Как в фотошопе увеличить вес фотографии
Как увеличить вес фотографии
Конечно куда более актуальный вопрос: как уменьшить вес фотографии, однако многие пользователи задаются обратным вопросом: как увеличить вес фотографии? Для чего это необходимо – мы не знаем, однако с радостью ответим на поставленный вопрос.
Во-первых, необходимо понять, что любая фотография – это растровое изображение, которое состоит из различных мелких деталей, которые в свою очередь состоят из пикселей. Чем больше пикселей, тем больше информации содержится в изображении. Из это мы можем сделать вывод, что для того, чтобы увеличить вес фотографии, необходимо добавить в нее информацию. Однако ничего дорисовывать мы не будем, достаточно лишь поиграться с параметрами самой фотографии.
Первым делом обратим внимание на разрешение фотографии. В интернете приняты разные разрешения, однако наиболее часто встречающиеся – это 72 и 96 пикселей на дюйм. Тогда как стандартом печати, являются фотографии разрешением 300 пикселей на дюйм и выше.
Соответственно, для увеличения веса фотографии можно просто увеличить ее разрешение. Разумеется, качества снимку это не предаст, но вес увеличит.
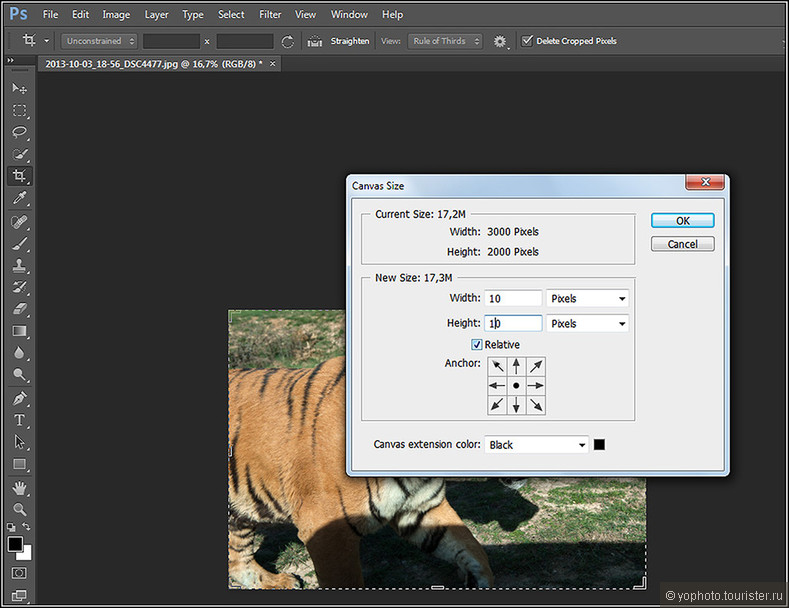
В том случае если допустимы поля вокруг снимка, можно создать пустой лист с высоким разрешением и большими, нежили фотография размерами и поместить на него снимок. Это также способствует увеличению веса фотографии.
Впрочем, есть куда более простой способ, однако насколько он будет эффективен не знаю. Для увеличения веса фотографии, необходимо пересохранить ее в более тяжелый формат. В растровой графике используется несколько форматов без сжатия. Самыми популярными являются формат TIF и формат BMP. Пересохраните ваше фото в одном из этих форматов без сжатия и посмотрите насколько увеличиться вес фотографии.
Можно также воспользоваться преимуществами формата TIF сохранять слои фото и насоздавать через редактор в фотографии большое количество слоев, однако сделать их невидимыми. Далее вы сохраняете фото в формате TIF без сведения слоев и получаете фантастическую прибавку к объему снимка. Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет невидимая часть которая утяжелит фотографию.
Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет невидимая часть которая утяжелит фотографию.
Таким образом, мы рассмотрели некоторые способы увеличения объема фотографии. Если информация вам помогла, то обратите внимание на другие материалы нашего сайта!
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати. Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.
Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
«Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
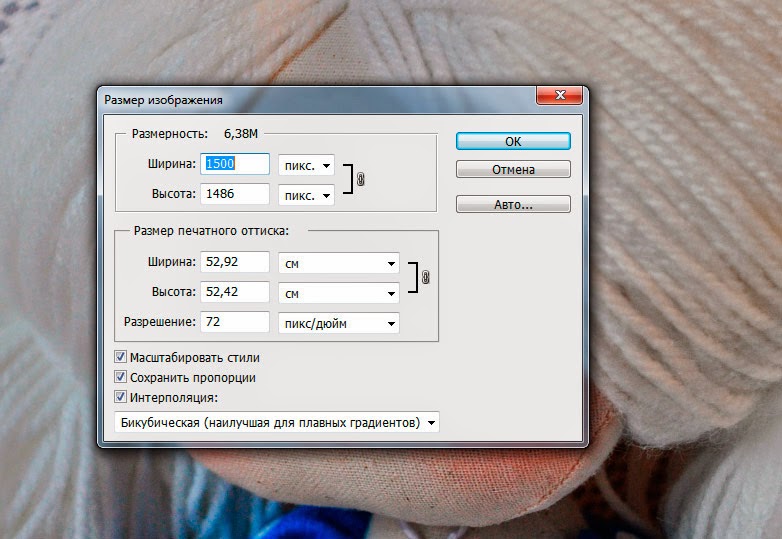
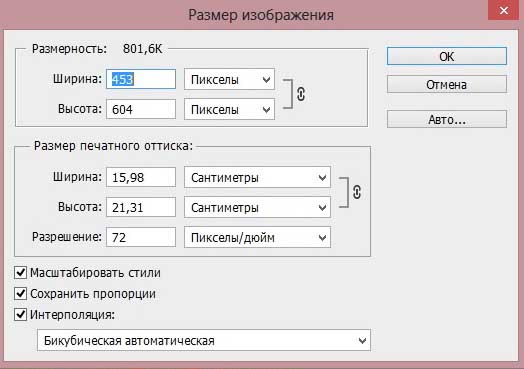
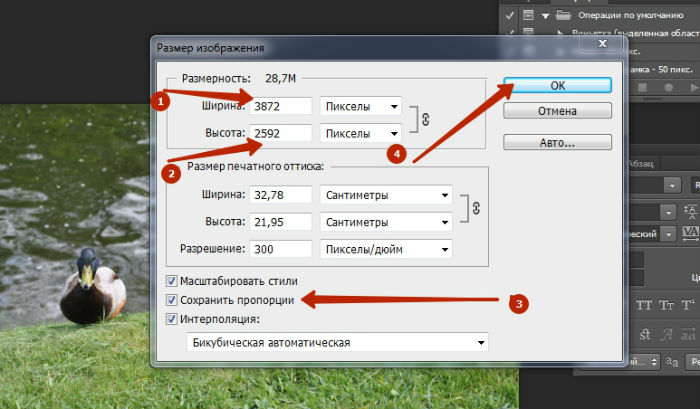
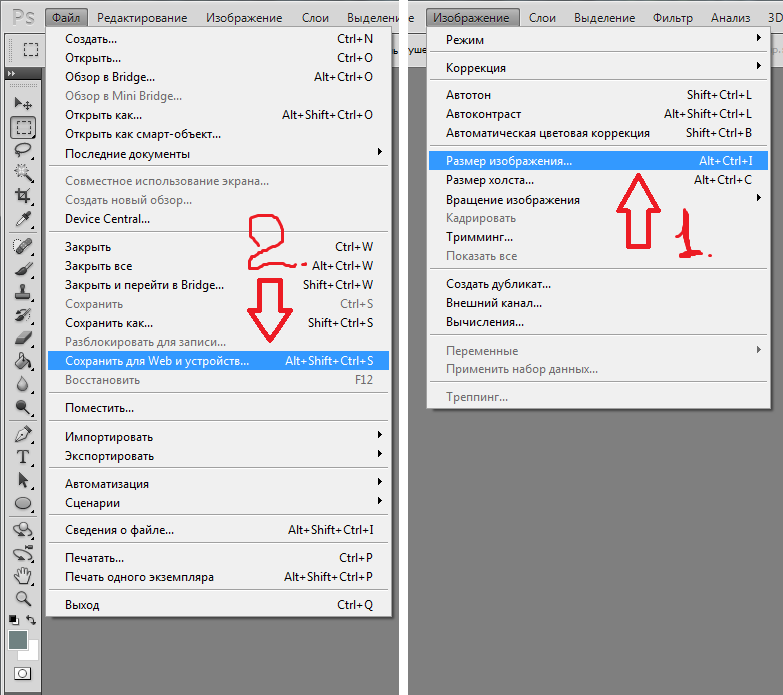
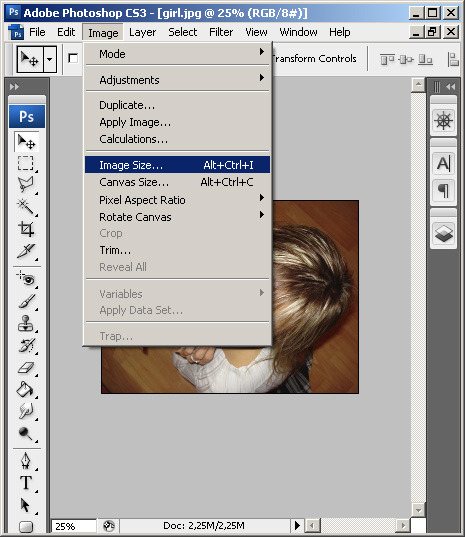
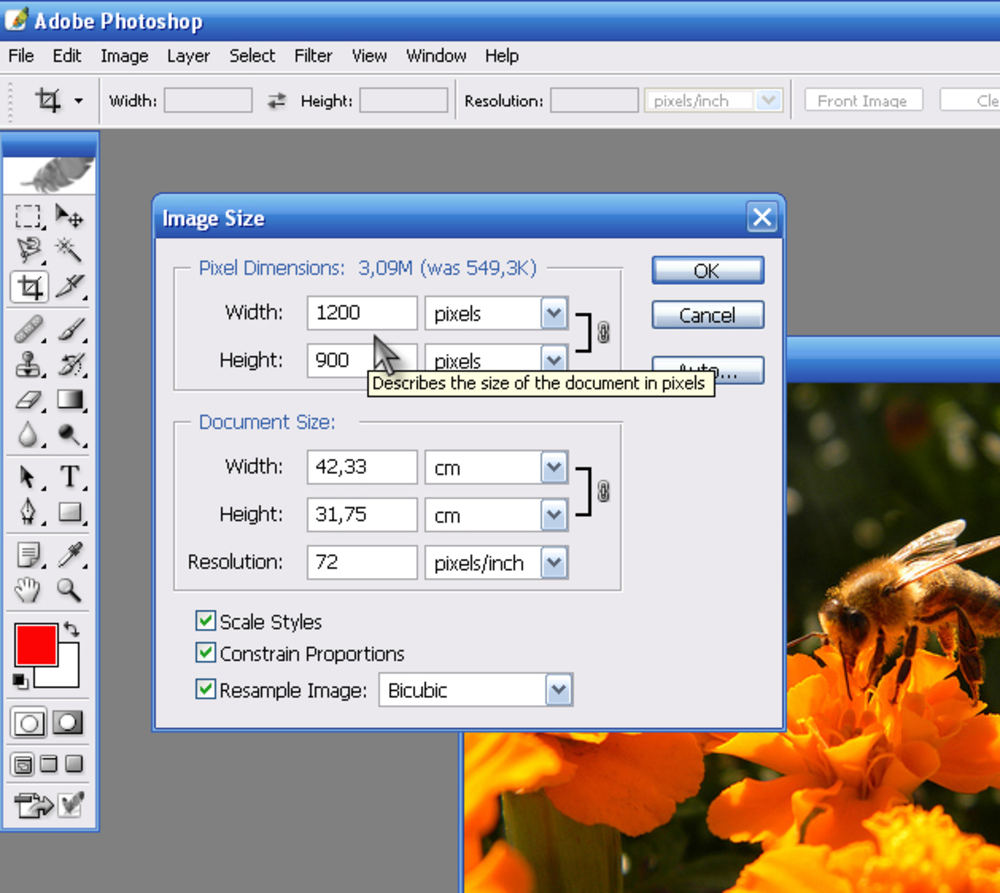
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».

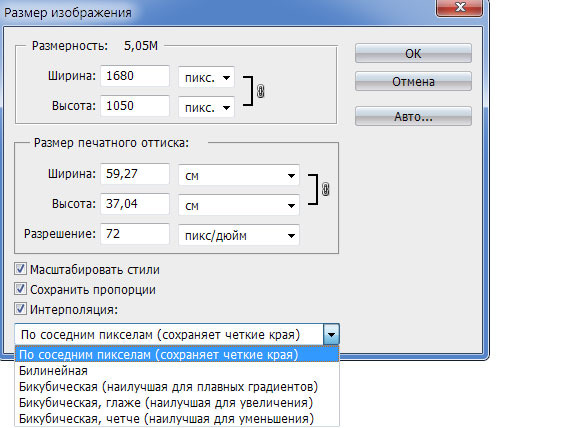
- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска». Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.
Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы». Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.

- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить вес фото онлайн
Существуют ресурсы, принимающие только загруженные фотографии, вес которых находится в определенном диапазоне. Иногда пользователь имеет на компьютере изображение меньше минимального объема, в таком случае его требуется увеличить. Осуществить это можно, осуществив манипуляции с его разрешением или форматом. Выполнить данную процедуру проще всего, воспользовавшись онлайн-сервисами.
Осуществить это можно, осуществив манипуляции с его разрешением или форматом. Выполнить данную процедуру проще всего, воспользовавшись онлайн-сервисами.
Увеличиваем вес фотографии онлайн
Сегодня нами будет рассмотрено два интернет-ресурса по изменению веса фотографии. Каждый из них предлагает уникальные инструменты, которые будут полезны в разных ситуациях. Давайте в деталях разберем каждый из них, чтобы помочь вам разобраться с работой на этих сайтах.
Способ 1: Croper
В первую очередь рекомендуем обратить ваше внимание на Croper. Данный сервис обладает достаточно широкой функциональностью, позволяющей всячески редактировать и изменять картинки. Он отлично справится и с изменением объема.
Перейти на сайт Croper
- Находясь на главной странице Croper, откройте всплывающее меню «Файлы» и выберите пункт «Загрузить с диска» или «Загрузить из альбома ВКонтакте».
- Вы будете перемещены в новое окно, где следует кликнуть на кнопку «Выберите файл».

- Отметьте необходимые изображения, откройте их и переходите к изменению.
- В редакторе вас интересует вкладка «Операции». Здесь выберите пункт «Редактировать».
- Перейдите к изменению размера.
- Редактируется разрешение путем передвижения ползунка или ручного ввода значений. Не увеличивайте этот параметр слишком сильно, чтобы не потерять качество картинки. По завершении операции щелкните на «Применить».
- Приступайте к сохранению, выбрав пункт «Сохранить на диск» во всплывающем меню «Файлы».
- Скачайте все файлы в виде архива или отдельным рисунком.
Вот так благодаря увеличению разрешения фотографии мы смогли добавиться незначительного увеличения ее веса. Если у вас есть надобность применить дополнительные параметры, например, изменить формат, в этом вам поможет следующий сервис.
Способ 2: IMGonline
Простой сервис IMGonline предназначен для обработки картинок различных форматов. Все действия здесь выполняются пошагово в одной вкладке, а затем производится применение настроек и дальнейшее скачивание. В деталях эта процедура выглядит так:
Все действия здесь выполняются пошагово в одной вкладке, а затем производится применение настроек и дальнейшее скачивание. В деталях эта процедура выглядит так:
Перейти на сайте IMGonline
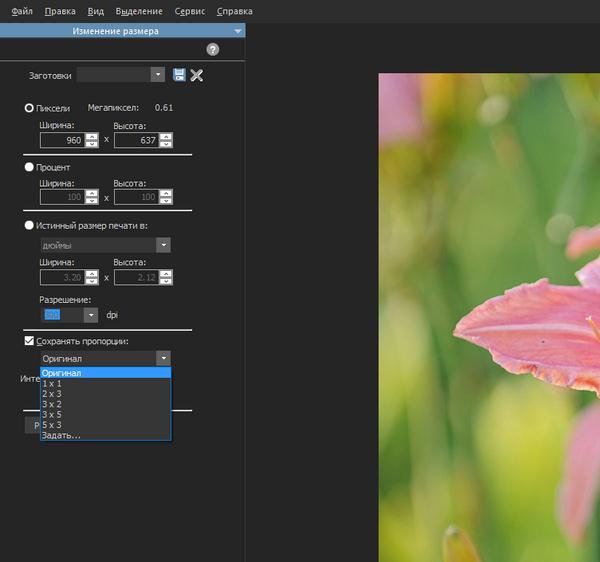
- Откройте сайт IMGonline, перейдя по ссылке выше, и нажмите на ссылку «Изменить размер», которая находится на панели сверху.
- Для начала нужно загрузить файл на сервис.
- Теперь осуществляется изменение его разрешения. Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев.
- В дополнительных настройках присутствуют значения интерполяции и DPI. Изменяйте это только в случае надобности, а ознакомиться с понятиями можно на этом же сайте, кликнув на предоставленную в разделе ссылку.
- Осталось только выбрать подходящий формат и указать качество. Чем лучше оно будет, тем больше станет размер.
