Как сохранить видео в Фотошопе
Фотошоп – во всех отношениях отличная программа. Редактор позволяет обрабатывать изображения, создавать текстуры и клипарт, записывать анимацию.
Об анимации поговорим поподробнее. Стандартный формат «живых» картинок – GIF. Этот формат позволяет сохранять покадровую анимацию в один файл и воспроизводить ее в браузере.
Урок: Создаем простую анимацию в Фотошопе
Оказывается, в Фотошопе имеется функция сохранения анимации в виде не только гифки, но и видеофайла.
Сохранение видео
Программа позволяет сохранять видео в нескольких форматах, но мы сегодня поговорим о тех настройках, которые позволят нам получить на выходе стандартный MP4-файл, пригодный для обработки в видеоредакторах и публикации в интернете.
- После создания анимации нам необходимо перейти в меню «Файл» и найти пункт с названием «Экспортировать», при наведении на который появится дополнительное меню.

- Далее нужно дать имя файлу, указать место сохранения и, при необходимости, создать подпапку в целевой папке.
- В следующем блоке оставляем по умолчанию две настройки – «Adobe Media Encoder» и кодек h364.
- В выпадающем списке «Набор» можно выбрать желаемое качество видео.
- Следующая настройка позволяет установить размер видео. По умолчанию программа прописывает в поля линейные размеры документа.
- Частота кадров настраивается выбором значения в соответствующем списке. Имеет смысл оставить значение по умолчанию.
- Остальные настройки нас не очень интересуют, поскольку этих параметров хватает для производства ролика. Для того, чтобы началось создание видео, нажимаем кнопку «Рендеринг».
- Ждем окончания процесса производства. Чем больше кадров в Вашей анимации, тем больше времени будет происходить рендеринг.

После окончания создания ролика мы можем найти его в папке, которую указали в настройках.
Далее с этим файлом мы можем делать все, что угодно: просмотреть его в любом плеере, добавить к другому видео в каком-либо редакторе, «залить» на видеохостинг.
Как известно, не все программы позволяют добавлять в свои дорожки анимацию в формате GIF. Функция, которую мы сегодня изучили, дает возможность перевести гифку в видео и вставить ее в ролик.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить анимацию как видео в Фотошопе
Фотошоп – это мощный графический редактор, который дает практически безграничные возможности для обработки изображений. Наряду с этим можно создавать и сохранять анимации в специальном формате GIF, что позволяет воспроизводить их вне программы, встраивать на веб-сайтах и т. д. Но и это еще не все. Сохранять созданные анимации можно не только в файлы с расширением GIF, но и в видеофайлы. Давайте посмотрим, каким образом это можно сделать.
д. Но и это еще не все. Сохранять созданные анимации можно не только в файлы с расширением GIF, но и в видеофайлы. Давайте посмотрим, каким образом это можно сделать.
Сохраняем видео
Формат видео, поддерживаемый Фотошопом для экспорта, один из самых распространенных и базовых – это MP4. Итак, когда анимация готова, выполняем следующие действия:
- Заходим в меню “Файл”, в котором выбираем команду “Экспортировать”, затем – “Экспорт видео” (в некоторых версиях – “Просмотр видео”).
- Появится окно, в котором настройки для записи файла представлены в нескольких блоках. Начнем с первого, где:
- задаем имя файла;
- указываем папку для сохранения видео (выбираем существующую или создаем новую).
- Переходим к следующей группе настроек.
- Оставляем выбранные по умолчанию параметры “Adobe Media Encoder” и кодек “H.264”. Щелкнув по текущему варианту параметра “Набор” мы раскроем список, в котором можем выбрать качество сохраняемого видео.

- Далее определяемся с размером ролика. Если не трогать эти настройки, программа выставит значения ширины и высоты по размерам документа/холста.Также у нас есть возможность выбрать другие варианты, которые раскроются при щелчке по текущему.
- Частота кадров по умолчанию выставляется как в документе. При прочих равных условиях рекомендуется не менять значение.
- Оставляем выбранные по умолчанию параметры “Adobe Media Encoder” и кодек “H.264”. Щелкнув по текущему варианту параметра “Набор” мы раскроем список, в котором можем выбрать качество сохраняемого видео.
- Другие параметры, представленные в окне, редко корректируются, поэтому мы не будем на них подробно останавливаться. Для сохранения (экспорта) видео с заданными настройками жмем кнопку “Рендеринг”.
- Процесс создания видеофайла займет некоторое время (зависит от длительности ролика и заданных настроек). Когда он завершится, заходим в выбранную ранее папку, проверяем наличие файла и запускаем его, чтобы проверить результат.
Заключение
Итак, мы только что успешно сохранили анимацию, созданную в Фотошопе, в видеофайл с популярным разрешением MP4. Теперь с ним можно дальше работать в более профильных программах для обработки видео, если это требуется. Также созданный ролик можно просматривать в различных плеерах, загружать в интернет и т.д.
Также созданный ролик можно просматривать в различных плеерах, загружать в интернет и т.д.
Как создать гифку в Photoshop
Как сохранить gif в хорошем качестве Photoshop?
Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек. Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК». После этого Photoshop создаст отдельный слой для каждого добавленного изображения.
Как сохранить видео в gif в фотошопе?
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Как сделать анимацию из фотографий в фотошопе?
Чтобы создать покадровую анимацию, в Photoshop используется следующий общий рабочий процесс.
- Откройте новый документ.
- Добавьте слой или преобразуйте слой заднего плана.

- Добавьте содержимое к анимации.
- Выберите кадр.
- Отредактируйте слои выбранного кадра.
- По мере необходимости добавьте кадры и редактируйте слои.
Как самому сделать gif файл?
Создать GIF анимацию онлайн: инструкция.
- Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
- Шаг 1. Загрузите картинки. …
- Шаг 2. Задайте настройки анимации. …
- Шаг 3. Скачайте готовую анимацию.
Как сохранить анимацию в фотошопе без потери качества?
Как уменьшить gif анимацию без потери качества через Photoshop
- Устанавливаем QuickTime, если он не установлен. …
- Открываем Photoshop — выбираем Файл -> Импортировать -> Кадры видео в слои. …
- Далее идем в (панель инструментов) Изображение -> Размер изображения -> в открывшемся окне выбираем нужный размер (например 100 на 100 пикселей) — нажимаем на ОК.

Как сохранить GIF из браузера?
Сделайте это с помощью поисковой системы, например, Яндекса или Google. Щелкните правой кнопкой мыши по анимации. Нажмите Сохранить изображение как. В некоторых браузерах эта опция называется «Сохранить картинку как».
В каком формате сохранять анимацию?
Можно сохранить анимацию в виде GIF-файлов для просмотра в Интернете. Видео и анимацию можно сохранить как фильм QuickTime или PSD-файлов.
Как сохранить видео в формате GIF?
Как сконвертировать MP4 в GIF
- Шаг 1. Загрузите mp4-файл(ы) …
- Выберите «в gif» Выберите gif или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш gif-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш gif-файл
В каком приложении можно сделать живое фото?
Живое фото в Инстаграм можно сделать с помощью приложения для iPhone или программы для Windows (если у вас телефон на Android ) — PLOTAGRAPH.
Экспорт видео из фотошопа
Фотошоп – во всех отношениях отличная программа. Редактор позволяет обрабатывать изображения, создавать текстуры и клипарт, записывать анимацию.
Об анимации поговорим поподробнее. Стандартный формат «живых» картинок – GIF. Этот формат позволяет сохранять покадровую анимацию в один файл и воспроизводить ее в браузере.
Оказывается, в Фотошопе имеется функция сохранения анимации в виде не только гифки, но и видеофайла.
Сохранение видео
Программа позволяет сохранять видео в нескольких форматах, но мы сегодня поговорим о тех настройках, которые позволят нам получить на выходе стандартный MP4-файл, пригодный для обработки в видеоредакторах и публикации в интернете.
- После создания анимации нам необходимо перейти в меню «Файл» и найти пункт с названием «Экспортировать», при наведении на который появится дополнительное меню.
 Здесь нас интересует ссылка «Просмотреть видео».
Здесь нас интересует ссылка «Просмотреть видео».
Далее нужно дать имя файлу, указать место сохранения и, при необходимости, создать подпапку в целевой папке.
В следующем блоке оставляем по умолчанию две настройки – «Adobe Media Encoder» и кодек
В выпадающем списке «Набор» можно выбрать желаемое качество видео.
Следующая настройка позволяет установить размер видео. По умолчанию программа прописывает в поля линейные размеры документа.
Частота кадров настраивается выбором значения в соответствующем списке. Имеет смысл оставить значение по умолчанию.
Остальные настройки нас не очень интересуют, поскольку этих параметров хватает для производства ролика. Для того, чтобы началось создание видео, нажимаем кнопку «Рендеринг».
Ждем окончания процесса производства. Чем больше кадров в Вашей анимации, тем больше времени будет происходить рендеринг.
После окончания создания ролика мы можем найти его в папке, которую указали в настройках.
Далее с этим файлом мы можем делать все, что угодно: просмотреть его в любом плеере, добавить к другому видео в каком-либо редакторе, «залить» на видеохостинг.
Как известно, не все программы позволяют добавлять в свои дорожки анимацию в формате GIF. Функция, которую мы сегодня изучили, дает возможность перевести гифку в видео и вставить ее в ролик.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Можно сохранить мультипликацию как GIF для просмотра в сети. В Photoshop Extended видео и мультипликация могут быть сохранены как QuickTime (Кинильм) или файлы PSD. Если вы не создаете рендеринг своей работы для видео, то сохраните файл как PSD, поскольку это лучшая возможность сохранить редактирание и получить файл в формате, который поддерживают цифровые видеоприления Adobe и другие приложения редактирования кинофильма.
Для сохранения анимации в виде GIF-файла можно использовать диалоговое окно команды Save For Web & Devices (Сохранить для Веб и устройств) или соать последовательность изображений, используя команду Render Video (Видеендеринг).
Понятие рендеринга не ново при работе с изображениями. Обычно оно означало создие теней или других эффектов для первоначального изображения. Другое определие: рендеринг — процесс получения изображения по модели с помощью компьютерной программы. При работе с видео рендеринг означает модификацию видеослоя в пословательность изображений, как бы «вырванных равномерно» из видеофильма, сформованных и сохраненных в одной папке.
Оптимизация кадров анимации
После того как вы закончили свою мультипликацию, вы должны оптимизирать ее для эффективной загрузки в веб-браузер. Мультипликация оптимизируется двумя способами:
© оптимизируйте кадры, чтобы они включали только области, которые изментся от кадра к кадру. Это очень уменьшает размер файла оживляемого GIF;
© если вы сохраняете вашу мультипликацию как GIF-изображение, оптимизируе его, как любое GIF-изображение. Специальная техника проигрывания преняется к мультипликации, чтобы гарантировать, что проигранные образцы последовательно складываются в кадры, не допуская разрывов в течение вороизведения.
