Photoshop: изоляция объекта с помощью инструмента «Перо».
09:14 pm — Photoshop: изоляция объекта с помощью инструмента «Перо».Для тех, кто уже давно пользуется пером, тут врятли найдется что-то интересно, это заметки чайника для чайников.
При съемке предметов очень часто нужно, чтобы в результате объект оказался на чистом, ровном, белом фоне (255, 255, 255). При съемке создать такие условия, чтобы фон был выбелен бывает не всегда возможно и в этом случае приходится браться за фотошоп.
Инструмент перо позволяет ставить на хосте точки и автоматически соединяет их линией. Точки могут быть двух видов — «прямые» и «сглаженные». «Прямые» точки соединяются отрезками прямыми линиями; сглаженные отрезками кривых. Сглаженная точка имеет два «уса», которые задают касательную, по которой кривая проходит через точку. Меняя положение «уса» можно управлять тем, как именно будет выглядеть кривая.
В любом месте отрезка можно добавить новую точку: когда рядом с курсором появляется значек плюсика, то это значит что левое нажатие вставит новую точку.
Когда начинаете обводить внутренние области (в данном примере — пространство внутри дужки замка), то нужно поставить режим Exclude overlapping path areas на панеле опций инструмента pen (это самая крайняя справа кнопка).
Клавиши модификаторы работают с этим инструментом так:
Ctrl — когда зажат, то при нажатии на точку происходит ее выделение. При зажатом ctrl захват и перетаскивание точки будет ее двигать.
Alt — работает с «усами» точки. Если на обычную точку нажать и тянуть при зажатом Alt, то у нее появятся «усы» и она станет сглаженной (при этом одновременно и зеркально меняется положение обоих узлов). При зажатом альте нажатие и перетаскивание «усов» меняет их положение.
Все картинки кликабельны — при щелчке откроется страница где можно посмотреть фотку в полный размер и добавить\прочитать комментарии (в том числе и на изображение)
PSD файл с результатом работы можно скачать здесь.
Работать будем с этой картинкой:
У замка простой контур, однако он снят на малоконтрастном фоне и попытки обвести его с мопощью «магических» инструментов будут не особо удачными.
1. Грубо наносим контуры замка, помещая точки там, где начинается изменение контура (т.е. если мы видим изгиб, то ставим точки по его бокам):
2. В месте, где контур изгибается дугой добавляем на отрезок новую точку (она сразу будет с «усами»). Делаем правый щелчок на нужном месте и выбираем из меню Add Anchor Point.
3. Зажимаем Ctrl и двигаем точку на подходящее место на контуре.
4. Точка заняла свое место, но надо поправить отрезки чтобы они точно повторяли контур.
5. Меняя длинну и положение узлов подгоняем линию к контуру.
6. Повторяем операцию по всему контуру.
7. Теперь сохраняем готовый путь. Нажимаем на нем «make selection» и получаем выделение которое точно повторяет контур объекта. Инвертируем его.
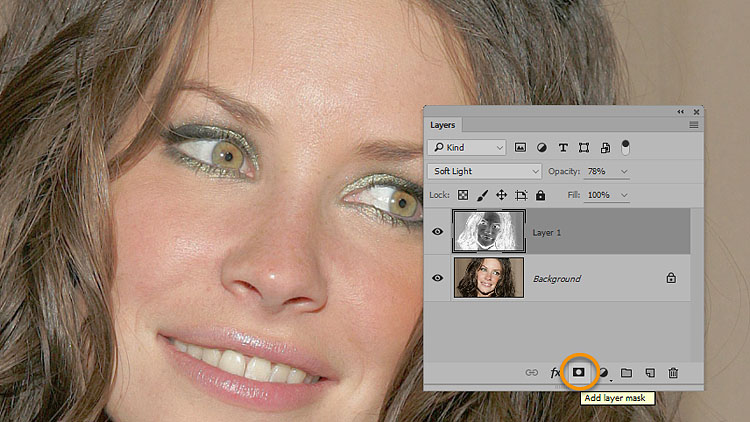
8. Создаем дубликат фонового слоя и щелчком на нопке add layer mask; превращаем выделение в маску слоя.
Создаем дубликат фонового слоя и щелчком на нопке add layer mask; превращаем выделение в маску слоя.
9. Теперь выделяем новый слой, нажимаем shift-F5 и закрашиваем весь слой (за исключением маски) белым цветом.
10. Для того чтобы несколько осветлить картинку я добавил корректирующий слой Exposition и вставил изображение объекта в его маску (чтобы сгладить освещение).
Готово!
Было: | Стало: |
Таким способом можно проводить изоляцию и более сложны картинок:
P.S. Это второй, дополненный, вариант текста. Спасибо всем, кто помог дополнить статью. От первоначального варианта отличается добавкой о добавлении\удалнии точек по умолчанию, указанием на то что для внутренних областей нужно поставить режим отсечения и ссылкой на PSD файл с примером.
P.P.S. Если вы хотите сохранить тени, то вместо того, чтобы заливать полностью слой белым цветом, поставьте на него корректирующий слой экспозиции в плюс, а на слой фона в минус.
«Adobe Photoshop. Базовый уровень». Занятие 9. Конспект
Доработанный и расширенный конспект к 9 занятию курса «Adobe Photoshop. Базовый уровень».Это занятие целиком посвящено отдельной теме — работе с путями. Тема это важная, но стоит немного особняком, поскольку пути — это включение векторной графики в растровую картинку. То есть, по сути своей, вешь довольно чужеродная. Но очень полезная в работе в качестве вспомогательного элемента
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Скачать разбираемые на занятии изображения.
Задачи на занятие
1. Познакомиться с путями (Path)
2. Освоить методику быстрого построения контура
3. Научиться создавать при помощи путей векторные и растровые маски
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Для самостоятельного изучения:
МК «Paths. Пути в Adobe Photoshop»
Работа с путями (Path)
Что такое пути (Path) и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Этот процесс называют по-разному: «обтравить», «оконтурить», «обойти путем»
- Таким образом обтравливаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
RuGraphics.
 ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»Википедия. «Кривые Безье»
Инструкция по улучшению видимости путей
Операции с путями в палитре Paths (Контуры)
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь кликните по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачной папки, в которую будут складываться отдельные векторные контуры
- Активный в данный момент путь подсвечивается синим цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВАЖНО!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
Анатомия контура
- Путь состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из крайних точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы выходящие из точки связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
Инструмент Pen Tool (Перо) и основы построения пути
- Основным инструментом при работе с путями является Pen Tool (Перо)
- Чтобы перо строило путь, а не Shape Layer (Фигуру) в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура любым инструментом кроме перышка
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке
- Таким же образом можно соединить строящийся контур с уже имеющимся
Дополнительные инструменты для работы с путями
- Freeform Pen Tool (Свободное перо) — строит путь по траектории движения курсора,
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) — перья предназначенные для добавления опорных точек на уже построенных контурах и удаления уже существующих на них опорных точек без разрыва контура
- Path Selection Tool (Выделение контура) или «черная стрелка» — выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в это прямоугольник
- Direct Selection Tool (Выделение узла) или «белая стрелка» — инструмент для работы с отдельными элементами контура: позволяет опорные точки и изменять направляющие
- Чтобы изменить направляющую нужно переместить ее крайнюю точку, при этом связь с противоположной направляющей сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
Быстрое переключение между инструментами
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Чтобы на время превратить обычное перо в Path Selection Tool (Выделение контура) нужно зажать клавиши «Alt»+«Cmd»
- Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
Инструменты построения стандартных форм
- Данный инструменты бесполезны при обтравке, но широко применются в качестве вспомогательных построений и в дизайне
- Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами) и Elipse Tool (Элипс) создают не просто контуры соответствующей формы, а так называемы Live Shape (Интерактивную форму)
- При работе этих инструментов модификаторы «Alt» и «Shift» работают аналогично созданию выделений
- Настройки Live Shape (Интерактивную форму) могут быть в дальнейшем изменены через палитру Properties (Свойства)
- Любое ручное редактирование превращает Live Shape (Интерактивную форму) в обычный векторный контур
- Polygon Tool (Многоугольник) создает многоугольники или звезды, при растягивании фигуры опирается на последние настройки (многоугольник/звезда, количество сторон/лучей и т.
 д.)
д.) - Если не растягивать с помощью Polygon Tool (Многоугольник) фигуру, а просто кликнуть по картинке, появится дополнительная палитра с настройками инструмента
- Line Tool (Линия) — строит прямоугольник шириной в один пиксель
- Custom Shape Tool (Произвольная фигура) — строит одну из стандартных векторных фигур, которая выбирается в разделе Shape (Фигура) палитры Options (Параметры)
- Добавить свою фигуру в эту коллекцию можно при помощи команды Edit > Define Custom Shape (Редактирование > Определить произвольную фигуру)
RuGraphics.ru «Векторный инструмент Photoshop. Произвольная Фигура»
Порядок операций для быстрого построения пути
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
Андрей Журавлев.
 «Работа с путями (Path) в Photoshop»
«Работа с путями (Path) в Photoshop»Самостоятельная работа
- Взять файл 01_Type.psd
- При помощи путей оконтурить букву «O»
- Отключить слой с изображением букв и проверить плавность и чистоту контура
- Посчитать количество опорных точек, использованных при построении контура
Принципы выбора местоположения опорных точек
- Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции
- Любой контур можно представить как последовательность сильно исковерканных четвертинок окружности
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
Векторная маска (Vector Mask)
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы ее создать нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Или, произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
RuGraphics.
 ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»Проверка качества вырезания и дорабтка маски
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на разные фона: белый, средне-серый, черный, красный, синий и зеленый
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона. Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это с векторной маской невозможно
Создание растровой маски при помощи путей
- Основная причина, по которой на базе путей создают растровую маску слоя — это более широкие возможности по доработке растровой маски
- Заготовку для растровой маску удобно создать на слоях как обычную черно/белую картинку, а потом загрузить ее как выделение и превратить в маску слоя
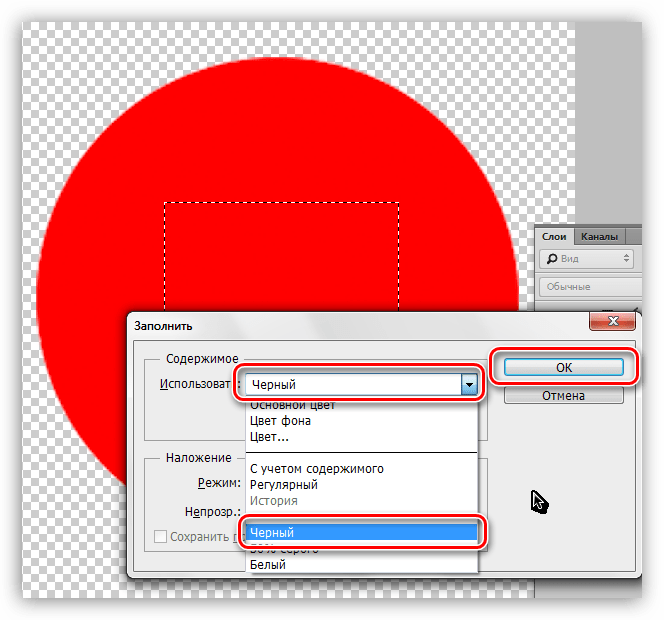
- Основой для маску служит слой Solid Color (Заливка цветом) черного цвета
- Над ним на отдельных слоях белым цветом прорисовываются элементы объекта
- Если элемент был оконтурен путем, границы контура загружаются в качестве выделения («Cmd» + клик по пиктограмме пути) и через это выдение делается заливка
- Для протяженных объектов примерно постоянной ширины пути можно построить вдоль осевой (средней) линии, а потом при помощи команды Stroke Path (Выполнить обводку контура) из выпадающего меню палитры Paths (Контуры) прорисовать вдоль них белой кистью заранее настроенного размера
- Если элемент имеет смазанные границы, отрисованную для него маску можно растущевать командой Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)
pskurs.
 ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»Слой Shape Layer (Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция вторая (январь 2016 г.) переработанная и дополненная.
Первая публикация: http://zhur74.livejournal.com/83812.html
Как в фотошопе убрать рабочий контур
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как убрать рабочий контур в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как убрать рабочий контур в фотошопе»: youtube.com/embed/_Zs3tzqvYN0?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Контуры В Фотошопе, Инструменты Перо и Фигуры, — Уроки Фотошопа для начинающих №06
Контуры В Фотошопе, Инструменты Перо и Фигуры, — Уроки Фотошопа для начинающих №06
Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКА
Инструмент перо в фотошопе: контуры и фигуры
Убрать фоновый ворс с контура объекта в Photoshop
Убрать фоновый ворс с контура объекта в Photoshop
Совсем недавно мы отпраздновали годовщину Победы в Великой Отечественной войне. Накануне праздника я заходил то в один магазин, то в другой. Витрины были украшены праздничными плакатами. Сам не знаю почему, но я стал обращать внимание на эти самые плакаты в витринах разных магазинов. О том, что я увидел и что подумал о дизайнерах, создавших эти плакаты, нетрудно догадаться по теме сегодняшнего разговора.
Накануне праздника я заходил то в один магазин, то в другой. Витрины были украшены праздничными плакатами. Сам не знаю почему, но я стал обращать внимание на эти самые плакаты в витринах разных магазинов. О том, что я увидел и что подумал о дизайнерах, создавших эти плакаты, нетрудно догадаться по теме сегодняшнего разговора.
Давайте представим, что мы дизайнеры и нам нужно сделать праздничный плакат. Мы будем концентрировать своё внимание только на обработке краев отдельных объектов (точнее объекта), которые используем в своей работе. Поскольку не у всех у нас могут быть последние версии Фотошоп, включающие новые специальные усовершенствованные модули для более качественной обработки краев выделяемых (снимаемых с фона) объектов, поэтому мы рассмотрим способы, не используя эти модули.
