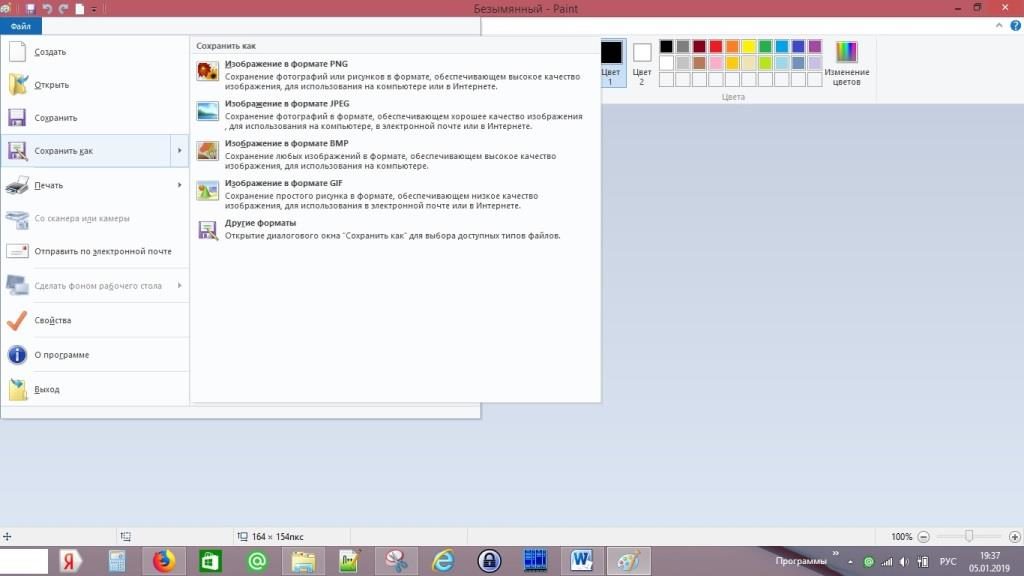
Как можно увеличить вес картинки на компьютере?! Как увеличить вес фотографии jpeg
Некоторым интернет ресурсам характерны свои специфические ограничения. Самым странным из них можно назвать требование к загрузке изображений в определённом диапазоне размеров.
Чтобы разобраться как обойти это ограничение потребуется узнать, как увеличить вес фотографии jpeg.
Причина ограничений
На самом деле для опытных пользователей всё более, чем очевидно. Ведь если взять одно и то же изображение, но сохранить его с разными разрешениями – получатся два хоть и похожих, но сильно отличающихся по внешнему виду документа. Посмотрим на конкретном примере.
Оба изображения выглядят одинаково, если не присматриваться к ним. Но стоит рассмотреть первое внимательнее – становятся очевидны «зубья», которые указывают на изменение размера. Фактически разрешения у этих двух «Безмятежностей» отличаются почти в 3 раза, что и сказывается на финальном облике. Размер (объём занимаемого дискового пространства) у изображений отличается почти в 5 раз.
Чтобы избежать добавления на сайт плохо выглядящих изображений или скриншотов с нечитаемым текстом создатели могут установить ограничение на размер загружаемых изображений. Поскольку качество изображения напрямую связано с его весом (хотя, и тут можно «обмануть систему»).
Примечание: загрузка изображений с качеством ниже, чем у первоисточника является одной из популярных шуток на многих форумах. Понижение качества изображения носит название «ошакаливание» (или «сжимание»), а степень сжатия измеряется в «шакалах». Название прижилось из-за первой попытки систематизировать степень сжатия изображения на примере картинки с шакалом из советского мультфильма про Маугли.
Обратное превращение
Зачастую в криминальных детективах показывают обратное преобразование изображения. Когда из картинки с малым разрешением, посредством «насыщения» пикселями, получают более качественное изображение.
Из-за того, что сериалы популяризовали эту идею многим пользователям кажется, что такое возможно сделать. Увы, в подобных сценах реализма меньше, чем во всей франшизе «Мстители».
Увы, в подобных сценах реализма меньше, чем во всей франшизе «Мстители».
На данный момент только ведётся разработка нейронный сетей, которые пытаются выполнять данное действие максимально качественно. Но, поскольку этот процесс ещё не завершён и отнимет уйму времени говорить о качественном добавлении пикселей в изображение слишком рано.
Несмотря на это «насыщение пикселями» поможет не восстановить качество изображения, но повысить его вес.
Решение проблемы с изображением
Поскольку добавление лишних пикселей на сжатую картинку не восстанавливает её качество, а просто повышает её размер, можно сказать, что с задачей как увеличить вес фотографии jpeg, такой способ справляется. Но не только такой способ можно использовать. Остановимся подробнее на нескольких простых и быстрых решениях, способных справиться с проблемой.
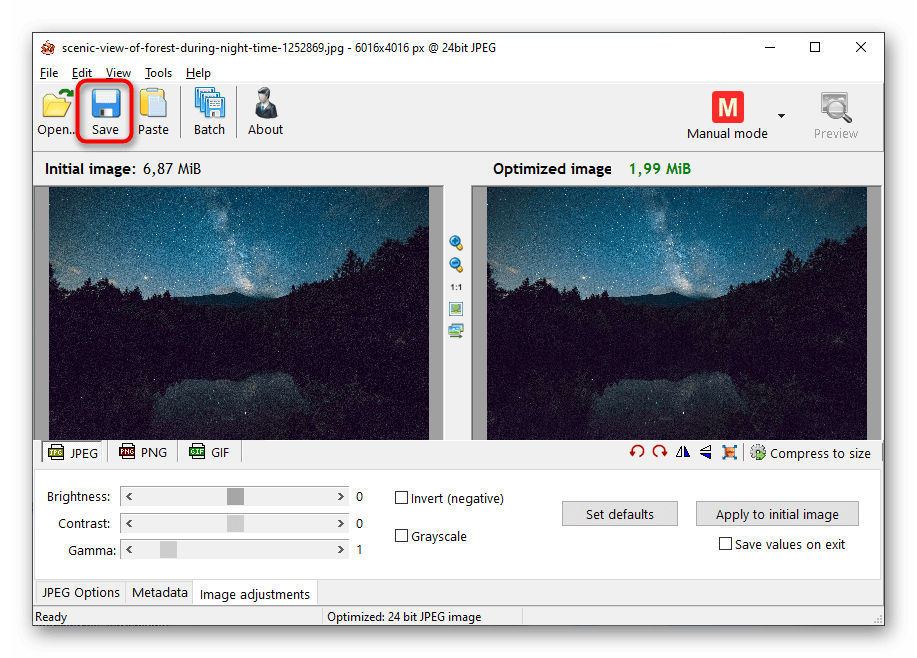
Повторное сохранение
Простейшим решением будет воспользоваться подходящим редактором для обработки изображений. Речь о мощных и платных редакторах не ведётся.
- Открыть изображение с помощью данного редактора.
- Выбрать опцию «сохранить как…». Обрабатывать изображение каким-либо способом не требуется.
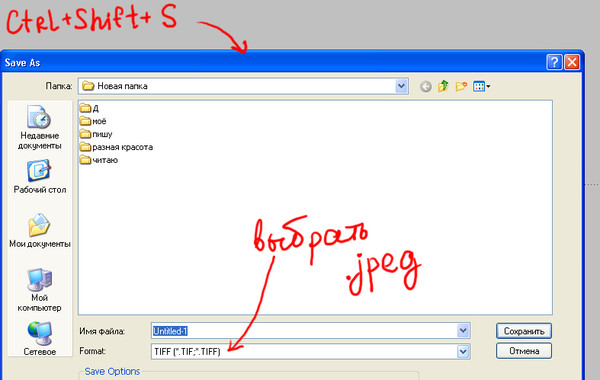
- Дать картинке название (не обязательно) и выбрать тип файла «jpeg…»
- В появившемся окне выбрать «лучшее качество» в настройке «Цветовая матрица».
В результате практически без изменения качества изображения размер повышается почти в 4 раза. Данный способ пригодится, если для загрузки изображения не хватает совсем немного килобайт веса. Для больших изображений он выигрывает не большее 0,2-0,3 Мб.
Онлайн-сервисы
Предположим, что возможность установить подходящий софт нет, но есть доступ к интернет-ресурсам. В таком случае можно воспользоваться специальными сайтами, которые представляют собой онлайн-редакторы. Следовательно, описанный далее способ можно использовать и в обычных редакторах (потребуется только найти соответствующие пункты меню). С онлайн-страницами дела обстоят немного проще. Рассмотрим на примере .
С онлайн-страницами дела обстоят немного проще. Рассмотрим на примере .
Примечание: данный ресурс позволяет не только менять изображение, но и добавлять на него специальные фильтры. Поскольку фильтры тоже добавляют изображения веса можно воспользоваться и таким способом. При этом изменяется и внешний вид изображения, что может быть ненужным действием.
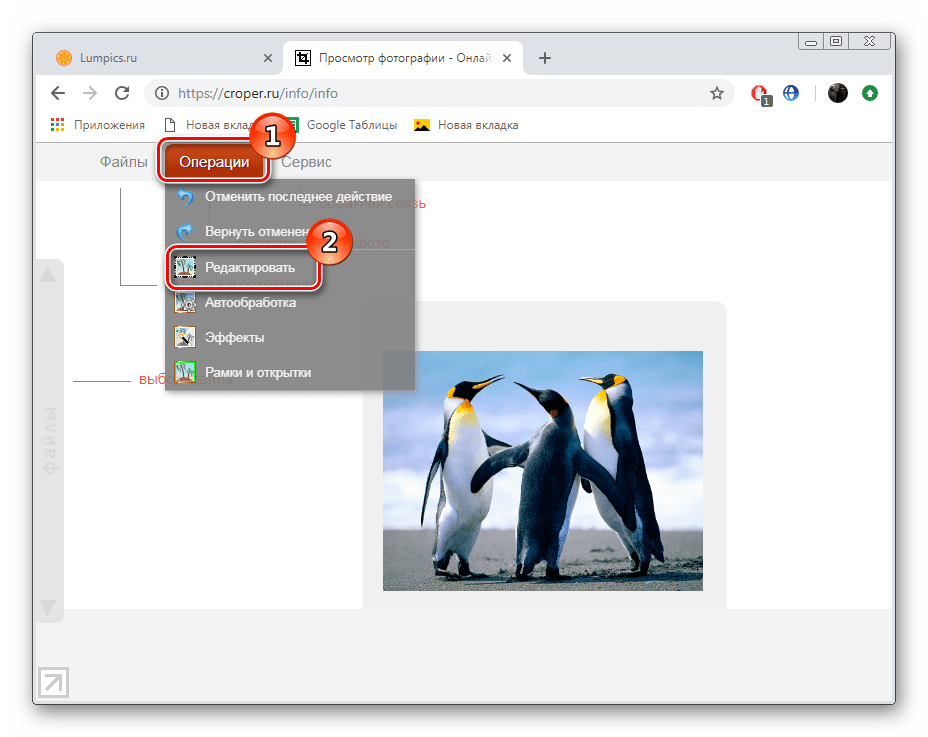
- Перейти в раздел «Изменить размер», расположенный в верхней части сайта.
Также можно воспользоваться прямой ссылкой на указанный.
- Переходим на часть сайта, которая отвечает за изменение размеров. В текстовом описании находится ссылка на раздел, созданный для увеличения веса изображений. Называется он «увеличить маленькую картинку».
- Пролистываем текстовую часть с описанием и находим поля редактора.
- В первом поле нажимаем «Выберите файл».
Откроется стандартный системный проводник, где выбирается изображение.
- Указываем во сколько раз увеличить изображение в следующем поле.

Фактически увеличение размеров в пикселях равно увеличение веса в указанное количество раз. Здесь же можно выбрать алгоритм обработки, что будет полезно, если изображение искажается при увеличении.
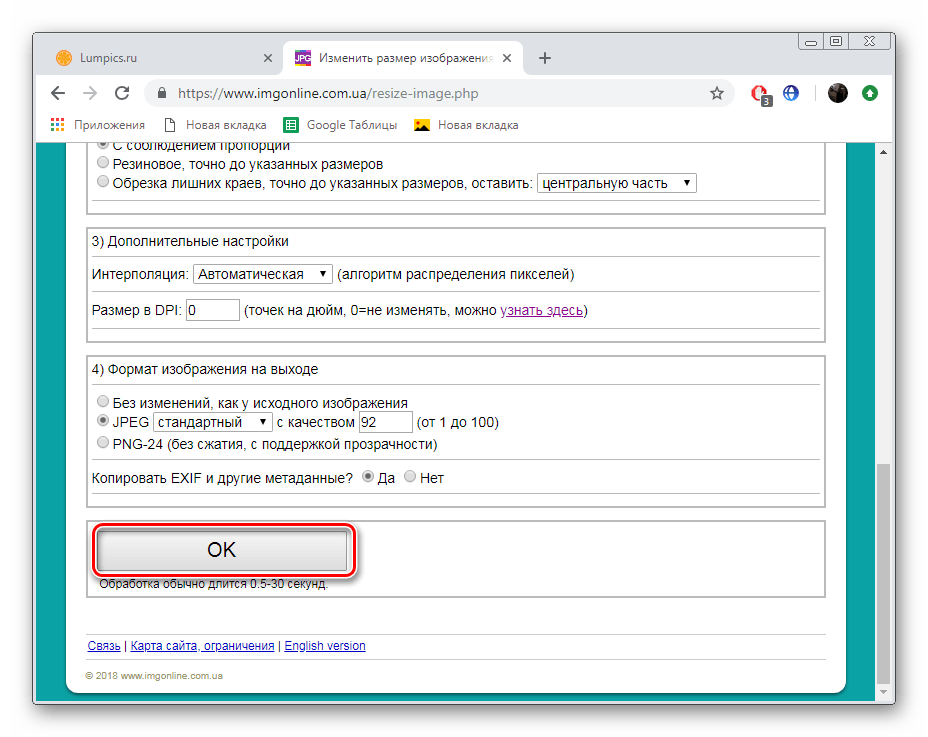
- Третье поле редактора можно оставить без изменений. Ощутимую разницу добавит только установка качества на 100.
- Нажимаем «Ок» и ждём пока сайт завершит свою работу.
Знакомимся с результатами обработки. При удачной обработке можно сразу сохранить результат на жёсткий диск.
Как уменьшить фото на телефоне андроид
Современные смартфоны поражают воображение своими техническими возможностями. Большинство из них может составить серьезную конкуренцию профессиональным фотоаппаратам. Если раньше с помощью телефонов можно было делать фотографии до 100 Кб, то сегодня размер снимков на некоторых моделях составляет 3 Мб и более. С одной стороны это неоспоримое преимущество, с другой — ощутимый минус. Теперь изображения занимают слишком много памяти.
В Google Play и App Store представлено огромное количество мобильных программ, с помощью которых можно в считанные минуты изменить размер и формат снимков. Перечислим наиболее популярные и эффективные из них.
