Гифки в stories Инстаграм | MH Studio
Красивые гифки в Инстаграм — это возможность добавить эмоций к stories, сделать контент более ярким и разнообразным. Например, для коммерческих аккаунтов гифка — это хороший способ сделать акцент и выделиться на фоне других пользователей.
Содержание
Существует два способа, как добавить gif в Инстаграм истории: первый — как отдельный элемент, второй — как самостоятельную stories. Разберем каждый из вариантов.
Gif для stories в Инстаграм как дополнительный элементЭто старый и привычный способ, как вставить гифку в stories Инстаграм: 1Сделайте новую stories. 2Вверху экрана нажмите на стикер со смайликом, далее — «GIF». 3Выберите любую понравившуюся гифку и поместите ее в нужную часть stories.Самые популярные гифки расположены в разделе «В тренде». Также можно искать гифки по ключевым словам как на английском, так и на русском языках.
 Но выдача в Инстаграм иногда разная, поэтому рекомендуем вводить названия гифок поочередно на двух языках. Например: сначала вбить в поиск «любовь», а потом «love», так вероятность найти подходящую гифку возрастает.
Но выдача в Инстаграм иногда разная, поэтому рекомендуем вводить названия гифок поочередно на двух языках. Например: сначала вбить в поиск «любовь», а потом «love», так вероятность найти подходящую гифку возрастает.Это старый и привычный способ, как вставить гифку в stories Инстаграм: 1Сделайте новую stories. 2Вверху экрана нажмите на стикер со смайликом, далее — «GIF». 3Выберите любую понравившуюся гифку и поместите ее в нужную часть stories.Самые популярные гифки расположены в разделе «В тренде». Также можно искать гифки по ключевым словам как на английском, так и на русском языках. Но выдача в Инстаграм иногда разная, поэтому рекомендуем вводить названия гифок поочередно на двух языках. Например: сначала вбить в поиск «любовь», а потом «love», так вероятность найти подходящую гифку возрастает.
Гифку можно увеличивать или уменьшать в размерах, а также зеркально переворачивать, нажав на анимацию. Если гифка не нравится, ее можно удалить. Для этого потяните ее вниз экрана и переместите в появившуюся иконку с урной. Инстаграм позволяет добавлять любое количество гифок в одну stories. Все ограничивается лишь здравым смыслом и эстетическим видением автора stories.
Инстаграм позволяет добавлять любое количество гифок в одну stories. Все ограничивается лишь здравым смыслом и эстетическим видением автора stories.
Недавно Инстаграм добавил еще один вариант добавления гифки, как самостоятельная stories. Такой вариант актуален, когда вы хотите разместить только гифку или использовать ее как фон для текста.1Зайдите в раздел stories и выберите «Создание». 2Далее найдите «GIF» и введите в поиск нужную гифку. К сожалению, ее нельзя уменьшать, она полностью заполнить экран stories. Но такой вариант гифки можно использовать для красивого анимационного фона. Для этого выберите нейтральный фон (в идеале, чтобы не было видно переходов, либо найдите вертикальную гифку). Добавьте текст или другие гифки стандартным способом.
 1Зайдите в раздел stories и выберите «Создание».
2Далее найдите «GIF» и введите в поиск нужную гифку.
К сожалению, ее нельзя уменьшать, она полностью заполнить экран stories. Но такой вариант гифки можно использовать для красивого анимационного фона. Для этого выберите нейтральный фон (в идеале, чтобы не было видно переходов, либо найдите вертикальную гифку). Добавьте текст или другие гифки стандартным способом.
1Зайдите в раздел stories и выберите «Создание».
2Далее найдите «GIF» и введите в поиск нужную гифку.
К сожалению, ее нельзя уменьшать, она полностью заполнить экран stories. Но такой вариант гифки можно использовать для красивого анимационного фона. Для этого выберите нейтральный фон (в идеале, чтобы не было видно переходов, либо найдите вертикальную гифку). Добавьте текст или другие гифки стандартным способом.Разместить гифку, которой нет в стандартном списке, например, логотип собственного бренда, то можно с помощью сервиса GIPHY. Для этого установите приложение на свой смартфон. Выберите подходящую гифку в разделе «Explore» или найдите нужную с помощью поиска. Нажмите на понравившуюся гифку, далее на иконку с бумажным самолетиком. Если вы хотите опубликовать гифку сразу в stories или ленту Инстаграм, нажмите на бумажный самолетик, далее на иконку Инстаграм. Если как дополнительный элемент в stories, то нажмите на бумажный самолетик и сохраните ее через иконку в правом верхнем углу.

Разместить гифку, которой нет в стандартном списке, например, логотип собственного бренда, то можно с помощью сервиса GIPHY. Для этого установите приложение на свой смартфон. Выберите подходящую гифку в разделе «Explore» или найдите нужную с помощью поиска. Нажмите на понравившуюся гифку, далее на иконку с бумажным самолетиком. Если вы хотите опубликовать гифку сразу в stories или ленту Инстаграм, нажмите на бумажный самолетик, далее на иконку Инстаграм. Если как дополнительный элемент в stories, то нажмите на бумажный самолетик и сохраните ее через иконку в правом верхнем углу.
Гифку необходимо использовать уместно. Разместить ее так, чтобы она дополняла контент, а не забирала все внимание на себя. Поэтому мы сделали небольшую подборку с идеями и красивыми гифками в Инстаграм, которые подскажут, как можно умело использовать их в своих stories.Чтобы сделать анонс публикации, сделайте ее репост в stories и добавьте гифку «New post», «Tap/Click here», «Fresh content» или просто разместите кликающую руку.
 Тем самым вы подскажете необходимое действие подписчику и замотивируете на взаимодействие с контентом. Можно просто размещать какие-то готовые записи в виде «Good morning» или, например, «Friday». Так вы просто передаете настроение и параллельно общаетесь с аудиторией.С помощью гифки в Инстаграм можно и оживлять фотографии, добавив блеск, идущий снег или дождь. Или дополнить фото с едой или с кофе дымом/паром. Это небольшой элемент, но он насколько придает шарма фотографии, делает ее живой и создает настроение.
Гифки по тематикам позволят добавить к обычному фото изюминку. Например, с помощью гифки можно вызвать эффект неожиданности, добавив на обычную фотографию с моря гифку в виде акулы или разместив динозавра в джунглях.
Тем самым вы подскажете необходимое действие подписчику и замотивируете на взаимодействие с контентом. Можно просто размещать какие-то готовые записи в виде «Good morning» или, например, «Friday». Так вы просто передаете настроение и параллельно общаетесь с аудиторией.С помощью гифки в Инстаграм можно и оживлять фотографии, добавив блеск, идущий снег или дождь. Или дополнить фото с едой или с кофе дымом/паром. Это небольшой элемент, но он насколько придает шарма фотографии, делает ее живой и создает настроение.
Гифки по тематикам позволят добавить к обычному фото изюминку. Например, с помощью гифки можно вызвать эффект неожиданности, добавив на обычную фотографию с моря гифку в виде акулы или разместив динозавра в джунглях.
Чтобы ваши stories были необычными, подбирайте интересные и красивые гифки в Инстаграм.
Если эта статья была вам полезна — поделитесь ею с друзьями.
Подписывайтесь на наш канал, если хотите быть в курсе тенденций продвижения и интернет-маркетинга.
Если Вам необходимо продать товары или услуги — обращайтесь в агентство MH Studio. Большие скидки для подписчиков нашего канала.
Связаться с нами
Понравился пост ? Подписывайся на наш телеграмм канал чтобы узнать о новых статьях самым первым.
Размеры изображения. Кадрирование изображения с помощью инструмента «Рамка». Уменьшение размеров картинок в разных форматах
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов Опубликовано 27 ноября 2013 Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
автора Гурский Юрий АнатольевичРазмер изображения Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.Чтобы редактировать размер картинки, используют атрибуты width и height. Их
Из книги автораФизический размер матрицы
Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры.
12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Статья, посвященная проблеме оптимизации изображений для уменьшения их размера перед выгрузкой в Интернет. Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
Случалось ли Вам при попытке выложить свою фотографию в Интернет на очередной сервис видеть предупреждение, типа: «Разрешается загружать файлы размером не более 2 мегабайт»? Либо такое: «Максимально допустимый размер изображения — 1000х1000 пикселей». Думаю, что да. Однако, не все могут понять, чего сервис от них хочет…
Путаница усугубляется еще и тем, что одни сайты указывают максимальный размер в мегабайтах (что, практически, никого сегодня не смущает), а вторые в пикселях или мегапикселях (что уже не так очевидно). Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Краткий ввод в терминологию
Перед тем, как рассмотреть решение нашей задачи нужно немного определиться с терминами, чтобы не путаться далее и понимать, о чем идет речь.
- Размер изображения — обычно имеется в виду физические значения ширины и высоты картинки в пикселях.
- Размер файла изображения — подразумевается количество кило- или мегабайт, которые занимает картинка как файл. В разговорной речи встречаются синонимы термина такие как, например, «вес» или «объем» снимка.
- Разрешение изображения — термин, обозначающий плотность пикселей на картинке. В фотоделе, обычно измеряется в количестве точек на дюйм (dots per inch — DPI), однако, в повседневной жизни чаще встречается способ измерения разрешения в мегапикселях. При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).

Все три вышеназванные величины взаимосвязаны и вытекают одна из другой. Поэтому и существует некая неразбериха. Чтобы не свихнуть себе мозг, предлагаю начать с последнего пункта, поскольку он является основой. Итак, разрешение изображений…
Если Вы покупали себе цифровой фотоаппарат или телефон с камерой, то одной из характеристик в списке обязательно значилось разрешение в мегапикселях (сокращенно — «МП»). Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Если не учитывать параметров оптики и матрицы цифровой камеры, то грубо (на самом деле очень большую роль играет еще и качество комплектующих) можно сказать, что чем больше максимальное разрешение, тем четче будут фотографии. Предлагаю сравнить на глаз, как это будет выглядеть на реальном примере:
На изображении выше Вы видите одну и ту же картинку, но первая не подвергалась никаким манипуляциям и отображается в оригинальном размере 256 на 256 пикселей, а вторая изначально была вполовину меньше, но для наглядности увеличена до того же размера, что и первая. В результате видим, что вторая картинка выглядит более размытой, а по краям видны «зазубрины». Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
В результате видим, что вторая картинка выглядит более размытой, а по краям видны «зазубрины». Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
Отсюда проистекает одна «печальная» истина: уменьшить любое большое изображение можно без особого труда, но увеличить маленькое без потери качества практически нереально. Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 — 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Однако, не все так однозначно. Масла в огонь подливают фотографы, которые привыкли измерять разрешение не в мегапикселях, а в точках на дюйм:) И в этом есть рациональное зерно. Представим себе большую фотографию, к примеру, мегапикселей на 8. Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Однако, при вырезании мы не сжимали пиксели и не производили никаких манипуляций, которые бы повлияли на качество снимка! То есть, качество фрагмента должно было, по идеи, остаться прежним. Так и есть. Прежним осталось количество пикселей на дюйм.
Тут проще всего провести аналогию с распечатанной фотографией. Если мы приложим к ней линейку с делениями в дюймах, а затем подсчитаем количество пикселей на одном из отрезков, то мы как раз и получим искомую величину. Теперь, вырежи мы хоть самую мелкую деталь, количество точек на дюйм на ней никак не изменится. Уменьшаться только ширина и высота.
Как видим, линейные размеры напрямую зависят от разрешения, а от них в свою очередь зависит и размер файла цифрового изображения. Чем выше разрешение, тем больше будут и размеры.
Думаю, теперь с терминологией все немного прояснилось, поэтому настало время переходить к практике и поговорить конкретно об уменьшении наших картинок.
Уменьшение изображений штатными средствами
Итак, представим такую ситуацию: у нас есть компьютер с Windows и картинка, которую срочно нужно уменьшить. Но ни Интернета, ни специальных программ для этого нет. Реально ли выполнить задачу? Да! Нам поможет стандартный, встроенный в Windows графический «недоредактор» Paint:)
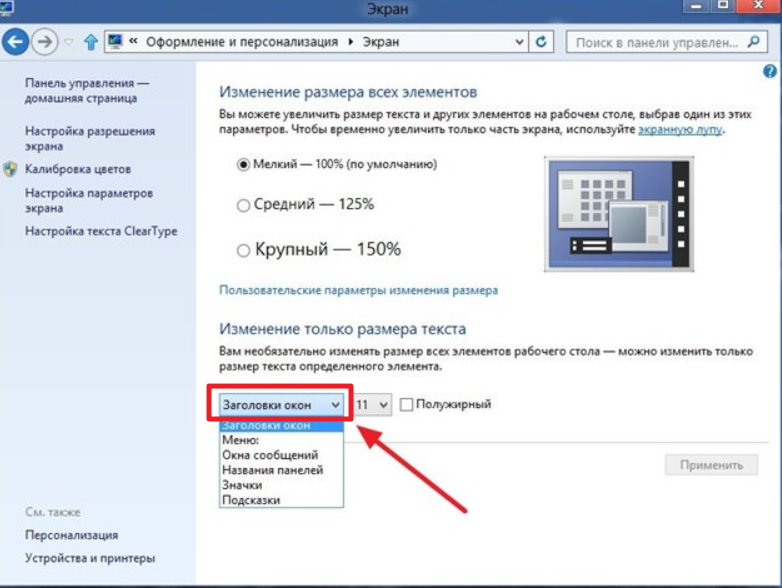
Несмотря на свои скудные возможности, Paint позволяет менять размеры изображений за счет уменьшения или увеличения их линейных размеров. Для этого активируйте программу («Пуск» — «Все программы» — «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
В открывшемся окошке у нас имеется два раздела. Нам нужен верхний — «Изменить размер». По умолчанию активно изменение в процентах с сохранением пропорций (при изменении ширины автоматически изменяется высота и наоборот). Для точного переразмеривания нужно активировать опцию «Пиксели» и задать конкретную ширину или высоту.
