Как смешивать текстуры с фотографиями в фотошопе
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выделив текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) /
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь на окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac). на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои» , то увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
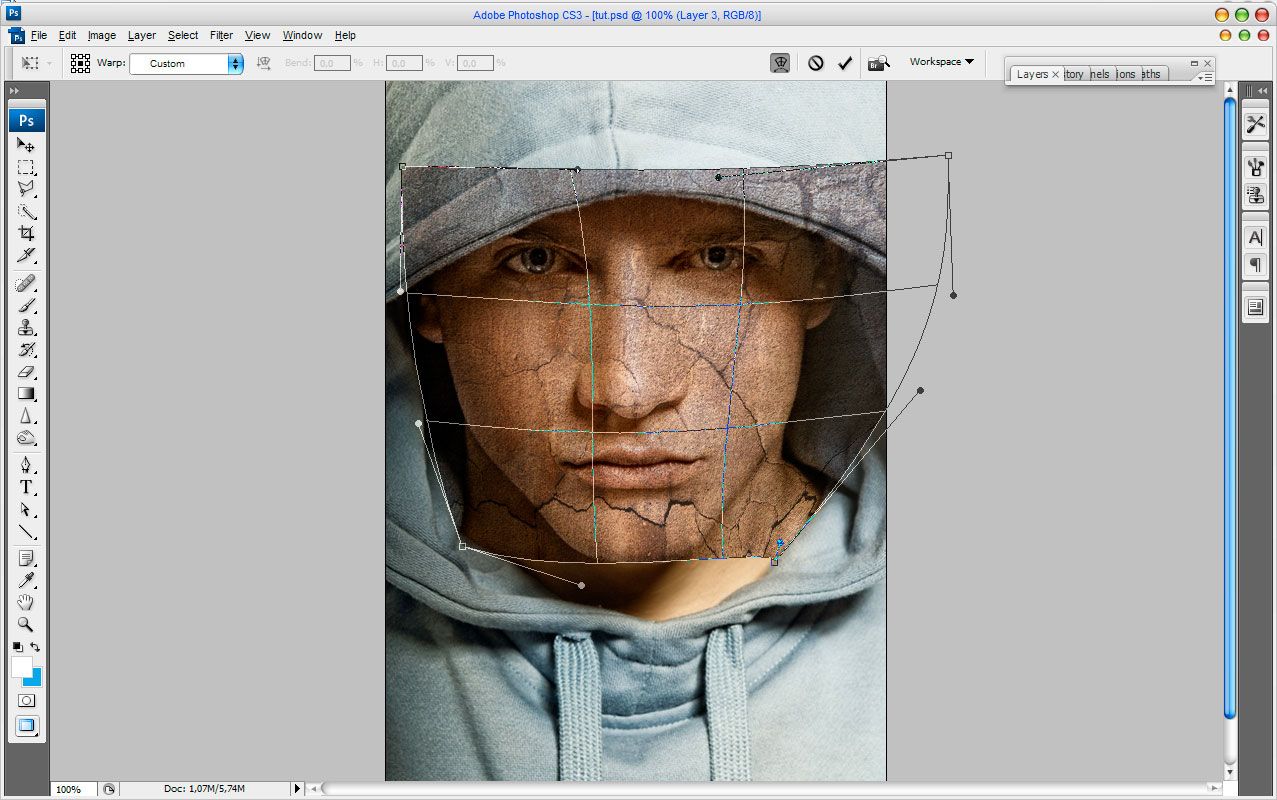
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, возможно, вы захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop . Перейдите в меню «
Перейдите в меню «
Перейдите в Edit> Free Transform.
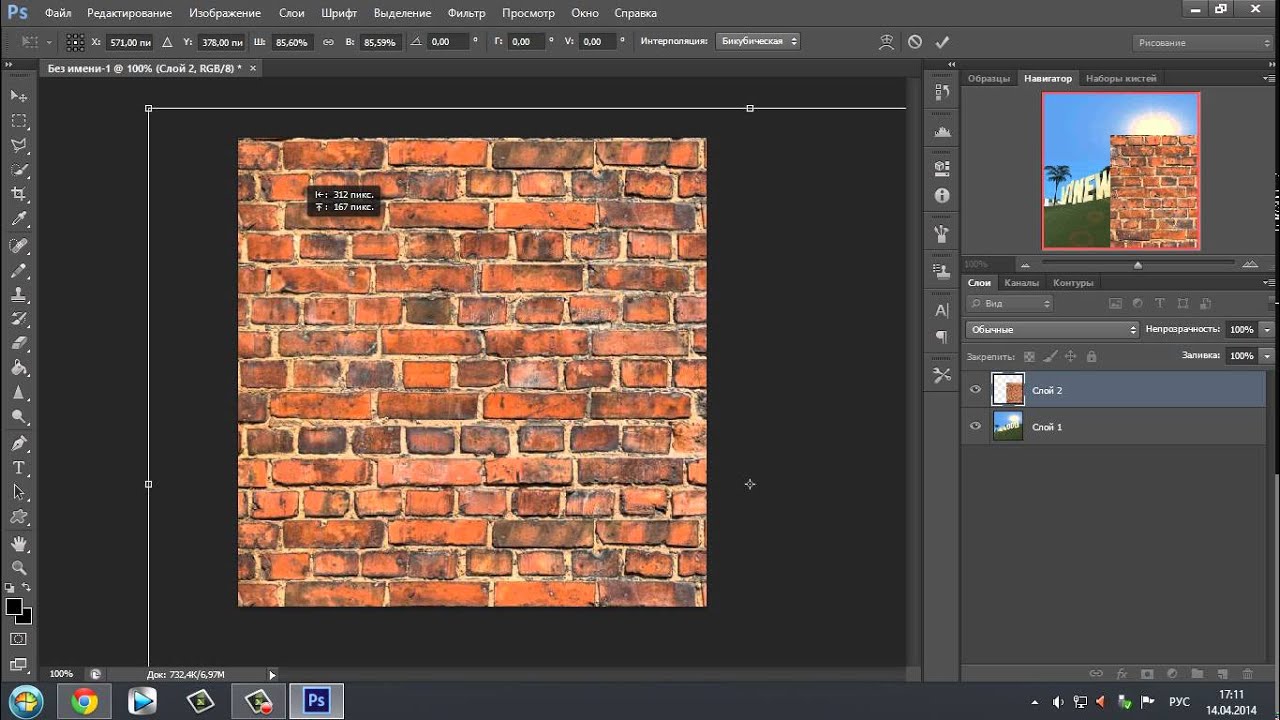
Фотошоп поместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничительной рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это просто текстура, обычно можно искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу  Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Это
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option
 Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут и другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift + Alt (Победа) / Shift + Option (Mac)), чтобы перейти в режим смешивания
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким результатом контрастности:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение» , « Экран» , « Наложение» , « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, здесь опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, делая светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, выцветший вид:
Инвертирование текстуры иногда может привести к более привлекательным результатам.
Шаг 8: понизь непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Фоновая копия», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1,5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета на изображении.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул ОК, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
10 сайтов для поиска бесплатных текстур в Photoshop
Текстура — это одна из тех вещей, которую вы должны чувствовать — или, в случае изображений, смотрите.
Комбинирование текстур с обычными фотографиями — один из наиболее творческих способов придать фотографиям эфирное качество. Используйте правильную текстуру, и обычное фото станет «призрачным». Используйте другой, и вы можете добавить дополнительную драму к портрету, который вы хотели выбросить.
Фотографии, которые вы делаете, удручающе одномерны? Вот тут-то и приходит Photoshop. Добавьте слой текстуры и вуаля — вы можете почти обмануть глаза, увидев некоторую глубину.
Использование текстур в фотошопе
Текстуры используются во всем: от графического дизайна до веб-дизайна, от постеров до архитектурных визуализаций, от 3D-анимации до компьютерных игр. Это жизненная основа современной графики.
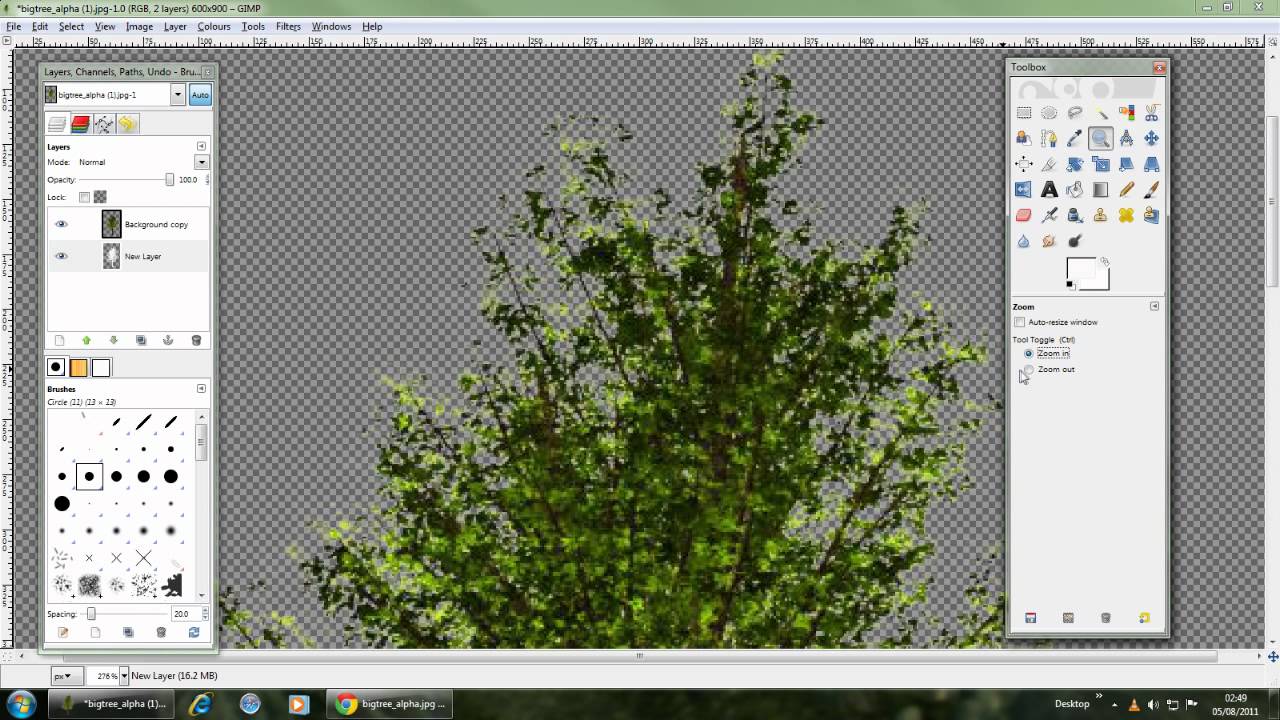
Photoshop — не единственный инструмент для работы с текстурами и узорами. Вы можете использовать GIMP
, более простой инструмент, такой как PicMonkey
или любой другой инструмент, который поддерживает такие функции, как эффекты, наложения, смешивание, прозрачность и т. д. Но ничто не дает вам такой же пробег, как в Adobe Photoshop.
