404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Чт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Как добавить слой в фотошопе из другого файла
Как добавить слой из другого файла в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как добавить слой из другого файла в фотошопе»: youtube.com/embed/vCwSwzac69o?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как создать, дублировать, копировать, перемещать и обединять слои
Как создать, дублировать, копировать, перемещать и обединять слои
Тема #4. Перенос слоев между документами
Как Перенести ЛЮБОЙ ОБЪЕКТ на Другой Фон в Фотошопе
Как скопировать слой в другой файл Photoshop
Софт 12 259
Многие пользуются Вордом уже многие годы и довольно хорошо знакомы с этим текстовым редактором.
SEO 1 439
Прежде всего после создания сайта надо установить системы аналитики: Яндекс. Метрику (//metrika.yandex.ru), Google Analitics (//www.google.com/intl/ru/analytics/)
Метрику (//metrika.yandex.ru), Google Analitics (//www.google.com/intl/ru/analytics/)
СодержаниеДля чего нужен атрибут AltЗначение атрибута Alt для валидацииДля чего картинкам атрибут title Обычно в Alt нужно
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Создать новый слой.
Создать новую группу.
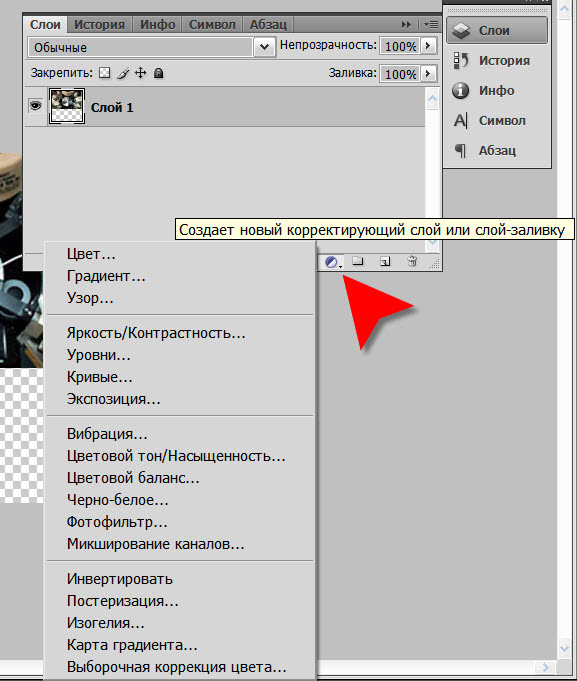
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Открыть несколько изображений в виде слоев в Photoshop
Узнайте, как легко открывать несколько изображений одновременно в Photoshop и автоматически помещать каждое изображение в отдельный слой в одном и том же документе, используя команду Photoshop «Загрузить файлы в стек».
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто оказываемся с несколькими изображениями или файлами, которые все должны оказаться в одном документе Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в этом документе.
Традиционный подход заключается в том, чтобы открывать каждое изображение или файл в Photoshop по одному, а затем копировать и вставлять или перетаскивать каждое из них в основной документ. Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Но если вам не платят по часам, есть лучший, более быстрый способ работы. Фактически, все, что нам действительно нужно сделать, это сообщить Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этот документ и помещает каждое из них в отдельный слой. Посмотрим, как это работает!
Это руководство является частью 6 нашего Руководства по обучению слоям Photoshop .
Как открыть изображения как слои
Шаг 1: Выберите команду «Загрузить файлы в стек»
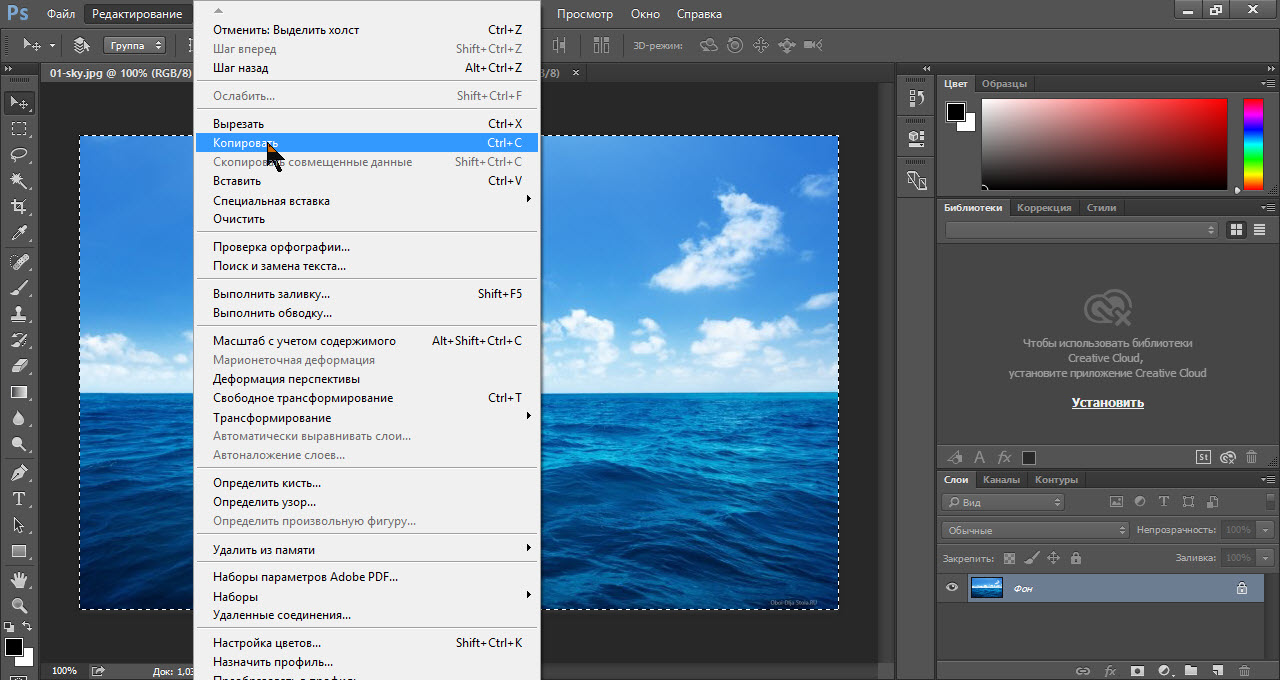
Открыв Photoshop на экране, перейдите в меню « Файл» , выберите « Сценарии» , а затем « Загрузить файлы в стек» . «Стек» означает ваш стек слоев , ссылаясь на то, как слои сложены один над другим в документе:
Идем в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2: выберите ваши изображения
Копирование слоев в фотошопе – Сайт о заработке в интернете, способах, кейсах, личностном росте!
Интересно, когда adobe создавала в недрах своей компаний в далеком 1990 году первую версию Photoshop, ожидали ли главы компании и разработчики такого оглушительного эффекта? На данный момент фотошоп является самым популярным редактором фотографий в мире. Им пользуются все, начиная от известных мировых фотографов, до обычных пользователей захотевших добавить мягкий фильтр на фото с пикника.
Им пользуются все, начиная от известных мировых фотографов, до обычных пользователей захотевших добавить мягкий фильтр на фото с пикника.
Даже программисты нашли себе местечко научившись писать сайты по макетам сделанным в фотошопе. Естественно, у настолько популярного продукта должен быть и советующий функционал. В этой статье мы поговорим о такой замечательной функции как слои. Разберем что это такое, как копировать слой в фотошопе и поговорим о переносе слоя в другой файл PSD.