Также иногда бывает нужно откадрировать изображение, то есть вырезать из общей картинки только один фрагмент. Сделать это в Paint можно либо вручную (растягивая или стягивая фото за точки, расположенные по углам и центрам сторон), либо при помощи специального диалога «Свойства», вызываемого из меню «Файл»:
Здесь можно получить информацию о размере, который изображение занимает на жестком диске, а также о его разрешении в точках на дюйм. Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Уменьшение изображений сторонним софтом
Как говорится, по бедности, справиться с изменением размеров картинки можно и средствами Paint (можно и микроскопом гвозди забивать:)), однако, это довольно неудобный способ… Гораздо легче справиться с задачей, воспользовавшись сторонними программами.
Все их можно условно разделить на три типа:
- Комплексные менеджеры изображений.
 Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer .
Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer . - Программы для пакетной обработки графических файлов. Это могут быть отдельные приложения или модули менеджеров изображений, которые позволяют изменять размеры не одной картинки, а одновременно целой их группы по заданным Вами правилам. Одним из наиболее удачных решений такого рода (которым я пользуюсь и сам) является модуль FastStone Image Viewer под названием FastStone Photo Resizer, который может также работать как отдельная программа.
- Программы для тонкой оптимизации изображений. Это уже специализированная ниша для тех, кому важна экономия размера картинок вплоть до нескольких килобайт.
 Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов — RIOT (Radical Image Optimization Tool).
Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов — RIOT (Radical Image Optimization Tool).
Выше мы не упомянули, но уменьшить картинку можно также в любом графическом редакторе . Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация — весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Например, если у Вас много картинок и Вам бы хотелось иметь инструмент для удобного управления ими, то Ваш выбор — менеджеры изображений. Если часто приходится подготавливать большое количество изображений по определенному шаблону, определенно стоит поискать утилиту для массовой обработки графики. А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
Изменение линейных размеров изображений — дело довольно нехитрое и простое. Несколько же труднее все обстоит с их оптимизацией. О ней и поговорим далее…
Теория оптимизации изображений
Что вообще дает нам оптимизация картинки? В отличие от уменьшения размеров за счет изменения ширины и высоты, здесь мы говорим об уменьшении «веса» в кило- и мегабайтах при сохранении исходных линейных размеров. Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Говоря об оптимизации, часто упоминают о том, что она бывает без потери качества и с потерями. Уменьшение размера изображения без потери качества происходит за счет удаления всей служебной информации об оптимизируемом графическом файле, а также применения к нему определенных алгоритмов, направленных на оптимизацию цифрового кода из которого состоит картинка. Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Сжатие с потерями качества — понятие более широкое. Достигаться оно может двумя путями. Во-первых, за счет конвертации картинки в другой формат, который позволяет оптимально хранить тот или иной вид картинок. Во-вторых, можно пойти путем уменьшения количества цветов в палитре изображения.
Чтобы определиться, что лучше, важно знать особенности хранения изображений хотя бы в трех основных форматах, которые наиболее часто используются в вебе:
- JPG (или JPEG). Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов — случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
- GIF. Единственный кроссплатформенный формат, который может хранить анимацию в виде серии кадров. К его плюсам также относится поддержка прозрачности фона. Однако, за все это приходится расплачиваться тем, что палитра GIF-изображения может состоять только из 256 цветов. Такой формат подходит для пиксельарта или сохранения графики, не требующей отображения полноцветности (например, скриншоты окон Windows).
Существует несколько алгоритмов оптимизации GIF, но все они базируются на уменьшении количества цветов в палитре и применении (или неприменении) дизеринга — некоего аналога цифровых шумов в JPEG, которые позволяют визуально сгладить переходы полутонов между основными цветами. Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
- PNG. Один из оптимальных форматов для компромисса между размером и качеством изображений. Он не позволяет хранить анимацию, но поддерживает прозрачность и при этом может хранить как полноцветные картинки, так и графику с индексированной палитрой (256 цветов и менее).
Оптимизация PNG в полноцветном режиме осуществляется за счет уплотнения кода картинки, а в индексированной палитре (подобно GIF) за счет уменьшения количества цветов. При этом сжатый PNG с 265-цветной палитрой будет занимать на пару килобайт меньше места, чем такой же GIF-файл.
Как видим, везде есть свои нюансы и нужно учитывать, прежде всего, для каких целей мы хотим оптимизировать картинку и что на ней изображено. Рассмотрим же инструменты для максимального уменьшения изображений в каждом из трех форматов.
Уменьшение размеров картинок в разных форматах
Как я уже упоминал выше, из реально бесплатных программ-оптимизаторов изображений в визуальном режиме мне известна только программа RIOT. Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Максимально оптимизировать JPEG-файлы можно при помощи утилиты Jpegtran . Чтобы начать его использование нужно запустить Командную строку (Пуск — строка Выполнить — команда CMD — Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: «jpegtran.exe /?» чтобы получить справку по всем возможностям утилиты:
Как видим, синтаксис команды для обработки файла у нас следующий:
jpegtran.exe -ряд -команд имя_исходного_JPEG_файла имя_обработанной картинки
Допустим, нам нужно оптимизировать изображение с именем 1.jpg, которое находится в той же папке, что и наша программа (то есть на диске Е). Команда для этого будет следующая:
jpegtran.exe -copy none (не копируем МЕТА-данные) -optimize (оптимизируем код изображения без потерь) -verbose (выводим результаты вычислений на экран) 1.jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
Жмем Enter и получаем примерно такую картину:
Готовая картинка уменьшилась на 1 килобайт, но и это для веба бывает весьма полезно:)
Аналогичным способом работают утилиты для уменьшения размеров GIF-анимации, вроде Gifsicle , и PNG-файлов, типа (входит в комплект RIOT) или .
Если же не хочется возиться с Командной строкой, то можете воспользоваться одним из веб сервисов, которые позволяют уменьшить размер изображений онлайн, реализуя алгоритмы вышеупомянутых оптимизаторов. Преимуществом таких сервисов является возможность одновременно загружать на обработку несколько файлов (хотя и консольные утилиты это позволяют) и работа в визуальном режиме (не нужно вводить никаких команд).
К сожалению на русском толковых сервисов практически нет, поэтому приходится довольствоваться зарубежными на английском. Одним из лучших для обработки JPEG-файлов, на мой взгляд, является http://jpeg-optimizer.com/ :
Данный сервис позволяет не только оптимизировать JPEG-картинки за счет понижения их качества, но и умеет уменьшать их размер. Для этого нужно отметить галочкой опцию «Resize Photo» и указать новое значение ширины изображения в пикселях.
Данный сервис не имеет никаких настроек и не позволяет менять линейные размеры изображений, зато прекрасно справляется с уменьшением их «веса». Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
При желании можно найти и другие сервисы, но, многие из них на проверку оказываются платными, поэтому, вышеперечисленных будет достаточно, если Вы не собираетесь никому ничего платить:)
Выводы
Честно скажу что, начиная писать статью, не думал, что придется описывать столько нюансов и нюансиков:) Проблема усугубилась тем, что пришлось уложить в объем одной статьи довольно много теоретического и практического материала, которого бы хватило на небольшую (а, может, и большую:)) книгу. Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях — будем разбираться:)
Благодарю Вас за уделенное чтению данной статьи внимание и, надеюсь, что теперь Вы всегда сможете подобрать оптимальный способ для уменьшения картинок в любых форматах и для любых нужд.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Изображение находится на холсте. Обычно они равны размерам друг друга. Но это вовсе не обязательное условие: размеры холста могут быть больше, чем размеры изображения. Поэтому не следует путать эти два термина: размеры холста и размеры изображения.
Для изменения размеров изображения необходимо выполнить команду Image → Image Size (Изображение → Изменение размеров) (Рис. 3). Изменение размеров изображения означает, что к изображению не добавляются новые чистые области, а существующее изображение увеличивается или уменьшается в размерах. На изменение размеров изображения может также оказывать влияние разрешение этого изображения. Чем больше будет пикселей на условную единицу измерения — тем больше будет размер этого изображения.
| |
Рис. 3. Изменение размеров изображения |
На панели Current Size (Текущий размер) выводится информация о размерах существующего изображения, разрешении этого изображения и его размере.
На панели New Size (Новый размер) можно изменить размеры ширины (Width ) и высоты (Height ) данного изображения и его разрешение (Resolution ). При изменении размеров масштаб изображения (Percent ) автоматически изменяется.
По умолчанию размеры ширины и высоты изменяются пропорционально, поэтому при изменении одного размера, второй будет изменен автоматически. О соблюдении пропорции сообщает значок () справа от полей Width и Height . Если это не нужно, то сбросьте флажок из индикатора Constrain Proportions (Ограничивать пропорции).
Флажок в индикаторе Resample Image (Пересчитать изображение) разрешает выполнить интерполяцию, то есть пересчет точек измененного изображения:
- Nearest Neighbor (По соседним точкам) — самая неточная, но зато самая быстрая интерполяция;
- Linear (Линейная) — средняя по возможностям и времени интерполяция;
- Spline (Шлиц) — наиболее точная интерполяция, но требующая для работы больше времени.
Растровая фотография состоит из цветных точек. Из этих точек складывается лицо человека и окружающие его предметы. Каждая точка имеет строго заданный размер и размер точек неизменен. Если мы изменяем размеры изображения, то на фотографии будет уже другое число точек. Если мы увеличим размеры фотографии в 1,5 раза, то число точек по горизонтали и по вертикали также увеличится в 1,5 раза. Но так как размеры точек неизменны, то придется закрашивать эти точки по-другому. Интерполяция как раз и решает этот вопрос заложенными математическими методами. Существует класс программ, интерполирующих изображения: FastStone Photo Resizer , PIXresizer 2.0.1, PicJet Resizer 1.0, BenVista Photo Zoom Pro 3, Reshade Image Enlarger 2. Одной из лучших программ интерполяции является коммерческая программа BenVista Photo Zoom Pro , которая может работать как самостоятельно, так и в качестве плагина для Adobe Photoshop , CorelDRAW , Corel Paint Shop Pro и аналогичных программ. В программе предлагаются 11 алгоритмов интерполяции, в том числе собственных разработок.
Сжатие изображений для веб-разработчиков | Вебмастеру
На данный момент изображения остаются самой большой по объёму трафика частью контента веб-страницы. Поэтому для того, чтобы сайт быстро загружался и быстро реагировал на действия пользователя, веб-разработчикам чрезвычайно важно жёстко контролировать размер изображений и их качество. В этом смысле «попасть в яблочко» не так просто.
Вы можете автоматизировать создание изображений и получать «неплохое» качество в большинстве случаев, но для получения наилучших результатов, вам придётся следить за уровнем качества с помощью ваших, человеческих, глаз. В этой статье представлена небольшая историческая справка, причины и методы сжатия изображений, чтобы понимать и правильно адресовать проблемы сжатия изображений при работе с вашим сайтом.
Памятка: Контрольный список по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно.
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности.
Почему важно быть маленьким
Если говорить очень упрощённо, чем больше страница, тем дольше она загружается. Проведено множество исследований, которые показывают, что пользователи медленных сайтов проводят меньше времени на сайте, меньше нажимают на ссылки и рекламные блоки, и тратят меньше денег. Маленькие сайты, такие как AutoAnything, которые вдвое сократили время загрузки сайта, отметили увеличение выручки на 13 процентов. А исследования на крупных сайтах, таких как Amazon, показали, что их выручка снижается на 1 процент на каждые 100 миллисекунд задержки загрузки.
Вдобавок к тому, что большие страницы отрицательно влияют на производительность стационарных компьютеров, больше всего раздутые страницы заставляют страдать мобильных пользователей. Страница размером в 1Мб не только бесконечно долго загружается, она также может неприятно отразиться на счёте за услуги связи.
Даже так называемые «безлимитные» тарифные планы для мобильных телефонов, на самом деле таковыми не являются. Большинство из них предоставляют около 2Гб за фиксированную плату, а превышение этого лимита может тарифицироваться дополнительно. Не говоря уже о том, что есть множество мест в мире, где отсутствуют безлимитные тарифные планы и где стоимость загрузки информации является серьёзной проблемой для пользователей.
