Изменение размеров объектов путем масштабирования с учетом содержимого
Первый из инструментов редактирования с учетом содержимого, с которым нам предстоит познакомиться, оказывается полезным, когда необходимо изменить размер изображения, не затронув основной объект снимка. Это важно при масштабировании по размеру документа, пропорции которого не соответствуют пропорциям исходного снимка (например, когда фотография включается в видеоролик в виде статического кадра). В таком случае функция масштабирования с учетом содержимого просто незаменима, поскольку она выявляет важные фрагменты снимка и оставляет их нетронутыми, меняя все остальное. Если функция делает ошибку, ей можно дать подсказку. В общем, по-настоящему интеллектуальный инструмент масштабирования.
Шаг 1
Перед вами два документа, с которыми нам предстоит работать. Первый из них — это цифровая фотография достаточно большого размера (с разрешением 240 ppi), второй — пустой документ, пропорции которого соответствуют размеру широкоформатного видео.
Шаг 2
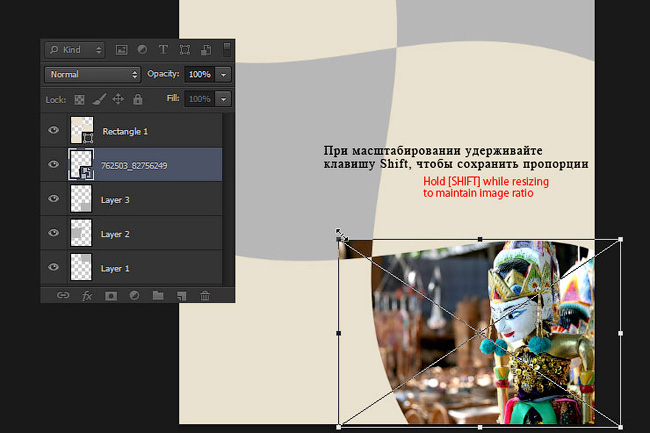
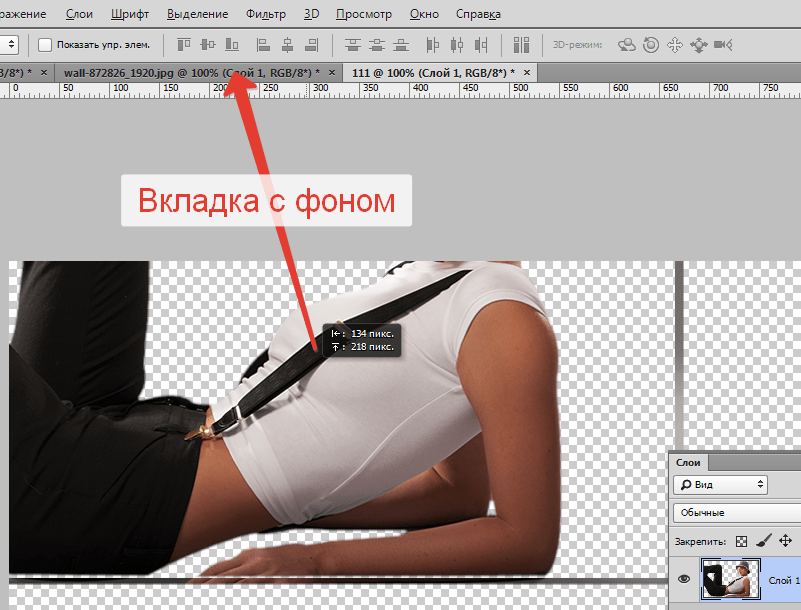
Нажмите клавишу <V> для выбора инструмента Move (Перемещение) и перетащите фотографию в широкоформатный документ. Чтобы сжать фотографию до вертикальных размеров документа, нажмите комбинацию клавиш <Ctrl+T>, перейдя в режим свободного трансформирования. Если не все маркеры трансформирования видны, нажмите комбинацию клавиш <Ctrl+0>, чтобы показать все изображение. Удерживая нажатой клавишу <Shift>, щелкните на угловом маркере и масштабируйте фотографию, пока она не поместится в области документа (как показано на иллюстрации). Нажмите клавишу <Enter> (<Return>), чтобы зафиксировать изменения. Теперь возникла очевидная проблема: если не кадрировать документ, слева и справа остаются белые пустоты.
Шаг 3
Можно попробовать снова перейти в режим свободного трансформирования и перетащить левый маркер влево, чтобы заполнить образовавшийся промежуток, а затем то же самое повторить справа, как показано на иллюстрации. Однако такая трансформация приведет к искажению фигуры женщины на фотографии (сравните с иллюстрацией к шагу 2), поэтому не торопитесь нажимать клавишу <Enter> (<Return>) для фиксации изменений. Вместо этого отмените трансформацию, нажав клавишу <Esc>, и выполните команду Edit > Content-Aware Scale (Редактирование > Масштаб с учетом содержимого).
Однако такая трансформация приведет к искажению фигуры женщины на фотографии (сравните с иллюстрацией к шагу 2), поэтому не торопитесь нажимать клавишу <Enter> (<Return>) для фиксации изменений. Вместо этого отмените трансформацию, нажав клавишу <Esc>, и выполните команду Edit > Content-Aware Scale (Редактирование > Масштаб с учетом содержимого).
Шаг 4
Вокруг фотографии снова появится рамка с маркерами, напоминающая рамку режима свободного трансформирования. Проделайте то же самое, что и на предыдущем шаге: перетащите левый маркер влево для заполнения промежутка, а затем перетащите правый маркер вправо до границ области документа. Программа самостоятельно определяет ключевой объект снимка и растягивает только фон, сохраняя фигуру женщины нетронутой. Кроме того, само растягивание выполняется с максимальным сохранением пропорций всех объектов, благодаря чему фотография не кажется растянутой. Если вы применяете такое масштабирование к другому снимку и программе не удается определить основной объект, щелкните на кнопке Protect Skin Tones (Защищать телесные тона) панели параметров (она обведена на иллюстрации), и это предупредит программу о том, что на фотографии заснят человек, изображение которого нельзя растягивать.
Шаг 5
Прежде чем перейти к рассмотрению следующего приема, необходимо подчеркнуть, что масштабирование с учетом содержимого может применяться не только для растягивания изображений, но и для их сжатия.
При этом положение основного объекта на снимке немного сместится, но пропорции самого объекта останутся неизменными. Все делается аналогичным образом: выполните команду Content-Aware Scale (Масштаб с учетом содержимого) и перетаскивайте маркеры внутрь, наблюдая, как стена позади женщины сжимается, однако фигура женщины сохраняется нетронутой. Окна на заднем плане приближаются друг к другу, но не становятся сплюснутыми. Невероятно, правда?! Теперь поговорим о том, как защитить основной объект от деформации, если программе не удается распознать его.
Шаг 6
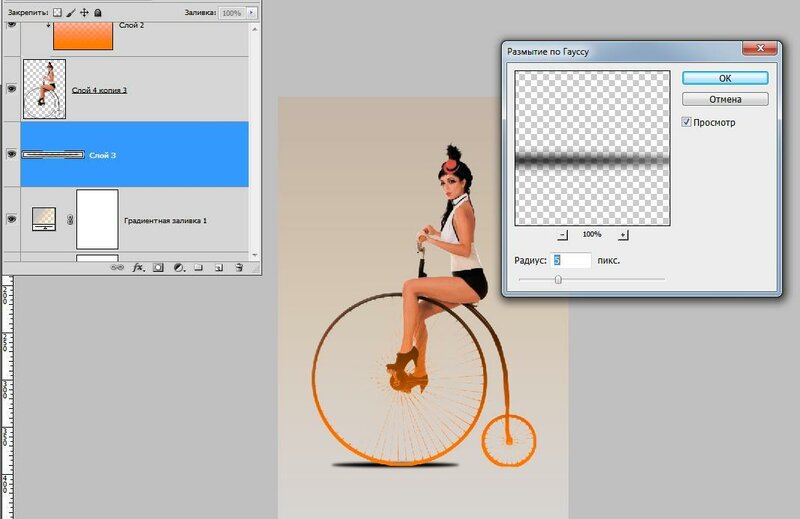
Откройте другую фотографию (она должна быть достаточно крупной, с разрешением 240 ppi) и перетащите ее в основной документ (перед этим перетащите миниатюру слоя с предыдущей фотографией на пиктограмму корзины на панели слоев, чтобы удалить слой). Нажмите комбинацию клавиш <Ctrl+T> для перехода в режим свободного трансформирования и масштабируйте фотографию так, чтобы она поместилась в области документа. После этого выполните команду Content-Aware Scale (Масштаб с учетом содержимого) и посмотрите, что произойдет при сжатии фотографии. По какой-то причине программе не удается определить основной объект на снимке, из-за чего фигура женщины сплющивается, как показано на иллюстрации внизу. К счастью, устранить подобную проблему легче, чем кажется.
Нажмите комбинацию клавиш <Ctrl+T> для перехода в режим свободного трансформирования и масштабируйте фотографию так, чтобы она поместилась в области документа. После этого выполните команду Content-Aware Scale (Масштаб с учетом содержимого) и посмотрите, что произойдет при сжатии фотографии. По какой-то причине программе не удается определить основной объект на снимке, из-за чего фигура женщины сплющивается, как показано на иллюстрации внизу. К счастью, устранить подобную проблему легче, чем кажется.
Шаг 7
Прием прост: создайте выделение вокруг защищаемого объекта (в нашем случае это фигура женщины), сохраните выделение, а затем сообщите о нем программе, чтобы она не трогала его. Воспользуйтесь любым удобным инструментом выделения и обведите контур нужного объекта. Я воспользовался инструментом Quick Selection (Быстрое выделение), который работает действительно быстро, хоть и не совсем точно, однако максимальная точность в данной ситуации совершенно не требуется.
Шаг 8
Теперь выполните команду Edit > Content-Aware Scale (Редактирование > Масштаб с учетом содержимого). Нужно лишь сообщить программе о том, что имеется сохраненное выделение (называемое альфа-каналом). Для этого слева от кнопки Protect Skin Tones (Защищать телесные тона) на панели параметров раскройте список Protect (Защищать) и выберите пункт Alpha 1 (Альфа 1) — это название выделения по умолчанию. В результате программа будет точно знать, какую область следует защищать от деформации. Перетащите боковые маркеры к центру, и вы увидите, что фигура женщины остается нетронутой, а сжимается только фон.
Свободное трансформирование и масштаб с учетом содержимого
Команда Свободное трансформирование находится в меню Редактировать — Свободное трансформирование.
Небольшой нюанс: если изображение содержит только фоновый слой, изменять его с помощью этой команды Вы не сможете. Для изменения нужно или продублировать слой, с помощью перетаскивания на иконку нового слоя в палитре слоев, или преобразовать в обычный слой, с помощью нажатия на названии слоя правой клавишей мыши, и выбора команды Из заднего плана.
После применения команды
Также можно передвигать центральный маркер, вокруг которого изображение можно вращать. Само вращение делается с помощью подвода курсора к угловому маркеру снаружи, пока он не преобразуется в изогнутую двойную стрелку. После этого захватываете угол, и поворачиваете.
Само вращение делается с помощью подвода курсора к угловому маркеру снаружи, пока он не преобразуется в изогнутую двойную стрелку. После этого захватываете угол, и поворачиваете.
После выбора команды
Также в левой части схематически, в виде квадратиков, показано, для какой точки изображения задаются координаты. По умолчанию стоит центральная точка, но можно, при желании, выставить, например, верхнюю левую точку, и поставить изображение точно в угол, задав нулевые координаты.
Если изображение слишком большое, и угловые маркеры не видны, нажимаете Ctrl + 0 (ноль), и масштаб уменьшается настолько, что маркеры становятся доступны.
При нажатии клавиши Ctrl, удерживая ее, можно передвигать каждый угловой маркер по отдельности. Это нужно делать, если нарушена перспектива, и объекты завалены, как это часто бывает при фотографировании, например, зданий. Открываете такую фотографии в программе, дублируете слой, нажимаете горячие клавиши Ctrl + T, и таким образом включаете команду Свободное трансформирование. Затем нажимаете клавишу Ctrl, и удерживая ее, двигаете угловые маркеры, чтобы устранить заваливание.
Если искажения большие, и таким способом не устраняются. можно применить команду Деформация. В режиме свободной трансформации нажимаете на изображение правой клавишей мыши, и выбираете команду Деформация. Изображение делится на участки сеткой, и каждый элемент этой сетки можно деформировать отдельно. Также деформации можно подвергнуть и узловые точки сетки.