Что это такое
«Слои» — это основной инструмент этой программы, без него не обходится ни одна нормальная работа, это первое чему обучаются новички, осваивающие ремесло редактирования фотографий.
Слои Photoshop позволяют работать без разрушения, накладывая изображения поверх предыдущих, не взаимодействуя и не смешивая пиксели изображений. Мы можем добавить их или удалить в любое время.
По умолчанию фоновый слой заблокирован и на нем можно заметить символ замка. С таким слоем невозможно производить никакие изменения.
Чтобы разблокировать слой у нас есть разные варианты действий.
Способ 1
Дважды щелкаем на заблокированном элементе. Он покажет всплывающее окно, где позволяется изменить название, а затем нажмите ОК.
Теперь вы можете видеть, что наш слой Photoshop разблокирован, и его имя также изменилось.
Теперь вы можете легко перемещать слой, при перемещении, за слоем виден шаблон проверки прозрачности.
Способ 2
Просто нужно захватить мышью заблокированный элемент и перетащить его в корзину.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр. Создается новый слой поверх панели вместо того, чтобы добавлять или смешивать пиксели с фоновым слоем фотошопа.
На панели слоев вы можете видеть, что каждый имеет символ глаза. нажав на него, вы можете включить или выключить визуальный просмотр.
Это два изображения, но теперь давайте проверим «Текст». Добавьте немного текста, а затем посмотрите на панель слоев, в списке появится новый элемент с иконкой текста.
Добавьте немного текста, а затем посмотрите на панель слоев, в списке появится новый элемент с иконкой текста.
Поэтому главное в системе слоев – держать каждый элемент в отдельном слое и не позволять ни одному из них разрушать или смешиваться друг с другом.
Маска слоя
Теперь поговорим об одной из самых популярных и востребованных функций продукт от Adobe. Photoshop Layer mask может скрывать или отображать пиксели слоя, не удаляя их.
Без маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть, используя инструмент ластик на панели инструментов.
Давай попробуем.
В этом методе проблема заключается в том, что, как только вы удалили часть изображения, а потом захотели вернуть всё обратно, это будет невозможно.
Вы можете взять маску слоя, нажав на соответствующий значок, или другой вариант – выбрать слой, открыть меню «Слой», перейти к маске слоя и выбрать «Открыть все».
Вы заметили, что это добавляет новый слой, заполненный белым цветом, и белый цвет покажет каждую вещь на изображении.
Теперь можно спрятать некоторую часть изображения, для этого вместо использования инструмента «Ластик» нужно выбрать инструмент «Кисть». Как вы видите, маска слоя заполнена белым цветом, поэтому не забывайте рисовать черным цветом. Работая ластиком, вы ничего не удаляете, просто скрываете эти пиксели с использованием маскировки слоев в фотошопе.
Говорить о маске можно очень долго, её функций и возможности применения достойны отдельной статьи.
Как копировать слой в другой файл фотошопаЭто действие выполняется несколькими способами и конечный результат один. Мы пойдем от сложного к легкому:
- Layer, Duplicate Layer. Затем в поле Destination указываем необходимый для копирования документ, точнее путь к этому документу (речь естественно идет о PSD). Работа режима совместимости с другими редакторами для такого способа будет зависеть от конкретного выбора программы.
- Зажимаем комбинацию клавиш CTRL + SFIFT, заранее открываем оба файлы (исходный и новый) и без страха перемещаем всё что угодно.

- Последний способ самый легкий. Для его воплощения зажимаем shift в момент перетаскивания файла (именно в процессе ведения файла мышью). Готово!
Ну и наконец для людей желающих изучить Photoshop от А до Я есть дополнительный способ.
Elements
Странно, что вариант программы под кодовым названием Elements не заимел большей популярности среди пользователей нежели его «старший» брат. Ведь многие процессы в нём были упрощены для понимания, освоить Элементы куда проще, а многие процессы в нём автоматизированы для понимания новичков.
Стоит отметить организацию инструментария, он уже не кажется таким громоздким, вспомните первое открытие стандартного фотошопа, глаза разбегаются от количества функций. Теперь приступим к инструкции по дублированию.
Вы можете быстро продублировать слой в Photoshop Elements. После этого создается еще одна копия содержимого слоя в том же изображении или в другом файле изображения. Дублировать можно и в файле изображения с другим разрешением пикселей. Однако при этом содержимое может отображаться с другим размером, чем предполагалось.
Однако при этом содержимое может отображаться с другим размером, чем предполагалось.
Чтобы создать дублированный слой Elements, щелкните и перетащите его на панель «Слои». Затем поместите его поверх кнопки «Создать новый» на панели «Слои». Или выберите «Duplicate Layer» из строки меню. Потребуется ввести имя в текстовое поле «Сохранить как». Затем используйте выпадающий список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дубликат. Нажмите кнопку «ОК».
На этом способы как копировать слой в фотошопе закончены. Как видите ничего сложного в этом процессе нет. Однако до освоения этой замечательной программы путь не близкий, зато гуру photoshop делают удивительные вещи с изображениями, а многие даже находят в этом профессию по жизни.
Как создать новый слой в фотошопе
«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
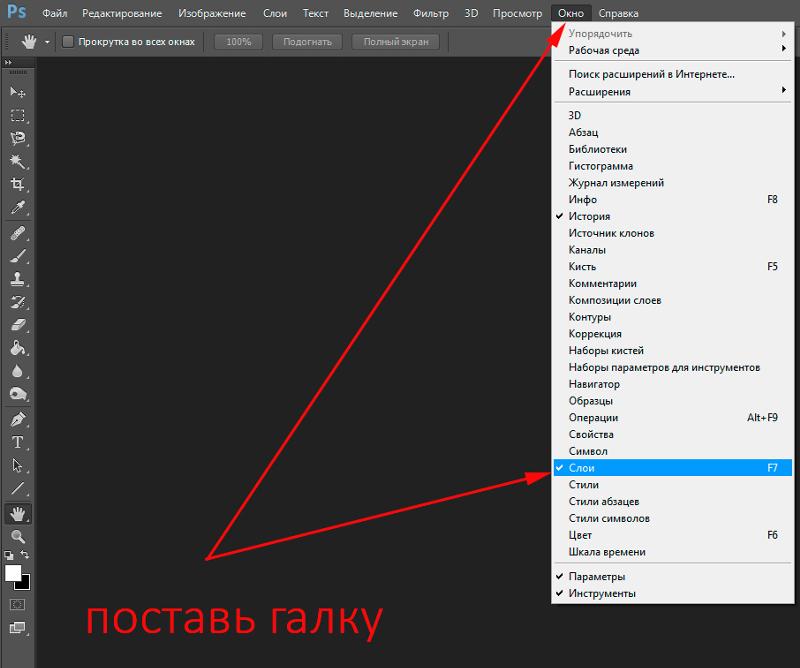
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
к меню ↑
1. Комбинация клавиш
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
к меню ↑
2. Добавление слоя через главное меню
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.к меню ↑
3. Кнопка на палитре слоёв
Ещё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
к меню ↑
4. С помощью меню палитры слоёв
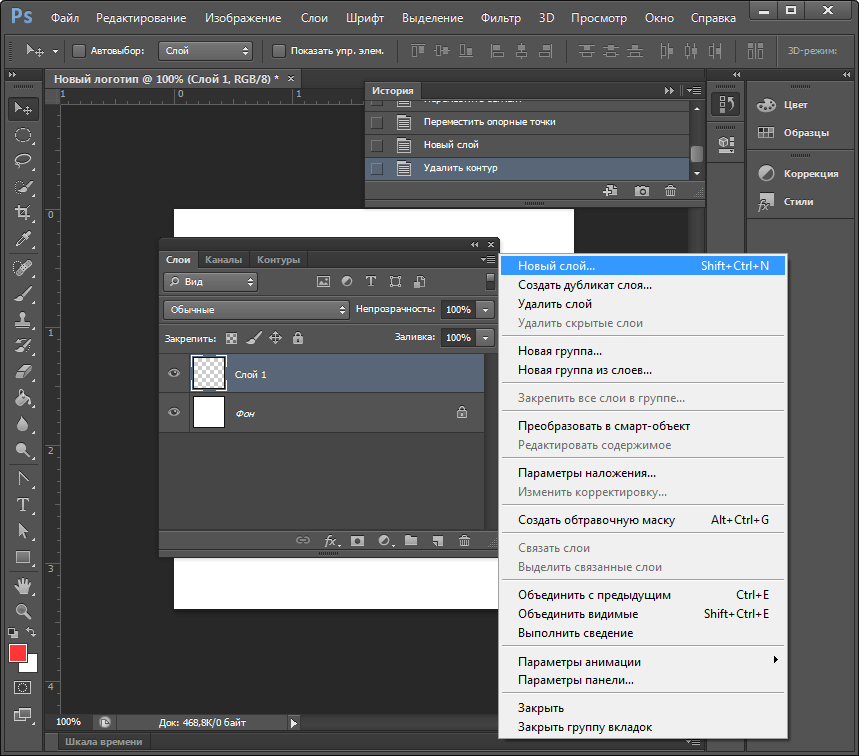
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
к меню ↑
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе. Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.
Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.
Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже. Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.
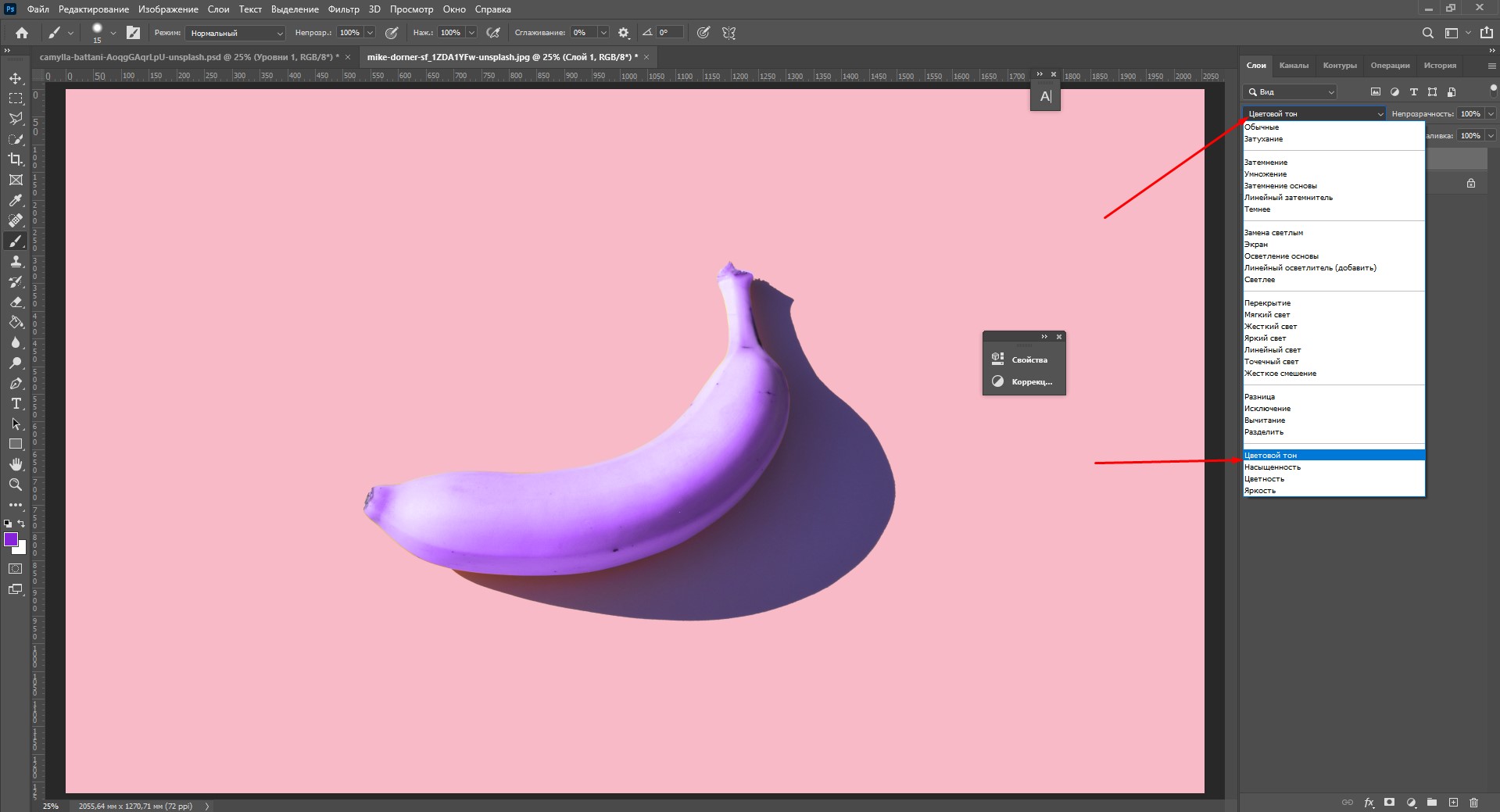
Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели.
Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое.
 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. - Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются. А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором.
А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать».