Для оптимизации цвета в анимации используйте палитры Adaptive (Адаптивная), Perceptual (Восприятия) или Selective (Выбор). Это гарантирует, что цвета будут прутствовать на всех кадрах.
1. Удостоверьтесь, что палитра Animation (Анимация) находится в режиме кадров.
2. Выберите команду Optimize Animation (Оптимизация анимации) из меню в палитре Animation (Анимация).
3. Выберите следующие опции:
◆ Bounding Box (Ограничительная коробка). Обрезает каждый кадр к области, которая отличается от предыдущего кадра. Созданные файлы мультиплации, использующие эту опцию, небольшие, но несовместимы с GIF- редакторами, которые не поддерживают опцию. (Эта опция выбрана по умолчанию и рекомендуется.)
◆ Redundant Pixel Removal (Удаление избыточных пикселов). Делает все неизмененные по сравнению с предшествующим кадром пикселы прозраыми. Для того чтобы удалить избыточные пикселы, необходимо выбрать опцию Transparency (Прозрачность) в палитре Optimize (Оптимизация). (Эта опция выбрана по умолчанию и рекомендуется.)
(Эта опция выбрана по умолчанию и рекомендуется.)
Установите метод появления кадров Automatic (Автоматический), используя опцию
Redundant Pixel Removal (Удаление избыточных пикселов).
4. Нажмите кнопку OK.
Экспорт видео
В Photoshop можно экспортировать QuickTime или последовательности изображений. В Photoshop можно экспортировать мультипликацию реального времени с видеослоями.
1. Для экспорта видео следует выберать команду File | Export | Render Video
(Файл | Экспорт | Рендеринг видео).
2. В диалоговом окне Render Video (Рендеринг видео) введите имя для последательности изображения или видео.
3. Щелкая по кнопке Select Folder (Выбор папки), выберите папку, в которую вы собираетесь экспортировать свое видео, а затем щелкните Create New Subfolder (Создайте новую подпапку) и введите имя новой подпапки.
4. В параметрах опций File Options (Опции файла) введите либо QuickTime Export (Экспорт кинофильма), либо Image Sequence (Последовательность изражений). Затем выберите формат файла из всплывающего меню.
Затем выберите формат файла из всплывающего меню.
5. Щелкните Settings (Установки), чтобы определить специфические опции фоата.
6. Если вы в пункте 4 выберете команду Image Sequence (Последовательность изображения), то определите номера Starting (Старт) и Digits (Цифры). (Эти опции определяют систему счисления экспортируемых файлов.) Используйте Size (Размер) из всплывающего меню, чтобы определить пиксельную размеость для экспортируемого файла.
7. Для параметра Range (Рендеринг) выберите следующие опции:
◆ All Frames (Все кадры). Рендеринг всех кадров документа Photoshop.
◆ In Frame and Out Frame (В кадре и вне кадра). Определяется последовельность кадров для рендеринга.
◆ Currently Selected Frames (Кадры, выбранные в настоящее время). Рееринг кадров, выбранных в рабочей области в палитре Animation (Анимация).
8. Специфические опции рендеринга:
◆ Alpha Channel (Альфа-канал). Определяет альфа-каналы для рендеринга. (Этот выбор доступен только для форматов, которые поддерживают альфаналы типа PSD или TIFF). Выберите None (Ни один), чтобы проигноровать альфа-канал, Straight-Unmatted (Прямой-неперемешанный), чтобы включить канал, или одну из опций Premultiplied (Несколько), чтобы смивать матовые цвета с цветами каналов.
Определяет альфа-каналы для рендеринга. (Этот выбор доступен только для форматов, которые поддерживают альфаналы типа PSD или TIFF). Выберите None (Ни один), чтобы проигноровать альфа-канал, Straight-Unmatted (Прямой-неперемешанный), чтобы включить канал, или одну из опций Premultiplied (Несколько), чтобы смивать матовые цвета с цветами каналов.
◆ Frame Rate (Частота кадров). Определяет, как много кадров создается в тение каждой секунды видео или мультипликации. Опция Document Frame Rate (Частота кадров документа) отражает норму в Photoshop. Если вы экортируете в различные стандарты видео (от NTSC до PAL), выберите стветствующую норму из всплывающего меню.
9. Щелкните Render (Рендеринг).
Форматы файла экспорта QuickTime
© 3G (3G). Формат файла, созданный для мобильных устройств третьего поколения.
© FLC (FLC). Формат мультипликации для воспроизведения анимации, создаой на таких рабочих станциях, как Windows и Mac OS. Этот формат также упоминается как FLI.
Этот формат также упоминается как FLI.
© Flash Video (FLV) (Флэш-видео). Adobe Flash Video — формат Adobe для тущего аудио и видео по сети (чтобы использовать этот формат, вы должны уановить FLV QuickTime кодирующее устройство).
© QuickTime Movie (Кинофильм QuickTime). Архитектура мультимедиа Apple Computer, которая включает множество кодеков. (Вы должны использовать этот формат, чтобы экспортировать аудио.)
© AVI Audio Video Interleave (Звуковые видеочередования). Является форматом для звуковых/видеоданных на компьютерах Windows.
© DV Stream (DV-поток). Видеоформат с внутрикадровым сжатием, которое иользует интерфейс FireWire (IEEE 1394), чтобы передавать видео на нелинеые системы редактирования.
© Image Sequence (Последовательность изображений). Последовательность изражений, которые находятся в пределах одной папки. Для названия рекомеуется использовать одно словесное имя под разными номерами (типа Прер_1, Пример_2, Пример_3 и т. д.).
д.).
© MPEG-4 (MPEG-4). Стандарт мультимедиа, который предоставляет звуковые и видеопотоки по диапазону полос пропускания.
Источник: Комолова, Н. В., Adobe Photoshop CS5 для всех / Н. В. Комолова, Е. С. Яковлева. — СПб.: БХВ-Петербург, 2011. — 624 с.: ил. + CD-ROM — (В подлиннике)
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop.
Создав видео или анимацию в Photoshop, можно без труда выполнить оптимизацию, рендеринг и экспорт.
Форматы экспорта видео и анимации
Можно сохранить анимацию в виде GIF-файлов для просмотра в Интернете. Видео и анимацию можно сохранить как фильм QuickTime или PSD-файлов. Если работа не предназначена для видео, то лучше сохранить файл в формате PSD, поскольку в этом случае сохраняется редактирование, а формат PSD поддерживается приложениями Adobe для обработки цифрового видео и многими приложениями редактирования кинофильмов.
Оптимизация кадров анимации
После завершения работы над анимацией необходимо оптимизировать ее для эффективной загрузки веб-браузером. Анимацию можно оптимизировать двумя способами.
Оптимизируйте кадры, чтобы включить в них только области, которые меняются от кадра к кадру. Это значительно уменьшает размер анимированного GIF-файла.
Если анимация сохраняется как GIF-изображение, оптимизируйте ее, как любое другое GIF-изображение. Чтобы гарантировать, что узоры дизеринга постоянны во всех кадрах, и избежать мерцания во время воспроизведения, к анимации применяется специальный метод дизеринга. В связи с применением этих дополнительных функций оптимизация анимированного GIF-файла требует больше времени, чем оптимизация обычного GIF-изображения.
При оптимизации цветов в анимации используйте палитру «Адаптивная», «Перцепционная» или «Селективная». Этим обеспечивается согласованность цветов во всех кадрах.
Убедитесь, что панель «Шкала времени» находится в режиме покадровой анимации.
В меню панели выберите команду «Оптимизировать анимацию».
Обрезает каждый кадр по области, которая изменилась по сравнению с предыдущим кадром. Файлы анимации, созданные с помощью этого параметра, меньше размером, но они несовместимы с GIF-редакторами, не поддерживающими этот параметр. (Данный параметр включен по умолчанию и рекомендуется к использованию.)
Удаление лишних пикселов
Делает прозрачными все пикселы в кадре, которые не изменились по сравнению с предыдущим кадром. Чтобы этот параметр работал, необходимо на панели «Оптимизация» выбрать параметр «Прозрачность». (Данный параметр включен по умолчанию и рекомендуется к использованию.)
При выборе параметра «Удаление лишних пикселов» установите автоматический режим отображения кадров. (См. раздел Выбор режима отображения кадра.)
Расположить кадры на слоях
При расположении кадров на слоях для каждого кадра в видеослое создается один слой. Это может оказаться удобным, например, при экспорте единичных видеокадров в отдельные файлы изображений или если планируется использовать видео статичного объекта в стеке изображений.
На панели «Шкала времени» или «Слои» выберите видеослой.
В меню панели «Шкала времени» выберите команду «Объединить кадры в слои».
Экспорт видеофайлов или последовательностей изображений
Чтобы создать папку для хранения экспортированных файлов, выберите «Создать новую вложенную папку» и введите имя папки.
В диалоговом окне «Просмотреть видео» выберите Adobe Media Encoder или «Последовательность изображений Photoshop» в меню под разделом «Расположение». Выберите формат файла во всплывающем меню. Если выбран Adobe Media Encoder, видео можно экспортировать в форматах CPS, H.264 или QuickTime.
(Необязательно) Задайте параметры формата в меню под меню формата файла.
(Необязательно) Если на этапе 4 выбрана «Последовательность изображений», введите значения «Начать с. » и «Нумерация». (Эти параметры определяют способ нумерации экспортируемых файлов.) Затем при необходимости выполните любое из следующих действий.
- Во всплывающем меню «Размер» задайте размер экспортируемых файлов в пикселах.

- Нажмите кнопку «Настройки» и укажите параметры для конкретного формата.
- Выберите частоту кадров в меню «Как в документе».
Визуализирует все кадры, содержащиеся в документе Photoshop.
Начальный кадр и конечный кадр
Укажите последовательность кадров для рендеринга.
Визуализирует кадры, выбранные в рабочей области панели «Шкала времени».
Кадр входа и кадр выхода (Photoshop Extended)
Укажите последовательность кадров для рендеринга.
Текущие выбранные кадры (Photoshop Extended)
Визуализирует кадры, выбранные в рабочей области панели «Анимация».
Доступные параметры диапазона зависят от выбранного формата файла.
Задает метод рендеринга альфа-каналов. (Этот параметр доступен только для форматов, поддерживающих альфа-каналы, например, PSD или TIFF). Выберите «Нет», чтобы игнорировать альфа-канал, «Обычный режим — не маска», чтобы включить этот канал, или один из параметров режима умножения, чтобы смешать цвет подложки с цветовыми каналами.
Управление рендерингом поверхностей, если проект содержит трехмерные объекты. Интерактивный: подходит для видеоигр и подобных использований. Черновая трассировка лучей: обеспечивает быструю визуализацию видео, но с низким качеством. Окончательная трассировка лучей: обеспечивает высокое качество видео, но требует много времени.
Определяет количество кадров, создаваемое на каждую секунду видеоролика или анимации. Параметр «Частота кадров документа» отражает частоту, установленную для Photoshop. При экспорте в другой видеостандарт (например, из NTSC в PAL) выберите соответствующую частоту во всплывающем меню.
