Лучший способ увеличить изображения в Photoshop CC 2018
Из этого туториала вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества и сохраняя детали и текстуры, которые выглядят великолепно, с помощью Preserve Details 2.0.
When it comes to resizing images in Photoshop, the general rule has always been that you can make an image smaller than its original size, but you can’t make it larger. Or at least, you can’t make it larger if you care about image quality. To make an image smaller, all Photoshop really needs to do is take some of the pixels from the original image and toss them away. It sounds like a bad thing, but the result is just the opposite. The smaller version usually ends up looking sharper than the original.
Но сделать изображение больше исходного размера — это совсем другое.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет новый алгоритм апскейлинга, известный как  Посмотрим, как это работает!
Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018 , вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена .
Это 8-й урок из серии «Изменение размера изображения» . Давайте начнем!
Как повысить качество изображений с помощью Preserve Details 2.0
Шаг 1: Откройте ваше изображение
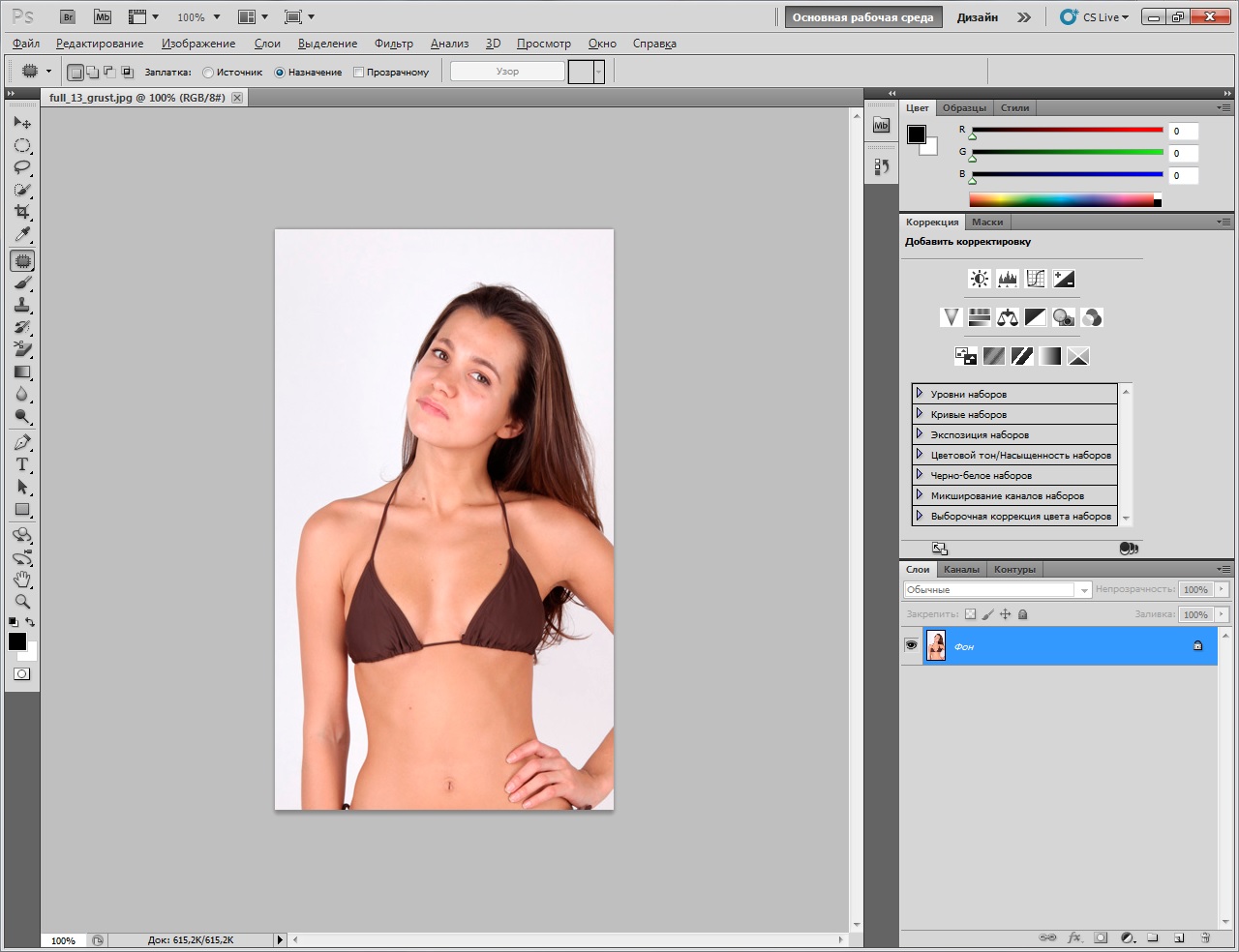
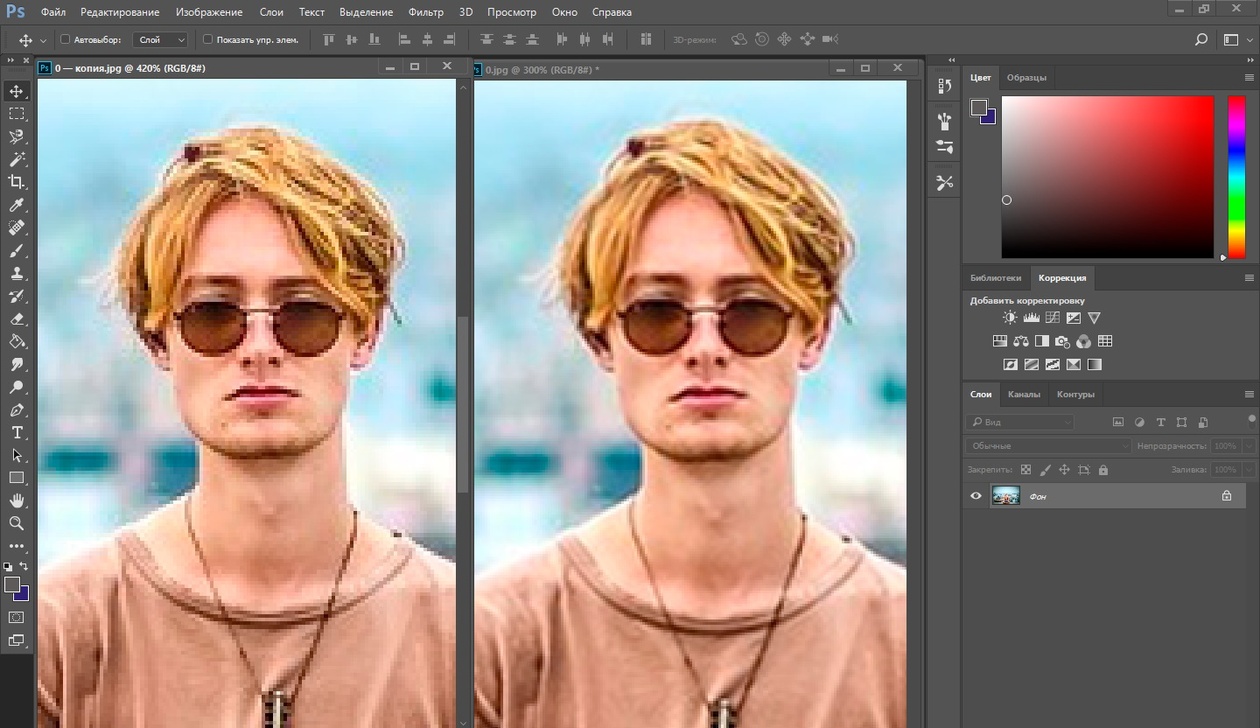
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock ):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
Хотя Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен.
Открытие настроек Technology Previews.
Откроется диалоговое окно «Параметры» для параметров «Предварительный просмотр технологии». Убедитесь, что выбрано « Включить сохранение подробных данных 2.0 Upscale» , и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Параметр «Включить сохранение в масштабе 2.0».
Шаг 3. Откройте диалоговое окно «Размер изображения»
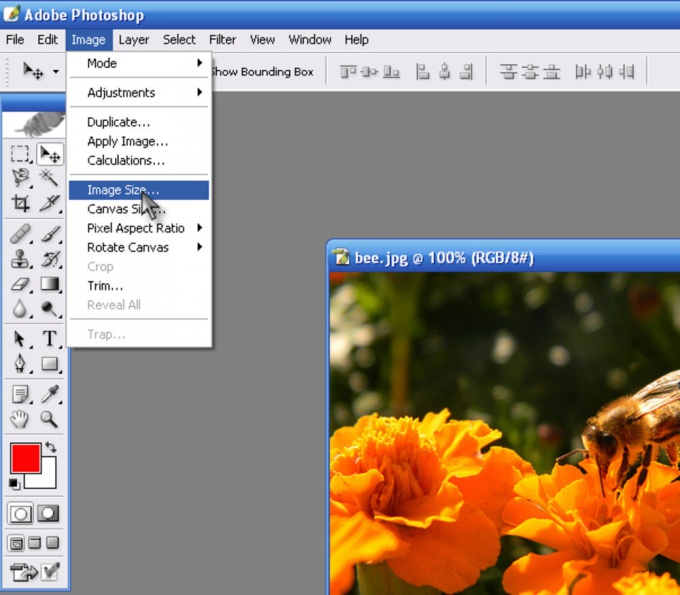
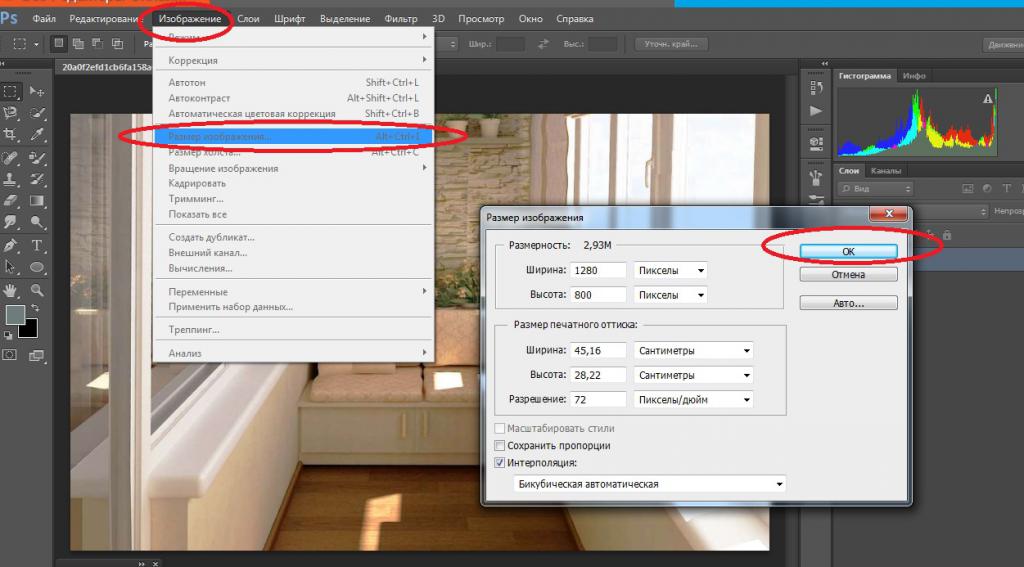
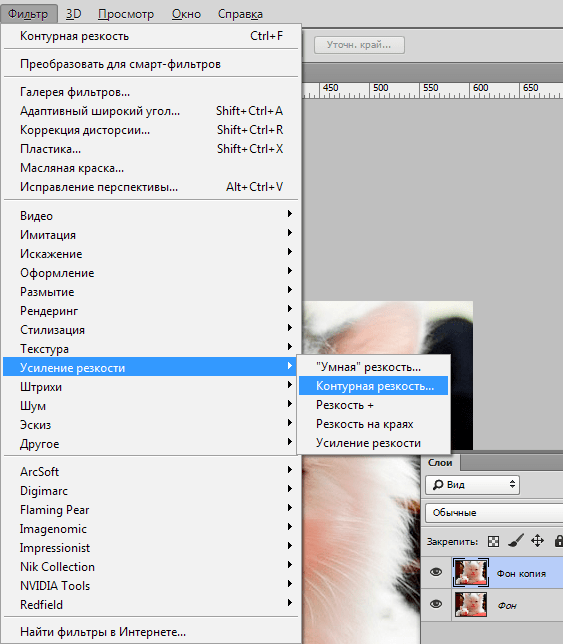
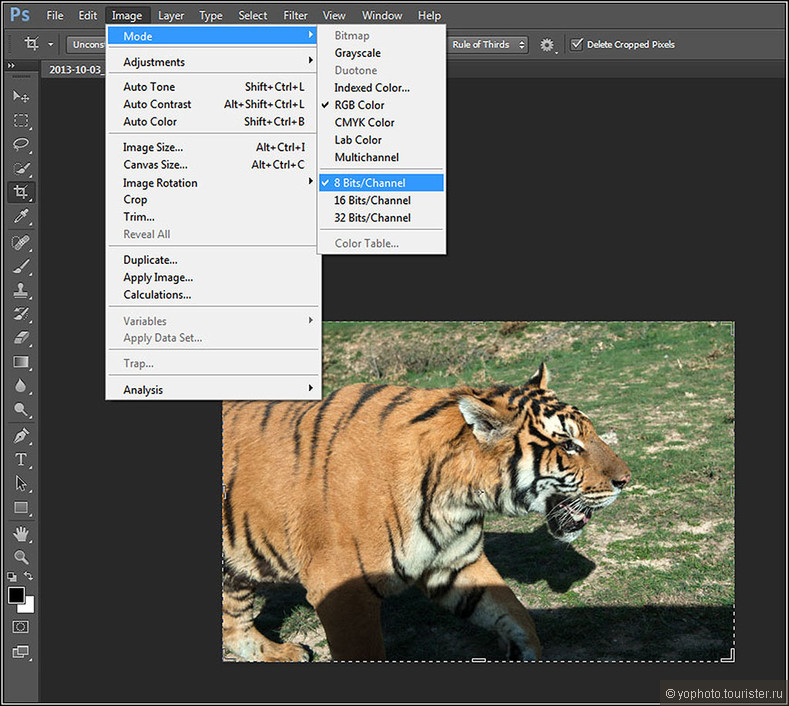
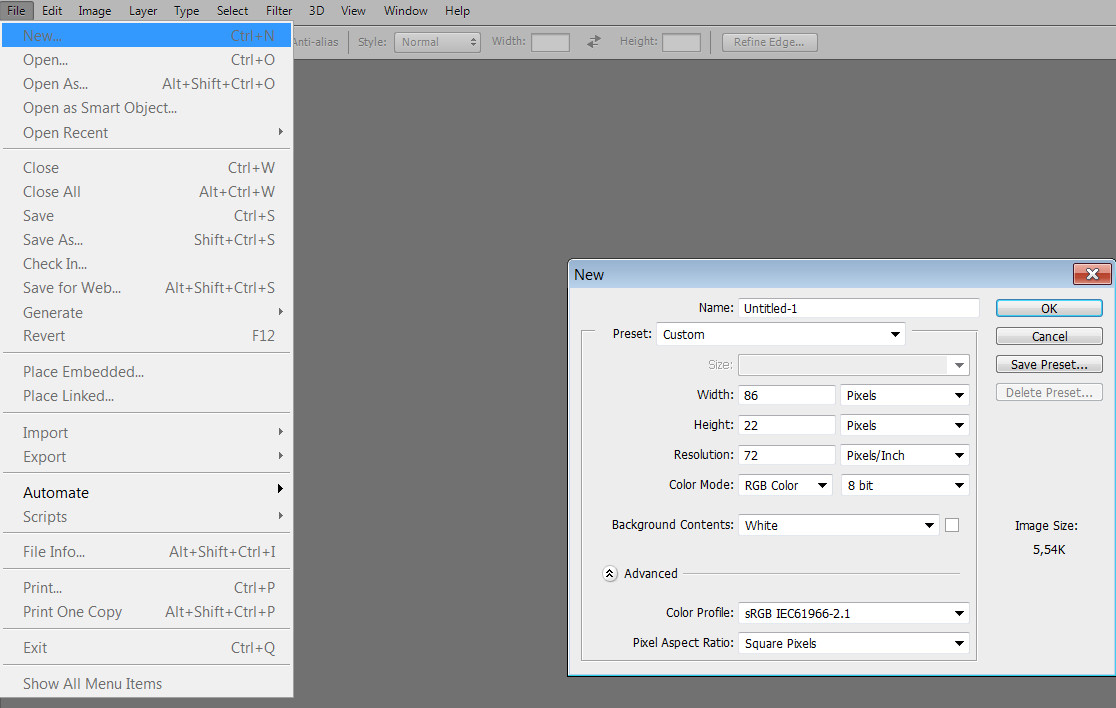
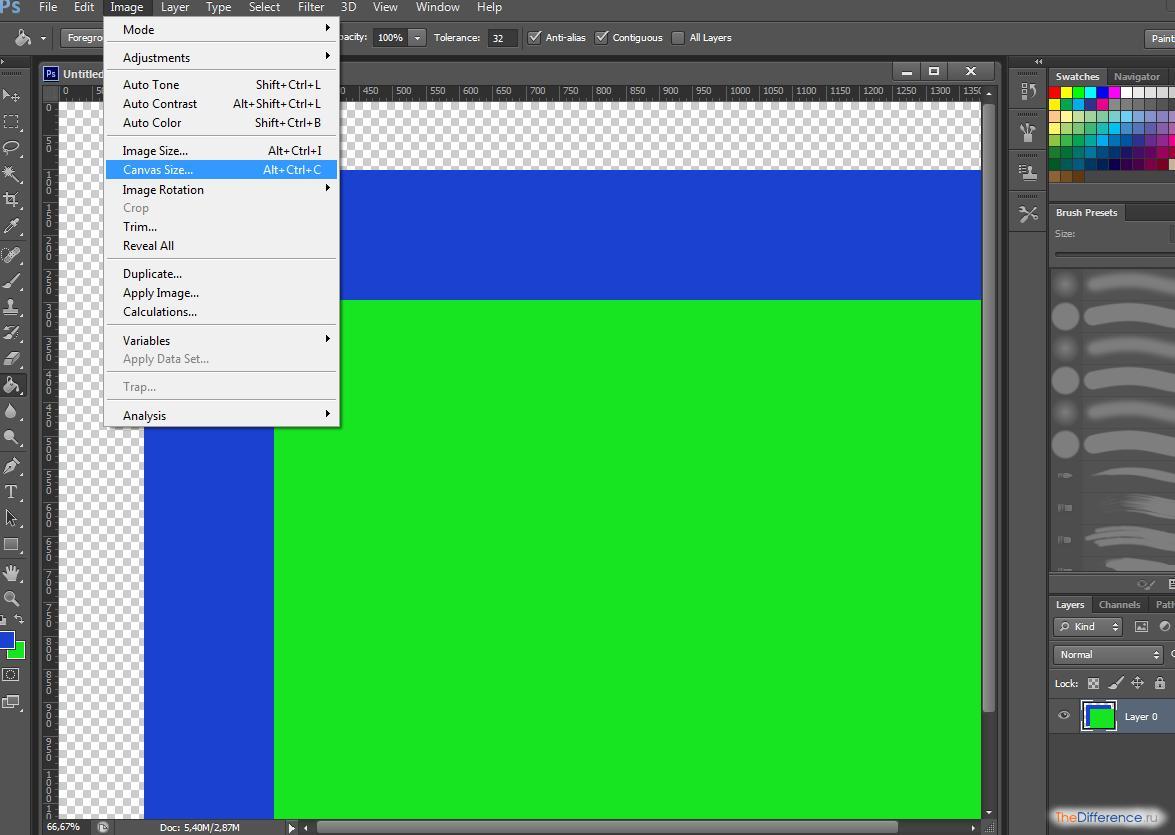
Откройте диалоговое окно « Размер изображения» в Photoshop, перейдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
Выбор варианта «Resample».
Шаг 5: измени ширину и высоту
Введите новые размеры изображения в поля « Ширина» и « Высота» . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, насколько сильно может помочь Preserve Details 2.0, давайте не будем рассуждать, установив для Width и Height значение 400% :
Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранить данные 2.0»
