Можно ли увеличить изображение, чтобы увеличить плотность пикселей?
Является ли изменение размера средством увеличения разрешения изображения?
Изменение размера может увеличить количество пикселей, если вы хотите, но в целом это не может увеличить количество деталей. Хотя в некоторых ситуациях требуется масштабирование (например, если вы хотите объединить два изображения). Используйте интерполяцию Sinc (Lanczos3) при масштабировании изображения в Gimp.
Более того, изменение размера обычно приводит к потере резкости изображения, даже если вы уменьшаете размер изображения. Некоторые алгоритмы изменения размера лучше сохраняют резкость изображения, но с большей вероятностью создают артефакты изменения размера. Как правило, вам нужно резкость (например, применить нерезкую маску) изображение после окончательного изменения размера. Кубическая интерполяция обычно работает хорошо для уменьшения масштаба.
Можно ли увеличить плотность пикселей изображения и затем изменить его размер, чтобы качество изображения не сильно пострадало?
Я не понимаю, что вы имеете в виду здесь.
Если вы имеете в виду плотность пикселей в виде точек на дюйм и изменяете размер как операцию по изменению количества пикселей в изображении, то вы можете свободно изменять плотность пикселей (это влияет только на размер и качество печати), но это не не влияет на качество изображения с измененным размером (которое в основном зависит от того, какой алгоритм вы используете для изменения размера, масштабируете ли вы или уменьшаете масштаб, и насколько вы изменяете размер).
Однако можно увеличить количество деталей и разрешение изображения, если у вас есть стопка практически идентичных изображений с небольшими сдвигами относительно друг друга. Есть методика, известная как супер разрешение . Он довольно продвинутый, и, насколько я знаю, он пока недоступен в популярных фотографических программах. Но есть довольно много статей об этом и исследовательский код, который может это сделать.
Как изменить разрешение фотографии в PicsArt
Вы используете PicsArt для редактирования изображений? Вы, наверное, знаете, как с помощью нескольких щелчков мышью сделать их еще более привлекательными. Но что делать, если у вас некачественное изображение? Можно разрешение поменять? Продолжайте читать, чтобы узнать это. Кроме того, мы поделимся с вами другими советами по работе с PicsArt.
Но что делать, если у вас некачественное изображение? Можно разрешение поменять? Продолжайте читать, чтобы узнать это. Кроме того, мы поделимся с вами другими советами по работе с PicsArt.
Изменение разрешения в PicsArt
Иногда фотография, которую вы хотите отредактировать, некачественная. Эта проблема может возникнуть независимо от того, загрузили ли вы его с веб-сайта или в вашем телефоне нет камеры хорошего качества. Но есть еще способ спасти фотографию, если вы используете «PicsArt». Вы можете изменить разрешение, тем самым улучшив качество изображения. Хотите знать, как это сделать? Прежде чем мы сообщим вам, обязательно загрузите приложение. Это доступно для Android а также iPhone.
Теперь, если вы используете iPhone, вам повезло. Разрешение уже установлено на самый высокий уровень, в зависимости от возможностей камеры вашего телефона. Но если вы являетесь пользователем Android, вам нужно сделать следующее:
- Запустите приложение и создайте учетную запись.

- Выберите план подписки.
- Как только все будет готово, щелкните значок профиля в правом нижнем углу экрана.
- Затем вы увидите три точки в правом верхнем углу экрана. Нажмите на них и выберите «Настройки».
- В разделе “Настройки” в разделе “Общие” нажмите “Максимальный размер изображения”.
- Здесь измените разрешение на самый высокий вариант.
- Щелкните “ОК”.
С этого момента PicsArt будет экспортировать все изображения в высоком разрешении. Кусок торта, правда?
Советы и хитрости PicsArt
«PicsArt» – фантастическая программа для редактирования изображений, которая может похвастаться множеством интересных функций, таких как добавление эффектов к изображениям и изменение фона, помимо использования стандартных стикеров. В следующем разделе мы расскажем, как максимально эффективно использовать приложение и создавать потрясающие изображения.
Дисперсия
Один из самых популярных эффектов в «PicsArt» – «Дисперсия».
- Запустите «PicsArt» на своем телефоне.
- Нажмите кнопку «плюс», чтобы добавить фотографию.
- Выберите изображение, которое хотите отредактировать, из своей галереи.
- Затем нажмите на опцию «Инструменты» в строке меню.
- Щелкните “Дисперсия” в правом верхнем углу.
- Теперь выберите область изображения, где вы хотите проявить эффект. Вы также можете использовать ползунок для изменения размера кисти.
- Когда вы закончите, нажмите стрелку в правом верхнем углу экрана.
- Вы заметите эффект на своем изображении.
Теперь вы можете сохранить изображение и опубликовать его в социальных сетях. В качестве альтернативы вы можете добавить другие эффекты, чтобы еще больше улучшить его. Под вашим изображением вы увидите несколько вариантов. Первая функция «Растянуть» позволяет изменять расстояние между пикселями. Если переместить ползунок вправо, пиксели будут далеко друг от друга. Если вы переместите его влево, они будут ближе друг к другу.
Под вашим изображением вы увидите несколько вариантов. Первая функция «Растянуть» позволяет изменять расстояние между пикселями. Если переместить ползунок вправо, пиксели будут далеко друг от друга. Если вы переместите его влево, они будут ближе друг к другу.
Если вы нажмете «Размер», вы можете изменить размер отдельных пикселей. Нажав на «Направление», вы сможете решить, в каком направлении должны располагаться пиксели. Нажимая «Fade», вы регулируете непрозрачность эффекта. Однако, если вы хотите, чтобы отображалась дисперсия, лучше всего, если ползунок будет в крайнем левом положении. Наконец, «Смешивание» позволит вам изменить общий эффект изображения.
Когда закончите, просто нажмите «Применить» в правом верхнем углу приложения. Теперь вы можете опубликовать свою уникальную фотографию в своем Instagram и поразить всех своих друзей своими навыками редактирования.
Изменить фон
Если вам не нравится фон вашего изображения, есть способ это исправить.
Чтобы применить этот эффект, сначала запустите приложение. Затем загрузите изображение. После этого нужно сделать следующее:
- В строке меню выберите «Вырез». Вы увидите разные варианты, но выберите «Человек».
- Приложение автоматически выберет человека на фотографии. Если вам нужно, вы можете использовать опцию «Стереть», чтобы удалить те части, которые не должны отображаться на новой фотографии.
- Затем нажмите «Сохранить» в правом верхнем углу экрана.
Как только вы это сделаете, выйдите из окна редактирования. Теперь вы можете загрузить свой фон или выбрать один из PicsArt. Затем перейдите в «Стикеры», а затем нажмите «Мои стикеры». Ваше изображение должно быть там. Щелкните по нему и вставьте на задний план. Существуют различные другие варианты редактирования изображения. Добавьте эффекты, границы, настройте контраст и т. Д.
Поднимите свои навыки редактирования на новый уровень
PicsArt – фантастическое приложение для редактирования даже для новичков. Он не только позволяет изменять разрешение некачественного изображения, но также содержит другие удивительные функции. Независимо от того, добавляете ли вы эффект рассеивания или меняете фон вашего изображения, ваши фотографии будут предметом разговора в городе. Как насчет тебя? Какие эффекты тебе больше всего нравятся? Дайте нам знать в комментариях ниже.
Он не только позволяет изменять разрешение некачественного изображения, но также содержит другие удивительные функции. Независимо от того, добавляете ли вы эффект рассеивания или меняете фон вашего изображения, ваши фотографии будут предметом разговора в городе. Как насчет тебя? Какие эффекты тебе больше всего нравятся? Дайте нам знать в комментариях ниже.
Рабочие настройки Camera Raw — Блог Про Фото
Под Preview panel (Панель предпросмотра) расположен ряд всплывающих меню для простых рабочих опций, которые позволяют вам уточнить цвет и размер конечного изображения (рис. 4.16).
При создании необработанных файлов камера использует все имеющиеся пиксели. Но, если вы снимаете на камеру с 8-мегапиксельной матрицей, а снимки собираетесь выложить в сети, вам вряд ли понадобятся вся коллекция из 3504×2336 пикселей, которые были задействованы камерой. Выбирая параметр Size (Размер), вы можете «приказать» Camera RAW автоматически сократить размер изображения, чтобы файл получился меньше.
Обычно эта величина измеряется в пикселях на дюйм. Поэтому, если у вас в изображении 3072×2048 пикселей (обычное число для 6-мегапиксельной камеры) и вы установили разрешение в 300 пикселей на дюйм, то эти пиксели будут сжаты.

Увеличить изображение. Пиксели, разрешение и печать цифровых изображений.
Вы когда-нибудь пробовали изменить размер изображения для того, чтобы увеличить его? Обычно это приводит к потере качества, когда увеличенные изображения выглядят смазанно и непрофессионально. Недавно один из наших пользователей спросил, существует ли способ для того, чтобы изменить размер изображения, увеличив его, и при этом не потерять качество. В этой статье мы покажем вам как увеличить изображение без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap является наиболее часто используемым форматом изображений в веб. Все ваши JPEG и PNG файлы являются файлами изображений Bitmap. Bitmap изображение состоит из тысяч пикселей. Если вы увеличите его, то сможете увидеть эти пиксели в виде квадратиков.
Каждый из этих пикселей привязан к определенному месту на изображении, отсюда и название — Bitmap (карта битов).
Большая часть программного обеспечения для редактирования изображений обрезает или увеличивает эти пиксели для ресайза картинки. Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
Именно поэтому, когда вы уменьшаете размер, не видно никакой потери качества. Скорее всего потому, что эти пиксели становятся менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы увеличить его, эти увеличенные пиксели становятся более заметными, что заставляет изображение выглядеть более размытым и становятся видны пиксели. Например, вот так:
Какое же решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя. Этот способ называется фрактальной интерполяцией или просто фракталами. Он предоставляет на выходе наиболее лучший результат, когда изображение увеличивается с использованием этой методики.
Вот как можно использовать этот способ в большинстве популярных графических редакторов.
Способ 1: Используем Perfect Resize с Adobe Photoshop
Perfect Resize — это программное обеспечение, которое позволяет «умно» ресайзить ваши изображения. Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Оно доступно в качестве отдельного приложения, и в виде плагина для Adobe Photoshop.