Форматы файлов экспорта QuickTime (Photoshop Extended)
Формат файла, разработанный для мобильных устройств третьего поколения.
Формат для воспроизведения анимации, созданной на компьютерах под управлением Windows и Mac OS. Этот формат также называют FLI.
Flash Video (FLV)
Adobe Flash Video — это формат Adobe для передачи потоков аудио и видео через Интернет и другие сети. (Для использования этого формата необходимо установить FLV-кодировщик QuickTime.)
(Для использования этого формата необходимо установить FLV-кодировщик QuickTime.)
Архитектура мультимедиа Apple Computer, включающая несколько кодеков. (Используйте этот формат для экспорта аудио).
Формат Audio Video Interleave (AVI) для аудио- и видеоданных на компьютерах с ОС Windows.
Видеоформат с внутрикадровым сжатием, использующий интерфейс FireWire (IEEE 1394) для передачи видео на нелинейные системы видеомонтажа.
Последовательность отдельных изображений, которая хранится в одной папке и использует одинаковую цифровую или буквенно-цифровую схему именования файлов (например, Последовательность1, Последовательность2, Последовательность3 и так далее).
Мультимедийный стандарт для доставки аудио- и видеопотоков с широким диапазоном полосы пропускания.
Также поддерживаются другие сторонние форматы, например кодеки Avid AVR, но тем не менее необходимые кодеки QuickTime должны быть установлены.
Знакомство с ключевыми кадрами QuickTime
Согласно терминологии QuickTime понятие ключевого кадра отличается от того, что понимается под ключевыми кадрами анимации в Photoshop. В QuickTime ключевые кадры располагаются в ролике с регулярным интервалом и хранятся как полные кадры. Каждый кадр между ключевыми сравнивается с предыдущим кадром и хранит только изменения картинки. Использование ключевых кадров приводит к чувствительному снижению размера фильма и значительному увеличению объема памяти, необходимой для редактирования и рендеринга ролика. Сокращение интервалов между ключевыми кадрами позволит быстрее производить поиск и воспроизведение в обратную сторону, но может значительно увеличить размер файла.
В QuickTime ключевые кадры располагаются в ролике с регулярным интервалом и хранятся как полные кадры. Каждый кадр между ключевыми сравнивается с предыдущим кадром и хранит только изменения картинки. Использование ключевых кадров приводит к чувствительному снижению размера фильма и значительному увеличению объема памяти, необходимой для редактирования и рендеринга ролика. Сокращение интервалов между ключевыми кадрами позволит быстрее производить поиск и воспроизведение в обратную сторону, но может значительно увеличить размер файла.
Настройки экспорта 3G (Photoshop Extended)
Дополнительные сведения о параметрах экспорта 3G можно найти на веб-сайте Apple Computer.
Форматы 3GPP и 3GPP2 являются стандартами для создания, доставки и воспроизведения мультимедиа в высокоскоростных беспроводных сетях третьего поколения. Формат 3GPP предназначен для сетей GSM, а 3GPP2 — для сетей CDMA 2000. Форматы 3GPP (Mobile MP4), 3GPP2 (EZmovie) и AMC (EZmovie) предназначены для конкретных сетей. Формат 3GPP (Mobile MP4) предназначен для службы i‑motion 3G сети NTT DoCoMo. Формат 3GPP2 (EZmovie) предназначен для службы 3G сети KDDI. Формат AMC (EZmovie) предназначен для подписчиков KDDI с телефонами, поддерживающими формат AMC.
Выберите пункт «Видео» в раскрывающемся подменю в меню Форматы файлов и задайте следующие параметры.
Выбирает кодек для экспорта видео. Если в исходном ролике имеется только видеодорожка, и она уже сжата, можно выбрать «Пропустить», чтобы избежать повторного сжатия.
Скорость передачи данных
Задает значение скорости передачи данных при воспроизведении (в килобитах в секунду). Большее значение скорости передачи данных обеспечивает более высокое качество воспроизведения, однако не рекомендуется превышать значение предельной пропускной способности.
Указывает предполагаемый способ распространения видео. Если в меню «Видеоформат» выбран стандарт H.264, то в меню «Параметры видео» рекомендуется выбрать пункт «Лучшего качества». Этот параметр указывает кодеку, насколько может колебаться скорость передачи данных (битрейт) в ту или иную сторону относительно выбранной скорости передачи данных.
Задает стандарт для отправки файла на мобильный телефон. Значение «Текущий» сохраняет исходный размер, но получившийся в результате файл может не воспроизводиться на мобильном телефоне. Выберите «Заказной», чтобы указать размер, отсутствующий в меню.
Сохранение пропорций с помощью
Задает параметр, используемый при изменении размера изображения и необходимости масштабировать фильм в новую размерность. Параметр Letterbox пропорционально масштабирует исходное изображение по размеру чистого окна, добавляя при необходимости черные полосы сверху и снизу изображения. Кадрирует центры, масштабирует и обрезает по размеру чистого кадрового окна.
Задает количество кадров в секунду (кадр/сек) при воспроизведении. В большинстве случаев видеоролик будет выглядеть лучше, если выбрать число, на которое его частота кадров делится без остатка. Например, если частота источника составляет 30 кадров в секунду, необходимо выбрать частоту кадров 10 или 15. Не следует выбирать частоту, превышающую частоту исходного материала.
Задает частоту создания ключевых кадров в экспортируемом видео. Увеличение частоты ключевых кадров (меньшее число) улучшает качество видео, но увеличивает размер файла.
Если кнопка «Параметры видео» доступна, нажмите ее, чтобы открыть диалоговое окно «Дополнительные настройки 3G-видео». В зависимости от видео в видеокадры можно добавлять маркеры синхронизации, чтобы компенсировать потерю пакетов при потоковой передаче данных. Для видео в формате H.264 можно также ускорить процесс сжатия (например, для просмотра) выбрав параметр «Быстрая кодировка (однопроходная)». Параметр по умолчанию, «Лучшее качество (многопроходная)», позволяет кодеку определить количество проходов кодировки, необходимых для сжатия видео с наилучшим качеством.
Все параметры звука отключаются, так как Photoshop Extended не включает аудио в экспортируемые 3G-файлы.
Все параметры текста отключаются, так как Photoshop Extended не включает текстовые дорожки в экспортируемые 3G-файлы.
Выберите пункт «Потоковая передача» в раскрывающемся подменю в меню Форматы файлов и задайте следующие параметры.
Включить потоковую передачу
Создает файл для потоковой передачи данных по протоколу RTSP на проигрыватель QuickTime. Этот параметр создает дорожку рекомендаций (инструкций, необходимых для потоковой передачи файла).
Оптимизировать для сервера
Помогает серверу быстрее обработать файл, но увеличивает размер файла.
Выберите пункт «Дополнительно» в раскрывающемся подменю в меню Форматы файлов и задайте следующие параметры.
Задает количество воспроизведений файла на мобильном телефоне после загрузки. Также задает параметры истечение срока: укажите количество дней или введите дату. Можно ограничить распространение файлов в формате Mobile MP4 или EZmovie, чтобы после загрузки на мобильный телефон его нельзя было отправить на другое устройство или скопировать.
Позволяет файлу загружаться по протоколу HTTP небольшими частями, чтобы воспроизведение могло начаться быстрее, а большие файлы можно было воспроизводить на мобильном телефоне (одновременно на мобильном телефоне должен поместиться только фрагмент, но не весь фильм).
Настройки экспорта FLC (Photoshop Extended)
В диалоговом окне « Настройки экспорта FLC» доступны следующие параметры.
С помощью системных цветов Windows или Mac OS задает в экспортируемом фильме таблицу цветов.
Устанавливает частоту кадров воспроизведения.
Установка параметров экспорта AVI (Photoshop Extended)
Параметры звука отключаются, так как Photoshop Extended не включает аудио в экспортируемые AVI-файлы.
Выбирает компрессор видеосигнала (кодек) для сжатия видео.
Кадров в секунду
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадр/сек. Европейский видеоформат PAL имеет частоту кадров 25 кадр/сек. Стандарт для кинофильмов — 24 кадр/сек. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка. Например, если частота источника составляет 30 кадров в секунду, необходимо выбрать частоту кадров 10 или 15. Не следует выбирать частоту, превышающую частоту исходного материала.
Частота ключевых кадров
Указывает частоту ключевых кадров. Увеличение частоты ключевых кадров (меньшее число) улучшает качество видео, но увеличивает размер файла. Некоторые кодеки автоматически вставляют дополнительные ключевые кадры, если изображение слишком сильно изменилось по сравнению с предыдущим кадром. Обычно достаточно одного ключевого кадра на каждые 5 секунд (умножьте количество кадров в секунду на 5). Если создается файл для потоковой передачи данных по протоколу RTSP, и возникают сомнения по поводу надежности связи, можно увеличить частоту ключевых кадров до одного ключевого кадра на каждую секунду или две секунды.
Ограничить скорость передачи данных до
Задает значение скорости передачи данных при воспроизведении (в килобитах в секунду). Большее значение скорости передачи данных обеспечивает более высокое качество воспроизведения, однако не рекомендуется превышать значение предельной пропускной способности.
Задает количество цветов в экспортируемом видео. Это меню недоступно, если выбранный кодек поддерживает только одну глубину цвета.
Если параметр доступен, перетащите ползунок или введите значение, чтобы настроить качество экспортируемого видео, и, соответственно, размер файла. При использовании одного и того же кодека для захвата и экспорта и при наличии отрендеренной последовательности (для предварительного просмотра) можно сократить время рендеринга. Для этого настройки качества экспорта и исходные настройки качества захвата должны совпадать. Если качество превышает исходный уровень качества записи, то качество создаваемого видеоряда не улучшится, а время обработки может увеличиться.
Определяет, имеет ли экспортируемый фильм поля (чересстрочная развертка) или не имеет (построчная развертка).
Задает пропорции экспортируемого фильма: 4:3 или 16:9.
Устанавливает параметры сжатия, прозрачности и доступа к кодеку Intel Indeo® Video 4.4 (только для Intel Indeo® Video 4.4).
Настройки экспорта DV (Photoshop Extended)
В диалоговом окне « Настройки экспорта DV» доступны следующие параметры.
Задает формат DV или DVCPRO для экспортируемого видео.
Задает стандарт телевещания NTSC или PAL.
Определяет, имеет ли экспортируемое видео чересстрочные поля или не имеет полей (прогрессивная развертка).
Задает пропорцию 4:3 или 16:9.
Сохранение пропорций с помощью
Определяет, масштабируется ли фильм в новое пикселное форматное соотношение. Параметр Letterbox пропорционально масштабирует исходное изображение по размеру чистого окна, добавляя при необходимости черные полосы сверху и снизу изображения. Кадрирует центры, масштабирует и обрезает по размеру чистого кадрового окна.
Хотя в диалоговом окне « Параметры экспорта DV» имеется параметр «Аудиоформат», приложение Photoshop Extended не поддерживает экспорт аудио в файлы DV.
