Создание уникального шрифта в Photoshop.
 Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
Шаг 1. Открываем новый документ: Файл => Создать.

Шаг 2. Отрывается окно «Новый».
Пишем имя файла: «Мир».
Определяем ширину и высоту файла: 1920 и 1000 пикселей соответственно.
Разрешение: 300 пикселей на дюйм.
Содержимое фона: Белый.
Все остальные поля оставляем как и были, по умолчанию. Нажимаем «ОК».

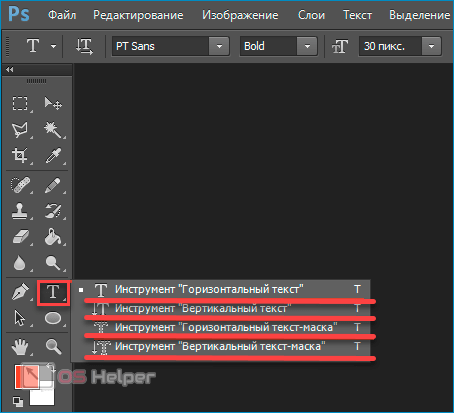
Шаг 3. Видим белый лист. Выбираем инструмент «Горизонтальный текст», нажав правой кнопкой мыши на иконке текста «Т». В выпавшем меню нажимаем левой кнопкой мыши на инструменте «Горизонтальный текст».

Шаг 4. На белом листе левой кнопкой мыши рисуем прямоугольник, в котором появляется курсор.

Шаг 5. В верхней панели инструмента «Горизонтальный текст» выбираем:
— шрифт Arial,
— разновидность шрифта Black,
— размер шрифта 72 пикселя,
— цвет шрифта 4baa38 – зеленый.

Шаг 6. Пишем заглавными буквами: «МИР». В верхней панели находим галочку «Применить текущую правку» и нажимаем на нее.

Шаг 7. Идем в панель «Слои», там находим слой с нашим текстом и кликаем на него правой кнопкой мыши.

Шаг 8. Открывается список, в котором мы выбираем «Преобразовать в кривые».

Шаг 9. Нажимаем комбинацию клавиш «Сtrl +». Нажимаем два раза, чтобы увеличить еще больше нашу надпись.

Шаг 10. Нажимаем клавишу «Пробел», и не отпуская, левой кнопкой мыши перемещаем изображение в удобную для нас сторону, чтобы все буквы были видны.

Шаг 11. В левой панели находим инструмент «Стрелка», выбираем его.

Шаг 12. Обводим прямоугольником часть буквы «И».

Шаг 13. Видим, что по контуру буквы «И» появились квадратные опорные точки. Те точки, которые были обведены и выделены инструментом «Стрелка» – черные, а все остальные прозрачные.

Шаг 14. Левой кнопкой мыши зажимаем верхнюю выделенную точку и тянем ее вправо. Вместе с ней передвигаются все выделенные точки.

Шаг 15. Видим результат.

Шаг 16. Для симметрии проделаем то же самое с другой стороны буквы «И» (шаги 11 — 15).

Шаг 17. Выбираем инструмент «Перо +» (добавить опорную точку).

Шаг 18. Левой кнопкой мыши ставим новую опорную точку на контуре в необходимом месте.

Шаг 19. Таким же путем ставим еще одну опорную точку.

Шаг 20. Выделяем левой кнопкой мыши угловую точку и нажимаем на клавиатуре «Delete».

Шаг 21. Смотрим, что точка удалена.

Шаг 22. Теперь нужно округлить срезанные края. Выделяем одну точку, нажимая левой кнопкой мыши на контуре в необходимом месте.

Шаг 23. Появляется прямая, проходящая сквозь выделенную точку. На концах этой прямой две круглые точки. Левой кнопкой зажимаем круглую точку, как показано на рисунке. И протягиваем немного вверх. Видим, что контур округлился.

Шаг 24. Выделяем точку, и перемещаем ее при помощи левой кнопки мыши.

Шаг 25. Видим результат перемещения.

