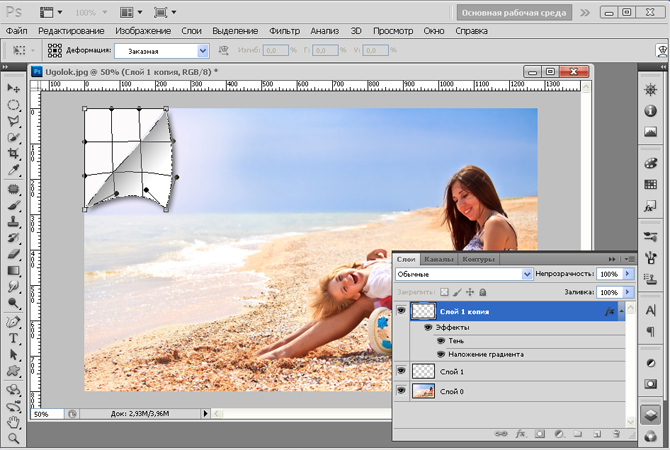
Как закруглить острые углы в Фотошоп / Creativo.one
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку
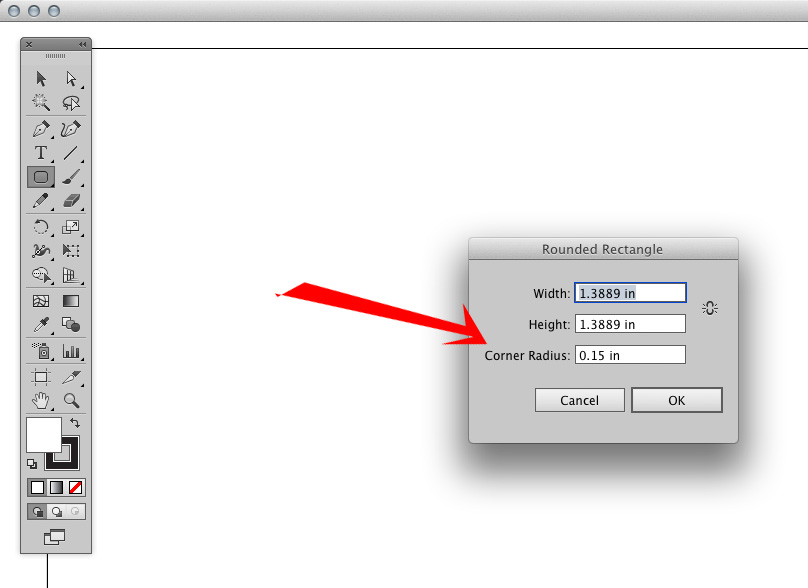
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
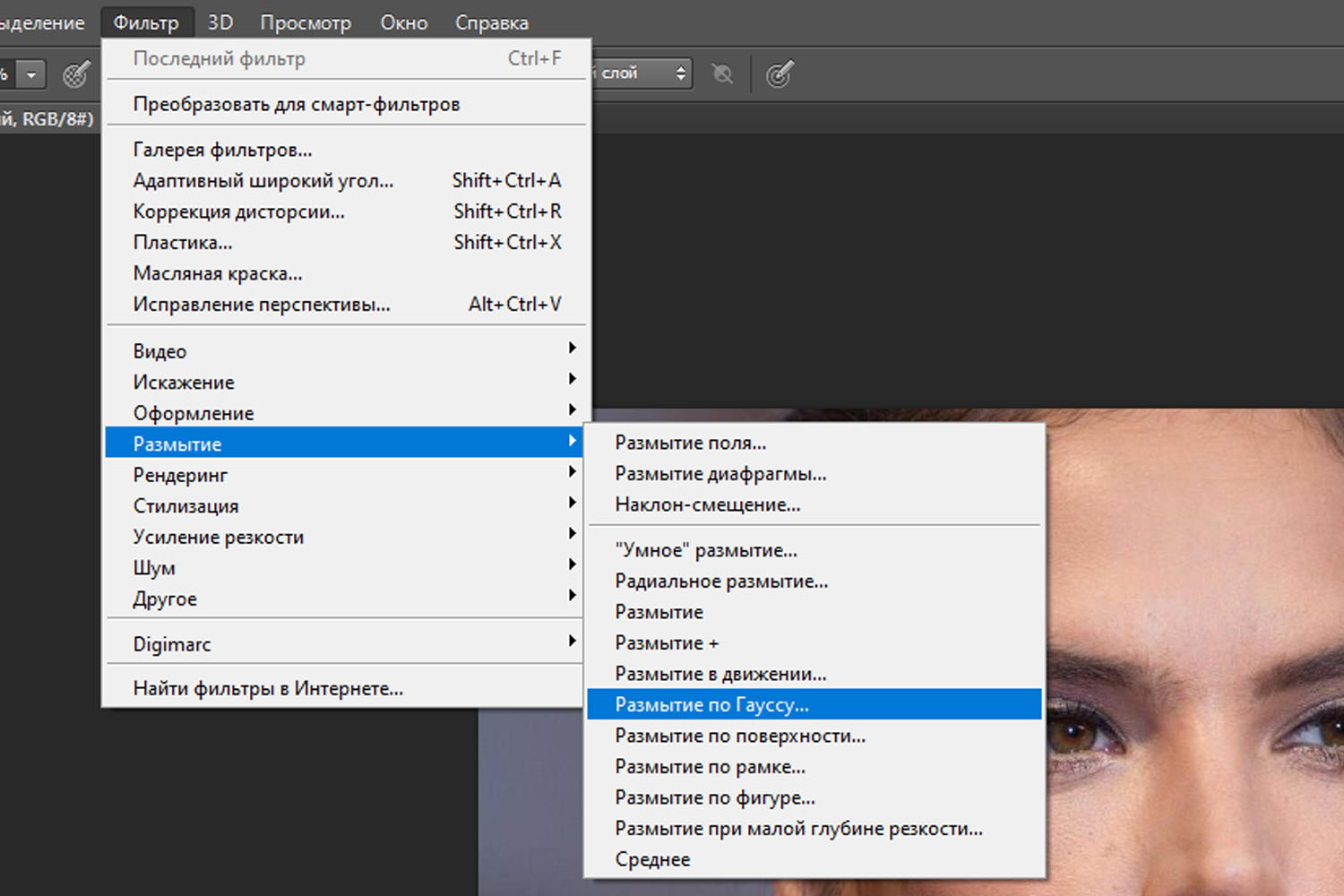
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить.![]() Я выберу радиус 5 пикселей.
Я выберу радиус 5 пикселей.
Шаг 4
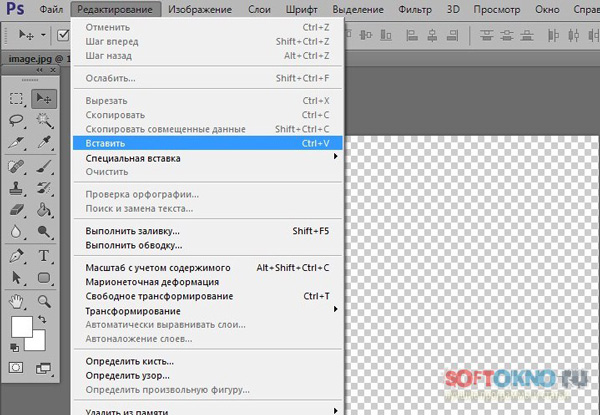
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню
Шаг 5
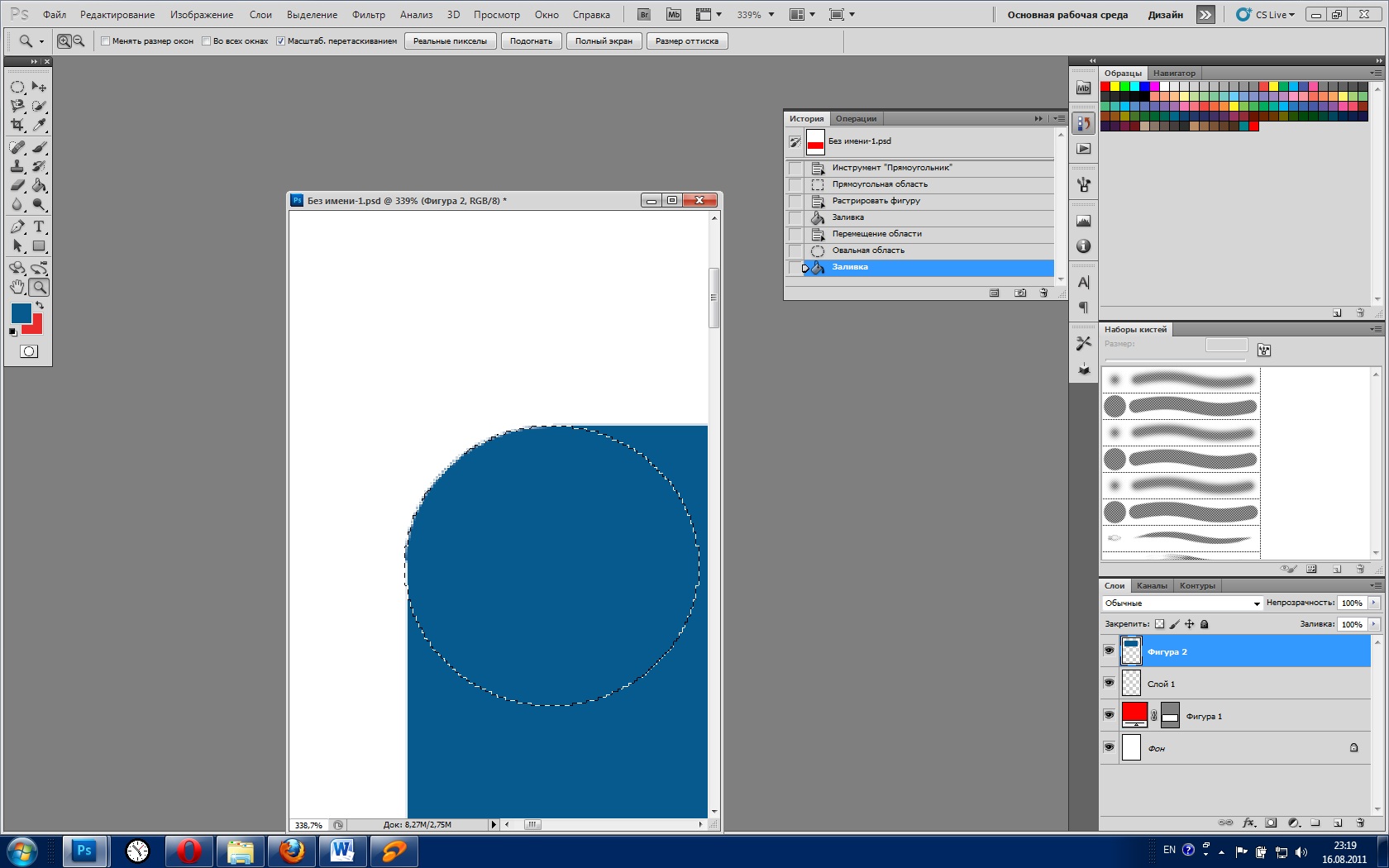
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Автор урока: psddude
Создайте треугольник с закругленными углами
Есть несколько способов сделать это. Вы можете использовать перо нарисовать его самостоятельно.
