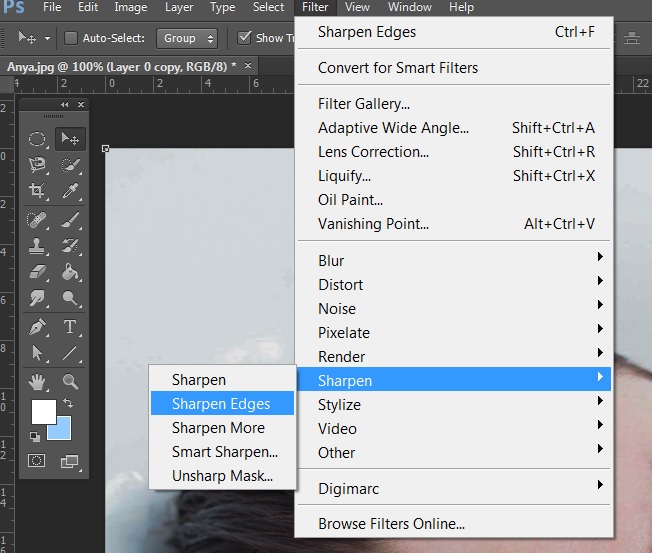
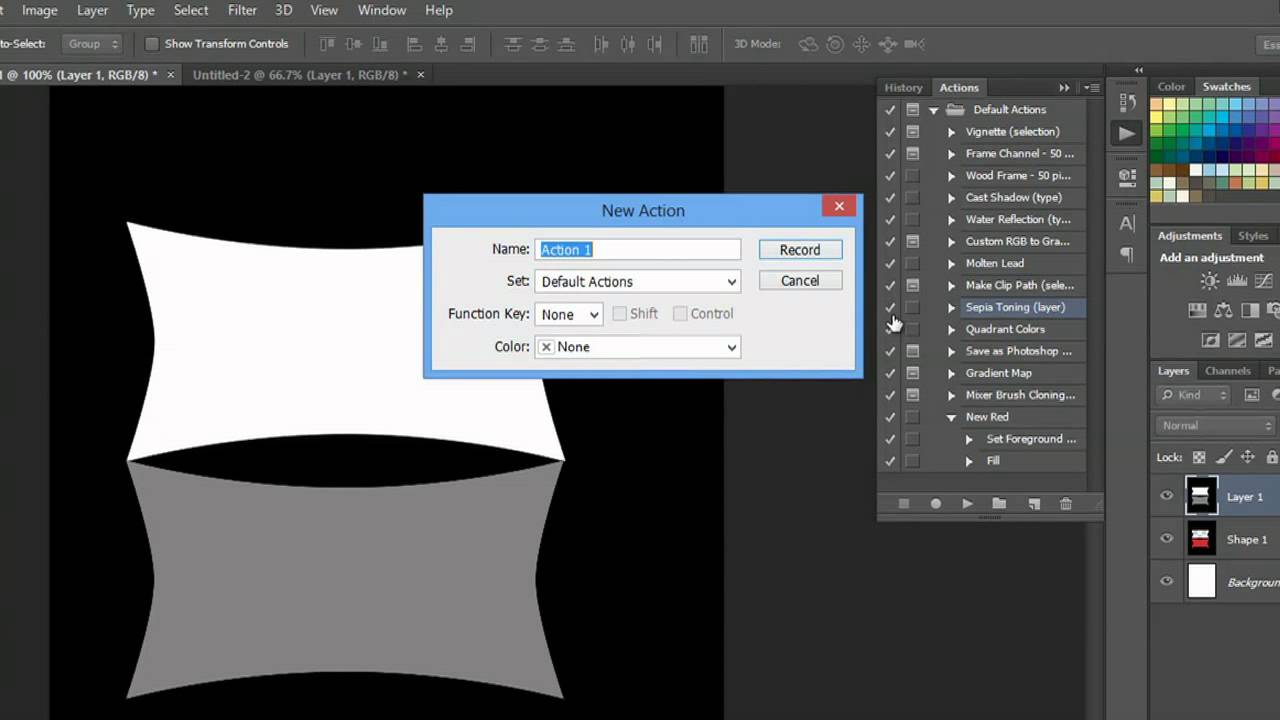
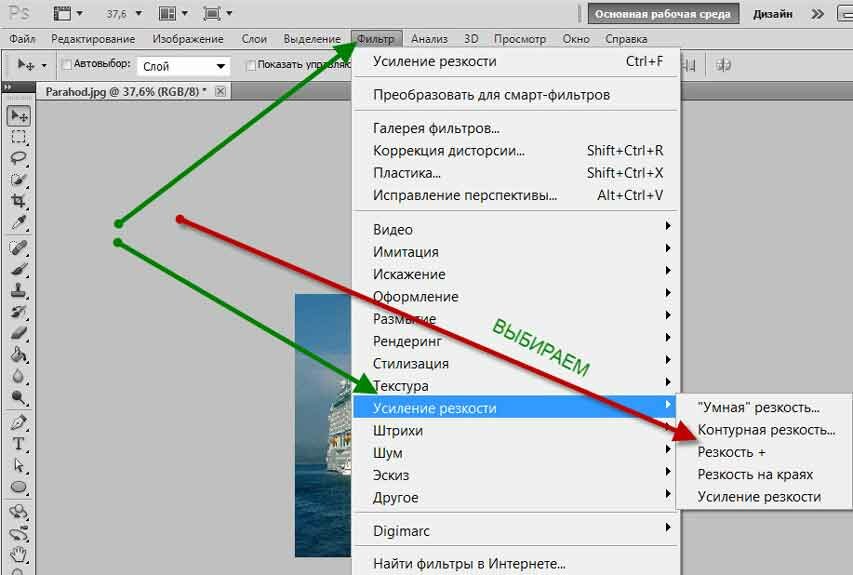
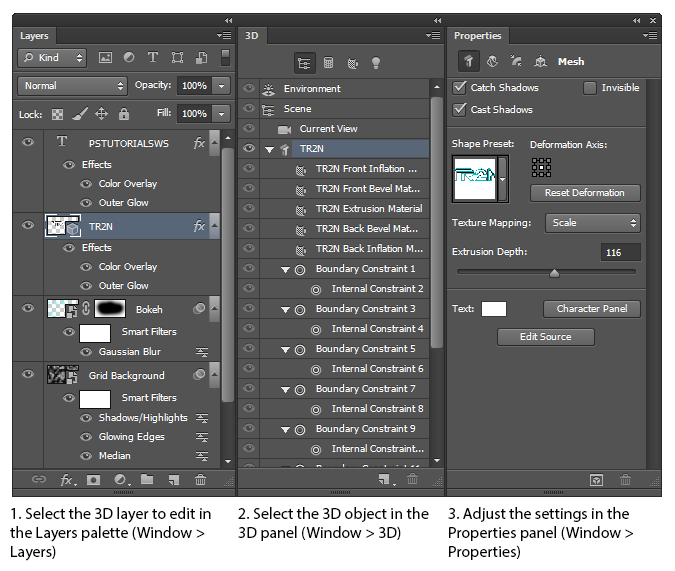
Как увеличивать объекты в фотошопе
Как увеличивать объекты в фотошопе
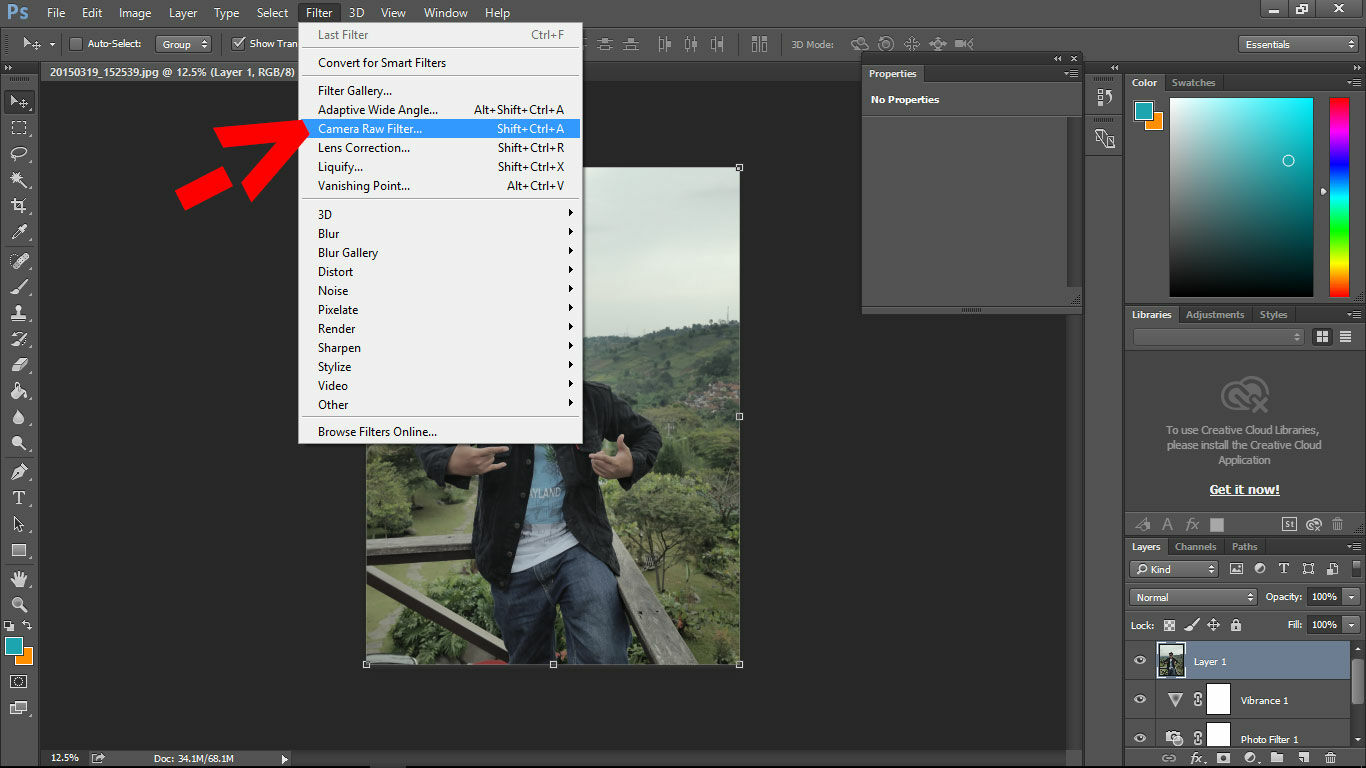
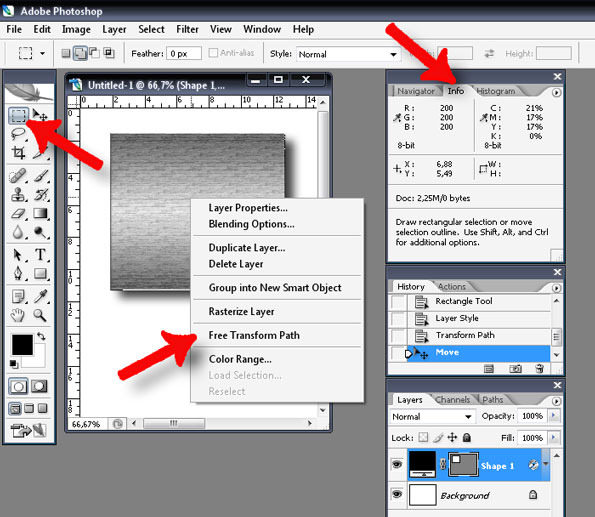
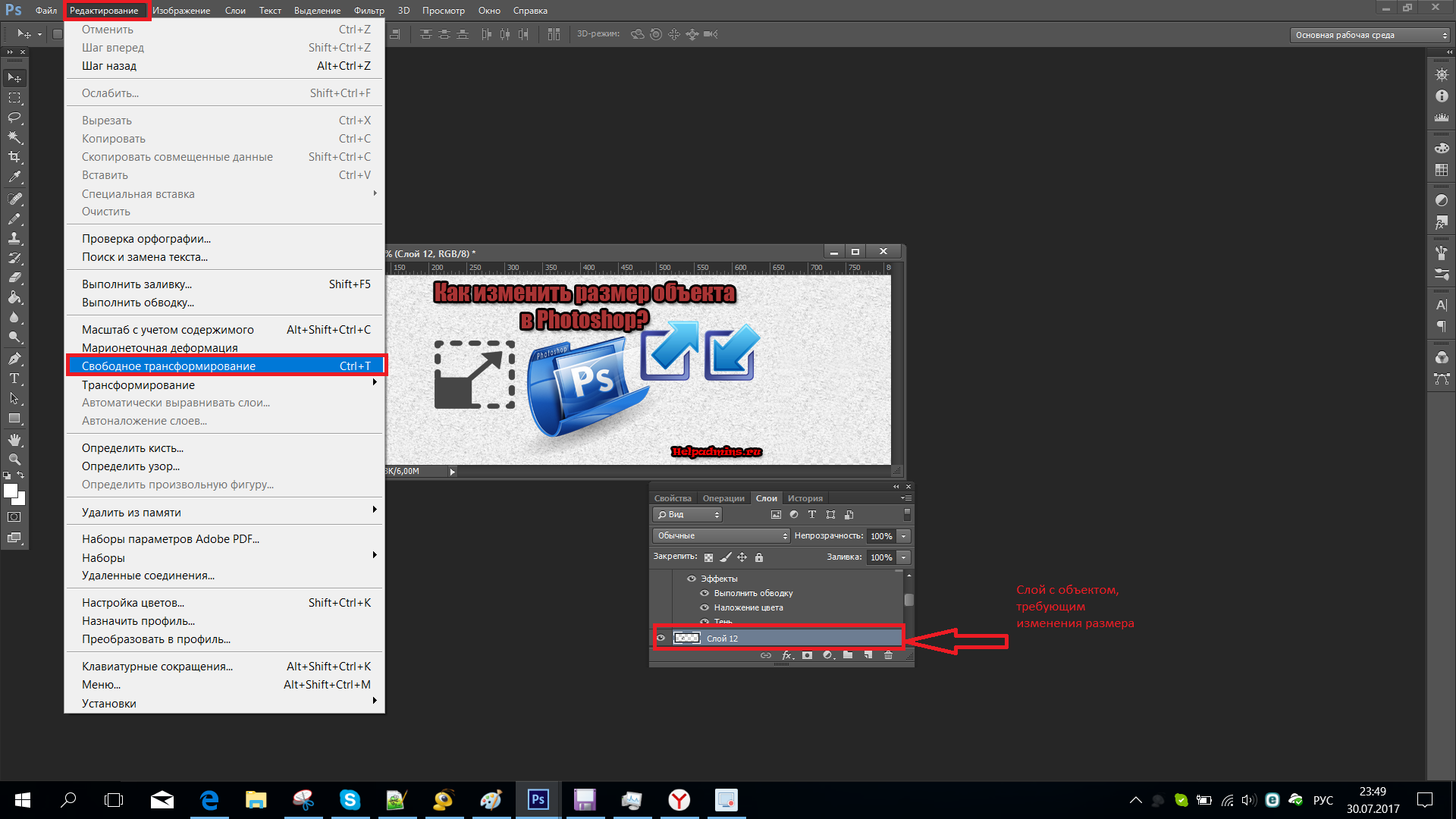
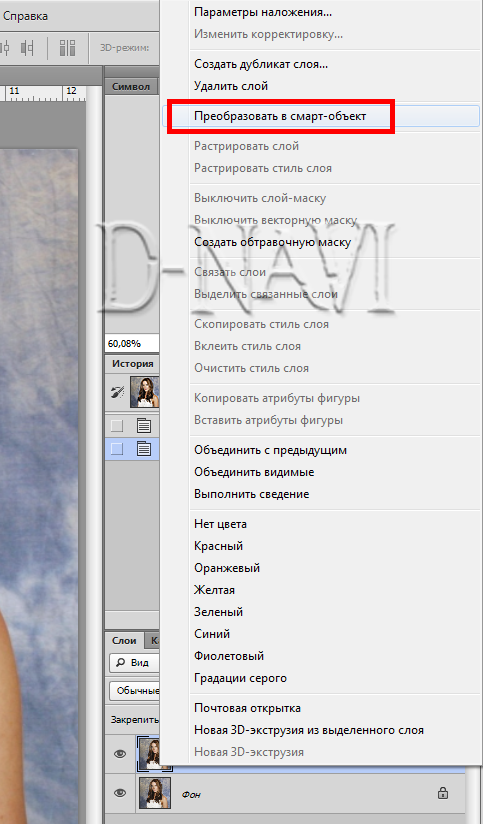
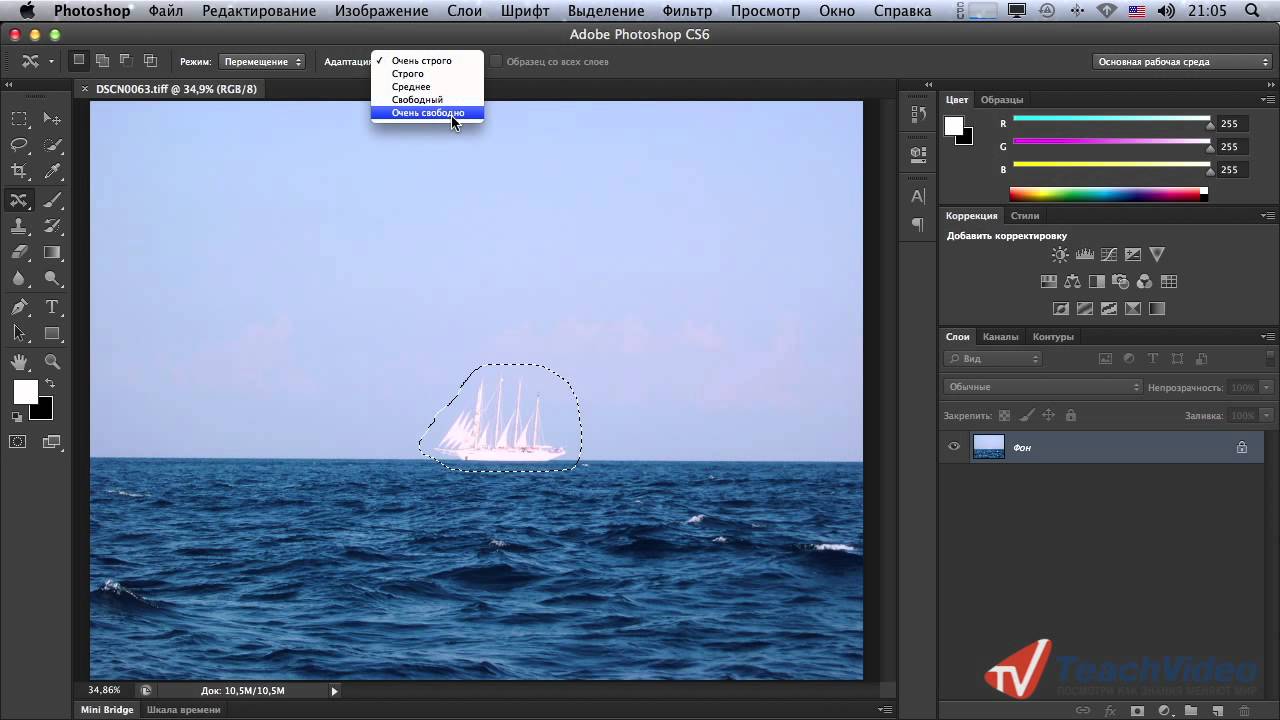
Вы узнаете как создать смарт-объекты в фотошопе и какими они обладают полезными свойствами. Совершенно правильно Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка. и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять. Новинка в Photoshop CS5, команда Марионеточная деформация (Puppet Warp), позволяет искажать отдельные объекты в изображении, оставляя другую его часть невредимой (хотя вы можете также использовать. Как увеличить объект в фотошоп уроки фотошопа how to zoom in on an object in photoshop tutorials