Как пользоваться программой adobe sketch
Полное руководство по началу работы в Sketch
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых, мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее – компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов – $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.
Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.
Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам.
 Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста).
Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста). - Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои – так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице.
 Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:
Распределить по горизонтали Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):
d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:
Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:
Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 – Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 – Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 – Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.

- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга
Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы – пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого – воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Теги: Примеры,Ресурсы,руководство,Техники,урокиОригинал: Designlab
Если вы нашли ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Adobe Photoshop Sketch
Это приложение доступно только в App Store для устройств с iOS.
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике.Особые возможности• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности• Доступ к тысячам кистей Photoshop, импортированных в Sketch• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги • Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы• Оптимизация для Apple Pencil и iPad Pro• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch————————————————————————БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.Важная информацияВам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:http://www.adobe.com/ru/special/misc/terms.htmlhttp://www.adobe.com/ru/privacy/policy-linkfree.htmlДля использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.Важная информацияВам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:http://www.adobe.com/ru/special/misc/terms.htmlhttp://www.adobe.com/ru/privacy/policy-linkfree.htmlДля использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
22 сент. 2019 г.
2019 г.Версия 4.8.0
ИСПРАВЛЕНИЕ ОШИБОКМы повысили общую стабильность и производительность.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями!
Супер программа рекомендую
У меня айфон 5 и нет той самой кисти, которой чаще всего все пользуются, обидно. Исправьте это
Hi nastazeya. The watercolor, thick acrylic, ink, and soft pastel brushes require too much processing power to run correctly on an iPhone 5. _Sue G.
Это ужасно! Я качала ради мазков! А их нет ! У некоторых 12 кистей а у других 17 ! Где справедливость ! Я буду жаловаться !!! У вас 0 звёзд ! И заслушанных
Hi расстроенная баба. What device are you using? Some of the brushes require a lot of processing power so they’re only available on the latest generation (A7) iPads and iPhones. I hope that helps clear up any confusion about the missing brushes. _Sue G.
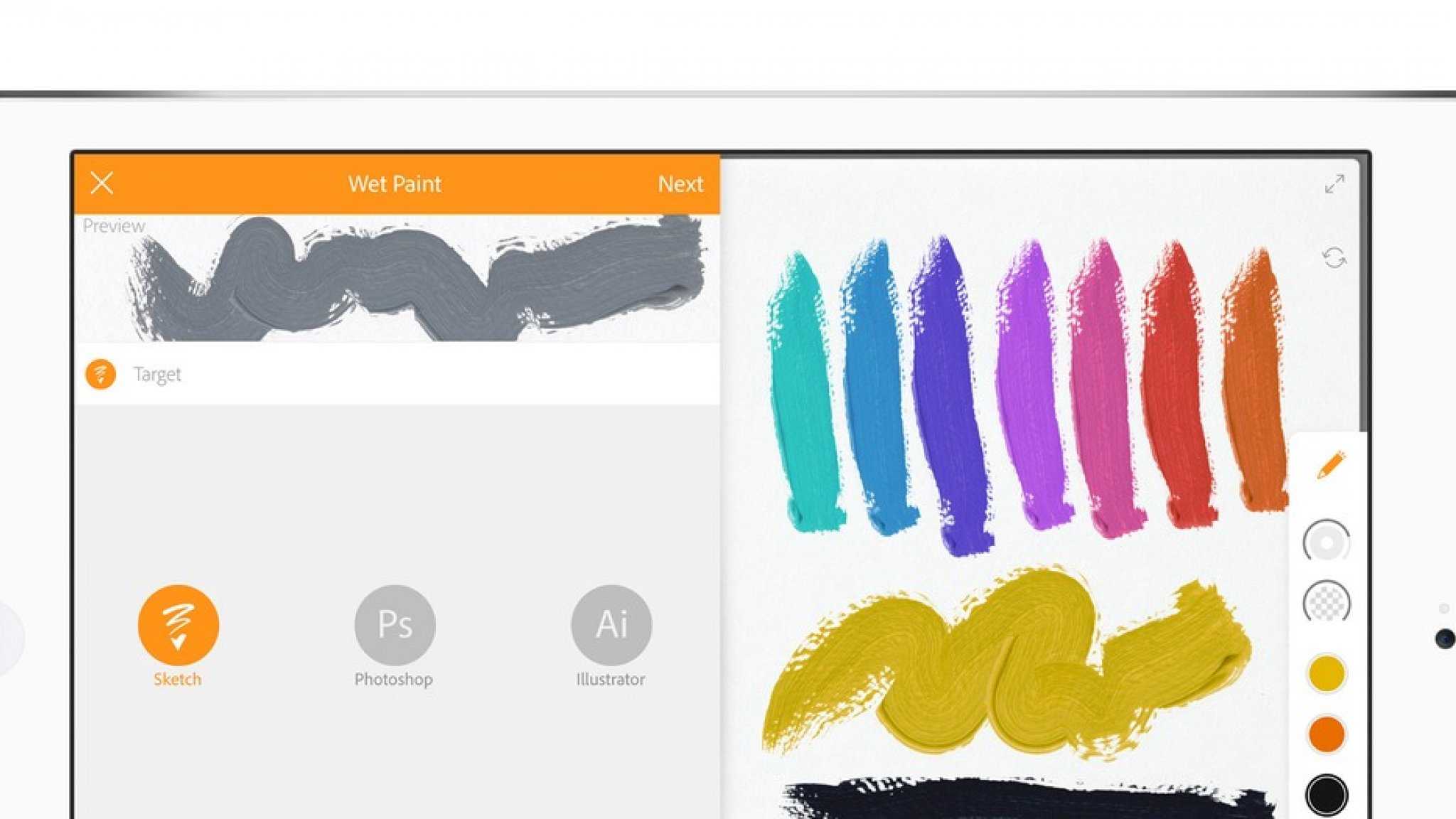
Sketch and paint with Photoshop Sketch
Use realistic painting and drawing tools in Adobe Photoshop Sketch on your mobile device to achieve natural media effects. Share your sketches on Behance, or send to Photoshop CC for further editing.
Share your sketches on Behance, or send to Photoshop CC for further editing.
To get started with Sketch, sign in with your Adobe ID or create one for free. We’re using Sketch on an iPad Pro. Some features and the user interface may vary between iPad, iPad Pro, iPhone, and Android devices.
See all your projects in Work view. Tap (+) to create a new project, and then tap a Document Preset to select a format. Tap (+) and choose an Image Layer to place an image from your Camera Roll. You can also choose a reference image from other sources like Adobe Stock. See Quickly find and buy Adobe Stock assets to learn more.
Use a two-finger pinch to zoom, and then tap the Image Layer and reduce the opacity. Tip: You can add more image layers to create a more complex illustration.
Tap the Graphite Pencil in the toolbar. Drag up or down over the Size control to set the brush tip size, and then do the same for Flow to control the amount applied with each stroke. Tap Color and pick from built-in color themes, or mix a color using the color Picker. Finally, refine additional settings and start sketching.
Finally, refine additional settings and start sketching.
Long-press any brush to choose from 14 built-in brushes. You can swap in new brushes, or change the properties of any brush to create a personalized toolset. Bonus: Import Photoshop brushes to extend your toolset. View Use Photoshop brushes in Adobe Photoshop Sketch to learn how.
When you’re done tracing, double-tap the Image Layer to hide the reference image.
Select the Watercolor brush. Long-press on Color and drag an eyedropper to sample color from your artwork. Adjust the brush size and flow, and then start painting. You can achieve watercolor-style wet-on-wet bleeding effects. At any point, use the fan to quickly dry your paint strokes. Visit the Photoshop Sketch FAQ to see which devices support the Watercolor brush.
Tap the shape icon at the top to add straight lines, curves, and shapes. Drag along the edge of a shape to trace a portion, or double-tap inside the shape to stamp it. On a previously created layer, we masked our paint strokes in a perfect circle by using the Eraser tool (on the main toolbar).
You can manage your artwork better by placing any new element and special brush effect on its own layer. Tap a layer to view more options — adjust the layer’s opacity and Blend Mode (which controls how colors interact with layers below it), and rename the layer to identify it at a glance.
Sketch auto-saves your project as you make refinements. Tap Close at any time to return to Project view. Tap (+) to add another document to your project. You can duplicate, delete, or move documents from one project to another by tapping “…” and selecting the document you want to affect. You can do the same with entire projects in Work view.
In Document view, tap the share icon to explore ways to export and share your work. You can refine your artwork on the desktop (Adobe Desktop Apps > Photoshop CC), publish your project to Behance in one step, or add it to your Camera Roll (Image > Save Image). Alternatively, save a PSD or PDF file (Creative Cloud Files as PSD/PDF) and generate a sharable link (Link to Project).
If you haven’t purchased an Adobe Creative Cloud plan, or if your plan doesn’t include Photoshop, you can download a free trial.
Visit our curated Adobe Photoshop Sketch Gallery to get inspired.
Photoshop, Sketch инструментарий UI/UX-дизайнеров: что выбрать для разработки интерфейсов?
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем. Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании Adobe на рынке инструментария для digital дизайнеров пошатнулось, в 2012 году компания Bohemian Coding выпустила Sketch. Sketch – это профессиональный векторный графический редактор, заточенный непосредственно под создание графических интерфейсов: веб, мобильных приложений, десктопных программ и прочих. На данный момент актуальной версией является Sketch 3. За эти 3,5 года компания Bohemian Coding проделала огромную работу по улучшению своего продукта, зафиксило множество багов, наростило функциональность и собственно выростила серъезного конкурента Photoshop. Сразу хочу внести важную ремарку: я не рассматриваю Sketch как непосредственного конкурента Photoshop. Однозначно, назначение этих программ изначально разное, соответственно, то, что для одного будет преимуществом, для другого может быть серъезным недостатком. Поэтому правильно было бы сделать не сравнительный обзор, как это делают многие, а осветить основные преимущества и свойства каждого из редакторов для конкретного кейса.Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла
Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Теги:Уроки Sketch для самостоятельного изучения
Независимо от того, являетесь ли вы экспертом по Sketch или новичком, многие…
- Николай Геллар
- Март 5, 2019
- Николай Геллар
- Март 29, 2018
- Николай Геллар
- Июнь 16, 2017
- Николай Геллар
- Март 17, 2017
- Николай Геллар
- Март 16, 2017
- Николай Геллар
- Март 14, 2017
5 приложений, чтобы сделать мазки на фото для Инстаграма
Каждый день любители Инстаграм ищут новые способы по улучшению качества контента. Если вы являетесь поклонником обработки фотографии, то, наверняка, вы подписаны на блогеров, раскрывающих секреты фотошопа.
Одна из последних тенденций в мире Инстаграм – мазки на снимках. Это ярко и привлекательно. Как превратить ваши изображения в произведения искусства? Поделимся секретами далее!
Как мазки на фото украшают ленту
Для чего использовать эту фишку в Инстаграм? При помощи такой кисти можно креативно и необычно замазать непривлекательные элементы снимка. Добавьте надпись или символ. Выделите текстовую часть в сторис. Действия ограничиваются только вашей фантазией!
Применить данный эффект можно в любом фотошопе, который есть у вас на компьютере. Выбирайте удобную и приглянувшуюся программу и экспериментируйте в ней. Уроки по основам большинства программ-редакторов можно найти на YouTube.
В англоязычном варианте видео гораздо больше и качественнее, чем в русском пространстве. Но достойные и понятные ролики найти довольно легко. Просмотрите несколько уроков, выберите подходящего вам учителя и приступайте к обучению.
Как сделать мазки на фото в Инстаграме
Для тех, кто не готов тратить время и силы на освоение фотошопа на стационарном компьютере, разработчики создали несколько приложений для смартфона.
Их функционал прост и понятен. Не придется тратить драгоценные часы на постижения азов редактирования фотографий для Инстаграм. Достаточно будет 1 часа внимательного изучения всех предлагаемых возможностей. Вот некоторые современные фотолаборатории:
- PicsArt. Утилита подходит и для владельцев Айфонов, и для держателей Андроидов. Здесь много способов для улучшения снимков. Выбор фильтров весьма разнообразен.
Чтобы сделать художественные штрихи на фото, воспользуйтесь кистью. Можно настроить цвет и размер кисти, установить прозрачность и т.д. - Adobe Sketch. Приложение предлагает редактировать изображения при помощи карандашей, кистей, перьев и маркеров. Позволяет работать с любой операционной системы гаджета. Бесплатная утилита.
Есть возможность сохранять картинки в формате PSD, чтобы продолжить работу в Adobe Photoshop или в Illustrator. - Instagram. Редактировать изображения для сторис можно прям в самой соц.сети. Зайдите в редактор для создания сторис.
Выберите нужное видео. На верхней части экрана есть значок линии с точкой (рядом со знаком текста).
Нажмите на него, установите нужную кисть и цвет – создавайте свой вариант медиафайла.
Приложения Андроид, чтобы делать мазки на фото
Для тех, кто сомневается в собственном вкусе и способностях, есть хороший способ – использование готовых шаблонов с акварельными мазками кистью. Вам только надо выбрать подходящую заготовку и доделать ее под свою задумку: добавить снимок и надпись.
- StoryArt. Шаблоны разнообразные. Даже в бесплатной версии есть огромный выбор для стильного оформления композиции. Большой плюс программы в том, что редактировать можно и видео, и фото.
- Canva. Также предлагает множество идей для стилизации контента. В этом приложении рамки для сторис представлены отдельно от шаблонов для снимков.
Вам будет интересно: 6 идей видеоконтента для Instagram.
Мазки кистями Инстаграм-маски
Вы пользуетесь фильтрами для создания сторис в Instagram? Тогда воспользуйтесь масками от блогеров, которые добавили в эффекты фильтры с художественными кистями.
- Мазки от @lena_hudoshina. На вашем лице будут красоваться несколько разноцветных элементов. Яркий фильтр для сториз, поднимающий настроение.
- Тоже название эффекта от @igorlenser. Эта маска подарит пользователю боевой военный раскрас: 2 черные полоски под глазами.
- Мазки краски от @miniatyurnaya. Легкая бирюзовая завеса на глазах.
- Стиль художника можно примерить в аккаунте @viktorianna_venti.
- @varwarock предлагает нежные оттенки и мазки для сторис, которые остаются в нижней части видео.
- Розовые патчи и веснушки можно найти здесь — @_.passsko._
- Самые яркие штрихи есть у @wine_art_sakh.
Создание готового фильтра для сторис не займет много времени. Читайте в нашем блоге, как создать маску для Инстаграма. Иногда лучше потратить время на разработку нового стильного и привлекательного фильтра для сторис в Инстаграм и использовать его в дальнейшем, чем каждый раз искать альтернативу. К тому же, вы можете привлечь внимание новых подписчиков новым эффектом.
Используйте наши знания и советы для продвижения своего блога в Instagram. Мы с удовольствием делимся находками на нашем YouTube-канале и на страницах в соц.сетях. Подписывайтесь и будьте в курсе свежих и актуальных способов раскрутки профиля в Инстаграм.
Приложение Adobe Photoshop Sketch для компьютера. Приложение Adobe Photoshop Sketch для компьютера Adobe sketch для фотографий
Adobe Sketch – это мобильное приложение для рисования от известного разработчика.
