Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.jpg» alt=»Мамонтёнок»>
</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета»
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела..
Как сделать прозрачной картинку в «Фотошопе»?
Как сделать прозрачной картинку в графическом редакторе Adobe Photoshop? Да нет ничего проще! Достаточно элементарных знаний основ работы с программой. Об этом и пойдёт речь в статье.
Как сделать прозрачный фон у картинки в Photoshop
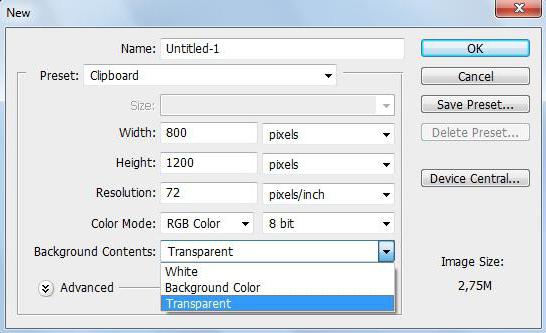
Первым шагом следует, собственно, открыть сам графический редактор, после чего создать новый файл для работы, нажав File, затем New и выбрав тип настроек фона (Background Contents) «Прозрачный» (Transparent).

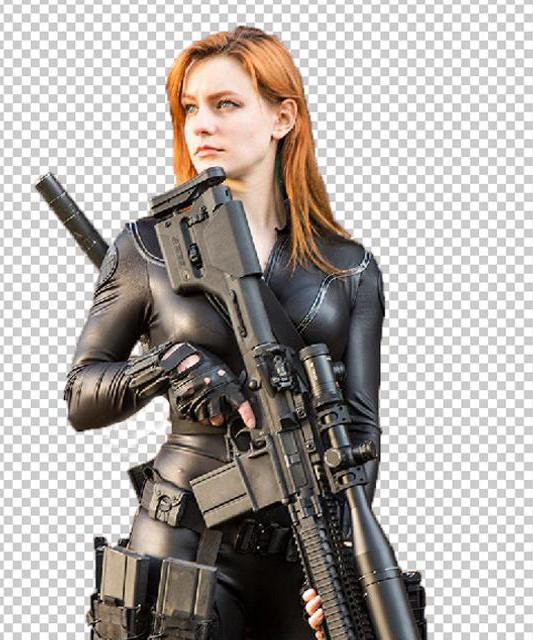
Перед нами файл с прозрачным фоном. Осталось «нанести» изображение верхним слоем и сохранить нужным образом.
Перенести изображение
Для этого необходимо открыть любую готовую картинку с помощью меню File и Open, а из открывшегося окна выбрать нужное изображение и нажать «Открыть». Теперь нужно воспользоваться инструментом Quick Selection Tool (быстрый выбор такового осуществляется с помощью клавиши W) и выделить нужный фрагмент изображения, чтобы перенести в файл с прозрачным фоном. Это можно сделать двумя способами:
- Выделить именно нужный фрагмент, скопировать (Edit — Copy) и вставить (Edit — Paste) в изображение с прозрачным фоном, созданное раннее.
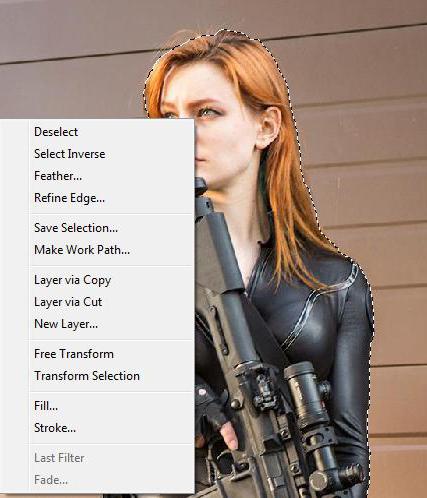
- Выделить фон, затем инвертировать выделение (правой кнопкой мыши щёлкнуть на выделенной области, затем выбрать Select Inverse), скопировать и вставить в нужный файл с прозрачным фоном.
Форматы
Скопировано? Теперь нужно выбрать File — Save as… (Сохранить как). В «Фотошопе» сделать прозрачный фон картинки можно, сохранив файл в формате PSD. Он предназначен для самого Adobe Pshotoshop, позволяет в дальнейшем редактировать изображение, вносить необходимые правки.

Если сохранить в формате GIF или PNG будет затруднительно, можно внести корректировки после, но фон будет прозрачным.
Как сделать прозрачной картинку в Adobe Photoshop
Чтобы сделать картинку в «Фотошопе» прозрачной, необходимо проделать всё те же манипуляции, что были описаны выше, с одним лишь исключением: нужно будет создать новый слой и на него уже скопировать выделенный фрагмент картинки.
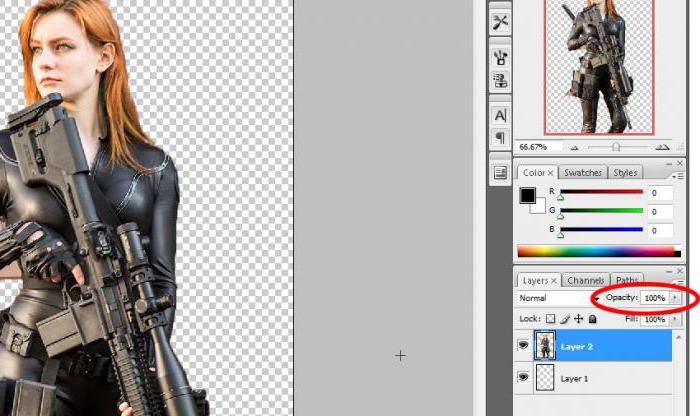
Как сделать прозрачной картинку? Это всё очень просто. Нужно найти над меню слоёв пункт Opacity («Прозрачность») и, передвигая ползунок вправо и влево, выставить нужный уровень. Чем ближе отметка к нулю процентов, тем более прозрачным будет изображение. Выставив нужное значение, нужно сохранить картинку, как описано выше, выбрав формат.
Выделяем часть картинки
Если же возникает вопрос о том, как сделать часть картинки прозрачной, а не всю, смело можно ответить, что нет ничего проще. Нужно при помощи упомянутого выше инструмента выделения Quick Selection Tool отметить необходимую часть картинки и задать для выделенной области соответствующие настройки.

Проделав манипуляции по созданию картинки с прозрачным фоном и слоями (описано в пункте выше), выделяем нужную часть с помощью Quick Selection Tool, затем, щёлкнув правой кнопкой мыши на выделении, выбираем пункт Layer Via Cut. В этом случае выделенный фрагмент вырежется, и произойдёт его наложение на изображение в виде слоя выше. С оригинального при этом сам фрагмент исчезнет.
Можно выбрать Layer Via Copy. Тогда произойдёт обычное копирование, и с оригинального слоя необходимо будет удалить эту часть картинки, иначе цель достигнута не будет. После нужно снова вернуться к настройке слоя Opacity и сделать часть картинки прозрачной, передвигая ползунок на соответствующее значение.
Плюсы и минусы форматов
Существует ряд форматов, применяемых для хранения изображений. У каждого из них есть свои достоинства и недостатки.
Например, JPEG-формат используется в основном для цифровых фотоаппаратов, реже — в интернет-ресурсах. Очень хорошо передаёт цвета, но применяется метод сжатия изображения с потерями. В итоге небольшой файл получается уже низшего качества, нежели большой оригинал. Это, в принципе, неудивительно для растра. Имеется также lossless JPEG, который использует метод сжатия без потерь. Но он очень много весит.

В общем, JPEG чаще всего используется лишь в тех случаях, когда важную роль играет именно размер изображения. Качество при этом стоит на втором месте. Естественно, вопрос о том, как сделать прозрачной картинку, к данному формату не применим. При многократном редактировании изображения (в частности, сжатия) появляются клеточки на картинке и так называемые артефакты.
Другое дело — формат TIFF. Он наиболее удобен для хранения оригиналов изображений высокого качества, сканированных копий каких-либо документов. Применяется в полиграфии при разработке печатных изданий журналов, а также используется для отправления документации по факсу. Также может использоваться и для хранения оригинальных изображений, которые впоследствии подлежат редактированию.
Формат GIF разрабатывался для первых 8-битных видеокарт. Не отличается особой яркостью изображения и глубиной передачи цвета. В своё время завоевал популярность не наличием прозрачного фона, а возможностью создавать анимированные изображения, представляющие собой зацикленный повтор определённых кадров с заданным промежутком времени. Нашёл широкое применение при изготовлении рекламных баннеров для интернет-порталов, размещении и продвижении контекстной рекламы, логотипов и схем. Неожиданный подъём популярности использования данного формата был вызван возросшей интернет-модой на GIF-приколы и анимации с котиками. Трудно представить в наше время любовные парочки, которые бы не обменивались GIF-ками с забавными зверушками.

