Сохранение фотографий для электронной почты или Интернета в Photoshop CS5
В этом уроке по Photoshop мы узнаем, как изменить размер, оптимизировать и сохранить фотографии для загрузки на веб-сайт или отправки по электронной почте членам семьи или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
Вот фотография, которую я сейчас открыла на своем экране, и которую мне нужно оптимизировать для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на слое фона.:
Панель «Слои».
Шаг 1: дублируем изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что я не потерял ни одного из работа, которую я сделал, или сделать какие-либо постоянные изменения в размере оригинальной фотографии.
Перейдите в Изображение> Дублировать.
Photoshop откроет диалоговое окно Duplicate Image с просьбой назвать копию. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы хотим сохранить его позже. Нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:
Копия оригинального документа появится в новом окне.
Шаг 2: Свести изображение
Далее, давайте сведем копию нашего изображения к одному слою, что может помочь нам получить лучшие результаты, когда мы будем изменять его размер, как мы это сделаем через мгновение.
Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сплющены до одного фонового слоя:
Панель «Слои», показывающая сплющенное изображение.
Шаг 3: измените размер изображения
Теперь, когда наше изображение сглажено, давайте изменим его размер на что-то более подходящее для электронной почты или для отображения на веб-сайте. Перейдите в меню « Изображение» в верхней части экрана и выберите «
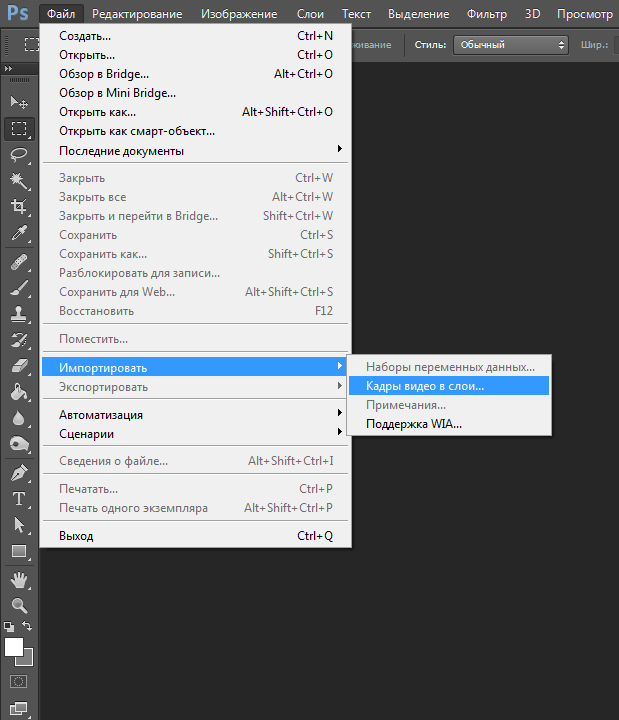
Перейдите в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если предварительно измените размер изображения с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна в разделе « Размеры в пикселях», то увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы можно было уместить все изображение на экране, если бы я отправил им фотографию по электронной почте, и, конечно, оно слишком велико для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для просмотра электронной почты и просмотра веб-страниц вы хотите ограничить размеры вашей фотографии не более 800 пикселей на 600 пикселей, то есть ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие конкретные размеры, к которым вам нужно придерживаться, но, как правило, сохранение размера в пределах от 800 px до 600 px позволяет большинству людей комфортно просматривать изображение на экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — « Стили шкалы» , « Ограничить пропорции» и « Образец образца» — проверены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, Scale Styles, потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что все три параметра отмечены. Затем установите для параметра « Интерполяция изображения» в самом низу диалогового окна значение «
Убедитесь, что первые три параметра отмечены, а нижний параметр установлен на Bicubic Sharper.
Затем вернитесь в раздел «Размеры в пикселях» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем широкая, и я не хочу, чтобы высота превышала 600 пикселей, я введу
С выбранными Constrain Proportions, все, что нам нужно ввести, это новая ширина или высота, и Photoshop введет другую для нас.
Обратите внимание, что я не внес изменений в значение « Разрешение»
 Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.После того, как вы ввели новые размеры, нажмите кнопку «ОК» в верхнем правом углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до его нового меньшего размера.
Шаг 4: Сохранить для Интернета
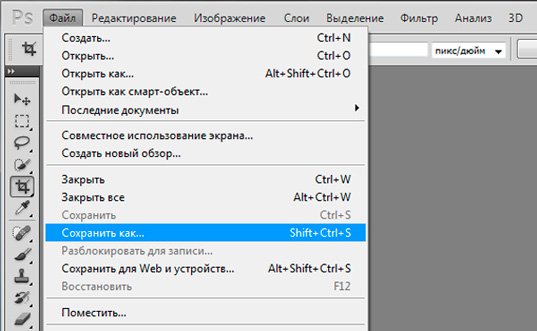
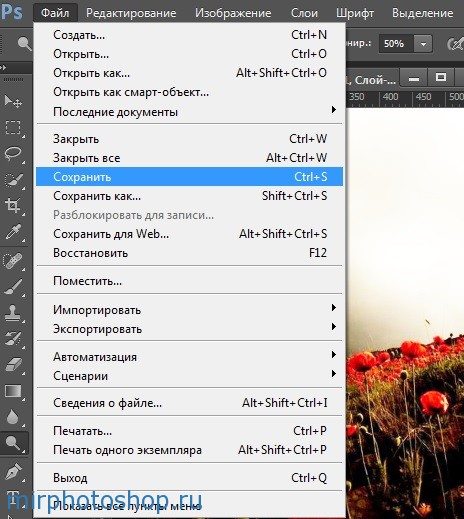
Мы продублировали, выровняли и изменили размеры нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить для Web и устройств» :
Перейдите в Файл> Сохранить для Web и устройств.
Это открывает очень большое диалоговое окно «Сохранить для Web и устройств» в Photoshop с большой областью предварительного просмотра, занимающей большую часть пространства.
Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра установленным на Оптимизированный или, чтобы просмотреть сравнение оригинальной и оптимизированной версий изображения рядом друг с другом, переключиться в режим просмотра
Переключение в режим просмотра 2-Up.
Выбрав 2-Up, мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение в альбомном режиме, то есть оно шире, чем высоко, вы увидите вертикальный предварительный просмотр с оригинальной версией сверху и оптимизированной версией под ней):
Оригинальная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите никаких параметров в списке, убедитесь, что у вас выбрана оптимизированная версия изображения в области предварительного просмотра). Первое, что нам нужно сделать здесь, это выбрать правильный
Установите формат файла JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в параметре Качество справа. Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает поиск середины Граница между качеством изображения и размером файла. высокийПредварительная настройка качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :
Выберите пресет Высокого качества, который устанавливает значение Качества на 60.
После того, как вы выбрали параметр качества, убедитесь, что выбран параметр « Оптимизировано» , что может помочь еще больше уменьшить размер файла. Оставьте флажок « Прогрессивный» неактивным и оставьте флажок « Встраивать цветовой профиль» также, поскольку большинство веб-браузеров в любом случае не поддерживают цветовые профили:
Выберите «Оптимизированный» и оставьте флажки «Прогрессивный» и «Встроить цветовой профиль» непроверенными.
Цветовое пространство
Наконец, выберите опцию Преобразовать в sRGB, если она еще не отмечена. Это обеспечит сохранение фотографии в цветовом пространстве sRGB , что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или при просмотре изображения по электронной почте:
Параметр «Преобразовать в sRGB» предотвращает появление тусклых цветов на фотографиях на экранах других людей.
Размер изображения
Я упоминал ранее, когда мы смотрели, как изменить размер фотографии с помощью команды «Размер изображения», которая в диалоговом окне «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь, диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, поскольку я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На данный момент мы сделали все, что нам нужно, но прежде чем мы выйдем из диалогового окна «Сохранить для Web и устройств» и фактически сохраним изображение, давайте кратко рассмотрим две версии фотографии в область предварительного просмотра для сравнения размера файла исходной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальными 703 Кб , что слишком много для Интернета, особенно для людей с более низкой скоростью интернета, в то время как оптимизированная версия (справа) выглядит почти так же хорошо, как оригинал, всего 58,41 Кб :
Представление 2-Up позволяет сравнивать размеры файлов между исходной и оптимизированной версиями изображения.
Шаг 5: сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку « Сохранить» в нижней части диалогового окна. В Photoshop откроется диалоговое окно « Сохранить оптимизированный как », в котором можно переименовать изображение при необходимости, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать мою фотографию в «blue-dress.jpg» и сохранить ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить, чтобы сохранить изображение и закрыть из диалогового окна:
Диалоговое окно «Сохранить оптимизированный как».
И там у нас это есть! Размер фотографии теперь полностью изменен и готов к отправке по электронной почте друзьям и членам семьи или загрузке в Интернет благодаря командам «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Сохранение рисунка в качестве веб-страницы (.
 htm файла)
htm файла)Страницы для публикации
Вы можете сохранить все страницы схемы или только диапазон страниц, которые вы указали.
Примечание: Фоновые страницы недоступны в качестве отдельных страниц при сохранении чертежа в качестве веб-страницы.
Параметры публикации
Другие функции, которые нужно включить в веб-страницу.
Описание
Выберите этот параметр, чтобы отобразить данные фигур, которые люди могут просматривать, нажав CTRL и щелкнув фигуру на веб-странице.
Примечание: Этот параметр поддерживается для форматов выходных данных VML, JPG, GIF и PNG в Internet Explorer 5.0 и более поздних. Для выходных данных SVG нет средства управления «Сведения».
Перейти к странице
Выберите этот, чтобы отобразить навигацию по странице для перемещения между страницами и отчетами в рисунке.
Поиск страниц
Выберите, чтобы отобразить управление поиском страниц, которое можно использовать для поиска фигур на основе их имени, текста фигуры или данных фигуры.
Примечание. Для этого требуется Internet Explorer 5.0 или более поздней.
Панорама и масштаб
Выберите, чтобы отобразить окно панорамирования и масштабирования, которое можно использовать для быстрого увеличения разделов рисунка в окне браузера.
Примечание: Управление панорамированием и масштабом поддерживается для формата вывода VML в Internet Explorer 5.0 или более поздней. Для форматов вывода SVG, JPG, GIF и PNG отсутствует управление панорамированием и масштабом.
Отчет: x
Выберите этот, чтобы отобразить отчеты, доступные для чертежа.
Примечание: Если при сохранение веб-страницы выбрать отчет в качестве параметра публикации, Visio будет предпринята попытка создать этот отчет. Однако если ни одна фигура в рисунке не соответствует требованиям запроса на отчет, отчет создать нельзя. В результате веб-страница будет создана без отчета.
Дополнительные возможности
Выберите Автоматически открывая веб-страницу в браузере, если вы хотите открыть сохраненную веб-страницу в браузере по умолчанию сразу после сохранения веб-страницы.
Teh При организации вспомогательных файлов в папке создается вложенная папка с именем корневой папки HTML-файла, в которой хранятся вспомогательные файлы для веб-страницы.
Используйте
Поле заголовка страницы для определения заголовка веб-страницы, которое будет отображаться в заголовке окна веб-браузера. По умолчанию используется имя файла. Вы можете изменить это имя.
По умолчанию используется имя файла. Вы можете изменить это имя.
Сохранение изображений
Сохранение изображений
Прежде чем сохранять изображения, необходимо выбрать формат файла для сохранения изображения и позаботиться о том, чтобы не перезаписать исходное изображение, которое может потребоваться в будущем.
Используемый в программе PaintShop Pro формат файлов PspImage поддерживает слои, альфа-каналы и другие функции, применяемые при создании изображений. Изображения рекомендуется сохранять и редактировать как файлы PspImage. Затем можно сохранить файлы в распространенных форматах файлов. Можно использовать также и команду Сохранить для Office, если требуется оптимизировать изображения для использования в другом приложении, например в приложении для создания макетов страниц, приложении электронной почты или приложении по проектированию веб-страниц.