 Учитывайте это перед сохранением.
Учитывайте это перед сохранением. - По завершении редактирования кликните на кнопку «ОК».
- Теперь вам доступно скачивание готового результата.
Сегодня мы продемонстрировали, как с помощью двух небольших бесплатных онлайн-сервисов, выполняя простые действия, можно увеличить объем необходимой картинки. Надеемся, наши инструкции помогли разобраться с воплощением поставленной задачи в жизнь.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
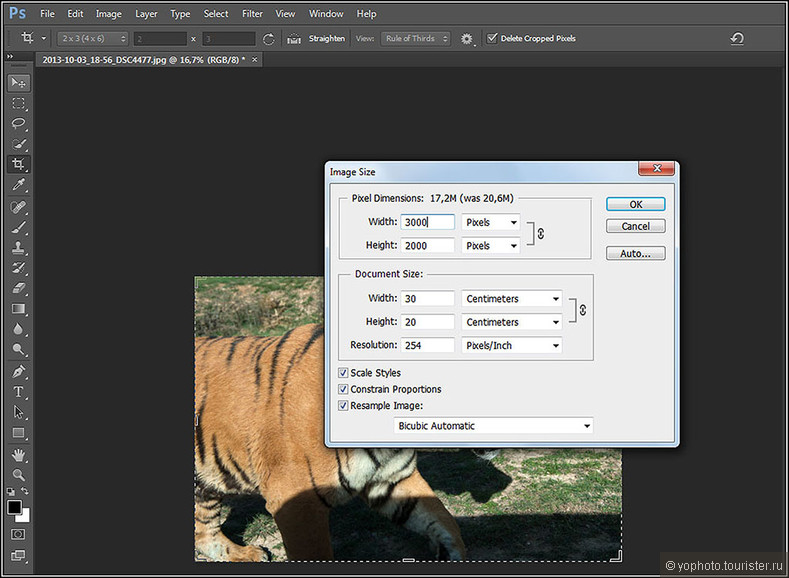
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
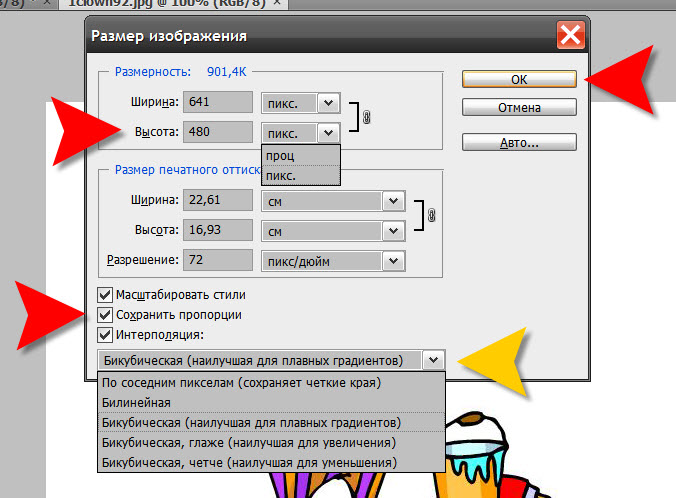
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
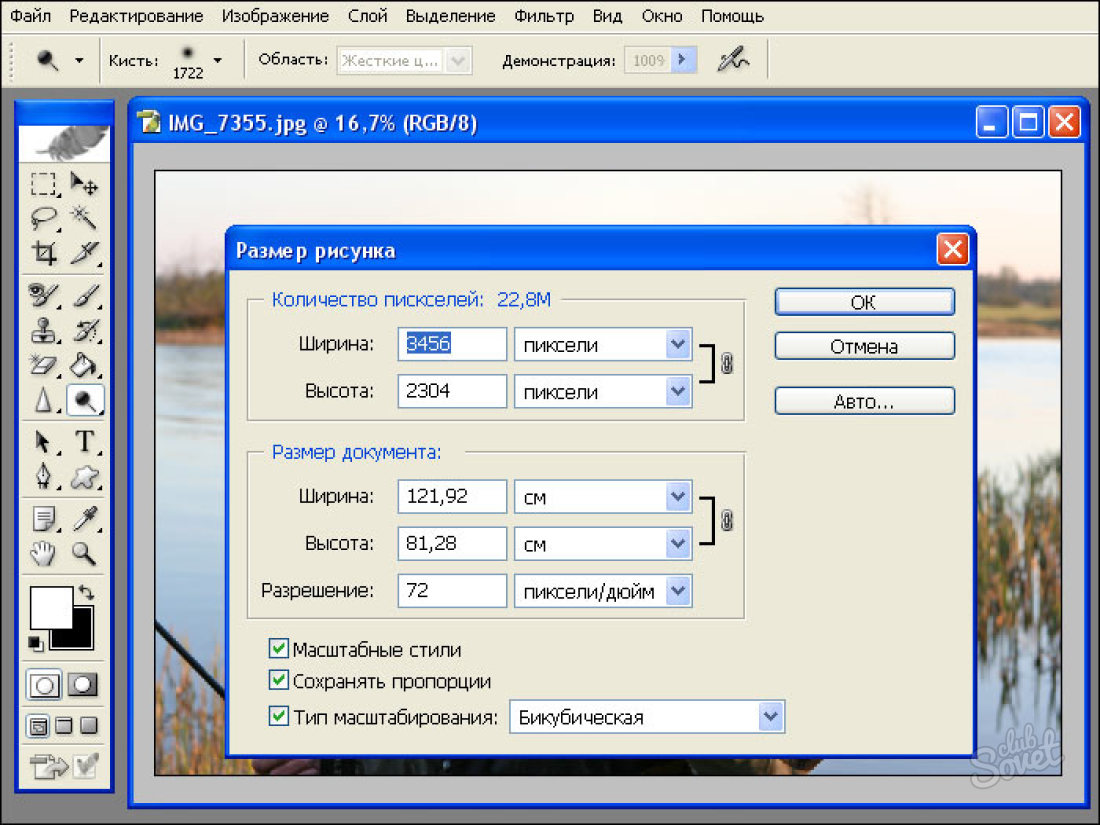
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
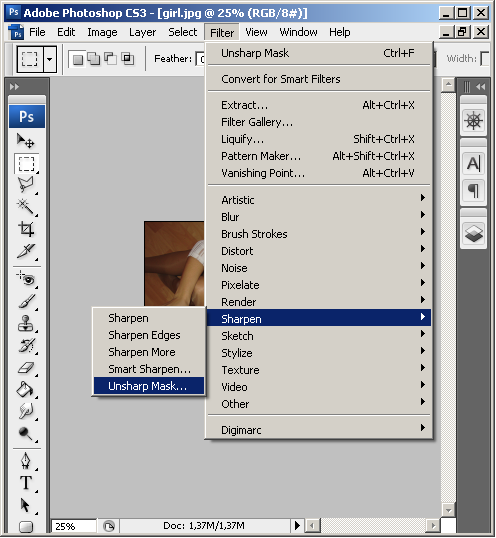
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере.
Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
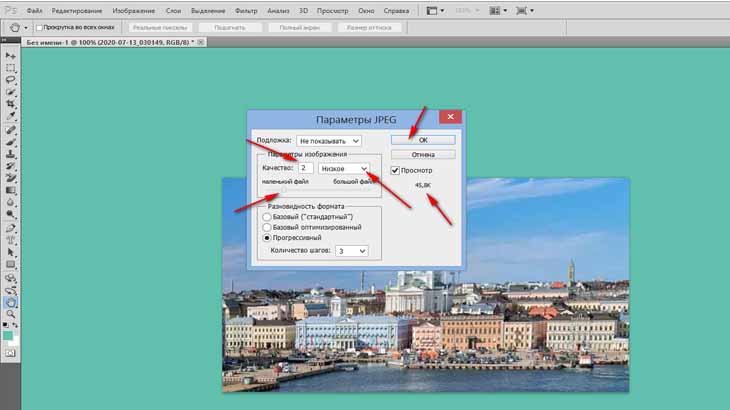
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях. Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример.
Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа.
Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
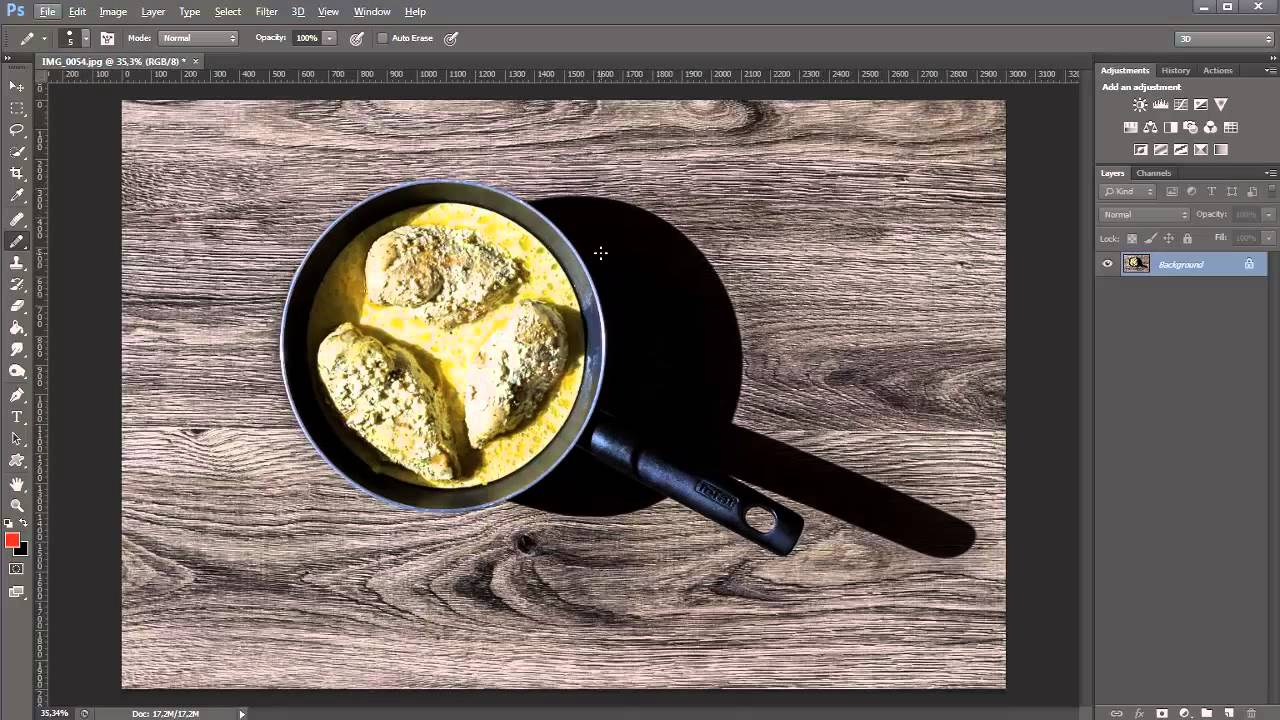
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели.
Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию.
Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления.
Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.

- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
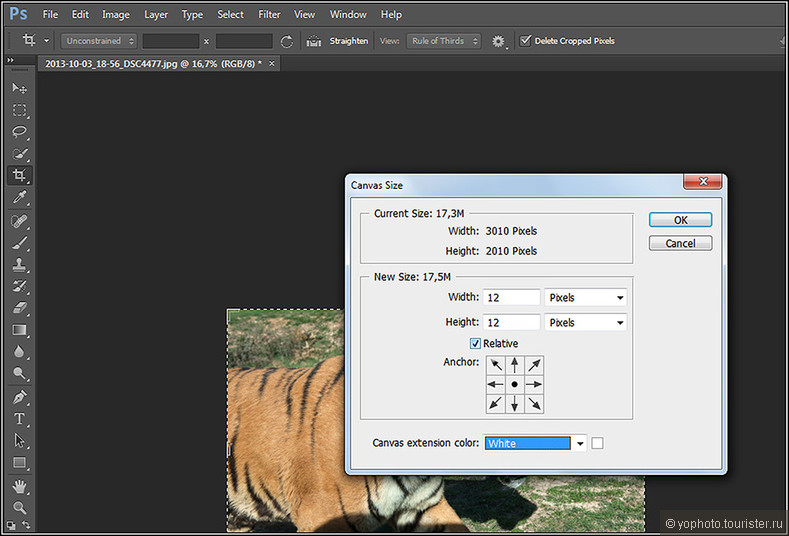
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения. .. команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели.
.. команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.
И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения. Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух. Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Как изменить размер фотографии увеличить. Размера изображения в Paint
- Количество пикселей . Разрешение (или четкость) изображения определяется количеством пикселей изображения.
 Чем больше пикселей имеет изображение, тем больше его разрешение, что позволяет печатать изображения большого формата без потери качества изображения. Однако, следует помнить, что чем больше пикселей имеет изображение, тем больше размер файла.
Чем больше пикселей имеет изображение, тем больше его разрешение, что позволяет печатать изображения большого формата без потери качества изображения. Однако, следует помнить, что чем больше пикселей имеет изображение, тем больше размер файла. - Размер файла . Размер изображения определяет, сколько места оно занимает на жестком диске компьютера, а также сколько времени нужно на пересылку изображения по электронной почте. Изображение с большим количеством пикселей имеют больший размер, однако обычно размер файла зависит от типа файла изображения (например, JPEG или TIFF). Например, изображение в формате TIFF занимает гораздо больше места, чем то же изображение в формате JPEG. Это объясняется тем, что изображение в формате JPEG можно сжать, что позволяет уменьшить размер файла, лишь незначительно снизив качество изображения.
Если изображение хранится не в формате JPEG, можно освободить значительный объем дискового пространства, сохранив файл в формате JPEG и удалив исходное изображение в формате TIFF.
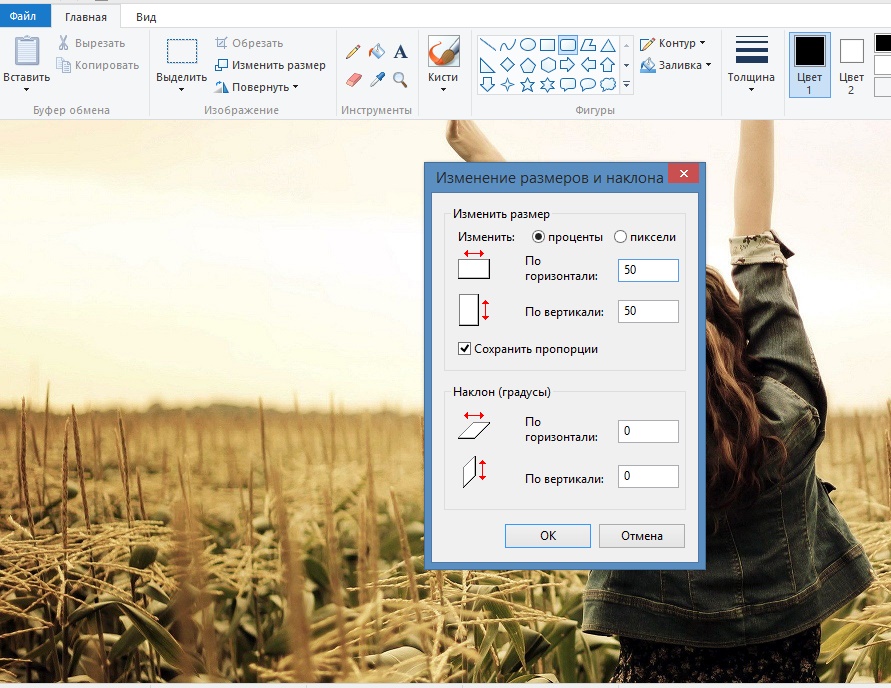
Изменение размеров изображения в Paint
- Откройте Paint.
- Нажмите кнопку Paint , выберите пункт Открыть , выберите изображение, размер которого нужно изменить, и нажмите кнопку Открыть .
- На вкладке Главная в группе Изображение щелкните Изменить размер .
- В диалоговом окне Изменение размера и наклона установите флажок Сохранить пропорции
, чтобы изображение с измененным размером имело те же пропорции, что и исходное изображение. Если флажок Сохранить пропорции
- В области Изменить размер выполните одно из следующих действий и нажмите кнопку ОК
:
- Чтобы изменить размер изображения на определенный процент , нажмите кнопку Процент
и введите процент уменьшения ширины в поле По горизонтали или процент уменьшения высоты в поле По вертикали .

- Чтобы изменить размер изображения до определенного размера , нажмите Пиксели
и введите новую ширину в поле По горизонтали
- Чтобы изменить размер изображения на определенный процент , нажмите кнопку Процент
и введите процент уменьшения ширины в поле По горизонтали или процент уменьшения высоты в поле По вертикали .
- Нажмите кнопку Paint , выберите на пункт Сохранить как и выберите новый тип файла модифицированного изображения.
- В поле Имя файла введите имя файла и нажмите кнопку Сохранить .
Понятно, что не все современные мобильные гаджеты или цифровые фотоаппараты обладают достаточно мощной матрицей, чтобы снимать фотографии в большом размере, который смог бы быть показан на инновационных телевизионных панелях или мониторах ультравысокого разрешения. Вот тут-то и встает вопрос о том, как увеличить фото без потери качества.