Стандартная версия стоит $50, а премиум версия, включающая в себя плагин для Adobe photoshop, стоит $150. Обе версии также доступны бесплатно в течение 30 дней триального периода. Если вам необходимо изменять размеры ваших картинок постоянно, то стоит воспользоваться Perfect Resize. Стоимость немного высока, однако это лучший способ увеличения картинок.
После установки программы, откройте файл изображения, размер которого нужно изменить, в Photoshop. Далее выбираем File » Automate и кликаем на Perfect Resize.
Откроется изображение в приложении Perfect Size. Можно выбрать шаблон в меню слева или указать нужный вам размер в Document Size.
После указания размера документа, переходим в File » Apply для сохранения изменений и применения их в файлу в Photoshop.
Теперь можно экспортировать этот файл путем сохранения его как изображения для веб.
Вот и все, ваше изображение с измененным размером будет выглядеть намного лучше, чем при обычном ресайзе.
Способ 2:Используем бесплатный Gimp
Gimp — это бесплатная альтернатива Adobe Photoshop. Он также может использоваться для увеличения изображений с минимальной потерей качества. Однако, стоит отметить, что результат будет не таким хорошим, как при использовании Perfect Resize.
Вот как можно сделать мелкие изображения большими в Gimp без потери качества.
Открываем изображение, размер которого нужно изменить, в Gimp. Далее переходим в Image » Scale Image . Вводим необходимое разрешение картинки. В разделе Quality выберите Sinc (Lanczos3) как Interpolation method и кликните на кнопку Scale Image.
Вот и все, теперь вы можете экспортировать это изображение для веб. Ниже пример для сравнения. Изображение слева было отресайзено с помощью bicubic resampling в Photoshop. Размер изображения справа был изменен с помощью Sinc (Lanczos3) как interpolation method. Очевидно, что разница между изображениями почти незаметна.
Очевидно, что разница между изображениями почти незаметна.
Способ 3: Увеличиваем изображения с помощью Irfanview
Irfanview — небольшая программа для редактирования фотографий. Она доступна только для операционных систем семейства Windows. Irfanview предоставляет «умный» способ для ресайза изображений и их увеличения.
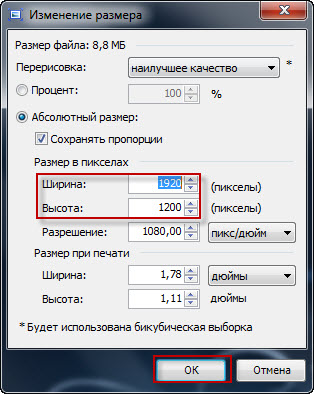
Просто открываем вашу картинку в Irfanview и переходим в Image » Resize/Resample .
Перед нам появляется всплывающее окно для ресайза. Для начала вам необходимо ввести необходимый размер изображения в Set Image Size. После нужно выбрать resmaple в Size method. Из выпадающего списка фильтров выберите Lanczos (slowest). И, наконец, отметьте галочку рядом с ‘Apply Sharpen After Resample’.
Irfanview изменит размер изображения, после чего его можно сохранить на свой компьютер.
представление о базовых понятиях компьютерной графики.Компьютерная графика
— это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями .
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика
позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
Рис.
1.1.
У векторных изображений
, напротив, размер файла
не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации
, описать сколько угодно большой объект
файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
Рис. 1.2.
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность
цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения .
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала)
— это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
- Размер изображения. Физический, логический размер и разрешение
- Изменение размеров изображения. Команда Image Size. Понятие ресамплинга.
Размер изображения.
 Физический, логический размер и разрешение.
Физический, логический размер и разрешение.Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG и PNG, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
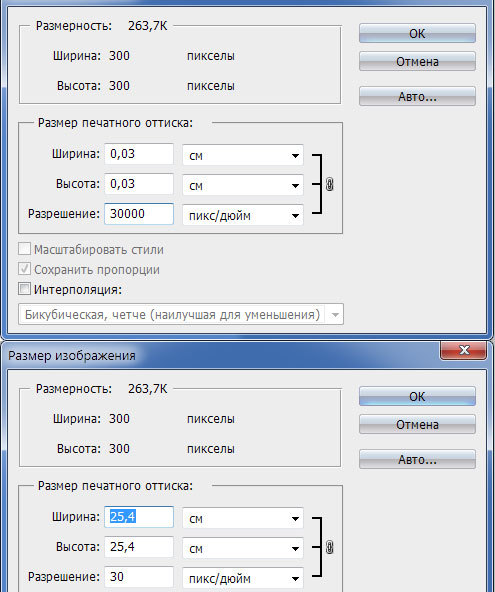
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
О размерах в пикселах и разрешении
Размеры в пикселах (размер изображения или его высота и ширина) растрового изображения являются мерой количества пикселов по ширине и высоте изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Одно и то же изображение при разрешении 72-ppi и 300-ppi; увеличено до 200 %
Совокупность размера в пикселах и разрешения определяет объем данных изображения. Если ресамплинг изображения не выполнялся, объем данных изображения остается неизменным при изменении или разрешения изображения по отдельности. При изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним. То же происходит при изменении высоты и ширины файла.
То же происходит при изменении высоты и ширины файла.
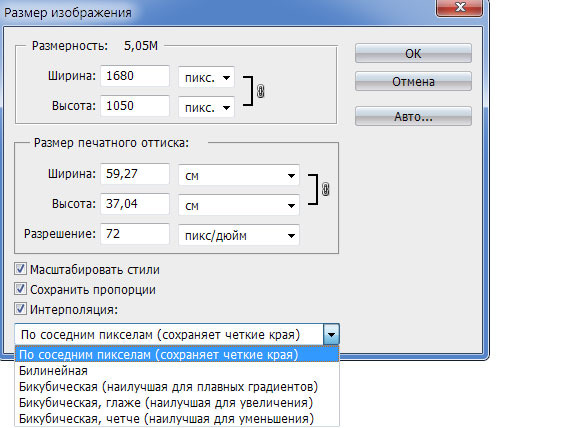
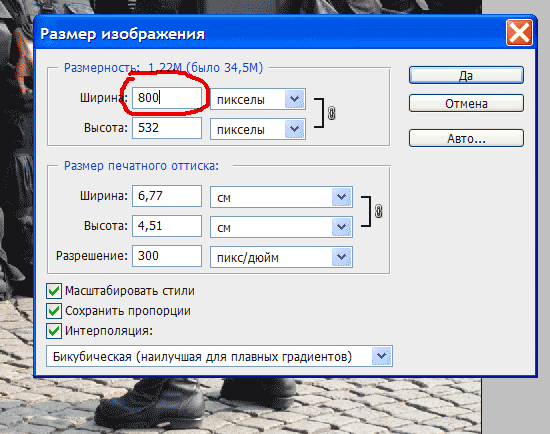
Photoshop позволяет определить соотношение между размером изображения и разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
А. Размеры в пикселах равны произведению размеров выходного документа на разрешение.
Б. Исходные размеры и разрешение.Уменьшение разрешения без изменения размеров в пикселах (без ресамплинга).
В. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу)
Изменение размеров изображения. Ресамплинг.
Изменение размеров изображения в пикселах влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
- Выберите меню «Изображение» > «Размер изображения».(«Image» > «Image size»)
- Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В полях «Размерность» введите значения для ширины и высоты. Для ввода значений в процентах от текущих размеров выберите в качестве единицы измерения проценты. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указан в скобках).
- Убедитесь в том, что выбран пункт «Интерполяция», и выберите метод интерполяции.
- Если изображение содержит слои с примененными к нему стилями, выберите пункт «Масштабировать стили» для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран пункт «Сохранить пропорции».
- По окончании изменения настроек нажмите кнопку «ОК».

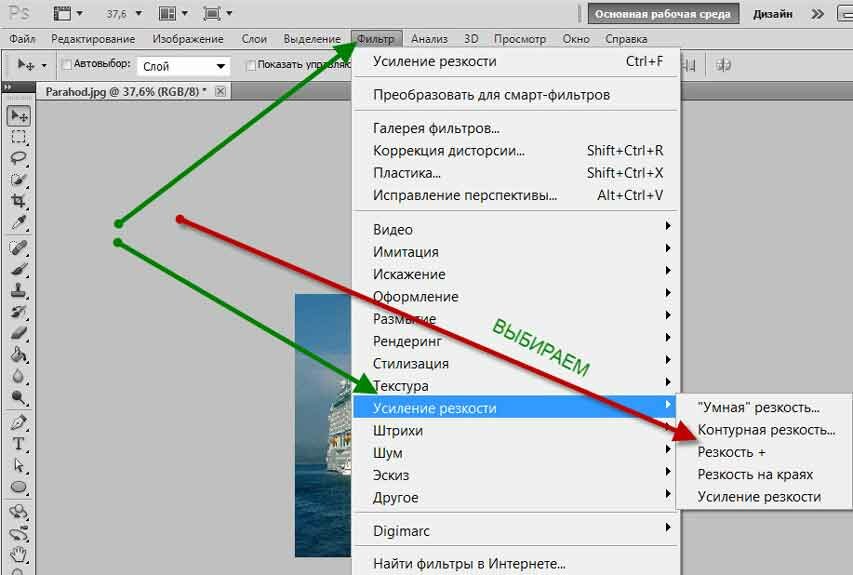
Для получения наилучшего результата при создании изображения с меньшим размером выполните даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно отсканируйте изображение с большим разрешением.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселов) изображение теряет часть информации. При ресамплинге (увеличении числа пикселов или увеличении разрешения) добавляются новые пикселы. Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселов
А. Даунсамплинг
Б. Без изменений
В. Ресамплинг (выбранные пикселы отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению, подвергнутому ресамплингу, может повысить резкость деталей изображения.
Избежать ресамплинга можно сканированием или созданием изображений с достаточно высоким разрешением. Для просмотра результатов изменения размеров в пикселах или печати цветопробы при различных разрешениях выполните ресамплинг дубликата исходного файла.
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Выбрать используемый метод можно в диалоговом окне «Размер изображения».
По соседним Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Билинейная Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества. Бикубическая Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. Бикубическая, глаже Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов. Бикубическая, четче Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Он дает результат среднего качества. Бикубическая Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. Бикубическая, глаже Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов. Бикубическая, четче Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
При подготовке изображения для печати полезно задавать размер изображения, указывая размеры отпечатка и разрешение изображения. Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры отпечатка и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение — Photoshop автоматически изменит оставшееся значение, сохраняя общее количество пикселов. Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите меню «Изображение» > «Размер изображения».
