Создание гифки в фотошопе cs6. Как создать Gif анимацию в Фотошоп. Добавление изображений GIF анимации в Photoshop
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
Уменьшение клипа. Однако цель этого урока — дать однородность, а не экспортировать простую последовательность клипов вместе с ними. В этом случае переходы полезны. Переходы.
Это не что иное, как визуальные эффекты, которые позволяют вам приспосабливаться, более или менее сладкий в соответствии с вашими вкусами, переход от одного выстрела к другому.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Переходы всегда применяются к крайностям прямоугольника представления клипа: в начале или в конце кадра никогда не во время. Если эффект находится между одной сценой и другой, он будет разделяться обоими. Перемещение к практике для применения эффекта прогрессивного перехода от цвета фона к фильму — просто выберите его из списка и перетащите его на шкалу времени.
Увядать.
Хотя работа практически завершена, и вы можете прийти на помощь, полезно ввести два дополнительных разъяснения. Первое касается формата экрана: как вы увидите, импортированные видеоролики находятся в формате 4. Зачистка.
Первое касается формата экрана: как вы увидите, импортированные видеоролики находятся в формате 4. Зачистка.
Вот что происходит, например, при работе на диаграмме кривой.
Мы научились основным методам базового редактирования снимка, более чем достаточно для тех, кто хочет смонтировать видео для отпуска на скорости, чтобы показывать в социальных сетях. Со следующими уроками вы попытаетесь улучшить то, что вы сделали, отрегулировав звук, стабилизируя изображение, добавив текст и многое другое.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.

После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Для тех из вас, кто хотел бы знать, как это сделать, эта статья предназначена. Это довольно просто, и каждый может справиться с этим. Затем нажмите на карандаш где-нибудь на холсте, сделайте точку, затем переместите мышь, переместите ее немного дальше и щелкните еще раз. Строка рисует вас от точки 1 до самой точки.
Возможно, вам придется рисовать разработку графика. Позвольте мне угадать, как легко изобразить картину в игре. Как гласит название, сегодня мы будем анимировать. Если мы уже на сервере занимаемся созданием игр, мы собираемся захватить анимации, которые можно использовать в игре, это означает движение и необходимость в некоторых съемках.
Если мы уже на сервере занимаемся созданием игр, мы собираемся захватить анимации, которые можно использовать в игре, это означает движение и необходимость в некоторых съемках.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Преимущество вектора состоит в том, что он основан на объектах. Это профессиональный инструмент, если вы хотите взаимодействовать только с объектами. Это означает изменение их положения. Поэтому перед каждым взрывом раздувается. Надеюсь, вы понимаете, что все инструменты на месте, и мы можем продолжать.
Чтобы анимация была довольно гладкой, и мы не добавляли эту работу, мы должны думать о том, что мы будем оживлять в начале.
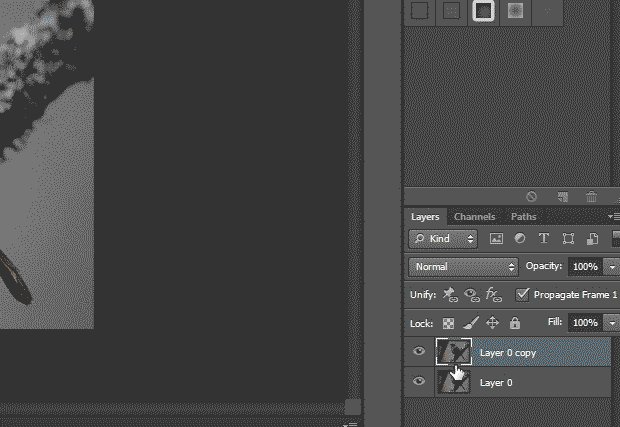
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Здесь нет цены на фотографии, потому что вы, вероятно, увидите только разницу. Итак, теперь мы собираемся переместить весь ребенок и все, что на нем. Давайте возьмем его на один дюйм вниз. Теперь мы делаем только один выстрел, и мы собираемся взять его в покое и вверх. Только один раз взгляните на морковь. Пойдемте в другую закусочную.
Конечно, вы видели несколько человек, у которых есть оживленная презентация. Некоторые уже пробовали ее работу, но она, вероятно, этого не сделала. Это покажет 1 слой. После вставки первого изображения появляется другое изображение анимации. У меня в общей сложности 4, включая фон. Но в слоях мы видим, что есть другие фотографии.
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
В частности, нас особенно могут заинтересовать:
При размещении вы, возможно, заметили, что, когда вы приняли изображение, вы немного переместились. Но как переместить его в нужное место, когда мы видим только верх? Поэтому нам не нужно проверять уровень, который на 100% правильный. Другой — проверить, что все остальные слои невидимы, и используйте стрелку, чтобы переместить ее к краям. На рисунке показано, как перемещать изображение.
Так мы будем перемещать другие изображения. Нажмите на слой для перемещения — слой будет помечен. Это позволяет избежать перемещения другого слоя! И теперь это зависит от самой анимации! Нажмите «Окно — временная шкала». Появится окно анимации. Просто чтобы иметь такое же количество слоев в анимации, как и количество изображений. Нажмите слой анимации и снова работайте с глазом! Вам всегда нужно видеть только один слой — тот, который вы хотите оживить! На рисунке показано, как он выглядит на слое.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений.
Это точно так же, как когда мы перемещали фотографии. Теперь просто установите время — со стрелками на каждом слое анимации. Внимание! Вы должны указать время для каждого изображения отдельно! Появится окно — давайте сохраним. Мы будем называть и сохранять изображение.
Многие смайлики или просто смайлы не принадлежат комментариям!
Если вы ничего не понимаете, напишите хороший комментарий. Надеюсь, вам поможет учебник. Так что для второй попытки это идет, чтобы узнать кнопку, это будет ад. Неправильно ли давать только 2 слоя, которые будут «меняться»? Первым шагом, конечно, является создание отдельных снимков со сцены — это немного утомительно, потому что вы должны идти в секундах и сохранять отдельные снимки. И так далее, в зависимости от того, как долго вы хотите, чтобы анимация была длинной и точной.
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Конечно, вам нужно знать, где хранятся ваши фотографии. Это особенно важно для вас, чтобы сохранить себе работу. Вы можете меня найти. Помните, они должны иметь одинаковые размеры. Установите ниже для отдельных изображений. Мы меняем скорость анимации, введя значение ниже.
Нажмите на цвет фона и нажмите на другой белый цвет фона, например синий. Выберите инструмент прямоугольника щелчком. Мы устанавливаем цвет, толщину и стиль линии штрихов и заливаем цвет. Кроме того, на панели инструментов выберите параметр рисования объекта.
Удерживая левую кнопку мыши, мы рисуем первую ногу робота. Мы выбираем инструмент выбора. Мы переместим его в нужное место. Снова выберите инструмент прямоугольника, чтобы нарисовать торс робота, шеи и головы. После рисования руки выберите кнопку преобразования. Мы поворачиваем руку, нажимая левую кнопку мыши, пока курсор находится рядом с одним из углов.
Мы переместим его в нужное место. Снова выберите инструмент прямоугольника, чтобы нарисовать торс робота, шеи и головы. После рисования руки выберите кнопку преобразования. Мы поворачиваем руку, нажимая левую кнопку мыши, пока курсор находится рядом с одним из углов.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Затем используйте клавиши со стрелками на клавиатуре, чтобы поместить руку в нужное место. Нажмите на дубликат руки и в меню «Изменить» выберите «Трансформировать» и «Отразить по горизонтали». Перевернутая рука перемещается на другую сторону тела с помощью мыши или клавиш со стрелками.![]() Выберите инструмент прямоугольника, чтобы нарисовать глаза и рот робота, изменив цвет заливки на желтый.
Выберите инструмент прямоугольника, чтобы нарисовать глаза и рот робота, изменив цвет заливки на желтый.
Если наш робот слишком велик, мы рисуем вокруг него и уменьшаем его с помощью инструмента преобразования. Затем, используя инструмент заполнения, заполните буквы желтым цветом. Инструмент выделения отмечает нарисованные буквы — мы уменьшаем их с помощью инструмента преобразования, чтобы они соответствовали туловищу робота и перемещали их там, используя инструмент выделения.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Выберите каждую часть робота отдельно, затем щелкните правой кнопкой мыши и выберите «Преобразовать в символ». Мы выбираем тип видеоклипа и указываем имена, соответствующие именам выбранных объектов, например, голове. Мы отмечаем робота, рисуя рамку вокруг него с помощью инструмента выделения, и, как в пункте 6, мы конвертируем в клип, который мы называем роботом.
Мы отмечаем робота, рисуя рамку вокруг него с помощью инструмента выделения, и, как в пункте 6, мы конвертируем в клип, который мы называем роботом.
Поскольку все компоненты клипа выбраны, щелкните их правой кнопкой мыши и выберите «Распространять слои». Есть слои с именами наших клипов. Мы также можем удалить слой уровня 1, который нам больше не нужен, — выберите его и щелкните значок корзины. Мы перетаскиваем слой, называемый стволом, вверху.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Здравствуйте, читатели моего блога!
Мы нажимаем на кадр 30 на верхнем слое и перетаскиваем выделение вниз. Мы делаем то же самое с клеткой. Нажмите рядом с роботом, чтобы удалить выделение. Мы перетаскиваем отдельные клипы, чтобы создать другое изображение робота. Таким образом мы скопируем анимацию, и мы отменим ее. Мы создаем новый слой, нажав на кнопку ниже, и мы называем ее мировым компьютером.
Таким образом мы скопируем анимацию, и мы отменим ее. Мы создаем новый слой, нажав на кнопку ниже, и мы называем ее мировым компьютером.
В меню «Файл» выберите «Импорт» и «Импорт в сцену», затем дважды щелкните по обложке «Мир компьютеров». Используя инструмент преобразования, мы соответственно изменим размер крышки так, чтобы она была вдвое больше размера головы робота. Мы делаем клип, щелкнув правой кнопкой мыши и выбрав «Преобразовать в символ».
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Нажмите на фрейм 1 с еще выбранным слоем компьютерного мира и переместите обложку поверх синего фона. Оба действия повторяются между кадрами 30. Мы создаем еще один слой и называем его прочитанным.![]() Нажмите на кадр 45 и создайте ключевой кадр там. Используйте инструмент «Перо», чтобы нарисовать воздушный шар и наполнить его белым, используя инструмент заполнения.
Нажмите на кадр 45 и создайте ключевой кадр там. Используйте инструмент «Перо», чтобы нарисовать воздушный шар и наполнить его белым, используя инструмент заполнения.
Затем введите текст с помощью инструмента ввода текста. Давайте не забудьте изменить его цвет от белого до контраста с белым фоном речевого пузыря. Они похожи на флипбуки в Интернете — отлично, чтобы играть мысли и эмоции, которые слова не могут описать.
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Существует возможность работать с другими программами, но ничто не сравнится с приведенным выше. Это может быть что угодно, но мы советуем вам использовать не слишком длинный клип, потому что использование слишком долго приведет к большему размеру файла.
Это может быть что угодно, но мы советуем вам использовать не слишком длинный клип, потому что использование слишком долго приведет к большему размеру файла.
Ознакомьтесь с нашей статьей о том, как вам понадобится руководство по загрузке изображений из Интернета. Последовательность двух или трех секунд превосходна. Вы можете использовать последовательность более десяти секунд, но файл будет массивным и будет работать с ним.
Выберите нужное видео. Вы можете импортировать все видео с начала на конец или использовать ползунки, чтобы выбрать меньшую часть клипа. Ограничение кадров сделает файл меньшим, но клип будет более неустойчивым. Шаг четвертый: играйте с настройками. Вы можете настроить цветовой баланс, если хотите. Он откроет окно, которое выглядит как дно.