Предпосылки для увеличения фото
Как уже понятно, не каждая фотография или изображение могут подвергаться увеличению с сохранением начального уровня качества. Судя по всему, очень ресурсоемким является именно вопрос о том, как увеличить размер фото без потери качества, ведь обратный процесс уменьшения, наоборот, качество только повышает.
Тут стоит обратить внимание, что далеко не все приложения, программы или апплеты предназначены для выполнения таких операций. Кроме того, отдельно стоит обратить внимание на тип файла и графики, в нем присутствующей. Если файл преобразован и сохранен с применением конвертации в растровое изображение, можно даже не пытаться произвести подобные действия. Вопрос том, как можно увеличить фото без потери качества, так и останется без ответа.
Другое дело, если имеется в виду простое увеличение масштаба при просмотре. Здесь ничего сложного нет.
Начальные характеристики изображения
Для начала обратимся к стандартным программам-просмотрщикам графических изображений.
Как правило, каждый программный продукт такого типа позволяет решить проблему того, как увеличить масштаб фото без потери качества, с использованием стандартного ползунка увеличения или (как в случае стандартного просмотрщика Windows или некоторых других программ) специального инструмента в виде лупы с плюсиком внутри значка.
Некоторые подробности
Правда, здесь есть свои нюансы. К примеру, в Windows (касательно именно вопроса о том, как увеличить размер фото без потери качества в плане обычного масштабирования) подобные действия можно производить до известного предела. Понятно, что далеко не все фотографии даже при изначальном (стандартном) разрешении 72 точки на дюйм можно увеличивать до бесконечности.
Попутно стоит добавить, что проблема, как увеличить фото без потери качества, напрямую зависит от того, каков начальный размер, разрешение или даже глубина цвета изображения исходного. Наверное, многим уже понятно, что чем меньше начальная картинка, тем труднее будет преобразовать ее в плане изменения размера или разрешения в большую сторону. Можно, конечно, попытаться, но, как правило, ничего хорошего из этого не получается.
Как увеличить фото без потери качества: алгоритм
Теперь несколько слов о том, как будет происходить данный процесс. В принципе, алгоритмы, позволяющие понять или хотя бы представить себе, как увеличить фото без потери качества, сводятся к нескольким основным аспектам.
Прежде всего, это определение типа изображения. В случае растровой картинки увеличение будет происходить только в плане пиксельной сетки. Это нам не подходит. В векторной графике все иначе. Путем смещения или удаления слоев можно добиться гораздо лучшего результата. Но и это еще не все.
Некоторые программы типа Asampoo Photo Optimizer поступают несколько иначе. Они сначала производят цветокорретиктировку, затем изменяют затемненность или освещенность изображения по краям и внутри, после чего выстраивают улучшение качества фото при помощи растяжения общей гистограммы.
Естественно, для задач, связанных с тем, как увеличить фото без потери качества, можно применять и универсальные пакеты вроде Adobe Photoshop, которому, кстати, абсолютно безразлично, какой именно тип графики используется на текущий момент.
Какой программой увеличить фото без потери качества
Что касается программ для обработки фото в этом ракурсе, далеко можно не ходить. Обычные приложения типа Paint или «Диспетчер рисунков», входящие в стандартные установочные пакеты Windows и Microsoft Office любых версий, справляются с этим без всякого труда. Другое дело, что увеличение в данном случае может производиться до определенных пределов.
Другое дело, что увеличение в данном случае может производиться до определенных пределов.
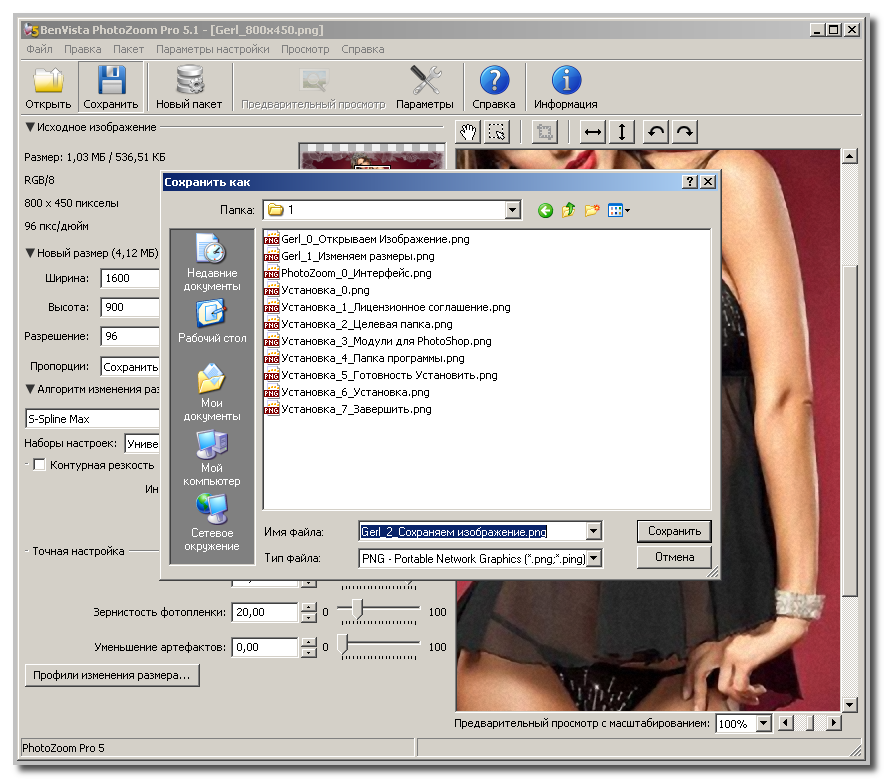
Уж лучше использовать универсальную утилиту Benvista PhotoZoom. Хоть она и неровня тому же «Фотошопу», тем не менее в некоторых функциях его «переплевывает». В «Фотошопе» увеличивать изображение без потери качества рекомендуется не более, чем на 10%. Эта же программа предполагает решение проблемы, как увеличить фото без потери качества с применением показателя, доходящего до 50%, то есть практически в полтора раза от исходного размера.
Собственно, и в работе приложение выглядит намного проще, чем многие профессиональные утилиты, а вопрос о том, как увеличить фото без потери качества, решает просто элементарно. Преимущество данной утилиты состоит не только в том, что она умеет преобразовывать размеры без потери качества, но и в том, что здесь есть два основных окна, в одном из которых показывается предпросмотр, а во втором отображается фото в его реальном размере (или части размера, видимого на экране). Это удобно в том плане, что всегда можно в деталях рассмотреть увеличение, а при необходимости изменить параметры.
Это удобно в том плане, что всегда можно в деталях рассмотреть увеличение, а при необходимости изменить параметры.
Интересно, что в масштабировании показатель может достигать и 400%, но при сохранении будут использованы оригинальные настройки. При желании можно выбрать и алгоритм изменения изображения, но, как показывает практика, встроенная система S-Spline Max дает наиболее ощутимый и качественный результат.
Заключение
В принципе, при использовании любого метода можно зайти в его параметры и выбрать те, которые максимально соответствуют тому процессу, который предполагается запустить. Даже стандартный набор предлагает любому юзеру начального уровня или профессионалу достаточно вместительный список возможностей. Естественно, для тех, кто хоть немного разбирается в редактировании фото или графических изображений, здесь имеется достаточно гибкая система изменения настроек, применения пользовательских фильтров, наконец, полный отказ от автоматизации с выставлением нужных параметров и настроек в ручном режиме.
Можно, конечно, использовать и онлайн-сервисы, но, думается, ожидаемого результата в большинстве своем они не дадут.
Является использование качественной и одновременно малой по весу графики. Поэтому, для сайтов вопрос с размерами и весом картинок особенно актуальный. Рассмотрим несколько вариантов, которые позволят изменить размеры изображения по нужным параметрам: с использованием программы и изменение размеров картинок онлайн.
Изменение веса и размера изображения с помощью Фотошоп
Fotoshop — это одна из программ, которая просто необходима дизайнерам и тем, кто делает сайты самостоятельно. Да и любому другому пользователю эта программа окажется полезной. Ведь с её помощью можно быстро и просто откорректировать свои фотографии, нарезать картинки , эффективно обработать любое изображение. Программа платная, но в сети до сих пор можно найти «бесплатные» версии.
Для тех, кто не желает приобретать программу или искать и скачивать её из Интерента, для изменения размеров картинок, вторая часть статьи.
Итак, программа установлена и активирована. Запускаем Фотошоп и открываем изображение, у которого нужно изменить размер и/или вес. Делается это через меню «Файл » — «Открыть » («File » — «Open «):
После того, как изображение откроется в Фотошопе , приступим к изменению его размеров.
Изменение размера с искажением или пропорционально
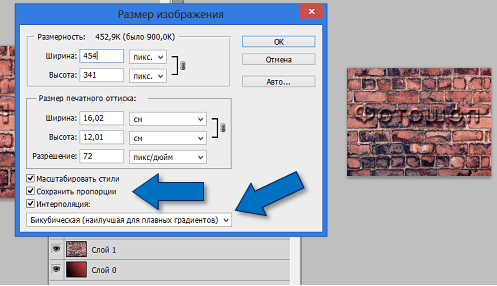
Это самый простой вариант изменить натуральный размер картинки. Делается всё очень просто — через меню «Изображение » — «Размер изображения » («Images » — «Size images «). Другой вариант — нажать сочетание клавиш ALT+CTRL+I .
Появится сплывающее окошко, с помощью которого и происходит процесс изменения размера:
- указываем ширину
- высоту
- если необходимо, чтобы изображение не растянулось или сузилось — отмечаем галочкой пункт «Сохранять пропорции «
Нажимаем кнопку «Ок » и картинка автоматически примет указанные размеры.
Изменение размеров изображения визуально и с нужными пропорциями
Для выполнения этого, нужно также открыть нужную картинку в Фотошопе . Затем, нажать на специальный значок в левом углу — значок рамки и задать пропорции изменения размера:
Сверху, где указана ширина и высота — задаём нужные пропорции и выделяем нужную часть изображения. Рамка выделения автоматически будет принимать нужные нам пропорции обрезки. После выделения — щёлкаем в любом месте рабочей области программы Fotoshop и картинка обрезается.
Теперь, если изображение было большим или маленьким, не соответствуя нужным нам размерам, следует выполнить действия, описанные чуть выше. (с помощью меню «Изображение » — «Размер изображения «). Сохранение полученного рисунка выполняется через меню «Файл «.
Оптимизация изображений для сайта
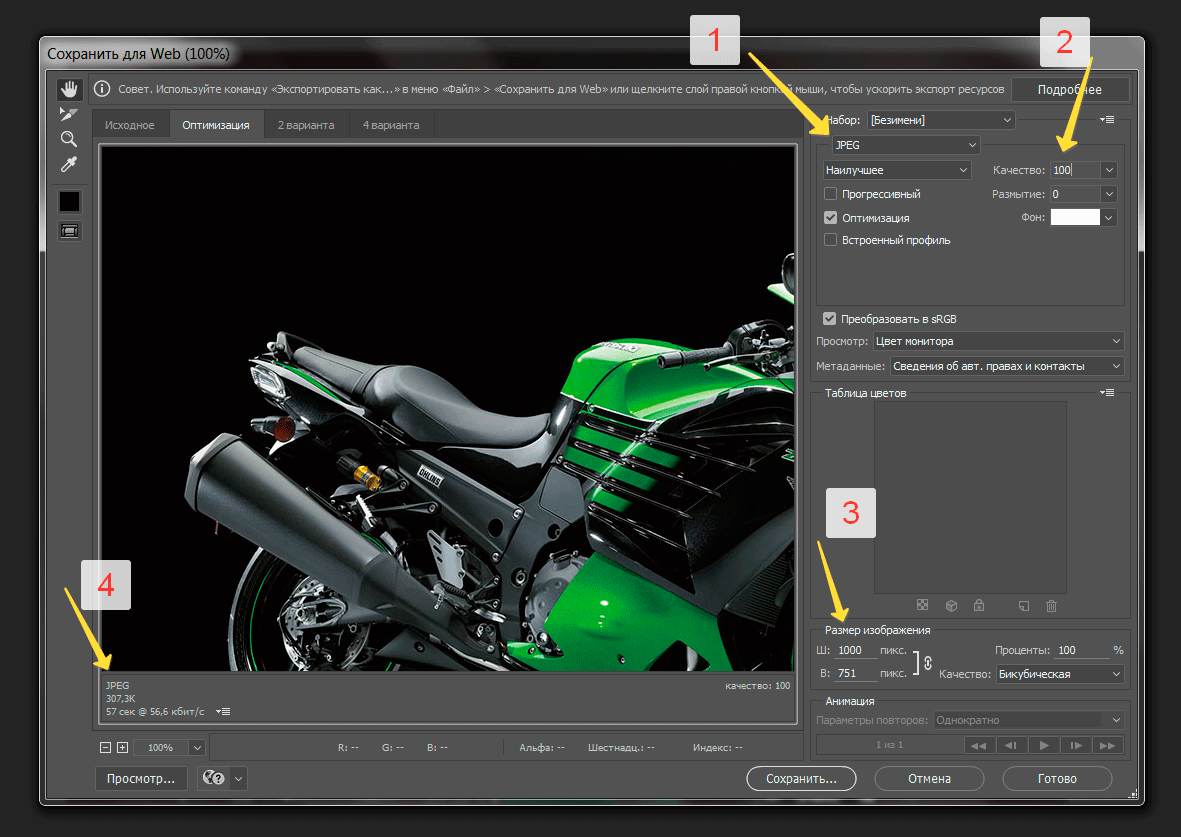
Чтобы уменьшить вес картинки для использования её на своём сайте, в программе Fotoshop есть специальная функция уменьшения веса. Абсолютно любое изображение, которое весит в обычном виде большое количество килобайт, сжимается, при этом можно визуально контролировать получающееся при этом качество.
Абсолютно любое изображение, которое весит в обычном виде большое количество килобайт, сжимается, при этом можно визуально контролировать получающееся при этом качество.