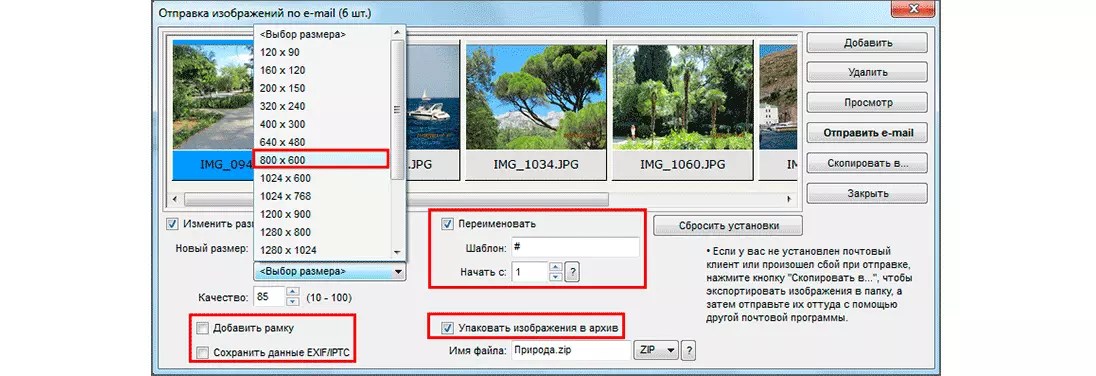
Photo Resizer — бесплатное приложение для андроида, которое приобрело огромную популярность у пользователей благодаря своей функциональности и простоте. Программа позволяет в пару кликов менять размер и формат снимков, уменьшать изображение перед отправкой по электронной почте. Для пользователей доступны стандартные варианты разрешения (1600х1200, 1280х960, 1024х768, 800х600 и т.д) или произвольная настройка, которая позволяет изменить фото на андроиде по своему усмотрению.
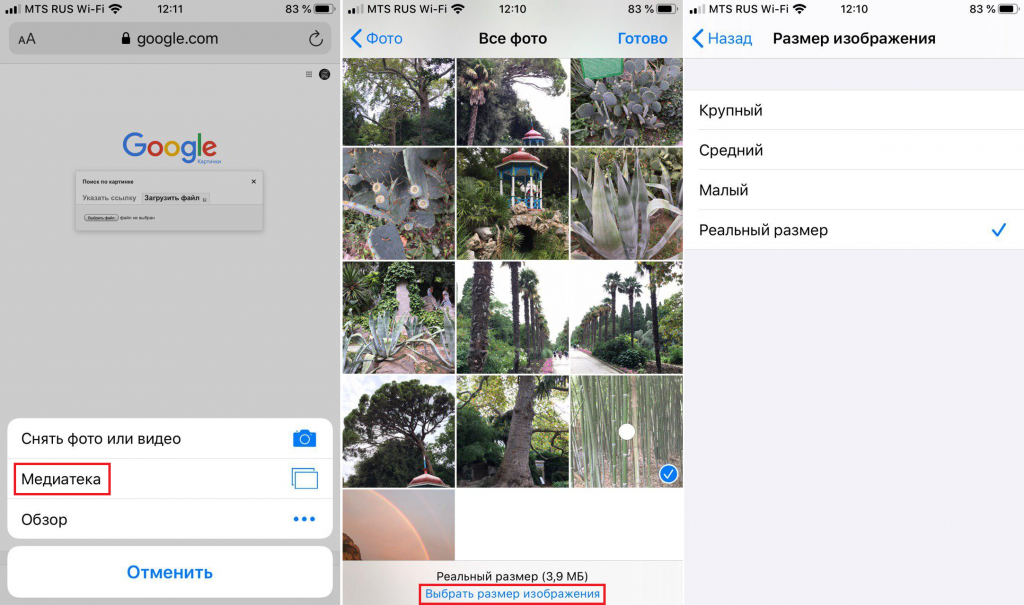
Чтобы уменьшить разрешение снимка на телефоне, необходимо выполнить несколько простых шагов:
- открыть приложение и нажать на изображение папки в центре экрана;
- выбрать необходимую фотографию в галерее;
- подобрать подходящее разрешение или выставить вручную;
- сохранить готовый результат в памяти гаджета или отправить в социальной сети.

Photo Resizer позволяет также уменьшить масштаб фото на андроиде. Все значения пользователь может выставить самостоятельно. Пошаговая инструкция изменения размера снимка выглядит следующим образом:
- выбрать источник изображения: галерея телефона или камера;
- рядом с выбранным снимком нажать «Изменение»;
- установить оптимальные значения по вертикали и диагонали;
- нажать кнопку «Идти»;
- после обработки сохранить изображение в галерее или отправить его в социальную сеть.
Photo Compress — очень простое и удобное приложение, с помощью которого можно сжать фото и уменьшить его объем на андроиде без потери качества. Программа позволяет в пару кликов обрезать изображение и скорректировать его разрешение. Готовым результатом пользователь может поделиться в социальных сетях или сохранить в галерею смартфона. Достоинством приложения является возможность выбора источника картинки: имеющееся в галерее телефона фото или новый снимок.
По своему функциональному назначению приложение Photoczip схоже с вышеописанными программами. С его помощью вы с легкостью уменьшите размер и вес фото на телефоне андроид. Помимо изменения объема и разрешения программа позволяет создавать архивы, добавлять водяные знаки на изображения, преобразовывать формат снимка из PNG в JPG и т.д. Работать с приложением невероятно просто: достаточно выбрать необходимую фотографию из галереи и нажать всего одну кнопку «Сжать».
Picture Resizer — многофункциональное приложение, открывающее широкие возможности для изменения разрешения, веса и формата изображения. Программа позволяет применить готовые шаблоны или выставить настройки произвольно. По своему функционалу приложение схоже с Photo Resizer. Работа с софтом осуществляется в несколько шагов:
- Открыть фото из галереи или сделать новое;
- В меню настроек выбрать подходящий размер или установить самостоятельно;
- Сохранить в памяти андроида или отправить в сообщении в социальной сети.

Другие способы уменьшить фото на андроиде
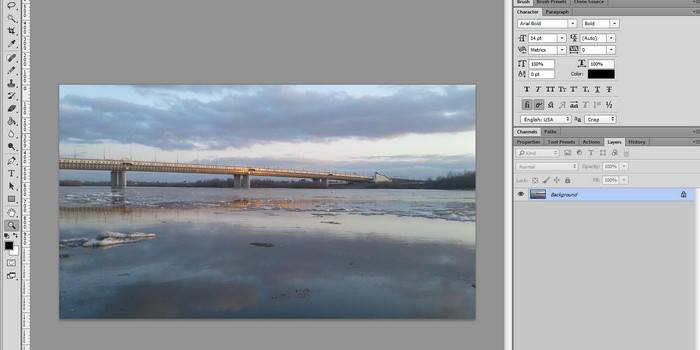
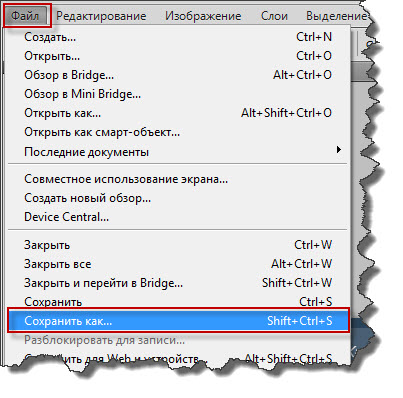
Для изменения формата и разрешения фотографий помимо мобильных приложений можно использовать и другие методы. Одним из наиболее популярных способов является работа в Photoshop. Сервис позволяет изменить изображение без потери качества. Чтобы уменьшить размер снимка, не обязательно владеть навыками работы с программой. Пошаговая инструкция выглядит следующим образом:
- Открыть необходимую фотографию;
- Кликнуть на вкладку «Изображение»;
- В открывшемся меню выбрать «Размер изображения»;
- Выставить наиболее оптимальные значения;
- Сохранить результат с помощью вкладки «Файл».
Приложение можно установить и на андроид. Разработчики адаптировали ее под современные смартфоны и планшеты.
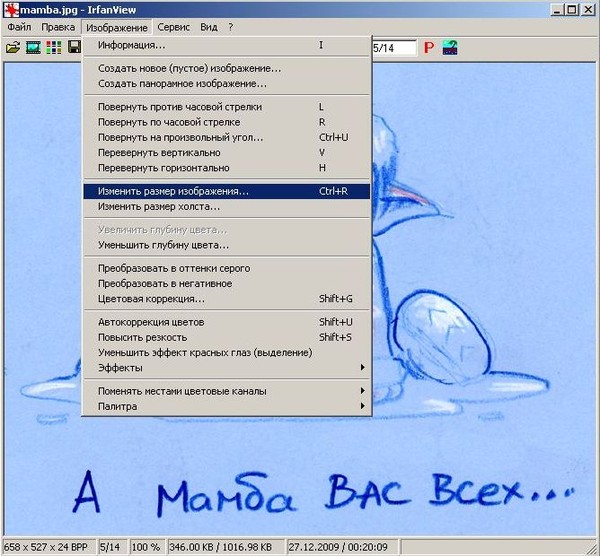
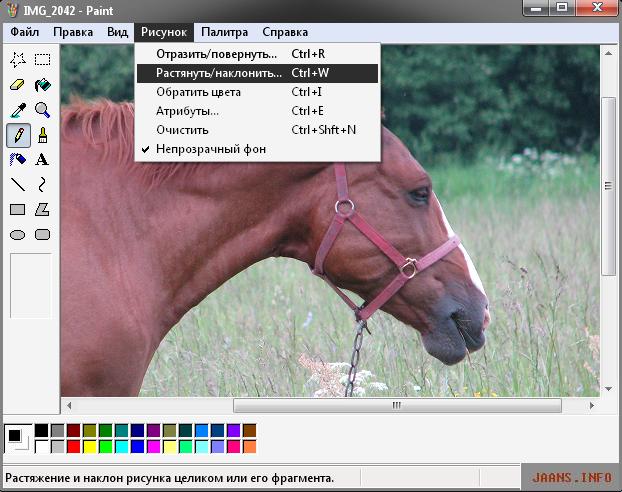
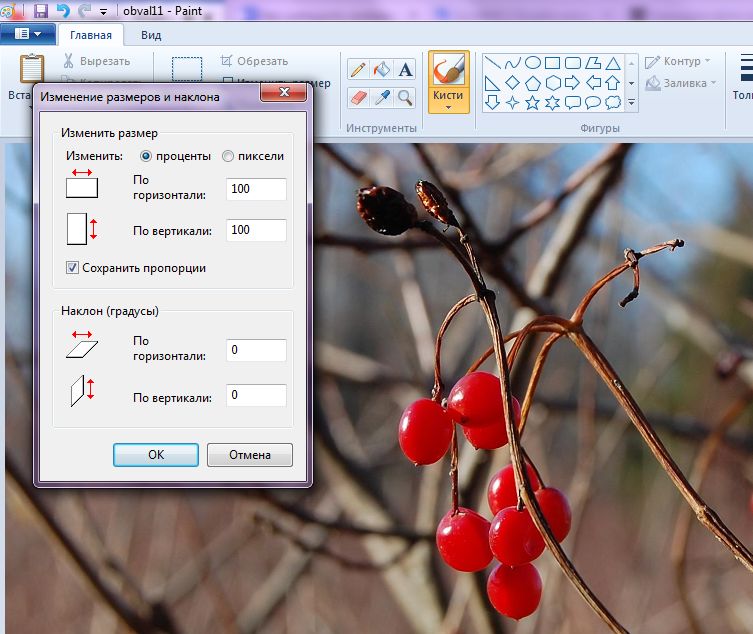
Еще одним простым и быстрым способом, как уменьшить размер и вес фото, является использование всем известной программы Paint. Несмотря на небольшой набор функций, она довольно полезна. А благодаря своей невероятной простоте Paint позволяет отредактировать изображение в считанные минуты. Все, что от вас потребуется, — открыть необходимую фотографию, перейти в раздел «Изображение», выбрать пункт «Изменить размер», выставить параметры по своему усмотрению и сохранить изменения.
А благодаря своей невероятной простоте Paint позволяет отредактировать изображение в считанные минуты. Все, что от вас потребуется, — открыть необходимую фотографию, перейти в раздел «Изображение», выбрать пункт «Изменить размер», выставить параметры по своему усмотрению и сохранить изменения.
Не хотите тратить драгоценное время на перенос фотографий для редактирования с андроида на компьютер? Установите приложение Mimigram, в котором в пару кликов можно заказать печать любимых изображений. Программа позволяет предварительно отредактировать снимок, кадрировать и наложить интересные фильтры. Еще больше рекомендаций по редактированию фото вы найдете в нашем блоге.
пошаговая инструкция, обзор вариантов и рекомендации
Однако даже самые удачные кадры не проходят проверку на любимых сайтах: размер или вес изображения превышает максимальный предел. И пользователи штурмуют поисковик, пытаясь выяснить, как уменьшить размер jpg-файла.
Но как уменьшить размер jpg-файла и не получить в итоге фотографию, на которой будут отчетливо видны пиксели? Для начала стоит понять, что такое вес и размер изображения.
Разрешение и размер изображения
Пользователи, не связанные постоянной работой с графическими редакторами, часто путают такие базовые понятия, как разрешение и размер изображения. Пытаясь понять, как уменьшить размер jpg-файла, многие меняют разрешение и наоборот.
Размер фотографии или изображения — это физическое проявление картинки, то есть размер в сантиметрах, миллиметрах, дюймах и т.д.
Разрешение изображения — это четко определенное количество пикселей на один дюйм. Измеряется линейно — число точек в одной прямой линии.
Данные о разрешении изображения предоставляются производителями камер и фотоаппаратуры: от 320х240 до 7680х4800. Чем выше разрешающая способность камеры, тем четче и качественней будут фотоснимки или видеоклип.
Стоит отметить, что при изменении физических данных изображения — размера — число пикселей останется постоянным, но они растянутся на большее пространство. Таким образом, четкость картинки будет потеряна. Уменьшая размер фото, но не меняя разрешение, можно сделать снимок более качественным.
Как уменьшить размер JPG-файла?
Однако как изменить файл, не прибегая к программам? Один из самых легких ответов на вопрос о том, как уменьшить размер кб файла *.jpg — привлечь на помощь ресурсы, проводящие изменение изображения онлайн. Но не стоит забывать, что на таких сайтах обычно размещается невероятное количество рекламы. Почти каждый клик ведет на сторонний ресурс.
К выбору сайта, который поможет изменить размер фотографии, стоит подходить обстоятельно. Для начала поискать на ресурсах, где пользователи делятся отзывами о различных вещах, и выбрать те, что награждены наибольшим количеством звезд или «плюсов».
На из-за того, что работа по изменению размера выполняется автоматически, качество фотографий может заметно пострадать.
Фотошоп: быстрый способ изменить размер изображения
Один из самых популярных графических редакторов — Фотошоп — простыми пользователями чаще всего используется для наложения фильтров и изменения размеров фотографий и изображений. У многих даже не возникает вопросов относительно того, как как уменьшить размер файла jpg в Фотошопе.
У многих даже не возникает вопросов относительно того, как как уменьшить размер файла jpg в Фотошопе.