Шаг 26. Вновь появляется прямая, и за конец этой прямой тянем левой кнопкой мыши вверх, пока округлится контур так, как нам этого хочется, и чтоб было красиво.

Шаг 27. Таким образом, мы можем изменить каждый угол буквы «И», и она станет не похожа ни на одну другую. Вот что получилось у меня.

В этом уроке мы рассмотрели хороший метод сделать уникальную надпись. Обязательно нужно следить, чтобы буквы выглядели гармонично. Может быть и не обязательно, чтобы они были симметричными. Тут уж как подскажет Ваша фантазия. Желаем Вам творческих успехов и не забывайте писать комментарии снизу и делится уроками в социальных сетях.
Как сделать красивый шрифт в Фотошопе

Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
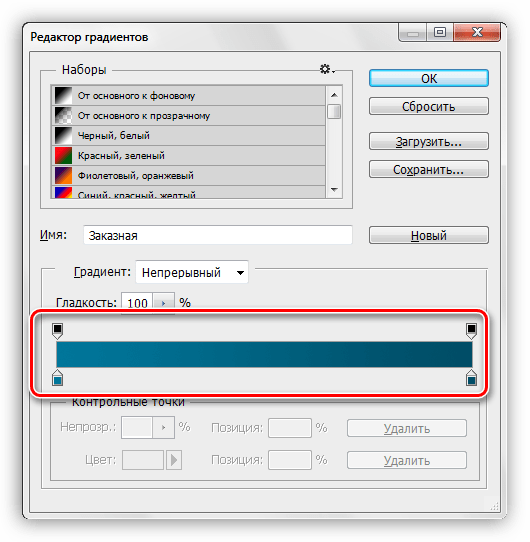
Градиент, который использован в уроке:

Кнопка, которую следует активировать для создания радиального градиента:

В результате получим примерно вот такой фон:

С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:

Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.

- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.

- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».

- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».

- Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.

- Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.

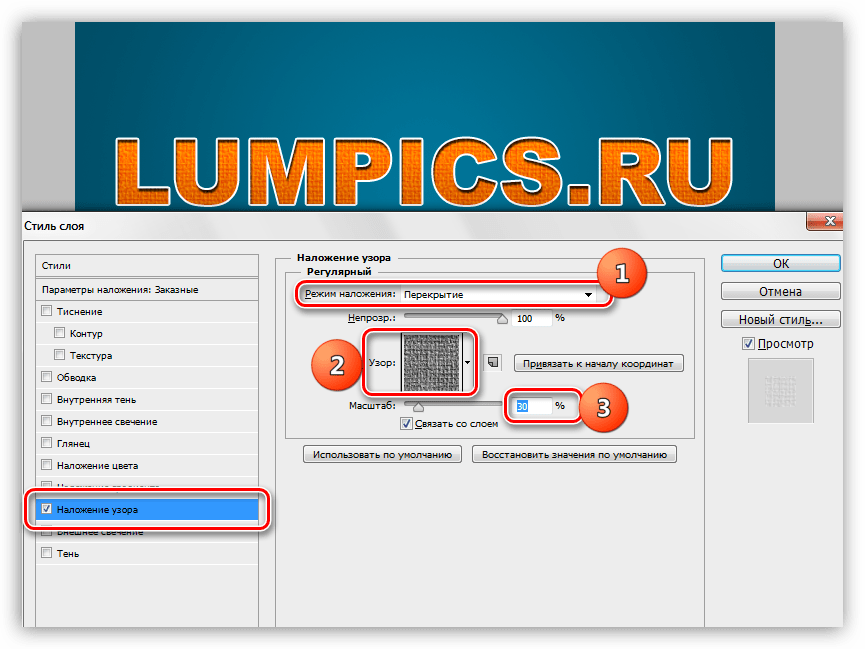
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.

- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел

Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.

