Диалоговое окно «Формат эффектов текста» (поле «Заливка текста»)
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Заливка применяется к внутренней части объекта WordArt или символа.
Примечания:
-
При изменении параметров в этом диалоговом окне изменения сразу же применяются к объекта WordArt или текста, что упрощает увидеть результаты изменений в текст или объект WordArt, не закрывая диалоговое окно. Тем не менее поскольку изменения будут применены сразу, не возможных нажмите кнопку Отмена
 Чтобы отменить изменения, необходимо щелкнуть Отмена на панели Быстрого доступа для каждого изменения, которые вы хотите удалить.
Чтобы отменить изменения, необходимо щелкнуть Отмена на панели Быстрого доступа для каждого изменения, которые вы хотите удалить.
-
Можно сразу отменить несколько последовательных изменений, если они были сделаны в отношении только одного параметра данного диалогового окна.
-
Переместите диалоговое окно так, чтобы можно было видеть диалоговое окно и объект WordArt одновременно.
Сплошная заливка Выберите этот вариант, чтобы залить объект WordArt цветом и задать прозрачность заливки. .
Градиентная заливка
Выберите этот вариант, чтобы добавить в объект WordArt градиент заливку.
Рисунок или текстура Выберите этот вариант, чтобы использовать в качестве заливки объекта WordArt рисунок или наложить на фигуру текстуру.
Сплошная заливка
Цвет Чтобы выбрать цвет фигуры, нажмите кнопку цвет и выберите нужный цвет. Чтобы изменить цвет, который не входит в Цвета темы, щелкните
Прозрачность
Чтобы задать прозрачность объекта WordArt, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Градиентная заливка
Заготовки Выберите встроенные градиентную заливку, щелкните заготовки и выберите нужный вариант.
Тип — выберите одно из значений данного списка, чтобы задать тип градиента. Значение в поле Тип определяет доступные значения в поле Направление.
Угол
Чтобы задать угол поворота градиентной заливки относительно объекта WordArt, введите требуемое значение в градусах. Этот параметр доступен только при выборе пункта Линейный в качестве параметра
Этот параметр доступен только при выборе пункта Линейный в качестве параметра
Точки градиента
В области «Точки градиента» задаются положение, цвет и значение прозрачности. Значение прозрачности применяется к точке градиента, но не ко всей заливке. Точки градиента используются для создания нелинейных градиентов. Например, если требуется создать переход от красного цвета к зеленому и голубому, необходимо добавить три точки градиента — по одной для каждого цвета. Или, если требуется создать градиент, выделяющий только угол объекта WordArt, то точки градиента потребуются для создания нелинейного градиента.
Список точек

Добавить — чтобы добавить точку градиента, нажмите кнопку Добавить, а затем задайте нужные параметры Положение точки, Цвет и Прозрачность.
Удаление Чтобы удалить градиента, нажмите кнопку Остановить числа в списке, который нужно удалить и нажмите кнопку Удалить.
Положение точки Чтобы установить место изменения параметров цвета и прозрачности градиентной заливки, переместите бегунок Положение точки или введите нужное значение в поле справа.
Цвет Чтобы выбрать цвет градиента, щелкните цвет
 Чтобы изменить цвет, который не входит в Цвета темы, щелкните Другие цвета и нажмите выберите нужный цвет на вкладке обычные или создайте собственный цвет на вкладке пользовательский цвет и цвета на вкладке обычные не обновляются, если позже изменить документ тема.
Чтобы изменить цвет, который не входит в Цвета темы, щелкните Другие цвета и нажмите выберите нужный цвет на вкладке обычные или создайте собственный цвет на вкладке пользовательский цвет и цвета на вкладке обычные не обновляются, если позже изменить документ тема.
Прозрачность Чтобы задать прозрачность объекта WordArt в указанной Точке градиента, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Рисунок или текстура
Текстура — чтобы выбрать встроенную текстуру, нажмите эту кнопку, а затем щелкните нужный параметр.
Вставить из
Файл
— чтобы вставить рисунок из файла, нажмите эту кнопку и перейдите к рисунку, который нужно вставить.
Буфер обмена Чтобы вставить рисунок из буфера обмена или из другой программы, скопируйте его, а затем нажмите эту кнопку.
Клип Нажмите эту кнопку, чтобы вставить клип, а затем в поле Искать текст введите слово, описывающее требуемый картинка, или введите полностью либо частично имя файла клипа. Чтобы включить в поиск клипы, доступные на веб-узле Office Online, установите флажок
Преобразовать рисунок в текстуру
Чтобы залить фигуру, рисунок может быть либо растянут на выбранный объект WordArt, либо им можно замостить объект WordArt (повторяя рядом по вертикали и горизонтали). Установите этот флажок, чтобы использовать несколько копий одного и того же рисунка в качестве текстуры объекта WordArt.
Установите этот флажок, чтобы использовать несколько копий одного и того же рисунка в качестве текстуры объекта WordArt.
Параметры растяжения
Смещения
Смещениями определяется, насколько масштабируется рисунок при заполнении объекта WordArt относительно левого, правого, верхнего и нижнего краев объекта. Положительные значения соответствуют сдвигу края рисунка к центру объекта WordArt, отрицательные — сдвигу края рисунка от объекта WordArt.
Левый Чтобы задать для рисунка или текстуры сдвиг в процентах от левой границы объекта WordArt, введите нужное значение в данное поле.
Правый
Чтобы задать для рисунка или текстуры сдвиг в процентах от правой границы объекта WordArt, введите нужное значение в данное поле.
Верхний Чтобы задать для рисунка или текстуры сдвиг в процентах от верхней границы объекта WordArt, введите нужное значение в данное поле.
Нижний Чтобы задать для рисунка или текстуры сдвиг в процентах от нижней границы объекта WordArt, введите нужное значение в данное поле.
Параметры мозаики
Следующие ниже параметры определяют коэффициент масштабирования для текстурной заливки.
Смещение по X — введите число в этом поле, чтобы сдвинуть мозаику на основе рисунка влево (отрицательные значения) или вправо (положительные значения).
Смещение по Y
— чтобы сдвинуть мозаику на основе рисунка вверх (отрицательные значения) или вниз (положительные значения), введите нужное значение в данном поле.
Масштаб по X — введите число в этом поле, чтобы задать горизонтальное масштабирование исходного изображения (в процентах).
Масштаб по Y — введите число в этом поле, чтобы задать вертикальное масштабирование исходного изображения (в процентах).
Выравнивание — параметр выравнивания указывает позицию, с которой начинается мозаика на основе рисунка. Чтобы задать расположение мозаики на основе рисунка или текстуры, выберите в списке один из параметров.
Тип отзеркаливания
— выберите один из параметров в этом списке, чтобы указать, что горизонтальные или вертикальные плитки мозаики через одну должны содержать зеркальное или перевернутое изображение рисунка.
Прозрачность Чтобы задать прозрачность рисунка или текстуры, переместите бегунок Прозрачность или введите нужное значение в поле справа. Процент прозрачности можно изменять от 0 (полная непрозрачность, настройка по умолчанию) до 100% (полная прозрачность).
Повернуть вместе с фигурой Установите этот флажок, чтобы поворачивать объект WordArt вместе с вставленным рисунком или текстурой.
Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта. Как установить новую текстуру в Фотошоп (Photoshop)
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
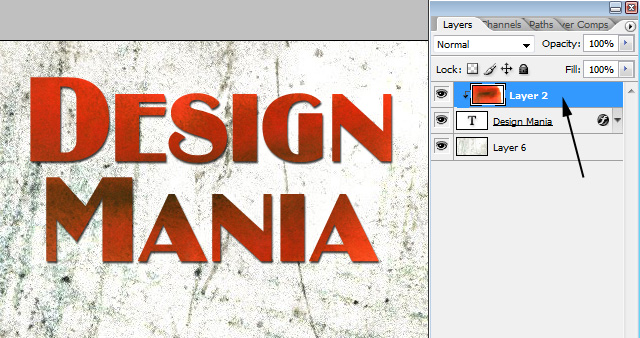
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Часто профессиональные пользователи в Adobe Photoshop сталкиваются с проблемой недостатка каких-либо дополнительных элементов. Эта проблема актуальна тем, что стандартный набор кистей, шрифтов, текстур относительно мал, и многим пользователям для работы необходимо обзавестись новыми графическими элементами. К счастью, ответ на вопрос о том, как загрузить текстуру в «Фотошоп», довольно прост и ничем не отличается от обычной загрузки кистей. Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.
К счастью, ответ на вопрос о том, как загрузить текстуру в «Фотошоп», довольно прост и ничем не отличается от обычной загрузки кистей. Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.
Прежде тем как загрузить текстуру в «Фотошоп» CS6, необходимо разобраться с самим понятием. Данный элемент накладывается поверх изображения, образуя интересные визуальные эффекты. Его используют при обработке фотографии, добавляя различные потертости, шероховатости и другие предпочтения пользователей. С помощью текстур возможно украсить в нужном тоне графические объекты. По своей сути текстуры являются неким подобием какой-либо поверхности.
Можно не использовать замысловатые узоры и изображения, а прибегнуть к работе со слоями. Знатоки знают, что в Photoshop есть возможность видоизменять слои и настраивать их должным образом.
Как загрузить текстуру в «Фотошоп»?
Все текстуры имеют отличительный формат «.pat». Прежде тем как добавлять текстуру в «Фотошоп», нужно найти ее в Интернете и скачать. Существует большое множество библиотек и сборок с узорами, кистями и шрифтами, поэтому вариантов у пользователей будет достаточно. Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Существует большое множество библиотек и сборок с узорами, кистями и шрифтами, поэтому вариантов у пользователей будет достаточно. Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Установка текстуры
После успешной загрузки и разархивирования можно приступить к заключительному этапу — установке текстуры в сам Adobe Photoshop.
- Прежде тем как загрузить текстуру в «Фотошоп», необходимо запустить графический редактор Adobe Photoshop и создать любой документ, для того чтобы разблокировать раздел настроек.
- Затем необходимо попасть в меню «Управление наборами», где можно добавить загруженную ранее текстуру. Это можно сделать разными способами, но мы разберем самый популярный случай.
- Чтобы попасть в меню «Управление наборами», необходимо перейти в раздел «Редактирование» в шапке программы. Затем найти категорию «Наборы» и пункт «Управление наборами».

- Всплывет диалоговое окно, в котором по умолчанию отобразятся установленные кисти. В верхней части, в графе «Тип набора» устанавливаем пункт «Узоры» — отобразятся установленные по умолчанию элементы. В правой части диалогового окна находится функция «Загрузить» — нажимаем на нее.
- Всплывет новое окно, в котором пользователи должны выбрать нужный файл с текстурой в формате «.pat».
- После выбора необходимого файла нажимаем на функцию «Загрузить».
- Новые текстуры автоматически добавятся в общий перечень элементов, которые можно редактировать и корректировать по своему усмотрению.
Только что добавленные текстуры отобразятся в самом низу перечня. Пользователь способен удалять и видоизменять свои наборы узоров. Важно знать, что перегруженный дополнительными элементами Adobe Photoshop будет иметь проблемы с производительностью.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
-photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры) . Это
образец материала, будь то кирпичная кладка или всевозможные узоры,
которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool (Заливка), и в строке атрибутов, в окне Fill выберите пункт Pattern (Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК .
Пользоваться текстурами очень легко. Откройте новый документ File>New . Выделите любую область, любым инструментом выделения. Затем выберите нужную текстуру в окошке Pattern.Наведите курсор мыши на выделенную область, курсор примет форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной вами текстурой.
Что бы загрузить новые текстуры в программу, надо пойти, пункт текстового меню Edit , команда Preset Manager (Редактирование-Управление библиотеками).
В списке Preset Type , выберите Patterns , и нажмите кнопку Load (Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load .В появившемся окне, кнопка Done .
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
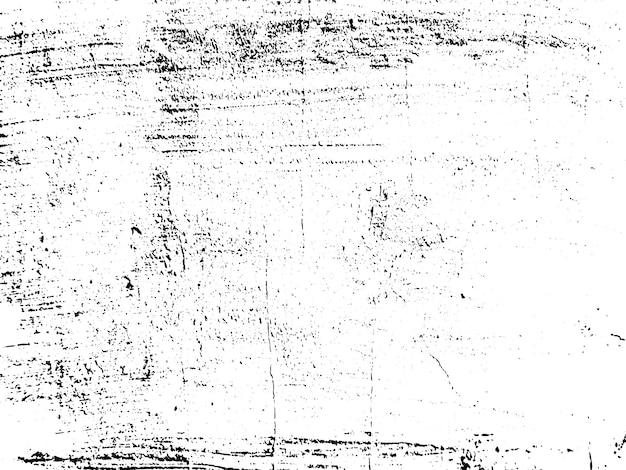
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Как заполнить текст каллиграфии цветом, текстурой или фотографиями в процессе создания
Procreate — это особенно популярное приложение, которое нужно использовать, когда речь идет о надписях. В дополнение к огромному количеству бесплатных и платных перьев для каллиграфии, вы также можете использовать приложение, чтобы заполнить ваши буквы цветом, изображениями и многим другим.
Как только вы нарисуете слой в нужном вам виде, вы можете придать ему цвет. Вы можете использовать функцию маскировки Procreate, чтобы заполнить надписи смешанными цветами, фотографиями и многим другим.
Метод 1: заполнить цветом
- После того, как вы закончили свою надпись, откройте Слои инструмент и нажмите слой с надписью и в всплывающем меню нажмите Выбрать.
- Нажмите на миниатюру еще раз, и на этот раз нажмите, маскировать.
- Откройте панель слоев и создайте новый слой. Это слой, в который вы добавите свой цвет. Когда вы добавите свой цвет, вы увидите, что он ограничен только областью вашей надписи. Вы можете добавить только один цвет, если хотите, но популярным методом является использование цвета радуги и создание акварельного эффекта.
- Если у вас есть резкие линии и вы хотите, чтобы ваши цвета смешались, нажмите корректировок инструмент в верхнем левом меню и нажмите Размытость. Перетащите ползунок вправо, чтобы смешать цвета. От 15 до 20 процентов должно быть достаточно. Если вы обнаружите, что Motion Blur не создает требуемый эффект, вы можете вместо этого попробовать Gaussian Blur.
- Вернитесь на панель Layers и выключите слой с черными буквами.
