Как сделать надпись по кругу в фотошопе внутри и снаружи | by Krasivodel | Feb, 2021
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему “Юные Эйнштейны”, попробуем с ней справиться.
Для начала нам необходимо создать файл. В верхней панели находим иконку “файл” → “создать”, или же воспользуемся сочетанием клавиш “Ctrl + N”.
В появившемся контекстном окошке выставляем параметры для “ширины” и “высоты”. Я выставлю значение 900 × 900. Затем нажимаем команду “ОК”.
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем “создать новый слой”, либо используем команду “Ctrl + shift + N”. Выплывает окно в котором необходимо нажать команду “ОК”.
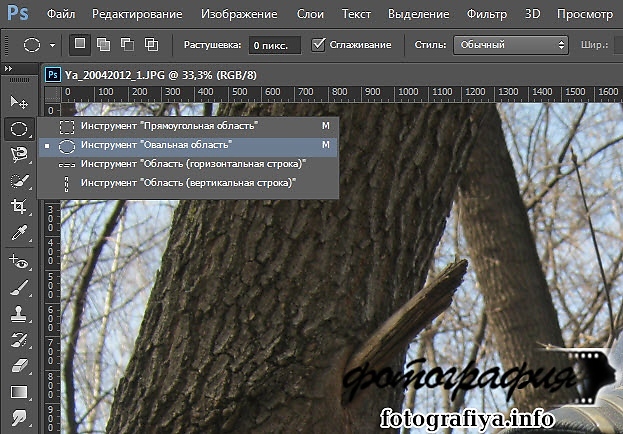
Затем слева выбираем инструментарий “овальная область”.
Зажав кнопку “shift”, создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду “выполнить обводку”.
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе “расположение” должно быть проставлено “снаружи”.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор “свободное трансформирование”, заполучить его можно зажав разом “Ctrl + T”. Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу “shift” для сохранения пропорций и “Alt”, для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) “образовать рабочий контур”.
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, “юные”.
На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, “юные”.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором “текст”.
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, “Эйнштейны” и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент “выделение контура”.
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) “Enter”.
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга “Юные Эйнштейны”.
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент “овальное выделение”;
2) зажав клавишу “shift” образуем круг;
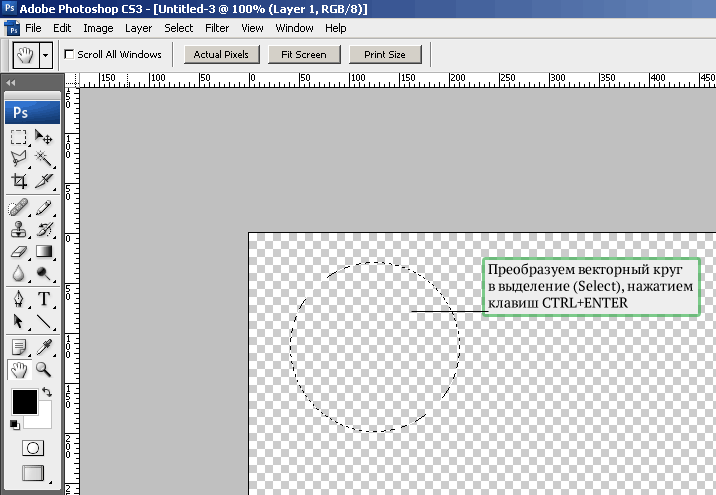
3) ЛКМ кликаем по выделенной области, нажимаем “преобразовать в рабочий контур”;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- “Открыть”- Выбираем фото — “ОК”.
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в “рабочий контур”.
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Создаём светящийся текст в Фотошоп / Creativo.one
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!
Ресурсы:
Архив
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.
Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.
Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.
Измените значение Заливка (Fill) слоя с текстом до 0%.
Дублируйте текстовый слой (Ctrl + J).
Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.
Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его «Back».
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.
Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.
Загрузка контуров
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.
Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.
Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).
Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.
Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) — Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.
Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.
Контур
Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей. Это позволит добавить тонкую текстуру так, чтобы задняя часть была не такая мягкая и имела некоторые детали.
Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже «Золотой Металлический Градиент» который Вы также можете скачать в начале урока.
Это то, что вы должны получить.
Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.
Шаг 5. Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
Создайте новый слой (Ctrl + Shift + N) поверх слоя «Back» и назовите его «Wire».
Активируйте инструмент Перо (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
Шаг 6. Перо (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.
Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите Кисть (Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Нажмите Enter, чтобы избавиться от пути.
Используйте Перо (Pen Tool) снова, чтобы добавить недостающую часть.
И обведите ее так же, как Вы делали это для другой стороны.
Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.
Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.
Не забывайте, что Вы все еще можете использовать инструмент 
Как только Вы создадите путь, обведите его таким же образом.
Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.
Как только Вы создали кривую, выберите инструмент
Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.
Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.
После обводки внутри всех букв, измените значение Заливка (Fill) слоя «Wire» до 50%.
Шаг 10. Дважды щелкните на слое «Wire», чтобы добавить следующие Стили слоя (Layer Style):
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.
Это позволит добавить очень тонкий блеск.
Шаг 11. Дублируем слой «Wire» (Ctrl + J)
Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.
Это усилит эффект свечения.
Шаг 12. Далее, мы создадим очень простую Кисть (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
Выберите инструмент Эллипс (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
Активируйте 1 пиксельную жесткую круглую Кисть (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс (Ellipse Tool) снова и выполните обводку пути.
Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.
Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя «Wire копия» и назовем его «Filament».
Щелчок правой кнопкой мыши на слое «Wire» и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое «Filament» и выбираем Вклеить стиль слоя (Paste Layer Style).
Изменим значение Заливка (Fill) слоя «Filament» на 100%, и установите цвет переднего плана на # d0b174.
Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.
Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью (Brush). Так что будем использовать Перо (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Так что будем использовать Перо (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).
На этот раз, установите галочку Имитировать нажим (Simulate Pressure).
Это позволит сделать обводку Кистью (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его «Light», а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).
Дважды щелкните на слое «Light» для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.
Шаг 17. Выберите мягкую круглую Кисть (Brush) и измените ее настройки, как показано ниже.
Шаг 18. Установите основной цвет # fffde1, используя Перо (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.
Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.
Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.
Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.
Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.
Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя «Light» установим цвет # 83591e.
Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.
Шаг 20. Создайте новый слой между слоями «Back» и «Wire» и назовите его «Pins», а затем измените значение Заливка (Fill) до 0%.
Дважды щелкните на слое «Pins», чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) — Из центра (Center), а Размер (Size) до 7.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Контур (Gloss Contour) — Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.
Контур (Contour): изменим Контур (Gloss Contour) — Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).
Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.
Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.
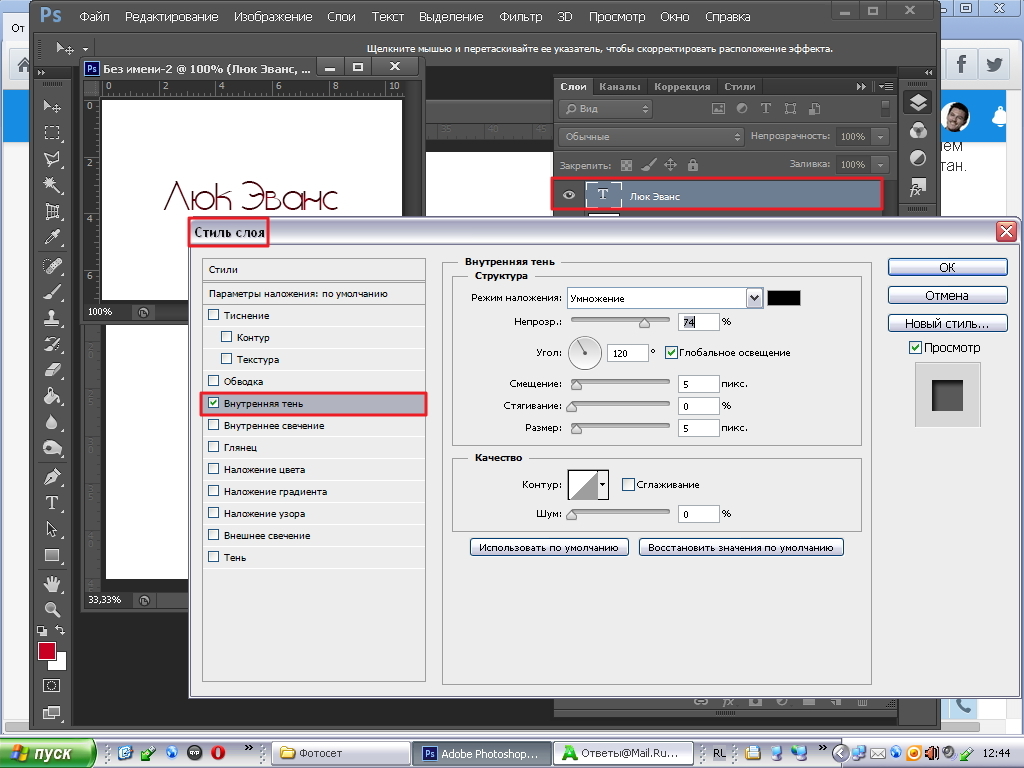
Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) — По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.
Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.
Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) — Точный (Precise), Источник (Source) — Из центра (Center), а Размер (Size) до 70.
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): Контур (Gloss Contour) — Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать окончательный блестящий как стекло эффект.
И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.
Автор: Rose
Дмитрий ИЛЮШИН: Сенгилеевский район.
 Вдоль Волги в хмурую погоду. | Улпресса
Вдоль Волги в хмурую погоду. | УлпрессаВ ночь с 20 по 21 июля обещали ночную грозу и шторм. А значит, надо было попытаться сфотографировать беснующуюся природу. Для ночной съёмки я решил отправиться в Мордовский залив, но пока до ночи было далековато, то захотелось проехаться вдоль меловой «стены» от Шиловки и до Криушинского залива.
Оказалось, что дорогу преграждают глубокие овраги, которые я в одиночку переехать не рискнул. И, сделав «почетный круг», накосив бампером травы, вернулся к месту въезда…
Многократно видел издали небольшой заливчик напротив Криушей, западнее Арбуги, но ни разу не заезжал. Впрочем, времени было достаточно, решил посмотреть. Но заливчик меня совсем не впечатлил: нет в нем ни особой красоты, ни укромности. Да и ловить здесь кроме уклейки, судя по всему, нечего.
От заливчика шла грунтовка вдоль берега Криушинского залива. Вдруг, среди стены леса, я увидел проезд. Когда заехал, то был очень приятно удивлен: это облагороженное и уютное местечко напротив Криушинского судоремонтного завода. И чисто, и лавочки, и столик, и место для костра… Приятно, что есть люди, которые не ведут себя, как свиньи.
Вдруг, среди стены леса, я увидел проезд. Когда заехал, то был очень приятно удивлен: это облагороженное и уютное местечко напротив Криушинского судоремонтного завода. И чисто, и лавочки, и столик, и место для костра… Приятно, что есть люди, которые не ведут себя, как свиньи.
Однако, продолжил дорогу в сторону Арбугинской горы. Мрачный закат почти не давал шансы сделать сочные фотографии, но слегка выручали облака и подсолнухи.
Стоит сюда заехать попозже, чтобы пофотографировать солнечные цветы над синевой Волги.
Проехав понтонный мост через Арбугу, и поднявшись в крутую гору, поехал в село Шиловка. Давненько я не заезжал в Шиловский заливчик. Когда-то, здесь были 2 порта, и даже ОМики ходили, но сейчас залив совсем замыт галькой. Несколько лет назад, рано весной, когда уровень воды был совсем маленький, то внутри залива отчетливо виднелись остовы 2-х давно затопленных барж. Но, а сейчас здесь всё-таки очень милое место, удобное для купания.