По умолчанию метод повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлен на Автоматический . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея
Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы скоро увидим), Photoshop не выберет его, если для параметра «Resample» установлено значение «Автоматически». Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
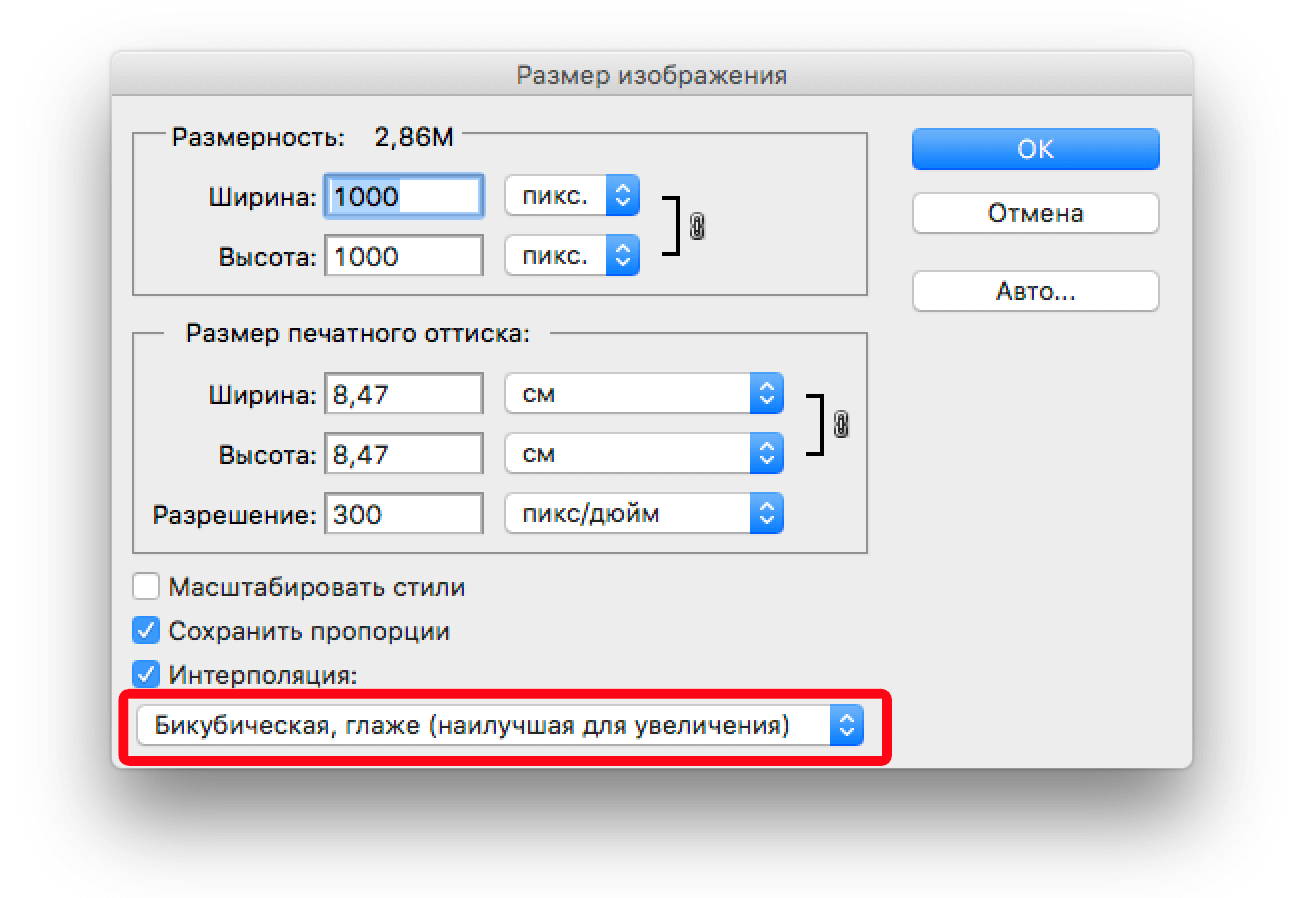
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Сохранить детали 2.
Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить изображение внутрь окна предварительного просмотра, чтобы просмотреть различные области:
Окно предварительного просмотра, в котором отображаются результаты Preserve Details 2.0.
Сравнение методов масштабирования в Photoshop
Бикубическая гладкая
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2.0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :
Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :
Установка Resample в «Bicubic Smoother».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, мы увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:
Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC компания Adobe представила новый алгоритм масштабирования под названием « Сохранить детали» . Выберите его из опции Resample:
Установка Resample к оригинальному «Сохранить детали».
Функция «Сохранять детали» намного лучше сохраняет важные детали на изображении, так как мы снова видим ее глаза и волосы, которые теперь выглядят намного острее.
Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Сохранить детали 2.0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0
Установка Resample на «Сохранить детали 2.0».
В Preserve Details 2.0 используется продвинутый искусственный интеллект с «глубоким обучением», позволяющий обнаруживать и поддерживать важные детали изображения, не затрачивая больше ничего. Как только я выбираю его в окне предварительного просмотра в диалоговом окне Размер изображения мгновенно выглядит весь намного лучше. Ушли в прошлое мягкость деталей Bicubic Smoother с низким уровнем детализации и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение действительно было снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи . Он остается красивым и гладким, как и должно быть.
Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение действительно было снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи . Он остается красивым и гладким, как и должно быть.
Имейте в виду, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации. Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:
Значительно улучшенный результат апскейлинга с использованием Preserve Details 2.0 в Photoshop CC 2018.
