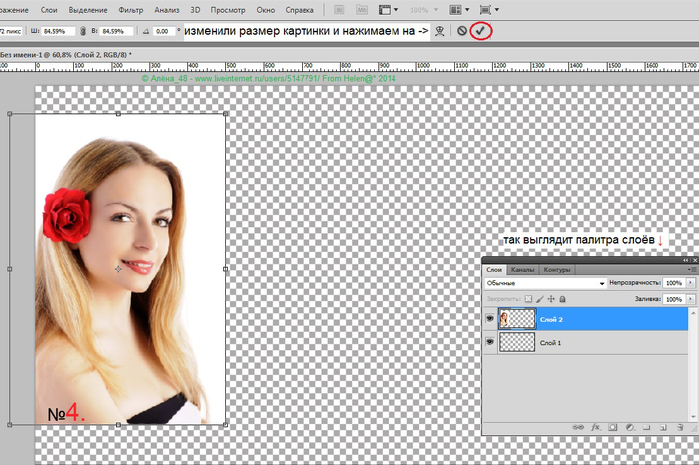
Как изменить размер слоя, без изменения размера ее содержимого?
Привет могу ли я изменить размер слоя, который содержит некоторое изображение, но оставить размер изображения нетронутым? Другими словами, просто измените границы слоя.
источниквы можете изменить размер холста, но не слоями, если само изображение находится на отдельном слое поверх слоя, который нуждается в изменении.
источникслои не имеют границ, за исключением изображения, содержащегося на них. Это затрудняет копирование и вставку выделенной области изображения с высокой прозрачностью, поскольку photoshop не будет копировать лишние прозрачные пиксели. Он создаст границы на основе самых дальних угловых пикселей, содержащихся в выбранной области. И если вы попытаетесь скопировать только прозрачные пиксели, это не позволю! Если вы работаете с изображением без прозрачности, тогда у вас, вероятно, не было бы этой проблемы.
Я лично использую GIMP для этой функции. Если вы откроете изображение в GIMP, а затем щелкните правой кнопкой мыши на слое у вас есть опция, которая говорит «слой к размеру изображения» это изменит размер границы слоя к размеру холста.
Это не размер, это просто отсекает blankspace, ну он может нарезать образ, но зачем делать это специально?
~Edit~ обрезка позволяет только уменьшить размер.
для увеличения слоя, я всегда просто скопировал изображения, которые я хотел в буфер обмена с помощью control или command c, а затем сделал новый слой нужного размера, control / command В.
отвечен MarcusJ 2013-03-16 22:05:40 источникНиже приведены три скриншота, они показывают, что произойдет с «воображаемым» размером холста слоя. Если вы просто добавляете графику в слой, например, путем слияния слоев, вы расширяете слой «воображаемый» холст размер.
слой A: canvas size
слой B: canvas size
оба слоя слиты: canvas size
надеюсь, что это объясняет.
отвечен miphe 2013-03-25 13:23:24 источник преобразование изображений в смарт-объекты перед изменением размера холста.
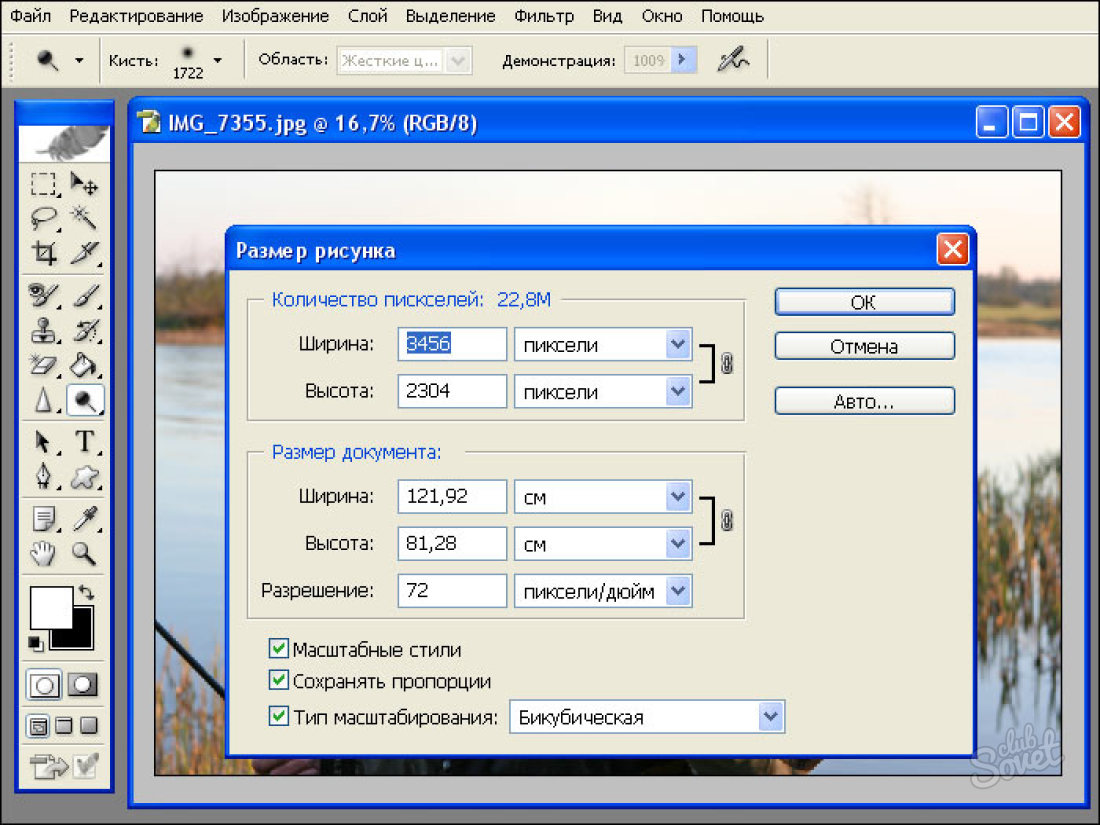
выбрать Image ->Размер Холста
вы получите диалоговое окно, введите желаемый размер, нажмите OK и Валла! Теперь вы увеличили размер холста Photoshop!
отвечен Circle B 2013-03-16 21:59:06 источникпошаговая инструкция, описание и рекомендации
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
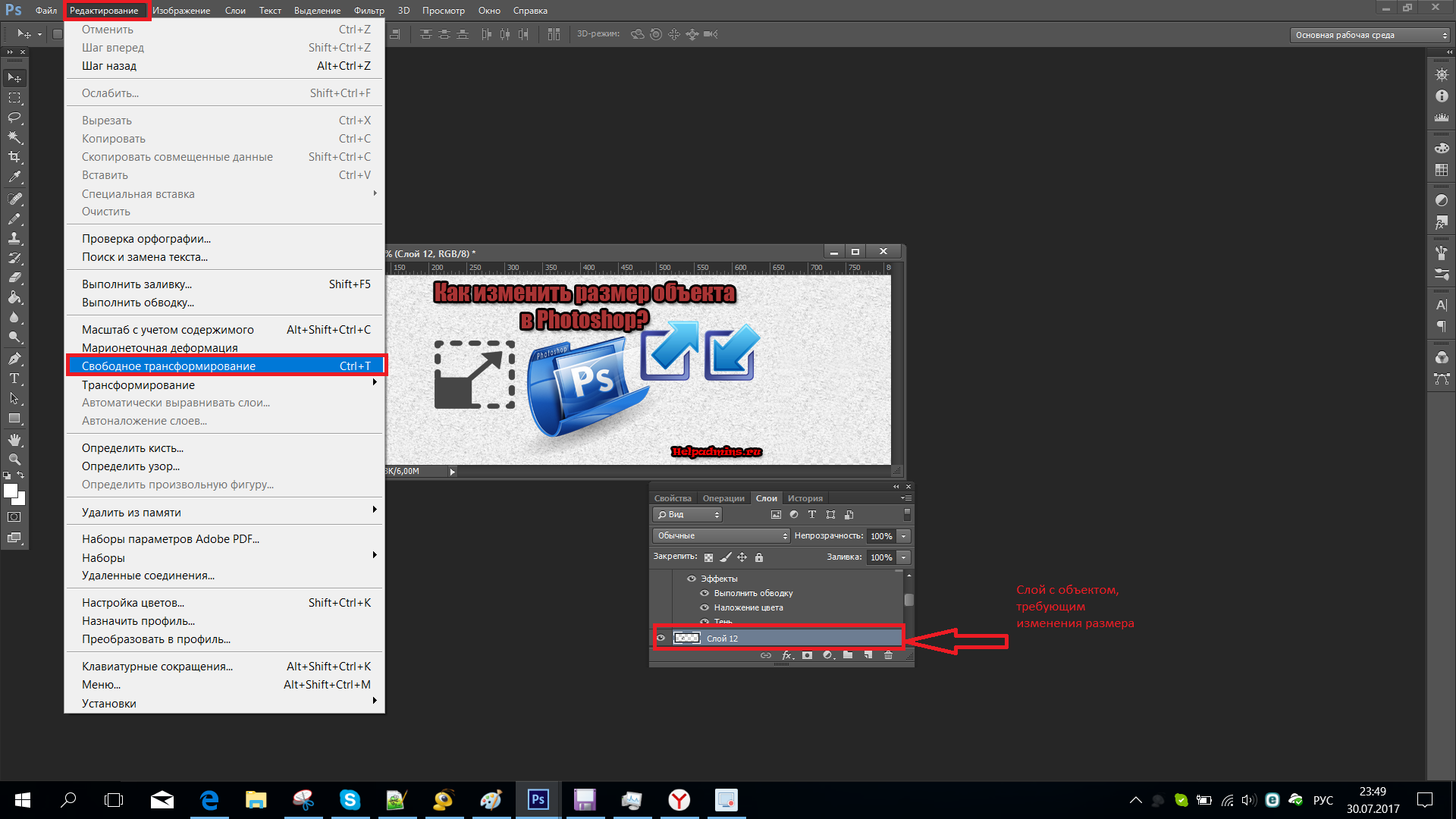
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
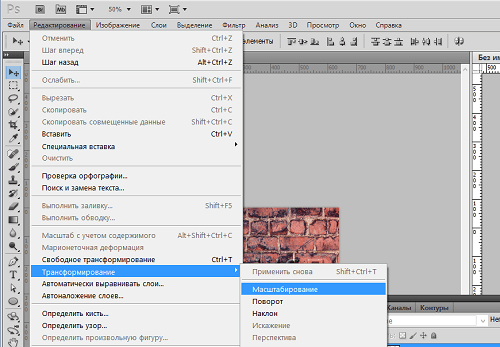
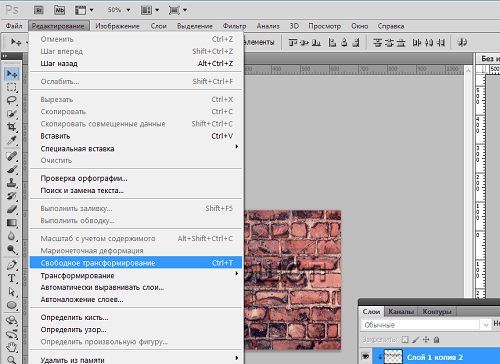
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.

- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Режимы трансформирования изображений, которые доступны пользователю графического редактора Adobe Photoshop, позволяют изменять размеры как всей картинки в целом, так и отдельных слоев. Делать это несложно и тем, кто привык управлять всем с помощью мышки, и тем, кто предпочитает не отрывать пальцев от клавиатуры.
Делать это несложно и тем, кто привык управлять всем с помощью мышки, и тем, кто предпочитает не отрывать пальцев от клавиатуры.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
 После включения режима трансформации изображения вокруг него появляется рамка с узловыми точками — их можно перетаскивать левой кнопкой мыши, меняя этим размер картинки. Пропорции изображения будут сохраняться лишь при перетаскивании точек в углах рамки при нажатой клавише Shift.
После включения режима трансформации изображения вокруг него появляется рамка с узловыми точками — их можно перетаскивать левой кнопкой мыши, меняя этим размер картинки. Пропорции изображения будут сохраняться лишь при перетаскивании точек в углах рамки при нажатой клавише Shift.Размер видимой части слоя файла, открытого в программе Photoshop, равен площади холста документа и может быть изменен уменьшением или увеличением размера документа или холста. Однако в графическом редакторе существует возможность поменять размер находящегося на любом слое объекта при помощи инструментов трансформации.
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
 По умолчанию она отключена.
По умолчанию она отключена.Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
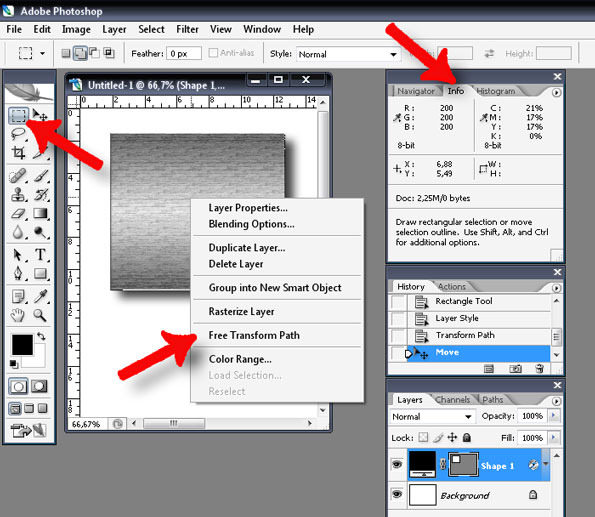
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа.
 В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
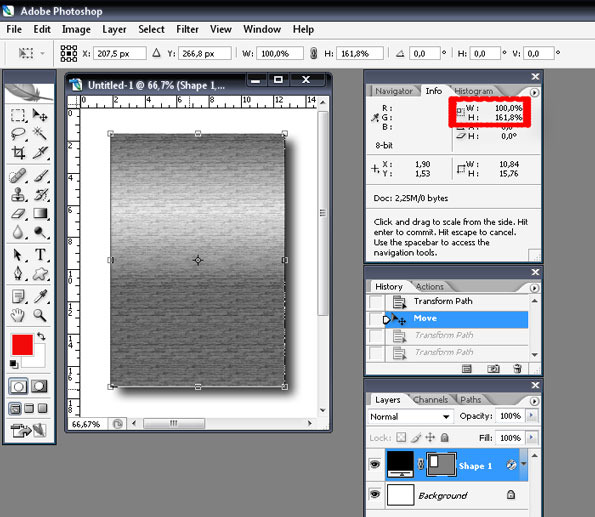
В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта. - Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Увеличение размера холста с помощью инструмента Crop в Photoshop
Как добавить больше холста с помощью Crop Tool
Шаг 1: преобразовать фоновый слой в обычный слой
С нашим изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои» , мы найдем изображение, находящееся на фоновом слое , в настоящее время единственный слой в нашем документе:
Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы добавим больше пространства холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появлялось на отдельном слое под изображением, но Photoshop не позволяет размещать слои ниже фонового слоя . Простое решение — просто преобразовать фоновый слой в обычный слой.