Использование
Рисование в Adobe Sketch осуществляется с помощью стилуса, поэтому Вы можете быть уверены в том, что этот процесс будет абсолютно комфортным, несмотря на то, что экран портативного устройства меньше, чем десктопного. Впрочем, при желании можно рисовать и пальцем.
Данное решение будет актуальным для тех, кто любит рисовать и готов заниматься любимым делом где угодно – в очередях, поездках в городском транспорте, дома на кухне, пока готовится обед. Adobe Sketch для Android можно скачать на нашем сайте или же прямо из Play Market.
Возможности
Adobe Sketch предлагает пользователю массу инструментов для создания рисунков, которые будут выглядеть настолько натурально, словно при рисовании использовались реальные художественные принадлежности, а не виртуальные. В приложении Вы найдете карандаши, ручки, маркеры, много настраиваемых кистей и ластики. Приложение также обладает специальными инструментами, значительно упрощающими построение перспективы при создании трехмерных эскизов.
Примечательно, что Adobe Sketch может работать со стилусами от самых разных производителей: Adonit, Wacom, Apple Pencil и так далее. Перед тем, как приступать к работе над новым скетчем, Вы можете загрузить изображения из Adobe Stock, дабы использовать их как часть композиции или же в качестве фона. Проекты разрешается экспортировать в другие продукты Adobe Systems – Illustrator и Photoshop. Ввиду того, что клиент интегрируется с сервисом Behance, скетчи также могут быть загружены туда в качестве работ портфолио.
Ключевые особенности
- содержит набор стандартных инструментов для рисования;
- интегрируется с Illustrator, Photoshop, Adobe Stock и Behance;
- позволяет выносить необходимые инструменты на панель быстрого доступа;
- дает возможность работать со слоями и перспективой;
- распространяется совершенно бесплатно;
- работает исключительно на устройствах с новыми версиями операционной системы Android.
Приложение позволяет выполнять различные манипуляции с кистями, карандашами и так далее, а после отправлять созданные файлы в Adobe Photoshop СС. При этом изображения будут отправляться в виде многослойных файлов.
Характеристика
В этом приложении вы имеете возможность рисовать ручками, карандашами, акриловыми красками, маркерами и даже кистями с разными видами чернил. Если же нарисованное изображение получится неудачным, можете быстро стереть его с помощью ластика.
Особенности
Многие художники находят это приложение очень полезным, выделяя его основные преимущества. С его помощью можно создавать неограниченное количество кистей Sketch посредством Capture CC.
Вы можете также добавлять множество слоев рисунков, с последующим переупорядочиванием, объединением или преобразованием. Предусматривается также отличная возможность настройки часто применяемых инструментов, а также цветов на специальной панели инструментов.
Еще одной полезной функцией можно назвать возможность отправки созданных эскизов в разные программы, такие как Adobe Photoshop СС. Можно также загружать оригинальные кисти, что представлены в библиотеке СС. Это позволит вам улучшить созданные рисунки в этой программе.
У нас вы можете скачать Adobe Photoshop Sketch на Андроид.
Эта утилита для Андроид применяется художниками, желающими создавать на своём телефоне красивые и запоминающиеся скетчи. Полная версия Adobe Sketch позволяет выполнять рисунки, применяемые для печати либо в качестве фона на интернет-порталах.
Назначение доступной бесплатно программы — выполнение скетча, первичного рисунка, который впоследствии будет доведён до завершения в других приложениях. Результат использования Adobe Sketch — создание многослойных фоновых изображений для различных ресурсов.
При этом каждый из слоёв картинки можно править по отдельности, также редактируются их параметры. Утилита предоставляет пользователю ряд инструментов, скетч исполняют красками, кистями, эффектами и ластиком. Величину картинки и степень проницаемости красок может прописать сам пользователь.
При посредничестве Adobe Sketch у пользователя появляется доступ к стоковым картинкам, которые хранятся в базе Adobe Stock. Также его можно синхронизировать с другими продуктами производителя с помощью облака хранения. Если, выбрав Adobe Sketch, скачать на Андроид бесплатно эту программу то в дальнейшем можно исполнять на собственном смартфоне многослойные рисунки впечатляющего качества.
Особенности :
- Возможность создавать качественные многослойные рисунки;
- Огромный набор инструментов;
- Создание своих кистей;
- Управление слоями и параметрами;
- Настройка панели инструментов;
- Доработка любого файла с компьютера;
- База данных лицензионных картинок AdobeStock;
- Облачное сохранение файлов;
- Использование компьютерной технологии CreativeSync.
Скачать приложение для рисования — Adobe Photoshop Sketch на Андроид вы можете по ссылке ниже.
Разработчик: Adobe
Платформа: Android 5.0 и выше
Язык интерфейса: Русский (RUS)
Состояние: Free (Бесплатно)
Root: Не нужен
How to install apk file
To see the full description of Adobe Photoshop Sketch, please visit on Google Play .
Download Adobe Photoshop Sketch apk for PC/Mac/Windows 7,8,10
сайт helps you to install any apps/games available on Google Play Store. You can download apps/games to PC desktop with Windows 7,8,10 OS, Mac OS, Chrome OS or even Ubuntu OS.. Type name of your desired app (or Google Play store URL of the app) in search box and follow instruction steps to download apk files.Steps to download Android apps/games for phone
To download and install applications or games from our website to your smartphone:1. Accept softwares installed from external sources (Settings -> Apps -> Unknown sources selected area)
2. Download the apk file of the application you need (for example: Adobe Photoshop Sketch) and save to your phone
3. Open the downloaded apk file and install
Draw with pencils, pens, markers, erasers, thick acrylic, ink brush, soft pastel and watercolor paint brushes to create artwork that can be sent as layered files to Adobe Photoshop CC or Adobe Illustrator CC.
Artists tell us they love the:
Access to 11 tools that can adjust size, color, opacity and blending settings.
Ability to create an infinite variety of Sketch brushes using Capture CC.
Ability to add multiple image and drawing layers they can restack, rename, transform and merge.
Flexibility to organize their favorite tools and colors in the toolbar
Ability to send their sketches to Photoshop or Illustrator with layers preserved
Try using Photoshop Sketch with:
Capture CC
Photoshop CC
Illustrator CC
Take advantage of other Creative Cloud services like:
ADOBE STOCK
Search for and license high-res, royalty-free images from inside Sketch. Incorporate quality imagery into your work.
CREATIVE CLOUD LIBRARIES
Get easy in-app access to your assets — including Adobe Stock images and brushes created in Capture CC.
DIRECT TO DESKTOP
Send a file to Photoshop CC or Illustrator CC with layers preserved. It automatically opens on your desktop, letting you effortlessly build on your idea.
POWERED BY CREATIVESYNC
Adobe CreativeSync ensures that your files, fonts, design assets, settings and more all instantly appear in your workflow wherever you need them.
GET FEEDBACK
Publish your work to the Behance creative community and get feedback without leaving the app. You can also share through Facebook, Twitter and email.
TOU: http://www.adobe.com/special/misc/terms.html.
Privacy Policy: http://www.adobe.com/privacy/policy-linkfree.html
Draw with pencils, pens, markers, erasers, thick acrylic, ink brush, soft pastel and watercolor paint brushes to create artwork that can be sent as layered files to Adobe Photoshop CC or Adobe Illustrator CC.
Artists tell us they love the:
* Access to 11 tools that can adjust size, color, opacity and blending settings.
* Ability to create an infinite variety of Sketch brushes using Capture CC.
* Ability to add multiple image and drawing layers they can restack, rename, transform and merge.
* Flexibility to organize their favorite tools and colors in the toolbar
* Ability to send their sketches to Photoshop or Illustrator with layers preserved
Try using Photoshop Sketch with:
Capture CC
Photoshop CC
Illustrator CC
Take advantage of other Creative Cloud services like:
ADOBE STOCK
Search for and license high-res, royalty-free images from inside Sketch. Incorporate quality imagery into your work.
CREATIVE CLOUD LIBRARIES
Get easy in-app access to your assets – including Adobe Stock images and brushes created in Capture CC.
DIRECT TO DESKTOP
Send a file to Photoshop CC or Illustrator CC with layers preserved. It automatically opens on your desktop, letting you effortlessly build on your idea.
POWERED BY CREATIVESYNC
Adobe CreativeSync ensures that your files, fonts, design assets, settings and more all instantly appear in your workflow wherever you need them.
GET FEEDBACK
Publish your work to the Behance creative community and get feedback without leaving the app. You can also share through Facebook, Twitter and email.
To Download Adobe Photoshop Sketch For PC,users need to install an Android Emulator like Xeplayer.With Xeplayer,you can Download Adobe Photoshop Sketch for PC version on your Windows 7,8,10 and Laptop.
Guide for Play & Download Adobe Photoshop Sketch on PC,Laptop.
1.Download and Install XePlayer Android Emulator.Click «Download XePlayer» to download.
2.Run XePlayer Android Emulator and login Google Play Store.
3.Open Google Play Store and search Adobe Photoshop Sketch and download,
or import the apk file from your PC Into XePlayer to install it.
4.Install Adobe Photoshop Sketch for PC.Now you can play Adobe Photoshop Sketch on PC.Have Fun!
Adobe Sketch v2.0.162
Adobe Sketch позволяет рисовать на мобильных устройствах. Создатели этого продукта добавили широкий выбор кистей и интеграцию с другими приложениями Adobe. Создавайте рисунки на смартфоне или стационарном компьютере. Переносите готовые рисунки в другие программы Adobe. Рисуйте в этом приложении, используя стилус. Процесс рисования будет комфортным, даже на маленьком экране переносного устройства.
Вы можете рисовать пальцем. Находясь в городском транспорте, очереди, на кухне и другом месте, вы создаете рисунок пальцем без проблем. Adobe Sketch закачивается на нашем сайте или в Play Market.
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ. Photoshop в основном работает с растровыми изображениями
, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором
, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$
, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за
99$
, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Рисуем макет сайта
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Заполняем контур серым цветом и передвигаем его за слой с домом.
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.
Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X
, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
Photoshop имеет отдельные версии для Windows и OS X
. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Задаем сетку
Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
В появившемся окне задаем ширину сетки, отступы и количество колонок.
Выбираем ОК, смотрим на результат.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать
материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Из чего состоит курс
1. Знакомство с Adobe Sketch онлайн
- Возможности программы
- Интерфейс и инструменты
2. Редактирование объектов
- Работа с кривыми и фигурами
- Работа со слоями
- Горячие клавиши и работа с пресетами
3. Рабочий процесс, символы, стили текста
- Работа с 3d-элементами: эффекторы, вытеснение, Lathe
4. Вложенные символы, Shape-стили
- Вложенные символы в Sketch дизайне сайта
- Настройки вложенных символов
- Shape-стили с вложенными символами
5. Responsive design, ресайз, прототипирование
- Настройка элементов для мобильной адаптивности
- Быстрый способ прототипирования
6. Библиотеки символов, плагины и экспорт
- Как настроить библиотеку символов
- Экспорт готового дизайна
- Работа с плагинами
7. Framer.js
- Импорт веб-дизайна из Sketch в Framer
- Создание анимаций
8. Мега-дизайн за 45 минут
- Пошаговая разработка дизайна по примеру проекта от PINKMAN
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников
. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и
количество обучающих ресурсов не сравнимо меньше
, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Профессиональная подготовка UX-исследователей
Научитесь определять потребности пользователей! 3 месяца обучения, ведущие эксперты, удостоверение о повышении квалификации НИУ ВШЭ, менторство
Узнать подробнее
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Разобраться с интерфейсом
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
Слева
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
В центре
Рабочая область с артбордами.
Справа
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Как рисовать в адобе скетч. Повторное использование монтажных областей. Более продвинутые приемы работы в Sketch
Как создать собственную кисть на основе фотографии, отснятой на iPhone, iPad или устройство на базе Android, и используйте ее в Adobe Photoshop CC, Illustrator CC и Photoshop Sketch. Легко и просто! Для этого теперь есть Adobe Capture .
Для Adobe этот год выдался довольно богатым на всяческие релизы. Корпорация выпустила довольно много различных дополнительных приложений для мобильных платформ и в добавок анонсировала ряд еще более крутых новшеств, таких как Project Comet , Project Faces , секретное приложение с Monument Mode , а также пообещала в этом и следующем году прикрутить много полезных фич к Adobe Stock . На этот раз героем нашего небольшого обзора станет программа для мобильных устройств под названием Adobe Capture .
Принцип работы
Приложение позволяет максимально быстро, можно даже сказать «на ходу», делать из интересных вам пейзажей элементы, которые вы потом сможете использовать в своих цифровых работах.
Итак, какие возможности вы получите работая с Adobe Capture:
- Создавать высококачественные кисти в любом стиле — фотореалистичные, натуральные, графические кисти или кисти для живописи. Любой отснятый объект можно превратить в кисть.
- Источник вдохновения всегда рядом — создавать собственные кисти в любом месте, в любое время, используя фотографии с камеры, из каталога снимков или Adobe Creative Cloud.
- Интерактивный просмотр — посмотреть, как будет выглядеть кисть, прямо в процессе ее создания. Задать для нее дополнительные параметры (нажим, скорость и текстура).
- Свободу творчества — добейтесь нужного вида изображения с помощью масштабирования, обрезки и масок. Мазки кистей могут быть непрерывными или прерывистыми.
- Creative Cloud Libraries — вы можете сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch. Кроме того, вы можете предоставлять доступ коллегам к своим ресурсам в Libraries прямо из приложения, в котором работаете.
- Легко создавать профессиональные проекты — создавайте кисти, произвольно задавая параметры или используя элементы управления точной настройкой, а затем используйте их в Photoshop и Illustrator.
- Поддержка цифрового пера iPad — Творите в Brush с помощью Adobe Ink. Посматривайте эффект настроек чувствительности к нажиму и скорости прямо в процессе создания кисти.
- Поддержка Creative Cloud Market для iPad и iPhone — создавайте кисти на основе шаблонов и изображений, импортированных из Creative Cloud Market.
- Собственные кисти на мобильных устройствах или на настольном ПК — воплощайте свои идеи, создавая кисти профессионального качества, и используйте их в настольных версиях Photoshop и Illustrator. Или импортируйте кисти в Photoshop Sketch, приложение Adobe для рисования на iPad или устройстве на базе Android и создавайте проекты, где бы вы ни находились.
- Тесная интеграция с Creative Cloud — вы можете систематизировать и сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch, а также предоставлять к ним доступ своим коллегам.
В состав пакета Creative Cloud входят дизайнерские приложения для настольных компьютеров и мобильных устройств, которые отвечают мировому уровню качества, а также усовершенствованные инструменты для обмена ресурсами и совместной работы над творческими проектами.
FAQ
Вопрос: Доступна ли программа на русском языке?
Ответ: Да, программа помимо русского поддерживает также 17 самых распространённых языков.
Вопрос: Как и где я могу скачать Adobe Capture?
Ответ: Adobe Capture CC доступна для бесплатной загрузки в App Store и Google Play .
Вопрос: Нужен ли аккаунт в Creative Cloud чтобы пользоваться Adobe Capture?
Ответ: Да, вам необходимо быть зарегистрированным пользователем Adobe CC с платной подпиской или без неё.
Вопрос: Как создать, редактировать или удалить цветовую схему в Adobe Capture?