photoshop. Artensoft Photo Collage Maker удобна и проста в работе как для профессионалов, так и для новичков. Совершенно правильно Командная строка -РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. вокруг объекта появляется рамка. и можете уменьшать/увеличивать, двигая ее стороны или углы, поворачивать, наклонять.





Как в фотошопе увеличить изображение сохраняя пропорции
Главная » Разное » Как в фотошопе увеличить изображение сохраняя пропорцииКак изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
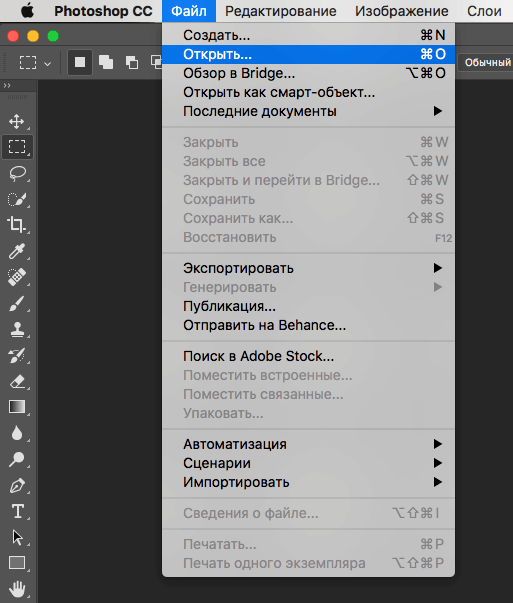
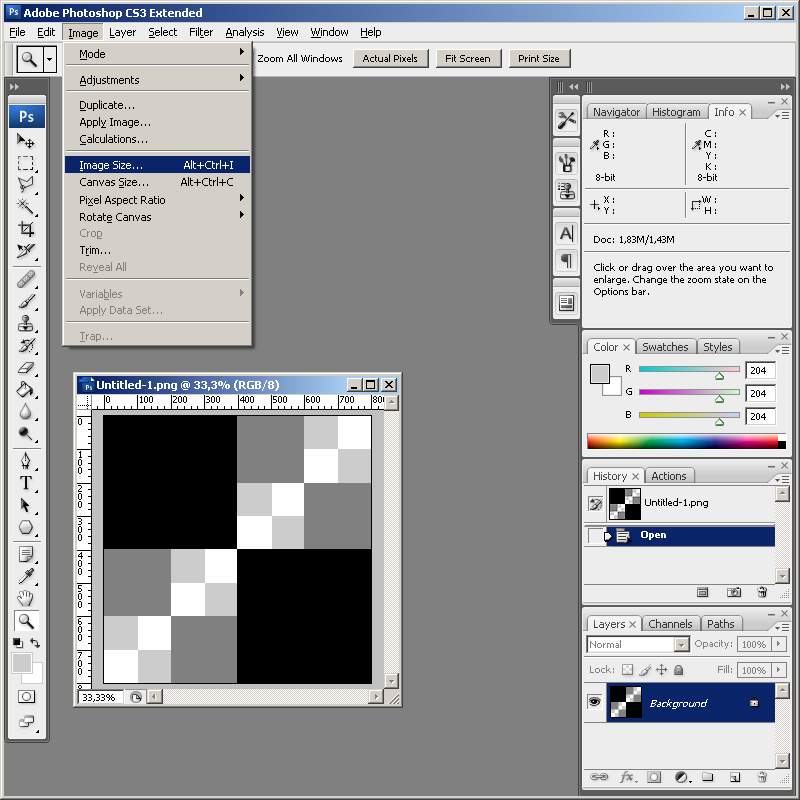
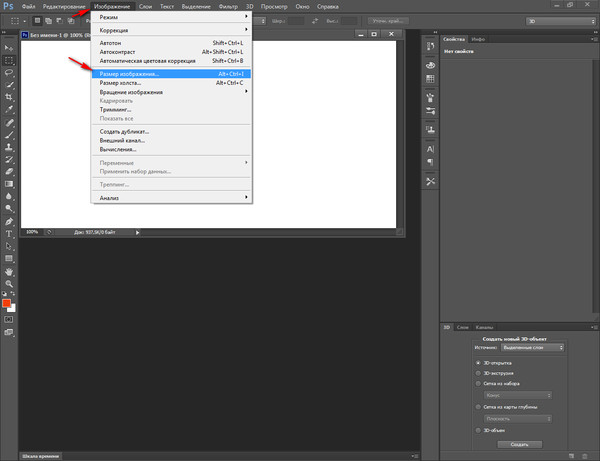
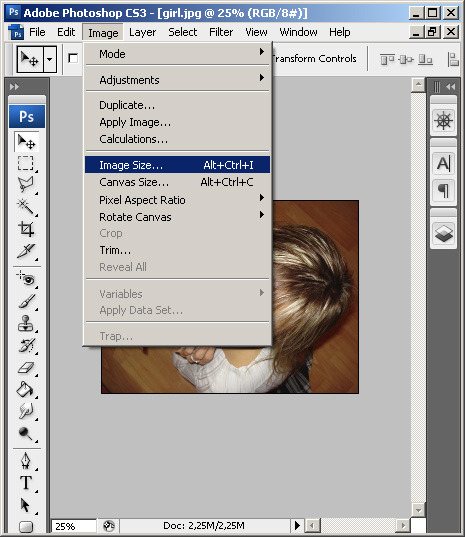
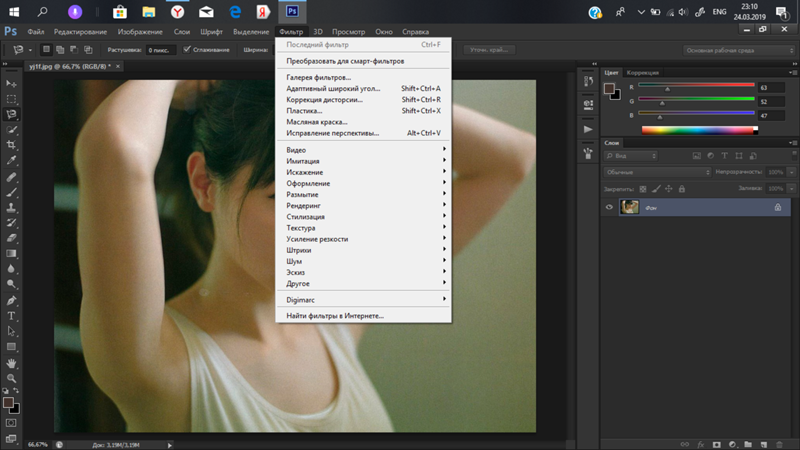
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
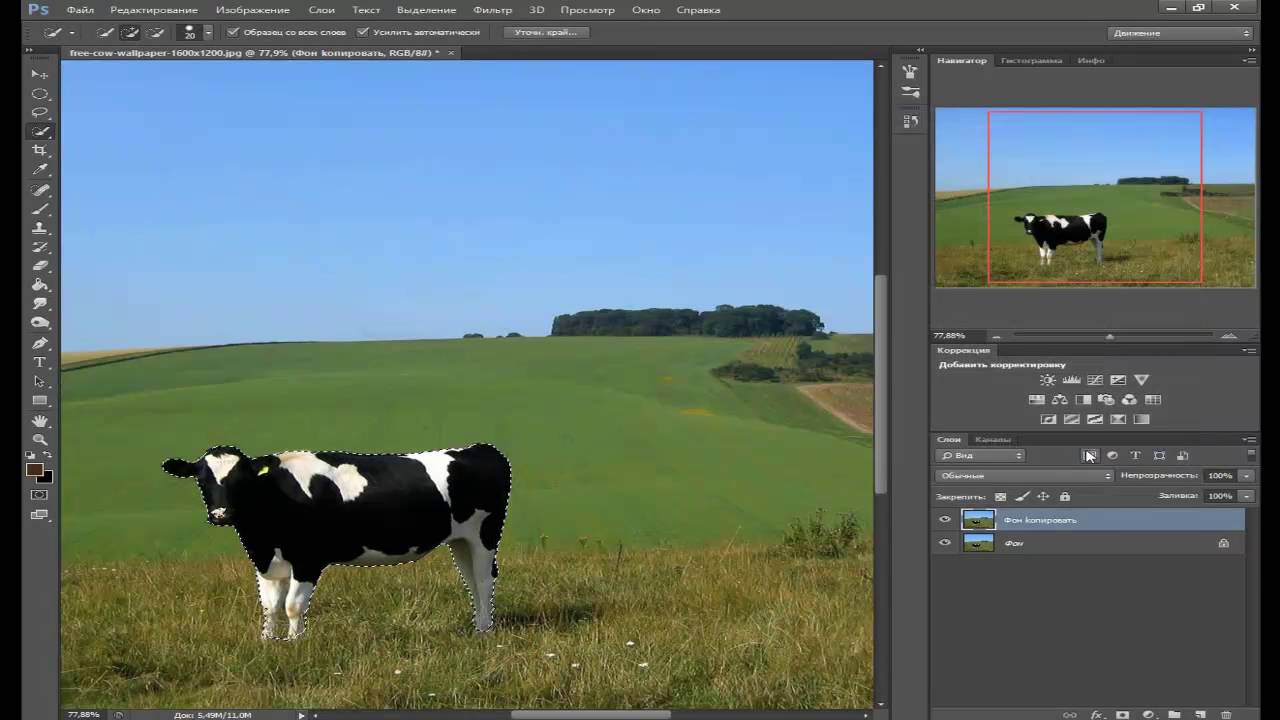
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
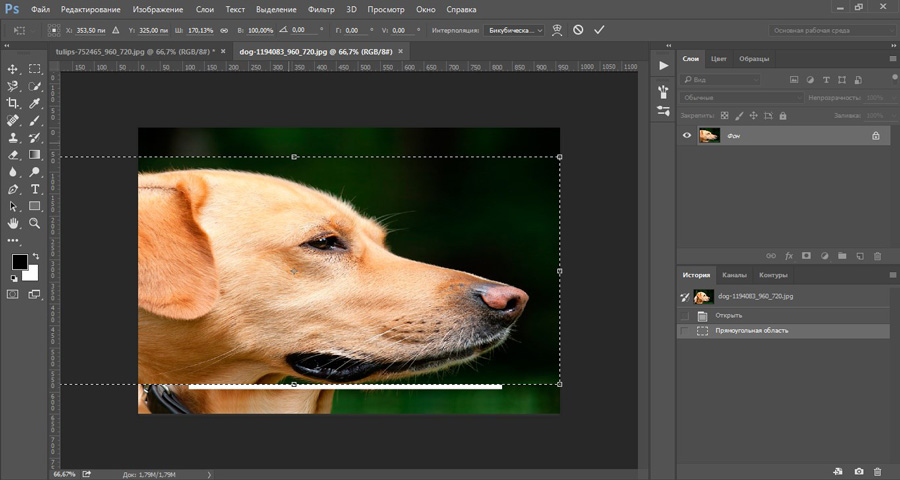
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