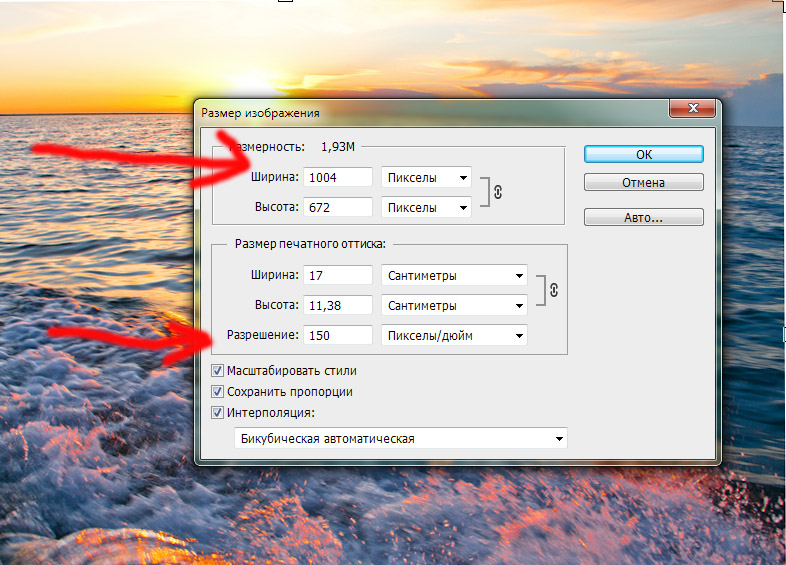
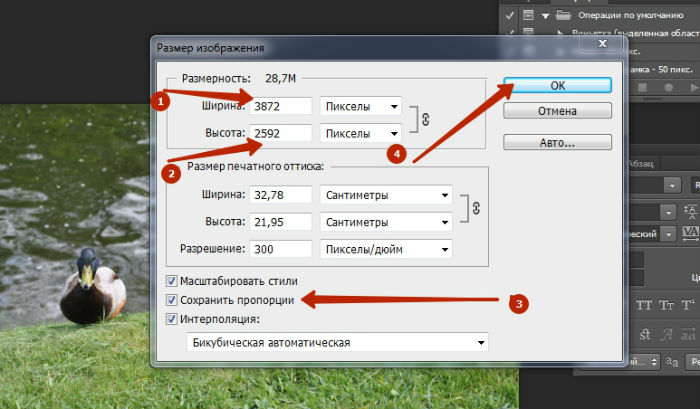
Для уменьшения физических показателей файла необходимо для начала открыть его в графическом редакторе. Далее открыть меню «Изображение» и выбрать пункт «Размер изображения». Также для вызова диалогового окна можно использовать сочетание клавиш Alt+Ctrl+I.
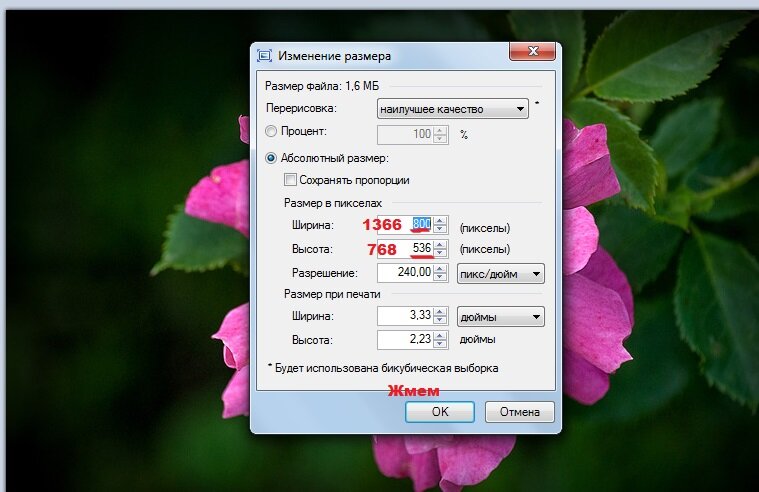
Для изменения физических показателей картинки необходимо поменять ширину и высоту фото. Значок, объединяющий показатели, позволяет сохранить пропорции базового файла. Данные показатели обычно измеряются в сантиметрах или пикселях, но присутствуют и проценты, дюймы, миллиметры, пункты и пики.
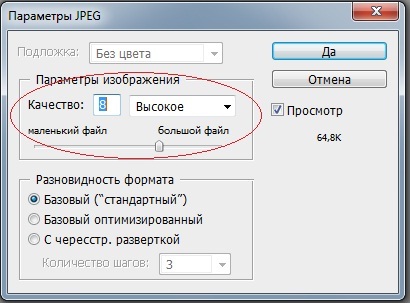
Следующий шаг — сохранение изменений. Сделать это можно, выбрав в меню «Файл» пункт «Сохранить как» или использовать горячие клавиши Ctrl+S. Далее графический редактор предложит выбрать параметры: формат и качество, или иначе, вес изображения.
Изменение размера картинки в Paint
Владельцы персональных компьютеров, на которых не установлен графический редактор, могут прибегнуть к помощи, предустановленной в операционной системе Windows, программы — Paint.
На вопрос о том, как как уменьшить размер файла jpg в Paint, ответить просто. В первую очередь необходимо открыть файл в программе. Далее выбрать в выпадающем меню пункт «Изменить размер и наклонить» или же воспользоваться сочетанием клавиш Ctrl+W.
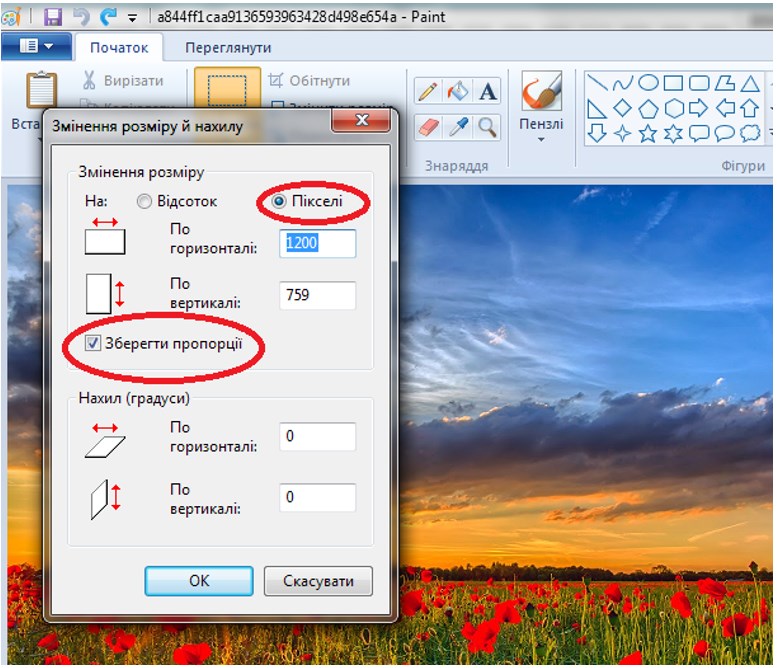
Появившееся окно предложит изменить или наклонить изображение. Физические параметры можно менять: по горизонтали или вертикали. Для достижения лучшего качества рекомендуется отметить пункт «Сохранять пропорции».
И последний шаг — сохранение получившегося изображения.
Изменение разрешения в Фотошопе
На многих сайтах, где необходимо добавить изображение к профилю, стоит ограничение не только на размер файла, но и на его разрешение. К примеру, вес аватара не должен превышать 100-150 килобайт. В таких случаях изменение физических показателей фото вряд ли поможет.
Для того чтобы изменить вес или разрешение фото в Фотошопе, необходимо открыть файл в графическом редакторе и кликнуть на меню «Изображение». Далее найти пункт «Размер изображения».
Далее найти пункт «Размер изображения».
Ниже уже известных параметров, определяющих ширину и высоту, находится строка «Разрешение». Этот параметр измеряется в пикселях на дюйм, или в пикселях на сантиметр.
Изменение веса фото в Paint
К сожалению, во встроенную в Windows программу Paint не была включена такая функция, как «уменьшить вес файла *.jpg, сохранив размер». Этот редактор позволяет лишь менять размер фотографии и ее наклон.
Однако если исходный файл имеет отличное от JPG расширение, то еще можно найти лазейку и изменить размер изображения. Дело в том, что такие форматы как BMP, RAW и другие, отличаются большим весом.
Чтобы изменить размер, достаточно открыть такое изображение в редакторе и, выбрав в меню пункт «Сохранить как», изменить формат на JPG. В большей части случаев вес фотографии сразу снизится в несколько раз.
Темы материала
Многие пользователи ПК неоднократно сталкивались с необходимостью уменьшить фото, например, для пересылки его по почте, размещения в социальных сетях, на сайте объявлений и т. д. В принципе существует множество программ, которые могут решить данную задачу, но не все умеют ими пользоваться.
д. В принципе существует множество программ, которые могут решить данную задачу, но не все умеют ими пользоваться.
На самом деле в этом нет ничего сложного, и сегодня мы подробно рассмотри процесс уменьшения фото в редакторе Adobe Photoshop и простейшей программе Paint, которая установлена всех компьютерах с операционной системой семейства Windows.
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением.
 То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры; - Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Как уменьшить размер JPG-файла в программе Paint?
Этот редактор изображений хорош тем, что его не надо дополнительно устанавливать, да и пользоваться данной программой очень просто, так как ее применение не требует наличия практических навыков. Пошаговая инструкция:
Пошаговая инструкция:
- Откройте файл в паинте
Откройте папку, где у вас хранится нужный файл, наведите на него курсор и нажмите правую кнопку мыши. Спуститесь по открывшейся таблице до строки «открыть с помощью» и выберите из предложенных вариантов Paint.
- Если вы хотите изменить количество пикселей по длине и ширине изображения, следуйте инструкции:
Когда файл откроется в программе Paint, выберите действие «изменить размер» или нажмите одновременно клавиши Ctrl и W .
Вы увидите открытое окно и в нем уже можете выбрать нужную операцию и изменить размер изображения в процентах или в пикселях. Для этого вам нужно будет ввести в одно из окон новое значение. Программа всегда одновременно меняет размер по горизонтали и вертикали, поэтому здесь достаточно вписать только одну из цифр, вторую Paint заменит автоматически.
- Сохраните готовое изображение;
Когда вы произвели все нужные действия, ни в коем случае не забудьте их сохранить, нажав значок с изображением дискеты. Можно воспользоваться и горячими клавишами Ctrl и S . Нажимать их надо одновременно.
Можно воспользоваться и горячими клавишами Ctrl и S . Нажимать их надо одновременно.
- Как только вы сохраните изображение, то программа сразу же покажет вам, сколько оно сейчас весит, то есть, какое количество места занимает на диске.
Уменьшаем размер файла в Adobe Photoshop
Adobe Photoshop – профессиональная программа для работы с изображениями, и, конечно же, возможностей у нее гораздо больше. Пошаговая инструкция:
- Зайдите в Adobe Photoshop.
- Не выходя из программы, откройте нужное вам изображение. Это можно сделать, перетащив мышкой нужную «иконку» в рабочее поле программы.
- В главном меню найдите раздел «Изображение». Когда вы нажмете на него, появится меню, в котором будет строка «размер изображения». Если у вас возникли сложности, можете проделать данную операцию, нажав одновременно клавиши Alt + Ctrl
- Перед вами откроется окно с параметрами изображения по ширине и высоте. Измените один из параметров, и второй поменяется автоматически, в зависимости от пропорций изображения.
 После этого нажмите клавишу «ок», чтобы сохранить изменения.
После этого нажмите клавишу «ок», чтобы сохранить изменения.
- Для того что бы сохранить уже новое изображение вам нужно выбрать в меню клавишу «Файл» и пункт «сохранить. Также вы можете сделать это с помощью клавиш, нажав одновременно Ctrl + S .
Интернет-сервисы по уменьшению файлов
Если вам достаточно сложно воспользоваться одним из описанных выше графических редакторов, то всегда можно уменьшить размер файла при помощи соответствующих сервисов в сети Интернет.
Для этого вам надо ввести в поисковую строку вашего браузера запрос «Уменьшить размер файла JPG онлайн». В итоге вам будет предложено множество ссылок на ресурсы, предлагающие данную услугу.
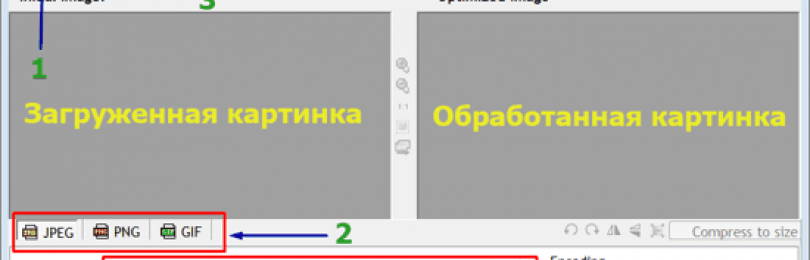
Выбрав одну из них, следуйте дальнейшим инструкциям. В основном работа таких сервисов выглядит следующим образом: вы заходите на сайт, загружаете в рабочее окно нужное изображение и далее указываете до какого размера необходимо снизить его расширение. После этого вы сохраняете уменьшенное фото в памяти своего компьютера.
Все! Файл уменьшен и изменения сохранены! Какие способы знаете Вы? Делитесь в комментариях!
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.

После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку Image на основной панели инструментов, нажмите на нее.
 В выпадающем списке выберите Image Size, как показано на рисунке ниже;
В выпадающем списке выберите Image Size, как показано на рисунке ниже;
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
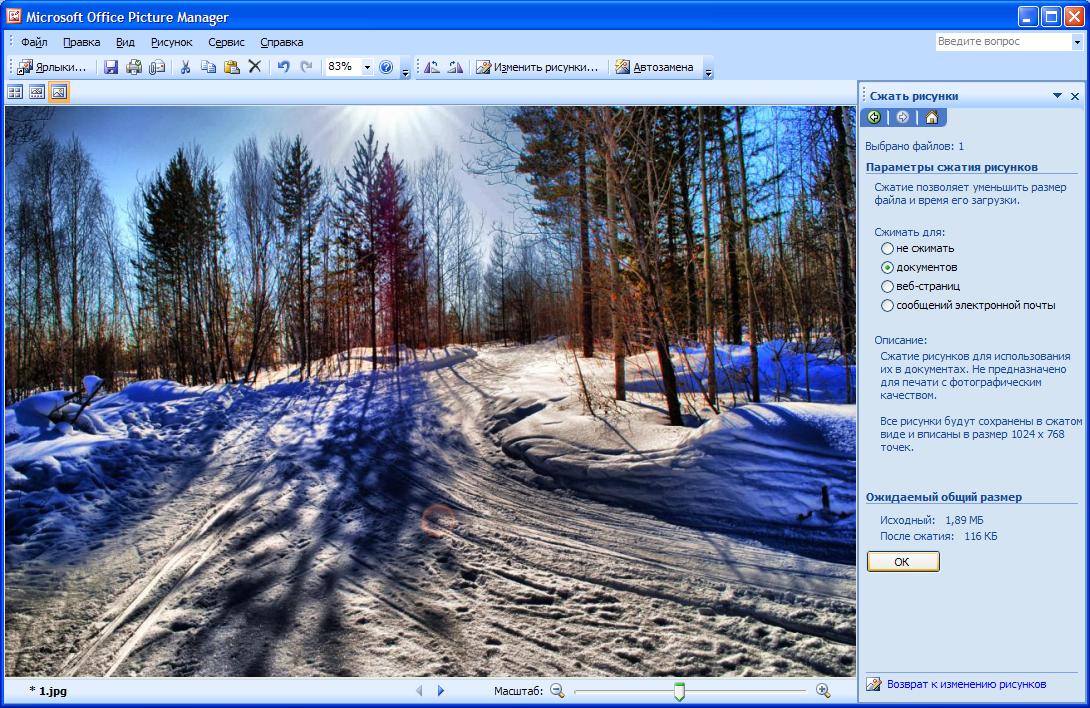
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Важно! После сжатия может ухудшиться качество иллюстрации.