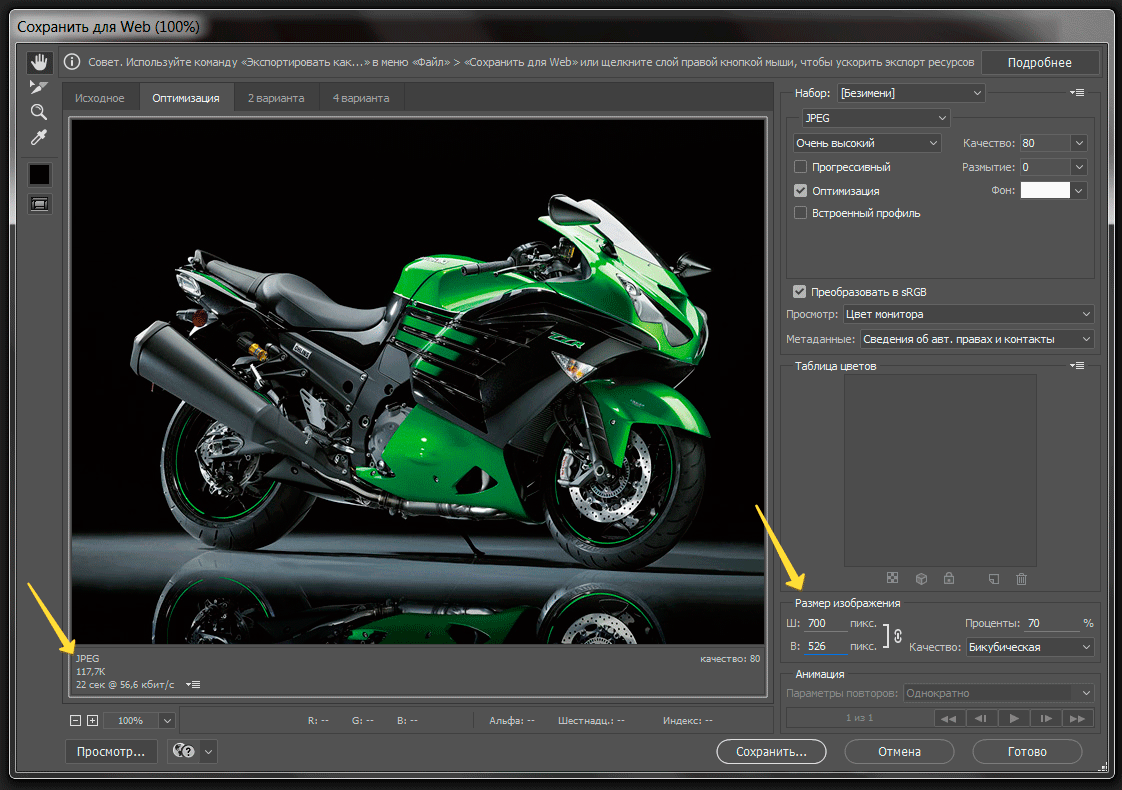
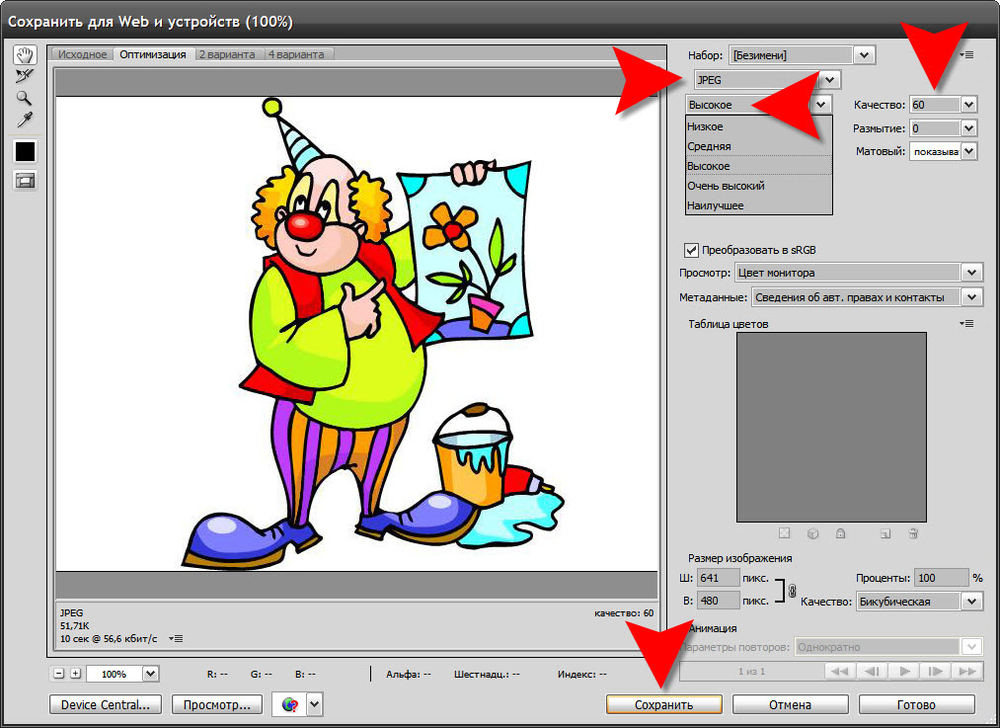
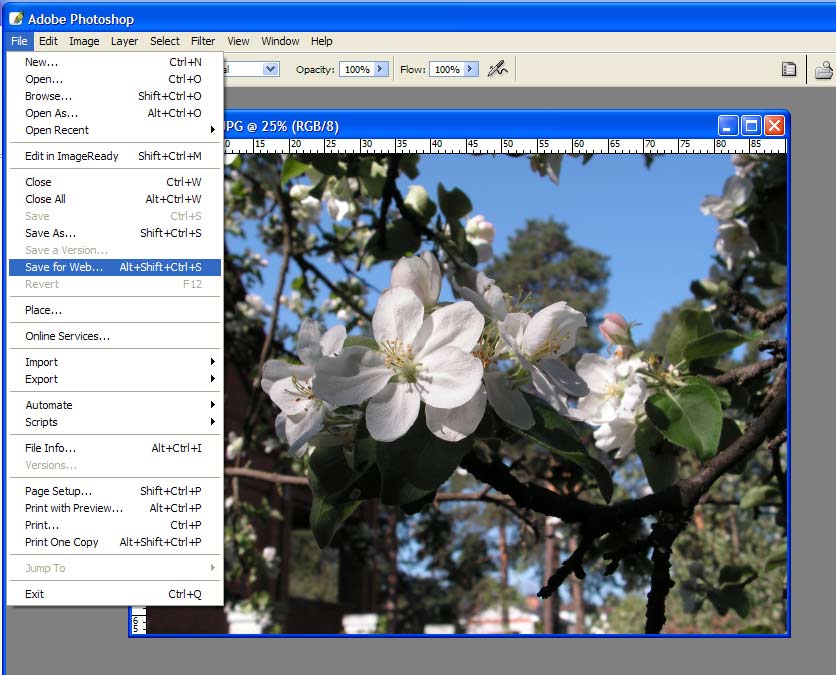
Итак, чтобы оптимизировать картинку, нужно её сначала открыть, затем изменить размеры (если требуется). Открываем меню «Файл «, щёлкаем на пункте «Сохранить для Web и устройств… » — это 17 строчка сверху в этом меню.
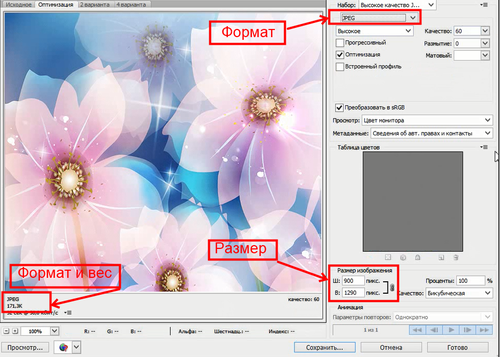
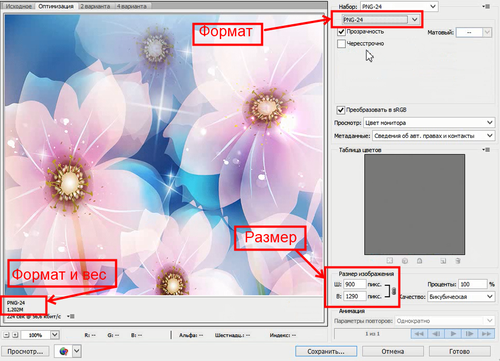
После этого откроется дополнительное окно, в котором будет наша картинка и блоки по-бокам с различными настройками:
- Выбор типа файла. Это важный момент — на сайт можно встроить и PNG и JPEG с GIF , только вес у таких файлов с одинаковым качеством будет разный. Если на картинке больше всего темных и белых цветов, или количество цветов минимально, то идеально подойдёт PNG-8 . Особенно — когда на выходе сгодится и монохромный рисунок.
- Цвета — количество цветов на выходе. Для чёрно-белых или серых изображений подойдёт количество равное 8.

- Прозрачность — наличие прозрачности увеличивает вес, но иногда она просто необходима.
- Качество — с помощью этой регулировки и онлайн просмотра получающегося качества, уменьшается вес изображения в формате JPEG .
- Размерность — в этом же окне можно изменить размеры картинки.
Для сравнения рассмотрим процесс сохранения одной и той же картинки в разных форматах и определим итоговый вес каждого получившегося файла.
Допустим, есть изображение в формате JPG с исходным весом 250 Кбайт и размером 640 на 472 пикселей.
Попробуем уменьшить вес этой картинки. Для этого выполняем действия, описанные чуть выше. Получаем, что оптимальный вариант сохранения картинки в формате Jpeg — это следующие настройки в окне «Сохранить для Web и устройств «:
Практически без заметных глазу изменений, нам удалось уменьшить вес исходного изображения с 250 Кб до 14,96 Kбайт!
Теперь сохраним картинку в формате PNG . Настройки, которые максимально сильно сжали изображение, такие:
Настройки, которые максимально сильно сжали изображение, такие:
Качество изображение заметно хуже, чем при сжатии в формате Jpeg . Удалось получить вес только 85 Кб, что намного больше, чем при сохранении в JPEG .
Изменение размеров картинки онлайн
Чтобы изменить размеры картинок в режиме онлайн, нужно воспользоваться сервисом Pixlr.com — это замечательный онлайн-сервис, который представляет из себя урезанный по функциональности Фотошоп .
Как сразу изменить и размер, и вес изображения онлайн
Переходим на сайт http://pixlr.com/ , среде трёх различных онлайн-редакторов, выбираем первый — «Pixlr Editor «:
Запускается онлайн-фотошоп и на экране появится всплывающее окно, где нужно выбрать или загрузить фотографию или картинку, которую нужно изменить:
Здесь есть такое же меню, как в стандартной программе Fotoshop . Для изменения размеров можно использовать такие же действия, как в самой программе.
Размер изображений регулируется при их сохранении:
улучшаются, с ними и увеличивается число мегапикселей, которое напрямую связано с разрешением конечного снимка. Уже сегодня простенькой «мыльницей» можно получить фото неплохого качества с большим разрешением, но вот что делать если изображение такого размера ненужно?
Как уменьшить размер фото?
Не всегда объёмное изображение — это хорошо. Например, если потребуется отправить фотоснимки по средствам или загрузить для Интернет сайта, то лишние мегабайты здесь не к чему! ДА и мобильные устройства не всегда справляются с открытием изображений высокого разрешения, зачастую, «подвисая» или уведомляя о некорректном формате.
Возможность Paint стандартной программы Windows
Для того чтобы уменьшить фотоснимок, достаточно, воспользоваться стандартным графическим редактором – Paint . Данная программа поставляется во всех сборках и версиях Windows? Поэтому Вы её обязательно найдёте по пути: Пуск – Программы – Стандартные – Paint.
- Запускаем программу и открываем в ней требуемое изображение (фотографию). Для этого кликаем в левом верхнем углу значок, выделенный синим цветом. Выберите из подменю пункт «Открыть» и в диалоговом окне укажите местонахождения Вашего графического файла. Двойным кликом левой кнопки откроем найденное фото в программе.
- Перед Вами появится раскрытое изображение к которому мы применим изменения. Теперь в основной панели инструментов найдём «Изменить размер» — кликаем по надписи.
- В появившемся диалоговом окне указываем нужные значения, меньше исходных.
Для этого можно указать в процентах или пикселях оптимальное значение. Более точным будет пункт»пиксели» — кликаем его, после чего достаточно указать размер одной из стороны (или по горизонтали, или по вертикали). При отмеченной функции «Сохранить пропорции» Обе стороны будут равномерно меняться, сохраняя соотношение сторон оригинального изображения. - После того как значения будущего разрешения выставлены, сохраняем изменения нажатием кнопки «ОК».

- Теперь когда фото готово, можно сохранить полученный результат в новом файле. Для этого вновь кликаем по значку в верхнем левом углу и выбираем пункт «Сохранить как…».. В диалоговом окне укажите место для сохранения и название файла,а также если потребуется измените формат (Установите «JPEG – самый распространённый, имеющий более сильное сжатие»).
Вместо послесловия
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения» . Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok . Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I ) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen . Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости» .
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения»/Image Size . Обратите внимание на пункт «Подогнать под»/Dimensions . Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok . Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Как уменьшить несколько фотографий одновременно в фотошопе. Пакетное изменение размера фото. Как сжать несколько фотографий в фотошопе
В которой вам необходимо выбрать параметр уменьшения изображения (в процентном соотношении, например). После изменения числового значения нажмите OK и сохраните файл.
Таким образом, изменится не только размер картинки, но и размер самого файла.
Видео по теме
Источники:
- Как уменьшить вес фото в Paint-Технический раздел-Работа сайта
Web-дизайн предполагает работу с большим количеством изображений, и некоторая часть этой работы сама напрашивается на то, чтобы ее автоматизировать. Настолько она скучна и однообразна. В частности, процесс уменьшения размеров фотографий можно автоматизировать при помощи Adobe Photoshop.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Создайте новую папку и поместите в нее фотографии, размер которых вы собираетесь уменьшить. Запустите Adobe Photoshop и кликните клавиши Alt+F9, чтобы вызвать окно «Операции». Нажмите на кнопку «Создание новой операции», которая находится внизу появившегося окна. В новом меню вы можете указать название для операции и клавишу для ее запуска, прочие параметры не так важны. Затем кликните «Записать».
Выполняйте те действия, которые вам нужно сделать для уменьшения фотографии. Откройте в одну из фото, которые вы подготовили во время первого шага инструкции: нажмите пункт меню «Файл» > «Открыть» (но быстрее и проще нажать горячие клавиши Ctrl+O), выберите файл и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» (или используйте горячие клавиши Alt+Ctrl+I) и установите в полях «Ширина» и «Высота» необходимые параметры, а затем кликните «ОК». Перейдите на панель «Операции» и нажмите на кнопку «Остановить воспроизведение/запись», которая изображена в виде квадрата. Шаблон для пакетного изменения размера фотографий готов.
Нажмите пункт меню «Файл» > «Автоматизация» > «Пакетная обработка». В открывшемся окне в поле «Операция» выберите ту, которую вы создали в первом шаге инструкции. В выпадающем меню, которое находится в поле «Источник», укажите «Папка», затем нажмите на кнопку «Выбрать» и выберите директорию, в которой находятся ждущие уменьшения фотографии. Поставьте галочку возле «Запретить сообщения системы управления цветом». В поле «Выходная папка» укажите путь для сохранения уменьшенных фотографий (если в качестве этого пути указать исходную папку, то имеющиеся там файлы будут замещены на уменьшенный результат).
Закончив с настройками, кликните «ОК». Начнется процесс уменьшения фотографий. Результат можно наблюдать в выходной папке.
Видео по теме
Источники:
- как уменьшить фотографию размером в 2019
При установке нового изображения на рабочий стол можно столкнуться с проблемой несоответствия разрешения этого изображения размером экрана. Исправить это можно при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и откройте в нем необходимую фотографию: щелкните пункт меню «Файл» (File) > «Открыть» (Open) или используйте более быстрый вариант – горячие клавиши Ctrl+O. В открывшемся окне выберите нужный файл и нажмите «Открыть». Изображение появится в рабочей области программы.
Откройте окно «Размер изображения» (Image size). Сделать это можно двумя способами. Первый – нажмите пункт меню «Изображение» (Image) > «Размер изображения» (Image size). Второй – нажмите горячие клавиши Alt+Ctrl+I. Появится новое окно, в котором вас должна интересовать самая верхняя область – «Размерность» (Pixel dimensions), а точнее – поля «Ширина» и «Высота». Это те самые параметры, которые напрямую влияют на разрешение изображения. Справа от этих полей находятся выпадающие меню, в которых можно поменять единицы измерения – пиксели или проценты.
Обратите внимание на пункт «Сохранить пропорции» (Constrain proportions), он находится в нижней части окна. Если возле него стоит галочка, то рядом с полями «Ширина» и «Высота» будет находиться эмблема в виде цепочки и квадратной скобки. Это означает, что при изменении какого-либо из этих параметров будет изменяться и другой.
Не забудьте воспользоваться настройкой «Интерполяция» (Resample Image), с ее помощью можно сохранить четкость изображения. Поставьте возле него галочку и щелкните по выпадающему меню, которое находится ниже. При увеличении разрешения укажите пункт «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)), при уменьшении – «Бикубическая, четче (наилучшая для уменьшения)» (Bicubic sharper (best for reduction)). Разобравшись с настройками, нажмите ОК.
Для сохранения результата кликните пункт меню «Файл» (File) > «Сохранить как» (Save as) или комбинацию клавиш Ctrl+Shift+S. В новом окне выберите путь для измененного файла, укажите имя и формат, в завершение нажмите «Сохранить».
Видео по теме
Изменение размера изображения в графическом редакторе нельзя назвать сложной задачей. Однако если вам нужно обработать сто или двести файлов, возникает желание автоматизировать этот процесс. В этом может помочь режим пакетной обработки программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — файлы для обработки.
Инструкция
Подготовьте фотографии к обработке. Для этого создайте новую папку и переместите в нее файлы, которые собираетесь уменьшать. Создайте еще одну папку, в которую вы будете сохранять результаты обработки.
Начните записывать последовательность команд, которые будут применяться для обработки каждой . Для этого используйте кнопку Create new action, которая расположена в самом низу палитры Actions. Если вы не видите этой палитры в окне программы, откройте ее опцией Actions из меню Window.
Введите название записываемого экшена в поле Name. Это не обязательно, по умолчанию программа присвоит создаваемой последовательности действий имя Action 1, но более конкретное название позволит вам впоследствии свободно ориентироваться в созданных экшенах. Кликните по кнопке ОК.
Начните запись, собственно, экшена нажитием на кнопку Begin recording. Это круглый значок в нижней части палитры Actions.
Выполните последовательность команд, которые нужны для изменения размера фотографии. Иначе говоря, откройте один из файлов, размер которых вам нужно уменьшить опцией Open из меню File, вызовите окно настроек размера изображения опцией Image Size из меню Image, введите новые значения для размера и разрешения картинки и нажмите на кнопку ОК.
Сохраните файл в папку, которую вы создали для обработанных фотографий, опцией Save As из меню File. Закройте окно сохраненной картинки.
Остановите запись экшена, кликнув по кнопке Stop recording в палитре Actions.
Настройте параметры пакетной обработки файлов. Окно настроек обработки открывается опцией Batch из группы Automate меню File. В открывшемся окне выберите из раскрывающегося списка Action название только что записанного экшена.
Укажите файлы, которые надо обработать. Для этого из списка Source выберите пункт Folder, кликните по кнопке Choose и укажите папку, где находятся фотографии.
Укажите место для сохранения результатов обработки. Сделайте это, выбрав из списка Destination вариант Folder и щелкнув по кнопке Choose. Поставьте галочку в чекбоксе Override Action “Save As” Commands. Без этой галочки вам придется для каждого изображения вручную подтверждать параметры сохранения файла.
Запустите пакетную обработку, кликнув по кнопке ОК.
Источники:
- Автоматизация процессов обработки изображений в Photoshop
- как в фотошопе уменьшить вес фотографии
Количество пикселей на дюйм является одним из показателей качества изображения. Уменьшить их количество можно разными способами, однако это не лучшим образом сказывается на качестве изображения.
Вам понадобится
- — графический редактор.
Инструкция
Откройте изображение, в котором вы хотите уменьшить количество пикселей, при помощи графического редактора с расширенными возможностями. Выберите в функциях редактирования изменение размера изображения и выберите меньшее значение в пиксельном формате.