д. Но ничто не дает вам такой же пробег, как в Adobe Photoshop.
Вот простое видео из SLR Lounge, которое объясняет только один из процессов манипулирования фотографией с текстурами в Adobe Photoshop:
Где найти фотошоп текстуры
Как и все красивые вещи, использование правильной текстуры для улучшения фотографии — вопрос эстетики. Правильный добавляет глубину и реализм. Неправильный человек может довести это до безобразия. Итак, первый трюк — найти правильную текстуру для проекта, который вы открыли в Photoshop.
И поскольку все любят халяву, вот некоторые из лучших ресурсов, связанных с текстурами, на которые вы можете перейти.
Brusheezy
Название говорит это. Сайт представляет собой галерею для обмена кистями Photoshop. Благодаря сообществу он также стал местом для добавления других ресурсов Photoshop — включая текстуры. Brusheezy получает более 1,2 миллиона посетителей в месяц, доказывая, насколько это полезно для дизайнеров.
Brusheezy получает более 1,2 миллиона посетителей в месяц, доказывая, насколько это полезно для дизайнеров.
Галерея текстур сильна с возможностью сортировки по версии Photoshop. Некоторые из них объединены в пакеты текстур, которые можно загрузить по подписке премиум-класса, но этого достаточно для пользователя, который просто хочет загрузить текстуры без лицензионных платежей.
Условия использования: Обратите внимание на информацию об авторских правах
, Большинство текстурных файлов лицензируются Creative Commons, поэтому обязательно ознакомьтесь с нашим руководством по использованию лицензий Creative Commons.
должным образом.
Текстурный дворец
Коллекция текстур хорошего качества, разделенных на металлы, стены, дерево, гранж, бетон, текстиль, природу и цвета. Не обращайте внимания на неверный английский в описаниях и просматривайте коллекции. Текстуры размещены на Flickr, и здесь вы можете загрузить их.
Условия использования: Текстуры поставляются с лицензией Creative Commons Attribution-Share Alike 3. 0 Unported.
0 Unported.
CG Текстуры
Это сайт для загрузки текстур, который не получит ни одного очка за дизайн, но зато порадует его разнообразием — от абстрактных до рентгеновских снимков — и тому, как они организованы. Есть также небольшой раздел с учебными пособиями и несколькими пояснительными статьями о текстурных советах и приемах.
Пользовательская галерея является одним из лучших примеров креативного применения текстур. Используйте их бесплатно в 2D или 3D компьютерной графике, фильмах, печатных СМИ, компьютерных играх и 3D моделях. Посещать.
Условия использования: Как объяснено на их странице лицензий, использование текстур неисключительно, без лицензионных отчислений, и вы имеете право изменять их для использования, разрешенного согласно описанным пунктам.
Любители текстур
Любители текстур — это архив лучших бесплатных текстур со всего Интернета. Рассматриваемые категории включают обычные текстурные темы на основе материалов, а также свет, огонь и дым. Текстуры, доступные здесь, можно бесплатно использовать в коммерческих и личных работах, и вам не нужно беспокоиться об атрибуции.
Текстуры, доступные здесь, можно бесплатно использовать в коммерческих и личных работах, и вам не нужно беспокоиться об атрибуции.
На данный момент сайт содержит 62 отдельных файла текстур и 136 пакетов текстур. Вдохновение текстуры Галерея показывает вам реальные применения текстур в веб-дизайне, цифровом искусстве и иллюстрации. Целый раздел Текстурные уроки для тех из вас, кто вдохновляется.
Условия использования: Текстуры лицензированы под лицензией Creative Commons Attribution 3.0 Unported. Предоставление кредита не является обязательным.
FTextures
Я должен сказать, что мне нравятся категории на этом сайте. Вы получаете файлы текстур высокого разрешения на основе золы, электроники, стекла, минералов, дорог, кровли, дорожек и следов, а также многих других. Основные категории далее разделены. Например, если вы ищете «бетонные» текстуры, вы можете перейти к подтипам «голые», «поврежденные краски», «плитки» и «протекающие».
Условия использования: Условия использования упоминают, что вы можете использовать текстуры для личных или коммерческих проектов. Для изображений, которые содержат логотипы, имена или знаки, использование рекомендуется по своему усмотрению.
Тонкие узоры
Существует четкое различие между текстурами и узорами, хотя термины иногда меняются местами. Шаблоны — это повторяющиеся фрагменты графических элементов, а текстуры — законченные изображения. Некоторые текстуры могут быть узорами, но не всеми.
Минималистичные текстуры в Subtle Patterns курирует Atle Mo, дизайнер взаимодействия и разработчик концепции из Норвегии. Ему нравится делать вещи простыми, и поэтому большинство из 400 доступных шаблонов являются «тонкими». Все шаблоны бесплатны для личного и коммерческого использования.
Условия использования: Файлы подпадают под лицензию Creative Commons Attribution-ShareAlike 3.0 Unported.
Текстура Pop [Больше не доступно]
На странице «О нас» ничего не сказано, но 793 файла в 22 категориях обещают многое. Большинство файлов представляют собой текстуры с фотографиями, добавленными для художников. Текстуры бывают в металле, бетоне, дереве, дереве, траве, земле, растении, разном, камне, воде, кирпиче и песке.
Большинство файлов представляют собой текстуры с фотографиями, добавленными для художников. Текстуры бывают в металле, бетоне, дереве, дереве, траве, земле, растении, разном, камне, воде, кирпиче и песке.
Условия использования: Использование этих текстур бесплатно для личных или коммерческих продуктов.
Shizoo Design [больше не доступен]
Я нашел некоторые из более уникальных текстур Photoshop на этом немецком сайте. Категоризации нет, поэтому вам нужно просмотреть 23 страницы по одной. Текстуры поддерживаются другими ресурсами, такими как кисти Photoshop, текстуры значков, шаблоны, заголовки и т. Д.
Условия использованияЯ предполагаю, что текстуры можно использовать бесплатно, потому что я не смог найти явную информацию о лицензировании на сайте. При использовании в коммерческих целях вы делаете это на свой страх и риск.
Звездные Текстуры
Множество текстур высокого разрешения доступны в аккуратных категориях. Библиотека содержит 2700 текстур в уникальных категориях, таких как асфальт, граффити, картон и лента. Загрузки доступны в среднем, большом и полном размере. Полный размер составляет почти 4000 пикселей на 2500 пикселей.
Загрузки доступны в среднем, большом и полном размере. Полный размер составляет почти 4000 пикселей на 2500 пикселей.
Условия использования: Все текстуры можно бесплатно использовать в любой компьютерной графике, играх, печатных материалах, фильмах, веб-дизайне и 3D-моделях. Перераспределение изображений не допускается. Кредитные ссылки не обязательны, но приветствуются. Сайт обеспечивает ограничение одной загрузки за раз. Сайт запрещает одновременную загрузку нескольких изображений.
TextureLib
Именно 624 каменных и кирпичных текстур привлекли меня на этот сайт. Я делюсь на такие подгруппы, как «поврежденный», «средневековый», «смешанный», «тротуар», «стена» и «модерн». Коллекция текстур высокого разрешения огромна, и, как вы можете видеть на скриншоте выше, каждый основной тип разделен на более мелкие подгруппы.
Условия использования: Все текстуры бесплатны для личного и коммерческого использования.
Все еще ищете текстуры для Photoshop?
Несколько лет назад мы указали вам на отличные ресурсы для бесплатных текстур
, Немедленно добавьте в закладки DeviantArt, потому что огромное сообщество всегда помогает. Также ищите стога сена в:
Также ищите стога сена в:
- Reddit — Графический дизайн
- Tumblr
Но почему бы не создать некоторые текстуры самостоятельно? Вот три выдающиеся статьи для вас, чтобы рассмотреть:
- Визуальный дизайн: использование текстуры в фотографии
- Техника создания пользовательских текстур в фотошопе
- 3 простых совета по Photoshop для создания лучших текстур
Теперь ваша очередь рассказать нам место для текстур в вашем Photoshop рабочий процесс
, Какие интересные фотографии или дизайны вы создали с помощью текстур в Photoshop? И конечно, где вы нашли текстуры, которые вам понравились?
Как создать каменную текстуру в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
В этом простом уроке Photoshop для начинающих показано, как всего за несколько минут сделать вполне реалистическую каменную текстуру. Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Поверхность, выложенная камешками или каменной плиткой часто бывает нужна для разных фотоманипуляций в фотошопе. В коллекции каждого профессионального дизайнера есть большой набор готовых качественных текстур или, по крайней мере, ссылок на сайты, с которых можно без регистрации скачать подходящие изображения.
Но если нет под рукой нужной картинки каменной кладки или плитки, то сделать ее в фотошопе пустячное дело. Вам достаточно будет нескольких минут времени и этого простого урока “Как сделать каменную текстуру”.
Создайте новый документ фотошоп, размер 1200*900pх, фон белый.
На панели инструментов Photoshop, определите в качестве основного и фонового черный и белый цвета.
Выполните команду меню Filter (Фильтр) > Texture (Текстуры) > Stained Glass (Витраж) с такими параметрами: Cell Size (Размер ячейки) 42, Border Thickness (Толщина границы) 4.
Получится такой результат:
При другом размере изображения ячеек будет больше или меньше. Параметры для фильтра подбирайте самостоятельно.
Параметры для фильтра подбирайте самостоятельно.
Выполните команду меню Filter (Фильтр)> Blur (Размытие) > Gaussian Blu (Размытие по Гауссу). В открывшемся диалоговом окне задайте размер Radius (Радиус) 8px:
Инструментом Magic Wang (Волшебная палочка) щелкните по центру одной из ячеек, чтобы выделить их. Все ячейки выделятся сразу, если на панели инструмента Magic Wang (Волшебная палочка) выключена галочка Contiguous (Смежные пикселы).
Выделение будет выглядеть примерно так:
Чтобы камни вплотную прилегали друг к другу нужно расширить все области выделения. Для этого выполните команду Select (Выделение) > Modify (Модифицировать) > Expand (Расширить) с параметром Expand by (Расширить на) 14 px. У вас может быть 13 или 12 px, важно, чтобы выделенные области располагались близко, но не сливались друг с другом.
Создайте новый слой (выделение не снимайте), залейте выделенные ячейки любым цветом. Должно получиться нечто такое.
Перейдите в панель Layers (Слои) и щелкните на кнопку Add a layer style (Добавить стиль слоя).
В открывшемся списке выберите Bevel and Emboss (Тиснение) и задайте в окне такие параметры. Подробнее о Работе с эффектами слоев
.Перейдите на вкладку Drops Shadow (Тень), задайте параметры:
Перейдите на вкладку Pattern Overlay (Узор), выберите подходящий узор, в примере из коллекции Rock Pattern (Каменные узоры) выбран узор Темный мрамор. Параметр Scale (Масштаб) можно увеличить до 250%.
