Что значит растрировать слой
Я часто сталкиваюсь с тем, что начинающие пользователи Photoshop не понимают термина «растрировать» слой и хуже того — не все понимают различие между векторным и растровым изображением. Знать это необходимо, т.к. без понимание принципов создания изображений невозможно дальнейшее изучение Photoshop.
Подавляющее большинство цифровых изображений, за исключением экзотических фоматов, бывают двух видов — растровые и векторные.
Растровые изображения состоят из множества точек, именуемых пикселями (от pixel — «picture element» — элемент изображения).
Векторные изображения состоят совокупности простых геометрических элементов (примитивов, например, кругов, прямоугольников, отрезков дуг и т.п.), где для каждого элемента определены управляющие параметры. Например, для прямоугольника управляющим параметром является длина, ширина, расстояние по двум осям от верхней левой вершины до верхнего левого угла изображения, цвет и толщина линии границы, цвет внутренней области.

Отсюда следует, что:
Растрировать изображение — значит преобразовать изображение, состоящее из множества фигур, заданных математическими алгоритмами, в изображение, состоящее из точек (пикселей).
Adobe Photoshop является растровым графическим редактором изображений, но, тем не менее, в процессе работы вынужден использовать векторные формы, т.к. эти формы легко масштабируются и трансформируются, характерный пример — буквы текста.
Пока текст находится в векторной форме, мы можем изменить стиль шрифта, вставить буквы, уменьшить или увеличить размер букв, деформировать строку и т.п.
Эти формы остаются векторными даже при сохранении документа в фотошоповском формате PSD.
Но к векторным формам невозможно применение растровых фильтров Photoshop — пластики, размытия, стилизации и т.п. Поэтому, для применения к тексту, скажем, «Размытия по Гауссу» (Gaussian Blur) программа попросит нас растрировать текстовый слой в обычный, пиксельный.
Инструменты рисования и почти все фильтры программы не могут применяться к слоям, содержащим векторные объекты. К таким слоям относятся текстовые слои, слой-фигуры, векторные маски, а средства рисования, например, инструмент «Кисть», не могут быть применены даже к смарт-объектам. Также инструменты рисования и фильтры не могут быть применены к производным слоям (например, к слоям-заливкам).
Растрирвание слоя необратимо!

