Как отменить выделение в Фотошопе
На первый взгляд, отменить выделение в Фотошопе, задача простая. В связи с этим, начинающие пользователи недооценивают серьезность процесса. Особенно актуально вопрос встает когда требуется отменить только часть выделения.
Этот мини урок, прежде всего создан чтобы научить всем тонкостям, столь элементарного процесса. А также, продемонстрировать 6 основных способа, которые буду встречаться в работе.
Способ 1. Как снять выделение в Фотошопе горячими клавишами
Прежде всего, начну с самого простого способа.
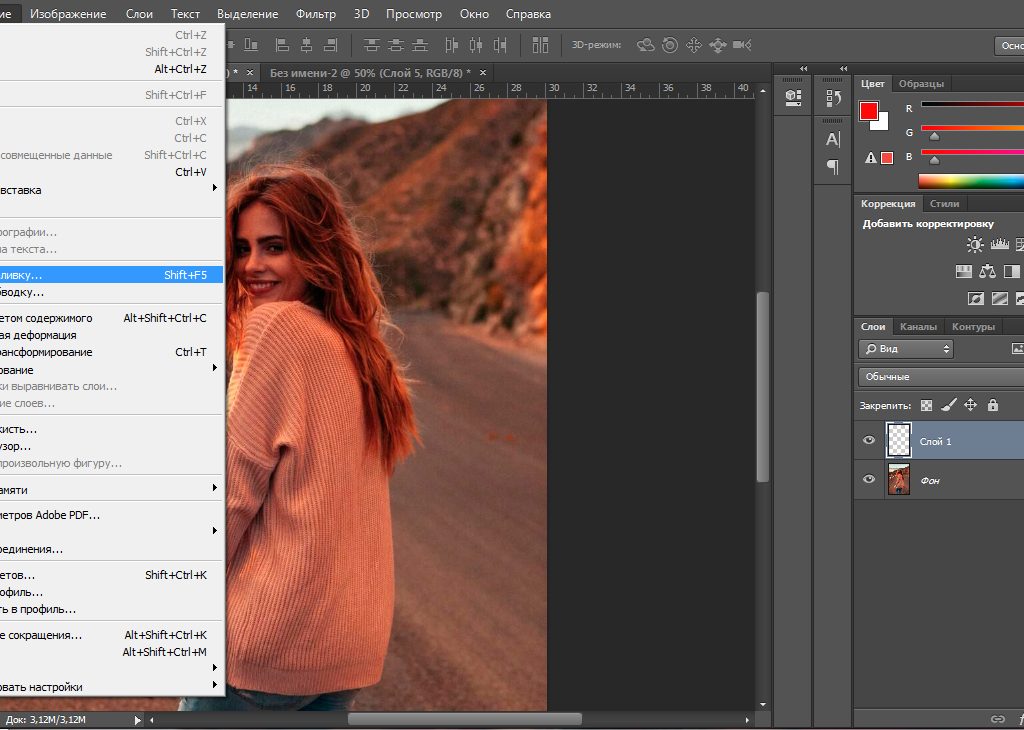
Используя горячие клавиши, можно снять выделение со всего слоя (картинки) сразу. Поэтому, если вы закончили работу над изображением и вам требуется отменить выделенную область, нажимаем:
Ctrl + D
Таким образом, любое установленное ранее выделение, будет отменено.
Этот способ самый элементарный и, скорее всего, известен всем. То же самое, можно сделать при помощи другого функционала, о котором мало кто знает.
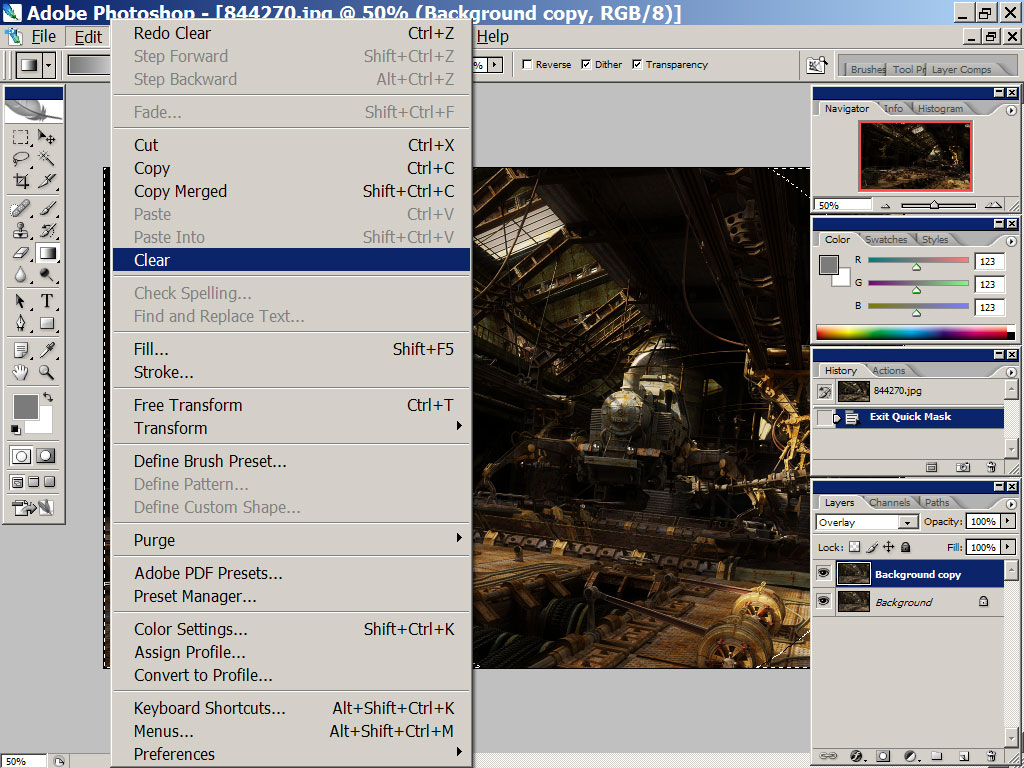
Способ 2. Как отменить выделение в Фотошопе через контекстное меню
Контекстное меня вызывается нажатием правой кнопкой мыши. Следовательно, наведите курсор на выделенную область и нажмите ПКМ. Выберите пункт «Отменить выделение».
Так же стоит понимать, что контекстное меню получится вызвать только в том случае, если используется один из инструментов:
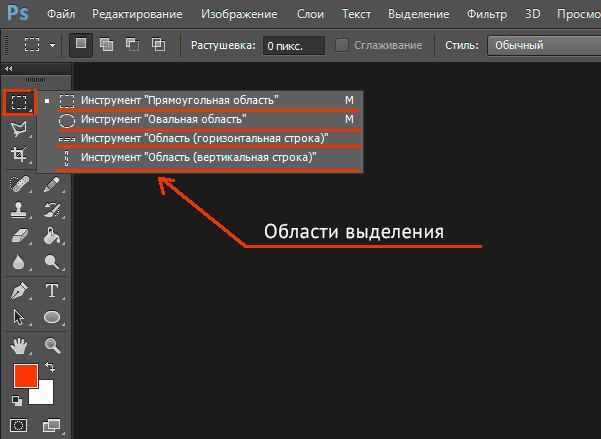
- Инструменты прямоугольного и круглого выделения;
- Инструменты из категории «Лассо»;
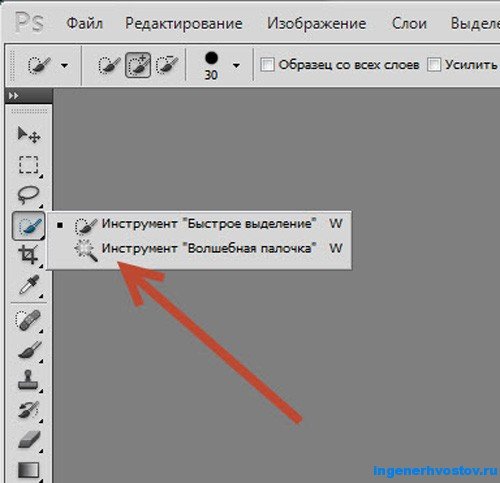
- Волшебная палочка или Быстрое выделение.
Надо понимать, при использовании других инструментов, отменить таким образом выделение не удастся.
Способ 3. Как убрать выделенную область в Фотошопе из главного меню
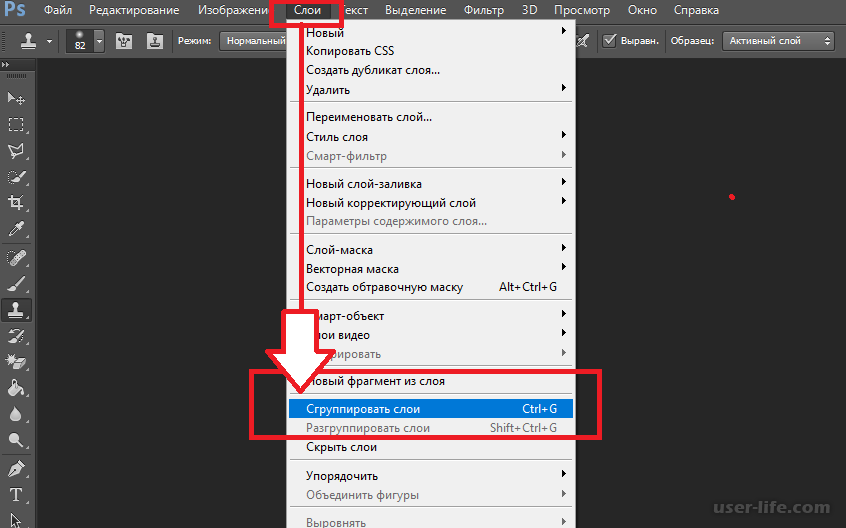
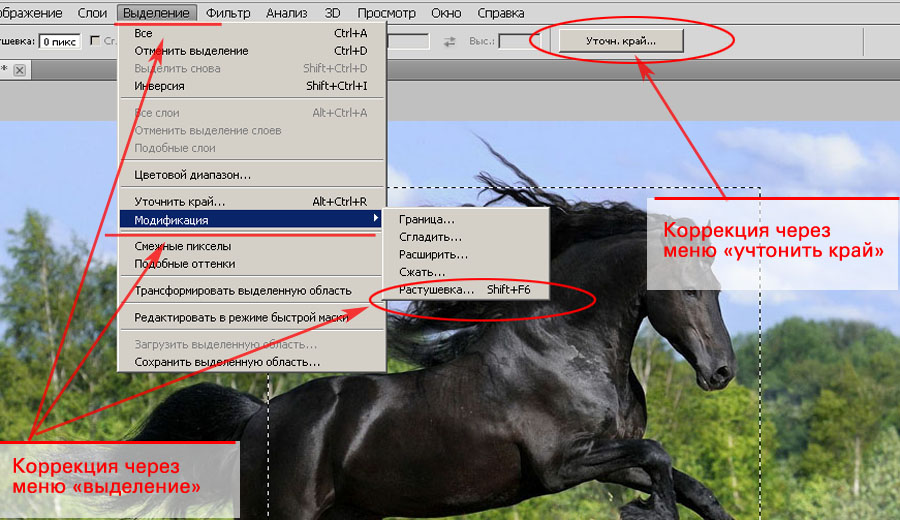
Следующий способ, перейти в основное меню, вкладка «Выделение» → «Отменить выделение».
Использование данного метода, так же как и применение горящих клавиш, возможно при работе с любым инструментом.
Способ 4. Отмена выделения в Фотошопе по клику
При работе с прямоугольными или круглыми выделениями, а так же инструментом «Лассо», кликните вне области выделения. В результате этого действия, произойдет отмена выделения.
В результате этого действия, произойдет отмена выделения.
Данное действие покажет Photoshop, что выделение более не актуально и его можно убрать.
Обратите внимание! Данный способ не сработает, если активен инструмент: прямолинейное лассо, магнитное лассо, волшебная палочка и быстрое выделение.
Способ 5. Отменить выделение в Фотошопе из «Истории»
Как и в любой уважающей себя программе, в Adobe Photoshop, присутствует история действий. Наиболее продвинутые пользователи могут вспомнить горячие клавиши (отмена действия):
Ctrl + Z
Проблема в том, что в Фотошопе отменится только последнее действие. Следовательно, мы не можем откатиться на 2 или более шагов назад.
Но, используя вкладку «История», возможно отменить все действия, с момента открытия программы.
Особенно актуально, когда создавая сложное выделение, нужно отменить последнюю неудачную корректировку.
Активировать вкладку можно, соответственно выбрав вкладку «История» в рабочем пространстве Photoshop. Если ее там нет, нажмите в основном меню «Окно» → «История».
Если ее там нет, нажмите в основном меню «Окно» → «История».
Отмена события производится путем выбора во вкладке «История» последнего правильного действия.
Способ 6. Частичное снятие выделения.
Выше представлены наиболее известные способы. Снять выделение полностью со слоя, действительно не самая сложная задача. Однако, что делать если требуется убрать только часть выделенной области?
Данный момент очень важен, потому что работая в Фотошопе, выделение объектов одно из главных действий.
Предположим, у нас есть какая то выделенная часть, но нам нужно изменить ее. Для этого возьмем один из инструментов:
- Круглое или прямоугольное выделение;
- Лассо, магнитное лассо или прямолинейное лассо;
- Волшебная палочка или быстрое выделение.
С зажатой клавишей Alt, либо активировав кнопку «Вычитание из выделенной области», создайте новую область. В том месте, где созданное выделение наложится на ранее созданную область, произойдет отмена выделения.
На этом у меня все. В результате изучения урока, вы должны были научиться работать с выделением. Если по какой то причине, у вас остались вопросы, задавайте их в комментариях. Удачной практики.
Загрузка…Как снять выделение в фотошоп.
Как отменить действие, выделение в фотошоп? Таким вопросом задаются все кто только осваивает программу Adobe Photoshop. При работе с графикой часто приходится отменять совершенное действие или выделение. Не понравился совершенный результат или решили сделать по другому. Рисуя карандашом или красками по холсту этого сделать нет возможности. В в мире цифровой графики отменить последние действия обязательная опция любой программы. Кроме того в фотошоп можно отменить не только последнее действие, но и посмотреть всю историю проделанных изменений.
Как отменить действие в фотошоп.Сочетание клавиш Ctrl+Z отменяют последнее действие, и происходит это только один раз. Это практично, потому что файлы Photoshop имеют большой размер, а поддержка многократной отмены шагов влияет на потребление ресурсов компьютера, что ведет к снижению производительности.
Чтоб отменить изменения на один шаг назад применяйте сочетание клавиш Ctrl+Alt+Z , соответственно если надо отменить несколько последних изменений можно нажать эту комбинацию клавиш несколько раз. В панели меню эта команда располагается в Редактирование — шаг назад .
Более практичнее будет использование панели истории, в которой сохранены все ваши изменения совершенные в процессе работы, где можно выбрать то место куда необходимо вернутся. Она находится, по умолчанию, справа и ее нужно только открыть.
Выглядит она вот так:
Тут записываются все действия, которые вы совершили над изображением. Выделенный пункт соответствует текущему состоянию проекта.
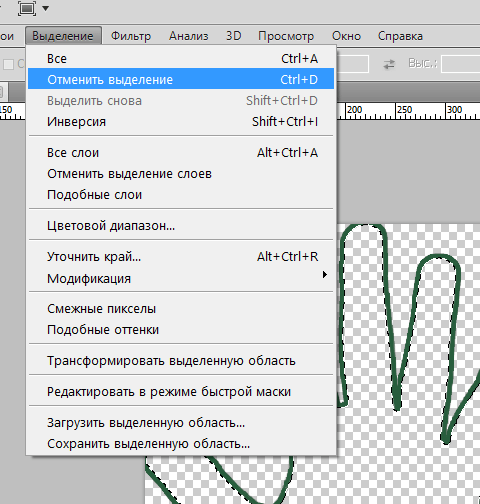
Как отменить выделение в фотошоп.Выделение отменяется сочетанием клавиш Ctrl+D . Вообще все основные сочетания клавиш желательно запомнить, вам будет удобнее и быстрее работать. Конечно же эту функцию можно найти в верхнем меню Выделение — отменить выделение
Вообще все основные сочетания клавиш желательно запомнить, вам будет удобнее и быстрее работать. Конечно же эту функцию можно найти в верхнем меню Выделение — отменить выделение
Как наверное вы смогли заметить если пройдетесь по всем пунктам меню то вы увидите, что самые распространенные сочетания клавиш прописаны напротив функций. В будущем вы запомните самые часто используемые вами действия такие как отменить действие, отменить выделение, копировать вставить и прочее. Набравшись опыта будите пользоваться только сочетаниями клавиш функций которые часто используете исходя из специфики вашей работы или творчества.
Для всех, кто хоть раз сталкивался с необходимостью обработки изображения, известна программа Adobe Photoshop. Это приложение для работы с фотографиями, которое предлагает широкий функционал для внесения изменений. Редактор обладает множеством функций, поэтому новичкам не всегда понятно, как обратить действие.
Как применять горячие клавиши в фотошопе для отмены действия
Как отменить действие в фотошопе cs6 или cs5? Одна из самых главных и полезных функций Photoshop – возврат действия на клавиатуре, которая позволяет сделать шаг назад при обработке. Это можно осуществить несколькими способами, но самым простым остается сочетание горячих клавиш. С их помощью можно аннулировать изменение, которое внесли в программе, нужно запомнить простую комбинацию клавиш – Ctrl+Z. Если нажать ее повторно, то отмененные изменения вернутся обратно.
Это можно осуществить несколькими способами, но самым простым остается сочетание горячих клавиш. С их помощью можно аннулировать изменение, которое внесли в программе, нужно запомнить простую комбинацию клавиш – Ctrl+Z. Если нажать ее повторно, то отмененные изменения вернутся обратно.
Как отменить выделение в фотошопе
Некоторые инструменты программы требуют выделения определенной области на слое. Не всегда получается с первого раза обвести правильно контур или участок фотографии, поэтому нужно знать, как снимать выделение с картинки. Варианты для решения проблемы:
- Самый простой вариант – через последовательность клавиш Ctrl+D. После их нажатия рамка пропадет. Если зажать их повторно, появится контур всего слоя.
- Многие инструменты снимают выделение при нажатии правой кнопкой мыши на любой области изображения. Единственный нюанс – «Быстрое выделение» среагирует правильно, если нажимать внутри участка.
- Можно воспользоваться контекстным меню, для этого кликните по изображению правой кнопкой и найдите в списке раздел «Отменить выделение».

- Еще один вариант – перейдите на пункт меню «Выделение», который расположен на панели управления, нажимайте «Отменить выделение».
Как отменить последнее действие в фотошопе
При совершении случайной ошибки или получении результата, которого не ожидали, полезно будет знать, как отменить действие в фотошопе cs5 или cs6. Для этого можно воспользоваться командой горячих клавиш или меню программы. Чтобы вернуть последние изменения:
- В главном меню Photoshop нажмите на раздел «Edit». Выпадет меню, нужно нажать строчку, которая начинается с «Undo», а заканчивается названием примененного инструмента или правки. Это помогает понять, что будет изменено.
- Последовательность клавиш Ctrl+Z вернет вас на шаг назад, удалит последнее применение инструмента.
- В правом столбце найдите раздел под названием «History» (в русской версии «История»).
 Здесь будут отображены все сделанные вами операции (как правило, последние 20). Кликните на предпоследнюю строчку, это вернет вашу работу в Photoshop к состоянию на шаг назад. Иногда это окошко или вкладка отключены, включить отображение можно через настройки меню рабочей области.
Здесь будут отображены все сделанные вами операции (как правило, последние 20). Кликните на предпоследнюю строчку, это вернет вашу работу в Photoshop к состоянию на шаг назад. Иногда это окошко или вкладка отключены, включить отображение можно через настройки меню рабочей области.
