Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.

В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.

Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.

После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.

Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.

После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.

Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.

Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
к содержанию ↑Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.

Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.

Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.

Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.

Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.

«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.

В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.

Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.

Таковы основные возможности и нюансы наложения слоев в фотошопе.
Как объединить слои в «Фотошопе» в единое изображение, сохранив при этом каждый из них :: SYL.ru
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.

Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
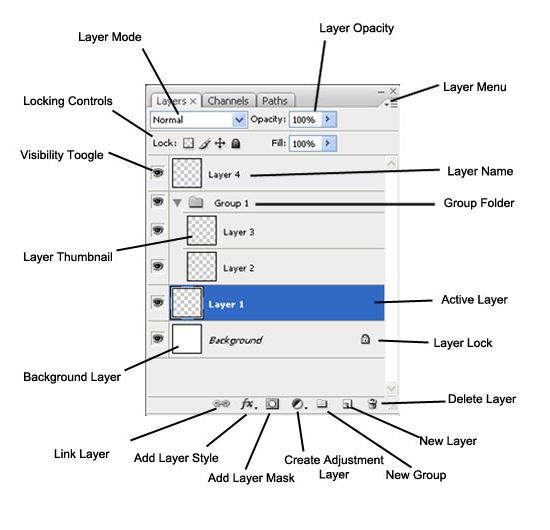
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).

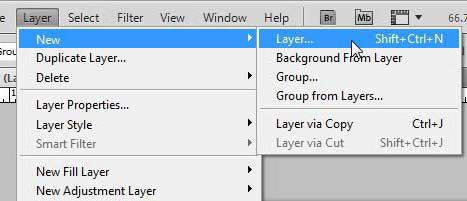
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.

Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
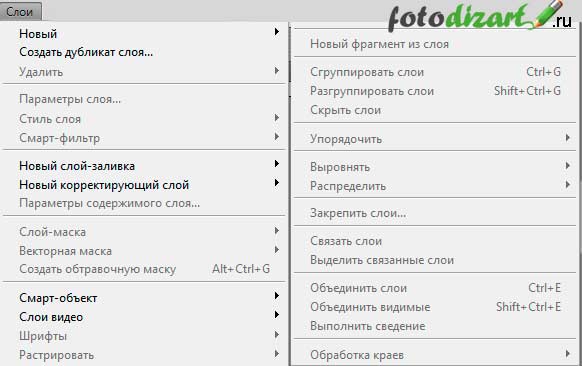
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
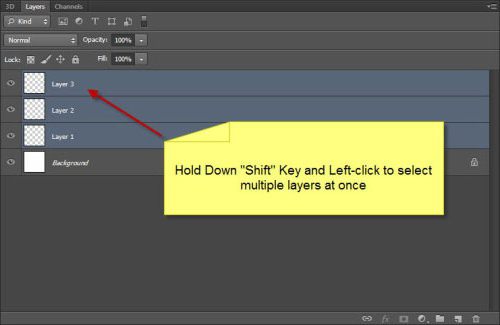
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.

Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Группируем слои
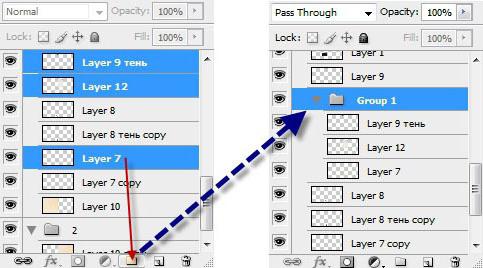
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.

Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.

Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
5 основных режимов наложения в Фотошоп / Фотошоп-мастер
Когда дело доходит до изучения программы Фотошоп, на самом деле это означает тщательное изучение всего нескольких функций, хотите — верьте, хотите — нет. Безусловно, программа Фотошоп многофункциональна и с каждой новой версией наполняется все более и более всевозможными инструментами и параметрами. Но действительно ли вам нужна самая последняя версия программы с ее многочисленными свойствами, для того чтобы обрабатывать ваши фотографии?
Возможно, вы подумаете: «Да, конечно», но, скорее всего, ваш ответ будет отрицательным. Имея небольшие знания и навыки работы с основными инструментами программы, вы успешно сможете обрабатывать большинство фотографий. Несмотря на то, что с каждой последующей версией Фотошоп появляются дополнительные свойства и параметры, основные инструменты, которые вам надо знать, одинаковы и в версии Фотошоп CS3, и в версии Фотошоп 3, когда впервые появилась возможность работы со слоями.
Итак, что же нужно обязательно уметь делать в программе Фотошоп? Во-первых, применять основные инструменты выделения, во-вторых, знать, для чего нужны слои и как с ними работать. Также важно понимание работы масок слоя. И, наконец, необходимо знать, как и когда использовать режимы наложения слоев, что и будет темой нашего сегодняшнего урока.
Выражаясь простым языком, режимы наложения позволяют взаимодействовать или «смешиваться» слою с нижележащим слоем или несколькими слоями различными способами. Без использования режимов наложения, единственный способ сочетать слои – уменьшать непрозрачность слоя (или заливать его), что не может привести к очень интересным результатам. Применяя же режимы наложения, мы не только получаем непредсказуемые и невероятные результаты, особенно в сочетании с работой масок слоя, но и значительно облегчаем себе задачу при редактировании, ретуши или восстановлении фотографий, также экономя время!
Конечно, как и в случае с самой программой Фотошоп, вам не нужно знать абсолютно все о режимах наложения, чтобы успешно применять их в своей работе. В версии Фотошоп CS2 было двадцать три режима наложения (учитывая режим «Нормальный», установленный по умолчанию), в версии Фотошоп CS3 добавилось еще два режима, и их стало двадцать пять – огромный список для выбора! Таких названий как «Затухание», «Осветление основы», «Линейный затемнитель», «Разница» и «Исключение» вполне достаточно для того, чтобы сломать голову, гадая, что это за режимы и как их использовать.
Открою вам небольшой секрет. Конечно, на самом деле, это не секрет, но вы же приободрились, решив, что узнаете что-то, чего не знает больше никто, так что пусть это будет называться секретом. Как я уже упоминал, вам не нужно знать все тонкости работы со всеми режимами наложения. В действительности, при обработке большинства ваших фотографий, достаточно иметь представление о пяти режимах наложения. Да-да, не о двадцати трех или двадцати пяти режимах, а все лишь о пяти! Что же это за режимы? «Умножение» (Multiply), «Экран» (Screen), «Перекрытие» (Overlay), «Цветность» (Color) и «Яркость» (Luminosity). Изучив, как и когда применять эти режимы, вы сможете с легкостью обрабатывать фотографии.
Прежде чем мы начнем изучать работу каждого из пяти режимов наложения, давайте узнаем, где они расположены. Если вы думаете, что их можно найти в строке меню «Слои» в верхней части экрана, то немного заблуждаетесь. На самом деле, если бы мы каждый раз как хотели поменять режим наложения слоя, кликали мышкой по строке меню, то это была бы настоящая проблема. К счастью, компания Adobe осознала, что мы все слишком ленивые для этого действия, и облегчила нам жизнь. Вы можете получить быстрый доступ к режимам наложения, выбрав ниспадающее окно в верхнем левом углу панели слоев. По умолчанию, выбран режим наложения «Нормальный» (Normal):

