Создание gif картинки из нескольких фото. Урок фотошопа.
 Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.
Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
2. Открываем программу фотошоп и в ней меню — файл — открыть.

3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.

4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.

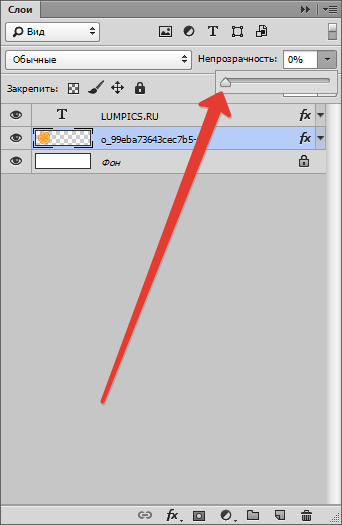
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.

6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.

7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.

8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.

9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.

10. Получаем такую картинку.

11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).

12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.

13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.

14. У нас получилось вот так.

15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.

Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.

17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.

Все подготовлено с созданию анимации.
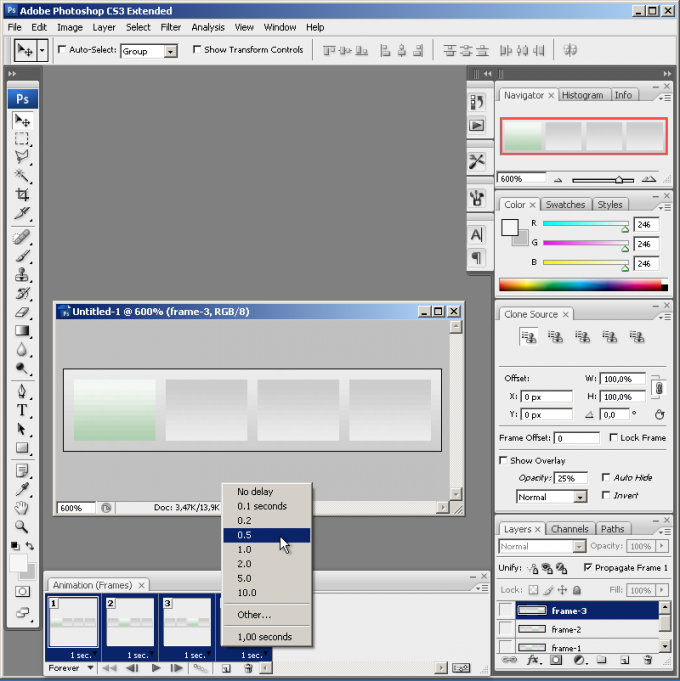
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.

18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..

19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.

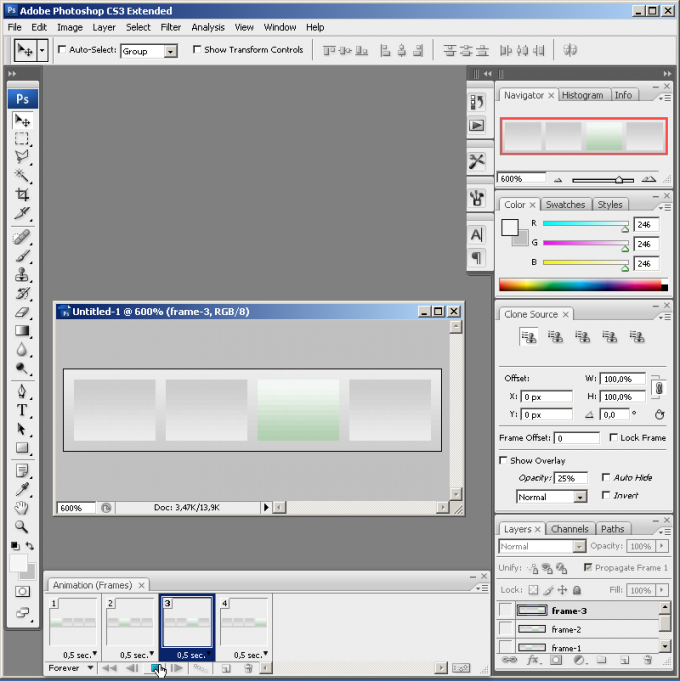
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).