Как сделать шаг назад в фотошопе
Сочетание горячих клавиш Ctrl+Z помогает только с последним изменением, но не имеет возможности возвращаться больше, чем на один шаг. Для этого нужно применять комбинацию Ctrl+Alt+Z. При многократном нажатии вы можете стереть последние правки над файлом на необходимое количество шагов назад. Если вам необходимо вернуться к более раннему состоянию документа, можно использовать и другой способ:
- в главном меню перейдите на раздел «Edit»;
- найдите раздел «Step Backward»;
- нажмите необходимое количество раз.
Как отменить несколько действий в фотошопе
В некоторых случаях возвращение нужно сделать больше, чем на один шаг.
- Для последовательной отмены нескольких правок вам необходимо в главном меню найти раздел «Edit» и нажать необходимое количество раз пункт «Step Backward». Нажимайте пункт столько раз, сколько правок нужно стереть.
- Точно такого же эффекта, как описано пунктом выше, можно добиться нажатием горячих клавиш Ctrl+Alt+Z. Пропадать внесенные правки будут в обратном порядке их применения. Будут удалены только те, которые были внесены на изображение, а выбор кистей, цвета останется прежним.
- Чтобы вернуться на несколько шагов назад в один клик, лучше использовать вкладку «История». Найдите это меню справа рабочей области программы (в англоязычной версии подписана «History»).
 По умолчанию этот список содержит 20 последних изменений, выберите необходимую точку восстановления и кликните на нее. Если перебросило слишком далеко, то нажмите строчку ниже и программа восстановит состояние. Этот вариант помогает удалить или вернуть любые необходимые правки.
По умолчанию этот список содержит 20 последних изменений, выберите необходимую точку восстановления и кликните на нее. Если перебросило слишком далеко, то нажмите строчку ниже и программа восстановит состояние. Этот вариант помогает удалить или вернуть любые необходимые правки.
Видео: отмена действия в фотошопе
Умения правильно создавать и изменять выделение является важным навыком для любого пользователя Photoshop. В этом уроке мы будем рассматривать способы изменения выделенных областей в Photoshop. Здесь вы сможете прочитать об основных комбинация, которые значительно помогут упростить процесс работы с выделенными областями, также рассмотрим инструменты выделения, режим быстрой маски и опции панели Выделение.
Детали урока:
- Предполагаемое время завершения: 23 минут
- Уровень сложности: начинающий
- Программа: Adobe Photoshop CS6
Конечный результат:
1. Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение (чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение
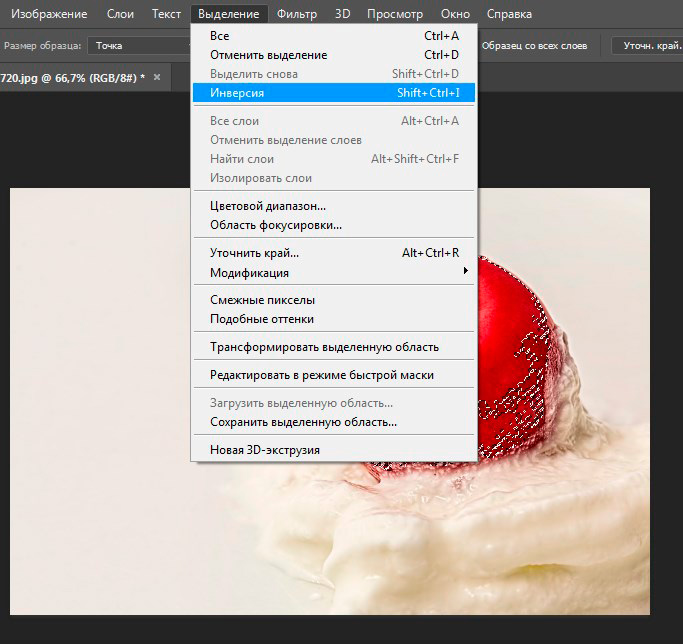
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
2.

Сохраненные выделенные области могут пригодиться в дальнейшем. Выделенную область можно сохранять в каналах. Выделенная область, сохраненная в альфа-канале, может быть загружена в любой момент.
3. Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
4. Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
5. Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
6. Растушевка (Feathering)
Функция позволяет смягчать края выделенной области. В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
В зависимости от нужного смягчения, нужно выбрать соответствующий размер смягченной области.
7. Уточнить край (Refine Edge)
Очень мощный инструмент для создания выделенной области. Здесь вы найдете очень много полезных настроек, которые пригодятся при создании выделенных областей с мелкими деталями. Здесь вы найдете «Умный радиус», «Очистить цвет», опцию смещения края выделения и многое другое.
8. Сжать/Расширить
Функция позволяет сжать или расширить выделенную область на заданное количество пикселей.
9. Border (Граница)
Одна из наименее распространенных функций выделения. Она позволяет создать рамку в виде кольца вокруг вашего предыдущего выделения.
10. Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то
похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Перевод — Дежурка
По мере постепенного изучения программы Photoshop у пользователя возникает множество затруднений, связанных с использованием определенных функций редактора. В данной статье мы поговорим о том, как убрать выделение в Фотошопе.
Казалось бы, что сложного в обычной отмене выделения? Возможно, для одних этот шаг покажется очень легким, но у неопытных пользователей может возникнуть барьер и здесь.
Все дело в том, что при работе с данным редактором существует множество тонкостей, о которых начинающий пользователь не имеет представления. Чтобы избежать подобного рода казусов, а также для более быстрого и эффективного изучения Фотошопа, разберем все нюансы, возникающие при снятии выделения.
Вариантов, как отменить выделение в Фотошопе, существует множество. Ниже я представлю самые распространенные способы, которые используют пользователи редактора Photoshop при снятии выделения.
1. Самый простой и очень легкий способ снятия выделения — с помощью клавишной комбинации. Нужно одновременно зажать CTRL+D ;
Нужно одновременно зажать CTRL+D ;
2. При помощи левой кнопки мыши также снимается выделение.
Но здесь стоит помнить, что если вы использовали инструмент «Быстрое выделение» , то нужно нажимать внутри места выделения. Это получится сделать, только если включена функция «Новое выделение» ;
3. Другой способ снятия выделения очень похож на предыдущий. Здесь также понадобится мышка, но кликать нужно на правую кнопку. После этого в появившемся контекстом меню необходимо нажать на строку «Отменить выделение» .
Отметим тот факт, что при работе с разными инструментами контекстное меню имеет свойство изменяться. Поэтому пункт «Отменить выделение» может находиться на различных позициях.
4. Ну и завершающим методом является заход в раздел «Выделение» . Этот пункт расположен на Панели инструментов. После того, как вы зашли в выделение, просто отыщите там пункт снятия выделения и нажмите на него.
Нюансы
Стоит не забывать о некоторых особенностях, которые помогут вам при работе с Фотошопом. Например, при использовании «Волшебной палочки» или «Лассо» выделенная область при клике мышкой не снимется. В данном случае появится новое выделение, которое уж точно вам не нужно.
Важно помнить, что убрать выделение можно при полном завершении работы с ним.
Все дело в том, что очень проблематично сделать выделение одной области несколько раз. В целом, это и есть главные нюансы, которые нужно знать при работе с Фотошопом.
Четыре способа, как снять выделение в Фотошоп. А так же как убрать или добавить часть выделения.
1. Самый простой и быстрый способ убрать выделение – нажать горячие клавиши Ctrl +D.
2. Не менее удобный вариант – просто щелкнуть левой кнопкой мыши в любой точке изображения. Но это сработает только в том случае, если в тот момент выбран какой-то из инструментов выделения или . Инструментом «Быстрое выделение» следует щелкать внутри выделенной области, не за ее пределами. Еще важное условие – должен быть включен режим Новое выделение / New selection/
Еще важное условие – должен быть включен режим Новое выделение / New selection/
3. Любым инструментом выделения щелкнуть правой кнопкой мыши внутри выделенной области и в появившемся списке выбрать «Отменить». Будьте внимательны – эта опция в списке может располагаться в разных местах:
Зайти в меню Выделение→Отменить.
Вышеописанные способы снимают полностью все штрих-пунктирные обозначения, которые находятся на изображении. Чтобы удалить и добавить какую-то часть или одно из нескольких обводок – используют кнопки режима.
Они работают аналогично для всех инструментов, причем неважно, каким из них Вы делали обводку.
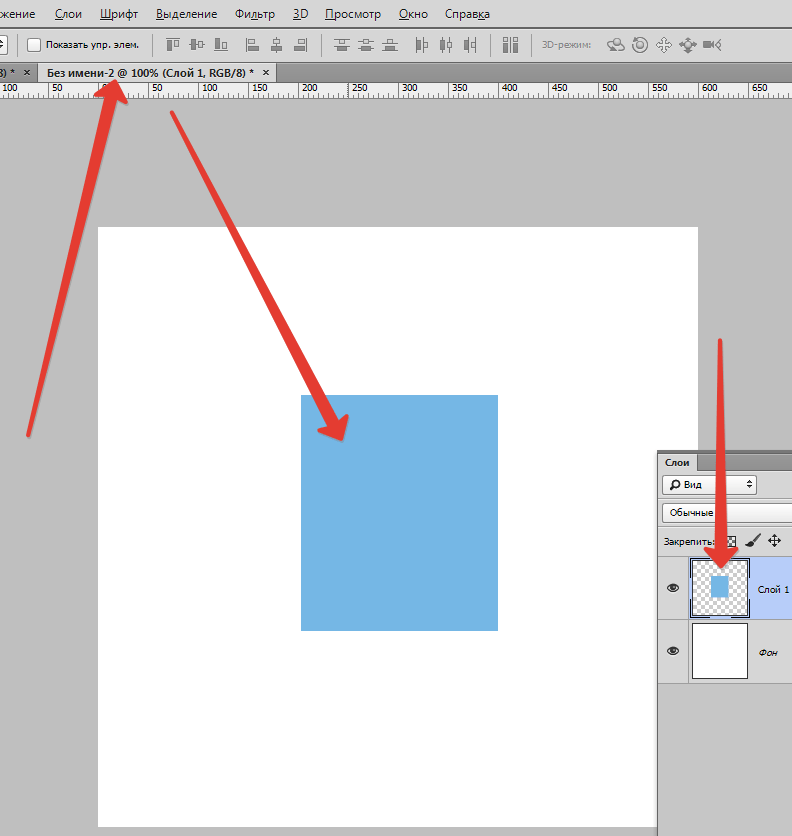
Например, выделено два квадратных объекта инструментом «Прямоугольная область». Задача – снять обводку маленького квадрата и белой части большого квадрата.
Берем тот же инструмент «Прямоугольная область», устанавливаем режим «Вычитание из выделенной области» /Subtract from selection/ и обводим маленький квадрат, захватывая фон.
Пунктирное обозначение области отменится. Для контура белой фигуры лучше выбрать инструмент «Овальная область» или «Лассо». Активируйте тот же режим «Вычитание из выделенной области» и сделайте обводку, выходя за границы детали как на рисунке.
Вконтакте
Одноклассники
Google+
Как выделить весь объект в фотошопе
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
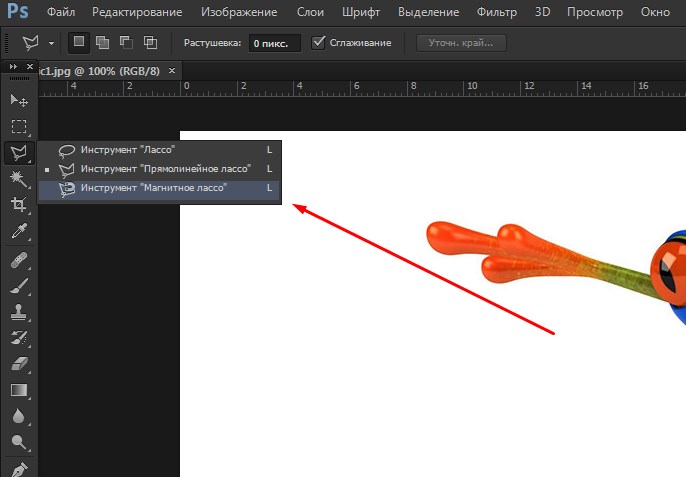
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
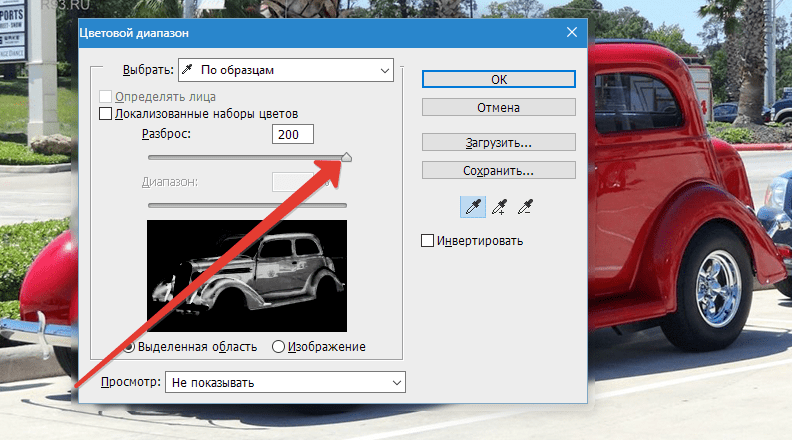
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
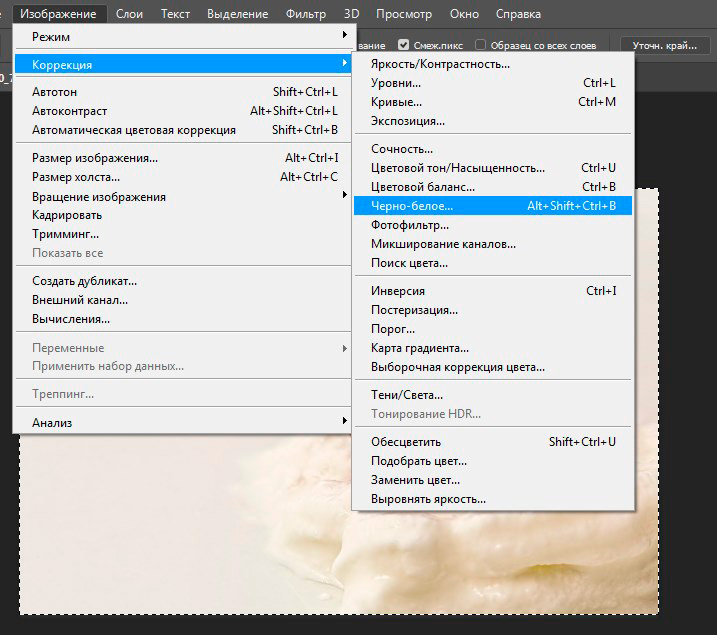
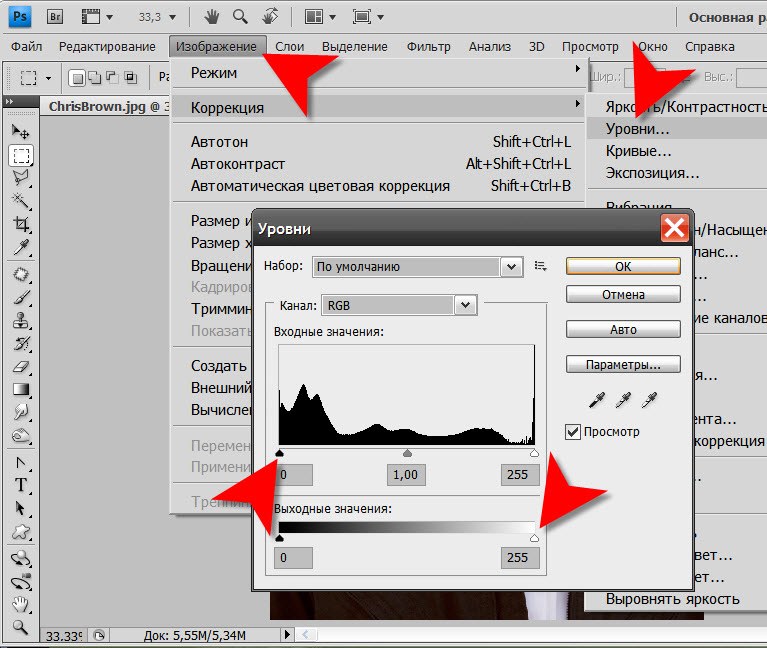
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
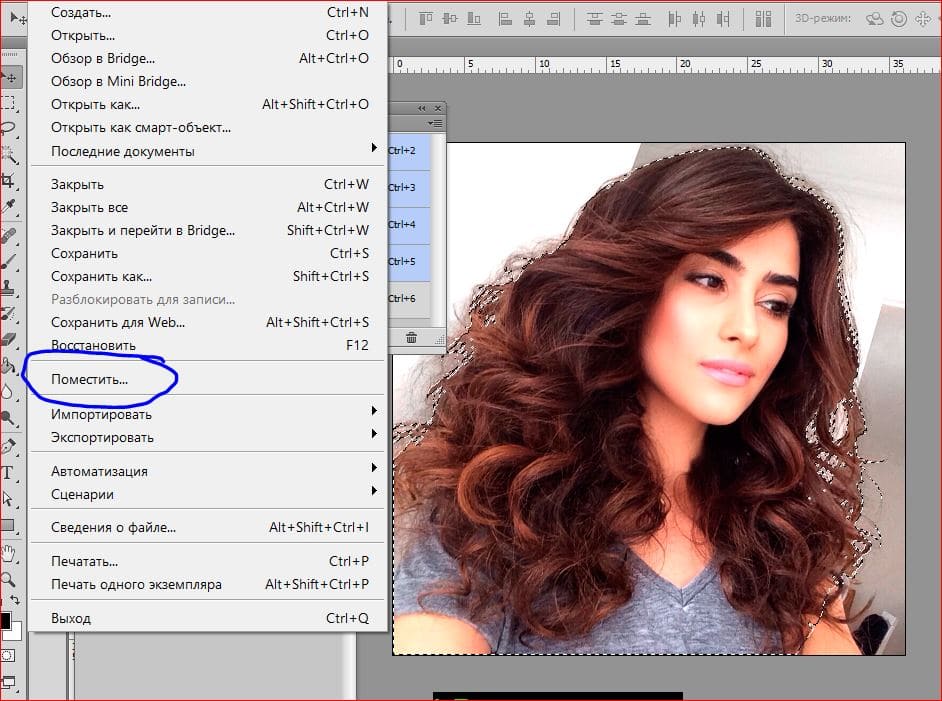
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
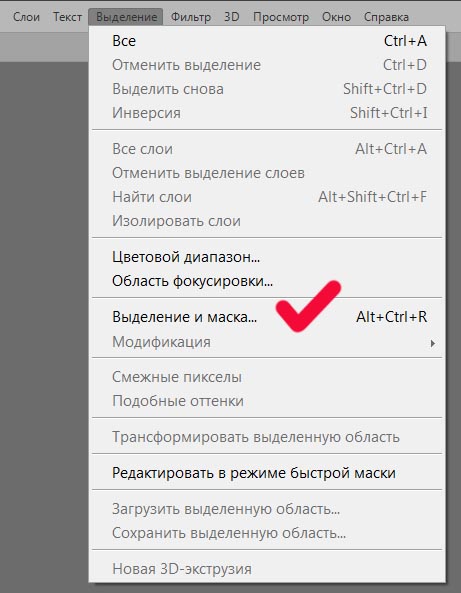
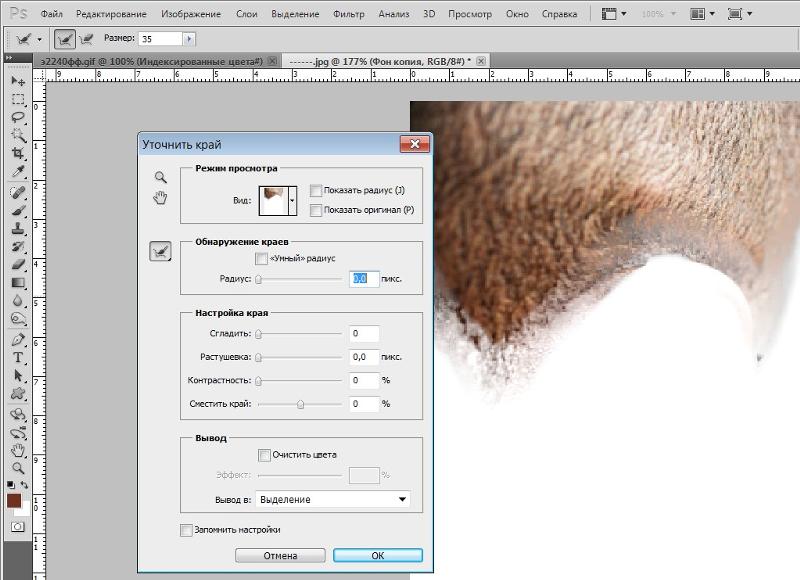
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
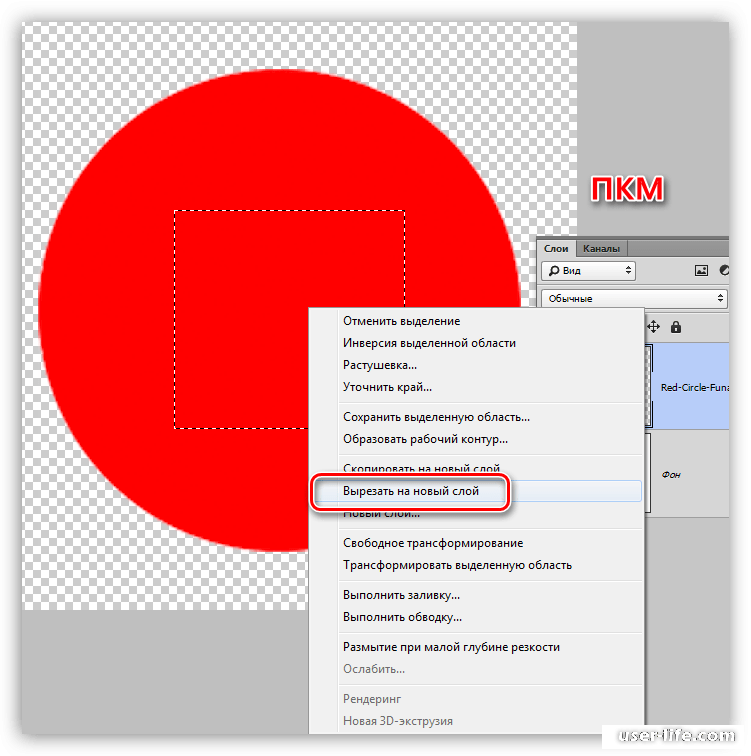
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
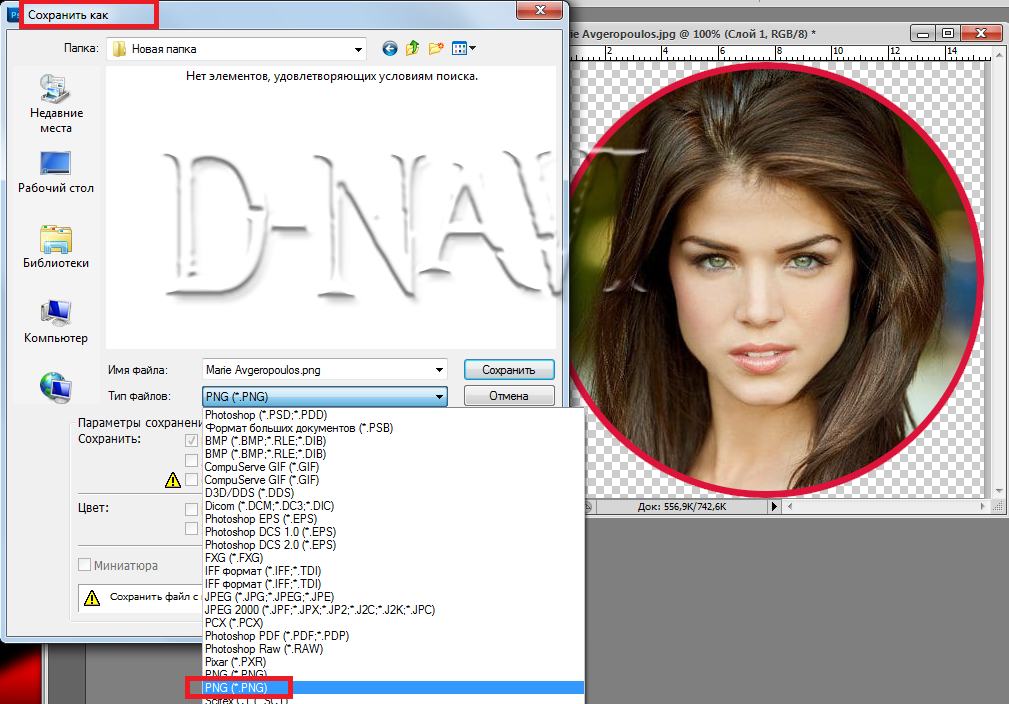
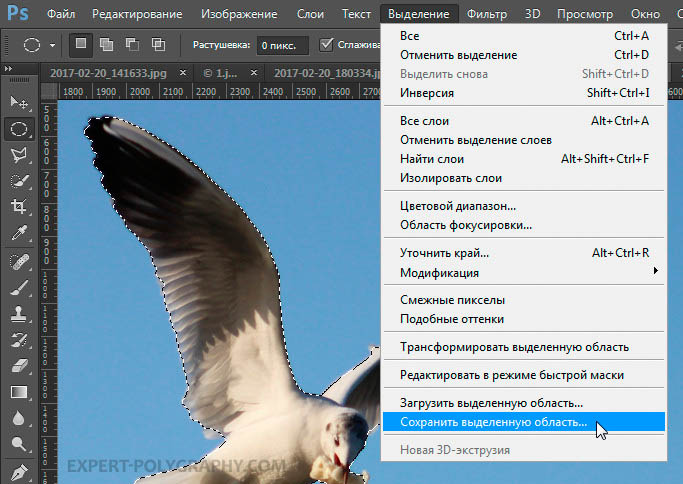
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 658 times, 21 visits today)
Быстрое выделение в Photoshop
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу Shift или выберите команду Добавить к выделенной области на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- С использованием команды «Вычесть из выделенной области» на панели параметров
- Выключите параметр Вычитание объекта на панели параметров.

- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
- Выключите параметр Вычитание объекта на панели параметров.
- С использованием команды «Вычитание объекта» на панели параметров
Вычитание объекта особенно полезно при удалении участков фона внутри текущей выделенной области. Инструмент Вычитание объекта работает аналогично инструменту Выделение объектов, только наоборот. Таким образом, можно нарисовать приблизительную линию лассо или прямоугольник вокруг вычитаемого участка. Заключите больше фона в лассо или прямоугольник, чтобы добиться оптимальных результатов вычитания.
- Включите инструмент Вычитание объекта на панели параметров.
- Удерживайте клавишу «Option» (Mac)/«Alt» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Выделение фрагментов в Photoshop Elements
