Как выровнять текст по ширине в Фотошопе
Photoshop – это мощный графический редактор, предоставляющий пользователю практически безграничные возможности в редактировании и обработке фотографий любой сложности. Также в программе можно создавать и редактировать текст, в случае необходимости. Давайте посмотрим, каким образом можно выполнить одно из самых распространенных действий с текстовой информацией, а именно, ее выравнивание по ширине.
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.
Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.
Согласно стандартным настройкам программы, содержимое текстового блока выравнивается по левому краю за исключением случаев, когда пользователь ранее уже работал с текстом и выбрал другой вариант.
Практический пример
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
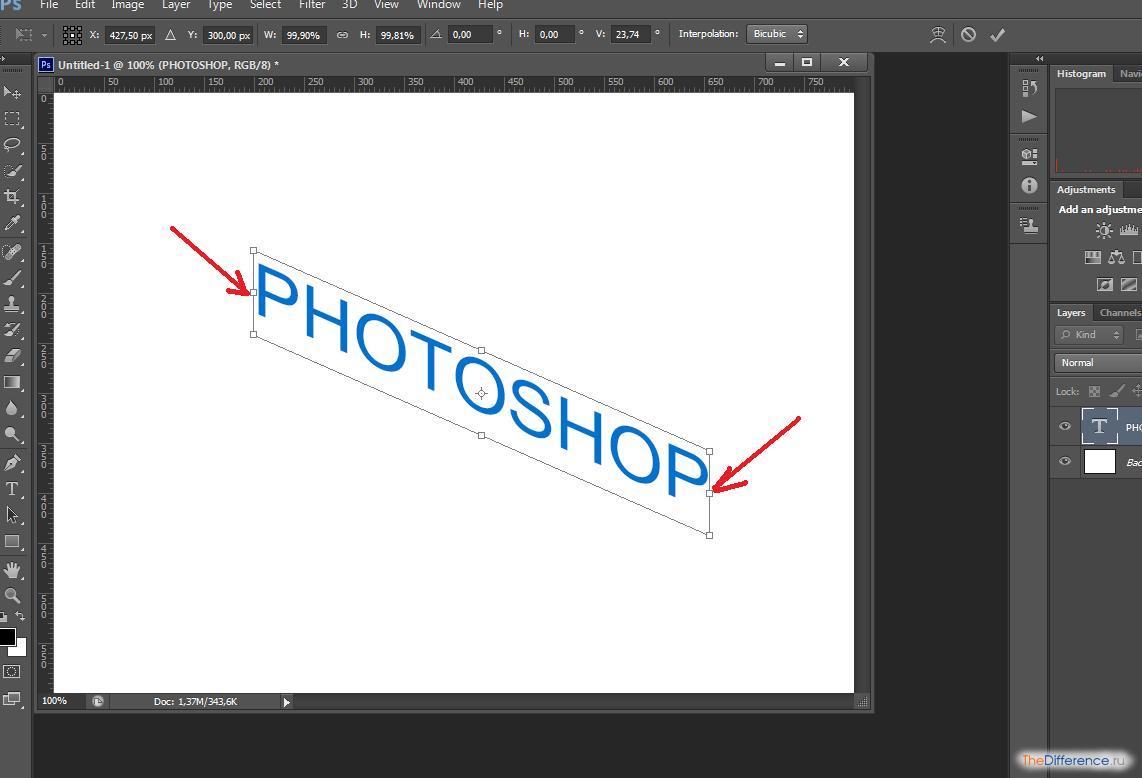
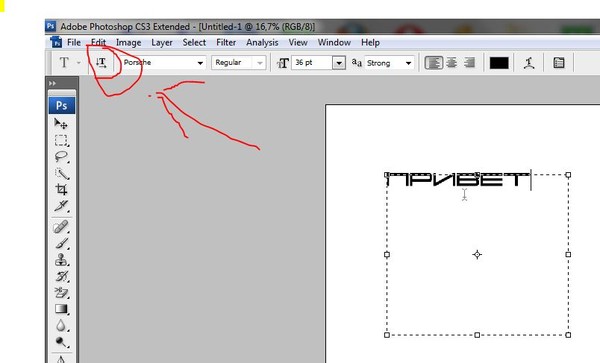
- На боковой панели инструментов выбираем “Горизонтальный текст”.
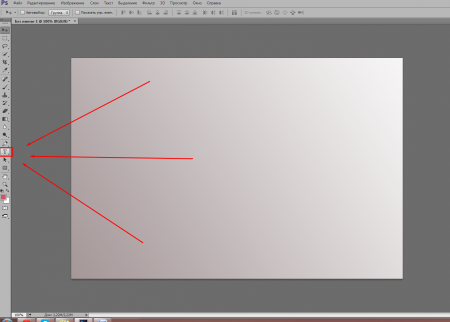
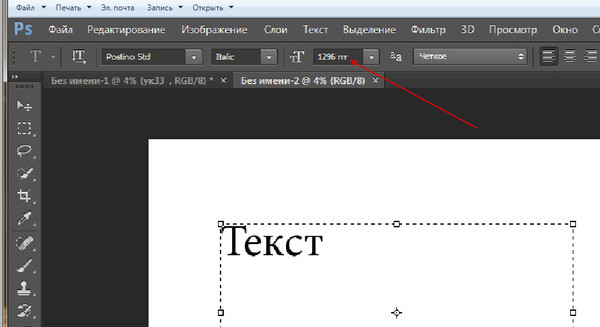
- На холсте задаем область с помощью зажатой левой кнопки мыши – тянем по диагонали в любом направлении:
- от верхнего левого угла в правый нижний (показано на скриншоте) или наоборот;
- от правого верхнего угла к левому нижнему и наоборот.
- Как только мы отпустим кнопку, можно приступить к вводу текста. Также можно вставить заранее скопированный фрагмент – ставим курсор в нужное место внутри блока, щелкаем правой кнопкой мыши и в открывшемся окне выбираем пункт “Вставить” (или нажимаем комбинацию клавиш Ctrl+V).
- В палитре слоев программа нас должна автоматически переключить на только что добавленный текстовый слой (если этого не произошло, щелкаем по нему сами).
- В свойствах слоя можно настроить параметры как области текста (размеры, положение), так и его содержимого (шрифт, размер, отступ между строками и т.
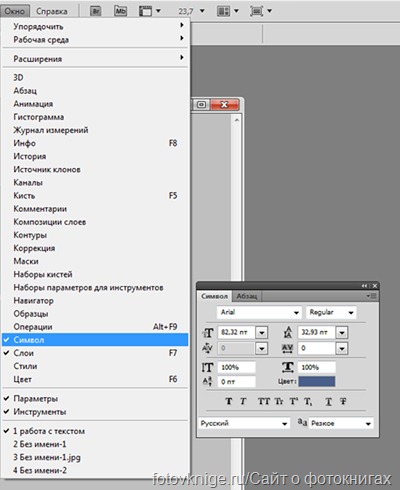
 д.).Если свойства не отображаются, включить их можно в меню “Окно”.
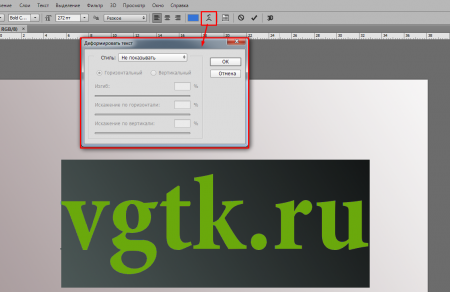
д.).Если свойства не отображаются, включить их можно в меню “Окно”. - Чтобы сделать выравнивание по ширине переходим в дополнительные параметры, после чего в появившемся небольшом окошке переключаемся во вкладку “Абзац”.Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
- Здесь мы жмем на значок “Полное выравнивание”.
- Все готово, теперь текст растянут по ширине, что и требовалось.
Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.
Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.
Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Как центрировать слои в Adobe Photoshop? —
Если вы новичок в работе с Adobe Photoshop и не можете найти более простой способ центрировать контент на всех слоях или контент на одном слое, эта статья, вероятно, поможет вам изучить два различных способа сделать это. Проекты выглядят лучше, когда они выровнены в соответствии с дизайном. А для новичка может быть немного сложно разобраться в этом самостоятельно.
Первый способ выравнивания текста или изображения по центру холстаПервый способ выравнивания текста или изображения, добавленного на холст в Adobe Photoshop, заключается в использовании вкладок для ‘выравнивать».