После изменений для сохранения нажимаете Enter, а если не хотите сохранять изменения, нажимаете Esc.
Масштаб с учетом содержимого
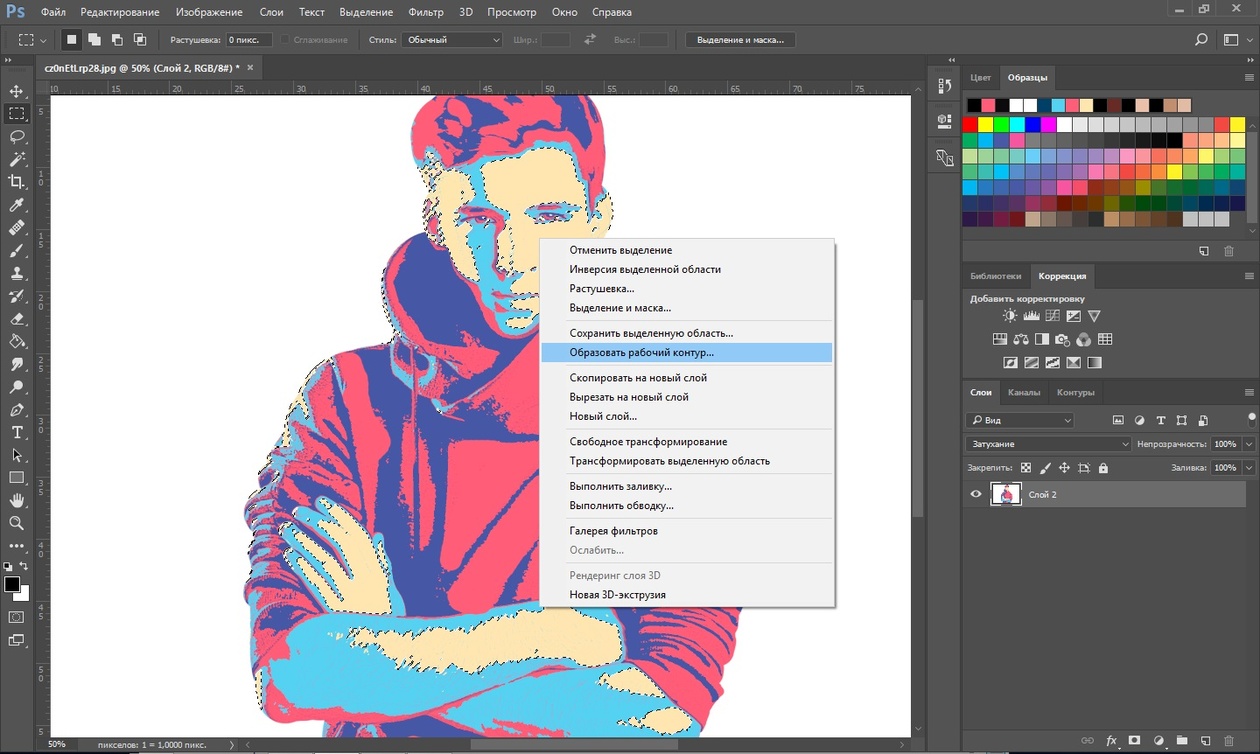
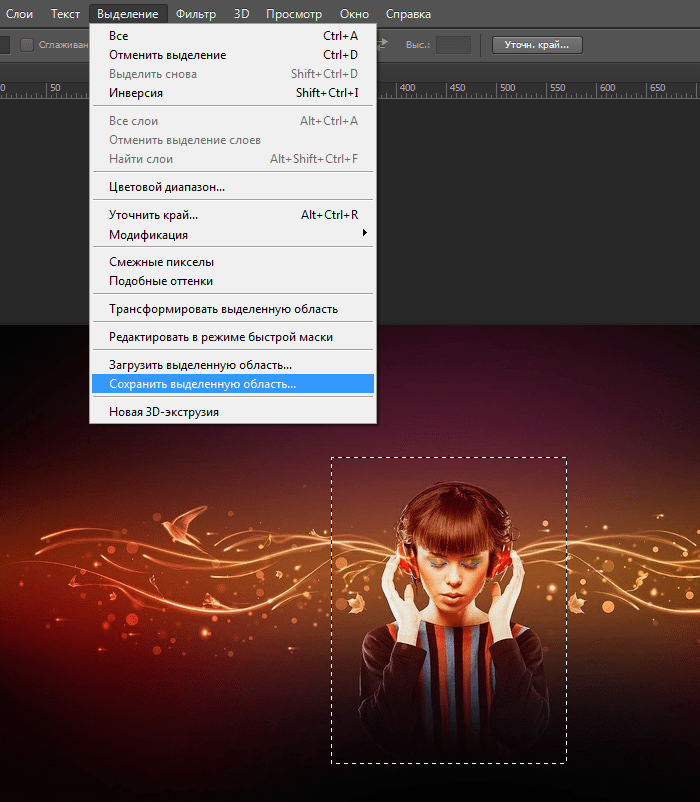
Эта команда появилась совсем недавно, начиная с четвертой версии фотошопа. Для ее активации выбираете в меню Редактирование — Масштаб с учетом содержимого. При трансформации в этом режиме программа находит значимые объекты, и защищает их от изменения. Команда хорошо работает на контрастных объектах. В остальных случаях объекты нужно самим защищать от изменения. Для защиты Вы их выделяете, например, с помощью быстрой маски. Это выделение сохраняете в новом канале. Для того, чтобы сохранить, открываете палитру Каналы, и нажимаете на значок в нижней части палитры с изображением круга в прямоугольнике.
Появляется новый альфа-канал. Снимите выделение, выделите альфа-канал, и инввертируйте его с помощью клавиш Ctrl + I. Затем откройте изображение с помощью нажания на верхний слой в палитре слоев, выберите Редактирование — Масштаб с учетом содержимого, выбираете в панели настроек Защищать новый альфа-канал, и делаете трансформацию. При транформации тот значимый объект, который Вы выделяли ранее, изменяться не будет.
При транформации тот значимый объект, который Вы выделяли ранее, изменяться не будет.
Видео о том, как исправлять искажения перспективы с помощью свободного трансформирования
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Урок 11. Трансформирование и кадрирование
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как масштабировать, поворачивать, наклонять и деформировать объекты.

- Как трансформировать элементы с учетом перспективы.
- Как отражать предметы по горизонтали и вертикали.
- Как работает инструмент Free Transform (Свободноe трансформирование).
- Как сделать отражение и наложить тень от объекта (видеоурок).
- Как выполнить кадрирование изображения.
- Как пользоваться Content-aware Scaling (Масштаб с учетом содержимого).
- Как удалять фон с учетом Content-aware (С учетом содержимого) в CS5.
Возможности трансформирования. Масштаб, поворот, наклон, искажение и перспектива.
Фотомонтаж всегда сопровождается подгонкой масштаба и местоположения одного изображения относительно другого.
Трансформирование можно применять к выделенной области, слою, нескольким слоям, слою-маске, к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу.
Рассмотрим пример трансформации выделения.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите в меню Edit (Редактирование) – Transform (Трансформирование) или нажмите Ctrl+T. Откроется дополнительный список для выбора режимов трансформации.
Откроется дополнительный список для выбора режимов трансформации.
Scale (Масштабирование ) — Увеличение или уменьшение относительно опорной точки — точки, вокруг которой выполняется трансформирование. Для пропорционального масштабирования перетащите уголок, удерживая клавишу Shift или нажмите .
Rotate (Поворот) — Поворот вокруг опорной точки. По умолчанию точка находится в центре объекта. Однако ее можно переместить. Если удерживать клавишу Shift, объект будет поворачиваться на 15°
Rotate 180 (Поворот на 180°),
Rotate 90 CW (Поворот на 90° по часовой стрелке) и Rotate 90 CCW (Поворот на 90° против часовой стрелки) — Вращает элемент на указанное число градусов по часовой или против часовой стрелки.
Skew(Наклон) — Наклон по вертикали или по горизонтали.
Distort (Искажение) — Растягивание или сужение в любом направлениям.
Perspective (Перспектива) — К выбранному элементу применяются законы перспективы.
Создайте прямоугольное выделение на отдельном слое. Нажмите Ctrl+T для перехода в режим трансформирования. Щелкните правой кнопкой мыши и выберите пункт Perspective (Перспектива). Потяните за левый верхний угол к центру. Правый угол сдвинется на такое же расстояние.
FlipHorizontal (Отразить по горизонтали), и FlipVertical (Отразить по вертикали) — Отражение выбранной области в горизонтальной или вертикальной плоскости. Для создания зеркальных отражений предварительно создайте копию выделения или слоя.
При необходимости перед началом трансформирования переместите опорную точку в нужное место.
Warp (Деформация)
Деформация это изменение, искривление формы. Переключаться между режимом деформации и обычной трансформации можно при помощи значка в меню параметров. Деформацию можно выполнять с помощью нужной формы в выпадающем меню (Стиль деформации) на панели параметров. Посмотрите, как изменяется квадрат при выборе различных стилей деформации:
Можно перетаскивать опорные точки по контуру, а также область внутри сетки. Можно менять изгиб при помощи «усов».
Content-aware Scaling (Масштаб с учетом содержимого).
Это новая функция, появившаяся в Photoshop CS4 позволяет сделать из горизонтальной картинки вертикальную, а так же отсечь лишний фон без сплющивания главного объекта. Выделите все изображение Ctrl + A. В меню Edit (Редактирование) выберите пункт Content-aware Scaling (Масштаб с учетом содержимого). Потяните за край изображения к центру. Программа сама просчитает какие участки можно выкинуть, а какие оставить. Если предварительно создать альфа-канал и закрасить в нем белым цветом объект, который вы хотите защитить, то результат масштабирования будет более качественным.
Если предварительно создать альфа-канал и закрасить в нем белым цветом объект, который вы хотите защитить, то результат масштабирования будет более качественным.
Выход из режима трансформирования
Чтобы выйти из режима трансформации, необходимо либо принять изменения, нажав (Enter или ), либо отменить их, нажав клавишу (Esc) или значок в меню параметров. Чтобы переключаться между типами трансформирования не обязательно выходить из этого режима, просто выберите другую команду из подпунктов меню Edit (Редактирование) – Transform (Трансформирование) или в контекстном меню правой кнопки мыши. При трансформировании качество изображения (исключение фигуры и контуры) снижается, поэтому рекомендуется не подтверждать все преобразования по отдельности, а выполнить несколько команд, не выходя из режима трансформации и только потом нажать Enter.
Панель параметров
Изменять ширину, высоту, угол наклона и положение можно методом числового ввода в соответствующие графы в меню параметров инструмента:
Для того чтобы сместить опорную точку из центра в нижний правый угол, в панели параметров найдите значок (Положение центра преобразования) и щелкните по правому нижнему квадратику . Так же можно в ручную переместить опорную точку в любое место на изображении.
Так же можно в ручную переместить опорную точку в любое место на изображении.
Чтобы создать копию объекта во время его перемещения удерживайте клавишу Alt (актуально только для инструмента Move -Перемещение).
Трансформирование фонового слоя и фигур.
По умолчанию фон недоступен для трансформирования. Чтобы трансформировать фоновый слой, его нужно предварительно преобразовать в обычный.
Для этого два раза кликните по нему мышкой в палитре слои. Появится окно, в котором можно переименовать фон.
Во время трансформирования фигуры или целого контура меню Transform (Трансформирование) заменяется на меню Transform Path (Трансформирование контура). При трансформировании отдельных точек контура, меню Transform (Трансформирование) заменяется на меню Transform Points (Трансформирование сегментов).
Применение Free Transform (Свободноe трансформирование). Ctrl +T.
С помощью команды Free Transform (Cвободное трансформирование) можно поворачивать, масштабировать, наклонять, искажать и применять перспективу, как одну непрерывную операцию. А так же переключаться на деформацию . Для деформации изображения можно нажать на кнопку переключения между режимами свободного трансформирования и деформации на панели параметров.
А так же переключаться на деформацию . Для деформации изображения можно нажать на кнопку переключения между режимами свободного трансформирования и деформации на панели параметров.
Чтобы масштабирование выполнялось из центра или от опорной точки зажмите Alt.
Кадрирование Crop (Рамка).
Это самый простой и чаще всего используемый инструмент. Применяется для удаления лишнего фона и для подгонки изображения под определенные размеры. Открыли фотографию. Выбрали инструмент . Навели курсор на левый верхний угол. Потянули рамку к нижнему правому углу, не отпуская левую кнопку мыши. Отпустили кнопку. Если в документе имеется несколько слоев, то отсечение будет произведено на всех имеющихся слоях изображения.
