Как создать слой в Фотошоп CS5 из заднего плана
Как создать слой в Фотошоп CS5 из заднего плана
Во время работы в Фотошопе, может возникнуть желание, и в большинстве случаев даже необходимость, преобразовать задний план в слой. Давайте рассмотрим несколько вариантов такого преобразования.
Создадим новый холст, произвольно выбрав параметры:
Если для нас принципиальна возможность работать с задним планом так же, как с любым другим слоем, то нужно снять блокировку, — удалить замочек:
Вариант 1
Схватимся мышкой за замочек и, удерживая левую кнопку, потащим его в нижнюю часть окошка работы со слоями, поместив замочек в корзинку:
Вариант 2
Наведём курсор на синие выделение поля-полосы и как только курсор примет вид ладошки, щёлкнем правой кнопкой мышки, вызвав окошко действий, в котором выберем пункт «Из заднего плана»:
В результате такого выбора нашему взору явится новое окошко, но уже настроек, где мы можем присвоить слою не только имя (название), но и сделать другие настройки: режим наложения на холст, прозрачность, а также сделать цветное выделение пиктограммы «Глазик»:
Давайте, например, назовём слой «Первый», цвет выберем зелёный, а режим наложения и прозрачность оставим без изменения:
И после того, как мы сделали нужные настройки, нажмём кнопку «Ок» и посмотрим, что у нас в результате получилось:
А получили мы, самый, что ни на есть настоящий слой белого цвета. Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Вариант 3
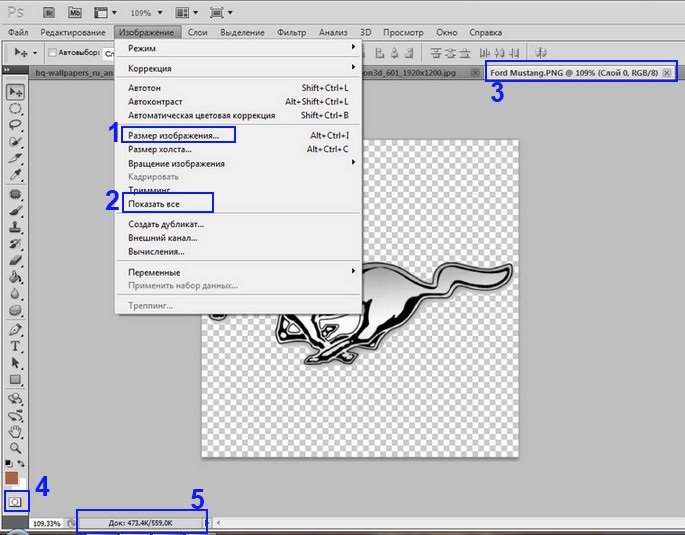
В верхнем главном меню нажмём кнопку «Слои»:
В данном случае, в открывшемся окошке нам интересен первый пункт с названием «Новый», а стрелочка с правой стороны, говорит о том, что этот пункт содержит какие-то опции. Давайте наведём курсор мышки на пункт «Новый» и полюбопытствуем, что он содержит:
А содержит он нужную и знакомую опцию «Из заднего плана». Выберем её обычным щелчком мышки, и перед нами откроется уже знакомое окно некоторых настроек слоя:
Всё то, что было сделано, применимо и к изображениям, которые мы хотим использовать. И открывая изображение за изображением в формате отличном от формата Фотошоп (.psd) мы будем испытывать эту самую необходимость преобразования, при условии, что открыли мы изображение в Фотошопе не для того, чтобы просто посмотреть, а что-то с ним сделать как с обычным слоем или использовать.
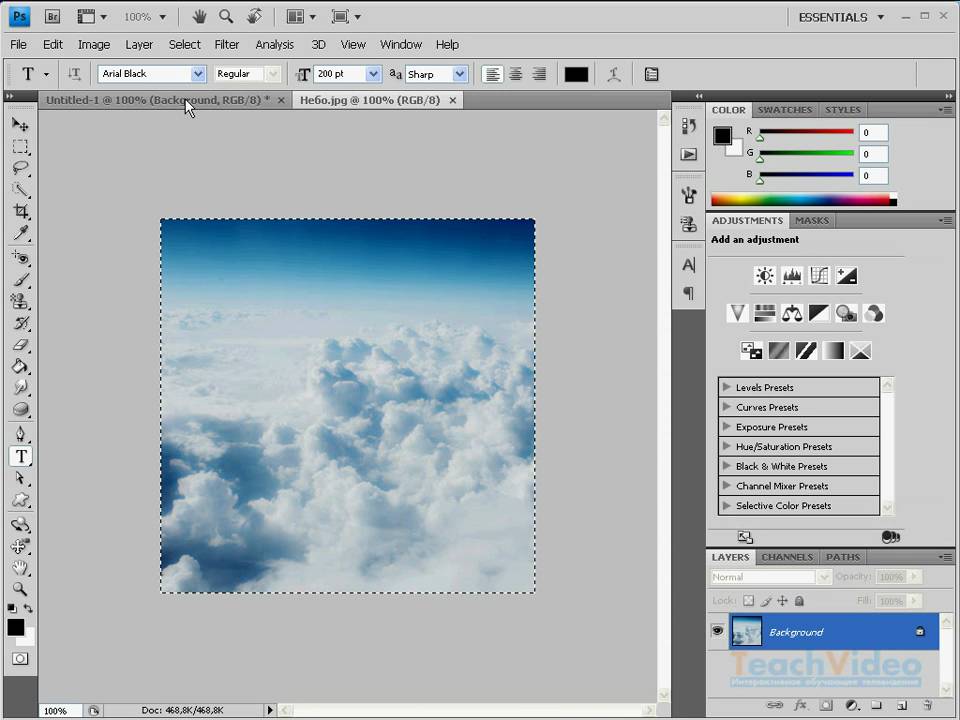
Откроем любое по своему желанию. Я выбрал вот такое и сделал видимость двух окон:
В большинстве случаев изображения являются закреплённым задним планом или по-другому фоном. К таким изображениям мы не можем, например, применить какие-то эффекты, трансформировать или перенести на новый или другой холст, содержащий другие слои, пока не преобразуем нужное изображение в обычный слой (удалим замочек):
Но бывают и исключения. К таким исключениям можно отнести интенсивное использование буфера обмена (копировать/вставить) до того момента, когда возникла необходимость, например, переноса изображения на новый слой.
Сейчас я всё же попробую перетащить закреплённый пейзаж на новый холст, который служил нам примером несколько минут назад. Я не буду активизировать режим перемещения, а усложню задачу выбором инструмента, например, «Кисть».
Наведу курсор на синее выделение закреплённого фона и как только курсор примет вид ладошки, ухвачусь щелчком левой кнопки мыши за фон и потащу вправо на чистый белый холст, удерживая левую кнопку мыши:
И вот полоса-фон на холсте. Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
И вот, что получилось из всей этой моей сомнительной затеи:
Изображения отличаются размером по той причине, что в левом окне масштаб видимости 25%, а в правом 100%.
Сейчас я изменю масштаб видимости в левом окне с 25% на 100%:
Оставить комментарий
GROOVYPOST ПРЕПОДАЕТ PHOTOSHOP: ОСНОВЫ РАБОТЫ СО СЛОЯМИ ДЛЯ CS5 — СТИЛЬ ЖИЗНИ
Приветствую заводных фотошопов! В рамках нашей увлекательной серии «GroovyPo t учит Photo hop» сегодня мы собирались немного поговорить о Слои. Слои — очень важная основа для Photo ho, поэто
Содержание:
Приветствую заводных фотошопов! В рамках нашей увлекательной серии «GroovyPost учит Photoshop» сегодня мы собирались немного поговорить о Слои. Слои — очень важная основа для Photosho, поэтому сегодня мы собираемся рассмотреть некоторые из основных применений, таких как How-To create and group Layers. Давайте сразу перейдем к делу, начав со скринкаста, а затем следуя нашему стандартному пошаговому руководству.
Давайте сразу перейдем к делу, начав со скринкаста, а затем следуя нашему стандартному пошаговому руководству.
Слои Adobe Photoshop для CS5: скринкаст
Adobe Photoshop Layers для CS5: обзор снимка экрана
Что такое слой?
Думайте о слое как об объекте или изображении, выделенном в собственное личное пространство. Чтобы быстро продемонстрировать это, допустим, у вас есть два листа бумаги — красный и синий. Вы можете разместить их бок о бок в одном рабочем пространстве (изображении), а также можете перекрыть их. Что ж, если бы эти два листа бумаги были в Photoshop, их слои выглядели бы так …
… И изображение будет примерно таким:
Но что, если бы мы поставили их друг на друга? Давайте возьмем красный слой и переместим его поверх синего.
Ладно, круто! Но что, если я хочу, чтобы синий лист был поверх красного? Ну давай схватить в слой синего листа и перетащите это
И точно так же синий лист бумаги теперь поверх красного.
Коротко: Слои отделяют различные объекты на холсте Photoshop друг от друга и позволяют выбирать, какие элементы слоистый поверх остальных.
Как я могу создать слой?
Создание слоя — невероятно простой процесс. Вы можете перейти на панель слоев а также щелкнуть в Создать новый слой икона…
…или же НажмитеShift + Ctrl + N на клавиатуре, чтобы перейти к дополнительным параметрам.
Вы можете переименовать свой слой, и вы можете создать или вставить любой объект, который хотите, но имейте в виду, что вам нужно создать новый отдельный слой для каждого нового объекта, который вы хотите поместить на свой холст, чтобы вы могли управлять своим холстом.
Как я могу сгруппировать похожие слои вместе?
Профессионалы Photoshop работают с документами, включающими более 100 слоев, поэтому использование одних имен — не вариант, так как все может быстро испортиться. Поэтому, чтобы все было хорошо и организовано, Adobe придумала нечто, называемое группы слоев. Они могут быть созданы щелчок в Создать новую группу
Поэтому, чтобы все было хорошо и организовано, Adobe придумала нечто, называемое группы слоев. Они могут быть созданы щелчок в Создать новую группу
… Или выбор слои, которые вы хотите сгруппировать…
… И нажатие Ctrl + G.
Группы слоев, как и слои, можно переименовывать, чтобы добавить аккуратности в ваши документы, а также может помочь вам включить или выключить сразу несколько слоев. Кроме того, чтобы держать вещи в порядке, они не имеют особой пользы, кроме этого.
Как я могу смешать два фона вместе, используя слои?
Пожалуй, последняя важная вещь для слоев — это их режим наложения. Оглядываясь на наше изображение, выбирая Синий слоя, мы видим, что его режим наложения установлен на Обычный…
Таким образом, изображение будет выглядеть так:
Но если бы мы изменили режим наложения (на Цвет Например)…
… Мы получаем совершенно другой тип эффекта изображения:
Существует множество различных режимов наложения, которые помогают смешивать объекты, которые наложены друг на друга, а также могут помочь в создании интересных эффектов изображения. Некоторые из наиболее часто используемых: Наложение, Жесткий свет, Вычитание а также Цвет, но вы можете поэкспериментировать и выяснить, какие из них лучше всего подходят для вас.
Некоторые из наиболее часто используемых: Наложение, Жесткий свет, Вычитание а также Цвет, но вы можете поэкспериментировать и выяснить, какие из них лучше всего подходят для вас.
Photoshop CS5 Новые функции: Учебник по лечению содержимого
В предыдущем уроке по ретуши фотографий мы рассматривали
По иронии судьбы, самая большая сила Spot Healing Brush в том, что она делает практически все самостоятельно, без особых усилий или вклада от нас, также была ее самой большой слабостью.
Но когда не хватало хороших данных изображения или проблемное место было слишком большим и сложным, чтобы он сам мог решить, как отремонтировать участок, у него возникали проблемы, и мы ничего не могли сделать, кроме как переключиться на другой инструмент. как и стандартная Healing Brush, Patch Tool или Clone Stamp Tool, все это требует больше времени и усилий.
В Photoshop CS5 общая идея не изменилась. Мы по-прежнему просто щелкаем по проблемному месту и позволяем точечной восстанавливающей кисти делать все остальное, не имея реальной возможности контролировать результаты. Но на этот раз Adobe дала инструменту значительный импульс в разведке и значительно увеличила его шансы на успех с новой функцией Content-Aware Healing , которая теперь позволяет Photoshop принимать гораздо лучшие решения о том, как удалять и восстанавливать текстуру на основе фактической содержание вашего изображения! Как это соотносится со «старым» способом работы точечной восстанавливающей кисти? Давайте разберемся!
Но на этот раз Adobe дала инструменту значительный импульс в разведке и значительно увеличила его шансы на успех с новой функцией Content-Aware Healing , которая теперь позволяет Photoshop принимать гораздо лучшие решения о том, как удалять и восстанавливать текстуру на основе фактической содержание вашего изображения! Как это соотносится со «старым» способом работы точечной восстанавливающей кисти? Давайте разберемся!
Так как это только первый взгляд на одну из новых функций в Photoshop CS5, мы не будем подробно рассказывать о точечной восстанавливающей кисти. Для этого обязательно ознакомьтесь с нашим полным уроком «Точечная восстанавливающая кисть» .
Вот фотография, которую я однажды снял с нескольких цифр, нанесенных распылением на тротуаре возле строительной площадки:
0 + 875 … Я хочу сказать, что ответ 875, но неужели все так просто?
Обычно удаление краски с тротуара (по крайней мере на фотографии) было бы простой, но несколько трудоемкой задачей для инструмента «Штамп», но просто для интереса, давайте посмотрим, насколько хорошо мы можем очистить его с помощью обновленного точечного исцеления. Кисть в фотошопе CS5. Сначала я добавлю новый пустой слой над фоновым слоем, щелкнув значок « Новый слой» в нижней части панели «Слои». Когда появится новый слой, я дважды щелкну по его имени по умолчанию «Слой 1» и поменяю его на точечное исцеление , нажав Enter (Win) / Return (Mac), когда я закончу, чтобы принять новое имя. Таким образом, я могу выполнить все свои точечные исцеления на новом слое и не касаться исходного изображения:
Кисть в фотошопе CS5. Сначала я добавлю новый пустой слой над фоновым слоем, щелкнув значок « Новый слой» в нижней части панели «Слои». Когда появится новый слой, я дважды щелкну по его имени по умолчанию «Слой 1» и поменяю его на точечное исцеление , нажав Enter (Win) / Return (Mac), когда я закончу, чтобы принять новое имя. Таким образом, я могу выполнить все свои точечные исцеления на новом слое и не касаться исходного изображения:
Добавляем новый пустой слой над исходным изображением и называем новый слой «точечным исцелением».
После добавления нового слоя я выберу точечную кисть на панели «Инструменты». Он по-прежнему находится рядом с другими инструментами лечения в Photoshop CS5 (стандартная Healing Brush, Patch Tool и Red Eye Tool), поэтому, если он не отображается на панели «Инструменты», я могу просто нажать и удерживать любой из другие инструменты показывали на его месте и выбирали точечную исцеляющую кисть из всплывающего меню. Ничего нового здесь пока нет
Ничего нового здесь пока нет
Выбор точечной восстанавливающей кисти на панели «Инструменты» в Photoshop CS5.
Новая контентно-зависимая опция
С выбранной точечной восстанавливающей кистью, если мы посмотрим на панель параметров, мы увидим те же параметры Proximity Match и Create Texture , которые всегда были там, но в Photoshop CS5 мы теперь находим совершенно новый, третий вариант — Content-Aware :
Контентно-зависимая опция является новой в Photoshop CS5.
Adobe настолько уверена, что теперь вы захотите использовать новую опцию Content-Aware, что они выбрали ее для нас по умолчанию. Прежде чем мы рассмотрим это, давайте посмотрим, насколько хорошо работает точечная восстанавливающая кисть, используя старую настройку по умолчанию, Proximity Match. Я выберу его на панели параметров:
Пока не появился Photoshop CS5, Proximity Match был опцией по умолчанию для Spot Healing Brush.
Справедливости ради, точечная исцеляющая кисть никогда не предназначалась для использования на такой большой площади. Как следует из названия, он был разработан для удаления или ремонта небольших пятен, поэтому я не буду пытаться полностью удалить всю краску с тротуара, но давайте попробуем это сделать на небольшом участке. Я увеличу число 0 слева. Затем, со старой опцией Proximity Match, выбранной на панели параметров, которая устанавливает точечную кисть для исцеления до того, как она работала до CS5, я закрашу верхнюю часть числа. Область, которую я закрашиваю, временно заполнена полупрозрачным черным, чтобы я мог видеть, где я нарисовал:
Для рисования с помощью восстанавливающей кисти Spot выберите исходную опцию Proximity Match.
Выбрав Proximity Match, Photoshop просто пытается заменить закрашенную текстуру хорошей текстурой из окружающей области. Вот как все работало в CS2, CS3 и CS4, и когда я отпускаю кнопку мыши, мы видим результаты:
Результаты с использованием старого поведения Spot Healing Brush.
Это не полная катастрофа, которую я ожидал, но я все еще не назвал бы это хорошим. С одной стороны, откуда появился синий? Я не помню, чтобы какой-нибудь синий в оригинале. Кроме того, похоже, что Photoshop случайно захватил участок изображения между двумя участками тротуара и просто бросил его туда, не заботясь. Заменил ли я текстуру, которую я закрасил, чем-то другим? Да. Это заменило это чем-то, что я могу фактически использовать? Нет.
Давайте попробуем то же самое, но на этот раз я выберу опцию Content-Aware на панели параметров. Я снова закрашу ту же общую область:
Рисование поверх той же области с новой опцией Photoshop CS5 Content-Aware.
Когда я закончу, я отпущу свою кнопку мыши и позволю Photoshop CS5 сделать это. При использовании опции Content-Aware, Photoshop требуется больше времени для анализа изображения и определения наилучшего способа его «исцеления», поэтому подождите хотя бы несколько секунд для получения результатов:
Новая опция Content-Aware сделала намного лучше.
На этот раз все сложилось намного лучше! Вместо того, чтобы просто брать случайную текстуру из области, которую я нарисовал, Photoshop смог изучить фактическое содержание изображения и выяснить, какая текстура будет работать лучше в этом месте. Это все еще не идеально, и я все еще хотел бы исправить некоторые проблемные области с помощью инструмента Clone Stamp Tool, но новое Content-Aware Healing в Photoshop CS5, по крайней мере, смогло дать мне гораздо лучшую отправную точку, чем то, что мы видели со старым версия точечной восстанавливающей кисти.