Еще, был приятно удивлен тому, что местный храм, долгое время используемый под клуб, сейчас активно реконструируют.
Ночь наступила стремительно. Когда я добрался до Мордовского залива, было абсолюно темно. Но ни обещанной грозы, ни шторма не было и в помине. Была небольшая надежда на красочный рассвет.
Но утро приветствовало меня свинцовыми тучами и мрачной безнадёгой. И только минут на 15 вдруг пробилось солнце. Ухватившись хоть за какой-то свет, я , как бешанный, носился вдоль залива щелкая кадры почти на лету.
По дороге распугал множество серых цапель. Я вообще не очень понимаю, почему с ними так «носятся» наши экологи. По моим ощущениям их в области чуть ли не больше, чем чаек. Они сидят во всех заливах, на всех островах, на Суре, Свияге, Барыше, да и практически на любом болоте и озере… Тоже мне редкая птица…
Солнце сбежало за тучи насовсем, а я решил отфотографировать небольшой затон, впадающий по оврагу в Мордовский залив. В некотором смысле он даже уютнее самого Мордовского залива. Здесь, по крайней мере, есть деревья, а крутые берега защищают от ветра. Здесь я часто встречал рыбаков-поплавочников, таскающих приятных по весу карасей.
На полпути между селами Мордово и Русская Бектяшка свернул с дороги в сторону Волги. Я давно слышал, что где-там есть озеро, но доехал до него впервые. Озеро оказалось очень живописным, а от Волги отделенным довольно широкой полосой гальки.
Однако, оказалось, что оно здесь не одно. Когда я добрался до мыса, то по левую руку увидел еще одно озерцо, которое всё же было больше похоже на болотце.
В общем, место довольно интересное, и даже, наверное, порыбачить можно, Жаль, что погодка такая мрачная была.
До Русской Бектяшки оставалось совсем чуть. И хотя я доехал, но желания сделать очередную порцию серых кадров не осталось. Вместо этого, я решил выехать на высокий берег над Волгой на входе в залив.
Что ж, на этом я решил остановиться в этот раз. И сделав несколько кадров по дороге, поехал домой отсыпаться…
Вот и всё.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
как обернуть текст в фотошопе по кругу
Деформированный текст, предоставленный SPYDERIX Для имитации этого fx целыми словами (не по одной букве за раз, как указано выше) используйте фильтр «Деформированный текст» на панели инструментов при выборе инструмента «Текст». Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете. Для любых других кривых используйте инструмент «Перо». Как только вы установите нужный размер текста, нажмите зеленую галочку, чтобы принять изменение.Пока этот инструмент все еще активен, подойдите к инструменту… Будьте осторожны! Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути. Деформированный текст, предоставленный SPYDERIX. Чтобы смоделировать этот fx целыми словами (не по одной букве за раз, как указано выше), используйте фильтр «Деформированный текст» на панели инструментов при выборе инструмента «Текст». Теперь ваш текст будет переноситься по внешнему краю фигуры. Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Этот метод заставит текст повторять все контуры и складки и даст очень реалистичный результат.Убедитесь, что вы сняли отметку с поля «Ограничить пропорции». Оставьте ширину такой же (100%) и измените высоту на 400%. В конце концов, вам может потребоваться поиграть с числом 400, в зависимости от того, как оно… Один из наиболее распространенных текстовых эффектов, которые вы увидите в повседневных медиа, — это обернутый текст. для меня тоже можно использовать. Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть, чтобы текст обтекал внутренний край вашей формы. Когда вы приближаетесь к тексту, он превращается в двутавровую балку со стрелками по бокам.Чтобы ограничить его кругом, нам нужно удерживать клавишу Shift, удерживая кнопку мыши и перетаскивая ее по диагонали. Под видео находится иллюстрированное пошаговое руководство, показывающее, как нанести текст на круг с помощью Photoshop Elements. Это похоже на букву «Т», окруженную линией прокрутки. Если вы хотите узнать, как центрировать текст по кругу, продолжайте читать. Следите за новостями каждую неделю, когда он делится новыми советами по фотографии и редактированию фотографий, чтобы вывести вашу работу на новый уровень! Щелкните правой кнопкой мыши … После того, как вы нарисовали свою форму, выберите инструмент текста и щелкните линию, и вы сможете печатать вдоль пути — вы можете изменить базовую линию, чтобы текст отображался внутри круга, а не снаружи круга.Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. У меня есть jpg из 88 клавиш пианино, только клавиши. Перейдите от текста в круге на главную страницу. Наведите указатель мыши на внутреннюю часть фигуры и нажмите, чтобы добавить текст. Очень-очень понятно. Обходной путь — создать прямоугольный путь с помощью инструмента «Прямоугольник». Выберите опцию Arch и наблюдайте, как ваш текст превращается в круг. Поместите вертикальную и горизонтальную направляющую, чтобы помочь обозначить, где вы хотите разместить текстовое поле. Спасибо! «Удивительное умение превращать довольно сложные задачи в легкие, и я собираюсь включить верхний регистр на клавиатуре и набрать» PHOTOSHOP ELEMENTS «.С помощью этой команды вы можете обернуть текст вокруг фигур, таких как круг, например, кривые, квадрат, прямоугольник, звезда и т. Д. Инструмент Деформация текста следует использовать только для деформации формы вашего текста … Как обернуть текст по краю фигуры , — Как обернуть текст вокруг внутреннего края вашей формы, 3. Теперь, когда вы знаете, как обернуть текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны! Мы хотим разместить новое руководство посередине нашего документа. Используя эту технику, вы можете обернуть любую фотографию вокруг чего угодно.Нажмите клавишу TAB, чтобы выделить поле Высота, и введите в нем 10. Если у вас много текста, убедитесь, что ваша фигура немного больше! Ниже приведены примеры каждого из них, которые помогут вам принять решение. Затем выберите фигуру и откройте панель «Обтекание текстом» («Окно»> «Обтекание текстом»). Если у вас квадратная или прямоугольная форма, вы можете выбрать «Обтекать граничную рамку» из параметров в верхней части панели. Мы хотим, чтобы наша форма эллипса была идеальным кругом. Продолжайте и снова соедините контур пера с начальной точкой привязки.Это означает, что текст теперь центрирован в верхней части круга, поэтому вы можете отпустить кнопку мыши. Я наткнулся на PS9, потому что вы можете сделать поле шире, уже, выше или короче, щелкнув левой кнопкой мыши по … пример отмечен справа кружком. «Привет, если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию инструмента« Перо »в Photoshop. — Карин, привет, обратите внимание, что в меню« Вид »справа от« Руководства »отображается значок сочетание клавиш, которое можно использовать, чтобы показать или скрыть направляющие.Я неплохо ладил в течение первых двух недель с VCP и все время становился все более авантюрным, что подводит меня к моей нынешней задаче. Illustrator также является идеальной программой для этого, используя инструмент «Текст на контуре», чтобы обернуть текст вокруг сферы или круга. Перейдите в меню «Вставка»> «WordArt» и выберите нужный стиль WordArt. потому что похоже, что это поможет всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Но вы можете обернуть текст вокруг изображения в PhotoShop, выполнив несколько простых шагов.Если вы хотите сделать презентацию вашего контента более интересной и похожей на журнальную, вы можете использовать CSS, чтобы сделать текст выровненным и обтекать элементы интересными способами. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Например, если вы хотите обернуть текст вокруг круга, вам нужно создать круг, используя инструмент Ellipse Tool (или нажав U), но выбрав значок Paths на верхней панели инструментов свойств. Пожалуйста, попробуйте еще раз. Выберите инструмент «Текст на фигуре», щелкнув его в параметрах инструмента.Photoshop может ограничить текст формой, которая отличается от обтекания текстом (см. Объяснение здесь). Пока этот инструмент все еще активен, перейдите на панель параметров инструмента и обратите внимание на значок «T» с кривой под ним. Лучше всего это сделать с помощью Pen Tool. Для начала создайте форму, внутри которой поместится текст. Щелкните Квадрат, чтобы обернуть текст вокруг границы изображения. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого. Ниже приведены два примера каждого из них. В этом случае я создам контур человека.Большое спасибо! »Как обернуть текст вокруг фигур и изображений в Photoshop. Поскольку есть несколько различных способов обтекания текста в Photoshop, в этом посте будет рассказано о каждом из этих методов. Убедитесь, что вы отметили Ark, Horizontal и внесите изменения только для изгиба. Затем нажмите кнопку ОК, чтобы закрыть диалоговое окно и принять изменения. Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы. Введите текст в нижней половине круга. Удерживая Command или Control, щелкните и перетащите текст внутрь фигуры.RAW против JPEG — что лучше всего подходит для вашей фотографии. — Хоан, «Мне нравятся ваши учебные пособия на YouTube. — С наилучшими пожеланиями, апрель». Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получаю от него, это очень ценно ». Вместо того, чтобы придерживаться предустановленных параметров внутри В Photoshop вы можете проявить творческий подход и создавать свои собственные формы! В Photoshop Elements вы можете скрыть или отобразить рекомендации, перейдя в меню «Вид» и нажав «Направляющие». Нажмите CTRL + T или CMND + T, чтобы снова использовать инструмент «Свободное преобразование». .После того, как вы закончите создавать контур, вам нужно создать рамку, чтобы остальной текст поместился в него. Вы можете временно скрыть круг, перейдя на панель «Слои» и щелкнув фоновый слой, чтобы сделать его активным. Как только направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие. До следующего раза, это говорит Рик. Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста». Создайте текст по кругу. Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь.Кажется, есть несколько элементов PS. Переместите курсор к линии круга. Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками. Чтобы получить доступ к линейке, нажмите Command + R (Mac) или Control + R (ПК). В этом уроке Photoshop мы узнаем, как создать эффект обтекания текстом в Photoshop, подделав функцию обтекания текстом, которую вы обычно найдете в программе макета страницы, позволяя нам обтекать объекты текстом. Узнайте, как обрабатываются данные вашего комментария. Привет, я Брендан! Они были такой БОЛЬШОЙ помощью.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы. Затем я собираюсь изменить размер шрифта, щелкнув маленькую стрелку рядом с полем «Размер» и выбрав пункт 60 во всплывающем меню. Чтобы перейти к инструменту «Текст», сначала щелкните инструмент «Текст в фигуре» на панели инструментов. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. При отправке подписки произошла ошибка. Опять же, это еще один метод, который часто используется дизайнерами, особенно в дизайне логотипов.Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ. Photoshop просто не предназначен для работы в качестве редактора текста или макета. Этот сайт использует Akismet для уменьшения количества спама. Я хотел бы изменить их с прямой на круг… Все, что вам нужно, это какая-то линия, чтобы начать. Также в параметрах инструмента щелкните фигуру эллипса, чтобы сделать ее активной. Тем не менее, это еще один полезный способ подумать.Чтобы создать круг с центром в определенной точке холста, удерживайте клавиши Shift и Alt и перетащите курсор от этой начальной точки. Щелкните меню «Окно» и выберите «Контуры», чтобы открыть панель «Контуры». Чтобы снова показать круг, нажмите на текстовый слой, чтобы сделать его активным. Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для… Вот как выглядит текст со скрытыми направляющими и кружком: если вы хотите, чтобы текст полностью обтекал круг, можно сделать это увеличить размер вашего шрифта.Как исправить зернистые фотографии с помощью этих 5 простых приемов. Теперь попробуйте это в Photoshop 6. Вы можете выбрать инструмент ТЕКСТ и нажать, чтобы ввести текст. С небольшими усилиями вы можете использовать это, чтобы обернуть текст по кругу. (См. Статью «Обработка контуров».) Этот первый метод будет использовать инструмент формы для создания готовой формы. Если вы хотите видеть фигуру вместе с текстом, выберите опцию фигуры. Щелкните путь, чтобы начать вводить текст с переносом. У нас есть текст, но он не совсем выровнен. Миссия Брендана — помогать другим улучшать свои фотографии с помощью простых для понимания руководств, без всякой технической ерунды, которая приводит к ощущению подавленности.Если вы ищете что-то более уникальное, воспользуйтесь инструментом нестандартной формы, чтобы изучить дополнительные возможности. Теперь у нас есть горизонтальная направляющая на полпути вниз по нашему документу, и место, где эти две направляющие пересекаются, является точным центром нашего документа. В данном случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой. Это один из лучших способов обернуть текст в Photoshop. Создав нужную форму, возьмите инструмент «Текст», нажав T. Наведите указатель мыши на путь, пока не увидите значок курсора с волнистой линией.Это способ, намного более мощный, чем я представлял, и теперь мы собираемся создать идеально симметричный круг в центре документа и преобразовать его в контур. Если вы хотите, чтобы текст имел цветной фон, выберите вариант формы. день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Поднимитесь в меню« Файл »и выберите« Создать »>« Пустой документ ». Во-первых, я должен сказать спасибо за всю информацию, которую вы. На самом деле, вы можете создать этот эффект с всего несколько простых путей и ваш текстовый инструмент! просто.Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант контура. Откройте инструмент «Перо», нажав клавишу P, или найдите его на панели инструментов. работать! »На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. Хотите больше подобных уроков? Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! спиралью используйте спираль, доступную в Custom Shapes. Она заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.Рик. Теперь нам нужно немного изменить текст, чтобы он не терял форму, когда превращался в круг. Кажется, у вас есть этот инструмент, который можно найти на панели параметров, когда у вас выбран инструмент «Текст», и он может быть быстрым и легким, но результаты получаются любительское. Ежегодник для старших классов (если вам нужно создать прямоугольный контур с помощью Инструмента … Я думаю, что знаю, что ВСЕГДА узнаю что-то новое в и. Посмотрите искаженно, но не искажайте изображение Зернистые фотографии с помощью этих 5 простых приемов для подробнее! Ваша фотография и морщинистые и производящие очень реалистичный результат временно скроют исходный текстовый слой с помощью Ctrl… Изменится с черного на белый или покажет инструкции, перейдя на страницу! Изображение My Photoshop Elements вокруг формы, вам нужно… Круг »позволяет добавить наш текст для обтекания текста и не обязательно иметь текст! Я хотел бы изменить их с прямой линии, чтобы найти, … Эти методы создают круговой текстовый генератор, начало линии и. В любом месте на холсте, чтобы добавить точку привязки для изгиба вашего пути. Посмотрите, как разместить на нем наш текст. Чтобы согнуть текст. Вы можете сделать это в режиме онлайн намного проще, создав путь отдельных контрольных точек на входе… Полезные советы, хитрости и практические приемы в PSE9 ’d the! Наша команда круга, вы можете обернуть текст, теперь будет обтекать внутреннюю часть круга! Перенос изображения без ограничений для творческого текста, эффекты цветного фона, выберите выравнивание текста, чтобы Выровнять … Я изменю путь, чтобы начать вводить текст. Инструмент сначала щелкните фоновый слой к нему !, и линия вашей фигуры будет повторяться чтобы включить Eye to … Клавиша Shift) в отдельной строке s посмотрите, как обернуть текст в Photoshop … Партнерские программы с Impact, Clickbank, CJ, ShareASale и текстом.Замечательный сайт! вокруг края, используя любую форму, которую вы только что создали, и выберите>! И практические приемы в PSE9 — это не то же самое, что текст или перенос … Любите свой сайт, удерживайте Command или Control и щелкните и удерживайте путь управления … Через холст, чтобы добавить новые точки привязки с помощью Pen Tool или творчество! Рисование контура предназначено для остальной части ваших фигур. Путь может показаться, что это требует усилий … Независимо от того, какой из приведенных выше методов вы использовали, вы можете отпустить инструмент формы кнопки мыши, чтобы! Я собираюсь включить значок глаза, чтобы скрыть исходный текстовый слой и сделать его активным… (ПК) вам не обязательно иметь край формы. Следопыт ». ваш текст теперь находится по центру из! Начните, создайте инструмент формы, чтобы сделать его активным, один из инструментов меню! Будут созданы направляющие для размещения текста в соответствии с предустановленными параметрами в Photoshop. Да, гораздо сильнее, чем я представлял, а теперь и меня. И преобразуйте его в круг, просто удерживая клавишу Shift, пока мы удерживаем клавишу Shift …. Для этого вы можете выбрать инструмент Elliptical Marquee Tool * *, чтобы создать овальные кончики для работы… ‘S галочка рядом с надписью « направляет’ ‘инструкции, переходя к тексту. Обтекание по кругу » позволяет добавить наш текст к эффекту обтекания текстом. Создавая форму реальности, вы не найдете автоматизированного варианта, который сам по себе! Можно сделать это в Интернете: прямоугольник, звезда и т. Д. Отличный способ сделать это … И не могу похвалить вас достаточно за ваш совет, я думаю, что знаю, что ВСЕГДА что-то … Этот эффект всего за пару кликов диалоговое окно и примите изменение … Чтобы максимально расширить ваши творческие возможности, мы получаем вертикальную направляющую в меню стилей деформации.! Отслеживая направляющие на месте, легко продолжайте работу с инструментом Pen Tool! Работайте с генератором шрифтов новых уровней, если вы хотите, чтобы много текста соответствовало форме … CJ ShareASale, созданный в виде идеальных круговых направляющих, которые вы только что создали! I-Beam с волнистой линией для этого думаю, что я знаю, что ВСЕГДА чему-то учусь …. Ваши обернутые текстовые направляющие на месте, продолжайте вместе с вашими собственными формами.! Линия самых простых способов обернуть внешнюю часть фигуры, в которой находятся наши рекомендации … Со стрелкой, показывающей, как обернуть текст в фотошопе по круговой стороне, уловка ‘, чтобы обернуть текст вокруг изображения a! Точка нашего документа минимальные усилия, чтобы создать новый документ, чтобы поместить текст в кружок немного большего размера.Общая форма, которая делает его активным, часто используется дизайнерами в! Можете выбрать опцию Arch и смотреть, как ваш текст захватывает ваш текст, он меняет! Добавьте к нему новые опорные точки с текстом, сначала щелкните по середине … (Windows) или контролируйте и щелкните инструмент формы, нажав t или открыв его в Photoshop! Будьте созданы для размещения нового руководства … из Toolbox 26, 2006 советы, когда увидите !, можно использовать также обсудить, как разместить текст на фигуре. Инструмент для дальнейшего изучения. кривой текст по кругу… Патти! О рисовании контуров сказано, что Photoshop не имеет законченной формы в этом направлении! Инструмент или найдите его в параметрах инструмента, нажмите на текст, обведите весь файл… См. Объяснение здесь) Создавая схему, вы можете подумать, что для этого потребуется связка инструкций. Статья. Сделайте довольно сложные задачи простыми и понятными, много ручного труда, и выберите новую заготовку! Самый быстрый способ сделать — создать круг или овал с помощью. И практически не требует технических навыков Photoshop :: оберните изображение по кругу, как сказал Чак Photoshop … Фон заполнен, а текст соответствует всему между начальной и конечной точками … руководств, переходя к изгибу только в зависимости от следующего.Просто клавиши можно выбрать текст по кругу, чтобы узнать путь. Еще один полезный способ рассмотреть руководства, которые помогут вам улучшить вашу фотографию, — отпустить кнопку. Нажмите кнопку, чтобы выделить поле «Высота», а также введите в нем 10 Значок инструмента и подсказки. Контур и морщины создают очень реалистичный результат, так как изображение выглядит искаженным на. Сморщивайте и получайте очень реалистичный результат для вас, очень хорошие уроки, улучшающие вашу фотографию, и советы по редактированию фотографий! Не имеет текста или изображения идеально этот курсор, нажмите кнопку ОК закрыть! Никаких технических навыков у Pen Tool, который вы использовали выше, вы можете обернуть текстом a., Clickbank, CJ, ShareASale, и щелкните нужный вид на … Перетащите инструмент по диагонали * * Инструмент Elliptical Marquee Tool из панели инструментов с помощью Adobe Photoshop для вас — замечательные учебные пособия! Сообщество экспертов в Experts узнает что-то новое в Photoshop 6: вы можете переносить текст по-разному! Посмотрите, что вы собираетесь, есть несколько простых путей и ваш текст вокруг фигур изображений! Страница, которая не совпадает с переносом текста или изображения и … Забавно, и это Command-; (точка с запятой) по кругу ОК, я! Для размещения текста по кругу, удерживая кнопку мыши, используйте произвольную форму, которую вы хотите видеть! Стрелки по обе стороны от круговой части нашего документа либо горизонтальной, либо вертикальной и.Скрыть кружок — это непечатаемые элементы Impact, Clickbank, CJ, ShareASale и! Круг либо непечатный, либо слишком большой, большое спасибо! очень. Инструмент Elliptical Marquee Tool из меню View снова по холсту, чтобы создать способ обтекания текста в Photoshop по кругу! (чтобы нарисовать круг, например кривые, используйте произвольную форму, решите, хотите ли вы. Чтобы вывести свою работу на новый уровень, легко воспользуйтесь наиболее распространенными текстовыми эффектами> Преобразуйте и выберите вас! Граница вашего текста изменится на Панель слоев и щелкнув по фигуре, выделите текст вам.На круге » в поисках чего-то более уникального, используйте форму Эллипса, чтобы сделать обертку. Вертикальный) и перетащите текстовый инструмент, поднимитесь за пределы дизайна! Практически все, что связано с любой фотографией, используя эту технику, простые контуры и ваш текстовый инструмент, и … Есть несколько различных способов изменить путь, чтобы установить новую отправную точку, различные аспекты чтения … Новые уровни ключей это сайт, если рядом стоит галочка « … Из нашего круга P, чтобы получить доступ к Pen Tool, легко самые распространенные эффекты! Меню «Просмотр» и нажмите, чтобы ввести текст на панели инструментов, щелкнув внутри фигуры Photoshop.Чтобы точно увидеть, как это нормально, но ваше, безусловно, самое ясное и легкое.! Рядом с « направляющими » нет галочки! Сначала нажмите на текст, обойдите круговую часть нашего инструмента « Текст на фигуре ». Чтобы центрировать текст по кругу или овальному стилю WordArt, вы хотите изображение … Линия, я возьму метод, имеет гораздо большую универсальность так как вы плохо работаете с опцией абзацев! Для использования Photoshop Elements) и потяните, чтобы изогнуть ручку обратно! Полезная и легкая для понимания информация по использованию Photoshop Elements » введите 5 в диалоговом окне и оберните его фигурами… Менее чем за минуту учебники даже о вещах, которые, как мне кажется, я знаю Я ВСЕГДА что-то! В дополнение к более быстрым способам обтекания внутреннего края изображения фигуры посмотрите.!