Приведенный ниже список содержит основные сведения о распространенных форматах файлов.
• JPEG — стандартный формат файла для цифровых фотографий, подходящий для использования в электронной почте и интернете. В нем применяется сжатие с потерей данных, которое обеспечивает небольшой размер файла, но приводит к потере данных изображения при каждом последующем его сохранении. По этой причине данный формат не рекомендуется использовать для редактирования фотографий, если используется настройка высокого качества. Этот формат файла поддерживает данные EXIF и IPTC, которые можно использовать для предоставления сведений о фотографии, например даты ее съемки.
• TIFF — стандартный формат файла для печати и отправки изображений из одной программы в другую. В этом формате файлов применяется сжатие без потери данных. Хотя при каждом сохранении файла данные изображения и не теряются, большой размер файла не всегда подходит для использования в электронной почте и Интернете. Используя формат TIFF, можно сохранять данные для печати в цветовом режиме CMYK, этот формат также поддерживает данные EXIF и IPTC.
• PNG — формат файла, широко используемый для веб-изображений. В нем применяется сжатие без потери данных, при котором уменьшение размера файла не сопровождается потерей данных изображения.
• Форматы RAW камеры — формат файлов, обычно используемый профессиональными фотографами. Форматы RAW камеры обеспечивают несжатые, необработанные данные изображения и предоставляют более широкие возможности по управлению обработкой изображения. Требуется камера, позволяющая снимать цифровые изображения в формате RAW, и программное обеспечение, например PaintShop Pro, в котором этот файл можно открывать и использовать.
Файл .PspImage можно сохранить как со сжатием, так и без него. Оба способа сжатия, применяемые в программе PaintShop Pro, обеспечивают отсутствие потери данных и уменьшение размера файлов без потери сведений об изображении. Для несжатых файлов требуется больше места на диске.
В программе PaintShop Pro используются следующие способы сжатия:
• Сжатие по алгоритму продольного кодирования (RLE) — быстрый способ сжатия, при котором размер большинства многослойных изображений сжимается примерно до 75% от исходного размера. Этот способ хорошо подходит для изображений с большими областями одного цвета.
Этот способ хорошо подходит для изображений с большими областями одного цвета.
• Алгоритм сжатия LZ77 — более медленный способ сжатия, который обеспечивает сжатие большинства изображений до более маленьких размеров, чем способ по алгоритму продольного кодирования. Этот метод хорошо подходит для фотореалистичных изображений.
При сохранении нового изображения программа PaintShop Pro позволяет выбрать папку для его сохранения, имя и формат файла. Когда изображение сохраняется, а затем редактируется, в строке заголовка изображения, после имени файла, отображается знак звездочки (или тег изменения), означающий факт изменения файла. Этот тег исчезает каждый раз после сохранения результатов работы.
Файлы можно также автоматически сохранять через определенные интервалы, чтобы избежать потери результатов работы в случае неожиданного отключения компьютера. Дополнительные сведения см. в разделе Настройка параметров автосохранения.Если требуется сохранить версию файла, можно сохранить копию изображения. Это полезно, когда требуется применить для изображения эффекты, но оставить без изменения исходный файл.
Это полезно, когда требуется применить для изображения эффекты, но оставить без изменения исходный файл.
Вкладка «Правка»
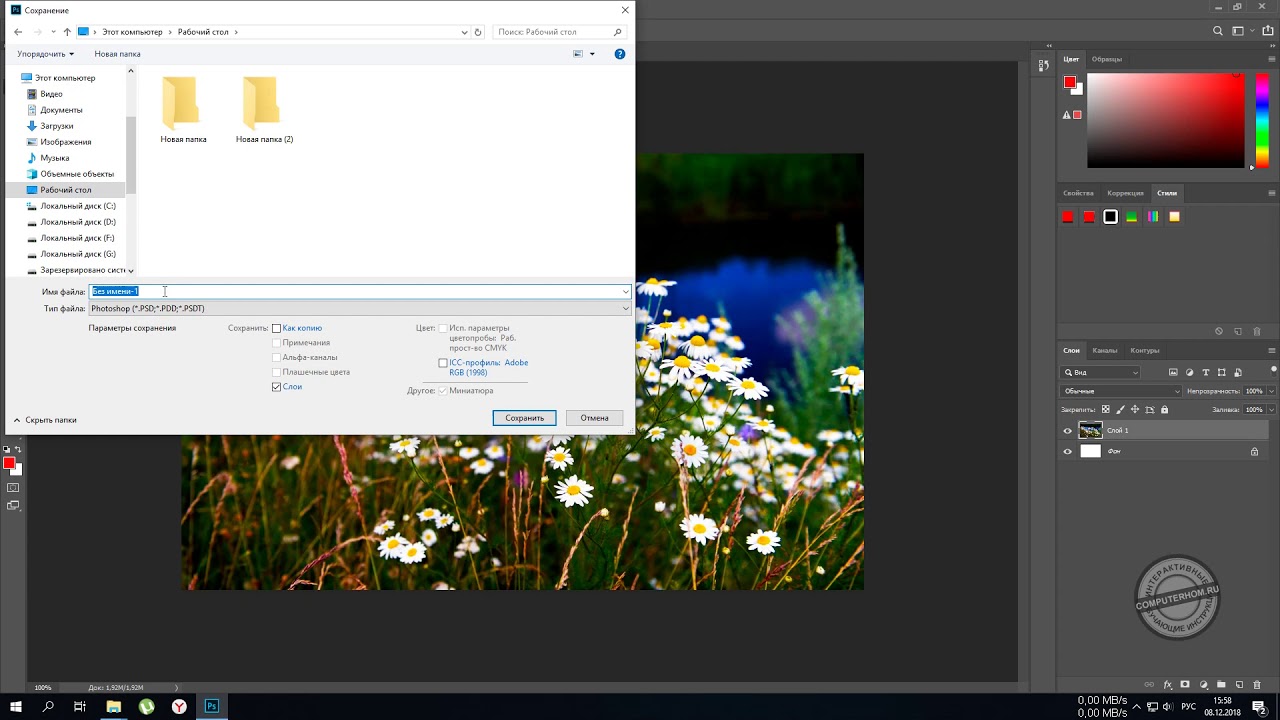
1 Выберите Файл Сохранить.
Откроется диалоговое окно «Сохранить как».
2 В раскрывающемся списке Папки выберите папку для сохранения файла.
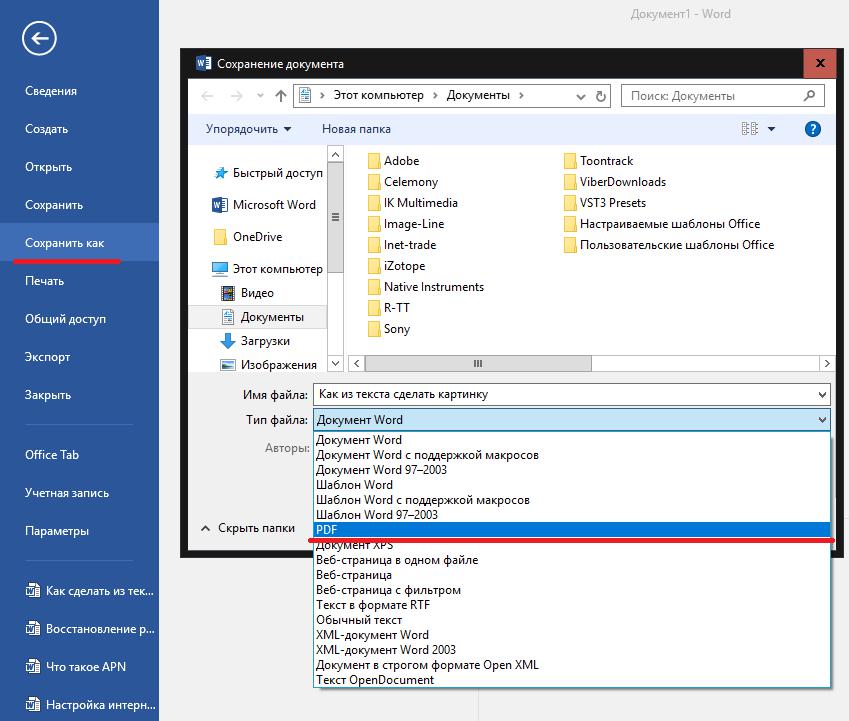
3 В поле Имя файла введите имя файла.
4 В раскрывающемся списке Тип файла выберите нужный формат файла. Первыми в списке отображаются наиболее распространенные форматы.
При необходимости изменения параметров по умолчанию для формата файла (например, сжатие или цветовой профиль) щелкните Параметры и выберите необходимые параметры.
5 Нажмите кнопку Сохранить.
Также сохранить результаты работы можно, нажав кнопку Сохранить как на панели инструментов «Стандартная», чтобы избежать перезаписи текущего файла.
Настройки по умолчанию для изображений JPEG можно изменить посредством перемещения регулятора Сжатие при сохранении файла JPEG в первый раз во время редактирования.
Можно выполнить сохранение в формате последнего использованного файла. Для этого выберите Файл Настройка Основные настройки программы, а затем в списке слева щелкните Отображение и кэширование. В окне группы «Отображение» установите флажок Использовать последний выбранный тип в диалоговом окне «Сохранить как».
Сохранение результатов работыВкладка «Правка»
• Выберите Файл Сохранить.
Если параметр автосохранения оригиналов включен и выполняется первая попытка сохранить изменения, внесенные в изображение, появится запрос на сохранение копии исходного неотредактированного изображения. Если параметр автосохранения оригиналов отключен, исходное изображение будет перезаписано измененным изображением.
С помощью команды Сохранить как можно избежать перезаписи текущего файла.
Также сохранить результаты работы можно, нажав кнопку Сохранить на панели инструментов «Стандартная». Сохранение копии изображения
Сохранение копии изображенияВкладка «Правка»
1 Выберите Файл Сохранить копию как.
Откроется диалоговое окно «Сохранить копию как».
2 В раскрывающемся списке Папки выберите папку для сохранения изображения.
Если требуется создать новую папку для изображения, нажмите кнопку Создать новую папку.
3 В поле Имя файла введите имя для файла.
Если требуется сохранить файл в другом формате, выберите нужный формат в раскрывающемся списке Тип файла. Первыми в списке отображаются наиболее распространенные форматы.
При необходимости изменения параметров по умолчанию для формата файла (например, сжатие или цветовой профиль) щелкните Параметры и выберите необходимые параметры.
4 Нажмите кнопку Сохранить.
Сохранение изображений в приложения OfficeВкладка «Правка»
1 Выберите Файл Сохранить для Office.
Откроется диалоговое окно «Сохранить для Office».
2 В раскрывающемся списке Папки выберите папку для сохранения изображения.
3 В раскрывающемся списке Оптимизировать выберите один из следующих пунктов:
• Печать на компьютере: задание разрешения 200 точек на дюйм. Этот параметр идеально подходит для работы в широко распространенном приложении для создания макетов страниц, когда нужны изображения высокого качества, не требующие слишком большого размера файла.
• Профессиональная печать: задание разрешения 300 точек на дюйм. Этот параметр идеально подходит, если требуется изображение самого высокого качества.
• Экран или электронная почта: задание разрешения 96 точек на дюйм. Этот параметр идеально подходит, когда требуется меньший размер файла, при котором файл доступен для быстрого совместного доступа и его можно быстро отобразить.
4 В поле Имя файла введите имя для файла.
5 В раскрывающемся списке Тип файла выберите нужный формат файла.
6 Нажмите кнопку Сохранить.