Мой ответ основан на том, как я делал это на протяжении многих лет.
Нарисуйте треугольник в новом слое. нажмите cmd + a (выбрать все), затем cmd + c (скопировать)
перейдите на вкладку «Каналы» и создайте новый канал. Он будет называться «Альфа 1» по умолчанию. Теперь вставьте треугольник, из которого вы скопировали ранее. Обратите внимание, что треугольник будет белым. Белая область в канале станет вашей выбранной маской позже.
Теперь дайте всему слою канала размытие по Гауссу. примечание: значение размытия здесь не будет точно соответствовать желаемому радиусу границы пикселя. вам просто нужно немного поиграть с этим. Я использую 10px Blur в моем примере.
примечание: значение размытия здесь не будет точно соответствовать желаемому радиусу границы пикселя. вам просто нужно немного поиграть с этим. Я использую 10px Blur в моем примере.
После того, как вы закончите размытие, нажмите cmd + L (уровень). В меню уровня настройте входные значения. используйте значение, которое я выбрал на своем скриншоте. Идея состоит в том, чтобы снова сделать треугольник «острым». Это создаст круглые наконечники на каждом конце.
Теперь вернитесь на вкладку Layers, скройте слой треугольника, из которого вы рисовали ранее. Начните новый слой, затем перейдите «Выбрать» -> «Загрузить выделение». Во всплывающем окне «Источник» выберите «Альфа 1».
Теперь у вас есть выделенный контур треугольника с закругленными углами, затем вы можете заполнить его любым цветом, который вам нравится.
Алан Гилбертсон +1 Хорошая техника. Для точной настройки края после настройки «Уровни» хорошо работает фильтр> «Другие»> «Свернуть» (или «Свернуть»), не вводя псевдонимы.
Дэн Ханли