Ниспадающее окно режимов наложения в верхнем левом углу панели слоев
Небольшое важное замечание – если вы посмотрите на рисунок, представленный выше, то заметите, что я забежал вперед и создал копию исходного слоя заднего фона (нажав сочетание клавиш Ctrl+J / Command+J), и сейчас у меня выбрана эта копия под названием «Слой 1» (Layer 1). Я это сделал потому, что программа Фотошоп по-другому рассматривает слой заднего фона в отличие от других слоев и не позволяет нам менять режим наложения при работе с ним.
Если вы не повторяете мои действия, работая самостоятельно, и заметили, что ниспадающее окно режимов наложения у вас затененное (неактивное), вероятнее всего причина в том, что у вас создан только один слой на панели слоев, и он назван «Задний фон» (Background). Для того чтобы получить доступ к режимам наложения, вам следует или создать копию слоя заднего фона, или переименовать сам слой заднего фона.
Когда вы нажмете на маленький значок в виде двух стрелок около слова «Нормальный» и откроете окно со списком всех режимов наложения, вам может вначале показаться, что в порядке их размещения нет никакого смысла или логики, особенно, если вы не знакомы с работой этих режимов. Я работаю в данный момент в версии Фотошоп CS2, где представлено двадцать три режима наложения, а в версии Фотошоп CS3, как я уже упоминал ранее, их двадцать пять.
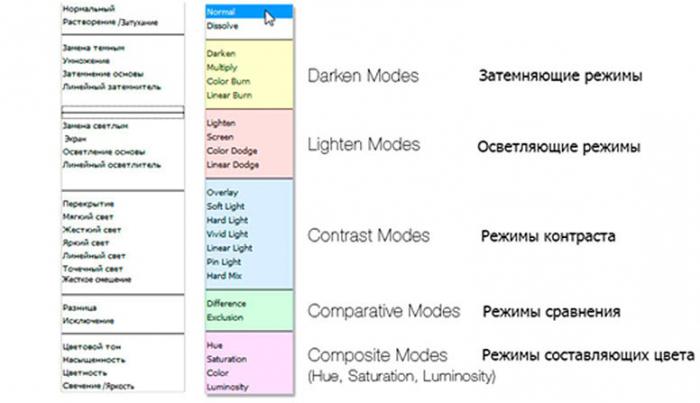
Если вы посмотрите внимательнее, то заметите, что режимы наложения в действительности объединены в группы. Два верхних режима «Нормальный» (Normal) и «Затухание» (Dissolve) составляют первую группу, нижерасположенные режимы – «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют вторую группу и т.д. Всего выделено шесть групп, и вам может показаться, что причина, по которой режимы объединены в группы, состоит в том, что у этих режимов есть что-то общее. Вы совершенно правы!
Хотя, вы были бы правы, не учитывая первую группу в самом верху списка. Режимы «Нормальный» и «Затухание» не имеют ничего общего, и, тем не менее, объединены в одну группу. Вы можете всю жизнь легко прожить, не используя режим «Затухание», так как он достаточно бесполезен, особенно при редактировании изображений, тогда как режим «Нормальный» устанавливается по умолчанию и означает, что все слои настроены автоматически без каких-либо изменений с вашей стороны.
Таким образом, первая группа — на самом деле не группа, если только вы не назовете ее группой «режимов, у которых нет ничего общего». Остальные режимы наложения объединены в группы, потому что у них действительно есть что-либо общее друг с другом. Ниже представлена схема всех групп:

