Как установить прозрачность слоя в фотошопе
Как в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
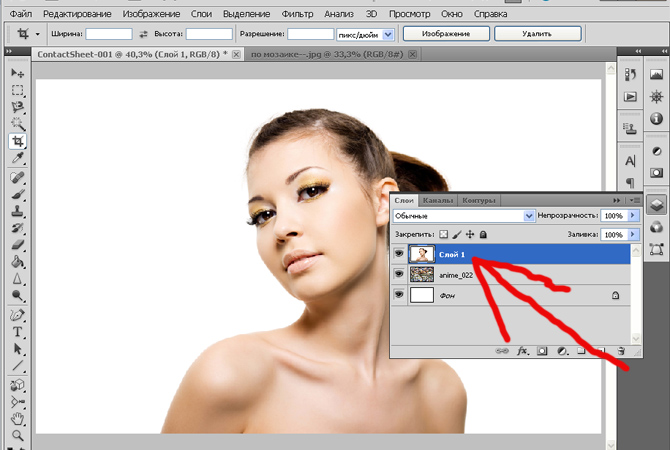
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
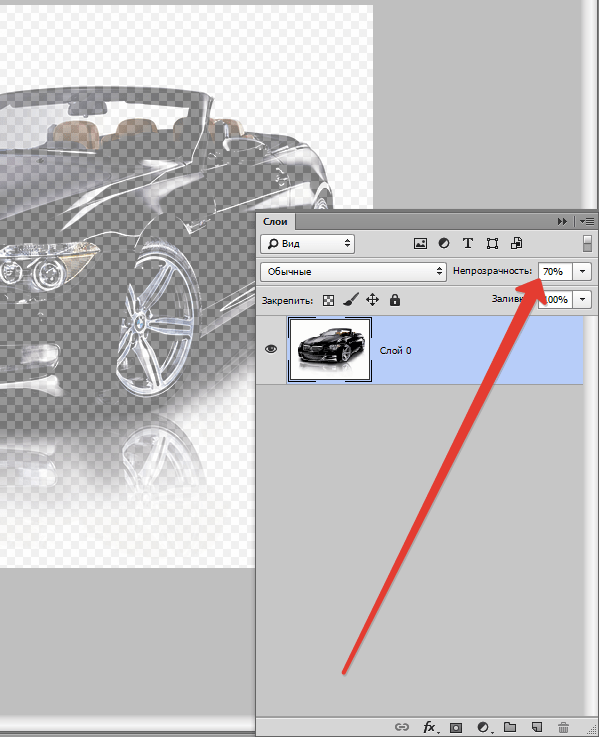
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
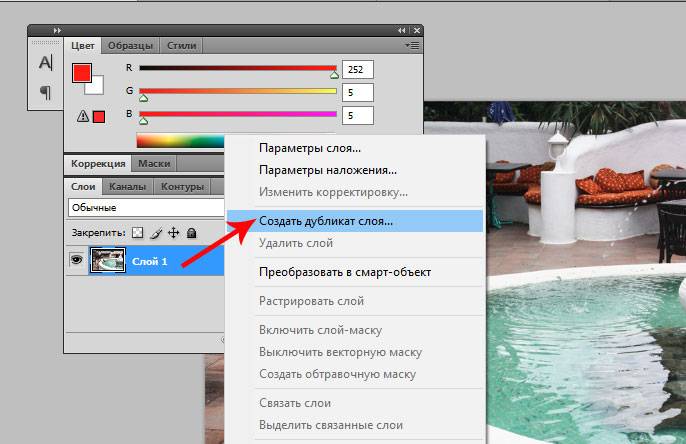
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
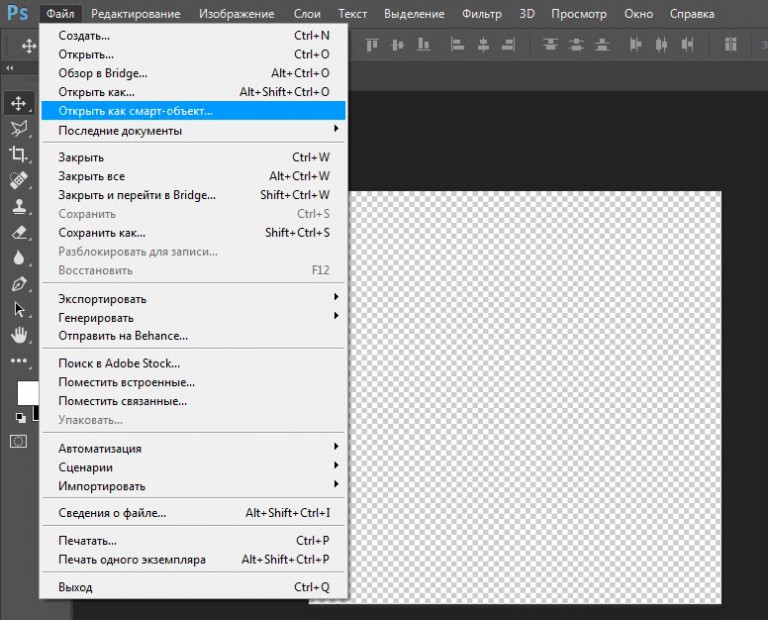
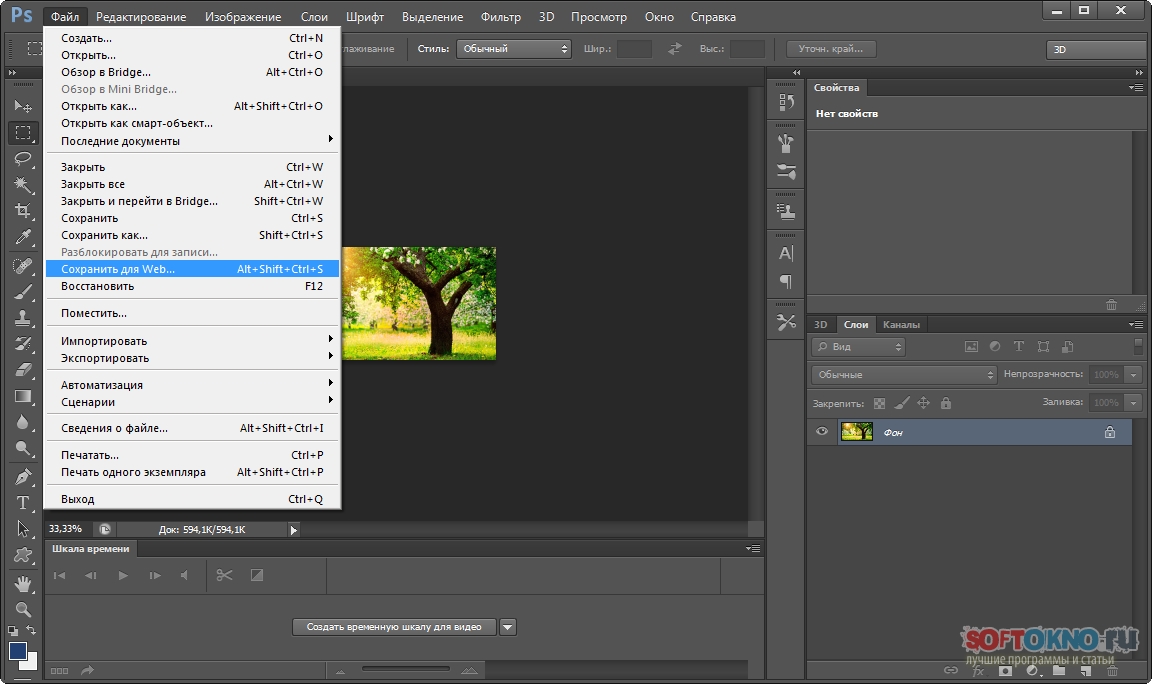
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
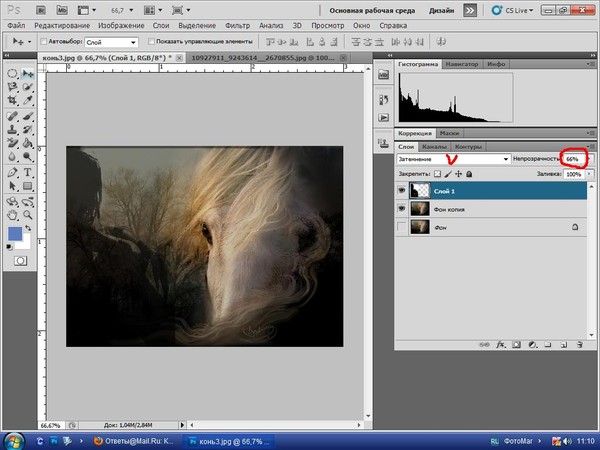
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
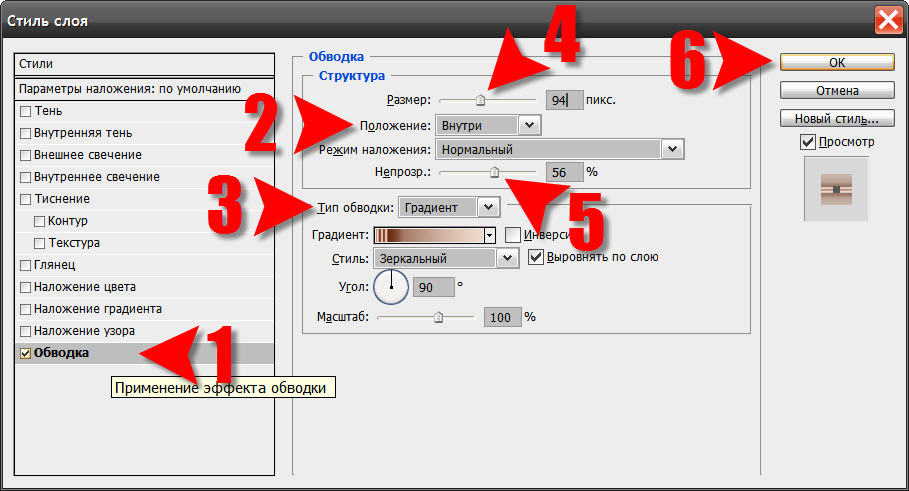
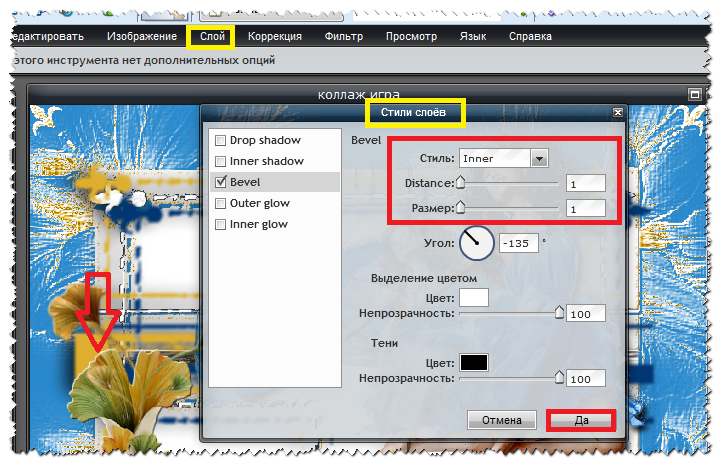
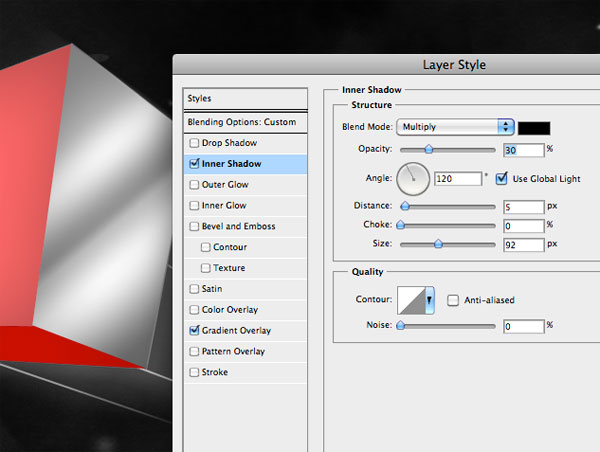
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
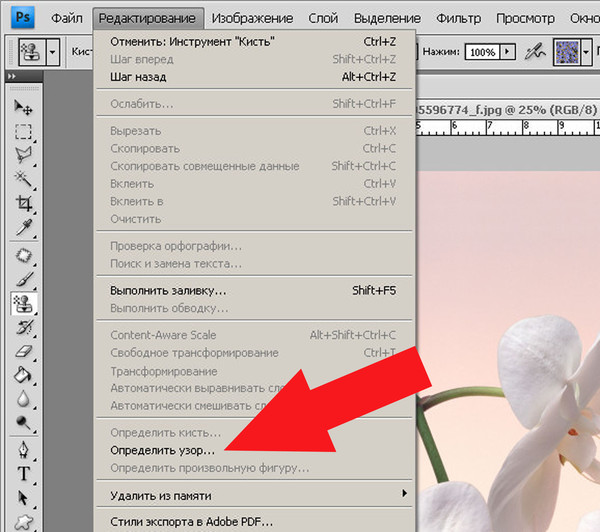
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
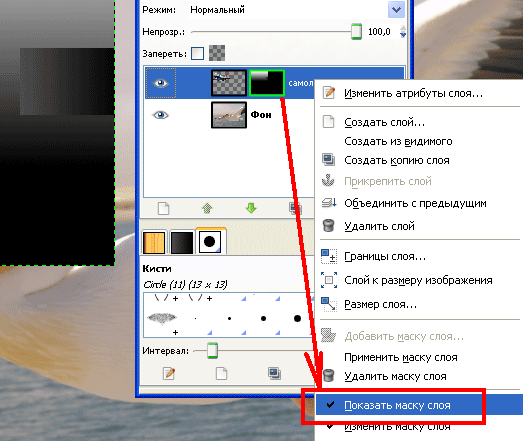
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
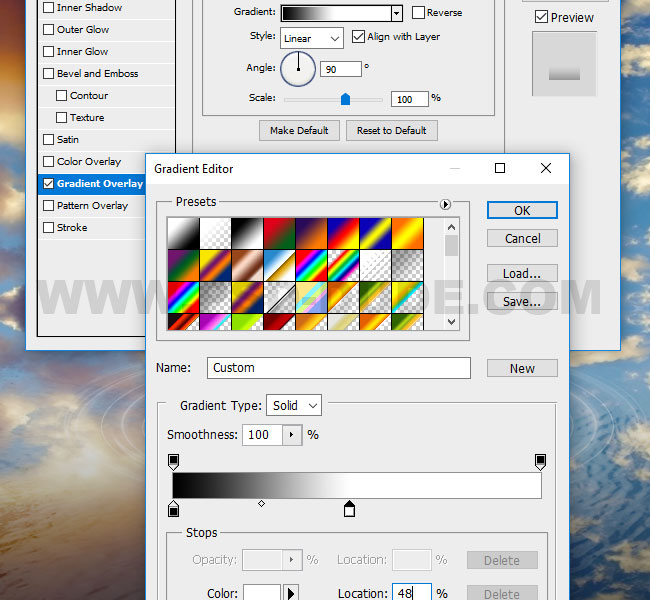
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
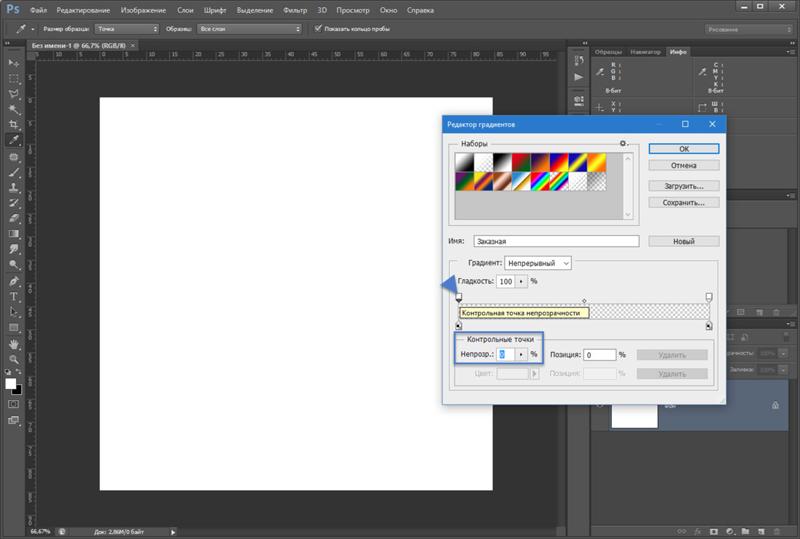