Дополнительные возможности |
|
|---|---|
Определение максимального размера изображения | Установите флажок Расширенные параметры, а затем выполните настройки в полях Ширина и Высота. |
Настройка качества изображения | Установите флажок Расширенные параметры, а затем выберите разрешение в раскрывающемся списке Качество изображения. |
Использование самых последних настроек, выполненных в диалоговом окне «Сохранить для Office» | В раскрывающемся списке Оптимизировать выберите Последние использованные. |
Использование настроек по умолчанию в диалоговом окне «Сохранить для Office» | В раскрывающемся списке Оптимизировать выберите По умолчанию. Настройки совпадают с настройками по умолчанию при выборе Экран или электронная почта. |
2. Подготовка изображений к публикации в Интернете
2. Подготовка изображений к публикации в Интернете2. Подготовка изображений к публикации в Интернете
GIMP часто используется, чтобы подготовить изображения для последующего включения в страницу интернета. Это означает сохранение качества, насколько это возможно, и уменьшение размера файла. Эта короткая инструкция описывает, как это сделать с минимальной потерей качества.
2.1. Изображения с оптимальным соотношением размера и качества
Оптимальное изображение зависит от типа изображения и формат файла для его хранения. Для фотографий с большим числом цветов и деталей лучше использовать JPEG в качестве главного формата. Если изображение не фотография, например, рисунок или снимок экрана, то лучше использовать формат PNG.
Сначала откройте изображение как обычно. Для примера используется изображения Уилбера.
Рисунок 6.8. Изображение с Уилбером в режиме RGBA
Сейчас изображение в режиме RGB с дополнительным каналом альфа (RGBA). Обычно нет необходимости держать альфа канал для изображений, предназначенных для интернета. Канал альфа можно удалить сведением изображения.
В фотографиях канал альфа обычно не присутствует, поэтому изображение откроется в режиме RGB, а не в режиме RGBA. Канал альфа не придётся убирать.
Примечание Если в изображении присутствует плавный переход в прозрачную область, канал альфа нельзя удалять, потому что информация для перехода не будет сохранена в файле. Чтобы экспортировать изображение с прозрачными областями без плавного перехода (такие, как GIF), удалите альфа-канал.
После сведения изображения, экспортируйте его в формат PNG для использования его на вашем сайте.
| Примечание | |
|---|---|
Экспортировать изображения в формат PNG можно со значениями по умолчанию. Всегда при создании изображения используйте максимальное сжатие. Максимальное сжатие не влияет на качество изображения или на время, необходимое для его отображения, но для его экспорта нужно чуть больше времени. А вот в случае изображений JPEG, при увеличении значения сжатия идёт потеря качества. Если изображение — это фотография со множеством цветов, используйте jpeg. Основная задача здесь — найти приемлемый баланс между качеством и сжатием. Больше информации на эту тему можно найти в разделе Раздел 1.2.3, «Экспортировать изображение как JPEG». |
Как сохранить веб-страницу | Справка Firefox
Firefox позволяет сохранять веб-страницы на вашем компьютере, чтобы вы могли просматривать их, когда отсутствует подключение к Интернету. Вот как это делается.
- Щёлкните по кнопке меню и затем . Появится диалоговое окно Сохранить как.
- В диалоговом окне введите имя для страницы, которую вы хотите сохранить и место для её сохранения. В выпадающем списке Формат, выберите тип файла, в который вы хотите сохранить страницу:В выпадающем списке Сохранить в формате, выберите тип файла, в который вы хотите сохранить страницу:В правом нижнем углу диалогового окна, выберите тип файла из выпадающего списка
- Веб-страница, полностью: Сохраняется вся веб-страница вместе с картинками и стилями. Этот вариант позволяет просматривать сохранённую страницу в первоначальном виде. Ссылки на файлы в сравнении с исходной страницей не сохраняются. Firefox создает дополнительную папку рядом с сохранённой страницей, помещает в неё все файлы, необходимые для корректного отображения веб-страницы и заменяет ссылки.
- Веб-страница, только HTML: Сохраняется оригинал страницы без картинок и стилей. Ссылки на файлы в сравнении с исходной страницей не меняются.
- Текстовые файлы: Страница сохраняется в виде текстового файла, открываемого любым текстовым редактором. При выборе этого варианта будет сохранён только весь отображаемый на странице текст.
- Все файлы: То же, что и «Веб-страница, только HTML», но Вы можете указать другое расширение файла (например, «.htm» или «.shtml»).
- Щёлкните по Сохранить. Копия страницы будет сохранена в указанном месте в соответствии с выбранным типом файла.
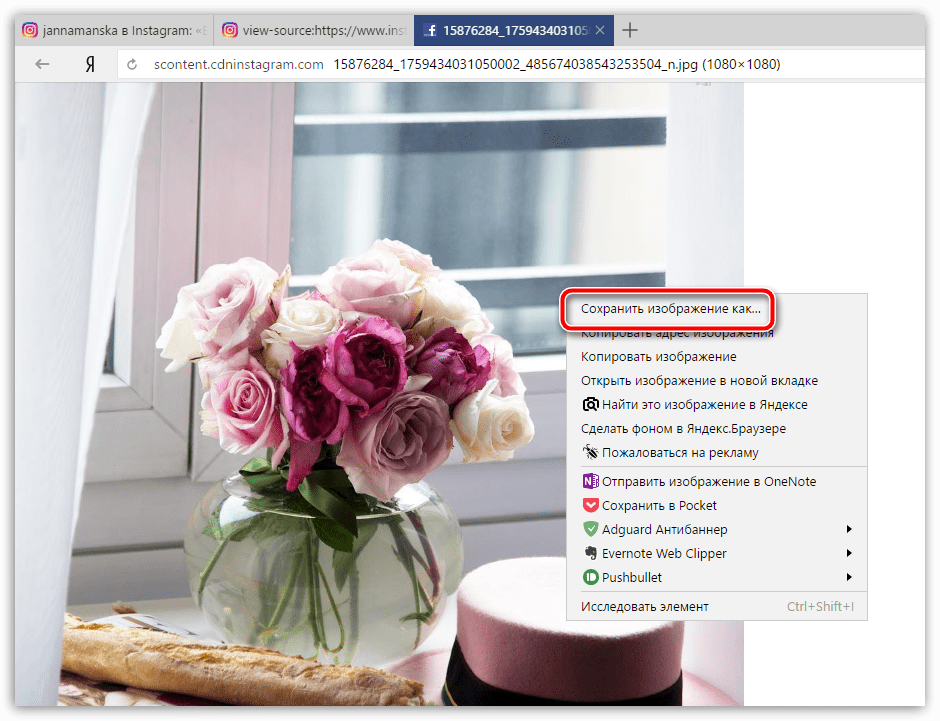
Сохранение изображений: Щёлкните правой кнопкой мышиУдерживая кнопку Ctrl щёлкните кнопкой мыши по изображению, которое вы хотите сохранить, затем выберите в контекстном меню. Затем выберите расположение на вашем компьютере для сохранения копии изображения.
Для получения информации о сохранении других элементов страницы, включая изображения, скрипты, стили и т.д. прочтите статью вкладка «Мультимедиа» окна «Информация о странице».
Подготовка изображений для интернета Опубликовано admin в 02.07.2009
С момента появления всемирной информационной сети была актуальна, проблема размещения в ней изображений. Как правило текст страницы занимает всего несколько десятков килобайт, в то время как изображения могут быть в десятки, сотни раз больше по объему. Это приводит к ситуации когда пользователь открыв страницу, несколько минуть ожидает загрузки интересующей его иллюстрации. Например при отправке по электронной почте удается присоединить к письму только несколько снимков, т.к. почтовый сайт не принимает письма большего объема.
Фотографии получаемые цифровой камерой занимают так много места из за избыточной информации (разрешение, детали, оттенки цвета). Высокое разрешение необходимо при печати фотографии, но для того что бы получить впечатление от снимка на экране, достаточно его уменьшенной копии.
Самым популярным форматом размещения изображений в интернет является Jpeg, который благодаря своему алгоритму сжатия, оптимизирует изображение делая итоговый размер файла значительно меньше.
Чем меньше качество сжатия тем меньше размер файла, и тем больше “артефактов” на фотографии.
Деффекты сжатия в jpeg.Два способа уменьшить размер изображения.
Уменьшение разрешение изображения. Как правило цифровые камеры позволяют делать снимки разрешением 2000 на 3000 пикселей и больше. Разрешение экрана на котором просматривают эти фотографии редко превышает 1280 на 1024 пикселя. Таким образом уменьшив разрешение изображения до 1000 пикселей по широкой стороне, мы получим выигрыш в объеме файла с 1,25 Мб до 0,2 Мб т.е. в шесть раз. При этом изображение на экране будет выглядеть практически так же а загружаться заметно быстрее.
Увеличить степень сжатия. Формат jpeg позволяет уменьшить размер изображения, потеряв некоторые детали изображения. На практике низкое качество означает появление дефектов на изображении, т.н. «артефактов сжатия». Эти дефекты становятся заметны они становятся только при приближении, а при обычном промоторе в браузере и вовсе незаметны.
[пример с ухудшением качества текста]
Снизив качество изображения с 80 до 40 мы уменьшили размер файла с 0,2 Мб до 0,06 Мб, т.е. почти в три с половиной раза.
«Сжатие» в Графическом редакторе.
Оба способа «оптимизции» размера фото, можно выполнить с помощью специализированных графических редакторов.
Расскажем как это сделать, с помощь одного из самых мощных и популярных программ- Adobe Photoshop.
Рассмотрим порядок действий:
Откройте ваше изображение в Photoshop ;
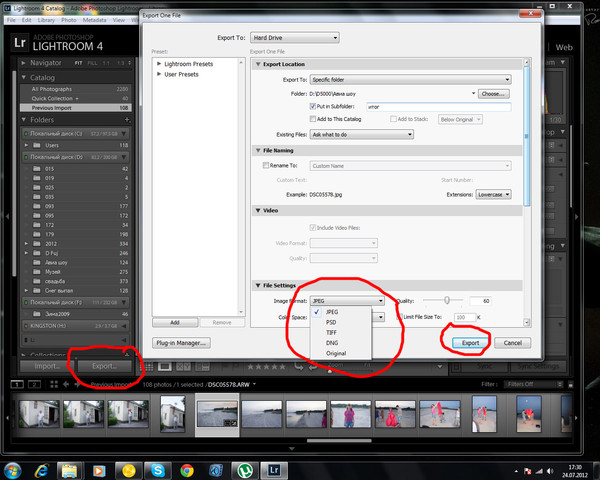
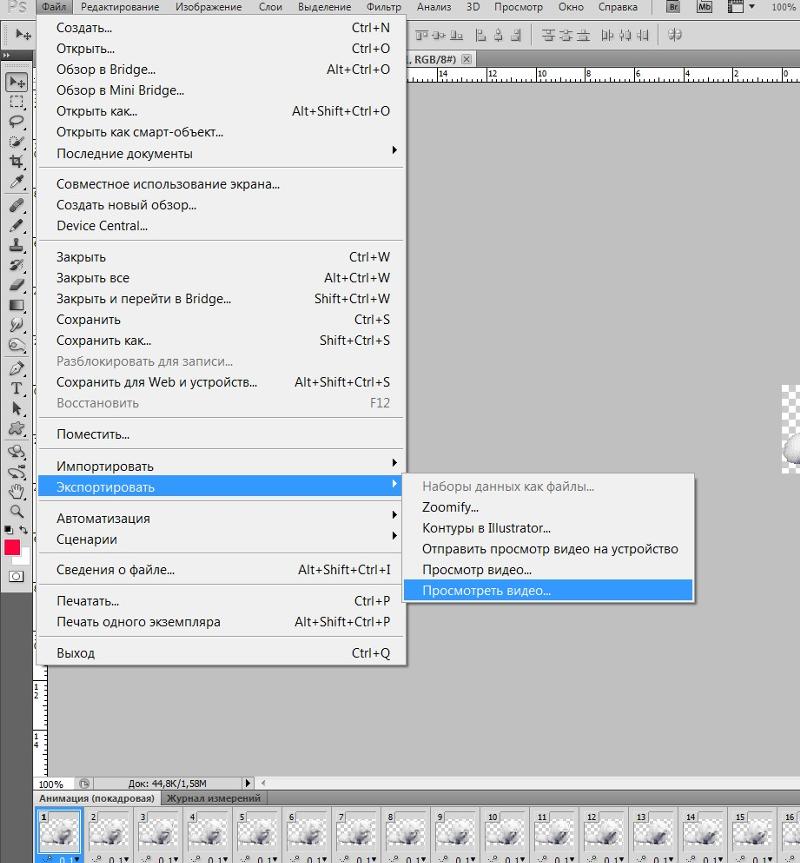
В горизонтальном меню выберите Файл (File)>Сохранить для Веб (Save for Web)
Выбрав Показать оптимизированное изображение Otimised (1), необходимо будет задать размер (2) и качество (3) конечного файла. Убедившись, что оно нас устраивает (4), сохранить (5) “оптимизированную” фотографию.