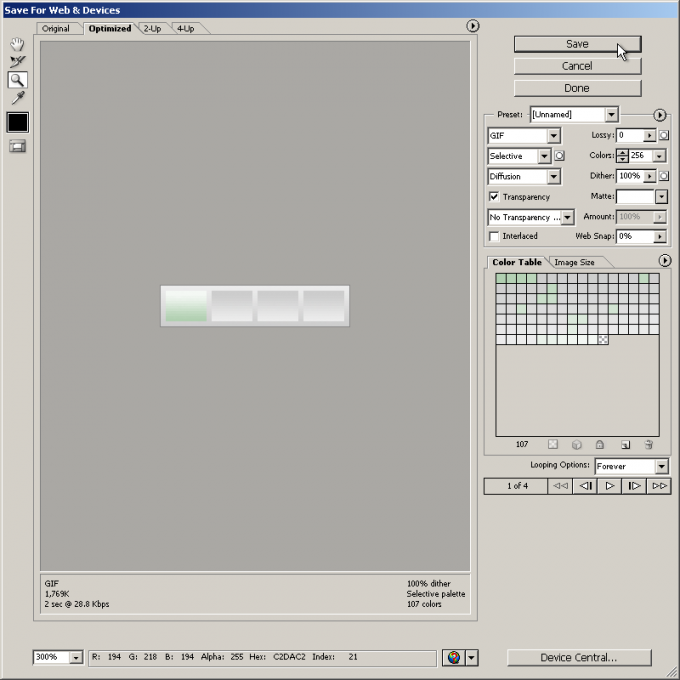
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.

Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.

Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.

Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Создание гиф-анимации / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 21.12.2017
Отличительной от обычных статичных фотографий особенностью гиф-анимации является то, что она собирается из нескольких кадров.
Чтобы ролик получился интересным, вам нужно заранее продумать идею и сценарий. Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Нужно стараться максимально избегать сотрясений камеры, чтобы серия кадров после сборки выглядела идентично и не было незапланированной «шевелёнки». Для этого лучше управлять камерой удалённо, предварительно подключив её к компьютеру или ноутбуку, так как малейшие сотрясения появляются даже при нажатии на кнопку спуска на корпусе камеры.
При съёмке фото для гиф-анимации обычно выставляется мягкий однородный свет с минимумом теней от снимаемых объектов. Камеру лучше перевести полностью в ручной режим, чтобы настройки экспозиции и баланса белого сохранялись на протяжении всей съёмки.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».

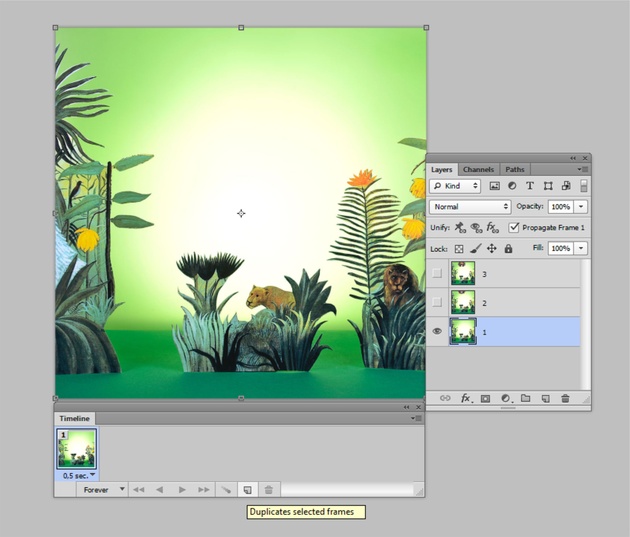
Для сборки гиф-анимации из нескольких кадров вы можете использовать программу Adobe Photoshop. Загрузите все отснятые вами кадры в один документ на отдельных слоях в той же последовательности, в которой они должны будут проигрываться в гиф-анимации и оставьте видимым только самый первый нижний слой. Затем откройте окно Timeline.

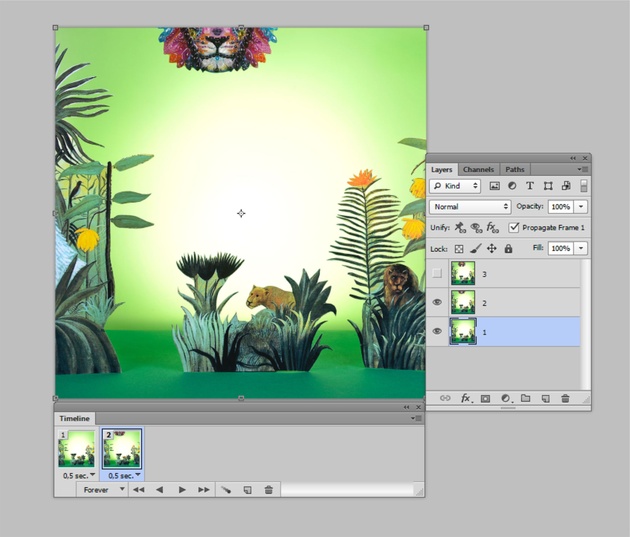
Видимый слой как раз и появится в этом окне первым кадром. Здесь же создайте новый кадр, нажав кнопку Duplicates selected frames, а в окне Layers включите видимость у следующего слоя. Повторите эти действия, пока не создадите в окне Timeline кадры для всех слоёв.

