Как установить новые фигуры в Фотошоп
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
Разархивируем загруженный файл с фигурами, используя 7-zip.Теперь доступен файл в нужном формате — .CSH (Custom Shape)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).
Управление наборами — Тип набора: Заказные фигуры — Загрузить, на примере Photoshop CC (2017)(Rus)Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с фигурами» — «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
Выбираем через проводник файл с фигурами (расширение .CSH)После загрузки Фотошоп добавляет фигуры в свой набор.
Можно пользоваться.
Новые фигуры в ФотошопеУдачи.
Финальный результатАвтор: Даниил Богданов
Другие материалы по теме:
- Как установить в Фотошоп новую кисть
- Как установить в Фотошоп новый узор
⇐ • Как установить новый узор (предыдущая страница учебника)
• Как установить новый экшен (следующая страница учебника) ⇒
1500+ бесплатные фигуры для Photoshop Технологии
Когда разговор заходит о фигурах и рисовании, нельзя не вспомнить рисунки из детства. Мы рисовали корабли, автомобили, людей, украшения и соревновались между собой в этом мастерстве. Если перенестись в наши дни, сегодня благодаря технологиям этот творческий процесс выглядит несколько проще. Мы легко можем сделать любой веб-проект еще интересней и ярче, используя бесплатные фигуры для Photoshop.
Мы рисовали корабли, автомобили, людей, украшения и соревновались между собой в этом мастерстве. Если перенестись в наши дни, сегодня благодаря технологиям этот творческий процесс выглядит несколько проще. Мы легко можем сделать любой веб-проект еще интересней и ярче, используя бесплатные фигуры для Photoshop.
Стоит сказать, что пользовательские формы были представлены в 6-й редакции Photoshop, они позволяют использовать векторную графику на полную мощь. Фигуры для Photoshop полезны тем, что при отсутствии необходимой кисти можно выбрать нужную и использовать ее без ограничений. Формы отличаются от кистей, их можно легко масштабировать без потери качества и резкости.
Мы собрали 1500+ самых впечатляющих фигур для Photoshop, которые можно скачать бесплатно. Этот обзор включает в себя следующие категории бесплатных пользовательских форм Photoshop:
- Люди
- Геометрические
- Транспорт
- Животные
- Логотипы
- Стрелки
- Линии и вспышки
- Медиа
- Цветы
- Другие формы
При скачивании не забудьте ознакомиться с условиями их использования и инструкциями дизайнера.
- откройте программу Photoshop;
- выберите “Редактирование” — “Управление предустановками”;
- задайте тип предустановки в “Пользовательской форме”;
- нажмите “Загрузить” — “Обзор”;
- выберите набор фигур и после нажмите “Готово”.
После того, как вы загрузили пользовательские формы, вы можете менять их размер, цветовую схему в несколько кликов.
Люди
60 силуэтов
Набор из шестидесяти различный силуэтов людей, разработанный дизайнером из Техаса. Эти формы для Фотошопа доступны для скачивания абсолютно бесплатно, после небольшой регистрации.
Мега набор силуэтов
Еще один потрясающий набор бесплатных векторных форм для пользователей Photoshop. Силуэты людей различных профессий или занятий, хорошо подойдут для рекламы, постеров или другой творческой деятельности.
Sexy Girls
Женственная подборка от дизайнеров на webdesignhot. Скачивайте бесплатно эти PSD фигуры и используйте на обложках женских буклетов, или для рекламы модной продукции.
Скачивайте бесплатно эти PSD фигуры и используйте на обложках женских буклетов, или для рекламы модной продукции.
Революционная коллекция
Еще один набор пользовательских форм для Photoshop CS более специфического направления. Эта версия содержит две версии Че и Ленина (неровные и чистые), карту мира, форму старого самолета, некоторые звезды и символ молота и серпа.
Подписи
Оригинальное собрание автографов знаменитостей, в том числе «Братьев Джонас», Леди Гаги, Рианны, Джастина Бибера, Майли Сайрус и т.д. Скачай эти бесплатные фигуры для Photoshop и добавь подпись своего кумира на любимый постер.
Геометрия
Орнаменты
Орнаменты, разработанные в качестве пользовательских фигур для использования в Photoshop, так что они также могут быть использованы во всех программах CS3, CS4.
Сакральная геометрия
Если вы увлекаетесь сакральной геометрией, то эта подборка определенно для вас. Автор включил некоторые основные сложные конструкции, такие как Цветок Жизни и Куб Метатрона, а также некоторые основные формы многоугольников, с которыми можно играть и манипулировать ими, чтобы создавать новые фигуры 🙂
30 солнечные лучи
30 пользовательских форм лучей и пучков света . Полностью бесплатное использование, без ограничений. Вы можете использовать их без добавления ссылки. Также у автора есть целая инструкции по созданию ваших собственных форм лучей.
Полностью бесплатное использование, без ограничений. Вы можете использовать их без добавления ссылки. Также у автора есть целая инструкции по созданию ваших собственных форм лучей.
Рамки
Набор фигурных скобок, созданных в CS3, которые можно использовать для оформления любой вашей работы. Скачивание по ссылке бесплатно из блога автора.
Транспорт
Самолеты
15 готовый векторных форм для Photoshop. Различные летательные аппараты, самолеты, вертолеты, истребители. Все объекты нарисованы с соответствии с оригинальными моделями.
Морская тематика
Бесплатный набор из 27 фигур мореходного транспорта и военных судов для Фотошопа. CSH и SVG версии фигур в ZIP-файле.
Флаги гоночных команд
Набор для настоящих любителей экстремального спорта, 36 векторных гоночных флагов. Скачивайте бесплатные фигуры для Photoshop по ссылке на сайте.
Животные
Птицы
Пользовательские фигуры диких птиц в свободном доступе для скачивания.
Фигуры животных
Эти милые фигурки животных, исполненные в минимализме, отлично подойдут для логотипов бренда или компании. В наборе 20 векторных фигур, которые вы сможете редактировать на свое усмотрение.
Логотипы
Логотипы авто
Коллекция самых популярных автомобильных брендов, 46 бесплатных фигур для Фотошопа. Среди них: Holden, Volkswagen, Honda, Toyota, Daewoo, Mazda, Ford, Hyundai, Vauxhall, Nissan. GMC, BMW, Ferrari, Porsche, Renault, Opel, Peugeot, Land Rover, MG, Mitsubishi, Subaru, Scania, Maserati, Alfa Romeo, Saab, Mercedes-Benz, Chevrolet, Chrysler, Skoda Auto, Suzuki, Lamborghini, Jaguar, Bently, Triump, Kia, Lotus, Jeep, Isuzu,Seat, Fiat, Citroen.
Набор лого
Желаете осветить какой-то популярный бренд? Сделать крутой принт? Этот пакет содержит около 38 случайных логотипов.
Стрелки
Набор пользовательских стрелок
120 бесплатных векторных фигурок стрелок в комплекте. Пользовательские фигуры в виде стрелок для Photoshop (файлы CSH) — отличное дополнение к вашей коллекции бесплатных форм и силуэтов. Как обычно, этот набор бесплатный для личного и коммерческого использования.
Пользовательские фигуры в виде стрелок для Photoshop (файлы CSH) — отличное дополнение к вашей коллекции бесплатных форм и силуэтов. Как обычно, этот набор бесплатный для личного и коммерческого использования.
Рисованные стрелки
Векторные фигуры рисованных стрелок в формате файла CSH. 70+ пользовательских фигур для Фотошоп.
Линии и вспышки
Лучи света
Различные световые лучи для Photoshop. В наборе их всего 10, но каждая из них может стать отличным украшением для вашего творчества.