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
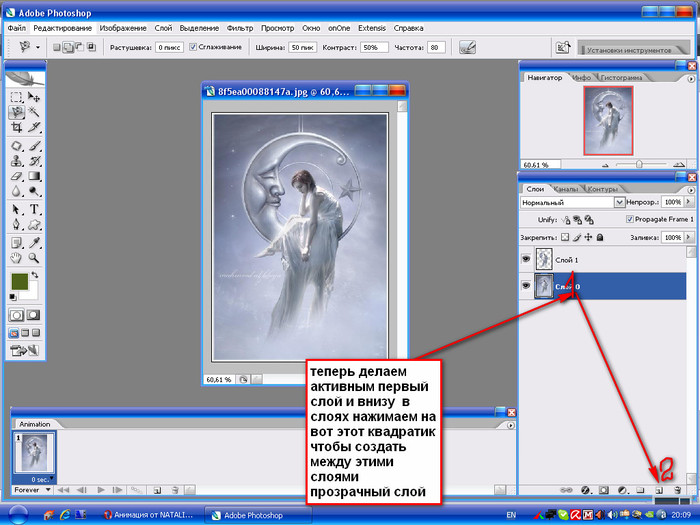
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
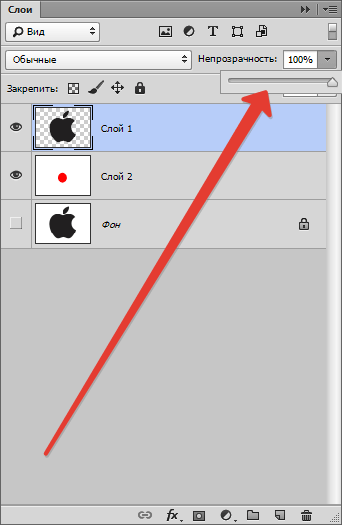
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Прозрачность слоя, блокировка слоя, палитра стилей. / Creativo.one
Приветствуем будущего Photoshop-мастера!
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
1. Непрозрачность (Opacity)
Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.
Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
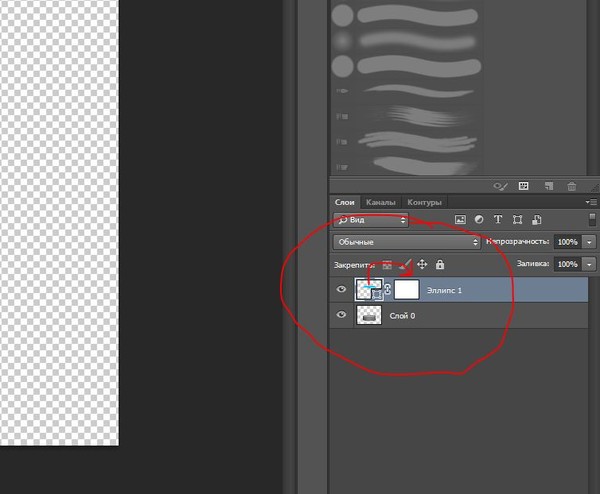
На палитре слоев вы должно быть замечали следующие изображения:
Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке — плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.
Блокировка 2 — не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 — не позволяет перемещать слой, закрепляет положение;
Блокировка 4 — предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 — включает в себя сразу все виды блокировок.
3. Создаем папку для слоев
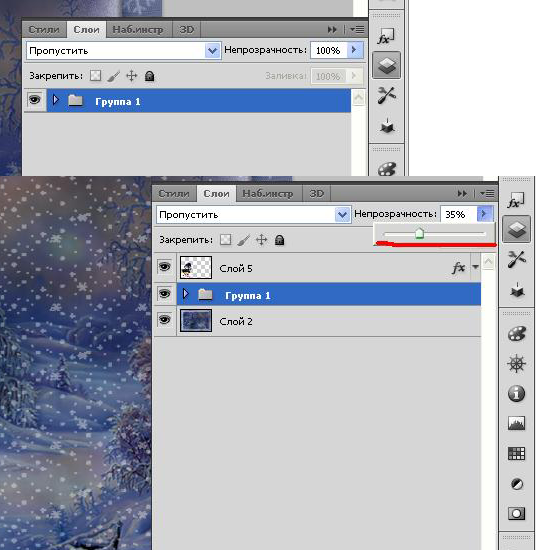
Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.