Ответ: Откройте приложение и кликните на иконку + внизу экрана. Приложение автоматически выберет 5 цветов из кадра, после чего вы сможете их изменить.
Вопрос: Как создать, редактировать или удалить Shapes в Adobe Capture?
Ответ: Откройте приложение и нажмите на Shapes, после чего на + внизу экрана. С помощью направляющих выделите интересующую вас область кадра. Сделайте фото. Нажмите Keep in Shape или Remove from Shape для управления областью. Нажмите (->) в верхнем правом углу, после чего введите подходящее название и сохраните в своей библиотеке.
Вопрос: Как создать, редактировать или удалить кастомную кисть в Adobe Capture?
Ответ: Откройте приложение и нажмите на Brushes, после чего на + внизу экрана. Сделайте фото или выберите подходящий снимок из галереи мобильного устройства, после чего следуя инструкциям обрежьте фотографию до той области, из которой вы хотите сделать кисть. После проведенных манипуляций введите название кисти и сохраните в свою библиотеку.
Вопрос: Всё что я сделал в Adobe Capture будет доступно для использования во всех программах Adobe?
Ответ: Нет. Вот таблица совместимости:
Вопрос: Как мне использовать контент, созданный с помощью Adobe Capture?
Ответ: Весь созданный вами контент вы можете вставить из Creative Cloud Libraries.
Вопрос: Как я могу поменять настройки приложения?
Ответ: Для этого на главном экране приложения необходимо нажать на гамбургер-меню и перейти во вкладку Settings.
Вопрос: Где я могу дать обратную связь по пользованию продуктом?
Ответ: Запустите приложение и кликните по иконке Capture, после чего на Give Us Feedback.
В прошлом году, компания Google, в которой я работаю, ввела в широкое обращение Sketch, графический инструмент, снискавший определенную популярность. Безусловно у нас есть гораздо больше отличных инструментов, именно поэтому мне хотелось бы пояснить, почему именно Sketch лучше всего сочетается с материальным дизайном.
Инструменты расширяют наши возможности, таким образом, они должны быть универсальными, быстрыми и интуитивно понятными. Многое изменилось в промежуток между эпохами офсетной печати и кросс-платформенных экранов. Разработчики попытались адаптировать наши инструменты, но Sketch, пожалуй, самое успешное приложение в своей области — его создатели убрали огромный код, начали заново и представили маленький, отвечающий поставленным целям, набор функций. То, что может показаться поверхностым, простым инструментом для рисования на самом деле представляет собой основные необходимые технологии цифрового дизайна.
Версия Sketch 3.2 уже располагает готовым набором стикеров материального дизайна, что упрощает начало вашего нового проекта.
Последняя версия Sketch (3.2) обладает кое-чем особенным, для тех, кто заинтересован в новом визуальном языке дизайна от Google:набором стикеров материального дизайна. В этом уроке мы создадим пробное приложение с помощью Sketch и данным набором стикеров.
Давайте сделаем приложение для заметок!
В этой статье, мы вместе сделаем очень простое приложение — Заметки. К счастью для нас, все необходимые компоненты доступны в последнем Sketch. Вот экраны, которые мы будем создавать:
Вы также можете скачать файлы Sketch (ZIP), которые использовались при создании прототипа этого приложения; это может помочь вам в процессе данного тьюториала.
Шаблон
В нашем шаблоне — Файл → Создать из шаблона → Материальный дизайн — вы увидите широкий набор элементов, иконок и макетов. Сама страница была разработана командой материального дизайна в Google и была бережно адаптирована Amar Sagoo и мной. Группы и объекты названы, оформлены и организованы специально для Sketch.
Все начинается с монтажной области
Когда ваш новый документ открыт — Файл → Создать (или Ctrl + N) — нажмите клавишу A (горячая клавиша для инструмента монтажной области). Вы можете нарисовать монтажную область как если бы вы хотели нарисовать любую фигуру или любой другой объект. Это сделано потому, как Sketch располагает простым набором объектов, которые работают аналогичным образом (подробнее об этом позже). Когда инструмент создания монтажной области выбран, справа вы увидите список возможных размеров, включая, как вы уже успели догадаться, все размеры специально для материального дизайна. Кликните на размер ” Портретная ориентация для мобильных” и у вас появится белая квадратная область.
Версия Sketch 3.2 обладает набором размеров для создания материального дизайна, которые можно использовать, прибегая, к инструменту монтажных областей.
Потрясающая функция Sketch # 1: Возможность инвариантного к масштабу экспорта
Примечание: Материальный дизайн определяется используя пиксели, независимые от плотности. Как это объясняют на сайте Android разработчиков, объект состоящий из пикселей, независимых от плотности (DP) соответствует физическому размеру пикселя в 160 dpi. Но, в данном тьюториале, мы будем использовать пиксельные объекты, потому что вы можете их масштабировать вверх или вниз Хотя мы будем использовать пиксельных блоков (ПВ) в этом уроке Sketch, это действительно плотность-независимый пикселей, потому что вы можете масштабировать их вверх или вниз при экспорте.
В современном мире, вы не можете зависеть от одной и той же пиксельной плотности, так что DP объекты, позволяют нам говорить на одном языке, когда мы взаимодействуем с различными устройствами. Иногда у вас может возникнуть необходимость удваивать или даже утраивать пиксельный размер, для того, чтобы он подходил под ваше устройство — не стоит пользоваться данным способом.
Работайте в 1x пикселях, а затем просто экспортируйте в необходимые масштабы. Sketch позволяет сделать это легко, с помощью простого перетаскивания. Вы увидите панель в нижней левом углу, которая покажет вам размеры сегментированные для экспорта, более того, вы даже можете добавить свои собственные индексы значений для имен файлов. Когда вы задаете операцию “Экспортировать все” (Ctrl + Shift + E), вы увидите эту монтажную область, а Sketch в свою очередь, экспортирует все версии битовой матрицы.
Всегда работайте на 1 × пикселях. Вы можете легко масштабировать вверх или вниз на панели “Экспорт”.
Теперь, обратитесь к шаблону из набора стикера и выберете “общепринятые мобильные элементы” монтажной области. Здесь представлены на выбор только важные вещи, так что просто нажмите на эту монтажную область, скопировуйте-вставьте в документ. Теперь у вас есть основной макет материального дизайна для мобильного приложения. Как вы можете видеть на панели Layers, у вас есть группа, называющаяся “Экран”. Вы будет необходим содержимое только ее, так что следующим действием выберете разгруппировать (Ctrl + Shift + G). Теперь вы увидите четыре слоя:
В данном стикере, вы найдете несколько готовых монтажных областей, которые вы можете копировать и вставить непосредственно в ваш Sketch файл.
- панель навигации
- Это символ (символы на панели Layers отмечены фиолетовым цветом), который означает, что будет везде одинаков, и если вы измените содержимое символа, оно будет меняться везде в файле.
- панель состояния
- Это верхняя панель на экране с информацией о Wi-Fi, времени и т.п.
- панель приложения
- Это ваш основной хэдер навигации, который отражает название текущей страницы, а также кнопку вверх или кнопку открыть.
- фоновый цвет экрана
- Это цвет фона, но это также и маска. Вы можете удалить его, поскольку ваша монтажная область будет действовать в качестве маски для вашего экрана.
Маски в Sketch работают … сверху!
В Sketch, маски работают сверху, это означает, что слои выше маскирующего объекта обрезаются по этому объекту. В Adobe Illustrator, например, вам нужно размещать объект поверх других слоев, чтобы создать оберточную маску; это в начале сбивало меня с толку. Для того, чтобы подробнее узнать о масках, почитайте Bohemian Coding’s documentation.
Если вы переместите эти слои внутри монтажной области, вы увидите, что они ею маскируются. Это единственный случай, когда объект, который располагается наверху в панели Layers маскирует объект, расположенный ниже. Монтажные области всегда маскируют свое содержимое, а также скрывают пространство координат; так, значение 0 на Х и значение 0 на У будет означать, верхний левый угол.
Карты представляют собой стандартный паттерн и отлично работают с разнородной информацией.
Давайте вернемся к набору стикеров. Выберите компоненты карт, размером в половину ширины, и вставьте их в нашу композиции. Предложенные поля для этих карт 8 пикселей, так что вам придется их растянуть.
Потрясающая функция Sketch # 2: Руководство по наведению
Одина из самых полезных функций Sketch имеет дело со спейсингом: Выберите объект, удерживая клавишу Alt, а затем поводите вокруг него мышью, чтобы увидеть расстояния от вашего выбранного объекта до всех остальных. А удерживание Ctrl + Alt и наведение мыши рядом с объектом, покажет размеры объектов, в зависимости от их соотношения величины с другими объектами, содержащимися в группе.
Кнопка, включающая плавающий режим, представляет собой уникальный компонент материального дизайна
Наконец, давайте выберем кнопку плавающего действия, из нашего набора, и добавим ее. Она должна быть в 16 пикселях от навигационной панели и в 16 пикселях от правой стороны. Отлично! Итак, мы получили композицию для нашего первого приложения, созданного согласно материальному дизайну. Это карта скроллингового просмотра страницы.
Панель навигации позволяет создать навигацию первичных разделов в приложении и глобальных функций, таких как переключение счета и возможность изменения настроек
Чтобы перемещаться по различным разделам нашего приложения, мы будем использовать инструмент создания панели навигации. Давайте скопируем нашу первую монтажную область: нажмите на монтажную область в списке панели Layers или на название монтажной области на странице, а затем нажмите Ctrl + D. Это скопирует монтажную область и переместите ее на 100 пикселей вправо. Вы можете продолжить продолжить просто копируя и изменяя, это как раз, что мы сейчас сделаем.
Выберите панель навигации на мобильной монтажной области — слой называется “side nav.” Вставьте его в вашу новую монтажную область. Вы можете изменить категории в навигации, но тем не менее, верхняя область по умолчанию зарезервирована для переключения учетных записей пользователей.
Формы материального дизайна
Формы в материальном дизайне морфичны. В зависимости от их состояния, замещающий текст становится лейблами
Что произойдет, если вы нажмете на большую кнопку с плюсом? Очевидно, что в данном случае, вы создадите новую заметку. Давайте возьмем несколько элементов формы из списка стикеров и сделаем для них новую монтажную область. Здесь мы можем добавить возможность использования клавиатуры, для этого действия можно поместить иконку. Мы выберем иконку темного цвета, для того чтобы она подошла к цветовой гамме нашего приложения.
Повторное использование монтажных областей
Конечно, после того как вы создали заметку, вы должны увидеть, что она добавлена к списку. Давайте скопируем первый экран и добавим в него нашу новую заметку. Просто нажмите на название монтажной области прямо над ней самой. Теперь, когда монтажная область выбрана, нажмите Ctrl + D. Таким образом вы скопируете монтажную область и переместит ее на 100 пикселей вправо, это идеально подойдет для макетирования вашей работы.
Вы можете копировать монтажные области, и они будут перемещаться в правую сторону.
Потрясающая функция Sketch # 3: Выбор цвета
Sketch обладает потрясающим инструментом выбора цвета. Просто нажмите Ctrl + C, чтобы выбрать цвет в любом месте на экране. Сочетая это с Ctrl + нажатие на любой элемент, вы сможете легко перекрасить любой объект в считанные секунды.
Инструмент выбор цвета быстрый и точный, а также может быть применен к любому элементу на экране
Добавление вкладок
Вкладки позволяют по-разному представить одни и те же типы контента.
При копировании элементов из списка стикеров, вы можете выбрать любой уровень элементов. Это означает, что вы можете выбрать весь экран целиком, либо же только отдельные компоненты, или даже просто сами иконки. Вкладки, также как и другие элементы созданы с прозрачным фоном. Просмотрите группу “панель приложения”, и вы сможете скопировать группу “вкладки” и вставить на любой уже существующий фон.Преимущество прозрачности в том, что у вас будут необходимые расстояния вокруг элемента, вы также можете быстро разместить его на верхней части уже существующего фона или на панели инструментов.
Создание списка
Вы будете использовать списки часто. Они представляют собой фундаментальную компоненту любого приложения, а материальный дизайн дает нам несколько опций. Мы сделаем нашу вкладку “публичные заметки” в виде списка.
Скопируйте список “из трех строк” из набора стикеров и вставьте его в новую монтажную область. Разгруппируйте список, а затем просто кликнете Alt + перетаскивание объекта, для набора элементов или группы. Повторяйте это, пока у вас не будет страница, состоящая полностью из строк.
Списки — это распространенный способ отображения данных.
Дополнительные действия — горячие клавиши
Вы заметите поле ввода в правой стороне списка. Это поле представляет собой дополнительное действие. Нажатие в любом месте справа от этого действия будет открывать элемент списка; но для быстрых действий (например, вызов контакта или открытие информации о документе) вы можете использовать дополнительные действия. Мы заменим это поле ввода данных иконкой сердца, для того, чтобы пользователь мог быстро сохранять заметки.
В наборе стикеров вы найдете небольшой сет иконок в верхней левом углу под “типографией.” Выберете иконку сердца и вставьте его там, где расположено серое поле.Иконка должна быть в группе, содержащей иконку сердца и прозрачное поле 24 × 24. Последнее позволит использовать выключку, поэтому убедитесь, что выбрали всю группу.
Символы позволяют нам быстро оперировать различными применениями одних и тех же иконок, элементами и т.п.
Выберите каждую из групп строк, расположенных на монтажной области и, еще раз, нажмите на область, на которой написано “Нет символа”. Вы увидете, что вам доступен символ ряда, выберете его. Сейчас у вас есть большое количество рядов, с иконками ряда, а если вы измените одну из них, то они поменяются все. Таким образом, у вас появился взаимосвязанный набор элементов.
Используя эту функцию, давайте заменим сердце иконкой выбора. Она представляет собой три вертикально расположенные точки и означает, что доступно более чем одно действие. Все, что вам нужно сделать, это скопировать группу “иконка выбора” (вместе с отбивкой) из набора стикеров и вставьте ее рядом с иконкой сердца. Выровняйте ее с иконкой сердца, а затем удалите ее. Как только вы это сделаете, вы увидете, что другие ряды автоматически обновились. Ура символов!
Для символов в Sketch, нет режима редактирования. Символы ведут себя так же, как и группы и сразу обновляются.Поэтому их так легко изменять. Тем не менее, будьте внимательны: когда вы редактируете символ в одном месте, он измениться во всем документе.
Символы позволяет быстро отключать иконки или даже целые композиции. Но будьте осторожны: изменение в одном месте произойдут везде, даже на других страницах.
В материальном дизайне, нижние панели отображают набор действий без наложения на экран. Эти панели выдвигаются из нижней части экрана, их также можно вернуть обратно.
В материальном дизайне, нижние панели представляют собой отличный способ для пользователя, совершить действие, не выходя из текущего контекста. Они выдвигаютс из нижней части экрана и отображают набор возможных действий. В нашем приложении, нижняя панель будет появляться, когда пользователь нажимает на иконку вперед в правом верхнем углу. Давайте выберем нижнюю панель из списка стикеров и вставим его в новой монтажной области. Кроме того, выберете маску (полупрозрачный фон) из панели навигации предыдущей монтажной области и вставьте ее под нижнюю панель.
Диалоговое окно, когда оно нужно
Диалоговые окна могут быть использованы для того, чтобы останавливать действия, но используйте их разумно, так как они могут оказаться ненужными препятствиями для повторяющихся действий.