Настройки последовательности изображений для экспорта QuickTime (Photoshop Extended)
Как правило, для экспорта видеофайлов применяется QuickTime. Однако во всплывающем меню «Экспорт QuickTime» можно также выбрать «Последовательность изображений». Щелкните «Настройки», чтобы получить доступ к следующим параметрам:
Выбирает формат файла для экспортируемых изображений.
Кадров в секунду
Устанавливает частоту кадров для последовательности изображений.
Вставить пробел перед числом
Вставляет пробел между именем и созданным автоматически числом в имени файла изображения.
При наличии кнопки «Параметры» щелкните ее и задайте параметры формата.
Дополнительные сведения о конкретных форматах файлов и их параметрах см. в разделах Сохранение и экспорт изображений и Форматы файлов.
Как экспортировать гиф из фотошопа
Оптимизация и сохранение изображений в формате GIF
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Скачать последнюю версию PhotoshopУрок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать анимированное GIF-изображение с помощью Photoshop
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
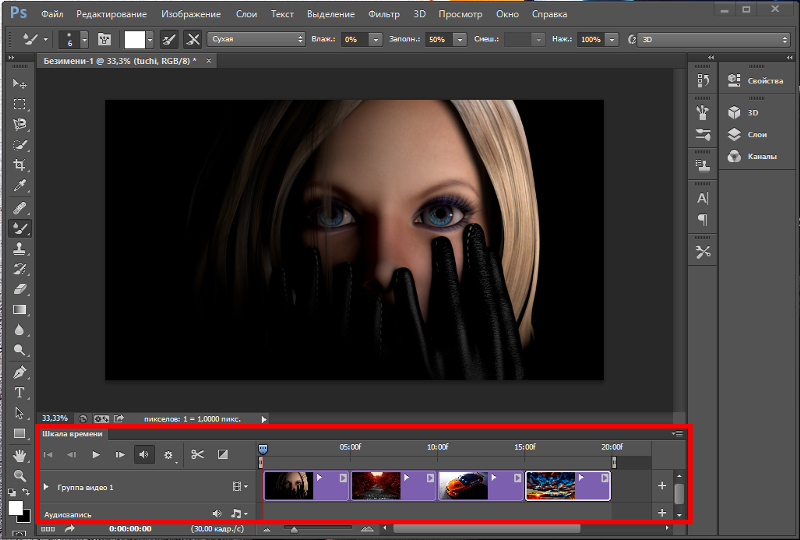
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения.
Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить анимированный GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Экспорт изображений и анимированных файлов GIF
В этой статье рассматривается экспорт изображений и анимированные файлы GIF.
В Animate добавлены функции «Экспорт изображения» и «Экспортировать анимированный GIF», которые помогают без труда экспортировать ресурсы .png, jpeg, статические и анимированные файлы GIF в интерактивном режиме.
При подготовке изображений для публикации в Интернете или в качестве других электронных материалов часто приходится искать компромисс между качеством и размером файла изображения.
Для предварительного просмотра оптимизированных изображений в различных форматах и с применением различных атрибутов файлов можно использовать возможности оптимизации, задаваемые в диалоговом окне «Экспорт изображения». Одновременного можно просматривать несколько вариантов изображения и изменять их настройки оптимизации для выбора наилучшего сочетания параметров в соответствии с текущими требованиями. Кроме того, можно задать параметры прозрачности и обработки краев, настроить дизеринг, изменить размер изображения (в пикселях или процентах от исходного размера).
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно задать создание файла HTML для изображения. Этот файл будет содержать всю информацию, необходимую для отображения изображения в веб-браузере.
В Animate для сохранения изображений в форматах GIF, JPEG и PNG используется команда «Сохранить как». В зависимости от формата файла можно задать качество изображения, настроить прозрачность фона или обработку краев, отображение цветов и способ загрузки. Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Кроме того, с помощью команды Обработчик изображений Animate в можно сохранить папку копий изображений в формате JPEG. С помощью команды «Обработчик изображений» также можно изменять размер изображений и преобразовывать цветовой профиль изображений в веб-стандарт sRGB.
Диалоговое окно «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспортировать анимированный GIF»), чтобы выбрать параметры оптимизации и предварительно просмотреть оптимизированную монтажную область.
A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментовЧтобы выбрать вариант отображения, щелкните вкладку над областью изображения.
Отображение изображения без оптимизации.
Отображение изображения, к которому применены текущие настройки оптимизации.
Одновременное отображение двух вариантов изображения.
Если в диалоговом окне «Экспорт изображения» графический объект отображается не полностью, то с помощью инструмента «Рука» можно перемещать область просмотра, чтобы отобразить другую часть объекта. Для увеличения или уменьшения масштаба изображения используется инструмент «Масштаб».
- Чтобы перемещаться по изображению для отображения нужной его части, выберите инструмент «Рука») (или удерживайте клавишу «Пробел») и перетащите область просмотра.
- Чтобы увеличить масштаб, выберите инструмент «Масштаб» и щелкните в области просмотра. Чтобы уменьшить масштаб, щелкните в области просмотра, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Кроме того, можно задать процент масштабирования, введя нужное значение с помощью клавиатуры или выбрав значение в нижней области диалогового окна.
В области комментариев, расположенной под изображениями в диалоговом окне «Экспорт изображения», приводится информация об оптимизации. В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
Значение гаммы монитора компьютера влияет на отображение светлых и темных тонов в браузере. Можно посмотреть, как ваши изображения будут смотреться на системах с различными значениями гамма-коррекции и подправить изображение, чтобы компенсировать этот эффект. Включение параметра просмотра не влияет на окончательный вывод изображения.
- В диалоговом окне «Экспорт изображения» в меню «Просмотр» выберите один из приведенных ниже параметров.
Гамма изображения не изменяется. Значение «Цвет на экране монитора» задано по умолчанию.
Старая версия Macintosh (без управления цветом)
Моделирует стандартную гамму 1.8, применявшуюся в Mac OS 10.5 и ранее.
Windows (без управления цветом)
Моделирует стандартную гамму 2.2, использованную в Windows и Mac OS 10.6 и позже.
Использовать профиль документа
Задает значение гаммы в соответствие с цветовым профилем прикрепленного документа, использующего систему управления цветом.
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна: «Оптимизированный» или «2 варианта».
(Необязательно) Если изображение содержит несколько фрагментов, выберите для оптимизации нужные.
В меню «Наборы параметров» выберите предопределенные настройки оптимизации или укажите собственные. Доступность параметров зависит от выбранного формата файла.
Подберите настройки оптимизации, чтобы добиться нужного баланса качества изображения и размера файла. Если изображение содержит несколько фрагментов, убедитесь, что все они оптимизированы.
Примечание.
Чтобы вернуть оптимизированное изображение в окне предварительного просмотра к исходному варианту, выберите изображение, затем в раскрывающемся меню «Наборы параметров» выберите пункт «Исходное».
Чтобы цвета оптимизированного изображения гарантированно выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Примечание.
Метаданные вывода соответствуют стандартам Рабочей группы Метаданных поэтому некоторые метаданные JPEG хранятся форматах EXIF и IIM, а не XMP.
Выберите следующие параметры.
Метаданные не сохранены (кроме уведомления об авторских правах в формате EXIF в файлах JPEG). Позволяет сохранить наименьший размер файла.
Сохраняет сведения об авторских правах, условия использования, состояние авторских прав URL-адрес сведений об авторских правах.
Авторские права и контактная информация
Сохраняет все сведения об авторских правах, а также следующую информацию: автор, должность автора, адреса электронной почты, адрес, город, область, почтовый индекс, страна, телефоны и веб-сайты.
Сохраняет все метаданные, кроме данных EXIF о параметрах настройки камеры, например, о выдержке, дате и времени, фокусном расстоянии, компенсации экспозиции, схемы измерения и использовании вспышки.
Сохраняет в файл все метаданные.
Нажмите кнопку «Сохранить».
В диалоговом окне «Сохранить оптимизированный как» выполните описанные ниже действия и нажмите кнопку «Сохранить».
Введите имя файла и выберите расположение для конечных файлов.
В меню «Формат» укажите формат сохраняемых файлов: HTML-файлы и файлы изображения, только файлы изображения или только HTML-файлы.
(Необязательно) Установите настройки вывода для HTML-файлов и файлов изображений.
Если изображение содержит несколько фрагментов, выберите в меню «Фрагменты» параметры для сохранения фрагментов. «Все фрагменты» или «Выделенные фрагменты».
Примечание.
Чтобы сбросить настройки оптимизации и восстановить последнюю сохраненную версию, зажмите клавишу «Alt» (Windows) или «Option» (Mac OS), затем нажмите кнопку «Сбросить». Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».
Видеоролик о сохранении файлов для Интернета в Illustrator см. по адресу www.adobe.com/go/vid0063_ru.
Настройки оптимизации можно сохранить как именованный набор и применять их к другим изображениям. Сохраняемые настройки отображаются в раскрывающемся меню «Наборы параметров» вместе с предопределенными именованными настройками. При изменении именованного набора или предопределенного набора в меню «Наборы параметров» отображается значение «Безымянный».
Установите необходимые настройки оптимизации и выберите в меню палитры «Оптимизировать» пункт «Сохранить настройки».
Укажите имя для настроек и сохраните набор в соответствующей папке:
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobePhotoshop CS5\Optimized Settings
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop CS5\Optimized Settings
(Mac OS) Users/[Имя пользователя]/Library/Preferences/AdobePhotoshop CS5Settings/Optimized Settings
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
Пользователи (Mac OS)/[имя_пользователя]/Library/ApplicationSupport/Adobe/Adobe Illustrator CS5/[язык]/Save for Web Settings/Optimize
Примечание.
При сохранении настроек в другой папке они не будут отображаться в раскрывающемся меню «Наборы параметров».
Чтобы удалить стиль, выберите его в меню «Наборы параметров», затем в меню палитры «Оптимизировать» выберите пункт «Удалить настройки».
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспортировать анимированный GIF»: «Оптимизированный» или «2 варианта».
(Необязательно) Выберите фрагменты для оптимизации и нужный формат файла.
В меню «Оптимизировать» (справа от меню «Наборы параметров») выберите пункт «Оптимизировать по размеру файла».
Введите нужный размер файла.
Выберите параметр «Начать с».
Используется текущий формат файла.
Автовыбор формата GIF/JPEG
Автоматический выбор оптимального формата в зависимости от содержимого изображения.
Выберите параметр «Использование», который определяет применение указанного размера файла только к текущему фрагменту, к каждому фрагменту в изображении или ко всем фрагментам. Нажмите кнопку «ОК».
В диалоговом окне «Экспорт изображения» можно изменить размер изображения до заданных размеров в пикселях или процентах от исходного размера.
В диалоговом окне «Экспорт изображения» щелкните вкладку «Размер изображения».
При необходимости задайте следующие параметры.
Сохраняются текущие пропорции ширины и высоты.
