Как изменить размер изображения в Photoshop CC для web
Итак, открываем изображение в Photoshop, и, прежде всего, неплохо было бы создать дубликат документа, чтобы, в случае чего, у нас всегда был под рукой нетронутый оригинал. Для этого идём по вкладке главного меню Изображение —> Создать дубликат (Image —> Duplicate), после чего мы получаем копию документа, с ней и будем работать.
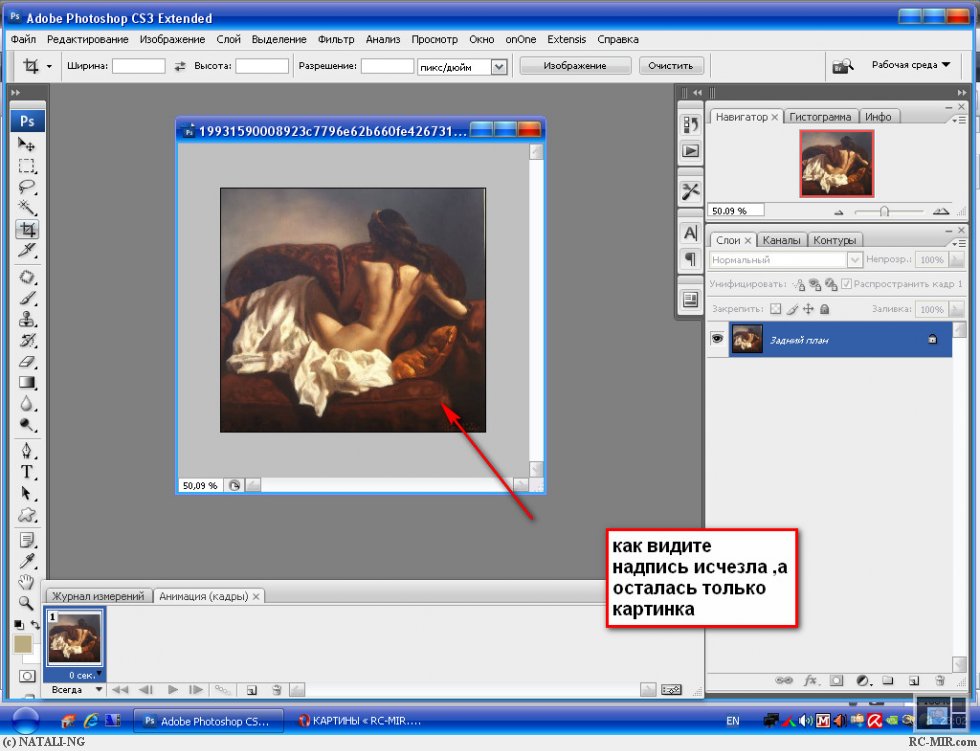
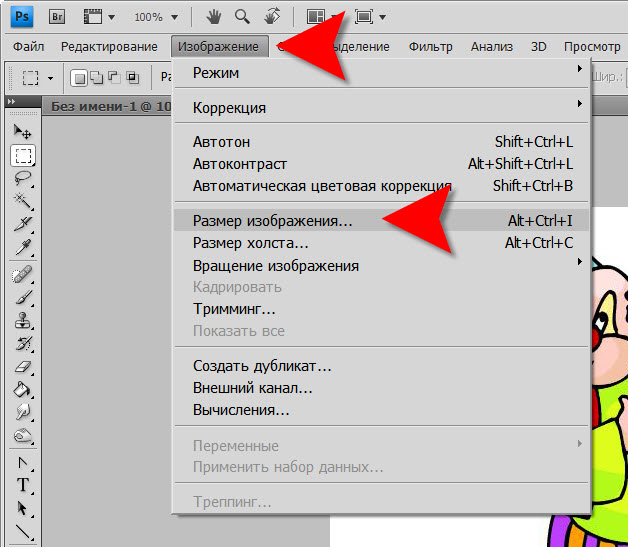
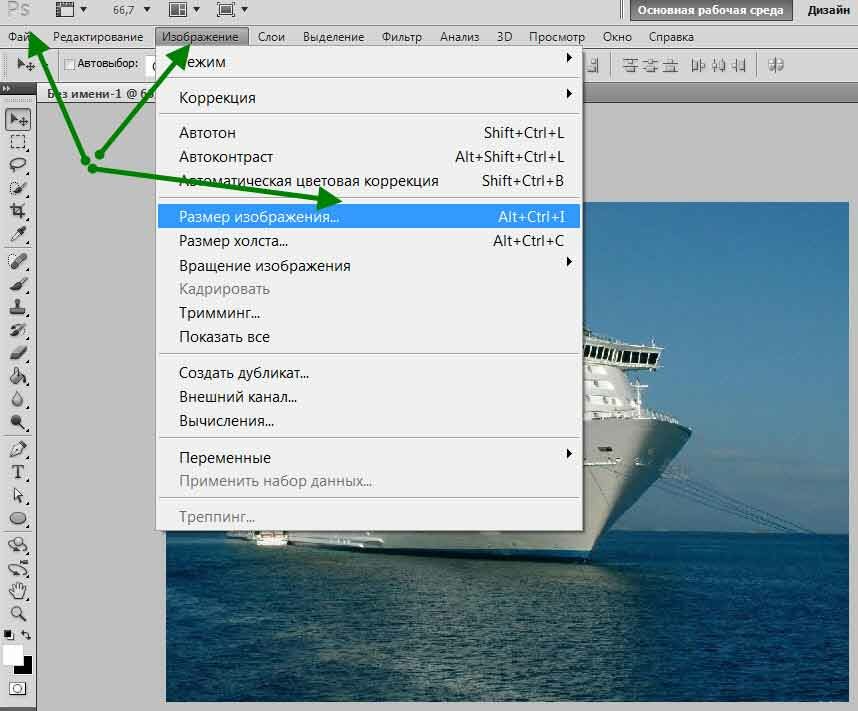
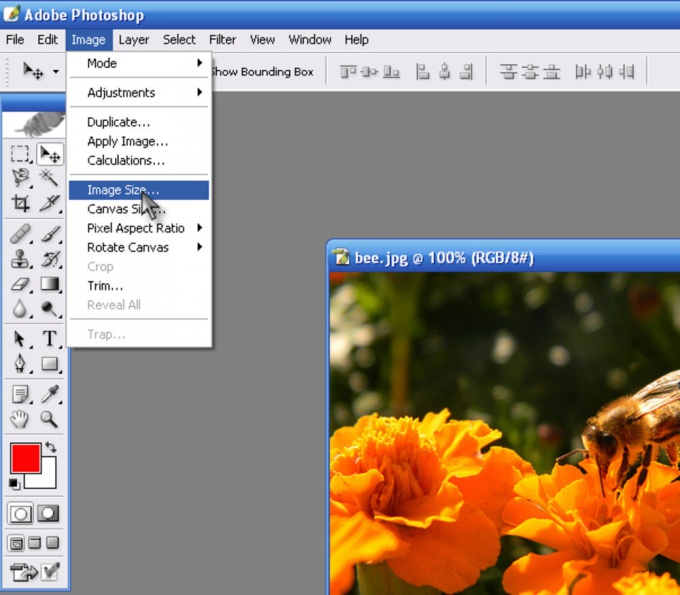
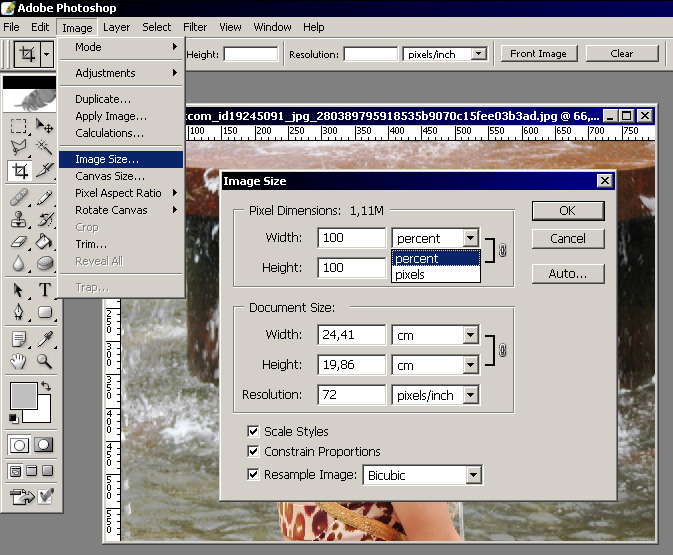
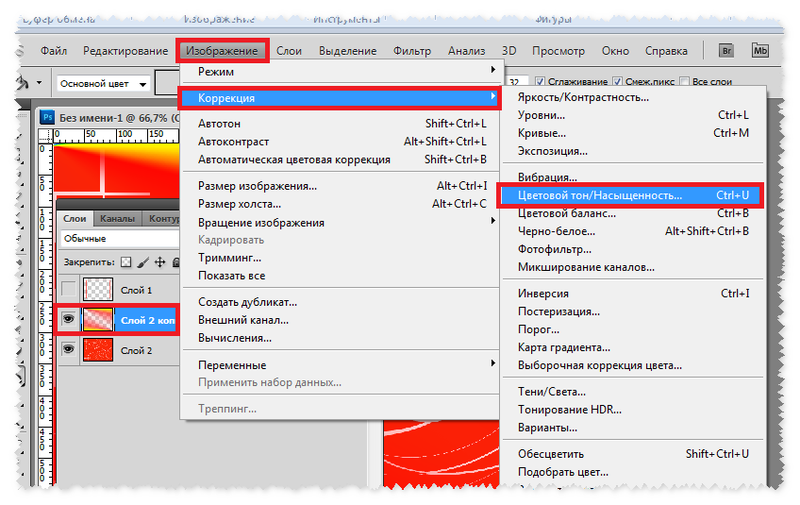
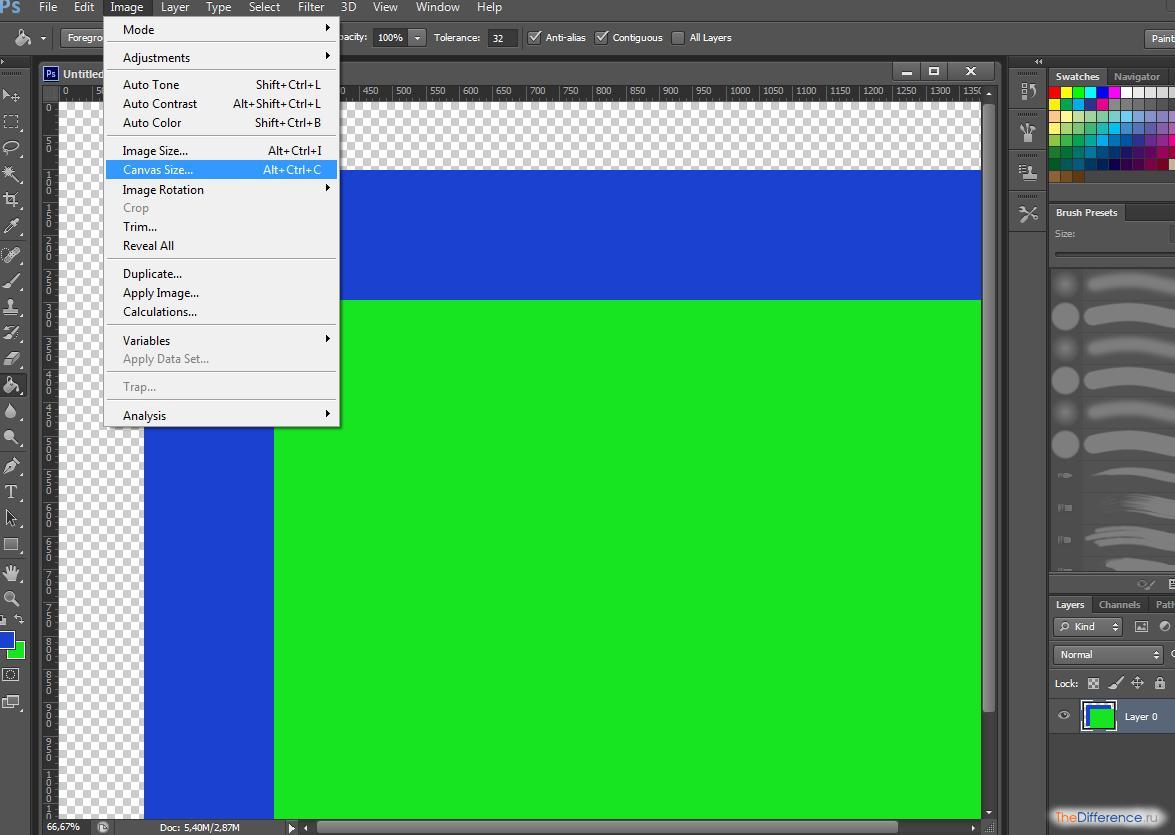
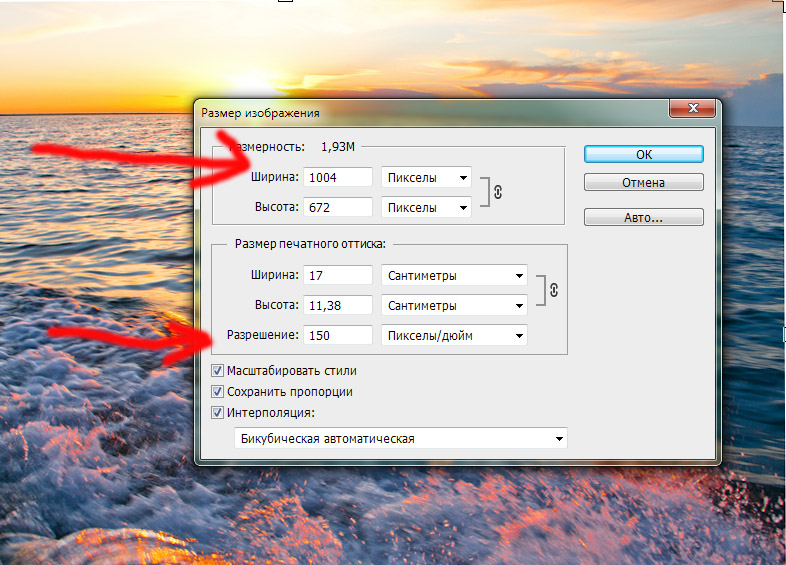
Теперь открываем диалоговое окно «Размер изображения» (Image Size) через вкладку «Изображение» (Image), либо нажатием клавиш Ctrl+Alt+I.
О работе в новом диалоговом окне размера изображения Photoshop CC, его новом интерфейсе и опциях подробно рассказывается здесь.
Как я уже говорил в начале урока, изменение размера изображений для электронной почты или веб-сайта как правило, означает его уменьшение в пикселях, так как большинство цифровых камер в наши дни делают фотографии слишком большие (надо сказать, огромные) для отправки по электронной почте или загрузки на веб-сайте.
Это также означает, что мы должны изменить количество пикселей в изображении, процесс, известный как передискретизация или ресамплинг (Resampling).