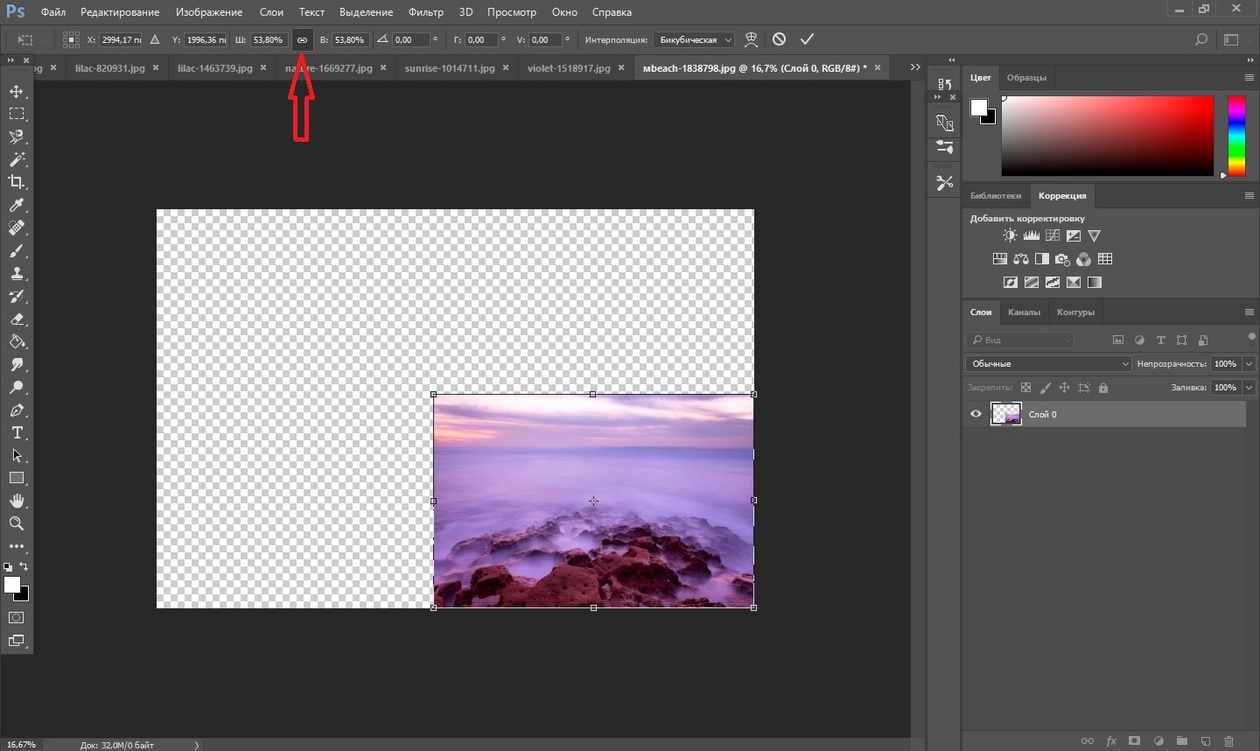
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
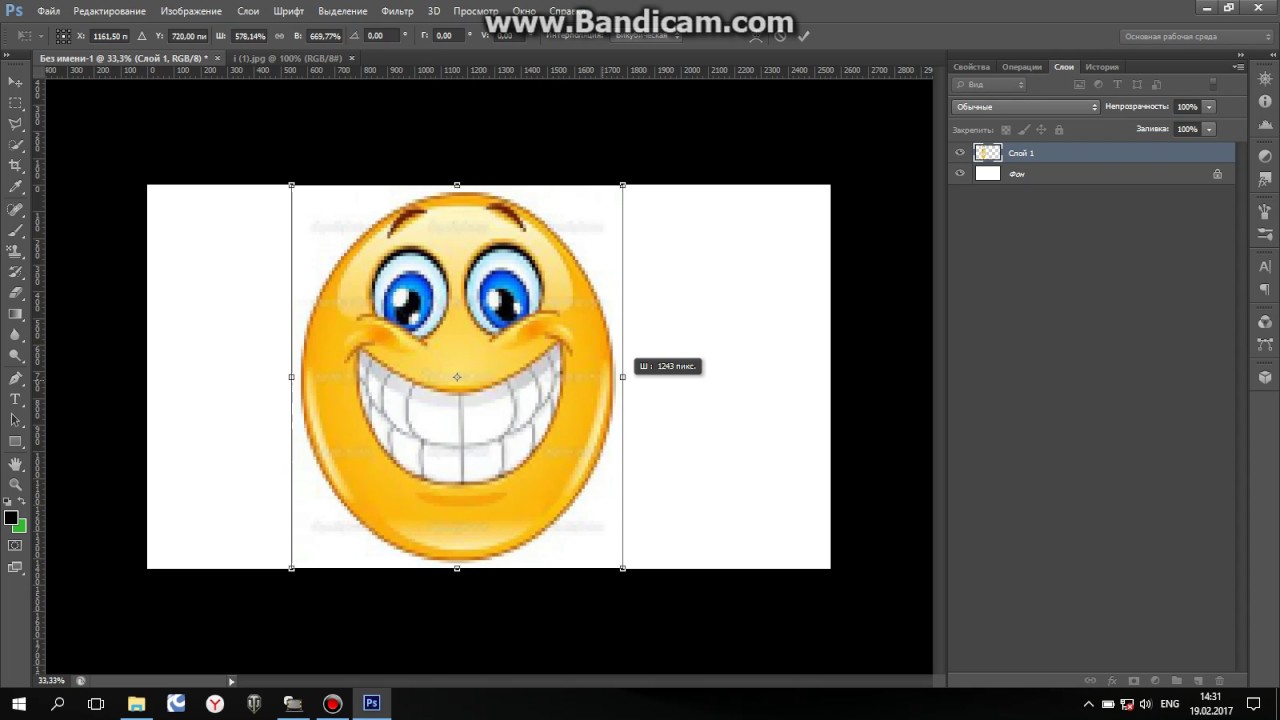
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
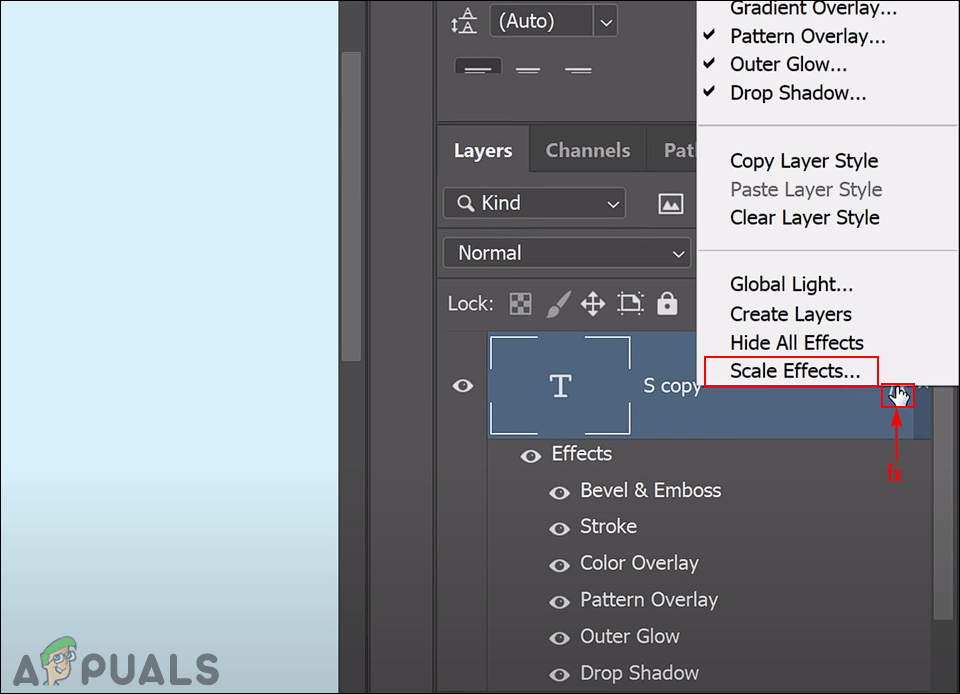
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
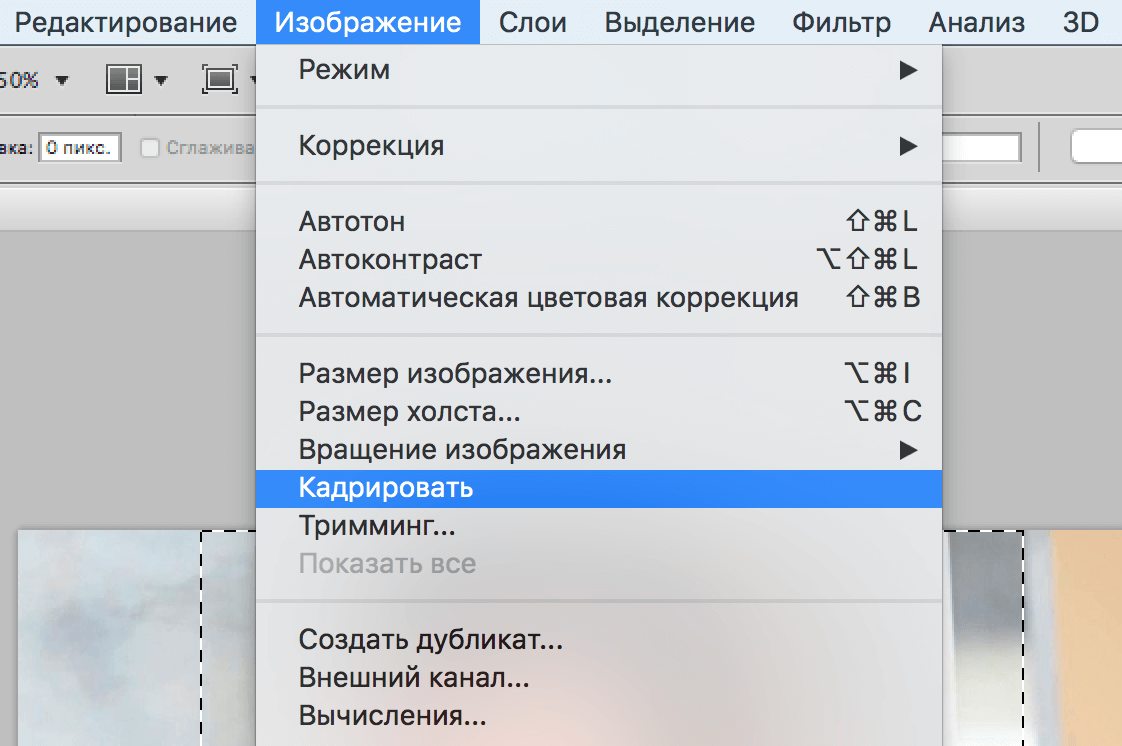
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
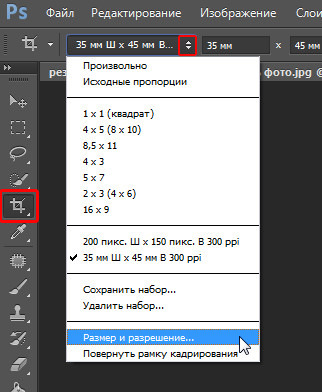
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
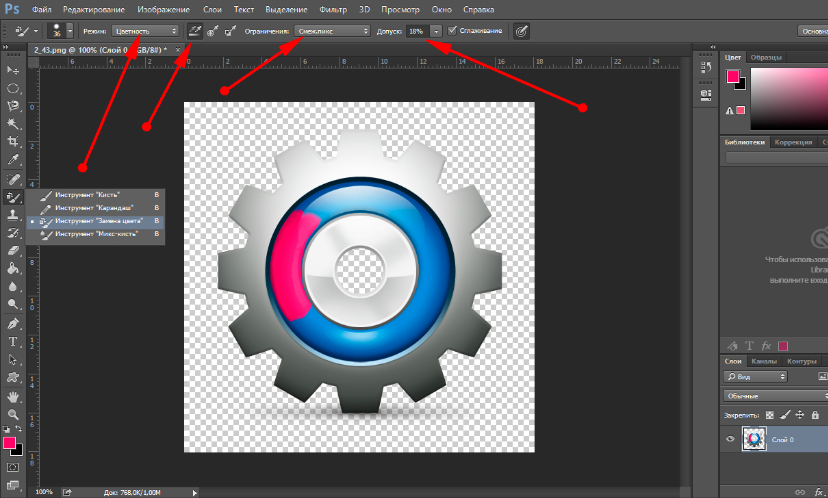
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
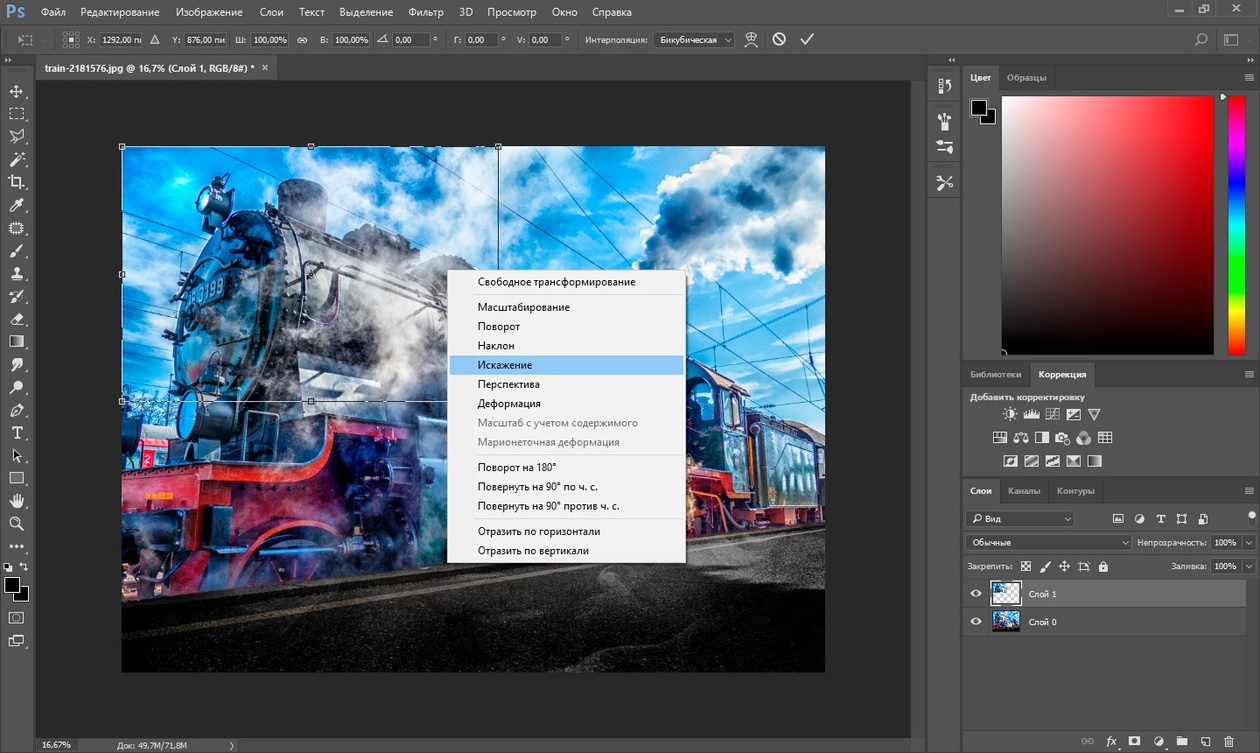
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected]turylink.net написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение может потребоваться настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этой проблемы, но, вероятно, это связано с правильной настройкой подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.

- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину. Это было бы невозможно, если бы вы кадрировали только одно измерение.
Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который использовался с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать, какие методы в нем задействованы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2. 0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Photoshop CS6: Почему в … — Сообщество поддержки Adobe
В Photoshop CS6 при использовании функции «Свободное преобразование» для изменения размера только что созданного выделения необходимо каждый раз щелкать параметр «Сохранить соотношение сторон», чтобы сохранить соотношение сторон. Как это досадно! Почему по умолчанию не выбран этот параметр «Сохранить соотношение сторон»? Конечно, в моем случае гораздо больше случаев, когда я хочу сохранить соотношение сторон, и поэтому, по крайней мере, в моем случае, было бы гораздо удобнее выбрать по умолчанию «Поддерживать соотношение сторон».Или, в качестве альтернативы, почему в настройках нет опции для автоматического выбора или снятия флажка «Поддерживать соотношение сторон» по умолчанию, позволяя пользователю переключаться с этой начальной позиции, если они хотят? Я знаю, что вы можете удерживать Shift при изменении размера, но в большинстве случаев я хотел бы сохранить соотношение сторон, и было бы полезно, чтобы этот параметр был выбран по умолчанию или имел контроль в настройках для настройки по умолчанию .
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя и сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживая нажатой клавишу Shift, теперь изменяется непропорционально размер при перетаскивании углового маркера во время преобразования.
Удерживая нажатой клавишу Shift, теперь изменяется непропорционально размер при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig. txt «в папку настроек Photoshop:
txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как увеличить интерфейс Фотошопа
Сменил ноутбук и разрешение экрана изменилось с 1366*768 на 1920×1080.
В Photoshop GS6 стали слишком мелкие значки и меню.
Глаза можно сломать при таком мелком Фотошопе.
Что же делать?
- Решение искал долго, перечитал кучу форумов и вот нашел единственное решение которое помогло:
- Откройте реестр (Win+R и ввести regedit).
- Пройдите до раздела:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\ SideBySide - Создайте там параметр (DWORD 32 бита): PreferExternalManifest, которому присвойте значение 1.

- Создайте файл Photoshop.exe.manifest и поместите его в каталог фотошопа, где находится соответствующий exe-файл.
- Содержимое файла должно быть таким (я брал за основу манифест-файл из Тотал Коммандера):
<?xml version=»1.0″ encoding=»UTF-8″ standalone=»yes»?>
<assembly xmlns=»urn:schemas-microsoft-com:asm.v1″ manifestVersion=»1.0″>
<assemblyIdentity processorArchitecture=»amd64″ version=»5.1.0.0″ type=»win32″ name=»photoshop.exe»/>
<trustInfo xmlns=»urn:schemas-microsoft-com:asm.v3″>
<security>
<requestedPrivileges>
<requestedExecutionLevel
level=»asInvoker»
uiAccess=»false»/>
</requestedPrivileges>
</security>
</trustInfo>
<compatibility xmlns=»urn:schemas-microsoft-com:compatibility.v1″>
<application>
<supportedOS/>
</application>
</compatibility>
<asmv3:application xmlns:asmv3=»urn:schemas-microsoft-com:asm. v3″>
v3″>
<asmv3:windowsSettings xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings»>
<ms_windowsSettings:dpiAware xmlns:ms_windowsSettings=»http://schemas.microsoft.com/SMI/2005/WindowsSettings»>false</ms_windowsSettings:dpiAware>
</asmv3:windowsSettings>
</asmv3:application>
<dependency>
<dependentAssembly>
<assemblyIdentity
type=»win32″
name=»Microsoft.Windows.Common-Controls»
version=»6.0.0.0″
publicKeyToken=»6595b64144ccf1df»
language=»*»
processorArchitecture=»amd64″/>
</dependentAssembly>
</dependency>
</assembly> - Убираем галку в свойствах ярлыка Photoshop: «Отключить масштабирование изображения при высоком разрешении экрана»:
После этих манипуляции интерфейс Фотошоп и все диалоговые окна увеличиваются на 200%.
По мотивам источник 1 и источник 2.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Лупа
Найдите внизу панели инструментов значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.
Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3. 1 Случай при увеличении
1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами. В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть.
 Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием». - О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Как приблизить фото в фотошопе?
Программа «Фотошоп» включает огромное количество инструментов для редактирования картинок. Но иногда дизайнеру требуется осуществить очень простое действие – приблизить изображение. Каким образом это можно сделать? Как приблизить фото в фотошопе?
Под приближением картинки в любом графическом редакторе следует понимать:
- увеличение масштаба редактирования изображения;
- растяжение картинки до нужного размера.
В свою очередь, в зависимости от функционала конкретной программы отмеченные операции можно производить разными способами. Рассмотрим основные опции соответствующего типа, что есть в Photoshop, — на примере версии CS6 с английским интерфейсом.
- Как приблизить картинку в фотошопе за счет увеличения ее масштаба?
- Как приблизить картинку в фотошопе за счет ее растяжения?
Как приблизить картинку в фотошопе за счет увеличения ее масштаба?
Самый простой способ решить данную задачу – «прокрутить» колесико мыши при нажатой клавише Alt. Данный метод удобен тем, что картинку можно в любой момент уменьшить, а затем вновь увеличить – и так, пока не будет подобран оптимальный ее масштаб.
Данный метод удобен тем, что картинку можно в любой момент уменьшить, а затем вновь увеличить – и так, пока не будет подобран оптимальный ее масштаб.
В левой нижней области окна, в котором размещен холст с редактируемой картинкой, будет отображаться текущий масштаб изображения в процентах. При этом данный элемент интерфейса программы позволяет вписывать те или иные значения процентов, отражающие масштаб, вручную. Таким образом, здесь же становится доступным еще один способ приближения рисунка в фотошопе.
Масштабирование изображения – метод, который особенно удобен потому, что не требует разблокировки слоя.
Бывает, что при работе с тем или иным дизайн-проектом пользователю нежелательно допускать свободное редактирование соответствующих графических элементов.
Решить рассматриваемую задачу можно также и за счет увеличения фактического размера картинки. Фотошоп включает большое количество инструментов для этого.
к содержанию ↑Как приблизить картинку в фотошопе за счет ее растяжения?
Можно попробовать увеличить размер картинки за счет настроек соответствующих параметров через меню программы. Необходимо выбрать пункт Image, затем – Image Size.
Необходимо выбрать пункт Image, затем – Image Size.
После этого нужно настроить требуемые значения для величины изображения – в пикселях или процентах.
Можно отметить, что после того как настройки размера картинки будут приняты – она «приблизится» вне корреляции с показателем масштаба. Таким образом, у дизайнера появляется лишний «резерв» для последующего увеличения изображения с помощью первого способа, который мы рассмотрели выше.
Конечно, здесь речь не идет о более эффективном с точки зрения сохранения качества рисунка методе. При значительном растяжении любого изображения, так или иначе, появляются «кубики» на экране. Но комбинировать отмеченные два способа приближения картинки, как правило, удобнее, чем задействовать только один из них. Можно также отметить, что растяжение изображений с помощью опции Image Size тоже не требует разблокировки слоя.
Есть в фотошопе и другие способы увеличения размеров картинок. Как приблизить фото в Photoshop, задействуя их?
Так, можно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши на картинке и активировать группу инструментов Free Transform.
Однако, перед тем как производить отмеченные операции, нужно обязательно разблокировать слой – если он, конечно, загружен в соответствующем режиме. Иначе задействовать инструменты Free Transform не получится.
Разблокировать слой очень просто – надо два раза кликнуть на его названии и нажать OK. Вследствие чего напротив него перестанет отображаться картинка в виде небольшого замочка.
После этого можно активировать группу инструментов Free Transform.
Из них оптимальной для решения рассматриваемой задачи будет опция Scale. Если выбрать ее – то с помощью ползунков, размещенных по контуру редактируемой картинки, можно менять размер соответствующего изображения.
Для того чтобы пропорции картинки сохранялись, необходимо при изменении ее размера удерживать клавишу Shift. Как только нужная величина рисунка подобрана – следует зафиксировать ее, нажав клавишу Enter.
С помощью прочих инструментов в группе опций Free Transform допустимо растягивать картинку также и другими способами.
Если картинка изначально соответствует величине холста, то для удобства ее растяжения можно:
- немного увеличить холст перед использованием опции Scale;
- при активированной опции Scale – сместить картинку, растянуть, после чего – поместить в нужное место холста.
Увеличить холст очень просто. Надо выбрать пункт Image, затем – Canvas Size, после – выставить требующиеся значения. Например, увеличение холста на 120 %:
Можно «приблизить» картинку и без увеличения холста. Для этого нужно, активировав опцию Scale, немного сместить ее – зажав левую кнопку мыши.
Инструмент Free Transform особенно удобен тем, что с его помощью дизайнер способен не только увеличивать редактируемый рисунок полностью, но также и менять размер отдельных его участков. Каким образом?
Очень просто. Необходимо вновь выбрать опцию Rectangular Marquee Tool, после – зажав левую клавишу мыши, выделить нужный участок изображения.
Далее с ним можно производить те же операции, что и с целой картинкой при задействовании группы опций Free Transform.
Например – «приблизить». Чтобы зафиксировать новый размер выбранного участка изображения, вновь нажимаем Enter.
Следует отметить, что подобрать оптимальную величину рисунка можно не только с помощью ползунков, но также и посредством выставления нужных значений, определяющих размер изображения, в отдельной панели опций.
Она становится доступна пользователю сразу же после активации инструмента Free Transform.
Кроме группы опций Free Transform, в фотошопе есть еще одна примечательная функция, позволяющая «приближать» картинки за счет их растяжения. Речь идет об опции Transform Controls.
Для того чтобы иметь возможность задействовать ее, нужно выбрать инструмент Move Tool.
Активировать опцию Transform Controls очень просто – надо поставить галочку напротив пункта Show Transform Controls меню интерфейса фотошопа.
После этого по контуру редактируемой картинки появятся ползунки – по функциям практически аналогичные тем, что используются при активной опции Scale из группы инструментов Show Transform Controls. С их помощью можно также оперативно корректировать размер изображения.
С их помощью можно также оперативно корректировать размер изображения.
Как и в случае с задействованием опций Free Transform, подобранная величина картинки фиксируется нажатием Enter. Еще один критерий схожести рассматриваемых инструментов: как только пользователь начинает менять размер картинки с помощью ползунков при активированной опции Transform Controls, открывается панель настройки точных параметров величины изображения.
Такая же, как и в случае с задействованием инструментов Free Transform.
Как уменьшить или увеличить размер изображения в фотошопе. Как изменить размер объекта в фотошопе
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.

- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image.
 При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
В «Фотошопе» существует целая группа инструментов выделения. Под любой объект можно подобрать тот или иной инструмент, с помощью которого осуществляется максимально точное выделение. Затем останется лишь перетащить выделенный объект на другую картинку. Для однотонных объектов предназначены инструменты «Волшебная палочка» и «Быстрое выделение». Если же вы выделяете человека, то необходимо воспользоваться магнитным лассо.
Инструмент «Магнитное лассо» используется в «Фотошопе» для выделения объекта уже достаточно давно. Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Данный инструмент отсутствовал только в самых первых версиях программы, когда на его реализацию требовалось бы слишком много компьютерных ресурсов.
Как перенести объект в «Фотошопе»
Что бы вы не собирались переносить с одной картинки на другую — сначала эти два изображения необходимо открыть в Adobe Photoshop. Вы можете разместить эти картинки рядом друг с другом, как на следующем скриншоте. Или же оставить их в «Фотошопе» в виде вкладок — это совершенно не важно. В любом случае сначала вы будете работать с той фотографией, из которой вам хочется вырезать тот или иной объект.
Для более точного выделения необходимо отобразить картинку в стопроцентном масштабе. Увеличивается изображение при помощи колесика мыши. Если у вас данная функция в настройках не включена, то зажмите сочетание клавиш «Ctrl+Пробел» и щелкайте по фотографии левой кнопкой мыши. Когда в левом нижнем углу вы увидите надпись «100%» — остановитесь.
Отделить объект от фона в «Фотошопе»
Теперь необходимо выделить объект.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg) В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
В случае с человеком и другими сложными объектами используется «Магнитное лассо». При его выборе курсор превратится в стрелку с магнитом. Начните выделять объект по его контуру, щелчок за щелчком. На контуре объекта будут создаваться точки выделения. Если одна из точек случайно вышла за пределы контура, то отмените её создание клавишей «Backspace». Перемещение по картинке осуществляется путем зажатия клавиши «Пробел» и левой кнопки мыши.
Выделение человека в «Фотошопе» — кропотливая работа. Постарайтесь уделить этому максимум своего внимания. Используйте инструмент «Магнитное лассо» ровно до того момента, пока не соедините последнюю точку с первой. После этого вы увидите привычное пунктирное выделение, которое располагается по контуру вашего объекта.
Изменить цвет объекта в «Фотошопе»
Когда выделение получено — «Фотошоп» позволяет перенести объект или произвести с ним прочие действия. Можно даже изменить цвет объекта. В «Фотошопе» для этого необходимо перейти по пути «Изображение>>Коррекция>>Цветовой тон/Насыщенность». Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Выскочит диалоговое окно, в котором вы сможете изменить цветовую гамму выделенного объекта. На остальную часть снимка ваши действия распространяться не будут.
