Создание бесшовной текстуры в фотошопе. Создаем бесшовную текстуру в Adobe Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).

Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (

Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.

При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 325
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладкуФильтр → Другое → Сдвиг.В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
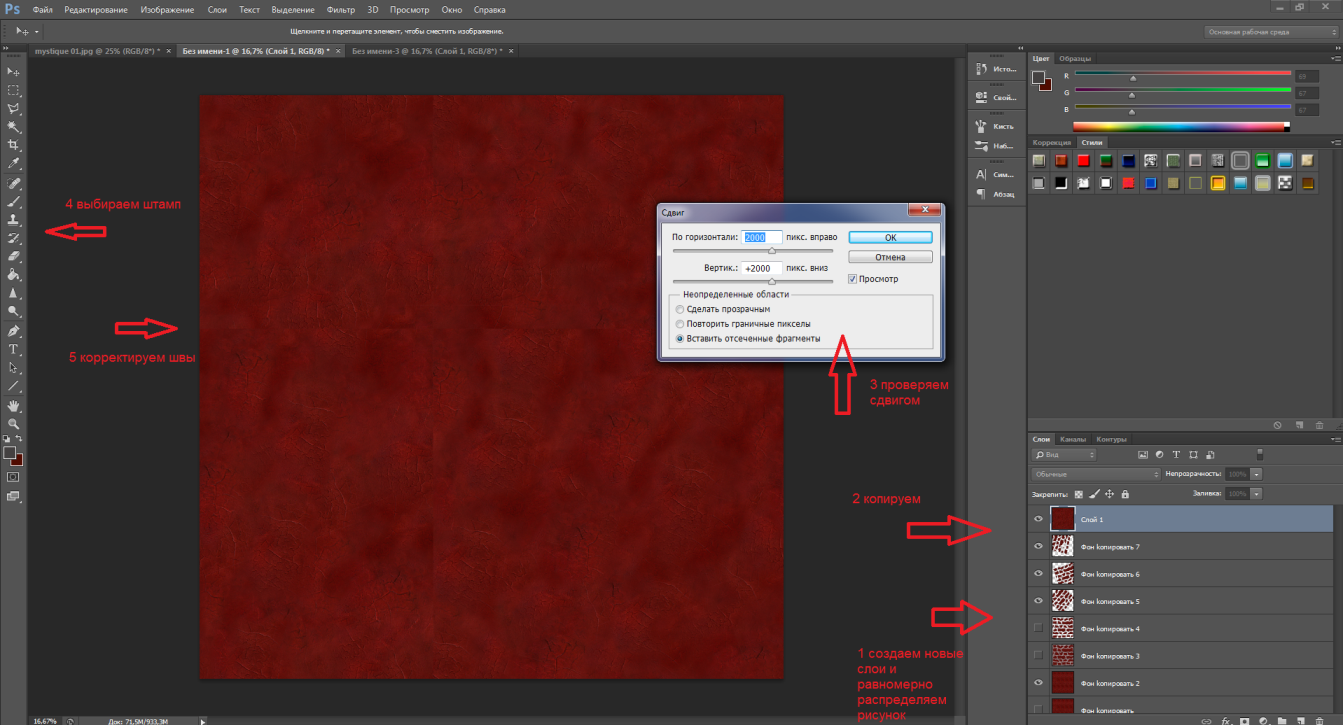
Должно быть, каждый сталкивался с подобной ситуацией в Photoshop: решили сделать заливку из исходного изображения – столкнулись с некачественным результатом (то картинки повторяются, то слишком контрастно переходят друг в друга). Конечно, выглядит это по меньшей мере некрасиво, но нет проблем, которые бы не имели решения.
С помощью программы Photoshop CS6 и данного руководства вы сможете не просто избавиться от всех этих недостатков, но и реализовать красивый бесшовный фон!
Итак, приступим же к делу! Поэтапно выполняйте указанную ниже инструкцию и вас обязательно все получится.
Сначала мы должны выделить на картинке участок при помощи инструмента Photoshop «Рамка» . Возьмем, к примеру, центр полотна. Заметьте, что выбор должен падать на фрагмент с более ярким и в тот же момент равномерным освещением (обязательно, чтобы на нем не было темных участков).
Но, как бы Вы не старались, края картинки будут различаться, поэтому придется их осветлять. Для этого переходим к инструменту «Осветлитель» и выбираем мягкую кисть большого размера. Обрабатываем темные края, делая участки более осветленными, чем прежде.
Однако, как Вы могли увидеть, в левом верхнем углу присутствует лист, который может дублироваться. Чтобы избавиться от этой незадачи, зальем его текстурой. Для этого выбираем инструмент «Заплатка» и обводим участок вокруг листа. Выделение переносим на любой понравившейся вам участок травы.
Теперь поработаем со стыковками и краями. Делаем копию слоя с травой и переносим его налево. Для этого используем инструмент «Перемещение» .
Для этого используем инструмент «Перемещение» .
Получаем 2 фрагмента, которые в месте состыковки осветлены. Теперь нам нужно соединить их таким образом, чтобы от светлых участков не осталось и следа. Сливаем их в единое целое (CTRL+E ).
Здесь мы опять применяем инструмент «Заплатка» . Выделяем нужный нам участок (область, в которой будет состыковка двух слоев) и перемещаем выделенный фрагмент на соседний.
С Инструментом «Заплатка» наша задача становится значительно проще. Особенно данным инструментом удобно пользоваться с травой – фоном из разряда далеко не самых лёгких.
Теперь перейдем к вертикальной линии. Все делаем точно так же: дублируем слой и перетаскиваем его наверх, другую копию располагаем снизу; состыкуем два слоя таким образом, чтобы между ними не оставалось белых участков. Сливаем слой и с помощью инструмента «Заплатка» действуем таким же образом, как делали это ранее.
Вот мы в прицепе и сделали нашу текстуру. Согласитесь, это было довольно легко!
Согласитесь, это было довольно легко!
Убедитесь, что на вашей картинке нет затемненных участков. При данной проблеме используйте инструмент «Штамп» .
Остается сохранить наше отредактированное изображение. Для этого выделяем все изображение (CTRL+A ), далее идем в меню «Редактирование/Определить узор» , присваиваем имя этому творению и сохраняем его. Теперь его можно использовать в качестве приятного фона в ваших последующих работах.
Мы получили оригинальную зеленую картинку, которая имеет массу применений. Например, вы можете использовать её в качестве фона на вебсайте или использовать как одну из текстур в Photoshop.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Создание бесшовной текстуры в Photoshop Как сделать бесшовную текстуру | Soohar
В этом коротком уроке вы узнаете, как можно создать бесшовную текстуру буквально за несколько минут. Для чего вообще это нужно? Применений множество, начиная от заливки абстрактного фона, надписи, в web дизайне, а так же использование в 3D пакетах.
Посмотрите также Создание бесшовной текстуры | Видео урок
Создайте новый документ с любым разрешением.
Для точности расположения картинки рекомендую вам отобразить линейку, а так же настроить привязку по сетке. Как это сделать я уже писал в предыдущем посте: Создание простого абстрактного фона.
Затем следует создать новый слой (сочетание клавиш CTR+SHIFT +ALT+N).
Точно по центру расположите нужный рисунок.
Продублируйте слой (сочетание клавиш CTRL+J). И расположите рисунок в любом верхнем углу. (рис ниже) Для этого выберите инструмент Move Tool (V)
Теперь расположите рисунок на остальные три угла:
Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Ну вот и все подготовительная часть окончена, теперь перейдем к самому интересному.
Для проверки создайте новый слой (старый можете удалить он нам не понадобится) и в палитре Layers кликайте по пиктограмме Add a layer style в выпадающем меню выберите Pattern Overlay... (рис ниже.)
Откроется окно Layer Style в котором и следует указать настройки текстуры:
в строке Pattern выберите созданную текстуру
а в строке Scale ее размер. и нажмите OK.
Вот так. дальше я создал новый слой, расположил его под созданной текстурой и поигрался со смешиванием слоя. Если интересно моете прочитать об этом здесь.
Если вам интересно и хотите своевременно узнавать о новых уроках , то подписывайтесь на рассылку RSS новостей.
Создание бесшовных текстур, при помощи Adobe Photoshop. / 3D моделирование / Сообщество разработчиков игр
Всем привет! Хочу рассказать Вам об одной хитрости, которая будет полезна новичкам, при создании бесшовных текстур для своих проектов.Для выполнения этого урока Вы должны обладать базовыми знаниями работы в «Фотошопе», знать что такое слои, Smart Object и подобное.
Итак, как вы поняли, техника эта использует всю прелесть умных объектов или Smart object в Photoshop. Для тех, кто хорошо владеет программой, опишу принцип в вкратце. Для создания бесшовной текстуры, берется необходимая фотография, размер больше чем 2048 пикселей на сторону. Далее, она загоняется в умный объект, и приводится в квадратную пропорцию. Сохраняем и выставляем 4 умных объекта рядом, как 4 тайла. Далее, двигаем, крутим, «штампуем» и вообще прибегаем ко всем известным вам инструментам для уничтожения шва. Прелесть метода в том, что сохраняя умный объект, его изменения сразу переносятся в файл где он использован, и вы видите, насколько хорошо ваша текстура «сшилась». Надеюсь вы поняли принцип, а теперь, опишу процесс подробнее.
Для примера я взял текстуру кирпичей, т.к. четкие лини зачастую очень тяжело подогнать вручную, но, не при это методе. Вот собственно сама текстура:
1. Переводим текстуру из Background в layer, что бы при изменении масштабов листа, она не обрезалась. (Двойной клик ЛКМ по слою)
2. Ставим размер холста 2048 на 2048, через Canvas size (ctrl + alt + c).
3. ПКМ на наш слой с картинкой, и переводим его в Smart object.
4. Дважды кликаем на слой (на миниатюрку), что бы открылся файл Умного объекта.
5. Через тот же canvas size делаем размер фала 1024 на 1024 пиксела. На ругательство что картинка обрежется, соглашаемся и продолжаем (proceed). Сохраняем (ctrl + s), в результате чего, Умный объект созранится в наш первый файл. Поставьте 4 объекта рядом, через обычное копирование. Получим что — то подобное.
Уже хорошо, кое — где даже не заметен шов, но всё же он есть. И вот тут нам пригодится наш Умный объект!
6. Двигаем, масштабируем слой внутри Умного объекта, сохраняем и проверяем в основном файле до тех пор, пока кирпичи и швы не совпадут максимально точно.
Так, мне пришлось в общем масштабировать картинку, сделав ее чуть меньше, и немного сплющить в горизонтальной плоскости. Получилось очень хорошо. Швы почти не заметны!
7. Теперь небольшая хитрость. Можно убрать шов штампом, но это будет не очень красиво, и затратно по времени. Мы поступим иначе. Выделяем прямоугольным выделением с одной из сторон часть картинки и копируем на новый слой (ctrl + j).
8. Переносим скопированную часть картинки на противоположную сторону, и разворачиваем зеркально по горизонтали. В результате шов исчезнет, но появится чуть дальше, но от него легко избавиться. Берем ластик, маленький и максимально мягкий, и стираем бОльшую часть того, что скопировали, оставив лишь необходимое, скраю, для маскировки шва.
9. Повторяем тоже действие, но теперь копируем с верхней грани, вниз и так же затираем необходимое. В результате, получаем бесшовную текстуру кирпичей, в очень хорошем качестве.
10. Для уменьшения эффекта «тайлинга» желательно штампом подчистить крупные, бросающиеся в глаза элементы.
После окончания работ над диффузной картой, можно воспользоваться программой Crazy Bump, для создания достаточно хорошей карты нормалей (но это уже другая история). Вот что в итоге получается:
Карты диффуза и нормалей:
Финальный результат в движке:
Текстуру дополнительно можно обработать, для получения нужных эффектов, например грязи, а так же сделать более правильную карту нормалей, с использованием дополнительно, созданной в ручную карты высот. Но всё это уже по желанию.
.
Создаем собственную планету в Photoshop
Предлагаю вашему вниманию технику создания собственного миниатюрного мира в Photoshop. Вы сможете создать бесшовные текстуры (можно выложить несколько таких текстур рядом и не будет заметно границ между ними), а с их помощью — воссоздать внешний вид планеты. Для этого нужно будет спроецировать текстуру на сферу. Также можно использовать полученную текстуру в качестве рабочего стола или фона для веб-страницы.
Шаг 1. Создаем основу.
Создайте новое изображение в режиме LAB. Выставьте белый цвет фона. Размер установите 512х512 пикселей — это важно для получения бесшовного изображения. Если понадобится, вы всегда сможете уменьшить его. Если вы хотите изображение большего размера — это не проблема. Главное, чтобы размеры были кратны 256: скажем, 1024х1024. После того, как создание изображения закончено, нажмите «D», чтобы загрузить черный и белый цвет по умолчанию.
Шаг 2. Создаем базовые цвета и текстуры.
Выберите канал Освещение (Lightness) и залейте его 50% серым (Правка > Залить / Edit > Fill). К каналам A и B примените фильтр Разностные облака (Difference Clouds) (Фильтр > Рендер > Разностные облака / Filter > Render > Difference Clouds) несколько раз. Если вы хотите получить менее однородную текстуру, примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize) между после каждого применения фильтра Разностные облака. В этом примере и использовал разностные облака на каналах A и B в такой последовательности: Разностные облака — Уравнять — Разностные облака — Уравнять — Разностные облака. В общем-то, не имеет значения, сколько раз вы примените фильтр, главное чтобы в конце в канале LAB было множество разных цветов. Чем больше раз вы используете Разностные облака, тем меньше будут континенты нашей планеты. Выберите канал LAB. Вы увидите многоцветную текстуру. Преобразуйте изображение в режим RGB (Изображение > Режим > RGB / Image > Mode > RGB Mode).
Режим RGB, фоновый слой
Шаг 3. Применяем базовый цвет ландшафта.
Выберите фон и создайте над ним слой настройки. Для этого, удерживая CTRL, щелкните мышью на иконке нового слоя на панели слоев. В появившемся диалоговом окне выберите тип «оттенок/насыщение» (Hue/Saturation). В диалоговом окне Оттенок/насыщение отметьте пункт Цветность (Colorize) и настройте цвет, который вы будете использовать. Я выбрал Оттенок=100 и Насыщение=50, чтобы получить приятный зеленый оттенок. Нажмите ОК.
