Создание Новогодне-Рождественских Вязаных Текстур В Photoshop / WAYUP
В прошлых наших материалах мы много рассказывали о красивом праздничном оформлении дизайна сайта в честь Нового года и Рождества. В то же время, чем ближе само событие, тем больше в интернете начинает появляться и соответствующих тематических материалов. Это узоры, кисточки, текстуры, готовые шаблоны, фоны, actions и прочее, и прочее.
Но наше с вами особое внимание сегодня будет приковано к тому, как создать фон или текстуру в виде вязки на спицах или иначе, в виде джемперной вязки, вязки свитеров. Ни для кого не секрет, что вязка с «зимним» рисунком – «бич» новогодних праздников и особенно в западных странах (аналогично тому, как клипарты Санта-Клауса в России используются гораздо чаще, чем Деда Мороза). Поэтому, создавая оформление для распродажи в интернет-магазине, небольшой секции с товарами или для раздела «Наше Новогоднее Предложение» (а может даже просто, меняя дизайн самого обычного сайта компании на новогодне-праздничный), вполне уместно использовать небольшой кусочек такого вот вязаного фона или текстурки.
Разумеется, что не каждый из вас умеет вообще вязать в реальной жизни. Но это и не проблема. В Photoshop это получится быстро и легко. И да, одновременно с тем как используют обычные графические текстуры для фона, применяют для новогодней тематики и вязаные текстуры.
Особенности создания вязаной текстурыСоздавать вязаную текстуру в Photoshop недолго, но кропотливо для первого раза. Это уже второй-пятый вариант будет по времени осуществляться быстро и незаметно, тем более, если после первого останутся заготовки в виде кистей, текстур, шаблонов.
Кроме того, орнаменты в вязке всегда используются простые, а для веб-дизайна особенно. Разумеется, если необходимо/хочется создать шедевр Айвазовского в виде вязки, то это одно. Можно посидеть и отрисовать кисточками. Но для оформления сайтов такое не нужно. Даже…неуместно. Требуется нечто простое, скромное, несложное визуально, поскольку основной нагрузки все это нести не будет, но именно своей ненавязчивостью придаст праздничное настроение посетителям.
Но для оформления сайтов такое не нужно. Даже…неуместно. Требуется нечто простое, скромное, несложное визуально, поскольку основной нагрузки все это нести не будет, но именно своей ненавязчивостью придаст праздничное настроение посетителям.
И еще один момент; он больше связан именно с вязанием. Чтобы вывязать рисунок (пусть и новогодний), его размечают строго по клеточкам, ассоциируя каждую петлю с одной клеткой. Поэтому, чтобы и нам в Photoshop нарисовать оленя или снежинку, придется её четко и симметрично рассчитать по клеточкам. На самом деле это несложно и в интернете таких материалов «навалом» и Google приходит на помощь. Тем более, что схемы вышивки крестиком тоже могут подойти, но они мелковаты в деталях.
Создавать красивую вязаную текстуру можно двумя способами: самостоятельно или с помощью готового Actions. Мы рассмотрим два варианта, ибо при самостоятельном создании настроек и коррекций можно производить гораздо больше.
Достаточно часто вы можете видеть, что создание текстуры осуществляется в Adobe Illustrator. Но мы воспользуемся именно нашим любимым Photoshop и попробуем развеять миф о том, что в этом приложении чего-то нельзя создать!
Но мы воспользуемся именно нашим любимым Photoshop и попробуем развеять миф о том, что в этом приложении чего-то нельзя создать!
Создаем новый документ с размерами 50х50 рх с прозрачным фоном. Это будет и наш узор, и наша кисточка. Рисуем фигуру Эллипс по высоте нашего квадратика. Толщину его определите сами, это и отобразит толщину нити. Выделяем фигуру ctrl+T и поворачиваем ее так, чтобы нижний конец был в середине квадрата, а верхний смотрел в угол.
Копируем слой, зажимая Alt+ЛКМ и разворачиваем второй эллипс по горизонтали. Совмещаем две фигуры, чтобы их нижние концы сошлись, объединяем слои и сохраняем как кисть и как узор. Меню Редактирование -> Определить кисть и Определить узор.
Создаем новый документ. Размер его зависит от вашего узора, который вы будете размножать. Если это часть орнамента, посчитайте, сколько петелек в нем. А одна петля у нас 50 рх. Мы выбрали 1000х600, прозрачный.
Переходим в Редактирование -> Настройки -> Направляющие, сетки и устанавливаем линию сетки каждые 50 пикселей, то есть по ширине нашей петли.![]() Внутреннее деление на свое усмотрение. Затем
Внутреннее деление на свое усмотрение. Затем
Казалось бы, что проще всего нажать заливку узором и затем раскрасить полосами и блоками. Но при этом узор будет выглядеть, как обычная «елочка». Поэтому проще сейчас выбрать кисточку с нашей петлей, определить цвет и на новом слое нарисовать петлю. Теперь переходим к инструменту Перемещение, зажимаем ALT + ЛКМ и копируем слой вправо. Таким образом, по горизонтали мы создаем полоску петелек.
Важно: для удобства ровности копирования увеличьте масштаб изображения, а также включите привязку к направляющим, сетке и пр. У вас будут показываться и значения смещения по осям Х и Y, а, значит, выровнять будет гораздо проще.
Создали полоску. Слоев много. Объединяем их. И аналогичным образом начинаем копировать одной большой полосой вниз. НО. Если у вас дома есть вязаные вещи и вы внимательно посмотрите на вязку, то петельки по вертикали расположены очень близко. То есть четко по вертикали в сетке в Photoshop выравнивать не стоит. Наоборот, подберите то значение (у нас смещение было 34 рх по Y), что более красиво и придерживайтесь его.
То есть четко по вертикали в сетке в Photoshop выравнивать не стоит. Наоборот, подберите то значение (у нас смещение было 34 рх по Y), что более красиво и придерживайтесь его.
Эти слои тоже можно объединить, чтобы было проще. Фон залить красным, голубым или любым иным цветом.
Теперь приступим к самому простому орнаменту. Создаем новый слой. И вообще, все рисунки на фоне петель рисуем на новых слоях. Поскольку рождественские рисунки обычно вывязываются белым цветом на ярком контрастном фоне, то выбираем нашу кисточку. Размер может быть на пару пикселей больше, чем оригинальный размер в 50рх. Причина в том, что нитки, бывает, тоже используют чуть разные. А такой вариант добавит узору реалистичности. И рисуем столбик петельками поверх наших фоновых петелек. Поверьте, считать и фантазировать по уже заготовленному фону гораздо проще, чем сразу кисточкой рисовать, меняя цвета. Чуть ниже еще столбик, и еще. Затем, готовую часть орнамента можно скопировать на новый слой.
Далее можно скопировать получившийся рисунок, сдвинуть вниз и повернуть по вертикали. Уменьшите размер и увидите прелесть орнамента.
Разумеется, что 50 px кисточка может быть и крупной, поэтому смотрите по сетке (настройте её) и поэкспериментируйте с разными вариациями. Елочка, надписи, олени и другие украшательства рисуются точно также. Более того, можно создать заготовки фона или орнаментов.
Таким образом, один раз подобрав рисунок и подготовив базовые элементы, можно быстро создать вязаную текстуру и написать «
Action Ugly Sweater
Второй, возможно, более простой способ создания вязаного рисунка – это использование actions для Photoshop. Ugly Sweater в своем составе имеет сам actions, а также узор и стиль.
Запускаем английскую версию Photoshop и последовательно устанавливаем каждый из трех файлов. Как это делается можно прочитать… да хотя бы и в последнем материале по actions 2017.
Как это делается можно прочитать… да хотя бы и в последнем материале по actions 2017.
Особенность данного дополнения в том, что перевести в вязаную текстуру можно практически любое изображение. То есть, совершенно неважно насколько оно художественное или схематичное, главное – чтобы оно было четким. Кроме этого, перед началом самого Actions вы можете выбрать размер петель.
Установили все файлы из архива, открываем изображение. Мы подобрали самые простые, но праздничные элементы и попробуем их «связать».
Мы также выбрали размер петель 50px (для сравнения) и нажимаем Play. Рано или поздно появится окно фильтра Постеризация. Чем больше вы укажите значение, тем плавнее и градиентнее будут переданы цветовые оттенки. В реальной вязке оттенки можно передавать, но сложно, поэтому цвета обычно четкие. Мы выберем нечто среднее – 4.
Следующий диалог ориентирован на работу с количеством петель в целом. Либо петель будет густо и много, либо мало.
И вот что получилось. Не слишком понятно, что изображено, но если включить фоновый слой, то видно, что плотность петель покрыла все изображение.
Но обратите внимание, если выбрать размер петли 30 пикселей, то рисунок заметнее красивее. Таким образом, тот же случай, что мы разбирали в первом варианте. От размера петли зависит целостность композиции. Более того, если в рисунке используются мелкие детали, то вывязывать их крупными петлями бессмысленно – просто не получится.
Или олень, вот, на белом фоне. Белый фон превратился в вязку и от обилия белого попросту режет глаза. Здесь вариант замены цвета не подходит, придется только вручную выполнять заливку фоновых петель. Поэтому старайтесь находить изображения на прозрачном фоне.
Кроме того, во время выбора разброса цветов и количества петель вы будете видеть изменения рисунка во время продвижения ползунка настроек, а значит, подобрать нужный вариант не составит труда.
Аналогично обрабатываются и надписи, но тоже нужно иметь в виду, что если шрифт маленький, то и петельки должны выбираться маленькие.
Но если самим создавать рисунки и вязки нет желания/фантазии, то, разумеется, в интернете можно найти и готовые варианты узоров, изображений, орнаментов. Например, на одном только freepik можно найти как просто подборку рождественских узоров, так и фоновых текстур. И вот какие:
Как видно, созданы они по принципу отрисовки общего фона петлями, а затем прокраски нужных петель строго по схеме: одна клетка = одна петля.
Заключение
Разумеется, в интернете можно подобрать и еще большее количество готовых текстур с рождественско-новогодней тематикой, и actions для Photoshop, и даже примеры того, как самим отрисовать орнаменты. Но мы остановились на самых простых решениях и вариантах, которые еще можно успеть использовать для работы над новогодним дизайном какого-либо сайта.
И да, какими бы насыщенными рисунки не казались, это вовсе не значит, что для дизайна сайта нужно использовать их в неизменном виде. Порой достаточно пары небольших снежинок или елочки, надписи или достаточно ограничиться только вязаным фоном без орнамента.
Порой достаточно пары небольших снежинок или елочки, надписи или достаточно ограничиться только вязаным фоном без орнамента.
Так или иначе, но создание вязаной текстуры – отличный вариант сделать уникальный дизайн проекта. Никто не говорит о том, чтобы делать весь фон страницы (во весь экран монитора) в петельках и орнаментах. Но украсить какие-то отдельные элементы – это просто и красиво. Кроме того, такие текстуры придадут проекту некоторую изюминку и привлекут посетителей «домашней теплотой» к сайту, к контенту. Представьте, если интернет-магазин продает одежду. Почему бы не оформить раздел свитеров, шапок или шарфиков именно в вязаном стиле? Или объявление о тематической распродаже?
Скажите, что: «кропотливо и сложно. Хочется быстро: раз-два и быстренько отдали на верстку или сами сверстали». Но такого не бывает или бывает редко. Чтобы получился отличный дизайн, нужно еще поработать и над визуальной составляющей, изображениями. Да к тому же, если не на этот год, то к следующему году можно успеть воплотить идеи орнаментов и неторопливо нарисовать что-то необычное и красивое. Ибо вязка спицами актуальна во все времена, вне зависимости от стилей, трендов, «фишек» и веяний в дизайне. Вечность в классике.
Ибо вязка спицами актуальна во все времена, вне зависимости от стилей, трендов, «фишек» и веяний в дизайне. Вечность в классике.
С наступающим вас, читатели, годом рыжего песика!