Параллельное сравнение
Вот быстрое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с изображением, увеличенным на 400%. Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2. 0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:
0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:
Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения». И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Посмотрите предыдущие уроки в этой серии изображений:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
Или ознакомьтесь с последними учебниками на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Как изменить размер накладываемого изображения в фотошопе
Главная » Разное » Как изменить размер накладываемого изображения в фотошопеКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
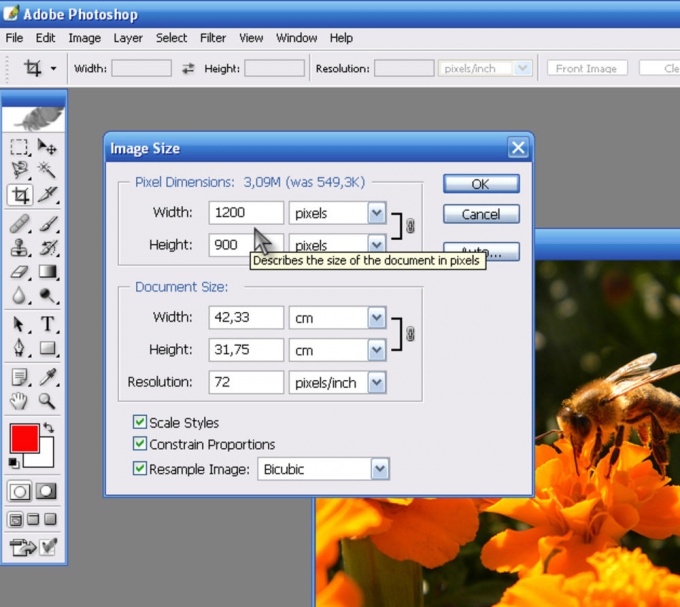
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
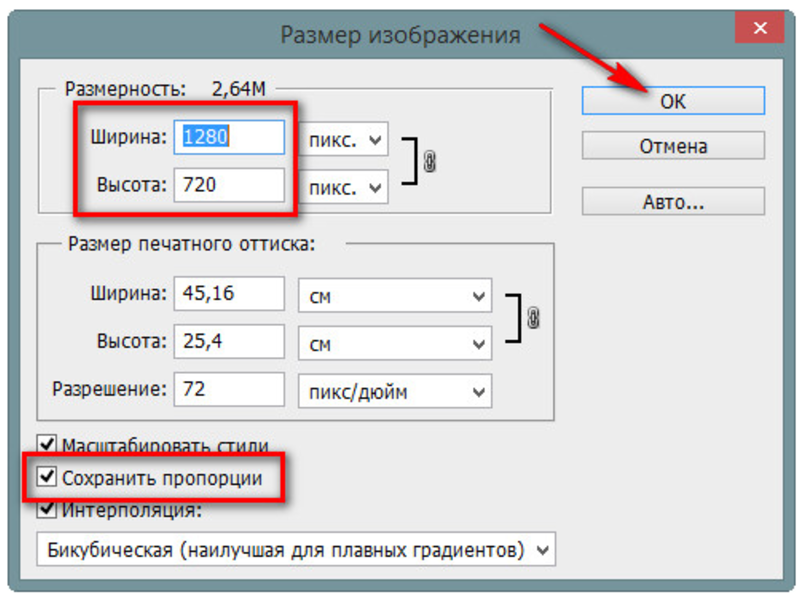
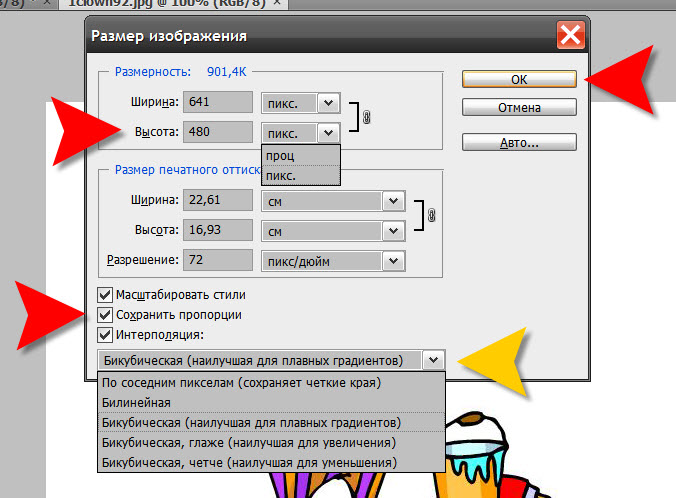
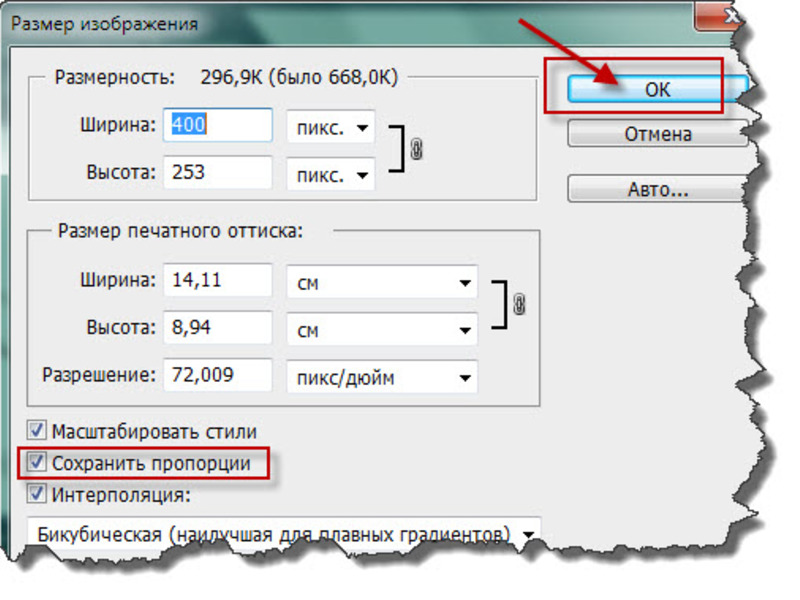
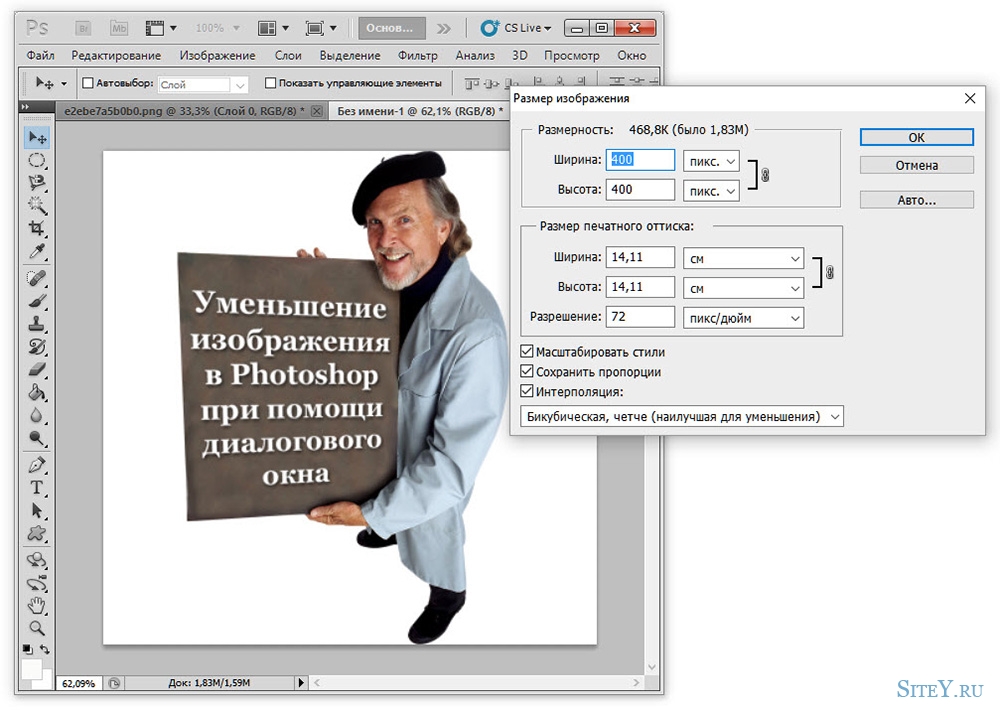
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
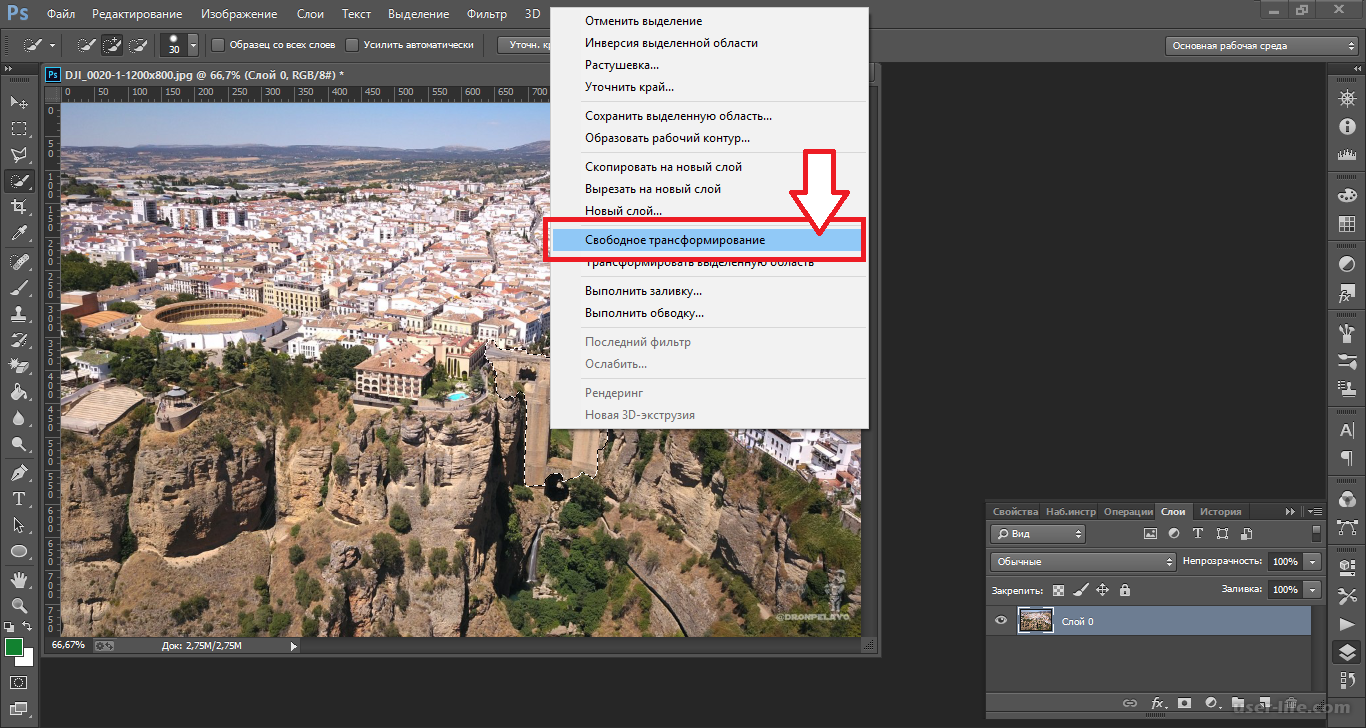
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
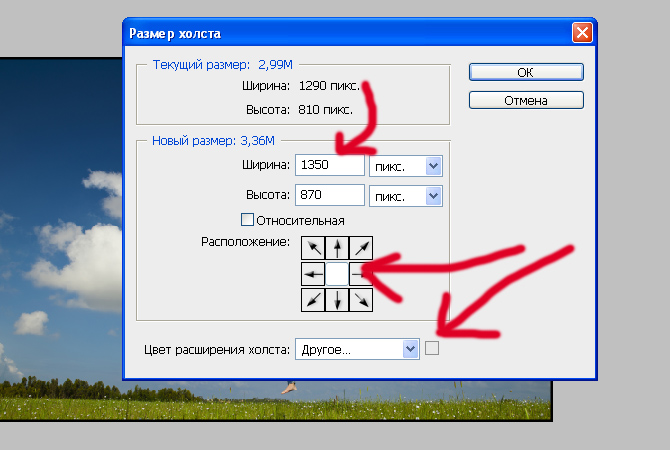
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
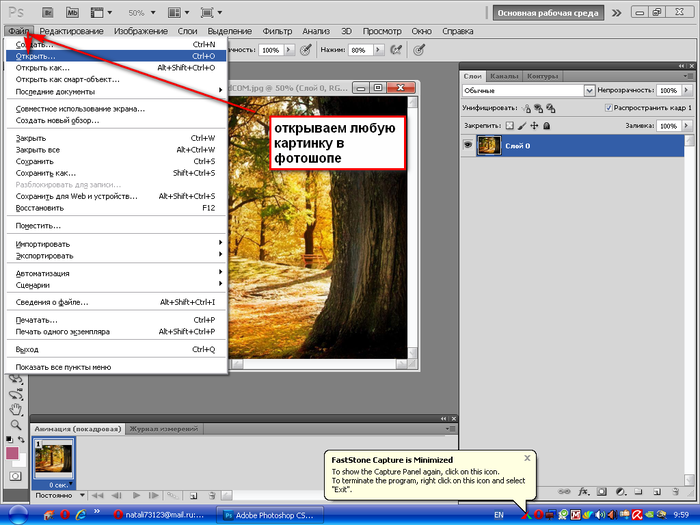
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
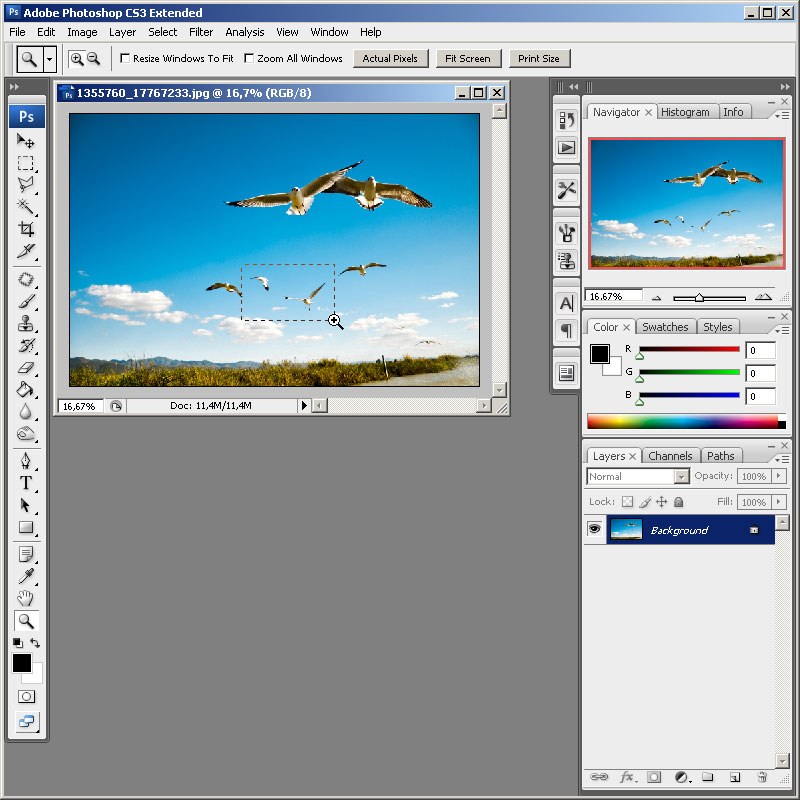
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
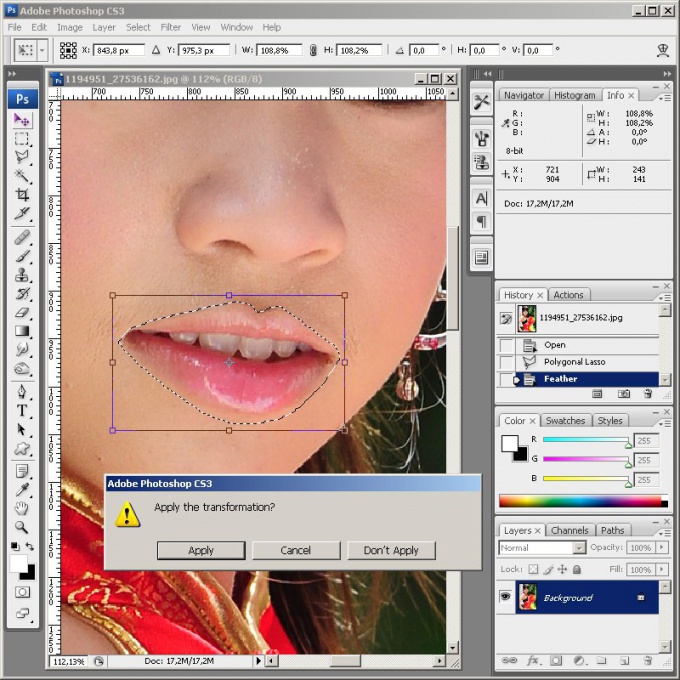
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
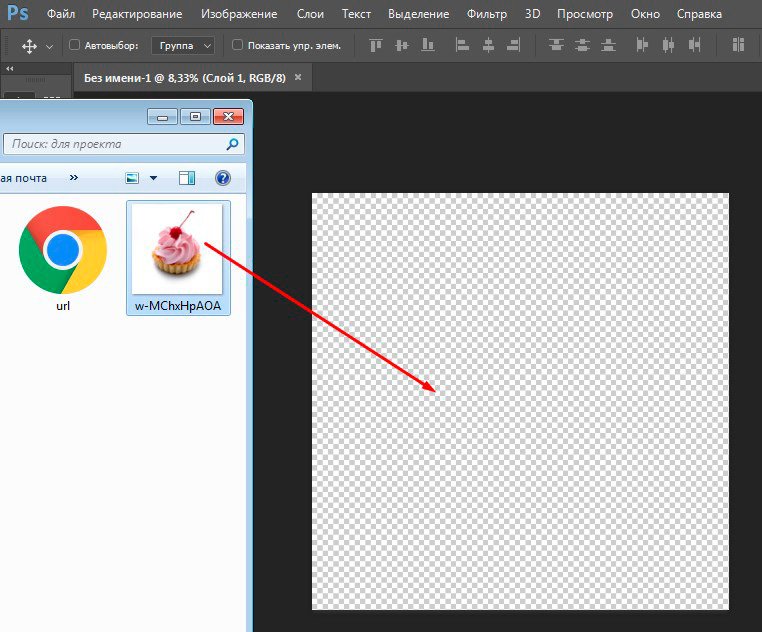
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Photoshop: размер и разрешение изображения
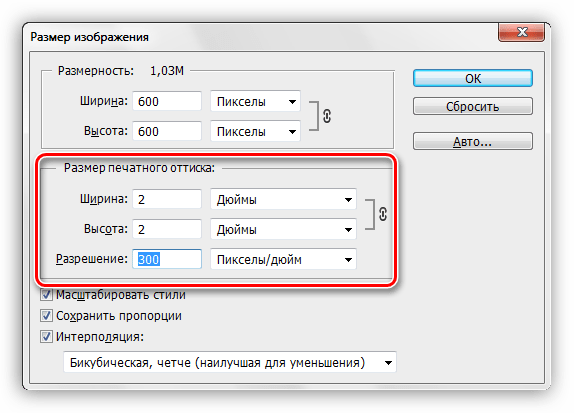
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.

Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
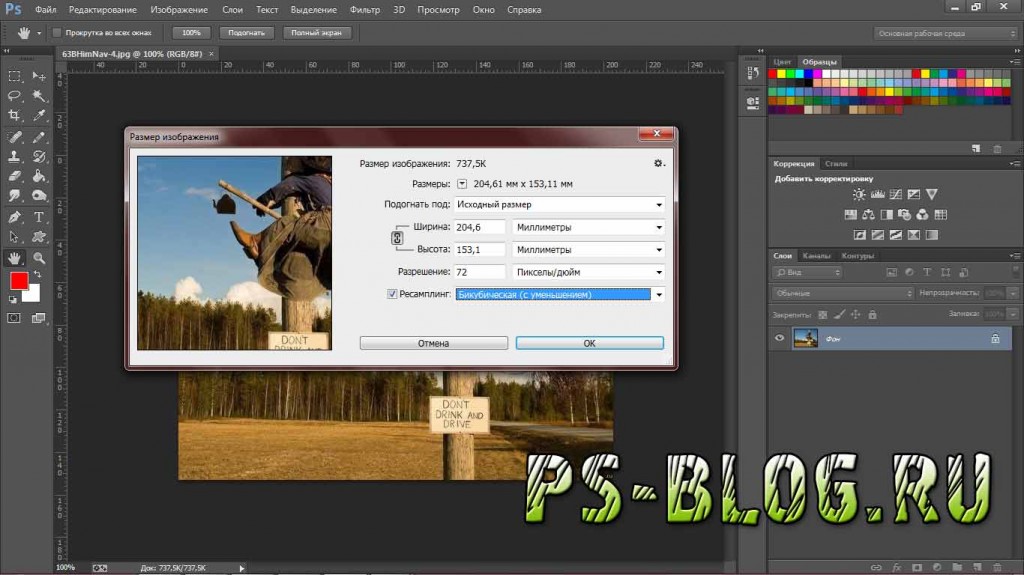
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
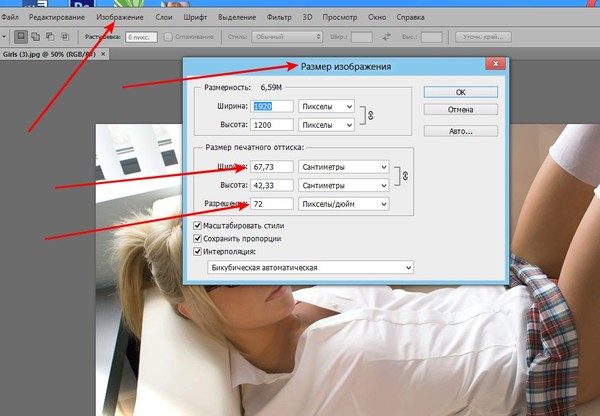
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
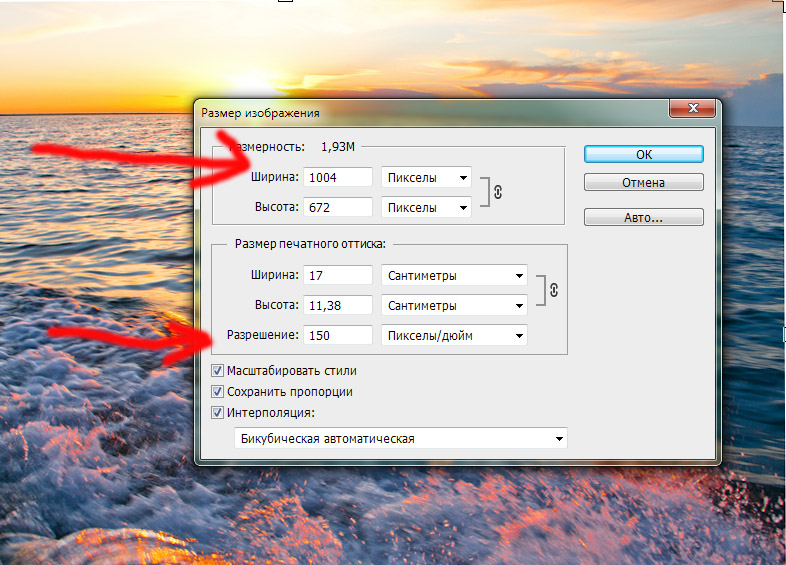
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали.
Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом.
Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати.
Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели.
Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник.
Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева.
Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Появится диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице.Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» вверху экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной версией:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Отсюда вы увидите ряд параметров, полей и раскрывающихся меню, дающих вам контроль над размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Увеличить размер рисунка в фотошопе. Как уменьшить и увеличить размеры изображения в фотошопе? Как уменьшить размер изображения в Photoshop