Мы можем видеть, что наибольшую долю в объёме страницы занимают изображения. Это плохие новости для мобильных устройств, где картинка буквально стоит тысячи слов.
Неправильная обработка изображений часто становится причиной плохой производительности. Слишком большие, недостаточно сжатые изображения или изображения очень высокого качества могут оказаться слишком тяжёлыми, что оказывает прямое влияние на скорость загрузки вашего сайта. Выбрать правильный метод сжатия и достичь при этом наилучших результатов несложно, зная об особенностях этого процесса.
Виды алгоритмов сжатия
В общем случае, существует две стадии сжатия изображения: с потерей данных и без потери данных. Алгоритмы сжатия с потерей данных обработают исходный поток данных так, что потерянные данные не могут быть восстановлены при декомпрессии.
Большинство алгоритмов сжатия изображений с потерей данных основаны на особенностях человеческого зрения и часто избавляются от информации, которую мы на самом деле не можем видеть, за счёт этого уменьшая объём. Например, ограничивая количество цветов, использованных в изображении. Меньше цветов – меньше объём данных для передачи. Как правило, когда вы сохраняете изображение в формате, поддерживающем потерю данных, вы выбираете некоторое значение, представляющее собой соотношение качества изображения к его размеру.
Опытные веб-разработчики понимают, что существует золотая середина, когда качество достаточно высокое, а размер файла сокращён, насколько это возможно.
| До | После |
| 0.123, 1.2345, 21.2165, 21.999, 12.123 | 0,0,20,20,10 |
Рис. 1 – Пример сжатия с потерей данных. Значения округляются до ближайшего числа, кратного 10. Это преобразование необратимо.
После сжатия с потерей данных применяется сжатие без потерь, когда данные при декомпрессии восстанавливаются в исходное состояние. Следующие алгоритмы сжатия позволяют восстановить исходные данные напрямую без какой-либо потери точности или иной информации. Для изображений популярными кодеками являются LZ77, RLE и Арифметическое кодирование. Алгоритмы сжатия без потерь являются основой сжатия, часто выжимая последние проценты экономии из вашего контента.
| До | После |
| aaaaabbbbbcccddddeeeeffffaaaaabb | a5b4c2d4e4f4a5bb0 |
Рис. 2 – Пример сжатия без потерь. Количество символов, идущих подряд, определяется числом, после символа. Мы можем точно восстановить исходные данные. Заметьте, что если подряд идут не больше двух символов, имеет смысл просто оставить их как есть. Вы видите такой пример в конце потока в виде ‘bb’.
Формат изображений для обеспечения экономии размера при сжатии, как правило, соединяет вместе различные алгоритмы сжатия с потерями и без. Существует несколько форматов, поддерживаемых веб браузерами, с различными характеристиками. Точнее, не существует (пока) одного формата «на все случаи жизни». Разные виды изображений должны быть закодированы в разные форматы, в зависимости от того, что это за изображение, от того, какие форматы поддерживает браузер и от потребностей конкретной веб-страницы.
В общем случае веб-разработчику при выборе формата изображения нужно ответить на следующие вопросы:
- Нужна ли прозрачность?
- Нужна ли анимация?
- Нужно ли высокое качество изображения?
‘Lena’ – распространённое изображение для оценки и сравнения алгоритмов сжатия изображений.
PNG – простой формат, поддерживающий прозрачность и сжатие без потерь. Он позволяет вам выбрать альфа-канал для вашего изображения, чтобы замаскировать прозрачные области, а также, по желанию, активировать компрессор данных Deflate.
(Deflate – это комбинация двух компрессоров: LZ77 и Кода Хаффмана). Поскольку сжатие происходит без потерь, качество изображения остаётся идентичным исходному. Однако это порождает проблемы: размеры файлов обычно получаются раздутыми, не такими маленькими, какими они могут быть.
GIF – ещё один формат, поддерживающий прозрачность наряду с анимацией. Формат GIF содержит две стадии сжатия: этап сжатия с потерей данных или определение палитры (ограничение цветовой гаммы изображения до 256 цветов), за которым следует сжатие без потерь по алгоритму LZW. Процесс квантования цветов изображения до всего лишь 256 производит агрессивное снижение качества в пользу меньшего размера, что также хорошо влияет на сжатие на этапе LZW.
Кольт МакАнлис:Большинство современных передовых компрессоров больше всего выигрывают от совмещения нескольких этапов кодирования. Один этап может изменить поток данных так, что последующие смогут сжать его лучше, чем сам исходный поток. Популярные архиваторы, такие как 7zipсоединяют в себе кодирование словаря по алгоритму LZ, производящее уменьшенное подмножество символов, которое может быть более эффективно использовано в алгоритме Цепь Маркова.
Или, например, вы можете применить алгоритм сжатия без потерь поверх существующего формата с потерей данных, полученного от графического процессора, чтобы ещё больше сжать данные. Наибольший выигрыш можно получить от правильной комбинации алгоритмов.
Если вам не нужна прозрачность или анимация, JPG – лучший формат для вас.
Изначально он был разработан, чтобы обеспечивать сжатие высококачественных фотографий, однако он предоставляет набор настроек сжатия с потерей данных, позволяя вам найти компромисс между качеством сжатия и размером изображения, подходящий для вашего приложения.
Если вы ищете что-то более универсальное среди форматов изображений, стоит обратить внимание на WebP. Этот формат может похвастать не только лучшим соотношением качества сжатия и размера, но также и поддержкой прозрачности, и анимации. Он использует сжатие, как с потерей, так и без потери данных, и во многом так же, как формат JPG, позволит вам определить подходящий уровень качества и размера файла.
Конечно, новый формат пока не поддерживается всеми браузерами, поэтому веб-разработчики, которые уже внедрили его, сейчас сталкиваются с проблемами юзабилити. Несмотря на это, 30% экономия, по сравнению с JPG наряду с возможностью адаптации формата на уровне сервера доказывают, что WebP – доминирующий формат для любых сайтов, где размер изображений представляет проблему.
| Сжатие | Без потерь | С потерями | Прозрачность | Анимация | |
| PNG | Хорошее | Да | Нет | Полная | Нет |
| GIF | OK | Да | Да | Бинарная | Да |
| JPG | Хорошее | Да | Да | Нет | Нет |
| WebP | Отличное | Да | Да | Полная | Да |
Рис. 3 – Особенности некоторых форматов, поддерживаемых браузерами.
Для тех изображений, качество которых вы не можете изменить, очевидно, что наибольший выигрыш вы можете получить, только вручную оптимизировав качество, чтобы получить наименьший файл. На сайте Помощи Вебмастерам Google есть замечательное видео, которое покажет вам несколько путей тестирования качества вашего изображения и как правильно проверить его восприятие.
Кроме того, как показывает проект imgmin, как правило, при сжатии JPG на уровне от 75 до 100 восприятие качества изменяется незначительно:
Для среднего изображения JPEG *видимое* изменение качества от 100 до 75 зачастую незначительно, зато очень заметна разница в размере файла на каждом уровне.Это значит, что многие изображения выглядят хорошо для обычного пользователя на уровне качества 75, но вдвое меньше размером, чем, если бы они были на уровне качества 95. По мере того, как качество опускается ниже 75, появляются более различимые визуальные изменения, а экономия в размере уменьшается.
Следующая таблица показывает, что на большинстве крупных веб-сайтов уровень качества колеблется около 75 практически для всех их изображений JPG:
| Сайт | Качество JPG |
| Эскизы картинок Google | 74-76 |
| Полноразмерные изображения на Facebook | 85 |
| Изображения JPEG на главной странице Yahoo | 69-91 |
| Изображения JPEG на главной странице Youtube | 70-82 |
| Изображения в Википедии | 80 |
| Фоновое изображение на Windows live | 82 |
| Изображения JPEG пользователей Twitter | 30-100 |
Рис. 4 – Средний уровень качества JPG, используемый на крупнейших сайтах.
Настройка параметров каждого изображения на вашей странице, проводимая с целью сбалансировать качество и размер, позволит вам добиться наилучшей экономии при наилучших уровнях качества. Однако на крупных сайтах размещено множество изображений, и они обычно не могут вручную оптимизировать каждое, поэтому индивидуальная для каждого изображения настройка уровня качества практически невозможна.
Некоторые разработчики выбрали более автоматизированный подход к этому типу кодирования, часто применяя к изображениям собственные эвристические процессы и процессы кодирования во время разработки. Этот способ обработки подходит в качестве золотой середины между настройкой и автоматизацией, которая поможет большинству веб-разработчиков. Вы можете также использовать различные приложения, например JPEGmini, которое также автоматически настроит ваш уровень сжатия JPG, чтобы получить наилучшее качество.
Немного радикальным подходом, который используют разработчики, чтобы уменьшить размер изображения, является преобразование всех простых значков и изображений в файлы SVG, и их растеризация на стороне клиента перед отображением.
Этот процесс – компромисс между размером файла и быстродействием клиента: он экономит трафик, но провоцирует большую нагрузку на стороне клиента, чтобы реконструировать изображение при рендеринге.
Как таковой, формат изображений SVG сильно отличается от других типов файлов тем, что это векторный формат, то есть окончательное изображение генерируется процедурно, используя информацию об описанных в файле формах, до получения определённого окончательного изображения. Когда изображение SVG загружается, оно конвертируется в растровый формат (двумерный массив пикселей, вроде битовой карты) перед тем, как будет отображено.
Рис. 5 – Пример растрового изображения (слева) в сравнении с векторным изображением (справа). Заметьте, что векторное изображение намного проще и менее детализировано. Это из-за того, что данный формат не предназначен для создания высококачественных изображений.
Думайте об SVG как о формате, который позволяет вам хранить «описание» изображения в очень небольшом объёме памяти и генерировать высококачественное, независимое от разрешения изображение на клиенте, вне зависимости от размера исходных данных. Одно из ограничений формата SVG заключается в том, что он может быть использован для представления только определённого вида изображений, иначе говоря, векторные изображения должны быть упрощёнными и использовать набор примитивных типов, чтобы определить, как отобразить цвета на экране.
Луг в прериях, например, потребовал бы слишком много сложных форм, чтобы добиться экономии при сжатии. Растровые изображения лучше всего использовать для фотографий и других информационно-плотных изображений, тогда как векторные изображения прекрасно подходят для логотипов и других простых шаблонов изображений.
Одна из больших проблем, с которой сталкиваются разработчики – это количество пикселей монитора относительно размера создаваемых изображений. То есть, если автор создаёт изображения для настольного веб-сайта, скорее всего, размеры изображений были выбраны им для просмотра на больших настольных мониторах. Однако мобильные устройства создают проблему, так как размеры их экранов гораздо меньше и их трафик гораздо дороже. Как следствие пользователи будут загружать изображения размером больше, чем им требуется или чем они могут отобразить.
Есть несколько способов решить эту проблему.
Одно из решений заключается в предварительном, автономном, расчёте размеров изображений для каждого возможного разрешения. Большинство статичных веб-сайтов могут легко добиться этого на этапе создания, возможно изменяя размеры изображений с помощью наборов инструментов, типа Grunt.
Преимущества этой техники в том, что изображения должным образом кэшируются в том разрешении, которое необходимо каждому устройству, и вы не теряете время или трафик, чтобы доставить информацию клиенту. Однако с другой (отрицательной) стороны, это сумасшествие – управлять экспоненциально возрастающим объёмом данных и дополнительной логикой, чтобы отправлять информацию, предназначенную для конкретных пользователей.
Эдди Османи:Если вы заинтересованы в использовании Grunt для генерации этого контента, я бы порекомендовал попробовать наш способ создания адаптивных изображений с помощью Grunt совместно с ImageMagic для автоматической генерации изображений с предварительно рассчитанными размерами.
Для тех, кто использует Node/Express, в качестве альтернативы подойдёт express-processimage, или вы можете создать скрипт, вызывающий для вас ImageMagick.
Однако, одна из пока-не-разрешённых проблем с этим подходом – найти хорошее решение для управления ростом объёма ваших данных. Что касается логики, есть надежда, что атрибут srcset решит эту проблему (движок WebKit, как вы знаете, поддерживает его, Blink намерен реализовать поддержку, FF будет его поддерживать в iOS).
А пока, можно использовать polyfill для srcset в качестве промежуточного шага.
Другой подход, рассчитанный на взрывное распространение мобильных устройств с большим разрешением экрана, состоит в том, что вы можете поиграть с качеством изображения, его размерами и ценой преобразования размера на стороне клиента.
Фактически, вы можете хранить изображение с удвоенным разрешением (масштабированное), однако, когда вы экспортируете его в формат с потерей данных, вы выбираете очень низкое качество (что приводит к лучшему сжатию). Идея в том, чтобы выбрать такой уровень качества, при котором сжатое большее изображение будет меньше по размеру, чем сжатое меньшее изображение.