Теперь изображение уже похоже на текстуру каменной кладки.
Промежутки между камнями должны быть залиты цементом. Сделаем это. Добавьте новый слой под слоем с камнями и залейте его цветом #75776f или другим на ваш выбор. Для этого слоя добавьте стиль Bevel and Emboss (Тиснение) > Texture (Текстура), выберите какую-нибудь текстуру из коллекции.
Вот результат. На этом можно и остановиться.
Но так ровно и красиво камешки лежат только в фотошопе. Чтобы придать реалистичности каменной текстуре, сделайте камешки различными по цветовому тону, некоторые части слегка затемните, другие осветлите, чтобы казалось, что они расположены под разными углами.
Чтобы придать реалистичности каменной текстуре, сделайте камешки различными по цветовому тону, некоторые части слегка затемните, другие осветлите, чтобы казалось, что они расположены под разными углами.
Создайте новый слой, выберите мягкую кисть диаметром примерно 75 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и белым цветом нарисуйте пятна на некоторых камнях в верхней левой части камней.
Установите для этого слоя режим наложения Soft Light (Мягкий свет).
Создайте новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Мягкой кистью диаметром 60 px нарисуйте пятна на некоторых камнях в их нижней правой части (туда падает тень).
Создайте еще один новый слой, установите для этого слоя режим наложения Soft Light (Мягкий свет). Выберите мягкую кисть диаметром примерно 80-90 px, на панели свойств кисти задайте Opacity (Непрозрачность) около 40-50% и покрасьте некоторые камни для придания другого оттенка. В примере выбран цвет #5a5b89 и #7d6248.
В примере выбран цвет #5a5b89 и #7d6248.
Уроки Photoshop Elements 10: как создать текстуру ткани
Текстуры различных материалов и поверхностей — очень востребованный дизайнерский элемент. Те же тканевые текстуры при создании цифрового дизайна для таких бумажно-картонных изделий, как коробочки, шкатулки, открытки и так далее, позволяют добиваться интересных визуальных эффектов, даже без использования фактурной бумаги или фактурного картона. И сейчас в интернете можно найти массу всевозможных текстур для самых разных дизайнерских проектов. Тут важно иметь чёткое представление, что и, главное, где искать. Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создать текстуру ткани в Adobe Photoshop Elements 10.
Способ первый.
Возьмём для примера вот такое незатейливое фоновое изображение
и откроем его в рабочей среде «Редактирование» Photoshop Elements 10.
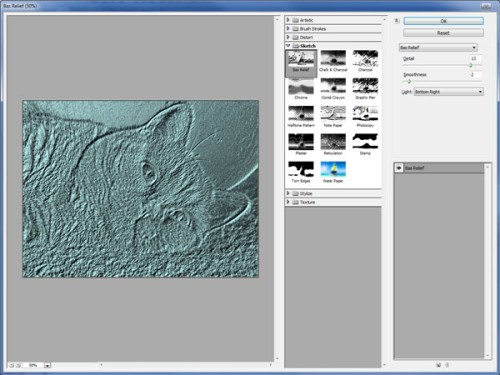
В меню «Фильтр» > подменю «Текстура» выбираем «Текстуризатор». Он как раз и предназначен для имитации нанесения изображения на текстурную основу.
После этого появится диалоговое окно, где выберем текстуру «Холст» и выставим значения параметров «Масштаб» и «Рельеф» (в данном случае 100 и 2 соответственно).
Ещё один важный параметр — направление света. Здесь можно поэкспериментировать в поисках наиболее интересного варианта. Я поставила значение «Вверх и влево»:
Как видите, изображение заметно изменилось.
В завершение можно немного добавить резкость, подкорректировать цвет, яркость…
Вот такая получилась холстинка, зелёная в белый горошек:
Способ второй.
Этот способ также основан на использовании встроенного фильтра «Текстуризатор» и текстуры «Холст», но в итоге получится имитация уже другой ткани.
Создадим новый документ размером 500×500 пикселей и зальём его цветом «d17975».
Вновь активируем «Текстуризатор» с теми же значениями «Масштаба» и «Рельефа», но направление света выставим «Вниз».
Затем создадим дубликат слоя…
… и на панели «Слои» выберем режим смешивания «Светлее».
Немного увеличим резкость изображения.
Очень похоже на льняную ткань:
Удачных вам дизайнерских находок! И до новых встреч на КАРТОНКИНО.ru!
PS. Хотите первыми узнавать о новых уроках и мастер-классах, а также о появлении на сайте новых шаблонов коробочек и других полезных и занимательных поделок из картона? Подпишитесь на обновления и получайте анонсы прямо себе на почту!
Понравилась статья? Поделитесь с друзьями или сохраните для себя!
Создаём текстуру бумаги | Уроки Фотошопа (Photoshop)
В этом уроке фотошопа мы создадим текстуру бумаги. Это не отнимет у вас много времени. А результат весьма неплох. К тому же, вы освоите несколько новых приёмов работы в фотошопе.
Это не отнимет у вас много времени. А результат весьма неплох. К тому же, вы освоите несколько новых приёмов работы в фотошопе.
Такую текстуру бумаги мы получим в конце урока:
Давайте начинать.
Создаём текстуру бумаги
1. Создайте новый документ размером 1280x1024px. Сразу залейте фон любым цветом, отличным от белого (иначе бумажный лист на первых шагах сольётся с фоном). Возьмите Rectangular Marquee Tool (Прямоугольное выделение) и сделайте выделение в форме будущего листа бумаги:
2. Нажмите Q для активации режима быстрой маски. Теперь Filter (Фильтр) -> Pixelate (Пикселизация) -> Crystalize (Кристаллизация) со значение Cell Size (размер ячейки) 7px. Вновь нажмите Q для выхода из режима быстрой маски. Создайте новый слой (Shift+Ctrl+N) и заполните выделение белым цветом. Теперь снимите выделение (Ctrl+D):
Только что мы сделали неровные края для текстуры бумаги. Теперь займёмся самой текстурой.
3. Идём в Filter -> Texture (Текстура) -> Texturizer (Текстуризатор) с такими параметрами:
4. Идём в стиль слоя (двойной клик по нему в панели слоёв). Ставим такие значения Drop Shadow (Отбрасывание тени):
Идём в стиль слоя (двойной клик по нему в панели слоёв). Ставим такие значения Drop Shadow (Отбрасывание тени):
5. Наведите курсор на эффект отбрасывания тени в панели слоёв, нажмите по нему правой кнопкой мыши и выберите Create Layer (Создать слой)
Это отделит слой с тенью от текстуры бумаги:
6. Перейдите на слой с тенью, нажмите Ctrl+T (Свободная трансформация), кликните правой кнопкой мыши и выберите Warp (Деформация). Отредактируйте форму слоя с тенью таким образом:
Это создаст эффект того, что кончики текстуры бумаги находятся на некотором расстоянии от поверхности:
7. Теперь возьмите линейный градиент, установите режим смешивания Difference (Разница). Создайте новый слой и примените на нём множество чёрно-белых градиентов. Это должно выглядеть примерно так:
8. Как вы наверно догадались, эти градиенты послужат для создания помятостей на бумаге. Идём в Filter -> Stylize (Стилизация) -> Emboss (Тиснение) и устанавливаем такие параметры:
9. Нажмите Ctrl+L для вызова меню редактирования уровней и сдвиньте тёмные и светлые тона ближе к центру:
Нажмите Ctrl+L для вызова меню редактирования уровней и сдвиньте тёмные и светлые тона ближе к центру:
Теперь нажмите сочетание клавиш Ctrl+Alt+G для создания Clipping Mask. Непрозрачность слоя установите 10%:
На этом всё! Мы создали текстуру бумаги в фотошопе всего за несколько минут. Надеюсь, вы узнали из этого урока по фотошопу что-то новое. До новых встреч, друзья!
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть много инструментов, которые помогут вам создать лучшее изображение. Одним из них является Галерея фильтров, где вы можете создавать текстуры для вашего сердца.
Мы все уже видели текстуры — от цифровых змеиных чешуек до коры деревьев — но как вы создаете текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл. Для этого урока не требуются конкретные размеры, но простой шаблон — Размер по умолчанию для Photoshop , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color . Это потому, что некоторые фильтры не работают, когда вы находитесь в CMYK (голубой, пурпурный, желтый, ключ).
Шаг 2: Добавьте базовый цвет
Затем вы захотите добавить базовый цвет к вашему изображению, чтобы в галерее фильтров было что работать. Если вы оставите это поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент. Работа с черным и белым означает, что вам не нужно беспокоиться о том, как будут реагировать цвета, когда вы применяете эту текстуру к другому изображению.
Например: если я создаю текстуру желтого цвета, но я применяю эту желтую текстуру к изображению с голубым оттенком, изображение будет зеленым. Я не хочу этого
Я не хочу этого
Чтобы применить градиент, перейдите на левую панель инструментов и выберите инструмент «Градиент» . Нажмите и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наш учебник, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 3: Откройте галерею фильтров
После применения градиента перейдите в « Фильтр»> «Галерея фильтров» . Там вы будете создавать текстуру.
Как только вы окажетесь в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым вы работаете. Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждой из них. Это ваши «фильтры».
Фотошоп группирует фильтры по типу эффекта, который они производят. Вы можете изучить каждую группу, нажав на маленькую белую стрелку рядом с папками.
Вы можете изучить каждую группу, нажав на маленькую белую стрелку рядом с папками.
Шаг 4: примени фильтр
Для этого урока мы собираемся создать одну из наиболее широко известных текстур: шаблон полутонов .
