Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными..jpg) Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
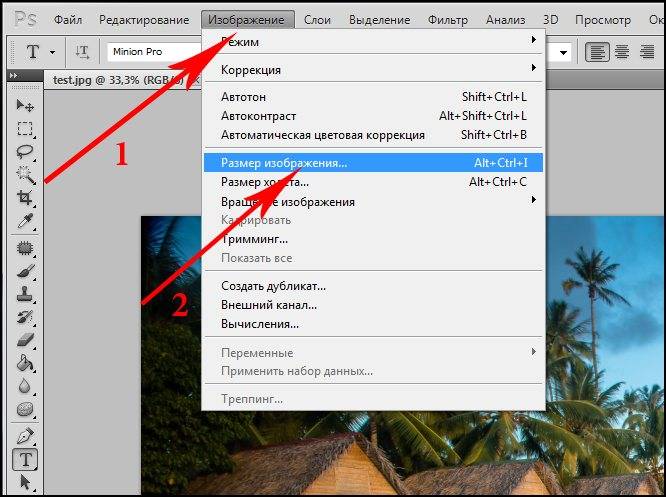
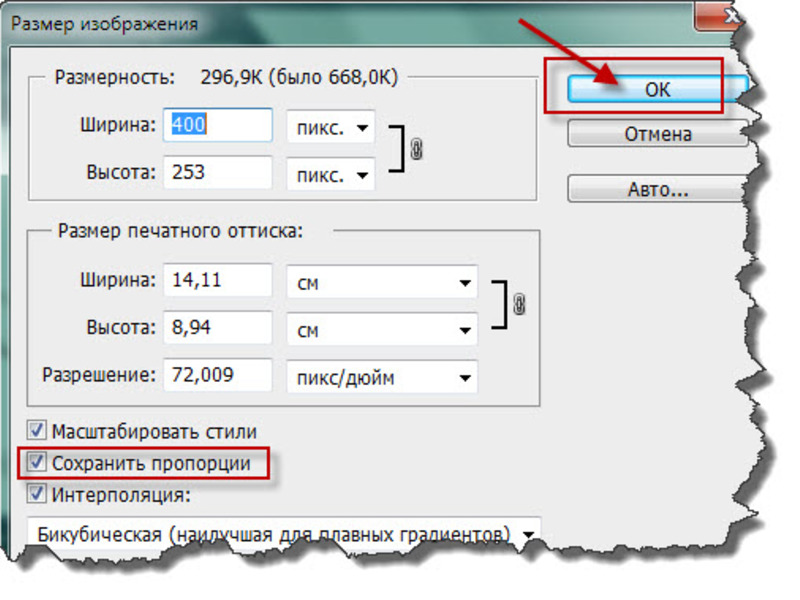
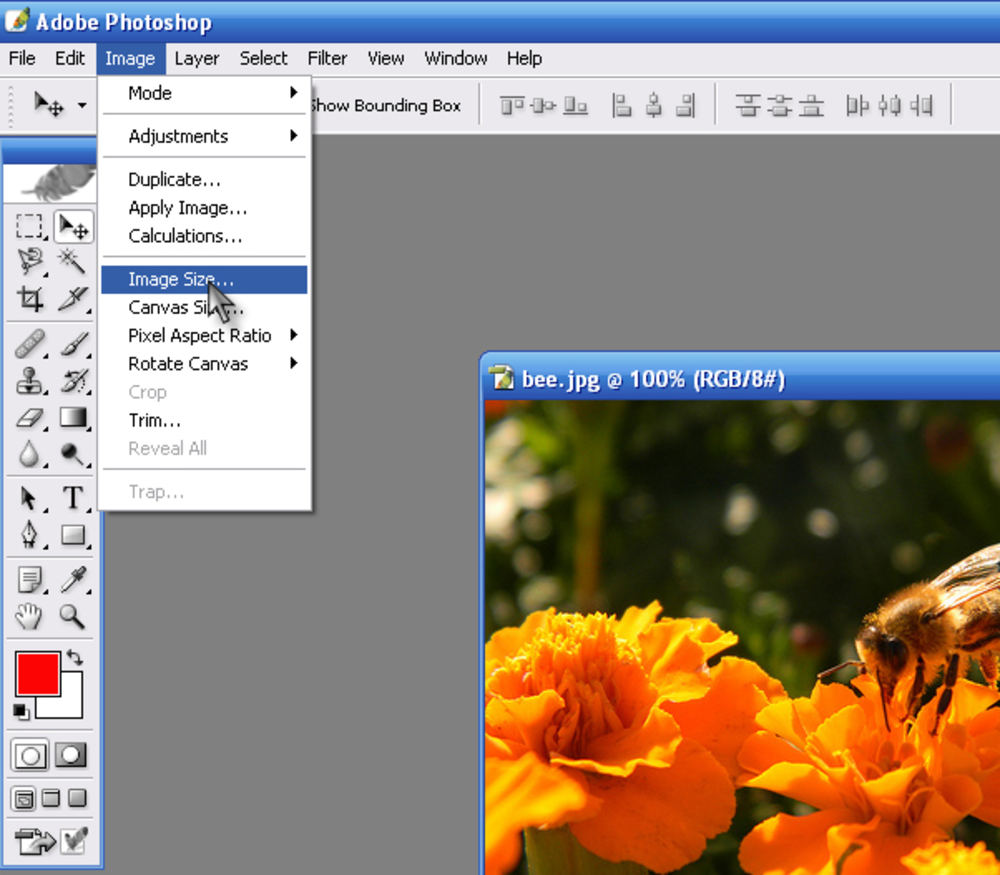
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
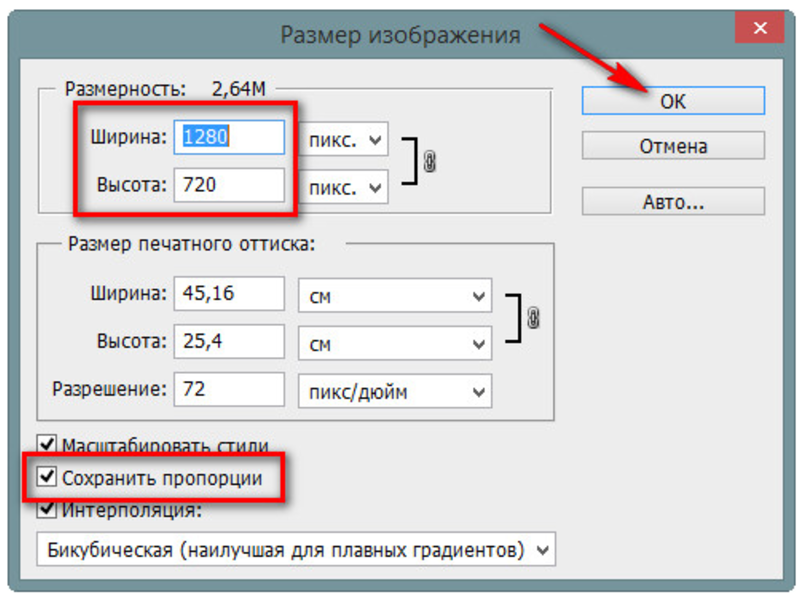
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
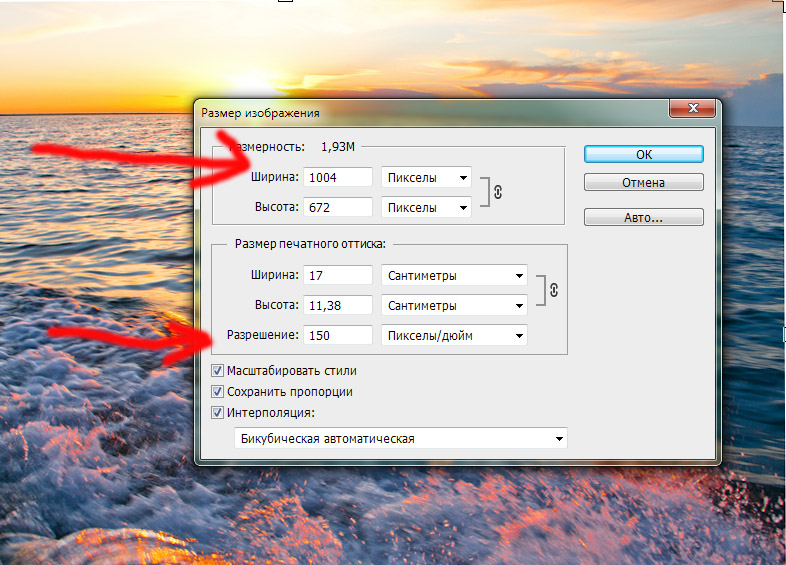
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
