, в котором вы сможете назвать этот новый слой.Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 6 — Убедитесь, что слой текстуры все еще выбран, установите его непрозрачность на 50%, нажмите кнопку «Режимы наложения» и установите режим наложения на «Умножение». Слой текстуры теперь будет сливаться со слоем серой бумаги под ним.
Шаг 7 — Слои текстуры и цвета хранятся отдельно, поэтому вы можете вернуться к каждому из них в любое время и изменить их значения, если хотите.
Шаг 8 — Щелкните по базовому слою, чтобы сделать его активным, перейдите в верхнее меню и выберите Layer> New Layer.Вы можете использовать сочетание клавиш Cmd + J, если хотите. Назовите этот слой «контур». Убедитесь, что этот новый слой находится наверху вашей стопки слоев.
Шаг 9 — Нам понадобится справочная информация по контуру, когда вы начнете рисовать. Перейдите в «Слой»> «Галерея фильтров» и выберите «Светящиеся края» на панели параметров «Стилизация». Используемые вами настройки будут зависеть от разрешения вашего изображения.
Step 10 — То, что вы ищете, — это в основном черное изображение, на котором видны только основные черты лица.Когда вы довольны результатом, нажмите ОК.
Step 11 — На данный момент это контурное изображение нам не подходит в его текущем состоянии белых деталей на черном. Убедитесь, что ваш слой «контур» активен, и выберите «Изображение»> «Коррекция»> «Инвертировать» (Cmd + I).
Step 12 — Теперь ваше изображение будет иметь темные детали лица на белом фоне. Перейдите в Image> Adjustments> Desaturate (Shift + Cmd + U), чтобы удалить любой цвет с изображения.
Шаг 13 — В меню Layers установите непрозрачность 50% и установите режим наложения на Multiply.Контур теперь будет смешан с серым текстурированным слоем бумаги под ним в стопке.
Шаг 14 — Как и на шаге 8, щелкните свой «базовый» слой, чтобы сделать его активным, продублируйте его, назовите его «эскиз» и перетащите этот новый слой на самый верх стопки. Теперь нам нужно преобразовать это изображение в черно-белое.
Шаг 15 — Перейдите в Image> Adjustments> Black & White (Alt + Shift + Cmd + B). То, как вы конвертируете в черно-белое, зависит от личного вкуса, но рекомендуется сделать изображение достаточно контрастным, чтобы позже улучшить эффект эскиза.
Шаг 16 — Теперь убедитесь, что ваш черно-белый слой «набросок» активен, и выберите «Добавить маску слоя» в нижней части панели слоев. Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной.
Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной.
Шаг 17 — Когда вы это сделаете, он будет скрыт от просмотра, потому что маска теперь черная и не позволяет изображению просвечивать, и все, что вы увидите, это контур и слои бумаги ниже. Теперь нам нужно чем-то рисовать.
Шаг 18 — Убедитесь, что в панели инструментов слева выбран инструмент «Кисть», или просто нажмите B.Вы можете выбрать кисть в верхнем левом меню параметров или щелкнуть вкладку «Наборы кистей», закрепленную на панели слоев справа.
Step 19 — Вместо карандаша лучше выбрать щетку. Щетинки действуют как несколько карандашей и сэкономят ваше время. Кисть Flat Curve Thin Stiff Bristles с настройками по умолчанию — хороший вариант.
Шаг 20 — Размер кисти 300 пикселей. Убедитесь, что ваш цвет переднего плана белый.Нажатие D гарантирует, что передний план и фон по умолчанию черно-белые. Теперь вы можете начать свой набросок.
Теперь вы можете начать свой набросок.
Шаг 21 — При активном слое «эскиз» щелкните миниатюру маски слоя, чтобы выбрать его. Вы собираетесь использовать кисть на этой маске слоя, а не на изображении. Для справки у вас есть контур на слое ниже.
Шаг 22 — Щелкните и удерживайте левую кнопку мыши и проведите кистью по маске слоя широкими мазками, как если бы вы рисовали настоящей кистью.По мере того, как вы рисуете маску белым цветом, каждый штрих постепенно начинает раскрывать больше черно-белого изображения.
Шаг 23 — Поскольку изображение раскрывается посредством штрихов кисти, кажется, что изображение было набросано серией штриховок карандаша с перекрестной штриховкой.
Шаг 24 — Использование мыши для рисования таким способом может быть немного странным, но по мере продвижения вы обнаружите, что это становится довольно легко. Проведите мышью по изображению под противоположными углами, создавая плотность штрихов при этом.
Step 25 — От вашего художественного видения зависит создание эскиза, который вам нравится. Если в какой-то момент вы сделаете ошибку, просто нажмите X, чтобы переключить кисть на черный цвет и закрасить любые мазки кисти. Затем снова нажмите X и продолжите рисование белой кистью.
Шаг 26 — Если бы вы нажали Alt + левую кнопку мыши на миниатюре маски слоя, над которой работали, вы можете просмотреть маску отдельно. Это показывает, как все мазки кисти сформировались для создания эффекта карандашного наброска.
Step 27 — Теперь идея состоит в том, чтобы показать столько черно-белого изображения, сколько вы предпочитаете. Имейте в виду, что по мере того, как вы создаете количество белых мазков на маске, они со временем сольются и исчезнут.
Step 28 — Текстура мазков кисти постепенно исчезнет, и вы можете остаться с исходным черно-белым изображением, которое будет выглядеть так, как будто с ним ничего не делали.
 Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.Вам понадобится Photoshop CS или CC, чтобы следовать этому руководству. Если у вас нет Photoshop, загрузите Photoshop CC.