Ее можно свернуть до такого вида:
4. Вызов палитры стилей
Кнопка в виде букв «fх» вызывает палитру стилей.
С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.
До встречи в следующем уроке!
Как сделать прозрачный слой в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).

- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
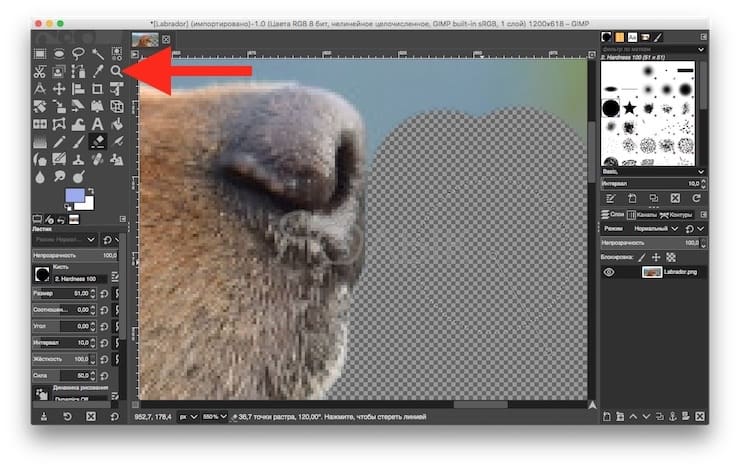
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые более чем на 50% прозрачны в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели, которые имеют более 50% непрозрачности в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте резкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Для регулировки непрозрачности слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели слоев .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить прозрачность слоя Background , и его нельзя скрыть.Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn.Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный . При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета».Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
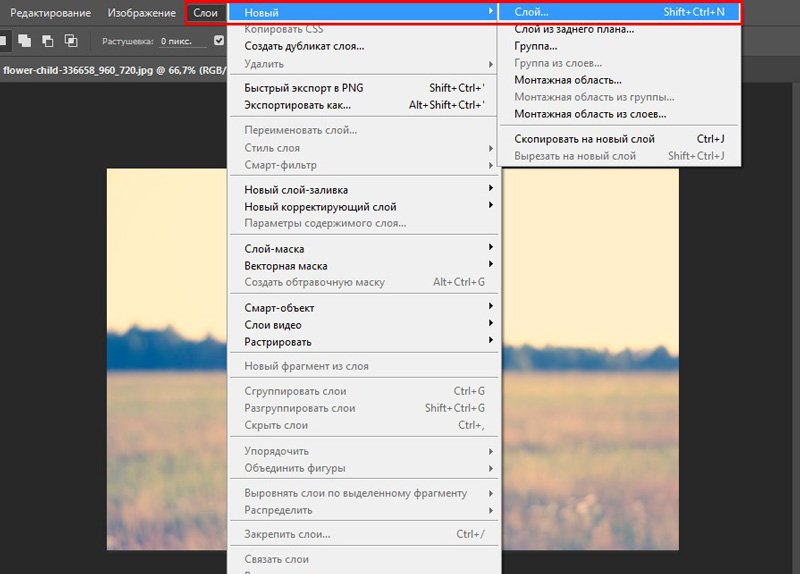
.основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.
Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой. Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать также слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл.
 Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои - расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти.
И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.

- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.

Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле.
И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана. Или нажмите Command + Option + R , чтобы открыть окно.
Или нажмите Command + Option + R , чтобы открыть окно.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к недостаткам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Недокументированные горячие клавиши в Photoshop — ускоряем работу и упрощаем жизнь.
Речь пойдет о недокументированных «горячих клавишах» (shortcuts), клавиатурных сокращениях и различных приемах, позволяющих упростить и ускорить работу в Photoshop. Все 30 описанных далее шоткатов — из многолетнего опыта автора оригинальной англоязычной статьи. Хотя многие из них «секретными» не являются и используются достаточно часто. Данный материал можно рассматривать как дополнение к карте шоткатов — Photoshop Shortcuts Map. Прежде чем начнем — небольшой комментарий. В переводе оставлены оригинальные скриншоты сделанные на Mac — соответственно есть различие Ctrl на маке это Cmd, а Alt это Opt.
1. Перетащить селекцию.
При выделении области, селекцию можно таскать по документу нажав на пробел. Выделяете область и не отпуская кнопки мыши жмете пробел, затем перетаскиваете селекцию куда нужно.
2. Горизонтальный скрол
Промотать горизонтальный скрол от одного края документа до другого можно крутя колесо мыши и одновременно удерживая Ctrl
3. Перебор шрифтов
Перебирать шрифты можно клавиатурными стрелками вверх вниз, если предварительно кликнуть мышкой в окошко выбора шрифта
4. Изменение размера шрифта
Изменить размер выделенного куска текста можно при помощи комбинации ctrl+shift+> или < (угловые скобки на английской раскладке)
5.
 Зуммирование
ЗуммированиеЗуммировать документ можно вращая колесо мыши и одновременно удерживая ctrl+alt
6. Изменение числовых значений «перетаскиванием»
Изменить числовые значения можно так — кликаем на поле, а затем удерживая ctrl и левую кнопку мыши двигаем мышкой вправо или влево. Если удерживать ctrl+shift то числовые значения будут изменяться с шагом 1. Работает для любых полей где можно ввести цифры
7. Изменение значения колесом
Во всех полях где можно что то выбрать, выбирать можно кликнув в поле и двигая колесо мыши вверх вниз
8. Изменение цифровых значений стрелками
Аналогично пункту 6 можно менять цифровые значения можно стрелками вверх вниз на клавиатуре, удерживая ctrl или ctrl+shift
9. 100% Zoom
Сделать зум в 100% можно двойным кликом на иконе инструмента Zoom.
10. Раскрыть или скрыть все группы слоев
Раскрыть или скрыть все группы слоев на 1 уровень можно кликнув на треугольной иконке у любой группы и удерживая ctrl. Если удерживать ctrl+shift то будут раскрыты или скрыты все уровни вложенности, а не только первый.
11. Показать скрыть слои.
Показать или скрыть сразу несколько слоев можно кликнув на иконке «глаз» и не отпуская кнопки мыши передвинуть курсор вверх или вниз на соседние слои.
12. Скрыть другие слои
Alt+клик — скроет все слои кроме того на котором кликнули
13. Изменить режим наложения слоя
Изменить режим наложения слоя (blending mode) можно при помощи комбинации alt+shift и знаки — или +
14. Выбрать определенный тип наложения
Alt + Shift + C, N, M, S, D… позволяет выбрать определенный тип
Normal = Alt + Shift + N
Screen = Alt + Shift + S
Multiply = Alt + Shift + M
Color = Alt + Shift + C
15. Заблокировать прозрачность слоя
Это можно сделать при помощи прямого слеша (/)
16. Загрузка селекции канала.
Комбинация ctrl+число (1,2,3) позволяет выбрать канал. А комбинация ctrl+alt+цифра, позволяет выделить канал. Например ctrl+alt+4 позволяет загрузить альфа канал 1.
А комбинация ctrl+alt+цифра, позволяет выделить канал. Например ctrl+alt+4 позволяет загрузить альфа канал 1.
17. Панель инструментов
Клавиша Tab позволяет скрыть или показать панели инструментов на экране.
18. Курсор перекрестье
Чтобы изменить вид курсора любого инструмента на «перекрестье» достаточно нажать Caps Lock
19. Навигация по панели инструментов
Чтобы перебирать инструменты одного типа с клавиатуры, нажмите shift+шоткат инструмента. Например B это кисть, а shift + b переключит на карандаш.
20. Изменение размера кисти.
Размер кисти меняется клавишами [ и ] (прямоугольные скобки). Удерживая при этом и shift — будем менять мягкость кисти.
21. Изменение прозрачности.
Клавишами с цифрами можно задавать прозрачность слоя. 1 это 10%, 2 это 20% и так далее. Если у вас выбрана кисть, то будет изменяться прозрачность кисти
22.Дубликат слоя.
Для этого есть несколько путей.
Ctrl+Alt+перетащить слой который хотите продублировать
Ctrl+Alt+стрелки на клавиатуре
Ctrl+Alt+J копирует активный слой
Alt++перетащить слой мышкой, так же породит дубль
23. Скопировать все видимые слои и вставить в выбранный
Комбинация Ctrl+Alt+Shift+E — скопирует все видимые слои и вставит их содержимое в активный слой.
24. Изменить цвет рабочей поверхности.
По умолчанию, в фотошопе цвет рабочей поверхности (то что под всеми документами) — серый. Это можно изменить так — выбрать нужный цвет, выбрать инструмент заливка и кликнуть мышкой на рабочей поверхности (вне пределов документа). Второй вариант — правый клик на рабочей поверхности вызовет меню где можно выбрать цвет — черный, серый или другой по выбору.
25. Заливка слоя.
Alt+Backspace или Delete — заливает слой основным цветом
Ctrl+Backspace или Delete -заливает слой фоновым цветом
Alt+Shift+Backspace или Delete — заливает основным цветом все непрозрачные пикселы<
Ctrl+Shift+Backspace или Delete — заливает фоновым цветом все непрозрачные пикселы
26.
 Переключение между документами
Переключение между документамиCtrl+Tab — переключает между собой открытые документы
27. Выделить непрозрачные области
Ctrl+клик на иконке слоя — выделяет все непрозрачные области.
28. Пропорциональное масштабирование от центра
Alt+Shift+перетаскивание мышью — масштабирует селекцию или объект (если выбран Free transform) пропорционально от центра.
29. Быстрый выбор пипетки
Если у вас выбран инструмент работы с цветом (кисть, заливка и т.п.) то удержание Alt временно переключит на пипетку для выбора цвета. Alt+Shift вызовет Color Sampler Tool
30. Последнее.
Ctrl+Alt+Shift+K — поднимет диалог где вы можете задавать свои собственные шоткаты.