В Photoshop Elements можно точно настроить выделенный фрагмент при помощи диалогового окна «Уточнить край» (выделите часть изображения, нажмите правой кнопкой мыши выделенный фрагмент и выберите «Уточнить край» в контекстном меню). Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Диалоговое окно «Уточнить край» также можно открыть, нажав «Выбрать» > «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» в Mac, выберите фрагмент изображения, нажмите клавишу Control и мышью выберите «Уточнить край».
Режим просмотра. Во всплывающем меню «Вид» выберите режим просмотра для выделенной области. Нажмите F, чтобы перейти от одного режима к другому.
Инструмент «Показать радиус». Указывает радиус уточнения края.
Инструменты «Уточнить радиус» и Стереть уточнение . Точно корректирует область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавишу E. Чтобы изменить размер кисти, используйте клавиши квадратных скобок. Примечание. Проведите кистью по мягким областям (волосы или мех), чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус». Автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
Радиус. Определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
Плавное. Сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка. Размывает переход между выделенной областью и окружающими ее пикселями.
Контрастность. Плавные края перехода вдоль границы выделенного фрагмента при увеличении выглядят более четкими. В таком случае использование инструмента «Умный радиус» и инструментов уточнения будет более эффективным.
Инструмент «Сместить край». Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета». Меняет цветную кайму на цвет полностью выделенных близлежащих пикселей. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Важная информация. Поскольку этот параметр изменяет цвет пикселей, требуется ввести его в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости (чтобы наглядно оценить изменение цвета пикселя, выберите режим просмотра «Показать слой»).
Интенсивность. Изменяет уровень очистки и замены кромки.
Вывод в. Определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т. к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т. к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как выделить объект в Фотошопе
В этой статье мы рассмотрим различные инструменты для выделения в Фотошопе. Учитывая, что существуют различные способы выделения в Фотошоп, Вы сами выберите, какой из них подойдет для решения Вашей задачи. Итак, начнем.
Выделение простых объектов в Фотошопе
Если Ваш объект имеет прямоугольную или эллиптическую форму, можно воспользоваться одним из простых инструментов для выделения в Фотошопе. Находятся они во второй группе на Панели инструментов.
«Rectangular Marquee Tool» (Прямоугольное выделение) позволит выделить объект прямоугольной формы: тетрадь, окно, дом.
«Elliptical Marquee Tool» (Эллиптическое выделение) – выделит объект круглой или эллиптической формы.
Зажав во время выделения клавишу «Shift» Вы получите выделение в форме идеального круга или квадрата.
«Single Row Marquee Tool» и «Single Column Marquee Tool» выделяют ряд или столбец, шириной в 1 px.
Настройки для выделения областей в Фотошопе
В верхней строке, в настройках инструмента, можно выбрать, каким образом будет происходить выделение.
Первая кнопочка «New Selection» (Новое выделение) позволит каждый раз выделять новую область.
Кнопочка «Add to selection» (Добавить к выделению) позволит выделить сразу несколько областей, причем, если они будут пересекаться, новая область добавится к ранее выделенной, как бы расширив ее.
Кнопочка «Subtract from selection» (Вычесть из выделения) исключит выделенные области из уже существующего выделения.
Последняя кнопка «Intersect with selection» (Выделение из пересечения) отставит выделенной только ту область, которая будет находиться на границе пересечения.
В строке «Feather» задается значение размытия границ выделяемой области. Например, зададим «0 px», выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Например, зададим «0 px», выделим область и переместим или скопируем ее. Границы вырезанного объекта четкие.
Теперь поставим значение «20 px», выделим и скопируем фрагмент. Вырезанный фрагмент имеет более мягкие растушеванные границы.
Перемещение выделенной области в Фотошопе
Для того чтобы переместить выделенный объект на изображении, наведите на него мышкой, курсор примет вид указателя стрелки с маленьким прямоугольником внизу, зажмите левую кнопку мыши и перетащите область.
Для более точного перемещения области, можете использовать стрелки на клавиатуре.
Если во время перемещения будет выбран инструмент «Move Tool» – то перемещаться будет не выделенная область, а выделенный фрагмент изображения.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Использование инструмента Быстрое выделение в Фотошопе
«Quick Selection Tool» – с помощью данного инструмента, Вы сможете быстро выделить нужный объект на изображении.
Область выделяется простыми кликами мышкой. После каждого клика, выделенный участок увеличивается.
Если автоматически выделились ненужные части фона, нажмите «Alt» и кликните мышкой по ненужному участку – он будет вычтен из выделенной области. С помощью инструмента Быстрое выделение, Вы сможете выделять сложные объекты изображения. Остатки фона также удобно убирать, используя инструмент «Eraser Tool» (Ластик).
Настройки инструмента следующие: три первые кисти – выделить область, добавить к выделенной области, вычесть из выделенной области; нажав на черную стрелочку, откроются параметры кисти выделения.
Выделение в Фотошопе с помощью Маски
«Quick Mask Mode» (Быстрая маска) – это последняя кнопочка на Панели инструментов. Для включения данной функции также можно воспользоваться клавишей «Q».
Выбираем на Панели инструментов «Brush Tool» (Кисть) и нажимаем «Q». После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
После этого будет выбран черный цвет для кисти. Закрасьте ей объект, который нужно выделить.
Обратите внимание в настройках кисти «Opacity» (Непрозрачность) и «Flow» (Поток) должно стоять 100%. Выбирайте жесткую непрозрачную кисть.
Если Вы закрасили лишнюю часть изображения, поменяйте основной цвет на белый и уберите ненужный фон.
Когда закрасите нужную область, нажмите «Q». На изображении будет выделен закрашенный объект.
Для того чтобы снять выделение области в фотошопе, нажмите комбинацию клавиш «Ctrl+D».
Если Вам нужно выделить сложные объекты в Фотошопе, такие как волосы или шерсть животных, прочтите статью как быстро выделить волосы в Фотошопе.
Надеюсь, данная статья Вам поможет выделить простые и более сложные объекты в Фотошопе, используя различные инструменты.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как выделить объект в фотошопе | Уроки Фотошопа (Photoshop)
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3.
 Растушевка
РастушевкаЭто довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
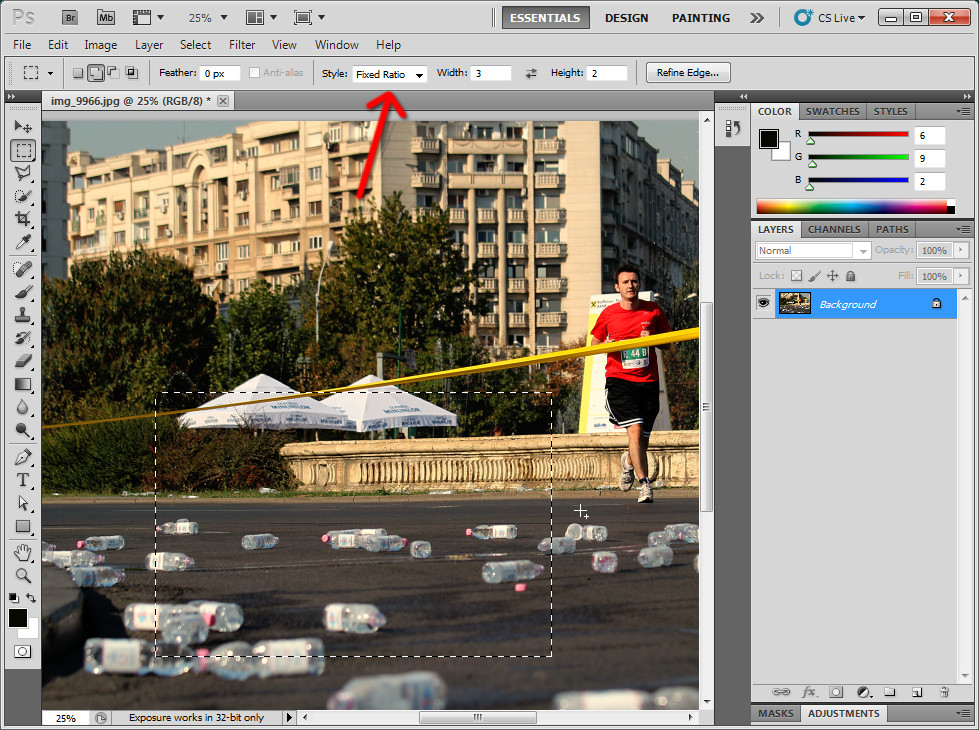
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе, и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool, когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках «Маски в фотошопе» и «Как в фотошопе поменять фон«. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
2. Выделение из вектора. Об этом читайте в уроке «Учимся работать с Pen Tool«.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.
Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта. Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска». Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить.
 Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта. - Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
принцип работы инструмента. Существует ли волшебная палочка
Инструмент , относится к группе инструментов выделения и обладает особыми свойствами. В отличии от других инструментов, он предназначен для автоматического создания выделения. Принцип его действия заключается в выделении лежащих рядом близких по цвету точек изображения (пикселов).
Если Вы используете Фотошоп CS2 или более раннюю версию, выбрать можно просто кликнув по иконке в панели инструментов. Начиная с версии Фотошоп CS3 и выше Волшебная палочка (Magic Wand) объединена в одну группу с инструментом . В этом случае Вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов и выбрать из меню Волшебную палочку (Magic Wand) . Активировать инструмент так же можно с помощью клавиши (W) .
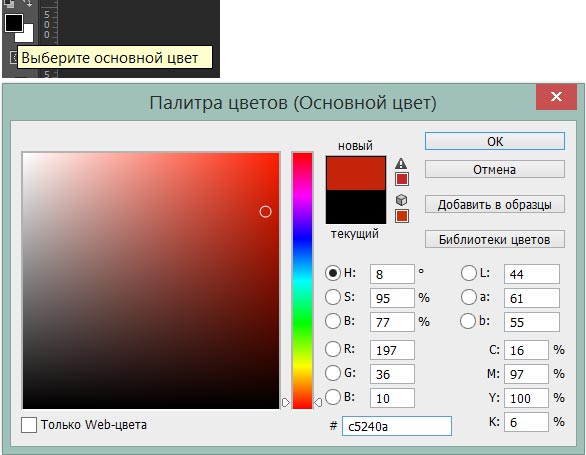
Панель настроек инструмента.
Чтобы пользоваться Волшебной палочкой (Magic Wand) , много ума не надо, не так ли? Щёлкните инструментом, и он выделит все соседние цвета, которые попадают в указанный Вами диапазон. Проблема, однако, заключается в том, чтобы научить нашу волшебную палочку распознавать тот диапазон цветов, который Вы видите на экране. Для этого существует панель настроек инструмента:
1 . Режим работы инструмента . Курсор инструмента Волшебная палочка (Magic Wand) изменяется в зависимости от того, какой параметр выбран. Режим работы можно менять и с помощью «горячих клавиш».
- А — новая выделенная область.
- Б — добавление к выделенной области (Shift) .
- В — вычитание из выделенной области (Alt)
- Г — пересечение с выделенной областью (Shift + Alt)
2 . Допуск (Tolerance) . Основной параметр инструмента, определяющий диапазон цветов, которые выделяет инструмент, если щёлкнуть им в окне изображения. Введите значение в пикселах в пределах от 0 до 255. При указании невысокого значения будут выбираться только несколько цветов, сильно похожих на заданный пиксел. При указании более высокого значения будут выбраны пикселы из более широкого диапазона.
3 . Сглаживание (Anti-aliased) . Сглаживает края выделенной области.
4 . Смежные пикселы (Contiguous) . Очень важный параметр инструмента Волшебная палочка. В случае установки флажка в поле Смежные пикселы (Contiguous) в область выделения войдут только пикселы, смежные с выбранным. При отсутствии флажка, в документе отразятся все пикселы, схожие с выбранным, независимо от места их расположения. Например, если на географической карте мира щёлкнуть в северной части Африки, то будет выделена вся пустыня Сахара. При этом другие пустыни выделены не будут, поскольку они не прилегают к Сахаре. Если Вам необходимо выделять на рисунке области одинакового цвета, то эта опция станет для Вас настоящей находкой.
5 . Использовать все слои (Sample All Layers) . Позволяет при создании выделенной области учитывать все видимые слои изображения.
Практический пример .
Давайте рассмотрим влияние настроек инструмента Волшебная палочка (Magic Wand) на результат выделенной области на примере этого изображения:
На этом фото я хочу заменить мрачное, серое небо. Так как небо однотонное, его удобно выделить с помощью инструмента Волшебная палочка. Итак приступим.