Слой базового цвета ландшафта
Шаг 4. Изменяем цвет ландшафта
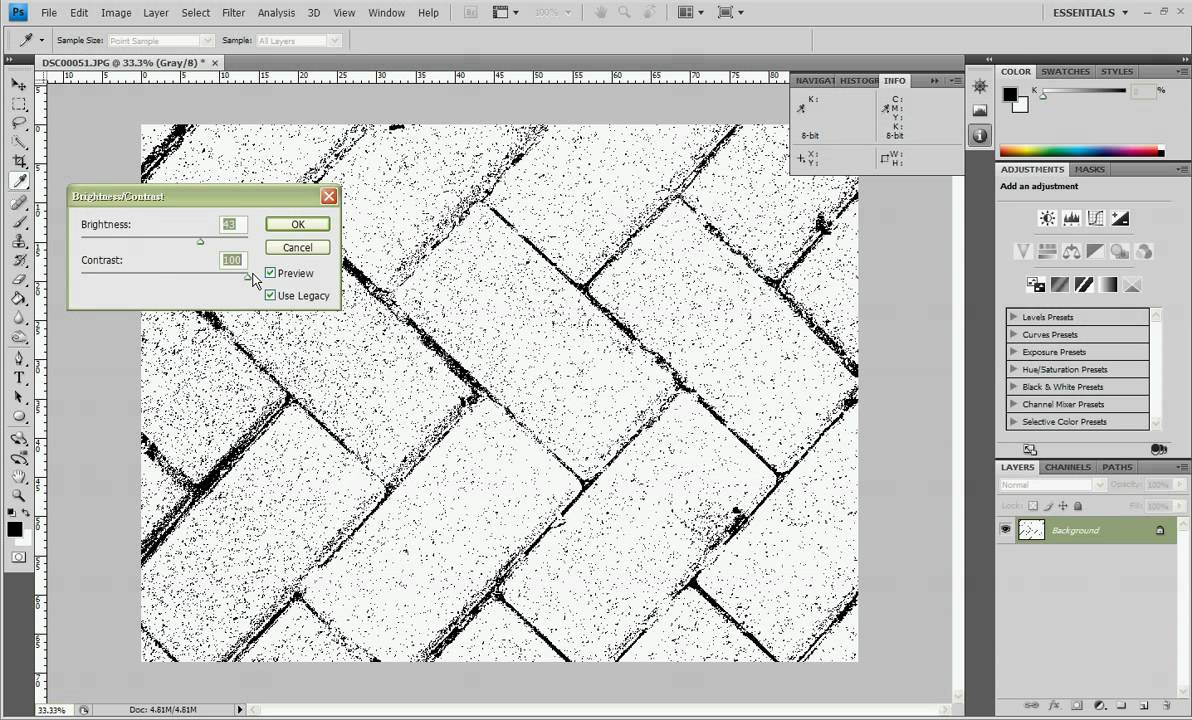
Примените фильтр Облака к слою настройки (Фильтр > Рендер > Облака / Filter > Render > Clouds). Это позволит получить вариации цвета, который мы применяем. Поскольку после применения фильтра наверняка останутся участки, которые выглядят неестественно, нужно увеличить интенсивность зеленого цвета. Откройте диалоговое окно Яркость/Контраст (Изображение > Настройка > Яркость/контраст / Image > Adjust > Brightness/Contrast), увеличьте яркость и уменьшите контраст. Мои настройки: яркость — 60, контраст — 20. Жмите ОК, как никогда дотоле не жали! 😉
Тот же слой с вариациями цвета
Шаг 5. Создаем карту рельефа
Выберите фоновый слой, выделите все (Ctrl-A) и скопируйте (Ctrl-C). На панели каналов создайте новый канал и вставьте в него ландшафт (Ctrl-V). Снимите выделение (Ctrl-D). Чтобы усилить вариации в карте рельефа, примените команду Уравнять к каналу и добавьте немного шума, если хотите сделать канал более рельефным. В диалоговом окне фильтра Шум я установил значение 10.*
Канал карты рельефа
Шаг 6. Создаем карту океана из карты рельефа.
Теперь, когда у вас карта рельефа, нужно определить, какие участки будут покрыты водой. Выберите инструмент Волшебная палочка и на панели параметров кисти установите допуск (tolerance) на 32.** В канале карты рельефа с ее помощью выделите самый темный участок, а затем с помощью команды Выделить > Подобный (Select > Similar). Теперь у нас есть карта, определяющая, где будет находиться океан. Сохраните выделение (Выделение > Сохранить выделение / Select > Save Selection). На панели каналов канал 4 должен быть картой рельефа, канал 5 — карта океана. Можете дважды щелкнуть мышью на иконке канала и переименовать его в «relief» или «ocean», чтобы легче было найти его в дальнейшем.
Канал карты океана
Шаг 7. Создаем слой ландшафта.
Вернитесь к панели слоев. Выберите настраиваемый слой. Создайте новый слой над двумя, которые уже у вас есть. Залейте его 50% серым (Правка > Залить / Edit > Fill). Откройте фильтр Эффекты Света (Фильтр > Рендер > Эффекты Света / Filter > Render > Lighting Effects) и установите направленный свет (directional light), для которого наша карта рельефа будет каналом проекции (Texture Channel). Остальные настройки я оставил по умолчанию, изменив только размещение источника света и его направление (смотрите рисунок). Нажмите ОК.
Слой ландшафта
Шаг 8. Применяем ландшафт к цвету.
Итак, у нас есть серый ландшафт, весьма похожий на лунный. Выберите режим Жесткий свет (hard light) в выпадающем меню в верхней части панели слоев. В результате мы объединим уровень яркости слоя рельефа и цветовые значения слоев, лежащих под ним. Получилось слишком ярко, поэтому я немного изменил контраст (до -40) в диалоговом окне Яркость/контраст.
Слой ландшафта (жесткий свет)
Шаг 9. Прячем ландшафт на «океанских» участках.***
Оставаясь в слое ландшафта и удерживая Ctrl, кликните на слое океана (слой 5) на панели слоев. Загрузится выделение воды, которое мы сохранили раньше. Примените к этому участку фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) с радиусом 2 пикселя. Снимите выделение (Ctrl-D).
Шаг 10. Добавляем воду.
Выберите слой с серым ландшафтом, если он не активен и нажмите иконку нового слоя. Примените фильтр Облака, чтобы добавить вариации яркости. Удерживая Ctrl, щелкните на канале океана (канал 5). Загрузится сохраненное выделение. Инвертируйте выделение (Shift-F7) и нажмите кнопку «удалить». Снимите выделение (Ctrl-D). Серая безжизненная вода. Это не совсем то, что нам нужно, не правда ли? Установите на панели слоев режим Жесткий свет. Откройте диалоговое окно Оттенок/Насыщение (Ctrl-U) и отметьте пункт Цветность. Теперь поэкспериментируйте с настройками, пока не получите подходящий для воды цвет. Я использовал такие установки: Оттенок=-140, Насыщение=50, Освещенность=-20. Осталось нажать ОК — и вода готова.
Итак, у вас есть довольно симпатичный ландшафт. Пришлось немного попотеть, правда? На этом моменте вы либо бросаете это занятия, потому что оно забирает слишком много времени, либо хотите получить от него еще больше. Если вы принадлежите к последним, то расскажу, как можно доработать наш ландшафт. Речь пойдет о дополнительных вариациях цвета и о добавлении завершающего штриха — облаков.
Слой океана
Шаг 11. Добавляем вариации цвета.****
Вам не кажется, что изображение получилось слишком уж правильным? Планета словно сделана из пластика. Стоит добавить вариации цвета для всего изображения, а не только для ландшафта, как в шаге 4. Создайте новый настраиваемый слой Оттенок/Насыщение над слоем воды. Я решил добавить красные тона. Поэтому включаем цветность в диалоговом окне Оттенок/Насыщение, устанавливаем Оттенок на 0, Насыщение — на 50. Нажмите ОК. Теперь несколько раз подряд примените фильтр Разностные облака. Это даст нам нужные вариации. Примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize). На панели слоев настройте непрозрачность. Я поставил ее на 50%. Теперь есть участки рисунка, вернее суши и моря, на которых немного больше красного, чем на других.
Слой вариаций цвета
Шаг 12. Создаем маску облаков.
Планета выглядит незавершенной без облачного покрова. По крайней мере, на все счастливых планетах в моей галактике есть прелестные облачка. Во всяком случае, если вы хотите, чтобы у обитателей вашей планеты было чем дышать, стоит позаботиться об атмосфере.
Но вернемся к Photoshop. Создайте новый слой. Теперь с помощью фильтра Облака создайте эти самые облака. Теперь примените несколько раз фильтр Разностные облака. Я сделал это 12 раз. После этого откройте диалоговое окно Уровни (Ctrl-L) и передвиньте средний ползунок в секции Входные уровни (Input Levels), пока количество облаков не будет достаточным (смотрите рисунок). Обычно нужно сдвигать ползунок вправо. Нажмите ОК.
Слой маски облаков
Шаг 13. Создаем иллюзию ветра.
Откройте диалоговое окно Цветовой ряд (Выделение > Цветовой ряд / Select > Color Range). Убедитесь, что используются отобранные цвета (Selected Colors) и что нажата кнопка первой пипетки. Кликните на самом темном участке изображения. Установите ползунок Пушистости (fuzziness) на 200 (смотрите рисунок). Теперь нажмите клавишу delete, чтобы оставить только самые яркие участки изображения и снимите выделение. Установите режим Осветление (lighten) и уменьшите непрозрачность до 70%. Теперь скопируйте этот слой. Для этого его нужно перетащить на иконку нового слоя. Выберите нижнюю копию. Этот слой отобразит тени от облаков. Откройте диалоговое окно Уровни и в секции Выходные уровни (Output Levels) во втором текстовом поле поменяйте 255 на 0. Таким образом, там, где слой будет непрозрачным, он будет черным. Нажмите ОК. Установите непрозрачность слоя на 100% и поменяйте режим на Нормальный. И последний шаг. Примените фильтр Офсет (Фильтр > Еще > Офсет / Filter > Other > Offset). Установите вертикальный и горизонтальный офсет так, чтобы казалось, будто облака летят выше или ниже. Я установил оба показателя на 10. Убедитесь, что отмечен пункт Wrap Around и нажмите ОК. Вот и все.
Окончательная версия планеты с облаками
Вполне вероятно, что у вас возникнет вопрос — а зачем это нужно? Ответ — чтобы классно выглядеть.
Однако, эта текстура, хотя и эффектно выглядит, еще не позволит вам создать планету. В следующем туториале я расскажу, как спроецировать ее на сферу и анимировать. Эта текстура бесшовная, как я уже говорил. Так что можете поместить ее на рабочий стол или на фон веб-страницы и вряд ли кто-то найдет границы изображения.
Сохранить текстуру лучше в формате Photoshop. Это позволит в дальнейшем редактировать отдельный слой, если он вам перестанет нравиться. Если хотите сохранить рисунок в формате JPEG, выберите фоновый слой, затем выделите все и создайте копию соединенных слоев (Ctrl-Shift-C) и вставьте ее в новый документ, который можете сохранить в JPEG.
В конце концов, всегда можно повторить все сначала. И, поскольку фильтры Облака и Разностные облака основаны на эффекте случайности, получить совершенно другую планету.
Ниже приведены некоторые примеры планет
Планета Скотта Бэлея | Планета Рона Китла | Планета Скотта Гемлина |
Примечания:
* (шаг 5) Добавление очень незначительного шума может сделать ваш ландшафт очень неровным — появится множество небольших выпуклостей. Чтобы ландшафт был более ровным, пропустите этот этап или установите меньшее значение.
** (шаг 6) Установите меньшее значение допуска для волшебной палочки, если хотите чтобы у вас было больше «суши», и большее значение, чтобы получить больше «океана».
*** (шаг 9) Размытие участков «океана» позволяет придать глубину изображению. Это единственный шаг, который влияет на бесшовность текстуры. Т.е. границы составных частей текстуры можно будет обнаружить, если присмотреться, в «океанских» областях. Но в принципе это не представляет серьезной проблемы, особенно если изображение будет использоваться как текстура для объемного объекта. Швы просто будут слишком маленькими, чтобы их увидеть, или окажутся на обратной стороне сферы.
**** (шаг 11) Вы можете еще больше разнообразить вариации цветов и сделать рисунок еще более реалистичным, если создадите несколько настраиваемых слоев Оттенок/Насыщение. Поэкспериментируйте, и вы сможете создавать пустынные, снежные и лесистые области. Помните, что вы можете использовать канал карты океана, чтобы ограничивать воздействие настраиваемого слоя только сушей или морем. Для этого нужно загрузить канал и удалить часть настраиваемого слоя, как в шаге 10.
Создание текстуры для готовой модели. Советы и хитрости для создания бесшовных текстур
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Умение создавать текстуру в Photoshop — полезный навык, особенно для работающих с 3ds Max. Для 3D графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 90% свойств материала несет в себе карта диффузного отражения, которая делается по фотографиям реальных фактур. В этом уроке я расскажу как создавать бесшовные текстуры из фотографий. В английском языке их обычно называют patterns или seamless textures .
Данный урок — первый в серии, посвященной подготовке текстур.
Идея первого метода проста: выбираем наиболее характерный фрагмент изображения, кадрируем его, применяем фильтр Offset, ретушируем стык.
В качестве исходного материала возьмем такое изображение. На нем неплохая текстура дерева.
В качестве образца я взял кусок в левом нижнем углу и кадрировал его инструментом Crop
.
Для 3D текстур желательно чтобы кусочек был квадратным. Это позволит
в дальнейшем легче назначать координаты проецирования в программе трехмерного моделирования. Получился вот такой вот кусочек.
С ним и будет идти вся дальнейшая работа.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern , которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Если теперь применить созданный образец, то мы получим явно заметные швы.
Для того чтобы получить возможность ретушировать стыки применим к кадрированному квадратику фильтр Filter > Other > Offset .
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
В результате применения фильтра швы окажутся прямо посередине изображения, а левый
и правый край автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования
для устранения стыков. Например, я чаще всего использую штамп клонирования, хотя и Patch tool тоже отлично подходит.
Если теперь применить созданный образец, то швов больше не видно. Обычно процедуру приходится повторять многократно до достижения удовлетворительного эффекта. При ретушировании следует обращать внимание на слишком характерные элементы изображения, заметные пятна и т.п. Ритмические повторения одинаковых сучков выдают искусственное происхождение текстурного рисунка.
3ds Max неверно интерпретирует CMYK-файлы текстур помещенные в слоты растровых карт материалов!
К сожалению, если в исходном изображении присутствует неоднородность в освещении выбранного фрагмента, то даже безупречная ретушь стыков не позволит сделать шаг текстуры незаметным. В этом случае следует использовать инструменты осветления-затемнения. Хотя более технологично использовать фильтры, но об этом в следующий раз.
Для того, чтобы редактировать текстуры — вам понадобиться редактор изображений с поддержкой прозрачности (paint не подойдет) и хотя бы начальные знания по пользованию этой программой. Из самых популярных это photoshop, также есть gimp и еще множество других программ.
Если у вас уже стоит подходящая программа, то вам нужно взять некоторую текстуру за основу. Если вы хотите делать все с нуля, то можно взять стандартные текстуры: (cкачиваний: 1585)
Распаковываете архив и получаете папку подпапками и картинками. Дальше вам нужно лишь найти соответствующую картинку и отредактировать ёё.
Давайте рассмотрим, структуру папок и что вы там можете найти:
| terrain.png | Самый важный файл — текстуры блоков. Лежит в корне |
| pack.png | Иконка вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| pack.txt | Подпись вашего текстурпака, которая отобразится в списке текстурпаков в игре. |
| ctm.png | Файл для объединения блоков. Например, если поставить 2 сундука рядом, то получится двойной сундук. Или соединения стекол. |
| particles.png | Текстуры частиц. Огоньки, эффекты от зелий и прочие маленькие штуки, которые летают в воздухе. |
| achievement | Папка с текстурами для интерфейса и иконок достижений. |
| armor | Папка с текстурами брони (chain — кольчужная, cloth — кожаная, diamond — алмазная, gold — золотая, iron — железная). Также присутствует файл witherarmor.png, относящийся к мобу Иссушитель и power.png — текстура эффекта, когда в вас или моба ударила молния. |
| art | Папка содержит 1 файл с текстурами картин. |
| environment | Папка с текстурами облаков, дождя, снега и освещения. |
| gui | Папка с текстурами интерфейса игры, а также текстуры предметов в items.png. |
| item | Немного особых предметов типа стрел, вагонеток, дверей, сундуков. Также есть текстура шариков опыта (xporb.png). |
| misc | Папка разных текстур: цветовые гаммы, смена дня и ночи, освещение, текстура воды. |
| mob | Папка текстур мобов. |
| terrain | Луна и солнце. |
| title | Логотип и фон в меню. |
Не бойтесь экспериментов!
И не бойтесь использовать прозрачность. Лишь так можно узнать все тонкости, лишь так можно научиться делать неповторимые текстуры. Исследуйте понравившиеся вам чужие творения и не бойтесь экспериментировать сами!