Как убрать и переместить объект в «Фотошопе»
Но наш урок посвящен перемещению объекта, поэтому двигаемся дальше. После окончания выделения выберите инструмент «Перемещение» (горячая клавиша «V»). Если модель фотографировалась на равномерном белом или черном фоне, то теперь вы можете путем зажатия левой кнопки мыши переместить в «Фотошопе» объект в другую область кадра. Так вы избавите себя от необходимости использовать кадрирование, теряя при этом разрешение снимка или заливку. Чаще всего отделение объекта от фона всё же требуется не для его перемещения, а для замены последнего. Воспользуйтесь путем «Выделение>>Инвертировать выделение». Нажмите клавишу «Delete», после чего ваш объект останется на прозрачном фоне. Теперь создайте новый слой и поместите на него новый фон (его даже можно создать самостоятельно при помощи заливки и градиента).
Как вставить объект в «Фотошопе»
Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку мыши, при этом наведя курсор на выделенный объект. Теперь переместите курсор на вторую открытую фотографию (поместите курсор на вкладку с ней, если это потребуется). Отпустите левую кнопку мыши. Выделенный ранее объект появится на вашем втором изображении.
Вставить объект в «Фотошопе» можно и другим способом. Когда объект выделен — нажмите комбинацию клавиш «Ctrl+C». На втором изображении требуется вставить объект при помощи сочетания клавиш «Ctrl+V». Если в предыдущем случае объект из первой фотографии исчезал (это касается старых версий программы), то теперь он остается на месте.
Как вырезать и удалить объект в «Фотошопе»
Удалить объект в «Фотошопе» можно таким же образом. После выделения нажмите клавишу «Delete». Но это оставит своеобразную дыру в вашей фотографии, если только вы не работаете с многослойным изображением. Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Если объект очень маленький (пивная банка, пачка сигарет и другой мусор, лежащий на земле), то можно воспользоваться функцией заполнения картинки с учетом содержимого. Данная возможность впервые появилась в Adobe Photoshop CS6. В последней версии ею можно воспользоваться прямо в диалоговом окне, которое выскакивает после нажатия клавиши «Delete». При использовании данной функции «Фотошоп» вырезает объект, а его пустующее место заполняет областью, похожей на окружающее пространство. После этого заметить отсутствие того или иного объекта очень сложно, а в некоторых случаях вовсе невозможно.
Как уменьшить объект в «Фотошопе»
Как убрать объект в Photoshop или переместить его — мы разобрались. Но регулярно начинающим пользователям требуется другая операция. Они хотят в «Фотошопе» уменьшить объект, располагающийся в фотографии. Данное действие чаще всего необходимо совершать после того, как вы вставили человека на второе изображение. В нашем случае вы увидели, что девушка получилась на картинке очень большой. Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Это произошло из-за того, что второе изображение было меньшего разрешения. Для уменьшения девушки необходимо перейти с инструмента «Перемещение» на любой другой. Теперь кликните по вставленному объекту правой кнопкой мыши. В контекстном меню выберите пункт «Свободная трансформация». Вокруг объекта появится рамка с маркерами. Потяните за любой из угловых маркеров, при этом зажав не только левую кнопку мыши, но и клавишу «Shift» (это позволит сохранить пропорции). Когда размер вас устроит — отпустите левую кнопку мыши и щелкните по любой другой области изображения.
Всё это и многое другое может позволить программа Adobe Photoshop. После более внимательного изучения её возможностей вы сможете перемещать объект из одной картинки в другую очень быстро. Также вы постепенно добьетесь повышения качества этого процесса (в нашем случае девушка имеет слишком ровные края, так как мы не использовали дополнительные инструменты вроде растушевки).
Сначала немного теории
. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.![]()
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска». Нужно на него нажать (см. внизу на фото).
- Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».

Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Как изменить размер фото в фотошопе cs6
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.

- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба.
 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .

(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Верните пропорциональную шкалу и преобразование SHIFT KEY
ОБНОВЛЕНИЕ : НОВЫЙ МЕТОД (Photoshop CC 20.0.5) https://photoshoptrainingchannel.com/photoshop-proportional-scale-transform-checkbox/
Photoshop CC 2019 (версия 20.0) представил пропорциональную шкалу.
При преобразовании большинства типов слоев (пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты) вы можете пропорционально масштабировать без использования клавиши Shift, как в предыдущих версиях Photoshop.
В Photoshop CC 2019 при удерживании клавиши Shift при перетаскивании углового маркера во время преобразования теперь масштабирование непропорционально.
Однако фигуры и пути (то есть векторы) по умолчанию масштабируются непропорционально, когда вы перетаскиваете угловой маркер во время преобразований.
Чтобы вернуться к устаревшему поведению преобразования в Photoshop CC 2019, выполните следующие действия:
- Закройте Photoshop
Нажмите Ctrl Q (Mac: команда Q), чтобы закрыть Photoshop.
- Откройте Блокнот (Windows) или текстовый редактор в Mac OS
Создайте простой текстовый файл.
- Введите следующий текст в текстовый файл:
TransformProportionalScale 0
- Сохраните файл как «PSUserConfig.txt» в папке настроек Photoshop
Windows : [установочный диск]: \ Users [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Настройки Adobe Photoshop CC 2019 \macOS : См.
 Ниже.
Ниже. - Откройте Photoshop
После того, как Photoshop откроется снова, преобразование будет унаследовано.
(macOS) Сделайте следующее:
- Сохраните файл как « PSUserConfig.txt » на рабочем столе.
- Удерживая нажатой клавишу Control, щелкните PSUserConfig.txt , сохраненный на рабочем столе, и выберите «Копировать» во всплывающем меню.
- В Finder выберите Перейти> Перейти к папке .
- В диалоговом окне «Перейти к папке» введите ~ / Library / Preferences / Adobe Photoshop CC 2019 Settings /
- Вставьте скопированный файл в это место.
- Перезапустить Photoshop
Источник: https://helpx.adobe.com/photoshop/using/transforming-objects.html
Чтобы увидеть все обновления и новые функции нового выпуска, ознакомьтесь с нашими руководствами по Photoshop CC 2019.
Основы выделения — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Что же такого хорошего в выделении? Много. После того, как вы сделаете выделение, вы можете делать всевозможные аккуратные вещи с самим выделением, а также с пикселями, которые находятся внутри него:
После того, как вы сделаете выделение, вы можете делать всевозможные аккуратные вещи с самим выделением, а также с пикселями, которые находятся внутри него:
В этой главе обсуждаются все эти параметры и многое другое.Но сначала нужно понять, как Photoshop указывает выделение.
Когда вы создаете выделение, Photoshop вызывает живую армию анимированных «марширующих муравьев» (показанных на рис. 4-1). Эти крохотные солдаты покорно маршируют по краю выбранной области, ожидая вашего приказа. Всякий раз, когда у вас есть активный выбор (то есть всякий раз, когда вы видите марширующих муравьев), Photoshop видит только эту часть документа — любой используемый вами инструмент (кроме инструментов «Текст», «Перо» и «Форма») будет влиять только на область внутри. выбор.
Вот команды, которые вы будете использовать чаще всего при выборе:
Выбрать все . Эта команда выбирает весь текущий активный слой и размещает марширующих муравьев по периметру вашего документа, что полезно, когда вы хотите скопировать и вставить изображение из одного документа в другой или создать рамку вокруг фотографии (см.
 Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A).
Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A).Рисунок 4-1.Чтобы вы знали, что область выделена, Photoshop окружает ее крошечными движущимися черточками, похожими на марширующих муравьев. Здесь вы можете увидеть, как муравьи бегают вокруг этого броненосца. Если вы щелкните внутри выделения, удерживая нажатой клавишу «Control» (щелкните правой кнопкой мыши), вы увидите показанное здесь контекстное меню, которое дает вам сверхбыстрый доступ к часто используемым командам, связанным с выделением. Выделения не остаются навсегда — когда вы щелкаете инструментом выделения где-нибудь за пределами выделения, исходное выделение исчезает, и вам приходится его воссоздавать.Однако вы можете вызвать последний сделанный вами выбор, выбрав «Выбрать» → «Выбрать заново». На стр. 197 объясняется, как сохранить выделение, чтобы его можно было использовать позже. (К вашему сведению, девятиполосный броненосец — животное штата Техас. Неужели вы не думали, что узнали об этом из этой книги?)
Отмените выбор .
 Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Отменить выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы избавиться от него.
Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Отменить выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы избавиться от него.Выбрать повторно . Чтобы воскресить последнее выделение, выберите «Выделение» → «Повторное выделение» или нажмите Shift-⌘-D (Shift + Ctrl + D). Эта команда повторно активирует последнее выделение, которое вы сделали, даже если это было пять фильтров и 20 мазков кисти (если с тех пор вы не использовали инструменты «Кадрирование» или «Текст», которые делают эту команду бессильной). Повторный выбор полезен, если вы случайно отменили выбор, создание которого заняло у вас много времени. (Команда «Отменить» [U-Z / Ctrl + Z] также может помочь в этой ситуации.)
Обратный .
 Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выделено ранее. Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что делает . В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике.
Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выделено ранее. Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что делает . В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике.Загрузить слой как выделение .Когда вы разговариваете с людьми о Photoshop, вы часто слышите фразу «загрузить как выделение», что на языке Photoshop означает активацию слоя, содержащего объект, с которым вы хотите работать, а затем вызов марширующих муравьев, чтобы они бегали вокруг него. объект; Таким образом, все, что вы делаете дальше, влияет на только на этого объекта. Чтобы загрузить все, что находится на одном слое, как выделение, наведите указатель мыши на панель «Слои» и щелкните миниатюру слоя, удерживая ⌘ (Ctrl). Photoshop отвечает, помещая марширующих муравьев вокруг всего на этом слое.
 Кроме того, вы можете, удерживая нажатой клавишу Control (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Кроме того, вы можете, удерживая нажатой клавишу Control (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Совет
Хотя вы можете найти большинство команд в этом списке в меню «Выбор» в верхней части экрана (за исключением загрузки слоя в качестве выделения), если вы хотите быстро коптить в Photoshop, вам следует запомнить их сочетания клавиш.
Теперь пора обсудить инструменты, которые можно использовать для выбора. В Photoshop их очень много, поэтому на следующих нескольких страницах вы найдете их сгруппированные в соответствии с типами выделений, которые они делают лучше всего: по форме, цвету и так далее.Таким образом, вы будете знать, с какого инструмента начать в следующий раз, когда вам нужно будет что-то выбрать.
Блог Джулианны Кост | 15 советов по работе со смарт-объектами в Photoshop
Я недавно выложил очень короткие 3, 2, 1, Photoshop! Пять причин использовать смарт-объекты в видео Photoshop (см. Ниже), но я так активно использую смарт-объекты в своем рабочем процессе, что подумал, что собираю все свои сообщения о смарт-объектах, чтобы их было легче найти. Если вы никогда не использовали смарт-объекты, они предлагают неразрушающий гибкий способ работы со слоями в Photoshop (особенно при изменении размера, преобразовании, наложении композиции, фильтрации, работе с шаблонами и т. Д.).Вот краткий обзорный видеоролик, а ниже — более подробная информация о смарт-объектах.
Ниже), но я так активно использую смарт-объекты в своем рабочем процессе, что подумал, что собираю все свои сообщения о смарт-объектах, чтобы их было легче найти. Если вы никогда не использовали смарт-объекты, они предлагают неразрушающий гибкий способ работы со слоями в Photoshop (особенно при изменении размера, преобразовании, наложении композиции, фильтрации, работе с шаблонами и т. Д.).Вот краткий обзорный видеоролик, а ниже — более подробная информация о смарт-объектах.
1) Возможности смарт-объектов
Это следующее видео довольно старое, но я включаю его сюда, потому что в нем рассматривается ряд сценариев, в которых вы можете захотеть использовать смарт-объекты. Это очень длинное видео, но, к счастью, вы можете просмотреть его дважды на YouTube. 🙂
2) Открытие / размещение файлов как смарт-объектов
Есть несколько способов добавить изображение в качестве смарт-объекта в Photoshop:
- В Lightroom Classic выберите «Фото»> «Редактировать в»> «Открыть как смарт-объект» в Photoshop (при этом будет помещен встроенный смарт-объект).

- Из Bridge используйте File> Place> In Photoshop (это поместит встроенный смарт-объект).
- В Photoshop выберите «Файл»> «Поместить встроенный» или «Файл»> «Поместить связь».
- Перетащите документ из Bridge или Lightroom в открытый документ в Photoshop (при этом будет помещен встроенный смарт-объект).
- Option (Mac) | Alt (Win) перетащите документ из Bridge в открытый документ в Photoshop и создайте связанный смарт-объект.
- Option (Mac) | Alt (Win) перетащите документ из Lightroom на Mac в открытый документ в Photoshop и создайте связанный смарт-объект.
- Откройте изображение в Camera Raw. Затем, удерживая клавишу Shift, переключите кнопку «Открыть изображение» на «Открыть объект» и щелкните, чтобы открыть изображение как встроенный смарт-объект в Photoshop. Примечание. Чтобы настроить Camera Raw для открытия как смарт-объектов по умолчанию, щелкните ссылку в нижней части диалогового окна Camera Raw, чтобы отобразить параметры рабочего процесса.
 В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете выбрать обход диалогового окна Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете выбрать обход диалогового окна Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
Перейдите в «Настройки Photoshop»> «Общие» для дополнительного контроля при размещении файлов как смарт-объектов:
- «Всегда создавать смарт-объекты при размещении» — преобразует файл для размещения в смарт-объект. Если у вас есть причина разместить изображение как обычный пиксельный слой, снимите этот флажок.
- Изменить размер изображения во время размещения — автоматически изменяет размер файлов в соответствии с размером открытого документа и отображает свободные маркеры преобразования. Поскольку Photoshop преобразует помещенный файл в смарт-объект перед изменением размера, исходные данные присутствуют, если вам нужно преобразовать его в больший размер.
- Пропустить преобразование при размещении — автоматически изменяет размер файлов в соответствии с размером открытого документа и автоматически подтверждает (применяет) преобразование.

Примечание. Чтобы помочь с размещением / выравниванием / масштабированием объекта, который размещается, непрозрачность, заливка и режим наложения размещенного слоя могут быть изменены с помощью панели «Слои» перед фиксацией преобразования.
3) Преобразование фона в смарт-объект
Control -click (Mac) | Щелкните правой кнопкой мыши (Win) фоновый слой (на панели слоев), чтобы преобразовать Background в смарт-объект одним щелчком мыши.
4) Редактирование содержимого смарт-объекта
Дважды щелкните миниатюру смарт-объекта на панели «Слой», чтобы редактировать содержимое смарт-объекта, или используйте сочетание клавиш Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа).