Это лучший для точности, есть вероятность, что если вы возитесь с ручкой, вы не получите идеальный угловой радиус, но этот способ «генерируется» программным обеспечением, поэтому он точный!
Moey
@ Джин: Большое спасибо! По-видимому, в зависимости от значений, выбранных в меню «Уровни», размер треугольника будет различаться.
Moey
@ Алан: Мне не удалось найти фильтр «Другое> …» в моем Photoshop (CS4 Extended на Mac). Это нестандартный фильтр?
Jin
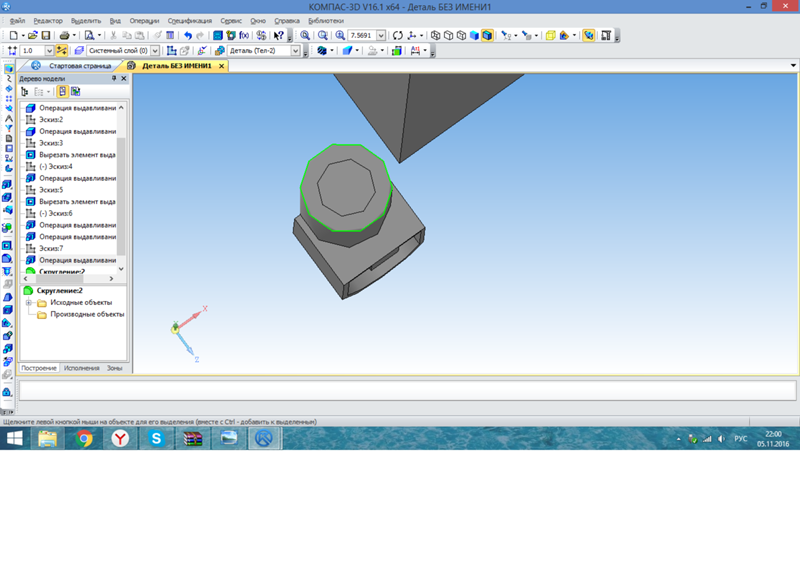
@SikuSikuCom Недостатком этого метода является то, насколько резкой становится фигура, выполняется вручную. Таким образом, вы должны смотреть на это. Кроме того, он не масштабируется, поскольку не является векторным. Однако одна хорошая вещь об этом методе — то, что он применяется к другим формам многоугольника. например шестиугольник с закругленными углами.
Закруглить углы в фотошопе. Как быстро сделать закругленные углы картинки, фотографии и любого другого объекта в Photoshop
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
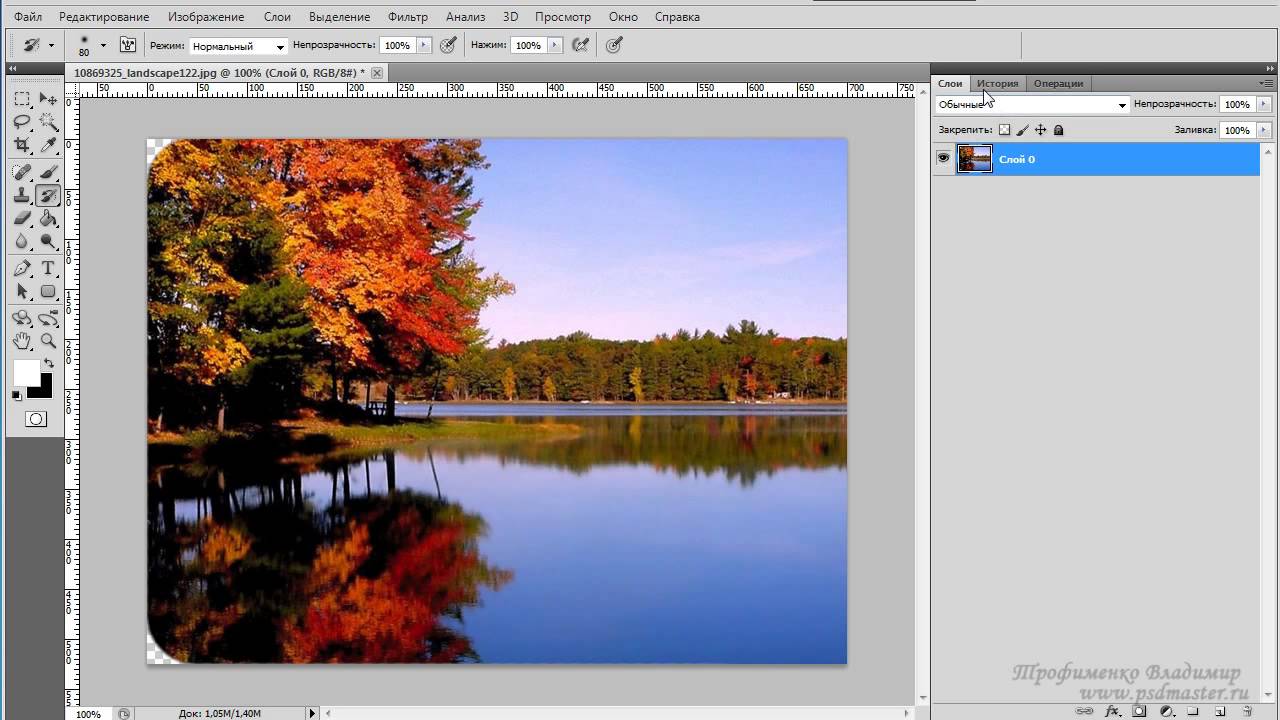
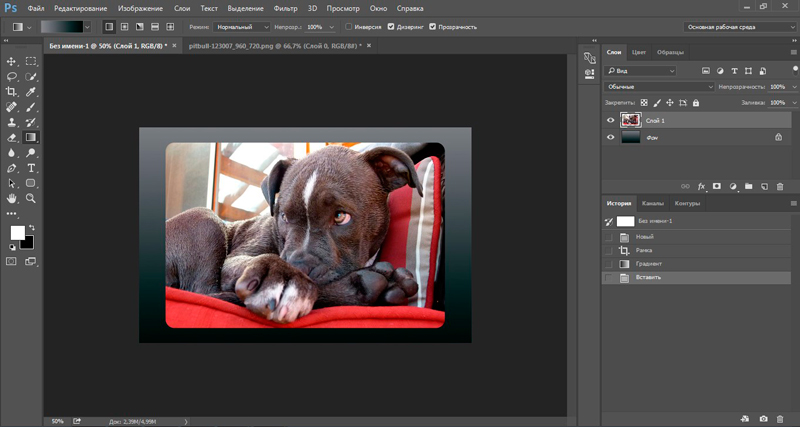
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
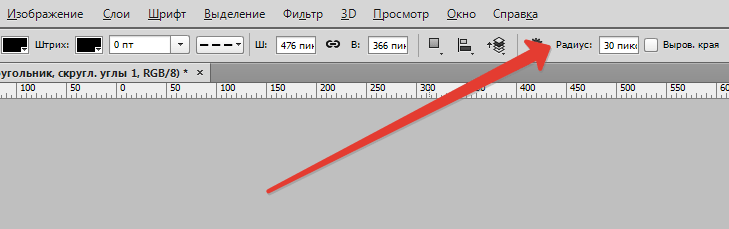
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
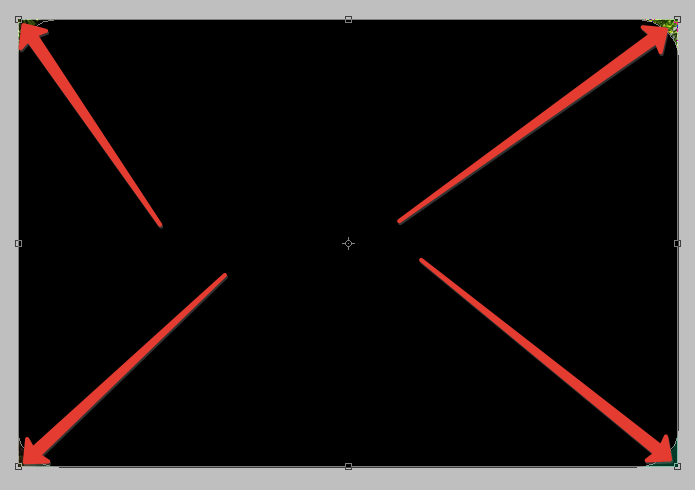
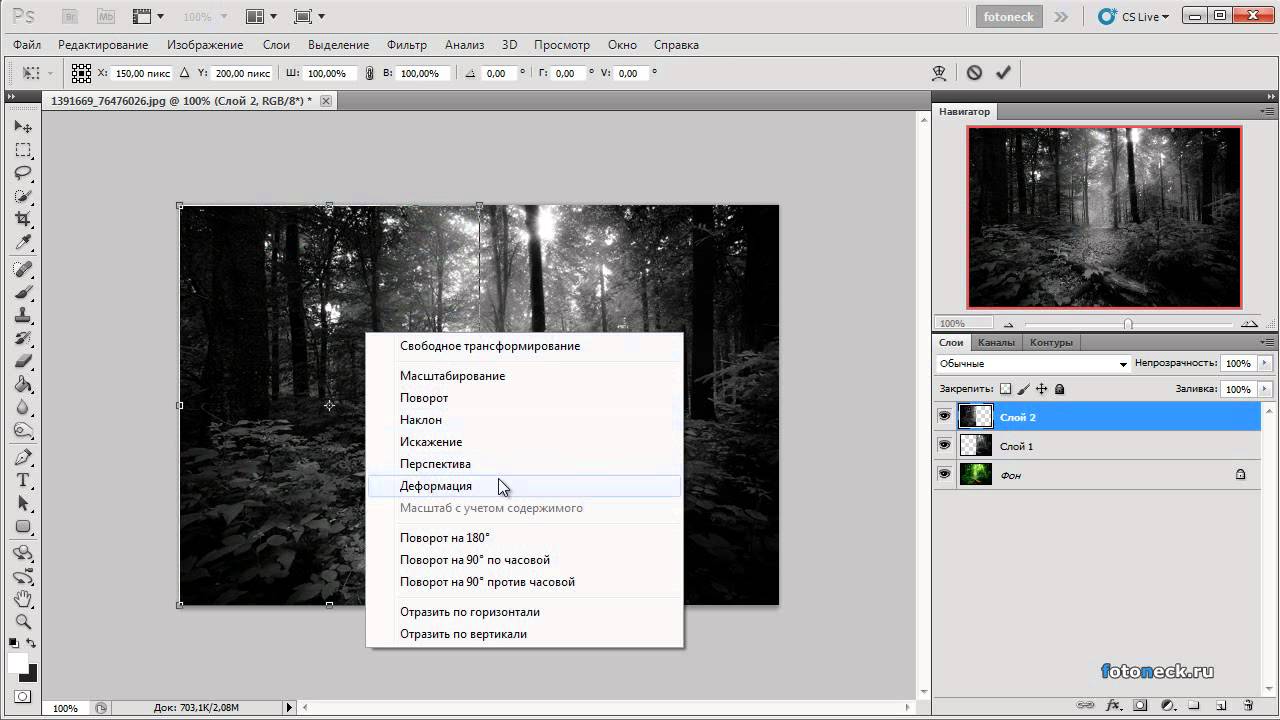
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
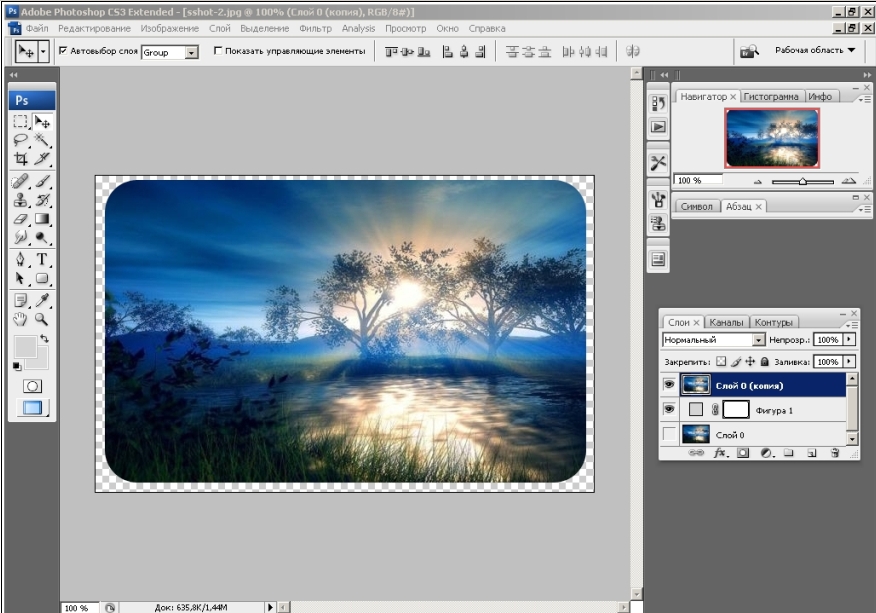
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
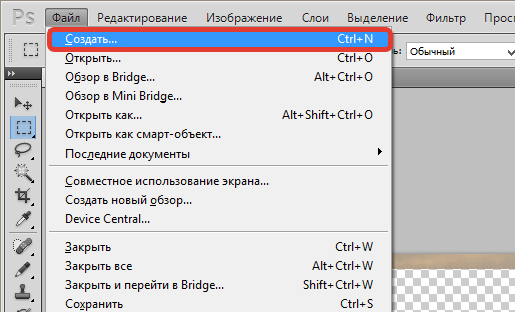
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
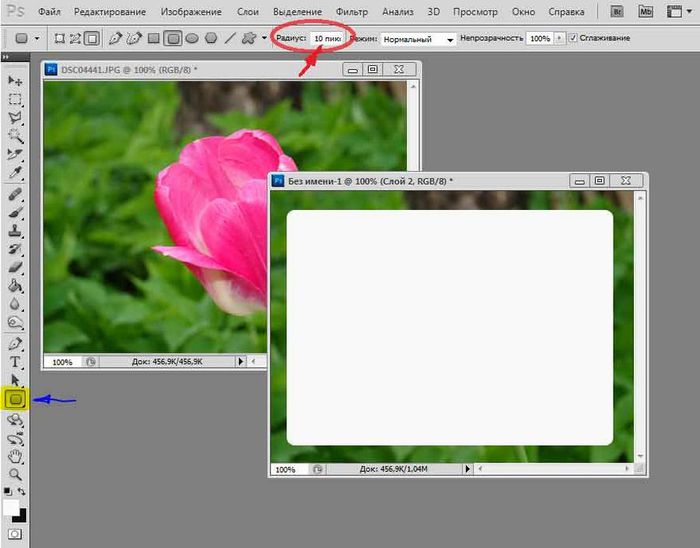
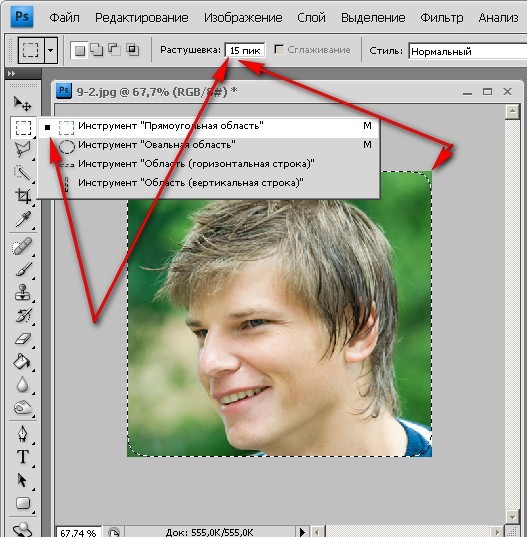