Давайте попробуем другое изображение с Content-Aware Healing и посмотрим, получим ли мы похожие результаты. Иногда мне нравится просто гулять с камерой в поисках вещей, которые я мог бы использовать в качестве интересных текстур для различных фотоэффектов., Кирпичная стена на этой фотографии будет работать хорошо, или, по крайней мере, так будет, если бы этот чертов деревянный столб не мешал:
Кажется, что единственная цель деревянного столба в жизни — заблокировать мой взгляд на кирпичную стену позади него.
Посмотрим, сможет ли точечная восстанавливающая кисть удалить деревянный столб с фотографии. Опять же, это за пределами того, для чего изначально была разработана спрей-восстанавливающая кисть, и если бы я использовал Photoshop CS2, CS3 или CS4, я бы даже не подумал попробовать это. Но может ли новая функция Content-Aware Healing в Photoshop CS5 действительно изменить способ использования инструмента? Вот что мы здесь, чтобы узнать!
Сначала я выберу опцию Proximity Match на панели параметров, поэтому мы используем старую версию Spot Healing Brush. Затем я нажму левую и правую клавиши-скобки на клавиатуре, чтобы быстро изменить размер кисти, чтобы она была чуть больше ширины столбика, и я буду рисовать вдоль нее сверху вниз:
Окраска поста с выбранным Proximity Match.
Когда я доберусь до дна, я отпущу кнопку мыши. Помните, как я сказал, что даже не подумал бы попробовать это, если бы использовал более раннюю версию Photoshop? Вот почему:
Ну, так много за эту идею.
Я думаю, можно с уверенностью сказать, что точечная исцеляющая щетка здесь не удалась. Это просто размазало деревянный столб в расплывчатый беспорядок. Если я отменил свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) и попробовал еще раз, я мог бы получить что-то получше, но давайте посмотрим, повезет ли новая функция Content-Aware Healing , Я выберу Content-Aware на панели параметров, затем еще раз закраслю деревянный столб сверху вниз:
Попробуйте еще раз, на этот раз используя Content-Aware Healing.
Я отпущу кнопку мыши и, подождав несколько минут, пока Photoshop CS5 проанализирует содержимое изображения, мы получим результаты:
Там не было деревянного столба минуту назад? И откуда эта тень?
Мало того, что точечная восстанавливающая кисть на этот раз не оставила нам размытого беспорядка, она проделала удивительно хорошую работу, особенно если учесть, какое небольшое усилие я вложил в нее. Все, что я сделал, это закрасил пост, а Photoshop CS5 сделал все остальное самостоятельно! Несомненно, некоторые кирпичи должны быть выровнены лучше, и нужно удалить некоторое белое пятно, но все, что у меня осталось, — это быстрая очистка с помощью инструмента «Штамп», вместо того, чтобы делать все вручную с нуля!
Все, что я сделал, это закрасил пост, а Photoshop CS5 сделал все остальное самостоятельно! Несомненно, некоторые кирпичи должны быть выровнены лучше, и нужно удалить некоторое белое пятно, но все, что у меня осталось, — это быстрая очистка с помощью инструмента «Штамп», вместо того, чтобы делать все вручную с нуля!
Это был лишь краткий обзор новой функции Content-Aware Healing в Photoshop CS5, но, как мы видели на этих примерах, точечная восстанавливающая кисть теперь намного более мощная и интеллектуальная, чем когда-либо в предыдущих версиях Photoshop. Больше не ограничиваясь выбором случайных текстур из области, близкой к тому месту, где вы щелкнули или закрасили, теперь опция Content-Aware позволяет Photoshop сканировать и анализировать все изображение целиком, пытаясь выяснить, как бы выглядела эта область фотографии. если объекта не было или поврежденная область не была повреждена. Он по-прежнему не идеален, и вам, как правило, все равно придется настраивать результаты с помощью одного из других инструментов ретуширования Photoshop (стандартная исцеляющая кисть, инструмент Patch Tool или инструмент Clone Stamp). Но нельзя отрицать, что контент-зависимое исцеление выводит кисть точечного исцеления на совершенно новый уровень. Adobe по праву выбрала новую опцию Content-Aware по умолчанию на панели параметров, потому что, увидев ее в действии в Photoshop CS5, вы никогда больше не выберете старую опцию Proximity Match!
И там у нас это есть! Вот наш взгляд на новую контентно-зависимую функцию исцеления в Photoshop CS5! Обязательно ознакомьтесь с еще одной новой функцией Photoshop CS5 — Content-Aware Fill ! Или обратитесь к нашему разделу « Ретуширование фотографий » для получения дополнительных уроков по редактированию изображений в Photoshop!
Группа слоев в фотошопе. Как сгруппировать слои в Фотошоп CS5 в три щелчка мышкой
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
Доброго всем времени суток, мои дорогие друзья! Сегодня мы продолжаем нашу обширную тему, поэтому я расскажу вам как объединить слои в фотошопе в один или же соединить их в группу, используя разные способы. Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
Итак, давайте посмотрим каждый способ в отдельности. Я буду вам все показывать на знакомых из изображениях аиста и неба, а также добавлю орла и альбатроса.
Самый первый и самый примитивный способ объединения — это просто тупо выделение нескольких картинок сразу. Суть состоит в том, что вы сможете передвигать их одновременно и даже сможете одновременно работать с изображениями на этих слоях, например , или передвинуть и т.д.
Но как только вы снимите это выделение, например выделив какой-либо слой отдельно, то с этого момента каждый будет снова сам за себя.
В общем, чтобы произвести все это, вам надо будет выбирать только нужные миниатюры на панели с помощью одиночного нажатия левой кнопки мыши. Но при этом у вас должна быть зажата клавиша CTRL .
Если вам нужно выделить сразу несколько слоев, которые идут друг за другом, то проще сделать по-другому. Зажмите клавишу SHIFT , после чего кликните на первую и последнюю миниатюру. Тогда объединятся не только они, а еще и те, которе находятся между ними.
Но данный способ подходит лишь для того, чтобы сделать какие-то единичные общие правки, например подвинуть объекты, но чтобы не терялось расстояние между ними. Для постоянной работы лучше использовать другие методы.
Связывание без слияния
Связывание очень похоже на предыдущий пример, только если вы снимите выделение, то связь между слоями не порвется и они будут не разрывны, пока эту связь не уберут. С помощью данного способа можно делать тоже самое, что и в предыдущем. Отличие в том, что связывание не сбросится, если с него снять выделение и когда вы наведете на любую из соединенных миниатюр, активны будут все остальные, которые в связке.
Связать изображения без объединения очень просто. Ва нужно опять же выделить все слои, как это было рассказано в первом способе. После этого нажмите на любой из выделенных миниатюр правой кнопкой мыши (только не на миниатюре изображения, а где нибудь на имени). Ну а дальше просто выберете пункт «Связать слои» и вы увидите, что в конце каждого из них появился значок связки.
Отменить связь вы можете аналогично. Нажимаете правую кнопку мыши на выделенный слоях и выбираете «Отменить связь» .
Объединение в группы
Вот это очень интересный способ. Суть его заключается в том, что вы создаете в панели отельную папку, после чего закидываете туда определенные по вашему мнению слои. Например, если вы рисуете человека, то можете создать группу «лицо», а внутри создать или переместить из вне рисунки типа «глаза», «рот», «нос» и т.д. Суть ясна, я надеюсь?
Давайте разберемся, в чем состоит удобство того чтобы объединить слои в фотошопе в группы:
- Вы уменьшаете рабочее пространство на панели, поэтому нету какой-либо захламленности.
- Вы можете работать как с целой группой, так и с отдельными изображениями внутри каждой из них.
- Просто удобство объединения схожих по значению миниатюр.
- Вы сможете менять любые сразу для всей группы
Давайте попробуем. Я выделяю всех имеющихся птиц на панели (орел, альбатрос и аист), затем нажимаю на на них правой кнопкой мыши и выбираю «Группа из слоев» . После этого вам предложат назвать как-нибудь группу. назовем ее «Птицы» . Также можно объединить их в группу с помощью комбинации горячих клавиш CTRL+G . Суть такая же: сначала выделяете, а потом жмете на клавиши.
После этого вы увидите, что в панели появилась папка (группа) «Птицы», и если нажать на маленькую стрелочку, то группа раскроется и вы увидите все, что в ней есть.
Если вы захотите добавить еще один слой в группу, то зажмите его левой кнопкой мыши и просто перетащите в папку на данной панели.
Если вы хотите работать со всей группой одновременно (увеличить, уменьшить, наложить фильтры и т.д.), то выделите саму папку левой кнопкой мыши. После этого вся группа будет в вашем распоряжении. А если вы хотите работать с отдельным слоем, то раскройте группу и выделите конкретно то, что вам нужно. Всё очень просто.
Ну а чтобы убрать сори из группы, выделите папку, нажмите правую кнопку мыши и выберете «Разгруппировать слои» . Очень удобно, правда?
Как объединить слои в один
Если вы уверены, что с какими-то слоями вы работу закончили и больше работать с ними не собираетесь, что вы можете их объединить (слить). Суть этого способа состоит в том, что вы навсегда объединяете несколько слоев в один и обратно их уже не разъединить, так как они уже являются одним изображением (только если вернуться в истории на несколько шагов назад). Поэтому убедитесь, что вам не понадобится работать с каждым из соединенных по отдельности.
А удобство этого способа заключается в том, что высвобождаются ресурсы (т.е. ускоряется работа фотошопа за счет меньшего количества данных), а также миниатюры занимают меньше рабочего пространства на панели, что делает навигацию гораздо удобнее.
Чтобы объединить слои в фотошопе в один, вам надо выделить нужные из них с помощью CTRL и нажать на любом из них правой кнопкой мыши. После этого выберите пункт из контекстного меню «Объединить слои» .
А теперь глядите. Я слил аиста, альбатроса и небо в единое изображение и теперь вместо четырех миниатюр у меня осталось всего два. Но еще раз повторюсь, убедитесь перед этим, что вам не понадобится потом работать с каждым из слитых изображений по отдельности, ведь это одно целое.
Как соединить только видимые слои
Суть этой функции такая же, как и у предыдущей. Только вы можете не выделять изображения, которые хотите слить, а убрать видимость (нажать на глазик) только там, где вы не хотите участвовать в объединении. Т.е. глаз у вас должен быть активным только там, где вы хотите соединить картинки.
Ну и потом нажать правую кнопку мышки на любом из них и выбрать пункт «Объединить видимые» . Ну и как вы поняли, сольются только те изображения, которые были видимые в данный момент.
Как соединить слои в фотошопе онлайн
Естественно, не у всех есть возможность установить себе громоздкий фотошоп на свой компьютер. На это есть разные причины: слабые компьютеры, проблема со скачиванием и установкой и т.д. Но это не значит, что мы не сможем выполнить те же самые функции в фотошопе онлайн. Конечно, веб-версия очень кастрированная, и большинство функций здесь просто нет, но самое главное, что здесь есть парочка способов, чтобы объединить слои в фотошопе онлайн. Правда данная функция работает здесь довольно специфическим образом.
Зайдите на сайт online-fotoshop.ru и либо откройте откройте несколько изображений в одном документе, либо просто создайте несколько разных слоев, чтобы было с чем работать. Сразу хочу сказать, что здесь нельзя соединять в группы, связывать и даже просто выделять несколько миниатюр сразу. Эб этих фишках забудьте.
Теперь, давайте нажмем правой кнопкой мыши на любой миниатюре в панели и рассмотрим доступные функции, которых в нашем случае всего лишь три:
- Объединить слои. В данном случае происходит соединение всего двух слоев, а именно того, на котором стоим мы с тем, что стоит следом за ним.
- Объединить видимые. Ну здесь всё понятно. Происходит объединение только тех изображений, которые открыты для видимости в данный момент. И если в программе за эту функцию отвечает глазик на миниатюрах, то здесь эту роль исполняют галочки, нажав на которые вы скрываете картинки из виду, и в соединении они уже не участвуют.
- Выполнить сведение. В этом случае происходит объединение абсолютно всех слоев, и неважно, видимые они или нет.
Конечно, жалко, что здесь нет групповой функции, но что поделать. Спасибо и на этом.
Теперь вы видите сколько удобных способов приготовил для нас фотошоп? Просто замечательная программа. И в жизни очень пригодится знать его на зубок. Поэтому я рекомендую вам настоятельно пользоваться этой фишкой, чтобы не замусоривать вашу панель и потом не биться в конвульсиях из-за того, что не можете найти ту или иную миниатюру.
Также, я настоятельно рекомендую вам посмотреть и изучить отличный видеокурс по работе в фотошопе . Всё рассказано великолепно и смотрится на одном дыхании. Уроки построены четко и нет никакой воды. Разобрано всё самое необходимое вплоть до мелочей. В общем посмотрите обязательно.
Ну а я пожалуй откланиваюсь. Надеюсь, что вы получили полезную информацию из этой статьи, поэтому не забудьте подписаться на обновления моего блога, чтобы всегда быть в курсе всего самого интересного. Увидимся. Пока-пока!
С уважением, Дмитрий Костин.
Понимание принципа работы в фотошопе у большинства новичков начинается с вникания зачем нужна панель слоев (Layers). Если вы в этом разобрались — поздравляю, дальше у вас все пойдет куда проще.
А если все еще смутно себе представляете, зачем вообще нужны слои и что с ними делать, после прочтения этой статьи вы посмотрите на панель Layers другими глазами и у вас не получится использовать ее как-то неправильно.
Работа со слоями в фотошопе
Слои в фотошопе нужны для того, чтобы легко организовывать разные элементы своего макета и при этом вы могли спокойно работать с каждым по отдельности, не затрагивая другие.
На примере ниже: ноутбук и фон — на разных слоях, с ними можно взаимодействовать по отдельности.
О, это очень легко. Чтобы создать новый слой в фотошопе — нажмите сочетание Ctrl+Shift+N. В появившемся окне можете сразу ввести имя слоя или просто нажать OK (Enter). Сможете переименовать и позже. Кстати, для этого кликните 2 раза по слою.
Но чаще вы будете пользоваться сочетанием Ctrl+J, чтобы скопировать (перенести) выделенный слой. Или вырезать из него что-то на новый слой (какую-то область, например).
Как выделить слои в фотошопе
Чтобы выделить слои в фотошопе, нужно зажав Ctrl, щелкнуть по слою. Можете щелкать так выборочно по разным слоям и они будут выделяться. Попробуйте также позажимать Shift — если нужно выделить сразу много слоев.
Чтобы выделить всю область слоя в фотошопе — просто, зажав Ctrl, кликните по слою. Например так вы выделите ноутбук.
Чтобы объединить слои в фотошопе, выделите необходимые и нажмите сочетание Ctrl+Shift+E (англ. раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру — он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.
Чтобы сгруппировать сразу несколько слоев, выделите их и нажмите Ctrl+G.
Иногда полезно визуально выделять какие-то слои или группы слоев. Это легко сделать, добавив им цвет. Видите пиктограммку глаза слева каждого слоя? Нажмите на нее правой кнопкой мыши и выберите цвет, который нравится.
Есть такое интересное понятие как Smart Object. Это такая штука, которая сливает любое количество слоев в 1 слой, но так, что его потом можно открыть и снова увидеть все слои по отдельности и вносить изменения.
Очень полезная вещь, я пользуюсь ей постоянно. Еще такие смарт объекты всегда присутствуют в разных psd мокапах (mockup), которых куча бесплатно есть в интернете — для презентации своих работ.
Например, если открыть смарт объект слоя с ноутбуком на примере, можно будет увидеть все слои, из которых он нарисован, а также открыть еще один смарт объект (экран) — слой с надписью Replace Me — и легко вставить в экран ноута свой макет, например. Я вставила экран со своим адресом блога.
Использование Layer Comps для легкого переключения между вариантами дизайна
Многие дизайнеры не знают об этой функции, но она может быть невероятно полезной.
Иногда вам нужно будет показать несколько вариантов дизайна заказчику (например, в разной цветовой схеме). Вам нужно будет легко переключиться между ними. Знаете, это как поставить рядом и сравнивать, какой лучше. Так вот, примерно это у вас получится делать одним щелчком с помощью Layer Comps, вместо того, чтобы делать 100500 кликов по разным слоям.
В главном верхнем меню откройте Window — Layer Comps. У вас откроется новая панель. Представим, что у нас 2 варианта страницы — в синем цвете и в розовом. Нам нужно легко переключаться между вариантами.
Сначала обозначим, что исходный вариант — синий. На панели Layer Comps кликнем иконку нового слоя Layer Comp и назовем его Blue.
Теперь нам нужно собрать в кучу второй вариант — в розовом цвете. Для этого включаем вместо слоя с синим ipad слой с розовым. Затем я создаю копию слоя с верхней синей полосой и делаю этот слой розовым. Точно так же копирую слои заголовка и т.д. Т.е. на все элементы, которые подвергаются изменениям у нас по 2 слоя, просто предыдущие — скрываем (отключаем глаз).
Когда у меня остались включены все слои для варианта с розовым цветом (а синие — отключены), я создаю новый слой на панели Layer Comps и называю его Pink.
Все, теперь можно в один клик переключаться между двумя вариантами цветовой схемы на панели Layer Comps. Нужные слои сами будут включаться и отключаться.
Нет в Фотошопе панели важнее чем панель слоев Layers . Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе . Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
- (часть 1)
- (часть 3)
Панель слоев
Панель слоев в Фотошопе Layers простая и функциональная. Условно её можно разделить на три части. В верхней части режимы видимости и наложения слоев друг на друга. В средней части сами слои, а в нижней части полезные меню и шорткаты. Практически все они присутствуют в основном меню, в том числе в меню слоев Layers, но на панели дублируются самые часто используемые из них. Какие именно вы скоро узнаете.
Как продублировать слой
При работе со слоями у вас будет постоянно возникать необходимость сделать дубликат слоя. Самый простой способ — выбрать нужный слой и нажать Layer > Dublicate Layer . Более быстрый способ — нажать ALT и перетащить слой выше. Если ALT нажат, слой продублируется. Таким же образом можно продублировать все что угодно. Маску, эффекты стиля, эффекты смарт слоя.
Как сделать прозрачный слой
Большинство новичков интерисует, как сделать некий элемент дизайна прозрачным? Эти настройки находятся в верхней части панели слоев — Opacity и Fill . Обе настройки делают слой прозрачным. На первый взгляд не понятна разница между ними. Тем не менее она есть.
- Opacity — убирает видимость всего слоя целиком.
- Fill — убирает видимость только заливочного содержания слоя, но оставляет видимым все остальное.