Схема, отображающая различные группы режимов наложения
Как вы можете видеть на разноцветной схеме, представленной выше (разные цвета я выбрал для удобства восприятия), режимы наложения «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют группу режимов затемнения. Почему? Потому что каждый из этих режимов делает изображение темнее. Обратите внимание, что режим «Умножение» входит в эту группу. Если вы помните, режим «Умножение» входит в пятерку режимов, которые вам обязательно нужно знать, и вскоре мы его изучим подробнее.
Далее идут режимы «Замена светлым» (Lighten), «Экран» (Screen), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge), которые составляют группу режимов осветления. Каждый из них делает изображение светлее. Обратите внимание, что режим «Экран», входящий в группу режимов осветления, — еще один режим, работу которого вы должны знать и который мы рассмотрим подробнее.
Ниже расположены режимы «Перекрытие» (Overlay), «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light), «Точечный свет» (Pin Light) и «Жесткое смешение» (Hard Mix), составляющие группу режимов контраста. Каждый из этих режимов одновременно и затемняет, и осветляет изображение, делая его более контрастным. Обратите внимание, что режим «Перекрытие», который вам надо знать, входит в эту группу.
Следующей идет группа режимов, которые мы не будем рассматривать подробно. Она включает в себя режимы «Разница» (Difference) и «Исключение» (Exclusion) и называется группой режимов сравнения. Оба эти режимы предназначены для сравнения пикселей между слоями и используются нечасто, особенно при обработке фотографий. Крайне редко вам может понадобиться режим «Разница», а режим «Исключение» вы будете использовать так же часто, как и режим «Затухание», иными словами практически никогда.
И, наконец, идет группа компонентных режимов, также известная как группа HSL (Цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity)) по первым буквам трех режимов наложения, входящих в нее, наряду с режимом «Цветность» (Color). Все режимы в этой группе воздействуют на степень яркости или насыщенности слоя. Режимы «Цветность» и «Яркость» являются последними из пяти основных режимов, которые вы должны знать для обработки и ретуши фотографий в программе Фотошоп.
Таким образом, мы рассмотрели, что, несмотря на огромный список режимов наложения, выделяют всего пять типов режимов наложения. Режимы первого типа затемняют изображение, режимы второго – осветляют изображение, режимы третьего – одновременно и затемняют, и осветляют изображение для придания большей контрастности, режимы четвертого типа — сравнивают пиксели между различными слоями и, наконец, режимы пятого типа – влияют на степень яркости или насыщенности изображения. Нам удалось упорядочить двадцать пять, на первый взгляд, совершенно разных режимов наложения и разбить их по пяти типам (за исключением режимов «Нормальный» и «Затухание», что нас не должно беспокоить). Неплохо для начала! Но мы можем пойти дальше, потому что вы должны знать всего пять режимов наложения, чтобы уметь обрабатывать фотографии, — один из группы режимов затемнения, один из группы режимов осветления, один из группы режимов контраста и два из группы компонентных режимов.
Первый режим, который нам надо подробно изучить – режим «Умножение» (Multiply). Как мы ранее видели на схеме, этот режим входит в группу режимов затемнения. Это означает, что работа режима направлена на затемнение изображения. В действительности, это единственный режим из группы режимов затемнения, который вам надо хорошо знать, и также этот режим является наиболее широко используемым из всех режимов наложения. Более подробно мы рассмотрим режим «Умножение» в следующем уроке.
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Слои в фотошопе и режимы наложения



Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.

Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.

Basic — Основная группа

Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.

Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения

Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.

Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.

Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.

Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.

Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления

Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.

Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.

Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.

Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.

Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности

Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.

Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.

Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.

Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.

Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.

Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.

Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения

Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.

Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения

Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.

Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.

Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.

Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
P.S.
Эти описания помогут вам понять что происходит при смешивании цветов. В следующей статье мы расскажем о корректирующих слоях и масках.
Режим наложения слоя «Перекрытие» / Фотошоп-мастер
В прошлых уроках мы рассмотрели режим наложения слоев «Умножение», который затемняет изображения и отлично подходит для придания резкости теням и работы с пересвеченными снимками. Мы также рассмотрели режим наложения слоев «Экран», который осветляет изображения и является незаменимым помощником при работе с недодержанными снимками и снимками, где требуется добавить яркость светлым участкам. Следующим нашим шагом будет изучение третьего важного режима наложения, который одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям – режима наложения «Перекрытие».
В начале нашего курса мы изучили, что режим наложения «Перекрытие» (Overlay) входит в группу режимов контраста, наряду с такими режимами, как «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light) и т.д. Каждый из этих режимов направлен на усиление контрастности изображения, но наиболее популярным и широко используемым является режим «Перекрытие», и вам его следует знать.
Давайте еще раз вернемся к нашему простому рисунку, состоящему из двух слоев, чтобы понять, как работает режим «Перекрытие». Итак, у нас есть слой заднего фона, залитый голубым цветом, и вышележащий слой, на котором расположена горизонтальная черно-белая градиентная заливка и три квадрата – черный, белый и серый (50%-ный серый):