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
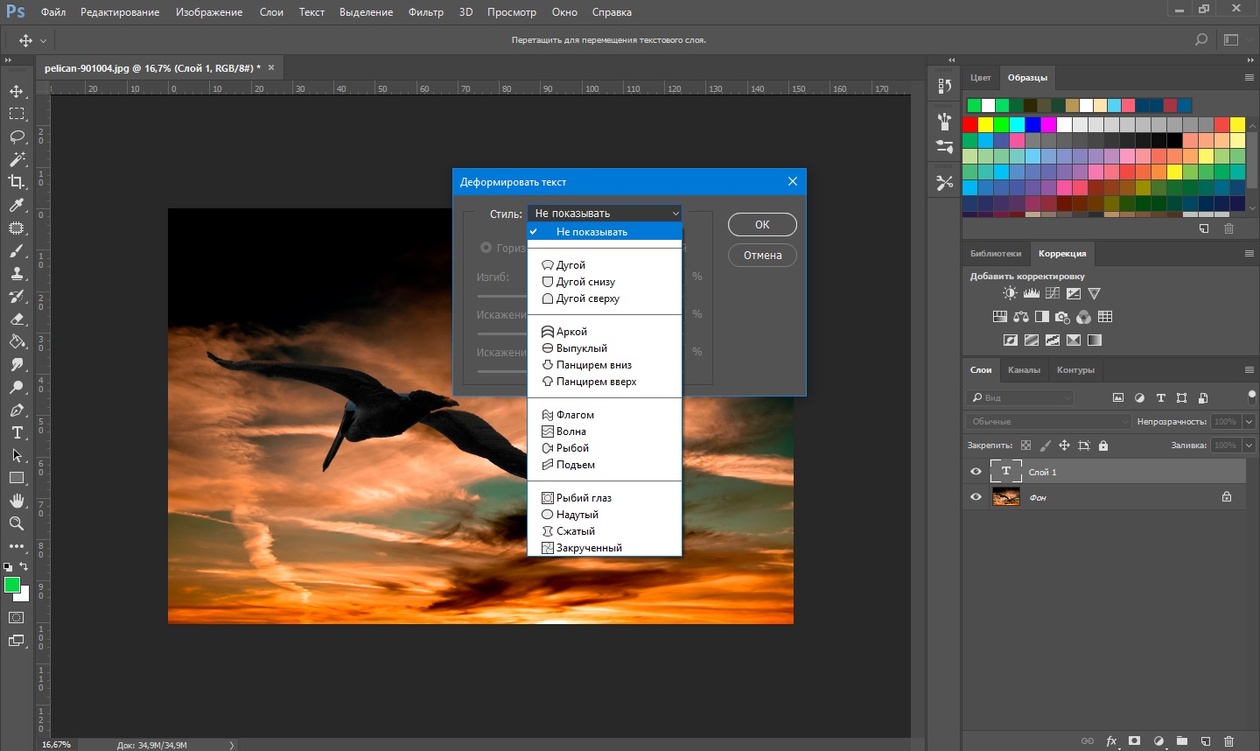
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P. S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Читайте также…
Создание покадровой анимации в фотошопе cs6. Как быстро создать GIF анимацию в Photoshop
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Как сделать гиф в фотошопе cs6. Покадровая анимация в фотошопе. Как сделать гифку в фотошопе из картинок
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить». Теперь у вас уже – будет два слоя.
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Покадровая анимация в фотошопе. Создание GIF анимации в Photoshop
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить». Теперь у вас уже – будет два слоя.
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Как включить анимацию в фотошопе cs6. Создание анимации в Adobe Photoshop. Процесс создания длинной анимации
Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
В этой статье будет рассказано, как сделать анимацию в Фотошопе CS6.
Создается анимация на Шкале времени , расположенной в нижней части интерфейса программы.
Если у Вас шкала отсутствует, то вызвать ее можно при помощи меню «Окно» .
Сворачивается шкала правым кликом по шапке окна и выбором соответствующего пункта контекстного меню.
Итак, со шкалой времени мы познакомились, теперь можно создавать анимацию.
Для анимации я подготовил вот такое изображение:
Это логотип нашего сайта и надпись, расположенные на разных слоях. К слоям применены стили, но это к уроку не относится.
Открываем шкалу времени и нажимаем кнопку с надписью «Создать временную шкалу для видео» , которая находится в центре.
Видим следующее:
Это оба наши слоя (кроме фона), которые помещены на Шкалу времени.
Я задумал плавное появление логотипа и появление надписи справа налево.
Займемся логотипом.
Кликаем по треугольнику на слое с лого, чтобы открыть свойства дорожки.
Затем кликаем по секундомеру возле слова «Непозр.» . На шкале появится ключевой кадр или просто «ключ».
Для этого ключа нам необходимо задать состояние слоя. Как мы уже решили, логотип будет плавно появляться, поэтому идем в палитру слоев и убираем непрозрачность слоя до нуля.
Снова идем в палитру слоев и на этот раз поднимаем непрозрачность до 100%.
Теперь, если подвигать ползунок, то можно увидеть эффект появления.
С лого мы разобрались.
Для появления текста слева направо придется немного схитрить.
Создаем новый слой в палитре слоев и заливаем его белым цветом.
Затем инструментом «Перемещение» сдвигаем слой так, чтобы левый его край приходился на начало текста.
Дорожку с белым слоем перемещаем в начало шкалы.
Затем передвигаем ползунок на шкале к последнему ключевому кадру, а затем еще немного вправо.
Открываем свойства дорожки с белым слоем (треугольник).
Кликаем по секундомеру рядом со словом «Позиция» , создавая ключ. Это будет начальная позиция слоя.
Затем передвигаем ползунок вправо и создаем еще один ключ.
Теперь берем инструмент «Перемещение» и двигаем слой вправо до тех пор, пока не откроется весь текст.
Подвигаем ползунок, чтобы проверить, создалась ли анимация.
Для того чтобы сделать гифку в Фотошопе требуется совершить еще один шаг – обрезку клипа.
Идем в самый конец дорожек, беремся за край одной из них и тянем влево.
Повторяем то же действие и с остальными, добиваясь примерно такого же состояния, что и на скриншоте ниже.
Для просмотра клипа в нормальной скорости можно нажать значок воспроизведения.
Если скорость анимации не устраивает, то можно поперемещать ключи и увеличить длину дорожек. Моя шкала:
Идем в меню «Файл» и находим пункт «Сохранить для Web» .
В настройках выбираем GIF и в параметрах повторов выставляем «Постоянно» .
Файлы GIF воспроизводятся только в браузерах или специализированных программах. Стандартные средства просмотра изображений анимации не воспроизводят.
Давайте же, наконец, посмотрим, что у нас получилось.
Вот такая простенькая анимация. Не бог весть что, но для знакомства с данной функцией вполне сгодится.
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop . Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF .
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Открываем панель Окно —> Шкала времени (Windows —> Timeline) и нажимаем на кнопку «Создать временную шкалу для видео» (Create Video Timeline) для активации шкалы времени (Timeline), порядок указан на рисунке:
Это действие откроет шкалу времени. По умолчанию панель шкалы открывается «прилипшей» к нижнему краю рабочего окна Фотошопа, для удобства я её «отклеиваю», потянув за верх панели, а затем увеличу рабочее пространство окна панели, потянув за её нижний правый угол:
На данный момент в панели находится всего один слой нашего рабочего документа, это связано с тем, что фоновый слой заблокирован. Разблокируйте фон , сразу после чего он появится на шкале времени.
Теперь увеличиваем продолжительность видеодорожки до 10-ти секунд, для этого наводим курсор мышки на правый край дорожки, при этом курсор изменит свой вид на квадратную скобку со стрелочками, нажимаем на левую клавишу мыши, при этом над курсором появляется окно, и начинаем перетаскивать курсор вправо, во время перетаскивания в окне появятся цифры, указывающие время продолжительности дорожки и время окончания видео.
После того, как перетащите до отметки 10 сек конец видеодорожки 3D-слоя, отпустите клавишу мыши, перейдите на фоновый слой и перетащите туда же конец дорожки фона:
Теперь нажмите на треугольник слева от названия 3D слоя (у меня это название — «Слой 1») для того, чтобы развернуть опции слоя на шкале времени. Затем кликните по иконке секундомера слева от строки «Положение 3D-сцены» (3D Scene Position) для активации анимации слоя. После клика Вы увидите, что справа от секундомера и на ползунке указателя воспроизведения появились жёлтые ромбики. Это — метки добавления ключевых кадров. Для удобства можете изменить масштаб видеодорожки:
Переместите ползунок указателя воспроизведения до конца трека:
Теперь выполните следующие действия:
1. Перейдите в панель 3D и нажмите на кнопку «Фильтр по: Вся сцена» (Filter by Scenes), это самая левая кнопка. Как Вы помните, ранее в панели была активна третья слева кнопка «Фильтр по: материалы» (Filter by Materials).
2. В панели свойств (панель расположена справа в рабочем окне Photoshop) кликните по кнопке «Координаты».
3. Введите значение угла по оси Y равное 1080°, это действие задаст Земле три оборота вокруг вертикальной оси
4. Перейдите на Шкалу времени и дважды кликните по ползунку указателя воспроизведения.
Порядок действий указан на рисунке:
На этом наша анимация готова. Давайте проверим, что получилось.
На шкале времени переместите указатель воспроизведения несколько влево, при этом, если Вы всё сделали правильно, Земля в окне рабочего документа должна вращаться.
Пройдите по вкладке главного меню Файл —> Экспортировать —> Посмотреть видео (File —> Export —> Render Video), это действие откроет диалоговое окно, где Вы можете выбрать папку сохранения и задать некоторые настройки. Папка сохранения по умолчанию задана «мои документы», а дефолтные настройки в данном примере я менять не буду, просто нажимаю на кнопку «Рендеринг», после чего запустится рендеринг видео.
По дефолтным настройкам видео сохранится в папке «Мои документы» в формате mp4.
Ну вот, собственно и всё. Для лучшего понимания материала смотрите видеоурок , выполненный на основе Photoshop CS6 с русским интерфейсом.
Скачать исходные материалы к статье:
Для работы инструмента импорта видео в Adobe Photoshop CS3 необходимо установить Quick Time Player версии 7.1 или выше.
Для импорта кадров из видео нажмите «Файл > Импортировать > Кадры видео в слои…» и выберите файл на компьютере.
Если во время импорта вы получите сообщение о том, что формат не поддерживается, видео нужно будет конвертировать в «.mp4» формат. Рекомендую воспользоваться бесплатным конвертером . В нем можно сразу вырезать нужный фрагмент видео, чтобы не конвертировать весь файл. Если вы используете Photoshop CS3, после конвертирования поменяйте расширение «.mp4» на «.mov».
После выбора файла на компьютере должен появиться диалог импорта. Если вы хотите сделать анимацию только фрагмента видео, поставьте переключатель в положение «Только выделенный диапазон».
Если вы используете Photoshop CS3, установите ползунок в начало фрагмента, зажмите клавишу «Shift» и перетяните ползунок в конец желаемого фрагмента.
Если же у вас установлен Photoshop CS6, черными ползунками укажите начало и конец фрагмента.
Поставьте галочку напротив «Оставить каждый» и укажите частоту выборки кадров видео. Пример: если видео с частотой 30 кадров/сек, а вы ввели значение «5», то частота кадров анимации будет 30 / 5 = 6 кадров в секунду, то есть чем больше число, тем реже кадры (тем меньше размер анимации).