Создание бесшовных текстур в фотошоп. Бесшовная текстура
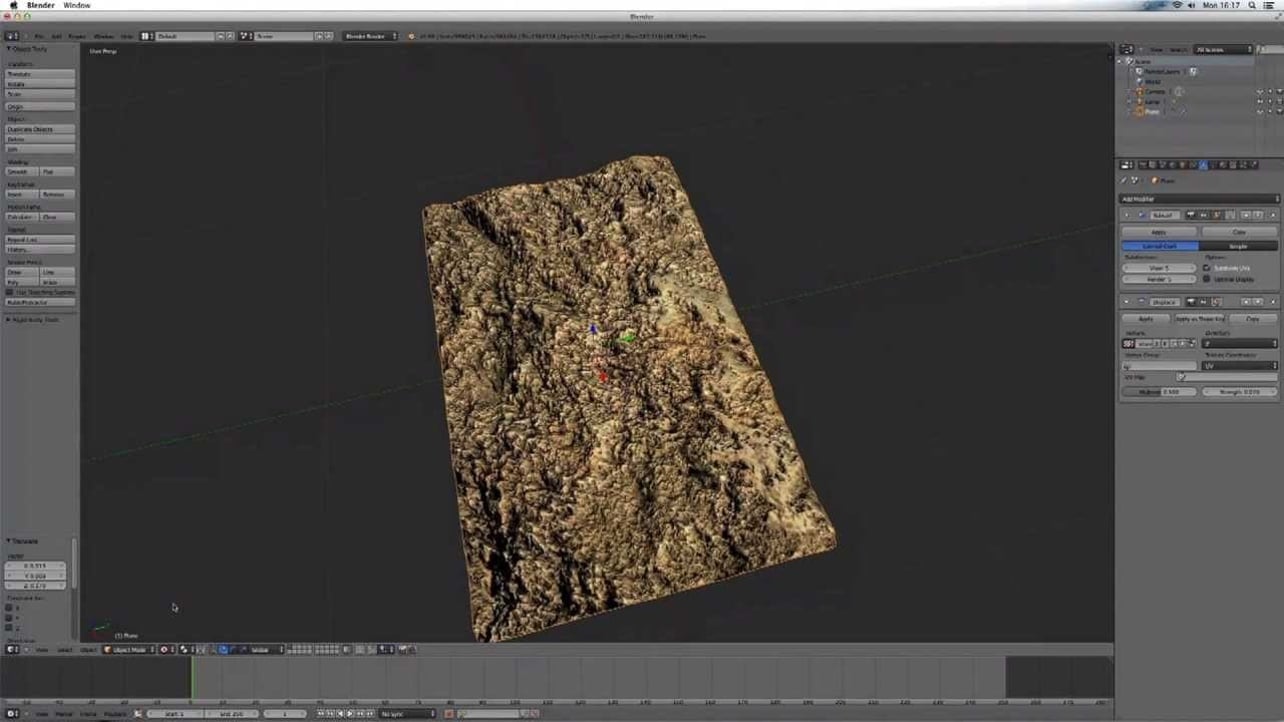
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
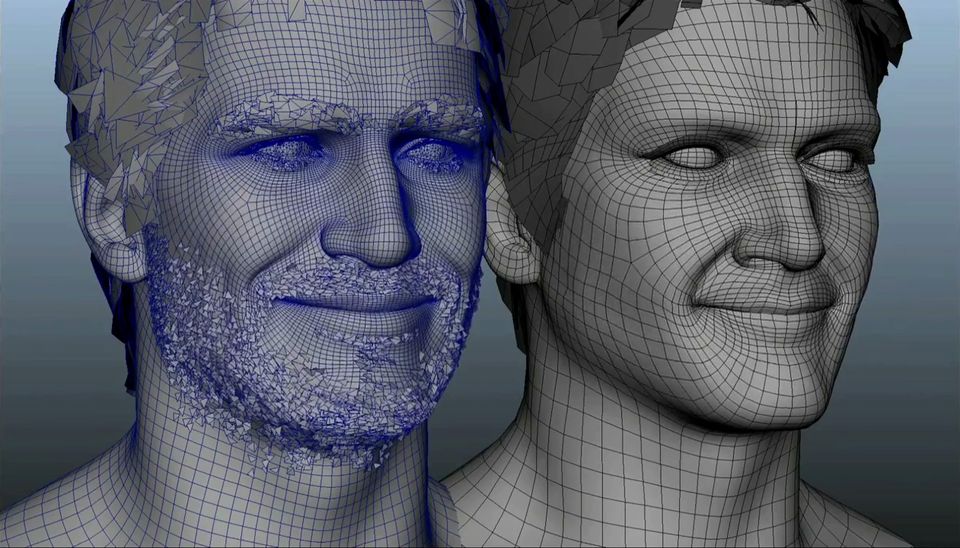
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
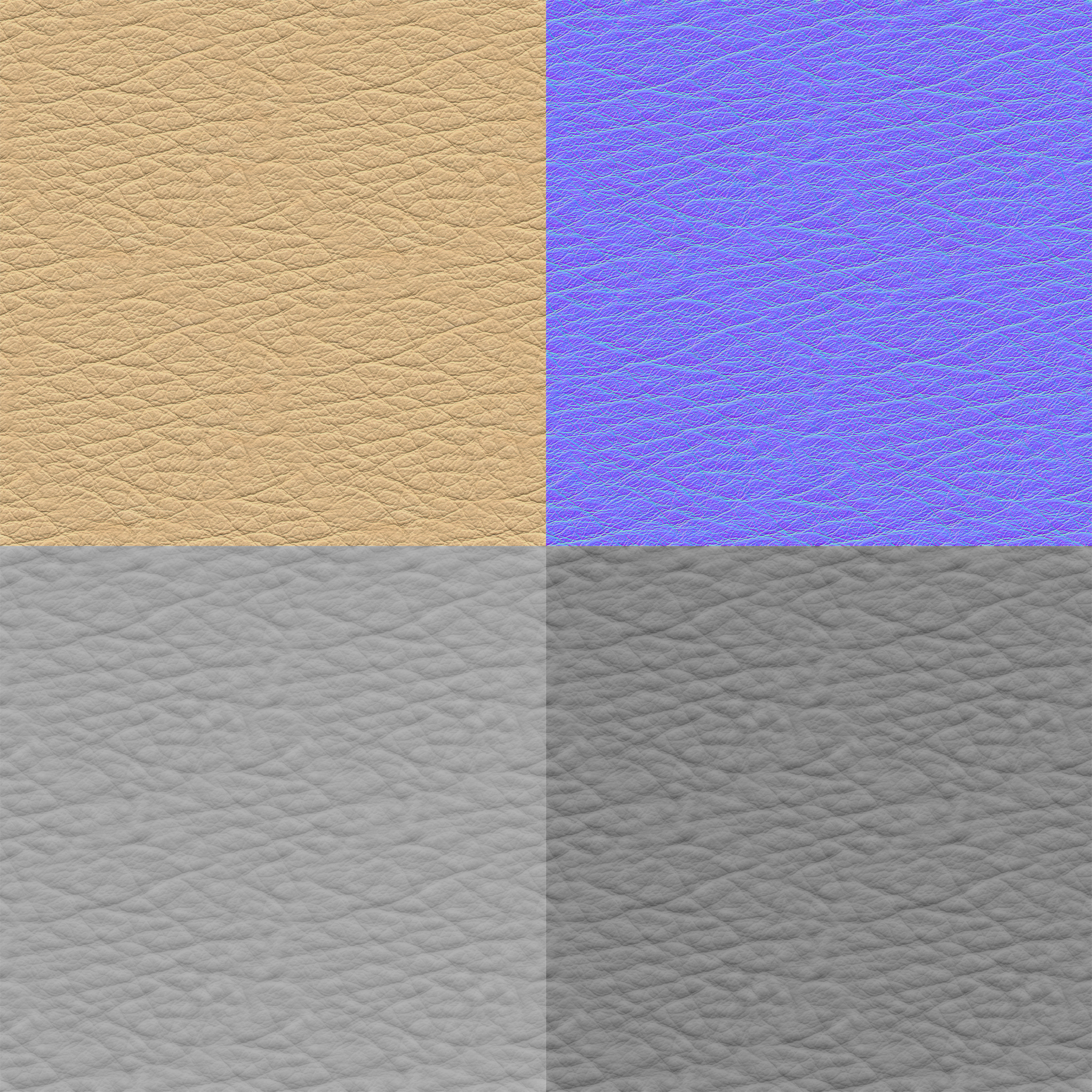
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
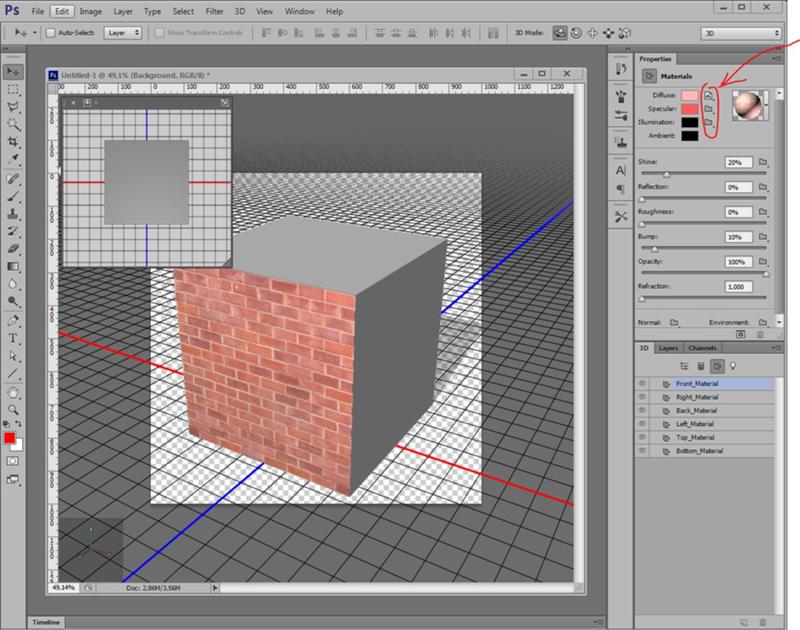
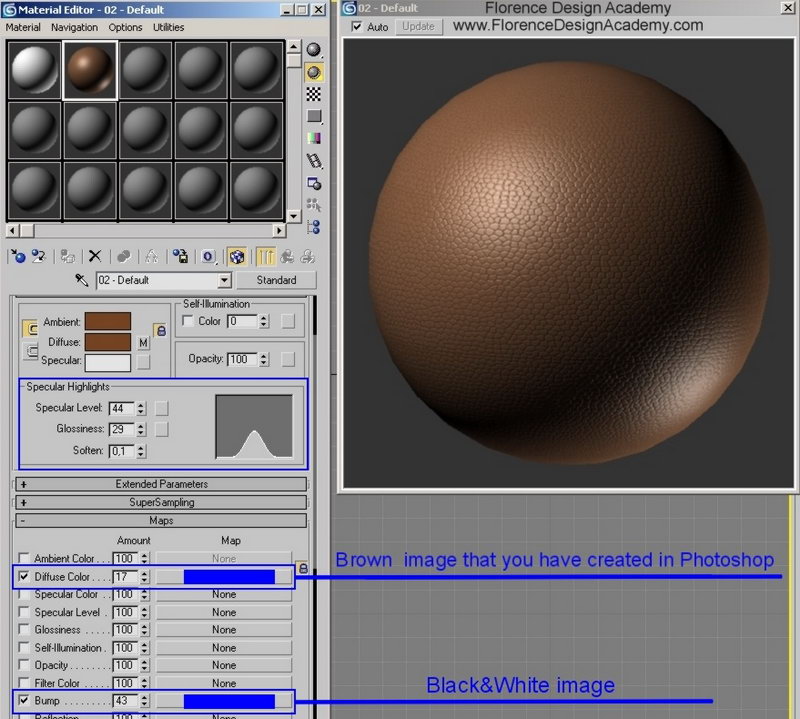
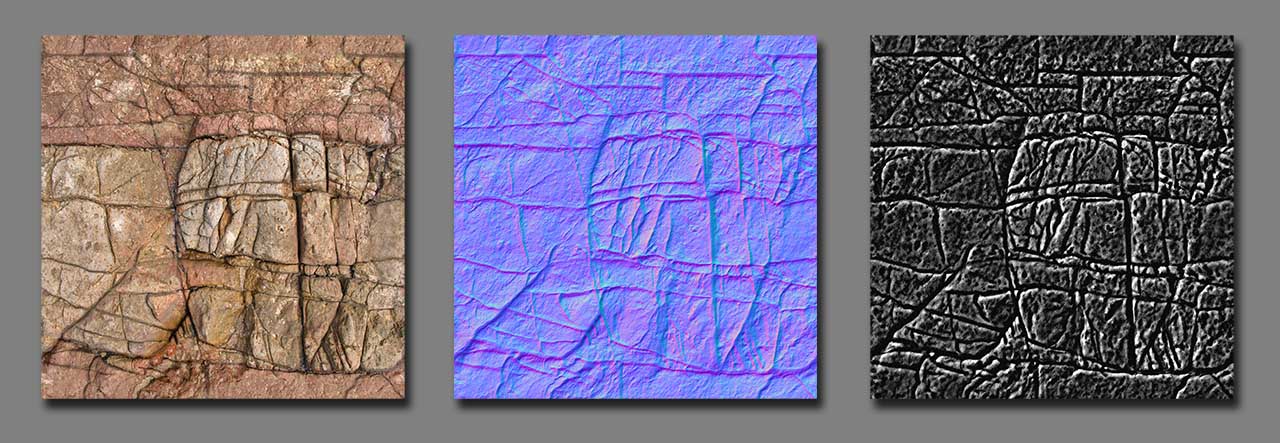
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
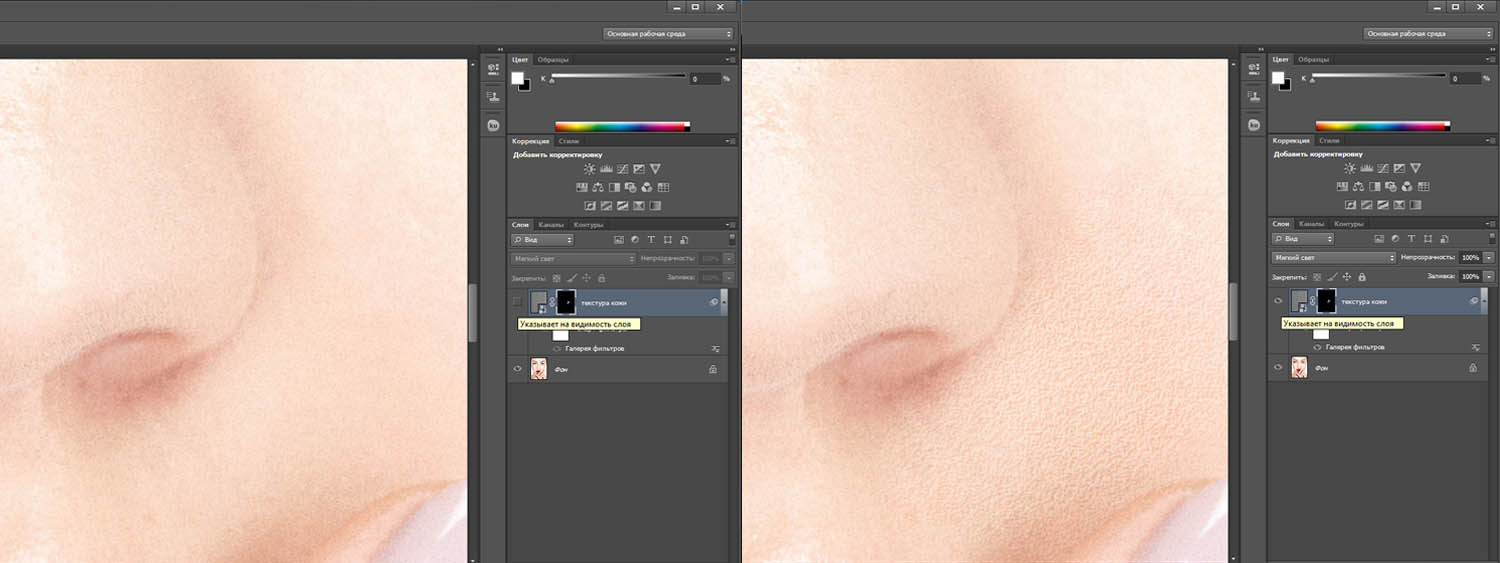
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
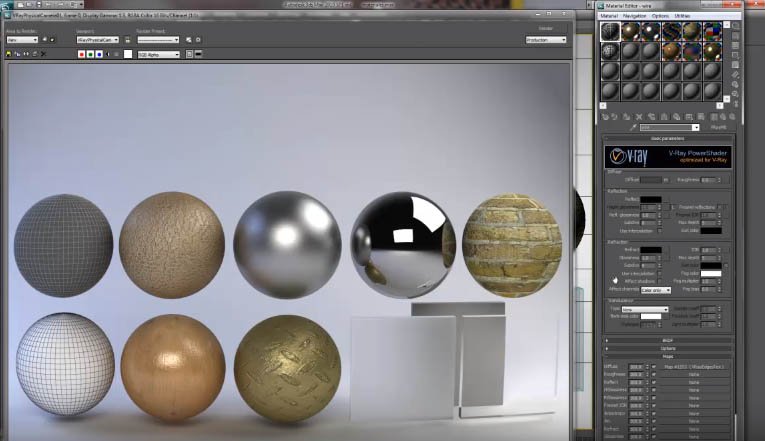