Внизу каждого кадра вы можете выбрать продолжительность его проигрывания (в среднем я ставлю скорость 0,5–1с), затем можно нажать кнопку Play для предварительного просмотра вашей гиф-анимации.
При нажатии кнопки Forever ваша анимация будет бесконечно проигрываться по кругу. Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
Для сохранения анимации в видеоформате MP4 выберите File → Export → Render Video.
Существует ещё более быстрый и простой способ сборки гиф-анимаций на сайте https://toolson.net.
В разделе «Gif Maker» вы нажимаете кнопку Make a GIF и просто загружаете все ваши фото на сайт в необходимой последовательности. Затем выбираете настройки размера изображения и скорости анимации (как правило, я оставляю стандартные установки), нажимаете кнопку Create, а затем скачиваете с сайта получившуюся анимацию к себе на компьютер.
Для того, чтобы загрузить созданную таким образом gif-анимацию в Instagram, вам необходимо перевести её в видеоформат MP4. Это возможно сделать при помощи специальных приложений на телефоне либо на сайте https://convertio.co/ru, а затем загрузить в Instagram как видеофайл.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».

Как сделать GIF анимацию в Фотошопе

Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
В этой статье будет рассказано, как сделать анимацию в Фотошопе CS6.
Создается анимация на Шкале времени, расположенной в нижней части интерфейса программы.

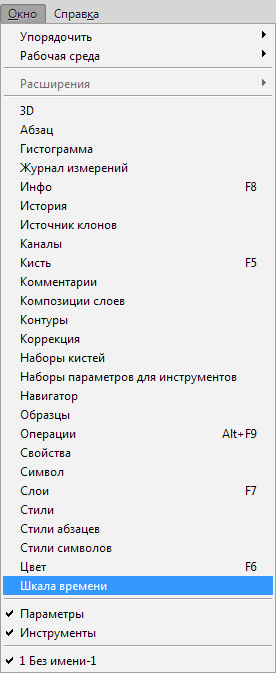
Если у Вас шкала отсутствует, то вызвать ее можно при помощи меню «Окно».

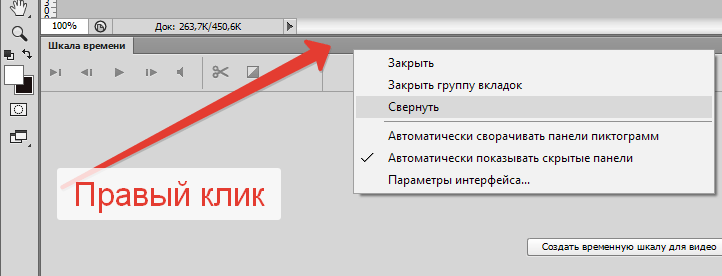
Сворачивается шкала правым кликом по шапке окна и выбором соответствующего пункта контекстного меню.

Итак, со шкалой времени мы познакомились, теперь можно создавать анимацию.
Для анимации я подготовил вот такое изображение:

Это логотип нашего сайта и надпись, расположенные на разных слоях. К слоям применены стили, но это к уроку не относится.

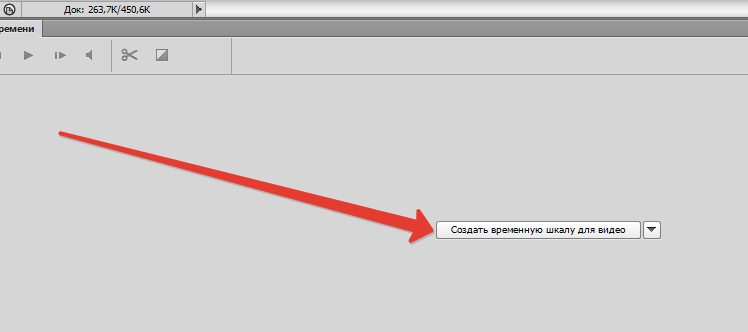
Открываем шкалу времени и нажимаем кнопку с надписью «Создать временную шкалу для видео», которая находится в центре.