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс irfanview. com . Он позволяет работать с огромным количеством различных форматов картинок.
com . Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
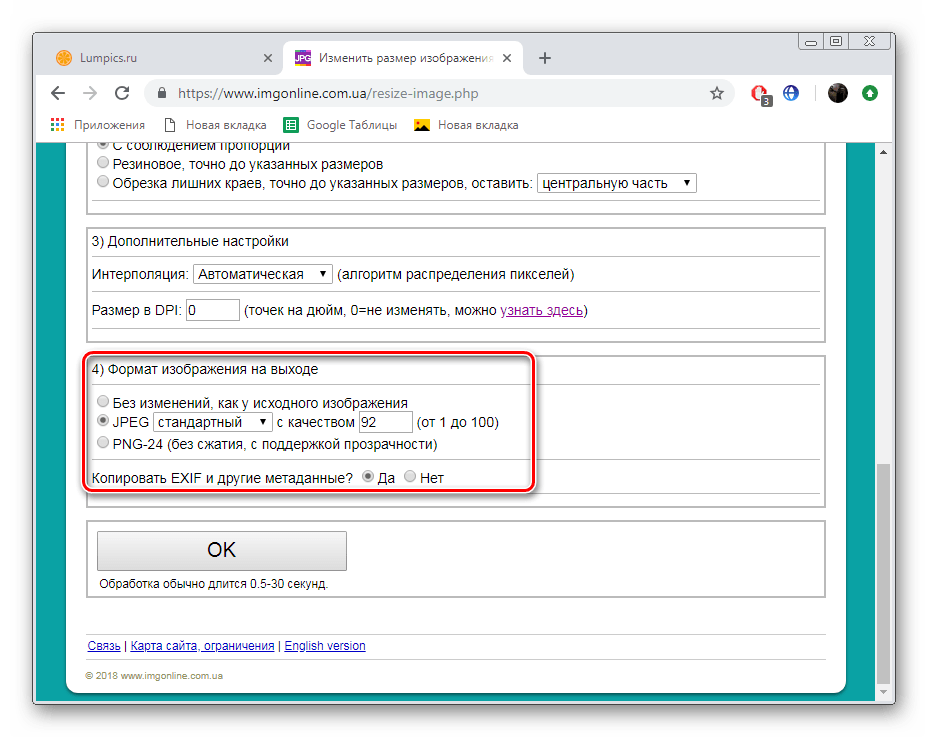
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
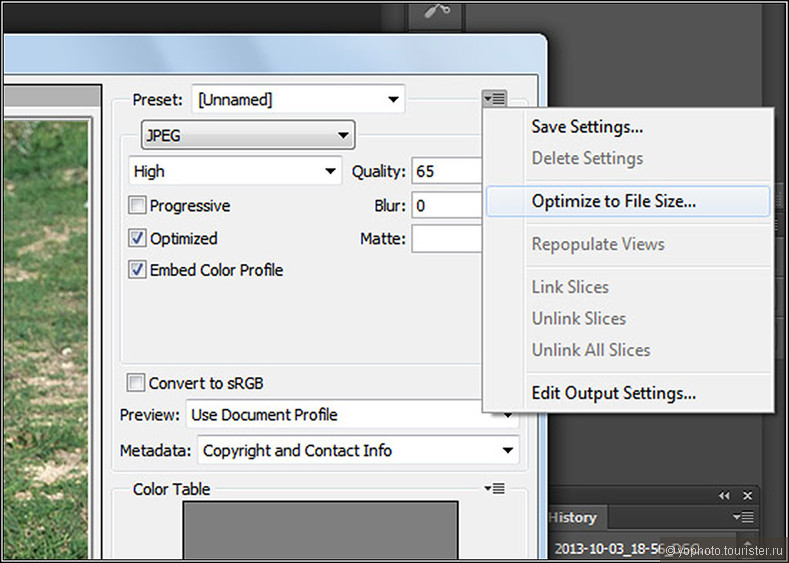
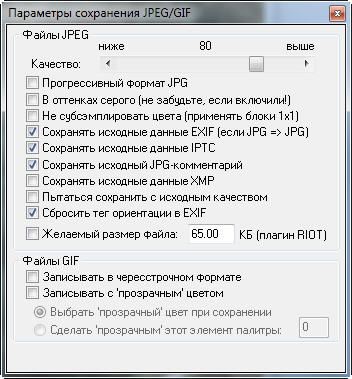
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение.
 Чем ниже эти параметры, тем, соответственно, ниже размер файла;
Чем ниже эти параметры, тем, соответственно, ниже размер файла; - Сохраните изображение.
Тематические видеоролики:
В этом видео показываю 2 самых простых способа — как уменьшить размер файла (изображения) JPG
Уменьшаем размер файла JPEG (JPG)
В этом видео вы узнаете как уменьшить размер картинки формата JPEG (JPG) при помощи простых программ.
Как уменьшить размер файла jpg, изменить размер фото
В этом видео мы с вами узнаем, как уменьшить размер файла jpg, изменить размер
Во время загрузки изображений на сайт, социальную сеть, в презентацию и другой текстовый документ, часто требуется изменить их размер. Сделать это можно несколькими способами, используя специальные онлайн-приложения или программы из пакета Microsoft Office. Особых навыков для уменьшения фото не требуется, поэтому справиться с этой задачей сможет даже начинающий пользователь ПК.
Как уменьшить размер фото с помощью программы Paint
Самым простым и доступным способом сократить вес изображения является использование стандартного редактора Windows ― Paint. С его помощью можно изменить формат и количество пикселей, за счет чего уменьшится размер изображения.
С его помощью можно изменить формат и количество пикселей, за счет чего уменьшится размер изображения.
Как это сделать:
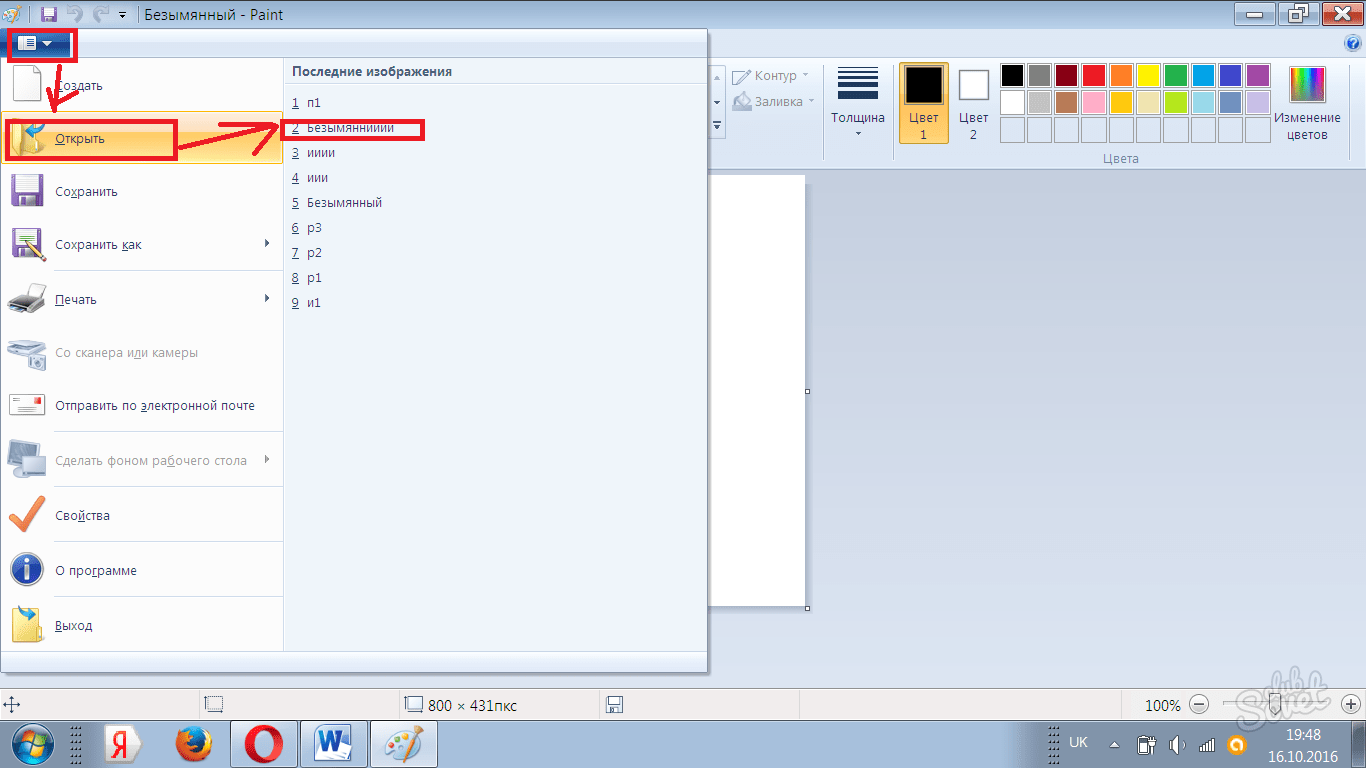
- Откройте программу, нажав «Пуск»― «Paint».
- Загрузите изображение для редактирования, нажав «Открыть».
- Откройте раздел «Изменить размер», и поставьте флажок напротив «пиксели».
- Теперь для примера уменьшим размер изображения. Вместо указанных 1050 пикселей по горизонтали укажем 604 пикселя. Поскольку программа автоматически сохраняет пропорции картинки, по вертикали она тоже уменьшится.
- Потом выберите «Сохранить как…» и нужный формат для сохранения. Оптимальный вариант для файла — это тип JPEG.
В итоге размер картинки с 62,3 Кб уменьшился до 44.0 Кб.
Как уменьшить размер фото с помощью редактора Picture Manager
Уменьшить вес картинки можно используя программу Picture Manager, которая входит в Microsoft Office и есть практически на любом компьютере.
Как это сделать:
- Откройте программу, нажав «Пуск» ― «Microsoft Office» ― «Средства Microsoft Office» ― «Диспетчер рисунков Microsoft Office». Или наведите курсор мыши на изображение и в контекстном меню выберите «Открыть с помощью» ― «Диспетчер рисунков Microsoft Office».
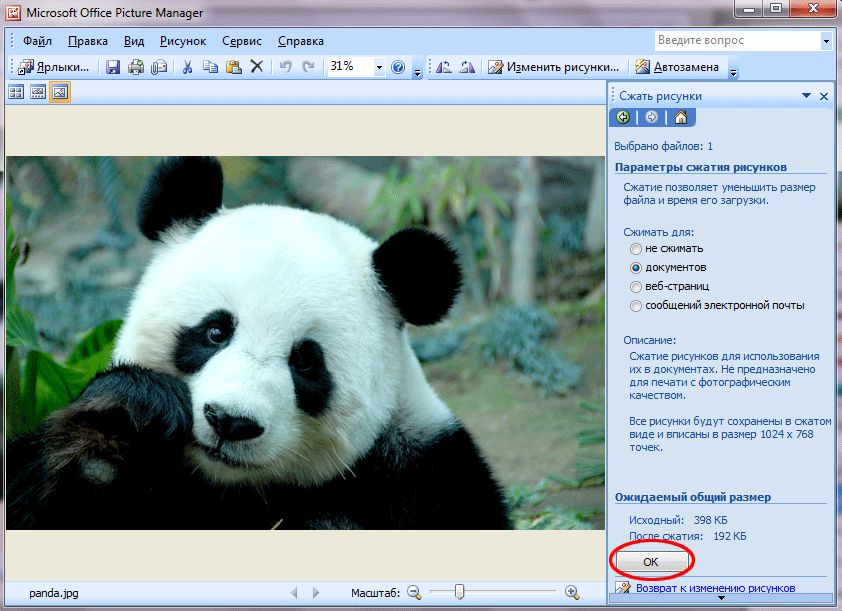
- Загрузите нужное фото и нажмите «Изменить рисунок». После этого появится блок с клавишами для редактирования изображения. В самом низу будет два необходимых инструмента: «Изменения размера» и «Сжатие рисунка».
- Если нужно скорректировать разрешение рисунка выбираете «Изменить размер». Тут можно указать желаемый размер фото. Для этого поставьте флажок возле пункта «Произвольная высота и ширина», и внесите параметры в пустые ячейки.
- Или можно выбрать пункт «Процент от исходной ширины и высоты» и задать процент уменьшения картинки, например, 50%.
- После этого нужно подтвердить изменения нажатием «Сохранить».
 Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник.
Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник. - Если нужно сжать рисунок без изменения его графического разрешения выберите пункт «Сжать рисунки».
- Потом выберите необходимое действие: сжать для документа, веб-сайта или e-mail.
- Нажмите «Ок» и укажите новое наименование файла.
Уменьшить размер фото с помощью онлайн-сервисов
Если воспользоваться стандартными приложениями Windows у вас не получается, можно прибегнуть к простому онлайн-редактору фото, например, Resizepiconline.
- Перейдите по этой ссылке.
- Загрузите фото.
- Задайте требуемый размер изображения, его уровень качества и тип файла с помощью ползунка.
- Нажмите «Изменить размер» и «Скачать». После этого новое фото загрузится на ваш компьютер.
Уменьшить размер картинки можно простыми действиями по корректированию параметров изображения. Для этого не нужно устанавливать дополнительное программное обеспечение или получать профессиональные навыки. Но помните, что фото часто теряют свое первичное качество после такого редактирования.
Для этого не нужно устанавливать дополнительное программное обеспечение или получать профессиональные навыки. Но помните, что фото часто теряют свое первичное качество после такого редактирования.
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.