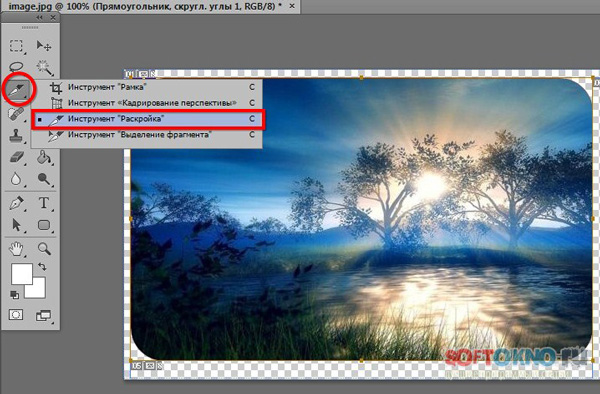
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т. е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
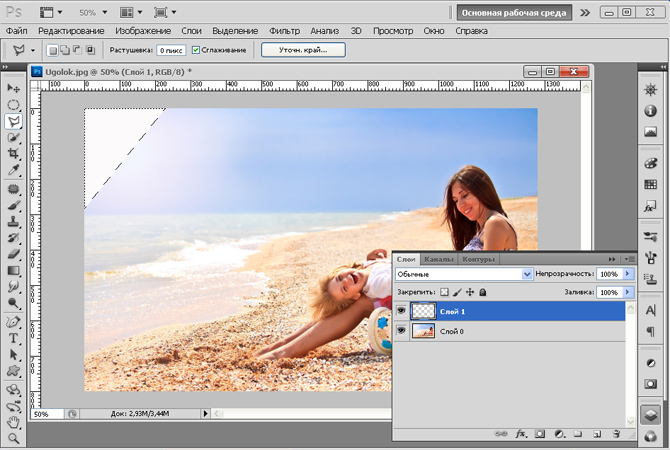
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
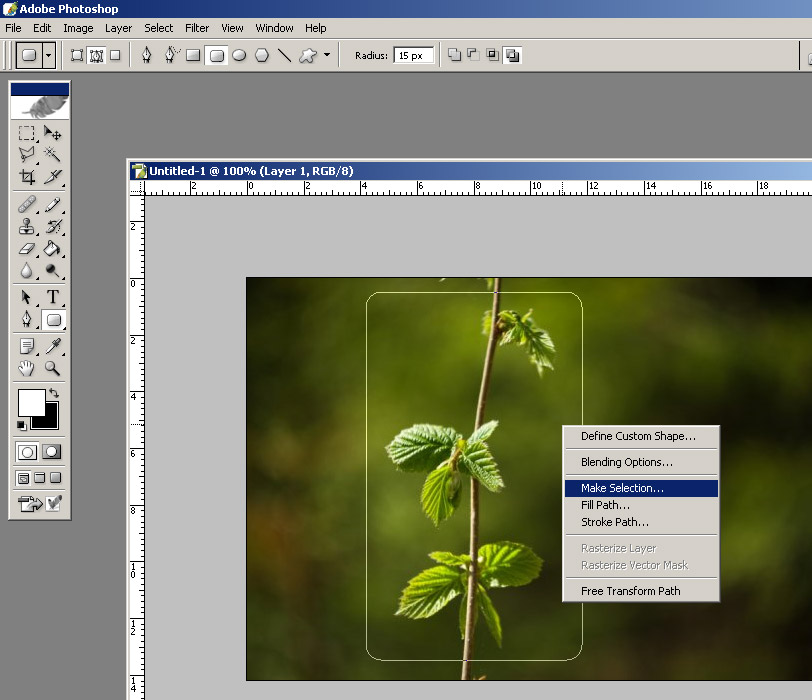
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
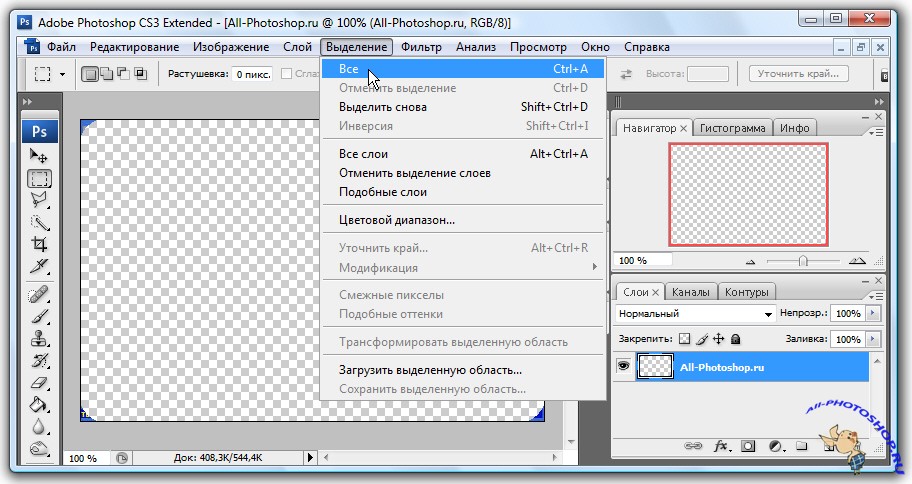
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
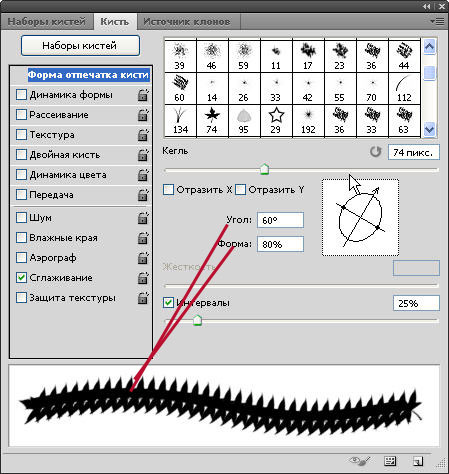
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
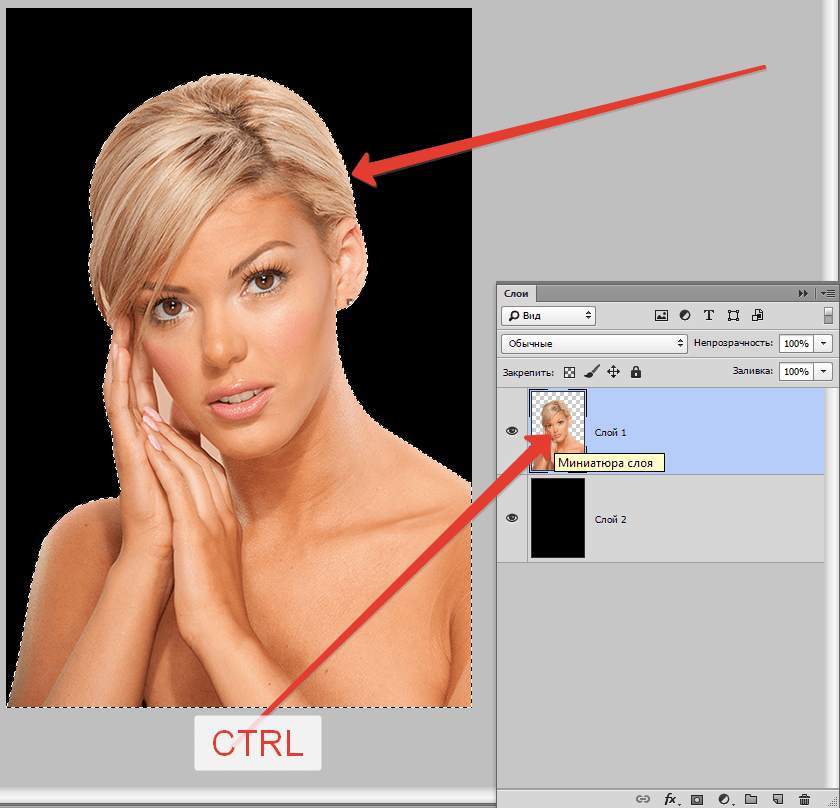
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
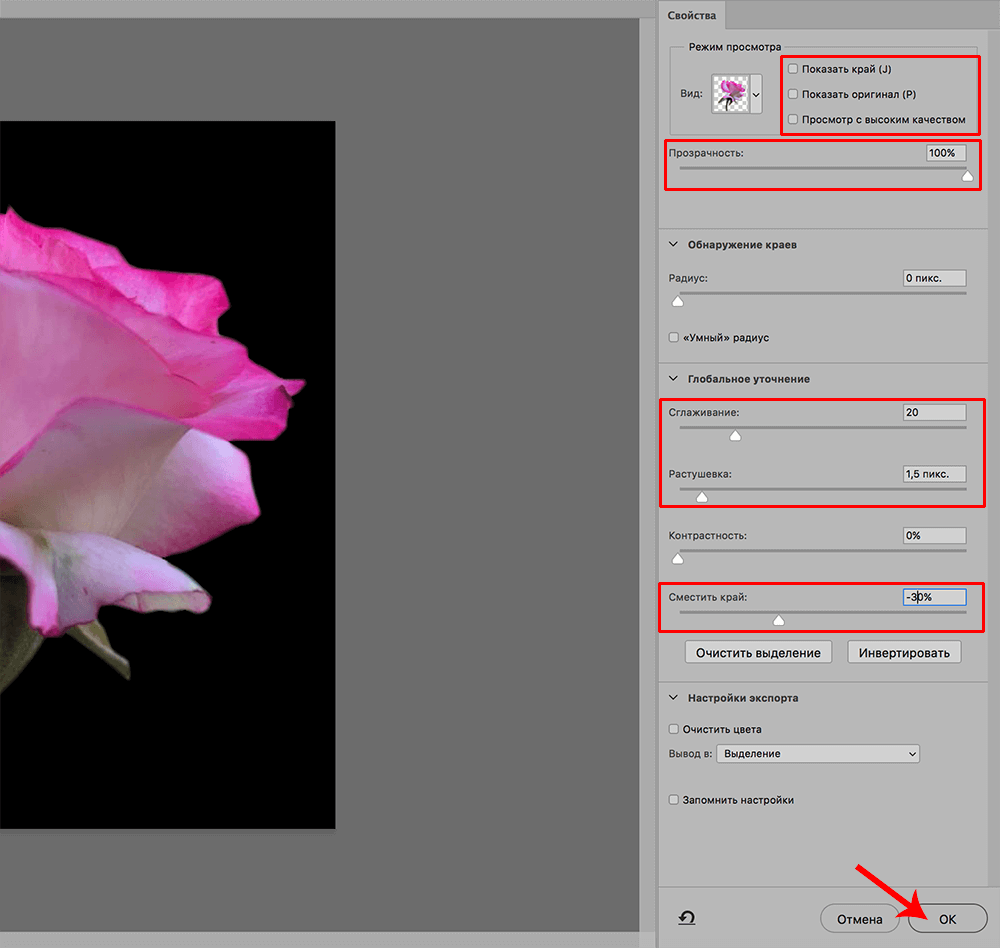
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще.![]() Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
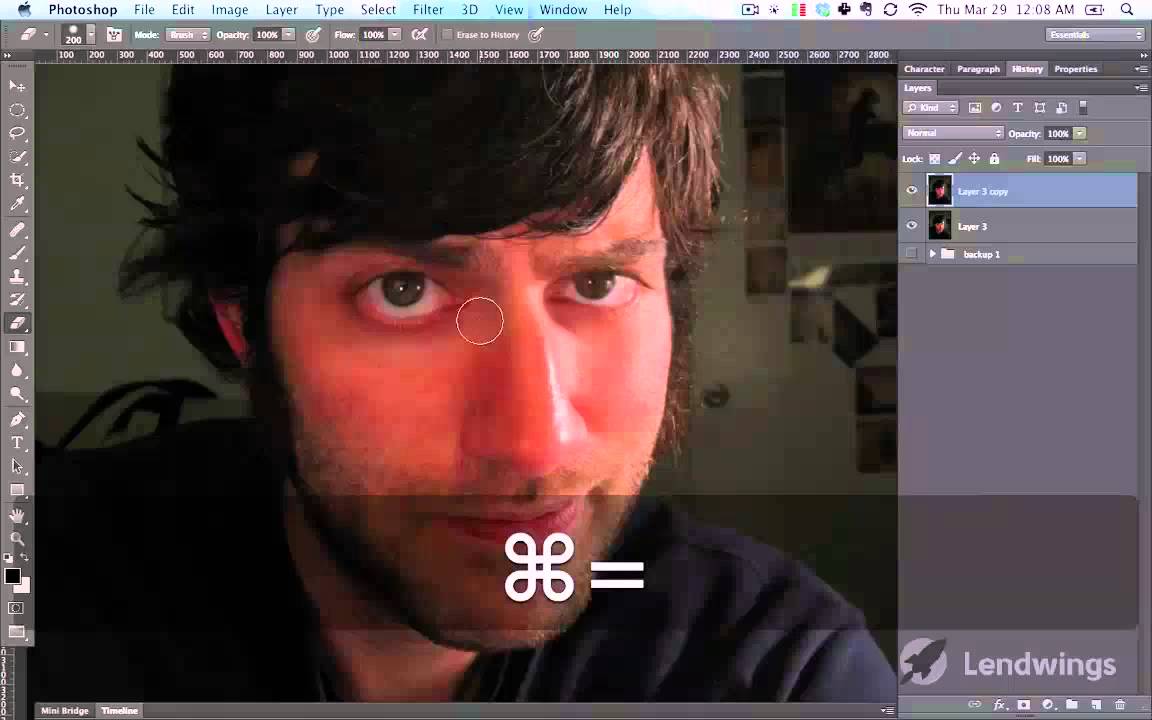
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
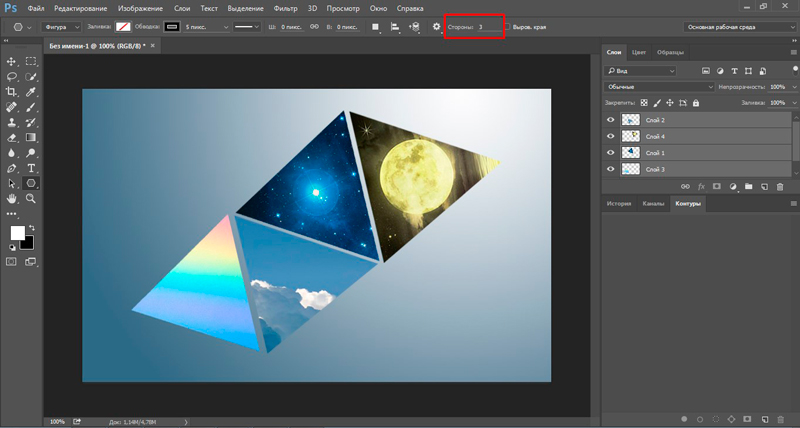
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Работа в Фотошопе позволяет добиться одного и того же результата разными способами. Но, естественно, что наиболее рационально будет использовать тот путь, который максимально прост и эффективен. Следует отметить, что прямоугольная обрезка фотографий в Фотошопе происходит с использованием простого инструмента «кадрирование». В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
Перед тем как закруглить края в Фотошопе, следует понимать, для чего это необходимо. Основными причинами являются:
Получение изображения или его детали, которая имеет необходимую форму, без надобности дальнейшего редактирования;
Получение оригинального и красивого оформления для фотографии.