- Измените размеры в пикселах, разрешение изображения или оба значения сразу.
- Чтобы изменить только размеры отпечатка или только размерность и пропорционально изменить общее количество пикселов изображения, выберите пункт «Интерполяция», а затем выберите метод интерполяции.
- Чтобы изменить размеры отпечатка и разрешение без изменения общего количества пикселов изображения, не выбирайте пункт «Интерполяция».
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В поле «Размер печатного оттиска» введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения.
 Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки».
Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки». - Введите новое значение в поле «Разрешение». При необходимости выберите новую единицу измерения.
Чтобы восстановить исходные значения величин в диалоговом окне «Размер изображения», нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г.![]() Поворот На 90° против часовой
Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.
- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.

- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание. Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Кадрирование изображения. Инструмент Crop.
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Кадрировать изображение можно с помощью инструмента «Рамка» и команды «Кадрировать». Кроме того, отсекать пикселы можно командами «Выпрямить и кадрировать» и «Тримминг».
Использование инструмента «Рамка»
Кадрирование изображения с помощью инструмента «Рамка»
Кадрирование изображения с помощью команды «Кадрировать»
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пиксела» удаляется область, цвет которой совпадает с цветом верхнего левого пиксела изображения.

- При выборе параметра «Цвет нижнего правого пиксела», удаляется область, цвет которой совпадает с цветом нижнего правого пиксела изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа
Трансформирование перспективы при кадрировании
Один из параметров инструмента «Рамка» позволяет трансформировать перспективу изображения. Эту функцию удобно использовать при работе с изображениями, которые содержат трапециевидное искажение. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
А. Обозначьте исходную область кадрирования Б.Совместите область кадрирования с краями объектаВ.Расширьте границы кадрирования Г.
Получившееся изображение
Увеличение цифровых фотографий в несколько раз относительно их исходного размера в 300 PPI с сохранением резких деталей, вероятно, является основной целью многих алгоритмов интерполяции. Несмотря на эту общую цель, результаты масштабирования могут значительно варьироваться в зависимости от используемых программ и реализованных в них алгоритмов интерполяции и повышения резкости.
Несмотря на эту общую цель, результаты масштабирования могут значительно варьироваться в зависимости от используемых программ и реализованных в них алгоритмов интерполяции и повышения резкости.
Основы
Проблемы возникают, потому что, в отличие от плёнки, цифровые изображения сохраняют изображение в дискретных единицах: пикселях . Любая попытка увеличить изображение соотвественно увеличивает эти пиксели — если не применять интерполяцию. Наведите курсор на изображение справа, чтобы увидеть, как даже самая простая стандартная интерполяция может улучшить вызванную пикселями квадратичность.
Прежде чем углубиться в чтение данной главы, знайте, что волшебной палочки не существует; наилучшей оптимизацией является начинать с максимально возможного качества изображения. Это означает использование соответствующего инструментария: камеры с высоким разрешением, низким уровнем шума и хорошего конвертора для файлов RAW. Если всё это присутствует, оптимизация увеличения цифрового фото может помочь вам извлечь из изображения максимум.
Обзор неадаптивной интерполяции
Вспомним, что неадаптивные алгоритмы интерполяции всегда сталкиваются с компромиссом между тремя дефектами: ступенчатостью, размытием и граничными гало. Следующая диаграмма и интерактивное визуальное сравнение демонстрируют место каждого алгоритма в этой войне на три фронта.
Результаты масштабирования, выполненного с применением наиболее распространённых алгоритмов, показаны ниже. Наведите курсор на подписи, чтобы увидеть, как каждый из интерполяторов осуществляет данное увеличение:
*стандартный алгоритм интерполяции в Adobe Photoshop CS и CS2
Диаграмма качества справа приблизительно показывает зону действия каждого из алгоритмов. Метод ближайшего соседа наиболее подвержен ступенчатости, однако он, а также билинейный метод наименее подвержены граничным гало — они отличаются лишь различным балансом между ступенчатостью и размытием. Вы увидите, как резкость границы постепенно нарастает между вариациями бикубического метода (3-5), но достигаются они за счёт увеличения ступенчатости и граничных гало. Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя ступенчатость всегда можно полностью исключить, использовав размывание изображения (7).
Метод Ланцоша выдаёт результаты, очень похожие на бикубический и бикубический резкий в Фотошопе, за исключением, возможно, несколько большей ступенчатости. Все они показывают некоторую степень ступенчатости, хотя ступенчатость всегда можно полностью исключить, использовав размывание изображения (7).
Алгоритмы Ланцоша и бикубический входят в число наиболее общеупотребимых, вероятно, потому что они довольно хороши в своём выборе между тремя дефектами (что очевидно, исходя из их расположения близко к центру треугольника). Методы ближайшего соседа и билинейный не являются вычислительно затратными и потому могут быть использованы для увеличения на сайтах или в портативных устройствах.
Обзор адаптивных методов
Вспомним, что адаптивные алгоритмы (применяющие обнаружение границ) не рассматривают все пиксели одинаково, но вместо того адаптируются к окружающему содержанию изображения. Такая гибкость создаёт намного более резкие изображения с меньшим числом дефектов (чем это было бы возможно для неадаптивного метода). К сожалению, они зачастую требуют большего времени обработки и обычно более дороги.
К сожалению, они зачастую требуют большего времени обработки и обычно более дороги.
Даже наиболее базовые неадаптивные методы работают довольно хорошо в сохранении гладких градиентов, но все они начинают проявлять свои ограничения, когда пытаются интерполировать вблизи от резкой границы.
Стандартный алгоритм в Adobe Photoshop CS и CS2
всё ещё в фазе исследований, недоступен публично
«Подлинные фракталы » (Genuine Fractals), вероятно, являются наиболее общеупотребимой итеративной (или фрактальной) программой увеличения. Она пытается обрабатывать фото аналогично файлу векторной графики — добиваясь масштабирования практически без потерь (по крайней мере в теории). Что интересно, её исходным назначением вообще не было увеличение, она предназначалась для эффективного сжатия изображений. С момента её появления времена изменились, и дисковое пространство сейчас гораздо более доступно, так что у неё появилось новое применение.
Shortcut PhotoZoom Pro (ранее S-Spline Pro) — это ещё один распространённый фотоувеличитель. При интерполяции каждого пикселя он принимает в расчёт множество окружающих пикселей и пытается воссоздать гладкую границу, которая проходит через все известные пиксели. Для восстановления границ он использует алгоритм сплайна, который аналогичным образом применяется производителями автомобилей при разработке новых плавных обводов для своих машин. У PhotoZoom есть несколько разновидностей настройки — каждая предназначена для своего типа изображения.
При интерполяции каждого пикселя он принимает в расчёт множество окружающих пикселей и пытается воссоздать гладкую границу, которая проходит через все известные пиксели. Для восстановления границ он использует алгоритм сплайна, который аналогичным образом применяется производителями автомобилей при разработке новых плавных обводов для своих машин. У PhotoZoom есть несколько разновидностей настройки — каждая предназначена для своего типа изображения.
Заметьте, как PhotoZoom выдаёт превосходные результаты на вышеприведенной компьютерной графике, поскольку он способен воспроизвести чёткую и гладкую границу без ступенек для всех кривых во флаге. Подлинные фракталы вносят мелкомасштабную текстуру, которой не было в оригинале, и их результат для данного примера ничем не лучше бикубической интерполяции. Стоит заметить, однако, что подлинные фракталы наилучшим образом справились с законцовками флага, тогда как PhotoZoom порой разбивает их на части. Единственный интерполятор, который сумел и выдержать гладкие чёткие границы, и аккуратные законцовки, — это SmartEdge.
Примеры из жизни
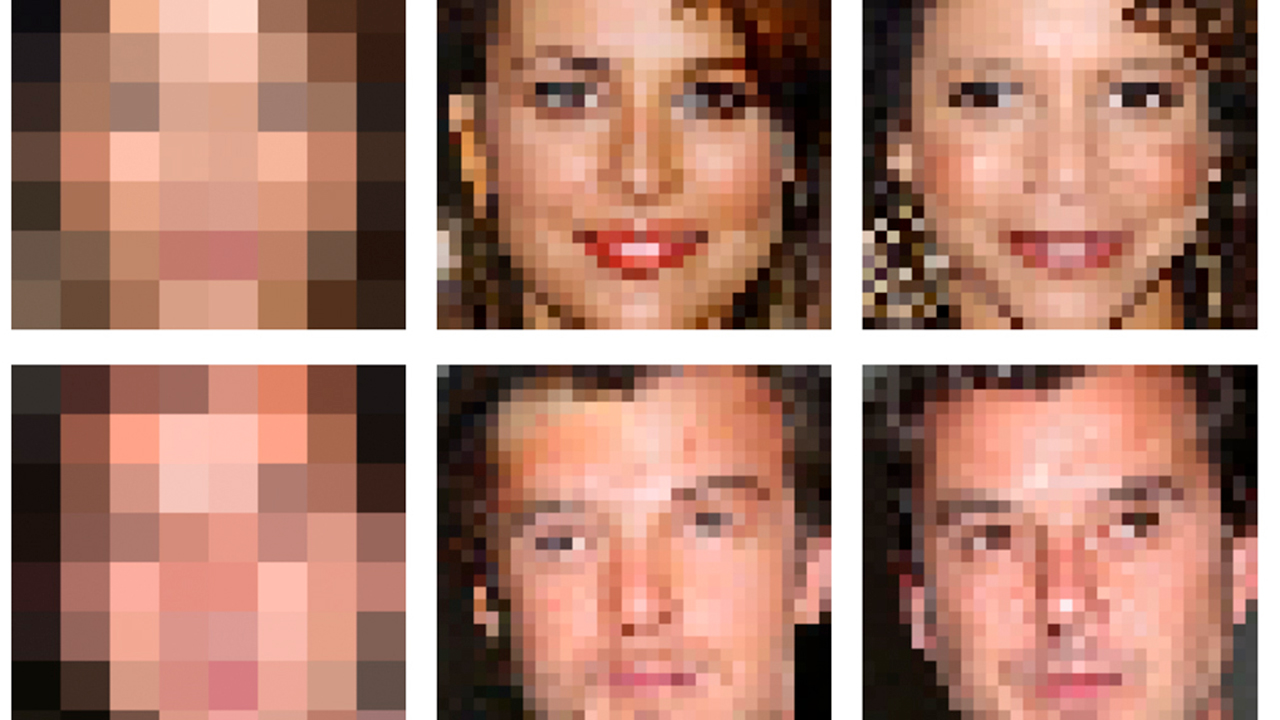
Вышеприведенные сравнения демонстрировали увеличение теоретических примеров, однако реальные изображения редко настолько просты. В них приходится иметь дело с палитрой цветов, шумом, мелкой текстурой и границами, которые не столь легко различимы. Следующий пример содержит и мелкие детали, и резкие границы, и гладкий фон:
| Метод ближайшего соседа | Бикубический | Бикубический мягкий | PhotoZoom | Подлинные фракталы | SmartEdge |
| С повышением резкости: | бикубический | бикубический мягкий | PhotoZoom (стандартный) | подлинные фракталы | SmartEdge |
Все методы, кроме метода ближайшего соседа (который просто увеличивает пиксели) проделали выдающуюся работу, учитывая относительно малый размер оригинала. Уделите особенное внимание проблемным зонам: с точки зрения ступенчатости это переносица, кончики ушей, усы и пряжка ремня. Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Как и ожидалось, в отрисовке мягкого фона все отработали практически идентично.