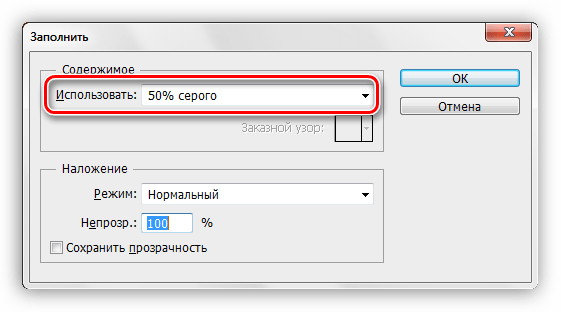
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.

- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.

- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.

- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.

- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).

С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность»
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.

2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.

На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.

Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак сделать собственный шрифт! — «SOK ART» — ЖЖ
В этой теме я подробно (пошагово) расскажу как сделать собственный шрифт.Для создания собственного шрифта вам понадобиться программа FontCreator 5.6 (может быть и другая версия).
Font Creator можно скачать на сайте — http://HotSoft.Net.Ru (установщик вместе с серийником в rar файле). Паролем для просмотра файлов является название сайта — HotSoft.Net.Ru.
После установки программы вводите серийный номер – программа работает!
Следующий этап:
— Нажимаем создать новый шрифт (New)
— Даем название своему шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов).
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Insert, выбираем Characters.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, для удобства в строке Fonts выбираем шрифт Arial.
3. Затем листаем страницы таблицы кнопкой Block→.
4. Находим русские буквы, радуемся!!!
5. Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Add these character… вводим эти числа (пример $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь перед вами стоит выбор создания собственного шрифта .
Я пока знаю два наиболее известных варианта создания шрифтов:
Первый – собственноручный;
Второй – обработанный англоязычный.
Собственноручный.
Собственноручный делается двумя способами:
Первый – рисуется в Фотошопе (к примеру) от руки и КАЖДАЯ БУКВА сохраняется как отдельный графический файл.
Второй способ – от руки на бумаге пишутся все буквы вашим подчерком и сканируются в комп, а затем открываются в Фотошопе (к примеру), друг от друга отделяются и сохраняются как отдельный файл. Пример на рисунке.
Рисунок1 – буква Б
После того как вы каждую букву сохранили, а также сохранили все знаки препинания, все английские буквы и еще что-нибудь, вы нажимаете на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт Import image.
В разделе Import image вы нажимаете на кнопку Load.
В следующем окне вы открываете папку, в которой сохранили написанные буквы (желательно картинки с буквами называть соответствующими именами, картинку с буквой Б, назвать «Б» и т.п.)
Справа в окне появится изображение этой буквы. Нажимаете Открыть.
Если вы не увидели на панели Import image своей буквы не пугайтесь, она есть. Просто подвигайте бегунки левого окошка туда-сюда и она появится.
Теперь ее нужно генерировать.
В поле Threshold – вы регулируйте темноту вашей буквы (градиент от белого до черного).
Остальные поля вы методом тыка тоже определите. Все зависит от глубины вашего творчества.
Поле того как натыкались в сласть нажимаем на кнопку Generate.
Вот ваша буковка и появилась там где надо! Радуйтесь!!!
Когда же вы вдоволь нарадовались приступаем к самому ответственному моменту. Моменту влияющему на то как ваша буква будет соприкасаться с остальными (ее окружающими).
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Начнем с двух главных линий – левая и правая. (скорее всего когда вы откроете окно они буду стоять вместе слева от вашей буквы). Нажимаем на маленький черный треугольник справа вверху от линий и отводим правую линию вправо, а левую оставляем на месте.
Эти две линии показывают максимальное приближение боковых букв к той которую вы сейчас делаете.
Совет: не ставьте правую линию очень близко соблюдайте дистанцию, иначе ваши буквы будут лезть друг на друга.
Самая нижняя линия – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д) максимальная длина хвостика.
Вторая снизу линия – линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия – высота маленьких букв.
Четвертая – высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по моему:))
И вот так вот поэтапно вы создаете свой собственноручный шрифт.
Легко, но долго и однообразно.
Да, кстати, не забудьте этот шрифт сохранить и через Панель инструментов закинуть его в папку шрифт, затем для надежности перезагрузить компьютер, открыть Ворд и печатать своими буквами.
Не бойтесь если с первого раза не так красиво и ровно расположены ваши буквы, вы в любой момент можете свой шрифт открыть в Font Creator и что-либо изменить.
Обработанный англоязычный
Это проще всего… Я так думаю.
Например вы скачали себе англоязычный шрифт под названием к примеру «Cezanne», но вас расстраивает тот факт, что этот шрифт англоязычный, а вам так хотелось печатать этими красивыми буквами по-русски.
Поступаем следующим образом:
— Создаем новый шаблон с силуэтами английских и русских букв (как было рассказано выше).
— Открываем в Font Creator шрифт Cezanne и перетаскиваем аккуратно не путая букв и цифр в места бледных силуэтов.
— Английские буквы заменены?
— Цифры заменены?
— Отлично, теперь делаем русские буквы.
— Вставляем вместо русских силуэтов соответствующие английские буквы: A,B,C,E,T,Y,U,O,P,H,K,X,M
— Вместо буквы Я вы можете вставить английскую R и отобразить в редакторском (в клеточку) окне.
— Вместо буквы Г – английскую L
— И так насколько позволит вам ваша фантазия.
Совет: Во многих случаях хорошо помогает английская буква I. Крутите вертите ее, обрезайте, хоть весь алфавит ей нарисуйте.
— И таким макаром пока не успокоитесь.
Я думаю на этом вроде все.
Если возникнут какие-нибудь вопросы пишите сюда (в журнал). Я помогу чем смогу.
С уважением ваш SOK.
Все для искусства!!!
Как создать красивый текст в фотошоп
 В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
В сегодняшнем уроке мы рассмотрим как создать красивый текст в фотошоп.
Создадим новый документ