Включите шкалу времени, нажав команду меню «Окно > Анимация» в Photoshop CS3 или «Окно > Шкала времени» в Photoshop CS6.
На шкале анимации кликните по первому кадру, зажмите клавишу «Shift» и кликните по последнему кадру. Выберите желаемое время задержки кадров из списка, задав, таким образом, скорость воспроизведения анимации. Чтобы просмотреть результат, воспользуйтесь кнопками проигрывателя.
Нажмите «Файл > Сохранить для Web…» (Photoshop CS6) или «Файл > Сохранить для Web и устройств…» (Photoshop CS3). Выберите формат «GIF». По желанию, можете уменьшить или увеличить размер картинки, изменив значения в пикселях или в процентах от исходного размера.
Как сделать майнкрафт анимацию в фотошопе cs6. Как создать Gif анимацию в Фотошоп
Для работы инструмента импорта видео в Adobe Photoshop CS3 необходимо установить Quick Time Player версии 7.1 или выше.
Для импорта кадров из видео нажмите «Файл > Импортировать > Кадры видео в слои…» и выберите файл на компьютере.
Если во время импорта вы получите сообщение о том, что формат не поддерживается, видео нужно будет конвертировать в «.mp4» формат. Рекомендую воспользоваться бесплатным конвертером . В нем можно сразу вырезать нужный фрагмент видео, чтобы не конвертировать весь файл. Если вы используете Photoshop CS3, после конвертирования поменяйте расширение «.mp4» на «.mov».
После выбора файла на компьютере должен появиться диалог импорта. Если вы хотите сделать анимацию только фрагмента видео, поставьте переключатель в положение «Только выделенный диапазон».
Если вы используете Photoshop CS3, установите ползунок в начало фрагмента, зажмите клавишу «Shift» и перетяните ползунок в конец желаемого фрагмента.
Если же у вас установлен Photoshop CS6, черными ползунками укажите начало и конец фрагмента.
Поставьте галочку напротив «Оставить каждый» и укажите частоту выборки кадров видео. Пример: если видео с частотой 30 кадров/сек, а вы ввели значение «5», то частота кадров анимации будет 30 / 5 = 6 кадров в секунду, то есть чем больше число, тем реже кадры (тем меньше размер анимации).
Включите шкалу времени, нажав команду меню «Окно > Анимация» в Photoshop CS3 или «Окно > Шкала времени» в Photoshop CS6.
На шкале анимации кликните по первому кадру, зажмите клавишу «Shift» и кликните по последнему кадру. Выберите желаемое время задержки кадров из списка, задав, таким образом, скорость воспроизведения анимации. Чтобы просмотреть результат, воспользуйтесь кнопками проигрывателя.
Нажмите «Файл > Сохранить для Web…» (Photoshop CS6) или «Файл > Сохранить для Web и устройств…» (Photoshop CS3). Выберите формат «GIF». По желанию, можете уменьшить или увеличить размер картинки, изменив значения в пикселях или в процентах от исходного размера.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Я решил показать вам как можно сделать приятный сюрприз вашим любимым в уроке «Анимация в фотошопе CS6: хрустальный шар». Мы в очередной раз посмотрим как работает анимация в фотошопе, делать мы будем хрустальный шар с вашей любимой фотографией.
Я заранее подготовил изображение хрустального шара , с которым будем работать и фотографию влюбленной пары, вы же можете использовать вместо нее свои фото.
Приступаем к выполнению урока
Готовим основу
Открываем фото хрустального шара — нажимаем Ctrl+O, выбираем место на компьютере, где находится картинка, нажимаем «Открыть».
Заходим в палитру слоев — клавиша F7.
Сейчас в палитре только один слой с изображением хрустального шара. Напротив слоя справа стоит замочек, это значит, что слой заблокирован и свободно редактировать его вы не можете. Дважды щелкните по слою, чтобы снять блокировку. Для удобства можете сразу переименовать слой в появившемся окне, например, назвать его «хрустальный шар». Затем нажмите «Ok»
Сейчас нам необходимо выделить и вырезать стеклянную часть шара на новый слой, чтобы в дальнейшем было удобнее работать непосредственно с заменяемой верхушкой шара.
На панели инструментов слева выбираем инструмент перо Pen Tool(P).
Обводим хрустальную часть нашего шара по контуру, при этом, не отпуская мыши, вытягивайте направляющие для каждой опорной точки, чтобы в дальнейшем было удобнее редактировать контур. Если сразу не получилось создать идеальный контур, выберите инструмент Direct Selection Tool (А)(светлая стрелка), выделяйте по одной точки, которые хотите поправить и регулируйте положение контура с помощью касательных.
После того, как закончите создавать контур, щелкните правой кнопкой по выделению и выберите в выпадающем меню «Make Selection «(Образовать выделенную область), радиус ставим 0. После этого контур превратится в мерцающий пунктир, это значит что мы выделили часть изображения и можем теперь работать с выделением.
Теперь выберите на панели инструментов любой инструмент выделения, например, Lasso Tool(L) или Rectangular Marquee Tool(M).
Щелкните правой кнопкой по выделению, в появившемся меню выберите «Layer via cut»(Вырезать на новый слой).
Если вы обратите внимание на панель слоев(F7), теперь в ней стало уже 2 слоя: исходник с основанием шара и слой с хрустальной верхушкой шара.
Добавляем фотографию
Теперь открываем нашу фотографию — Ctrl+O -»Открыть».
Располагаем окно с хрустальным шаром и окно с вашей фотографией рядом, чтобы видеть оба окна.
На самом верху панели инструментов выбираем черную стрелку Move Tool (V).
Делаем активным окно с фотографией, щелкнув по нему. Перетягиваем фотографию в окно с хрустальным шаром.
Сейчас фотография перекрывает картинку с шаром.
Чтобы аккуратно вписать фото в хрустальный шар, поместим курсор в палитре слоев между слоем с фото(3слой) и слоем с верхушкой шара(2слой), зажимаем Alt, курсор поменяет вид, щелкаем мышкой между слоями.
Если вы все сделали правильно, верхушка шара станет маской для вашей фотографии, при этом фото не будет выходить за пределы слоя, который является для него маской. Немного уменьшим непрозрачность слоя с фото, установив значение Opacity в верху палитры слоев на 80%.
Берем инструмент ластик Eraser Tool(E), выбираем стандартную круглую кисть с размытыми краями большого диаметра, чтобы было удобно работать (я взял 70px), немного проходимся по краю фото, чтобы органичнее вписать фото в шар.
Рисуем снег
Создаем новый слой — Ctrl+Shift+N, либо щелкаем по иконке нового слоя внизу панели слоев.
На новом слое рисуем белым цветом снег специальной Brush Tool(B).
Если на лицах или каких-то значимых элементах окажется слишком много снега, пройдитесь ластиком Eraser Tool(E), такой же кистью в этих местах. Также пройдитесь ластиком по краям шара.
Чтобы снег не выходил за пределы шара, в палитре слоев расположите курсор между слоем со снегом и слоем с фото, зажмите Alt и кликните.
Сделайте дубликат слоя со снегом — Ctrl+J, примените к дубликату слоя маску — зажмите Alt и кликните между слоями.
Я хочу чтобы снег в моем шаре легко кружился, создать такой эффект мы можем немного повернув на дубликате снег.
Нажимаем Ctrl+T, приближаем мышку к угловому маркеру, когда стрелка примет круглый двухсторонний вид, поверните немного снег в любую сторону.
После того, как повернете снег, возможно, он опять попадет на лица, тогда просто сотрите ластиком (E) лишнее.
Все готово.
Анимируем снег
Теперь приступаем непосредственно к анимации в фотошопе CS6.
Открываем окно анимации — заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
Сейчас на временной шкале есть один кадр, он содержит все видимые в данный момент слои.
Давайте временно выключим видимость последнего слоя с дубликатом снега (щелкните по глазу слева от миниатюры слоя в палитре слоев «Layers»).
Таким образом, в первом кадре у нас будут:
1 слой — основа шара,
2 слой -верхушка шара,
3-слой — фото,
и 4 слой -снег.
Создаем новый кадр, щелкнув по иконке внизу временной шкалы. Сейчас в новом кадре содержатся те же слои, что и в первом.
Отключаем видимость первого слоя со снегом, включаем его повернутый дубликат.
Теперь нам нужно повторить такую же последовательность кадров второй раз.
Схематично это будет выглядеть так: А Б А Б, где А — кадр со снегом, Б — кадр с дубликатом снега, повернутый.
Выделяем первый кадр на временной шкале, жмем иконку нового кадра. Новый кадр появится рядом с первым и будет вторым по счету (А А Б), нам его надо передвинуть на третье место, чтобы разные кадры чередовались (А Б А).
Выделяем теперь второй кадр, создаем его дубликат, щелкнув по иконке нового кадра(А Б Б А). Переносим только что созданный кадр на последнее, 4 место. Теперь кадры у нас чередуются.
Теперь настроим длительность кадров и повтор воспроизведения анимации, а также создадим промежуточные кадры.
Выделяем первый кадр на шкале, зажимаем Shift, щелкаем по последнему кадру — выделятся все кадры.
Ставим продолжительность каждого кадра 0.2сек, количество повторов анимации — «Постоянно»(Forever).
Добавляем промежуточные кадры, чтобы анимация воспроизводилась плавно и переход между ключевыми кадрами был сглаженным.
Выделяем первый кадр на временной шкале, щелкаем по третьей справа иконке внизу временной шкалы. Задаем количество промежуточных кадров 2. Для всех, кроме последнего ключевых кадров ставим значение «Следующий кадр», для последнего «Первый кадр», чтобы замкнуть анимацию. Поступаем таким образом со всеми ключевыми кадрами. Обращаю ваше внимание на то, что промежуточные кадры появляются сразу за ключевым, значит следующий ключевой кадр перемещается от предыдущего на 2 кадра.
Когда закончим создавать промежуточные кадры, запускаем анимацию, созданную нами в фотошопе, нажав на треугольник воспроизведения.
Вот что получилось в результате урока:
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
В этом уроке мы посмотрели как создавалась анимация хрустального шара с вашей фотографией в фотошопе.
Фотошоп – растровый редактор изображений и не очень подходит для создания анимаций. Тем не менее, в программе такая функция предусмотрена.
В этой статье будет рассказано, как сделать анимацию в Фотошопе CS6.
Создается анимация на Шкале времени , расположенной в нижней части интерфейса программы.
Если у Вас шкала отсутствует, то вызвать ее можно при помощи меню «Окно» .
Сворачивается шкала правым кликом по шапке окна и выбором соответствующего пункта контекстного меню.
Итак, со шкалой времени мы познакомились, теперь можно создавать анимацию.
Для анимации я подготовил вот такое изображение:
Это логотип нашего сайта и надпись, расположенные на разных слоях. К слоям применены стили, но это к уроку не относится.
Открываем шкалу времени и нажимаем кнопку с надписью «Создать временную шкалу для видео» , которая находится в центре.
Видим следующее:
Это оба наши слоя (кроме фона), которые помещены на Шкалу времени.
Я задумал плавное появление логотипа и появление надписи справа налево.
Займемся логотипом.
Кликаем по треугольнику на слое с лого, чтобы открыть свойства дорожки.
Затем кликаем по секундомеру возле слова «Непозр.» . На шкале появится ключевой кадр или просто «ключ».
Для этого ключа нам необходимо задать состояние слоя. Как мы уже решили, логотип будет плавно появляться, поэтому идем в палитру слоев и убираем непрозрачность слоя до нуля.
Снова идем в палитру слоев и на этот раз поднимаем непрозрачность до 100%.
Теперь, если подвигать ползунок, то можно увидеть эффект появления.