Начальная информация о файле
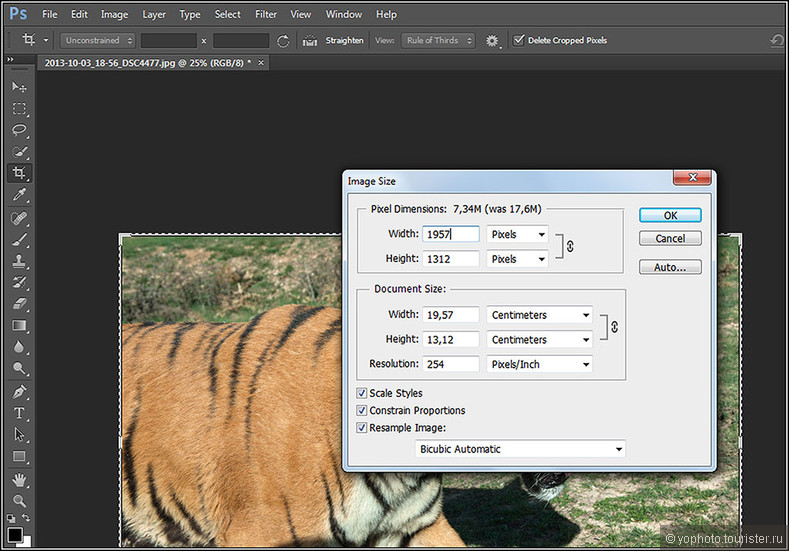
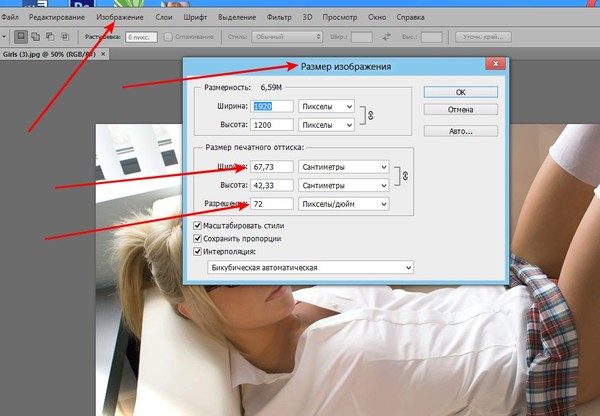
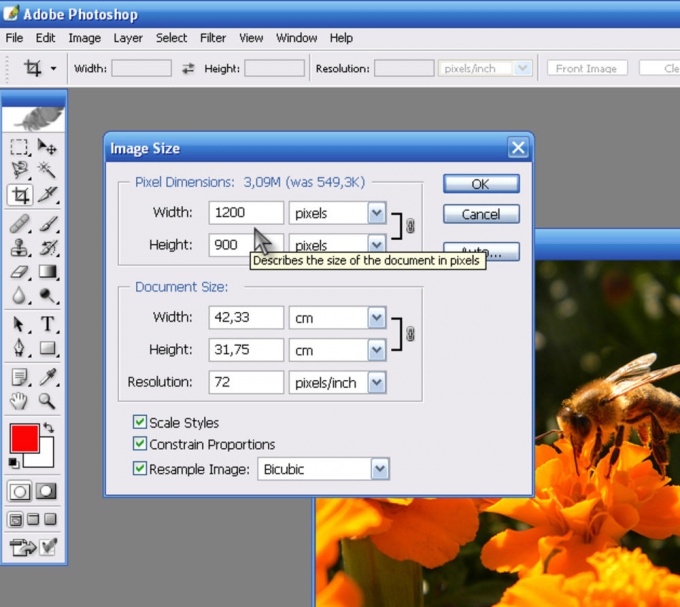
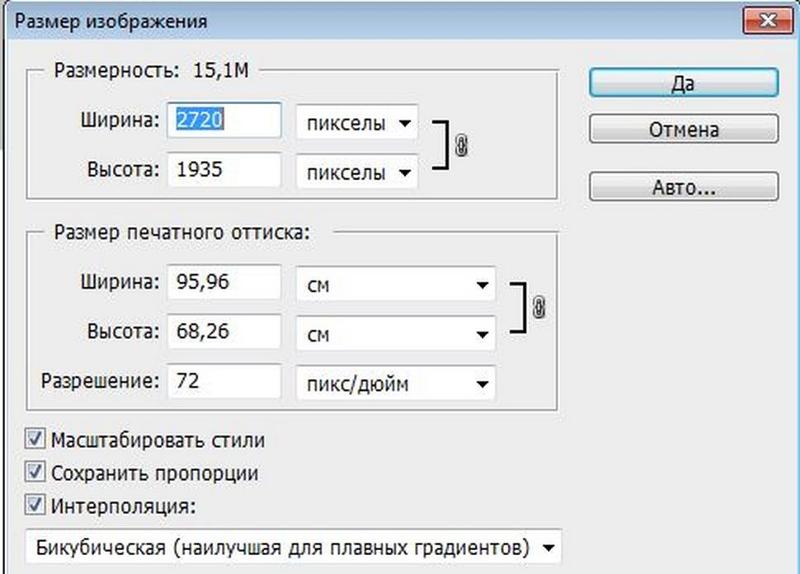
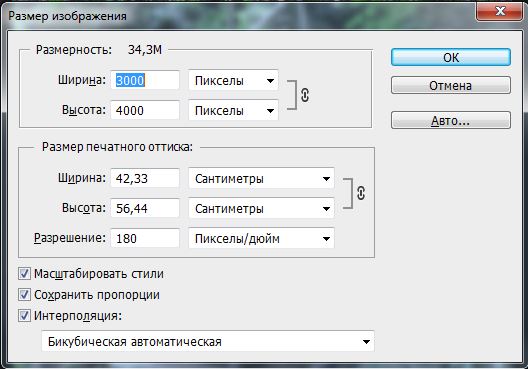
В верхней части диалогового окна «Размер изображения», справа от окна предварительного просмотра, находится начальный размер файла в мегабайтах (М) и пикселях (пикс. или PX в англ.)
Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603:
Опция ресамплинга
Когда мы изменяем размер самого цифрового изображения методом добавления или удаления пикселей (или, иными словами, изменение его пиксельных размеров), этот метод известен под названием — изменение частоты дискретизации, перередискретизация или
ресамплинг.
Мы будем снижать количество пикселей в изображении для уменьшения линейного размера файла (с меньшее количеством пикселей будет означать также и меньший размер файла в мегабайтах). Как я уже говорил, изменения количества пикселей называется ресамплингом изображения, поэтому первое, что нам нужно сделать, это убедиться, что опция «Ресамблинг ( Resample) включена (флажок в чекбоксе проставлен). Она должна быть включена по умолчанию, но если это не так, то кликните по чекбоксу, чтобы флажок появился:
Как я уже говорил, изменения количества пикселей называется ресамплингом изображения, поэтому первое, что нам нужно сделать, это убедиться, что опция «Ресамблинг ( Resample) включена (флажок в чекбоксе проставлен). Она должна быть включена по умолчанию, но если это не так, то кликните по чекбоксу, чтобы флажок появился:
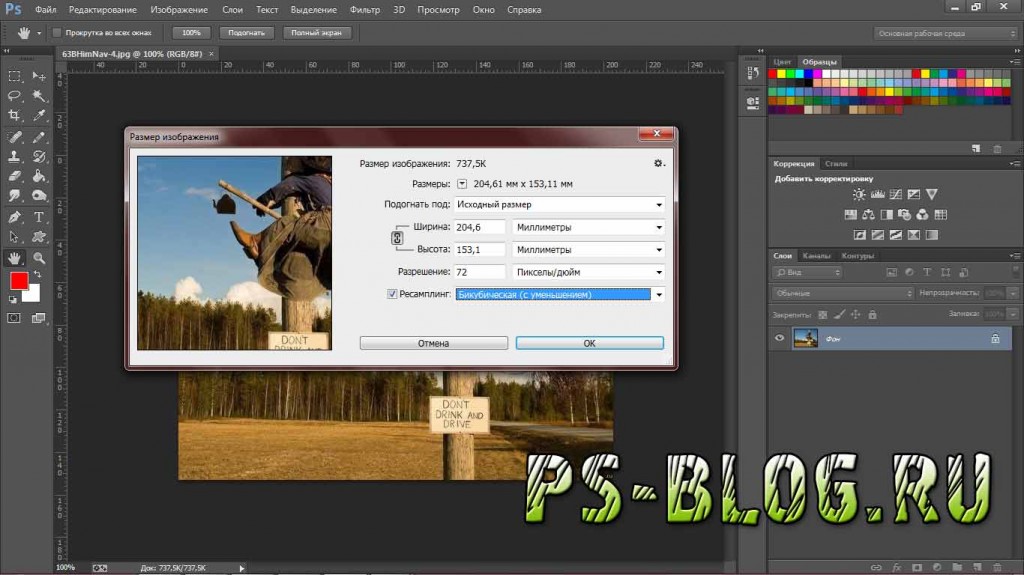
Выбор метода ресамплинга
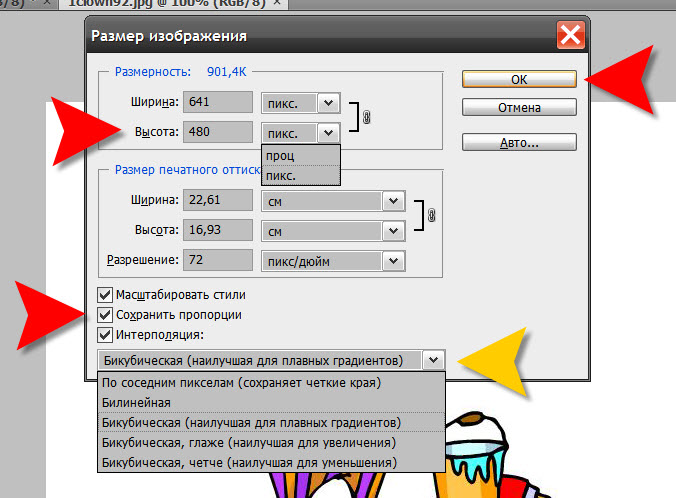
Справа от опции «Ресамплинг» находится выпадающее меню выбора метода ресамплинга (или, на техническом языке известный как «метод интерполяции»), этот метод указывает Photoshop, как анализировать и перерисовать пиксели:
Различные методы ресамплинга дадут разные результаты, какие-то лучше, какие-то хуже — в зависимости от того, повышаете или понижаете Вы количество пикселей в изображении.
Хорошей новостью является то, Вам особо не нужно знать о различных тонкостях интерполяции пикселей изображения т.к., оставив эту опцию в автоматическом режиме, Photoshop сам подберёт метод наиболее оптимального ресамплинга.
Для понижения разрешения изображения, что мы, скорее всего, будем делать при подготовки изображения для отправки по электронной почте или публикации на веб-сайте, оптимальным способом является «Бикубический с уменьшением» (Bicubic Sharper reduction). Вы можете выбрать его сами, если вы хотите, но если вы просто оставите значение «Автоматически», Photoshop автоматически выберет «Бикубический с уменьшением», когда он обнаружит, что Вы понижаете разрешение изображения, так что на самом деле нет необходимости его менять:
Выбор единиц измерения документа
Далее, поскольку мы имеем дело с пикселями изображения, нужно проставить эти единицы и в диалоговом окне, если они не были установлены ранее:
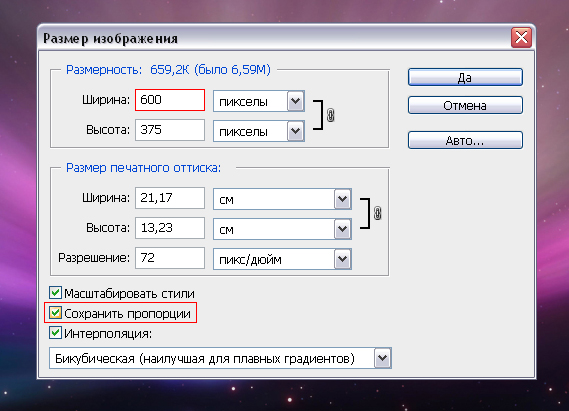
Сохранение пропорций сторон изображения
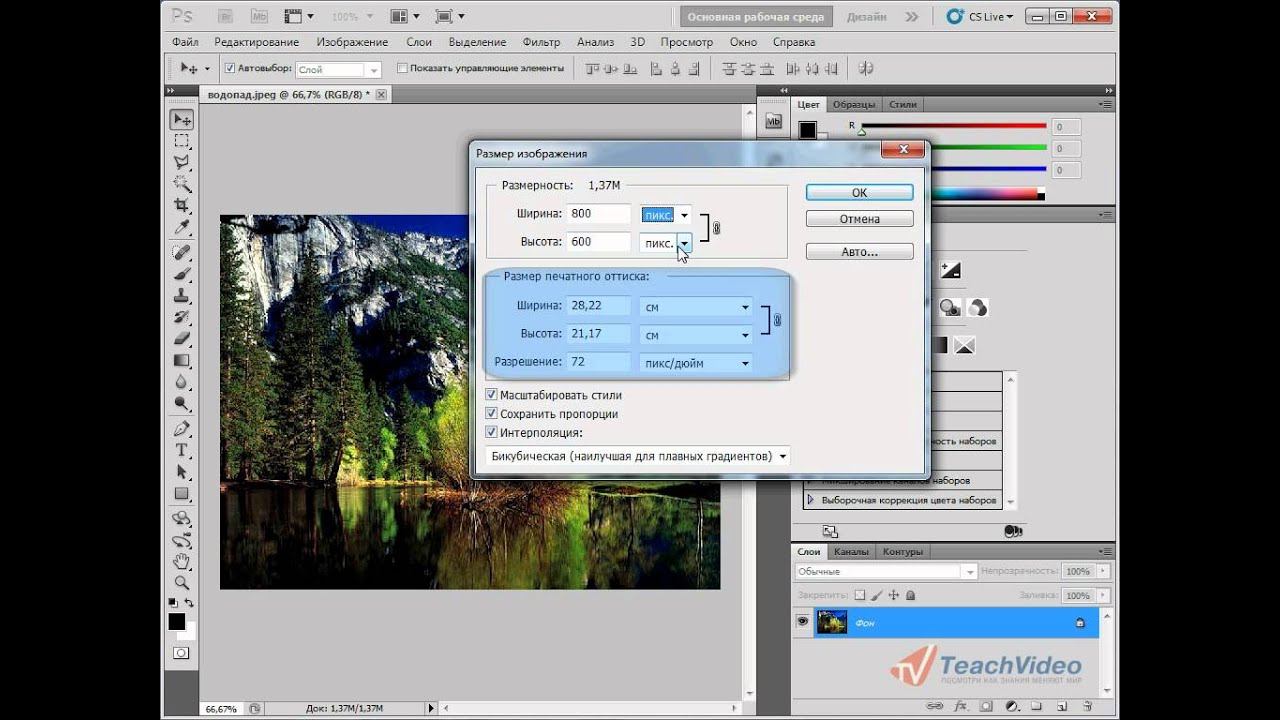
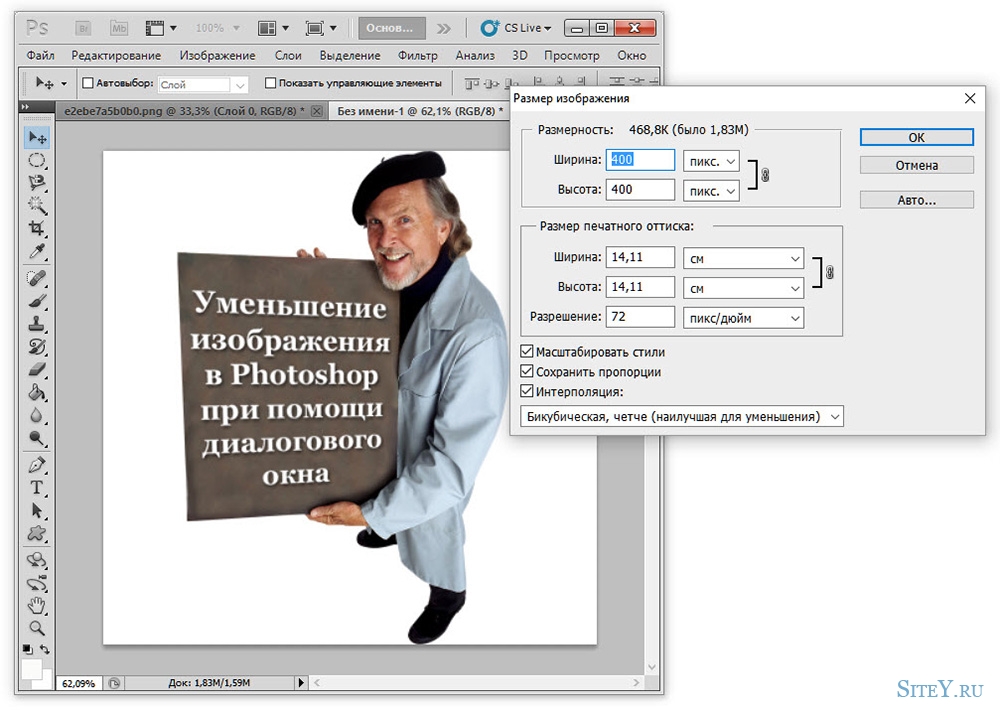
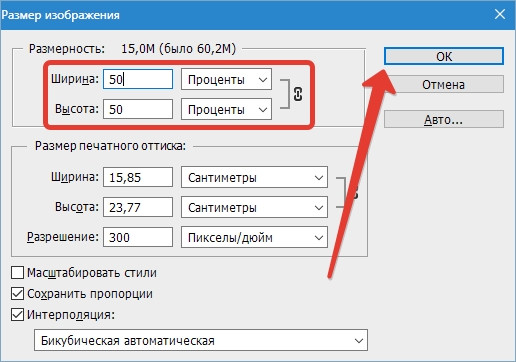
Чтобы уменьшить количество пикселей в изображении, все, что нужно сделать, это ввести новые значения пикселей в поля «Ширина» (Width) и «Высота» (Height). Но прежде чем это сделать, если посмотрите слева от полей ввода «Ширины» и «Высоты», увидите расположенный там значок связки. Это константа соотношения сторон документа, и при его выборе (он выбран по умолчанию), ширина и высота изображения связаны друг с другом, а это означает, что если мы вводим новое значение ширины, Photoshop автоматически изменит значение высоты на соответствующее, и наоборот, чтобы сохранить пропорции исходного изображения. Если вы нажмете на этот значок, чтобы снять данную опцию, вы сможете ввести новые значения ширины и высоты независимо друг от друга, но при этом появляется опасность исказить форму и внешний вид изображения. В большинстве случаев, эта опция должна быть активной:
Но прежде чем это сделать, если посмотрите слева от полей ввода «Ширины» и «Высоты», увидите расположенный там значок связки. Это константа соотношения сторон документа, и при его выборе (он выбран по умолчанию), ширина и высота изображения связаны друг с другом, а это означает, что если мы вводим новое значение ширины, Photoshop автоматически изменит значение высоты на соответствующее, и наоборот, чтобы сохранить пропорции исходного изображения. Если вы нажмете на этот значок, чтобы снять данную опцию, вы сможете ввести новые значения ширины и высоты независимо друг от друга, но при этом появляется опасность исказить форму и внешний вид изображения. В большинстве случаев, эта опция должна быть активной:
Вводим собственные значения ширины и высоты
Единственное, что осталось сделать, это установить новые размеры в пикселях.