Фотошоп, как растровый редактор, позволяет производить различные манипуляции с изображениями. В этой статье мы рассмотрим возможности увеличения картинки с помощью «умной» интерполяции.
Фотошоп при изменении размеров картинки или объектов на холсте пользуется методом интерполяции. Есть несколько вариантов интерполяции, которые позволяют получить изображение определенного качества. Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим точкам. Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя соседними точками появятся новые области серого цвета.
Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Способы изменения масштаба изображения методом Интерполяции
Особый пункт «Интерполяция» (Resample Image ) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
- «По соседним» (Nearest Neighbor )
При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое.
 На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих. - «Билинейная» (Bilinear )
После выполнения масштабирования этим методом, вы получите изображения среднего качества. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
- «Бикубическая» (Bicubic )
В программе Photoshop CS и более новых редакциях вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже» (Bicubic Smoother ) и «Бикубическая четче» (Bicubic Sharper ). Используя их, можно получать новые увеличенные или уменьшенные изображения. В бикубическом методе для создания новых точек проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
- «Бикубическая глаже» (Bicubic Smoother )
Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
- «Бикубическая четче» (Bicubic Sharper )
Этот метод прекрасно подойдет для уменьшения масштаба, так как делает картинку четкой.
Пример применения значения «Бикубическая глаже»
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения. Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтобы получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Программы для работы с растровой графикой, такие как Adobe Photoshop
, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку
, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл >
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить ».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе
и нажать «ОК
», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты ) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением ) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы . При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi ). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение », затем зададим размер в пикселях (600 — длина, 400 — ширина ):
5. Выберите метод ресамплинга
Перед тем, как увеличить качество картинки в Фотошопе
и нажать «ОК
», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения ) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои , но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
PAINT
В первую очередь хотелось бы поговорить о стандартном фоторедакторе Paint. Набор функций данной утилиты не большой, но основные возможности присущи.