В появившемся окне выставим параметры как на картинке ниже

Кликнем два раза левой кнопкой мышки по нашему слою. В появившемся диалоговом окне нажмем Ок. Теперь наш слой разблокирован.

Далее создаем новый слой. Для этого заходим в меню Слои -> Новый -> Слой

В появившемся окне нажимаем Ок

Выбираем инструмент Градиент

Выставляем параметры как на картинке ниже

Далее наводим курсор на нижний край нашего листа по центру, зажимаем клавишу Shift и правую кнопку мыши и ведем курсор чуть выше середины листа

У нас должно получится вот так

Затем объединим наши слои

И снова создадим новый слой

Выбираем инструмент Текст

Далее выбираем шрифт нашего будущего текста

И начинаем писать наш текст на листе

Затем выбираем инструмент Перемещение

и выставляем наш текст по центру
Далее заходим в стили слоя и выбираем параметры наложения

В появившемся окне даем разгуляться своей фантазии. Передвигаем ползунки влево, вправо, выбираем различные цвета и т.д.


Экспериментируем с установками и выбираем наиболее подходящий для нас вариант. К данному тексту можно применить эффект отражения или применить 3D

В этом уроке мы рассмотрели как создать красивый текст в фотошоп в различных стилях. Обязательно по практикуйтесь со стилями слоя и напишите пожалуйста свой отзыв ниже об этом уроке. Заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки.
Текст на картинке. Как добавить шрифты в «Фотошоп» :: SYL.ru
Программа «Фотошоп» использует те же шрифты, что и сама операционная система Windows. Стандартный их набор предоставляет достаточно широкие возможности в оформлении разного рода изображений. Однако при работе с рисунками и фотографиями иногда требуется использовать какие-либо другие варианты. О том, как добавить шрифты в «Фотошоп» и как ими воспользоваться, поговорим в нашей статье.
Где взять необходимый шрифт