Примечание.
К форматам SWF и SVG не применяется ни один из параметров палитры Размер изображения, за исключением параметра «Обрезать по монтажной области».
Введите новые размеры в пикселях или укажите процент от исходного изображения и нажмите кнопку «Применить».
Можно предварительно просмотреть оптимизированное изображение в любом веб-браузере, установленном в системе, через диалоговое окно «Экспортировать анимированный GIF» («Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF»). Просмотр в браузере позволяет вывести изображение с сопроводительной подписью, где будет указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация в формате HTML.
- Для просмотра изображения в веб-браузере по умолчанию щелкните значок браузера в нижней части диалогового окна «Экспорт изображения».
- В диалоговом окне «Браузеры» можно найти все установленные браузеры и задать браузер по умолчанию для просмотра изображений.
7 советов по созданию GIF анимаций
У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers. Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества. *«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображенияНичего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Теги:- gif
- оптимизация изображений
Как в фотошопе экспортировать
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Сохранение и экспорт видео и анимации в Photoshop
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадров/с. Европейский видеоформат PAL имеет частоту кадров 25 кадров/с. Стандарт для кинофильмов — 24 кадров/с. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка. Например, если частота источника составляет 30 кадров в секунду, необходимо выбрать частоту кадров 10 или 15. Не следует выбирать частоту, превышающую частоту исходного материала.
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Дополнение автора: Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www.online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Поэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 45 096 times, 32 visits today)
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Перенос наборов настроек, операций и настроек
Наборы настроек — это коллекции объектов и значений, которые применяются к графическому объекту в Photoshop. Наборы настроек можно сохранять и загружать, их также можно в любое время заменить пользовательскими значениями. К наборам настроек относятся операции, кисти и комбинации клавиш. В Photoshop имеются встроенные наборы настроек, но также создавать свои собственные наборы.
Настройки — это фактические значения, в данный момент загруженные в Photoshop. Они управляют различными элементами и инструментами в приложении, например текущей кистью и всем ее значениями.
Операция — это последовательность задач, которые воспроизводятся для одного файла или для пакета файлов — команды меню, параметры палитры, действия инструментов и т. д. Например, операция может изменять размер изображения, применять к изображению эффект и сохранять файл этого изображения в желаемом формате.
Как экспортировать файлы в разные форматы
Экспорт работы — это то, чем вы, вероятно, будете довольно часто заниматься в Photoshop, потому что это важно для всех видов медиа, таких как фотография и дизайн.
В этом коротком видео мы рассмотрим несколько параметров, которые доступны вам в рабочем процессе «Экспортировать как». И вы не только увидите, насколько они удобны, но и как они могут значительно ускорить вашу повседневную деятельность.
Если вы недавно обновились до Adobe Photoshop и попытались получить доступ к «Сохранить для Интернета» в меню «Файл», вы могли заметить, что он отсутствует.Но не бойтесь, он просто был перемещен в подменю «Экспорт» и теперь имеет тег Legacy. В какой-то момент «Сохранить для Интернета» будет заменено «Экспортировать как», но с дополнительными преимуществами, более высокой производительностью, лучшим сжатием файлов и улучшенными рабочими процессами.
Давайте рассмотрим два рабочих процесса экспорта, один для фотографии, а другой для мобильного дизайна. Но имейте в виду, что вы можете использовать эти советы независимо от того, в какой области вы работаете. Как фотограф, одной из ваших целей может быть быстрый экспорт изображений, отредактированных в Photoshop, чтобы клиенты могли просматривать или публиковать в социальных сетях.
Вернувшись в меню «Экспорт», опция «Быстрый экспорт» поможет вам в этом. По умолчанию установлен PNG, что отлично, если вы обычно работаете с прозрачными элементами. Но в настройках экспорта вы можете установить формат файла по умолчанию в соответствии с вашими рабочими процессами.
Например, если вы склонны экспортировать фотографии, которые не будут напечатаны, вы можете переключить формат по умолчанию на JPEG и снизить качество одним касанием, чтобы размеры файлов не были слишком большими. Что касается места экспорта, Photoshop по умолчанию спрашивает вас, где вы хотите сохранить изображение.Но если вы обычно храните их вместе с документом, второй вариант может помочь ускорить рабочий процесс.
Далее, поскольку эти изображения, скорее всего, будут переданы в цифровом формате, вы, вероятно, захотите указать свои авторские права и контактную информацию и даже подумайте о преобразовании в цветовое пространство SRGB, чтобы оно выглядело одинаково на различных устройствах, на которых можно просматривать.
Теперь, когда настройки экспорта установлены, ваши изображения можно быстро экспортировать одним из двух способов. Либо обратно в меню «Экспорт», либо прямо из панели слоев, просто щелкнув правой кнопкой мыши слой, содержащий изображение, которое вы хотите экспортировать, и выбрав опцию «Быстрый экспорт».
В зависимости от настроек, которые вы установили в настройках экспорта, Photoshop либо спросит вас, где вы хотите сохранить изображение, либо отобразит его рядом с документом. А если вы решите включить информацию об авторских правах, вы сможете просматривать ее в различных приложениях, включая Adobe Lightroom.
Второй пример идет немного глубже и отлично подходит для веб-дизайнеров или дизайнеров приложений, которые обычно работают с артбордами. В этом документе у меня есть три артборда, составляющие разные экраны этого мобильного приложения.До появления артбордов и «Экспортировать как» каждый экран нужно было сохранять отдельно, что могло быть долгим процессом в зависимости от того, с каким количеством версий вы работаете.
Теперь вы можете экспортировать все нужные вам активы за один шаг. Возвращаясь к «Экспортировать как», вы заметите, что каждая из монтажных областей отображается в левой части окна. В отличие от функции «Сохранить для Интернета», которая экспортирует изображение всего документа, теперь мы можем экспортировать отдельные монтажные области или слои с настройками, которые мы определяем в «Экспортировать как».Мало того, мы также можем экспортировать их в различных размерах.
Нажмите кнопку «плюс», чтобы добавить дополнительный размер и изменить суффикс, если вы работаете с определенными соглашениями об именах. После настройки размеров вы можете изменить настройки файла для каждого отдельного изображения или выбрать их все сразу. Я сохраню формат JPEG, но уменьшу качество примерно до 60 процентов, чтобы немного уменьшить размер файла. Я также могу настроить размеры изображения или размер холста ниже.
Так же, как мы обсуждали с предыдущим примером, вы можете выбрать включение информации об авторских правах и контактной информации и, при желании, преобразование в SRGB.Нажав «Экспортировать все», вы сможете выбрать место для сохранения изображений, где теперь мы можем просматривать все только что экспортированные монтажные области.
.Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в разворотах журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как сделать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше с вашими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как и затем назвать свой файл, а затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас было несколько изображений, и вам приходилось сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как это сделать, ниже.
Инструмент для нарезки ломтиками
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, этот учебник должен помочь вам в этом.Вот шаги, как экспортировать ресурсы из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их одно за другим.
Шаг 1. Использование инструмента Slice Tool
Начните с выбора инструмента Slicing Tool на панели инструментов. Инструмент Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои среза, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента Slicing Tool вам нужно будет нарезать изображения или области, которые вы хотите экспортировать и сохранить. Для этого просто щелкните и перетащите область, которую вы хотите превратить в фрагмент. Срезы позволяют легко выбирать области на монтажной области, даже если у вас есть несколько слоев. Это позволяет легко просто выбрать область и сохранить ее в виде фрагмента.
ШАГ 3: Присвоение имени вашим ломтикам
Теперь, когда вы нарезали свою иллюстрацию, пришло время дать названия вашим фрагментам, дважды щелкнув каждый фрагмент и присвоив им имена.Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4. Сохранение ломтиков
После присвоения имен вашим фрагментам вы затем Сохранить для Интернета , выбрав Файл> Экспорт> Сохранить для Интернета (устаревшая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших ломтиков
Этот следующий и последний шаг очень важен при сохранении для Интернета и правильном экспорте файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать опцию изображения PNG или любой другой формат файла, в котором вы хотите сохранить его.Затем вы выберете опцию внизу, где написано Slices, и выберите Selected Slices из раскрывающегося меню.
Затем диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» ВСЕГДА сохраняются в папке с именем «Изображения» . Если вы еще не создали его, система автоматически создаст его для вас. Если вы уже создали папку с именем images, то ресурсы будут сохранены внутри этой папки.Не забудьте нажать и сохранить за пределами папки изображений, если вы ее уже создали. Photoshop автоматически перейдет в папку с изображениями и сохранит их там, но вам нужно будет находиться за пределами папки изображений, а НЕ внутри папки при сохранении ресурсов изображений.
Видеоурок
Я создал видео, которое может помочь вам лучше понять, как экспортировать ресурсы в Photoshop. Иногда видео помогают мне узнать что-то получше, чем чтение учебника.Надеюсь, это видео поможет вам в достижении вашей цели.
Оставьте комментарий!
.Как экспортировать только выбранные слои в Photoshop как отдельные изображения png
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
Архитектура. Бытовая техника. Канализация. Лестницы. Мебель. Окна. Отопление. Ремонт. Строительство
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Тип сжатия
Выбирает компрессор видеосигнала (кодек) для сжатия видео.
Кадров в секунду
Задает число отдельных изображений, отображающихся за одну секунду. Стандартный видеоформат NTSC имеет частоту кадров 29,97 кадр/сек. Европейский видеоформат PAL имеет частоту кадров 25 кадр/сек. Стандарт для кинофильмов — 24 кадр/сек. Фильм QuickTime иногда создается с более низкой частотой кадров, чтобы снизить пропускную способность и нагрузку на процессор.
Фильмы с более высокой частотой кадров лучше передают движение, но имеют большой размер файла. Если выбрать частоту кадров меньше текущей, кадры удаляются. Если выбрать частоту кадров больше текущей, существующие кадры дублируются (не рекомендуется, поскольку в этом случае увеличивается размер файла без повышения качества). В большинстве случаев ваш ролик будет выглядеть лучше, если вы выберете число, на которое его частота кадров делится без остатка. Например, если частота источника составляет 30 кадров в секунду, необходимо выбрать частоту кадров 10 или 15. Не следует выбирать частоту, превышающую частоту исходного материала.
Частота ключевых кадров
Указывает частоту ключевых кадров. Увеличение частоты ключевых кадров (меньшее число) улучшает качество видео, но увеличивает размер файла. Некоторые кодеки автоматически вставляют дополнительные ключевые кадры, если изображение слишком сильно изменилось по сравнению с предыдущим кадром. Обычно достаточно одного ключевого кадра на каждые 5 секунд (умножьте количество кадров в секунду на 5). Если создается файл для потоковой передачи данных по протоколу RTSP, и возникают сомнения по поводу надежности связи, можно увеличить частоту ключевых кадров до одного ключевого кадра на каждую секунду или две секунды.