Каждый создаваемый в программе Adobe Photoshop документ сначала состоит только из фона. Если говорить на языке аналогий, то фоновый слой можно сравнить с холстом художника. Фоновый слой может быть белым, окрашенным в текущий цвет заднего плана либо прозрачным. Эти параметры (характеристики) вы можете задавать каждый раз при создании нового изображения. Вручную вы можете добавить в документ один или несколько слоев. Слои предоставляют пользователю возможность редактировать отдельные элементы изображения независимо друг от друга. Таким образом, вы можете изменять и перемещать содержимое любого слоя, не затрагивая при этом объекты, расположенные на других слоях. На вкладке Layers палитры слоев перечислены
все слои изображения, начиная с верхнего; background-слой всегда расположен
в самом конце таблицы. Когда вы щелкаете по значку Create new layer (Создать
новый слой), Photoshop определяет, сколько слоев уже задействовано в изображении,
и автоматически присваивает новому слою следующий порядковый номер. Можно также переименовать уже созданный слой, щелкнув дважды по его заголовку на палитре Layers (Слои), что даст вам доступ к диалоговому окну Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле Name (Имя). Если вы при нажатой клавише Ctrl укажете
на любой участок многослойного изображения правой кнопкой мыши, то под
курсором появится информация обо всех лежащих под ним слоях. Если при
нажатых одновременно клавишах Ctrl и Alt указать курсорам мыши на пиктограмму
нужного слоя в палитре слоев, то в окне редактирования этот слой окажется
полностью выделенным. Если при нажатой клавише Alt указать курсором мыши
на «глаз», нарисованный напротив пиктограммы любого слоя, то все остальные
слои, кроме отмеченного, станут невидимыми. Этот режим удобен, когда нужно
оперативно просмотреть содержимое только одного слоя. Когда опция Preserve
Transparency (Сохранить прозрачность) не установлена, то в прозрачные
области слоя изображения можно добавлять цвет. При установке этой опции
прозрачные области будут защищены и редактировать можно только окрашенные
пиксели. Полупрозрачные пиксели сохранят свой уровень прозрачности независимо
от применяемых команд. На вкладке Layers, слева от имени слоя изображена
уменьшенная копия его содержимого. Эти миниатюры постоянно обновляются
в процессе редактирования. В этой же строке могут отображаться значки
(пиктограммы) включенного (видимого слоя), связанного, редактируемого,
слоя с примененным эффектом, текстового слоя. Естественно, все команды редактирования применяются только к активному в данный момент слою, который выделяется подсветкой, если на него указать курсором мыши. Для того чтобы быстро переместить тот или иной слой на один уровень вверх или вниз, достаточно при активном слое нажать соответственно клавиши Ctrl +] или Ctrl +/. Используя режимы наложения, вы сможете более свободно «играть» с текстом и прочими элементами изображения, добиваться специальных эффектов, по умолчанию недоступных, изменять параметры прозрачности и режимов наложения, не изменяя при этом графического (фактического) содержимого слоев. При помощи команды Flatten Image вы можете объединить слои. До тех пор, пока вы не объедините слои, каждый из них будет оставаться независимым структурным элементом изображения. Слои сохраняются в пользовательском виде при сохранении в формате Adobe Photoshop. Любые другие форматы не поддерживают слоев. Задание «Монограмма»Цель: знакомство с возможностям редактора Photoshop: работа со слоями, использование прозрачного фона; новые (по сравнению с редактором Paint) инструменты выделения; настройка инструментов «кисть» и «волшебная палочка». Выполнение задания
1. Создайте новое окно для рисунка. В окне параметров рисунка задайте белый фон. Слева у вас должна быть панель инструментов, а справа — три палитры: слоев, кистей и опций (т.е. настроек). Открытие нужных палитр (и закрытие ненужных) можно произвести с помощью пункта Окно в главном меню программы. 2. Укажите инструмент «кисть». В палитре кистей выберите форму кисти: круглую с размытым краем. С помощью панели инструментов откройте палитру цветов и выберите цвет для тени. Нарисуйте свою монограмму. 3. Инструмент «Вошебная палочка» выделяет область пикселей, имеющих примерно одинаковый цвет. Степень чувствительности можно задавать на панели опций. Если это число маленькое (например, 5), то будут выбраны все соседствующие пиксели с очень небольшой допустимой разницей в цвете. При увеличении чувсвительности (например, 30) область выделения может увеличиться за счет находящихся рядом близких по цвету пикселей. Укажите волшебной палочкой на изображение — выделенным окажется не весь рисунок, размытые края (там пиксели уже не основного цвета) не войдут в область выделения. Если рисунок состоит из раздельных частей, то его можно выделить, нажав клавишу Shift и указывая волшебной палочкой нужные области поочередно. 4. Произведите операции копирования и вставки. Посмотрите на панель слоев: появился новый слой, именно в нем расположено вставленное изображение. 5. Подберите цвет и залейте им изображение в новом слое. Инструмент перемещения поможет вам сдвинуть изображение монограммы относительно ее тени. 5. На втором этапе работы необходимо получить
изображение, готовое для размещения на вашей личной Web-страничке. Вы
уже знаете, что для этого картинка должна быть сохранена в файле формата
GIF или JPG. 6. Сначала склейте все слои (пункт Слои в главном меню). Затем укажите волшебной палочкой на белый фон. Если где-то на рисунке еще окажутся белые области, присоедините их к выделенному, нажав клавишу Shift и указывая на них волшебной палочкой. Теперь выделенным оказалось все, кроме монограммы с тенью. Чтобы выделить именно нужный вам многоцветный рисунок (а не фон), примените операцию Выделить/Обратно. Скопируйте выделенную таким образом картинку; откройте новое окно рисунка, установите прозрачный фон, вставьте изображение. 7. Последняя операция — сохранение картинки в формате GIF. Для этого в меню Файл есть специальная команда Экспорт. Кроме того, сохраните картинку и в формате редактора Photoshop (с раширением PSD). Этот файл понадобится для одного из следующих заданий.
Задание «Фотомонтаж»Совершите чудо: спасите героев фильма «Титаник» от неминуемого кораблекрушения и отправьте их в свадебное путешествие в Лондон. Исходные данные — две первые картинки.1. С помощью инструмента выделения «Лассо» вырезать фигуры героев фильма и перенести их в новое окно. 2. «Подчистить» контуры при помощи ластика или кисти. 3. Отделить фигуры от фона так же, как в предыдущем задании — с помощью «вошебной палочки» и операции Выделить/Обратно. 4. Открыть картинку с видом Лондона и вклеить
изображение героев на новый слой. Переместить фигуры «на тротуар». 5. Фигуры героев получились немного крупнее, чем нужно. Новые возможности: трансформации изображения в слое. Уменьшить фигуры можно при помощи пункта меню Правка/Свободное трансформирование или Правка/Трансформирование/Число/Масштаб (последний вариант предпочтительнее, т.к. уменьшение можно произвести пропорционально, без искажений). Задание «Создание многослойного изображения»
Наверх К оглавлению учебника * На сайт Информатика в школе |
10 самых востребованных режимов наложения
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
Автор статьи: Jeff Meyer
Сделать фон слоя прозрачным. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)? Сервис Pixlr задаём один цвет фону
Время от времени многие пользователи сталкиваются с необходимостью изменения прозрачности изображения. В первую очередь, это действие подразумевает удаление фона, но иногда требуется сделать всю картинку или фотографию в той или иной степени прозрачной. О каждом из этих вариантов мы расскажем в нашей сегодняшней статье.
Конечно, обрабатывать и изменять графические файлы, убирать на них фон или другие элементы куда удобнее с помощью специализированных программ – редакторов. Но когда такого ПО нет или отсутствует желание устанавливать его на компьютер, вполне можно прибегнуть к одному из множества онлайн-сервисов . Благо, с поставленной перед нами задачей они справляются хорошо, позволяя не только сделать изображение прозрачным, но и выполнить ряд других манипуляций.
Примечание: Достичь желаемого эффекта прозрачности без особых усилий можно с файлами формата PNG.
А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы.
Способ 1: IMGOnline
Этот веб-сервис предоставляет довольно широкие возможности по работе с графическими файлами. Так, в его арсенале есть инструменты для изменения размера, сжатия, обрезки, конвертирования изображений и обработки их эффектами. Конечно, есть здесь и необходимая нам функция – изменение прозрачности.
- Оказавшись на сайте, нажмите по кнопке «Выберите файл» . Откроется окно стандартного «Проводника» Windows, в нем перейдите к папке с картинкой, прозрачность которой вы хотите изменить. Выберите ее и нажмите кнопку «Открыть» .
- Следующий шаг – настройка параметров замены фона. Если нужен прозрачный, ничего в этом разделе не меняем. Если же необходимо заменить на другой однотонный фон, выбираем любой доступный из выпадающего списка. Дополнительно можно ввести HEX-код цвета или открыть палитру и выбрать подходящий оттенок из нее.
- Определившись с параметрами фона, выбираем формат для сохранения обрабатываемого изображения. Рекомендуем установить отметку напротив расширения PNG, после чего следует нажать «ОК» .
- Изображение будет обработано моментально.
На следующей странице вы сможете открыть его в отдельной вкладке для предварительного просмотра (это поможет понять, действительно ли фон стал прозрачным)
или сразу же сохранить на компьютер.
Вот так просто можно изменить прозрачность фотографии, а точнее, ее фона, с помощью онлайн-сервиса IMGOnline. Однако есть у него и недостатки – действительно качественно, идеально может быть изменен только однородный фон. Если же он будет с оттенками или попросту разноцветным, убран будет лишь один из цветов. Помимо этого, алгоритмы сервиса нельзя назвать достаточно умными, и если цвет фона будет совпадать с цветом какого-то элемента на изображении, он тоже станет прозрачным.
Способ 2: Фотоулица
Следующий сайт, который мы рассмотрим, предоставляет возможность совсем иного подхода к созданию прозрачной картинки. Он действительно делает ее таковой, а не просто убирает однородный задний план. Веб-сервис Фотоулица будет полезен в случаях, когда осветлить изображение требуется, например, для его наложения на другое или использования в качестве фирменной подложки документа, водяного знака. Рассмотрим, как с ним работать.
- На главной странице сайта нажмите по кнопке «Открыть фоторедактор» .
- Далее, возможно, потребуется разрешить веб-сервису использовать Flash Player , для чего нужно просто кликнуть по пустому полю, а затем нажать «Разрешить» во всплывающем окне. В появившемся фоторедакторе нажмите по расположенной в правом верхнем углу кнопке «Загрузить фото» .
- Далее нажмите «Загрузить с компьютера» или выберите второй вариант, если у вас есть ссылка на изображение в интернете.
- На обновленной странице веб-сервиса нажмите кнопку «Выбрать фото» , в открывшемся окне системного «Проводника» перейдите в папку с картинкой, выделите ее и нажмите «Открыть» .
- Когда изображение будет добавлено в фоторедактор, нажмите по расположенной в нижней части левой панели кнопке «Эффекты» .
- В правой верхней области, нажимая на круглый значок «–» , измените степень прозрачности изображения.
- Добившись приемлемого результата, нажмите «Свернуть» , чтобы открыть основное меню редактора на сайте Фотоулица.