Инструментом Волшебная палочка (Magic Wand) с заданными настройками по умолчанию (Допуск (Tolerance) — 32; Смежные пиксели (Contiguous) отмечен) кликаю в области неба. Вот, что я получаю:
Значение Допуск (Tolerance) для моего изображения подходит и менять его не стоит (для практики поставьте другие параметры Допуска и посмотрите, как это влияет на выделяемую область). Выделенная область хорошо легла по кроне деревьев, а два уголка справа не попавшие в выделенную область — не проблема. Добавить их очень просто, для этого изменим Режим работы инструмента (мы рассматривали этот параметр настройки выше). Я предпочитаю использовать «горячие клавиши». Чтобы добавить участок к выделенной области, кликните на нём удерживая нажатой клавишу (Shift ), при этом возле курсора инструмента появится маленький знак (+).
Видите, уголки справа добавились к выделенной области. А вот небо видимое сквозь крону деревьев… Что же с ним делать? Можно, конечно, снова зажать клавишу Shift, затем хорошо прицелиться и кликнуть между ветками и листьями, но вспомните упомянутую выше пустыню Сахару…
Итак я возвращаюсь к исходному снимку. С самого начала работы мне нужно было снять флажок с параметра Смежные пиксели (Contiguous) . Итак снимаем, кликаем, получаем:
В принципе неплохо, два уголка так же не вошли в выделенную область (но для нас это уже не проблема), видимое небо сквозь листву выделилось, но вот ещё и часть тропинки выделилось, но поверьте и это не проблема. Немного поэкспериментировав, я установил Допуск (Tolerance) — 40, затем вырезал и заменил выделенное небо и вот результат:
Небо довольно легко и быстро заменено. Вы можете более подробно ознакомиться с уроком Замена мрачного неба , а в рамках этого урока целью было описать принцип работы и настройки инструмента Волшебная палочка (Magic Wand).
Итак, мы увидели из урока, что Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет и идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне.
Здравствуй, дорогой друг. Если ты читаешь это — могу поздравить тебя, ведь ты настоящий волшебник! Да, да, ты не ослышался, волшебник! И если к тебе ещё не прилетела сова с письмом — не печалься, наберись терпения, мы уже отправили тебе письмо и билет.
«Волшебная палочка — магический артефакт, позволяющий человеку, обладающему мистическими способностями, создавать чары»
Проще говоря — взмахнул палочкой и — пуф! — случилось чудо. А настоящим чудом будет, если ещё и все выживут. Серьёзно, не размахивай палочкой направо и налево, тебя могут увидеть маглы или же ты кого-нибудь случайно покалечишь.
«Волшебная палочка сама выбирает волшебника»
Совершенно верно. Если палочка решит, что вы ей не подходите — она вам подчиняться не будет.
Warning! Не давать детям до одиннадцати лет, не сжигать, не закапывать в саду, не давать маглам, не засовывать в рот, нос /как вы думаете, почему Волан-де-Морт ходит без носа?/, уши.
МЕРЫ БЕЗОПАСНОСТИ
Об этом уже немного говорилось ранее. Итак, если подробно:
1. Не тыкать палочкой в людей
2. В животных тоже не надо
3. И в предметы тоже
4. При чистке волшебной палочки НИ В КОЕМ СЛУЧАЕ НЕ ВЫТИРАЙТЕ ЕЕ ОДЕЖДОЙ, если не хотите случайно сгореть
5. И чужой одеждой тоже
6. Не поджигайте людей и животных
7. Не берите палочку на батут или в подводное плаванье
8. Не пытайтесь защититься палочкой от гопников. Серьёзно, если хотите жить и колдовать, не надо показывать им волшебство.
9. НЕ КОЛДУЙТЕ ПЕРЕД ВЕРУЮЩИМИ-ФАНАТИКАМИ
10. Произносите заклинания правильно, когда Гермиона рядом
Так же перед тем, как будете колдовать, убедитесь, что рядом нет маленьких детей и маглов, а так же особо впечатлительных дам и тех, у кого проблемы с сердцем.
ВАШЕ ПЕРВОЕ ЗНАКОМСТВО С ВОЛШЕБНОЙ ПАЛОЧКОЙ
Итак, вы купили волшебную палочку, господин Олливандер спокойно вздохнул и поскорее выгнал вас из своего магазина, вы счастливы и вам очень хочется приступить к волшебству прямо сейчас.
Но, вот ведь какая печаль, вам нельзя пользоваться палочкой вне Хогвартса! Как же быть?
1. Никак. Серьёзно, просто дождись поезда, и потом колдуй, сколько душе угодно.
Наконец, спустя столько времени, вы садитесь на поезд. Можете приступать к колдовству!
2. Первым делом, сделайте умное лицо и скажите заклинание, которое вы придумали в детстве.
Например: Сильвия поколдовала, вместо серой крысу золотой нарисовала.
3. Почувствуйте себя идиотом и откройте, наконец, учебник! Вы же не забыли его дома, правда?
4. Выберите самое простое заклинание. Нет, только не Империус! И не Авада Кедавра. Например, Люмос.
5. Ваша палочка начала светиться, поздравляем!
6. А теперь ищите, как отменить заклинание Люмос. Не будете же вы ходить со светящейся палочкой, в конце концов.
7. Вы уже почти приехали, но до сих пор не можете «выключить» её? Ох, да ладно. Серьёзно? Хорошо, я подскажу. Нокс. Как не работает? А ну дай сюда, сейчас я покажу, как надо…
НА УРОКАХ
1. Никогда, слышите меня, никогда не умничайте, как Гермиона Грейнджер. Вас все будут ненавидеть. Да и куда вам, вы с Люмосом разобраться не могли.
2. Повторяйте за учителем. Движение в движение, буква в букву. Никаких отступлений. Иначе вы можете случайно воскресить Волан-де-Морта. Я серьёзно.
3. Виват, идиот, ты смог это сделать! Теперь по школе бегает ополоумевший бык, которого ты случайно призвал вместо банальной Вингардиум Левиоссы. Ну кто тебя за язык тянул, как тебе вообще в голову пришла идея, ляпнуть Виноградум Абрикосса?! Ты неисправим.
УХОД ЗА ПАЛОЧКОЙ
1. Ты умудрился испачкать палочку в какой-то гадости всего за неделю. Кстати, что это? Хотя нет, лучше не говори. Положи палочку на стол.
2. Найди, наконец, нормальные салфетки и средства для палочки! Ах, их у тебя нет? Попроси у кого-нибудь.
3. Ты наконец нашёл все, что требовалось. И захотел пойти поесть. Ты неисправим. Сиди и работай!
4. На средствах для ухода за палочкой написана инструкция. Там даже говорящая фотография есть, она все тебе разжует.
5. Сделал? Молодец. Теперь вытри все салфеткой. Салфеткой, я говорю, а не рубашкой, придурок!
6. Ты почистил палочку. Больше не ковыряй ею в носу и ушах тролля, пожалуйста.
За сим откланиваюсь. Надеюсь, что ты все же никого не убьешь и не покалечишь.
Скажем, я хочу выделить всю горизонтальную зелёную полосу. Все что мне нужно сделать, это кликнуть в любом месте полосы. Photoshop определит, что я нажал на точку с этим цветом и мгновенно выберет каждый пиксель в изображении, который имеет тот же оттенок зелёного. Согласитесь, быстро и эффективно:
Допуск выбора подобных пикселей (Tolerance)
Выбор пикселей зелёного цвета происходит легко и понятно, так как изображение не имеет пикселей похожего цвета.
Сейчас давайте посмотрим, что произойдет, если я кликну на одном из пикселей градиента. Я нажму примерно посередине над зелёной полосой. Маленький красный кружок указывает место, по которому я кликнул:
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничил себя только теми пикселями, которые имеют точно такой же тон и цвет, как та тока, на которую я нажал. Почему это произошло? Чтобы найти ответ, мы должны посмотреть на панель параметров, расположенную в верхней части экрана. Конкретно на параметр «Допуск» (Tolerance):
Параметр «Допуск» указывает Photoshop, на сколько могут отличаться тона выбранных пикселей от тона пикселя, по которому кликнул пользователь. По умолчанию, значение «Допуск» установлено на 32, что означает, что Photoshop выделит любые пиксели, которые имеют тот же цвет, как и пиксель, по которому мы кликнули, плюс все пиксели, которые темнее или ярче до 32-х оттенков. В случае с моим градиентом, который содержит в общей сложности 256 уровней яркости от чисто черного до чисто белого, Photoshop выбрал весь спектр пикселей, яркость которых от 32 оттенков ниже образца и до тех, яркость которых на 32 оттенка выше образца.
Давайте посмотрим, что произойдет, если я увеличиваю значение «Допуска» до 64 и попробую ещё раз:
С таким, установленным в два раза выше от изначального значением «Допуска», если я снова кликну в той же части градиента, Photoshop должен выбрать область, в два раза большую, чем в прошлый раз, ведь она будет включать в себя все пиксели, на 64 оттенка ярче или темнее образца, а не 32, как в прошлый раз:
А что делать, если я хочу выбрать только один конкретный оттенок серого? В этом случае значение «Допуска», следует установить на 0, что укажет Photoshop не включать в выделение никакие пикселей, за исключением тех, которые точно соответствуют по цвету и тону тому пикселю, на который я нажал:
Вы можете установить любое значение «Допуска» от от 0 до 255. Чем выше значение, тем шире будет диапазон выделенных пикселей. Если установить «Допуск» на 255, будет выделено все изображение, так что, как правило, устанавливается более низкое значение.
Смежные пиксели (Contiguous)
Как мы изучали применение «Допуска», возможно, Вы заметили нечто странное. Каждый раз, когда я кликал по градиенту выше зелёной полосы, Photoshop выделял определенный диапазон пикселей, но только на градиенте выше полосы. Но ведь очевидно, что ниже полосы находятся пиксели с точно таким же тоном и цветом, тогда, почему же они были проигнорированы Photoshop`ом и не вошли в выделение?
Причина связана с другой важной опцией в панели параметров — «Смежные пиксели» (Contiguous), по умолчанию опция была включёна.
При включённой опции «Смежные пиксели», Photoshop будет выбирать только те пиксели, которые находятся в пределах допустимого тона и цветовой гаммы, определенной параметром «Допуск» и прилегающие друг к другу и к точке, по которой кликнул пользователь . Любые пиксели, находящиеся в пределах диапазона «Допуска», но отделенные от точки, по которой кликнул пользователь, пикселями, выходящими за диапазон «Допуска», не будут включены в выделение.
В моём случае пиксели нижнего градиента, которые были в диапазоне «Допуска», отделены зелёной полосой и поэтому были проигнорированы. Давайте посмотрим, что произойдёт, если я отключу опцию «Смежные пиксели». Также я установлю «Допуск» на значение 32:
Я снова кликнул «Волшебной палочкой» в центре верхнего градиента и на этот раз наряду с верхними, выделены и нижние пиксели, хотя они отделены от места клика полосой:
Дополнительные Опции
Сглаживание (Anti-alias)
«Допуск» и «Смежные пиксели» являются основными опциями «Волшебной палочки», но имеются и другие, стоящие внимания, параметры. Так, «Волшебная палочка» выбирает пиксели, а т.к. эти пиксели имеют квадратную форму, наше выделение может иметь рваные зубчатые края, часто напоминающие ступеньку. Photoshop может сгладить такие края методом добавления небольшого размытия краёв, этот метод применяется и для сглаживания букв в текстовом инструменте и называется «anti-aliasing». На панели параметров эта опция называется «Сглаживание» и включено по умолчанию. В большинстве случаев, оно должно быть включено:
Образец со всех слоёв (Sample All Layers)
Кроме того, по умолчанию, когда вы нажимаете на изображение «Волшебной палочкой», он ищет пикселей для выделения только на активном на данный момент слое . Это, как правило, то, что мы хотим, но, если ваш документ содержит несколько слоев, а верхний видимый слой имеет большие прозрачные области, и Вы хотите, чтобы Photoshop включал в выделение содержимое всех видимых слоёв, включите опцию «Образец со всех слоёв» (Sample All Layers) на панели параметров. По умолчанию она отключена:
Применение «Волшебной палочки» на практическом примере: замена неба на фото
Для примера я возьму следующую фотографию, на которой я хочу заменить небо:
Замена небо означает, что я сначала нужно выбрать его. Как я упоминал ранее, Волшебная палочка хороша для выделений больших участков со сплошным цветом, а небо имеет лишь небольшое изменение в тоне, так что для выделения неба «Палочка» подойдёт идеально. Выберите данный инструмент на инструментальной панели, все параметры оставьте по умолчанию (Допуск 32, Сглаживание включено, Смеж. пикс. отключено, Образец со всех слоёв отключён).
Нажмите в левом верхнем углу изображения:
Т.к. небо не сплошное синее, а имеет более темный оттенок в верхней части фотографии, значение «Допуска» 32 было недостаточным, чтобы покрыть весь спектр тональных значений неба, оставив большую область прямо над зданиями:
Добавление пикселей к выделенной области «Волшебной палочкой»
Так как с первой попытки я не смог выбрать всё небо, можно попробовать создать выделение заново с более высоким значением «Допуска».Но есть и более простой способ решения проблемы. Как и в другие инструменты выделения Photoshop, «Волшебная палочка» имеет возможность добавить новые области выделения к существующим.
Чтобы добавить к выделению, зажмите клавишу Shif и нажмите на область, которую вы должны добавить. В левом нижнем углу у курсора инструмента появится небольшой значок плюс (+), давая понять, что инструмент находится в режиме добавления. В моем случае, с зажатым Shif надо нажать где-нибудь в не выделенной области неба:
И вот так просто Photoshop смог добавить оставшуюся часть неба в выделение. Два клика «Волшебной палочкой» по изображению и небо выделено целиком:
Теперь, если этот слой является фоновым , следует его разблокировать и нажать клавишу Delete для удаления пикселей, находящихся в выделенной области, т.е. неба.
Но в основном, мне приходится использовать «Палочку» совместно с другими инструментами выделения для создания сложных выделенных областей.
В Photoshop есть специальный инструмент, создающий выделенные области на основе анализа цвета пикселей, — Magic Wand (Волшебная палочка).
Инструмент Magic Wand (Волшебная палочка).
Создание выделений вручную, с помощью инструментов группы Lasso (Лассо), все равно достаточно трудоемко и не всегда приводит к наилучшим результатам. Например, если требуется выделить множество мелких деталей (шерсть, волосы), то инструмент Lasso (Лассо) не сможет вам помочь. Можно привести множество других примеров сложных контуров, выделение которых вручную слишком сложно, но есть и более простая причина: зачем делать самому ту работу, с которой может справиться программа? В Photoshop есть специальный инструмент, создающий выделенные области на основе анализа цвета пикселей, — . Он может работать в двух режимах: при включенном и выключенно флажке Contiguous . Это слово должно быть Вам уже знакомо из первой главы второго урока «Инструмент PaintBucket». Вообще, хочу заметить, что эти два инструмента (PaintBucket и Magic Wand) действуют по одному принципу — они обрабатывают области похожих оттенков. Более того, параметры у них совершенно одинаковые. Разница состоит лишь в том, что Magic Wand — выделяет, а PaintBucket — заливает область.
При включенно параметре Contiguous (Смежные) Волшебная Палочка действует по следующему алгоритму:
- Photoshop анализирует цвета смежных пикселей и проверяет их на близость к исходному. Если цвета оказываются близкими, то смежные пиксели присоединяются к выделенной области.
- Анализируются цвета пикселей, смежных с выделенными. Если они тоже оказываются близкими, то присоединяются к выделенной области. Если цвета пикселей недостаточно близки, то к выделенной области они не присоединяются.
- Шаг 3 повторяется, пока находятся близкие по цвету смежные пиксели. Заметьте, что в этом режиме выделяется только область, включающая исходный пиксель.
При выключенном флажке Contiguous (Смежные), выделяются все области похожего цвета:
- С помощью инструмента Magic Wand (Волшебная палочка) вы выбираете на изображении пиксель характерного для выделяемого объекта цвета.
- Photoshop анализирует цвета всех пикселей изображения и проверяет их на близость к исходному. Если цвета оказываются близкими, то пиксели присоединяются к выделенной области. Остальные пиксели из нее исключаются.
Необходимая степень близости цветов или допуск, Tolerance (Допуск), задается перед использованием инструмента. Этот параметр находится в пределах от 0 до 255. Проверим работу инструмента на простом примере.
- Откройте файл Ducky.psd, расположенный по адресу: C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd .
- Выберите в палитре инструментов инструмент Magic Wand (Волшебная палочка).
- Посмотрите на палитру Options(Параметры). По умолчанию параметр Tolerance (Допуск) равен 32. Оставьте его таким.
- Установите флажки Contiguous (Смежные) и Anti-alias (Сглаживание).
- Щелкните в середине утёнка. На изображении появится выделенная область. Как видите, она не распространяется на весь силуэт, поскольку цвета пикселей по его краям не попадают в установленный допуск. То же относится и к некоторым пикселам, близким к середине: в выделенной области получились «дырки».
- Отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение) или клавишами Ctrl+D .
- Введите в поле Tolerance (Допуск) палитры Options (Параметры) величину 70.
- Снова щелкните примерно посередине силуэта утёнка. Теперь он окажется выделен почти целиком, за исключением тёмных оттенков в области шеи.
- Отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение) или клавишами Ctrl+D.
- Введите в поле Tolerance (Допуск) палитры Options (Параметры) значение 170.
- Снова щелкните примерно посередине силуэта утёнка. При заданном значении допуска он выделяется целиком за исключением откровенно красного клюва и бело-чёрных глаз. В режиме Contiguous (Смежные) инструмент выделяет только ту область, в которую входит пиксель, заданный щелчком мыши. Этот принцип был рассмотрен в первом занятии на инструменте Заливка. Прибегайте к автоматическим способам выделения как можно чаще. Обращайтесь к инструменту Lasso (Лассо) только в особо сложных случаях. Для инструмента Magiс Wand (Волшебная палочка) сложными будут случаи невысокого контраста между объектом и фоном, а также пёстрые объект и фон.
Команды Grow и Similar меню Select.
С помощью инструмента Magic Wand (Волшебная палочка) в режиме логического сложения мы можем последовательно дополнять выделенную область, используя различные значения допуска. В Photoshop имеется специальная команда Grow (Смежные пиксели) , дополняющая выделенную область по тому же алгоритму, что и сам инструмент Magic Wand (Волшебная палочка). При этом используется даже то же самое значение допуска, устанавливаемое в палитре Options (Параметры).
При расширении выделенной области анализируются смежные с ней пиксели. Если пиксель попадает в установленное значение допуска, то он присоединяется к выделенной области, и далее анализируются уже смежные с ним пиксели. Чтобы нагляднее продемонстрировать эту команду, мы не будем использовать для первоначального выделения инструмент Magic Wand (Волшебная палочка), как это чаще делается. Выберите инструмент Rectangular Marquee (Прямоугольное выделение) в палитре инструментов и область фона, которая содержит и тёмные и светлые участки неба. Выберите инструмент Magic Wand и в палитре Options (Параметры) установите допуск равным 20. Выберите команду Grow (Смежные пиксели) из меню Select (Выделение). Выделенная область расширится в соответствии с установленным допуском. Для расширения выделенной области предназначена и команда Similar (Подобные оттенки), расположенная по соседству в меню Select (Выделение). Она тоже исходит из величины допуска, заданной в палитре Options (Параметры) для инструмента Magic Wand (Волшебная палочка). В отличие от команды Grow (Смежные пиксели), она расширяет выделенную область за счет не только смежных, но и всех остальных, сходных по цвету, пикселей изображения. Возможно, вы уже заметили аналогию: команда Grow (Смежные пиксели) напоминает инструмент Magic Wand (Волшебная палочка) в режиме Contiguous (Смежные), а команда Similar (Подобные оттенки) — тот же инструмент со снятым флажком Contiguous (Несмежные). Отличие лишь в том, что инструмент Magic Wand (Волшебная палочка) сам создает начальную выделенную область, а команды требуют, чтобы она была создана.