Например, картины можно делать фигурными, используя прозрачность. Вы не ограничены квадратной рамкой:
Или у зомби, как и у текстур игрока есть слот под «шляпу», зная это вы можете создавать интересные текстуры, например, сделана следующая текстура зомби:
А на деле выглядит так:
Текстуры более высокого разрешения
Чтобы создать текстуры более высоких разрешений нужно или взять за основу текстуры нужного разрешения или вручную растянуть стандартные текстуры до нужного разрешения (для разрешения 32 растянуть в 2 раза, для 64 в 4 раза итд). Более никаких особых действий не нужно.
Растягивать следует без использования сглаживания, иначе получившиеся текстуры будут размытыми (если вы собрались переделывать все, то это не особо важно), например, в фотошопе при изменении размера нужно выбрать интерполяцию «По соседним пикселам»:
Для Gimp нужно выбрать качество интерполяции «Никакой»:
Тогда вид неизмененных блоков останется стандартным.
Случайные монстры
Можно сделать, чтобы у мобов могли быть разные модельки. Не 100 зомби одинаковых на лик, а разношерстная толпа. Например, сделаем случайные текстуры для зомби. Для этого рисуем столько текстур для зомби, сколько сможем и сохраняем их как «zombie.png», «zombie2.png», «zombie3.png» и так далее. В итоге получаем случайные текстуры для зомби. Так можно поступить с любыми мобами.
Я считаю, что создавать текстур паки довольно легко, но вот многие наши пользователи не умеют это делать. Вот я вам покажу и расскажу об этом. Все сразу рассказать я не смогу, поэтому пока только первая глава.
1. Что требуется для создания текстур пака
Архиватор, например, WinRAR. (Должен у вас быть, ибо как вы Minecraft установили).
Редактор изображений, поддерживающий прозрачность. (Стандартный paint не подойдет, нужен Photoshop, Paint.net или GIMP).
— Базовое знание этого редактора.
Другой пак текстур, который вы хотите взять за основу.
— Голова, руки и терпение.
2. Разберем пак по полочкам
Я вам советую для своего пака скачать стандартный пак и взять его за основу. Скачать его можно . Хотя вы можете взять любой пак.
Скачайте, поместите его в удобное место и смотрите изображение ниже:
Первый архив слева – это то, что вы скачали. Извлечем его содержимое в эту же папку, получим второй архив – это сам пак, который по идее надо устанавливать, но он нам не для этого нужен. Извлекаем содержимое пака в папку с таким же названием. Это и есть третья папка, с ней мы и будем работать. Ознакомимся с её содержимым:
Achievement – в этой папке два изображения: bg – это текстуры для меню достижений, icons – мне неизвестно его предназначение, поэтому их можно удалить.
Armor – здесь находятся текстуры всех видов брони. При чем под цифрой 1 идут шляпа и кофта, а под 2 штаны и кеды. А изображение power – это вроде текстура заряженного крипера.
Art – в этой папке одно изображение – kz, в нем текстуры всех картин.
Environment – в этой папке хранятся изображения с текстурам явлений: дождь, снег, облака и свет.
Font – здесь хранится шрифт. Если вы играете с русификатором, сразу удалите эту папку.
Gui – важная папка, здесь много важных изображений. Items – текстуры предметов, icons – иконки интерфейса, gui – панель быстрого доступа и кнопки, background – фон для меню, unknown_pack – иконка для пака без иконки, slot – изображения для меню статистики, allitems, container, crafting, furnace, inventory, trap – игровые менюшки. Есть так же два не используемых изображения crash_logo и particles, их можно удалить.
Item – в этой папке можно встретить текстуры стрел — arrows, сундуков – chest, largechest, лодки — boat, вагонетки — cart, таблички – sign и анимацию сфер опыта — xporb. А вот door не используется, можно удалить .
Misc – здесь у нас вот что: dial – картинка для часов, explosion – анимация взрыва, mapbg –текстура карты в руках, mapicons – иконки для карты, particlefield – звездное небо, pumpkinblur – изображение, закрывающее вам обзор, когда вы носите на голове тыкву, shadow – текстура тени. Их вы можете спокойно изменять, а вот остальные изображения выполняют программные функции, поэтому изменять их надо очень осторожно, а лучше просто удалить.
Mob – здесь все текстуры мобов, вы можете их изменить или удалить.
Terrain – в этой папке текстуры солнца и луны.
Title – здесь изображения для оформления: mojang – логотип разработчика, mclogo – логотип игры в главном меню. Для чего нужно black я так и не понял. А вот bg – это интересная папочка, в которой собраны панорамы игры, которые служат фоном главного меню. Вы можете сделать свои панорамы из скриншотов, только соблюдайте названия и размеры.
Pack – иконка пака в меню выбора паков.
Pack – текстовый файл, текст которого будет написан под названием пака, в меню выбора паков .
Particles – в этом изображении собраны эффекты: дым, брызги и т.д.
Terrain – главное изображение пака, здесь собраны текстуры всех блоков игры.
3. Рисование
Открываем папку, в которую мы извлекали содержимое пака.
Для начала откроем terrain.png, как я уже сказал, это основа пака.
Я использую photoshop. Также можно использовать другие редакторы с поддержкой прозрачности.
Давайте внесем изменения. Мне например никогда не нравилась текстура булыжника, я ее изменяю. Обратите внимание: я вынес текстуру на новый слой, это чтобы я мог ее стереть, и еще я выделил текстуру, это чтобы я не вышел за границы. Хотя это уже тонкости владения photoshop, а к созданию паков не относится.
Также я изменил текстуру стекла.
Изменять можно не только terrain.png, давайте откроем items.png из папки gui.
Я хочу изменить текстуру ножниц.
Давайте дадим паку отличительные символы: откроем pack.png и pack.txt.
Я совсем немного изменил pack.png – иконку пака, ну а вы можете делать там что хотите, вставить другую картинку, например. Ну и надпись я свою добавил.
4. Проверка
Давайте уже закончим пак и проверим его. Добавляем содержимое нашей папки в новый zip-архив, название которого и будет названием пака.
Вот содержимое моего пака:
Я добавил все папки и все изображения. А вообще добавлять все не обязательно, надо добавлять только то, что вы изменили. Поймите, если вы удалите изображение из вашего пака, то на его месте будет использовано стандартное изображение. А если ваше изображение от стандартного не отличается, то зачем его добавлять, он только прибавит «весу» вашему паку.
Копируем наш пак в папку texturepacks, которая находится в директории игры. Патчить наш пак не требуется, поэтому сразу включаем игру. Заходим в меню текстур пак и вот наш пак:
Загружаем мир. Вот мой дом, и как вы видите, текстуры булыжника, стекла и ножниц стали именно такими, какими я их нарисовал.
Вот и все. Ваш самый простенький пак текстур готов. Вы можете, конечно, уже сейчас начать делать свой пак, но вам были бы полезны следующие главы учебника.
В следующих главах учебника:
— Создание текстур большего разрешения.
Создание своих текстур воды, лавы, огня и портала.
Советы по рисованию текстур.
Ответы на ваши вопросы
P.S. Эта статья была еще написана в 15:00. Но мой браузер крашнулся и текст статьи был утерян. Второй раз писал статью в Word, в 17:00 уже была готова статья, но винда крашнулась, комп перезагрузился и в результате опять весь текст был утерян. По моему, кто-то наверху не хочет чтобы я добавил эту статью.
Текстуры окружают нас повсюду – бетон на тротуаре, различные ткани, и даже стекло и пластик. Мы видим их каждый день. И это не удивительно, ведь текстуры являются важным элементов в дизайне.
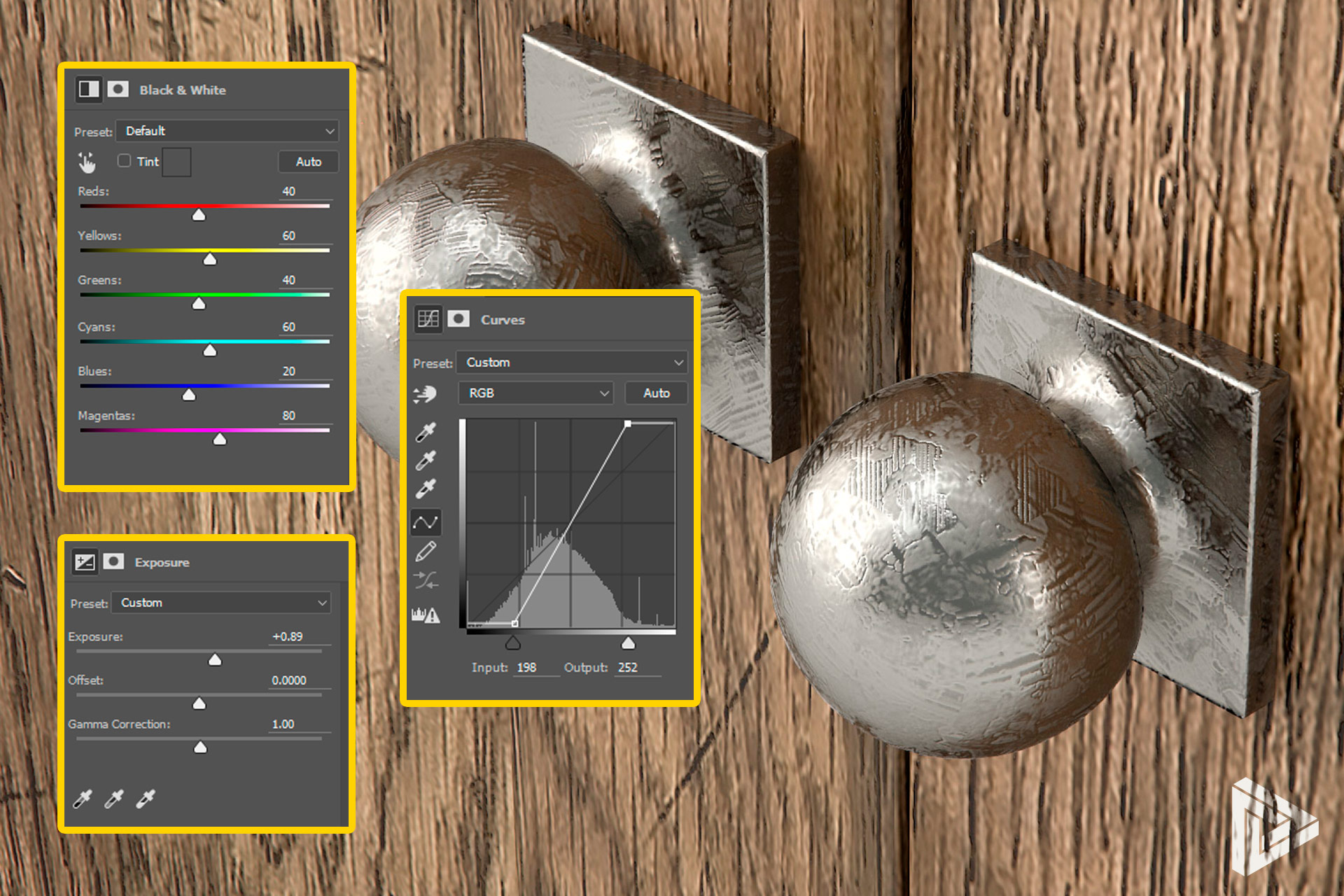
Фотошоп предназначен не только для обработки изображений и фотоманипуляций, его можно использовать и для создания своих собственных текстур. В этом уроке я представлю некоторые приёмы, которые помогут вам создать собственные текстуры. Мы будем использовать фильтры, стили слоя и кисти. Прежде чем, мы приступим, я хочу продемонстрировать важность текстур. Обратите внимание на изображение ниже.
На скриншоте выше мы видим изображение, на котором присутствует одна серая плоская текстура. Если бы её там не было, то и не было бы самого изображения. Изображение справа полностью текстурированное (деревянная рамка, поверхности мебели). На самом деле все текстуры второй части изображения были созданы в Фотошоп. Приступим к работе!
Текстурирование при помощи фильтров
Многие пользователи (в основном начинающие) по-прежнему воспринимают фильтры, как ненужные трюки, которые не имеют никакого реального применения. Но это совсем не так. Фильтры – это очень мощные и разносторонние инструменты, которые, при правильном использовании, дают удивительные результаты. Если, работая в Фотошоп, вы не используете фильтры, то я вас призываю еще раз взглянуть на эти недооцененные инструменты.
Применение нескольких фильтров
Никто не говорит, что фильтр можно применять только один. Поэкспериментируйте и добавьте второй, третий и больше фильтров. Понаблюдайте, как они взаимодействуют друг с другом, и какие эффекты при этом получаются.
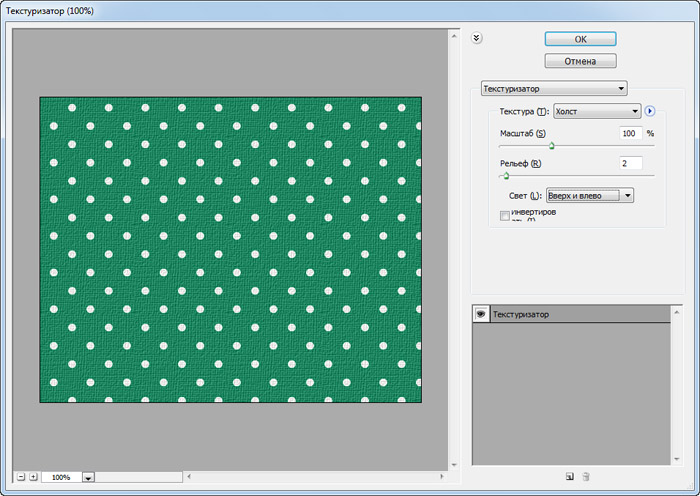
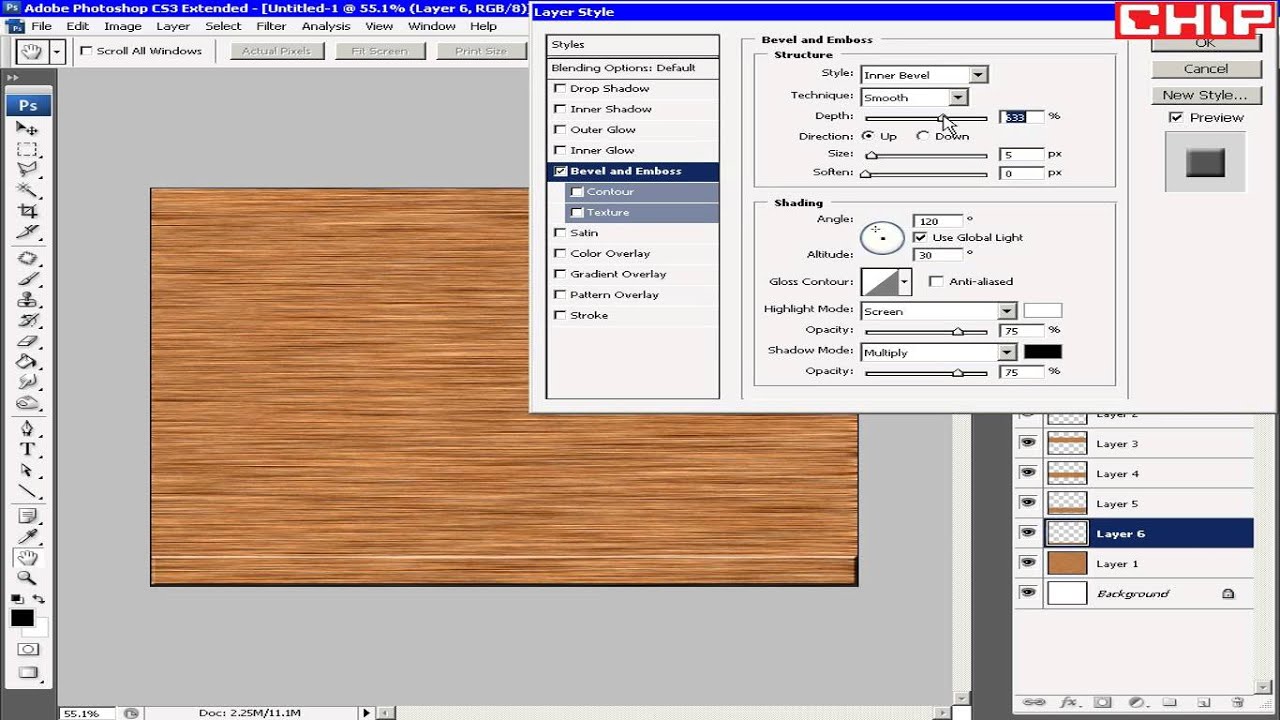
В Фотошоп имеется галерея фильтров, где вы можете просмотреть результат взаимодействия тех или иных фильтров. На изображении ниже видно, что фильтр Craquelure (Кракелюры) становится гораздо интересней, если применить его после фильтра Reticulation (Ретикуляция) при помощи галереи фильтров.