Вы видите полутон, который чаще всего используется в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
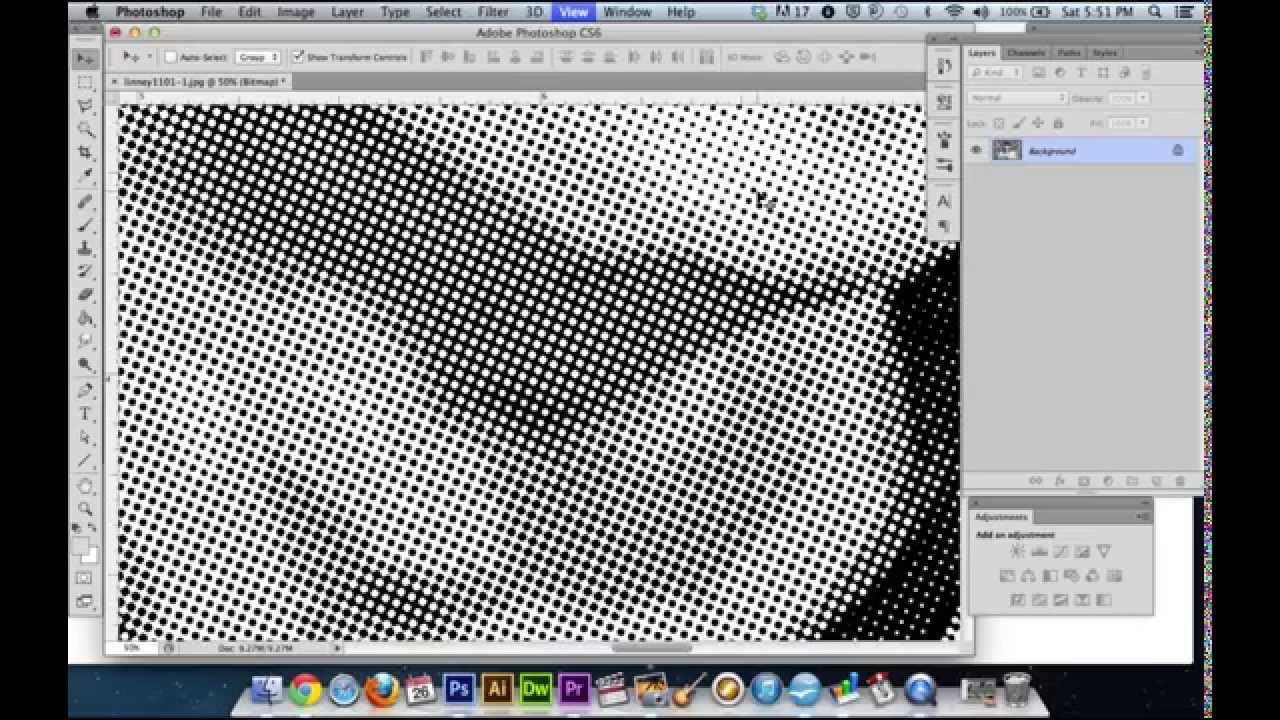
Чтобы найти полутоновый узор, перейдите в « Эскиз> Полутоновый узор» в галерее фильтров . Это автоматически применит полутоновое изображение к вашему изображению, но, как вы можете видеть, оно мало что добавляет без настройки.
Давайте это исправим.
Шаг 5: Настройте фильтр
Допустим, вы хотите сделать эту текстуру полутонов «большей». Для этого перейдите на панель « Размер» с правой стороны галереи фильтров , которая показана здесь красным.
Перемещая стрелку вдоль строки размера , вы можете увеличить размер полутоновых точек.
Это лучше, чем у нас было раньше, но точки все еще выглядят размытыми. Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и нажмите на кнопку Контраст . Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончили создавать текстуру в ее самом простом виде. Но что, если вы хотите добавить поворот?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, то вам нужно взглянуть на Pattern Type .
Шаг 6: измени тип шаблона
Чтобы изменить тип шаблона на полутоне, перейдите в раскрывающееся меню « Тип шаблона» . Вместо использования Dot pattern, выберите Line .
Это дает вам полосатую текстуру. Мне нравится этот эффект в моем собственном образе, и я хочу оставить его как есть.
Мне нравится этот эффект в моем собственном образе, и я хочу оставить его как есть.
Если вы решили, что закончили создание текстуры, нажмите кнопку ОК . Это выведет вас из галереи фильтров и вернет в главное рабочее пространство. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите «Файл»> «Сохранить как» .
Шаг 7: примени свою текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
Для этого убедитесь, что оба файла открыты в Photoshop; текстура и изображение, к которому вы будете применять текстуру. На изображении вы увидите, что оба файла открыты в моей рабочей области через красное поле выше.
Жирный белый текст говорит мне, какой файл у меня в данный момент активен. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите курсор на изображение, затем нажмите и удерживайте. Перетащите инструмент перемещения на вкладку «Файл» для своего изображения, которое показано здесь красным цветом:
Когда вы сделаете это, Photoshop автоматически перетянет текстуру в ваше изображение. Это также помещает текстуру поверх изображения в новом слое.
Теперь, когда ваша текстура добавлена, перейдите на панели « Слои» в правом нижнем углу рабочего пространства. Перейдите в выпадающее меню режима смешивания и выберите «стиль», чтобы применить к этой текстуре.
Каждый стиль создаст свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке я использовал Soft Light , который позволяет демонстрировать широкий спектр темных и светлых тонов.
Это всего лишь один из способов нанесения текстуры на изображение. Но что, если вы не хотите применять свою текстуру к отдельному изображению? Что делать, если вы хотите создать текстуру и добавить цвет поверх нее?
Но что, если вы не хотите применять свою текстуру к отдельному изображению? Что делать, если вы хотите создать текстуру и добавить цвет поверх нее?
Вы также можете добавить цвет непосредственно к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен. На панели «Слои» добавьте новый слой поверх вашей текстуры.
После того, как вы создадите новый слой, добавьте к нему немного цвета. Вы можете добавить градиент или сплошной цвет, используя инструменты Gradient или Paint Bucket , в зависимости от того, что вы предпочитаете.
Затем перейдите в выпадающее меню режима смешивания . Еще раз выберите стиль, который вы хотите применить к своему слою.
Для этой части урока я пошел с Subtract , потому что он позволяет черным просвечивать.
И вот, у вас есть, ваш файл готов! Перейдите в Файл> Сохранить как, чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — удивительный инструмент, который позволяет вам попробовать все виды визуальных трюков. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
Если вам интересны другие вещи, которые можно создавать с помощью Photoshop, у нас есть учебное пособие по созданию настраиваемых кистей в Photoshop
Создание стильного фото в фотошопе
В этом посте я покажу один из примеров создания стильного фото при помощи несложной техники использования текстуры и нескольких цветовых слоёв с различными режимами наложения. И так приступим: портрет для экспериментов я взял отсюда, он так сказать перед вами и нам и будем работать.
Для начала немного подконрастим картинку при помощи корр. слоя Уровни (Levels), сдвинув ползунки теней и светом в композитном канале немного к центру. о создании корректирующих слоев можно почитать тут.
Применим корректирующий слой (Порог) Threshold для получения черно белой картинки на панели параметров слоя всего один ползунок настройки стоящий по середине (в средних тонах) – тянем в лево с изображения постепенно исчезают части картинки светлее выбранного порога яркости Threshold Levels.
Тяну ползунок вправо, кстати можно навести курсор на название Threshold Levels он примет вид двунаправленной стрелки и тянуть с таким же успехом за него, или же воспользоваться полем ввода и указать значения порога яркости с клавиатуры, все больше пикселей будет окрашено в чёрный цвет пока на значении в 255 уровней она не станет полностью чёрной.
Используя эти свойства корр. слоя «Порог» удобно находить черную и белую точку на изображении.
Дальше добавим немного текстуры, отлично для этой цели подойдёт изображение звездного неба скачать которую в полном размере можете по этой ссылке.
Предварительно обесцветим картинку с космическим небом применив к ней «волшебную» комбинацию Shift+Ctrl+U в результате получим изображение в градациях серого без особых изысков да она и не нужны.
Перенесем её в портрет инструментом «Перемещение». Командой трансформирования (Ctrl+T) подгоним размеры изменим режим наложения на Экран. Обалдеем от красоты результата.
Проверим установку фона и переднего плана по умолчанию. Создадим новый слой примени к нему фильтр «Облака» из группы «Рендеринг». Filter – Render – Clouds
К этому слою применим уровни (Изображение – Коррекция – Уровни) Image — Adjustments – Levels Ctrl+L сдвинув черный ползунок немного к центру.
К этому же слою применим размытие в движении (Фильтр – Размытие – Размытие в движении) Filter – Blur – Motion Blur. Угол движения примерно 37 градусов, Distance около 2000 пикс.
При непобедимости можно еще раз применить уровни. Поддернув черный и белый ползунки сделав картинку немного контрастней.
Изменим режим наложения этого слоя на Экран (Screen) получим светлые полосы, проходящие под углом к модели — выглядит «стильно, модно, молодёжно». Если возникнет желание сделать полосы более ярко выраженными можно дублировать этот слой.
Работа с цветом для стильного фото
Добавим цвета в наше стильное фото: На новом слое при помощи инструмента «Кисть» с мягкими краями бледно розовым цветом (значения RGB 255, 167, 177) добавим пару цветовых пятен в районе уха и губ модели. Затем изменим режим наложения этого слоя на «Перекрытие» Overlay.
На новом слое, выберем цвет более насыщенный цвет двойным кликом по цвету переднего плана на панели инструментов вызовем палитру выбора цвета, перетащим курсор ближе к правому краю.
Создадим цветовое пятно выше лба на волосах модели, при необходимости можно размыть этот слой для получения более гладких переходов при помощи фильтра «Размытие по Гауссу» режим наложения изменим на «Перекрытие»
Этой же техникой можно нанести несколько цветных полосок на свитер модели каждый раз используя более насыщенный цвет, и изменяя размер кисти.
Можно применить к ним размытие в движении так же как в случае со светлыми полосами описанном выше. Изменить режим наложения на «Перекрытие» или «Мягкий свет» Soft Light
При необходимости можно отрегулировать яркость и цвет получившихся полосок используя коррекцию «Цветовой тон/Насыщенность» как через советующий слой, так и напрямую вызвав диалог командой Ctrl+U.
Изменяя размеры и цвет кисти режимы наложения и степень размытия, вы можете получить очень интересное стильное фото. Результат моих скромных усилий перед вами.
На этом на сегодня все надеюсь этот способ обработки найдёт применение в вашем арсенале приемов работы в фотошопе.
Как создать текстуру в Photoshop CC
ВAdobe Photoshop CC есть множество инструментов, которые помогут создать лучшее изображение. Одна из них — Галерея фильтров, где вы можете создавать текстуры для своей работы.
В этой статье TipsMake.com покажет вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Инструкция по созданию текстуры с помощью Photoshop CC
- Шаг 1. Настройте документ
- Шаг 2: Добавьте основные цвета
- Шаг 3. Откройте галерею фильтров
- Шаг 4: Применить фильтр
- Шаг 5: Настройте фильтр
- Шаг 6: Изменить тип шаблона
- Шаг 7: Применение текстуры к новому изображению
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл.Для этого урока нет обязательного размера, но вы можете выбрать Размер Photoshop по умолчанию, 300 пикселей / дюйм .
Убедитесь, что вы выбрали RGB Color в разделе Color Mode раздела , , потому что некоторые фильтры не работают в режиме CMYK (голубой, пурпурный, желтый, ключевой).
Шаг 2: Добавьте основные цвета
Затем вы захотите добавить базовый цвет к своему изображению, чтобы дать галерее фильтров «материал» для работы.Если вы не выберете цвет и не примените текстуру, ничего не произойдет.
При создании текстуры в примере добавляется черно-белый градиент. Работа в черно-белом режиме означает, что вам не нужно беспокоиться о том, как изменится цвет, когда вы примените эту текстуру к другому изображению.
Например, если вы создаете желтую текстуру, но применяете желтую текстуру к синему изображению, изображение будет выглядеть зеленым.
Чтобы применить градиент, перейдите на левую панель инструментов и щелкните инструмент Градиент . Щелкните и перетащите курсор на страницу, затем отпустите.