Наш документ с простым рисунком, состоящим из двух слоев
Как мы уже говорили до этого, все выглядит без изменений, потому что у верхнего слоя «Градиент и квадраты» (Gradient and Squares) в настоящее время установлен режим наложения «Нормальный» (Normal):

На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
Давайте быстро вспомним материал прошлых уроков. Когда мы изменили режим наложения слоя «Градиент и квадраты» на «Умножение», все стало темнее. Белые области перестали быть видимыми, черные области не изменились, а области серого цвета смешались с голубым цветом слоя заднего фона и стали темнее. Когда мы изменили режим наложения на «Экран», все стало светлее. Все черные области на слое исчезли, все белые области остались без изменения, а все остальные области смешались с голубым цветом и стали светлее.
Режим наложения «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям, таким образом, темные области становятся темнее, а светлые области – светлее. Области серого цвета перестают быть видимыми. Это придает изображению дополнительный контраст. Вот почему при обработке фотографий этот режим часто применяют для быстрого усиления контраста на блеклых снимках. Давайте посмотрим, что произойдет, когда я поменяю режим наложения слоя «Градиент и квадраты» на «Перекрытие»:

Меняем режим наложения слоя «Градиент и квадраты» на «Перекрытие»
Исходя из того, что я говорил раньше, при выборе режима наложения «Перекрытие» 50% серый квадрат и область градиентной заливки в центральной части между белым и черным краями должны полностью исчезнуть. Все, что темнее нашего серого оттенка должно стать еще более темным, а все, что светлее — еще более светлым. Давайте посмотрим на наш рисунок и увидим, что получилось:

Документ после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие»
Как мы и предполагали, серый квадрат и область градиентной заливки в центральной части градиента исчезли, левая часть градиента смешалась с голубым цветом под ним и стала темнее, а правая часть градиента смешалась с голубым цветом и стала светлее.
Что же странного мы видим на рисунке? Возможно, вы ожидали, что черный и белый квадрат, наряду с черным и белым краем градиента не изменятся, черное останется черным, а белое – белым, так как я говорил, что режим «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям. Когда мы рассматривали режим наложения «Умножение», черные области оставались черными, а когда мы изучали режим «Экран», белые области оставались белыми. И тогда это выглядело логичным — так как невозможно было сделать темнее черный цвет и светлее – белый. Но не в случае применения режима «Перекрытие». Черный квадрат и черный край градиента слева в действительности стали немного светлее и приобрели темно-синий оттенок, в то время как белый квадрат и белый край градиента стали немного темнее и приобрели голубоватый оттенок. Почему же это произошло?
Причина случившегося — в так называемом «фаворитизме». Да-да, это слово относится не только к семейным и служебным взаимоотношениям. Оно также используется и в программе «Фотошоп». Когда вы выбрали режим наложения «Перекрытие», программа по умолчанию предпочла нижележащий слой/слои слою, к которому вы применили этот режим. Иными словами, в нашем случае, программа менее важным сделала слой «Градиент и квадраты» с выбранным режимом наложения «Перекрытие» и более важным — нижележащий слой с голубой заливкой. Вот почему голубой цвет «возобладал» над черным и белым цветами.
Давайте посмотрим, что же случится, если я поменяю порядок слоев на панели таким образом, чтобы слой «Градиент и квадраты» оказался снизу, а слой с голубой заливкой — над ним. В настоящий момент, программа «Фотошоп» не позволяет нам перемещать слой заднего фона, поэтому я его сначала переименую. Для этого, я нажму и удержу клавишу Alt / Option и дважды кликну мышкой по названию слоя «Задний фон» (Background) на панели слоев, в результате чего слой переименуется на «Слой 0» (Layer 0). Поскольку теперь слой не называется «Задний фон», я могу его свободно перемещать. Что я и сделаю, переместив слой с голубой заливкой над слоем «Градиент и квадраты». Также я собираюсь поменять режим наложения слоя «Градиент и квадраты» обратно на «Нормальный», а у слоя с голубой заливкой установить режим наложения «Перекрытие»:

Слой с голубой заливкой теперь расположен над слоем «Градиент и квадраты» и у него выбран режим наложения «Перекрытие».У слоя «Градиент и квадраты» в свою очередь опять установлен режим наложения – «Нормальный»
На этот раз, поскольку режим наложения «Перекрытие» выбран у слоя с голубой заливкой, программа отдала предпочтение нижележащему слою «Градиент и квадраты». Это означает, что черные и белые области на слое «Градиент и квадраты» должны остаться неизменными. Давайте посмотрим, так ли это:

Черные и белые области на слое «Градиент и квадраты» должны остаться неизменными, поскольку программа сделала слой с голубой заливкой менее важным
Действительно, всё изменилось так, как мы и предполагали. Черные области остались черными, а белые области – белыми, в то время как серые области исчезли из вида. Поменяв порядок слоев и применив режим наложения «Перекрытие», мы еще больше усилили контраст на рисунке. Как мы видим, режим наложения остался тем же, но поскольку мы изучили, что программа всегда делает более важным слой, который расположен ниже слоя с режимом наложения «Перекрытие», мы смогли сделать контраст сильнее.
Скорее всего, в большинстве случаев при применении режима наложения «Перекрытие», вам не придется сталкиваться с понятием «фаворитизм», но знать о нем не помешает.
Применение режима наложения «Перекрытие» в реальной жизни
Давайте посмотрим, как можно с легкостью применить режим наложения «Перекрытие» для усиления контраста на изображении. Ниже представлена еще одна старинная фотография, которая выцвела со временем – не видно ни четких теней, ни ярких бликов:

Старинная фотография, которая выцвела со временем и потеряла яркость
Как и в случае с режимом наложения «Умножение», и с режимом наложения «Экран», сначала я собираюсь добавить корректирующий слой «Уровни», нажав на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выбрав из списка появившихся корректирующих слоев «Уровни» (Levels):

Добавляем на изображение корректирующий слой «Уровни»
Снова, нам не нужно делать никаких изменений в появившемся диалоговом окне слоя «Уровни», поэтому я просто нажму ОК, чтобы его закрыть. Программа действует на свое усмотрение и располагает корректирующий слой «Уровни» над слоем заднего фона. Как вы знаете, по умолчанию Фотошоп у всех новых слоев устанавливает режим наложения «Нормальный», поэтому я изменю режим наложения корректирующего слоя «Уровни» на «Перекрытие»:

Меняем режим наложения корректирующего слоя на «Перекрытие»
И теперь, если мы посмотрим на изображение, то увидим, что, просто добавив корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы значительно усилили контрастность снимка. Темные области стали еще темнее, а светлые области – светлее:

После изменения режима наложения корректирующего слоя на «Перекрытие» контрастность снимка увеличилась
Я думаю, мы можем еще усилить контрастность снимка, и сделаем это, просто создав копию корректирующего слоя. Нажмем сочетание клавиш Ctrl+J / Command+J, в результате чего появится копия корректирующего слоя «Уровни». У нее, как и у исходного корректирующего слоя, установлен режим наложения «Перекрытие»:

На панели слоев отражена копия корректирующего слоя «Уровни», у которой также установлен режим наложения «Перекрытие»
И теперь, если мы опять посмотрим на изображение, то увидим, что оно стало еще более контрастным. В действительности, со вторым корректирующим слоем изображение выглядит чересчур контрастным. Некоторые детали на снимке в самых ярких и темных местах теряются:

После дублирования корректирующего слоя изображение выглядит чересчур контрастным
Чтобы достичь нужной степени контрастности, мне просто нужно уменьшить непрозрачность (Opacity) копии корректирующего слоя. В моем случае, я уменьшу непрозрачность до 60%:

Уменьшаем непрозрачность копии корректирующего слоя «Уровни»
И вот как выглядит фотография с нужной степенью контрастности после уменьшения непрозрачности слоя:

Конечный результат после восстановления теней и бликов на изображении с помощью применения режима наложения «Перекрытие»
Мы научились с легкостью восстанавливать тени и блики на изображении и усиливать контрастность снимка, всего лишь используя корректирующий слой «Уровни» (или два слоя) и режим наложения «Перекрытие». Третий режим наложения, который необходимо знать при обработке, ретуши и реставрации фотографий, нами изучен. В следующем уроке мы рассмотрим четвертый режим наложения, который не воздействует ни на тени, ни на блики, ни на степень контрастности, но от этого не менее важный – режим «Цветность» (Color)!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
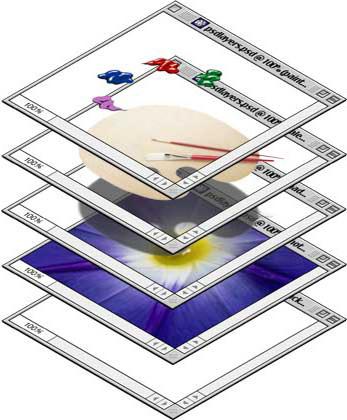
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
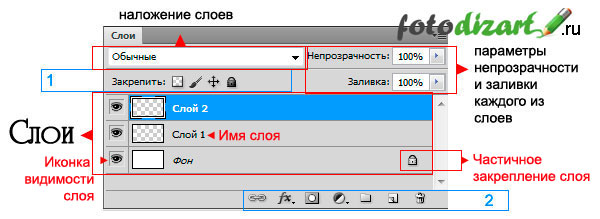
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.

Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.

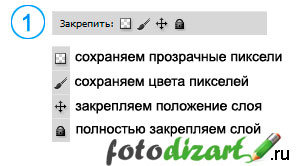
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.

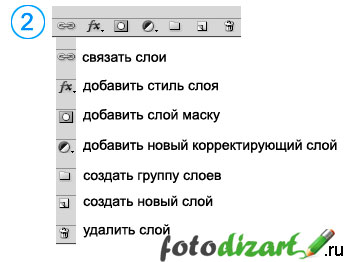
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
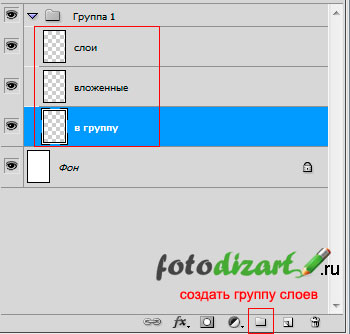
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
- создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.

Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
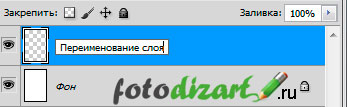
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.

2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.

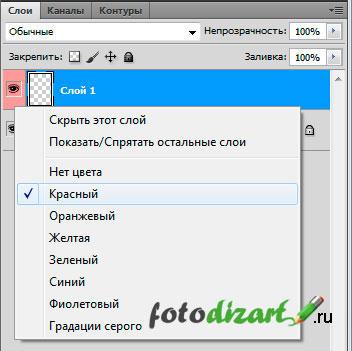
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
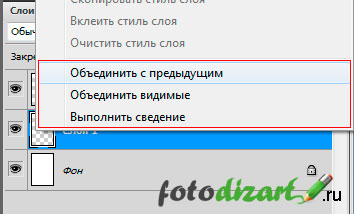
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.

Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