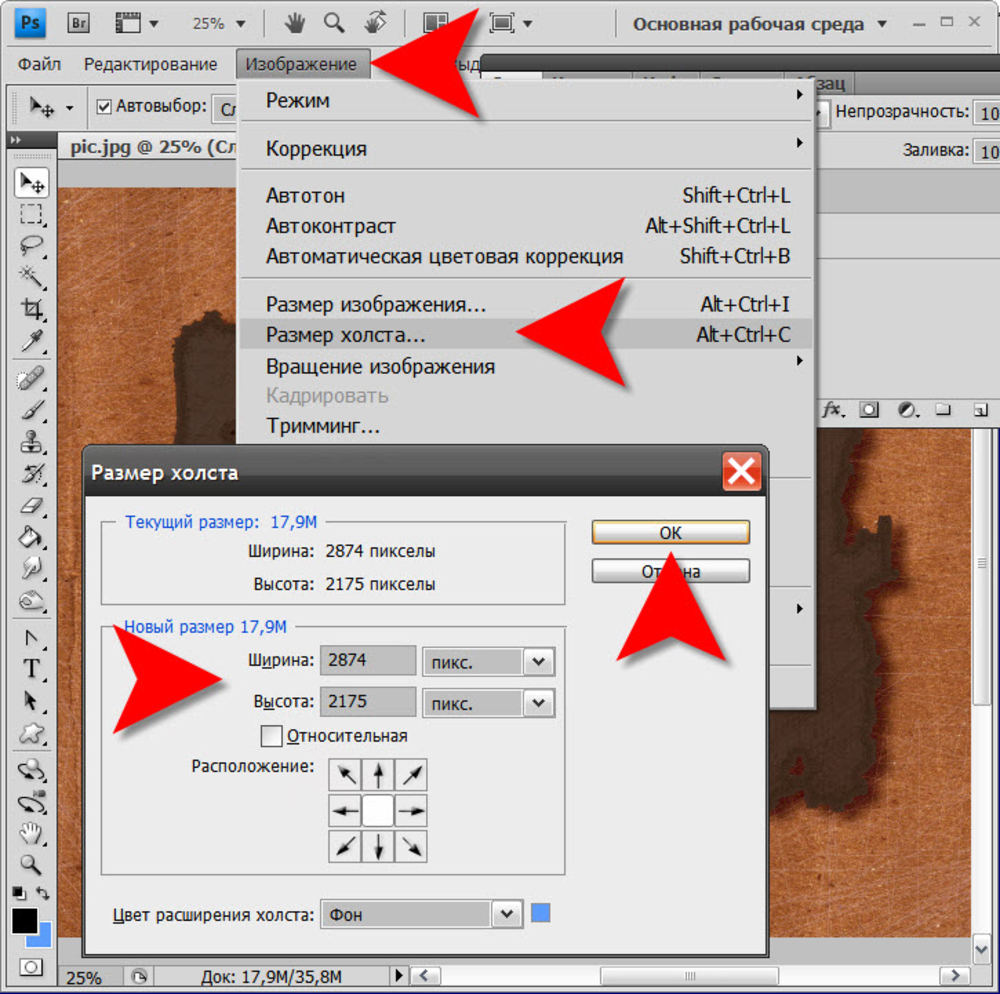
Итак, запустив Фотошоп, необходимо добавить тот файл, который будут обрезать. Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Подготовив таким образом рабочий образец, можно перейти непосредственно к процедуре того, как закруглить края в Фотошопе. Для этого понадобиться найти на панели слева один из инструментов, который называется «прямоугольник» (вызывается клавишей «U»), и выбрать из перечня его разновидностей — «со скругленными краями». Пользователь может настроить угол скругленных краев при помощи опции «радиус», которая станет доступна на верхней панели.
Затем следует выделить нужную часть изображения. Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Для того чтобы понять, как закруглить края в Фотошопе, нужно нажать правой кнопкой по слою с полученным прямоугольником и выбрать «Образовать выделенную область». После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Это самый простой и быстрый способ того, как закруглить края в Фотошопе. Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Как сгладить углы у фигур в фотошопе — уроки фотошоп
Как сгладить углы у фигур в фотошопе
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур – U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift – это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру – щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Далее переходим в Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.

Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на , а параметр Контрастность (Contrast) увеличить максимально, до 100%.
Параметр Сгладить (Smooth)настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию – выделение.
Нажимаем клавишу Enter для применения настроек.
Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным, как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Как закруглить острые углы в Фотошоп
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами.
В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта.
В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения.
Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge).
Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Автор урока: psddude
Как в фотошопе закруглить острые углы
Одной из самых первых статей на этом сайте был урок по закруглению углов прямоугольника. В той статье я написал, что покажу один из самых простых способов как это сделать. Ну что же, нужно быть последовательным, поэтому я подготовил новый урок, который покажет более продвинутый способ закругления острых углов при помощи фотошопа!
Вот, что должно получиться:
Итак, допустим нужно нарисовать звезду с круглыми краями. Тот урок, на который я ссылался выше, уже не способен решить эту задачу. Это нужно делать другим способом. И вот каким:
Это нужно делать другим способом. И вот каким:
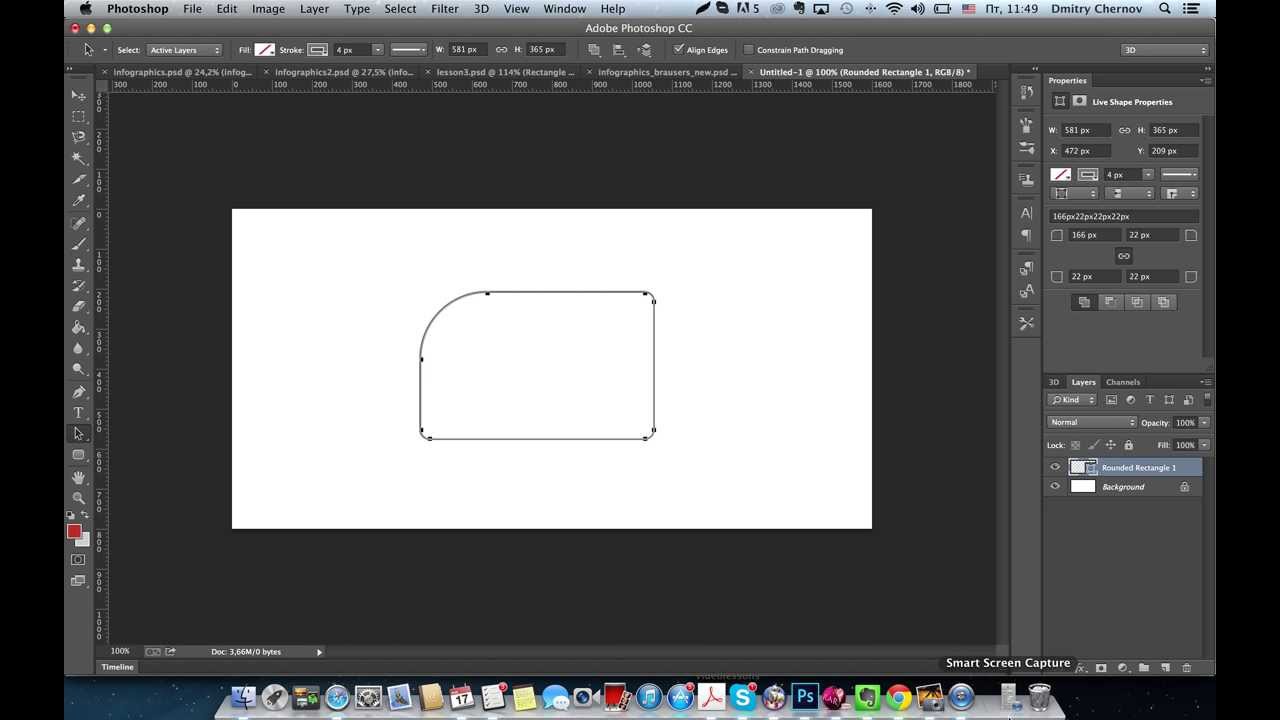
Шаг 1 Рисуем звезду при помощи фигуры.
Создайте новый документ в фотошопе. Выберите инструмент Произвольная фигура, затем на панели параметров нажмите на миниатюру Форма растровой точки и из меню этого окна выберите набор Фигуры.
Шаг 2
На той же панели параметров выберите настройку Слой-фигура.
Теперь нарисуйте звезду.
Шаг 3
Нажмите по слою-фигуре правой кнопкой мыши и выберите команду Растрировать слой. Кликать нужно в области правее миниатюры маски-слоя, примерно в том месте, откуда на скриншоте ниже начинается стрелочка.
Шаг 5
Перейдите во вкладку фильтров. Нужно выбрать Размытие — Размытие по Гауссу. Величину поставьте в соответствии с вашими целями. Чем больше размытие, тем сильнее можно сделать закругление. У меня стоит 5 пикселей.
У меня стоит 5 пикселей.
Шаг 6
Выделите слой со звездой — удерживая клавишу Ctrl, сделайте клик левой кнопкой мыши по миниатюре слоя (!). Данная операция выделяет содержимое слоя, то есть нашу фигуру.
По контуру фигуры должны появиться пунктирные линии (марширующие муравьи).
Шаг 7
Теперь откройте окно Выделение — Уточнить край. Выставите значения как показано на изображении (параметр Вид выберите На белом):
Шаг 8
Нажав на ОК, получится такой промежуточный этап.
Как видите, пунктирные линии уже показывают какими в итоге будут углы. Осталось избавиться от лишнего. Для этого сделаем инверсию выделения — Ctrl+Shift+I. После этой команды фотошоп сделает выделение наоборот, то есть выделит участок документа от фигуры до краев документа.
Затем нажмите клавишу Delete, чтобы удалить все, что находится в этом выделении, а именно ту самую лишнюю размытую часть звезды. Получится такой результат.
Получится такой результат.
Делайте инверсию выделения сразу после того как закрыли окно Уточнить край. Если между этими действиями будут другие манипуляции, то фотошоп не определит размытую часть фигуры как часть необходимую для удаления.
Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Примечание.
Инструменты фигур позволяют легко создавать кнопки, навигационные панели и другие элементы веб-страниц. Обзор всех возможностей рисования в Photoshop см. в разделе Сведения о рисовании.
Выберите инструмент из группы «Фигура» или инструмент «Перо». Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
(Необязательно) Установите параметры инструмента на панели параметров. Щелкните стрелку вниз рядом с кнопками «Фигура» для показа дополнительных параметров инструмента. (См. раздел Параметры инструмента «Фигура». )
)
(Необязательно) Чтобы применить к фигуре стиль, выберите готовый стиль во всплывающем меню «Стиль» панели параметров. (См. раздел Применение ранее заданных стилей.)