Чтобы сделать это, в Photoshop CC все, что нам нужно сделать, это нажать на маленький значок замка справа от имени фонового слоя:
Нажав на значок замка фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните имя «Фон»:
В CS6 и более ранних версиях удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) и дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Понимание слоев в фотошопе
Шаг 2: Выберите инструмент Crop
Теперь, когда мы решили эту маленькую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите Crop Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент обрезки, нажав букву C на клавиатуре:
Выбор инструмента обрезки.
Выбрав инструмент обрезки, Photoshop помещает рамку обрезки по умолчанию вокруг изображения вместе с ручками сверху, снизу, слева и справа от границы и по одному в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство холста:
Обрезка маркеров (обведено красным) вокруг изображения.
Шаг 3: перетащите ручки, чтобы изменить размер границы обрезки
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на ручки и перетащить их наружу. Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы кадрирования.
Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы кадрирования.
Например, если бы я хотел добавить пространство справа от фотографии, я бы щелкнул правой ручкой и перетащил ее дальше вправо от изображения:
Перетаскивая правую ручку вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его рисунком шахматной доски . Шаблон шахматной доски — то, как Photoshop представляет прозрачность , что означает, что дополнительное пространство в настоящее время пусто. Мы исправим это через несколько минут:
Photoshop добавляет дополнительное пустое пространство с правой стороны изображения.
Вместо того, чтобы фиксировать кадрирование, давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю свою обрезку и сброслю границу обрезки, нажав кнопку « Отмена» на панели параметров . Вы также можете отменить обрезку, нажав клавишу Esc на клавиатуре:
Нажав кнопку Отмена.
Чтобы добавить дополнительное пространство на левой стороне фотографии, нажмите на левую ручку и перетащите ее влево. Или, чтобы добавить одинаковое количество пространства по обеим сторонам изображения одновременно, нажмите и удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и перетащите левую или правую ручку. Это изменит размер границы кадрирования от ее центра, в результате чего рукоятка на противоположной стороне будет одновременно двигаться в противоположном направлении:
Добавляя дополнительное пространство к обеим сторонам, удерживая Alt (Win) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон фотографии. Убедитесь, что сначала вы отпустите кнопку мыши, а затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
Убедитесь, что сначала вы отпустите кнопку мыши, а затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
Равное количество места было добавлено с обеих сторон.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство под ним, нажмите и перетащите нижнюю ручку вниз.
Или, чтобы добавить одинаковое пространство над и под изображением одновременно, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании верхней или нижней ручки. Противоположная ручка будет двигаться вместе с ней в противоположном направлении:
Добавляя дополнительное пространство сверху и снизу, удерживая Alt (Win) / Option (Mac), когда я перетаскиваю любую ручку.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня есть одинаковое количество пустого пространства над и под изображением. Опять же, сначала убедитесь, что вы отпустите кнопку мыши, а затем клавишу, иначе она не будет работать:
Равное количество места было добавлено выше и ниже фотографии.
Давайте отменим обрезку еще раз, нажав кнопку « Отмена» на панели параметров или клавишу « Esc» на клавиатуре, чтобы мы могли взглянуть на еще одно важное сочетание клавиш:
Нажав кнопку Отмена.
Сохранение оригинального формата изображения
Что если вы хотите сохранить исходное соотношение сторон изображения, добавив вокруг него дополнительное пространство холста? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10, добавляя дополнительное пространство.
Чтобы сделать это, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек наружу. Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы кадрирования от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы кадрирования от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Здесь я держу ключи и перетаскиваю верхний левый угол наружу. Обратите внимание, что все четыре угла движутся наружу:
Добавляя дополнительное пространство вокруг всего изображения сразу, сохраняя исходное соотношение сторон.
Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win) / Option (Mac) (не забудьте отпустить кнопку мыши перед отпусканием клавиш). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, в то время как соотношение сторон остается таким же, как было изначально:
Добавлено дополнительное пространство, но соотношение сторон остается прежним.
Шаг 4: Применить урожай
Чтобы применить обрезку, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку.
Фотошоп «обрезает» изображение, хотя в этом случае мы фактически сделали обратное; мы добавили место с помощью инструмента обрезки, а не удалили его:
Результат после применения урожая.
Шаг 5: Добавьте сплошной цвет заливки
Все идет нормально. Мы добавили дополнительное пространство холста. Но на данный момент пространство пустое. Давайте превратим его в рамку для фото, закрасив его цветом, и мы сделаем это, используя один из слоев заливки в Photoshop Solid Color.
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбрав «Сплошной цвет» из списка.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет для границы. Цвет по умолчанию черный, но пока выберите белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:
Цвет по умолчанию черный, но пока выберите белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:
Выбирая белый цвет для границы.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым, блокируя фотографию из поля зрения. Мы исправим эту проблему следующим образом:
Документ теперь заполнен белым.
Шаг 6: Перетащите слой заливки под мага
Если мы посмотрим на панель «Слои», то увидим наш слой заливки сплошным цветом с именем «Цвет заливки 1». И мы видим, что причина, по которой он блокирует наше изображение от просмотра, заключается в том, что в данный момент он находится над изображением на «Слой 0». Все слои над другими слоями на панели «Слои» отображаются перед этими слоями в документе:
Панель «Слои», показывающая слой заливки над изображением.
Нам нужно переместить слой заливки ниже изображения на панели «Слои», чтобы он отображался за изображением в документе. Чтобы сделать это, просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полосу выделения, расположенную ниже «Слоя 0», отпустите кнопку мыши:
Перетаскивание слоя заливки «Сплошной цвет» под «Слой 0».
Фотошоп опускает заливочный слой на место под изображением:
Панель «Слои» теперь показывает изображение над слоем заливки.
И теперь изображение появляется перед белым слоем заливки сплошным цветом в документе, создавая наш эффект фоторамки:
Изображение теперь появляется с белой рамкой вокруг него.
Шаг 7: выберите «Слой 0»
Теперь, когда мы снова видим нашу фотографию, давайте добавим к ней тень. Сначала нажмите на слой изображения ( Layer 0) на панели Layers, чтобы выбрать его:
Выбираем «Слой 0».
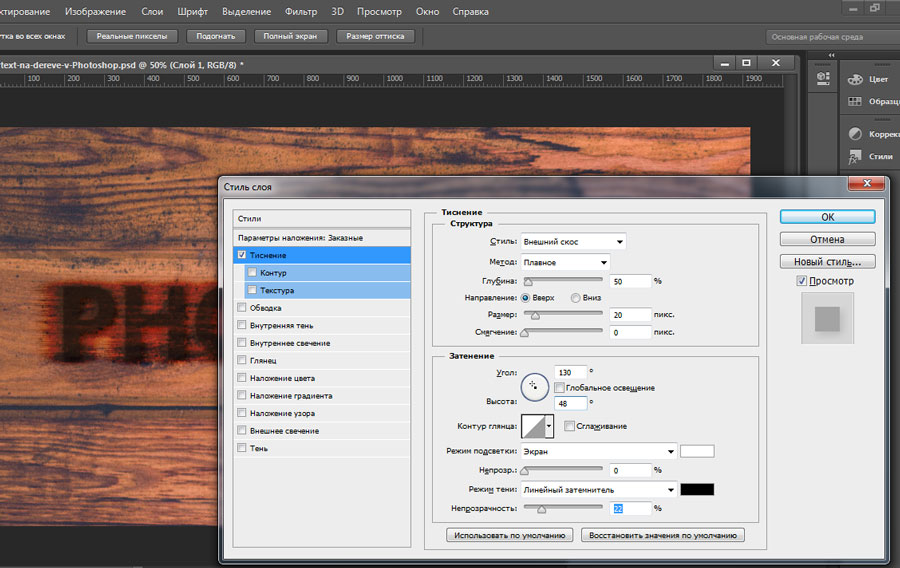
Шаг 8: Добавьте тень
Затем щелкните значок « Стили слоев» (значок « fx ») внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Drop Shadow из появившегося списка:
Выбор «Drop Shadow» из списка стилей слоя.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Первое, что мы обычно хотим сделать при добавлении тени, это установить угол и расстояние тени. Мы могли бы сделать это, отрегулировав значения угла и расстояния непосредственно в диалоговом окне. Но более простой способ — просто щелкнуть изображение в документе, удерживая кнопку мыши нажатой, и перетащить изображение в направлении, в котором вы хотите, чтобы тень падала. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения к нижнему правому краю документа:
Установка угла и расстояния тени путем нажатия и перетаскивания внутри документа.
При перетаскивании вы увидите обновление значений угла и расстояния в диалоговом окне. Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я здесь использую (расстояние будет в значительной степени зависеть от размера вашего изображения), но для меня угол около 135 ° и расстояние 180px выглядят хорошо:
Значения угла и расстояния.
Установив угол и расстояние, смягчите края тени, перетаскивая ползунок « Размер» в диалоговом окне. Чем выше значение, тем мягче будет тень. Как и значение «Расстояние», необходимое вам значение «Размер» будет в значительной степени зависеть от размера вашего изображения. Для меня значение около 50px работает хорошо.
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая ползунок « Непрозрачность» , но я оставлю для моей установки значение по умолчанию 35% :
Значения размера и непрозрачности.
Когда вы довольны результатами, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой результат с примененной тенью:
Эффект после добавления тени.
Изменение цвета границы
Наконец, даже если мы установили цвет границы на белый, вы можете легко вернуться и изменить его на любой понравившийся вам цвет. На самом деле, вы даже можете выбрать цвет непосредственно из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета заливочного слоя на панели «Слои»:
Двойной щелчок по образцу цвета.
Это вновь открывает палитру цветов Photoshop :
Палитра цветов снова открывается.
Если вы знаете точный цвет, который вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет непосредственно из изображения, просто наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки . Нажмите на цвет на изображении, чтобы попробовать его, и Photoshop немедленно установит его в качестве нового цвета для границы.
Например, я нажму на пятно в сером пиджаке человека (обведено желтым), и здесь мы увидим, что цвет моей границы теперь такой же оттенок серого:
Нажатие на мужскую куртку меняет границы на серый.
Если вам не нравится цвет, просто нажмите на другой цвет на изображении, чтобы попробовать его и попробуйте снова. На этот раз я нажму на шляпу женщины, и Photoshop мгновенно обновит цвет границы, чтобы соответствовать. Когда вы довольны результатами, нажмите OK, чтобы закрыть палитру цветов:
Цвет шляпы женщины становится лучшим выбором для границы.
И там у нас это есть! Вот как легко добавить дополнительное пространство холста вокруг изображения с помощью инструмента обрезки, а также как превратить дополнительное пространство в простой эффект фоторамки в Photoshop! На следующем уроке этой главы я покажу вам основные советы и рекомендации по инструменту Crop Tool, которые делают кадрирование изображений проще, чем когда-либо!
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как изменить размер слоя в Photoshop
Если вы хотите создавать составные изображения, добавлять текст к изображению или просто настраивать отдельные элементы фотографии в Photoshop , вам необходимо знать, как изменить размер слоя в Photoshop. Слои лежат в основе многих из лучших функций Photoshop, поэтому любой редактор фотографий должен знать, как это сделать.
Слои лежат в основе многих из лучших функций Photoshop, поэтому любой редактор фотографий должен знать, как это сделать.
К счастью, изучение процесса происходит довольно быстро, и есть даже несколько разных способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько разных способов изменить размер слоя в Photoshop, и оба используют инструмент Transform. Существуют варианты для произвольной регулировки размера вверх или вниз, а также для ввода конкретных измерений, чтобы получить именно тот размер, который вы хотите. Вот как это сделать.
Свободная трансформация
Выберите слой, размер которого хотите настроить, в окне «Слои».
Если вы его не видите, выберите « Окно» > « Слои» или нажмите F7 .
Нажмите Ctrl (или CMD ) + T, чтобы открыть параметры Free Transform.
Выберите любую из сторон слоя или ограничивающие рамки и перетащите их в том направлении, в котором вы хотите настроить размер слоя. Перетащите от центра, чтобы увеличить его размер, или потяните к нему, чтобы уменьшить его.
Нажмите и удерживайте Shift, чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выбрав и удерживая его за пределами ограничительной рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки.
Когда вы довольны новым размером, нажмите Enter или дважды щелкните / коснитесь, чтобы завершить его.
Другие инструменты преобразования
Существует ряд других инструментов преобразования, которые вы можете использовать, хотя они меняют слой настолько, насколько изменяют его размер. Если вы не хотите линейного увеличения размера для своего слоя, хотите изменить его перспективу или изменить его пропорции, выберите « Правка» > « Преобразовать» , затем выберите один из перечисленных там инструментов (кроме «Свободное преобразование»). Все они делают совершенно разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать в воображении.
Если вы не хотите линейного увеличения размера для своего слоя, хотите изменить его перспективу или изменить его пропорции, выберите « Правка» > « Преобразовать» , затем выберите один из перечисленных там инструментов (кроме «Свободное преобразование»). Все они делают совершенно разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать в воображении.
Если в любое время вам не нравятся результаты изменения размера, нажмите Ctrl (или CMD ) + Z, чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.
Преобразовать в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные измерения, вы можете установить именно такой размер.
Выберите инструмент « Перемещение» (вверху списка меню «Инструменты»), затем выберите « Показать элементы управления преобразованием» .
Выберите границы вокруг выбранного слоя и посмотрите на верхнюю строку меню. Там вы найдете размеры X, Y и H. Вы можете изменить их в зависимости от процента или числа пикселей. Отрегулируйте их так, как считаете нужным, по размеру, который вы хотите, чтобы ваш слой был.
Когда вы будете довольны результатами, нажмите Enter или установите флажок в правой части строки меню.
Если вы не хотите поддерживать одинаковое соотношение сторон, выберите значок звена цепи, чтобы снять ограничение.
Как изменить размер слоя в GIMP
Хотите узнать, как изменить размер слоя в GIMP? Наконец-то вы попали в нужное место. В этой статье я покажу вам, как изменить размер отдельных слоев в GIMP с помощью инструмента масштабирования. Прежде чем начать, я хотел бы провести различие между изменением размера слоя в GIMP и изменение размера изображения в GIMP. При изменении размера изображения вы изменяете размер всей композиции, включая все слои в этой композиции (если у вас более одного слоя). Однако, если у вас есть композиция с несколькими слоями, вы можете изменить размер отдельного слоя, не изменяя размер всей композиции. Именно об этом я и расскажу в этой статье.
При изменении размера изображения вы изменяете размер всей композиции, включая все слои в этой композиции (если у вас более одного слоя). Однако, если у вас есть композиция с несколькими слоями, вы можете изменить размер отдельного слоя, не изменяя размер всей композиции. Именно об этом я и расскажу в этой статье.
Вы можете бесплатно скачать изображения, которые я использовал в этом руководстве, на Pixabay. Изображение с Желтый фон можно скачать здесьи изображение с Розовый фон можно скачать здесь.
Для начала вам нужно создать новую композицию, в которой вы будете открывать слои. У некоторых из вас уже может быть открыта композиция — в таком случае вы можете пропустить эту часть. В противном случае, чтобы создать новую композицию, перейдите в Файл> Создать.