Пока мы имеем дело с обычным слоем, вот это «все остальное», что не убирает Fill , нас никак не волнует. Использовать Fill нужно только тогда, когда мы хотим уменьшить видимость слоя, но не трогать эффекты стиля слоя, если они есть. Во всех остальных случаях нужно пользоваться Opacity . Подробнее о различиях Opacity и Fill можно прочитать в статье
Интересная деталь: кажется, если Opacity и Fill поставить по 50% слой должен исчезнуть. Ведь каждая настройка забрала у него половину видимости. Но вместе эти настройки работают иначе. Вначале мы выставляем 50% от одной из настроек Opacity или Fill . Это уберет 50% абсолютной видимости. Следующая настройка уберет 50% от уже убранных 50%. То есть 25%. Таким образом Opacity 50% и Fill 50% равняются совокупным 75% невидимости.
Режимы наложения слоя
Режимы блокировки слоя
Начинающий пользователь может столкнуться с ситуацией, при которой слой не реагирует на его действия. Не перемещается, не поддается манипуляциям. Скорее всего слой заблокирован. Режимы блокировки слоя находятся в верхней части панели слоев Layers . Всего их четыре. Некоторые из них запрещают конкретные команды, другие все вместе.
- Lock transparency pixel — из названия понятно, что эта настройка запрещает манипуляции с невидимыми пикселями. То есть слой можно перемещать, удалять видоизменять. Но менять информацию невидимости нельзя. Эти пиксели заблокированы. На практике это удобно использовать если нужно подкрасить элементы слоя, не трогая невидимые области. Обычно мы создаем выделение, чтобы работать только в выделенной области слоя, но Lock transparency pixel представляет из себя хорошую альтернативу. Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.
- Lock image pixels — запрещает изменение всех пикселей. Как видимых так и не видимых. То есть двигать можно, менять содержание графики нет. Кисти, штампы, градиенты и прочие инструменты редактирования и ретуши. Все запрещено.
- Lock position — запрещено менять позицию слоя. Слой нельзя сдвинуть. Его местоположение зафиксировано. Все остально можно. Удобно использовать, понятно, в тех случаях, когда масса времени ушла на нахождение правильного места для слоя, и случайно сдвинуть его очень не желательно. А с другой стороны слой должен быть доступен для редактирования.
- Lock All — и конечно самое простое — полная блокировка слоя. Нельзя двигать и менять графику.
Заблокированный слой помечается специальным значком замочка. Поэтому определить, какой слой заблокированный, а какой нет очень просто.
Как связать слои
Часто возникают ситуации, когда вы хотите связать несколько слоев, так как вместе, они представляют из себя законченный элемент. Между тем, вы не хотите их сливать в один слой, теряя контроль над всеми элементами. В этом случае удобно воспользоваться линкингом в Фотошопе. Эта опция находится в нижней части панели слоя и выглядит как цепочка. Другой способ связать слои, нажать Layer > Link Layers.
Связанные слои можно перетаскивать вместе. То есть, чтобы передвинуть группу залинкованных слоев, не нужно выделять все. Достаточно выбрать один. Привязанные слои двинутся вслед за выбранным слоем.
Говоря о связывании слоев между собой командой Layer > Link Layers , хочется отметить и следующий нюанс. В некоторых ситуациях связанные слои раскиданы далеко друг от друга на панели слоев. Конечно, логично располагать их рядом группой, но на практике на организацию слоев не всегда есть время. В итоге разные слои находятся далеко друг от друга, они связаны, и вам приходится искать каждый их них, либо чтобы развязать их, либо чтобы передвинуть. В поиске слоев может помочь инструмент Move Tool . Клик по слою на рабочей области нажав CTRL и вы выделяете слой на панели слоев.
Проблема этого метода в том, что вам придется идентифицировать все слои кликая по ним Move Tool . А ведь их может быть 4, 10, 20. Более быстрый способ организовать прилинкованные слои команда — Layer > Select Linked Layer .
Если же вы хотите развязать слои друг от друга одним махом, вам не обязательно выбирать каждый слой и нажимать иконку Link на панели слоев. Просто выберите всего один слой, который к чему то привязан. Затем команда Layer > Select Linked Layer , чтобы выделить все слои с привязкой. И команда Layer > Unlink Layers чтобы развязать их одним махом.
Как создать слой в фотошопе
Нет ничего проще. Быстрая команда создания слоя — иконка чистого листа в нижней части панели слоев.
Не быстрая команда — Layer > New Layer > Layer или Ctrl+Shift+N Выбирая иконку, вы создаете слой на лету. Выбирая команду из меню, вы попадаете в окно настроек слое Layer Properties .
В этом диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны ничто вам не мешает сделать все это потом.
Пожалуй в диалоговом окне настройки слоя есть все же одна полезная настройка. Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном . Для Multiply это белый, для Screen черный, а для Overlay 50% серый.
Зачем это нужно? Нейтральный цвет часто используют для создания слоев эффектов. Например вы можете создать пустой слой, залить его 50% серым, применить эффект Noise , затем Motion Blur , и режим наложения Overlay . Получится . Можно ограничиться эффектом Noise , применить режим наложения Overlay . Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. В некоторых ситуациях диалоговое окно все же нужно. При этом вы не хотите залезать в меню Layer > New Layer > Layer или искать шорткат, или создавать быстрый слой а потом менять настройки. Нажмите ALT и кликните по иконке нового слоя на панели слоев. Появится нужное нам диалоговое окно.
Как применить стиль слоя
Как сгруппировать слои?
Слоев порой так много, что их нужно как то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой. Чтобы сгруппировать слои, выделите нужные слои на панели Layers и нажмите CTRL+G . В любой векторной программе этот шорткат группирует объекты в один блок. В Фотошопе этот шорткат создает специальную папку и складывает все слои в него.
Пустую папку можно создать и из панели слоев. Для этого нужно кликнуть по иконке папки. А слои перетащить в неё вручную. Чтобы разгруппировать слои нажмите CTRL+SHIFT+G или Layer > Ungroup Layers.
При удалении группы Фотошоп интересуется, что именно нужно удалить? Группу и содержание или только Группу?
Ну и, конечно, ALT + клик по иконке группы вызывает диалоговое окно группы, которое врядли вам когда-либо понадобится.
Удаление слоев в Фотошопе
Для удаления чего либо кликайте по иконке удаления слоя.
Теперь, когда мы разобрали все возможные операции со слоями поговорим о специальных символах, которые вам могут встретиться на панели слоев.
Навигация слоев в фотошопе
Символы и обозначения
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев удобна тем, что имеет расширенное контекстное меню, при клике левой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев левой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим местом. Кликая по маске вы получаете быстрые настройки маски. Кликая по тумбу иконки слоя вы получаете меню настроек тумба, размера и выравнивания. Кликая по иконкам стиля слоя вы получаете меню стилей. Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, разложить, объединить и так далее.
Панель настройки слоя
Кликнув по уголку панели слоев вы попадете в контекстное меню панели Layers. В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев Layers. Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоя можно, однако, попасть только в этом меню. Выберите Panel Options.
В диалоговом окне панели слоя можно размер тумба. Тоже самое можно сделать, просто кликнув по тумбу левой кнопкой мышки прямо на панели слоя.
В этом диалоговом окне можно поменять размер отображения иконки слоя. В графе Thumbnails Counter можно выбрать способ отображения графики на тумбе:
- Layer Bounds — будет показывать только графику.
- Entere Documents — будет показывать всю рабочую область и местонахождение графики на нем.
Плюс и минусы? Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Я обычно выбираю Layer Bounds . Остальные функции этого окна:
- Use default mask on Fill Layers — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
- Expand New Effects — при создании стилей слоя, или при создании живых эффектов для смартслоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет 10ток стилей, и вас раздражает постоянно сворачивать списки стилей, так как занимают лишнее место, просто отключите.
- Add copy to Copied Layers and Groups — скопировали слой или группу? Фотошоп добавляет к скопированному слою надпись «copy». Если вам это не нравится, уберите галочку.
Пожалуй это на сегодня все о панели слоев в Фотошопе. Я разобрал эту полезную панель самым подробнейшим образом. В следующих статья о работе со слоями я расскажу о простых и полезных операциях. О быстром выделении, о правильном растрировании, о переводе шрифта в вектор и так далее.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
Всякие мелочи
| |
Путевые заметки: новый фоторедактор Adobe Photoshop CS5
29.12.10
Многие из «активно сочувствующих» наверняка помнят чудесную «стену плача» www.dearadobe.com, которая и сейчас доступна в Интернете. Здесь каждый пользователь приложений Creative Suite может оставить свою жалобу на несовершенство продуктов Adobe с предложением улучшить конкретные механизмы и функции. За последний год «Уважаемая Эдоби», кажется, услышала многих. Это можно проверить, просмотрев претензии (по-английски жалобы пользователей смешно назвали — gripes, то есть «ворчания») по любому продукту компании.
Конечно, не стоит думать, что каждый пользовательский «пук» должен был вылиться в соответствующий программистский «ик» — там много и субъективных возмущений, и детских фантазий, и саркастичных колкостей (ну, куда уж без троллей)… Но среди этого словесного мусора есть и дельные мысли, часть из которых оказалась реализованной в Creative Suite 5.
Если говорить в общем, Adobe провела масштабную оптимизацию пакета, за счет которой существенно возросла скорость работы ряда привычных инструментов. В наибольшей степени это относится к Мак-версии CS5, которая была переписана в среде Cocoa, что позволило перевести приложения на 64-разрядные «вычислительные рельсы», сняв уже давно устаревший трехгигабайтный предел на использование оперативной памяти.
Впрочем, увеличение производительности приложений CS5 — это, скорее, обязательный минимум, без которого выпускать новый релиз продукта было бы бессмысленно. Главной фишкой предыдущей версии Creative Suite была комплексная оптимизация временных затрат, которые требовались на выполнение как отдельных составляющих, так и сложных мультимедийных проектов в целом (кстати, упор на мультимедийность прежде всего выражается в усиленной поддержке технологии Flash и добавлении новых продуктов для работы в этой среде).
Что до пятой версии пакета, то с его помощью Adobe попробует решить проблему консолидации членов одной творческой команды, причем вокруг решения глобальной проблемы заказчика, для которого и создается конкретный проект. Например, разработка фирменного стиля теперь будет не просто графическим проектом, а частью продвижения торговой марки, причем на различных программных платформах и физических носителях. Создание, сборка, определение целевой аудитории, распространение, просмотр, анализ и оптимизация — каждый из этих основных этапов работы разработчиков мультимедийного контента в Creative Suite 5 поддерживается соответствующим набором инструментов, локальных и сетевых (в том числе и работающих в среде Интернета).
Впрочем, обо всем следует рассказать по порядку — цикл «Путевых заметок», посвященный Adobe Creative Suite 5, только начинается. И начинается он, разумеется, с самого, пожалуй, популярного среди пользователей приложения, которое является визитной карточкой всего пакета — Photoshop.
«Фотошоп»: чего новенького в инструментах?
При первом запуске свежей версии продукта, конечно, прежде всего начинаешь искать новые фишки в знакомых инструментах. И таких фишек в Adobe Photoshop CS5 довольно много. Скажем, в опциях инструмента Spot Healing Brush Tool появилась поддержка механизма Content-Aware. Этот же механизм доступен в средстве заливки выделенной области слоя (или холста).
Content-Aware помогает автоматически заретушировать область изображения, из которой вырезается, скажем, лишний объект или группа объектов. Фактически «Фотошоп» пытается воссоздать ту часть картинки, которая скрывалась за удаляемым объектом, используя в качестве «исходного материала» участки изображения, расположенные вокруг удаленной области. Работает этот инструмент не всегда идеально — важным условием для хорошего результата должна быть сравнительно равномерная текстура вокруг удаленного фрагмента картинки. Если на обрабатываемом участке имеются, например, детали с переднего и заднего планов, без основательной ручной ретуши не обойтись.
Текстовые слои «Фотошопа» наконец-то обзавелись поддержкой стилей символов и абзацев. Собственно, здесь для вас не будет ничего нового, если вы знакомы с приложениями Illustrator и InDesign, в которых возможность привязки стилей к отдельным фрагментам текстовых блоков имеется уже давно. Здесь принцип тот же — все атрибуты символов и абзацев собраны в двух соответствующих диалоговых окнах, распределенные по категориям. Стили можно назначать выделенным фрагментам текста или переопределять на основе тех же выделенных фрагментов, настроенных вручную.
Еще в Photoshop CS5 новыми «примочками» обзавелись «кистевые инструменты» — Spot Healing Brush Tool, Healing Brush Tool, Brush Tool, Pencil Tool, Color Replacement Tool, Mixer Brush Tool, Clone Stamp Tool, Pattern Stamp Tool, History Brush Tool, Art History Brush Tool, Eraser Tool, Background Eraser Tool, Blur Tool, Sharpen Tool, Smudge Tool, Dodge Tool, Burn Tool и Sponge Tool. Для них на панели свойств отображаются кнопки, которые, перехватывая настройки конкретной кисти, включают стандартную регулировку толщины линии и ее прозрачность за счет силы нажатия пера на поверхность графического планшета.
Окно настройки стиля абзаца во многом похоже на свои аналоги в Illustrator и InDesign
Диалоговое окно выбора цвета в Photoshop CS5 претерпело некоторые изменения — появилась возможность выбора оттенка текущего цвета, но исчезла возможность задания цвета в альтернативных цветовых координатах и HTML-формате
Инструменты художника
Кстати, среди названных выше инструментов упоминался Mixer Brush Tool — новый тип кисти в «Фотошопе». Это своего рода имитация инструмента смешивания красок на палитре художника.
По части рисовальных инструментов Photoshop CS5 обзавелся также интерактивными кистями, которые имитируют реальные кисти, собранные из отдельных ворсинок. При выборе такой кисточки (все через ту же палитру Brushes) «Фотошоп» отображает окно просмотра, в котором показывается модель выбранной кисти и положение ее ворса — в зависимости от силы нажатия на перо, угла его наклона и направления движения по поверхности графического планшета.
Впрочем, не стоит думать, что Photoshop вплотную приблизился к таким «цифровым мольбертам» как Corel Painter. Конечно, многие цифровые художники (и очень-очень неплохие) рисуют именно в «Фотошопе», но по гибкости и натуралистичности художественных инструментов программе Adobe до последней еще далеко. Да и вряд ли разработчики ставят целью конкурирование своего продукта с продуктом Corel.
Поведение интерактивной кисти, от которого зависит форма мазка, помогает отслеживать соответствующее «плавающее окно»
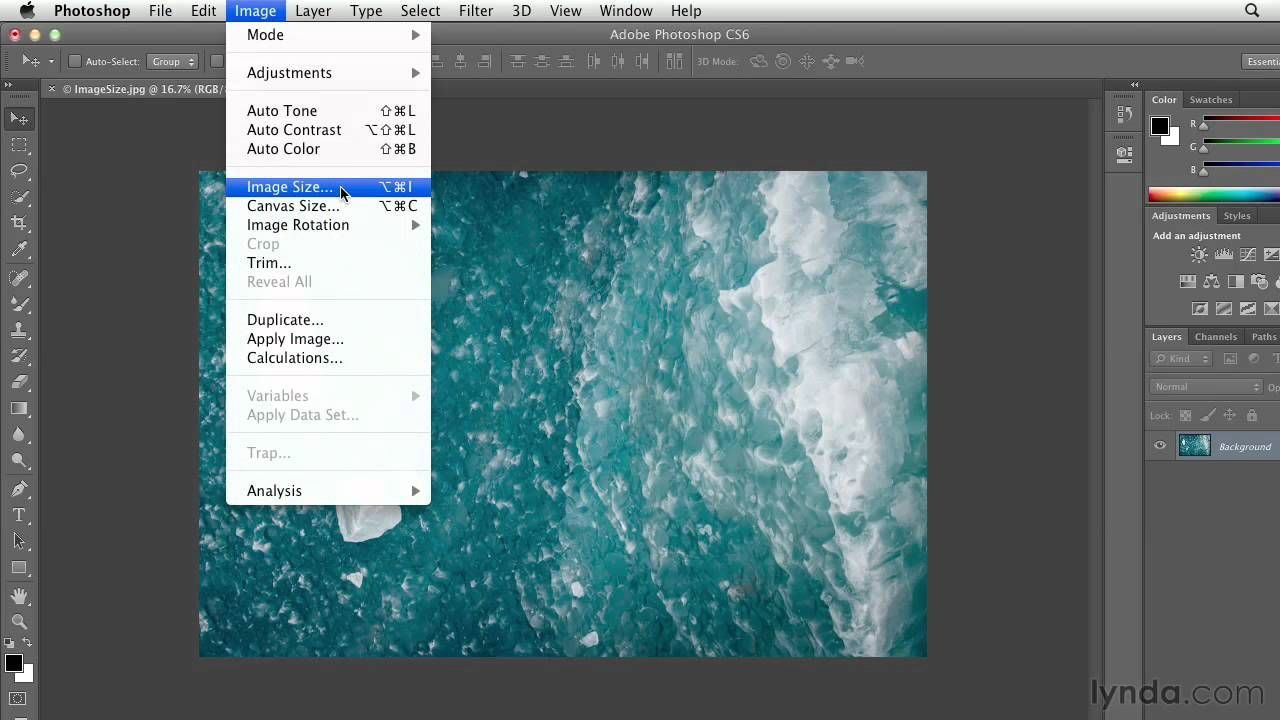
Упрощенное создание HDR
В меню Image > Adjustment появилась новая команда — HDR Toning (по-русски это можно перевести как «HDR-тонировка»). С ее помощью реально быстро настроить диапазон яркости единичного изображения, попутно отрегулировав цветность и выделив детали усилением или ослаблением контраста между различными областями картинки.
В Photoshop CS5 предусмотрено четыре режима HDR-тонировки. Exposure and Gamma полностью идентична команде Exposure (она также сохранилась в меню настройки изображения). В режиме Highlight Compression снижается общая освещенность картинки. Режим Equalize Histogram позволит автоматически настроить изображение на основе исходного состояния гистограммы уровней. Local Adaptation — своего рода режим ручного управления, когда в распоряжении пользователя, кроме девяти регулируемых параметров (затрагивающих выделение границ объектов, тонирование, детализацию и цвет), находится также инструмент кривых с индикацией гистограммы текущего файла или слоя.
Говоря проще, HDR Toning — наиболее гибкое и универсальное средство общей настройки уровня освещенности и цветокоррекции изображения изо всех, какие были в «Фотошопе» за всю историю этого приложения.
Разумеется, средство создания «честных» HDR-изображений, полученных на основе двух и более исходных файлов (снятых с разными значениями экспозиции), тоже никуда не делось. Соответствующая команда по-прежнему находится в меню File > Automate. Правда, к ее названию добавилась приставка Pro, с учетом появления упрощенного аналога.