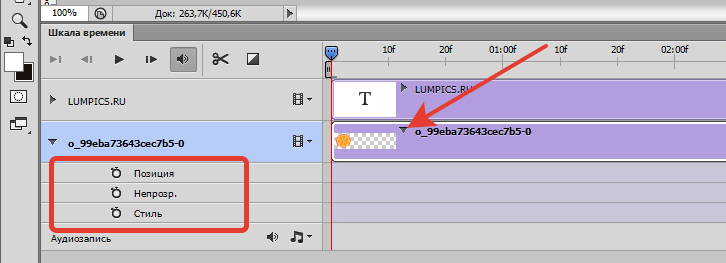
Видим следующее:

Это оба наши слоя (кроме фона), которые помещены на Шкалу времени.
Я задумал плавное появление логотипа и появление надписи справа налево.
Займемся логотипом.
Кликаем по треугольнику на слое с лого, чтобы открыть свойства дорожки.

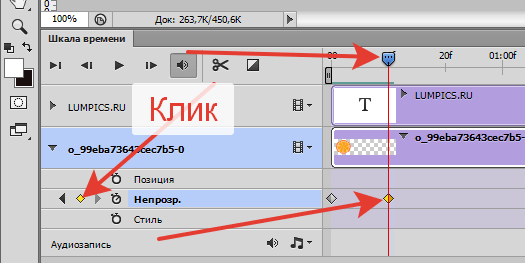
Затем кликаем по секундомеру возле слова «Непозр.». На шкале появится ключевой кадр или просто «ключ».

Для этого ключа нам необходимо задать состояние слоя. Как мы уже решили, логотип будет плавно появляться, поэтому идем в палитру слоев и убираем непрозрачность слоя до нуля.

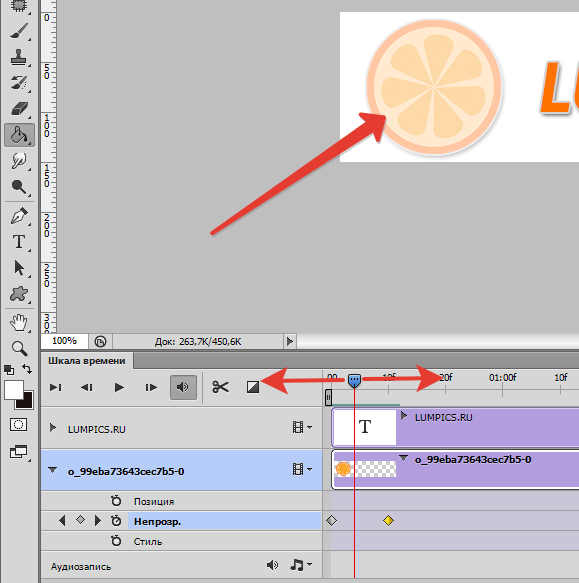
Далее передвигаем ползунок на шкале на несколько кадров вправо и создаем еще один ключ непрозрачности.

Снова идем в палитру слоев и на этот раз поднимаем непрозрачность до 100%.

Теперь, если подвигать ползунок, то можно увидеть эффект появления.

С лого мы разобрались.
Для появления текста слева направо придется немного схитрить.
Создаем новый слой в палитре слоев и заливаем его белым цветом.

Затем инструментом «Перемещение» сдвигаем слой так, чтобы левый его край приходился на начало текста.

Дорожку с белым слоем перемещаем в начало шкалы.

Затем передвигаем ползунок на шкале к последнему ключевому кадру, а затем еще немного вправо.

Открываем свойства дорожки с белым слоем (треугольник).

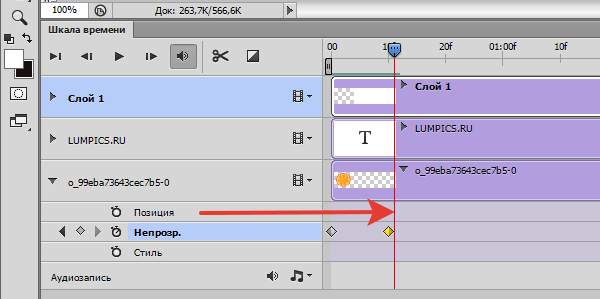
Кликаем по секундомеру рядом со словом «Позиция», создавая ключ. Это будет начальная позиция слоя.