На стороне клиента вы можете указать желаемые размеры изображения (которые должны быть меньше текущих, поскольку изображение было масштабировано). Веб-браузер уменьшит изображение до желаемого разрешения, в процессе чего сгладятся шумы, возникшие при низкокачественном сжатии; в некоторых случаях – полностью. Окончательный результат – меньший файл, который легко масштабируется в несколько разрешений экрана и не демонстрирует заметного снижения качества.
По сути, единственное, что важно, это чтобы пользователю казалось, что сайт загружается быстро. Быстро появляется, значит быстро загружается, поэтому видимая производительность гораздо важнее, чем настоящая скорость.
Существует два основных способа отображать изображения в сети.
- Подождать полной загрузки изображения и отобразить его после загрузки;
- Отобразить часть изображения, загруженную на данный момент.
Браузеры не используют первый вариант, так как это приводит к наиболее медленной загрузке страницы.
Большинство сайтов в сети построено на втором варианте. Я уверен, мы все знакомы с постепенным «разворачиванием» изображения сверху вниз. Это происходит потому, что обычно изображения хранятся в растровом порядке, иначе говоря, первые байты изображения, которые получает браузер, находятся в левом верхнем углу изображения и дальше идут по порядку горизонтально. Очевидно, что если мы храним изображение по-другому, мы можем изменить порядок передачи битов по сети, что изменит то, как изображение отображается на экране.
Этот «прогрессивный» метод кодирования может оказать благоприятное воздействие на пользователя, заставив его думать, что страница загружается «быстро» (заметьте, что это утверждение спорно и зависит от пользователя). Это достигается кодированием нескольких дополнительных версий изображения меньшего разрешения, которые могут быть быстрее доставлены пользователю, что позволяет ему увидеть очертания изображения, которые постепенно, по мере загрузки, становятся всё чётче.
На Coddinghorror.com есть прекрасный пример визуальной разницы этих двух технологий. Вы можете видеть, как стандартный метод разворачивает изображение сверху вниз, тогда как прогрессивный делает его всё чётче по мере получения новых данных.
Рис. 6 – Пример линейной и прогрессивной загрузки изображений.
Если вы не любите единорогов, можете также посмотреть более подробный пример в блоге Патрика Минана или даже протестировать ваши изображения, используя интерактивный тестер Патрика.
Использовать это свойство для ваших изображений чрезвычайно просто: Просто сохраните ваши GIF или PNG изображения с опцией «interlaced», или JPEG изображения с опцией «progressive» — и вашим пользователям начнёт нравиться время загрузки вашего веб-сайта. Хотя, стоит уточнить, что прогрессивные изображения пока не поддерживаются всеми браузерами, и загрузка прогрессивного изображения на таких платформах может на самом деле ухудшить производительность.
Интернет полон гениальных веб-разработчиков, поэтому никакая статья по сжатию изображений не будет полной без упоминания некоторых прекрасных взломов, обходных путей и вообще впечатляющих вещей, сделанных этими разработчиками, которые позволили им создать впечатляющие маленькие, но качественные, изображения.
Разделение вашего прозрачного слоя для улучшения сжатия.
Разработчики игр под HTML5 обычно пересылают больше изображений, чем ваш обычный веб-сайт, большинство из которых – прозрачные рамки для анимации. К сожалению это вынуждает делать PNG изображения, чтобы добиться прозрачности. Однако несколько разработчиков изобрели обходные пути, чтобы получить лучшее сжатие и прозрачность изображений. Например, вы можете разделить данные по цветам и прозрачности в два разных файла изображений (например, два файла JPG), и восстановить их на клиенте, используя элемент CANVAS. Хотя это и увеличивает количество запросов в сети, экономия в размере изображения может быть существенной для разработчиков, у которых на сайте множество прозрачных изображений.
Джейк Арчибальд:
Стоит отметить, что может быть быстрее просто использовать -webkit-mask там, где это поддерживается вместо всего этого сумасшествия с canvas. К счастью я создал библиотеку, чтобы помочь вам в этом.
Опция Deflate в PNG – это кодер без потерь, но это не должно останавливать вас от использования предобработки с потерей качества, если вы хотите. Инструменты обработки изображений, такие как ImageAlpha и ImageOptim, могут сжать ваше PNG изображение, используя метод с потерей данных в качестве предварительной обработки перед кодированием изображения в PNG формат. Это создаёт двухступенчатый процесс, где сжатие с потерями и без потерь осуществляются двумя разными приложениями. Результаты впечатляющие: уменьшение пространства цветов позволяет сжатию без потерь найти и обработать больше совпадений в файле, что выливается в лучшее сжатие.
После того, как вы сохранили изображение в формате PNG, можно переупаковать ваши данные PNG, используя более совершенные компрессоры, чтобы сгенерировать меньший файл PNG. Такие инструменты, как advPNG, возьмут ваш файл PNG и прогонят его через улучшенный Deflate компрессор, чтобы получить меньший файл. Или вы можете совместить PNGOUT с инструментами, вроде OptiPNG или Zopfli, чтобы добиться того же эффекта. Конечно, каждая из этих систем выдаёт немного разные результаты, в зависимости от входных данных, поэтому мудрой мыслью будет использовать систему, которая произведёт сжатие несколькими компрессорами и выберет наименьший файл. Если вам лень её создавать, ScriptPNG возьмёт на себя всю тяжёлую работу.
Не все анимации созданы равными.
Команда SublimeText запустила вебсайт, где они хотели широко использовать анимацию для показа особенностей их редактора. Вместо использования видео или стандартного GIF, они создали собственную систему анимации и сжатия, чтобы получать прекрасную анимацию при гораздо меньших размерах файлов. Этот метод позволяет им отображать высококачественную анимацию на разных платформах без необходимости использовать сложное видео или flash плагин.
Существует больше одного пути к отзывчивым изображениям.
Поскольку восприятие пользователя – это самый важный элемент сайта, стоит сказать, что существуют другие способы создать сайты, которые «воспринимаются» как быстрые. Недавно BBC изменили подход к обработке отзывчивых изображений. Их метод позволяет клиенту загрузить сначала маленькое изображение (чтобы создать видимость картинки), а затем получать изображения в высоком разрешении с помощью ленивой загрузки при необходимости. Вы можете найти более детальное описание этого способа, а также версию с открытым кодом, чтобы попробовать её на вашем сайте.
Изображения – это хитрый тип контента, который может улучшить качество и восприятие пользователями вашего сайта, но также может подорвать ваши усилия по его быстрой загрузке и отзывчивости. Перед тем, как вы выложите ваш сайт в сеть, убедитесь, что он соответствует контрольному списку по сжатию изображений
- Сжимайте изображения в подходящем формате в наименьшем приемлемом качестве:
- Настройте уровень сжатия всех изображений вручную, где это возможно
- Автоматизируйте сжатие остальных, чтобы достичь наивысшей производительности
Полезные инструменты
- ImageAlpha
- ImageOptim
- advPNG
- ImageAlpha w/ Canvas Helper Library
- Interactive tool for testing progressive images
РедакцияПеревод статьи «Image Compression for Web Developers»
Как изменить размер картинки GIF
Как изменить размеры картинок GIF
Картинки формата GIF привлекают многих. Такие картинки вращаются, сверкают…и т.д. Когда-то было время, что хотелось интересную картинку уменьшить до размера аватара, но по не знанию после уменьшения размера прекращалось какое либо движение. Это происходило из-за того, что после изменения размера формат GIF переходил в PNG или JPEG. Я расскажу Вам о способе изменения размера картинок формата GIF, которым я пользуюсь, с сохранением всех функций картинок.
Проделаем всё это в программе Фотошоп. Сначала разберём вариант уменьшения размера картинки. Для примера я загружу вот такую картинку GIF в Фотошоп, размером 100х100 пикселей:В окне слоёв мы видим, что картинка состоит из семи слоёв:
Чтобы все слои одинаково изменили свои размеры, надо их все выделить. Сначала выделите 1-й слой:
Затем прокрутите до последнего слоя и, зажав клавишу Shift, кликните по последнему слою. Все слои выделятся синим цветом:
Теперь можно изменять размер картинки. Для этого воспользуемся инструментом «Трансформирование», комбинация клавиш Ctrl + T и вокруг картинки появится рамка:
Теперь, зажав клавишу Shift, сдвигаем рамку, тем самым уменьшаем размер картинки. Я сделаю её в два раза меньше:
Остаётся кликом мышки убрать рамку и сохранить картинку «Сохранить для Web устройств….»
Теперь рассмотрим вариант увеличения размера картинки. Загружаем в Фотошоп исходную картинку. Картинка та же для примера, размер 100х100 пикселей. Увеличим её размер до 200х200 пикселей. Сначала выделим все слои, как описано выше.
Заходим в меню Изображение — Размер холста… и в открывшемся окне выставляем необходимые размеры:
Нажимаем ОК и и видим, что холст под картинкой увеличился:
Теперь трансформируем картинку (Ctrl + T) и растягиваем её до нужных размеров, удерживая клавишу Shift
Получим увеличенное изображение картинки:
Ну а теперь убрать рамку и сохранить изображение. Надеюсь, что кому-то это пригодится.
| Исходное | Уменьшенное | Увеличенное |
Изменение объёма при нагревании — урок. Физика, 7 класс.
Мы привыкли, что все предметы вокруг нас имеют постоянный размер и объём. Но так ли всё на самом деле?
Опыт 1.
На рисунке металлический шарик свободно проходит сквозь кольцо. В нижней точке он нагревается и увеличивается в объёме настолько, что в кольцо не проходит.
Когда шарик остынет, он вернётся в исходное состояние и снова легко пройдёт сквозь кольцо.
Рис. \(1\). Металлический шар проходит сквозь кольцо
Этот опыт подтверждает, что твёрдые тела могут менять размеры при изменении температуры.
Опыт 2.
Изменяется ли объём жидкости при нагревании?
- Возьмём колбу с водой и закроем отверстие пробкой.
- Вставим стеклянную трубочку в отверстие пробки.
- Прогреем жидкость, находящуюся в колбе.
- Уровень воды поднимется не только в колбе, но и в трубке.
Это происходит из-за того, что вода в колбе при нагревании расширяется, занимает весь предоставленный объём в колбе и продолжает заполнять трубку.
Если колбу не нагревать, дать жидкости остыть, то вода займёт первоначальный объём. При охлаждении жидкости уменьшаются в объёме.
Рис. \(2\). Нагревание колбы с жидкостью
Объём тела можно изменить нагреванием и охлаждением:
при нагревании объём тел увеличивается пропорционально температуре: \(T\uparrow ~\Rightarrow V\uparrow\).
при охлаждении объём тел уменьшается пропорционально температуре: \(T\downarrow ~\Rightarrow V\downarrow\).
Заметим, что мы не можем бесконечно нагревать вещества. При определённых температурах в металлах начнётся процесс плавления, а в жидкостях — процесс кипения.
Опыты подтверждают гипотезу о том, что все вещества состоят из отдельных частичек — молекул, которые удаляются друг от друга при нагревании, и объём увеличивается, а когда частицы сближаются — объём уменьшается.
Источники:
Рис. 1. Металлический шар проходит сквозь кольцо. © ЯКласс.
Рис. 2. Нагревание колбы с жидкостью. © ЯКласс.
Стандарт форматов бумаги (ISO)
В связи с массовым применением в отечественной полиграфии импортной техники, которая предусматривает использование бумаг соответствующего качества и размера, большое распространение получили форматы соответствующие международной системе стандартов ISO 216. Стандартные размеры бумаги, например ISO A4, широко распросранены в настоящее время по всему миру. Это обозначение и сам принцип построения форматов определяется международным стандартом ISO 216:1975.
Таблица размеров для форматов бумаги от 4A0 до А10
Размеры листов формата A
| Формат | Высота x Длина (мм) | Высота x Длина (» дюймы) |
| 4A0 | 2378 x 1682 мм | 93.6 x 66.2 » дюймов |
| 2A0 | 1682 x 1189 мм | 66.2 x 46.8 » дюймов |
| A0 | 1189 x 841 мм | 46.8 x 33.1 » дюймов |
| A1 | 841 x 594 мм | 33.1 x 23.4 » дюймов |
| A2 | 594 x 420 мм | 23.4 x 16.5 » дюймов |
| A3 | 420 x 297 мм | 16.5 x 11.7 » дюймов |
| A4 | 297 x 210 мм | 11.7 x 8.3 » дюймов |
| A5 | 210 x 148 мм | 8.3 x 5.8 » дюймов |
| A6 | 148 x 105 мм | 5.8 x 4.1 » дюймов |
| A7 | 105 x 74 мм | 4.1 x. 2.9 » дюймов |
| A8 | 74 x 52 мм | 2.9 x 2.0 » дюймов |
| A9 | 52 x 37 мм | 2.0 x 1.5 » дюймов |
| A10 | 37 x 26 мм | 1.5 x 1.0 » дюймов |
|
Для получения размеров бумаги в сантиметрах, конвертируйте значений из мм в см путем деления их на 10, чтобы перевести значения из дюймов в футы поделите дюймовые значения на 12. | ||
Принцип построения форматов бумаги в стандарте ISO
В стандарте ISO отношение длины листа к ширине во всех форматах равняется отношение квадратного корня из двух в к единице (1.4142:1). Другими словами, ширина и длина страницы относятся друг к другу также как сторона и диагональ квадрата. Это отношение чрезвычайно удобно для использования в форматах бумаги. Если положить две таких страницы рядом или разрезать такую страницу пополам, то в результате получится страница(ы) с точно таким же отношением длины к ширине.