 NET;
NET; - PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.NET
Эта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
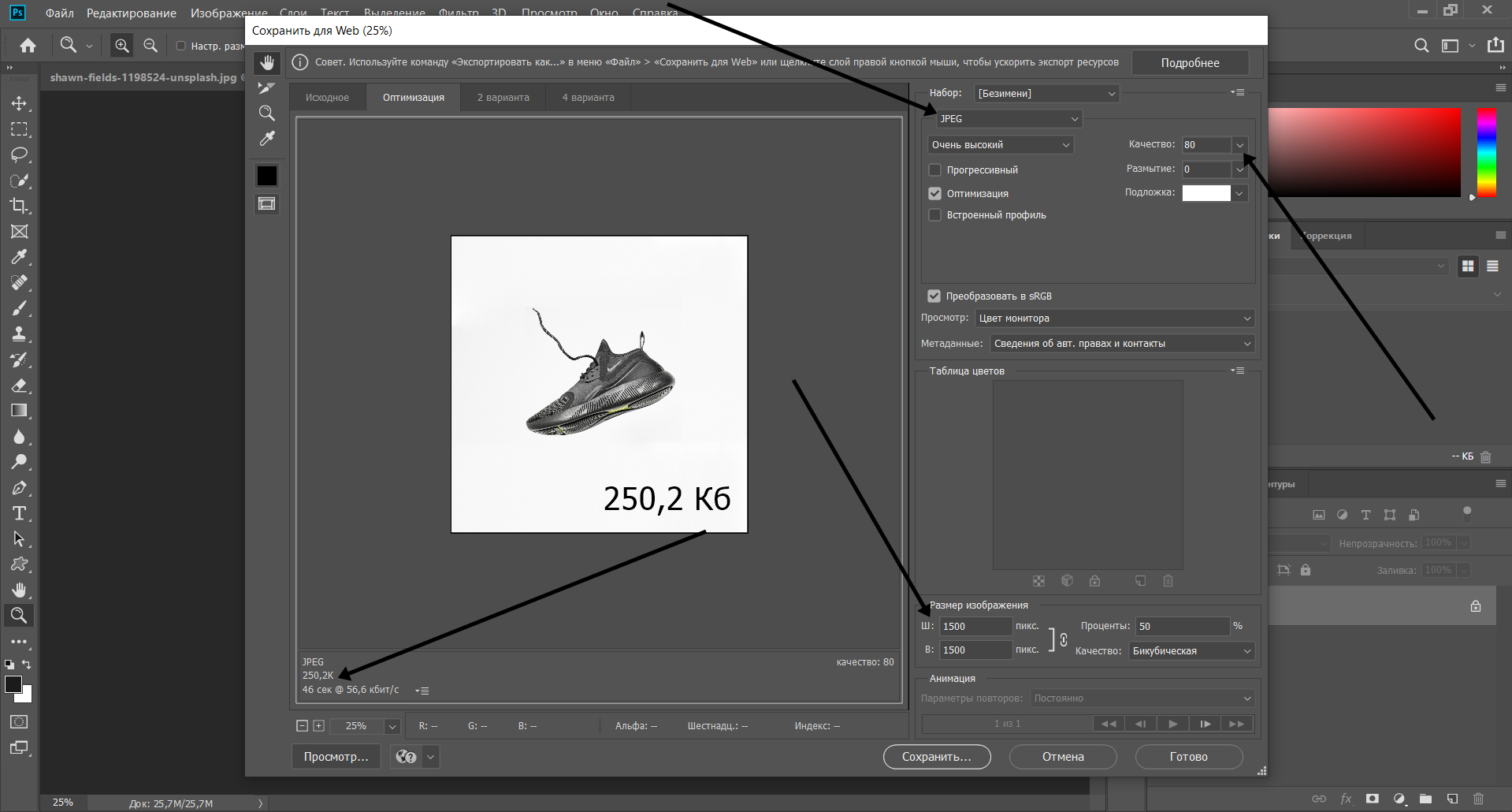
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
Удостовериться в уменьшении размера файла можно в опции JPEG High. После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
Выполнив все манипуляции, сохраните файл, переиначив имя.
Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
Читайте также.
 ..
..Что такое Progressive jpeg и зачем он нужен сайту
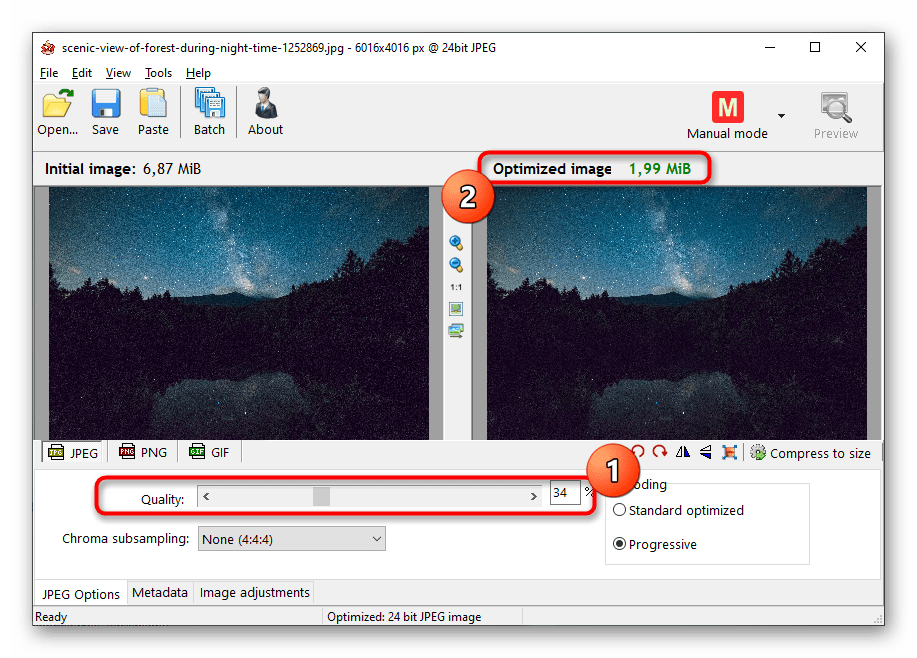
Но можно значительно уменьшить их вес, если предварительно сжать изображения. Чем сильнее сжата картинка, тем быстрее она будет загружаться и тем быстрее будет загружаться сайт в целом. Но важно соблюдать баланс, ведь чем больше сжатие, тем хуже становится качество изображений, на практике сжатие без видимых ухудшений в качестве изображений достигается при качестве 80 из 100. В статье, говоря о Progressive jpeg, мы подразумеваем его использование совокупно со сжатием с качеством 80.
Что такое Progressive jpeg
Самый популярный в Интернете формат изображений — JPEG. Для сжатия картинок в этом формате есть несколько режимов сжатия. Один из них — Прогрессивный (Progressive jpeg или просто PJPEG).
При использовании режима Progressive JPEG сжатые данные записываются в выходной поток в виде набора сканов. Каждый последующий скан описывает изображение с большей степенью детализации.
Такое прогрессивное представление данных особенно полезно при передаче сжатых изображений с использованием низкоскоростных каналов связи, т.к. позволяет получить представление обо всем изображении уже после передачи незначительной части JPEG файла.
Чем отличается Прогрессивный режим сжатия изображений от базового
Базовый последовательный (baseline) режим сжатия картинок в формате jpeg кодирует и декодирует изображение сверху вниз. Если у пользователя медленное соединение, то сначала он увидит верхнюю часть картинки, потом еще часть ниже и так далее, пока не загрузится вся картинка целиком.
Прогрессивный режим (progressive) работает иначе. Он загружает изображение в несколько проходов. Первый показывает размытую картинку, а все последующие проходы увеличивают четкость и уровень детализации. В итоге создается изображение в полном качестве.
Преимущества Progressive jpeg
В отличие от базового режима сжатия изображений, у прогрессивного есть ряд преимуществ:
- Удобство.
 Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар.
Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар. - Меньший вес файла. Progressive jpeg, совместно с обычным сжатием, может уменьшить размер файла в 2 и более раза.
- Корректное отображение размеров. При базовом режиме сжатия верстка страницы может нарушаться, когда картинка грузится по частям. С прогрессивным сжатием такого не происходит, т.к. изображение сразу занимает положенное ему место.
- Привлекательность. Психологически прогрессивный режим воспринимается лучше, т.к. посетителям кажется, что изображение загружается быстрее, чем в базовом режиме.
Недостатки Progressive jpeg
У режима сжатия Progressive jpeg есть и свои недостатки. Хотя их не много, но все же следует учитывать при подготовке изображений для сайта.
- Скорость загрузки. Декодирование Progressive jpeg обычно происходит немного медленнее, чем у картинок, сохраненных в базовом режиме сжатия. Это особенно актуально для мобильных устройств с ограниченными ресурсами, но это перекрывается приемуществами прогрессивного сжатия.
- Размер изображения. Не всегда размер картинок, сжатых в прогрессивном режиме, меньше. Например, прогрессивное сжатие очень маленьких изображений (миниатюр) может наоборот увеличить их размер по сравнению с базовым сжатием.
Как сжимать изображения в Progressive jpeg
Большинство графических редакторов по-умолчанию сохраняют jpeg изображения с базовым сжатием. Это легко можно исправить, если нужно сохранить картинку с прогрессивным сжатием.
Например, в программе Photoshop следует выбрать команду Файл – Сохранить для веб, и перед сохранением указать формат Progressive JPEG. Также в сети есть множество сервисов, которые позволяют привести изображения к формату Progressive jpeg.
Вы также можете обратиться в нашу техподдержку, и мы выполним сжатие изображений на ваших сайтах в рамках акции по бесплатной оптимизации сайта.
4.3. Уменьшить размер JPEG
4.3. Сделайте файлы JPEG меньше
Рисунок 3.16. Пример изображения для сохранения в формате JPEG
Вы можете уменьшить размер jpeg-файлов, не меняя ширину в пикселях
изображение. На самом деле вы можете сильно изменить вес изображения. я использовал
(другое) изображение из APOD [ APOD04 ].Исходное изображение огромно (3000 пикселей в ширину), поэтому я также сделал меньшее
(ширина в пикселях) изображение доступно. Чтобы подготовить это изображение для Интернета, вы
сначала следует уменьшить изображение до лучшей ширины и высоты для Интернета
просмотр, как описано в
Раздел 4. 2, «
Изменить размер изображения (масштаб)
».
Щелкните правой кнопкой мыши правильно масштабированное изображение и следуйте меню.
→
в окне изображения. Появится диалоговое окно «Сохранить».
2, «
Изменить размер изображения (масштаб)
».
Щелкните правой кнопкой мыши правильно масштабированное изображение и следуйте меню.
→
в окне изображения. Появится диалоговое окно «Сохранить».
Обычно я набираю имя файла, которое хочу, в текстовое поле, но В раскрывающемся меню расширения можно указать доступные форматы файлов (в зависимости от об установленных вами библиотеках и условиях изображения, которое вы пытаются сэкономить).Если GIMP жалуется прямо сейчас, или если «JPEG» выделен серым цветом в меню расширений, вам просто нужно отменить все и пройти через Раздел 4.6, « Изменить режим ».
В диалоговом окне сохранения JPEG вы можете выбрать настройки GIMP по умолчанию, которые уменьшают размер совсем немного, без ухудшения визуального качества таким образом, что я можно обнаружить. Это будет самый безопасный и быстрый способ сделать это.
Рисунок 3. 17.
Диалог сохранения изображения в формате JPEG
17.
Диалог сохранения изображения в формате JPEG
Если вы хотите сделать его еще меньше, убедитесь, что Переключатель «Предварительный просмотр» включен, затем наблюдайте за областью изображения и изменить уровень сжатия, переместив «Качество» ползунок вниз. Вы можете видеть изменение качества изображения, особенно к крайнему левому краю ползунка. Выше скриншот со мной делать именно это. Как видите, очень маленький — тоже очень плохо.я есть снимок экрана, на котором я устанавливаю ползунок качества на более приемлемое уровень ниже.
Рисунок 3.18. Диалог сохранения изображения в формате JPEG
Я не показывал настоящие jpeg-файлы, которые я создал, чтобы мы могли закончить это по-быстрому с гонкой.
Рисунок 3. 19.
Пример высокого сжатия JPEG
19.
Пример высокого сжатия JPEG
Рисунок 3.20. Пример среднего сжатия JPEG
Изменение размера изображений
Изменение размера изображенийИзменение размера изображений в Интернете для PNG, JPG, GIF и BMP. Бесплатно! Предоставляет API. Просто быстро и быстро.
Детали выбранного файла
| Имя файла | |
|---|---|
| Размер | |
| Тип файла | |
| Последнее изменение |
Методы изменения размера
- Фиксированная ширина — высота автоматически изменяется с то же соотношение с шириной
- Фиксированная высота — ширина автоматически изменяется с тем же соотношением, что и высота.
- Масштаб — изображение масштабируется так, чтобы ширина ИЛИ высота правильно отрегулирована для новых размеров, и обе оси масштабируются одинаково.
 Затем он обрезается по центру.
Затем он обрезается по центру. - Растянуть — каждое измерение независимо растягивается до нового размера, не пытаясь сохранить то же соотношение
- Почтовый ящик — изображение масштабируется так, чтобы все измерения сохраняли одинаковое соотношение, но любые области, которые не были сняты, заполняются фоном цвет. Вы не теряете изображение из-за обрезки.
- Процент — изображение масштабируется в обоих измерениях с этим соотношением
Ваши изображения с измененным размером
| Имя файла | Исходный размер | Статус | Новый размер | Просмотреть изображение | Загрузить файл |
|---|
API
Не использовать горячие ссылки на изображения, так как они будут удаляться каждые 10 минут.Максимальный размер файла — 5 МБ.
Общие
Чтобы изменить размер файлов изображений, выполните запрос POST на адрес https://www.toptal.com/developers/img-resize/resize с input Параметр установлен для содержимого файла, который вы хотите разрушить, параметр op установить одно из значений: fixedWidth , fixedHeight , scale , stretch , почтовый ящик или процент и соответствующие параметры для каждого набора операций
правильно (см. ниже):
ниже):
curl -X POST \
-s \
--form 'op = fixedWidth' \
--form 'width = 200' \
--form 'input = @ flowers.jpg; type = image / jpg '\
https://www.toptal.com/developers/img-resize/resize> flowers-200x150.jpg Чтобы увидеть реализации на других языках, см. Примеры страница.
Операции
- fixedWidth — требуется
width - fixedHeight — требуется
height - scale — требуется
scaledWidthиscaledHeight растянутый растянутый растянутыйВысота - почтовый ящик — требуется
почтовый ящикШирина,почтовый ящикВысотаипочтовый ящикЦвет - процент — требуется
процентов
% PDF-1.3 % 2 0 obj > эндобдж 8 0 объект [ 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0750750 278 278 355 556 556 889 667 191 333 333 389 584 278 333 278 278 556 556 556 556 556 556 556 556 556 556 278 278 584 584 584 556 1015 667 667 722 722 667 611 778722 278 500 667 556 833 722 778 667778722 667 611 722 667 944 667 667 611 278 278 278 469 556 333 556 556 500 556 556 278 556 556 222 222 500 222 833 556 556 556 556 333 500 278 556 500 722 500 500 500 334 260 334 584 750 556750 222 556 333 1000 556 556 333 1000 667 333 1000 750 611 750 750 222 222 333 333 350 556 1000 333 1000 500 333 944 750 500 667 278 333 556 556 556 556 260 556 333 737 370 556 584 333 737 552 400 549 333 333 333 576 537 278 333 333 365 556 834 834 834 611 667 667 667 667 667 667 1000 722 667 667 667 667 278 278 278 278 722 722 778 778 778 778 778 584 778 722 722 722 722 667 667 611 556 556 556 556 556 556 889 500 556 556 556 556 278 278 278 278 556 556 556 556 556 556 556 549 611 556 556 556 556 500 556 500 ] эндобдж 11 0 объект [ 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0750750 278 333 474 556 556 889 722 238 333 333 389 584 278 333 278 278 556 556 556 556 556 556 556 556 556 556 333 333 584 584 584 611 975 722 722 722 722 667 611 778 722 278 556 722 611 833 722 778 667778722 667 611 722 667 944 667 667 611 333 278 333 584 556 333 556 611 556 611 556 333 611 611 278 278 556 278 889 611 611 611 611 389 556 333 611 556 778 556 556 500 389 280 389 584 750 556750 278 556 500 1000 556 556 333 1000 667 333 1000 750 611 750 750 278 278 500 500 350 556 1000 333 1000 556 333 944 750 500 667 278 333 556 556 556 556 280 556 333 737 370 556 584 333 737 552 400 549 333 333 333 576 556 278 333 333 365 556 834 834 834 611 722 722 722 722 722 722 1000 722 667 667 667 667 278 278 278 278 722 722 778 778 778 778 778 584 778 722 722 722 722 667 667 611 556 556 556 556 556 556 889 556 556 556 556 556 278 278 278 278 611 611 611 611 611 611 611 549 611 611 611 611 611 556 611 556 ] эндобдж 13 0 объект ] / Длина 4444 / Фильтр / FlateDecode >> транслировать x 흋 * @ A_ {ZGw: m5
Ƿ4ϯVЌ_ / ݭ {P ^ Y4lEQHah! 3 囚 & d’q, ٟ 7 Tm ݄ pZȼdG * tx}} Ǒ] Af;, ddMmGXg0 Ⳑ5 [gA
. `Fdt8Ȋ02s: 1Ygaha z # ek7R {lR`? [E * dEY} 3 >> s 1zŖN ߹ d6NV] L? ZRl3 / XA] jQKK`)
Rg = d? Y
X * (J9 vv
`Fdt8Ȋ02s: 1Ygaha z # ek7R {lR`? [E * dEY} 3 >> s 1zŖN ߹ d6NV] L? ZRl3 / XA] jQKK`)
Rg = d? Y
X * (J9 vv
[решено] Уменьшение размера файла .jpeg с несколькими изображениями с помощью пакетного файла — ИТ-программирование
В качестве дополнительного примера, вот примерный пакетный файл (не полностью протестирован), если вы установили irfanview … надеюсь, вы сможете запустить эту игру, чтобы получить то, что хотите? изменить, где искать и тип файла, где размещать вывод и как его называть, а также параметры, влияющие на качество и размер вывода.Если вам нужны подпапки, тогда dir / s.