Несмотря на трудности, которые у подлинных фракталов вызвала компьютерная графика, они буквально превзошли себя на этом настоящем фото. Они создали самые тонкие усы, которые получились даже тоньше, чем они были на исходном изображении (относительно прочих). Кроме того, они резко отрисовали кошачью шерсть, избежав при этом эффекта гало по контуру. С другой стороны, кому-то получившаяся текстура меха может показаться нежелательной, так что в принятии решения существует также субъективный момент. В целом я бы сказал, что их результат оказался наилучшим.
PhotoZoom Pro и бикубический алгоритм оказались весьма похожи, за вычетом того, что PhotoZoom породил меньше видимых граничных гало и несколько меньшую ступенчатость. SmartEdge также показал исключительно хороший результат, однако он всё ещё находится в разработке и для применения недоступен. Это единственный алгоритм, который хорошо отработал как для компьютерной графики, так и для реального снимка.
Повышаем резкость увеличенных фото
Наше внимание было сфокусировано на типе интерполяции. Однако техника повышения резкости может иметь как минимум эквивалентное влияние.
Применяйте повышение резкости после увеличения снимка до итогового размера , а не до или в процессе того. В противном случае ранее незаметные гало маски нерезкости станут чётко различимы. Этот эффект аналогичен тому, который получается вследствие применения маски нерезкости с радиусом, превышающим идеальный. Наведите курсор на изображение слева (фрагмент ранее показанного увеличения), чтобы увидеть, что произойдёт, если применять повышение резкости до увеличения. Обратите внимание на увеличение размера гало вокруг усов и по контуру.
Имейте также в виду, что многие алгоритмы интерполяции имеют некоторое встроенное повышение резкости (такие как бикубический резкий в Фотошопе). Зачастую избежать гипертрофирования границ невозможно, поскольку сама по себе интерполяция матрицы Байера тоже может гипертрофировать границы (и повысить визуальную резкость).
Если ваша камера не поддерживает формат RAW (и вы вынуждены обрабатывать JPEG), убедитесь в том, что встроенное повышение резкости в камере отключено или сведено к минимуму. Включите сохранение максимального качества JPEG, поскольку незаметные в исходном размере дефекты сжатия значительно усилятся при увеличении и последующем повышении резкости.
Поскольку увеличенный снимок может стать значительно размытым по сравнению с оригиналом, масштабированные изображения зачастую выигрывают больше от применения усовершенствованных методов повышения резкости. В их число входят обращение свёртки, тонкая подстройка гипертрофирования границы, маска нерезкости с множественным радиусом и новая возможность PhotoShop CS2: интеллектуальное повышение резкости.
Повышение резкости и дистанция просмотра
Ожидаемая дистанция просмотра вашего отпечатка может изменить требования к глубине резкости и величине кружка нерезкости . Далее, снимок, увеличиваемый для постера, потребует большего радиуса маски нерезкости, чем показываемый на сайте. Следующий оценочный расчёт не следует использовать иначе как сугубое приближение; идеальный радиус зависит также и от других факторов, таких как изображённый предмет и качество интерполяции.
Плотность пикселей типичного дисплея колеблется в пределах 70-100 PPI, в зависимости от настройки разрешения и размеров экрана. Стандартное значение 72 PPI при использовании вышеприведенного калькулятора означает радиус маски 0.3 пикселя — это обычный радиус, который используют для изображений, публикуемых на сайтах. Иначе, печатное разрешение 300 PPI (стандартное для фотопринтеров) выдаст радиус маски порядка 1.2 пикселя (тоже типичный).
Когда интерполяция становится важна
Разрешение большого рекламного щита на обочине дороги никогда не требует настолько высокого разрешения, как отпечаток для галереи искусств, рассматриваемый с близкого расстояния. Следующий инструмент отображает минимальное PPI и максимальный печатный размер, который может использоваться, прежде чем глаз начнёт различать отдельные пиксели (без интерполяции).
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
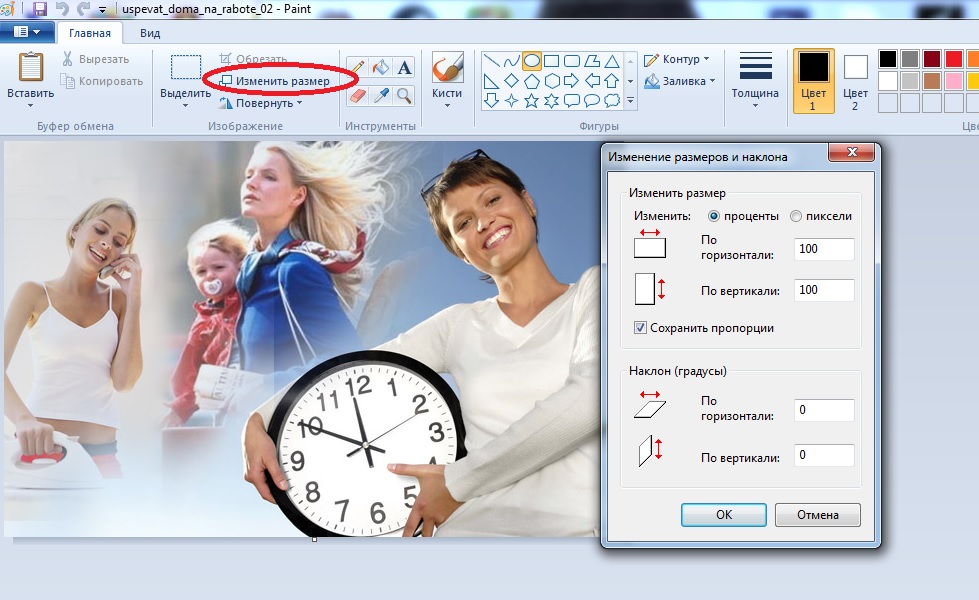
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
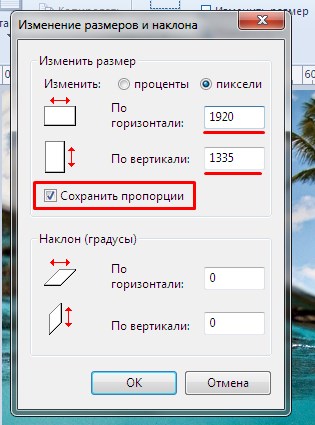
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
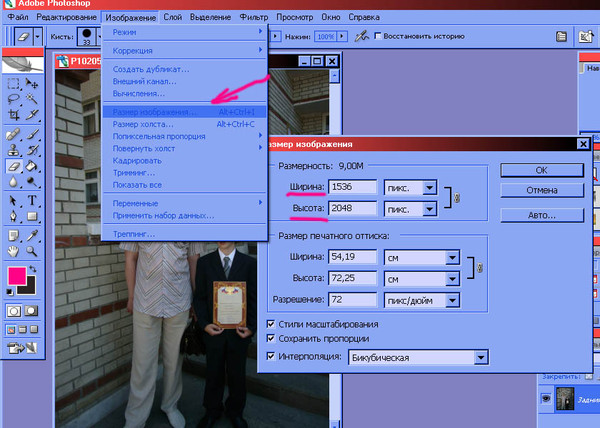
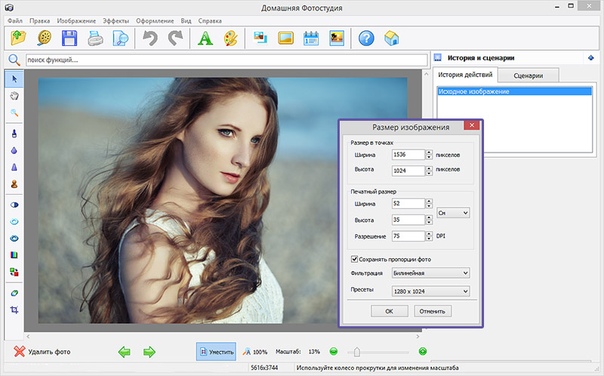
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
пошаговая инструкция, обзор вариантов и рекомендации
Однако даже самые удачные кадры не проходят проверку на любимых сайтах: размер или вес изображения превышает максимальный предел. И пользователи штурмуют поисковик, пытаясь выяснить, как уменьшить размер jpg-файла.
Но как уменьшить размер jpg-файла и не получить в итоге фотографию, на которой будут отчетливо видны пиксели? Для начала стоит понять, что такое вес и размер изображения.
Разрешение и размер изображения
Пользователи, не связанные постоянной работой с графическими редакторами, часто путают такие базовые понятия, как разрешение и размер изображения. Пытаясь понять, как уменьшить размер jpg-файла, многие меняют разрешение и наоборот.
Размер фотографии или изображения — это физическое проявление картинки, то есть размер в сантиметрах, миллиметрах, дюймах и т.д.
Разрешение изображения — это четко определенное количество пикселей на один дюйм. Измеряется линейно — число точек в одной прямой линии.
Данные о разрешении изображения предоставляются производителями камер и фотоаппаратуры: от 320х240 до 7680х4800. Чем выше разрешающая способность камеры, тем четче и качественней будут фотоснимки или видеоклип.