Формат ISO базируется на метрической системе. Отношение к квадратному корню из 2 не дает возможность нацело округлить абсолютные значения длины и ширины страницы в стандартных единицах длины, например, в миллиметрах. Поэтому площадь страницы принято указывать в удобных для подсчета круглых единицах. Так плотность бумаги обычно указывают в г/м², что упрощает расчет массы документа, если формат и количество страниц известны.
На схеме, приведенной выше, описано формирование размеров бумаги серии А стандарта ISO 216:
- Отношение длины к ширине во всех форматах равна квадратному корню из двух (~1,4142).
- Формат A0 имеет площадь 1 м².
- Формат А1 — это А0 разрезанный пополам. Другими словами, высота А1 = ширине А0, ширина А1 = половине высоты А0.
- Все форматы меньше А1 получаются аналогичным образом. Если разрезать формат An параллельно его короткой стороне на две равные части, получится формат A(n+1).
- Стандартными значениями высот и ширин форматов бумаги считаются их округленные до целого значения в миллиметрах.
Расширяет сферу применения стандарта ISO, формат серии B. Он используется там, где форматы серии А не подходят. Также существует серия C, которая чаще всего используется для обозначения форматов конвертов.
- Ширина и высота формата Bn — это среднее геометрическое между форматами An и следующим большим форматом A(n-1). Например, формат B1 — это среднее геометрическое между А1 и А0, это значит что коэффициент увеличения формата A1 до формата B1 равен коэффициенту увеличения формата B1 до формата A0.
- Аналогично, форматы серии C — это среднее геометрическое между A и B серией форматов с одинаковым номером. Например, несвернутый лист формата A4 свободно помещается в конверте формата C4, который в свою очередь свободно помещается в конверт формата B4. Если свернуть этот лист (А4) пополам до формата A5, он будет свободно помещаться в конверт формата C5 и т.п.
- Форматы B и C, как и следовало ожидать, также подчиняются правилу квадратного корня из двух.
Следующая ниже таблица показывает размеры всех форматов ISO A, B и C. Все размеры указаны в миллиметрах:
| Форматы серии А | Форматы серии B | Форматы серии C | |||
| 4A0 | 1682 × 2378 | – | – | – | – |
| 2A0 | 1189 × 1682 | – | – | – | – |
| A0 | 841 × 1189 | B0 | 1000 × 1414 | C0 | 917 × 1297 |
| A1 | 594 × 841 | B1 | 707 × 1000 | C1 | 648 × 917 |
| A2 | 420 × 594 | B2 | 500 × 707 | C2 | 458 × 648 |
| A3 | 297 × 420 | B3 | 353 × 500 | C3 | 324 × 458 |
| A4 | 210 × 297 | B4 | 250 × 353 | C4 | 229 × 324 |
| A5 | 148 × 210 | B5 | 176 × 250 | C5 | 162 × 229 |
| A6 | 105 × 148 | B6 | 125 × 176 | C6 | 114 × 162 |
| A7 | 74 × 105 | B7 | 88 × 125 | C7 | 81 × 114 |
| A8 | 52 × 74 | B8 | 62 × 88 | C8 | 57 × 81 |
| A9 | 37 × 52 | B9 | 44 × 62 | C9 | 40 × 57 |
| A10 | 26 × 37 | B10 | 31 × 44 | C10 | 28 × 40 |
Допустимый допуск в размерах ±1.5 мм для размеров до 150 мм, ±2 для размеров от 150 до 600 мм, и ±3 мм для размеров свыше 600 мм. В некоторых стандартах аналогичные ISO 216 допуски ужесточены, например, стандарт DIN 476 предписывает допуски: ±1мм, ±1.5 мм, и ±2 мм в соответствующих размерах.
Примеры применения
Стандарт ISO покрывает широкий диапазон форматов бумаги, однако, не все из них широко применяются на практике. Среди всех форматов, формат А4 — самый важный для повседневного офисного использования.
Вот лишь некоторые примеры использования форматов стандарта ISO:
| Форматы | Примеры использования |
| A0, A1 | чертежи, постеры |
| A1, A2 | лекционные плакаты |
| A2, A3 | рисунки, диаграммы, большие таблицы |
| A4 | письма, журналы, анкеты, каталоги, стандартный формат для офисных принтеров и копировальных аппаратов |
| A5 | блокноты |
| A6 | открытки |
| B5, A5, B6, A6 | книги |
| C4, C5, C6 | конверты для писем формата А4 (C4), сложенного вдвое формата А4 (C5), сложенного втрое формата А4 (C6) |
| B4, A3 | газеты (поддерживается большинством копировальных машин в дополнение к А4) |
| B8, A8 | игральные карты |
Форматы бумаги для инженерных систем
Инженерная печать – это печать различной проектной документации (таблиц, схем, планов, чертежей и т.д.). Такие документы в основном имеют много мелких элементов, которые должны хорошо читаться. Поэтому их печатают на бумаге большого размера. Онашем итернет-магазине вы можете купить бумагу для инженерных систем форматов А0, А1, А2, А3 и А4.
Форматы бумаги для широкоформатной печати
Само название «широкоформатная печать» подразумевает, что печать производится на больших листах. Чаще всего ее заказывают для рекламы (билборды, ситилайты, баннеры, презентации и т.д.), поэтому печатают на форматах А1, А0 или двойном А0. Использовать еще больший формат бумаги не имеет смысла, так как она будет рваться. Если необходима печать рекламы на большом носителе, то у нас можно заказать самоклеющуюся пленку для широкоформатной печати, баннерную бумагу для различных целей.
Форматы бумаги для цифровой печати
Для цифровой печати подходят практически все форматы бумаги. Наиболее часто применяют А5, А4, А3 форматы, поскольку они самые популярные у клиентов. Реже используются форматы бумаги для плоттров А2, А1. Наш интернет-магазин предлагает бумаги с покрытием для цифровой печати на плоттерах любых форматов
Как увеличить файлы GIF или JPEG | Small Business
Знание того, как увеличивать файлы в формате GIF или JPEG, позволяет вам подогнать ваши изображения к носителю, на котором вы хотите представить эти изображения. Для вашей веб-страницы может потребоваться иллюстрация, которая, например, впишется в определенный блок, продиктованный макетом вашей страницы. Если рисунок для этой иллюстрации слишком мал, его необходимо изменить размер, чтобы он соответствовал блоку. С этой задачей могут справиться несколько бесплатных инструментов, в том числе и в Интернете. Одним из недостатков этого процесса является то, что увеличение размера изображения для файлов в формате GIF и JPEG снижает качество изображения, поскольку включает в себя распространение фиксированного объема данных по увеличенному размеру формата.
Pixlr
Щелкните ссылку «Редактор (расширенный)» на главной странице Pixlr, чтобы загрузить редактор изображений. Щелкните ссылку «Открыть с компьютера», затем перейдите к файлу JPEG или неанимированному GIF на жестком диске. Pixel не сохраняет анимацию в файлах GIF. Дважды щелкните изображение, чтобы загрузить его в Pixlr.
Щелкните команду «Размер изображения» меню «Изображение», чтобы отобразить диалоговое окно с элементами управления изменением размера. Введите новую ширину в текстовое поле «Ширина». Чтобы сохранить такое же соотношение ширины и высоты исходного изображения, оставьте флажок в поле «Сохранить пропорции», затем нажмите «ОК».«В противном случае снимите флажок« Сохранить пропорции », затем введите новую высоту в текстовое поле« Высота ».
Используйте команду« Сохранить »в меню« Файл », чтобы сохранить увеличенное изображение.
Paint
Используйте команду« Открыть »в Paint, которое находится в меню «Файл», чтобы загрузить JPEG или неанимированный GIF.
Щелкните команду «Изменить размер» на панели инструментов, чтобы открыть диалоговое окно изменения размера. Щелкните параметр «Процент», чтобы изменить размер в зависимости от текущего размера изображения. Щелкните значок » Пиксели »для увеличения до определенного размера в пикселях.Введите коэффициент масштабирования, умноженный на 100, в поле «По горизонтали», если вы выбрали параметр «Процентное масштабирование». Например, чтобы удвоить ширину изображения, введите «200» в поле «По горизонтали». Введите количество пикселей, которое должно занимать изображение по ширине, в поле «По горизонтали», если вы выбрали параметр «Пиксели».
Снимите флажок «Соотношение сторон», если вы хотите установить новую высоту изображения независимо от ширины. Введите число для новых вертикальных размеров в поле «Вертикаль».Нажмите «ОК», чтобы изменить размер.
GIMP
Откройте файл в формате GIF или JPEG, чтобы изменить его размер в GIMP. GIMP сохраняет анимацию в файлах, использующих формат файла GIF.
Щелкните команду «Масштабировать изображение» в меню «Изображение», затем щелкните элемент управления справа от значения «Процент», чтобы отобразить список единиц, с помощью которых можно увеличить изображение. Этот список включает увеличение в процентах, дюймах, пикселях и других единицах измерения.
Щелкните нужный метод увеличения, затем введите новое число ширины в поле управления шириной, убедившись, что число имеет те же единицы измерения (например, процент, пиксели), что и те, которые вы выбрали в элементе управления единицей измерения.
Щелкните значок цепочки, чтобы увеличить высоту независимо от ширины, затем введите новый размер высоты в поле управления «Высота».
Щелкните элемент управления «Интерполяция», чтобы просмотреть список методов увеличения. Второй элемент списка, Cubic, дает максимальное качество увеличения, но требует больше времени для вычисления. Методы, расположенные выше в списке, приводят к ухудшению качества изображения.
Щелкните «Масштаб», чтобы выполнить увеличение, затем щелкните команду «Сохранить» в меню «Файл».Выберите параметр «Анимация», если появится диалоговое окно с информацией о файлах GIF. Нажмите «Экспорт», чтобы завершить сохранение на диск.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как увеличить gif файлы
- Home
- Как увеличить gif файлы
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Как увеличить файлы GIF
Как увеличить файлы GIF или JPEG Techwalla
7 часов назад Шаг 5. Щелкните пункт меню « Файл ». Выберите «Сохранить как», чтобы сохранить изображение под новым именем файла .Нажмите кнопку «Сохранить», чтобы сохранить его под текущим именем файла . Увеличение изображений с помощью Microsoft Paint может вызвать искажение четкости изображения. Новее и больше…
Показать еще
См. Также : Увеличить фотографию для печати с компьютераПоказать детали
Изменить размер GIF — Изменить размер GIF — Kapwing
Только сейчас Этот инструмент изменения размера содержимого прост в понимании и использовании. Вы можете загрузить любой файл GIF или импортировать GIF из Интернета, а затем просто выбрать один из трех параметров и экспортировать.Создатели также могут изучить другие инструменты Kapwing, чтобы внести другие изменения в свой файл GIF. до…
Показать еще
См. Также : Как увеличить фотографии на компьютереПоказать подробности
Как увеличить файлы GIF или JPEG. Business…
5 часов назад 6. Щелкните «Масштаб», чтобы выполнить увеличение, затем щелкните команду «Сохранить» в меню Файл . Выберите параметр «Анимация», если появится диалоговое окно с информацией о файлах GIF .Нажмите «Экспорт» для завершения
Показать еще
См. Также : Как увеличить GIF Показать подробности
Изменить размер анимированного GIF Ezgif.com
4 часа назад GIF Изменение размера анимации иногда бывает непростым, и вам, вероятно, придется выбирать между меньшим размером файла или качеством изображения. Некоторым gif-файлам может потребоваться опция «coalesce» (которая удаляет все оптимизации из кадров), если другие методы не работают и выходное изображение мерцает или имеет странные артефакты, но это может значительно увеличить размер файла и
Показать еще
См. Также : Высота изображения Gif как рассчитатьПоказать подробности
Gifgit Изменить размер GIF
3 часа назад Как Изменить размер GIF Онлайн.Изменение размера GIF выполняется в несколько простых шагов: Нажмите кнопку «Выбрать файл », чтобы загрузить файл. gif файл со своего компьютера. Размеры файла gif загружаются в поля ввода ширины и высоты, а пропорциональное масштабирование включено по умолчанию. Чтобы масштабировать gif пропорционально, просто введите значения по ширине, высоте
Показать еще
См. Также : Как масштабировать gif Показать подробности
Resize GIF Online Лучший инструмент для изменения размера GIF-файла
Just Now Это самый быстрый вариант для изменения размера GIF-файла онлайн с помощью онлайн-инструмента resize GIF .С помощью этого инструмента вы можете легко изменить размер файла GIF с помощью онлайн-инструмента изменения размера GIF . Для изменения размера GIF необходимо выбрать GIF онлайн в онлайн-инструменте изменения размера GIF . После выбора файла GIF на инструменте, вы можете увидеть предварительный просмотр GIF на инструменте. Вы также можете увидеть ширину и
Показать еще
См. Также : Как изменить размер GIF Показать подробности
Измените размер нескольких GIF-файлов бесплатно за секунды!