5) Замена содержимого смарт-объекта
Узнайте, как заменить содержимое смарт-объекта в этом бесплатном видеоролике («Замена содержимого смарт-объекта») из Photoshop CC 2018 Essential Training: Design on Lynda. com.
com.
6) Разница между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копии
Если вы выберете смарт-объект на панели «Слои» и скопируете его одним из трех методов ниже, отредактируйте содержимое ЛЮБОГО экземпляра Смарт-объект обновит ВСЕ экземпляры этого смарт-объекта.
- Слой> Дублировать слой
- Слой> Новый> Слой с помощью копирования или Command + J (Mac) | Ctrl + J (Победа)
- Option -drag (Mac) | Alt-перетащите (Win) смарт-объект на панели слоев
С другой стороны, если вы выберете смарт-объект на панели «Слои» и выберете «Слой»> «Смарт-объекты»> «Новый смарт-объект через копию», будет создана новая копия смарт-объекта.Редактирование содержимого новой копии приведет к редактированию только этого смарт-объекта.
Это видео демонстрирует разницу между дублированием смарт-объекта и созданием нового смарт-объекта с помощью копирования
youtube.com/embed/15xQcflcpe8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
7) Связанные смарт-объекты в Photoshop
В видео ниже вы узнаете, как встраивать и связывать смарт-объекты, обновлять измененное содержимое с помощью панели «Свойства и слои», устранять недостающие файлы и фильтровать слои на основе атрибутов смарт-объекта.
Примечание: в 7:21 я говорю, что вы не можете изменить встроенный смарт-объект на связанный смарт-объект (потому что это видео было записано до выпуска Photoshop 2014 года).В более поздних версиях щелкните правой кнопкой мыши слой смарт-объекта и используйте контекстно-зависимые меню для преобразования из связанного в встроенный (или наоборот).
8) Преобразование встроенных смарт-объектов и упаковка связанных файлов в Photoshop
В видео ниже вы узнаете, как преобразовать встроенный смарт-объект в связанный смарт-объект, а также упаковать связанные файлы при совместной работе с другими.
9) Обновление «модифицированных» связанных смарт-объектов
На иллюстрации ниже я поместил иллюстрацию, созданную в Adobe Illustrator, в свой документ Photoshop (это также работает с другими типами файлов, включая PSD, TIF, raw и т. Д. .). Представим, что иллюстрация все еще дорабатывается другим художником в команде.
Если связанный документ (иллюстрация) обновлен, Photoshop отобразит значок предупреждения на панели «Слои» и «Свойства» при следующем открытии файла. Примечание. Photoshop не обновляет главный документ автоматически, добавляя обновленный связанный файл, поскольку вам может не потребоваться обновленная версия.
Примечание. Photoshop не обновляет главный документ автоматически, добавляя обновленный связанный файл, поскольку вам может не потребоваться обновленная версия.
Чтобы обновить ссылку, щелкните значок предупреждения на панели «Свойства» и выберите «Обновить измененное содержимое».
Смарт-объект (в главном документе) будет обновлен с новым изображением.
10) Что произойдет, если связанный смарт-объект отсутствует?
Если вы потеряете ссылку на смарт-объект (возможно, вы переместили изображение на диск или связанный смарт-объект отключен), Photoshop отобразит диалоговое окно при открытии файла, которое позволит вам повторно связать ресурс . Щелкните Связать повторно, чтобы найти и повторно связать ресурс, или щелкните ОК, если у вас нет доступа к ресурсу или вы хотите повторно связать его в другое время с помощью панели Свойства (или, щелкнув правой кнопкой мыши эскиз связанного ресурса на панели Слои. ).
Если параметр «Максимизировать совместимость файлов PSD и PSB» (в настройках обработки файлов) был включен при сохранении файла, Photoshop все равно может распечатать документ с отсутствующим связанным смарт-объектом (с тем же размером, что был сохранен или меньше), потому что Photoshop включит сведенную версию всего документа в файл PSD или TIFF. Примечание: вы не можете изменить содержимое отсутствующего связанного смарт-объекта.
Примечание: вы не можете изменить содержимое отсутствующего связанного смарт-объекта.
11) Использование связанных смарт-объектов Creative Cloud
В этом видео показано, как добавить графику на панель «Библиотеки» и как внести изменения в связанный смарт-объект Creative Cloud.Если вы уже знакомы с сохранением различных типов ресурсов на панели «Библиотеки», перейдите к 2:34 (и остановитесь на 5:11, когда я перейду к разговору о кистях).
12) Копирование и вставка иллюстраций Illustrator как связанных смарт-объектов Creative Cloud
При копировании и вставке иллюстраций из Illustrator в Photoshop вы можете выбрать «Вставить иллюстрацию как смарт-объект» и «Добавить в текущую библиотеку». », Который автоматически преобразует иллюстрацию в связанный смарт-объект Creative Cloud.
», Который автоматически преобразует иллюстрацию в связанный смарт-объект Creative Cloud.
13) Как извлечь необработанный файл с настройками из смарт-объекта в Photoshop
Чтобы извлечь необработанный файл с его настройками из смарт-объекта, дважды щелкните миниатюру смарт-объекта на панели «Слои» (или выберите «Слой»> «Смарт-объект». Объект> Редактировать содержимое) и в диалоговом окне Camera Raw нажмите кнопку «Сохранить изображение» в нижнем левом углу. (Моей первой мыслью было выбрать смарт-объект на панели «Слои» в Photoshop и выбрать «Слой»> «Смарт-объекты»> «Экспортировать содержимое».Но удивительно, что этот метод не экспортирует никаких изменений, внесенных в смарт-объект.)
14) Добавление смарт-фильтров к смарт-слоям
Видео ниже (3, 2, 1, Photoshop! Пять причин для использования смарт-фильтров) демонстрирует как редактировать, маскировать, складывать, перемещать, дублировать и изменять режим наложения и непрозрачность смарт-фильтров.
Или щелкните эту ссылку (Пять причин для использования смарт-фильтров в Photoshop), чтобы просмотреть 5 причин в виде текста.
15) Добавление изображения> Корректировка смарт-объектов
После преобразования слоев в смарт-объекты, применив «Изображение»> «Коррекция»> (xxx), настройка будет добавлена как смарт-фильтр.Это может быть полезно, если для всех настроек требуется одна и та же маска. Доступные настройки: Яркость / Контрастность, Уровни, Кривые, Экспозиция, Яркость, Оттенок / Насыщенность, Цветовой баланс, Черно-белый, Фотофильтр, Микширование каналов, Поиск цвета, Инвертировать, Постеризация, Порог, Карта градиента, Выборочный цвет и Тени. /Особенности. Примечание: вы также можете добиться этого, поместив все настройки в группу слоев и добавив маску к группе.
16) Новое дополнение 11/2019 — Распаковка содержимого смарт-объекта — Теперь вы можете «распаковать» содержимое смарт-объектов в их обычные слои, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в слои», удерживая нажатой клавишу «Control» (Mac ) | Щелкните правой кнопкой мыши (Win) на смарт-объекте на панели «Слои» или выберите «Преобразовать в слои» на панели «Свойства». Если смарт-объект содержал несколько слоев, Photoshop создает группу слоев и помещает слои в группу.
Если смарт-объект содержал несколько слоев, Photoshop создает группу слоев и помещает слои в группу.
• При преобразовании смарт-объектов, к которым применены преобразования (включая деформации):
Если смарт-объект содержит только один слой и к нему применено преобразование, при выборе «Преобразовать в слои» отображается диалоговое окно с возможностью сохранения или отмены преобразований. Если вы решите сохранить преобразования, смарт-объект будет растеризован. Если вы выберете «Нет», преобразование будет отменено, но любые маски слоя, эффекты слоя и векторные маски, которые были применены к слою, будут сохранены.
Если смарт-объект содержит нескольких слоев и к нему применено преобразование, выбор «Преобразовать в слои» разделит слои и отменит преобразования.
• Аналогичным образом, если смарт-фильтр (-ы) применяется к одно- или многослойному смарт-объекту, у вас есть выбор: сохранить (применить) или отменить его. Примечание: это также относится к «Изображение»> «Коррекция» (включая «Изображение»> «Автокоррекция», «Автонастройка», «Автоконтраст»), которые применяются к смарт-объектам как смарт-фильтры.
• Если есть вложенные смарт-объекты (смарт-объекты в смарт-объекте), то только родительский смарт-объект преобразуется в слои (вложенные смарт-объекты остаются смарт-объектами).
• Преобразование смарт-объекта в слои, содержащие необработанный файл, приведет к растрированию необработанных данных (преобразование в пиксели).
Adobe Photoshop, Видеоуроки Преобразование встроенного смарт-объекта (1), преобразование в смарт-объекты (1), смарт-объект, связанный с Creative Cloud (1), редактирование содержимого смарт-объекта (1), встроенный (3), извлечение Raw Smart Объект (1), Связанный (2), Связанный смарт-объект (1), Отсутствующий смарт-объект (1), Новый смарт-объект через копирование (1), Поместить как смарт-объекты (1), Заменить содержимое смарт-объекта (1) ), Смарт-фильтры (12), смарт-объекты (15), обновить измененные ссылки (1)
бесплатных руководств по Photoshop — Изучите Adobe Photoshop
Добро пожаловать в Photoshop Essentials, где каждый может изучить Photoshop! Мы предлагаем забавные, эксклюзивные пошаговые инструкции для всех уровней навыков, написанные для начинающих. От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
Посетите наш канал YouTube, чтобы увидеть наши последние видеоуроки по Photoshop!
Загрузите наши уроки Photoshop в виде удобных для чтения и готовых к печати PDF-файлов!
Как копировать смарт-объекты в Photoshop
Узнайте, как скопировать смарт-объект в Photoshop, что является важным навыком для создания макетов и шаблонов. Вы узнаете разницу между командами «Новый слой через копирование» и «Новый смарт-объект через копирование», и какой из них даст вам нужные результаты!Как использовать смарт-фильтры в Photoshop
Все еще используете обычные фильтры Photoshop и портите изображения? Улучшите свои навыки до мощи и свободы редактируемых, неразрушающих смарт-фильтров!Красочный текстовый эффект перекрывающихся букв в Photoshop
Создайте красочный текстовый эффект перекрывающихся букв в Photoshop с цветами, которые смешиваются вместе там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!Как слить текст с облаками с помощью Photoshop
Узнайте, как легко слить текст с облаками с помощью Photoshop, как если бы ваш текст парил в небе! Мы создадим эффект с помощью параметров наложения Photoshop, и когда мы закончим, вы будете знать, как наложить текст на любое изображение или фон, которые вам нравятся!Как восстановить устаревшие кисти в Photoshop CC 2018
Вы обновились до Photoshop CC 2018 и не можете найти дополнительные наборы кистей из более ранних версий Photoshop? Узнайте, как восстановить все недостающие кисти Photoshop с помощью нового набора кистей Legacy.
Обтравочные маски в Photoshop
Узнайте, как использовать обтравочные маски в Photoshop! В этом пошаговом руководстве вы узнаете все об обтравочных масках, в том числе о том, как работает обтравочная маска, как создавать обтравочные маски и как использовать их для управления видимостью слоя и подгонки изображений в формы!Как изменить цвет глаз с помощью Photoshop
Узнайте, как изменить цвет глаз в Photoshop с помощью корректирующего слоя оттенка / насыщенности! Независимо от того, знаете ли вы, какой цвет глаз вам нужен, или просто хотите поиграть и поэкспериментировать, Photoshop делает изменение цвета глаз простым, быстрым и увлекательным!Photoshop Эффект рисования пуантилизма
Узнайте, как легко создать реалистичный эффект пуантилизма в Photoshop, превратив изображения в картины из цветных точек с помощью фильтра «Пуантилизм», интеллектуальных фильтров и режимов наложения слоев.Как сделать прозрачный текст в Photoshop
Вам нужно добавить текст к изображению, но нет подходящего места для него? Попробуйте добавить его как прозрачный текст! Узнайте, как легко создать прозрачную текстовую область в Photoshop и превратить шрифт в рамку для объекта!Rich Tool Tips в Photoshop CC 2018
Узнайте о Rich Tool Tips, новой функции в Photoshop CC 2018, которая показывает обучающие видеоклипы при наведении курсора мыши на инструмент на панели инструментов. Вы также узнаете, как вернуться к традиционным подсказкам Photoshop.
Вы также узнаете, как вернуться к традиционным подсказкам Photoshop.Эффект винтажного фото с Adobe Lightroom
Узнайте, как превратить новую фотографию в старомодную винтажную фотографию с помощью Adobe Lightroom! Зная шаги, вы можете легко создать точно такой же старинный фотоэффект с помощью Camera Raw в Photoshop!Вот простой способ повысить резкость увеличенных фотографий в Photoshop CC
Мы видели пару алгоритмов, способных масштабировать изображения с низким разрешением. Но вы также можете увеличить разрешение своих фотографий в Photoshop, сохранив их резкость и удобство использования.Из этого видео из Blue Lightning TV Photoshop вы узнаете, как легко масштабировать и повышать резкость изображений в Photoshop CC, чтобы не потерять детали в изображениях.
Из видео вы также можете узнать, как повысить качество черно-белой графики с низким разрешением, что также может оказаться полезным. Но фото начинается в 5:25 и использует так называемое масштабирование с помощью искусственного интеллекта. Имейте в виду, что он доступен только в Photoshop CC и более поздних версиях, и вот как использовать его для увеличения размера фотографии и сохранения резкости:
Откройте изображение, которое нужно увеличить или повысить резкость, и перейдите в Редактировать > Настройки > Technology Previews .Установите флажок Enable Preserve Details 2.0 Upscale . Теперь вернитесь к изображению и щелкните Image > Image Size . Откройте список Resample и щелкните Preserve Details 2.0 . Выберите Percent в качестве параметров и введите желаемый процент увеличения размера. В ролике фото увеличено в три раза, или на 300 процентов. Вы также можете уменьшить шум, но не переусердствуйте, потому что вы потеряете детали.
Чтобы сделать фотографию еще резче, вы можете применить фильтр высоких частот.Сделайте копию фотографии (Ctrl / Cmd + J) и перейдите к Filter > Other > High Pass . Отрегулируйте количество пикселей в зависимости от размера и разрешения вашей фотографии и измените режим наложения на Overlay. Вот и все.
Я считаю, что этот метод может быть полезен, например, если вы кадрируете изображение и хотите увеличить его без потери деталей. Кроме того, фильтр высоких частот работает с теми слегка расфокусированными фотографиями, которые вы действительно хотите сохранить. Если вы используете Photoshop CC, попробуйте это и сообщите нам, работает ли он для вас.
[Photoshop: преобразование низкого разрешения в высокое! Апскейлинг и апскейлинг. через FStoppers]
Как обернуть изображение вокруг объекта в Photoshop
Искажение объектов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта, не делая изображение искаженным. Есть два способа исказить изображение. Во-первых, вы можете использовать форму в меню стилей деформации. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Художники часто сначала используют формы, а затем настраивают обтекание, изменяя траекторию отдельных точек.