Итак, мы в Фотошоп создаем новый холст и заливаем его градиентом в тон Андреевской ленточки:
Помещаем выделенный нами объект (Орден ВОВ) на фон и видим этот самый фоновый ворс:
Работа в Фотошоп, — процесс творческий и различные способы работы с инструментами, какие-то подходы не могут носить директивный характер или быть правилами, выполнение которых обязательно. Я, лишь, хочу поделиться своими предпочтениями в работе по удалению фонового ворса. Вовсе не обязательно, выбрав один какой-то инструмент убирать ворс только им. Можно использовать все, как говорится, все что под рукой. Это могут быть и ластик, и различные инструменты выделения, создания контура, работа кистями в режиме маски слоя и др.
Я, лишь, хочу поделиться своими предпочтениями в работе по удалению фонового ворса. Вовсе не обязательно, выбрав один какой-то инструмент убирать ворс только им. Можно использовать все, как говорится, все что под рукой. Это могут быть и ластик, и различные инструменты выделения, создания контура, работа кистями в режиме маски слоя и др.
Чтобы не испортить основной слой-объект (орден с лентой) можно сделать копию и работать с ней. В палитре слоев схватимся за слой-орден и потянем вниз, поместив его в квадратик нижней менюшки «Новый слой»:
Вот у нас появился слой-копия. Теперь сделаем слой-оригинал невидимым, нажав значок «Глазик» и перейдем на слой-копию, выделив его одним щелчком:
Чтобы быть спокойными за то, что обрабатывая края, мы не испортим слой-орден, будем работать со слоем-маской. В нижней менюшке палитры слоев щелкнем по значку слоя-маски. К иконке слоя-копии добавилась иконка маски:
Начиная работать с маской слоя, нам следует обратить внимание на то, чтобы именно иконка маски слоя была выделена. В противном случае, мы будем удалять сам слой, если выделенной будет иконка слоя:
В противном случае, мы будем удалять сам слой, если выделенной будет иконка слоя:
Работая с маской слоя, мы работаем рисовальными кистями. У кистей есть понятие «Жесткость». При 100 % жесткости кисти, края ордена будут четкими. Если мы начнем уменьшать жесткость кисти, то края ордена, конечно уже без ворса, будут более мягкими, слегка размытыми. Чем меньше жесткость, т.е. больше мягкость, кисти, тем более размытым становится край (контур). Если мы ошибемся, то можно вернуться, нажав сочетание клавиш Ctrl+Alt+Z.
Давайте перейдем к панели инструментов и установим передний\задний план и выберем кисть. Черный квадратик поверх белого — стираем слой, а белый квадратик поверх черного — восстанавливаем слой. Другими словами водим кистью, стираем и водим кистью, восстанавливаем. Плановость меняем полукруглыми стрелочками:
Давайте выберем жесткую кисть и увеличим масштаб нашего изображения. Увеличение масштаба облегчит нам работу (снизит напряжение на глаза) и позволит сделать все качественно. Отрегулируем размер кисти по своему усмотрению:
Отрегулируем размер кисти по своему усмотрению:
Начнем удалять белый ворс с любого удобного для нас места контура. Чтобы кисть заработала, щелкнем левой кнопкой мышки и, удерживая её, поведем кисть вдоль контура, снимая ворс. Для удобства, мы можем установить кисть в нужном месте, щелкнуть, затем нажав и удерживая клавишу Shift, перевести кисть к другому проблемному месту и снова щелкнуть. Ворс на отрезке между щелчками исчезнет:
Такой способ хорош на прямых участках контура, но если мы будем делать маленькие «шажки», то спокойно обработаем и не очень крутые изгибы и не очень острые углы как снаружи, так и внутри:
Нельзя сказать, что с первого раза у нас получилось идеально, но в сравнении с тем, что было, очень даже неплохо. Мы должны учитывать и увеличение, при котором происходит искажение и самого объекта — ордена. При сильном увеличении наиболее заметным становится и сам растр. Масштаб сейчас 300%. Давайте посмотрим на обработанные участки в обычном режиме, то есть при 100%:
Смотрится гораздо лучше. Поскольку мы говорим о качественной обработке, то давай нажмем клавишу Ctrl и, удерживая её, кликнем по значку слоя в палитре слоев. Наш орден станет выделенным. По выделению мы сможем определить, насколько хорошо обработан край:
Поскольку мы говорим о качественной обработке, то давай нажмем клавишу Ctrl и, удерживая её, кликнем по значку слоя в палитре слоев. Наш орден станет выделенным. По выделению мы сможем определить, насколько хорошо обработан край:
Шероховатостей много. Иногда, одного движения по удалению лишних пикселей, даже при работе жесткой кистью, может быть недостаточно. Поэтому, пройтись разок другой не помешает. Да и рука может дрогнуть. Конечно, обработка такого рода станет намного проще, если мы будем использовать графический планшет. Разница между мышкой и электронной ручкой значительна.
Для того чтобы края и изгибы были плавными и исчезла оставшаяся белизна, мы можем пройтись еще раз, но уже мягкой кистью, чуть увеличив её размер и уменьшив жесткость до 15-12%. Но это все, мы делаем по своему усмотрению.
Давайте теперь призовем себе на помощь какой-нибудь инструмент выделения. Ну, например, этот:
С помощью этого инструмента мы можем залезть глубоко в углы и убрать фоновый ворс там. Сначала мы рисуем прямые лини на проблемных участках контура ордена и замыкаем линии. Таким образом, образуется выделение, внутри которого оказывается ворс. Работать начинаем с клика. Затем ведем мышку в нужную сторону, оставляя после себя линию. Для изменения направления мы останавливаемся, делаем клик и снова продолжаем. Ну, давайте попробуем:
Сначала мы рисуем прямые лини на проблемных участках контура ордена и замыкаем линии. Таким образом, образуется выделение, внутри которого оказывается ворс. Работать начинаем с клика. Затем ведем мышку в нужную сторону, оставляя после себя линию. Для изменения направления мы останавливаемся, делаем клик и снова продолжаем. Ну, давайте попробуем:
Так, хорошо. Идем выше к зубцу звезды и вверх к его крайнему углу:
Мы можем сомкнуть нашу линию и сделать двойной клик, а можем и не смыкать. На месте остановки сделаем двойной клик и выделение образуется само собой:
Теперь нажмем Delete и посмотрим, что станет с ворсом:
Для лучшей видимости своей работы уберем выделение нажатием сочетания клавиш Ctrl+D:
Как мы видим, никакого белого ворса нет. Давайте уменьшим масштаб и посмотрим, как этот участок выглядит в реальности:
Если работая инструментами выделения, нам хочется мягких, чуть-чуть размытых краев, то мы можем установить растушевку в 1-2 пикселя, не убирая, галочки «Сглаживание»:
Можно поработать и другими лассо. Принцип действия тот же. В нашей власти остановить свой выбор на том инструменте, что удобней и больше нравится, да и на наш взгляд эффективней. А, в общем, чем чище мы снимем нужный нам объект с фона, тем соответственно меньше хлопот по удалению ворса.
Принцип действия тот же. В нашей власти остановить свой выбор на том инструменте, что удобней и больше нравится, да и на наш взгляд эффективней. А, в общем, чем чище мы снимем нужный нам объект с фона, тем соответственно меньше хлопот по удалению ворса.
Ну а теперь, попробуем инструмент создания контура и фигуры «Перо». В одном режиме мы можем рисовать (обозначать) этим инструментом контур, в другом режиме рисовать фигуру. Красная стрелка указывает на режим фигуры, а синяя на режим контура. Сейчас нам нужен режим контура (подсвечивается синим). Смена режимов производится одним щелчком по нужному значку режима:
Ну что же, попробуем удалить ворс с какой-нибудь части ордена:
Соединяем начальную и конечную точки и видим образовавшийся контур:
Давайте щелкнем правой кнопкой для вызова окошка действий, в котором выберем пункт «Образовать выделенную область»:
У нас появится уточняющее окошко о растушевке. Не будем ставить значение, оставим ноль. Пусть край будет более четким:
Жмем «Ок» и у нас образовалась выделенная область:
Теперь осталось нажать Delete и посмотреть, что же получилось:
Снимем выделение, нажав клавиши Ctrl+D:
Очень хорошо. Так и хочется инструментом «Перо» выделить весь контур ордена, оставив за линией ворс, а затем одним нажатием кнопки от него избавиться совсем. Контур обведен и сделано выделение:
Так и хочется инструментом «Перо» выделить весь контур ордена, оставив за линией ворс, а затем одним нажатием кнопки от него избавиться совсем. Контур обведен и сделано выделение:
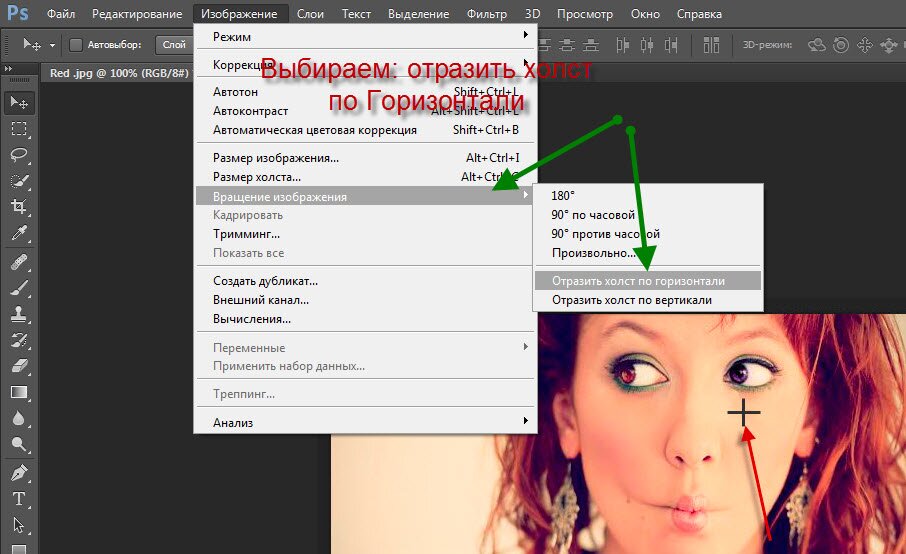
Теперь тянемся к главному меню и выбираем пункт «Выделение», а в открывшемся функциональном окошке опцию «Инверсия».
У нас появилось выделение всего холста:
Теперь осталось нажать Delete и посмотреть, что у нас получилось. Так и сделаем:
Видимый белый фоновый ворс исчез. Снимем выделение и посмотрим на результат нашего кропотливого труда:
В общем и целом очень даже неплохо у нас все получилось. Есть моменты, на них стрелки указывают, но мы можем их подработать теми инструментами, о которых говорили.
Таким инструментом, как перо, мы можем «снимать объект» со слоя-фона. Как это делать мы, в общем-то, только что рассмотрели. Присутствие некоторой «не идеальности» вопрос лишь времени и «набитой руки».
Оставить комментарий
Пересечение, исключение и удаление векторных фигур в Photoshop
Теперь я нажму кнопку «Операции с контурами» и выберу опцию Область пересечения фигур (Intersect Shape Areas):
Выбор опции Область пересечения фигур (Intersect Shape Areas) на панели параметров.
После выбора этой опции курсор мыши изменил свой вид, к перекрестью курсора справа внизу добавился небольшой «иксик»:
Изменённый вид курсора при включении опции пересечения, вид увеличен на 300%.
Теперь инструментом «Эллипс» я дорисую вторую фигуру так, чтобы она частично перекрывала первую:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Как видите, вторая форма была добавлена в слой с имеющейся фигурой. Видимой осталась только та область, где фигуры пересекаются.
Исключение пересекающихся областей фигур
Я удаляю вторую форму, нажав Ctrl+Z и, наконец, в панели параметров выбираю режим Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas):
Выбор режима Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas)
При выборе этого режима курсор мыши снова изменил свой внешний вид -, к перекрестью добавился кружок с перекрестьем внутри:
Вид курсора мыши пои режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), вид увеличен на 300%.
Я добавлю вторую фигуру, и на этот раз мы получаем результат, прямо противоположный предыдущему. Теперь удалена область перекрытия фигур, а все пиксели, что не перекрываются, остаются видимыми:
В режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas) удалены все пиксели, расположенные в области перекрытия векторных фигур.
Переключение между операциями с контурами при уже готовых фигурах
Но что делать, если после создания второй фигуры в режиме, к примеру, Исключить перекрывающиеся фигуры, я вдруг понял, что выбрал не тот режим, и мне нужна эта вторая фигура в режиме Вычесть переднюю фигуру? Я, конечно, могу отменить свой последний шаг, чтобы удалить фигуру, затем выбрать правильный режим в панели параметров и создать вторую фигуру еще раз. Но это, понятно, не самый лучший вариант.
И, как всегда, Photoshop предлагает нам более простой и быстрый способ смены режимов комбинирования фигур.
Предположим, что я добавил фигуру в режиме пересечения:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Для начала, нам необходимо кликнуть по второй фигуре для её выделения инструментом «Выделение контура» (Path Selection Tool):
При этом на контуре фигуры должны появиться опорные точки, на рисунке выше они уже есть.
Теперь нам надо всего лишь нажать на кнопку «Операции с контурами» и выбрать операцию Вычесть переднюю фигуру. Результат будет, как при обычном вычитании:
Вычитание первой фигуры из второй
До сих пор мы вычитали вторую добавленную фигуру. Но что делать, если мне нужно, наоборот, вычесть первую фигуру из второй? И на этот случай в Photoshop имеются специальные опции. Операция вычитания называется «Вычесть переднюю фигуру», ключевое слово — «передняя». В нашем случае передней является вторая фигура, т.к. мы добавили её последней и она лежит «выше» первой.