Запускаем программу Пэйнт на своем ПК, во вкладке «Файл» выбираем пункт «Открыть». В появившемся окне находим желаемое изображение, указав к нему путь последовательным открытием нужных папок.
Навигация программы очень проста: возле пиктограммы «Выделить» вы и найдете необходимую нам функцию «Изменить размер», выберем же ее.
Перед нами появилось окно самого редактора изображения. Изменять размер мы можем в двух параметрах: проценты и пиксели. Выбираем пиксели и ставим галочку на «Сохранять пропорции», это даст возможность сберечь саму форму картинки, что не позволит снизить качество отображения. При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
При сохранении пропорций, вам нужно ввести лишь один параметр (ширину или длину), а второй подберется автоматически. На самом деле достаточно просто, не правда ли?
После проделанных манипуляций, сохраняйте файл в удобном для вас формате.
Еще в Paint доступно ручное редактирование. Для этого вам нужно выделить все изображение (нажатие CTRL + A), после чего навести курсор на нижний правый угол картинки и перемещать его в верхний левый, размер будет меняться.
После того, как вы добились желаемого результата, кликните на невыделенной области левой кнопкой, а рабочее полотно программы подгоните под картинку. К сожалению, в ручном режиме сохранить пропорцию очень сложно.
Следует заметить, что с помощью Пэинт вы сможете как увеличить, так и уменьшить размер любой картинки.
Adobe PhotoShop
Если вы хотите овладеть всеми возможностями этой программы, то я рекомендую вам пройти курс «Фотошоп от А до Я в видеоформате
». Пройдя курс, вы сможете творить чудеса вместе с этим софтом даже если сейчас вы практически ничего не умеете.
Изменить размер и вес фотографии с помощью данного софта – считается универсальным методом. Несмотря на весь ассортимент возможностей, редактирование такого характера в PhotoShop осуществляется очень просто.
Для начала вам, собственно, нужно чтобы на вашем компьютере была установлена программа фотошоп. Если на ПК данный программный продукт уже установлен, кликните по фото правой кнопкой мыши и выберете вариант «Открыть с помощью», среди всего списка найдите PhotoShop и выберете его.
Или сначала запустите программу, а потом перейдите в меню «Файл» — «открыть».
На панели инструментов вы увидите раздел «Изображение», выберете его. В меню выберете «Размер…», после чего будет запущено средство редактирования изображения.
После этих манипуляций сохраните файлы в формате BMP. В таком случае разницы между оригиналом и сниженной копией не найти. Либо же, оставьте формат JPG, но при сохранении в блоке «Качество изображения», вместо цифры 8 ставьте 10, это позволит дать максимальное качество картинке.
Если же вы сохраняете картинку с целью дальнейшего ее размещения в интернете, например, на своем блоге, то лучше сохранить ее по-другому (чтобы она меньше весила). Смотрите на скриншоты ниже:
Помимо этих вариантов в Интернете есть еще сотни типов программного обеспечения, которые выполняют подобные функции. Также вы можете воспользоваться сервисами онлайн, они тоже отлично справляются со своими обязанностями, как правило, все имеют детальные инструкции.
С уважением! Абдуллин Руслан
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество.
Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.

- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Как увеличить границы изображения в фотошопе
Как увеличить картинку в фотошопе — кадрирование и дорисовка изображения
Автор: Эля Бакиева
Здравствуйте, дорогие читатели блога.
Если вы начинающий мастер по декупажу и только начали осваивать программу фотошоп, то возможно вы уже читали статью как уменьшить и увеличить размеры изображения.
В сегодняшней статье вы найдете как увеличить картинку в фотошопе не обрезая ее, а применив пару простых инструментов программы “дорисовать” рисунок под необходимый размер поверхности декора.
Так часто бывает, что кадрируя изображение для декупажа, иногда вынуждены удалить некоторую область картинки, чтобы попасть в необходимые пропорции. Но можно поступить иначе. Не резать рисунок, а дорисовать недостающую часть, а точнее ее “нарастить”.
Как это легко сделать вы сейчас узнаете.
Для декупажа ключницы использовался потрясающе красивый пейзаж Тосканы американской художницы JOANNE MORRIS MARGOSIAN.
Вот эту картинку мы и будем “наращивать”.
Открываем файл в программе Photoshop.
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и разрешение.
В данном случае нам необходим размер 180*175 мм (габариты дверцы ключницы). Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК.
Откроется чистый лист размером 180*175 мм.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть. Для удобства визуализации на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок до края.
К сожалению, пропорции не совпадают с необходимым для нас размером рисунка, и мы вынуждены были бы обрезать некоторую часть. Но в данном случае есть возможность просто дорисовать, применив пару простых приемов, с которыми вы легко справитесь.
Растянув картинку у вас остались белые поля в верхней и нижней части изображения.
С левой стороны программы расположено окно, где во вкладке «слои» можно увидеть, сколько их находится. В данном случае у вас белый фон и картинки с Тосканой. Кликните правой кнопкой мыши на самый верхний слой и создайте дубликат, т.е копию.
Кликните правой кнопкой мыши на самый верхний слой и создайте дубликат, т.е копию.
Теперь у вас не два слоя, а три: фон и две картинки с Тосканой.
Кликните на слой, который находится ниже, делая ее активным. Во вкладке она выделится светло серым цветом.
Захватив левым указателем мыши верхнюю направляющую, а затем нижнюю, растяните рисунок до края. Это увеличивается картинка, которая находится под первым листом. Здесь нет необходимости соблюдать пропорции изображения, растяните вниз так, чтоб верхняя часть более или менее совпадала по цвету и рисунку с оригиналом. Вам нужно дорисовать только фон. Ничего страшного, если остались какие-либо элементы рисунка: верхушки деревьев, домов и т. д. Растянули?
Теперь самое время удалить лишнюю область, которая вам пока не нужна.
С левой стороны программы размещена панель инструментов. Вам нужен инструмент “Ластик”.
В верхней части панели уточните набор кистей. Важно, чтобы края инструмента были размытыми, поэтому выбираем первый вид.
Направьте ластик на нижнюю часть картинки и сотрите его . Появится белое поле.
Щелкните левой кнопкой мыши на верхний слой. Он стал активным и выделился светло серым цветом. Вот теперь вы находитесь на самом верхнем слое. Снова выбираем “Ластик” и аккуратно не торопясь стираем только верхний край изображения, вернее границу, делая его размытым.
Готово, верхнюю часть картинки “нарастили”, осталось дорисовать нижнюю.
Снова кликните правой кнопкой мыши на верхний слой картинки и создайте дубликат.
Теперь у вас четыре слоя.
Кликнув на второй слой, сделайте его активным.
Захватив левым указателем мыши нижнюю направляющую, растяните рисунок до нижнего края. Как и в первом случае это увеличивается картинка, которая находится под первым слоем.
Кликните на самый верхний первый лист, делая активным и выберите инструмент “Ластик”. И точно так же аккуратно сотрите нижнюю границу.
Вот так легко вы “дорисовали” маки.
Осталось объединить все слои.
Для этого кликнем
Слои>Выполнить сведение
Теперь во вкладке с правой стороны экрана увидите, как четыре слоя преобразовались в один.
Все готово. Осталось вставить готовое изображение в формат А4.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Как выбрать принтер для декупажницы, можно узнать по ссылке.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите файл в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовый рисунок в формат.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем на белый лист А4.
Получилось? Тогда сохраняем его.
Файл>Сохранить как.
Задаем имя и отмечаем тип JPEG.
Теперь файл можно распечатать и получить нужной величины выкройку для декупажной работы.
Такой способ в фотошопе лучше подходит для подрисовки пейзажа, где нет необходимости уточнять мелкие детали предметов. Для “наращивания” более сложных рисунков вдобавок к вышеописанному приему применяются много других инструментов программы фотошоп, о которых вы узнаете в следующих статьях.
Вот такая ключница получилась с использованием моей любимой картинки.
Для декупажа этой работы применялись такие техники как:
Надеюсь эта статья окажется вам полезной, а для участников моих мастер классов пусть она станет еще одной маленькой шпаргалкой. Красивых картинок вам и вдохновения в творчестве! До новых встреч.
Как легко изменить размер изображения в фотошопе
Довольно часто возникает потребность в изменении размера изображений как в сторону уменьшения так в сторону увеличения. В основном такая необходимость возникает при подготовке различных фотоматериалов для печати. Этой теме посвящен мой сегодняшний пост и начну я его с увеличения размеров фото.
Этой теме посвящен мой сегодняшний пост и начну я его с увеличения размеров фото.
Увеличение размеров изображения в фотошопе
Совсем недавно столкнулся с необходимостью такого действия. Мне нужно было подготовить картинку с пейзажем для печати на кухонном фартуке. Сейчас подобные изделия довольно популярны и в качестве исходного материала было выбрано фото с пейзажем на одном из бесплатных фотохостингов. Ниже представлена его уменьшенная копия
Размер исходного файла составил 2048х659 пикс. или 72,25х3,25 см
Фотошоп отнюдь не волшебная программа, при увеличении изображения она не добавляет в него новых деталей и цветов, а просто увеличивает количество пикселей, из которых состоит картинка. Следовательно, если вы хотите из изображения размером со спичечный коробок получить рекламный билборд приготовьтесь к тому что качество такого «творения» вас не обрадует. При увеличении изображений соизмеряйте свои потребности, возможности, размер и качество исходного файла.
Задача: увеличить это фото до размера 300х70 см. Для выполнения этой задачи я воспользуюсь диалогом «Размер изображения…» вызвать который можно при помощи комбинации клавиш (Alt+Ctrl+I).
В этом диалоге для начала выберу тип интерполяции, естественно это будет пункт выпадающего списка «Бикубическая глаже (наилучшая для увеличения)
Следующим шагом будет собственно увеличение изображения, так как я готовлю фото для печати то для этого воспользуюсь группой параметров «Размер печатного оттиска» здесь достаточно изменить значения ширины (1) так как установлен флажок «сохранять пропорции (2) единицы измерения(3) я трогать не буду хотя при необходимости их можно изменить просто открыв выпадающий список и установить нужную единицу.
Установлю нужное мне значение ширины в 300 см (1) посмотрите как при этом увеличилась размерность (2) и количество пикселей (3) при нажатии на кнопку ОК увеличение размера будет выполнено.
Получившийся результат увеличения меня вполне устраивает, однако размер по высоте несколько больше нужных мне 70 см. Подкорректировать размер можно при помощи инструмента «Рамка» выбрать тип в панели параметров инструмента «Размер и разрешение» (1). И в открывшемся диалоге установить нужные значения ширины высоты и 300х70 см (2)
Подкорректировать размер можно при помощи инструмента «Рамка» выбрать тип в панели параметров инструмента «Размер и разрешение» (1). И в открывшемся диалоге установить нужные значения ширины высоты и 300х70 см (2)
После нажатия кнопки ОК появится рамка кадрирования, перемещая которую по изображению можно выбрать наиболее подходящий участок. По завершении выбора нажать на клавишу Enter и обрезка будет выполнена по нужным размерам.
Вот таким несложным способом можно увеличивать изображения в фотошопе. Теперь перейдём к уменьшению изображений.
Уменьшение размеров изображений
Уменьшить размер изображения так же моно при помощи диалога «Размер изображения» по аналогии с увеличением только выбрать соответственно интерполяцию «Наилучшую для уменьшения» и установить значения размеров у сторону уменьшения. Здесь думаю затруднений быть не должно.
Так же эту операцию можно проделать и при помощи инструмента «Рамка» просто перемещая маркеры инструмента удалить ненужные части картинки как показано на рисунке ниже
При таком способе будут отсечены все ненужные детали, а качество самого изображения не пострадает. На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
На это пока всё о изменении размеров изображения. Подробно узнать о использовании инструмента рамка узнайте из этого поста.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
2. Выберите Изображение > Размер изображения…
3. Перед тем, как увеличить размер картинки в Фотошопе, откроется диалоговое окно «Размер изображения»
4.
 Задайте размер изображения в пикселях, размер документа или разрешение
Задайте размер изображения в пикселях, размер документа или разрешениеРазмер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
5. Выберите метод интерполяции
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
6. Нажмите «ОК», чтобы применить изменения
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Как уменьшить размер изображения в Photoshop
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
2. Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения.
 ..:
..:3. Откроется диалоговое окно «Размер изображения», как показано на картинке ниже
4. Задайте размер изображения в пикселях, размер документа или разрешение
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
6.
 Нажмите «ОК», чтобы применить изменения
Нажмите «ОК», чтобы применить измененияВы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Перевод статьи “How to Enlarge an Image Using Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как в Photoshop создать простой веб-баннер?Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как с помощью Photoshop создать простой веб-баннер.