PNG — сравнительно молодой формат, который создавался в качестве замены морально устаревшему GIF и чрезмерно ёмкому TIFF. Поэтому он вбирает в себя положительные качества обоих: возможно сжатие без потери качества, и глубина цвета равняется 48 битам. Минусом является невозможность использования анимации. Именно из-за этого данный формат так и не смог вытеснить из интернет-пространства уже плотно приевшийся и крепко усевшийся (или даже забаррикадировавшийся в умах пользователей) формат GIF. В конце концов нарицательным стало именно слово «гифка» (имеется в виду забавная анимация или прикол, часто с прозрачным фоном), а не PNG-шка.
Таким образом, следует указать, что каждый формат удобен по-своему. И не каждый сможет хранить изображение с прозрачным фоном.
Заключение
В завершение необходимо отметить, что вопрос о том, как сделать прозрачной картинку, не является сверхсложным. В современном мире, когда технический прогресс не стоит на месте, существует множество программ, позволяющих без труда создать требуемое изображение за считанные минуты или секунды.
«Фотошоп» — далеко не единственное программное обеспечение, способное выполнять такие функции. Форматы изображений, содержащие прозрачный фон, часто используются веб-дизайнерами при проектировании, верстке, создании и сопровождении интернет-ресурсов и не только.

Изображения с прозрачным фоном часто хранятся в виде исходников при разработке интернет-ресурсов, печатных или электронных изданий журналов, онлайновых игр или презентаций. В любом случае, если вдруг человек сталкивается с трудностью и задаётся вопросом о том, как сделать картинку прозрачной в «Фотошопе» (или какую-нибудь её часть), разобраться в этом легко.
Как сделать прозрачность в «Фотошопе»?
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.

Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.

Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.

Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.

Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.

После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Как сделать прозрачный фон в фотошопе?
Всем привет на fast-wolker.ru! Продолжаем осваивать графический редактор! Сегодня мы займемся полезным делом в Adobe Photoshop, — будем учиться создавать прозрачный фон. В первую очередь это пригодится в тех случаях, когда необходимо какую-либо картинку вставить на другой фон.
В целом, сделать подобную операцию не так сложно. В зависимости от рисунка или фотографии, сделать это можно разными способами. Об этом читаем далее!
Как удалить белый фон в фотошопе и сделать его прозрачным?
В этом варианте мы разберем, как сделать прозрачным белый фон. По сути, этот вариант подходит хорошо для любого однотонного фона.
Итак, открываем программу и загружаем в нее свою фотографию. Сразу же разблокируем слой, нажав два раза по нему. Появится окно создания нового слоя. Нажимаем ОК и, в результате, должна исчезнуть иконка с изображением замка.

После этого выбираем инструмент «волшебная палочка«, расположенный на панели инструментов.

Выбрав инструмент, щелкаем и по загруженному документу. Появится такое вот выделение:

Остался последний шаг – нажать на клавишу DELETE. В результате фон исчезнет, а останется чистое пространство, которое отображается, как квадратики:

Осталось только вставить это фото на другой фон. Что бы фото можно было использовать неоднократно, его, само собой, надо сохранить. Но, здесь есть нюанс. Если вы его сохраните в формате jpg, то он сохранится не с прозрачным, а белым фоном. Чтобы прозрачный фон остался при сохранении, надо выбрать формат PNG!.
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.

Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.

В результате образуется выделение вокруг объекта и по краям картинки.

Осталось нажать клавишу DELETE

Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Как сделать прозрачный фон у подписи в фотошопе?
Иногда для создания электронной подписи или факсимильной подписи требуется прозрачный фон, что бы можно было вставлять ее в любой документ. Для начала мы сканируем оригинальную подпись и загружаем ее в программу.
Если подпись стоит рядом с другими элементами, то при помощи «выделения» вырезаем подпись и ставим ее на новый документ.

Далее, выбираем все тот же инструмент, «волшебную палочку«. Поскольку фон у нас однотонный, то этот инструмент будет подходящим. Однако, в пункте допуск необходимо выставить определенное значение.

Каким оно будет — зависит от самой подписи. Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.

Затем нажимаем все ту же клавишу DELETE. В результате фон будет удален. Но, обратите внимание, что имеются участки, где фон остался. Это зависит от подписи.

Убираются они аналогично, внутрь участков щелкаем «волшебной палочкой» и нажимаем клавишу DELETE. Вот мы и получили готовую к использованию подпись на прозрачном фоне.

Теперь осталось вставлять ее в нужное место в отсканированном документе или напечатанном. Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Автор публикации
Как выделять прозрачные объекты в фотошопе — SkillsUp
Результат того, что мы будем создавать.
Выделения области изображения (selection) являются неотъемлемой частью обработки любой фотографии. Однако часто то, что нам нужно выделить — не так конкретно, как может показаться с первого взгляда. В этом уроке мы расскажем вам, как сделать выделение стакана, который включает в себя прозрачные элементы. Давайте начнем!
Картинка, используемая в данном уроке.
http://cdn.tutsplus.com/psd/uploads/legacy/0680_Transparency/glass_water_original.tif
Шаг 1. Выбор инструмента для выделения
Выделения области изображения (selection) являются неотъемлемой частью процесса редактирования изображений в Adobe Photoshop. Процесс выделения частей изображения не является сложным, но иногда прозрачные области могут всё усложнить. Для задач такого типа не достаточно использовать инструмент «Перо» (pen tool). Для выделения областей с переменным уровнем прозрачности необходим инструмент или команда, которая позволит нам управлять информацией о яркости цветовых каналов изображения. Мы заинтересованы не только в простом вырезании фона — нас больше интересует создание маски, в которой мы сможем получить информацию о различных уровнях яркости для того, что бы определить этот сложный уровень прозрачности. В качестве канала используем просто изображение в градациях серого (grayscale). Мы можем эффективно использовать этот канал для того, чтобы создать маску, потому что маска также использует градации серого для хранения информации о прозрачности (чистый белый=100% непрозрачности; чистый черный=100% прозрачности).
Простая прозрачность Сложная прозрачность
Шаг 2. Используем каналы для выделения
Одно из основных преимуществ доступа к раздельными каналами (channels) в Photoshop — это возможность сделать выделения области. Вы можете использовать индивидуальные каналы, чтобы сделать различные выделения области изображения. Если вы хотите выбрать определенный объект в изображении, используйте цветовые каналы, которые создают наибольший контраст по краям этого объекта.
Шаг 3. Выбираем самый контрастный канал
Это оригинальное изображение. Хотя это изображение в CMYK, такой же способ сработает и в случае c изображением в RGB. Единственная разница будет в панели каналов. В RGB изображении вместо четырех цветовых каналов и одиного комбинированного канала будет три цветовых канала и один комбинированный канал. Целью данного урока является убрать черную часть (фон), но не тронуть стакан, воду, пузырьки и отражение под стаканом, так, что бы мы могли разместить стакан на любом фоне (однотонном или на фото). В этом уроке мы будем использовать команду Изображение – Внешний канал (Image — Apply Image).
Шаг 4. Функци Apply Image
Команда «Внешний канал» (Apply Image) позволяет смешивать один слой изображения и канал с слоем и каналом активного изображения. Но помните – для того, что бы названия картинок появились в диалоговом окне Внешнего канала (Apply Image) (если вам понадобиться смешивать каналы разных изображений), пиксельные размеры изображений должны совпадать. Однако мы не будем использовать нескольких изображений. Мы собираемся смешивать копию черного канала с этой же самой копией черного канала. Но сила Внешнего канала (Apply Image) кроется в «Target Selection» (параметры внизу диологового окна «Внешний канал» ). Здесь вы можете задать режим наложения или тип смешивания, который вы хотите использовать в течение наложения во Внешнем канале (Apply Image).
Шаг 5. Выбираем самый контрастный канал
Откройте файл в Photoshop. Затем в панели Каналов (Channels) просмотрите все каналы и найдите канал с лучшим контрастом. Найти канал с хорошей контрастностью очень важно для хорошего выделения нужной области изображения.
Шаг 6. Выбираем самый контрастный канал
Здесь самый лучший контаст между стаканом и фоном у чёрного канала.
Шаг 7. Дублируем канал
Создайте дубликат черного канала, перетаскивая его через значок «создать новый канал» (create new channel) внизу Панели «Каналы» (Channels). Вы можете также щелкнуть правой кнопкой мыши по черному каналу и выбрать «создать дубликат канала» (duplicate channel).
Шаг 8. Увеличиваем контраст канала с помощью Apply Image
Затем выберите копию черного канала и зайдите в Изображение — Внешний канал (Image — Apply Image).
Шаг 9. Увеличиваем контраст канала
Сначала смешайте один раз с Умножением (Multiply) для усиления черного и преобразования при этом любой серой области из фона в черный цвет. Уменьшайте непрозрачность (opacity) до 50%, чтобы создать наложение, которое не будет слишком сильным. Так же мы можем устранить некоторые белые части, так как они не являются чисто белыми.
Шаг 10. Принцип режима наложения Multiply
Режим наложения Умножение (Multiply) воспринимает информацию о цвете в каждом из каналов и умножает основной цвет на накладываемый цвет. Результирующий цвет всегда получается более тёмным. Умножение любого цвета на черный даст черный. Используя режим наложения Умножение (Multiply) мы устраняем все серые части из фона.
Шаг 11. Увеличиваем контраст канала
Далее сделайте два раза наложение с Перекрытием (Overlay) для того, что бы увеличить белый. Теперь мы можем легко выделить белую область. Нашей целью здесь является создание эффективной, быстрой и приемлемой маски. На этот раз в области наложения используем 100% — ую Непрозрачность (Opacity).
Шаг 12. Приницп работы режима наложения overlay
Наложение с параметром «Перекрытие» (Overlay) умножает или усиливает цвета, в зависимости от основного цвета. Базовый цвет не будет заменен, но будет смешан с совмещенным цветом, чтобы отразить светлоту или темноту первоначального цвета. Белые участки становятся светлее, а черные участки становятся темнее. С помощью Перекрытия (Overlay) мы увеличим силу белой части, так как мы хотим оставить белые области, но итоговым изображением является маска из черной области.
Шаг 13. Рисуем белой и черной кистью, чтобы сделать оптимальное изображение канала
Вы все еще можете настроить копию черного канала с помощью кисти (brush) и рисовать белым или чёрным цветом. Рисуйте белым для того что бы оставить участки изображения и рисуйте чёрным, что бы удалить или скрыть участки. Белый означает непрозрачность и черный -прозрачность в рамках канала.
Шаг 14. Загружаем канал как выделение
Загрузите копию черного канала как выделение (selection) используя либо Ctrl-клик на канале, либо первую кнопку внизу панели каналов, которая загружает содержимое канала как выделенную область (load channel as a selection).
Шаг 15. Дублируем фоновый слой
Затем перейдите на панель Слои (Layers) и скопируйте слой с фоном путём перетаскивания его к кнопке «Создать новый слой» (create new layer), находящейся внизу панели слоёв. Вы также можете щелкнуть правой клавишей мыши по фоновому слою и выбрать «Создать дубликат слоя» (Duplicate Layer).
Шаг 16. Создаем маску с изображением объекта
Затем выберите новый слой (Копию фона) левым кликом мышки. Выделение по-прежнему активно. Нажмите на значок маски (mask) внизу панели Слоев, чтобы создать маску.
Шаг 17. Создаем цветной фон под объектом
Теперь создайте новый пустой слой и заполните его красным или синим цветом. Проверьте качество маски. Вы обнаружите, что внутри маски есть несколько » серых зон».
Шаг 18. Удаление серой зоны
Существует два процесса для удаления этой нежелательной » серой зоны». Хотя первый процесс, описанный ниже, даст вам лучший выход, но все-таки давайте рассмотрим оба варианта.
Шаг 19. Меняем режим наложения
Процесс 1: Измените режим наложения копии фонового слоя на «Замена светлым» (Lighten) для того, чтобы удалить » серую зону».
Шаг 20. Меняем режим наложения
Режим наложения «Замена светлым» (Lighten) изучает цветовую информацию в каждом канале и заменяет те пиксели, которые являются темнее, чем смешиваемые цвета, а те пиксели, которые светлее, чем смешиваемые цвета, не меняются. В результате удаляются темно-серые пиксели.
Шаг 21. Загружаем выделение
Процесс 2: Ctrl-клик на миниатюру маски копии фона, чтобы загрузить маску, как выделение. Вы также можете загрузить выделенную область из копии черного канала.
Шаг 22. Создаем новый корректирующий слой
Затем нажмите на значок «Создать новый корректирующий слой или слой-заливку» (Adjustment layer) внизу панели «Слои».
Шаг 23. Создаем новый корректирующий слой
Выберите в раскрывшемся списке «Уровни» (Levels) и создайте новый корректирующий слой.
Шаг 24. Серую зону преобразуем в белую
Затем в диалоговом окне уровней сначала перетащите ползунок полутонов (средний) и затем ползунок светлых зон (справа), влево для удаления » серой зоны» (или, скорее, преобразования серого в белый).
Шаг 25. Финальные штрихи штампом
После применения режима «Замена светлым» (Lighten) , если вы посмотрите внимательно, вы увидите, что существует несколько пострадавших частей в белой области. Вы можете использовать инструмент «Штамп» (Clone Stamp Tool) для того, что бы исправить эти части.
Шаг 26.
Вот и всё. Вы можете использовать ту же технику, для того, чтобы выделять сложные объекты с переменным уровнем прозрачности. Ниже показано как было до и как стало после проделанной работы.
Конечный результат
Поделитесь похожими уроками на эту тему и своими работами в комментариях.
Источник: design.tutsplus.com/tutorials/transparent-masks—psd-16578
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
ТОП-4 Способа Как Сделать Прозрачный Фон Картинки в Фотошопе