Эта команда, подобно команде Similar или инструменту Magic Wand с выключенным режимом Contiguous , выделяет все вхождения данного цвета в изображение. Этот цвет равен цвету точки, на которую нажали на самом изображении или на миниатюре в окне предварительного просмотра. В этом окне можно просматривать изображение(перекючатель Image ) или выделение(переключатель Selection ). Выделение представлено в виде градаций серого, где белый цвет имеют выделенные области, черный — невыделенные, серый — частично выделенные. Обратите на это особое внимание, так как эта же идея используется в отображении альфа-каналов, которые мы будем изучать позже. Параметр Fuzziness аналогичен параметру Tolerance Волшебной Палочки и определяет допуск или разброс в выборе цвета для выделения. Вы можете выделить диапазоны нескольких цветов, используя инструменты и , которые добавляют и удаляют цвет соответственно.
Флажок Invert инвертирует выделение. Список Selection Preview определяет способ просмотра выделенной области на самом изображении.
С помощью волшебной палочки производят выделение определенных областей изображения сходных по цвету. Сегодня речь пойдет о том, какие функции выполняет и как пользоваться волшебной палочкой в фотошопе.
Активация инструмента
Находится он на панели инструментов. Активируется горячей клавишей W . По соседству с волшебной палочкой есть другой инструмент, благодаря которому можно осуществить быстрое выделение.
Что касается именно волшебной палочки, то она позволяет выделить большой участок рисунка всего в один клик.
Этот инструмент анализирует все изображение полностью и все области, имеющие практически одинаковые по цвету пиксели выделятся. Действовать палочкой намного удобнее, по сравнению с использованием «быстрого выделения».
Если изображение сложное, то с ним удастся работать без проблем.
Можно выделить пиксели близкие по цвету на всем изображении, либо только на смежном участке. Случается так, что требуется выделить дополнительные пиксели, которые по цвету заметно отличны от тех, на которые палочка обратила внимание. В этом случае нужно лишь изменить значение допуска и выделится все, что нужно.
Значение допуска можно изменить в верхнем меню параметров.
С помощью вспомогательных кнопок можно в выделенных областях добавлять определенные пиксели или убирать их.
Есть режим пересечения, его применяют в определенных случаях, довольно редко.
С помощью параметра «Допуск », который является основным, пользователь может регулировать рамки, в которых фотошоп будет осуществлять поиск сходных пикселей.
Принцип работы инструмента
После нажатия палочкой на рисунок в какой-либо области осуществляется попадание на отдельный пиксель. Фотошоп анализирует его и позволяет выделить все подобные пиксели на рисунке. С помощью «Допуска» можно расширить рамки выделяемых пикселей. Чем меньше значение допуска тем меньше область выделяемых пикселей, тем точнее выделение.
Выделение с помощью волшебной палочки выглядит так.
Как видно на примере в меню параметров установлен режим добавления выделения и допуск равен 30.
Это наиболее оптимальные параметры для выделения сложных объектов.
Параметр «Сглаживание » является очень важным. Если нужно, чтобы на рисунке были видны четкие края выделения, то этот параметр стоит отключить. Если необходимо сгладить четкий контур нужно оставить параметр включенным.
Параметр «Смежные пиксели » позволяет выделить пиксели, находящиеся рядом с теми, на которые указала палочка. Если отключить параметр «Образец всех слоев », то в этом случае будут учитываться пиксели главного слоя, не смотря на то, что изображение может иметь несколько слоев.
Если инструмент оставить включенным, тогда выделятся все сходные по цвету пиксели, независимо от того, на каком бы слое они не находились.
Волшебная палочка заметно облегчает процесс выделения в фотошоп, но у этого инструмента есть недостаток. Это — нечеткие рваные края и присутствие лишних пикселей на выделенном объекте.
Из-за этого недостатка профессиональные дизайнеры пользуются волшебной палочкой довольно редко, а в качестве инструментов выделения используют лассо или перо.
Но если вы только начинаете осваивать фотошоп волшебная палочка, как инструмент выделения, вам отлично подойдет.
На этом все.
Подписывайтесь на обновления блога, чтобы не пропустить новые статьи.
С Уважением, Ул Сартаков.
Рекомендуем также
10 способов редактирования выделения в Photoshop
Основополагающее место в фотошопе отведено группе команд и инструментов, связанных с выделением. Об этом говорит их большое количество в фотошопе и даже отдельное меню на панели управления. В эту группу входит и инструмент Быстрое выделение.
На панели инструментов он находится в четвертой группе вместе с Волшебной палочкой. По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Основные комбинации:
Следующие варианты комбинаций для создания выделений являются основными:
- Добавить к выделенной области новую (удерживая Shift и пользуясь инструментами выделения можно к уже существующей области добавлять новые участки)
- Вычитание из выделенной области (для этого нужно удерживать Alt/Option)
- Область пересечения (для создания области пересечения двух выделений нужно удерживать Alt/Option и Shift одновременно)
- Выделить все (с помощью комбинации Ctrl/Cmd + A вы можете выделить весь холст)
- Отменить выделение ( чтобы убрать выделенную область, нужно нажать Ctrl / Cmd + D)
- Вернуть выделение (чтобы вернуть предыдущую выделенную область , нужно нажать комбинацию Ctrl/Cmd + Shift + D)
- Инверсия выделения (нажав комбинацию Ctrl / Cmd + Shift+ I, можно поменять местами выделенную и не выделенную область)
- Перемещать выделенную область можно с помощью стрелок на клавиатуре
- Выделенную область идеального круга или квадрата можно создавать с помощью соответствующих инструментов выделения, удерживая Shift)
- Чтобы создать выделение, начиная с центра, нужно удерживать Alt / Option
Как пользоваться
Разберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на панели параметров), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на Добавить к выделенной области. Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое»?
Совет
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock.
Трансформация выделенной области
Эта функция позволит осуществлять редактирование только выделенной области, но не содержания слоя. Это может быть очень полезно, когда нам нужно будет создать искаженную выделенную область. Чтобы изменять выделение, можно удерживать кнопку Ctrl / Cmd и перетаскивать опорные точки, либо использовать функции деформации.
Случалось ли вам снять интересный сюжет, смысл которого был хорошо понятен только вам? Казалось ли вам, что важный объект на снимке хорошо заметен, а зрители его замечали не сразу или не считали важным?
Мир наполнен шумом и хаосом, и, порой, бывает трудно от них абстрагироваться. Так и в фотографии: чтобы правильно передать идею вашего снимка, вам нужно научиться выделять сюжетно важную часть. Ниже мы поговорим о нескольких приемах, которые помогут вам в этом.
Стандартные приемы:
Однотонный фон
Естественный, простой и очень эффективный способ привлечь внимание зрителя – это расположить объект на однотонном фоне. Также можно использовать текстурированный фон, при условии, что рисунок текстуры не броский и не отвлечет внимание от объекта съемки.
Фотография: Ричард Аведон
Центр
Разместить объект в центре кадра – верный способ привлечь к нему внимание. Только убедитесь, что ни сзади, ни слева, ни справа от снимаемого объекта нет никаких отвлекающих элементов. Чтобы еще больше подчеркнуть сюжетный центр, можно виньетировать снимок в графическом редакторе.
Фотография: Стив Маккарри. Обратите внимание, что прием «центр» действует только тогда, когда объект действительно является зрительным центром — то есть, фон достаточно однородный, и никакие другие объекты не «перевешивают» важный предмет.
Малая глубина резкости
Открывая диафрагму до значений 1.4 , 1.8, 2.0 или 2.8, можно уменьшить глубину резкости. Сфокусируйте объектив на предмете, который является сюжетным центром, и откройте диафрагму – это выделит его на изображении и привлечет к нему внимание зрителя.
Фотография: Йозеф Судек
Творческие приемы:
Луч света
Представьте себе, как прожектор освещает актера на сцене. Попробуйте повторить этот эффект: пусть луч света падает на важный объект, а остальная часть сцены остается в полумраке, но не в темноте: она добавит снимку выразительности, не отвлекая внимания от сюжетно-важной части.
Фотография: Стив Маккарри
Свой среди чужих
Очень эффективный способ съемки. Ищите предметы в несвойственных им местах или попробуйте поместить их туда намеренно. Чем необычней, тем лучше!
Фотография: Ричард Аведон
Выразительный свет
Расположите объект на границе света и тени, то есть, в таком месте, где будет невозможно равномерно проэкспонировать кадр. Определите экспозицию по сюжетно важной части кадра, оставив остальную часть сцены немного недоэкспонированной.
Фотография: Ричард Аведон. Мальчик — сюжетный центр кадра — расположен на границе жесткого солнечного света и тени, из-за чего он лучше всего проработан на снимке.
Выделение цветом
Этот способ можно использовать как при съемке, так и при обработке. Любой объект, который сильно отличается по цвету от окружающих деталей, будет привлекать к себе больше внимания.
Фотография: Стив Маккарри
При обработке этот способ применяется следующим образом: важный объект должен остаться самой яркой деталью на снимке. Выберите доминирующий цвет фона и слегка уменьшите его насыщенность. Остальные цвета фона нужно обесцветить еще сильнее, чтобы осталось только два цвета: цвет объекта и основной цвет фона.
Вместе
Комбинируйте перечисленные выше способы в одном кадре. Это позволит расширить диапазон получаемых эффектов. Через некоторое время вы заметите, что используете несколько способов сразу.
Фотография: Стив Маккарри. Центр + выделение цветом.
Как видите, способов «отделить зерна от плевел» очень много, и каждый из них уникален. Ищите их, будьте внимательны при съемке, ведь обнаружить собственный прием – это настоящее удовольствие! Если вы уже нашли что-нибудь, расскажите нам о своей находке в комментариях.
Режим быстрой маски Quick Mask
Это очень удобная функция для внесения изменений в выделенную область. Для входа в режим быстрой маски нужно нажать на кнопку в нижней панели инструментов, или клавишу Q. Аналогичным способом можно выйти с режима. После того, как вы зашли в режим быстрой маски, вы увидите, что выделенная область осталась без изменений, а остальная часть изображения закарешно в красный цвет. Изменить настройки можно кликнув два раза по значку быстрой маски. Для создания нужных выделений, в этом режиме вы должны работать с градиентами и кистями. Использования черного как окновного цвета переднего плана даст возможность удалить область из выделения, использование белого поможет увеличить выделение.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Кстати, все три режима есть и у других инструментов для создания выделенной области. Примеры и сравнение этих режимов я подробно показал в этом уроке.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Совет
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z, чтобы отменить последний клик.
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Совет
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift.
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Волшебная палочка, быстрое выделение, смежные пиксели и подобные оттенки
Magic Wand (Волшебная палочка) является классическим инструментом Photoshop. Он позволяет создавать выделение на основе сходства соседних пикселей. Инструмент Quick Selection (Быстрое выделение) скрыт в панели инструментов и чем-то похож на Magic Wand (Волшебную палочку). Этот инструмент принимает форму кистей, и с помощью простого мазка вы можете создать нужную выделенную область. Название инструментов смежные пиксели (grow) и подобные оттенки (similar) говорит само за себя.
Быстрое выделение в Фотошопе
Инструмент быстрого выделения (Quick Selection Tool) впервые был представлен в Photoshop CS3. Он быстро стал фаворитом, благодаря сочетанию магии «Волшебной палочки» (Magic Wand Tool) и простоты использования кисти. Этот инструмент отличается от других инструментов выделения в фотошопе, поскольку он выбирает не только цвета, но и текстуры.
При работе этого инструмента Photoshop непрерывно анализирует изображение и автоматически выбирает аналогичные пиксели (например, текстуры, цвета и рисунки). Результат – очень точное выделение всего за несколько кликов. Очень удобно использовать для отделения объекта от фона. Возьмём, к примеру, фото:
И выделим цветок.
Шаг 1: В открытом Photoshop найдите инструмент быстрого выделения. Это четвёртый инструмент сверху панели инструментов слева. В паре с ним находится волшебная палочка.
Опции инструмента выделения в Фотошопе находятся вверху под строкой меню.
Рассмотрим их подробно. 1. Меню предустановленных кистей Photoshop трактует инструмент выделения как кисть. Это значит, можно иметь предустановленные кисти (пресеты), как и у любой стандартной кисти. На начальном этапе меню пустое. Если сохранить существующие настройки, они появятся в меню как пресет.
2. Режим кисти Здесь три варианта: • Новая выделенная область: Совершенно очевидно – создаёт новое выделение. • Добавить к выделенной области: Добавляет к существующему выделению, что эквивалентно удерживанию клавиши SHIFT. Интересно, что в отличие от других инструментов выделения, здесь не нужно выбирать режим «Добавить в выделение» вручную после создания нового выделения. Фотошоп автоматически выбирает этот режим после появления первого выделения. • Вычитание из выделенной области: Удаляет пиксели из существующего выделения, что эквивалентно удерживанию клавиши ALT.
3. Параметры кисти Поскольку это кисть, то есть стандартные опции для изменения жёсткости, размера, интервала, угла и округлости кисти. Это может пригодиться при работе с очень тонкими деталями на изображениях, такими как волосы или шерсть. На данном шаге не будем вмешиваться в настройки.
4. Образец всех слоев (Sample All Layers) Выбор этого параметра означает, что Photoshop создаст выбор из всех существующих слоев, а не только из текущего выбранного.
5. Усилить автоматически (Auto-Enhance) В этом режиме создаётся выделение с более плавными краями. Имейте в виду, что инструмент быстрого выделения используется в основном для оперативной селекции. Это обусловливает слегка шероховатые края выделения. Выбор этой опции устраняет подобные огрехи.
6. Выделение и маска… В Photoshop CC 2017 создана новая рабочая среда «Выделение и маска…». Основная цель этой среды – помочь сделать выделение более точным с более мягкими, более плавными краями. Это очень мощный инструмент, который может создать невероятно подробное выделение, как мы увидим позже. Продолжим действия по созданию выделения.
Шаг 2: При первом выборе инструмента быстрого выделения убедитесь, что режим кисти установлен на новую выделенную область, и проведите кистью в верхнем левом углу изображения. Photoshop автоматически выбирает для выделения фон, не трогая цветок.
Проведите по области, смежной с выделенной. Фотошоп будет «волшебным образом» продолжать выбирать пиксели вокруг цветка. Если вы допустили ошибку, можно нажать CTRL + Z, чтобы отменить, или удерживать ALT, чтобы отменить выбор фрагментов. Для лучшего контроля пробуем увеличить масштаб и уменьшить размер кисти.
Всего за несколько «мазков» должно получиться такое выделение в фотошопе:
Шаг 3: Нажмите на кнопку «Выделение и маска…» в верхней панели. В предыдущих версиях PS она называлась «Уточнить края», но в новой версии возможности уточнения выделения значительно расширились. Кнопка вызовет соответствующую рабочую среду, где мы можем скорректировать выделение. В этой среде также можно создавать и выделения с нуля, и работать кистевыми инструментами.
Уточнение границ выделения – это мощный инструмент, который поможет создать невероятно точное выделение. Попробуйте изменить различные параметры и посмотреть, как это влияет на выделение. Всегда можно увидеть исходный выбор, нажав P или выбрав «Показать оригинал». По окончании уточнения кликаем ОК.
Шаг 4: Выделение создано. Осталось убрать фон. Нажимаем клавишу DELETE. В появившемся диалоговом окне «Заполнить» в качестве содержимого выбираем белый фон, кликаем ОК. И вуаля – получаем цветок на белом фоне.
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Горячие клавиши выделения в Photoshop
Можно ещё посоветовать использовать некоторые горячие клавиши при работе с выделением в фотошопе, или комбинации клавиш. Например, при работе с быстрым выделением за размер кисти отвечают клавиши [ и ], а за жёсткость { и }. Добавить к выделенной области ещё одну можно при любом выбранном инструменте выделения с помощью перетаскивания и зажатой клавиши SHIFT.
Также полезно запомнить клавиши при работе с инструментами среды «Выделение и маска…». Инструмент «Быстрое выделение» включается клавишей W. Инструмент «Уточнить край» (кисть) – клавишей R. Кисть (для корректировки маски) – B. Лассо (и прямолинейное тоже) – L. Масштабирование можно включить клавишей Z, зажатие ALT уменьшает масштаб.
Инструмент Волшебная палочка (Magic Wand Tool)
Где находится волшебная палочка в фотошопе мы уже говорили выше. В выпадающем меню группы «Быстрое выделение» спрятан значок волшебной палочки . Этот инструмент рекомендуется использовать для быстрого выделения контрастных объектов. Он работает по принципу определения цвета пикселей и, в зависимости от установленных настроек, моментально выделяет пиксели только определенного цвета либо еще и сходных к нему оттенков. Это особенно удобно это при выделении однотонных областей большого размера или объектов на однотонном фоне.
Простой щелчок волшебной палочкой по какой-либо части картинки приведет к выделению смежных пикселей подобных оттенков.
На панели параметров кнопки определяют режим по отношению к выделенным ранее областям:
1 — Новая выделенная область. Создает новое выделение, снимая предыдущее.
2 — Добавление к выделенной области. Добавляет новое выделение к сделанному ранее. Тот же результат дает кнопка 1 при нажатой клавише Shift.
3 — Вычитание из выделенной области. Новое выделение вычтет из предыдущего захваченную часть. Второй способ – при активной кнопке 1 удерживать клавишу Alt. Однако трудно предсказать, которые пиксели выделит волшебная палочка в фотошопе при разных настройках параметров Допуск.
4 — Пересечение с выделенной областью. Определяет участок пересечения двух выделенных областей и оставляет его, удаляя все остальное. Второй способ — Alt + Shift.
Более подробно об этих кнопках читайте в статье Прямоугольное выделение.
Параметр Допуск (Tolerance) имеет особое значение. Он определяет диапазон отличия по тону выбранного цвета. То есть при малом значении (например, поставим цифру 3) будут захватываться пиксели с меньшей разницей оттенков. При увеличении допуска (например, до 120) размер выделения увеличится. Если выбран красный цвет, к нему добавятся пиксели розового и темного красного оттенков.
Смежные пиксели (Contiguous)
Этот параметр определяет пиксели, прилежащие к начальной точке выделения. Если снять галочку с этого значения, определятся пиксели выбранного цвета по всей картинке.
Сглаживание (Anti-aliasing)
При выделении в фотошопе волшебной палочкой, края могут быть неровными, «рваными». Параметр Сглаживание слегка размывает границы, тем самым сглаживает неровности.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Advertisement
Как отметить человека в Google Фото
Присвоить имена людям на снимках в Google Фото стало проще простого
Правда, выделить человека на фотографии вручную по-прежнему нельзя. Чтобы присвоить имя тому, кто изображён на снимке, необходимо, чтобы «Google Фото» определил его присутствие. Поэтому, если фотография сделана под углом и алгоритмы не могут идентифицировать объект съёмки, то и назначить ему имя будет невозможно. Это серьёзное упущение, учитывая, что нейронные сети, которые отвечают за распознавание лиц, далеко не всегда работают идеально и определяют всех людей правильно.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Как вырезать человека
Автор: Галина Соколова. Дата публикации: 19 февраля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу вам способ, как вырезать человека быстро и точно, чтобы поместить его потом на другой фон. Этот способ вырезания основан на использовании инструмента Быстрое выделение и функции Уточнить край . Вот какой результат я получила после вырезания девушки и замены фона:
Итак,приступим к вырезанию девушки и для начала откроем фотографию в фотошопе:
Активизируем инструмент Быстрое выделение и установим диаметр инструмента:
Теперь нужно инструментом провести по изображению девушки сверху вниз так, чтобы выделение охватило контуры девушки.
Если выделение охватило часть фона дополнительно к контуру, то нужно провести по фону инструментом одновременно с нажатием клавиши ALT, после чего лишняя область выделения исчезнет.