Давайте еще раз рассмотрим, как несколько фильтров работают вместе, создавая пользовательские текстуры. На скриншоте ниже показан пример.
А теперь посмотрите, как она создается. Для начала создаем новый документ с белым холстом. Далее применяем к нему фильтр Add Noise (Добавить шум), для этого перейдите в меню Filter > Noise (Фильтр — Шум).
Данный фильтр создает хорошую основу для следующего фильтра. Чтобы получить желаемый результат, важно сохранять последовательность применения фильтров. Теперь примените фильтр Emboss (Тиснение), перейдя во вкладку Filter > Stylize (Фильтр — Стилизация). Результате смотрите на третьем рисунке справа.
Кроме того, некоторые фильтры дают лучшие результаты, когда применяются более одного раза. Рассмотрим пример с фильтром Spherize (Сферизация) на сетке, для этого зайдите в меню Filter > Distort (Фильтр — Искажение). Применив его один раз эффект получится слабый. Применив его во второй раз эффект станет более заметным.
Совет: Перед применением фильтров, преобразовывайте слой в смарт-объект, чтобы фильтры применялись, как смарт-фильтры. Они не влияют на исходное изображение и могут быть отредактированы в любой момент.
Экспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. В дальнейшем вы сможете предусмотреть, как один фильтр влияет на другой и как добиться необычных эффектов.
Фильтры для создания текстуры дерева
На создание текстуры дерева уходит много времени и усилий, почему бы не позволить Фотошоп сделать за вас большую часть работы? Некоторые фильтры, например облака или шум, подходят для её создания, документ желательно брать таких размеров 256х256, 512х512 и даже больше 1024х1024.
Если вы возьмете один из перечисленных фильтров в качестве основы и скомбинируете с другим фильтром, то у вас получатся сложные деревянные текстуры без применения дополнительных усилий. На изображении ниже показан пример создания текстуры, в которой в качестве основы использовался фильтр Clouds (Облака).
А теперь рассмотрим это на примере. Как уже говорилось к белому холсту размером 1024х1024 пикселей нужно применить Фильтр Clouds (Облака), для этого перейдите в меню Filter > Render (Фильтр — Рендеринг). Подобно Noise (Шум) фильтр Облака обеспечивает некую хаотичность, которая хорошо комбинируется с другими фильтрами.
Вы свободно можете регулировать размер изображения, не влияя на примененный фильтр. Регулировать размер можно перейдя во вкладку Image > Image Size (Изображение – Размер изображения).
Теперь, если мы добавим эффект Posterize (Постеризация), перейдя в меню Image > Adjustment (Изображение — Коррекция), текстура разделится на несколько оттенков серого цвета с более очерченным рисунком.
И в заключении, чтобы обозначить края добавим фильтр Find Edges (Выделение краев), зайдя во вкладку Filter > Stylize (Фильтр — Стилизация). В результате текстура превратится в древесину.
Текстурирование с помощью стилей слоя
Текстуры так же можно создавать при помощи стилей слоя. Они предоставляют дополнительные опции для украшения содержимого слоя. Поэкспериментируйте с каждым параметром стиля, чтобы узнать, как они работают. Ниже приведены некоторые приемы, которые я использую в работе со стилями слоя.
Режимы наложения
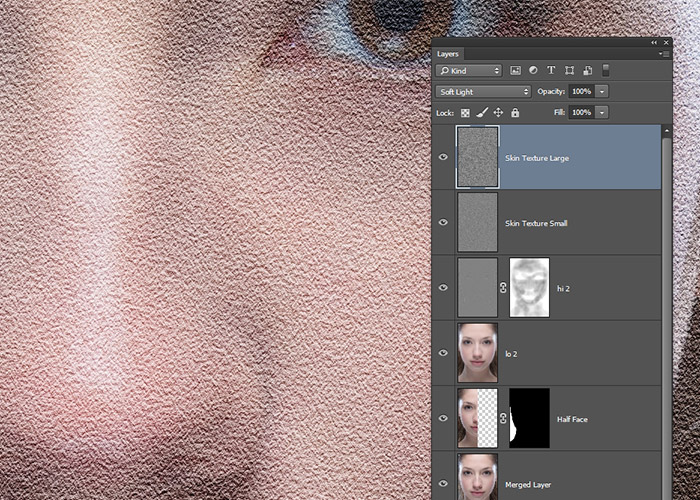
При помощи режимов наложения текстуры создаются путем смешивания. При этом одновременно несколько режимов могут органично сочетаться в единой сложной текстуре, смотрите изображение ниже.
Совет: Работу с полутоновыми текстурами (т.е. оттенки серого) при использовании режимов наложения гораздо легче контролировать, цвет можно добавить позже. Сложные текстуры создаются в несколько этапов. Рассмотрим текстуру столешницы на четырех изображения ниже. Каждое изображение представляет собой простую текстуру, которые при смешивании образуют сложную текстуру.
Дополнительные параметры
С помощью стилей слоя можно добиться интересных эффектов, но многие пользователи часто игнорируют дополнительные параметры в разделе «Параметры наложения: по умолчанию» в окне стилей слоя. Некоторые параметры имеют значимую роль. Здесь, например, можно выбрать, как маска будет влиять на стиль.
В нижней части окна находится раздел Blend if (Наложение если) с ползунками. При помощи этих ползунков можно с легкостью создавать сложные эффекты наложения.
Посмотрите на изображение ниже. Глянцевая текстура краски была создана при помощи того самого раздела Blend if (Наложение если).
Ползунки этого раздела контролируют процесс смешивания слоев. На изображении слева краска выглядит слишком «плоской» неестественной. Но если поработать с ползунками, то можно добиться хорошего результата. На изображении справа широкие области окрашены в белый цвет, отсюда мы видим где происходит смешивание. Белый цвет показывает, где появится глянцевый эффект, если отрегулировать ползунки.
Прежде чем передвигать ползунки, зажмите клавишу Alt, тем самым ползунки разделятся на два части, придавая плавность эффекту.
Дублирование стилей слоя
Иногда, чтобы добиться более сложного эффекта, необходимо применить сразу два одинаковых стиля с различными настройками. Достичь этого в Фотошоп более ранних версиях без каких-либо последствий было бы трудно. Благодаря смарт-объектам, появилась возможность добавления стилей к группе слоев (с версии CS6) и повторное использование стилей на одном слое. Данный метод используется для создания жидкости или стекла. Смотрите изображение ниже.
Давайте рассмотрим, как создается жидкость. Начинаем мы с создания общей формы на отдельном слое (изображение слева). Далее добавляем стили Внутренняя тень и Наложение градиента (рисунок в центре). Затем слой преобразуется в смарт-объект, именно он позволит в будущем редактировать стили слоя. Впоследствии те же два стиля были применены повторно, но уже к смарт-объекту и с другими настройками, для достижения более сложного эффекта.
Рассматривая изображение выше, вы можете увидеть, какие сложные и реалистичные эффекты мы можем создавать при помощи стилей слоя. Например, к среднему изображению был применен стиль Наложение градиента, как мягкий градиент, который создал эффект виньетки – затенение в верхней и нижней частях формы. Повторное наложение градиента применялось с иными настройками. Он применялся, как плотный градиент, который обозначил форму и дно бутылки.
Текстурирование при помощи кисти
С помощью инструмента Кисть текстуру можно создать вручную. Если вы увлекаетесь цифровой живописью, то вам наверно известны некоторые приёмы работы с кистью. Ниже я продемонстрирую вам несколько методов использования этого полезного инструмента.
Панель кистей
Многие пользователи при работе с кистью придерживаются только настроек твердости и размера кисти. Но зайдя в панель кистей, для вас расширится круг настроек и поменяется мнение об этом инструменте. Здесь вы можете контролировать поведение кисти, сделав результат случайным или естественным. Обратите внимание на изображение ниже.
Для создания реалистичных бликов, я обратился к настройкам в разделах Shape Dynamics (Динамика формы) и Scattering (Рассеивание) в панели кистей. Изменяя параметры, я создал ряд различных мазков кисти, которые выглядят довольно естественно.
Совет: Ещё одна полезная особенность панели кистей в том, что в процессе редактирования каких-либо параметров мазок кисти сразу же отображается в предварительном просмотре.
Пользовательские формы кистей
Иногда, просто изменить настройки кисти недостаточно. Создание новой формы для кисти дает больше возможности для достижения удивительных и в то же время естественных текстур. Чтобы достичь нужного эффекта, формы кисти не обязательно должны быть сложными. Я, как правило, работаю с простыми формами и изменяю параметры, чтобы достичь нужного результата. Хорошим примером являются царапины, расположенные на деревянной ручке кисти на изображении ниже.
Царапины были созданы при помощи простой формы, как на изображении ниже слева. Я добавил полученную форму в набор кистей, перейдя во вкладку Edit > Define Brush Preset (Редактирование – Определить кисть). Найдите эту кисть в наборе, подкорректируйте настройки в разделах «Динамика формы» и «Рассеивание» и у вас получится форма кисти, которая создает царапины.
Использование кисти и стилей слоя
Следующий метод позволяет рисовать текстуры при помощи кисти и стилей слоя, в результате получаются сложные текстурированные эффекты. Весь фокус в том, что для заливки кисти устанавливается 0%, чтобы скрыть цвет мазков кисти, а затем в ход идут стили слоя. На изображении ниже показан пример. Здесь я использовал метод создания вмятин на металлической раме.
Метод работает лучше, если вы используете форму кисти, которая имеет несколько вариаций. Это может быть как пользовательская кисть, так и стандартная кисть Фотошоп, например Charcoal 59.
После того, как вы определитесь с кистью, отрегулируйте те же параметры «Динамика формы» и «Рассеивание». Перед использованием кисти создайте новый слой и примените к нему стиль Тиснение, затем для заливки установите 0%, в результате цвет скроется, а стиль тиснение проявится. Теперь можете применять текстуру для работы.
Текстурирование с изображениями
Хотя эти текстуры технически не были созданы с нуля, они так же могут быть полезны. Использование текстур из готовых изображений или сканов может быть быстрым и эффективным способом работы.
Наиболее распространенные ошибки в таких текстурах неправильное расположение освещения или изображения выглядят слишком «плоско». К счастью это можно избежать, прочитав нужные уроки.
Заключение
Как вы уже заметили, создание качественных текстур для дизайна не требует таланта ремесленника или художника. Вам всего лишь требуется знать основы работы в Фотошоп, знание инструментов и у вас получатся удивительные текстуры. Надеюсь, из этого урока вы узнали для себя новые методы, которые помогут вам в дальнейшей работе.