Задний фон на изображениях, скачанных из сети, часто мешает. Он может совершенно не вписываться в дизайн веб-сайта, форума или приложения, поэтому лучше всего сделать его незаметным. В статье будут даны несколько инструкций, как сделать прозрачный фон в Фотошопе.
Содержание:
Кратко о возможных вариантах
Для того чтобы бэкграунд изображения не перекрывал поверх другую картинку или общий фон, примените один из этих инструментов:
Все способы максимально просты и не потребуют замороченной работы с каналами. Если вы умеете использовать хотя бы ластик, то и с этой задачей справитесь. Рассмотрим применение каждого из способов пошагово и со скриншотами.
back to menu ↑Способ №1 “Волшебная палочка”
Это самый популярный способ, который применяется для одноцветного бэкграунда.
Вот что нужно сделать:
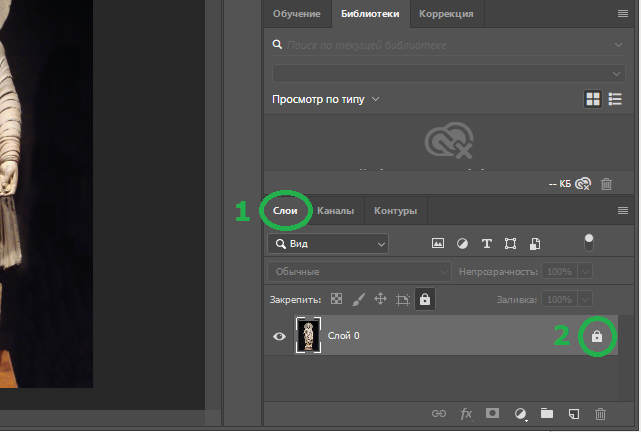
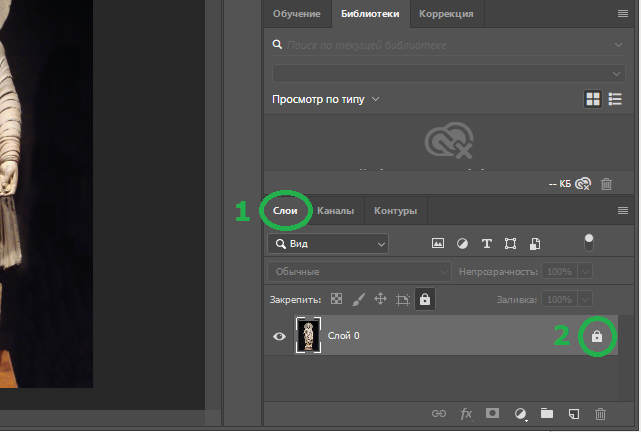
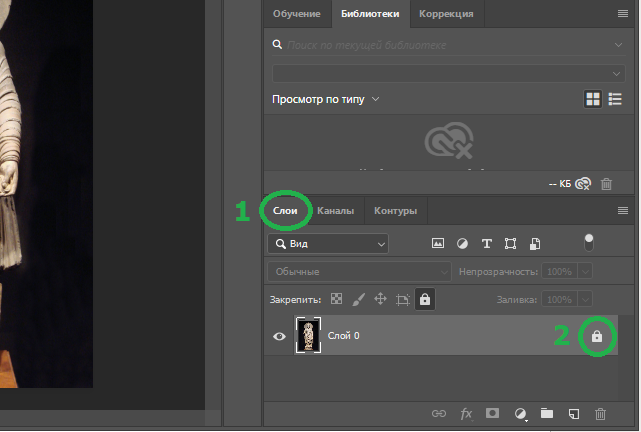
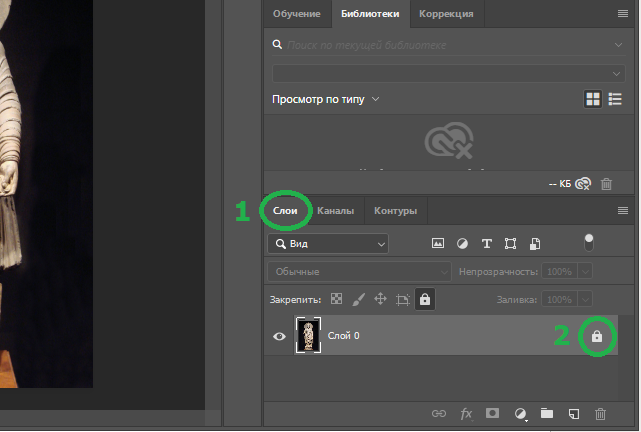
1Откройте изображение в Фотошоп. Картинки с непрозрачным фоном обычно имеют формат Jpg, и у них фоновый слой недоступен для редактирования. Чтобы его разблокировать в правом нижнем углу выберите раздел Слои и кликните по замочку в строке Слой 0 (Layer 0)