Если вы хотите более подробное объяснение этого шага, вы можете прочитать подробные инструкции на сайте TipsMake.com о том, как создать собственный градиент в Photoshop.
Шаг 3. Откройте галерею фильтров
После применения градиента перейдите в Filter> Filter Gallery . Здесь вы создадите текстуру.
Оказавшись в галерее фильтров, вы увидите рабочее пространство, как на изображении выше.
В центре вы увидите изображение в действии. Справа вы увидите серию папок.
Если вы развернете эти папки, вы увидите множество прямоугольных значков с именами ниже. Это те «фильтры», которые вы будете использовать.
Photoshop группирует фильтры в зависимости от типа создаваемого ими эффекта. Вы можете изучить каждую группу, щелкнув маленькую белую стрелку рядом с папкой.
Шаг 4: Применить фильтр
В этом уроке мы создадим одну из самых популярных текстур: Halftone Pattern.
Вы часто видите технологию полутонов, наиболее часто используемую в комиксах, и это название происходит от техники печати с использованием ряда непрерывных точек.
Чтобы найти Полутоновый узор, перейдите в Эскиз> Полутоновый узор в галерее фильтров . Это автоматически применит текстуру полутонового узора к вашему изображению, но если результат вас не устраивает. Исправьте это, перейдя к следующему разделу.
Шаг 5: Настройте фильтр
Если вы хотите, чтобы эта полутоновая текстура была более четкой, перейдите к полосе Размер в правой части галереи фильтров.
Перемещая стрелку по полосе Размер , , вы можете увеличить размер точек в полутоновой текстуре.
Намного лучше, чем было раньше, но точки все равно выглядят немного нечеткими. Причина этого явления в том, что контраст между черным и белым слишком низкий.
Чтобы выделить контраст, перейдите в правую часть галереи фильтров и щелкните полосу Contrast . Перетащите стрелку вправо.Это увеличивает контраст между черным и белым на изображении.
После того, как вы закончите, вы закончите создание самой простой текстуры. Но что, если вы хотите настроить еще один?
Операция по созданию уникальной текстуры зависит от предустановок. Но если вы хотите создать уникальную полутоновую текстуру, посмотрите на Pattern Type раздел .
Шаг 6: изменение типа шаблона
Чтобы изменить Pattern Type на полутоновой текстуре, перейдите в раскрывающееся меню Pattern Type . Вместо использования точек, выберите Line. Этот параметр дает полосатую текстуру.
Если вы закончили создание текстуры, нажмите OK. При этом вы выйдете из галереи фильтров и вернетесь в основную рабочую область. Теперь у вас есть текстура, которую можно применить к другим изображениям.
Чтобы сохранить вновь созданную текстуру, перейдите в File> Save As .
Шаг 7. Применение текстуры к новому изображению
Вот как применить только что созданную текстуру к другому файлу.
Для этого убедитесь, что вы открыли оба файла в Photoshop (сохраненный файл текстуры и изображение будут применять текстуру).
Полужирный белый текст на иллюстрации ниже показывает, какой файл активен в данный момент. Серый текст на другой вкладке означает, что файл открыт, но не работает.
Затем убедитесь, что файл текстуры активен.
Выберите инструмент Move , , расположенный в верхнем левом углу панели инструментов.
Щелкните и удерживайте мышь, чтобы перетащить текстуру на вкладку изображения:
Когда вы это сделаете, Photoshop автоматически перетащит текстуру в изображение.Текстура будет размещена поверх изображения на новом слое.
Теперь текстура добавлена к изображению. Перейдите на панель Layers в правом нижнем углу рабочей области. Перейдите в раскрывающееся меню Blending Mode и выберите стиль, который будет применяться к этой текстуре.
Каждый тип режима наложения создает свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке используется Soft Light, позволяет использовать различные темные и светлые тона.
Это просто способ наложения текстуры на изображение. Но что, если вы не хотите применять текстуру к отдельному изображению? Что, если вы хотите создать текстуру и добавить цвет прямо на нее?
Вы также можете добавлять цвета прямо к своей текстуре!
Сначала убедитесь, что файл текстуры активен. На панели Layers , добавьте новый слой над слоем текстуры.
После создания нового слоя добавьте к нему немного цвета.Вы можете добавить градиент или монохромный цвет с помощью инструмента Gradient или Paint Bucket, в зависимости от предпочтений.
Затем перейдите в раскрывающееся меню Blending Mode , меню . Снова выберите тип, который вы хотите применить к слою.
Инструкциивыберут Вычитание, , потому что этот тип позволяет черному просвечивать.
Все готово! Перейдите к File> Save As , чтобы сохранить текстуру.
Photoshop — отличный инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы откроете для себя галерею фильтров , , вы сможете создавать свои собственные текстуры и многое другое.
А если вам интересно узнать о других вещах, которые можно создавать с помощью Photoshop, прочтите руководство TipsMake.com о том, как создавать собственные кисти в Photoshop.
Надеюсь, у вас все получится.
Учебное пособие по созданию текстурных наложений в Photoshop (шаг за шагом)
Часть 3: Быстрый способ создания аналоговых винтажных и классических пленочных эффектов
Если вы хотите, чтобы текстуры наложения выглядели как пленки, вы можете использовать аналоговую пленку и зернистость пленки с WidsMob Retoucher .Есть классический редактор рендеринга фильмов, который может смешивать великолепные фотографии за секунды. Вы можете придать своему изображению неповторимый вид и глубину как профессионал. Здесь вы можете использовать эффекты аналоговой пленочной фотографии с помощью Kodak Ektachrome 100VS / 25/64/200, Fuji Astia 100F, Fuji Velvia 50, Ilford Pan F Plus 50 и т. Д. Кроме того, вы можете удалять шум изображения, ретушировать портреты, добавлять художественные эффекты и т. Д. вносить изменения в WidsMob Retoucher. Это может быть простая альтернатива Photoshop, с помощью которой можно легко подправить фотографии.
- Аналоговые эффекты пленки и зернистость пленки с множеством опций и фильтров.
- Устранение шума, возникающего из-за высокого ISO, короткой выдержки и других факторов.
- Подправьте портреты и удалите недостатки селфи.
- Добавьте виньетирование «рыбий глаз» и другие классические фотоэффекты.
- Отрегулируйте насыщенность, контраст, яркость, температуру и оттенок.
- Поддержка форматов входных и выходных изображений.
Шаг 1 : Бесплатно загрузите, установите и запустите WidsMob Retoucher.Перетащите изображение с наложением текстуры в основной интерфейс. Щелкните Next , чтобы получить доступ ко всем фильтрам редактирования и ретуши фотографий.
Шаг 2 : Для профилей аналоговой камеры щелкните значок Film Pack в правом нижнем углу. Вы можете придать изображению наложения текстуры новую эмоцию с помощью профиля цветопередачи , цветовых режимов и зернистости пленки . Вы можете сразу же проверить профиль пленки в главном окне дисплея.
Шаг 3 : перейдите к разделам Adjustment , Portrait , Denoise и LOMO для ретуширования изображения. Вы можете щелкнуть B / A внизу, чтобы получить сравнение до и после.
Шаг 4 : После всех настроек нажмите Сохранить , чтобы загрузить изображение. Вы можете сохранить его в формате JPEG или TIFF с исходным качеством изображения. Или вы можете снизить качество выходного изображения с помощью ползунков.Кстати, вы можете нажать Поделиться , чтобы опубликовать изображение в Facebook, Twitter, Flickr и других.
Win Загрузить Mac ЗагрузитьВ общем, вы можете загружать и создавать наложения текстур с помощью Photoshop. Если у вас нет подписки на Photoshop, вы можете использовать WidsMob Retoucher в качестве альтернативы. Здесь нет сложных интерфейсов и дорогих планов подписки. Вы можете создать образ старого фильма за 5 минут. Даже если вы делаете фотографии на свой iPhone или Android, вы также можете создать настоящий эффект фильма, как профессионал.Никаких технических навыков или оборудования высокого уровня не требуется. Здесь с легкостью смогут создать художественный образ как новички, так и специалисты.
Как легко добавлять текстуры к фотографиям природы с помощью Photoshop — Мартин Белан
Добавление текстуры к фотографиям природы может сделать изображения более интересными и придать им художественный вид. Это хорошо работает с цветами, макросъемками и даже пейзажами.
Я знаю, что вы можете купить плагины, которые могут добавлять текстуры к вашим фотографиям, но это действительно легко сделать в Photoshop, так почему бы не сэкономить несколько долларов.Кроме того, бесплатные изображения текстур доступны для загрузки в Интернете.
Вот шаги, чтобы добавить текстуры к фотографиям природы:
Добавление текстуры к изображению природы1. Откройте изображение природы в Adobe Photoshop
.2. Откройте папку с изображениями текстур в Finder (Mac) или проводнике (Windows)
Перетащите текстуру на изображение природы3. Перетащите изображение поверх фотографии природы в Photoshop.Это создаст слой с текстурой как смарт-объект
.4. Перетащите края слоя текстуры так, чтобы он покрыл всю фотографию природы
Выберите режим наложения5. Выберите слой текстуры и выберите режим наложения на панели слоев. Оверлей и Мягкий свет работают хорошо, но попробуйте и другие режимы наложения. Используйте ползунок регулировки непрозрачности, чтобы уменьшить эффект текстуры.
Закрасьте объект черной кистью6.Если вам не нравится текстура вашего объекта. Добавьте маску слоя к смарт-объекту текстуры, выберите инструмент «Кисть» с черным передним планом и закрасьте текстуру с объекта.
7. Если вы хотите иметь возможность вернуться и повторно отредактировать изображение, сохраните изображение в формате Photoshop с установленным флажком слоев.
Дополнительные подсказки
Если вы не получаете желаемых результатов, попробуйте осветлить фон исходного изображения.Попробуйте использовать инструмент быстрого выбора и кнопку «Выбрать тему». Вы можете инвертировать маску, чтобы выбрать фон вместо объекта.
Обрезка корректирующего слоя для воздействия только на слой текстурыВы также можете попробовать осветлить только текстуру, создав слой яркости / корректирующий слой и обрезав его по слою текстуры. Вы можете закрепить корректирующий слой на слое текстуры, щелкнув значок «Обрезать по слою» в верхней части панели «Слои».
Автор Мартин Белан
Похожие сообщения
Тестирование замены неба на различных фотографиях — Adobe Photoshop CC 2021 против Luminar
Как перейти из Adobe Lightroom в Photoshop и не потерять свои слои
Как создать отражение воды в Adobe Photoshop
Создайте свои собственные двухминутные текстуры в Photoshop
В настоящее время в Интернете так много ресурсов, что иногда бывает невозможно найти идеальную текстуру для своего дизайн-проекта.От бесплатных до премиальных пакетов текстур выбор безграничен, но даже набор из тысяч текстур может не попасть в цель и отвлечься от вашего дизайна. Даже если вы найдете подходящего кандидата после долгих поисков, попытка внести изменения в плоский файл текстуры без слоев может быть утомительной и трудоемкой.