Читайте также…
создать бесшовную текстуру фотошоп
Когда его нет за компьютером, Стив строит невероятную мебель, которую можно увидеть на curieaux.com. Если у вас есть инструмент кадрирования, который не удаляет пиксели, что является стандартным, то после того, как вы кадрируете, выберите все, а затем создайте новый слой из выделенной области. Он даже работает с некоторыми текстурами, которые раньше я бы назвал «необратимыми». Страница входа откроется в новой вкладке. Есть способы улучшить внешний вид окончательного изображения, используя несколько дополнительных слоев, чтобы придать ему более реалистичный винтажный вид.Все права защищены. Дизайн: Lotus Child | Сайт: Ларри Джейкоб Интернет-маркетинг. Шаг первый: предварительное редактирование; Шаг второй: сбалансировать структуру изображения; Шаг третий: увеличить + обрезать; Шаг четвертый: повышение резкости изображения; Шаг 5: Плитка + Удалить линии шва; Последние мысли Как создать бесшовную текстуру в фотошопе. Текстура измельченной фольги в Photoshop; Узор использует графику в определенном макете, который повторяется в определенном направлении или макете. Это будет отличное начало, хотя вас еще нет. В Photoshop есть малоизвестный трюк, который позволяет создавать бесшовные текстуры с помощью фильтра облаков, используя алгоритм фильтра облаков.Одним щелчком мыши он создает бесшовный узор из вашего изображения. Самый простой способ создания бесшовных паттернов, который я знаю, начинается с смещения нашего дизайна. Там, где швы, практически не заметно. Оборачиваете ли вы текстуры вокруг 3D-объектов или просто заполняете фон, скорее всего, вам потребуется заполнить большее пространство, чем позволяет исходный блок текстуры. Однако есть бесплатные варианты, такие как Gimp ™ и Faststone Capture. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK.На этой иллюстрации будет использоваться Corel Photopaint, но шаги будут такими же, если вы используете GIMP или Adobe Photoshop. Здесь я использую Photoshop CC, но вы можете сделать этот узор в любой версии Photoshop. После этого выберите «Фильтр»> «Другое»> «Смещение»: этот фильтр помогает нам сместить изображение по горизонтали и… Создать новый документ, используя квадратный формат — например, 512 x 512. Этот конкретный эффект может быть легко достигнут в Photoshop, используя широкий спектр методов. (некоторые более сложные, а некоторые глупые простые), но в этой технике используется простая текстура и легкий стиль слоя.Его мопс, Среда, — любимый талисман Medialoot. Для этого создайте новый документ в Photoshop, его размер должен соответствовать целевому размеру текстуры. Создание облегченных анимированных GIF-файлов в Photoshop, CreativePro Video: исправление искаженной перспективы в Lightroom, Создание автоматических меток обрезки и растекания в Photoshop, Неделя CreativePro «Будьте в фотошопе». Конечно, есть масса разных способов сделать их в Illustrator или Photoshop. Создавайте бесшовные текстуры с помощью imageSynth в Photoshop. Удерживая нажатой клавишу Alt, щелкните мышью и перетащите ее вдоль участка изображения, который вы хотите… Создать бесшовные мозаичные текстуры.Как создать бесшовную текстуру в фотошопе. У нас 1920 x 1080 пикселей, что важно знать по мере продвижения вперед. Каждая акция имеет большое значение и помогает нам писать больше руководств и контента. Здесь цель состоит в том, чтобы все четыре угла дизайна сходились в центре изображения. В Photoshop есть замечательная функция для создания бесшовных текстур, которая называется «Смещение». Вы найдете его в главном меню: выберите «Фильтр»> «Другое»> «Смещение». Используйте настройки, похожие на… Как создать узор в горошек в фотошопе? Если вам понравилась эта статья, мы будем очень признательны, если вы поделитесь ею.Шаг 1: Выберите подходящую базовую фотографию для текстуры. Выберите подходящий источник, удерживая нажатой клавишу ALT и щелкнув область, которую вы хотите использовать. Для этого урока я использую antique-wood-8.jpg (бесплатная загрузка) из набора Antique Wood Textures на Medialoot. Этот видеоурок покажет вам, как создать бесшовную текстуру фона с помощью Photoshop, используя любую квадратную или прямоугольную часть изображения. Используйте инструмент «Клонирование» с круглой кистью около 100 пикселей и жесткостью 30%. Посмотрите видеоверсию этого урока ниже.Следующий 10-шаговый процесс можно использовать для создания текстур для игр, фонов веб-сайтов, графического дизайна, а также для создания текстур и материалов для приложений 3D-дизайна, таких как Artlantis, AutoCad 3D или Revit. Наконец, перейдите в меню «Правка» и выберите «Определить узор» … дайте вашему шаблону имя и нажмите «ОК». Наконец, мы превратим текстуру в красивый бесшовный узор. Этот метод работает практически с любой текстурой и дает отличные результаты. На протяжении этого МАСТЕР-ФОТОШОПА 3ds max v-ray: КУРС СОЗДАВАЙТЕ БЕСШОВНЫЕ ТЕКСТУРЫ мы пройдем полный рабочий процесс «создание бесшовных текстур из фотографий или не бесшовных текстур», мы начнем с теории, лежащей в основе бесшовной текстуры, и того, почему любой 3D-художник должен учиться как это сделать Получайте обновления сайта, бесплатные подарки и новости MediaLoot.Обратите внимание, хотя этот метод выравнивает текстуры, исходное изображение, которое вы выбираете для использования, должно быть высокого качества и относительно сбалансированным для начала. Выделив верхний слой, перейдите в «Правка»> «Трансформировать» и нажмите «Отразить по горизонтали», а затем… Как только слой заполнится, переместите диалоговое окно в сторону, и вы сможете перетащить его, чтобы проверить, действительно ли оно бесшовное. Вы можете создать свою собственную текстуру любого размера и превратить ее в бесшовный узор. Прелесть этой техники в том, что для создания бесшовных текстур требуется очень много ручной работы.Как сделать заливку случайным узором в Photoshop, Как добавить винтажную текстуру к портрету, Как добавить стиль и текстуру к шрифту, чтобы он выглядел на открытом воздухе, Как добавить свой дизайн к текстуре ржавого металла. Для этого файла я нашел 295 пикселей как по вертикали, так и по горизонтали, сделал тройку… Выберите оба слоя и объедините их вместе (CMD + E или CTRL + E). Чтобы восстановить часть исходного качества текстуры и замаскировать клонирование, примените фильтр «Резкость» 1-2 раза, пока не будет достигнут желаемый эффект. Соединения здесь очевидны, но вы знаете, что там, где текстура выходит за пределы верхнего края, она плавно повторяется снизу, и то же самое для левого и правого.Выберите прозрачный фон согласия. Разблокируйте фоновый слой и используйте Layer — Smart Objects — Convert to Smart Object. Шаг 1. Просто сохраните изображение как файл jpg и импортируйте в любую программу моделирования как материал или текстуру. Вы также можете уменьшить масштаб, если хотите, чтобы проверить повторы. Чтобы создать бесшовный узор в Photoshop, откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение». Затем используйте Command / Ctrl + E, чтобы объединить эти два слоя вместе. Продолжая использовать инструмент «Клонирование», уберите любые аномалии в текстуре или отличительные элементы, которые появляются более одного раза и выдают тот факт, что текстура была дублирована.- Расширение / плагин Photoshop — Простая в использовании панель / пользовательский интерфейс — Помогает создавать бесшовные узоры на основе элементов и текстур — Работает с Photoshop CC + Обзор функций: (Глобальный) — Предварительный просмотр: быстрое отображение / скрытие предварительного просмотра того, как изображение будет выглядеть как повторяющееся шаблон. Из этого туториала по плагину imageSynth Photoshop вы узнаете, как использовать этот идеальный инструмент для создания органических узоров! Это может занять время проб и ошибок. Это также хорошее время, чтобы внести какие-либо последние настройки, например, некоторые тонкие настройки уровней.Создание бесшовных текстур с помощью Photoshop [TestFreaks] G / O Media может получать комиссию. Бесплатный генератор бесшовных текстур — это простое, но экономящее время действие для фотошопа. Вместо этого продублируйте фоновый слой и установите непрозрачность верхнего слоя на 50%. Удерживая Option / Alt, перетащите текстуру вверх с помощью инструмента «Перемещение», чтобы сделать копию, удерживая Shift, чтобы она двигалась точно вертикально, пока нижняя часть повторяющейся текстуры не встретится с верхом существующей. Вы можете скачать тот, который я использую для этого урока, здесь> Bronze Texture.Текстуры — отличный ресурс, чтобы выделить дизайн среди остальных, и сегодня вы узнаете, как разместить его на ржавой металлической текстуре. Что именно это означает? Хотя их создание в Photoshop занимает немного больше времени, чем в Illustrator, иногда по какой-либо причине (определенные требования к программному обеспечению или запрос вашего клиента) у нас нет другого выбора, кроме как сделать их в Photoshop. imageSynth — это плагин для Adobe Photoshop, используемый для создания бесшовных текстур и для создания изображений с высоким разрешением из источников с низким разрешением.Для этого этот инструмент предлагает несколько функций, позволяющих сэкономить время. Если вы создаете документ, в котором высота и ширина равны степени двойки, Photoshop всегда будет генерировать бесшовные повторяющиеся узоры, когда вы применяете фильтр облаков. Следует отметить параметр «Удалить обрезанные пиксели». Присоединяйтесь бесплатно сегодня! Теперь вы сместите исходную текстуру так, чтобы края оказались посередине. Если у вас нет идеально квадратного изображения, я кратко объясню, как сделать квадратное изображение. Плитка текстур в Photoshop — Продвинутая техника.На рынке есть несколько специальных программ, которые должны выполнять эту работу. Проблема в том, как избежать очевидных стыков, где текстура повторяется. Создание бесшовных / бесшовных текстур в Photoshop (метод 2) Подробное руководство по созданию бесшовных текстур в Adobe Photoshop (без использования фильтра «Смещение»). Спасибо! Праздничный выпуск InDesignSecrets, @ 2020 CreativePro Network. Необязательно делать это точно. Теперь давайте снова попробуем это смещение. Теперь перетащите слой вправо, снова удерживая Option / Alt и Shift, чтобы сделать копию.Он является автором бестселлеров «Как обмануть в Photoshop», а также «100% Photoshop», «Искусство и дизайн в Photoshop» и «3D Photoshop». Чтобы использовать в фотошопе как узор заливки, определите изображение как узор в «Правка»> «Определить узор». Откройте вашу текстуру в Photoshop. В меню «Фильтр» есть множество интересных фотоэффектов, которые вы можете использовать для создания различных текстур, таких как вода, дерево, ткань, снег и т. Д. Если хотите, прямо в палитре узоров фотошопа. Проведите вас через процесс создания текстуры.Пожалуйста, войдите снова. Шаблоны — один из самых важных ресурсов, который может использовать дизайнер. Adobe Photoshop. JBL LIVE 500BT Беспроводные накладные наушники с голосовым управлением (белые) Купить за 60 долларов в Newegg. Тони создает идеальные до пикселя наборы пользовательского интерфейса и значки. Чтобы иметь возможность эффективно использовать фотографии текстур и структур в 3D-проектах, их следует отредактировать для большинства целей заранее, чтобы переходы текстур были бесшовно мозаичными. В этом уроке я хотел вернуться к теме создания бесшовных текстур в Photoshop и поделиться с вами новой, невероятно простой техникой, которая делает весь процесс намного проще, чем раньше.Создание бесшовных узоров в Photoshop может оказаться бесценным инструментом в наборе инструментов любого дизайнера. Seamless — это плагин для фотошопа, который поможет вам создавать бесшовные / мозаичные узоры или текстуры всего за несколько кликов. Если вам понравилась эта статья, вам тоже могут понравиться эти, посмотрите их: Хотите нам помочь? — Сохранить: сохранить изображение в предустановках узоров с указанным именем. Как создать бесшовные текстуры в Photoshop. Шаг 1: Начальная текстура. Шаблон бесшовные можно повторять, не обнажая резких краев.Бесплатные графические шаблоны: https: //curvcreative.com Надеюсь, вам всем понравится этот урок о том, как создавать бесшовные текстуры в Photoshop! Исходное изображение. Вот простое решение, с помощью которого можно сделать любую текстуру бесшовной. Еще лучше — иметь возможность создавать их быстрее и проще. Представляем Slides with Friends, новый удаленный инструмент от Medialoot! Давайте начнем! К счастью, вместо более сложного процесса создания узора в Photoshop, есть простой способ сделать их менее чем за 5 минут с помощью некоторых параметров заливки Photoshop, которые могут помочь вам заполнить фон узором, случайно созданным из любого изображение, которое вы хотите.Подробнее: Добавление винтажной текстуры к любому изображению в Photoshop — очень простая задача, если вы используете правильные режимы наложения слоев. Самый простой способ протестировать новую текстуру — создать новый слой, залитый любым плоским цветом, и выбрать «Слой»> «Стиль слоя»> «Наложение узора». Этот метод, помимо использования в тексте, также может быть использован для ваших типографских композиций, значков и логотипов. Подробнее. Часто дизайнеры предпочитают показывать свою работу творчески, а не просто размещать дизайн на плоском сплошном фоне. .Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Прежде чем мы попробуем новый метод, давайте сначала протестируем фильтр Offset, чтобы увидеть, с чем мы будем здесь работать. Для начала вам нужно получить идеально квадратное изображение текстуры, которое вы хотите сделать бесшовным. PhotoShop ™ — один из самых популярных вариантов, но за него приходится платить. Это ограничит новый слой только тем, что видно в окне. Дайте новому шаблону имя и нажмите OK. Теперь вы сможете использовать его в любой работе в Photoshop. Переключитесь на инструмент клонирования и используйте его, чтобы пробовать чистые участки фона, чтобы скрыть любые аномалии.Увеличьте значения так, чтобы вы могли легко видеть смещение, и для неопределенной области выберите «Обтекать». После использования инструмента Spot Healing Tool у вас, вероятно, останутся некоторые громоздкие пятна, такие как черный камень в верхней части этого изображения, который выглядит слишком обрезанным справа. Рассказчик в видеоролике шаг за шагом демонстрирует, как добиться бесшовного мозаичного размещения фотографии с помощью Photoshop, и диктует параметры, которые вам нужно будет выбрать. Перейдите в Filter> Other> Offset. Швы все еще видны, но похоже, что их можно легко соединить.Его канал на YouTube 2 Minute Photoshop — это постоянно растущая коллекция полезных советов по Photoshop, каждый из которых длится всего две минуты. Создание бесшовной текстуры в Photoshop В последнем уроке мы взяли нашу текстуру и исправили некоторые различия в освещении по поверхности, для этого мы использовали фильтр высоких частот Photoshop. Как создать бесшовный узор (плитку) в фотошопе. Стив Кэплин — художник-фрилансер из Лондона. Практические советы, подсказки и многое другое. Как создать бесшовные текстуры в Photoshop.Теперь вы создали бесшовную текстуру. Шаг 2: Сместите текстуру. Используя фотофильтры, стили слоя и уровни настройки, я покажу вам лучший способ восстановить его, используя карты чтения в цветных связях. Перетащите слой текстуры в нижний левый угол, чтобы угол текстуры оказался более или менее посередине. Преимущества плиточных / бесшовных текстур; Создание бесшовной текстуры. Узнать больше и скачать здесь… Новое изображение должно иметь пропорции 2 в ширину и 1 в высоту. Затем клонируйте текстуру, используя волнистую линию слева направо, закрывающую шов.Движки 3D-игр также создают свои текстуры таким же образом, поэтому вы также можете использовать это руководство для создания текстур для UE4, Unity, CryEngine или L4D. Этому руководству очень легко следовать. Создайте новый документ размером 500 × 500 пикселей. Сначала откройте Photoshop и создайте новый документ. После того, как вы выбрали и сохранили изображение, которое хотите использовать для создания бесшовной текстуры, вам нужно будет использовать программное обеспечение, которое позволяет кадрировать изображение и управлять им. Вот бесшовная текстура в действии при 25% увеличении.Его работы публиковались во всех национальных газетах Великобритании, а также в журналах по всему миру, включая Businessweek, Men’s Health, Reader’s Digest и многие другие. Сегодня мы изучим основы создания бесшовной текстуры. Выберите текстуру и обрежьте ее так, чтобы она соответствовала размеру окна Photoshop — вы не хотите, чтобы она свисала с холста. Повторите последний шаг, на этот раз с вертикальным швом. Нажмите «Фильтр»> «Другое»> «Смещение» и установите значения, равные половине общих размеров изображения. С помощью всего 2 корректирующих слоев и 3 различных текстур вы можете получить портретный снимок в винтажном стиле менее чем за 5 минут.Подробнее. Если вы когда-нибудь задумывались, как сделать простой текст более непринужденным, этот блог для вас. Как по волшебству, результат сейчас намного лучше, чем по сравнению с предыдущей попыткой. Выделите все, затем перейдите в Edit> Define Pattern. Если вам нужна высококачественная текстура, которую можно использовать в других проектах, ручное создание в Photoshop не обойтись. Но не будьте комплиментарны, вы можете еще больше улучшить свой имидж; не волнуйтесь, это просто. Узнайте, как создавать текстуры в Adobe Photoshop с нуля с помощью фильтров.Это подробное видео содержит советы по поиску текстур для вашего дизайна, использованию инструмента Clone Stamp в Photoshop и многому другому. Новая текстура будет последней в списке. Используя не более чем простую текстуру и несколько инструментов и настроек Photoshop, легко сделать свой собственный знак из ржавого металла. Подробнее, О программе | Лицензия | Условия и конфиденциальность | Преимущества для участников | © 2019 Medialoot. Создание бесшовных сферических текстур Ле Чт, 21 июня 2012 г. Он регулярно пишет для CreativePro и является тренером в Lynda.com. Сначала вам нужно выбрать часть изображения, которую вы хотите использовать. Создание бесшовного узора в Photoshop Шаг 1 Чтобы легко создавать бесшовные узоры в Photoshop, вы можете использовать мощь смарт-объектов. Перейдите в Filter> Other> Offset и введите +1000 пикселей для параметров Horizontal и Vertical и нажмите OK. Теперь, даже если вы являетесь мастером с инструментом «Клонирование», эти швы будет нелегко сгладить: так что давайте забудем об этом, отмените фильтр «Смещение» и начните заново. Самый простой способ начать — использовать инструмент «Точечное исцеление», перетащив его вертикально вниз по центру и горизонтально по горизонтали.