Нажав на кнопку FrontImage (Изображение), в окошках Width (Ширина) и Height (Высота) отразятся размеры изображения.
Введите в поля высота и ширина определенные значения и кадрирование будет произведено строго в этих пределах.
Для очистки текстовых полей от значений нажмите кнопку Clear (Удалить/Очистить).
Перемещая узловые точки можно менять размер фотографии. Для сохранения пропорций, удерживайте нажатой клавишу Shift при перемещении угловой точки.
Как только вы обозначите рамкой область на изображении, меню параметров поменяет свой вид:
Cropped Area (Отсеченная область) позволяет выбрать что делать с лишними краями: Delete (Удалить) или Hide (Cкрыть).
Чтобы завершить кадрирование, нажмите клавишу Enter или кнопку в меню параметров инструмента или дважды щелкните внутри кадрируемой области.
Для отмены кадрирования, нажмите клавишу Esc или кнопку в меню параметров инструмента.
Установка флажка в поле Perspective (Перспектива) позволяет выровнять заваленные объекты.
Перспектива в CS5
При выравнивании перспективы в CS5 можно заполнять отсеченные фрагменты с учетом содержания фона. Откройте файл P3174496.jpg. Выделите все изображение Ctrl +A. Войдите в режим трансформации Ctrl +T. В контекстном меню правой кнопки мыши выберите – Distort (Искажение), т. к. Perspective (Перспектива) в этом случае не подойдет. Для удобства включите отображение сетки Ctrl + ’ или меню View (Просмотр) – Mesh(Сетка). Переместите нижние левый и правый угловые маркеры в сторону центра до достижения вертикальности сторон зданий. Нажмите Enter для выхода из режима трансформации. Нажмите Ctrl + Shift +I, чтобы инвертировать изображение. Если вы работали на фоновом слое, то нажмите Del. Откроется окно Fill (Заполнить). Выберите пункт Content-aware (С учетом содержимого). Нажмите ОК. Программа начнет обрабатывать данные и в результате дорисует недостающий фон. Если вы предварительно создали копию слоя, то нажатие Del будет выполнено в обычном режиме. Для того чтобы воспользоваться новой функцией заполнения, пройдите в меню Edit (Редактирование) Fill (Заливка).
Откройте файл P3174496.jpg. Выделите все изображение Ctrl +A. Войдите в режим трансформации Ctrl +T. В контекстном меню правой кнопки мыши выберите – Distort (Искажение), т. к. Perspective (Перспектива) в этом случае не подойдет. Для удобства включите отображение сетки Ctrl + ’ или меню View (Просмотр) – Mesh(Сетка). Переместите нижние левый и правый угловые маркеры в сторону центра до достижения вертикальности сторон зданий. Нажмите Enter для выхода из режима трансформации. Нажмите Ctrl + Shift +I, чтобы инвертировать изображение. Если вы работали на фоновом слое, то нажмите Del. Откроется окно Fill (Заполнить). Выберите пункт Content-aware (С учетом содержимого). Нажмите ОК. Программа начнет обрабатывать данные и в результате дорисует недостающий фон. Если вы предварительно создали копию слоя, то нажатие Del будет выполнено в обычном режиме. Для того чтобы воспользоваться новой функцией заполнения, пройдите в меню Edit (Редактирование) Fill (Заливка).
Вопросы:
- Что нельзя сделать с помощью команды Трансформирования?
— Увеличить размер холста.
— Отразить по горизонтали.
— Деформировать.
— Уменьшить размер выделения.
— Повернуть.
— Применить перспективу.
2. Какая комбинация клавиш включает инструмент Free Transform (свободная трансформация)?
— Shift + T
— Ctrl + T
— Shift +R
— Ctrl + R
— Alt + K
3. У какого инструмента панель параметров такая же, как и у Free Transform (Свободная Трансформация)?
— Rectangular Marquee (Прямоугольная область).
— Crop (Pамка).
— Move (Перемещение).
— Direct Selection (Стрелка).
— Eraser (ластик).
4. Вы случайно сместили опорную точку. Как проще всего вернуть ее в середину?
— Провести две направляющие посередине горизонтальной и вертикальной линейки. В месте пересечения поставить опорную точку.
— На глаз, приблизительно, найти середину.
— В панели параметров инструмента щелкнуть по средней точке на значке (Положение центра преобразования).
— Навести курсор на опорную точку, щелкнуть правой кнопкой мыши и выбрать Center (Центр).
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Изменение размера слоя в Фотошопе
При открытии программы Photoshop, масштаб видимого фрагмента слоя точно такой же, как и площадь полотна, и ее можно изменить в любых пропорциях. С помощью набора средств для трансформации в графическом редакторе можно менять параметры любого элемента на любом слое.
Пошаговое руководство:
1. Посредством функций Free Transform (Свободное трансформирование) меню Edit (Редактирование) и Scale (Масштабирование) из группы Transform (Трансформирование) можно изменить размер любого элемента, которые находятся на разных слоях (за исключением фонового).
При необходимости увеличить или уменьшить изображение, нужно выбрать любую из этих функций, и тянуть до нужного размера за часть окружности или узел, которыми обведена картинка. При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
При нажатой клавише Shift, можно изменить размер элемента передвижением рамки, сохраняя пропорции сторон. Чтобы сохранить изменения, нажимаем Enter.
2. Если на слое находится изображение, которое намного превышает размеры полотна (находится в невидимой области), то с помощью палитры Navigator (Навигатор) уменьшаем масштаб изображения до того, пока не появится свободная площадь между краями окна и объекта. Если такого значка нет, вызываем ее в меню Window (Окно) или жмем на изображение Штурвала.
3. Изменения параметра содержимого слоя производится путем использования функций трансформации. Чтобы этого достичь, при свободном трансформировании необходимо выбрать функцию Maintain aspect ratio (Сохраняет пропорции) и ввести необходимые данные (в %) в поле Н – высота и W – ширина.
4. В случае, если есть необходимость трансформировать размеры изображений на фоновом слое, то используют функцию Layer from Background (Слой из заднего плана) в меню Layer (Слой), либо нажав два раза мышкой по указанному слою. Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
Это приведет к разблокировке, и уже средствами трансформации можно свободно менять размеры объекта.
5. Изменение размеров картинок, которые находятся на разных слоях, в одинаковых пропорциях, производится путем выделения всех слоев, зажимая Ctrl до того, как будет применена трансформация.
6. Изменить все слои синхронно возможно благодаря функции Image Size (Размер изображения) и Canvas Size (Размер холста) в меню Image (Изображение).
При применении Image Size изменяется размер документа и имеющихся на всех его слоях элементов.
При использовании Canvas Size меняются размеры всех слоев с заливкой, а также всех слоев с корректировкой.
На этом все, удачи!
Трансформировать слой в фотошопе. Трансформация, искажение и вращение изображений в фотошопе
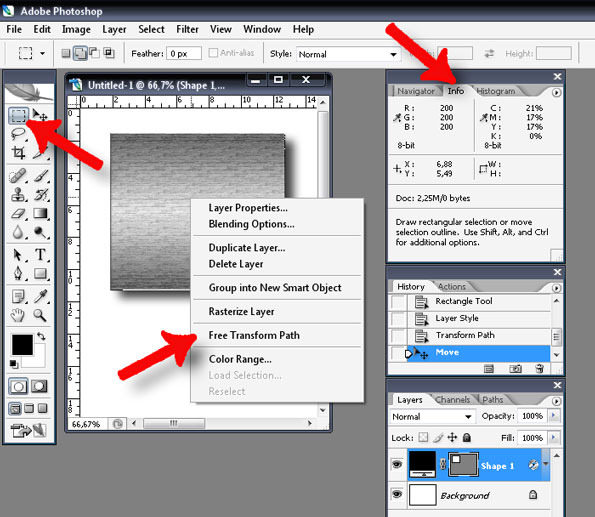
Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box ). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles , или просто handles , русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования .
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.
Маркеры рамки трансформирования обведены красным
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:
Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы. Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т.к работаю в вебе, практически всегда использую пиксели:
На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:
В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования , или центр поворота. Кроме того, он является опорной точкой трансформирования . Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования , что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:
Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
Наклон (Skew)
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:
Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:
Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:
Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.
На примере искажение производится вправо и вниз
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:
Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:
Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:
При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:
Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:
Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:
Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!
Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:
Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):
Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:
Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:
Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):
Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:
Переключение стиля деформации обратно на «Заказная»
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel) в панели параметров (она расположена непосредственно слева от галочки), либо клавишу Esc на клавиатуре. Это приведет к выходу из режима команды «Свободное трансформирование» и вернёт объект к первоначальной форме и размеру.
Инструмент применяется для трансформации размера и формы изображения. Инструмент можно активировать с помощью команды Редактирование > Свободное трансформирование (Edit > Free Transform) или с помощью горячих клавиш Ctrl + T . Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Выбрав инструмент Свободное трансформирование, Вы сможете поворачивать, увеличивать, уменьшать, отображать в перспективе, искажать, наклонять, отражать по вертикали и горизонтали изображение. Трансформирование можно применять как к целому изображению, так и к отдельно выделенной части изображения или объекту. Рассмотрим инструмент трансформации более подробно.
Панель настроек инструмента.
Как и любой другой инструмент Фотошоп Свободное трансформирование (Free Transform) имеет свою панель настроек.
В группе параметров 1 можно менять положение центрального маркера (нажимая на один из белых квадратиков на иконке инструмента), вокруг которого происходит вращение рамки трансформации с изображением.
В группе 2 можно задать точный масштаб трансформации по ширине и высоте. Если нажата кнопка в виде цепочки, изменения будут происходить с сохранением пропорций изображения.
В группе параметров 3 можно задать угол поворота изображения. При вводе положительного значения угла, изображение повернётся по часовой стрелке, при вводе отрицательного — против часовой стрелки.
В группе 4 можно наклонять изображение на заданный угол в горизонтальной и вертикальной плоскостях.
Работа с инструментом.
1. Чтобы изменить размер изображения, перетаскивайте один из маркеров расположенных по периметру рамки трансформации.
2. Чтобы изменить размер изображения сохраняя пропорции, удерживайте клавишу Shift и перетаскивайте один из угловых маркеров.
3. Чтобы повернуть изображение вокруг центральной точки, выведите курсор за пределы рамки (курсор примет вид изогнутой стрелки в двух направлениях) и перемещайте в направлении поворота. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
4. Чтобы спрятать рамку и лучше видеть внесённые изменения, нажмите Ctrl + H (нажмите ещё раз и рамка появится снова).
5. Чтобы применить трансформацию и завершить работу с инструментом, нажмите Shift .
Трансформирование.
Расположив курсор внутри рамки трансформирования и нажав правую кнопку мышки, откроется подменю Трансформирование (Transform) .
1. Масштабирование (Scale) . Изменение размера изображения или выделенного объекта. Эту функцию мы рассмотрели выше (работа с инструментом).
2. Поворот (Rotate) . Вращение изображения вокруг центральной точки. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
3. Наклон (Skew) . Наклоняет изображение горизонтально или вертикально. Подведите курсор к боковой рамке трансформации и он станет белым, а рядом с ним появится стрелка, нажмите правую кнопку мышки и перетащите рамку в сторону, чтобы наклонить изображение. Стороны остануться параллельными, но углы изображения изменятся. Если при изменении размеров удерживать Ctrl + Alt , центральная точка рамки трансформирования останется на месте, а углы будут менять положение.
4. Искажение (Distort) . Искривляет изображение в любую сторону. Углы при этом двигаются независимо друг от друга. При нажатой клавише Alt , центральная точка остаётся на месте, а все искажения происходят вокруг неё. Функция хорошо подходит если нужно растянуть или сделать перспективное искажение объекта.
5. Перспектива (Perspective) . Если требуется создать впечатление, что объект расположен на некотором отдалении, вам поможет команда Перспектива. Использование этой команды интуитивно понятно. Когда Вы перетаскиваете угловой маркер, противоположный ему маркер движется в обратном направлении. Другими словами, он ведет себя как зеркальное отражение перетаскиваемого маркера. Различие между командами Искажение и Перспектива состоит в том, что первая применяется только к одному краю объекта, а Перспектива автоматически изменяет месторасположение двух маркеров при перетаскивании только одного из них.
6. Деформация (Warp) . Эта функция появилась с версии CS2. При выборе этой функции на объекте появляется сетка. Кликнув по любой точке сетки и потянув мышь, мы можем деформировать объекты произвольным образом. К примеру накладывать изображение на предметы.