В качестве последнего шага, мы добавим в диалоговые окна. Они будут вызываться, когда пользователь выбирает операцию удаления из нижней панели. Мы делаем это для того, чтобы быть по-настоящему уверенными в том, что пользователь действительно хочет удалить заметку. И, наконец, говоря об удалении, я призываю вас, чтобы начать это приложение заново, используя свой собственный дизайн. Sketch — быстрая программа, а материальный дизайн предоставляет огромное количество возможностей, специально для того, чтобы приятно удивить пользователей вашего приложения. Удачного скетчинга!
Быстрый старт с помощью ресурсов для Sketch
Вот список ресурсов материального дизайна, созданных для использования в Sketch, для того, чтобы вам стало понятнее как они работают:
- Набор стикеров материального дизайна. Это последний набор стикеров. Хороший набор элементов и стилей, которые легко копировать и вставлять в ваши новые композиции.
- Набор иконок материального дизайна
- Этот набор иконок из хранилища материального дизайна на GitHub.
- Фреймы материального дизайна
- Это набор цветов и иконок также хранилища материального дизайна на GitHub.
Вывод: Держите идеи в голове, а инструменты в руках
Спасибо, за то, что пробежались вместе со мной по материальному дизайну в Sketch и создали потрясающее приложение для заметок. Мы не только узнали и попробовали новый инструмент, но также сделали первые шаги к пониманию новой системе дизайна.
Последним предостережение: Когда-то мы ориентируемся на готовые компонентов, то можем упустить возможность новаторски удовлетворить потребности наших пользователей. Вы всегда можете сопоставить свой дизайн с основными принципами материального дизайна :
Слово “материальный” это метафора
Материальные образы представляют собой объединяющую теорию рационально используемого пространства и системы движения. Материальный дизайн основывается на тактильной реальности, вдохновленный использованием бумаги и чернил, пока еще передовой, открыт для воображения.
Смелый, графический, преднамеренный
Основополагающие элементы дизайна — типографика, сетки, пространство, масштаб, цвет, и использование образов — создают визуальное восприятие. Они не просто радуют глаз, а представляют собой нечто гораздо большее. Эти элементы создают иерархию, значение и формируют фокус внимания.
Движение рождает значение
Движение предоставляет пользователю возможность стать действующим лицом. Его основные действия инициируют движение, трансформируя таким образом весь дизайн.
Помните, независимо от того, насколько хорошо что-либо выглядит, большее внимание должно отдавать пользователю, а не пикселям. Если вы обладаете верным видением, все остальное приложится.
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.
Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.
Итак, начнем.
1. Открываем приложение и видим следующую страницу:
Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.
2. Выбираем вариант полотна для нашего будущего проекта:
Тут ориентируемся на фото, которое хотим украсить рисунком. Я обычно выбираю «квадрат».
3. Видим перед собой чистый лист для нашего будущего шедевра:
Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.
Выбираем вариант «слой изображения».
Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок.
Немножко растягиваем его вверх и вниз, чтобы было удобнее работать.
Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
5. Выбираем кисть, которая нам по душе.
В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху.
Если нажать на «плюсик», вам откроется полный список кистей. Там сможете найти любую на ваш вкус 😊
Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.
Я выбрала нежно розовый.
6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко.
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых , мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых , изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих , мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец , я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place : объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Что можно нарисовать в adobe sketch. Sketch с материальным дизайном
В прошлом году, компания Google, в которой я работаю, ввела в широкое обращение Sketch, графический инструмент, снискавший определенную популярность. Безусловно у нас есть гораздо больше отличных инструментов, именно поэтому мне хотелось бы пояснить, почему именно Sketch лучше всего сочетается с материальным дизайном.
Инструменты расширяют наши возможности, таким образом, они должны быть универсальными, быстрыми и интуитивно понятными. Многое изменилось в промежуток между эпохами офсетной печати и кросс-платформенных экранов. Разработчики попытались адаптировать наши инструменты, но Sketch, пожалуй, самое успешное приложение в своей области — его создатели убрали огромный код, начали заново и представили маленький, отвечающий поставленным целям, набор функций. То, что может показаться поверхностым, простым инструментом для рисования на самом деле представляет собой основные необходимые технологии цифрового дизайна.
Версия Sketch 3.2 уже располагает готовым набором стикеров материального дизайна, что упрощает начало вашего нового проекта.
Последняя версия Sketch (3.2) обладает кое-чем особенным, для тех, кто заинтересован в новом визуальном языке дизайна от Google:набором стикеров материального дизайна. В этом уроке мы создадим пробное приложение с помощью Sketch и данным набором стикеров.
Давайте сделаем приложение для заметок!
В этой статье, мы вместе сделаем очень простое приложение — Заметки. К счастью для нас, все необходимые компоненты доступны в последнем Sketch. Вот экраны, которые мы будем создавать:
Вы также можете скачать файлы Sketch (ZIP), которые использовались при создании прототипа этого приложения; это может помочь вам в процессе данного тьюториала.
Шаблон
В нашем шаблоне — Файл → Создать из шаблона → Материальный дизайн — вы увидите широкий набор элементов, иконок и макетов. Сама страница была разработана командой материального дизайна в Google и была бережно адаптирована Amar Sagoo и мной. Группы и объекты названы, оформлены и организованы специально для Sketch.
Все начинается с монтажной области
Когда ваш новый документ открыт — Файл → Создать (или Ctrl + N) — нажмите клавишу A (горячая клавиша для инструмента монтажной области). Вы можете нарисовать монтажную область как если бы вы хотели нарисовать любую фигуру или любой другой объект. Это сделано потому, как Sketch располагает простым набором объектов, которые работают аналогичным образом (подробнее об этом позже). Когда инструмент создания монтажной области выбран, справа вы увидите список возможных размеров, включая, как вы уже успели догадаться, все размеры специально для материального дизайна. Кликните на размер ” Портретная ориентация для мобильных” и у вас появится белая квадратная область.
Версия Sketch 3.2 обладает набором размеров для создания материального дизайна, которые можно использовать, прибегая, к инструменту монтажных областей.
Потрясающая функция Sketch # 1: Возможность инвариантного к масштабу экспорта
Примечание: Материальный дизайн определяется используя пиксели, независимые от плотности. Как это объясняют на сайте Android разработчиков, объект состоящий из пикселей, независимых от плотности (DP) соответствует физическому размеру пикселя в 160 dpi. Но, в данном тьюториале, мы будем использовать пиксельные объекты, потому что вы можете их масштабировать вверх или вниз Хотя мы будем использовать пиксельных блоков (ПВ) в этом уроке Sketch, это действительно плотность-независимый пикселей, потому что вы можете масштабировать их вверх или вниз при экспорте.
В современном мире, вы не можете зависеть от одной и той же пиксельной плотности, так что DP объекты, позволяют нам говорить на одном языке, когда мы взаимодействуем с различными устройствами. Иногда у вас может возникнуть необходимость удваивать или даже утраивать пиксельный размер, для того, чтобы он подходил под ваше устройство — не стоит пользоваться данным способом.
Работайте в 1x пикселях, а затем просто экспортируйте в необходимые масштабы. Sketch позволяет сделать это легко, с помощью простого перетаскивания. Вы увидите панель в нижней левом углу, которая покажет вам размеры сегментированные для экспорта, более того, вы даже можете добавить свои собственные индексы значений для имен файлов. Когда вы задаете операцию “Экспортировать все” (Ctrl + Shift + E), вы увидите эту монтажную область, а Sketch в свою очередь, экспортирует все версии битовой матрицы.
Всегда работайте на 1 × пикселях. Вы можете легко масштабировать вверх или вниз на панели “Экспорт”.
Теперь, обратитесь к шаблону из набора стикера и выберете “общепринятые мобильные элементы” монтажной области. Здесь представлены на выбор только важные вещи, так что просто нажмите на эту монтажную область, скопировуйте-вставьте в документ. Теперь у вас есть основной макет материального дизайна для мобильного приложения. Как вы можете видеть на панели Layers, у вас есть группа, называющаяся “Экран”. Вы будет необходим содержимое только ее, так что следующим действием выберете разгруппировать (Ctrl + Shift + G). Теперь вы увидите четыре слоя:
В данном стикере, вы найдете несколько готовых монтажных областей, которые вы можете копировать и вставить непосредственно в ваш Sketch файл.
- панель навигации
- Это символ (символы на панели Layers отмечены фиолетовым цветом), который означает, что будет везде одинаков, и если вы измените содержимое символа, оно будет меняться везде в файле.
- панель состояния
- Это верхняя панель на экране с информацией о Wi-Fi, времени и т.п.
- панель приложения
- Это ваш основной хэдер навигации, который отражает название текущей страницы, а также кнопку вверх или кнопку открыть.
- фоновый цвет экрана
- Это цвет фона, но это также и маска. Вы можете удалить его, поскольку ваша монтажная область будет действовать в качестве маски для вашего экрана.
Маски в Sketch работают … сверху!
В Sketch, маски работают сверху, это означает, что слои выше маскирующего объекта обрезаются по этому объекту. В Adobe Illustrator, например, вам нужно размещать объект поверх других слоев, чтобы создать оберточную маску; это в начале сбивало меня с толку. Для того, чтобы подробнее узнать о масках, почитайте Bohemian Coding’s documentation.
Если вы переместите эти слои внутри монтажной области, вы увидите, что они ею маскируются. Это единственный случай, когда объект, который располагается наверху в панели Layers маскирует объект, расположенный ниже. Монтажные области всегда маскируют свое содержимое, а также скрывают пространство координат; так, значение 0 на Х и значение 0 на У будет означать, верхний левый угол.
Карты представляют собой стандартный паттерн и отлично работают с разнородной информацией.
Давайте вернемся к набору стикеров. Выберите компоненты карт, размером в половину ширины, и вставьте их в нашу композиции. Предложенные поля для этих карт 8 пикселей, так что вам придется их растянуть.
Потрясающая функция Sketch # 2: Руководство по наведению
Одина из самых полезных функций Sketch имеет дело со спейсингом: Выберите объект, удерживая клавишу Alt, а затем поводите вокруг него мышью, чтобы увидеть расстояния от вашего выбранного объекта до всех остальных. А удерживание Ctrl + Alt и наведение мыши рядом с объектом, покажет размеры объектов, в зависимости от их соотношения величины с другими объектами, содержащимися в группе.
Кнопка, включающая плавающий режим, представляет собой уникальный компонент материального дизайна
Наконец, давайте выберем кнопку плавающего действия, из нашего набора, и добавим ее. Она должна быть в 16 пикселях от навигационной панели и в 16 пикселях от правой стороны. Отлично! Итак, мы получили композицию для нашего первого приложения, созданного согласно материальному дизайну. Это карта скроллингового просмотра страницы.
Панель навигации позволяет создать навигацию первичных разделов в приложении и глобальных функций, таких как переключение счета и возможность изменения настроек
Чтобы перемещаться по различным разделам нашего приложения, мы будем использовать инструмент создания панели навигации. Давайте скопируем нашу первую монтажную область: нажмите на монтажную область в списке панели Layers или на название монтажной области на странице, а затем нажмите Ctrl + D. Это скопирует монтажную область и переместите ее на 100 пикселей вправо. Вы можете продолжить продолжить просто копируя и изменяя, это как раз, что мы сейчас сделаем.
Выберите панель навигации на мобильной монтажной области — слой называется “side nav.” Вставьте его в вашу новую монтажную область. Вы можете изменить категории в навигации, но тем не менее, верхняя область по умолчанию зарезервирована для переключения учетных записей пользователей.
Формы материального дизайна
Формы в материальном дизайне морфичны. В зависимости от их состояния, замещающий текст становится лейблами
Что произойдет, если вы нажмете на большую кнопку с плюсом? Очевидно, что в данном случае, вы создадите новую заметку. Давайте возьмем несколько элементов формы из списка стикеров и сделаем для них новую монтажную область. Здесь мы можем добавить возможность использования клавиатуры, для этого действия можно поместить иконку. Мы выберем иконку темного цвета, для того чтобы она подошла к цветовой гамме нашего приложения.
Повторное использование монтажных областей
Конечно, после того как вы создали заметку, вы должны увидеть, что она добавлена к списку. Давайте скопируем первый экран и добавим в него нашу новую заметку. Просто нажмите на название монтажной области прямо над ней самой. Теперь, когда монтажная область выбрана, нажмите Ctrl + D. Таким образом вы скопируете монтажную область и переместит ее на 100 пикселей вправо, это идеально подойдет для макетирования вашей работы.
Вы можете копировать монтажные области, и они будут перемещаться в правую сторону.
Потрясающая функция Sketch # 3: Выбор цвета
Sketch обладает потрясающим инструментом выбора цвета. Просто нажмите Ctrl + C, чтобы выбрать цвет в любом месте на экране. Сочетая это с Ctrl + нажатие на любой элемент, вы сможете легко перекрасить любой объект в считанные секунды.
Инструмент выбор цвета быстрый и точный, а также может быть применен к любому элементу на экране
Добавление вкладок
Вкладки позволяют по-разному представить одни и те же типы контента.
При копировании элементов из списка стикеров, вы можете выбрать любой уровень элементов. Это означает, что вы можете выбрать весь экран целиком, либо же только отдельные компоненты, или даже просто сами иконки. Вкладки, также как и другие элементы созданы с прозрачным фоном. Просмотрите группу “панель приложения”, и вы сможете скопировать группу “вкладки” и вставить на любой уже существующий фон.Преимущество прозрачности в том, что у вас будут необходимые расстояния вокруг элемента, вы также можете быстро разместить его на верхней части уже существующего фона или на панели инструментов.
Создание списка
Вы будете использовать списки часто. Они представляют собой фундаментальную компоненту любого приложения, а материальный дизайн дает нам несколько опций. Мы сделаем нашу вкладку “публичные заметки” в виде списка.
Скопируйте список “из трех строк” из набора стикеров и вставьте его в новую монтажную область. Разгруппируйте список, а затем просто кликнете Alt + перетаскивание объекта, для набора элементов или группы. Повторяйте это, пока у вас не будет страница, состоящая полностью из строк.
Списки — это распространенный способ отображения данных.
Дополнительные действия — горячие клавиши
Вы заметите поле ввода в правой стороне списка. Это поле представляет собой дополнительное действие. Нажатие в любом месте справа от этого действия будет открывать элемент списка; но для быстрых действий (например, вызов контакта или открытие информации о документе) вы можете использовать дополнительные действия. Мы заменим это поле ввода данных иконкой сердца, для того, чтобы пользователь мог быстро сохранять заметки.
В наборе стикеров вы найдете небольшой сет иконок в верхней левом углу под “типографией.” Выберете иконку сердца и вставьте его там, где расположено серое поле.Иконка должна быть в группе, содержащей иконку сердца и прозрачное поле 24 × 24. Последнее позволит использовать выключку, поэтому убедитесь, что выбрали всю группу.
Символы позволяют нам быстро оперировать различными применениями одних и тех же иконок, элементами и т.п.
Выберите каждую из групп строк, расположенных на монтажной области и, еще раз, нажмите на область, на которой написано “Нет символа”. Вы увидете, что вам доступен символ ряда, выберете его. Сейчас у вас есть большое количество рядов, с иконками ряда, а если вы измените одну из них, то они поменяются все. Таким образом, у вас появился взаимосвязанный набор элементов.