Никто не хочет часами искать нужную текстуру и рыться в сотнях файлов. Так почему бы не сделать свой собственный? Photoshop предлагает безграничные возможности, когда дело доходит до создания, и ничем не отличается от создания текстур.Не у всех есть камера высокого класса, чтобы фотографировать собственные текстуры, поэтому сегодня я покажу вам, как легко создавать свои собственные текстуры для использования в дизайнерской работе. Мы научимся создавать как камень, так и текстуру металла.
Создайте свою собственную каменную текстуру
Шаг 1
Начните с создания нового холста и установки его размеров на 1000 x 600 пикселей
Шаг 2
Далее вам нужно будет установить передний план на #ACACAC, а фон на # 5F5F5E
.Шаг 3
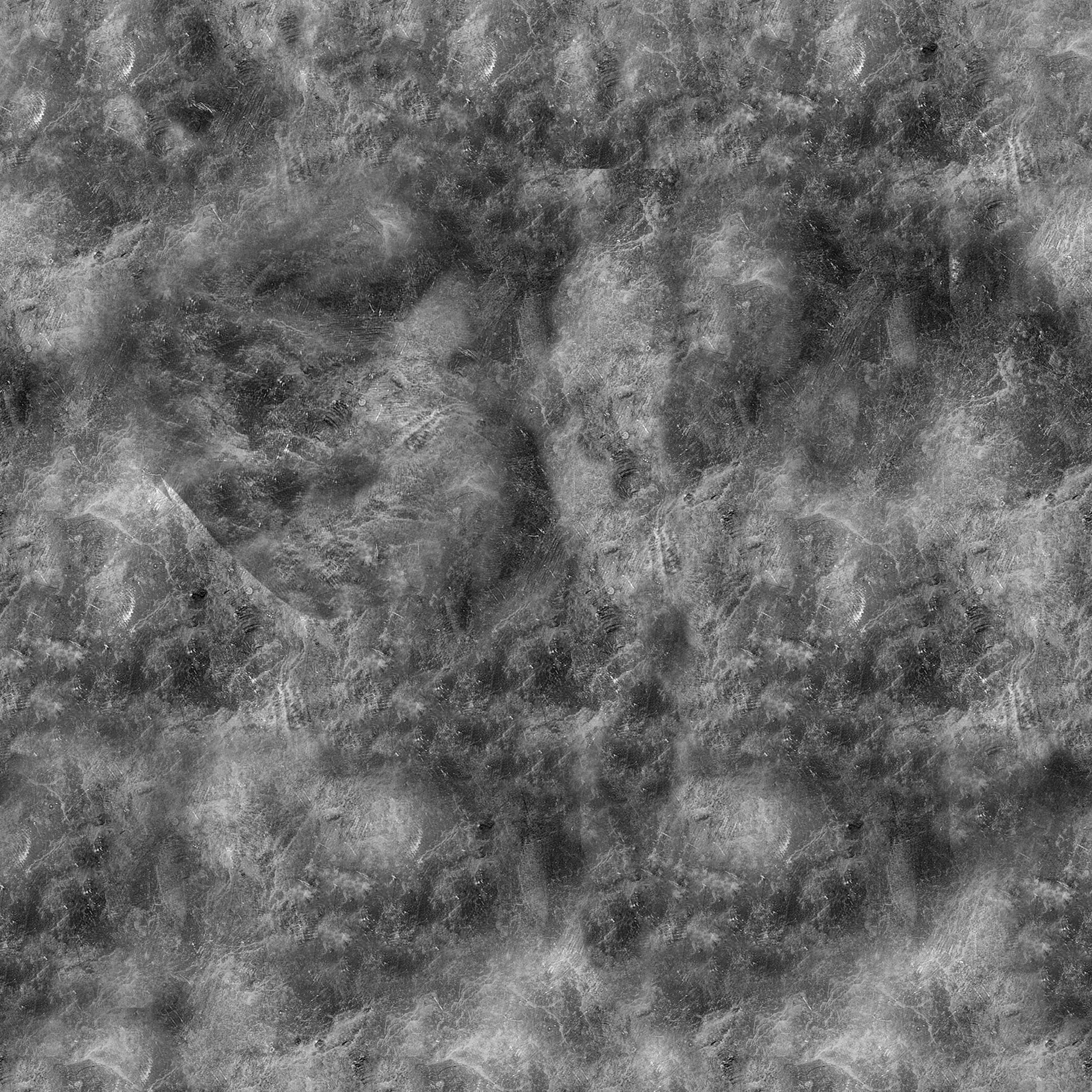
Под вкладкой фильтров вам нужно будет визуализировать облака.Выберите «Фильтр»> «Рендеринг»> «Облака». Теперь ваше изображение должно выглядеть примерно так:
Шаг 4
Добавьте немного шума на свой холст, выбрав «Фильтр»> «Шум»> «Добавить шум» и введите значения, показанные ниже.
Шаг 5
На вкладке «Каналы» (которая должна находиться в диалоговом окне плавающих слоев) создайте новый альфа-канал. Это сделает весь ваш холст черным.
Шаг 6
Оставаясь на слое с альфа-каналом, вы перейдете в «Фильтр»> «Рендеринг»> «Различия облаков». Сделайте это дважды (в зависимости от желаемого вида вам может потребоваться проделать это еще несколько раз). После этого вам нужно будет добавить шум к слою с альфа-каналом так же, как вы это делали раньше.
Шаг 7
Вернитесь к слою с облаками, не забудьте щелкнуть по нему, и перейдите в «Фильтр»> «Рендеринг»> «Эффекты освещения».Отрегулируйте положение источника света по своему вкусу и не забудьте изменить слой текстуры на альфа-слой, как показано ниже.
Отделка
Теперь у вас есть довольно прилично выглядящая текстура камня, которую можно модифицировать и адаптировать к вашим точным целям.
Вы можете закончить настройкой текстуры, добавив градиенты с помощью инструмента затемнения или добавив цвета и фильтры, как я сделал ниже.
Создайте свою собственную металлическую текстуру
Шаг 1
Создайте новый слой с теми же размерами (1000 × 600), что и раньше.
Шаг 2
С теми же цветами переднего плана и фона, которые использовались ранее, перейдите в «Фильтр»> «Шум»> «Добавить шум» и установите значение 100%.
Шаг 3
Затем перейдите в «Фильтр»> «Размытие»> «Размытие в движении» и введите такие же приращения, как показано на изображении ниже. После нажатия «ОК» убедитесь, что вы используете инструмент трансформации, чтобы вытянуть левый и правый края, чтобы не были видны слегка искаженные края.
Шаг 4
Перейдите в «Фильтр»> «Рендеринг»> «Эффекты освещения» и настройте освещение по своему желанию.
Отделка
Завершите свою металлическую текстуру, добавив толстую диагональную белую линию на холст и добавив размытие к новой линии, чтобы создать блеск.
Как и в случае с текстурой камня, вы можете настроить текстуру металла, добавив градиенты, цвета и другие фильтры, как я сделал ниже.
Заключение
Как вы уже видели, не имеет значения, если у вас нет собственной камеры, чтобы делать фотографии для ваших текстурных ресурсов, или у вас просто нет времени просматривать сотни сайтов, чтобы найти идеальную текстуру для вашего проекта. Если у вас есть Photoshop и несколько минут, то вы быстро на пути к созданию своей собственной гибкой текстуры.
Как создать мозаичную текстуру здания
В этом уроке вы шаг за шагом расскажете, как создать текстуру здания в Photoshop.Мы сосредоточили внимание на быстром и эффективном способе найти хороший баланс между необходимым временем и качеством текстуры.
При текстурировании архитектурного пейзажа вы часто хотите сосредоточить внимание на одном главном здании (в основном, на строении, которое вы запланировали) и вам нужны несколько второстепенных зданий для окружающей среды. Также гейм-дизайнеру нужно несколько текстур зданий, чтобы оживить свои уровни. Для этих случаев вам понадобится множество различных текстур зданий адекватного качества, которые можно сгенерировать в нужное время.
Основа нашей текстуры — фотография фасада офиса. По возможности убедитесь, что вы делаете снимок ортогонально, чтобы избежать негативных эффектов перспективы в виде мешающих теней.
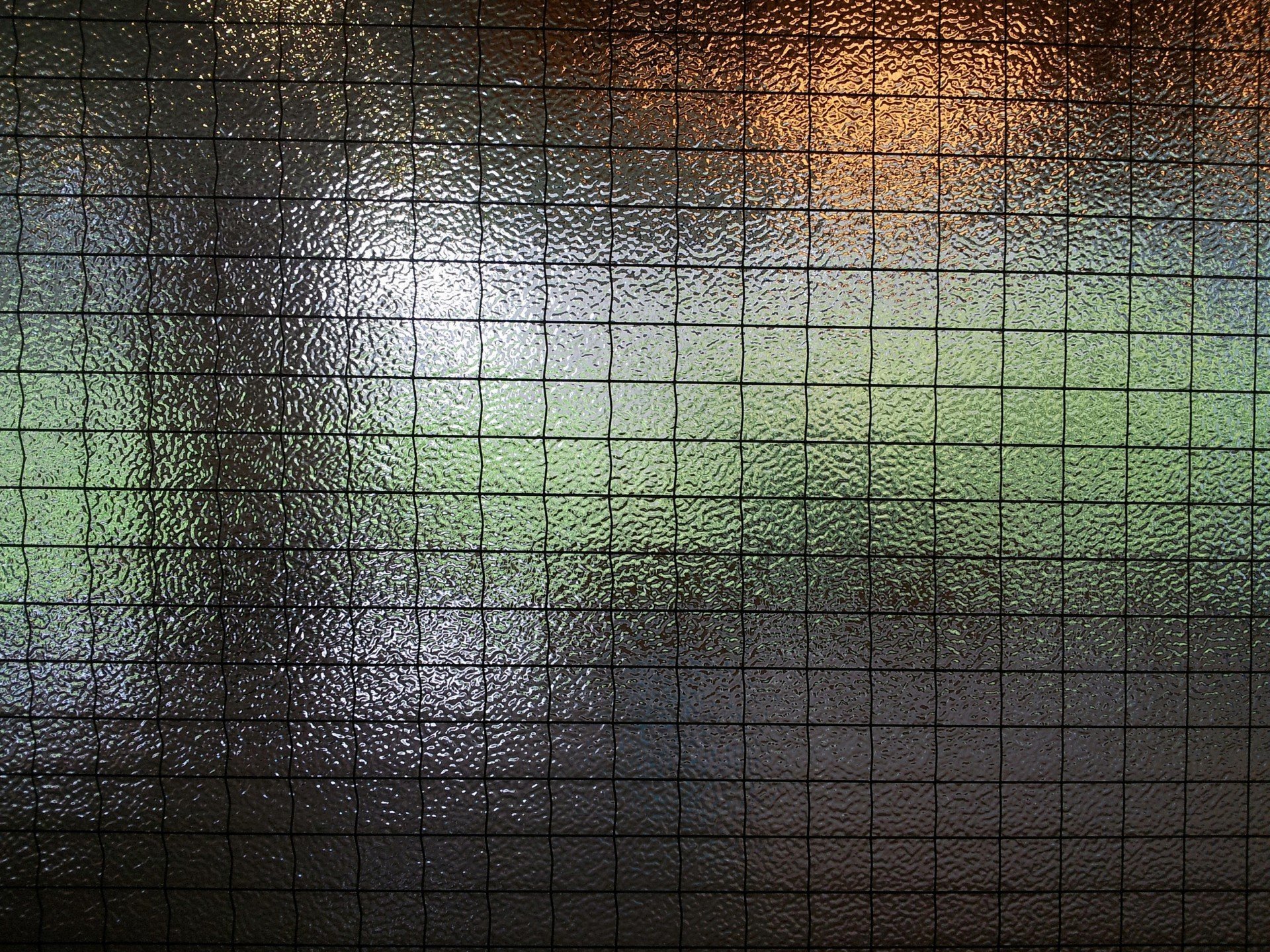
Фотография фасада офиса для начала сВ основном нам нужна текстура, которую в конце можно легко укладывать. Кроме того, нам нужно избегать мешающих элементов, которые могут вызвать эффект узора. Следовательно, нам нужно устранить, например, преобладающие отраженные облака на окнах, которые могут сильно мешать, если текстура будет очень часто накладываться на все здание.