С лого мы разобрались.
Для появления текста слева направо придется немного схитрить.
Создаем новый слой в палитре слоев и заливаем его белым цветом.
Затем инструментом «Перемещение» сдвигаем слой так, чтобы левый его край приходился на начало текста.
Дорожку с белым слоем перемещаем в начало шкалы.
Затем передвигаем ползунок на шкале к последнему ключевому кадру, а затем еще немного вправо.
Открываем свойства дорожки с белым слоем (треугольник).
Кликаем по секундомеру рядом со словом «Позиция» , создавая ключ. Это будет начальная позиция слоя.
Затем передвигаем ползунок вправо и создаем еще один ключ.
Теперь берем инструмент «Перемещение» и двигаем слой вправо до тех пор, пока не откроется весь текст.
Подвигаем ползунок, чтобы проверить, создалась ли анимация.
Для того чтобы сделать гифку в Фотошопе требуется совершить еще один шаг – обрезку клипа.
Идем в самый конец дорожек, беремся за край одной из них и тянем влево.
Повторяем то же действие и с остальными, добиваясь примерно такого же состояния, что и на скриншоте ниже.
Для просмотра клипа в нормальной скорости можно нажать значок воспроизведения.
Если скорость анимации не устраивает, то можно поперемещать ключи и увеличить длину дорожек. Моя шкала:
Идем в меню «Файл» и находим пункт «Сохранить для Web» .
В настройках выбираем GIF и в параметрах повторов выставляем «Постоянно» .
Файлы GIF воспроизводятся только в браузерах или специализированных программах. Стандартные средства просмотра изображений анимации не воспроизводят.
Давайте же, наконец, посмотрим, что у нас получилось.
Вот такая простенькая анимация. Не бог весть что, но для знакомства с данной функцией вполне сгодится.
В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
Итоговый результат
Для начала создайте новый документ размером 800х600 пикселей.
Для фона автор решил использовать тёмно-серый цвет, так как ему он наиболее подходит к другим элементам дизайна. Установите этот цвет цветом переднего плана и нажмите Alt+ Delete или Alt+ Backspace , после этого зальётся фон.
Теперь займёмся направляющими. Это поможет нам позиционировать фигуру в центре документа. Если у вас не видны линейки на верхней и левой части рабочей области, нажмите комбинацию клавиш Ctrl+ R и они появятся. Вытащите направляющие. Если у вас в меню Вид (View) включена Привязка (Snap), то направляющие при передвижении по горизонтали и вертикали сами будут «цепляться» в центре документа.
Теперь мы готовы приступить к созданию кнопки. Активируйте инструмент Эллипс (Ellipse Tool) и убедитесь, что он находится в режиме Фигура (Shape).
Для того чтобы создать идеальный круг из центра, зажмите комбинацию клавиш Shift+ Alt, установите курсор инструмента в центр пересечения направляющих и нарисуйте окружность.
К созданной фигуре добавим градиент. Дважды щёлкните по слою с фигурой для вызова настроек стилей слоя. В появившемся окне выберите стиль Наложение градиента (Gradient Overlay) и щёлкните по полосе с градиентом, чтобы открыть его редактор. Теперь мы можем настроить цвета.
За цвет нижней части нашей фигуры будет отвечать левый движок градиента в редакторе, а за цвет верхней части — правый. В результате — нижняя часть круга будет немного светлее основного цвета фона, а верхняя наоборот — немного темнее.
Первая фигура завершена, займёмся второй. Дублируйте круг Ctrl+ J и очистите стили слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши и выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь изменим цвет второй фигуры. Щёлкните дважды по миниатюре слоя с фигурой и установите ей цвет со значением 262626, который будет чуть светлее нашего фона.
Как только настроили цвет фигуры, необходимо её уменьшить. Воспользуйтесь комбинацией клавиш Ctrl+ T для вызова свободной трансформации и уменьшите круг, удерживая клавишу Shift , для пропорционального уменьшения.
Сейчас нам нужно создать «окошко», через которое мы будем видеть двигающееся свечение на кнопке. Сделаем это с помощью инструмента Произвольная фигура (Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
И так, активируйте инструмент Произвольная фигура (Custom shape).
В верхней панели настроек инструмента выберите фигуру, указанную на скриншоте.
Если вы не находите эту фигуру у себя в наборе, то вам нужно нажать в правом углу кнопку настроек и в выпадающем меню выбрать опцию Все (All).
После этого появится всплывающее окно с вариантами команд. Выбирайте Добавить (Append).
Как только произвольная фигура выбрана, нам нужно вычесть её из нашего круга. Сделаем это таким путём. Можно в верхнем меню установить опцию Вычесть переднюю фигуру (Subtract Front Shape) и в появившемся окошке ввести свои настройки для фигуры вычитания.
Второй вариант — просто нарисовать эту фигуру из центра, удерживая клавишу Shift для сохранения пропорций, не доводя её до самого края. В верхнем меню настроек инструмента так же должна быть установлена опция Вычесть переднюю фигуру (Subtract Front Shape).
Конечно же, теперь добавим стили слоя к фигуре, которые добавят ей глубины. Это будет Тиснение (Bevel&Emboss) и Тень (Drop Shadow).
Мы подошли к интересному моменту в уроке — создание свечения. Их будет два — одно главное, которое будет видно в «окошке», второе будет выступать в качестве отражения на задней фигуре. Сначала создадим свечение — отражение. Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+ J и очистите стили слоя созданному дубликату, которые скопировались с оригинала, как это делали раньше.
Откройте окно стилей слоя и установите Непрозрачность заливки (Fill Opacity) на 0%. Это позволит скрыть видимость фигуры, но оставит видимыми все эффекты от стилей слоя.
Добавим стиль Наложение градиента (Gradient Overlay).
Этот градиент будет несколько иной, чем вы создали ранее. Для начала поставьте ему стиль Радиальный (Radial).
Откройте редактор градиента и установите левому движку, который будет отвечать за основной цвет свечения, значение 00 a8 f f, а правому — чёрный цвет и установите непрозрачность чёрного движка на 0%. Это можно сделать, нажав на верхний движок, после чего появится возможность редактирования непрозрачности.
Прямо сейчас вы вероятно думаете: «Ну где же градиент?» Всё просто — он прячется под верхней фигурой. Некоторые из вас могут не знать, что градиенты можно перемещать куда угодно, не закрывая окно стилей слоя. Поставьте ваш курсор прямо на документ и перетащите мышкой градиент в правый верхний угол.
Вы так же можете управлять масштабом градиента, если хотите его немного уменьшить. Закройте редактор градиента, отмасштабируйте градиент примерно до 75% и переместите его в окончательное местоположение.
Теперь перейдём к главному свечению, которое будет отображаться в «окошке». Дублируйте слой со свечением Ctrl+ J , которые вы создали ранее, и с помощью Ctrl+ T уменьшите его до размеров верхней фигуры. Удерживая клавиши Shift и Alt , вы сможете масштабировать фигуру пропорционально к центру.
Отредактируем градиент. В окне стилей слоя откройте редактор градиента. Сначала верните Непрозрачность (Opacity) на 100% правому движку, а затем измените его цвет на тёмно-синий со значением 00193 e .Добавьте ещё один движок между левым и правым, подведя курсор к полосе градиента. Его позиция примерно 30%. Установите среднему движку светло-голубой цвет 76 cdff .
Теперь измените градиенту режим наложения на Осветление основы (Color Dodge). И так же как в прошлый раз переместите его в нужное местоположение.
А вот сейчас начнём создавать анимацию!
Мы будем анимировать два слоя и каждый по отдельности — главное свечение в «окошке» и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоёв это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Смарт Объект (Smart Object) из которых мы и будем создавать анимацию.
Щёлкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Преобразовать в смарт-объект (Convert to Smart Object).
Теперь так же преобразуйте в смарт объект второй слой со свечением. Вы заметите, что применённый ранее режим наложения для градиента утратит своё действие, но вы это легко измените, установив слою тот же режим наложения Осветление основы (Color Dodge) прямо в палитре слоёв. Именно поэтому мы конвертируем каждый слой по отдельности.
Ну а теперь сама анимация. Чтобы открыть Шкалу времени (Timeline) дважды щёлкните по её палитре внизу рабочего пространства программы. В том случае, если у вас шкала не видна, откройте её в меню Окно (Window).
Нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой, что и в палитре слоёв.
Давайте начнём со свечения-отражения. Когда вы выделите этот слой, вы можете раскрыть список опций, которые могут быть анимированы.
Мы собираемся анимировать опцию Перспектива (Transform), которая включает в себя вращение. Нажмите на значок секундомера рядом с опцией Перспектива, чтобы создать первый ключевой кадр.
После того, как первый ключевой кадр создан, перетащите индикатор текущего времени (обозначается синим слайдером) немного вправо на временной шкале. Это будет полпути нашей анимации, где мы собираемся сделать первый поворот.
Вызовите свободную трансформацию Ctrl+ T и в верхней панели настроек введите значение угла 180 градусов. Настолько мы повернём слой со свечением-отражением на первый раз.
Как только вы подтвердите трансформацию, будет сделана часть анимации и автоматически создастся ключевой кадр. Вы можете видеть анимацию в действии, сдвигая синий слайдер на начало. Не волнуйтесь, если при передвижении слайдера ваша анимация неравномерна, как только путь слайдера будет полностью самостоятельно пройден, всё станет Ок.
Теперь то же самое сделаем для второй половины вращения анимации. Снова перетащите индикатор текущего времени (синий слайдер) немного вправо на временной шкале. Вызовите свободную трансформацию Ctrl+ T и в верхней панели настроек как в прошлый раз введите значение угла 180 градусов. Подтвердите трансформацию.
Анимация слоя со свечением — отражением завершена! Теперь сделайте то же самое с главным свечением в «окошке».
Чтобы установить продолжительность вашей анимации, в правом углу временной шкалы сдвиньте движок (задать конец рабочего участка) к вашему последнему ключевому кадру.
Для того чтобы анимация проигрывалась постоянно, а не один раз, в правом углу шкалы раскройте меню настроек и включите опцию Цикл воспроизведения (Loop Playback).
Анимация готова! Теперь готовую анимацию можно рендерить как видео, но мы лучше сохраним её в формате gif для использования в Интернете. Сохраним её через меню Файл — Сохранить для Web (File — Save for Web). Выберите для файла формат Gif. Внизу окна настроек также можно выбрать параметры повторов — постоянно или однократно. В нашем случае должно быть Постоянно (Forever).
Вот и всё, урок окончен! Желаю удачи!
Создание вращения gif в photoshop cs6. Как сделать анимацию в фотошопе
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Анимация в Photoshop CS6, создание GIF в CS6 — ElectroDealPro
Это не только одно из самых мощных и эффективных программ для редактирования фотографий, доступных сегодня, Photoshop также обладает особыми возможностями обработки изображений, о которых не все знают. В этой статье Таймиенфи расскажет, как создавать анимацию в Photoshop CS6 максимально быстро и с максимальной детализацией.
Похожие сообщения
- Инструкция по установке Photoshop CS6 на компьютер
- Коррекция красных глаз на фотографиях с помощью Photoscape на ПК
- Написание текста на изображениях в Photoshop CS6
- Как создать анимацию в фотошопе, сделать гифку проще всего
- Создание черно-белых фотографий с помощью PhotoScape
Adobe Photoshop — одно из самых известных приложений Adobe, одной из самых известных компаний-разработчиков программного обеспечения для графического дизайна в современном мире.В дополнение к редактированию и созданию эффектов для фотографий Photoshop CS6 также может создавать впечатляющие анимации, такие как Easy GIF Animator , Одно из профессиональных программ для создания гифок на сегодняшний день, вы можете использовать Easy GIF Animator для сравнения функции анимации в Photoshop CS6. .