- Чтобы ограничить форму прямоугольника с прямыми или скругленными углами квадратом, а форму эллипса кругом или сделать угол наклона линии кратным 45 градусам, удерживайте нажатой клавишу «Shift».
- Чтобы нарисовать фигуру от центра, установите курсор в точке, в которой должен располагаться центр фигуры, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и перетаскивайте курсор по диагонали в направлении любого угла или края, пока фигура не достигнет желаемого размера.
Рисование от угла (слева) и рисование от центра (справа)
Примечание.
Рисование от центра используется по умолчанию для инструмента «Звезда» в приложении Illustrator и инструмента «Многоугольник» в приложениях Illustrator и Photoshop.
Существует возможность нарисовать несколько фигур в одном слое либо воспользоваться параметрами «Добавление», «Вычитание», «Пересечение» или «Исключение» для изменения текущей фигуры.
Добавить к области фигуры
Добавляется новая область к существующей фигуре или контуру.
Удалить из области фигуры
Удаляется перекрывающаяся область из существующих фигур или контура.
Пересечение областей фигур
Ограничение области до пересечения новой области с существующими фигурами или контурами.
Исключение пересекающихся областей
Исключается наложение областей в объединении новой и существующей областей.

Из существующей фигуры можно вырезать другую фигуру, делая видимыми нижележащие слои. Данная процедура показывает, как создать фигуру в форме бублика, но тот же метод может использоваться с любой комбинацией инструментов группы «Фигура», в том числе и с заказными фигурами.
Выберите в палитре инструментов инструмент «Эллипс» . Он может быть скрыт одним из других инструментов группы «Фигура» или инструментом «Линия» .
Убедитесь, что в меню на панели параметров выбран инструмент «Фигура».
Выберите на панели параметров кнопку «Вычесть из области фигуры» .
 Перетащите его в новое место или сдвигайте его на один пиксел за один раз при помощи клавиш со стрелками.
Перетащите его в новое место или сдвигайте его на один пиксел за один раз при помощи клавиш со стрелками.Примечание.
Удерживайте нажатой клавишу «Shift» для выделения более одного контура.
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выбор инструмента «Произвольная фигура». (Если инструмент не отображается, удерживайте в одном положение инструмент «Прямоугольник» рядом с нижней частью панели инструментов.)
Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур. В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
При создании растровой фигуры фигура отрисовывается, растрируется и заливается основным цветом. Растровую фигуру нельзя редактировать как векторный объект. Растровые фигуры создаются с использованием текущего основного цвета.

Управляет воздействием фигуры на имеющиеся в изображении пикселы. (См. раздел Режимы наложения.)
Определяет, в какой мере фигура скрывает или раскрывает пикселы, находящиеся ниже. Фигура со значением этого параметра, равным 1 %, выглядит почти прозрачной, в то время как значение 100 % обеспечивает полную непрозрачность.
Сглаживает и смешивает граничные пикселы за счет изменения цвета окружающих пикселов.
Каждый инструмент фигуры предоставляет уникальную комбинацию перечисленных ниже параметров. Чтобы получить доступ к этим параметрам, нажмите стрелку справа от строки кнопок с фигурами на панели параметров.
Доступ к параметрам работы с фигурами на панели параметров (параметры работы с линиями отображаются)
Добавляются стрелки на концах линии. Выберите инструмент «Линия», а затем установите флажок «Начало», чтобы добавить стрелку в начале линии, или флажок «Конец», чтобы добавить стрелку в конце линии. Установите оба флажка, чтобы добавить стрелки на обоих концах. Параметры фигуры отображаются во всплывающем диалоговом окне.
Установите оба флажка, чтобы добавить стрелки на обоих концах. Параметры фигуры отображаются во всплывающем диалоговом окне.
Введите значения «Ширина» и «Длина», чтобы указать пропорции стрелки в процентном отношении к толщине линии (от 10 до 1000 % для ширины, от 10 до 5000 % для длины). Введите значение кривизны стрелки (от -50 до +50 %).
Значение кривизны определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией.
Примечание.
Можно отредактировать стрелку и непосредственно с помощью векторных инструментов выделения и рисования.
Ограничивает форму эллипса кругом.
Визуализирует заказную фигуру с использованием пропорций, которые она имела при создании.
Визуализирует произвольную фигуру с использованием размера, который она имела при создании.
Визуализирует прямоугольник с прямыми или скругленными углами, эллипс или заказную фигуру в виде фигуры фиксированного размера с использованием значений, введенных в текстовых полях «Ширина» и «Высота».
Визуализирует прямоугольник с прямыми или скругленными углами, эллипс или заказную фигуру от центра.
Визуализирует многоугольник в виде звезды. Введите в текстовом поле значение в процентах, указывающее, какая часть радиуса звезды будет занята лучами. При выборе значения 50 % лучи будут занимать половину общего радиуса звезды. При выборе большего значения лучи будут длиннее и острее, при выборе меньшего значения лучи будут более широкими.
Визуализирует прямоугольник с прямыми или скругленными углами, эллипс или произвольную фигуру в виде фигуры с пропорциями, введенными в текстовых полях «Ширина» и «Высота».
Для прямоугольников со скругленными углами — радиус скругления углов. Для многоугольников — расстояние от центра многоугольника до внешних точек.
Число сторон многоугольника.
Сгладить внутренние углы или внешние углы
Визуализирует многоугольник со сглаженными внутренними или внешними (в случае звезды) углами.
Края прямоугольника с прямыми или скругленными углами привязываются к границам пикселов.
Ограничение формы прямоугольника с прямыми или скругленными углами квадратом.
Произвольный выбор ширины и высоты прямоугольника с прямыми или скругленными углами, эллипса или заказной фигуры путем перетаскивания указателя мыши.
Задает ширину в пикселах для инструмента «Линия».
Фигура — это слой-заливка, связанный с векторной маской. При редактировании слоя-заливки фигуры несложно изменить цвет, градиент или узор заливки. Можно отредактировать и векторную маску фигуры, чтобы изменить границы фигуры и применить к слою произвольный стиль.
- Для изменения цвета фигуры дважды щелкните ее миниатюру на панели слоев и выберите другой цвет с помощью палитры цветов.

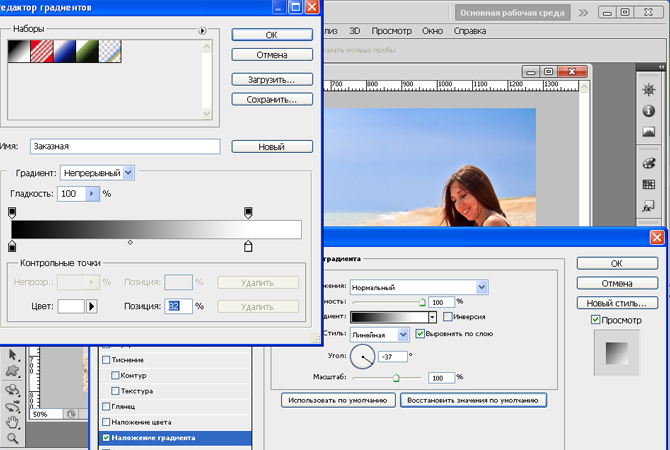
- Для заливки фигуры узором или градиентом выделите нужный слой-фигуру на панели слоев, выберите команду «Слой» > «Стиль слоя» > «Наложение градиента».
- Чтобы изменить ширину штриха, выделите нужный слой-фигуру на панели «Слои» и выберите команду «Слой» > «Стиль слоя» > «Обводка».
- Для изменения границы фигуры, щелкните миниатюру векторной маски слоя-фигуры на панели слоев или панели контуров. После этого можно изменить фигуру с помощью групп инструментов «Фигура» и «Перо».
- Чтобы переместить фигуру, не изменяя ее размер или пропорции, используйте инструмент «Перемещение».
Как закруглить углы на изображении в фотошопе?
Хорошего всем утра, дня, вечера либо ночи. С вами опять и снова Дмитрий Костин. Как-то я просматривал тут и разные картинки мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сходу как-то занимательнее смотрится.
Вы не находите? И исходя из этого в сегодняшнем уроке я желал бы вам поведать, как закруглить углы в фотошопе, дабы фото смотрелось занимательнее.
Вот чем я обожаю фотошоп, так это тем, что во многих случаях одно и также дело возможно сделать несколькими методами. Так и тут. Давайте приступим к нашему фотошопству.
Простое сглаживание
Вам откроется маленькое окно, где вам нужно будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картина — тем нужно и больше ставить радиус. Тут экспериментируйте.
При чего вы постоянно можете отменить последнее воздействие и попытаться второе число.

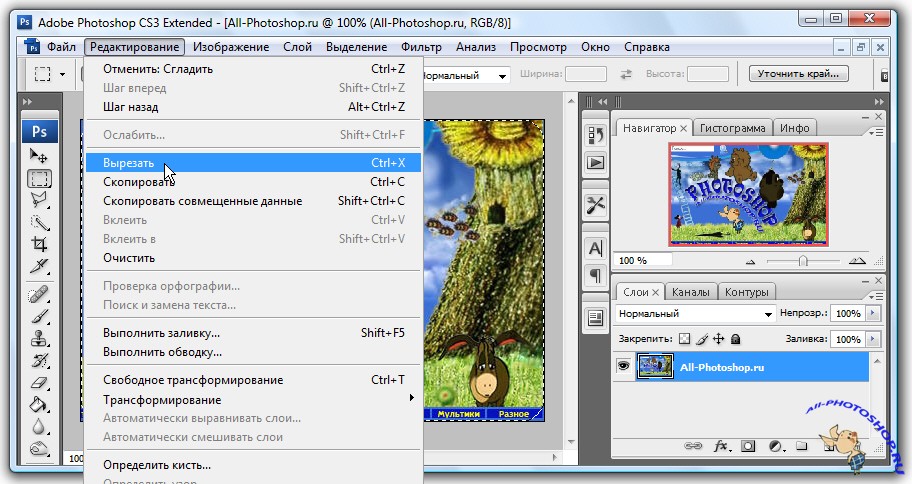
Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» либо воспользуйтесь комбинацией клавиш CTRL+X. По окончании данной манипуляции у вас провалится сквозь землю содержимое в выделенной области. Оказалось? Превосходно!
Сходу говорю, что не нужно выставлять высоты параметров и никаких ширины, поскольку по окончании того, как мы вырезали изображение, эти параметры машинально подстраиваются под параметры вырезанного объекта. Т.е. ОК.
Для этого идите в меню «Редактирование» и выберете пункт «Засунуть», или надавите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, сейчас мы взяли изображение с закругленными краями. Вам останется лишь сохранить это изображение.
Сглаживание с применением границ
Данный метод похож на прошлый, но однако резко отличается. Проделывать всё будем с тем же самым изображением.
 Ну а так сохраните, и всё будет good.