Метод 2: заполнить изображение или текстуру
Есть немного более простой метод, который также позволяет вам использовать изображение или текстуру для заполнения ваших букв:
- Как только ваша надпись будет готова, добавьте изображение, которое вы хотите использовать в качестве текстуры, нажав кнопку Действия в верхнем левом меню и нажав Вставьте фото. (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
- Выберите фотографию, сохраненную на вашем iPad, которую вы хотите использовать.
- Снова откройте панель «Слои», нажмите миниатюру надписи и нажмите Выбрать.
- Нажмите Наоборот
- Откройте панель слоев и коснитесь миниатюры текстуры или цветного слоя и коснитесь Очистить.
- Теперь ваша надпись должна быть заполнена вашей фотографией, текстурой или цветом.
Если вы ищете свою игру с надписями от руки, используя Procreate, не забудьте, что вы можете установить кисти Procreate, доступные для скачивания.
от экспертов по ручной надписи в Интернете.
Как использовать текстуры. Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта Как применить текстуру в фотошопе
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
Как правильно наложить текстуру в фотошопе. Наложение текстуры в фотошопе
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Рекомендуем также
Как наложить текстуру на текст UILabel
Я хотел бы иметь текстуру на UILabel.text .
Делая это, я подкласс UILabel. Используя метод -drawTextInRect, я пытаюсь получить только текст для создания маски изображения с помощью функции CGImageMaskCreate.
Получив эту маску изображения из текста, я пытаюсь использовать ее для создания нового изображения, вызывая функцию CGImageCreateWithMask.
Возможно ли это вообще?
Это правильный подход?
Как получить маску изображения из UILabel.text?
uilabelПоделиться Источник user689081 02 апреля 2011 в 17:12
2 ответа
- Текст вопроса UILabel
у меня есть проблема с текстом этикетки. текст ярлыка не dislay весь текст, который он получает. я поставил NSlog и смог увидеть весь текст, но ярлык по какой-то причине не смог. мой код: -(void)viewDidLoad { [super viewDidLoad]; [_scroller setScrollEnabled:YES]; [_scroller…
- opengl — как наложить текстуру на 3d неправильный объект
Я должен создать анимацию, где будет стрелять пушка Гатлинга (она не должна быть сложной, потому что это просто практика). Я нарисовал базовую версию своего пистолета, которая выглядит так: Не беспокойтесь о цветах — я сделал их такими, чтобы иметь возможность видеть, где находятся эгды…
2
Вы можете просто установить цвет текста на изображение шаблона:
label.textColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"texture"]];
Результат:
Поделиться avdyushin 05 декабря 2013 в 12:20
0
Используйте этот код. Это может вам помочь.
lbl.textColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"img"]];
Поделиться mAx 07 февраля 2014 в 07:11
Похожие вопросы:
как создать текстуру для modelmesh?
Есть ли возможность создать текстуру из meshpart в xna. Получив плоскую версию сетки. Чтобы я мог создать текстуру для него и отредактировать эту текстуру(через rendertarget)? Мне нужно получить…
Как наложить текст на вид карты android
У меня есть приложение, чтобы показать MapView, имеющее как высоту, так и ширину fill_parent. Мне нужно наложить какой-то текст на верхнюю часть карты. Как это сделать?. Фон текста должен быть…
Android-можно ли наложить текст на текст?
Я хочу создать специальные символы для математики, для приложения android. И мне интересно, можно ли наложить один символ поверх другого или есть какой-то тонкий контроль над тем, как…
Текст вопроса UILabel
у меня есть проблема с текстом этикетки. текст ярлыка не dislay весь текст, который он получает. я поставил NSlog и смог увидеть весь текст, но ярлык по какой-то причине не смог. мой код:…
opengl — как наложить текстуру на 3d неправильный объект
Я должен создать анимацию, где будет стрелять пушка Гатлинга (она не должна быть сложной, потому что это просто практика). Я нарисовал базовую версию своего пистолета, которая выглядит так: Не…
Добавить динамический текст на uilabel программно
-(void)subImagetap:(UITapGestureRecognizer *)subimagetap { UIView *myV = (UIView *)subimagetap.view ; NSArray *lbarray = subimagetap.view.subviews; for (UIView *textV in lbarray) { UILabel *textlb =…
Как наложить текстуру на объект в OpenGL?
Я сделал сферу, используя основание икосаэдра, поэтому у меня есть много треугольников, объединенных в сферу. Есть много вершин и индексов, но все легко оформляется с помощью этого кода (java):…
Как наложить цвет на текстуру в libgdx?
Я использую текстуру и textureAtlas в libgdx. Эта текстура загружает изображения белого круга. Как я могу наложить его цвет на другой цвет? Или, может быть, у них есть другой подход к этому? private…
Как наложить текст на виджет awesomewm?
На протяжении многих лет я использовал conky для большинства этих вещей, и в настоящее время у меня есть только нижняя панель conky для этой цели. Я пытаюсь переписать части/все это в awesomewm, но…
Как создать текстуру для наложения на расширенную сетку лица?
Я работаю над приложением AR, использующим ARCore и Sceneform. Я хочу добавить текстуру к ориентирам лица, таким как нос, губы, лицо и глаза. Я хочу знать, как создать текстуру, чтобы я мог наложить…
Текстурирование в Blender
После завершения процесса моделирования возникает необходимость наложения материалов или текстур на объект. В данном уроке будет затронут непосредственно процесс текстурирования. Но сама по себе текстура без материала не может быть наложена. Поэтому в blender всегда необходимо создать материал перед наложением текстур.
После того, как Вы создали материал, возле вкладки Материала появится вкладка Текстур. Для создания новой текстуры, нужно перейти в нее и нажать кнопку New.
- Канал текстуры
В Blender можно накладывать несколько текстур на один объект. - Имя текстуры
В данном поле можно задать осмысленное имя текстуре, чтобы потом легко ее находить. - Тип текстуры
Здесь можно выбрать между встроенными текстурами или загрузить собственную (это может быть изображение или видео). - Mapping
В данном меню Вы можете указать как текстура будет располагаться на объекте, задать смещение и ее размер. - Influence
В меню Influence производятся различные настройки текстуры такие, как: прозрачность, шероховатость, яркость и т.д.
Встроенные типы текстур очень хороши и, довольно часто, с их помощью можно добиться впечатляющих результатов. Но, также бывает необходимым наложить собственную текстуру (кирпичной кладки, каменной стены, кожи…). В таком случае нужно выбрать тип текстуры Image or Movie.
Blender поддерживает следующие форматы изображений: jpeg, png, targa, tiff, bmp
Также в качестве текстуры Вы можете использовать видеофайл. Вы можете указать с какого и по какой кадр должно воспроизводиться видео, зацикливать воспроизведение или нет.
После наложения текстуры Вы можете заметить, что она не совсем ровно ложится на модель. Изменяя тип проекции в меню Mapping, можно изменять способ наложения текстуры. Доступно 4 типа проекции:
- Flat — подходит для плоских объектов
- Cube — для объектов кубической формы
- Tube — для объектов вращения
- Sphere — для сферических объектов
С помощью текстур можно создавать иллюзию изменения формы меш-объекта. В меню Influence установив значение Normal -1, получается вот такой результат (ползунок двигается):
Напоследок, не забывайте, что настройки из разделов Материалы и Текстуры взаимосвязаны друг с другом. Поэтому, чтобы добиться необходимого результата, нужно регулировать параметры в обеих вкладках. Ну, а в случае наложения большого количества текстур на сложный объект, необходимо делать UV-развертку, но это уже тема для отдельной статьи.