Стоит отметить, что при изменении физических данных изображения — размера — число пикселей останется постоянным, но они растянутся на большее пространство. Таким образом, четкость картинки будет потеряна. Уменьшая размер фото, но не меняя разрешение, можно сделать снимок более качественным.
Как уменьшить размер JPG-файла?
Однако как изменить файл, не прибегая к программам? Один из самых легких ответов на вопрос о том, как уменьшить размер кб файла *.jpg — привлечь на помощь ресурсы, проводящие изменение изображения онлайн. Но не стоит забывать, что на таких сайтах обычно размещается невероятное количество рекламы. Почти каждый клик ведет на сторонний ресурс.
К выбору сайта, который поможет изменить размер фотографии, стоит подходить обстоятельно. Для начала поискать на ресурсах, где пользователи делятся отзывами о различных вещах, и выбрать те, что награждены наибольшим количеством звезд или «плюсов».
На из-за того, что работа по изменению размера выполняется автоматически, качество фотографий может заметно пострадать.
Фотошоп: быстрый способ изменить размер изображения
Один из самых популярных графических редакторов — Фотошоп — простыми пользователями чаще всего используется для наложения фильтров и изменения размеров фотографий и изображений. У многих даже не возникает вопросов относительно того, как как уменьшить размер файла jpg в Фотошопе.
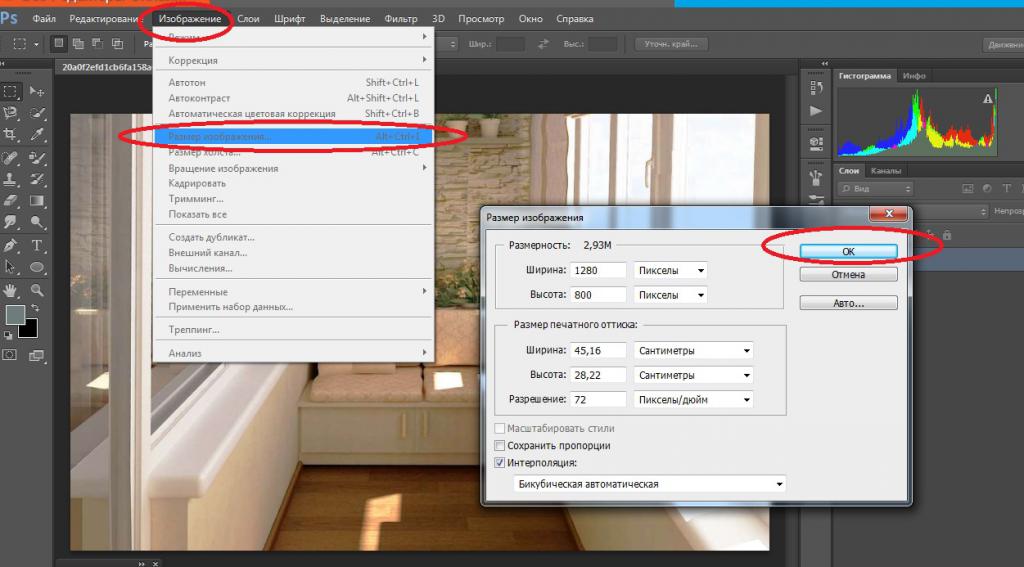
Для уменьшения физических показателей файла необходимо для начала открыть его в графическом редакторе. Далее открыть меню «Изображение» и выбрать пункт «Размер изображения». Также для вызова диалогового окна можно использовать сочетание клавиш Alt+Ctrl+I.
Для изменения физических показателей картинки необходимо поменять ширину и высоту фото. Значок, объединяющий показатели, позволяет сохранить пропорции базового файла. Данные показатели обычно измеряются в сантиметрах или пикселях, но присутствуют и проценты, дюймы, миллиметры, пункты и пики.
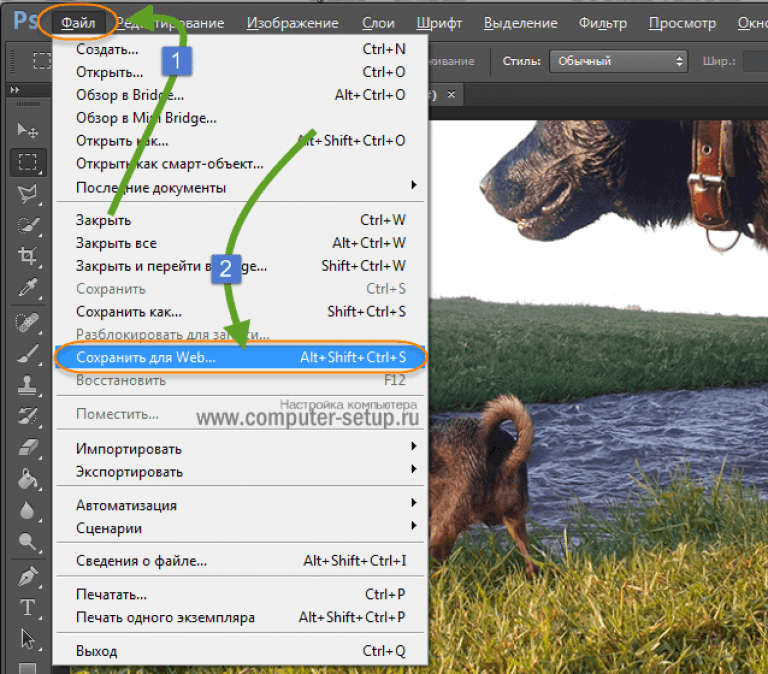
Следующий шаг — сохранение изменений. Сделать это можно, выбрав в меню «Файл» пункт «Сохранить как» или использовать горячие клавиши Ctrl+S. Далее графический редактор предложит выбрать параметры: формат и качество, или иначе, вес изображения.
Изменение размера картинки в Paint
Владельцы персональных компьютеров, на которых не установлен графический редактор, могут прибегнуть к помощи, предустановленной в операционной системе Windows, программы — Paint.
На вопрос о том, как как уменьшить размер файла jpg в Paint, ответить просто. В первую очередь необходимо открыть файл в программе. Далее выбрать в выпадающем меню пункт «Изменить размер и наклонить» или же воспользоваться сочетанием клавиш Ctrl+W.
Появившееся окно предложит изменить или наклонить изображение. Физические параметры можно менять: по горизонтали или вертикали. Для достижения лучшего качества рекомендуется отметить пункт «Сохранять пропорции».
И последний шаг — сохранение получившегося изображения.
Изменение разрешения в Фотошопе
На многих сайтах, где необходимо добавить изображение к профилю, стоит ограничение не только на размер файла, но и на его разрешение. К примеру, вес аватара не должен превышать 100-150 килобайт. В таких случаях изменение физических показателей фото вряд ли поможет.
Для того чтобы изменить вес или разрешение фото в Фотошопе, необходимо открыть файл в графическом редакторе и кликнуть на меню «Изображение». Далее найти пункт «Размер изображения».
Ниже уже известных параметров, определяющих ширину и высоту, находится строка «Разрешение». Этот параметр измеряется в пикселях на дюйм, или в пикселях на сантиметр.
Изменение веса фото в Paint
К сожалению, во встроенную в Windows программу Paint не была включена такая функция, как «уменьшить вес файла *.jpg, сохранив размер». Этот редактор позволяет лишь менять размер фотографии и ее наклон.
Однако если исходный файл имеет отличное от JPG расширение, то еще можно найти лазейку и изменить размер изображения. Дело в том, что такие форматы как BMP, RAW и другие, отличаются большим весом.
Чтобы изменить размер, достаточно открыть такое изображение в редакторе и, выбрав в меню пункт «Сохранить как», изменить формат на JPG. В большей части случаев вес фотографии сразу снизится в несколько раз.
Темы материала
Многие пользователи ПК неоднократно сталкивались с необходимостью уменьшить фото, например, для пересылки его по почте, размещения в социальных сетях, на сайте объявлений и т.д. В принципе существует множество программ, которые могут решить данную задачу, но не все умеют ими пользоваться.
На самом деле в этом нет ничего сложного, и сегодня мы подробно рассмотри процесс уменьшения фото в редакторе Adobe Photoshop и простейшей программе Paint, которая установлена всех компьютерах с операционной системой семейства Windows.
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением. То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
- Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Как уменьшить размер JPG-файла в программе Paint?
Этот редактор изображений хорош тем, что его не надо дополнительно устанавливать, да и пользоваться данной программой очень просто, так как ее применение не требует наличия практических навыков. Пошаговая инструкция:
- Откройте файл в паинте
Откройте папку, где у вас хранится нужный файл, наведите на него курсор и нажмите правую кнопку мыши. Спуститесь по открывшейся таблице до строки «открыть с помощью» и выберите из предложенных вариантов Paint.
- Если вы хотите изменить количество пикселей по длине и ширине изображения, следуйте инструкции:
Когда файл откроется в программе Paint, выберите действие «изменить размер» или нажмите одновременно клавиши Ctrl и W .
Вы увидите открытое окно и в нем уже можете выбрать нужную операцию и изменить размер изображения в процентах или в пикселях. Для этого вам нужно будет ввести в одно из окон новое значение. Программа всегда одновременно меняет размер по горизонтали и вертикали, поэтому здесь достаточно вписать только одну из цифр, вторую Paint заменит автоматически.
- Сохраните готовое изображение;
Когда вы произвели все нужные действия, ни в коем случае не забудьте их сохранить, нажав значок с изображением дискеты. Можно воспользоваться и горячими клавишами Ctrl и S . Нажимать их надо одновременно.
- Как только вы сохраните изображение, то программа сразу же покажет вам, сколько оно сейчас весит, то есть, какое количество места занимает на диске.
Уменьшаем размер файла в Adobe Photoshop
Adobe Photoshop – профессиональная программа для работы с изображениями, и, конечно же, возможностей у нее гораздо больше. Пошаговая инструкция:
- Зайдите в Adobe Photoshop.
- Не выходя из программы, откройте нужное вам изображение. Это можно сделать, перетащив мышкой нужную «иконку» в рабочее поле программы.
- В главном меню найдите раздел «Изображение». Когда вы нажмете на него, появится меню, в котором будет строка «размер изображения». Если у вас возникли сложности, можете проделать данную операцию, нажав одновременно клавиши Alt + Ctrl
- Перед вами откроется окно с параметрами изображения по ширине и высоте. Измените один из параметров, и второй поменяется автоматически, в зависимости от пропорций изображения. После этого нажмите клавишу «ок», чтобы сохранить изменения.