Как создавать анимацию в Photoshop CS6:
На этой иллюстрации Таймиенфи сделает конкретный пример, анимировав текст « ElectrodealPro ». Вы также можете создать анимированное изображение из фотографий в вашей галерее совершенно аналогичным образом, просто заменив слова «Tai», «mien», «phi», «.vn »ниже. с твоими картинками все в порядке.
* Сначала вам необходимо скачать и установить Photoshop: Скачать Photoshop
Версия Photoshop CS6 здесь: Загрузить PhotoShop CS6
Шаг 1: Создайте новый файл Photoshop:
Щелкните Файл> Новый Или нажмите « Ctrl + N» Чтобы создать новый файл Photoshop:
В открывшемся новом окне введите следующую базовую информацию о файле:
Имя : Имя файла
— Ширина : Ширина
— Cao : Высота
— Фон Содержание : Цвет фона
Затем нажмите « OK» , чтобы продолжить:
Шаг 2: Создайте 4 разных текстовых слоя для слов «Tai», «mien», «phi», «.vn »:
Вы щелкнули левой кнопкой мыши Т-образный значок на панели инструментов или нажали сочетание клавиш « T » на клавиатуре:
Затем щелкните в области дизайна и введите слово « Ear ». На этом этапе справа появится текстовый слой, соответствующий этому тексту:
Аналогичным образом вы создаете еще 3 текстовых слоя для текста « mien », « Africa », « .VN » и помещаете эти слова рядом друг с другом, как показано:
Шаг 3: Создать фреймы:
Вы выбираете Windows> Временная шкала в строке меню или дважды щелкните прямо на поле, где « Временная шкала» в нижнем левом углу, как показано:
Внимание: Если на вашем компьютере используется Photoshop 10.0 или выше, перейдите в меню Windows> Анимация , чтобы открыть анимацию вместо временной шкалы. Если вы используете Photoshop 9.0 и более ранние версии, вам просто нужно использовать комбинацию клавиш « Ctrl + Shift + M» , чтобы открыть Image Ready.
В это время в кадре, содержащем кадры, будет отображаться:
Вы щелкаете значок 4 раза дублирует выбранные кадры Квадратная форма складывает угол прямо рядом со значком корзины, как показано, чтобы создать 4 кадра, подобные текущему кадру, соответствующему 4 текстовым слоям, только что созданным выше:
Шаг 4: Настройки видимости слоев для анимации:
Щелкните левой кнопкой мыши, чтобы выбрать Frame 1:
Затем вы отключите всю видимость (выключите значок глаза) текстовых слоев в правом кадре слоя, просто чтобы показать слой. Фон :
Аналогичным образом выберите Кадр 2 и для отображения фонового слоя и первого текстового слоя со словом « ухо »:
Отображается кадр 3 Фон Те же 2 текстовых слоя слова « Ear » и « mien », такое же изображение:
Отображается кадр 4 Фон Те же 3 текстовых слоя слова « Ear », « mien » и « Africa »:
Кадр 5 со всеми 5 слоями, показанными ниже.На этом вы завершили установку, показывая текстовые слои, соответствующие кадрам для процесса анимации:
Шаг 5: Установите время отображения кадров:
Щелкните направленный вниз треугольник и выберите время отображения по умолчанию или выберите « Other» , чтобы ввести любое другое время:
Например, здесь Таймиенфи выбрал Кадр 1 для отображения 0,4 секунды. Это время устанавливается в зависимости от того, хотите ли вы, чтобы анимация выполнялась быстро или медленно:
Аналогичным образом выберите время отображения для оставшихся 4 кадров, например, все эти кадры Таймьенфи выберет для 0.21 секунда:
Чтобы фон соответствовал размеру набираемого текста, используйте инструмент Crop Tool . Используйте левую кнопку мыши, чтобы выбрать область кадрирования, и нажмите « Enter» Чтобы обрезать фон в соответствии с текстом:
Наконец, вы выбираете Файл> Сохранить для Интернета Или нажмите « Alt + Ctrl + Shift + S », чтобы сохранить файл анимированного изображения:
Вы выбираете тип изображения GIF и выбираете желаемый размер изображения.
Частично Опции зацикливания :
— Навсегда : Пусть анимация будет работать вечно.
— Другое : Позвольте анимации запускаться с определенным количеством повторений.
А вот анимированные результаты, которые Таймиенфи только что продемонстрировал вам, поэтому мы закончили создание анимации в Photoshop CS6.
https://thuthuat.taimienphi.vn/tao-anh-dong-tren-photoshop-cs-6-cach-tao-anh-dong-gif-12360n.aspx
Выше Таймиенфи показал вам, как создавать анимацию в Photoshop CS6 из простого текста. Благодаря этой статье мы лучше поняли замечательные возможности Photoshop не только редактировать изображения в JPG, PNG,… но также могут создавать впечатляющие файлы анимации. . Кроме того, вы также можете создавать изображения в формате GIF с помощью Photoshop CS5 или других версий Photoshop. У Taimienphi также есть инструкции по созданию анимации с помощью веб-сайтов или другого программного обеспечения, такого как Makeagif или PhotoScape, вы можете обратиться к инструкциям по созданию онлайн-анимации с помощью Makeagif и другой статье, также связанной с созданием изображений GIF с помощью этого программного обеспечения, о том, как создает GIF. анимации с PhotoScape , чтобы понять больше.
.
Как создавать GIF в Photoshop в 2020
GIF — это компактный тип файла изображения, который позволяет анимировать. GIF — это формат обмена графикой. Есть несколько способов создания GIF, но Photoshop имеет встроенные инструменты для работы с изображениями и визуальных эффектов, и это быстро и просто.
GIF-файлы не только маленькие, но и, как правило, с низким разрешением и ограниченными фреймворками, но этот формат становится все более популярным в Интернете. Это был ранний пример того, что нельзя делать в печати в Интернете, и он остается популярным сегодня, несмотря на резкое увеличение количества форматов высококачественного видео в Интернете.Он практически не изменился с момента своего основания в 1980-х годах. Видимо, впечатляет только скромный GIF.
Как и традиционная анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых в хронологическом порядке для создания движения иллюзий. Вы увидите различные кадры, из которых состоит анимация, и найдете GIF в Интернете. Перетащите его в Photoshop. Эти кадры — это то, что мы создадим для анимации GIF-изображения рекламного баннера-убийцы в этом уроке. Давайте узнаем, как без дополнительного внимания сделать в Photoshop анимированный GIF.
Как сделать анимированный GIF из видео (Photoshop)
Мы поговорим со слоном в нашем доме, прежде чем сразу перейдем к уроку. Пожалуй, лучшей доступной программой для создания GIF (или редактирования изображений в целом) является Adobe Photoshop. Если есть программы, которые могут предоставить некоторые из тех же функций, что и GIMP, если у вас нет Photoshop. Но Photoshop — правильный путь, если вы хотите серьезно относиться к GIF.
Шаг 1: Поищите в Интернете интересные серии видео, которые можно преобразовать в GIF.Это может быть что угодно, но постарайтесь выбрать короткое видео, потому что сердце GIF — это краткость.
Шаг 2: После сохранения видео обрежьте видео до продолжительности GIF, которая вам нравится. Это всего лишь две-три секунды, пять нажимаются и 10 или больше можно правильно обрезать, но файл большой и с ним сложно работать. Правило большого пальца — передать вашу идею в как можно меньшем количестве кадров.
Шаг 3: Вставьте видео в фотошоп и для этого выберите Файл> Импорт> Слои Видеокадры.Выберите нужный видеофайл, и Photoshop откроет его как набор неподвижных изображений. Вы можете импортировать видео целиком от начала до конца или использовать ползунки, чтобы выбрать меньшую часть клипа. Вы можете ограничить импорт файла любым другим кадром, но это также делает копировальный аппарат видео.
Шаг 4: Помешайте с конфигурацией. Вы можете изменить цветовой баланс на этом этапе и еще много чего с помощью Photoshop, если хотите.
Вы должны изменить все эти настройки, чтобы уменьшить размер GIF.В идеале вы не собираетесь увеличивать его размер более 1 МБ, чтобы предотвратить его загрузку на веб-страницы за время. Играйте во все это, пока не найдете подходящее место.
Цвета: Это ограничивает количество цветов, так что чем выше, тем лучше (верхний предел GIF — 256 цветов) используется для создания изображения. Просто уменьшите до 128 или меньше, если это необходимо, или если ваш GIF не имеет большого количества цветов для начала.
Дизеринг: Дизеринг рассеивает различные цветные компоненты на фотографии, чтобы создать впечатление, будто фотографии с небольшой цветовой палитрой имеют промежуточные оттенки.Более высокие конфигурации могут дать более качественные изображения, но также и расширить файл.
Lossy: Используйте этот параметр для намеренного повышения качества. Чем меньше значение, тем лучше, но для уменьшения размера файла может потребоваться некоторое снижение качества.
Размер: Изменение компонента GIF может иметь огромное влияние на размер файла.
Шаг 5: Когда все будет выглядеть идеально, перейдите в Файл> Сохранить для Интернета. Сохраните и разместите! Чтобы завершить создание, нажмите кнопку сохранения.Затем вы можете загрузить его своим друзьям и разместить на сайтах и в блогах на бесплатном веб-сайте хостинга изображений, таком как Imgur.
Хотя этот метод полезен для быстрых и забавных GIF-файлов, GIF-файлы гораздо эффективнее моего изображения для деловых целей. Компьютерное обучение — это просто, но анимация в целом — сложный и реалистичный вид искусства. Когда ваша игра в формате GIF будет готова, убедитесь, что вы профессионально поработали с ней.
Как редактировать анимацию в Photoshop cs6. Создайте и отредактируйте файл GIF.Настройки GIF-анимации в Photoshop
гифок повсюду. Когда-то скромные, анимированные изображения теперь стали неофициальным языком Интернета. GIF-анимация — это самый быстрый способ выразить эмоции в Твиттере, и мы также можем часами смотреть за ней, прокручивая ленту новостей в ВКонтакте, Facebook или Одноклассниках.
Существует довольно большое количество сайтов, на которых можно найти готовые гифки на самые разные темы. Но ничто не может сравниться с GIF-анимацией, созданной самостоятельно.своими руками … Как вы думаете, это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF-анимацию можно в графическом редакторе Photoshop, преобразовав существующее видео или используя серию статических изображений. Давайте подробнее разберемся, как это делается.
Примечание: Для всех примеров в этой статье я использую Photoshop CC 2017.
Сначала вам нужно запустить Photoshop, перейти в «Файл»> «Импорт»> «Видеокадры в слои» и выбрать необходимое видео.
В открывшемся диалоговом окне вы можете импортировать видео целиком или выбрать только его часть. Если вы выберете второй вариант, перетащите маркеры под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видео между этими захватами будет импортирована.
Примечание: Имейте в виду, что чем больше видео вы импортируете, тем больше будет ваш GIF. Кроме того, если вы импортируете слишком длинный видеоматериал, выбор «Оставлять каждые 2 кадра (или более)» — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлен флажок «Создать покадровую анимацию», затем нажмите «ОК». Начнется процесс импорта видео. Это может занять некоторое время в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый видеокадр будет размещен на своем собственном слое.
Внизу экрана находится палитра временной шкалы. Он показывает все кадры, из которых будет состоять ваша GIF-анимация.
Вы можете добавлять и удалять рамки по своему усмотрению или редактировать любой из существующих слоев так же, как вы редактируете слои на любом другом изображении.Чтобы предварительно просмотреть GIF-анимацию, просто нажмите кнопку «Воспроизвести» в нижней части временной шкалы.