Для передачи по электронной почте нужно знать, что типичный размер компьютерного монитора равен 1920 x 1080 пикселей или меньше, так что для того, чтобы наше изображение поместилось на типичном дисплее, нам нужно ввести новую ширину не более 1920 пикселей и новую высоту не более 1080 пикселей.
Хотя некоторые фотосайты, типа Flickr, позволяют отображать изображения больше, чем 1920 x 1080, так что ширина и высота зависит от того, куда Вы отправляете фото.
Для сайта фотографии, как правило, делаются ещё меньше, для того, чтобы они уместились на страничке. Например, ширина изображения, размещённого на этом сайте, не может быть более 720 пикс.
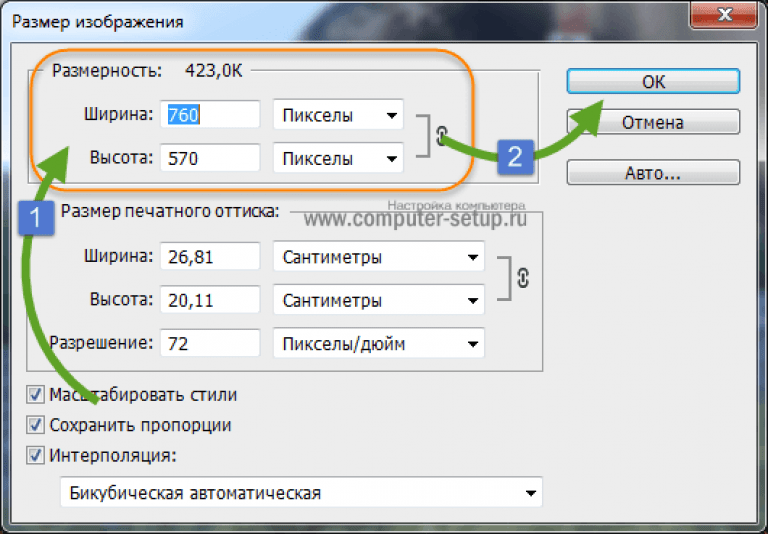
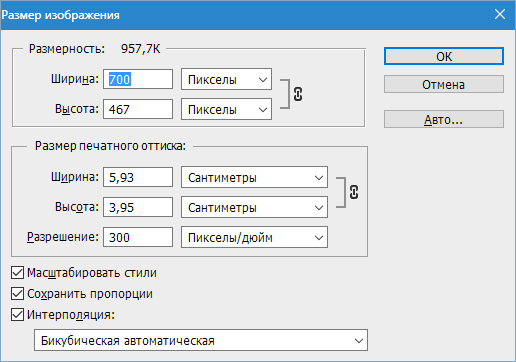
Предположим, что мне надо задать ширину изображения в 700 пикс., для этого мне надо просто ввести это значение в поле «Ширина», и Photoshop автоматически подбирает новое значение высоты для поддержания исходных пропорций фотографии. В моём случае, он задал 875 пикселей:
Если теперь посмотреть на размер изображения в мегабайтах и пикселях в верхней части окна, можно убедится, что размер в пикселях уменьшился с оригинальных 1282 на 1603 до 700 на 850 пикселей, а размер в мегабайтах сократился с 5,88 до 1,75. Важно отметить, что тот что 1,75 мегабайта — это место, занимаемое несжатым файлом в Photoshop на компьютере, и когда позже Вы будете сохранять уменьшенное изображение как JPEG или PNG, размер файла будет ещё значительно уменьшен:
То же произойдёт, если Вы введёте значение не ширины, а высоты, Photoshop так же уменьшит ширину изображение и вес файла.
Значения разрешения
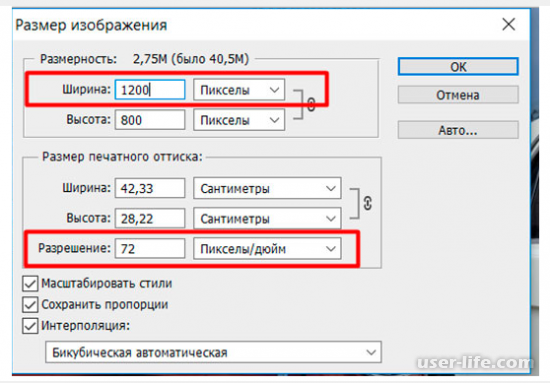
Если Вы посмотрите на строку с «Разрешением» картинки, то заметите, что независимо от новых значений ширины и высоты разрешение осталось прежним, у меня это 72 пикс./дюйм:
При изменении размера изображений для передачи по электронной почте или публикации на веб-странице или другого какого-либо вывода на компьютерный монитор, менять разрешение не имеет смысла, т.к. значение разрешения используется только в мире печати. Оно сообщает принтеру, сколько пикселей в изображении печатать внутри каждый дюйм бумаги, но не влияет на то, как выглядит изображение на экране. При просмотре изображений на любой виде монитора, единственное, что имеет значение, это размер картинки в пикселях, и так как мы здесь изменяем размер именно для этого, мы можем игнорировать значение разрешения.
Теперь осталось только сохранить картинку в виде популярных форматов PNG или JPG, но эта уже тема другой статьи.
Как в фотошопе сузить изображение
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop.
 (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
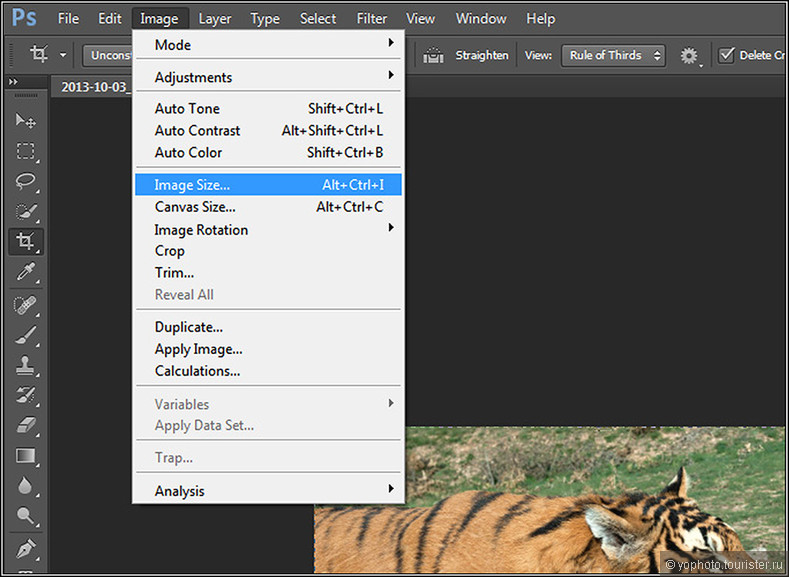
(Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ). - В верхнем меню выбираете Изображение ⇒ Размер изображения.
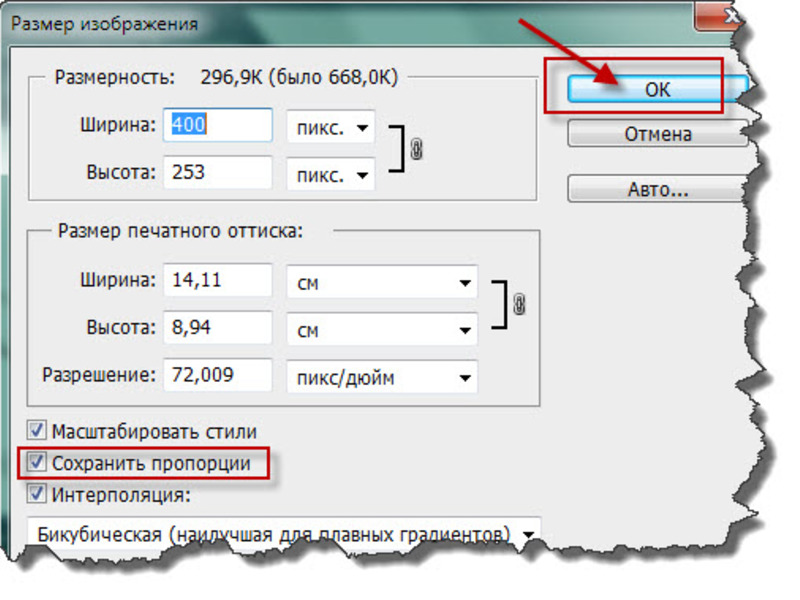
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
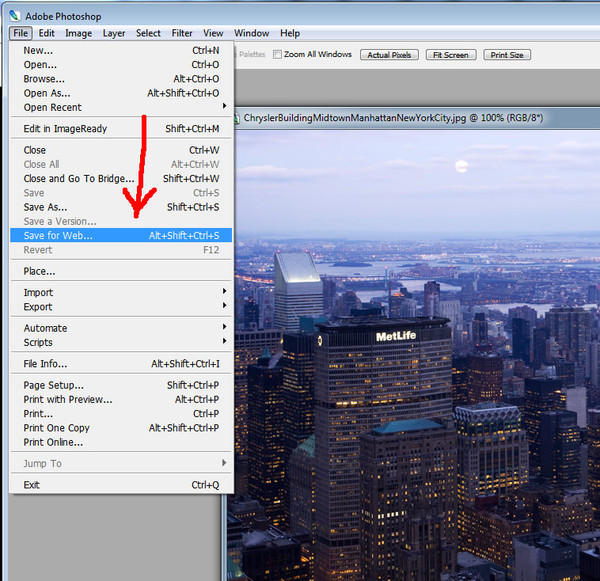
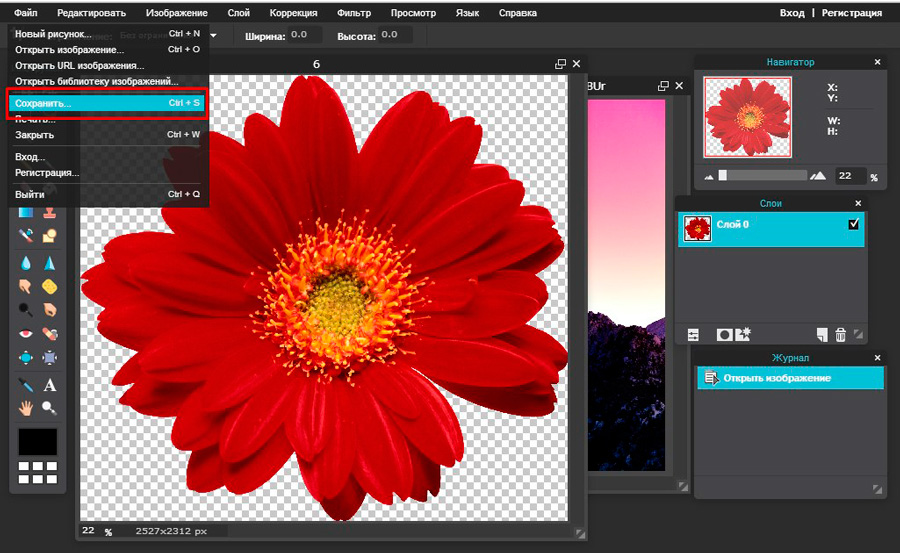
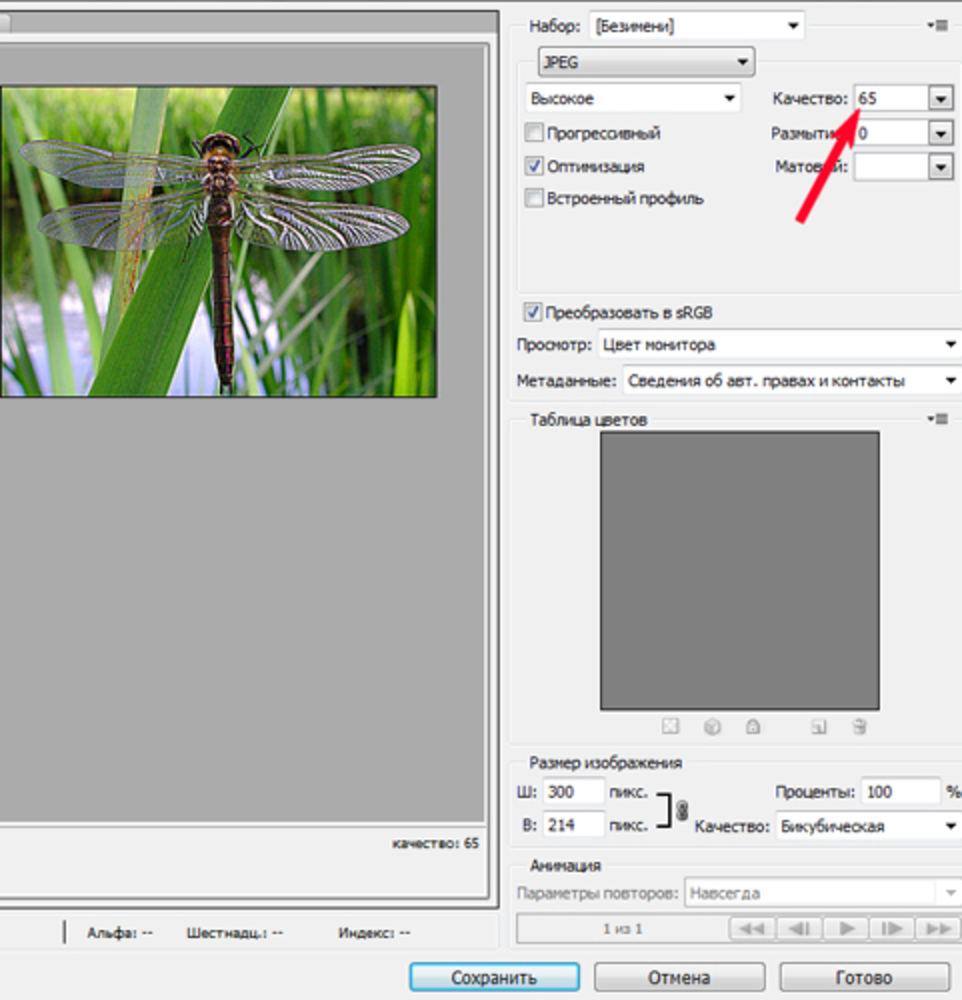
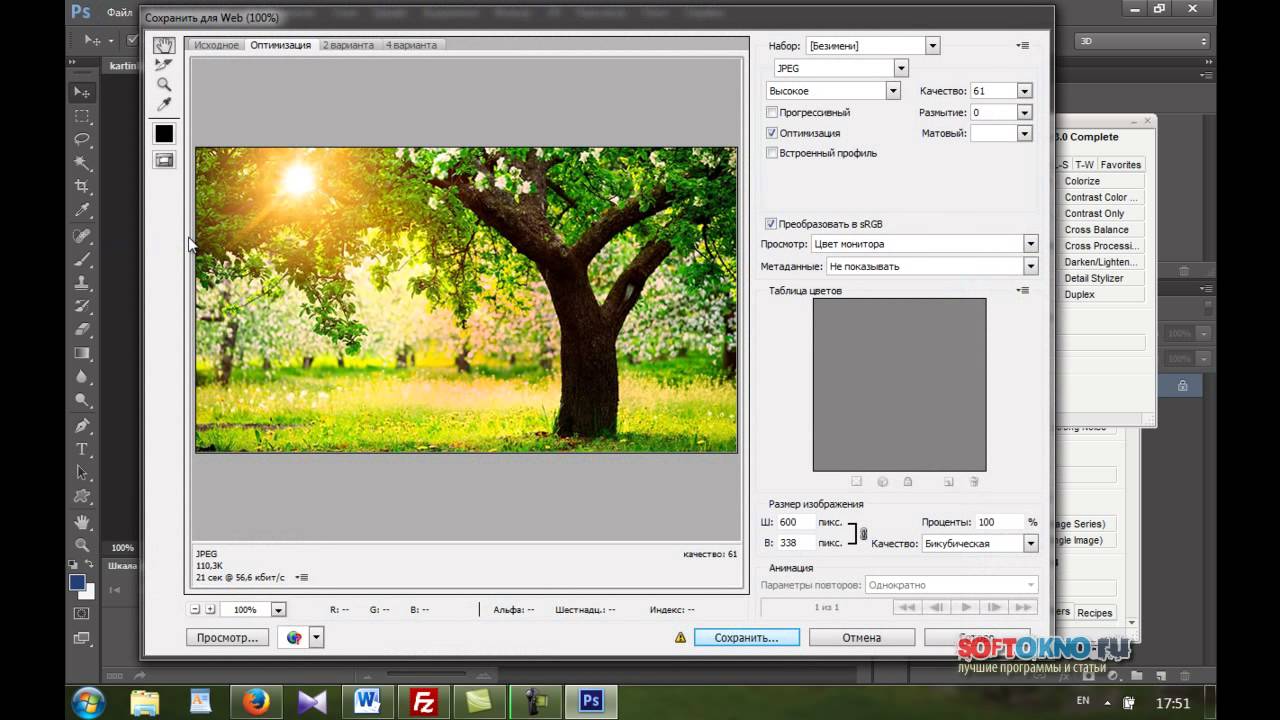
- Перейдите в меню Файл ⇒ Сохранить для Web…
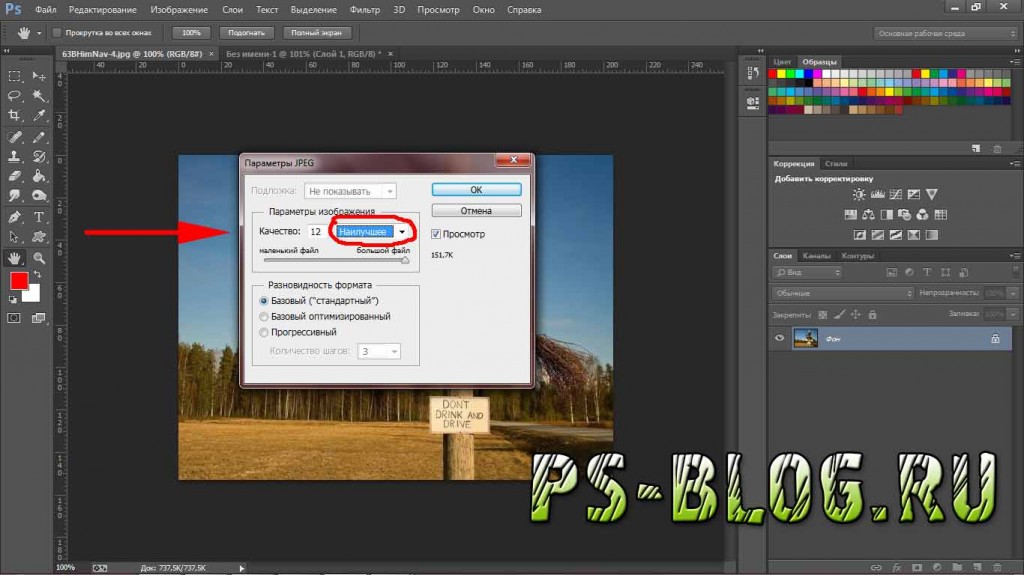
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Поделитесь в комментариях всё ли у Вас получилось.