- Для того что бы сохранить уже новое изображение вам нужно выбрать в меню клавишу «Файл» и пункт «сохранить. Также вы можете сделать это с помощью клавиш, нажав одновременно Ctrl + S .
Интернет-сервисы по уменьшению файлов
Если вам достаточно сложно воспользоваться одним из описанных выше графических редакторов, то всегда можно уменьшить размер файла при помощи соответствующих сервисов в сети Интернет.
Для этого вам надо ввести в поисковую строку вашего браузера запрос «Уменьшить размер файла JPG онлайн». В итоге вам будет предложено множество ссылок на ресурсы, предлагающие данную услугу.
Выбрав одну из них, следуйте дальнейшим инструкциям. В основном работа таких сервисов выглядит следующим образом: вы заходите на сайт, загружаете в рабочее окно нужное изображение и далее указываете до какого размера необходимо снизить его расширение. После этого вы сохраняете уменьшенное фото в памяти своего компьютера.
Все! Файл уменьшен и изменения сохранены! Какие способы знаете Вы? Делитесь в комментариях!
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Важно! После сжатия может ухудшиться качество иллюстрации.
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс irfanview.com . Он позволяет работать с огромным количеством различных форматов картинок.
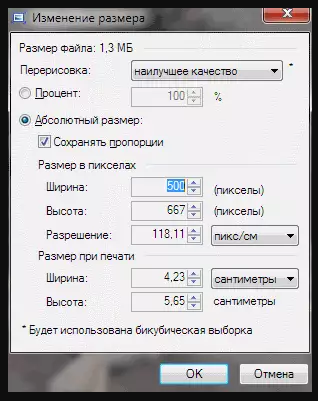
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Тематические видеоролики:
В этом видео показываю 2 самых простых способа — как уменьшить размер файла (изображения) JPG
Уменьшаем размер файла JPEG (JPG)
В этом видео вы узнаете как уменьшить размер картинки формата JPEG (JPG) при помощи простых программ.
Как уменьшить размер файла jpg, изменить размер фото
В этом видео мы с вами узнаем, как уменьшить размер файла jpg, изменить размер
Во время загрузки изображений на сайт, социальную сеть, в презентацию и другой текстовый документ, часто требуется изменить их размер. Сделать это можно несколькими способами, используя специальные онлайн-приложения или программы из пакета Microsoft Office. Особых навыков для уменьшения фото не требуется, поэтому справиться с этой задачей сможет даже начинающий пользователь ПК.
Как уменьшить размер фото с помощью программы Paint
Самым простым и доступным способом сократить вес изображения является использование стандартного редактора Windows ― Paint. С его помощью можно изменить формат и количество пикселей, за счет чего уменьшится размер изображения.
Как это сделать:
- Откройте программу, нажав «Пуск»― «Paint».
- Загрузите изображение для редактирования, нажав «Открыть».
- Откройте раздел «Изменить размер», и поставьте флажок напротив «пиксели».
- Теперь для примера уменьшим размер изображения. Вместо указанных 1050 пикселей по горизонтали укажем 604 пикселя. Поскольку программа автоматически сохраняет пропорции картинки, по вертикали она тоже уменьшится.
- Потом выберите «Сохранить как…» и нужный формат для сохранения. Оптимальный вариант для файла — это тип JPEG.
В итоге размер картинки с 62,3 Кб уменьшился до 44.0 Кб.
Как уменьшить размер фото с помощью редактора Picture Manager
Уменьшить вес картинки можно используя программу Picture Manager, которая входит в Microsoft Office и есть практически на любом компьютере.
Как это сделать:
- Откройте программу, нажав «Пуск» ― «Microsoft Office» ― «Средства Microsoft Office» ― «Диспетчер рисунков Microsoft Office». Или наведите курсор мыши на изображение и в контекстном меню выберите «Открыть с помощью» ― «Диспетчер рисунков Microsoft Office».
- Загрузите нужное фото и нажмите «Изменить рисунок». После этого появится блок с клавишами для редактирования изображения. В самом низу будет два необходимых инструмента: «Изменения размера» и «Сжатие рисунка».
- Если нужно скорректировать разрешение рисунка выбираете «Изменить размер». Тут можно указать желаемый размер фото. Для этого поставьте флажок возле пункта «Произвольная высота и ширина», и внесите параметры в пустые ячейки.
- Или можно выбрать пункт «Процент от исходной ширины и высоты» и задать процент уменьшения картинки, например, 50%.
- После этого нужно подтвердить изменения нажатием «Сохранить». Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник.
- Если нужно сжать рисунок без изменения его графического разрешения выберите пункт «Сжать рисунки».
- Потом выберите необходимое действие: сжать для документа, веб-сайта или e-mail.
- Нажмите «Ок» и укажите новое наименование файла.
Уменьшить размер фото с помощью онлайн-сервисов
Если воспользоваться стандартными приложениями Windows у вас не получается, можно прибегнуть к простому онлайн-редактору фото, например, Resizepiconline.
- Перейдите по этой ссылке.
- Загрузите фото.
- Задайте требуемый размер изображения, его уровень качества и тип файла с помощью ползунка.
- Нажмите «Изменить размер» и «Скачать». После этого новое фото загрузится на ваш компьютер.
Уменьшить размер картинки можно простыми действиями по корректированию параметров изображения. Для этого не нужно устанавливать дополнительное программное обеспечение или получать профессиональные навыки. Но помните, что фото часто теряют свое первичное качество после такого редактирования.
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.NET;
- PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.NET
Эта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
Удостовериться в уменьшении размера файла можно в опции JPEG High. После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
Выполнив все манипуляции, сохраните файл, переиначив имя.
Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
Читайте также…
Как изменить размер фотографии (Выпуск 72)
Я в своих уроках часто использую всякие фразы, которые в итоге для некоторых не несут никакой смысловой нагрузки. Например, я говорю: «А теперь снимите выделение». А у новичка возникает вопрос: «А как?» Надо нажать Ctrl+D, вот как. Или вот ещё распространённая фраза: «Уменьшить до 4 Мп». А кое-кто возразит: «Ы? А как и зачем?».
Итак, для того, чтобы изменить размер файла, необходимо открыть его в фотошопе, а потом выполнить Image->Image Size или Alt+Ctrl+I. Откроется вот такое диалоговое окошко:
Основные функциональные элементы окна изменения размера следующие:
- Размеры в пикселях и процентах.
- Размеры распечатанного документа в сантиментрах, миллиментрах, дюймах и др. При этом разрешение (Resolution) считается в PPI (pixels per inch, то есть пиксели на дюйм). То есть разрешение подсчитвается для электронного (а не бумажного) документа. Наверное, разработчики фотошопа отошли от использования DPI (dot per inch, то есть точки на дюйм), потому что печатать картинки на матричном принтере (который печатает как раз-таки точечным методом) — это дурной стиль для пользователя фотошопа 🙂
- Scale Styles — установите этот параметр, если хотите, чтобы при изменении стилей единиц измерения (в дюймах, в сантиментрах) пропорционально изменялись и числовые значения параметров изображения.
- Constrain Proportions — установите этот параметр, если хотите, чтобы при изменении одного параметра (например, ширины или высоты) пропорционально менялся и другой параметр.
Resample Image — установите этот параметр только если вы хотите манипулировать пикселями изображения. Если же вы хотите сохранить количество пикселей неизменным при изменении ширины и высоты изображения в поле document size, то этот параметр нужно выключить! - Метод интерполяции, то есть как рассчитвается значение цвета в каждом пикселе финальной картинке. В этом выпадающем меню есть несколько опций:
- Ближайший соседний — для сохранения резко обозначенных контуров. Что при этом случается с мягкими контурами, неизвестно.
- Билинейный — ?
- Бикубический — для сохранения плавных градиентов (например, небо). Особенно рекомендуется для пейзажных изображений, поскольку содержит большие участки градиентов.
- Бикубический смягчающий — при увеличении изображения устраняет «лесенку» на контурах.
- Бикубический увеличивающий резкость — при уменьшении изображения увеличивает контраст контуров. Рекомендуется в общем случае.
| Пример | Что изменили и что в итоге получили |
| Это исходное изображение, с 3888 пикселями по ширине, 2592 — по высоте. Или в документном выражении (если мы хотим печатать картинку), это принт размерами 65,84Х43,89 при разрешении 150 точек на дюйм. Довольно-таки огромное изображение, на нормальный такой постер или календарь или просто журнальный разворот, с неплохим качеством, хотя при ближайшем рассмотрении и можно будет заметить отдельные точки. Но такие постеры рассматривают издалека — будет смотреться нормально. | |
| Не манипулируя пикселями (параметр Resample Image отключен), мы сменили разрешение с 1500 на 300 точек на дюйм. Это то, что требуют микростоки. При этом изменились физические размеры предполагаемого постера. Только теперь это уже «постерок» (маленький постер). Даже обычный принт формата А4, но в очень хорошем качестве. | |
| Опять, не трогая сами пиксели, мы изменили физические размеры изображения, подготовив его, как для печати обычного 15Х10. При этом разрешение уплотнилось до 658 пикселей на дюйм, то есть качество изображения в печатном виде улучшилось ещё больше. | |
| Теперь мы включили Resample Image, чтобы поиграться с пикселями изображения, и Constrain Proportions, чтобы все манипуляции проводились с сохранением пропорций изображения, чтобы не искажать фото. При увеличении количества пикселей новые пискелии интерполируются или окрашиваются в цвета согласно неким алгоритмам. Bicubic (или даже Bicubic Sharper подходит микростокерам) — наилучший алгоритм, который позволяет избежать появления страшного микростокового дефекта под названием banding, то есть негладкого градиента. | |
| При уменьшении физических размеров изображения, уменьшаются и пиксели цифровой картинки. | |
| При уменьшении разрешения, пиксели картинки опять уменьшаются. | |
| При изменении пикселей, автоматически изменяются физические размеры изображения. |
И как же уменьшить картинку до 4-х Мп?