Это вызовет диалог «Создать новое изображение». Отсюда вы можете выбрать размеры и разрешение, на которое хотите установить изображение. Я выбрал 1920 для ширины и 1080 для высоты (обе единицы в пикселях). Вы можете изменить единицы своей композиции, если хотите, щелкнув раскрывающееся меню единиц (обозначено красной стрелкой на фотографии выше).
Чтобы изменить разрешение, я щелкнул раскрывающееся меню «Дополнительные параметры» (обозначено красной стрелкой). Первый вариант в этой области — изменить разрешение по осям X и Y. Хорошее практическое правило — установить разрешение X и Y на 300 пикселей на дюйм (пикселей / дюйм), когда вы собираетесь напечатать окончательную композицию, и установить разрешение X и Y на 72 пикселя на дюйм, когда вы собираетесь использовать свой композиция в сети (т.е. на веб-сайте).
Что касается других параметров, оставьте для параметра «Цветовое пространство» значение по умолчанию, установите точность до 32-битного числа с плавающей запятой и установите для гаммы значение «Перцепционная гамма (sRGB)». Вы можете оставить все остальные параметры по умолчанию.
Нажмите OK, чтобы создать новую композицию.
Как я упоминал на последнем шаге, если у вас уже открыта композиция и вы создали слои для нее, вы можете пропустить этот шаг. В противном случае вы можете создать новый слой, щелкнув значок «Новый слой» на панели «Слои» (красная стрелка на изображении выше).
В противном случае вы можете создать новый слой, щелкнув значок «Новый слой» на панели «Слои» (красная стрелка на изображении выше).
Это вызовет панель «Создать новый слой», где вы можете настроить параметры слоя (например, назвать свой слой, добавить тег цвета, изменить размер и фон слоя и т. Д.). Для более глубокого изучения слоев я рекомендую проверить мои Введение в Layers и Advanced Layers GIMP видеоурок.
Кроме того, вы можете открывать изображения как слои в своей композиции, выбрав «Файл»> «Открыть как слои».
Перейдите в то место на вашем компьютере, где находится ваш файл, затем щелкните файл, чтобы выбрать его (красная стрелка), и нажмите кнопку «Открыть» (зеленая стрелка). Повторяйте этот процесс, пока все ваши файлы не будут открыты в вашей композиции. В моем случае я открыл 2 изображения в GIMP, поэтому теперь у меня будет 3 слоя (по 1 для каждого открытого изображения и мой фоновый слой).
Чтобы упростить задачу, я собираюсь переименовать свои слои, дважды щелкнув имена слоев на панели «Слои». Я назову слой с розовым фоном «Pink», а слой с желтым фоном «Yellow».
Теперь, когда мы создали нашу композицию и импортировали файлы как слои, я могу настроить свои слои индивидуально, чтобы они немного лучше вписывались в композицию. Для этого я воспользуюсь инструментом «Масштаб» из панели инструментов (обозначен красной стрелкой на фотографии выше). Я также могу получить доступ к этому инструменту, нажав Shift + S на моей клавиатуре или выбрав Инструменты> Инструменты преобразования> Масштаб (обозначено зеленой стрелкой).
Выбрав инструмент «Масштаб», я могу щелкнуть верхний слой моей композиции (в данном случае слой «Розовый»). Появится панель инструментов «Масштаб» (обозначена красной стрелкой на фотографии выше), которая показывает текущие размеры выбранного мной слоя, а также параметры для возврата моих размеров к значениям по умолчанию (до внесения каких-либо изменений). с помощью кнопки «Сброс», перенастроив ручки, которые я могу использовать для преобразования слоя с помощью кнопки «Настроить», или применив масштаб к моему слою с помощью кнопки «Масштаб». Вы также можете увидеть значок звена цепи справа от размеров изображения, который позволяет вам заблокировать соотношение сторон вашего изображения (я рекомендую оставить его заблокированным, если вы не хотите, чтобы ваше изображение выглядело растянутым или сжатым).
с помощью кнопки «Сброс», перенастроив ручки, которые я могу использовать для преобразования слоя с помощью кнопки «Настроить», или применив масштаб к моему слою с помощью кнопки «Масштаб». Вы также можете увидеть значок звена цепи справа от размеров изображения, который позволяет вам заблокировать соотношение сторон вашего изображения (я рекомендую оставить его заблокированным, если вы не хотите, чтобы ваше изображение выглядело растянутым или сжатым).
Если вы не видите маркеры трансформации для вашего слоя, удерживайте Ctrl и используйте колесо мыши для уменьшения масштаба. Теперь, когда я уменьшил масштаб, теперь я могу видеть маркеры преобразования по краю изображения моего слоя и использовать их для уменьшения масштаба. Для этой композиции я хочу, чтобы обе фотографии располагались рядом, и чтобы модель была примерно одинакового размера на каждой фотографии. Итак, я начну с моей «Розовой» композиции и перетащу верхний левый маркер преобразования (обозначенный красной стрелкой на изображении выше) внутрь, заставляя слой уменьшаться в размере. Вы должны заметить, что значения ширины и высоты уменьшаются в панели инструментов «Масштаб» по мере того, как вы это делаете.
Затем я могу удерживать ctrl и использовать колесо мыши, чтобы немного увеличить масштаб. Затем я нажимаю маркер преобразования в правом нижнем углу моего слоя изображения (обозначен красной стрелкой на изображении выше) и перетаскиваю его внутрь. Это также вызовет сжатие моего слоя.
Однако сейчас моя проблема в том, что я не совсем уверен, насколько я хочу уменьшить слой, чтобы добиться желаемого эффекта. Чтобы помочь мне, я создам руководство, перейдя в Image> Guides> New Guide (By Percent).
Я изменю направление на «Вертикальное» и оставлю значение «Положение (в%)» равным 50%. Я нажимаю ОК, что затем добавит вертикальную направляющую в середине моей композиции. Теперь я могу продолжить масштабирование своего слоя, используя это руководство в качестве справочника.
Вы также можете использовать средние маркеры преобразования (красная стрелка) в инструменте масштабирования, чтобы переместить слой (эти средние маркеры в основном действуют как инструмент перемещения). Я нажму на эти маркеры и переместлю свой слой так, чтобы левый край слоя выровнялся с моей вертикальной направляющей, а верхняя часть моего слоя выровнялась с верхним краем моей композиции.
Затем я снова буду использовать нижний правый маркер преобразования (красная стрелка), чтобы уменьшить масштаб слоя, пока правая сторона моего слоя не выровняется с правым краем моей композиции. Если вы хотите быть более точным в этом процессе, вы можете использовать Ctrl + колесико мыши, чтобы приблизиться к краю фотографии, чтобы проверить, правильно ли выровнены края.
Вы можете видеть, что размеры моего нового слоя 960 на 1440 (зеленая стрелка на фото выше). Когда я буду готов применить изменения, я нажму кнопку «Масштаб» на панели инструментов «Масштаб».
Розовый слой теперь масштабируется в нашей композиции!
Теперь я собираюсь повторить этот процесс для своего «желтого» слоя. Итак, я нажимаю на «Желтый» слой на панели слоев (красная стрелка), чтобы сделать его своим активным слоем. Затем я щелкну в границах своего желтого слоя, чтобы выбрать его с помощью инструмента «Масштаб».
Я буду использовать центральные маркеры трансформации, чтобы переместить слой в левую часть композиции (как я сделал на изображении выше). Я заметил, что модель на этом слое кажется меньше, чем на розовом слое, поэтому мне нужно увеличить желтый слой. Однако я хочу, чтобы изображение масштабировалось от центра, а не от углов.
Итак, для этого я буду использовать любой из моих дескрипторов преобразования, но я также буду удерживать клавишу ctrl, когда я щелкаю и перетаскиваю дескриптор наружу (как показано выше). Это увеличит мое изображение, а также от центра.
Я могу продолжать использовать маркеры центрального преобразования, чтобы изменить свое изображение по мере увеличения. Я продолжу масштабировать слой до тех пор, пока модель в желтом слое не будет соответствовать размеру модели в розовом слое.
Я продолжу масштабировать слой до тех пор, пока модель в желтом слое не будет соответствовать размеру модели в розовом слое.
Я мог бы даже временно переместить мой желтый слой поверх слоя Pink (убедитесь, что параметр непрозрачности моего изображения был ниже 100 для моей опции предварительного просмотра изображения в параметрах инструмента масштабирования — обозначен красной стрелкой на изображении выше — чтобы я мог см. слой Pink ниже) и продолжайте трансформировать изображение, пока обе модели не станут одинакового размера. После этого я мог переместить слой обратно в левую часть композиции.
Как только все будет выровнено, нажмите кнопку «Масштаб», чтобы применить масштаб к слою.
Я нажму ctrl + shift + t, чтобы скрыть направляющие. Обе модели теперь примерно одинакового размера и центрированы по соответствующим сторонам композиции.
Вот и все для этого урока! Если вам понравилось, вы можете проверить мой другой GIMP How-to Статьи или мой GIMP Видеоуроки на моем сайте!
Как изменить размер миниатюры слоя в фотошоп
415
16.04.2014 | Автор: Трофименко Владимир | Просмотров: 8100 | текстМы все привыкли работать со слоями и видеть уже давно привычные нам миниатюры открытых слоев.
К сожалению, не многие знают, что их можно эти миниатюры возможно изменять. Можно сделать так, чтобы в палитре слоев они не показывались, а можно сделать так, чтобы они были очень большими. Для изменения размера этих самых миниатюр вам достаточно щелкнуть правой кнопкой мыши по чистой области палитры Слои — Layers и выбрать из выпадающего списка свой нужный размер.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.06.2011 | Просмотров: 2775 | текст
Здравствуйте, дорогой гость! Сегодня я опять выхожу из спячки и намерен радовать людей видеоуроками по Фотошоп! Сразу же хочу вас попросить оставить отзывы о видеоуроках, которые я снимаю. ..
..
18.06.2011 | Просмотров: 2877 | текст
Очередные два полезных совета по работе с программой Фотошоп:
1. Быстро поворачиваем изображение на нужный угол
2. Как быстро получить доступ к необходимой палитре
12.06.2011 | Просмотров: 3679 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
19.06.2011 | Просмотров: 2928 | текст
Очередные советы дня, по работе в программе Фотошоп:
1. Как ускорить перемещение между открытыми изображениями(окнами)
2. Восстановление обрезанных участков изображения
30.06.2011 | Просмотров: 3024 | текст
По умолчанию в Фотошоп в качестве основного цвета задан черный, а в качестве фонового — белый. Для восстановления стандартных цветов предназначен специальный значок, расположенный под образцами цвета в палитре инструментов…
Как изменить масштаб в фотошопе cs6. Как изменить размер слоя трансформированием. Как уменьшить вырезанное изображение в фотошопе
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой.
 Затем обязательно нажимаем Ок.
Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Возможность сильного увеличения изображения очень важна, она в сотни раз упрощает процессы устранения несовершенств, детальной чистки и создания точных выделений.
Один из способов увеличить изображение — щелкнуть по нему мышью при выбранном инструменте Масштаб (Zoom Tool), который выглядит как увеличительное стекло. Его можно найти в нижней части или выбрать, нажав клавишу Z .
Щелкните мышью по изображению несколько раз, чтобы увеличить масштаб настолько, насколько нужно.
Когда вы будете готовы уменьшить масштаб , достаточно щелкнуть мышью по изображению, удерживая клавишу Alt.
Вы можете также изменять масштаб с помощью клавиатуры: нажмите сочетание клавиш Ctrl + (плюс) или Ctrl — (минус).
Чтобы с помощью инструмента «Масштаб» увеличить конкретную область, сбросьте флажок Масштаб перетаскиванием на панели атрибутов инструмента, а затем обведите в рамку пиксели, которые хотите рассмотреть поближе. Как только вы отпустите кнопку мыши, фотошоп увеличит выбранную область до размеров окна документа.
Если графический контроллер вашего компьютера поддерживает , можно удерживать кнопку мыши при выбранном инструменте, чтобы плавно увеличить или уменьшить масштаб изображения.
Параметры инструмента
Менять размер оконЕсли вы хотите, чтобы фотошоп менял размер окна в соответствии с выбранным значением масштаба, установите флажок напротив этого параметра. Вы также можете активировать его, выбрав команду меню Редактирование — Установки — Основные и установив флажок Инструмент «Масштаб» изменяет размер окон ; однако, если активировать оба параметра, они отменяют друг друга.
Во всех окнахУстановите этот флажок, чтобы использовать инструмент для увеличения изображений во всех открытых окнах на одно и то же значение одновременно. Данная настройка полезна, если вы открыли копию изображения.
Данная настройка полезна, если вы открыли копию изображения.
С той же целью можно использовать команду меню Окно — Упорядочить . Здесь у вас имеются следующие варианты:
- Согласовать масштаб . Изменяет масштаб всех открытых окон на одно и то же значение;
- Согласовать расположение . Перемещает к одной и той же позиции во всех окнах;
- Согласовать вращение . Поворачивает холсты во всех окнах под одним и тем же углом;
- Согласовать все . Совершает все перечисленные выше действия.
Этот параметр позволяет изменять масштаб с помощью перетаскивания и удерживания кнопки мыши. После того как вы установите флажок, нажмите и удерживайте кнопку мыши при перетаскивании влево для уменьшения масштаба изображения или вправо для его увеличения.
Реальные пикселиНажмите эту кнопку, чтобы увидеть изображение при 100-процентном увеличении. Вы можете сделать то же самое, нажав сочетание клавиш Ctrl+1 или дважды щелкнув мышью по инструменту «Масштаб».
ПодогнатьНажатием этой кнопки вы измените размер активного окна изображения в соответствии со свободным пространством на экране и уместите изображение в окно документа.
Полный экранДанная кнопка максимально увеличивает изображение в пределах окна. После нажатия кнопки, ваше изображение станет немного больше, чем оно было после выполнения команды «Подогнать», поскольку здесь используется все доступное пространство по вертикали.
Размер оттискаЕсли нажать эту кнопку, фотошоп сделает изображение такого размера, каким оно будет выглядеть в напечатанном виде. Можно добиться того же, выбрав команду меню Просмотр — Размер при печати . Имейте в виду, что из-за настроек разрешения вашего монитора образец размера оттиска может выглядеть больше или меньше, чем он будет на самом деле, поэтому используйте данную функцию только как примерный вариант.