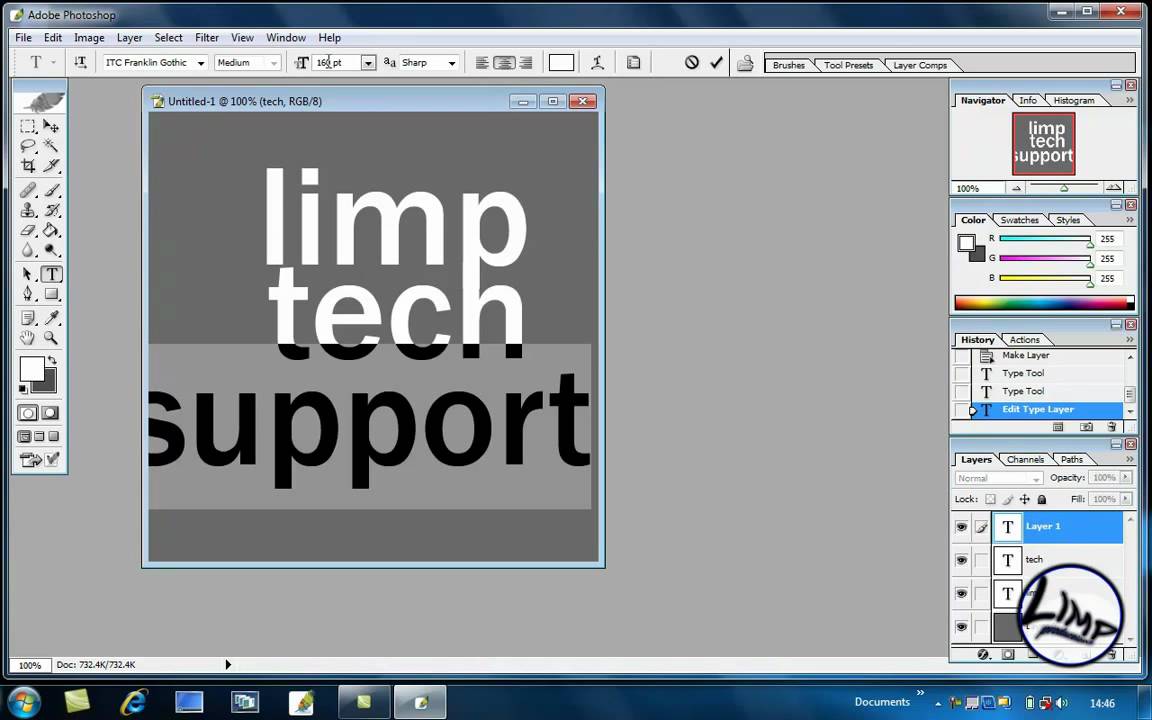
- Для начала откройте Adobe Photoshop в размерах в соответствии с вашими рабочими требованиями. Я добавил контент на свой холст. Я просто добавил форму и текст в качестве примера, чтобы научить вас, как их центрировать.

Откройте Adobe Photoshop на холсте в соответствии с вашими нужными размерами
Добавьте контент. Я добавил форму прямоугольника и немного текста
Был создан другой слой для контента, который я добавил. Работать с разными слоями проще в управлении контентом. - Теперь, когда у вас есть несколько слоев для работы, вы нажмете на один из слоев, на котором есть изображение или текст, который вам нужно отцентрировать. И вместе с другим слоем сделать вкладки активными. Заметка: Вы не можете заставить вкладки для выравнивания работать, когда вы выбираете один слой. Для этого метода очень важно выбрать как минимум два слоя, чтобы выровнять изображение или текст на слое. Если у вас не более двух слоев, вы можете просто выбрать фоновый слой в качестве второго. Чтобы выбрать оба, вы должны продолжать нажимать клавишу управления для обоих, чтобы ни один из двух слоев не был отменен.
Я выберу слой, который хочу выровнять по центру
Вместе с другим слоем. использование вкладок для выравнивания будет невозможно только при выборе одного слояПосле того как я выбрал два слоя, я заметил, что вкладки выравнивания на верхней панели инструментов станут активными.
 Когда я говорю «активный», я имею в виду, что они станут «кликабельными», когда вы наведете на них курсор.
Когда я говорю «активный», я имею в виду, что они станут «кликабельными», когда вы наведете на них курсор.
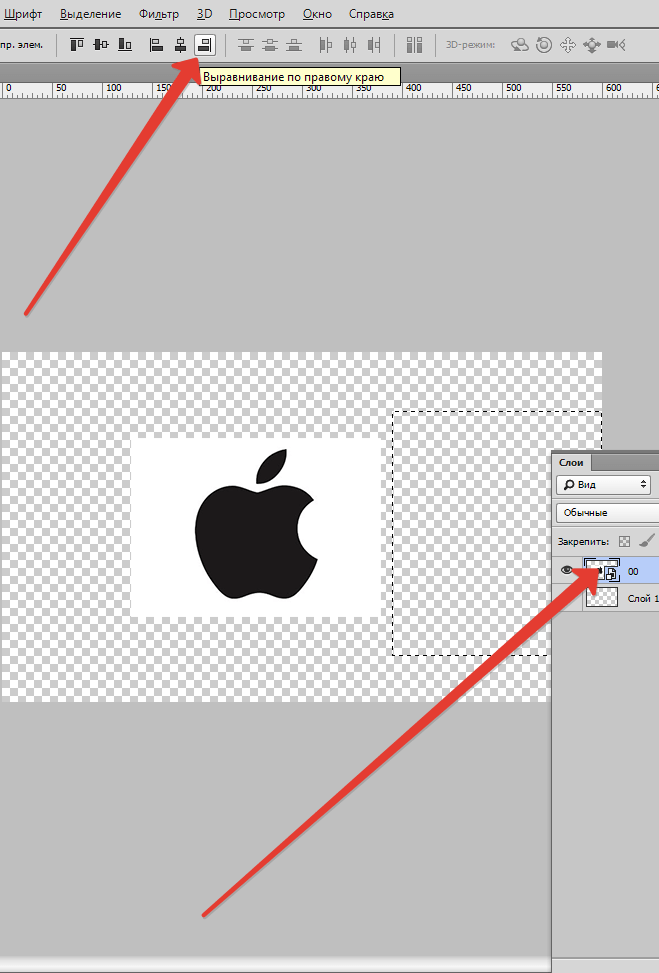
Чтобы узнать, какая вкладка для какого типа выравнивания, вы можете навести курсор на вкладку, и появится имя этого выравнивания. Вы также можете понять тип выравнивания, который эти вкладки будут выполнять из значков. - Так как я хочу, чтобы мой прямоугольник, который является слоем 2, был выровнен по центру, я выберу параметр, который является вторым слева и вторым справа, на активных вкладках для выравнивания. Вы можете заметить разницу в цвете значков активных вкладок и тех, которые пока нельзя применить к слоям.
Чтобы централизованно выровнять слой, вам нужно использовать эти выделенные значки. Выделенный слева — для горизонтального выравнивания по центру, а справа — по центру по вертикали.Вкладка для выравнивания, то есть вторая слева, выровняет мой прямоугольник по горизонтали. В то время как тот, который является вторым справа, будет вертикально выровнять прямоугольник.
Прямоугольник был выровнен по вертикали и горизонтали через вкладки Вот как я могу держать прямоугольник прямо в центре, в соответствии с холстом.
Вот как я могу держать прямоугольник прямо в центре, в соответствии с холстом.Прямоугольник был успешно размещен в центре холста.
Второй способ выравнивания текста или изображения в Adobe Photoshop выполняется вручную пользователем. Но прежде чем настроить изображение, вот что вам нужно сделать.
- Видите правителей на изображении ниже? Вам нужно удерживать курсор нажатым с одной стороны за раз и вручную перетаскивать линейку на свой холст. Повторите шаг для другой стороны. Поскольку я хочу центрировать текст сверху, для этого я буду настраивать только вертикальную линейку.
Тащить правителей. - Теперь я выберу один слой, который я хочу центрировать. Для этого я либо щелкну по слою на правой панели, либо нажму управляющую клавишу и щелкну курсор на тексте / слое, который я хочу выделить.
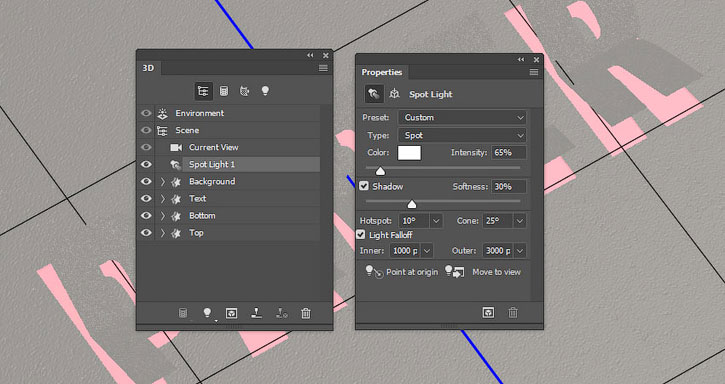
 Я буду держать курсор нажатым на выбранном слое и переместить его в центр. Как только стрелка окажется в центре, линия линейки станет розовой, как показано стрелкой на рисунке ниже.
Я буду держать курсор нажатым на выбранном слое и переместить его в центр. Как только стрелка окажется в центре, линия линейки станет розовой, как показано стрелкой на рисунке ниже.
Ручная настройка слоя в соответствии с линейкой, которая находится в центре.Оставьте курсор в ту минуту, когда эта часть линии станет розовой. В некотором смысле это показатель того, что текст или слой, который вы настраиваете, выровнен по центру.
Как выровнять текст по ширине в Фотошопе
Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
- Выбираем инструмент «Горизонтальный текст»,
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?
- Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».
- Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою.

- Переходим в меню «Окно» и выбираем пункт с названием «Абзац».
- В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.
Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
2. Выставим значение -50 (по умолчанию – 0).