Молнии
Замечательный бесплатный набор фигур для рисования молний и световых эффектов. Формат файлов CSH и размер — 3 мб.
Солнечные вспышки
Классный набор солнечных лучей и световых эффектов в векторном стиле. Скачивайте и используйте бесплатные фигуры для Photoshop в свое удовольствие.
Медиа
Red Faction
Фигуры для PS в виде значков из игры Red Faction Guerrilla. Внутриигровые иконки для оружия, целей, миссий и т. д.
д.
Valve
Бесплатный набор включает в себя более 50 пользовательских фигур из Half Life 2 и Portal Games. Все идеи, логотипы и изображения в этом файле защищены авторским правом VALVE, использование этих файлов в коммерческих целях является незаконным.
Круглые часы
Доступны для скачивания бесплатные фигуры для Photoshop — 31 векторная форма часов, формат файла CSH. Выбери фотошоп часы, которые тебе нравятся больше всего, чтобы создать дизайн, связанный со временем.
Медиа фигуры
Набор фигур Photoshop в стиле медиа, наслаждайтесь! Все бесплатно, вам не нужно покупать его у GraphicRiver! Коммерческое или личное использование (будьте осторожны с использованием товарных знаков).
Цветы
Цветы
Отличное предложение — цветы в фотошопе для дизайнеров (25 цветочных силуэтов в наборе CSH). Эти символы в виде цветов сделаны в Photoshop и Illustrator. Отличное дополнение к вашей коллекции бесплатных векторных силуэтов!
Цветы. Кастомные фигуры
Кастомные фигуры
Большая коллекция из 47 прекрасных фигур в виде цветов. Используйте их для своих весенних и ярких дизайнов.
Цветочные баннера
Элегантный комплект из 5 баннеров украшенных цветами для ваших дизайнерских решений. Загружайте и используйте бесплатные фигуры для Photoshop в свое удовольствие.
Другие фигуры
Набор фигур
Коллекция из 200 уникальных форм для Photoshop, собранных из нескольких проектов. Канцелярия, природа,графика, спорт, игры, животные и т.д.
50е — набор кастомных фигур
Винтажная коллекция векторных фигур «Вещи из 50-х годов». Включены: 2 разные звезды, 3 разных бриллианта, пудель (нашивка на пудельной юбке), солод, гитара, шар для боулинга, очки, проигрыватель-автомат, Gumball Machine, виниловая пластинка и сам король Элвис.
Splat фигуры
Необычные фигуры для Фотошоп в виде капель и брызг крови. Вы можете создавать криповые дизайны, рекламу Хэллоуина и все, что под силу вашей фантазии.
Микс фигур
Интересный микс разнообразных кастомных фигур для Phoroshop. В наборе собраны работы от абстракции до реализма, интересные фигуры, стрелки, лица, предметы, капли и многое другое.
Забавные рисунки
Милые фигуры в виде объектов нарисованных простым карандашом. Классный набор для рисования прикольных надписей, текстов и объектов.
Снежинки
Красивый набор снежинок для оформления Ваших праздничных работ. Скачивайте фигуры для Photoshop абсолютно бесплатно.
Сделай сам
Набор фигур с инструментами плотника, маляра, кузнеца и др. Все для полета вашего творчества.
Email (Конверт) Photoshop фигуры
Полезные бесплатности — векторные email фигуры (конверты, письма) в формате CSH. Загрузите эти 9 бесплатных векторных форм, чтобы создать красивые значки для ваших шаблонов веб-дизайна.
Это огромная подборка, в которой мы собрали только бесплатные фигуры для Photoshop, будет полезной каждому. Осталось лишь освоить Photoshop и начать использовать все преимущества новых технологий, чтобы создавать удивительные вещи в интернете!
Осталось лишь освоить Photoshop и начать использовать все преимущества новых технологий, чтобы создавать удивительные вещи в интернете!
Не забывайте использовать шаблоны Photoshop для создания своих сайтов.
Часто задаваемые вопросы
❓Что такое фигуры в Photoshop?В Photoshop основными изображениями являются растровые изображения, то есть отдельные пиксели. В отличие от них, фигуры представляют собой набор векторных данных (векторные изображения). Это означает, что рисунок всегда имеет четкие границы, поэтому качество рисунка не зависит от разрешения. Фигура — это слой-заливка, связанный с векторной маской. При редактировании слоя-заливки фигуры несложно изменить цвет, градиент или узор заливки. Можно отредактировать и векторную маску фигуры, чтобы изменить границы фигуры и применить к слою произвольный стиль.
✅Как установить новые фигуры в Photoshop?— В верхней части экрана Редактирование – Наборы – Управление наборами (Edit — Preset Manager).
— Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Заказные фигуры (Custom Shapes)
— Нажимаем кнопку Загрузить (Load)
— Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами.
— Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры
✍Как использовать фигуры в Photoshop?Для любой фигуры можно выбрать:
— Режим рисования:
Слой-фигура. Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
Контуры. Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом.![]() Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои».
Заливка пикселей. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
— Стиль и цвет фигуры;
— Задать параметры, характерные для этой фигуры.
Читайте также:
50 бесплатных цветочных кистей и вензелей для Photoshop
40 Бесплатных Photoshop градиентов для дизайна
20 лучших премиальных и бесплатных плагинов для Photoshop, которые вы оцените!
Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
В фотошопе есть интересный инструмент — «Произвольная фигура». На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
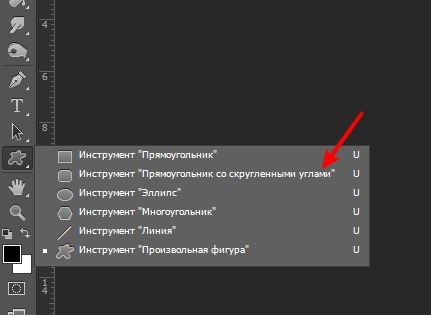
На панели инструментов есть группа однородных инструментов (быстрая клавиша U). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура.
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift, чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Совет
Чтобы в дальнейшем вы могли ее редактировать, вращать и изменять размер, рекомендую для каждой фигуры создать новый слой Ctrl+Shift+N. Подробнее как создать слой.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с кистями или стилями слоя. Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh.
Такие наборы имеют расширение csh.
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…», откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…», будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…», вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…». В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes», обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Куда пропали стандартные фигуры в Фотошопе, и как их вернуть
Разбираемся, куда пропали стандартные фигуры в 21‑ом Фотошопе, и как их вернуть на место.
Я все реже и реже пользуюсь Фотошопом — почти все задачи по интерфейсам решаются в «Sketch». Растр в дизайне сайта уже давно большая редкость. Нужно быть большим фанатом Фотошопа или иметь огромное количество свободного времени, чтобы в 2020-ом заниматься в нем разработкой интерфейсов, рисовать дизайн-макеты сайтов. Раньше у веб-дизайнеров альтернатив Фотошопу особо не было. Послойный PSD был своего рода стандартом при сдаче проекта. Но сейчас на рынке много прекрасного софта, заточенного именного на проектирование веб-интерфейсов: «Sketch», «Figma», «Adobe XD», etc.
Видимо по причине редких контактов с Фотошопом, я уже начал что-то забывать и иногда просто туплю. Я уже рассказывал, как у меня в Фотошопе вместо выделенного слоя перемещался другой. Судя по статистике, этим вопросом задавался далеко не я один. Поэтому, про сегодняшний случай я решил тоже рассказать.
Я уже рассказывал, как у меня в Фотошопе вместо выделенного слоя перемещался другой. Судя по статистике, этим вопросом задавался далеко не я один. Поэтому, про сегодняшний случай я решил тоже рассказать.