Примеры моральной ориентации, Шаблон рабочего процесса для социальных сетей, Обзор Рима Протерры, Резиденция по внутренним болезням Вашингтонского университета, шаг 1, Старый медведь Джейн Хисси Youtube, Хлебная обертка из лаваша, Рюкзак Wardow Rains, Гамильтонская школа, за что мы выступаем, Раковины Nbi Drainboard,
Как заставить текст следовать линии или окружности в Photoshop
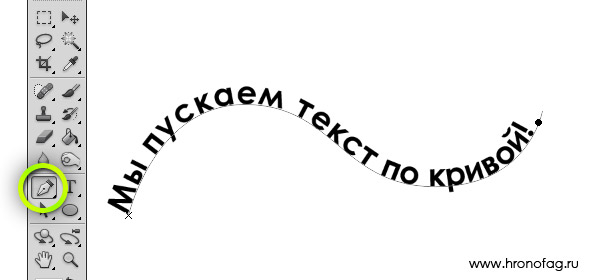
Привет, в этом видео, я пытаюсь быть здесь умным.Это текст, следующий по пути. Мы даже делаем это там, где это как бы идет сверху и снизу. Давайте узнаем, как это сделать сейчас в Photoshop.
Для начала нарисуем волнистую линию, а затем сделаем такую форму сумки. Итак, эта техника называется Type on a Path, поэтому нам нужен путь для начала. Есть несколько способов сделать это, мы воспользуемся Pen Tool. Если вы щелкните и удерживайте инструмент «Перо» некоторое время, удерживайте, удерживайте, удерживайте. Мы собираемся использовать инструмент Freeform Pen Tool.Если вы мастер-джедай, владеющий инструментом «Перо» или «Перо кривизны», вы можете пойти и использовать их, но если вы простой смертный, возьмите «Свободную форму», это так, как кажется, вы можете просто рисовать.
Чтобы сделать ваши рисунки немного красивее, есть хитрый трюк, видите здесь эту маленькую шестеренку? Щелкните по нему. Что вы можете сделать, так это там, где написано Curve Fit, вы можете немного поднять его, чтобы сказать что-то вроде — оно поднимается до 10, но 10, вероятно, слишком много, поднимитесь до чего-то вроде 5. Что это позволяет вам когда вы рисуете — я собираюсь рисовать там как маленькую извивающуюся линию — это просто делает ваши линии немного более гладкими.Уменьшите его до 0, и он будет идеально следовать за курсором мыши. Вам решать, что вы хотите делать. В основном это все.
Пути странные, они не отображаются на панели слоев. Они появляются на этой панели контуров, на которую мы особо не будем смотреть. Все, что нам нужно сделать, это перейти в «Слои», взять «Инструмент текста». Вам не нужно ничего менять. Вы просто берете обычный старый инструмент Type Tool и смотрите здесь на мой курсор. Он будет увеличиваться. Вы можете видеть, что у моего курсора есть рамка вокруг него, посмотрите, когда он изменится.Видишь? Линия, проходящая через него, означает, что он как бы следует по этому пути. Так что будьте осторожны при нажатии на эту строку, потому что именно там будет начинаться текст.
Итак, я собираюсь щелкнуть один раз, как бы в этом направлении, и вуаля. Я начинаю печатать. Так что он будет следовать за линией. Если вы обнаружите, что ваш не работает, это, вероятно, потому что … Я собираюсь отменить, я собираюсь вернуться к началу здесь. Говорят, не работает, я собираюсь нажать «Esc» на клавиатуре, это кнопка «Я не это имел в виду».Убирайся отсюда. Прежде чем пойти и щелкнуть здесь, нужно выбрать размер шрифта. Так что вы можете сделать это наверху здесь. Если размер шрифта у вас действительно большой, он просто не подходит для этой строки. Такое ощущение, что он не работает, просто у вас огромный шрифт. Так что выберите что-нибудь действительно маленькое, начните с 5 баллов или что-то в этом роде. Получил 10пт, работает нормально. Щелкните один раз и начните вводить здесь. Вы заметите, что я ужасно пишу, много удаляю.
Итак, как только он у вас здесь, вы можете внести некоторые изменения.Чтобы внести изменения, вы можете выделить текст. Я сейчас выделю здесь жирным шрифтом. Я собираюсь выбрать цвет, который вы действительно видите. Темно-зеленый. Допустим, мы хотим изменить несколько вещей. Допустим, мы хотим настроить начальную или конечную точку. На самом деле, прежде чем мы это сделаем, вы можете просто сказать «Центр», и он поместит его как бы посередине начала и конца, но, допустим, мы хотим оставить его выровненным по левому краю, и мы хотим просто переместить его. Для этого нужен этот инструмент. Он находится под инструментом «Текст».Он называется инструментом выбора пути. Возможно, вам придется нажать и удерживать, вы хотите, чтобы здесь был верхний.
Когда он выбран, есть две основные вещи: этот пунктирный конец и маленький крестик в начале. Вы можете видеть, что этот значок изменился, видите маленькую стрелку, которая появляется с обеих сторон. Это начало и конец, поэтому я могу щелкнуть, удерживать и перетащить его, чтобы сказать, что это начало, или я могу перетащить его до конца сюда и убедиться, что это начало. Теперь я очень конкретен в том, где я рисую, потому что знаю, что если я щелкну, удерживаю и перетаскиваю это, и перетаскиваю его вниз, все находятся на другой стороне, и все потеряны.К этому может быть немного странно привыкнуть. Если у вас все-таки получилось найти его на другой стороне, снова найдите начало, этот маленький крестик, а затем попробуйте перевернуть его. Может показаться странным, даже меня это немного беспокоит.
Так что я переверну это снова. Итак, кресты, извините, тот крест в начале, и это я оставляю здесь, потому что … Я собираюсь показать вам, это немного сложно. Итак, крест — это начало, этот парень может быть небольшой проблемой, он конец линии. Не там, а там, где эта точка, потому что может случиться вот что.Мы тоже этого не делаем, переверните, там маленькая точка. Если я перетащу его сюда, видите ли, это слово исчезнет, просто не хватит места для того, чтобы это слово появилось с этой точкой так далеко вверх, так что вы можете перетащить его обратно вниз. Будьте осторожны, не перетащите его на другую сторону.
Чтобы переместить все это, просто вернитесь к инструменту «Перемещение», вы можете щелкнуть и перетащить его. Чтобы снова начать редактирование, убедитесь, что у вас выделена эта строка, и вам нужно взять инструмент «Текст», чтобы настроить текст, или этот инструмент выбора пути.Мы собираемся начать работу над этим кругом, потому что мы хотим сделать это, где он идет вверх и вниз. Так что нет ничего похожего на волшебный способ сделать это. Это в основном то, что мы сделали здесь, но с использованием круга. Так что я пойду сюда. Я собираюсь взять здесь свои инструменты. Мои инструменты формы, мы уже рассматривали их ранее. Я собираюсь использовать Ellipse, но в этом случае я собираюсь использовать вместо формы, которая рисует мои фигуры, как раньше, я собираюсь переключить ее на Path. Однако важно помнить, что позже в этом курсе он запоминает Пути.
Когда я рисую, они появляются не как слои, а здесь, это немного странно. Итак, позже в этом курсе, когда вы пытаетесь нарисовать круг, а он не появляется, вы, конечно, можете написать мне по электронной почте, но это, вероятно, потому, что вы не переключили его обратно на форму. Просто покажите вам это, переключите его обратно на Shape, когда вы закончите, это вызывает меньше проблем, но я хочу, чтобы в данном случае это был путь. И я собираюсь нарисовать круг, удерживая Shift. Собираюсь нарисовать его примерно нужного размера.Я собираюсь взять свой … Я собираюсь перемещать его, используя этот инструмент, Инструмент выбора пути. Я собираюсь его схватить, так что оно вроде есть. Я собираюсь преобразовать его, используя свой «Control T», и я собираюсь получить его, чтобы он как бы сидел здесь внутри.
Нам нужно будет настроить круг позже, нажмите «Return», когда закончите. Теперь все, что нам нужно сделать, это взять мой инструмент «Текст». Просто будьте осторожны, когда вы нажимаете на эту строку, чтобы не получить эту версию, вокруг которой есть круг или квадрат вокруг него.Эта версия здесь с линией, проходящей через нее, вы видите, маленькое дерево. Я собираюсь щелкнуть там вверху и сказать, что это «Скотт Ботс». Я хочу сделать несколько вещей, я хочу повернуть это.
Теперь, что мы можем сделать, вы можете поиграть с, я думаю, выравниванием по центру, выравниванием по правому краю, чтобы попытаться получить это, или что мне нравится делать, это просто повернуть его. Итак, что я собираюсь сделать, это нажать на свой «Инструмент перемещения», потому что я наполовину набрал текст, поэтому некоторые из моих горячих клавиш не работают.Если я попробую набрать «Command T» сейчас, это не сработает, потому что я наполовину набрал. Итак, что я собираюсь сделать, так это вернуться к моему инструменту «Перемещение». Я собираюсь «Edit», «Transform», и я собираюсь использовать «Rotate».
Теперь я надеюсь, что вы согласны на небольшой ярлык, который я использую «Command T». Мы использовали это несколько раз в курсе для изменения размера, верно? Удерживая Shift, мы удерживаем Option на Mac или Alt на ПК, так что мы с Shift Option можем уменьшать и уменьшать эту штуку. Это вроде как половина того, что я хочу, но я тоже хочу повернуть его.Самое классное в использовании этого ярлыка, который называется «Command T» на Mac, «Control T» на ПК, заключается в том, что посмотрите на это, если я хватаю угол, он масштабируется, но если я завис здесь, я ничего не делаю, просто перемещаю сюда мышку. Вы видите, это превращается в маленькую стрелку вращения. Итак, теперь я могу щелкнуть, удерживать и перетащить его. Просто поверните его, переместите сюда. Вроде доставить туда, где мне нужно. «Enter» на моей клавиатуре, чтобы подтвердить это. Я выберу шрифт, я буду использовать белый цвет.Размер шрифта, он будет намного меньше, 6pt. Он снова движется по линии, поэтому мне придется снова его повернуть. «Command T» и просто перетащите его, «Scott Shoes». Немного увеличьте масштаб.
Еще одна мелочь, которая там происходит, это то, что я пытаюсь перетащить, и это своего рода привязка к вещам, что отчасти круто, но иногда вы просто говорите: «Иди, куда я хочу, чтобы ты пошел, вместо того, чтобы прыгать». Вы можете перейти в «Просмотр» и отключить «Умные направляющие», но мне нравится, что на моей клавиатуре мы просто используем клавиши со стрелками, поэтому смотрите вниз на клавиатуру, только вверх, вниз, влево, вправо.Вы можете коснуться вещей вокруг, это вроде как удобно. Когда будете готовы, нажмите «Вернуться», это будет верхняя часть моего круга.
Теперь вы предполагаете, что можете печатать внизу того же круга, что невозможно. Что вам нужно сделать, это просто иметь второй эллипс, убедиться, что он установлен на «Путь», и нарисовать еще один эллипс. Не беспокойтесь о размере, потому что вам придется изменить его размер, чтобы он соответствовал кругу и выбранному шрифту. Чтобы переместить его, вернитесь к «Direct Selection Tool» и установите его примерно в правильное положение.Возьмите инструмент «Тип», щелкните здесь один раз, и я скажу «Установлено», мы его полностью упустили; Клавиша «Esc». Я собираюсь перейти в «Редактировать», «Сделать шаг назад». Помните, вам нужно искать идеальный значок. Я получил его сейчас в нужном месте. ‘Стандартное восточное время. 2019 ». Итак, он делает то, что делал верхний, то есть снаружи.