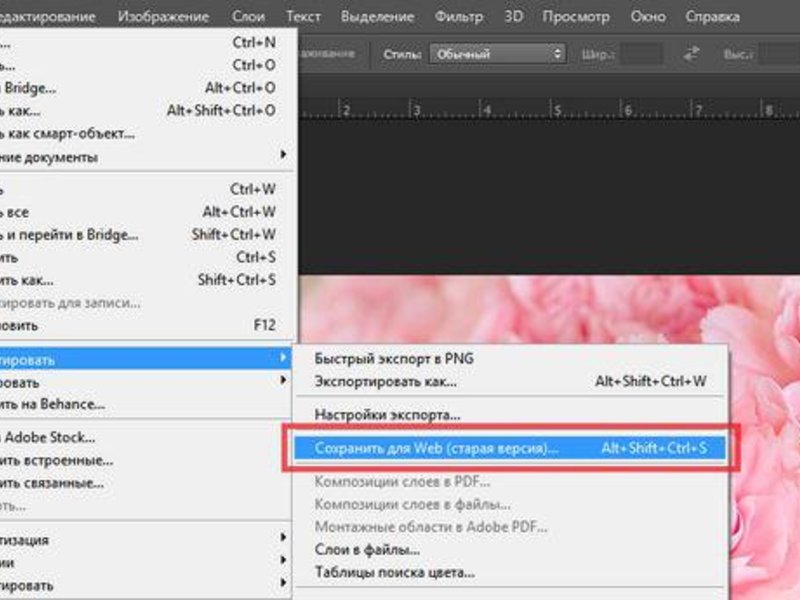
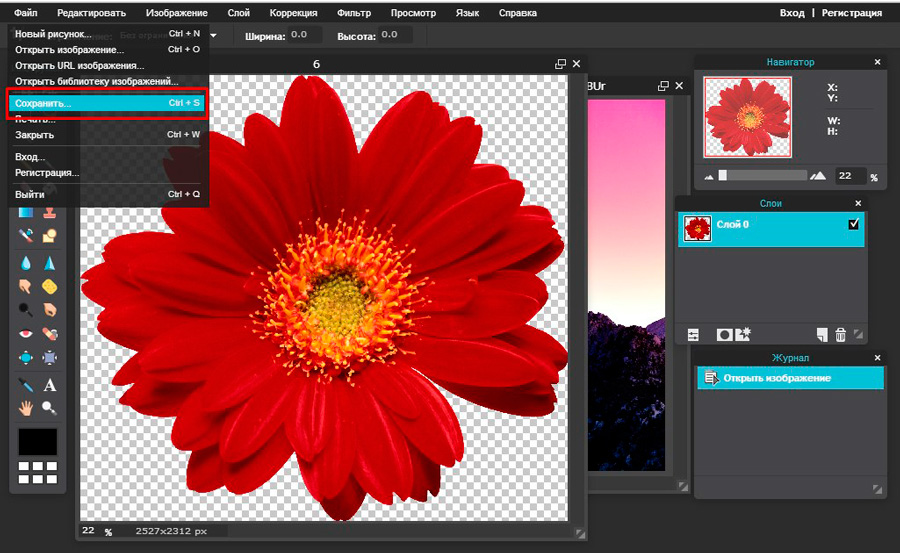
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти
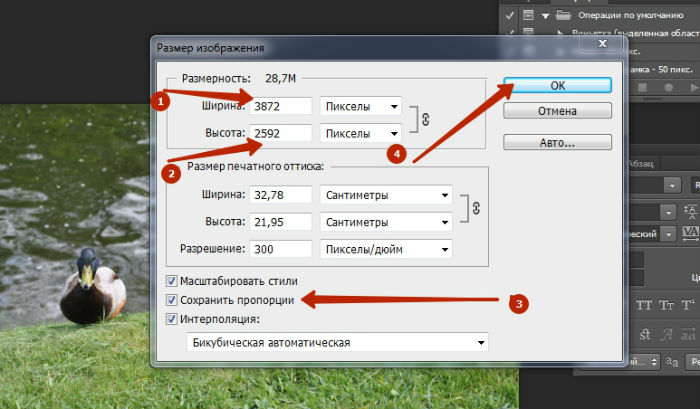
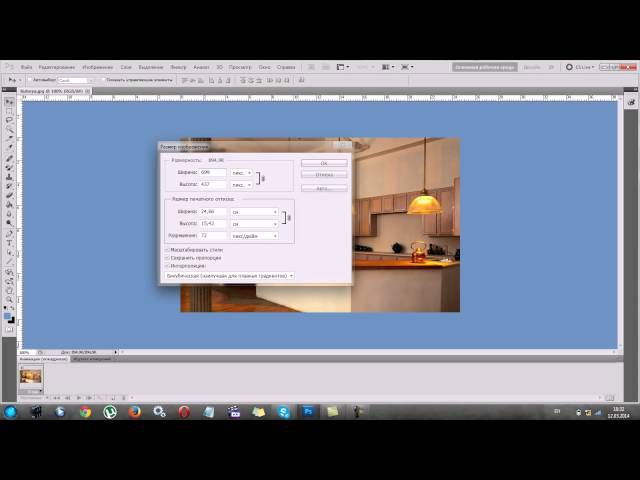
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “ Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как изменить размер изображения в Photoshop
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения.
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).

- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
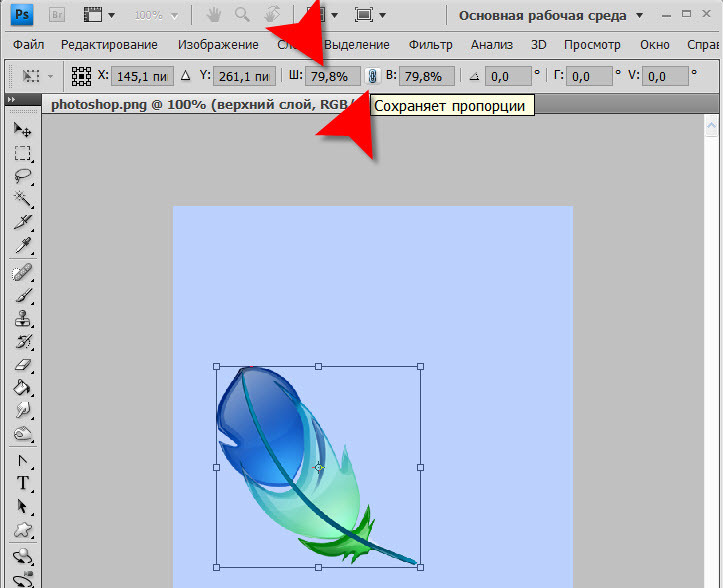
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.
 д.
д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256).
 Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. - Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Думаю, не сложно будет разобраться.
Как в фотошопе уменьшать по длинной стороне
Пакетное изменение размера фотографий в Фотошоп
Очень часто требуется изменить размер фотографий. Иногда изменять размер приходится не у одной, а у нескольких фото. Как всегда на помощь нам придет Photoshop. Скрипт пакетной обработки фотографий в Photoshop поможет очень быстро открыть, изменить размер и сохранить изображения. Сегодня расскажем, как это сделать.
Шаг 1.
Выберите File > Scripts > Image Processor. Диалоговое окно обработки фотографий покажет простой четырех шаговый процесс изменения размера изображений.
Пакетное изменение размера фотографий в Photoshop
Шаг 2.
В первом шаге диалога выберите изменение уже открытых в Photoshop изображений (если они открыты) или кликните Select Folder и выберите папку с изображениями, размер которых нужно изменить. Выберите Include all Subfolders, чтобы включить в изменение все подпапки выбранной папки.
Пакетное изменение размера фотографий в Photoshop
Шаг 3.
Во втором шаге диалога выберите, куда сохранить картинки. Если вы выбираете Save in Same Location, Photoshop создаст подпапку, в которую и сохранит картинки; беспокоиться о том, что исходные кадры будут переписаны, не стоит. Если подпапка с таким же именем, содержащая фотографии с такими же названиями, уже существует, Photoshop сохранит фото в ту же папку, но добавит к файлам соответствующие номера, так что вы опять ничего не потеряете. В качестве альтернативы, для измененных фотографий вы можете выбрать другую папку.
Пакетное изменение размера фотографий в Photoshop
Шаг 4.
В третьем шаге диалога выберите тип сохраняемого файла. Мы уже писали о том, в каком формате лучше всего сохранять фотографии. Для размещения в сети – JPEG очевидный выбор. Поставьте качество (Quality) от 0 (наименьшего) до 12 (наилучшее). Для улучшения цвета выберите Convert profile to sRGB и убедитесь, что Include ICC Profile внизу диалогового окна включен, чтобы профиль сохранился с картинкой. Чтобы изменить размер картинки, поставьте галочку у Resize to Fit и установите желаемую длину и ширину картинки. Например, если вы выберите 300 для ширины и высоты, картинка изменится так, что длинная сторона картинки, будь то портретная или ландшафтная ориентация, станет 300 пикселей. Картинка масштабируется в пропорции, поэтому изображение не будет искажено. Ширина и высота могут быть различными, поэтому вы можете, например, установить ширину на 400, а высоту на 300, и картинка не будет шире 400 и больше 300 пикселей.
Чтобы изменить размер картинки, поставьте галочку у Resize to Fit и установите желаемую длину и ширину картинки. Например, если вы выберите 300 для ширины и высоты, картинка изменится так, что длинная сторона картинки, будь то портретная или ландшафтная ориентация, станет 300 пикселей. Картинка масштабируется в пропорции, поэтому изображение не будет искажено. Ширина и высота могут быть различными, поэтому вы можете, например, установить ширину на 400, а высоту на 300, и картинка не будет шире 400 и больше 300 пикселей.
Пакетное изменение размера фотографий в Photoshop
Шаг 5.
При желании можно сохранить кадры в другом формате, поставив соответствующие галочки. Вы можете сохранить одну ту же картинку в разных форматах и различных размерах за один процесс обработки. Когда все будет готово, кликните на Run и картинки автоматически откроются (если они уже не открыты), изменятся в размере, сохранятся и закроются. Чтобы увидеть измененные фотографии, выберите File > Open и перейдите к папке, которую вы указали для сохранения. Если вы выбрали JPEG, картинки будут в подпапке, названной JPEG, файлы PSD в папке с названием PSD и т.д. В общем, если вам нужно изменить размер большого числа фотографий для загрузки в сеть, скрипт Photoshop Image Processor сделает всю эту работу почти незаметной.
Если вы выбрали JPEG, картинки будут в подпапке, названной JPEG, файлы PSD в папке с названием PSD и т.д. В общем, если вам нужно изменить размер большого числа фотографий для загрузки в сеть, скрипт Photoshop Image Processor сделает всю эту работу почти незаметной.
Пакетное изменение размера фотографий в Photoshop
❶ Как сделать фотографию длиннее
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите редактор Adobe Photoshop CS5 и добавьте в него необходимую фотографию: нажмите пункт меню «Файл» > «Открыть» (или кликните горячие клавиши Ctrl+O), выберите нужный файл и щелкните «Открыть». Устно обозначим этот документ как Д1.
Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
Чтобы открыть окно создания нового документа кликните пункт меню «Файл» > «Создать» (или при помощи горячих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше. Нажмите «ОК». Устно обозначим этот документ как Д2.
Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше. Нажмите «ОК». Устно обозначим этот документ как Д2.
Выберите инструмент «Перемещение» (горячая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
Вызовите команду свободной трансформации. Сделать это можно двумя способами. Первый – нажмите пункт меню «Редактирование» > «Свободное трансформирование». Второй – кликните горячие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, который находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, чтобы закрепить результат.
Чтобы сохранить результат нажмите пункт меню «Файл» > «Сохранить как» (или используйте горячие клавиши Ctrl+Shift+S), выберите путь для будущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сохранить».
Чтобы отменить предыдущее действие, пользуйтесь горячими клавишами Ctrl+Z. Чтобы отменить более одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Как уменьшить размер фотографии в фотошопе
Современные цифровые фотоаппараты позволяют делать качественные фотографии с большим разрешением. Печатать их можно практически на любом формате, а при помощи Adobe Photoshop с цифровыми фотографиями можно выполнять вообще все что угодно: изменять размер, обесцвечивать или раскрашивать, убирать эффект красных глаз и т.д.
Но статья все-таки не о преимуществе цифровой фотографии, а о том, как уменьшать размер этих самых фотографий. Ведь, как известно, одна фотография, снятая средненьким фотоаппаратом, завешивает около 5 мб. Загружать такие фотографии в Интернет не очень удобно, особенно если таких фотографий не одна, а целый альбом. Размер (объем) таких фотографий необходимо уменьшить. Также данный урок пригодится тем, кому нужно изменить размер фотографии не только в мегабайтах, но и в пикселях. Все операции будут проводится в программе Adobe Photoshop, поскольку программа позволяет уменьшить размер и объем фотографии с наименьшей потерей качества.