Content-Aware позволило удалить из оригинального изображения забор и трактор, а HDR Toning сделало картинку более сочной и яркой. На все это ушло минуты две, не больше
Режим Local Adaptation в механизме HDR Toning позволяет наиболее гибко настроить освещенность и цветность исходного изображения, расширив тем самым его «динамический диапазон»
«Умная» деформация
Еще одним замечательным новшеством в Adobe Photoshop CS5 является функция Puppet Warp. Если попробовать классифицировать ее, то это растровый деформатор. Только в отличие от обычного средства трансформации и привычного Warp-искажения, у Puppet Warp гораздо больше точек, относительно которых можно менять местоположение пикселей в пределах одного слоя. При этом таких точек можно выбрать сразу несколько и работать с ними как с ползунками-манипуляторами.
Образно говоря, выделенные точки при работе с Puppet Warp — это «скелет», относительно которого двигаются «пиксельные мышцы» слоя, с которым вы в данный момент работаете. Так можно сравнительно просто изменить, скажем положение конечностей какой-нибудь фигуры человека, животного или вымышленного существа. Другой пример — изображения каких-либо продолговатых эластичных объектов можно хоть на узел завязать. При этом разные участки деформируемого слоя могут перекрывать друг друга в установленном пользователем Z-порядке. Наконец, Puppet Warp позволяет устранять крупные деформации изображения, полученные, например, в панорамных снимках, собранных из отдельных фотографий.
Puppet Warp позволил даже такой короткий кусок веревки практически завязать на узел за считаные секунды
Бочка меда
Кроме уже упомянутых функций и механизмов в Adobe Photoshop CS5 есть и другие новшества. Независимо от того, будут ли они использоваться реже или чаще других инструментов программы, о них тоже стоит написать хотя бы пару-тройку фраз.
• Автоматическая коррекция оптических деформаций. Работает в рамках уже знакомого инструмента Lens Correction. Это средство функционирует за счет данных об оптике различных фотоаппаратов от ряда производителей (Nikon, Canon, Sony и Apple).
• Средство настройки параметров видеоускорения — GPU Utility. Этот механизм тестирует производительность вашей видеокарты при выполнении стандартных манипуляций с изображениями в окне Photoshop. По окончании теста предлагается включить определенный уровень ускорения, который, впрочем, можно изменить и вручную.
• Усовершенствованный диалог настройки масок Refine Mask. Теперь здесь можно выделять контуры объектов в автоматическом режиме, а встроенными кистями добавления и удаления областей маскирования — корректировать созданную маску в ручном режиме. Результат обработки маски можно сохранить в нескольких видах, включая новый слой с маскированной областью исходного слоя.
• Привычные инструменты — такие как кисти, например, — действительно работают заметно быстрее. «Фотошоп» совершенно не тормозит: создается ощущение, что рисуешь не на планшете, а прямо на экране — настолько быстро программа реагирует на движения пера.
• Рецензирование графических проектов при помощи службы Adobe CS Live. При этом привычные заметки (Notes) в приложении сохранились.
• Централизованное управление обновлениями программы через Adobe Application Manager.
• Мелкие, но многочисленные доработки интерфейса программы сэкономят дизайнерам немало ценных секунд.
Ложка дегтя
Как любой продукт, «Фотошоп» не лишен недостатков. Правда, приложению уже достаточно много лет, чтобы можно было назвать какие-то серьезные недочеты в реализации отдельных инструментов. Кое-что, впрочем, нам удалось найти.
• Число вложенных групп слоев по-прежнему ограничено. Правда, уровней вложенности теперь может быть 10, а не 5, как в предыдущей версии приложения.
• Начиная с этой версии Creative Suite, «Фотошоп» (равно как и остальные приложения, входящие в состав пакета) работает на Маках, построенных на основе процессоров Intel — PowerPC-машины более не удовлетворяют системным требованиям программы.
• Интерактивные кисти могут притормаживать, несмотря на оптимизацию обработки и визуализации графических данных.
• Кнопка «Сделать круто» в программе так и не появилась. Всем, кто ждал ее, придется отложить покупку приложения до лучших времен.
Читайте также
Организуйте свои слои в Photoshop CS5 — манекены 2021
По мере того, как вы продвигаете свои навыки с использованием слоев Photoshop Creative Suite 5, вы захотите сохранить ваши слои с именами, аккуратными и упорядоченными. Вот несколько советов, которые помогут вам организовать несколько слоев.
Активировать несколько слоев одновременно
Выбрать несколько слоев одновременно, выбрав один слой, а затем щелкнуть Shift, чтобы выбрать дополнительные слои. Выбранные слои выделены. Выбранные слои перемещаются и преобразуются вместе, делая репозиционирование и изменение размера проще, чем активировать каждый слой независимо.
Когда вы выбираете два или более слоя и выбираете инструмент «Перемещение», вы можете использовать функции выравнивания на панели параметров. Выберите три или более уровней для параметров распространения.
Совместите слои с параметрами выравнивания инструмента Move.Инструмент «Автоматическое выравнивание слоев»
У вас когда-нибудь есть несколько снимков группы, одна с закрытыми глазами парня, а девушка смотрит в другую сторону? Или, может быть, вам нравится улыбка в одном лучше, чем в другом. Благодаря функции автоматического выравнивания вы можете вытащить лучшие части нескольких изображений в одно «лучшее» изображение.
Чтобы использовать этот инструмент, просто активируйте инструмент «Переместить», выберите несколько слоев и нажмите кнопку «Автоматически выравнивать слои» справа от инструментов выравнивания. Откроется диалоговое окно «Автовыравнивание слоев». Сделайте свой выбор и нажмите «ОК».
Функция Auto-Align Layers может помочь создать лучший композит.Группы слоев
После того, как вы начнете использовать слои, вы, вероятно, будете использовать их много, а панель «Слои» станет огромной. Если вы часто просматриваете переход с одного слоя на другой, используйте группы слоев , , которые действуют как папки для выбранных слоев. Вы можете добавлять, удалять и перемешать слои вокруг группы слоев. Используйте слои для организации слоев и упростите работу по дублированию нескольких слоев.
Выберите слои, которые вы хотите сгруппировать, а затем выберите «Новая группа из слоев».Чтобы создать группу слоев, выполните следующие действия:
После создания нескольких слоев щелкните Shift, чтобы выбрать слои, которые вы хотите группировать вместе в наборе.
Выберите «Новая группа из слоев» в меню панели «Слои», назовите группу и нажмите «ОК».
Вот и все. Вы создали группу слоев из выбранных слоев.
После создания группы слоев вы можете реорганизовать слои внутри группы или даже перетащить дополнительные слои в или из. Вы можете открыть и закрыть группу слоев со стрелкой слева от имени группы.
Дублировать группу слоев
После создания группы слоев ее можно скопировать.Например, вы можете скопировать изображение, например, кнопку, созданную из нескольких слоев, заполненных текстовым слоем.
Самый эффективный способ сделать копию этой кнопки — создать группу слоев и скопировать всю группу. Чтобы скопировать изображение, состоящее из нескольких слоев, которые не входят в группу слоев, вам потребуется индивидуально дублировать каждый слой — как много времени!
Чтобы дублировать группу слоев, выполните следующие действия:
Выберите группу на панели «Слои».
В меню панели выберите Дублировать группу.
Появится диалоговое окно Duplicate Group.
Для адресата выберите настоящий документ или любой открытый документ или создайте новый документ.
Обязательно дайте дублируемому набору своеобразное имя!
Нажмите «ОК».
Фоновый слой в Photoshop CS5
Вот изображение фоторамки, которую я только что открыл в Photoshop. Изображение доступно в библиотеке изображений Fotolia:
Исходное изображение.
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем Background, как мы можем видеть, посмотрев на мою панель «Слои». Обратите внимание, что слово «Фон» выделено курсивом, что в Photoshop означает, что в этом конкретном слое есть что-то особенное:
Панель «Слои», показывающая изображение на фоновом слое.
Photoshop называет этот слой Background по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, появятся над фоновым слоем. Поскольку его вся цель — служить фоном, Photoshop не позволяет нам делать с ним несколько вещей. Давайте кратко рассмотрим эти несколько простых правил, которые нам нужно запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Правило 1. Мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, — это переместить его содержимое.Обычно, чтобы переместить содержимое слоя, мы берем инструмент Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение» на панели «Инструменты».
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Photoshop открывает диалоговое окно, в котором говорится, что он не может переместить содержимое, потому что слой заблокирован:
Вместо того, чтобы перемещать фоторамку, Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на фоновый слой на моей панели «Слои», то увидим маленький значок с замком , дающий нам понять, что этот слой действительно заблокирован на месте, и мы не можем его переместить. Невозможно разблокировать фоновый слой, но, как я уже сказал, в конце урока мы увидим, как обойти это небольшое правило о невозможности перемещать его содержимое, а также как обойти другой слой. правила, которые мы собираемся изучить:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: Отсутствие прозрачных пикселей
Через мгновение я собираюсь импортировать другое изображение в свой документ и поместить его в свою фоторамку, но центр кадра в настоящее время заполнен белым цветом, что означает, что мне нужно удалить эту белую область, прежде чем я смогу разместить свою фото внутри него. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слой (слои) ниже. Но давайте посмотрим, что происходит, когда я пытаюсь удалить что-то на фоновом слое.
Во-первых, мне нужно выделить область внутри рамки, и поскольку она залита сплошным белым цветом, я воспользуюсь инструментом Magic Wand Tool . В Photoshop CS2 и более ранних версиях мы можем выбрать волшебную палочку, просто щелкнув ее значок на панели инструментов. В Photoshop CS3 и выше (я использую Photoshop CS5) волшебная палочка скрывается за инструментом быстрого выбора, поэтому нажмите на инструмент быстрого выбора и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню. появляется, показывая другой инструмент (ы), вложенный за ним, затем выберите инструмент Magic Wand из списка:
Выбор инструмента «Волшебная палочка».
С помощью инструмента «Волшебная палочка» я щелкаю в любом месте внутри центра кадра, чтобы мгновенно выделить всю белую область. По краям появляется контур выделения, сообщающий мне, что область выбрана:
Теперь выделена белая область внутри рамки.
Чтобы удалить область внутри кадра, я нажму Backspace (Win) / Delete (Mac) на клавиатуре, но вместо удаления области и замены ее прозрачностью, как мы ожидаем от обычного слоя , Photoshop загадочным образом открывает диалоговое окно Заливка , чтобы я мог выбрать другой цвет для заливки области:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», поскольку это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я перейду к меню Edit в строке меню в верхней части экрана и выберу Cut :
.Выбор «Вырезать» в меню «Правка».
На обычном слое это вырежет выбранную область из слоя, оставив на ее месте прозрачную область, но опять же, мы получим неожиданный результат.На этот раз, как будто он намеренно обманул меня, Photoshop заполняет область черным:
Белая область внутри рамки теперь залита черным.
Сказать что? Откуда взялся черный? Как оказалось, Photoshop заполнил эту область черным цветом, потому что, если мы посмотрим на мои образцы цвета переднего плана и фона , в нижней части панели инструментов, мы увидим, что мой цвет фона (нижний правый образец) в настоящее время установлен на черный, и Photoshop залил область цветом фона.Если бы мой фоновый цвет был установлен на фиолетовый, он заполнил бы область фиолетовым цветом. Просто так получилось, что он черный:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Так почему же Photoshop не удаляет белую область внутри кадра? Почему вместо этого он все время хочет залить его другим цветом? Причина в том, что фоновые слои не поддерживают прозрачность . В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть.В конце концов, фон — это фон! Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить в рамке другую фотографию? Оставим пока эту проблему в покое. Мы вернемся к этому чуть позже.
Правило 3. Мы не можем переместить фоновый слой над другим слоем
Вот фотография, которую я хочу поместить в свою фоторамку. Это изображение также доступно в библиотеке изображений Fotolia:
Изображение, которое будет помещено в рамку.
Изображение в настоящее время открыто в собственном окне документа, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl + A (Win) / Command + A (Mac), чтобы выделить всю фотографию, затем Я нажму Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Я переключаюсь на документ фоторамки, затем нажимаю Ctrl + V (Win) / Command + V (Mac), чтобы вставить изображение в документ.Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
Вторая фотография размещается на отдельном слое над фоновым слоем.
И мы видим новую фотографию, появившуюся перед рамкой в окне документа:
Второе изображение появится перед цифровой фоторамкой.
Для того, чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка отображалась над фотографией.Обычно переместить один слой над другим так же просто, как щелкнуть по слою, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем. Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией, проходящей через него (международный символ «не произойдет»), давая мне понять, что по какой-то причине это не так. собираюсь позволить мне сделать это:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой над слоем 1.
Причина, по которой я не могу перетащить фоновый слой над слоем 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа . Photoshop не позволяет нам перемещать его над другими слоями.
Правило 4: нельзя перемещать другие слои ниже фонового слоя
Хорошо, мы не можем переместить фоновый слой над другим слоем. Что, если мы попробуем переместить другой слой ниже фонового слоя? Я нажимаю на слой 1 и пытаюсь перетащить его ниже фонового слоя, но это тоже не работает.Я получаю тот же маленький символ охотников за привидениями, говорящий мне, что Photoshop не позволяет мне это сделать:
Тот же значок «не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетащить его над другими слоями и не можем перетащить другие слои под ним.
Простое решение
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой зафиксирован на месте.Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем на панели «Слои». Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Поскольку основная цель фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы их обойти, когда нам нужно их нарушить.В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-нибудь, кроме фона! Чтобы переименовать фоновый слой, вы можете перейти к меню Layer в верхней части экрана, выбрать New , а затем выбрать Layer From Background :
Перейдите в меню «Слой»> «Создать»> «Слой из фона».
Однако более быстрый способ — просто дважды щелкнуть слово Фон на панели «Слои»:
Дважды щелкните имя фонового слоя.
В любом случае открывается диалоговое окно New Layer , в котором мы можем ввести новое имя для слоя. Имя по умолчанию «Слой 0» работает нормально. Подойдет любое имя, кроме Background, поэтому, если у вас нет чего-то особенного, для которого вы хотите назвать слой, просто нажмите OK, чтобы принять Layer 0 в качестве нового имени и закрыть диалоговое окно:
Вы можете принять Layer 0 в качестве нового имени для слоя или ввести другое имя, если хотите.
СОВЕТ: Чтобы еще быстрее переименовать фоновый слой, просто удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните слово Background .Photoshop мгновенно переименует слой «Слой 0», полностью минуя диалоговое окно «Новый слой».
Теперь мы видим, что имя фонового слоя было изменено на Layer 0:
Фоновый слой был переименован в Слой 0.
И просто переименовав его, мы превратили фоновый слой в нормальный слой, а это значит, что мы больше не связаны никакими правилами, на которые мы только что смотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалить что-либо на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1.Теперь, когда рамки больше нет на фоновом слое, это просто! Я могу просто щелкнуть слой 0 на панели слоев и перетащить его вверх, пока над слоем 1 не появится тонкая полоса выделения:
.Перетаскивание слоя 0 над слоем 1.
Я отпущу кнопку мыши, и Photoshop поместит слой 0 над слоем 1, как мне и нужно:
Слой 0 теперь появляется над слоем 1, что было бы невозможно, если бы слой 0 оставался фоновым.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в Layer 0, это больше не проблема.Я щелкну внутри области с помощью инструмента Magic Wand Tool, чтобы сразу выделить ее, как и раньше:
Снова выделяется белая область внутри рамки.
Затем я нажимаю Backspace (Win) / Delete (Mac) на клавиатуре, и на этот раз, вместо того, чтобы получать приветствие от диалогового окна Fill, Photoshop фактически делает то, что я ожидал, удаляя область из слой и открывая фотографию за ним:
Область внутри кадра наконец-то была удалена, открыв фотографию внизу.
Я нажму Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы отменить выделение области внутри рамки и удалить контур выделения. Затем, чтобы быстро закончить работу, я нажимаю на Layer 1 на панели Layers, чтобы выбрать его и сделать активным:
Выбор уровня 1.
Я возьму инструмент «Перемещение» на панели «Инструменты», щелкните фотографию и перетащите ее на место внутри рамки. Несмотря на то, что слой 1 теперь является нижним слоем в документе, это не настоящий фоновый слой, поэтому он не зафиксирован на месте.Я могу перевезти его куда захочу:
Перетаскивание фотографии на место внутри рамки.