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials.de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет . Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение . Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
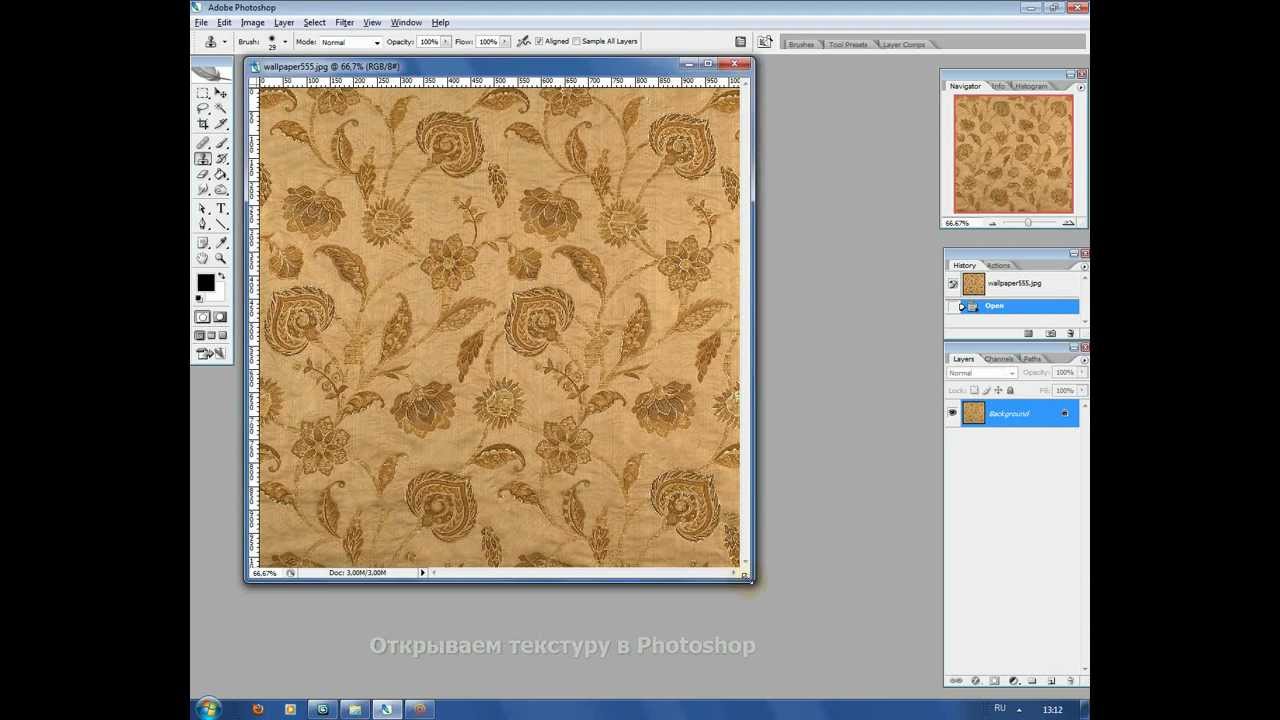
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
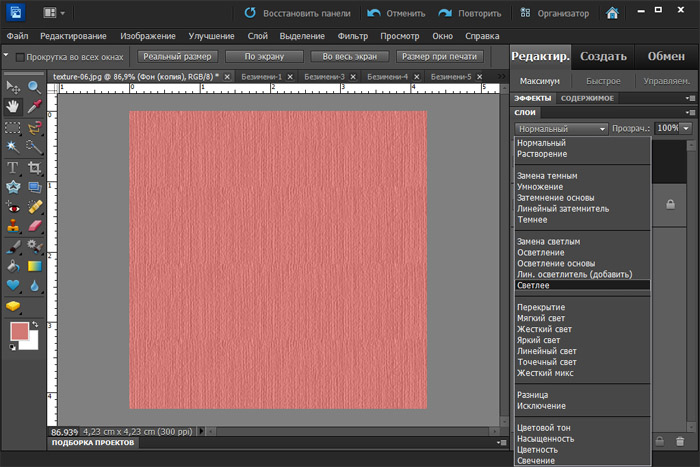
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
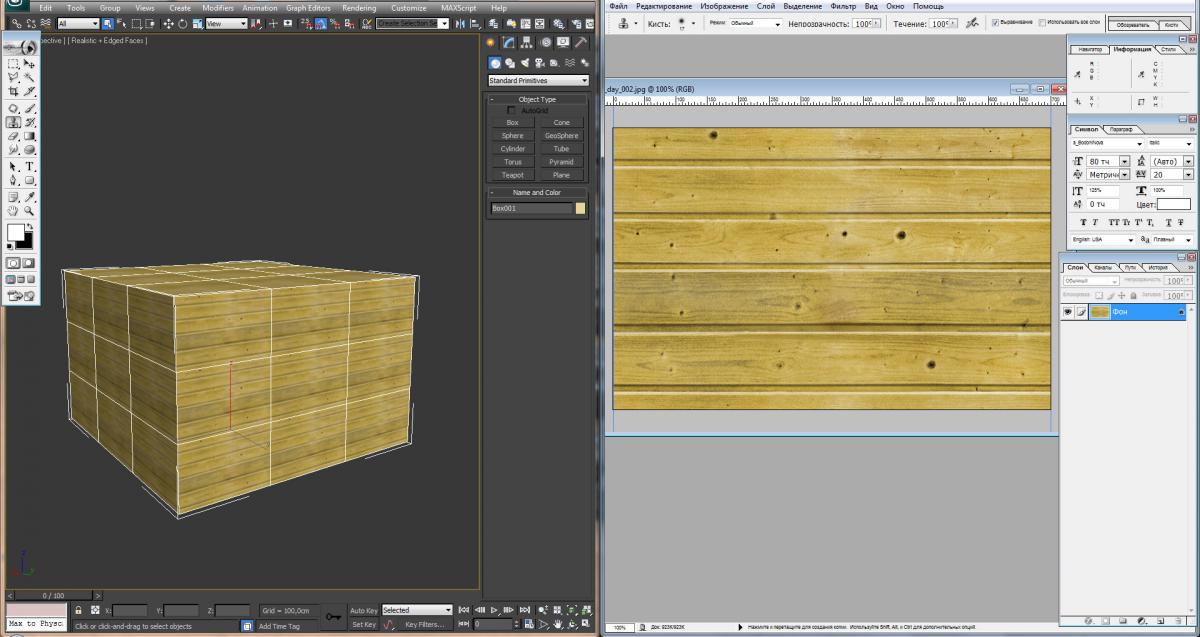
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
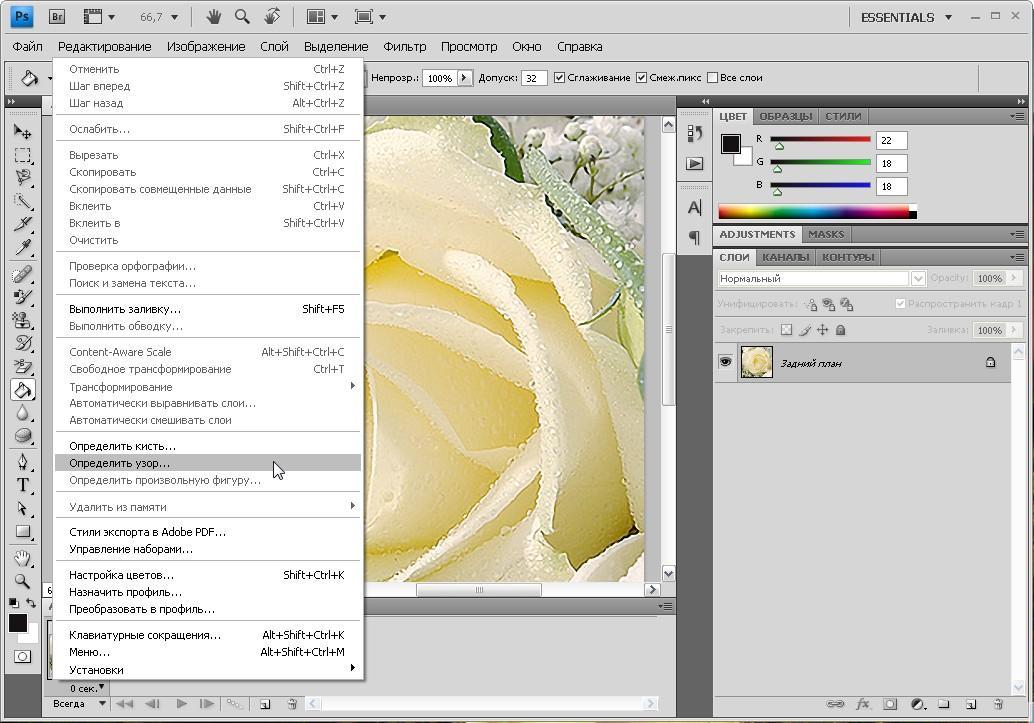
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная
ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения.