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти «каменные» или «металлические» текстовые эффекты, появляющиеся на постерах фильмов и обложках игр, и задавались вопросом, как эти тексты созданы? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к вашему тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для наложения любой текстуры на ваш текст, и его легко освоить.В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен через VIP-зону для членов PSD Vault.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP-членство
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие акции:
Шаг 1
Создайте новый документ размером 1400 пикселей * 770 пикселей с черным фоном. Мы начнем с подготовки красивого фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст. Используйте инструмент свободного преобразования, чтобы настроить размер текстуры, чтобы она соответствовала размеру нашего документа:
Уменьшите непрозрачность этого слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белое
Уровни
И вот результат:
Используйте скачанные фрактальные кисти, нарисуйте фрактальные узоры поверх текстуры.Фрактальная картина должна быть едва видна — поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный шрифт и введите несколько символов на холст:
Примените следующие параметры наложения к текстовому слою, чтобы придать ему немного глубины:
Фаска и тиснение
Падающая тень
и вот результат:
Шаг 3
На этом этапе мы будем применять металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши этот новый слой с металлической текстурой и выберите «Создать обтравочную маску»:
И вы увидите следующий эффект над текстом:
Чтобы затемнить металлическую текстуру поверх текста, я дважды продублировал слой с металлической текстурой и установил оба дублированных слоя в качестве обтравочных масок. Затем я изменил режим наложения для этих двух новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И это результат, который вы сделали после внесения вышеуказанных корректировок:
Шаг 4
На этом этапе мы добавим тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента «Лассо» с настройкой «Растушевка: 40 пикселей»:
.Скопируйте и вставьте выделение в наш документ, измените режим наложения слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше огненных элементов вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти в стиле гранж под текстом:
Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного скорректировал цветовой баланс изображения, и это мой окончательный результат: (щелкните, чтобы увеличить)
Вот и все для этого урока! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.Наслаждайся этим? Помогите мне поделиться им, используя кнопки общего доступа в верхней части руководства!
Применение текстуры изображения к тексту с помощью HTML и CSS
Это полное руководство по добавлению текстуры к тексту на странице HTML.
В моем блоге Coding Dude я часто обсуждаю базовое и расширенное кодирование CSS. В этом уроке я покажу вам несколько более продвинутых методов CSS и JavaScript для создания визуальных эффектов.
Итак, у вас есть HTML-страница с большим красивым заголовком.Вы можете сделать его лучше, поместив текстуру или узор поверх текста в HTML.
Как ты это делаешь?
В этом посте я покажу несколько приемов CSS, которые позволят вам с минимальными усилиями получить красивые текстурные текстовые эффекты.
Для этого воспользуемся парочкой бесшовных и не бесшовных текстур, которые вы можете скачать бесплатно:
Приступим.
Вам также могут понравиться: Базовый HTML для всех
Метод 1 — Использование CSS
background-clip СвойствоНет свойства CSS для текстового элемента HTML, в котором можно указать размещение текстуры на тексте.Так как же затем применить изображение к тексту?
Нам действительно понадобится фоновый слой, где изображение установлено в качестве фона, и слой переднего плана, где находится текст. Затем с помощью CSS мы инструктируем браузер обрезать часть фона, используя форму текста впереди.
Создайте файл HTML и добавьте:
Затем создайте файл CSS, включите его в свой HTML-файл и добавьте следующий код:
И вот результат:
Текст лавы Хотите использовать другую текстуру? Просто измените свойство background на свое изображение.
Вот результат с использованием текстуры дерева:
Текст на деревеИ с некоторыми незначительными изменениями CSS и текстурой акварели :
Акварельный текстМетод 2 — Использование
svg clippath для добавления текстуры к текстуSVG иногда может быть очень полезным для создания текстовых эффектов. Давайте посмотрим, как мы можем добавить текстуры к тексту.
Мы поместим фоновое изображение как простой элемент img и добавим элемент SVG text внутри элемента clippath . clipath элементы позволяют использовать элементы SVG как своего рода маску.
Вот HTML-код:
Текст лавы
Текст лавыОдним из преимуществ этого метода является то, что вы можете использовать любую векторную фигуру в качестве маски для текстуры, а не только текст.
Метод 3 — Использование
svg fill для добавления узора в текст Этот метод аналогичен предыдущему с использованием svg .
Разница в том, что вместо clippath мы теперь будем использовать для текста изображение заливки .Для этого нам нужно определить элемент паттерна и изображение внутри.
Вот код:
Вот и все. Вы можете изменить используемый шрифт, указав его в CSS. Вот конечный результат и полный код:
Текст GrafittiМетод 4 — Использование
изображения-маски с текстурой PNG для создания эффекта штампа текстаДля этого метода вам понадобится текстура с прозрачностью.Итак, что-то вроде этой гранжевой текстуры PNG будет отлично работать.
Код HTML для этого метода наложения текстуры на текст аналогичен другим методам:
Но CSS немного отличается, поскольку мы будем использовать свойство mask-image CSS:
mask-image Свойство указывает изображение с прозрачностью, которое будет действовать как маска. Таким образом, если изображение прозрачное, элемент, на который накладывается маска, также будет прозрачным. Для элемента h2 я добавил небольшое вращение, чтобы придать ему больше эффекта текста штампа. Конечный результат и полный код выглядят так:
Метод 5 — Добавление текстуры к тексту с помощью холста
и небольшого количества JavaScriptДля этого метода нам потребуется немного JavaScript и немного творчества. Не волнуйтесь, это всего несколько строк.
Идея состоит в том, чтобы создать холст HTML5 и нарисовать текст с текстурой.Чтобы было удобнее, мы собираемся использовать CSS для настройки изображения текстуры. Кроме того, текст, который мы собираемся нарисовать на холсте, будет взят из самого элемента холста. Мы можем поместить текст в элемент холста, потому что браузер просто проигнорирует его.
Вот HTML-код:
К которому мы добавляем этот простой код CSS: Настройки шрифта и фона не влияют на холст напрямую.
Мы будем использовать их в коде JavaScript. Итак, если мы захотим изменить шрифт или изображение текстуры, мы изменим только CSS.
Обратите внимание, что я установил background-size на 0. Я сделал это, потому что не хочу, чтобы у холста был фон. Мне нужно только свойство background-image для использования в CSS.
Настоящее волшебство происходит в коде JavaScript:
Код довольно простой. Мы используем getComputedStyle , чтобы получить изображение текстуры и информацию о шрифте из CSS.
Затем мы просто загружаем изображение, а когда оно загружается, мы используем fillText для записи текста, используя изображение в качестве шаблона.Текст, который мы пишем на холсте, берется из элемента холста с использованием canvas.textContent .
Вот и все! И результат выглядит так:
Рок-текстЗаключение
Поздравляем! Вы только что узнали, как добавить текстуру к тексту с помощью CSS и HTML.
Добавить текстуру с изображениями и кистями ED.
Итак, без лишних слов, приступим!