Используя эту функцию, давайте заменим сердце иконкой выбора. Она представляет собой три вертикально расположенные точки и означает, что доступно более чем одно действие. Все, что вам нужно сделать, это скопировать группу “иконка выбора” (вместе с отбивкой) из набора стикеров и вставьте ее рядом с иконкой сердца. Выровняйте ее с иконкой сердца, а затем удалите ее. Как только вы это сделаете, вы увидете, что другие ряды автоматически обновились. Ура символов!
Для символов в Sketch, нет режима редактирования. Символы ведут себя так же, как и группы и сразу обновляются.Поэтому их так легко изменять. Тем не менее, будьте внимательны: когда вы редактируете символ в одном месте, он измениться во всем документе.
Символы позволяет быстро отключать иконки или даже целые композиции. Но будьте осторожны: изменение в одном месте произойдут везде, даже на других страницах.
В материальном дизайне, нижние панели отображают набор действий без наложения на экран. Эти панели выдвигаются из нижней части экрана, их также можно вернуть обратно.
В материальном дизайне, нижние панели представляют собой отличный способ для пользователя, совершить действие, не выходя из текущего контекста. Они выдвигаютс из нижней части экрана и отображают набор возможных действий. В нашем приложении, нижняя панель будет появляться, когда пользователь нажимает на иконку вперед в правом верхнем углу. Давайте выберем нижнюю панель из списка стикеров и вставим его в новой монтажной области. Кроме того, выберете маску (полупрозрачный фон) из панели навигации предыдущей монтажной области и вставьте ее под нижнюю панель.
Диалоговое окно, когда оно нужно
Диалоговые окна могут быть использованы для того, чтобы останавливать действия, но используйте их разумно, так как они могут оказаться ненужными препятствиями для повторяющихся действий.
В качестве последнего шага, мы добавим в диалоговые окна. Они будут вызываться, когда пользователь выбирает операцию удаления из нижней панели. Мы делаем это для того, чтобы быть по-настоящему уверенными в том, что пользователь действительно хочет удалить заметку. И, наконец, говоря об удалении, я призываю вас, чтобы начать это приложение заново, используя свой собственный дизайн. Sketch — быстрая программа, а материальный дизайн предоставляет огромное количество возможностей, специально для того, чтобы приятно удивить пользователей вашего приложения. Удачного скетчинга!
Быстрый старт с помощью ресурсов для Sketch
Вот список ресурсов материального дизайна, созданных для использования в Sketch, для того, чтобы вам стало понятнее как они работают:
- Набор стикеров материального дизайна. Это последний набор стикеров. Хороший набор элементов и стилей, которые легко копировать и вставлять в ваши новые композиции.
- Набор иконок материального дизайна
- Этот набор иконок из хранилища материального дизайна на GitHub.
- Фреймы материального дизайна
- Это набор цветов и иконок также хранилища материального дизайна на GitHub.
Вывод: Держите идеи в голове, а инструменты в руках
Спасибо, за то, что пробежались вместе со мной по материальному дизайну в Sketch и создали потрясающее приложение для заметок. Мы не только узнали и попробовали новый инструмент, но также сделали первые шаги к пониманию новой системе дизайна.
Последним предостережение: Когда-то мы ориентируемся на готовые компонентов, то можем упустить возможность новаторски удовлетворить потребности наших пользователей. Вы всегда можете сопоставить свой дизайн с основными принципами материального дизайна :
Слово “материальный” это метафора
Материальные образы представляют собой объединяющую теорию рационально используемого пространства и системы движения. Материальный дизайн основывается на тактильной реальности, вдохновленный использованием бумаги и чернил, пока еще передовой, открыт для воображения.
Смелый, графический, преднамеренный
Основополагающие элементы дизайна — типографика, сетки, пространство, масштаб, цвет, и использование образов — создают визуальное восприятие. Они не просто радуют глаз, а представляют собой нечто гораздо большее. Эти элементы создают иерархию, значение и формируют фокус внимания.
Движение рождает значение
Движение предоставляет пользователю возможность стать действующим лицом. Его основные действия инициируют движение, трансформируя таким образом весь дизайн.
Помните, независимо от того, насколько хорошо что-либо выглядит, большее внимание должно отдавать пользователю, а не пикселям. Если вы обладаете верным видением, все остальное приложится.
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых , мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых , изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих , мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец , я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place : объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Многие видели в инстаграме оригинальные акварельные штрихи на фото. Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Перо художника
Для этого нам потребуется скачать бесплатное приложение Adobe Sketch на айфон или адроид. Программа доступна в официальных магазинах AppStore и Google Play. Что делать после того, как приложение закачалось на телефон?
Как сделать на фото мазки краски:
- Приложение требует регистрации. Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
- После регистрации нужно создать новый проект. Появится запись «Создать новый эскиз» и будет предложено несколько форматов. В зависимости от того, с какого устройства вы сидите, и какая у вас фотография, надо выбрать формат (альбомный, квадратный, книжный и тд).
- Далее появится белый холст. Слева от него будут расположены кисти, с помощью которых можно создавать шедевры. А с правой стороны это история всех действий, которые вы будете совершать с проектом.
- С правой стороны вы увидите плюсик в круге. Необходимо его нажать и выбрать вкладку «Слой изображения».
- Откроется фотопленка телефона, из которой нужно выбрать снимок.
- Если ваше изображение немного больше или меньше созданного проекта, его размер можно подкорректировать пальцами.
- Как сделать мазки на фото? Нужно выбрать 4 сверху акварельную кисть с красной каемкой.
- Если на нее тапнуть, то откроется небольшая менюшка с кружочками. Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
- Чтобы вам было удобнее рисовать на холсте, нажмите на две стрелочки в правом верхнем углу для полноценного экрана.
- Нарисовать мазок с помощью пальца.
- Если результат вам не понравился, его можно отменить круглой стрелочкой в левом углу.
- Когда результат вас будет полностью устраивать, просто сохраните снимок в фотопленку.
- Вы великолепны!
Выделяйся!
Будьте самыми стильными! Используйте супер эффекты.
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.
Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.
Итак, начнем.
1. Открываем приложение и видим следующую страницу:
Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.
2. Выбираем вариант полотна для нашего будущего проекта:
Тут ориентируемся на фото, которое хотим украсить рисунком. Я обычно выбираю «квадрат».
3. Видим перед собой чистый лист для нашего будущего шедевра:
Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.
Выбираем вариант «слой изображения».
Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок.
Немножко растягиваем его вверх и вниз, чтобы было удобнее работать.
Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
5. Выбираем кисть, которая нам по душе.
В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху.
Если нажать на «плюсик», вам откроется полный список кистей. Там сможете найти любую на ваш вкус 😊
Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.
Я выбрала нежно розовый.
6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко.
Adobe Sketch v2.0.162
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых, мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ. Photoshop в основном работает с растровыми изображениями
, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором
, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
История развития
Дизайнеры часто выбирают между двумя платформами и хотят понять, какая им подойдёт больше. Главная цель перехода — автоматизация рутинных задач и ускорение рабочего процесса.
«Скетч» — векторный редактор, который работает на платформе macOS и развивается с 2010 года. Версий для Windows или проектирования в браузере нет. Существует программа Lunacy от сторонних разработчиков, которая умеет открывать и вносить изменения в файлы .sketch.
Figma — онлайн-сервис с приложениями для компьютеров и мобильных устройств. Стал популярен благодаря кроссплатформенности и фишкам совместной работы. Разработчики начали создавать проект в 2020 году. За 3 года он не только смог догнать «Скетч» по возможностям, но и увёл значительную долю аудитории. «Фигма» привлекает пользователей удобством. Создал макет, создал ссылку на публичный просмотр и отправил клиенту. Много пространства для работы в команде. В истории показывается, кто внёс изменения и версию всегда можно вернуть к предыдущему состоянию.
Стремительная популярность Figma стала возможной благодаря активной разработке и продвижению в социальных сетях. Популярные блогеры рекламируют инструмент, в интернете тысячи обзоров, в репозитории много плагинов для расширения функционала. Есть Adobe XD, InVision, Zeplin и другие аналоги, но «Фигма» оставляет конкурентов позади.
До сих пор кажется, что облачный редактор с комфортной работой в браузере — выдумка. Figma доказал реальность идеи. Дизайнеры со всего мира создают миллионы UI, делятся фишками с комьюнити и активно создают новые плагины. Развитие уже не остановить, и конкуренты отлично это понимают. Через 3-5 лет продвижения в аналогичном темпе в нише появится лидер и затмить его достижения будет нереально.
Давайте посмотрим, чем отличаются два инструмента, и для каких целей подойдет каждый из них.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$
, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за
99$
, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Простой интерфейс Sketch
На первый взгляд вам покажется, что вы открыли что-то вроде Keynote. Да, такой чистый внешний вид профессиональной (!) программы немного сбивает с толку ребят, привыкших долго целиться мышкой в чекбоксы на бесчисленных панельках софта от Adobe. Тем не менее, это как раз тот случай, когда меньше = больше. Такой простой интерфейс дает вам время думать головой о своей работе, а не об инструменте.
[Общий интерфейс редактора]
Немного по интерфейсу
Слева панель слоев. Немного непривычно после Фотошопа, но привыкаешь быстро. Сверху в этой панели есть список страниц. Его можно переключить в «раскрытое» состояние — удобно, если страниц в файле не много.
[Панель слоев Sketch app]
Наверху панель инструментов («тулбар»). Ее, как и в других программах на Маке, можно настроить по своему усмотрению. Инструментов не много, и большую часть из них вы запомните на клавиатуре.
[Настраиваемый тулбар]
Справа контекстная панель (назовем ее так). Очень похожая, только горизонтальная, была в покойном Фаерворксе. Панель меняется в зависимости от того, чем вы занимаетесь на холсте. Есть три режима — свойства группы, свойства фигуры, свойства текста.
[Слева направо: свойства папки, фигуры, текста]
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X
, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
Photoshop имеет отдельные версии для Windows и OS X
. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Особенности:
- широкий набор инструментов для создания эскизов;
- продвинутое управление слоями изображения;
- гибко настраиваемая панель;
- удобная интеграция с другими приложениями Adobe;
- импорт эскизов с сохранением слоев.
Реклама Скачать Adobe Photoshop Sketch на андроид бесплатно apk[63,04 Mb](cкачиваний: 143) Старые версии: показать apk[62,99 Mb](cкачиваний: 33) Загрузить с Google Play Ответы на часто задаваемые вопросы Смотрите также Facetune2: прикольный редактор селфи ArtFlow: Paint Draw Sketchbook Spark – почта от Readdle Набросок Google Таблицы Adobe Photoshop Express: редактор фото и коллажей Госуслуги Lucky Patcher Еще от разработчика Adobe: Adobe Photoshop Express: редактор фото и коллажей Adobe Acrobat Reader Комментарии
1.0.162на Андроид
Adobe
Скачать
Adobe Photoshop Sketch — это приложение даёт возможность сдавать качественные и уникальные рисунки на устройствах под управлением ОС Андроид. Рисунки, созданные в приложении Adobe Photoshop Sketch, используются в качестве фоновых изображений для оформления веб-сайтов и приложении, а также для печати.
Adobe Photoshop Sketch — это вспомогательный инструмент для веб-дизайнеров. Рисунки можно дорабатывать в компьютерной версии Photoshop CC, Illustrator CC, Capture CC.
Главная особенность приложения Adobe Photoshop Sketch состоит в том, что оно позволяет на ходу создавать рисунки в формате многослойных файлов, которые позже можно довести до совершенства в компьютерной версии Adobe Photoshop CC. Многослойные изображения используются в качестве фоновых рисунков на html-сайтах. Особенность таких изображений состоит в том, что их свойствами можно управлять с помощью CSS-документа стилей.
Функции и особенности:
- В приложении можно создавать многослойные изображения;
- Инструменты: виртуальные кисти, краски, ластик, эффекты; доступ к настройкам размеров изображений и прозрачности красок;
- Параметры рисунков можно редактировать, слоями рисунков — управлять;
- Эскизы рисунков можно дорабатывать в Photoshop CC, Illustrator CC, Capture CC.
Особенности:
- В приложении реализован доступ к базе данных лицензированных изображении в Adobe Stock;
- Приложение синхронизируется через облако хранения с Photoshop, Illustrator и Capture CC;
- В мобильном приложении используется компьютерная технология Adobe CreativeSync — это возможность в процессе работы над проектом контролировать его параметры.
Метки —> Adobe Sketch3.0.162 Бесплатная 4054 49,4 Мб Одно из самых продвинутых бесплатных приложений для рисования. Предлагает огромный выбор кистей и тесно интегрируется с другими продуктами Adobe. Скачать
Adobe Sketch – это мобильное приложение для рисования от известного разработчика.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать
материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников
. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и
количество обучающих ресурсов не сравнимо меньше
, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Sketch плагины на все случаи
Как и для всех приличных приложений, для программы Sketch тоже есть расширения. Действия — от простых (расставить выбранные объекты с шагом в 10 пикселей) до замороченных (найти все текстовые слои в документе со словом «адоби» и заменить его на «Adobe», без учета регистра). Если программа не умеет что-то очень нужное, то скорее всего «there’s plugin for that».
Чтобы поставить плагин в Sketch, скачайте (обычно с Гитхаба разрабочика) и просто нажмите дважды или переместите в папку Plugins. Открыть папку: меню Plugins->Reveal Plugins Folder…
[Показать папку плагинов в Sketch]
Потом в меню Plugins у вас появится соответствующий свежему плагину пункт
Список расширений, с которых стоит начать:
- Sketch Commands — большая пачка расширений, пригодится во многих ситуациях;
- Rename It — для удобного и быстрого именования и переименования слоев;
- Content Generator — генератор фото, текстов, имен, географических названий.
Вам может пригодиться небольшое приложение Toolbox, которое упростит установку/удаление плагинов для Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Об авторе
О преподавателе:
Михаил Розов имеет 14-летний опыт в сфере дизайна, из которых 8 лет занимает должность арт-директора студии PINKMAN.
За свою карьеру Михаил сотрудничал с мировыми брендами: McDonalds, Volkswagen, Skoda, Peugeot, Сбербанк.
Член жюри Behance Portfolio Review Moscow.
О PINKMAN:
Диджитал-студия PINKMAN занимается брендингом и разработкой цифровых продуктов для ведущих брендов.
Число сотрудников студии — всего 30 человек, что позволяет сохранить стиль PINKMAN в каждом проекте.
PINKMAN входит в авторитетные рейтинги digital-студий России
ТОП 100 продакшн-компаний России
Adobe Удаление Photoshop Sketch и Illustrator Draw из App Store в июле
Adobe на этой неделе напомнила клиентам, что его приложения Photoshop Sketch и Illustrator Draw больше не будут доступны для загрузки на iOS и Android с 19 июля. Adobe планирует прекратить поддержку этих приложений. для существующих пользователей 10 января 2022 г.
В документе поддержки Adobe сообщила, что пользователи могут легко перейти на ее приложение Fresco, в котором сочетаются многие инструменты рисования и рисования Photoshop Sketch и Illustrator Draw.Все проекты, созданные в Illustrator Draw и Photoshop Sketch, будут автоматически перенесены в Fresco после того, как пользователь войдет в приложение со своим адресом электронной почты Adobe ID.