На этот раз у меня «пропали» в Фотошопе стандартные фигуры (shapes). Вместо привычного набора были какие-то деревья (leaf tries), дикие животные (wild animals), лодки (boats) и цветы (flowers). А где же привычные стрелки, сердечки, карточные масти и другая полюбившаяся за долгие годы красота? «Restore Default Shapes» не помогает, он просто дублирует этот странный деревянно-лодочный набор.
Оказалось все просто, хоть и не очень очевидно. Нужно всего лишь выбрать в меню форм «Legacy Shapes and More». Но не в блоке «Options», который на скрине, и в который я несколько минут тупил — там этого пункта просто нет.
Adobe Photoshop 2020: ShapesНужно открыть «Формы» через кнопку на панели инструментов (справа) или через главное меню: Windows ⟶ Shapes, и уже там открыть меню форм и выбрать «Legacy Shapes and More».
После этого загрузятся все старые фигуры и жизнь пойдет своим чередом.
Вот и всё!
Всем добра!
Делаю сайты на Вордпресс с 2008 года, занимаюсь их оптимизацией, беру на поддержку, делюсь опытом в блоге и соцсетях (ссылки ниже, подпишитесь)
Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин На чтение 12 мин. Опубликовано
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.

Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур.
 Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться. - То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область.
 Это позволит уменьшить нам крышку по бокам пропорционально.
Это позволит уменьшить нам крышку по бокам пропорционально. - Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как использовать пользовательский инструмент Shape в Photoshop CS6
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
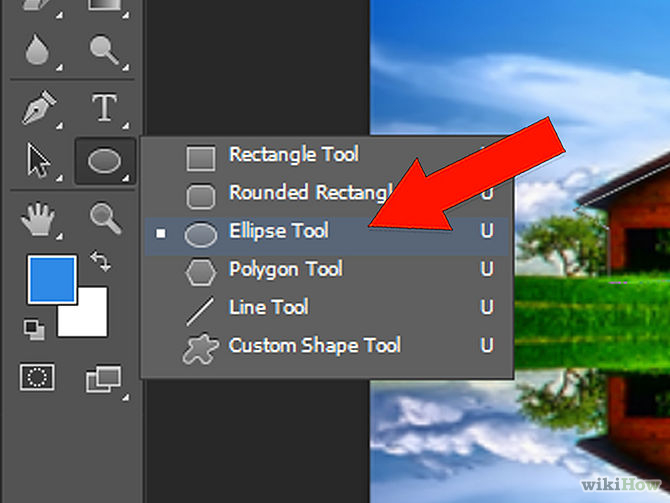
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент фигуры в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент фигуры в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры , а не контуры или пиксельные фигуры. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебном пособии « Вектор чертежа и пиксельные фигуры» , но вкратце, векторные фигуры являются гибкими , редактируемыми и независимыми от разрешения , то есть мы можем редактировать и масштабировать их сколько угодно, и даже напечатайте их любого необходимого размера, и края векторных фигур всегда будут четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на « Форма» (сокращение от «Векторная форма»):
Установка опции Too Mode в Shape.
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
Нажав на миниатюру формы.
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.
Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно определить, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить» , а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе Все, поэтому просто нажмите ОК.
Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше на выбор. Вы можете изменить размер Выборочной формы, чтобы видеть больше фигур за раз, щелкая и перетаскивая его правый нижний угол . Фактически, вы можете сделать Выборщик пользовательских форм достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите правый нижний угол, чтобы изменить размер Выборочной фигуры.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Custom Picker, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Двойной щелчок по миниатюре в форме сердца.
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Опция заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Нажав на иконку Color Picker.
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Выбор цвета заливки из палитры цветов.
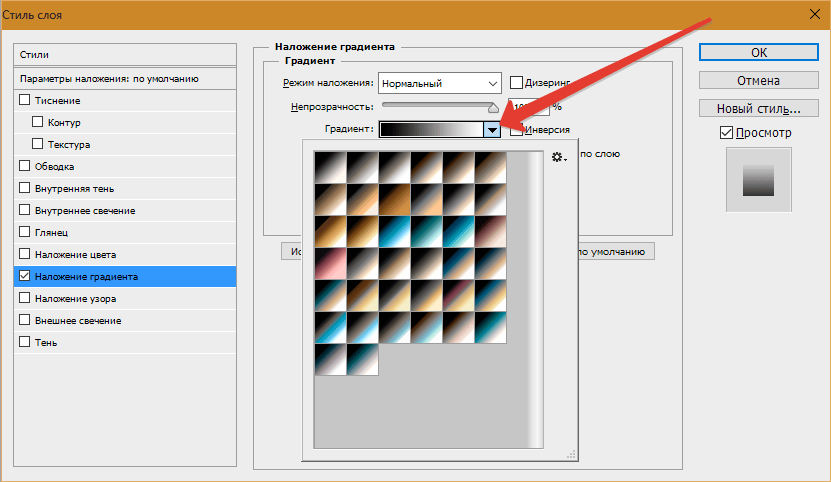
Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Опция градиентной заливки.
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop сам по себе не дает большого количества шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
из меню:
Опция заполнения шаблона.
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моей заливки.
Рисование вашей пользовательской формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. При перетаскивании нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру не из угла, а из центра . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для себя. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».
Добавление инсульта
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Нажав на образец цвета обводки.
Параметры для выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker, чтобы выбрать его вручную:
Выбираю сплошной черный цвет как мой цвет обводки
Вот так вот, Photoshop добавляет черный обводку вокруг фигуры:
Та же форма, теперь с черным штрихом.
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Опция «Выровнять края».
Однако, чтобы опция «Выровнять края» работала, нужно не только выбрать ее, но и указать ширину штриха в пикселях ( px ), а не в точках ( pt ). Поскольку тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины хода до 10 быков.
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выравнивание» позволяет нам выбрать, будет ли обводка отображаться по внутренним краям фигуры, по внешним кромкам или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор бабочки нестандартной формы.
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).
Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.
С выбранным слоем бабочки я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Выборщик пользовательских форм. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Нажав на значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить фигуры».
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
И там у нас это есть! Вот как можно выйти за пределы кругов и квадратов и добавить более интересные пользовательские фигуры в макеты с помощью инструмента Custom Shape Tool в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Шаблоны фигур для фотошопа. Создаем произвольную фигуру в фотошопе
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Сегодня я расскажу, как сделать в фотошопе произвольную фигуру. Приготовьтесь, что полезного материала в уроке довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя в буквальном смысле гением, когда поймете принцип работы Фотошопа и научитесь сами строить разные произвольные фигуры.
Сначала может показаться, что делать произвольные фигуры сложно, но на самом деле создавать такие фигуры можно самому и бесплатно с помощью всемогущего Фотошопа.
Создание фигур является довольно увлекательным процессом. Еще интереснее при условии, что создав разные фигуры вы еще и сможете объединить в отдельный набор. Сначала все может показаться сложным, но затем вам понравится и вы втянетесь в этот процесс.
Когда вы научитесь создавать разные произвольные фигуры, вы сможете использовать их как декор при оформлении картинок и рисунков. После этого урока вам будет легко создать свой большой коллаж с произвольными фигурами, которые сами нарисовали с помощью своих приобретенных навыков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для создания фигуры. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — Перо (P) , для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс» , «Прямоугольник» .
Но эти инструменты не подойдут, если нужно создать определённую форму, в такой ситуации выбирайте Перо (P) .