Найти практически любой шрифт несложно в сети Интернет. Подобную возможность предоставляет просто огромное количество сайтов. Сложность обычно заключается лишь в незнании названия того или иного понравившегося шрифта. В этом случае поможет сама программа «Фотошоп», а также разного рода интернет-сервисы соответствующей специализации.
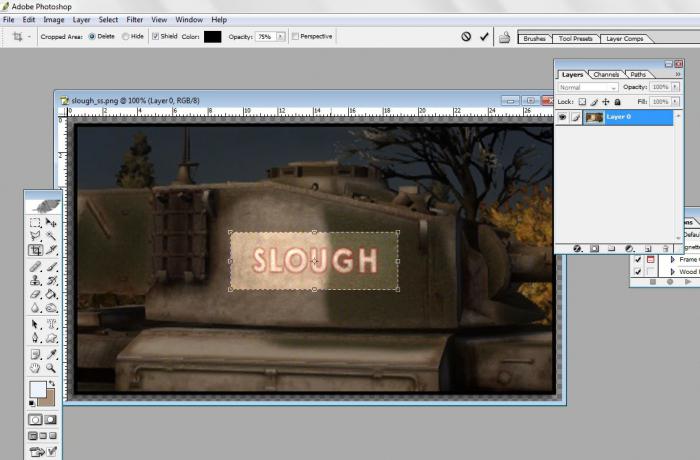
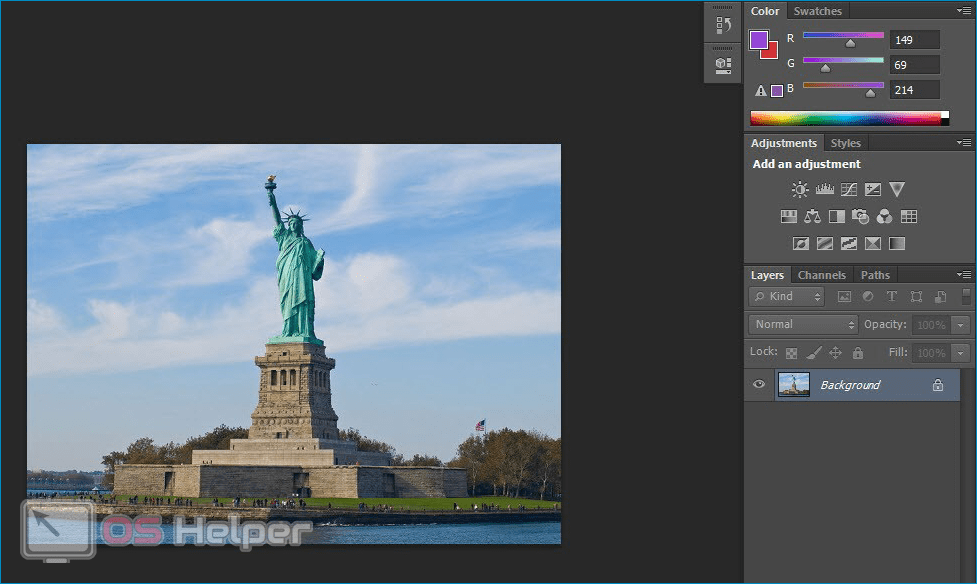
Итак, прежде чем начать выяснять, как добавить шрифты в «Фотошоп», попробуем найти необходимый в сети. Для начала нужно открыть картинку с понравившейся надписью в Photoshop. Далее следует воспользоваться функцией кадрирования. Выделяем участок с текстом и обрезаем остальные части картинки. При необходимости надписи следует добавить контраста, воспользовавшись любым средством, предоставляемым редактором. Далее получившийся кусок с текстом следует сохранить как отдельное изображение в какую-нибудь папку.

После этого рисунок загружается в соответствующее поле одного из интернет-сервисов по определению шрифтов. В результате программа, установленная на таком сайте, выдаст необходимое название. После этого останется только найти шрифт в Интернете и скачать его к себе на компьютер.
Как узнать название шрифта при использовании картинки в формате PSD
Узнать название шрифта на скачанном из сети изображении в формате самой программы «Фотошоп» PSD еще проще. Картинку просто нужно открыть в редакторе, перейти на слой с текстом и открыть окошко Character из раздела Windows. Название шрифта отобразится в его верхней части. Можно также воспользоваться и другим способом. В том случае, если шрифт на компьютере отсутствует, при двойном клике по слою с текстом высветится надпись, предупреждающая об этом. В этом же диалоговом окне будет проставлено и его название.

Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».