- Там кликните по кнопке «Сохранить» , расположенной внизу.
- Далее выберите предпочтительный вариант скачивания. По умолчанию установлено «Сохранить на компьютер» , но можно выбрать и другой. Определившись, нажмите «ОК» .
- Сервис предоставит вам возможность выбора качества конечного файла. Установите галочку напротив пункта «Большой размер» и около расположенной снизу строки «Не печатать логотип» .
 Нажмите «ОК» .
Нажмите «ОК» . - Начнется процедура сохранения результата, которая, по непонятным причинам, может затянуться на несколько минут.
- Когда сохранение измененного изображения будет выполнено, онлайн-сервис предоставит вам ссылку на его скачивание. Перейдите по ней – картинка будет открыта во вкладке браузера, откуда ее можно сохранить на ПК. Кликните правой кнопкой мышки и выберите пункт «Сохранить файл как…» . Укажите предпочтительную директорию для размещения скачиваемого файла и нажмите «Сохранить» .
Изменение прозрачности изображения с помощью редактора, встроенного в онлайн-сервис Фотоулица, требует немного больше усилий и действий, чем рассмотренный в предыдущем способе IMGOnline. Но ведь и обработку он выполняет по совсем иному принципу. При этом важно учитывать следующее – для изображений в формате JPG фактически будет изменена не прозрачность, а яркость, то есть изображение просто станет более светлым. А вот с файлами PNG, поддерживающими прозрачность по умолчанию, все будет именно так, как и задумано – картинка, становясь менее яркой визуально, в действительности будет становиться более прозрачной пропорционально уменьшению этого показателя.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ
» (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «Прозрачный
» (Transparent ) в выпадающем списке «Содержимое фона
» (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе
, нужно знать, что с версии CC 2015
опция «Сохранить для Web
» (Save for Web & Devices ) в меню «Файл
» (File ) помечена как Legacy
(устаревшая
). И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
И замещена на новую опцию «Экспорт
» (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт
», нажмите меню «Файл
» (File ), а затем — «Экспортировать как
» (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение» ,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Я воспользуюсь «Волшебной палочкой» .
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I .
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D .
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT .
Затем выбрать инструмент «Градиент» .
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.![]()
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.

По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как сделать прозрачный фон в photoshop. Как в фотошопе сделать слой прозрачным
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике.
 Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.
Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску.
.jpg) Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Чем отличается «заливка» от «непрозрачности»?
Одним из самых распространённых вопросов, которые присылают мне пользователи Фотошоп, является “В чем же разница между параметрами Непрозрачность и Заливка на панели слоёв? Разве это не одно и тоже?”. В большинстве случаев они имеют сходство.
В большинстве случаев они имеют сходство.
Оба эти параметра как Fill (Заливка), так и Opacity (Непрозрачность) влияют на прозрачность слоя. Другими словами, они контролируют, насколько через текущий слой будут просвечиваться слои документа, которые расположены ниже.
Если нам необходимо повысить прозрачность слоя, то мы снижаем параметр Opacity (Непрозрачность). Но и опция Fill (Заливка) в данном случае выполняет такую же функцию.
Для чего же тогда нужны эти два параметра, если они выполняют одну и ту же функцию? Должна же быть хоть какая-то разница!
Вы правы! Разница между параметрами Заливка и Непрозрачность видна в процессе применения стилей в Фотошоп. Eсли к слою вы не применяли никаких эффектов тень, обводка, внешнее свечение или тиснение, то разницу между параметрами Заливка и Непрозрачность вы не заметите. И наоборот, применив один или несколько стилей, в этом случае разница будет очевидна. Рассмотрим это на примерах.
На изображении ниже показана фотография, открытая в Фотошоп. На неё я добавил текст dream. Сама фотография была взята из Fotolia.
Обратите внимание на палитру слоёв и вы увидите, что выбранное мною фото с девочкой располагается на фоновом слое. А текстовый слой dream находится прямо над ним (арка из слова была создана путём написания текста на контуре). Создайте дубликат текстового слоя и временно его отключите.
Опция Непрозрачность находится в правом верхнем углу на панели слоёв, а Заливка непосредственно под ней. По умолчанию в Фотошоп у обеих этих параметров установлено значение 100%, а это значит, что текст активного слоя в документе отображается в полной мере.
Попробуйте уменьшить Непрозрачность примерно до 50%.
Снизив Непрозрачность до 50%, текст на документе стал прозрачным на 50%, и фотография, расположенная ниже стала слегка видна сквозь него.
Верните значение параметра Непрозрачность обратно на 100% и уменьшите параметр Заливка до 50%.
При снижении значения Заливки до 50%, текст так же стал прозрачным на 50%. В итоге получился такой же результат, как и при изменении параметра Непрозрачность.
Разницу между параметрами Заливка и Непрозрачность мы не увидели – всё потому что, мы не применяли никаких эффектов. Теперь мы произведём такие же изменения, но после применения стилей.
Отключите видимость текстового слоя.
Сделайте видимым копию текстового слоя.
Примените к нему следующие эффекты: Stroke (Обводка) Drop Shadow (Тень) и Bevel and Emboss (Тиснение). Вокруг текста появилась обводка и тень за ним. Применённый стиль Тиснение в данный момент очень трудно рассмотреть, так как текст залит белым цветом.
- Разверните список применённых эффектов, нажав на маленькую стрелочку справа от миниатюрки fx, в результате появится список применённых нами стилей.
- Теперь понизьте значение параметра Непрозрачность до 50%.
- Снижая Непрозрачность текстового слоя, тем самым мы увеличиваем прозрачность содержимого этого слоя (как текста, так и применённых к нему стилей).
Ничего нового мы не увидели. Верните обратно Непрозрачность 100% и понизьте значение параметра Заливка до 50%.
Вот теперь разница между параметрами Заливка и Непрозрачность видна. В результате снижения значения непрозрачности, всё становится прозрачным на 50%. А вот параметр Заливка применяется только к тексту. Все эффекты, которые мы применили, видны 100%. Посмотрите на текст, после снижения заливки стал хорошо виден стиль Тиснение.
- Уменьшите значение параметра Заливка до 0%.
В этом случае текст стал абсолютно прозрачным, а применённые эффекты видны на все 100%. Заливка не влияет на применённые стили, что позволяет создавать довольно интересные эффекты, которых невозможно достичь при помощи изменения параметра Непрозрачность.
Вот в чем разница между двумя, казалось бы, одинаковыми параметрами Непрозрачность и Заливка в Фотошоп. Изменение непрозрачности влияет как на текст, так и на применённые к нему эффекты. А Заливка, наоборот, влияет только на содержимое слоя, кроме применённых эффектов.
Изменение непрозрачности влияет как на текст, так и на применённые к нему эффекты. А Заливка, наоборот, влияет только на содержимое слоя, кроме применённых эффектов.
Если вам необходимо увеличить прозрачность какого-либо слоя, то уменьшите Непрозрачность. А если вам необходимо сохранить эффекты видимыми на 100%, то снизьте параметр Заливка.
Ссылка на источник урока.
Источник: https://pskurs.ru/book/neprozrachnost-i-zalivka-v-fotoshop.html
Непрозрачность слоя против заливки в фотошопе
Один из самых распространенных вопросов, которые я получаю от пользователей Photoshop, а не только от начинающих, — «Какая разница между опциями « Непрозрачность » и« Заливка » на панели« Слои ». Разве они оба не делают одно и то же?». Это хороший вопрос, потому что в большинстве случаев они фактически одинаковы.
Параметры Opacity и Fill управляют прозрачностью слоя . Таким образом, они управляют тем, насколько текущий выбранный слой позволяет показывать другие слои под ним в документе.
Обычно, чтобы уменьшить прозрачность слоя, мы уменьшаем значение непрозрачности.
Но если параметр «Заливка» также снижает прозрачность, то какой смысл иметь два параметра, которые делают одно и то же? Должна быть разница, верно?
Вы правы! Основное различие между Opacity и Fill связано со стилями слоев Photoshop .
Если вы не добавили никаких эффектов (стилей) на свой слой, таких как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при понижении значений непрозрачности или заливки.
Если же , с другой стороны, вы действительно имеете один или несколько стилей слоя применяются, прозрачность и заливка ведут себя очень по- разному. Давайте посмотрим на пример.
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%.
Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло.
На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Это интересно: Эффект размытых полос мертвой зоны в фотошопе
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя.
С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст.
Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Источник: https://wm-web.org/osnovy/neprozrachnost-sloya-protiv-zalivki-v-fotoshope.html
Непрозрачность и заливка в фотошопе – в чем разница?
Сегодня наиболее популярным вопросом среди пользователей фотошопа является определение четкой разницы между заливкой и непрозрачностью. Большинство людей считают, что речь идет об одном и том же. В действительности некоторые функции могут показаться одинаковыми.
А дело все в том, что оба параметра, как заливка и непрозрачность отражаются непосредственно на прозрачности слоя. При помощи таких параметров можно контролировать прозрачность слоя документа. Как правило, чтобы прозрачность слоя увеличить, то соответственно необходимо просто уменьшить его непрозрачность. Однако такой параметр как заливка также способен выполнять такую же работу.
Так где же скрывается смысл? Стоит заметить, что основная разница между двумя параметрами проявляется в процессе работы со стилями слоя в фотошопе.
Например, если пользователь в своей работе не применяет никакие дополнительные эффекты, как тиснение, обводка, внешнее свечение, то такие параметры будут иметь одинаковый эффект.
В случае, если в работу включается профессиональный пользователь фотошопа, то он сразу увидит два разных результата. Но стоит все выше сказанное рассмотреть на конкретном примере, используя фотошоп cs5 для работы.
Первым делом мы покажем изображение, которое было открыто в нашей программе. К нему мы всего лишь добавили обычный текст.
Сперва стоит обратить внимание на панель слоев, где можно обнаружить, что сама фотография располагается на фоновом слое. Слой, на котором расположено слово находится сразу под основным. Нам необходимо создать копию слоя с текстом.
Что же касается самого параметра непрозрачности, то его мы можем увидеть в самом верху правого угла. Заливка идет под ним. Программа установила эти параметры по умолчанию на сто процентов. Что это значит? Только то, что текст будет отображаться полностью в основном документе.
Давайте теперь попробуем уменьшить непрозрачность до пятидесяти процентов.
Обратите внимание, что написанное слово сразу стало на пятьдесят процентов прозрачнее. Основное изображение просвечивается сквозь написанные буквы.