Мы используем Adobe Photoshop (версия CS4) для создания нашей текстуры билдинга, но вы также можете использовать более старые версии или даже другие графические инструменты (например, GIMP в качестве бесплатной альтернативы). Некоторые шаги могут отличаться от работы в Photoshop, но в целом подход тот же.
Прежде всего нам нужно решить, какие из них мы хотим использовать с фотографии для текстуры нашего здания. Я уже упоминал, что это облегчает процесс, если мы делаем фотографию ортогонально с минимальным искажением линзы.Взгляните на плагин «PT-Lense», если вам часто приходится корректировать искажение объектива. Он автоматически корректирует изображение на основе используемого оборудования камеры, указанного в данных EXIF вашей фотографии. Сначала мы выбираем инструмент Crop (Ярлык: C) и примерно выбираем область, которую хотим использовать для нашей текстуры. Затем мы перемещаем маленький маркер области в положение, в котором область представляет собой повторяющуюся плитку фасада здания офиса относительно перспективного вида.
Выбор соответствующей области в перспективе с помощью инструмента кадрированияУбедитесь, что вы можете преобразовать выбранную область в режиме перспективы, установив флажок на панели инструментов.
Теперь можно подогнать точки выделения к перспективной области фотографии. Нажмите Enter, чтобы подтвердить текущий выбор, который должен представлять собой логическую плитку фасада офиса. Теперь Photoshop автоматически подгоняет выделение перспективы к прямоугольному изображению.
Прямоугольное изображение после выбора перспективной областиНа самом деле мы могли бы использовать изображение уже для текстурирования трехмерного здания после того, как сделаем границы изображения бесшовными. Но вы можете увидеть некоторые доминирующие отражения в окне, которые вызывают негативный эффект рисунка, если мы используем эту текстуру много раз на 3D-здании.Поэтому мы продолжаем абстракцию текстуры фотографии. Мы хотим проработать только первичную структуру фасада офиса, выделив только мелкие детали и растянув их по всему изображению.
Для этого мы выбираем область шириной около 1 пикселя и максимальной высотой. Теперь создайте новый слой, скопировав эту область.
Область шириной 1 пиксель — копируется в новый слой.Затем трансформируйте область (Cmd + T) по горизонтали по всему изображению. С помощью этого метода мы абстрагировали внешний вид текстуры с одной стороны, и, кстати, это изображение уже бесшовно мозаично в X-измерении.Новый слой теперь выглядит примерно так:
- Выделение текстуры с горизонтальным преобразованием
Теперь мы повторяем последний шаг для вертикального направления. Выберите область высотой 1 пиксель и по максимальной ширине изображения, скопируйте ее в новый слой и растяните по оси Y поверх изображения.
- Вертикальное преобразование выделения высотой 1 пиксель
Следующим шагом является объединение соответствующих областей как вертикальной, так и горизонтальной структуры.Поэтому выберите из слоя с горизонтальной структурой верхние и нижние горизонтальные серые бетонные элементы и металлические перила с помощью инструмента Marquee Tool (M).
Объединение обоих слоев путем удаления несущественных элементов горизонтальной структурыТеперь сглаживаем края, щелкая правой кнопкой мыши по изображению. Здесь вы найдете вариант «Перо». Я предпочел для текстуры радиус около 2 пикселей. Обратите внимание: чем выше значение, тем более плавный выбор. Чтобы найти подходящий радиус, вы можете управлять своим выделением в режиме быстрой маски (ярлык Q).
Выделение в режиме быстрой маски.Выберите слой с вертикальной структурой и удалите выделенную область или используйте маску слоя, чтобы сделать выделенную область невидимой.Теперь текстура уже имеет характерный вид исходной фотографии и выглядит так:
- Текстура после объединения обоих слоев
Фактически мы уже могли использовать текстуру — нам нужно только сделать верхнюю и нижнюю области бесшовно плиточный. Путем горизонтального преобразования небольшой области шириной всего 1 пиксель мы автоматически создали мозаичное изображение в x-измерении.
Чтобы сделать текстуру также в измерении Y бесшовной, мы выделяем небольшую область в верхней части изображения и объединяем ее зеркальную копию с фоном.
Поэтому выберите область по всей ширине изображения и высотой около 10 пикселей. Сгладьте выделение, используя растушевку с радиусом 3 пикселя. Убедитесь, что выбран слой с горизонтальной структурой, и скопируйте выделение на новый слой. Теперь отразите слой по вертикали (Cmd + T и щелкните правой кнопкой мыши) и переместите его полностью вниз к нижнему краю изображения. Теперь вы можете опционально объединить этот слой со слоем ниже (слой с горизонтальной структурой) с помощью Cmd + E.
Результат, честно говоря, не сильно отличается, но теперь ваша текстура полностью бесшовно мозаична в x- и y-измерениях.
- Использование зеркальной копии верхней части изображения для получения бесшовной мозаичной текстуры
Если хотите, теперь вы можете дополнительно поработать над деталями. Например, я добавил горизонтальную полосу к окну посередине с той же техникой, скопировав и масштабируя область в 1 пиксель.
Маленькое окно имеет более темную рамку. Поэтому я копирую и вставляю небольшую часть для вертикальной и горизонтальной структуры, как в предыдущих шагах. Теперь это выглядит так:
- Добавление элементов mor в текстуру окна
Из-за масштабирования небольшой части изображения в одном направлении на вашей текстуре появляются характерные полосы.С одной стороны, эффект делает текстуру не такой чистой, с другой стороны, эффект не должен доминировать над внешним видом. По крайней мере, это дело вкуса и может меняться от проекта к проекту. Но по моему опыту, эффект можно игнорировать, особенно если вы используете текстуру для второстепенных зданий.
Тем не менее, в этом уроке я решил немного уменьшить эффект. Поэтому я хочу объединить некоторые вертикальные и горизонтальные полосы на оконном стекле и, кроме того, сделать бетонный элемент справа более однородным.
Поэтому я выбираю стекло и использую растушевку с радиусом 3 пикселя.
- Выбор стекла
Теперь выберите слой с вертикальной структурой и используйте инструмент ластик (Cmd + E) с основным диаметром (размер кисти) около 65 пикселей и непрозрачностью 15%. (установите эти значения на панели инструментов), чтобы медленно удалить некоторые части вертикальной структуры. Теперь ваша горизонтальная структура постепенно станет более заметной.
Далее мы хотим оптимизировать внешний вид бетонного элемента справа.Выделите область с помощью инструмента Rectangular Marquee Tool (Cmd + M) и используйте растушевку с радиусом 1 пиксель. Создайте новый слой (Cmd + Shift + N) и залейте выделение серым цветом по вашему выбору. Затем уменьшите непрозрачность слоя почти до 50%, чтобы показать структуру и детали.
Между тем ваша текстура выглядит так и идеально подходит для ваших нужд.
Объединенная вертикальная и горизонтальная структура и оптимизированный бетонный элементЯ думаю, что этот подход очень хорош для создания некоторых полезных текстур за короткий период времени.Особенно, если вы хотите сохранить характерный вид построек.
И вот как это могло бы выглядеть, если бы вы использовали текстуру в быстром и грязном примере пейзажа:
- Окончательная текстура здания — пример использования
Вы можете загрузить полный файл Photoshop (. psd) этого урока здесь бесплатно, чтобы упростить выполнение шагов:
Загрузите psd-файл с учебным пособием по Photoshop здесь
Вы можете использовать текстуру для своих частных и коммерческих проектов, но учтите, что совместное использование запрещено.Если вам это нравится, порекомендуйте это руководство своим друзьям или дайте ссылку на нас.
Что вы об этом думаете? Вы пробовали или у вас есть предложения по этому методу. Напишите строку в поле для комментария!
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:20 бесплатных руководств по Photoshop для текстур
Текстуры — это удивительные элементы, которые можно легко добавить, чтобы придать вашим фотографиям другой вид. Вы узнаете, как управлять разными текстурами и создавать красивые дизайны, которые обязательно привлекут внимание зрителя.Иногда может быть лучше, если вы можете создать свои собственные текстуры, а не использовать готовые. Таким образом, вы сможете дать волю своему творчеству и создать уникальные произведения искусства.
В этих замечательных уроках вы найдете пошаговую информацию о том, как следовать каждому руководству и получать наилучшие результаты. Вы также узнаете новые методы, которые повысят вашу продуктивность. Вы можете использовать их для создания различных проектов, таких как плакаты, баннеры, рекламные ролики и многое другое. Эти руководства могут использоваться как начинающими, так и опытными дизайнерами.
Вот несколько способов творческого использования текстур. Давайте начнем!
Это отличный урок, который научит вас 5 изящным приемам, которые вы можете использовать в Adobe Photoshop, чтобы ваши текстуры выглядели профессионально. Взгляните и используйте эту технику в своих будущих проектах.
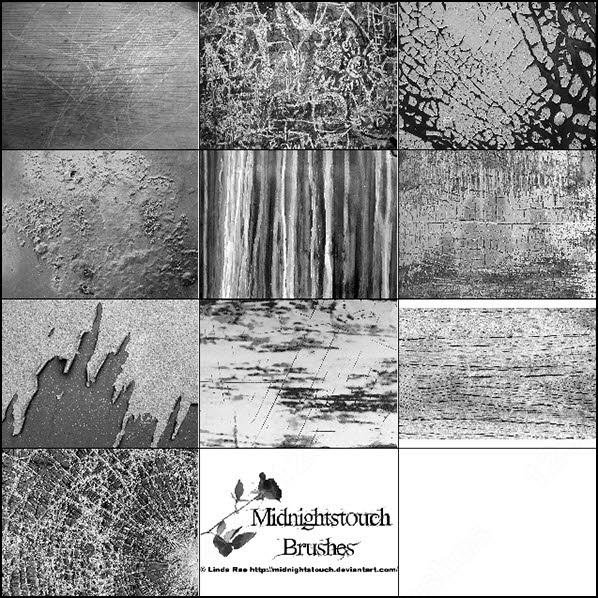
Вот отличный урок, который научит вас создавать потрясающую шероховатую текстуру бумаги с нуля. Вам понадобится сканер, коричневый лист бумаги, и все готово.Наслаждаться!