Как воспользоваться шрифтом
Итак, мы выяснили, как добавить шрифты в «Фотошоп». Теперь посмотрим, как ими воспользоваться. К слову сказать, добавленный шрифт будет доступен не только в этом популярном редакторе. Писать тексты им можно будет и в других программах, использующих набор шрифтов Windows, например, в Word.
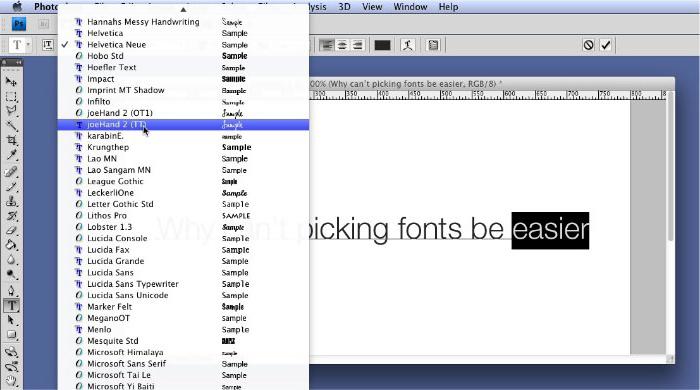
Скачанный и установленный в папку Fonts шрифт появится в списке шрифтов выпадающего меню редактора «Фотошоп». Он находится в левом верхнем углу окна программы (необходимо взять инструмент Type Tool). Однако в том случае, если во время копирования в папку Fonts редактор был открыт, нового шрифта в списке вы не увидите. Для того чтобы он появился, следует перезапустить Photoshop.

Как делать надписи в редакторе «Фотошоп»
Думаем, вам удалось загрузить шрифты в «Фотошоп». Как же делают надписи на картинках в этой программе? Для этого существует инструмент Type Tool. Взяв его и выбрав скачанный шрифт из списка вверху, нужно щелкнуть в выбранном для надписи месте рисунка. После этого можно начинать печатать. Конечно же, выбрать необходимо и размер букв, а также цвет. Это можно сделать на той же панели, на которой расположен выпадающий список. Особенно точным при выборе места для написания текста быть не обязательно. В последующем его можно будет перетащить куда угодно при помощи инструмента Move Tool, так как создается он на отдельном слое. Тексты в редакторе изначально пишутся в векторном формате. Для того чтобы перевести надпись в растр, следует нажать на ее слое правой кнопкой мыши и выбрать пункт Rasterize Layer (растрировать слой).

При желании надпись в редакторе «Фотошоп» допускается располагать не только горизонтально, но и вертикально либо даже переворачивать вверх ногами. Также можно выполнить ее не краской, а просто сделать выделение по контуру букв. В этом случае имеется возможность выкрасить каждую букву в отдельный цвет.
Некоторые правила использования шрифтов при оформлении картинок
Теперь вы знаете, как добавить шрифты в «Фотошоп». Рассмотрим некоторые правила их использования:
- При выполнении надписи мелкими буквами стоит применять максимально простой шрифт без разного рода спецэффектов.
- Специалисты не советуют использовать объемный шрифт для всей надписи. Достаточно будет визуально выделить подобным образом только заглавную букву.
- Мешать восприятию текста не должен и дизайн шрифта. То есть не стоит злоупотреблять слишком витиеватыми его вариантами.
- Не стоит использовать шрифт в том случае, если некоторые буквы в нем заменены на символы. Также не следует делать надписи некачественными шрифтами. В этом случае некоторые буквы могут быть даже не видны вовсе.
Ну что ж, мы с вами выяснили, как добавить шрифты в «Фотошоп». Сделать это можно в пару кликов. Даже с поиском необходимого варианта в наше время сложностей возникнуть практически не может. Сама же программа предоставляет огромные возможности при оформлении картинок таким образом.
Настройка фотошопа: удобный выбор шрифтов
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
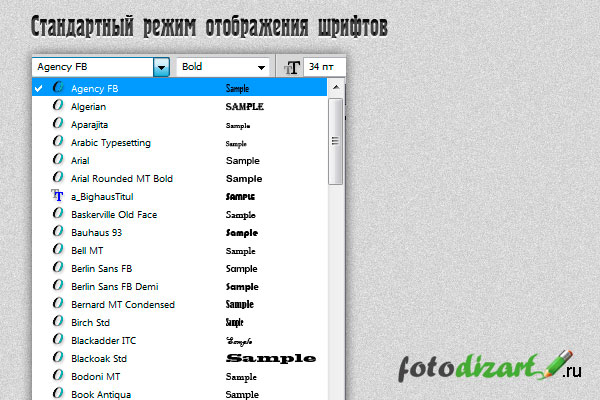
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.