Со следующими функциями всё понятно, приведу лишь их перевод:
7. Поворот на 180° (Rotate 180°) .
8. Поворот на 90° по часовой (Rotate 90° CW) .
9. Поворот на 90° против часовой (Rotate 90° CCW) .
10. Отразить по горизонтали (Flip Horizontal) .
11. Отразить по вертикали (Flip Vertical) .
Горячие клавиши инструмента.
1. Масштабирование относительно центральной точки: Alt + перетаскивание углового маркера .
2. Симметричный наклон изображения: Ctrl + Alt + перетаскивание бокового маркера .
3. Искажение изображения: Ctrl + перетаскивание бокового маркера .
4. Искажение изображения вдоль определённой оси: Ctrl + Shift + перетаскивание бокового маркера .
5. Перспектива: Ctrl + Shift + Alt + перетаскивание бокового маркера .
Надеюсь теперь Вы с лёгкостью сможете трансформировать любое изображение, отдельный объект или выделенную область.
Всем приветик. Продолжаем наше освоение фотошопа, с помощью . Сегодня урок о свободном трансформировании. Как всегда, проведем предварительную подготовку и , в который другое изображение, что бы образовался .
Что представляет собой свободное трансформирование? Свободное трансформирование – это изменение размеров объекта и его трансформация в плоскости и пространстве. Что бы вызвать трансформацию объекта, нужно зайти во вторую складку меню Редактирование / Свободное трансформирование или использовать сочетание горячих клавиш CTRL + T. Я чаще всего использую сочетание горячих клавиш, быстро и удобно.
При активации трансформации по краям трансформируемого слоя появляются маркеры, с помощью которых и происходит изменение параметров изображения. При наведении на маркер или край объекта образуется двухсторонняя стрелочка, и зажимая левую клавишу мыши, мы можем менять высоту или ширину. Угловые маркеры выполняют сразу же две функции трансформацию высоты и ширины.
Что бы завершить трансформацию просто нажмите клавишу ENTER , и ваше трансформация применится к слою. Сделать шаг назад и применить предыдущее трансформирование можно с помощью клавиши ESC .
Функцию сохранение пропорций изображения при трансформировании выполняет клавиша SHIFT .
Трансформация – ВращениеЕсли вынести курсор за пределы трансформации объекта, то можно заметить, как стрелочка изменилась с двухсторонней на круговую. Для вращения изображения достаточно вращать мышь в нужном направлении. Само же трансформирование осуществляется вокруг центра трансформации, который можно перемещать в любое место и даже выносить за пределы объекта.
Будем идти по порядку. Квадратик с точечками, позволяет задать 9 позиций центра для объекта трансформирования.
Поскольку фотошоп тоже имею свою систему координат, который начинается верхнем левом углу, то используя настройки координат x и y можно задать расположение изображения на основном фоне.
Настройка ширины и высоты, позволяют задать нужный размер, который известен заранее. В других случаях, лучше подбирать методом эксперимента. Значок цепочки, поможет сохранить пропорции исходного изображения.
И последняя настройка, угол наклона. Задается в градусах до 180 0
Как видно все настройки панели трансформирования просты и интуитивно понятны.
1 Масштабирование . Думаю эта функция говорит сама за себя.
2 Поворот . Вращение объекта.
3 Наклон . Тут тоже думаю все понятно.
4 Перспектива . Трансформация изображения пропорционально середины одной из сторон
5 Искажение . Перемещая уголки маркеров в пространстве, можно добиться искажения объекта.
6 Деформация . С помощью этой функции можно изменить формы объекта до неузнаваемости или создать новый.
Трансформация части изображенияЧто бы трансформировать не все изображение, а определенную его часть, нужно ее выделить с помощью инструмента прямолинейное лассо и вызвать функцию трансформирования.
- На палитре Layers (Слои) активизируйте слой, который хотите трансформировать. Любые слои, связанные с данным, также будут изменены. Нельзя трансформировать изображение, в котором приходится 16 бит на канал. По желанию. Создайте выделенную область, чтобы трансформировать только выделенные пикселы.
- Выберите команду Edit > Transform > Scale (Правка > Трансформировать > Масштаб), Rotate (Поворот), Skew (Скос), Distort (Искажение) или Perspective (Перспектива). Вокруг непрозрачной части слоя появится однотонная рамка.
- По желанию. Чтобы трансформировать слой или выделенную область относительно точки, не являющейся центром, переместите опорную точку (рис. 7.18).
Эту точку можно переместить даже за пределы габаритной рамки.
Если вы собираетесь трансформировать слой несколько раз, то в целях экономии времени и сохранения качества изображения, после выполнения первой команды примените дополнительные команды преобразования, а затем зафиксируйте сразу все внесенные изменения (шаг 5).
- Чтобы изменить размер
изображения по горизонтали и вертикали, перетащите угол рамки (рис. 7.18).
Для изменения размеров только по вертикали или только по горизонтали перетащите
боковую границу рамки. Нажав клавишу Shift , можно сохранить соотношение
ширины и высоты. Нажмите клавишу Alt и вы сможете изменять масштаб изображения
относительно опорной точки. Чтобы повернуть изображение, поместите курсор
рядом с манипулятором рамки, хоть внутри, хоть снаружи (курсор примет вид
двусторонней стрелки), и тащите курсор по кругу (рис. 7.19). Нажмите клавишу Shift , и у вас появится возможность повернуть изображение на угол кратный
15°.
При выполнении операции скоса перетащите угловой манипулятор, если требуется изменить только его положение, либо перетащите манипулятор боковой стороны, чтобы наклонить изображение относительно горизонтальной или вертикальной оси. Нажмите клавишу Alt и скос будет происходить симметрично относительно центра слоя.
При выполнении команды Distort (Искажение) — см. рис. 7.20 — перетащите угловой манипулятор рамки в любую требуемую точку, либо перетащите манипулятор боковой границы, чтобы исказить ее относительно горизонтальной и/или вертикальной оси. Нажмите клавишу Alt , и искажение слоя будет симметричным относительно центра слоя. Данная операция позволяет более заметно изменить изображение, нежели скос.
Рис. 7.18. Изменение масштаба изображения
Рис. 7.19 . Поворот изображения
Рис. 7.20. Результат выполнения команды Distort
Рис. 7.21. Исходное изображение
Рис. 7.22. Результат выполнения команды Perspective
При выполнении команды Perspective (Перспектива) перетащите угловой манипулятор вдоль вертикальной или горизонтальной оси, чтобы создать перспективу вдоль выбранной оси (рис. 7.21 и 7.22). Остальные углы изменятся соответственно. Либо перетащите манипулятор боковой границы, чтобы наклонить исходное изображение относительно горизонтальной или вертикальной оси.
- Для того чтобы зафиксировать внесенные изменения, дважды щелкните мышью внутри габаритной рамки либо щелкните по кнопке инструмента на панели опций (или нажмите клавишу Enter ). Чтобы отменить трансформацию, щелкните по кнопке инструмента или нажмите клавишу Esc .
Для отмены последнего перемещения манипулятора рамки выполните команду Edit > Undo (Правка > Отменить).
Для того чтобы переместить слой (или выделенную область) целиком, перетащите курсор мыши внутри габаритной рамки.
В диалоговом окне, которое вызывается с помощью команды Edit > Preferences > General (Правка > Установки > Общие) либо комбинации клавиш Ctrl+K , выберите метод интерполяции для команд трансформации. Вариант Bicubic (Бикубический,)- самый лучший, но самый медленный метод — дает наименьшее ухудшение качества изображения.
Для того чтобы повторить последнюю операцию трансформации, выберите команду Edit > Transform > Again (Правка > Трансформировать > Снова) либо воспользуйтесь комбинацией клавиш Ctrl+ Shift+T .
Чтобы трансформировать дубликат выделенной области, при выборе команды держите нажатой клавишу Alt либо воспользуйтесь «горячими» клавишами: Ctrl+Alt+T .
Помимо трансформации слоя можно трансформировать альфа-канал, границу выделенной области (см. главу 5 Учебника Фотошоп, раздел «Изменение рамки выделения»), контур (см. главу 16, «Изменение формы контура») или несвязанную активную маску слоя.
Добрый день, мои дорогие друзья и читатели. Как ваше настроение? Готовы немножко пофотошопить? Сегодня я хочу показать вам, как трансформировать объект в фотошопе для различных целей. Сегодняшняя тема взята не с потолка. Просто вспомнилось, как несколько лет назад я поприкалывался над другом. Суть прикола была в том, что я сфотографировал как о сидит за компьютером и что-то делает в интернете.
И я решил наложить на монитор кадр (скриншот) или просто фотографию (не помню уже) из… порнофильма. Да, вот такой негодяй. И несмотря на то, что монитор находился под углом, я наложил этот кадр так, что он встал четко по монитору. Получилось это всё довольно забавно и очень похоже. Друг тоже оценил.
Все эти действия я произвел с помощью масштабирования и трансформации. Поэтому в сегодняшней статье я наглядно покажу, как это можно воплотить в жизнь.
Давайте откроем наш фотошоп и начнем. Издеваться мы будем над этой картинкой, кроме того она в формате PNG и находится на прозрачном фоне, а именно это нам и надо. Откройте эту картинку в фотошопе, чтобы она у вас открылась на отдельном слое.
Свободное трансформирование подразумевает увеличение и уменьшение объекта, его расширение и сужение, а также поворот изображения. В общем это любое искажение картинки от его первоначального вида. Поэтому по-хорошему это наиболее распространенный тип трансформации.
Как масштабировать изображение?
- Если вы тяните за углы, то объект будет увеличиваться, уменьшаться, плющиться и расширяться.
- Когда вы тяните за боковые стороны, то объект будет только сужаться и расширяться с боковой стороны.
- Если вы будете тянуть за верх или низ, то объект будет либо плющиться, либо растягиваться сверху или снизу.
И кстати, если во время трансформирования зажать клавишу SHIFT и потяните из угла, то трансформация будет ровная, т.е. с сохранением всех пропорций. Таким образом вы не потеряете форму объекта. А если зажать клавишу ALT и выполнить трансформирование, то оно будет идти либо к центру, либо из центра, в зависимости от того, куда вы тащите.
В общем сейчас попробуйте все сделать сами и вы сами всё поймете как это работает. Всё на самом деле очень просто.
Как повернуть изображение?
Масштабирование и поворот
Это абсолютно то же самое, что и в свободном трансформировании. Но свободное трансформирование подразумевает две эти вещи одновременно. Вы же можете вызвать отдельно как масштабирование, так и поворот. Правда я лично смысла не вижу вызывать каждый такой вид трансформации по отдельности, если всё можно сделать с помощью одной функции.
Но если же вы хотите пользоваться каждой функцией в отдельности, то активируйте их в меню «Редактирование» — «Трансформирование» — «Масштабирование/Поворот» . Но я бы рекомендовал бы вам пользоваться именно свободным трансформированием в фотошопе.
Наклон
Конечно, можно трансформировать объекты в фотошопе не только с помощью свободного трансформирования, но используя каждую функцию в отдельности. Если вы хотите сделать эффект наклона, то данная функция будет вам незаменима. Для этого встаньте на слой с объектом и выберите пункт меню «Редактирование» — «Трансформирование» — «Наклон» .
После этого можете тянуть мышкой за любой угол, а тем временем остальные три уголочка останутся неподвижными. Например, если во время работы с «Наклоном» вы немного опустите правый верхний угол и поднимите нижний, то создастся эффект, будто телевизор слегка повернут.
А если вы сместите в право и влево верхние углы, то получится, то получится совершенно другой интересный эффект. Вы можете сами поэкспериментировать и посмотреть на то, как это происходит в жизни. Ну и точно также,если вы зажмете SHIFT, то весь наклон будет происходить на одном уровне.
Самое интересное, что вам даже необязательно идти непосредственно в меню наклона. Вы можете нажать CTRL+T, чтобы вызвать свободное трансформирование в фотошопе. А при наведении на на любой из углов зажмите клавишу CTRL, и это будет аналогично тому, о чем я рассказал выше.
Искажение и перспектива
Функция искажения может имитировать поворот объекта в другую сторону, будто телевизор стоял прямо, а затем его развернули на 45 градусов. Вызывается эта штуковина точно там же, где и остальные функции. То есть, заходим в «Редактирование» — «Трансформирование» — «Искажение» .
Попробуйте точно также слегка подергать за верхний левый или правый угол объекта, чтобы посмотреть, как он после этого изменится.