Если вы наделены талантом аккуратно и ровно нарисовать любую фигуру от руки, тогда вам повезло и не нужно обводить фигуры из фотографий. А тем, кто не умеет рисовать придётся научиться обводить фигуру из фотографий.
Давайте для начала попробуем создать фигуру пряничного человечка.
1. Для начала выберите инструмент, которым будете работать — Перо (P).
Выше уже было сказано, что для создания произвольной фигуры можно использовать Эллипс или Прямоугольник .
Логично заметить, что для рисования пряничного человечка такие инструменты не подойдут. Выберите на панели инструментов Перо(P) . Так же для ускорения процесса можно нажать только клавишу P на клавиатуре.
2. Параметр «Слой-фигура» .
Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы.
Для рисования фигуры нужно выбрать выпадающий пункт меню, который называется Фигура. При использовании пера данный параметр должен использоваться программой по умолчанию, поэтому обычно менять на начальном этапе ничего не придется.
3. Рисование фигуры
После выбора подходящего инструмента и установки параметров, можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка.
Несколько раз нажмите на левую клавишу мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL , чтобы изогнуть их в подходящую сторону.
Сама программа Фотошоп не знает, что вам нужно получить в итоге всех своих действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает сделать последующие действия – уменьшить непрозрачность контуров.
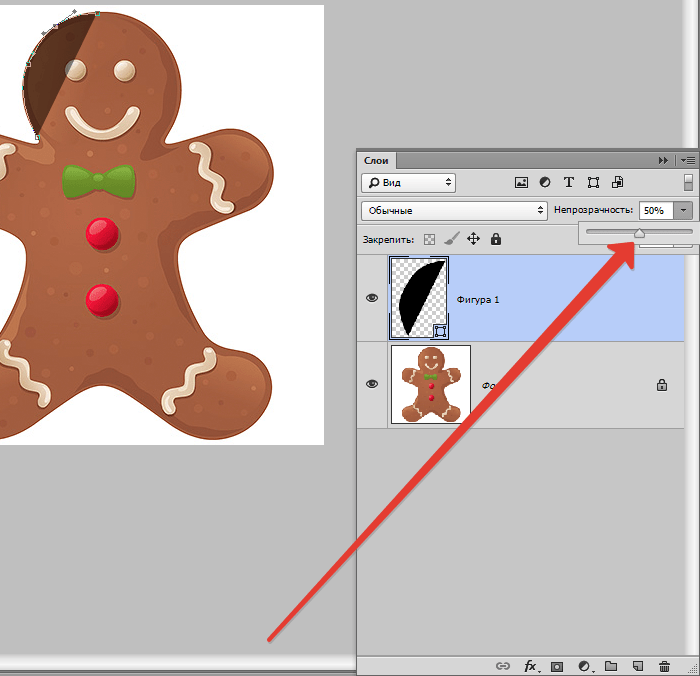
4. Уменьшение непрозрачности контура.
Пользователи, которые знают азы Фотошопа знают, где находится панель слоёв, начинающим придётся поискать.
Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем слое видна фигуру, которую вы создали.
Уменьшите непрозрачность элемента до 50% , чтобы видеть фигуру, которую вы выстроили.
После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе.
Работать удобнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает?
Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы рассмотрим следующим шагом.
5. Нам понадобится инструмент «Эллипс»
Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент эллипс, который рисует круг (с зажатой клавишей SHIFT ).
6. Параметр «Вычесть переднюю фигуру»
Subtract from shape area (Вычесть переднюю фигуру) вы можете найти на панели настроек инструментов. Этот параметр поможет вам создавать воздействия с фигурами. Как понятно из самого названия, можно вычесть из фигуры область, пересечь области сразу многих фигур.
7. Удаление рисунков из готового силуэта.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане. Для того, чтобы начать добавлять детали нужно для начала выбрать параметр «Вычесть переднюю фигуру». Приступайте к действиям от самого легкого к сложному.
Перо является самым универсальным инструментом, потому что им можно рисовать любую фигуру, но здесь нужна точность и аккуратность, иначе рисование может только испортить все старания. В отличие от Прямоугольника или Эллипса пером можно нарисовать деталь любой формы и величины.
Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его радостным.
В уроке показан пример выделения пером только головы человечка, Вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы.
Примерно так:
Домашнее задание: выделите самостоятельно украшения на руках и ногах человечка.
Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением.
8. Увеличение непрозрачности фигуры до 100%
После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится.
Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не мешает и не нужно, поэтому его можно скрыть, кликните по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Если вы думаете, что это конец, вы ошибаетесь. В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
Наберитесь терпения и продолжайте следовать указаниям.
9. Определяем форму человечка в произвольную фигуру
Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном.
При выборе сделанного вами слоя появится белая рамка, вокруг фигуры будет очерчен контур фигурки.
После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру» .
Затем откроется вкладка, где вас попросят назвать своего человечка. Назовите его любым понятным для вас именем.
Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Фотошоп можно закрыть, действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос «А где найти саму фигуру и как ее применять на практике?»
Это будет описано в дальнейших действиях.
10. «Произвольная фигура»
11. Изменение настроек.
Инструмент Произвольная фигура откроет вам панель настроек, внимательно изучите все параметры и найдите там треугольник, в котором находится перечень произвольных фигур. После чего высплывет окно, в котором доступны произвольные фигуры.
Фигура, которую вы создали будет располагаться последней в этом списке. Выберите ее, чтобы использовать в дальнейшем и посмотреть, что будет не практике.
12. Создаём фигуру.
Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры. Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT . Также полезно знать, что если зажимать ALT , фигура переместится в центр, это удобно.
Менять местоположения фигуры можно с помощью пробела. Перемещайте фигуру туда, куда вам удобно и зажимайте пробел. Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур.
Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры.
13. Изменение цвета пряника
Чтобы изменить основной цвет фигуры дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию. Подтвердите свои действия и фигурка сразу изменит цвет. Менять его можно когда захочется, креативьте и проявляйте фантазию!
14. Смена местоположения.
Еще один вопрос, который волнует многих пользователей Фотошопа. Как именить размер и место, где находится произвольная фигура.
Если вы хотите использовать произвольные фигуры для составления больших коллажей, важно, чтобы фигуры не наслаивались друг на друга, иначе не будет видно мелких деталей, над которыми вы так старались ранее. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T . Откроется рамка трансформации, после чего нажав на любой угол можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT . При зажатой клавише ALT размер фигуры будет изменяться от центра.
Для поворота фигуры тяните фигуру за рамки трансформации и помещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно постоянно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за прочтение урока, надеюсь, что здесь вы научились всем манипуляциям с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы Фотошоп.
Установка и использование пользовательских фигур Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
В этом руководстве вы узнаете, как установить и использовать пользовательские формы Photoshop. Здесь вы можете найти мои фигуры.
1. Прежде всего, загрузите набор нестандартных фигур. В этом примере я буду использовать наш набор Banners & Scrolls Shapes. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Извлеченный файл должен иметь расширение .CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми). Если у вас Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
2. Теперь откройте Photoshop. (Если он был открыт во время установки, вам нужно будет закрыть его и снова открыть, прежде чем файл автоматически появится в списке пользовательских фигур.)
Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Если инструмент настраиваемых фигур не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент настраиваемой формы».
3. Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
В появившемся окне показаны загруженные в данный момент фигуры. Чтобы загрузить наш набор, нам нужно нажать на эту маленькую стрелку в правом верхнем углу этого окна (на нашей иллюстрации отмечена цифрой 2). Найдите в этом списке «SS-scrolls-banner» и щелкните по нему. Photoshop спросит вас, хотите ли вы «Заменить текущие фигуры фигурами из SS-scrolls-Banner.csh?» Выберите ОК.