Существующие пользователи могут продолжать использовать Photoshop Sketch и Illustrator Draw после 19 июля, при этом все иллюстрации и проекты остаются доступными, но Adobe заявила, что не будет добавлять никаких новых функций или обновлений в приложения после их прекращения.
Adobe Fresco впервые была запущена на iPad в 2019 году и расширена до iPhone в прошлом году.Приложение доступно бесплатно в App Store, а премиум-функции доступны за 9,99 долларов США.
Главные новости
Adobe MAX 2021 Бесплатно для всех, регистрация уже открыта
Каждый год Adobe проводит мероприятие под названием Adobe MAX, посвященное новым выпускам программного обеспечения Adobe для профессионалов в области дизайна и рекламы. Adobe MAX обычно является личным мероприятием, но, как и в случае с мероприятием 2020 года, презентация Adobe MAX 2021 года снова будет цифровой. Adobe MAX 2021 пройдет со вторника, 26 октября, по четверг, 28 октября, и это будет бесплатное мероприятие для всех, кто хочет…
Adobe обновляет Illustrator, InDesign и Lightroom Classic для работы на компьютерах Mac M1
Компания Adobe объявила о выпуске основных обновлений для своего программного пакета Creative Cloud. В частности, его приложения Illustrator, InDesign и Lightroom Classic теперь изначально работают на Mac с чипом M1, что приводит к более высокой производительности. По данным Adobe, приложения Creative Cloud в среднем на 80% быстрее на Mac M1 по сравнению с Mac с идентичной конфигурацией. Дополнительный…
Adobe удаляет «Photoshop Mix» и «Photoshop Fix» из App Store 21 июня
После долгих лет пренебрежения, Adobe удаляет свои бесплатные приложения «Photoshop Mix» и «Photoshop Fix» из App Store 21 июня. , 2021 г. Adobe сделала это объявление в обновлении своей страницы часто задаваемых вопросов для каждого из приложений. На страницах Adobe сообщает, что оба приложения будут удалены из App Store 21 июня, и советует пользователям, которые использовали эти приложения, перейти на использование «Фоторедактора Photoshop Express», который…
Adobe переносит Illustrator на iPad
Adobe в ноябре прошлого года представила Photoshop для iPad, а теперь еще одно крупное приложение Adobe выходит на планшет Apple с запуском Adobe Illustrator для iPad. Запуск Illustrator для iPad последовал за несколькими месяцами бета-тестирования, и, как и Photoshop, Illustrator для iPad предоставляет основные функции, с которыми пользователи Illustrator знакомы с форм-фактором планшета ….
Сделки: Сэкономьте 40% на Adobe Creative Годовая подписка на Cloud (359 долларов США.88 для вашего первого года)
Adobe Creative Cloud для частных лиц поступает в продажу на этой неделе в США, Мексике и Канаде, предлагая 40% скидку на ваш первый год подписки. Это предложение действительно только для новых подписчиков и заканчивается в пятницу, 30 апреля. Примечание. MacRumors является аффилированным партнером Adobe. Когда вы нажимаете ссылку и совершаете покупку, мы можем получить небольшой платеж, который поможет нам сохранить …
Adobe обновляет Premiere Pro для работы на компьютерах Mac M1
Сегодня Adobe объявила об обновлении своего популярного приложения для редактирования видео Premiere Pro с встроенной поддержкой компьютеров Mac на базе процессора M1, включая базовый 13-дюймовый MacBook Pro, MacBook Air, 24-дюймовый iMac и Mac mini.По данным Adobe, приложения Creative Cloud, такие как Premiere Pro, в среднем работают более чем на 80% быстрее на Mac M1 по сравнению с Mac с идентичной конфигурацией. Adobe планирует …
Adobe выпускает обновления для приложений Creative Cloud на Mac в связи с запуском Adobe MAX 2020
Adobe ежегодно проводит ежегодную конференцию MAX, и в этом году мероприятие впервые бесплатное для всех, потому что оно проводится проводится виртуально, а не лично. На MAX Adobe представляет новые функции для Creative Cloud с обновлениями, доступными для Photoshop, Illustrator, Lightroom и других.Фотошоп В Photoshop есть новая опция нейронных фильтров, созданная на основе Adobe Sensei. …
Adobe Photoshop, Illustrator и Fresco Gain Новые возможности для совместной работы
Сегодня Adobe обновила свои приложения Photoshop, Illustrator и Fresco Creative Cloud, чтобы представить новую функцию «Приглашение для редактирования», которая позволяет выполнять асинхронное редактирование между соавторами на всех устройства, включая настольные ПК, iPad и iPhone. Несколько соавторов могут редактировать один общий облачный документ по одному после сохранения.Файлы PSD или .AI в виде облачных документов. Общие облачные документы …
Adobe Illustrator теперь доступен для Apple Silicon в бета-версии
Менее чем через месяц после выпуска Adobe Photoshop для кремния Apple и более чем через три месяца после выпуска Adobe Premiere Pro, Premiere Rush и Audition для кремния Apple в бета-версии Adobe начала тестирование Illustrator на новейшей архитектуре микросхем Apple. Adobe выпустила первую бета-версию Illustrator для кремния Apple в конце прошлой недели, заявив, что многие «основные функции» Illustrator таковы…
Лучшие приложения для рисования для iPhone и iPad
iOS всегда была дружелюбной для творческих людей. Существует множество приложений для рисования, инструментов для редактирования видео и различных других художественных приложений. В этом списке мы собрали лучшие приложения для рисования для iPhone и iPad. Если вы также качаете устройство Android, у нас также есть список лучших приложений для рисования для Android на нашем дочернем сайте Android Authority. Все приложения для рисования в этом списке предназначены для iPhone и iPad, если не указано иное.
Adobe Illustrator Draw
Цена: Бесплатная / дополнительная подписка (до 53,99 долларов США в месяц для максимального пакета)
Adobe Illustrator Draw — одно из лучших приложений для рисования для iPhone и iPad. Он имеет большинство желаемых функций, включая слои, расширенные инструменты рисования, 64-кратное увеличение для детализации и поддержку устройств Adonit, Wacom, Pencil by 53 и Apple Pencil. Большинство функций полностью бесплатны. Однако вы получаете несколько дополнительных льгот с учетной записью Adobe Creative Cloud.Он также поддерживает другие приложения Adobe, такие как Adobe Capture CC.
Adobe Photoshop Эскиз
Цена: Бесплатная / дополнительная подписка (до 53,99 долларов США в месяц для максимального пакета)
Adobe Photoshop Sketch — это немного менее интенсивная версия Adobe Illustrator Draw. Он включает в себя многие из тех же функций, в том числе поддержку масштабирования для мелких деталей, поддержку различного оборудования для рисования, слоев, расширенных инструментов и т. Д. Он также поддерживает настольные приложения Adobe, хотя, опять же, вам нужна подписка Creative Cloud, чтобы в полной мере воспользоваться всеми преимуществами.Он очень хорош для того, что он есть и для чего он нужен.
Procreate
Цена: $ 9.99
Procreate — еще одно очень популярное и высоко оцененное приложение для рисования с потрясающим количеством функций. Он имеет возможность использовать холст 4K с более чем 120 кистями. Вдобавок ко всему, есть 25 настраиваемых настроек для каждой кисти, что позволяет создавать практически неограниченное количество комбинаций. Вдобавок ко всему существует абсурдный список других функций, которые вы можете использовать, включая различные настройки импорта / экспорта, 250 уровней отмены / возврата, оптимизацию для 64-битных процессоров и множество более глубоких функций, таких как экспорт значений HEX для цвета.Это очень мощно. Это тоже только на iPad, и цена в 9,99 доллара уже давно не менялась. Он сделан в Австралии в небольшой студии, которая регулярно работает над приложением.
ArtStudio Pro
Цена: $ 11.99
ArtStudio Pro — это крупное обновление прекрасного небольшого приложения для рисования на iPhone и iPad под названием Artstudio (теперь известное как Artstudio Lite). Теперь он получил целую серию обновлений на iPhone и iPad, включая 450 кистей, поддержку слоев (наряду с множеством элементов управления слоями), фильтры, инструменты и многое другое.Он способен производить довольно качественный материал. Пользовательский интерфейс был настоящим победителем обновления, и новое приложение в целом было очень хорошо принято. Однако он подскочил в цене.
Astropad Standard / Astropad Pro
Цена: $ 29,99 / Дополнительная подписка
Astropad Standard — одно из самых старых приложений для рисования для iPad, и это только iPad, а не iPhone. Но это интересно, потому что это приложение позволяет вам использовать ваш iPad в качестве устройства Wacom при подключении к приложениям для рисования на рабочем столе (Mac или ПК).Ага: это приложение подключается к вашему Mac или ПК, как обычное устройство для рисования. Он также поддерживает ряд стилусов, а также чувствительность к давлению. Однако сам по себе он ничего не рисует; вам понадобится Mac и приложение для рисования на нем, чтобы использовать его. Он совсем другой по своему подходу, но 30 долларов, потраченных на него, дешевле, чем Wacom, если у вас есть Apple Pencil или Pencil 2! Но это еще не все.
Хотя отзывы в целом положительные, приложение Astropad Standard стоит около 30 долларов, но версия Pro добавляет все необходимые навороты за 11 долларов.99 в месяц или 79,99 долларов в год, но есть бесплатный пробный период. Большинству профессионалов, вероятно, понадобится версия Pro, так что имейте это в виду.
Inspire Pro
Цена: $ 7,99 с покупками из приложения
Inspire Pro — еще одно старое приложение для рисования. Этот только для iPad и, как ни странно, iMessage. В любом случае Inspire Pro выше среднего. В нем 80 кистей. Вы можете получить еще 70 с помощью покупок в приложении. Вы также получаете 1000 уровней отмены и повтора и различные другие инструменты.Приложение также записывает ваш прогресс для воспроизведения. Этого должно быть достаточно для большинства промежуточных пользователей, а также для некоторых опытных пользователей. Для профессионалов есть варианты получше, но любители должны быть довольны этим.
Читайте также: Как сделать снимок экрана на iPad и iPad Pro (все модели)
Краска MediBang
Цена: $ 29,99 / Дополнительные покупки в приложении
MediBang Paint, вероятно, лучшее бесплатное приложение для рисования для iPhone и iPad.Он предлагает более 100 типов кистей, тонны ресурсов, различные шрифты, поддержку слоев и поддержку 3D Touch на новых устройствах iOS. Пользовательский интерфейс немного тесноват на меньших дисплеях iPhone, в отличие от iPad. В остальном приложение показало отличные результаты во время нашего тестирования. Он не конкурирует с крупнейшими в этой сфере. Тем не менее, он по-прежнему отлично подходит для художников с ограниченным бюджетом.
Бумага WeTransfer
Цена: Бесплатно / Дополнительная подписка
Paper от WeTransfer имеет долгую историю, но это одно из лучших приложений для рисования для iPhone и iPad.Это также одно из самых универсальных приложений. Он поддерживает эскизы, заметки, рисунки, журналы и другие типы личных и производственных материалов. Это делает его отличным приложением как для художников, так и для бизнеса. Приложение можно загрузить бесплатно, и большинство функций также бесплатны. Существует дополнительная подписка за 5,99 доллара, которая продлевается каждые шесть месяцев. Это немного обескураживает, но приложение все еще довольно хорошее. Изначально это приложение было создано FiftyThree до того, как WeTransfer купила студию вместе с Paper и другим приложением Paste.Он все еще силен.
SketchBook от Autodesk
Цена: Бесплатно
SketchBook от Autodesk — одно из самых мощных и популярных приложений для рисования для iPhone и iPad. В нем есть все основы, включая множество кистей, слоев, эффектов, поддержку iCloud и другие инструменты. Пользовательский интерфейс довольно выдающийся и простой в использовании. Кроме того, Autodesk сделал SketchBook полностью бесплатным. Это делает его, пожалуй, лучшим бесплатным приложением для рисования на iPad и iPhone, без рекламы или платежей.Больше нечего сказать. Мы настоятельно рекомендуем это, и большинство людей попробуют его в какой-то момент. Единственный реальный набор ограничений заключается в том, что оно не так глубоко, как другие приложения, но это отличное приложение для тестирования. Бесплатно!
Клуб эскизов
Цена: $ 2,99
Многие из приложений в этом списке включают те же базовые функции, но Sketch Club выводит приложения для рисования для iPad на социальный уровень, представляя сообщество художников. Конечно, у вас есть большой выбор инструментов и вы можете использовать слои и холсты 4K для создания шедевров, но социальный аспект — это то, что помещает это приложение в список.Внутри сообщества пользователи могут делиться настраиваемыми кистями, совместно работать над проектами и подписываться друг на друга, чтобы увидеть новые работы. Это также отличный способ получить отзывы от других художников, чтобы они могли усовершенствовать ваш шедевр ».
Категории iPad, iPhone
Adobe прекращает выпуск приложений Photoshop Sketch и Illustrator Draw в магазинах приложений для iOS и Android / Мир цифровой информации
Adobe недавно зашла на свой веб-сайт, сообщив клиентам, что приложения Photoshop Sketch и Illustrator Draw будут удалены из магазинов iOS и Android 19 июля 2021 года.Это решение может стать ударом для многих представителей арт-сообщества. Что бы еще ни говорили об Adobe, ее список продуктов состоит из приложений высокого уровня, которые работают без сбоев и предоставляют обширный список инструментов, полезных как для любителей, так и для профессионалов. Инструменты Photoshop Sketch и Illustrator Draw были важной частью сообщества. Какими бы заменяемыми они ни были, переход на любую новую платформу всегда является головной болью на несколько месяцев. Специально для художников, которые привыкли качать контент почти ежедневно.
Опять же, это вряд ли конец света. Adobe также представляет новое приложение, на которое пользователи Photoshop Sketch и Illustrator Draw могут перейти. Приложение под названием Fresco рекламируется как слияние двух предыдущих. Инструмент, который активно обслуживает художников и аниматоров. Fresco также готовится к приему ожидаемого количества пользователей, переходящих со Sketch и Draw. После входа в новое приложение со своим идентификатором электронной почты и паролем Adobe все предыдущие проекты в Sketch и Draw будут экспортированы в Fresco, что упростит переход пользователей.
В некотором смысле удаление Sketch и Draw и предоставление Fresco в качестве альтернативы — это хорошо. Хотя подписки Adobe действительно предлагают доступ ко всем многочисленным приложениям, созданным компанией, что является довольно хорошей сделкой, многие люди не согласны с этими самыми приложениями. В частности, есть жалоба на то, что Adobe активно выбрасывает поговорку «меньше значит больше» в мусорное ведро. Компания, занимающаяся разработкой приложений, имеет в своем каталоге слишком много продуктов, многие из которых выполняют функции, которые можно легко включить в отдельное приложение.Создание таких приложений, как Fresco, путем удаления старых версий Draw и Sketch, помогает сделать платформу Adobe более понятной для новичков. Будем надеяться, что это тенденция, которую компания продолжает развивать и в других распространенных списках продуктов.
Пользователи, у которых уже есть Photoshop Sketch и Illustrator Draw, могут продолжать использовать приложение даже после 19-го числа. Однако Adobe заявила, что поддержка обоих приложений прекратится 10 января 2022 года. После этого, хотя приложения будут продолжать работать, они больше не будут дополняться новыми обновлениями, но.патчи и тому подобное. Тем временем, возможно, пользователи могут выбрать другие варианты, такие как Autodesk или даже сам Fresco.