Как увеличить резкость фотографии в Photoshop? | Фотошкола Genesis | Фотошкола Genesis
Увеличение резкости фотографии в программе Adobe Photoshop – тема обширная: существует множество способов сделать снимок более резким, и все они имеют право на существование. Сегодня мы поговорим о методе, который часто используется профессиональными фотографами на практике.
Сегодня мы поговорим о методе, который часто используется профессиональными фотографами на практике.
Для работы нам потребуется фильтр High Pass, который находится в меню Filter (Фильтр) -> Other (Другие) -> High Pass (Цветовой контраст). Принцип его действия состоит в том, чтобы выделить границы объектов изображения, из-за чего зрителю будет казаться, что фотография стала четче. Как увеличить резкость фотографии с его помощью? Проще всего описать процесс в нескольких простых шагах.
Шаг 1. Копируем изображение на новый слой. Для этого нужно щелкнуть правой кнопкой мыши по фотографии и выбрать Duplicate Layer (Создать дубликат слоя), либо использовать сочетание клавиш Ctrl+J.
Шаг 2. В меню Image (Изображение) -> Adjustments (Коррекция) выбираем пункт Desaturate (Обесцветить). Либо используем сочетание клавиш Ctrl+Shift+U.
Шаг 3. Выбираем в меню Filter (Фильтр) -> Other (Другие) пункт High Pass (Цветовой контраст).
Открывается диалоговое окно фильтра:
Шаг 4. В окне фильтра подбираем его радиус. Для изображений маленького размера (от 500 до 900 по ширине) используется радиус от 0,2 до 0,5. Чем больше изображение – тем больше радиус. Для полноразмерных фотографий используется радиус от 1 до 3, в зависимости от крупности плана. Для мелких планов это радиус от 1 до 1,5, для крупных планов от 1,5 до 3. Для этой фотографии я использовала радиус 0,5.
В окне фильтра подбираем его радиус. Для изображений маленького размера (от 500 до 900 по ширине) используется радиус от 0,2 до 0,5. Чем больше изображение – тем больше радиус. Для полноразмерных фотографий используется радиус от 1 до 3, в зависимости от крупности плана. Для мелких планов это радиус от 1 до 1,5, для крупных планов от 1,5 до 3. Для этой фотографии я использовала радиус 0,5.
Шаг 5. Выбираем в палитре Layers (Слои) режим наложения Overlay (Перекрыть), как показано на рисунке ниже, и анализируем результат. Не должно быть белой окантовки, которая считается техническим браком и на профессиональном сленге называется «перешарпом».
Пример белой окантовки (по носу и щеке).
Шаг 6. Если белый ореол появился, в палитре History (История) возвращаемся к пункту Desaturate. Затем опять открываем фильтр High Pass (Цветовой контраст) и выбираем радиус заново.
Шаг 7. Когда радиус подобран, в меню Layer (Слой) выбираем команду Flatten Image (Выполнить сведение).
Шаг 8. Если вам не хватает резкости, дублируйте слой с фильтром (Ctrl+J или щелкнуть правой кнопкой мыши по изображению и выбрать Duplicate Layer (Создать дубликат слоя)). Я сдублировала слой с фильтром один раз:
Шаг 9. Сохраняем изображение через File (Файл) -> Save As (Сохранить как).
Готово!
Оригинал:
Результат:
Изменение размеров и разрешения изображения в Photoshop
1. Выберите Image Size под
меню Image. Диалог для Mac и РС выглядит
почти одинаково . Интерфейс
разделен на три важных раздела. Верхний
раздел, » Pixel Dimensions » показывает
размер файла и размеры изображения в
пикселях по
ширине и высоте. Используя всплывающие
меню, Вы можете также устанавливать процент,
для изменения размера. Во втором разделе, помеченном
» Print Size » Вы можете
работать с размерами изображения в
различных системах измерения, в
зависимости от выбора в всплывающем меню рядом с
полями ввода данных. В этом примере на
Масе я установил дюймы, а на РС -см,
но Вы
можете также выбирать миллиметры, проценты, пункты, или
паки.
Последний раздел наиболее
важен. В девяти случаях из десяти,
переключатель Constrain Proportions будет с
крестиком или галочкой, то есть
пропорции изображения при изменении
размеров будут соблюдаться. Так же он содержит
переключатель, который позволяет Вам прибавлять или
вычитать общее количество пикселей — когда переключатель
Resample Image включен, и здесь же Вы
управляете методом
интерполяции. Я рекомендую оставить «Bicubic» (best for smooth gradients)
В этом примере на
Масе я установил дюймы, а на РС -см,
но Вы
можете также выбирать миллиметры, проценты, пункты, или
паки.
Последний раздел наиболее
важен. В девяти случаях из десяти,
переключатель Constrain Proportions будет с
крестиком или галочкой, то есть
пропорции изображения при изменении
размеров будут соблюдаться. Так же он содержит
переключатель, который позволяет Вам прибавлять или
вычитать общее количество пикселей — когда переключатель
Resample Image включен, и здесь же Вы
управляете методом
интерполяции. Я рекомендую оставить «Bicubic» (best for smooth gradients)
2. Как
изменить и размеры и разрешение Выключите
переключатель Resample Image — это запретит Photoshop
прибавлять или вычитать пиксели в файле
при изменении размеров. Обратите
внимание, что верхняя часть диалогового окна, где
показано число
пикселей блокировано и
эти значения не могут быть изменены. Теперь мы будем играть с шириной,
высотой и полем
разрешающей способности, чтобы увидеть,
как пиксели, дюймы(см), и разрешение работают вместе.
То есть если у Вас есть изображение с
разрешением 72 ppi и Вам надо его
распечатать с минимальными потерями в
качестве или вообще без потерь, Вам надо:
Теперь мы будем играть с шириной,
высотой и полем
разрешающей способности, чтобы увидеть,
как пиксели, дюймы(см), и разрешение работают вместе.
То есть если у Вас есть изображение с
разрешением 72 ppi и Вам надо его
распечатать с минимальными потерями в
качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi — максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения. (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования)
- -Даже,
если размеры все еще малы, а
разрешение минимально для Вашего
принтера нажимайте ОК.
 (При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего)
(При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего) - -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен «Bicubic smoother (best for enlargement)»
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой). Не стоит увеличивать более, чем на 10-20% — в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! — Не
изменяйте одновременно разрешение и
размеры изображения — Photoshop при таких
расчетах переодически ошибается.
!!! — При
записи в Action команды Image Size — если
необходимо процентное изменение
размера — проверяйте параметры этой
команды записанные в акции — бывает,
что с первого раза там записываются
фиксированные размеры вместо
процентов.
!!! — Если положение без выходное и увеличить имеющееся изображение надо в два — три раза, напишите Actions состоящий всего из одной команды:
увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера — пропорционально изменятся и эффекты (стили) слоя, если они есть..
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка — размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная — Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples — если включено (галочка стоит) происходит перерасчет размера — интерполяция и самой вкусное — список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) — сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум — полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) — находится в палитре инструментов «под» пипеткой. Протяните линейкой предмет.
В палитре Info будет отображено текущее значение измеренного отрезка. Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат — это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent. Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image — при этом Вы получаете пересчитанное значение разрешения изображения. В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Как увеличить изображение в фотошопе. Как изменить размер изображения без потери качества
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
На сегодняшнем уроке мы будем разбирать вопрос “Как увеличить картинку?”. Как и в остальных вопросах тут есть несколько ответов! Самое первое и трудное – это открыть Фотошоп, а дальше всё будет намного проще. После удачного открытия Фотошопа нам нужно открыть изображение , которое мы собираемся увеличить. После выполнения этого незамысловатого действия, пока мы не перешли непосредственно к увеличению картинки, должен вас предупредить, что всякий раз, при увеличении изображения, его качество будет ухудшаться.
Объясню, как ухудшается качество при увеличении картинки. Предположим, наше изображение состоит из всего девяти пикселей (пиксели это маленькие квадратики из которых состоит изображение), ну вот такое маленькое изображение мы нарисовали. Ширина нашего изображения три пикселя, и высота тоже три пикселя, и вдруг нам захотелось изменить размер нашего изображения, и мы увеличили его в два раза. Теперь наше изображение в высоту шесть пикселей и в высоту тоже шесть. Проведя несложные математические расчёты, мы узнаём, что изображение стало теперь состоять из тридцати шести пикселей. А теперь самое главное. Каждый пиксель нашего изображения увеличился в два раза, так как и изображение мы и увеличивали в два раза. То есть был один пиксель синего цвета, а стало четыре пикселя синего цвета стоящие квадратиком. Надеюсь, вы меня поняли.
Итак, первый способ изменить размер изображения.
Для того чтобы увеличить изображение в Фотошопе, нам надо увеличить размер холста, а то наша картинка просто напросто не поместится. Но перед этим нам надо дважды нажать на наше изображение с надписью «Задний план», в окне «слои», и в появившемся окошке нажать «Ок»,как я уже учил в прошлых уроках.
На верхней панели мы должны выбрать пункт «Изображение», он третий слева. В открывшемся списке мы должны выбрать пункт «Размер холста», он седьмой сверху. Так же открыть этот пункт мы можем зажав три волшебных клавиши (Alt + Ctrl +C). Это мы можем увидеть справа от надписи «Размер холста».
У нас появилось окошко, в котором мы видим два основных заголовка «Текущий размер: …М» и «Новый размер: …М». В текущем размере мы видим ширину и высоту нашего изображения сейчас. А в новом размере мы можем выбирать, в чём будет производиться измерение (процентах, в пикселях, в сантиметрах). В окошечках справа от слов «Ширина» и «Высота» нужно написать размеры того холста который у нас будет, желательно увеличивать холст настолько на сколько мы собираемся увеличивать картинку. Если мы поставим галочку перед словом «Относительно», то размеры нового холста будут показываться относительно старого, то есть «+1000» или «-1000». В пункте «расположение» мы можем выбирать в каком направлении будет увеличиваться наш холст, например: «вправо и вверх», «влево и вверх», «вниз вправо» и «влево» и т.д. В окошечке «Цвет расширения» холста мы можем выбрать цвет которым зальётся пространство, на которое мы увеличили наш холст, но в данном случае нам это не важно. Нажав на стрелочку «вниз» мы можете выбрать один из основных цветов (чёрный, белый и серый), так же мы можем выбрать «Основной цвет» – это главный, выбранный нами, цвет в палитре, или «фон» – это второстепенный цвет, выбранный нами в палитре. Там есть пункт «Другое», после нажатия на него выскакивает окно палитры, где мы можем выбрать цвет самостоятельно, после чего нажав «Да». В этом окне мы работу завершили. Смело нажимаем клавишу «Да». Ну, а если вы вдруг решили не увеличивать размер холста, нажмите клавишу «Отмена». Эта клавиша находится под клавишей «Да».
Всё, мы увеличили размер нашего холста и можем смело увеличивать изображение.
Теперь нам надо перейти в слой, на котором находится наше изображение, и нажать (Ctrl + T). Вокруг нашей картинки появится квадратик с точками на краях и по углам. Если мы нажмем и будем держать на одну из этих точек, то мы сможем растягивать наше изображение как захотим, двигая мышку с зажатой левой клавишей мыши. А если вы хотите увеличивать изображение пропорционально, сохраняя пропорцию между длинной и высотой картинки, то вам надо нажать левой кнопкой мыши на одной из точек, которая стоит на углах картинки, одновременно нажимая клавишу «Shift» на клавиатуре, и повести мышкой в сторону. Вот таким простым способом мы растягиваем наше изображение по холсту, который мы увеличили ранее.
Так же можно повернуть изображение если подвести курсор мыши к угловой точке на небольшое расстояние. У вас вместо курсора появится небольшая изогнутая стрелочка. Нажимая и удерживая левую кнопку мыши вы можете вертеть и крутить изображение как вам захочется. Вы наверняка заметили точку по середине вашего изображения во время его трансформации. Так вот, перемещая эту точку по изображению, тем самым, вы перемещаете ось его вращения. То есть, если вы поставите точку вращения в какой нибудь угол, то ваше изображение будет вращаться вокруг этого угла. Так же выбрать угол вращения можно на миниатюре в настройках трансформации, которая находится с самого лева.
Второй способ. Нажимаем тот же самый пункт «Изображение», но теперь выбираем не седьмой, а шестой пункт сверху «Размер изображения».
Там вы не найдёте ничего нового. Мы не зря с вами разобрали «Размер холста», хотя и здесь есть несколько пунктов, вам незнакомых. «Сохранять пропорции» – это мы знаем из вышесказанного. А «Интерполяция» – это сохранение пропорции между шириной высотой и разрешением. Но знайте, если выбрали измерение в процентах, то сейчас вам дано изображение 100%. И если вы его хотите увеличить, то вам надо вводить число больше ста, а если уменьшить, то меньше ста.