Мега-пиксели = это миллионы пикселей. То есть 4Мп = 4 000 000 пикслей. Количество пикселей картинки считаются умножением пикселей по ширине на пиксели по высоте.Например, исходная картинка у нас:
3888 Х 2592 = 10 077 696 ~ 10 100 000 = 10,1Мп
Если мы хотим уменьшить её до 4Мп = 4 000 000 пикселей ~ 2000 Х 2000
На последней картинке в таблице выше показано, что мы включили Resample image и Constraint proportions и уменьшили 3888 Х 2592 до 2700 Х 1800 = 4 860 000 пикселей ~ 4,8Мп. Давайте теперь посмотрим, почему микростокерам рекомендуется уменьшать картинку и категорически запрещается увеличивать её.
Допустим у нас имеется вот такой фрагмент от оригинальной картинки (справа показана превьюшка исходной картинки и красным отмечено место 100%-го кропа, которы идёт ниже):
Сама по себе фотография вполне микростокового качества. Но если мы увеличим изображение в два раза, то есть на 200%:
то сама картинка, конечно, увеличится настолько, что мы можем распечатать её на билборд, но посмотрите, как ухудшится её качество. В частности, отчётливо видно, как по границам объекта появились артефакты интерполирования и вообще изображение приобрело некую «замыленность»:
Если же мы уменьшим изображение до 70% от исходного размера, что даст нам приблизительно 2700Х1800 (то есть около 5Мп), то, конечно, размеры изображения уменьшатся так, что при разрешении 300 пекселей на дюйм можно будет печатать лишь в формате половины страницы A4. Но это всё равно половина журнальной страницы! При этом всё изображение становится более резким и менее шумным или артефактным, больше становится площади как бы в фокусе.
Ну, и напоследок поговорим про разрешение. Если вы выбрете разрешение 72ppi при пропорциональном изменении пикселей (Resample включен) и попытаетесь распечатать картинку на листе А4 (см. первый кроп), то у вас получится приблизительно что-то вот такое пискелизированное:
Налицо потеря качества и детализации. То есть если смотреть издалека, то будет выглядеть нормально. Но для печатной продукции такое качество, конечно, не годится.
Похожие статьи:
Преобразование PNG в JPG, JPEG в JPG и GIF в JPG Онлайн
Конвертер PNG в JPG, JPEG в JPG и GIF в JPG
Это бесплатный онлайн-конвертер JPG для преобразования изображений PNG и GIF в формат JPG. Этот конвертер изображений JPG всегда поддерживает уровень качества вашего изображения, поэтому не беспокойтесь о качестве изображения при преобразовании изображения в JPG с помощью нашего программного обеспечения.
Если у вас есть изображение JPG и вы ищете онлайн-инструмент для преобразования в формат PNG, вы можете использовать этот конвертер JPG в PNG, который также можно использовать бесплатно.
Как конвертировать PNG в JPG?
Преобразование PNG в JPG — очень простой процесс. Здесь я объяснил 3 способа конвертировать ваш PNG в формат JPG.
Преобразование PNG в JPG с помощью Paint
- Откройте изображение PNG в приложении для рисования.
- После открытия изображения перейдите в строку меню и выберите опцию Сохранить как.
- Теперь вы можете видеть различные форматы файлов (JPEG, GIF, BMP), чтобы конвертировать PNG в JPG, выберите опцию изображения JPEG.
- После щелчка по нему вы увидите всплывающее окно, в котором вам нужно дать имя вашему выходному файлу.
- Переименуйте его и сохраните, теперь вы успешно преобразовали изображение PNG в JPG.
Преобразование PNG в JPG с помощью Photoshop
Photoshop — очень популярная в мире программа для редактирования изображений. Здесь я покажу, как можно использовать Photoshop для преобразования изображения PNG в файл JPG.
- Откройте изображение PNG в Photoshop.
- Теперь выберите опцию «Сохранить как» в строке меню файла, вы также можете нажать
SHIFT + CTRL + S, чтобы открыть окно «Сохранить как». - Теперь вы можете выбрать формат выходного файла, выбрать JPEG.
- Переименуйте выходной файл и нажмите кнопку «Сохранить». Теперь вы успешно преобразовали свой PNG в формат JPG.
Конвертировать PNG в JPG онлайн
- Вы можете преобразовать изображение PNG в изображение JPG с помощью нашего бесплатного конвертера PNG в JPG.
- Просто откройте наш конвертер PNG в JPG и загрузите изображение PNG.
- После загрузки изображения нажмите кнопку «Отправить», чтобы начать обработку.
- После обработки вы увидите ссылку для загрузки изображения. Просто щелкните по нему, чтобы начать загрузку изображения в формате JPG.
Как конвертировать JPEG в JPG?
На самом деле, JPG и JPEG — это одно и то же, то есть это два разных расширения одного и того же формата изображения.
Ниже я объяснил, как можно конвертировать JPEG в JPG разными способами:
Конвертировать JPEG в JPG с помощью Paint
- Открыть изображение JPEG в краске.
- Перейти к опции «Сохранить как» в меню «Файл».
- Теперь выберите вариант изображения JPEG, переименуйте файл изображения и добавьте .jpg в конец имени файла.
- Нажмите «Сохранить», теперь вы успешно преобразовали изображение JPEG в JPG.
Вы также можете применить этот процесс для преобразования изображения JPG в JPEG, введя .jpeg в конце имени файла.
Конвертировать JPEG в JPG Онлайн
Я добавил в этот инструмент функциональность, которая позволяет конвертировать изображение JPEG в изображение JPG.Чтобы преобразовать изображение JPEG в JPG, просто загрузите изображение JPEG и нажмите кнопку «Отправить», чтобы начать процесс.
Как изменить размер изображений с точностью до пикселя
Нет недостатка в причинах для изменения размера изображения: вы можете изменить его размеры для сообщения в социальной сети, сосредоточиться только на одной части изображения, загрузить его куда-нибудь, где есть ограничение на размер файла, или просто освободить место в памяти. на вашем телефоне.
Онлайн-инструменты изменения размера обычно включают в себя только несколько стандартных размеров изображения и могут не позволить вам изменить положение фотографии с другим соотношением сторон.Может показаться, что единственный способ изменить размер изображения с помощью всех необходимых инструментов — обрезки, изменения размера и изменения размеров — это использовать большое или дорогое настольное приложение.
В этой статье я покажу вам, как выбрать точный размер, соотношение сторон и кадрирование для ваших фотографий бесплатно и онлайн. Я рекомендую использовать Kapwing, онлайн-редактор мультимедиа, который работает на компьютерах, телефонах и планшетах и позволяет вам делать простые и расширенные правки за долю времени, которое вы использовали бы в настольном приложении.Чтобы изменить размер ваших фотографий, вам нужно знать всего три шага:
- Загрузить свою фотографию в Kapwing
- Выбрать выходной формат Соотношение сторон / точное Размеры
- Опубликовать и Загрузить !
Вы можете найти свои фотографии где угодно в Интернете (Facebook, Instagram, Twitter, Google Images, Google Drive и т. Д.), Поскольку Kapwing позволяет легко импортировать изображения практически из любого сайт.Все, что вам нужно сделать, это скопировать ссылку на фото. Если вы загружаете фотографии со своего компьютера, рекомендуется открыть браузер файлов, чтобы вы могли щелкнуть и перетащить контент в Kapwing Studio .
Все, что вам нужно, это ссылка.Чтобы загрузить свой контент, просто перейдите на Kapwing.com и щелкните Начать редактирование . Вы попадете в Kapwing Studio, где сможете использовать все инструменты редактирования Kapwing в одном месте.Здесь либо выберите Щелкните по Загрузить и выполните поиск в браузере файлов, либо вставьте ссылку на изображение, которое вы хотите загрузить.
Шаг 2. Выберите соотношение сторон вывода / точные размерыПосле того, как весь ваш контент был загружен в Kapwing Studio, можно легко изменить размер фотографии или выбрать точные размеры вывода. Чтобы выбрать один из наиболее распространенных выходных размеров, просто щелкните один из вариантов в области « Output Size » меню в правой части окна!
Для сверхбыстрого редактирования выберите один из предустановленных размеров.Чтобы просмотреть другие параметры или ввести точные размеры изображения в пикселях, просто нажмите « Custom Size » в том же меню в правой части Studio. В окне настраиваемого изменения размера у вас есть несколько параметров:
- Чтобы использовать другое предварительно заданное соотношение сторон, щелкните один из параметров в разделе « Популярные размеры ». Вы можете настроить квадрат, Instagram / Facebook / Snapchat размером с историю (9:16), пейзаж (16: 9), 5: 4 или 4: 5.
- Если вы хотите полностью настроить размеры изображения, разблокируйте соотношение сторон и введите нужные ширину и высоту. Нет нижних пределов, поэтому вы можете делать свои изображения настолько маленькими, насколько вам нужно! На данный момент ни одна из сторон не может быть больше 1920 пикселей.
- Если вы хотите изменить размер изображения, но хотите сохранить те же размеры, убедитесь, что соотношение сторон заблокировано (вы увидите фиолетовую кнопку с надписью « разблокировать соотношение сторон ») и введите желаемую ширину или высоту.Другой размер будет рассчитан, поэтому соотношение сторон останется прежним.
После настройки размера и размеров изображения выйдите из окна изменения размера. Находясь в Kapwing Studio, вы можете вносить любые другие изменения в изображения, которые захотите, например обрезать, фильтровать, добавлять текст, наложения, аудио, фигуры, текстовую анимацию и многое другое.
Шаг 3. Экспорт и загрузкаПосле того, как вы отредактировали свое изображение до совершенства и выбрали оптимальный размер и размеры, щелкните Экспорт изображения в верхнем правом углу.Kapwing автоматически начнет обработку вашего изображения с измененным размером, и оно будет готово к загрузке менее чем за секунду!
Всего за пару секунд фото с измененным размером будет сохранено на вашем устройстве.Когда обработка изображения будет завершена, нажмите кнопку Download в правой части экрана. Если вы не вошли в учетную запись Kapwing, войдите или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален с вашего окончательного изображения.
Не забывайте отмечать нас @KapwingApp всякий раз, когда вы делитесь своим контентом в социальных сетях — нам нравится видеть, чем увлечены наши создатели! А если вас интересуют дополнительные советы и руководства по созданию отличного цифрового контента в 2021 году, посетите канал Kapwing на YouTube , где мы публикуем несколько новых видео каждую неделю.
Статьи по теме:
• Как редактировать черно-белые фотографии в Интернете
• Как уменьшить размер видео
• Как скачать любую песню SoundCloud в формате MP3
• Как ускорить видео на iPhone
Upscale image без потери качества
Image Upscaler — это онлайн-сервис для увеличения изображения без потери качества.Он основан на сверточных нейронных сетях Deep Learning.