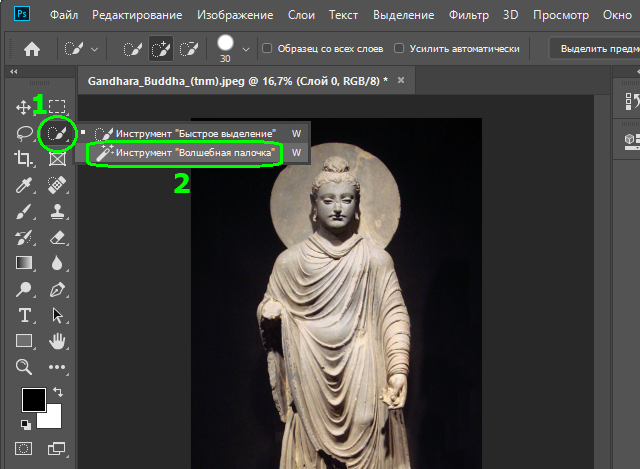
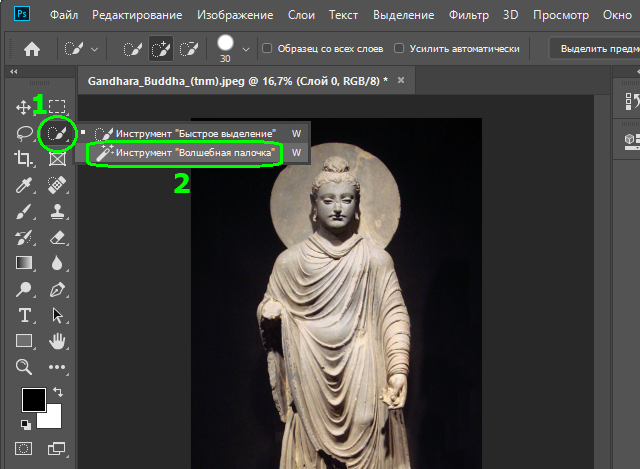
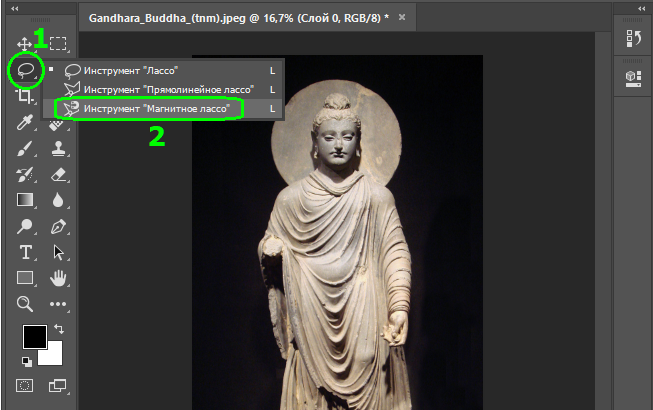
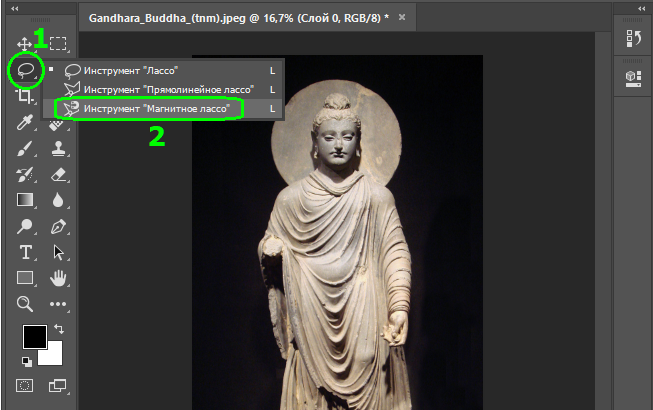
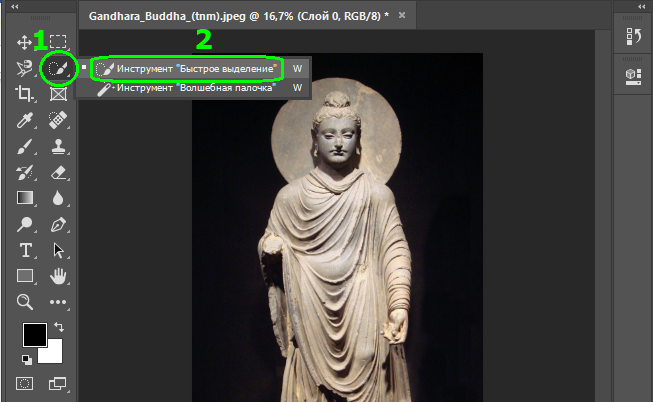
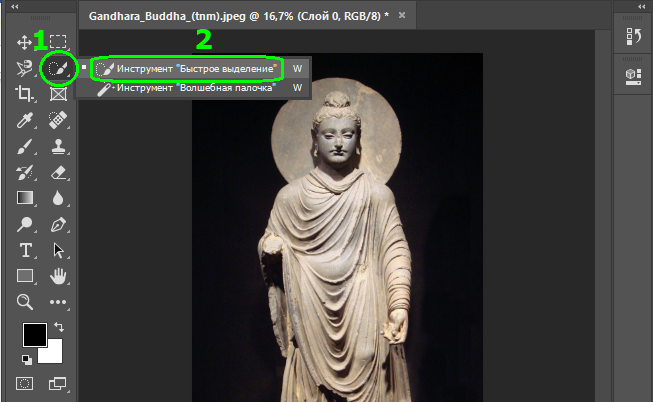
Теперь активируйте инструмент Волшебная палочка (Magic wand). Если его никак не найти, то кликаем правой кнопкой по инструменту Быстрое выделение, и в ниспадающем меню появится нужная нам палочка


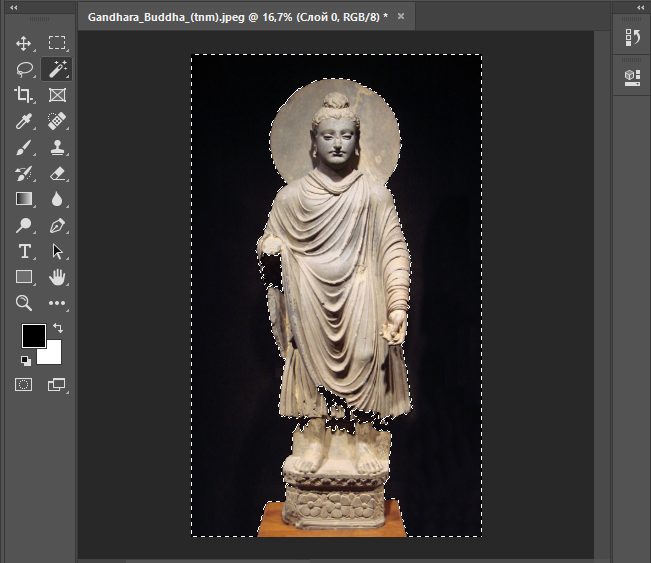
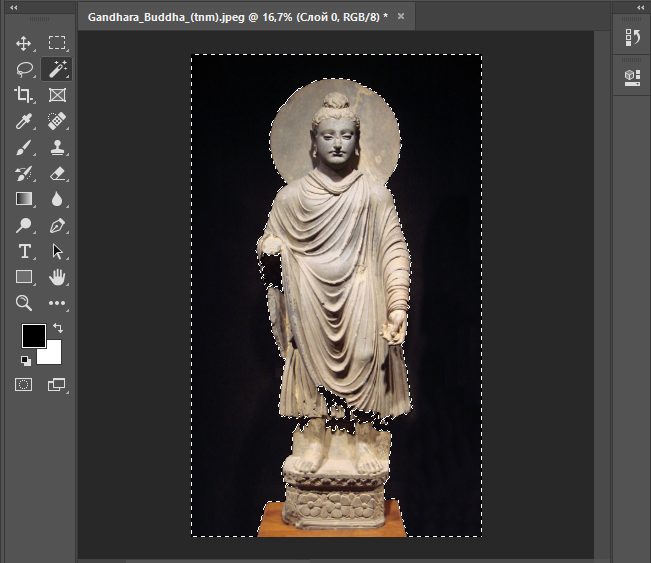
Теперь кликните в любую точку ненужного бэкграунда, и программа автоматически выделит его марширующими муравьями (двигающейся пунктирной линией). С помощью клавиши Shift можно выделить и обработать дополнительную область, которую палочка не смогла захватить в автоматическом режиме


Теперь ненужный задний слой необходимо удалить (нажмите на клавиатуре клавишу Delete). То что задник стал невидимым понятно по открывшемуся полю из бело-серых шашек. Можно сразу вставить объект в другой бэкграунд (копируем и вставляем с помощью сочетания горячих клавиш Ctrl+C и Ctrl+V)


Для того чтобы прозрачный бэкграунд не превратился в белый во время сохранения выберите формат GIF либо PNG. В меню Файл нужно будет выбрать функцию Сохранить как, тогда будет доступен выбор формата сохраняемого изображения. Если сохранять в Jpg, то все до одной картинки будут непрозрачными. Поддерживается получившийся формат всеми браузерами, поэтому можно сразу загружать работу на web-сайт


Открываем сохраненное изображение, чтобы посмотреть на результат. Видим, что позади ничего нет. Значит сохранили все правильно.Вырезана картинка слегка неровно, но исправлять это мы не стали. Главное было показать принцип работы, да и с более простыми фигурами такой проблемы не будет