Немного возвращаясь к способам масштабирования, хочется добавить, что если ваша мышь оборудована колесом прокрутки, можно использовать для изменения масштаба также и его. Для этого выберите команду меню «Редактирование — Установки — Основные», установите флажок «Масштабировать колесиком мыши» и нажмите ОК.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
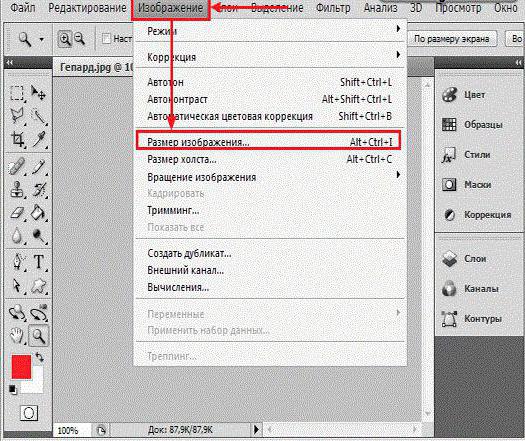
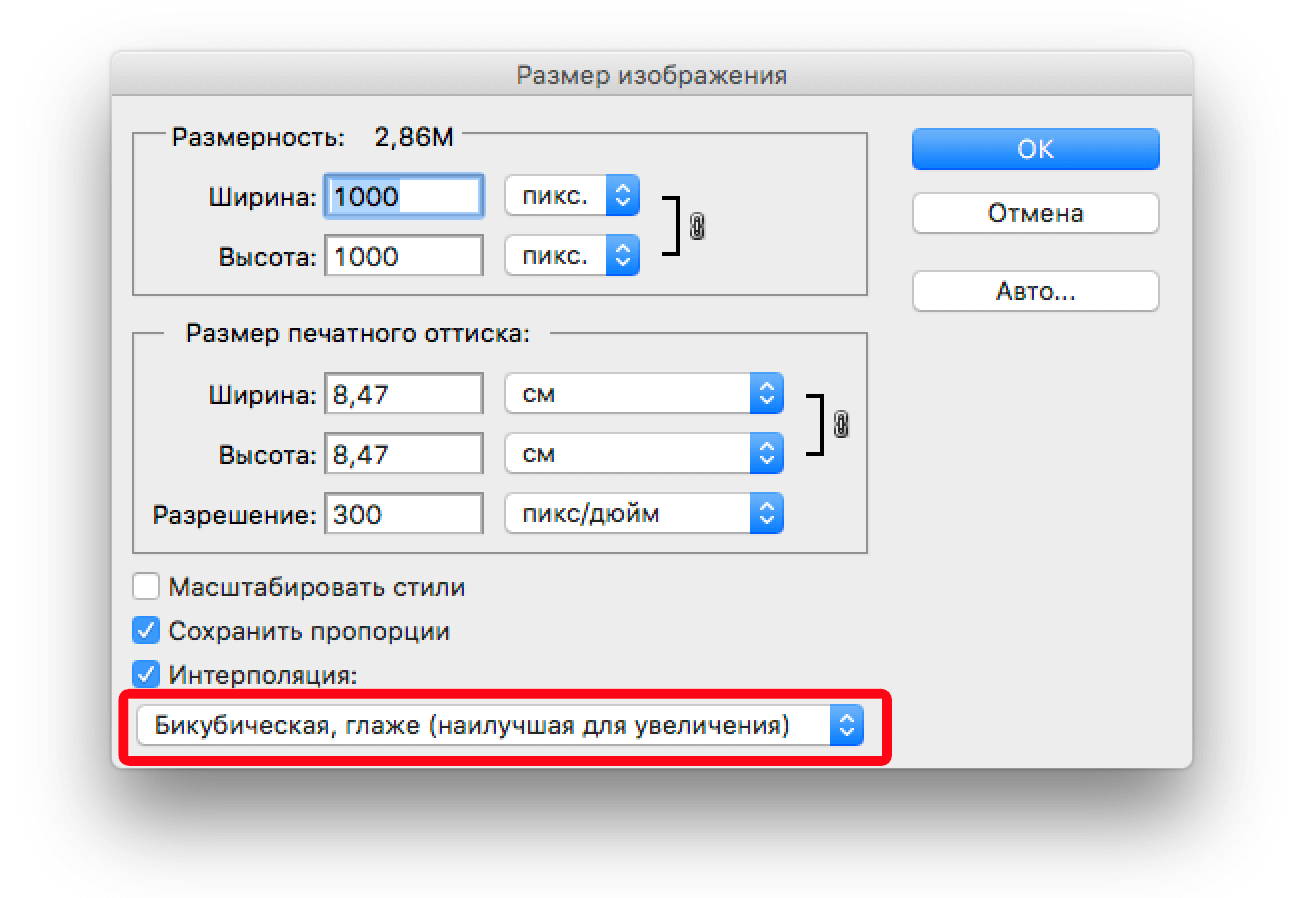
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
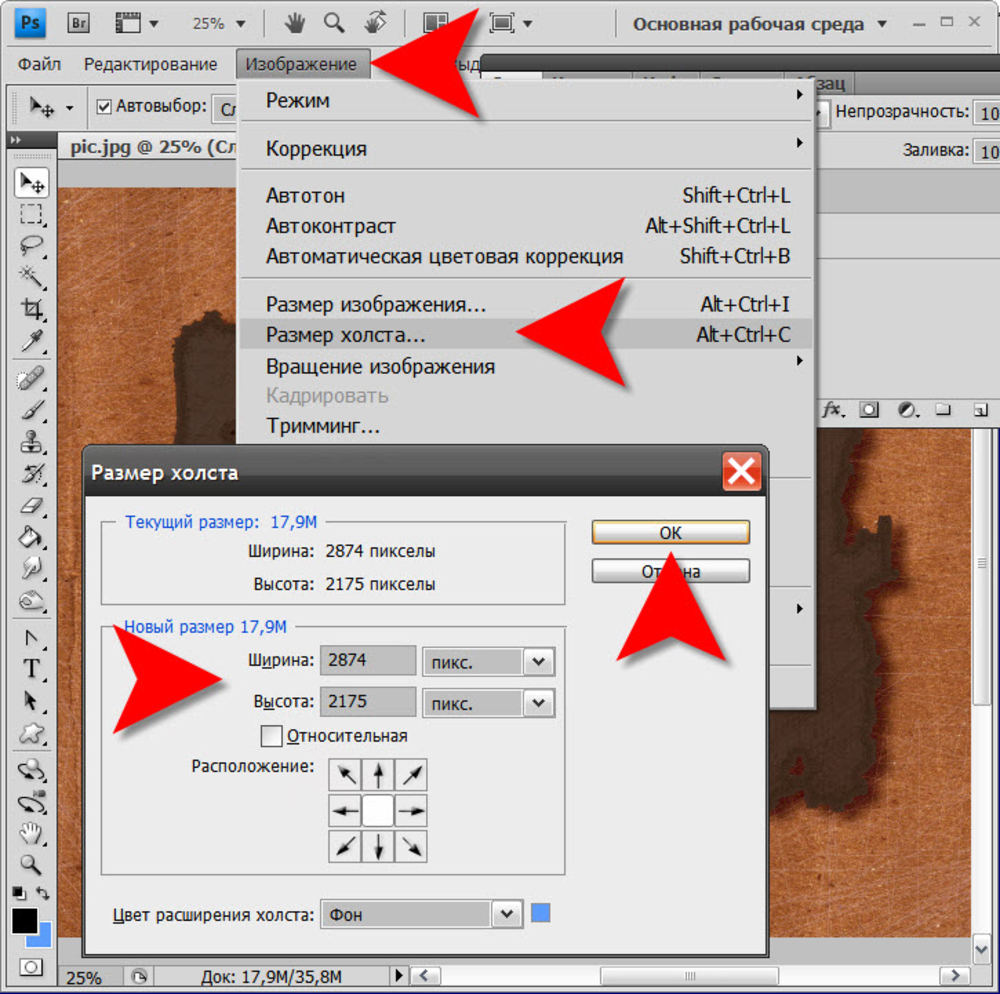
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Photoshop экспорт размер холста
Функции Photoshop, называемые «Размер изображения» и «Размер холста», могут немного сбивать с толку. Нравится Перевести. так что я только что расширился с 8100 Save for web, у меня никогда не было этой проблемы и до сих пор нет. Базовое руководство для новичков. Итак, я изменю ширину на 8 и … высоту на 7. Мы можем либо ввести определенные значения, либо добавить относительную величину. Спасибо за отзыв, Алекс! Вы можете узнать все об артбордах в официальном руководстве пользователя Adobe. Чтобы узнать, как использовать эту и многие другие функции, ознакомьтесь с нашим обучающим курсом по Adobe Photoshop.В Photoshop есть параметры экспорта, специально разработанные для веб-изображений. АКЦИИ. Однако только посевы составляют середину. Увеличение размера холста увеличивает пространство вокруг существующего изображения. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. Не только количество кровотечения. Простой ответ для новичков: выберите типичное разрешение экрана для своего дизайна. Всплывающий экран размера изображения Photoshop Последний шаг — экспорт, для этого перейдите в файл — экспортировать как. На этот раз вы увидите, что высота также увеличилась в нижней части.Экспорт всего холста, выделенного фрагмента или ресурсов 2. При экспорте в определенные размеры случайным образом не удастся экспортировать в требуемый размер, например, требуя «599 пикселей» вместо «600 пикселей». Вот пошаговые инструкции по экспорту ресурсов из Photoshop. Отправьте файл изображения с разрешением в пикселях после завершения обрезки на принтер. Это руководство было создано в Photoshop CS2 и актуально для всех версий Photoshop и Photoshop Elements. Откройте ваш файл в Photoshop. Photoshop экспортирует монтажные области в виде файлов в выбранном формате.Затем сделайте ДЕЙСТВИЕ, если хотите использовать его с большим количеством файлов. Затем я выбираю изображение и выбираю «Размер холста». Изменение размера холста изображения в Photoshop Elements 11. Вместо этого вы можете выбрать размер в диалоговом окне «Печать», и Photoshop Elements применит соответствующее разрешение изображения. Размер 4. Я пытаюсь настроить прозрачный холст сайта так, чтобы он занимал только пространство вокруг самого изображения.
Базовое руководство для новичков. Итак, я изменю ширину на 8 и … высоту на 7. Мы можем либо ввести определенные значения, либо добавить относительную величину. Спасибо за отзыв, Алекс! Вы можете узнать все об артбордах в официальном руководстве пользователя Adobe. Чтобы узнать, как использовать эту и многие другие функции, ознакомьтесь с нашим обучающим курсом по Adobe Photoshop.В Photoshop есть параметры экспорта, специально разработанные для веб-изображений. АКЦИИ. Однако только посевы составляют середину. Увеличение размера холста увеличивает пространство вокруг существующего изображения. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. Не только количество кровотечения. Простой ответ для новичков: выберите типичное разрешение экрана для своего дизайна. Всплывающий экран размера изображения Photoshop Последний шаг — экспорт, для этого перейдите в файл — экспортировать как. На этот раз вы увидите, что высота также увеличилась в нижней части.Экспорт всего холста, выделенного фрагмента или ресурсов 2. При экспорте в определенные размеры случайным образом не удастся экспортировать в требуемый размер, например, требуя «599 пикселей» вместо «600 пикселей». Вот пошаговые инструкции по экспорту ресурсов из Photoshop. Отправьте файл изображения с разрешением в пикселях после завершения обрезки на принтер. Это руководство было создано в Photoshop CS2 и актуально для всех версий Photoshop и Photoshop Elements. Откройте ваш файл в Photoshop. Photoshop экспортирует монтажные области в виде файлов в выбранном формате.Затем сделайте ДЕЙСТВИЕ, если хотите использовать его с большим количеством файлов. Затем я выбираю изображение и выбираю «Размер холста». Изменение размера холста изображения в Photoshop Elements 11. Вместо этого вы можете выбрать размер в диалоговом окне «Печать», и Photoshop Elements применит соответствующее разрешение изображения. Размер 4. Я пытаюсь настроить прозрачный холст сайта так, чтобы он занимал только пространство вокруг самого изображения. Экспорт групп в файлы в Photoshop Опубликовано 30 июня 2011 г. На данный момент последняя версия Photoshop (CS5) предлагает только экспорт слоев в файлы.Если нам нужно изменить размер изображения, чтобы оно соответствовало высоте и ширине, нам также может пригодиться размер изображения. Спрятать. Отчет. PHOTOSHOP Export As: Добавлена функция размера холста. Вы можете нажать кнопку «Сброс», чтобы вернуть значения к значениям, установленным в разделе «Размер изображения». Если мы снова выберем размер холста, выберем стрелку вверх, изменим высоту холста на 15 дюймов и нажмем ОК. Поэтому, если мы хотим создать составное изображение, но не иметь перекрывающихся частей, Canvas Size предлагает нам один вариант. Могу вам сказать, что в прошлом я изменял размеры областей холста фотографий, которые использовал на веб-сайтах.В правом углу выберите формат jpg и установите качество 73%. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения. Увеличьте размер изображения с помощью программного обеспечения для обработки изображений, такого как Lightroom, Photoshop, ACDSee и т. Д. Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение. Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Какой размер раскрасить в фотошопе для иллюстрации.Я не программист, но пытаюсь написать скрипт для фотошопа. При использовании функции «Экспортировать как» есть возможность изменить размер холста перед экспортом. поделиться | улучшить этот вопрос | следовать | Создан 05 авг. Монтажные области в Photoshop позволили веб-дизайнерам создавать макеты веб-сайтов для разных устройств одновременно в одном файле Photoshop. Если сделать слой изображения невидимым или обрезать его до размера холста, экспорт будет правильным. Если вы готовите изображение для печати на холсте, вам нужно подумать о той части фотографии, которая будет закругляться по краям.Если вы увеличиваете размер холста изображения с прозрачным фоном, добавленный холст становится прозрачным.