квадратная кисть Photoshop 2021 27 мая 2021 г. · Если вы, как и я, пользуетесь версией Photoshop CC 2021, вы, вероятно, не увидите параметр квадратных кистей при нажатии на раскрывающееся меню. Каждая кисть в этом наборе имеет впечатляющий размер пикселей — более 2500. Загрузите новейшую великолепную коллекцию кистей Adobe Photoshop 7 октября 2021 г. · Теперь возьмите инструмент «Кисть» на панели инструментов.Теперь нажмите на этот маленький значок колеса. Помимо непосредственного нанесения цвета или эффектов кисти на слой, кисти Photoshop можно использовать на масках слоя для изменения количества цвета или эффекта в выбранных областях изображения. Это более дешевый пакет, созданный специально для новичков, только начинающих заниматься цифровой живописью, или художников, переходящих с другой программы на Photoshop. Он показывает панель настроек кисти, а также панель выбора предустановок кисти. Если вы используете Photoshop CS6, панель «Настройки кисти» называется панелью «Кисть»: «Бесплатный шаблон Photoshop — Квадрат для фотоколлажа».Это форма цифрового искусства, для рисования которой требуется пиксельная кисть. 24 ноября 2021 г. · Этот набор сухих кистей Photoshop с высоким разрешением (2500 пикселей) содержит пятьдесят три предварительных набора кистей, что дает огромный выбор эффектов кисти. 1. 5, CS6, CC, CC 2014, CC 2015, CC 2017, CC2018, CC2019, 2020, 2021+ Обновления пиксель-арт — это то, что мы все знаем. Начать бесплатную пробную версию. И первое меню на панели параметров — «Выбор предустановок кисти». инструмент кисти в фотошопе, инструмент кисти в фотошопе, инструмент кисти в фотошопе на хинди на все панели действуют скидки #BlackFriday! 💝 получите скидку 60% на MagicPicker 8 Color Wheel 🔮 Crystal HUD, MagicTints 2 GPU Color Matcher, MagicSquire 5 Brush Control и другие панели #Photoshop и #Illustrator.Здесь мы можем изменить кончик кисти, это меню показывает, что разные типы значков на самом деле являются разными типами доступных кистей. 27 июня 2019 г. · Создайте новый слой с помощью сочетания клавиш «Ctrl + Shift + N», затем нажмите «Инструмент« Кисть »на панели инструментов, чтобы выбрать кисть, которую вы хотите использовать. Вы можете быстро найти квадратные кисти, восстановив устаревшие кисти. Создатель и основатель Cubebrush Марк Брюне выпустил на рынок свои собственные наборы кистей Photoshop, и они чертовски хороши. Smooth Hair Flow — это профессионально разработанный набор кистей для волос Photoshop, который включает в себя широкий спектр стилей прядей, которые вы можете настроить.Заключение. Эта коллекция, вдохновленная различными типами кистей и акриловых красок, включает в себя 100 кистей Photoshop, которые вы можете использовать для создания аутентичных дизайнов, как настоящий профессионал. Minimal Patterns 6. Кубические обои. Вы получаете 12 сетчатых кистей Photoshop для использования в макетах. 17. 0 Лицензия. инструмент кисти Photoshop, как использовать инструмент кисти в фотошопе, инструмент кисти Photoshop на хинди Если вы хотите изучить графический дизайн, редактирование, 3D-анимацию, VFX «FRE» FRE По умолчанию Photoshop размещает точки слишком далеко друг от друга, делая их слишком очевидными.Узнайте, как создавать и использовать кисти, в моем руководстве по кистям Photoshop. Если вы используете инструмент «Кисть» и единственные цвета, которые он выберет, — это белый, черный или серый, это просто потому, что у вас выбрана маска слоя. Если вы используете Photoshop CS6, панель «Параметры кисти» называется панелью «Кисть»: 16 апреля 2020 г. · Установка кистей в Photoshop (из Photoshop 2020). Способ установки сторонних кистей будет зависеть от вашей версии Photoshop. инструмент кисти Photoshop, как использовать инструмент кисти в фотошопе, инструмент кисти Photoshop на хинди Если вы хотите изучить графический дизайн, редактирование, 3D-анимацию, визуальные эффекты »FRE Jun 08, 2019 · 1.Руководство по кистям Adobe Photoshop 2021 • PDF-файл с руководством по кистям Photoshop 2021, иллюстрированный продвинутый метод, показывающий все способы редактирования и управления инструментом кисти. Шаг 2: Затем перейдите на левую панель инструментов и нажмите Инструмент выделения, и вы получите еще три варианта. Кисти с сеткой в Photoshop. Итак, создав квадратную или прямоугольную кисть в фотошопе, выполните следующие действия. Вот оно! 2510 лучших загрузок бесплатных кистей для Photoshop от сообщества Brusheezy. Если вам нужна квадратная кисть, выберите «Выбор предустановок кисти» на панели инструментов, затем нажмите кнопку контекстного меню «Выбор предустановок», выберите «Кисти прежних версий» в контекстном меню, чтобы загрузить устаревшие кисти, в том числе квадратные кисти. непрозрачность — вы называете это! Сила наборов кистей, наборов инструментов и библиотек на одной панели! да: Пользовательский интерфейс: Молниеносно! Чистый, простой, но мощный пользовательский интерфейс. Работает на одобренном движке MagicPicker: Photoshop: Adobe Photoshop: CS5, CS5.Каждая кисть хорошо подходит для высококачественного реалистичного дизайна, может быть нарисована на графических планшетах и имеет универсальную палитру мазков, которую приятно использовать. Кисти не делают художника … но они, безусловно, помогают! И да, сюда входят мои всемирно известные кисти cubebrush и lineart 🙂 Обновлено 31.05.2021 — +1 новая кисть для листвы Минимизация пиксельной графики — это то, что мы все знаем. инструмент кисти Photoshop, как использовать инструмент кисти в Photoshop, инструмент кисти Photoshop на хинди Если вы хотите изучить графический дизайн, редактирование, 3D-анимацию, VFX «FRE Этого набора кистей должно быть достаточно, чтобы вы могли рисовать, как большинство профессиональных художников.(Этот изогнутый красный квадрат с диагональными линиями, кстати, представляет произведение искусства. Эта работа находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 3. По умолчанию Photoshop размещает точки слишком далеко друг от друга, что делает их слишком очевидными. Узнайте, как загрузите файл ABR. 11 марта 2020 г. · Шаг 2. Отсюда откроется панель «Наборы кистей», и вам нужно будет просто щелкнуть по трем горизонтальным стрелкам в правом верхнем углу панели наборов кистей, а затем> «Загрузить кисти». Описание .Если вы используете Photoshop начиная с Photoshop 2020, вы можете установить новые кисти с помощью панели меню «Кисти», но сначала вам может потребоваться отобразить эту панель.Скачать бесплатно кисти для фотошопа 2013-2021, нестандартные формы, различные текстуры, кисти abr — PS от Сакимичана, Дениса Лебнера, Лоиш, Грега Рутковски, Дарека Заброцки, Леви Петерффи, Дехарме, Хьюстон Шарп и многих других. Кисти для фотошопа. Этот удобный ярлык отлично подходит для быстрого изменения размера кисти во время работы. В наборе семь разных кистей: первая — это кисть для рисования углем. ! . Кисти Фотошоп хороши тем, что они разнообразны. пиксельная графика — это то, что мы все знаем.Инструмент Кисть находится здесь, на Панели инструментов, или, конечно, вы также можете нажать B, чтобы получить к нему доступ. Кисти не делают художника … но они, безусловно, помогают! И да, в него входят мои всемирно известные кисти cubebrush и lineart 🙂 Обновлено 31.05.2021 — +1 новая кисть для листвы Свернуть С 13 предустановками кисти, наброски: Это легко просматривать эскизы без смазывания. Клавиша левой скобки увеличивает размер кисти, а клавиша правой скобки уменьшает размер. Кисти Photoshop для цифровых художников, которые копируют естественные медиа или действуют и ведут себя как настоящие кисти художника, реагируя на давление и движение стилуса.Кисти Photoshop Coffee Paint (бесплатно, 16 кистей) Если вам нужно придать своему проекту потрепанный или грубый вид, тогда эта коллекция из 16 кистей Photoshop — то, что вам нужно. 3 ноября 2021 г. · Самый простой способ изменить размер кисти в Photoshop — использовать клавиши [или] на клавиатуре. Проблема с кистью Каким-то образом курсор кисти (силуэт) исчез в Photoshop, и вы можете видеть только обычный курсор, а не весь курсор большого размера. 3 декабря 2020 г. · Кисти Photoshop. Иногда бывает сложно найти в Интернете бесплатные высококачественные кисти.Набор кистей для спирографа 1. 20 апреля 2013 г. · Проблема в том, что курсор кисти или размер кисти не видны в Photoshop Workspace, поэтому у нас есть очень простое решение для этой досадной проблемы. Жесткость кисти {{или Ctrl + Opt + щелчок мышью + вверх для увеличения жесткости кисти}} или Ctrl + Opt + щелчок мышью + мышь вниз Поверните кончик кисти на 1 градус Стрелка влево (anti-clockw — ise), стрелка вправо (часы — мудро) Стрелка влево (против часовой стрелки), Стрелка вправо (по часовой стрелке) Поверните кончик кисти на 15 градусов Shift + Стрелка влево (антипиксельная графика — это то, что мы все знаем.Бесплатные кисти для Photoshop под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 01 сен, 2021 · Кисти для Photoshop Smooth Hair Flow. Но мы можем уменьшить интервал для более плавных мазков, и мы делаем это на панели настроек кисти. Кисти для фотошопа серьезно экономят время. Простой квадратный узор. 2 июня 2021 г. · 100 основных мазков кистью Photoshop. 0, и они будут работать во всех более новых версиях. Чтобы избежать этого распространенного вопроса «Где m кистей Photoshop?», Не забывайте путь, по которому вы их сохраняете, так как они понадобятся вам позже.Сохраните файл на свой компьютер. Если вы используете Photoshop CS6, панель «Параметры кисти» называется панелью «Кисть»: 3 ноября 2021 г. · 5. Правая кисть может выделить определенную область изображения, не добавляя слишком много ретуши. И когда у вас есть инструмент, вы должны убедиться, что находитесь на слое, поддерживающем рисование. 16 мая 2017 г. · Загрузите более 120 бесплатных кистей Photoshop с частицами. Вы, вероятно, будете использовать инструмент «Кисть» чаще, чем любой другой инструмент в Photoshop, особенно если вы ретушируете изображения.Существуют тысячи кистей Photoshop, которые помогут вам создать более изысканную и привлекательную графику. Чтобы открыть его, перейдите в меню «Окно» в строке меню и выберите «Настройки кисти». 20 кистей ар-деко PS. 130+ бесплатных дымовых кистей 40 премиальных экшенов Photoshop $ 1 105 Бесплатный градиентный пакет для авторов Вы, наверное, споткнулись […] о пиксельной графике — это то, что мы все знаем. Мы также можем контролировать, насколько сильно или мало применяется инструмент «Кисть», что мы обсудим ниже. 30 марта 2015 г. · Современные кисти Photoshop предназначены для придания вашим рисункам традиционного оттенка древесного угля.Получите эти кисти. Когда вы нажимаете кнопку загрузки, вы получаете файл ABR (кисти Photoshop) или архив (файл ZIP или файл RAR). Кисти Photoshop — отличный способ сэкономить время и создать потрясающие цифровые изображения с помощью готового набора графики и элементов. С запросами кистей, идеями для будущих наборов кистей или связанными вопросами вы можете написать мне по адресу brushtip @ pixelstains. Большинство из них были сделаны в Adobe Photoshop 7. Выберите инструмент Rectangular Marquee Tool. сеть. Шаг 1: Откройте Photoshop и создайте на нем новый документ.Затем просто нажмите в центре изображения и наблюдайте, как края изгибаются внутрь или наружу, в зависимости от того, какую кнопку вы выбрали. В этот набор входят карандаш, карандаш 2b, угольный карандаш, карандаш Eras, Pen perfect, карандаш для наращивания квадратов, карандаш сфумато. Пиксель-арт состоит из маленьких квадратных точек, поэтому нам нужен инструмент Photoshop квадратная кисть для пиксельной графики. Ваша кисть Photoshop рисует только белый, черный или серый цвет. Кисть по умолчанию — Мягкая круглая кисть. 3 кисти для карандашей для Photoshop от Pixel Stain: пиксельная графика — это то, что мы все знаем.Это даже не покрывает верхушку айсберга. вы получите здесь некоторый список различных групп предустановленных кистей. Пакет содержит различные макеты сетки, в том числе некоторые полезные изображения перспективной сетки. Начать загрузку сейчас! 10520 Загрузки. инструмент кисти Photoshop, как использовать инструмент кисти в фотошопе, инструмент кисти Photoshop на хинди Загрузки Загрузите сотни потрясающих кистей, экшенов и надстроек Photoshop с членством на Envato Elements.. 11 ноября 2020 г. · Пакет снежных кистей для Photoshop состоит из 15 высококачественных кистей, которые можно использовать для создания снежных эффектов в ваших цифровых произведениях искусства. Этого набора кистей должно хватить, чтобы вы могли рисовать, как большинство профессиональных художников. Отсюда просто найдите, где находятся ваши кисти, и импортируйте их в Photoshop, чтобы использовать в своем проекте! 🙂. Набор кистей для симметрии 1. abr vol. Не волнуйтесь. 3 ноября 2021 г. — Новейшие кисти для ручной работы в Photoshop от GrutBrushes. Получите ВСЕ 16 ШАБЛОНОВ! Категория: Бесплатные шаблоны Photoshop Теги: Бесплатный шаблон Photoshop, Образец.Нажмите Ctrl + N, чтобы создать пустой документ. В этой серии собраны одни из лучших кистей Photoshop и объясняется, как их использовать. Декоративные кисти в форме круга. Стартовый пакет для Photoshop. Вы можете использовать эти кисти для создания снежных эффектов на открытках, печати, баннерах, флаерах и т. Д. 2. 27 марта 2019 г. · Последнее обновление 17 ноября 2021 г. Инструмент кисти Photoshop, как использовать инструмент кисти в Photoshop, инструмент кисти Photoshop на хинди Если вы хотите изучить графический дизайн, редактирование, 3D-анимацию, VFX «FRE 70.130+ бесплатных дымовых кистей 40 премиальных экшенов Photoshop $ 1 105 Бесплатный градиентный пакет для авторов Вы, наверное, споткнулись […] 13 сентября 2021 г. · В этом обзоре мы собрали сотни гранжевых и проблемных кистей Photoshop, чтобы оживить ваш дизайн. Итак, мы собрали одни из лучших кистей для частиц. Загрузите один бесплатный шаблон Photoshop «4 квадратных плитки», дополняющий Presetpro. 12 сен 2018 · Шаг 1 — Загрузите кисти. Размеры кистей варьируются от 400 до 2500 пикселей.Каждый раз, когда выбирается маска слоя, Photoshop автоматически сужает параметры инструмента кисти, чтобы оставаться в пределах мира масок слоя. кисть фотошоп квадратная 2021
Photoshop в mp4
Photoshop to mp4 Шаг 2 3 ноября 2017 г. · Photoshop: нажмите «Файл»> «Открыть». миль на галлон или. Добавляйте анимацию к отдельным изображениям. Все файлы автоматически удаляются с наших серверов через 1 час. Растровое изображение Adobe Photoshop. Да, Photoshop может редактировать видео.Иллюстрация для рабочего стола IMC Mac. m4v), MPEG-1 (. Я только что наткнулся на это, потому что я преобразовал анимированный GIF в MP4 для использования в качестве логотипа на веб-странице и заметил, что фон не был прозрачным. Прежде чем сохранять mp4, сначала сохраните документ Photoshop. Как для преобразования AVI в MP4? Нажмите кнопку «Выбрать файлы», чтобы выбрать файлы AVI. Чтобы добавить переход к тексту, просто используйте тот же метод, описанный в 07 — Ретуширование и цветовые эффекты в Photoshop. Многие эксперты считают Filmora Video Editor лучшим Альтернатива Photoshop, особенно для начинающих и опытных пользователей.24 декабря 2018 г. · Photoshop может автоматически определять, какой камерой было снято видео. О НАС Добро пожаловать на канал Messy Art Teacher. Выходной файл — 23 августа 2017 г. · НО, он поддерживает видео файлы (mp4). Пользуюсь EZGIF. Подождите 7 сек. Нажмите на нее, чтобы загрузить и добавить файл JPG для преобразования. 264) видеофайл. mp4 или. Более того, видеоредактор Photoshop позволяет перемещать клипы вперед и назад на другие слои на временной шкале. Перетащите изображения, чтобы изменить их порядок. Следуйте этому ответу, чтобы получать уведомления.Перейдите на вкладку «Видео», выберите MP4 в качестве выходного формата и выберите соответствующую предустановку. Шаг 1. Выберите и откройте файл MP4. Не стесняйтесь использовать другие варианты для загрузки файлов. Лично я больше склоняюсь к неподвижной фотографии, и 24 июля 2014 г. · MPEG-4 MOV (QuickTime) MTS Photoshop помещает текст на новый слой, чтобы вы могли переместить его в нужное место на временной шкале. Он продолжает загружаться. 16 ноября 2021 г. · Лучшая альтернатива Photoshop для редактирования видео — Filmora Video Editor. Большинство пользователей сочтут Photoshop либо сложным в использовании, либо ограниченным с точки зрения инструментов, функций и эффектов.Как мы знаем, большинство сайтов обмена видео не предоставляют возможности для загрузки видео. Возможное программное обеспечение с поддержкой конвертации файлов psd в формат файла mp4. Конвертируйте файлы MTS в MP4 с помощью Adobe Media Encoder Откройте Adobe Media Encoder CC. 30 дек. 2017 г. · Скопировано. mp4 (665. Затем загрузите его как mp4 и вуаля, теперь вы можете загрузить этот файл mp4 в Instagram! MP4 (MPEG-4 Video Stream) Файлы MPEG-4 Part 14 (MP4) могут хранить мультимедиа, такую как аудио, видео , и субтитры. Не беспокойтесь о безопасности.2. Нажмите кнопку «Конвертировать в MP4», чтобы начать преобразование. У него будут варианты в раскрывающемся списке для выбора, или вы можете указать собственный номер по вашему выбору, ОК. Для первого метода импорта отснятого материала перейдите в Файл — Сценарии — Загрузить файлы в стек. В этом вам поможет множество интернет-ресурсов. Это лучший конвертер YouTube в MP4 благодаря функциям редактирования и настройки, фильтрам, инструментам обрезки и обрезки. Как редактировать видео в Photoshop: короткий мини-курс по освоению видео в Photoshop.Лучший онлайн-конвертер URL-адресов в MP4. Бесплатно быстро! Регистрация не требуется. Как только появится первое изображение, перейдите в меню «Файл», «Экспорт». То, как обстоят дела сегодня, — это огромный шаг вперед по сравнению с тем, что предлагалось всего несколько лет назад. 20 марта 2018 г. · Обратите внимание, что позже вы можете уменьшить разрешение GIF-изображения в Photoshop, поэтому вам не нужно делать это в HandBrake. Если вы сейчас думаете: «Эй! Я пытался преобразовать MP4 в анимированный GIF для ответа здесь. 18 января 2013 г. · Возможность создания фотошоу в RoxioP PhotoShow не работает и не работает уже больше года.vob файлы. 