Представим, что у вас есть этот векторный дизайн тыквы с акварелью и тушью.
С изменением осенних листьев и понижением температуры наступил сезон тыквенных специй, и вы не можете дождаться, чтобы отпраздновать его, заказав кружку для латте из тыквы. Но прежде чем отправлять дизайн на создание, вы должны убедиться, что изображение будет хорошо выглядеть. К счастью, деформировать изображение вокруг кружки довольно просто, и это можно сделать за четыре шага.
Шаг 1. Загрузите изображения в Photoshop
Загрузите фотографию простой кружки и вытащите ее в Photoshop.Затем перетащите изображение, которое хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки.
Шаг 2. Найдите преобразование деформации
Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите Edit> Transform> Warp .
Шаг 3. Выберите форму в стилях деформации
Выберите фигуру в раскрывающемся меню вверху, чтобы найти фигуру, которая больше всего соответствует правильной форме для вашей фотографии.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 4. Используйте пользовательское искажение для точной настройки вашего дизайна
Сохраните эти изменения на верхнем слое, затем определите, сколько осталось деформаций. Отсюда вы можете снова перейти в Edit> Transform> Warp , а затем переместить остальные точки в пользовательском режиме, чтобы все было идеально.
Возможно, вы не поймете это правильно с первого раза, но практика ведет к совершенству.Просмотрите нашу библиотеку стоковых изображений, чтобы найти изображения для практики. А если вы хотите начать с иллюстрированного вектора тыквы, вы можете найти его здесь.
ЗавернитеПанель инструментов Photoshop CC 2020 | Руководство по инструментам Photoshop
Бекки Килимник
Если вы только начинаете работать с Adobe Photoshop CC 2020, вы, вероятно, изучили руководства по Photoshop, которые помогут вам изучить программу.
Но прежде чем переходить к практическим рекомендациям, неплохо было бы начать с основ.Что такое Волшебная палочка? Какие инструменты Photoshop вам понадобятся для редактирования фотографий продукта? Как настроить панель инструментов Photoshop для оптимизации рабочего процесса редактирования?
Photoshop версии CC 2020 предлагает множество улучшений и новых функций по сравнению с предыдущими итерациями, обеспечивая большую эффективность и широкий спектр опций на выбор.
Давайте посмотрим, как настроить панель инструментов в Photoshop и инструменты Adobe Photoshop CC 2020 — и как их использовать с примерами.
В этой статье
Где находится панель инструментов Photoshop CC 2020?
По умолчанию панель инструментов Photoshop CC 2020 является частью Photoshop, которая привязана к левой части окна приложения. Однако вы можете перемещать его и изменять его размер в зависимости от ваших потребностей.
Как настроить панель инструментов в Photoshop
Вы можете настроить часть панели инструментов Photoshop несколькими способами.
- Перемещение панели инструментов: Чтобы настроить расположение панели инструментов Photoshop, щелкните ряд вертикальных линий (расположенных в верхней части панели инструментов) и перетащите панель инструментов в другую часть экрана.Это действие отключает панель инструментов от ее местоположения по умолчанию.
- Использование столбцов: Если вы предпочитаете, чтобы панель инструментов Photoshop CC 2020 состояла из двух столбцов вместо одного, щелкните два треугольника в самом верху панели инструментов. Повторный щелчок по треугольникам вернет панель инструментов к одному столбцу.
- Добавить / удалить инструменты: Если на панели инструментов отсутствуют инструменты Photoshop CC 2020, или если вы хотите настроить инструменты, отображаемые на панели инструментов, нажмите на три маленькие точки, расположенные в нижней части панели инструментов, чуть выше квадраты, показывающие цвета переднего плана и фона.Добавить или удалить инструменты.
Если инструменты были удалены с панели инструментов Photoshop CC 2020, они будут отображаться в раскрывающемся списке, как только вы нажмете на эти точки.
Если ваша панель инструментов имеет настройки по умолчанию, единственным вариантом будет Редактировать панель инструментов. Нажмите на «Изменить панель инструментов», чтобы открыть окно «Настройка панели инструментов».
В этом окне вы можете настроить, какие инструменты будут отображаться на панели инструментов. Инструменты, которыми вы редко пользуетесь, можно переместить в раздел «Дополнительные инструменты», чтобы они не отображались на панели инструментов.Щелкните инструмент, который вы хотите переместить, в столбце панели инструментов и перетащите его в столбец «Дополнительные инструменты». Вы также можете перетащить инструменты из дополнительных инструментов обратно в столбец панели инструментов.
Цвета переднего плана и фона на панели инструментов
Сразу под тремя точками на панели инструментов вы увидите два цветных квадрата (цвета, которые вы видите в квадратах, будут разными).
Обратите внимание, что один квадрат лежит поверх другого. Если щелкнуть стрелки вверху и справа от квадратов, цвета в каждом квадрате поменяются местами.
Цвет сверху — это цвет переднего плана, а цвет под ним — цвет фона. Вы можете изменить любой из этих цветов, дважды щелкнув цветной квадрат и настроив цвет в всплывающем окне «Палитра цветов».
Важно понимать, какие цвета переднего плана и фона, когда вы изучите остальные инструменты на Панели инструментов.
Например, каждый раз, когда вы рисуете инструментом «Кисть», по умолчанию вы рисуете цветом переднего плана.Каждый раз, когда вы удаляете часть неслоистого изображения (с помощью инструмента «Ластик» или путем перемещения или удаления части выделения), цвет фона будет отображаться на вашем изображении.
Инструменты Adobe Photoshop CC 2020
Существует множество инструментов Adobe Photoshop CC 2020, которые можно использовать при постобработке, некоторые из которых особенно полезны для редактирования фотографий электронной коммерции и товаров:
Инструмент перемещения
Инструмент «Перемещение» — это первый инструмент, видимый на панели инструментов по умолчанию.Вы также можете получить к нему доступ, набрав «V». Инструмент «Перемещение» разделяет пространство с инструментом «Монтажная область», что вы увидите, если щелкнете и удерживаете инструмент «Перемещение» с помощью мыши.
Инструмент «Перемещение» делает то, на что он похож: он позволяет перемещать элементы изображения. Если вы создали выделение внутри изображения, вы можете использовать инструмент «Перемещение», чтобы переместить его в рамку. Если у вас нет выделения, инструмент «Перемещение» переместит весь слой.
Изображения в таких форматах, как JPG и PNG, являются плоскими изображениями, что означает, что все изображение находится внутри заблокированного слоя под названием «Фон».Из-за этого инструмент «Перемещение» может перемещать только выделенные области в плоских изображениях и не может перемещать сам заблокированный слой. Если вы создадите выделение на плоском изображении и переместите его, область, в которой изначально было выделение, будет залита цветом фона.
В многослойных изображениях вы можете использовать инструмент «Перемещение», чтобы переместить что угодно. Нажмите на часть изображения, которую вы хотите переместить, и поместите ее в желаемое место.
В Photoshop CC 2020 инструмент «Перемещение» автоматически определяет, на каком слое находится этот элемент, когда вы нажимаете на него.В более старых версиях Photoshop вам нужно будет выбрать слой, на котором находится элемент, в палитре слоев, прежде чем вы сможете его переместить; в противном случае вы переместите текущий слой.
Все элементы в слое выбранного вами элемента будут перемещаться вместе с этим элементом, если вы не сделали выбор. Если вы сделаете выделение с помощью любого из инструментов Adobe Photoshop CC 2020, описанных ниже, вы можете переместить это выделение с помощью инструмента «Перемещение», независимо от других элементов в этом слое. Перемещенный элемент останется в исходном слое.
Инструмент «Прямоугольная область» и «Эллиптическая область»
Инструменты выделения позволяют быстро выделять изображения на изображении.
По умолчанию инструмент «Прямоугольная область» отображается непосредственно под или рядом с инструментом «Перемещение», в зависимости от того, как настроена панель инструментов.
Чтобы получить доступ к инструменту Elliptical Marquee Tool, щелкните и удерживайте, а затем выберите инструмент Elliptical Marquee Tool из раскрывающегося списка. Вы можете получить доступ к любому инструменту Marquee Tool, который сейчас виден, набрав «M».
Инструмент для прямоугольной области
Выбрав инструмент «Прямоугольная область» или «Эллиптическая область», щелкните и перетащите изображение, чтобы создать выделение.Инструмент Rectangular Marquee Tool создаст прямоугольное выделение; Инструмент Elliptical Marquee Tool создаст эллиптическое выделение.
Удерживая нажатой клавишу SHIFT, щелкните и перетащите, чтобы создать идеальный квадрат (инструмент Rectangular Marquee Tool) или идеальный круг (инструмент Elliptical Marquee Tool). Отпустите кнопку мыши перед тем, как отпустить клавишу SHIFT, чтобы сохранить точные пропорции вашего выбора.
После того, как вы создали выделение с помощью любого из этих инструментов, вы можете настроить его, переместив его, залив цветом или удалив.
Чтобы отменить выбор, щелкните в любом месте изображения или введите CTRL + D (CMD + D на Mac).
Lasso Tool, Polygonal Lasso Tool и Magnetic Lasso Tool
Инструменты лассо, как и инструменты выделения, создают выделение на вашем изображении.
Любой из трех инструментов лассо может быть виден на панели инструментов; щелкните и удерживайте видимый инструмент, чтобы получить доступ к другим инструментам лассо. Вы можете получить доступ к любому инструменту «Лассо», который сейчас виден, набрав «L.»
Выбрав инструмент «Лассо», вы можете выделить любую часть изображения с помощью мыши.Во время рисования щелкните и удерживайте кнопку мыши нажатой. Завершите выделение там, где вы начали создавать полное выделение. Инструмент «Лассо» может быть немного сложнее использовать, если вам нужно точное выделение, но он хорошо работает для создания грубого выделения.
Инструмент Polygonal Lasso Tool создает выделение с прямыми линиями. Этот инструмент предлагает немного большую точность, чем инструмент «Лассо».
Выбрав инструмент «Многоугольное лассо», щелкните точку на изображении, где вы хотите начать выделение.Отпустите кнопку мыши и щелкните еще раз, чтобы создать первый прямой край вашего выделения. Каждый раз, когда вы щелкаете, вы создаете новое ребро для своего выбора. Чтобы завершить выбор, щелкните то же место, где вы начали.
Инструмент «Магнитное лассо» следует за краем объекта на вашем изображении, обеспечивая больший контроль над выбором, чем инструмент «Лассо», и большую гибкость, чем инструмент «Многоугольное лассо».
Чтобы использовать инструмент «Магнитное лассо», щелкните край вашего объекта, где вы хотите, чтобы началось выделение, а затем следуйте за объектом как можно точнее с помощью мыши.Инструмент «Магнитное лассо» будет прикрепляться к краю объекта, когда вы будете следовать за ним.
Вы можете щелкать по точкам по ходу движения, как с инструментом «Многоугольное лассо», но вы также можете делать выбор, не устанавливая дополнительных точек. Чтобы завершить выбор, щелкните первую точку, созданную инструментом.
Инструмент Magic Wand
Инструмент «Волшебная палочка» выделяет часть изображения, имеющую такие же или похожие цвета.
Вы можете получить доступ к Magic Wand Tool, набрав «W.«Если вы не видите инструмент« Волшебная палочка », вы можете получить к нему доступ, щелкнув инструмент быстрого выбора и выбрав инструмент« Волшебная палочка »из раскрывающегося списка.
Чтобы использовать инструмент Magic Wand Tool , щелкните часть изображения одного цвета (например, белый фон или желтые цветы в примере ниже). Инструмент Magic Wand Tool выделит всю область этого цвета.
Мы также составили более подробное руководство по использованию инструмента Magic Wand Tool.
Как заменить или удалить фон изображения с помощью инструмента Magic Wand Tool
Инструмент быстрого выбора
Инструмент Quick Selection Tool выбирает объект на вашем изображении, интерпретируя и выбирая вдоль определенных краев, видимых на вашем изображении.
Если инструмент быстрого выбора не отображается в Photoshop CC 2020, нажмите и удерживайте инструмент «Волшебная палочка» и выберите инструмент быстрого выбора из раскрывающегося списка.Как только инструмент быстрого выбора станет видимым, вы можете получить к нему доступ, набрав «W.»
Над вашим изображением инструмент быстрого выбора появится в виде небольшого кружка со знаком «+» внутри него. Поместите курсор на область объекта, которую хотите выбрать, и щелкните. Инструмент выберет часть вашего изображения, заканчивающуюся на любых определенных краях.
Удерживая мышь, перемещайте курсор вокруг остальной части объекта, пока не будет выбран весь объект. Если вы отпустите кнопку мыши, вы можете просто снова щелкнуть в любом месте объекта; вы не потеряете уже выбранные порции.
Если вы обнаружите, что выделяете слишком много изображения, размер инструмента быстрого выбора может быть слишком большим. Вы можете использовать клавиши «[» и «]» для уменьшения и увеличения размера инструмента быстрого выбора соответственно.
Если вам нужно в любой момент начать с выбора, нажмите CTRL + D (CMD + D на Mac), чтобы отменить выбор.
Инструмент выбора объекта
Новое в Photoshop 2020: инструмент выбора объекта позволяет вам выбрать объект на фотографии, просто нарисовав выделение вокруг объекта.
Чтобы получить доступ к инструменту выбора объекта, нажмите и удерживайте инструмент Magic Wand Tool и выберите инструмент выбора объекта из раскрывающегося списка. Как только этот инструмент станет видимым на панели инструментов, вы сможете получить к нему доступ, набрав «W.»
Чтобы использовать инструмент выбора объекта, щелкните и выделите объект, который нужно выделить. Photoshop интерпретирует края объекта и попытается уточнить ваш выбор, чтобы просто включить объект.
Когда на панели инструментов выбран инструмент «Выбор объекта», у вас есть возможность выбрать, используя прямоугольную рамку или форму инструмента лассо.Вы можете переключаться между ними на панели параметров в верхней части окна приложения.
Панель параметров также предлагает те же функции для уточнения выбора, что и при использовании инструмента «Волшебная палочка».
Инструменты для заливки
После того, как вы создали выделение с помощью инструментов Marquee Tools, Lasso Tools или Selection Tools, вы можете быстро заполнить это выделение сплошным цветом или градиентом или использовать так называемый Content-Aware Fill Tool, чтобы легко удалить объект со своего фона.
Инструмент для ведра с краской
Инструмент «Заливка», иногда также называемый «Заливка», расположен на панели инструментов сразу под инструментом «Ластик». Если он не виден, он может быть скрыт под инструментом «Градиент».
Чтобы использовать этот инструмент, выберите его и щелкните в любом месте выделения. Photoshop заполнит все пиксели, соответствующие цвету области, на которой вы щелкнули, своим цветом переднего плана. Если вы используете инструмент, не создав предварительно выделения, Photoshop заполнит все пиксели всего документа цветом переднего плана.Как и в случае с другими инструментами, вы можете настроить такие параметры, как режим наложения, непрозрачность и допуск, на панели параметров в верхней части окна приложения.