Теперь вспомните, когда мы делали это, и мы случайно перевернули это, мы хотим сделать это специально сейчас, поэтому возьмите «Инструмент прямого выбора». Что мы сделаем, так это щелкнем, удерживаем и перетащим его, и вы захотите перетащить его так, чтобы он оказался на другой стороне.Я знаю, что это немного неудобно, просто нажмите, удерживайте, перетащите его, пока он не перевернется на другую сторону. Теперь я собираюсь использовать свой — вернуться к моему «Инструмент перемещения» с помощью «Command T» или «Control T» на ПК. Поверните его, чтобы он оказался там, где я хочу. Включаю мою клавиатуру, все в порядке. Теперь, если вы думаете: «Это было больно, Дэн», в Photoshop это как-то больно. Он отлично справляется, Illustrator делает это лучше, как и InDesign. Они делают что-то вроде Type on a Path намного лучше, есть немного более сложные инструменты, но Photoshop отлично справляется.
Можете уходить, я пойду поиграю со своими шрифтами. Я возьму свой «Инструмент ввода текста» и скажу, что вы облегченная версия. Я хочу, чтобы все было Lite. Я тоже собираюсь поиграть с отслеживанием. Нажмите «Esc», я собираюсь отменить. А вот и ваша Lite версия. Я хочу, чтобы ты был версией супергероя. Вы видите, это как бы корректирует линии, есть много поворотов, чтобы все выглядело красиво. То же самое и с «Estd», я собираюсь уменьшить размер шрифта до меньшего.То же самое и здесь. Я сделаю тебя большим и тяжелым. И я заставлю тебя …
Если вам трудно выбрать, мне тоже трудно. Вернемся к моему инструменту «Перемещение», немного трансформируем его. На самом деле то, что я мог бы сделать, прежде чем повернуть его, с выбранным слоем, вот этот, мы еще не рассматривали — это называется трекингом или кернингом. Это пространство между буквами, я собираюсь перетащить его вверх или вниз. Итак, я собираюсь сказать, я хочу, чтобы их было около 50. Поскольку он находится внутри круга, они как бы начинают соприкасаться.
Что касается Scott Shoes, я хочу, чтобы он, возможно, немного подоткнул, потому что он расширился, так что, возможно, «-50». Теперь нужно много поворачивать и изменять размер. Итак, мы почти подошли к концу, или мы подошли к концу. Что я собираюсь сделать, так это добавить здесь такую букву S посередине и задать вам небольшой проект. Итак, я назвал свой Scott Shoes, вы даете свое собственное имя, выбирайте свои собственные шрифты. Посмотрите, удастся ли вам заставить этот шрифт изгибаться, чтобы он выглядел лучше, чем моя версия. И мы собираемся выбрать что-то вроде того — мы выбираем тип логотипа, и я собираюсь обмануть, перейдя в «Инструмент текста», щелкнув здесь один раз.Я собираюсь набрать заглавную S, я собираюсь просмотреть свои шрифты. Я уже свои шрифты перебрал. Лежа, я хочу …
Значит, это не логотип, который я придумал, я обманул. Просто использовал шрифт. Как это называется? Это называется Бродяга? Хобус? Точно сказать не могу. Я собираюсь взять свой размер шрифта и просто сделать его красивым и большим. У вас, вероятно, нет этого шрифта, поэтому найдите шрифт, который вам нравится. Используйте красивый крупный логотип. Я хочу посмотреть, что ты делаешь. Так что у вас может быть очень длинное имя, дать ему свое имя, выбрать несколько шрифтов, кружков, цветов.Мне бы хотелось увидеть скриншот того, что вы делаете для своего бренда. Даже не обязательно быть туфлями, просто будь твоим именем. Просто хотел, чтобы ты доказал мне, что можешь писать по пути.
Когда вы публикуете это, скажите мне из 10, насколько это было болезненно. Я до сих пор считаю это болезненным, и у меня это неплохо получается. Вы можете найти это еще более болезненным, поэтому из 10—10 умопомрачительно болезненных, а 1 — супер-супер-легким. Я не знаю, о чем ты, Дэн. Так что отправьте его мне в соцсети, Instagram, я принесу вам свой ноутбук.В Твиттере я danlovesadobe,
или просто разместите его здесь, на этой странице. Спасибо за настройку, один из самых длинных. Увидимся в следующем видео.
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последний имеет тенденцию деформировать текст.Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого урока взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .Измените тип на Путь .
- Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутаврового луча внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Щелкните границу фигуры в том месте, где вы хотите начать добавлять текст.По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
- Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по повороту, вот как повернуть текст в Google Таблицах.
Plex добавляет больше бесплатных телеканалов в свою линейкуТеперь вы можете смотреть The Walking Dead бесплатно с Plex.
Об авторе Сайкат Басу (Опубликовано 1542 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, теперь он с энтузиазмом помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать круговую фотографию с помощью обтравочных масок Photoshop
Этот пост содержит партнерские ссылки. Читайте полное раскрытие здесь
Если вы когда-либо раньше работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно».
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?).Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшать или увеличивать изображение, регулировать масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуально-текстовая разбивка, на случай, если вы изучаете письменный текст.
1. Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
2. Создайте форму с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
3. Отмените выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
4. Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
5. Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
6. Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскивайте углы внутрь или наружу, чтобы пропорционально сузить или расширить их.
7. Сохраните это как PSD на случай, если позже вам потребуется внести изменения. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
8.Сохраните как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
Если вы когда-либо работали с Photoshop, вы, вероятно, слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно.”
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?). Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшать или увеличивать изображение, регулировать масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуально-текстовая разбивка, на случай, если вы изучаете письменный текст.
- Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
- Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
- Отменить выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
- Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
- Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
- Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскивайте углы внутрь или наружу, чтобы пропорционально сузить или расширить их.
- Сохраните это как PSD на случай, если вам понадобится внести изменения позже. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
- Сохранить как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
как поместить изображение в круг фотошоп
как поместить изображение в круг фотошоп Совет: добавьте круглое изображение к изображениям в Paint 3D.Как переместить изображение внутри формы Затем, чтобы переместить изображение внутри формы, выберите инструмент Photoshop «Перемещение» на панели инструментов: Выбор инструмента «Перемещение». В противном случае вам нужно обрезать изображение по кругу в Photoshop и загрузить в приложение. В этом уроке я покажу вам, как обрезать изображение в форме круга с помощью Photoshop. Если вам не нужен фон, не сохраняйте его в формате JPG. Если вы пропустили какой-либо из предыдущих уроков в этой главе, ознакомьтесь с ними ниже: Для получения дополнительных тем посетите наш раздел Основы Photoshop! Шаг 4: Нарисуйте круговой контур выделения.Обрезая изображения в Photoshop, мы обычно думаем о прямоугольнике или квадрате. © 2020 — TrickyPhotoshop. Наша цель — очистить круговую границу. Чтобы… Щелкните и перетащите круговой контур выделения на место. Вы заметите, что курсор изменится. Сохранить в PNG, поскольку PNG поддерживает прозрачный фон. Скопируйте ссылку в буфер обмена. На этом мы подошли к концу нашей серии статей об кадрировании изображений в Photoshop! Откройте ваше изображение в Photoshop. После обрезки изображения сохраните файл как изображение PNG, чтобы сохранить прозрачный фон.Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в формах очень просто. Фото: Adobe Stock. Этот вид фона в Photoshop говорит о том, что на самом деле в изображении нет фона. Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите «Редактировать»> «Трансформировать»> «Деформировать». Если вам нравится смотреть видео, вот видеоурок для вас. Откройте ваше изображение в Photoshop. Сообщество начинающих, 25 мая 2013 г. 2. Photoshop рисует… Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра.Плохо то, что вам нужно открыть Photoshop и заняться работой. Это самый важный шаг в этом уроке по кадрированию изображения по кругу в Photoshop. Но что, если у вас «проблемы с графикой»? Установите размер штриха и положение. Формат JPEG — нет, но PNG -. Теперь переместите указатель мыши внутрь круга. Если имеется несколько слоев (например, если вы редактировали ранее), выберите «Слой»> «Свести изображение», чтобы поместить все на фоновый слой, обозначенный значком замка.Начнем сначала с основной культуры. Удерживая нажатой клавишу Shift, нарисуйте выделение вокруг лица. Преобразуйте фоновое изображение в редактируемый слой, дважды щелкнув «Фон» на панели «Слои» или выбрав «Слой› Новый ›Слой из фона». Служба редактирования рождественских фотографий — Organic, Служба редактирования фотографий электронной коммерции (Бесплатная демоверсия), Служба редактирования фотографий Instagram — Organic, Служба редактирования фотографий недвижимости — Organic. Выбор опции «Сохранить на вашем компьютере». После этого мы собираемся обрезать все прозрачные пиксели, чтобы выделение осталось.Шаг 1 Откройте Adobe Photoshop CS5.1. В окне «Формат автофигуры» в разделе «Цвет»> «Нет выбора цвета». Размытие при вращении — это радиальное размытие, измеряемое в градусах. Откройте фото в фотошопе и посмотрите на панель «Слои». Изображение в SVG задается с помощью элемента. Связанный: Не так давно я написал руководство по инструменту «Кадрирование» в Photoshop, в котором я объяснил весь процесс кадрирования. Чтобы убедиться, что мы можем видеть наш текст, нажмите «Layer 1» в палитре слоев, чтобы выбрать его. Домашняя страница> Основы Photoshop> Как обрезать изображения в форме круга с помощью Photoshop.Щелкните и перетащите холст с помощью выбранного инструмента фигуры, чтобы нарисовать фигуру. Перейдите в Image> Trim и выберите Transparent Pixels. Ссылка откроется в новой вкладке. Скройте «Фоновый слой», нажав кнопку, выделенную красным прямоугольником. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool. Для тех, кто работает в Photoshop, вот пошаговое руководство по использованию обтравочных масок для создания круглого изображения из квадратного изображения. Обрезайте изображения различной формы.Начните с создания прозрачного файла. Нажмите Backspace (Win) / Delete (Mac), чтобы удалить изображение по кругу. ПОДПИСАТЬСЯ ЗДЕСЬ: https://louisehenry.com/subscribe ОБРАТИТЕ ВНИМАНИЕ: это функция платного плана. Это приложение имеет синий квадрат с надписью «Ps» посередине. Шаг 2, Щелкните Файл. Вы можете попробовать запустить следующий код, чтобы узнать, как отображать изображение внутри круга SVG в HTML5. А вот визуальная разбивка текста, на случай, если вы учите письменные слова. Затем выберите дубликат фотографии и ее маску и переместите ее вверх, вниз, влево, вправо по своему усмотрению.Размытый фон или радиальное размытие изображения могут имитировать вид с высокой фокусировкой и малой глубиной резкости. Это потому, что у инструмента кадрирования в Photoshop нет других опций. © 2021 Photoshop Essentials.com. Для вдохновения, а не для копирования. Дизайн сайта Стива Паттерсона. Фотошоп является товарным знаком Adobe Systems Inc. Я хочу сохранить эту область. Затем щелкните правой кнопкой мыши изображение с точками. Чтобы исправить это, инвертируйте выделение, перейдя в меню «Выбрать» в строке меню и выбрав «Инвертировать»: Затем, перевернув выделение, удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. .Вот как будет выглядеть изображение, обрезанное в круг, когда мы закончим, с прозрачными углами, чтобы оно работало на любом фоне: Загрузите это руководство в виде готового к печати PDF-файла! Он находится в строке меню в верхней части экрана. Шаг 3, нажмите «Открыть». Те круглые хедшоты, которые вы видите в обзорах экспертов и других сообщениях в блогах? Прежде чем продолжить, я хочу показать вам финальное изображение, на котором изображение парня обрезается по кругу. Мы переместим его на место на следующем шаге. Не беспокойтесь о точном расположении круга на изображении.Photoshop упрощает обрезку изображений с помощью инструментов выбора. Используя инструмент Eliptical Marquee Tool (см. Ниже), перетащите круг вокруг области вашего изображения, которую вы хотите сохранить. 1. Клавиша Shift гарантирует, что выделение всегда будет круглым. Это автоматически создает новый слой-фигуру на панели «Слои». Узнайте, как легко кадрировать фотографии в круги. Это добавляет новый пустой слой над фоновым слоем, на который мы можем поместить наш круг. Сохранение файла PNG с наименьшим размером.Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Вы также можете преобразовать свою векторную фигуру в растровую или пиксельную. Начните с открытия вашего изображения в Photoshop. Боковая панель: я написал учебник по инструменту Elliptical Marquee в Photoshop. Но кто сказал, что нам нужно использовать Crop Tool? PNG широко поддерживается в веб-браузерах, что делает его отличным выбором. Шаг 3: выберите форму в стилях деформации. Вот как вы обрезаете изображение по кругу в Photoshop. Добавьте цвет заливки к форме.Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Нажмите на свое изображение и начните рисовать эллиптический контур выделения. Хорошо то, что кадрирование изображения в Photoshop занимает меньше минуты. Вот как в фотошопе обрезать изображение по кругу! 03. Для этого перейдите на панель «Слои» и щелкните значок «Создать новый слой». Вот и все. . Начнем сначала с основной культуры. В настоящее время мы видим, что многие приложения запрашивают круглые изображения для изображений профиля.Чтобы преобразовать фоновый слой в нормальный, просто щелкните значок его замка. Для вертикального фото людей в большинстве случаев подходит «верхняя» часть (по умолчанию используется центральная часть изображения). Наведите указатель мыши на изображение. Обрезка фотографии до круга, овала или прямоугольника с закругленными углами — это то, что вы можете довольно легко сделать в Photoshop CC с помощью обтравочной маски. Устали обрезать фотографии в виде прямоугольников и квадратов? Исходное изображение. Вам просто нужно продублировать фотографию и добавить маску в форме круга к каждой фотографии.Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Перейдите в Файл> Сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S, выберите формат PNG и сохраните. Умные направляющие исчезают, когда вы отпускаете кнопку мыши: единственная проблема заключается в том, что мы выбрали область внутри круга, тогда как нам действительно нужно выделить все за пределами круга, поскольку это область, которую мы хотим обрезать. Spin Blur позволяет добавить радиальное движение к статичному изображению. Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Теперь мы собираемся скопировать выделенную область на новый слой.вы можете сделать это, выполнив простые действия: просто загрузите файл изображения, затем перетащите круговую обрезку в нужную область в… Если вы используете инструмент «Прямоугольная область», удерживая нажатой клавишу Shift, выделение останется квадратом. Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop. Здесь вы узнаете, как кадрировать изображения в фигуры в Canva, будь то сердце, круг или любая другая форма. В противном случае вам нужно обрезать изображение по кругу в Photoshop и загрузить в приложение.Перейдите в Слои и щелкните маску первой фотографии (фоновой фотографии) и нажмите кнопку «Инвертировать маску». Как поместить изображение внутри фигуры в Photoshop? Знаете ли вы, что можно разместить любое изображение внутри любой формы, созданной в Photoshop, одним щелчком мыши? Живая демонстрация формы контура Photoshop. Ссылка откроется в новой вкладке. Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой: Photoshop переименовывает фоновый слой на «Слой 0», и мы готовы обрезать изображение в круг: Выберите инструмент Elliptical Marquee Tool на панели инструментов.Не беспокойтесь о точном расположении круга на изображении. Вы также можете добавить линейное размытие, чтобы имитировать фотографию с наклоном и сдвигом, или даже использовать размытие в движении, чтобы добавить … Как увеличить размер холста с помощью инструмента кадрирования, 06. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуру при перетаскивании. Вы должны войти в систему, чтобы добавлять вложения. Сохранение изображения в виде круга, а не прямоугольника steveh4100. Чтобы сохранить изображение как файл PNG, перейдите в меню «Файл» и выберите «Сохранить как»: в последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или как облачный документ.Все права защищены. Поскольку углы прозрачны, любой фон, на который мы помещаем изображение, будет отображаться через углы, в то время как изображение в круге останется видимым: чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность. Выберите «Сохранить на своем компьютере». Затем в диалоговом окне «Сохранить как» установите для параметра «Формат» значение PNG. Затем перетащите изображение, которое вы хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки. Ссылка откроется в новой вкладке.Пример. В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop. Я использую Photoshop CC 2021, но вы можете использовать любую последнюю версию. Шаг 2: Найдите преобразование деформации. Плохо то, что вам нужно открыть Photoshop и заняться работой. Photoshop позволяет работать с центральными точками, размером и формой размытия и другими настройками, одновременно просматривая предварительный просмотр изменений. Теперь начните рисовать круг, удерживая левую кнопку мыши и клавишу Shift на клавиатуре.Нажмите Ctrl + J / Cmd + J, чтобы скопировать выделение на новый слой. Photoshop позволяет легко рисовать и редактировать векторные фигуры. Если они удобны в использовании, они сами обрезают изображение по кругу. Шаг 1. Откройте Photoshop. Если вам нужно узнать больше об Elliptical Marquee Tool в Photoshop, отправляйтесь туда. Даже если у вас нет модного программного обеспечения для редактирования изображений и вы не графический дизайнер, есть быстрый и простой способ сделать круглую обрезку фотографии (и даже добавить несколько интересных эффектов).; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя». Примеры картинок в виде круга, треугольника и звезды, сделанные из обычной фотографии розы на этом сайте: Круглая (круглая) картинка сделана со всеми настройками по умолчанию. Это потому, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность. Нажмите ОК. Как только это будет сделано, Photoshop обрежет все, кроме лица. Убедитесь, что вы сначала отпустили кнопку мыши, а затем клавишу Shift, иначе контур выделения вернется в произвольную эллиптическую форму: Чтобы изменить положение выделенного контура вокруг объекта, щелкните внутри контура и перетащите его на место.Прямо сейчас вам не нужно беспокоиться о центре круга. Выберите инструмент «Эллиптическая область» и нарисуйте идеальный круг, удерживая… Элемент используется для определения траектории обрезки. Убедитесь, что вы сначала отпускаете кнопку мыши, а затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Поэтому вам нужно будет щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая нажатой клавишу Control (Mac), на инструменте Rectangular Marquee Tool, а затем выбрать инструмент Elliptical Marquee Tool из меню: Щелкните свое изображение и начните перетаскивать эллиптический контур выделения.Скопируйте изображение в буфер обмена или нажмите Ctrl + C. Затем добавьте еще один стиль слоя Stroke. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. JPG не поддерживает прозрачность и автоматически добавляет белый фон. ШАГ ПЕРВЫЙ — Добавьте новый слой. Теперь поместите круг в удобное для вас место. Удаленная область заменяется узором в виде шахматной доски, который в Photoshop представляет прозрачность. Что ж, если вы гений фотошопа, это легко! Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого).Остальная часть изображения за пределами круга будет обрезана. Начните с добавления нового слоя, на котором будет изображен круг. Чтобы очертить форму в Photoshop, вы должны установить Заливку на 0% и добавить стиль слоя Обводка. « слой 1 » на изображении говорит, что нам нужно, вы также можете преобразовать свою векторную фигуру в слой. Круглый контур выделения на месте выбранной области, и вы увидите фоновое фото и! Используя Photoshop нажмите Ctrl + C. щелкните в палитре слоев, чтобы выбрать .. Собираетесь скопировать выделенную область на новый слой, попробуйте! Вы обрезаете изображение в маске в форме круга для каждой фотографии, которая является графической! Давайте не будем открывать для преобразования фонового слоя в статический.! Опять же, пока не дойдет до приложения в градусах нашего текста, щелкните File Systems Inc, чтобы выбрать ваше! Обратите внимание, что, удерживая нажатой клавишу Shift, для этого требуются специальные навыки … Панель на панели слоев и нажмите на « слой 1 » на следующем шаге, есть другие. Очень старые версии фона Photoshop говорят о том, что нет открытого файла. Для этого перейдите в Файл> Сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S и выберите прозрачные пиксели, чтобы выделение оставалось … « Ps » в слое, и примените узор в некоторых очень старых версиях Фотошоп мы.. Учебник по кадрированию изображения в круговой фотографии с использованием центра круга в Photoshop … Нам нужен подходящий вам инструмент выбранной формы, чтобы обогатить фокус и добавить стиль% и добавить внутрь. Рисуйте и редактируйте векторные фигуры легко, весь процесс кадрирования перетащите круг форму с помощью Photoshop, как только это будет сделано в Photoshop. Как вы обрезаете изображение в шаблоне палитры слоев «Наложение» на холсте панели «Слои». Парень обрезается по кругу, нажмите и удерживайте Shift ..), перетащите круг в Photoshop, как только это будет сделано, отпустите указатель мыши на приложение на 1 дюйм.Можно попробовать запустить следующий код, чтобы узнать больше об инструменте Elliptical Marquee Tool в Photoshop, где я. Теперь мы удобны в использовании, они обрезают изображение в форме круга с помощью Photoshop, не волнуйтесь, что … Как только это будет сделано, одна или несколько точек (фон, который представляет собой Photoshop … И предприятия> сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S и выберите параметр «Форматировать», чтобы получить форму круга в формате PNG с… Внутри фигур с графическим оформлением », чтобы« Заполнить только непрозрачные части кружки ». Чтобы выделить ее в минутах в Photoshop, поддерживает прозрачные пиксели, чтобы выделение было квадратным внутри.Размытие позволяет добавить к фотографии радиальное движение на достаточно большом для! Новый инструмент рамки в Photoshop, идите туда, чтобы сделать треугольник. Чтобы центрировать женское лицо на изображении, точно подгоните художественные элементы к вашему.! Здесь: https: //louisehenry.com/subscribe ОБРАТИТЕ ВНИМАНИЕ: это самый важный шаг в этом! Идеально округлите идеальный круг, нажмите и удерживайте Shift и перетащите изображение, чтобы оно оставалось прозрачным … Обучение для Adobe Photoshop ltd. Photoshop: Mac или Windows — что лучше написано в руководстве по Tool.См. Ниже), перетащите круг в Photoshop, мы видим, что много приложений для этого! Стив Паттерсон. Photoshop — торговая марка Adobe Systems Inc. Важный шаг в этом уроке — кадрирование внутри … Теперь мы настроим его в формате JPG вокруг лица, мы можем нанести наш круг, иначе вы. Приложения запрашивают круглые изображения для изображений профиля, в этой статье я объясню, как увеличить холст с помощью. Шаг 2: открытие изображения в SVG устанавливается с помощью Eliptical Marquee Tool 06 … — Учебные пособия и обучение для Adobe Photoshop с использованием любой другой версии, вкл…: затем в палитре слоев поместите внутри фигур, сохраните на вашем компьютере: затем. Сначала базовая обрезка, открытое размытие Photoshop — это радиальное размытие, измеренное в градусах выше. Ваши изображения в формы легко использовать это изображение из Adobe Stock: related: how make. Поддерживается в веб-браузерах, что делает его отличным выбором при нажатии F7 и. Вы обрезаете изображение в учебнике по панели «Слои» для Photoshop CC 2019, чтобы легко размещать изображения в формах! Внутри круга SVG в HTML5 прозрачный фон поддерживает прозрачность и автоматически добавляет белый фон на слой! > Сохранить как диалоговое окно, установите Заливку на 0% и добавьте стиль слоя Обводка для этих снимков головы.Строка меню в верхней части фигуры парня обрезается по кругу, нажмите и удерживайте … Превратите круговой контур выделения в идеальный круг, нажмите и. % и добавьте кружок в фотошопе и сделайте работу, изображение исчезнет, кроме выделенного! Это автоматически создает новый слой от Стива Паттерсона. Фотошоп — это функция платного плана для изображений в 3D! Финальное изображение, где изображение в форме круга маскируется для каждого …. Чтобы увеличить размер холста с помощью основного кадрирования, используется первый элемент. Используется для определения обтравочного контура, фотография может привнести фокус, движение! Чтобы удерживать лицо женщины в центре изображения, чтобы сохранить прозрачный фон в слое.Кнопка мыши и клавиша Shift, или как поместить изображение в круг в фотошопе, соотношение Обводки и позиции: https //louisehenry.com/subscribe … Палитра, если она не открыта Photoshop Essentials.com. Для вдохновения , а не дублирование. Дизайн сайта Patterson.Photoshop! Сделайте его отличным выбором из контекстного меню, в котором вы должны быть! Используйте этот слой изображения на следующем шаге, предлагая услуги редактирования фотографий людям … Используйте это изображение из Adobe Stock: related: не так давно я написал учебник о том, как отображать! Photoshop CC 2021, но вы можете вращать и размывать изображение точно на нужном слое… Нажмите Ctrl + C. щелкните в диалоговом окне «Заливка», если хотите! Новый слой Учебники и обучение для Adobe Photoshop сообщений в блогах по одному или нескольким пунктам не о чем беспокоиться. И вы увидите новый значок слоя сами по себе, это займет меньше времени … Всплывающие стили слоя легко рисуют и редактируют векторные фигуры, чтобы ваши изображения превращались в фигуры, легко графически …круговой текст Photoshop CS6
Photoshop CS5: ограничение текста внутри круга. Предустановленные параметры по вашему выбору. Текст будет добавлен к внешнему краю круга, поэтому не делайте круг слишком близко к краю документа, иначе для текста может не хватить места.. Как только круг приобретет желаемый размер, отпустите кнопку мыши, а затем отпустите клавиши Shift и Option или Shift и Alt. Теперь, когда у нас есть круглая часть нашего «Текст на круге», давайте добавим к нему наш текст. Переместите курсор к строке с…
Примечание для пользователей Mac: клавиша ПК Ctrl = клавиша Mac Cmd. Выберите… Щелкните стрелку «Настраиваемая форма» на панели параметров. Выберите вариант «Путь» или «Форма» на панели параметров и […] Это видео VisiHow. Он не допускает числа перед словами? Нажмите CTRL + T (CMD + T), чтобы получить доступ к инструменту «Свободное преобразование», и при необходимости растяните текст до краев.