У вас должно получиться что-то вроде этого:
Создание анимации GIF из серии статических изображений
Если у вас нет видео, которое можно было бы использовать в качестве основы для анимации GIF, вы можете создать его вручную из серия неподвижных изображений. Это немного сложно, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев.Каждый слой — это отдельный кадр вашей будущей анимации. Начать работу можно двумя способами:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл»> «Сценарии»> «Загрузить файлы в стек» … Нажмите «Обзор» и выберите изображения, затем нажмите «ОК». Каждое изображение будет размещено на отдельном слое в одном файле.
- Если вы еще не создали образы, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы приступить к созданию анимации.
Анимация статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Отключенные слои не будут участвовать в созданном кадре.
Для первого кадра сделайте самый первый слой видимым и отключите все остальные. Затем, сделав второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, все станет яснее.
Чтобы начать создание анимации, откройте шкалу времени, если она не открывалась автоматически.Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Временная шкала». В центре открывшейся панели нажмите «Создать анимацию кадра». Это действие создаст первый кадр вашей анимации. На панели «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Снова скройте лишние слои и сделайте видимыми те, которые должны присутствовать в кадре.
Повторяйте этот процесс, пока не добавите все кадры, необходимые для анимации.
Завершение
Наконец, установите время отображения для каждого кадра. Выделите первый кадр, а затем щелкните последний, удерживая нажатой клавишу «Shift», чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет выполняться быстро, а заданное количество секунд заставит кадры оставаться на экране в течение заданного времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели временной шкалы. Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация.В большинстве случаев вы выберете вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и изменяя видимость слоев (вы также можете изменить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или щелкните значок корзины, чтобы удалить их.
Если вы довольны результатом, вы можете перейти к разделу «Сохранение анимации» или продолжить чтение, чтобы улучшить итоговую анимацию.
Улучшение анимации путем добавления промежуточных кадров
Photoshop поддерживает мощную функцию анимации для создания анимации движения. Это обеспечивает более плавную анимацию за счет автоматической генерации переходных кадров между двумя существующими кадрами. В этом примере я собираюсь пройтись по всем кадрам, чтобы придать звездному небу эффект мерцания.
Чтобы начать, выберите первый кадр и нажмите кнопку «Создать подростки» на панели инструментов в нижней части временной шкалы.
В открывшемся диалоговом окне установите для элемента «Промежуточные кадры» значение «Следующий кадр», а для элемента «Добавить кадры» укажите значение по вашему выбору.Более высокое значение означает более плавный, но более медленный переход. Нажмите «ОК», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других добавленных вами исходных кадров. Когда вы дойдете до последнего, установите «Interframes» на «First Frame». Это поможет создать плавный переход к началу цикла анимации.
Photoshop определенно не откроет видео, размазанное цифровой камерой. Это включает видео с телефона, видео с веб-камеры и т. Д. Ответ напрашивается сам собой.Нам нужно конвертировать. Существует множество конвертеров, как платных, так и бесплатных, и, в основном, они ориентированы на преобразование определенного формата в другой конкретный формат, о котором разработчики конвертеров по понятным причинам не сообщают нам.
И тут на помощь приходит бесплатный видео конвертер XviD4PSP 5.0, скачать его можно или на официальном сайте разработчиков. Для этого конвертера требуется служебная программа AviSynth 2.5.7, которую можно загрузить.
Эти две программы мы установим обычным способом.
Вот интерфейс этого офигенного конвертера:
Открываем программу. Нажмите Файл -> Открыть, выберите файл. В главном окне программы выберите следующие настройки:
- Формат — AVI DV PAL
- Цветовая градация и фильтрация — отключено
- Кодирование видео — DV-Video
- Кодирование звука — все равно
И нажимаем на кнопку «Кодировать». Программа предложит выбрать папку для сохранения, выберите ее, ОК.Получаем файл с кодеком dvsd DVC / DV Video в Multipart OpenDML AVI контейнере DV Type 2 AVI. Фотошоп с вероятностью 90% кушает видео с такими параметрами.
Перейдем к следующей задаче. Это размер файла. Дело в том, что при открытии видео на слои Photoshop использует оперативную память компьютера. Если у вас x64, то вопросов нет, можно плитки до 128Гб. Но по разным причинам люди не могут перейти на x64 и, к сожалению, сидят на x86, не потому, что религия не позволяет или не позволяет переключиться, а по другим, вполне объективным причинам.Например, автор этих строк при всем своем стремлении к прекрасному и новому не использует x64 из-за отсутствия для него плагинов для 3ds max. Однако мы отвлекаемся.
Естественно, для задач, выполняемых с помощью Photoshop, длинные видеоролики не требуются, а нужно всего лишь несколько десятков кадров. Но их надо как-то вырезать. Обычные видеоредакторы, такие как Adobe Premiere Pro, требуют знаний и опыта, а также требуют значительных ресурсов оперативной памяти и процессора.Насчет того, что они платные (и стоят неизмеримо), мне просто стыдно сказать. Короче нет смысла связываться с такими программами для редкого использования. Простые редакторы вроде стандартного Movie Maker не позволяют комментировать.
Но есть отличная облегченная программа VirtualDub, правда, с одним недостатком. Он работает с очень ограниченным набором кодеков AVI. И здесь мы снова вспоминаем о конвертере XviD4PSP. С настройками выше видео будет работать с ним. Выбираем нужные фрагменты видео, вырезаем, сохраняем, открываем в фотошопе.Вы можете сделать другое: сохранить отдельные видеокадры с помощью VirtualDub, а затем собрать из них анимацию в Photoshop. Например, складывать выученные файлы в одну папку и открывать их партиями в Photoshop в одном документе на разных слоях, но, как правило, требуется больше времени, но, в любом случае, без конвертера XviD4PSP не обойтись.
Раньше на сайте мы рассматривали сторонние, но большинство из них легко заменяет обычный фотошоп. С его помощью довольно легко и быстро создаются анимированные файлы GIF.Они, как правило, состоят из нескольких изображений (кадров), которые шаг за шагом формируют конечный результат. Сегодня мы постараемся максимально подробно рассмотреть этот вопрос от А до Я:
Скриншоты ниже взяты из Photoshop CC, но работа с GIF-анимацией в CS6 и других версиях программы, плюс-минус, такая же. Возможно, визуальные средства будут немного отличаться, но в целом принцип и алгоритм действий схожи. В качестве примера рассмотрим тривиальную задачу создания GIF-анимации в Photoshop из фотографий, которые сменяют друг друга.Я недавно сделал гифку своих приключений, используя это руководство для своего последнего сообщения в блоге 2016 года.
Процесс занял буквально 5-10 минут. Важно просто внимательно выполнять все шаги. В конце поста вы найдете англоязычный видеоурок по этой теме.
Добавление изображений анимации GIF в Photoshop
Первый шаг — загрузить в графический редактор все картинки / фотографии, которые будут участвовать в анимации. Добавьте их в один проект в разные слои — это будут рамки для получившегося файла GIF.Проверьте размер картинок и их отображение, чтобы все было так, как вам нужно. Слои можно скрыть (используя значок глаза слева от слоя), чтобы просмотреть все объекты.
В центре этой панели находится раскрывающийся список, в котором нужно выбрать опцию «Создать анимацию кадра» и нажать на кнопку. В результате этого действия временная шкала немного изменится, и вы должны увидеть изображение с самого верхнего слоя в качестве первого кадра.
На следующем шаге выберите все слои в проекте (щелкните по ним, удерживая клавишу Ctrl). После этого откройте контекстное меню в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
Из всех видимых и выбранных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате вы увидите их на панели «Таймлайн».
Настройки анимации GIF в Photoshop
Здесь нужно указать 2 вещи: продолжительность отображения разных кадров + количество повторов гифки.Начнем с первого. Под каждым объектом изображения на временной шкале вы найдете время отображения и стрелку вниз. Нажмите на них и выберите во всплывающем меню срок действия карты.
Элементы можно указать в разное время или задать параметр одновременно для нескольких из них (совместное выделение как по слоям — с помощью Ctrl).
Чтобы «зациклить» GIF в Photoshop при создании анимации, выберите значение Forever в соответствующей настройке, как показано на снимке экрана ниже.
Также есть возможность указать любое необходимое вам количество повторов. Рядом находится кнопка «Воспроизвести», которая позволяет воспроизвести анимированный GIF-файл и посмотреть, как будет выглядеть окончательный результат.
Сохранение GIF-анимации в Photoshop
В заключительной части нашего руководства мы рассмотрим, как правильно сохранить GIF-анимацию в Photoshop. Для этого используется привычный инструмент «Сохранить для Интернета», но в последних версиях Adobe Photoshop CC он находится в новом месте в меню (Файл — Экспорт).К счастью, Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек выберите формат GIF, а также убедитесь, что для параметра Looping Options установлено значение Forever. В правом нижнем углу окна есть возможность запустить анимированный GIF, созданный в Photoshop, для предварительного просмотра.
Если все работает как надо, нажмите «Сохранить» и сохраните файл на локальном компьютере … Чтобы проверить, работает ли GIF, вам нужно открыть его в браузере.встроенная программа просмотра Windows не воспроизводит анимацию.
Кстати, вы также можете легко экспортировать свой проект в видео формат. Процедура такая же, как и при сохранении GIF-анимации, но в меню Photoshop выберите File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но дополнительно ничего менять не нужно, просто нажмите на кнопку Render. В результате вы получите файл в формате mp4 со слайд-шоу с фотографиями / изображениями.
Наконец, мы предлагаем взглянуть на англоязычный видеоурок по созданию анимированных GIF-файлов в Photoshop. Алгоритм работы там такой же, как и в статье, но, возможно, вам будет легче воспринимать информацию из видео.
Если у вас остались вопросы, как сделать GIF-анимацию в фотошопе или есть дополнения, пишите в комментариях.
Формат GIF очень распространен в Интернете. Причины такой высокой популярности просты: файлы GIF имеют очень хороший алгоритм сжатия, поддерживают прозрачность и позволяют создавать как простые, так и сложные анимации и рекламные баннеры.
Но в то же время есть пара проблем, главная из которых — необходимость изменения размера GIF. Возникает вопрос: как уменьшить или увеличить размер GIF? Как отредактировать GIF? Например, обрезать файл? В случае, если мы работаем с обычным файлом JPG, таких проблем не возникает — ведь в любом, даже самом простом редакторе парой кликов можно изменить размер изображения или обрезать ненужную часть. Как редактировать гифки? В конце концов, большинство редакторов позволяют работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор — GIF Resizer. С его помощью мы можем быстро и легко изменить размер файла GIF — уменьшить или увеличить его по мере необходимости. Для этого выполните несколько простых шагов:
- Щелкните по кнопке «Изменить размер».
- Добавьте файл GIF с помощью кнопки «Обзор».
- Введите желаемую высоту и ширину.
- Нажмите Применить.
Несколько секунд — и размер GIF-анимации — то, что вы хотели!
Как конвертировать GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF — это необходимость разбивать его на фреймы.Кроме того, преобразование JPG в GIF — не такая уж сложная задача. Но как конвертировать GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой проблемой, вы можете снова обратиться к GIF Resizer. Используя его для изменения размера, уменьшения или увеличения GIF, вы можете сразу же разложить GIF на кадры и, таким образом, преобразовать нужную вам анимацию в JPG. Последовательность действий не меняется — все происходит быстро и просто:- Выберите нужную анимацию.
- Нажмите на кнопке «Разобрать на кадры».
- Наслаждайтесь результатом!
- Как изменить размер анимированного gif?