Для того, чтобы поменять фигуры местами, т.е. сделать «выше» по Z-оси (это воображаемая ось, перпендикулярная монитору), надо для начала выбрать нужную фигуру инструментом «Выделение контура» (Path Selection Tool) нажать на кнопку «Упорядочение контура» (Path arrangement), где выбрать опцию «Фигуру на передний план» (Bring Shape to Front):
На рисунке выбрана первая фигура (на контуре имеются опорные точки), а на панели параметров выбирается опция упорядочения контура «Фигуру на передний план» (Bring Shape to Front)
Теперь осталось нажать на операцию Вычесть переднюю фигуру. Результат:
На рисунке первая добавленная в документ форма вычтена из второй
Объединение контуров
Ранее при операциях с формами мы вычитали/складывали/исключали только пиксели, заполняющие фигуры, контура же оставались нетронутыми. Если же вам необходимо объединить контура всех фигур в один, воспользуйтесь последней операцией в списке «Операции с контурами» — Объединить компоненты фигуры (Merge Shape Components). Подробнее об объединении контуров рассказано здесь.
Вот как выглядит объединённый контур с предыдущей операции:
Объединение контура после вычитания фигур.
Удаление какой-либо одной фигуры из слоя
Наконец, что делать, если я хочу полностью удалить какую-либо фигуру из слоя? Нельзя просто перетащите фигуру слой вниз в мусорное ведро, потому что это удалить весь слой. Вместо этого, выберите форму, нажав на неё инструментом «Выделение контура» (Path Selection Tool) , как я делал недавно, а затем нажмите клавишу Backspace на клавиатуре. Это удалит выбранную фигуру, не удаляя весь слой.
Результат | Windows | macOS |
|---|---|---|
Инструмент «Масштаб» | Z | Z |
Инструмент «Рука» | H | H |
Инструмент «Баланс белого» | I | И |
Инструмент «Цветовой эталон» | S | S |
Инструмент «Рамка» | В | В |
Инструмент «Выпрямление» | A | A |
Инструмент «Удаление точек» | B | B |
Инструмент «Удаление эффекта «красных глаз»» | Д | Д |
Основная панель | «Ctrl» + «Alt» + «1» | «Command» + «Option» + «1» |
Панель «Кривая тона» | «Ctrl» + «Alt» + «2» | «Command» + «Option» + «2» |
Панель «Детали» | «Ctrl» + «Alt» + «3» | «Command» + «Option» + «3» |
Панель «HSL/Градации серого» | «Ctrl» + «Alt» + «4» | «Command» + «Option» + «4» |
Панель «Расщепленный тон» | «Ctrl» + «Alt» + «5» | «Command»+«Option»+«5» |
Панель «Коррекция дисторсии» | «Ctrl» + «Alt» + «6» | «Command» + «Option» + «6» |
Панель «Калибровка камеры» | «Ctrl» + «Alt» + «7» | «Command» + «Option» + «7» |
Панель «Наборы» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» (в системных настройках ОС macOS необходимо отключить клавиатурное сокращение универсального доступа для изменения масштаба) |
Панель «Открыть снимки экранов» | «Ctrl» + «Alt» + «9» | «Command» + «Option» + «9» |
Инструмент «Целенаправленная коррекция параметрической кривой» | «Ctrl» + «Alt» + «Shift» + «T» | «Command» + «Option» + «Shift» + «T» |
Инструмент «Целенаправленная коррекция цветового тона» | «Ctrl» + «Alt» + «Shift» + «H» | «Command» + «Option» + «Shift» + «H» |
Инструмент «Целенаправленная коррекция насыщенности» | «Ctrl» + «Alt» + «Shift» + «S» | «Command» + «Option» + «Shift» + «S» |
Инструмент «Целенаправленная коррекция светимости» | «Ctrl» + «Alt» + «Shift» + «L» | «Command» + «Option» + «Shift» + «L» |
Инструмент «Целенаправленная коррекция смешивания градаций серого» | «Ctrl» + «Alt» + «Shift» + «G» | «Command» + «Option» + «Shift» + «G» |
Последний использованный инструмент «Целенаправленная коррекция» | T | T |
Инструмент «Кисть коррекции» | K | K |
Инструмент «Градуированный фильтр» | G | Ж |
Увеличение/уменьшение размера кисти | «]» / «[» | «]» / «[» |
Увеличение/уменьшение растушевки кисти | «Shift» + «]» / «Shift» + «[» | «Shift» + «]» / «Shift» + «[» |
Увеличение/уменьшение потока инструмента «Кисть коррекции» с шагом 10 | «=» (равно) / «-» (дефис) | «=» (равно) / «-» (дефис) |
Временное переключение инструмента «Кисть коррекции» с режима «Добавить» на «Стереть» или наоборот | Alt | «Option» |
Временное увеличение/уменьшение размера инструмента «Кисть коррекции» | «Alt»+«]» / «Alt»+«[» | «Option» + «]» / «Option» + «[» |
Временное увеличение/уменьшение растушевки инструмента «Кисть коррекции» | «Alt» + «Shift» + «]» / «Alt» + «Shift» + «[» | «Option» + «Shift» + «]» / «Option» + «Shift» + «[» |
Временное уменьшение или увеличение потока инструмента «Кисть коррекции» с шагом 10 | «Alt» + «=» (равно)/«Alt» + «-» (дефис) | «Option» + «=» (равно)/«Option» + «-» (дефис) |
Переключение из режима «Добавить» или «Стереть» в режим «Новый» для инструмента «Кисть коррекции» или «Градуированный фильтр» | N | N |
Включение и выключение режима «Автомаска» для инструмента «Кисть коррекции» | М | М |
Включение и выключение режима «Показать маску» для инструмента «Кисть коррекции» | Y | Y |
Включение и выключение инструмента «Кисть коррекции» | V | V |
Включение и выключение перекрытия для инструмента «Градуированный фильтр», инструмента «Удаление пятен» или инструмента «Удаление эффекта красных глаз». | V | V |
Поворачивание изображения против часовой стрелки | L или «Ctrl» + «]» | «L» или «Command» + «]» |
Поворачивание изображения по часовой стрелке | R или «Ctrl» + «[» | «R» или «Command» + «[» |
Увеличение масштаба | «Ctrl» + «+» (плюс) | «Command» + «+» (плюс) |
Уменьшение масштаба | «Ctrl» + «-» (дефис) | «Command» + «-» (дефис) |
Временное переключение на инструмент «Увеличение» (Не работает при выбранном инструменте «Выпрямление». Если выбран инструмент «Рамка», временно переключается на инструмент «Выпрямление».) | «Ctrl» | Command |
Временное переключение на инструмент «Уменьшение», изменение кнопки «Открыть изображение» на «Открыть копию», а кнопки «Отмена» на «Сброс». | Alt | Option |
Переключение в режим предварительного просмотра | P | P |
Полноэкранный режим | F | F |
Временная активация инструмента «Баланс белого» и изменение кнопки «Открыть изображение» на «Открыть объект». (Не работает, если активен инструмент «Кадрирование») | Shift | Shift |
Выделение нескольких точек на панели «Кривые» | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки | Щелкните первую точку, затем, удерживая нажатой клавишу «Shift», щелкните дополнительные точки |
Добавление точки на панели «Кривые» | Щелкните при просмотре, удерживая нажатой клавишу «Ctrl» | Щелкните при просмотре, удерживая нажатой клавишу «Command» |
Перемещение выделенной точки на панели «Кривые» (на 1 деление) | клавиши стрелок | клавиши стрелок |
Перемещение выделенной точки на панели «Кривые» (на 10 делений) | «Shift» + клавиша стрелки | «Shift» + клавиша стрелки |
Открытие выбранных изображений в диалоговом окне «Camera Raw» из приложения Bridge | «Ctrl»+«R» | «Command» + «R» |
Открытие выбранных изображений из приложения Bridge, пропустив диалоговое окно «Camera Raw» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» | Дважды щелкните изображение, удерживая нажатой клавишу «Shift» |
Отображение светлых тонов, которые будут обрезаны при просмотре | Удерживая клавишу «Alt», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» | Удерживая клавишу «Option», передвиньте ползунки «Экспозиция», «Восстановление» или «Черный» |
Предупреждение об отсечении светов | O | O |
Предупреждение об отсечении теней | U | U |
(Режим «Кинопленка») Добавить оценку: 1 — 5 звездочек | «Ctrl» + «1–5» | «Command» + «1–5» |
(Режим «Кинопленка») Увеличить/уменьшить оценку | «Ctrl» + «.» (точка)/«Ctrl» + «,» (запятая) | «Command» + «.» (точка) / «Command» + «,» (запятая) |
(Режим «Кинопленка») Добавить красную метку | «Ctrl» + «6» | «Command» + «6» |
(Режим «Кинопленка») Добавить желтую метку | «Ctrl» + «7» | «Command» + «7» |
(Режим «Кинопленка») Добавить зеленую метку | «Ctrl» + «8» | «Command» + «8» |
(Режим «Кинопленка») Добавить синюю метку | «Ctrl» + «9» | Command + 9 |
(Режим «Кинопленка») Добавить лиловую метку | «Ctrl» + «Shift» + «0» | «Command» + «Shift» + «0» |
Настройки Camera Raw | «Ctrl» +«K» | «Command» + «K» |
Настройки Adobe Camera Raw удаляются | «Ctrl» + «Alt» (для открытия) | «Option» + «Shift» (для открытия) |
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как убрать обводку с контура в Photoshop | Small Business
Изучение Photoshop может помочь расширить ваш бизнес и улучшить чистую прибыль, поскольку избавляет от расходов на наем графического дизайнера для создания логотипов, баннеров и других изображений компании. В частности, освоение инструмента «Перо» в Photoshop может открыть целый мир возможностей для редактирования изображений. С помощью инструмента «Перо» вы можете нанести якоря для создания пути, а затем обвести его, что в основном означает создание линии.Не забывая использовать слои изображения, вы также сможете удалить любые ошибочные штрихи, независимо от того, сколько времени прошло или сколько шагов доступно в вашей истории отмен.
Stroke Path
Запустите Photoshop и откройте нужный файл изображения. Откройте палитру «Слои». Щелкните значок «Новый слой», чтобы создать новый прозрачный слой поверх исходного изображения. Щелкните этот новый прозрачный слой на палитре слоев, чтобы сделать его активным.
Выберите инструмент «Перо» на палитре инструментов.Выберите значок «Пути».
Поместите перо на то место на изображении, где вы хотите начать свой путь. Щелкните мышью, чтобы разместить первую точку привязки. Продолжайте размещать опорные точки, чтобы проследить путь вдоль изображения, при этом инструмент «Перо» автоматически рисует прямую линию между опорными точками. Поместите последний якорь вашего пути в первую точку привязки, чтобы закрыть путь.
Выберите инструмент «Карандаш» или «Кисть». Настройте панель «Параметры» инструмента, выбрав нужный тип и размер кисти.Выберите желаемый цвет в цветовой палитре.
Найдите палитру «Пути». Выберите «Обводка контура» в меню палитры, чтобы открыть диалоговое окно «Обводка контура». Нажмите «ОК», чтобы обвести контур, создав сплошную линию выбранного цвета и стиля.
Удалить обводку
Найдите палитру «Слой».
Выделите прозрачный слой, созданный на предыдущих шагах.
Нажмите кнопку «Удалить», обозначенную корзиной, чтобы удалить весь слой и удалить только что созданный штрих.
.Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
С помощью инструмента «Клонировать штамп» можно использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Как удалить фон в Photoshop
Изучение того, как удалить фон в Photoshop , может быть чрезвычайно полезным, если вы хотите разместить объект в новой сцене. Например, у вас может быть отличная фотография собаки, бегающей в парке, но, возможно, вы хотите использовать ее только для брошюры или хотите поместить ее в другое место (например, в космос). Photoshop позволяет относительно легко изолировать определенные части изображения, и после небольшой практики вы сможете сделать это за считанные минуты.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Удаление простых фонов
Обычно простой фон состоит из одного цвета. Открыв изображение в Photoshop, найдите окно Layers (оно должно быть в правой части экрана). На данный момент для вашего изображения должен быть только один слой, и он, вероятно, будет называться «Фон».
Щелкните правой кнопкой мыши слой «Фон» и выберите «Слой из фона». Это откроет новое окно с несколькими вариантами наложения. Оставьте все как есть и нажмите ОК. Теперь ваш «Фон» слой изменится на «Слой 0», и вы сможете редактировать слой по своему усмотрению.
Затем перейдите на панель инструментов и найдите инструмент «Ластик». Если щелкнуть и удерживать этот значок, появятся дополнительные параметры ластика; выберите Волшебный ластик.
Теперь верхняя строка меню изменится, отражая настройки Magic Eraser.Вы захотите отрегулировать Допуск примерно до 25, установить Непрозрачность на 100%, установить флажок Смежный и установить флажок Сглаживание.
Если щелкнуть фон изображения, Magic Eraser удалит все, что соответствует цвету фона. Однако некоторые крошечные области между контурами объекта могут по-прежнему иметь цвет, поэтому вам следует увеличить масштаб и очистить эти участки с помощью инструмента «Ластик».
Чтобы изолировать оставшееся изображение, щелкните инструмент «Лассо» и обведите его грубым контуром.Затем нажмите CTRL + Shift + J, чтобы создать новый слой для этого конкретного раздела. Теперь вы можете удалить «Слой 0» и сохранить отредактированный файл изображения.
Удаление сложных фонов
Изучение того, как удалить фон в Photoshop , становится немного сложнее, когда фон содержит несколько цветов и форм, но это все еще довольно просто. Вместо инструмента Magic Eraser вы захотите познакомиться с Background Eraser.Этот инструмент измеряет цвет в центре вашей кисти, а затем удаляет те же оттенки, что и при использовании ластика. Выберите «Ластик для фона», щелкнув и удерживая значок «Ластик».
Теперь взгляните на панель инструментов ластика в верхней части экрана для более сложных настроек. Выберите круглую кисть, которая достаточно велика, чтобы справиться с работой, установите Допуск около 25, Выборку на «Непрерывный» и Пределы на «Найти края».