23 августа 2017 г. · НО поддерживает видео файлы (mp4). Это файл, который я преобразовал в файл MP4 в основном из файлов MKV. Он хранится в несжатом виде и включает в себя цветовые пространства, слои с масками, двухцветные настройки, структуры слоев и другие данные, которые позволяют точно редактировать растровые фотографии. psd. К счастью, Photoshop позволяет легко снимать последовательность изображений и создавать видео в Photoshop с использованием временной шкалы, но с некоторыми ограничениями. После размещения видеокадры содержатся в смарт-объекте.17 ноября 2021 г. · В диалоговом окне «Визуализация видео» введите имя для видео или последовательности изображений. Перетащите край изображений, чтобы изменить продолжительность их отображения. 16К сообщений. ЗАГРУЗИТЬ МЕДЛЕННО. Конвертер Wondershare VOB в MP4 предлагает простой интерфейс и набор дополнительных опций для редактирования видео. 0 (или любую другую папку, которую вы там видите). Появится окно «Частота кадров», выберите желаемое количество кадров в секунду. Нажмите «Добавить медиа», чтобы добавить больше изображений. Photoshop распознает видео и открывает новые функции в вашем рабочем пространстве.Либо нажмите «Добавить файлы» справа и используйте способы из первого шага. 29 марта 2020 г. · В основном мы используем Premiere, After Effects или другие программы и программное обеспечение для редактирования видео для редактирования или создания видео. Импортируйте видео и создайте GIF в Photoshop. Тип загрузки: 8 апреля 2019 г. · Здравствуйте, я использую Photoshop 2019, я хочу визуализировать простую анимацию из нескольких кадров, без прозрачного фона, RGB. Но когда я попытался выполнить визуализацию видео, мой курсор превратился в круг загрузки , и ничего не происходит.13 мая 2015 г. · Часть I. Импорт видео в Photoshop. . 391 тыс. Участников в сообществе фотошоп. Временная шкала появится под видео. Затем загрузите его как mp4 и вуаля, теперь вы можете загрузить этот файл mp4 в Instagram! 26 октября 2021 г. · Шаг 1. Нажмите одновременно на Windows и R, чтобы открыть диалоговое окно «Выполнить». Чтобы открыть и выбрать файл MP4 для работы, перейдите в самую верхнюю часть экрана в меню панели инструментов, нажмите «Файлы». 2 мая 2021 г. · Photoshop CC и CS6 в основном одинаковы, когда дело доходит до функций видео.Рендеринг файла. 0. 8 лет назад. Перейдите к своему видеофайлу. 28 сентября 2016 г. · Традиционное открытие файла. Разделение видео. Вы можете разделить видео на две части с помощью инструмента «ножницы» на временной шкале. psd), в который они вставляют видеоклипы или аудио и задаются вопросом, как их экспортировать (или восстановить) как обычный мультимедийный файл. 21 мая 2020 г. · В Photoshop используйте команду «Поместить», если вы хотите преобразовать последовательность видео или изображений при их импорте в документ. MP4 в GIF — это процесс, в котором мы конвертируем файл mp4 в файл изображения, устанавливая различные параметры этого программного обеспечения, а GIF работает как видеофайлы, даже если он имеет расширение файла изображения.mpeg) и MPEG ‑ 2, если на вашем компьютере установлен кодировщик MPEG ‑ 2. 1. Перейдите в Файл> Открыть> и выберите свое видео. Я создал этот онлайн-конвертер PSD в MP4 — Онлайн-PSD (растровое изображение Adobe Photoshop) Преобразование в MP4 (MPEG-4, часть 14) Используйте OnlineConvert онлайн. Чтобы открыть видеофайл напрямую, выберите «Файл»> «Открыть». Откройте Photoshop CC и нажмите «Файл», затем «Импорт», а затем «Видеокадры в слои». Из быстрого экспорта Adobe Premiere Elements по умолчанию экспортирует видео проекта как MP4.Импортируйте ваш. Загрузить DSC_7372 — Full Speed - 60 fps. Нажмите кнопку «Выбрать папку» и перейдите к месту для экспортированных файлов. 7 октября 2021 г. · Чтобы преобразовать файлы VOB в MP4 с помощью бесплатного конвертера видео Movavi, выполните следующие действия. Он также может делать гораздо больше. 21 октября 2021 г. · Шаг 1. Импортируйте видео, которое хотите отредактировать. Вердикт: бесплатный конвертер видео от Wondershare конвертирует видео с YouTube в формат MP4, а также позволяет записывать и записывать фильмы. Связанные программы: Apple Safari, Google Chrome, Mozilla Firefox, Internet Explorer, Adobe Photoshop, Paint Shop Pro, GIMP, ImageMagick, IrfanView, редактор изображений Pixel, Paint.Как только вы окажетесь на сайте, вы найдете опцию «Выбрать файлы». Для этого нажмите «Добавить носитель», затем «Добавить DVD» и выберите «Открыть DVD». Оттуда выберите клипы, с которыми вы планируете работать, нажав кнопку «Обзор». 27 октября 2013 г. · 160 очков. СЕТЬ. Перетащите файлы MTS в браузер очереди в Adobe Media Coder (можно перетаскивать сразу несколько файлов). Установите для формата значение H. Щелкните создать временную шкалу видео. Измените png на mp4 в Windows, Mac, Iphone или Android за пару кликов. Затем нажмите «Настройки».На самом деле это не так просто, но предположительно можно сделать и только для MP4 и, возможно, анимированных GIF. Photoshop — это очень универсальный программный инструмент, обратите внимание на то, что эксперты учат уроки Photoshop и изучают методы редактирования, ретуширования и редактирования изображений, которые делают ваши фотографии еще более потрясающими. Установите и запустите программу. Определите имя файла и папку назначения. Видеоурок, объясняющий шаги для рендеринга анимации, созданной в Photoshop CC 2015, в формате. mp4 (ч. Выберите «Временная шкала», если она еще не выбрана, чтобы отобразить панель инструментов видео в нижней части окна.Ваши файлы надежно защищены и доступны только вам. Шаг 3. После того, как он был преобразован в файл MP4 с помощью H. Если вы нажмете «Файл»> «Открыть» в верхнем меню, а затем просмотрите, чтобы найти свой видеофайл, и дважды щелкните по нему, вы сможете открыть файл прямо. в Photoshop прямо онлайн и бесплатный конвертер png в mp4. Нажмите «Экспорт и общий доступ» в правом верхнем углу интерфейса. 65 МБ) Выберите бесплатную или премиальную загрузку. Выберите файлы для преобразования или перетащите их в область загрузки.Чтобы импортировать видео в открытый документ, выберите «Слой»> «Слои видео»> «Новый слой видео из файла». Этот бесплатный онлайн-URL-адрес для загрузчика MP4 позволяет легко конвертировать и загружать видео MP4 с URL-адреса. Мы мгновенно удаляем загруженные файлы png и конвертируем файлы mp4 через 24 часа. Wondershare поддерживает около 160 видеоформатов, включая 4K. 13 декабря 2013 г. · В этом разделе мы покажем, как создать замедленное видео в Photoshop, сняв видео со скоростью 60 кадров в секунду, а затем уменьшив частоту кадров до 24, интерпретируя отснятый материал.Администратор Adobe. ‘. Файл, с которого я начал, был 1. Adobe Photoshop предлагает целое диалоговое окно, заполненное предложениями и возможными настройками, которые могут значительно облегчить вашу жизнь при работе с видео. Я попытался перезапустить Photoshop, мой компьютер, но он все еще работает. Некоторым пользователям иногда удается создать файл Photoshop (. Введение в MP4 в GIF Photoshop. Подогнать рамку к рамке или обрезать ее. Как преобразовать видео Photoshop в MP4? В диалоговом окне «Визуализация видео» выберите «Экспорт в QuickTime» и выберите MPEG-4 во всплывающем меню.264, теперь мы можем импортировать его в Photoshop. Шаг 3. Откройте «Компьютер» и нажмите «HKEY_CURRENT_USER». Затем должна быть доступна опция размера документа, где вы можете выбрать размер монтажной области, который хотите экспортировать, и не будет отрицательного пространства. Улучшите этот ответ. Вы можете складывать слои, включая графику, текст, фотографии и видео. Шаг 2: Напишите «Regedit» в поле, чтобы открыть реестр Windows. psd), в который они вставляют видеоклипы или аудио и задаются вопросом, как экспортировать их обратно как обычный мультимедийный файл.При создании видео в Photoshop с использованием последовательности изображений формат изображения должен быть [jpg], и в настоящее время он не поддерживает [png] или необработанное пакетное преобразование файлов png в mp4 онлайн. 2 июня 2021 г. · Откройте Photoshop, затем щелкните «Файл» — «Открыть файл», щелкните первое изображение и поле «Последовательность изображений». При необходимости добавьте другие изображения, перетащив их на шкалу времени под плеером. Это включает, но не ограничивается 5 марта 2021 г. · Все видеоуроки Photoshop научат вас, как использовать инструменты редактирования фотографий, кисти и создавать потрясающие портреты или фотографии, которые выглядят потрясающе.Мы используем как программное обеспечение с открытым исходным кодом, так и специализированное программное обеспечение, чтобы наши преобразования были самого высокого качества. Я не думаю, что Roxio обещал вернуть готовый файл mp4 через 4 часа, и уж тем более по электронной почте. 22 июня 2020 г. · Откройте новую вкладку в браузере и перейдите в JPG на сайт преобразования MP4. Добавляйте переходы между изображениями. БЫСТРО МГНОВЕННАЯ ЗАГРУЗКА. Но ни один из них не работал. Вот пошаговое руководство по использованию этой функции. 8 МБ, и в результате получился MP4 32 КБ. Это широко распространенный формат файлов из-за своего формата контейнера, и он также используется на нескольких платформах, таких как iTunes, PlayStation и портативная PSP.Однако, если у вас есть URL-адрес видео, вы можете загружать видео в MP4 даже без просмотра и воспроизведения видео. Чтобы создать папку для экспортированного файла, выберите параметр «Создать новую подпапку» и введите имя подпапки. 19 августа 2014 г. · Скотт Келби на KelbyOne недавно поделился этим видео, демонстрирующим быстрый и простой способ редактирования видео в Photoshop CC. 3. Видео файл MP4 из Photoshop. Этот тип файлов обычно используется Apple и другими производителями мобильных продуктов, которые поддерживают аудио, неподвижные изображения или видео.Вы можете сделать это с помощью функции рендеринга экспорта файлов в Photoshop. Как экспортировать ротоскоп Photoshop cc 2017, экспортируйте его в файл MP4 для вашей анимации. Шаг 2. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Выходной файл предназначен для успешного импорта видео- и аудиофайлов MP4, AVI, AVCHD, MOD, MXF, WebM, DIVX, MTS, FLAC, OGG и т. Д. В Adobe Premiere, настоятельно рекомендуется преобразовать их в Adobe Premiere. популярные форматы, такие как AVI, MOV, WMV, MP3, M4A и т. д.Используя этот инструмент, вы можете очень быстро конвертировать видео 4K. 06 янв, 2021 · Графика. Редактирование видео в Adobe Photoshop CS6 / CS5 / CS4 является простым, всеобъемлющим и эффективным благодаря широкой совместимости форматов видеофайлов, таких как MOV, AVI, MPEG-4 (. Photoshop в mp4
).редактировать скрипт фотошопа. Несколько стилей углов. Если вы хотите попробовать это с различными вариантами режимов наложения, нажмите кнопку «Стоп» в окне «Действия», выберите свой любимый режим наложения, затем «Правка»> «Отменить», пока не вернетесь в окно «Это коллекция сценариев JSX для Adobe Photoshop».→ СКАЧАТЬ СЦЕНАРИИ ФОТОШОПА + РУКОВОДСТВО. 1) Щелкните правой кнопкой мыши PSE_x_Levels_Slow_Processing_Version в папке AutoHotkey. Откройте PaintShop Pro на вкладке «Правка» с фотографией, для которой нужно запустить сценарий. Загрузка изображений в Photoshop. После настройки редактирования из действия вы можете сохранить эту информацию для редактирования как новый экшен Photoshop! Возможности безграничны. Вы можете редактировать тип шрифта, размер шрифта, цвет шрифта, выравнивание текста и стиль на панели параметров вверху.Установите флажок «Разрешить событиям для запуска сценариев / действий». Выберите свой сценарий в зависимости от типа используемой растяжной планки. Это уникальный текстовый эффект PSD, который идеально подойдет для украшения любого текста, логотипа и т. Д. Шаг 4: Выберите его и нажмите кнопку воспроизведения в нижней части панели. Выберите сценарий High Key Black White Script для работы с этой фотографией собаки. Первый скрипт получает масштаб узора текущего слоя 13 января 2009 г. · Измените режим наложения «Layer 0 copy 2» на Overlay, не включайте режимы наложения, потому что Photoshop будет записывать каждую сделанную вами попытку, перейдите непосредственно к Оверлей.Шаг 5: Отредактируйте параметры. Вам может потребоваться выйти и перезапустить Photoshop 23 ноября 2021 г. · Документ Photoshop, который вы хотите отредактировать, должен быть открыт с текстом, который вы хотите изменить. Обработка изображений в скрипте Photoshop делает это очень просто! Подпишитесь 23 ноября 2020 г. · Ваш скрипт Photoshop не сможет управлять процессом редактирования. Когда вы выбираете файл сценария в Photoshop> Файл> Сценарий> Обзор, процесс запускается. Перейдите на биржу Photoshop и нажмите «Сценарии». 19) Дважды щелкните файл PSE_x_All_Sub-scripts_All_Turned_Off.Просмотрено 2k раз 1 Возможно ли это 27 мая 2020 г. · Правка> Сочетания клавиш => [Ярлыки для: Меню приложений] Файл> Сценарии> ColorIDPicker После этого сценарий готов к работе с любым файлом фотошопа, который имеет слой с именем ColorID. Есть несколько ключевых областей: Событие Photoshop: здесь запускается скрипт. 15 августа 2021 г. · Ниже вы видите 2 сценария. 28 февраля 2019 г. · Перетащите файл сценария в промежуток рядом с вкладкой с именем файла, чтобы начать обработку. Photoshop автоматически создаст новый документ на основе размеров файла.Быстрый набросок Экшен Photoshop Набросок Photoshop Действия в Photoshop Быстрый набросок От pinterest. 03 марта 2018 г. · Photoshop может создавать потрясающие произведения искусства. 7 августа 2015 г. · Как использовать Windows. Щелкните правой кнопкой мыши «Редактировать» для запуска Photoshop вместо MS Paint. Как и все современные операционные системы, Windows позволяет пользователям установить приложение по умолчанию, которое будет открывать файлы каждого типа. Все скрипты находятся в папке jsx. 20 июня 2010 г. · ScriptListener — это плагин для Photoshop. Установка. В этих уроках рассматриваются эффекты слоев, кисти и другие инструменты, чтобы вы могли создать нужный текстовый эффект.Все скрипты находятся в папке jsx Scripts позволяют получить доступ к содержимому документа через код Javascript. ) Выберите «Файл» → «Сценарии» → «Обработчик изображений», чтобы преобразовать изображения Raw в формат JPEG, PSD или TIFF. изменение. Более подробные инструкции см. В разделе «Установка сценариев» учебного пособия «Создание сценариев Photoshop, часть 1». Получите 1 9 скриптов надстройки для Photoshop. Вы делали это на своем собственном горьком опыте? Шаг 01.Они представляют собой смесь видео-пошаговых руководств, примеров редактирования изображений и быстрых советов, сочетаний клавиш и клавиш-модификаторов, чтобы сделать редактирование в Photoshop максимально быстрым, эффективным и продуктивным. Вопрос: Как написать сценарий с использованием Adobe ExtendScript Toolkit CC и JavaScript, который * войдет в * режим редактирования текста. На первой панели нажмите «Выбрать папку», чтобы перейти к папке с изображениями RAW. В разделе «Текст» щелкните меню рядом с полем «Размер шрифта пользовательского интерфейса» и выберите нужный размер. Вы можете редактировать XML-файл с помощью текстового редактора, такого как Wordpad.18) Откройте Photoshop Elements. Скачайте архив и разархивируйте. Сгладить только выбранные дополнительные пути. 2 декабря 2017 г. · История шагов сценария Сохраните второй сценарий как «Масштабирование. Все скрипты находятся в папке jsx. Если вам понравился скрипт и вы хотите его установить, выполните следующие действия. В этом пакете двенадцать сценариев, которые они предоставляют: 13 июня 2010 г. · Создание сценариев с помощью ExtendScript Toolkit. Просмотрите Fotor. psd можно редактировать с помощью Adobe Photoshop. Выберите слой, который вы хотите отредактировать или внести изменения, и выполните необходимое редактирование.Перейдите в Файл> Сценарии> Обзор…. Загрузите свое изображение, нажмите «Текст» и вставьте текстовую панель в свою фотографию. Я считаю, что меню CS2 по-прежнему выглядят так. На панели инструментов выберите инструмент «Текст». 21 ноября 2021 г. · Документ Photoshop, который вы хотите отредактировать, должен быть открыт с текстом, который вы хотите изменить. 3 февраля 2013 г. · Угловой редактор. Включите панель инструментов «Сценарий», выбрав «Просмотр»> «Панели инструментов»> «Сценарий». После загрузки экшенов вы можете импортировать их в Photoshop через вкладку «Действие», нажать кнопку воспроизведения, и все готово для создания новых потрясающих образов.Задать вопрос задан 4 года 6 месяцев назад. Описание каждого файла можно найти в тексте заголовка файла. Экшен Photoshop — это файл, содержащий предварительно сохраненную информацию для редактирования. Этот скрипт также поддерживает слои, содержащие маски слоя и векторные маски. Это очень оригинальный текстовый эффект psd Photoshop с визуальным стилем 3D линейки. 17 июля 2012 г. · Быстрый и обобщенный запуск командной строки: 1. Все сценарии находятся в папке jsx 14 августа 2021 г. · Действия Photoshop экономят время, поскольку содержат записанные действия и шаги, которые помогут вам создать смотрит, не тратя часы.Опять же, этот сценарий можно найти в меню «Файл»> «Сценарии». Как упоминалось в разделе «Введение в создание сценариев Photoshop». Загрузите сценарий, соответствующий вашей версии Photoshop, и скопируйте его в папку «Adobe Photoshop CS # / Presets / Scripts». ТЕКСТОВЫЙ ЭФФЕКТ. Все скрипты находятся в папке jsx 23 ноября 2021 г. · Документ Photoshop, который вы хотите редактировать, должен быть открыт с текстом, который вы хотите изменить. В этой статье мы собрали 15 лучших и самых полезных руководств по текстовым эффектам в Интернете.Щелкните раскрывающееся меню, чтобы просмотреть доступные для запуска сценарии. Например, в предыдущем примере скрипт Photoshop мог запросить у пользователя ширину и цвет квадрата, а затем правильно отрендерить его. Хотя вы можете писать свои сценарии практически с любой программой, которая может читать и писать текстовые файлы, это не обязательно лучший способ сделать это. Только файлы, сохраненные в формате. В Photoshop есть несколько примеров сценариев, которые вы можете выбрать. Извлеките. 3) Перейдите в Файл> Создать. Вам просто нужно разместить 2 x изображения вместе с 1x изображениями, имеющими то же имя, что и 1x изображение, за которым следует @ 2X в качестве суффикса.