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТТекст в Фотошопе: практика и трюки
Разобравшись с стандартными возможностями инструмента Horisontal Type Tool в Фотошопе, перейдем к более продвинутым приемам работы. Как пустить надпись по кругу, как заполнить форму текстом, как создать абзац и выбить в нем место под фотографию? Для такой работы нам понадобится тесное содействие с векторными инструментами. Поэтому в дополнение к этой статье советую прочитать:
В этом уроке вы научитесь пускать текст по кругу, заполнять векторные фигуры текстом, создавать параграфы на основе вектора, научитесь создавать обтекаемые параграфы и многое другое.
В ходе наших экспериментов я создам несколько фаилов, которые как обычно можно будет скачать в конце статьи.
Как в Фотошопе пустить текст по кругу?
Как пустить текст по кругу? Специальных инструментов для этого не существует. Очевидно, что нам понадобится некий контур, за который сможет зацепиться векторный текст. Ну и далеко ходить не нужно. «Некий контур» тоже должен быть векторным.
Выберите векторный примитив — инструмент
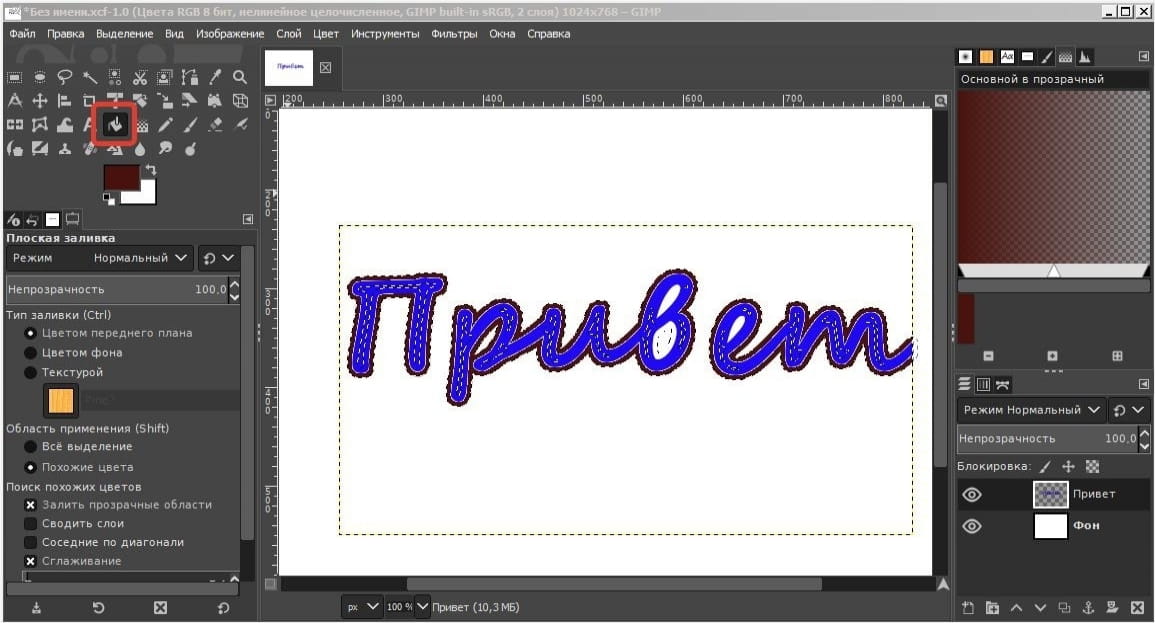
Теперь выбираем Horisontal Type Tool и подводим мышку к контуру. При наведении на контур курсор сменит иконку. Теперь кликайте по контуру и пишите текст.
Написать текст мало. Его ещё нужно настроить. Как это сделать? Инструменты управления текстом, который пустили по векторному пути, интуитивно не очень понятные. Давайте разбираться.
Мы можем четко определить непонятные знаки, которые появились на контуре. Но сам инструмент Type Tool на них никак не реагирует.
Дело в том что мы работаем с векторным контуром. Поэтому нам нужны инструменты управления векторными контурами, а не чем то другим. Подойдут оба инструмента по работе с векторными якорями — Path Direction Tool и Direct Selection Tool.
Выберите любой из них и попробуйте подвигать надпись на контуре. Теперь мы видим что, что-то происходит. Но что именно?
При создании текста на путях появляются 2 значка. Крестик и точка. Крестиком считается начало текста, а точкой, конец. Вы можете перемещать крестик и точку как угодно по окружности. Если ваши слова куда то пропали, скорее всего им не хватает места, между крестиком и точкой. Тогда эти элементы нужно расставить пошире друг от друга.
Если выровнять текст по центру, появится третья точка. Выберите инструмент Type Tool и нажмите Centre Text на панели настроек. Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Передвигать рычажки можно как инструментом
Допустим вы рисуете стикер и вам нужно 2 надписи. Одна по верху, другая по низу. Создаем 2 окружности, одна над другой. На каждой по своя надпись. Сверху и снизу. Именно таким способом я игрался со стикером для автубоса в своем блоге.
Точно так же текст пускается по неполной кривой. Выберите инструмент Pen Tool и нарисуйте неполную кривую. Нажмите ESC на клавиатуре чтобы оборвать контур. Теперь проделайте все тоже самое с инструментом Type Tool
Использование подобных приемов очевидно. Стикеры, эмблемы, значки и прочая утварь. Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Теперь вы знаете как в Фотошопе пустить текст по кругу.
Как заполнить векторный контур текстом?
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
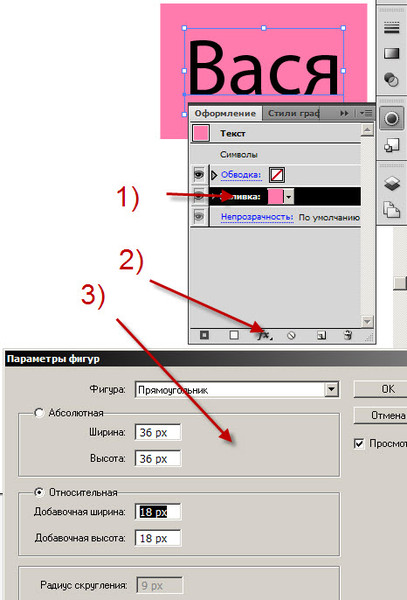
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на
Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
Идеальное выравнивание в меню
Как добиться идеального расположения надписи для кнопки меню? Конечно на глаз тоже очень прикольно, но неплохо бы задействовать более точные инструменты. Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Неплохо, осталось придумать дизайн. Добавим один из готовых стилей для веб графики, который идет с Фотошопом по умолчанию. Если вы не разбираетесь в стилях, прочитайте мою статью Как добавить стиль в Фотошопе. Ну а если нет на это времени вот быстрый экскурс. На панели настроек инструмента Custom Shape Tool выберите вкладку стилей. В ней выберете один из готовых стилей или кликните по маленькой круглой иконке и из появившегося меню выберите Web. Это загрузит готовую коллекцию стилей для веб. Я выбрал простой «стеклянный» веб стиль.
Осталось только продублировать кнопки для нашего квази меню.
Но вернемся к тексту. Просто выберите инструмент Horizontal Type Text и кликните по внутренней части кнопки. Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Кнопки созданы, текст написан. Но как выровнять их по центру? Дело в том что в Фотошопе нет вертикального выравнивания для текста. Нет его и в Иллюстраторе. Ни Фотошоп, ни Иллюстратор не являются программами верстки. Но не переживайте. Отсутствие вертикального выравнивания не конец жизни. Откройте панель Windows > Characters для работы с текстом. На этой панели измените параметр Set the Baseline Shift. Этот параметр сдвигает текст вверх или вниз относительно его основания. Просто сдвиньте текст вниз ближе к середине и все.
Контур и текст
Пожалуй теперь вы знаете все о работе текста вкупе с векторным контуром. Остались детали. При работе с текстом может случиться так, что векторный контур потерялся. Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.
Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.
Кликните по надписи с контуром и посмотрите на панель Path. На панели Path появится спец контур, который будет виден столько, сколько будет выделен слой с текстом. Фактически векторный контур крепится к Тексту и у вас нет никакой возможности его открепить. Я очень долго эксперементировал с текстом и не нашел ни одного способа сделать это. Если я ошибаюсь, напишите об этом в комментариях.
Пожалуй теперь, вместе с уроком Инструмент Type Tool в Фотошопе, вы знаете 50% всего, что можно знать о работе с текстом. В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
Скачать фаил
Чтобы скачать фаил кликните по кнопке Like для Facebook. После этого появится ссылка на PSD фаил с стилекром, контурами и текстом, пущенным по кругу, обтекаемыми параграфами и прочим. Все можно посмотреть и покрутить.
После этого появится ссылка на PSD фаил с стилекром, контурами и текстом, пущенным по кругу, обтекаемыми параграфами и прочим. Все можно посмотреть и покрутить.
Скачать фаил
P.S. Пока я готовлю новые интересные статьи по фотошопу можно посетить отличный блог по дизайну и графике Наташи Клевер, где можно найти ещё больше интересных уроки фотошоп. А так же обзоры по веб дизайну, свежие макеты для вордпреса и многое другое.