Обратите внимание, что уменьшение количества пикселей графического изображения ведет к потерям качества. Лучше всего сохраняйте картинку отдельно в оригинальном размере, поскольку улучшить качество изображения путем увеличения количества пикселей невозможно.
В случае если вам необходимо уменьшить размер изображения до определенного размера с сохранением качества, откройте его через программу Paint, которая является стандартным инструментом операционной системы Windows. Далее сохраните копию изображение и проверьте, изменился ли его размер. В данном случае Paint просто стирает из файла дополнительную информацию о нем, которая занимала определенный удельный вес в его общем размере.
В случае когда вам нужно изменить количество пикселей в меньшую сторону без изменения размера изображения, воспользуйтесь функцией сжатия в графических редакторах. Обратите внимание, что данное действие приведет к потерям качества, но уменьшит вес самого файла. Не рекомендуется в данном случае также иметь всего лишь одну копию изображения, поскольку восстановить его будет уже невозможно.
Т.к. рукодельница я начинающая, запланированные мастер-классы буду публиковать о том, что знаю. А знаю я, как работать с графическими редакторами (основы). Поэтому буду делиться с вами нерукодельным опытом)))
Сейчас все больше рукодельниц обзаводятся хорошими фотоаппаратами, которые, как правило, делают фотографии довольно большого размера.
Заметки на полях: узнать реальный размер ваших фотографий в фотошопе,
вы можете с помощью «горячих» клавиш Ctrl+Alt+0 (ноль) — нажимаются
одновременно. В результате вы видете ваши фотографии в масштабе 100%.
Правилом хорошего тона считается уменьшать фотографии перед размещением их в сети Интернет (ведь не у всех пользователей шустрый интернет). В программе фотошоп это можно сделать двумя способами:
Способ №1 . Уменьшать каждую фотографию при помощи функции «размер изображения».
Выбираем в верхнем меню: Изображение — Размер изображения или «горячие» клавиши Alt+Ctrl+I (нажимаются одновременно)
Задаем нужную ширину или высоту, жмем ОК и изображение пропорционально уменьшается.
Этот способ удобен для одного-двух изображений. А что если у нас этих изображений много? Тогда на помощь приходит…
Способ №2. Пакетная обработка изображений.
Открываем папку с фотографиями, которые нужно уменьшить.
Выделяем нужные фотографии и перетаскиваем их на рабочее поле (либо через меню: файл-открыть)
Выбираем в верхнем меню: файл-сценарии-обработчик изображений
Открывается вот такое окошко:
В открывшемся окошке задаем нужные нам опции:
1. Использовать открытые изображения
2. Выбрать место для сохранения обработанных изображений : я обычно выбираю «Сохранить в том же месте» и уменьшенные фотографии сохраняются в той же папке в создаваемой программой отдельной папке JPEG (надеюсь понятно объяснила)
3. Тип файла:
Т.к. у нас фотографии для блога, ставим галочку на пункте «Сохранить как JPEG» и задаем качество изображения от 1 до 12(чем больше цифра, тем лучше качество фотографий, но тем и «тяжелее» они, лучше выбирать золотую середину)
На пункте «Изменить размер» задаем нужный нам размер (правильные пропорции ширины и высоты можно определить при помощи описанного выше способа №1, но даже если у вас фотографии с разными пропорциями, программа уменьшит их без перекоса)
Нажимаем кнопку «Выполнить» и — вуаля! теперь у нас есть уменьшенные изображения в отдельной папочке))
Надеюсь, что доступно все объяснила)) С удовольствием постараюсь ответить на все возникшие вопросы!
ОТВЕТЫ НА ВОПРОСЫ:
от Мерщиева Елена — А от уменьшения фотографий их качество не меняется?
От размера фотографий конечно же зависит и качество изображения. И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
Для примера приведу фотографии со своего фотоаппарата (зеркалка Nicon, подарок мужа на 30-летие), а заодно покажу как распустились шишечки на моей елочке))) Фотографии размещаю «как есть», т.е. в исходном размере.
Оригинальная фотография: ширина 4 288 пикселей, «вес» фотографии 1,42 Мб.
Уменьшенная фотография: ширина 1 000 пикселей, «вес» фотографии 174 Кб
Как видите, качество не сильно пострадало, а «вес» существенно уменьшился (опять же это экономит место для будущих фотографий в блоге). А у меня теперь стала долго грузиться страница. :(Еще раз обращаю ваше внимание на том, что оптимальный размер изображения вы должны подобрать сами, т.к. у всех разные фотоаппараты и параметры съемки.
Т.к. рукодельница я начинающая, запланированные мастер-классы буду публиковать о том, что знаю. А знаю я, как работать с графическими редакторами (основы). Поэтому буду делиться с вами нерукодельным опытом)))
Сейчас все больше рукодельниц обзаводятся хорошими фотоаппаратами, которые, как правило, делают фотографии довольно большого размера.
Заметки на полях: узнать реальный размер ваших фотографий в фотошопе,
вы можете с помощью «горячих» клавиш Ctrl+Alt+0 (ноль) — нажимаются
одновременно. В результате вы видете ваши фотографии в масштабе 100%.
Правилом хорошего тона считается уменьшать фотографии перед размещением их в сети Интернет (ведь не у всех пользователей шустрый интернет). В программе фотошоп это можно сделать двумя способами:
Способ №1 . Уменьшать каждую фотографию при помощи функции «размер изображения».
Выбираем в верхнем меню: Изображение — Размер изображения или «горячие» клавиши Alt+Ctrl+I (нажимаются одновременно)
Задаем нужную ширину или высоту, жмем ОК и изображение пропорционально уменьшается.
Этот способ удобен для одного-двух изображений. А что если у нас этих изображений много? Тогда на помощь приходит…
Способ №2. Пакетная обработка изображений.
Открываем папку с фотографиями, которые нужно уменьшить.
Выделяем нужные фотографии и перетаскиваем их на рабочее поле (либо через меню: файл-открыть)
Выбираем в верхнем меню: файл-сценарии-обработчик изображений
Открывается вот такое окошко:
В открывшемся окошке задаем нужные нам опции:
1. Использовать открытые изображения
2. Выбрать место для сохранения обработанных изображений : я обычно выбираю «Сохранить в том же месте» и уменьшенные фотографии сохраняются в той же папке в создаваемой программой отдельной папке JPEG (надеюсь понятно объяснила)
3. Тип файла:
Т.к. у нас фотографии для блога, ставим галочку на пункте «Сохранить как JPEG» и задаем качество изображения от 1 до 12(чем больше цифра, тем лучше качество фотографий, но тем и «тяжелее» они, лучше выбирать золотую середину)
На пункте «Изменить размер» задаем нужный нам размер (правильные пропорции ширины и высоты можно определить при помощи описанного выше способа №1, но даже если у вас фотографии с разными пропорциями, программа уменьшит их без перекоса)
Нажимаем кнопку «Выполнить» и — вуаля! теперь у нас есть уменьшенные изображения в отдельной папочке))
Надеюсь, что доступно все объяснила)) С удовольствием постараюсь ответить на все возникшие вопросы!
ОТВЕТЫ НА ВОПРОСЫ:
от Мерщиева Елена — А от уменьшения фотографий их качество не меняется?
От размера фотографий конечно же зависит и качество изображения. И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
Для примера приведу фотографии со своего фотоаппарата (зеркалка Nicon, подарок мужа на 30-летие), а заодно покажу как распустились шишечки на моей елочке))) Фотографии размещаю «как есть», т.е. в исходном размере.
Оригинальная фотография: ширина 4 288 пикселей, «вес» фотографии 1,42 Мб.
Уменьшенная фотография: ширина 1 000 пикселей, «вес» фотографии 174 Кб
Как видите, качество не сильно пострадало, а «вес» существенно уменьшился (опять же это экономит место для будущих фотографий в блоге). А у меня теперь стала долго грузиться страница. :(Еще раз обращаю ваше внимание на том, что оптимальный размер изображения вы должны подобрать сами, т.к. у всех разные фотоаппараты и параметры съемки.
Бесплатная программа Easy Image Modifier предназначена для пакетного уменьшения размера изображений. При помощи программы можно будет уменьшить размер сразу нескольких фотографий с заданными настройками. Естественно, уменьшать размер и изменять свойства изображения можно будет и поодиночке, обрабатывая в программе Easy Image Modifier только одну конкретную фотографию.
В программе Easy Image Modifier также можно увеличивать изображения. Только нужно иметь в виду, что при увеличении размера изображения, может пострадать качество фотографии.
Изменить размер изображения бывает необходимо во многих случаях. Значительно чаще может понадобиться уменьшение размера фотографий, чем например, увеличение изображений. Загрузка изображений в интернет, пересылка изображений по электронной почте, все это требует уменьшения веса фотографий.
Для уменьшения размера изображения можно использовать простую, крошечную бесплатную программу Easy Image Modifier. Скачать программу Easy Image Modifier можно с официального сайта разработчика.
Easy Image Modifier скачать
У бесплатной программы Easy Image Modifier есть старшая платная версия — Easy Image Modifier Plus, в которой в программу добавлены некоторые опции (сохранение в форматы JPG2000, PDF, более подвинутое редактирование).
Программа Easy Image Modifier имеет поддержку русского языка и не требует установки на компьютер. После загрузки программы на компьютер, вам нужно будет распаковать архив с программой. Для запуска программы, нужно будет открыть папку и запустить файл «EasyImageModifier» (тип — приложение).
Так как эта программа переносная (portable), то запускать Easy Image Modifier можно будет с любого удобного для вас места на компьютере или, например, с флешки. Для удобства запуска можно создать ярлык программы на Рабочем столе.
После запуска откроется главное окно программы Easy Image Modifier. Под панелью меню слева расположены разделы с кнопками, для выполнения определенных действий. Справа расположены кнопки» «Загрузить изображение», «Загрузить папку», «Обработать». Под этими кнопками расположена рабочая область программы.
С помощью кнопок «Загрузить изображения» и «Загрузить папку», в программу добавляются изображения для обработки.
Добавление изображений
Для добавления фотографии в программу Easy Image Modifier нужно будет нажать на кнопку «Загрузить изображения». Откроется окно Проводника, в котором вы можете выбрать нужные изображения для добавления в программу. Можете добавить только один графический файл или выделить для добавления несколько изображений.
Файлы также можно добавлять перетаскиваем в окно программы.
После этого, в области «Загруженные изображения», которая расположена в центральной части окна программы, вы увидите список добавленных фотографий. Вы можете обработать одно изображение или добавить в программу несколько фотографий для изменения размера фото.
Добавленное изображение будет отображаться в специальном окне, которое расположено вплотную к главному окну программы.
Вы можете начать редактирование одной фотографии или добавить в этот список еще несколько графических файлов для пакетной обработки.
Если вы не желаете больше редактировать некоторые изображения, то вы можете удалить их из программы Easy Image Modifier, предварительно выделив эти фотографии, при помощи кнопки «Удалить выделенные». При необходимости, вы можете удалить все добавленные в программу фотографии, нажав для этого на кнопку «Очистить список».
Для добавления в Easy Image Modifier содержимого папки, необходимо будет нажать на кнопку «Загрузить папку». Все изображения из папки будут добавлены в программу Easy Image Modifier, включая те папки, которые находятся внутри выбранной папки.
Затем можно будет перейти к редактированию, выбрав соответствующий пункт в разделе «Редактирование».
В этом обзоре я добавил в программу одно изображение. При пакетном уменьшении фотографий производятся точно такие же действия. В большинстве случаев, будет достаточно только выбрать размер для изображений, формат, в котором будут сохранены изображения, выбрать папку для сохранения. После этого можно будет запустить процесс обработки фотографий.
Изменение размера фотографий
Для уменьшения или увеличения размера нужно будет нажать на пункт «Изменить размер», в левой части окна программы. В новом окне программы необходимо будет активировать пункт «Активировать изменение размера». В соответствующих полях вы можете изменить размер изображения, выбрав числовые размеры, предложенные программой.
Вы можете установить в соответствующие поля, для изменения размера изображения, свои собственные значения. Изображения можно также изменять в процентах, если активировать соответствующий пункт. Фотография будет изменена в процентном отношении от оригинального размера.
По умолчанию в программе активирован пункт «Сохранить пропорции». В зависимости от того, что именно вы будете делать, вы можете снять флажок напротив пунктов «Уменьшения» или «Увеличения».
Поворот и зеркальное отражение
Если вам нужно будет повернуть изображение или сделать зеркальное отображение, то тогда нажмите на кнопку «Повернуть/Отразить».
Далее активируйте пункт «Активировать реориентацию». После этого вам нужно будет в раскрывшемся списке выбрать соответствующую настройку для поворота на требуемое число градусов, или выбрать зеркальное отображение по горизонтали или вертикали.
В специальном окне вы можете наблюдать за изменениями, которые отображаются сразу после произведенных настроек.
При помощи пункта «Добавить обивка» можно заполнить каким-нибудь цветом фон вокруг изображения, выбрав цвет и размер фона. Это своего рода рамка для фотографии.
Добавление водяного знака
Вы можете нанести на изображение водяной знак для защиты от копирования и использования вашего изображения в интернете другими лицами. Для этого, нажмите на кнопку «Добавить водяной знак», а в открывшемся окне активируйте пункт «Активировать водяной знак».
В поле «Водяной знак» введите нужную запись или название своего сайта.
Затем нажмите на кнопку напротив пункта «Шрифт» (на кнопке отображен тип шрифта и его размер). После этого откроется окно «Шрифт», в котором можно будет выбрать шрифт для нанесения водяного знака. Можно будет выбрать тип шрифта, его начертание, размер, набор символов.
После настройки шрифта нажмите на кнопку «ОК».
В завершении, при помощи кнопок с выпадающим меню, можно будет выбрать расположение водяного знака на изображении.
Удаление метаданных с изображения
Если вы будете размещать свои изображения в интернете, то тогда вам можно порекомендовать удалить метаданные (EXIF), которые хранятся в изображениях. Для этого в разделе «Дополнительно» нажмите на кнопку «Редактировать свойства файлов».
В открывшемся окне активируйте пункт «Удалять мета-данные». Здесь вы можете, при необходимости, также изменить дату файла, активировав для этого пункт «Изменить дату файла».
Сохранение изображений
В разделе «Сохранение» можно будет выбрать формат для сохранения изображения. В программе по умолчанию изображения будут сохранены в формате JPG.
В программе Easy Image Modifier доступны такие форматы для сохранения изображений:
- JPG — сжатие с потерей качества, малый размер файла.
- PNG — сжатие без потери качества, средний размер файла.
- BMP — без сжатия, наибольший размер файла.
После активации пункта «Качество» вы можете дополнительно, если это необходимо, скорректировать качество изображения, перемещая ползунок по шкале регулировки качества.
После нажатия на кнопку «Переименовать», при необходимости, вы можете активировать пункт «Активировать изменение имени» для переименования изображений.
После нажатия на кнопку «Установить назначение», в открывшемся окне вы можете выбрать место для сохранения обработанных изображений. Здесь, по умолчанию активирован пункт «Активировать место назначения» для того, чтобы обработанные фотографии сохранялись в другом месте, и не заменяли собой оригинальные файлы.
В программе выбрана папка, которая будет создана на Рабочем столе. Вы можете выбрать для сохранения любую другую папку на своем компьютере.
В завершении, в главном окне программы нажмите на кнопку «Обработать» для запуска процесса преобразования изображений. Далее происходит процесс преобразования файла или файлов, если фотографии обрабатываются в пакетном режиме.
После завершения обработки изображений, вы можете открыть папку и посмотреть на результат.
Выводы статьи
Пакетное изменение фотографий в бесплатной программе Easy Image Modifier позволяет уменьшить размер изображений, выбрать способ отображения, добавить водяной знак, удалить метаданные из изображения.
Easy Image Modifier — пакетная обработка изображений (видео)
Работая с большим количеством фотографий довольно часто возникает потребность в их пакетной обработке!
Один из примеров такой пакетной обработки — это необходимость изменить размер сразу нескольких изображений. В этой статье я расскажу как это сделать, с помощью программы — XnView.
К примеру, у нас есть конкретная ситуация: необходимо отправить энное количество фотографий по почте или загрузить их в социальные сети (любой другой сервис), где есть ограничение по размеру загружаемого файла. Не будем же мы вручную изменять размер каждого изображения? Правильно, ведь для этого существуют специальные программы, одну из которых мы разберем сегодня. Просмотрщик и редактор графических файлов — XnView . Кстати, о том как быстро изменить размер изображения, я писал в статье « ». Советую прочитать.
Программа имеет простой, понятный и удобный интерфейс, высокую скорость работы. Для начала работы и запускаем ( версия).
Вот так выглядит окно программы; слева → все папки и файлы системы, вверху → панель инструментов. В данном случае нас интересует инструмент «Преобразование».
1. С помощью комбинации клавиш Ctrl+O открываем папку с файлами, которые мы будем редактировать.
2. Теперь наши файлы в окне программы → нажимаем Ctrl+А (выделяем все файлы) → и щелкаем на инструмент «Преобразование».
3. Перед нами появится новое окно «Пакетная обработка». Здесь нужно указать папку, куда сохранить изображения после обработки и нажать вкладку → «преобразование».
4. В левом столбце выбираем нужный параметр обработки. В данном случае это «Изменения размера». Далее кнопка добавить становится активной → нажимаем добавить. Теперь, когда в правом окне программы выбран инструмент «Изменение размера», задаем параметры.