Точно там же находится и «Перспектива» . Только в отличие от своих соратников, она работает со всеми углами. То есть, если вы потяните за левый верхний угол, то относительно него зеркально будет двигаться и правый. Сами посмотрите, как эта функция работает в действии.
Кстати, вам ничего не мешает точно также и трансформировать текст в фотошопе. Ведь по сути это точно такой же объект, на которые действуют все законы этого замечательного графического редактора.
Давайте разберем один живой пример, чтобы вы лучше представляли себе всю эту ситуацию.
Наложение кадра на монитор
Ну а теперь, как обещал, покажу как с помощью нашего сегодняшнего инструмента можно наложить любой кадр на монитор. Допустим у нас есть 2 фотографии: Человек за компьютером и кадр из фильма. Наложим этот кадр на монитор. Открываем оба этих изображения в нашем графическом редакторе.
Переходим на вкладку с доктором Брауном и переносим всё изображение на вкладку с изображением девушки за компьютером с помощью .
Теперь наш кадр с доком на кадре с девушкой. Отлично. Теперь выберем инструмент «Свободное трансформирование» и уменьшим кадр с доком примерно размером с монитор. Точность тут не важна.
Ну а теперь выберем «Искажение» , которое находится где? Да вы уже сами запомнили где) Если нет, то вернитесь выше. И когда изображение обрамилось рамкой, начинайте тянуть за его углы так, чтобы они совпали с углами экрана.
Процесс несложный и очень даже интересный. Мы как будто натягиваем новое изображение. Ну вы сами видите.
После того как все углы подогнали и сделали как надо, нажимаем enter . Должно получиться примерно так.
Можно сделать, чтобы было еще больше похоже на действительность, но об этом уже мы будем говорить в следующих уроках и пользоваться другими инструментами.
Ну что же. На сегодня я заканчиваю. Надеюсь, что вам понравилось трансформировать объекты и изображения в фотошопе. Если есть какие-то вопросы, то не стесняйтесь и задавайте. Еще я очень рекомендую посмотреть прекрасный видеокурс по овладению фотошопа . Благодаря этому курсу вы сможете освоить фотошоп за 2-4 недели. Все от начала до конца и в формате видеоуроков. В общем конфетка, а не курс. Очень рекомендую!
Не забудьте подписаться на обновления моего блога, тогда вы будете в курсе самых последних новостей, статей и конкурсов самыми первыми! Спамить не буду, честное слово. Ну а мы с вами увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Полезные приемы масштабирования в Фотошоп / Фотошоп-мастер
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
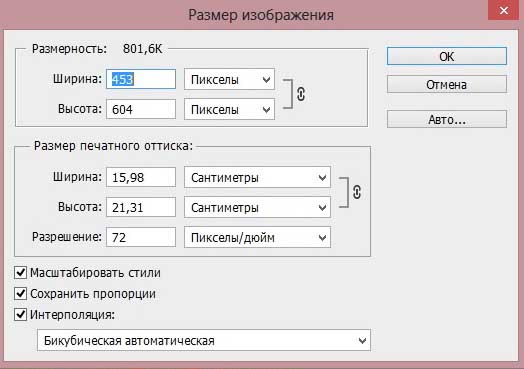
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
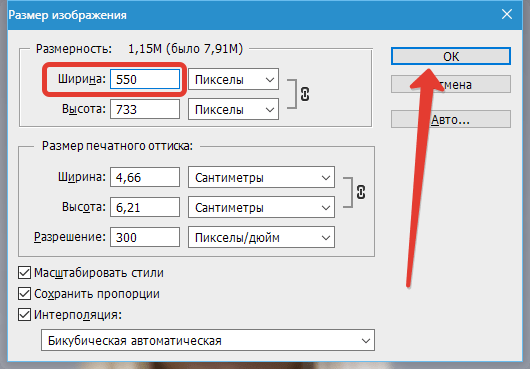
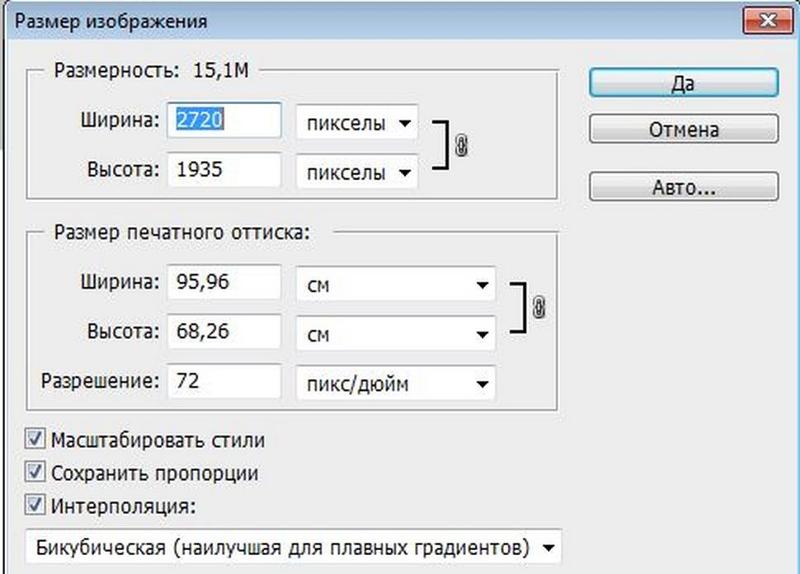
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
LiveInternetLiveInternet
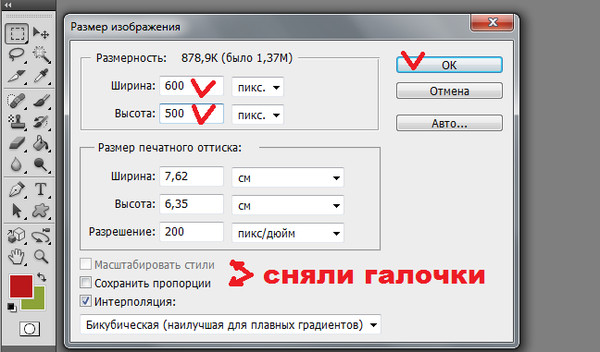
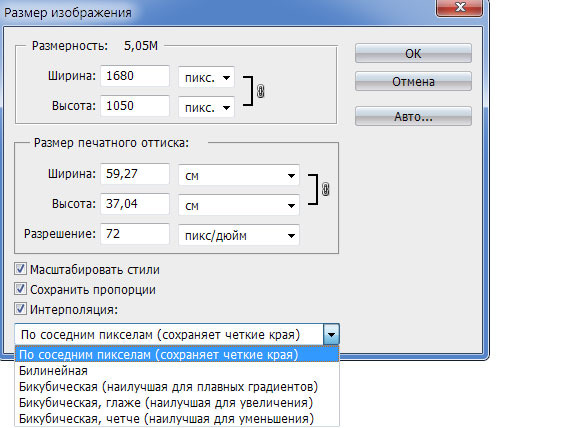
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем. Предлагаю скачать эти картинки и потренироваться Рис.1 Рис.2 1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I Клавиатурные сокращение работают в Английской раскладке Размер картинки Ширина: 4006 Пикселы Высота: 5000 Пикселы Разрешение: 300 Пикселы/дюйм 1.1.К примеру эту картинку нам нужно сделать: 900 на 1290 пикселы при весе не больше 80К 1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения) 2)Меняем Разрешение с 300 на 72 Пикселы/дюйм (Такое большое разрешение нужно только для печати для интернета достаточно 72) Остальные настройки оставляем без изменений. 1.2.Что мы видим,»вес» и размер картинки уже уменьшился. Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна). 1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция». Блокировка пропала. 2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок» 1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы. Для чего нужно уменьшать «вес» картинки? Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается. Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки. Для сохранения картинки как всегда идём: Панель Меню – Файл – Сохранить для Web… или ALT+Shift+CTRL+S 1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К. А можно ли ещё сделать меньше вес картинки? Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…» Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры? 2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер Идём : Панель Меню – Изображение – Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I 2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК» 2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна). Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка» Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер. 2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится. В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок. Если всё устраивает нажать Enter или как показано на скрине. 2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0. Если размеры получились не точными меняем их как в пункте 1.2. 2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес». Результат урока Рис.1(изменённая) Рис.2(измененная) Благодарю за внимание до следующих встреч! Irina Hochweis Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/ Оригинал взят у — strelec-l.livejournal.com/135545.html
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Подготовительный этап
Независимо от способа, который будет выбран для преображения фотографии, нужно сначала подготовить графику.
Алгоритм действий:
- Перенести фото на компьютер, если ранее это не было сделано.
- Открыть ФШ. В верхней панели выбрать кнопку «Файл», затем нажать на первый подпункт – «Открыть».
- Выбрать расположение файла. В рабочей области откроется нужное изображение.
- Вновь обратиться к верхней панели, на этот раз выбрать кнопку «Слой». Нажать «Дублировать слой».
На этом подготовка закончена. Зачем дублировать исходное изображение? Во-первых, это поможет не испортить главную рабочую область. Дополнительный слой всегда можно удалить, а исходный останется нетронутым. Во-вторых, при наличии двух слоев очень удобно сравнивать «до» и «после», просто регулируя уровень прозрачности.
Если расположить исходную картинку снизу, а дубликат – сверху (в списке слоев справа), а затем сделать верхний слой полупрозрачным, будет видно, насколько контуры были изменены по сравнению с первоначальными. Это поможет делать редактирование в рамках реальности: не создавать слишком осиную талию, не менять полностью черты лица и т.п.
Совет!
Чтобы исходный слой не мешал работать с дубликатом, его перед началом процедур нужно временно скрыть. Для этого достаточно нажать на значок глаза рядом со слоем.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Как найти картинки для блога
Если вам хочется использовать бесплатные картинки для блога и вы увидели в профиле у кого-то или в поисковой сети интересную фотографию, то, конечно, можно ее скачать. Но рискованно использовать чужие картинки.
Понятно, что брать любые картинки в интернете не совсем правильно, они принадлежат кому-то и использование их является нарушением авторских прав. Чтобы получить изображения без проблем, выполните следующие действия:
- Выполните поиск в Google по предпочитаемому ключевому слову. Давайте использовать ключевое слово «потеря веса» или «спорт» по теме вашей заметки или поста.
- Выйдут все общие изображения, так или иначе относящиеся к тематике.
- Выберите нужную подкатегорию для поиска более конкретной фотографии.
- Не торопитесь скачивать все картинки.
В правом верхнем углу вы увидите настройки, нажмите на клавишу и откроется выпадающее меню, выберите расширенный поиск. Чуть ниже увидите право на использование, сбоку находится стрелка, нажмите на нее и выберите последний вариант “Использование бесплатное, передача или изменение даже в коммерческих целях”.
После выбора этой опции вам нужно нажать на кнопку расширенного поиска ниже. Любое изображение, которое вы используете, будет появляться бесплатно. Если вы будете следовать этой процедуре, вы никогда никого не обидите. Прежде всего хотела подчеркнуть, что уменьшения веса картинки, формата могут быть разными.
Популярные форматы картинок: bmp – самое лучшее качество; jpg – популярный формат и хорошее качество, практически не отличить на глаз от формата bmp; png – удобный формат в интернете, при сжатии их качество выше, чем jpg; gif – формат с анимацией.
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Уменьшение фото с помощью онлайн-программы
В интернете есть много онлайн-сервисов, которые позволяют обработать фотографии без загрузки редактора на компьютер. Одна из таких программ носит название Optimizilla. Чтобы начать с ней работать, необходимо сначала загрузить фото на сайт. Для этого там есть одноименная кнопочка. Отличие такой программы от прочих редакторов в том, что меняется размер фото в килобайтах. При этом качество остается без потерь. Для того чтобы редактировать картинку, есть специальная шкала с ползунком, которая позволяет установить необходимый уровень качества. Для скачивания готовых фото нужно нажать на соответствующую кнопку.
Использовать приведенные способы можно как все сразу, так и в зависимости от личных предпочтений.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Фотошоп не сохраняет пропорции при зажатой Shift в «Свободном трансформировании»
Надо размер фото 1200 на 600, если просто менять размер, фото получается некрасивым, даже если оно горизонтальное изачально было. Нажимаешь на конопочку “сохранить пропорции”, тогда компьютер не даёт 1200 на 600 сделать, исправляет. Помогите, пожалуйста.
BlueДля того, чтобы растянуть фото, сохранив пропорции, необходимо: нажать комбинацию ctrl + T, выделив тот слой, что нам нужен. Таким образом, мы войдем в режим трансформации. После этого, зажав Shift, вы можете растягивать фотографию, сохраняя пропорции. Но имейте ввиду, что если фотография низкого разрешения, то вы можете потерять в качестве.