Размер (объем) таких фотографий необходимо уменьшить. Также данный урок пригодится тем, кому нужно изменить размер фотографии не только в мегабайтах, но и в пикселях. Все операции будут проводится в программе Adobe Photoshop, поскольку программа позволяет уменьшить размер и объем фотографии с наименьшей потерей качества.
И так запускаем фотошоп. Далее открываем там нужную нам фотографию, кто не знает, как это сделать, просто перетащите мышкой файл с фотографией в окошко фотошопа.
Далее нажимаем на вкладку «Изображение – Размер изображения».
В следующем окне в полях Ширина и Высота ставим желаемые значения. Также смотрите, чтобы стояла птичка «Сохранять пропорции», чтобы фотография не исказилась. Нажимаем «Да».
Это мы уменьшили фотографию в пикселях. Теперь уменьшим ее в мегабайтах. Нажимаем вкладку «Файл – Сохранить для Web…».
Далее играясь установками необходимо выставить оптимальное соотношение размер/качество. Я выставляю JPEG формат и среднее качество. Нажимаем «Сохранить».
Нажимаем «Сохранить».
После всех этих превращений моя фотография уменьшилась из 4 мб. до 169 кб.
Смотрим видео по теме:
(Пока оценок нет) Загрузка…Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3. 9 MB 9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Как изменить размер изображения в Photoshop и сохранить максимальное качество
В этом уроке я собираюсь затронуть некоторые вещи, о которых многие люди не знают. Как изменить размер изображения в фотошопе и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Я использую Photoshop CC, однако основы применимы ко всем версиям Photoshop, хотя диалоговое окно изменения размера и параметры в CC немного новее. Не забудьте просмотреть видео, чтобы ознакомиться с полным обзором, и ознакомьтесь с письменной информацией ниже для получения более подробной информации или конкретных тем.
Как изменить размер изображения в Photoshop для получения наилучшего качества. Лучшие настройки для изменения размера, увеличения и уменьшения размеров изображения в Photoshop. Полное руководство по изменению размера
Прежде всего, я создал тестовое изображение. Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на разных типах изображений. Возьмите изображение прямо здесь, чтобы проверить себя. (щелкните правой кнопкой мыши и сохраните изображение ниже).
Как изменить размер изображения в Photoshop
Изменить размер изображения очень просто.Выберите «Изображение»> «Размер изображения»
. Вы увидите это диалоговое окно.
- Убедитесь, что ресамплинг включен.
- Включите звено цепи, если вы хотите, чтобы ширина и высота изменялись вместе. Если нет, отключите цепочку, чтобы вы могли установить свою ширину и высоту.
- Выберите новый размер (вы можете выбрать другие единицы измерения, нажав «дюймы»)
- нажмите ОК
Это все, что вам нужно сделать, чтобы изменить размер изображений. Продолжайте читать, чтобы узнать больше о том, как получить наилучшие результаты, если вы готовы к этой информации.
Продолжайте читать, чтобы узнать больше о том, как получить наилучшие результаты, если вы готовы к этой информации.
Как на самом деле измеряется разрешение?
Без особого усложнения, разрешение — это то, что вы видите на экране или при печати. На экране вы видите пикселей света, а на печати вы видите точек чернил. Отсюда и термины DPI (точек на дюйм) и PPI (пикселей на дюйм). В чрезмерном упрощении вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею. Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы знаете, что они имеют в виду.DPI и PPI — оба способа описать разрешение .
Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Это означает, насколько плотны пиксели (или точки). Больше плотности = больше разрешения или детализации. Если разрешения недостаточно (изображение недостаточно большое), вы увидите заметную мягкость изображения или даже неровности (также называемые пикселизацией). Слишком большое разрешение не повлияет на качество отображения изображения, у вас просто будет излишне большой файл.Итак, давайте найдем лучшее разрешение для ваших нужд.
Слишком большое разрешение не повлияет на качество отображения изображения, у вас просто будет излишне большой файл.Итак, давайте найдем лучшее разрешение для ваших нужд.
Цель состоит в том, чтобы сохранить качество как можно ближе к оригиналу, и эта статья покажет, как это сделать. Это одна из главных особенностей, которая отличает профессионалов от любителей, — качество финальных изображений.
Объяснение цифрового разрешения
Каждый экран имеет собственное разрешение, возможно, 750 x 1334 пикселей или 326 пикселей на дюйм, как у iphone Retina. 326 — это 326 квадратных пикселей, которые умещаются на 1 квадратный дюйм дисплея, чтобы полностью соответствовать размеру экрана.Но лучший способ измерить разрешение экрана — это общее количество пикселей.
- Например, многие мониторы (HD) имеют размер 1920 пикселей и высоту 1080 пикселей. 1920 × 1080.
- 4K (Ultra HD) — 3840 x 2160.
- Камера Canon 5d Mk4 имеет размер прибл. 30 мегапикселей (мегапикселей = миллион пикселей).
 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
Объяснение разрешения печати
Печать измеряется в точках на дюйм (DPI) (в коммерческой печати используются строки LPI на дюйм или линейный растр).Если у вас больше точек на квадратном дюйме, у вас будет больше разрешение или детализация на вашем отпечатке. Типичное разрешение печати составляет 300 точек на дюйм (например, некоторые струйные принтеры лучше печатают при разрешении 360 или 240 точек на дюйм, посмотрите свои характеристики). Это означает, что на квадратный дюйм или печатный материал приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягким, если оно больше, нет никакой пользы, поскольку принтер не может печатать сверх своего максимального разрешения. Хорошо, как определить правильный ли размер?
- В Photoshop выберите «Изображение»> «Размер изображения».
- Отключите пересчет.
- Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы настроили таргетинг на 300 точек на дюйм, PPI является цифровым эквивалентом)
Теперь вы увидите, что изображение размером 939 x 932 пикселей можно распечатать с разрешением 3,13 x 3,1 дюйма. и выглядят красиво и четко при разрешении 300 точек на дюйм / 300 точек на дюйм. Если вам нужно напечатать больше, вам нужно либо выбрать изображение большего размера, либо увеличить изображение (пересчитать).
и выглядят красиво и четко при разрешении 300 точек на дюйм / 300 точек на дюйм. Если вам нужно напечатать больше, вам нужно либо выбрать изображение большего размера, либо увеличить изображение (пересчитать).
Проблема с дискретизацией (увеличением) заключается в том, что вы потеряете качество изображения.Чем больше вы его сделаете, тем больше вы потеряете качества. Если вам нужно уменьшить масштаб изображения (уменьшить), потеря качества не такая большая проблема, хотя вам может потребоваться повысить резкость изображения, если вы уменьшите его слишком сильно (подробнее об этом скоро).
Как описать размер изображения
Если кто-то просит изображение определенного размера, просто сказав «4 × 6 дюймов» или «с разрешением 300 точек на дюйм», вы не получите достаточно информации. Иногда люди даже заходят так далеко, что говорят «300 dpi на 12 Мб», но это тоже не помогает, потому что размер файла на самом деле не влияет на физический размер изображения, потому что на это влияет сжатие файла и тип файла.Что вам нужно знать: одно из двух:
- Общие размеры в пикселях. Скажем, 3000, 4000 пикселей.