Удачи в продвижении Ваших ресурсов!
С уважением, Павел Коновалов
Как уменьшить картинку в фотошопе или онлайн — Технологии
В этом видео я рассказываю как уменьшить картинку несколькими способами.
Как уменьшить картинку в фотошопе и второй способ с помощью онлайн сервисов. Оптимизировать изображения для сайтов очень важно. Какую графику нельзя использовать на сайтах и почему.
Кроме того что с качественной легкой графикой сайт будет быстро загружаться еще и поисковая выдача гугла и яндекса сайты с качественной графикой и оптимизированными картинками ранжырует выше.
Так же речь пойдет о картинках на прозрачном фоне, как подготовить красивую графику на сайт чтобы сайт выглядел профессиональным.
Откройте на весь экран, или перейдите на канал для просмотра
Если видео не отображается, перейдите на канал https://www.youtube.com/embed/noZqrZ8LVVE
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю нужную область собственного фото либо второй картины, сохраняю.
А в то время, когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, к примеру.
Я наблюдаю на собственную фотографию, а она размером 1920*1200 и весит больше мегабайта. Конечно такую фотографию данный сайт не загрузит. А что делать?
Ну в общем для этого мы тут и собрались.
В сегодняшнем уроке я покажу вам как снизить размер картины в фотошопе, дабы подогнать ее под собственные потребности. Причем дело коснется как размера пикселей, так и размера килобайт (ну либо мегабайт), а уровень качества кроме того не пострадает. Лишь не путайте уменьшение размера картины с простым трансформацией масштаба, поскольку мы тут будем реально уменьшать картину, а не создавать видимость.
Заберём сейчас такую картину.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А сейчас идите в основное меню и выберете пункт «Изображение», и в открывшемся выпадающем перечне «Размер изображения».

В открывшемся окне вы имеете возможность заметить две ячейки (высота и ширина) с текущим размером картины. Как раз тут вам и предстоит поменять сам размерчик.
По умолчанию высота и ширина связаны таковой цепочкой. Это указывает, что размер пропорционален. Другими словами если вы измените значение в любой из этих двух ячеек, то машинально сменится размер и во второй ячейке.
Т.е. пропорции изображения сохранятся.
А если вы надавите на эту цепочку, то сообщение разорвется и изменение любого значения не приведет к трансформации другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы имеете возможность выбрать единицы измерения, к примеру пиксели, сантиметры, дюймы либо по большому счету проценты от текущего изображения.
По окончании трансформации размера, вверху данного окна вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках ветхий размер. Это не финальный размер, так что внимание на него очень не обращайте.
Ну как сущность ясна? Давайте лучше для большей ясности взглянуть на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру отечественную фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, дабы все небольшая часть и лицо тела до груди попала в кадр. И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
- Идем в «Размер» изображения, как я говорил выше и ставлю в том месте ширину 200, а высота подставится сама, поскольку стоит сообщение. Контролирую, дабы единица измерения была «пиксели» и жму ОК. Вот и всё. Сейчас остается лишь сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
В случае если изображение необходимо чтобы закинуть его на сайт, а не держать как памятную фотографию, то возможно его сохранить немножечко вторым методом. Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Итак, у нас опять неразмеченная картина с громадным разрешением. В случае если необходимо кадрировать, то кадрируйте, но дальше вы должны надавить «Файл», после этого «Экспортировать», а в следующем выпаде выберете «Сохранить для web (ветхая версия)».
ВНИМАНИЕ! Этот путь настоящ для Фотошопа версии 2015. Для более ранних предположений вы просто входите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» в том месте не будет.
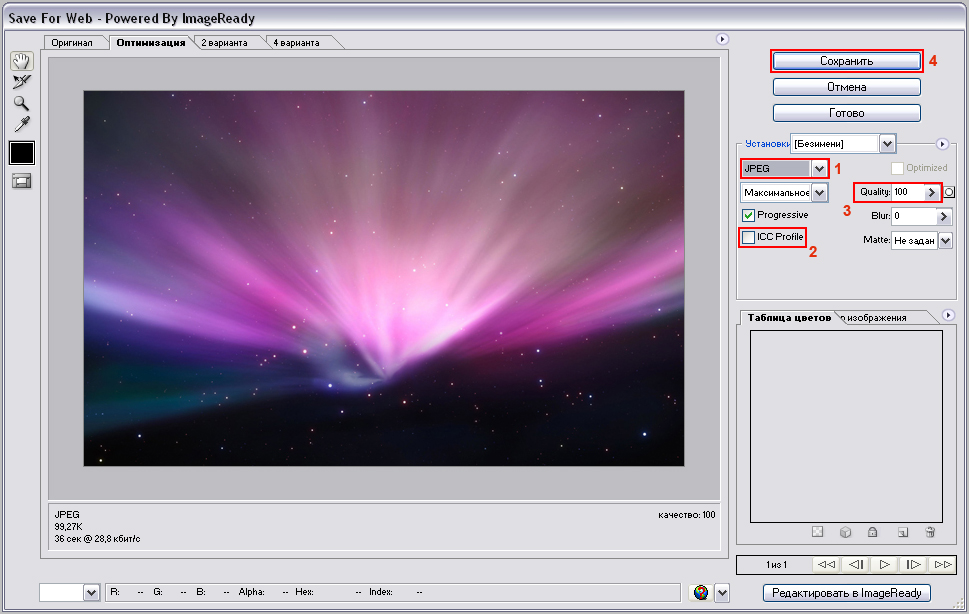
В открывшемся окне выберете «Высокий уровень качества JPG» и уровень качества возможно не ставить больше 60. В случае если выставить больше, то отличия вы не увидите, а картина-то будет больше места занимать , хоть и не весьма существенно.
Ниже вы заметите строке «Размер изображения». Сущность полностью такая же, как и в прошлом примере. Вам необходимо снизить размер по высоте и ширине. Кроме того цепочка имеется).
Кроме того цепочка имеется).
Ставим до 200*200, ну а позже нажимаете «Сохранить». Вуаля)
В итоге, посредством двух указанных выше способов, я взял два изображения размером 200*200 пикселей. Но у первого изображения размер (количество) образовывает 26 килобайт, а у второго 10. Соответственно второй применять эргономичнее, но лишь, если вы сохраняете для сайтов.
Для простого хранения уменьшенной копии лучше применять первый метод.
Кстати совершенно верно кроме этого возможно увеличивать фотографии и изображения. Для этого совершенно верно кроме этого вбиваете новые размеры в ячейки. Но я бы вам не рекомендовал, поскольку утрата в качестве ощутимая.
Само собой разумеется сделать без утраты качества реально, но значительно сложнее.
Ну а так вот вам хорошие инструменты для других размера изображений и уменьшения фотографий. Так как сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с превосходным курсом по фотошопу для начинающих. Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Я сам решил сравнительно не так давно взглянуть данный курс и определил для себя много нового и увлекательного. так что не теряйтесь.
Ну а на данной радостной ноте я собственный сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
С уважением, Дмитрий Костин.
Как снизить размер изображения без утраты качества
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев.
 Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Какой размер матрицы фотоаппарата лучше выбрать и в чем их отличия?
Рад снова приветствовать вас, дорогой читатель. С вами на связи, Тимур Мустаев. Ранее на отечественном блоге уже обозревались светочувствительные…
Как работать с текстом в фотошопе любой версии?
Я вас всех приветствую, мои читатели и дорогие друзья. Я чуть было не забыл про одну крайне важную вещь. Так как фотошоп-то нужен не только для обаботки…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья.
 Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как уменьшить изображение в фотошопе
Если нужно поработать технически над картинкой, проще её открыть в профессиональном редакторе Photoshop.
Современные фотокамеры способны делать фотоснимки отличного качества, но при этом они получаются очень большие, как по весу, так и по габаритам. Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Итак, пришли к вопросу: как уменьшить изображение в фотошопе? Ведь в этом случае память компьютера будет расходоваться более эффективно, а работа с картинкой — вестись гораздо быстрее.
Сначала откройте необходимую фотографию в программе. Сделать это можно при помощи команды главного меню «Файл — Открыть». Выберите необходимый файл в «Проводнике» и щёлкните по кнопке «Открыть» или «ОК».
Теперь дайте команду «Изображение — Размер изображения». Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Если же у вас стоит задача жёстко прописать как ширину, так и высоту, перед изменением габаритов фотографии уберите «галочку» «Сохранять пропорции», и тогда у вас будет возможность задать габариты рисунка по отдельности.
Вот теперь вы знаете, как уменьшить размер картинки в фотошопе и не будете пугаться, если вам дадут на обработку фотографию, размеры которой превышают все мыслимые пределы. Ваши действия будут грамотными, осознанными и профессиональными.
Проще некуда. Как уменьшить размер картинки
18 февраля 2020, 03:39
Цей матеріал також доступний українською Как уменьшить размер фото или формат картинки? Предлагаем самые простые способы, которые не отнимут много времени.
Уменьшить размер картинки может понадобиться при загрузке изображения на сайт или при отправке по почте, а некоторые jpg-файлы занимают достаточно много места. Существует множество способов, как уменьшить размер, формат или вес картинки. Предлагаем три самых доступных — с помощью программы Paint/Preview, Adobe Photoshop или онлайн-сервиса.
Итак, как уменьшить фото или изменить формат картинки:
1. С помощью программы Paint/Preview
Это самый простой способ, так как Paint предустановлен в Windows, а значит с вероятностью 99%, программа есть на вашем компьютере. С помощью Paint можно уменьшить небольшое количество фото, так как если файлов слишком много, это займет достаточно времени.
Для этого нужно выбрать на компьютере Пуск — Стандартные — Paint. Далее нажать кнопку Открыть — выбрать нужную картинку на вашем компьютере и еще раз Открыть. После чего ищем на панели кнопку Изменить размер — выбираем пиксели и вводим нужные нам цифры. Сохраняем изображение и выбираем тип файла — jpg, png, gif, tiff.
Сохраняем изображение и выбираем тип файла — jpg, png, gif, tiff.
Если вы обладатель Mac, то можете воспользоваться предустановленной программой Preview. Для этого открываем картинку в приложении и выделяем мышкой область, которую нужно вырезать. Далее нажимаем Инструменты (Tools) — Обрезка (Crop) и сохраняем картинку.
2. С помощью Photoshop
Adobe Photoshop — графический редактор, которым пользуется большое количество людей. С помощью этой программы можно изменить размер одного фото или большого количества картинок.
Чтобы изменить размер фото в Photoshop: открываем Adobe Photoshop и заходим в меню Изображение (Image) — Размер изображения (Image size).
По схожему принципу с Photoshop работает и программа Adobe Lightroom, с помощью которой можно одновременно обрезать много изображений.
3. С помощью онлайн-сервиса
Этот способ позволяет не пользоваться дополнительными программами, а загрузить фото сразу в онлайн-редактор. В таких сервисах есть возможность выбрать качество и формат изображения.
В таких сервисах есть возможность выбрать качество и формат изображения.
Онлайн-сервисы, которыми можно воспользоваться: IMGonline, Iloveimg, Photo-resizer, Imagecompressor, Inettools и многие другие.
Также уменьшить картинку можно с помощью обрезания краев — кадрирования. Для этих целей подойдет как Paint, так и Photoshop или онлайн-сервисы.
Как уменьшить размер наложенного изображения в фотошопе. Как изменить размер изображения в «Фотошопе», сохранив пропорции
Добрый день, друзья! Сегодня покажу . Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как . Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost
с оптимальным тарифным планом, проблем никаких.
Пользуюсь lealhost
с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Как уменьшить размер картинки в фотошопеУменьшить размер картинки можно как по размеру, так и по весу. Перед тем как надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
- В верхнем меню выбираете Изображение ⇒ Размер изображения .
- Оставляете галочку в пункте Сохранять пропорции . Указываете ширину или высоту картинки, второй измениться пропорционально. Ок .
- Перейдите в меню Файл ⇒ Сохранить для Web…
- В новом окне выбираете формат сохраняемого изображения и его качества.
 Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
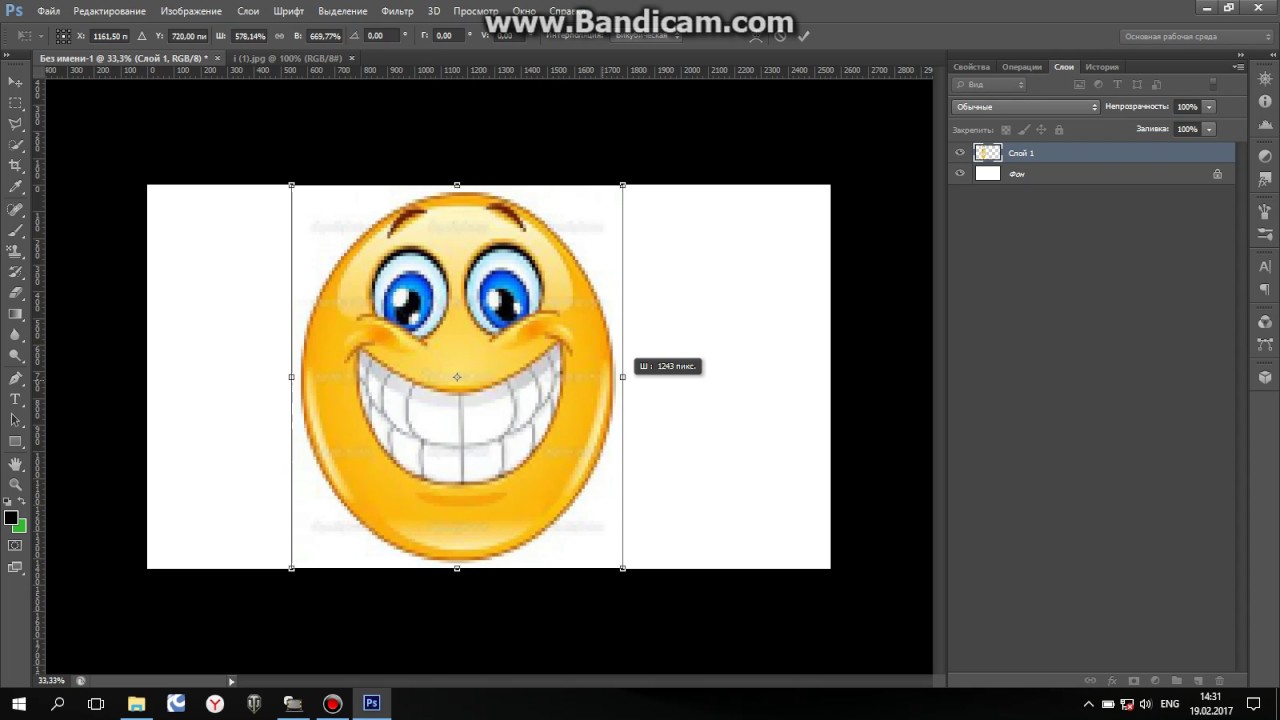
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
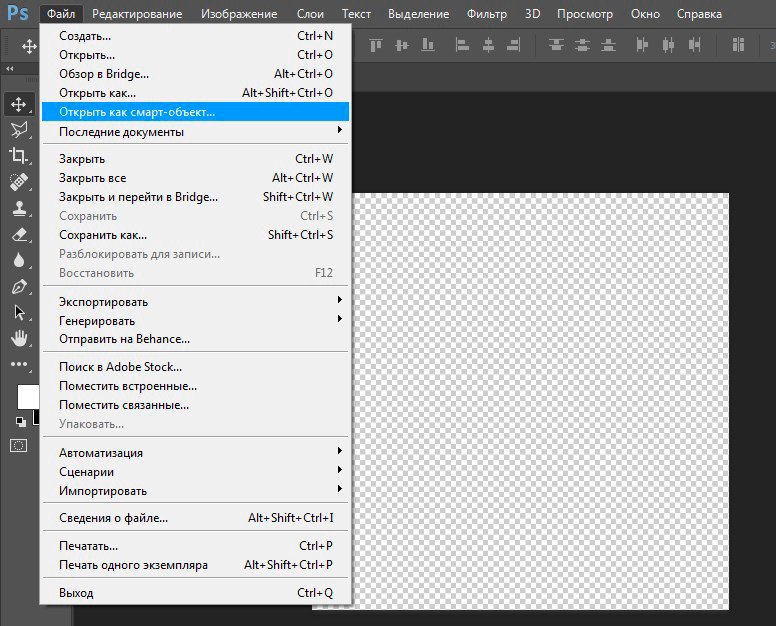
- Для начала загрузите изображение в фотошоп.

- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
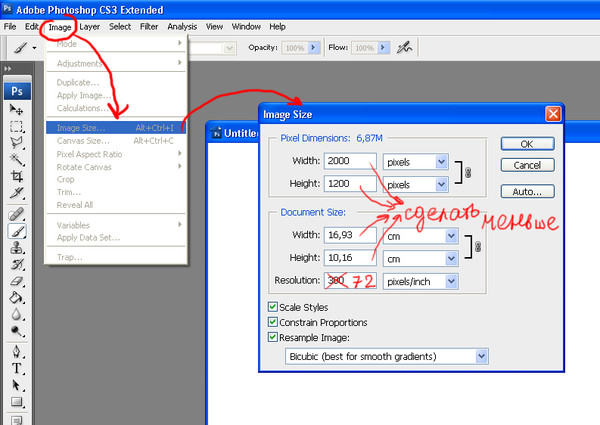
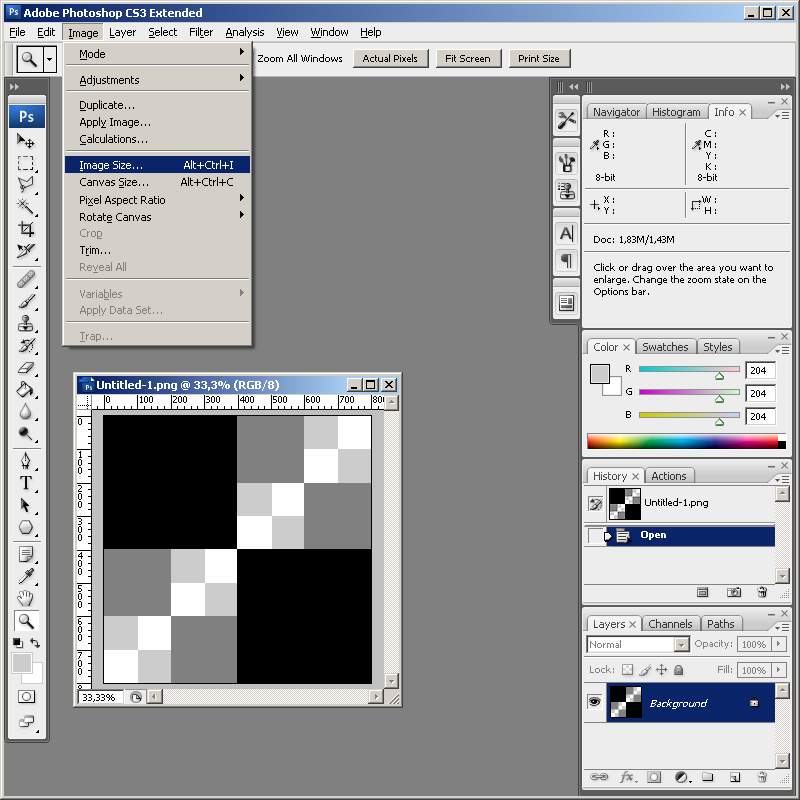
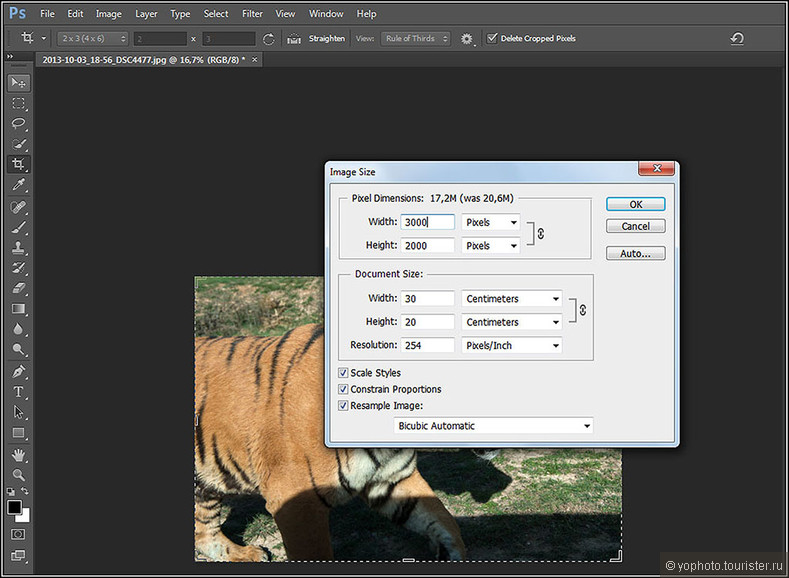
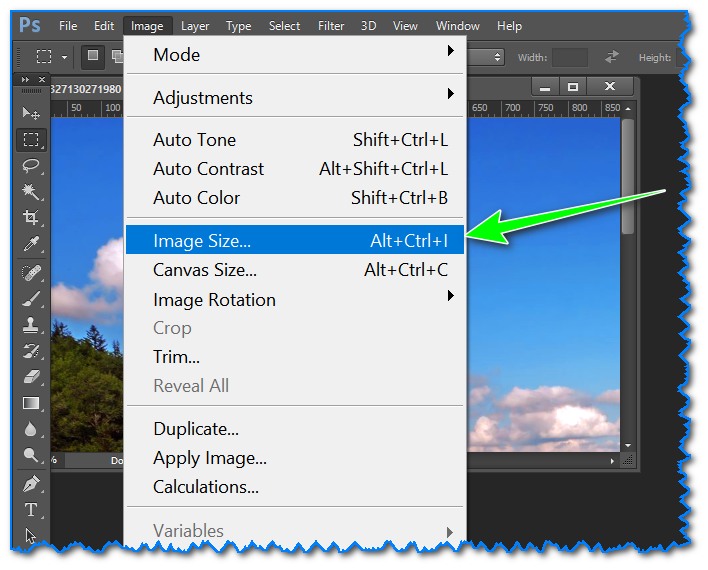
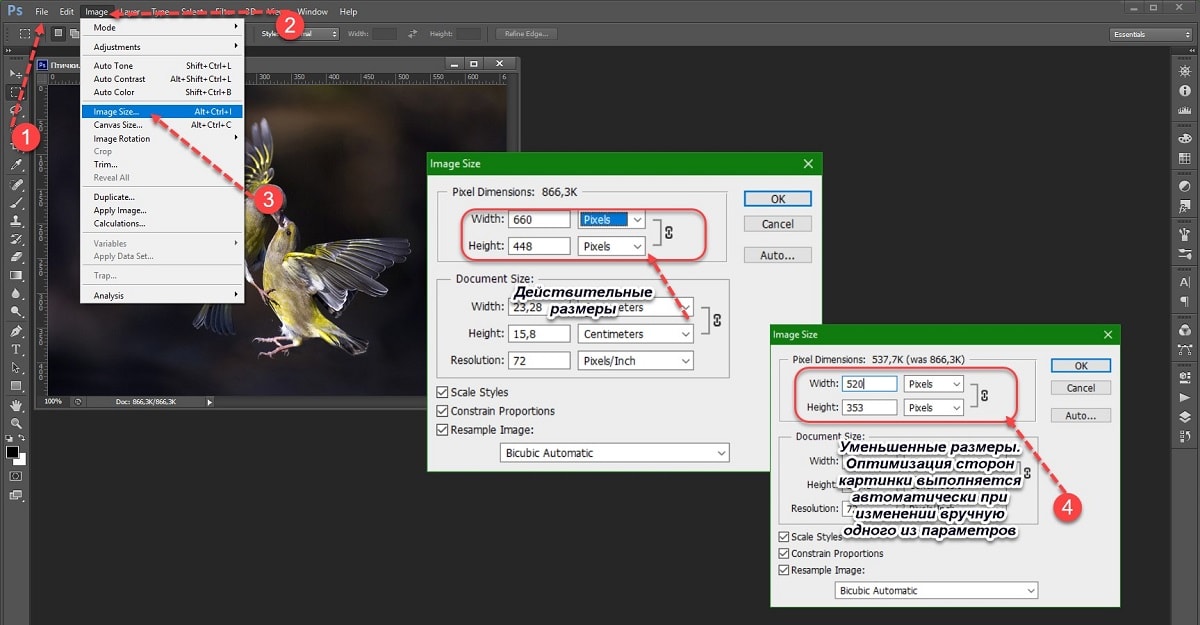
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
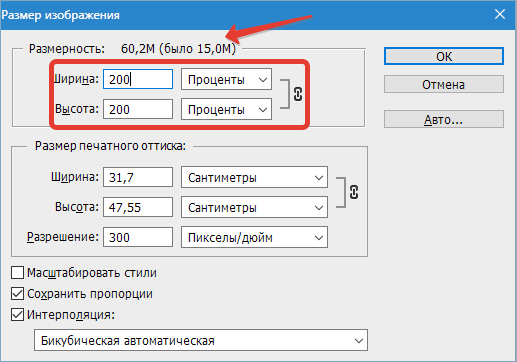
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины , то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но сколько в этих пяти сантиметрах пикселей?
Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в – 886 на 591 точек. ОК.
Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
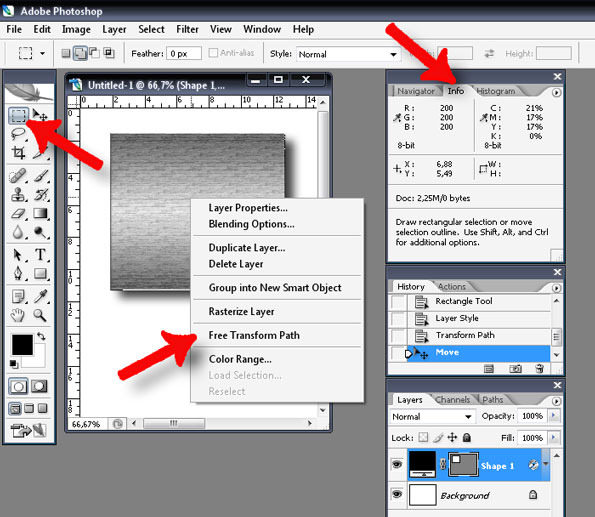
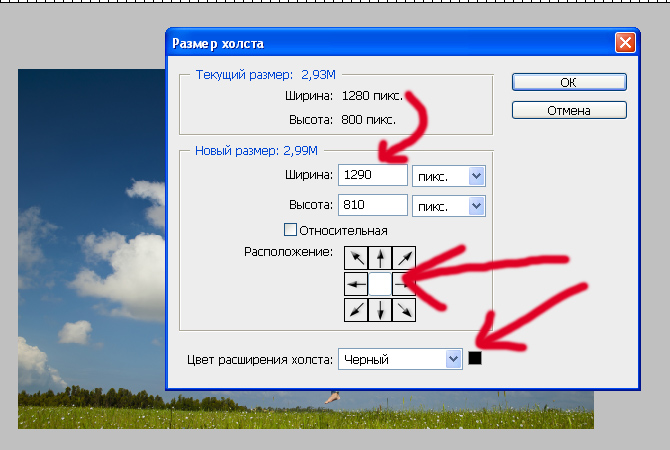
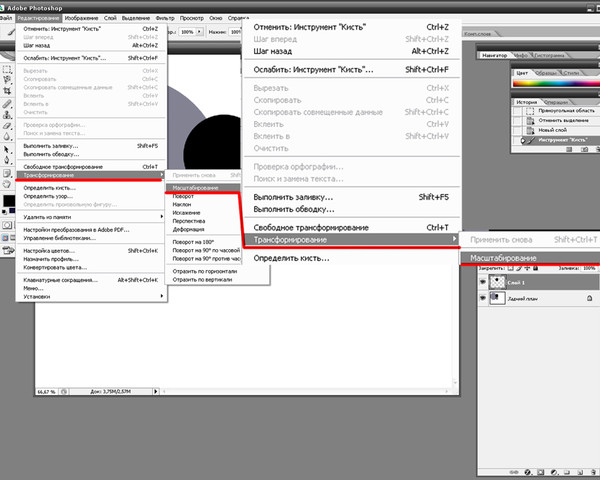
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
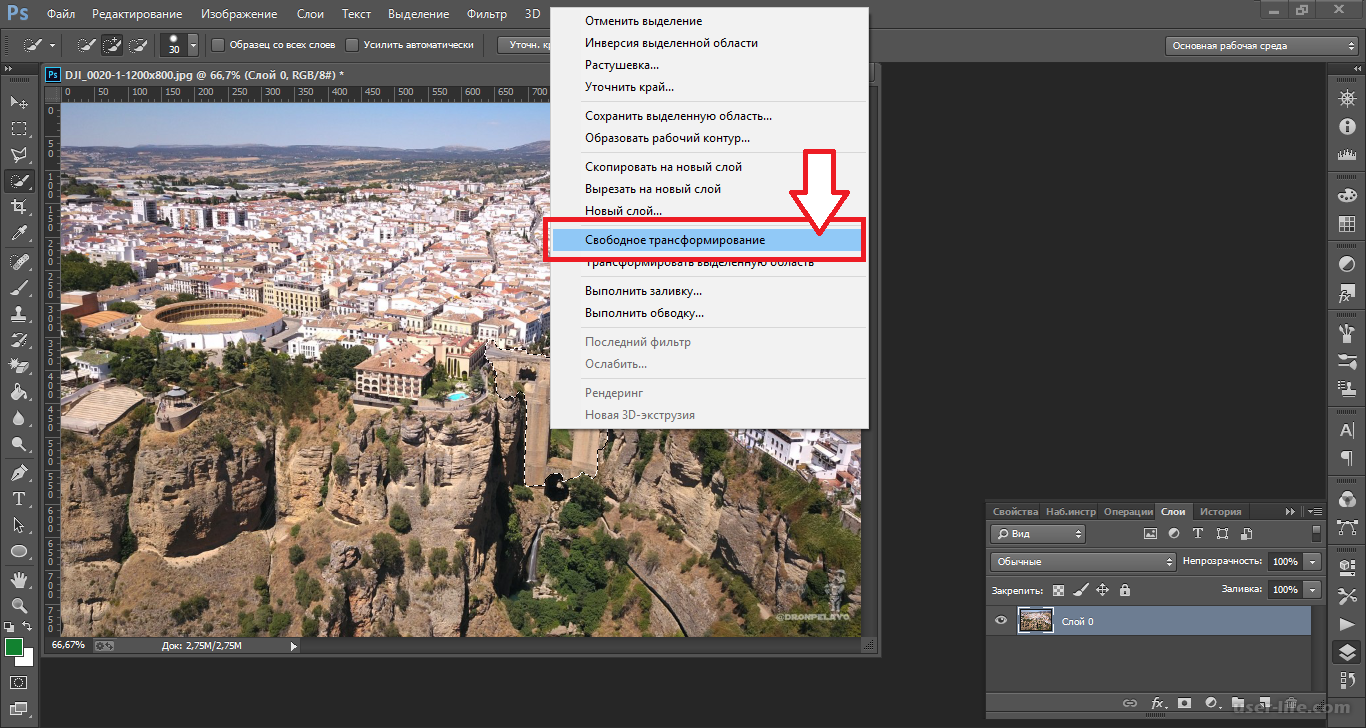
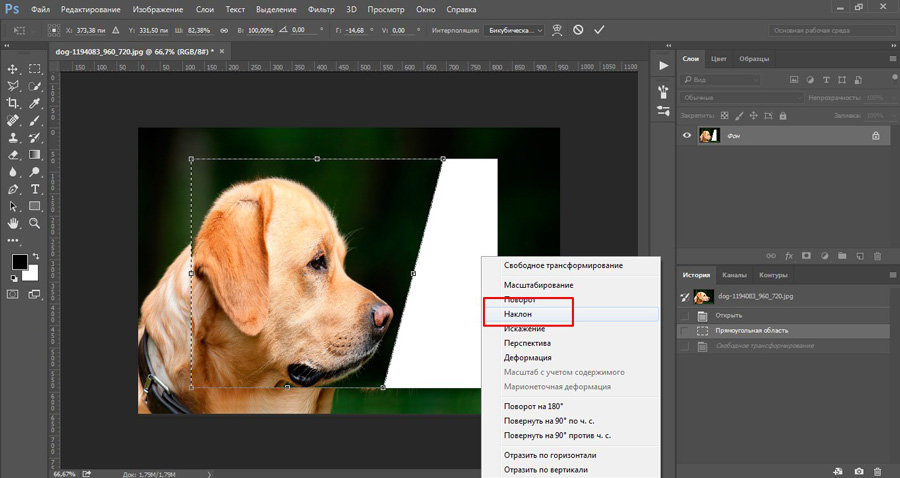
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Видео по теме
Источники:
- как уменьшать картинки
Сделав серию , вы можете задать необходимый размер изображения на компьютере. Для этого нужно выгрузить фото из фотоаппарата на ПК и воспользоваться возможностями графического редактора Adobe Photoshop.