Ognik336Всего 2 ответа.Другие интересные вопросы и ответы
Photoshop при трансформировании слоя он копируется, как сделать так что бы не копировался
Guest6Для трансформирования надо нажимать Ctrl +T и, зажимая клавишу Shift, трансформировать пропорционально. Если не зажимать Shift, а просто мышкой трансформировать, то будут изменения в пропорциях. Для копирования слоя, нужно зажать Ctrl, курсор изменит вид и станет двоиться, и перетягивая слой, будет создавать его копия
Гость6Всего 1 ответ.Как вырезать круг в фотошопе?
[email protected]Если вам нужно вырезать круг из какой-то картинки, то, например, можете сделать так: выделяете его на W, инверсия (Shift+Ctrl+I) и удаляете остальной фон (Delete). Если нужно оставить остальной фон, то вырезайте круг из продублированного изображения. Хотя легче просто нарисовать свой круг на прозрачном слое, а потом вставить его в ваше изображение.
Наталья1Стоит помнить, что, если вы хотите получить картинку, обрезанную по кругу, с прозрачными полями, сначала нужно преобразовать слой с картинкой из фонового в обычный. Это можно сделать в панели слоёв.Круг для вырезания можно нарисовать двумя разными способами – инструментом “выделение овальной области” и инструментом “эллипс”. Не забудьте зажать кнопку Shift для получения идеального круга, а не овала!Действия с инструментом “выделение” вам уже описали выше, так что остановлюсь на способе с инструментом “эллипс”. По сути, он не слишком отличается от первого способа, но может быть удобен тем, что получившуюся фигуру можно не только перемещать в любое место холста, но и трансформировать.Выберите инструмент “эллипс” и нарисуйте круг. Он автоматически будет нарисован на другом слое. Зажмите кнопку Ctrl и кликните на миниатюрке слоя с кругом на панели слоёв. Круг окажется выделен. После этого нужно снять видимость со слоя с кругом и перейти на слой с вашим изображением, а дальше проделываете те же шаги, что и в случае с инструментом “выделение” – либо удаляете выделенную область, либо инвертируете область выделения и удаляете поля.Katze N.7
Всего 3 ответа.Фотошоп не сохраняет пропорции при зажатой Shift в “Свободном трансформировании”
Фотошоп не сохраняет пропорции при зажатой Shift в “Свободном трансформировании”Рафис Бекбулатов1
https://www.youtube.com/watch?v=3Kag1ipI6I8Honaro1
Всего 5 ответов.Почему в Tinder мужчины даже после совместного свайпа вправо не пишут первые?
Yana Korovashkina4Странная взаимная ситуация, потому что при обоюдной симпатии и написанном приличном приветствии лично у меня очень плохой отклик девушек. Это можно было бы списать на моё неумение общаться, если бы не приличная статистическая выборка (ну хотя бы “привет” то можно написать, раз уж совпало?). Возникает ощущение что есть какое-то пользовательское отношение к совпадениям в тиндере, вроде того что совпадение не больше чем просто лайк фоточки и совершенно не даёт предпосылок для знакомства. Думаю это вопрос для поведенческого анализа сотрудниками тиндера. Кажется их модель знакомства не работает.
P.S. Идея тиндеру – если есть совпадение – отключать возможность дальнейшего пролистывания анкет, пока пользователи не напишут друг другу по одному сообщению, хотя бы с “приветом”.
п п159Всего 20 ответов.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношениях сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу измерения для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, при этом ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон по своему усмотрению, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. ». Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий на то, что ширина и высота останутся связанными друг с другом. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете снимок с определенным разрешением, в изображении есть определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения изображение.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию своего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — удалить содержимое с одной или нескольких сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с тем же соотношением сторон, что и исходное изображение, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить и сделать резервную копию копии исходной фотографии, прежде чем приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск правильного размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте о том, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, включая популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Как массово изменять размер в Photoshop (легко, шаг за шагом!)
Как массово изменять размер в Photoshop (легко, шаг за шагом!) Обработка в Photoshop Автор Хиллари ГригонисПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Изменить размер большого количества фотографий несложно.Особенно, если вы используете инструмент «Пакетное изменение размера» в Photoshop.
Запустив пакетное изменение размера в Photoshop, вы можете отойти от компьютера и вернуться к файлам с правильными размерами.
Изменение размера изображений в Photoshop с помощью пакетного изменения размера
Пакетное редактирование — это технический термин, описывающий работу с большой группой фотографий. Процесс включает в себя все, от цветокоррекции до кадрирования. Но вы также можете использовать его для изменения размера изображения в Photoshop.
«Обработчик изображений» — наиболее эффективный инструмент для пакетного изменения размера фотографий. Помимо возможности работать с фотографиями, имеющими разную ориентацию, для этого также не требуется сначала создавать «действие».
Изображение Pankaj Patel1. Подготовьте файлы
Пакет изображений, размер которого вы хотите изменить, должен находиться в одной папке. Создайте вторую папку для изображений с измененным размером, если вы еще этого не сделали.
На Mac используйте «Файл»> «Создать»> «Папка» или Shift + Command + N, находясь внутри «Finder», чтобы создать новую папку.В Windows используйте сочетание клавиш Control + Shift + N, находясь в другой папке.
2. Запустите обработчик изображений
Внутри Photoshop в верхнем меню выберите «Файл»> «Сценарии»> «Обработчик изображений».
3. Выберите папку
В первом разделе «Обработчик изображений» используйте кнопку «Выбрать папку», чтобы выбрать папку, в которой вы сохранили все изображения для изменения размера.
Если изображения уже открыты, установите флажок «Использовать открытые изображения».Для изображений, находящихся в нескольких папках, отметьте опцию, в которой говорится, что нужно включить все подпапки.
4. Необязательно: применить изменения для файлов RAW
Если вы изменяете размер файлов RAW, вы можете сначала отредактировать одно изображение и применить эти изменения ко всем остальным. Установите флажок «Открыть первое изображение, чтобы применить настройки».
Если этот флажок установлен, программа откроет Adobe Camera RAW. Любые внесенные вами изменения будут применены к каждому изображению.
Примечание. Этот процесс лучше всего работает с изображениями, снятыми при одинаковых условиях освещения и настройках.
5. Выберите место для сохранения новых файлов
Во втором разделе выберите папку для сохранения изображений с измененным размером.
Но будьте осторожны. Использование опции «Сохранить в том же месте» может перезаписать исходные файлы, если вы не измените тип файла.
6. Выберите тип файла
В третьем разделе выберите тип файла для сохранения изображений. (JPEG самый распространенный).
В этом разделе установите флажок «Изменить размер по размеру».Вы можете выбрать только один тип файла. Или вы можете выбрать два или три, чтобы изменить размер изображений в виде файлов JPEG, PSD и TIFF.
7. Установите параметры размера
В поле ширины и высоты выбранного типа файла введите новый размер изображения в пикселях. Вы должны использовать поля ширины и высоты. Но не волнуйтесь, программа сохранит исходное соотношение сторон.
Если указать значение в пикселях как для ширины, так и для высоты, приложение изменит размер как горизонтальных, так и вертикальных изображений.Все, что вы положите в коробку, будет самой длинной стороной.
Если вы хотите изменить размер всех изображений до 1600 пикселей, укажите 1600 в полях ширины и высоты. Тогда самая длинная сторона каждого изображения будет 1600 пикселей. Более короткой стороной будет то, что необходимо для сохранения исходного соотношения сторон изображения.
10. Запустите пакетное редактирование
Когда вы будете готовы к изменению размера изображения в Photoshop, просто нажмите «Выполнить». Программа запустит процесс за вас, включая открытие и закрытие каждого файла.
Если у вас в Photoshop большое количество изображений, это займет некоторое время. Не стесняйтесь отойти от компьютера и вернуться позже, чтобы проверить, как продвигается работа.
Совет: Вы выбрали неправильные настройки, но программа уже выполняет эти изменения размеров? Вы можете принудительно выйти, чтобы остановить процесс. Затем вы можете вернуться и начать заново с соответствующими настройками.
Заключение
Изменение размера изображения в Photoshop позволяет быстро обрабатывать большие объемы изображений.Так что воспользуйтесь этой функцией, особенно при создании онлайн-портфолио или обмене десятками изображений.
Помните, что вы также можете использовать процессор изображений для преобразования изображений из одного типа файла в другой. Он без проблем переключает RAW-фотографии в JPEG!
Хотите узнать больше о постобработке изображений? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Все о цифровых фотографиях — Изменение размера цифровой фотографии
В какой-то момент вы, вероятно, захотите изменить размер цифровой фотографии.Обычно это используется для определенной цели, например, для отправки по электронной почте уменьшенной версии вашей исходной фотографии. В большинстве случаев вы уменьшите размер изображения. На этой странице обсуждается несколько тем, включая увеличение фотографий, уменьшение цифровых фотографий, соотношение сторон цифровых фотографий, кадрирование цифровых фотографий и отправку цифровых фотографий по электронной почте. Оригинальные фото
Ваши оригинальные цифровые фотографии, снятые с цифровой камеры или со сканера, — это ваши «негативы», и к ним нельзя прикасаться.Храните их в надежном месте и всегда работайте над копиями своих оригиналов. См. Страницу «Хранение» для получения подробной информации о том, как правильно сохранять и архивировать ваши оригиналы.
Увеличение цифровых фотографий
Цифровые фотографии плохо переносят чрезмерное увеличение, и этого обычно следует избегать. Если вы хотите распечатать изображение, обычно лучше сначала попробовать распечатать цифровую фотографию с исходным размером и качеством. Программное обеспечение вашего принтера внесет изменения.
Если вы действительно хотите увеличить цифровое изображение в цифровом виде, то лучше всего либо использовать проверенные процедуры рабочего процесса для оптимизации увеличения, либо получить программное обеспечение, специально разработанное для этой цели (т.е. Подлинные фракталы или SI Pro). Если вы используете такую программу, как Adobe Photoshop, «быстрый и грязный» способ получить приемлемые результаты цифрового увеличения — это увеличение с шагом 10%. Продолжайте увеличивать на 10%, пока полученное искажение не станет для вас слишком большим, а затем сделайте шаг назад и сохраните получившееся увеличенное изображение. Есть гораздо лучшие, но более сложные техники Photoshop. Отличный можно найти на Digital Outback. Для других выполните поиск в Интернете по запросу «Увеличение цифровых изображений», и «Увеличение цифровых изображений».»
Уменьшение цифровых фотографий
Наиболее распространенная регулировка размера цифровой фотографии — уменьшить ее размер для определенной цели (например, для отправки по электронной почте, публикации на веб-сайте) или для кадрирования фотографии. Подробные сведения об обрезке и уменьшении размера для отправки по электронной почте приведены в двух разделах, следующих за этим.
Следует отметить, что после изменения размера цифровой фотографии ее необходимо будет повторно повысить резкость. Повышение резкости бывает разных видов, и иногда бывает сложно найти в программе.Например, в Adobe PhotoShop (CS или Elements) наиболее эффективным инструментом повышения резкости является «Маска нерезкости», которую вы найдете в меню «Фильтр» с помощью параметра «Резкость». В IrfanView он находится в меню «Изображение», но для максимального контроля вам нужно открыть опцию «Эффект» и выбрать «Браузер эффектов», чтобы визуально контролировать степень резкости. В Breezebrowser он является частью диалогового окна «Proofs» и использует настройки, аналогичные «нерезкой маске» Adobe PhotoShop. Существует целая наука о том, как сделать высококачественное повышение резкости, поищите в Интернете запрос «Повышение резкости цифровых изображений».»
Соотношение сторон фотографии
Соотношение сторон фотографии — это отношение ширины фотографии к высоте фотографии. Например, квадратная фотография будет иметь соотношение сторон 1: 1 (ширина равна высоте). Обычная 35-миллиметровая пленка имеет соотношение сторон 1,5: 1 (или 3: 2, выраженное целыми числами). Многие цифровые камеры типа «наведи и снимай» производят фотографии с соотношением сторон 1,33: 1 (4: 3), в то время как большинство цифровых зеркальных камер обычно используют 35 мм 1.Соотношение сторон 5: 1. Некоторые камеры позволяют выбирать соотношение сторон снимаемых фотографий. Вы можете определить соотношение сторон ваших цифровых изображений, посмотрев на размеры в пикселях. Фотография размером 2048 x 1536 пикселей будет иметь соотношение сторон 1,33: 1 (длина, разделенная на ширину). Фотография размером 3504 x 2336 пикселей имеет соотношение сторон 1,5: 1.