Автор:
Настройки абзацев текста. Adobe Photoshop CS3
Читайте также
2.2. Создание абзацев
2.2. Создание абзацев
Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку. Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Настройки
Настройки Любой автолюбитель знает, как важно настроить машину «под себя», когда сиденье поднято до определенной высоты, зеркала установлены так, чтобы обеспечивать максимальный обзор, а радио настроено на любимую волну. Поэтому для максимально эффективной работы стоит
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона элементов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Настройки
Настройки
В KE меются разные режимы выделения текста — всего, последовательными фрагментами, блоками, между парными скобками. И режим множественного выделения, когда выделяются не последовательные фрагменты, а куски из произвольных мест документа. Которые потом можно
И режим множественного выделения, когда выделяются не последовательные фрагменты, а куски из произвольных мест документа. Которые потом можно
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона эле- ментов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Оформление абзацев
Оформление абзацев Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Глава 13 Настройки текста
Глава 13
Настройки текста
Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки абзацев
Настройки абзацев Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац). Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.
 4. Форматирование абзацев
4. Форматирование абзацев
4.4. Форматирование абзацев В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы. При помощи этих характеристик
Настройки символов текста
Настройки символов текста Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Границы абзацев и выравнивание
Границы абзацев и выравнивание
Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Настройки
Настройки Все настройки для работы в интерактивном режиме можно произвести через инструмент Меню InterWrite (см. табл. П3.2) на панели инструментов, пункт меню Настройки, или с помощью инструмента Панель элементов, инструмент Настройки (см. табл. П3.3). Появится окно, где в левой
Форматирование абзацев
Форматирование абзацев Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32.
 Форматирование абзацев
Форматирование абзацев
Практическая работа 32. Форматирование абзацев Задание. Создать в программе Word заявление по приведенному образцу (рис. 5.36). Для каждого абзаца применить наиболее подходящие параметры форматирования. Рис. 5.36.Пример документа для выполнения работы по форматированию
Центрирование содержимого слоя в документе Photoshop
Автор Глеб Захаров На чтение 3 мин. Просмотров 77 Опубликовано
Adobe Photoshop предоставляет несколько вариантов инструментов для использования рекомендаций и установления симметрии в своих документах. Одним из самых основных является возможность центрировать изображения и текст, расположенный на слоях в документе.
Нахождение и маркировка центра документа Photoshop
Прежде чем вы сможете найти и отметить центр документа Photoshop, включите линейки и привязку к направляющим или подтвердите, что они уже включены.
- Откройте существующий файл или создайте новый документ, используя Файл > Новый .
- Выберите Вид в строке меню и нажмите Линейки , чтобы включить линейки.
- Вернитесь в меню Вид , нажмите Привязать к и выберите Направляющие .
С включенными линейками и привязкой к направляющим:
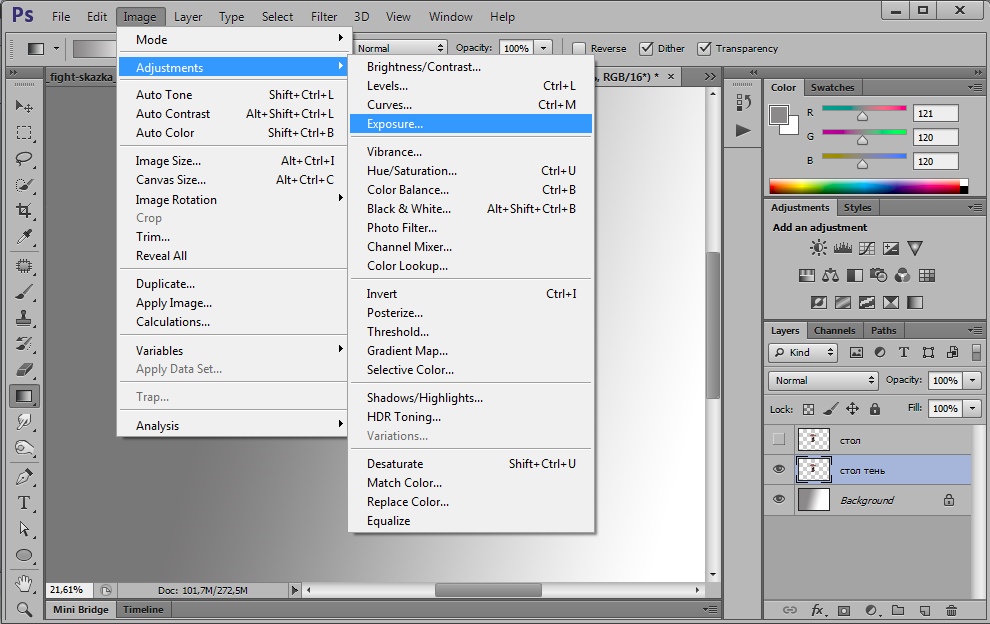
- В строке меню нажмите Выбрать и выберите Все .
- В строке меню нажмите Изменить и выберите Произвольное преобразование , которое поместит перекрестие в центр документа. (Если вы предпочитаете использовать сочетания клавиш, используйте Ctrl + T в Windows или Command + T в MacOS, чтобы войти в режим бесплатного преобразования.
 )
) - Нажмите и удерживайте на горизонтальной или вертикальной линейке. Перетащите направляющую из линейки на документ. При перетаскивании его рядом с перекрестием отпустите направляющую, и она встанет на место с центром в перекрестии.
- Перетащите указатель из другой линейки в приблизительный центр документа. Отпустите , и он встанет в центр.
Направляющие по умолчанию обозначены тонкими синими линиями. Если вы не перетащите направляющую рядом с перекрестием, она не будет привязана к центру. В этом случае удалите смещенную направляющую, выбрав инструмент Переместить на панели инструментов и используя его, чтобы убрать направляющую с документа. Перетащите другого проводника из линейки и отпустите возле перекрестия.
Если у вас есть две центрированные направляющие, нажмите Esc и выберите > отмените выбор , чтобы выйти из режима свободного преобразования. Перекрестие исчезает, но направляющие остаются на месте.
Перекрестие исчезает, но направляющие остаются на месте.
Вы также можете разместить руководство вручную, открыв Вид > Новое руководство и указав ориентацию и положение в появившемся всплывающем меню.
Центрирование содержимого слоя в документе
Когда вы перетаскиваете изображение на слой, оно автоматически центрируется на собственном слое. Однако, если вы измените размер изображения или переместите его, вы можете перецентрировать его следующим образом:
- В палитре Слои выберите слой, который вы хотите центрировать, и фоновый слой или выберите два или более слоев.
- Выберите Слой в строке меню, затем нажмите Выровнять и Вертикальные центры , чтобы центрировать содержание слоя по вертикали.
- Выберите Слой > Выровнять > Горизонтальные центры , чтобы расположить содержимое слоя по горизонтали.

Если слой содержит более одного объекта, например, изображение и текстовое поле, два элемента рассматриваются как группа, а группа центрируется, а не как отдельный элемент. Если вы выберете несколько слоев, объекты на всех слоях будут центрироваться один над другим в документе.
Совет: панель Параметры в верхней части экрана содержит значки быстрого доступа для параметров Выровнять .
ввод текста в область / Creativo.one
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Длительность — 19 мин 51 сек, формат MP4
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Как центрировать текст в Photoshop
Независимо от того, над чем вы работаете в Photoshop, хорошая композиция — очень важный фактор при проектировании. Поэтому очень важно знать, как выровнять или централизовать слои. И, к счастью, процессы, связанные с этим, не могут быть проще!
В этой статье мы собираемся изучить, как конкретно центрировать текстовые слои, но описанные методы применимы ко всем слоям и поэтому могут использоваться при централизации любого объекта в Photoshop.
Методы включают выбор области, в которой вы хотите центрировать текст, а затем использование инструментов выравнивания для централизации слоя. Мы также узнаем, как направляющие привязки могут быть полезны при централизации слоев.
Вот обзор того, что мы рассмотрим:
Как центрировать текст по всему холстуДавайте сначала рассмотрим, как разместить текстовый слой в центре всей композиции. Начните с нажатия на текстовый слой в Layers Window .(Если вы еще не создали текстовый слой, вы можете сделать это, выбрав инструмент Type Tool (T) на панели инструментов и щелкнув в любом месте холста, чтобы ввести новый фрагмент текста) .
Теперь, когда текстовый слой активен (на что указывает его выделение в окне слоев ), выберите инструмент перемещения (V) в верхней части панели инструментов в левой части экрана.
Затем используйте сочетание клавиш Ctrl + A [Win] / Cmd + A [Mac], чтобы выделить весь холст.
Теперь, когда выбран весь холст, обратите внимание на панель настроек в верхней части экрана. Здесь вы найдете параметры выравнивания, представленные значками, изображенными ниже.
Чтобы центрировать текст по горизонтали, просто щелкните значок Выровнять по горизонтали по центру (тот, который напоминает два горизонтальных прямоугольника с линией посередине).
Если вы хотите центрировать текст по вертикали, щелкните значок Выровнять вертикальные центры , показанный на изображении ниже.
Вы можете щелкнуть по обоим из них, чтобы сосредоточить текст на всем холсте. Когда все будет хорошо, нажмите Ctrl + D [Win] / Cmd + D [Mac], чтобы отменить выбор области. Надеюсь, теперь текст будет в центре холста!
Как центрировать текст по определенной области Но что, если вы не хотите центрировать текст по всему холсту, а хотите центрировать его по определенной, меньшей области? Что ж, к счастью, процесс очень похож, за исключением того, что на этот раз он включает в себя пользовательский выбор.