Шаг 1. Добавление текстуры из изображений
Сначала создайте новый документ [Холст] A4 шириной 210 мм × 297 мм высотой [разрешение] 350 с 50% серой бумагой.Затем добавьте свою иллюстрацию или модель на холст. Я собираюсь использовать 3D-модель в позе футболиста, собирающегося ударить ногой. Вы можете попытаться поставить модель с помощью [Извлечь позу из изображения] в [Свойство инструмента] с выбранным инструментом [Объект] ▼
Теперь давайте добавим фон с текстурой под иллюстрацией или моделью.Для этого вы можете сфотографировать старую стену, кирпичи или любую текстуру, которая вам нравится. Вы также можете искать «бесплатные текстуры» в Интернете в своем браузере.
[1] Перетащите изображение на холст или откройте его в Clip Studio и поместите под моделью.Когда вы добавляете фотографию, помните, что, поскольку бумага на 50% серая, вы можете попробовать различные режимы наложения на панели слоев, чтобы смешать изображение.
[2] Я собираюсь изменить режим наложения с [Нормальный] на [Светлее], чтобы смешать темные области с серым на фоне.
[3] Также вы можете продублировать изображение текстуры и поместить его вверху над моделью, изменить режим наложения на [Overlay] и уменьшить непрозрачность примерно до 20-40. Это добавит текстуру с фотографии ко всем элементам вашего холста.
■ Теперь, если вы хотите добавить текстуру бумаги ко всему холсту, вы также можете это сделать. В Clip Studio Paint много текстурных материалов. Вы можете найти их в [Окно> Материал> Монохромный узор]. Просто перетащите материал на холст, чтобы применить текстуру, и она появится наверху всех слоев.Вы также можете повернуть материал из палитры [Свойство инструмента].
▼ Я подготовил отсканированную текстуру бумаги (вы также можете сделать снимок), поэтому мы увидим, как добавить текстуру из изображения.Вы можете сканировать бумажное изображение в сером режиме.
[1] В [Файл> Импорт> Изображение…] выберите изображение, которое вы хотите использовать, и поместите его на холст в верхней части всех слоев.
[2] На панели [Свойство слоя] выберите [Объединение текстур] и настройте значение текстуры.
■ Теперь поработаем подробнее с текстурой стены. Вы можете скрыть 3D-модель, чтобы лучше видеть текстуру на холсте.
[A] Вы можете использовать [Слои коррекции], такие как Уровни, Кривая тона или Карты градиента (1 или сколько угодно), чтобы добавить контраст, попробовать разные цвета и выделить текстуру.
[B] Кроме того, вы можете использовать [Маски], чтобы скрыть некоторые области. Я использую один на слое [Lighten] ниже.
[C] Кроме того, вы можете создать [Новые растровые слои] и изменить режим наложения на [Наложение], вы можете закрасить черным цветом, чтобы сделать область темнее, и закрасить белым, чтобы сделать область светлее.
ПРИМЕЧАНИЕ: если вы рисуете 50% серым, это не повлияет ни на что ниже.
Шаг 2. Изучите кисти в Clip Studio
В Clip Studio Paint есть много типов «кистей», классифицированных в палитре [Инструмент].Каждый инструмент может содержать группы вспомогательных инструментов. По умолчанию вы можете получить к ним доступ с помощью горячих клавиш:
[P] Pen & Pencil, они также содержат группы для маркеров и пастели соответственно.
[B] Акварель, Аэрограф и эффекты. Опять же, внутри них можно найти больше групп (кроме Аэрографа).
[J] Blend, эти кисти полезны для смешивания цветов, поэтому вам нужно сначала что-то нарисовать, чтобы использовать их.
Я действительно рекомендую вам изучить все эти кисти и их текстуры в новом документе, посмотреть, какие из них могут быть полезны для вашей работы.Если вы используете мои кисти [Рабочая область], вы можете быстро изучить их с помощью ярлыков как для правых, так и для левых пользователей.
■ Теперь, когда вы изучили вспомогательные инструменты, вы можете дублировать и изменять кисти, которые вам нравятся. Также вы можете сгруппировать их в своем собственном [Personal Brush Tool].Давайте сделаем это:
[1] Дублируйте кисть, которую вы хотите изменить. Используйте значок для дублирования или щелкните кисть правой кнопкой мыши. В конце текущего имени будет добавлена цифра 2, но вы можете ее изменить.
[2] Перетащите вспомогательный инструмент на [Палитру инструментов] и отпустите его, когда увидите, что между инструментами появляется красная линия.
Вы можете выбрать кисти, которые хотите изменить, и сгруппировать их в новом инструменте (перетаскивая одну за другой на инструмент).Кроме того, вы можете назначить ярлык для инструмента или групп, которые вы создали в области настройки [Файл> Настройки ярлыка]: Инструмент.
▼ Это кисти, которые я выбрал (Гуашь, Спрей, Пламя, Песочное облако и Блендер для мокрого растекания).
Вы также можете увидеть кончик кисти в [Палитре вспомогательных инструментов].Щелкните значок или нажмите [Alt + T], если вы используете мое рабочее пространство с кистями. Позже я покажу, как поменять наконечник.
▼ Если вы хотите освоить палитру деталей вспомогательного инструмента, пожалуйста, отметьте:
https: // советы.clip-studio.com/en-us/articles/534
https://tips.clip-studio.com/en-us/articles/563
Шаг 3. Изучите настоящие кисти без цифровых технологий
Теперь, когда вы познакомились с цифровыми кистями и советами по кистям внутри Clip Studio Paint.Пришло время изучить нецифровые кисти.
Вы можете использовать [a] маркеры, мел, [b] настоящую кисть, [c] самодельные туши, все, что захотите. Попробуйте проанализировать форму кончиков кистей, которые вы выбрали ранее. Вы можете рисовать точки, линии, выразительные линии и т. Д. Вы также можете использовать бумагу с текстурой.
■ Попробуйте сканировать кисти с разрешением 300-600 dpi.Если вы используете очень маленькие кончики, у вас будут проблемы с задержкой при увеличении размера кисти.
ПРИМЕЧАНИЕ. Лучше, если изображение будет сканироваться в сером режиме.
Шаг 4: нарисованные вручную цифровые кисти
Самый быстрый и простой способ создать свои собственные кисти с текстурами в Clip Studio — это заменить кончик кисти на существующую кисть.Перед регистрацией в качестве материала необходимо отредактировать кончик кисти.
[1] Выберите кисть с наконечником из нарисованных вручную кистей.
[2] Установите цвет наконечника на черный или темно-серый. Черный будет основным цветом, а белый — второстепенным.
[3] Настройте контраст с помощью [Слои коррекции] или [Правка> Коррекция тона]. Вы можете использовать уровни или кривую тона.
[4] Удалите белый цвет [Правка> Преобразовать яркость в непрозрачность]. Если у вас есть опыт работы с кистями, вы можете оставить белый цвет и поэкспериментировать, но пока я собираюсь его убрать.
Теперь нам нужно зарегистрировать изображение кисти как материал в Clip Studio Paint.Вы можете создать [Папка материалов], чтобы сгруппировать созданные вами материалы. Просто щелкните значок и назовите папку ▼
■ Сделайте выделение вокруг изображения, которое хотите зарегистрировать в качестве материала, и убедитесь, что слой [Цвет выражения] серый.Вы также можете выбрать «Монохромный», но это сделает границы более жесткими. Если вы зарегистрируете материал с помощью [Expression Color] в Color, он также зарегистрирует цвет, который вы используете, поэтому вы не сможете изменить цвет позже. Другими словами, если вы регистрируете кисть с красным цветом каждый раз, когда вы используете эту кисть, она будет показывать вам один и тот же красный цвет.
При активном выборе [Правка> Зарегистрировать материал> Изображение].Выберите папку, в которой вы хотите сохранить материал. Добавьте различные теги к материалу, чтобы вам было легче найти его позже.
И очень важно проверить [Использовать для формы кончика кисти], чтобы использовать материал в кистях. Теперь вы можете нажать ОК, чтобы сохранить его.
■ Теперь давайте используем эту форму кончика в одной из дублированных кистей, которые мы выбрали выше.
Откройте [Палитру деталей вспомогательного инструмента]. Щелкните значок или нажмите [Alt + T], если вы используете мое рабочее пространство с кистями. Выберите [Кончик кисти] и щелкните по текущему материалу, чтобы заменить его тем, который мы создали. Используйте теги, чтобы быстро найти кончик кисти, выберите тот, который хотите использовать, и нажмите OK.
Вот и все, вы создали свой собственный материал кисти, нарисованный вручную.Некоторые кисти также содержат собственную текстуру бумаги. Если вы хотите изменить или изучить эту опцию, вы можете сделать это в [Текстура] в [Палитре деталей вспомогательного инструмента].
▼ Если вы хотите освоить палитру деталей вспомогательного инструмента, пожалуйста, проверьте эту серию:
https: // советы.clip-studio.com/en-us/series/6
▼ Это некоторые из кистей, которые я изменил из кистей Clip Studio.
[1] Оригинальный наконечник кисти
[2] Рисованный наконечник кисти
[3] Использование кистей
Шаг 5. Используйте кисти, чтобы добавить текстуру
Пришло время использовать кисти, чтобы добавить больше текстуры.Вы можете снова сделать 3D-модель видимой. Нарисуем тени и линии из 3D-модели. Если вы используете EX, вы можете использовать [Извлечь строку] из [Свойство слоя].
▼ Если вы хотите узнать больше о том, как извлекать линии из 3D-объекта, вы можете проверить:
https: // советы.clip-studio.com/en-us/articles/2056#7caff06d
Также, если вы растеризуете 3D-модель как изображение в PRO, вы можете использовать «Выделение контура» и «Извлечь линии и бинаризацию» из той же статьи выше.Или вы можете нарисовать или закрасить модель вручную.
▼ Вот моя. Я закрасила модель кистью Гуашь.
▼ Теперь давайте внесем некоторые изменения, чтобы начать добавлять текстуру с помощью кистей.
[1] Вы можете скрыть верхние слои: корректирующие слои, градиенты, текстуры и т. Д.чтобы упростить выбор слоев при использовании [Object Tool].
[2] Теперь вы можете использовать режимы наложения, чтобы смешивать цвета слоев кожи и теней. Я использую слой Multiply для основного цвета кожи с непрозрачностью около 60-80. А для теней вы можете использовать Multiply или Linear Burn.
[3] Используйте модифицированную кисть Blend Brush, чтобы добавить текстуры. Я начинаю растушевывать границы теней в верхней части тела.
Вы можете растушевать все тени с помощью текстуры кисти.А затем вы можете продолжить смешивание других областей. Я собираюсь использовать ту же кисть с измененной смесью для контура модели ▼
[A] В отдельном векторном слое выделите контур вокруг модели или создайте его и поместите под ним.Если вы не знаете, как это сделать, просмотрите ссылку в начале шага 5.
[B] Нажмите O для инструмента [Объект] и измените форму кисти с [Свойство инструмента] на Распыление и увеличивайте размер кисти, пока не начнете. видя неправильную форму в линии.
[C] С той же кистью Blend Brush, используемой для теней, вы можете растушевать векторную линию и сдвинуть ее наружу.
[D] Создайте новый слой ниже. Я собираюсь использовать кисть Sand cloud Brush, чтобы отделить модель от фона светлым почти белым цветом.Вы можете использовать ту же или любую другую кисть.
[E] Вы можете настроить режимы наложения на Overlay или Lighten, чтобы смешать цвета с фоном.
■ Вы также можете использовать другие модифицированные кисти в своем произведении. Я использовал кисть Modified Spray для волос и Modified Flame (теперь Ink) для более темных теней.
Шаг 6: добавляем монохромный узор с маской
На первом этапе мы увидели, что вы можете добавить текстуру на весь холст из материалов Clip Studio Paint.Вы также можете добавить текстуры в определенную область.
Сделайте выделение (нажмите M) и из [Window> Material> Monochromatic pattern] перетащите материал, который вы хотите использовать. Вы также можете использовать «Комбинирование текстур» из [Свойство слоя], чтобы смешать текстуру с изображением.
Вы заметите, что маска была создана с текстурой в палитре [Layer].Выбрав маску, вы можете рисовать с помощью прозрачности (ярлык C) или инструмента «Ластик», чтобы скрыть материал, или раскрашивать любым цветом (ярлык X), чтобы показать и раскрыть.
▼ Если вы хотите узнать больше о масках, пройдите по ссылке ниже.
https: // советы.clip-studio.com/en-us/articles/716
Шаг 7: объединение фотографий и кистей
Я собираюсь вырезать две фотографии, чтобы объединить их с рисованными кистями, которые я создал выше.
Вы можете делать снимки с помощью любой камеры или искать / покупать изображения в Интернете в браузере. Это изображения, которые я сделал своей камерой:
Вы можете использовать инструмент [Выделение] (клавиша M) Elipse для мяча и Laso для воды.Вы также можете использовать значки для настройки выделения на фотографии. Затем вы можете скопировать и вставить выделение на другой слой.
Я собираюсь использовать маску, чтобы скрыть ненужные области, а затем я могу начать комбинировать фотографии.Если вы не знаете о масках, просмотрите ссылку на этапе предварительного просмотра.
[1] Поместите изображение на холст и с помощью [Слои коррекции] или из [Правка> Коррекция тона] настройте контраст, уровни и т. Д.
[2] Измените и попробуйте разные режимы наложения. Для этого изображения я буду использовать [Жесткий свет]. Помните, что вы можете использовать маску, чтобы скрыть или показать области.
■ Теперь, когда вы знаете, как комбинировать изображение с режимами наложения и масками, вы можете сделать то же самое с кистями и фотографиями.
▲ На новом слое я нарисовал модифицированной кистью Flame (теперь INK) вокруг ноги, чтобы добавить текстуру и движение рисунку.Затем я изменил режим наложения на Color Dodge и Add (Glow). Вы также можете добавить больше слоев и попробовать различные режимы наложения, такие как затемнение, умножение и т. Д. Наконец, я добавил изображение воды, как мы видели выше. Кроме того, вы можете использовать [Преобразование сетки] из [Правка> Преобразовать], чтобы настроить воду в соответствии с мазками кисти.
Я действительно рекомендую вам каждый раз исследовать все режимы наложения.Вы можете получить разные результаты в зависимости от изображения и фона.
▼ Сделаем то же самое с мячом.