Наконец мы можем себя похвалить за ещё одну пройденную тему!
Как увеличить изображение с помощью Photoshop | Small Business
Если в вашей компании используется программное обеспечение для редактирования изображений Adobe Photoshop, умение увеличивать изображения является жизненно важным навыком. Photoshop имеет сотни встроенных инструментов, предназначенных для работы с изображениями, в том числе инструмент «Размер изображения», доступный в меню «Изображение». Используйте инструмент «Размер изображения», чтобы ввести новые значения ширины и высоты для слоя изображения, активного в настоящее время в вашей рабочей области.
1
Запустите Photoshop и нажмите «Файл» и «Открыть».Photoshop открывает диалоговое окно «Открыть».
2
Перейдите в то место на вашем компьютере, где сохранено изображение, которое вы хотите увеличить. Дважды щелкните изображение, чтобы открыть его в Photoshop.
3
Щелкните «Изображение» в главном меню, расположенном в верхней части окна Photoshop. Появится раскрывающееся меню.
4
Щелкните «Размер изображения» в раскрывающемся меню. Появится диалоговое окно «Размер изображения», в котором указаны текущие размеры вашего изображения.
5
Установите флажок «Сохранить пропорции», расположенный в нижней части диалогового окна «Размер изображения», если вы хотите, чтобы ширина увеличенного изображения оставалась пропорциональной его высоте.
6
Щелкните раскрывающееся меню, расположенное рядом с полем «Ширина» под заголовком «Размер документа», и выберите единицу измерения, которую вы хотите использовать при увеличении изображения. Доступные параметры включают пиксели, проценты, дюймы, сантиметры, миллиметры, точки, пиктограммы и столбцы.
7
Введите большую ширину или высоту в поле «Ширина» или «Высота» под заголовком «Размер документа» и нажмите «ОК», чтобы увеличить изображение до этих размеров.
Ссылки
Советы
- Щелкните «Файл» и «Сохранить как», чтобы сохранить копию увеличенного изображения под новым именем. Если вы хотите перезаписать исходное изображение, вместо этого нажмите «Файл» и «Сохранить».
- Если вас не устраивает размер увеличенного изображения, нажмите «Редактировать» и «Отменить размер изображения» сразу после выполнения действий по увеличению, чтобы вернуться к исходному изображению.
Писатель Биография
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публиковался в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и степень магистра изящных искусств в области письма.
Как правильно изменить размер изображений в Photoshop
Знание того, как изменить размер изображения в Photoshop, — важный навык, который пригодится независимо от того, фотограф вы или нет. В этой статье мы объясним, как это сделать менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы продолжить. Эти шаги БУДУТ работать в более старых версиях Photoshop, хотя некоторые меню могут выглядеть по-разному в зависимости от того, какую версию вы используете.
Самый простой способ изменить размер изображений в Photoshop — использовать панель « Размер изображения ».Вы можете получить доступ к нему с помощью кнопок Image > Image Size , расположенных в верхней строке меню.
Оказавшись на панели Размер изображения , вы увидите, что есть несколько доступных опций.
Под опцией Fit To вы можете выбрать из ряда предопределенных размеров изображения.Выберите подходящий размер, затем нажмите OK , и Photoshop настроит ваше изображение в соответствии с этим предустановленным размером.
Используя параметры Ширина , Высота и Разрешение , вы можете изменить размер изображения на определенный набор размеров.В раскрывающихся меню справа можно настроить единицу измерения. Здесь вы можете указать, хотите ли вы, например, измерять изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты.Photoshop делает это, чтобы поддерживать правильное соотношение сторон фотографии. Если вы предпочитаете, чтобы этого не происходило, нажмите кнопку Не ограничивать соотношение сторон , которая находится слева от параметров Ширина / Высота .
Наконец, параметр Resample определяет, как Photoshop будет изменять размер вашего изображения.Значение по умолчанию Автоматически подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений без потери качества. В любом случае, каждый тип передискретизации указывает в скобках после названия, для чего он подходит.
Когда вы будете готовы изменить размер, выберите OK , и Photoshop изменит размер вашего изображения.
Панель Размер холста доступна с помощью кнопок Изображение > Размер холста , расположенных в верхней строке меню.В отличие от инструмента Размер изображения , он не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста . Любые уже имеющиеся фотографии или изображения обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример.Вот изображение в фотошопе:
При уменьшении ширины холста изображение обрезается:
При увеличении ширины холста слева и справа от изображения добавляются две белые границы:
Изображение по-прежнему того же размера, но теперь есть больше пикселей для работы.Вы можете использовать этот метод, чтобы добавить границу к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри инструмента размера холста есть две основные области.
Область Текущий размер вверху предоставляет основную информацию о размере вашего холста до того, как будут внесены какие-либо изменения.В области New Size вы можете изменить размер холста.
Измените числа в параметрах Ширина и Высота , чтобы изменить размер холста.Как и раньше, вы можете изменить единицу измерения, используя раскрывающееся меню справа от записи измерения.
Опция Anchor позволяет указать, откуда добавлять или удалять данные.Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит угол увеличения или уменьшения холста.
Например, если выбрать самый верхний центральный блок, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения.Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится вариант расширения холста , цвет .Это актуально только в том случае, если вы увеличиваете холст. Выберите здесь цвет, и Photoshop заполнит все увеличенные области выбранным цветом.
Как следует из названия, инструмент Crop — это деструктивный способ изменения размера изображений.Он изменит их размер, но за счет вашего изображения. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент кадрирования лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора инструмента Crop Tool , который находится на панели инструментов .
После выбора в углах и центральных краях холста появится серия «ручек».Щелкните и перетащите их за край или угол, чтобы начать обрезку изображения.
Как только вы начали кадрирование, вы увидите, что новое изображение имеет исходную яркость, но все части, которые будут потеряны после кадрирования, теперь темные.Когда будете готовы, нажмите Введите , чтобы завершить обрезку.
Если вы хотите узнать больше об инструменте кадрирования, ознакомьтесь с нашим руководством по кадрированию в Photoshop.
Последний метод изменения размера изображений — инструмент Transform .Это позволяет изменять размер объектов вместо всего. Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменять размер отдельных частей изображения, а не целого.
Инструмент «Преобразование» лучше всего работает с объектами в их собственных слоях , поэтому ознакомьтесь с нашими советами по слоям Photoshop, если вам нужна практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить.Выберите инструмент Transform в меню Edit > Transform > Scale .
Как и инструмент кадрирования, инструмент «Преобразование» имеет несколько «маркеров» по краю изображения.Щелкните и перетащите маркер, чтобы начать изменение размера изображения. Заметили, как ваше изображение начинает выглядеть растянутым? Удерживайте клавишу Shift , чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите клавишу Enter , чтобы завершить изменение размера.
4 основных способа изменения размера изображений в Photoshop
Каждый из этих четырех методов показывает, насколько легко можно изменить размер изображения в Photoshop.В итоге:
- Размер изображения: Используйте точные числа и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличение или уменьшение размера фона без увеличения изображения.
- Инструмент кадрирования: Уменьшите размер изображения, удалив часть изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображений, почему бы не автоматизировать редактирование с помощью сценариев Photoshop и не использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса?
Как добавить больше оперативной памяти на Android-устройство с помощью карты MicroSDНе хватает памяти на Android? Вот как увеличить оперативную память на любом телефоне или планшете Android.
Об авторе Джо Коберн (137 опубликованных статей)Джо закончил факультет компьютерных наук Линкольнского университета, Великобритания. Он профессиональный разработчик программного обеспечения, и когда он не пилотирует дроны и не пишет музыку, его часто можно встретить фотографирующим или снимающим видео.
Более От Джо КобурнаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как изменить размер изображения в Photoshop (3 простых шага)
Как изменить размер изображения в Photoshop (3 простых шага) Вопросы по фотографии Обработка Photoshop Джош ДанлопПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Изменить размер изображений в фотошопе просто и легко.Вы можете сделать это с помощью Lightroom, но когда у вас есть только одно изображение, размер которого нужно изменить, часто быстрее сделать это в Photoshop.
Я собираюсь изменить размер изображения выше, которое я снял для своего курса творческой фотографии Wow Factor Photography. Выполните следующие действия, чтобы изменить размер изображения в фотошопе:
Шаг 1. Откройте редактор размера изображения
Откройте изображение в Adobe Photoshop, затем щелкните Изображение в меню верхней панели, а затем щелкните Размер изображения .
Шаг 2 — Установите разрешение (необязательно)
В зависимости от цели изменения размера вы можете изменить разрешение. Например, если вы печатаете изображение, вы можете установить его на 300 точек на дюйм (dpi). Если вы измените его на более низкое dpi, размер изображения станет меньше.
Шаг 3 — Изменение размеров
Если вы изменяете размер фотографии, вы, вероятно, захотите сохранить то же соотношение сторон (пропорции), иначе изображение будет выглядеть искаженным.
Для этого убедитесь, что Ширина и Высота соединены вместе с помощью значка цепочки на скриншоте ниже
Если вы отключите его при настройке ширины, высота не изменится пропорционально ширине, и наоборот.
Чтобы изменить размер изображения, просто отрегулируйте ширину и высоту, используя диалоговое окно ниже.
Щелкните OK, и вы вернетесь в основной интерфейс.
Последние штрихи
Если вы изменили размер изображения, чтобы сделать его меньше исходного изображения, оно будет меньше на экране. Вы можете увеличить, нажав Z на клавиатуре, а затем щелкнув изображение для увеличения.
Изображения меньшего размера также имеют преимущество меньшего размера документа (размера файла), что отлично подходит для использования в Интернете.
Этот процесс удобен, если вы работаете только с одним изображением, но иногда Lightroom является лучшим вариантом для изменения размера изображений.Если вам нужно изменить размер сразу большого количества изображений, ознакомьтесь с этим руководством, чтобы сделать это с помощью Lightroom.
И нажмите здесь, если вы хотите узнать, как в следующий раз обрезать и выпрямить изображение с помощью Photoshop.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как изменить размер изображения в Adobe Photoshop: 6 шагов (с изображениями)
Об этой статье
wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 9 человек (а). Эту статью просмотрели 226 844 раза (а).
Соавторы: 9
Обновлено: 16 февраля 2021 г.
Просмотры: 226,844
Сводка статьиXВы можете использовать Adobe Photoshop на своем ПК или Mac, чтобы изменить размер практически любого изображения. Во-первых, если вы не сделали резервную копию исходного изображения, щелкните меню Файл , выберите Сохранить как , введите новое имя файла для изображения с измененным размером, например, с измененным размером файла, а затем нажмите Сохранить .Затем щелкните меню Image и выберите Image Size . Вы увидите текущий размер вашего изображения в пикселях рядом с полями «Ширина» и «Высота». Если вы предпочитаете использовать другую единицу измерения, а не пиксели, например миллиметры или дюймы, щелкните треугольник рядом с полем «Размеры» и выберите эту единицу. Теперь введите новый размер ширины в поле «Ширина». Когда вы вводите ширину, значение высоты изменяется автоматически, чтобы сохранить пропорции изображения, гарантируя, что версия с измененным размером не растягивается и не деформируется.Если вам нужно указать точные размеры высоты и ширины, нажмите кнопку ссылки, чтобы отключить автоматическое определение пропорций, а затем введите свои измерения.
Другой способ изменить размер изображения — увеличить или уменьшить его на определенный процент от исходного размера. Для этого выберите Percent из меню рядом с «Высота» и «Ширина», а затем введите процентное значение. Например, если вы хотите, чтобы высота была вдвое больше, чем сейчас, вы должны ввести «200 процентов». Когда вы будете удовлетворены настройками размера, нажмите OK , чтобы просмотреть изображение с измененным размером.Не забудьте щелкнуть меню Файл и выбрать Сохранить , чтобы не потерять свою работу.
- Печать
- Отправить письмо поклонника авторам
Как изменить размер изображения, не растягивая его в Photoshop
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая до максимума пиксели едва умещающегося изображения? В этом уроке мы научим вас изменять размер изображения, не растягивая его в Photoshop, с помощью ОДНОГО инновационного инструмента!
Проблема с регулярным масштабированием
Прежде чем познакомить вас с идеальным способом изменения размера изображения без его растягивания, вот почему простое использование инструмента преобразования принесет больше вреда, чем пользы для качества вашего изображения.
При работе с первым изображением, содержащим автомобиль и прозрачность сбоку, нажатие Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования приведет к растягиванию пикселей и из-за чего объект будет выглядеть нерегулярно, особенно когда работа с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, Photoshop имеет идеальный инструмент для вас.
Content-Aware Scale
Нажмите Esc , чтобы выйти из режима преобразования.
Выберите Редактировать > Content-Aware Scale ; эта команда позволяет увеличить изображение, одновременно защищая важные визуальные области изображения (например, людей, животных).
Используйте ручки трансформации, чтобы масштабировать изображение, занимая остальную прозрачную сторону. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать о машине, которая выглядит искаженной.