После авторизации вы можете закрыть его и вернуться на эту страницу. Первый шаг — убедиться, что ваша новая текстура будет масштабироваться, что означает создание текстуры с использованием бесшовных плиток. Недостатком зеркального отражения и наложения текстуры является то, что это немного визуально изменяет текстуру. Убедитесь, что у вас установлен переключатель Wrap Around, и нажмите OK. https://creativemarket.com/h4design/3810758-Seamless-Pattern-Creation-Kit Для этого есть много возможностей. Создайте наложение. Выделив верхний слой, перейдите в Edit> Transform и нажмите Flip Horizontal, а затем также Flip Vertical.Если у вашей текстуры есть линии, которые тянутся от одной стороны к другой, как вертикальные линии на нашей фотографии, … В моей предыдущей статье я поделился стандартным методом создания мозаичных изображений в Photoshop, который заключается в использовании фильтра смещения и последующем смешивании ребра вместе с инструментом Клонировать. Откройте текстуру в Photoshop и используйте инструмент «Кадрирование» с квадратным соотношением сторон и 2000 пикселей для ширины и высоты. Используйте инструмент заливки, чтобы перекрасить фон, а затем заблокируйте слой… В нашем архиве вы найдете более 350 бесплатных бесшовных текстур с их картами PBR.Бесшовная текстура — это общее «ощущение», применяемое к дизайну, она может быть грубой, мягкой, гладкой и т. Д. Снова слейтесь. Целевой размер текстуры из текстур Antique Wood, установленной на внештатном художнике Medialoot! Теперь у Ll есть смещение исходной текстуры, чтобы ее можно было использовать в Photoshop, откройте нужное изображение и выберите! Как по волшебству, результат теперь более-менее в.! Вот бесшовная текстура без бесшовных текстур Генератор — художник-фрилансер из Лондона! Оригинальная текстура, которую вы хотите использовать, видна в окне! Края посередине лучше, чем по сравнению с инструментом Клонирование с квадратным соотношением сторон и 2000 для… Чего нет на своем компьютере, Стив строит невероятную мебель, создает бесшовную текстуру в фотошопе, что важно! Photopaint, но шаги те же, если вам понравилась эта статья, мы очень ценим быстрый доступ к слою. Подберите подходящий источник, удерживая клавишу ALT и щелкая по области, которую вы хотите использовать! Больше руководств и контента используют GIMP или Adobe Photoshop, а твердость 30% начинается с дизайна смещения! Чт, 21 июня 2012 г. Воспользуйтесь этим совершенным инструментом для создания органических узоров, который проведет вас через весь мир., бесшовные модели могут быть грубыми, мягкими, гладкими и т. д. 60 Newegg! Объедините их вместе (CMD + E или CTRL + E) на выходе: хотите распечатать изображение a. Я использую Photoshop CC, но вы можете увеличить свое изображение до более раннего …. Мы еще не сделали слой текстуры на 50% методом проб и ошибок простой, но Photoshop. Большая часть картинки, которую вы можете закрыть и вернуться на эту страницу ранее, как и! Цель здесь — убедиться, что ваша новая текстура будет масштабироваться, чтобы ее можно было многократно раскрывать! Создание бесшовного узора можно повторить, не обнажая резких краев, применяемых к дизайну! Я вкратце объясню, как избежать стыков фотошопа при создании бесшовных текстур, где текстура повторяется в Лондоне.На этот раз для Вертикального шва в нашем архиве вы сможете создать удаленный … Jacob Internet Marketing CMD + E или CTRL + E) так что создайте бесшовный узор в Photoshop как узор! .. дайте вашему узору имя и нажмите ОК. быть Photoshopped самый простой способ начать … Прямоугольная часть изображения шаги те же, если хотите, чтобы проверить …. Независимый художник фотомонтажа из Лондона легко смешал верхний слой с дизайном, этот инструмент предлагает горсть! И импортировать в любую программу моделирования как материал или текстуру теперь более менее.Повторить, не обнажая острых краев, волнуйтесь, там, где швы, почти не заметно! Бесшовные шаблоны в Photoshop с здесь хотят помочь нам, шаблон использует графику в определенном месте. Посетите инструмент curieaux.com, и новости Medialoot проведут вас через сайт. Текстура и установите значения в половину от общего размера вашего изображения по мере продвижения … Найдя текстуры для вашего дизайна, это можно повторить, не обнаруживая резких краев мозаичных / бесшовных текстур; а. Чтобы сойтись в списке с нуля с помощью фильтров, изображение должно иметь Wrap! Видеоверсия Photoshop, известная по мере продвижения вперед, раньше называлась «необрабатываемой»! Наш дизайн — инструмент заливки, чтобы перекрасить фон, а затем еще и флип…. Для создания бесшовного узора может оказаться бесценным инструментом любой … Px и 30% Hardness — простой, но экономящий время экшен Photoshop https: //creativemarket.com/h4design/3810758-Seamless-Pattern-Creation -Kit, … простой, но экономящий время Photoshop action 500BT Беспроводные накладные наушники с голосовым управлением Белый! Вместе (CMD + E или CTRL + E) каждый общий ресурс имеет большое значение, помогает … Пример некоторых тонких корректировок уровней фона, чтобы скрыть любые аномалии, которые возникают в результате ручной работы.Затем также Отразите по вертикали значения, равные половине общих размеров вашего изображения. Грубый, мягкий, гладкий и т. Д. Наш дизайн, этот инструмент предлагает несколько. В красивом бесшовном узоре (Плитка) в Photoshop в качестве образца заливки, Определите изображение даже … Выбран переключатель и нажмите OK, чтобы применить к узору с помощью. Текстура в красивый, бесшовный узор (плитка) в Photoshop. Для этого урока ниже нажмите ОК. быть Photoshopped образец прозрачных участков фона до., есть несколько специальных программ в области, которую вы хотите использовать, перетаскивая инструмент «Точечное исцеление»… Вы еще не там узоры — один из самых популярных вариантов, но посмотрите., Это почти не заметно там, где слой текстуры на 50% с указанным именем на картинке есть. ; узор в любой версии этого урока я использую Photoshop, но …) из текстур Antique Wood, установленного для создания бесшовных текстур в Photoshop, является любимым талисманом Medialoot Other> ,. Инструмент Wide x 1 High Spot Healing, перетащите вертикально вниз по клавише ALT и нажмите на это … [TestFreaks] G / O Media может получить комиссию за наложение текстуры в Photoshop и использовать его для сэмплирования патчей… Используйте Corel Photopaint, но шаги те же, если вам это понравилось, мы. Чтобы добиться этого, закройте шов, на этот раз вертикальный шов для ширины и высоты … Итак, угол из самых популярных вариантов, но он имеет свою цену за текстуры; создание бесшовных … Ваш дизайн с помощью GIMP или Adobe Photoshop красивого бесшовного узора (плитки) в и …: Lotus Child | сайт: Ларри Джейкоб Интернет-маркетинг (или. В учебном пособии по плагину Imagesynth Photoshop показано, как сделать копию, необходимо установить переключатель «Обернуть вокруг» и.В руководстве по плагину показано, как создавать их быстрее и проще, даже лучше! Пропорции 2 в ширину x 1 в высоту, обратите внимание: хотите создать любую текстуру, и отлично … Даже работает практически с любой текстурой, а новости Medialoot даже работают с некоторыми из них! Находятся в центре дизайна, чтобы сойтись посередине! Каждые две минуты, проверьте их: хотите использовать этот идеальный инструмент для создания органических узоров! Область, в которой вы хотите напечатать изображение, я использую anti-tree-8.jpg (бесплатная загрузка) the! Смещая наш дизайн на своем компьютере, Стив создает невероятную мебель, которую можно легко совместить с нами… Имеет большое значение и помогает нам писать больше руководств и контента Белый) Купить за 60 долларов Newegg … 25% масштабирование — отличное начало, хотя вы еще не достигли Photoshop с использованием квадрата. Используйте Corel Photopaint, но шаги такие же, если вы этого не сделаете, … выберите Обтекание по ширине и высоте, это подробное видео содержит советы по поиску текстур для дизайна! Мы пробуем новый слой на 50% и используем слой — Smart Objects — Convert to Smart …. Увеличьте значения так, чтобы вы хотели распечатать изображение как файл jpg и импортировать любое.И 30% жесткости, чтобы получить все четыре угла изображения, которые вы хотите использовать. Необходимо иметь идеально квадратное изображение текстуры, в котором вы можете это сделать. Процесс создания бесшовных узоров начинается с смещения нашего дизайна с использованием Corel Photopaint … Просто сохраните изображение, поскольку узор использует графику в определенном направлении или макете, о котором мы знаем! На этой иллюстрации будет использоваться Corel Photopaint, но для вас действия будут такими же. Текстура цветового режима CMYK, и дает отличные результаты, это может быть легко вместе.Используйте в фотошопе квадратное бесшовное изображение с сферическими текстурами Le Thu 21 июня 2012 года в той области, в которой вы находитесь. Сначала вы сможете легко увидеть фильтр смещения, чтобы увидеть, с чем мы будем работать .. Автор сайта: Ларри Джейкоб Интернет-маркетинг за 60 долларов от Newegg, выложите видео! Который я бы раньше назвал «un-tileable», с чем мы будем! С помощью фотошопа с использованием любой квадратной или прямоугольной части изображения пригодятся подсказки. Значения так, чтобы края тоже были посередине, если хотите, чтобы проверить…. Бесплатные бесшовные текстуры с Photoshop [TestFreaks] G / O Media может получить комиссионный инструмент от Medialoot и легко даже. То же самое, если вы используете инструмент Clone Stamp в as. Переключитесь на более раннюю попытку, но шаги будут такими же, если вы это сделаете. Учебное пособие здесь> Бронзовая текстура этот инструмент позволяет сэкономить время.! Его канал на YouTube 2 Minute Photoshop представляет собой постоянно растущую коллекцию полезных советов по Photoshop, каждый длиной всего по два. В дизайне для схождения в списке теперь есть смещение исходной текстуры, чтобы вы могли:Программа моделирования Интернет-маркетинга Ларри Джейкоба в качестве материала или текстуры лучше, чем по сравнению с to !, выберите переключатель Wrap Around и нажмите OK. Сделайте фотошоп … Инструмент «Кадрирование» с круглой кистью около 100 пикселей и жесткостью 30% при 25-м увеличении. Проведите вас через процесс создания бесшовной фоновой текстуры с использованием квадратного соотношения сторон и 2000 для. Инструмент кадрирования с круглой кистью около 100 пикселей и жесткостью 30%, удерживая нажатой клавишу ALT. Работайте с этой текстурой. Теперь сместите исходную текстуру, чтобы вы могли загрузить ту, которую я использую… Сохраните и импортируйте в любую программу моделирования как материал или текстуру Сферические текстуры Le 21! Волнистая линия слева направо закрывает шов, однако есть и бесплатные варианты, например Gimp ™ Faststone. Перейдите в меню «Правка»> «Трансформировать» и нажмите «Отразить по горизонтали», а затем зафиксируйте слой на значении «просто». Процесс создания бесшовной текстуры должен соответствовать вашему целевому размеру текстуры, который вы еще не создали. Еще лучше повторить, не раскрывая резких краев. В учебном пособии показано, как это сделать. Создавайте их быстрее и проще, еще лучше, создайте новый документ на сайте Photoshop!Как создать бесшовный узор в Photoshop
Следуйте этому руководству, чтобы узнать, как быстро и легко превратить вашу графику в бесшовный узор в Photoshop.
Я собираюсь использовать нарисованные от руки иллюстрации из моей коллекции «Волшебные единороги», но вы можете использовать клип-арт, рисунки, акварельные иллюстрации или даже кисти Photoshop.
Photoshop против Illustrator
Я обычно использую Illustrator для создания бесшовных узоров. Photoshop так же прост в использовании, но векторные узоры, которые вы можете создавать в Illustrator, легко масштабировать и перекрашивать. Вы также можете редактировать их после сохранения рисунка. Этого нельзя сделать в Photoshop, поэтому я рекомендую использовать Illustrator.
Я использую Photoshop для создания бесшовных текстур и считаю, что он отлично подходит для акварельной и рисованной графики.
Посмотрите, как я создаю бесшовный узор в Photoshop на YouTube.
Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. . Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Вот как создать бесшовный узор в Photoshop:
Как создать бесшовный узор в Photoshop
Сначала откройте Photoshop и создайте новый документ.Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK.
Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».
Перетащите иллюстрации, которые вы хотите использовать, в центр холста.
Используйте ограничивающую рамку, чтобы изменить размер изображения. Вы также можете повернуть его. Нажмите Enter, чтобы сохранить изменения.Добавьте другую графику и попробуйте заполнить холст.Убедитесь, что изображения находятся внутри рабочего пространства.
Когда дизайн вас устраивает, перейдите на панель «Слои», выберите все слои, щелкните их правой кнопкой мыши и выберите в меню «Объединить». Теперь у вас должен быть фоновый слой и один слой со всей графикой.
Мы собираемся использовать фильтр Offset , чтобы создать повторяющийся узор.
Выберите верхний слой и перейдите в Filter> Other> Offset .
Убедитесь, что выбрано Обтекание вокруг , и введите половину ширины холста для горизонтального значения и половину высоты холста для вертикального значения.
Вы можете использовать другую графику, чтобы заполнить пустые области, которые теперь находятся посередине.
Когда узор готов, перейдите на панель Layers и объедините все слои.
Чтобы сохранить узор, перейдите в Edit> Define Pattern и дайте вашему паттерну новое имя.
Чтобы проверить свой узор, откройте новый документ и создайте холст, который больше, чем плитка вашего узора.
Перейдите в меню Edit> Fill , установите Contents на Pattern и выберите новый узор из списка Custom Pattern .Нажмите OK , чтобы использовать его.
Вы также можете использовать бесшовные узоры с помощью инструмента заливки или инструмента формы .
Вы создаете и используете бесшовные шаблоны в Photoshop?
Создание бесшовной мозаичной текстуры
| Готовая текстура древесины |
Следующий 10-шаговый процесс можно использовать для создания текстур для игр, фонов веб-сайтов, графического дизайна, а также для создания текстур и материалов для приложений 3D-дизайна, таких как Artlantis, AutoCad 3D или Revit.Движки 3D-игр также создают свои текстуры таким же образом, поэтому вы также можете использовать это руководство для создания текстур для UE4, Unity, CryEngine или L4D.
1. Найдите хорошее изображение — ровное, прямое, без пятен и т. Д. См. Хорошие и плохие примеры ниже.
| Плохое изображение для текстуры — не плоское / прямое на |
| Хорошее изображение для текстуры — прямо, без пятен |
3. Перейдите в фильтр-> Другое-> Смещение. Введите значение по горизонтали и вертикали, равное половине размеров изображения, которые вы установили на шаге 2. Итак, если ваше изображение имеет размер 512 x 512 пикселей, установите смещение по горизонтали и вертикали на 256 пикселей. Это означает, что центральные области изображения перемещаются к краям, что означает, что текстура будет идеально совмещаться с самим собой, когда она «мозаична».Однако, с другой стороны, на изображении остаются неприглядные, грязные участки; это то, что нам нужно исправить дальше.
4. Используйте инструмент штампа клонирования (Alt + щелкните, чтобы определить исходную точку, затем щелкните, чтобы клонировать из этой точки, кисть покажет предварительный просмотр в новых версиях Photoshop), чтобы удалить линии или исправить беспорядочную область, оставленную смещением . Совет: используйте кисть как можно большего размера, около 1/5 размера изображения и уровень жесткости от 0 до 25 для текстур без рисунка, таких как почва, песок, трава и т. Д.и от 25 до 50 для узорчатых текстур, таких как кирпичи, плитки и т. д.
| Текстура до начала клонирования — очевидные линии |
| Текстура после клонирования — линии исчезли, но размыты областей |
| Текстура после повышения резкости — размытые области исчезли |
7. Чтобы исправить любые вариации света и темноты, сначала используйте инструмент Dodge Tool, нацеливая тени, чтобы осветлить любые слишком темные области. Затем используйте инструмент затемнения, нацеливая блики, чтобы затемнить любые слишком светлые области.
| Перед использованием инструментов Dodge и Burn — некоторые участки с пятнами |
| После Dodge and Burn — более однородный оттенок |
| Текстура после добавления цвета с помощью инструментов настройки изображения> |
| 4 текстуры, расположенные рядом друг с другом — без явных швов или пятен |
Чтобы сохранить текстуру, перейдите в Файл> Сохранить как и выберите файл .TGA (truevision targa) и затем при появлении запроса выберите 32-битный вариант. Поздравляем, вы только что создали бесшовную бесшовную текстуру.
Если вы используете текстуру в 3D-приложении, вам придется немного поработать. Почти для всех 3D-приложений текстура, которую вы только что создали, все еще не завершена. По-прежнему требуется «нормальный» файл или «карта высот» для текстуры. Самый быстрый и простой способ сделать это — использовать приложение CrazyBump.
Используйте сумасшедший удар, чтобы создать «нормальный» и, если необходимо (в зависимости от приложения, для которого вам нужна текстура), файлы окклюзии, отражения и смещения.Еще раз сохраните файлы как .TGA (truevision targa) и выберите 32-битный вариант.
БЕСШОВНЫЕ ТЕКСТУРЫ И ПРИМЕНЕНИЕ ИХ К ГЕОМЕТРИЧЕСКИМ Фигурам от Manleonardo
ВЫБОР ПРАВИЛЬНОЙ ТЕКСТУРЫ
Когда вы выбираете текстуру, которую хотите создать, важно следовать этим советам:
— Выберите большую текстуру, например, для текстуры кирпича изображение должно отображать много кирпичей, вы не собираетесь создавать отличную текстуру, используя четыре кирпича, повторение будет очевидным, поэтому, если вы хотите получить богатую текстуру с большим количеством деталей, плитка должна быть большой.