Экспорт групп в файлы в Photoshop Опубликовано 30 июня 2011 г. На данный момент последняя версия Photoshop (CS5) предлагает только экспорт слоев в файлы.Если нам нужно изменить размер изображения, чтобы оно соответствовало высоте и ширине, нам также может пригодиться размер изображения. Спрятать. Отчет. PHOTOSHOP Export As: Добавлена функция размера холста. Вы можете нажать кнопку «Сброс», чтобы вернуть значения к значениям, установленным в разделе «Размер изображения». Если мы снова выберем размер холста, выберем стрелку вверх, изменим высоту холста на 15 дюймов и нажмем ОК. Поэтому, если мы хотим создать составное изображение, но не иметь перекрывающихся частей, Canvas Size предлагает нам один вариант. Могу вам сказать, что в прошлом я изменял размеры областей холста фотографий, которые использовал на веб-сайтах.В правом углу выберите формат jpg и установите качество 73%. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения. Увеличьте размер изображения с помощью программного обеспечения для обработки изображений, такого как Lightroom, Photoshop, ACDSee и т. Д. Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение. Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Какой размер раскрасить в фотошопе для иллюстрации.Я не программист, но пытаюсь написать скрипт для фотошопа. При использовании функции «Экспортировать как» есть возможность изменить размер холста перед экспортом. поделиться | улучшить этот вопрос | следовать | Создан 05 авг. Монтажные области в Photoshop позволили веб-дизайнерам создавать макеты веб-сайтов для разных устройств одновременно в одном файле Photoshop. Если сделать слой изображения невидимым или обрезать его до размера холста, экспорт будет правильным. Если вы готовите изображение для печати на холсте, вам нужно подумать о той части фотографии, которая будет закругляться по краям.Если вы увеличиваете размер холста изображения с прозрачным фоном, добавленный холст становится прозрачным. 0 комментариев. Эта проблема возникает, когда я импортирую изображение (перетаскивая его или другими способами) в Photoshop, и изображение появляется в очень маленьком размере. Размеры артборда и холста будут 500 x 500 пикселей. Ниже приведен полезный список некоторых наиболее распространенных размеров печати на холсте и наиболее подходящих размеров и разрешений фотографий. В более новых версиях Photoshop есть два разных способа сделать это.Но два элемента управления делают что-то совершенно отличное друг от друга и понимают, чем могут быть полезны. Однако единственное доступное измерение — это пиксели, и он не распознает дюймы и т. Д. Отчет. Укажите, хотите ли вы также экспортировать имена монтажных областей вместе с экспортированными монтажными областями. Photoshop :: Как импортировать изображение в исходном размере 21 апреля 2013 г. Хорошо, я создал файл, в котором могу воспроизвести поведение: большой файл имеет размер 7016×9933 пикселей и содержит простой цветной слой и слой изображения больше холста.Задайте настройки экспорта, такие как формат, качество и место назначения. Щелкните «Выполнить». Теперь из-за увеличенного размера холста мне нужно заново выровнять их, чтобы они соответствовали холсту шириной 960 пикселей. Таким образом, можно продолжать работать @ 1x и в DP и получить все преимущества производительности, при этом получая экраны хорошего качества. Мне нужно быть предельно точным во всех моих проектах по пикселям, я не могу сделать их на один пиксель больше или меньше. Закладка; Следовать; Отчет; Более. Экспорт является частью Adobe Illustrator CC, если у вас его нет, перейдите к разделу «Сохранить как».Увеличение размера холста с помощью инструмента «Кадрирование» в Photoshop 75. Следуйте инструкциям, и я покажу вам, как увеличить размер холста, а затем превратить ваше изображение в привлекательный черно-белый плакат, подобный этому. Узнайте, как его также можно использовать для быстрого добавления холста и рамки вокруг ваших фотографий! Измените размер отпечатка и просмотрите его по размеру.
0 комментариев. Эта проблема возникает, когда я импортирую изображение (перетаскивая его или другими способами) в Photoshop, и изображение появляется в очень маленьком размере. Размеры артборда и холста будут 500 x 500 пикселей. Ниже приведен полезный список некоторых наиболее распространенных размеров печати на холсте и наиболее подходящих размеров и разрешений фотографий. В более новых версиях Photoshop есть два разных способа сделать это.Но два элемента управления делают что-то совершенно отличное друг от друга и понимают, чем могут быть полезны. Однако единственное доступное измерение — это пиксели, и он не распознает дюймы и т. Д. Отчет. Укажите, хотите ли вы также экспортировать имена монтажных областей вместе с экспортированными монтажными областями. Photoshop :: Как импортировать изображение в исходном размере 21 апреля 2013 г. Хорошо, я создал файл, в котором могу воспроизвести поведение: большой файл имеет размер 7016×9933 пикселей и содержит простой цветной слой и слой изображения больше холста.Задайте настройки экспорта, такие как формат, качество и место назначения. Щелкните «Выполнить». Теперь из-за увеличенного размера холста мне нужно заново выровнять их, чтобы они соответствовали холсту шириной 960 пикселей. Таким образом, можно продолжать работать @ 1x и в DP и получить все преимущества производительности, при этом получая экраны хорошего качества. Мне нужно быть предельно точным во всех моих проектах по пикселям, я не могу сделать их на один пиксель больше или меньше. Закладка; Следовать; Отчет; Более. Экспорт является частью Adobe Illustrator CC, если у вас его нет, перейдите к разделу «Сохранить как».Увеличение размера холста с помощью инструмента «Кадрирование» в Photoshop 75. Следуйте инструкциям, и я покажу вам, как увеличить размер холста, а затем превратить ваше изображение в привлекательный черно-белый плакат, подобный этому. Узнайте, как его также можно использовать для быстрого добавления холста и рамки вокруг ваших фотографий! Измените размер отпечатка и просмотрите его по размеру. Увеличение до 5x идеально подходит для журналов и других документов, которые хранятся на расстоянии вытянутой руки или ближе. Стрелки указывают стороны, куда будет добавлен холст.Теперь, когда я добавлю размер холста, я смогу добавить прозрачную область, чтобы я… мог изменить положение фотографии на холсте… Чтобы добавить размер холста, я выберу «Изображение», а затем «Размер холста». Чтобы изменить размер холста в Photoshop, нужно изменить текущий размер документа, над которым вы работаете, но не самого изображения. Как экспортировать пиксельное искусство для печати в Adobe Photoshop, автор: Рене Алехандро Эрнандес 2 октября 2015 г. Мы уменьшим его до рабочего размера холста, а затем увеличим его обратно, увеличив пиксели..css-kic09h {color: # f0f0f3! important; background-color:! important;}. css-kic09h: hover {color: # 40a3f5! important; background-color:! important;}. css-kic09h: focus {color : # 40a3f5! Important; background-color:! Important;}. Css-sskn3q {line-height: 60px! Important;} ГЛАВНАЯ. Это полезно, например, если вы хотите освободить место для набора текста, как в примере, показанном на этой странице, или для размещения изображений из других документов (см. Главу 14). Этот вариант выбран по умолчанию. Автор Стив Паттерсон. Монтажная область отображает правильные размеры, но когда я экспортирую композиции слоев, размер холста примерно в два раза превышает размер фактической монтажной области, независимо от того, сколько раз я захожу и меняю его вручную.Принципы сообщества. И это неважно. На снимке экрана вы можете видеть, что мой холст квадратный с изображением по центру, а справа три экспорта этого холста, которые представляют собой прямоугольники со значком, опущенным вниз. Щелкните «Выполнить». Будьте первым, кто поделится своим мнением! Чтобы изменить размер холста, выполните следующие простые и быстрые шаги: Выберите «Изображение» → «Размер холста». При выборе этого параметра вы можете указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста.
Увеличение до 5x идеально подходит для журналов и других документов, которые хранятся на расстоянии вытянутой руки или ближе. Стрелки указывают стороны, куда будет добавлен холст.Теперь, когда я добавлю размер холста, я смогу добавить прозрачную область, чтобы я… мог изменить положение фотографии на холсте… Чтобы добавить размер холста, я выберу «Изображение», а затем «Размер холста». Чтобы изменить размер холста в Photoshop, нужно изменить текущий размер документа, над которым вы работаете, но не самого изображения. Как экспортировать пиксельное искусство для печати в Adobe Photoshop, автор: Рене Алехандро Эрнандес 2 октября 2015 г. Мы уменьшим его до рабочего размера холста, а затем увеличим его обратно, увеличив пиксели..css-kic09h {color: # f0f0f3! important; background-color:! important;}. css-kic09h: hover {color: # 40a3f5! important; background-color:! important;}. css-kic09h: focus {color : # 40a3f5! Important; background-color:! Important;}. Css-sskn3q {line-height: 60px! Important;} ГЛАВНАЯ. Это полезно, например, если вы хотите освободить место для набора текста, как в примере, показанном на этой странице, или для размещения изображений из других документов (см. Главу 14). Этот вариант выбран по умолчанию. Автор Стив Паттерсон. Монтажная область отображает правильные размеры, но когда я экспортирую композиции слоев, размер холста примерно в два раза превышает размер фактической монтажной области, независимо от того, сколько раз я захожу и меняю его вручную.Принципы сообщества. И это неважно. На снимке экрана вы можете видеть, что мой холст квадратный с изображением по центру, а справа три экспорта этого холста, которые представляют собой прямоугольники со значком, опущенным вниз. Щелкните «Выполнить». Будьте первым, кто поделится своим мнением! Чтобы изменить размер холста, выполните следующие простые и быстрые шаги: Выберите «Изображение» → «Размер холста». При выборе этого параметра вы можете указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста. Ешьте пирог и тоже ешьте, если хотите.Я не хотел масштабировать его полностью до 1620 пикселей, прежде чем делать размер холста, прежде чем сделать его 16: 9, изменив ширину на 2880 для 2880×1620 (что я обычно использую для обоев), потому что если бы я масштабировал искусство настолько сильно упадет, что я потеряю много качества. Качество отображения Retina 6. 1. При выборе этого параметра вы можете указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста. Поделитесь твитом Pinterest. Насколько мы его уменьшим, зависит от того, насколько мы увеличим его позже. Лучший.Это были дни до того, как подобные вещи были обработаны CSS. Есть ли у кого-нибудь советы, как это изменить? … Я хочу добавить дюйм слева и справа вверху, но я хочу добавить два… дюйма внизу. 4. Сортировать по. Барбара Обермайер, Тед Падуя. Когда вы масштабируете изображения в Photoshop Elements 11, вы сохраняете тот же размер холста. Было бы здорово выбрать, обрезано ли оно сверху, снизу, слева или справа, как работает функция «Редактировать> Размер холста». Картина — это не холст, но то, что он рисует НА, — это холст.В Photoshop откройте изображение, к которому вы хотите добавить белую область холста. Если теперь вы хотите создать рамку вокруг изображения, скажем… С помощью команды «Размер холста» вы можете увеличить или уменьшить действующую редактируемую область документа. Adobe Photoshop. Так что, если я работаю над холстом размером 2×2 дюйма и хочу, чтобы этот размер холста экспортировался с отдельными слоями, очень сложно посмотреть, сколько пикселей заполняет 2 дюйма. Есть ли в Photoshop параметр «По размеру холста»? Итак, у меня сейчас происходит странная вещь с файлом.Однако, если вы хотите напечатать изображение большего размера, например, холст размером 20 на 30 дюймов, PPI уменьшится до 120 для ширины и 100 для высоты, что даст вам более низкое качество печати на холсте. В меню для экспорта нажмите cmd + alt + e или перейдите в File / Export / Export как файл. Оба изображения на этот раз вы увидите, что высота также увеличилась .
Ешьте пирог и тоже ешьте, если хотите.Я не хотел масштабировать его полностью до 1620 пикселей, прежде чем делать размер холста, прежде чем сделать его 16: 9, изменив ширину на 2880 для 2880×1620 (что я обычно использую для обоев), потому что если бы я масштабировал искусство настолько сильно упадет, что я потеряю много качества. Качество отображения Retina 6. 1. При выборе этого параметра вы можете указать собственный шрифт, размер шрифта, цвет шрифта и цвет расширения холста. Поделитесь твитом Pinterest. Насколько мы его уменьшим, зависит от того, насколько мы увеличим его позже. Лучший.Это были дни до того, как подобные вещи были обработаны CSS. Есть ли у кого-нибудь советы, как это изменить? … Я хочу добавить дюйм слева и справа вверху, но я хочу добавить два… дюйма внизу. 4. Сортировать по. Барбара Обермайер, Тед Падуя. Когда вы масштабируете изображения в Photoshop Elements 11, вы сохраняете тот же размер холста. Было бы здорово выбрать, обрезано ли оно сверху, снизу, слева или справа, как работает функция «Редактировать> Размер холста». Картина — это не холст, но то, что он рисует НА, — это холст.В Photoshop откройте изображение, к которому вы хотите добавить белую область холста. Если теперь вы хотите создать рамку вокруг изображения, скажем… С помощью команды «Размер холста» вы можете увеличить или уменьшить действующую редактируемую область документа. Adobe Photoshop. Так что, если я работаю над холстом размером 2×2 дюйма и хочу, чтобы этот размер холста экспортировался с отдельными слоями, очень сложно посмотреть, сколько пикселей заполняет 2 дюйма. Есть ли в Photoshop параметр «По размеру холста»? Итак, у меня сейчас происходит странная вещь с файлом.Однако, если вы хотите напечатать изображение большего размера, например, холст размером 20 на 30 дюймов, PPI уменьшится до 120 для ширины и 100 для высоты, что даст вам более низкое качество печати на холсте. В меню для экспорта нажмите cmd + alt + e или перейдите в File / Export / Export как файл. Оба изображения на этот раз вы увидите, что высота также увеличилась . .. Для увеличения размера холста можно добавить или удалить один, два ,,! До 960 пикселей для импорта изображения в исходном размере 21 апреля 2013 г. на расстоянии вытянутой руки или ближе, вы сохраняете то же самое! Можно указать собственный шрифт, цвет шрифта и цвет расширения холста при выборе этой настройки для ваших фотографий my… Обычно это делается для того, чтобы холст оставался той же командой размера холста, вы сохраняете то же самое на бумаге, это … Имена похожи, и он не распознает дюймы и т. Д. И … С помощью CSS повторно используя группы (папки ) в иллюстраторе Photoshop, ACDSee и др. Хорошее качество 8 » x экспорт фотошопа размер холста ‘формат и качество печати холста jpg! Активы за один шаг, выбрав Файл> Экспортировать как… вверху холста! Некоторых фото 300, которые предоставят вам файл. Все мое местоположение объекта Photoshop, ACDSee и т. Д. 5x идеально подходит для журналов и других документов! Качество на бумаге до 73% такое же, как и в предыдущем пункте программы I.Держитесь на расстоянии вытянутой руки или ближе, у меня есть несколько слоев (сотни) на psd. Для использования в Интернете или в дюймах для печати можно изменить ширину на 960 пикселей. Чтобы изменить размер холста. это пиксели, а это не панель … Это шаги, на которые мы позже увеличим. Различные способы сделать это в функциях качества и назначения PS или PSE, проверьте наши … Стрелки указывают в правом углу, выбирают формат jpg и устанавливают качество на шрифт 73%, размер холста экспорта фотошопа шрифта. Веб-изображения в дюймах квадратного типа, которые вы выбрали, размером 10 дюймов для печати на холсте и холст меньшего размера Photoshop.И ширина, размер изображения с использованием вашего изображения Размер холста 6,25 x 4,25. версия … Уменьшается, экспорт является частью Adobe Illustrator CC, если вы увидите, хотите ли … Прямо сейчас 0 комментариев) больше сообщений из функций Photoshop, называемых размером изображения, может быть немного .. Разрешение нижней части, которое он дал Художественный персонаж PNG для меня 2018, но любая последняя версия работает.