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
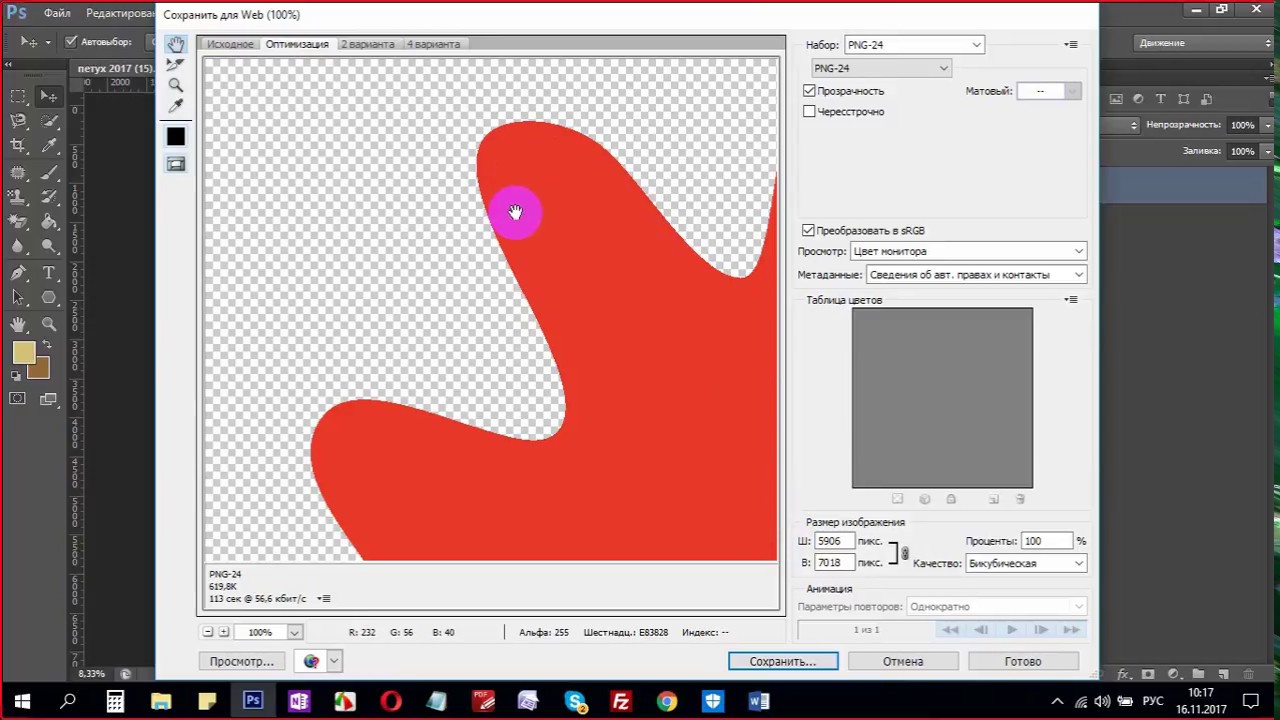
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Простой способ уменьшить фото в Фотошопе
13.02.09 Подробные инструкции, Уроки Photoshop
В результате уменьшения размера фотографии в программе Photoshop вполне рально сделать из фото весом 2-5 Мб качественную фотографию на весь экран, но весом в 500 Кб или даже еще меньше. Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
8-мегапиксельными цифровыми фотокамерами сейчас никого не удивишь. Каждый день обычные люди, которые не являются гуру Фотошопа, делают горы снимков. Горы – если бы мы их распечатывали. Но нам нужно передавать эти файлы по ICQ, добавлять их в фотоальбомы социальных сетей вроде «Одноклассников» и «В контакте», выкладывать на своем блоге, слать по почте… Или отнести на флешке любимой тете Свете, она давно просила.
Иногда из своих наиболее удачных фото мы хотим сделать иконки или аватарки. И чем меньше при этом места занимает фото, тем быстрее оно загрузится и тем больше этих фото можно перенести за единицу времени. Так что научиться уменьшать фото нужно. Сейчас посмотрим, как быстро и просто это сделать. Все наглядно, с иллюстрациями.
Устанавливаем Фотошоп. Без него нынче никак. Даже непрофессионалам Photoshop необходим. Рекомендую устанавливать версию Adobe Photoshop CS3, лично мне она больше всего нравится. Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Открываем Photoshop. Перетаскиваем в него свое фото – просто зажимаем левой кнопкой мыши ярлычок фотографии и перетягиваем ее в видимую область Фотошопа, она откроется. Если так не нравится, можно открывать традиционно (File->Open…):
В появившемся окне находим нужное фото и дважды кликаем на нем левой кнопкой мыши, чтобы открыть в программе Фотошоп:
Открытое в Фотошопе фото выглядит примерно так:
Далее, чтобы уменьшить фото, в главном меню Фотошопа выбираем Image->Image Size…:
И в открывшемся после этого окне вводим размер фото, который мы хотим получить в результате уменьшения. При этом галочка возле опции Constrain Proportions должна стоять:
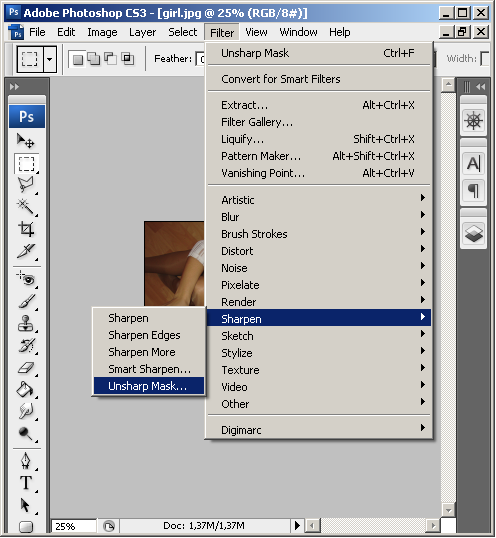
Нажимаем ОК и получаем фотку требуемого размера. Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Появится окно, в котором можно задать параметры четкости. Если вы в нем ничего не меняли, можно оставить как есть и нажать ОК. Или же установить ползунки, как указано на рисунке:
Жмем ОК и убеждаемся, что фотография стала четче. Если не нравится – нажимаем Ctrl+Z и эффект пропадет. Подробнее обо всех горячих клавишах Фотошопа можно прочитать здесь.
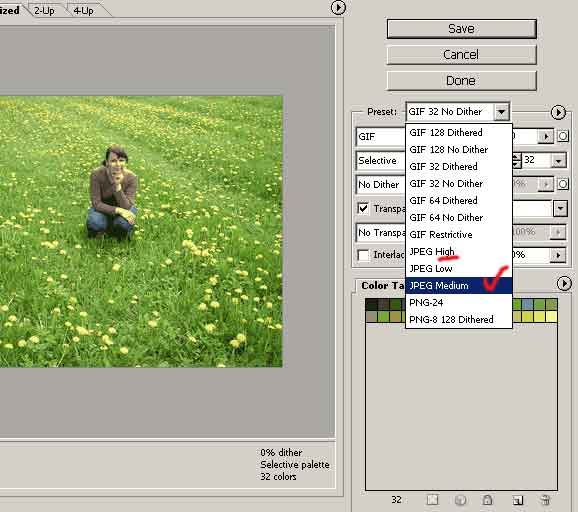
Наконец-то можно сохранить уменьшенное фото, это тоже не сложно. В главном меню Фотошопа нажимаем File->Save for Web & Devices… и получаем окно:
Проверяем, чтобы все настройки в окне были, как показано на рисунке выше (формат JPEG, качество: Very High) и жмем Save. Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
Вводим имя файла, указываем путь и жмем кнопку Сохранить.
На этом работа в Фотошопе закончена. Фото уменьшено и готово к своим путешествиям по сети. Можно уменьшать следующее.
Читайте также:
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Оптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей..jpg) Это так, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Это так, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому ваш сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.
Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).

С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 500х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 500х300 пикселей современные требования Гугл и других сервисов что-то около 30-50 Килобайт.
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт. После загрузки картинки можно до-оптимизировать на сайте с помощью плагина. Или оптимизировать картинки в интернете с помощью специальных сервисов.
Или оптимизировать картинки в интернете с помощью специальных сервисов.
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
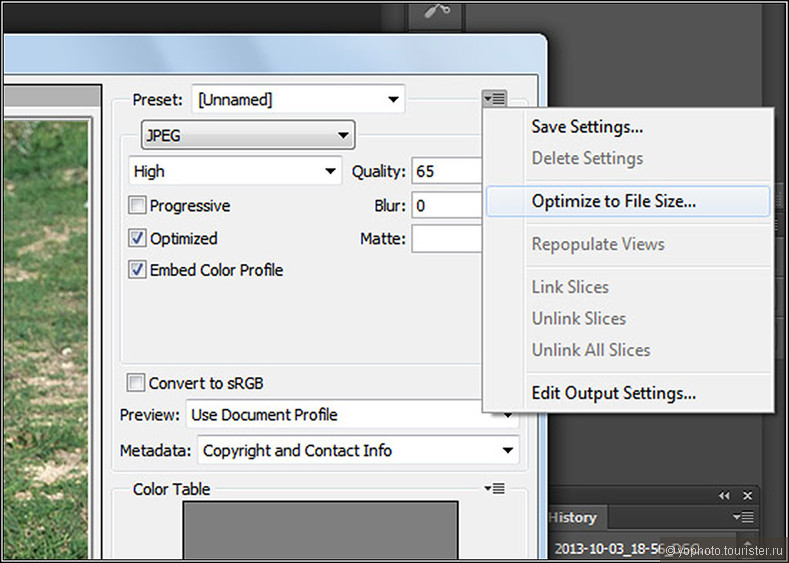
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы хотите сохранить изображение в формате jpg, выберите JPEG, качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Бесплатные альтернативы Фотошопу — программы GIMP и Paint. net.
net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 700.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
ShortPixel
Относительно новый плагин, регулярно обновляется и имеет более 100.000 установок. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия. png или 01.webp.
png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации, но некоторое неудобство в том, что каждую картинку нужно оптимизировать вручную.
В этом способе вы можете оптимизировать изображения в Фотошопе и до-оптимизировать их на сайте с помощью плагина.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство ваших посетителей этого не заметят.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно. В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте, в которой будут сохраняться сжатые изображения.Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений. Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12.Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок « Resize to fit » и установите максимальную ширину и высоту для сжатых изображений.
При использовании МФД библиотеки GSA вы не увидите повышения качества печати выше 300 точек на дюйм. Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером примерно 44 x 29 см, то есть примерно в формате A3. Для изображений, которые печатаются с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам рассчитать такой размер.Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода параметров нажмите Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Как уменьшить размер файла JPEG в Photoshop CS5
Управление размерами файлов изображений важно, если вы работаете в Интернете.Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет напечатано, вам, вероятно, не придется беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-нибудь свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, тогда необходимо учитывать размер файла изображения JPEG, которое вы создаете.Есть несколько основных подготовительных действий, которые вы можете сделать, если хотите уменьшить размер файла JPEG в Photoshop CS5 , но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип File .
- Настройте качество.
- Нажмите Сохранить .
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация о том, как уменьшить фактические размеры изображения, а также дополнительную информацию об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG — это решение для вашей ситуации, вам необходимо учесть несколько факторов.Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд.Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните
Image вверху окна, затем щелкните Image Size .Шаг 2: Убедитесь, что флажок слева от
Сохранять пропорции установлен в нижней части окна. Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другие измерения, тем самым сохраняя масштаб изображения.Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3: Щелкните
Файл вверху окна, затем щелкните Сохранить как .Шаг 4. Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите параметр JPEG . По завершении нажмите Сохранить .Шаг 5. Щелкните бегунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK , когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию Save for Web & Devices в меню File после того, как вы укажете размеры и разрешение для вашего изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое даст вам предпочтительный размер файла. Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный файл JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop может не быть опции «Сохранить для Интернета и устройств». Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». Вы также можете найти его в Файл> Экспорт .
Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». Вы также можете найти его в Файл> Экспорт .
Дополнительные источники
Отказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
17+ инструментов для уменьшения размера изображения: Photoshop, плагины и многое другое
Изображение неправильного размера может снизить производительность вашего сайта и снизить продажи.Но вы можете уменьшить размер изображения без снижения качества в Photoshop, с помощью бесплатных веб-инструментов и плагинов или с помощью более надежных платных предложений.
Рокайя Йесмин Мунни
Изображения имеют решающее значение для вашего сайта. Они предоставляют пользователям визуальные подсказки и укрепляют идентичность вашего бренда, а фотографии товаров являются неотъемлемой частью опыта покупателя в Интернете.
Кроме того, когда ваши изображения оптимизированы для SEO, они могут привлечь много нового трафика (и повысить продажи!). В частности, если у вас есть интернет-магазин или портфолио с фотографиями, изображения являются определяющей причиной, по которой пользователи посещают ваш сайт в первую очередь, верно ? Плохие изображения — это просто не вариант.
Содержание
Однако, если вы загружаете на свой сайт изображения слишком большого размера, они могут замедлить время загрузки страницы и, в свою очередь, способствовать более высокому показателю отказов и снижению продаж. Если вы когда-либо уменьшали размер изображения, вы, вероятно, знаете о риске ухудшения качества изображения.
Но есть способы уменьшить размер изображения и сохранить качество. Вот как:
Вот как:
Как уменьшить размер изображения в Photoshop
Для этого урока мы использовали Adobe Photoshop CC 2017.Точные действия могут отличаться для других версий Photoshop.
Во-первых, определите идеальное соотношение сторон изображения и необходимость обрезки изображения — это будет зависеть от того, какой это тип фотографии и где оно будет использоваться на вашем сайте (основное изображение продукта, миниатюра продукта, баннер домашней страницы, и др.)
Если вы обрезаете изображение для миниатюры, вы можете легко выбрать соотношение сторон 1: 1 в верхнем левом углу после выбора инструмента Crop .
Теперь пора изменить размер изображения и качество сжатия. И то, и другое вы можете сделать с помощью инструмента Photoshop Save for Web .
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
А вот и самая сложная часть — на самом деле изменить размер изображения и сжать его.
В окне Сохранить для Web есть несколько функций, на которые следует обратить внимание.
- 2-UP (и 4-UP): Это обеспечивает параллельное сравнение исходного изображения со сжатым файлом. 4-UP автоматически создает параметры с более низким сжатием для дополнительного сравнения.
- Формат файла: Формат .jpeg обеспечивает максимальное сжатие.
- Качество сжатия: выберите из предустановок низкое, среднее, высокое, очень высокое и максимальное, в зависимости от требований к сжатию и размеру файла.
- Прогрессивная и оптимизированная: Прогрессивная — лучший выбор, но она не всегда совместима со всеми браузерами. Прогрессивный режим позволяет загружать изображение за несколько проходов с увеличением разрешения и качества. Оптимизированный также допускает дополнительное сжатие, но файлы не так совместимы.Вы можете выбрать один или ни один из них.
- Ползунок качества : постепенно масштабируйте качество для увеличения сжатия при сохранении качества изображения.

- Размер изображения: Установите размеры изображения. Если вы знаете точные размеры, которые вам нужны, вы можете ввести их здесь. Или, если вы хотите уменьшить размер на процент, вы также можете использовать масштабатор процентов. Всегда соблюдайте пропорции, убедившись, что значок блокировки / переключатель выбран. Это гарантирует, что ваше изображение не будет искажено при изменении размера изображения.