Параметры преобразования можно задать произвольно (указав ширину и высоту самостоятельно), или предоставить это сделать программе в процентном соотношении. Выбрав, к примеру, 25% вы и получите этот процент от исходного. Параметр «Сохранять пропорции», я оставляю как есть, а вот с пункта «поменять высоту с шириной» галку снимаю.
5. После проделанных настроек нажимаем → «Выполнить» и запускаем процесс. Когда процесс звершен, открываем конечную папку и проверяем результат.
На первом скрине результат до пакетной обработки; на втором → после
Как уменьшить размер фото, вес фотографии jpeg
Если вы еще не знаете, как уменьшить размер фото или вес для загрузки на сайт или в социальную сеть, то здесь вы можете найти инструкции по сжатию фотографий для программ Photoshop, XnView, ACDSee 8.0 Photo Manager, Microsoft Office Picture Manager. Вы также можете воспользоваться онлайн-сервисами. Все очень просто!
Как уменьшить вес фото в «Фотошоп»
1. В меню Image выберите функцию Image Size (можно воспользоваться комбинацией клавиш Alt+Ctrl+I) и в появившемся окне введите нужные параметры. Например, если фотография имеет стандартный формат 4×3, для небольших картинок, загружаемых в интернет, вполне достаточно 640×480 или 1024×768.
2. Чтобы сохранить изменения, в меню File выберите функцию Save for Web (комбинация клавиш Alt+Ctrl+Shift+S). В открывшемся окошке выберите формат сохранения JPEG. Здесь нужно задать параметры качества фотографии: даже при 60% (или меньше) изменения качества будут минимальными.
Как уменьшить фото в MS Office Picture Manager
Эта программа позволяет уменьшить вес фотографии jpeg двумя способами: вы можете изменить размер картинки в пикселях (при этом изменится вес) или вписать желаемый вес файла (при этом соответственно изменятся ширина и высота картинки).
1. В первом случае в меню Рисунок выберите функцию Изменить размер. В появившемся справа окне «Изменить размер» можно выбрать стандартные значения ширины и высоты, задать эти значения произвольно или вписать процент уменьшения фотографии.
2. Во втором случае в меню Рисунок выберите Сжать рисунки. Вам будут предложены три варианта сжатия фото, и вы сразу увидите конечный вес файла.
Выберите нужные параметры, нажмите ОК, затем сохраните изменения в меню Файл – Сохранить (Ctrl+S) или Сохранить как…
Microsoft Office Picture Manager — это, пожалуй, самая удобная из любительских программ. Она позволяет буквально в два клика получить изображения стандартного размера с заранее известным весом. Для того чтобы быстро уменьшить фотографию на компьютере – это самый удачный вариант.
Как уменьшить фотографию в XnView
1. Зайдите в меню Рисунок, выберите функцию Изменение размера (или комбинация клавиш Shift+S).
2. В выпадающем меню Стандартный размер задайте стандартные значения ширины и высоты фотографии в пикселях или укажите в процентах, на сколько нужно уменьшить фото.
3. Впишите произвольное значение высоты или ширины в пункте Размер экрана. Второе значение будет рассчитано автоматически (убедитесь, что ниже стоит галочка Сохранять пропорции).
4. Сохраните изменения.
Сжатие фото в ACDSee 8.0 Photo Manager
1. Чтобы сжать фотографии в ACDSee 8.0 Photo Manager, в меню Изменить (Edit) выберите функцию Изменить размер (Image size) (можно воспользоваться комбинацией клавиш Ctrl+R).
2. В меню, расположенном в правой части окна редактора, появится Preview-окно. В нем нужно поставить значение Pixels, затем нужно указать размер фотографии в пикселях. Достаточно ввести только одно значение, высоту или ширину. Второе значение программа рассчитает сама. Но для этого убедитесь, что поставлена галочка на функции Preserve Aspect Ratio и задано значение Original.
3. Для сохранения изменений в вашем фото выберите в меню Файл (File) функцию Сохранить как… (Save as…) или нажмите Ctrl+Shift+S. Укажите формат сохранения (тип файла) JPEG. Откройте диалоговое окно Options и задайте качество изображения (Image quality) 60%.
Похожие статьи:
Композиция в фотографии
Как улучшить качество фото в Фотошопе: основные принципы
Как увеличить яркость фотографии
Основы макросъемки
Как уменьшить размер картинки [Jpeg Png Svg Gif]
13.01.2016 //
Привет, всем кто сейчас читает Burzevao.ru. Расскажу сегодня о своих нескольких способах, как уменьшить размер (вес) картинки, скриншота, фотографии, Gif-анимации без потери качества для вставки на сайт.
Оглавление:
- Уменьшаем высоту, ширину и вес изображения без потери качества.
- Уменьшаем размер, вес изображения в Photoshop.
- Сжимаем/оптимизируем картинку онлайн.
- Как уменьшить вес gif картинки без потери анимации онлайн.
- Видео по теме.
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится ;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet. При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров.
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: как изменить цвет глаз, используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG [https://tinypng.com]; Compresspng [http://compresspng.com] и другие.
Расскажу ещё про один — это Optimizilla [http://optimizilla.com/ru/], который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.
С помощью удобного ползунка или знаков [+ -] можно поиграть с качеством изображения; приблизить фото и лишний раз рассмотреть все детали после сжатия, перед тем как сохранить. Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Изменение размера высоты и ширины изображения
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.
Далее, нажимаем «Файл», выбираем «Сохранить» или «Сохранить как» и определяемся с форматом изображения.
Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
- Воспользуемся первым онлайн-сервисом Compressor.io [https://compressor.io].
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).
- Второй сервис Online Image Optimizer.
[http://tools.dynamicdrive.com/imageoptimizer/] Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
- Третий способ — это программа-приложение SuperGIF для MacOS и Windows.
[http://www.boxtopsoft.com/supergif.html]
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
- Легко обрезать любую GIF-анимацию в размер или создать свою онлайн можно по здесь Picasion [http://picasion.com/ru/resize-image/]. Скопируйте адрес сайта (ссылку) и вставьте в браузер.
Видео по теме.
Заключение по теме статьи
Какой способ сжатия, уменьшения размера фото выбирать пользователю. Если говорить о профессиональных фотографиях, то качество и данные снимка — это важный фактор, представляющий интерес для творческих людей. А вот, для владельцев контентных сайтов крайне важна быстрая загрузка страниц, чтобы не терять потенциальных читателей, клиентов и не ухудшать поведенческие факторы.
С вами была Ольга. Пока, пока. Дополнительные сервисы для работы с фото ЗДЕСЬ.
Статьи по теме сервисы-онлайн:
- Как вырезать и вставить объект в фотошопе.
- Как сделать гиф анимацию.
- Как сделать gif из видео.
- Как сделать баннер.
- 7 типов бесплатных изображений для сайта|Сервисы.
Лучший способ поблагодарить автора.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем мы изменим размер этого изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент «Кадрирование», который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговом окне «Размер изображения» мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы напечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня в окно «Документ». И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом пересечении, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, подтянув ее к этому букету.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы расположить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды «Размер холста», которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. А затем я нажму «ОК», чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему квадрату в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите величину добавляемой ширины и высоты.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительный , а затем выберите точку привязки на диаграмме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Подготовка файлов изображений перед загрузкой с помощью WordPress
На этой информационной панели видно, что файл изображения (grapes-file-information.png) имеет ширину 2000 пикселей и высоту 501 пикселей, а его размер составляет 120 КБ
.Размеры — Физический размер
Для большинства веб-сайтов убедитесь, что размер файла не превышает ширину веб-страницы.
Если вы планируете отображать изображения в полноэкранном режиме (например, широкое изображение, показанное выше), вы можете запланировать, чтобы ваши полноразмерные изображения были 1,280 пикселей, 1 920 пикселей или даже шире. Ваша тема WordPress обычно гарантирует, что большие изображения будут автоматически уменьшаться в размере, чтобы соответствовать разрешению монитора каждого посетителя.
Когда вы загружаете изображение, WordPress не только загружает исходное изображение, но и автоматически создает для вас три изображения с измененным размером:
- a Большая версия (по умолчанию 600 пикселей)
- Средняя версия (по умолчанию 300 пикселей)
- Миниатюра (по умолчанию 150 пикселей)
Таким образом, вы всегда можете использовать полноразмерное изображение, либо «Среднее», либо «Миниатюра».
Эти размеры файлов по умолчанию в WordPress можно изменить в разделе «Панель управления», «Настройки», «Медиа».
Размер файла
Это самая важная часть подготовки изображения для вашего сайта. Изображения с большим размером файла дольше загружаются в браузер посетителей и замедляют работу вашего веб-сайта.
Для большинства «полностраничных» веб-изображений вы хотите, чтобы размер изображения составлял не более 80–100 Кбайт. Если изображение является только частью страницы (например, половиной ширины сообщения в блоге), то обычно достаточно 20–30 КБ.
Понижение качества изображения до 30-50% от оригинала обычно не имеет никакого значения, которое можно выбрать невооруженным глазом. Попробуйте и убедитесь.
Вы можете перетащить изображения с 2-3 МБ до 80–120 КБ и не увидеть никаких изменений в видимом качестве.
Чтобы убедиться, что вы не слишком оптимизировали изображения, откройте исходное и оптимизированное изображения и просмотрите их рядом. Обратите внимание на любые «неровности» (пиксельные области). Если на вашем изображении есть участки неба (или области с широкой областью одного цвета) или тонкие линии (например, линии электропередач), пересекающие нейтральный фон, внимательно проверьте их, поскольку они часто являются первыми местами, где вы замечаете пикселирование. .
Инструменты подготовки изображения
Если вы загружаете изображения на свой компьютер и знакомы с их сжатием перед отправкой по электронной почте, то очень быстрый способ оптимизации изображений может заключаться в том, чтобы просто отправить их себе по электронной почте перед загрузкой в WordPress.
Автоматизированная подготовка
Если вы предпочитаете автоматизацию оптимизации каждого изображения вручную, вы можете установить плагин ShortPixel (используйте эту партнерскую ссылку для 100 бесплатных изображений в месяц), который автоматически оптимизирует каждое загружаемое изображение.Используйте настройку без потерь, чтобы получить результаты высочайшего качества.
Ручная подготовка
Вы можете использовать программу редактирования изображений, чтобы самостоятельно обрезать и изменять размер файлов изображений. Вот несколько вариантов бесплатного / начального уровня, которые вы можете попробовать:
- Mac : вы можете использовать приложение «Предварительный просмотр» на своем Mac — используйте «Инструменты», «Настроить размер», а затем «Экспорт» для сохранения в формате JPG. Также у Ribbet есть отличный новый редактор изображений, который позволяет изменять размер JPG-файлов — загрузите его на свой Mac бесплатно. Доступна версия для веб-браузера, но для этого требуется использование Flash.
- Mac / Windows: получите бесплатную подписку на Canva — это редактор изображений на основе браузера
- Windows : FastStone или PIXresizer (оба бесплатные)
Если вы хотите использовать более продвинутые инструменты редактирования, Photoshop — король горы, но имейте в виду, что это перебор, если все, что вам нужно, — это изменять размер изображений для Интернета. Существуют варианты подписки на Photoshop, которые стоят около 12 долларов в месяц (ищите подписку на фотографию). Чтобы оптимизировать изображение с помощью Photoshop, вам необходимо научиться пользоваться функцией «Размер изображения» и инструментами «Экспорт».
В большинстве случаев программы управления изображениями позволяют снизить качество изображения на процент. Если вы имеете дело с большими изображениями с высоким разрешением, вы обычно можете снизить их качество примерно до 30% от исходного, и не увидите большой разницы (если таковой имеется). Экспериментируйте сами.
Вот несколько снимков экрана, на которых ImageWell и Picturesque уменьшают размер файла до 30% от оригинала.
Как изменить размер изображений для Интернета без потери качества
Изображения необходимы в Интернете.Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно сказывается на пользовательском опыте и рейтинге вашей поисковой системы. Чтобы справиться с этим, вам нужно научиться изменять размер изображений в Интернете.
Основные компоненты размера файла Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Почему файлы изображений загружаются долго? Основная причина — размеры файлов ваших изображений.Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры пикселей — это количество пикселей, составляющих ваше изображение, по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла — Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений. Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество — Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения.Узнайте больше о факторах, которые влияют на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты, чтобы поддерживать скорость вашей страницы как можно быстрее.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например,г., килобайты, мегабайты). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страницы Изменение размера ваших изображений поможет вам оптимизировать вашу страницу. Изображение взято с jossnat.
Самый простой и самый прямой способ повысить скорость вашей страницы — уменьшить размер файла изображения.Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов и, следовательно, для загрузки браузеру требуется больше времени.Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы. Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый знал, что веб-сайт загружается бесконечно.Это может приводить в ярость, заставляя пользователей покидать сайт еще до загрузки контента. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем больше вероятность того, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг в Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы.Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Примените код BLOG15 при оформлении заказа. Только онлайн, стандартные лицензии.
Сэкономьте сегодня
Как изменить размер изображений для Интернета 1. Выберите правильный формат файлаПрежде чем изменять размер изображения для Интернета, решите, сохраняете ли вы изображение в оптимальном формате файла.Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску.- JPEG — используйте JPEG для фотографий, снимков экрана и большинства других изображений. В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG — Используйте PNG для изображений, содержащих резкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG.PNG используют сжатие без потерь, то есть хранят все данные изображения. Размер их файла будет больше, чем у других форматов.
- GIF — Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей Измените размер изображений так, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda.Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей — ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта.Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. При изменении размера удаляются ненужные пиксели и можно значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите вниз настройки качестваКогда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством.Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 — оригинальное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, каким объемом данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать ползунок. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В приведенной выше серии изображений вам нужно довольно внимательно присмотреться, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне.Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения — отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета Не существует единого идеального размера изображения, но есть несколько рекомендаций.Изображение через Rawpixel.
К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Изображения во всю ширину — Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их равными 2400 × 1600 пикселей.
- Изображения внутри содержимого — Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге.Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла. Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и подобных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет.Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ. Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения, не жертвуя качеством.
Теперь, когда вы знаете несколько способов изменения размера изображений в Интернете, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты 1. Kraken.ioЕсли у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io — это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
2. Редактор Shutterstock Shutterstock Editor — это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.Помимо множества функций, позволяющих создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения для уменьшения размера файла. Просто загрузите свое изображение или выберите изображение из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNGНужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы служить вашим универсальным магазином для сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения 4. JPEGmini Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG РукавицаЭтот инструмент Windows по праву нравится тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения 6. Компрессор массовых изображений ПользователиAndroid не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фото — усадочные фотоВладельцы iPhone и iPad могут использовать Photo Compress — Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения Итак, что может пойти не так? Изображение предоставлено Майком Лаптева.
При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы — Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто не хватает для создания плавного градиента. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
- Пикселизация — Пиксельное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.Когда вы загружаете изображения из редактора Shutterstock, установите для них 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета — Цвета вашего изображения выглядят блеклыми при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Ознакомьтесь с этими важными статьями:
Как оптимизировать изображения в Photoshop
Фото предоставлено: https://www.pexels.com/photo/man-using-desktop-computer-1970801/ Фото Malte Luk из PexelsВ мире, где поисковая оптимизация (SEO) и удобство использования являются ключевыми для привлечения посетителей на ваш сайт, жизненно важно, чтобы вы делали все возможное, чтобы сделать свой сайт удобным для Google.Оптимизация изображений на вашем сайте — один из лучших способов не только повысить SEO, но и повысить производительность сайта. К счастью, есть простой способ оптимизировать все ваши изображения с помощью Photoshop.
Photoshop — один из самых полезных инструментов в вашем распоряжении при оптимизации изображений для Интернета. Если вы не знаете, как оптимизировать изображения в Photoshop, вы обратились по адресу! У Чарли Грея есть ответы на все ваши вопросы.
Почему так важно оптимизировать изображения для Интернета?
Изображения являются важной частью любого веб-сайта, и в сочетании с ценным контентом они улучшают взаимодействие с пользователем.К сожалению, изображения могут быть требовательны к возможностям вашего сайта. Согласно HTTP-архиву, в среднем 64% веса веб-сайта составляют изображения, поэтому ошибка, связанная с отсутствием оптимизации изображений для Интернета, может быть дорогостоящей.
Когда изображения не оптимизированы для Интернета, это может привести к невероятно медленной загрузке и неудовлетворительному взаимодействию с пользователем. Это два важнейших фактора, влияющих на SEO-оптимизацию, поэтому в изображениях вашего сайта нет права на ошибку.Оптимизация изображений гарантирует, что ваши изображения будут должным образом сжаты и настроены на лучшие настройки отображения для использования в Интернете. Вот почему инструменты оптимизации изображений, такие как Photoshop, так полезны — они упрощают процесс.
Параметры оптимизации изображения в Photoshop
При оптимизации изображений для Интернета с помощью Photoshop необходимо учитывать множество факторов с точки зрения внешнего вида изображения. Внешний вид изображения в Интернете во многом определяется цветовыми вариациями, отображаемыми платформой компьютера, монитором, типом браузера и операционной системой.