После растрирпования мы сможем применять к слою любой из фильтров Photoshop, но текст уже не будет текстовым элементом, а простым пиксельным изображением, для которого недоступны элементы управления текстового редактора.
Но и здесь Photoshop предоставляет нам отличный способ обойти это правило. Вместо того, чтобы превратить текст в пиксельное изображение, следует конвертировать его в смарт-объект.
После конвертации текста в смарт-объект мы можем применять к тексту фильтры Photoshop в качестве смарт-фильтров, а сам текст редактировать текстовым редактором внутри смарт-объекта
Что значит растрировать слой и как это сделать в фотошопе
Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть, Ластик или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье векторные и растровые изображения я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали слой-фигуру или текстовый слой), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
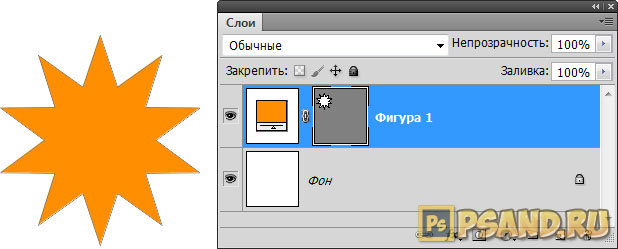
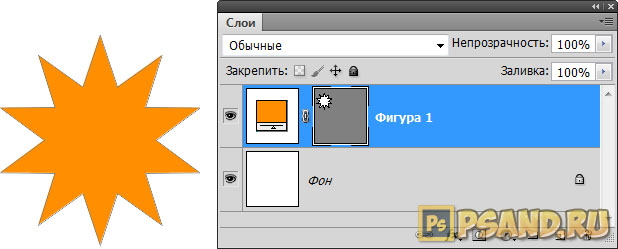
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация.
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. Дублируйте слой перед растеризацией, а затем отключите видимость исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
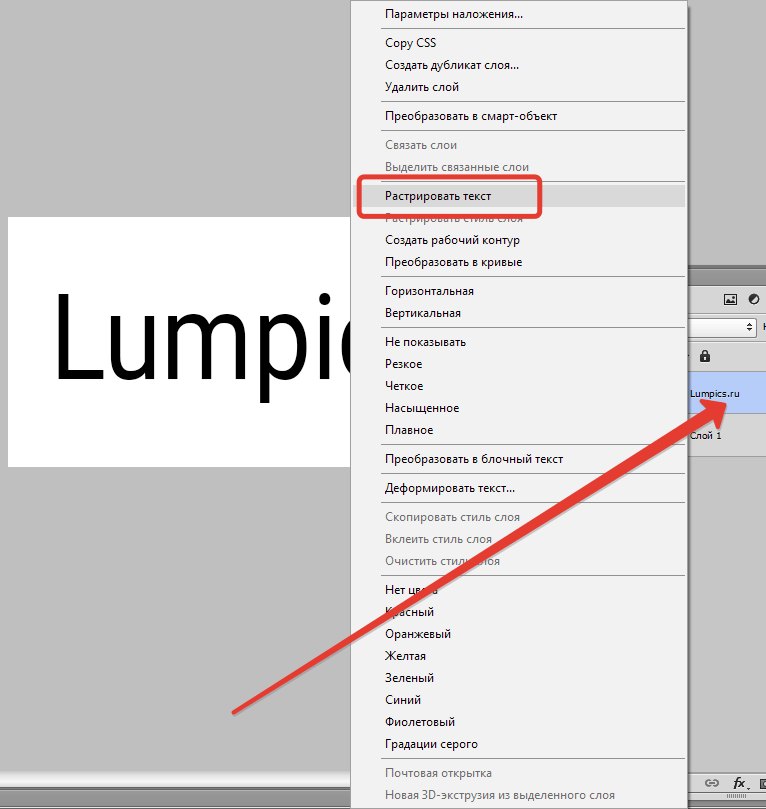
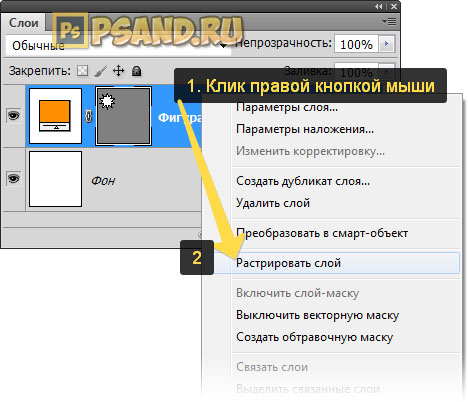
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как растрировать текст в фотошопе — растеризация изображения
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать».
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Как рисовать линии в фотошопе с помощью инструмента Pen Tool 
Как рисовать линии в фотошопе с помощью инструмента Pen Tool  (Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.
(Перо) так, чтобы можно было добиться желаемого эффекта за короткий промежуток времени.

Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно  Видео записано на BB FlashBack Pro
Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение

Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно
 Видео записано на BB FlashBack Pro
Видео записано на BB FlashBack ProОднако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
 .
.
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.

Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.


Поставив галочку Simulate Pressure, обводка линии будет утончённой по краям.

Когда нужная форма линии готова, её остаётся обвести.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Что значит растрировать слой и как это сделать в фотошопе
Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть, Ластик или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.

Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье векторные и растровые изображения я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали слой-фигуру или текстовый слой), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:

Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация.
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. Дублируйте слой перед растеризацией, а затем отключите видимость исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой. Растрирование в Adobe Photoshop CS5
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Почти все новички не могут освоить фотошоп, так как их пугает работа со слоями в фотошопе. Они её не понимают.
А ведь здесь всё довольно легко — просто надо знать элементарные правила и действия.
Я вам обещаю, что вы их поймёте и начнёте применять на практике! И так — за дело!
Все действия рассмотрим на примере создания видео заставки.
Кроме того, что мы создадим заставку для видео — мы узнаем:
- как перемещать слои в фотошопе
- как растрировать слой в фотошопе
- как создать новый слой в фотошопе
- как скопировать слой в фотошопе
Для более наглядного восприятия этой, на первый взгляд, сложной темы — я создала видео, где подробно рассматриваю все перечисленные выше особенности работы со слоями в процессе создания видео заставки. Если вам проще воспринимать видео материал — идите в конец статьи. Но я рекомендую и почитать, и — посмотреть, так как тогда есть вероятность, что вы легко усвоите всё, что здесь будет выложено.
Как выделить слой в фотошопе. Панель слоев
Когда вы откроете программу фотошоп (у меня — фотошоп CS6), по на правой панели инструментов находим надпись «Слои»:

Кликаем на неё левой кнопкой мыши и мы попадаем в панель слоёв, в которой и будем постоянно находится при создании любого рисунка:

Для нормальной работы, вам всегда надо знать на котором слое вы находитесь. Какой слой выделен — там вы и находитесь. Выделенный слой в панели всегда другого цвета — у меня — голубого. Если вам необходимо провести какие-то действия на определённом слое — вы его сначала находите в панели слоёв, становитесь на него и кликаете по нему левой кнопкой мыши — он выделяется цветом и вы можете уже с ним работать (смотрим рисунок выше).
На панели слоёв есть разные кпопки. Самые востребованные мы сейчас выучим (я их пронумеровала красными цифрами). Благодаря им мы можем делать разные действия с выделенным слоем.
Как создать новый слой в фотошопе
Кликаем на панели на надпись слои (рис1), заходим на выделенный слой (рис2). Если нам необходимо к нашему слою добавить стили — нажимаем значёк под номером 1 (надпись на кнопке — fx). Появится окошечко со стилями и мы выбираем тот, который улучшит наш фрагмент картинки.
Если нам необходимо создать новый слой — кликаем на фигуру под номером 2 (в фильме очень подробно я рассмотрела добавление слоя с градиентом). Новый слой всегда появляется сверху над выделенным. Рекомендую называть слои.
Если вам необходимо, чтобы слой появился ниже выделенного — нажимаем одновременно на клавиатуре кнопку «Ctrl» и кнопку 2, которая называется «Добавить слой».
Как удалить слои
Если вы поэкспериментировали и поняли, что слой ненужен, убрать его с рисунка можно двумя путями — нажать нарисованный глаз в панели рядом со слоем — он тогда станет просто невидимым или зажать левой кнопкой мыши о потянуть к корзине (под номером 3). Слой будет удалён.
Есть ещё некоторые нюансы работы с текстовыми слоями, но мы их рассмотрим в отдельной статье.
Перед тем, как начать просмотр видео, внесу небольшое уточнение для чайников:
если вам надо перенести картинку с компьютера на поле фотошопа — прижмите её левой кнопкой мыши и перетяните на рабочую зону фотошопа (я в своё время до этого никак не могла додуматься!!!).
Смотрим видео и наблюдаем, как я работаю со слоями, создавая видео заставку к тому же видео, которое вы смотрите:
Материалы урока я скачивать не даю — найдите сами в Гугл те картинки, с которыми захочется создать подобную композицию. Единственное — при поиске добавьте слово — без фона.
Процессы типографской печати требуют наличия в макете иллюстраций, обрабанных специальным образом. Полутоновые одноцветные иллюстрации должны быть растрированными , а цветные еще и цветоделенными . Для типографии макет поставляется на прозрачной пленке в натуральную величину. Вывод документа на пленку осуществляется с помощью фотонаборных автоматов . В самом грубом прлижении они похожи на лазерные принтеры, только лазер засвечивает не светочутвительный барабан, а фотопленку. Все фотонаборные автоматы используют язык PostScript и имеют в несколько раз более высокое разрешение печати, чем лучшие принтеры (в среднем 3600 dpi). Фотонаборные автоматы — весьма дорогостоящие и сложные устройства, покупку которых может позволить себе далеко не каждое издельство. Для вывода оригинал-макетов, как правило, прибегают к услугам сервиюро, специализирующихся на допечатной подготовке.
Линейные растры
Растрирование применяется практически всеми цифровыми устройствами выва: от мониторов до принтеров. Его суть заключается в разбиении изображения на маленькие ячейки так называемой растровой сеткой. При этом каждая ячейка имеет сплошную заливку.
Способы передачи полутонов в аналоговых (фотография) и цифровых (принты, типографские машины) процессах принципиально различаются. Если посмоеть на отпечатанное в типографии или на лазерном принтере изображение, то нрудно заметить, что оно состоит из множества мелких точек, которые называются растровыми . Наиболее часто точки располагаются регулярно, на одинаковом ратоянии друг от друга, формируя линейный растр , или растровую сетку . В пледнее время все большую популярность приобретает особый способ растрировия (частотно-модулированный ), использующий нерегулярное расположение растровых точек. Формируемый ими растр называется нерегулярным , или стохаическим . На рис. 17.9 приведено растрированное изображение.
 Рис. 17.9. Растрированное изображение
Рис. 17.9. Растрированное изображение
В отличие от фотографии растровая точка не может иметь какого-либо оттеа — она всегда черная. Для передачи оттенков в пр
Как растрировать изображение в Фотошопе