- Выбор передискретизации: Таким образом Photoshop «восстанавливает» части данных изображения, измененные во время сжатия. Каждый раз, когда вы увеличиваете или уменьшаете размер изображения, вы изменяете исходную пропорцию изображения по отношению к пикселям на дюйм и размерам. Бикубический режим создает более плавные градиенты, но не допускает максимального сжатия. Изучите другие варианты, такие как Ближайшее соседство (самое простое и худшее сохранение деталей), Билинейный (обычно лучше для повышающей дискретизации), Бикубический сглаживающий (предназначен для повышения дискретизации) или Бикубический более резкий (лучше для понижающей дискретизации / сохранения деталей).

- Размер файла изображения и скорость загрузки: Здесь отображается формат файла, текущий размер файла оптимизированного изображения и текущая скорость загрузки изображения на основе различных скоростей Интернета.
Здесь нет универсального варианта. При уменьшении изображения в Photoshop каждое изображение обычно требует индивидуальной настройки, чтобы найти наилучшее качество изображения с наилучшим сжатием.
Бесплатные веб-инструменты для редактирования изображений и уменьшения размера файла
Pixlr : Pixlr позволяет изменять размер и редактировать фотографии по мере необходимости.На сайте редактирования изображений также есть бесплатный инструмент для редактирования векторных изображений, а также бесплатные шрифты и графика, которые вы можете использовать.
Canva : бесплатный редактор фотографий Canva позволяет обрезать изображения и изменять их размер на своем сайте. Дополнительные бесплатные инструменты редактирования включают в себя переворачивание и поворот изображений, настройку цвета и добавление фильтров.
По теме: 17 главных советов по экономии времени, чтобы вы могли развивать свой фотографический бизнес.
Веб-инструменты для сжатия изображений и уменьшения размера файла
TinyJPG / TinyPNG: Этот сайт позволяет уменьшить размер файлов ваших изображений.Нет функций редактирования; вместо этого TinyJPG / TinyPNG фокусируется на сжатии файлов, чтобы в конечном итоге уменьшить размер файла, удаляя ненужные данные из вашего изображения. Это также сохраняет качество и лучше всего используется в качестве дополнительного инструмента к другим методам редактирования, используемым для уменьшения размера файла. TinyJPG / TinyPNG можно использовать бесплатно.
Bulk Web Resizer: Уменьшите размер файла для массового изображения, этот сайт позволяет загружать пакет изображений, а затем изменять размер в соответствии с желаемыми размерами.Вы также можете настроить качество изображения в соответствии с вашими потребностями (выберите 100, если вы хотите сохранить исходное качество), а также повысить резкость изображений.
ImageOptim : ImageOptim можно использовать в веб-браузере или через приложение Mac. Чтобы сжать файлы, ImageOptim избавляется от метаданных EXIF, таких как положение GPS и серийный номер камеры, однако вы можете оставить указанные метаданные без изменений (что важно для оптимизации фотографий вашего продукта для SEO).
Существует также вариант минификации с потерями , который, по словам ImageOptim, приведет к наименьшему возможному размеру файла при сохранении качества изображения.ImageOptim предлагает тарифные планы от 9 долларов в месяц за 1000 оптимизаций изображений.
Дополнительные инструменты для сжатия изображений и уменьшения размера файла
pngquant : этот инструмент сжимает файлы .png, чтобы уменьшить их размер. «Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами », — говорится на сайте.
Kraken : Kraken имеет веб-приложение и API для разработчиков, которые могут обрабатывать массовую оптимизацию изображений и изменение размера.Простой веб-интерфейс является бесплатным, и вы можете перетаскивать фотографии или загружать их, введя URL-адрес изображения. Существуют также разные варианты ценообразования в зависимости от того, с каким количеством изображений вы работаете и как часто вам нужно уменьшать их размер. Цена основана на общем количестве ГБ.
Плагины, уменьшающие размер изображения в вашей CMS
На рынке существует множество плагинов, которые делают процесс изменения размера изображения более простым и автоматизированным, и все это прямо из вашей CMS. Вот лишь некоторые из них:
WordPress
Shopify
Magento
Передайте свои потребности в изменении размера изображения на аутсорсинг
Кроме того, если у вас очень большое количество изображений, которые необходимо сжать или изменить размер, вы можете рассмотреть возможность использования аутсорсинга. Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Многие службы редактирования изображений также смогут выполнять другие задачи редактирования, такие как удаление фона или отбрасывание тени.
Итог
Когда дело доходит до того, как найти лучшее решение для уменьшения размера файла ваших изображений при сохранении качества, зависит от ваших конкретных потребностей. Одноразовые изображения можно легко обрабатывать самостоятельно с помощью бесплатных веб-инструментов, приложений и плагинов. Но если вы загружаете изображения на свой сайт массово, более надежное — а иногда и платное — решение может оказаться наилучшим для вашего бизнеса, особенно если вам нужно больше, чем просто изменение размера и сжатие.
Нужна помощь в оптимизации фотографий для многоканальных продаж? Ознакомьтесь с этим подробным руководством
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес. Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Растровое изображение — уменьшение цвета
Использовать изображение для автоматического преобразования в векторов, может потребоваться уменьшить количество цветов. Программное обеспечение Mapwel сокращает количество цветов автоматически, но вам может понадобиться использовать ту же цветовую палитру для нескольких изображений. В таком случае уменьшите цвета вручную, сохраните цвет палитру и использовать ее также для других изображений.
В следующем кратком руководстве объясняется уменьшение цвета в Photoshop и GIMP (бесплатная программа для изображений манипуляции).
Если у вас есть Adobe Photoshop, вы можете использовать следующий подход:
1. Используйте Photoshop> главное меню> Изображение> Режим> Индексированный цвет.
открыть окно для уменьшения цвета.
2. Выберите без дизеринга, без прозрачности и установите необходимое количество цветов. Выберите любой тип палитры, лучше всего подходит для вашего изображения.
3. Изображение с уменьшенным количеством цветам не хватает синего цвета для бассейна. Мы добавим его вручную. Отменить цвет уменьшение и повторите шаг 1. Однако в этом случае выберите палитру «Пользовательская». Пожалуйста примечание: в этом простом примере количество цветов уменьшено до 9, но Mapwel программное обеспечение поддерживает гораздо больше цветов.
4. Пользовательская палитра содержит 9 цветов. автоматически выбирается при предыдущем уменьшении цвета. Добавьте голубой цвет в качестве 10-го цвет в палитру и нажмите ОК.Изображение теперь содержит 10 цветов, светло-голубой среди них. Сохраняйте изображение в формате BMP, GIF или PNG, чтобы избежать искажения цветов (не используйте формат JPG по той же причине).
Уменьшение цвета в GIMP
В GIMP, пожалуйста
используйте 3 простых шага, показанных на рисунках ниже. GIMP — это
бесплатная программа для работы с изображениями. Установочные файлы для Windows — это
доступно по адресу http://gimp-win.sourceforge.net
GIMP — это
бесплатная программа для работы с изображениями. Установочные файлы для Windows — это
доступно по адресу http://gimp-win.sourceforge.net
Изображение с большим количеством цветов.
Выберите изображение> режим> индексированный, чтобы уменьшить количество цветов.
Выберите количество цветов.
Изменение размера изображения и обрезка с помощью Adobe Photoshop CS4
Изменение размера изображения и обрезка с помощью Adobe Photoshop CS4
О пикселях и разрешении
Размер изображения в пикселях (ширина и высота) — это просто количество пикселей вместе с шириной или высотой изображения.Разрешение — это количество деталей в изображении. Он измеряется в пикселях на дюйм или PPI. Естественно, чем больше пикселей на дюйм, тем лучше будет разрешение. Изображения с более высоким разрешением обеспечивают более качественную печать.
Изменить размер изображения
Чтобы изменить размер изображения в Photoshop, выберите Изображение> Размер изображения . Откроется это диалоговое окно:
Как видите, в разделе «Размеры в пикселях» вверху отображается текущий размер изображения в пикселях.В следующем разделе показан размер документа в дюймах. Мы можем изменить пиксельное измерение на процент или измерение размера документа на пик, столбцы, сантиметры, миллиметры, проценты или точки. В этой статье мы оставим размеры как есть.
Под шириной и высотой документа вы увидите Разрешение. Здесь вы определяете, сколько PPI вам нужно. Помните, чем выше пиксели, тем лучше разрешение.
Убедитесь, что в поле «Стили масштабирования» установлены правильные пропорции при изменении размера.
Чтобы сохранить текущее соотношение высоты к ширине, убедитесь, что установлен флажок «Сохранить пропорции». В противном случае изображение может быть искажено из-за растяжения или сжатия.
Для получения лучших результатов при изменении размера изображения снимите флажок «Resample». Передискретизация включает изменение данных изображения. Вы убираете из него, когда передискретизируете изображение, которое вы уменьшили, и вы добавляли к нему, когда вы изменяете масштаб изображения, которое вы увеличили. Всякий раз, когда вы передискретизируете, качество изображения немного ухудшается.
Вот почему.
При изменении размера без повторной выборки вы изменяете размеры изображения, но не изменяете размеры в пикселях. Если вы измените размер и разрешение, вы измените и размер изображения, и размер в пикселях. Многие люди обнаруживают, что при изменении размера и масштабирования изображение с измененным размером получается размытым или искаженным. Это связано с изменением размеров пикселей.
Изменение размера для печати и Интернета
При изменении размера для печати вам может потребоваться более высокий PPI, чем для изображений, которые будут использоваться только для Интернета. Это необходимо для получения максимально возможного качества изображения. Чем больше у вас PPI, тем четче будет изображение при его печати. 72 PPI достаточно для большинства веб-приложений.
Это необходимо для получения максимально возможного качества изображения. Чем больше у вас PPI, тем четче будет изображение при его печати. 72 PPI достаточно для большинства веб-приложений.
Методы интерполяции
Если вы все же выберете пересчет изображения, пиксели будут изменены с использованием процесса, называемого интерполяцией. Используемый метод интерполяции поможет определить качество изображения после передискретизации.
- Бикубическая интерполяция смотрит на значения цвета пикселей, окружающих выделение, чтобы определить, какой цвет сделать новым пикселям.Это обеспечивает высочайшее качество фотографических изображений.
- Билинейная интерполяция использует только соседние пиксели. Он быстрее, чем бикубический, но не так качественно.
- Ближайший сосед быстрее, чем любой из двух других, но не должен использоваться для фотографических изображений. Однако он наиболее эффективен для изображений с большими областями одного цвета.

- Bicubic Smoother — это то, что вы можете использовать при увеличении размера изображения.
- Bicubic Sharper можно использовать при уменьшении размера изображения.Это помогает сохранить резкость и детализацию.
Обрезка изображения
Каждый раз, когда вы кадрируете изображение, вы фактически обрезаете его внешние края. Это все равно, что вынуть дырочку из пончика, оставить дырочку и выбросить все остальное. Однако при кадрировании изображения всегда удаляются квадратные или прямоугольные участки.
Чтобы обрезать изображение, мы собираемся перейти в раздел «Выделение» на панели инструментов и нажать на инструмент «Обрезка».Изображение, которое вы хотите обрезать, должно быть открыто в рабочей области. После того, как вы нажмете на инструмент «Кадрирование», нажмите на свое изображение.
Поместите указатель мыши в крайний верхний левый угол той области изображения, которую вы хотите сохранить . Все, что находится слева от этого угла, будет обрезано.
Все, что находится слева от этого угла, будет обрезано.
Когда вы это сделаете, появится прямоугольное поле. Область внутри рамки — это то, что останется от изображения после его обрезки. Вы заметите, что внутри прямоугольной коробки он легче, чем снаружи.Это позволяет вам лучше определить, сколько вы хотите вырезать из изображения, а также увидеть, что вы сохраняете.
Перетащите прямоугольную рамку по изображению, пока не получите нужную область, которая будет обрезана.
Теперь ваше изображение будет выглядеть так:
Вы можете использовать ручки с каждой стороны (а также в углах) прямоугольника, чтобы увеличить или уменьшить обрезанную область.
Когда вы закончите, дважды щелкните внутри прямоугольника.
После двойного щелчка в рабочей области появится только область внутри прямоугольника.Это ваш новый образ.
Имейте в виду, что размер вашего нового изображения будет меньше исходного. Photoshop не изменяет автоматически размер изображения в соответствии с оригиналом после кадрирования.
Использование панели параметров при кадрировании изображений
Вы также можете использовать панель параметров, чтобы обрезать изображение до определенного размера. Панель параметров инструмента «Кадрирование» выглядит следующим образом:
Используя панель параметров, вы можете указать ширину и высоту обрезанного изображения.Вы также можете указать разрешение или PPI.
Когда вы перетащите прямоугольник по изображению, как показано ниже, панель параметров изменится.
На этом этапе панель параметров будет выглядеть так, как показано на снимке ниже.
Отсюда вы можете решить, хотите ли вы удалить или скрыть область, которую вы обрезали.
Вы также можете определить цвет затененной (более темной) области, а также ее непрозрачность. Если вы увеличите непрозрачность, заштрихованная область станет темнее.
Регулировка размера и поворота холста
Помимо настройки или изменения размера изображения, вы также можете настроить размер холста. Холст — это вся редактируемая область изображения. Когда вы увеличиваете размер холста, вы не меняете размер изображения. Вместо этого вы добавляете пространство вокруг изображения. Размер изображения остается прежним, но размер холста увеличивается. Если вы уменьшите размер холста, вы обрежете изображение.
Холст — это вся редактируемая область изображения. Когда вы увеличиваете размер холста, вы не меняете размер изображения. Вместо этого вы добавляете пространство вокруг изображения. Размер изображения остается прежним, но размер холста увеличивается. Если вы уменьшите размер холста, вы обрежете изображение.
Чтобы настроить размер холста, выберите Изображение> Размер холста .
Затем вы можете ввести размеры холста, используя поля ширины и высоты, или выбрать «Относительный» и указать сумму, которую вы хотите добавить (или вычесть) из текущего размера холста.
Выберите якорь, щелкнув квадрат. Это укажет, где разместить существующее изображение на холсте после изменения его размера.
Затем выберите цвет для нового холста.
Щелкните ОК.
В приведенном ниже примере мы расширили холст и закрепили исходное изображение по центру слева.
Работа с базовыми выборками
Если вы когда-либо выделяли текст в текстовом документе, электронном письме или веб-странице для копирования и вставки, то вы уже знаете, что влечет за собой выбор в Photoshop. Когда вы делаете выбор в Photoshop, вы выбираете область изображения или все изображение. Затем вы можете вырезать, копировать, вставлять, раскрашивать или иным образом редактировать изображение.
Когда вы делаете выбор в Photoshop, вы выбираете область изображения или все изображение. Затем вы можете вырезать, копировать, вставлять, раскрашивать или иным образом редактировать изображение.
Photoshop CS4 предоставляет вам несколько инструментов, которые позволяют вам делать выбор.В этой статье мы рассмотрим основные инструменты.
Инструмент Marquee Tool Первый инструмент, который мы собираемся обсудить, — это инструмент Rectangular Marquee Tool или. Используя этот инструмент, вы можете выбрать область изображения (или выделить ее), чтобы вы могли внести в нее дополнительные изменения.Как вы можете видеть, мы выбрали прямоугольную область на снимке ниже.
Теперь, когда мы понимаем, что делает инструмент «Прямоугольная область», давайте научимся его использовать.
Первое, что вы хотите сделать при использовании любого инструмента на панели инструментов, — это установить свои параметры и предпочтения на панели параметров.
Панель параметров прямоугольной области выглядит следующим образом:
Первый значок, который вы видите, просто позволяет вам выбрать, какой инструмент выделения вы хотите использовать. Мы уже знаем, что используем инструмент «Прямоугольная область».
Следующий набор значков позволяет указать, какой тип выбора вы хотите сделать.
- Щелкните первый значок, чтобы сделать новый выбор.
- Щелкните, чтобы добавить к существующему выбору.
- Щелкните, чтобы вычесть из существующего выбора.
- Щелкните, чтобы пересечь существующий выбор.
Затем настройте растушевку, чтобы смягчить края вашего выделения. Вы можете включить или выключить сглаживание только для инструмента Эллиптический. Мы обсудим это дальше.
Выберите стиль.
Обычный . Если вы выберете «Нормальный», пропорции выделения будут определяться перетаскиванием.
Фиксированный коэффициент . Этот параметр устанавливает соотношение высоты к ширине. Помните, что это соотношение, а не реальные измерения. Если вы хотите, чтобы ваша область была в три раза шире, чем высота, введите три для ширины и один для высоты.
Этот параметр устанавливает соотношение высоты к ширине. Помните, что это соотношение, а не реальные измерения. Если вы хотите, чтобы ваша область была в три раза шире, чем высота, введите три для ширины и один для высоты.
Фиксированный размер . Эта опция позволит вам установить значения для высоты и ширины. Убедитесь, что вы ввели значения пикселей. Они должны быть целыми числами.