Ограничить скорость передачи данных до
Задает значение скорости передачи данных при воспроизведении (в килобитах в секунду). Большее значение скорости передачи данных обеспечивает более высокое качество воспроизведения, однако не рекомендуется превышать значение предельной пропускной способности.
Глубина
Задает количество цветов в экспортируемом видео. Это меню недоступно, если выбранный кодек поддерживает только одну глубину цвета.
Качество
Если параметр доступен, перетащите ползунок или введите значение, чтобы настроить качество экспортируемого видео, и, соответственно, размер файла. При использовании одного и того же кодека для захвата и экспорта и при наличии отрендеренной последовательности (для предварительного просмотра) можно сократить время рендеринга. Для этого настройки качества экспорта и исходные настройки качества захвата должны совпадать. Если качество превышает исходный уровень качества записи, то качество создаваемого видеоряда не улучшится, а время обработки может увеличиться.
Сделать gif-анимацию не сложно, если у вас есть Фотошоп.
Сейчас я расскажу как ее сделать.
Создаете многослойный документ. Для простоты объяснения я создал два слоя.
Открываете окно Windows→Workspace→Motion
В появившейся области Timeline создаете фреймы и поочередно присваиваете каждому фрейму соответсвующий слой.
Внизу под каждым фреймом задаете время отображения слайда. Для первого слайда я указал 1,5 секунды, для второго секунду.
Нажмите кнопочку Play и поэкспериментируйте с выбором оптимальной задержки кадров анимации.
Чтобы каждый раз не нажимать кнопку. можете сделать непрерывный процесс, выставьте значение Forever.
Когда добьетесь неоьходимого интервала смены кадров, работу можно считать законченной. Сохраните исходник в PSD и анимацию в формате GIF. Укажите большее количество цветов, если градиент в изображении будет слишком упрощенным. состоящим из точечек.
Результат будет таким:
Я рассказал кратко, самое необходимое. Более подробно о создании gif-анимации в Фотошопе рассказывается в обучающем видео. Попробуйте, у вас обязательно получится!
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF . Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл» .
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом» .
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр» . Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная , а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная . В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная . Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная . При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое . В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого . Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows . Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128 , поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма» ). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web» .
- Выставляем режим просмотра «4 варианта» .
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери» . Данный параметр определяет допустимый уровень потери данных при сжатии GIF . Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить» .
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить» .
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Я создал анимированный баннер в Photoshop CC и должен сохранить его в формате GIF.
Я использовал Timeline / Motion. Когда я «Сохранить для Интернета», во втором поле сверху установлен «GIF».
И да, у меня установлен цикл «Навсегда».
Не могли бы вы сделать скриншот настроек сохранения? Когда я сохраняю как HTML и изображения, я получаю HTML-страницу и папку с изображениями, которая содержит один анимированный GIF цикл навсегда.
мужественный
Похоже, что вы можете что-то настраивать неправильно, это определенно поможет увидеть, какие настройки вы используете. Я только что создал циклический GIF-файл, сохраненный как «Только изображения», и он отлично работает для меня. Один единственный файл.gif, который при открытии в моем браузере зацикливается.
Ответы
джастинЧтобы ответить на ваш главный вопрос: да, вы можете сохранить анимацию в виде картинки из Photoshop CC. Вам не нужно будет перестраивать его во Flash.
Похоже на то, что у вас могут быть какие-то неверно сконфигурированные настройки, или ваша анимация построена неправильно. Размещение более подробной информации поможет. Я пытался воспроизвести вашу проблему и не могу придумать то, что вы описали. А пока вот процесс создания GIF из Photoshop CC:
Сначала настройте анимацию вашего кадра или временной шкалы (любой тип анимации должен работать, хотя я предпочитаю управление кадрами при создании GIF). Затем выберите « File > « Export > « Save for Web (Legacy)…
Выберите Save и выберите параметры сохранения. Нет необходимости выбирать любой из параметров HTML, если вы просто экспортируете анимацию в GIF.
Поскольку создание анимации и ее экспорт в виде файла.gif с помощью Photoshop включает несколько различных этапов, важно проверить воспроизведение анимации на протяжении всего процесса.
Непрерывное тестирование не только гарантирует, что вы получите желаемые результаты в окончательном файле, но также поможет вам узнать, какую часть процесса следует устранить, если что-то не так.
Нехил ВасувалСохраните это как есть. Он будет выводить активы, одним из которых будет GIF. Просто проверьте, где файлы сохраняются.
Kurt
И почему и как это можно доказать? Для правильного ответа ваш комментарий слишком короткий! Пожалуйста, объясните лучше и добро пожаловать в GD.SE!
Как легко экспортировать видео из Photoshop без потери качества
Когда дело доходит до экспорта и рендеринга видеоклипов, вы можете выбрать множество программ. Если у вас есть Photoshop на вашем компьютере, это может быть хорошим вариантом, поскольку Adobe добавила в программу базовые инструменты для редактирования видео. Кроме того, вы можете найти целый диалог экспорта видео.
Проблема в том, что вы столкнетесь со слишком большими вариантами и ценностями, чтобы принять лучшее решение. В этом посте мы рассмотрим процесс экспорта видео из Photoshop и постараемся объяснить значение каждой опции.
Если вы готовы, давайте отправимся в путь.
Экспорт / сохранение видео в Photoshop
Часть 1: Какие видеоформаты может сохранять Photoshop?
Photoshop — это профессиональный редактор изображений. Какие форматы видео он может создавать?
Согласно Adobe, Photoshop позволяет импортировать видео в форматах 3GP, AVI, AVC, F4V, FLV, MOV, MP4, MTS, MXF, TS, VOB и R3D, и вы можете сохранять видео в Photoshop в форматах MOV и MP4, а также экспортировать видео в формате GIF из Photoshop.
Другими словами, Photoshop может загружать часто используемые видеоформаты, но выводить только видео MP4 и QuickTime MOV.
Часть 2: Как экспортировать видео из Photoshop
Когда вы закончите редактирование и довольны своим проектом, вы можете экспортировать видео из Photoshop. Это означает, что Photoshop собирается объединить части вместе и создать целый файл.
Шаг 1 Три метода могут помочь вам открыть диалоговое окно Render Video. Сначала перейдите в File -> Export и нажмите Render Video. Это наиболее очевидный способ. Второй способ — найти правую часть области временной шкалы, нажать значок меню и выбрать «Визуализировать видео».Маленькая стрелка в нижнем левом углу панели «Таймлайн» также может активировать диалоговое окно «Рендеринг видео».
Шаг 2 Перейдите в раздел «Местоположение» в диалоговом окне «Визуализация видео», введите имя видео, нажмите кнопку «Выбрать папку» и выберите место назначения для сохранения видео в Photoshop.
Шаг 3 Перейдите к следующему разделу, мы предлагаем вам выбрать Adobe Media Encoder из раскрывающегося списка. Затем выберите правильный формат и качество видео из параметров «Формат» и «Предустановки» в соответствии с вашими потребностями.Вы можете оставить значения по умолчанию для других параметров в этом разделе. Photoshop оптимизирует их в зависимости от формата и качества видео.
Шаг 4 Следующий раздел — Диапазон. Если вы хотите сохранить все видео, выберите «Все кадры». В противном случае экспортируйте часть видео, установив начальный кадр и конечный кадр. Например, в вашем видео более 200 кадров. Выберите Начальный кадр и Конечный кадр, введите 100 и 150 в поля, Photoshop выведет кадры от 100 до 150.
Шаг 5 Параметры визуализации — последний раздел диалогового окна.Если вы обычный редактор, вам не нужно ничего менять в этой области. Наконец, нажмите кнопку «Рендеринг» и подождите, пока Photoshop сохранит видео в соответствии с вашими настройками.
Примечание. Для полного рендеринга и экспорта видео из Photoshop может потребоваться некоторое время, в зависимости от вашего компьютера и длины видео.
Часть 3: альтернатива Photoshop для редактирования видео
Очевидно, Photoshop — не единственный способ редактировать и экспортировать видео на компьютер, и если вы хотите сохранить видео в AVI, MKV или других видеоформатах, вам нужно искать альтернативу Photoshop.
С этого момента мы рекомендуем Aiseesoft Video Converter Ultimate, поскольку он предлагает больше преимуществ.
- Простое редактирование видео, например обрезка, поворот, отражение, обрезка или добавление водяных знаков.
- Экспорт видео в форматах MOV, MP4, FLV, WMV, AVI, 3GP и т. Д.
- Повысьте качество видео с помощью передовых технологий.
- Поддержка более 1000 форматов, включая MP4, AVI, MKV, MOV, WMV, MP3 и т. Д.
- Легко добавляйте к видео внешние субтитры или звуковые дорожки.
Короче говоря, это лучший альтернативный способ редактирования и сохранения видео в Photoshop.
Как использовать лучшую альтернативу Photoshop
Шаг 1 Установите Video Converter Ultimate
Загрузите и установите лучший видеоредактор на свой компьютер и запустите его. Есть два способа импортировать видео, добавить видеофайлы с жесткого диска, щелкнув меню «Добавить файл», и щелкнув меню «Загрузить диск», чтобы импортировать видео с DVD.
Шаг 2 Отредактируйте видео с помощью видеоредактора
Затем выберите видео, которое вы хотите отредактировать, и щелкните меню «Правка», чтобы открыть его в окне редактора видео.Здесь вы можете использовать инструменты «Повернуть», «Обрезать», «3D», «Эффект», «Водяной знак», чтобы улучшить свое видео. Чтобы обрезать видео, щелкните меню «Клип» в главном интерфейсе.
Шаг 3 Экспорт нескольких видео без Photoshop
После редактирования видео выберите их все в области медиатеки. Затем найдите нижнюю область, выберите правильный видеоформат или целевое устройство из раскрывающегося списка «Профиль». Затем нажмите кнопку «Обзор», чтобы выбрать место для сохранения видео.
Нажмите кнопку «Настройки», чтобы открыть диалоговое окно «Настройки», после чего вы сможете найти другие настраиваемые параметры, например битрейт и многое другое.
Как только вы нажмете кнопку «Конвертировать», видеоредактор начнет экспорт ваших видео.
Примечание. Согласно нашему тесту, на экспорт десятка видеоклипов потребовалось всего несколько секунд.
Заключение
Photoshop — это самый профессиональный редактор изображений, но многие люди избегают его из-за сложности. В этой статье мы сосредоточимся на том, как экспортировать видео из Photoshop, чтобы помочь вам понять весь процесс. Как видите, обширные параметры в диалоговом окне «Визуализация видео» усложняют сохранение видео в Photoshop.Мы надеемся, что наше пошаговое руководство будет вам полезно.
Кроме того, мы также поделились альтернативным способом редактирования и экспорта видео, Aiseesoft Video Converter Ultimate. Он не только прост в использовании, но и позволяет экспортировать видео в различных форматах. Теперь вы можете смело редактировать видео и сохранять его в соответствии с вашими потребностями.
Что вы думаете об этом сообщении?