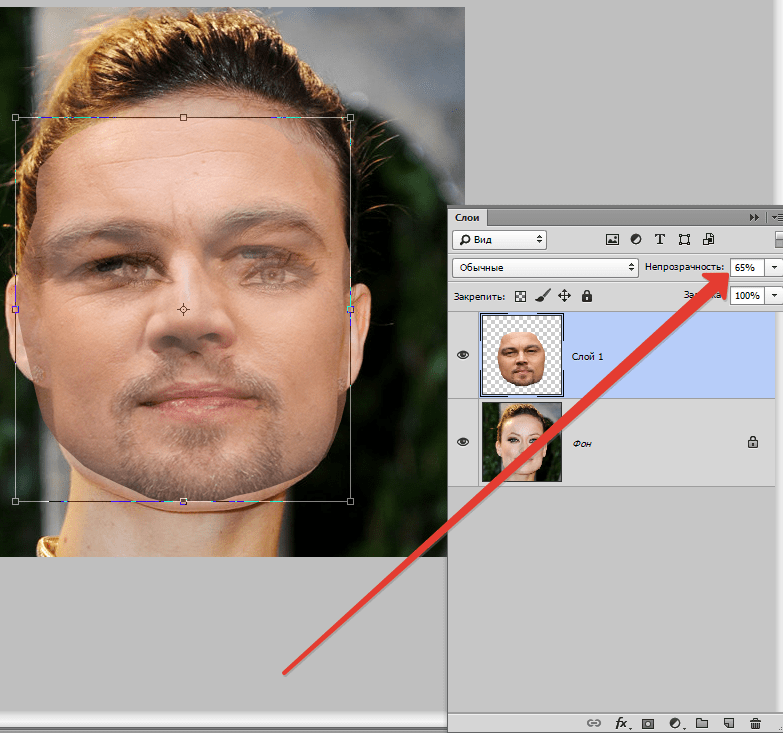
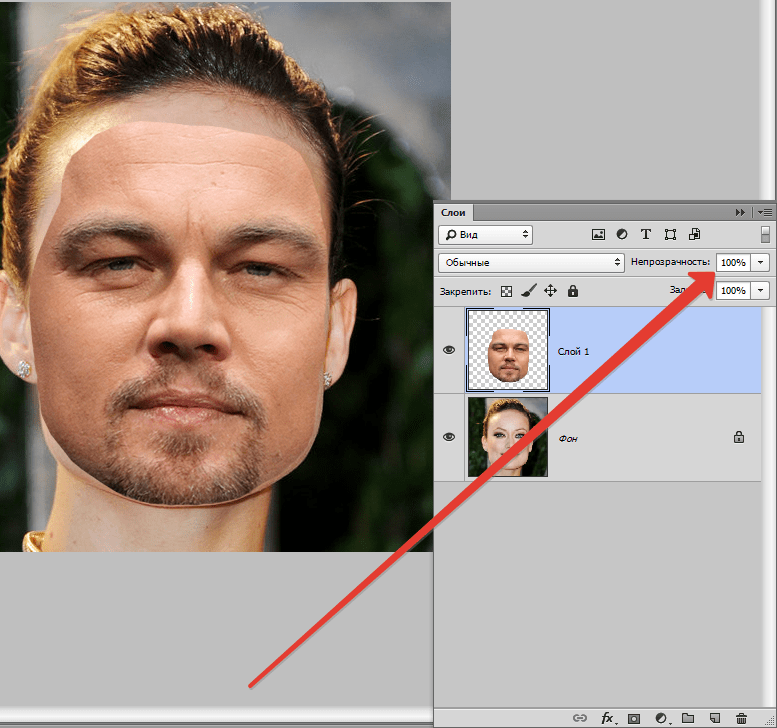
А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности».
А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым.
Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
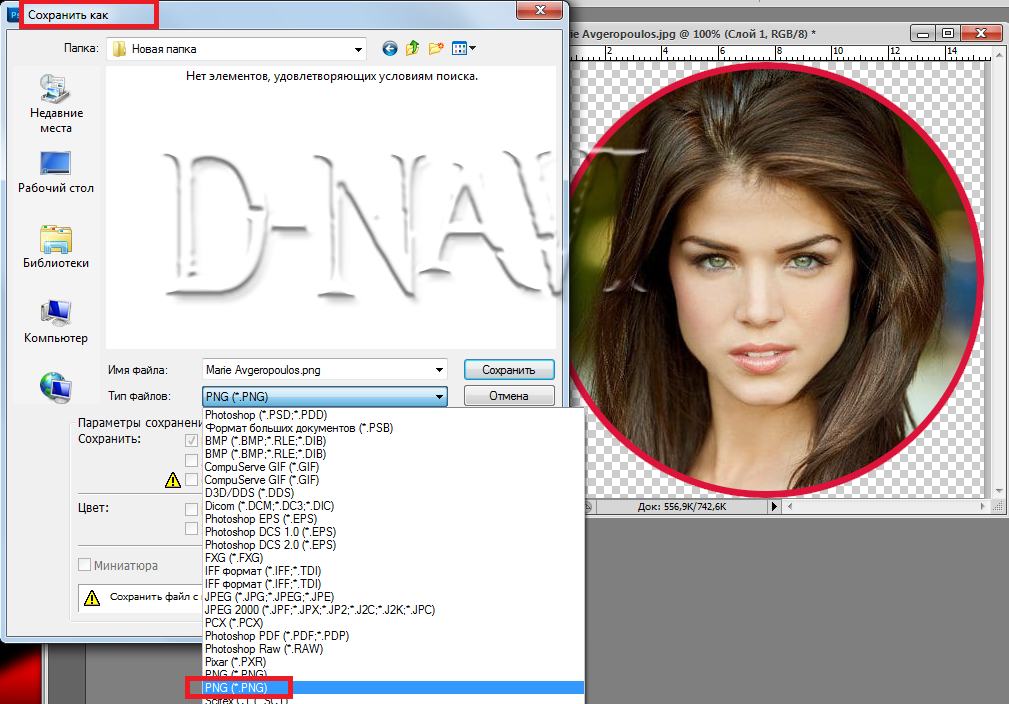
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения. По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.

- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.

- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Использовать маски слоя с выделенными областями
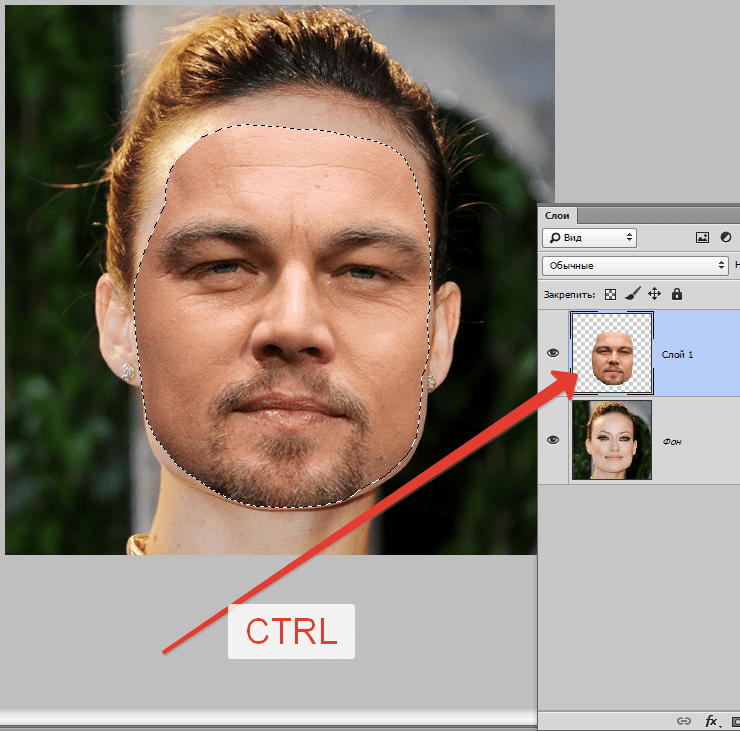
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
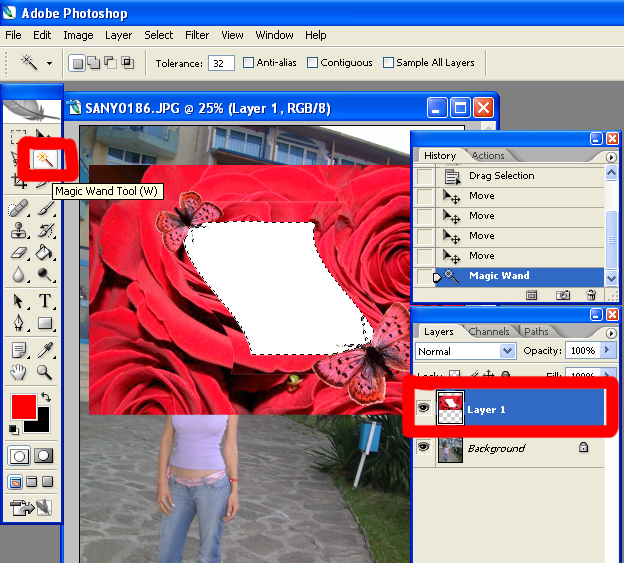
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift».
 Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows). - Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод для копирования изолированного объекта на другое изображение, сохраняя маску слоя для гибкости редактирования.
- Открыть другое изображение.
 У каждого открытого изображения есть своя вкладка в верхней части окна документа.
У каждого открытого изображения есть своя вкладка в верхней части окна документа. - Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.

- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя. Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.
 Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана. - Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Можно ли ссылаться на файл Photoshop или композицию слоев из другого файла Photoshop?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Добавить фото горы для фото — часть 2
В первой части этого урока по Photoshop мы узнали, как создать и сохранить простое монтирование фотографий . В этой части мы возьмем фото-монтировку и добавим несколько его копий в углы изображения! В этой части учебного пособия предполагается, что вы уже завершили первую часть и подготовили свое фото-монтирование, поэтому сначала обязательно пройдите через первую часть, если вы этого еще не сделали.
В этой части мы возьмем фото-монтировку и добавим несколько его копий в углы изображения! В этой части учебного пособия предполагается, что вы уже завершили первую часть и подготовили свое фото-монтирование, поэтому сначала обязательно пройдите через первую часть, если вы этого еще не сделали.
Вот, еще раз, это конечный результат, к которому мы стремимся, с креплениями, отображаемыми в углах фотографии:
Финальный эффект крепления фото.
Как добавить фото крепления к изображению
Шаг 1: Откройте ваше изображение
Откройте изображение, к которому хотите добавить фото. Вот фотография, которую я буду использовать (не забудьте сохранить копию изображения, прежде чем продолжить, на случай, если в будущем вам понадобится доступ к оригиналу). Если у вас все еще есть фото-монтирование, открытое в первой части руководства, изображение откроется в отдельном окне документа:
Откройте фотографию, к которой вы будете добавлять крепления.
Шаг 2: продублируйте фоновый слой
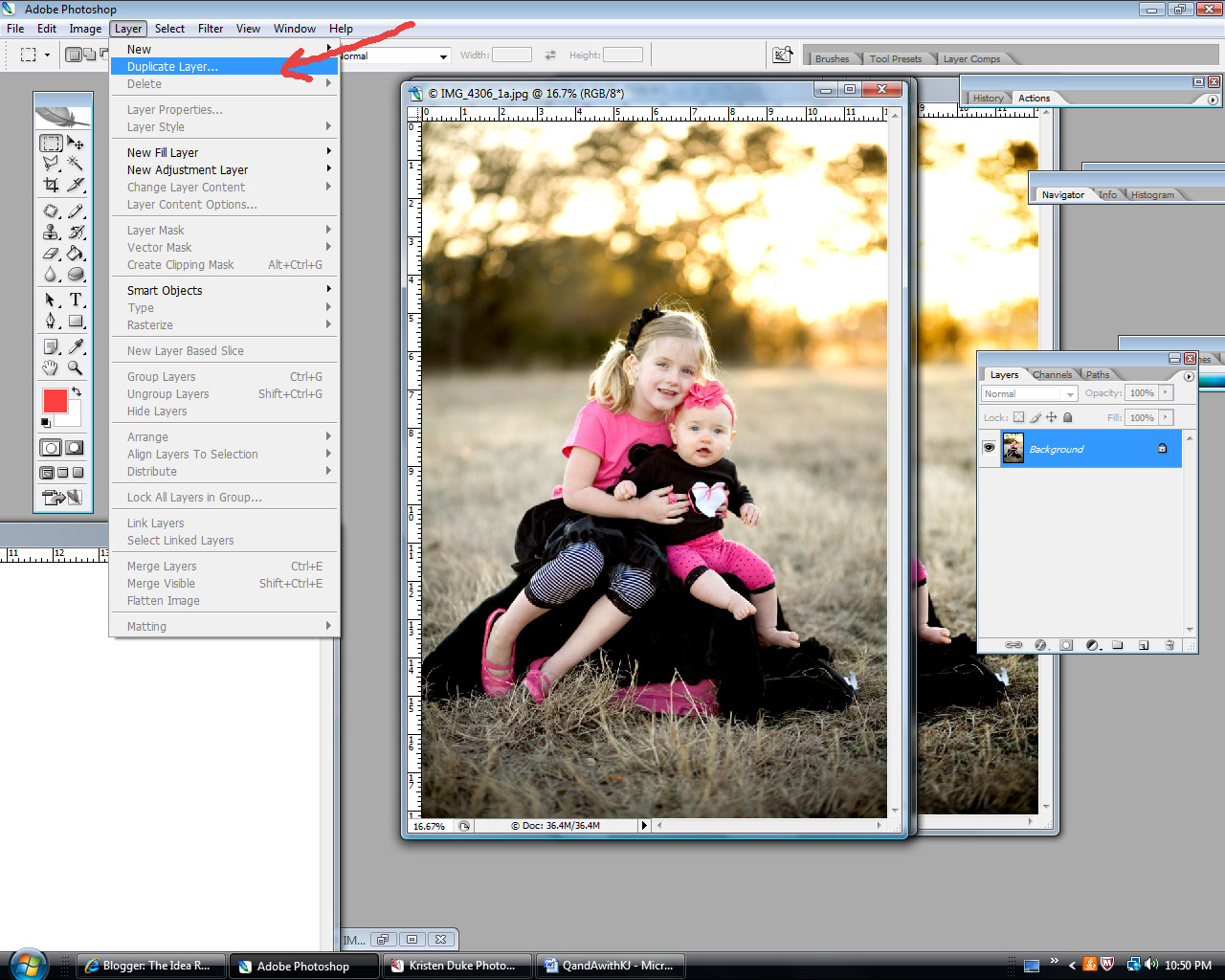
С вновь открытой фотографией, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один слой, слой фона, то есть слой, на котором находится фотография. Нам нужно сделать копию слоя, поэтому зайдите в меню Layer в верхней части экрана, выберите New, а затем выберите Layer via Copy . Или, чтобы ускорить доступ к той же команде, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Перейдите в Слой> Новый> Слой через Копировать.
В любом случае добавляется копия слоя, которую Photoshop называет «Слой 1», над исходным фоновым слоем:
Копия изображения появится над оригиналом на панели «Слои».
Шаг 3: Добавьте дополнительное пространство холста
Давайте добавим немного дополнительного белого холста вокруг фотографии. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер холста» :
Перейдите в Изображение> Размер холста.
Когда появится диалоговое окно «Размер холста», введите 1 дюйм для ширины и высоты и убедитесь, что опция « Относительный» отмечена, поэтому мы добавляем к существующему холсту. Кроме того, убедитесь, что выбран центральный квадрат в сетке привязки, чтобы дополнительное пространство было равномерно добавлено вокруг изображения. Наконец, установите цвет холста в нижней части диалогового окна на Белый :
Диалоговое окно «Размер холста».
Нажмите OK, когда закончите, и вокруг краев изображения появится дополнительное белое пространство:
Вокруг фотографии дополнительное пространство холста отображается белым цветом.
Шаг 4: добавь границу вокруг фотографии
Прежде чем мы добавим наши фото крепления в углы, давайте добавим тонкую рамку по краям фотографии. Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажмите на значок Layer Styles.
Выберите Stroke в нижней части списка стилей слоя:
Нажмите Stroke, чтобы выбрать его.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Сначала щелкните образец цвета справа от слова « Цвет» и выберите
Параметры обводки в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Теперь у вас должна быть тонкая светло-серая рамка вокруг изображения:
Теперь у вас должна быть тонкая светло-серая рамка вокруг изображения:
Стиль слоя Stroke отлично подходит для добавления границ к фотографиям.