Затем передвигаем ползунок вправо и создаем еще один ключ.

Теперь берем инструмент «Перемещение» и двигаем слой вправо до тех пор, пока не откроется весь текст.

Подвигаем ползунок, чтобы проверить, создалась ли анимация.

Для того чтобы сделать гифку в Фотошопе требуется совершить еще один шаг – обрезку клипа.
Идем в самый конец дорожек, беремся за край одной из них и тянем влево.

Повторяем то же действие и с остальными, добиваясь примерно такого же состояния, что и на скриншоте ниже.

Для просмотра клипа в нормальной скорости можно нажать значок воспроизведения.

Если скорость анимации не устраивает, то можно поперемещать ключи и увеличить длину дорожек. Моя шкала:

Анимация готова, теперь ее необходимо сохранить.
Идем в меню «Файл» и находим пункт «Сохранить для Web».

В настройках выбираем GIF и в параметрах повторов выставляем «Постоянно».

Затем нажимаем «Сохранить», выбираем место для сохранения, даем имя файлу и снова жмем «Сохранить».

Файлы GIF воспроизводятся только в браузерах или специализированных программах. Стандартные средства просмотра изображений анимации не воспроизводят.
Давайте же, наконец, посмотрим, что у нас получилось.

Вот такая простенькая анимация. Не бог весть что, но для знакомства с данной функцией вполне сгодится.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздание GIF-анимации из видео в Photoshop
Для работы инструмента импорта видео в Adobe Photoshop CS3 необходимо установить Quick Time Player версии 7.1 или выше.
Для импорта кадров из видео нажмите «Файл > Импортировать > Кадры видео в слои…» и выберите файл на компьютере.

Если во время импорта вы получите сообщение о том, что формат не поддерживается, видео нужно будет конвертировать в «.mp4» формат. Рекомендую воспользоваться бесплатным конвертером Handbrake. В нем можно сразу вырезать нужный фрагмент видео, чтобы не конвертировать весь файл. Если вы используете Photoshop CS3, после конвертирования поменяйте расширение «.mp4» на «.mov».
После выбора файла на компьютере должен появиться диалог импорта. Если вы хотите сделать анимацию только фрагмента видео, поставьте переключатель в положение «Только выделенный диапазон».
Если вы используете Photoshop CS3, установите ползунок в начало фрагмента, зажмите клавишу «Shift» и перетяните ползунок в конец желаемого фрагмента.

Если же у вас установлен Photoshop CS6, черными ползунками укажите начало и конец фрагмента.

Поставьте галочку напротив «Оставить каждый» и укажите частоту выборки кадров видео. Пример: если видео с частотой 30 кадров/сек, а вы ввели значение «5», то частота кадров анимации будет 30 / 5 = 6 кадров в секунду, то есть чем больше число, тем реже кадры (тем меньше размер анимации).
Включите шкалу времени, нажав команду меню «Окно > Анимация» в Photoshop CS3 или «Окно > Шкала времени» в Photoshop CS6.
На шкале анимации кликните по первому кадру, зажмите клавишу «Shift» и кликните по последнему кадру. Выберите желаемое время задержки кадров из списка, задав, таким образом, скорость воспроизведения анимации. Чтобы просмотреть результат, воспользуйтесь кнопками проигрывателя.

Нажмите «Файл > Сохранить для Web…» (Photoshop CS6) или «Файл > Сохранить для Web и устройств…» (Photoshop CS3). Выберите формат «GIF». По желанию, можете уменьшить или увеличить размер картинки, изменив значения в пикселях или в процентах от исходного размера.