Пакетный файл
@echo off setlocal :: укажите, где и какого типа искать фотографии установить searchpath = C: \ Temp \ photo \ *. jpg :: укажите, куда поместить преобразованные файлы, '.' означает текущий каталог установить outputfolder = tmp :: установить, где программа irfanview (32 бит) установите IrfanViewProg = "C: \ Program Files (x86) \ IrfanView \ i_view32.exe" rem 64bit - установить IrfanViewProg = "C: \ Program Files \ IrfanView \ i_view64.exe" echo IrfanView обнаружен в% IrfanViewProg% echo Путь поиска:% searchpath% echo Выходная папка -% outputfolder% :: экспериментируйте с точками на дюйм и размером длинной стороны, пока не добьетесь нужного результата: уменьшение фото по сравнению с качеством... для / F "usebackq" %% i in (`dir / b% searchpath%`) do echo %% i ... &% IrfanViewProg% "%% i" / silent / killmesoftly / resize_long = 400 / dpi = (150,150 ) / aspectratio /convert=%outputfolder%\%%i-small.jpg endlocal
Альтернативные команды, которые могут вам понравиться:
— удалить исходный файл после уменьшения размера:
для / F «usebackq» %% i in (`dir / b% searchpath%`) do% IrfanViewProg% «%% i» / resize_long = 400 / dpi = (150,150) / aspectratio /convert=%outputfolder%\%%i-small.jpg & del %% i
— заткнись и убедитесь, что он умирает, или удалите их сверху код для просмотра вывода для отладки:
для / F «usebackq» %% i in (`dir / b% searchpath%`) do% IrfanViewProg% «%% i» / silent / killmesoftly / resize_long = 400 / dpi = (150,150) / aspectratio / convert =% outputfolder% \ %% i-small. jpg
jpg
— или сделайте цикл for вызовом функции в пакетном файле, чтобы выполнить гораздо больше обработки.
edit — конечно, вы можете выполнять поиск и вывод в виде параметров, передаваемых из командной строки.
С уважением,
Брайс Стенберг.
Обработка изображений в Python с подушкой
Введение
Многие приложения используют цифровые изображения, и при этом обычно возникает необходимость в обработке используемых изображений. Если вы создаете свое приложение на Python и вам нужно добавить в него функции обработки изображений, вы можете использовать различные библиотеки.Некоторые популярные из них — OpenCV, scikit-image, Python Imaging Library и Pillow.
Мы не будем спорить о том, какая библиотека здесь лучшая; все они имеют свои достоинства. Эта статья будет посвящена Pillow, мощной библиотеке, которая предоставляет широкий спектр функций обработки изображений и проста в использовании.
Pillow — это ответвление библиотеки изображений Python (PIL). PIL — это библиотека, которая предлагает несколько стандартных процедур для управления изображениями. Это мощная библиотека, но она не обновлялась с 2009 года и не поддерживает Python 3.Pillow основывается на этом, добавляя дополнительные функции и поддержку Python 3. Он поддерживает ряд форматов файлов изображений, таких как PNG, JPEG, PPM, GIF, TIFF и BMP. Мы увидим, как выполнять различные операции с изображениями, такие как обрезка, изменение размера, добавление текста к изображениям, поворот, масштабирование серого и т. Д., Используя эту библиотеку.
PIL — это библиотека, которая предлагает несколько стандартных процедур для управления изображениями. Это мощная библиотека, но она не обновлялась с 2009 года и не поддерживает Python 3.Pillow основывается на этом, добавляя дополнительные функции и поддержку Python 3. Он поддерживает ряд форматов файлов изображений, таких как PNG, JPEG, PPM, GIF, TIFF и BMP. Мы увидим, как выполнять различные операции с изображениями, такие как обрезка, изменение размера, добавление текста к изображениям, поворот, масштабирование серого и т. Д., Используя эту библиотеку.
Установка и настройка проекта
Перед установкой Pillow вы должны знать следующее:
- Pillow и PIL не могут сосуществовать в одной среде, поэтому, если у вас установлен PIL, сначала удалите его, прежде чем продолжить.
- В этой статье мы будем использовать текущую стабильную версию Pillow (версия 8.0.1 на момент написания). Для этой версии требуется Python версии 3.6 и выше.
Ниже приведены инструкции по установке Pillow, но рекомендуется проверить руководство по установке на случай, если в более поздних версиях Pillow сначала потребуются некоторые необходимые библиотеки.
Вы можете установить Pillow с помощью pip , как показано:
python3 -m pip install --upgrade pip
python3 -m pip install --upgrade Pillow Чтобы продолжить, вы можете загрузить изображения (любезно предоставленные Unsplash), которые мы будем использовать в статье.Вы также можете использовать свои собственные изображения.
Во всех примерах предполагается, что требуемые изображения находятся в том же каталоге, что и файл сценария Python, который запускается.
Объект изображения
Важнейшим классом библиотеки изображений Python является класс Image . Он определен в модуле Image и предоставляет образ PIL, на котором могут выполняться операции манипулирования. Экземпляр этого класса может быть создан несколькими способами: путем загрузки изображений из файла, создания изображений с нуля или в результате обработки других изображений.Мы увидим все это в использовании.
Чтобы загрузить изображение из файла, мы используем функцию open () в модуле Image , передавая ей путь к изображению.
из изображения импорта PIL
image = Image.open ('demo_image.jpg') В случае успеха вышеуказанное возвращает объект Image . Если при открытии файла возникла проблема, возникнет исключение OSError .
После получения объекта Image теперь вы можете использовать методы и атрибуты, определенные классом, для его обработки и управления.Начнем с отображения изображения. Вы можете сделать это, вызвав на нем метод show () . Это отображает изображение во внешнем средстве просмотра (обычно Preview в macOS, xv в Unix и программе Paint в Windows).
image.show () Вы можете получить некоторые подробности об изображении, используя атрибуты объекта.
# Формат исходного файла.
print (image.format) # Вывод: JPEG
# Формат пикселей, используемый изображением. Типичные значения: «1», «L», «RGB» или «CMYK»."
print (image.mode) # Вывод: RGB
# Размер изображения в пикселях. Размер задается двумя кортежами (ширина, высота).
print (image.size) # Вывод: (1920, 1280)
# Таблица цветовой палитры, если есть.
print (image.palette) # Вывод: Нет
Размер задается двумя кортежами (ширина, высота).
print (image.size) # Вывод: (1920, 1280)
# Таблица цветовой палитры, если есть.
print (image.palette) # Вывод: Нет Подробнее о том, что вы можете делать с классом Image , смотрите в документации.
Изменение типа изображения
Когда вы закончите обработку изображения, вы можете сохранить его в файл с помощью метода save () , передав имя, которое будет использоваться для маркировки файла изображения.При сохранении изображения вы можете указать расширение, отличное от исходного, и сохраненное изображение будет преобразовано в указанный формат.
image = Image.open ('demo_image.jpg')
image.save ('new_image.png') Приведенное выше создает объект Image, загруженный с изображением demo_image.jpg , и сохраняет его в новый файл new_image.png. Pillow видит, что расширение файла указано как PNG, и поэтому преобразует его в PNG перед сохранением в файл. Вы можете предоставить второй аргумент функции
Вы можете предоставить второй аргумент функции save () , чтобы явно указать формат файла. Этот image.save ('new_image.png', 'PNG') будет делать то же самое, что и предыдущий save () . Обычно нет необходимости указывать этот второй аргумент, поскольку Pillow будет определять формат хранения файлов для использования по расширению имени файла, но если вы используете нестандартные расширения, вы всегда должны указывать формат таким образом.
Изменение размера изображений
Чтобы изменить размер изображения, вы вызываете для него метод resize () , передавая ему двухцелочисленный аргумент кортежа, представляющий ширину и высоту измененного изображения.Функция не изменяет используемое изображение; вместо этого он возвращает другое изображение с новыми размерами.
image = Image.open ('demo_image.jpg')
new_image = image.resize ((400, 400))
new_image.save ('image_400.jpg')
print (image.size) # Вывод: (1920, 1280)
print (new_image. size) # Вывод: (400, 400)
size) # Вывод: (400, 400) Метод resize () возвращает изображение, ширина и высота которого точно соответствуют переданному значению. Это может быть то, что вы хотите, но иногда вы можете обнаружить, что изображения, возвращаемые этой функцией, не идеальны.В основном это связано с тем, что функция не учитывает соотношение сторон изображения, поэтому вы можете получить изображение, которое выглядит растянутым или сжатым.
Вы можете увидеть это на вновь созданном изображении из приведенного выше кода: image_400.jpg . По горизонтали он выглядит немного сдавленным.
Если вы хотите изменить размер изображений и сохранить их соотношение сторон, вам следует вместо этого использовать функцию thumbnail () для изменения их размера. Это также принимает аргумент кортежа из двух целых чисел, представляющий максимальную ширину и максимальную высоту эскиза.
image = Image.open ('demo_image.jpg')
image. thumbnail ((400, 400))
image.save ('image_thumbnail.jpg')
print (image.size) # Вывод: (400, 267)
thumbnail ((400, 400))
image.save ('image_thumbnail.jpg')
print (image.size) # Вывод: (400, 267) Результатом выше будет изображение размером 400×267 с сохранением соотношения сторон исходного изображения. Как вы можете видеть ниже, в результате изображение выглядит лучше.
Еще одно существенное различие между функциями resize () и thumbnail () состоит в том, что функция resize () «увеличивает» изображение, если заданные параметры больше исходного изображения, тогда как функция thumbnail () не работает.Например, для изображения размером 400×200 вызов resize ((1200, 600)) создаст изображение большего размера 1200×600; таким образом, изображение потеряет некоторую четкость и, вероятно, будет расплывчатым по сравнению с оригиналом. С другой стороны, вызов thumbnail ((1200, 600)) с использованием исходного изображения приведет к созданию изображения, которое сохраняет свой размер 400×200, поскольку и ширина, и высота меньше указанной максимальной ширины и высоты.
Обрезка
При кадрировании изображения прямоугольная область внутри изображения выбирается и сохраняется, а все остальное за пределами области удаляется.С помощью библиотеки Pillow вы можете кадрировать изображение с помощью метода crop () класса Image . Метод принимает прямоугольный кортеж, который определяет положение и размер обрезанной области, и возвращает объект Image , представляющий обрезанное изображение. Координаты коробки (левый, верхний, правый, нижний). Обрезанный раздел включает левый столбец и верхнюю строку пикселей и поднимается до (но не включает) правого столбца и нижнего ряда пикселей. Лучше пояснить это на примере.
image = Image.open ('demo_image.jpg')
коробка = (200, 300, 700, 600)
cropped_image = image.crop (поле)
cropped_image.save ('cropped_image.jpg')
# Размер обрезанного изображения при печати
print (cropped_image.size) # Вывод: (500, 300) Это результирующее изображение:
Библиотека изображений Python использует систему координат, которая начинается с (0, 0) в верхнем левом углу. Первые два значения прямоугольного кортежа определяют левую верхнюю начальную позицию поля обрезки.Третье и четвертое значения определяют расстояние в пикселях от этой начальной позиции вправо и в нижнем направлении соответственно. Координаты относятся к положениям между пикселями, поэтому область в приведенном выше примере составляет ровно 500×300 пикселей.
Первые два значения прямоугольного кортежа определяют левую верхнюю начальную позицию поля обрезки.Третье и четвертое значения определяют расстояние в пикселях от этой начальной позиции вправо и в нижнем направлении соответственно. Координаты относятся к положениям между пикселями, поэтому область в приведенном выше примере составляет ровно 500×300 пикселей.
Вставка изображения на другое изображение
Подушка позволяет вставлять изображение на другое изображение. Некоторые примеры использования, в которых это может быть полезно, — это защита общедоступных изображений путем добавления на них водяных знаков, брендирование изображений путем добавления логотипа компании и в любом другом случае, когда необходимо объединить два изображения.
Склеивание выполняется с помощью функции paste () . Это изменяет объект Image на месте, в отличие от других функций обработки, которые мы рассмотрели до сих пор, которые возвращают новый объект Image . Из-за этого мы сначала сделаем копию нашего демонстрационного изображения перед выполнением вставки, чтобы мы могли продолжить другие примеры с неизмененным изображением.
Из-за этого мы сначала сделаем копию нашего демонстрационного изображения перед выполнением вставки, чтобы мы могли продолжить другие примеры с неизмененным изображением.
image = Image.open ('demo_image.jpg')
logo = Image.open ('логотип.png')
image_copy = image.copy ()
позиция = ((image_copy.width - logo.width), (image_copy.height - logo.height))
image_copy.paste (логотип, позиция)
image_copy.save ('pasted_image.jpg') В приведенном выше примере мы загружаем два изображения, unsplash_01.jpg и logo.png , затем делаем копию первого с помощью copy () . Мы хотим вставить изображение логотипа на скопированное изображение и разместить его в правом нижнем углу. Это вычисляется и сохраняется в кортеже. Кортеж может быть кортежем из двух элементов, задающим верхний левый угол, кортежем из четырех элементов, определяющим координаты левого, верхнего, правого и нижнего пикселей, или Нет (то же, что и (0, 0)). Затем мы передаем этот кортеж в
Затем мы передаем этот кортеж в paste () вместе с изображением, которое будет вставлено.
Результат можно увидеть ниже.
Это не тот результат, которого мы ожидали.
По умолчанию, когда вы выполняете вставку, прозрачные пиксели вставляются как сплошные пиксели, таким образом, черный (белый в некоторых ОС) прямоугольник вокруг логотипа. В большинстве случаев это не то, что вам нужно. У вас не может быть водяного знака, покрывающего содержимое нижележащего изображения. Мы бы предпочли, чтобы прозрачные пиксели выглядели как таковые.