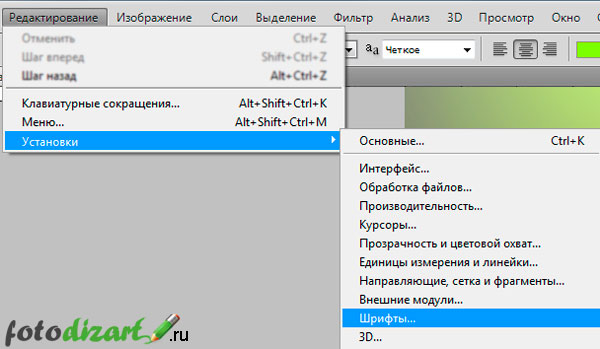
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.

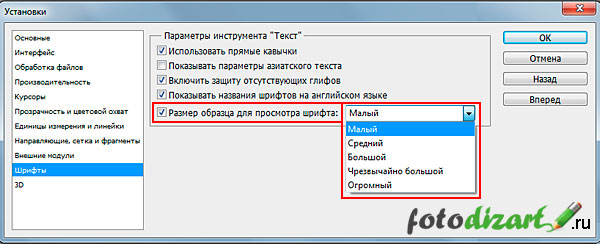
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.

Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.

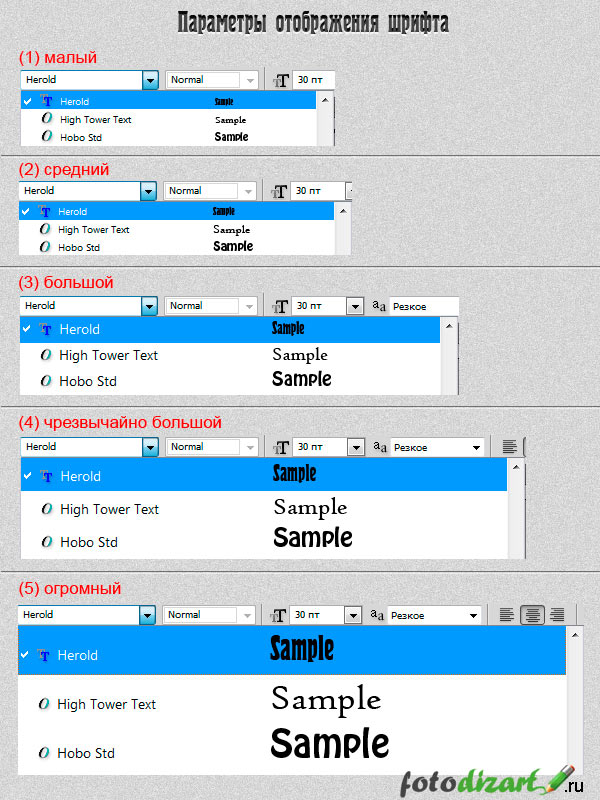
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Как в Фотошопе CS6 сделать красивый текст

 Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
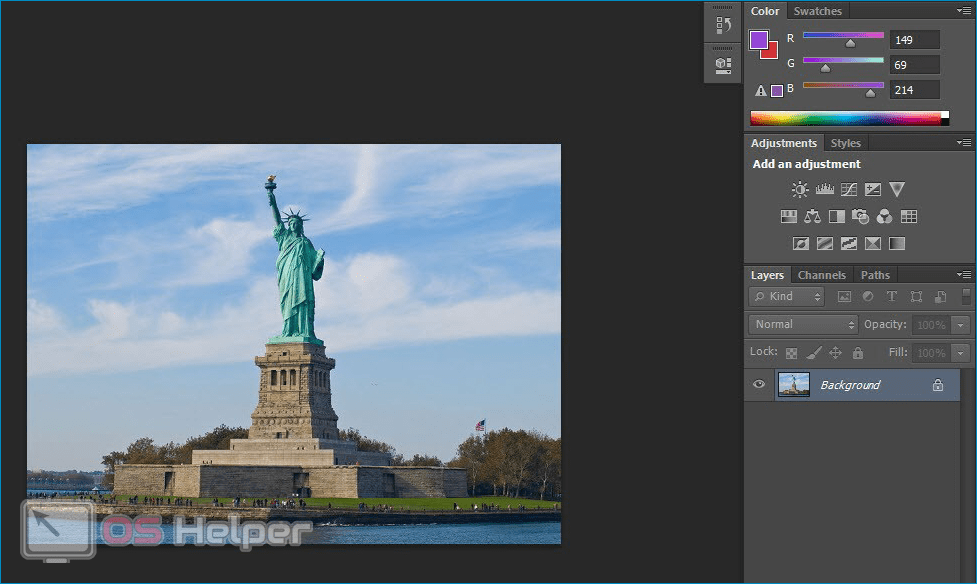
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
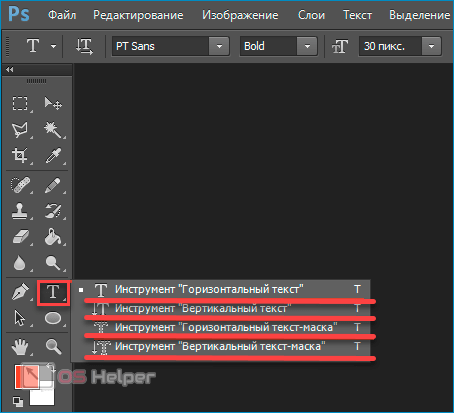
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.


Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев. Задать вопросРаботать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
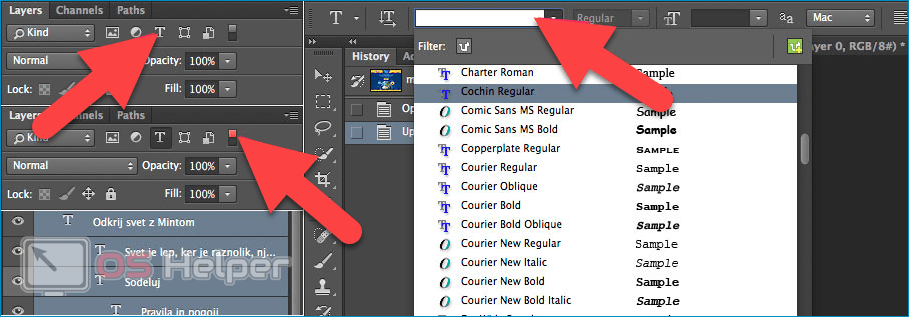
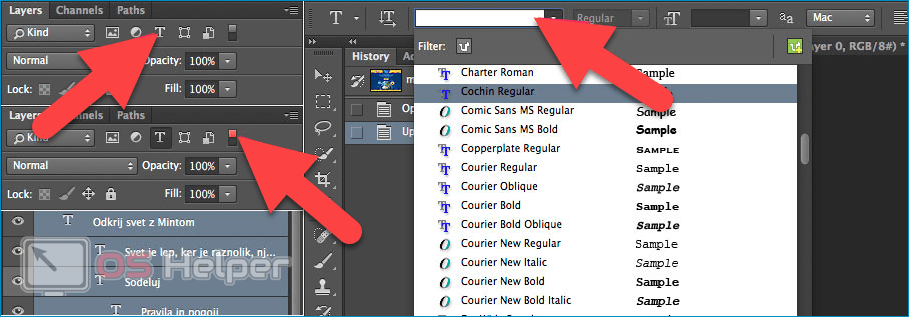
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.


Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.


Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.


Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.


Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.