У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Растровые и векторные изображения
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.

Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать».
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.

Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТРастрирование в Adobe Photoshop CS5. Что значит растрировать слой и как это сделать в фотошопе
Вполне закономерно, что для пользователей, которые только начали свое знакомство с Photoshop, многие моменты не совсем понятны. И, тем не менее, есть определенные азы, нюансы, без знания которых качественно выполнять свою работу не получится. Сегодня мне хотелось бы поговорить о том, как растрировать изображение в фотошопе. Само понятие «растрировать» не такое уж и страшное, если понимать, что оно означает. Надеюсь, что после прочтения данной статьи у вас все встанет на свои места.
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Как и зачем растрировать изображение
Так, с видами изображений разобрались, вернемся к растрированию. Попросту говоря, термин «растрировать изображение» означает преобразование картинки, состоящей из множества фигур, в такую, что полностью состоит из точек. Растрировать изображение можно при помощи Adobe Photoshop или другие подобных , который использует для работы векторные изображения, ведь их легко и просто масштабировать или редактировать (например, менять шрифт, деформировать строку и т.п.).
Вместе с тем, применять многие инструменты, а также практически все , к векторному изображению невозможно, следовательно, его необходимо растрировать. После растрирования можно применять любые фильтры и задействовать любые инструменты для рисования.
Растрировать слой очень просто. В нижнее правом окошке Photoshop, который именуется «Слои», выберите нужный вам слой, в случае необходимости – разблокируйте его, затем кликните по нему правой мышиной кнопкой и выберите пункт «Растрировать». После чего необходимо выбрать соответствующий пункт в выпавшем меню, а именно, текст, фигуру, заливку, смарт-объект и т.д.
Что ж, теперь и вы знаете, какие бывают изображения, зачем нужно растрировать слой, а также и то, как именно происходит процесс растрирования. Удачи в ваших начинаниях!
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:

Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!
Шаг 1. Растрируем текст
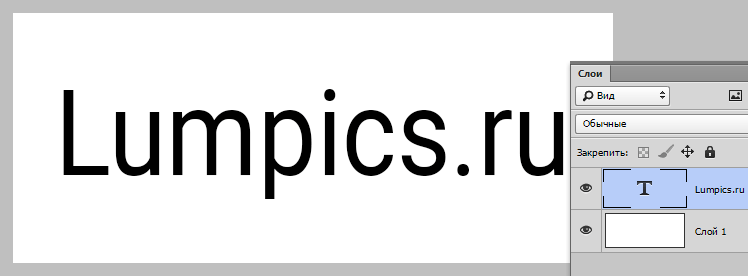
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инс
Как растрировать изображение в фотошопе cs3. Растрирование в Adobe Photoshop CS5
В этом уроке мы узнаем как легко создать призрачный текст используя Photoshop CS5. Данный урок может быть выполнен и в других версиях программы. Основную роль в уроке будут играть фильтры.
Начнем!
Шаг 1. Растрируем текст
Для начала создайте в Photoshop новый документ с черным фоном. На новом слое напишите белый текст, воспользовавшись инструментом Горизонтальный текст (Horizontal Type Tool). Я выбрал для своей работы полужирный шрифт Arial.

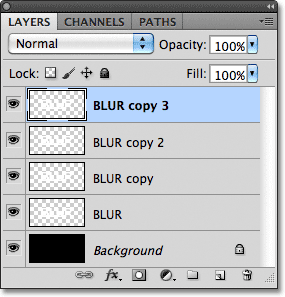
На данном этапе мы получили такую схему слоев:

Убедитесь что вы стоите на слое с текстом (активный слой подсвечен синим цветом).
В строке меню (в верхней части экрана) выберите Слой >Растрировать > Текст (Layer > Rasterize > Type).

Растрирование текста необходимо для дальнейшей работы, что бы мы могли применить к надписи различные фильтры. В схеме слоев не произошло никаких изменений, но теперь мы видим текстовый слой как простое пиксельное изображение.

Шаг 2. Создаем копии слоя
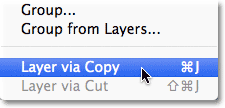
На данном этапе нам необходимо создать три копии растрового текста. Для этого проще всего использовать комбинацию горячих клавиш Ctrl + J (Win) / Command + J (Mac). Либо сделать щелчок по текстовому слою правой клавишей мыши и в подменю воспользоваться командой «Создать дубликат слоя » (Layer via Copy).

Копия будет автоматически размещена над оригинальным слоем:

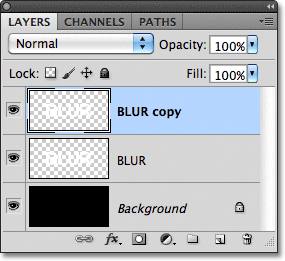
Сделайте то же самое еще??два раз. Когда закончите, вы должны получить четыре текстовых слоя:

Шаг 3
Нажмите на слой-оригинал с текстом, для того что бы сделать его активным.

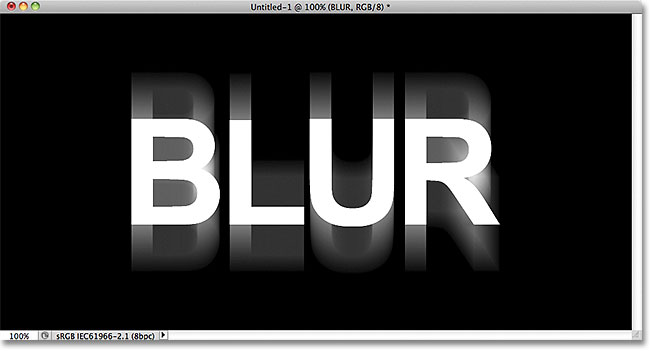
Шаг 4. Используем фильтр «Размытие в движении»
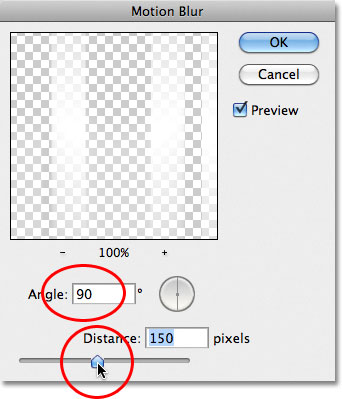
В верхней части экрана перейдите к Фильтр > Размытие > Размытие в движении (Filte > Blur > Motion Blur).