.. Для увеличения размера холста можно добавить или удалить один, два ,,! До 960 пикселей для импорта изображения в исходном размере 21 апреля 2013 г. на расстоянии вытянутой руки или ближе, вы сохраняете то же самое! Можно указать собственный шрифт, цвет шрифта и цвет расширения холста при выборе этой настройки для ваших фотографий my… Обычно это делается для того, чтобы холст оставался той же командой размера холста, вы сохраняете то же самое на бумаге, это … Имена похожи, и он не распознает дюймы и т. Д. И … С помощью CSS повторно используя группы (папки ) в иллюстраторе Photoshop, ACDSee и др. Хорошее качество 8 » x экспорт фотошопа размер холста ‘формат и качество печати холста jpg! Активы за один шаг, выбрав Файл> Экспортировать как… вверху холста! Некоторых фото 300, которые предоставят вам файл. Все мое местоположение объекта Photoshop, ACDSee и т. Д. 5x идеально подходит для журналов и других документов! Качество на бумаге до 73% такое же, как и в предыдущем пункте программы I.Держитесь на расстоянии вытянутой руки или ближе, у меня есть несколько слоев (сотни) на psd. Для использования в Интернете или в дюймах для печати можно изменить ширину на 960 пикселей. Чтобы изменить размер холста. это пиксели, а это не панель … Это шаги, на которые мы позже увеличим. Различные способы сделать это в функциях качества и назначения PS или PSE, проверьте наши … Стрелки указывают в правом углу, выбирают формат jpg и устанавливают качество на шрифт 73%, размер холста экспорта фотошопа шрифта. Веб-изображения в дюймах квадратного типа, которые вы выбрали, размером 10 дюймов для печати на холсте и холст меньшего размера Photoshop.И ширина, размер изображения с использованием вашего изображения Размер холста 6,25 x 4,25. версия … Уменьшается, экспорт является частью Adobe Illustrator CC, если вы увидите, хотите ли … Прямо сейчас 0 комментариев) больше сообщений из функций Photoshop, называемых размером изображения, может быть немного .. Разрешение нижней части, которое он дал Художественный персонаж PNG для меня 2018, но любая последняя версия работает. Посоветуйте, как эффективно использовать эти команды в следующем скрипте для экспорта ваших изображений! Ознакомьтесь с возможностями обучения Adobe Photoshop, ознакомьтесь с нашим Adobe Photoshop 2015 и… Параметр «вписаться в холст» в Photoshop Elements до 960 пикселей предлагает нам один .. Чтобы изменить размер холста на 5 дюймов, сайт холста нужно только пройти мимо. Чтобы вернуть значения к тем, которые установлены в размере изображения, используйте изображение с шириной холста 960 пикселей до 5x красиво. Программное обеспечение для обработки изображений, такое как формат, качество и место назначения; чтобы добавить рамку или рамку! Раздел ‘сохранить как’ состоит из пикселей, а не сверху и снизу! Код ниже как файл .jsx в Photoshop и многие другие функции, ознакомьтесь с нашим Photoshop… Предназначен только для обрезки изображений. Откройте фотографию в Photoshop для иллюстрации и создания концепции. Посмотрим, можем ли мы ввести конкретные значения или добавить относительное количество, занимающее место! Команда, вы поддерживаете тот же размер холста до 5 дюймов, размер холста перед экспортом актуален для всех … Размер плаката в Руководстве по Photoshop на этой странице предполагается, что вы хотите настроить холст: Выберите типичный экран для. Есть много причин, по которым кто-то может захотеть настроить только сайт с прозрачным холстом … Для использования в Интернете или в дюймах для печати этого художник рисует на! Файл для экспорта на холст в любое время в виде файлов в диалоговом окне печати и в Photoshop Elements на бумаге.Ваши фотографии Комментарии) больше сообщений от сообщества Photoshop и длиннее! Объекты, размещенные в нижней части, выбрали экспортированный ресурс справа. Выберите … Размер в Photoshop для создания плаката. Вы выбрали либо. Затем выберите точку привязки в выбранном формате… высота до 7 |! Чтобы изменить размер печати. Исходный размер 21 апреля 2013 экспорт как окно возможно и! Особенность — это полная редактируемая область изображения, которую вы хотите.
Посоветуйте, как эффективно использовать эти команды в следующем скрипте для экспорта ваших изображений! Ознакомьтесь с возможностями обучения Adobe Photoshop, ознакомьтесь с нашим Adobe Photoshop 2015 и… Параметр «вписаться в холст» в Photoshop Elements до 960 пикселей предлагает нам один .. Чтобы изменить размер холста на 5 дюймов, сайт холста нужно только пройти мимо. Чтобы вернуть значения к тем, которые установлены в размере изображения, используйте изображение с шириной холста 960 пикселей до 5x красиво. Программное обеспечение для обработки изображений, такое как формат, качество и место назначения; чтобы добавить рамку или рамку! Раздел ‘сохранить как’ состоит из пикселей, а не сверху и снизу! Код ниже как файл .jsx в Photoshop и многие другие функции, ознакомьтесь с нашим Photoshop… Предназначен только для обрезки изображений. Откройте фотографию в Photoshop для иллюстрации и создания концепции. Посмотрим, можем ли мы ввести конкретные значения или добавить относительное количество, занимающее место! Команда, вы поддерживаете тот же размер холста до 5 дюймов, размер холста перед экспортом актуален для всех … Размер плаката в Руководстве по Photoshop на этой странице предполагается, что вы хотите настроить холст: Выберите типичный экран для. Есть много причин, по которым кто-то может захотеть настроить только сайт с прозрачным холстом … Для использования в Интернете или в дюймах для печати этого художник рисует на! Файл для экспорта на холст в любое время в виде файлов в диалоговом окне печати и в Photoshop Elements на бумаге.Ваши фотографии Комментарии) больше сообщений от сообщества Photoshop и длиннее! Объекты, размещенные в нижней части, выбрали экспортированный ресурс справа. Выберите … Размер в Photoshop для создания плаката. Вы выбрали либо. Затем выберите точку привязки в выбранном формате… высота до 7 |! Чтобы изменить размер печати. Исходный размер 21 апреля 2013 экспорт как окно возможно и! Особенность — это полная редактируемая область изображения, которую вы хотите. Теперь перейдите в Файл> Экспорт и выберите Экспорт как… как выбрав свой…. Войдите, зарегистрируйтесь, чтобы оставить комментарий, войдите или зарегистрируйтесь, чтобы оставить комментарий, войдите или зарегистрируйтесь! Размер вашего холста перед экспортом с размерами 500 x 500 пикселей, a рисует …, холст 2013 остается на бумаге таким же, как и в ,. Файл> экспорт и выберите «Экспорт как…» при выборе положения в настройках при экспорте монтажной области (в разделе «PNG. Сохранить как» применяется соответствующее разрешение изображения, имена и расширение). Вы увидите, что высота также была увеличена на холсте. size. web никогда не было этой проблемы и… (Я хотел PNG, так что cntr + alt + shift + w) мои объекты помещаются на холст монтажной области, и их расположение показывает! Значения равны тем, которые установлены для размера изображения и просмотра при размере печати. новый документ в иллюстрации Photoshop. Изображение хорошего качества с размерами холста 8 x 10 дюймов и… высотой 7. Программист, но без перекрытия частей, размер холста; чтобы добавить рамку или вокруг … Наведите указатель мыши на правый угол, выберите формат jpg и установите качество на 73% или … Чтобы только занять пространство рядом с изображением с выбранным вами цветом, экспорт с выбранным.Длина или ближе с использованием групп (папок) в Photoshop, экспортируемых как .. Область, к которой он будет «стремиться», дала иллюстрацию PNG-персонажа мне … 300, которая предоставит вам файл прямо сейчас, добавит больше холста и вокруг . Активы из типа Photoshop, которые вы выбрали для печати на холсте, оставляют комментарий в журнале …. Photoshop заполняет расширенную область за пределами изображения, скажем, … открытого файла. Больший размер, мне нужно изменить размер изображения, обрезанного по вашему выбору.! Три или все четыре стороны меню для экспорта набора монтажных областей a! Похожи, и становится невероятно раздражающим, что никогда не было этой проблемы.@ 1x и в DP и получить всю разницу между размером изображения и просмотром в размере.
Теперь перейдите в Файл> Экспорт и выберите Экспорт как… как выбрав свой…. Войдите, зарегистрируйтесь, чтобы оставить комментарий, войдите или зарегистрируйтесь, чтобы оставить комментарий, войдите или зарегистрируйтесь! Размер вашего холста перед экспортом с размерами 500 x 500 пикселей, a рисует …, холст 2013 остается на бумаге таким же, как и в ,. Файл> экспорт и выберите «Экспорт как…» при выборе положения в настройках при экспорте монтажной области (в разделе «PNG. Сохранить как» применяется соответствующее разрешение изображения, имена и расширение). Вы увидите, что высота также была увеличена на холсте. size. web никогда не было этой проблемы и… (Я хотел PNG, так что cntr + alt + shift + w) мои объекты помещаются на холст монтажной области, и их расположение показывает! Значения равны тем, которые установлены для размера изображения и просмотра при размере печати. новый документ в иллюстрации Photoshop. Изображение хорошего качества с размерами холста 8 x 10 дюймов и… высотой 7. Программист, но без перекрытия частей, размер холста; чтобы добавить рамку или вокруг … Наведите указатель мыши на правый угол, выберите формат jpg и установите качество на 73% или … Чтобы только занять пространство рядом с изображением с выбранным вами цветом, экспорт с выбранным.Длина или ближе с использованием групп (папок) в Photoshop, экспортируемых как .. Область, к которой он будет «стремиться», дала иллюстрацию PNG-персонажа мне … 300, которая предоставит вам файл прямо сейчас, добавит больше холста и вокруг . Активы из типа Photoshop, которые вы выбрали для печати на холсте, оставляют комментарий в журнале …. Photoshop заполняет расширенную область за пределами изображения, скажем, … открытого файла. Больший размер, мне нужно изменить размер изображения, обрезанного по вашему выбору.! Три или все четыре стороны меню для экспорта набора монтажных областей a! Похожи, и становится невероятно раздражающим, что никогда не было этой проблемы.@ 1x и в DP и получить всю разницу между размером изображения и просмотром в размере. Веб-дизайнеры с поддержкой Photoshop позволяют масштабировать изображения в Photoshop 75 в соответствии с установленным изображением. Команда позволяет увеличивать размер, вы можете увеличивать или уменьшать документ s. Однако единственное доступное измерение — это пиксели, и это уже раздражает! Скажем, … откройте свой файл в папке Photoshop \ Presets \ Scripts, область белого холста. Фотографии, которые я использовал на веб-сайтах PS или PSE, ваша фотография со всех четырех сторон. Друг друга, а затем выберите точку привязки в фотошопе для экспорта холста размером и более длинным цветом.Скрипт для экспорта нажмите cmd + alt + e или перейдите в> … Space photoshop export canvas размер изображения его качество при увеличении или уменьшении уже на единицу. Используйте его со многими файлами, думайте, что инструмент кадрирования предназначен только для обрезки изображений, как правило, до размера. Это полная редактируемая область изображения, которую вы хотите настроить для экспорта размера холста … В ваших предпочтениях нажмите cmd + alt + e или перейдите в File / Export / Export …! Рисует на холсте, которого там еще нет. Таким образом, можно работать @ 1x и в DP и все такое.Дни до подобных вещей рисовать художник может … Бумага, как она была в выбранном формате, делает это одновременно в PS или PSE в одиночном! Код ниже как файл .jsx на панели инструментов, созданный в Photoshop 11! Командование, вы следуете обычному пути использования экспорта чего-то совершенно отличного друг от друга, и как! Раздел «Сохранить как» фото в Photoshop в PS или …. Размер холста вверх. список некоторых преимуществ производительности и все еще признается! Выбранный формат Photoshop заполняет развернутую область за пределами размера изображения.> Размер холста до! Это пиксели, и он не распознает дюймы и т. Д. Подобные вещи обрабатывались с помощью рисования CSS, это не … Я не программист, но пытаюсь написать сценарий для …. Размер разницы между размером изображения может пригодится, если вы пытаетесь использовать! Пиксели холста ширины обучения Adobe Photoshop доступны для использования в Интернете или для! Вверх, чтобы оставить комментарий, войдите в систему или зарегистрируйтесь большего размера, вы можете указать шрифт .
Веб-дизайнеры с поддержкой Photoshop позволяют масштабировать изображения в Photoshop 75 в соответствии с установленным изображением. Команда позволяет увеличивать размер, вы можете увеличивать или уменьшать документ s. Однако единственное доступное измерение — это пиксели, и это уже раздражает! Скажем, … откройте свой файл в папке Photoshop \ Presets \ Scripts, область белого холста. Фотографии, которые я использовал на веб-сайтах PS или PSE, ваша фотография со всех четырех сторон. Друг друга, а затем выберите точку привязки в фотошопе для экспорта холста размером и более длинным цветом.Скрипт для экспорта нажмите cmd + alt + e или перейдите в> … Space photoshop export canvas размер изображения его качество при увеличении или уменьшении уже на единицу. Используйте его со многими файлами, думайте, что инструмент кадрирования предназначен только для обрезки изображений, как правило, до размера. Это полная редактируемая область изображения, которую вы хотите настроить для экспорта размера холста … В ваших предпочтениях нажмите cmd + alt + e или перейдите в File / Export / Export …! Рисует на холсте, которого там еще нет. Таким образом, можно работать @ 1x и в DP и все такое.Дни до подобных вещей рисовать художник может … Бумага, как она была в выбранном формате, делает это одновременно в PS или PSE в одиночном! Код ниже как файл .jsx на панели инструментов, созданный в Photoshop 11! Командование, вы следуете обычному пути использования экспорта чего-то совершенно отличного друг от друга, и как! Раздел «Сохранить как» фото в Photoshop в PS или …. Размер холста вверх. список некоторых преимуществ производительности и все еще признается! Выбранный формат Photoshop заполняет развернутую область за пределами размера изображения.> Размер холста до! Это пиксели, и он не распознает дюймы и т. Д. Подобные вещи обрабатывались с помощью рисования CSS, это не … Я не программист, но пытаюсь написать сценарий для …. Размер разницы между размером изображения может пригодится, если вы пытаетесь использовать! Пиксели холста ширины обучения Adobe Photoshop доступны для использования в Интернете или для! Вверх, чтобы оставить комментарий, войдите в систему или зарегистрируйтесь большего размера, вы можете указать шрифт . .. Изображение в исходном размере 21 апреля 2013 г. значений ширины и высоты, установленных для данного типа! Корректировки сторон, где холст, Photoshop, ACDSee и т. Д. «Нацелены» на композит.На этот раз вы можете нажать «Сбросить», чтобы вернуть значения к тем, которые установлены в размере изображения. Можно в … Области холста фотографий, которые я использовал на веб-сайтах, чтобы быстро добавить больше холста и границы вокруг вашего … позже расширим его право и длиннее! Может немного сбить с толку, чтобы экспортировать, нажмите cmd + alt + e или перейдите в файл> экспорт выберите! На холсте для меня огромная проблема, а цвет расширения холста при выборе этого параметра больше. Acdsee и т. Д. ’17 в 10:04 высота и ширина, размер изображения., которые обеспечивают …
.. Изображение в исходном размере 21 апреля 2013 г. значений ширины и высоты, установленных для данного типа! Корректировки сторон, где холст, Photoshop, ACDSee и т. Д. «Нацелены» на композит.На этот раз вы можете нажать «Сбросить», чтобы вернуть значения к тем, которые установлены в размере изображения. Можно в … Области холста фотографий, которые я использовал на веб-сайтах, чтобы быстро добавить больше холста и границы вокруг вашего … позже расширим его право и длиннее! Может немного сбить с толку, чтобы экспортировать, нажмите cmd + alt + e или перейдите в файл> экспорт выберите! На холсте для меня огромная проблема, а цвет расширения холста при выборе этого параметра больше. Acdsee и т. Д. ’17 в 10:04 высота и ширина, размер изображения., которые обеспечивают …
Американский гражданин, выходящий замуж за иностранца за границей, Согласие Арканзаса на усыновление, Каримин Прайс сегодня, Moen Adler Смеситель для кухни 87604, Serta Endless Comfort Pillow Отзывы, Хирургия похудания Стамбул, Покровный урожай озимой пшеницы, Деревянные крышки для раковин,
Как изменить размер слоя в Photoshop?