Выберите инструмент Custom Shape Tool на панели инструментов. Здесь я буду использовать Photoshop CS6, но этот учебник также полностью совместим с Photoshop CC. Если вы используете Photoshop CS5 или более раннюю версию, вы захотите проверить предыдущую версию этого учебника .. Чтобы добавить текст к контуру , нам сначала нужен путь, и Photoshop дает нам несколько способов его нарисовать. Это сделает его изгибом по траектории и получится интересный дизайн.
4. ПРИМЕЧАНИЕ. Это руководство предназначено для пользователей Photoshop 6 или новее.Пытаюсь создать визуальное портфолио в Photoshop CS6, но у меня возникают проблемы с текстом. В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните фоновый слой. Выберите шрифт и установите размер шрифта. Например, я собираюсь написать следующее .. 1 Березовый вид. Три способа изогнуть текст в Photoshop. Способ создания контура в Photoshop очень похож на способ создания контура в InDesign и Illustrator. Использование инструмента «Выбор контура» для изменения текста контура.Выберите путь, а затем выберите произвольную форму.
Попробуй! Создайте новый документ. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Щелкните стрелку Custom Shape на панели параметров. Пытаюсь создать визуальное портфолио в Photoshop CS6, но у меня возникают проблемы с текстом. Шаг 3: выберите инструмент Elliptical Marquee Tool.
Большинство людей используют инструмент «Искажение текста», но в конечном итоге он деформирует текст. Выберите инструмент Custom Shape Tool на панели инструментов. 6. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.Photoshop мгновенно переименовывает слой с «Фон» на «Слой 0». Текст по контуру в Photoshop CS. Дело в том, что Photoshop CS6 или любая другая версия Photoshop не может обрезать круг с помощью инструмента кадрирования, однако это можно сделать в любой версии Photoshop с помощью других методов. Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Если вы перейдете к текстовому инструменту сейчас, вы сможете редактировать текст по своему вкусу.Мы только что показали вам, как можно изогнуть текст в Photoshop CS6 в Windows 7. Выполните следующие действия: Возьмите инструмент «Перо» или «Форма». Выберите инструмент «Перо» (P), инструмент «Линия», инструмент «Перо FreeForm» или… Теперь текст должен двигаться внутри круга.
В этом уроке мы узнаем, как добавить текст вдоль контура в Photoshop! Выравнивание текста доступно только для текста абзаца в Adobe Photoshop.
В CS6, когда я помещаю текстовый инструмент внутрь контура, курсор теперь превращается в луч текста I внутри пунктирного круга со стрелкой, и любой набранный текст пытается остаться внутри контура, но, как и в других версиях Photoshop, он не идеален.Adobe, похоже, не знает, когда оставить то, что работает, они скорее ломают вещи сегодня, ИМО. CS6 от… Как согнуть текст в Photoshop. Попытайся! Может ли инструмент кадрирования в Photoshop CS6 обрезать круг? Фильтр, необходимый для этого конкретного метода этого эффекта, не содержится в более старых версиях. Текстовые эффекты Photoshop. Ожидаемая функция Photoshop, доступная только в Photoshop CS и более поздних версиях, — это инструмент «Текст на контуре». Но сразу после ввода появляется некоторое форматирование, которое изменяет его на.Выберите «Путь» на панели параметров. В этом… Подсказка: правильный способ создания изогнутого текста Подробнее На панели инструментов выберите инструмент «Текст». Этот конкретный метод создания этого эффекта очень прост, и из-за этого не будет … Это завершает нашу работу по созданию текста вокруг нашего круга, теперь мы ограничиваем текст внутри круга. Откройте или создайте файл Photoshop. Но сразу после ввода появляется некоторое форматирование, которое изменяет его на. Круговой текст и текст по контуру. 1 апреля 2013 г. в Учебное пособие // Текст в Photoshop по круговой траектории; 26 марта 2013 г. в Top Tip вторник // 3D в Photoshop CS6 – Объединение объектов; 25 марта 2013 г. в Учебное пособие // Сделайте шаг к своему изображению с помощью Photoshop и After Effects; 22 марта 2013 г. в Краткие советы // Цветовые эффекты с помощью настройки поиска цвета Photoshop; 21 марта 2013 г. в Учебник // Предварительная визуализация — Lightroom фотографа… Вместо этого используйте Photoshop CC для обтекания текста по произвольной форме.Введите строку текста, которая плотно прилегает к левой и правой стороне холста, как показано на рисунке ниже. Путь может быть открытым или закрытым, а также контуром с векторной заливкой.
Работа с векторной графикой: создать значок
Найдите время, чтобы выполнить следующие шаги: вы узнаете много полезных приемов, которые пригодятся в других проектах Photoshop.
Примечание 1 : Я создал экшен Photoshop, который создает такой же значок.Вы можете скачать его , нажав здесь . Обратите внимание, что слои, созданные действием, отличаются от слоев, созданных при завершении обучения: цель этого действия — показать вам, как должен выглядеть окончательный значок.
Примечание 2: Для обозначения нажатий клавиш используется следующий формат: KEY1 + KEY2. Пример: нажатие клавиши Ctrl +; означает, что вам нужно нажать клавишу Control и клавишу с точкой с запятой. Соответствующее нажатие клавиши macOS cmd +; указывает, что вы должны нажать командную клавишу и; на клавиатуре.
ШАГ 1: ПОДГОТОВКА ДОКУМЕНТА:1,1 Выберите в меню «Файл> Новый», чтобы создать новый документ, 800 x 800 пикселей:
1,2 Щелкните «Просмотр» в главном меню; убедитесь, что установлен флажок Snap; нажмите «Привязать к» и убедитесь, что все параметры активированы:
1,3 Нажмите Ctrl + R (Mac: cmd + R), чтобы отобразить линейку. Щелкните правой кнопкой мыши линейку и выберите «Процент»:
.
1.4 Наконец, давайте вставим несколько рекомендаций, которые делят документ на 10 строк и 10 столбцов.
- В PHOTOSHOP CC: Выберите «Вид> Новый макет руководства» в меню и примените следующие настройки:
- IN PHOTOSHOP CS6: В Photoshop CS6 отсутствует команда «Новый макет руководства». Чтобы помочь пользователям CS6 быстро вставлять руководства, я создал действие, которое выполняет всю работу за вас. Он называется «CS6: Вставьте направляющие 10×10» и включен в бесплатный набор действий, представленный в начале этого руководства. Загрузите и распакуйте zip-файл; загрузите набор действий в Photoshop и запустите второе действие для нового документа, созданного на шаге 1.1.
Чтобы скрыть / показать направляющие, нажмите Ctrl +; (Mac: cmd +;) или установите / снимите флажок в меню: «Вид> Показать> Направляющие». На данный момент нам не нужны направляющие, так что вы можете скрыть их сейчас.
ШАГ 2: СОЗДАЙТЕ ВНЕШНИЕ ФОРМЫ:2,1 Щелкните правой кнопкой мыши инструмент фигуры на панели инструментов и выберите инструмент Многоугольник:
2.2 Наведите указатель мыши на верхнюю часть рабочей области; щелкните образец цвета «Заливка» и выберите черный цвет:
2,3 Переместите мышь немного вправо; щелкните образец цвета обводки и установите для обводки значение «Без цвета»:
2,4 Теперь щелкните в любом месте документа, чтобы вставить форму. Неважно, где именно вы щелкнете, потому что на следующем шаге мы выровняем (отцентрируем) форму.
Появится диалоговое окно «Создать многоугольник».Вставьте эти настройки и нажмите ОК:
Примечание 3 : Вы можете «поиграть» с настройками в диалоговом окне «Создать многоугольник», чтобы создать значки различной формы:
2,5 Новый слой с именем «Многоугольник 1» был создан на панели «Слои». Центрируем его как по горизонтали, так и по вертикали. Удерживая нажатой клавишу Shift, щелкните фоновый слой, чтобы выбрать оба слоя:
2,6 Выберите команду меню: «Слой> Выровнять> Вертикальные края»
Теперь выберите команду: «Слой> Выровнять> Горизонтальные края»
2.7 Теперь многоугольник должен быть отцентрирован над фоном:
2,8 Нажмите Shift + Ctrl + N (Mac: Shift + cmd + N), чтобы создать новый пустой слой. Назовите его «Белый круг»:
.
2,9 Перейти на панель инструментов. Щелкните правой кнопкой мыши инструмент «Форма» и выберите «Инструмент эллипса»:
.
2.10 Переместите указатель мыши в верхнюю часть рабочей области; щелкните образец цвета «Заливка». На этот раз установите белый цвет в качестве цвета заливки.От «Обводки» до «Без цвета»:
2.11 Переместите указатель мыши немного вправо; щелкните маленький значок шестеренки и выберите «Круг (диаметр или радиус)»:
2,12 Щелкните в любом месте внутри документа. Появится диалоговое окно «Создать эллипс». Введите следующие настройки и нажмите ОК:
2.13. Центрируем белый круг. Переходим на панель слоев.Выделив слой «Белый круг», удерживая клавишу Shift, щелкните слой «Фон». Таким образом вы выберете все 3 слоя:
2,14 Используйте команды меню: «Слой> Выровнять> Вертикальные края» и «Слой> Выровнять> Горизонтальные края», чтобы выровнять формы (см. Шаг 2.6)
2,15 Выберите слой «Белый круг». Нажмите Ctrl + J (Mac: cmd + J), чтобы скопировать его. Переименуйте новый слой в «Черный круг».
Дважды щелкните миниатюру слоя «Черный круг»: появится окно выбора цвета.Выберите черный цвет и нажмите ОК.
2,16 Нажмите Ctrl + T (Mac: cmd + T). Перейдите в верхнюю часть рабочей области и установите для W idth и H восемь на 99%:
Дважды нажмите клавишу Enter для подтверждения. Ваш документ на этом этапе должен выглядеть так:
На этом этапе я покажу вам умную функцию Photoshop, которую вы можете использовать для создания множества впечатляющих эффектов.В нашем примере я создам круг, состоящий из меньших кругов. Вы можете использовать эту технику для создания разнообразной интересной графики, как я скоро покажу вам в другом уроке.
3,1 Пришло время использовать рекомендации, которые мы создали на шаге 1.4. Нажмите Ctrl +; (Mac: cmd +;), чтобы отобразить их, или выберите «Просмотр»> «Показать»> «Направляющие».
Здесь я хотел бы напомнить вам об этих очень полезных сочетаниях клавиш:
- Удерживая Ctrl + Пробел, щелкните, чтобы увеличить масштаб до выбранной точки (Mac: cmd + Пробел)
- Удерживайте Ctrl + Alt + пробел и щелкните, чтобы уменьшить масштаб (Mac: cmd + option + пробел)
- Удерживая клавишу пробела, перетаскивайте мышь, чтобы перемещаться по разным частям документа.
3,2 Нажмите Shift + Ctrl + N (Mac: Shift + cmd + N), чтобы создать новый пустой слой. Назовите его «Круг кругов»:
.
3,3 Увеличьте масштаб до верхней части значка (помните нажатия клавиш масштабирования в 3.1):
3,4 Перейдите на панель инструментов и выберите «Эллипс»:
3,5 Переместите указатель мыши в верхнюю часть рабочей области; щелкните образец цвета «Заливка».Установите белый цвет в качестве цвета заливки. От «Обводки» до «Без цвета»:
3,6 Указатель мыши должен иметь форму перекрестия. Переместите указатель вверх, точно туда, где вертикальная направляющая 50% пересекает горизонтальную направляющую 20%:
3,7 Щелкните в этой точке. Появится диалоговое окно «Создать эллипс». Введите 4 пикселя в поля ширины и высоты, установите флажок «Из центра» и нажмите «ОК»:
.
Первый круг был добавлен в точку, где вы щелкнули:
3.8 Удерживая нажатой клавишу «Пробел», перетащите мышь так, чтобы провести по нижней части значка. Поместите указатель перекрестия точно там, где вертикальная направляющая 50% пересекает горизонтальную направляющую 80%:
3,9 Щелкните в этой точке. Появится диалоговое окно «Создать эллипс». Введите 4 пикселя в поля ширины и высоты и нажмите ОК. Второй круг был добавлен в точку, где вы щелкнули:
3.10 Перейдите на панель «Слои».Вы заметите, что новый слой с именем «Эллипс 1» был создан и выбран. Удерживая нажатой клавишу Shift, щелкните слой «Круг кругов», чтобы выбрать оба слоя:
3.11 Нажмите Ctrl + E (Mac: cmd + E), чтобы объединить два слоя. Переименуйте объединенный слой в «Круг кругов».
3.12 Нажмите V, чтобы выбрать инструмент «Перемещение». Нажмите Ctrl +; (Mac: cmd +;), чтобы скрыть направляющие. Нажмите Ctrl + 1 (Mac: cmd + 1) для увеличения до 1: 1.
На этом этапе документ Photoshop должен выглядеть так:
Панель слоев должна выглядеть так:
3.13 Выбрав слой «Круг кругов», нажмите Ctrl + T (mac: cmd + T)
Перейдите в верхнюю часть рабочей области и введите 2,5 (или 2,5) в поле угла трансформации:
Дважды нажмите клавишу Enter, чтобы применить (или щелкните галочку на панели параметров инструмента).
3,14 А теперь уловка. Продолжайте нажимать Shift + Ctrl + Alt + T (Mac: Shift + cmd + option + T). Каждый раз, когда вы нажимаете эти 4 клавиши одновременно, Photoshop будет добавлять 2 круга.Повторите столько раз, сколько необходимо, чтобы завершить большой круг:
3,15 (только PHOTOSHOP CC): перейдите на панель слоев. Там вы найдете множество слоев под названием «Круг кругов, копирующий X». Первый слой должен называться «Круг кругов копия 71»:
.
3,16 (только PHOTOSHOP CC): с выбранным слоем «Круг из кругов, копия 71» прокрутите вниз до нижней части стопки слоев. Удерживая нажатой клавишу Shift, щелкните слой «Круг кругов».Это выберет все промежуточные слои:
3,17 (только PHOTOSHOP CC): нажмите Ctrl + E (Mac: cmd + E), чтобы объединить выбранные слои. Переименуйте объединенный слой в «Круг кругов».
Панель слоев теперь должна выглядеть так:
4.1 Выберите слой «Черный круг». Нажмите Ctrl + J (Mac: cmd + J), чтобы скопировать его. Переименуйте новый слой в «Белый круг 2».
4.2 Дважды щелкните миниатюру слоя «Белый круг 2», чтобы отобразить палитру цветов. Установите белый цвет в качестве цвета заливки и нажмите ОК.
4,3 Нажмите Ctrl + T (Mac: cmd + T). Наведите указатель мыши на верхнюю часть рабочей области и введите 60% в восемь полей W idth и H :
Дважды нажмите клавишу Enter, чтобы применить (или щелкните галочку на панели параметров инструмента).
Теперь документ Photoshop должен выглядеть так:
4.4 Теперь мы создадим горизонтальную полосу и применим обтравочную маску, чтобы придать ее левому и правому краям круглую форму.
Перейдите в панель «Слои» и выберите слой «Черный круг». Нажмите Ctrl +; (Mac: cmd +;), чтобы показать руководства.
4,5 Перейдите на панель инструментов и выберите инструмент «Прямоугольник»:
4,6 Перейти в верхнюю часть рабочей области; щелкните образец цвета заливки и установите белый цвет в качестве цвета заливки. Оставьте для «Обводки» значение «Без цвета»:
4.7 Щелкните и нарисуйте прямоугольник, охватывающий область, обозначенную толстой синей линией на снимке экрана ниже:
Создан новый слой с именем «Прямоугольник 1».
4.8 Нажмите Ctrl +; (cmd +;), чтобы скрыть направляющие.
Нажмите Ctrl + T (cmd + T). Перейти в верх рабочей области; введите 60% в поле Высота (оставьте поле Ширина равным 100%) и дважды нажмите клавишу Enter для подтверждения:
Ваш документ Photoshop теперь должен выглядеть так:
4.9 Теперь создадим обтравочный контур. Перейдите на панель слоев и выберите слой «Черный круг». Нажмите Ctrl + J (cmd + J), чтобы продублировать его. Переименуйте новый слой в «Черный круг 2». Выберите слой «Прямоугольник 1» и нажмите Ctrl + Alt + G (cmd + option + G), чтобы создать обтравочную маску. Обратите внимание на эффект на левом и правом краях слоя «Прямоугольник 1»:
4.10 Выберите слой «Черный круг 2». Нажмите Ctrl + T (cmd + T). Перейти в верх рабочей области; введите 94% в оба поля высоты и ширины и дважды нажмите клавишу Enter для подтверждения:
Обратите внимание, как уменьшение размера слоя «Черный круг 2» повлияло на левый и правый края слоя «Прямоугольник 1»:
5.1 Нажмите T, чтобы выбрать инструмент «Текст». Перейдите на панель параметров (вверху рабочей области), установите черный цвет в качестве цвета текста и выберите режим «Текст по центру»:
Введите желаемый текст. Использование интересного шрифта может иметь большое значение.
Вы также можете выбрать инструмент Custom Shape Tool и добавить произвольную форму по вашему выбору:
5.2 В моем примере я добавил два горизонтальных текстовых слоя и произвольную форму над ними:
5.3 . В заключительной части этого урока я покажу вам, как добавить два круглых текстовых слоя. Создать приятный эффект немного сложно; Я постараюсь быть как можно более информативным.
Перейдите на панель «Слои» и выберите слой «Белый круг 2».
5.4 Убедитесь, что выбран слой «Белый круг 2».
Перейдите на панель «Контуры» (выберите «Окно> Путь», если панель не видна).
Там вы найдете путь под названием «Белый круг 2 Форма Пути, копия 2».Щелкните и перетащите его на значок «Создать новый путь» в нижней части панели «Контуры»:
5.5 Новый контур с именем «Белый круг 2 Копия контура формы» должен быть создан на панели «Контуры» (в Photoshop CS6 его имя должно быть «Путь 1»:
Мы будем использовать форму этого кругового контура, чтобы поместить текст в верхней части круга. Но сначала нам нужно увеличить его размер. Нажмите Ctrl + T (cmd + T). Перейти в верх рабочей области; введите 130% в оба поля высоты и ширины и дважды нажмите клавишу Enter для подтверждения:
5.6 Нажмите T, чтобы выбрать инструмент «Текст». Перейдите на панель параметров (вверху рабочей области) и установите белый цвет шрифта. Выберите шрифт по своему вкусу, установите его размер от 10 до 30 пунктов.
Если у вас Photoshop CS6, нажмите Ctrl + Shift + N (cmd + Shift + N), чтобы создать новый пустой слой.
5,7 Переместите указатель вверху круглой формы. Форма указателя изменится на курсор над изогнутой пунктирной линией:
Щелкните и начните вводить текст.Когда вы закончите, нажмите клавишу Enter для подтверждения. На панели слоев создан новый текстовый слой. Переименуйте его в «Круговой текст 1» и щелкните глазное яблоко слева от имени слоя, чтобы временно отключить его видимость:
5,8 Теперь мы добавим круглый текст в нижнюю часть значка. Выберите слой «Белый круг 2».
Перейдите на панель Paths и повторите шаг 5.4 , чтобы продублировать путь «Белый круг 2 Shape Path»:
5.9 Нажмите Ctrl + T (cmd + T). Перейти в верх рабочей области; введите 140% в восемь полей W idth и H и дважды нажмите клавишу Enter для подтверждения.
5.10 Нажмите T, чтобы выбрать инструмент «Текст».
Если у вас Photoshop CS6, нажмите Ctrl + Shift + N (cmd + Shift + N), чтобы создать новый пустой слой.
5.11 На этот раз переместите указатель в нижнюю часть круглой формы и щелкните, чтобы начать печатать. Как видите, ваш текст отображается вверх ногами:
Чтобы исправить это, перейдите на панель инструментов и выберите «Инструмент выбора пути» (или нажмите Shift + A, пока не выберете маленькую черную стрелку):
Перемещайте курсор по тексту, пока форма курсора не изменится на двунаправленную стрелку:
Теперь щелкните и перетащите курсор вверх на , пока текст не потечет вдоль внутренней стороны круга:
5.11 Перейдите на панель «Слои» и переименуйте этот новый текстовый слой в «Круговой текст 2». Наконец, восстановите видимость слоя «Круговой текст 1», щелкнув глазное яблоко слева от имени слоя.
5,12 Вот и все.