Отлично
Рейтинг: 4.7 / 5 (на основе голосов 49)
Подробнее
- Adobe Photoshop Автосохранение и как восстановить PSD-файл Photoshop
Есть ли в Adobe Photoshop функция автосохранения? Автосохранение или автоматическое восстановление не работает в вашем Photoshop? Узнайте больше об автоматическом сохранении и автоматическом восстановлении в Photoshop CC 2015/2017, CS6, CS5, CS4 и т. Д.и как восстановить файлы Photoshop PSD из этого поста.
- Как экспортировать видео или проект iMovie
Как экспортировать видео или проект из iMovie? В этом посте будут показаны четыре способа экспорта iMovie в MP4, MOV, AVI, FLV и т. Д. И публикации на YouTube, iTunes и т. Д.
- [2018] 8 лучших программ для редактирования видео для Windows 7/8/10 и Mac
В этой статье показано, как выбрать лучшее программное обеспечение для редактирования видео для Windows / Mac из 8 лучших видеоредакторов (Windows Movie Maker, Free Video Editor и т. Д.))
Эффективное сохранение и экспорт файлов Photoshop
Сохранить, экспортировать, создать… Photoshop предоставляет множество способов сохранения файлов. Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку. Давайте разберемся с вариантами, исходя из требований вашей работы.
Вам нужно сохранить слои?
Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат». Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут управлять слоями Photoshop. Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут видны в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в композиции видео.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ собирается в прессу?
Если вы готовите документ Photoshop к печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как».Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Документ для веб-страницы или мобильного устройства?
Многие пользователи изучают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop.Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики. Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего. Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения устройства и разрешения HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x). Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете. Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек. Быстрый экспорт удобен, если вы несколько раз экспортируете с использованием одних и тех же настроек.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл».Ключ к различию в том, где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов. Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на отдельных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью генератора. То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл»> «Создать»> «Активы изображения» и убедитесь, что эта команда включена. Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание ресурсов изображения из слоев».
Варианты GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшие)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл в формате JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить как» (устаревшая версия), поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет вам увеличивать изображение внутри прямоугольника определенного размера, так что его увеличение не занимает всю веб-страницу. Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы пишете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами можно преобразовать документ Photoshop в файл PDF.Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF. При нажатии кнопки «Сохранить» открывается диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы каждый мог просматривать варианты документа, созданные с помощью панели «Компоновки слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизация»> «PDF-презентация», чтобы создать многостраничный PDF-файл из выбранных файлов. Затем вы можете выбрать «Многостраничный документ» или «Презентация» (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание вашего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Как создать GIF из видео с помощью Photoshop CC
Вы когда-нибудь задумывались, как создаются длинные GIF-файлы, которые вы видите на сайтах вроде Imgur? Часто создатели берут видео, конвертируют все в анимированный GIF, а затем накладывают текст, чтобы сделать его интересным.
Этот пост не научит вас создавать эти причудливые GIF-файлы от начала до конца, но он научит вас, как снимать видео и, по крайней мере, преобразовывать его в анимированный GIF. Я напишу еще один пост о том, как можно добавлять текст и графику в свой GIF.
Я буду использовать Photoshop CC для этого урока, потому что он позволяет вам лучше контролировать конечный продукт с точки зрения размера, качества, рамок и т. Д.
Конвертировать видео перед импортом
Перед тем, как начать, вам может потребоваться преобразовать видео в формат файла, который будет поддерживать Adobe Photoshop. Например, я снял видео со своего iPhone и загрузил его на свой компьютер. Затем я попытался импортировать видео в Photoshop, но получил следующую ошибку:
Не удалось выполнить команду «Из видеокадров в слои», поскольку в файле нет видеокадров.
Видео было файлом MOV, но кодек, который использует Apple, не поддерживается в Photoshop. Чтобы решить эту проблему, вам необходимо загрузить такую программу, как HandBrake, для преобразования видео.
HandBrake очень прост в использовании. Просто нажмите File — Choose Source и выберите свой видеофайл. На этом этапе все, что вам действительно нужно сделать, это нажать кнопку Start Encode . По умолчанию он будет использовать предустановку Fast 1080p30 , которую вы видите в списке справа.У них много предустановок, поэтому выберите тот, который вам подходит. Обратите внимание, что позже вы можете уменьшить разрешение GIF-изображения в Photoshop, поэтому вам не нужно делать это в HandBrake.
После преобразования в файл MP4 с помощью видеокодека H.264 мы можем импортировать его в Photoshop.
Импорт видео и создание GIF в Photoshop
Откройте Photoshop CC и щелкните файл , затем Импортировать , а затем видеокадров в слои .
Выберите видеофайл и нажмите Открыть .Это вызовет диалоговое окно с небольшим предварительным просмотром видео и парой опций.
Теперь, если вы хотите, чтобы все видео было в формате GIF, оставьте переключатель на От начала до конца . Если вам нужна только часть, выберите Selected Range Only , а затем используйте элементы управления обрезкой под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер окончательного GIF-изображения, вы также можете ограничить количество кадров.Например, если вы установите флажок и оставите его на 2 кадра, это означает, что Photoshop удалит все остальные кадры из видео.
Наконец, необходимо убедиться, что установлен флажок Make Frame Animation . Нажмите OK, и ваше видео должно быть импортировано в Photoshop как набор кадров. В случае сбоя программы вам может потребоваться еще больше снизить качество видео, прежде чем пытаться импортировать.
Теперь все, что нам нужно сделать, это сохранить кадры как анимированный GIF.Чтобы сделать это в Photoshop CC, вам нужно нажать File — Export — Save for Web (legacy) . Обратите внимание, что перед сохранением в формате GIF вы можете редактировать и удалять кадры по своему усмотрению.
В этом диалоговом окне есть несколько опций, с которыми вам придется поиграть. Большинство из них повлияют на качество GIF, которое вы сможете увидеть в области предварительного просмотра слева. Правая панель — это то место, где вы будете вносить большую часть настроек.
Наверху вы увидите раскрывающийся список с названием Preset . Вы можете щелкнуть по нему и выбрать одну из предустановок или самостоятельно настроить значения. Выбор одного из предустановок снизит качество GIF, но также сделает его меньше. Убедитесь, что GIF выбран в раскрывающемся списке под Предустановка .
Внизу под Размер изображения вы можете настроить окончательное выходное разрешение для вашего GIF. Так что, если ваше видео было 1920 × 1080 или 4K, вы, вероятно, захотите значительно уменьшить его здесь.В разделе «Анимация» вы можете выбрать Forever , Once или Custom для Параметры зацикливания . По умолчанию GIF будет непрерывно зацикливаться. Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF и посмотреть, как он выглядит.
Нажмите «Сохранить» и выберите место для сохранения GIF. Вот и все. Photoshop упрощает создание анимированных GIF-файлов из видео и позволяет настраивать параметры, чтобы добиться нужного результата. Также читайте мои сообщения о том, как создавать анимированные GIF-файлы из изображений с помощью Photoshop.Наслаждаться!
советов и приемов для более быстрого экспорта в Photoshop
Вы любитель фотографии или профессионал, которого разочаровывают медленные скорости экспорта в Photoshop, которые сокращают время редактирования? Когда дело доходит до видеосъемки или фотографии, вам нужно полагаться на свой компьютер и программное обеспечение, чтобы сэкономить огромное количество времени.
Фото Доменико Лоя на Unsplash
Время — деньги, а быстрое редактирование фотографий или видео позволяет превзойти ожидания клиентов, когда дело доходит до результатов.Уловки Photoshop, которые ускоряют рабочий процесс, не помогут, если вы все еще не можете выполнить экспорт. Имея это в виду, читайте дальше, чтобы узнать все о пяти верных и проверенных советах и приемах для более быстрого экспорта в Photoshop!
1. Настройте использование памяти
Когда дело доходит до редактирования и визуализации в Photoshop, профессионалы всегда должны использовать этот совет, чтобы ускорить создание любого вида контента. Чем больше памяти вы выделите для Photoshop, тем быстрее он будет работать!
Вы можете настроить объем памяти, выбрав «Правка»> «Настройки»> «Производительность».
В разделе «Использование памяти» вы увидите, что в Photoshop, скорее всего, установлено значение по умолчанию 70%. Мы рекомендуем увеличить его на 5% и посмотреть, как это улучшит скорость.
2. Уменьшить историю и кэш
Следующим простым шагом для более быстрого редактирования в Photoshop и экспорта является уменьшение параметров истории и кеширования. Вы можете сделать это, перейдя в то же окно, в котором вы настраивали память. Если вы часто работаете с большими файлами, рекомендуем установить уровень кеширования на 4.
Вы также можете настроить состояния истории, чтобы уменьшить количество сохраняемых Photoshop экшенов. Учитывайте свои собственные навыки редактирования и вносите соответствующие изменения! Это косвенно увеличит время экспорта.
3. Отключение сжатия
Когда дело доходит до общих советов Photoshop для цифровых носителей, многие источники могут посоветовать вам экспортировать файлы меньшего размера. Однако вы можете обнаружить, что их экспорт по-прежнему идет слишком медленно.
В меню «Обработка файлов и сохранение файлов» щелкните «Отключить сжатие файлов PSD и PSB».
Хотя это увеличит размер ваших файлов, их экспорт будет значительно быстрее.
4. Отключить экспорт в буфер обмена
Экспорт в буфер обмена — это то, что вам нужно, только если вам нужно скопировать файл и вставить его в другое приложение. Однако многие пользователи редко используют эту функцию, и это замедляет работу программного обеспечения!
Отключите его, перейдя в «Настройки»> «Общие». Вы найдете возможность снять флажок Экспортировать буфер обмена.
5. Выбирайте правильное качество
И последнее, но не менее важное: для ускорения экспорта фотографий достаточно просто знать правильные варианты выбора. После нажатия на опцию «Сохранить для Интернета» убедитесь, что вы выбрали качество от 40 до 60.
Больше 60 не нужно и может быть слишком большим для веб-сайтов. Вы также обнаружите, что они экономят намного быстрее!
Ускорение экспорта в Photoshop
Когда дело доходит до ускорения времени редактирования и экспорта в Photoshop, это также сводится к комбинации факторов.Следуйте нашим советам, узнайте о некоторых распространенных сочетаниях клавиш Photoshop и сохраняйте хладнокровие.
Вы обнаружите, что в кратчайшие сроки вы сможете предоставить клиентам готовые результаты за меньшее время, чем они ожидали.
Ищете другие способы сократить время производства фото и видео без лишних затрат? Попробуйте Vagon сегодня, чтобы ускорить рабочий процесс через облако!
Как сделать анимированный GIF в Photoshop (быстро и легко!)
Есть потрясающая сцена из любимого сериала или фильма, которую вы хотите воссоздать в виде анимированного GIF-файла? В этом уроке вы точно узнаете, как создать анимированный GIF в Photoshop — это настолько быстро и легко, что даже новичок сможет следовать за ним!
Создать новый документ
Чтобы начать процесс обучения созданию анимированного GIF в Photoshop, нажмите кнопку Create new .