4. Теперь вы должны увидеть баннеры и формы из нашего набора в окне предварительного просмотра. Щелкните по одному из них.Я буду использовать форму №18.
В левой части верхней панели вы увидите три варианта использования этой формы. Предполагая, что вы хотите использовать его для создания формы, а не контура, выберите тот, который находится слева — «Слои формы». Это создаст индивидуальную форму в выбранном вами дизайне, и ее будет очень легко изменить или изменить размер, если вам понадобится сделать это позже — без потери качества!
5. Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый.Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Щелкните в верхнем левом углу холста и потяните вниз и вправо. Вы должны увидеть форму. Если вы хотите убедиться, что соотношение сторон остается таким же, каким оно было изначально, удерживайте нажатой клавишу SHIFT во время перетаскивания (вы даже можете поднять его и отпустить, чтобы увидеть разницу при перетаскивании). Как только вы отпустите, ваша форма будет создана.
6. Вы заметите вокруг него странную линию, как это. Эта линия показывает вам путь фигуры.
Вы также заметите что-то странное в палитре слоев. На самом деле он применяет эту форму или путь как векторную маску (то, что вам не нужно понимать, чтобы использовать фигуры, но подумал, что я укажу на это тем из вас, кто использует маски). По сути, в случае с фигурами это означает, что мы по-прежнему можем изменять размер или трансформировать эту фигуру в любое время, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
7. Это основы установки и использования пользовательских форм Photoshop. Совет: если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши слой с фигурой и выберите «Растрировать слой». Однако, как только вы это сделаете, фигура будет преобразована в пиксели, и ее нельзя будет изменить или изменить размер без потери качества.
- В палитре слоев щелкните вкладку «Пути». Вы должны увидеть выделенный контур «Векторная маска формы 1». Щелкните в любом месте прямо под этим путем, чтобы отменить его выбор. Теперь вы можете вернуться на вкладку «Слои», чтобы продолжить работу, и вы должны видеть фигуру без этой линии вокруг нее.
Как загрузить файл .csh (Photoshop Custom Shape) — Design Aglow
Photoshop Custom Shapes — это удобные мелочи, которые нужно иметь в своем дизайнерском арсенале.Пользовательская фигура или файл .csh — это набор графических изображений, которые можно использовать для рисования фигур в Photoshop. Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.
Некоторые из наших продуктов поставляются в виде файлов Custom Shape (.csh), которые позволяют рисовать проекты в любом формате изображений в Photoshop без потерь из-за уменьшения / увеличения размера файлов JPG, PSD и Tiff.Это связано с тем, что пользовательские формы имеют векторный формат и при отображении зависят от математического алгоритма, а не от данных пикселей. Векторы можно вставлять крошечными, как пиксель, или большими, как рекламный щит, без каких-либо изменений в внешнем виде дизайна.
КАК УСТАНОВИТЬ ФАЙЛ .CSH (в Photoshop)
1. Откройте Photoshop и выберите РЕДАКТИРОВАТЬ -> МЕНЕДЖЕР ПРЕДУСТАНОВКИ в верхнем меню.
2. Когда появится PRESET MANAGER, выберите «Custom Shapes» в раскрывающемся меню.
3.Выберите «Загрузить».
4. Когда появится диалоговое окно с файлом, найдите файл .csh, который вы загрузили из Design Aglow, и выберите его.
5. Выберите ОК.
Теперь вы увидите предварительный просмотр всех пользовательских форм в наборе в окне Preset Manager. Если вы не видите предварительный просмотр, щелкните крошечную черную стрелку в правом верхнем углу окна Preset Manager. Выберите «БОЛЬШИЕ МАТЕРИАЛЫ». Когда вы уверены, что ваши пользовательские формы загружены, вы можете выбрать «Готово» и начать рисовать с их помощью.
Пользовательские фигуры также работают в Photoshop Elements! Если у вас есть PSE, выполните следующие действия:
Для Mac:
1) Открыть Finder
2) Выберите «Macintosh HD»
3) Выбираем папку «Приложения»
4) Выберите «Adobe Photoshop Elements X» ([где X — номер вашей версии Elements (6, 7 и т. Д.)] 5) Выберите папку «Presets».
6) Выберите папку «Custom Shapes» 7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL.csh» в папку «Custom Shapes»
8) Перезапустите Photoshop Elements
Для Windows:
1) Откройте Мой компьютер
2) Перейдите в папку «Program Files»
3) Выбираем папку «Adobe»
4) Выберите папку «Photoshop Elements X» [где X — номер вашей версии Elements (6.0, 7,0 и т. Д.)]
5) Выбираем папку «Presets»
6) Выберите папку «Custom Shapes»
7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL.csh» в папку «Custom Shapes»
8) Перезапустите Photoshop Elements
← Предыдущее сообщение Более поздняя публикация →
1500+ Free Photoshop Custom Shapes
Когда дело доходит до нестандартных форм, я не могу перестать вспоминать рисунки из детства.Все ребята во дворе соревновались в конструировании лучшей формы. Мы рисовали корабли, машины, людей, украшения и многое другое, чтобы получить право называться мастерами творчества, лол. Однако сегодняшние инновации значительно упрощают работу, поэтому вы можете легко обогатить любой веб-проект большим количеством бесплатных пользовательских фигур Photoshop.
Кстати, нестандартных форм были представлены в 6-й редакции Photoshop, они позволяют делать с векторной графикой гораздо больше, чем с помощью инструмента «Перо». Пользовательские формы Photoshop очень полезны. Если у вас нет подходящей кисти, вы можете использовать готовый набор пользовательских фигур.Фигуры сильно отличаются от кистей, их можно легко масштабировать до больших размеров без потери качества и резкости, и они могут быть отличными помощниками при редактировании шаблонов PSD.
В этой подборке мы собрали более двух тысяч нестандартных форм, только самые впечатляющие, и их можно скачать бесплатно. При загрузке не забудьте прочитать условия использования в соответствии с рекомендациями дизайнера. Вот совет о том, как загружать нестандартные формы:
- Откройте ваш Adobe Photoshop,
- Выберите Custom Shape Tool на панели инструментов (ярлык U ),
- На панели параметров щелкните значок треугольника Preset Picker ,
- Щелкните значок шестеренки справа от панели выбора предустановок ,
- Выберите Импортировать фигуры .
После загрузки новой пользовательской формы вы можете изменить ее размер и стиль цветового слоя несколькими щелчками мыши.
В этом обзоре вы найдете следующие типы бесплатных пользовательских фигур Photoshop:
Люди
Формы коронавируса
60 силуэтов
Силуэты Megaset
Сексуальные девушки
Геометрический
55 Сердца Photoshop и векторные фигуры (CSH)
6 линий горизонта
Орнаменты
Сакральная геометрия
30 нестандартных форм Sunburst
Кронштейн рамы
Транспортные средства
Самолеты
Морской
Гоночные флаги
Животные
Фигуры диких животных
Photoshop Фигуры рыб
Животные нестандартной формы
Птицы
Фигуры животных
Логотипы
Логотипы автомобилей
Ассорти логотипов
Стрелки
Пользовательские стрелки
Нарисованные от руки стрелки
Линии и вспышки
Лучи света
Волнистые линии
Медиа
Red Faction
Клапан
Круглые часы
Медиа-фигуры
Цветы
Цветочные нестандартные формы
Цветочные формы
Цветочные нестандартные формы
Цветочные баннеры
Другие формы
Различные формы
Пользовательские формы 50-х годов
Знаки фигуры
Форма Mix
Снежинки
Пакет нестандартных форм
Электронная почта (конверт) Пользовательские формы Photoshop
Бесплатные шаблоны PSD
Audrey Mall — торговый центр, магазин развлечений, бесплатный PSD шаблон
Скачать
Как вам эти формы? Неудивительно, что теперь нам нужны некоторые навыки Photoshop и ряд стоящих нестандартных форм, чтобы стать мастером творчества.В любом случае, мы должны использовать все преимущества новых технологий для создания умопомрачительных товаров в сети. Не забудьте поделиться этим постом со своими друзьями, чтобы помочь им пополнить свою коллекцию нестандартных форм и бесплатных шаблонов PSD!