Теперь перейдем к работе с Лассо.
back to menu ↑Способ №2 “Лассо”
У инструмента есть три разновидности.
- Обычное “Лассо” стоит применять только если у вас графический планшет либо твердая рука. Выделять границу объекта вместе со всеми неровностями придется самостоятельно, без помощи программы
- “Прямолинейное лассо” подойдет только для объекта, состоящего из прямых линий
- “Магнитное лассо” является самым удобным вариантом и подойдет неопытным пользователям. Им и будем работать
Вот что нужно сделать:
1Откройте изображение в Фотошопе. В правом нижем углу кликните по окну Слои, а затем по иконке замка в строке Слои 0. Если он исчез, то это сигнализирует о допуске к работе


На панели инструментов правой кнопкой кликните по иконке Лассо. Откроется ниспадающее меню, в котором нужно выбрать Магнитное лассо


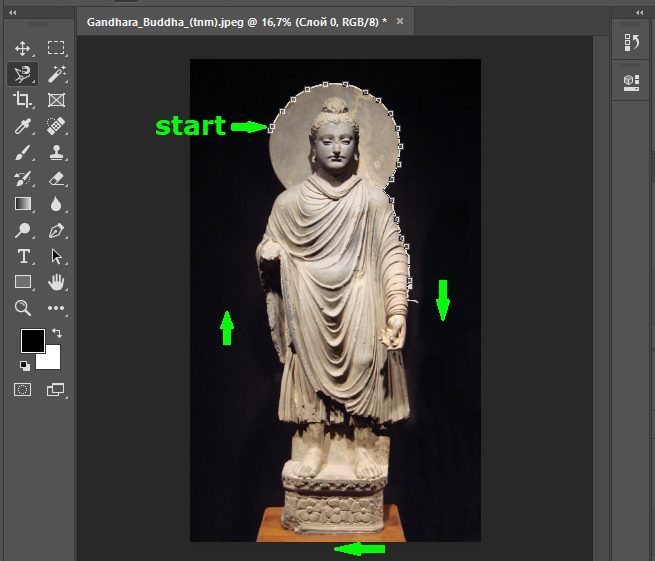
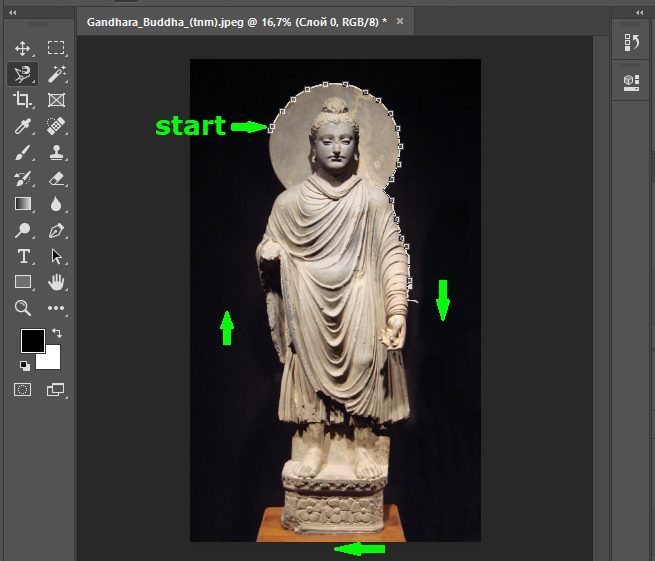
Кликните на границу между фоном и изображением, и далее ведите курсор вдоль это границы. Лассо будет самостоятельно примагничиваться к границе с задним планом и выставлять опорные точки. Таким образом добейтесь, чтобы все главное изображение было выделено (с первого раза может не получится, практикуйтесь точно расставлять метки)


Замкните петлю, доведя ее до точки старта, с последующим кликом по ней. Сразу же границы накладываемой петли оформятся марширующими муравьями


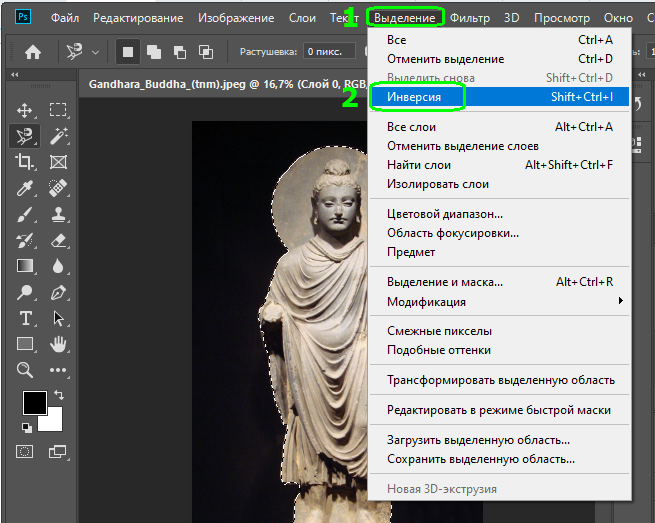
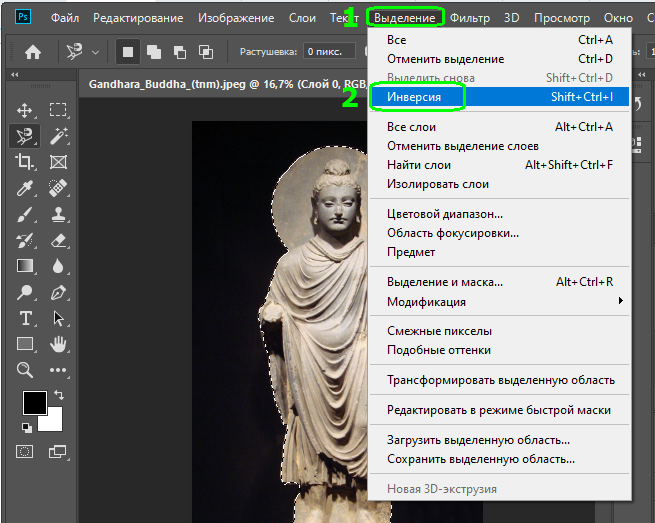
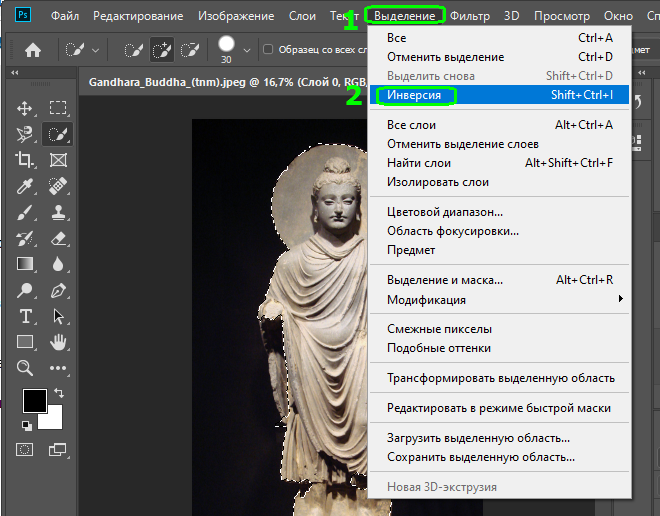
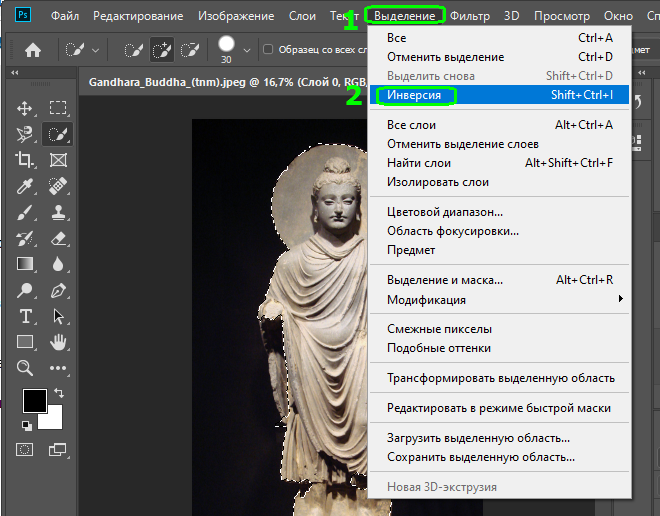
Теперь в верхнем меню кликните по разделу Выделение, а в ниспадающем меню выберите функцию Инверсия


В результате вы увидите, что вся область бэкграунда автоматически выделится


Останется только удалить ее кнопкой Del. Не забудьте сохранить получившуюся картинку как PNG или GIF-изображение. Если нужно, то сразу используем Ctrl+C и вставляем скопированное изображение в новый фон


Разобранные способы хороши для одноцветного бэкграунда, но что делать, если он контрастный?
back to menu ↑Способ №3 “Быстрое выделение”
Инструмент для лентяев, как и магнитное лассо. Однако с “приталиванием” пограничной линии, возможно, придется повозиться.
Вот что нужно сделать:
1Откройте изображение в Фотошоп. В правом нижнем углу выберите раздел Слои и в строке Слой 0 кликните на замочек


На панели инструментов выберите Быстрое выделение. Если инструмента не видно, то кликните правой кнопкой мыши по инструменту Волшебная палочка и в выпадающем меню перейдите на нужный


Кликните на границу фона и объекта и далее, с помощью последовательных кликов для создания опорных точек, добейтесь полного выделения объекта. Если было зацеплено лишнее пространство, то подкорректируйте его, используя клавишу Alt