В этом случае нажмите Esc , чтобы выйти из режима преобразования.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой с автомобилем, перейдите на панель свойств и прокрутите вниз, чтобы открыть панель быстрых действий .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (AI) , который автоматически обнаруживает объект и создает вокруг него выделение.
На этом этапе выбор не обязательно должен быть идеальным, и вы можете продолжить его, выбрав Выбрать > Сохранить выделение .
В окне Сохранить выделение введите желаемое имя для выбора. Для этого урока установите «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Выберите Редактировать > Content-Aware Scale .
На панели параметров установите для Protect значение Car , как установлено на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо искажений.
С его помощью вы можете масштабировать изображение, чтобы поглотить остальную часть прозрачности, и фон будет по-прежнему выглядеть безупречным, сохраняя при этом исходный размер и внешний вид автомобиля.
Снова на панели параметров , человеческий значок обозначает защиту тона кожи, которую вы можете щелкнуть, чтобы защитить тона кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размера элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса с определенным размером, чтобы он соответствовал области, в которой вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана с элементами пользовательского интерфейса и слоем белого прямоугольника, чтобы указать конкретные размеры, в которые он должен уместиться.
Вы можете сделать это, удалив или удалив части изображения, а остальные втиснув в пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale без удаления или добавления частей изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем, щелкните и перетащите элемент пользовательского интерфейса в белое пространство.
Используйте ручки преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Использование шкалы с учетом содержимого с выделением
С помощью этой техники вы также можете работать с активным выделением.Используйте инструмент «Прямоугольная область» , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Редактировать > Content-Aware Scale .
Используйте нижний маркер трансформации, чтобы перетащить наверх.
Затем щелкните галочку на панели параметров , чтобы подтвердить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы снять выделение, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как можно использовать Content-Aware Scale двумя разными способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса без потери пикселя в изображении!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Как изменить размер изображения в Photoshop
Вот как масштабировать изображение в Photoshop.Используя смарт-объекты, вы сохраните разрешение изображения, что приведет к более высокому качеству готовой работы.
- Выберите изображение и щелкните правой кнопкой мыши слой
- Выберите «Преобразовать в смарт-объект» во всплывающем меню.
- Используйте Ctrl + T на ПК или Cmd + T на Mac, чтобы включить Free Transform
- Найдите поля «Установить горизонтальный масштаб» (помечено W 🙂 или «Установить вертикальный масштаб» (помечено H 🙂 на панели выбора.
- Установите флажок «поддерживать соотношение сторон» (символ звена цепи между полями W: и H:), чтобы сохранить пропорции.
- Введите процентное значение в одно из полей W: или H: (больше 100% для увеличения размера и меньше 100 и для уменьшения)
В нашем видео более подробно показано, как и почему это лучший способ изменить размер изображения без потери качества в Photoshop.Но если вы готовы к печати или предпочитаете, чтобы наша команда дизайнеров занималась оформлением, отправляйтесь в Solopress.
Видеоурок: Как изменить размер изображения в Photoshop
В этой серии видеоуроков вы найдете советы о том, как максимально эффективно использовать дизайнерские программы Adobe. Если вы хотите быть в курсе новостей этой серии, подпишитесь на наш канал YouTube ниже.
Транскрипция видеоВсем привет,
Меня зовут Дэн из Solopress, и добро пожаловать в наш урок о том, как изменить размер изображения в Photoshop, как часть нашей серии уроков по графическому дизайну.Мы будем создавать для вас много бесплатного контента, поэтому не забудьте нажать кнопку «Подписаться» и значок колокольчика, чтобы получать уведомление о том, когда мы загружаем. Сегодня мы будем использовать функцию под названием «Смарт-объекты». Смарт-объекты присутствуют в Photoshop с 2005 года, поэтому эта функция будет у вас, если вы все еще не используете Windows XP с Photoshop 7.0.
Итак, у меня есть базовый холст с двумя идентичными фотографиями, одна из которых является копией другой. Как дополнительное сочетание клавиш для вас, вы можете дублировать любой элемент в Photoshop, выбрав слой и нажав Ctrl или Cmd + J.
Теперь вы можете подумать, что изменить размер изображения в Photoshop по своей сути просто. Просто включите Free Transform, нажав Ctrl или Cmd T, а затем перетащите угловые булавки до любого размера, который вы хотите, чтобы изображение было. Или, если вы используете более старую версию Photoshop, вам, возможно, придется удерживать shift, чтобы убедиться, что Photoshop ограничивает пропорции изображения, поэтому вы не получите сжатое изображение.
Проблема с обычным изменением размера изображения в том, что оно деструктивно. Ваше изображение состоит из пикселей, и после того как вы измените размер изображения, эти пиксели не уменьшатся.Изображение уменьшится, и в нем останется только пиксели, достаточные для изображения с измененным размером.
Итак, я покажу вам пример этого с использованием контролируемых параметров. Здесь у нас есть изображение машины, проезжающей через лужу. Здесь приличное количество деталей, много капель воды и объекты в фокусе. Мы сделаем обычное изменение размера изображения на левом изображении. Во-первых, давайте включим свободное преобразование, выбрав слой здесь, затем перейдя на вкладку «Правка» и выбрав «Свободное преобразование».В качестве альтернативы, как и раньше, мы можем нажать Ctrl или Cmd T. Вы увидите ограничивающую рамку для изображения и ручки захвата, но на панели выбора теперь есть различные параметры, которые мы можем точно настроить.
Мы изменим процентное значение со 100% на 10%. Но сначала давайте проверим, установлен ли флажок «Сохранять соотношение сторон». Это будет означать, что при изменении одного из значений изменится и другое. Затем мы нажимаем клавишу ввода, которая находится справа на клавиатуре, или ставим галочку здесь.Это зафиксирует эти изменения в только что измененном объекте. И мы пока оставим это там.
Другой слой мы превратим в смарт-объект. Это неразрушающий процесс, и лучше всего я могу его описать: он сохраняет исходный размер изображения, но действует так, как будто его размер изменяется. Польза от этого станет очевидной в ближайшее время. Чтобы превратить его в смарт-объект, выберите слой, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект». Затем мы выполним те же шаги, что и раньше.Убедившись, что слой выбран, мы включим свободное преобразование, нажав Ctrl или Cmd T, убедившись, что выбрано поле сохранения соотношения сторон, а затем изменим масштаб со 100% до 10%.
Поскольку левое изображение теперь «растеризовано» на 10% от своего исходного размера, это означает, что оно потеряло 90% своей информации, в то время как смарт-объект сохранил ее. Намного легче увидеть разницу, если мы увеличим масштаб, поэтому мы снова изменим значение левого изображения до 100%.
Но подождите — изображение теперь отображается в масштабе 100%. Это потому, что когда изображение было растеризовано, размер изображения 10% стал полным изображением. И когда мы масштабируем его, увеличивая его до 1000%, мы видим, что небольшой объем оставшейся информации оставляет изображение очень блочным. Когда мы затем фиксируем изменения, нажимая на галочку, Photoshop пытается сгладить изображение, чтобы создать детали, но мы зашли слишком далеко, чтобы оно выглядело правдоподобным.
Напротив, когда мы смотрим на параметры масштабирования для смарт-объекта, он все еще отображается на уровне 10%.Поэтому, когда мы возвращаем его к 100%, изображение возвращается к исходному размеру — и, что более важно, с нулевой потерей деталей. Сравнивая эти два, мы видим, что на левом изображении отсутствуют все детали. Ясность на каплях воды полностью исчезла до такой степени, что они выглядят почти как дым. Вы едва можете разглядеть отдельные спицы колес, и камни потеряли всякую четкость.
И вот он, лучший способ изменить размер изображений в Photoshop. Если вы нашли это видео полезным, оставьте, пожалуйста, лайк.И если у вас есть какие-либо вопросы или предложения, не стесняйтесь их комментировать.
Мы создаем всевозможные учебные пособия по программам Adobe, так что подпишитесь и наслаждайтесь нашим контентом.
Меня зовут Дэн, спасибо за просмотр.
Как изменить размер изображения в Photoshop
Изучение того, как изменить размер изображения, — один из самых важных навыков, которые нужно иметь как пользователь Adobe Photoshop. Будь то уменьшение размера файла изображения, чтобы упростить загрузку, или увеличение отдельной детали изображения, чтобы сделать его более узнаваемым, есть несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять, какой эффект может быть на выбранном вами изображении. По сути, изменение размера — это изменение объема данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; увеличение добавляет данные.
Качество изображения снижается всякий раз, когда происходит изменение размера, но чтобы предотвратить слишком сильное пагубное влияние на изображение, Photoshop выполняет задачу, известную как передискретизация. Photoshop изменяет конфигурацию пикселей в изображении и либо увеличивает, либо уменьшает его в зависимости от того, увеличиваете вы или уменьшаете фотографию.
В Photoshop есть несколько вариантов передискретизации, но знайте, что, когда Photoshop сжимает изображение, он удаляет отдельные пиксели, пытаясь сохранить как можно больше исходной четкости изображения.Когда он увеличивается, он добавляет новые пиксели и размещает их там, где это необходимо.
Увеличение изображений, даже с умной передискретизацией, обычно приводит к некоторым очевидным артефактам, таким как пикселизация — чем больше увеличение, тем более заметны артефакты. Уменьшение изображений может привести к аналогичным проблемам, особенно если вы уменьшите сложное изображение настолько, что не хватит места в пикселях для визуализации тех же деталей.
Как изменить размер в Photoshop с помощью инструмента кадрирования
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на меньшей его части, одним из самых быстрых и простых способов является использование инструмента «Кадрирование».Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и эту часть активного холста полностью.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент Crop из меню Инструменты. Обычно это пятый инструмент сверху и выглядит как пара скрещенных Т-образных квадратов.
Выбрав инструмент «Обрезка», щелкните (или коснитесь) и проведите пальцем по изображению, чтобы выбрать ту часть, которую вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем щелкнуть или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Когда вы будете довольны выбором, нажмите , введите или дважды щелкните / коснитесь.
Если вы не видите меню «Инструменты» по какой-либо причине, вы можете активировать его, перейдя в Окно > Инструменты в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
В Photoshop есть встроенный инструмент, предназначенный исключительно для изменения размера изображения.Выберите Изображение > Размер изображения в верхней строке меню, чтобы открыть его. Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит к
Эта опция дает вам выбор различных размеров изображения на выбор, включая определенные разрешения, размеры бумаги и плотность пикселей. Если вы хотите, чтобы ваша фотография соответствовала установленному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина / Высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную.У вас есть возможность настроить их по пикселям, процентам (от исходного размера), дюймам, сантиметрам и ряду других измерений.
Если небольшой символ звена цепи связывает ширину и высоту, то при изменении одного из них изменяется другое, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к появлению сжатого изображения.
Разрешение
Это позволяет вам настраивать физическое количество пикселей в изображении на дюйм или на сантиметр.Хотя это изменит физический размер изображения, оно больше направлено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете настроить пересчет изображения в Photoshop. Вы можете выбрать определенные параметры для сохранения деталей или сглаживания неровных краев в зависимости от того, увеличиваете ли вы изображение или уменьшаете его, или позволить Photoshop решать автоматически.
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD ) + Alt + Shift + S , чтобы открыть меню.
Используйте элементы управления в правом нижнем углу для настройки размеров.
Выберите Сохранить , чтобы сохранить копию изображения с таким размером. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия сохраняемого изображения с помощью других параметров в меню «Сохранить для Интернета».
Преобразование
Если вы хотите изменить размер изображения на большом холсте, вы можете его преобразовать.
Нажмите Ctrl (или CMD ) + A , чтобы выбрать все изображение, затем нажмите Ctrl (или CMD ) + T или перейдите в Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы изменить его размер.
Если вы удерживаете Shift во время изменения размера, вы сохраните то же соотношение сторон исходного изображения.
Когда вас это устраивает, нажмите Введите или дважды щелкните / коснитесь изображения.
Если после изменения размера изображение имеет большую область белого цвета на холсте, вы можете использовать инструмент «Обрезка», чтобы вырезать лишнее пространство вокруг изображения. Как вариант, скопируйте и вставьте его на новый холст нужного размера.
Преобразование на новом полотне
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и вы не против потерять немного по краям.
Создайте новый холст, перейдя в File > New и введите выбранные вами размеры.
Скопируйте и вставьте свое изображение на новый холст.
Нажмите Ctrl (или CMD ) + T или выберите Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift , чтобы сохранить соотношение сторон исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела «Положение и размер «.
Отсюда вы можете изменить его положение, масштаб (используя процент от конкретных размеров) или выбрать Масштабировать по размеру носителя , чтобы размер изображения автоматически изменялся в соответствии с выбранной вами бумагой.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понять .


 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.
На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих. Станет размытым, и будут видны пиксели.
Станет размытым, и будут видны пиксели.
 (При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего)
(При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего)