Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
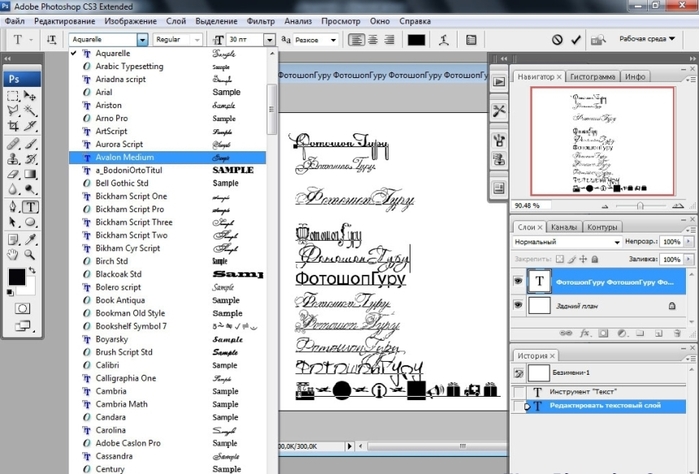
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
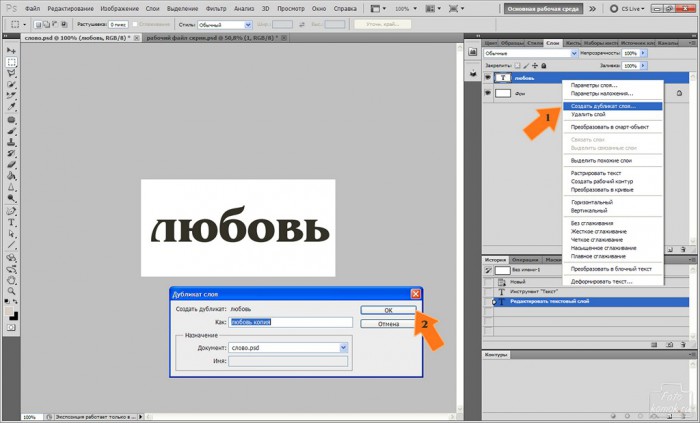
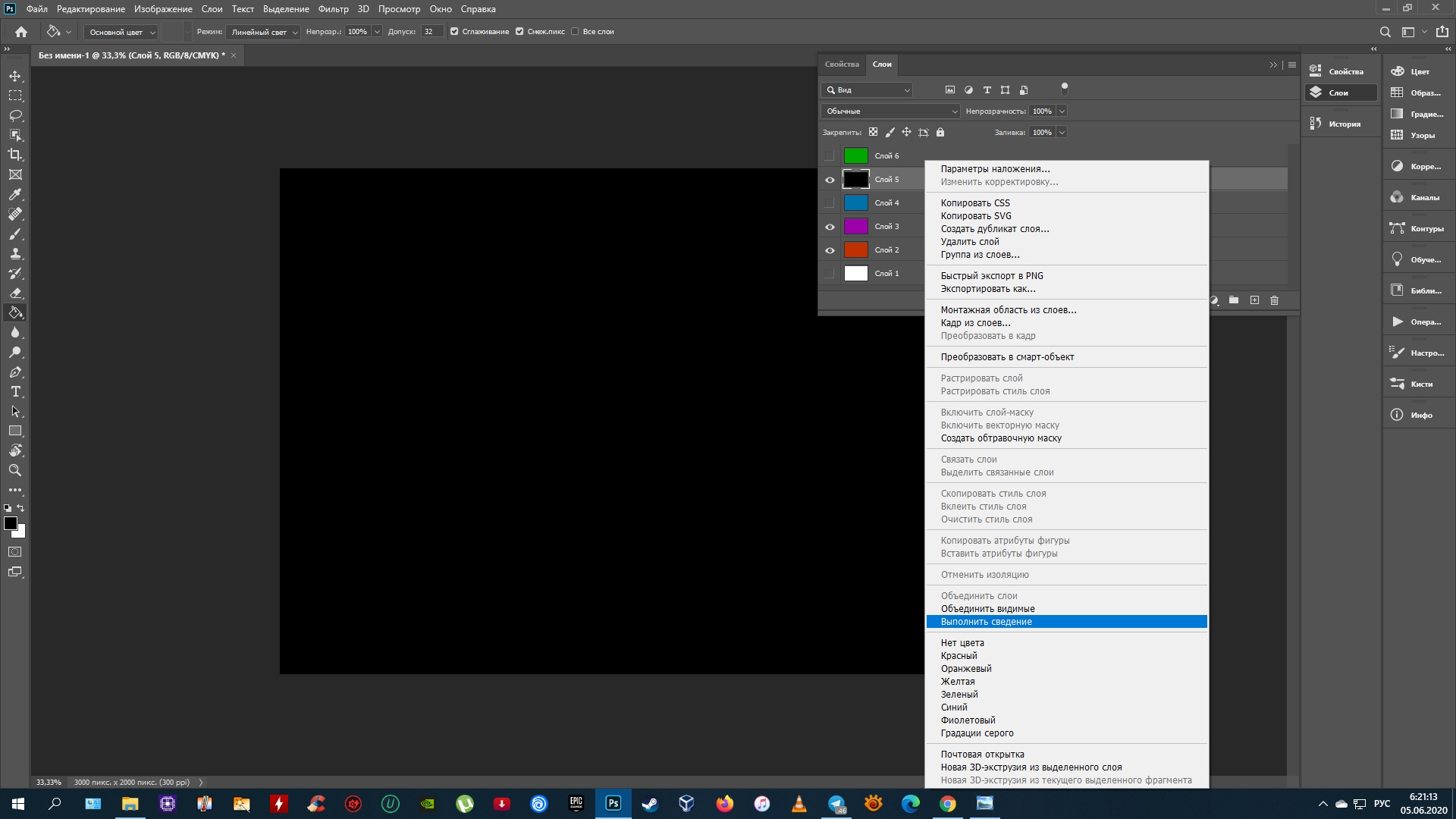
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Скопируйте растеризованный слой:
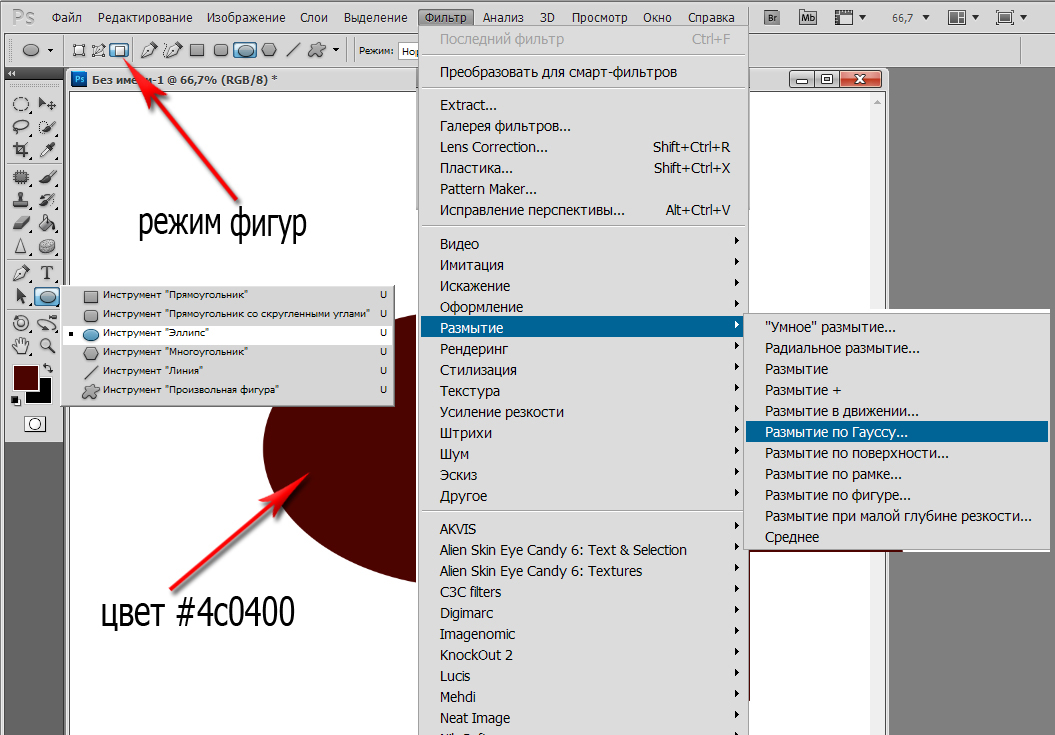
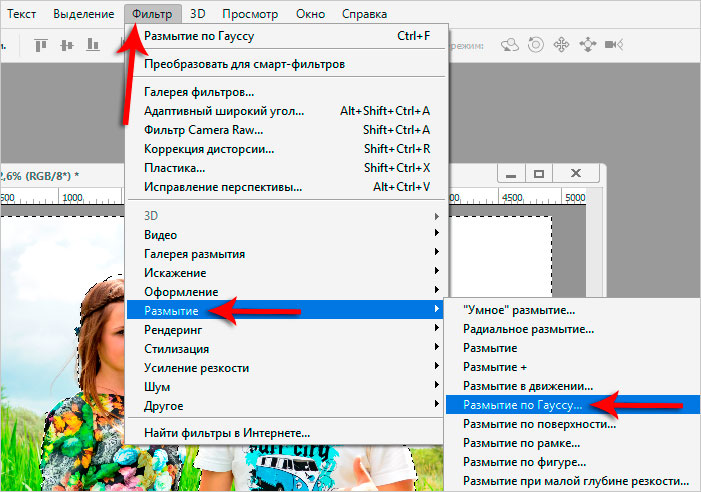
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
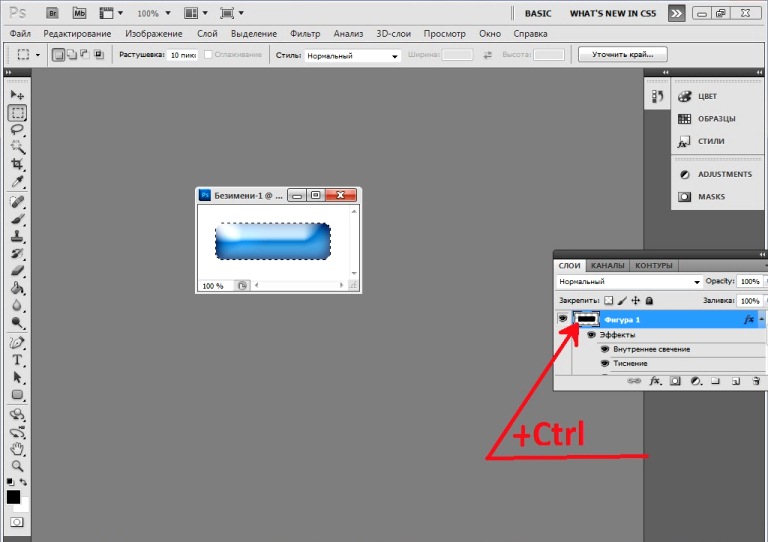
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом.
 Перейдите в Выделение> Отменить, чтобы снять выделение:
Перейдите в Выделение> Отменить, чтобы снять выделение:Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
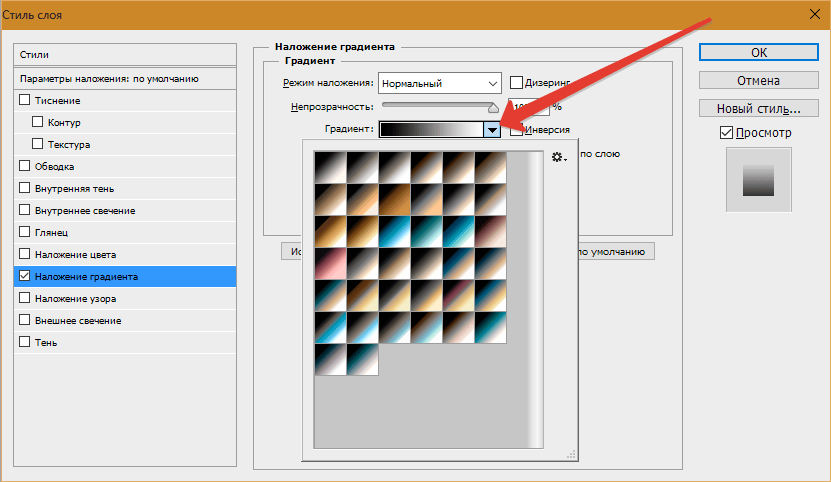
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Как изменить цвет текста в Фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
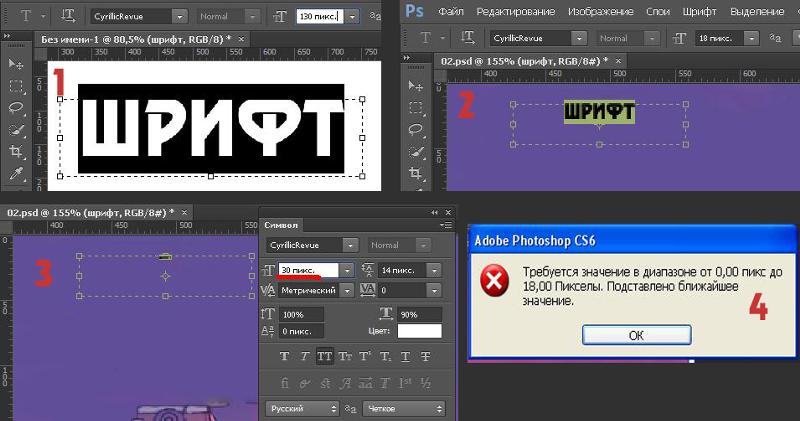
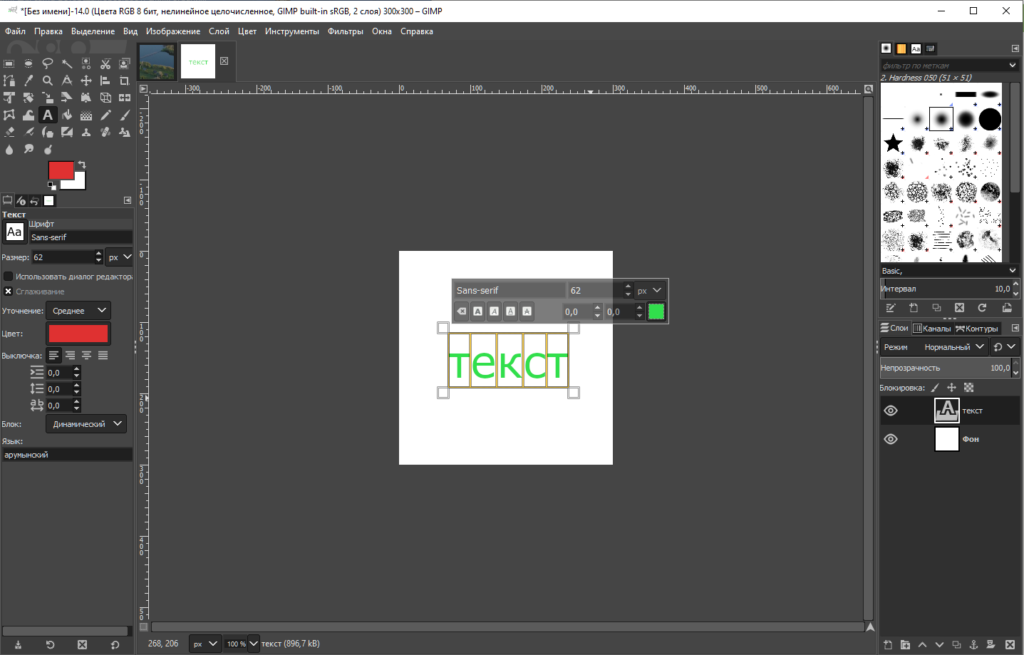
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
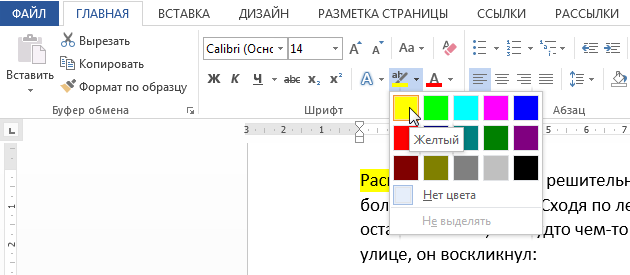
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет.
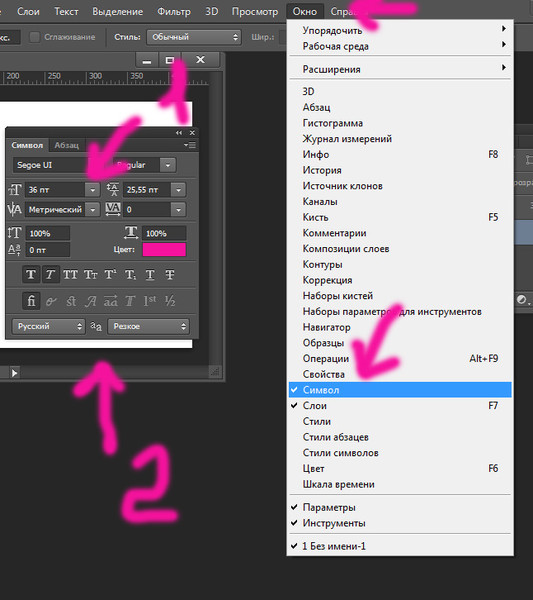
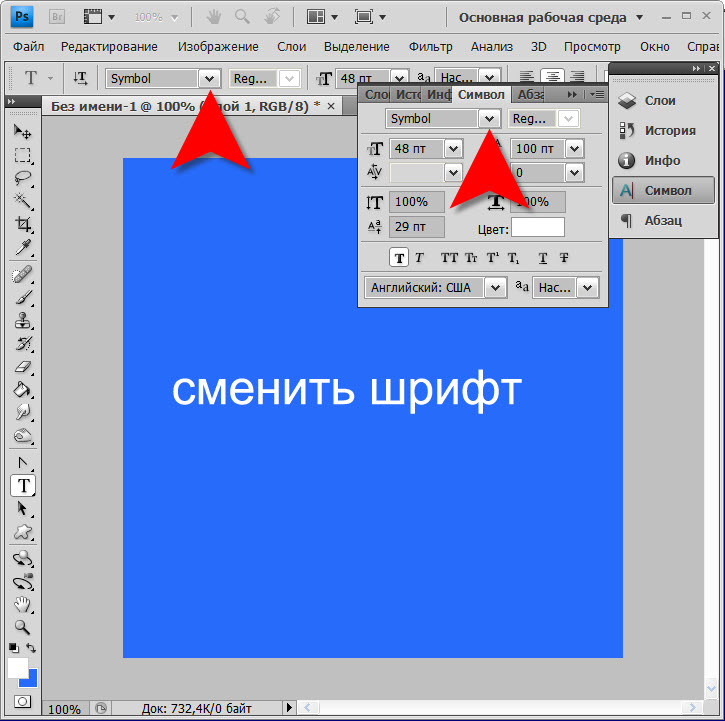
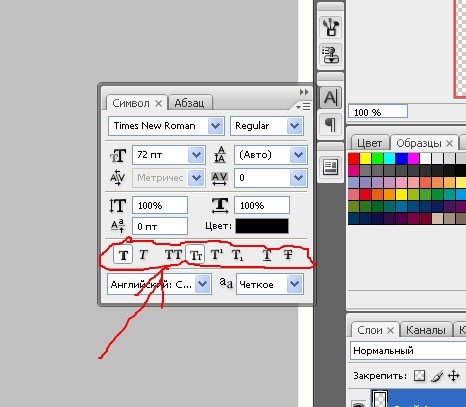
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
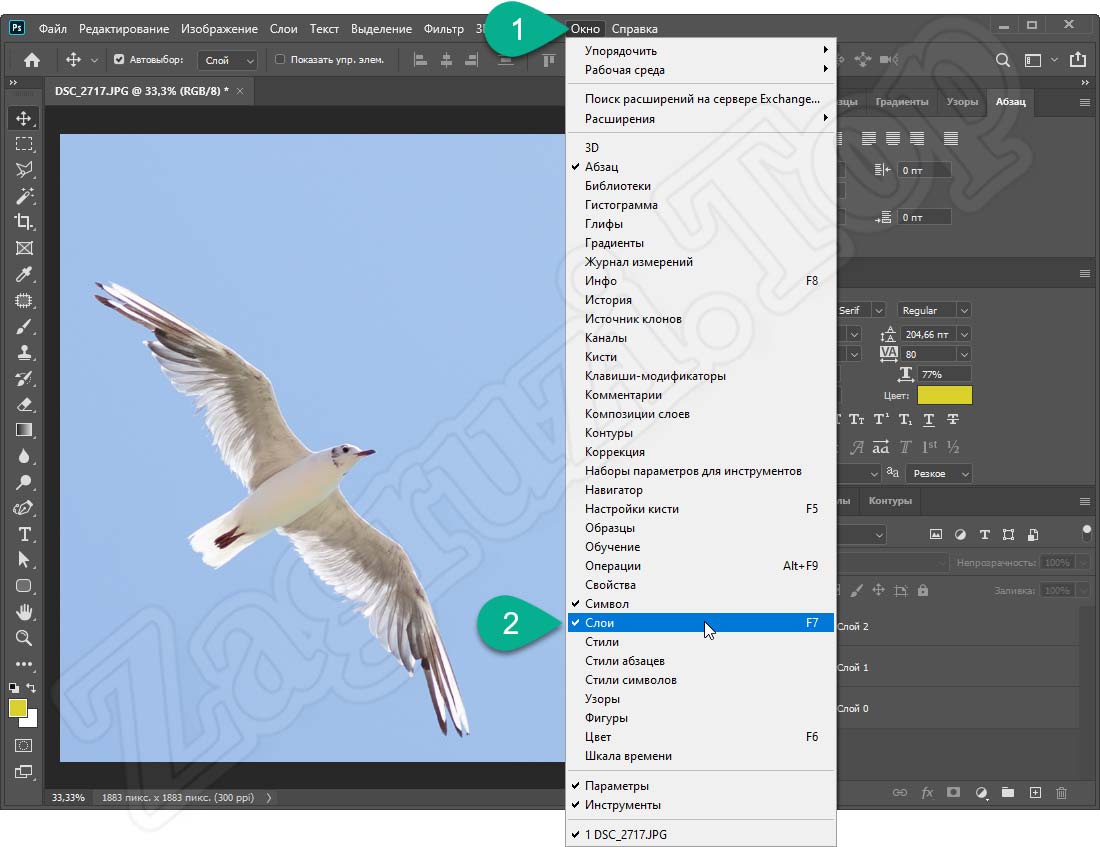
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
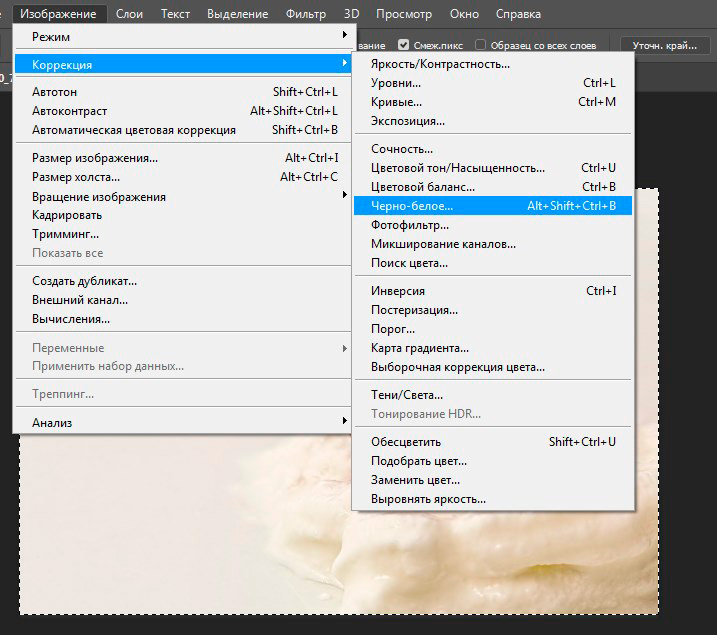
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
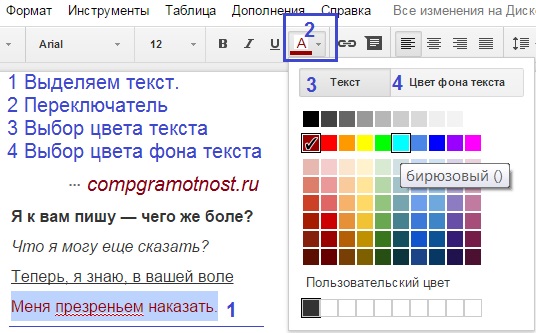
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
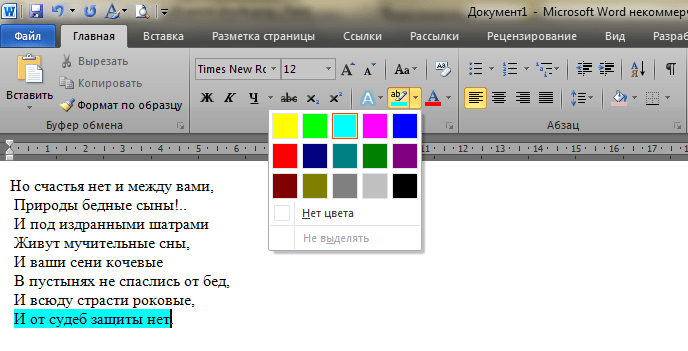
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
Интересное по теме:
21 комментарий:
Как поменять цвет текста.Спасибо за идею и совет, я об этом думала, но не знала как это сделать.
Рада, если пригодится
Для начинающих блоггеров такие маленькие советы, станут просто не заменимыми.
Надеюсь, что да, Роман.
Недавно столкнулась с той же проблемой. Никак не могла поменять цвет текста. Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
На самом деле, когда все делается на автомате (выделяешь текст, жмешь цвет и опля — ля! Текст нужного цвета)это просто и удобно. Но иногда, как у меня автоматика дает сбой, или просто в наборе нет нужного цвета. Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Секреты очень полезные! Это позволит украсить свой сайт!
Пока не сталкивалась с проблемой смены цвета, но на будущее может пригодится,спасибо.
Наталья, мне тоже не часто приходится это делать. Но даже если 1 раз пригодится, уже хорошо. Не зря писала.
Иногда сталкиваешься с такой проблемой, но не знаешь как сделать. Спасибо за нужную информацию.
Да Галина. Бывает.
Кодом менять цвет шрифта в татье иногда не очень удобно. Я решила эту проблему подругому, поставила расширенный редактор для вордпресс, в котором предусмотрена такая функция.
Не у всех он есть. К тому же таблица цветов подойдет и для работы в фотошоп.
Актуальная подсказка. Поменять цвет части теста может понадобиться, так что это полезно знать.
А вот с вопросом где найти коды цветов я сталкивался, хотел изменить цвет рамки, но не знаю где найти код цвета. Эта таблица как раз к стати. Спасибо.
Хотел посмотреть таблицу, а ссылка не активна. А таблицу хочу!
Александр Викторович, какую таблицу? Если таблицу цветов, то внизу генератор кодов стоит.
В самом конце статьи есть фраза: » Для статьи, я пользовалась таблицей с сайта «.
Как раз генератор кодов меня и интересует.
Вот я — злой вебмастер. Знать коды цветов, конечно, полезно, но… мне всегда хотелось оторвать у админки редактор. Потому что некоторые админы сайтов неумеренно пользуются цветами, шрифтами, выравниванием и прочими возможностями форматирования текста — это я мягко говорю «неумеренно», в уме у меня другое слово. Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
 Может, культурный уровень интернета вырос, а может, ещё что…
Может, культурный уровень интернета вырос, а может, ещё что…Ну все мы грешили в начале (а я и сейчас, наверно, грешу) тем, что хочется поиграться с цветами, шрифтами, размерами. Мне сколько раз говорили- нельзя. Но ведь хочется… До сих пор не могу понять, почему шрифт с засечками нельзя применять в вебдизайне.
Ну, считается, что с монитора глаз иначе воспринимает текст, нежели с бумаги, хотя я так и не поняла, в чём именно органическая разница. Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Я в начале даже не знала, что такое засечки и что они есть впринципе. =)
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
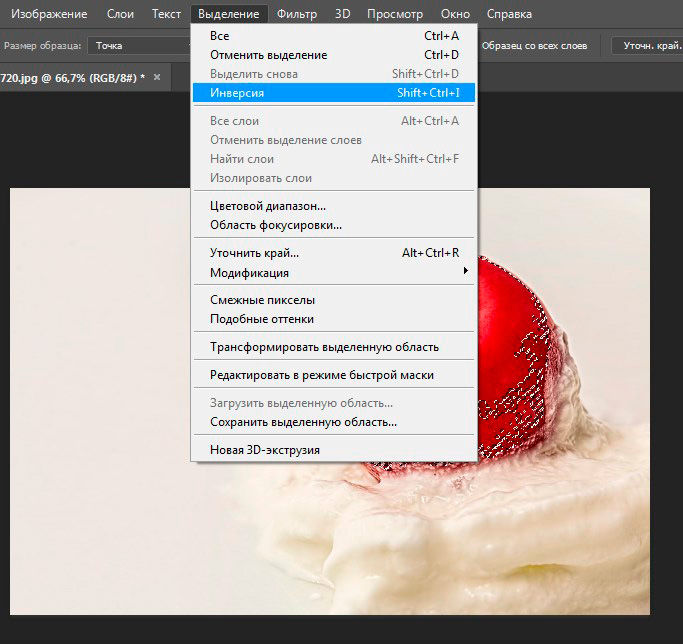
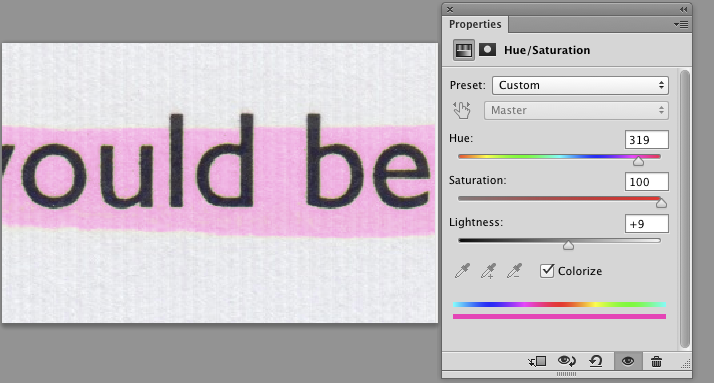
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Простая обводка текста|картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
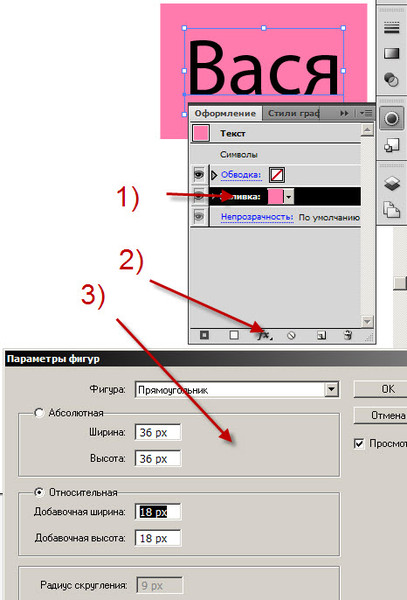
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
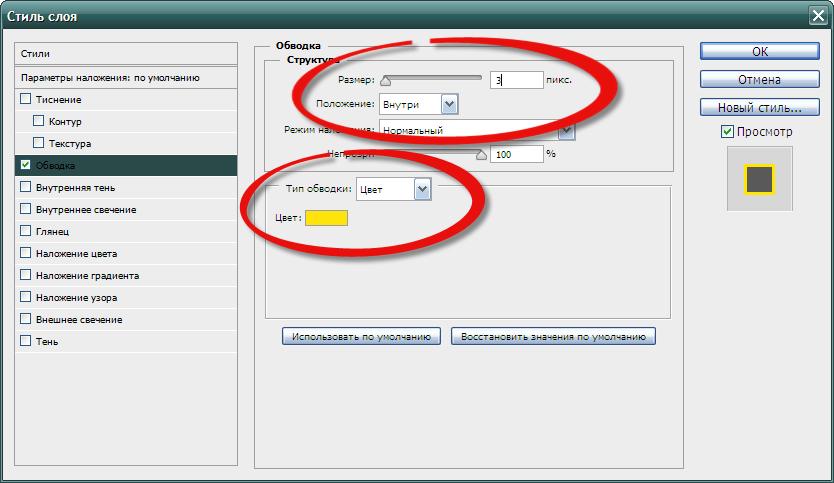
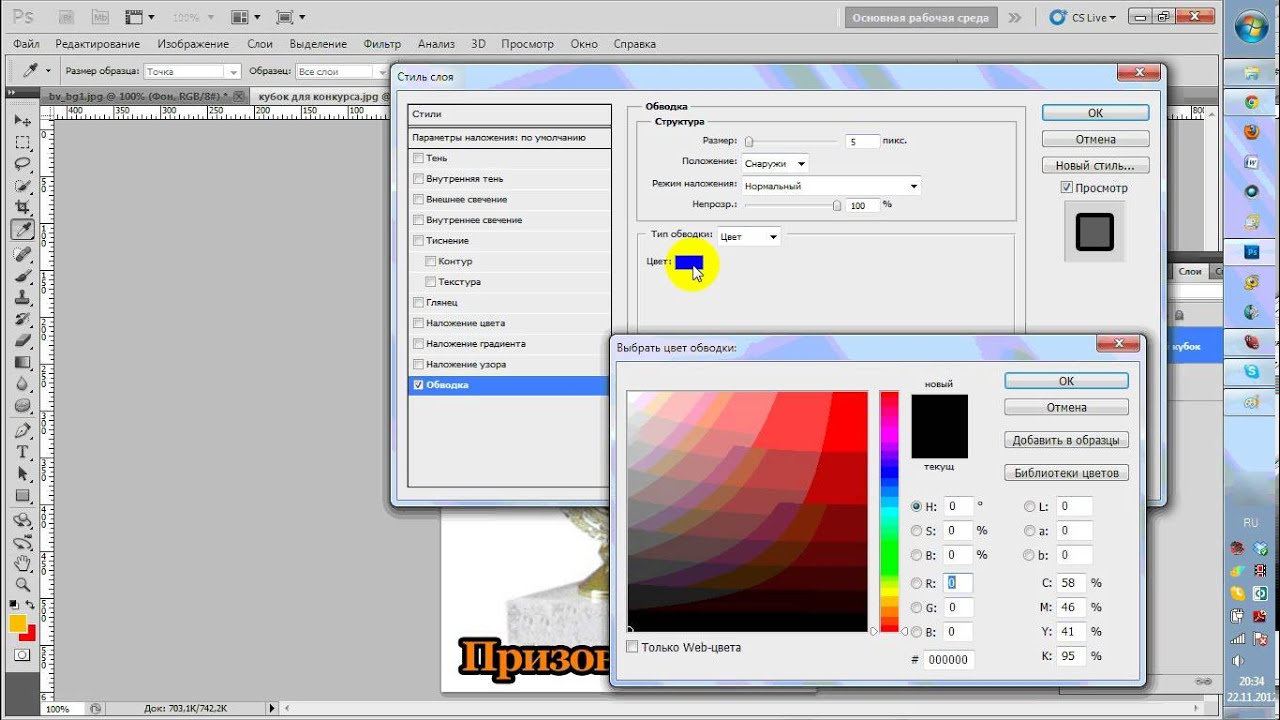
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
5). Теперь значения параметров можно изменить на свое усмотрение.
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
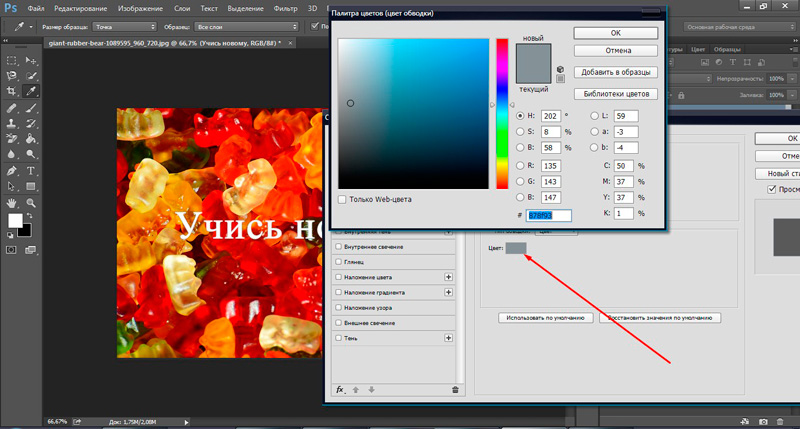
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
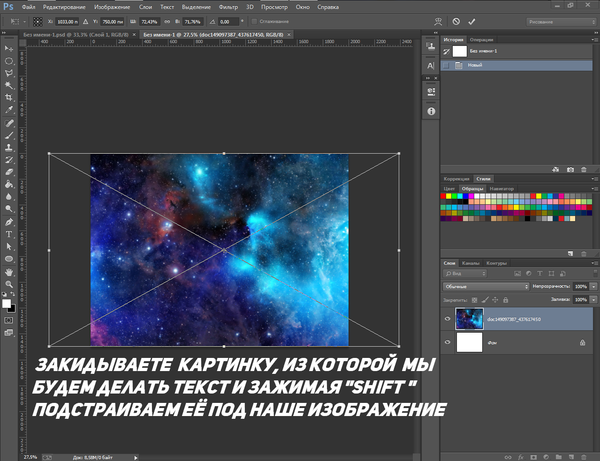
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
В новом окошке устанавливаем настройки.
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
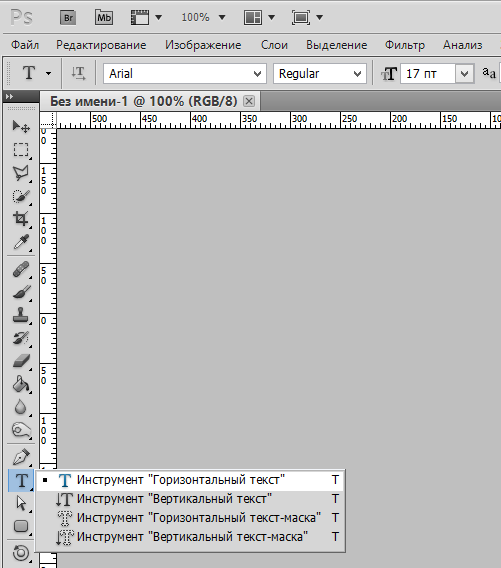
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение.Щелкнув курсором с выбранным текстовым инструментом в любой области рабочего окна, вы создадите новый текстовый слой. Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
После того, как вы введете текст, выбрав нужный шрифт и кегль, нажмите Ctrl+Enter, чтобы применить ввод текста. В любой момент написанную фразу можно переместить в другое место, используя инструмент перемещения, вызвав его через панель инструментов или клавишей V. Изменять форму и размер текстового блока вы сможете, открыв в меню Edit инструмент Free Transform, предлагающий множество форм для трансформации объекта. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.С помощью функции Anti-aliasing вы сможете сгладить неровности начертания шрифта.
Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.
Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
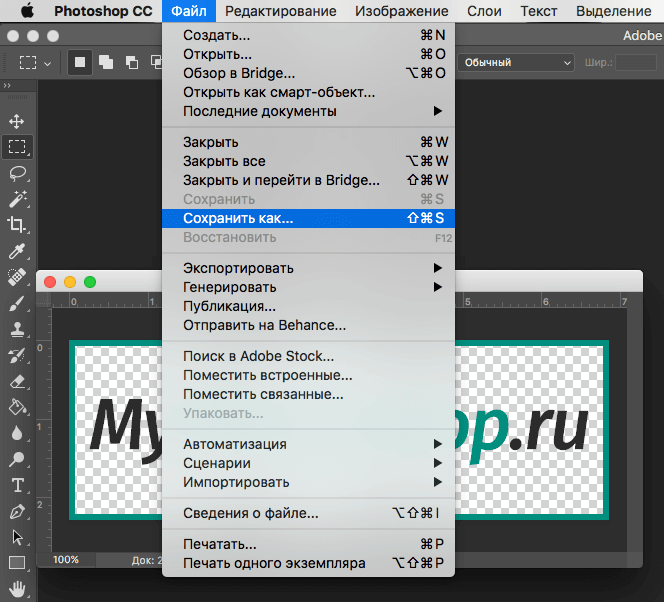
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию PhotoshopПосле активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
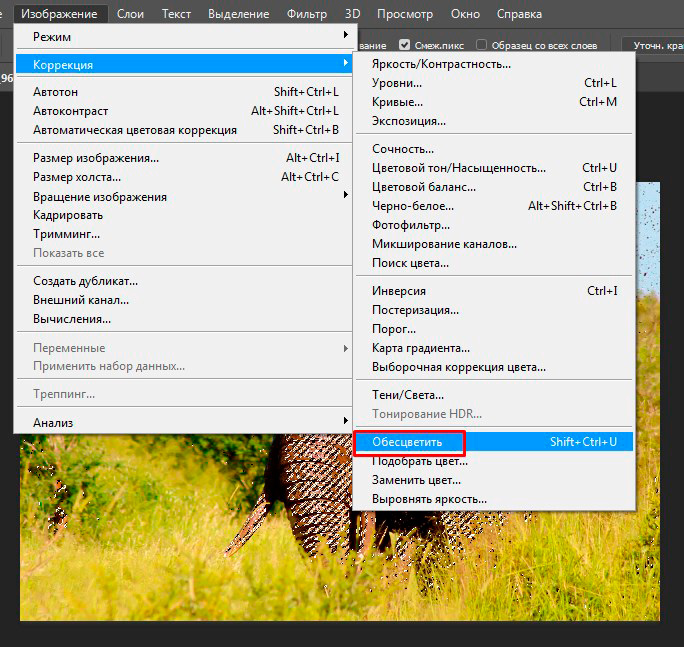
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).

На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.

Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».
- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.

Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить. Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.

По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
- Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
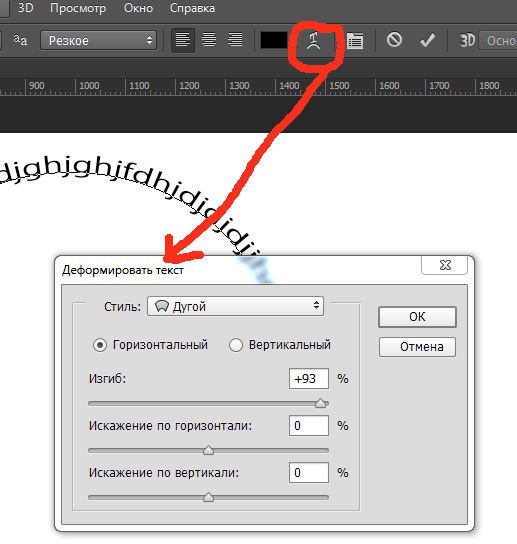
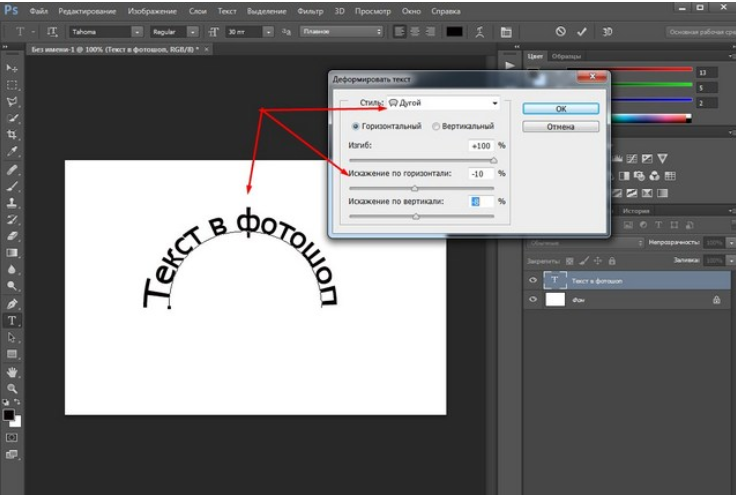
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.

Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров.
Выберите меню «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».
Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».

- Выполните одно из следующих действий.
Выделите текст и затем нажмите кнопку «Вкл./ выкл. ориентацию текста» на панели параметров.
Выделите текстовый слой и затем выберите «Слой» > «Текст» > «Горизонтально» или выберите «Слой» > «Текст» > «Вертикально».
Вырезать один цвет в фотошопе через цветовой диапазон
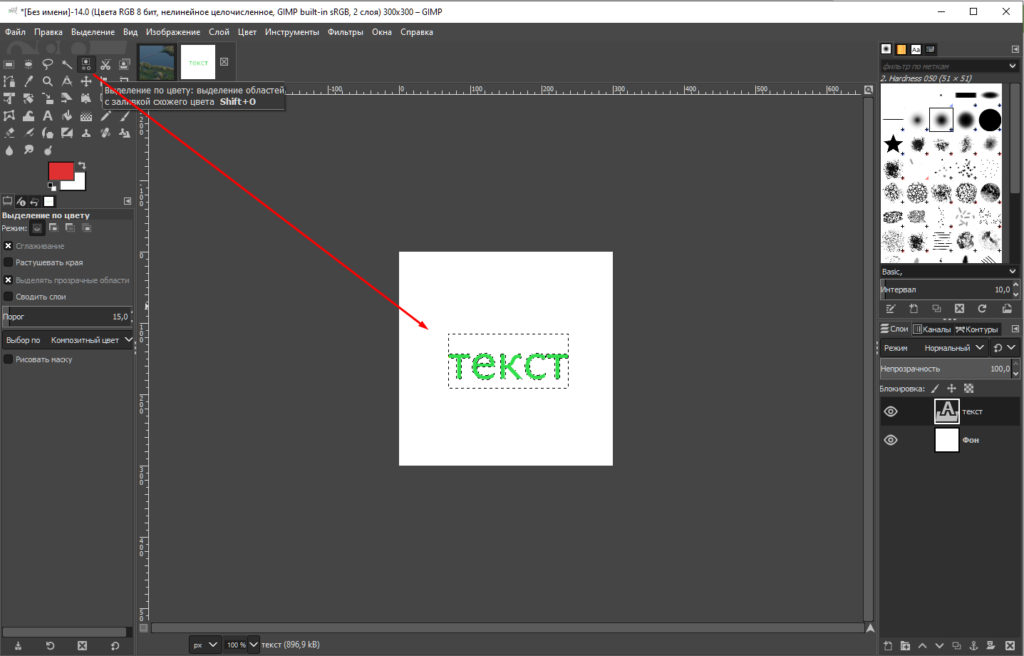
Цветовой диапазон позволяет выделить нужный цвет. Сейчас рассмотрим способ, в котором применяется этот инструмент. Он больше подходит для вырезания печати или любых однотонных объектов. Даже для того чтобы выделить рукописный текст.
Выделить нужный цвет
цветовой диапазонВыбрать оттенок через инструмент «цветовой диапазон». Он находиться в меню: Выделение -> цветовой диапазон.
Первый пункт позволяет выбрать определенный цвет. Можно
выбирать цвет пипеткой, для дополнения спектра оттенков, нужно зажать клавишу Shift. На картинке она
изображается как +, добавит оттенок к уже существующему цвету. Alt – соответственно минус. Удалит
оттенок, который будет выбран пипеткой с зажатой клавишей alt.
Alt – соответственно минус. Удалит
оттенок, который будет выбран пипеткой с зажатой клавишей alt.
Более подробно о цветовом диапазоне написано на официальном сайте адоб.
Вырезать часть текста или печать с отсканированного документа.
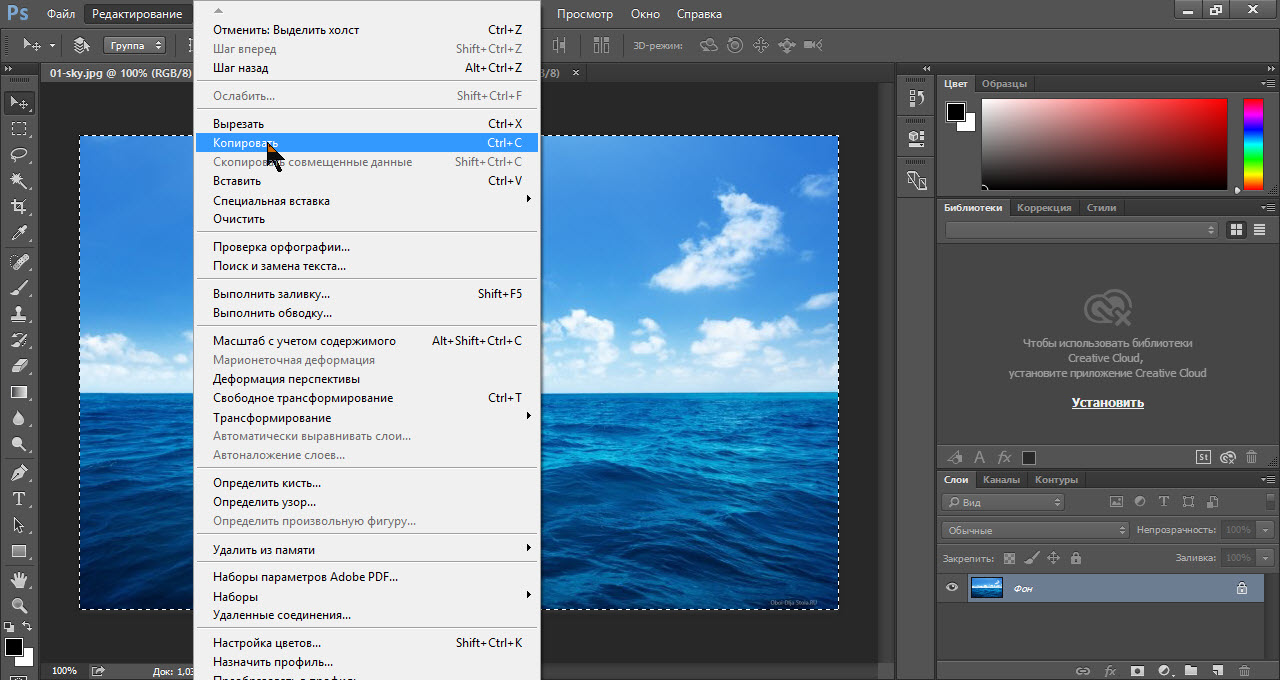
вырезать цвет по образцамБолее удобный способ пользоваться цветовым диапазоном для
того чтобы вырезать текст. Копировать оттенок цвета на новый слой, сочетанием
клавиш Ctrl + J . Если оттенки распределены в слоях по
тону, их будет намного легче редактировать. Таким способом можно вырезать бланк
или любую форму, которую трудно найти в интернете или не хочется рисовать
заново. Заходим в пункт «Выделение» -> «Цветовой диапазон». Выбираем
пипеткой нужный цвет и нажимаем кнопку «ок». Когда часть выбранного цвета будет
выделена можно скопировать его на новый слой Ctrl + J
или вырезать с начального слоя и вставить на новый. Для этого можно
воспользоваться горячими клавишами Ctrl + X – чтобы вырезать и Ctrl + V – чтобы вставить. Таким образом часть обведенного
изображения скопируется на новый слой, который будет создан автоматически. Если
надо вырезать шаблон справки или бланк. Сохранив пропорции. Для этих целей в
фотошопе есть линейка. Включить её можно сочетанием клавиш Ctrl +R. Чтобы линейка была в привычных сантиметрах или миллиметрах. Правой
кнопкой мыши кликнув на измерительную полоску и вызвав контекстное меню. Можно
указать необходимую шкалу измерения. Таким образом, очень просто указывать
точные размеры. Кликнув по линейки левой кнопкой мыши и перетащив линию до нужной
границы.
Таким образом часть обведенного
изображения скопируется на новый слой, который будет создан автоматически. Если
надо вырезать шаблон справки или бланк. Сохранив пропорции. Для этих целей в
фотошопе есть линейка. Включить её можно сочетанием клавиш Ctrl +R. Чтобы линейка была в привычных сантиметрах или миллиметрах. Правой
кнопкой мыши кликнув на измерительную полоску и вызвав контекстное меню. Можно
указать необходимую шкалу измерения. Таким образом, очень просто указывать
точные размеры. Кликнув по линейки левой кнопкой мыши и перетащив линию до нужной
границы.
Таким способом можно вырезать любые данные из документа. Включая зарисовки на бумаге и подписи. Данный материал имеет исключительно образовательный характер. Помните, что подделка подписей несет уголовную ответственность.
Смотрите также как нарисовать печать в фотошопе и как сделать круговой текст.
Матовый фон для надписи / Creativo.one
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3. Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.
Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр>Размытие>Размытие по Гауссу) Радиус 20, жмём OK.
Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
Как вставить текст в форму сердечка в photoshop
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» – текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: – Horizontal Type Tool (Горизонтальный текст) – инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию.
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). – Vertical Type Tool (Вертикальный текст) – инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
– Horizontal Type Mask Tool (Горизонтальный текст-маска) – создает быструю маску, используя выделение в форме введенного текста.
- – Vertical Type Mask Tool (Вертикальный текст-маска) – создает быструю маску, вертикальное выделение.
- Создание текстового слоя.
- Есть два способа создать текстовый слой:
Point Type: – эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
- Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
- Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
- Изменение размера и формы текста.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
Можно применять разнообразные эффекты слоя для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
- Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
- Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
- Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры.
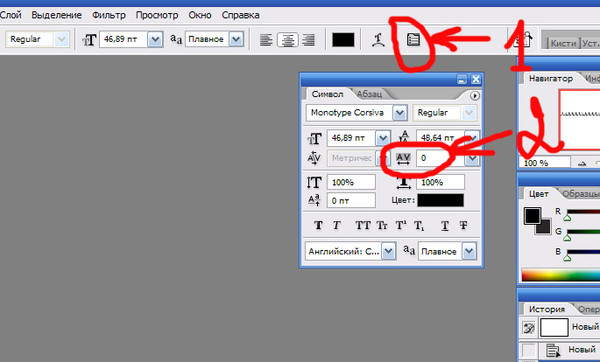
Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом.
На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ “а”, например) Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца)
Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца)
- Деформация (Warp) текста.
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился – выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже. Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру).
Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур).
Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска).
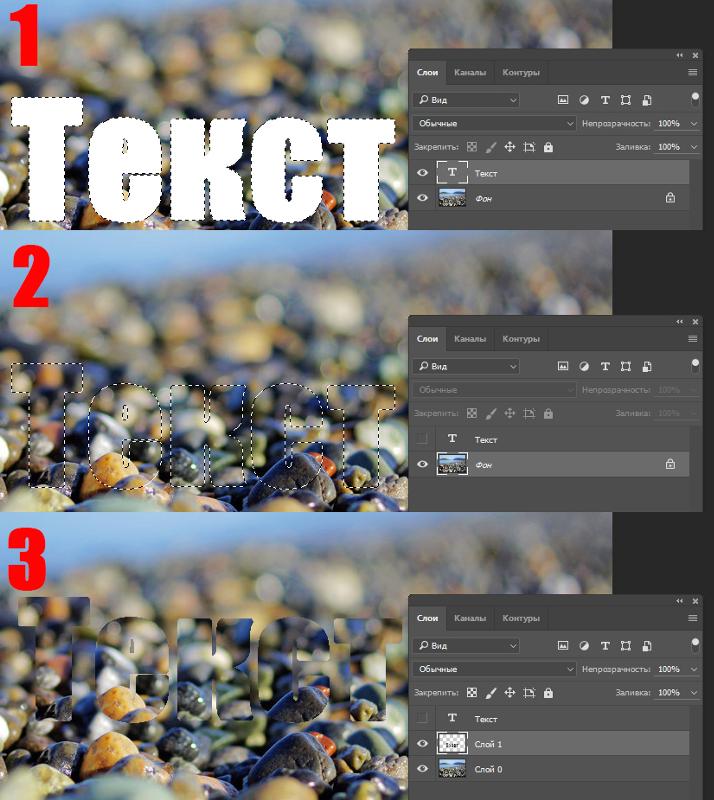
Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение.
Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа.
Источник: http://www.takpro100.net.ua/beginer/397-text.html
Как в Фотошопе редактировать текст
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
- Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
- Интерльяж – параметр расстояния между строками в текстовом блоке.
- Трекинг – позиция расстояния между символами.
- Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
- Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
- Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
- Выровнять текст по ширине или оставить свободную последнюю строку:
- Настроить ширину отступов:
- Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
- Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
- Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
- Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
- После внесения изменений их необходимо подтвердить галочкой.

Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Источник: https://pixelbox.ru/kak-v-fotoshope-redaktirovat-tekst
Пользовательские фигуры как текстовые рамки в фотошопе (видео)
В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты с использованием пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуры, используя одну из пользовательских фигур, которые поставляются вместе с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы будем заполнять ее текстом!
Вот пример эффекта, который мы будем учиться создавать. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Форма сердца, слегка повернутая и наполненная текстом.
Давайте начнем!
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты».
По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную форму.
Это открывает в Photoshop Shape Picker , которая отображает небольшие эскизы всех пользовательских форм мы можем выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы :
Выбор формы сердца, нажав на его миниатюру.
Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры.
Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы разместим наш текст внутри контура.
Нажмите на середину трех значков, чтобы выбрать параметр « Пути» :
Это интересно: Затемнение краев фото в фотошопе
Нажмите на опцию Paths (середина трех значков).
Шаг 4: нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. При перетаскивании вы увидите, как ваша фигура выглядит как тонкий контур.
Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования.
Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела , перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.
Шаг 5: измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их.
Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью.
Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я немного поверну форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
Вращение формы с помощью Free Transform Path.![]()
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.
Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
Выберите ваш шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
Это открывает палитру цветов Photoshop . Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выберите цвет для вашего текста из палитры цветов.
Шаг 8: Откройте панель абзаца
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров.
Значок переключения открывает и закрывает панели символов и абзацев.
Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
Нажмите на вкладку панели «Абзац».
Шаг 9: выберите опцию «Выровнять по центру»
Теперь, когда открыта панель «Абзац», щелкните параметр « Выровнять по центру», чтобы выбрать его. Это поможет тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Когда вы закончите, снова нажмите на значок переключателя на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
Выберите опцию «Выровнять по центру».
Шаг 10: добавь свой текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает, что мы собираемся добавить наш текст в путь:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
По мере ввода текст остается в пределах границ фигуры.
Продолжайте добавлять текст, пока не заполните область формы:
Форма теперь заполнена текстом.
Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку, чтобы принять текст.
Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Путь вокруг текста остается видимым.
Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой «Тип», в котором хранится мой текст (который в данный момент выделен), и слой «Фон» под ним, в котором хранится мое фоновое изображение, поэтому я щелкну по фоновому слою, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.
И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Источник: https://wm-web.org/osnovy/pol-zovatel-skie-figury-kak-tekstovye-ramki-v-fotoshope.html
♡ ♥???????? Cердечко (скопируй символ, или вводь знак на клавиатуре)
Могу поспорить что ты видел ♥ символ сердца намного раньше на VK, Facebook, Instagram, и Youtube. Может ты даже откроешь здесь какой-то новый для себя символ сердечка. Для таго чтобы скопировать сердечко просто кликни по нему в тулзе сверху. Если тебе интересно, можешь также снизу почитать про то как можна вводить символ сердечка на клавиатуре.
Может ты даже откроешь здесь какой-то новый для себя символ сердечка. Для таго чтобы скопировать сердечко просто кликни по нему в тулзе сверху. Если тебе интересно, можешь также снизу почитать про то как можна вводить символ сердечка на клавиатуре.
Что значит символ сердца
_________$$____________$$ ______$$$__$_$$____$$_$__$$$ _____$__$__$$__$__$__$$__$__$ _____$__$$$_$__$$$$__$_$$$_$$ ____$$$$_____$$$__$$$_____$$$$ ___$__$________$__$________$__$ ___$__$_________$$_________$__$ ____$$__________$$__________$$$ ___$__$_____$$$$__$$$$_____$__$ ___$__$____$$$$$$$$$$$$____$__$ ____$$$$____$$$$$$$$$$____$$$$ _____$__$____$$$$$$$$____$__$ _____$__$_____$$$$$$_____$__$ ______$$$$_____$$$$_____$$$$ _______$__$_____$$_____$__$ _______$__$$$________$$$__$ ________$$$__$______$__$$$ __________$__$$$__$$$__$ ____$$$$$__$$$__$$__$$$_$$$$ ___$_____$__$__$$__$__$_____$ ___$______$__$$__$$__$______$ ___$_______$__$__$__$_______$ ___$________$_$$$$_$________$ ____$________$____$________$ ___$_________$____$_________$ _$$_$________$____$________$_$$ $__$_________$$$$$$_________$__$ $__$___$$$$$$_$__$_$$$$$$___$__$ $___$_$____$_$$__$$_$____$_$___$ _$__$$____$_$_$__$_$_$____$$__$ __$__$$$$$ $__$__$__$_$$$$$__$ ___$______$___$__$___$______$ ___$_____$____$__$____$_____$ ____$___$_____$__$_____$___$ _____$$$______$$$$______$$ Ты ❤ текстовое искусство!
Я думаю, каждый кто влюблялся знает, что это даёт сильное чувство гармонии. Чувство успокаивающей безопасности и удовлетворенности. Ты чувствуешь, как будто в конечном итоге ты нашел нужного человека с которым хочешь разделить жизнь.
Чувство успокаивающей безопасности и удовлетворенности. Ты чувствуешь, как будто в конечном итоге ты нашел нужного человека с которым хочешь разделить жизнь.
И это чувство присутствует в каждом сердце, из-за гормональных, нейромедиаторных и еще каких-то там влияний которые твой мозг оказывает на него. Это ключ, почему символ сердца так популярен.
Это симметричная эстетическая форма, которая выглядит как сердце человека, хотя это далеко не так. Интересно, что из-за символической симметрии и деления в середине – надо 2 половинки чтобы сделать целое.
Это рождает дальнейшие символические толкования.
Выбери свою платформу и прочитай руководство.
Windows MS Windows Character map
Символьная карта позволяет видеть и использовать все символы доступные во всех шрифтах (примеры шрифтов “Arial”, “Times New Roman”, “Webdings”) установленных на твоем компьютере. Можешь вводить все символы сердца используя её.
Mac Simple and beautiful way to discover how to add a virtual keyboard for Emoji symbols visible as small pictures. The keyboard itself is preinstalled on your iOS device, so you don’t have to download, or buy anything.
The keyboard itself is preinstalled on your iOS device, so you don’t have to download, or buy anything.
Палитра Символов позволяет тебе видеть и использовать все символы доступные во всех шрифтах (примеры шрифтов “Arial”, “Times New Roman”, “Webdings”) установленных на твоем компьютере.
Apple Mac OS X Character Viewer Linux Android
Оно находится на твоей стандартной раскладке клавиатуры. На моем Galaxy SIII я могу получить символы ♡ и ♥ нажав [123] и потом [1/3].
HTML код
Следующее это список HTML сущности для символа сердца. Один из этих символов ♥ имеет упрощенную HTML сущность.
Источник: https://fsymbols.com/ru/simvoly/serdce/
Добавьте текст на изображение в Photoshop Elements
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст».![]() Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» (). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Текст в одну строку (вверху изображения) и текст в абзаце (внизу изображения).
Примечание.
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою.
Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою.
Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
Примечание.
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
- В панели управления выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» .
- Выполните одно из следующих действий:
- Чтобы создать текст в режиме построчного ввода, нажмите изображение, чтобы задать начальную точку для текста.
- Чтобы создать текстовый блок, перетащите контурный прямоугольник, тем самым создавая поле для ввода текста.
Небольшая линия, проходящая через I-образный указатель, задает базовую линию текста. Применительно к тексту с горизонтальной ориентацией, базовая линия текста задает линию, на которую опирается текст, применительно к тексту с вертикальной ориентацией, базовая линия текста задает центральную ось символов шрифта.

(Необязательно) Выберите параметры текста, например шрифт, стиль, размер и цвет на панели «Параметры инструмента».
- Введите текст. Если текстовое поле не создано, нажмите клавишу Enter, чтобы создать новую строку.
Текст появится в своем собственном слое. Чтобы просмотреть слои, нажмите F11 во вкладке «Эксперт».
- Завершите создание текстового слоя, выполнив одно из следующих действий.
- Нажмите кнопку «Ввод» на цифровой клавишной панели.
- Нажмите изображение за пределами текстового поля.
- Активизируйте другой инструмент на панели инструментов.
На панели параметров задайте следующие параметры текстового инструмента:
Задает гарнитуру нового или имеющегося текста.
Задает способ начертания текста (жирный, курсив и т.д.) имеющегося текста.
Задает размер·нового или имеющегося шрифта.
Задает цвет нового или выделенного текста.
Задает промежуток между строками нового или выделенного текста.
Задает промежуток между символами нового или выделенного текста.
Задает жирное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет жирного начертания.
Задает курсивное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет наклонного начертания.
Задает подчеркивание текста.
Задает перечеркивание текста.
Указывается выравнивание текста. Горизонтальная ориентация текста позволяет выравнивать текст: по левому краю, по центру или по правому краю. При вертикальной ориентации текста: по верху, центру и низу.
Вкл./ выкл. ориентацию текста
Изменяет вертикальную ориентацию текста на горизонтальную и наоборот.
Деформирует текст на выделенном слое.
Применяет алгоритм сглаживания для создания более гладких границ текста.
Применение алгоритма сглаживания
A. Флажок «Сглаживание» снят B. Флажок «Сглаживание» установлен
Можно добавлять текст в фигуры, доступные при выборе инструмента «Текст в фигуре».
- Инструмент «Текст вдоль фигуры»
В перечне доступных фигур выберите фигуру, на которую необходимо добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст на изображение, наведите курсор на контур, пока значок курсора не будет показывать включение режима текста. Нажмите точку, чтобы добавить текст.
Изменяйте текст таким же способом, как изменяется обычный текст.
После добавления текста нажмите «Применить» . Для некоторых фигур текст должен быть написан внутри. Можно перемещать текст по контуру или внутри/снаружи него.
Для этого удерживайте нажатой клавишу Cmd и одновременно нажмите и перетащите курсор мыши (текст появляется по маленькой стрелке).
Можно перетащить курсор в выделенную область: путь текста может проходить внутри или за пределами области.
Добавьте текст по контуру пути, созданного на основе выделенного фрагмента. При сохранении выделенный фрагмент преобразуется в путь, по которому можно вводить текст.
Выберите инструмент «Текст в выделенном фрагменте» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст в выделенном фрагменте»
2. Поместите курсор на объект изображения и перетащите курсор, пока не будет выделен требуемый фрагмент. Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Выбор фрагмента.
При сохранении выделенный фрагмент преобразуется в путь.
3. Чтобы добавить текст на изображение, наведите курсор на контур, чтобы значок курсора показывал включение режима текста. Нажмите точку, чтобы добавить текст.
Добавление текста.
После того как текст будет добавлен, его можно изменять аналогично обычному тексту.
4. После добавления текста нажмите «Сохранить». Нажмите «Отмена», чтобы начать рабочий процесс заново.
Можно начертить и добавить текст по заказному контуру.
Выберите инструмент «Текст по заказному контуру» .
 Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.Инструмент «Текст по заказному контуру»
Создайте в каждом делении заказной контур на изображении. Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Чтобы уточнить или перерисовать контур, нажмите «Изменить»·на панели параметров инструмента. Используйте узлы, которые появляются на контуре, для его изменения.
После создания контура нажмите кнопку мыши в любом пункте вдоль контура, чтобы добавить текст. Изменяйте текст таким же способом, как изменяется обычный текст.
После добавления текста нажмите «Применить» .
Инструменты «Горизонтальный текст-маска» и «Вертикальный текст-маска» используются для выделения контуров текста. Выделение контура текста применяется для создания масок, из под которых может выглядывать фон изображения, или копирования текста на новое изображение. Различные параметры помогут создать уникальный вид изображения и графических композиций.
Различные параметры помогут создать уникальный вид изображения и графических композиций.
Результат использования инструмента «Горизонтальный текст-маска» для создания заполненной области выделения.
- На вкладке «Эксперт» выделите слой, на котором должна расположиться выделенная область. Для достижения наилучших результатов не выделяйте кромку шрифта на текстовом слое.
- Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выделенный контур шрифта появится на изображении на активном слое.
Источник: https://helpx.adobe.com/ru/photoshop-elements/using/add-text.html
Каналы в Adobe Photoshop: продвинутое использование
Всем привет. Меня зовут Илья Тиора (it13). Живу в Туле, дизайном занимаюсь 6 лет. Решил написать свой первый урок.
Многим дизайнерам в области полиграфии приходится сталкиваться с тем, что готовая продукция (листовки, плакаты, постеры, визитки и т.д.) печатается в 2-3 краски с использованием плашечных цветов. И не все дизайнеры (особенно начинающие) хорошо разбираются в допечатных процессах и принципах работы с каналами в Photoshop.
И не все дизайнеры (особенно начинающие) хорошо разбираются в допечатных процессах и принципах работы с каналами в Photoshop.
Поэтому свой первый урок я решил посвятить работе с каналами в Adobe Photoshop. Урок, в первую очередь, будет касаться создания полиграфической продукции с применением 2-3 цветов. Но пользу для себя сможет извлечь любой дизайнер, работающий с PS.
Что такое канал? Это изображение в градациях серого, содержащее информацию о плотности цвета. Таким образом, черные области – это максимальная плотность цвета (100%), белые области — 0% цвета. Наряду с основными каналами (CMYK) есть и плашечные каналы (для плашечных цветов типа Pantone и др. библиотек). Существуют также альфа-каналы, используемые для маскирования и создания области выделения. В моем примере будут использованы все виды каналов, при этом альфа-каналы использованы для выделения. В альфа-канале белый цвет указывает на выделение с максимальным воздействием на изображение, черный – на отсутствие воздействия (без выделения).
Итак, как же создать изображение в Adobe Photoshop для полиграфического использования, состоящее, например, из трех цветов?
Для начала нужно определиться, в каком формате должен быть представлен файл. От этого зависит, в каком режиме придётся работать. Если нужен файл TIFF, то следует работать в режиме CMYK или Grayscale. Если нужен файл в формате EPS, то можно работать и в Multichannel. Вся сложность будет состоять в том, что при работе с плашечными каналами слои будут недоступны.
Вторым шагом будет создание Вашего творения в градациях серого (Grayscale) с использованием любых средств Photoshop. На этом этапе творчество может быть безграничным :). Также следует представлять, как будет выглядеть макет в окончательном варианте. Вот основа для нашего примера:
Теперь допустим, что нам понадобится 3 цвета, причем два из них плашечные Pantone Reflex Blue и Pantone Yellow, а один – триадный – Black. Создаем новый файл (например, 3-color_maket) обязательно с теми же параметрами, что и макет, в режиме Grayscale. Заходим в палитру каналов и выбираем создание нового плашечного канала (New Spot Channel). В диалоговом окне жмём Color —>Color Libraries, находим и выбираем “Pantone Reflex Blue”, ОК. Так же для Pantone Yellow. Для создания черного плашечного канала выполняем те же действия, но вместо Color Libraries нужно выбрать Picker и вручную ввести значения в поля CMYK (0 0 0 100 – Black). При этом Photoshop автоматически присвоит имена плашечным каналам в соответствии с их цветом.
Заходим в палитру каналов и выбираем создание нового плашечного канала (New Spot Channel). В диалоговом окне жмём Color —>Color Libraries, находим и выбираем “Pantone Reflex Blue”, ОК. Так же для Pantone Yellow. Для создания черного плашечного канала выполняем те же действия, но вместо Color Libraries нужно выбрать Picker и вручную ввести значения в поля CMYK (0 0 0 100 – Black). При этом Photoshop автоматически присвоит имена плашечным каналам в соответствии с их цветом.
Можно начать с фона. Он будет залит синим цветом Pantone Reflex Blue. Поэтому заходим в канал “Pantone Reflex Blue”, выделяем все (Ctrl+A) и заливаем чёрным (Shift+F5_black).
Делаем Коллину. В файле 3-color_maket выбираем канал “Black”. Возвращаемся к исходному макету в слоях, берём слой (у меня Collina) и убираем с него все эффекты. Удерживая Shift (чтобы сохранить координаты), перетаскиваем “Collina” в “3-color_maket” и сохраняем полученное выделение (например, под именем “Collina”). Этот канал нам нужен для того, чтобы сделать растушёвку, как на исходном файле. Делаем 2 копии канала “Collina” с названиями “collina_blur3” и “collina_blur55” и размываем их Gaussian Blur 3 и 55px соответственно. При размытии в 55px размоется периметр канала, поэтому после применения фильтра Blur придется поработать исторической кистью, чтобы убрать размытие периметра. Далее загружаем выделение из “collina_blur3” (удерживая Ctrl, жмём на пиктограмму канала), переходим в “collina_blur55” и заливаем белым (Shift+F5_white). Должно получиться следующее:
Делаем 2 копии канала “Collina” с названиями “collina_blur3” и “collina_blur55” и размываем их Gaussian Blur 3 и 55px соответственно. При размытии в 55px размоется периметр канала, поэтому после применения фильтра Blur придется поработать исторической кистью, чтобы убрать размытие периметра. Далее загружаем выделение из “collina_blur3” (удерживая Ctrl, жмём на пиктограмму канала), переходим в “collina_blur55” и заливаем белым (Shift+F5_white). Должно получиться следующее:
Это действие было необходимо для того, чтобы растушёвка не затрагивала самого Коллину, иначе на него будет заходить синий ореол. Делаем видимыми каналы “Black”и “Pantone Reflex Blue”, переходим в “Pantone Reflex Blue”, загружаем выделение из “collina_blur55” и жмём Delete (т.е. Clear) и Ctrl+D. Вот что получается:
Не забывайте сохранять промежуточный результат.
Делаем мячик. Создаем альфа-канал “ball” в файле “3-color_maket” и заходим в него, возвращаемся к исходному макету. Далее нам необходим полупрозрачный слой с режимом наложения пикселей Normal. Поэтому в исходном файле готовим таковой. Затем Ctrl+A и, удерживая Shift, перетаскиваем слой в созданный альфа-канал “ball”. Удерживая Ctrl, жмём на пиктограмму канала “ball”, чтобы загрузить выделение, переходим в канал “Pantone Reflex Blue” и жмём Delete. Появился мячик :).
Далее нам необходим полупрозрачный слой с режимом наложения пикселей Normal. Поэтому в исходном файле готовим таковой. Затем Ctrl+A и, удерживая Shift, перетаскиваем слой в созданный альфа-канал “ball”. Удерживая Ctrl, жмём на пиктограмму канала “ball”, чтобы загрузить выделение, переходим в канал “Pantone Reflex Blue” и жмём Delete. Появился мячик :).
Делаем текст, он будет желтым с эффектом. В файле “3-color_maket” создаем 2 новых альфа-канала “ef_text” и “noef_text”. Переходим к исходному макету. Нам понадобится слой с растеризованным тестом и сведенными эффектами, а также растеризованный текстовый слой без эффектов. Готовим их. Теперь Ctrl+A и, делая по очереди видимым один из слоев с текстом, удерживая Shift, перетаскиваем слои в созданные альфа-каналы “ef_text” и “noef_text” соответственно. Не забываем нажимать Ctrl+D в альфа-канале после каждого перетаскивания. После этого загружаем выделение из канала “noef_text”, переходим в канал “Pantone Reflex Blue” и нажимаем Delete, чтобы удалить синий фон из-под текста. Загружаем выделение из канала “ef_text”, переходим в канал “Pantone Yellow” и заливаем чёрным (Shift+F5_black), Ctrl+D. Теперь переходим в канал “Black”, возвращаемся в исходный файл, выделяем все и, удерживая Shift, перетаскиваем слой текста с эффектом в канал “Black” файла “3-color_maket”. К тексту мы еще вернемся. Сейчас нужно затемнить синий фон по периметру. Для этого создаем новый альфа-канал “Shade”, выделяем все и с помощью Transform немного уменьшаем чёрное поле, затем размываем Gaussian Blur 55px. Загружаем выделение из этого канала, переходим в канал “Black” и заливаем (Shift+F5_black).
Загружаем выделение из канала “ef_text”, переходим в канал “Pantone Yellow” и заливаем чёрным (Shift+F5_black), Ctrl+D. Теперь переходим в канал “Black”, возвращаемся в исходный файл, выделяем все и, удерживая Shift, перетаскиваем слой текста с эффектом в канал “Black” файла “3-color_maket”. К тексту мы еще вернемся. Сейчас нужно затемнить синий фон по периметру. Для этого создаем новый альфа-канал “Shade”, выделяем все и с помощью Transform немного уменьшаем чёрное поле, затем размываем Gaussian Blur 55px. Загружаем выделение из этого канала, переходим в канал “Black” и заливаем (Shift+F5_black).
Теперь все содержимое канала “Black” нужно перенести в канал “Gray”. Для этого загружаем выделение из канала “Black”, переходим в “Gray” и заливаем черным (Shift+F5_black). Канал “Black” нам больше не понадобится, отключаем.
После этой процедуры текст потерял черную составляющую. Чтобы ее вернуть, создаем новый альфа-канал (напр., “Inversion”) и инвертируем его (делаем белым). Далее перетаскиваем в этот канал из исходного файла слой текста с эффектом (как делать см. выше) и снова инвертируем канал (Ctrl+I). Должно получиться вот так:
Далее перетаскиваем в этот канал из исходного файла слой текста с эффектом (как делать см. выше) и снова инвертируем канал (Ctrl+I). Должно получиться вот так:
Теперь загружаем выделение из этого канала и переходим к основным каналам. В “Pantone Reflex Blue” нажимаем Delete, в “Pantone Yellow” тоже жмём Delete, а в “Gray” заливаем чёрным несколько раз, смотря насколько тёмным должен быть текст. Вот и все. Осталось свести слои, удалить лишние каналы и альфа-каналы и сохранить файл в формате TIFF. Если нужен был формат EPS, то последние 2 действия с переносом данных и канала “Black” в “Gray” и текстом делать не нужно. “Gray” можно просто удалить (т.к. изначально можно было работать в режиме Multichannel). Предпочтительнее работать в режиме Multichannel, т.к. расположение каналов там более выгодное, и его можно менять как угодно, а в Grayscale канал “Gray” уже никуда не переместить.
Можно проверить файл, поместив его в Illustrator (embed). Там нужно зайти в диалоговое окно Print, выбрать вкладку Output (Mode “Separations”), и можно увидеть, какие цвета будут участвовать в печати (они будут отмечены).
Как выделить фон текста в Photoshop — редактирование подписи
Как выделить фон текста в Photoshop
Простое руководство по выделению текста в Adobe Photoshop
Если вам интересно, как изменить цвет фона текстового поля в Adobe Photoshop, ты не одинок.
К сожалению, фотошоп не имеет встроенного эффекта текстового фона (что довольно странно), но, к счастью, есть несколько простых обходных путей для добавления эффекта выделенного текста в фотошоп.
Независимо от того, являетесь ли вы новичком в фотошопе, все еще изучающим работу с текстом в фотошопе, или уже какое-то время используете фотошоп для графического дизайна, в этом руководстве подробно рассматриваются редактирование текста, работа с инструментом прямоугольника, преобразование текста в формы и самые простые способы добавить цвет фона к тексту. Мы также расскажем, как изменить цвет фона текста и как выровнять слои по центру в Photoshop, чтобы сделать редактирование простым и легким.
Как выделить текст в Photoshop — 2 простых способа
По сути, есть два способа добавить сплошной цвет фона к вашему тексту в Photoshop.Ни один из них не идеален, но они выполняют свою работу.
МЕТОД ВЫДЕЛЕНИЯ ТЕКСТА # 1
Первый способ — просто создать прямоугольник с помощью инструмента формы в Photoshop. Установите цвет прямоугольника на желаемый цвет фона, а затем перетащите прямоугольник и измените его размер под текстовым слоем.
МЕТОД ВЫДЕЛЕНИЯ ТЕКСТА № 2
Второй метод аналогичен первому, но вместо того, чтобы вручную создавать прямоугольники, мы создадим их, дублируя наш текстовый слой, превращая текст в объект, а затем преобразовывая этот объект в единый текстовый фон. Используйте цветное наложение по вашему выбору. Это звучит намного сложнее, чем есть на самом деле — посмотрите видео, в котором вы найдете простое пошаговое руководство по добавлению цвета фона в текст.
Используйте цветное наложение по вашему выбору. Это звучит намного сложнее, чем есть на самом деле — посмотрите видео, в котором вы найдете простое пошаговое руководство по добавлению цвета фона в текст.
Вот как добавить цвет фона к вашему тексту в фотошопе.
Эффект выделения текста — это очень простой способ сделать ваш текст ярким, и, надеюсь, в будущем Photoshop добавит эту функцию по умолчанию, так что вам не придется воссоздавать внешний вид вручную!
Пожалуйста, дайте это видео + поставьте лайк, если оно было полезно для вас, и дайте нам знать, если у вас есть запросы на будущие руководства!
А теперь создайте что-нибудь потрясающее,
-Райан
Как выбрать цвета текста из изображений в Photoshop
Из этого туториала Вы узнаете, как выбирать цвета для шрифта в Photoshop, отбирая их непосредственно из изображения.Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Добавить текст к изображению в Photoshop достаточно просто, но сделать так, чтобы текст выглядел так, как будто он принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта, и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта, и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из разных частей изображения. Конечно, цель этого урока — не создать этот точный вид, а просто изучить шаги, чтобы вы могли использовать их для воплощения своих собственных идей в жизнь:
Окончательный результат.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как выбрать цвета шрифта на изображении с помощью Photoshop
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Вот изображение, которое я буду использовать. Я загрузил это из Adobe Stock:
Вот изображение, которое я буду использовать. Я загрузил это из Adobe Stock:
Изображение исходное, без текста. Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета дальше:
Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: Выберите типовой слой
Убедитесь, что на панели Layers выбран слой Type :
Выбор слоя типа.
Шаг 5. Щелкните образец цвета шрифта
Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта:
Щелкнув образец цвета.
Шаг 6. Образец цвета с изображения
Откроется палитра цветов в Photoshop.Обычно, чтобы выбрать новый цвет шрифта, мы выбираем его непосредственно из самой палитры цветов, но это не то, что мы хотим здесь делать:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта из изображения, наведите курсор мыши на изображение. Курсор изменится на значок Инструмент «Пипетка» . Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните красную область на изображении, чтобы взять образец цвета.
Мгновенно выбранный цвет становится новым цветом для вашего текста. Если вам не нравится выбранный вами цвет, щелкните другую область, чтобы повторить попытку. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента ввода
До сих пор мы научились брать образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста.Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8: щелкните еще раз на образце цвета шрифта
Выделив букву, снова щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Щелкните изображение, чтобы выбрать новый цвет
Это снова открывает палитру цветов . Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я выберу цвет одного из листьев:
Щелкните, чтобы выбрать новый цвет для выделенной буквы.
Шаг 10. Щелкните галочку
Щелкните OK, чтобы закрыть палитру цветов. Чтобы отменить выделение буквы, щелкните отметку на панели параметров:
Щелкните галочку, чтобы принять новый цвет.
И вот, та буква, которую я выделил, залита цветом, отличным от цвета изображения, чем остальные:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов.Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Есть и другие творческие способы выделить текст на изображении. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к тексту! Или, вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как создать текст с разделением цветов в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить тот же градиент с разделением цветов к обводке или к фону!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как создать в Photoshop разделенный или полуцветный текст, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы здесь научимся) — использовать градиент.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать сплошные цветовые градиенты, разделяющие цвета посередине.И преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранить и повторно использовать градиент, чтобы усилить эффект еще больше.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Сначала я покажу вам, как применить градиент с разделением цветов к обводке вокруг букв:
Эффект разделенного цвета текста и обводки.
И, наконец, вы узнаете, как добавить к фону градиент с разделением цветов, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Для достижения наилучших результатов вы захотите использовать Photoshop CC 2020 или более поздней версии, но подойдет любая последняя версия.
Приступим!
Загрузите это руководство в формате PDF для печати!
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовом слое над ним.Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1. Добавьте эффект наложения градиента к тексту
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран ваш типовой слой . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиента к тексту.
Шаг 2: Выберите черный, белый градиент
Диалоговое окно «Стиль слоя» открывается с параметрами наложения градиента. Мы начнем с выбора стандартного градиента от черного к белому в Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента .Убедитесь, что вы щелкнули по самому образцу цвета, а не по маленькой стрелке справа от образца:
Щелкнув образец градиента.
Затем в редакторе градиентов выберите градиент Black, White из раздела Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а черный, белый градиент находится в папке Basics:
Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента.Если выбран градиент «Черный, белый», левая сторона панели предварительного просмотра будет черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните мышью на ограничителе черного цвета под левой стороной панели предварительного просмотра:
Дважды щелкните по черному ограничителю цвета, чтобы изменить цвет.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся.Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 137 . По завершении нажмите OK, чтобы закрыть палитру цветов:
Замена черного на новый цвет из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните по отметке белого цвета под правой стороной панели предварительного просмотра:
Дважды щелкните белый ограничитель цвета, чтобы изменить цвет.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый, установив R на 237 , G на 214 и B на 222 . Когда закончите, нажмите ОК:
Замена белого на новый цвет из палитры цветов.
После редактирования обоих цветов у нас появился новый настраиваемый градиент:
Новые цвета градиента.
По теме: Создайте градиент радуги в Photoshop!
Шаг 4: Установите расположение каждого цвета на 50%
На данный момент цвета градиента постепенно переходят от одного к другому.Чтобы создать сплошной цветовой градиент, разделяющий два цвета посередине, просто измените значение Location для каждой из цветовых точек.
Во-первых, щелкните левый ограничитель цвета , чтобы выбрать его. На этот раз не щелкайте дважды, просто щелкните один раз:
Выбор левой цветовой точки.
А затем измените значение Location с 0% на 50% . Остановка цвета переместится ниже центра градиента:
Изменение положения левого цвета на 50%.
Затем нажмите на правую шкалу цвета , чтобы выбрать ее:
Выбор правильной цветовой остановки.
И измените значение Location также на 50% . Две точки цвета теперь перекрываются в центре, и каждая половина градиента залита сплошным цветом:
Изменение положения правильного цвета на 50%.
Как поменять местами порядок цветов
В зависимости от порядка, в котором вы выбрали остановку цвета, цвета в градиенте могли поменяться сторонами.Чтобы переключить их обратно, просто щелкните любую цветовую границу, видимую ниже центра полосы предварительного просмотра:
Щелкните ограничитель цвета, чтобы поменять порядок цветов.
Шаг 5: Сохраните градиент как новую предустановку
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы сделаем чуть позже), то перед закрытием редактора градиентов сохраните градиент как новый набор настроек.
Но сначала, если вы используете Photoshop CC 2020 или более поздней версии, закройте папку Basics в области Presets.Если оставить папку открытой, в нее будет добавлен новый пресет, чего мы не хотим:
Закройте папку «Основные» перед сохранением новой предустановки.
Дайте вашему пресету имя. Назову свой «Разделенные цвета». Затем нажмите кнопку New , чтобы сохранить его:
Присвоение имени и сохранение новой предустановки.
Новая предустановка отображается в виде эскиза под другими градиентами. На этом мы закончили с редактором градиента, поэтому нажмите OK, чтобы закрыть его.Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский набор настроек.
Вот мой текст с разделением цветов. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина — более темным цветом:
Результат после заливки текста градиентом с разделением цветов.
Как перевернуть цвета
Чтобы поменять местами цвета, выберите опцию Reverse в диалоговом окне Layer Style:
Проверка опции реверса.
И теперь более темный цвет находится сверху, а более светлый цвет — снизу. Снимите отметку с опции Reverse, чтобы поменять местами обратно:
Те же цвета, но в обратном порядке.
Как применить обводку с разделением цвета вокруг текста
Если вы довольны эффектом на этом этапе, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применив обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя Stroke
По-прежнему в диалоговом окне «Стиль слоя» щелкните слово Обводка в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент с разделением цветов
Измените тип заливки с цветного на градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните эскиз градиента с разделением цветов, чтобы выбрать его:
Дважды щелкните, чтобы выбрать предустановку градиента.
Шаг 3: Выберите опцию Reverse
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте.Итак, если вы выбрали , а не , выберите опцию Reverse для эффекта Gradient Overlay, затем выберите Reverse в опциях Stroke. Или, если вы сделали , выберите Reverse для Gradient Overlay, оставьте Reverse не отмеченным для обводки.
Другими словами, что бы вы ни делали с опцией Reverse для самого текста (Gradient Overlay), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке на противоположное.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета обводки должны быть в порядке, противоположном тексту.Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4: Установите положение снаружи
Измените Положение обводки на Снаружи , чтобы он отображался вокруг внешних краев букв:
Установка положения хода снаружи.
Шаг 5: Увеличьте размер штриха
Затем используйте ползунок Size , чтобы увеличить ширину штриха.Я устанавливаю свой на 16 пикселей:
Увеличение размера штриха.
И вот результат. Теперь у нас есть обводка вокруг текста с использованием того же (но перевернутого) эффекта разделения цветов:
Эффект обводки с разделением цветов.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон градиентом с разделением цветов. Но на этом мы закончили с диалоговым окном Layer Style, поэтому нажмите OK, чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
По теме: Как добавить несколько штрихов вокруг текста!
Заливка фона градиентом с разделением цветов
Что делать, если вместо обводки текста вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект Stroke
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув его значок видимости под слоем текста:
Отключение хода.
Шаг 2: Выберите фоновый слой
Находясь на панели «Слои», щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок Новый слой заливки или корректирующий слой внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Градиент из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавлен под текстом.
Шаг 4. Выберите градиент с разделением цветов
В диалоговом окне «Градиентная заливка» щелкните стрелку справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
А затем дважды щелкните миниатюру градиента с разделением цветов, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цветов.
Шаг 5. Инвертируйте цвета градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы выбрали , а не , выберите опцию Reverse для текста (эффект Gradient Overlay), затем выберите Reverse в диалоговом окне Gradient Fill. И если вы сделали , выберите Обратный для текста, затем оставьте Обратный в диалоговом окне Градиентная заливка снятым:
Изменение цвета градиента фона на противоположное.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и градиент с разделением цветов появится позади текста в порядке, обратном тому, как он отображается внутри букв.
Единственная проблема, по крайней мере, в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Необходимо выровнять текст и градиент.
Шаг 6: переместите текст в позицию
Чтобы переместить текст в положение так, чтобы два градиента совпали, сначала выберите слой типа на панели «Слои»:
Выбор текстового слоя.
Затем на панели инструментов выберите инструмент перемещения :
Выбор инструмента «Перемещение».
Перед перемещением текста перейдите к меню View в строке меню и выберите 100% . Это увеличивает масштаб вашего документа до режима просмотра 100%, который позволяет вам сдвигать текст на один пиксель за раз:
Переход к просмотру> 100%.
Выбрав инструмент «Перемещение» и вид на 100%, используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы переместить текст на место.В моем случае я буду сдвигать текст вниз на один пиксель за раз, пока горизонтальные точки разделения градиента в тексте и градиент на фоне не будут выровнены:
Окончательный текст с разделением цветов и эффект градиента.
И вот оно! Вот как в Photoshop создать текст с разделением цветов! Дополнительные текстовые эффекты см. В моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Как создать эффект выделения текста в Photoshop
Если вы хотите выделить текст в Photoshop, это самый простой способ сделать это.
Все более распространенным способом обмена информацией, чем позволяет ограничение Twitter в 140 символов, является отправка снимка экрана из статьи. Если вы хотите выделить одну или две строки в абзаце, вы можете создать эффект фальшивого выделения с помощью онлайн-инструмента.Или, если у вас есть доступ к Photoshop, вы можете делать это в автономном режиме.
Шаг 1
Сделайте снимок экрана с абзацем текста, который хотите выделить, и откройте его в Photoshop.Откройте инструмент «Кисть» в Photoshop из меню инструментов или с помощью сочетания клавиш B . Обычная круглая кисть подойдет, но при желании вы можете загрузить набор кистей для маркеров, чтобы сделать ее еще более аутентичной.
Полное руководство о том, как сделать снимок экранаБольшинство людей может подумать, что создание снимка экрана — это простой и понятный процесс, и он будет одинаковым на всех платформах, с которыми они сталкиваются.Что ж, они ошибаются. Процесс создания снимков экрана прост для одних устройств и практически невозможен для других. Для некоторых операционных систем это предполагает знание ярлыков, в то время как для других вы можете нажать PrtScn и следовать своему носу. Все они очень разные.
Шаг 2
Создайте новый слой в вашем изображении, выбрав Layer > New > New Layer , или используйте сочетание клавиш Shift + Cmd / Ctrl + N .Убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана, прежде чем переходить к следующему шагу.
Шаг 3
Выберите ярко-желтый цвет.На скриншоте ниже я использовал # f2ea10 . Удерживая нажатой клавишу Shift, проведите кистью по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но об этом позаботится следующий шаг.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой.Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z для отмены, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
После того, как вы покрыли весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения .В разделе General Blending вы можете выбрать Blend Mode из раскрывающегося меню. Выберите Умножить . Необязательный шаг — отрегулировать непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — хороший способ получить полный контроль над выделением без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать непосредственно со своим снимком экрана.Выбирая кисть на первом этапе, вы также можете выбрать режим наложения в свойствах кисти. Выберите Умножить , и когда закрасите свой снимок экрана, вы увидите текст под ним.
У вас есть какие-нибудь советы и рекомендации по созданию эффекта искусственного выделения на скриншотах? Дайте нам знать об этом в комментариях.
Windows 10 Медленно после обновления? Вот как это исправитьВаша Windows 10 стала медленной после обновления? Вот как можно навсегда решить проблему медленной работы Windows.
Об авторе Нэнси Месси (Опубликовано 898 статей)Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Выделение текста в PowerPoint 2010 для Windows
На данный момент ни одна версия PowerPoint не поддерживает выделение текста как функцию, которую можно добавить к выделенному тексту. И, прежде чем мы рассмотрим обходной путь Чтобы преодолеть это ограничение, давайте рассмотрим необходимость выделения текста. Если вы хотите выделить некоторые важные слова в своем слайд, то выделение действительно помогает. Однако в PowerPoint нет готового инструмента для выделения текста, как в Microsoft. Word — но вы можете использовать выделение текста Word в качестве временного решения!
Выполните следующие действия, чтобы узнать, как выделить текст в PowerPoint 2010 для Windows:
- Откройте презентацию и выберите текст, который нужно выделить, как показано на рис. 1 ниже.После этого скопируйте (Ctrl + C) выделенный текст для буфер обмена.
-
Рисунок 1: Текст, выделенный на слайде - Теперь запустите Word. В итоге вы получите новый документ. Затем вставьте (Ctrl + V) скопированный контент в этом документе. После вставки вы увидите, что появляется значок Параметры вставки , как показано выделенным в красный внутри Рисунок 2 .
-
Рисунок 2: Значок параметров вставки - Теперь немедленно нажмите клавишу Ctrl или нажмите кнопку Параметры вставки .Либо откроется раскрывающееся меню Параметры вставки , как показано на рис. 3 ниже. Здесь выберите Сохранить исходное форматирование Опция (выделена красным в , рис. 3 ), чтобы сохранить форматирование текста из исходного слайда PowerPoint.
-
Рисунок 3: Параметр «Сохранить исходное форматирование» - Теперь в Word выберите вставленный текст. Затем перейдите на вкладку Home на ленте и щелкните значок Кнопка Цвет выделения текста (выделена красным на Рисунок 4 ).Обратите внимание, что текст теперь выделен желтым цветом (см. Рисунок 4 , опять таки).
-
Рисунок 4: Текст выделен - Обратите внимание, что вы также можете выбрать больше цветов для выделения. Для этого щелкните стрелку вниз рядом с Цвет выделения текста , чтобы открыть раскрывающееся меню, которое вы видите в Рисунок 5 , ниже.
-
Рисунок 5: Раскрывающееся меню Цвет выделения текста -
Рисунок 6: Курсор значка выделения Теперь вы можете выделить текст почти так, как если бы вы использовали обычную ручку маркера с листом бумаги или
книга. Теперь вы можете выделить смежные или несмежные области текста. Последний показан в Рисунок 7 ниже. -
Рисунок 7: Выделение несмежных областей текста - Теперь скопируйте (Ctrl + C) весь текст обратно в буфер обмена. Вставить (Ctrl + V) на слайде PowerPoint. После вставки вы увидите, что появляется значок Параметры вставки . Теперь сразу нажмите Ctrl или нажмите кнопку Paste Options , любое действие вызовет Параметры вставки Раскрывающееся меню , как показано на рис. 8 , ниже, . Здесь выберите Keep Source Параметр форматирования (выделен красным на рис. 8 ) для сохранения форматирования текста из исходного документа Word.В результате на слайд будет скопирован выделенный текст, как показано на рис. 8 .
-
Рисунок 8: Выберите параметр «Сохранить исходное форматирование» - На рис. 9 , ниже вы можете видеть, что теперь мы выделили некоторые несмежные текстовые области в второй абзац с тремя разными цветами.
-
Рисунок 9: Как смежные, так и несмежные области выделенного текста скопированы обратно в PowerPoint - После этого вы можете скопировать выделение на другой текст без повторного использования Word.Вы также можете удалить выделить все прямо в PowerPoint. Обе процедуры описаны в нашем Копирование и удаление выделения текста в PowerPoint 2010 для Windows учебник.
- Часто сохраняйте презентацию.
Подробнее о выделении в Microsoft Word 2010
Мы рекомендуем сначала выделить текст в Word, а затем выбрать цвет выделения.В качестве альтернативы Word позволяет вы выбираете цвет выделения, даже если текст не выделен. Если вы это сделаете, курсор изменится на значок маркера, как показано на рисунке. красный внутри Рисунок 6 , ниже.Создайте простой реалистичный эффект золотого текста в Photoshop
Стили слоев Photoshop очень универсальны по своей природе. Они также отлично экономят время и предлагают большую гибкость при редактировании и повторном использовании. Популярные стили слоев, такие как стекло, хром и золото, очень востребованы в повседневной работе в Photoshop.В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Когда вы закончите, вы можете использовать этот стиль в других ваших проектах, просто скопировав и вставив. Итак, приступим!
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа: Adobe Photoshop CS5
- Приблизительное время выполнения: 40 минут
- Сложность: Начальный-Средний
Шаг 1
Откройте новый файл (Файл> Создать) в Adobe Photoshop со следующими настройками.Сохраните файл как «Gold Text Effect.psd». Во время работы не забывайте часто использовать Файл> Сохранить (Ctrl + S) для сохранения и обновления файла.
Шаг 2
Введите текст «Gold» или что-нибудь еще, используя крупный жирный шрифт с засечками. Здесь использован жирный шрифт Adobe Caslon 205 pt.
Шаг 3
Начните создавать стиль Золотого текстового слоя. Первый градиент наложения основных цветов.
Шаг 4
Затем выберите Bevel and Emboss для создания трехмерного изображения.
Шаг 5
Теперь мы используем Satin для изменения цвета поверхности.
Шаг 6
Наш золотой стиль готов. Создадим фон. Залейте слой «Фон» коричневым цветом (RGB 88, 59, 28). Затем дважды щелкните этот слой и в следующем диалоговом окне окна «Новый слой» введите «Brown bg» в поле имени. Нажмите ОК, чтобы принять и закрыть это диалоговое окно.
Шаг 7
Создайте новый слой поверх «Brown bg» с названием «Notepaper».Затем залейте его белым цветом. Примените Фильтр> Эскиз> Бумага для заметок. Это добавит текстуру бумаги к белому цвету слоя.
Шаг 8
Измените режим наложения слоя «Блокнот» на Overlay и Opacity 30%. Текстура бумаги будет сливаться с коричневым цветом слоя («Brown bg») под ним.
Шаг 9
Создайте новый слой белого цвета с названием «Правый свет» поверх «Блокнота». Примените Filter> Render> Lighting Effect со следующими настройками.
Шаг 10
Измените режим наложения этого слоя («Правый свет») на Мягкий свет и непрозрачность 60%. Этот слой будет работать как источник света с правой стороны.
Шаг 11
Нажмите кнопку «D», чтобы сделать текущий цвет фона переднего плана черным и белым. Затем под «Правым светом» создайте новый слой с названием «Левая тень».
Выберите инструмент «Градиент». На панели параметров (под панелью меню) щелкните раскрывающийся список градиентов и выберите градиент от переднего плана к прозрачному (первая строка, вторая слева).С правой стороны выпадающего списка градиента выберите Линейный (Первый слева) из Типов градиента. Щелкните и перетащите с помощью инструмента «Градиент», чтобы создать прозрачный линейный градиент слева направо на этом слое. Мы будем использовать это как тень слева.
Шаг 12
Измените режим наложения слоя «Левая тень» на Умножение и непрозрачность 40%.
Шаг 13
Создайте новый слой поверх «Правого света» и ниже слоя «Золото».Назовите его «Золотая тень». Затем, удерживая Ctrl, щелкните текстовый слой «Gold», чтобы загрузить текст как выделение.
Шаг 14
Залейте выделение черным цветом и переместите слой влево с помощью клавиши со стрелкой влево на клавиатуре.
Шаг 15
Выберите «Умножение» в качестве режима наложения этого слоя. Затем Filter> Blur> Motion Blur со значением 10 пикселей. Затем Filter> Blur> Gaussian Blur со значением 3 пикселя. Это создаст реалистичную тень, на которую влияет свет с правой стороны.
Шаг 16
Ctrl-щелчок на слое «Gold» еще раз, чтобы загрузить текст как выделение. Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» под панелью «Слои».
Шаг 17
Создайте корректирующий слой Цветовой тон / Насыщенность с названием «Повышение цвета». Текстовое выделение «Gold» станет маской этого нового корректирующего слоя. Настройки оттенка / насыщенности см. На снимке экрана ниже.
Шаг 18
Создайте еще один новый корректирующий слой Curves с названием «Contrast» поверх слоя «Color boost».Используйте следующий снимок экрана для настроек корректирующего слоя Curves.
Шаг 19
Затем создайте новый слой поверх «Contrast», нажав Alt, нажав кнопку «Добавить новый слой» под панелью слоев. Откроется диалоговое окно «Новый слой».
Шаг 20
В поле «Режим» выберите «Наложение», а под ним установите флажок «Заливка нейтральным цветом (50% серого)», чтобы залить слой 50% -ным серым цветом. Назовите слой «Мягкое выделение».
Шаг 21
Удерживая клавишу Ctrl, щелкните слой «Gold», чтобы выбрать его. Возьмите инструмент Dodge Tool и убедитесь, что на панели параметров выбран Highlight, а Exposure — 100%. Щелкайте по светлым участкам, чтобы создать яркие светлые пятна. Не переусердствуйте, мы сделаем это на другом слое. Обратите внимание, что активный выбор предотвращает попадание краски внутрь или внутри золотого текста. После рисования используйте Select> Deselect (Ctrl + D), чтобы снять выделение. Затем измените непрозрачность слоя на 70%.
Шаг 22
Выполните ту же процедуру, чтобы создать еще один слой с 50% серого с именем «Highlight bright». На этот раз измените режим наложения на Vivid Light, но с той же непрозрачностью 70%, что и раньше. Яркий свет создаст более сильный эффект. Сейчас мы создаем маленькие яркие пятна в светлых областях. Но яркие пятна также должны отображать цвет. Выберите мягкую круглую кисть и нажмите клавишу Alt. Кисть временно превратится в инструмент «Пипетка».Выберите светло-желтый цвет из выделенных областей текста «Золотой». Уменьшите размер кисти до немного меньше, чем слой «Мягкое выделение». Теперь щелкните, чтобы создать световые пятна прямо поверх пятен, созданных ранее на слое «Highlight soft». Используйте приведенный ниже снимок экрана в качестве справки.
Шаг 23
Золото, которое мы здесь создаем, по своей природе блестящее. Таким образом, должно быть какое-то отражение света, отражающегося от блестящей поверхности золота.Чтобы показать отраженный свет, нам нужно создать несколько ярких пятен на полу («Brown bg»), совпадающих с верхними световыми пятнами. Итак, создайте новый слой поверх слоя «Правый свет» с именем «Поверхностный свет». Затем измените режим наложения слоя на Overlay.
Шаг 24
Загрузите выделение с золотым текстом, щелкнув, удерживая Ctrl, на слое «Gold». Затем перейдите в Меню> Выбрать> Инвертировать, чтобы инвертировать выбор. Это выделит область за пределами золотого текста.Теперь, используя тот же светло-желтый цвет из слоя «Highlight bright» и мягкую круглую кисть, нарисуйте яркие цветные пятна на слое «Surface light». Совместите положение пятен с положением слоев «Мягкое выделение» и «Яркое выделение». Отмените выбор, когда закончите.
Шаг 25
Измените режим наложения этого слоя на Overlay и непрозрачность на 80%. Яркие пятна будут сливаться с поверхностью ниже.
Шаг 26
Затем мы добавим блики от линз поверх ярких световых пятен.Мы будем использовать для этого Filter> Render> Lens Flare. Но если применить Lens Flare прямо поверх слоя «Highlight bright», то потом редактировать будет невозможно. Итак, для гибкости рабочего процесса мы создадим новый слой с названием «Lens flares» поверх слоя «Highlight bright» и заполним его черным цветом. Но мы не хотим, чтобы этот черный цвет был виден. Также нам понадобится очень яркий эффект бликов. Чтобы добиться всего этого, мы будем использовать режим наложения Linear Dodge (Add) для этого слоя. Так что измените режим наложения слоя «Lens flares» на Linear Dodge (Добавить).
Шаг 27
Теперь нам нужно найти точное положение бликов объектива. Откройте информационную панель, выбрав «Окно»> «Информация». Затем нажмите на знак плюса (+) рядом с X и Y и выберите пиксели. Знак плюс на самом деле представляет собой маленькую кнопку. Держите это окно открытым.
Теперь поместите курсор поверх яркого пятна и проверьте точные координаты x и y позиции курсора в области X и Y панели информации. Запишите эту информацию на бумаге или в текстовом файле.
Откройте Filter> Render> Lens Flare. Но нет поля для ввода координат x и y! Нажмите клавишу Alt и щелкните в окне предварительного просмотра Lens Flare. Откроется небольшое диалоговое окно «Точный центр бликов». Введите предыдущую информацию о координатах x и y в поля «Установить центр блика» и нажмите ОК, чтобы закрыть.
Вернитесь в главное окно «Lens Flare», выберите 105 mm Prime в качестве типа линзы и нажмите ОК, чтобы принять. Lens Flare размещается точно в том месте.
Проблема с фильтром Lens Flare заключается в том, что он создает некоторые дополнительные световые артефакты (например, кольца, пятна и т. Д.) С основным бликом. Возьмите мягкую кисть черного цвета и закрасьте эти участки, чтобы скрыть их.
Шаг 28
Используйте ту же технику, чтобы создать еще несколько бликов. Затем перейдите в Image> Adjustment> Desaturate. Это удалит цветовой оттенок, присущий фильтру Lens Flare. На скриншоте ниже показано расположение бликов.
Шаг 29
Наконец, измените непрозрачность слоя «Lens flares» на 50%.
Готово!
Поздравляем, эффект реалистичного золотого текста завершен. Ниже приведен окончательный результат.
Цветовой кодGold: как создать эффекты Photoshop для золотого шрифта
В этом посте мы будем использовать образцы кода золотого цвета и золотые градиенты для Photoshop для создания потрясающих эффектов золотых букв.Узнайте, как сделать золотой цвет шрифта в Photoshop, и получите все необходимое для этого прямо здесь. Для этого простого в использовании урока Photoshop для начинающих не требуются золотые текстуры или обтравочные маски.
Обратите внимание, это видеоурок, вы можете пропустить все это и посмотреть видео ниже. Кроме того, не забудьте взять файл градиента Photoshop ниже. Эти предустановленные градиенты золотого цветового кода позволят легко создать золотой цвет шрифта для вашего текста и золотой тон для объектов.
Какой цветовой код у золота?
Золото представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект. Чтобы создать золотой цвет RGB, вам нужно будет составить «рецепты» цвета, а затем использовать эти рецепты для создания градиентов в Canva, PowerPoint, Word, Photoshop или любой другой программе, поддерживающей эту функцию. Это пример комбинации кода золотого цвета для создания золотого цвета RGB для цифрового дизайна.
Код цвета Gold RGB: Подсветка: # FBF095 База: # DDC774 Тень: # BA9E5A
Какой цветовой код Gold в CMYK?
Как и в случае с цифровым дизайном, золото в CMYK представляет собой смесь как минимум двух желтых тонов разного цвета, которые создают блики и тени, имитирующие металлический эффект.Вот пример рецепта кода цвета золота CMYK, используемого для дизайна печати:
Код цвета золота CMYK: Выделение: C: 3 M: 1 Y: 52 K: 0 База: C: 15 M: 17 Y : 66 K: 0 Тень: C: 28 M: 32 Y: 77 K: 2
Цветовые коды розового золота
Ранее в другом уроке я показал вам, как создать эффект шрифта градиента розового золота с помощью PowerPoint и Word. У меня для вас есть совершенно новое руководство. В этом примере мы будем использовать образцы кода золотого цвета, чтобы создать градиент Photoshop с золотым текстом, который будет использоваться для ваших шрифтов и других объектов.
Я также добавил панель образцов кода цвета золота в дополнение к образцам кода цвета розового золота, которые я дал вам в этом посте. Если вас интересуют цветовые коды розового золота, градиенты и эффекты надписей с помощью PowerPoint, вы можете получить градиенты, цветовые коды Photoshop и посмотреть видео здесь.
Здесь мы собираемся добиться того же эффекта, но на этот раз мы используем Photoshop для достижения того же эффекта.
Другие сообщения, которые могут вам понравиться
Использование золотого шрифта с эффектами Photoshop
Золотые шрифты — это всегда отличный штрих для достижения роскошного стиля в ваших проектах.Если вы продаете свою продукцию, я знаю, что вам нужен текст, чтобы выделяться. Золото — отличный способ заявить о себе и донести свою мысль до дома. Ничто не может сказать этого лучше, чем золото.
Загрузка, сохранение и создание собственных градиентов
Если вы ищете что-то более сложное, я также собираюсь показать вам, как создавать, сохранять и загружать градиенты в Photoshop, чтобы использовать их в любое время.
Исходные изображения или внешние текстуры не требуются.
Этот золотой текстовый эффект не использует никаких текстур, узоров или изображений для создания масок внутри вашего текста.Мы делаем это для вас очень простым. Мы будем использовать только цвет. В частности, образцы золотой цветовой кодировки создают иллюзию золота, используя световые и теневые отражающие качества, присущие металликам.
Если вы работаете в Photoshop, есть способы сделать это немного дальше. Вы можете использовать фильтры Photoshop для создания зернистости и текстуры, которые будут дополнять золотые блики и тени, созданные с помощью наложения градиента.
Однако я пообещал простое, и именно этим мы здесь и занимаемся.Моя цель — помочь вам добиться потрясающего внешнего вида без разочарования, чтобы мы усвоили основы, и вы могли поработать с ними позже.
Photoshop Gold Color Code and Gradient Download
Я упоминал ранее, что у меня есть набор из двадцати пяти образцов цветовой кодировки розового золота, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 золотых градиентов для Photoshop и образец набора со всеми золотыми цветовыми кодами в шестнадцатеричном формате. Этот небольшой набор — все, что вам нужно, чтобы создать красивый эффект золотого шрифта для ваших дизайнов.
Ресурсы, которые могут оказаться полезными
Щелкните для прямой загрузки ресурсов, упомянутых в видео. Ресурсы предназначены для справки или для личной или клиентской работы. Инструменты можно использовать для создания ваших собственных ресурсов, но их нельзя переупаковывать и продавать самостоятельно. Спасибо!
, вы можете скопировать его отсюда, но если вам нужен наиболее точный цвет, я рекомендую вам загрузить формат PNG, вы можете получить его здесь.
Мне нравится использовать эти типы образцов в таких программах, как Illustrator, PowerPoint и Word, потому что инструмент «пипетка» позволяет очень просто выбрать цвет для использования внутри вашего дизайна.Почти как настоящая палитра красок, в которую вы можете окунуть кисть, чтобы каждый раз получать идеальный оттенок.
Я знаю, что работать таким образом — это что-то старомодное, но я использую Photoshop уже давно. Я еще не адаптировался к библиотеке Creative Cloud. Хотя я считаю их полезными, я еще не привык пользоваться этим ресурсом.
Однако вы можете создавать образцы на основе этих цветов и очень быстро сохранять их в Creative Cloud, просто отталкиваясь от этого образца.Таким образом, они будут доступны в любое время. Некоторые дизайнеры задаются вопросом, как они обходились без этого, поэтому я уверен, что будет полезно сохранить золотую палитру, если вы используете много металлического золота в своих проектах.
Премиум градиенты
Бесплатный пакет градиентов, который я создал для этого урока, — отличное начало для создания золотых надписей, но если вам нужна расширенная коллекция красивых металлических градиентов, включая золото, розовое золото и другие популярные цвета, вот несколько я нашел на Creative Market.
Цветные градиенты
Золотые текстовые эффекты Видеоурок
Как загрузить градиенты Photoshop с золотым шрифтом
Итак, эти градиенты Photoshop предназначены не только для текста. Вы можете использовать их в любой форме, контуре, фоне и, конечно же, в тексте. Чтобы начать использовать их, вам необходимо загрузить их в Photoshop. Вот один из способов загрузки градиентов в Photoshop, есть и другие способы сделать это, войдя непосредственно в диспетчер предварительных настроек, но я работаю так, поэтому я покажу вам, что я делаю.
Создайте текстовый слой, щелкнув значок <<
Выделив текстовый слой, дважды щелкните за пределами заголовка слоя, чтобы открыть экран параметров наложения, например см. Фотографию.
Появится всплывающее окно «Параметры наложения», как показано ниже.
Щелкните поле <<< Gradient Overlay >>> и выберите его, чтобы открыть элементы управления градиентом.
Нажмите на предварительный просмотр градиента, как показано ниже, чтобы открыть всплывающее окно редактора градиента.
В редакторе градиентов нажмите кнопку << <Загрузить> >>. Когда откроется проводник, перейдите в папку, в которой вы сохранили файл .grd, и выберите его.
Как создать свои собственные эффекты золотого текста с образцами золотого цветового кода
Выбрав текстовый слой, откройте всплывающее меню параметров наложения. Выберите << <Слой> >> в главном верхнем меню, затем <<< Стили слоя >>>, затем <<< Параметры наложения >>> См. Изображение ниже, например.Также обратите внимание, что я импортировал образцы кода золотого цвета для использования в качестве справки.
Отметьте поле <<< Gradient Overlay >>> и выберите, чтобы выделить и вызвать элементы управления градиентом, как мы это делали на предыдущих шагах.
Щелкните предварительный просмотр градиента, чтобы открыть редактор градиента, как показано ниже.
Используйте ограничители градиента, чтобы изменить цвет. Дважды щелкните остановку, чтобы открыть всплывающее окно «Палитра цветов (стоп-цвет)». Курсор вашей мыши превратится из стрелки в пипетку.Используйте инструмент «Пипетка», чтобы выбрать цвет из импортированных вами образцов кода золотого цвета в нижней части экрана.
Примечание: Если вы не импортировали образцы, введите шестнадцатеричный код цвета, который вы хотите использовать, в нижней части меню «Палитра цветов» в поле, начинающемся с #.
Выберите цвета из образцов кода золотого цвета или добавьте шестнадцатеричный код в шестнадцатеричное поле.
Добавьте больше ограничителей, чтобы создать вариации градиента. Вы можете сделать это, щелкнув стопор, чтобы выбрать его, переместите курсор на стопор, пока он не превратится из стрелки в указывающую руку, как вы видите в примере ниже.
Когда рука появится на экране, нажмите и удерживайте кнопку мыши и проведите по цветной полосе, чтобы создать еще один ограничитель и переместить его в желаемое положение. Измените цвет по желанию.
Использование правого градиента для шрифта
В зависимости от типа шрифта, который вы используете, атрибуты градиента будут разными. Получение золотого цвета шрифта для тонкого шрифта, такого как современные шрифты без засечек и некоторые стили скрипта, имеет немного другую настройку. Трудно увидеть переход света в тонком шрифте.Для тонкого золотого цвета шрифта требуется, чтобы градиент был немного более отражающим. Градиент также должен иметь больше вариаций между светлым и темным. Все вариации цвета необходимы для достижения хорошего контраста и красивого мерцания. Вы можете использовать простое выделение тонким шрифтом, но оно будет более тонким и может не выглядеть как золотой шрифт. Отражение света и переходы намного труднее увидеть, поэтому этот золотой цвет шрифта требует немного больше драматизма.
Для золотого цвета шрифта с жирным жирным шрифтом, обычно с засечками и без засечек, переходы могут быть более тонкими.Этот тип шрифта будет выглядеть лучше с меньшим контрастом и меньшими различиями между светлым и темным. Если вы добавите слишком много разнообразия в толстые буквы, золотое отражение станет нереалистичным. Вы не получите золотой цвет шрифта, а скорее желтый градиент.
Ключ к созданию градиентов Photoshop с золотым шрифтом
- При создании металлических градиентов вы пытаетесь создать отражение. У вас будет основной цвет, и когда на него попадет «свет», он сделает основной цвет светлее и темнее.Цвета подсветки и тени входят в разные точки основного цвета. Хорошее использование бликов и теней при создании эффекта золотого текста придаст вашему тексту размер, необходимый для создания реалистичного вида.
- Лучше всего использовать вариацию, переходить от темного к светлому, от темного к светлому в различных оттенках золотой цветовой палитры, представленной в этом руководстве, и вы не ошибетесь. Создание этого отражающего узора на вашем тексте будет иметь решающее значение для получения реалистичного золотого цвета шрифта.
- У вас могут быть участки золотого текста, на которые свет падает немного иначе. Чтобы добиться различий в светлых участках и тенях, вы можете использовать различные оттенки светлых участков или теней, чтобы получить более яркий и захватывающий эффект золотого текста.
- Например, если на вашем золотом тексте отражается что-то воображаемое, что вызывает цвет тени прямо в центре текста. Поиграйте с цветными ползунками, переместите ваши стопы, расположите их и добавьте столько остановок, сколько вам нужно, чтобы добиться качества отражения, которое вы ищете в своем эффекте золотого шрифта.
Выбор цвета для светлого и темного контраста
- Вы можете выбрать цвета из любого из образцов кода золотого цвета. Все эти цвета представляют собой вариации отражения, которое вы видите в золоте. Таким образом, все, что есть в этом наборе цветов, будет работать для достижения красивого отражающего эффекта золотого шрифта. Даже очень тонкие вариации кода золотого цвета создадут реалистичный эффект золотого текста.
- Выберите другой цвет из образцов кода золотого цвета.Цветовые ограничители должны имитировать свет, отражающийся от букв, чтобы создать размер.
Как сохранить новый настраиваемый градиент
Если вы решили, что хотите сохранить созданный градиент, вы можете временно сохранить его прямо в редакторе градиентов.
Сначала дайте новому градиенту имя. НЕ нажимайте ОК, это не сохранит ваш градиент. Вместо этого нажмите << <НОВОЕ> >>. Это добавит градиент к образцам градиента, и вы сможете использовать его, пока доступны текущие образцы градиента.Однако, если вы сбросите градиенты, вы потеряете их навсегда.
Постоянное сохранение пользовательского градиента
Как я уже говорил, сохранение градиента с помощью редактора градиентов сохранит его только временно. Чтобы иметь это навсегда, вам придется сделать еще один шаг. Сохранение ваших градиентов позволит перезагрузить ваши пользовательские градиенты, когда захотите. Вам не нужно хранить эти градиенты внутри Photoshop, и вы можете поделиться ими с другими, если хотите.
И мы перейдем к <<
Появится всплывающее окно Preset Manager.В раскрывающемся меню выберите набор настроек градиента, который вы хотите сохранить. В нашем случае мы выберем << <Градиенты> >>
В диспетчере предустановок градиентов вы увидите все, что загружено в Photoshop прямо сейчас, включая только что сохраненный градиент. Щелкните градиент, который хотите сохранить. Если вы хотите сохранить несколько градиентов, удерживайте и затем выберите те, которые хотите сохранить. В противном случае выберите один и выберите <<< Сохранить набор >>>. Процесс одинаков для кратных и одиночных градиентов.
Вот и все! Вы официально узнали, как загружать градиенты в Photoshop. Как создать градиенты Photoshop с золотым текстом и как сохранить их навсегда за пределами Photoshop.
Напоминаем, что если вы хотите создать тот же стиль, используя PowerPoint или Word, вы можете это сделать. Посмотрите этот урок по эффекту шрифта из розового золота. Хотите создать этот забавный эффект в Photoshop из розового золота? У меня есть градиент из розового золота в Photoshop, который вы можете скачать.У меня также есть набор цветовых кодов розового золота, которые вы также можете подобрать в этом посте.
Также обратите внимание на этот текстовый эффект из розового золота в Photoshop, чтобы получить изысканный текстурированный шрифт из розового золота.
Что дальше?
Если вы найдете эти типы руководств ценными, я буду рад, если вы подпишетесь на блог. При подписке вы будете получать уведомления обо всех новых событиях в блоге. Вы также получите прямые ссылки на последние бесплатные предложения и рекламные акции на других ресурсах по дизайну, доступных в магазине.Вы можете ожидать увидеть учебные пособия по дизайну в Photoshop, онлайн-редакторах, офисном пакете Microsoft, основные доклады и многое другое.








 Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.