Теперь применим уже известный нам комбинацию с инверсией


Марширующие муравьи опять очертили весь ненужный фон


Осталось только удалить его, нажав Del, и сохранить получившееся изображение как PNG или GIF-картинку


Для полноты картины рассмотрим еще один способ устранения разноцветного фона.
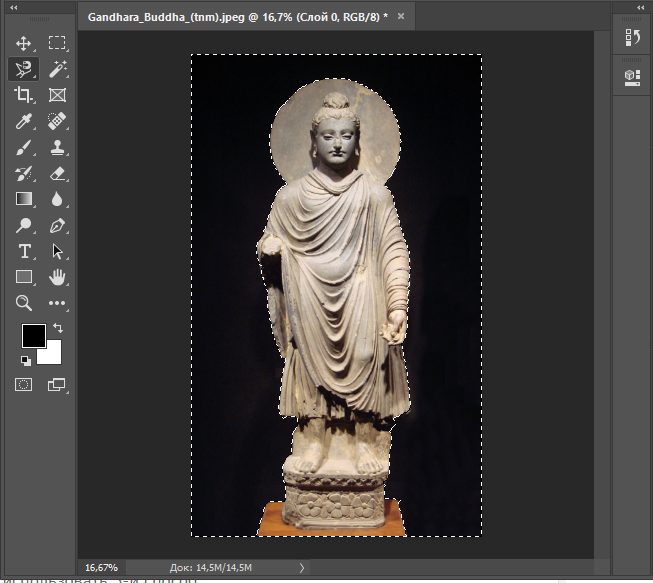
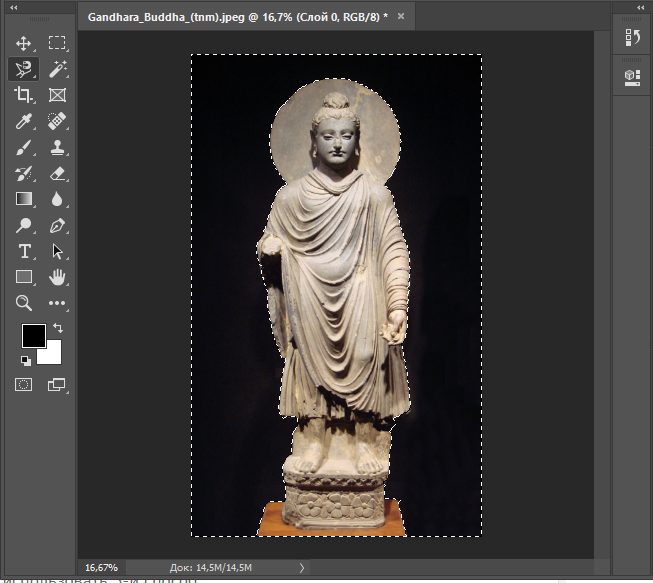
back to menu ↑Способ №4 “Быстрая маска”
Не самый простой инструмент, так как придется серьезно поработать вручную. К сожалению, для цветных фонов этот способ — один из двух основных решений.
Вот что нужно делать:
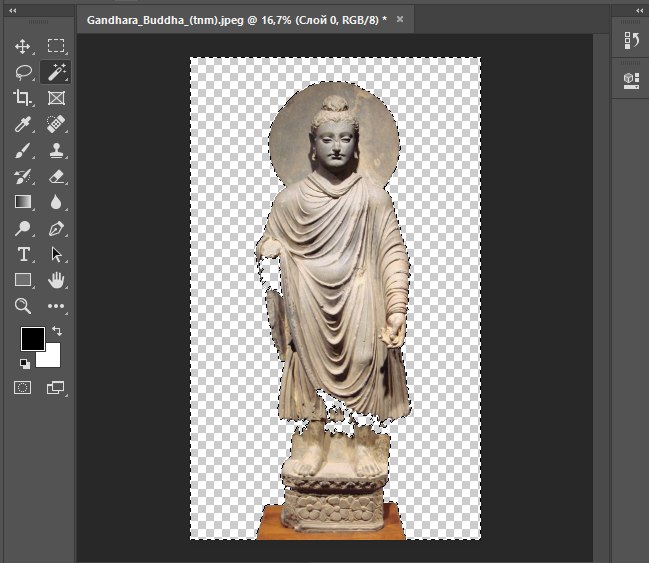
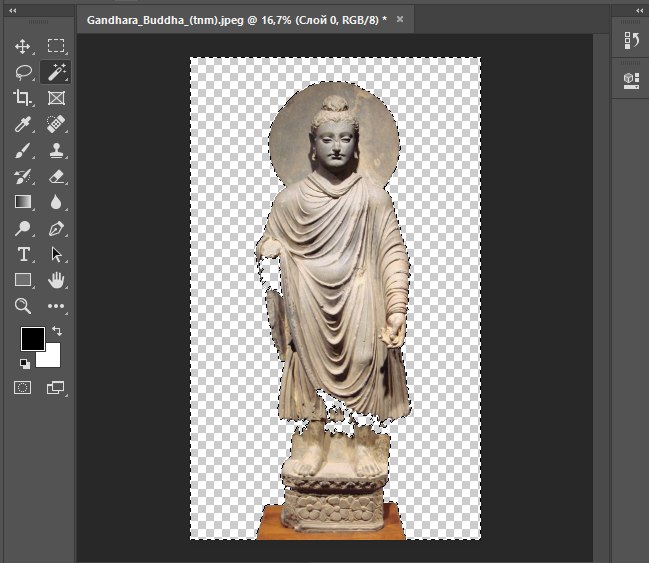
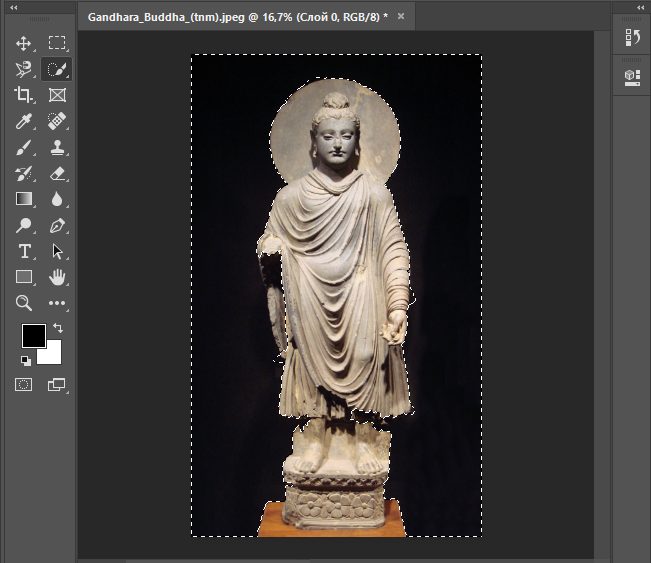
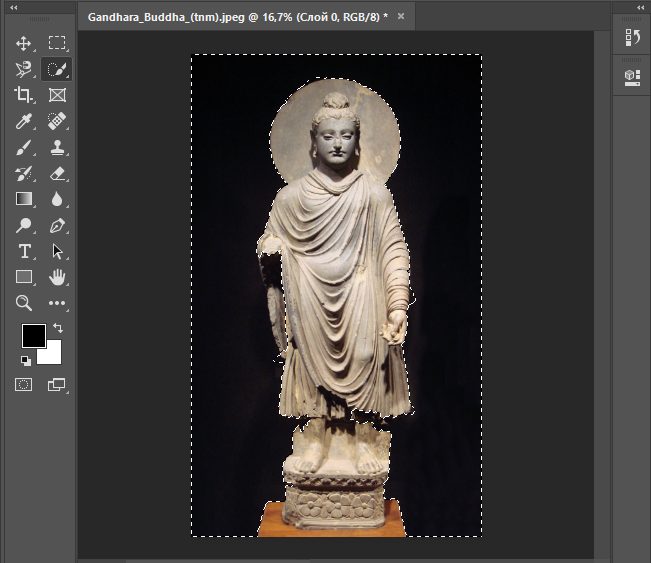
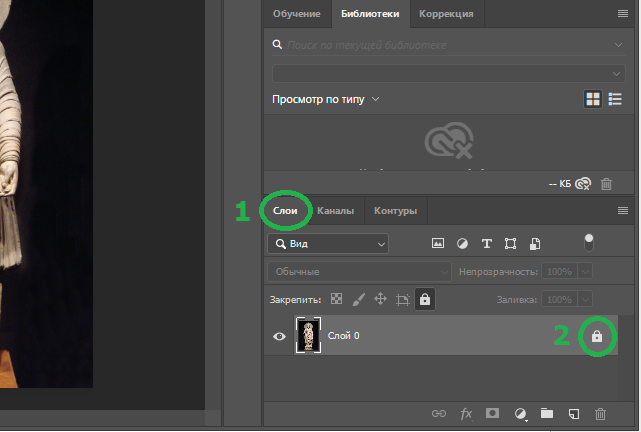
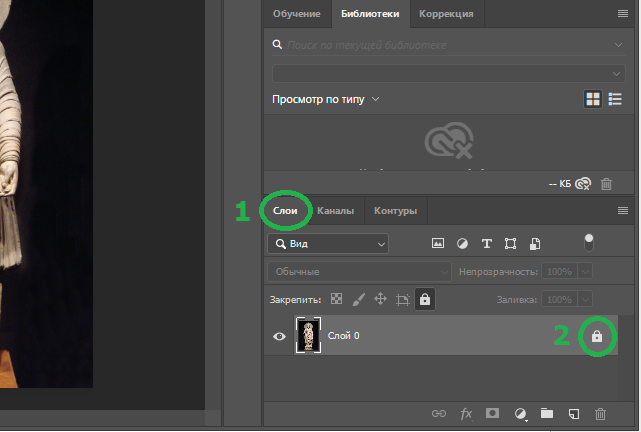
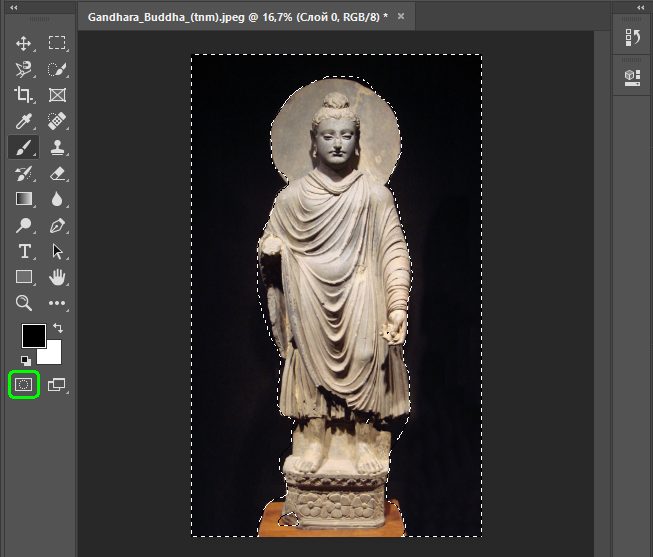
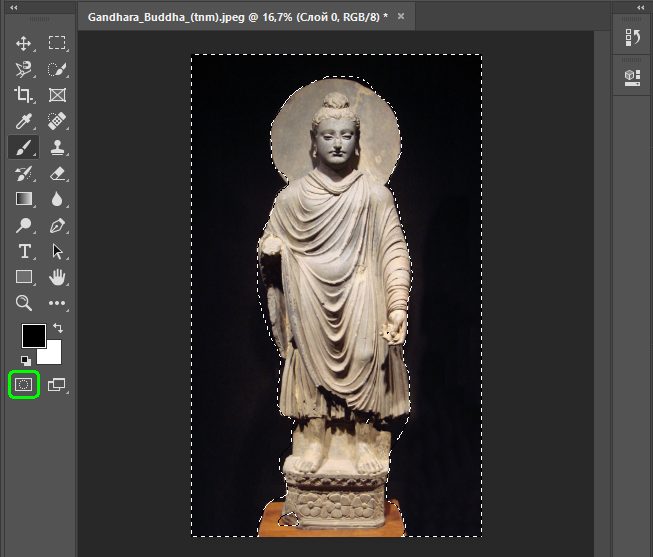
1Открываем изображение в фоторедакторе. В правом нижнем углу находим окно Слои и в строке Слои 0 нажимаем на иконку замка для разблокировки фона