Поскольку инструмент «Ластик для фона» работает с центральным перекрестием, вы можете подвести указатель как можно ближе к объекту.Щелкните и перетащите объект, чтобы начать стирание фона. Пока перекрестие не выходит за край, изображение должно выглядеть идеально. Вы поймете, что это работает, когда фон будет заменен узором в виде шахматной доски.
После того, как вы закончили стирать более мелкие детали и ваш объект изолирован от фона, вы можете переключиться на ластик большего размера, чтобы обработать оставшийся фон. Вы также можете использовать инструмент «Лассо», чтобы создать новый слой для вашего объекта.Сохраните свою работу как новый файл изображения, а затем используйте его в своих будущих проектах!
Кроме того, вы можете проверить инструмент для удаления фона изображения, доступный в редакторе Shutterstock. Вам потребуется несколько простых шагов, чтобы удалить фон с ваших изображений.
Уменьшение 5-часовой тени и щетины на бороде с помощью Photoshop
Автор Стив Паттерсон.
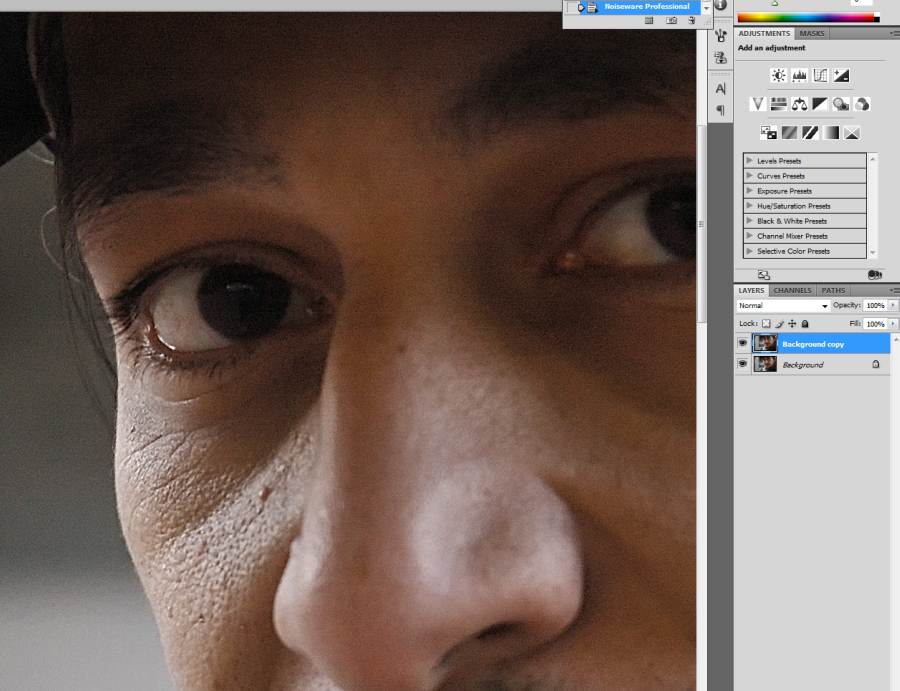
В этом уроке по редактированию фотографий в Photoshop мы узнаем, как уменьшить появление 5-часовой тени и щетины на фотографии.
Конечно, если на фотографии изображен парень на суровой улице, и он одет так, как будто собирается бороться с горным львом, возможно, вы не захотите удалять щетину.Но на других типах фотографий он может выглядеть так, будто ему нужно отдохнуть, или, может быть, он слишком много отдыхал, и в этом случае вы захотите удалить это или, по крайней мере, уменьшить его. Мы посмотрим, как это сделать здесь.
Вот изображение, которое я буду использовать для этого урока:
А вот как он будет выглядеть, когда мы закончим:
Это руководство является частью нашей коллекции ретуши портрета. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1. Дублируйте фоновый слой
Первое, что я всегда делаю, это дублирую свой фоновый слой, чтобы не рисковать потерять информацию об исходном изображении.Прямо сейчас все, что у меня есть в палитре слоев, это мой фоновый слой:
.Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь быстро продублировать фоновый слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac), и теперь у меня есть два слоя — исходный фоновый слой внизу и копия. над ним:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Используйте фильтр «Пыль и царапины», чтобы размыть щетину.
Перейдите в меню Фильтр в верхней части экрана, выберите Шум , а затем выберите Пыль и царапины , при этом появится диалоговое окно «Пыль и царапины».Мы собираемся использовать его, чтобы стереть щетину.
Для этого увеличивайте значение Радиус , пока стерня не исчезнет. Здесь я использовал значение радиуса 4 пикселя:
Увеличивайте значение «Радиус» в диалоговом окне «Пыль и царапины», пока от щетины не останется ничего.
На этом этапе вы собираетесь размыть всю фотографию, но это нормально. Не обращайте внимания на остальную часть фотографии и сосредоточьтесь только на щетине. После того, как вы сгладили эти области, нажмите OK.
Вот мое изображение после применения фильтра Dust & Scratches:
Изображение в Photoshop после применения фильтра «Пыль и царапины».
Шаг 3. Создайте узор из изображения
Мы собираемся создать узор из размытого изображения. Мы будем использовать узор с Healing Brush через мгновение, а пока перейдите в меню Edit вверху экрана и выберите Define Pattern .
Это вызовет диалоговое окно Pattern Name .Идите и назовите его как хотите. Свою я назвал «щетина»:
Выберите «Правка»> «Определить узор» и назовите узор.
Нажмите OK после того, как вы ввели имя, и шаблон будет создан.
Шаг 4. Снимите фильтр «Пыль и царапины»
Нам нужно вернуть изображение к тому состоянию, в котором оно было до применения фильтра Dust & Scratches на этом этапе, поэтому для этого используйте сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac ), чтобы отменить фильтр.
Шаг 5: выберите лечебную кисть и настройте ее на использование узора
Возьмите Healing Brush из палитры инструментов. Затем на панели параметров вверху экрана установите Source для Healing Brush на Pattern :
.Выбрав лечебную кисть, установите для ее источника значение «Узор» на панели параметров.
Щелкните эскиз предварительного просмотра узора справа от слова «Узор», а затем щелкните созданный узор, чтобы выбрать его.Это будет последний узор в списке:
Щелкните область предварительного просмотра рисунка, затем щелкните созданный рисунок, чтобы выбрать его.
Наконец, убедитесь, что выбраны параметры Aligned и Sample All Layers :
Убедитесь, что на панели параметров установлены флажки «Выровнено» и «Образец всех слоев».
Шаг 6. Добавьте новый пустой слой
Добавьте новый пустой слой с помощью сочетания клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac).Это вызовет диалоговое окно Photoshop New Layer . Назовите новый слой «исцеление» и нажмите OK:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «исцеление».
Теперь у вас должен быть новый пустой слой с именем «исцеление» в верхней части палитры слоев:
Новый пустой слой «исцеление» в верхней части палитры слоев.
Шаг 7. Уменьшите непрозрачность слоя «Исцеление» до 50%.
Прежде чем мы начнем применять Healing Brush к изображению, нам нужно уменьшить непрозрачность «лечебного» слоя, иначе заживление будет слишком интенсивным.Для этого с выбранным «лечебным» слоем перейдите к опции Opacity в правом верхнем углу палитры слоев и введите значение 50% :
Уменьшите непрозрачность «лечебного» слоя до 50%.
Шаг 8: закрасьте щетину лечебной кистью
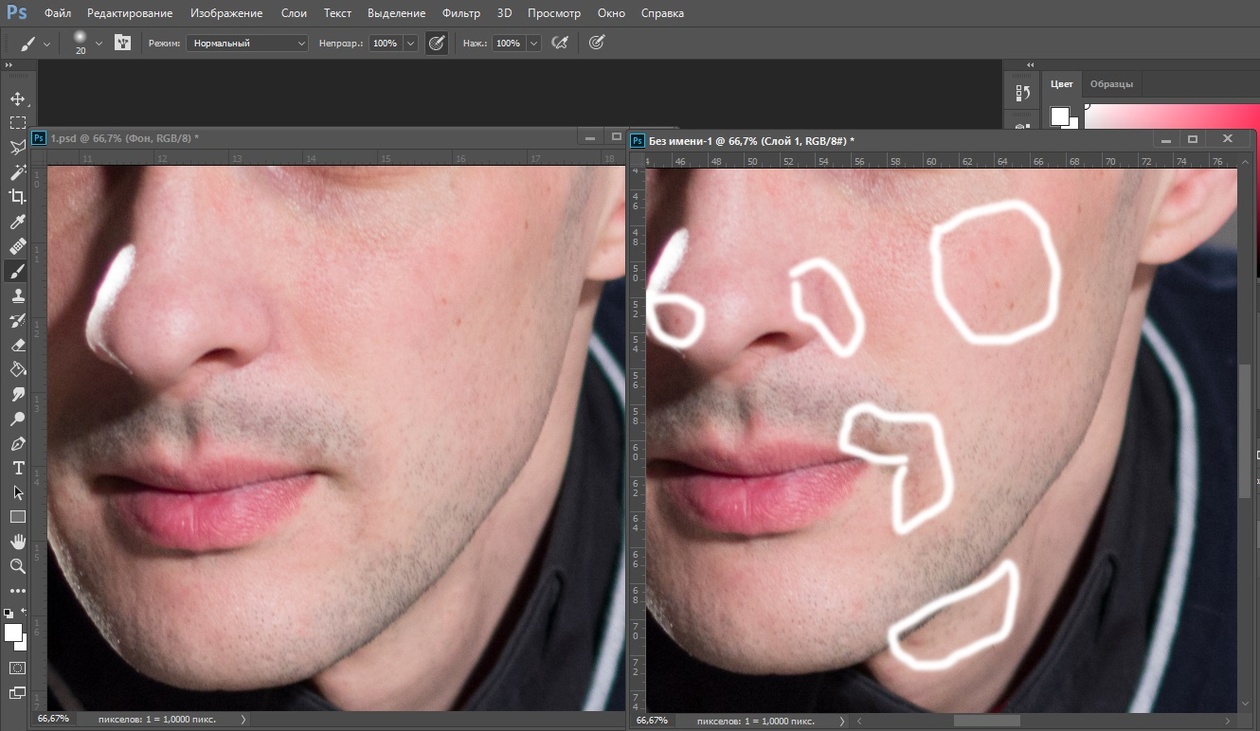
Начните закрашивать щетину с помощью Healing Brush. Если вам нужно изменить размер кисти, используйте клавиши левой и правой скобок, , чтобы увеличить или уменьшить размер кисти во время рисования.Продолжайте рисовать Восстанавливающей кистью, пока не закроете все участки щетины. Используйте короткие мазки кистью и не забывайте отпускать кнопку мыши после каждого, чтобы дать Photoshop возможность применить исцеление.
Вот мое изображение после покрытия всех участков щетины Healing Brush:
Изображение после обработки щетины Healing Brush.
Шаг 9: Отрегулируйте непрозрачность слоя «Исцеление», если необходимо.
У человека на фотографии, которую я использую, довольно немного щетины, но она все еще слишком большая, поэтому я собираюсь уменьшить ее, увеличив непрозрачность слоя «исцеление» примерно до 65%.Вам не обязательно изменять прозрачность, но при необходимости увеличьте или уменьшите ее:
Повышение непрозрачности слоя «исцеление» до 65%.
Вот изображение после увеличения значения непрозрачности. Теперь щетина менее заметна:
После увеличения непрозрачности «лечебного слоя» щетина стала менее заметной.
Проблема в том, что нижняя часть его лица выглядит немного размытой. Я собираюсь исправить это дальше.
Шаг 10: Используйте ползунки «Смешать, если», чтобы слой «Исцеление» воздействовал только на темную щетину.
Прямо сейчас мой «исцеляющий» слой влияет не только на щетину мужчины, но и на большую часть его кожи, из-за чего все выглядит немного размытым.Я действительно хочу, чтобы лечебный слой воздействовал только на щетину и оставлял кожу в покое. Как я могу это сделать? Ну, его щетина очень темная, а кожа намного светлее, а это значит, что я смогу использовать ползунки Photoshop Blend If , чтобы ограничить «исцеляющий» слой только самыми темными частями его лица, то есть щетиной. Давай попробуем.
Выбрав слой «исцеление», я собираюсь щелкнуть значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Затем я выберу Blending Options из верхней части списка:
Выберите «Параметры наложения» в верхней части списка стилей слоя.
Это вызовет диалоговое окно Layer Style , в котором установлены параметры наложения. Переход Если ползунки находятся в самом низу центральной колонки, непосредственно под опциями «Расширенное наложение»:
Ползунки «Смешать, если» находятся в самом низу диалогового окна «Стиль слоя».
Перетащите нижний белый ползунок влево.По мере того, как вы перетаскиваете все дальше и дальше, вы увидите, что исходная текстура кожи начинает снова появляться на изображении. Продолжайте перетаскивать влево, пока не начнет выступать сама щетина:
Перетащите нижний ползунок белой точки влево, чтобы отобразить исходную текстуру кожи. Остановитесь, когда начнет появляться щетина.
Теперь нам нужно смягчить область перехода между тем местом, где проявляется исходная текстура кожи, и местом, где начинается «исцеляющий» слой. Для этого зажмите Alt (Win) / Option (Mac) и начните перетаскивать белый ползунок назад вправо.Как только вы начнете перетаскивать, ползунок разделится на две части, и вы будете перетаскивать только правую половину. Продолжайте перетаскивать немного вправо, чтобы создать красивую плавную область перехода. Когда вы видите, что слишком большая часть исходной текстуры кожи снова начинает выглядеть размытой, вы зашли слишком далеко:
Удерживая нажатой «Alt» (Win) / «Option» (Mac), перетащите ползунок назад вправо, разделив его пополам и создав плавный переход.