Хотя более технологично использовать фильтры, но об этом в следующий раз.
В этом случае следует использовать инструменты осветления-затемнения.
Хотя более технологично использовать фильтры, но об этом в следующий раз.
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – столкнулись с некачественным результатом (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения.
С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон!
Итак, приступим же к делу! Поэтапно выполняйте указанную ниже инструкцию и вас обязательно все получится.
Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка» . Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
Но, как бы Вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера. Обрабатываем темные края, делая участки более осветленными, чем прежде.
Однако, как Вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа. Выделение переносим на любой понравившейся вам участок травы.
Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение» .
Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E ).
Здесь мы опять применяем инструмент «Заплатка» . Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С Инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы в прицепе и сделали нашу текстуру. Согласитесь, это было довольно легко!
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп» .
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A ), далее идем в меню «Редактирование/Определить узор» , присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на вебсайте или использовать как одну из текстур в Photoshop.
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
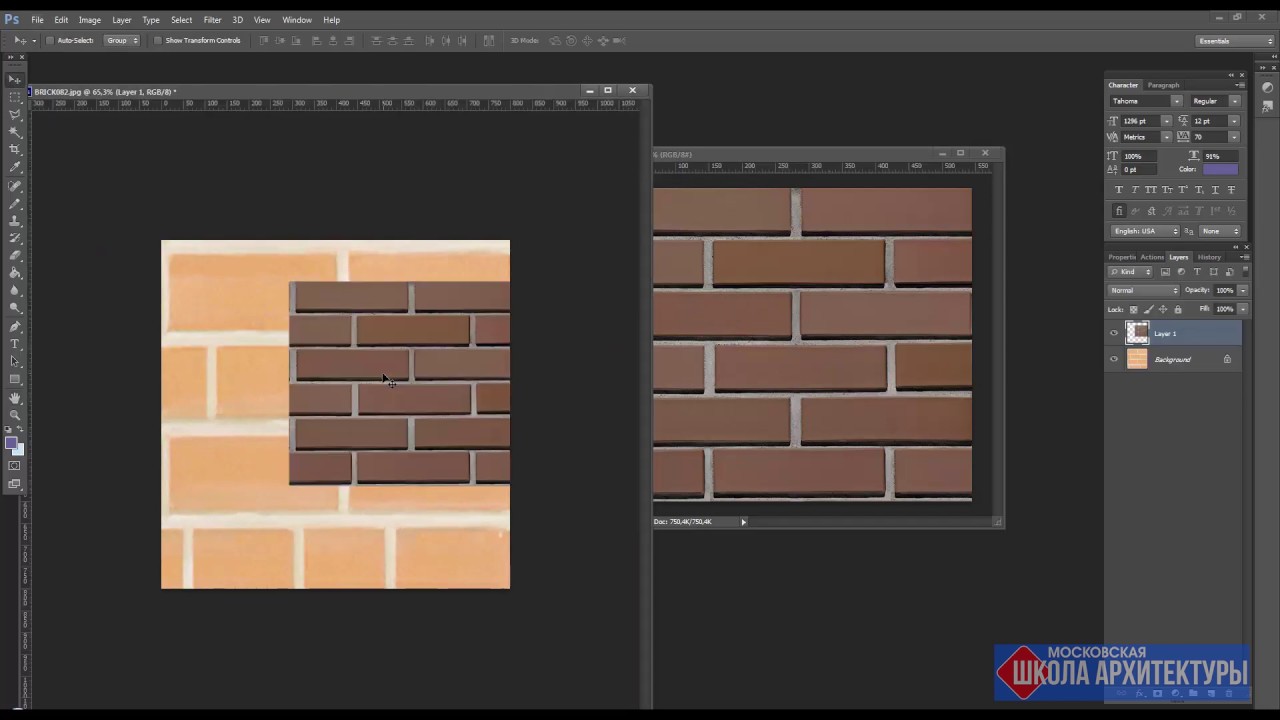
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.
Что такое бесшовная или тайловая текстура?
Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.
В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.
При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
Например, 1024×1024 или 2048×2048.
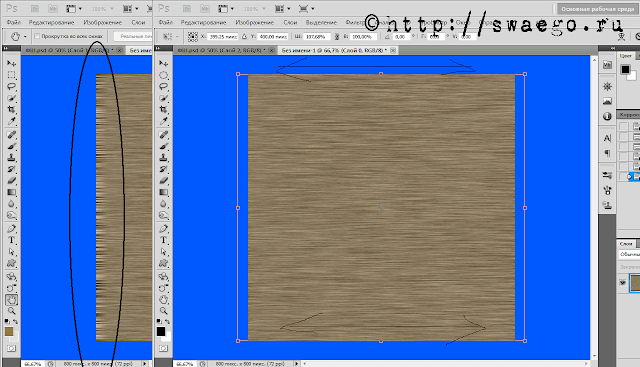
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.
При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.
Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch
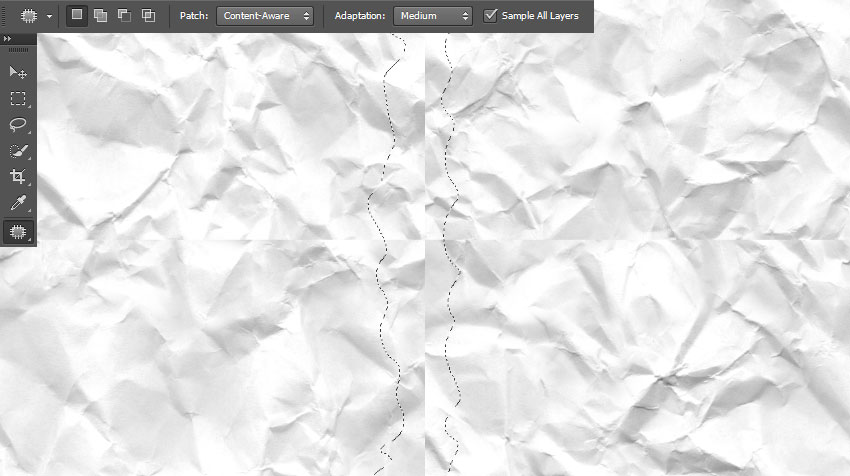
Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Рекомендуем также
Создаем в Photoshop логотип с эффектом шероховатости
Недавно мне попался клиент, который в самый последний момент потребовал внести небольшую корректировку в проект, и у нас состоялся следующий разговор:
Клиент: Отлично, я полностью одобряю версию логотипа в Фотошопе. Давайте на этом и остановимся.
Я: Я очень рада!
Клиент: Однако, может быть, нам стоит слегка состарить его? Пусть будет таким, будто его потрепало время. Вы же сможете это сделать, и я думаю, управитесь до обеда?
Я: Конечно! Я ведь дизайнер! (но про себя в этот момент думаю: «Чееерт, ведь я уже давно забыла, как добиться этого эффекта!»).
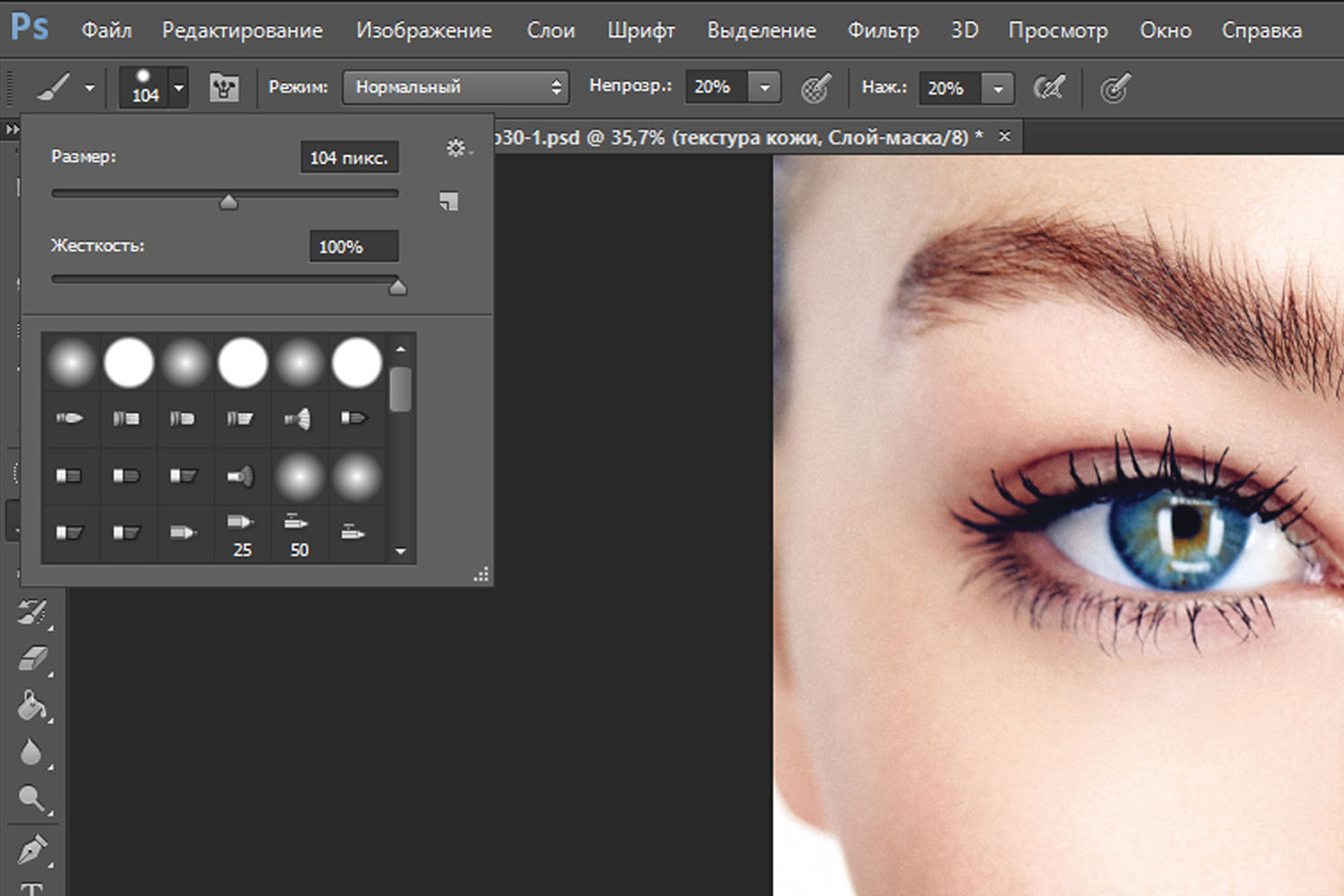
Проблема заключалась в том, что я регулярно использую не более 10% функций и свойств в Photoshop, и не могу держать в голове все этапы создания конкретных эффектов.![]() Конечно, я помнила, что этот эффект предполагает использование маски, а работа с ней всегда давалась мне очень сложно. Но мне повезло, я достаточно быстро освежила память, и сегодня решила поделиться этим уроком с вами.
Конечно, я помнила, что этот эффект предполагает использование маски, а работа с ней всегда давалась мне очень сложно. Но мне повезло, я достаточно быстро освежила память, и сегодня решила поделиться этим уроком с вами.
Давайте начнем с создания логотипа в Фотошопе. Здесь представлена его векторная версия, сделанная в Illustrator. Можете скопировать ее:
- Создайте новый Photoshop-документ. Фон изначально должен быть прозрачным.
- Вставьте логотип как смарт-объект. Переместите его и масштабируйте:
Перед тем, как сделать логотип в Фотошопе, нужно найти хорошую текстуру с эффектом шероховатости. Вы также можете создать собственную, используя кисти или графический планшет. Но я предпочитаю использовать готовые текстуры.
Помните, что выбранный вами паттерн будет использоваться в качестве маски. Старайтесь подбирать паттерны, которые подходят вашему логотипу по стилю и внешнему виду, и не перекрывают элементы логотипа и персонажа на нем. Также текстура должна быть прозрачной изначально, или вам придется ее такой сделать. То есть либо сразу ищите паттерн с прозрачным фоном, либо выбирайте такой, где сможете без труда отделить элементы от фона:
То есть либо сразу ищите паттерн с прозрачным фоном, либо выбирайте такой, где сможете без труда отделить элементы от фона:
- После того как вы найдете паттерн, скопируйте его, а затем вставьте в файл логотипа. Он окажется на новом слое. Масштабируйте его так, чтобы он гармонировал с вашим логотипом.