Нажмите на кнопку «Сохранить», во всплывающем окне проводника укажите имя будущему файлу с анимацией и снова нажмите «Сохранить».
Опубликовано в WindowsОтправить другу:
Как в Фотошопе сделать gif-анимацию
Вам понадобится
Инструкция
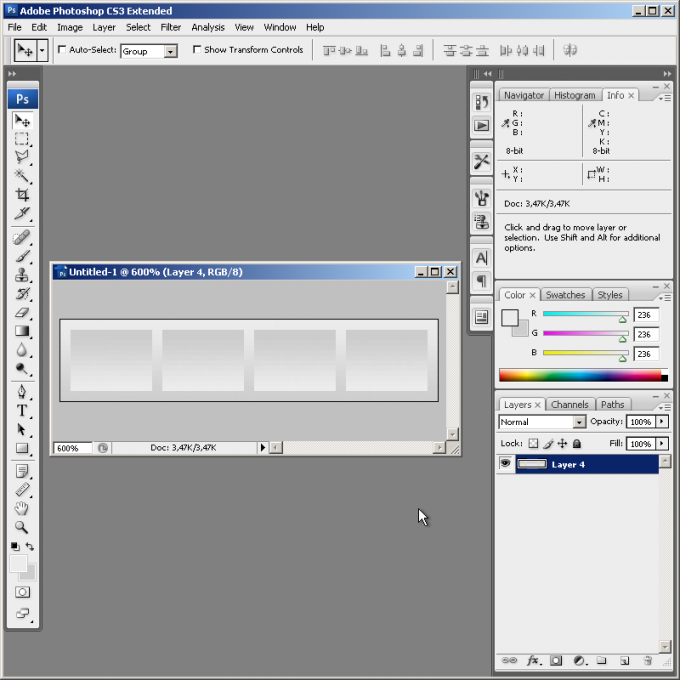
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.

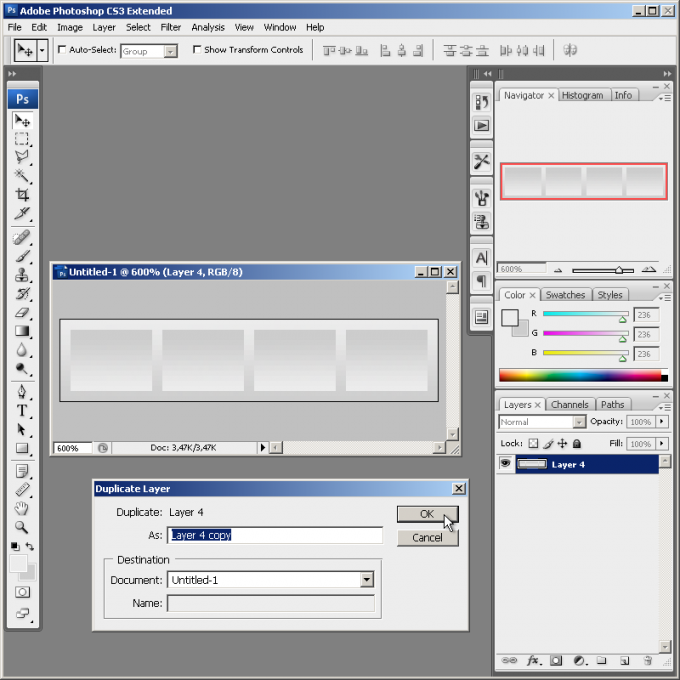
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.

Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.

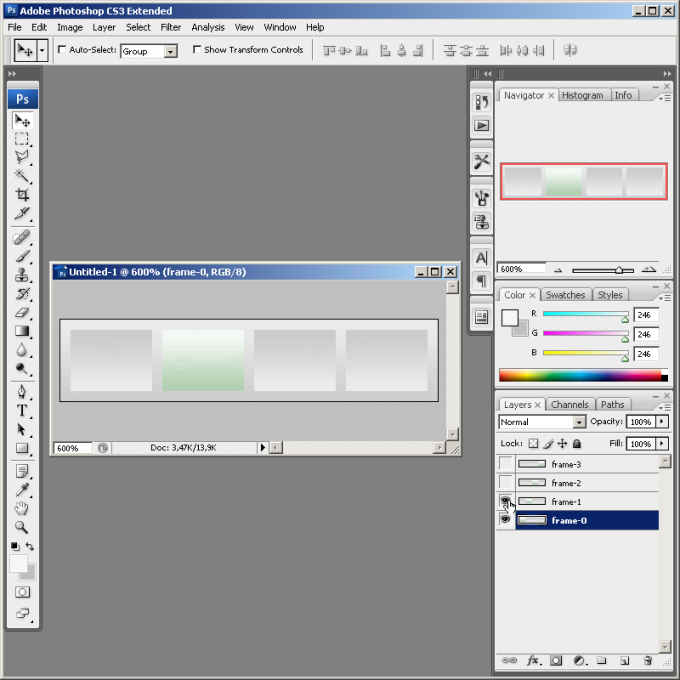
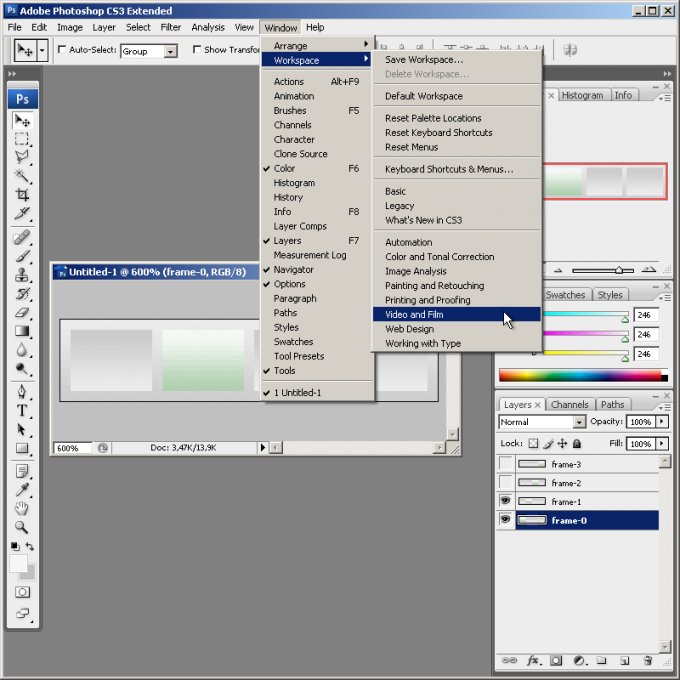
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.