Читать далее: Новые технологии глубокого обучения могут создавать видео из неподвижных изображений
22 вдохновляющих приложения для рисования для iPad
Не будет преувеличением сказать, что одно из лучших приложений для рисования для iPad может вывести ваше цифровое искусство на новый уровень. В 22 приложениях для рисования для iPad, которые мы перечислили здесь, есть что полюбить. Многие из них бесплатны, другие недорогие, и все же все они действительно просты в использовании, многие из них содержат функции, позволяющие проявлять творческий подход по-новому.
Их успех объясняется тем, что они созданы с учетом сильных сторон iPad. Превращая ваш планшет в полноценную портативную художественную студию, они отлично работают с блестящими возможностями Apple Pencil, добавляя совершенно новое измерение в ваш творческий процесс. (Ознакомьтесь с нашим обзором Apple Pencil 2.)
Вы можете подумать, что 22 приложения — это слишком много, но существуют тысячи приложений для цифрового искусства, поэтому, надеюсь, мы оказали вам услугу, сократив этот список .Есть варианты как для новичков, так и для опытных профессионалов, поэтому, независимо от уровня ваших навыков, вы обязательно найдете здесь идеальное приложение.
Когда вы решили, взгляните и на наши уроки рисования. И вы откроете для себя еще более широкий спектр творческих инструментов в наших публикациях, в которых обобщены лучшие приложения для iPad Pro для использования с Apple Pencil и лучшее программное обеспечение для цифрового искусства.
01. Приложения для рисования для iPad: Illustrator
Прибыло долгожданное приложение Illustrator (Изображение предоставлено Adobe)Творцы в восторге от Illustrator на iPad.В нем реализованы основные дизайнерские возможности Illustrator, но переосмысленные для iPad и Apple Pencil. Демонстрации новых функций, таких как радиальный, сеточный и зеркальный повторения, очень многообещающие, предлагая блестящие дополнения для дизайнеров.
Это приложение предназначено для беспрепятственной пересылки файлов назад и вперед из основного программного обеспечения Illustrator, и, хотя на данный момент оно может отличаться от флагманской программы, это только первая версия, и позже появится множество дополнительных функций (в том числе кисти и эффекты, а также функции Sensai).
Вы можете попробовать его бесплатно вместе с подпиской Creative Cloud. Нет? См. Здесь, чтобы получить лучшие предложения Adobe.
02. Procreate
Oui от Мэгги Энтерриос и «Добро пожаловать в джунгли» от Джилл Гори демонстрируют инструмент Procreate Text (Изображение предоставлено: Procreate)Одно из самых популярных приложений для рисования для iPad в художественном сообществе, Procreate — мощное приложение. быстро и интуитивно понятно, и позволяет создавать большие и сложные произведения искусства на iPad. Он отличается ненавязчивым пользовательским интерфейсом с легким доступом к ползункам, которые позволяют быстро регулировать размер кисти / непрозрачность во время работы.Это экономит время и позволяет сосредоточиться на том, что вы рисуете, вместо того, чтобы отвлекаться на всплывающие меню.
Как и многие другие художественные приложения для iPad, здесь есть простой в использовании палитра цветов с настраиваемыми образцами, параметрами слоев, быстрым и отзывчивым масштабированием, хорошими параметрами размытия / смешивания, отличной функцией отмены и возможностью добавления текста в ваши творения. Procreate 5, выпущенный в декабре 2019 года, принес самое большое обновление приложения и теперь поддерживает импорт ABR, имеет инструмент Animation Assist и многое другое.В Procreate по умолчанию доступно более 130 кистей (см. Наш выбор лучших кистей Procreate) и более 50 настраиваемых настроек для каждой кисти.
Стилусы наготове!
Хотите максимально использовать эти бесплатные и доступные приложения для iPad? Убедитесь, что у вас есть Apple Pencil — первого или второго поколения (ознакомьтесь с нашим руководством по сравнению обеих моделей). Вот лучшие цены на оба продукта, где бы вы ни находились …
Лучшие на сегодня предложения на Apple Pencil 1 и Apple Pencil 2
03.Photoshop для iPad
Если вам нравится рисовать в Photoshop, теперь вы можете иметь такой же (ну, почти) опыт на iPad (Изображение предоставлено Adobe)Photoshop начал свою жизнь как программа для редактирования изображений, и это то, что она до сих пор наиболее известна для (узнайте, как скачать Photoshop здесь). Но с годами его возможности значительно расширились, и он стал популярным программным обеспечением для многих художников для создания эскизов, рисования и рисования. Многие представители художественного сообщества были взволнованы в ноябре прошлого года, когда Adobe объявила о выпуске полной версии Photoshop для iPad с поддержкой Apple Pencil.
Как мы указывали в нашем обзоре Photoshop для iPad, это была не , а полная версия: некоторые функции отсутствовали и вводятся постепенно. Кривые, например, которые позволяют настраивать тон для всех каналов, и инструмент выбора темы были заметными упущениями, которые были добавлены только в последние месяцы.
Тем не менее, для большинства целей рисования вы обнаружите, что все очень похоже. И что наиболее важно, он открывает те же файлы Photoshop, что и на вашем рабочем столе, поэтому вы можете оставаться в курсе на всех своих устройствах.Короче говоря, если вы привыкли рисовать в Photoshop и хотите делать это на своем iPad, стоит попробовать, поскольку его можно бесплатно загрузить в рамках подписки на Creative Cloud.
Лучшее на сегодня Adobe Creative Cloud предлагает
04. Inspire Pro
Inspire Pro, одно из лучших приложений для рисования для iPad, предлагает плавный и естественный опыт рисования (Изображение предоставлено: Inspire Pro)- Загрузить Inspire Pro US: 9,99 долларов США
- Загрузить Inspire Pro UK: 9,99 фунтов стерлингов
Inspire Pro имеет один из самых быстрых и реалистичных механизмов рендеринга в App Store, обеспечивающий плавное и естественное взаимодействие, что делает его одним из наших любимых приложений для рисования для iPad.
На нем 150 кистей, включая масляную краску, аэрограф, аэрозольную краску, карандаши, мелки, маркеры, мел, уголь, пастель и брызги краски. Inspire Pro также предлагает широкий выбор высококачественных и настраиваемых инструментов, из которых вы можете выбирать.
С Apple Pencil и iPad Pro размер и непрозрачность мазков кисти мгновенно реагируют на приложенное давление, угол наклона и ориентацию, обеспечивая беспрецедентный творческий контроль на мобильном устройстве. Попробуйте, например, одну из кистей из набора графитовых карандашей с Apple Pencil и iPad Pro, и вы быстро забудете, что используете не настоящий карандаш и бумагу.
05. Adobe Fresco
Лидер среди приложений для рисования для iPad, новый Adobe Fresco предлагает очень плавный пользовательский интерфейс (Изображение предоставлено Adobe)Еще одно дополнение к линейке приложений для рисования Adobe для iPad, Fresco стремится воссоздать в цифровом виде традиционные аналоговые материалы для рисования. Он явно следует за Procreate (см. Ниже), но главное отличие состоит в том, что он привязан к подписке Creative Cloud или ежемесячной плате в размере 10 фунтов стерлингов / 9,99 долларов США.
Помимо этих возможных препятствий, Fresco обеспечивает маслянисто-гладкое рисование.С помощью долгожданных живых кистей Fresco может естественным образом смешивать медиумы таким образом, чтобы затмить конкурентов. Это позволяет адаптировать его к различным стилям рисования, включая комические иллюстрации, рисование чернилами и даже мелом и живописью. См. Наш полный обзор Adobe Fresco для получения дополнительной информации.
Fresco не имеет параметров текста или анимации, поэтому в некоторых областях он немного уступает. Но для подписчиков Creative Cloud Fresco — забавное дополнение, которое избавляет их от необходимости постоянно переключаться между приложениями.
- Загрузить Procreate US: 9,99 долларов США
- Загрузить Procreate UK: 9,99 фунтов стерлингов
06. Affinity Designer для iPad
Affinity Designer — мощное приложение для создания различных произведений искусства- Загрузить Affinity Designer US: 9,99 долларов США
- Загрузить Affinity Designer UK: 9,99 фунтов стерлингов
Affinity Designer для iPad, созданная на той же серверной части, что и удостоенная наград настольная версия, представляет собой программу для векторного рисования, полностью оптимизированную для iOS, включая сенсорные элементы управления и поддержку Apple Pencil.Он также может поддерживать огромные холсты с несколькими монтажными областями с любым количеством слоев, которое вы можете захотеть, и вы можете масштабировать более миллиона процентов.
Affinity Designer поддерживает как CMYK, так и RGB и имеет полную библиотеку Pantone на панели образцов цвета, что означает, что он идеально подходит для создания как цифрового, так и печатного искусства. Вы можете экспортировать в различные форматы, включая JPG, PNG, PDF и SVG, и доступно более 100 кистей в стилях, включая краски, карандаши, чернила, пастель и гуашь.Короче говоря, это одно из немногих приложений для рисования для iPad, ориентированных на профессиональный рынок.
Прочтите наш полный обзор Affinity Designer для iPad.
07. Linea Sketch
Linea Sketch не может быть проще (Изображение предоставлено Linea)Linea Sketch — это доступное приложение для рисования, получившее высокую оценку за обновленный интерфейс и набор функций, что делает его настоящим конкурентом в пространство приложения для рисования. Если вы ищете что-то простое, вы не ошибетесь с этим приложением, которое было разработано с учетом простоты и особого внимания к эскизам.
Приложение поставляется с инструментом наложения, инструментом заливки и широким набором ярких цветовых вариантов, а также с упрощенным набором из пяти слоев. Вы можете использовать его пальцем или Apple Pencil, в зависимости от ваших предпочтений, и он даже позволяет вам записывать процесс рисования, чтобы вы могли просмотреть его позже.
08. ArtRage
ArtRage — невероятно гибкая программа для рисования.Artrage позволяет художникам создавать произведения искусства на iPad реалистичным и практическим способом.Вы можете рисовать прямо на экране или нанести каплю краски одним инструментом и размазать другим. Также есть специальный вариант акварельной кисти, который может создавать поразительные эффекты.
Как и в версиях для ПК и Mac, приложение для рисования ArtRage для iPad переполнено опциями. Существует множество предустановок холста и вариантов бумаги, а также широкий выбор кистей, карандашей, мелков, валиков и пастелей.
После того, как вы познакомитесь с интерфейсом, легко изменить размер кисти, вызвать палитру цветов, работать со слоями и смешивать / растушевывать различные элементы вместе.К сожалению, при перемещении и масштабировании изображения наблюдается заметная задержка. Это лишает блеска невероятно гибкую программу рисования для создания произведений искусства на iPad.
09. iPastels
iPastels позволяет создавать реалистичные пастельные рисунки (Изображение предоставлено iPastels)Никакое цифровое приложение и экран планшета не дадут вам реального ощущения работы с пастелью и углем, но приложения для рисования для iPad не выглядят чтобы заменить ощущение — они созданы, чтобы имитировать эффект, и это то, что iPastels так хорошо умеет.Кроме того, вы не испачкаете пальцы.
Поразительно, насколько хорошо приложение воспроизводит некоторые аспекты пастельного рисунка, в том числе мягкую пастель, масляную пастель, пастельные карандаши и реалистичное смешивание цветов с помощью пальца на экране, как на бумаге. Одним из недостатков является то, что вам нужно прекратить рисовать, когда вы хотите отрегулировать размер и давление вашего инструмента, но есть и плюсы, включая возможность быстро и просто исправлять ошибки.
По этой и многим другим причинам iPastels — отличное приложение, которое можно использовать, если вы хотите опробовать композиции перед тем, как начать настоящее рисование, или просто для развлечения.Он имеет поддержку Apple Pencil, а обновление до функций Pro стоит 4,99 доллара США / 4,99 фунта стерлингов.
10. MediBang Paint для iPad
MediBang Paint для iPad набит множеством удобных инструментов для рисованияЕсли вы новичок в цифровом искусстве и после блестящего, но простого приложения для рисования для iPad, не ищите дальше, чем MediBang Paint для iPad. MediBang — это простая в использовании программа, которая имеет схожие с Photoshop функции, включая слои, возможность добавления стилей и удобный редактор кистей. На самом деле MediBang полон великолепных инструментов для рисования и рисования — настолько много, что трудно поверить, что это бесплатно.
Совместимо с iOS 11 и более поздними версиями, если вы хотите создавать профессионально выглядящие произведения искусства, но у вас ограниченный бюджет, это приложение для рисования на iPad для вас.
11. Zen Brush 2
Zen Brush 2 обладает прекрасным эффектом рассеивания чернил (Изображение предоставлено: Zen Brush 2)- Скачать Zen Brush 2 US: 2,99 $
- Скачать Zen Brush 2 UK: 2,99 £
Zen Brush 2 — одно из приложений для рисования для iPad, которое имитирует рисование традиционными кистями для японской каллиграфии.Благодаря плавному и плавному движку рисования легко потерять себя в процессе создания прекрасного искусства дзен на iPad.
Zen Brush 2 имеет функцию галереи, которая позволяет вам сохранять текущую работу, а также прекрасный эффект рассеивания чернил, чтобы придать вашим рисункам дополнительное ощущение глубины. Есть поддержка чувствительных к давлению стилусов, в том числе Apple Pencil, и, что самое главное, вы больше не ограничены черными чернилами — вы также можете использовать красные чернила.
12. Concepts
Concepts — это малоизвестное приложение, пользующееся большим успехом среди профессионаловСозданное специально для профессионалов, Concepts — это расширенное приложение для создания эскизов и дизайна.В нем есть бесконечный холст и органические кисти, плавный и отзывчивый движок векторной графики, а также интуитивно понятные высокоточные инструменты, созданные для естественного рисования. Независимо от того, являетесь ли вы архитектором, дизайнером продукта, иллюстратором или визуальным мыслителем, вы можете исследовать, повторять и делиться своими проектами где угодно.
Concepts совместим с iOS 12.4 и новее, а также поддерживает iPad Pro (2018) и Apple Pencil второго поколения. Поддерживается переключение инструментов двойным касанием, плюс вы можете настроить, как проявляется двойное касание.
13. Artstudio Pro
Artstudio Pro предлагает множество вариантов рисования и активное сообщество (Изображение предоставлено Artstudio Pro)- Скачать Artstudio Pro US: 11,99 долларов США
- Скачать Artstudio Pro UK: 11,99 фунтов стерлингов
Artstudio Pro для iPad является преемником ArtStudio — устаревшая версия которой все еще доступна по цене 4,99 доллара США / 4,99 фунта стерлингов. Новая версия была оптимизирована для Apple Pencil и утверждает, что она в 5-10 раз быстрее, чем ArtStudio.
Есть новые и улучшенные инструменты, которые включают 27 режимов наложения, более 100 встроенных кистей и возможность импорта всех типов форматов, включая кисти ABL.Существуют также различные размеры и параметры холста, которые включают слои, маски слоев, фильтры и эффекты. Благодаря активному сообществу и множеству функций, с которыми можно поиграть, мы считаем, что это отличный выбор для художников.