Ну а так сохраните, и всё будет good. Посредством создания фигуры
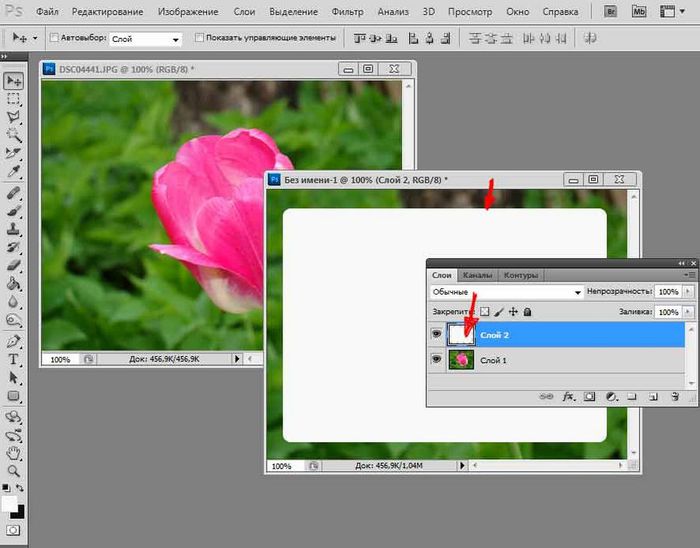
Вот третий метод уже кардинально отличается от двух прошлых. Так что передохните несколько секунд и едем дальше. Изображение поменять не буду и снова загружу эту машину в фотошоп.
 Но перед этим надавите на замочек, дабы разблокировать слой. Тогда слой с машиной поднимется поверх фигуры.
Но перед этим надавите на замочек, дабы разблокировать слой. Тогда слой с машиной поднимется поверх фигуры. Вы видите, что у вас в итоге оказалось? Картина стала с загругленными краями, а все по причине того, что она отображается лишь так, где стоит отечественный нарисованный закругленный прямоугольник. Но сейчас вы имеете возможность обрезать лишний фо с помощтю инструментаРамка, или же сходу сохранить картину и у вас уже будет отдельное изображение с закругленными углами.
Попытайтесь выполнить все сами, а заодно и сообщите, какой из представленных способов болле предпочтителен вам.
И кстати, в случае если у вас имеется пробелы в фотошопе либо вы его всецело изучить в малейшие сроки, то весьма советую вам взглянуть один превосходный курс по фотошопу для начинающих. Курс превосходно сделан, поведано и продемонстрировано всё легко великолепно и любой материал разбирается весьма детально.
Курс превосходно сделан, поведано и продемонстрировано всё легко великолепно и любой материал разбирается весьма детально.
Ну а на сегодня я собственный урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со собственными приятелями. Рад был вам на моем блоге.
Ожидаю вас опять. Пока-пока.
С уважением, Дмитрий Костин
Как закруглить углы на изображениях в Photoshop
Объёмные фигуры в Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Финальное изображение
Взгляните на рисунок, который должен получиться в итоге:
Шаг 1
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Шаг 2
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Шаг 3
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Шаг 4
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Шаг 5
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Шаг 6
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Шаг 7
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
Шаг 8
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
Шаг 9
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings).
Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Шаг 10
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Шаг 11
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Шаг 12
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Откройте список «Перспектив» (View list) и выберите «Top«:
Шаг 13
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
Шаг 14
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
Шаг 15
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Шаг 16
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Шаг 17
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Шаг 18
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Шаг 19
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Шаг 20
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Шаг 21
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Шаг 22
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Шаг 23
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Шаг 24
Теперь нужно повторить эти три шага для всех остальных клеток:
Шаг 25
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Шаг 26
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Шаг 27
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Заключение
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Другие предложения
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Перевод статьи “Blocks in Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик “как закруглить углы в фотошопе”:
Для тех, кто предпочитает читать и сразу повторять описанные действия, – текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем “Слои”, в открывшемся подменю выбираем “Новый” и по стрелочке – “из заднего плана”, и в открывшемся таком же окошечке нажимаем “Да”.
Выбираем в инструментах “Прямоугольник со скругленными углами”.
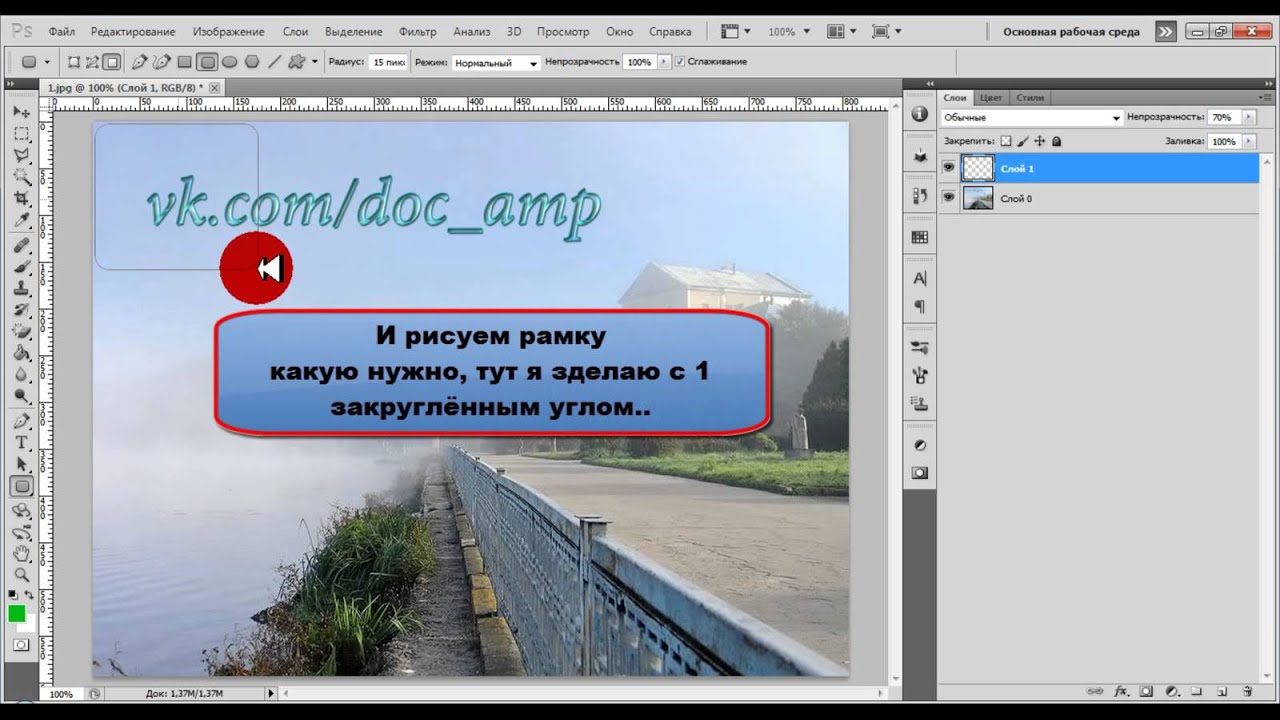
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Как в фотошопе нарисовать прямогульник
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто.
Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Коррекция фигуры в фотшопе: как подправить тело в Photoshop
Многие люди недовольны своими фотографиями, считая себя нефотогеничными. Особенно это касается женщин, чьим фотографиям всегда нужно уделять гораздо больше внимания, чем мужским.
В этому уроке речь пойдёт о коррекции фигуры с помощью нескольких несложных манипуляций в Adobe Photoshop.
Мы познакомим вас с лучшими приёмами, которые позволят убрать недостатки не перегнув при этом палку, ведь все мы видели видео с подборками звёзд «до» и «после» фотошопа.
Начнём с выбора фотографии для манипуляций. Мы остановились на вот этой фотографии модели, над которой будет удобно отрабатывать технику:
Первое, что бросается в глаза — это живот, над которым не мешало бы немного поработать. Также условно можно выделить еще пару мест, небольшая коррекция которых могла бы улучшить фотографию.
Мы попытаемся немного удлинить шею, снять немного объёма с рук, а также убрать несколько лишних сантиметров с ног и сделать их немного длиннее.
Ноги:
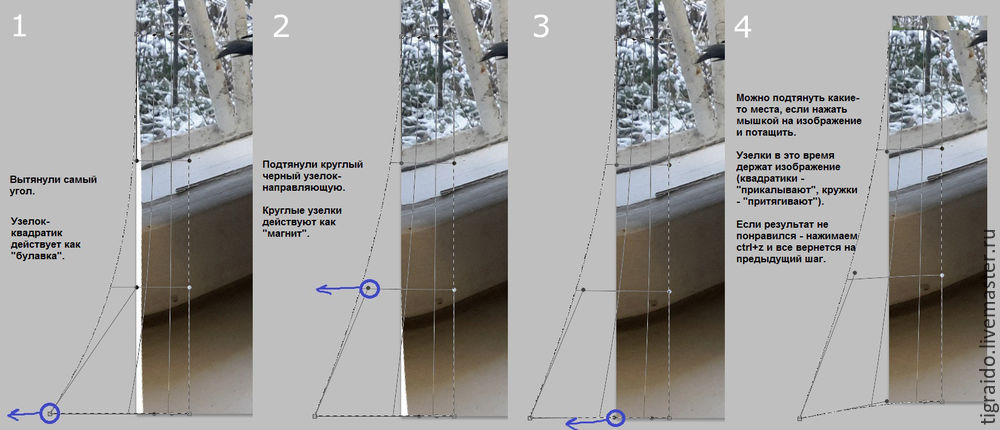
Итак, приступим! Чтобы удлинить ноги в фотошопе, создайте копию слоя с фотографией нажатием Ctrl + J, после чего перейдите в меню Edit и выберите инструмент Puppet Warp:
После этого у вас на экране должна появиться специальная сетка. Как некоторые уже догадались, она работает как Warp при Transformation и позволяет деформировать части изображения. Только здесь всё немного не так.
Для того чтобы управлять некоторой областью сначала нужно выставить «контрольные» точки, которые определят размеры этой области. Другими словами, если мы хотим сделать ноги более длинными, мы должны выделить именно эту область.
Так и сделаем, поставьте 4 контрольные точки: 2 на бедрах и 2 возле ступней:
Потяную за одну из точек, вы поймёте как это работает. Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги :rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter.
Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги :rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter.
Таким способом вы можете воздействовать не на всю длину ног, а, скажем, только на икры.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit, выбираем Puppet Warp, ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift, выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points:
… добавляем еще несколько контрольных точек. Удерживая Shift, активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Удерживая Shift, активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter.
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp. Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Работа с мелочами
Если с большими участками мы уже поработали и результаты видны, то маленькие участки и огрехи предыдущих этапов всё ещё режут глаза. Если Puppet Warp — это пила, то инструмент Liquify — это напильник, которым мы сейчас пройдёмся по фото.
Скопируйте рабочий слой уже известной нам комбинацией Ctrl + J, после чего перейдите в меню Filter и выберите инструмент Liquify. Этот инструмент также позволяет деформировать изображения, но по другому принципу.
Для начала выберите инструмент Forward Warp Tool, кликнув по первой иконке в левом верхнем углу или нажав клавишу W. Далее в Brush Tool Options выбираем размер кисти, он должен быть примерно равен размеру редактируемой области, например руки.