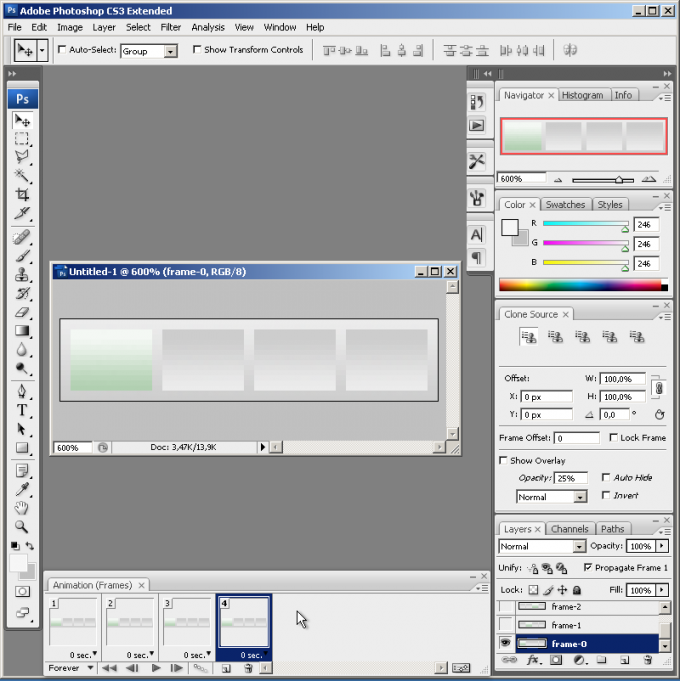
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.

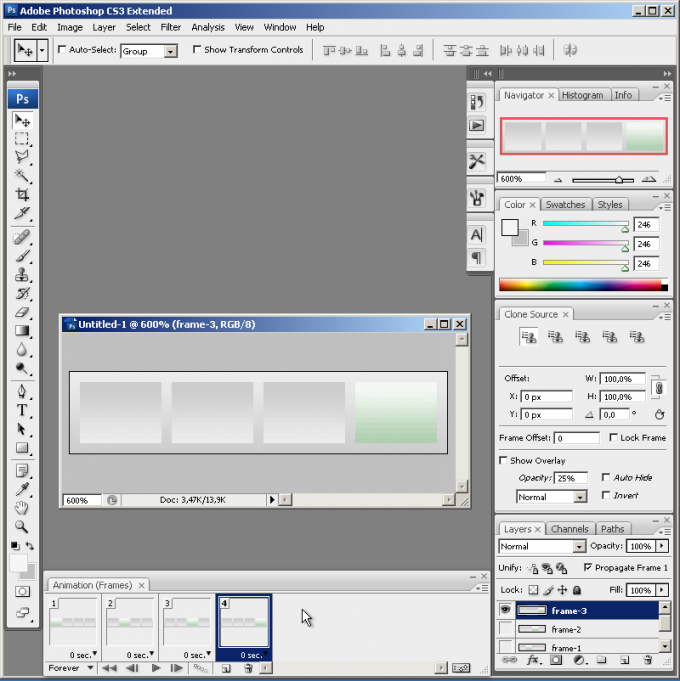
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.

Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).

Просмотрите созданную анимацию. Кликните по кнопке Plays animation. Для остановки просмотра нажмите ту же кнопку.