На панели Preset Details () установите для параметров Width и Height желаемые размеры. Установите разрешение с на 72 пикселей / дюйм , чтобы его можно было использовать в Интернете.
В разделе Advanced Options установите для Color Profile значение sRGB IE61966-2.1 .
Затем нажмите кнопку Create .
Импорт видео
Чтобы импортировать видео, выберите File > Place Embedded , найдите видеофайл на своем компьютере и нажмите кнопку Place .
Это помещает ваше видео в окно документа.
Преобразуйте видео по размеру холста.
Вы всегда можете создать холст с тем же соотношением сторон, что и ваше видео, но для этого урока мы создадим квадратный GIF.
Затем щелкните значок галочки , чтобы зафиксировать изменения.
Используйте панель временной шкалы для обрезки видео
Выберите Окно > Временная шкала .
Щелкните значок меню раскрывающегося списка и выберите Создать временную шкалу видео .
Затем нажмите кнопку «Создать временную шкалу видео» , чтобы преобразовать видео в видеослой, который позволяет применять анимацию, обрезать видео и редактировать звук.
Чтобы обрезать видео, нажмите кнопку Воспроизвести , чтобы оценить, где вы хотите, чтобы GIF начинался и заканчивался.
Чтобы найти их на шкале времени, нажмите и перетащите головку воспроизведения , чтобы прокрутить всю шкалу времени видео и разместить ее там, где вы хотите, чтобы видео начиналось.
Как только это будет установлено, щелкните и перетащите край видеослоя в сторону Playhead , пока он не встанет на место.
Щелкните и перетащите видеослой к начальной точке 00 .
Еще раз используйте Playhead , чтобы прокрутить видео по временной шкале, чтобы установить конец видео.
Затем, щелкните и перетащите противоположный край видео в направлении Playhead , пока он не встанет на место.
Вы можете нажать на кнопку Воспроизвести для предварительного просмотра вашего клипа.
Циклический просмотр видео
Щелкните значок Options > Loop Playback .
Затем нажмите кнопку воспроизведения , чтобы установить бесконечный цикл видео.
Экспорт слоя видео Photoshop как анимированного GIF
Выберите File > Export > Save for Web (Legacy) .
Окно «Сохранить для Интернета» иногда может открываться медленно, в зависимости от вычислительной мощности вашего компьютера, размера файла и сложности анимации.
На правой панели установите Формат файла на GIF, , и значение по умолчанию должно быть подходящим.
Проверьте размер изображения и убедитесь, что он имеет подходящие размеры.
В разделе «Анимация » установите для параметра « Looping Options » значение « Forever ».
Просмотрите GIF, нажав кнопку воспроизведения .
Когда вы будете готовы, просто нажмите кнопку Сохранить , назовите файл и нажмите кнопку Сохранить , чтобы завершить создание GIF!
Моя новая серия видео на Adobe
Если вы его пропустили, Adobe и Photoshop Training Channel объединились для серии из 6 частей, которая знакомит пользователей Photoshop с Adobe Illustrator и Premiere Pro!
Он охватывает 3 видео для Adobe Illustrator: создание логотипа, создание масштабируемых текстов и дизайн визитной карточки!
Для Adobe Premiere вы узнаете, как корректировать цвета, анимировать графику и даже изменять размер видео для публикации в социальных сетях!
Эта серия видео разработана специально для того, чтобы вам было удобнее пользоваться другими приложениями Adobe, и вы наверняка получите удовольствие от этого.
Итак, нажмите здесь, чтобы начать обучение!
Экспорт видео из Premiere Rush
В этом руководстве показано, как экспортировать готовое видео, чтобы его можно было использовать и воспроизводить вне Premiere Rush.
Экспорт готового видео
Чтобы просмотреть видео вне Premiere Rush или загрузить его в Box или Canvas, готовое видео необходимо экспортировать.
Чтобы получить доступ к параметрам экспорта Premiere Rush, щелкните вкладку «Поделиться» над окном средства просмотра, справа от вкладки «Редактировать», которая выбрана в данный момент.
На экране «Поделиться» вы даете экспортируемому видео другое имя и выбираете, куда оно будет сохранено.
Оставьте выбранным «Локальный» и не выбирайте другие параметры. Лучше экспортировать видео локально, а затем загрузить его в желаемое место назначения, даже если оно есть в списке.
Если вы хотите изменить имя видео, щелкните в поле имени файла и введите, как вы хотите, чтобы оно называлось.
Если вы хотите изменить место экспорта видео, щелкните текущий путь.В приведенном выше примере путь — «/ Пользователи /… 8 / Документы». Если вы не измените его, Premiere Rush по умолчанию будет сохранять в папку с документами.
Перейдите туда, где вы хотите сохранить видео. Мы рекомендуем сохранить его на рабочий стол, чтобы его было легко найти. Для этого просто нажмите «Рабочий стол» на левой боковой панели окна сохранения.
Щелкните Выбрать в правом нижнем углу окна.
Наконец, нажмите синюю кнопку «Экспорт» в правом нижнем углу интерфейса Premiere Rush.
Экран изменится, чтобы показать прогресс рендеринга (экспорта) вашего видео.
Когда экспорт будет завершен, вы можете щелкнуть миниатюру видео, чтобы просмотреть экспортированное видео, или нажмите Готово.
Если вам нужно внести изменения, вы можете вернуться к своему проекту, щелкнув вкладку «Правка» в верхней части интерфейса, расположенную слева от вкладки «Совместное использование».
Когда вы закончите редактирование и получите готовое видео, которым вы довольны, вы можете выйти из Premiere Rush.
Закройте или сверните любые другие открытые окна, и вы увидите экспортированное видео на рабочем столе с миниатюрой вашего видео и с расширением «.mp4».
Этот файл можно загрузить в Box или Canvas и воспроизвести на любом компьютере.
Учебные пособия по возврату в Premiere Rush
GIF-изображения Макина в Photoshop — Annenberg Digital Lounge
В этом уроке мы рассмотрим, как создать два типа GIF-файлов: один, который вы сами анимируете в Photoshop, а другой, сделанный из видео с помощью After Effects и Photoshop.
Откройте файл, который нужно анимировать, в пустом документе Photoshop. В рамках этого урока мы будем вращать пляжный мяч, но те же шаги можно предпринять для создания нарисованного от руки анимированного GIF-изображения.
Для анимации GIF в Photoshop мы используем слои как кадры. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано. Для каждого слоя поверните пляжный мяч немного больше, чем на предыдущем слое, используя инструмент выделения в верхнем левом углу панели инструментов.Вы можете увидеть угол поворота рядом с правым верхним углом вашего выделения, как показано, и вы можете редактировать поворот более точно, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями. Это может работать так же, как «Луковая кожа», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет примерно 7 итераций повернутого шара. Если хотите, вы можете сделать больше с меньшими поворотами для более плавной анимации.Убедитесь, что последний кадр — это то, что происходит непосредственно перед первым кадром, а не копия первого кадра.
Вверх ↑
B. Анимация кадров
Теперь, когда у нас есть все слои, мы можем анимировать. Перейдите в Окно> Временная шкала.
Внизу откроется окно временной шкалы с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от нее и выберите «Создать анимацию кадра».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».”
Ваши слои будут отображаться как кадры в окне шкалы времени. Если в начале есть пустая белая рамка (например, ваш «фоновый» слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы. Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что, если он останется, ваша анимация будет прервана.
Теперь вы можете нажать кнопку «Воспроизвести» на панели временной шкалы, и будет воспроизведен ваш GIF-файл:
Вы можете изменить скорость GIF, щелкнув стрелку вниз рядом с «0 сек.Вы можете изменить скорость каждого кадра по отдельности или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, затем щелкните стрелку в любом из кадров.
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему значению GIF, а 0,00 будет самым быстрым.
Наверх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить GIF, затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить как GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
.Появится новое окно, и в качестве формата по умолчанию будет использоваться GIF! Вы можете изменить размер и цвет, если необходимо, чтобы убедиться, что размер файла не слишком велик, но с коротким 7-кадровым GIF-файлом в этом нет необходимости.
Проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что для него установлено «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, внесенные в этом окне, сохранятся, но файл GIF не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
GIF-изображение вашего пляжного мяча готов!
Вверх ↑
Чтобы создать GIF с использованием существующего видео, например, «GIF реакции», мы сначала воспользуемся After Effects, а затем перенесем контент в Photoshop, чтобы повторить шаги, описанные выше.
Вверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите Импорт> Файл.
Для целей этого раздела руководства я загрузил видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы пытаетесь сделать. .
Ваш файл появится на этой панели.
Перетащите файл в левую часть временной шкалы, которая находится непосредственно под ним и охватывает нижнюю часть экрана.
В конце шкалы времени вы увидите две полосы с синими концами вверху. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Переместите ползунок в начало и конец фрагмента видео, который вы хотите сделать в формате GIF:
Чтобы сделать это более точным, снова перейдите к концу временной шкалы и наведите указатель мыши на синий конец верхней панели.Будет написано «Конец Навигатора времени». Если вы сдвинете его влево, полоса внизу растянется назад, открывая новые временные маркеры. В основном, если вы загружаете 3-минутное видео, но хотите, чтобы оно было на пару секунд, шкала времени изначально будет показывать приращения в минутах, но когда вы перемещаете навигатор по времени, он будет показывать приращения в секундах: важно обрезать видео до точной начало и конец вы хотите, потому что в Photoshop сделать это будет намного сложнее.
Чтобы завершить последние штрихи, перейдите в «Композиция»> «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
На вашем видео могут быть черные полосы сбоку.Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование полосы «Конец рабочей области» должно изменить время продолжительности само по себе, но для большей безопасности вы можете изменить время продолжительности здесь, в настройках композиции.
Здесь вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более изменчивый GIF.Я выставляю 30 кадров в секунду, чтобы GIF был плавным.
Наверх ↑
B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактировать клип, пора его экспортировать. Перейдите в File> Export> Add to Render Queue
.Временная шкала превратится в панель рендеринга ниже. Щелкните «Без потерь» рядом с «Модуль вывода».
Появится окно настроек модуля вывода.Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат»> «Последовательность PNG». Затем нажмите ОК.
Затем на панели рендеринга щелкните имя файла рядом с «Output To». Здесь вы сохраните свой GIF.
Убедитесь, что в нижней части окна «Сохранить» выбрано «Сохранить в подпапке», и задайте имя для своей папки.Щелкните Сохранить!
Затем нажмите «Визуализировать!» Визуализация может занять некоторое время в зависимости от длины вашего клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку с последовательностью PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Щелкните «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из нашего GIF-изображения с пляжным мячом. Если ваша временная шкала еще не открыта, выберите «Окно»> «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Щелкните эту кнопку. Затем перейдите к значку с тройной линией в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».”
Напоминание: если в качестве первого кадра используется белая рамка, щелкните ее и щелкните значок корзины под ней на временной шкале.