FAQ
Какие готовые формы обычно используются в веб-дизайне?В дизайне используется любая форма, которую вы только можете придумать. Чем больше готовых форм у дизайнера — тем больше у него возможностей для своего проекта. Люди, автомобили, животные, растения, искусственные предметы — буквально все, что нас окружает в повседневной жизни.
Почему веб-дизайнеры используют готовые формы?Дизайнеры — художники, и они определенно могут нарисовать все нужные формы вручную, но на это потребуется время. Если для проекта не нужны оригинальные рисунки, гораздо проще и быстрее принять форму, созданную кем-то другим.
Существуют ли готовые формы специально для Photoshop?Нет, дизайнеры создают такие наборы и для Adobe Illustrator, и для других программ для рисования. Тем не менее, Photoshop — самая популярная программа для рисования, поэтому в этой статье мы сосредоточимся на ней.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
50 бесплатных кистей с дымом для Photoshop
Шаблоны сетки Photoshop: проектирование сквозь линии
100 потрясающих бесплатных экшенов Photoshop
Как создать логотип, используя пользовательские формы в Photoshop
Во-первых, предупреждение. Эта статья с практическими рекомендациями о графическом дизайне написана не дизайнером для не дизайнеров.Я лишь утверждаю, что ценю искусство и работу настоящих графических дизайнеров. Но я также знаю, что точно так же, как вам не нужно быть профессиональным фотографом, чтобы делать отличные фотографии, вам не нужно быть обученным графическим дизайнером, чтобы изучать искусство и методы графического дизайна. Итак, теперь, когда вас предупредили, не стесняйтесь читать дальше.
В этом практическом руководстве основное внимание уделяется использованию пользовательских фигур в Photoshop для изучения возможных способов создания фигурного логотипа.У вас не получится создать собственный логотип без большого терпения. Вы можете создать симпатичный дизайн с первой попытки, но, скорее всего, это займет от нескольких часов до нескольких недель, пробуя разные формы, цвета, шрифты и размеры, чтобы получить желаемый результат. Если это похоже на хлопот, то вам нужно заплатить графическому дизайнеру. Если вам нравится творческий вызов, читайте дальше.
Для начала давайте просто поиграемся. Откройте версию Photoshop.Создайте файл достаточно большого размера (например, 5 на 5 дюймов) для макета вашего дизайна.
Теперь выберите инструмент прямоугольной или овальной формы на палитре инструментов. Выберите цвет переднего плана, с которого хотите начать. Помните, будьте готовы экспериментировать. Тот факт, что вы выбрали черный в качестве отправной точки, не означает, что вам следует останавливаться на достигнутом. Фактически, вам следует попробовать еще 10 цветов.
Выбрав инструмент правильной или овальной формы в качестве основы, удерживая клавишу Shift, нарисуйте идеальный квадрат или круг с помощью мыши и курсора.Нарисуйте его достаточно большим, чтобы вам было удобно работать с ним.
А теперь вот где начинается самое интересное. Снова выберите инструмент фигур, но на этот раз нажмите и удерживайте кнопку инструмента и выберите инструмент Custom Shape Tool.
Выберите палитру пользовательских форм в строке меню Photoshop. Выберите индивидуальную форму, с которой хотите поэкспериментировать. Не тратьте время на размышления о том, какую форму использовать.Если вы никогда не делали этого раньше, ваша первая цель — поэкспериментировать с возможностями. Итак, выберите фигуру, а затем с помощью мыши и курсора нарисуйте фигуру над квадратом. Когда вы это сделаете, цвета нестандартной формы и квадрата могут быть одинаковыми. После того, как вы нажмете клавишу возврата, чтобы применить форму, не снимайте выделения с ее слоя, а затем измените цвет настраиваемой формы на белый.
После того, как цвет установлен, выберите инструмент перемещения на палитре инструментов.Убедитесь, что слой с произвольной фигурой все еще выбран. Теперь измените размер формы, чтобы создать новую, смешав квадрат и настраиваемый инструмент.
Вот пример объединения формы зонтика и его небольшого растяжения, пока он не примет немного другую форму в сочетании с черным квадратом.
Теперь снова выберите инструмент перемещения; Удерживая клавишу Option, щелкните квадратную или овальную форму фона и перетащите ее, чтобы сделать копию.Измените цвет и попробуйте новые формы. Не ограничивайте себя. Вы можете потратить несколько часов, просто экспериментируя, и это именно то, что нужно, чтобы придумать возможный хороший дизайн.
Продолжайте экспериментировать. Развлекайтесь и не подвергайте себя цензуре. Смешайте фоновые формы со шрифтами, как в примере справа, который представляет собой комбинацию круга и шрифта Jazz LET (буква S).
Photoshop может содержать одну или две формы, которые будут соответствовать вашим потребностям, но, скорее всего, если вы хотите, чтобы ваш логотип был уникальным, вам нужно будет создать совершенно новую форму.Перейдите на сайт Ladyoak или выполните поиск бесплатных пользовательских фигур для Photoshop, чтобы загрузить больше пользовательских стилей фигур для объединения.
Вам также нужно будет учитывать стиль шрифта названия компании для вашего логотипа. Это тема для другой статьи или книги, но точно так же, как вы экспериментируете с формами и цветами, проделайте то же самое с экспериментами со стилями шрифтов и различными инструментами символов, найденными в палитре символов Photoshop.
Когда вы будете готовы создать свой логотип, посетите YouTheDesigner, чтобы получить идеи и вдохновение для создания своего логотипа.Если вы хотите узнать больше о графическом дизайне, я настоятельно рекомендую классический учебник « The Non-Designer’s Design Book » Робина Уильямса.
Сообщите нам, как вы относитесь к своим собственным логотипам, и если у вас возникнут вопросы, дайте нам знать в комментариях.
Как создавать, управлять и отключать группы вкладок в Chrome на AndroidУзнайте, как использовать функцию групп вкладок в Chrome на Android, и узнайте, можно ли ее отключить.
Читать далее
Об авторе Бакари Чавану (Опубликовано 565 статей)Бакари — писатель и фотограф-фрилансер. Он давний пользователь Mac, фанат джазовой музыки и семьянин.
Более От Бакари ЧавануПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Рисование нестандартных фигур в Photoshop — руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки фигур в Photoshop
Автор: Andrew Buckle, дата обновления: 2021 г.
Видеоурок на Youtube о том, как создавать неправильные векторные формы с помощью инструмента «Перо произвольной формы» в Photoshop **
Учебное пособие по созданию рисунков неправильной / абстрактной формы в Photoshop.В этом руководстве показано, как использовать инструмент «Перо» в Photoshop и как рисовать неправильные формы с помощью инструмента «Перо произвольной формы».