- Укажите целевой размер И разрешение. Например, 4 × 6 дюймов при 300DPI / 300PPI. (Посмотрите, как кадрировать до точного размера и разрешения)
Изменение размера изображения и интерполяция в Photoshop
Когда вы изменяете размер изображения, Photoshop должен воссоздать пиксели. Photoshop должен знать, как склеить пиксели вместе, а какие выбросить при уменьшении масштаба.Ему также необходимо знать, как создавать пиксели при увеличении масштаба. Этот процесс называется повторной дискретизацией . Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения правильного размера в первую очередь — это здорово. Однако не бойтесь, Photoshop действительно отлично справляется с передискретизацией, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Чтобы выполнить повторную выборку, Photoshop должен вычислить, как воссоздать пиксели.Эта математика называется интерполяцией (интерполяция). Интерполяция важна, потому что определенные типы интерполяции дадут вам лучшие результаты для разных типов изображений. Я постараюсь сделать это простым языком, как нетехнический, и подскажу вам лучшие варианты. Изначально в Photoshop было 3 типа интерполяции (это ненаучный способ взглянуть на них).
- Ближайший сосед. Думайте об этом как о взгляде на ближайший пиксель и сопоставлении его цвета и тона.
- Билинейный — Думайте об этом, как если бы смотрели на 4 окружающих пикселя и находили среднее значение
- Би-кубическое — как если бы смотрели на 16 окружающих пикселей и находили среднее. Но придавая больший вес 8 ближайшим пикселям.
Обычно двухлинейный лучше всего подходит для штриховой графики и простой графики, а двухкубический лучше всего подходит для фотографий и графики, содержащих градиенты, но подождите, на этом мы не остановимся.
Adobe добавила еще 2 типа бикубики (в Photoshop CS3).Они добавили:
- BiCubic Smoother: сглаживает артефакты, созданные при увеличении
- Bicubic Sharp: повышается резкость, чтобы восстановить потерянные детали при уменьшении файла
(Посмотрите, какие функции были добавлены в какие версии Photoshop в наших бесплатных супер-руководствах)
Есть еще 2 варианта какие они?
Автоматически (Photoshop CS6), при увеличении выбирается режим «Бикубическое сглаживание» (CS6) / «Сохранить детали» (CC), а при уменьшении изображений — «Бикубическая резкость».Автоматический — самый простой вариант в большинстве случаев, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
Интерполяция ступенек
Существует «секретное рукопожатие белки» для опытных пользователей Photoshop «в курсе». Этот секрет часто приписывают Фреду Миранде, открывшему интерполяцию ступенек. Это работает так: когда вы увеличиваете или уменьшаете изображение, вместо того, чтобы просто переходить к окончательному значению, масштабируйте его вверх или вниз на 10% за раз. Вы увидите заметное улучшение резкости изображения и конечного качества. IF вы используете CS6 или более старые алгоритмы интерполяции.
Однако при тестировании я обнаружил, что Preserve Details дает тот же результат, что и ступенька, и я рискну предположить, что некоторые из них встроены в новейший алгоритм. Это был один из незамеченных героев первого выпуска Photoshop CC.
Хорошо, Колин, хватит! Какой метод изменения размера лучше всего использовать?
Хорошо, вот где резина отправляется в путь, и сейчас самое время открыть тестовое изображение в Photoshop и проверить себя. Вы также можете увидеть, как я тестирую это на видео выше.
Я обнаружил, что для апскейлинга функция «Сохранить детали» очень хорошо работает для многих изображений, особенно для штриховых и графических изображений (хотя для простых штриховых изображений иногда билинейные результаты дают лучшие результаты). Однако иногда для фотографий билинейное сглаживание может давать более естественные (хотя и более мягкие) результаты с меньшим количеством ореолов и артефактов. Вы всегда можете применить к результату некоторую резкость. Результаты зависят от того, насколько вы увеличиваете изображение, а также от того, насколько оно детализировано по сравнению с большими градиентными областями, такими как небо на фотографиях.Так что не тянитесь только за автомобилем. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов в Photoshop, иногда это удается.
Понимание разрешения
Прочтите эту статью, которую я написал, в которой объясняется разрешение. Это простое объяснение того, почему описание изображений как 300 точек на дюйм, 72 точек на дюйм и т. Д. Ничего не значит.
Советы по масштабированию изображений в Photoshop
Хорошо, если вы все еще читаете, вы либо немного более продвинуты, либо жаждете изучить все, что можете. Вот несколько советов, о которых следует помнить при увеличении или уменьшении масштаба изображения.
- Всегда просматривайте изображения на 100%, нет другого способа определить истинное качество, так как это единственное увеличение, которое дает истинную обратную связь.
- Подумайте о том, чтобы изменить размер изображения дважды: один раз для графики, а второй — для фотографий, а затем объедините результаты.
- Используйте предустановки изменения размера, если вы часто масштабируете изображения до заданного размера.
- Вы можете использовать Image Processor pro для пакетной обработки большого количества изображений. Файл> Автоматизация> Image Processor Pro
- Помните, что методы интерполяции доступны для Image Processor Pro, Сохранить для Интернета, экспортировать как, а также изменить размер.
- Если вам нужно действительно увеличить изображение, посмотрите некоторые сторонние плагины, такие как Alien Skins Blow up или OnOne perfect resize (формально известные как Genuine Fractals), которые заявляют , они могут масштабировать изображения до 1000x, сохраняя при этом качество.
Спасибо за ознакомление с этим руководством / статьей. Не забудьте подписаться на нашу рассылку (в правом верхнем углу панели инструментов), чтобы получать информацию, когда я публикую новый учебник. Я обычно каждую неделю делаю учебник, в котором есть как письменный, так и видео компонент для вашего удовольствия от обучения.
Лучший способ изучить Adobe Photoshop
Если вы действительно хотите получить хорошее представление обо всех достоинствах Photoshop, не тратьте время на множество разрозненных руководств от «экспертов», которые частично совпадают, а иногда и не согласуются друг с другом. . Ваше время — ВАШ самый ценный актив . Вот почему я составил исчерпывающий курс Photoshop, который научит вас всему в одном месте. Сначала я начал это в Photoshop 5 и за последние 17 лет переписывал этот курс 10 раз, каждый раз совершенствуя его.Я считаю, что это лучший способ изучить Photoshop, и тысячи людей согласятся со мной. Взгляните на Photoshop CC для цифровых фотографов (это действительно для всех, кто работает с изображениями в Photoshop). Более 100 уроков и 13 часов ценной внутренней информации. Это простой английский язык, поэтому любой может понять его, а также реальные методы, используемые опытными профессионалами. Включены все файлы уроков, так что вы можете следовать за мной, шаг за шагом. Полный возврат 60 денег. Возьмите в мгновение ока Загрузите или DVD прямо сейчас.
Спасибо, ребята!
Ознакомьтесь с другими уроками по PhotoshopCAFE!
Colin
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем, как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно. В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте для сохранения сжатых изображений. Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений. Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12. Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, это будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок «Изменить размер по размеру » и установите максимальную ширину и высоту для сжатых изображений.