Для этого вам необходимо передать третий аргумент функции paste () . Этот аргумент является объектом Image маски прозрачности. Маска — это объект изображения, в котором значение альфа-канала имеет значение, но его зеленый, красный и синий значения игнорируются. Если задана маска, paste () обновляет только области, указанные маской. Для масок можно использовать изображения 1 , L или RGBA . Вставка изображения RGBA, а также его использование в качестве маски приведет к вставке непрозрачной части изображения, но не его прозрачного фона.Если вы измените пасту, как показано ниже, у вас должен получиться вставленный логотип с прозрачными пикселями.
Вставка изображения RGBA, а также его использование в качестве маски приведет к вставке непрозрачной части изображения, но не его прозрачного фона.Если вы измените пасту, как показано ниже, у вас должен получиться вставленный логотип с прозрачными пикселями.
image_copy.paste (логотип, положение, логотип) Вращение изображений
Вы можете вращать изображения с помощью Pillow, используя метод rotate () . Это принимает целочисленный аргумент или аргумент с плавающей запятой, представляющий градусы для поворота изображения, и возвращает новый объект Image повернутого изображения. Вращение производится против часовой стрелки.
image = Изображение.open ('demo_image.jpg')
image_rot_90 = image.rotate (90)
image_rot_90.save ('image_rot_90.jpg')
image_rot_180 = image.rotate (180)
image_rot_180.save ('image_rot_180.jpg') В приведенном выше примере мы сохраняем на диск два изображения: одно повернуто на 90 градусов, другое — на 180. Полученные изображения показаны ниже.
Полученные изображения показаны ниже.
По умолчанию повернутое изображение сохраняет размеры исходного изображения. Это означает, что для углов, отличных от кратных 180, изображение будет обрезано и / или дополнено, чтобы соответствовать исходным размерам.Если вы внимательно посмотрите на первое изображение выше, вы заметите, что часть его была обрезана, чтобы соответствовать исходной высоте, а его стороны были заполнены черным фоном (прозрачные пиксели в некоторых ОС), чтобы соответствовать исходной ширине. Пример ниже показывает это более четко.
image.rotate (18) .save ('image_rot_18.jpg') Результирующее изображение показано ниже:
Чтобы увеличить размеры повернутого изображения до размеров всего вида, вы пропускаете секунду аргумент rotate () , как показано ниже.
image.rotate (18, expand = True) .save ('image_rot_18.jpg') Теперь содержимое изображения будет полностью видимым, и размеры изображения будут увеличены с учетом этого.
Переворачивание изображений
Вы также можете переворачивать изображения, чтобы получить их зеркальную версию. Это делается с помощью функции transpose () . Требуется один из следующих вариантов: PIL.Image.FLIP_LEFT_RIGHT , PIL.Image.FLIP_TOP_BOTTOM , PIL.Image.ROTATE_90 , PIL.Image.ROTATE_180 , PIL.Image.ROTATE_270 PIL.Image.TRANSPOSE или PIL.Image.TRANSVERSE .
image = Image.open ('demo_image.jpg')
image_flip = изображение.transpose (Изображение.FLIP_LEFT_RIGHT)
image_flip.save ('image_flip.jpg') Полученное изображение можно увидеть ниже.
Рисование на изображениях
С помощью Pillow вы также можете рисовать на изображениях с помощью модуля ImageDraw. Вы можете рисовать линии, точки, эллипсы, прямоугольники, дуги, растровые изображения, хорды, сектора круговой диаграммы, многоугольники, фигуры и текст.
из PIL import Image, ImageDraw
холст = Image.new ('RGB', (400, 300), 'белый')
img_draw = ImageDraw.Draw (холст)
img_draw.rectangle ((70, 50, 270, 200), outline = 'красный', fill = 'синий')
img_draw.text ((70, 250), 'Привет, мир', fill = 'зеленый')
canvas.save ('drawn_image.jpg') В этом примере мы создаем объект Image с помощью метода new () . Это возвращает объект Image без загруженного изображения. Затем мы добавляем прямоугольник и текст к изображению перед его сохранением.
Преобразование цвета
Преобразование между режимами
Библиотека Pillow позволяет преобразовывать изображения между различными представлениями пикселей с помощью метода convert () . Он поддерживает преобразование между режимами L (оттенки серого), RGB и CMYK .
В приведенном ниже примере мы конвертируем изображение из режима RGB в режим L (яркость), что приводит к изображению в оттенках серого.
image = Изображение.open ('demo_image.jpg')
greyscale_image = image.convert ('L')
greyscale_image.save ('greyscale_image.jpg')
print (image.mode) # Вывод: RGB
print (greyscale_image.mode) # Вывод: L Разделение и объединение полос
Вы также можете разделить многополосное изображение (например, RGB) на отдельные полосы, используя метод split () . split () создает новые изображения, каждое из которых содержит одну полосу исходного изображения.
Вы можете объединить набор одноканальных изображений в новое многополосное изображение, используя функцию merge () . merge () принимает режим и кортеж изображений и объединяет их в новое изображение.
image = Image.open ('demo_image.jpg')
красный, зеленый, синий = image.split ()
print (image.mode) # Вывод: RGB
print (red.mode) # Вывод: L
print (green.mode) # Вывод: L
print (blue.mode) # Вывод: L
new_image = Image. merge ("RGB", (зеленый, красный, синий))
new_image.save ('new_image.jpg')
print (new_image.mode) # Вывод: RGB
merge ("RGB", (зеленый, красный, синий))
new_image.save ('new_image.jpg')
print (new_image.mode) # Вывод: RGB В приведенном выше коде мы разбиваем изображение RGB на отдельные полосы, меняем их местами, а затем объединяем.Ниже приведено получившееся изображение.
Улучшения изображения
Pillow позволяет улучшить изображение, регулируя его контраст, цвет, яркость и резкость с помощью классов в модуле ImageEnhance .
из PIL import Image, ImageEnhance
image = Image.open ('demo_image.jpg')
контраст = ImageEnhance.Contrast (изображение)
Contrast.enhance (1.5) .save ('Contrast.jpg') Выше мы настраиваем контраст изображения с коэффициентом 1.5 . Коэффициент, используемый в классах расширения, представляет собой значение с плавающей запятой, которое определяет уровень улучшения. Коэффициент 1,0 возвращает копию исходного изображения; более низкие коэффициенты означают меньшее значение конкретного улучшения, а более высокие значения — больше. На это значение нет никаких ограничений.
На это значение нет никаких ограничений.
Вы можете увидеть улучшенное изображение ниже.
Ниже мы увеличиваем цвет изображения. Если бы мы использовали коэффициент 0,0 , мы получили бы черно-белое изображение.
color = ImageEnhance.Color (изображение)
color.enhance (1.5) .save ('color.jpg') Ниже мы делаем изображение ярче. Коэффициент 0,0 даст черное изображение.
яркость = ImageEnhance.Brightness (изображение)
яркость.enhance (1.5) .save ('яркость.jpg') Ниже мы делаем изображение резче. Коэффициент улучшения 0,0 даст размытое изображение, а коэффициент 2,0 даст изображение с повышенной резкостью.
резкость = ImageEnhance.Sharpness (изображение)
Sharpness.enhance (1.5) .save ('sharpness.jpg') Помимо: Добавление аутентификации Auth0 в приложение Python
Прежде чем завершить статью, давайте посмотрим, как вы можете добавить аутентификацию с помощью Auth0 в Приложение Python. Приложение, которое мы рассмотрим, создано с помощью Flask, но процесс аналогичен для других веб-фреймворков Python.
Приложение, которое мы рассмотрим, создано с помощью Flask, но процесс аналогичен для других веб-фреймворков Python.
Вместо того, чтобы создавать приложение с нуля, я собрал простое приложение, которое вы можете загрузить, чтобы продолжить работу.Это простое приложение-галерея, которое позволяет пользователю загружать изображения на сервер и просматривать загруженные изображения.
Если вы загрузили файлы проекта, вы найдете две папки внутри основного каталога: complete_without_auth0 и complete_with_auth0 . Как следует из названия, complete_without_auth0 — это проект, с которого мы начнем и добавим Auth0.
Для запуска кода лучше создать виртуальную среду и установить там необходимые пакеты.Это предотвращает беспорядок пакетов и конфликты версий в глобальном интерпретаторе Python системы.
Мы рассмотрим создание виртуальной среды с помощью Python 3. Эта версия изначально поддерживает виртуальные среды и не требует загрузки внешней утилиты (virtualenv), как в случае с Python 2. 7.
7.
После загрузки файлов кода измените Терминал так, чтобы он указывал на папку completed_without_auth0 / gallery_demo .
$ cd path / to / complete_without_auth0 / gallery_demo Создайте виртуальную среду с помощью следующей команды.
$ python3 -m venv venv Затем активируйте его с помощью (в macOS и Linux):
$ source venv / bin / activate В Windows:
$ venv \ Scripts \ активировать Для завершения установки установите пакеты, перечисленные в файле requirements.txt с помощью:
$ pip install -r requirements.txt Это установит flask , flask-bootstrap , python-dotenv , подушка , authlib , запрашивает пакетов и их зависимости.Когда устанавливается flask-bootstrap , вы можете получить сообщение об ошибке в вашем Терминале: ОШИБКА: Не удалось построить колесо для посетителя . Из того, что я видел, необходимые пакеты будут установлены, и установка будет выполнена без каких-либо дополнительных действий (вы должны увидеть сообщение
Из того, что я видел, необходимые пакеты будут установлены, и установка будет выполнена без каких-либо дополнительных действий (вы должны увидеть сообщение Запуск setup.py install для посетителя ... выполнено в Терминале). flask-bootstrap будет успешно установлен, и демонстрационный проект будет работать нормально. Вы можете прочитать больше о сообщении об ошибке здесь
Затем, наконец, запустите приложение.
$ Python app.py Откройте http: // localhost: 3000 / в своем браузере, и вы должны увидеть следующую страницу.
Когда вы перейдете по адресу http: // localhost: 3000 / gallery, вы увидите пустую страницу. Вы можете перейти по адресу http: // localhost: 3000 / upload и загрузить несколько изображений, которые затем появятся в галерее.
Когда изображение загружается, его уменьшенная копия создается с помощью функции thumbnail () , которую мы рассмотрели ранее, затем сохраняются два изображения — оригинал в папке images и эскиз в папку эскизов.
Галерея отображает миниатюры меньшего размера и показывает только увеличенное изображение (внутри модального окна) при щелчке по миниатюре.
В приложении, любой пользователь может загрузить изображение. Это может быть не идеально. Возможно, было бы лучше установить некоторую защиту для этого действия, чтобы предотвратить злоупотребления или, по крайней мере, отслеживать загрузки пользователей. Здесь на помощь приходит Auth0. С Auth0 мы сможем добавить аутентификацию в приложение с минимальным объемом работы.
Для простоты приложения большая часть его функций находится в приложении .py файл. Здесь вы можете увидеть установленные обработчики маршрута. Функция upload () обрабатывает вызовы / upload . Здесь изображения обрабатываются перед сохранением. Мы обезопасим этот маршрут с помощью Auth0.
из флакона импорт Flask, render_template, перенаправление, url_for, send_from_directory, запрос
из flask_bootstrap импорт Bootstrap
из PIL импорта изображения
из werkzeug.utils импортировать secure_filename
импорт ОС
app = Flask (__ имя__)
Bootstrap (приложение)
APP_ROOT = os.path.dirname (os.path.abspath (__ file__))
images_directory = os.path.join (APP_ROOT, 'изображения')
thumbnail_directory = os.path.join (APP_ROOT, 'эскизы')
если не os.path.isdir (images_directory):
os.mkdir (каталог_изображений)
если не os.path.isdir (каталог_ миниатюр):
os.mkdir (каталог_ миниатюр)
@ app.route ('/')
def index ():
вернуть render_template ('index.html')
@ app.route ('/ галерея')
def галерея ():
thumbnail_names = os.listdir ('./ эскизы')
вернуть render_template ('gallery.html', thumbnail_names = thumbnail_names)
@приложение.маршрут ('/ эскизы / <имя файла>')
def эскизы (имя файла):
return send_from_directory ('эскизы', имя файла)
@ app.route ('/ images / <имя файла>')
def images (имя файла):
return send_from_directory ('изображения', имя файла)
@ app.route ('/ public / <путь: имя файла>')
def static_files (имя файла):
return send_from_directory ('./ public', имя файла)
@ app.route ('/ upload', methods = ['GET', 'POST'])
def upload ():
если request.method == 'POST':
для загрузки в request.files.getlist ('images'):
имя файла = загрузить.имя файла
# Всегда полезно защитить имя файла перед его сохранением
filename = secure_filename (имя файла)
# Это проверяет, поддерживаются ли файлы
ext = os.path.splitext (имя файла) [1] [1:]. strip (). lower ()
если ext в {'jpg', 'jpeg', 'png'}:
print ('Поддерживается перемещение файла ...')
еще:
return render_template ('error.html', message = 'Загруженные файлы не поддерживаются ...')
пункт назначения = '/'.join( [каталог_изображений, имя файла])
# Сохранить исходное изображение
загрузить.сохранить (место назначения)
# Сохраняем копию миниатюрного изображения
image = Image.open (место назначения)
image.thumbnail ((300, 170))
image.save ('/'. join ([каталог_ миниатюр, имя файла]))
возврат перенаправления (url_for ('галерея'))
вернуть render_template ('upload.html')
если __name__ == '__main__':
app.run (host = '0.0.0.0', port = os.environ.get ('PORT', 3000)) Настройка Auth0
Чтобы настроить приложение с Auth0, сначала зарегистрируйтесь для учетной записи Auth0 , затем перейдите на панель управления.Нажмите кнопку Create Application и введите имя приложения (или оставьте значение по умолчанию). Выберите Обычные веб-приложения из списка типов приложений, затем Создайте приложение.
Обратите внимание:Если вы попали на экран Приступая к работе , нажмите кнопку Create Application , которая находится в области с пометкой Integrate Auth0 in your application . Вы попадете к Какую технологию вы используете для своего проекта? , здесь просто нажмите кнопку Пропустить интеграцию , чтобы перейти на вкладку Настройки для приложения, где вы можете получить доступ к идентификатору клиента, секрету клиента и домену.
После создания приложения выберите вкладку Настройки , где можно получить идентификатор клиента, секрет клиента и домен. Установите разрешенных URL-адресов обратного вызова с по http: // localhost: 3000 / callback и Разрешенные URL-адреса выхода из системы с по http: // localhost: 3000 , затем сохраните изменения с помощью кнопки внизу страницы.
Вернувшись в свой проект, создайте файл с названием .env и сохраните его в корне проекта. Добавьте в этот файл свои учетные данные клиента Auth0.Если вы используете управление версиями, не забудьте не помещать этот файл в режим управления версиями. Мы будем использовать значение SECRET_KEY в качестве секретного ключа приложения. Вы можете / должны это изменить.