В результате получилось вот такое выделение:
Выделение получилось достаточно точным.Только в районе волос можно наблюдать погрешности выделения, так как через волосы проглядывает фон:
Чтобы убрать эти погрешности выделения воспользуемся кнопкой Уточнить край, которая находится на верхней панели:
Вызовем окно Уточнить край и установим вид На слоях в результате чего появится прозрачный фон:
Теперь, чтобы убрать фон, который просвечивается в волосах, возьмём кисть Уточнить радиус и проведём кистью по тем местам, где сквозь волосы просвечивается фон:
В результате лишний фон удалится:
Далее в окне Уточнить край выставим значения параметров, как показано на скриншоте и в строке Вывод обязательно поставим Новый слой со слоем маской:
Нажимаем ОК и в результате, получаем в палитре Слои новый слой с вырезанной девушкой и со слой маской. Слой-маска очень полезна для устранения неточностей вырезания, так как при активной слой-маске можно взять чёрную кисть и удалить лишнюю область, а чтобы восстановить потерянную область нужно взять белую кисть.
В нашем случае ничего поправлять не нужно, потому что выделение было достаточно точным.
Теперь перейдём на слой ниже и выполним команду Файл-Поместить, чтобы поместить в работу фон, который заранее скачен и находится в папке.
В результате выполнения команды откроется проводник компьютера, где нужно нажать на фон:
В результате, появится фон с рамкой Трансформирования, с помощью которой можно растянуть фон при необходимости.
Используя такой же метод вырезания, я сделала ещё одну картинку, где девушка в полный рост поставлена на фон.
Изначальная фотография девушки была вот такая:
А вот какая получилась картинка с новым фоном:
На этом урок «Как вырезать человека окончен».
Желаю успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Yakov 31.07.2019 11:03 Спасибо, Олег! А в какой версии фотошопа показан урок?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 31.07.2019 11:48 Точно сказать не могу, я не автор урока. Скорее всего или в CS6, или в первых версиях фотошопа СС.
Ответить | Ответить с цитатой | Цитировать
0 Прохожий 30.07.2019 13:01 Примитивный способ для домохозяек, чтобы постить фотки на одноклассниках. На обеих фотках у вас уровни фона и уровни исходной фотографии настолько разные, что фотошоп бросается в глаза. Я уже не говорю о тени, которую нужно рисовать для человека после того, как вы вставили его в новый фон.
Ответить | Ответить с цитатой | Цитировать
0 Валентина 18.10.2019 18:50 Уважаемый Прохожий! Покажите, как это сделать мастерски? Как это делаете Вы! Пожалуйста ответьте мне.
Ответить | Ответить с цитатой | Цитировать
0 sergey.likh 22.05.2019 02:55 Спасибо, Олег! Приходится сохранять к себе в текстовом редакторе, память надо беречь.
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:41 Спасибо!Актуально!
Ответить | Ответить с цитатой | Цитировать
0 Ирина Бояринцева 22.04.2019 10:33 Спасибо, Олег! Все ясно!
Ответить | Ответить с цитатой | Цитировать
0 Светла 15.04.2019 20:18 Спасибо большое.
Ответить | Ответить с цитатой | Цитировать
0 Marlen 08.04.2019 12:26 Олег Николаевич, а этот урок «3. Как вырезать человека.» как получить на компьютер?
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 08.04.2019 13:11 Выделить весь текст, скопировать, и вставить в текстовый редактор на компьютере.
Ответить | Ответить с цитатой | Цитировать
0 didugan 04.04.2019 19:54 Спасибо большое! Для монтажа — то, что доктор прописал.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:48 Спасибо большое! Очень нравятся ваши уроки.
Ответить | Ответить с цитатой | Цитировать
0 Ольга 26.09.2018 22:06 Глубокая благодарность Олегу Николаевичу за материалы по обучению, в доступной и понятной форме!
Ответить | Ответить с цитатой | Цитировать
+1 Гость 05.03.2018 01:19 спасибо за урок попробую,хотелось бы скачать урок. Николай
Ответить | Ответить с цитатой | Цитировать
0 OlegNakroshaev 05.03.2018 21:09 К сожалению, у этого урока такой возможности нет.
Ответить | Ответить с цитатой | Цитировать
0 Student 16.10.2018 19:54 Николай, я делаю так: — выделяю урок ( начало немного, опускаюсь в конец урока и с зажатой клавишей Shift щелкаю в конце урока, в итоге выделится весь урок) — копировать — и в Word вставить. Урок сохранить в нужную папку
Ответить | Ответить с цитатой | Цитировать
0 Wlad 18.02.2019 21:12 Откройте урок, щелкните курсором на любом месте, нажмите клавиши Ctrl+p или русской раскладке Ctrl+з урок должен выделиться т.е. скопироваться. выберите «изменить» и затем — «сохранить как PDF» и сохранить в указанное вами место.
Ответить | Ответить с цитатой | Цитировать
+3 Владимир 22.03.2015 18:37 Действительно волшебство,благодари м вас за ваше отношение к нам.удачи вам!
Ответить | Ответить с цитатой | Цитировать
+3 валентина 21.03.2015 18:31 Благодарю за урок. Все просто и ясно .Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+3 Галина 17.03.2015 15:26 Благодарю за урок. Сколько работаю с ФШ, ни разу не открывала папккку «Уточнить край». Я в восхищении от урока и от результата. Жду дальнейших таких же эффектных уроков. С уважением,Галина Савина.
Ответить | Ответить с цитатой | Цитировать
+3 Александр 07.03.2015 14:12 Спасибо Вам Олег Николаевич. После Ваших уроков многие вопросы отпадают сами собой. Но учиться придётся ещё очень долго, поскольку Photoshop довольно сложен в освоении, и чем больше узнаёшь, тем больше понимаешь как мало знаешь. С уважением. Александр.
Ответить | Ответить с цитатой | Цитировать
+3 галина 04.03.2015 19:01 Спасибо,Олег.Все так доступно,я все делала сложнее,а оказывается все просто,попробовала,п олучилось,Спасибо за все работы
Ответить | Ответить с цитатой | Цитировать
+3 Lyubov 02.03.2015 00:30 Спасибо, все доходчиво и понятно. Все получается!!!!
Ответить | Ответить с цитатой | Цитировать
+3 Людмила 01.03.2015 20:44 Спасибо, Олег! После Вашего урока очень легко проделала вырезание на своей фотографии
Ответить | Ответить с цитатой | Цитировать
+3 Ирина 01.03.2015 12:56 Спасибо! Все просто и ясно!
Ответить | Ответить с цитатой | Цитировать
+3 Анна 01.03.2015 09:45 Спасибо за урок. Пригодится.
Ответить | Ответить с цитатой | Цитировать
+3 Ольга 01.03.2015 09:25 О! Это то, что нужно! Большое спасибо! Всегда с интересом смотрю Ваши уроки.
Ответить | Ответить с цитатой | Цитировать
+2 Валентина 28.02.2015 21:43 Большое спасибо за урок! Очень понравился способ выделения! А в какой версии фотошопа показан урок? у меня фотошоп CS5, там так не выделить..
Ответить | Ответить с цитатой | Цитировать
-2 Кирилл 28.02.2015 19:26 Далеко не всегда этот способ срабатывает, особенно с волосами!!! Очень бы хотелось узнать простой и действенный способ вырезания волос в Photoshop!
Ответить | Ответить с цитатой | Цитировать
+1 Анатолий 28.02.2015 19:19 Отлично! Вооружимся к 8 Марта!
Ответить | Ответить с цитатой | Цитировать
+1 сергей 28.02.2015 18:06 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 сергей 28.02.2015 18:01 спасибо! всё ясно и понятно.
Ответить | Ответить с цитатой | Цитировать
+3 Николай 28.02.2015 17:57 Спасибо! Очень интересно было почитать, хочу теперь сам попробовать.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Классификация и выделение объектов на изображениях
Здрайствуйте! В связи со сферой своей деятельности, собрался, на мой взгляд, очень ценный материал, которым хочу поделиться с вами. Думаю некоторым он будет крайне важен и полезен, возможно мои наработки сэкономят Вам время, в случае чего буду рад. И так ближе к делу. На Хабре уже есть хороший обзор алгоритмов кластеризации данных. Детально рассмотрена теория, но практических результатов нет, как обычно практика не так легка, как кажется. Поэтому хочу представить вашему сведению реальные результаты, проблемы и их решений возникшее при кластеризации (точней сказать сегментации, потому что объект кластеризации — статическое изображение). Под катом будет и сегментация, и цифровая обработка изображений. Прошу…
Сначала краткая постановка задачи, возникшая как подзадача для задачи планирования траектории: есть статическое изображение, полученное с помощью камеры мобильного робота:
это изображение можно рассматривать как среду с препятствиями (сцена), представляющую собой совокупность объектов различных цветов и размеров, причем заранее неизвестно какой из объектов полезный (цель), а какой является препятствием (помехой). Так же предполагается, что каждый объект на изображении (препятствия, фон и дорожное покрытие) описывается своими цветами – основной признак, по которому можно его классифицировать. Так вот необходимо уметь выделять любой из объектов представленных на изображении.
Буквально кратко напомню, что такое кластеризация данных, в общем случае кластерный анализ (англ. Data clustering) — задача разбиения заданной выборки объектов (ситуаций) на подмножества, называемые кластерами, так, чтобы каждый кластер состоял из схожих объектов, а объекты разных кластеров существенно отличались. Задача кластеризации относится к статистической обработке, а также к широкому классу задач обучения без учителя. Кластерный анализ — это многомерная статистическая процедура, выполняющая сбор данных, содержащих информацию о выборке объектов, и затем упорядочивающая объекты в сравнительно однородные группы (кластеры)(Q-кластеризация, или Q-техника, собственно кластерный анализ). Кластер — группа элементов, характеризуемых общим свойством, главная цель кластерного анализа — нахождение групп схожих объектов в выборке.
И зачем это вообще надо и без кластеризации можно жить? Тоже никто так и не осветил, попробую снять завесу с назначения этого понятия.
- Понимание данных путём выявления кластерной структуры.
Разбиение выборки на группы схожих объектов позволяет упростить дальнейшую обработку данных и принятия решений, применяя к каждому кластеру свой метод анализа (стратегия «разделяй и властвуй»). - Сжатие данных.
Если исходная выборка избыточно большая, то можно сократить её, оставив по одному наиболее типичному представителю от каждого кластера. - Обнаружение новизны (англ. novelty detection).
Выделяются нетипичные объекты, которые не удаётся присоединить ни к одному из кластеров.
В первом случае число кластеров стараются сделать поменьше. Во втором случае важнее обеспечить высокую степень сходства объектов внутри каждого кластера, а кластеров может быть сколько угодно. В третьем случае наибольший интерес представляют отдельные объекты, не вписывающиеся ни в один из кластеров. Во всех этих случаях может применяться иерархическая кластеризация, когда крупные кластеры дробятся на более мелкие, те в свою очередь дробятся ещё мельче, и т. д. Такие задачи называются задачами таксономии. Результатом таксономии является древообразная иерархическая структура. При этом каждый объект характеризуется перечислением всех кластеров, которым он принадлежит, обычно от крупного к мелкому. Классическим примером таксономии на основе сходства является биноминальная номенклатура живых существ, предложенная Карлом Линнеем в середине XVIII века. Аналогичные систематизации строятся во многих областях знания, чтобы упорядочить информацию о большом количестве объектов.
С головой хватит пока теории, вернемся к проблеме, теперь, когда кто-то познакомился с термином, кто-то освежил в голове, а кто и совсем пропустил, будем решать задачу. Для решения взят метод кластеризации к-средних (k-means), потому что данный метод не требует предварительных предположений относительно числа кластеров, для возможности использования этого метода необходимо иметь гипотезу о наиболее вероятном количестве кластеров. Общая идея алгоритма: заданное фиксированное число k кластеров наблюдения сопоставляются кластерам так, что средние в кластере (для всех переменных) максимально возможно отличаются друг от друга. Для любителей картинок и попытка «объяснить на пальцах» (при количестве кластеров равно двум):
Основные достоинства алгоритма k-средних:
- простота использования;
- быстрота использования;
- понятность и прозрачность алгоритма.
Недостатки алгоритма k-средних:
- алгоритм слишком чувствителен к выбросам, которые могут искажать среднее. Возможным решением этой проблемы является использование модификации алгоритма — алгоритм k-медианы;
- алгоритм может медленно работать на больших базах данных. Возможным решением данной проблемы является использование выборки данных.
Хочу сразу сказать, что все выполнялось в математическом пакете Matlab компании Mathworks (описание реализации — отдельная обширная статья). Применив k-средних для исходного изображения, приведённого вначале, получим следующее сегментированное изображение:
Видно, что большинство кластеров не имеют четких границ, накладываются друг на друга. Сравнивая оба рисунка, не трудно заметить, что появились нетипичные объекты (“разводы” на стене и полу), которые желательно (скорей необходимо для реальной задачи) собрать в общий кластер. Это связано с тем, что алгоритм слишком чувствителен к выбросам, которые могут искажать среднее и необходимо выполнить предварительную обработку изображения
.
Первое, что пришло в голову после долгих рассуждений, стало медианной фильтрацией изображения, которая является решением для эффективного удаление шума при сохранении важных для последующего распознавания деталей изображения. Сложность решения данной задачи существенно зависит от характера шумов. В отличие от детерминированных искажений, которые описываются функциональными преобразованиями исходного изображения, для описания случайных воздействий используют модели аддитивного, импульсного и мультипликативного шумов. А теперь плавно погрузимся в теорию.
Наиболее распространенным видом помех является случайный аддитивный шум, статистически независимый от сигнала. Модель аддитивного шума используется тогда, когда сигнал на выходе системы или на каком-либо этапе преобразования может рассматриваться как сумма полезного сигнала и некоторого случайного сигнала. Модель аддитивного шума хорошо описывает действие зернистости фотопленки, флуктуационный шум в радиотехнических системах, шум квантования в аналого-цифровых преобразователях и т.п. Аддитивный гауссов шум характеризуется добавлением к каждому пикселю изображения значений с нормальным распределением и с нулевым средним значением. Такой шум обычно появляется на этапе формирования цифровых изображений. Основную информацию в изображениях несут контуры объектов. Классические линейные фильтры способны эффективно удалить статистический шум, но степень размытости мелких деталей на изображении может превысить допустимые значения. Для решения этой проблемы используются нелинейные методы, например алгоритмы на основе анизотропной диффузии Перрона и Малика, билатеральные и трилатеральные фильтры. Суть таких методов заключается в использовании локальных оценок, адекватных определению контура на изображении, и сглаживания таких участков в наименьшей степени. Импульсный шум характеризуется заменой части пикселей на изображении значениями фиксированной или случайной величины. На изображении такие помехи выглядят изолированными контрастными точками. Импульсный шум характерен для устройств ввода изображений с телевизионной камеры, систем передачи изображений по радиоканалам, а также для цифровых систем передачи и хранения изображений. Для удаления импульсного шума используется специальный класс нелинейных фильтров, построенных на основе ранговой статистики. Общей идеей таких фильтров является детектирование позиции импульса и замена его оценочным значением, при сохранении остальных пикселей изображения неизменными.
Медианная фильтрация изображений наиболее эффективна, если шум на изображении имеет импульсный характер и представляет собой ограниченный набор пиковых значений на фоне нулей. В результате применения медианного фильтра наклонные участки и резкие перепады значений яркости на изображениях не изменяются. Это очень полезное свойство именно для изображений, на которых контуры несут основную информацию. При медианной фильтрации зашумленных изображений степень сглаживания контуров объектов напрямую зависит от размеров апертуры фильтра и формы маски. При малых размерах апертуры лучше сохраняются контрастные детали изображения, но в меньшей степени подавляется импульсные шумы. При больших размерах апертуры наблюдается обратная картина. Оптимальный выбор формы сглаживающей апертуры зависит от специфики решаемой задачи и формы объектов. Особое значение это имеет для задачи сохранения перепадов (резких границ яркости) в изображениях. Ну все, теперь можно показывать результаты
Все стало вроде хорошо, но было принято решение не останавливаться на достигнутом и тут почти случайно наткнулся на технологический прием обработки фотографического изображения, который позволяет добиться эффекта ощущения большей его резкости за счет усиления контраста тональных переходов (Unsharp masking). Важно отметить, что нерезкое маскирование не повышает резкость изображения на самом деле. Оно не может восстановить потерянные на разных этапах производства изображения детали (при съёмке, сканировании, изменении размера, полиграфическом воспроизведении). Нерезкое маскирование усиливает локальный контраст изображения на тех участках, где изначально присутствовали резкие изменения градаций цвета. Благодаря этому изображение визуально воспринимается как более резкое.
Если наглядно, то после медианной фильтрации и нерезкого маскирования будет вот такая картинка:
Ну, а вот теперь выполним кластеризацию и сравним, что было и что стало:
Как видно, сразу уменьшилось количество кластеров и теперь они имеют более четкие границы, можно считать, что задача решена, только осталось предложить инструмент для выделения объекта на изображение.
Когда выполнен кластерный анализ, можно определить координаты целевого объекта на изображении. Для этого кластера представляются бинарными изображениями (масками), на которых значения каждого пикселя условно кодируются (0 — задний план или фон, 1 – передний план), то есть сегментация с выделением границ. Например, маска зеленного объекта будет
Спасибо за внимание, надеюсь, Вам было и будет полезно.
Инструменты выделения в программе Corel Photo-Paint
В Corel Photo-Paint для выделения части изображения используется инструменты маскирования: Rectangular mask, Ellipse mask, Freehand mask, Lasso mask, Magnetic mask, Magic wand mask и Brush mask.
Все данные инструменты маскирования объединены в одну группу и на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента маскирования. Для того чтобы открыть всплывающее меню необходимо нажать левой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
Инструмент используется для создания маски прямоугольной формы.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Rectangular mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Rectangular mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, и нажать левую кнопку мыши.
Шаг 4. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши. Выделенная прямоугольная область останется не закрашенной, а невыделенная область будет залита красным полупрозрачным цветом.
Инструмент используется для создания маски эллиптической формы.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Ellipse mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Ellipse mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Подвести курсор мыши в точку на изображении, где, как предполагается, будет находиться угол воображаемого прямоугольника, внутрь которого будет вписан эллипс, и нажать левую кнопку мыши.
Шаг 4. Продолжая удерживать левую кнопку мыши нажатой, переместить курсор мыши по диагонали к противоположному углу и отпустить кнопку мыши. Выделенная эллиптическая область останется не закрашенной, а невыделенная область будет залита красным полупрозрачным цветом.
Инструмент предназначен для создания маски произвольной формы.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Freehand mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Freehand mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Подвести курсор мыши к краю объекта, который необходимо выделить и кликнуть левой кнопкой мыши.
Шаг 4. Продолжить кликать левой кнопкой мыши вдоль края объекта, пока не будет обведен весь объект, если необходимо чтобы контур состоял из отрезков прямых. Если же необходимо чтобы контур выделения был плавный, то перемещение курсора мыши следует выполнять, продолжая удерживать левую кнопку мыши нажатой.
Шаг 5. Замкнуть контур двойным щелчком левой кнопки мыши. Выделенная область останется не закрашенной, а невыделенная область будет залита красным полупрозрачным цветом.
Инструмент предназначен для создания маски произвольной формы, при этом конур маскирования проходит по границе цветов.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magnetic mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Magnetic mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Задать значение параметра Tolerance/Допуск на панели свойств инструмента маскирования.
Шаг 4. Подвести курсор мыши к краю объекта, который необходимо выделить.
Шаг 5. Кликнуть левой кнопкой мыши и начать медленно перемещать курсор вдоль линии планируемого контура выделения.
Шаг 6. Замкнуть контур двойным щелчком левой кнопки мыши. Выделенная область останется не закрашенной, а невыделенная область будет залита красным полупрозрачным цветом.
Инструмент предназначен для выделения области, залитой одним цветом.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic wand mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Magic wand mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Задать значение параметра Tolerance/Допуск на панели свойств инструмента маскирования.
Шаг 4. Щелкнуть левой кнопкой мыши по тому цвету на изображении, который должен попасть в выделение.