Проблема, с которой сталкиваются люди, связана с печатью, поскольку соотношение сторон бумаги для печати не всегда соответствует соотношению сторон фотографии.Распространенные размеры фотобумаги в Северной Америке: 6 x 4 дюйма (соотношение сторон 1,5: 1), 7 x 5 дюймов (1,4: 1), 10 x 8 дюймов (1,25: 1) и 11 x 8,5 дюйма (1,29). : 1). Вы заметите, что все эти размеры бумаги имеют разные соотношения сторон, и только один соответствует общему соотношению сторон размера цифровой фотографии. Чтобы напечатать свои фотографии на бумаге формата с другим соотношением сторон, вы должны либо ограничить фотографию, чтобы соответствовать соотношению сторон бумаги, либо обрезать фотографию.
Печать с разным соотношением сторон Верхнее фото — 1.Фотография с камеры в формате 5: 1. Две нижние фотографии показывают варианты, которые можно сделать при печати на бумаге размером 8,5 x 11 дюймов с соотношением сторон 1,29: 1. На нижнем левом фото добавлен пробел для изменения соотношения сторон с 1,5: 1 до 1,29: 1. Это позволяет печатать фотографию в полном кадре без обрезки. Вторая фотография была обрезана с соотношением сторон 1,29: 1, таким же, как и у бумаги, так что она может полностью заполнить бумагу. При кадрировании часть фотографии пришлось удалить, чтобы она поместилась на бумаге в полный размер. | |
Если вы просто отдадите свою фотографию на коммерческий принтер, она, скорее всего, будет автоматически обведена рамкой или автоматически обрезана (некоторые принтеры предлагают услугу ручной обрезки). Проблемы могут возникнуть (так сказать) с автоматической обрезкой. Если у вас есть люди, перемещающиеся от края к краю, они могут быть отрезаны во время обрезки. Красиво скомпонованный снимок может быть испорчен плохой обрезкой. Итак, лучше всего, если вы можете сделать собственное кадрирование, чтобы отправить изображение, которое будет точно соответствовать соотношению сторон бумаги, на которой вы собираетесь его напечатать.
Вы также можете сделать кадрирование для слайд-шоу, предназначенного для показа на телевизоре или мониторе компьютера. Старые телевизоры обычно имеют соотношение сторон 1,33: 1 (4: 3), в то время как современные телевизоры и мониторы HD имеют соотношение сторон 1,78: 1 (16: 9), что соответствует телевизорам и мониторам высокой четкости. Если вы знаете, на каком телевизоре / мониторе будет воспроизводиться слайд-шоу (например, HD), вы можете обрезать изображения в соответствии с этим соотношением, чтобы они отображались в полноэкранном режиме без границ.
Обрезка цифровых фотографий
Обычное изменение размера цифровых фотографий — кадрирование.Это можно сделать, чтобы просто изменить соотношение сторон фотографии (как описано выше), перекомпоновать фотографию (изменить видимый баланс объектов на фотографии) или «увеличить» часть фотографии (создать новую фотографию. только часть исходной фотографии). Последние две цели земледелия часто совпадают.
| Сверху: исходное фото с соотношением сторон 1,33: 1.Показана рамка обрезки Внизу: обрезано до соотношения сторон 1,5: 1 |
В примере справа фотография кадрируется как для увеличения части изображения, так и для изменения композиции изображения (кадрирование для удаления пары нежелательных элементов и изменение «баланса» фотографии). Он также обрезается до другого соотношения сторон (изменяется от соотношения 1,33: 1 (4: 3) до соотношения 1,5: 1 (3: 2).
В большинстве хороших программ для обработки фотографий есть инструмент кадрирования. В Photoshop Elements для Например, вы могли бы использовать инструмент «Прямоугольная область», чтобы выбрать область фотографии.Обратите внимание, что этот инструмент можно настроить на фиксированное соотношение сторон (например, 3: 2). Быстрый способ обрезки до определенного соотношения сторон формата бумаги — просто ввести размер бумаги в качестве соотношения сторон (например, 8,5: 11).
После того, как вы выбрали именно то, что хотите, вы должны использовать функцию «Изображение> Обрезать», чтобы создать изображение только с выбранной частью фотографии с соотношением сторон бумаги, на которой вы собираетесь печатать фотографию.
Многие фотопринтеры поставляются с программным обеспечением, позволяющим легко печатать фотографии, и включают встроенный инструмент обрезки (соотношение сторон которого соответствует выбранному вами размеру бумаги), позволяющее обрезать фотографию до желаемого размера печати.
Отправка фотографий по электронной почте
Windows (любая версия, от XP до 10) — лучший и простой способ
Загрузите и установите бесплатную программу Resizer Powertoy Clone (доступна для 32- или 64-разрядных компьютеров) www.codeplex.com/PhotoToysClone.
Теперь, когда вы щелкнете правой кнопкой мыши по любой фотографии, вы увидите опцию «Изменить размер изображения» — нажмите на нее, и вы получите опции для маленького, среднего, большого, мобильного телефона или вы можете выбрать индивидуальный размер. Когда вы выбираете один из них, он мгновенно изменяет размер копии вашего изображения и сохраняет ее обратно в ту же папку с тем же именем файла, за исключением размера изменения размера в скобках (например, mypicture.jpg на mypicture (small) .jpg). Это не повлияет на исходную фотографию, теперь у вас есть новая фотография меньшего размера, идеально подходящая для отправки по электронной почте (или любого другого использования).
Windows 8, 7 и Windows Vista — альтернативный метод
- Откройте фотографию, которую вы хотите восстановить. размер с помощью фотоальбома Windows (если это не ваша программа просмотра по умолчанию, щелкните фотографию правой кнопкой мыши и выберите «открыть с помощью», чтобы выбрать фото-галерею)
- Выделив фотографию, выберите «Электронная почта» в главном меню.
- Выберите новый размер изображения (i.е. «Средний») и нажмите кнопку «Прикрепить»
- Ваша почтовая программа откроется с новым измененным размером фотографии в качестве вложения
ВНИМАНИЕ: При сохранении файла с измененным размером лучше переименовать его (добавить к имени файла «med» или «small»). НИКОГДА не заменяйте исходную фотографию фотографией с измененным размером.!!
Теперь просто удалите письмо. Ваше новое изображение с измененным размером будет там, где вы его сохранили.
(примечание для Microsoft — в следующей версии Windows, пожалуйста, встроите что-то эквивалентное очень простому в использовании Resizer Powertoy — обновление для Windows 7 — они не сделали — может быть, для Windows 8? ).
Метод Adobe Photoshop
- Загрузите копию вашей фотографии в Adobe Photoshop (или Photoshop Elements).
- Выберите пункт меню «Изображение> Размер изображения» (может быть «Изображение> Изменить размер> Размер изображения» в Photoshop Elements).
- Убедитесь, что в диалоговом окне размера изображения установлены флажки «Изменить размер изображения» и «Сохранить пропорции».
- В разделе «Размеры в пикселях» введите 800 в поле Ширина (при условии, что изображение, с которым вы работаете, имеет ширину больше 800
- Нажмите кнопку «ОК» — при необходимости увеличьте резкость изображения
- Ваша фотография будет передискретизирован с использованием исходного соотношения сторон (что Adobe подразумевает под тупым «ограничением пропорций»).
- Используйте «Сохранить как», чтобы сохранить эту фотографию в формате JPEG с новым именем — я предлагаю добавить -email extender (например, «345-2365-email.jpg»). Нажмите «ОК».
- В следующем диалоговом окне вы увидите параметры JPEG, выберите качество 5 или 6.
| обратите внимание, что оба поля «Resample Image» и «Constrain Proportions» ПРОВЕРЕНЫ, а поле WIDTH в разделе Pixel Dimensions установлено на 800 (программа автоматически установит высоту). |
Метод Irfanview
- Загрузите копию вашей фотографии в Irfanview
- Выберите опцию «Изображение> Изменить размер / масштабирование»
- В этом диалоговом окне убедитесь, что выбрано «Сохранить соотношение сторон»
- В В разделе «Установить новый размер» убедитесь, что выбраны «пиксели» и введите 800 для ширины
- Нажмите кнопку «ОК». При необходимости увеличьте резкость изображения.
- Используйте «Сохранить как», чтобы сохранить эту фотографию в формате JPEG с новым именем — я предлагаю добавить -email extender (например, «345-2365-email.jpg»). В раскрывающемся списке выберите качество 50
Вы также можете изменить размер нескольких фотографий, используя процедуру пакетного преобразования в Irfanview (также доступную из просмотра эскизов).
Метод Breezebrowser
- Просмотр каталога фотографий с помощью Breezebrowser (миниатюрные изображения)
- Выберите все изображения, которые вы хотите изменить
- В меню «Инструменты» выберите «Proofs»
- Убедитесь, что для параметра «Изменить размер» выбрано значение выбрано и установите для параметра Максимальный размер значение Ширина 800 и высота 600
- Задайте любые параметры улучшения изображения, которые вы хотите (т.е. заточка). Вы также можете добавить водяной знак (ваше имя, дата фотографии EXIF, заголовок IPTC и т. Д.)
- В настройках вывода выберите JPEG с качеством 65. Выходной каталог по умолчанию — это подкаталог под названием «proofs», но вы можете это изменить. к чему бы вы ни пожелали.
- Если в разделе «Переименовать» вы введете «% o-email», к исходному имени файла изображения будет добавлено «-email».
- Щелкните «Proof Selected», затем используйте Breezebrowser, чтобы просмотреть результаты в вашем каталоге «Proofs» (или в другом месте).
В этом конкретном примере исходное изображение имело размер 3504 x 2336 пикселей с размером файла (в формате JPEG) 2,2 Мб. Изображение с измененным размером 800 x 600 имеет размер 54 К (0,054 Мб) в файле — красивое и крошечное для отправки по электронной почте, но все же прекрасно просматривается на любом мониторе компьютера или телевизоре.
Дополнительные параметры
Выполните поиск в Интернете (например, в Google) по запросу «изменение размера фотографий для программы электронной почты», и вы получите множество результатов, в том числе десятки бесплатных программных пакетов, предназначенных для изменения размера фотографий, и даже некоторые услуги, которые подойдут. конвертация он-лайн.
Android
Та же проблема существует со смартфонами, которые создают изображения с высоким размером Mp (и, следовательно, с большими размерами файлов). Существует множество приложений, которые могут уменьшить размер файла изображения для отправки по электронной почте. Я использую очень простое приложение под названием «Отправить уменьшенный» — все, что оно делает, — это уменьшает размер изображения до желаемого, что позволяет быстро и легко отправлять по электронной почте или отправлять сообщения с фотографиями небольшого размера.
Изменение размера и поворот изображения и холста
Изменение размера и поворот изображения и холста
Изменение размера изображения Самый простой способ масштабировать изображение в Acorn — выбрать « Изображение» ▸ «Изменить размер изображения» .Введите размеры того, что вы хотите, чтобы изображение было, и нажмите кнопку ОК. При изменении размера изображения вы можете выбрать отображение размеров изображения в пикселях, дюймах или сантиметрах. Изменение значения измерения размера изображения не изменит базовую единицу измерения для вашего изображения. Чтобы узнать больше об изменении базовой единицы измерения, прочтите измерения изображения . Масштабирование изображения Acorn дает вам возможность использовать три различных операции масштабирования.В большинстве случаев вы захотите использовать масштабирование «Ланцоша», поскольку это масштабирование более высокого качества. |
алгоритм. Однако, если вам нужно что-то более низкотехнологичное, вы можете выбрать «Simple Affine». Параметр масштабирования «Ближайший сосед» заменяет каждый пиксель 4 пикселями того же цвета. Это приводит к очень пиксельному изображению, которое полезно для некоторых целей.
При масштабировании с помощью Lanczos исходное соотношение сторон должно оставаться неизменным (опция будет затенена в окне). Если вы хотите изменить соотношение сторон, вы должны выбрать простой аффинный или ближайший сосед в качестве параметра масштабирования.
Обязательно прочтите все о DPI, PPI и печати для получения дополнительной информации о PPI и передискретизации вашего изображения.