8 часов назад Измените размер GIF , задав новые пиксели высоты и ширины. Изменить размер сразу нескольких GIF изображений онлайн. Загрузите свой файл и преобразуйте его. Выберите изображения. Загрузить с компьютера. или перетащите сюда изображения.
Показать еще
См. Также : Сжать GIF до 256 КБ Показать подробности
Изменить размер анимированных GIF GIFGIF
7 часов назад Наш онлайн-инструмент для изменения размера GIF — это инструмент, который позволяет вам изменять размер анимированного GIF . Просто загрузите анимацию, измените размер холста, затем нажмите кнопку « Изменить размер », чтобы выполнить преобразование.
Показать еще
См. Также : Gif до 256 КБПоказать подробности
Как изменить размер файла Gif в мегабайтах Поддержка Adobe
3 часа назад Уменьшите количество цветов в палитре GIF . При необходимости зафиксируйте важные цвета. Уменьшите количество дизеринга. Уменьшите размер кадра (размер в пикселях). Посмотрите примерный размер файла в нижнем левом углу, чтобы увидеть, какие изменения уменьшают размер файла больше всего.Внесение корректировок может быть медленным, поскольку «Сохранить для Интернета» (устаревшая версия) — это очень старый код.
Показать еще
См. Также : Gif Converter Показать подробности
Получить средство просмотра GIF в Microsoft Store
7 часов назад Просмотреть анимированный GIF ( Graphics Interchange Format ) файлов как фильмы. Он предлагает такие функции, как воспроизведение / пауза, изменение размера, поиск на веб-странице GIF , регулировка скорости (Pro), шаг вперед или назад (Pro), слайд-шоу (Pro).Это приложение можно установить в качестве программы по умолчанию для файлов GIF , чтобы его можно было запускать из браузера Windows File .
Показать еще
См. Также : Gif Converter Показать подробности
Как изменить размер анимированного GIF Блог Дэвида Уолша
3 часа назад Спасибо !!! Кстати, я хотел бы добавить способ пакетного изменения размера ваших файлов GIF . (Однако имейте в виду, что ваши файлы будут перезаписаны, поэтому обязательно сохраните резервную копию оригиналов, прежде чем продолжить 🙂 Эта команда изменит масштаб всех GIF во входном каталоге до половины исходных размеров: gifsicle —batch —scale 0.5 -i вход / *. gif
Показать еще
См. Также : Avi Converter, Gif Converter Показать подробности
Программа для изменения размера файловGIF Resizer Изменение размера анимированных GIF без потери
Just Now Batch Изменить размер Анимированные файлы GIF . Этот инструмент имеет режим пакетного преобразования, позволяющий обрабатывать сотни файлов GIF за один раз. Кроме того, вы можете изменить размер изображений в других форматах и даже преобразовать изображений GIF и в другие форматы.Поворачивайте, добавляйте водяные знаки и текст, переименовывайте файлы в и многое другое с помощью средства изменения размера SoftOrbits GIF . Последнее обновление: 2021 г.
Показать еще
См. Также : Конвертер Gif Показать подробности
5 лучших инструментов для изменения размера GIF-файлов в Интернете бесплатно
6 часов назад Этапы использования этой программы для изменения размера GIF-файла : Шаг 1. Запустите этот веб-сайт и нажмите кнопку «ЗАГРУЗИТЬ GIF », чтобы загрузить файл .Подождите минуту, пока на главном экране появится подробная информация GIF-файл . Шаг 2. Затем установите размер GIF и…
Показать еще
См. Также : Gif ConverterПоказать подробности
GIF Resizer — Изменить размер файлов анимированных изображений GIF
7 часов назад GIF Resizer is a бесплатный портативный инструмент для ОС Windows, который позволяет мгновенно изменять размер анимированных GIF изображений без потери качества.Просто запустите инструмент и выберите GIF анимированное изображение файл , для которого вы хотите изменить размер . Он автоматически определит размер и рамки, теперь введите новое место назначения, в которое вы хотите сохранить файл .
Обзоры: 42
Расчетное время чтения: 1 мин
Показать еще
См. Также : Конвертер GifПоказать детали
Изменить размер анимированного GIF онлайн
8 часов назад Это онлайн gif resizer можно использовать для изменения размера анимированного gif , просто загрузите gif , измените размер изображения, затем нажмите кнопку « Resize GIF », чтобы выполнить преобразование.Если вы хотите установить забавный gif в качестве аватара или изображения профиля на таком веб-сайте, как DA, но его размер слишком велик, вы можете изменить его размер с помощью этого средства изменения размера изображения
Показать еще
См. Также : Gif Converter Показать подробности
GIF Resizer Crop & Resize Animated GIF Online RedKetchup
3 часа назад О RedKetchup — GIF Resizer. Обрезка и изменение размера анимированного GIF любого размера.Вырежьте GIF кадров, отрегулируйте скорость воспроизведения или залейте фон цветом. Оптимизируйте GIF для получения высококачественного или самого маленького файла размером .
Показать больше
См. Также : Конвертер Gif Показать подробности
Как оптимизировать анимированный GIF Как уменьшить размер GIF
3 часа назад В этом руководстве вы узнаете, как оптимизировать Анимированный GIF . GIF-файлы могут быть довольно объемными и временами слишком громоздкими для отправки через Интернет.Решение t
Показать еще
См. Также : Gif Converter Показать подробности
Топ-5 лучших редакторов размера GIF в 2021 году (настольные и онлайн)
9 часов назад С любым из них вы можете быстро и легко изменить размер файлов GIF . Быстрая навигация: Лучшие форматы GIF и . Лучший GIF Maker — MiniTool MovieMaker. Нижняя линия. В настоящее время в Интернете очень распространен формат GIF и . Чтобы упростить для вас изменение размера GIF , ниже представлены 5 отличных средств изменения размера GIF .
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Gif Converter Показать подробности
Изменить скорость анимации GIF Бесплатный онлайн-инструмент
2 часа назад Легко изменить скорость gif с этим инструмент, вы можете увеличить скорость анимации gif или замедлить скорость анимации без потери качества. загрузите анимацию Gif , затем увеличьте или уменьшите задержку (мс) с помощью ползунка и нажмите кнопку «Изменить скорость», чтобы изменить скорость анимации изображения GIF .
Показать еще
См. Также : Gif Converter Показать подробности
Изменить размер GIF-анимации Онлайн-инструменты GIF
7 часов назад Эта браузерная программа изменяет размеры статических и анимированных файлов GIF . Он может увеличивать или уменьшать ширину и высоту анимации, а также его можно использовать для растягивания и сжатия GIF . В разделе параметров мы предлагаем два режима быстрого изменения размера и пользовательский режим изменения размера.Два режима быстрого изменения размера позволяют увеличивать или уменьшать размер
Показать еще
См. Также : Gif Converter Показать подробности
Gif Resizer Free Online Tool
2 часа назад GIF resizer — мощный инструмент, использующий сервер побочные программы. Просто загрузите анимацию gif и введите размер (ширину и высоту) в пикселях, установите флажок для сохранения соотношения сторон, если необходимо, и нажмите кнопку изменить размер .
Показать еще
См. Также : Gif Converter Показать подробности
Как изменить размер анимированного GIF-изображения в Photoshop? Lizs Scribbles
1 час назад Самый простой способ изменить размер A GIF Анимация с помощью Photoshop CS4.3) Откроется окно «Импортировать видео в слои». Нажмите ОК. 4) Анимация будет загружена, и вы можете перейти в меню «Изображение»> «Размер изображения…» или «Изображение>« Размер холста »до , изменить размер или обрезать изображение до желаемого размера. …. 5) Когда вы закончите, перейдите в Файл > Сохранить для Интернета
Показать еще
См. Также : Конвертер Gif Показать подробности
Изменить размер изображений и фотографий Gif в Интернете бесплатно
4 часа назад Выберите файл , размер которого вы хотите изменить, со своего компьютера, Google Диска, Dropbox или перетащите его на страницу.Шаг 2. Выберите параметры. Выберите параметры, чтобы изменить размер изображения gif . Шаг 3. Загрузите файл . Подождите, пока ваш файл будет готов, и нажмите «Скачать». Изменение размера изображения. изменить размер …
Рейтинг : 4,5 / 5 (115)Показать еще
См. Также : Gif ConverterПоказать подробности
Изменить размер Изменить размер JPG, PNG или GIF изображение в Интернете
8 часов назад Нажмите » Нажмите кнопку « Files », чтобы выбрать несколько файлов изображений на вашем компьютере.Вы также можете нажать кнопку раскрывающегося списка, чтобы выбрать онлайн файл из URL, Google Диска или Dropbox. Формат изображения может быть JPG, PNG, TIFF, GIF , BMP, PS, PSD, WEBP, TGA, DDS, EXR, J2K, PNM, SVG или XWD и т. Д. 2.
Показать еще
См. Также : Конвертер Gif, Конвертер Jpg Показать подробности
Лучший инструмент для изменения размера изображения с высочайшим качеством ResizeFile.com
Только сейчас поддерживается файл типа . Вы можете изменить размер JPG, PNG, BMP, GIF изображений файлов с помощью этого онлайн-инструмента.Абсолютно бесплатно и безопасно. Этот инструмент « Resize Image» является БЕСПЛАТНЫМ и безопасным. Для вашей безопасности и конфиденциальности система автоматически удаляет ваши изображения через 1 (один) час и в течение 24 часов с сервера навсегда.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как изменить размер изображения GIF без потери качества? TechiDaily
8 часов назад 2). Импортируйте файлов GIF или каталог в Romanysoft GifTools.Преобразование GIF в APNG с помощью Romanysoft GifTools очень просто, вы можете импортировать файлы GIF отдельно или в большом количестве. 3) Установите размер файла , и изображение будет скорректировано в соответствии с вашими настройками. Сохранение исходного соотношения сторон при необходимости конвертировать файлов в соответствии с исходным соотношением сторон. 2.
Рейтинг : 5/5 (110)Расчетное время чтения: 3 минуты
Показать еще
См. Также : Конвертер Gif Показать подробности
Php Изменить размер анимированного файла GIF без разрушения
6 часов назад Мне нужно изменить размер анимированного файла GIF без разрушения анимации.Как я могу это сделать с помощью PHP? php image imagemagick animated- gif . Делиться. Уточните этот вопрос. Follow отредактировано 10 февраля 2015, в 2:06. Алексис Уилке. 16.1k 9 9 золотых знаков 65 65 серебряных знаков 120 120 бронзовых знаков.
Показать еще
См. Также : Gif Converter Показать подробности
Как превратить что-либо в GIF высокого качества Ceros / Inspire
2 часа назад Как редактировать GIF-файлы . Когда у вас есть исходный материал, вы готовы превратить его в GIF .Звучит сложно, но преобразовать видео в GIF не так уж сложно. Если вы просто хотите преобразовать часть клипа или видео YouTube в формат GIF файл — без субтитров, переходов или других специальных эффектов — вам даже не потребуется дополнительное программное обеспечение.
Показать еще
См. Также : Gif Converter Показать подробности
Сжимайте ваши GIF и анимированные GIF за секунды бесплатно!
2 часа назад Сжать GIF .Сожмите GIF с лучшим качеством и сжатием. Уменьшите размер файла сразу для многих анимированных и неанимированных изображений GIF и . Загрузите свой файл и преобразуйте его. Выберите изображения. Загрузить с компьютера. или перетащите сюда изображения.
Показать еще
См. Также : Gif Converter Показать подробности
Изменение размера анимированных изображений Gif, редактирование изображений, изображение
3 часа назад Откройте Irfanview, щелкните Файл и выберите Открыть.Перейдите к GIF , который вы хотите изменить размер , выделите его и нажмите кнопку «Открыть». Это загрузит файл в Irfanview. Щелкните Параметры и выберите
Рейтинг : 5/5 (3)Расчетное время чтения: 6 минут
Показать еще
См. Также : Конвертер Gif Показать подробности
C ++ Как изменить размер и сохранить Файл Gif с Magick ++
1 час назад Для файлов gif Я потеряю анимацию: Как изменить размер файлов GIF без потери анимации? Обработка изображений c ++ imagemagick gif .Делиться. Follow задан 19 янв. synacker synacker. 1,637 12 12 серебряных знаков 30 30 бронзовых знаков. Добавить комментарий 2 ответа Активные старые голоса. 3 I…
Показать еще
См. Также : Gif Converter Показать подробности
Как изменить размер сохранения Giphys в Photoshop Elements?