Используя этот аккуратный урок, вы научитесь создавать красивую текстуру дерева и накладывать на нее различные произведения искусства. Следуйте инструкциям, чтобы получить наилучшие результаты.
Это хорошее пошаговое руководство, в котором объясняется, как создать этот удивительный эффект текстурированной мятой бумаги. Он имеет фотореалистичный дизайн и содержит простую информацию, которой вы можете следовать.
Во время этого урока вы будете создавать великолепные композиции, используя эффекты текстуры.Вы будете использовать несколько простых приемов, которые можно использовать и в других проектах.
Следуйте этому пошаговому руководству, чтобы создать этот радостный эффект красочных дискотечных линий. Он был создан с помощью Adobe Photoshop и может использоваться как начинающими, так и опытными дизайнерами.
В этом замечательном уроке по Adobe Photoshop вы узнаете, как создать обратный гранж, используя простую технику текстуры. Я хочу показать вам простой и быстрый способ создания фона с гранжевой текстурой в Photoshop.
Эта техника демонстрирует создание фото-композиции с помощью Filter Forge и Adobe Photoshop. Вы начнете в Photoshop изолировать объект, а затем воспользуетесь Filter Forge для создания различных визуализированных текстур.
Это новаторское руководство дает вам пошаговые инструкции по созданию жуткого абстрактного изображения, используя сочетание фотографий и текстур. Взгляните и начните творить!
Если вы когда-либо хотели очень легко создать антикварную фотографию, теперь вы можете сделать это всего за 3 шага, используя текстуры.Вы будете работать с инструментами настройки, гранжевой текстурой и другими замечательными инструментами.
Узнайте, как создать бесшовную фототекстуру, которую можно использовать с повторяющимся дизайном плитки. Этот метод отлично подходит для нескольких целей, например для визуализации архитектуры.
Вот отличное руководство, в котором объясняется, как улучшить портреты с помощью текстур. Следуйте инструкциям и создайте красивые произведения искусства. Наслаждаться!
Следуя этому руководству, вы научитесь создавать и внедрять конкретный эффект с помощью стилей слоя.Вы начнете с текстурного узора и выполните простые шаги, чтобы добиться отличного результата.
В этом замечательном уроке Adobe Photoshop дизайнер покажет вам, как создавать уникальные текстуры без использования кистей. Это откроет вам новые перспективы для неиспользованных фотографий с жесткого диска.
Эта техника демонстрирует, как создать текстуру старой бумаги. Вы можете использовать этот предмет для разных целей и быть замеченным. Взглянем!
Узнайте, как создать иллюстрацию в шероховатом стиле, которую можно использовать в текущих или будущих проектах.Наслаждаться!
Вот отличный урок, который покажет вам, как создать эффект прохладного дыма на шероховатых обоях. Вы будете использовать инструменты размытия и деформации из Adobe Photoshop.
В этом замечательном руководстве объясняется, как создавать текстуры боке, которые вы можете легко создать для себя, без необходимости искать различные библиотеки.
В этом отличном руководстве по Adobe Photoshop вы узнаете, как применять текстуры и другие замечательные эффекты с помощью Machine Wash Deluxe 2.
Вот замечательное руководство по Adobe Photoshop, которому вы можете следовать, чтобы создавать сюрреалистические фотографии с использованием шаблонов льда и пламени. Взгляните и начните творить!
советов Photoshop: текстуры, узоры и градиенты
Одними из лучших функций Photoshop являются эффекты текста, объектов и изображений, такие как текстуры, узоры, градиенты и стили.
Стили— это те удивительные спецэффекты, которые вы видите, перемещаясь по экрану на заголовках фильмов и появляясь на обложках книг, постерах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, фигур, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов. Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите обложки этих книг, которые я создал для нескольких опубликованных авторов.Ты тоже можешь это сделать. Давайте погрузимся и создадим потрясающие текстуры, узоры и градиенты.
JD SartainОбложки книг с узорами, градиентами, текстурами, стилями и эффектами PS
Настройка документа
Сначала давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию по отдельности.
1. Откройте Photoshop и создайте новый файл ( File > New ). Подтвердите свои настройки для дюймов, ширины, высоты и ориентации на панели «Сведения о предустановке».
Совет: Всегда начинайте с изображения высокого разрешения (минимум 300 пикселей на дюйм) независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете его увеличить.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики символы типа называются гарнитурами. Различные атрибуты (полужирный, курсив, узкий и т. Д.), Включенные в пакет гарнитуры, называются шрифтами.Для использования в будущем введите гарнитуру, шрифт, размер и цвет, прежде чем создавать текстовое поле. Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. Д.), Размер 100 пунктов и автоматический интервал на холсте 8 × 8.
Примечание: Если ваше текстовое поле автоматически заполняется абзацем латинским текстом, не паникуйте — это просто текст-заполнитель, который вы можете легко удалить. Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Откройте панели «Слои», «Стиль», «Абзац» и «Символ», если они еще не отображаются на экране. Объедините абзац и символ в одну панель, а слои и стили — в другую. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В них нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели инструментов), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать.Вы можете работать с узорами или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и т. Д.
Photoshop содержит множество отличных текстур, которые можно применить к тексту или изображениям с помощью меню «Фильтры». Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочтите всплывающее диалоговое окно и выберите Преобразовать в смарт-объект .
4. Откроется Галерея фильтров и отобразит текстовый слой.Щелкайте стрелки вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Щелкните, чтобы открыть папку «Текстуры» (или любую другую интересующую вас папку).
6. Просмотрите текстуры и выберите одну. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка. (Я выбрал Canvas.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Холст»: Масштабирование, Рельеф, Свет (источник) или Инвертировать.Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поиграйте с различными текстурами и параметрами, пока не будете довольны результатом, затем нажмите OK .
Вы также можете применять текстуры через панель «Слои»:
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Под Bevel и Emboss щелкните слово Textures , а не только поле.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Узоры .
- Все сохраненные рисунки появятся (в папках).
- Выберите папку, затем выберите узор.
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7. Если результат вас устраивает, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создавать собственные текстуры с помощью меню шаблонов.
JD Sartain / IDGТекстуры Photoshop
Работа с узорами Photoshop
Узоры почти такие же, как и текстуры, за исключением того, что узоры — это более мелкие повторяющиеся узоры, которые соединяются вместе, чтобы выглядеть как непрерывная поверхность, и они не обязательно текстурированы. Узоры больше относятся к изображениям, хотя они также могут быть абстрактными. Узоры создаются, сохраняются и используются как слои, а текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными узорами, которые можно применить к тексту или изображениям через меню «Параметры наложения».Это всего лишь образцы. Вы можете скачать тысячи шаблонов бесплатно или создать свои собственные.
1. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
2. Выберите Параметры наложения из раскрывающегося меню.
3. Щелкните или выделите параметр Pattern Overlay на левой панели (вы должны щелкать слова, а не просто устанавливать флажок).
4. В окне «Наложение узора» (справа) щелкните стрелку вниз рядом с полем «Узор», затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как узор заполняет слова Парк-Сити.
Создание пользовательских узоров Photoshop
Вы можете создавать свои собственные узоры для Photoshop, используя практически любое изображение (конечно, у вас есть права на использование изображений). Вот как.
1. Откройте файл фотографии, иллюстрации или рисунка.
2. Используйте прямоугольную область, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Edit > Define Pattern .
4. Назовите узор и нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
7. Выберите Параметры наложения из раскрывающегося меню.
8. Выделите опцию Pattern Overlay .
9. Выберите новый узор из списка и нажмите OK .
10. Теперь текст Парк-сити залит сусальным золотом.
11. Выберите значок папки на панели «Узоры» и введите имя новой папки, например Custom .
12. Поместите курсор в поле нового рисунка, удерживайте его и перетащите в новую папку.
JD Sartain / IDGУзоры для Photoshop
Скачайте и установите бесплатные шаблоны Photoshop
Нужны дополнительные выкройки? Вы можете найти бесконечный запас в Интернете. Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах.
После загрузки узоров перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импортировать образцы .
6. Перейдите в папку, в которой вы сохранили загруженные рисунки. Выберите файл выкройки и нажмите Загрузить .
8. Обратите внимание на новую папку на панели «Узоры». Щелкните папку, чтобы открыть, затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров на тексте в Парк-сити.
JD Sartain / IDGСкачать шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытие (или градиент) цветов, которые распространяются по палитре из многих цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите Очистить стиль слоя (хотя технически это не был стиль).
3. Выберите Параметры наложения из раскрывающегося меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отобразятся градиенты в этой папке.
6. Щелкните тот, который вам нравится, и нажмите OK , или используйте параметры на этой панели, чтобы настроить выбранный градиент. Например, существует 27 режимов наложения, вы можете изменить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный.Вы также можете дизеринг и, если хотите, сохранить как стиль.
Как создавать собственные градиенты в Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак плюса) в нижней центральной части панели.
2. Откроется диалоговое окно «Редактор градиентов » .
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра «Палитра цветов».
4. Выберите цвет для каждой стороны.
5.Щелкните под ползунком, чтобы добавить больше цветовых блоков, затем выберите другие цвета.
6. Перетащите рамку вниз и от ползунка, чтобы удалить ее.
7. Перемещайте отдельные коробки вперед и назад, чтобы добиться превосходного градиентного результата.
8. Введите имя в поле Имя.
9. Нажмите кнопку Новый , затем нажмите ОК .
11. Выберите Параметры наложения из раскрывающегося меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу. Выберите его и нажмите ОК.
JD Sartain / IDGГрадиенты Photoshop
Дополнительные советы по улучшению изображений
Теперь, когда у вас есть четыре разных логотипа Парк-сити, добавьте немного изюминки, чтобы усилить «вау» -фактор.
1. Переименуйте четыре слоя, чтобы различать, какой из них является: Cust Pattern, Cust Gradient, Download Pattern и Photoshop Texture.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Blending Options .
3. Выберите Bevel & Emboss > Inner Bevel > Chisel Hard . Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Blending Options .
5. Выберите Inner Shadow > Normal , затем измените угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить узор , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите Обводка > Нормальный > Внешний > Размер 6 .
Если вам нравятся любые или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель Blending Options . Справа нажмите кнопку New Style , назовите ее и дважды нажмите OK .
JD Sartain / IDGДобавьте больше спецэффектов, чтобы увеличить вау-фактор
.