Возвращаем параметр на обратную позицию. Теперь берем заливку и уменьшаем ее на пятьдесят процентов.
Мы видим, что при установленном уменьшенном значении параметра текст также стал прозрачным. То есть мы получили одинаковый результат, уменьшая равномерно оба параметра.
Заметим, что мы так и не увидели разницу между заливкой и непрозрачностью однако, мы не использовали при этом стили слоев. Теперь, давайте попробуем их использовать в нашем эксперименте. Для этого, мы выключим слой.
Затем, нужно кликнуть по копии нашего слоя с текстом, который располагается в верхней части, и сделать его видимым.
Обратите внимание, что на этом слое остается такой же самый текст. Однако здесь присутствует существенная разница: мы добавили сюда несколько стилей слоя.
То есть, использовали то самое тиснение, обводку, и тень. Посмотрите внимательно на текст, и увидите, что за буквами присутствует тень.
Посмотрите внимательно на текст, и увидите, что за буквами присутствует тень.
Не пытайтесь рассмотреть эффект от тиснения, поскольку текст у нас белого цвета, и это будет невозможно.
Используем панель слоев, где разворачиваем список присутствующих эффектов. Применяем стили слоя.
- Теперь давайте посмотрим, что произойдет с новым слоем, если мы специально опять уменьшим параметры непрозрачности до пятидесяти процентов.
- Понизив уровень непрозрачности, мы одновременно увеличили прозрачность всего текста и стиля слоя, который к нему применялся.
Даже здесь пока не удается нам увидеть ничего нового. Возвращаемся к предыдущим значениям. И то же самое проделываем с параметром заливки.
Именно здесь мы и можем увидеть разницу между параметрами заливки и непрозрачности. Получается, что когда уменьшается значение непрозрачности, то полностью и надпись и слои становятся прозрачными.
Как только проводим те же самые манипуляции с заливкой, то прозрачность будет применена только к тексту. Обратите внимание, что все примененные слои стиля стали абсолютно четко просматриваться.
Видны и тиснения, тень и обводка.
Теперь специально понижаем значение параметра заливки до нуля процентов. Что из этого получится?
Текст у нас стал абсолютно прозрачным. Но при этом продолжают оставаться видны стили слоя. Что же касается самого параметра заливки, то он не оказывает никакого влияния на стили слоя. Так что пользователь может продолжать создавать довольно интересные эффекты, которых просто невозможно будет достичь при использовании параметра непрозрачность.
Именно в этом и заключается основная разница между параметрами непрозрачности и заливки.
Получается, что непрозрачность может оказать влияние практически на все, только исключив из области влияния стили слоя.
А вот параметр заливки способен оказывать влияние исключительно на содержимое слоя. В нашем случае это был текст. Если говорить конкретно про стили слоя, то они полностью остаются видимыми.
Источник: http://PhotoshopDestek.com/lesson/neprozrachnost-i-zalivka-v-fotoshope-v-chem-raznica/
Непрозрачность слоя против заливки в Photoshop
Параметры непрозрачности и заливки Photoshop на панели “Слои” управляют прозрачностью слоя и часто ведут себя одинаково.
В этом уроке мы узнаем важное различие между непрозрачностью и заливкой при работе со стилями слоев!
один из самых распространенных вопросов, которые я получаю от пользователей Photoshop, а не только начинающих, “в чем разница между прозрачность и заполнить “параметры” на панели “Слои”? Не так ли оба делают одно и то же?”. Это хороший вопрос, потому что в большинстве случаев они точно такие же.
параметры непрозрачности и заливки управляютпрозрачность. То есть они контролируют, насколько выбранный в данный момент слой позволяет другим слоям под ним в документе отображаться.
Обычно, чтобы понизить прозрачность слоя, мы понижаем значение непрозрачности.
Но если опция заливки также снижает прозрачность, какой смысл иметь два варианта которые делают то же самое? Должна же быть разница, верно?
правильно! Основное различие между непрозрачностью и заливкой связано с Photoshop стили слоя.
Если вы не добавили к слою никаких эффектов (стилей), таких как обводка, тень, скос и тиснение или Внешнее свечение, вы получите те же результаты при уменьшении значений непрозрачности или заливки.
Если, с другой стороны, вы do один или несколько стилей слоя, непрозрачность и заливка ведите себя совсем по-другому. Давайте рассмотрим пример.
вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст-слово “мечта”. Само изображение, без текста, доступно из Fotolia библиотека изображений:
Исходное изображение.
Если мы посмотрим в мой панель “слои”, мы видим фото девушки сидя на слое предпосылки, и слово “мечта” на слое типа сразу над им ( арка в слове была создана путем добавления введите путь). У меня также есть копия слоя моего типа над оригиналом, но я отключил этот слой на данный момент:
Панель “слои”, отображающая слой фона, слой текста над ним и копию текста в верхней части, которая временно скрыта.
опция непрозрачности расположена в правом верхнем углу панели слоев, а опция заливки-непосредственно под ней. По умолчанию оба значения 100%, что означает, что мой текст, который находится на выбранном слое, полностью виден в документе:
Параметры непрозрачности и заливки установлены на 100%.
посмотрим, что произойдет, если я опущу прозрачность значение до 50%:
Уменьшение непрозрачности слоя типа до 50%.
при снижении непрозрачности до 50% слово ” сон ” в моем документе становится прозрачным на 50%, что позволяет изображению ниже его частично показать насквозь:
Изображение после понижения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, и на этот раз, я уменьшу заполнить значение до 50%:
Снижение заполнения до 50%.
при заполнении 50% текст снова становится прозрачным на 50% в документе, и мы получаем точно такой же результат, как мы видели минуту назад, когда мы снизили значение непрозрачности:
Снижение заполнения до 50% приводит к тому же результату.
Opacity vs Fill with Layer Styles
до сих пор мы не видели никакой разницы между параметрами непрозрачности и заливки, но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой тип слоя, нажав на его иконка видимости слоя:
Отключение исходного текста слой.
скрывает исходный текст в документе. Затем я нажму на копию слоя Type над ним, чтобы выбрать слой, и я включу слой в документе, снова нажав на значок видимости слоя:
Выбор и включение копии текстового слоя.
этот новый слой содержит тот же текст, что и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя-штрих, слабую тень и скос и выбить эффект. Мы можем видеть мазок вокруг букв и тень за ними. Эффект скоса и рельефности трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я буду крутить открыть список эффектов в панели слоев, нажав на маленькую стрелку справа от значка “fx”, так что мы можем видеть, что я на самом деле есть тень, скос и рельеф и инсульт эффект, применяемый к тексту:
Закрутка стилей слоя открывается для просмотра списка эффектов, добавляемых в текст.
давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз снижение непрозрачности до 50%.
понизив значение непрозрачности нового слоя, мы сделали все на слое на 50% прозрачным. Под “всем” я подразумеваю не только сам текст, но и стили слоев приложенный к нему. Все и вся на слое теперь на 50% прозрачно после снижения значения непрозрачности:
Уменьшение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
пока никаких сюрпризов. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение заливки до 50%:
Снижение заполнения до 50%.
здесь мы видим разницу между прозрачностью и Заполнять. Снижение значения непрозрачности сделано все на слое 50% прозрачном, но путем понижать значение заполнения до 50%, только текст будет 50% прозрачный.
Стили слоя я применил к тексту остаются 100% видно! Эффекты Штриха, тени, скоса и рельефа не были затронуты значением заливки.
На самом деле, с самим текстом теперь на 50% прозрачным, мы можем начать видеть скос и выбивать эффект, который я применил к нему:
Значение заливки сделало текст частично прозрачным, но не повлияло на стили слоя.
понизим значение заливки до 0% и посмотрим, что получится:
Снижение заполнения до 0%.
при заполнении 0% текст становится полностью прозрачным в документе, но стили слоя, примененные к нему, остаются полностью видимыми! Значение заливки никак не влияет на стили слоя, что позволяет мне легко создавать интересные текстовый эффект, который был бы невозможен при использовании значения непрозрачности:
Текст теперь на 100% прозрачен, но стили слоя остаются видимыми на 100%.
и в этом разница между непрозрачностью и заливкой. The прозрачность значение управляет прозрачностью все что угодно слой в том числе стили слоя.
The заполнить значение, с другой стороны, влияет только на фактическое содержание слоя, который в моем случае здесь был текст.
Стили слоя, которые Photoshop рассматривает как отдельные от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения заливки.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите непрозрачность значение. Но если у вас есть стили слоя, примененные к нему, и вам нужно сохранить стили на 100% видимыми, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение непрозрачности равным 100% и уменьшите значение заливки.
Источник: https://adobemaster.ru/basics-layers-opacity-vs-fill/
О непрозрачности в фотошопе
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
- Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
- Для изменения непрозрачности объект необходимо выделить любым доступным способом.
- Читайте статью «Как вырезать объект в Фотошопе»
- Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
- Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
- Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
- Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
- Затем выбрать инструмент «Градиент».
- Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
- Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-make-a-transparency-in-photoshop/
Как создать/сделать прозрачный слой в Фотошопе
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Источник: https://MyPhotoshop.ru/kak-sdelat-prozrachniy-sloy/
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними.
Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои.
В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode).
Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal.
В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе.
50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G.
Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу.
В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком.
Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения.
Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения.
В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов.
Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи.
Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение.
Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
- Желаю удачи!
- Вернуться к разделу “Редактирование снимков”
- Перейти к полному списку статей
Источник: https://vasili-photo.com/articles/layers-and-masks.html
Как удалить альфа-канал в документе Photoshop?
Как удалить альфа-канал в документе Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 87k раз
У меня есть полупрозрачное монохромное изображение в документе Photoshop, которое я хотел бы сделать полностью непрозрачным:
Непрозрачность уже установлена на 100% в Blending Options , просто у этого изображения есть альфа-канал, который я хотел бы удалить.
Как я могу это сделать?
Создан 03 окт.
БенМорел26511 золотых знаков22 серебряных знака99 бронзовых знаков
10Похоже, ваша проблема в том, что значок и прозрачность запекаются в альфа-канале.Это означает, что вы не сможете легко разделить их, дублируя слой много раз.
Но есть простое решение.
- Удерживая клавишу Command, щелкните миниатюру слоя, чтобы сделать выбор на основе альфа-канала (Photoshop может жаловаться на то, что не выделяет пиксели более 50% … игнорируйте это).
- Select → Save Selection, затем нажмите return (это сохранит выбор как новый канал.
- Выбрать → Отменить выбор.
- Откройте панель «Каналы» и выберите только что созданный.
- Нажмите Command-L, чтобы открыть окно уровней.