Когда вы будете довольны тем, как выглядит изображение, нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот еще раз мое исходное изображение:
Исходное изображение.
И вот мой окончательный результат с восстановленной текстурой кожи:
Окончательный результат.
И вот оно! Вот как в Photoshop уменьшить видимость 5-часовой тени и щетины на бороде! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Эффективное удаление волос на лице в CS5 — Урок Photoshop
Это изображение было создано для конкурса Cowboy Photoshop Contest. На исходном изображении изображен мужчина с бородой.Моя идея заключалась в том, чтобы побрить его, удалив волосы на лице и добавив кожу и подбородок без использования внешних источников. Конечный результат:Автор:
Просмотры: 87585
Оценка: 7/10
Автор заработал: $ 10
Шаг 1
Вот где я начал. Исходное изображение.
Step 2
Сначала я использовал заливку с учетом содержимого, чтобы очистить область. Это скорее забавно, чем полезно.
Step 3
Первая быстрая покраска.Я грубо добавила оттенок кожи и вернула рот. В основном я использовал кисть и палитру цветов во время рисования. Если инструмент кисти [b] активен, вам просто нужно нажать клавишу [Alt (Option)], чтобы использовать палитру цветов. При манипулировании лицом полезно иметь базовые знания о том, как рисовать портрет.
Step 4
Я сделал вещи более плавными. Я использовал кисть [b] и инструменты размазывания [r]. Если у вас нет планшета wacom, эта фаза может быть очень болезненной.Может быть полезно использовать выделение в таких местах, как подбородок, где вам нужны острые края.
Я также использовал инструмент затемнения / осветления [o], чтобы добавить тени, свет и детали. Я использовал этот набор инструментов для диапазона средних тонов с очень низким процентом (2-5%), рисуя несколько раз по площади. Самый простой способ переключаться между затемнением и уклонением — удерживать клавишу [Alt (Option)] при использовании одного из них.
После этого я добавил еще несколько источников света и теней на все лицо с помощью слоя в режиме наложения. Что делает оверлей: если слой 50% серого (# 808080), нижний слой не изменится вообще.Если он светлее, нижний слой становится светлее, если темнее — нижний слой темнее. Это отличный способ добавить к изображению свет, тени и контраст.
Шаг 5
Выделяю область лба. Я буду использовать это для текстурирования подбородка. Сначала я копирую его на новый слой [Ctrl (Command) + j]. Затем я перевожу его в оттенки серого [Ctrl (Command) + Shift + u]. Затем я нажимаю [Ctrl (Command) + m], чтобы получить кривые, и делаю слой менее контрастным, оставляя средние тона, уменьшая блики и осветляя тени.
Я меняю режим слоя на Overlay и использую марионеточную деформацию, чтобы линии поверхности следовали структуре лица.
Step 6
Я использую предыдущую технику несколько раз, пока вся нижняя часть лица не станет текстурированной.
Я использую маски слоев, чтобы маленькие кусочки поверхности плавно переходили в картинку.
Шаг 7
Завершение изображения.
Мне нравится делать копию всего изображения на новый слой, нажав
[Ctrl (Command) + Alt (Option) + Shift + e]
Затем я использую модификатор / эффект / ретушь, а затем изменяю непрозрачность слоя, чтобы настроить его.
Затем я снова начинаю с копирования на новый слой.
То, что я сделал с ковбоем:
Добавил немного света + тени, чтобы придать ему больше глубины и формы.
Возвращаем часть шеи к исходному изображению.
Ретушь / тонкая настройка области рта.
Использование смарт-объекта с тонированием HDR для улучшения некоторых деталей.
Используя то же самое в режиме наложения для улучшения общих деталей, сделайте изображение более унифицированным.
Использование виньетирования по краям.
Нанесите голубоватый цвет на выбритую область.
Нанесите тень на шею.
Используйте тени / блики, чтобы сделать все более графическим, осветив темные области на шляпе и одежде.
Step 8
Окончательное изображение.
Удаление волос на лице фотошоп
- Дом
- Удаление волос на лице фотошоп
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Список результатов Удаление волос на лице в фотошопе
Как удалить волосы на лице в Photoshop PHLEARN
8 часов назад Вы можете использовать Spot Healing Brush и Clone Stamp Tools, чтобы удалить любые черты лица , такие как морщины, волосы и складки из нового изображения, которое нам не нужно на нашем исходном предмете.Кроме того, дважды убедитесь, что другие элементы второго изображения не видны по краям или за пределами лица объекта.
Подробнее
Категория : Удаление волос с лица photoshopПоказать подробности
Как удалить волосы на лице в Photoshop YouTube
3 часа назад PhotoshopКак удалить волосы на лице в фотошопе ваш sub
Автор: Photoshop Qalbe TV
Просмотры: 142K
Подробнее
Категория : Удаление распущенных волос в фотошопе Показать подробности
Как удалить волосы на лице в Photoshop
3 часа назад Посмотреть расширенный набор изображений Бесплатно на PHLEARN PRO до 4 октября! Создайте фантастический пейзаж с нуля, используя только бесплатные стандартные изображения и несколько
Подробнее
Категория : Mov ConverterПоказать подробности
Как удалить волосы на лице в Photoshop Techwalla
3 часа назад Photoshop разработал инструменты для помочь вам быстро удалить волосы на лице с изображения.Что вам понадобится Adobe Photoshop CS3 Шаг 1 Откройте изображение с волосами на лице . Если у вас есть изображение человека без волос на лице, откройте это изображение, чтобы сравнить, когда вы исправляете изображение волос на лице . Шаг 2 Выберите кисть «Исцеление».
Подробнее
Категория : Mov Converter Показать подробности
Как удалить волосы на лице в Photoshop YouTube
3 часа назад Это руководство Adobe Photoshop , показывающее два метода подправки фотографии : 1) просто использует лечебную щетку для удаления пигментных пятен, прыщей и т. Д. O
Подробнее
Категория : Mov Converter Показать подробности
3 часа назад Установите масштаб на 2.Установите Offset на 128. Нажмите OK. 4. Установите режим наложения верхнего слоя на «Linear Light». 5. Клонируйте пятна (включая тонкие волосы на верхнем слое «HF» с инструментом клонирования, установленным на «Текущий слой» на панели параметров. Осветлите или затемните нижний слой «LF». Дэйв.
Категория : Mov Converter Показать подробности
3 часа назад Photoshop > Удаление волос на лице ; Удаление волос на лице Sullibury. Explorer, 18 мая 2018 г.Скопируйте ссылку в буфер обмена. Скопировано. Я попытался найти этот вопрос, но не могу найти ответа, поэтому приношу свои извинения заранее, если об этом уже говорили до смерти!
Категория : Mov Converter Показать подробности
Как использовать Photoshop для удаления волос и пушинок на лице
5 часов назад Одна из самых распространенных вещей, которые вам придется делать, когда дело доходит до ретуширования, — это уход за лицом волосы и пух. Этот полезный видеоурок покажет вам, как это сделать с помощью Photoshop .
Предполагаемое время чтения: 2 минуты
Подробнее
Категория : Mov ConverterПоказать подробности
Как удалить волосы на лице и пух в Photoshop Beauty
3 часа назад Всем привет! Надеюсь, у вас все хорошо, сегодняшнее видео будет посвящено удалению и смягчению волос на лице в Photoshop . Надеюсь, вам понравится урок
Подробнее
Категория : Mov Converter Показать подробности
Как удалить волосы на лице в Photoshop — план действий в Photoshop
8 часов назад Сегодня мы покажем вам, как удалить волосы на лице в фотошопе ! Независимо от того, есть ли у вашего объекта широкая борода или только 5-часовая тень, вы узнаете, как закрасить волосы на лице с помощью Brush Tool, воссоздать текстуру кожи, используя второе эталонное изображение, а затем смешать все вместе с некоторые профессиональные инструменты и техники.Учебник от Phlearn.
Подробнее
Категория : Конвертер MovПоказать подробности
Как удалить волосы на лице с фотографии с помощью приложения Quora
5 часов назад Удалите волосы на лице с фотографии, чтобы использовать Photoshop приложений. Вы можете использовать это приложение бесплатно и с ним легко работать. Для этого это приложение очень популярно в современном модельном мире. С его помощью мы можем удалить волосы на лице , а также изменить волосы обеих женщин в мальчике.Однако теперь мы видим, как удалить волосы с лица с помощью этого приложения.
Подробнее
Категория : Mov Converter Показать подробности
Как удалить беспризорные волосы в уроке Photoshop (+3 БЕСПЛАТНО
7 часов назад Удаление выпадающих волос с фона и лица имеет решающее значение, когда фотошопирует портретов, особенно для журналов мод. Смотрите и читайте нашу фотографию Учебник по ретуши, чтобы волосы отлично смотрелись на фото.ШАГ 1. Откройте фотографию и продублируйте слой. ШАГ 2. Выделите одну половину грани и скопируйте ее на верхний слой. ШАГ 3.
Расчетное время чтения: 7 минут
Подробнее
Категория : Mov Converter Показать подробности
Уменьшение теней и щетины для бороды на 5 часов с помощью Photoshop
8 часов назад В этом Photoshop В уроке по редактированию фотографий мы узнаем, как уменьшить появление 5-часовой тени и щетины на фотографии.Конечно, если на фотографии изображен парень на суровом открытом воздухе, и он одет так, как будто собирается бороться с горным львом, возможно, вы не захотите удалять щетину.
Подробнее
Категория : Бесплатный конвертер Показать подробности
ModelMayhem.com Боги Photoshop: Удаление тонких волос на лице
6 часов назад Инструмент «Лечебная кисть / клонирование» занимает больше времени, но я думаю, что это лучший способ удалить Это. Если вы ищете более быстрый способ, попробуйте следующее (я надеюсь, что это имеет смысл): скопируйте часть лица, на которой вы хотите удалить волосы , затем измените режим слоя на «Осветлить».Затем используйте фильтр от пыли и царапин и настройте его, чтобы он заработал.
Подробнее
Категория : Конвертер Mov, Конвертер Ods Показать подробности
Как стереть черты лица в GIMP / Photoshop Griffin’s
8 часов назад Инструмент исцеления: Инструмент «Лечебная кисть»: Шаг 2: Чтобы применить инструмент клонирования, чтобы стереть части лица лица , нам понадобится удерживать ctrl (или команду), а затем выбрать область лица с цветом, который вы хотите использовать для наложения функции лица лица , которую вы хотите стереть.Шаг 3: Теперь, когда вы выбрали часть лица, вы
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Техники Photoshop для удаления нежелательных волос на теле
3 часа назад The Easy Way By нажав на наш Фон с помощью инструмента Волшебная палочка, мы можем получить грубое выделение вокруг руки нашего объекта. Затем мы можем использовать Brush Tool, чтобы закрасить Hairs , не затрагивая руку. Это делает изображение чище, но…
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как быстро исправить волосы на теле в Photoshop YouTube
3 часа назад В этом видео я покажу Вы можете легко удалить тело волосы и выровнять суровые поры кожи в Photoshop .Магазин: https://www.marcinmikus.com/shop/ Курс: https: //
Подробнее
Категория : Бесплатный конвертерПодробнее
8 лучших приложений для редактирования фотографий для безупречной ретуши лица
1 час назад Это приложение автоматически определяет лицо, точки и предлагает более 20 заранее разработанных стилей макияжа, которые вы можете легко применить. Функция обнаружения лица позволяет удалить пятен, темных кругов и пятен, а также придать желаемый вид при съемке фотографий или видео.Perfect 365 также можно загрузить для Windows и Mac по цене 49,99 долларов.
Подробнее
Категория : Ps Converter Показать подробности
Эффективное удаление волос на лице в CS5 Photoshop Tutorial
9 часов назад Это изображение было создано для конкурса Cowboy Photoshop Contest. На исходном изображении изображен мужчина с бородой. Моя идея заключалась в том, чтобы побрить его, удалив волосы на лице …
Подробнее
Категория : Mov Converter Показать подробности
Наконец, простой способ удалить волоски в Photoshop
8 часов назад Мысль об удалении выпадающих волосков в Photoshop вызывает в воображении мысли, эквивалентные пыткам.Нередко можно услышать, как ваши коллеги жалуются на ретушь волос . Тем не менее, Майкл
Подробнее
Категория : Mov Converter Показать подробности
Как избавиться от седых волос в Photoshop Icon
9 часов назад Удаление седых волос с помощью Photoshop — отличный способ нанести себе цифровую краску для волос . Как и в большинстве техник Photoshop , хитрость заключается в том, чтобы внести изменения, не делая фотографию неестественной.На приведенной выше фотографии обратите внимание, как я удалил большую часть серых волос с головы мужчины, но все еще остались небольшие блики на серых волосах .
Подробнее
Категория : Преобразователь Ico Подробнее
Как сделать волосы на лице в Photoshop
5 часов назад Шаг 10. Теперь вернитесь к скопированному слою и сделайте его видимым. Возьмите мягкую круглую кисть и нарисуйте черным цветом на маске слоя , удалите волосы .Затем уменьшите размер кисти и закрасьте белым цветом, чтобы открыть тонкий слой волос вокруг лица.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как удалить блуждающие волосы в Photoshop Fstoppers
1 час назад Работайте умнее, а не усерднее. Это краткое руководство упростит кропотливый процесс удаления выпадающих волосков в Photoshop . Этот новый…
Подробнее
Категория : Mov ConverterПоказать подробности
Как удалить волосы на лице у женщин? Вопросы по Lightroom Или
5 часов назад Lightroom с Photoshop Другое / нет Опубликовано 25 июля 2017 г. Мне было интересно, знают ли некоторые из вас хорошую технику в Lightroom для удаления женских волос на лице (тонкие, тонкие усы и ). волосы на шее и близко к ушам) Я должен делать это быстро (почти как в пакетном процессе), потому что фотографии для интернет-магазина.Сотни портретов моделей закрыть
Подробнее
Категория : Конвертер MovПоказать подробности
Как сделать волосы на лице в Photoshop PHLEARN
6 часов назад Создание собственной кисти: Шаг первый. Первый и, возможно, самый важный шаг — сделать один единственный волос с помощью Brush Tool. Эти волосы должны быть как можно более идеальными и соответствовать другим волосам на лице, потому что они станут специальной кистью. Если вы хотите создать щетину, просто сделайте кисть немного меньше, чтобы она напоминала одно пятно.