- Чтобы получился красивый логотип в Фотошопе, можете даже сильно затереть его. Используйте комбинацию кистей и инструмент «Штамп».
- Если в вашем паттерне уже имеется прозрачный фон, то можно выделить все непрозрачные элементы, используя сочетание CMD/Ctrl + клик по иконке паттерна в палитре слоев. Иначе придется выделять эти элементы вручную. Обычно в таких случаях я использую «волшебную палочку». Если она не охватывает всю область, то можно повторить процесс несколько раз. Если в паттерне много мелких деталей, то «Волшебная палочка» не поможет вам сделать аккуратное выделение. Но учитывая тот факт, что мы создаем эффект шероховатости, вряд ли об этом нужно беспокоиться.

- Как только выделите все элементы текстуры, сделайте слой невидимым, кликнув по иконке с глазом на палитре слоев;
- Выберите слой с элементом логотипа;
- Используя кнопку «Добавить слой-маску» в нижней части палитры слоев, добавьте новый слой маски. Теперь текстура маскирует логотип:
Вы можете видоизменять маску, выбрав соответствующий слой и воспользовавшись кистью. Помните, что при использовании черного цвета можно скрывать элементы рисуемого логотипа в Фотошопе, в то время как при помощи белого цвета они, наоборот, будут становиться видимыми. Я пользуюсь этим методом, когда маска покрывает важные элементы логотипа, скажем, небольшой текст или лицо персонажа:
И на этом все! Все делается достаточно просто и практически не требует времени! Файл должен быть сохранен в формате PSD или PNG, в зависимости от того, где это изображение будет использоваться в дальнейшем.
Валентин Сейидовавтор-переводчик статьи «Make a Grungy Logo in Photoshop»
Работа с текстурами и изображениями) / Хабр
Вступление
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине
В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине
. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о
блендинге тайлов– здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.
Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.
Я взял эту фотографию из реферата Ольги Васильевны Кузьминой. Не слишком большая и содержит все грядущие проблемы с которыми может столкнуться человек изготовляющий тайл-текстуры (или тайловые текстуры, или просто «тайлы»). Во-первых, она маленькая. Во-вторых – есть небо. В третьих, фактура не равномерна, что может привести к возникновению периодического рисунка при многократном повторе.
Нормализация текстуры (Texture Normalize)
И если с первым – мы смиримся, то второе требует некоего разрешения. Давайте приведем будущий тайл к удобоваримому виду. Хотя бы избавимся от неба, чтобы почва была более или менее равномерной. Это можно сделать двумя способами. Классическим выделением через рамку с помощью инструмента Rectangular Marquee Tool (M) или с помощью клавиши М. После того как вы выделили нужный объем, нажмите стандартную для большинства пакетов операцию копирования-вставки – Ctrl + C и Ctrl + V. Полученный лоскуток перетащите в нужное место (с помощью мыши) и повторите операцию, чтобы больше никогда в жизни этого тайла не видеть неба. Если что-то не заладилось и вы не доверяете вашим рукам – переключитесь в режим Move Tool (V) и перетащите объекты с помощью курсорных клавиш (стрелочек). Такой способ бывает важен при необходимости точного позиционирования элемента.
Примечание: Небо моего тайла на иллюстрации красное. И это не потому, что я сделал хитрое или применил «маску», а потому что я хотел явно выразить проблему. Повторив тоже что и я — вы получите такой же результат. Никаких хитростей.
Повторив тоже что и я — вы получите такой же результат. Никаких хитростей.
Также операция клонирования может быть выполнена с зажатой клавишей Alt при включенном инструменте Move Tool (V), он используется для перемещения любых объектов (слои, группы). То есть вы выделяете нужный вам объем, зажимаете клавишу Alt и тащите выделенное куда вам нужно. Выделение может быть любым. Сделанным с помощью Magic Wand, Lasso Tool – словом так можно копировать все возможные выделения и их содержимое. Если при этом зажать Shift, то ваш объект-клон будет двигаться по прямой, либо налево, либо направо, либо вверх, либо вниз, не сбиваясь при этом с выбранного направления.
Первые швы (Patсh Tool)
— У нас проблема кэп. Появились Швы! Свистать мистера Патча на мостик!
Иными словами вызываем инструмент Patсh Tool (J) с той же панели инструментов (слева от рабочего полотна).
Важное примечание: По умолчанию этот инструмент может быть закрыт другими. В Фотошопе под одной иконкой может скрывать и три. Появятся они если нажать на иконку, что для махрового новичка (нас с вами) может быть не очевидно. Если вам лень тащить до них указатель мыши – пощелкайте на клавиатуре комбинацией Shift + J. Практически все важные операции, как и в стратегиях реального времени зашиты на short-cat’ы. Прошивок как в StarCraft вы здесь не увидите, но ускорить рабочий процесс на порядки – будет можно. Со временем это дойдет до автоматизма.
Появятся они если нажать на иконку, что для махрового новичка (нас с вами) может быть не очевидно. Если вам лень тащить до них указатель мыши – пощелкайте на клавиатуре комбинацией Shift + J. Практически все важные операции, как и в стратегиях реального времени зашиты на short-cat’ы. Прошивок как в StarCraft вы здесь не увидите, но ускорить рабочий процесс на порядки – будет можно. Со временем это дойдет до автоматизма.
С помощь Patсh Tool (J) мы выделяем проблемную зону шва, для того чтобы потом ее перетащить на то место откуда будет снята та фактура которая не содержит дефектов и других артефактов. По мне сравнение с пластическим хирургом – гораздо интереснее. Если считать, что швы это опаленная кожа, ну… или морщины, то чистой, хорошей кожей будет фактура не содержащая проблем находящаяся по соседству. Ее-то мы и берем за сэмпл.
Итого… уже получилась неплохая текстурка. За то время пока я писал этот текст (см. выше) можно было бы протайлить десяток подобных текстур. Если не более. Однако нас сейчас не интересует скорость моего набора, а в большей степени интересует что делать с краями этой фотографии. Этого нашего тайла.
Если не более. Однако нас сейчас не интересует скорость моего набора, а в большей степени интересует что делать с краями этой фотографии. Этого нашего тайла.
В давние времена…
…в общем я мог бы рассказать вам байки о том, что когда-то нужных инструментов не было и мы проходили через ад. А потом привыкнув проходить через ад я еще пару лет как макака это проделывал, игнорируя удобный инструмент Offset.
Корчуем швы со сдвигом (Filter Offset)
Этот чудесный фильтр позволяет избавить вас от рутинных операций. Нужно открыть проблемную текстуру, желательно после всех операций пост-обработки, выбрать пункт Filter/Other/Offset и задать в пикселях необходимое смещение. Если ваша текстура, как в нашем случае 512х512 то наиболее удобный Offset составит 256 пикселей. Таким образом мы не ставим крест на этой текстуре, но убираем его с помощью уже знакомого инструмента Path Tool (J).
Далее снова возвращаем значения Offset обратно. И… текстура готова. Если попробовать выложить ее словно плитку станет заметно, что возникает некий периодический рисунок в определенных местах. Ваша задача – быстро его устранить.
Если попробовать выложить ее словно плитку станет заметно, что возникает некий периодический рисунок в определенных местах. Ваша задача – быстро его устранить.
На следующем рисунке я указал зону этих неприятностей белесым цветом. Именно на эти зоны мы и поставим заплатки. Заодно сделаем это не с помощью Patсh Tool (J), а с помощью Lasso Tool (L). Почему так, а не наоборот я расскажу в советах, в конце урока.
Ловим багги лассо (Lasso Tool)
Берем лассо Lasso Tool (L) и выделяем землю, которая ляжет поверх прессованной земли, которая чертовски нам мешает. Потом через Ctrl + C и Ctrl + V переносим их в нужные места. Задача примерно на глаз избавиться от явных теней и явных элементов текстуры которые присутствуют в едином числе и при повторении будут заметными. Да, безусловно, это сделает текстуру менее уникальной. Но нам тут надо целый овраг покрыть, и никуда не годиться повторяющееся по всему периметру какое-либо черное пятно.
Теперь наша текстура выглядит так.
А при выкладывании ее в виде плитки – выглядит много лучше. В наше время используются такие вещи как бленды, декали, детальные текстуры и бог знает что еще. Но до сих пор основной фактурой является фото-текстура. И до тех пор, пока это будет происходить – мы будем работать с растровыми изображениями.
Что можно добавить? Вроде как ничего, но… постойте. Вам не надоело выкладывать ваши текстуры плиткой в файле большего разрешения? Если надоело прошу проследовать в предпоследний раздел нашего скоростного урока.
Делаем паттерн (Define Patern)
Выделите текстуру с помощью Rectangular Marquee Tool (M) или с помощью искрометной комбинации Ctrl + A. Затем перейдите во вкладку Edit. Вторая вкладка после пункта File. Выберете там Define Pattern. Напишите для паттерна любое удобное вам имя.
Теперь, при создании любого файла любого размера вы можете воспользоваться операцией Fill из того же подпункта Edit, либо нажав комбинацию клавиш Shift + F5. Выбрав там свой паттерн вы сможете залить им любую поверхность избавив тем самым себя от рутинных операций проверки файлов.
Эпилог
Сложно поверить, но каждое из этих микро-знаний приходило постепенно. К примеру вы узнали это за 5 минут. Я узнал за 5 месяцев потому, что копался самостоятельно, и потому что когда-то давно никто не любил делиться. Чтобы с вами случилось, если бы вы узнали, что весь процесс обучения этой простейшей операции пришелся на отрезок в 5 лет? Я не так далек от истины. Потому что каждым элементом этого маленького уравнения я занимался в разные годы. И фильтр Offset в нем стал последним неизвестным.
Бонус для терпеливых
Для тех кто смог выдержать пять минут чтения и еще две на эпилог. Существует очень важный фильтр. Который может превратить ваше изображение в как бы рисованное. Это секрет, и никому его не открывайте. Т.к. грамотное использование этого фильтра позволяет добиться удивительных результатов. Но тут как и в любом кулинарном процессе нужна очень точная рецептура. Маслин должно быть не более десяти, кружочков лука диаметром семи сантиметров можно положить побольше, не забывая про толщину нарезки… чувствуете? Ну… наверное ничего кроме слез. Если отвлечься от лука — пропорции, проценты, и очередность наложения изображений — очень важна. Дойти до этого сразу не может никто. Все это путь экспериментов. Для многих зачастую многолетних. Причем Level Up’ы будут случаться и по прошествии десятка лет. Я серьезно. Не только у такого лодыря как я.
Если отвлечься от лука — пропорции, проценты, и очередность наложения изображений — очень важна. Дойти до этого сразу не может никто. Все это путь экспериментов. Для многих зачастую многолетних. Причем Level Up’ы будут случаться и по прошествии десятка лет. Я серьезно. Не только у такого лодыря как я.
Так вот. Наша цель — фильтр Filter/Atistic/Cutout. Посмотрите что он сделает с текстурой.
Теперь еще один важный пункт. Всему важна своя мера. Просто как фильтр — он не нужен никому. Но если изменить уровень процентности слоя с ним лежащий поверх нашей оригинальной текстуры на 37%, то будет видна и та текстура что снизу (сохраняя нам фото-текстуру), и та текстура что сверху (нивелируя черные фрагменты фото-текстуры). Вместе они дополняют друг друга. Текстура уже не такая фото, и как бы с легкой претензией на артовость. Чувствуете как я говорю о них? Как о вкусе вина.
Признаться я никогда не понимал вин, и не понимал все богатство их вкуса. Увы, в этом деле я не образован. Но меня всегда трогали фильмы о виноделах влюбленных в свое дело. То как они описывали напиток. Его вкус. То как он впитывает эмоции. Не думайте что текстура чем-то отличается. Во все что мы делаем — мы вкладываем толику своих эмоций. Что мы получили с нашими процентами?
Но меня всегда трогали фильмы о виноделах влюбленных в свое дело. То как они описывали напиток. Его вкус. То как он впитывает эмоции. Не думайте что текстура чем-то отличается. Во все что мы делаем — мы вкладываем толику своих эмоций. Что мы получили с нашими процентами?
А теперь добавим нашу текстуру еще раз сверху. В стиле на авось. С уровнем процента прозрачности 37% но изменив наложение текстуры на Overlay. Методы наложения это свойства слоя с которыми текстура (или изображение на нем, или маска) накладывается на тот слой, что лежит под ним. Можно было бы сделать это десятком других способов — но я предпочитаю этот. Быстрая цвето-коррекция и усиление контраста. Одним лишь продублированным слоем.