Шаг 5: Скопируйте фото Маунт
Откройте документ для монтирования фотографий, созданный в первой части руководства, если он еще не открыт. Выберите слой «Монтирование фотографий» на панели «Слои», затем нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выделить весь слой. Нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать слой в буфер обмена:
Откройте документ с фотографиями и затем скопируйте их в буфер обмена.
Шаг 6: Вставьте фото в изображение
Вернитесь в окно документа, содержащее ваше изображение, затем нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фото-монтировку в документ. Крепление для фотографий появится в центре изображения, что, очевидно, не там, где оно нам нужно, и, вероятно, оно будет слишком большим, но мы исправим обе эти проблемы через минуту:
Вставьте фото крепление в документ изображения.
Шаг 7: переместите и измените размер фото горы со свободным преобразованием
Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите клавиши Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать его с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает ограничивающую рамку Free Transform и обрабатывает вокруг фото горы. Переместите фото-монтировку в правый нижний угол изображения, щелкнув в любом месте внутри ограничительной рамки, удерживая нажатой кнопку мыши и перетащив ее с помощью мыши в нужное положение. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift и перетащите любую из угловых ручек. Удерживая клавишу Shift, вы ограничите соотношение сторон фото монтирования, поэтому вы не будете случайно искажать его форму при изменении его размера. Вы также можете подтолкнуть фото крепление на место с помощью клавиш со стрелками на клавиатуре. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:
Используйте Free Transform, чтобы изменить размер фотографии и переместите ее в нижний правый угол.
Шаг 8: дублируй фото гору
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать монтирование фотографии. В окне документа ничего не произойдет, но копия монтирования фотографии появится над оригиналом на панели «Слои»:
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы сделать копию фото монтирования.
Шаг 9: переверни копию по вертикали
Выделив верхний слой на панели «Слои», вернитесь в меню « Правка», выберите « Преобразование», затем « Отразить по вертикали» . Вы увидите копию фото-монтирования, перевернутую вертикально над оригиналом в окне документа:
Перейдите в Edit> Transform> Flip Vertical.
Шаг 10: переместите копию в верхний правый угол
Нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент « Перемещение» в Photoshop. Удерживая нажатой клавишу Shift, затем нажмите на перевернутое крепление для фотографий и, удерживая нажатой кнопку мыши, перетащите его вверх в верхний правый угол изображения. Удерживая нажатой клавишу «Shift», вы ограничите направление, в котором вы можете перетаскивать изображение, и упростите перетаскивание фотографии вверх. Опять же, вы можете подтолкнуть фото крепление на место при необходимости с помощью клавиш со стрелками:
С помощью инструмента «Перемещение» перетащите фото-монтировку в верхний правый угол.
Шаг 11: выбери оба слоя фото монтирования одновременно
Когда верхний слой все еще выделен на панели «Слои», удерживайте нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и щелкните слой непосредственно под ним. Это выберет оба слоя фото монтирования одновременно (вы увидите, что они оба выделены синим цветом):
Это выберет оба слоя фото монтирования одновременно (вы увидите, что они оба выделены синим цветом):
Выберите оба слоя фото монтирования.
Шаг 12: скопируйте и перетащите фото в левую сторону
Выбрав оба слоя для монтирования фотографий и по-прежнему выбирая инструмент «Перемещение», удерживайте клавиши «Shift» + «Alt» («Победа») / « Shift» + «Option» (Mac) и, снова удерживая нажатой кнопку мыши, перетащите фотографии на левом краю изображения., Удерживание клавиши Shift снова ограничит направление, которое вы можете перетаскивать, так что проще перетаскивать по горизонтали, в то время как удерживание клавиши Alt (Победа) / Option (Mac) говорит Photoshop создавать копии фотографий, а не перемещать оригиналы. Теперь вы должны увидеть четыре фото крепления в документе. Два слева будут повернуты не в ту сторону, но мы исправим это следующим образом:
Удерживайте клавиши «Shift» + «Alt» (победа) / «Shift» + «Option» (Mac) и перетаскивайте копии фотографий влево.
Шаг 13: переверни левые фото горы горизонтально
Вернитесь в меню « Правка» в верхней части экрана, выберите « Преобразование», и на этот раз выберите « Отразить по горизонтали» :
Перейдите в Edit> Transform> Flip Horizontal.
Два фото крепления на левой стороне изображения будут перевернуты по горизонтали. Используйте клавиши со стрелками влево или вправо на клавиатуре, чтобы при необходимости подтолкнуть их в нужное положение:
Левые фото крепления теперь направлены в правильном направлении.
Шаг 14: Обрежь лишний пробел
В качестве дополнительного заключительного шага, если вы хотите обрезать лишние пробелы вокруг изображения и фотографий, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Перейдите в Image> Trim.
Когда появится диалоговое окно «Обрезать», выберите « Цвет верхнего левого пикселя» и убедитесь, что в нижней половине диалогового окна выбраны « Верхний», « Нижний», « Левый» и « Правый» . Это говорит Photoshop обрезать все, что имеет тот же цвет, что и пиксель в левом верхнем углу документа (который белый), и обрезать его со всех четырех сторон документа:
Выберите цвет верхнего левого пикселя.
Нажмите кнопку ОК, чтобы выйти из диалогового окна, и Photoshop удалит все лишние пробелы, оставив нам наш конечный результат:
Финальный эффект крепления фото.
Редактирование пакета изображений в Photoshop — ITG Help & Support
Предположим, у вас есть 15 изображений, которые нужно отредактировать одинаково. Открывать и редактировать каждое изображение утомительно и отнимать много времени, особенно если редактирование включает в себя много шагов. Photoshop позволяет записывать и сохранять действие, а затем применять его к пакету изображений.
Создание действия экспорта изображения
1. Откройте палитру действий, щелкнув меню «Окно»> «Действие», и создайте новый набор, щелкнув значок папки в нижней части палитры действий.Назовите это «Пакетные действия».
2. Затем создайте новое действие, щелкнув значок нового действия в нижней части палитры действий, и дайте ему описательное имя, например, назовем его «AutoContrast-Resize».
Теперь ваше действие должно записываться, поэтому все, что вы делаете с этого момента, будет включено как шаг действия.
Выполните все операции редактирования, которые вы хотите записать, например, настройте контрастность изображения, измените его размер, если вы хотите, чтобы все изображения были одинаковой высоты или ширины, а затем сохраните изменения.Когда вы закончите, вы увидите эту новую команду в списке на палитре «Действия». Если вы развернете эту команду, вы увидите все настройки, которые вы применили при редактировании этой фотографии.
После завершения редактирования остановите запись своего действия, щелкнув значок остановки на палитре действий. Теперь вы готовы к пакетной обработке.
Применение действия к партии
Теперь примените этот пакет к папке, полной изображений. В этом случае убедитесь, что все изображения, к которым вы хотите применить это действие, содержатся в одной папке.Вот как это работает.
1. Выберите Файл > Автоматизировать > Пакетный .
2. В верхней части всплывающего диалогового окна выберите новое действие из списка доступных действий.
3. В разделе ниже установите Источник на « Папка ». Нажмите кнопку «Выбрать » и выберите папку, содержащую изображения, которые вы хотите обработать для редактирования.
Отметьте следующие параметры:
* Отключить диалоговые окна параметров открытия файла
* Отключить предупреждения цветового профиля
Они подавят предупреждения, которые в противном случае прервали бы пакетный процесс.