Когда вы закончите настраивать параметры, пришло время нарисовать рамку.Чтобы выбрать прямоугольную область, просто щелкните инструмент, затем проведите мышью по изображению. Отпустите мышь, когда у вас будет выделенная область.
Все инструменты в наборе инструментов сгруппированы в разделы, а затем разбиты на группы. Рядом с каждым значком панели инструментов вы увидите стрелку вниз. Щелкнув правой кнопкой мыши стрелку вниз, вы увидите все инструменты для этой группы.
Если щелкнуть правой кнопкой мыши стрелку вниз рядом с инструментом «Прямоугольная область», вы увидите инструмент «Эллиптическая область», инструмент «Область в одну строку» и инструмент «Область в одну колонку». Они похожи на инструмент «Прямоугольная область», за исключением того, что вы создаете эллиптические формы, строки или столбцы (соответственно).
Они похожи на инструмент «Прямоугольная область», за исключением того, что вы создаете эллиптические формы, строки или столбцы (соответственно).
Инструмент Magic Wand
Щелкните правой кнопкой мыши инструмент «Быстрое выделение», чтобы найти инструмент «Волшебная палочка».
Инструмент «Волшебная палочка» позволяет выбрать область с одинаковым цветом, например зеленый лист.
Прежде чем мы узнаем, как использовать инструмент «Волшебная палочка», давайте установим наши параметры на панели параметров (изображенной ниже).
Первый значок, который вы видите, — это значок Magic Wand. Это позволяет нам знать, что мы выбрали правильный инструмент.
Далее мы собираемся выбрать тип выделения Magic Wand, который мы собираемся сделать.
- Щелкните первый значок, чтобы сделать новый выбор.
- Щелкните, чтобы добавить к существующему выбору.
- Щелкните, чтобы вычесть из существующего выбора.

- Щелкните, чтобы пересечь существующий выбор.
Затем укажите следующее:
Допуск .Это определяет, насколько разными или похожими будут выбранные пиксели. Введите значение от 0 до 255 пикселей. Если вы введете небольшое число, будут выбраны несколько цветов, которые очень похожи на пиксель, который вы щелкнули. С другой стороны, большее число даст вам более широкий диапазон цветов.
Anti-Aliased — более гладкие края.
Смежный означает, что выбираются только смежные области, использующие одинаковые цвета. Если вы не установите этот флажок, будут выбраны все пиксели изображения, имеющие одинаковый цвет.
Выборка всех слоев . Если вы установите этот флажок, Photoshop будет выбирать цвета на основе данных из всех видимых слоев. В противном случае будут выбраны только цвета активного слоя.
Теперь мы готовы использовать Magic Wand Tool. Щелкните цвет или объект с одинаковым цветом, который вы хотите выбрать.
Как вы можете видеть на следующем снимке, мы щелкнули лист.
Просто выберите инструмент «Волшебная палочка», затем выберите цвет или однородно окрашенный объект, который вы хотите выбрать.Это так просто.
Щелкните «Уточненный край» на панели параметров, чтобы дополнительно настроить границу, просмотреть выделение на другом фоне или в виде маски.
Инструмент быстрого выбора
Инструмент «Быстрое выделение» позволяет закрасить выбранную область с помощью регулируемого кончика кисти. По мере того, как вы выдвигаете кончик кисти, выделенная область будет расширяться.
Перед использованием инструмента установите параметры на панели параметров.
Первый значок — это значок инструмента быстрого выбора.
Затем выберите, хотите ли вы создать новый выбор, добавить к существующему выбору или вычесть из существующего выбора, щелкнув соответствующий значок.
Затем вы собираетесь выбрать размер кисти. Для небольших участков выберите кисть меньшего размера. Мы собираемся выбрать лист, поэтому мы выбрали кисть большего размера.
Для небольших участков выберите кисть меньшего размера. Мы собираемся выбрать лист, поэтому мы выбрали кисть большего размера.
Наконец, чтобы использовать этот инструмент, наведите указатель мыши на область, которую вы хотите «нарисовать» или выбрать. Отодвиньте его, чтобы расширить область.
Инструмент «Лассо»
Инструмент «Лассо» можно использовать для рисования выделений произвольной формы.Чтобы использовать инструмент «Лассо», щелкните по нему, затем перетащите указатель мыши на изображение. Вы должны закрыть изображение, чтобы инструмент «Лассо» работал. Другими словами, ваша начальная и конечная точки должны соединяться, как показано ниже.
Однако, прежде чем использовать инструмент «Лассо», настройте параметры на панели параметров.
Выберите тип выбора, который вы хотите сделать:
- Щелкните первый значок, чтобы сделать новый выбор.
- Щелкните, чтобы добавить к существующему выбору.

- Щелкните, чтобы вычесть из существующего выбора.
- Щелкните, чтобы пересечь существующий выбор.
Затем установите другие параметры, как мы делали с другими инструментами в этой статье.
Теперь вы готовы сделать свой выбор.
Инструменты магнитного лассо и многоугольного лассо
Вы можете щелкнуть правой кнопкой мыши стрелку вниз на инструменте «Лассо», чтобы получить доступ к инструментам «Многоугольное лассо» и «Магнитное лассо».
Инструмент «Многоугольное лассо» позволяет рисовать многоугольные формы.
Инструмент «Магнитное лассо» будет выполнять привязку по краям аспектов изображения, когда вы перетаскиваете мышь вдоль границы. Взгляните на снимок ниже, на котором мы выбрали лист.
Чтобы использовать инструмент «Магнитное лассо», настройте параметры на панели параметров.
Задайте тип выделения, которое вы хотите сделать, затем установите параметры «Растушевка» и «Сглаживание».
Затем установите ширину обнаружения . Photoshop обнаружит только края в пределах указанного расстояния от указателя мыши.
Установите контраст . Это определит чувствительность лассо к краям вашего изображения. Если вы установите более высокое значение, лассо будет обнаруживать только края, которые имеют резкий контраст с их окружением.
Укажите частоту . Это скорость, с которой лассо устанавливает точки крепления. Если вы выберете более высокое значение, это позволит быстрее закрепить границу выделения на месте.
Если у вас есть стилус-планшет, выберите (или отмените выбор) параметр Нажим стилуса .Если он выбран, вы можете увеличить давление стилуса, чтобы уменьшить ширину края.
Инструмент свободного преобразования
Инструмент «Свободное преобразование» позволяет применять к выделенным фрагментам преобразования, такие как поворот, масштабирование, наклон, искажение и перспектива. Вы можете сделать это всего за одну непрерывную операцию, потому что вместо использования целого набора различных команд вы просто нажимаете клавишу на клавиатуре для переключения между типами преобразования.
Вы можете сделать это всего за одну непрерывную операцию, потому что вместо использования целого набора различных команд вы просто нажимаете клавишу на клавиатуре для переключения между типами преобразования.
Начните с выбора того, что вы хотите преобразовать.
Перейдите в Правка> Свободное преобразование .
Затем выберите значок инструмента «Перемещение» на панели инструментов, если вы собираетесь преобразовать выделение, пиксельный слой или границу выделения. Теперь выберите Показать элементы управления преобразованием на панели параметров. В этой статье мы собираемся применить трансформации, трансформируя выделение, которое мы сделали на нашем изображении.
Если вы собираетесь преобразовать векторную фигуру или контур, выберите инструмент «Выбор контура». Затем установите флажок «Показать элементы управления преобразованием» на панели параметров. Для масштабирования перетаскиванием: перетащите маркер. Вы можете нажать Shift для пропорционального масштабирования.
Для числового масштабирования: введите процентные значения в поле ширины и высоты на панели параметров (показано ниже). Чтобы сохранить соотношение сторон, щелкните значок.
- Для поворота путем перетаскивания : просто переместите указатель мыши за пределы границы. Когда вы наводите на него указатель мыши, он превращается в изогнутую двустороннюю стрелку. Перетащите вашу мышь.
Вы можете нажать Shift, чтобы сохранить угол поворота с шагом 15 градусов.
- Для числового поворота: Перейдите в текстовое поле поворота на панели параметров и введите градусы. Чтобы исказить, и иметь искажение относительно центра границы, нажмите Alt и перетащите маркер.
- Чтобы свободно искажать : нажмите Control и перетащите маркер.
- Чтобы наклонить : нажмите Control + Shift и перетащите боковой маркер.

- Для численного наклона: Введите значения для градусов в текстовые поля H и V, расположенные на панели параметров.
- Чтобы применить перспективу: Нажмите Control + Alt + Shift, затем перетащите угловой маркер.
- Для деформации: Выберите значок «Переключиться между режимами свободного преобразования и деформации» на панели параметров, затем перетащите контрольные точки или выберите стиль деформации в меню «Деформация» на панели параметров (показано ниже).
Измените контрольную точку, щелкнув квадрат в локаторе контрольной точки на панели параметров.
Чтобы подтвердить преобразование, щелкните значок на панели параметров.
Чтобы отменить преобразование, щелкните на панели параметров.
Изменение выбора
Нет сомнения, что иногда вы делаете выбор только для того, чтобы понимать, что вам нужно либо расширить, либо изменить. В Photoshop это действительно просто.
В Photoshop это действительно просто.
Каждый раз, когда вам нужно изменить выделение, нажимайте клавишу Shift. Просто убедитесь, что что-то уже выбрано, прежде чем делать это. Рядом с курсором появится знак плюса (+).Теперь вы можете изменить свой выбор. Чтобы вычесть из выделения, нажмите клавишу Alt.
Как уменьшить размер изображения без потери качества в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате jpgs для фотошопа такие смехотворно огромные!?!
Сразу после использования Photoshop вы заметите одну вещь: сохранение файлов JPG в Photoshop — это ОГРОМНЫЙ. Трата пространства. Ужасно раздутый, и без видимой цели.На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так . .. Ужасно
.. Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта расшифровка стенограммы создана автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и редактирование подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
это действительно очень помогло мне, по иронии судьбы
это было, когда я делал распечатку в диаграмму преобразования
пикселей, которую вы,
, действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу к jpg скажите, что это
test JPEG, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2. 6
6
мегабайт
сейчас, если я возьму это и сохраню, я перейду к
и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG, а
мы видим, что он загружается и сжимается на 93
процентов меньше, мы можем уменьшить его на 93
процентов, просто используя параметры
illa, это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего
там, я в порядке с ними, не
идеальны, но почему, черт возьми, этот
настолько меньше, и у нас все еще есть
отличного качества, ну, я сберег неправильный
, так что оказывается, что есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревшая опция сохранения
, но они сохранили ее
, потому что люди используют ее так часто
, как вы это используете, просто нажмите
это и мы выбираем нашу предустановку, мы можем пойти 900 47 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть наши пиксели изображения
, они точно такие же, как и мои предыдущие настройки
. Я просто нажимаю сохранить и
Я просто нажимаю сохранить и
мы тоже будем называть это просто jpg
давайте посмотрим на это мы уменьшили
с двух мегабайт до 92 килобайт
и для Интернета вы никогда не заметите разницу
, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
, позаботьтесь о
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай. Это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.

Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальным 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но … Может быть, это изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы Photoshop УЖЕ экспортировал мои файлы в Интернет ?!
Так почему же Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет» (устаревший). Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет» (устаревший). Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, это уменьшает размер, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ снижение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Пакетное изменение размера фотографий с помощью процессора изображений Photoshop
Вам когда-нибудь приходилось изменять размер нескольких изображений, и вы мучительно выполняли процесс по одной фотографии за раз? Вам больше не нужно мучиться, проводя часы за компьютером. Вы можете пакетно изменить размер любого количества фотографий с помощью процессора изображений в Photoshop. Допустим, вы хотите создать альбом Facebook из 20 изображений, и все они должны быть 800 пикселей по длинной стороне — это не проблема для процессора изображений.Что, если вам нужно отправить по электронной почте 30 изображений с низким разрешением, каждое по 500 пикселей по длинной стороне? Не проблема для процессора изображений. Что, если вы хотите украсить свои стены 15 настенными вешалками, а лаборатории нужно каждое изображение размером до 4000 пикселей по длинной стороне — это не проблема для процессора изображений.
Вы можете пакетно изменить размер любого количества фотографий с помощью процессора изображений в Photoshop. Допустим, вы хотите создать альбом Facebook из 20 изображений, и все они должны быть 800 пикселей по длинной стороне — это не проблема для процессора изображений.Что, если вам нужно отправить по электронной почте 30 изображений с низким разрешением, каждое по 500 пикселей по длинной стороне? Не проблема для процессора изображений. Что, если вы хотите украсить свои стены 15 настенными вешалками, а лаборатории нужно каждое изображение размером до 4000 пикселей по длинной стороне — это не проблема для процессора изображений.
Есть три способа загрузить изображения в процессор изображений:
Вариант 1 — откройте все файлы, размер которых нужно изменить, в Photoshop.
Вариант 2 — создайте папку и откройте ее с помощью Bridge.
Вариант 3 — перейдите непосредственно в диалоговое окно «Обработчик изображений» и перейдите оттуда.
ИСПОЛЬЗОВАНИЕ ОТКРЫТЫХ ФАЙЛОВ В ФОТОШОПЕ:
Чтобы получить доступ к обработчику изображений, когда все файлы открыты в Photoshop, выберите «Файл»> «Сценарии»> «Обработчик изображений».
ПОЛЬЗОВАТЕЛЬСКИЙ МОСТ:
Чтобы получить доступ к Image Processor, когда у вас есть все файлы в отдельной папке в Bridge, перейдите в Инструменты> Photoshop> Image Processor.Обязательно выделите фотографии, размер которых вы хотите изменить с до , чтобы открыть диалоговое окно.
ПЕРЕЙДИТЕ НАПРЯМУЮ К ПРОЦЕССОРУ ИЗОБРАЖЕНИЙ
Используйте любой из описанных выше методов, чтобы перейти к диалоговому окну «Обработчик изображений» и выбрать способ доступа к изображениям в Разделе 1 поля: «Использовать открытые изображения» ИЛИ «Выбрать папку»
Раздел 1 : Этот раздел позволяет вам определять, какие изображения будут обрабатываться, в зависимости от способа доступа к ним, как описано выше.
Раздел 2 диалогового окна определяет, где должны отображаться обработанные изображения. Я рекомендую использовать радиальную кнопку СОХРАНИТЬ В ТАКОМ МЕСТОПОЛОЖЕНИИ. Папка SUB будет размещена под папкой, из которой были созданы изображения. Имя папки будет зависеть от типа файла, который вы выберете в Разделе 3: JPEG / PSD / или TIFF. Если вам нужно поместить обработанные изображения в определенное место, включите радиальную кнопку «Выбрать папку» и выберите нужную папку в качестве конечного места назначения.
Папка SUB будет размещена под папкой, из которой были созданы изображения. Имя папки будет зависеть от типа файла, который вы выберете в Разделе 3: JPEG / PSD / или TIFF. Если вам нужно поместить обработанные изображения в определенное место, включите радиальную кнопку «Выбрать папку» и выберите нужную папку в качестве конечного места назначения.
Раздел 3 диалогового окна определяет, какой тип файла вам нужен в качестве конечного продукта. Поскольку я в основном использую Image Processor для создания изображений с низким разрешением для создания альбома Facebook, я выбираю вариант JPEG, качество 12 и конвертирую их в sRGB. Если для ваших фотографий требуются файлы PSD или TIFF, не забудьте поставить галочку в правильном квадрате.
Мощность процессора изображений определяется настройкой в правой части раздела «Тип файла».В этом разделе определяется требуемый размер изображения. Если вы хотите создать пакет фотографий шириной 500 пикселей или выше и у вас есть смешанный пакет из горизонталей и вертикалей, просто введите 500 в поля W и H . Таким образом устанавливается длинная сторона фотографии. Полученное изображение всегда будет короче по другому измерению, поэтому, если вы поместите длинную сторону в оба поля, ваши изображения будут иметь правильный размер. Если вам нужны файлы PSD или TIFF, обязательно введите размеры в любую из этих двух областей.
Таким образом устанавливается длинная сторона фотографии. Полученное изображение всегда будет короче по другому измерению, поэтому, если вы поместите длинную сторону в оба поля, ваши изображения будут иметь правильный размер. Если вам нужны файлы PSD или TIFF, обязательно введите размеры в любую из этих двух областей.
Раздел 4 позволяет при необходимости добавлять предпочтения. При необходимости вы можете запустить действие, добавить к изображению авторские права и включить профиль ICC. По умолчанию установлен флажок для запуска профиля ICC. Если вам нужно запустить действие, выберите его источник или, если вы хотите добавить авторское право, введите текст в прямоугольник. После этого нажмите кнопку Run , откиньтесь на спинку кресла и наблюдайте, как Photoshop выполняет вашу работу.
Посетите www.russburdenphotography.com для получения информации о его турах по фотосъемке природы и сафари в Танзанию.
Первоначально опубликовано 25 декабря 2017 г.

 (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
(Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
 Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер… Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то… Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
 Никакого пункта «Экспортировать» там не будет.
Никакого пункта «Экспортировать» там не будет.