Создайте GIF-анимацию. В меню выберите пункты File и «Save for Web & Devices…». В верхнем выпадающем списке группы Preset отобразившегося диалога выберите пункт GIF. При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».

gif-анимация для Photoshop CS5
- Подробности
- Категория: Немного Photoshop
Как сделать Gif-анимацию по кадрам можно посмотреть здесь gif-анимация Photoshop
Для этого нужно переключиться в меню панели анимации в режим покадровой анимации.

Там нужно выбрать — Преобразовать в покадровую анимацию.
Анимация с помощью временной шкалы делается так:
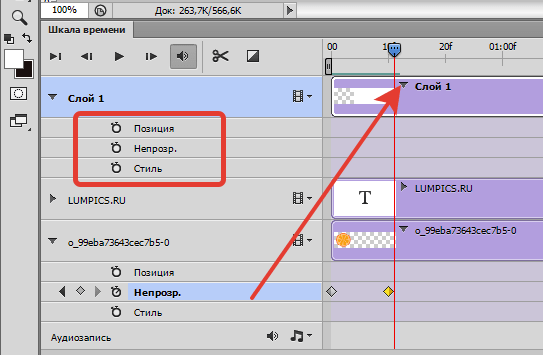
Сначала добавляем необходимые для анимации слои, в нашем случае сделаем анимацию из двух слоев. Устанавливаем метку времени в начало шкалы и нажимаем на временной шкале на значках часов около пункта Непрозрачность — на временной шкале появляются ромбики. Задаем для слоев значение непрозрачности — для одного 100% для другого 0%

Выставляем значение непрозрачности для слоев


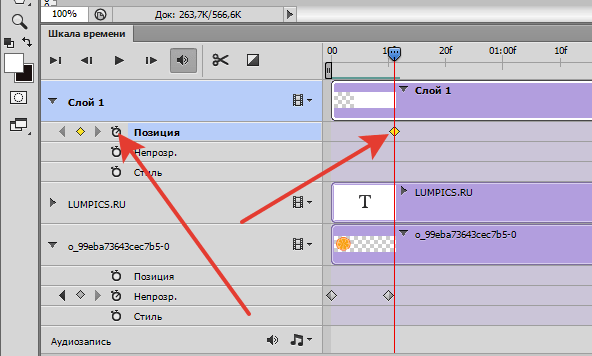
Дальше передвигаем метку времени дальше и меняем значение прозрачности слоев на противоположные.

На следующем шаге двигаем метку времени, а для непрозрачности слоев задаем теже значения что и на предыдущем шаге, чтобы анимация не менялась слишком часто.
Для третьей позиции задаем начальные значения непрозрачности для слоев.
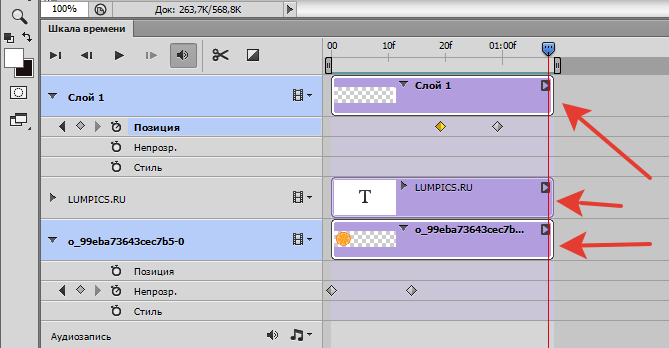
Потом двигаем метку времени немного вперед и из меню анимации выбираем пункт Задать конец рабочего участка.

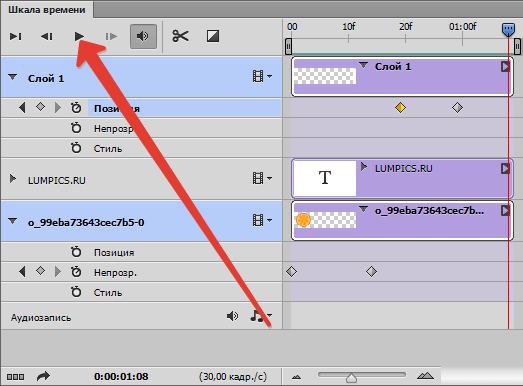
Теперь можно посмотреть что получилось и сохранить gif файл с помощью пункта меню Файл — Сохранить для веб
Чтобы сделать комментарий, нужно авторизоваться на сайте!

 Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.