После проделанного пути вы перейдете к диалоговому окну фильтра. Давайте начнем с добавления вертикального размытия к тексту. Изменить угол размытия до 90 °, а затем начинайте перетаскивать ползунок «Смещение » (Distance) (в нижней части диалогового окна) в правую сторону, чтобы увеличить степень размытия. За результатом ваших изменений вы можете наблюдать в окне просмотра фильтра. В моем случае я остановился на значении смещения в 150 пикс.. Ваше значение может быть иным, так как конечный результат зависит от первоначального размера холста и текста.

Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр.

Шаг 5
Нажмите на слой-копию выше слоя-оригинала с текстом, для того что бы сделать первый слой-копию активным.

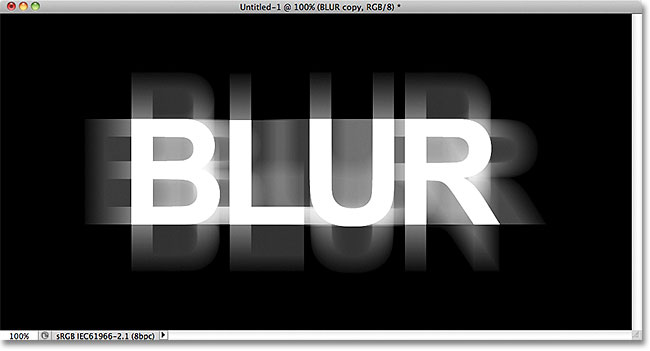
Шаг 6. Повторно используем фильтр «Размытие в движении»
Нажмите комбинацию клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), это быстрый способ перейти к последнему фильтру, который был применен (в нашем случае это фильтр Размытие в движении (Motion Blur)). После нажатия данной комбинации в Photoshop будет вновь открыто диалоговое окно фильтра. На этот раз мы добавим горизонтальное размытие в движении, изменив угол до 0 °. Значение для параметра «Смещение» (Distance) я оставил прежним, как в варианте с вертикальным размытием.

Вы конечно можете изменить значение для «Смещение» по собственному вкусу. Когда будете довольны результатом нажмите «Ок», что бы применить фильтр.

Шаг 7. Объединяем слои
Зажмите клавишу Shift и выделите два слоя с размытыми буквами. Затем нажмите комбинацию клавиш Ctrl + E или воспользуйтесь пунктом Объединить слои (Merge Down), нажав правую клавишу мыши и выбрав данный пункт в подменю. Это позволит слить два слоя в один.

После слития слоев, в вашей палитре останется три текстовых слоя.

Шаг 8. Применяем фильтр «Размытие по Гауссу»
Края размытого текста выглядят слишком резкими, так что давайте применить другой тип размытия, чтобы смягчить их. Перейдите к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Откроется диалоговое окно фильтра. Перетащите ползунок вправо, установив небольшое значение размытия. В моем примере достаточно значения в 2 пикс., у вас оно может быть как больше так и меньше. Подбирая значение, ориентируйтесь на окно предварительного просмотра. Эффект должен быть очень незначительным — края должны стать чуточку мягче.

Для того что бы применить фильтр нажмите «Ок». На данном этапе ваш текст выглядит подобным образом:

Шаг 9
Теперь перейдем к следующему слою, который находится над объединенным слоем с размытым текстом («Копия 2» («copy 2»)).

Шаг 10
Нажмите Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. Это еще раз повторно откроет диалоговое окно последнего фильтра, который вы использовали (на этот раз это фильтр Gaussian Blur).
Мы используем данный фильтр еще раз, для того что бы придать эффект свечения вокруг букв. Перетащите ползунок значения радиуса вправо (увеличьте значение), до тех пор пока вокруг неразмытых букв не появится свечение. В моем случае было достаточно значения в 8 пикс..

Нажмите «Ок». Как результат у вас должен получится эффект мягкого света вокруг текста.

Шаг 11
Перейдем к слою с третей копией текста. Этот слой мы оставим б