Давайте воспользуемся инструментом Rectangular Marquee Tool (M) , чтобы выбрать раздел, в котором мы хотим сосредоточить текст. Его можно выбрать либо с помощью сочетания клавиш «M», либо щелкнув значок ниже на панели инструментов в левой части экрана.
При активном инструменте мы можем сделать выбор, щелкнув один раз в одном из углов прямоугольной области, которую вы хотите выделить, затем, удерживая клавишу, перетаскивая мышь наружу, отпустив, когда вы будете довольны положением прямоугольник, ограничивающий выделение.
Периметр выбранной области будет представлен движущейся пунктирной линией. Если вас не устраивает сделанный вами выбор, просто нажмите Ctrl + Z [Win] / Cmd + Z [Mac], чтобы отменить действие и повторите попытку.
После завершения выбора перейдите в окно слоев и выберите текстовый слой, который вы хотите центрировать, щелкнув по нему, сделав его выделенным и активным.
Затем выберите инструмент перемещения (V) на панели инструментов в левой части экрана.
При выборе этого инструмента, как и прежде, в верхней части экрана появится панель, содержащая различные значки выравнивания. Чтобы центрировать его по горизонтали, вертикали или по обоим направлениям, щелкните соответствующие значки (указанные на фотографии ниже).
Когда вы будете удовлетворены, нажмите Ctrl + D [Win] / Cmd + D [Mac] на клавиатуре, чтобы отменить выбор. И вы должны увидеть, что текст теперь централизован в указанной вами области! Довольно круто, правда?
Как центрировать текст по формеТеперь, когда мы рассмотрели, как централизовать текст в соответствии с прямоугольным выделением, давайте погрузимся в процесс централизации текста в непрямоугольной области, такой как более сложная форма.
Поскольку мы не можем использовать прямоугольную область (M) для выбора всех форм, мы можем использовать удобный трюк для автоматического выбора любой формы.
Начните с нажатия на слой-фигуру в окне слоев .
При активном слое-фигуре нажмите и удерживайте клавишу Ctrl [Win] / Cmd [Mac] на клавиатуре, одновременно щелкая миниатюру слоя-фигуры.
Это преобразует фигуру в выделение одним щелчком мыши! Этот трюк экономит много времени и действительно полезен, особенно когда вы хотите выделить очень сложные формы.
При активном выделении, обозначенном фигурой, ограниченной движущейся пунктирной линией, щелкните текстовый слой, который вы хотите центрировать, в окне слоев , чтобы сделать его активным.
Затем, как мы делали в предыдущих методах, выберите инструмент перемещения (V) на панели инструментов.
И, как и раньше, перейдите к полосе в верхней части экрана, где вы найдете несколько вариантов выравнивания. Вы можете щелкнуть только один из двух значков или оба, чтобы центрировать текст по фигуре по горизонтали, вертикали или по обоим.Функции каждого значка обозначены на изображении ниже.
Чтобы отменить выбор фигуры, просто нажмите Ctrl + D [Win] / Cmd + D [Mac] на клавиатуре. Теперь вы должны расположить текст в центре фигуры!
Теперь вы должны расположить текст в центре фигуры!
Теперь, когда мы обсудили, как централизовать текст в определенных больших областях в вашем документе, теперь мы можем взглянуть на то, как центрировать текст в меньшем масштабе. Как и в приложениях для обработки текстов, вы можете изменить расположение фрагмента текста в его собственном текстовом поле.Это особенно полезно при выравнивании строк, составляющих абзац текста.
Процесс, связанный с этим, довольно прост. Начните с выбора инструмента Type Tool (T) на панели инструментов.
Выбрав этот инструмент, щелкните текстовый слой, выравнивание которого вы хотите изменить, в окне слоев .
Обратите внимание на панель настроек, которая открывается в верхней части экрана и выделена на скриншоте ниже.
Здесь есть несколько различных вариантов выравнивания. Первый значок представляет параметр Выровнять текст по левому краю , при котором левые края каждой строки текста выстраиваются вертикально.
Средний значок соответствует функции Center Text , которая заставляет середину каждой строки текста размещаться в центре текстового поля по горизонтали.
И, наконец, последний значок в строке представляет опцию Выровнять текст по правому краю , которая сдвигает каждую строку текста так, чтобы правые концы каждой строки выстраивались по вертикали.
Таким образом, выбрав значок Центр текста , вы можете централизовать текст в его собственном текстовом поле. Использование этого метода в сочетании с одним из вышеупомянутых может позволить вам точно настроить общее расположение текста в композиции.
Как можно использовать направляющие привязки для центрирования текста В завершение, давайте рассмотрим полезный трюк, который может быть полезен в процессе позиционирования любого слоя. Направляющие привязки в Photoshop — это наглядные пособия, которые помогают размещать объекты в определенных областях холста, обеспечивая более удовлетворительную композицию.
Чтобы включить направляющие привязки, выберите в строке вверху экрана Вид> Привязать к> Все.
После того, как вы включили направляющие привязки, поэкспериментируйте с использованием инструмента Move Tool (V) , чтобы перетащить текстовый слой по холсту, наблюдая, как линии появляются при перемещении слоя. Эти линии обозначают определенные позиции в композиции, такие как центр, и заставляют близлежащие объекты сдвигаться в более визуально удовлетворительные положения.
Итак, если вы переместите слой, который нужно разместить где-то рядом с центром холста, вы должны надеяться, что появятся направляющие, после чего вы можете отпустить мышь и увидеть, что слой привязан к, другими словами смещается навстречу, направляющая отмечает центр композиции!
И это почти все, что нужно знать о центрировании текста в Photoshop.Существует множество различных методов, которые вы можете использовать в разных ситуациях, и, надеюсь, вы начинаете понимать их все!
Если вы хотите узнать больше о том, как центрировать слои в Photoshop, посмотрите это видео от PiXimperfect, которое проведет вас через процессы с большой ясностью.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как центрировать текст в Photoshop (4 простых способа)
Центрирование текста на любом изображении делает его немного более заметным. Это эффективный способ подать заявку, когда вы хотите привлечь внимание. Иногда мы считаем необходимым центрировать текст внутри изображения. Прочитав эту статью, вы сможете разместить текст в центре любой формы.
В Photoshop есть несколько простых способов центрировать любой текст на изображении.Я собираюсь познакомить вас с некоторыми из этих прекрасных методов. Итак, прочтите эту статью до конца и узнайте , как центрировать текст в Photoshop .
Без промедления перейдем к процедурам.
Узнайте больше: как рисовать изогнутые линии в Photoshop | Как векторизовать изображение в Photoshop за 2 минуты
1-й метод: центрировать текст в Photoshop путем выделенияВ самом начале я собираюсь сообщить вам, как можно центрировать любой текст в Photoshop , сделав выбор.Давайте посмотрим на эту картинку.
Чтобы разместить его в центре изображения, щелкните текстовый слой. Затем вам нужно выбрать инструмент «Перемещение» на левой панели инструментов.
После этого используйте сочетание клавиш CTRL + A, чтобы выделить весь холст. Вы увидите эти параметры на верхней панели.
Эти параметры помогут нам центрировать текст по центру. Нажмите на «Выровнять вертикальный центр» и «Выровнять горизонтальный центр». Он разместит текст посередине, разве не круто?
Итак, это был наш первый метод , как центрировать текст в Photoshop путем выделения. Надеюсь, вы ознакомились с процедурой.
Теперь пора перейти ко второму способу.
2-й метод: центрировать текст в Photoshop в пределах определенного выделенияВ Photoshop у вас есть возможность центрировать текст внутри определенного выделения . Посмотрим, как это сделать.
Я собираюсь разместить текст в середине рисунка. Я не хочу оставлять фон позади текста, чтобы привлечь внимание зрителей.
Чтобы сделать конкретное выделение, щелкните «Инструмент прямоугольной области»
После этого выберите область, в которой вы хотите разместить текст. Когда вы закончите с выделением, сотрите эту область с помощью ластика. Поскольку я хочу разместить его посередине, я очистил среднюю область.
Затем еще раз щелкните инструмент «Переместить» и перетащите текст в пустой раздел. Позже выберите эту область с помощью инструмента Marquee Tool, и вы найдете варианты выравнивания, видимые вверху.
На этом этапе вы должны щелкнуть «Выровнять вертикальный центр» и «Выровнять горизонтальный центр», чтобы разместить его прямо посередине с обоих концов. Хотите взглянуть на наш образец изображения? Ну вот.
Хотите взглянуть на наш образец изображения? Ну вот.
Смотрите, текст расположен прямо по центру. Комментарий ниже, чтобы поделиться своим мнением об этой процедуре.
Теперь позвольте мне погрузиться в 3-й метод, который также прост и полезен.
Метод 3. Центрирование текста по эллиптической форме в PhotoshopПри редактировании фотографии нам приходится иметь дело с разными формами.Иногда вам может потребоваться центрировать текст по эллиптической форме. Итак, как вы можете справиться с этой непростой ситуацией? Наш 3-й метод научит вас делать это безупречно. Разрешите начать процедуру.