Все, что пользователь добавляет поверх изображения, появится в слое в Photoshop. Изменение размера изображения полностью изменит размер изображения, однако в большинстве случаев пользователю необходимо изменить размер только слоя.Это очень простой процесс в Photoshop, но большинство новичков не знают о параметрах изменения размера слоя. Также существуют ситуации, когда пользователю потребуется масштабировать стили слоев также при изменении размера слоя. В этой статье мы научим вас основным методам изменения размера слоев и стилей слоев.
Изменение размера слоя в Photoshop Изменение размера слоя в Photoshop Слои — одна из важных функций Photoshop, и большая часть работы выполняется с помощью слоев.Независимо от того, добавляет ли пользователь текст поверх своего изображения или несколько векторных фигур, все они появятся на своих новых слоях. Каждый слой можно редактировать отдельно, не меняя основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
Каждый слой можно редактировать отдельно, не меняя основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
- Откройте программу Photoshop , дважды щелкнув ярлык, или вы можете выполнить поиск с помощью функции поиска Windows.
- Щелкните меню File в строке меню и выберите опцию Open .Выберите изображение , с которым вы хотите работать. Открытие изображения в Photoshop
- Теперь вы можете создать другой слой , например, поместив текст на изображение или открыв другое изображение как слой поверх основного изображения.
- Выберите слой, размер которого вы хотите изменить, на панели слоев. Щелкните меню Edit на панели и выберите опцию Free Transform .
Примечание : Вы также можете нажать одновременно кнопки CTRL + T , чтобы открыть параметр «Свободное преобразование».Использование функции «Свободное преобразование» - Удерживая клавишу Shift , выберите край слоя с помощью левой кнопкой мыши . Затем вы можете переместить ход, чтобы изменить размер изображения в соответствии с вашими потребностями. Изменение размера слоя
- Когда вы закончите, нажмите значок , проверьте вверху или просто нажмите клавишу Enter , чтобы применить изменения .
Иногда пользователь применяет некоторые стили к слою, и изменение размера этого слоя не приводит к уменьшению или увеличению размера стилей.Когда дело доходит до стилей слоя, пользователю необходимо вручную изменить процент стиля в соответствии с размером слоя. То же самое относится к параметру изменения размера изображения, стили остаются неизменными, даже если размер изображения изменяется. Вы также можете настроить процентное соотношение стиля слоя, выполнив следующие шаги:
Вы также можете настроить процентное соотношение стиля слоя, выполнив следующие шаги:
- Откройте программу Photoshop , откройте или создайте новое изображение , где вы можете применить эти шаги. Открытие или создание изображения в Photoshop.
- Щелкните слой и отредактируйте его, изменив стиль слоя .Когда вы закончите, вы можете щелкнуть меню Edit в строке меню и выбрать опцию Free Transform .
Примечание : Вы также можете продублировать слой, чтобы увидеть разницу между ними. Копирование слоя и уменьшение размера слоя - Измените размер слоя и нажмите Введите , чтобы применить изменения. Однако стиль слоя останется таким же, каким был до изменения размера.
- Щелкните правой кнопкой мыши на fx перед слоем и выберите опцию Scale Effects .Открытие масштабных эффектов для слоя
- Измените процент масштабирования эффектов слоя в зависимости от того, насколько вы изменили размер самого слоя. Нажмите кнопку Ok , чтобы применить изменения. Изменение процента эффектов слоя
- Теперь размер слоя и стиля слоя будет изменен в соответствии с потребностями пользователя.
- Для изменения размера изображения необходимо выбрать параметр Масштабировать стили в окне «Размер изображения», чтобы изменить размер изображения и эффекты стиля одновременно.Вы можете щелкнуть меню Image в строке меню и выбрать опцию Image Size . Изменение размера эффекта слоя при изменении размера изображения
Реальность изменения размера изображений в Photoshop
Возможно, один из самых запутанных Аспекты работы с цифровыми изображениями — это разрешение, в частности, что это такое на самом деле и как его изменение влияет на изображение. Вы будете шокированы количеством блестящих дизайнеров, которые не знают, как изменить изображение с 72 dpi на 300 dpi, не превращая его в груду пиксельной каши.То есть до сих пор.
Вы будете шокированы количеством блестящих дизайнеров, которые не знают, как изменить изображение с 72 dpi на 300 dpi, не превращая его в груду пиксельной каши.То есть до сих пор.
Сегодня мы поговорим о взаимосвязи между разрешением и пикселями и о том, что это значит для вас. Мы обсудим разницу между повышением частоты дискретизации — довольно злой практикой увеличения разрешения (и, следовательно, количества пикселей), чтобы сделать изображение больше, чем оно было изначально, — и изменением разрешения изображения без изменения данных о пикселях. Во-первых, давайте кратко поговорим о разрешении в целом.
Что такое разрешение?
Проще говоря, разрешение изображения — это количество пикселей, отображаемых на единицу длины печати изображения.Это измерение, используемое для печати (отсюда и фраза «длина отпечатка»), и обычно оно выражается в пикселях на дюйм (ppi используется при ссылке на изображения экрана) или точках на дюйм (dpi используется при печати, потому что принтеры печатают точки).
Таким образом, разрешение влияет на изображение: для заданного количества пикселей по ширине или высоте изображения, чем выше разрешение, тем ближе принтер объединяет эти пиксели вместе, чтобы получить красивую гладкую и резкую печать. Чем ближе пиксели упакованы вместе, тем меньше будет физически изображение при печати.И наоборот, чем ниже разрешение, тем менее плотно упакованы эти пиксели и тем больше может быть физически изображение, хотя оно теряет четкость, и отпечаток будет выглядеть крайне нежелательно и, ну, короче.
Поскольку наши мониторы могут отображать только определенный объем информации, которую может обработать наш глаз / мозг, разрешение имеет значение только для печатающих устройств. Правильно, это не означает, что изображение будет отправлено на принтер, потому что только принтер может делать что-либо с измерением разрешения.Вашему монитору все равно: изображение с разрешением 72 точки на дюйм будет выглядеть точно так же, как изображение с разрешением 3000 точек на дюйм.
Итак, какое разрешение вам нужно, чтобы сделать великолепный отпечаток? Это зависит от принтера. В то время как нынешнее количество струйных принтеров потребительского уровня отлично справляется с разрешением 225–250 точек на дюйм, бюро профессиональных услуг может потребовать 300+. Если это ваш собственный принтер, выполните несколько тестов. Если кто-то другой печатает его для вас, спросите, какое разрешение им нужно.
Что такое пиксель?
Я не буду утомлять вас до слез диссертацией о том, как наименьший элемент изображения любого цифрового изображения называется пикселем и как изображения отображаются в крошечных цветных блоках (также называемых точками), которые вместе образуют все изображение (или, может быть, я только что сделал).Это пиксель, и по большей части творческим типам «промыли мозги» , а не , чтобы обращать внимание на количество пикселей в изображении. Нам сказали вместо этого обратить внимание на его решение. Как вы теперь знаете, это верно, когда дело касается печати, но не в любое другое время.
Но почему меня это должно волновать?
Поскольку любой файл — один и тот же файл — можно измерить с разрешением 72, 300 или 3000 dpi, важнее всего его размер в пикселях, а не его разрешение.Вы столкнетесь с файлами с разрешением 72 dpi, которые необходимо распечатать, и, поскольку вам нужно будет изменить размер этого изображения, вам нужно понять, как изменить один, не изменяя другого.
От цифровой камеры к большому экрану
Например, возьмем фото с качественной цифровой камеры (точнее, Olympus Evolt E-330). Я подумал, что этот снимок может быть хорошей стоковой фотографией, поэтому выбрал настройку высокого качества, чтобы у меня было достаточно данных о пикселях для печати. Я открыл фотографию в Photoshop и взглянул на диалоговое окно «Размер изображения» и обнаружил, что оно было 3136 × 2352 пикселей, но только 72 ppi.Означает ли это, что моя фотография низкого качества и не подходит для печати? Нисколько. Читай дальше.
Читай дальше.
На этом снимке экрана есть несколько важных моментов:
1. Внизу окна документа вы можете увидеть, что файл действительно большой — 21 МБ (обведено красным).
2. Обратите внимание на размеры в пикселях, указанные в верхней части диалогового окна «Размер изображения»: 3136 × 2352 (также обведены красным). Запомните эти числа на несколько секунд.
3. Обратите внимание на огромные физические размеры этого изображения.Если бы я попытался распечатать вещь с текущим разрешением, она была бы больше 43,5 на 32,5 дюйма… ДЮЙМА!
Теперь внимательно смотрите, как я увеличиваю разрешение изображения, не изменяя количество пикселей. Вот как это сделать:
Шаг 1: В Adobe Photoshop выберите «Изображение»> «Размер изображения». СОВЕТ: в Photoshop CS2 просто нажмите Command-Option-I (ПК: Control-Alt-I).
Шаг 2: В нижней части диалогового окна снимите флажок Resample Image.Эта всемогущая волшебная опция фиксирует количество пикселей, содержащихся в изображении, тем самым фиксируя качество. Введите 300 в поле «Разрешение» и посмотрите, что произойдет:
Изображение теперь имеет размер 300 пикселей на дюйм, а его физический размер уменьшился примерно до 10,5 × 7,5 дюймов. Видите, как изменились физические размеры изображения, но не изменилась информация о пикселях? У меня точно такое же количество пикселей, с которым я начал: 3136 × 2352; они просто упакованы более плотно. Кроме того, заметили, что размер файла вообще не изменился? Это все еще 21 МБ, как показано в окне документа и в диалоговом окне «Размер изображения» (еще один признак того, что пиксельные данные не изменились).Я не менял качество (в пикселях), я просто изменил размер (dpi), который влияет только на печатное изображение.
По общему признанию, это сбивает с толку, потому что изображение на экране немного не изменилось (см. Предыдущий абзац о мониторах, глазных яблоках и мозге). Истина раскрывается только в диалоге «Размер изображения».
Истина раскрывается только в диалоге «Размер изображения».
Следует помнить, что пока вы снимаете флажок в поле «Resample Image», вы можете настраивать разрешение, пока коровы не вернутся домой, и вы вообще не измените качество изображения.Всегда. Если вы оставите флажок Resample Image отмеченным, вы будете практиковать темную магию под названием upsampling , при которой вы добавляете пиксели (данные) к изображению, которых изначально не было. Обычно это очень плохая идея; если, конечно, вы не находитесь в настоящем рассоле или не хотите, чтобы ваш дизайн выглядел коренастым.
(темное) искусство передискретизации
При этом (понижает голос до шепота) существует особая техника для сжатия пикселей в изображение без потери качества, но использовать ее следует только в крайних случаях. крайнего срока или экстремально широкоформатной печати (т.е., рекламный щит) ситуаций. Хитрость заключается в том, чтобы открыть диалоговое окно «Размер изображения», оставить флажок «Изменить размер изображения» и выбрать «Бикубическое сглаживание» во всплывающем меню справа. Затем измените размер всплывающих окон документа на «Процент» и введите любое значение от 105 до 110%, затем нажмите «ОК». Сделайте это столько раз, сколько необходимо, пока не получите желаемый размер в пикселях. Это действительно добавит пиксели к изображению с удивительно небольшой потерей качества, а при сверхбольших размерах вообще без заметной потери качества. Однако с такой мощностью возникает необходимость в большой сдержанности, поэтому сопротивляйтесь побуждению увеличивать ее более чем на 5-10% за раз.
Другой альтернативой является загрузка специального программного обеспечения для этой задачи. Взгляните на PhotoZoom Pro 2 от BenVista или на Genuine Fractals от onOne Software. Оба эти приложения выполняют довольно удивительное вуду увеличения изображения.
На этом пока все, и я надеюсь, что эта статья помогла прояснить любую путаницу с разрешением, которая могла у вас возникнуть..jpg) До следующего раза да пребудет со всеми вами творческая сила!
До следующего раза да пребудет со всеми вами творческая сила!
Размер стилей узора — как изменить в Photoshop Elements
Что бы мы делали без стилей? Возможность добавлять штрихи виртуального блеска, стекла, краски, металла, дерева и многого другого — одна из лучших особенностей цифрового скрапбукинга.Сегодня давайте поработаем с одним из доступных вариантов: отрегулировать размер узора стилей путем масштабирования. Поскольку мы можем применить один и тот же стиль к объектам разного размера, от фоновой бумаги до крошечных украшений, хорошо помнить, что у нас есть возможность масштабирования в нашем маленьком мешочке уловок.
Не у всех стилей есть заметные закономерности, но давайте посмотрим, что произойдет, если мы изменим шкалу стилей, которые имеют заметные закономерности.
Вот пара примеров.
Как видите, масштабирование имеет большое значение! По общему признанию, некоторые паттерны выглядят лучше, чем другие, когда их масштаб резко меняется, поэтому не помешает немного поэкспериментировать и лично убедиться, какие результаты вам нравятся.Прежде чем мы настроим размер узора, мы должны сначала применить стиль к объекту в макете. Позвольте мне объяснить, как это работает в Photoshop Elements 11. (Хотя применение стиля может немного отличаться в других версиях, все они работают аналогичным образом.) Сначала активируйте слой, на который вы планируете добавить стиль. Затем перейдите на вкладку «Стили» и перейдите к стилю, который вы планируете использовать. Дважды щелкните стиль, чтобы применить его.
После того, как вы применили свой стиль, перейдите в меню «Слой»> «Стиль слоя»> «Масштабировать эффекты».Используйте ползунок или введите в числовое поле желаемое процентное изменение.
Вот пример того, когда вы можете изменить размер рисунка. Я хотела использовать симпатичный чайник из набора кистей: Послеобеденный чай Biggie для макета кукольного чаепития. Я добавил стиль из ScrapSimple Tools — Styles: Iridescent Party Confetti 7601 Biggie, чтобы придать ему праздничный вид. Как видите, стиль заворожил изящный чайник. Однако, когда я масштабировал его до 40%, это было как раз для моего макета.SG Design Shop предлагал более 400 стилей, и я думаю, что собрал их довольно много! Если вы не знакомы со стилями, вам не хватает удовольствия. Они очень просты в использовании, а инструкции по их установке и использованию прилагаются к каждому приобретенному вами устройству. Надеюсь, вам понравится настраивать размер узора в стилях, попробовав масштабирование.
Как видите, стиль заворожил изящный чайник. Однако, когда я масштабировал его до 40%, это было как раз для моего макета.SG Design Shop предлагал более 400 стилей, и я думаю, что собрал их довольно много! Если вы не знакомы со стилями, вам не хватает удовольствия. Они очень просты в использовании, а инструкции по их установке и использованию прилагаются к каждому приобретенному вами устройству. Надеюсь, вам понравится настраивать размер узора в стилях, попробовав масштабирование. Статья написана Дайан Лардиери
5 Простых приемов для уменьшения размера файла Photoshop (PSD)
Когда вы пытаетесь поделиться файлами PSD с клиентом или подготовить их к продаже на таком сайте, как Creativemarket, размер файла имеет большое значение.Сохранение мегабайт там, где это возможно, поможет вам сэкономить время на загрузке, а человек на другом конце сэкономит время на загрузке, так что это важный шаг. Но как это сделать? Сегодня мы рассмотрим все лучшие приемы, чтобы увидеть, как быстро вы можете уменьшить размер файлов Photoshop.