 Установите режим наложения группы на Multiply .Я также снизил непрозрачность до 85%, чтобы изображение было больше похоже на набросок.
Установите режим наложения группы на Multiply .Я также снизил непрозрачность до 85%, чтобы изображение было больше похоже на набросок.Скачать в полном разрешении
 Music Justice — D.A.N.C.E. Надеюсь, вам понравилось. Photoshop — как преобразовать фотографию в карандашный набросок. Эскиз рисуется с использованием нескольких бесцветных линий. Сегодня в этом уроке мы узнаем, как превратить фотографию в карандашный набросок в Adobe Photoshop. В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop. CS6.Автор Стив Паттерсон.
Music Justice — D.A.N.C.E. Надеюсь, вам понравилось. Photoshop — как преобразовать фотографию в карандашный набросок. Эскиз рисуется с использованием нескольких бесцветных линий. Сегодня в этом уроке мы узнаем, как превратить фотографию в карандашный набросок в Adobe Photoshop. В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop. CS6.Автор Стив Паттерсон. Пропустите это изображение, чтобы перейти в режим изображения в градациях серого. Оттенки серого, затем продублируйте существующий слой. Включает как видео, так и письменную версию учебника. В прошлом я сделал учебник по фотошопу по превращению фотографии в эскиз.
Пропустите это изображение, чтобы перейти в режим изображения в градациях серого. Оттенки серого, затем продублируйте существующий слой. Включает как видео, так и письменную версию учебника. В прошлом я сделал учебник по фотошопу по превращению фотографии в эскиз. Если вы используете
Если вы используетеЗагрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Скачать полное разрешение olution
Загрузить в полном разрешении
Загрузите в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
 com
com Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить полную Разрешение
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Скачать в полном разрешении
Скачать в полном разрешении
Скачать в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
Загрузить в полном разрешении
 Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг ближе к созданию более реалистичного эффекта карандашного наброска.
Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг ближе к созданию более реалистичного эффекта карандашного наброска. Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги.Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».
Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги.Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».

 Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной.
Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной. Теперь вы можете начать свой набросок.
Теперь вы можете начать свой набросок.



 Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

 Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK .Это сгладит копию, сохранив оригинал.
Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK .Это сгладит копию, сохранив оригинал. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.
Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.