Чтобы поместить текст в середину эллипса, щелкните текстовый слой на панели слоев справа. Затем перенесите текст внутри эллипса, щелкнув левой кнопкой мыши. Позвольте мне показать вам, где я разместил текст.
Поместив текст в эллипс, выберите «Elliptical Marquee Tool», чтобы создать выделение в форме эллипса. Наведите указатель мыши на существующий эллипс и создайте подобное выделение. Чтобы переместить фигуру при выделении, нажмите кнопку пробела. Нажмите и удерживайте левую кнопку, чтобы изменить размер эллипса.
Наведите указатель мыши на существующий эллипс и создайте подобное выделение. Чтобы переместить фигуру при выделении, нажмите кнопку пробела. Нажмите и удерживайте левую кнопку, чтобы изменить размер эллипса.
Когда вы закончите с этим, вы должны нажать на инструмент «Переместить».
Итак, варианты выравнивания видны вверху. Нажимая «Выровнять по центру по вертикали» и «Выровнять по центру по горизонтали», мы можем вывести текст по центру.
Текст дошел до середины, но все же есть проблема с его размером.Чтобы он выглядел идеально, нам нужно изменить размер текста. Давайте сделаем это. Это займет не более двух минут.
Дважды щелкните текстовый слой, чтобы включить режим редактирования текста. Вверху вы увидите поле размера текста. Измените размер текста в соответствии с формой, чтобы он идеально вписался в форму.
Выглядит идеально, что вы о нем скажете?
Вы узнали 3 различных способа центрирования текста в Photoshop с помощью выделения. Как будет, если вы центрируете текст по центру, не делая выделения? Звучит интересно. Хотите попробовать? Перейдем к нашему последнему методу.
Как будет, если вы центрируете текст по центру, не делая выделения? Звучит интересно. Хотите попробовать? Перейдем к нашему последнему методу.
Всем вышеперечисленным процедурам легко следовать. Этому еще легче следовать.
Мы поместим этот текст посередине, не создавая выделения. Сначала дважды щелкните текстовый слой. После этого нажмите на показанный значок сверху.
Центр текста в PhotoshopОн поместит текст посередине, вот так.
Помните, что этот метод выравнивает текст по горизонтали, а не по вертикали. Чтобы выровнять текст как по вертикали, так и по горизонтали, вы должны выполнить любую из трех основных процедур.
Знакомство с параметрами выравнивания в Photoshop Нет необходимости размещать текст только в центре. Возможно, вам также потребуется выровнять текст в других местах. На этом этапе я собираюсь познакомить вас со всеми параметрами выравнивания в Photoshop. Прочитав этот раздел, вы сможете выровнять текст в любом месте. Хотите узнать об этом? Разрешите начать.
Прочитав этот раздел, вы сможете выровнять текст в любом месте. Хотите узнать об этом? Разрешите начать.
В Photoshop доступно шесть типов выравнивания. Я собираюсь дать вам краткое представление обо всем этом.
Первые 3 параметра слева управляют выравниванием по вертикали, а следующие 3 параметра контролируют выравнивание по горизонтали.
Вертикальное выравниваниеВыровнять верхние края: текст будет размещаться вверху изображения
Выровнять вертикальные центры: он разместит текст по центру вертикально
Выровнять нижние края: текст будет размещен внизу изображение
Выравнивание по горизонталиВыровнять по левому краю: текст будет размещен слева от изображения
Выровнять по горизонтали по центру: он будет перемещать текст по центру по горизонтали
Выровнять правые края: текст будет размещен в справа от изображения
Заключение Надеюсь, вы узнали полезные шаги из этой статьи. С этого момента вы сможете центрировать любой текст в Photoshop , не беспокоясь о форме. Хотите прочитать больше статей, связанных с Редактирование фотографий ? Оставайтесь на связи с Clipping Way, мы будем держать вас в курсе с помощью увлекательных руководств по редактированию Photoshop . Если у вас есть что спросить, не стесняйтесь комментировать ниже. Мы ответим в ближайшее время.
С этого момента вы сможете центрировать любой текст в Photoshop , не беспокоясь о форме. Хотите прочитать больше статей, связанных с Редактирование фотографий ? Оставайтесь на связи с Clipping Way, мы будем держать вас в курсе с помощью увлекательных руководств по редактированию Photoshop . Если у вас есть что спросить, не стесняйтесь комментировать ниже. Мы ответим в ближайшее время.
Часто задаваемые вопросы — «У меня есть вопросы»
Query 1: Как в Photoshop выровнять текст по центру?
Наш ответ: Чтобы центрировать текст в Photoshop, вы должны использовать параметры выравнивания из верхнего меню Photoshop.
Query 2: Почему я не могу выровнять текст в Photoshop?
Наш ответ: Если текстовый слой не выбран, вы не сможете выровнять текст. Убедитесь, что вы выбрали текстовый слой.
Query 3: Как центрировать текст внутри круга в Photoshop?
Наш ответ: Чтобы выровнять текст внутри круга, вы должны использовать инструмент Elliptical Marquee Tool.
Query 4: Как сделать выделение круга в Photoshop?
Наш ответ: Для выделения круга выберите инструмент Elliptical Marquee Tool.После этого нажмите и удерживайте клавишу «Shift». Затем приступайте к выбору.
Query 5: Сколько времени нужно на выравнивание текста в Photoshop?
Наш ответ: Обычно выравнивание текста в Photoshop занимает менее 5 минут.
Подробнее:
Выровняйте текст по контуру и внутри формы в уроке Photoshop
В этом уроке Photoshop вы узнаете, как заполнить форму шрифтом и как выровнять шрифт по контуру в Photoshop. В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
(Я даже подумал о том, чтобы сделать расширенное руководство премиум-класса по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если их недостаточно интерес)
В Photoshop есть инструмент деформации шрифта, который можно использовать для быстрого выполнения некоторых интересных вещей. Тем не менее, этот метод дает вам больше контроля и дает массу удовольствия 🙂
Тем не менее, этот метод дает вам больше контроля и дает массу удовольствия 🙂
Надеюсь, вам понравился этот урок
Колин
Как создавать фигуры с текстом — Печатать по контуру в Photoshop
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE.Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я собираюсь показать вам некоторые вещи с помощью Type, о которых вы, возможно, даже не подозреваете, можно сделать в Photoshop. На самом деле есть много вещей, которые мы можем сделать с помощью Ориентации, поэтому я собираюсь показать вам, как использовать Type on a path, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что приступим.
Итак, первое, что я сделаю, это фотография. Я просто возьму Pen Tool здесь, а затем я просто буду щелкать вверх, затем спускаться, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Я просто возьму Pen Tool здесь, а затем я просто буду щелкать вверх, затем спускаться, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Хорошо, следующее, что мы сделаем, это возьмем Type Tool, и вот как вы это делаете. Если вы посмотрите сюда, вы увидите, что здесь нет функции выравнивания для ввода или параметра «Ввести по контуру».
Что вы делаете, вы перемещаете его, а затем замечаете, как вы видите эту маленькую шевелюру внизу инструмента «Текст»? Щелкните здесь, и теперь мы вводим «Type on a Path at Sunset», и на этом этапе все, что нам нужно сделать, это просто выбрать наш Type. Мы можем изменить его размер, вы знаете, мы можем изменить его цвет.Вы знаете, мы можем делать все такое.
Мы можем изменить стиль шрифта. А теперь позвольте мне использовать полужирный шрифт и ладно, чтобы у нас получился «Печатайте на пути на закате». Обратите внимание: если вы хотите переместить их, просто возьмите инструмент «Текст», как если бы мы хотели изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Заметьте, что вы можете как бы подтолкнуть это и поиграть с этим.
Заметьте, что вы можете как бы подтолкнуть это и поиграть с этим.
И, возможно, я хочу сделать это немного ближе, чтобы клавиша со стрелкой влево приблизила его, удерживая Alt или Option, а вправо мы уберем это.Вот как это исправить. Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и тому подобное, так что давайте просто очень быстро добавим Drop Shadow.
Давайте полностью уменьшим спред. Получите размер и сделайте небольшое расстояние. Просто ради забавы, кстати, вы можете перетащить это. Не знаю, знали ли вы об этом. А давайте уменьшим размер и усложним. Итак, мы идем. Это просто заставит его немного всплыть.
Хорошо, мы получили это. Что еще мы можем сделать? Ладно, вот где мы действительно сделаем шаг вперед. Итак, мы можем перейти к этим формам, поэтому давайте возьмем форму, например, перейдем к инструменту Custom Shape Tool, и просто для удовольствия возьмем что-то вроде сердечка любви. Хорошо, потому что мы все любим солнце.
Теперь, в разделе «Параметры» слева, мы хотим убедиться, что выбираем «Путь», а затем просто щелкаем и перетаскиваем. Заметьте, это становится так странно. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы сможем перемещать ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделайте его немного меньше.Итак, мы идем. Теперь у нас есть путь.
Теперь давайте снова возьмем наш Type Tool, и на этот раз обратите внимание на эту мелочь, есть неровность. Вы заходите внутрь и видите круг. Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда, и мы можем перейти к инструменту «Текст».
Спуститесь, вставьте «Lorem Ipsum» и бум! Он поместит текст туда.Щелкните прочь, и вот мы. Мы смогли создать это любовное сердце. Теперь, конечно, если вы хотите, чтобы он немного выделялся, просто сделайте это. Измените шрифт, возможно, на обычный шрифт и, возможно, немного уменьшите размер.