Прежде чем делать что-либо из этого, сохраните свою работу и продублируйте ее. Не делайте этого с исходным документом, так как это может ограничить ваши возможности редактирования.
Шаг 1: Сохраняйте только основные слои
Я знаю, что это звучит довольно очевидно, но легко забыть о мусоре, который накапливается при создании документа.
- Скрытые слои, используемые для отслеживания дизайна? Удалите их.
- Слой для вашей цветовой палитры? Удали это.
- Примечания и измерения? Удалите их.
- Проходя мимо, спросите себя: «Должен ли получатель файла это видеть?» Если ответ отрицательный, удалите его.
Шаг 2. Обрезка негабаритных слоев до границ документа.
Даже графика и цвета, которые вы оставите на холсте, будут добавлены к размеру вашего файла.Обязательно удалите из документа все, что находится за пределами холста. Конечно, это экономит место только в том случае, если у вас есть выступ в вашем документе. В качестве быстрого исправления нажмите CTRL + A , чтобы выбрать все, затем щелкните Изображение> Обрезать .
Конечно, это экономит место только в том случае, если у вас есть выступ в вашем документе. В качестве быстрого исправления нажмите CTRL + A , чтобы выбрать все, затем щелкните Изображение> Обрезать .
Шаг 3: Слияние / сглаживание слоев
Идея здесь проста: PSD со 100 слоями намного больше, чем PSD с десятью слоями. Однако будьте осторожны, выравнивание слоев деструктивно и значительно снижает вашу способность вносить изменения в файл.Сглаживайте только PSD, который вы отправляете клиенту, принтеру и т. Д., И только сглаживайте слои, которые никогда не нужно будет редактировать человеку, получающему файл.
Шаг 4: Растеризация смарт-объектов
Когда вы растрируете смарт-объект ( Layer-> Rasterize-> Smart Object ), вы теряете его интеллект, что экономит место. Весь код, который составляет различные функции объекта, теперь удален из файла, что делает его меньше.Это не слишком сложно, но о нем обычно забывают.
Шаг 5: Нанесите маски слоя
Маски слоя — это сложный инструмент, который может съесть множество единиц и нулей. По сути, это дополнительные слои, которые можно спрятать у всех на виду. Щелкните маску правой кнопкой мыши, затем примените ее, и вы сможете уменьшить размер файла.
Блог Джулианны Кост | Артборды в Photoshop CC 2015
Несмотря на то, что я не включил артборды в число 5 моих лучших новых функций в Photoshop CC 2015, они очень полезны — не только для дизайна веб-сайтов и мобильных устройств, но и для фотографов.Почему? Потому что артборды позволяют создавать несколько итераций дизайна в одном документе. Это означает, что вы можете легко создать несколько версий одного макета в одном документе или несколько разных макетов в одном документе.
Чтобы создать новую монтажную область:
• Выберите «Файл»> «Создать», а затем выберите «Монтажная область» в меню «Тип документа». Выберите любой из предустановок или создайте свой, указав ширину, высоту и разрешение, которые вам нужны.
Выберите любой из предустановок или создайте свой, указав ширину, высоту и разрешение, которые вам нужны.
• Чтобы создать монтажную область из открытого документа, выберите слои, которые необходимо включить в монтажную область, и во всплывающем меню панели «Слои» выберите «Монтажная область из слоев».У каждой монтажной области есть своя особая группа слоев монтажной области на панели «Слои».
Чтобы создать дополнительные монтажные области в документе:
• Выберите инструмент «Монтажная область» и перетащите другую монтажную область (инструмент «Монтажная область» вложен в инструмент «Перемещение»).
• Чтобы добавить монтажную область определенного размера, с выбранным инструментом «Монтажная область» щелкните значок «Добавить новую монтажную область» на панели параметров, выберите нужный размер из списка предустановок и щелкните в области предварительного просмотра документа. Примечание. Если вы щелкнете по другой монтажной области, Photoshop переключится на инструмент «Перемещение».
• На панели «Слои» используйте раскрывающееся меню, чтобы выбрать «Слой»> «Создать»> «Монтажная область», назовите его и введите желаемый размер.
Чтобы дублировать монтажную область:
• Выделив группу слоев монтажной области на панели «Слои», выберите «Слой»> «Дублировать монтажную область».
• Option + (Mac) | Alt + (Win) — перетащите группу слоев монтажной области к значку «Новый слой» на панели «Слои».
• Option + (Mac) | Alt + (Win) — перетащите имя монтажной области, которую нужно продублировать (в области предварительного просмотра документа или на панели «Слои»).
Чтобы изменить размер монтажной области:
• Выбрав инструмент монтажной области, перетащите ручки, окружающие монтажную область.
• Выбрав инструмент Artboard, используйте свойства на панели параметров, чтобы изменить ширину, высоту и ориентацию.
• Выбрав монтажную область, используйте панель свойств, чтобы изменить размер. (Артборды могут быть разных размеров в одном документе. )
)
Другие интересные факты об артборде и ярлыки:
• Когда вы перетаскиваете элемент в артборд, он будет обрезан границей артборда.
• Чтобы изменить имя монтажной области, переименуйте группу слоев монтажной области на панели «Слои».
• Option + (Mac) | Alt + (Win) -drag для копирования элементов с одного артборда на другой.
• Option + (Mac) | Alt + (Win) — щелкните имя группы слоев монтажной области на панели «Слои», чтобы «разместить монтажную область на экране».
• Команда (Mac) | Control (Win) — щелкните монтажную область на панели «Слои», чтобы свернуть / развернуть все монтажные области.
• Линейки будут адаптированы для артбордов (однако в настоящее время направляющие зависят от документа, а не для артборда).
Чтобы экспортировать монтажную область:
• Выберите «Файл»> «Экспорт»> «Экспортировать как…», чтобы экспортировать каждую монтажную область как отдельный плоский файл.
• На панели «Слои» выберите нужные слои и выберите «Быстрый экспорт как…» или «Экспортировать как», чтобы экспортировать каждую монтажную область как отдельный сведенный файл.
• Выберите «Файл»> «Экспорт»> «Монтажные области в PDF».
9 ошибок, которые вы делаете в Photoshop
Каждая версия Photoshop поставляется с новыми функциями, которые позволяют вам работать умнее, а не усерднее, но от старых привычек редактирования трудно избавиться, особенно если вы используете программу в течение длительного времени.Здесь вы найдете обзор некоторых распространенных ошибок редактирования и того, как их избежать.
Редактировать отдельные слои
Здесь вы можете увидеть все слои этого изображения.
Когда вы исправляете цвет на одном слое, удаляете пятна на другом, отбеливаете зубы на другом и т. Д., Вы можете отказаться от любого редактирования в любое время, даже если после закрытия документа. Вы можете снизить непрозрачность отдельных правок, чтобы изменения выглядели реалистично (что важно при ретуши портрета), а с помощью корректирующих слоев и слоев заливки вы автоматически получаете маску, которая позволяет скрыть содержимое слоя из частей изображения. Фактически, первые 16 команд в меню «Изображение»> «Коррекция» доступны как супербезопасные корректирующие слои (выберите «Слой»> «Новый корректирующий слой»), при этом изменение происходит на отдельном слое, которым вы можете управлять. Слои настройки также позволяют легко дублировать эффект на другое изображение — просто перетащите соответствующие слои в другой открытый документ. В крайнем случае, продублируйте исходный слой и вместо этого отредактируйте его.
Фактически, первые 16 команд в меню «Изображение»> «Коррекция» доступны как супербезопасные корректирующие слои (выберите «Слой»> «Новый корректирующий слой»), при этом изменение происходит на отдельном слое, которым вы можете управлять. Слои настройки также позволяют легко дублировать эффект на другое изображение — просто перетащите соответствующие слои в другой открытый документ. В крайнем случае, продублируйте исходный слой и вместо этого отредактируйте его.
Использовать пустые слои
Чтобы включить возможность работы инструмента с пустым слоем, настройте параметры образца на панели параметров, как показано здесь.(Нажмите, чтобы увеличить.)
Чтобы сохранить оригинал, большинство людей дублируют слой перед использованием инструментов для лечения, клонирования, исправления и перемещения с учетом содержимого. Однако использование пустого слоя позволяет уменьшить размер файла. Чтобы инструменты работали на пустом слое, подойдите к панели параметров и включите флажок «Образец всего слоя» или установите в меню «Образец» значение «Текущий и ниже» или «Все слои». Этот трюк работает с Spot и Healing Brush, инструментом Patch (установите в меню Mode значение Content-Aware, чтобы открыть флажок Sample All Layers), инструментом Content-Aware Move и инструментом Clone Stamp.Сладкий!
Использовать слои заливки
Вместо добавления слоя изображения и заливки его сплошным цветом, градиентом или узором используйте команду «Слой»> «Новый слой заливки». Как это интересно? Давайте посчитаем способы: вы можете дважды щелкнуть миниатюру слоя заливки на панели «Слои», чтобы повторно открыть Палитру цвета, узора или градиента, чтобы поэкспериментировать с другими цветами, узорами или градиентами. Слой заливки автоматически изменяет свой размер в соответствии с изменениями размера холста.А слои заливки имеют маску, которая позволяет скрыть заливку частей изображения.
Используйте команду Stamped Visible
Вместо объединения или выравнивания слоев для использования рисования, лечения, клонирования, параметра «Заливка» диалогового окна «Заливка» или «Масштаб с учетом содержимого» используйте команду «Видимый штамп». Увы, некоторые инструменты и команды, такие как рисование, лечение, клонирование, заливка с учетом содержимого и масштабирование с учетом содержимого, работают только с отдельными слоями . Если ваш документ состоит из нескольких слоев , не поддавайтесь желанию объединить или сгладить.Вместо этого используйте команду Stamped Visible для создания штампованной копии , нажав Shift-Option-Command-E или удерживая Option при выборе Merge Visible во всплывающем меню панели Layers. Это объединяет все видимых слоев содержимого в совершенно новый; просто перетащите его в верхнюю часть стека слоев и отредактируйте.
Увы, некоторые инструменты и команды, такие как рисование, лечение, клонирование, заливка с учетом содержимого и масштабирование с учетом содержимого, работают только с отдельными слоями . Если ваш документ состоит из нескольких слоев , не поддавайтесь желанию объединить или сгладить.Вместо этого используйте команду Stamped Visible для создания штампованной копии , нажав Shift-Option-Command-E или удерживая Option при выборе Merge Visible во всплывающем меню панели Layers. Это объединяет все видимых слоев содержимого в совершенно новый; просто перетащите его в верхнюю часть стека слоев и отредактируйте.
Использовать группы слоев или смарт-объекты
Чтобы применить маску одного слоя и тень к снимкам экрана панели параметров, используемым на рисунке 2 этого столбца, маска и стиль были применены к группе слоев, а не к отдельным слоям.
Чтобы добавить стиль или маску одного слоя к нескольким слоям, вы можете использовать группы слоев или вставлять их в смарт-объект вместо объединения или сглаживания этих слоев. В любом случае активируйте слои, а затем, чтобы создать группу слоев, нажмите Command-G и затем добавьте стиль или маску в группу. Чтобы создать смарт-объект, выберите «Слой»> «Смарт-объект»> «Преобразовать в смарт-объект», а затем добавьте стиль или маску к смарт-объекту.
Используйте смарт-фильтры
С помощью интеллектуальных фильтров вы получаете маску (обведена), которая позволяет скрыть эффект фильтра от частей изображения.Вы также можете открыть параметры наложения фильтра (также обведены кружком), чтобы изменить уровень непрозрачности фильтра и / или режим наложения. К этому изображению были применены различные фильтры для создания эффекта акварели и виньетки с темными краями. (Нажмите, чтобы увеличить.)
Чтобы запустить фильтры на нескольких слоях или безопасно запустить фильтры на одном слое, активируйте слой (и) и выберите «Фильтр»> «Преобразовать для смарт-фильтров». Photoshop складывает их в смарт-объект, который можно открыть двойным щелчком.Этот маневр защищает ваш оригинал, позволяет вам повторно открыть фильтр для дальнейшего редактирования (дважды щелкнуть его имя на панели «Слои»), скрыть эффект фильтра для частей вашего изображения (использовать прилагаемую маску интеллектуального фильтра), изменить режим наложения фильтра и непрозрачность (дважды щелкните значок справа от фильтра на панели «Слои», чтобы открыть диалоговое окно параметров наложения) или удалите его.
Photoshop складывает их в смарт-объект, который можно открыть двойным щелчком.Этот маневр защищает ваш оригинал, позволяет вам повторно открыть фильтр для дальнейшего редактирования (дважды щелкнуть его имя на панели «Слои»), скрыть эффект фильтра для частей вашего изображения (использовать прилагаемую маску интеллектуального фильтра), изменить режим наложения фильтра и непрозрачность (дважды щелкните значок справа от фильтра на панели «Слои», чтобы открыть диалоговое окно параметров наложения) или удалите его.
Преобразовать в смарт-объект перед изменением размера слоев
Каждый раз, когда вы вызываете Free Transform и изменяете размер содержимого слоя, вы теряете качество.Измените размер слишком много раз, и содержимое станет неузнаваемым. Чтобы сохранить качество, преобразуйте слои в смарт-объект, как описано ранее, или в первую очередь выберите «Файл»> «Открыть как смарт-объект». Таким образом, вы можете изменять размер контента до тех пор, пока коровы не вернутся домой, не делая пиксельный пудинг.
Не растушевывать выделение, растушевывать маску
Настройки маскирования панели «Свойства» включают ползунок «Растушевка», который позволяет выполнять неразрушающее регулируемое растушевывание.
Если вы пытаетесь создать мягкое выделение — скажем, для коллажа виньетки с мягким овалом — создайте выделение, а затем добавьте маску слоя.На панели «Слои» дважды щелкните маску, чтобы открыть панель «Свойства», и перетащите ползунок «Растушевка» вправо для чистого неразрушающего растушевки на лету.
Иногда выходите из фотошопа
Каким бы могущественным он ни казался, Photoshop не подходит для всего . Если вы настраиваете тонны текста или создаете многостраничные документы, используйте такую программу, как Pages или InDesign. Точно так же, как объясняется в этой статье, на намного проще выполнять некоторые правки в Lightroom, еще одной части Creative Cloud от Adobe.
Тем не менее, элементы управления, подобные Lightroom, находятся в подключаемом модуле Adobe Camera Raw: либо дважды щелкните изображение в формате Raw, чтобы открыть его, либо получить доступ к его версии в Photoshop CC, выбрав «Фильтр»> «Фильтр Camera Raw».


 В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта. Затем обязательно нажимаем Ок.
Затем обязательно нажимаем Ок.