4. В разделе ниже установите Destination на « None ». Это позволит вам использовать места назначения, которые вы записали в своем действии, так что фотографии будут сохранены в той же папке. (Если в будущем вы захотите, чтобы ваши изображения экспортировались в одну папку, вы можете установить место назначения на « Папка », а затем выбрать целевую папку «на лету» в диалоговом окне «Пакетная обработка».)
Если в качестве пункта назначения вы выберете « Нет, », все остальные параметры в этом разделе будут недоступны.
5. Теперь нажмите « OK », и Photoshop начнет обработку ваших изображений.
8 полезных фоторедакторов для Android с поддержкой слоев
Существует огромное количество фоторедакторов для Android с поддержкой слоя , но что лучше, трудно выбрать одному. Я привез с собой лучшие фоторедакторы, поддерживающие слои. Слои важны, поскольку они позволяют изменять один элемент из нескольких, не затрагивая другие.Следовательно, для идеального и профессионального подхода к вашим фотографиям вы можете использовать любое из этих приложений, чтобы сделать ваше изображение идеальным.
Часть 1. Полезный редактор фотографий Android с поддержкой слоев
1. Adobe Photoshop Mix
Цена: Бесплатно
URL: https://play.google.com/store/apps/details?id=com.adobe.photoshopmix&hl=en
Благодаря расширенным функциям и простоте использования Adobe Photoshop mix может превратить ваше обычное изображение в исключительное.При непрозрачности слоя до пяти слоев вы можете легко вырезать и комбинировать изображения, а также улучшать изображение с помощью различных фильтров и эффектов. Это приложение позволяет изменять размер холста. Кроме того, вы можете легко загрузить приложение из игрового магазина.
Плюсы
- Легкий обмен файлами благодаря облачной креативной системе.
- Удобный интерфейс.
- Редактирование изображений без искажений.
Минусы
- Поддерживает размер файла только до 5000 пикселей.
- Некоторые инструменты могут быть доступны только после выбора платной подписки.
- Параметр изменения порядка слоев недоступен.
2. Pixlr
Цена: Бесплатно.
URL: https://pixlr.com/editor/
Pixlr с его удивительными функциями завоевал рынок. Это облачный инструмент для редактирования фотографий, который предоставляет вам широкий спектр функций редактирования, включая как простые, так и расширенные.Теперь вы можете создать изображение, загрузить его прямо из Интернета или загрузить его из своей галереи. Это дает вам легко доступный интерфейс, который поможет вам редактировать изображение без каких-либо опасностей. Инструмент Auto Fix и Focal Blur с более чем 600 эффектами делает его замечательным приложением.
Плюсы
- Включает расширенные фильтры.
- Позволяет редактировать изображения на самом диске Google.
- Совместимость с облаком.
Минусы
- Содержит рекламу.
- Для работы требуется Flash.
- Есть только базовые фильтры.
3. Редактор многослойных фотографий.
Цена: Бесплатно
URL: http://www.multilayer.wandapps.com/
Как следует из названия, это замечательное приложение позволяет редактировать изображение с несколькими слоями.Просто ущипнув пальцы, вы можете легко перемещать, вращать или масштабировать слои. Это приложение дает вам сотни вариантов фильтров для улучшения вашего изображения. Его премиальная функция позволяет работать с маской выделения, а также использовать режим наложения со слоями. Также вы можете установить собственное разрешение вашего изображения. Он также удаляет рекламу.
Плюсы
- Легко использовать.
- Можно бесплатно использовать свои премиум-функции.
- Позволяет масштабировать фоновый слой.
Минусы
- Содержит рекламу.
- Добавляет водяной знак на изображения.
- Снижает качество изображения при применении некоторых функций.
4. Фотостудия PicsArt.
Цена: Бесплатно
URL: https://play.google.com/store/apps/details?id=com.picsart.studio&hl=en_IN
PicsArt — одно из популярных приложений для редактирования фотографий на платформе Android.Благодаря феноменальным функциям редактирования это приложение позволяет создавать красивые коллажи и мемы. С полной библиотекой художественных фотофильтров, рамок, фонов и наклеек вы можете легко настроить свою картинку. Таким образом, вы можете создать отличное произведение с помощью этого замечательного приложения.
Плюсы
- Обильные инструменты для редактирования фотографий.
- Позволяет легко делиться в социальных сетях.
- Возможный интерфейс.
Минусы
- Не хватает некоторых эффектов.
- Некоторые особенности неоднозначны.
- Отсутствие опции растушевки.
5. Canva
Цена: Бесплатно
URL: https://www.canva.com/photo-editor/
Если вы действительно хотите удалить синяки со своего изображения и превратить его в безупречный, вы можете выбрать Canva, поддерживающую многослойность.Это онлайн-приложение для редактирования фотографий, которое предоставляет полную библиотеку инструментов, которая мгновенно улучшит ваше изображение. Получите бесплатные значки и стикеры и придайте творческий вид своим изображениям. Это приложение предоставляет ряд фильтров и эффектов для создания идеального произведения искусства.
Плюсы
- Интуитивно понятный интерфейс.
- Легко делиться в социальных сетях.
- Наличие готовых шаблонов.
Минусы
- В базовой версии нет возможности обрезки.
- Сложно найти нужную картинку в огромной бесплатной библиотеке изображений.
- Нет возможности сортировать собственные дизайны.
6. Фотослои
Цена: Бесплатно
URL: https://play.google.com/store/apps/details?id=com.handycloset.android.photolayers&hl=en_IN
Photo Layers — это приложение для редактирования Android с простыми функциями. Вы можете легко вырезать, кадрировать и объединять разные изображения в одно с помощью удобного пользовательского интерфейса.Либо я могу сказать, что вы можете поиграть с его инструментами, чтобы получить идеальное изображение. Это приложение позволяет использовать 11 изображений одновременно для создания фотомонтажа. Это приложение подходит для тех, кто хочет попробовать себя в редактировании фотографий.
Плюсы
- Наличие подробного справочника в помощь.
- Легко использовать.
- Наличие масштабирования для фоновых слоев.
Минусы
- Содержит рекламу.
- Не хватает продвинутых инструментов.
- Ограниченные слои.
7. Byte Mobile — редактор изображений
Цена: Бесплатно
URL: https://play.google.com/store/apps/details?id=com.pcvirt.ImageEditor
Это удобное и легкое приложение, которое можно использовать на платформе Android. Это приложение автоматически добавляет изображения, наклейки, рамки и многие другие элементы на новый слой.Он предоставляет стандартные инструменты для внесения изменений в изображение. Это включает в себя кадрирование, стирание, изменение размера, вырезание, поворот, отражение и многое другое.
Плюсы
- Простота и удобство использования.
- Ряд фильтров.
- Позволяет быстрое редактирование.
Минусы
- Содержит рекламу.
- Имеют только базовые функции.
- Искажает качество изображения.
8. Фоторедактор Aviary.
Цена: Бесплатно
URL: https://www.aviary.com/
Это одно из замечательных приложений для редактирования фотографий Android, которое украсит вашу фотографию. Это удобное приложение, которое состоит из простых в использовании инструментов и позволяет вырезать, обрезать и добавлять фильтры к вашему изображению. Это позволяет легко импортировать изображение из галереи или встроенной камеры. Его высококачественная цветокоррекция и широкий набор инструментов делают его идеальным для того, чтобы быть в топ-листе.
Плюсы
- Легко использовать.
- Разнообразные инструменты редактирования.
- Поддерживает несколько языков.
Минусы
- Отсутствуют параметры отмены и повтора.