- Щелкните Авто.
Это, вероятно, так близко, как вы собираетесь получить значок. Отсюда вы можете:
- Удерживая клавишу Command, щелкните миниатюру канала, чтобы сделать выбор.
- Откройте панель «Слои» и создайте новый растровый слой.
- Залейте его цветом.
Создан 04 окт.
Марк ЭдвардсМарк Эдвардс11.1,977 золотых знаков2424 серебряных знака7373 бронзовых знака
2Я знаю, что это старый вопрос, но это первый результат, если вы пытаетесь удалить альфа-канал в фотошопе, и ни один из ответов у меня не помог.
Чтобы удалить альфа-канал, щелкните Слой-> Маска слоя-> Из прозрачности, затем щелкните правой кнопкой мыши маску в палитре слоев и выберите Удалить маску слоя.
Создан 01 фев.
Даниэль СДаниэль С26122 серебряных знака33 бронзовых знака
Есть возможность не Сохранить как, а Экспортировать как , а там стоит флажок Прозрачность, и вы должны его снять, тогда прозрачности нет 🙂
Большое спасибо Adobe за их профессионализм за то, что они оставили диалоговое окно Сохранить как без возможности снять его и там 🙁
Создан 02 апр.
Невозможно получить непрозрачное изображение с прозрачным фоном.Если вам нужно устранить прозрачность, но у вас есть определенный цвет фона, на котором он должен находиться, просто добавьте этот цвет на слой ниже , прежде чем вы сгладите.
Если действительно существует альфа-канал, который вы хотите удалить, просто перетащите этот канал на значок корзины на панели каналов.
Создан 03 окт.
простая одежда17.3k3434 серебряных знака7272 бронзовых знака
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
прозрачность — восстановление непрозрачности частей слоя в Photoshop CS4
.Если слой был фоном, это не исправимо, потому что цвета меняются.Также другие слои могут быть нефиксируемыми, если непрозрачность абсолютно равна нулю. В этом случае Photoshop стирает информацию RGB. Но частично прозрачные области слоя имеют все цвета без изменений. Сделайте несколько копий этого слоя и объедините их. Непрозрачность, если она не равна нулю, восстанавливается по мере добавления новых копий.
В новых фотошопах есть Слой> Маска слоя> Маска из прозрачности. По крайней мере, в CS5. Если это есть в вашей версии, используйте ее и отредактируйте маску слоя.Я никогда не использовал CS4, но, насколько мне известно, такой опции нет в CS4
.Также есть маршрут редактирования канала (= изменить альфа обратно на 255), но это, вероятно, проще в GIMP, потому что этот канал (как прокомментировано) не отображается в обычном пользовательском интерфейсе Photoshop CS4. Требуются некоторые знания о подкапотном пространстве, навыки программирования или сторонние надстройки. По крайней мере, у PluginSite есть в своей коллекции Photo Freebie плагин для удаления прозрачности. PluginSite все еще работает, но я не уверен, что они сохраняют доступный устаревший материал.
Я взял простой PSD из Photoshop в GIMP. Он имеет 2 слоя, верхний слой частично стерся, а нижний слой виден насквозь. Непрозрачность нигде не равна нулю. Если бы он был равен нулю, это не сработало бы.
Верхний слой можно сделать полностью непрозрачным, применив уровни к альфа-каналу верхнего слоя. Все альфа-значения увеличены до 255:
.Прозрачность полностью пропадает. Я предлагаю вам сделать следующую попытку исчезновения краев с помощью маски слоя.Его легко редактировать в Photoshop.
Немного более продвинутый способ в GIMP — закрасить альфа-канал белым и посмотреть, как возвращается непрозрачность. Выберите только проблемный слой на панели «Слои» и альфа-канал на панели «Каналы» и раскрасьте. Я думаю, что этот метод хорошо подходит для настройки нарисованных вручную краев.
Вы можете создать PSD, содержащий только проблемный слой, и исправить его в GIMP. Помните, что GIMP ничего не знает о расширенных функциях PSD, таких как стили слоев или корректирующие слои.
Циклический переход изображения через 2 программы имеет ловушку: разные настройки цвета могут вызвать автоматические нежелательные изменения цвета. Хорошо быть уверенным, что оба используют один и тот же режим и профиль. Также вы можете временно отключить все действия по управлению цветом.
Непрозрачность слоя против заливки в Photoshop
Автор Стив Паттерсон.
Один из наиболее частых вопросов, которые я получаю от пользователей Photoshop, и не только от новичков: «Какого черта разница между опциями Opacity и Fill на панели« Слои »? Разве они не делают одно и то же? предмет?».Это хороший вопрос, потому что в большинстве случаев они абсолютно одинаковы.
Параметры «Непрозрачность» и «Заливка» управляют прозрачностью слоя . То есть они контролируют, насколько текущий выбранный слой позволяет другим слоям документа просвечивать. Обычно, чтобы снизить прозрачность слоя, мы уменьшаем значение Непрозрачности. Но если опция «Заливка» также снижает прозрачность, то какой смысл иметь две опции, которые делают одно и то же? Должна же быть разница, правда?
Верно! Основное различие между Непрозрачностью и Заливкой связано со стилями слоя в Photoshop.Если вы не добавляли к своему слою какие-либо эффекты (стили), такие как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при понижении значений непрозрачности или заливки. Если, с другой стороны, к – применен один или несколько стилей слоя, непрозрачность и заливка будут вести себя по-разному. Давайте посмотрим на пример.
Вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», мы увидим фотографию девушки, сидящей на фоновом слое, а слово «мечта» находится на текстовом слое прямо над ним (арка в слове была создана путем добавления шрифта на путь). У меня также есть копия слоя с текстом над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои», показывающая фоновый слой, текстовый слой над ним и копию текста вверху, которая временно скрыта.
Параметр «Непрозрачность» расположен в правом верхнем углу панели «Слои», а параметр «Заливка» — непосредственно под ним.По умолчанию для обоих значений установлено значение 100%, что означает, что мой текст, который находится на текущем выбранном слое, полностью отображается в документе:
Параметры «Непрозрачность» и «Заливка» равны 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение Opacity до 50%:
Уменьшение непрозрачности текстового слоя до 50%.
При понижении непрозрачности до 50% слово «мечта» в моем документе становится прозрачным на 50%, что позволяет частично просвечивать изображение под ним:
Изображение после уменьшения значения непрозрачности текста до 50%.
Я снова подниму значение непрозрачности до 100% и на этот раз уменьшу значение Fill до 50%:
Снижение заполнения до 50%.
Если для параметра Заливка установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же результат, что и момент назад, когда мы снизили значение Непрозрачности:
Понижение заполнения до 50% дает точно такой же результат.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Непрозрачность и заливка стилями слоя
До сих пор мы не видели никакой разницы между параметрами «Непрозрачность» и «Заливка», но это было на слое без применения к нему каких-либо стилей слоя.Посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой слой Type, щелкнув значок видимости слоя :
Отключение исходного текстового слоя.
Скрывает исходный текст в документе. Затем я нажимаю на копию слоя Type над ним, чтобы выбрать слой, и я включаю слой в документе, еще раз щелкая значок видимости его слоя:
Выбор и включение копии текстового слоя.
Этот новый слой содержит тот же текст, что и раньше, но с одним важным отличием.Я добавил к нему несколько стилей слоя — обводку, слабую тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень позади них. Эффект фаски и тиснения в настоящий момент трудно увидеть, поскольку текст в настоящее время залит сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», щелкнув маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть Drop Shadow, Bevel, Emboss и Stroke. эффект, примененный к тексту:
При вращении стилей слоя открываются, чтобы просмотреть список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понижаем Непрозрачность до 50%.
Уменьшив значение Непрозрачности нового слоя, мы сделали все на слое прозрачным на 50%. Под «всем» я имею в виду не только сам текст, но и применяемые к нему стили слоя. Все и вся на слое теперь прозрачно на 50% после уменьшения значения непрозрачности:
.Уменьшение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока без особых сюрпризов. Я подниму значение Непрозрачности до 100%, а теперь уменьшу значение Заливки до 50%:
Снижение заполнения до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Уменьшение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только текст сам становится прозрачным на 50%. Стили слоя, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow, Bevel и Emboss значение Fill не повлияло.Фактически, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение «Заливка» делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Понижение уровня заполнения до 0%.
Если для параметра Заливка установлено значение 0%, текст в документе становится полностью прозрачным, но стили слоя, примененные к нему, остаются полностью видимыми! Значение «Заливка» вообще не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при значении непрозрачности:
.Теперь текст на 100% прозрачен, но стили слоя остаются на 100% видимыми.
И в этом разница между Непрозрачностью и Заливкой. Значение Opacity управляет прозрачностью всего и вся, на слое, , включая стили слоя . С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае здесь был текст. Стили слоя, которые Photoshop обрабатывает как отдельные от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения «Заливка».
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение Непрозрачности.Но если к нему применены стили слоя и вам нужно, чтобы сами стили оставались видимыми на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение Непрозрачности равным 100% и вместо этого уменьшите значение Заливки.
Измените непрозрачность вашего активного слоя нажатием кнопки
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания. Спасибо! » — Элли«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое вам спасибо! »- Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9. Отличная, отличная работа!» — Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные.Огромное спасибо.» — Богатый
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и все в порядке, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз большое спасибо! »- Ванесса
«Это действительно щедрый и очень достойный внимания сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь.Не могу дождаться, когда увижу «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Вы, кажется, действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это способ, намного более мощный, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Фотография | Мастерские | Веро Бич | Учебники | Креатив | Фото | Идеи
Слои — важная часть работы Photoshop. Использование слоев в рабочем процессе Photoshop поможет вам вносить неразрушающие правки, сохраняя при этом возможность вернуться и изменить предыдущие изменения. Многие из моих учеников сначала находят слои немного запутанными, поэтому вот некоторые основы, которые помогут вам начать использовать слои в Photoshop CC.
Окно«Слои» в Photoshop, показывающее фоновый слой, новый слой для ретуши и корректирующий слой кривых.
Различные типы слоев в Photoshop
Фоновый слой
Когда вы открываете изображение в Photoshop, оно автоматически становится фоновым слоем. Этот слой содержит пиксели или «элементы изображения», из которых состоит изображение, которое вы видите.
По умолчанию он заблокирован, что означает:
- Не могу изменить положение
- Не могу изменить порядок укладки
- Нет прозрачности
Чтобы изменить эти ограничения, вы можете преобразовать фоновый слой в обычный слой.Выберите «Слой»> «Создать»> «Слой из фона»… или просто дважды щелкните фоновый слой. Теперь он будет называться Layer 0.