Инструмент предназначен для выделения произвольной области на изображении.
Для этого необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Brush mask, нажав на пиктограмму , или (если последним выбранным инструментом выделения был не инструмент Brush mask) выбрать инструмент из всплывающего меню.
Шаг 2. На панели свойств данного инструмента нажать кнопку Normal mode.
Шаг 3. Задать форму и размер кисти на панели свойств инструмента.
Шаг 4. Обвести на изображении те объекты, которые необходимо выделить. Выделенная область останется в результате не закрашенной, а невыделенная область будет залита красным полупрозрачным цветом.
Области маскирования можно складывать друг с другом и вычитать друг из друга.
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента выбрать на панели свойств инструмента не режим Normal mode, а Additive mode.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента выбрать на панели свойств инструмента режим Subtractive mode.
Режим Overlap задается в том случае, если необходимо получить сложное выделение, состоящее из двух исходных выделений, исключая область наложения (совмещения) этих самых выделений.
Урок 3. Инструменты выделения в Фотошопе
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные инструменты в программе Фотошоп. А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.
Давайте создадим новый документ и попробуем поработать с этими инструментами.
Нажимаем меню «Файл – Новый».
В открывшемся окне укажем размеры документа, 600 на 500. Жмем «Да».
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.
Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:
Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области» кникнув по соответствующей иконке.
Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение». Либо воспользоваться горячей клавишей Ctr+D.
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.
Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.
Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.
И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.
И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.
Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
Следующая группа инструментов: Быстрое выделение и Волшебная палочка.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент Быстрая маска, рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.
С этим фото я так и поступил:
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.
Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».
Смотрите, что у меня получилось.
Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс. получилось гораздо лучше.
С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.
И переносить их на другие фотки, либо новые документы.
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.
И так далее.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
Еще информация по теме:
Как отменить выбор и повторно выбрать выделение в Photoshop
Один из основных принципов редактирования в Photoshop — это возможность делать ключевые конкретные выборки желаемых областей в изображении и иметь возможность изменять их по отдельности. В зависимости от того, что вы хотите выбрать, можно использовать множество различных инструментов, например, «Область», «Лассо», «Волшебная палочка» и «Быстрое выделение», которые можно выбрать на панели инструментов. Что может быть менее очевидным, так это то, как отменить выбор, когда это необходимо.
Как отменить выбор объектов в Photoshop
- Выберите окно документа Photoshop, содержащее выделение, которое нужно отменить. Выбор будет обведен пунктирной или пунктирной линией, называемой марширующими муравьями.
- В строке меню щелкните левой кнопкой мыши на « Select », чтобы отобразить раскрывающееся меню выбора.
- Щелкните « Deselect » в меню (второе сверху), чтобы деактивировать выбор всех областей.
Вы можете использовать сочетания клавиш, чтобы быстро отменить выбор, одновременно нажав ⌘ и D (mac) или Ctrl и D (ПК с Windows).
Отменить выбор объекта намного проще, чем сделать сложный выбор в первую очередь. Некоторые инструменты выделения могут занимать очень много времени, чтобы сделать точные выделения, например, инструмент «Лассо» округляет неправильные формы, такие как здание, и вы можете обнаружить, что случайно отменили выделение и потеряете всю свою тяжелую работу. Не паникуйте, вы легко восстановите свой предыдущий выбор.
Как повторно выбрать объекты в Photoshop
- Выберите окно документа Photoshop, содержащее выбор, который необходимо повторно выбрать.
- В строке меню щелкните левой кнопкой мыши на « Select », чтобы отобразить раскрывающееся меню выбора.
- Щелкните « Reselect » в меню (третье сверху), чтобы повторно выбрать предыдущий выбор области.
Вы можете использовать сочетания клавиш для быстрого повторного выбора, одновременно нажав ⇧ + ⌘ и D (Mac) или Shift + Ctrl и D (Windows PC).
Другой метод отмены отмены выбора, если это было последнее действие, которое вы выполнили, заключается в использовании функции «Отменить», к которой снова можно получить доступ из строки меню в разделе «Правка» и выбрав «Отменить отмену выбора».Вы можете использовать сочетания клавиш, чтобы отменить действие, одновременно нажав ⌘ и Z (mac) или Ctrl и Z (ПК с Windows).
Что такое инструмент выделения в Photoshop?
Инструмент выделения в Adobe Photoshop используется для выбора желаемой области на фотографии, чтобы ее можно было модифицировать или изменять отдельно, не затрагивая остальную часть фотографии. Это ключевой элемент в фотошопе, поэтому определенные области могут быть точно нацелены и изолированы, чтобы можно было вносить изменения для улучшения, изменения или удаления изображения, не влияя на остальную часть фотографии.
Вы можете сделать выбор с помощью различных инструментов выбора, которые лучше всего подходят для требуемого выбора, или с помощью команды выбора, такой как «Выбрать все». Когда выделение сделано, рамка окружает его пунктирной или пунктирной линией (марширующие муравьи), которую можно в любой момент скрыть, чтобы не отвлекать внимание. Его можно включать и выключать, нажимая ⌘ и H (mac) или Ctrl и H (ПК с Windows).
Когда использовать инструменты выделения в Photoshop
Инструменты выделения в Photoshop очень мощные для выделения желаемых областей изображения, и как только выделение сделано, пиксели внутри выбранной границы могут быть изменены, скопированы или удалены.Это полезно, если вы хотите изолировать объект и удалить фон, например, удалить фон с изображения человека или выполнить замену неба на пейзажной фотографии.
В зависимости от объекта, который вы пытаетесь выбрать, будет определяться, какой инструмент лучше всего использовать. Более сложные выделения можно сделать с помощью таких инструментов, как инструменты «Лассо», где края выделения можно сгладить с помощью растушевки и сглаживания, чтобы изображения выглядели аутентичными и нетронутыми.
Все доступные инструменты в Photoshop поначалу могут показаться пугающими и сбивающими с толку, но с практикой это становится второй натурой, и скоро вы создадите потрясающие изображения, которыми можно гордиться!
Найджел Уотерс, имеющий многолетний опыт и множество фотографий, отмеченных наградами, — пейзажный фотограф из Великобритании, живущий в Вустершире.Его страсть к природе и постоянная погоня за светом, чтобы сделать красивые фотографии, его пейзажи, морские пейзажи и ночные пейзажи дадут вам вдохновение, чтобы выйти и исследовать лучшие британские пейзажи.
Как избавиться от линий выделения в фотошопе? Сделать пунктирную линию прочь
Многие новые пользователи Adobe Photoshop не знают , как избавиться от линий выделения в Photoshop . Что интересно, это очень простой трюк.
На самом деле, для опытных пользователей Photoshop это считанные секунды, чтобы избавиться от линий выделения в Adobe Photoshop.
Избавиться от линий выделения в фотошопе очень простоКроме того, они знают несколько способов скрыть линии выделения в Photoshop. Вы тоже хотите это знать?
Если это так, то вы попали в нужное место. В этом посте мы расскажем обо всех методах избавления от линий выделения в Photoshop.
Итак, перейдем к…
Как избавиться от строк выделения в Photoshop
Метод №1 Скрытие строки выделения в Photoshop
Скрыть строки выбора — это один из вариантовВ этом процессе вы не отмените выбор выбранной детали в тепловизоре. Скорее, этот трюк позволит вам скрыть линии выделения из вида.
Этот трюк пригодится, если вы хотите показать кому-нибудь неотредактированное изображение без видимых линий выделения.
Интересно, что есть несколько способов скрыть линии выделения в Adobe Photoshop. Давайте изучим здесь оба метода.
Вариант № 1
Если вы используете ПК с Windows, просто одновременно нажмите клавиши ‘CTRL + H’ на клавиатуре. При этом вы увидите, что линии выбора стали невидимыми.
Пользователям macOS необходимо нажать ‘CMD + H’ на клавиатуре, чтобы выполнить ту же задачу.
А что, если вы хотите снова показать строки выбора? Просто повторите процесс, и выбранная область снова станет видимой.
Таким образом, вы не теряете выбор и можете показывать проект в процессе работы, не мешая выбору.
Вариант № 2
Есть еще один способ скрыть выделение в Adobe Photoshop. Таким образом, вам нужно будет перейти к верхней строке меню и выбрать оттуда опцию «Просмотр».
Таким образом, появится раскрывающееся меню, в котором вам нужно будет выбрать опцию «Дополнительно». Линии выбора мгновенно исчезнут с вашего взгляда.
Метод № 2 Как избавиться от Линии выделения с использованием указателя мыши
Используйте указатель мыши, чтобы удалить линии выбораЭто простой и быстрый способ скрыть выделение. линия или снятие выделения в Photoshop. Вот как…
- На левой панели инструментов выберите любой из инструментов выбора
- Теперь щелкните в любом месте снаружи выбранной детали на изображение, и с него будет снято выделение
Метод № 3 Удалите линии выделения с помощью меню выбора
Используйте меню выбора, чтобы удалить линии выбораВ этом разделе мы покажем еще один способ скрыть линию выбора.Однако этот метод отличается от других.
Вы знаете, что в Photoshop есть различные типы инструментов выделения, такие как инструмент «Волшебная палочка», инструмент «Быстрое выделение», инструменты «Лассо», инструменты «Маркировка» и другие.
Этот метод применим только для Marque или Инструмент лассо. Итак, если вы использовали инструменты выделения Marque или Lasso, чтобы выбрать любая часть изображения, тогда этот метод будет работать. Давайте посмотрим…
Действия, которые необходимо выполнить
- Как обычно, вам нужно будет сначала сделать выбор с помощью инструмента Lasso или Marque.
- Затем щелкните правой кнопкой мыши в выбранной области.При этом появится много нового оверлея.
- Теперь просто нажмите «Отменить выбор» из опций в меню наложения
При этом выбор будет удален линии с картинки в фотошопе.
Метод № 4 Использование меню «Выбрать» Настройки
другой способ использования меню для отмены выбора строкЭтот метод должен работать постоянно. Мы тут будет использовать меню «Выбрать» в Photoshop. Давайте посмотрим, как это сделать…
- Сначала вам нужно выбрать область на изображении
- Теперь перейдите в верхнюю строку меню в Adobe Photoshop и нажмите «Выбрать» оттуда
- Таким образом появится новый оверлей появится меню.Вам нужно будет нажать на «Отменить выбор» в меню
При этом все выбранные строки исчезнут так как каждый выбор будет отменен.
Метод № 5 Избавиться от выделения Строки с сочетанием клавиш
Сочетания клавиш — еще один простой способ сделать этоИз заголовка выше видно, что мы собираемся использовать сочетания клавиш, чтобы избавиться от линий выделения в Adobe Photoshop в этом методе.
Если вам нравятся сочетания клавиш при использовании Adobe Photoshop, то вам понравится этот метод. Ну вот…
Действия, которые необходимо выполнить
- Прежде всего, вам нужно будет сделать выделение в Adobe Photoshop. Затем, если вы хотите отменить выбор на ПК с Windows, просто одновременно нажмите клавиши ‘CTRL + D’ на клавиатуре. При этом исчезнут строки выбора
- И, если вы используете Mac, вам нужно нажать сочетание клавиш ‘CMD + D’ , чтобы получить аналогичный результат на macOS
Если вы выполнили шаги, указанные выше, выделенная область в Photoshop будет отключена мгновенно.Это означает строки выбора также исчезнут.
Дополнительный совет: повторно выберите область в Photoshop
Простое повторное выделение области также изменит линии выбораДо сих пор мы показали вам, как избавиться от линий выделения в Adobe Photoshop. И среди методов мы поделились различными методами снятия выделения в Photoshop.
Но что, если вы хотите вернуть выделение или повторно выбрать область? Не бойся! У нас есть решения и для этого.В этом случае вам нужно будет использовать функцию «Повторный выбор» в Photoshop. Давайте посмотрим, как…
Действия, которые необходимо выполнить
- Этот метод будет работать после того, как вы отменили выбор или скрыли линии выбора.
- Теперь перейдите в верхнюю строку меню и нажмите на «Выбрать» вариант оттуда
- Затем, наложенное меню будет появляться. Просто нажмите «Повторный выбор» , чтобы получить там
- Через мгновение строки выбора снова появятся, и ваш выбор будет повторно выбран снова
Однако, если вы хотите выполнить ту же задачу используя сочетания клавиш, у нас также есть хитрости для вас. Вот как…
Действия, которые необходимо выполнить
- Если вы используете ПК с Windows, просто нажмите одновременно клавиши ‘SHIFT + CTRL + D’ на клавиатуре. Таким образом, выбор, который вы только что отменили, появится снова
- В качестве альтернативы, для пользователей macOS вам придется нажать сочетание клавиш ‘SHIFT + CMD + D’ , чтобы получить тот же результат
Суммирование
Итак, вот оно.Теперь вы знаете, как избавиться от линий выделения в Adobe Photoshop.
Выше мы поделились несколькими действующими методами удаления удержания выделения в Photoshop. Вам решать, какой из них вы собираетесь использовать. Все эти методы очень удобны для новичков и просты в использовании.
Как только вы ими воспользуетесь, вы к этому привыкнете. Мы надеемся, что с этого момента у вас не возникнет проблем с удалением линий выделения в Adobe Photoshop.
Кроме того, мы также показали вам, как повторно выбрать, если вы случайно отменили выбор в Photoshop.
Если вы пробовали описанные выше методы, вы можете сообщить нам, какой из них сработал для вас лучше всего. И, прежде чем уйти, вы можете прочитать наш пост о 25 способах использования Microsoft Paint.
Удаление фона с помощью Photoshop Quick Selection & RefineTool
Фоторедакторы часто сталкиваются со сценарием, когда их просят удалить определенный фон из изображения и добавить его в другое место. Однако единственное, что мешает, — это волосы человека или шерсть животного.Очень сложно сделать точный подбор всего, что мешает меху и волосам. К счастью, есть способы решить эту проблему. Теперь не только возможно, но и проще делать сложные выделения, как если бы вы перетаскивали кисть и удаляли объект с фона, сохраняя при этом более четкие области.
В этой статье вы узнаете об основах работы с инструментами «Быстрое выделение» и «Уточнить края» в Photoshop, а также о том, как с его помощью можно добиться наилучших результатов при редактировании изображений.Итак, давайте начнем с краткого ознакомления с основами обоих инструментов.
Что такое инструмент быстрого выбора Photoshop?
Инструмент «Быстрое выделение» — один из обширного набора инструментов, предоставляемых Adobe Photoshop. В основном он используется для легкого выбора определенного сегмента изображения. Он широко известен своей точностью и экономией времени при работе с растровыми изображениями. В наборе инструментов Photoshop есть много инструментов, которые можно использовать примерно для выполнения одной и той же задачи.Однако у каждого из них есть своя специальность. Другой инструмент, например Магнитное лассо, также позволяет выбирать объекты, но для этого требуется больше времени и более устойчивая рука.
Одним из самых больших преимуществ использования инструмента «Быстрое выделение» является то, что он обеспечивает более четкие края и больший контроль для выбора или отмены выделения меньших областей. Например, если человек стоит, положив руку на затылок, вы можете увидеть фон за изгибом его руки. Если вы хотите изменить фон изображения, вам также необходимо внести изменения в небольшой области.Таким образом, с помощью этого инструмента вы можете выделить меньшую область, то есть треугольник между рукой человека. Другие инструменты выбора также могут позволить вам выбрать то же самое, но вместе со всем человеком. Кроме того, этот инструмент позволяет одновременно выделять или отменять выбор нескольких областей изображения простым движением мыши.
Что такое Photoshop Refine Edge Tool?
Инструмент Photoshop «Уточнить края» в основном используется для выбора сложных форм, таких как волосы, мех, ветки или любой части изображения со сложными краями.Используя его, вы можете продемонстрировать свою творческую сторону, выбирая области и обрезая их или добавляя к ним новый фон в соответствии с вашими потребностями. При работе со сложными краями не всегда лучший выбор использовать другие инструменты. Это может сработать, хотя есть вероятность, что он не понравится вам.
Например, когда дело доходит до использования Magic Wand Tool, это несколько непредсказуемо. Инструмент «Перо», с другой стороны, может позволить вам сделать выделение, создавая и соединяя точки вместе с определенной формой.Несмотря на то, что это предпочтительный выбор для многих и довольно точный, он немного медленнее и требует много времени.
Как удалить фон с помощью инструмента «Быстрое выделение и уточнение края» в Photoshop?
Выполните следующие действия, чтобы узнать, как использовать оба инструмента для удаления фона с изображения.
Откройте желаемое изображение в Photoshop
Чтобы открыть изображение, сначала нужно выбрать его, а затем перетащить на значок Photoshop на рабочем столе.Однако, если вы уже открыли Photoshop, перейдите в меню «Файл»> «Открыть» и найдите свою фотографию.
Разблокируйте свой фото-слой
Перейдите в палитру слоев и дважды щелкните слой с фотографией. Обычно там написано «Фон», но вы также можете назвать его. Итак, назовите слой по своему желанию.
Дублируйте свой фото-слой
После того, как слой с фотографиями разблокирован, лучше создать дубликат, чтобы оригинал был в безопасности.Для этого вам нужно выбрать слой и затем нажать Command + j. Другой способ дублировать слой — щелкнуть правой кнопкой мыши по слою и выбрать «Дублировать слой» во всплывающем меню. Теперь нажмите кнопку «Новый слой» в нижней части палитры слоев. Теперь у вас может быть три слоя.
Создать фоновый слой
Целью создания фонового слоя является то, что он может помочь в идентификации краев выделения даже после удаления фона с изображения.Для создания фонового слоя необходимо нажать кнопку «Создать новый слой». Кроме того, вы также можете создать его, перейдя в Layer> New> Layer.
Теперь щелкните инструмент Paint Buck Tool на палитре инструментов Photoshop и выберите цвет фона по своему выбору. Используйте его, чтобы заполнить новый слой. Используйте инструмент быстрого выбора, чтобы выбрать нужную область. Ничего страшного, если выделение не идеально, так как позже вы собираетесь уточнить края.
Выберите объект переднего плана
С помощью инструмента быстрого выбора выделите те объекты, которые вы хотите сохранить.Начните с центра объекта и растяните. Этот метод лучше всего, поскольку инструмент имеет тенденцию выбирать похожие непрерывные цветовые группы. Однако, если вы щелкните фон или перетащите его, это добавит его к вашему выбору.
Вы также можете увеличить или уменьшить размер инструмента с помощью клавиш [и]. Если у вас возникли проблемы с использованием инструмента быстрого выбора, вы также можете использовать инструмент лассо. Использование обоих инструментов также возможно, но вам нужно удерживать клавишу Shift, чтобы получить версию инструмента выделения «Добавить в выделение».
Уточните края вашего выделения
Для уточнения краев используйте кнопку «Уточнить край» в верхней части Photoshop. Как только вы щелкнете по нему, откроется меню «Уточнить край». Вы можете перетащить меню в сторону, чтобы увидеть, как выбор влияет на вашу фотографию. Теперь установите флажок «Умный радиус», который доступен в группе «Обнаружение краев», и выберите инструмент «Уточнить радиус».Убедитесь, что инструмент «Уточнить радиус» активен, и используйте его, чтобы закрасить края выделения. Это поможет добавить к выделению более мелкие детали, такие как волосы и мех. Теперь используйте ползунки, доступные в группе «Настроить край», чтобы точно настроить выделение, и нажмите «ОК».
Удалить фон
Теперь вы можете легко заметить выделение вокруг объекта переднего плана.Снимите выделение, нажав Command + Shift + i или выбрав Select> Inverse. Нажмите на Удалить и посмотрите фоновый слой, который вы создали ранее.
Добавить штрих-ап к изображению
Попробуйте использовать инструмент «Кисть истории», чтобы заполнить нежелательные пробелы на изображении переднего плана.Теперь откройте палитру истории и не забудьте щелкнуть открытое поле рядом с действием для выбора состояния изображения. Включите инструмент Eraser Tool, чтобы удалить ненужные части фона, которые еще остались.