- Параметр изменения размера недоступен.
- За некоторые эффекты взимается дополнительная плата.
Часть 2. Рекомендуемый эффективный настольный фоторедактор с поддержкой слоев.
Если вы ищете эффективное программное обеспечение для редактирования фотографий, которое придает изображению профессиональный вид и включает в себя полный набор инструментов, вам следует обратиться к Wondershare Fotophire Editing Toolkit.Это универсальное настольное приложение для редактирования фотографий, которое преобразует ваши хорошие фотографии в оптимальные. Он имеет простой в использовании интерфейс, который может быть использован как дилетантом, так и профессионалом. Это приложение набирает популярность среди редакторов благодаря своим поразительным функциям и инструментам.
Набор инструментов для редактирования Wondershare Fotophire
- Позволяет применить к фотографиям более 200 эффектов, чтобы сделать их лучше.
- Обрежьте или обрежьте фотографии до нужного размера.
- Помогите вам удалить любые нежелательные объекты с ваших фотографий.
- Позвольте вам использовать Creative Blur, чтобы перефокусировать ваши фотографии одним щелчком мыши.
- Вы можете легко добавить к своему изображению более 200 эффектов, рамок, текстур и текста.
- Он позволяет настраивать тон и цвет с размытием, а также с эффектом виньетки.
- Вы можете сравнивать изображение до и после просмотра одновременно.
- Обрезка, стирание и клонирование в Photo Eraser сделают вашу старую колючую фотографию совершенно новой.
- Вы можете легко удалить водяной знак, а также штамп даты.
5 основных характеристик:
Как использовать набор инструментов для редактирования Fotophire
Шаг 1: Загрузите и запустите Fotophire Editing Toolkit на своем компьютере.
Шаг 2: Затем вы можете просмотреть изображение, которое хотите отредактировать, со своего компьютера, нажав «Открыть» на экране.
Шаг 3: Теперь, после выбора изображения, вы увидите главный экран редактора, состоящий из различных инструментов редактирования, которые включают эффекты, кадрирование, а также возможность добавления рамок и текста с другими основными инструментами редактирования. Выберите желаемые эффекты.
Шаг 4: Вы можете сохранить отредактированное изображение одним щелчком мыши по кнопке сохранения, которая сейчас находится в верхней средней части экрана.Здесь Fotophire дает вам различные варианты формата изображения на выбор для вашего изображения.
Заключение
В этой статье мы представили несколько фоторедакторов Android с поддержкой слоев. С различными фоторедакторами редактировать изображение стало так же просто, как пирог, но использование инструментария редактирования Wondershare Fotophire — это что-то вроде вишенки на вершине. Благодаря удобному интерфейсу и лучшим функциям он завоевал рынок.
2020 | Как использовать инструмент Layer Tool в PicsArt
Введение
Слои позволяют вам проявить больше творчества в ваших рисунках или любых других связанных с ними работах, когда вы используете программное обеспечение. Не имеет значения, какое программное обеспечение вы используете. Это может быть Photoshop или Premiere Pro и т. Д. Или даже PicsArt Photo Studio. Если вам неудобно использовать инструмент Layer Tool в PicsArt, то эта статья, вероятно, для вас.
Требования
Возможно, вам не понадобится много требований, чтобы научиться использовать слои в PicsArt. Но ниже приведен список всего, что вам нужно подготовить, чтобы научиться использовать слои.
- Приложение: PicsArt Photo Studio
- Изображение: Cat
- Изображение: Дождь на окне
Процедура
Следуйте инструкциям ниже, чтобы начать использовать слои в PicsArt.
Шаг 1. Откройте PicsArt Draw вместе с вашим изображением.
В этом конкретном уроке мы будем использовать изображение кошки и изображение окна во время дождя. Чтобы открыть PicsArt Draw, откройте PicsArt вместе с вашим изображением и нажмите «Рисовать» (интерфейс изменится). Убедитесь, что оба изображения находятся на разных слоях, как показано выше.
Шаг 2: Нажмите на инструмент «Слой».
Если смотреть вертикально, инструмент слоя находится в правом нижнем углу. Если смотреть по горизонтали, инструмент слоя находится в правом верхнем углу.
Шаг 3: познакомьтесь с меню слоев.
Меню слоя содержит все параметры слоя, такие как «Новый слой», «Слой камеры» и т.д.
(a) Пустой слой: Параметр «Пустой слой» позволяет создать новый пустой слой.
(b) Photo Layer: Параметр «Photo Layer» позволяет вам создать слой, импортировав изображение из вашей галереи.
(c) Слой камеры: Параметр слоя камеры позволяет делать снимки прямо через камеру смартфона и использовать их в качестве слоя.
(d) Слой кисти: Слой кисти работает так же, как «слой камеры». Но разница в том, что слой виден только тогда, когда вы проводите кистью по слою, открывая отснятый камерой позади.
Шаг 4: ознакомьтесь с настройками слоя.
Меню настройки слоя содержит множество параметров настройки слоя, таких как «Преобразование». Ниже приводится объяснение всех вариантов.
(a) Преобразование: Инструмент преобразования можно использовать для поворота, увеличения / уменьшения размера слоя, а также для изменения положения слоя.
(b) Копия: Опция копирования может использоваться для дублирования текущего слоя.
(c) Объединить: Параметр объединения позволяет объединить два слоя в один слой.
(d) Очистить: Опцию очистки можно использовать для удаления всех изменений, внесенных в слой.
Шаг 5: познакомьтесь с режимами наложения слоев.
Режимы наложения слоев позволяют полностью настроить то, как свет будет проходить через слои.Вот более подробная информация ниже.
(а) Нормальный: Исходная форма вашего изображения.
(b) Умножение: Режим умножения смешивает два слоя комбинированным способом. Обычно переносят передний план на задний план и вытягивают выделенные части с заднего плана на передний план.
(c) Светлее: Режим осветления поможет вам осветлить слой и сделать его мягким, чтобы свет мог проходить сквозь него.
(d) Затемнение: Режим затемнения сохраняет более темные области на текущем слое и делает более светлые области прозрачными.Позже оба соединяются вместе (смешиваются вместе).
(e) Экран: Параметр «Экран» делает слой прозрачным.
(f) Xor: Режим xor стирает пиксели на нижнем слое с помощью бликов на верхнем слое.
(g) Добавить: Параметр добавления смешивает два слоя, делая более светлые пиксели ярче.
(h) Наложение: Параметр наложения сохраняет светлые участки на обоих слоях и смешивает их вместе.
Примечание: для лучшего понимания. Возьмите два изображения и примените все вышеупомянутые режимы наложения и посмотрите разницу в каждом режиме.
Шаг 6. Ознакомьтесь с опциями модификации слоя.
В основном есть два способа настроить или изменить ваши слои, залив его цветом или регулируя прозрачность выбранного слоя.
Шаг 7: Примените их к своим слоям.
С тех пор мы знаем все об инструменте слоя в PicsArt.Поэтому сейчас мы попробуем все вышеупомянутые инструменты / параметры, пока мы редактируем наши изображения в PicsArt.
Вывод
Я надеюсь, что смогу развеять все ваши сомнения относительно инструмента слоя в PicsArt.


 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.



 Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows).
Чтобы вычесть из выбора, щелкните, удерживая клавишу Option (MacOS) или Alt (Windows). У каждого открытого изображения есть своя вкладка в верхней части окна документа.
У каждого открытого изображения есть своя вкладка в верхней части окна документа.
 Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.