Вы знаете. Скорее всего вам трудно будет в это поверить, и возможно вы сочтете меня сумасшедшим, но я верю в две вещи. То что какая-то толика нашей души переходит в душевно сделанный объект. И в то что существует магия цифр. Эти значения для себя я подбирал давным давно. Кое-какие прохвосты врачи усмотрели у меня… как это бишь называется? Да, ограниченный дальтонизм. У нас, мужиков, это часто бывает. И так уж получилось что я вижу мир чуть иначе. Мне удалось подобрать такие цифры которые позволяют мне рисовать в привычном для меня контрасте и даже в привычной гамме. А затем я подкручиваю изображение. Частенько это не спасает от ядерных цветов, но решает ряд других проблем.
Кое-какие прохвосты врачи усмотрели у меня… как это бишь называется? Да, ограниченный дальтонизм. У нас, мужиков, это часто бывает. И так уж получилось что я вижу мир чуть иначе. Мне удалось подобрать такие цифры которые позволяют мне рисовать в привычном для меня контрасте и даже в привычной гамме. А затем я подкручиваю изображение. Частенько это не спасает от ядерных цветов, но решает ряд других проблем.
Маленький GIF пример. Это незначительные на первый взгляд изменения. Пустяковые. Но в комплексе они могут дать удивительный результат. Все в этом мире состоит из мелочей.
При дополнительной получасовой работе с текстурой из нее может получиться конфетка. Но я не располагаю этими 20-30 минутами. Нам нужно было быстро.
Ну и конечно если вдуматься это хохма. Дальтоник работает коцепт-артистом в индустрии, главным художником и бог знает кем еще. Правда и врачи сказали — ограниченный. Так что… все относительно. Пусть те кто смеются — смеются и дальше. Главное что и вы теперь знаете что есть некие числа и некая магия. И возможно я не одинок в своих мыслях.
И возможно я не одинок в своих мыслях.
Теперь я думаю любой программист, да и вообще кто угодно сможет быстро изготовить себе тестовый материал не прибегая при этом к помощи художника… кто бы меня так научил программировать.
Наблюдения
Идеальный растровый тайл.
Идеального растрового тайла на базе фотографий в природе не существует. Он как «неуловимый Джо», помните о таком? Не пытайтесь его отыскать. Идеальный тайл — это цветовая заливка, фрактальный тайл, программно генерируемый тайл, и вряд ли они устроят ваше начальство.
Всегда будут какие-то огрехи, и что-то будет не нравится. Подобных вещей можно избегнуть в случае pixel-art’а или полностью рисованных текстур. Там периодические элементы будут сведены к минимуму за счет мастерства и опыта художника. Частенько «идеальный» тайл будучи идеальным совсем не радует глаз, т.к. многие элементы превращаются в некую «шахматную доску» от которой либо рябит в глазах, либо она не привлекает.
Время работы. Да, я сделал его за пять минут. Но в случае других, более сложных тайлов время может сильно растягиваться. Иные текстуры можно обрабатывать часами. Так и скажите вашему начальству, которое прочитав этот микро-урок, предложит вам «протайлить» 12 текстур за час. Это не конвейер, даже в этой рутинной работе есть творческое звено. Необходимо минимальное чувство вкуса. Ну и сноровка конечно же.
Забавный факт. Помимо того что тайл — это плиточная или «кафельная» структура состоящая из повторяющихся фрагментов изображения, тайлом же называют периодичный рисунок возникающий при многократном повторении тайла. «Мне не нравится явный тайл» — фраза говорящая о возникновении хорошо читающегося периодического рисунка, а не о качестве проработки тайла. Говоря кратко и понятно — «то чертово пятно видно и повторяется повсюду, когда ты его, наконец, уберешь?».
Самый эффективный способ создания векторной текстуры с помощью Photoshop и Illustrator
В этом уроке вы узнаете, что я считаю наиболее эффективным методом трассировки векторных текстур из растровых изображений. Преимущество векторных текстур в том, что их можно бесконечно масштабировать и легко раскрашивать. В этом методе используются как Photoshop, так и Illustrator, но он довольно прост и его легко запомнить, поэтому он пригодится в следующий раз, когда вам понадобится создать векторную текстуру.
Преимущество векторных текстур в том, что их можно бесконечно масштабировать и легко раскрашивать. В этом методе используются как Photoshop, так и Illustrator, но он довольно прост и его легко запомнить, поэтому он пригодится в следующий раз, когда вам понадобится создать векторную текстуру.
Шаг 1
Первый шаг — открыть исходную растровую текстуру в Photoshop. Для этого урока я использую текстуру из Old Wood Plank Textures. Если вы не являетесь участником, вот бесплатный образец, который вы можете скачать для этого руководства.
Шаг 2
Перейдите в Image> Adjustments> Hue / Saturation и уменьшите значение S с до 0 . Или используйте ярлык CMD + SHIFT + U на Mac или CTRL + SHIFT + U в Windows.
Шаг 3
Перейти Изображение> Коррекция> Уровни … (CMD + L или CTRL + L) и отрегулируйте уровни так, чтобы было больше контраста.
- Входной уровень светлых тонов: 206
- Входной уровень полутонов: 1,06
- Входной уровень тени: 6
В зависимости от изображения эти значения будут разными, но общая цель — выявить больший контраст между темными и светлыми частями изображения. изображение без потери деталей.
Шаг 4
Примените очень тонкое Размытие по Гауссу , обычно между 0.2 и 0,5 пикселей. Это сделано для того, чтобы немного смягчить изображение и облегчить отслеживание в дальнейшем.
Шаг 5
Теперь займемся ручными настройками. Взгляните на изображение и определите, какие области темнее или светлее среднего. Затем выберите инструмент Dodge или Burn , установите Range на Midtones и Exposure на 20% и с помощью мягкой круглой кисти осветлите темные области и затемните светлые области.
В результате должно получиться более плоское и ровное изображение. Это значительно поможет в последующем отслеживании.
Шаг 6
Последний шаг в Photoshop — перейти к Image> Adjustments и выбрать Threshold .. . Введите 142 в качестве порогового уровня и нажмите OK.
Опять же, в зависимости от изображения это значение может быть разным. Вы можете даже увеличивать или уменьшать значение, если предпочитаете больше или меньше деталей соответственно.
Шаг 7
Скопируйте изображение из Photoshop и вставьте его в Illustrator .
Шаг 8
В Illustrator выберите изображение и щелкните Image Trace на верхней панели. В окне настроек трассировки изображения введите следующие значения:
- Режим: Черно-белый
- Порог: 190
- Пути: 95%
- Углы: 0%
- Шум: 1 пиксель
- Метод: Примыкание
- Создать : Только заливка
- Не Привязка кривых к линиям
- Игнорировать белый
Шаг 9
После ввода правильных настроек щелкните Разверните для подтверждения трассировки. При использовании этого метода на разных изображениях я рекомендую настраивать только значение «Порог», а все остальное оставлять как есть.
При использовании этого метода на разных изображениях я рекомендую настраивать только значение «Порог», а все остальное оставлять как есть.
Шаг 10
Наконец (и по желанию) мы можем добавить немного цвета. Нарисуйте прямоугольник позади прорисованных векторов в качестве фонового слоя и установите цвет заливки на # d3c2bc , затем установите цвет заливки векторной текстуры на # 211915 .
Результат и заключение
Вот окончательный результат.Очень красивая и чистая векторная текстура, созданная путем трассировки растрового изображения. После долгих экспериментов я могу с уверенностью сказать, что это самый эффективный метод, который я нашел для создания векторных текстур. Я также должен отдать должное Диего Санчесу, который дал мне несколько советов из своего собственного опыта и экспериментов с трассировкой векторных текстур.
Надеюсь, вам понравилось следовать этому руководству и вы узнали что-то новое. Спасибо за чтение!
Спасибо за чтение!
Как создать текстуру мрамора в Photoshop
Мрамор — одна из тех классических текстур, которые никогда не выйдут из моды и становятся очень популярными в графическом дизайне.Я видел, как его используют в качестве фона для стилизованных стоковых фотографий, открыток и даже веб-сайтов. Если вы хотите использовать светлый фон для своего блога или графики, вы можете создать текстуру мрамора в Photoshop вместо использования фотографий.
Если вы когда-нибудь задумывались, почему я так люблю использовать Photoshop для создания узоров и текстур, этот урок — ваш ответ. Создать детальную текстуру с помощью всего лишь нескольких фильтров очень легко.
Узнайте, как создать мраморную текстуру в Photoshop для графики вашего блога или дизайнерских проектов Нажмите, чтобы твитнутьСмотрите на YouTube
Недавно я открыл новый канал YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графика для вашего блога, бизнеса или социальных сетей. Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Я новичок в этом и очень нервничаю, извините, пожалуйста, мои ошибки?
Вот как создать текстуру мрамора в Photoshop. Прокрутите вниз до письменного руководства.
Как создать мраморную текстуру в Photoshop
Откройте новый документ в Photoshop, выберите желаемые размеры и разрешение. Я создаю холст 800 x 1200 пикселей с разрешением 72 пикселя / дюйм, потому что хочу использовать его для изображения, представленного в этой публикации.
Убедитесь, что ваш фон белый, и установите цвета по умолчанию, нажав D на клавиатуре или используя кнопку цветов по умолчанию.
Мы собираемся использовать фильтр, чтобы создать эффект мрамора, а затем настраивать его, пока не получим идеальную текстуру мрамора. Перейдите в Filter> Render> Difference Clouds . У вас получится черно-белое облачное изображение.
У вас получится черно-белое облачное изображение.
Добавьте разностных облаков (Alt + Ctrl + F) несколько раз, пока не получите текстуру, которая вам нравится.Помните, это пока не похоже на мрамор.
Совет: если вы хотите, чтобы прожилки имели разные цвета, меняйте цвета переднего плана каждый раз, когда вы добавляете облако различий.
Теперь перейдите в Image> Adjustments> Equalize . Эта небольшая настройка сделает более светлые части изображения белыми, а более темные — черными.
Затем перейдите в Image> Adjustments> Levels и перемещайте ползунки, пока изображение не станет светлее, а прожилки не станут тоньше.
Хотя это может больше походить на мрамор, нам все же нужно добавить несколько фильтров, чтобы получить окончательную текстуру мрамора. Дублируйте слой и перейдите в меню Filter> Distort> Twirl . Установите угол 50 градусов и нажмите ОК.
Следующий шаг — повернуть верхний слой. Я собираюсь использовать команду Edit> Transform> Flip Horizontal . Это будет большим подспорьем, если вы хотите создать бесшовный узор.
Все, что нам осталось сделать, это смешать два слоя.На верхнем слое установите режим наложения на Screen . Теперь у вас есть красивая мраморная текстура.
Как раскрасить текстуру мрамора
Вы можете осветлить его или добавить немного цвета, добавив еще один слой поверх слоев мрамора и раскрасив его с помощью инструмента Paint Bucket Tool . Я собираюсь использовать серый слой и установить режим наложения Overlay , чтобы прожилки были немного светлее. Режим наложения Overlay окрашивает только прожилки.
Если вы хотите изменить цвет фона, но оставить черные прожилки, измените режим наложения на Multiply .
И вы можете даже получить более светлые прожилки и красочный фон, если вы добавите два слоя. Я использовал серый фон, установленный на Overlay , чтобы раскрасить прожилки, и розовый, установленный на Multiply , чтобы раскрасить фон.
Я использовал серый фон, установленный на Overlay , чтобы раскрасить прожилки, и розовый, установленный на Multiply , чтобы раскрасить фон.
Совет: используйте Blur или Gaussian Blur , чтобы сделать прожилки более мягкими.
Как сделать бесшовный узор
Я создал еще один мраморный фон, на этот раз используя квадратный холст 800×800 пикселей. Я хочу создать бесшовный узор, чтобы можно было использовать его снова и снова на документах разных размеров.
Выберите два слоя на панели «Слой» и нажмите Ctrl / Command + E, чтобы объединить их.
Мы собираемся использовать фильтр смещения для создания бесшовного узора. Итак, перейдите в Filter> Other> Offset и установите значения по горизонтали и вертикали на половину размера вашего холста.Так как у меня размер холста 800×800 пикселей, я собираюсь установить значение 400 пикселей. Убедитесь, что выбран Wrap Around .
Убедитесь, что выбран Wrap Around .
Если вы внимательно посмотрите на свое изображение, вы заметите четкую линию в центре. Это самая сложная часть. Вам нужно будет использовать инструмент Clone Stamp Tool (S) и мягкую кисть, чтобы стереть его.
Используйте кисть 100 пикселей и твердостью 10% и щелкните область вокруг этих линий, удерживая нажатой клавишу Alt / Option. Это скопирует выбранную область.Затем нажмите на линии, чтобы заменить их выбранной текстурой.