- В какой программе можно изменить размер анимированного изображения?
- Как уменьшить размер гифки?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей для работы с бесплатной онлайн-программой для создания анимированных Gif изображений Resizer — просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создание Gif-анимации, даже если вам пришлось прервать свою работу во время предыдущего посещения ресурса.Ведь все свои творения вы всегда можете найти на сайте! А лучшие Gif-анимации, которые вам удалось создать с помощью наших бесплатных онлайн-программ Gif Resizer, войдут в галерею сайта и смогут стать предметом вашей личной гордости.
Наверное, ни у кого из меня нет желания время от времени переделать / доделать / немного поменять нашел gif — картинку.
Наверняка многим знакомы такие ситуации, как:
— вроде неплохой готовый анимированный аватар, но только немного для его замедления…
— Хотел бы я написать что-нибудь на анимированной картинке …
— было бы неплохо иметь размер gif — уменьшить картинки …
— и т. Д. И т. Д.
Итак, разберем эти вопросы Cегодня.
В прошлый раз, сегодня мы модифицируем готовый анимированный gif в соответствии с вашими потребностями.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я подсказал, где и как можно поменять гифку. Я сразу нашла в интернете пару гифок и проверила свою догадку — она оказалась верной.Но начнем по порядку.
Итак, у вас есть готовая анимированная картинка. Рассмотрим 3 варианта его модификации (для меня это наиболее популярные случаи):
1. Притормозим анимацию.
2. Напишем что-нибудь по картинке.
3. Измените размер картинки.
Изменение скорости анимации на гифке — картинке.
(изменить скорость мигания картинок)
Часто бывало, что мне нравится, например, какой-то анимированный аватар, но там много мерцания и хочется немного его замедлить.Это то, что мы собираемся делать сейчас. Хотя вариант с увеличением скорости анимации точно такой же случай.
Откройте интересующий нас gif файл в Adobe ImageReady : Файл (Файл) — Открыть (Открыть) — …
Теперь смотрим на панель Анимации
Мы внимательно смотрим на этот свиток и видим, что под каждый «Кадр» — это время (в данном случае 0.Установлено 17 секунд).
Здесь нам нужно изменить этот индикатор, поставить галочку в чекбоксе и появится выпадающий список, где мы можем установить нужную нам длительность отображения. каждого кадров отдельно (или все сразу, выбирая все кадры, удерживая нажатой клавишу Shift на клавиатуре).
Вот и сразу видно, что произошло — чуть больше кнопок плеера — смотрите анимацию в главном окне открытого файла (не в этом свитке).
Если вас все устраивает, то сохраняем результат: Файл — Сохранить оптимизированный как … — И посмотрите, что получилось.
OK
OK
Если нет, продолжайте изменять продолжительность кадров, пока не получите желаемое.
Вот и все!
Если вы обратили внимание, в новом GIF убрали подпись в правом нижнем углу. Этим мы сейчас и займемся, только добавим к картинке надпись, а не удаляем ее.
Пишем слова на анимированном аватарке (картинке).
Открываем в Adobe ImageReady анимированный аватар: Файл (Файл) — Открыть (Открыть) — …
В этой гифке есть все 2 кадра (и 2 слоя). А нам просто нужно добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте с помощью инструмента Текст (как в Photoshop), при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровое изображение : в меню «Слой» — щелкните правой кнопкой мыши на текстовом слое и выберите «Растрировать слой» в раскрывающемся списке — и теперь текст больше не является текстом, теперь это просто графический элемент одним (!) цветом, что очень важно для веса файла.
Теперь смотрим на панель Animations (Анимация) в нижнем левом углу окна программы (по умолчанию она там появляется). Если его там нет, то вам нужно получить этот «свиток» (панель): в меню «Окно» выберите «Анимация».
Так как кадров всего два, лучше создать их заново:
Откройте раскрывающийся список свитка Анимация и выберите Удалить кадр (Удалить кадр).
Здесь у нас остался только один их фрейм. Давайте «настроим» его — мы хотим увидеть первую картинку (Layer 1) и надпись — оставим их включенными (глазок рядом со слоем включен), а «ненужный» слой пока отключим (левый клик) .
Первый кадр готов.
Создайте его копию (выбрав Копировать кадр в раскрывающемся списке или соответствующую кнопку справа от «плеера»).
Появился второй кадр — настраиваем:
— надпись включена
— Layer 1 off
— Layer 2 включен
Ну в общем и все. Запустите плеер и вы увидите, что теперь на вашем анимированном аватаре есть надпись.
Если вас все устраивает, то сохраняем результат: Файл — SaveOptimizedAs…
Можно выключить слово на втором кадре — тогда оно тоже будет «мерцать».
А если я хочу, чтобы при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буквы (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше — первый слой — от слова остается первая буква, второй слой — 2 буквы и т. Д. Для полный слой). Для этого возьмите слой со словом и перетащите его на значок внизу списка слоев — слой будет скопирован и появится в списке.
Все изменения слоя производятся, когда измененный слой активен, то есть вы находитесь на нем (щелкните левой кнопкой мыши на слое, и он будет выделен более темным цветом).
Теперь осталось создать новые кадры и на каждом последующем включать слой с добавленной буквой. В этом случае поочередно включаются / выключаются Layer 1 и Layer 2 (чтобы не только слово, но и картинка менялись).
Вот что мы получили:
Создание анимированного GIF с помощью Adobe Illustrator + Photoshop
Создание анимированного GIF с помощью Adobe Illustrator + Photoshop
- Марк-Энтони
- в руководствах
- posted Сентябрь 19, 2019
В этом уроке вы создадите анимированный GIF с помощью Adobe Illustrator (Ai) и Adobe Photoshop (Ps).Перед тем, как начать, вы нарисуете простой рисунок / графику по вашему выбору на миллиметровой бумаге. Рекомендуется создать грубый набросок быстрой раскадровки, чтобы спланировать анимацию. Завершив раскадровку, сделайте снимок или отсканируйте изображение и поместите его в Adobe Illustrator. После того, как вы поместили свой набросок в Ai, используйте свои основные формы, инструмент «Перо», эффекты и панели, чтобы завершить и улучшить свою иллюстрацию. Затем вы скопируете и вставите свои активы из Ai в Ps и создадите анимацию временной шкалы с помощью Ps.
* Это руководство представляет собой обзор урока в классе.
Материалы: Карандаш, Миллиметровка, Adobe Illustrator, Adobe Photoshop.
Требования
Все важные элементы вашей иллюстрации должны быть организованы и помечены на панели слоев. Используйте простые формы, чтобы начать иллюстрацию, а затем переходите к более сложным. Эти элементы могут включать и использовать:
- Прямоугольники, прямоугольники со скругленными углами, эллипсы, многоугольники, звезды.
- Сегменты прямых, дуги, завихрения.
- Pen Tool, Shape builder, pathfinder, отражать / вращать.
- Эффекты, инструменты цвета, символы и т. Д.
- Скачать Grid Paper
- Скачать Vector Rocket Image
Давайте начнем!
Vector Rocket Пример: Марк-Энтони Карам.
Шаг 1 (Illustrator)
- Создайте новый документ, используя Ai:
- 1000px на 1000px
- RGB
- 300ppi
Шаг 2
- Поместите эскиз фотографии / отсканированного изображения в Ai:
- Файл> Поместить
Шаг 3
- Заблокируйте, пометьте и создайте все подходящие слои для вашей иллюстрации.
Шаг 4
- Начните рисовать основные формы с помощью инструментов Ai.
- Если ваша графика симметрична, нарисуйте одну половину и используйте инструменты Ai отражения, чтобы отразить ваше изображение.
- Организуйте пути и слои в том порядке, в котором изображение отображается в визуальной последовательности.
Шаг 5
- Раскрасьте графику с помощью различных цветных инструментов Ai.
- Используйте инструмент «пипетка», чтобы взять образец цвета.
- Заливка фигур с помощью палитры цветов, образцов или палитры цветов.
Шаг 6 (Photoshop)
- Создайте новый документ, используя Ps:
- 1000px на 1000px
- RGB
- 300ppi
- Снимите флажок Artboards
Шаг 7
- Откройте панель Timeline из меню Ps. Окно> Временная шкала.
Шаг 8
- Скопируйте и вставьте свою иллюстрацию Ai в Ps.
* Разделите свои иллюстрации, чтобы каждую часть можно было анимировать в соответствии с вашей раскадровкой.
Шаг 9
- Создайте последовательности анимации, щелкнув значок последовательности в нижней части временной шкалы.
- * Вы можете создавать движение, переходы / затухания непрозрачности и эффекты анимации.
- Используйте функции задержки и времени, если необходимо, чтобы приостановить или контролировать скорость вашей анимации
Шаг 10
- Сохраните файл GIF, выбрав меню «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Выберите GIF и сохраните анимированный файл GIF.
Пример векторной ракеты
Примеры
9 руководств по анимации пользовательского интерфейса Photoshop — Bashooka
Использование GIF-анимации — отличный способ объяснить особенности пользовательского интерфейса. Например: анимация пользовательского интерфейса, эффекты наведения, отображение всплывающих окон и т. Д. Итак, в этом посте я хочу поделиться некоторыми интересными уроками Photoshop, которые помогут вам создать анимированный GIF с использованием функции временной шкалы. Наслаждаться !.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, фотографий и материалов для дизайна Объявление Скачать сейчасНовая шкала времени для анимации объектов в Photoshop действительно потрясающая, но нужно немного привыкнуть и немного погуглить, чтобы понять, как ее использовать. Приспосабливаться к новым вещам не всегда легко, поэтому я делюсь этим саркастическим тоном, который использую в своей голове, чтобы пережить день.
Создание очень простой анимации «загрузочного круга» с помощью Photoshop CS6, которую вы можете использовать на своих веб-сайтах или перед созданием видеопроектов.Этот эффект будет использовать преимущества некоторых улучшенных возможностей анимации в Photoshop CS6, в результате чего вы получите шелковисто-гладкий результат.
Конечно, Adobe After Effect по-прежнему является лучшим инструментом для создания сложных и потрясающих анимаций, но с помощью Photoshop вы все равно можете создавать простые и высококачественные анимации пользовательского интерфейса для предварительного просмотра идеи анимации для других.
В этом руководстве мы разработаем простое новостное приложение для iPhone, а затем анимируем его для презентации клиента и экспортируем как файл GIF.
В Photoshop CS 6 и выше есть замечательная функция, называемая функцией временной шкалы. Временная шкала позволяет вам использовать ключевые кадры на ваших слоях для изменения таких вещей, как положение, непрозрачность и стиль слоя с течением времени! Если вы когда-либо редактировали видео раньше, вы сможете быстро это освоить.
Использование анимированного GIF добавляет в кампанию элемент удовольствия, что обычно невозможно со статическим дизайном электронной почты. В ряде кампаний в качестве юмора используются анимированные GIF-файлы, и это делается с большим успехом.
Adobe Photoshop — это инструмент, который знаком и удобен большому количеству творческих умов. Хотя это не программный пакет, созданный специально для анимации, он имеет огромный потенциал в качестве инструмента для создания анимации. Возможность управлять эстетикой в программном обеспечении дает очень хорошее ощущение процесса и безграничные возможности для вашего конечного результата. Я надеюсь, что этот урок поможет преодолеть разрыв между дизайнером и аниматором, новичком и профессионалом.
Возможно, вы видели действительно крутые анимированные GIF-файлы, которые профессионалы дизайна используют для представления дизайна пользовательского интерфейса на Behance, Dribble и других платформах дизайнерских сообществ, и задавались вопросом, как они их создали. Анимированные GIF-файлы, которые быстро становятся одним из лучших способов иллюстрировать жесты и анимацию в мобильных приложениях, предлагают немного больше, чем традиционные раскадровки и статические снимки экрана.