И если нам нужно вставить еще что-то, мы всегда можем это сделать. Просто зайдите в Тип и снова вставьте «Lorem Ipsum». А если этого недостаточно, Ctrl Copy, выберите его там, и мы можем просто вставить его пару раз. Это был Ctrl C для копирования, Ctrl V для вставки.И выглядит почти хорошо.
Последнее, что я хочу сделать, это просто выделить и нажать Ctrl A, чтобы выделить все. Давайте изменим выравнивание на выравнивание по центру и стрелу; Теперь у нас есть любовное сердце, сделанное из Type.
В общем, ребята, как я и обещал, коротко и мило; Некоторые интересные вещи вы можете делать с помощью Type Tool, и я уверен, что вы, может быть, не знали или знали, но я надеюсь, вам понравилось. Если да, нажмите кнопку «Подписаться» прямо сейчас и подпишитесь на наш канал YouTube, и вы будете получать как минимум одно новое руководство каждую неделю.Если вам это понравилось, разбейте кнопку «Нравится» в пыль, добавьте комментарий, и до следующего раза, увидимся в кафе.
Как центрировать текст в Photoshop
В этом сообщении есть партнерские ссылки. Мы бесплатно получаем комиссию за покупки, сделанные по ссылкам в этом посте. Читать далееAdobe Photoshop — один из наиболее широко используемых инструментов для работы с изображениями на рынке. Это неотъемлемая часть графического дизайна и включает в себя наибольшее количество функций, дающих нам непревзойденный контроль над изображениями.
Однако слишком много функций может сбивать с толку. Такая простая задача, как центрирование текста, может стать трудной, когда самые очевидные кнопки не работают так, как вы могли ожидать.
Итак, если вы задаетесь вопросом, как центрировать текст в фотошопе, то вы попали в нужное место. Следуйте нашим инструкциям ниже, чтобы у вас больше никогда не было проблем с центрированием слоев в Photoshop.
Как центрировать текст в Photoshop с помощью параметров выравнивания
Шаг 1: Выберите текстовый слой и щелкните инструмент перемещения.
Ярлыки: нажатие V включает инструмент перемещения, после этого щелкните текстовый слой, удерживая нажатой Ctrl , чтобы автоматически выбрать его.
Шаг 2. В меню нажмите «Выбрать»> «Все».
Ярлыки: Ctrl + A будет иметь такой же эффект, вы можете подтвердить, проверив, есть ли на холсте пунктирная линия.
Шаг 3: Используйте инструмент «Выравнивание», чтобы выровнять слой по центру.
Инструменты выравнивания предоставляют вам множество опций, таких как выравнивание слоев по левому или правому краю, помимо центра.Вы также можете выровняться по верхнему или нижнему краю, что даст вам максимальный контроль. Однако, если вы ищете что-то более гибкое, продолжайте читать, поскольку мы также расскажем, как вы можете выравнивать слои с помощью направляющих.
Как центрировать текст в Photoshop с помощью направляющих
Шаг 1: В меню выберите View> Guide Layout.
Шаг 2: Добавьте 6 или 12 столбцов и строк, как показано ниже.
Шаг 3. Перетащите текстовый слой с помощью инструмента «Перемещение» и используйте автоматические направляющие для выравнивания.
Photoshop может быть очень требовательным к запуску программным обеспечением. Если вы хотите получить максимальную отдачу от своих дизайнерских навыков, мы настоятельно рекомендуем наш выбор лучших ноутбуков для фотошопа на рынке.
Арлин любит все искусство. Имея многолетний опыт работы с пакетом Adobe и 3D-печатью, она — технический энтузиаст, который пишет об инструментах, которые помогают нам создавать. Вы увидите, что она слушает музыку в стиле кантри и готовит, когда она не на работе, составляя отличные отзывы покупателей.
Как центрировать текст в Photoshop (метод одним щелчком)
Процесс центрирования текста в фотошопе довольно прост для понимания, потому что в отличие от специализированных текстовых программ или дизайнерских приложений, таких как Canva, Photoshop имеет более окольный способ центрирования текста и слои.
Когда мы собираемся центрировать что-либо в Photoshop, нам просто нужно использовать кнопку «Выровнять по горизонтали» и «Выровнять по вертикали» на верхней панели настроек. Но мы должны глубоко изучить это в отношении области, в которой мы хотим центрировать текст или изображение.
В этом уроке мы узнаем, как центрировать текст в Photoshop, и эти шаги также могут быть применены к любому другому слою, кроме текста, то есть изображениям, смарт-объектам и т. Д.!
Как центрировать текст в Photoshop одним щелчком мышиСамый простой метод центрирования объекта — это разместить его в середине холста. Для этого все, что вам нужно, — это сочетание клавиш и один щелчок мыши!
Мы собираемся центрировать наш текст в области, в которой текст должен быть галопом, поэтому следуйте инструкциям.
Давай!
Центрировать текст по всему холсту в Photoshop: Шаг 1:Выбрав слой, который вы хотите центрировать (который является текстовым слоем в этом руководстве) на панели слоев, выберите инструмент перемещения или Нажмите V на клавиатуре, чтобы выбрать инструмент перемещения.
Затем используйте ярлык
Windows:
Control + A , чтобы выбрать весь холст.
Mac:
Command + A для выбора всего холста.
Теперь вы заметите марширующих по холсту муравьев, указывающих на выделение.
Шаг 2:На верхней панели настроек вы увидите серию значков с прямоугольниками и линиями. Щелкните значок «Выровнять центры по вертикали» , чтобы центрировать слой по вертикали в пределах выделения.
Если вы хотите выровнять текст по центру по горизонтали на холсте, нажмите «выровнять центры по горизонтали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте.
В любом случае, это один из самых быстрых и эффективных способов центрировать слой в Photoshop.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выбор.
Mac:
Нажмите Command + D, чтобы отменить выбор.
Значки выравнивания:Если вы запомните это выравнивание, будет намного проще выяснить, как выровнять текст. Прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания.
Значки горизонтального выравнивания:| Выровнять по левому краю | Выровняет левый край или ваш слой по левому краю или вашему выделению. |
| Выровнять горизонтальные центры | Выравнивает горизонтальный центр вашего слоя по горизонтальному центру вашего выделения. |
| Выровнять правые края | Выравнивает правый край вашего слоя по правому краю вашего выделения. |
| Выровнять верхние края | Совместит верхний край слоя с верхним краем выделения. |
| Выровнять вертикальные центры | Выровняет вертикальный центр вашего слоя по вертикальному центру вашего выделения. |
| Выровнять нижние края | Выравнивает нижний край вашего слоя по нижнему краю вашего выделения. |
Используя эти параметры, вы можете расположить текст практически любым удобным для вас способом. Это просто зависит от того, где находится ваш выбор.
Центрировать текст по выделенному фрагменту в Photoshop:Иногда вам нужно центрировать текст в определенном месте в Photoshop.
В этом случае выбор всего холста не будет очень полезным. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Шаг 1:Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и растяните выделение вокруг того места, где вы хотите центрировать текст.
Теперь у вас будет активный выбор, представленный марширующими муравьями (черно-белая линия) вокруг вашего выбора.
Выберите слой, который вы хотите центрировать, щелкнув по нему на панели слоев.
Выберите инструмент «Перемещение», нажав V, или найдите его на панели инструментов.
Шаг 2:Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст.В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться по внутренней части моего выделения.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выбор.
Mac:
Нажмите Command + D, чтобы отменить выбор.
Центрировать текст по форме в PhotoshopДругая ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по форме в Photoshop.Параметры кажутся неясными, особенно когда форма сложна и слишком сложна для выбора с помощью инструмента Marquee Tool.
К счастью, вы можете преобразовать любую фигуру в выделение с помощью простого метода быстрого доступа.
Шаг 1:После того, как вы нарисовали фигуру (U), на панели слоев появится новый слой-фигура.
Windows:
Чтобы превратить эту форму в выделение, удерживайте клавишу Control и щелкните миниатюру слоя.
Mac:
Чтобы превратить эту форму в выделение, удерживайте клавишу Command (Mac) и щелкните миниатюру слоя.
Это превратит контур вашей фигуры в выделение.
Шаг 2:При активном новом выделении щелкните текстовый слой, который нужно центрировать.
Выберите инструмент «Перемещение», нажав V, или откройте его на панели инструментов.
Щелкните значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание центра по горизонтали и вертикали, чтобы центрировать текст в форме.
Поскольку вы создали выделение фигуры, текст автоматически разместится внутри.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выбор.
Mac:
По завершении нажмите Command + D, чтобы отменить выбор.
Это, безусловно, самый простой способ центрировать текст по фигуре в Photoshop без сложного ручного выделения.
Выровнять текст без выделения:Как и в базовых текстовых программах, таких как Pages или Word, вы можете выровнять текст по левому краю, центру или правому краю в Photoshop.
Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Шаг 1:Выберите инструмент «Текст», нажав клавишу T или открыв его на панели инструментов. Щелкните текстовый слой, выравнивание которого вы хотите настроить.