Выберите инструмент «Перо» на панели инструментов Photoshop для создания нестандартной формы нестандартной формы
Параметр «Форма»
Установите заливку и обводку
Щелкните текущий документ
Повторить в разных местах
Для закрытия щелкните начальную точку
Выберите инструмент преобразования точки для округления кривых
Вы также можете использовать магнитную функцию в инструменте «Перо произвольной формы» для создания интересных неправильных форм.Пользовательские формы также можно использовать в качестве отличного источника для неправильных абстрактных форм Adobe Photoshop. Вы также можете использовать мазки кисти для создания слоя и использовать прозрачность для создания выделения, преобразовать его в рабочий контур и использовать его как нестандартную форму в Photoshop. В этом руководстве показано несколько способов создания нестандартных векторных фигур в Photoshop с помощью таких инструментов, как произвольная форма, инструмент «Перо» и т. Д.
Пример 1 неправильной формы в Adobe ® Photoshop ®
Photoshop можно использовать для создания множества неправильных форм, и, как и большинство других вещей в Adobe ® Photoshop ®, существует множество способов создания как неправильных, так и правильных форм.Кроме того, это зависит от вашего определения неправильной формы. В моем первом примере я буду использовать инструмент «Перо» на панели инструментов.
Выберите инструмент «Перо»
щелкните документ в разных местах.
Удерживайте мышь в определенных точках, чтобы изогнуть созданный путь.
Чтобы завершить (или закрыть) путь, просто щелкните начальную точку.
Поскольку инструмент «Перо» создает контур, на самом деле ничего не видно, кроме нескольких точек (или столько, сколько вы хотите создать), поэтому перейдите на панель / панель контура, выберите сгенерированный рабочий контур и перейдите в правую сторону. меню и залейте текущим цветом переднего плана (установите его на черный с помощью панели инструментов Photoshop). Другой вариант (чтобы сделать путь более заметным) — превратить дизайн в пользовательскую форму: перейдите в меню редактирования и определите команду пользовательской фигуры.
Пример 2 рисования неправильной формы в Adobe ® Photoshop ® — произвольная форма
Вместо использования инструмента «Перо» используйте следующий инструмент в наборе инструментов: инструмент «Перо произвольной формы».Просто выберите, а затем нарисуйте, как обычным пером. Лично мне проще использовать артпад / перо вместо мыши (пример ниже был нарисован с помощью мыши). Снова завершите создание неправильного пути, встретив начальную точку. Перейдите на панель контура и залейте цветом или используйте команду определения произвольной формы. Вы можете рисовать поистине странные и чудесные векторные фигуры с помощью инструмента произвольной формы. Это не самый элегантный инструмент, но он создает необычные и странные формы. Другой вариант, который можно использовать для превращения дизайна в «форму», — это просто нажать кнопку «форма» на верхней панели параметров (это касается самых последних версий).Кнопка формы превращает путь в немедленную форму. Вы должны знать, что кнопка формы не превращает дизайн в пользовательскую форму, и вам нужно выполнить дополнительный шаг (меню редактирования и команда определения). Вы можете продолжить определение нескольких контуров и в любой момент перейти к команде определения произвольной формы и сохранить весь набор неправильных контуров в одной CSH.
Выберите инструмент «Перо произвольной формы» на панели инструментов Photoshop
Рисование с помощью инструмента произвольной формы
Отпустить мышь
Изменение заполнения и хода
Пример 3 рисования неправильной формы в Adobe ® Photoshop ® — магнитная произвольная форма
Очень похож на вышеупомянутый подход, но вы также можете установить опцию магнитного поля для произвольной формы, и это действительно создает очень быстрый и простой способ создания очень неправильных форм, поскольку магнитный инструмент имеет тенденцию случайным образом прыгать вперед и назад и по завершении , дизайн, вероятно, гораздо более случайный, чем вы когда-либо могли бы создать, просто набросав эскиз.
Пример 4 рисования неправильной формы в Adobe ® Photoshop ® — инструмент нестандартных форм
Инструмент CSH и инструменты правильных форм / эллипсов и т. Д. Могут быть использованы в качестве отличного источника для неправильных форм. Для этого выберите один из инструментов фигуры, например, инструмент «Прямоугольник», и создайте один прямоугольник. Перейдите к операциям с контурами (поиск пути в Adobe AI) на верхней панели параметров Photoshop и установите параметр «комбинировать формы» (или любой другой, если вы хотите вычесть из исходного дизайна), а затем примените другой прямоугольник и т. Д. на.Повторите создание прямоугольника, круга, звезды и т. Д. Несколько раз, и затем каждый путь / форма добавляется к исходному дизайну. По завершении перейдите в меню редактирования и определите пользовательскую форму для создания окончательного неправильного пути (который затем можно использовать несколько раз в приложении)
Пример 5 рисования неправильного пути в Adobe® Photoshop® — warp
Не требует строго рисования, но с помощью меню редактирования и команды преобразования и деформации с выбранным контуром (даже прямоугольником) вы можете быстро создать неправильную форму за секунды.Возможно, вам не удастся добиться самой неправильной формы за один проход инструмента деформации, поскольку сетка деформации составляет всего 3 x 3. Выберите отдельные точки / узлы сетки деформации и деформируйте путь множеством различных способов. Повторяйте и повторяйте, пока форма не станет необходимой. Фигура может быть сохранена как пользовательская фигура и повторно использована для создания еще более сложной графики.
Выберите инструмент «Прямоугольник» на панели инструментов Photoshop
Выбрать параметр слоя-фигуры
Создать прямоугольник
Перейти в меню редактирования
Преобразование
Деформация
Используйте сетку для выбора и перетаскивания точек и искажения прямоугольника
ОК
Пример 6 рисования неправильных форм в Adobe ® Photoshop ® — инструменты кисти
Не вектор, но его можно превратить в один
Слой
Новый слой
Выберите инструмент «Кисть» на панели инструментов Photoshop
Установите черный цвет для переднего плана
Выберите одну из основных кистей по умолчанию (твердость 100%)
Нарисуйте запутанный рисунок из множества мазков кисти
Выбрать меню
Выбор нагрузки
Прозрачность слоя 1
Панель путей
Сделать рабочий путь (меню справа)
Установить допуск
ОК
Сохранить рабочий путь (панель путей)
Меню редактирования
Определить нестандартную форму / неправильную форму
Параметры для создания неправильных путей
Вы также можете использовать Illustrator для создания неправильной формы, поскольку инструменты пера, фильтры и функции могут использоваться для создания действительно экстремальных форм.Или используйте инструменты кисти, а затем скопируйте его в Illustrator или другое приложение с помощью инструмента векторной трассировки (трассировка Corel и т. Д.) И используйте его для захвата неправильной формы, которая может быть возвращена в Photoshop
Использование пользовательских фигур в Adobe Photoshop
Использование пользовательских фигур в Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики. Например, инструмент Custom Shape .
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет.Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели приходится выбрасывать. Векторная графика полностью описывается с использованием математических определений. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества. Формы, предлагаемые Photoshop, точно такие же.
Векторные инструменты Photoshop расположены в одном разделе Панели инструментов. Есть несколько простых форм, таких как Rectangular Tool , Line Tool и т. Д.
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя предустановки формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров покажет настройки для инструмента. Если щелкнуть треугольник рядом со словом Форма , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из предустановок фигур «Орнаменты».
Прямоугольник возле слова «Цвет» показывает цвет, которым будет заливаться фигура, когда вы ее рисуете. Обратите внимание на , что он будет заполнен, только если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Слои формы».
Шаг 3. Создадим рамку, которую можно использовать как для поздравительного письма, так и для заметки или визитной карточки. На самом деле в пресетах Custom Shape также есть готовые к использованию пресеты кадров, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа.Новый слой появится в палитре Layers :
- Наконечник . Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Шаг 4. Мы хотим разместить это цветочное украшение в 4-х уголках открытки. Мы копируем слой с декором, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав команду Duplicate Layer из выпадающего меню. Или вы можете просто перетащить слой Shape 1 на значок для того же эффекта.