Вы не увидите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA.Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер так, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером приблизительно 44 x 29 см — примерно размером A3. Для изображений, предназначенных для печати с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size в качестве инструмента, который поможет вам вычислить такой размер. Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода настроек щелкните Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Вернуться к справке и часто задаваемым вопросам Learning Technology
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображения неправильного размера могут снизить производительность вашего сайта и снизить продажи.Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта. Они служат визуальными подсказками для пользователей и укрепляют идентичность вашего бренда, а фотографии продуктов — неотъемлемая часть опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио фотографий, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж. Если вы когда-либо уменьшали размер изображения, вы, вероятно, знали о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017.Точные действия могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и т. д.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Затем пришло время изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — собственно изменение размера изображения и его сжатие.
В окне Сохранить для Интернета есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Это обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически генерирует параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкое, среднее, высокое, очень высокое и максимальное, в зависимости от ваших требований к сжатию и размеру файла.
- Progressive vs. Optimized: Progressive — лучший выбор, но он не всегда совместим со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать одно или ни то, ни другое.
- Ползунок качества : постепенно масштабируйте качество для увеличения сжатия при сохранении качества изображения.
- Размер изображения: Установите размеры вашего изображения. Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда сохраняйте пропорции ограниченными, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «перестраивает» части данных изображения, измененные во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).
- Размер файла изображения и скорость загрузки: Отображает формат файла, текущий размер файла оптимизированного изображения и текущую скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : с Pixlr вы можете изменять размер, а также редактировать фотографии по мере необходимости.На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный фоторедактор Canva позволяет обрезать изображения и изменять их размер на своем сайте. Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файлов ваших изображений.Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения. Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшайте размер файла для массовых изображений, этот сайт позволяет загружать пакет изображений, а затем изменять их размер в соответствии с вашими желаемыми размерами.Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac. Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также вариант минимизации с потерями , который, по словам ImageOptim, приведет к наименьшему возможному размеру файла при сохранении качества изображения.ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает файлы .png, чтобы уменьшить их размер. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию изображений и изменение размера.Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер. Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
WordPress
Shopify
Magento
Сделайте аутсорсинг для изменения размера изображения
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга.Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Чистая прибыль
Когда дело доходит до этого, поиск лучшего решения для уменьшения размера файла ваших изображений при сохранении качества зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как изменить размер изображения в Photoshop и сохранить его четкостью
Эта статья была написана в 2009 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Некоторое время назад на форумах SitePoint Stevieg_83 спросил о проблеме, с которой он столкнулся с изменением размеров снимков экрана.Его вопрос был:
Обычно я использую надстройку Fireshot для Firefox, которая отображает изображение хорошего качества. Однако, когда я затем пытаюсь изменить размер в Photoshop, качество падает. У кого-нибудь есть советы?
Я подумал, что было бы полезно написать что-нибудь об этом, потому что многие люди находят нечеткие или размытые изображения, когда они пытаются изменить их размер, независимо от того, было ли изображение получено с камеры, сканированного изображения или снимка экрана.
1. Я начну со скриншота с помощью Fireshot.Ниже вы можете увидеть часть общего снимка экрана с увеличением 100%. Справа есть изображение, а слева — текст.
(Примечание: здесь я использую Photoshop CS4, но этот метод остается неизменным, начиная с версии CS).
2. Скопируйте и вставьте снимок экрана в новый документ Photoshop или откройте снимок экрана в Photoshop, если вы уже сохранили его.
3. Выберите Изображение> Размер изображения . Если вы хотите УМЕНЬШИТЬ размер изображения, установите флажок «Resample Image», чтобы убедиться, что он установлен, и выберите « Bicubic Sharper » в раскрывающемся меню.
В поле «Ширина» введите необходимое количество пикселей для нового размера. Я изменяю размер изображения с 543 пикселей до 300 пикселей в ширину. Нажмите ОК, и размер вашего изображения изменится.
Результат ниже показывает, что текст стал немного нечетким (помните, что он почти вдвое меньше исходного размера), но изображение справа все еще выглядит очень резким.
Сравните это с тем, если бы я выбрал опцию Bilinear в раскрывающемся меню. Текст полностью разорван, и изображение выглядит довольно грубым по краям.
Если я выберу вариант Ближайшего соседа, вы увидите, что результаты еще хуже.
Итак, чтобы уменьшить размер изображения, выберите параметр «Бикубическая резкость». Это очень полезно для дизайнеров или фотографов, которые хотят разместить в Интернете уменьшенные версии своих работ. Если вы сильно уменьшаете изображение, вы можете настроить параметры Photoshop так, чтобы по умолчанию использовался бикубический режим. Для этого выберите Preferences> General , вы увидите Image Interpolation , где вы можете выбрать Bicubic Sharper из раскрывающегося меню и нажать OK.
Советы по изменению размера
- Перед тем, как что-либо делать, убедитесь, что ваше изображение находится в цветовом режиме RGB! Если это не так, выберите «Изображение»> «Режим»> «RGB», чтобы преобразовать его. После преобразования при необходимости вы можете снова изменить режим.
- Попробуйте изменить размер изображения только один раз. Чем больше вы изменяете размер, тем более размытыми и нечеткими становятся объекты. Вы можете обойти это, используя смарт-объект, но мы рассмотрим это в другой раз.
Надеюсь, это будет полезно для людей, которые задаются вопросом, как изменить размер изображений.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как правильно изменить размер изображений в Photoshop
Знание того, как изменить размер изображения в Photoshop, — важный навык, который пригодится независимо от того, фотограф вы или нет.В этой статье мы объясним, как это сделать менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы продолжить. Эти шаги БУДУТ работать в более старых версиях Photoshop, хотя некоторые меню могут выглядеть по-разному в зависимости от того, какую версию вы используете.
Самый простой способ изменить размер изображений в Photoshop — использовать панель « Размер изображения ». Вы можете получить доступ к нему с помощью кнопок Image > Image Size , находящихся в верхней строке меню.
Оказавшись на панели Размер изображения , вы увидите, что есть несколько доступных опций.
Под опцией Fit To вы можете выбрать из ряда предопределенных размеров изображения. Выберите подходящий размер, затем нажмите OK , и Photoshop настроит ваше изображение в соответствии с этим предустановленным размером.
Используя параметры Ширина , Высота и Разрешение , вы можете изменить размер изображения на определенный набор размеров.В раскрывающихся меню справа можно настроить единицу измерения. Здесь вы можете указать, хотите ли вы, например, измерять изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Photoshop делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы предпочитаете, чтобы этого не происходило, нажмите кнопку Не ограничивать соотношение сторон , которая находится слева от параметров Ширина / Высота .
Наконец, параметр Resample определяет, как Photoshop будет изменять размер вашего изображения. Значение по умолчанию Автоматически подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений без потери качества. В любом случае в скобках после названия каждого типа передискретизации указывается, для чего он подходит.
Когда вы будете готовы изменить размер, выберите OK , и Photoshop изменит размер вашего изображения.