Помимо этого, однако, веб-производительность изображения зависит от формата изображения. В Photoshop есть четыре основных параметра оптимизации изображения на выбор. Каждый формат изображения имеет свои сильные стороны, и их следует использовать в качестве рекомендаций при выборе лучшего формата для вашего веб-изображения.
- PNG-24: Этот формат считается одним из лучших форматов для фотографий, особенно тех, которые содержат прозрачные изображения. Формат PNG-24 обычно больше по размеру, чем другие параметры оптимизации изображения, которые лучше всего подходят для фотографий и поддерживают 24-битный цвет.
- JPEG: JPEG — лучший формат для оптимизации фотографий в Интернете. В отличие от PNG-24, изображения JPEG не поддерживают прозрачность, но они намного меньше, чем те же изображения в формате PNG-24. Формат JPEG поддерживает широкий диапазон цветов (16 миллионов, если быть точным), так как, как и PNG-24, JPEG использует 24-битный цвет.
- GIF: Формат GIF считается стандартным форматом для иллюстраций и иллюстраций, в которых есть области с однотонным цветом, текстом и четкими деталями.Анимированные изображения также должны быть отформатированы как GIF.
- PNG-8: PNG-8 не так хорошо известен, как популярный формат GIF, но может использоваться как альтернатива. К сожалению, формат PNG-8 более ограничен, чем формат GIF, поскольку он не поддерживает анимированные изображения. Оба формата GIF и PNG-8 поддерживают до 256 цветов.
Использование Photoshop для оптимизации изображения
Теперь, когда вы понимаете важность оптимизации изображений и четырех основных поддерживаемых форматов, пора обсудить процесс в Photoshop.При использовании Photoshop для оптимизации изображений доступен один хорошо известный метод, известный как команда «Сохранить для Интернета».
Сохранить для веб-команды
Команда «Сохранить для Интернета» обычно используется для точной оптимизации изображений для использования в Интернете. Эта команда дает вам возможность предварительно просматривать изображения в различных форматах и настройках через удобное диалоговое окно «Сохранить для Интернета».
При использовании команды «Сохранить для Интернета» просто откройте фотографию, которую вы хотите оптимизировать, и выберите «Файл», а затем «Сохранить для Интернета».Затем вы выберете любой из четырех ранее обсуждавшихся форматов и зададите настройки с помощью меню формата файла. Вот некоторые из параметров, которые вы можете настроить при работе с командой «Сохранить для Интернета»:
- Прозрачность фона / матирование фона
- Размер изображения
- Варианты сжатия
- Варианты цвета
- Качество изображения
Из параметров оптимизации, предлагаемых в Photoshop, уменьшение размера изображения, сохранение изображения для уменьшения размера файла и сжатие файла изображения являются наиболее эффективными для оптимизации изображений.
Уменьшение размера изображения
Уменьшение общего размера изображения имеет решающее значение для настройки изображения с соответствующими размерами для использования на вашем веб-сайте без ущерба для качества. Чтобы получить доступ к этой опции, выберите «Изображение», а затем «Размер изображения» в Photoshop. В зависимости от того, где вы будете размещать изображение на своем веб-сайте, вам нужно будет выбрать оптимальные размеры.
Качество изображения
Photoshop имеет шкалу из пяти различных предустановок, которые дают разные размеры конечного выходного файла.Каждая из этих предустановок приводит к разному размеру изображения. Чем ниже качество изображения, тем меньше размер файла. Вот посмотрите на каждый из пресетов и их окончательный размер выходного файла:
- Низкий: 86 КБ
- Средний: 152 КБ
- Высокий: 339 КБ
- Очень высокий: 611 КБ
- Максимум: 1,38 МБ
Сжать файл изображения
При оптимизации изображений в Photoshop следует отметить, что качество экспорта 60, как правило, является наиболее популярным выбором.Это связано с тем, что он эффективно уменьшает размер файла до менее мегабайта, сохраняя при этом качество изображения. После сохранения оптимизированного изображения в качестве копии исходное изображение будет по-прежнему доступно на случай, если вы захотите поэкспериментировать с другими параметрами.
Повышение производительности веб-сайта и стандарты SEO с помощью Photoshop
Хотя экономия размера файла, полученная за счет оптимизации изображения, может казаться незначительной при переходе от одного изображения к другому, эта экономия в долгосрочной перспективе дает значительный объем свободного места.По мере роста вашего веб-сайта и добавления большего количества изображений, контента и веб-функций вы, вероятно, обнаружите, что это свободное пространство ценно. Photoshop — это ключ к упрощенному, но полному процессу оптимизации изображений, который отлично подходит для усилий по оптимизации SEO и улучшения пользовательского опыта для посетителей веб-сайта.
12 простых способов уменьшить размер файлов Photoshop
Файлы больших размеров в Photoshop могут прервать ваш рабочий процесс, замедляя процессы, вызывая сбои или занимая слишком много времени для сохранения файла.Изменение нескольких мелких элементов может помочь ускорить процесс. Вот как уменьшить размер файла фотошопа.
Самый простой способ уменьшить размер файла Photoshop — это изменить размер изображения. Выбрав Изображение> Размер изображения, вы можете ввести новое меньшее измерение для вашего изображения. Чтобы еще больше уменьшить размер файла, вы можете снизить разрешение до 72PPI, если вы используете изображение для цифровых носителей.
Даже если у вас большой объем оперативной памяти на вашем компьютере и ваш Photoshop работает с оптимальной скоростью, большие размеры файлов Photoshop (PSD) могут вызвать проблемы.Чтобы отправить или загрузить проект членам команды, принтерам или клиентам, вам понадобится файл небольшого размера.
Вот 12 способов уменьшить размер файла вашего проекта, чтобы улучшить рабочий процесс.
12 способов уменьшить размер файла Photoshop
С помощью этих простых методов можно уменьшить размер файла PSD, не влияя на качество проекта. Я начну с проекта размером 177 МБ и покажу, насколько каждый метод уменьшит размер файла.
1.Добавьте слой с цветной заливкой в верхнюю часть стопки слоев
Один из самых простых способов уменьшить размер файла — добавить пустой слой цветовой заливки поверх изображения и других слоев редактирования. Функция предварительного просмотра файла, которая показывает миниатюру вашего проекта в таких программах, как Bridge, добавляет вашему файлу дополнительный вес.
Перед сохранением файла PSD перейдите к слою > Новый слой заливки> Сплошной цвет… , чтобы добавить белый слой.
Появится окно, в котором вы можете переименовать слой.Если вы отправляете файл клиенту или кому-то, кто не слишком хорошо разбирается в Photoshop, вы можете добавить удобное имя, чтобы показать им, что им нужно скрыть слой.
После того, как вы нажмете ОК, откроется другое окно. Выберите чистый белый цвет для заливки слоев. Вы можете изменить RGB на R255 B255 G255 или изменить CYMK на C0 Y0 M0 K0.
Белый слой заливки появится на вашей панели Layers . Если он не находится в верхней части слоя, щелкните и перетащите белый слой в верхнюю часть стопки слоев.
Этот метод очень эффективен, так как размер файла может немного уменьшиться или даже на 50% в зависимости от содержимого файла.
Добавление белого слоя уменьшило размер файла с 177 МБ до 164 МБ.
2. Нанесите маску слоя
Если вы добавили к изображению какие-либо маски слоя, вы можете применить их к слою, чтобы уменьшить размер файла. После того, как маска слоя будет применена, она добавит эффект к слою, и вы больше не сможете редактировать маску слоя.
Чтобы применить маску слоя, щелкните слой правой кнопкой мыши и выберите «Применить маску слоя».
Вы можете увидеть, где наложена маска, на миниатюре слоя. Этот метод зависит от того, насколько он уменьшает размер файла в зависимости от того, сколько места занимают маски слоя.
Применение двух масок слоя уменьшило размер файла с 177 МБ до 175 МБ.
3. Выровнять слои
Еще один эффективный способ уменьшить размер файла — объединить слои в один.Хотя вы уменьшите размер файла, помните, что это будет означать, что вы не сможете редактировать ранее созданные слои.
Если вам нужно вернуться и отредактировать любой из слоев на более позднем этапе, вы можете продублировать свой проект, чтобы иметь возможность резервного копирования.
Чтобы сгладить слои в Photoshop, щелкните правой кнопкой мыши в любом месте панели «Слои» и выберите «Сглаживание изображения».
Если у вас есть какие-либо скрытые слои, появится всплывающее окно с вопросом, хотите ли вы удалить какие-либо скрытые слои.Если вы хотите, чтобы к изображению был применен какой-либо из скрытых слоев, вернитесь и отобразите их перед сведением изображения. Если их можно удалить, выберите «ОК».
Теперь на панели Layers будет только один слой со всеми скрытыми слоями, примененными к изображению.
Сглаживание изображения уменьшило размер файла с 177 МБ до 17,9 МБ.
4. Скрыть все слои
Скрытие слоев в некоторой степени уменьшает размер файла. Этот метод может не слишком сильно уменьшить размер, но он позволит вам отправлять отдельные слои вместе с файлом.Сохранение слоев позволит получателю редактировать каждый слой в файле.
Чтобы скрыть все свои слои, щелкайте значок глаза рядом с каждым слоем, пока все они не будут скрыты, включая фоновый слой.
Не беспокойтесь о пустом холсте, так как получатель может показать каждый слой, чтобы увидеть ваши изменения.
При скрытии слоев размер файла уменьшился с 177 МБ до 162 МБ.
5. Удалите ненужные слои
Если в вашем документе есть неиспользуемые слои, вы можете удалить их, чтобы сэкономить место.В этом проекте есть несколько скрытых слоев.
Если вы не собираетесь использовать эти скрытые слои в любое время в своем проекте, вам следует удалить их. Хотя скрытие слоев действительно уменьшает размер файла, он будет уменьшен еще больше, если слои будут удалены.
Чтобы удалить слои, перетащите каждый слой на значок корзины в нижней части панели Layers и отпустите, как только указатель мыши окажется над корзиной.
Вы можете выбрать все три слоя, удерживая Control (Windows) или Command (Mac), нажимая на каждом слое.Затем перетащите их все вместе в корзину.
Другой способ удалить слой — щелкнуть его правой кнопкой мыши и выбрать «Удалить слой». Вы также можете использовать ярлык, нажав Удалить на клавиатуре, когда слои выбраны.
Удаление неиспользуемых слоев уменьшило размер файла с 177 МБ до 135 МБ.
6. Растеризация смарт-объектов
Смарт-объекты увеличивают размер файла, так как им требуется больше информации для дополнительных возможностей редактирования.Чем больше умных фильтров вы добавите к объекту, тем больше станет размер файла.
Вы можете растрировать свои смарт-объекты, чтобы уменьшить размер файла, но вы не сможете вернуться к смарт-фильтрам, чтобы отредактировать их.
Чтобы преобразовать смарт-объекты, щелкните слой правой кнопкой мыши и выберите «Растрировать слой».
Слой станет обычным слоем без значка в правом нижнем углу эскиза.
При растрировании смарт-объекта размер файла уменьшился с 177 МБ до 103 МБ.
7. Измените размер изображения и разрешение
Вы можете изменить размер изображения и разрешение, чтобы уменьшить размер файла, если вы редактируете изображение для цифрового носителя. Это решение не сработает, если вам нужно, чтобы изображение было определенного размера для печати.
Чтобы изменить размер и разрешение изображения, перейдите к Изображение> Размер изображения или воспользуйтесь сочетанием клавиш Alt + Control + I (Windows) или Option + Command + I (Mac).
Уменьшите размер изображения, уменьшив ширину и высоту пикселей в блоках.Затем измените разрешение на 72 пикселей / дюйм для изображений, которые будут использоваться на цифровых платформах.
Если вы хотите сохранить размеры изображения в одном и том же соотношении, убедитесь, что связывание включено, прежде чем изменять ширину. Высота автоматически изменится, чтобы размеры остались прежними.
При изменении размера изображения и разрешения размер файла уменьшается с 177 МБ до 82,9 МБ.
8. Удалить альфа-каналы
Альфа-каналы — полезный инструмент в Photoshop, поскольку они позволяют сохранять выделенные области для повторного редактирования или использования в дальнейшем в проекте.Альфа-каналы также увеличивают размер файла, в то время как в нем хранится дополнительная информация. Если вам больше не нужен альфа-канал в дальнейшем в проекте, удалите его.
Перейдите к панели «Каналы », которая находится рядом с панелью «Слои » . Затем нажмите и удерживайте альфа-канал, перетаскивая его на значок корзины в нижней части экрана.
Другой способ удалить его — щелкнуть правой кнопкой мыши по альфа-каналу и выбрать «Удалить канал».
Удаление альфа-канала уменьшило размер файла с 177 МБ до 170 МБ.
9. Удалить пути
Пути — еще один полезный инструмент в Photoshop, который вы можете использовать для глубокой вытравки изображения в другой программе или для выделения выделений, которые вы можете изменить на более позднем этапе с помощью опорных точек на контуре.
Поскольку пути также могут увеличивать размер вашего файла, удалите их, если вы больше не собираетесь их использовать.
Перейдите к панели Paths рядом с панелью Channels и щелкните путь, удерживая и перетаскивая его в корзину перед тем, как отпустить.
Другой способ удалить путь — это щелкнуть его правой кнопкой мыши и выбрать «Удалить путь».
Удаление слоя пути уменьшило размер файла с 177 МБ до 175 МБ.
10. Используйте корректирующие слои
Если вы дублируете слои, чтобы внести изменения в изображение, сохраняя при этом копию оригинала, которую вы добавляете к размеру файла. Используя корректирующие слои, отредактируйте исходное изображение и добавьте эффект на отдельный слой меньшего размера.
Чтобы использовать корректирующие слои, перейдите в «Слой »> «Новый корректирующий слой » и выберите настройку, которую вы хотите сделать.
После выбора настройки она оказывается на панели «Слои» как отдельный слой. Вы также можете вернуться к слою и отредактировать его позже.
При удалении дублированного слоя изображения, который изначально использовался для добавления настройки «Уровни», размер файла уменьшается.
Размер файла уменьшился с 177 МБ до 160 МБ после удаления дублирующего слоя, используемого для корректировок.
11. Сохраните файл как файл TIFF
Сохранение вашего проекта PSD в виде файла TIFF может уменьшить размер файла, если вы при сохранении заархивируете его. Затем файл можно открыть в Photoshop, и все слои и эффекты снова станут доступны для редактирования.
Чтобы сохранить проект в виде файла TIFF, перейдите в Файл> Сохранить как или используйте ярлык Shift + Control + S (Windows) или Shift + Command + S (Mac).
Когда появится окно сохранения, щелкните раскрывающийся список рядом с «Сохранить как тип:» и выберите TIFF (*.TIF, *. TIFF). Затем нажмите «Сохранить» в правом нижнем углу окна.
Появится еще одно окно, в котором будет больше возможностей для выбора. Убедитесь, что ZIP выбран в разделе Сжатие изображений, и Сжатие слоев. Для сохранения файла потребуется больше времени, но он будет намного меньше, чем файл PSD.
При сохранении файла Photoshop в формате TIFF размер уменьшился с 177 МБ до 120 МБ.
12. Комбинируйте методы
Чтобы значительно уменьшить размер файла, вам может потребоваться комбинация вышеперечисленных методов, чтобы уменьшить размер файла настолько, чтобы его можно было отправить и загрузить.
Я объединил следующие методы, чтобы уменьшить размер файла:
- Используется корректирующий слой вместо того, чтобы дублировать слой и применять коррекцию непосредственно к изображению
- Удалены неиспользуемые слои
- Удалены альфа-канал и слой контура
- Изменен размер изображения до 1200 x 840 пикселей
- Уменьшено разрешение до 72 PPI
- Добавлен пустой слой поверх других слоев
Я все еще могу редактировать слои, которые использовались, и смарт-объект все еще открыт для редактирования.
Я уменьшил размер файла комбинацией методов с 177 МБ до 69,8 МБ.
Вы должны решить, какие слои вам все еще могут понадобиться, и выбрать комбинацию, которая сохранит важные слои и эффекты, которые вам или члену группы понадобятся для продолжения редактирования. Имея в виду эти 12 советов, вы можете легко снизить нагрузку на свой компьютер и упростить отправку проектов. Если Photoshop работает немного медленно на вашем компьютере, даже после использования этих методов, этот пост поможет решить любые проблемы!
Удачного редактирования!
Как метаданные изображений могут повлиять на производительность и безопасность в Интернете
Изображения составляют 50% от общего размера файла веб-страницы.Но учтите: в среднем метаданные изображения составляют 16% типичного файла JPEG в сети, согласно данным службы оптимизации веб-сайтов Dexecure. Это означает, что 8% того, что мы загружаем в Интернете, представляют собой бесполезные, ненужные метаданные.
Когда дело доходит до оптимизации веб-сайта, изображения часто считаются низко висящими фруктами, поскольку их легко сжать. Но вы, возможно, не обрезаете лишние метаданные.
В этом посте мы рассмотрим, что такое метаданные изображения, их влияние на производительность, некоторые проблемы безопасности, о которых вы могли не знать, а также подробности о том, как удалить метаданные из ваших изображений.
Что такое метаданные изображения?
Метаданные обычно описываются как данные о данных. Метаданные изображения, в частности, — это информация, встроенная в изображение, которая включает в себя подробную информацию о самом изображении, а также информацию о том, как оно было создано.