Окончательный порядок действий
Теперь вы можете поместить изображение переднего плана на любой фон, который вам нравится.
Это не значит, что использование двух вышеупомянутых инструментов — единственный способ помочь вам сделать выбор. В Photoshop доступно множество инструментов, таких как Lasso Tool, Magic Wand Tool, Pen Tool, Polygonal Tool и т. Д.это может служить цели. Тем не менее, инструменты Quick Selection и Refine Edge, несомненно, являются лучшими и могут помочь вам выполнять задачи легко и безупречно. Кроме того, они также помогают делать точный выбор сложных объектов. Кроме того, имейте в виду, что, поскольку инструменты достаточно продвинутые, вам нужно постоянно практиковаться, чтобы использовать их более подходящим образом для редактирования фотографий. При постоянной практике вы можете быстро выбирать и работать более эффективно при редактировании изображений.
Если вам нравится этот урок, вы можете посетить наш веб-сайт, чтобы увидеть другие статьи, связанные с Photoshop. Вы найдете различные темы, которые помогут вам укрепить свои основы. Например, узнайте, как использовать Photoshop для редактирования или ретуши фотографий. Вы также можете столкнуться с различными расширенными темами, такими как инструменты и функции Photoshop, где мы обсуждали различные инструменты, которыми он обладает.
Информация, представленная на этом веб-сайте во всех формах, является исключительной собственностью MAP Systems.Посетителям не разрешается копировать или повторно использовать / тиражировать этот защищенный авторским правом контент каким-либо образом без согласия MAP Systems. Авторские права © 2021. Все права защищены. Условия использования | Политика конфиденциальности
Уроки Photoshop: Инструмент «Прямоугольная область»
Инструмент «Прямоугольная область» создает прямоугольные выделения:- На панели инструментов выберите инструмент Rectangular Marquee Tool
- Перетащите его на изображение, удерживая левую кнопку мыши.
- Пока на панели параметров выбрана опция «Новый выбор», вы удаляете существующий выбор, делая новый выбор.
- Чтобы добавить область к существующему выделению, вы должны либо выбрать опцию «Добавить к выделению» на панели параметров, либо удерживать клавишу [Shift] при выборе.
- Чтобы вычесть область из существующего выделения, вы должны либо выбрать режим «Вычесть из выделения» на панели параметров, либо удерживать клавишу [Alt] во время выделения.
- Чтобы пересечь область с существующим выделением, вы должны либо выбрать опцию «Пересечь с выделением» на панели параметров, либо удерживать клавиши [Shift + Alt] при выборе.
- Чтобы создать выделение с предопределенными пропорциями, выберите стиль «Фиксированное соотношение сторон» на панели параметров и установите значения ширины и высоты.
- При создании нового выделения вы можете ограничить пропорции до 1: 1 (т.е. создать квадратное выделение), удерживая клавишу [Shift] во время выделения.
- Чтобы создать выделение с предопределенным размером, выберите стиль «Фиксированный размер» на панели параметров и установите значения ширины и высоты.
- Когда выбрана опция «Новое выделение» и курсор находится внутри выделенной области, инструмент выглядит следующим образом и может перемещать выделение (т.е. границы выделенной области, а не содержимое изображения). Вы также можете перемещать выделение с помощью клавиш клавиатуры.
Наконечник. На всякий случай, если вы не знали, инструмент «Прямоугольная область» также доступен в Photoshop Elements , что намного дешевле версии .
И если вы считаете, что в Photoshop Elements отсутствует какая-то другая важная функция, обязательно посетите эту страницу.
5 скрытых советов для идеального вырезания и выделения в Photoshop
5 советов для лучшего выделения и чистых краев в Photoshop
Всем привет! На этой неделе я решил поделиться своими 5 лучшими советами, которые помогут вам улучшить вырезы в Photoshop. Наша цель — аккуратный выбор с очень четкими краями. Мы все выбираем очень много вещей в фотошопе, так что это важный навык, которому нужно научиться.Я перечислил все мои вырезки и маскирующие видео ниже, поэтому рекомендую вам перекусить ими. Это вам очень поможет в фотошопе. Если вы никогда раньше не делали выделения в фотошопе, начните с этого урока.
Этот учебник не о том, как сделать первоначальный выбор (у меня есть список всех моих руководств по выбору), мы повышаем выбор и показываем, как сделать этот выбор лучше или как избежать их все вместе.
Photoshop Уроки по вырезанию и выбору.
Выделение отдельных объектов в Photoshop
Исправление краев в Photoshop
Советы по улучшению вырезов в Photoshop
Обязательно сначала посмотрите видео, так как в нем гораздо больше информации. Затем используйте эти письменные инструкции в качестве справочника.
На самом деле, учитывая список всех вышеперечисленных руководств по вырезанию, вероятно, стоит добавить эту страницу в закладки и использовать ее в качестве справочной страницы для всех элементов, выбранных в Photoshop.
Совет 1 Удушение краем маски Photoshop
Вот небольшой фан-арт по «Игре престолов», который я сделал, но края должны идеально сливаться, чтобы это выглядело правдоподобно.
Это фотография, с которой я начал. Я снимал этого косплеера (кто-нибудь знает ее?) На Comic-Con в Сан-Диего. У меня было около 5 секунд, чтобы снять ее под деревом, поэтому у меня не было времени на идеальный фон.
Сделайте свой выбор с помощью кисти быстрого выбора (много пачки выше на выборках — этот урок проходит мимо базового выбора)
Добавьте маску слоя, и у нас есть базовый вырез.
При ближайшем рассмотрении видно, что по краям платья есть светлая бахрома. Этого не пойдет.
Выбрав маску слоя, нажмите Cmd / Ctrl + L, чтобы открывать уровни. Мы собираемся настроить уровни маски.
Потяните немного черный ползунок, край уже выглядит лучше.
Отрегулируйте средний ползунок и обратите внимание, как он расширяет или сжимает край. Это называется заглушкой маски, и это очень быстрый способ получить идеальные края.
Совет по выделению 1.5 Избавьтесь от краев маски (Дополнительные советы
Вы когда-нибудь встречали линию, спускающуюся по изображению на краю маски? Это бонусный совет.
Выберите маску и черную кисть.
Щелкните вверху строки.
Перейти в конец строки без рисования.
Удерживая нажатой клавишу Shift, щелкните еще раз. Рисуется прямая линия и она стирает край точно так же.
Совет 2. Помогаем Photoshop с краями.
Вы делаете выделение, а затем переходите в режим «Выделение и маска».
Вот совет, как каждый раз добиваться лучших результатов.
При выборе и маске щелкните по отображению краев в верхнем левом углу.Экран погаснет. Перемещайте ползунок «Радиус», пока не увидите контур.
Отключите Show Edge и посмотрите, насколько лучше теперь выглядит этот край.
Не забывайте, вы всегда можете использовать этот первый наконечник, чтобы задушить маску и удалить бахрому.
Совет по выделению 3. Уточните края в Photoshop CC.
Как вы знаете, Refine Edge был удален и заменен на Select and Mask. Но есть скрытый способ вернуть тонкую грань, позвольте мне показать вам.
При активном выделении выберите «Выделение»> «Выделение и маска», удерживая нажатой клавишу Shift.
И бинго! (или Yahtzee) выскакивает уточнение края. Пожалуйста.
Совет по выбору 4. Пропустите выделение и используйте вместо него расширенное смешивание.
Здесь у нас есть слой дыма над нашей женщиной в нижнем слое. (Я сделал наложение, чтобы вы могли видеть оба изображения одновременно)
Вот как это выглядит на панели слоев.Мы хотим скрыть черный цвет и показать дым. Обычно я бы сказал, используйте режим наложения soft light, screen или lighten, но режимы наложения слоев не работают, потому что мы хотим контролировать плотность дыма.
Перейдите в нижнюю часть панели «Слои» и нажмите кнопку «FX», выберите «Параметры наложения» вверху
Теперь вы увидите панель стилей слоя с открытой расширенной функцией наложения.
Переместите черный ползунок перехода, если опция. Посмотрите, как исчезает черный цвет.Но края очень резкие.
Удерживая нажатой клавишу Alt / Option, щелкните левую часть треугольника. Обратите внимание, что он разделяется на 2. Сдвиньте влево и обратите внимание, насколько хороши теперь края, поскольку они плавно переходят друг в друга.
Новый курс Колина Смита
Прекратите бороться с выбором. Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей.Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Совет по выбору 5. Мгновенная очистка выбранных элементов.
Давайте вырежем этого мотоциклетного райдера из цветовой гаммы. Выберите> Цветовой диапазон.
Используйте пипетку +, чтобы добавить к выделенному (см. Видео в верхней части страницы).
Отрегулируйте размытость, и получится довольно чистый выбор.
Нажмите ОК, чтобы применить.
Нажмите клавишу Q для быстрой маски,
Откройте панель каналов. Нажмите на канал быстрой маски и скройте другие каналы.
Обратите внимание на серые области? Они выйдут как частично отобранные и не дадут чистый экстракт.
Вы можете закрасить их белой кистью, как это делает большинство людей. Но это гораздо более быстрый способ.
Не снимая выделения с канала, нажмите Cmd / Ctrl + L для уровней.
Переместите белый ползунок влево, чтобы убрать все яркие области.Супер просто, а?
Добавьте маску слоя, и вы получите красивый чистый вырез.
Я действительно надеюсь, что вам понравился урок на этой неделе и вы узнали кое-что полезное о выбранных материалах. Если да, поделитесь этой страницей со своими друзьями!
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Узнайте, как использовать инструмент быстрого выбора в Photoshop
Если вам не нравится текущий фон фотографии, изменение его — очевидный ответ.Если бы это было так просто, верно. Но что, если это так? Инструмент Photoshop Quick Selection может определять края объекта на изображении. Это позволяет выбрать фон, чтобы его можно было быстро удалить.
В этом уроке мы покажем вам, как использовать Quick Selection , чтобы добиться самой быстрой и плавной смены фона, которую вы когда-либо видели.
Быстрый выбор против Magic Wand
Инструмент «Волшебная палочка» может содержать слово «магия». Однако название не совсем подходит для него, как для инструмента быстрого выделения Photoshop.Это потому, что инструмент «Волшебная палочка» выделяет пиксели на основе тона и цвета, а инструмент «Быстрое выделение» анализирует выбранную область и принимает во внимание текстуру.
Используйте инструмент «Быстрое выделение», чтобы плавно перемещать курсор по изображению, не пропуская ни одной доли.
Как использовать инструмент быстрого выбора
Независимо от того, какой инструмент выделения Photoshop вы используете, вы можете выбирать определенные части изображения. Но если у вашего изображения есть фон с разными текстурами, цветами и тонами, то инструмент «Быстрое выделение» будет для вас наиболее полезным.Ниже приведено пошаговое руководство по использованию инструмента быстрого выбора.
Шаг 1. Найдите инструмент быстрого выбора
На панели «Инструменты» щелкните значок «Быстрый выбор». Вы можете использовать соответствующее сочетание клавиш, нажав клавишу W.
Шаг 2. Вырежьте область, которую хотите оставить
Используйте инструмент «Быстрое выделение», чтобы выделить ту часть изображения, которую хотите сохранить. Сначала вы могли заметить, что это только выбор одной части фотографии. Если объект или субъект отображает несколько текстур, цветов и тонов, это нормально.
Чтобы включить всю область, вы должны добавить к вашему первоначальному выбору. При использовании основных инструментов выделения вам нужно нажать и удерживать клавишу Shift, чтобы активировать режим «Добавить к выделению». Но по умолчанию Quick Selection уже находится в этом режиме.
Наведите указатель мыши на области, которые хотите выделить. Постарайтесь сделать это в кратчайшие сроки. Это дает вам больше контроля и снижает вероятность ошибочного выбора фона. Увеличьте размер курсора, если у вас есть относительно большая область для выбора.Нажмите клавишу правой скобки (]), чтобы увеличить ее, и клавишу левой скобки ([), чтобы уменьшить ее.
Шаг 3: переключение режимов
Скорее всего, ваш выбор не будет идеальным. Возможно, вам придется удалить несколько областей из выделения. Фон все еще может быть виден через щели, например, между рубашкой и рукой.
Удерживайте нажатой клавишу Alt (Option), чтобы удалить область из выделения. Эта функция выберет инструмент «Быстрое выделение» в режим «Вычесть из выделения».Вы также можете перейти на панель параметров> Вычесть из выделенного.
После включения режима «Вычесть из выделения» щелкните и перетащите ту часть фотографии, которую хотите удалить. Используя клавиши скобок, отрегулируйте размер курсора в соответствии с размером выбранной области.
Шаг 4: Уточнить края
Если вы обнаружите, что ваши края немного грубые, воспользуйтесь функцией «Уточнить края». Вы можете найти значок для этого в верхней части Photoshop. Когда откроется диалоговое окно, установите флажок «Умный радиус».Затем убедитесь, что вы выбрали инструмент «Уточнить радиус» и нажмите «ОК».
Инструмент «Уточнить радиус» закрасит край вашего выделения и вернет все мелкие детали, которые вы выбрали, например волосы или мех.
Шаг 5: Раскрасьте фон
После отделения фотографии от исходного фона вы можете изменить цвет фона. Нажмите и удерживайте Shift + Ctrl + I (Shift + Command + I), чтобы инвертировать выделение. Эта функция отменит выбор вашего основного объекта и вместо этого выберет все остальное вокруг него.
Затем перейдите в нижнюю часть панели «Слои» и щелкните значок «Новый корректирующий слой». Есть несколько вариантов на выбор: «Яркость», «Цветовой тон / насыщенность», «Черно-белый» и т. Д. Допустим, для этого примера вы выбрали «Оттенок / Насыщенность».
Откроется диалоговое окно, в котором отображаются ползунки для выбора цвета. Регулируйте ползунки, пока не достигнете выбранного оттенка / насыщенности. Затем нажмите ОК.
После этого измените режим наложения на Color. Таким образом, яркость изображения не пострадает, только цвета.
Шаг 6. Измените фон
Если вы не хотите сохранять текущий фон, вы можете найти другой фон. Выберите фотографию и перетащите ее в свой текущий проект.
Затем создайте новую маску слоя, чтобы убедиться, что ваш фон и выбранный объект видны. Для этого щелкните правой кнопкой мыши исходный слой и выберите «Дублировать слой».
Фотография, которую вы хотите использовать в качестве нового фона, должна находиться под слоем объекта и маской слоя.
Шаг 7. Используйте инструмент «Кисть» для более гладкой отделки
Вы можете обнаружить, что края вашего объекта не такие гладкие, как могли бы быть. В меню слоя выберите маску слоя. Выберите инструмент «Кисть». Увеличьте масштаб, нажав Alt + (Command +), чтобы лучше видеть края фотографии. Наведите курсор на области, которые нужно сгладить. После того, как вы закончите, добавьте к фотографии символ защищенных прав, удерживая клавиши Alt (Option) + R.
Заключение
В следующий раз, когда вы встретите изображение с несовершенным фоном, не упускайте его из виду.Вы можете раскрыть весь потенциал изображения с помощью инструмента «Быстрое выделение». Затем добавьте фон, который лучше всего подходит к нему. Обладая новыми навыками, вы можете превратить любой скучный образ в зрелище.
▶ Как удалить выделение «Волшебная палочка» в Photoshop шаг за шагом? (Пример)
Важно знать, что такое Photoshop и для чего он нужен. Итак, я говорю вам, что это приложение, которое работает на основе широкого набора инструментов, доступных в его меню, расширяя его возможности для всех, кто их использует.Следует отметить, что получить этот инструмент очень просто, вам просто нужно зайти на его веб-сайт. Несмотря на это, бывают случаи, когда функция определенного инструмента неблагоприятна. Так обстоит дело с удалить выделение волшебной палочкой в Photoshop.
Это еще один инструмент, предназначенный для оптимальной производительности Photoshop , действующий как один из трех инструментов, выполняющих действие «выбора». Следовательно, помимо обычных действий необходимо знать, как действовать в ситуации, требующей отмены уже примененных эффектов.
Для чего именно работает волшебная палочка в Photoshop?
С помощью волшебной палочки , Вы сможете автоматически выбрать любой фрагмент изображения, имеющий такой же или похожий цвет. С его помощью вы сможете изменить ранее выбранные части, а благодаря высокой точности инструмента у вас не займет много времени.
Объясняется более последовательно, с помощью волшебной палочки Photoshop, вы сможете выбирать фрагменты или элементы определенного изображения на основе определенного цвета; даже с помощью указанной волшебной палочки вы можете создать собственную цветовую палитру.Поскольку каждый фрагмент изображения состоит из пикселей, он исследует каждый без исключения, чтобы найти несоответствия и разрешить что-то изменить.
Это автоматический процесс, который не требует особых навыков и, кроме того, если вам не нравится какое-либо ретуширование, достаточно удалить выделение волшебной палочкой в Photoshop или обойтись без определенной области, в которой нет места .
Например, выберите любую фотографию звездного неба или автомобиля в центре города, на котором есть резкие или минимально заметные изменения между составляющими его частями, и нажмите «Волшебная палочка» на Панель инструментов Photoshop.
Вас также может заинтересовать:
Выберите главный объект изображения, который отличается по цвету от остальной части изображения, чтобы волшебная палочка могла быстро выбрать его. Если вы хотите расширить диапазон выбора, удерживайте « Shift » На клавиатуре и с помощью курсора мыши выберите следующий элемент, который будет выделен волшебной палочкой.
Дальнейшее будет зависеть от вашего воображения и того, как вы играете с функциями палочки. Помните, что вы можете изменить цвета, «сопоставить» их или просто удалить лишний контент из рассматриваемого изображения.
Чтобы удалить выделение из волшебной палочки в Photoshop
В качестве важного момента для этого процесса необходимо уточнить, что работа по выделению не всегда идет по плану. Опция выбора не идеальный инструмент, тем более полный, поскольку в противном случае это был бы , доступный только на панели инструментов приложения.
В свою очередь, выбор фрагмента или важной части рассматриваемого проекта совместим только с факторами редактирования, уже упомянутыми заранее.То есть на них не могут повлиять лучшие фильтры или эффекты Photoshop, которые изменяют их внешний вид или добавляют новый художественный штрих.
Также имейте в виду, что удаление выделения волшебной палочки в Photoshop не относится к нему, поскольку в Photoshop есть другие инструменты, такие как инструмент «Marquee». Есть и у «Лазо», оба работают по одному принципу.
Снять выделение с фрагмента изображения он имеет два аспекта; радикальный, исключающий весь выбор, или более консервативный, называемый «Вычесть выбор».Чтобы активировать первую опцию, в качестве отправной точки вы должны нажать и удерживать опцию «Новый выбор» с этой скоростью, а затем щелкнуть рядом с областью, где лежал старый.


 Здесь будут отображены все сделанные вами операции (как правило, последние 20). Кликните на предпоследнюю строчку, это вернет вашу работу в Photoshop к состоянию на шаг назад. Иногда это окошко или вкладка отключены, включить отображение можно через настройки меню рабочей области.
Здесь будут отображены все сделанные вами операции (как правило, последние 20). Кликните на предпоследнюю строчку, это вернет вашу работу в Photoshop к состоянию на шаг назад. Иногда это окошко или вкладка отключены, включить отображение можно через настройки меню рабочей области. По умолчанию этот список содержит 20 последних изменений, выберите необходимую точку восстановления и кликните на нее. Если перебросило слишком далеко, то нажмите строчку ниже и программа восстановит состояние. Этот вариант помогает удалить или вернуть любые необходимые правки.
По умолчанию этот список содержит 20 последних изменений, выберите необходимую точку восстановления и кликните на нее. Если перебросило слишком далеко, то нажмите строчку ниже и программа восстановит состояние. Этот вариант помогает удалить или вернуть любые необходимые правки.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.