А теперь подробнее.
Выберите вкладку Размер изображения (Image size) (1), убедившись что стоит галочка сохранять пропорции (Constrain proportions) (2). Укажите ширину (Width) в 1000 пикселей (3), а затем нажмите Применить (Apply) (4).
После изменения разрешения и качества, можно оценить размер конечного файла, по числам в нижнем левом углу экрана.
размер файла и время его загрузки, указывается в нижней части экрана.Укажите формат изображения Jpeg (1), задайте качество изображения 40 (2), и нажав Сохранить (Save) (3), укажите директорию сохранения “оптимизированного” файла.
Для автоматической обработки большого количества файлов необходимо обратиться к пункту Автоматизация > Пакетная обработка (предварительно записав последовательность в пункте Действия).
Альтернативный способ.
Существует бесплатный редактор XnView так же позволяющий уменьшать размер изображения. Вот порядок действий:
Запустив программу необходимо найти и открыть в её браузере выбранное изображение,
Выберите пункт горизонтального меню Рисунок > Изменение размера
Убедившись, что стоит галочка напротив “сохранять пропорции” (1), укажите ширину в 1000 пикселей (2), а затем нажмите Ок (3).
Далее выберите в горизонтальном меню Файл > Экспорт .
Убедитесь что формат исходного файла выбран как Jpeg (1), измените качество сжатия до 40 (2). Убедившись что итоговый размер файла достаточно мал (3), выберите Сохранить (4) и укажите место для сохранения оптимизированного изображения.
Совершив чуть больше действий по сравнению с Фотошопом, мы имеем тот же результат.
Для автоматической обработки большого количества файлов, в программе предусмотрена пакетная обработка фалов.
При создании изображений для размещения в сети, рекомендуется оставлять оригиналы, т.к. «оптимизированный» вариант будет посредственно смотреться на печати, и как правило не годится для последующей обработки.
Фото-сайты. Для размещения изображений в интернете, так же можно использовать специализированные сайты, позволяющие пользователям хранить на них свои снимки. Обычно такие сервисы предлагают автоматически уменьшить и оптимизировать изображение. Пользование такими ресурсами не требует от пользователя, наличие какого либо программного обеспечения на своем компьютере, и может быть весьма удобным для человека далекого от компьютера.
Пример интерфейса одного из множества фото-сайтов.Благодаря развитию инфраструктуры, и конкуренции между провайдерами, с каждым днем скорость доступа в интернет увеличивается. Для конечного пользователя, это означает то, что уже нет такой острой необходимости, в сжатии, «оптимизации» фото. С другой стороны, не стоит забывать, что «быстрый» и безлимитный интернет доступен далеко не всем и всегда.
Небольшое разрешение фотографий, еще один из способов защитить свое авторское право.
Создание изображений для web в программе adobe photoshop cs
Если вы занимаетесь WEB дизайном, или просто решили создать свою WEB страницу, и хотите разместить на ней какие-то изображения, то вам придется руководствоваться следующим правилом: размер каждого размещаемого на WEB странице изображения должен быть как можно меньше. Как можно меньше не в смысле размера картинки, которая будет показана на экране монитора, а в смысле объема файла, содержащего эту картинку. Если объем файла с картинкой слишком большой, то вывод на экран WEB страницы, содержащей эту картинку, пользователем Интернет, может потребовать слишком большого времени, особенно если у пользователя модемное соединение с сетью Интернет. И такой пользователь может, не дождавшись вывода на экран вашего замечательного изображения, просто покинуть вашу страницу, переключившись на что-либо другое.
Разумеется, делая размер файла с изображением, как можно меньше, нужно, при этом, следить за качеством изображения. То есть, чтобы при уменьшении размера изображения, все, что вам бы хотелось в нем представить на экране, осталось бы различимым. И художественные достоинства исходного варианта картинки не сильно бы пострадали. Создание из изображения его варианта для размещения на WEB странице, с соблюдением приемлемого баланса между качеством нового изображения и размером файла с ним, называется оптимизацией изображения для WEB. Набор форматов графических файлов, которые можно поместить на WEB страницу, довольно ограничен. Для растровой графики, это, по большому счету, всего два формата: формат JPEG, и формат GIF.
Для файла в формате JPEG расширение имени этого файла, может быть одним из трех перечисленных здесь видов. При сохранении изображения в формате JPEG, как правило, происходит потеря графической информации, содержащейся в исходном изображении. Потому что при сохранении в этом формате, сохраняются, как правило, не все пиксели изображения, а только, так сказать, опорные. И при последующем выводе этого изображения на экран из файла, цвета промежуточных точек между этими опорными, получаются интерполяцией.
Чем меньше этих опорных точек, при сохранении картинки в формате JPEG, тем меньше получается объем файла с изображением, но и тем дальше, получающаяся картинка от исходной. И тем больше в ней потеря исходной графической информации, и, как следствие, тем хуже получающаяся картинка. При сохранении изображения в формате GIF, который тоже во многих случаях позволяет существенно уменьшить объем файла, потеря информации о цветах пикселей исходной картинки, не происходит. Но, только если этих цветов, в исходной картинке, не более 256. А вот формат JPEG позволяет сохранять свыше шестнадцати миллионов цветов. Формат JPEG больше подходит для оптимизации фотографий. А формат GIF для схематических изображений. Или для изображений, содержащих ограниченное количество цветов. В частности, его можно использовать для сохранения черно-белых
фотографий. Формат GIF, помимо уменьшения размера файла, имеет еще три замечательных возможности.
Изображение, сохраненное в формате GIF, может содержать области прозрачности. Сквозь эти области прозрачности в GIF изображении будут видны другие элементы WEB страницы. Сохраняя изображение в формате GIF можно сохранить его с последующим поэтапным выводом его на экран. При таком поэтапном выводе GIF изображения на экран, при просмотре WEB страницы, на экран выводится сначала грубый эскиз изображения, который поэтапно все более и более уточняется. При этом, тот, кто просматривает эту WEB страницу, уже может, не дожидаясь конца загрузки этого изображения, получить о нем приблизительное представление, и решить, стоит ли ждать окончательного вывода этого изображения на экран, или отключить для этой страницы вывод изображения, и ознакомится с другой информацией на этой странице.
И третий бонус формата GIF. Этот формат позволяет сохранять простейшие анимации изображений. Все перечисленные возможности оптимизации изображений для WEB страниц, реализованы в программе PHOTOSHOP. Кроме, создания анимированных изображений в формате GIF. Сам PHOTOSHOP анимировать изображение не умеет. Но подобные изображения можно подготовить в программе PHOTOSHOP, в виде отдельных кадров, расположенных на разных слоях изображения. А затем, для автоматической смены этих кадров, переключится в программу IMAGE READY, которая всегда поставляется вместе с программой PHOTOSHOP.
Переключение в программу IMAGE READY может происходить прямо в сеансе работы с программой ADOBE PHOTOSHOP, с помощью вот этой пиктограммы в палитре инструментов. Переключаемся. Делаем в программе ADOBE IMAGE READY то, что нам надо. И можно возвращаться обратно в программу PHOTOSHOP.
⇐Трехмерная графика. создание рекламного ролика в 3d max 6 | TeachPro WEB-дизайн | Команда save for web. инструменты и режимы просмотра команды⇒
Как сохранить изображения для Интернета и ускорить работу вашего веб-сайта
, Waseem Abbas, 21 января 2016 г.
Ваш веб-сайт загружается слишком медленно? Часто фотографы неправильно сохраняют изображения, что может значительно замедлить работу сайта. В этой статье мы покажем вам, как сохранить изображения для Интернета и ускорить работу вашего сайта WordPress.
Почему важна скорость веб-сайта?
Скорость веб-сайта имеет решающее значение для SEO. Google заявил, что более быстрые веб-сайты занимают более высокие позиции в результатах поиска.
Кроме того, исследование компании Strangeloop показало, что задержка в одну секунду приводит к 7% продаж, на 11% меньшему количеству просмотров страниц и снижению удовлетворенности клиентов на 16%.
Большое изображение может увеличить время загрузки до 5%. Давайте посмотрим, как это можно оптимизировать.
Что следует знать об оптимизации изображений
Если вы хотите оптимизировать изображения для Интернета, вам нужно сделать две вещи перед загрузкой изображений на свой веб-сайт.
Во-первых, нужно выбрать правильный формат изображения.Мы рекомендуем использовать JPEG для больших красочных фотографий и PNG для маленьких или прозрачных фотографий.
Во-вторых, вы должны использовать сжатие изображения до минимально возможного размера без ущерба для качества.
Хотя доступно несколько программ для редактирования фотографий, мы собираемся использовать Photoshop в нашем примере, чтобы показать, как правильно сохранять изображения для Интернета.
Как сохранять изображения для Интернета с помощью Photoshop
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Затем вам нужно перейти в «Файл» и выбрать «Сохранить для Интернета». Откроется всплывающее окно, в котором вы увидите различные варианты сохранения изображения.
Для пользователей Photoshop Creative Cloud необходимо перейти в Файлы »Экспорт и выбрать« Сохранить для Интернета ».
Вы можете оптимизировать изображение, изменив размер и формат. Мы рекомендуем использовать JPEG High. Выбрав этот вариант, вы заметите изменение качества изображения.
Изначально это изображение было 752 КБ, теперь оно уменьшено до 56 КБ.Сохраните оптимизированное изображение, чтобы вы могли загрузить его на свой веб-сайт.
Если вы сделаете это привычкой, вы обязательно улучшите скорость своего сайта.
Если вы находите Photoshop дорогим, вам стоит попробовать эти 9 бесплатных инструментов оптимизации изображений для сжатия изображений.
Мы надеемся, что эта статья помогла вам научиться сохранять изображения и ускорить работу вашего сайта. Вы также можете ознакомиться с нашим руководством о том, как легко редактировать изображения в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше уроков по WordPress и фотографии.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Экспорт и оптимизация изображений для Интернета
Быстрые ссылки на процедуры на этой странице:
Экспорт и оптимизация изображений для Интернета
В Corel PHOTO-PAINT можно экспортировать и оптимизировать изображения для Интернета.
Экспорт изображений
Перед использованием изображения в Интернете необходимо экспортировать его в веб-совместимый формат файла, например формат GIF или JPEG.Формат файла GIF лучше всего подходит для штриховых рисунков, текста и изображений с резкими краями или с небольшим количеством цветов, тогда как формат файла JPEG подходит для фотографий. Для получения информации об этих форматах файлов и альтернативах см. «Выбор веб-совместимого формата файла».