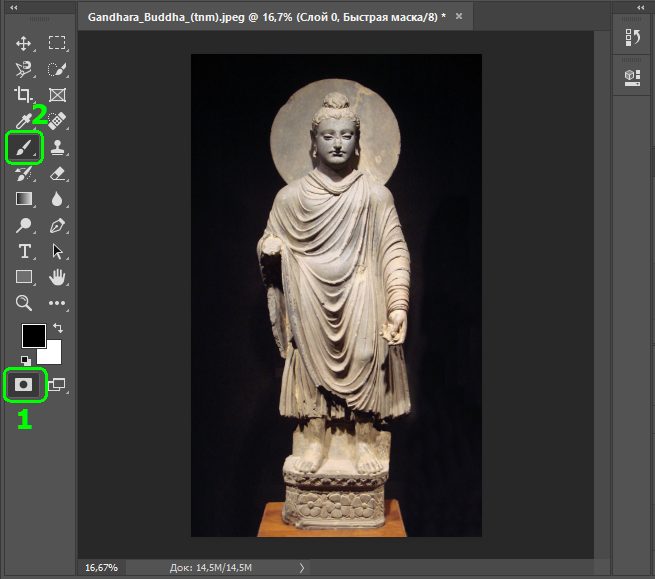
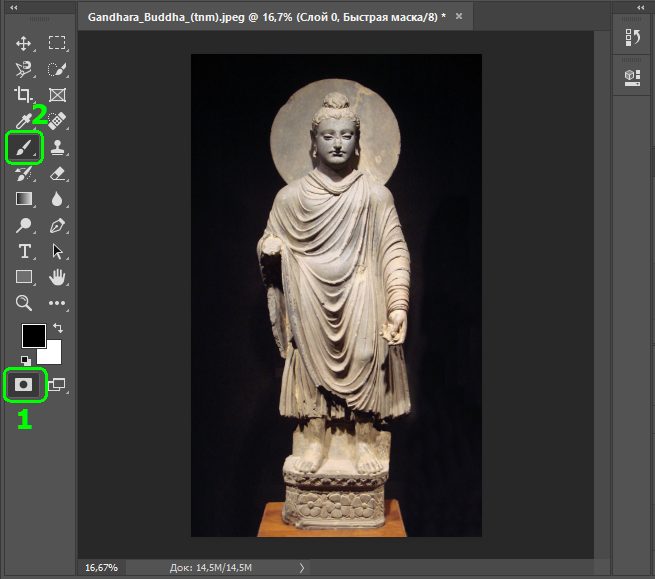
На панели инструментов последовательно выбираем Быструю маску и Кисть


Теперь необходимо зарисовать кистью весь объект, не вылезая за границы. Если кисть слишком тонкая, то возьмите потолще в несколько раз, чтобы не тратить 10 минут на простую, но нудную задачу. Может показаться, что след от кисти размытый, но при вырезании он будет максимально четкий


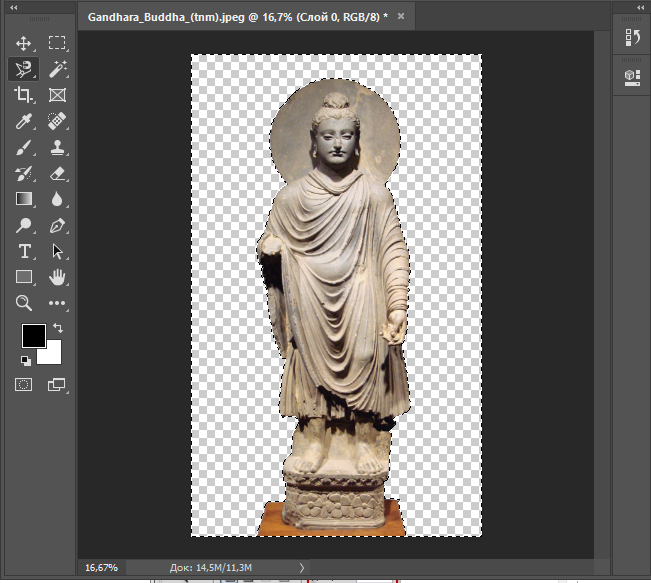
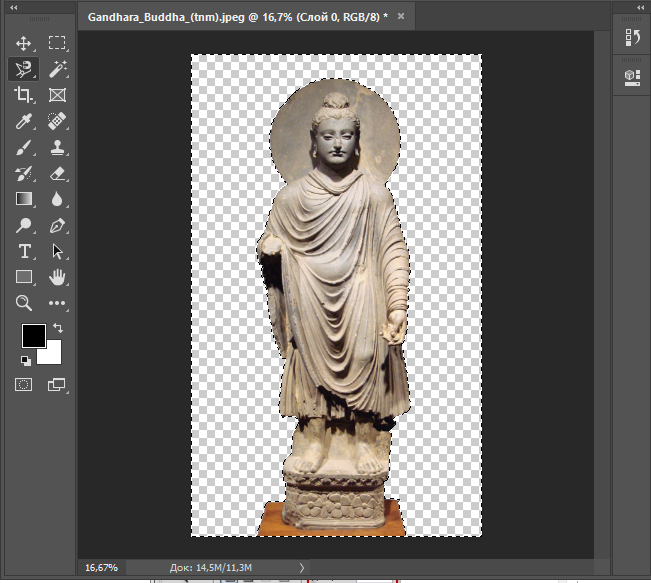
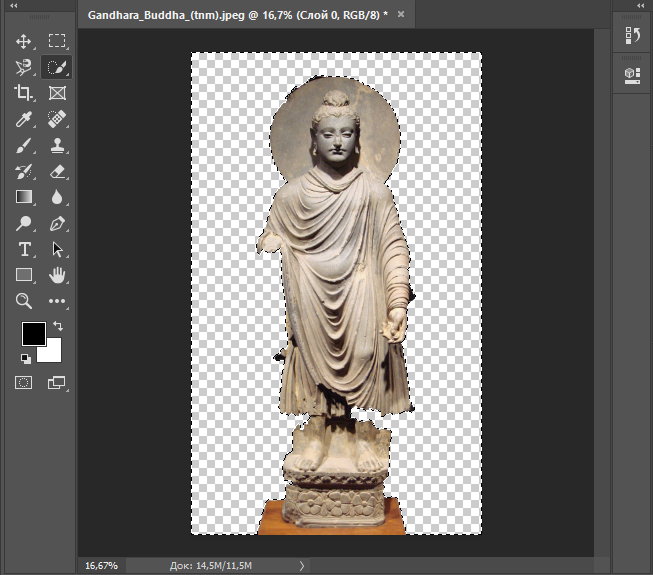
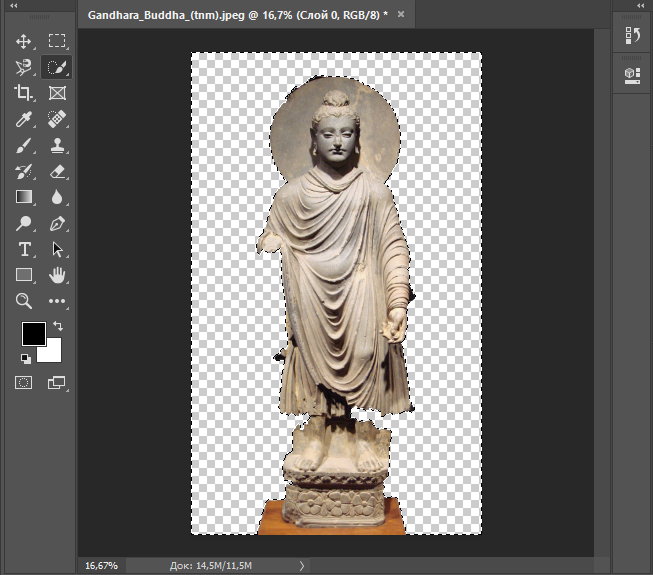
Теперь отожмите кнопку Быстрая маска и у вас сразу же пропадет красный цвет, зато появится выделение марширующими муравьями в нужной области. Если закрашивали не слишком усердно, то могут появиться лишние выделенные фрагменты, как в нашем случае у постамента статуи