Я настоятельно рекомендую вам использовать дополнительные слои для редактирования. Эти слои описаны ниже.
Новый слой Прозрачный слой без пикселей — отлично подходит для ретуширования, добавления градиентов, осветления + затемнения, текста, фигур и т. Д. Примечание. Убедитесь, что на панели параметров инструмента выбрано «Образец всех слоев» при использовании точечного лечения. кисти или штамп-клон.
Корректирующий слой Не содержит пикселей, но содержит набор инструкций, позволяющих выполнять неразрушающую корректировку изображения, сохраняя при этом возможность редактирования в будущем. Легко защитить части изображения с помощью маски слоя. Вы также можете изменить эффект, изменив режим наложения , расположенный в верхней части панели слоев. По умолчанию для режима наложения установлено значение «Нормальный».
Дублировать слой Создает новый слой путем дублирования пикселей. Используйте, когда это необходимо для инструментов ретуширования, для работы которых требуются пиксели, т.е.е. Заливка с учетом содержимого. Вы также можете изменить режимы непрозрачности и / или наложения, чтобы изменить эффект.
Изменение слоев в Photoshop
Значок «Глаз» или «Видимость» в левой части панели слоев позволяет включать и выключать видимость слоя.
Ползунок непрозрачности в верхней части панели слоев увеличивает или уменьшает непрозрачность слоя. Вы можете щелкнуть и перетащить слово «Непрозрачность», чтобы использовать «беспорядочный ползунок».
Режимы наложения в верхней части панели слоев предлагают 27 различных способов изменить способ взаимодействия слоев друг с другом.
Режимы наложения сгруппированы следующим образом:
- Режимы наложения Затемнение — нейтральный белый, белый исчезает
- Режимы наложения «Осветлить» — нейтральный — черный, черный исчезает
- Режимы наложения наложения — 50% серого нейтральный, добавляет контраст, делая значения ниже 128 темнее и от 128 до 255 ярче
Слои можно перетаскивать вверх или вниз, чтобы изменить порядок, и объединять в группы, чтобы упростить управление, за исключением фоновых слоев.
Перед внесением изменений убедитесь, что выбран правильный слой, щелкнув по нему один раз на панели слоев. Слой будет выделен синим цветом. Щелкните и перетащите, пока не увидите выделение в том месте, где хотите его закрепить.
Как я могу изменить силу / непрозрачность 3D LUT в Adobe Photoshop?
Введение
3D LUT в Photoshop применяются в корректирующих слоях. Следовательно, изменение их свойств аналогично изменению свойств любого слоя. Для того, чтобы уменьшить силу 3D LUT, вы должны уменьшить непрозрачность корректирующего слоя Color Lookup.
Уменьшение силы / непрозрачности 3D LUT в Adobe Photoshop
- Убедитесь, что ваша панель «Слои» видна.
Убедитесь, что ваша панель «Слои» видна, перейдя в Window> Layers . Если рядом со слоями стоит галочка, переходите к шагу 2. Если нет, щелкните Layers , чтобы панель «Слои» стала видимой. - Выделите корректирующий слой «Поиск цвета»
На панели «Слои» выделите корректирующий слой «Поиск цвета» . - Уменьшите непрозрачность корректирующего слоя «Поиск цвета».
В разделе «Непрозрачность » уменьшите непрозрачность корректирующего слоя «Поиск цвета» до желаемого значения.
Увеличение силы / непрозрачности 3D LUT в Adobe Photoshop
Есть несколько способов увеличить силу 3D LUT. Мы рассмотрим следующие два:
- Дублирование корректирующего слоя «Поиск цвета»
- Изменение режима наложения корректирующего слоя «Поиск цвета»
Дублирование корректирующего слоя «Поиск цвета»
- Убедитесь, что ваша панель «Слои» видна.
Убедитесь, что ваша панель «Слои» видна, перейдя в Window> Layers .Если рядом со слоями стоит галочка, переходите к шагу 2. Если нет, щелкните Layers , чтобы панель «Слои» стала видимой. - Дублируйте корректирующий слой «Поиск цвета»
Выберите корректирующий слой «Поиск цвета» и нажмите Command + J (на Mac) или Control + J (на ПК), чтобы продублировать слой. - Отрегулируйте непрозрачность дублированного слоя.
Если вы хотите уменьшить силу эффекта, уменьшите непрозрачность дублированного слоя.Под Непрозрачность уменьшите непрозрачность корректирующего слоя Color Lookup до желаемого.
Изменение режима наложения корректирующего слоя «Поиск цвета»
- Убедитесь, что ваша панель «Слои» видна.
Убедитесь, что ваша панель «Слои» видна, перейдя в Window> Layers . Если рядом со слоями стоит галочка, переходите к шагу 2. Если нет, щелкните Layers , чтобы панель «Слои» стала видимой. - Изменение режима наложения корректирующего слоя «Поиск цвета»
Измените режим наложения выбранного корректирующего слоя «Поиск цвета», пока не достигнете желаемого эффекта.
Обратите внимание, что изменение режима наложения приведет к изменению других характеристик, таких как контраст, яркость и т. Д. Пожалуйста, обратитесь к официальной документации Photoshop для получения подробных объяснений о различных режимах наложения и их эффектах.
Если вы хотите уменьшить силу эффекта, вызванного изменением режима наложения, уменьшите непрозрачность корректирующего слоя «Поиск цвета». Под Непрозрачность уменьшите непрозрачность корректирующего слоя Color Lookup до желаемого.
8 ярлыков непрозрачности в Photoshop, которые необходимо знать
Вы ведь знаете, как изменить значение непрозрачности в Adobe Photoshop и Photoshop Elements? Просто выделите значение непрозрачности в верхней части панели «Слои» и введите то, что хотите. Очень просто!
Но знаете ли вы, что есть по крайней мере восемь быстрых клавиш для изменения прозрачности, которые помогут ускорить рабочий процесс?
Я уверен, что некоторые из них вы знаете наизусть, но, возможно, не знаете всех восьми.Ознакомьтесь с ними и не стесняйтесь добавлять любые дополнительные сведения в комментариях ниже.
Что такое непрозрачность?
Общая непрозрачность слоя определяет, в какой степени он скрывает или раскрывает находящийся под ним слой. Слой с непрозрачностью 1% кажется почти прозрачным, тогда как слой с непрозрачностью 100% кажется полностью непрозрачным.
На изображении выше показана фотография с непрозрачностью 100%, непрозрачностью 50% и непрозрачностью 75%. Фотография находится поверх белой текстурированной фоновой бумаги.
Ярлык непрозрачности №1 — ползунки
Щелкните, чтобы раскрыть ползунок, затем перетащите его назад и вперед. Это изменит значение непрозрачности на один процент за раз. Щелкните стрелку раскрывающегося списка еще раз, чтобы закрыть ползунок.
Ярлык непрозрачности № 2 — смещение по одному
Щелкните один раз на значении непрозрачности, затем нажмите клавиши со стрелками вверх / вниз. Это хорошо, когда вы просто хотите увидеть, какое значение могут иметь несколько процентных пунктов.
Ярлык непрозрачности № 3 — смещение быстрее
Сдвиг по одному может стать утомительным, если вам не нужна лишь небольшая корректировка.Если вы хотите двигаться быстрее, удерживайте клавишу Shift во время движения. Это изменит значение непрозрачности вверх или вниз с шагом 10%.
Ярлык непрозрачности № 4 — введите одно число
Щелкать не нужно. Ввод всего одного числа изменит непрозрачность на круглое число. Например, если вы наберете 1, вы получите 10%. Введите 7, чтобы получить 70%. Введите 0, чтобы получить 100%. 00 дает вам 0%.
Ярлык непрозрачности № 5 — введите два числа
Если вы введете два числа, вы получите точное значение непрозрачности.Например, быстро введите 8 и 9, и вы получите значение непрозрачности 89%.
Если в параметрах инструмента активного инструмента указано значение «Непрозрачность», эта непрозрачность изменится. Если нет, непрозрачность на панели «Слои» изменится.
Ярлык непрозрачности № 6 — постоянная чистка
Если у вас уже есть мышь в руке, ползунок для чистки может быть тем, что вам нужно, чтобы ускорить рабочий процесс.Вместо того, чтобы нажимать на значение непрозрачности и изменять его, вам нужно только щелкать и «прокручивать» вперед и назад слово «Непрозрачность». Значение будет меняться на один процент по мере того, как вы чистите.
Ярлык непрозрачности № 7 — чистка медленно
Иногда значения непрозрачности немного скачкообразны при чистке. Если это сводит вас с ума, попробуйте добавить клавишу Alt (Mac: клавиша Opt) во время прокрутки, чтобы лучше контролировать скорость увеличения или уменьшения значений.
Ярлык непрозрачности № 8 — прокрутка быстрее
Добавьте клавишу Shift на скользящий слайд, и вы обнаружите, что прокручиваете с шагом 10%.
Сделав это, вы мгновенно повысите уровень от 100% до 50%!
Вот и все. Это все, что я мог придумать. Может быть, вы придумаете еще?
Вы узнали что-нибудь новое? Я хотел бы получить известие от вас. 😀
Джен Уайт
Сохраните эту информацию на будущее или поделитесь ею с другом.
Вот изображение, которое вы можете закрепить или поделиться.


 Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.
Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев.

 Но
такие названия слоев не всегда удобны. Если вам нужно быстро идентифицировать
содержимое слоя, вы можете дать ему индивидуальное имя. Для этого нужно
создавать новые слои несколько более длинным путем, а именно через меню
палитры Layers (Слои), пункт New Layer (Новый слой).
Но
такие названия слоев не всегда удобны. Если вам нужно быстро идентифицировать
содержимое слоя, вы можете дать ему индивидуальное имя. Для этого нужно
создавать новые слои несколько более длинным путем, а именно через меню
палитры Layers (Слои), пункт New Layer (Новый слой).

 Кроме того, мы сейчас освободим картинку от белого фона,
чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для
этого опять воспользуемся волшебной палочкой.
Кроме того, мы сейчас освободим картинку от белого фона,
чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для
этого опять воспользуемся волшебной палочкой.
 Назвать слой
«Кувшинка».
Назвать слой
«Кувшинка». А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы.
А вот с JPEG, в котором сохраняются, например, фотографии, могут возникать определенные проблемы. Нажмите «ОК» .
Нажмите «ОК» .