Помимо визуальных данных, файлы изображений фактически содержат несколько различных форматов метаданных, которые, в свою очередь, хранят различные типы информации:
- EXIF (формат файла с возможностью обмена) — Информация, автоматически генерируемая устройством, сделавшим снимок (т.е.е. камеры и смартфоны), такие как данные и время, а также настройки камеры (производитель и модель, ориентация изображения, диафрагма, выдержка, фокусное расстояние, режим замера, чувствительность ISO и т. д.). Эта спецификация также помогает камерам использовать форматы, которыми можно обмениваться между устройствами; например, обеспечение правильного отображения фотографии iPhone на устройстве Samsung.
- IPTC (Международный совет по прессе и телекоммуникациям) — Формат, первоначально принятый старыми информационными агентствами для оптимизации информации, но был внедрен новыми средствами массовой информации, чтобы делать то же самое.Раздел изображения IPTC обычно содержит информацию об изображении, такую как название, описание, ключевые слова, информацию о фотографе, ограничения авторских прав и многое другое.
- XMP (Extensible Metadata Platform) — формат на основе XML, недавно принятый Adobe, который включает всю информацию из формата IPTC, но позволяет хранить дополнительную информацию в изображении.
- 8BIM — расширение файла, используемое Photoshop, в котором хранятся некоторые данные, связанные с графикой.
- ICC (Международный консорциум по цвету) — В управлении цветом профиль ICC — это набор данных, которые характеризуют устройство ввода или вывода цвета или цветовое пространство в соответствии со стандартами, установленными ICC. Программы обработки изображений, такие как GIMP, используют цветовые профили ICC для интерпретации значений RGB изображения.
Метаданные изображения позволяют передавать информацию вместе с изображением таким способом, который может быть понят программным, аппаратным средствам и людям, независимо от формата.
Хотя некоторые метаданные генерируются производителями и устройствами, которые захватывают изображения, другие метаданные могут быть добавлены вручную и отредактированы с помощью программного обеспечения, такого как GIMP и Photoshop.
В метаданных может содержаться много информации — только для формата EXIF существует более 460 тегов метаданных.
Просмотр метаданных изображения
Есть много разных способов просмотра метаданных изображения.
Если вы используете OS X, вы можете просто щелкнуть изображение правой кнопкой мыши и нажать «Получить информацию», чтобы увидеть все виды деталей, таких как день создания, марка и модель камеры, на которую оно было снято, ее цвет. профиль и выдержка.
В качестве альтернативы, а также в OS X, вы можете открыть изображение в режиме предварительного просмотра и перейти в Инструменты > Показать инспектор , чтобы увидеть дополнительную информацию об изображении.
Если вы используете Windows или хотите просмотреть другие метаданные, содержащиеся в изображении, есть бесплатные онлайн-инструменты, такие как Get-Metadata.com, бесплатное онлайн-средство просмотра данных EXIF и Pic2Map.com, онлайн-средство просмотра местоположения фотографий, которое использует Координатные данные EXIF GPS для создания карты ваших фотографий.
Очень здорово видеть информацию о местоположении для моей фотографии, отображаемую в виде карты, а также время и дату съемки. Но на самом деле … кого это волнует?
Как метаданные изображения влияют на производительность
В сети много метаданных изображений. Как показало исследование Dexecure, посвященное влиянию метаданных на производительность изображений, до 16% от общего размера файлов изображений в Интернете составляют метаданные.
Но дело в том, что большинство людей даже не подозревают, что делятся метаданными изображений, а пользователи обычно не знают, что загружают их.
Dexecure хотела точно выяснить, сколько ненужных метаданных содержится в изображениях в Интернете, поэтому они использовали данные из HTTP-архива вместе с помощью BigQuery для создания списка URL-адресов действительных изображений JPEG. Сканирование архива с 1 августа 2016 г. предоставило 4,3 миллиона изображений с 500 000 ведущих веб-сайтов общим объемом 195 ГБ. Они загрузили все эти изображения и проанализировали связанные метаданные.
Они обнаружили, что 38,9% изображений имеют некоторые метаданные, и из этих изображений метаданные составляют 15.8% от их общего размера файла. Как подчеркивает Dexecure:
«Позвольте этому погрузиться — если бы каждый из этих популярных сайтов был посещен только один раз, в Интернете можно было бы сохранить почти 13 ГБ данных, если бы эти веб-сайты правильно обрабатывали метаданные!»
Изображение: Dexecure.
Итак, о каких метаданных изображения мы здесь говорим? Исследование показало, что это в основном информация о создании изображения, такая как время и дата, когда была сделана фотография, настройки камеры и т. Д.
Это были 50 наиболее распространенных атрибутов, хранящихся в виде данных EXIF:
Очевидно, что большая часть этой информации бесполезна для посетителей сайта и в любом случае не требуется браузерам для обработки изображений. Если вы не фотограф, не работаете в СМИ или какой-либо другой организации, которая требует сохранения информации из соображений авторского права или по другим причинам, нет необходимости сохранять метаданные изображения.
Поэтому по возможности рекомендуется удалять эту информацию, когда вы знаете, что вы и ваши пользователи не нуждаетесь в ней.
Проблемы безопасности и конфиденциальности, связанные с метаданными изображения
Неоправданно большие изображения на вашем сайте, которые потенциально могут замедлить скорость загрузки страниц, не должны быть вашей единственной проблемой — метаданные также имеют проблемы с безопасностью.
Еще в 2016 году Apple забыла очистить данные EXIF с одного из своих обоев рабочего стола по умолчанию, оставив комментарии сотрудников Apple о том, как они были сняты и отредактированы. Ошибка была обнаружена новозеландским фотографом, который поделился новостью на Reddit.
Хотя в Эль-Капитане 49 фотографий (всего 51 вариант обоев), только изображение ниже все еще имеет свои данные EXIF с комментариями типа: «Пожалуйста, затемните некоторые звезды, которые немного меньше и темнее, чтобы они были немного больше разницы в звездном поле ».
Хотя в данном случае комментарии были безобидными, представьте, что сотрудники Apple оставили оскорбительные замечания или даже поделились секретами компании?
Помимо текстовой информации, метаданные могут включать миниатюру рассматриваемого изображения — информацию, которую американская телеведущая Кэтрин Шварц, несомненно, хотела бы знать еще в 2003 году.После кадрирования и публикации изображений себя в своем личном блоге вскоре было обнаружено, что метаданные в изображениях включают эскизы исходных фотографий, на которых Шварц запечатлен топлесс.
Тогда есть информация о местоположении. Одним из наиболее ярких примеров использования метаданных изображения для отслеживания местонахождения человека является арест технолога Джона Макафи в Гватемале в 2012 году.
Находясь в бегах от уголовного преследования за предполагаемое убийство своего соседа, Макафи взял интервью у Vice, рассказав о том, что они документировали его жизнь в бегах.Публикация не знала, что прилагаемая фотография, сделанная на iPhone, включала геотег, который власти использовали для поимки и ареста Макафи.
Хотя случай McAfee является крайним примером, геотеги представляют очевидную проблему конфиденциальности, поэтому Facebook, например, обычно удаляет метаданные из загруженных изображений.
Согласно Facebook, информация, включая данные GPS, автоматически удаляется из фотографий, загружаемых на платформу, чтобы защитить людей «от случайного обмена личной информацией, такой как их местонахождение.”
Если вы беспокоитесь о безопасности своего веб-сайта и компании или просто заботитесь о конфиденциальности, убедитесь, что ваши изображения не содержат метаданных, которые потенциально могут открыть дверь для вопросов ответственности.
SEO и метаданные изображений
Использует ли Google метаданные изображений в качестве фактора ранжирования? Краткий ответ: ¯ \ _ (ツ) _ / ¯
Еще в 2014 году Мэтт Каттс, бывший руководитель отдела качества поиска в Google, говорил о метаданных в изображениях и в основном сказал, что Google «оставляет за собой право использовать их», но не подтвердил, использует ли поисковый гигант Это.
Вот видео:
Джон Мюллер, аналитик тенденций для веб-мастеров в Google, в прошлом году спросил об этом в Твиттере и сказал:
Итак, вопрос о том, являются ли метаданные изображения фактором ранжирования, еще не решен. Как говорит Каттс в видео, если у ваших изображений есть метаданные, и информация может помочь другим пользователям узнать больше об изображении или камере, которая их сняла, обязательно сохраните метаданные. Но только если захочешь.
Как удалить метаданные изображения
Есть много разных способов удалить метаданные из ваших изображений:
Удаление метаданных изображения на Mac
Нет простого способа удалить метаданные из изображения на Mac, поэтому вам нужно скачать приложение.Я рекомендую ImageOptim. Его легко использовать — просто перетащите изображения, которые вы хотите очистить, в ImageOptim, и он начнет работать. Когда все будет готово, просто перетащите изображения обратно на рабочий стол.
Удаление метаданных изображения в Windows
Windows Explorer позволяет легко удалить информацию EXIF с одной фотографии или группы фотографий за один раз. Просто выполните следующие действия:
- Выберите все файлы, из которых вы хотите удалить метаданные.
- Щелкните правой кнопкой мыши в любом месте выбранных полей и выберите «Свойства».”
- Щелкните вкладку «Подробности».
- Внизу вкладки «Подробности» вы увидите ссылку «Удалить свойства и личную информацию». Щелкните эту ссылку.
- Windows спросит, хотите ли вы сделать копию фотографии с удаленной информацией или вы хотите удалить информацию из оригинала. Выберите предпочтительный вариант и нажмите «ОК».
Удаление метаданных изображения с помощью Photoshop
Чтобы удалить метаданные изображения в Photoshop, используйте параметр «Сохранить для Интернета» и в раскрывающемся списке рядом с «Метаданными» выберите «Нет».”
Удаление метаданных изображения с помощью подключаемого модуля сжатия
Плагинысжатия изображений для WordPress могут помочь уменьшить размер ваших изображений, удалив ненужные метаданные. Например, Imagify по умолчанию удаляет данные EXIF, но дает вам возможность сохранить их, если вы захотите.
Заключение
Удаление метаданных из изображений — один из самых простых способов уменьшить вес страницы и доставлять более быстрый и упорядоченный контент, а также повысить безопасность и конфиденциальность вашего сайта.
Существует множество инструментов, которые помогут вам просматривать и удалять метаданные изображений, поэтому выберите тот, который вам подходит. Если вы хотите автоматизировать удаление данных EXIF из ваших изображений, плагины оптимизации изображений, такие как Imagify, могут автоматизировать этот процесс за вас.
Как исправить медленную загрузку изображений на вашем сайте
Обновлено: 26 февраля 2019 г. //
За последние 5 лет размер средней веб-страницы постепенно увеличивался, как и размеры используемых изображений.
Средний размер страницы за последнее время превысил 3 Мбайт!
Источник: HTTPArchive
Как видно на диаграмме выше, изображения занимают более половины размера страницы. Большие неоптимизированные изображения заставят посетителей отказываться, и со временем Google тоже заметит, и это повлияет на ваше SEO. Тяжелые изображения не только замедляют работу вашего сайта, но и увеличивают вес страницы, что увеличивает стоимость просмотра этой страницы для людей в мобильных сетях.
Оптимизация изображений — самый большой выигрыш, когда дело касается скорости веб-сайта.
Типы форматов изображений
Вот самые популярные форматы изображений для Интернета:
JPG (также известный как JPEG)
JPG — это самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляется с изображениями такого типа, потому что JPG имеет огромную цветовую палитру, с которой можно работать.Они с потерями, плохие на высококонтрастных областях, краях.
PNG (переносимая сетевая графика)
PNG были созданы в качестве замены GIF в 1996 году. Они лучше всего подходят для изображений с небольшим количеством цветов. Если вы используете Adobe Photoshop, у вас, вероятно, была возможность сохранить изображение как PNG-8 или PNG-24.
PNG-8 меньше по размеру, но имеет ограниченную цветовую палитру в 256 цветов.
PNG-24 не имеет ограничений по цветовой палитре, но размер файла будет больше.Наиболее важное различие между PNG и JPG заключается в том, что PNG могут обрабатывать прозрачность.
PNG часто используются для логотипов, потому что логотипы обычно требуют прозрачности и должны быть высокого качества.
GIF
GIF-файлов были популярны много лет назад и в основном использовались для анимации. GIF-файлы имеют ограниченную цветовую палитру 256 и, как правило, больше по размеру.
Не используйте их! Используйте PNG вместо
SVG (масштабируемая векторная графика)
Самое большое различие между JPG, PNG, GIF и SVG состоит в том, что SVG — это векторная графика, а остальные — растровые изображения.
Поскольку SVG-файлы являются векторной графикой, они имеют небольшой размер и прекрасно отображаются на экране Retina.SVG также можно использовать в HTML, чтобы сохранить HTTP-запрос. Их также можно вставлять как обычные изображения.
Оптимизация изображений
Обновление : Мне очень нравится новое классное приложение для браузера, разработанное Google, Squoosh . Он позволяет изменять размер и снижать качество, а также предварительно просматривать изображение после сжатия. Если вы используете Squoosh, вам не нужно выполнять какие-либо из приведенных ниже шагов, поскольку он позволяет вам делать все это в приложении.Уменьшить физический размер изображения (размер фотографии)
Вы можете просмотреть размеры изображения, открыв файл в Photoshop и просмотрев его на 100%.Или вы также можете щелкнуть правой кнопкой мыши изображение в Finder (на Mac) и просмотреть информацию:
. Он покажет размеры и размер изображения. На фото выше показано, что это изображение было снято на iPhone и имеет размер 3264 x 2448 пикселей. Он слишком велик для веб-сайта. Большинство телефонов и цифровых фотоаппаратов делают большие фотографии, большие по размеру и весу, и их нужно уменьшить.
Размер изображения, подходящий для веб-сайта, зависит от используемой вами темы. Например, тема WordPress Default Twenty Seventeen содержит краткие спецификации с рекомендованными точными размерами изображения.Рекомендуемый размер избранного изображения — 2000 пикселей в ширину и 1200 пикселей в высоту. Ширина основного столбца (например, для раздела блога) должна составлять до 740 пикселей при размещении в один столбец.Чтобы изменить физический размер изображения, используйте Photoshop или другую программу по вашему выбору.
Если вы предпочитаете Photoshop, выберите «Изображение» -> «Размер изображения», а затем уменьшите размеры (ширину / высоту) изображения.
Вы также можете использовать плагин WordPress — Imsanity для автоматического изменения размера изображений при загрузке.Это было бы полезно, если у вас есть пользователи веб-сайта, напрямую загружающие на веб-сайт изображения большого размера. Плагин
позволяет установить максимальную ширину / высоту для загружаемых изображений.Сохраните изображение соответствующим образом, чтобы уменьшить размер файла
(Это влияет на вес файла и то, сколько места он занимает на жестком диске вашего компьютера и / или на вашем веб-сервере.
Если вы используете Photoshop, есть команда под названием «Сохранить для Интернета». Эта команда оптимизирует изображения для отображается онлайн Обычная команда «Сохранить» сохраняет изображения в 2-3 раза больше.
Для фотографий с множеством цветов используйте формат JPEG, а если вы хотите прозрачность изображения, выберите формат PNG.Мне нравится сохранять для веб-изображений JPEG с качеством Progressive , потому что это позволяет изображению плавно выцветать до тех пор, пока оно не будет полностью загружено. Это улучшит взаимодействие с пользователем, потому что во время загрузки полного изображения на экране будет что-то происходить, вместо того, чтобы оставаться пустым.
Базовый JPEG Пример:
Источник: darnoffice
Прогрессивный JPEG Пример:
Сжать файл изображения (удалить ненужные детали изображения)
Существует 2 типа сжатия изображений: с потерями и без потерь.
Сжатие с потерями удаляет некоторые пиксельные данные и метаданные изображения, такие как размер изображения, время его создания, цветовое разрешение и т. Д. Все эти детали увеличивают вес изображения, и их можно удалить, чтобы уменьшить размер изображения. Сжатие с потерями дает наибольшую экономию размера, не влияя на качество, видимое человеческим глазом. Я бы рекомендовал использовать его вместо Lossless, если у вас нет сайта с фотографиями и вам нужно сохранить эти более мелкие детали.
Lossless (как следует из названия) также удаляет метаданные изображения, но не удаляет пиксели, а только сжимает их.Сжатие без потерь приводит к увеличению размера изображения.Вы можете использовать веб-интерфейс, например TinyPNG или Kraken.io. Он позволяет вам перетаскивать изображения со своего компьютера, а затем загружать оптимизированные версии, которые затем можно загрузить на свой сайт.
Для автоматизации процесса у TinyPNG и Kraken.io есть плагины WordPress, которые автоматически сжимают изображения при загрузке на ваш сайт. Обе эти службы имеют бесплатный план, который позволяет оптимизировать до определенного количества изображений каждый месяц.




 Учитывайте это перед сохранением.
Учитывайте это перед сохранением.

 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. Чем больше пикселей имеет изображение, тем больше его разрешение, что позволяет печатать изображения большого формата без потери качества изображения. Однако, следует помнить, что чем больше пикселей имеет изображение, тем больше размер файла.
Чем больше пикселей имеет изображение, тем больше его разрешение, что позволяет печатать изображения большого формата без потери качества изображения. Однако, следует помнить, что чем больше пикселей имеет изображение, тем больше размер файла.