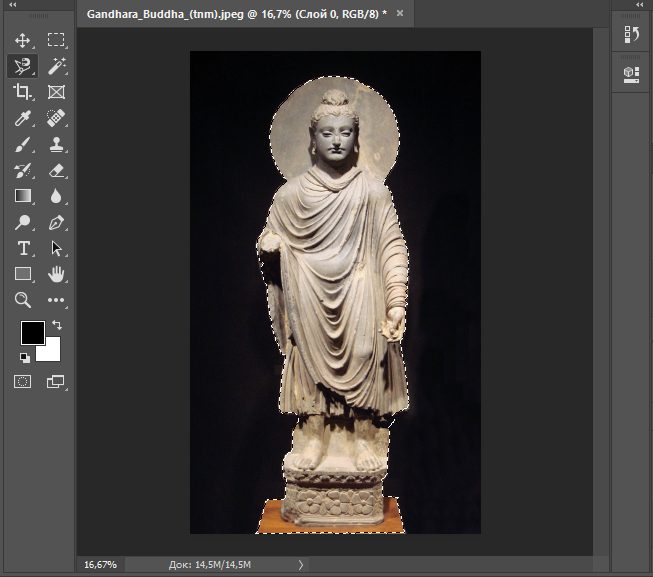
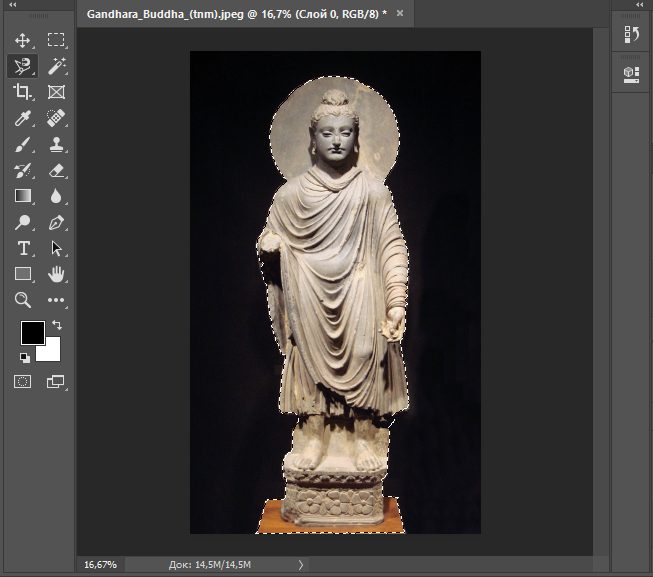
Теперь нажмите знакомую уже клавишу Delete фон для удаления. Готово. Осталось сохранить получившуюся картинку как PNG или GIF.
back to menu ↑Заключение
Как видите, в создании прозрачного фона нет ничего сложного. Разве что иногда придется вручную корректировать границы между задним планом и объектом, но с опытом и это станет просто. Если бэкграунд однотонный используйте Волшебную палочку или Магнитное лассо, а если разноцветный — Быстрое выделение или Быструю маску
Сохранять картинки на компьютере необходимо в формате PNG/GIF. Они поддерживают полупрозрачность, что особенно полезно для социальных сетей. Использование таких картинок в качестве аватарки или логотипа сделает дизайн страницы современным и лаконичным.
Видео-инструкция доступна по ссылке ниже.
back to menu ↑Видео: Как сделать прозрачный фон в Фотошопе
10 Total Score
Для нас очень важна обратная связь с нашими читателями. Оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Ваше мнение будет полезно другим пользователям.
Помогла ли Вам наша сатья ? 🙂
10
Добавить свой отзывТри способа, как сделать прозрачный фон картинки в Photoshop (фотошоп)
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным.
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:

Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ:
Будем использовать инструмент «Волшебная палочка».
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:

Далее откроется окошко, где нужно нажать на кнопку «Ок». Теперь нажмите на инструмент «Волшебная палочка» и в «Допуске» мы ставим параметр «10»:

Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete»:

Все, фон исчез:

○ 2 способ:
Удаляем фон при помощи инструмента «Магнитное лассо»:

Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:

После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия»:

Жмите на клавиатуре клавишу «Delete». Все, фон исчез:

Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ:
Удаляем фон при помощи режима «Быстрая маска». Она находится внизу:

Нажимаем на «Быструю маску», выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:

Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска»:

А на клавиатуре нажать клавишу «Delete». Все, фон исчез:

Теперь самое важное: как сохранить?
Как сохранить изображение с прозрачным фоном
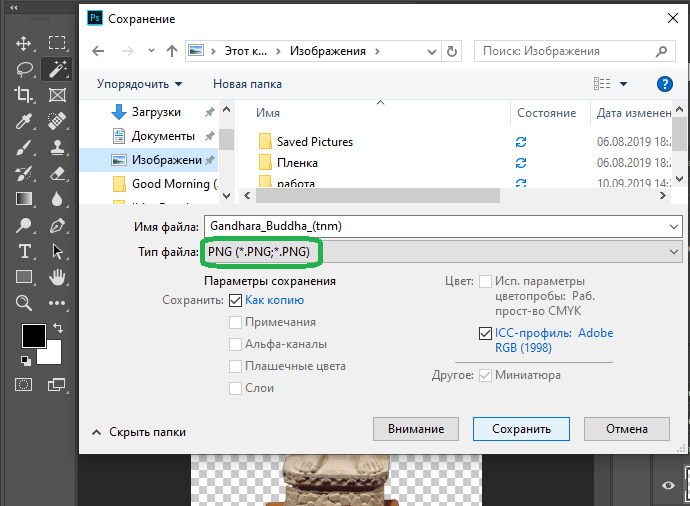
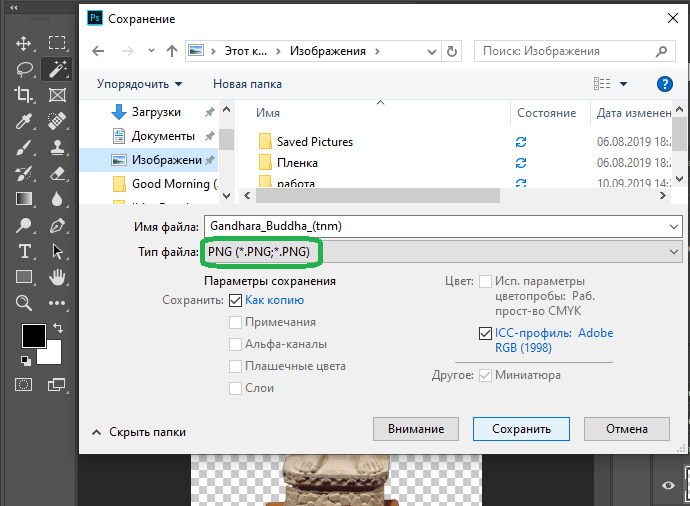
Если картинку сохранить в формате JEPG, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG или GIF.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»:

В «Имя файла:» дайте название картинке, в «Тип файла» найдите и выберите формат «PNG». Жмите на кнопку «Сохранить»:

Все, проверяйте результат.
Теперь, если колобка вставить на другую картинку, то мы видим, что фон колобка исчез:

Можете посмотреть мой видео-урок по теме «Как сделать прозрачный фон картинки в Photoshop»:
Подписывайтесь на обновление моего блога ![]() .
.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: для начинающих, фотошоп