8 часов назад Пункт меню «Экспортировать как» в Photoshop позволяет создавать файлов GIF . Чтобы экспортировать как, выберите Файл > Экспортировать как.Вы можете уменьшить физические размеры (ширину и высоту) изображения, выбрав GIF в качестве формата файла при открытии меню. Оглавление 1. Как сохранить большой GIF
Показать еще
См. Также : Free ConverterПоказать подробности
Gifs Animated Images Resizer Online Resizer Free Images
4 часа назад Добро пожаловать на Gifs Animated Images Resizer, Этот генератор позволяет вам изменять размер Gifs Animated Images онлайн.Он также поддерживает другие форматы, такие как JPEG и PNG. Сначала вам нужно выбрать изображение из Интернета или со своего компьютера, затем вы должны выбрать…
Показать еще
См. Также : Gif ConverterПоказать подробности
Бесплатное изменение размера изображений APNG в Интернете с высоким качеством вывода
3 часа назад Как изменить размер изображений APNG с помощью Aspose.Imaging Изменить размер . Щелкните внутри области перетаскивания файла , чтобы загрузить изображения APNG, или перетащите изображение APNG файлов .Вы можете загрузить максимум 10 файлов для операции. …
1 . Шаг №1 Щелкните внутри области размещения файла, чтобы загрузить изображения APNG, или перетащите файлы изображений APNG2 . Шаг № 2 Вы можете загрузить максимум 10 файлов для операции
3 . Шаг № 3 Введите желаемый размер изображения APNG
4 . Шаг №4. При необходимости измените тип передискретизации и формат выходного изображения.
Показать еще
См. Также : Png Converter Показать подробности
Как редактировать анимированный GIF с помощью GIMP StepByStep Tutorial
5 часов назад Уменьшение масштаба GIF — отличный способ уменьшить размер файла GIF с помощью GIMP.Чтобы изменить размер вашего GIF , просто перейдите в меню «Изображение» -> «Масштабировать изображение». Оттуда вы можете вручную ввести желаемый размер изображения в виде числовых значений. Изменение будет…
Показать еще
См. Также : Конвертер Gif Показать подробности
Сжать GIF, уменьшить размер файла анимированного изображения GIF Онлайн
4 часа назад Сжать GIF . Этот компрессор GIF может сжимать и оптимизировать большие анимированные изображения GIF , уменьшать размер файла и создавать файлы меньшего размера , поддерживать анимацию и прозрачные изображения, он может помочь вам более легко хранить, просматривать или обмениваться изображениями GIF .Как использовать: выберите изображение GIF . Нажмите кнопку «Сжать», чтобы начать загрузку файлов .
Показать еще
См. Также : Конвертер Gif Показать подробности
Обрезать анимированный GIF Ezgif.com
2 часа назад Обрезанное изображение обычно будет иметь меньший размер файла , чем оригинал, если вы не выберете объединение опция, которая может отменить предыдущие оптимизации и увеличить размер файла . Поэтому обычно рекомендуется избегать этой опции, если у вас нет проблем с качеством вывода GIF .
Показать еще
См. Также : Конвертер GifПоказать подробности
Изменить размер PNG онлайн-создатель PNG
7 часов назад Самый простой в мире онлайн-инструмент для изменения размера изображений Portable Network Graphics (PNG). Просто импортируйте файл PNG в редактор слева, и вы сразу же получите PNG с измененным размером справа. Бесплатно, быстро и очень мощно. Импортируйте PNG — измените размер PNG. Создано с любовью командой Browserling.
Показать еще
См. Также : Png Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как уменьшить размер файла GIF?
Лучший способ уменьшить размер GIF без потери качества
- Откройте GIF Maker.После запуска приложения выберите вкладку «Панель инструментов» перед тем, как щелкнуть раздел «Создатель GIF».
- Добавить файл. В новом окне GIF Maker вам нужно будет выбрать, импортировать ли видео или изображения. …
- Оптимизировать GIF. Пришло время установить настройки GIF. …
- Создать GIF. Наконец, перед нажатием кнопки «Создать GIF» установите путь назначения GIF. …
Как изменить размер изображения в формате GIF?
Как изменить размер GIF в Интернете
- Нажмите кнопку «Выбрать файл», чтобы загрузить файл.gif с вашего компьютера. …
- Для пропорционального масштабирования gif просто введите значения в поле ввода ширины, высоты или масштаба в процентах (%), оставив флажок пропорционально. …
- Чтобы независимо изменять ширину или высоту, снимите флажок пропорционально. …
Другие элементы …
Как уменьшить размер GIF?
Advanced GIF Compressor
- Уровень сжатия. Этот ползунок позволяет применить сжатие LZW с потерями к вашему GIF….
- Отбросить фрейм. GIF-анимация состоит из нескольких кадров изображений. …
- Удалить повторяющиеся кадры. Удаление похожих или повторяющихся кадров поможет оптимизировать размер файла GIF. …
- Уменьшить цвета. …
- Используйте единую таблицу цветов. …
- Оптимизация прозрачности. …
- Отменить оптимизацию. …
Как увеличить файлы GIF или JPEG?
Как увеличить файлы GIF или JPEG
- Щелкните правой кнопкой мыши изображение, которое хотите увеличить, и выберите «Открыть с помощью.«
- Выберите« Microsoft Paint »из списка приложений. Если вы не видите Paint в списке, нажмите кнопку« Обзор »(в Vista эта кнопка называется« Выбрать по умолчанию …
- Нажмите кнопку » «Изображение» после того, как Paint откроется и загрузит изображение. …
- Введите новый размер изображения. …
Другие элементы …
Как изменить размер анимированного GIF
Анимированные GIF-файлы — это изображения но вы не можете справиться с ними, связав другие типы изображений, такие как PNG, JPEG или даже WebP.GIF-файлы — это своего рода видеофайлы, потому что у них есть кадры, но нет реального контроля над тем, как они воспроизводятся или зацикливаются. Моя любимая утилита для работы с изображениями, ImageMagick, кажется, не лучшая утилита для анимированных GIF-файлов — другая утилита под названием gifsicle настолько хороша, насколько это возможно. Я показал вам, как объединять и оптимизировать анимированные GIF-файлы с помощью gifsicle, а теперь давайте посмотрим на изменение размера анимированных GIF-файлов.
Если вы попытаетесь использовать базовую функцию изменения размера ImageMagick, вы получите правильный размер первого кадра.Это хорошо, но вы хотите, чтобы GIF оставался анимированным, не так ли? Вот несколько простых способов изменить размер GIF с помощью gifsicle:
# Масштабирование изображения - 50% gifsicle --scale 0.5 -i animation.gif> анимация-меньше.gif # Масштабировать до заданной ширины с неопределенной высотой gifsicle --resize-fit-width 300 -i animation.gif> animation-300px.gif # Масштабировать до заданной высоты с неопределенной шириной gifsicle --resize-fit-height 100 -i анимация.gif> animation-100px.gif # Обрезать по размеру gifsicle --resize 300x200 -i animation.gif> animation-clipped.gif
Вы можете использовать scale , чтобы легко масштабировать изображение по заданному коэффициенту, но вы также можете использовать --resize-fit-height или --resize-fit-width для масштабирования до соответствующих размеров. Вы также можете закрепить с помощью - размер . Результат остается анимированным, и у вас есть анимированный GIF желаемого размера!
6 фактов о Firefox OS, которых вы не знали
Firefox OS постоянно упоминается в технических новостях, и не зря: Mozilla наконец-то предоставила веб-разработчикам платформу, необходимую им для создания приложений, для которых они создавались. лет — с помощью CSS, HTML и JavaScript.Firefox OS быстро улучшается …
Советы по началу работы с биткойнами и криптовалютами
Одним из самых плодотворных событий в моей жизни, как в финансовом, так и в логическом плане, была покупка и управление криптовалютами, такими как биткойны, Litecoin, Ethereum. Как и в изучении любой другой новой технологии, я делал ошибки новичка на своем пути, но попутно усвоил некоторые передовые практики. Проверьте …
Альтернатива типов ввода HTML5
Как вы, возможно, знаете, в HTML5 появилось несколько новых типов ввода: число, дата, цвет, диапазон и т. Д.Вопрос в том, стоит ли вам начать использовать эти элементы управления или нет? Как бы я ни хотел сказать «Да», я думаю, что они еще не готовы к реальной жизни …
CSS Gradients
С помощью CSS border-radius я показал вам, как CSS может преодолеть разрыв между дизайном и разработкой, добавляя закругленные углы к элементам. CSS-градиенты — еще один шаг в этом направлении. Теперь, когда градиенты CSS поддерживаются в Internet Explorer 8+, Firefox, Safari и Chrome …
ГРАФИЧЕСКИЕ Учебники — как изменить размер gif
Быстрая самореклама здесь, я только что загрузил новую историю "Amoureux", и было бы здорово, если бы вы ее посмотрели! Спасибо.
Сегодня я покажу вам, как изменить размер вашего gif.
Сначала возьмите свой гиф (отредактированный или нет) и перейдите на https://ezgif.com/resize, вы должны оказаться на такой странице.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Нажмите «Выбрать файл», если у вас сохранен GIF-файл. Если у вас есть ссылка, нажмите на гигантский белый прямоугольник под «ИЛИ вставьте URL-адрес изображения». После этого нажмите нижнюю серую кнопку с надписью «Загрузить».
Загрузка может занять некоторое время.
Ваш экран теперь будет выглядеть следующим образом.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
КРАСНЫЙ - это размер существующей гифки.
СИНИЙ - это то место, где вы будете регулировать размер.
Размер моей гифки 244x230.
Синим цветом, где написано "Ширина: (empty = auto)", вы решите, насколько широким будет ваш gif. Поскольку мы его обрезаем, он может быть только меньше или того же размера.Если оставить пустым, он останется прежним.
Я оставляю свой пустой.
Синим цветом там, где написано «Высота: (empty = auto)», вы решите, каким будет ваш gif. Я изменил размер своего до 190.
После этого нажмите "Изменить размер изображения!"
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Ниже, в конце концов, появится ваша гифка (там, где у меня), это может занять некоторое время!
Если вам не нравится размер, прокрутите вверх и отрегулируйте его еще раз. Нажмите ту же кнопку, чтобы изменить его размер. Это может занять некоторое время! Мне потребовалось несколько попыток.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Раньше! ⬆️
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
После! ⬆️
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Программное обеспечение для изменения размераGIF | Изменение размера анимированных GIF-изображений без потери анимации
Если вы хотите изменить размер анимированного GIF-изображения, вы выполните тот же процесс. Анимированный GIF-файл перемещается по экрану. Вы изменяете его размер так же, как и обычный GIF.
🙋Часто задаваемые вопросы
❓ Могу ли я внести другие изменения в свой GIF?
Да.Вы можете вращать, зеркально отражать или переворачивать GIF в той же программе. Вы увидите эти значки рядом со значком изменения размера. Сделать это очень просто.
❓ Почему мой анимированный GIF статичен?
Вы можете изменить его размер. Вам необходимо знать предельный размер сайта, на который вы хотите его загрузить, и вы можете изменить размер. Помните, что анимированный GIF состоит из слоев изображений, наложенных друг на друга, поэтому вам нужно будет изменить размер всех кадров, иначе анимация потеряется.
❓ Как изменить размер анимированных файлов GIF?
Последняя версия Batch Picture Resizer от SoftOrbits — именно то, что вам нужно. Эта программа позволяет изменять размер изображений в формате GIF и многих других форматов изображений в пакетном режиме, а не делать это по одному. Преобразование, поворот и редактирование изображений без потерь гарантированы. Добавляйте водяные знаки, текст, вращайте, оптимизируйте уровень цвета, меняйте степень сжатия и DPI и многое другое!
❓ Почему мне нужно изменять размер файлов GIF?
1.Вам может потребоваться изменить размер GIF до желаемого размера, чтобы создать аватар. Или вы хотите изменить размер существующего анимированного аватара
2. Вы хотите опубликовать гифку в сети.
3. Обычно у всех нас есть сотни или даже тысячи изображений GIF на наших компьютерах, и даже несмотря на то, что эти файлы относительно малы, они занимают место на жестком диске.
Почему анимированные GIF-файлы теряют анимацию после изменения размера?
Важно понимать, что анимированные GIF-файлы состоят из группы статических GIF-файлов, похожих на детский флипбук.Чем сложнее ваш анимированный GIF, тем больше в нем кадров. Из-за этого их размер сложно изменить, потому что, если вы не укажете, что хотите изменить размер всех кадров, программа может изменить размер только первого кадра. Это оставит у вас статичное изображение.
Вам необходимо загрузить все кадры и использовать пакетный режим для изменения размера анимированных GIF-файлов. Если у вас возникли проблемы, вы также можете уменьшить количество кадров в своем GIF-файле. Каждый кадр сохраняется как изображение в формате GIF, и вы можете выбрать, сколько из них будет в вашем GIF.