Подробнее
Категория : Free ConverterПоказать подробности
Удаление тонких волос на лице у женщин? RAW, Post
Just Now Remember Волосы естественны, и люди обычно не замечают их, но когда их нет, их отсутствие может быть очень очевидным.1Ds MKII: 30Dw / Рукоятка: Sigma 105 F2.8EX DG Макро: Canon 50mm f1.8 MkII: Canon 20-35 F3.5-4.5 USM: Canon 35-135 F4-5.6 USM: Sigma 70-300 F4-5.6 APO Macro DG: 430EX: 580EX II: Штатив Velbon Sherpa Pro: Штатив Velbon Maxi и Really
Подробнее
Категория : Mov Converter Показать подробности
Удаление волос в сети Photoshop CreativePro
1 час назад Несколько лет назад назад одна британская газета спросила меня, могу ли я взять дюжину знаменитостей и отрезать им волосы , чтобы показать, как они выглядят лысыми.Это была срочная работа — смогу ли я сделать это за час? Я терпеливо объяснил, что когда вы стираете чьи-то волосы в Photoshop , они не […]
Отзывы: 3
Расчетное время чтения: 3 минуты
Подробнее
Категория : Mov ConverterПоказать подробности
14 лучших средств для удаления волос на лице 2021 года по данным
8 часов назад Впереди лучшие средства для удаления волос на лице продуктов для женщин, которые можно купить на Amazon, включая кремы с самым высоким рейтингом, подходящие для самой различной кожи типов и эпиляция. устройства, такие как эпиляторы — для гладкой, волос. -безволосой кожи лица.Выберите и попрощайтесь с…
Подробнее
Категория : Конвертер MovS Показать подробности
Как создать и удалить волосы на лице в Photoshop
1 часов назад Как создать и удалить волосы на лице в Photoshop (Учебное пособие) Отчет. Просмотрите больше видео. Просмотрите больше видео. Играем дальше. 15:12. Как создать волосы на лице в Photoshop . Остин Гай. 13:04. КАК УДАЛИТЬ ВОЛОСЫ ДЕТАЛИ В ФОТОШОПЕ 7 0 В ТЕЛУГУ РУКОВОДСТВО ОТ ТАМИЛА ВИДЖАЯ. Photoshop Учебники. 13:56.
Подробнее
Категория : Конвертер MovПоказать подробности
Как сделать бородку на себе в Photoshop Галерея на Envira
3 часа назад Хотите добавить волосы на лице к вашему портрету? Иногда вы можете захотеть добавить бороду к своей фотографии, чтобы посмотреть, как она будет выглядеть, или просто для развлечения. В этой статье мы покажем вам, как Photoshop борода на себе. Photoshop Борода на твоем портрете.Первое, что вам нужно сделать, это открыть свой портрет в Photoshop .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как вырезать волосы в Photoshop PHLEARN
8 часов назад Узнайте, как вырезать и воссоздать волосы в Photoshop ! Сделайте быстрое выделение с помощью «Выбрать цветовой диапазон», сделайте расширенное выделение с помощью каналов и нарисуйте новые фотореалистичные волосы с помощью инструмента «Кисть».Независимо от того, качает ли ваш объект идеально расчесанные локоны или дикий футляр изголовья кровати, этот курс гарантирует, что вы каждый раз снимаете каждую прядь.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Ретуширование волос: удаление прядей Графический дизайн
1 час назад В этом эпизоде Скотт показывает вам, как исправить отлетевшие волосы , выпавшие пряди волосы и «вьющиеся волосы» Скотт Келби покажет вам, как добавить световые блики, удалить пряди, исправить зазоры, изменить цвет, затемнить линию детали и скрыть корни при ретушировании волос в Photoshop .В этом эпизоде Скотт займется добавлением бликов на тусклые волосы .
Подробнее
Категория : Mov Converter Показать подробности
Использование инструментов преобразования Corel Discovery Center
9 часов назад Щелкните и перетащите прямоугольник вдоль прямой части волос с по удалите . Как и в случае с Blemish Fixer, цвета и текстуры двух внешних прямоугольников переносятся в средний прямоугольник, удаляет и волосы .Чтобы продолжить , удаляя оставшуюся часть волос , перетащите более короткие прямоугольники по мере необходимости, пока не будут удалены все волосы …
Подробнее
Категория : бесплатный конвертерПоказать подробности
Как удалить прыщи и другие пятна В Photoshop
5 часов назад Удалить прыщей легко. Это не постоянная функция лица , поэтому, если изображение, которое вы редактируете, будет видно людям, стоит потратить 30 секунд в Photoshop , чтобы разобраться с этим.Изображение вашего профиля в Facebook, LinkedIn или даже Tinder не обязательно должно отражать ваше лучшее.
Подробнее
Категория : Mov Converter Показать подробности
Как очистить фон в Photoshop PHLEARN
7 часов назад Самый быстрый способ очистить фон в Photoshop — это использовать фильтры Photoshop . Мы обнаружили, что медианный фильтр работает очень хорошо и экономит массу времени. Перейдите в Filter -> Noise -> Median и выберите радиус, при котором вся грязь исчезнет.Обязательно сделайте это на копии фонового слоя, чтобы вы могли использовать маску слоя и просто иметь
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как удалить водяной знак в Photoshop?
2 часа назад Пошаговое руководство по удалению водяного знака в Photoshop . Пожалуйста, выполните следующие действия, чтобы удалить водяной знак в фотошопе . Шаг 1) Откройте изображение в Photoshop , из которого вы хотите удалить водяной знак .Шаг 2) Выберите Magic Wand Tool (или нажмите W) и увеличьте область изображения с водяным знаком, нажав CTRL & + символ.
Расчетное время чтения: 3 минуты
Подробнее
Категория : Mov Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как удалить волосы с фотографии в Photoshop?
Все, что вам понадобится, это Brush Tool.Начните с создания нового слоя, чтобы не испортить исходное изображение. Ниже на панели «Слои» найдите значок «Новый слой» и щелкните по нему. Другой способ сделать это — нажать Shift + Ctrl + N (Windows) или Shift + Command + N (Mac) на клавиатуре.
Как удалить черты лица в Photoshop?
Для этого перейдите к кнопке файла, нажмите кнопку «Открыть» и затем выберите файл изображения, который вы хотите отредактировать.
Как сделать фотошоп бороды на лице?
Увеличьте «Колебание непрозрачности» до 60%, чтобы сделать несколько волос резкими и немного светлыми, чтобы волосы на лице выглядели более естественно.Наступает захватывающий момент: теперь вы готовы к фотошопу бороды на лице! Просто расчешите волосы на лице на любых участках лица, где вы хотите добавить бороду.
Как сделать растительность на лице в фотошопе?
Создание волос на лице в Photoshop — довольно сложная вещь. Волосы различаются по цвету, размеру, густоте, кривизне и направлению. Чтобы добиться максимально точных и естественных результатов, вам предстоит проделать большую работу. Во-первых, увеличьте расстояние между следами кисти, переместив ползунок вправо.
Как сделать фотошоп бороды на себе
, Васим Аббас, 20 декабря 2018 г.
Вы хотите добавить растительность на лице к своему портрету? Иногда вы можете захотеть добавить бороду к своей фотографии, чтобы посмотреть, как она будет выглядеть, или просто для развлечения. В этой статье мы покажем вам, как сделать фотошоп бороды на себе.
Photoshop Борода на портрете
Первое, что вам нужно сделать, это открыть свой портрет в Photoshop. Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Теперь перейдите к Layer »New» Layer , чтобы добавить новый прозрачный слой над слоем исходного изображения (он появится на панели «Слои» в правой части экрана Photoshop).
Выберите идеальный цвет с помощью пипетки, чтобы выбрать цвет волос на голове. Затем выберите инструмент «Кисть», уменьшите размер до 2 пикселей и установите жесткость на 70%.
Используя кисть, нарисуйте крошечные волосы.
Затем вам нужно будет создать кисть из этих волос, которые вы только что нарисовали.Просто добавьте новый слой из Layer »New» Layer .
Затем вам нужно выбрать инструмент Rectangular Marquee Tool и нарисовать выделение вокруг волос. Залейте его белым цветом, используя инструмент «Ведро с краской».
Затем перейдите в Edit »Define Brush Preset и добавьте имя вашей новой кисти.
После добавления кисти удалите два верхних слоя с панели «Слои», которую вы добавили для создания кисти. Они вам больше не нужны.
Затем выберите инструмент кисти на панели инструментов и выберите кисть для волос на лице.
Затем перейдите в Window »Brush и проверьте несколько вариантов кисти. Для формы кончика кисти вы должны изменить угол на 90 градусов и установить интервал на 48%.
Затем вы должны нажать на Shape Dynamics. Переместите Джиттер размера на 100%, Джиттер угла на 9%, Круглый джиттер на 50% и установите Направление в раскрывающемся списке Управление. Также отметьте Flip X Jitter .
После Shape Dynamics вы должны поставить отметку Scattering и выбрать ее. Отметьте «Обе оси» и установите «Разброс» на 248%.
Наконец, вы можете выбрать Transfer. Увеличьте «Колебание непрозрачности» до 60%, чтобы сделать несколько волос резкими и немного светлыми, чтобы волосы на лице выглядели более естественно.
Вот и наступает захватывающий момент: теперь вы готовы фотошопить бороду на лице!
Просто расчешите волосы на лице на любых участках лица, где вы хотите добавить бороду.
Вот и все! Вы можете проверить это до и после изображения ниже.
Мы надеемся, что эта статья помогла вам научиться фотошопу бороды на себе. Вы также можете ознакомиться с нашим руководством о том, как наложить на кого-то шляпу в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Удалить усы в Photoshop «Wonder How To
Как позвонить в службу
: Не сосать в фотошопе и снимать обручальное кольцоВот третий эпизод восхитительно безумного видео-урока You Suck at Photoshop.Избавьтесь от своего грязного кольца лжеца с помощью Photoshop и Dane Cook. Используйте инструмент клонирования штампа и вручную возьмите образец из аналогичной области. Спасибо, MyDamnChannel.com! Стереть 7 лет совместной жизни в … подробнее
Как позвонить в службу
: Используйте Photoshop, чтобы удалить резкий солнечный ожог с фотографииВ этом видеоуроке вы научитесь использовать Photoshop для удаления резких солнечных ожогов с фотоизображения.Научитесь использовать выборочный цвет и маску, чтобы добиться цели. Вы не поверите, насколько великолепно будет выглядеть результат, пока не посмотрите видео!
Как позвонить в службу
: Удалить линии загара в PhotoshopВ этом уроке Photoshop вы узнаете, как использовать программу для удаления линий загара с объекта фотографии.Чтобы завершить этот процесс редактирования в Photoshop, следуйте инструкциям в этом руководстве, чтобы узнать, как использовать маску слоя, инструмент пипетки и настраивать цвета. Следуя … еще
Как позвонить в службу
: Удаление подтяжек с помощью PhotoshopУзнайте, как удалить подтяжки с помощью Photoshop.Сначала найдите фотографию с видимыми зубами; вам не нужна фотография без видимых зубов, потому что вам нужно будет перерисовать весь набор зубов. Теперь выберите первый слой и продублируйте его (командное управление J). Возьмите patch tool f … ещё
Как позвонить в службу
: Легко удалить татуировки в фотошопеСкрытые функции инструмента «Патч» раскрываются, когда мы стираем несколько неприятно выглядящих татуировок.Используйте Photoshop CS4, чтобы исправить татуировки или шрамы на теле с помощью инструмента «Патч». Удалите самые уродливые ошибки с помощью инструмента Patch Tool, учебного пособия от TutorialBucket.
Как к
: Используйте Adobe Photoshop CS5 для удаления мелких морщинХотите удалить мелкие морщинки в Adobe Photoshop CS5 цифровым способом? Этот клип научит вас тому, что вам нужно знать.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении для редактирования растровой графики Adobe или опытным профессионалом, просто желающим лучше познакомиться с программой и ее …
Как к
: Добавить или удалить татуировки в PhotoshopХотите отделить объект переднего плана от фона? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вам обязательно понравится этот бесплатный видеоурок от TutVids.Для получения дополнительной информации, включая ste … больше
Как позвонить в службу
: Убрать людей в фотошопеВ этом видео вы узнаете, как использовать Photoshop для удаления людей с изображения, но вы, по сути, можете использовать этот метод для удаления всего, что хотите, из изображения.Сначала нажмите на инструмент лассо и выделите фигуру, которую хотите удалить. Перетащите выделение рядом с фигурой на … еще
Как позвонить в службу
: Удаление пятен с помощью PhotoshopВсе мы знаем, что Photoshop — один из лучших способов сделать фотографии (и людей на них) лучше, чем они есть на самом деле.Из этого туториала Вы узнаете, как удалить пятна, такие как веснушки, с помощью Photoshop.
Как позвонить в службу
: Удаление прыщей с помощью PhotoshopИз этого видео вы узнаете, как удалить прыщи с помощью Photoshop.Сначала откройте изображение, которое хотите отредактировать в Photoshop. Перейдите в левый столбец и выберите лечебную кисть. Затем установите размер кисти и найдите четкую часть изображения. Удерживайте alt и щелкните. Далее начинаем … подробнее
Как к
: Удаление прыщей с помощью PhotoshopАкне — сложная и неприятная часть жизни большинства подростков и многих взрослых.Это видео предлагает вам инструкции, как удалить прыщи с изображения с помощью Adobe Photoshop. Хотя пример изображения может быть мультяшной головой, вы сможете перевести уроки здесь, чтобы … подробнее
Как к
: Удалить фон в Photoshop CS3Поместите своего персонажа или объект на новое изображение, изменив фон в Photoshop.Не знаете, как это сделать? Посмотрите это руководство и узнайте, как удалить или удалить фон с изображения в Photoshop CS3. Вы также узнаете, как растушевать края объекта съемки.