14. Comic Draw
Comic Draw специально разработан для рисования комиксов и графических романов (Изображение предоставлено ComicDraw)Хотя некоторые приложения для рисования и рисования охватывают широкий спектр способностей и творческих дисциплин, Comic Draw ориентирован на его цель.Его целью являются художники-комиксы, и в этом смысле это очень эффективный инструмент. В приложении есть инструмент, позволяющий размещать панели на странице, направляющие, помогающие сохранить идеальную перспективу, и слои, позволяющие создавать рисунки.
Вы также найдете цифровой блокнот для экспериментов с вашими концепциями, а также интерфейс рисования и раскраски, который поможет вам завершить дизайн с помощью различных кистей. Comic Draw предоставляет набор надписей, состоящий из различных шрифтов, воздушных шаров и инструментов дизайна для добавления важнейших слов, и вы можете добавить столько страниц, сколько хотите, от комикса до полной книги.Перед покупкой доступна бесплатная пробная версия.
15. Сборка
Сбитый с толку Безье? Assembly упрощает создание векторной графики (Изображение предоставлено: Assembly).Assembly — отличный способ создания подробных векторных рисунков, значков, логотипов, сцен и персонажей без лишних хлопот с векторами и кривыми Безье. Вместо того, чтобы кропотливо рисовать все самостоятельно, вы можете выбрать из огромного набора готовых форм и склеить их, чтобы создать свой векторный шедевр.
С помощью этой записи в наших приложениях для рисования для iPad вы можете накладывать, складывать и располагать фигуры, как хотите, и даже создавать свои собственные строительные блоки, вырезая, комбинируя и пересекая существующие фигуры. Если вам нужно срочно создать прототип, это идеальный инструмент для быстрого получения профессиональных результатов.
16. Photoshop Sketch
Photoshop Sketch отказывается от тяжелых функций (Изображение предоставлено Adobe)Облегченная и бесплатная версия полной версии Photoshop, Photoshop Sketch, тем не менее, имеет некоторые достойные инструменты, включая графитовый карандаш, чернильное перо и акварельные кисти, с регулируемыми параметрами размера, цвета, непрозрачности и смешивания.
Вы можете наслоить и переупорядочивать изображения, использовать перспективу и сетки графиков, чтобы помочь выровнять ваши творения, и есть поддержка практически любого стилуса, о котором вы хотите подумать. Кроме того, вы можете экспортировать свою работу в Illustrator или Photoshop, если у вас есть учетная запись Creative Cloud (подпишитесь на Adobe Creative Cloud здесь). Однако, если вы планируете использовать Photoshop Sketch как отдельное приложение, вам понадобится только базовая бесплатная версия.
17. Clip Studio Paint Ex
Clip Studio Paint Ex привносит ощущение традиционного рисования в цифровое пространство (Изображение предоставлено: Clip Studio)Еще одно полнофункциональное настольное приложение для рисования, которое теперь и на iPad, Clip Studio Paint Ex отлично подходит для рисования комиксов и манги, а также может использоваться для создания любого цифрового искусства.Это также одно из немногих приложений для рисования для iPad, которое привносит ощущение традиционного рисования в цифровое пространство, что делает его идеальным приложением для создания ваших иллюстраций и эскизов в дороге.
В этом приложении есть инструменты для рисования, такие как карандаши, маркеры, ручки для каллиграфии и аэрографы. А поскольку механизм рисования так хорошо работает с Apple Pencil, у вас будет полный набор чувствительных к давлению динамических характеристик, чтобы ваши линии были безупречными. Еще один бонус — когда вы подписываетесь на подписку Clip Studio Paint EX, вы получаете три месяца бесплатно.
18. Графика
Графика содержит инструменты, позволяющие вывести ваше цифровое искусство на новый уровень (Изображение предоставлено: Графика)- Загрузить графику США: 8,99 долларов США
- Загрузить графику Великобритания: 8,99 фунтов стерлингов
Предлагая настольный компьютер- В качестве стандарта векторной графики Graphic может похвастаться мазками кисти переменной ширины и поддержкой Apple Pencil с учетом силы нажатия. Это простое в использовании дополнение к нашему руководству по приложениям для рисования для iPad совместимо с версиями Mac и iPhone через iCloud и Dropbox, что позволяет вам сохранять свои шедевры на ходу для прямого редактирования на разных устройствах позже.
19. Autodesk Sketchbook
Художники любого уровня подготовки могут создавать цифровое искусство с помощью SketchBook (Изображение предоставлено: Autodesk Sketchbook sketchbook.com)- Загрузить SketchBook США: бесплатно
- Загрузить SketchBook UK: бесплатно
SketchBook от Autodesk — одно из самых популярных приложений для рисования на iPad среди цифровых художников. Как и следовало ожидать от Autodesk, SketchBook обладает всем достоинством профессиональной программы рисования, но с возможностями, предназначенными для тех, кто хочет создавать произведения искусства на iPad.
На выбор предлагается широкий выбор цифровых карандашей, ручек, маркеров и аэрографов, доступ ко всем из которых осуществляется через простой, но интуитивно понятный пользовательский интерфейс, который позволяет закрепить ваши любимые панели инструментов на экране. Это гибкое и быстрое решение, позволяющее работать со слоями, параметрами прозрачности, аннотациями и расширенными режимами наложения. Благодаря интеграции с Dropbox, а также возможности импорта и экспорта файлов для Photoshop, это идеальное приложение для рисования на iPad для работы в дороге.
20. Art Set 4
Art Set 4 имеет простой в использовании интерфейс и гиперреальные инструменты (Изображение предоставлено: Art Set 4)- Загрузить Art Set 4 США: бесплатно
- Загрузить Art Set 4 UK: бесплатно
Art Set 4 имеет простой в использовании интерфейс и гиперреалистичные инструменты для рисования и раскрашивания, так что, например, вы действительно можете видеть поток акварельной краски и работать с ней по мере ее использования.Масляная краска, акварель, масляная пастель, карандаш, ручка biro, маркер, восковой мелок и некоторые другие включены бесплатно, а покупка в приложении открывает доступ к более чем 150 кистям и другим функциям.
21. Кисти Redux
Приложение «Кисти» бесплатное и с открытым исходным кодом (Изображение предоставлено Apple)- Загрузить кисти Redux США: бесплатно
- Загрузить кисти Redux Великобритания: бесплатно
Легендарный художник Дэвид Хокни был замечен с использованием приложение «Кисти» при создании рисунков на iPad.Это старый, но полезный продукт, разработанный специально для планшетов Apple, теперь с суффиксом «Redux», бесплатный и с открытым исходным кодом.
Используя базовую панель инструментов в нижней части экрана, вы можете вызвать цветовое колесо / палитру, работать со слоями и переключаться между различными кистями. Лучше всего, пожалуй, то, что кисти бывают быстрыми и реагируют на прикосновения, поэтому с ними легко работать быстро. Полезной функцией является возможность записывать каждый мазок кисти, что позволяет воспроизводить именно то, как вы создали каждое произведение искусства iPad, с помощью программы просмотра кистей.
22. SketchClub
Создавайте классные цифровые рисунки с помощью великолепного набора инструментов Sketch Club (Изображение предоставлено: Sketch Art Club)- Скачать Sketch Club US: 2,99 $
- Скачать Sketch Club UK: 2,99 £
Sketch Club предлагает отличные набор инструментов для создания красивого цифрового искусства, поэтому он является ценным дополнением к нашему списку приложений для рисования для iPad. В приложении есть уникальный набор гибких цифровых кистей (и многое другое можно сделать), ручки, векторные инструменты, пиксельная графика старой школы и забавные процедурные инструменты.
Sketch Club имеет лаконичный пользовательский интерфейс с множеством настроек, позволяющих настроить приложение в соответствии с вашими уникальными предпочтениями. Особенно замечательной особенностью этого приложения является интегрированное онлайн-сообщество. Здесь вы можете загружать свои наброски, чтобы другие могли оценивать и комментировать вашу работу, а также участвовать в ежедневных испытаниях и веселых еженедельных соревнованиях.
Статьи по теме:
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Adobe Fresco — новое приложение для iPad для людей, которые не умеют рисовать
Раньше вы рисовали больше, и Adobe это знает. Опросив более 2500 человек в США, компания выяснила, что хотя половина из нас в детстве писала и рисовала каждую неделю, 71% из нас почти никогда не делают этого сегодня.В результате только треть из нас чувствует себя уверенно, выражая себя с помощью этих визуальных средств массовой информации. Тем не менее, 68% из нас сообщают, что хотят быть более креативными.
Цифры кажутся мне правдивыми, и, скорее всего, они правдивы и для вас. Вот почему Adobe анонсировала удивительный новый продукт для всех нас — способ рисовать и раскрашивать без сложных кривых обучения Photoshop или Illustrator. Он называется Adobe Fresco, и сегодня он доступен бесплатно (с ограниченными функциями), 10 долларов в месяц отдельно или бесплатно в рамках подписки Adobe Creative Cloud.Разработанный для iPad, Fresco позволяет рисовать, раскрашивать маслом и акварелью или создавать векторные иллюстрации прямо на сенсорном экране с помощью искусственного интеллекта сглаживания линий. Другими словами, Fresco звучит как инструмент визуального искусства для художников, которые могут использовать некоторые обучающие колеса.
[Изображение: Adobe]Для всех, кто обращал внимание на это пространство, Fresco, вероятно, очень похож на Paper, приложение для рисования водораздела для iPad, созданное квасцами из легендарного планшетного проекта Microsoft Courier. (Материнская компания Paper, FiftyThree, в прошлом году продала WeTransfer.) Так почему у Adobe не было ничего подобного раньше? Хорошо . . . они вроде как сделали! Одно похожее приложение называется Adobe Sketch, и сегодня оно имеет впечатляющие 4,8 / 5 звезд в App Store. Вдобавок к этому Adobe также предлагает приложение для iOS под названием Adobe Illustrator Draw.
[Изображение: любезно предоставлено Adobe]Но, как сообщает нам представитель Adobe в заявлении, Fresco знаменует собой заметный, очень незначительный сдвиг в стратегии. «С выпуском первой волны приложений Adobe мы сделали мини-версии настольных приложений, но доступное оборудование затруднило разработку полных версий приложений для планшетов», — говорят они.«Мы также не были уверены, что будет делать iPad и как он подойдет, но по мере развития оборудования мы [знали, что пришло] время для нового поколения / подхода к мобильным приложениям».
[Изображение: Adobe Comp]Этот новый подход может включать новые мобильные инструменты, такие как Adobe Comp для создания веб-сайтов и прототип UX Adobe XD. Подобно Comp и XD, Fresco кажется совершенно новым продуктом Adobe, а не просто облегченной версией того, что он уже предлагает для настольных компьютеров. Но Fresco кажется менее формальным, чем Comp или XD.Это не просто инструмент, предназначенный для творческих профессионалов, которые могут работать в Starbucks без ноутбука. Это должен быть инструмент для всех.
[Изображение: Adobe]Не попробовав Fresco на себе, мы не можем сказать вам точно, чем он отличается от предыдущих предложений Adobe в программах создания эскизов для планшетов, помимо этого дополнительного акцента на удобстве использования. Тем не менее, ранние изображения искусства, созданные во Fresco, поразительны — особенно мазки масляной кистью, которые кажутся обводками и слипшимися с трехмерными пигментами, точно так же, как аналоговая среда это делает в реальной жизни.Эти «живые кисти», как их называет Adobe, работают на платформе искусственного интеллекта Adobe Sensei, которая способна на всевозможные удивительные визуальные трюки.
В любом случае Adobe продемонстрирует Fresco во время октябрьского тура по магазинам Apple, и похоже, что Adobe расширяет сферу своей деятельности с «творческого профессионала» до просто «профессионала».
appPicker — Подробности Отзывы
Введение
Вы когда-нибудь испытывали желание исследовать свою творческую сторону с помощью приложения для рисования? Adobe Photoshop Sketch — отличное приложение для рисования, которое поможет вам начать путь к художественному величию.
Лучшие приложения для рисования на iPhone 2021 годаДа, существует множество различных вариантов, от приложения для обучения рисованию до приложения «Как рисовать», доступного для загрузки на устройства IOS, но очень немногие из них имеют параметры, доступные в Adobe Photoshop Sketch.
Это очень весело и, что самое главное, бесплатно. Он совместим с iPhone, iPad и iPod touch. Продолжайте читать наш обзор приложения Adobe Photoshop для получения более подробной информации.
Откройте для себя творческую сторону
Adobe славится программным обеспечением, которое обслуживает нашу творческую сторону, и они хороши в том, что делают.Приложения для iOS с годами определенно стали более сложными, и это приложение не является исключением.
Лучшие приложения для iphone и ipadЕсть так много возможностей, что вы сможете исследовать свою творческую сторону разными способами. Оно полно разнообразных функций, а также забавным приложением, которым можно поделиться с детьми.
Какой ребенок не любит рисовать? Удивительно, но на самом деле это довольно маленькое приложение. Он будет использовать только 39,1 МБ. Неплохо для всех функций, которые есть в этом приложении.
Если вы поверите стереотипу, что все художники немного причудливы, тогда у вас будет возможность проявить столько же изворотливости, сколько захотите, с Adobe Photoshop Sketch.
Вы ограничены только своим воображением. Если вы не совсем уверены, с чего начать, почему бы не проверить рисунки, опубликованные другими людьми. Вы найдете галерею идей, которые помогут пробудить ваш собственный творческий потенциал.
Эскиз
Чтобы начать использовать Adobe Photoshop Sketch, вам нужно создать учетную запись Adobe, но это займет у вас всего пару минут, и вы будете готовы приступить к созданию своего первого шедевра.
Что вы можете делать с этим приложением? Я настоятельно рекомендую сначала взглянуть на наброски сообщества, хотя для их просмотра у вас должно быть активное подключение к Интернету.
Если вы проведете пальцем справа налево, вы сможете прокручивать различные проекты, а справа от проектов вы найдете эскизы сообщества. Это хорошая отправная точка, чтобы дать волю творчеству.
Вы заметите, что при создании нового проекта есть пять отдельных окон.Это отлично подходит для создания серии связанных эскизов, которые можно легко сгруппировать. Как только вы приступите к проекту и приступите к созданию первого наброска, вы обнаружите, что инструменты довольно просты в использовании.
У вас есть пять различных инструментов на выбор вверху: карандаш, ручка, чернила, маркер и ластик. Рядом с этими инструментами есть цветовая палитра для изменения цвета кисти.
Еще одна замечательная функция — это возможность легко добавить фоновое изображение из вашей собственной существующей библиотеки.Это действительно расширяет возможности. Когда вы будете удовлетворены своими усилиями, у вас будет несколько вариантов.
Вы можете сохранить изображение в облачном сервисе Adobe (бесплатное приложение поставляется с 2 ГБ, но вы можете увеличить его до 20 ГБ с подпиской на 2 доллара в месяц), сохранить изображение прямо на устройство IOS, отправить его по электронной почте или поделиться им в социальных сетях. .
Плюсы и минусы
Плюсы
- Множество функций
- Простота использования
- Большая общественная галерея для творческих идей
Минусы
- Некоторые функции не работают, если вы используете приложение в автономном режиме
- Объем облачного хранилища ограничен, если вы не хотите приобретать дополнительное пространство
Завершение работ
Adobe Photoshop Sketch — отличное приложение для рисования, наполненное множеством функций.

 Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста).
Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста). Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.