Практическое руководство по Photoshop GIF: анимация прокрутки
Видео — отличный инструмент для создания более захватывающего просмотра для посетителей вашего веб-сайта.Они могут быть образовательными, информативными и развлекательными. К счастью, вам не нужно дополнительное программное обеспечение для редактирования видео, чтобы создавать собственные видеоролики. Любая копия Adobe Photoshop также может проделать этот трюк с анимированным GIF. Создайте свою собственную анимацию в Photoshop с легкостью, с помощью простой прокрутки веб-страницы, анимированного GIF . Следуйте инструкциям, чтобы сделать в Photoshop анимацию прокручиваемого веб-сайта, как показано на экране компьютера. Веб-страница медленно прокручивается вниз до самого низа, а затем быстро возвращается наверх.
Анимация отдельной движущейся части: создание анимации в Photoshop для прокручивающегося веб-сайта
Соберите нужные графические элементы в анимации Photoshop.
Сначала вставьте изображение настольного компьютера, снимок экрана веб-страницы, изображение с бликами компьютера, чтобы наложить поверх снимка экрана для придания реалистичности, и фон.
Затем измените размер снимка экрана, чтобы он соответствовал ширине области просмотра компьютера, и выровняйте его по верхнему краю области просмотра.
Храните все части, необходимые для анимации GIF в Photoshop, на отдельных слоях.
Наконец, не забывайте маркировать!
Скрыть перелив.
Скорее всего, снимок экрана веб-страницы будет выше, чем область просмотра компьютера. Это необходимо для достижения эффекта прокрутки. Однако перелив необходимо обрезать.
Создайте выделение компьютерного окна просмотра, выберите слой снимка экрана.
Затем создайте маску слоя с по , чтобы открыть выделение .Теперь переполнение скриншотов скрыто.
Отмените привязку снимка экрана к его маске слоя
.Щелкните значок цепочки между двумя миниатюрами панели Layers . В результате скриншот может перемещаться независимо. Теперь все части готовы для создания GIF-анимации Photoshop.
Создайте временную шкалу анимационного видео в Photoshop.
На панели Application в верхней части Photoshop откройте окно Window > Timeline .
Появится кнопка с надписью « Create Video Timeline » с нисходящей строчкой для раскрывающегося меню. Выпадающее меню позволяет пользователям выбрать « Create a Frame Animation ». Однако временная шкала видео — это именно то, что нам нужно, поэтому нажмите кнопку. Сразу появляется шкала времени.
Каждый слой получает фиолетовую рамку, которая указывает продолжительность его анимации в видео.
Числа на оси X на временной шкале, как вы уже догадались, являются измерениями времени.Секунды отмечаются в формате 00:00 , а приращения секунд отображаются в виде кадров.
Отметьте начальный ключевой кадр первой анимации движения.
Первая анимация этой анимации Photoshop — это прокрутка вниз веб-страницы. Вторая анимация движения — это прокрутка вверх.
Словарь по анимации в Photoshop:
- В народной анимации анимация движения — это серия быстро сменяющих друг друга изображений, которые создают ощущение движения.
- Ключевой кадр — это просто начальная или конечная точка анимации движения. Программное обеспечение для видео-анимации автоматически создает серию изображений (или кадров), которые визуально соединяют ключевые кадры.
Photoshop предлагает несколько вариантов tween . Если щелкнуть нижнюю скобку на любом слое панели Timeline (не путать с панелью Layers справа), будут перечислены анимации для:
- Position,
- Opacity,
- Style,
- Layer Mask Position и
- Layer Mask Enable.
Над слоями находится квадратный значок с половиной заливки, который включает анимацию Переходов , например:
- Fade,
- Cross-Fade и
- Fade to Black.
Чтобы создать видео, мы должны отметить, какая анимация движения и когда она возникает, на временной шкале.
Эта анимация Photoshop прокручиваемого веб-сайта фокусируется только на одном слое (веб-страница) и одном виде анимации движения (положение).
Перейдите на шкалу времени и переместите синий ползунок в начало на 00:00 , если его еще нет.Это запустит анимацию движения сразу после воспроизведения видео. Чтобы сделать паузу перед тем, как анимация вступит в силу, переместите ползунок позже по временной шкале.
Установив полоску на место, щелкните значок секундомера рядом с Позиция . Желтый ромб теперь появляется как рядом с секундомером, так и снова на шкале времени в 00:00.
Ромбы указывают ключевые кадры. Желтый цвет указывает, какой элемент выбран в данный момент.
Увеличьте временную шкалу, чтобы увеличить продолжительность видео.
Снимок экрана моей веб-страницы довольно длинный. Зрителям нужно достаточно времени, чтобы визуально обработать то, что я показываю. Таким образом, подростковый возраст не может произойти слишком быстро, иначе зрители упустят ценную информацию. Поэтому я решил увеличить продолжительность временной шкалы до 12 секунд.
Чтобы изменить продолжительность временной шкалы, щелкните правый край фиолетового поля слоя и перетащите его влево, чтобы сократить время, или вправо, чтобы увеличить время.
Чтобы увидеть, увеличьте или уменьшите масштаб временной шкалы, щелкнув значки гор в нижней части панели Временная шкала .Как только первая фиолетовая рамка будет нарисована, остальные защелкнутся в том же месте.
Затем я перетащил фиолетовую рамку слоя со снимком экрана веб-страницы на 12: 00f на 12 секунд.
Хотя продолжительность слоя может варьироваться в анимации GIF, я хочу, чтобы все слои были видны все время. В результате я увеличил временную шкалу пурпурной рамки каждого слоя до 12: 00f.
(Обновление: в моих более поздних уроках After Effect я обнаружил, что After Effects позволяет мне настраивать несколько фиолетовых полей одновременно!)
Отметьте конечный ключевой кадр первой анимации движения.
Переместите ползунок в конец временной шкалы, скажем, 09: 00f .
Выберите слой снимка экрана веб-страницы, чтобы сфокусировать его, затем снова анимацию движения Position (не нажимая секундомер).
Как только ползунок окажется в нужном месте, мы можем начать анимацию движения.
Анимируйте прокрутку вниз.
Выберите слой снимка экрана веб-страницы на панели Layers справа.
Помните, как изображение было отсоединено от его маски? Щелкните миниатюру изображения, затем щелкните инструмент Перемещение на панели инструментов Инструменты .
Щелкните, сдвиньте и перетащите снимок экрана на некоторое расстояние вверх. При необходимости повторите, пока не достигнете дна. Клавиша Shift фиксирует движение с шагом 90 градусов, поэтому во время прокрутки нет движения из стороны в сторону.
Чтобы изменить положение, вы * должны * щелкнуть и перетащить слой. К сожалению, инструмент Transform или нажатие стрелок на клавиатуре не регистрирует изменения положения.Щелкнув и перетащив слой, Photoshop обнаруживает изменение положения и автоматически создает новый ключевой кадр с текущей меткой времени ползунка 09: 00f .
(Обновление: последняя версия Photoshop CC 2019+ теперь отслеживает движения с помощью клавиш со стрелками.)
Анимируйте прокрутку вверх.
Вернуться к панели Timeline .
Возьмите скруббер и переместите его до конца, 12: 00f .
Затем выберите слой снимка экрана на панели Layers и инструмент Move на панели инструментов Tools снова.
Наконец, щелкните и перетащите снимок экрана так, чтобы его верх снова оказался в верхней части окна просмотра.
Посмотрите анимацию в Photoshop.
На панели Timeline щелкните « Go to first frame » (с символом тире, затем треугольником в крайнем левом углу), чтобы вернуть ползунок на 00:00 .
Хит Играть . Смотрите прокрутку скриншотов!
Веб-сайт прокручивается медленнее там, где расстояние между ключевыми кадрами слева было большим, и быстрее прокручивается там, где расстояние было небольшим.Анимация Photoshop почти завершена.
Добавьте визуальную паузу.
В качестве альтернативы, если требуется пауза после прокрутки вниз, необходимо добавить еще один ключевой кадр.
Пауза может начинаться там, где заканчивается первая анимация движения вниз на 09: 00f , затем задерживаться на полсекунды перед прокруткой вверх.
Переместите скруббер на полпути между 09: 00f и 10: 00f . Движение уже началось.
Итак, выбрав нужные элементы, щелкните и перетащите снимок экрана, чтобы снова переместить его внизу.Если повторное выравнивание затруднено, переместите скруббер обратно на 09: 00f , чтобы увидеть, где лежат вещи.
Сначала перетащите горизонтальную направляющую с линейки вверху и установите ее. Затем верните ползунок на 09: 30f и перетащите слой по мере необходимости. Наконец, есть пауза перед прокруткой скриншота вверх.
Измените время анимации GIF.Чтобы изменить время, части шкалы времени можно щелкнуть и перетащить на новые позиции.
Расширьте анимацию Photoshop, перетащив фиолетовые прямоугольники и ромбы ключевых кадров вправо.
- Следите за тем, чтобы ключевые кадры были в порядке и на одинаковом расстоянии друг от друга.
- Сократите, перетащив все в левую часть шкалы времени.
Затем выберите и переместите несколько ключевых кадров одновременно с помощью щелчка мышью и сдвига.
Наконец, проверьте, проиграв видео еще раз, пока не будете удовлетворены новым временем.
Сохраните анимацию Photoshop для Интернета.
Один из наиболее совместимых видеоформатов — .GIF. На панели приложения перейдите к File > Save for Web… и выберите формат GIF . Предварительный просмотр может занять некоторое время для загрузки.
Подправьте любые цвета.
Почти всегда мой предварительный просмотр показывает некоторое искажение цвета, когда Photoshop сжимает мои изображения и их палитру. Перед экспортом анимационного видео в формате GIF есть быстрое решение.
В раскрывающемся меню дополнительных опций таблицы цветов выберите Сортировать по яркости .
Сначала дважды щелкните крайний нижний правый цвет, чтобы открыть палитру цветов .
Затем измените значение на белый, введя шестнадцатеричное значение #ffffff или 255 в значениях R, G и B. Предварительный просмотр обновится, заменив самые светлые оттенки белым.
Продолжайте переключаться, пока предварительный просмотр не станет хорошим.
Выберите параметры зацикливания и сохраните.Заключение и конечный результат
Создание GIF-анимации в Adobe Photoshop относительно просто, а при ограниченной подписке более доступно, чем альтернативы.Гораздо больше можно сделать с помощью GIF-анимации Photoshop. Попробуйте переместить два слоя одновременно или добавить переходы. Следующий чистый холст — ваш!
сделать анимированные gif фотошоп cs6 изображения и анимации 100% БЕСПЛАТНО!
Найди отличные анимированные гифки в фотошопе cs6! Вы можете скачать это изображение или по прямой ссылке все
]]> как сделать анимированный гиф в фотошопе сделать анимированный gif в фотошопе сделать анимированный gif фотошоп cs6 как сделать анимированный гиф в фотошопе cs6 анимированный gif фотошоп как сделать анимированный gif создать анимированный gif фотошоп как экспортировать анимированный gif из фотошопа экспорт анимированного gif фотошопа как создать анимированный gif в фотошопе Фотошоп экспорт анимированного GIF фотошоп сохранить анимированный gif экспорт анимированного gif из фотошопа сделать анимированный gif из видео как создать анимированный gif в фотошопе cs4 как экспортировать анимированный gif в фотошоп как сделать анимированный гиф на iphone как сделать анимированные баннеры в формате GIF как сделать анимированный gif для инстаграмма как сделать анимированный gif из фотографий .