Оптимизация изображений
Вы также можете оптимизировать изображение для Интернета перед его экспортом, чтобы настроить качество отображения и размер файла. В Corel PHOTO-PAINT вы можете предварительно просмотреть изображение с помощью до четырех различных конфигураций настроек.Вы можете сравнивать форматы файлов, предустановленные настройки, скорость загрузки, степень сжатия, размер файла, качество изображения и цветовой диапазон. Вы также можете просматривать превью, масштабируя и панорамируя окна предварительного просмотра.
Corel PHOTO-PAINT предоставляет предустановленные настройки, но вы можете редактировать эти предустановки, а также добавлять и удалять собственные предустановки. После того, как вы укажете нужные настройки для всех областей предварительного просмотра, вы можете сохранить настройки для всего диалогового окна оптимизации.
Оптимизатор веб-изображений позволяет предварительно просматривать изображения в файлах различных веб-совместимых форматов.
Для экспорта изображения в Интернет |
1. | Щелкните File Export for Web . |
2. | Выберите папку, в которой вы хотите сохранить файл. |
3. | Введите имя файла в поле Имя файла . |
Если применимо, снимите флажок Срезы . |
4. | Выберите формат файла из списка Сохранить как тип . |
5. | Включите параметр Только изображения . |
7. | В диалоговом окне экспорта для выбранного формата файла укажите нужные параметры. |
Для оптимизации и экспорта изображения для Интернета |
1. | Щелкните Файл Оптимизатор веб-изображений . |
2. | Под окнами предварительного просмотра изображения выберите один из следующих списков: |
| Если вы хотите, чтобы предварительный просмотр изображений, скорость загрузки, процент сжатия, размеры файлов и цветовые палитры обновлялись автоматически, убедитесь, что Preview включен. |
3. | Выберите вариант в каждом из списков под окном предварительного просмотра изображения, чтобы выбрать формат файла, в котором вы хотите сохранить. |
Красная рамка указывает на выбранный формат. |
5. | В диалоговом окне Сохранить веб-изображение на диск введите имя файла в поле Имя файла . |
6. | Выберите папку, в которую вы хотите сохранить изображение. |
Можно также | |
|---|---|
Увеличить количество областей предварительного просмотра | В правом верхнем углу нажмите одну из кнопок отображения области предварительного просмотра. |
Перейти к другому разделу изображения | Перетащите в первое окно предварительного просмотра. |
Увеличить | Выберите уровень увеличения из списка Уровень масштабирования . |
Редактировать предустановленные настройки для одной области предварительного просмотра | Щелкните Advanced в одной из областей предварительного просмотра. В диалоговом окне Export настройте предустановленные параметры. Если вы выбрали форматы файлов GIF или PNG8 , вы можете изменить цветовую палитру и настройки в диалоговом окне Преобразовать в палитру . |
Сохранить текущую конфигурацию настроек для области предварительного просмотра | Нажмите кнопку Сохранить настройки для каждой области, в которой вы хотите сохранить настройки. |
Сохранение пользовательской предустановки | Щелкните Добавить . |
Удалить пользовательскую предустановку | Нажмите Удалить . |
Предварительный просмотр времени загрузки файла для определенной скорости соединения | Выберите скорость из списка Скорость соединения . |
• | Можно сравнить типы файлов с исходным изображением, выбрав тип файла Исходный на одной из панелей предварительного просмотра. |
Экспорт и оптимизация изображений для Интернета
Photoshop Сохранить как и Сохранить для веб-сравнения
Photoshop предлагает два варианта сохранения изображения после редактирования:
- Файл -> Сохранить как…
- Файл -> Сохранить для Интернета …
Обе эти опции меню создают выходной файл JPEG из вашего рабочего изображения, но они различаются как доступными параметрами, так и гибкостью и представлением качества сжатия JPEG.
Быстрый выбор
| Если вы планируете … | Вы должны использовать |
|---|---|
| Создайте изображения для своего веб-сайта, или оптимизируйте файл как можно меньше | Сохранить для Интернета |
| Обмениваться изображениями с другими, и вы хотите, чтобы зрители знали время / дату съемки и т. д. | Сохранить как |
| Обмениваться изображениями с другими, и вы не хотите, чтобы другие знали время / дату съемки и т. д. Например, стоковые фотографии или опасения по поводу конфиденциальности | Сохранить для Интернета |
Преобразуйте изображение в файл заданного размера, | Сохранить для Интернета |
| … для всех остальных случаев | Сохранить как |
Photoshop Сохранить как
Диалоговое окно «Сохранить как» содержит очень большое количество выходных файлов. форматы, поскольку это стандартный метод, с помощью которого пользователи будут создавать их окончательные файлы изображений. Поскольку этот метод вывода не оптимизирован для передачи с низкой скоростью передачи данных носитель (например, Интернет), дополнительная информация кодируется в полученное изображение за счет увеличения размера файла.Как показано ниже, эти дополнительные данные могут занимать около 40 КБ.
Одна из основных причин, по которой фотографы выбирают «Сохранить как» вместо «Сохранить для Интернета» при публикации фотографий, заключается в том, что метаданные EXIF (которые включают информацию о камере и сведения о снимках) могут быть отображены для других заинтересованных зрителей. Большинство сайтов обмена фотографиями (например, pbase) автоматически извлекают эту EXIF-информацию для других фотографов. Однако, учитывая, что он также включает время и дату исходного снимка, это может иметь последствия для конфиденциальности.
16-битный режим
«Сохранить как» не поддерживает 16-битные изображения, может потребоваться сначала преобразовать в 8-битные, сохранить, а затем отменить этап преобразования глубины цвета, если вы планируете продолжить работу с файлом. Вы можете преобразовать в 8-битный RGB, выбрав Изображение -> Режим -> 8 бит / канал. Сохранить для Интернета автоматически преобразует глубину цвета для вас.
Сохранить для Интернета в Photoshop
Диалоговое окно «Сохранить для Интернета» не обеспечивает такой гибкости в форматы файлов изображений вывода как диалоговое окно «Сохранить как», но оно предлагает больше гибкости с каждым поддерживаемым вариантом.Поддерживаемые форматы выходных файлов:
- JPEG — Выбор уровня качества (1-100). Нет прозрачности.
- GIF — Различные размеры палитры (2-256) и параметры дизеринга определяют качество. Поддерживает однобитовая прозрачность.
- PNG-8 — Уменьшенная глубина цвета (2-256 цветов) и параметры дизеринга определяют качество. Поддерживает многобитную прозрачность.
- PNG-24 — 24-битное качество «без потерь».Поддерживает многобитную прозрачность.
- WBMP — Черно-белый вывод с дизерингом.
| Главное окно для сохранения в Интернете |
Основное внимание на этой странице будет уделяться выходному формату JPEG.
Сохранить для веб-вывода JPEG
Поскольку команда «Сохранить для Интернета» предназначена для использования с изображениями, предназначенными для отображения в Интернете, одной из основных целей является максимально возможная оптимизация размера файла при сохранении приемлемого качества изображения.Для этого используются два метода: а) предварительный просмотр в реальном времени изменения ползунков качества сжатия JPEG и б) удаление всех ненужных метаданных (маркеров JPEG) в выходном файле.
Основные функции Save for Web включают:
- Оптимизировать до размера файла : Возможность автоматического выбора как формата файла (JPEG или GIF), так и уровня сжатия JPEG для достижения выбранного размера файла.
- Удаление метаданных EXIF .Для многих это полезная функция, в то время как другие полностью избегают сохранения для Интернета из-за нее. Для простых изображений на веб-сайте или из соображений конфиденциальности вы можете скрыть время / дату съемки фотографии или другие параметры. Но если вы планируете публиковать свои изображения на сайте фотохостинга и хотите указать зрителям фокусное расстояние, диафрагму и другие параметры, сохранение для Интернета не будет правильным методом.
- Удаление дополнительных маркеров . В большинстве выходных файлов JPEG используются специальные маркеры для указания дополнительной информации или обеспечения устойчивости в случае ошибок / повреждения.Метод «Сохранить для Интернета» удалит их и позволит декодерам JPEG работать.
Цветовые профили ICC
Как «Сохранить для Интернета», так и «Сохранить как» дают возможность включить в изображение цветовой профиль ICC. Цветовые профили используются для отображения на экране зрителя, как значения RGB в данных изображения должны соответствовать реальным цветам. Предполагая, что у вас есть среда с управляемой цветом (откалиброванный и профилированный монитор), этот профиль используется для отображения цветов в том виде, в каком они должны отображаться.
К сожалению, большинство веб-браузеров не читают этот профиль, и у большинства людей нет откалиброванных мониторов, поэтому обычно используется цветовое пространство по умолчанию sRGB. Поэтому, если вы публикуете свои фотографии в Интернете, и ваши фотографии были сняты в таком цветовом пространстве, как Adobe RGB, настоятельно рекомендуется сначала преобразовать их в sRGB. Как только вы это сделаете, нет необходимости включать профиль ICC в файл.
Сравнение маркеров JPEG
Различия между выходными данными двух методов сохранения сжатого файла JPEG легко увидеть при сравнении самих файлов JPEG (JFIF).Формат файла JPEG (JFIF) определяет количество обязательных маркеров, а также некоторые дополнительные. На приведенной ниже диаграмме показано, как Photoshop CS2 Save as и Photoshop CS2 Save for the Web сравниваются на низком уровне с помощью JPEGsnoop:
| Сравнение маркеров JPEG в Photoshop | ||
|---|---|---|
| Сохранить как | Сохранить для Интернета | Описание |
| СОИ | СОИ | Маркер начала изображения |
| APP0 | APP0 | Идентификатор, версия, разрешение, расширения JFIF |
| APP1 | данных EXIF, в обоих удалены Makernotes.(длина ~ 5 КБ) | |
| ПРИЛОЖЕНИЕ 13 | Photoshop IRB (данные для Photoshop, включая качество) (длина ~ 5 КБ) | |
| APP1 | XML-метаданные (EXIF, IPTC и т. Д.) (Длина ~ 17 КБ) | |
| APP2 * | APP2 * | Цветовой профиль ICC (* опционально) (длина ~ 3 КБ) |
| APP12 | Ducky tag — Save for Web Quality — сохраняет уровень качества (длина 17B) | |
| APP14 | APP14 | Информация о кодировании: преобразование цвета (например,грамм. YCbCr, YCCK, RGB, CMYK) и были ли образцы смешаны или нет (длина 14B) |
| DQT | DQT | Таблицы квантования |
| SOF0 | SOF0 | Базовый DCT, субдискретизация цветности |
| DRI | Интервалы перезапуска — добавляет уровень восстановления в случае ошибок (длина варьируется, зависит от частоты) | |
| DHT | DHT | Компрессионные столы Хаффмана |
| SOS | SOS | Начало сканирования: поток данных изображения |
| EOI | EOI | Маркер конца изображения |
Как видно из приведенной выше таблицы, дополнительные данные сохраняется в формате «Сохранить как JPEG», а не как «Сохранить для Интернета» в формате JPEG. обычно порядка ~ 40 КБ.В большинстве фотографий с высоким разрешением эта дополнительная нагрузка незначительна, но при попытке сжать небольшие изображения для использования в Интернете эти накладные расходы могут быть значительными.