AUTH0_CLIENT_ID = YOUR_AUTH0_CLIENT_ID
AUTH0_DOMAIN = ВАШ_AUTH0_DOMAIN
AUTH0_CLIENT_SECRET = ВАШ_AUTH0_CLIENT_SECRET
AUTH0_CALLBACK_URL = http: // localhost: 3000 / обратный вызов
SECRET_KEY = F12ZMr47j \ 3yXgR ~ X @ H! JmM] 6Lwf /, 4? KT Добавьте еще один файл с именем constants.py в корневой каталог проекта и добавьте в него следующие константы.
AUTH0_CLIENT_ID = 'AUTH0_CLIENT_ID'
AUTH0_CLIENT_SECRET = 'AUTH0_CLIENT_SECRET'
AUTH0_CALLBACK_URL = 'AUTH0_CALLBACK_URL'
AUTH0_DOMAIN = 'AUTH0_DOMAIN'
PROFILE_KEY = 'профиль'
JWT_PAYLOAD = 'jwt_payload' Затем измените начало файла app.py , как показано — от первого оператора до точки непосредственно перед определением первого маршрута ( @ app.route ('/') ) .
из флакона импорт Flask, render_template, перенаправление, url_for, send_from_directory, запрос, сеанс, jsonify
из flask_bootstrap импорт Bootstrap
из PIL импорта изображения
из werkzeug.utils import secure_filename
из werkzeug.exceptions import HTTPException
из dotenv import load_dotenv, find_dotenv
from functools import wraps
из authlib.integrations.flask_client импорт OAuth
импортировать urllib.parse
импорт ОС
константы импорта
# Загрузить переменные Env
ENV_FILE = find_dotenv ()
если ENV_FILE:
load_dotenv (ENV_FILE)
app = Flask (__ имя__)
app.secret_key = os.environ.get ('СЕКРЕТНЫЙ_КЛЮЧ')
Bootstrap (приложение)
AUTH0_CALLBACK_URL = os.environ.get (константы.AUTH0_CALLBACK_URL)
AUTH0_CLIENT_ID = ОС.Environment.get (константы.AUTH0_CLIENT_ID)
AUTH0_CLIENT_SECRET = os.environ.get (константы.AUTH0_CLIENT_SECRET)
AUTH0_DOMAIN = os.environ.get (константы.AUTH0_DOMAIN)
AUTH0_BASE_URL = 'https: //' + AUTH0_DOMAIN
APP_ROOT = os.path.dirname (os.path.abspath (__ file__))
images_directory = os.path.join (APP_ROOT, 'изображения')
thumbnail_directory = os.path.join (APP_ROOT, 'эскизы')
если не os.path.isdir (images_directory):
os.mkdir (каталог_изображений)
если не os.path.isdir (каталог_ миниатюр):
os.mkdir (каталог_ миниатюр)
@приложение.обработчик ошибок (исключение)
def handle_auth_error (ex):
ответ = jsonify (сообщение = str (ex))
response.status_code = (например, код, если isinstance (например, HTTPException), иначе 500)
ответ на ответ
oauth = OAuth (приложение)
auth0 = oauth.register (
'auth0',
client_id = AUTH0_CLIENT_ID,
client_secret = AUTH0_CLIENT_SECRET,
api_base_url = AUTH0_BASE_URL,
access_token_url = AUTH0_BASE_URL + '/ oauth / token',
authorize_url = AUTH0_BASE_URL + '/ авторизовать',
client_kwargs = {
'scope': 'адрес электронной почты профиля openid',
},
) Мы используем load_dotenv () для загрузки переменных среды из .env файл.
Затем мы устанавливаем secret_key приложения . Приложение будет использовать сеансы, что позволяет хранить информацию, специфичную для пользователя, от одного запроса к другому. Это реализовано на основе файлов cookie и криптографически подписывает файлы cookie. Это означает, что кто-то может просмотреть содержимое вашего файла cookie, но не сможет определить базовые учетные данные или успешно изменить их, если не знает секретный ключ, используемый для подписи.
Затем мы сохраняем наши учетные данные Auth0 в некоторых константах, которые мы будем использовать позже, и добавляем обработчик ошибок ( handle_auth_error ).Мы используем декоратор @ app.errorhandler в нашем обработчике ошибок, который настраивает Flask для вызова этой функции при возникновении исключения типа Exception . Обработчик ошибок делает ошибки более читаемыми, помещая их в объект JSON.
Затем мы инициализируем клиент Flask OAuth и регистрируем наше приложение.
Затем добавьте следующие функции в файл app.py перед определениями обработчика маршрута. requires_auth () должен предшествовать любым определениям обработчика маршрута, в противном случае будет выдана ошибка NameError: имя 'requires_auth' не определено. будет вызвано.
# Требуется декоратор аутентификации
def requires_auth (f):
@wraps (f)
def украшен (* args, ** kwargs):
если is_logged_in ():
вернуть f (* args, ** kwargs)
возврат перенаправления ('/')
возвращение оформлено
def is_logged_in ():
return constants.PROFILE_KEY в сеансе Здесь мы определяем декоратор, который гарантирует, что пользователь будет аутентифицирован, прежде чем он сможет получить доступ к определенному маршруту. Вторая функция просто возвращает True или False в зависимости от того, хранятся ли какие-либо пользовательские данные из Auth0 в объекте сеанса.
Затем измените функции index () и upload () , как показано.
@ app.route ('/')
def index ():
вернуть render_template ('index.html', env = os.environ, logged_in = is_logged_in ())
@ app.route ('/ upload', methods = ['GET', 'POST'])
@requires_auth
def upload ():
если request.method == 'POST':
для загрузки в request.files.getlist ('images'):
filename = upload.filename
# Всегда полезно защитить имя файла перед его сохранением
filename = secure_filename (имя файла)
# Это проверяет, поддерживаются ли файлы
ext = os.path.splitext (имя файла) [1] [1:]. strip (). lower ()
если ext в {'jpg', 'jpeg', 'png'}:
print ('Поддерживается перемещение файла ...')
еще:
return render_template ('error.html', message = 'Загруженные файлы не поддерживаются ...')
пункт назначения = '/'.join( [каталог_изображений, имя файла])
# Сохранить исходное изображение
upload.save (место назначения)
# Сохраняем копию миниатюрного изображения
image = Image.open (место назначения)
изображение.миниатюра ((300, 170))
image.save ('/'. join ([каталог_ миниатюр, имя файла]))
возврат перенаправления (url_for ('галерея'))
return render_template ('upload.html', user = session [constants.PROFILE_KEY]) В index () мы передаем некоторые переменные в шаблон index.html . Мы будем использовать их позже.
Мы добавляем декоратор @requires_auth к функции upload () . Это гарантирует, что вызовы на номер / выгрузка могут быть успешными только в том случае, если пользователь вошел в систему.Неаутентифицированный пользователь не только не сможет получить доступ к странице upload.html , но и не сможет отправлять данные POST в маршрут.
В конце функции мы передаем пользовательскую переменную в шаблон upload.html .
Затем добавьте в файл следующую функцию.
@ app.route ('/ callback')
def callback_handling ():
auth0.authorize_access_token ()
resp = auth0.get ('userinfo')
userinfo = resp.json ()
сессия [константы.JWT_PAYLOAD] = информация о пользователе
сеанс [constants.PROFILE_KEY] = {
'user_id': userinfo ['sub'],
'name': userinfo ['имя'],
'изображение': userinfo ['изображение']
}
return redirect (url_for ('upload')) Вышеупомянутое будет вызвано сервером Auth0 после аутентификации пользователя. Это путь, который мы добавили к разрешенным URL-адресам обратного вызова на панели инструментов Auth0. Обработчик обменивает код, который Auth0 отправляет на URL-адрес обратного вызова, на токен доступа и токен идентификатора.Маркер доступа используется для вызова конечной точки / userinfo для получения профиля пользователя. После получения информации о пользователе мы сохраняем ее в объекте session . Обратитесь к документации, чтобы увидеть другую информацию о пользователе, возвращаемую / userinfo
. Измените templates / index.html , как показано ниже.
{% extends "base.html"%}
{% блокировать содержание%}
Привет !!!
Добро пожаловать в галерею
Вы можете загружать изображения или перейти на галерея
Войдите , чтобы загружать изображения, или перейдите на галерея
{% endblock%} В приведенном выше примере мы проверяем состояние входа пользователя в систему и соответственно отображаем другое сообщение.Мы также добавляем ссылку выхода, если пользователь вошел в систему.
Для аутентификации приложение будет использовать универсальный вход Auth0. Будет представлена готовая, но настраиваемая форма входа / регистрации.
Добавьте следующие два маршрута в app.py
@ app.route ('/ login')
def login ():
вернуть auth0.authorize_redirect (redirect_uri = AUTH0_CALLBACK_URL)
@ app.route ('/ выход из системы')
def logout ():
session.clear ()
params = {'returnTo': url_for ('index', _external = True), 'client_id': AUTH0_CLIENT_ID}
возврат перенаправления (auth0.api_base_url + '/ v2 / logout?' + urllib.parse.urlencode (params)) В login () мы вызываем функцию authorize_redirect () , которая используется для входа пользователей через универсальный вход. Требуется URL-адрес перенаправления, который Auth0 перенаправляет браузер после того, как пользователю была предоставлена авторизация.
Мы также добавляем маршрут, по которому пользователь будет выходить из системы. При реализации функции выхода из системы в приложении обычно необходимо учитывать три уровня сеансов:
- Сеанс приложения : Первый — это сеанс внутри приложения.Даже если ваше приложение использует Auth0 для аутентификации пользователей, вам все равно нужно будет отслеживать тот факт, что пользователь вошел в ваше приложение. В обычном веб-приложении это достигается за счет хранения информации в файле cookie. Вам необходимо выйти из приложения пользователя, очистив его сеанс.
- Сеанс Auth0 : Затем Auth0 также будет поддерживать сеанс и сохранять информацию о пользователе в файле cookie. В следующий раз, когда пользователь будет перенаправлен на экран входа в систему Auth0, информация пользователя будет сохранена.Для выхода пользователя из Auth0 вам необходимо очистить файл cookie системы единого входа.
- Сеанс поставщика удостоверений : последний уровень — это поставщик удостоверений, например Facebook или Google. Когда вы разрешаете пользователям входить в систему с помощью любого из этих поставщиков, и они уже вошли в систему, им не будет предложено войти в систему. От них может просто потребоваться предоставить разрешения на обмен своей информацией с Auth0 и, в свою очередь, ваше приложение.
В приведенном выше коде мы имеем дело с первыми двумя.Если бы мы только очистили сеанс с помощью session.clear () , то пользователь выйдет из приложения, но не выйдет из Auth0. При повторном использовании приложения для загрузки изображений потребуется аутентификация. Если они попытаются войти в систему, виджет входа в систему покажет учетную запись пользователя, которая вошла в систему на Auth0, и пользователю нужно будет только щелкнуть по электронной почте, чтобы Auth0 отправил свои учетные данные обратно в приложение, которое затем будет сохранено. к объекту сеанса. Здесь пользователя не попросят повторно ввести свой пароль.
Здесь вы можете увидеть проблему. После того, как пользователь выйдет из приложения, другой пользователь может войти под ним на этом компьютере. Таким образом, также необходимо вывести пользователя из Auth0. Это делается с перенаправлением на https: // . При перенаправлении пользователя на этот URL-адрес удаляются все файлы cookie для единого входа, установленные Auth0 для пользователя.
Хотя это не обычная практика, вы можете заставить пользователя также выйти из своего поставщика удостоверений, добавив параметр строки запроса federated к URL-адресу выхода: https: // .
Мы добавляем параметр returnTo к URL-адресу, значением которого является URL-адрес, на который Auth0 должен перенаправить после выхода пользователя из системы. Чтобы это работало, URL-адрес должен быть добавлен к разрешенным URL-адресам выхода из системы на панели инструментов Auth0, что мы и сделали ранее.
Наконец, в файле templates / upload.html вы можете добавить следующее перед тегом form .
Добро пожаловать {{user ['name']}}
Это отобразит имя вошедшего в систему пользователя.Посмотрите профиль пользователя, чтобы узнать, какая еще информация о пользователе доступна вам. Доступная информация будет зависеть от того, что хранится на сервере. Например, если пользователь использует только аутентификацию по электронной почте / паролю, вы не сможете получить его имя (его имя будет значением перед @ в его электронной почте) или изображение , но если они использовали одного из доступных поставщиков удостоверений, например Facebook или Google, тогда вы могли бы получить эти данные.
Запустить приложение.Вы не сможете получить форму загрузки, перейдя по адресу / upload . Перейдите на главную страницу и используйте ссылку входа, чтобы открыть виджет входа в систему.




 То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры; После этого нажмите клавишу «ок», чтобы сохранить изменения.
После этого нажмите клавишу «ок», чтобы сохранить изменения.
 В выпадающем списке выберите Image Size, как показано на рисунке ниже;
В выпадающем списке выберите Image Size, как показано на рисунке ниже; Чем ниже эти параметры, тем, соответственно, ниже размер файла;
Чем ниже эти параметры, тем, соответственно, ниже размер файла; Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник.
Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник. NET;
NET; Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар.
Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар. Затем он обрезается по центру.
Затем он обрезается по центру. exe"
rem 64bit - установить IrfanViewProg = "C: \ Program Files \ IrfanView \ i_view64.exe"
echo IrfanView обнаружен в% IrfanViewProg%
echo Путь поиска:% searchpath%
echo Выходная папка -% outputfolder%
:: экспериментируйте с точками на дюйм и размером длинной стороны, пока не добьетесь нужного результата: уменьшение фото по сравнению с качеством...
для / F "usebackq" %% i in (`dir / b% searchpath%`) do echo %% i ... &% IrfanViewProg% "%% i" / silent / killmesoftly / resize_long = 400 / dpi = (150,150 ) / aspectratio /convert=%outputfolder%\%%i-small.jpg
endlocal
exe"
rem 64bit - установить IrfanViewProg = "C: \ Program Files \ IrfanView \ i_view64.exe"
echo IrfanView обнаружен в% IrfanViewProg%
echo Путь поиска:% searchpath%
echo Выходная папка -% outputfolder%
:: экспериментируйте с точками на дюйм и размером длинной стороны, пока не добьетесь нужного результата: уменьшение фото по сравнению с качеством...
для / F "usebackq" %% i in (`dir / b% searchpath%`) do echo %% i ... &% IrfanViewProg% "%% i" / silent / killmesoftly / resize_long = 400 / dpi = (150,150 ) / aspectratio /convert=%outputfolder%\%%i-small.jpg
endlocal
 Размер задается двумя кортежами (ширина, высота).
print (image.size) # Вывод: (1920, 1280)
# Таблица цветовой палитры, если есть.
print (image.palette) # Вывод: Нет
Размер задается двумя кортежами (ширина, высота).
print (image.size) # Вывод: (1920, 1280)
# Таблица цветовой палитры, если есть.
print (image.palette) # Вывод: Нет  size) # Вывод: (400, 400)
size) # Вывод: (400, 400)  thumbnail ((400, 400))
image.save ('image_thumbnail.jpg')
print (image.size) # Вывод: (400, 267)
thumbnail ((400, 400))
image.save ('image_thumbnail.jpg')
print (image.size) # Вывод: (400, 267)  merge ("RGB", (зеленый, красный, синий))
new_image.save ('new_image.jpg')
print (new_image.mode) # Вывод: RGB
merge ("RGB", (зеленый, красный, синий))
new_image.save ('new_image.jpg')
print (new_image.mode) # Вывод: RGB