Как к
: Удалить макияж в PhotoshopЭтот видеоурок посвящен удалению макияжа с фотографии с помощью Photoshop.Для этого в первую очередь откройте фото. Затем увеличьте масштаб области, где вы хотите удалить макияж. Инструмент, который следует использовать для удаления макияжа, — это кисть. Его можно выбрать на левой панели … подробнее
Как к
: Удаление артефактов JPEG в PhotoshopPhotoshopuniverse показывает, как удалить артефакты JPEG в Photoshop.Это просто. Иногда бывает так, что у вас получается лучшее изображение, связанное с вашей работой, но, к сожалению, оно низкого качества или маленькое. Если вы увеличите маленькое изображение, оно станет пиксельным. Вы увидите несколько … еще
Как к
: Легко устраняйте эффект красных глаз с помощью PhotoshopДжордан показывает нам простой способ убрать эффект красных глаз, созданный вспышкой камеры, с помощью Adobe Photoshop.Независимо от того, откуда появился эффект красных глаз, вы можете легко удалить его с любого изображения после просмотра этого урока по Photoshop. Есть много способов убрать эффект красных глаз, а некоторые из них … подробнее
Как к
: Убрать блики в фотошопеБлики Лена — это больше, чем маленькие звездные прямоугольники, появляющиеся на фотографиях с подсветкой.Даже если вы не видите звездообразования, вы можете стать жертвой бликов, если используете недорогие линзы. В этом видеоуроке вы научитесь использовать инструменты пластыря и губки для удаления линз … подробнее
Как к
: Удаление прыщей с помощью PhotoshopВ этом видео мы узнаем, как удалить пятна от прыщей с помощью Photoshop.Во-первых, откройте изображение и увеличьте изображение прыщей, которую вы хотите удалить. Теперь разблокируйте слой, щелкнув правой кнопкой мыши и разблокировав его. Затем используйте инструмент штампа клонирования, удерживая нажатой клавишу alt, чтобы очистить кожу там, где есть пятна.
Как к
: Убрать шрам в фотошопеВ этом уроке мы узнаем, как удалить шрам в Photoshop.Сначала выберите увеличительное стекло, чтобы увеличить область, над которой вы работаете. Затем выберите значок скрепки, затем выберите вторую кисть. Теперь подойдите к краю шрама и проведите по всему рубцу … подробнее
Как к
: Удалите фиолетовую окантовку с помощью PhotoshopИз этого видео вы узнаете, как удалить фиолетовую окантовку с изображения с помощью Photoshop.Большинство людей даже не заметят это искажение на фотографии, но если вы профессионал, вам нужно знать, как распознать и удалить этот оттенок. В этом видео профессиональный фотограф N … подробнее
Как к
: Удалить родинку в фотошопеЕсть ли у вашей модели некрасивый изъян, которого вы бы не хотели видеть на последних фотографиях? Это темное пятно, которое трудно игнорировать, как родинка? Без проблем! Ознакомьтесь с этим уроком и узнайте, как использовать лечебную кисть Photoshop для удаления любых недостатков кожи, включая родинки….более
Как к
: Легко удалить татуировку с помощью PhotoshopВ этом видео показано, как удалить татуировку с фотографии с помощью Photoshop.Сначала выберите татуировку с помощью пера, чтобы получить очень точную линию вокруг татуировки. Убедитесь, что кнопка «Пути» нажата. Перетащите мышь и щелкните несколько раз, чтобы проложить путь вокруг t … подробнее
Как к
: Удалите пятна с помощью Adobe PhotoshopJdudeTutorials объясняет, как можно удалить прыщи, пятна и другие неприглядные проблемы с кожей с изображений с помощью Adobe Photoshop.Он начинает с открытия фотографии нижней части лица женщины. Щелкните левой кнопкой мыши штамп на панели инструментов и выберите инструмент «Клонировать штамп». Вы увидите … еще
Как к
: Ретушь фото для удаления прыщей в Adobe Photoshop CS4Ваши фотографии должны показывать, как вы обычно выглядите, а не, особенно, как вы выглядели в тот день, когда у вас был огромный прыщ.Узнайте, как удалить прыщи и другие пятна при работе в Adobe Photoshop CS4. Независимо от того, новичок ли вы в популярной программе редактирования графики Adobe … больше
Как к
: Устранение эффекта красных глаз с помощью PhotoshopНеважно, насколько хороша ваша цифровая камера, будут моменты, когда вы делаете снимки, и у ваших объектов появляются красные глаза.Так что посмотрите этот урок по Photoshop и узнайте, как использовать Photoshop, чтобы «убрать красный цвет». Устранение эффекта красных глаз — это простой и легкий в освоении процесс в … подробнее
Как к
: Удаление бахромы с монстров в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений вы узнаете, как удалить бахрому, оставшуюся от маскировки на изображении монстра в Photoshop CS3.Откройте для себя три отличных способа удалить уродливую челку, которая может испортить любой хороший проект по маскировке. Эти техники Photoshop специально разработаны … больше
Как к
: Удаление татуировок с изображений с помощью Photoshop CS4В этом обучающем видео вы узнаете, как удалить татуировки с помощью Photoshop.Сначала откройте изображение в фотошопе. Инструмент заплатки — самый простой для удаления такого типа татуировок. Если татуировка очень нарядная и сложная, на ее удаление уйдет больше времени. Сначала выберите патч … подробнее
Как к
: Удаление прыщиков и морщин в PhotoshopЭто видео из категории «Программное обеспечение» покажет вам, как удалить прыщи и морщины в Photoshop.Яник из фотошколы Яника представляет это видео. Выберите фотографию, над которой хотите работать. Сначала вы дублируете слой с помощью ctrl + J или выбираете из выпадающего меню. Вы начинаете … больше
Как к
: Исправление пятен и удаление красных глаз в Adobe PhotoshopЭто короткое видео, показывающее, как легко удалить красные глаза и сделать кожу безупречной, сохранив при этом остальную часть изображения нетронутой в Adobe Photoshop CS3.Это всего лишь несколько простых советов Photoshop, которые помогут сделать все ваши фотографии идеальными. Ваши фотографии всегда можно потрогать … подробнее
Как к
: Устранение эффекта красных глаз в Adobe Photoshop CS4 или CS5Ищете краткое руководство по устранению эффекта красных глаз на цифровых фотографиях с помощью Adobe Photoshop CS4 или CS5? Этот клип научит вас тому, что вам нужно знать.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования растровой графики или опытным профессионалом, просто желающим … больше
Как к
: Удаление морщин с фотографий с помощью PhotoshopМорщины — одна из черт лица, от которой люди больше всего хотят избавиться, будь то подтяжка лица или просто ретушь своих фотографий.В этом видео показано, как сделать последнее с помощью Photoshop, используя в качестве модели лицо Хиллари Клинтон. Удалите морщины без … больше
Как к
: Убрать большое пятно в фотошопеВ этом выпуске TUTCAST показано, как избавиться от пятен на фотографиях с помощью Photoshop.Для этой демонстрации используется инструмент заплатки в Photoshop, чтобы убрать пятно. Используйте инструмент эллиптической области, чтобы выделить область, включая пятно, как показано, а затем растушевать … подробнее
Как к
: Удаление желтых пятен от зубов в PhotoshopИз этого видеоурока вы узнаете, как отбелить зубы с помощью Photoshop.1. Первое, что вам нужно сделать, это снять замок, если он есть на вашем изображении. Вы должны найти это в правом верхнем углу экрана или в опции фоновых слоев. 2. Увеличить … больше
Как к
: Удаление горячих точек вспышки камеры в PhotoshopВ этом видео приведены подробные инструкции по удалению бликов или отражений вспышки на фотографии с помощью слоев и масок.Начните с добавления нового пустого слоя и назовите его что-то вроде «Подавление вспышки». Для этого слоя вы воспользуетесь специальным режимом наложения — затемнением. With your p … ещё
Как к
: Предотвращение и удаление эффекта красных глаз на фотографиях с помощью PhotoshopВ этом видео показано, как предотвратить и удалить эффект красных глаз на фотографиях с помощью Photoshop Elements.От людей, которые принесли вам серию учебных пособий «Манекены», вы найдете те же самые простые руководства в виде видео. Посмотрите этот видеоурок, чтобы узнать, как предотвратить и … больше
Как к
: Снять очки с лица в PhotoshopХотите удалить очки цифровым способом? Приложив терпение и немного ноу-хау в Photoshop, это можно сделать.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов, вы обязательно получите пользу от этого бесплатного видеоурока …
Как к
: Удалите пробелы в волосах с помощью инструмента «Патч» в Photoshop CS5.В этом видео вы увидите, как убрать щель в волосах человека при цифровой ретуши фотографии в Adobe Photoshop CS5.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования растровой графики или опытным профессионалом, просто желающим лучше познакомиться с п … подробнее
Как к
: Убрать хроматическую аберрацию в Adobe PhotoshopВот небольшой совет о том, как удалить хроматическую аберрацию (a.к.а. «пурпурная окантовка») с помощью Adobe Photoshop. Независимо от того, являетесь ли вы новичком в популярном программном обеспечении для редактирования растровой графики Adobe или опытным профессионалом, просто желающим лучше познакомиться с программой и ее разнообразными …
Как к
: Убрать синюю дымку с фотографий в PhotoshopУзнайте, как удалить синюю дымку с фотографий в Photoshop из этого урока! 1.Выберите любое изображение и щелкните правой кнопкой мыши в меню «Уровни». 2. Выберите каждый канал и установите входные уровни для красного, синего и зеленого цветов и просмотрите предварительный просмотр изображения. Установить как RGB в канале … больше
Как к
: Убрать тени с фото в PhotoshopPhotoshop остается одним из самых крутых инструментов цифрового редактирования всех времен, и если вы пользователь, вы, вероятно, обнаруживаете новые уловки каждый день.Один из самых полезных приемов — удаление тени от объекта, такого как лицо, машина, кошка, собака или, как в этом уроке, ребенок. …более
Как к
: Убрать шум с фотографии в PhotoshopВ этом видео от Photoshop Universe мы узнаем, как уменьшить шум на фотографии в Adobe Photoshop.Сначала мы узнаем, что на фотографии есть два типа шума: шум яркости и цветовой шум. Затем мы узнаем, что уменьшение шума — это балансирующее действие, поскольку мы убираем шум, мы также теряем некоторую … подробнее
Как позвонить в службу
: Удаление теней с фотографий в Adobe PhotoshopИногда тени могут мешать вашим фотографиям, неоправданно отвлекая их.В этом видеоуроке вы научитесь удалять тень с фотографии с помощью Adobe Photoshop. Научитесь использовать инструмент лассо и примеры инструментов для выполнения этой работы. Убрать тени с фотографий в … еще
Как к
: Удаление или уменьшение теней в Adobe PhotoshopИз этого видеоурока по Adobe Photoshop вы узнаете, как удалять или уменьшать тени в Adobe Photoshop.Это видео из курса «Мозаичные текстуры». Посмотрите, как удалить или уменьшить тени на фотографиях. Sessions Online Tutorial Videos — это видеоканал Sessions Online Schoo … больше
Как к
: Удаление прыщей и серьезных пятен в PhotoshopДжордан показывает нам свою собственную технику удаления даже самых серьезных прыщей с фото с помощью Photoshop.В этом уроке ретуширование фотографий продвигается на один шаг вперед, чтобы действительно удалить прыщи, не нарушая текстуру и цвет кожи человека.
Как к
: Удаление изображений из фонов в Adobe PhotoshopХотите извлечь изображение из фона? В Adobe Photoshop процесс прост.На самом деле настолько просто, что это бесплатное видео-руководство по программному обеспечению может предоставить исчерпывающий и полный обзор процесса всего за пять минут. Подробные пошаговые инструкции … подробнее
Как к
: Удаление пятен, грязи и обесцвечивания в PhotoshopХотите подправить старую отпечатанную фотографию? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вы обязательно получите пользу от этого бесплатного видеоурока от сотрудников Britec Computer Systems.Это видео предлагает … еще
Как к
: Снимите ремешок бюстгальтера с помощью Adobe PhotoshopБюстгальтеры — такое замечательное изобретение.Без них наши близнецы сбились бы с пути и вылетели бы прямо из нашей одежды, а холодная погода оказалась бы довольно неудобной — не говоря уже о неловкости — каждый раз, когда мы снимаем свитер (если вы уловите нашу ошибку). Одна неприятная вещь в бюстгальтерах … еще
11 лучших Android-приложений для удаления бороды с ваших фотографий
Современные технологии позволяют делать снимки практически в любой среде и позволяют сразу увидеть результат.
Но, при просмотре получившегося изображения может оказаться, что какой-то фрагмент изображения (например, борода) нужно вырезать.
Часто на фото встречаются лишние элементы, а иногда бывает необходимо убрать с фото человека или его тень.
Как убрать с фото все лишнее? В этом обзоре мы собрали для вас лучшие приложения для Android, чтобы убрать бороду с ваших фотографий.
Movavi
Фоторедактор Movavi — отличный способ удалить объекты с ваших фотографий.
Его очень легко освоить, поэтому вам не придется долго беспокоиться о настройках, прежде чем начать.
При запуске программы нажмите кнопку «Открыть файл» и выберите желаемое изображение.
Вы также можете добавить файл в программу, просто перетащив фотографию из папки в окно редактора фотографий.
Чтобы вырезать объект из фотографии, откройте вкладку «Удалить объекты» и выберите объект с помощью инструмента «Кисть». Вы также можете использовать Magic Wand или Lasso для более удобного выбора.