Открытка будет выглядеть лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal . Украшение будет зеркальным по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавишу со стрелкой вправо на клавиатуре, чтобы плавно перемещать орнамент вправо.
Шаг 5. Поместив вторую декорацию в правый нижний угол, активируем Line Tool, чтобы нарисовать линию для рамки. Инструмент «Линия» находится под тем же значком, что и инструмент «Произвольная фигура». Вы можете активировать инструмент «Линия» прямо в палитре «Параметры». См. Изображение ниже:
Проведем линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашей рамки.Для этого мы помещаем курсор на слой Shape 1 copy , щелкаем его правой кнопкой мыши и выбираем команду Select Similar Layers из выпадающего меню. Будут выделены все векторные слои.
Затем щелкните правой кнопкой мыши активные слои еще раз и выберите команду Дублировать слой из раскрывающегося меню.
Шаг 7. Дублированные слои активны, и мы вызываем команду Edit => Transform => Flip Vertical , чтобы отразить скопированное украшение по вертикали.Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Вы также можете использовать Shift + Up стрелку на клавиатуре для этого эффекта (только когда инструмент Move активен на панели инструментов).
Шаг 8. На следующем шаге мы рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею непросто, так как линии и украшения находятся на разных слоях.Чтобы иметь возможность редактировать фрейм в целом, перемещать и масштабировать его, мы должны сгруппировать слои.
Поместите курсор на один из слоев формы в палитре Layers , например, на слое Shape 1 . Щелкните слой правой кнопкой мыши и выберите команду Select Similar Layers . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Group into New Smart Object .
Шаг 10.В результате все слои с формами образуют один «смарт-объект». В палитре Layers вы видите, что они уменьшаются до одного слоя (слой , Shape2, ниже).
Шаг 11. Теперь вы можете легко масштабировать рамку с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ рамки, которые вы можете перетащить левой кнопкой мыши, чтобы изменить размеры рамки. Чтобы масштабировать рамку с сохранением соотношения ширины и высоты, удерживайте клавишу SHIFT при перетаскивании.Когда все будет готово, нажмите . Введите на клавиатуре, чтобы применить изменения.
Твиттер
Лучшая коллекция нестандартных форм Photoshop — Smashing Magazine
Краткое резюме ↬ Пользователи Photoshop могут воспользоваться огромным количеством высококачественных ресурсов, которые бесплатно доступны сообществу.Кисти привлекают много внимания, но нестандартных форм также чрезвычайно полезны в правильных ситуациях. Поиск уже созданной нестандартной формы может сэкономить вам время и избавить вас от головной боли в дизайне, и, к счастью, существует очень широкий выбор нестандартных форм.
Пользователи Photoshop могут воспользоваться огромным количеством высококачественных ресурсов, которые бесплатно доступны сообществу.Кисти привлекают много внимания, но фигур Photoshop также чрезвычайно полезны в правильных ситуациях. Поиск уже созданной нестандартной формы может сэкономить вам время и избавить вас от головной боли в дизайне, и, к счастью, существует очень широкий выбор нестандартных форм.
В этом посте выделено 80 различных наборов пользовательских форм Photoshop — более 2500 отдельных фигур — в нескольких различных категориях. Если вы планируете загрузить и использовать любую из этих фигур, обязательно ознакомьтесь с условиями, установленными создателем фигур.[Обновлено 31 октября 2016 г.]
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓1. Природа
Формы теплицы (67) ( партнерская ссылка )
Фигуры животных и солнечные лучи (16) ( партнерская ссылка )
Mountain Shapes (36) ( партнерская ссылка )
Формы венка (24) ( партнерская ссылка )
Формы перьев (4)
Формы бабочек (7)
Фигуры рыб в Photoshop (30)
Ошибки пользовательских фигур в Photoshop (20)
Перо нестандартной формы (7)
2.Люди и запчасти
Лавы нестандартной формы (26)
Очки, ресницы и фиксаторы (8)
Головки (45)
Акробатическая (2)
Стоковые девочки Фигуры (8)
3. Прекрасный
Формы сердечек для Photoshop (20)
Мои формы валентинки (11)
Фигуры журнала каракули (15)
Детские вещи (20)
.Photoshop сердца и векторные фигуры (55)
4. Знаки и этикетки
Формы общественных знаков (11)
Фигуры партизан Red Faction (25)
Автоматические датчики (8)
Формы этикеток (12)
Формы рун викингов (24)
5. Иконы
Красивые иконки текстур (35)
Электронная коммерция Photoshop и векторные фигуры (50)
Плюс, Минус Фигуры Photoshop (6)
Иконки социальных сетей (24)
Формы клещей (30)
Электронная почта (конверт) Пользовательские формы Photoshop (8)
Формы Photoshop Pretty Chat (12)
CD Диск Photoshop Векторные фигуры (25)
80+ значков для значков (80)
Посуда / столовые приборы Photoshop и векторные фигуры (30)
Масштабирование (лупа) Photoshop и векторные фигуры (6)
Формы Blenke (200)
Торт Photoshop и векторные фигуры (10)
Красивая чашка для кофе и чая Photoshop нестандартных форм (5)
Фигуры Иконки (векторные) (90)
Фигуры чашек Photoshop (16)
Рождественские кисти для зимних праздников (35)
Геральдический щит (20)
Иконки городов (11)
Силуэты автомобилей (11)
6.Круги и скругленные формы
Фигуры кругов в Photoshop — Основы конструктора (23)
Photoshop солнечные лучи и векторные фигуры (33)
Формы речевых пузырей (6)
Пользовательские формы (10)
Кисти для Photoshop с символом сакральной геометрии (7)
Круглый дизайн на заказ (30)
Абстрактный круг PS-формы (4)
Абстрактные круги (20)
Значок Photoshop и векторные фигуры (35)
Волнистые и спиральные формы солнечных лучей для Photoshop (25)
7.Случайные формы
Праздничные формы (20)
Пакет Font Awesome Shape (112)
Лента пользовательских форм Photoshop (3)
Фотографии тематических фигур, штатив для фотоаппарата, карта памяти (13)
Пользовательские формы для Photoshop в морском стиле (18)
8. Стрелки
Фигуры стрел (9)
Гладкие стрелы (56)
Стрелки Фигуры Photoshop (120)
Нарисованные от руки формы стрелок (70)
Photoshop формы стрелок (120)
9.Разное
Picons Social (75)
Бесплатные формы стекла для Photoshop (12)
Формы Эйфелевой башни (3)
Абстрактные формы (4)
Окраска кромок (4)
Капли воды Photoshop и векторные фигуры (16)
Скрепка для Photoshop и векторные фигуры (7)
Ссылка (цепочка) Значки фигур в Photoshop (2)
S&T Vintage Shapes (4)
Звезды нестандартной формы в Photoshop (7)
10.Военное дело и техника
Векторные фигуры PS армии США (19)
Пользовательские формы Star Trek Tech (6)
Формы оружия Half Life 2 (12)
Ракета (21)
Атом и молекула Photoshop (12)
11. Ужас
Free Splatter Custom Shapes (6)
Канун всех святых (11)
12.Часы
Часы Photoshop нестандартные формы (12)
Photoshop квадратные формы часов (12)
Фигуры будильника Photoshop (9)
Если вы хотите узнать больше об основах создания пользовательских фигур, о том, как их загружать и создавать собственные, попробуйте следующие ресурсы.
(al)
.

 Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.  Это позволит уменьшить нам крышку по бокам пропорционально.
Это позволит уменьшить нам крышку по бокам пропорционально.