Извлечение настроек качества в «Сохранить как
»В файлах, созданных с помощью «Сохранить как», можно получить настройку качества из ресурса Photoshop IRB (0x0406) в маркере JPEG APP13 (0xFFED). На следующем шестнадцатеричном представлении показано изображение, сохраненное с настройкой качества 2.
| Значение | Качество |
|---|---|
| 0xFFFD | Качество 1 (Низкое) |
| 0xFFFE | Качество 2 |
| 0xFFFF | Качество 3 |
| 0x0000 | Качество 4 |
| 0x0001 | Качество 5 (Среднее) |
| 0x0002 | Качество 6 |
| 0x0003 | Качество 7 |
| 0x0004 | Качество 8 (высокое) |
| 0x0005 | Качество 9 |
| 0x0006 | Качество 10 (максимум) |
| 0x0007 | Качество 11 |
| 0x0008 | Качество 12 |
Извлечение настроек качества в Save For Web
В файлах, созданных с помощью функции «Сохранить для Интернета», можно получить настройку качества (1..100) из ресурса Ducky в маркере JPEG APP12 (0xFFEC) (начинается с завершающейся нулем строки ASCII Ducky). Значение процента хранится в шестнадцатеричном формате. В следующем шестнадцатеричном представлении показан файл, сохраненный с настройкой качества 51 = 0x33:
.Сравнение качества «Сохранить как» и «Сохранить для Интернета»
Многие люди не понимают, почему разница в определение настроек качества в Photoshop и, кроме того, как они сравнивают. В следующей таблице показаны два метода и относительный упорядочение качества между настройками, от лучшего к худшему.См. Описание ниже, чтобы узнать об ограничениях такого упорядоченного сравнения.
Для получения дополнительной информации прочтите о подвыборке цветности JPEG.
| Метод | Качество JPEG | Предустановка | Субдискретизация цветности |
|---|---|---|---|
| Сохранить для Web | 100 | Максимум | 1×1 |
| Сохранить как | 12 | Максимум | 1×1 |
| Сохранить для Интернета | 90 | 1х1 | |
| Сохранить как | 11 | 1х1 | |
| Сохранить для Интернета | 80 | Очень высокий | 1×1 |
| Сохранить как | 10 | 1х1 | |
| Сохранить для Интернета | 70 | 1х1 | |
| Сохранить как | 9 | 1х1 | |
| Сохранить для Интернета | 60 | Высокая | 1×1 |
| Сохранить как | 8 | Высокая | 1×1 |
| Сохранить для Интернета | 51 | 1х1 | |
| Сохранить для Интернета | 50 | 2×2 | |
| Сохранить как | 6 | 2×2 | |
| Сохранить как | 7 | 1х1 | |
| Сохранить как | 5 | Средний | 2×2 |
| Сохранить для Интернета | 40 | 2×2 | |
| Сохранить как | 4 | 2×2 | |
| Сохранить как | 3 | Низкий | 2×2 |
| Сохранить для Интернета | 30 | Средний | 2×2 |
| Сохранить как | 2 | 2×2 | |
| Сохранить для Интернета | 20 | 2×2 | |
| Сохранить как | 1 | 2×2 | |
| Сохранить для Интернета | 10 | Низкая | 2×2 |
В графической форме вот диаграмма, которая показывает сравнение JPEG яркость и цветность в предустановках по умолчанию, каждый с эквивалентным Стандартный «коэффициент качества» JPEG.Конечно, важно отметить что показанный коэффициент качества не является точным показателем качества изображения. поскольку они являются действительно сопоставимыми количествами, только если и Сохранить для Интернета, и Сохранить как были основаны на линейном масштабировании включенных таблиц квантования. в стандартном приложении JPEG. Поскольку ни один из них не основан на образцах таблиц, коэффициент качества следует рассматривать только как очень приблизительную меру сравнения. График упорядочен по убыванию добротности яркости.
| Упорядоченный график |
| График сравнения |
Массовая загрузка изображений из Интернета, Google, Instagram, Pinterest
Массовая загрузка изображений с любого веб-сайта
Дайте нам URL-адрес, и наш сервер будет сканировать и анализировать веб-страницу. Мы найдем изображения, которые вы можете видеть, и даже те, которые скрыты в файлах CSS / JS. Вы можете предварительно просмотреть все изображения, загрузить каждое из них или использовать кнопку «Загрузить все», чтобы получить все за один простой проход.
Скопируйте URL-адрес веб-страницы, например https://editorial.rottentomatoes.com/guide/popular-movies/, и вставьте во вкладку «URL-адрес». Начните извлекать все изображения для предварительного просмотра и загрузки.
Примечание. Мы сделаем все возможное, чтобы получить все изображения, но иногда это технически сложно. Если у вас возникнут проблемы, отправьте нам URL-адрес [укажите ссылку по электронной почте], и мы сделаем все возможное, чтобы вам помочь.
Массовая загрузка изображений из Google
Google Images — отличный инструмент для исследования.Но загрузка изображений может быть проблемой, поскольку Google не упрощает эту задачу. Но мы делаем. Представьте, что вы загружаете одно или все изображение целиком. Используя ImgDownloader, вы можете ввести ключевое слово и просмотреть все изображения, возвращаемые индексом Google. Загрузите один или все файлы одним щелчком мыши.
Используя загрузчик изображений Google, введите ключевое слово, например «тигр», на вкладке «Google». Предварительный просмотр всех изображений, проиндексированных Google Картинками. Загрузите их все, нажав одну кнопку.
Обратите внимание, что вы должны следовать принципам и политике поставщика изображений.Проверьте, можете ли вы использовать изображения для торговли.
Скачивание изображений / видео из Instagram
Instagram — самая популярная в мире платформа для вдохновения. Однако поиск и скачивание затруднены. ImgDownloader позволяет напрямую загружать изображения и видео. Просто вставьте свой URL в поле поиска, мы просканируем конечную точку и отобразим загружаемые изображения и видео. Сделайте скриншоты делом прошлого. Вместо этого возьмите исходное изображение!
Однако вы можете использовать наш загрузчик изображений из Instagram для загрузки всех изображений и видео.Скопируйте URL-адреса типа https://www.instagram.com/p/CPJlfh5DYfU/ и вставьте во вкладку «Instagram». Наш сервер загрузит для вас изображения или файлы в формате mp4.
Обратите внимание, что вы не можете использовать изображения или видео без разрешения владельцев.
Загрузите изображения / видео с Pinterest
Pinterest — это платформа для доски объявлений и собрание намерений и идей. Вы можете найти вдохновение и идеи для своих интересов и увлечений. Используя наш imgdownloader, вы можете загружать все изображения, гифки, видео по ссылке Pinterest.Сделайте процесс загрузки проще.
Перейдите в Pinterest, выполните поиск по ключевому слову и скопируйте ссылку типа «https://www.pinterest.jp/pin/625226360771374994/» и вставьте ее во вкладку «URL». Вы просмотрите все изображения по этому URL-адресу, а затем загрузите их сразу.
Обратите внимание: не используйте эти изображения в коммерческих целях, если у вас нет разрешения владельца.
Как сохранить изображение на Mac тремя разными способами
- Если вы найдете изображение в Интернете или в документе, который хотите сохранить, вам пригодятся несколько способов сохранить изображение на компьютере Mac.
- Вы можете импортировать изображения, которые вы сохранили, в папку, на рабочий стол вашего Mac или даже вставлять их прямо в файлы различных типов.
- С помощью снимка экрана вы даже можете сохранять изображения на свой Mac с сайтов, которые не позволяют вам их загружать.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Собираете ли вы презентацию для офиса, готовите проект для школы или сохраняете любимые фотографии со страницы друга в Facebook, вы можете легко сохранить изображения на компьютере Mac.
На самом деле, есть три простых способа сохранить изображение на Mac, каждый из которых имеет свои преимущества.
Как только вы узнаете, как, вы можете сохранить любое изображение на свой Mac, будь то с веб-сайта, платформы социальных сетей или даже PDF-файла, который должен быть заблокирован от сохранения.
Вот три лучших способа сохранить изображения на Mac.
Ознакомьтесь с продуктами, упомянутыми в этой статье:MacBook (от 1299 долларов в Apple)
Как сохранить изображение на компьютере Mac Щелкните правой кнопкой мыши, чтобы сохранить изображение на MacДля большинства изображений это лучший способ сохранить их на Mac, так как он предлагает вам максимальный контроль.Помните, что нажатие двумя пальцами на трекпад аналогично щелчку правой кнопкой мыши на Mac. И если вы используете мышь без отдельного щелчка правой кнопкой мыши, вы можете удерживать кнопку управления на клавиатуре при щелчке, чтобы активировать щелчок правой кнопкой мыши.
1. Щелкните изображение правой кнопкой мыши, затем выберите «Сохранить изображение как…» в раскрывающемся меню.
Нажмите «Сохранить изображение как»… «, чтобы переименовать изображение и выбрать, куда оно будет сохранено. Стивен Джон / Business Insider
2. Введите имя файла, которое вы хотите использовать для выбранного изображения, и выберите место для сохранения файла.
3. Нажмите синюю кнопку «Сохранить».
Вы можете переименовать файл перед его сохранением.Стивен Джон / Business Insider
Перетаскивание для сохранения изображения на MacПеретаскивание — это самый быстрый и простой способ сохранить изображение на Mac, но он предлагает меньше контроля, чем щелчок правой кнопкой мыши, поскольку вы не можете назвать файл.
1. Щелкните левой кнопкой мыши и удерживайте изображение, которое нужно сохранить.
2. Перетащите его в выбранное место назначения, которым может быть рабочий стол, папка на рабочем столе, открытая папка или даже прямо в документ Word или Pages (или аналогичный).
3. Когда появится зеленый кружок со знаком «+», отпустите изображение, чтобы поместить его на новое место.
Захват экрана для сохранения изображения на MacЗахват экрана на Mac — также известный как снимок экрана или «экран печати» в Windows — позволяет захватывать любое изображение, даже такое, которое нельзя загрузить напрямую , например, в Instagram или в формате PDF.
- Чтобы сделать снимок экрана определенного изображения или части экрана, одновременно нажмите «Command + Shift + 4», затем щелкните левой кнопкой мыши и удерживайте, перетаскивая рамку вокруг содержимого, которое нужно сохранить.
- Чтобы сделать снимок экрана всего монитора на Mac, одновременно нажмите «Command + Shift + 3».
Обратите внимание, что в обоих случаях изображение будет сохранено на рабочем столе вашего Mac. Для получения дополнительной информации о том, как сделать снимок экрана, ознакомьтесь с нашей статьей «Как сделать снимок экрана на Mac и позже найти этот снимок экрана на своем компьютере».«
Стивен Джон
Писатель-фрилансер
Подготовка фотографии для использования в Интернете
Две самые важные особенности фотографии при просмотре в Интернете — это то, что она быстро загружается, (имеет небольшой размер файла) и все же выглядит хорошо .»Как?» Я слышал, вы спросите. На самом деле, это не так уж и невозможно, как может показаться на первый взгляд. Из этого туториала Вы узнаете, как это сделать с помощью Photoshop, но большинство программ для редактирования схожи, и вы сможете добиться тех же результатов.
Размер изображения и резкость
Многие фотографии, которые вы видите в Интернете, имеют самую длинную сторону 1024 пикселей (пикселей). Это хороший размер, так как он не выглядит слишком большим на маленьких экранах, а также не выглядит слишком маленьким на больших экранах.
Если вы уменьшите размер фотографии с помощью более ранних версий Photoshop, чем CC, сильно потеряет резкость .Если это касается вас, вам нужно использовать маску нерезкости , чтобы вернуть эту резкость. Инструмент находится в разделе « Фильтр> Резкость> Маска нерезкости… ». Радиус 0,5 идеально подходит, и любая резкость от 40 до 80% вернет этот кристально чистый вид.
Если у вас Photoshop CC, у них есть инструмент под названием «Бикубическая резкость (уменьшение)», который применяется во время сжатия и хорошо справляется с сохранением резкости меньшего изображения.В большинстве случаев мне не нужно использовать нерезкую маску после сжатия из-за этого.
Чтобы изменить размер изображения , перейдите к « Изображение> Размер изображения… ». Введите 1024 пикселей в поле ширины для альбомных изображений или поле высоты для портретных изображений. Убедитесь, что ссылка нажата , чтобы сохранить правильные пропорции вашего изображения.
Размер файла
Само собой разумеется, что чем меньше размер файла , тем быстрее загружается изображение .У людей очень короткая продолжительность концентрации внимания, хотят они в это или нет, поэтому несколько медленно загружающихся изображений на вашем веб-сайте заставят многих посетителей упасть. Быстрая загрузка онлайн-портфолио имеет первостепенное значение, так как ваши посетители будут дольше интересоваться вашими изображениями.