Для корректировки выделения используйте инструмент «Ластик». Теперь удалите ненужный объект, нажав кнопку «Стереть».
Для удаления оставшихся фрагментов воспользуйтесь инструментом «Штамп», который позволяет скопировать любую часть изображения в выделенную область.
Чтобы сохранить фотографию, нажмите кнопку «Сохранить». Затем введите имя файла, который вы хотите сохранить, и выберите один из множества доступных графических форматов.
С помощью Фоторедактора Movavi вы можете волшебным образом удалить ненужные элементы с ваших фотографий.
Загрузки: 100 000+
Рейтинг клиентов: (5/5)
Вам также могут понравиться: 9 лучших приложений для вырезания и вставки для Android
Удалить ненужный объект
С помощью этого приложения очень легко удалить бороду с ваших фотографий. Запустите программу, откройте «Альбомы» и выберите изображение для редактирования.
Увеличьте масштаб той части, из которой вы хотите удалить ненужные элементы, так, чтобы она занимала весь экран вашего смартфона.
Найдите опцию «Удалить объекты». С помощью кисти, которая является инструментом по умолчанию, закрасьте ненужный объект одним движением.
Найдите кнопку-треугольник «Пуск». Выбранный объект исчезнет.
Если удаление не удалось, просто отмените действие с помощью соответствующей кнопки в верхнем меню и повторите операцию. Остальные ненужные строки также удаляются отдельно.
Чтобы сохранить результат, отправьте его в «Галерею» с помощью опции «Поделиться».
В качестве альтернативного инструмента для быстрого удаления людей или предметов вы можете использовать «Лассо». Функции «Удалить строки» и «Быстрое редактирование» работают по схожему принципу.
Загрузки: 10 000 000+
Рейтинг клиентов: (4.4 / 5)
Средство для удаления нежелательных предметов
Приложение мало весит, поэтому его загрузка займет около 5 минут. Следуйте инструкциям на экране.
После этого можно запустить редактор и удалить объект с фотографии.Откройте фотографию: нажмите соответствующую кнопку в стартовом меню.
В большинстве случаев вам нужно только изменить размер: кисть должна быть немного больше, чем область, которую вы хотите закрасить.
Вам нужно удалить несколько предметов разного размера? В дальнейшем вы сможете настроить шкалу инструмента.
Теперь нужно удалить с фото лишнее. Выберите область, которую хотите скрыть. В области, которую вы хотите скрыть, появится полупрозрачный белый выдел.
Два контейнера появятся в верхней части фотографии. Один будет расположен в отмеченной вами области. Вторую нужно перетащить в то место, из которого вы хотите скопировать пиксели, чтобы заполнить выделение.
Нажмите «Применить». Приложение запомнит внесенные вами изменения. Продолжайте работу над фотографией и улучшайте ее другими инструментами или сохраните полученный результат, нажав соответствующую кнопку сверху.
Загрузки: 1000000+
Рейтинг клиентов: (4.2/5)
Удалить объекты
В этом приложении есть большое количество различных инструментов, благодаря которым вы легко сможете убрать бороду со своего фото.
Кисть «Штамп» также позволяет избавиться от ненужных объектов на фотографии. Но бывают ситуации, когда лучше использовать другие инструменты.
Кисть для восстановления подходит для удаления мелких предметов с фотографий. Отчасти это похоже на знакомый инструмент «Штамп».
Работа начинается с настройки размера кисти, вышивки и прозрачности.Далее нажмите на проблемный участок или закрасьте его, если участок большой.
Затем приложение автоматически маскирует нежелательный объект, заменяя его подходящей текстурой.
Загрузки: 1000000+
Рейтинг клиентов: (4.3 / 5)
Ретушь фотографий
Это приложение позволяет удалять объекты, мешающие вашим фотографиям.
Конечно, не нужно ждать, пока «взрослый» редактор сможет это сделать, но он прекрасно справляется с простыми задачами.
Процесс работы с редактором очень прост и сводится к нескольким действиям.
Загрузите фотографию, закрасьте удаляемый объект, нажмите Inpaint, сохраните результат.
Вы также можете изменить фон фотографии в этом приложении. Загрузите фотографию и перейдите в «Инструменты»> «Замена фона».
Используйте зеленую кисть, чтобы отметить фигуру, которую нужно вырезать, и красную кисть, чтобы отметить фон, который нужно удалить.
Примечание: вам не нужно обводить объект или закрашивать фон полностью.Достаточно сделать несколько схематичных штрихов.
Приложение автоматически отделит одно от другого. Вам нужно только выбрать новый фон.
Загрузки: 1000000+
Рейтинг клиентов: (4.5 / 5)
Удалить объект с фото
Большинству пользователей не нужны все функции и возможности, которые предоставляют Photoshop и его более сложные аналоги.
В случае с этим приложением вы можете изучить все функции всего за один час.
Например, вы можете использовать его, чтобы удалить ненужные элементы с фотографии или удалить что-то еще, что вам не нужно.
Это могут быть нежелательные люди или какой-то предмет, например, борода.
С помощью специального инструмента можно удалить с фотографии не только фрагмент, но и любой другой элемент, включая дату, время, номер, надпись и логотип.
Более того, функциональность этого приложения позволяет удалить фон фотографии всего за пару кликов, что может быть чрезвычайно полезно.
Это приложение позволяет обрабатывать любые изображения, в том числе снятые на смартфон или профессиональную камеру. Выбирая специальный инструмент, пользователь выбирает деталь, которую нужно удалить.
Загрузки: 10 000 000+
Рейтинг клиентов: (3.8 / 5)
Средство для удаления смарт-объектов
Нередко необходимо удалить объекты с фото.
Это приложение покажет вам и расскажет, как вырезать ненужный объект с фотографии, как если бы его никогда не было.
Этот фоторедактор содержит удобные и понятные советы, которые научат делать это даже самого неопытного пользователя.
Это приложение содержит не только функцию, позволяющую удалять объекты, но и множество других дополнительных функций.
Пользователи могут накладывать фильтры, добавлять текст, сглаживать недостатки кожи и делать многое другое. Все это требует только оригинального изображения, а остальное приложение может сделать само, предложив соответствующий инструмент.
Загрузки: 100 000+
Рейтинг клиентов: (4/5)
Ластик в одно касание
В этом приложении есть подробные уроки, с помощью которых вы можете ознакомиться с функционалом. Чтобы перейти к обработке фотографий, нажмите на раздел «Альбомы».
Дальнейшая схема действий проста. Выберите фотографию, которую хотите отредактировать.
Щелкните значок «Объекты» внизу и просто «набросайте» ненужный элемент.Если вы хотите изменить размер кисти, перейдите в «Настройки».
Если вы видите ненужные объекты в области эскиза, исправьте контур с помощью инструмента «Ластик».
Для более точного выбора используйте «Лассо». Нажмите кнопку «Go», чтобы выполнить действие.
Приложение предоставляет простой инструмент для удаления строк. Вместо «Кисти» выберите «Линии» и следуйте тому же принципу.
Следующий инструмент поможет вам быстро и эстетично отредактировать свой портрет, избавившись от всевозможных дефектов.Для этого перейдите в раздел Quick Edits.
Здесь вы найдете обычную кисть и функцию «Точечное удаление». Процедура интуитивно понятна и не требует дополнительных пояснений.
Загрузки: 5 000+
Рейтинг клиентов: (3.9 / 5)
Удалить ненужный объект
Это приложение не займет много времени у пользователей, чтобы разобраться в функциях. Все, что вам нужно сделать, это выбрать метод выбора и желаемую область.
Для этого вы можете использовать маркер, лассо, которое будет прилипать к краям объекта, и волшебную палочку, которая выделяет объекты по цвету.
Область, которую нужно удалить, выделена красным цветом, а текстуры, из-за которых приложение удалит лишний объект — зеленым.
Вы можете четко увидеть все границы и в случае чего их исправить. Умные алгоритмы позволяют не аккуратно закрашивать объекты.
Если немного покраснеть переступить границы, ничего страшного не случится.Это приложение отлично выполняет свои обязанности.
Главное не забывать, что он больше подходит для небольших объектов, и вы не сможете удалить то, что занимает большую часть фотографии. Но все мелочи исчезают за считанные секунды.
Загрузки: 10 000+
Рейтинг клиентов: (3.3 / 5)
Средство для удаления предметов
Это приложение является отличным аналогом Photoshop для Android, количество функций в котором просто огромное.
Внизу редактора находятся все доступные инструменты.
Одна из главных особенностей этого приложения — умный алгоритм.
Это форма специального инструмента, с помощью которого можно отделить человека на фотографии от фона.
Этот алгоритм работает очень хорошо.
Но даже если после выделения есть какие-то неточности, вы можете вручную помочь ему определить края изображения на переднем плане.
Загрузки: 10 000+
Рейтинг клиентов: (2.5/5)
Вам также могут понравиться: 5 бесплатных приложений для удаления водяных знаков для Android
Ретушь фотографий
Это еще одно приложение для Android, которое включает в себя все основные инструменты для обработки фотографий.
Обрезка, поворот, преобразование, выравнивание, зеркальное отображение, размытие, кадрирование, инструменты рисования и т. Д.
В этом приложении есть специализированные инструменты, позволяющие мгновенно удалять объекты с вашей фотографии.
Вы также сможете создавать цветовые переходы, вырезать объекты, удаляя их фон, накладывать фотографии друг на друга с помощью специальных режимов.
Загрузки: 100 000+
Рейтинг клиентов: (2.7 / 5)
Приложение для удаления волос на теле — удаление волос на теле с фото Приложение Retouchme
Описание приложения для удаления волос на теле
Несмотря на распространенное представление о мужчинах, страдающих от чрезмерного количества волос на теле, никто никогда не представляет себе тяжелую работу девушек. В наши дни каждая современная женщина пытается всеми возможными средствами избавиться от нежелательных выпадений волос на теле, ногах, руках и т. Д.
Кто знает, сколько денег мы тратим, чтобы поправить внешний вид и стать похожими на новорожденного ребенка. Современные технологии эстетической хирургии и коррекции внешности позволяют каждому, у кого есть деньги и желание измениться, стать образцом, индивидуальностью. Тем не менее, есть более безопасные способы улучшить свои фотографии, не обращаясь к врачам. Приложение Retouchme для удаления волос на теле с фотографии — отличный онлайн-редактор, который потратит минимум вашего времени и средств на стирание проблем и ретуширование общей картины.Многие бодибилдеры и модели пробуют это простое приложение, чтобы осветлить темные участки и получить наилучшие результаты без многочасовых процедур.
Существует множество причин, по которым стоит попробовать отредактировать свою фотогалерею или создать новый альбом. Отныне вам не нужно искать оправданий, если вы хотите прекрасно выглядеть и довольны тем, как вы выглядите. Неважно, выберете ли вы фото из отпуска или моментальное селфи на смартфоне. Retouchme удаляет волосы с рук на фото. Гарантирует идеально оригинальный вид, никогда не искажая цвета.Профессиональные дизайнеры обрабатывают каждое изображение дюйм за дюймом, чтобы руки, ноги и тело выглядели естественно.
Что предлагает наш сервис?
Скачав это приложение, вы сможете не только сразу удалить волосы на теле с фото, но и опробовать множество вариантов, которые улучшат само изображение. Идеальных альбомов не существует. Даже профессиональный фотограф тратит часы на исправление мелких дефектов. Вот почему вы можете немедленно нанять профессионального помощника по фотошопу, загрузив приложение Retouchme.
Программное обеспечениеSmall позволит набрать миллионы лайков и репостов в социальных сетях, благодаря простому интерфейсу и быстрой обработке изображений. Использование этой программы фотоэпиляции на теле позволит избежать множества снимков в одном и том же положении, пытаясь скрыть отдельные дефекты и фотографические ошибки. Это подходящий момент, чтобы стать профессионалом и получить новый опыт с помощью экспертов по фотошопу. Не только преданные любители селфи должны попробовать это простое приложение, но любой вид фотографии, безусловно, будет улучшен с помощью цветовых контрастов.Иногда даже неправильный фон может нарушить идеальную позу, добавив ненужных теней. Вот почему нужен хороший профессионал по ретуши. Удаление мелких дефектов — отличный способ сосредоточить внимание зрителя на важных чертах тела.
Как удалить волосы на теле с фото
Начните использовать это волшебное приложение, выполнив несколько простых шагов:
Зайдите в магазин приложений для смартфона и найдите программу Retouchme.
Загрузите его и сразу используйте, выбирая между готовыми снимками или новыми селфи, сделанными встроенной камерой.
Определите необходимое исправление среди широкого диапазона опций и отправьте его нашим дизайнерам одним простым щелчком мыши.
Получите готовую фотографию всего за пять минут без признаков редактирования, но с визуально улучшенными выбранными эффектами.
Не бойтесь пойти и сделать несколько снимков с помощью света, который может быть не таким идеальным, как рекомендуют профессионалы. Retouchme гарантирует идеальное онлайн-редактирование для любого типа изображения, сделанного разными смартфонами и камерами.Спа-процедуры станут более приятными, если вы будете знать, что приложение всегда рядом, чтобы спасти ваш прекрасный пляжный снимок. Сохраняйте спокойствие и наслаждайтесь отдыхом, ведь проблемы с телом на ваших фотографиях легко решит наше красивое и простое приложение.
Неправильный свет и проблемы с кожей будут забыты всего за несколько минут и всего девяносто девять центов за одну ретушь. Не заставляйте себя долго ждать, чтобы попробовать этот удобный и приятный способ порадовать вас своим внешним видом. Нет недостатков, которые наши дизайнеры не смогли бы превратить в ваши активы.Получите его прямо сейчас на свой телефон и используйте его, где бы вы ни находились, и что бы вы ни делали, сразу с изображениями в своей галерее или новыми снимками.

 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» д.)
д.)