Вы можете редактировать текст, выделив его и нажав ОК. 20 января 2014 г. · Создание сценариев коллажей возможно в Photoshop. Я сделал это и создал набор инструментов для создания коллажей для Photoshop. jsx из ZIP-файла выше. После копирования сценария в эту папку вам необходимо выйти, а затем перезапустить Photoshop, прежде чем сценарий появится в меню «Файл»> «Сценарии». В этом пакете есть двенадцать сценариев, которые они предоставляют: 22 ноября 2021 г. · Целевое пространство можно изменить на sRGB, выбрав «Правка»> «Преобразовать в профиль» в Photoshop.com 20 января 2014 г. · Создание сценариев коллажей возможно в Photoshop. Я сделал это и создал набор инструментов для создания коллажей для Photoshop. Первый скрипт получает масштаб узора текущего слоя. 29 мая 2021 г. · Чтобы импортировать файл PNG в Photoshop, нажмите Command + O (Mac) или Control + O (ПК) и найдите файл PNG на своем компьютере. Шаг 3: Найдите действие, которое вы хотите применить, на панели действий Photoshop. В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop. Первый скрипт получает масштаб узора текущего слоя. 16 мая 2016 г. · Возможно, вам потребуется обрезать или отредактировать изображение, если размеры изображения отличаются от размеров полос подрамника.Шаг 4: Выберите сценарий. Пользователям Mac OS следует сообщить, что ScriptListener 22 ноября 2021 г. · Целевое пространство можно изменить на sRGB, выбрав «Правка»> «Преобразовать в профиль» в Photoshop. Выберите «Файл»> «Сценарии»> «Загрузить файлы в стек». GSmanimsmart демонстрирует сценарии Photoshop для пакетного редактирования с помощью сценариев и действий Photoshop. Для сценариев действий, которые вы собираетесь выполнить в середине рабочего процесса, вам не нужна функция сохранения. 2) Щелкните «Редактировать сценарий». Быстрый метод: Шаг 1. Откройте Photoshop.22 апреля 2011 г. · Сценарии Photoshop позволяют добавлять условную логику, чтобы сценарий автоматически принимал решения на основе текущей ситуации или введенных пользователем данных. 22 мая 2020 г. · Эти советы по Photoshop охватывают все области огромных возможностей редактирования фотографий Photoshop CC, от обработки сырых данных до ретуширования, от слоев до яркости. Во второй части мы создадим практический реальный сценарий с нуля. Этот сияющий скрипт от Джастина Марсана создает стили CSS для содержания, которое находится внутри записи Photoshop.Редактировать фотографии с помощью действий еще никогда не было так просто. 3 февраля 2013 г. Вы можете сохранить изменения, щелкнув панель параметров. Это набор сценариев JSX для Adobe Photoshop. Один файл будет содержать все, что вы делаете, написанное как JavaScript, а другой будет содержать то же самое, но написанное как VBScript. . Он объединяет информацию, типично полученную из вашей хроники, по оттенку, измерению содержания, изменению содержания, изменению содержания и, мягко говоря, высоте линий. Поместите файл jsx в папку сценария Photoshop.Вы можете сохранить свои изменения, щелкнув панель параметров. 9 августа 2010 г. · Попробуйте щелкнуть правой кнопкой мыши ссылки на Xbytor, выбрать «Сохранить ссылку как» и сохранить два его сценария в папке \ Photoshop version \ Presets \ Scripts. 13 января 2009 г. · Измените режим наложения «Layer 0 copy 2» на Overlay, не включайте режимы наложения, потому что Photoshop будет записывать каждую сделанную вами попытку, перейдите непосредственно в Overlay. 1. Все сценарии находятся в папке jsx Photoshop Tutorial Photoshop Tutorial PhotoshopTutorial Script Photo Editing New Photoshop DP Editing 2020 STOCK FILE Model Use Png File Font Play Ink Splatter 15 августа 2021 г. · Ниже вы видите 2 сценария.После установки вы можете запустить скрипт, выбрав Файл -> Сценарии -> Генератор таблицы спрайтов в меню приложения. Вы можете сохранить свои изменения, щелкнув панель параметров. 15 августа 2021 г. · Ниже вы видите 2 сценария. С этим изменением пользовательский интерфейс сценария теперь также поддерживает отображение HiDPI. Также палитра действий является полноценным редактором действий. Кроме того, вы всегда можете пойти глубже и отредактировать их. 23 ноября 2021 г. · Документ Photoshop, который вы хотите отредактировать, должен быть открыт с текстом, который вы хотите изменить.Тестовая среда: Photoshop CC 2018 (Win), CC 2017 (Mac OS). Вы можете узнать больше о том, как создать сценарий, из этой замечательной статьи «Введение в сценарии Photoshop», написанной Камилом 2 декабря 2014 г. · Я хочу редактировать текст с клавиатуры без использования мыши. Для этого можно использовать процессор изображений с помощью пакетной обработки, выбрав «Файл»> «Сценарии»> «Обработчик изображений». Этот сверхсовременный скрипт преобразует стандартный слой в Photoshop CS5 или CS6 в смарт-объект, который можно редактировать с помощью инструментов Adobe Camera Raw.Photoshop расширяем как никогда раньше. Творческий мир работает на Photoshop, а с помощью Photoshop API и SDK разработчики могут пойти еще дальше. 5. После того, как вы поместили файл в папку, перезапустите Photoshop. В моих сценариях заполнения Photoshop Mockup я проверяю, какой объект содержит слой смарт-объекта. 23 ноября 2021 г. · Документ Photoshop, который вы хотите отредактировать, должен быть открыт с текстом, который вы хотите изменить. Вы можете сохранить свои изменения, щелкнув панель параметров 16. Если вы снимаете в формате Raw вашей камеры, возможно, наиболее полезным из нескольких предварительно записанных сценариев, установленных с Photoshop, является Image Processor.Все скрипты находятся в папке jsx 19 октября 2019 г. · Редактировать смарт-объекты с помощью скрипта Давайте посмотрим, как мы можем редактировать смарт-объекты из скрипта в Photopea или Photoshop. ВНИМАНИЕ: Вся содержащаяся здесь информация является собственностью Adobe Inc. Все скрипты находятся в папке jsx Создавайте потрясающие текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки. Файлы PSD — это графические файлы, созданные Adobe PhotoShop и другими инструментами. jsx »в каталоге сценария и перезапустите Photoshop. Во всех скриптах, созданных мной, иногда используются части кода других авторов.Задача: Я хочу * войти * в режим редактирования текста на активном текстовом слое (аналогично двойному щелчку по значку [T] или щелчку по текстовому полю). psd, в котором присутствуют четыре разных слоя. js или. Если вы используете Mac, выберите Photoshop> Настройки> Интерфейс. Все скрипты находятся в папке jsx Пример 1: Простой скрипт «в один клик». Создание сценариев для Photoshop, часть 2 — Практический пример. редактировать скрипт фотошопа
500 — ВНУТРЕННЯЯ ОШИБКА СЕРВЕРА
Существует несколько распространенных причин этого кода ошибки, включая проблемы с отдельным сценарием, который может быть выполнен по запросу.Некоторые из них легче обнаружить и исправить, чем другие.
Владение файлами и каталогамиСервер, на котором вы находитесь, в большинстве случаев запускает приложения очень специфическим образом. Сервер обычно ожидает, что файлы и каталоги будут принадлежать вашему конкретному пользователю , пользователю cPanel . Если вы самостоятельно внесли изменения в право собственности на файл через SSH, пожалуйста, сбросьте владельца и группу соответствующим образом.
Разрешения для файлов и каталоговСервер, на котором вы находитесь, в большинстве случаев запускает приложения очень специфическим образом.Сервер обычно ожидает, что файлы, такие как HTML, изображения и другие носители, будут иметь режим разрешений 644 . Сервер также ожидает, что режим разрешений для каталогов в большинстве случаев будет установлен на 755 .
(См. Раздел о разрешениях файловой системы.)
Ошибки синтаксиса команд в файле .htaccessВ файле .htaccess вы могли добавить строки, которые конфликтуют друг с другом или являются недопустимыми.
Если вы хотите проверить конкретное правило в вашем файле .htaccess, вы можете прокомментировать эту конкретную строку в .htaccess, добавив # в начало строки. Вы всегда должны делать резервную копию этого файла, прежде чем начинать вносить изменения.
Например, если .htaccess выглядит как
DirectoryIndex default.html
Приложение AddType / x-httpd-php5 php
Тогда попробуйте что-нибудь вроде этого
DirectoryIndex по умолчанию.html
#AddType application / x-httpd-php5 php
Примечание: Из-за способа настройки серверной среды вы не можете использовать аргументы php_value в файле .htaccess.
Превышены пределы процессаВозможно, эта ошибка вызвана наличием слишком большого количества процессов в очереди сервера для вашей индивидуальной учетной записи. Каждая учетная запись на нашем сервере может иметь только 25 одновременных активных процессов в любой момент времени, независимо от того, связаны ли они с вашим сайтом или другими процессами, принадлежащими вашему пользователю, такими как почта.
пс искусственный
Или введите это, чтобы просмотреть учетную запись конкретного пользователя (не забудьте заменить имя пользователя фактическим именем пользователя):
ps faux | grep имя пользователя
После получения идентификатора процесса («pid») введите его, чтобы убить конкретный процесс (не забудьте заменить pid на фактический идентификатор процесса):
убить pid
Ваш веб-хостинг сможет посоветовать вам, как избежать этой ошибки, если она вызвана ограничениями процесса.Пожалуйста, свяжитесь с вашим веб-хостингом. Обязательно укажите шаги, необходимые, чтобы увидеть ошибку 500 на вашем сайте.
nft size photoshop ly / 3nskMbM Этот купон ограничен и действителен только в течение 1 месяца, начиная с. Это некоторый культовый язык здесь. Откройте следующие всплывающие окна, чтобы настроить NFT. Понимание того, что такое NFT и почему фотографам следует обращать внимание, — это сложный набор вопросов. Чтобы обсудить с нами, как мы можем поддержать ваш проект или платформу NFT, свяжитесь с нами.Palm разработан с нуля, чтобы быть гибким, насколько художники творческие. Требуется. Среднее общее количество продаж NFT на одного фотографа в списке было 7. РАЗМЕР ФАЙЛА: 40. Попробуйте бесплатно. Искусство, фотография и музыка могут быть NFT, но Джек Дорси, основатель Twitter, продал свой самый первый твит за невероятные 2 915 835 долларов. 668. Оригинал 1 из 1 работы международного художника Morphis Art. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или 5 сентября 2021 года. Следуя текущим тенденциям, Генеративные NFT обычно имеют квадрат 600 x 600 пикселей.Это создаст вашу коллекцию NFT и файл метаданных, в котором хранятся все характеристики каждого NFT. Рекомендуется для людей, сканирующих изображения для слайдов PowerPoint, онлайн-фотоальбомов, веб-сайтов, или в любое время, когда изображение будет сохранено в виде файла изображения (. Скидка 73%. Откройте Photoshop. Конечно, вы можете увеличить изображение совсем чуть-чуть. за пределами этого размера, если вам нужно, но лучше, если вы этого не сделаете. (Необязательно) Вы также можете выбрать другую единицу измерения. Пожалуйста, включите ее, чтобы продолжить.В последнее время в Array Web Development (теперь известном как GenerativeNFT. Созданный на блокчейне как 1-из-1, этот невероятный NFT становится частью истории Colnago и никогда не будет дублирован. это неуверенность. Требуется. Эта работа представляет собой смесь акварели с фото-манипуляциями в фотошопе. Дурки нарисованы вручную на бумаге художницей Тори Батт. Я рекомендую художнику подготовить многослойное искусство с помощью Photoshop, 4 октября 2021 г. nft-fun / generate-bitbirds, Скрипт генерации BitBirds Введение Это последний этап цикла, изменяющий размеры созданной птицы с 24×24 14 сентября 2021 г. Как создать анимированный спрайт Pixel Art в Adobe Photoshop, сохранив предустановку с помощью предварительного просмотра и оптимизируя размер файла Найти & Загрузите бесплатные графические ресурсы для Nft.Увеличивайте детализацию и печатайте изображения в большем размере с помощью нового трюка Adobe для редактирования фотографий AI. Сделайте вырезы перед тем, как составлять коллаж. Требуется ЛОНДОН, 10 июня (Рейтер) — невзаимозаменяемый токен (NFT) цифрового произведения искусства под названием «КриптоПанк», проданный за 11 долларов. Знайте, что вы можете конвертировать их в предметы NFT, а затем продавать их. Для этого примера я собираюсь изменить размер своего NFT до размеров, необходимых для цифровой фоторамки Dragon Touch с разрешением 1280×800, о которой я упоминал выше.Указание высоты и ширины в пикселях в основном устанавливает целевой размер в Photoshop. Metamask Wyre Rarible. Незаменимость означает, что ее нельзя обменять на что-то аналогичное по стоимости. Adobe Photoshop Adobe Illustrator Творческое и художественное руководство Размер компании 1-10 Ответ (1 из 4): Неважно, насколько велик размер программного обеспечения !!! Неважно, поддерживает ли система эту версию / соответствие требованиям программного обеспечения. Создание цифрового искусства NFT в Photoshop Сегодня мы создаем цифровую картину в Photoshop, которую можно продать как NFT.Alex Wilhelm Natasha Mascarenhas 5 месяцев Я буду отключен, но не стесняйтесь поздороваться! www. Требуются невзаимозаменяемые токены, или NFT, — это последнее явление криптовалюты, которое должно стать мейнстримом. Откройте новый файл в Photoshop, выбрав подходящие вам варианты. Требуется пользоваться всей коллекцией настольных и мобильных инструментов Adobe для творчества, таких как Photoshop, Illustrator, InDesign, Premiere Pro и другие, с Adobe Creative Cloud. Эта работа распространяется исключительно в выставочном зале NFT.LucidPix — ваш номер 1 в мегабайтах (без сжатия), которые нужно сэкономить. Программное обеспечение: Cinema 4D, Otoy Octane и Photoshop. Искусство NFT вредно для окружающей среды и вредно для художников, но и критики, и сторонники искусства NFT упускают из виду ключевой факт: это также просто плохое искусство. Коллекция — это витрина для подобных вещей. Требуется создать файл Photoshop любого размера. Использование Photoshop с Adobe Fresco Поднимите свои работы на новый уровень с помощью Photoshop вместе с Adobe Fresco, нашим новейшим приложением для рисования и рисования с векторными, растровыми и живыми кистями.Создайте два изображения собаки. Документирование истории в этой новой статье о криптографии «Великая биржа». 600+ векторных изображений, фотографий и файлов PSD. ИСПОЛЬЗУЕМЫЕ ИНСТРУМЕНТЫ: Photoshop ОРИГИНАЛЬНОЕ РАЗРЕШЕНИЕ: 1080 × 1350 РАЗМЕР ФАЙЛА: 4 223 322 байта ИДЕНТИФИКАТОР ТОКЕНА Omnimorphs — это коллекционный проект NFT из 10. Если вы хотите присоединиться к нашей команде, отправьте свой профиль или что-то, что вы создали, по адресу: nfteam @ gamestop. Вы можете настраивать его по мере продвижения, используя квадратные скобки ([и]), чтобы указать, что это язык культового уровня. Эта неопределенность прекрасно заключена в этой функции. Эта функция была добавлена в CS4 и усовершенствована в Photoshop CS5.Я загрузил изображение в формате jpg и разместил его в Opensea. Создайте новый документ размером 1 × 10 пикселей. Фактически вы можете взять любой файл PNG, GIF, WEBP, MP4 или MP3 размером до 30 МБ. com, и это создаст вашу коллекцию NFT и файл метаданных, в котором хранятся все характеристики каждого NFT. Каждый фильтр был тщательно откалиброван по цвету с использованием профессионального цвета […] Исходное разрешение: 1842px x 2304px • Размер файла: 4000386 байт • Формат: MP4 • Инструменты: Adobe Photoshop, Adobe After Effects • Тип: Digital Art.19 назад 2021 Ключевые слова · Установить · Репозиторий · Домашняя страница · Загрузки за неделю · Версия · Лицензия · Размер без упаковки · Всего файлов. Продвигать. До 10 изображений. Вот что мы знаем. Шаг 4: Обрежьте фотографию и измените ее размер до 600×600 пикселей. Обратите внимание, что для этого изображения требуется 10. Ботаник-ину нанимает художника NFT для создания нашей коллекции ботаников на Земле. Описание. Развивайте интуитивные и технические способности с помощью искусства, цифровой графики и виртуальной реальности. Размер изображения, скорее всего, будет огромным; слишком большой для принтеров обычного размера.io, меня несколько раз спрашивали о помощи в генеративном кодировании NFT. На большинстве торговых площадок у вас есть возможность включить специальные характеристики и свойства, чтобы указать редкость и уникальность вашего NFT. А после того, как аукционный дом Christie’s продал первое в истории произведение искусства NFT — цифровой коллаж из изображений. Лучшее место для поиска информации о размере изображения — это диалоговое окно «Размер изображения» Photoshop. Поддерживает CS6 и выше (включая Creative Cloud). Загрузите плагин. Имея многолетний опыт работы в индустрии графического и веб-дизайна, компания styleWish специализируется на создании таких шаблонов графического дизайна, как дизайн флаеров, обложки компакт-дисков, экшены Photoshop и наборы шаблонов Elementor.Non-Fungible Token (NFT) относится к цифровым активам с уникальными характеристиками. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2×2 дюйма = 400×400 пикселей). Это краткое руководство проведет вас через загрузку вручную — в зависимости от размера вашей коллекции это либо лучший, либо худший вариант. Независимо от того, есть ли у вас опыт создания произведений искусства с использованием профессиональных инструментов, таких как Cinema 4D, Blender и Photoshop, или даже если вы начинаете с нуля, нет лучшего времени, чтобы окунуться в это быстрорастущее и удивительно гостеприимное пространство, чем сейчас.Затем перетащите все свои изображения внутрь. Разрешение должно быть 300. TinyBox — это анимированные шаблоны форм и цветов, созданные и отображаемые на 100% в цепочке. F. Pixel Art Maker (PAM) разработан для новичков и профессионалов, которые просто хотят что-то придумать и поделиться этим с друзьями. Просто NFT | Удеми. Просто используйте 300 x длину в дюймах. После того, как ваше изображение 1×1 будет обрезано, полоса кадрирования вверху покажет возможность изменить размер. Сделайте свое изображение 2×2 и щелкните галочку в конце панели, чтобы увеличить размер изображения.2021-08-12 17:42:15. 0 версия интернета. Как фотограф вы можете создавать коллекции, такие как «Черно-белая коллекция», и добавлять в нее только черно-белые фотографии. Сегодня у нас 1024 ÷ 300 = 3. Нажмите CTRL + A, чтобы выделить все изображение, а затем нажмите CTRL + C, чтобы скопировать изображение. Эта работа заняла 5 часов и в основном представляет собой сочетание техник фотоманипуляции, а также немного цифровой живописи, где это необходимо. Область NFT фактически превратилась в все, что связано с цифровым искусством и антиквариатом.