Панель Размер холста доступна с помощью кнопок Изображение > Размер холста в верхней строке меню. В отличие от инструмента Размер изображения , он не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста . Любые уже имеющиеся фотографии или изображения обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример.Вот изображение в фотошопе:
При уменьшении ширины холста изображение обрезается:
При увеличении ширины холста слева и справа от изображения добавляются две белые границы:
Изображение по-прежнему того же размера, но теперь нужно работать с большим количеством пикселей.Вы можете использовать этот метод, чтобы добавить границу к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри инструмента размера холста есть две основные области.
Область Текущий размер вверху предоставляет основную информацию о размере вашего холста до того, как будут внесены какие-либо изменения. В области New Size вы можете изменить размер холста.
Измените числа в параметрах Ширина и Высота , чтобы изменить размер холста.Как и раньше, вы можете изменить единицу измерения, используя раскрывающееся меню справа от записи измерения.
Опция Anchor позволяет указать, откуда добавлять или удалять данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит угол увеличения или уменьшения холста.
Например, если выбрать самое верхнее центральное поле, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения.Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится вариант расширения Canvas , цвет . Это актуально только в том случае, если вы увеличиваете холст. Выберите здесь цвет, и Photoshop заполнит все увеличенные области выбранным вами цветом.
Как следует из названия, инструмент Crop — это деструктивный способ изменения размера изображений.Он изменит их размер, но за счет вашего изображения. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент кадрирования лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора инструмента кадрирования , который находится на панели инструментов .
После выбора в углах и центральных краях вашего холста появится серия «ручек».Щелкните и перетащите их за край или угол, чтобы начать обрезку изображения.
Как только вы начали кадрирование, вы увидите, что новое изображение имеет исходную яркость, но все части, которые будут потеряны после кадрирования, станут темными. Когда вы будете готовы, нажмите , введите , чтобы завершить обрезку.
Если вы хотите узнать больше об инструменте кадрирования, ознакомьтесь с нашим руководством по кадрированию в Photoshop.
Последний метод изменения размера изображений — инструмент Transform . Это позволяет изменять размер объектов вместо всего. Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменять размер отдельных частей изображения, а не всего изображения.
Инструмент «Преобразование» лучше всего работает с объектами в их собственных слоях , поэтому ознакомьтесь с нашими советами по слоям Photoshop, если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой нужно изменить. Выберите инструмент Transform в меню Edit > Transform > Scale .
Как и инструмент кадрирования, инструмент «Преобразование» имеет несколько «маркеров» по краю изображения. Щелкните и перетащите маркер, чтобы начать изменение размера изображения. Заметили, как ваше изображение начинает выглядеть растянутым? Удерживайте клавишу Shift , чтобы ограничить соотношение сторон.Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите клавишу Enter , чтобы завершить изменение размера.
4 основных способа изменения размера изображений в Photoshop
Каждый из этих четырех методов показывает, насколько легко можно изменить размер изображения в Photoshop. В итоге:
- Размер изображения: Используйте точные числа и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Crop Tool: Уменьшите размер изображения, удалив часть изображения.
- Transform Tool: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображений, почему бы не автоматизировать редактирование с помощью сценариев Photoshop и не использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса?
Как использовать функцию ПОДСТАВИТЬ в ExcelВам нужно заменить определенную часть текста? Вы можете использовать функцию ЗАМЕНА в Excel, чтобы помочь вам.Вот как!
Читать далее
Об авторе Джо Коберн (136 опубликованных статей)Джо окончил факультет компьютерных наук Линкольнского университета, Великобритания. Он профессиональный разработчик программного обеспечения, и когда он не пилотирует дроны и не пишет музыку, его часто можно встретить фотографирующим или снимающим видео.
Более От Джо КобурнаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как уменьшить размер файла JPEG в Photoshop CS5
Управление размерами файлов изображений важно, если вы работаете в Интернете.Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет затем напечатано, вам, вероятно, не нужно будет беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, тогда необходимо учитывать размер файла изображения JPEG, которое вы создаете.Если вы хотите уменьшить размер файла JPEG в Photoshop CS5 , вы можете выполнить некоторые базовые приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип File .
- Отрегулируйте качество.
- Нажмите Сохранить .
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация об уменьшении фактических размеров изображения, а также дополнительная информация об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG является решением вашей ситуации, вы должны учитывать несколько факторов.Есть два основных свойства изображения, которые увеличивают размер вашего файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение вашего изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд.Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, свяжитесь с дизайнером или разработчиком сайта, чтобы узнать, какие изображения они предпочитают.
Шаг 1. Щелкните
Image вверху окна, затем щелкните Image Size .Шаг 2: Убедитесь, что флажок слева от
Сохранять пропорции установлен в нижней части окна.Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другие измерения, таким образом сохраняя масштаб изображения.Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3. Щелкните
File в верхней части окна, затем щелкните Сохранить как .Шаг 4. Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите вариант JPEG . По завершении нажмите Сохранить .Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK , когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию Сохранить для Интернета и устройств в меню Файл после того, как вы укажете размеры и разрешение для своего изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop может не быть опции «Сохранить для Интернета и устройств».Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». Вы также можете найти его в Файл> Экспорт .
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиляОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как правильно изменить размер изображений в Photoshop
Если вам нравится делиться своими фотографиями в Интернете, на Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Photoshop.Хотя ваша камера может делать фотографии с очень высоким разрешением, всегда рекомендуется уменьшать размер или «уменьшать выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений на самом деле сделать их лучше, если все сделано правильно. В этом кратком руководстве я покажу вам, как правильно изменять размер изображений в Photoshop. Я видел, как люди используют самые разные методы, когда дело доходит до изменения размера изображений в Photoshop. Приведенный ниже метод — это то, как я это делаю лично, и он отлично работает для меня, по крайней мере, на основе ваших отзывов.Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Когда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», говоря об уменьшении шума и повышении резкости изображений с высоким разрешением. Сразу после того, как я разместил статью, у меня появилось множество вопросов от наших читателей, которые спрашивали, что такое процесс понижающей дискретизации и как это можно сделать. Затем я понял, что многие фотографы используют термин «изменение размера» и никогда раньше не слышали о термине «понижающая дискретизация».Я часто использую слово «понижающая дискретизация», потому что «изменение размера» применяется как к увеличению, так и к уменьшению разрешения изображения (и, следовательно, его размера), в то время как «понижающая дискретизация» применяется только к уменьшению изображения.
1) Зачем изменять размер / уменьшать размер изображений?
Зачем изменять размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, такие как Facebook, уменьшают их размер для вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот процесс автоматического уменьшения фото часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и даже привести к потере цветов. Чтобы предотвратить это, всегда рекомендуется правильно изменить размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как должно выглядеть ваше фото.
2) Рабочий процесс изменения размера изображения
Еще раз, есть много разных способов уменьшить размер изображения. Вот рабочий процесс, который я лично использую для своих фотографий:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Откройте изображение в Photoshop
- Очистите изображение (частицы пыли сенсора, нежелательные объекты и т. д.) с использованием точечного исцеления и других инструментов
- Выполните дополнительные настройки изображения, такие как усиление контраста, осветление и затемнение, уровни и кривые и т. д.
- Выполните однократное снижение шума (применяется только в том случае, если есть видимый шум на уровне 100%)
- Выполните один проход повышения резкости на 50-75% (Unsharp Mask) — этот шаг необходим только в том случае, если вы будете использовать изображение с высоким разрешением для печати.