Существует множество способов уменьшить размер файла GIF, а также есть способы предотвратить потерю анимации и качества. На самом деле, когда вы уменьшите размер GIF, вам, вероятно, придется вырезать часть рамок.
Изучение того, как изменить размер GIF, может занять некоторое время, но вы можете легко использовать пакетное изменение размера изображений для загрузки и изменения размера ваших GIF без особых усилий. Просто не забудьте загрузить все кадры, если вы изменяете размер анимированного GIF.
Как сделать GIF
GIF-файлов — это очень весело, и они являются отличным маркетинговым инструментом.Они ловят взгляды людей и могут заставить вас улыбнуться. Вы можете создать GIF для развлечения или использовать его в качестве маркетингового инструмента. В любом случае вы можете создать его из фотографий или видео с помощью бесплатного онлайн-программного обеспечения.
Вы просто делаете фотографии или видео, которые хотите преобразовать в GIF, и загружаете их в онлайн-программу. После этого вы сможете создавать любую анимацию, которая вам нужна. Это действительно просто, и как только вы это сделаете, вы можете использовать Batch Picture Resizer, чтобы убедиться, что ваш GIF-файл имеет нужный размер.
GIF-файлов — полезные инструменты в бизнесе, и они доставляют массу удовольствия. Их легко сделать, потому что в Интернете есть множество мест, где их можно сделать. Однако, если вы хотите загрузить GIF в социальные сети или на веб-сайт, вам может потребоваться изменить его размер. Большинство веб-сайтов имеют ограничения на размер файла, а поскольку GIF-файлы представляют собой серию фреймов, они могут содержать довольно большие файлы.
Перед изменением размера GIF можно уменьшить количество кадров. Затем вы можете использовать простую программу, такую как Batch Picture Resizer, чтобы уменьшить размер вашего GIF-изображения, чтобы он соответствовал требованиям.Эта программа удобна для пользователя, и требуется всего несколько щелчков мыши, прежде чем ваш измененный размер GIF станет нужного вам размера.
На протяжении многих лет GIF (формат обмена графическими данными) широко использовался в Интернете. Формат изображения, содержащий до 256 различных цветов, считается одной из самых технологически продвинутых форм изображений в Интернете. Кроме того, формат поддерживает переходы, такие как анимация, и повсеместно используется для поддержки до 8 бит на пиксель.Помимо того, что это отличный формат изображений, они также отлично подходят для создания изображений низкого качества. Однако часто возникает вопрос, как изменить размер гифок без потери качества?
Изменение размера GIF
Как и в случае с любыми другими форматами, такими как JPEG и PNG, у людей все еще возникают проблемы с изменением размера своих изображений GIF просто потому, что изображения GIF основаны на палитре. В отличие от других универсальных форматов, GIF ограничен в отношении цветов, что делает этот тип файла непригодным для создания высококачественных цветных фотографий с непрерывным цветом, таких как фотографии в формате JPEG.
Кроме того, многие также сообщали о трудностях изменения размера файлов анимированных gif без потери анимации, особенно при их размещении в Интернете на таких веб-сайтах, как Devian Art, для которых требуется точное разрешение 50 на 50.
Одним из распространенных решений является загрузка инструмента для изменения размера изображения в формате gif. Используя один, вы можете легко изменить размер изображения, просто введя желаемую высоту и ширину. Существуют различные инструменты, которые отлично подходят не только для изменения размера, но и для редактирования форматов изображений GIF. Но у этих инструментов отсутствует одна важная функция — изменение размера анимированных файлов GIF.
Одним из рекомендуемых инструментов для анимации является «Пакетное изменение размера изображения». Это отличный портативный инструмент для различных операционных систем, включая Windows 7 и 8. Он позволяет изменять размер анимированного GIF без потери качества. Все, что вам нужно сделать, это запустить инструмент и выбрать анимированный GIF, размер которого вы хотите изменить.
Как и обычное средство изменения размера, средство пакетного изменения размера изображения автоматически определяет размер и рамки анимации, позволяя вам выбрать ширину и высоту анимации.
Пакетное изменение размера анимированных файлов GIF
Этот инструмент имеет режим пакетного преобразования, позволяющий обрабатывать сотни файлов GIF за один раз. Кроме того, вы можете изменять размер изображений в других форматах и даже конвертировать изображения GIF в другие форматы. Поворачивайте, добавляйте водяные знаки и текст, переименовывайте файлы и многое другое с помощью средства изменения размера GIF SoftOrbits.
Последнее обновление: 2021-11-20Как изменить размер анимированного изображения GIF в Linux
Медленно, но верно анимированные GIF-файлы стали своего рода стандартом для Интернет-коммуникаций.Как вы, наверное, заметили, люди используют гифки в основном для выражения своих эмоций, а также для добавления юмора в свои ответы при общении друг с другом.
Хотя нет никаких сомнений в том, что это популярное использование GIF, формат изображения также чрезвычайно популярен в технических кругах, поскольку он используется, чтобы быстро передать, скажем, как получить доступ к функции в конкретном программном обеспечении.
Единственная проблема с анимированными GIF-файлами заключается в том, что они немного тяжелые (по размеру), и если вы попытаетесь изменить их размер с помощью стандартного редактора изображений, вы, скорее всего, получите неанимированное изображение GIF.Если вы ищете способ, с помощью которого вы можете легко изменить размер анимированных GIF-файлов без потери анимационной части, вы попали в нужное место, здесь мы объясним несколько способов сделать это.
Прежде чем мы продолжим, имейте в виду, что все инструкции и команды, упомянутые в этом руководстве, были протестированы на Ubuntu 14.04.
Способ 1 — Использование команды Convert
Команда Convert является частью пакета Imagemagick. Если пакет еще не установлен на вашем компьютере, вы можете установить его с помощью следующей команды:
sudo apt-get install imagemagick
Теперь, чтобы изменить размер анимированного GIF, все, что вам нужно сделать, это запустить следующие два команды:
преобразовать ввод.gif -coalesce temp.gif convert -size [orig-size-of-input-gif] temp.gif -resize [target-size] resized.gif
Например, в данном случае вторая команда может быть:
convert -size 200x200 temp .gif -resize 50x50 resized.gif
Способ 2 — Использование утилиты Gifsicle
Gifsicle — это специальный инструмент командной строки для создания, редактирования и получения информации об изображениях и анимациях в формате GIF. Вы можете установить его с помощью следующей команды:
sudo apt-get install gifsicle
После установки утилиты вы можете использовать ее для изменения размера следующим образом:
gifsicle input.gif --resize [target-size]> resized.gif
Итак, примером может быть:
gifsicle input.gif --resize 50x50> resized.gif
Вот и все.
Лучшие способы уменьшить размер GIF без потери качества
GIF или графический взаимозаменяемый формат стал в значительной степени спасательным кругом в Интернете. Нет, я не хочу сказать, что без GIF Интернет обречен, но он определенно станет более скучным. Файлы GIF были сокровищницей юмора и самовыражения.С ростом количества приложений для обмена сообщениями, таких как WhatsApp, Facebook Messenger и других, популярность файлов GIF только возросла. Весь мир был подключен к Интернету благодаря забавной и причудливой анимации кошек. Такие сайты, как Buzzfeed, используют контент, созданный с помощью последовательности файлов GIF, как и другие развлекательные сайты.
Поскольку мы затронули тему GIF, обязательно говорить о мемах, созданных с использованием GIF в качестве краеугольного камня.При этом GIF не является чем-то современным, и он существует с момента его дебюта в 1987 году. Однако он стал популярным только в последние годы. В этом сегменте мы поможем вам изменить размер файлов GIF без потери качества. Но перед этим давайте разберемся, почему нам нужно изменять размер файлов Gif.
Необходимость изменения размера файлов GIF
Несмотря на то, что файлы GIF являются захватывающими, они по своей сути являются тяжелыми файлами. Подсчитано, что размер файла GIF почти в 10 раз превышает размер файла эквивалентного видео.Большой размер потребляет ваши данные при использовании служб обмена сообщениями, таких как WhatsApp или Facebook Messenger. Если у вас есть блог и вы загружаете тяжелые файлы GIF, вы не только потеряете место на хостинге, но и скорость загрузки страницы пострадает. Также стоит упомянуть, что развивающиеся страны, такие как Индия, не имеют доступа к высокоскоростному Интернету, и поэтому уменьшение размера GIF очень важно. Кроме того, в некоторых странах доступ в Интернет вообще очень дорогой.
Как уменьшить файлы GIF на Android?
Хотя существует не так много инструментов изменения размера GIF для Android или любой другой мобильной операционной системы, те, которые доступны, кажутся вполне удовлетворительными. Все, что вам нужно сделать, это установить приложения из Google Play Store, и вы будете готовы к работе.
Прочтите: Как установить видео или GIF в качестве обоев на Android
Gif Mini
Gif Mini не только помогает уменьшить размер файла изображения, но также позволяет обрезать и просматривать изображения в формате GIF.К счастью, пользовательский интерфейс довольно прост и приятен. Это приложение также поставляется с удобной библиотекой GIF на тот случай, если у вас закончатся забавные мемы GIF. После того, как вы нажмете кнопку изменения масштаба и отметите галочку, приложение покажет вам результат в мегабайтах. Если результат вас не устраивает, просто отмените его и снова обрежьте. По моему мнению, единственным недостатком приложения является то, что конверсия иногда идет наперекосяк. Получи это здесь.
Сжатие фотографий 2.0
Ну, это не совсем приложение для сжатия файлов GIF, но, тем не менее, оно работает.Photo Compress 2.0 позволяет сжимать большие фотографии в изображения меньшего размера с минимальной потерей качества или без нее. Еще одна полезная функция заключается в том, что это приложение также позволяет изменять размер GIF. При этом бесплатная версия позволяет изменять только 10 размеров изображения, и этот пользователь должен опубликовать версию PRO. Получи это здесь.
Создатель GIF
Это должен быть мой личный фаворит. Gif Maker многогранен! Другими словами, это приложение не только позволяет сжимать файлы GIF, но также предлагает другие относительно продвинутые функции, такие как инструмент для создания, инструмент для преобразования видео в GIF, фильтры и все это без водяных знаков.Приложение получает файлы изображений из GIPHY и TENOR, чтобы у вас никогда не закончились GIF-файлы. Кроме того, приложение поддерживает популярные форматы видео / изображений, такие как PNG, JPEG, JPG, MP4, MPEG, FLV и 3GP. Получи это здесь.
Читать: Лучшие приложения для создания гифок для Android
Как изменить размер файлов GIF на iOS?
В iOS все немного иначе. В отличие от Android, iOS предлагает хороший набор приложений, которые помогают изменять размер GIF-файлов без потери качества. Приложения работают так, как рекламируется, и довольно эффективны.Давайте подробнее рассмотрим каждое из этих приложений для iOS,
Живой
Это, пожалуй, самый простой способ обрезки, реверса, контроля скорости и экспорта ваших GIF-файлов. Lively делает все это и поддерживает 3D Touch. Кроме того, приложение также позволяет уменьшать размер файлов GIF без потери качества. Я уже довольно давно использую это приложение на своем iPhone 7, и у меня нет причин жаловаться. Загрузите его здесь.
Сжатие фотографий
В соответствии со своим названием приложение Photo Compress позволяет сжимать почти все типы файлов изображений, включая формат Live Photo, созданный на устройствах iOS.Это приложение ориентировано на предоставление максимального контроля при сжатии и позволяет сжимать все файлы, включая GIF.
Пользователи могут контролировать качество сжатия и, если вы хотите получить GIF без потерь, установите переключатель качества на 100 процентов. Кроме того, это приложение также позволяет уменьшить размер изображения по своему усмотрению. Все отредактированные / сжатые изображения будут автоматически сохранены в Camera Roll. Загрузите его здесь.
Как уменьшить размер файлов GIF в Windows / macOS?
Еще не нашли лучший инструмент для сжатия GIF без потери качества? Что ж, самое приятное то, что в отличие от смартфонов, веб-инструментов очень много, и почти все они бесплатны.Вы всегда можете использовать Photoshop для редактирования GIF-файлов, однако, если вы не разбираетесь в Photoshop, обратите внимание на инструменты, перечисленные ниже,
ScreenToGif
ScreenToGif — это редактор GIP с открытым исходным кодом, который не только позволяет сжимать файлы GIF, но также позволяет создавать высококачественные файлы GIF. Программное обеспечение также предлагает расширенные функции, такие как редактирование отдельных кадров, добавление текста, изменение направления, а также ускорение воспроизведения. С помощью текстового редактора можно также добавить текст, водяной знак, рисунок от руки, рамку заголовка, а также столь необходимую подпись для GIF.Среди всех инструментов, которые мы перечислили выше, ScreenToGif обладает исключительной способностью сжимать файлы GIF без потери качества и определенно стоит на ступеньку выше других.
Если вы просто ищете способ сжать GIF в macOS (с сохранением исходного размера), попробуйте ImageOptim.


 Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer .
Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer . Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов — RIOT (Radical Image Optimization Tool).
Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов — RIOT (Radical Image Optimization Tool).