Слева — растягивается, справа — масштабируется с помощью этого инструмента.Image Upscaler — это онлайн-сервис, который увеличивает масштаб изображений и фотографий в 4 раза. Он использует искусственный интеллект, который увеличивает изображение, не делая его размытым, в то же время сохраняя его качество.
О себе:
Image Upscaler — это онлайн-сервис для увеличения фотографий. Это помогает изменять размер изображений без потери качества. Используя искусственный интеллект, Image Upscaler увеличивает разрешение изображения, сохраняя его естественный вид.
Изменение размера изображения просто необходимо для:
- Instagram, Facebook, Twitter, блоггеров Pinterest;
- владельцев сайтов;
- тренеров саморазвития;
- студентов, менеджеров, ученых и других.
FAQ:
Как это работает?
В основном Image Upscaler отрисовывает недостающие пиксели на месте больших. Он был построен с помощью искусственного интеллекта.
Во-первых, GAN Generative Adversarial Networks (GAN) прошли обучение в огромной библиотеке фотографий.Это помогает приложению понять, как должны выглядеть земля, здания и т. Д. Теперь, когда вы загружаете изображение, Image Upscaler сканирует его, понимает, что это за объект, а затем рисует остальные пиксели. В результате вы получаете фото высокого качества с измененным размером.
Какой формат можно использовать?
Вы можете увеличивать изображения в форматах JPG, JPEG, PNG.
Есть ли ограничения для Image Upscaler?
Да:
— Вы можете изменить размер изображения в 4 раза.
— Максимальный размер изображения 5 Мб.
— ширина и высота изображения ограничены до 2500 пикселей. Если вы хотите изменить размер изображения большего размера, вы можете обрезать необходимую часть перед обработкой.
В чем разница между Image Upscaler и Photoshop?
В то время как Photoshop работает в автономном режиме с вашего ПК, Image Upscaler работает онлайн из браузера. Вы можете использовать Image Upscaler на своем смартфоне, офисном ноутбуке и т. Д., Когда вам это нужно. Между тем необходимо установить Photoshop, а это значит, что ваше время и оперативная память компьютера будут потрачены.
Если говорить о применяемой технологии, то в стандартных подходах используется билинейная интерполяция. Такие алгоритмы предсказывают новые пиксели, поэтому измененное изображение становится размытым. Image Upscaler использует AI, который создает новые пиксели, чтобы конечное изображение выглядело естественно.
Зависит ли Image Upscaler от какого-либо программного обеспечения?
Инструмент увеличения изображения работает в режиме онлайн из браузера.
С какими изображениями работает Image Upscaler?
Image Upscaler работает с любым изображением, но вы получите лучший результат, используя изображения, которые ранее не были масштабированы.Веб-сайт показывает лучшие результаты для логотипов, мультипликационных картинок, аниме или любого другого синтезированного изображения.
Еще вопросы?
Напишите мне на [адрес электронной почты]
Размер и качество изображения | WordPress.org
Размер и качество изображения для использования на веб-странице определяется множеством факторов.
Физический размер
Физический размер изображения зависит от двух факторов: размера изображения на экране и размера файла.Как правило, размер файла рассматривается как отдельная проблема.
Размер файла
Это размер файла на вашем жестком диске или сервере.
Разрешение
Разрешение означает количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении.
Тип файла
В основном в Интернете широко представлены типы изображений X: jpeg, gif, png и (для значков (значки рядом с адресом)) ico .
Физический размер изображения — это информация, которую нам нужно знать, чтобы определить, сколько «места» будет занимать изображение на веб-странице. Если ваша тема WordPress имеет область содержимого с фиксированной шириной 600 пикселей, а изображение, которое вы хотите использовать, имеет размер 800, изображение будет толкать боковую панель и макет вашей веб-страницы, испортив ваш дизайн. Изображения с шириной 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть оттуда, согласовывая изображение с вашим общим макетом и стилями.
Размер файла определяет время, необходимое для загрузки вашей страницы. Чем больше размер файла, который часто увеличивается из-за высокого разрешения изображения качества , тем больше времени потребуется для загрузки. У людей часто не хватает терпения переждать долгую загрузку веб-страницы, поэтому сохранение небольшого размера файлов сокращает время доступа к веб-странице. Как правило, большие изображения высокого качества должны иметь размер от 100K до 60K. Изображения меньшего размера должны быть ближе к 30К и ниже.
Разрешение изображения определяет его четкость.Однако чем выше разрешение, тем больше размер файла, поэтому вам придется идти на компромисс между качеством и размером файла.
К счастью, различные типы файлов, наиболее часто используемые в Интернете, имеют функций сжатия . Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информацию о данных в файле изображения. Интернет-браузеры могут распаковать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют вам установить степень сжатия, чтобы контролировать качество изображения (и размер файла) во время его сохранения.В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Веб-сайты используют четыре распространенных типа файлов . Конец имени файла (называемый расширением ) указывает его тип. Один тип, ico , предназначен для создания файла favicon , но обычно это делается только при первой настройке веб-сайта. Остальные три типа используются для общих изображений:
-
jpg(JPEG) подходит для фотографий.Сохранение фотографии какjpgудаляет детали с фотографии. Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»). Разным фотографиям нужна разная степень сжатия; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла. -
gifможет быть плохим для фотографий. Лучше использовать штриховые рисунки, например логотипы, со сплошными областями одного цвета. -
pngпредназначен как для фотографий, так и для штрихового рисунка. Он сжимает фотографии без потери деталей, но обычно создает файлы фотографий большего размера, чем файлы JPEG.Однако некоторые старые браузеры не полностью поддерживаютpng.
Если вы не уверены, какой тип файла лучше всего подходит для определенного изображения, попробуйте сохранить изображение более чем в одном типе и сравнить размеры файлов. Использование правильного шрифта может иметь большое значение! Дополнительную информацию можно найти в статье Sitepoint GIF-JPG-PNG В чем разница.
Не все графические пакеты программного обеспечения позволяют изменять размер изображений, хотя в большинстве случаев это необходимо. Проверьте содержание или указатель в графическом программном обеспечении: изменить размер , размер , преобразовать , уменьшить или увеличить , все это синонимы для одного и того же.Если у них нет этой функции, возможно, вам придется найти другое программное обеспечение.
Процесс изменения размера изображения довольно прост. Обычно бывает два метода:
1) Вы можете изменить размер изображения с помощью предоставленных инструментов, которые позволяют вручную сдвигать края изображения для деформации или изменения размера изображения. Лучше всего брать угол, а не край, чтобы изменить размер изображения. Угловой «маркер» обычно изменяет размер изображения, сохраняя общее соотношение высоты и ширины. Обратитесь к руководству для получения конкретных инструкций.
2) Другой метод заключается в простом указании окончательного размера изображения. Усовершенствованные графические программы позволяют вам устанавливать его по точным размерам или проценту уменьшения или увеличения.
После изменения размера изображение может стать меньше, но оно также может быть немного не в фокусе. Вы можете повысить резкость небольшого изображения с помощью функции Sharpen в вашем программном обеспечении.
После точной настройки изображения небольшого размера или нового эскиза экспортируйте изображение как jpg, gif, или png .
Наверх ↑
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как изменить размер изображения в CorelDRAW
- Обучение
- Практические руководства
- Изменить размер изображения
Есть несколько причин, по которым вы можете захотеть изменить размер фотографии.Возможно, вы хотите распечатать документ определенного размера или отправить его другу или члену семьи по электронной почте. Еще один сценарий: вы собираетесь поделиться им в социальных сетях. Файл меньшего размера загружается быстрее
В этом руководстве мы будем использовать Corel PHOTO-PAINT, входящий в состав CorelDRAW Graphics Suite
.Теперь важное замечание. Вы никогда не должны увеличивать размер изображения более чем примерно на 20%, так как это приведет к ухудшению качества.
1. Откройте образ
Есть несколько способов открыть изображение. На экране приветствия выберите Приступить к работе , а затем нажмите кнопку Открыть документ или выберите Файл> Открыть .
2.Изменение размера изображения
Чтобы изменить размер изображения, выберите Изображение> Изменить размер . Это откроет диалоговое окно, которое позволит вам изменить размер или масштаб изображения. Здесь у вас есть возможность настроить горизонтальные и вертикальные измерения и разрешение. Вы можете сохранить исходный размер файла, соотношение сторон, а также включить или отключить сглаживание.
3.Следующие шаги
Теперь, когда размер изображения изменен, вы можете сохранить файл или продолжить редактирование изображения.
CorelDRAW Graphics Suite позволяет не только изменять размер фотографий
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как Как выпрямить фотографию, Как нанести водяной знак на фотографии, Как сделать изображение черно-белым и многое другое! Создавайте высококачественные дизайны в увлекательной и простой в использовании программе для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как добавить эффект бликов на линзах Как использовать фото маски Как добавить всплеск цвета Как добавить эффект виньетки База знанийКак изменить размер изображения с помощью Pixlr?
Вопрос
- Как изменить размер изображения с помощью Pixlr?
- Как изменить размер изображения, чтобы оно соответствовало моему дисплею?
Окружающая среда
- Семейство продуктов: Программное обеспечение
- Продукт:
- Компонент:
- Система управления: Venus 1500 V3, Venus 1500 V4, Venus Control Suite локально, Venus Control Suite Daktronics Hosted
Примечание: Venus 1500 версии 3 поддерживается и предназначена для работы только в операционных системах вплоть до Windows Vista.
Ответ / шаги
Pixlr — это бесплатная облачная программа для редактирования фотографий, которая позволяет пользователям изменять размер изображений. Daktronics рекомендует при изменении размера изображения начинать с изображения, которое соответствует размерам вашего дисплея или не превышает размер знака в три (3 раза).
- Перейдите на http://pixlr.com.
- Прокрутите вниз и нажмите Launch Web App под Pixlr Editor .
- Щелкните Открыть изображение с компьютера .
- Перейдите к расположению изображения, выберите файл и щелкните Открыть .
- После открытия файла щелкните Меню изображения и выберите Размер изображения .
- Убедитесь, что установлен флажок Сохранение пропорций . Таким образом вы можете изменить значение ширины, и Pixlr автоматически вычислит правильное значение высоты, чтобы фотография сохраняла исходное соотношение сторон и не искажалась.