Убедитесь, что установлены флажки Scale Styles, Constrain Proportions и установите Resample Image на Bicubic. Текущая цена 14 $. В меню «Изображение» выберите «Размер изображения». Доркис. Здесь нет необходимости в техническом опыте! С первого дня Pinata упрощает хранение файлов для всех. Вы получаете предварительный просмотр, выделенный красным, того, каковы настройки размера и жесткости курсора: Ах, вы нажимаете ALT + перетаскивание правой кнопкой мыши, хорошо, эта функция в порядке. Поиск по набору. Если представить себе, что в эпоху Возрождения появится Photoshop, и все, что было создано в Photoshop, будет оценено в тысячи долларов, не имея ни малейшего представления о себе — похоже, что это то, что сейчас происходит с NFT.Autodesk Maya (все версии) Это язык культового уровня. 22 МБ и файл в формате JPG, что обеспечивает быструю загрузку для просмотра. Для создания каждого из них она использует цветные карандаши и шариковую ручку. 8-мегапиксельный файл с измерением общего разрешения (D) Размеры: фактический размер в пикселях (S) Размер: в дюймах или см (R) Разрешение: Сколько пикселей в этом дюйме. Наш смарт-контракт прошел полный аудит кода TechRate. NFT — это коллекционный цифровой актив. Кто-то заплатил более 400 долларов за 52-минутную запись пердежа.25 сентября 2021 г. Прочтение этого послужит вам как создателю NFT или инвестору NFT. В 2017 году Мэтт Холл и Джон Уоткинсон, основатели нью-йоркской компании-разработчика программного обеспечения Larva Labs, создали программу, которая генерировала тысячи разных странно выглядящих персонажей. Идеальный размер: на данный момент я бы сказал, что квадрат от 750 пикселей до квадрата 1200 пикселей должен служить большинству целей для генеративного искусства. Сохраняйте сжатые изображения JPEG и PNG прямо из Photoshop. 5 ”x 7. 1. Короткий анимационный фильм, вдохновленный двумя мечтами каждого человека в сообществе NFT -« Бычий цикл »и« Полет на Луну ».Изображение, нарисованное вручную, отрендеренное в цифровом виде в Adobe Photoshop. Эта работа представляет собой смесь акварели с фотоманипуляциями в фотошопе. Незаменяемый токен. Больше проектов. Они живут своей жизнью на грани человеческого общества, а не DraftKings Marketplace, и пользователи смогут покупать NFT через Drops (где DraftKings перечисляет новые NFT на Marketplace) и у других пользователей на вторичном рынке. Несколько дней спустя NFT был продан за 228,69 ETH (около 380 000 долларов США). Ниже приведены несколько примеров того, как придать ценность NFT и / или физической работе.Выделив новый слой, выберите инструмент «Текст». Удалите фоновый слой и перейдите в меню «Редактирование»> «Определить узор» (Edit> Define Pattern), дайте имя вашему узору. Создайте 8-битный пиксель-арт из изображения онлайн с помощью нашего инструмента, вы можете создать анимированный gif с 8-битным стилем из одного изображения. Процессор Intel или AMD с поддержкой 64-битной версии; Процессор с тактовой частотой 2 ГГц или выше с SSE 4. Настраиваемые шаблоны. Размер издания. Требуется Photoshop SketchBook. Исходный размер холста: 3000 * 2500 пикселей.jpg. Если вы хотите преобразовать пиксели в дюймы или вам нужно сделать обратное и преобразовать дюймы в пиксели, просто выберите новый пункт «Мы создаем команду». Вход в мир искусства NFT — создайте свое собственное произведение искусства NFT с помощью Pixlr By Pixlr 28 сентября 2021 г. NFT, также известные как невзаимозаменяемые токены, в последнее время были во всех новостях — люди в восторге от своего любимого… пузыря NFT: самый безумный невменяемый продажи токенов до сих пор. Файл метаданных для каждой коллекции также включен в мою поставку. Фактический размер — 64x64px.Самая высокая цена, уплаченная за один NFT, составляла 8 ETH, проданных Джоном Кнопфом (хотя Джон недавно разбил это! Но это было вне периода снэпшота). Сумма размера обслуживания должна быть обоснована по правому краю, если доступно достаточное пространство. «Область за обрез» — это дополнительные 1/8 дюйма пространства для элементов дизайна или фона, которые выходят за пределы готового размера вашего изделия. Файл, откройте и выберите файл: AK 240dpi. Мы предоставляем 360º NFT-решения для авторов и брендов. Обложка компакт-диска с обрезками напечатана немного увеличенного размера 1.Сегодняшний выпуск Я создаю свой собственный #NFT в # Фотошоп. Щелкните в любом месте изображения и введите уведомление об авторских правах. Изучите основные навыки цифрового дизайна и обработки изображений, изучая макеты в Adobe Photoshop и Illustrator. Не взаимозаменяемые токены призваны изменить способ взаимодействия ценности в цифровом ландшафте мультимедиа в новой сети 3,0 МБ. «NFT, или невзаимозаменяемый токен, представляет собой цифровой файл, созданный с использованием компьютерного кода блокчейна. Шаг 3. Создайте новое изображение размером 1200×1800 пикселей.22 МБ Надеюсь, это поможет! 1. Я не собираюсь углубляться в концепцию программирования или фотошопа. Как сканировать изображения в Photoshop и редактировать их. Создание ГОЛОГРАФИЧЕСКОГО ДОЖДЯ в Photoshop — NFT Speed Art 2021-01-20 14:57:51 На этой неделе в #photoshop #speedart мы возвращаемся в будущее для этой части #NFT, которую я хотел включить в сцену, с большим количеством акцент на персонаже Еще одна вещь, о которой следует помнить, — это то, что веб-сайты, на которых вы можете создавать и продавать NFT-изображения, часто накладывают ограничения на верхний предел размера загрузки.размер nft фотошоп
Штамп текстуры кисти фотошоп
штамп текстуры кисть photoshop Если штампы выглядят достаточно близко друг к другу, это создает иллюзию бесшовного мазка кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а мазок кисти выглядит неровным. Насколько это было бы сложно? Я хочу, чтобы это чередовалось автоматически. Включите цифровой штамп (-а) в маску, чтобы создать художественную грань.5) Выберите размер кисти, равный размеру морщинки. Их можно использовать в качестве наложений фотографий, для обработки цифровых фотографий, в качестве визуальных эффектов для игр или произведений искусства, а также в качестве декоративных элементов! СКАЧАТЬ Ultimate Texture — это пакет из 500 штампованных кистей Photoshop с различными текстурами, которые помогут вам за считанные секунды добавить аутентичность ручному оформлению. Кисти представляют собой повторяющиеся монохромные формы, которые можно нарисовать на любом файле изображения. Все кисти расписаны вручную акварельными красками.90+ текстурных кистей мастихином. Перейдите в Edit> Preset Manager, выберите Perst Type: Brushes и нажмите load, чтобы загрузить кисти в Photoshop. Мы также покажем вам мощные техники, позволяющие сопоставить цвет и свет любых областей с клонированием для получения максимально реалистичных результатов. Инструмент Pattern Stamp рисует узор. На панели параметров инструмента в верхней части экрана щелкните раскрывающуюся стрелку «Кисти», чтобы просмотреть свои наборы кистей. 60+ технологических кистей. 3 кисти Grain Builder для создания пользовательских текстур волокон бумаги.Вот как это сделать. Кисти для иллюстраций профессионального качества! 56 кистей Photoshop для рисования. 27 тонких текстурных кистей @ 2500 пикселей каждая. В этом посте мы рассмотрим, как создавать узорчатые штампы в Photoshop. Это не текстура, на которую вы просто «штампуете» (хотя я полагаю, вы тоже можете это сделать!), Но они созданы для фактического рисования текстур! Они отлично подходят для создания текстурированных фонов, так как в этом наборе более 15 кистей Stamp. МЕЛОВАЯ ТЕКСТУРА PHOTOSHOP КИСТИ ДЛЯ PHOTOSHOP CS2 — CC (Все версии) 30 кистей внутри, размер 2500 пикселей; Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту.Adobe позволяет устанавливать новые кисти, содержащие формы, узоры, контуры и многое другое. Все кисти были созданы вручную с помощью туши и кисти, а затем тщательно оцифрованы с большим вниманием к деталям. Каждый из них украшен цветочными мотивами, включая листья, цветы, предметы, связанные с садом, деревья и другие декоративные элементы. Наша функция расширенного поиска упрощает поиск идеальной кисти, стиля, градиента или текстуры Photoshop для вашего проекта, или вы можете просматривать по категориям. 1 х поношенный конверт для пластинок в формате PSD с 17 вариантами текстуры на выбор.Игоря Витковского в Game Assets, Resources, Brushes. Кайл живет в Северной Каролине и преподает рисование в живую, портретную и цифровую живопись в Школе искусств UNC. 03. 29 Набор кистей для штампа «Лесные животные и листва». Условия использования этих кистей можно найти в zip-файле. Текстуры кистей в этом наборе бесплатных кистей Photoshop созданы на основе карандаша 8B Staedtler, что дает ощущение естественности. Внутри вы найдете файл ABR, который нужно загрузить в Photoshop.Содержит кисти с текстурой африканского и азиатского слона Смесь кистей «штамп» и «рисование на». Превосходный компаньон для набора текстур «Creature / Elephant Skin Texture Pack» из более чем 500 кистей Photoshop текстур: создание текстур в Photoshop, 22 сентября 2008 г., Стивен Снелл. 138 Комментарии 9053 просмотра Текстурированная графика, очевидно, сейчас очень популярна, и, к счастью, есть множество бесплатных кистей Photoshop, которые помогут вам быстро и легко получить желаемый текстурированный вид. 6) При необходимости растушуйте кисть.Узнать больше Автор Creative Bloq S Dummies всегда выступали за принятие сложных концепций и облегчение их понимания. Совет №1. Следуйте инструкциям и узнайте, как использовать инструмент Clone Stamp Tool для образцов деталей и текстур и использовать их, чтобы скрыть что-либо на изображении. Они идеально подходят для создания декоративных элементов, рамок и многого другого для ваших плакатов, поздравительных открыток, листовок и канцелярских принадлежностей. FABRIC BLUEPRINT PHOTOSHOP КИСТИ ДЛЯ PHOTOSHOP CS2 — CC (Все версии) 15 кистей внутри, размер 2500 пикселей.Если вы еще этого не сделали, перейдите к «Растушеванная кисть». Вам очень понравились кисти для текстуры ткани Procreate. 20 января 2020 г. — ** УГОЛЬНЫЕ КИСТИ ДЛЯ ФОТОШОПА ДЛЯ ФОТОШОПА CS2 — CS3- CS4 — CS5 — CS6 — CC (Все версии) ** * 30 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. Вы даже можете сделать свои собственные кисти, если хотите — просто откройте пустой белый документ (Файл -> новый) и нарисуйте форму / текстуру кисти серым / черным цветом.Используйте это как штамп на отдельном слое с включенным режимом наложения. Чтобы выполнить такое высокочастотное ретуширование, вам просто нужно переместить инструмент «Точечная восстанавливающая кисть» (J) по мелким деталям и волосам, исправляя их, и использовать инструмент «Штамп клонирования» (S), чтобы улучшить большие области, скопировав текстуру с хороших частей. выстрела. Этот набор кистей представляет собой коллекцию из 30 уникальных кистей Photoshop, которые Аарон создал и использует в своей работе. Бесплатные кисти для резиновых штампов под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Как установить и использовать кисти для резиновых штампов в Photoshop.Photoshop: 15 бесплатных наборов кистей для рисования и рисования в Photoshop. Эта бесплатная пробная версия Photoshop поставляется со всеми его функциями и последними обновлениями. Мне нужна кисть базовой формы, например листа: овал с двумя точками. 27 дек 2020 О продукте · ОБНОВЛЕНО 23 дек 2020! +90 кистей с текстурой гуаши · Также в упаковке: 534 бумажных кистей для Photoshop (~ 2500 пикселей, картон 9 сентября 2019 г. 60 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут быть отличный 10 июля 2021 г. Из этого урока вы узнаете, как добавить этот эффект штампа к своей портретной фотографии в Photoshop.Бесплатные кисти для текстур штампов под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Здесь вы можете найти огромную коллекцию кистей для штампов для Photoshop, включая кисти для резиновых штампов, кисти для текста штампов и кисти для почтовых марок. ФОТОШОП ТЕКСТУРЫ МЕЛА; КИСТИ ДЛЯ PHOTOSHOP CS2 — CC (Все варианты) 30 кистей в помещении, размер 2500 пикселей; Все эти кисти — картинки на высоком каблуке и, может быть, фантастическое дополнение практически к любому проекту. Вы также можете попробовать это с фотографией или сканированием формы или текстуры, созданной вами на бумаге.Чтобы создать текстурированную кисть вместо повторяющегося текстурированного рисунка, выполните шаги 1-3, затем перейдите к шагу 6 и вместо «Определить узор» выберите «Правка»> «Определить набор кистей». Присоединяйтесь к 425000 с. Зачем искать новую текстуру, если вы можете создать текстуру с нуля самостоятельно? И нет, это не так сложно, как кажется. 3. Дизайн несовершенных краев Создайте реалистичный краевой эффект для штампа, открыв вкладку «Фильтр»> «Искажение» и выбрав команду «Рябь» или один из параметров «Размытие».8 х потертых текстурных кистей с тонкими и смелыми вариантами. Вот и все — теперь вы можете взять эту кисть в нижней части раскрывающегося списка кистей и изменить ее, как любую другую кисть. Это лучше для больших участков, чем кисть для заживления пятен. Предоставление кредитов — это требование. 2. Но я не могу его найти. Photoshop: Непрозрачность: 20-50% Этот набор кистей представляет собой коллекцию из 30 уникальных кистей Photoshop, которые Аарон создал и использует в своей работе. Я открыт для ваших предложений. Сначала определитесь с цветом и выберите для него светлый и темный оттенок.Хорошим выбором для беспокойства являются кисти Wet Media Brushes, которые входят в стандартную комплектацию Photoshop Elements или Photoshop (см. Изображение справа). Однако Photoshop дает нам еще один вариант — применить текстуру непосредственно к самому кончику кисти, что означает, что текстура будет повторно применяться каждый раз, когда Photoshop штампует новую копию кончика кисти во время рисования, что дает нам гораздо больше. текстуры кисти и меньше повторяющегося узора, который мы видим по умолчанию. Выбирайте из 87128 стоковых иллюстраций с текстурой резиновых штампов на iStock.Наша разнообразная коллекция графических ресурсов постоянно растет, что делает BrushLovers идеальным местом для поиска того, что вам нужно, независимо от стиля и объема вашей работы. Кисти Adobe Photoshop Часть 2 PSD. На этот раз мы собрали бесплатные кисти для штампов. Если вы хотите творить Если вам надоели предустановленные кисти, включенные в Adobe Photoshop, не волнуйтесь — вы можете установить свои собственные. Для начала максимально отцентрируйте кисть. Кисти для шумоподавления большого размера особенно эффективны для создания винтажного стиля.Эта маска была создана с помощью мягкой круглой кисти для твердого центра маски и комбинации Brush Textures 01 для создания краев. Я использую это, чтобы сделать «крошечный». Узнайте, как создать собственную кисть в Photoshop для создания уникальных эффектов для любой фотографии или дизайна. ✓ Бесплатно для коммерческого использования ✓ Изображения высокого качества. Вы можете выбрать узор из библиотек узоров или создавайте свои собственные узоры. Освоив это, вы можете переходить к удалению объектов или даже людей. Узнайте об использовании этих кистей в других программах.4 мая 2015 г. В Photoshop есть множество стилей кистей, которые позволяют проявить творческий подход. Если вы используете меньший размер, кисть станет немного 285 Подчеркнутых кистей Photoshop. Вы можете открыть меню кистей, дважды щелкнув значок кисти. Пакет из 5 кистей Photoshop идеален для рисования текстуры кожи. 50 кистей с высоким разрешением, включая 48 кистей для штампов и 2 кисти для лайнера. Цветочные акварельные кисти PS Stamp. Экшен Photoshop с эффектом винтажного штампа от Go Media придает вашему логотипу аутентичный эффект штампа или печати.Можно использовать их в качестве наложений для фотографий, для КИШЕК ДЛЯ PHOTOSHOP ДЛЯ PHOTOSHOP CS2 — CC (Все версии) * 15 кистей внутри, размер 2500 пикселей. Откройте новый документ в Photoshop и выберите инструмент «Кисть». Бесплатные кисти, узоры, векторы и многое другое для Photoshop! абстрактный фон гранж дизайн текстура черный винтаж изолированный природа узор белый краска иллюстрация искусство кисти светлый цвет декоративный форма кисти фон брызги вектор украшение синие чернила цветок ретро круг старые цветочные обои пространство графический всплеск яркий символ цветы элемент вода Как и в большинстве других платных приложений, заинтересованные пользователи могут также загрузите последнюю версию Adobe Photoshop и используйте ее бесплатно в течение ограниченного времени.Огромное разнообразие текстур, от света и с тех пор, как он основал KyleBrush в 2014 году, его пользовательские кисти Photoshop стали стандартными инструментами, используемыми художниками в Disney, Pixar, Dreamworks, Weta Digital, HBO и Cartoon Network. Первый — для покраски анилиновой кожи. * 30 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту. В набор входят листья, ветки, трава, цветы, ленты, баннеры, акварельные текстуры, различные объекты, завитки и брызги.Их можно использовать в качестве наложений для фотографий, для обработки цифровых фотографий, в качестве визуальных кистей для текстур угля для фотошопа для фотошопа cs2 — cs3- cs4 — cs5 — cs6 — cc (все версии) * 30 кистей внутри, размером до 2500 пикселей, работает с любая версия фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту. На самом деле, создавать текстуры Photoshop CS6 на удивление просто. создавать собственные кисти, подобные тем, которые были выпущены 30 августа 2019 г. Обогатите свой творческий процесс с помощью этого надежного инструмента Photoshop.2. Начало · Учебное пособие 31 июля 2017 г. Вы можете превратить практически любой рисунок, логотип или текст в штамп, выполнив несколько простых шагов. 3 х Specle Brush. WSAND DUST PHOTOSHOP КИСТИ ДЛЯ PHOTOSHOP CS6 — CC (Все версии) 30 кистей внутри, размер 3500×3500 пикселей; Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. Как использовать кисти Photoshop. Вкусные текстурные кисти и штампы для Procreate. Лечебная кисть представляет собой комбинацию штампа-клона и кисти для лечения пятен.Этот набор включает в себя множество пользовательских кистей Photoshop для текстур от Аарона, а также вы получаете БЕСПЛАТНО кисти для штампов «Леопард и Глаз льва». Кисти преимуществ продукта Bug Lab. Кисть ABR Photoshop. Мне также нужно, чтобы он чередовал несколько оттенков зеленого. В учебниках изобретательно используются рога для создания ветвей деревьев, но они все еще как бы «штампованы» там (нажмите триггер один раз, получите 1. Действительно отличный трюк в Photoshop — это использование кистей для создания штампов ваших мотивов, которые вы можете повторить. в вашем дизайне.УГОЛЬНАЯ ТЕКСТУРА PHOTOSHOP КИСТИ ДЛЯ PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (Все версии) 30 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту.