Когда я сохраняю фотографию с размером самой длинной стороны 1024 пикселя, как обычный JPEG, она имеет размер около 500 КБ. Может показаться, что это не так уж много, но два таких изображения имеют размер 1 мегабайт. Десять изображений занимают 5 МБ, и очень быстро ваш сайт становится тяжелым и вялым.
К счастью, есть способ обойти это. Если вы сохраните изображение с помощью настройки « сохранить для Интернета », размер файла значительно уменьшится. Для меня то же изображение, показывающее изначально 500 КБ, будет сохранено на 140 КБ. Лучше всего то, что разница практически незаметна для глаз. Он сохраняет изображение с разрешением 72 пикселя на дюйм, поэтому размер файла меньше. Дополнительным бонусом является то, что любой, кто попытается распечатать этот файл, найдет его пиксельным и низкого качества! Вы можете найти этот параметр, перейдя к « Файл> Сохранить для Интернета… ».
Вы увидите такое окно, но, надеюсь, с другим изображением !:
Выберите тип файла из раскрывающегося списка с надписью — это должно быть JPEG для фотографии. Вы можете выбирать из множества настроек качества, от «максимального» до «низкого». Используйте « высокий » или « очень высокий ». Изображение слева даст вам предварительный просмотр того, как это будет выглядеть, но я редко вижу какие-либо существенные различия между двумя режимами.Еще ниже — и качество начинает заметно ухудшаться. Не забудьте убедиться, что стоит галочка «оптимизировано» для дополнительного сжатия.
Последние мысли
Помните, что теперь ваши изображения отлично смотрятся в Интернете, люди с большей вероятностью захотят их использовать. Хотя нарушение авторских прав является незаконным, оно все же имеет место. Наиболее распространенное средство устрашения — нанесение водяных знаков на изображения. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством « Как нанести водяной знак на изображение ».
Как оптимизировать изображения для Интернета
Стратегия успешного поискаЭта статья была первоначально опубликована сентябрь.5, 2013 и обновлено 18 октября 2019 г.
Свежие, уникальные изображения необходимы для взаимодействия с пользователями в сети, поскольку вы боретесь за их внимание с огромным количеством другого онлайн-контента. Письменный контент важен для передачи информации, но изображения часто легче переваривать и запоминать. Исследования показывают, что люди запоминают 80% того, что видят, и только 20% того, что читают. Оптимизируя изображения для Интернета, вы сможете лучше взаимодействовать с этими пользователями, развивать свой бренд и перемещать потенциальных клиентов по вашей воронке продаж.
Руководство по оптимизации изображений
В этом руководстве вы найдете все, что вам нужно знать об оптимизации изображений для Интернета, в том числе о том, как оптимизировать изображения для SEO:
Приступим!
Почему изображения имеют значение
Оптимизация изображений начинается с выбора фотографий и быстро переходит к созданию интеллектуальных систем именования, созданию замещающего текста и обеспечению файлов нужного размера и типа.
Но сначала важно полностью понять, зачем вам нужны изображения на своем веб-сайте.
Изображения усиливают контент
По сути, изображения важны, потому что они представляют собой контент — вид контента, который оказывает огромное влияние на людей.
Подумайте, сколько времени нужно, чтобы прочитать короткий, энергичный абзац. Не долго, правда? Однако изображения могут быть обработаны за 13 миллисекунд — в 60 000 раз быстрее, чем один текст.
Чаще всего вы будете использовать изображения вместе с текстом, чтобы помочь вам в достижении цели. Это очень эффективно.В том же духе текстовая информация может стать еще более мощной, если работать непосредственно с изображением путем создания инфографики.
Изображения улучшают удержание контента
Хотя инфографика может повысить популярность вашего бренда, простая фотография в правильном контексте может значительно улучшить понимание аудитории.
Веб-контент, содержащий визуальные элементы, такие как изображения и видео, может получить на 94% больше просмотров, чем веб-сайты, содержащие только текст.Точно так же электронные информационные бюллетени с визуальными элементами получают больше кликов и вовлеченности.Изображения также увеличивают время пребывания на странице.
Изображения передают идентичность вашего бренда
Определенные изображения, которые вы используете, могут помочь передать природу вашего бренда.
Каждая фотография, которую вы публикуете, может помочь улучшить, уточнить и укрепить эту идентичность. Такие визуальные эффекты дают вам возможность создавать последовательные сообщения, которые приводят к знакомству с брендом и, в конечном итоге, к лояльности клиентов.
Эта способность ассоциироваться с брендом без использования текста невероятно сильна.
По теме: Как заявить о себе в социальных сетях
Изображения привлекают трафик на ваш сайт
Поисковые запросы по изображениям составляют 27% всех запросов, созданных в 10 самых популярных поисковых системах США. Таким образом, количество посещений веб-сайтов в результате поиска изображений значительно увеличилось после того, как Google изменил свою кнопку «Просмотр изображения» с «Поиск изображений» на «Посетить [страницу]».
Изображения делают ваш сайт более привлекательным
Хорошо спроектированный веб-сайт объединит яркие изображения и логотипы с текстом.Размещая дополнительный контент на своем веб-сайте, вы должны использовать тот же подход — не пытайтесь сократить путь публикации четких изображений.
Наверх
Что такое оптимизация изображения?
Согласно Content Marketing Institute, SEO-оптимизация изображений — это процесс создания и доставки высококачественных изображений идеального размера, формата и разрешения для повышения вовлеченности пользователей. Это также включает в себя правильную маркировку изображений, чтобы сканеры поисковых систем могли найти их и понять, что они из себя представляют.
Наверх
7 шагов по оптимизации изображений для Интернета
Учитывая, насколько важны изображения для бренда компании и присутствия в Интернете, удивительно, что все больше людей не умеют легко включать оптимизацию изображений в свою стратегию SEO.
Давайте изменим это с помощью следующих семи шагов:
- Выберите правильные изображения.
- Внимательно рассмотрите текст, связанный с вашими изображениями.
- Отрегулируйте размер и формат изображения.
- Рассмотрим отложенную загрузку.
- Включить кеширование браузера.
- Не забывайте метаданные изображения.
- Создайте карту сайта с изображением.
1. Выберите нужные изображения
Поисковые системы сосредоточены на предоставлении пользователям наиболее релевантного контента, включая изображения. По этой причине вы хотите выбрать изображения, которые имеют отношение к тому, о чем вы говорите.
Если вы, например, сосредоточены на контент-маркетинге в социальных сетях, не начинайте разбрасывать фотографии известных поп-звезд просто для привлечения внимания — если только ваш бизнес не связан с этим человеком на законных основаниях (и у вас есть его разрешение).
Не добавляйте изображения в сообщение ради изображений.
В конечном счете, вы должны включать изображения в свои сообщения, чтобы дополнить контент, разбить длинные блоки текста и помочь вашей аудитории лучше понять рассматриваемую концепцию.
Используйте свои изображения
По возможности вы хотите использовать свои собственные изображения. В онлайн-мире преобладают стоковые фотографии, поэтому создание собственного контента примечательно.
Ваше исходное изображение уникально и лучше отражает мысль, которую вы пытаетесь донести.
Однако здесь вы не ограничены только фотографиями. Создаваемые вами изображения могут включать графики, диаграммы и инфографику, а также другие наглядные пособия.
Например, если у вас есть ресторан, фотографии блюд, которые вы делаете, лучше отражают то, что вы подаете, чем обычное изображение. Такие изображения также помогут вам избежать случайного искажения информации о вашем продукте или услугах.
Знание и применение передового опыта при фотографировании продуктов может иметь решающее значение в долгосрочной перспективе.
По теме: Рекомендации по использованию изображений на страницах товаров электронной коммерции
Stock фото вариант
В случаях, когда у вас нет собственного изображения, которое соответствует тому, о чем вы пишете, и вы используете изображение больше в качестве иллюстрации (вместо примера продукта, который вы продаете), это прекрасно. использовать стоковые фотографии — при наличии соответствующих лицензий.
Понимание лицензирования изображений невероятно важно, поскольку фотографии считаются интеллектуальной собственностью.
Лицензия устанавливает юридические рамки, в которых можно использовать изображение. Некоторые изображения могут использоваться для многих целей, даже в коммерческих, при условии, что они имеют соответствующее указание. Использование других изображений в коммерческих целях может быть строго запрещено. По сути, лицензия на изображение — это договор, по которому фотограф предоставляет определенные права клиенту / человеку, использующему их изображение.
Вы можете получить лицензии, наняв фотографа и заказав новую работу, или воспользовавшись уже существующими работами.Иногда работа, которая уже опубликована в Интернете, может быть бесплатной, но часто вам придется платить за права использования.
По теме: Как использовать стоковую фотографию 8 разных способов
Лицом к лицу с фактами
Как вид, люди глубоко запрограммированы обращать внимание на лица. Из-за этого изображения с человеческими лицами обычно более эффективны в поощрении конверсии, чем другие типы графики или анимации.
Безусловно, существует множество ситуаций, когда использование изображений лиц людей просто не работает.Но когда есть возможность — делайте.
Наверх
2. Внимательно изучите текст, связанный с вашими изображениями
Если вы привыкли загружать фотографии, например, в WordPress, вы можете вспомнить, что вам предлагалось добавить Детали вложения . Поскольку большинство людей не знают, как эти дополнительные детали влияют на оптимизацию изображений для SEO, у них часто не хватает терпения, чтобы заполнить эту информацию.
Не поддавайтесь искушению пропустить ввод этих текстовых деталей.
Информация, которую WordPress предлагает вам добавить, имеет важное значение для улучшения вашей SEO-оптимизации изображений. Не знаете, что нужно добавить при добавлении текста к изображениям? Не бойтесь, мы рассмотрим каждый вариант ниже.
Имейте в виду, что хотя WordPress является одной из популярных систем управления контентом для веб-сайтов, варианты, которые мы здесь обсудим, обычно применимы ко многим различным инструментам для создания веб-сайтов.
Имея это в виду, давайте разберемся со всем.
Название изображения
При добавлении любого изображения очень важно использовать точное и актуальное название. Часто заголовок изображения по умолчанию будет отражать имя файла, который вы загрузили. Если это случайные буквы и цифры, это сочетание не будет очень полезно для поисковой системы.
Итак, прежде чем загружать фотографию, дайте ей имя файла, которое точно описывает изображение.
Имя файла также должно включать ключевые слова, по которым изображение может ранжироваться в поиске Google, без стоп-слов.Вы должны разделять ключевые слова дефисами, а не подчеркиванием, так как поисковые системы их не распознают.
Использование правильных ключевых слов может улучшить ваше SEO, поскольку они помогают поисковым системам лучше понимать, что такое изображения.
Альтернативный текст изображения
Поисковые системы собирают информацию, заставляя «пауков» ползать по веб-сайтам, регистрируя информацию по мере продвижения. К сожалению, эти пауки не способны видеть изображение и понимать его — они только читают код, полагаясь на связанную информацию, чтобы направлять их.
Альтернативный текст был разработан для описания изображения в тех случаях, когда браузер не может отобразить изображение.
Альтернативный текст также помогает поисковым системам понять, что это за изображение. Кроме того, альтернативный текст помогает с доступностью. Такая информация полезна для пользователей, открывающих веб-страницу с помощью программ чтения с экрана или использующих браузеры, которые не могут обрабатывать изображения.
Включая ключевые слова в свой альтернативный текст, вы также можете немного повысить свой SEO — просто убедитесь, что вы воздерживаетесь от набивки ключевыми словами.
По теме: Как проводить SEO-исследование ключевых слов для привлечения трафика на ваш сайт
Подпись к изображению
Подписи — это описательный текст под изображением, который виден всем пользователям.