Инструмент градиента
Инструмент «Градиент», расположенный в том же месте, что и инструмент «Заливка», заполнит выделение градиентом, а не сплошным цветом. Однако, в отличие от инструмента «Заливка», инструмент «Градиент» заполнит все выделение новым цветом, независимо от основных цветов пикселей.
Чтобы использовать инструмент «Градиент», выберите инструмент и нарисуйте линию с помощью мыши над вашим выделением. Угол линии, которую вы рисуете, будет определять угол градиента.
По умолчанию градиент начинается с цвета переднего плана и заканчивается цветом фона, но вы можете изменить это на панели параметров, прежде чем создавать градиент.
Обратите внимание, что, если у вас не создано выделение, инструмент «Градиент» заполнит весь документ градиентом.
Заполнить
Вы также можете использовать функцию «Заливка» в Photoshop 2020, чтобы залить выделение сплошным цветом или градиентом. Создав выделение, выберите «Правка»> «Заливка» в меню в верхней части окна приложения.
Инструмент для обрезки
Инструмент «Кадрирование» позволяет вращать и обрезать изображение по заранее заданным параметрам. Инструмент кадрирования особенно полезен, если у вас есть серия изображений продуктов, которые должны быть одинакового размера и ориентации
Требования к размеру фотографий продукта: как оптимизировать фотографии для многоканальных продаж
Инструмент кадрирования может быть скрыт за инструментом «Срез», «Выбор фрагмента» или «Обрезка перспективы».Если да, щелкните любой из этих инструментов и удерживайте мышь, пока не получите доступ к инструменту кадрирования. Когда инструмент кадрирования отображается на панели инструментов, вы можете быстро получить к нему доступ, набрав «C».
Выбрав инструмент «Кадрирование», перейдите в верхнюю часть окна приложения, где вы можете управлять настройками инструмента кадрирования. В первом раскрывающемся списке выберите Ш x В x Разрешение, чтобы указать ширину, высоту и разрешение обрезанного изображения. Если вы знаете, что все изображения продуктов должны иметь размер 1000 x 1200 пикселей и 72 ppi, вы должны ввести эти значения в поля справа от раскрывающегося списка.
После того, как вы установили ширину, высоту и разрешение, щелкните в любом месте изображения, чтобы увидеть края обрезки. Вы можете использовать курсор, чтобы увеличить или уменьшить размер обрезанной области, а также можете повернуть изображение внутри кадрированной области, повернув края обрезанной области по углам.
Если вас устраивает область кадрирования, щелкните любой из других инструментов на панели инструментов. Появится диалоговое окно с вопросом, хотите ли вы завершить обрезку. Выберите «Обрезать», чтобы обрезать изображение; выберите «Не обрезать», чтобы выйти из инструмента, не выполняя никаких действий.
Пипетка
Инструмент «Пипетка» выбирает определенный цвет в изображении и устанавливает его в качестве цвета переднего плана.
Если вы не видите инструмент «Пипетка», возможно, он прячется за инструментом «Образец цвета», «Пипетка для 3D-материала», «Линейка», «Заметка» или «Счетчик». Вы можете нажать и удерживать любой из этих инструментов, чтобы получить доступ к инструменту «Пипетка». Когда инструмент «Пипетка» станет видимым, вы можете получить к нему доступ, набрав «I.»
Щелкните в любом месте изображения, чтобы получить видимый цвет с помощью инструмента «Пипетка».Выбранный вами цвет автоматически появится как новый цвет переднего плана.
Инструмент «Пипетка» полезен, когда вам нужно взять цвет из одного изображения и использовать его в другом. Например, если у вас есть цвет фона, который вам нужно сопоставить с изображениями.
Кисть и Ластик
Инструменты Brush Tool и Eraser Tool работают так, как следует из их названий. Используйте инструмент «Кисть», чтобы «раскрасить» изображение; используйте инструмент Eraser Tool, чтобы стереть часть вашего изображения.
Если вы не видите инструмент «Кисть» на панели инструментов, возможно, он находится за инструментом «Карандаш», «Замена цвета» или «Кисть-миксер».Нажмите и удерживайте инструмент «Карандаш», чтобы открыть раскрывающийся список, и выберите инструмент «Кисть». Когда он виден, вы также можете получить доступ к инструменту «Кисть», набрав «B».
Измените размер, форму, жесткость (гладкость края кисти) и непрозрачность инструмента «Кисть» в верхней части окна приложения после выбора инструмента. Чтобы «нарисовать» кистью, щелкните и перетащите курсор на изображение.
Курсор должен иметь примерно тот же размер и форму, что и выбранный вами набор инструментов «Кисть». Если это не так, вероятно, у вас включен регистр заглавных букв.Инструмент «Кисть» нарисует ваш цвет переднего плана на вашем изображении внутри слоя, который вы в данный момент выбрали.
Если вы не хотите закрашивать исходное изображение, создайте новый слой и используйте инструмент «Кисть» на этом новом слое.
Инструмент «Ластик» работает почти так же, как инструмент «Кисть». Если вы не видите инструмент «Ластик» на панели инструментов, он может быть скрыт за «Волшебным ластиком» или «Ластиком для фона». Когда он виден, введите «E», чтобы получить доступ к инструменту «Ластик».
Как и в случае с инструментом «Кисть», вы можете настроить размер, жесткость и непрозрачность инструмента «Ластик» в верхней части окна приложения.
После того, как вы отрегулировали настройки инструмента «Ластик», щелкните и перетащите курсором на ту часть изображения, которую хотите стереть.
Когда вы стираете с помощью инструмента «Ластик» на плоском изображении, на стираемых областях появляется цвет фона. Когда вы стираете многослойное изображение, пиксели нижних изображений будут видны через стертую область вашего изображения.
Волшебный ластик
Инструмент «Волшебный ластик» стирает похожие пиксели с изображения почти так же, как инструмент «Волшебная палочка» выделяет похожие пиксели на изображении.
Magic Eraser Tool может скрывать инструмент Eraser Tool или Background Eraser Tool, если вы его не видите. Когда он станет видимым, вы также можете выбрать инструмент Magic Eraser Tool, набрав «E».
Чтобы использовать Magic Eraser Tool, щелкните ту часть изображения, которую вы хотите удалить, например фон.
Как удалить фон с волос в Photoshop CC18
Если все пиксели, которые вы хотите удалить, имеют одинаковый цвет, Magic Eraser Tool сотрет их все одним щелчком мыши. Как и в случае с инструментом «Волшебная палочка», вы можете настроить допуск инструмента «Волшебный ластик» в верхней части окна приложения, чтобы выбрать меньший или более широкий диапазон цветов пикселей.
Если вы используете инструмент Magic Eraser Tool на плоском изображении, стертая часть вашего изображения автоматически заполнится цветом вашего фона.Если вы используете инструмент Magic Eraser Tool на многослойном изображении, пиксели нижних слоев будут видны через стертую часть изображения.
Как и Magic Wand Tool, Magic Eraser Tool полезен, когда вы хотите изменить или удалить фон с изображения продукта или когда вам нужно удалить части изображения.
Инструмент для штампа клонирования
Инструмент «Клонирование штампа» позволяет вам выбрать часть изображения и повторить ее в другой части изображения в том же слое.
Если вы не видите инструмент «Клонировать штамп» на панели инструментов, он может быть скрыт за инструментом «Узорный штамп». Если вы его видите, откройте его, набрав «S».
Инструмент «Штамп» можно настроить так же, как инструменты «Кисть и ластик» — просто измените его значения в верхней части окна приложения.
Выбрав инструмент «Клонировать штамп», наведите курсор на ту область изображения, которую вы хотите повторить. Удерживая нажатой клавишу ALT (OPTION на Mac), щелкните изображение.Курсор изменит форму и станет целевым символом.
Затем переместите курсор в новую область изображения, где вы хотите скопировать исходную часть изображения. Щелкните и «раскрасьте» курсором; Часть вашего изображения, которую вы изначально выбрали, появится в новой области вашего изображения.
Инструмент Clone Stamp Tool требует некоторой практики, но он пригодится, когда вы освоитесь с ним. Вы можете использовать его для создания нескольких изображений одного продукта в одной рамке или для удаления дефектов или пятен на поверхности продукта.
Инструмент Healing Brush Tool
Инструмент «Лечебная кисть» выделяет часть изображения и смешивает ее с другой частью изображения в том же слое.
Не видите? Он может скрываться за инструментом Spot Healing Brush Tool, Patch Tool, Content-Aware Move Tool или Red Eye Tool. Если вы его видите, вы можете получить доступ к инструменту «Восстанавливающая кисть», нажав «J.»
Чтобы использовать инструмент «Восстанавливающая кисть», наведите курсор на область изображения, которую вы хотите использовать.Удерживая нажатой клавишу ALT (OPTION на Mac), щелкните область сэмпла (курсор станет целевым символом, когда вы удерживаете ALT / OPTION).
Переместите курсор в область изображения, в которую вы хотите смешать образец. Щелкните и удерживайте кнопку мыши, чтобы «нарисовать» курсором новую область изображения. Инструмент Healing Brush Tool возьмет образец исходной части вашего изображения и закрасит им новую область вашего изображения, смешивая пиксели вместе.
Как и в случае с инструментом Clone Stamp Tool, вам понадобится немного терпения, чтобы стать профессионалом с инструментом Healing Brush Tool.Но это может быть лучшим вариантом, чем инструмент Clone Stamp Tool для удаления пятен или дефектов с изображения продукта, в зависимости от изображения и того, что вам нужно с ним делать.
Инструмент Dodge и инструмент Burn Tool
Инструмент «Осветление» осветляет пиксели изображения; Инструмент затемнения затемняет пиксели. С помощью обоих инструментов вы «рисуете» изображение курсором так же, как с помощью инструмента «Кисть».
Инструмент «Осветление» и инструмент «Затемнение» занимают одно и то же место на панели инструментов. Если ни один из них не виден, вероятно, они скрыты за инструментом Sponge Tool.Когда они видны, к Dodge Tool или Burn Tool можно получить доступ, набрав «O».
Выбрав инструмент Dodge Tool или Burn Tool, вы можете настроить размер и жесткость инструмента с помощью параметров в верхней части окна приложения. Вы также можете выбрать диапазон пикселей, на который будет влиять инструмент.
- Основные моменты: только очень светлые участки изображения
- Средние тона: пиксели, цвета которых находятся между темным и светлым
- Тени: только самые темные пиксели
Экспозиция контролирует степень изменения затронутых пикселей.
Если вы хотите затемнить тени на изображении продукта, выберите инструмент затемнения, отрегулируйте размер инструмента, чтобы он был примерно того же размера, что и ваша самая маленькая тень, установите диапазон на Тени и «раскрасьте» с помощью инструмента на вашем изображение, где тени уже существуют, щелкнув и перетащив курсор.
Чтобы осветлить самые светлые области изображения, выберите инструмент «Осветление», установите диапазон на «Света», затем щелкните и перетащите по самым светлым участкам изображения.
Ручной инструмент
Инструмент «Рука» перемещает часть изображения, которое вы просматриваете в данный момент.
Инструмент «Рука» работает только в том случае, если изображение увеличено настолько, что одна или несколько сторон изображения больше не видны. Вы можете быстро получить доступ к ручному инструменту, нажав «H». Если вы выбираете инструмент на панели инструментов, он может находиться за инструментом «Повернуть вид».
Выделив инструмент «Рука», щелкните и перетащите изображение, чтобы изменить его вид. При использовании инструмента «Рука» элементы изображения не перемещаются; это влияет только на ваш вид изображения.
Инструмент «Рука» полезен, если вам нужно увеличить часть изображения, а затем просмотреть другую часть этого изображения, не уменьшая масштаб полностью.
Инструмент масштабирования
Инструмент «Масштаб» позволяет быстро увеличивать или уменьшать изображение. Для доступа к инструменту масштабирования нажмите «Z».
Чтобы использовать инструмент «Масштаб», щелкните ту часть изображения, которую хотите увеличить. Чтобы уменьшить масштаб, нажмите и удерживайте клавишу ALT (ОПЦИЯ на Mac) и щелкните с помощью инструмента «Масштаб».
Как вернуть панель инструментов в Photoshop CC 2020
Если вы отстыковали свою панель инструментов с левой стороны окна приложения, вы можете заставить ее исчезнуть, щелкнув «X» в верхней части [alette.
Если вы случайно заставили панель инструментов исчезнуть, выберите «Окно»> «Инструменты», чтобы панель инструментов снова стала видимой.
Вы также можете перейти в меню «Окно»> «Рабочая область»> «Сброс»] [имя последней рабочей области], чтобы вернуть все палитры, включая панель инструментов, в их положения по умолчанию.
Если ваша панель инструментов и все открытые палитры исчезнут, возможно, вы набрали TAB. Введите TAB еще раз, чтобы снова сделать панель инструментов и палитры видимыми.
Освойте Photoshop с дополнительными руководствами по редактированию фотографий продуктов.
Нет времени самому возиться в фотошопе? Передайте редактирование в Clipping Path India всего за 49 центов за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.




 v3″>
v3″>
 Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
 При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.

 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
 Ниже.
Ниже.  Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A).
Обводка (Обводка) ) Выбор). Чтобы запустить эту команду, выберите «Выделить» → «Все» или нажмите ⌘-A (Ctrl + A). Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Отменить выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы избавиться от него.
Чтобы избавиться от марширующих муравьев после того, как вы закончили работу с выделенной областью, выберите «Выделение» → «Отменить выделение» или нажмите ⌘-D (Ctrl + D). В качестве альтернативы, если активен один из инструментов выделения, описанных в следующем разделе, вы можете щелкнуть один раз за пределами выделения, чтобы избавиться от него. Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выделено ранее. Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что делает . В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике.
Эта команда, которую вы запускаете, выбирая Select → Inverse или нажимая Shift-⌘-I (Shift-Ctrl + I), переключает выделение, чтобы выделить все, что не было выделено ранее. Часто бывает проще выбрать то, что вам не нужно, , а затем инвертировать выбор, чтобы получить то, что делает . В рамке «Выбор противоположного» есть дополнительная информация об этой полезной технике. Кроме того, вы можете, удерживая нажатой клавишу Control (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
Кроме того, вы можете, удерживая нажатой клавишу Control (щелкнуть правой кнопкой мыши) миниатюру слоя, а затем выбрать «Выбрать пиксели» в появившемся контекстном меню.
 В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете выбрать обход диалогового окна Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.
В Photoshop включите параметр «Открыть в Photoshop как смарт-объекты». Закройте диалог. Затем в Bridge вы можете выбрать обход диалогового окна Camera Raw, нажав Shift и дважды щелкнув файл в Bridge, чтобы открыть его непосредственно в Photoshop как смарт-объект.