После удаления этих линий узор должен быть бесшовным. Чтобы добавить его в свою библиотеку шаблонов, просто перейдите в Edit> Define Pattern и сохраните его. Не забудьте сохранить свои коллекции паттернов с помощью Presets Manager ( Edit> Presets> Presets Manager ).
Чтобы использовать мраморный узор, откройте новый документ и перейдите в Правка> Заливка (Shift + F5).
Дайте мне знать, если у вас возникнут вопросы.
Учебное пособие по Photoshop: основные ярлыки для создания текстур
Узнайте, как использовать основные сочетания клавиш для создания текстур в Adobe Photoshop, с Николасом Стивенсоном
Добавление текстур к иллюстрациям и рисункам — отличный способ придать им больше индивидуальности и глубины, а также простой способ вывести свою работу на новый уровень. Хотя конечные результаты впечатляют, процесс их достижения удивительно прост, если вы освоите несколько основных приемов и сочетаний клавиш в Adobe Photoshop.
Николас Стивенсон (@nicholasstevenson) — иллюстратор, аниматор и преподаватель университета, известный созданием высокотекстурированных и многослойных иллюстраций. В этом уроке он шаг за шагом покажет вам, как использовать ярлыки в Photoshop для создания текстур и управления ими.
Как легко создать базовую иллюстрацию для ваших текстур
1. Прежде чем вы сможете приступить к созданию текстур, вам нужно создать иллюстрацию. Чтобы создать базовый слой с фигурами, сначала нажмите Control + Shift + N, чтобы создать новый слой, а затем нажмите L, чтобы выбрать инструмент «Лассо».
2. Используя лассо, нарисуйте фигуру. Нажав Alt + Delete, вы можете заполнить фигуру своим лицевым цветом, нажав Control + Delete, вы можете заполнить ее своим задним цветом. Нажмите Control + D, чтобы отменить выбор фигуры.
3. Чем больше фигур вы добавите, тем с большим количеством текстур вы сможете поиграть. Вы можете продолжить создание новых слоев или, если есть фигура, которую вы хотите продублировать, нажмите Control + J, чтобы дублировать слой, и измените положение фигуры, перетащив ее.Когда вы закончите, нажмите Control + E, чтобы объединить слои. Теперь вы готовы приступить к добавлению текстур.
Как использовать основные ярлыки для создания текстур в Adobe Photoshop
1. Нажмите L, чтобы использовать инструмент «Лассо» для выбора текстуры, которую вы хотите использовать.
2. Нажмите Control + C, чтобы скопировать.
3. Откройте иллюстрацию и нажмите Control + V, чтобы вставить текстуру на новый слой.
4. Поместите новый слой текстуры рядом со слоем с формой, к которой вы хотите добавить эту текстуру.Удерживая нажатой клавишу Alt, наведите указатель мыши на два слоя, чтобы соединить их вместе.
5. В настройках слоя выберите Screen blend.
6. Используя мышь, вы можете перетащить текстуру, чтобы настроить, какие ее части видны в форме.
7. Нажмите Control + T, а затем с помощью мыши сожмите, увеличьте или поверните обрезанную текстуру. Когда вы закончите, нажмите Enter.
8. Если вы хотите открыть панель для настройки насыщенности, нажмите Control + U.
9. Если вы хотите открыть панель для настройки уровней, нажмите Control + L.
10. Чтобы применить исходный основной цвет вашей иллюстрации к текстуре, умножьте слой.
11. Нажав I, вы можете инвертировать цвета текстуры.
12. Повторите эти шаги для каждой текстуры, которую хотите применить к своей иллюстрации.
13. Самое главное, не забудьте использовать Control + S, чтобы сохранить свою работу.
Photoshop: как создать потрясающую шероховатую текстуру бумаги с нуля
- Многие из вас могут вспомнить мои бесплатные текстуры шероховатой бумаги высокого разрешения, которые я дал некоторое время назад. У меня было много запросов на урок о том, как я на самом деле создавал эти текстуры, поэтому я здесь. Запустите старый добрый Photoshop, возьмите под рукой сканер и приступайте к делу. Готовые текстуры шероховатой бумаги легко доступны в наши дни, но нужно научиться создавать их с нуля как часть процесса. Мы не будем создавать его с нуля, а будем модифицировать существующий, снятый с неровного листа бумаги.В ходе этого процесса вы изучите дополнительные тактики, такие как добавление новых слоев, изменение исходных слоев, добавление отсканированных изображений в Photoshop, правильное добавление текстуры и другие подобные приемы. Гранж относится к темному и пыльному, как и текстуры бумаги ниже. Текстуры бумаги в стиле гранж теперь более распространены, поскольку они добавляют к изображению поразительный темный эффект. В этом руководстве вы научитесь вводить массовые эффекты высокой четкости с помощью некоторых простых настроек и оптимизаций. Вы научитесь наилучшим образом использовать текстуризатор и вращать холст.Этот урок разделен на 7 простых и простых шагов:
- Скан
- Добавить текстуру
- Добавить новый слой
- Стереть
- Повторить
- Повторить еще раз
- Добавить детали
Шаг 1. Сканирование
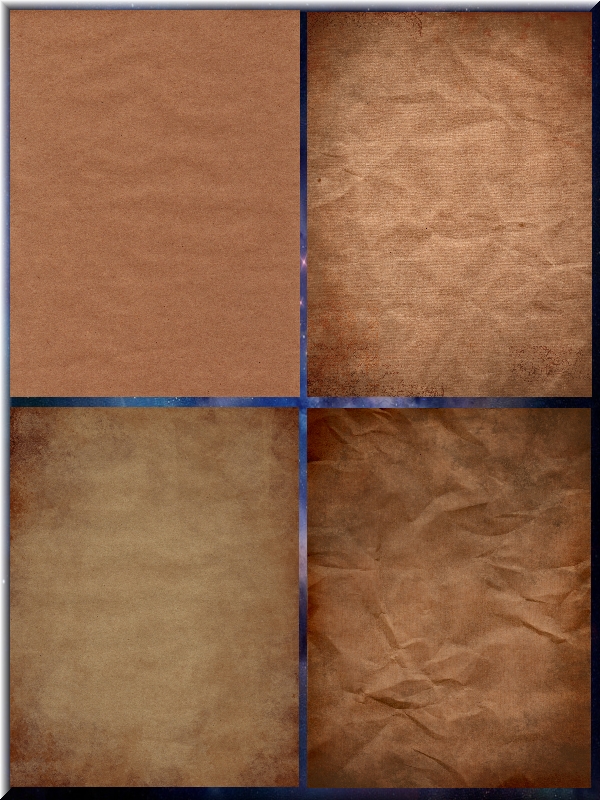
Возьмите лист бумаги естественного коричневого цвета (или коричневый бумажный пакет), хорошенько поморщите его, затем расплющите и отсканируйте. После сканирования перенесите изображение в Photoshop, где мы будем остальная часть учебника.После того, как вы загрузите свое изображение в Photoshop, у вас должно получиться что-то похожее на показанное ниже.
Если у вас нет сканера, щелкните здесь, чтобы загрузить изображение, которое я использую, с Flickr, если вы все еще хотите продолжить.
Шаг 2: Добавьте текстуру
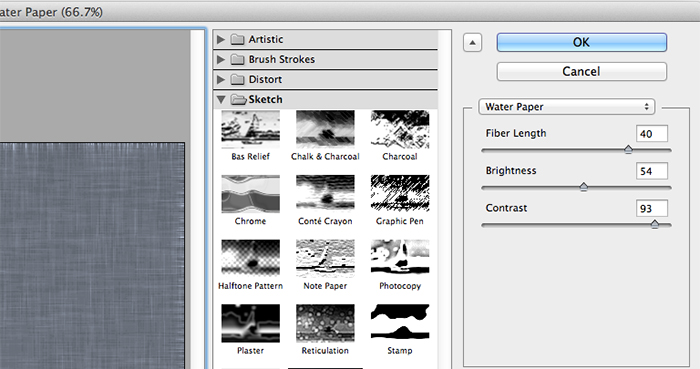
Сначала мы добавим немного текстуры самой бумаге. Выбрав слой изображения, перейдите в Filter> Texture> Texturizer.
Выберите «Холст» из раскрывающегося меню, установите масштаб примерно на 100 и глубину между 2 и 4 , затем нажмите «ОК».
Теперь вы должны увидеть что-то вроде того, что показано ниже: (крупный план в полный размер)
Теперь у нас есть текстура, похожая на холст, но она движется только в одном направлении. Мне нравится, когда зерно идет как по горизонтали, так и по вертикали, поэтому перейдите в Image> Rotate Canvas> 90 ° CW , чтобы повернуть изображение.
Теперь, когда ваше изображение находится на его стороне, мы собираемся снова применить текстуру, это даст нам зернистость, идущую в обоих направлениях.Так что вернитесь к Filter> Texture> Texturizer и снова примените тот же фильтр или просто нажмите Command + F (Control + F, PC), чтобы повторить фильтр.
Теперь, когда у нас есть текстура в обоих направлениях, давайте повернем холст обратно так, чтобы он снова стал вертикальным. Image> Rotate Canvas> 90 ° CCW . (Или вы можете оставить его горизонтальным, если вам нужно, не имеет значения.)
Шаг 3: Новый слой
А теперь пора приступить к этому.Создайте новый слой поверх текстуры бумаги и залейте ( Edit> Fill ) цветом: (hex) # 451300. Вот изображение, которое вы можете скачать, если хотите просто использовать пипетку:
После того, как вы заполните слой, уменьшите его непрозрачность до 70%.
Вы должны видеть сквозь текстуру вашей бумаги.
Теперь измените режим слоя на «Мягкий свет».
Когда вы меняете режим слоя, он немного светлеет, но будет заметно темнее, чем исходная текстура ниже:
Шаг 4: Стереть
Мы собираемся использовать кисть с высоким разрешением, чтобы «стереть» части нашего нового слоя и оставить углы немного шероховатыми.Для этого я использую свои кисти с брызгами высокого разрешения.
После того, как вы установили эти кисти, выберите инструмент «Ластик» , затем выберите одну из кистей в наборе High Res Splatter в качестве формы кончика.
На панели инструментов Photoshop (вверху слева) установите Opacity вашего Eraser на 70% , а Flow на 60%
Теперь, используя ластик на кончике кисти с брызгами, начните снимать сколы (стирать) на верхнем слое, оставляя углы выглядящими «запачканными» или грязными.Во время стирания сосредоточьтесь на средней части. (более опытные пользователи должны стереть маску слоя неразрушающим способом для получения тех же результатов)
И у вас должно получиться что-то вроде этого:
Шаг 5: повторите
Это начало, но нам нужно, чтобы оно стало немного более грубоватым, прежде чем мы назовем его завершением. Создайте новый слой (вверху) и залейте его цветом ниже . (шестнадцатеричный) # 371C11. Установите непрозрачность слоя на 90% и режим слоя на Умножение .
После того, как вы все это сделаете, повторите последнюю часть шага 4. Используйте ластик и кончик кисти с высоким разрешением для стирания, пока не получите что-то вроде этого:
Шаг 6: Повторить еще раз
Это еще один шаг, но мы еще не закончили. Создайте еще один новый слой (вверху) и залейте его синим цветом ниже. (шестнадцатеричный) # 0078A4. Установите непрозрачность слоя на 65% и режим слоя на Soft Light .
Единственное, что мы собираемся сделать на этот раз иначе, это изменить Opacity и Flow инструмента Eraser на 30%
После того, как вы все это сделаете, повторите последнюю часть шага 4.Используйте ластик и кончик кисти High Res Splatter для стирания, пока не получите что-то вроде этого: (Вы могли заметить, как синий слой делает два других слоя немного темнее. Это тонко, но заметно)
Шаг 7. Добавьте детали
Если вы хотите добавить немного лишнего к своей шероховатой бумаге, вы всегда можете оживить ее с помощью классных кистей Photoshop. Загрузите несколько кистей с цветочным орнаментом и наборов кистей SS-Handwriting и установите / загрузите их. Вы должны работать даже с мельчайшими деталями, чтобы они существенно отличались от дизайна вашего проекта.
Создайте новый слой для кистей, установите режим слоя на Умножение , непрозрачность слоя примерно на 50%, и выберите одну из кистей с цветочным орнаментом. Установите цвет переднего плана на (Hex) # A43A00.
Эта часть действительно зависит от вас, но я просто поместил растительный орнамент в нижний левый угол и верхний правый. Вот крупный план:
А теперь давайте добавим немного старомодного почерка. Создайте новый слой , установите режим слоя на Умножение , непрозрачность слоя примерно на 48%, и установите цвет переднего плана на (Hex) # 5E4316 .Теперь загрузите кисти SS-Handwriting и выберите кисть для использования .