- Понизьте разрешение изображения до целевого разрешения (целевое разрешение обычно составляет 1024 пикселя. шириной по горизонтали и 500 пикселей по вертикали)
- Выполните еще один проход повышения резкости на 25-50% (Unsharp Mask)
- Экспорт изображения в цветовом профиле sRGB
Pro cess может показаться сложным, но на самом деле это не так.Я делаю это не с каждым изображением — только с изображениями, которые я хочу продемонстрировать (например, при публикации обоев и т. Д.). Все остальное обрабатывается очень просто — просто экспортируется прямо из Lightroom.
3) Процесс изменения размера изображения
- Во-первых, давайте откроем нашу фотографию в Photoshop, перейдя в File-> Open и выбрав фотографию, которую мы хотим отредактировать:
Убедитесь, что вы выбрали файл с полным разрешением, а не версию с ранее измененным размером . Если вы используете Lightroom, просто щелкните правой кнопкой мыши целевое изображение и выберите «Правка» -> «Открыть в Photoshop».Я предполагаю, что вы уже поработали над своей фотографией и отрегулировали ее экспозицию, уровни, насыщенность и т. Д. (Camera RAW или Lightroom). Всегда следите за тем, чтобы редактировать проблемные области в полном разрешении, поэтому делайте это либо с помощью встроенных инструментов Lightroom, либо в Photoshop. Я предпочитаю последнее, когда знаю, что буду работать в Photoshop.
- После редактирования изображения с полным разрешением запустите один проход шумоподавления. Я предпочитаю процесс избирательного шумоподавления, который убирает шум только в проблемных местах.Если вы не знаете, как правильно уменьшить шум, см. Мой учебник по шумоподавлению. Я предпочитаю использовать коммерческие инструменты, такие как Nik Software Dfine, для избирательного шумоподавления, потому что они делают это намного чище и дают наилучшие результаты. Если у вас нет коммерческого инструмента для этого, воспользуйтесь встроенным в Lightroom инструментом шумоподавления. Я считаю, что он работает лучше, чем фильтр «Уменьшение шума» в Photoshop. Вот скриншот программы Nik Software Dfine для уменьшения шума:
Цель состоит в том, чтобы уменьшить шум в небе и других затронутых областях изображения.
- Этот шаг необходим только в том случае, если вы планируете сохранить исходное изображение в полном разрешении для печати. Нет никакой практической причины повышать резкость изображения перед его уменьшением (большое спасибо Марку за поправку). Если ваша цель — только опубликовать изображение в Интернете, полностью пропустите этот шаг.
Обязательно примените хорошую технику повышения резкости к изображению с высоким разрешением. Хотя коммерческие инструменты отлично подходят для этого шага, встроенные фильтры Photoshop, такие как «Нерезкая маска» и «Умная резкость», тоже отлично работают.Здесь я использую повышение резкости 75% с радиусом в 1 пиксель:
Опять же, есть много разных способов повышения резкости изображений. Если вы предпочитаете повышать резкость в Lightroom, см. Мою статью «Как повысить резкость изображений в Lightroom».
- Теперь мы находимся на очень важном этапе — мы будем понижать дискретизацию изображения, чтобы снизить его разрешение. Для этого перейдите в Image-> Image Size, и вы увидите следующее диалоговое окно:
На этом этапе вы должны выбрать целевое разрешение.Я лично экспортирую 1024 пикселя в ширину, но вам может потребоваться экспорт меньшего или большего размера (в зависимости от того, что вы хотите с ним делать). Обязательно установите флажок «Сохранять пропорции» внизу. Теперь введите размер целевого пикселя в поле «Ширина», выбрав «пиксели» рядом с ним. По мере ввода ширины вы увидите, что высота автоматически изменится на меньшее число. Для меня Photoshop автоматически выбрал «681», как показано ниже:
Следующая большая задача — выбрать метод передискретизации.В самом низу экрана вы должны увидеть выпадающий список со следующими вариантами: Ближайшее соседство, Билинейный, Бикубический, Бикубический сглаживающий и Бикубический более резкий. Я лично предпочитаю «бикубический (лучше всего для плавных градиентов)», потому что он отлично справляется с уменьшением шума без повышения резкости изображения (что мы уже сделали). Иногда я использую «бикубическую резкость» для некоторых изображений, но я предпочитаю «бикубическую резкость». Щелкните OK после того, как сделаете свой выбор.
- Теперь изображение намного меньше по размеру.Шум также должен полностью исчезнуть (при условии, что он не был слишком шумным для начала) благодаря методу бикубической понижающей дискретизации, который мы использовали на предыдущем шаге. Теперь пришло время немного повысить резкость изображения, что будет заключительным этапом процесса перед его извлечением. Еще раз, используйте либо хороший процесс выборочного повышения резкости, либо «Нерезкую маску» Photoshop, как я:
Помните, что это ваш последний шаг, чтобы ваше изображение выглядело хорошо, поэтому будьте очень осторожны с его резкостью. Выберите область изображения с наибольшей детализацией и поиграйте с настройкой резкости «Amount».Я установил свой на «50%», и этого было достаточно, чтобы выделить нужные мне детали. Я мог бы сделать «75%» с радиусом в 1 пиксель и все же получить хороший результат, поэтому диапазон 50% -75%, кажется, отлично подходит для этого конкретного изображения. Однако все фотографии разные, поэтому вы можете использовать 25-75%. Убедитесь, что изображение не слишком резкое!
- Последний шаг — извлечь изображение для Интернета. Не используйте просто функцию «Сохранить» — она создаст огромный файл, который не подходит для Интернета.Вместо этого перейдите в Файл-> Сохранить для Интернета и устройств. Появится экран, как показано ниже:
Этот экран очень важен, потому что он управляет форматом, разрешением и другими важными вещами, которые будут встроены в ваше изображение. Сначала выберите JPEG в качестве формата. Я обычно устанавливаю качество «80%», что является хорошей целью для фотографий. Я считаю, что все, что ниже 70%, заметно ухудшает качество изображения, а все, что выше 80%, является излишним для Интернета. Убедитесь, что отмечены как «Оптимизированный», так и «Встроенный цветовой профиль».Размытие должно быть равно 0, а матовый не имеет значения (по умолчанию белый). Затем обязательно отметьте «Преобразовать в sRGB» — это нужно, чтобы цвета на фотографиях отображались правильно. Я также часто оставляю свои метаданные «Авторские права». Нажмите «Сохранить», выберите место для сохранения окончательного изображения, дайте ему имя и снова нажмите «Сохранить».
Меня много спрашивали о настройке PPI (пикселей на дюйм), которую я использую для своих веб-фотографий. Используете ли вы Lightroom, Photoshop или любое другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения.Вы можете оставить любое значение (я считаю, что 72 по умолчанию), и вам не нужно ничего менять. Значение PPI важно только для печати — его изменение при экспорте изображений в Интернет приведет только к добавлению метаданных в файл и не повлияет на то, как они фактически отображаются на мониторе.
Вот и все! Вот мое окончательное изображение, обработанное с помощью вышеуказанных шагов:
А вот еще одно изображение, обработанное таким же образом:
Мой следующий урок будет посвящен изменению размера и оптимизации изображений для Facebook.


 д.
д. Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев. 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).