[1] Поместите изображение и закрасьте текстурной кистью и измените режим наложения.Вы также можете добавить изображение воды, как мы видели выше.
[2] Еще один способ увеличить контраст фотографии — продублировать слой и изменить режим наложения на Overlay.
[3] Вы можете создать [Новый растровый слой] и изменить режим наложения на Overlay. Если вы рисуете черным, эта область станет темнее, а если вы рисуете белым, то эта область станет светлее. Вы можете уменьшить непрозрачность, чтобы уменьшить эффект слоя.
▼ Так выглядят мои работы на данный момент.
Не стесняйтесь использовать столько кистей, сколько необходимо.Также вы можете использовать столько текстур из фотографий и материалов, сколько захотите.
Шаг 8: добавление текстуры к тексту
▲ С помощью инструмента [Текст] я написал заглавными буквами «Street Football», а также перевел на испанский «Fútbol de calle».Вы можете использовать те же методы, которые мы видели на предыдущих шагах.
[A] Создайте маску для текста и с помощью любой текстуры кисти вы можете начать рисовать с прозрачностью (ярлык C), чтобы скрыть области текста и добавить текстуру.Если вам нужно показать или показать определенную область, просто закрасьте любым цветом с выбранной маской. Вы также можете использовать изображения или фотографии, но лично я думаю, что у вас больше контроля с кистями.
[B] Дублируйте текстовый слой и поместите его ниже. Измените Режим наложения на [Умножение] и переместите его, чтобы он выглядел как тень от текста. Вы можете изменить цвет текста на более темный и переместить ползунок «Непрозрачность» из палитры слоев, чтобы настроить эффект.
[C] Вы также можете создать новый слой с режимом наложения [Overlay] и закрасить его черным, чтобы сделать некоторые области темнее, чтобы добавить контраста.
▲ Поскольку текстовый слой не растеризован, вы можете изменить текст.Маска сохранит текстуру, созданную ранее, просто убедитесь, что новый текст примерно такой же длины. При необходимости вы всегда можете отредактировать маски (в том числе тени) и использовать режимы наложения [Overlay] для добавления контраста.
Шаг 9: Последние штрихи
Как только мы закончим комбинировать кисти, фотографии, материалы и т. Д.На первом этапе вы можете раскрыть текстуры, которые мы скрываем. Поместите их вверху и, если хотите, добавьте больше карт градиента, корректирующих слоев и попробуйте другие значения, режимы наложения или уменьшите непрозрачность в палитре [Слой]. Вы можете использовать все, что видели на предыдущих шагах.
▼ Это моя последняя работа с маской по краю, нарисованной нарисованными вручную кистями.Также увеличиваю размер холста примерно на 1-2 см.
▼ А вот и та же картина с текстом на испанском языке.
Спасибо за то, что следуете этому руководству! Надеюсь, вы нашли здесь несколько полезных советов.Не стесняйтесь делиться своими мыслями в разделе комментариев ниже и не забывайте получать удовольствие от творчества.
Использование текстур в качестве заливки текста
Текстуры, используемые в качестве заливки, могут добавить много символов для отображения текста.
Как добавить текстуры к тексту
Добавить текстуры к тексту довольно просто. Жирные шрифты, как правило, лучше всего демонстрируют эту технику, но пусть это не мешает вам попробовать ее с более тонким шрифтом.
- Сначала создайте слово или заголовок, используя желаемый шрифт. Цвет текста не имеет значения, но я обычно использую черный цвет переднего плана по умолчанию.
- Поместите текстуру: Скопируйте или перетащите текстуру на слой чуть выше текстового слоя.
- Примените обтравочную маску: Выбрав слой текстуры на панели слоев, используйте сочетание клавиш: Command + Option + G (Mac) или Control + Alt + G (ПК).
- Измените размер текстуры по мере необходимости: С помощью инструмента преобразования измените размер текстуры, пока не получите желаемый эффект.
- Отрегулируйте текстуру: Вы можете обнаружить, что вам нужно придать текстуре дополнительный контраст. Добавьте корректирующий слой уровней над слоем текстуры. (Внизу панели слоев вы увидите круг наполовину черный и наполовину серый.Нажмите на это и выберите уровни. Сдвиньте левую стрелку вправо, чтобы затемнить текстуру.) Я немного увеличил контраст в примере текста выше. Прикрепите корректирующий слой к текстуре.
- Необязательно: В зависимости от фона вы можете изменить режим наложения текста. Измените режим наложения на текстовом слое, а не на слое текстуры. В приведенном выше примере я выбрал умножение.
Панель слоев
Для простоты я показываю только текстовые и текстурные слои на панели слоев.
Дополнительные примечания
В этом дизайне я использовал акварельный фон (еще не опубликован), винтажную открытку с листом Катарины Кляйн (еще не опубликован) и цветных акварельных наложений с брызгами . Текстура текста — Equinox из коллекции Autumn Rain Fine Art Painting Texture Collection. Используемые шрифты: Thirsty Script и Quorum Bold .
Магазин:
Лесли Николь
Американский фотограф и дизайнер, живущий во Франции с моим французским мужем, двумя веймаранерами и спасателями кошек.Камера, Mac, студия, огород.
Три способа добавления текстур к винтажным логотипам и шрифтам
Текстуры — обычное дополнение к дизайну логотипов и шрифтов в винтажном стиле. Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям искусства более осязательный вид. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop.В сегодняшнем уроке я покажу три способа, с помощью которых можно помешать своим логотипам и тексту, каждый из которых приводит к немного разному внешнему виду.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Прежде чем мы перейдем к текстурированию, есть несколько действительно интересных фильтров, которые можно применить к вашим работам, чтобы воспроизвести вид растекания чернил. Настоящие отпечатки высокой печати не сохраняют этих острых и четких краев. Скорее чернила слегка просачиваются в бумагу, в результате чего края становятся нечеткими и искажаются.Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования вашего рисунка в смарт-объект. Это позволит вам вносить правки без разрушения, так что вы можете удалить их при необходимости. Он также дает вам возможность редактировать настройки каждого фильтра для точной настройки конечного результата.
Первый фильтр, который нужно добавить, находится в меню «Фильтр»> «Шум»> «Медиана». Этот эффект удалит острые углы изображения и особенно хорошо смотрится при применении к тексту для имитации рукописного ввода.
Введите значение малого радиуса и посмотрите результат в окне предварительного просмотра. Фигуры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив при этом читаемость.
Следующий фильтр, который нужно применить, находится в меню «Фильтр»> «Искажение»> «Пульсация». Этот эффект придаст рисунку неправильный контур.
Измените раскрывающееся меню на «Большое», затем переместите ползунок примерно на 14–15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат.Обязательно перемещайтесь по рисунку, чтобы убедиться, что величина искажения не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете величину и дисперсию распространения текстуры. Чтобы текстурировать свое произведение с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в библиотеку кистей. Мои бесплатные кисти с тонкой текстурой гранж должны помочь вам.
Добавьте маску слоя к своему рисунку в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из библиотеки и отрегулируйте ее размер.
Текстура может быть добавлена одним щелчком мыши с помощью большой кисти, которая покрывает весь дизайн, или нарисована серией более мелких мазков кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темных контуров вокруг дизайна.Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите значение Заливки до нуля на панели «Слои», чтобы сделать эту дублирующую иллюстрацию полностью невидимой.