На верхней панели настроек вы найдете три различных варианта выравнивания:
| Выровнять текст по левому краю | Выровняет правый край текста по центру, перемещая текст влево. |
| Центр текста | Выровняет центр текста по середине текстового поля. |
| Выровнять текст по правому краю | Выравнивает левый край текста по центру, перемещая текст вправо. |
Выберите тот вариант, который лучше всего подходит для вашего документа.
Это простой способ выровнять текст по самому себе без какого-либо выделения.
Этот метод не центрирует текст на холсте, но перемещает текст в соответствии с текстовым полем.Это еще один отличный метод, который нужно знать при изучении центрирования текста в Photoshop.
Зарабатывайте деньги с помощью Photoshop:Узнайте, как заработать деньги с помощью Photoshop. Щелкните здесь!
Посмотрите видео, чтобы получить дополнительную информацию:
Я графический дизайнер с более чем 8-летним опытом. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях в Photoshop, дизайне логотипов, листовках, визитных карточках, мультипликационных портретах и любом типе работы, связанной с графическим дизайном и редактированием Photoshop.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профилякак центрировать текст в Adobe Photoshop с помощью инструмента выравнивания
Иногда работать в Photoshop очень сложно, но это не так, как должно быть. Есть много способов сделать что-то в фотошопе быстрее и быстрее. А как только вы освоите инструменты, вы полюбите фотошоп. В сегодняшней теме я собираюсь обсудить, как центрировать текст в фотошопе. Это очень просто, и я объясню это шаг за шагом с изображениями, чтобы вы могли лучше понять.
Здесь на первом изображении вы увидите пустую страницу с три текстовых слоя. Это фиктивный текст для объяснения.
Один слой для фона. Которая заблокирована. И мы будет держать его запертым.
ПРОБЛЕМА С ЦЕНТРАЛЬНЫМ ТЕКСТОМ В PHOTOSHOP
Теперь мы видим, если мы нажмем на один слой, чтобы центрировать его, мы не получить любой вариант для этого, даже если мы видим верхнюю часть, где есть варианты для выравнивания, но они недоступны.
РЕШЕНИЕ
Теперь уловка здесь, все, что вам нужно сделать, это выбрать 2 слоями по крайней мере.Если вы выберете 2 слоя, вы увидите половину вариантов. на вершине. Убедитесь, что у вас выбран инструмент перемещения. Как вы можете видеть в изображение ниже.
Теперь, если вы щелкните по центру, выровняйте, это будет 5 -й вариант вверху, два текста выровняются соответственно. Но проблема в том, что вы не видите текст прямо посередине страницы. Как показано в изображение ниже.
Итак, как правильно разместить их в центре страницы? поэтому для этого вместо того, чтобы выбирать два слоя, просто выберите фон слой, который заблокирован, поэтому этот слой никуда не перемещается.
Как показано на изображении ниже, я выбрал фон слой, а затем проделаю ту же процедуру и нажму на 5 th значок вверху для центрирования их на странице. Теперь текст центр и для справки я нарисовал линию.
Вот как вы можете сделать что угодно в фотошопе по центру. Без Никаких хлопот, всего в 2 клика.
ЗАКЛЮЧЕНИЕ
1-Главное — выбрать минимум 2 слоя.
2-выберите один слой, который уже отцентрован, и убедитесь, что этот слой заблокирован.
Надеюсь, статья вам понравилась и она была для вас полезной.
Следующая тема посвящена «как заблокировать и разблокировать слой в фотошоп »
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — тогда вам нужно знать о типографике.
В Photoshop есть множество инструментов для размещения текста на вашей странице и создания невероятного внешнего вида.Но с чего начать?
В этом кратком руководстве мы расскажем вам все, что вам нужно знать о работе с текстом в Photoshop.
Прежде чем мы начнем, давайте сделаем краткий обзор основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type . Вы можете выбрать их на панели инструментов у левого края экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Type появятся на панели параметров в верхней части экрана. Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например полужирный или наклонный.
- Размер: Задайте размер шрифта для вашего шрифта
- Выровнять текст: Выровнять текст по левому, правому краю или по центру
- Цвет: Выберите цвет текста
- Отмена или принятие: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда находится на отдельном слое.Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть холст и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
При нажатии на холст создается текстовая область, которая расширяется по мере ввода. Весь текст размещается в одной строке и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картоне.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите , введите .Еще лучше, создавайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете управлять каждым из них и размещать их индивидуально.
Работа с текстом абзаца
Для основного текста — более длинные фрагменты текста, такие как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования. Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле.Теперь введите или вставьте копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер поля, чтобы остальное было видно (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты фигур или рисовать новые фигуры вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали. Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он соответствовал линии кривой.
Начните с выбора инструмента Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен пример для начинающих, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, щелкните.Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру формы. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать.
Чтобы отрегулировать положение текста на кривой, используйте инструмент Direct Selection Tool .Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Щелкните и перетащите поперек линии, чтобы указать, должен ли текст располагаться внутри или за пределами фигуры.
Маскирование текста в Photoshop
Последние из основных текстовых инструментов Photoshop — это инструмент Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые формы, которые вы можете использовать в своих проектах. По этой причине перед началом работы важно выбрать правильный шрифт. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите шрифт.Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Commit , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя » в нижней части панели «Слои , ». Это делает фон прозрачным, оставляя только текстовые формы, содержащие текстуру исходного изображения.
Залейте текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать ваш выбор.Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы его стилизуете? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, о чем нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или гладким будет текст.
- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов / абзацев: Открыть панель для настройки параметров символов
- 3D: Перейти в режим 3D в Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование.
Панели символов и абзацев
Нажмите кнопку панели символов и абзацев на панели параметров . Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают возможности, которые мы уже видели (например, выбор шрифтов и цветов), а остальные позволяют вам улучшить свой шрифт.
- Меню панели: Сюда входит Без перерыва , который помещает неразрывный пробел между двумя словами, чтобы гарантировать, что они остаются на одной строке.
- Ведущий: Это позволяет вам отрегулировать высоту строки для вашего текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите для параметра значение Metrics , чтобы использовать дизайн по умолчанию для вашего шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы придать заголовкам эффектность и срочность.
- Вертикальный масштаб и горизонтальный масштаб: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных случаев дизайна — если вам нужен более широкий или более высокий, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Ложный полужирный и курсив: По возможности избегайте этого — всегда используйте полужирный или наклонный вариант выбранного шрифта, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания дополнительных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете сделать отступ для левого или правого поля текстового поля, а также выбрать, следует ли использовать расстановку переносов.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть поле Layer Style .
Выберите Drop Shadow и настройте параметры, включая непрозрачность , угол и расстояние .Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Когда закончите, нажмите ОК .
Тот же подход позволяет вам добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть инструмент Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь щелкните и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из ручек на краю поля. Перетащите в сторону, затем нажмите , введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты с помощью раскрывающегося списка Fonts на панели параметров . Вы увидите небольшой предварительный просмотр каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув значок Star рядом с ними.Чтобы найти их снова, нажмите значок Star в строке меню.
Выберите шрифт и выберите похожих шрифтов , чтобы просмотреть все доступные гарнитуры с похожими характеристиками.
Чтобы увеличить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Fonts .
Это запускает веб-сайт Adobe Typekit.Если нужно, войдите в систему, затем просмотрите и выберите любые шрифты, которые хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. В качестве альтернативы синхронизируйте только те стили и веса, которые вам нужны.
Подбор шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотите использовать, но не можете распознать. Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type> Match Font . Инструмент поместит оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, вы можете сделать небольшой трюк, чтобы придать ему уникальность, — это настроить шрифт, который вы используете.Вы можете легко сделать это в Photoshop.
Выделите текст и перейдите к Type> Convert to Shape . Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент Direct Selection Tool , чтобы показать путь для каждого символа.Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к вашим буквам.
Что дальше? Дополнительные советы Photoshop
Текст является неотъемлемой частью графического дизайна, и Photoshop предлагает довольно мощные инструменты для управления тем, как текст выглядит на вашей странице.
Следующий шаг — узнать, как включить его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы приступить к созданию значков, логотипов, плакатов и многого другого.
15 обязательных приложений и программного обеспечения Windows для любого нового ПКЕсть новый компьютер? Вот основное программное обеспечение Windows 10, которое вам понадобится при настройке нового ПК.
Читать далее
Об авторе Энди Беттс (Опубликована 221 статья)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
.
 д.).Если свойства не отображаются, включить их можно в меню “Окно”.
д.).Если свойства не отображаются, включить их можно в меню “Окно”.
 Когда я говорю «активный», я имею в виду, что они станут «кликабельными», когда вы наведете на них курсор.
Когда я говорю «активный», я имею в виду, что они станут «кликабельными», когда вы наведете на них курсор. Вот как я могу держать прямоугольник прямо в центре, в соответствии с холстом.
Вот как я могу держать прямоугольник прямо в центре, в соответствии с холстом. Я буду держать курсор нажатым на выбранном слое и переместить его в центр. Как только стрелка окажется в центре, линия линейки станет розовой, как показано стрелкой на рисунке ниже.
Я буду держать курсор нажатым на выбранном слое и переместить его в центр. Как только стрелка окажется в центре, линия линейки станет розовой, как показано стрелкой на рисунке ниже.
 )
) 