Изменение размера холста без масштабирования изображения Если вы хотите изменить размер изображения без масштабирования, используйте Изображение ▸ Изменить размер холста. Параметр «Якорь» сохраняет изображение привязанным к определенной стороне или углу в тех случаях, когда вы увеличиваете размер холста. Если в вашем изображении присутствуют направляющие, вы можете выбрать, чтобы направляющие перемещались относительно изменения размера, установив флажок «Переместить направляющие». Подгонка полотна по слоям Если вы хотите, чтобы холст был достаточно большим, чтобы охватить самый большой слой в вашем проекте, выберите Изображение ▸ Развернуть холст по размеру слоев. Все слои будут полностью присутствовать в границах холста. |
Поверните холст. В разделе «Изображение ▸ Повернуть холст » есть три варианта поворота холста: на 90º по часовой стрелке, (⌘ +]), на 90º против часовой стрелки, (⌘ + [) и , свободный поворот, . Палитра «Повернуть холст» появляется при выборе Свободное вращение . Вы можете вручную ввести угол, использовать колесо или изменить угол с помощью стрелок вверх и вниз на клавиатуре. При повороте холста вращаются все слои. |
Соответствующая дополнительная документация
Изменение размера, поворот и преобразование слоев
Фото:
Фейерверк © jonrawlinson
Соотношение сторон, обрезка и сохранение фотографий
Pin It
Соотношение сторон, кадрирование и его влияние на ваши фотографии.
У вас когда-нибудь было изображение, которое так идеально оформлено — вы идете, чтобы разместить заказ на 8 × 10 указанного красивого принта, а затем обнаруживаете, что потеряете руку или ногу с этим выбранным размером отпечатка? Как это случилось? Все дело в соотношении сторон. Вы спросите, что такое соотношение сторон?
Соотношение сторон — это просто отношение ширины фотографии к высоте. Соотношение сторон для 35-мм фотоаппаратов, пленочных или цифровых зеркальных фотокамер составляет 3: 2. Это означает, что длинная сторона в 1,5 раза длиннее короткой.При таком соотношении сторон получается отпечаток размером 4 на 6 дюймов. Большинство профессиональных фотографов, которых я знаю, не будут предлагать отпечатки такого маленького размера, поэтому давайте возьмем наше идеально оформленное изображение и возьмем другой стандартный размер — классический отпечаток 8 на 10 дюймов. Ой! Возможно, вы только что отрубили руку! Почему? Потому что соотношение сторон изображения 8 на 10 дюймов составляет 5: 4.
Вы можете спросить: «Как я потерял часть своего изображения, если действительно увеличился в размере?» Если вы возьмете это изображение с соотношением сторон 3: 2 и распечатаете его размером, например, 5 × 7 или 8 × 10, ваши соотношения будут отличаться от вашего соотношения 3: 2 (формат 4 × 6).Длинная сторона изображения 4 × 6 в 1,5 раза длиннее короткой стороны, в то время как ваш классический размер печати 8 × 10 имеет соотношение 5: 4 … что означает, что длинная сторона всего в 1,25 раза длиннее короткой стороны (так что это жирнее). Независимо от того, насколько вы увеличите размер, соотношение сторон 3: 2 (размер 4 × 6) всегда будет уже, чем изображение с соотношением сторон 5: 4 (8 × 10). Итак, когда вы печатаете 8 × 10, вы всегда * всегда * обрезаете фотографию на два дюйма, если датчик вашей камеры имеет соотношение сторон 3: 2 (почти все из вас, кто читает это, будут иметь датчик камеры с соотношением сторон 3: 2 — Исключение составляют камеры «наведи и снимай», которые обычно имеют соотношение сторон 4: 3, некоторые профессиональные камеры высокого класса используют соотношение сторон 4: 3, а некоторые камеры позволяют выбирать из нескольких соотношений сторон).
Мне нравится смотреть на коэффициенты умножения (например, длинная сторона в 1,4 раза длиннее короткой стороны для 5 × 7) вместо фактических соотношений (например, 5: 4), потому что их немного легче запомнить.
Чтобы сделать снимок, полученный камерой с соотношением сторон 3: 2, и распечатать его в размере с другим соотношением сторон, вам необходимо обрезать часть фотографии. Например, при переходе от соотношения 3: 2 (4 × 6) к размеру 8 × 10 (что является соотношением 5: 4) вам нужно будет обрезать два дюйма.Вот почему так важно понимать эту концепцию — чтобы ваш конечный продукт был напечатан именно так, как вы планировали, а не с отсутствующей частью руки Сьюзи. Если вы не кадрируете изображения перед отправкой на печать (или не передаете их своим клиентам, если вы предоставляете цифровые файлы в качестве услуги), принтер часто выбирает для вас, как именно будет обрезано ваше изображение, и вы можете получить жизненно важные части. обрезаемого изображения или белых границ на двух сторонах фотографии, чтобы компенсировать разницу. Большинство профессиональных лабораторий используют систему заказа, такую как ROES, которая будет иметь предварительный просмотр, чтобы вы могли расположить свое изображение для желаемого урожая, но все же важно изучить эту концепцию по ряду причин.
Еще не запутались? Давайте разберем его на удобную небольшую таблицу и включим фото-ссылку в качестве руководства, которое поможет вам лучше ее представить.
А теперь давайте посмотрим, как при фактическом соотношении сторон и разных размерах можно обрезать изображение:
Pin It
И, наконец, как мы будем использовать инструмент кадрирования, чтобы изменить соотношение сторон:
Вы хотите, чтобы ваши отпечатки имели максимально возможное разрешение, поэтому просто оставьте поле разрешения на панели параметров пустым при кадрировании.Иногда вам нужно будет обрезать изображение, чтобы оно соответствовало соотношению сторон заказанного размера печати, но разрешение следует оставить без изменений, если вы не изменяете размер для использования в Интернете или блоге. Кроме того, конечно, всегда обязательно сохраняйте обрезанное изображение как копию… это довольно очевидно, но вы никогда не захотите сохранять поверх исходного изображения.
И большой вопрос: «Как мне избежать обрезки части изображения при заказе определенных размеров?»? Ответ — просто снимайте «шире»… оставляйте передышку при съемке.Когда вы сделаете это, вы убедитесь, что никакая часть вашего объекта не будет обрезана, если у вас будет отпечаток с соотношением сторон, отличным от соотношения сторон сенсора вашей камеры. Это особенно важно при работе с клиентами. Когда ваш клиент влюбляется в изображение и хочет заказать распечатку 16 × 20 (потому что он уже заказал рамку для пятна на стене, и это пятно просто идеально подходит для печати этого размера), вы, конечно, не хотите застрять, объясняя, что его нельзя заказать, потому что вы не оставили достаточно места при съемке.Лично мне потребовалось некоторое время, чтобы привыкнуть к такой съемке, потому что я люблю необычные кадры и плотное кадрирование, а также люблю делать кадрирование в камере. Но у меня была сессия или две, когда из-за узкого кроя я столкнулся с проблемами, потому что у меня не было места для маневра, чтобы заказать отпечатки с разными пропорциями. Итак, позвольте вашим объектам немного подышать в кадре, используйте удобную таблицу выше, и все будет в порядке! Не стесняйтесь поделиться со своими клиентами, чтобы они лучше понимали, почему изображение, которое они заказывают, может быть немного по-разному обрезано в зависимости от размера заказанного отпечатка.
Ищите больше в этой серии печати на следующей неделе, когда я представлю компанию, которой я доверяю своими гравюрами и холстами (ааа, как я люблю холсты !! Я покажу некоторые из моих личных настенных дисплеев, полных красивых холстов), и я поделитесь со всеми чем-то особенным. Я также проведу несколько сравнений печати и расскажу о качестве печати, калибровке, советах для фотографов, продающих цифровые файлы, и многом другом! Так что следите за обновлениями!
Теги: Соотношение сторон, Обрезка, уроки по фотошопу, УчебникХорошо, допустим, вы хотите обрезать фотографию по размеру, но вы хотите сохранить соотношение сторон, такое же, как у исходной фотографии с вашей камеры (так, когда при кадрировании фотография будет меньше по размеру, но у нее будет такое же соотношение ширины и высоты, как и у исходной фотографии).Вы можете достать калькулятор и посчитать, каким должен быть новый меньший размер, но есть более быстрый, простой и наглядный способ. (Кстати, хотя инструмент «Кадрирование» в Camera Raw в CS2 дает вам меню предустановленных соотношений, вы можете использовать эти предустановки только для изображения RAW, но этот метод работает с любой фотографией.) Шаг первыйОткройте файл фото, которое нужно обрезать. Нажмите Command-A (ПК: Control-A), чтобы выделить всю фотографию. Шаг второйПерейдите в меню «Выделение» и выберите «Преобразовать выделение».Это позволяет вам изменять размер самого выделения, не изменяя размер фотографии внутри выделения (что обычно и происходит). Шаг третийУдерживая нажатой клавишу Shift, захватите угловую точку и перетащите внутрь, чтобы изменить размер выделенной области. Поскольку вы удерживаете клавишу Shift во время масштабирования, соотношение сторон (такое же, как у исходной фотографии) остается неизменным. Как только вы получите выделение, близкое к размеру, который вы ищете, переместите курсор в ограничивающую рамку, а затем щелкните и перетащите, чтобы расположить выделение там, где вы хотите обрезать.Затем нажмите Return (ПК: Enter), чтобы завершить преобразование. Шаг четвертыйТеперь, когда вы использовали свой выбор для определения области кадрирования, пора на самом деле кадрировать, поэтому перейдите в меню «Изображение» и выберите (здесь нет большого сюрприза) «Кадрировать». Шаг пятыйПосле того, как вы выберете «Обрезать», изображение будет обрезано, чтобы соответствовать вашему выделению, поэтому просто нажмите Command-D (ПК: Control-D), чтобы отменить выбор. Поскольку вы выполнили показанные здесь шаги, ваше обрезанное изображение сохраняет то же соотношение сторон, что и исходная фотография. |
Изменение размера изображений в Dreamweaver — База знаний
В этом руководстве рассказывается, как изменить размер изображений с помощью Dreamweaver .
Изображение на веб-странице должно иметь соответствующий размер, чтобы оно не искажалось и не превышало размеры области содержимого, в которую оно помещается. Размер изображений можно изменять с помощью таких инструментов, как Photoshop, или непосредственно через интерфейс Dreamweaver.
Мы действительно рекомендуем использовать Photoshop, поскольку это означает, что вы можете правильно видеть изображение, и Photoshop лучше подходит для этой задачи.Здесь описаны оба метода.
Изменение размера изображения в Photoshop
- Откройте изображение, которое хотите отредактировать в Photoshop.
- Щелкните Image , затем Image Size .
- Должно появиться окно, подобное приведенному ниже:
- Внизу не забудьте поставить галочку Constrain Proportions . Это предотвратит искажение вашего изображения.
- Вверху, где в раскрывающемся списке указано пикселей , щелкните и выберите процентов . Это изменит это для обоих.
- Количество пикселей теперь будет отображаться как 100. Это соответствует 100%.
- Чтобы изменить размер изображения, уменьшите процентное значение в одном поле, введя значение от 1 до 100. Другое поле должно регулироваться автоматически.
- Наконец, нажмите ОК .
- Изображение должно измениться в размере.Если он вам подходит, щелкните Файл в верхнем меню.
- Нажмите Сохранить для Интернета …
- Появится другое окно. Посмотрите в нижнем левом углу и нажмите Сохранить …
- У него уже должно быть имя файла, который автоматически изменяется, в противном случае щелкните файл в новом окне и нажмите Сохранить .
- Может спросить, хотите ли вы заменить файл.Нажмите Заменить .
- Теперь размер изображения изменен, и он автоматически изменится для Dreamweaver и веб-сайта.
Изменение размера изображения с помощью Dreamweaver
- Щелкните изображение, размер которого нужно изменить.
- Щелкните одну из точек по краю изображения. Они маленькие и черные. Мы советуем использовать тот, который находится в углу изображения. Перетащите его, чтобы изменить размер. Удерживание Shift (клавиша непосредственно под кнопкой Caps Lock) гарантирует, что размер изображения изменится без потери пропорций.
- Кроме того, вы можете выбрать изображение, и на панели Properties в нижней части экрана вы увидите два поля с числами внутри и пикселями после них. Выберите раскрывающийся список пикселей и вместо этого выберите%. В этом случае вам нужно выбрать% для обоих полей. Оба теперь будут иметь значение 100. Убедитесь, что символ замка рядом с полями — это закрытый замок. Если это не так, нажмите на замок. Опять же, выберите значение от 1 до 100, и оба должны измениться автоматически.Если все сделано правильно, рядом с замком появятся два символа — кружок со штрихом и галочка. Щелкните галочку, чтобы применить изменения, или кружок, чтобы отменить их.
- Щелкните Изменить в верхнем меню и щелкните Изображение .