Я просто написал немного почерком в нескольких местах. Вот еще один крупный план:
Готово!
Вот и финальный результат, ребята! Надеюсь, вам понравился урок.
Adobe Photoshop: Как создавать текстуры для 3D-иллюзий
Текстура природы
Мы начнем с демонстрации того, как создать эффект текстуры «Бугристый бревно», начиная с рисунка, показанного ниже.(Щелкните любое изображение, чтобы увеличить его.) Чем четче будет рисунок и чем резче линия, тем лучше будет получаться текстура.
1. Откройте Photoshop и импортируйте рисунок линии журнала. Щелкните рисунок с помощью инструмента «Волшебная палочка». Если вы обнаружите, что выделена не вся область, вы можете увеличить номер поля допуска на верхней панели инструментов. Введите «35» в качестве уровня допуска. Теперь снова щелкните журнал и выберите его.
2. Удерживая нажатой клавишу «Shift», выберите, чтобы увеличить ваш выбор.Нам нужно добавить цвет. Щелкните инструмент «Заливка» и выберите значок «Цвет переднего плана». Когда диалоговое окно «Палитра цветов» открыто, выберите нужный цвет. В нашем случае мы выберем песочно-коричневый цвет. Щелкните ОК.
Выберите журнал и залейте его цветом полностью. Теперь давайте добавим текстуру с выбранным бревном. Перейдите в Фильтры> Текстуры> Мозаичные плитки. Сдвиньте «Размер плитки» на «9», затем убедитесь, что «Ширина затирки» установлена на «2» и оставьте «Более легкий раствор» на «4».Щелкните ОК.
3. Теперь у вас должно быть начальное применение желаемой текстуры. Пойдем к деталям. Перейдите в «Фильтр стилизации тиснения». Убедитесь, что угол установлен на 135, высота — 9 пикселей, а величина — 100 процентов. Щелкните ОК. Журнал должен выглядеть как на изображении ниже.
Текстура волос и меха
Теперь давайте рассмотрим еще один пример создания текстуры в Photoshop. Допустим, вам нужно добавить немного шерсти или шерсти к рисунку котенка.Те же инструменты, которые используются для создания меха, используются и для создания волос.
Откройте линейный рисунок котенка. Залейте основным цветом уши и лицо, используя ту же технику из вышеприведенного урока.
Выберите инструмент «Кисть» и выберите белый цвет. Перейдите к изображению вашего котенка и начните рисовать внешнюю левую щеку быстрыми движениями справа налево. Продолжайте это движение, пока не закончите всю внешнюю левую часть лица.
Теперь выберите более светлый коричневый цвет из палитры «Цвет» и начните рисовать вместе с белыми мазками меха, которые вы только что создали.Вам нужно будет изменить размер кистей, чтобы увидеть контрастную текстуру. Выберите кисть меньшего размера из палитры «Кисть».
Выберите более темный коричневый цвет для вашей последней текстуры. Продолжайте поглаживать кистью слева направо поверх более светло-коричневого цвета.
Теперь мы хотим смешать цвета, чтобы получился пушистый вид. Выберите инструмент «Растушевка» и начните обводку слева направо по всем трем цветам на внешней левой щеке котенка. Проделайте это упражнение с правой щекой, головой и телом.
Теперь давайте рассмотрим другой пример и попробуем создать текстуру волос, используя ту же технику, но на этот раз с небольшим изменением направления мазков.
Создание текстуры волос в Photoshop
1. Откройте линейную иллюстрацию, аналогичную приведенной ниже, где есть человеческие волосы, требующие текстуры.
2. Как только цвет установится, выберите инструмент «Кисть». Давайте установим размер кисти на 25. Нажмите на черный цвет, начиная сверху, и проведите движениями вверх и вниз по левой, а затем по правой стороне ее лица.Теперь выберем темно-коричневый цвет и повторим мазки. Блики можно создать, используя белый цвет и кисть 10 размера. Мелирование различается в зависимости от того, где падает свет на волосы. В этом случае блик идет больше слева. Возьмите кисть и продолжайте движение вверх и вниз на определенной левой части волос. Убедитесь, что он не слишком твердый. Цель состоит в том, чтобы позволить цвету проявиться естественным образом.
Джинсовая текстура для одежды
Теперь давайте попробуем придать этой джинсовой рубашке немного глубины.Нажмите на рубашку персонажа и добавьте средний синий цвет. Перейдите в Фильтр> Добавить шум. Установите значение 16. Теперь перейдите к Filter> Texture> Texturizer. В раскрывающемся меню выберите «Мешковина». Установите «Сумма» на 16.02, а «Распределение» должно быть на «Гауссово». Щелкните ОК.
Еще один штрих, чтобы придать рубашке настоящую джинсовую иллюзию. Перейдите в «Фильтр стилизации ветра». Выберите радиокнопку «Поочередно». Убедитесь, что «Направление» установлено слева. Щелкните ОК. Вот оно! Джинсовая рубашка для нашего персонажа, созданная на заказ в Photoshop.Поэкспериментируя с различными текстурами, вы найдете другие способы добиться поистине потрясающих результатов.
▶ Как создавать собственные текстуры в Photoshop
Мы говорим, что фотография помогает нам создать историю, момент, пространство, жизнь, потому что это искусство и техника. Техническое мастерство, с которым сделана фотография, а также способность изменить образ мышления по отношению к ней делают ее произведением искусства.
Можно сказать, что Photography — это техника, с помощью которой мы можем сделать снимок , используя различные элементы, включая свет.
Фотография выполняет несколько важных ролей, будь то в журналистской или документальной сфере, потому что с ее помощью мы можем захватывать изображения, которые действительно происходят в цифровой или физической форме.
Существует различных типов фотографий , которые мы можем классифицировать как: рекламная фотография, документальная фотография, научная фотография, модная фотография, пейзажная фотография, художественная фотография.
Фотографы сегодня используют различные программы для придания фотографиям и изображениям большей реалистичности: Lightroom, Photo Mechanic, Portraiture, Animoto, Smart Albums, JPEGmini, aText, Pixiset Serve, Photoshop.Если вы хотите начать использовать фотошоп, очень важно спросить себя, что это такое, для чего нужен Adobe Photoshop и каковы его инструменты?
Что такое фотошоп?
Photoshop — это компьютерный инструмент, который можно использовать для редактирования изображений. Он был создан компанией Systems для Mac и Windows в 1990-х годах. Photoshop — это один из инструментов, наиболее часто используемых веб-дизайнерами, графическими дизайнерами и фотографами.
С помощью Photoshop вы можете ретушировать изображения, вносить исправления, подчеркивать, редактировать с помощью их нескольких инструментов , включая систему слоев, чтобы познакомиться с этой системой, вы должны научиться копировать и вставлять слои, изображения и выделенные области в Photoshop
С помощью системы слоев вы можете выполнять несколько функций: выпрямлять, перемещать, вращать, вырезать, настраивать цвет или тон, исправлять недостатки, фильтровать эффекты, создавать коллаж из фотографий, размывать или искажать изображение , регулировать свет и тени изображения, создают 3D-изображения , в дополнение к уравновешиванию четкости, контрастности и интенсивности изображения.
Кроме того, вы можете даже придать текстуру своим проектам, чтобы визуально показать иллюзию их физической текстуры, которая может проявляться через линии , цвет или освещение.
Среди текстур, которые вы найдете в Photoshop, есть естественные, с ними вы можете излучать специфические запахи или прикосновения, такие как аромат или ощущение земли, воды, песка, животных, деревьев.
Вас также может заинтересовать:
Или вы можете использовать текстуру бумаги , она может быть тисненой, настоящей, выжженной, состаренной, грязной.Также, если вы хотите показать стену, вы можете создать ее с гладкой текстурой или рельефом по своему желанию.
В дополнение к упомянутым выше, вы можете визуализировать металлические текстуры, узоры, текстильную форму ткани, геометрические формы, узоры, следы, пятна, короче большое разнообразие текстур.
Как создавать собственные текстуры в Photoshop — быстро и просто?
Если во время создания изображения или дизайна вы хотите добавить различные пользовательские текстуры в инструмент Photoshop, я покажу вам, как это сделать легко и быстро, вы также можете научиться создавать собственную цветовую палитру.
Шаг 1
Оцените объем памяти и свободного места на вашем компьютере, затем перейдите к загрузке в соответствии с операционной системой вашего компьютера. «Adobe Photoshop».
Шаг 2
При загрузке «Photoshop» войдите в его «учебник», где он объяснит его характеристики, особенно обратите внимание на то, как создать текстуру для вашего дизайна.
Шаг 3
Войдите в Photoshop и на вкладке «Файл» щелкните значок «Создать», там вы увидите поле, в котором вы можете выбрать размер изображения, выберите 60 на 60 пикселей, , цвет RGB и сразу же назовите свое изображение и нажмите «Принять».
Шаг 4
Теперь создайте свою текстуру, перейдите на вкладку «Фильтр», выберите «Шум», затем выберите «Добавить шум» и введите «Гаусс», выберите вариант 80 процентов и нажмите «Принять».
Шаг 5
Затем перейдите к слову «Фильтр» и во вкладке «Стилизация» нажмите кнопку, затем на вкладке «Тиснение» измените угол на -50, 2 пикселя по высоте и 70 процентов по величине, теперь нажмите на Вкладка «Принять».
Шаг 6
Если при создании текстуры вы хотите изменить цвет, перейдите на вкладку «Настроить» Перейдите в «Оттенок-Насыщенность» и перейдите в «Изображение», там выберите «Раскрасить» и установите флажок 40 для Оттенка и Насыщенности. на 100.
Вас также может заинтересовать:
Если вы хотите изменить цвет, введите число, чтобы изменить тон. Теперь перейдите к сохранению текстуры, которую вы выбрали в «GIF Image» , в формате, который вы считаете подходящим, а затем сохраните ее.
Быстрых советов по текстурам в Photoshop: Земля / грязь · 3dtotal · Learn | Создать
Вы можете скачать кисти, использованные в следующем совете, здесь.
Шаг 1: грязь / земля I
Этот последний совет будет касаться создания текстуры земли / земли.В основном все дело в правильной комбинации кистей. Я покажу вам тот, который я использую чаще всего, но всегда полезно попробовать что-то новое и время от времени поэкспериментировать.
Снова нажмите Ctrl + N, чтобы создать новый файл с разрешением 2000×1400, и нажмите Shift + Ctrl + N, чтобы создать новый слой. После этого вам нужно будет найти шестую кисть сверху на панели «Наборы кистей», затем выбрать любой цвет (я выбрал серый) и начать рисовать.
Установка базовой текстуры грязи
Шаг 2: грязь / земля II
Эта кисть создает действительно богатую текстуру, но если вам кажется, что этого недостаточно, вы можете использовать другую кисть, чтобы добавить больше деталей к текстуре.Потому что вы можете попробовать седьмую сверху кисть чуть более темного цвета. Итак, теперь у вас есть действительно интересная текстура с разными типами, царапинами, шумом и т. Д.
Слои разных типов кистей для создания более сложного эффекта
Шаг 3: грязь / земля III
Если вы хотите использовать эту текстуру для переднего плана сцены, вы можете масштабировать и сдвигать угол.
Сначала перейдите в Edit> Transform> Scale.
Масштабирование изображения по нижней части сцены
Шаг 4: Грязь / земля IV
Теперь изображение находится в нижней части сцены, мы можем использовать полезный инструмент «Перспектива» (Правка> Преобразование> Перспектива).Это очень полезный инструмент, и я использую его довольно часто, например, когда мне нужно сориентировать текстуру в перспективе на земле, стене, потолке и так далее. Также вы можете очень быстро добавить ярлыки или числа на любые поверхности, которые вам нужны.
Просто перетащите нижний / боковой триггер, чтобы создать что-то вроде изображения, показанного здесь.
Регулировка перспективы текстуры в соответствии с углом сцены
Шаг 5: Грязь / земля V
В завершение, вот небольшой совет по созданию лучшей воздушной перспективы для нашей текстуры.Для этого вам понадобится ластик с выбранной аэрографией. Вы должны попытаться создать плавный переход сверху вниз, и внезапно он станет выглядеть более реалистичным.
Теперь вы можете начать добавлять персонажей в эту сцену, потому что у вас уже есть основа, которая дает вам ощущение перспективы, источник / интенсивность света также определяется в цветовой насыщенности, которую вы использовали, и у вас также есть какой-то туман на земле, что добавляет атмосферы вашей сцене.
Завершение работы над землей путем добавления выцветания на далеком горизонте
Ссылки по теме:
Ознакомьтесь с Artstation Ивана Хоменко
Получите наше руководство по цифровой живописи для начинающих в книге Photoshop