Дважды щелкните дублированный слой и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Сглаживание» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира для добавления текстурных эффектов к вашему цифровому искусству.Часто с их помощью можно достичь наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воссоздания чернильного внешнего вида, чем настоящая текстура чернил ?!
Вставьте изображение текстуры на новый слой над изображением. Перейдите в Layer> Make Clipping Mask (или ALT + щелкните между двумя слоями). Эта обтравочная маска сузит текстуру до контура вашего дизайна.
Измените режим наложения текстуры на «Экран» для темных текстур или «Умножение» для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контраст текстуры, регулируя уровни (CMD + L). Переместите ползунок теней и светов внутрь, чтобы выделить детали.
В качестве альтернативы, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, затем вставьте текстуру непосредственно в маску.
Маскиработают, стирая черные области, показывая белые биты, поэтому темную текстуру в моем примере нужно инвертировать.
Хотя кисти и текстуры могут создавать отличные эффекты, они требуют использования сторонних ресурсов. Иногда бывает полезно создавать эффекты полностью с помощью набора фильтров Photoshop. Каждую настройку можно точно настроить, чтобы полностью настроить окончательный внешний вид, и можно воспроизвести на нескольких уровнях.
Начните с преобразования вашего изображения в смарт-объект, чтобы применить изменения неразрушающим образом и воспользоваться возможностью настройки параметров фильтра.
Перейдите в «Фильтр»> «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените плотность примерно на 40, затем измените оба значения уровня на 0.
Щелкните значок «Новый слой с эффектом», затем добавьте эффект «Разорванные края». Измените значения на 24 баланса изображения, 1 гладкость и 17 контраста, затем выполните точную настройку результатов, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект «Внутреннее свечение» можно применить, дважды щелкнув слой с изображением.Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем переместите ползунки «Дросселирование» и «Размер», чтобы воспроизвести тонкий контур, который можно увидеть на штампованных и высокой печати.
Два простых способа создать текстурированный текст в Sketch | Ивана Галич | Design + Sketch
В этом уроке я покажу вам, как создать плакат с классным текстурированным текстом. Я решил использовать плакат, потому что это наиболее распространенное использование текстурированного текста, но вы также можете создавать потрясающие заголовки веб-сайтов, используя те же методы или даже пакеты для физического продукта.Возможности действительно безграничны, так что не бойтесь исследовать.
Начнем с импорта фотографии в Sketch. Это можно сделать, перейдя в Вставить → Изображение в строке меню. Я использовал фотографию с сайта deathtothestockphoto.com и обрезал ее по своему усмотрению.
Есть два способа создать текстурированный текст в Sketch. Сначала происходит следующее: вы заполняете персонажей текстурой, перейдя к Fills в инспекторе, затем к Pattern Fill справа, чтобы выбрать изображение, которым вы хотите заполнить символы.Другой способ — импортировать изображение, которым вы хотите заполнить символы, на холст, преобразовать текст в контуры и использовать его в качестве маски. Но пойдем шаг за шагом.
После импорта основного изображения на холст напишите текст (нажав на клавиатуре букву T или перейдя в меню Insert → Text ). В моем случае это «Совершите путешествие в дикую природу» . Я разделил его на 2 текстовых слоя с разными шрифтами.
Теперь, когда мы написали наш текст, позвольте мне показать вам первый упомянутый способ заполнения его текстурой.
- Перейдите к Fills справа в инспекторе, затем выберите Pattern Fill (это полосатый значок).
- Щелкните Выберите изображение .
- Выберите изображение, которым хотите заполнить символы.
У меня есть отличная фотография соснового леса, снова с сайта deathtothestockphoto.com, которая, как мне кажется, создает хорошую текстуру для истории, которую мы рассказываем. Я обрезал его, чтобы не было тумана на персонажах, иначе символы не будут видны на заднем плане.Вы можете поиграть с опцией Tile или Fill , но для этой цели я буду использовать Fill . Поскольку цель — передать путешествие в дикую природу, я создам текстуру на текстовом слое «Into the wild» , используя жирный шрифт Ultra .
Преимущество этой техники в том, что текст все еще можно редактировать после применения текстуры.
С другой стороны, вы не можете повлиять на то, какой сегмент изображения будет использоваться.Мне пришлось обрезать свою, чтобы получить ту деталь, которую я хочу.
Другой способ создания текстурированного текста имеет свои плюсы и минусы. Но давайте сначала рассмотрим шаги, чтобы увидеть, как это делается.
- Импортируйте изображение, которым хотите заполнить текст. Я использую то же изображение соснового леса, что и в первом случае, и размещаю его над текстовым слоем «Into the wild» .
- Сгруппируйте текст «В диких условиях» и изображение, которым вы хотите его заполнить, и переименуйте его в «В диких условиях» (чтобы оно было аккуратным и аккуратным).
- Затем C преобразует текст в контуры , щелкнув правой кнопкой мыши выбранный текстовый слой. Это означает, что наши персонажи станут обычными формами (замечательная функция в Sketch, дает вам большую гибкость при создании новых форм из персонажей!).
- Наконец, снова щелкните правой кнопкой мыши этот текстовый слой и выберите Использовать как маску .
И получается такой же крутой текстурированный текст, как и в первом случае.
Однако есть некоторые отличия.После преобразования текста в контуры вы больше не сможете редактировать его как шрифт, только как обычную форму. Кроме того, вы можете контролировать, какой сегмент изображения используется в качестве текстуры. Здесь нет правильного или неправильного ответа, поэкспериментируйте и посмотрите, какой метод лучше всего подходит для вас.
Авторы фотографий принадлежат Death to the Stock Photo, по лицензии: http://deathtostock.wpengine.com/wp-content/uploads/Death-to-the-Stock-Photo-Photograph-End -User-License-8-2015.pdf
Как добавить шумную текстуру в дизайн в Adobe After Effects
Добавление зернистой текстуры к вашим проектам — отличный способ добиться классного ретро-вида или просто интересный способ добавление глубины некоторым частям вашего дизайна.Кроме того, добавить шум в After Effects очень просто, особенно когда ваши дизайны разбиты на разные слои. Давайте начнем!
Как добавить зернистую текстуру
Вы можете добавить текстуру ко всему фрагменту или только к отдельным элементам.
- Создайте новое твердое тело, выбрав Layer> New> Solid . Убедитесь, что у него размер композиции, и измените название на что-то вроде «Текстура».
- Немного уменьшите значение Opacity , чтобы увидеть элемент, к которому вы хотите добавить текстуру.
- Нарисуйте Mask там, где должна быть текстура.
- Растушевка маски примерно до 25-50 пикселей.
- Измените режим наложения на Растворять . Это то, что придаст вам текстурированный вид.
- Примените Fill , перейдя в Effect> Generate> Fill , и выберите желаемый цвет. Выбирайте более темный и насыщенный цвет.
- Дублируйте слой , к которому вы тоже хотите применить текстуру.

 Чтобы отменить изменения, необходимо щелкнуть Отмена на панели Быстрого доступа для каждого изменения, которые вы хотите удалить.
Чтобы отменить изменения, необходимо щелкнуть Отмена на панели Быстрого доступа для каждого изменения, которые вы хотите удалить.