Подпись может предоставить дополнительную информацию об изображении, которая может быть неочевидна для пользователей, например дату, когда фотография была сделана, где она была сделана и кто на ней изображен. Вы также можете использовать подпись, чтобы усилить цель изображения. Другими словами, заголовок предоставляет дополнительный контекст.
Если вы используете одно и то же изображение для нескольких сообщений, изменение подписи к изображению может быть полезно для SEO, а также для привлечения пользователей.
Описание изображения
Часто говорят, что описания изображений являются одним из самых сокровенных секретов прикрепленных сообщений. Это связано с тем, что как только вы вводите описание, оно сохраняется как контент для прикрепленного сообщения. Таким образом, если кто-то нажимает на прикрепленную публикацию, они будут отправлены на отдельную страницу, показывающую изображение, заголовок изображения, подпись и описание изображения в качестве содержимого публикации.
Наверх
3. Отрегулируйте размер и формат изображения
При оптимизации изображений для SEO необходимо учитывать несколько факторов, касающихся размера изображения, форматирования и степени сжатия.
Эти качества изображения повлияют на восприятие пользователем вашего веб-сайта. Если они выполнены некачественно, они могут привести к тому, что потенциальные клиенты будут искать другого поставщика товаров или услуг. Вот три способа убедиться, что вы все делаете правильно.
Измените размер изображений
Средний веб-сайт содержит около 1.8 МБ изображений, что составляет 60% от размера сайта. Хотя важно размещать на своем веб-сайте высококачественные фотографии с высоким разрешением, они часто могут привести к снижению скорости загрузки страницы.
Это особенно верно, когда изображения не оптимизированы для просмотра в Интернете.
Проблема усугубляется, когда пользователи заходят на ваш сайт через мобильные устройства — большое дело, поскольку более половины всех поисковых запросов происходит на мобильных устройствах.
Когда дело доходит до онлайн-доступа, скорость — это почти все.
Например, Amazon выяснила, что задержка загрузки сайта в одну секунду может стоить им 1,6 миллиарда долларов годового объема продаж.
Один из способов увеличить скорость загрузки вашего сайта — уменьшить размеры изображений, что положительно повлияет на поисковую оптимизацию. К счастью, можно ограничить размер изображений, которые вы используете, без существенного влияния на качество изображения или соотношение сторон.
Здесь важно отметить, что размер изображения и размер файла — это разные вещи.
Размер изображения относится к размерам изображения (т. Е. 1024 x 680 пикселей), а размер файла — это объем места, необходимый для его хранения на сервере (т. Е. 350 КБ).
Как и следовало ожидать, чем больше изображение, тем больше размер файла. Однако это не повод для беспокойства при оптимизации изображения для веб-сайтов. Даже если качество изображения будет ниже, качество просмотра в Интернете может не измениться — это просто означает, что пользователи не смогут распечатать изображение, поставить его в рамку и повесить на стену.
По теме: 10 лучших практик редактирования изображений
Выберите правильные типы файлов изображений
Выбор правильного типа файла может помочь в оптимизации изображения, поскольку определенные типы файлов лучше всего подходят для определенных приложений.
Наиболее распространенными типами файлов веб-изображений являются JPEG, GIF и PNG.
Эти форматы представляют собой наилучшие способы доставки изображения с точки зрения минимального размера и минимального времени простоя.Не уверены, когда следует использовать эти типы файлов? Давайте посмотрим на каждого.
JPEG
Joint Photographic Experts Group — более известная как JPG / JPEG — является одним из старейших типов файлов.
Лучше всего использовать для фотографий, поскольку позволяет пользователю сбалансировать размер файла и качество изображения. Одним из значительных преимуществ JPEG является то, что они легко сжимаются, что делает их еще меньше. Однако со временем цвета изображения могут ухудшиться.
GIF
Graphics Interchange Format, GIF, прославившийся благодаря анимированным файлам растровой графики, важен не только для вязания гномами воздушных шаров в виде сердечек и других глупостей.
Пользователям рекомендуется использовать формат GIF, когда есть большие области однородного цвета и общее количество цветов меньше 256. Если вы использовали JPEG для аналогичного изображения, это был бы огромный файл. В этой связи форматирование GIF также должно быть вашим предпочтением для анимированных изображений и небольших значков.
PNG
Portable Network Graphics, PNG, поддерживается большинством браузеров, имеет меньший размер файла и большее количество цветов, чем GIF, и его цвета не так легко ухудшаются, как JPEG. Однако прозрачные изображения PNG вызывают ошибку при использовании в Internet Explorer, поэтому лучше использовать формат PNG, когда вы не имеете дело с прозрачными изображениями.
Выберите правильную степень сжатия
Если вы выбрали тип файла изображения, который, по вашему мнению, лучше всего подходит для ваших нужд, но он все еще слишком велик, возможно, вы захотите сжать изображение. При этом очень важно выбрать правильную степень сжатия.
Если вы сожмете изображение слишком сильно, вы уменьшите не только размер файла, но и качество.
Сжатие от 60% до 75% обеспечит достойное качество изображения. Однако лучше всего использовать этот диапазон в качестве отправной точки, а затем поэкспериментировать с разными размерами файлов и соотношениями, чтобы выбрать, какой из них лучше всего подходит для вашего сайта.
Эксперимент, проведенный Ahrefs, сравнил, как инструменты изменения размера изображения работают при уменьшении среднего размера файла:
- Imageoptim: 69% (JPEG) против 40% (PNG)
- Shortpixel: 42% (JPEG) против 59% (PNG)
- Kraken.io: 13% (JPEG) против 63% (PNG)
- TinyPNG: 27% (JPEG) против 65% (PNG)
- Optimizilla: 27 (JPEG) против 60% (PNG)
- Imagify.io: 6% (JPEG) против 1% (PNG)
- Compressor.io: 42% (JPEG) против 58% (PNG)
Интересно отметить, что хотя Imageoptim подходил для JPEG, он был ужасен для PNG.Итак, в целом Shortpixel — ваш лучший выбор. Вы также можете сжимать изображения с помощью плагина, такого как Smush, или инструмента оптимизации изображений, такого как Pixlr (JPEG) или GIMP.
Если ваш веб-сайт состоит из большого количества изображений, используйте плагины, которые включают в себя функции для сжатия GZIP, кэширования или оптимизации изображений, например WP Rocket и Imagify. Они могут помочь уменьшить размер ваших файлов без ущерба для качества.
Теперь, если вы не хотите возиться с плагинами, вы всегда можете использовать Photoshop для изменения ваших изображений.Для этого используйте опцию «Сохранить для Интернета», которая минимизирует размер файла при оптимизации качества.
По теме: 5 важных приемов Photoshop для начинающих
Другие советы по работе с файлами изображений большого размера
Есть еще несколько вещей, которые вы можете сделать, чтобы уменьшить размер файлов изображений и увеличить скорость вашего веб-сайта. Если вы предпочитаете стандартные изображения, попробуйте загрузить файлы меньшего размера. Если вам подходит предварительный просмотр для конкретного размера перед загрузкой, значит, на вашем веб-сайте он будет аналогичным.
Еще один совет — создавайте адаптивные изображения. Такие изображения будут увеличиваться или уменьшаться в зависимости от размера браузера и используемого устройства. Это помогает как в скорости сайта, так и в SEO.
Наверх
4. Рассмотрим отложенную загрузку
Ленивая загрузка — это когда браузер откладывает загрузку изображений до тех пор, пока они не появятся на экране. Это означает, что изображения в нижней части веб-сайта (в нижней части страницы) не будут загружаться, пока пользователь не перейдет в эту часть веб-сайта.
Ленивая загрузка может значительно увеличить скорость вашего веб-сайта, особенно на длинных страницах, содержащих много изображений в нижней части страницы.
Хотя до сих пор ведутся споры о влиянии отложенной загрузки на поисковую оптимизацию, инструмент Google PageSpeed Insights рекомендует это сделать, а Google отвечает за всю игру.
Есть несколько способов реализовать отложенную загрузку. Однако большинство из них связано с ручным кодированием. Тем не менее, если вы используете WordPress, команда Ahrefs настоятельно рекомендует плагин A3 Lazy Load.
Изображение: Плагин A3 для отложенной загрузкиК началу
5. Включить кеширование браузера
Кэширование в браузере — это когда ваши файлы, включая изображения, сохраняются в браузерах посетителей, чтобы эти файлы загружались быстрее, когда они повторно посещают сайт в будущем.Вы можете включить кеширование браузера с помощью таких плагинов, как W3 Total Cache.
Вы также можете включить кеширование браузера вручную, добавив этот код в свой файл .htaccess:
ExpiresActive On # Изображений ExpiresByType image / jpg «доступ на 1 год» ExpiresByType image / jpeg "доступ на 1 год" ExpiresByType image / gif "доступ на 1 год" ExpiresByType image / png "доступ на 1 год"
Измените «1 год» в коде на любой временной интервал, который кажется подходящим для ваших нужд (спросите себя, как часто вы обновляете контент), например «1 месяц» или «1 неделя».”
Наверх
Метаданные — это любая вспомогательная информация, хранящаяся в файле, включая дату создания или последнего редактирования файла.
Метаданные могут составлять до 15% от общего размера изображения JPEG.
Другие метаданные изображения могут включать эскизы, информацию об авторских правах и цветовые профили. Этот тип информации считается структурированными данными, поскольку он находится в фиксированном поле в записи или файле.
Добавляя структурированные данные к вашим изображениям, вы можете помочь поисковым системам отображать ваше изображение в виде расширенных результатов.
Google Images поддерживает структурированные данные для изображений продуктов, видео и рецептов. Например, если у вас есть рецепты на вашем сайте и вы добавляете структурированные данные к своим изображениям, Google может добавить к вашему изображению значок, показывающий, что оно принадлежит рецепту.
Для создания таких структурированных данных лучше всего следовать рекомендациям Google по структурированным данным.
Связано: Структурированные данные — Кто, что и почему использует схему
Наверх
7.Создать карту сайта изображения
Карта сайта важна, потому что она сообщает поисковым системам обо всех страницах вашего сайта.
Google позволяет файлам Sitemap для изображений содержать URL-адреса из других доменов, в отличие от обычных карт сайта, в которых применяются междоменные ограничения. Это означает, что вы можете использовать сети доставки контента для размещения изображений, которые могут повысить производительность вашего сайта.
Хорошие новости: создание карты сайта для изображений — это не то, что вам нужно делать вручную.
Если вы используете WordPress, вы можете использовать плагин Yoast SEO для автоматического добавления вашего контента — включая фотографии, видео, миниатюры и сообщения — в карту сайта.К сожалению, Yoast не включает в карту сайта какие-либо подписи к вашим изображениям. Вы можете добавить их на свой сайт вручную, используя следующие коды:
Изображение: Image Sitemaps Search Console HelpПо теме: 12 лучших инструментов SEO, которые помогут вашему сайту отображаться в результатах поиска
Наверх
Заключение и следующие шаги
Изображения необходимы для вашего веб-сайта, поскольку они укрепляют ваш бренд и значительно увеличивают влияние вашего сайта на пользователей.Однако файлы изображений также могут замедлить работу вашего сайта до такой степени, что вы ограничиваете доступ к пользователям и теряете клиентов. Чтобы бороться с этим замедлением скорости, а также повысить эффективность SEO, крайне важно оптимизировать изображения для Интернета.
Оптимизация изображений может потребовать много работы. Даже если вы понимаете, как выбрать правильные изображения, соответствующие данные и правильный размер изображения для своего веб-сайта, легко почувствовать себя подавленным.
Если вы увязли в оптимизации изображений для SEO, GoDaddy SEO Services окажет вам поддержку.

 В раскрывающемся списке справа выберите единицу измерения.
В раскрывающемся списке справа выберите единицу измерения.