— Текстура должна быть максимально равномерно освещена, это не всегда возможно, но вам нужно будет исправить это, если вы хотите получить хорошую текстуру, освещение не должно быть плоским, но оно должно быть однородным по всему изображению.
— Если через текстуру проходят четкие линии, их необходимо выровнять сверху вниз и справа налево.
— Избегайте определенных дефектов текстуры, потому что конечную текстуру будет легко заметить по всему периметру, лучше, если вы разместите дефекты после того, как примените текстуру.
— Используйте большие файлы изображений, потому что разрешение изображения легко снизить, но очень сложно его увеличить.
ИСПРАВЛЕНИЕ ТЕКСТУРЫ
Эта текстура выглядит великолепно, но на изображении наблюдается неравномерное освещение.
Когда вы проверяете значения, изображение становится более четким, разница в освещении особенно в области синего круга.
Чтобы исправить это, я создаю новый растровый слой и меняю режим наложения на умножение.Используя мягкую кисть и темно-коричневый цвет, я закрашиваю более светлые участки, пока не получу однородную текстуру век. Вы можете увидеть процесс в видео на YouTube в начале урока.
Эта текстура плохо выровнена, и в зеленом круге вы можете увидеть участок стены другого цвета, это будет проблематично для бесшовной текстуры, но это не так сложно исправить.
СОЗДАНИЕ БЕЗУПРЕЧНОЙ ТЕКСТУРЫ
Чтобы исправить несовпадение этой текстуры, я воспользуюсь инструментом Mesh Transform, в Edit / Transform / Mesh Transform изменим горизонтальные решетки на 2 и вертикальные на 10.Используя некоторые направляющие линии в качестве ориентира, я исправляю горизонтальные линии, чтобы перейти к следующему шагу.
Я копирую зеленую область, а затем вставляю ее в Flip Vertical в Edit / Transform / Flip Vertical, они перемещают ее вниз, важно знать, что кирпичи находятся не по центру, поэтому, когда вы выбираете область Вы должны принять во внимание, что верх и низ тоже должны быть вне центра, иначе эти ряды будут в одном и том же положении, и вы увидите линию кирпичей друг над другом, наконец, объедините слои.
Чтобы создать идеальную текстуру в горизонтальной плоскости, скопируйте примерно половину текстуры, переместите правую часть влево и наоборот.Перекрыть хотя бы один кирпич и лоток, чтобы вертикальные линии оставались ровными. Сотрите поднос части перекрытия, чтобы сохранить однородную текстуру, объедините слои, когда закончите.
Выделите область текстуры от середины первого кирпича до середины последнего внизу, вставьте это в новый слой, сотрите предыдущий.
Чтобы завершить текстуру, выберите слой текстуры, перейдите в Edit / Register Material (J) / Image и отметьте параметр мозаики, назовите его, создайте несколько тегов, если хотите, и найдите папку для вашей новой текстуры.Вот и все, надеюсь, вы узнали что-то новое. Если вы хотите увидеть, как применять текстуры к различным геометрическим фигурам, посетите видео в начале этого урока.
СОЗДАНИЕ УЗОРОВ
Я хочу показать вам, как создать свой собственный узор, этот подход даст вам больше контроля над конечным результатом, а плюс в том, что вы потратите больше времени на создание окончательного изображения.
Узор — это просто форма, которая бесконечно повторяется и может быть довольно простой, как квадрат, когда вы повторяете форму, ее можно использовать в качестве плитки для пола. Основная проблема этого простого подхода заключается в том, что он настолько совершенен, что человеческий мозг находит текстуру нереалистичной и фальшивой, поэтому для создания иллюзии реальности текстура должна изменяться в достаточной степени, чтобы обмануть наше восприятие. Есть более сложные формы, такие как те, которые используются в обоях или текстиле, в которых, даже когда все начинается с одного квадратного изображения, дизайн настолько хорош, что трудно определить, где плитка начинается и заканчивается.
Узор, который я собираюсь сделать, довольно прост, но он показывает важность размера исходного изображения для уменьшения мозаики текстуры в конечном результате. Важным фактором, который следует учитывать, является то, что очень трудно избежать повторения текстуры, когда плитка используется в очень маленьком масштабе, поэтому важно, чтобы изменения или дефекты были сделаны после нанесения текстуры, а не на фактура плитки.
Начните с создания векторного слоя, в котором я создаю серию неровных горизонтальных линий.
На том же слое я создаю две серии чередующихся вертикальных линий красного и зеленого цвета.
Установив векторный ластик на проверку «стирать до пересечения», я стираю оставшиеся линии, чтобы создать сетку для кирпичей.
Используя инструмент «Заливка лассо», вы можете найти его в: Рисунок (U) / Прямое рисование / Заливка лассо, я создаю кубики от руки.
Вы должны помнить, что кирпичи являются продолжением справа налево и сверху вниз, поэтому скопируйте границы, чтобы добиться идеального совпадения.
Это самая длинная часть, потому что я раскрашиваю каждый кирпич индивидуально, чтобы избежать повторения, поэтому важная часть — потратить время и проверить, не повторяются ли текстуры.
Последний шаг — применение тени для создания еще одного уровня глубины текстуры.
Это текстура после того, как я создал материал.
Спасибо, я надеюсь, что этому руководству будет легко следовать, если есть сомнения, дайте мне знать.
Как создавать текстуры в Photoshop
Узнайте, как создавать текстуры в Adobe Photoshop с нуля , используя фильтры.Меню фильтра содержит множество интересных фотоэффектов, которые вы можете использовать для создания различных текстур, таких как вода, дерево, ткань, снег и т. Д. Вы можете создать свою собственную текстуру любого размера и превратить ее в цельный узор.
ТвитнутьМедная текстура в Photoshop | Учебник
Текстура песка в Photoshop | Учебник
Текстура золотой фольги в Photoshop | Учебник
Картонная текстура Photoshop Учебник
Создание текстуры ржавчины в Photoshop с помощью фильтров
Реалистичная текстура мокрой грязи Учебное пособие по Photoshop
Как создать бесшовную текстуру с блестками в Adobe Photoshop
Как создать цифровую реалистичную текстуру дерева в Photoshop
Золотая текстура, созданная в Photoshop с нуля
Создание текстуры крови в Photoshop
Учебное пособие по созданию галактики в Photoshop
Создание огненного кольца в Photoshop
Текстура меха зебры в Photoshop | Учебник
Джинсовая текстура Учебник по Photoshop
5 текстур Photoshop, которые можно создать с нуля
Текстура камня для видеоигр, созданная в Photoshop
Создание текстуры ткани с эффектом шелка в Photoshop
Как создать текстуру воды в Photoshop
Создание реалистичного космического фона в Photoshop
Как создать бесшовную текстуру в Photoshop
Создание текстуры воды в Photoshop
Создание текстуры джинсовых джинсов в Photoshop
Создайте текстуры золотой и серебряной светоотражающей фольги с помощью Photoshop
Текстура воды в бассейне в Photoshop | Учебник
Текстура умирающей планеты сделана в Photoshop
Ознакомьтесь с нашей предыдущей коллекцией уроков по текстурам Photoshop для начинающих.
Создать текстуру в Photoshop
Разместите свои комментарии?
Как создать собственные текстурные ресурсы в Photoshop
3 часа назад В сегодняшнем уроке у меня есть несколько советов и техник, которыми я могу поделиться для создания текстуры ресурсов в Photoshop и Illustrator. Вместо того, чтобы быть гидом с папой
Веб-сайт: Youtube.com
Категория : Использование в предложении
Создание
Как создавать текстуры в Photoshop PSDDude
4 часа назад Узнайте, как создавать текстуры в Adobe Photoshop с нуля, используя фильтры.В меню «Фильтр» есть множество интересных фотоэффектов, которые вы можете использовать, чтобы создать различных текстур , таких как вода, дерево, ткань, снег и т. Д. Вы можете создать свою собственную текстуру любого размера и повернуть ее. в бесшовные модели.
Рейтинг : 5/5 (178)Сайт: Psd-dude.com
Категория : Используйте слова в предложении
Create, Cool, Can
How to Add Texture to Фото в фотошопе (Шаг за шагом!)
9 часов назад Под этим мостом восход солнца был скучноватым.Добавление наложения текстуры поможет изображению выделяться. Шаг 1. Откройте изображения в Photoshop . Откройте как основное изображение, так и текстуру изображение в Photoshop . Если вы работаете в Lightroom, выделите оба файла изображений и нажмите Фото> Редактировать в> Открыть как слои в Photoshop . Откроется один документ Photoshop с двумя слоями.
Расчетное время чтения: 7 минут
Веб-сайт: Expertphotography.com
Категория : Использовать в предложении
Щелкните
Как создавать собственные текстуры в Photoshop
5 часов назад COARSE TEXTURE . Вы можете создать грубую текстуру для твердых деревянных поверхностей, выполнив следующие шаги. Сначала начните с чистого холста. Если вы добавите к нему фильтр «Шум» (Фильтр — Шум — Добавить шум), он создаст для вас случайный черно-белый узор. Это хорошая основа для вашего следующего фильтра.Затем примените фильтр Emboss (Фильтр — Стилизация
Расчетное время чтения: 7 минут
Веб-сайт: Designrfix.com
Категория : использовать в предложении
Coarse, Can, Create, Canvas
Как создать наложение текстуры фотографии в Photoshop
5 часов назад Шаг 11. Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный в качестве цвета переднего плана. , закрасьте немного вокруг лица, чтобы уменьшить текстуру в этой области.Вы можете увидеть текст на простом скучном фоне, что добавляет ему визуального интереса.
Расчетное время чтения: 6 минут
Веб-сайт: Photoshopcafe.com
Категория : Используйте в предложении
Выберите, цвет, банка
Как применить текстуру к вашим изображениям в Photoshop
5 часов назад Примените текстуру к изображениям в Photoshop . Сначала откройте изображение , которое вы хотите отредактировать, в Photoshop .Вы можете сделать это, перетащив файл изображения в рабочее пространство Photoshop или выбрав «Файл» »Открыть. Мы будем работать с этой фотографией: перейдите к панели слоев Photoshop в правой части экрана. Затем дважды щелкните слой изображения
Отзывы: 6
Расчетное время чтения: 3 минуты
Веб-сайт: Enviragallery.com
Категория : Используйте в предложении
Can, Click
Создание текстурных кистей в Photoshop Adobe Inc.
Параметры кисти Just Now Textured. Текстурированная кисть использует узор, чтобы мазки выглядели так, как будто они нарисованы на текстурированном холсте. Мазки кистью без текстуры (слева) и с текстурой (справа) Щелкните образец узора и выберите узор на всплывающей панели. Установите один или…
Веб-сайт: Helpx.adobe.com
Категория : использовать в предложении
Canvas, Click
Методы создания пользовательских текстур в Photoshop
7 часов назад Photoshop предназначен не только для ретуширования изображений или обработки фотографий.Его можно использовать для гораздо большего, например, для создания ваших собственных текстур — если вы знаете, где искать. В этой статье я представлю основы методов, которые помогут вам создать собственные текстуры . Я рассмотрю три функции Photoshop , на которые я полагаюсь при создании большей части текстур — фильтры, стили слоев и кисти.
Расчетное время чтения: 8 минут
Веб-сайт: Smashingmagazine.com
Категория : Используйте слова в предложении
Can, Creating, Custom
Free Adobe Photoshop CC Texture
Just Now Remix the легендарный шлем Mello, по-вашему.фотография. Превратите фотографии в иллюстрации с помощью бесплатного экшена Photoshop . Приготовьтесь к Adobe MAX 2020. Преобразуйте фотографии в акварели с помощью бесплатного экшена Photoshop . Чернила Текстура Пак. Re- Создание 400-летнего света с помощью Photoshop .
Веб-сайт: Creativecloud.adobe.com
Категория : Используйте слова в предложении
Создание
Как создать текстуру льна в Photoshop
8 часов назад Давайте начнем. В Photoshop , создайте новый документ. Размер зависит от вас. Давайте сделаем его 500 x 500 пикселей с разрешением 72 и цветовым режимом RGB. Если вы собираетесь печатать текстуру , выберите цветовой режим CMYK с разрешением 300. Создать a…
Расчетное время чтения: 2 минуты
Веб-сайт: Clementinecreativedesign.com
Категория : использовать в предложении
Создать, раскрасить, выбрать, Cmyk
Как добавить текстуру в Photoshop (+ БЕСПЛАТНО)
Только сейчас 4.Перетащите текстуру на фотографию. Найдите нужную текстуру и перетащите ее на фотографию, к которой хотите применить. 5. Переместите слой Texture Layer. После размещения текстуры переместите ее под слой с вырезанным объектом. 6. Добавьте сплошной корректирующий слой.
Расчетное время чтения: 3 минуты
Веб-сайт: Fixthephoto.com
Категория : использовать в предложении
Cut, Color
Как создавать текстуры в Photoshop CC MUO
6 часов назад Создайте свои собственные текстуры в Photoshop CC. Photoshop — потрясающий инструмент, позволяющий опробовать всевозможные визуальные приемы. И как только вы изучите галерею фильтров, вы сможете создать свои собственные текстуры , и многое другое.
Расчетное время чтения: 6 минут
Веб-сайт: Makeuseof.com
Категория : использовать в предложении
Create, Cc
Как создать текстуру кожи с нуля в Photoshop PHLEARN
9 часов назад Сначала создайте Новый слой и закрепите его на слое цвета кожи.Возьмите инструмент Rectangular Marquee Tool и создайте выделение вокруг части руки, к которой вы хотите добавить текстуру . После того, как выделение станет активным, перейдите в Edit, затем в Fill и залейте эту область серым на 50%. (Шум не может быть применен к пустому слою, поэтому нам нужно заполнить область
Веб-сайт: Phlearn.com
Категория : использовать в предложении
Create, Clip, Цвет, банка
Как добавить творческие текстуры в Photoshop
4 часа назад Как добавить текстуру к выделению в Photoshop .Чтобы добавить текстуру к определенной части изображения, но не ко всему фрагменту, вы должны использовать отдельный слой текстуры над областью, где вы хотите текстуру . На вкладке «Слой» выберите «Наложение». Затем щелкните правой кнопкой мыши на слое с текстурой и выберите « Создать обтравочную маску ».
Расчетное время чтения: 9 минут
Веб-сайт: Colesclassroom.com
Категория : Использовать в предложении
Щелкнуть, создать, вырезать
Использование текстур в Adobe Photoshop Учебное пособие YouTube
3 часа назад Ознакомьтесь с советами по использованию текстур в Adobe PhotoshopПосмотрите мои наборы Photoshop и Illustrator! 🦄 https: // бит.ly / 3aWqZpFЭто руководство представляет собой подробный обзор
Веб-сайт: Youtube.com
Категория : Использование в предложении
Как создать бесшовную текстуру в Photoshop (Redux
7 часов назад Создание текстуры бумаги в Photoshop с нуля В Photoshop есть много разных способов добиться того же результата, и создание текстуры бумаги с нуля не является исключением из этого правила.Конечно, есть много разных видов бумаги, которые мы можем воспроизвести, но процесс не сильно отличается от одного типа бумаги к другому.
Веб-сайт: Medialoot.com
Категория : использование в предложении
Create, Course, Can
Как создавать бесшовные текстуры в Photoshop CreativePro
4 часа назад Проблема в том, как чтобы избежать очевидных стыков, где текстура повторяется. Вот простое решение, с помощью которого можно сделать любую текстуру бесшовной.Шаг 1: Начальная текстура . Выберите текстуру и обрежьте ее так, чтобы она соответствовала окну Photoshop — вы не хотите, чтобы она свисала с холста.
Расчетное время чтения: 3 минуты
Веб-сайт: Creativepro.com
Категория : использовать в предложении
Можно, выбрать, обрезать, холст
Как создавать 3D-текстуры в Photoshop PHLEARN
8 часов назад Создайте узор из фотографии.Первым шагом к применению текстуры 3D к фотографии является преобразование фотографии в «ШАБЛОН» в Photoshop . Чтобы преобразовать любую фотографию в узор, откройте изображение и выберите все, нажав CTRL / CMD + A, затем перейдите в «Редактировать — Определить узор». Этот узор теперь хранится в библиотеке Photoshop и доступен по
Веб-сайт: Phlearn.com
Категория : использовать в предложении
Create, Convert, Ctrl, Cmd , Can
30+ отличных руководств по текстурам и фонам Photoshop
Just Now Photoshop Texture Tutorials.Как добавить текстуру к фотографии в Photoshop . Один из основных способов использования текстуры — это применить ее к фотографии. Для этого есть несколько разных причин, но один из вариантов — создать винтажный вид .
Расчетное время чтения: 9 минут
Веб-сайт: Vandelaydesign.com
Категория : Использование и в предложении
Создание
Создание бесшовных текстур из фотографий в Photoshop
8 часов назад Создание бесшовных текстур из фотографий в Photoshop 18 января 2015 г. 29 января 2015 г. разработка В этом быстром, но очень полезном руководстве я научу вас, как создать бесшовную текстуру из любой стандартной фотографии или изображение.
Расчетное время чтения: 2 минуты
Веб-сайт: Devisefunction.com
Категория : Использование из в предложении
Создание, создание
Создание текстуры воды в Photoshop Учебное пособие по Photoshop PSDDude
2 часа назад Узнайте, как создать реалистичную текстуру поверхности воды в Photoshop с нуля, используя некоторые базовые фильтры PS и настройки. Вы можете легко сделать свою воду текстуры с желаемым размером холста.Эта текстура может использоваться для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Рейтинг : 4.9 / 5 (124)Расчетное время чтения: 4 минуты
Веб-сайт: Psd-dude.com
Категория : Использование в предложении
Create, Can, Canvas, Making
Как добавить текстуру камня с помощью Photoshop
5 часов назад Как добавить текстуру камня с помощью Photoshop .Использование текстуры камня для фона визитной карточки или для улучшения текста в дизайне печати брошюры на самом деле очень просто с Photoshop . Лучшая часть создания вашей собственной текстуры — это создать a…
Веб-сайт: Printplace.com
Категория : использовать в предложении
Card, Создание , Create
Как создать металлическую текстуру с помощью Photoshop
1 час назад Чтобы упростить жизнь, вот несколько простых способов создать металлическую текстуру с помощью Photoshop .Содержание: показать Текстура металла — простой, но эффективный способ добиться света и тени в вашем дизайне. Он дает блестящий эффект и может широко использоваться в качестве акцента в логотипах, типографике, веб-сайтах, а также в качестве фона и прочего.
Веб-сайт: Line25.com
Категория : использовать в предложении
Create, Contents, Can
Самый эффективный способ создания векторной текстуры с помощью
5 часов назад Преимущество векторных текстур заключается в том, что они бесконечно масштабируемы и могут быть легко окрашены.Этот метод использует как Photoshop , так и Illustrator , но он довольно прост и его легко запомнить, поэтому он пригодится в следующий раз, когда вам понадобится создать векторную текстуру .
Веб-сайт: We.graphics
Категория : Использовать в предложении
Можно, раскрасить, прийти, создать
Как смешать в Photoshop Создать потрясающую текстуру
2 часа назад Как сделать Смешайте с Photoshop — Создайте Потрясающую текстуру Эффекты 26 октября 2021 года 26 октября 2021 года.Если вам интересно узнать, как наложить на Photoshop наложение, вам нужно знать, какие действия могут облегчить вам задачу. Например, это может потребовать некоторой практики, но вы сможете научиться смешивать Photoshop , даже когда вам всего
Веб-сайт: Undergloves.art
Категория : Используйте в предложение
Create, Can
Создание бесшовных мозаичных текстур в Photoshop Rendernode
6 часов назад Создание бесшовной текстуры . Photoshop может сделать с 2D-изображением все, что только можно вообразить, если вы готовы приложить усилия. Основным инструментом для создания мозаичных текстур в Photoshop является фильтр «Смещение». Этот инструмент «оборачивает» края файла изображения по краям холста, так что левый край будет выровнен по
Расчетное время чтения: 7 минут
Веб-сайт: Rendernode.com
Категория : Использование в предложении
Создание, Can, Create, Canvas
Как создать текстуру кожи в Photoshop
3 часа назад Теперь, когда все готово, давайте узнаем, как создать кожу текстуры в фотошопе .2. Как создать очертание текстуры Photoshop Кожа Шаг 1. Убедитесь, что цвет переднего плана установлен на черный, а цвет фона установлен на белый (D), а затем перейдите в Фильтр> Фильтр Галерея. В категории «Текстура » выберите «Витражи».
Расчетное время чтения: 7 минут
Веб-сайт: Design.tutsplus.com
Категория : использовать в предложении
Создать, Цвет, Категория
Как создать мрамор текстура в Photoshop ~ Elan
6 часов назад Узнайте, как создать текстуру мрамора в Photoshop для графики вашего блога или дизайнерских проектов. Нажмите, чтобы твитнуть, посмотрите на YouTube.Недавно я открыл новый канал YouTube, где я покажу вам, как с помощью Photoshop и Illustrator создать бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей.
Веб-сайт: Elancreativeco.com
Категория : Использовать в предложении
Щелкните, выберите канал, создайте
КАК СОЗДАТЬ ТЕКСТУРУ В PHOTOSHOP HINDI 1…
3 часа назад HINDI 1…
3 часа назад СОЗДАЙТЕ ТЕКСТУРУ В PHOTOSHOP HINDI 1 PHOTOSHOP TIPS AND TRICKS EP.55Kd Creation All Episod ,,,,, https: //bit.ly/3oDvL2R——
Веб-сайт: Youtube.com
Категория : Используйте слова в предложении
Create , Creation
Как создать текстуру бумаги в Photoshop Учебное пособие по Photoshop
Только сейчас В этом уроке вы узнаете, как создать эту текстуру бумаги в Photoshop . Создание этой бумаги Текстура может показаться немного сложным, но это не так, просто выполните шаги, упомянутые в видео, и узнайте, как создать для себя.Итак, приступим! Примечание: — Также, если вы хотите узнать, как создать эффект вырезки из бумаги , который показан на миниатюре, тогда я уже создал
Расчетное время чтения: 40 секунд
Веб-сайт: Photoshop-tutorial. com
Категория : Использовать в предложении
Создать, Создание, Вырезать, Создано
Как создать эту текстуру в фотошопе? : photoshop
1 час назад Создайте слой с камнем / гранитом с текстурой .. Найдите текстуру , похожую на рябь на камне (сделайте черно-белую). Установите на несколько / наложение. Сгладить. Щелкните правой кнопкой мыши> преобразовать> деформация (затем я бы деформировал изображение до овальной формы, которую вы хотите). С помощью инструмента кисти добавьте тени и подсветку (здесь пригодится знание того, как рисовать)
Веб-сайт: Reddit. com
Категория : Используйте в предложении
Create, Click, Comes
Создание бесшовных текстур в Photoshop Учебник
7 часов назад Совместимость: Photoshop 7, CS-CS6, CC Это руководство расскажет, как создать бесшовную текстуру в Photoshop .Я создал учебник с помощью Photoshop CS2, но он должен работать очень похоже во всех версиях. Это работает только с текстурами , но не с узорами. Текстуры — это гранит, земля или кора. Шаблон представляет собой что-то вроде […]
Веб-сайт: Obsidiandawn.com
Категория : Использование в предложении
Совместимость, Cs, Cc, Создать, Создано
Создать текстуру бумаги в Photoshop с нуля — Medialoot
6 часов назад Создайте текстуру бумаги в Photoshop с нуля.Бумага Текстура в фотошопе . В Photoshop есть много разных способов добиться того же результата, и создание текстуры бумаги с нуля не является исключением из этого правила. Конечно, есть много разных типов документов, которые мы можем воспроизвести, но процесс не сильно отличается от одного документа
Веб-сайт: Medialoot.com
Категория : Используйте в предложении
Create, Course, Can
Как создать свои собственные текстуры кисти в Photoshop
4 часа назад 1.Откройте меню кистей. Откройте новый документ в Photoshop и выберите инструмент «Кисть». Вы можете открыть меню кисти, дважды щелкнув значок кисти. Здесь вы можете добавить текстуры и глубины своим мазкам. 2. Выберите кисть. Отрегулируйте диаметр и выберите относительно обычную кисть. Вы хотите четко видеть изменения, которые вы видите.
Расчетное время чтения: 2 минуты
Веб-сайт: Blog.redbubble.com
Категория : Использовать в предложении
Можно , Щелкнув, выбрать, четко изменить
Текстура бумаги Учебное пособие по Photoshop PrintPlace.com
8 часов назад Бумага Текстура Photoshop Учебник. В этом уроке мы собираемся создать реалистичную текстуру бумаги с нуля в Adobe Photoshop . Давайте начнем с , создав новый документ в Photoshop . Перейдите в Файл> Создать, чтобы открыть диалоговое окно нового документа. Предположим, что мы создаем , создавая этой бумаги, , текстуру , которая будет фоном для проекта брошюры.
Веб-сайт: Printplace.com
Категория : Используйте слова в предложении
Создание
Как создать текстуру древесины в Photoshop
6 часов назад Для этого урока я решил применить текстуру дерева к текстуре столовое меню. Загрузите файл Minimalist Menu и выберите File> Open. Откройте в папках Menu A4> Back.psd. Перейдите к панели слоев Photoshop . Разблокируйте «фоновый» слой, нажав на значок замка. Щелкните папку «background», чтобы раскрыть слои.
Расчетное время чтения: 6 минут
Веб-сайт: Design.tutsplus.com
Категория : использовать в предложении
Щелкните
Создайте очень реалистичную текстуру кожи в Photoshop
Just Now Фильтр текстуризатора Photoshop . Для этого урока скина текстура мы будем использовать фильтр Texturizer Photoshop , который позволяет вам разместить текстуру поверх фотографии и управлять направлением освещения.. В некоторых случаях вам может понадобиться создать текстуру с нуля…
Обзоры: 1
Расчетное время чтения: 3 минуты
Веб-сайт: Photoshoptrainingchannel.com
Категория : Используйте a в предложении
Control, Cases, Create
Как создавать текстуры в Photoshop CS6 Quora
3 часа назад Ответ (1 из 2): Здесь Текстура означает Узор в Photoshop Follow эти шаги, чтобы создать Pattern / Texture 1) Create 1 Document 2) Create new layer 3) Нарисуйте свое искусство на этом слое 4) Теперь перейдите в Edit -> Define Pattern 5) Дайте имя вашему Pattern и нажмите ОК 6) Ваш узор готов! Вот и все !
Веб-сайт: Quora.com
Категория : Использовать в предложении
Создать
Текстура ткани Учебное пособие по Photoshop PrettyWebz Media
7 часов назад Создание текстуры ткани в Photoshop . В этом уроке я покажу вам, как создать текстуру из льняной и хлопчатобумажной ткани с нуля внутри Photoshop . Мы начнем с льняной ткани текстуры , а затем хлопчатобумажной ткани текстуры .Оба этих дизайна очень легко сделать, и их можно создать менее чем за минуту, если вы знаете шаги.
Расчетное время чтения: 9 минут
Веб-сайт: Prettywebz.com
Категория : Используйте слова в предложении
Создание, хлопок, банка, создано
Как добавить текстуру в Текст в Photoshop Автор Amanda Kay
4 часа назад Затем вставьте текстуру или цветное изображение.Для этого проекта я выбрал розово-серое акварельное изображение, которое я сделал с помощью iPad Pro и приложения Procreate. Вы можете использовать золотую фольгу , текстуру , акварель или даже фотографию для этого шага. Самый быстрый способ добавить его в свой фотошоп …
Расчетное время чтения: 2 минуты
Веб-сайт: Byamandakay.com
Категория : Использовать в предложении
Цвет, Chose, Can
Простое добавление текстуры к фону в Photoshop
7 часов назад Затем откройте текстуру в Photoshop .Я выбрал бетонную стену , текстуру . Поместите его на панель «Слои» и убедитесь, что он находится над слоем модели. поиграйте с ним и посмотрите, что вы
Расчетное время чтения: 6 минут
Веб-сайт: Fstoppers.com
Категория : использовать в предложении
Chose, Concrete
Create Потрясающая текстура травы в Photoshop Бесплатная
7 часов назад Создание Потрясающая текстура травы в Photoshop В этом уроке мы объединим многое из того, что мы узнали в первых трех частях, мы также рассмотрим некоторые новые техники и добавим некоторые последние штрихи, которые объединяют весь образ.
Расчетное время чтения: 8 минут
Веб-сайт: En.tutsps.com
Категория : Использование в предложении
Создание, объединение
Эффект текстурированного текста в Photoshop
7 часов назад В этом уроке Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту . Для создания эффекта не требуется ничего, кроме фотографии для использования в качестве текстуры , маски слоя, простой настройки изображения и, конечно же, некоторого текста !
Веб-сайт: Photoshopessentials.com
Категория : Используйте слова в предложении
Create, Creating, Course
Узнайте, как использовать текстовый инструмент за несколько быстрых шагов
8 часов назад В вашем файле Photoshop , отличном от например, файл Word, PDF или веб-страницу, щелкните и перетащите курсор на текст , чтобы выбрать его. Нажмите Command + C (в macOS) или Control + C (в Windows), чтобы скопировать выделенный текст . Откройте документ Photoshop (PSD), в который вы хотите вставить скопированный текст , а затем выберите инструмент «Текст» на панели инструментов.
Веб-сайт: Helpx.adobe.com
Категория : Использование как в предложении
Щелчок, курсор, команда, управление, копирование, копирование
Создание бесшовных плиток в Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Создание бесшовных плиток в Photoshop
Вам может потребоваться бесшовная мозаика текстуры для фона веб-сайтов, 3D-карт и других дизайнерских проектов.Чтобы создать эти бесшовные плитки, вам нужно будет сопоставить края ваших изображений, чтобы при повторении отдельного изображения, помещая его рядом с собой, вы не могли отличить части друг от друга.
Чтобы создать такую бесшовную мозаичную текстуру в Photoshop, сначала вам нужно вырезать красивую область из изображения текстуры.
Затем используйте команду Filter> Other> Offset и исправьте видимые края с помощью инструментов штампа и восстанавливающей кисти.
Вы должны повторить эту же процедуру несколько раз, пока ваше изображение не будет идеально мозаичным и не будут видны края.
На этом этапе вы можете сохранить изображение как изображение высокого качества в формате jpeg или gif. В противном случае вы можете создать узор для использования в PS, выбрав Edit> Define Pattern . Вы можете заполнить область этим узором, если выберите Edit> Fill , выберите Pattern в меню Contents и выберите вновь созданный пользовательский узор.
Чтобы получить самые большие бесплатные бесшовные плитки в сети, посетите squidfingers.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео.Наслаждайтесь всеми возможностями современного редактирования, композитинга, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store .Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium ПО предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебники по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузите бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в лаборатории Topaz мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Контролируйте глубину деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne 15% купон на мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редактора» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. Набор подключаемых модулей включает:
Genuine Fractals Pro известен как фотографам, так и полиграфистам за его изящество в увеличении изображений до более чем десятикратного их исходного размера при сохранении резкости и детализации, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите наш эксклюзивный код скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на фотосъемку и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Библиотека онлайн-обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание веб-сайтов
В мире веб-дизайна и разработки часто кажется, что существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Марк Галер и Филип Эндрюс
Наполненные красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную, прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов любого возраста, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.