В графе Brush Pressure держимся уровня 25-30 чтобы не слишком сильно влиять на область. Ну а Brush Density (если не видите, включите Advanced Mode) на уровне 55-60.
А теперь пробуем понемногу уменьшать объём рук, немного корректируем область шеи, придаём плавные округлые формы талии и бёдрам, а также сглаживаем недостатки, полученные при работе с Puppet Warp.
После определённого количества итераций вот какой результат мы получим:
Неплохо, не правда ли? Благодаря паре совершенно несложных инструментов мы сделали девушку на фото значительно более спортивной. При этом не создаётся впечатления «перефотошопленого» фото с неестественными пропорциями или цветами.
Как закруглить острые углы в фотошоп. Как сгладить углы у фигур в фотошопе
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
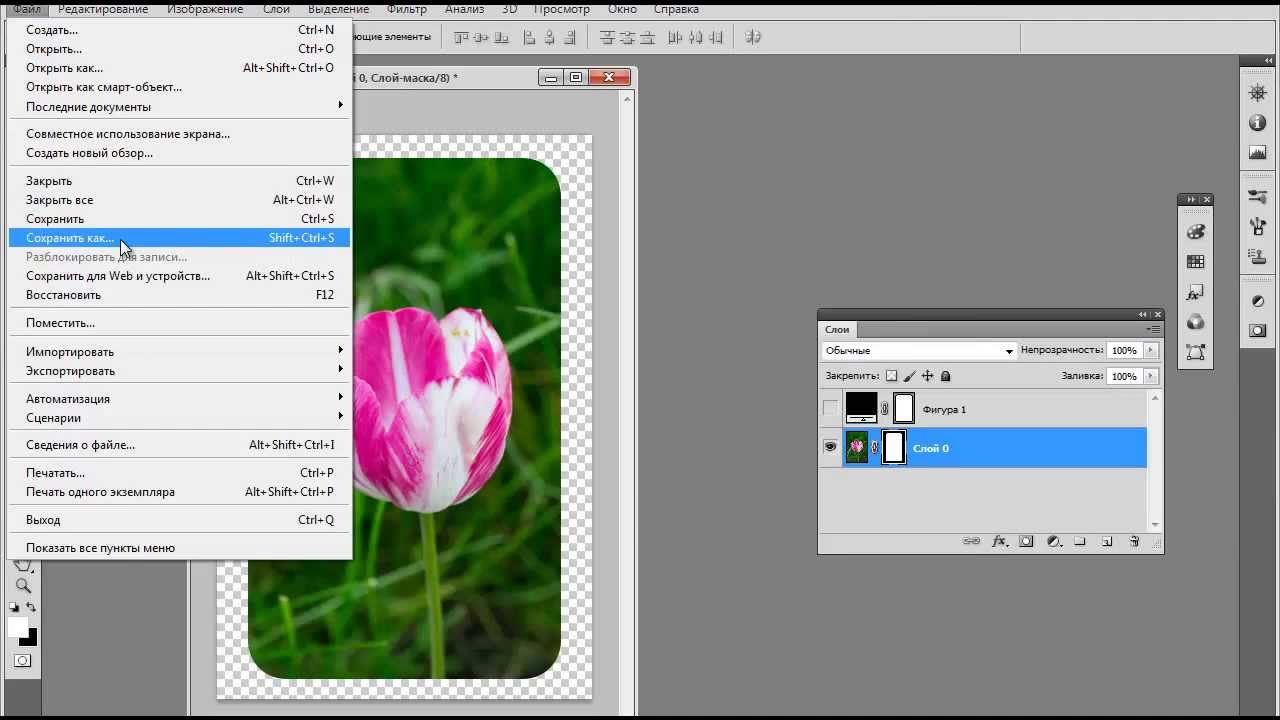
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
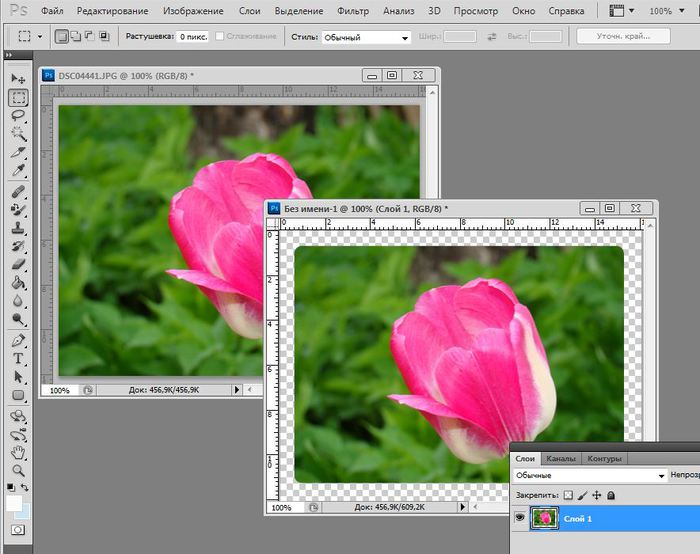
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
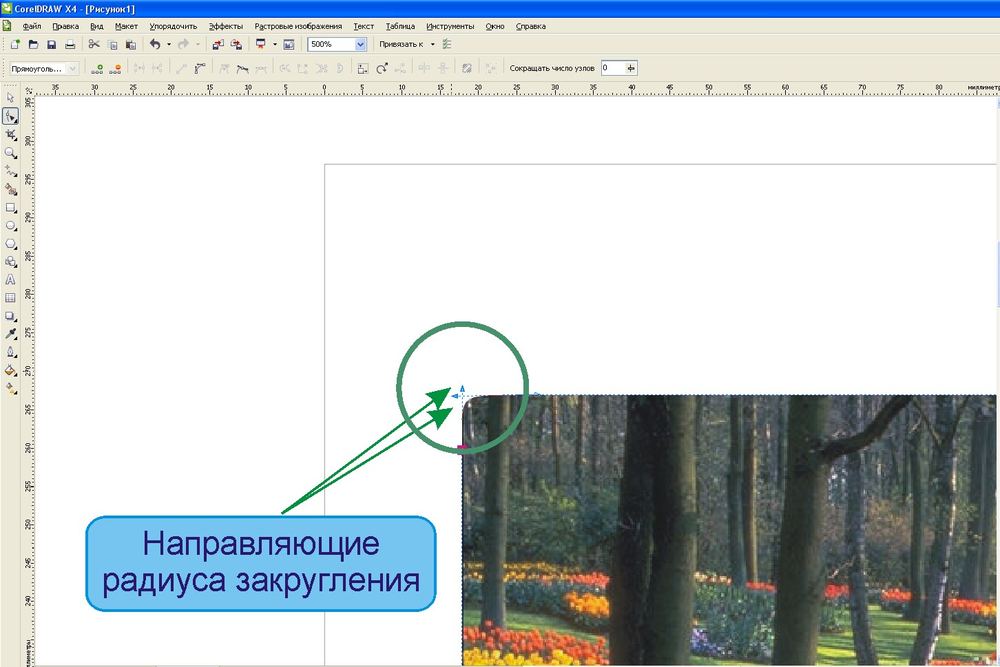
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Читайте также…
Как в фотошопе сделать скругленные углы
Урок 11 Как закруглить углы в фотошопе
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе. Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама 😀 Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь создаем новый файл. Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Очень просто и быстро! Не то что предлагают другие 😉
Надеюсь, Вы поняли как закруглять края в фотошопе.
Оцените, мне важно Ваше мнение: (+93 ) Загрузка…Скругляем углы на фото в Фотошопе
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J.
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
Продолжаем…
Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.
Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
Осталось пара шагов. Убираем ненужное выделение горячими клавишами CRTL+D, а затем сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
Результат наших действий:
Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак закруглить острые углы в Фотошоп
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т. д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Автор урока: psddude
Как закруглить углы изображения при помощи фотошопа
Базовые уроки / Обучение фотошопу 110417 21 комментарийПрямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Как скруглить края в фотошопе у прямоугольника. Как сгладить углы у фигур в фотошопе. Закругление углов у картинок
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс. Браузер, Амиго и так далее.
Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Можно ли изменить радиус скругленного прямоугольника в Photoshop?
Если у вас уже есть прямоугольник и вы хотите добавить несколько закругленных углов, вы можете сделать это следующим образом:
Если вам нужно уменьшить радиус (угол меньше закругления), проще всего использовать направляющие, чтобы обвести новый прямоугольник с помощью
«Инструмент выделения прямоугольника», выполните указанные ниже действия и используйте эти новые
меньший радиус угла в качестве маски слоя на большом радиусе угла
прямоугольник . .. и залейте фигуру.
.. и залейте фигуру.
Если ваш прямоугольник имел текстуру , вам может потребоваться использовать «Инструмент Clone Stamp Tool» и заполнить эти новые углы. Вот где полезно использовать маску слоя.
Если у вас есть много прямоугольников с закругленными углами для настройки , вы можете просто продублировать только что созданную маску слоя и применить ее к другим прямоугольникам. Размер маски слоя также можно изменить.
Если вы ранее не использовали маску слоя на прямоугольнике с закругленными углами, вы не можете «изобретать» пиксели; вам нужно будет как-то добавить их обратно.
Чтобы исправить прямоугольники или квадраты с закругленными углами непосредственно в Adobe Photoshop, вы можете создать новый прямоугольник с закругленными углами и использовать его на маске слоя, чтобы помочь вам заполнить угол, чтобы он был меньше.
1) Выберите инструмент «Rectangle Marquee Tool» и нарисуйте прямоугольник нужного размера на новом слое
2) Зайдите в меню «Выбрать», затем «Изменить», затем «Сглаживать»
3) Введите значение радиуса угла для прямоугольника или квадрата.
4) Добавьте этот новый прямоугольник к маске слоя на слое, где исходный прямоугольник равен , и используйте инструмент «Clone Stamp Tool», чтобы заполнить новые углы или просто залейте его сплошным цветом.
Другой способ — просто создать его в Adobe Illustrator, скопировать / вставить фигуру на слой в Photoshop … и использовать ее как маску слоя. Вам все равно нужно будет заполнить недостающие части угла, как указано выше.
1) Нажимайте на «Инструмент« Прямоугольник »», пока не увидите меню, предлагающее другие формы.Выберите инструмент «Прямоугольник со скругленными углами».
2) Щелкните один раз на холсте (не обводите прямоугольник), и появятся некоторые параметры.
Здесь вы можете ввести радиус угла и размер вашей формы, если хотите.
Если вы не знаете, какой размер вам нужен, вы все равно можете выбрать радиус угла, создать эту форму, а затем удалить ее. ЗАТЕМ обведите свой прямоугольник так, как хотите; это быстрый способ установить радиус угла для следующих прямоугольников, которые вы будете обводить!
ЗАТЕМ обведите свой прямоугольник так, как хотите; это быстрый способ установить радиус угла для следующих прямоугольников, которые вы будете обводить!
Если вы действительно не заботитесь о точном измерении радиуса угла или просто не знаете, какое значение использовать , вы можете просто обвести свой прямоугольник или квадрат и щелкнуть по маленькой точке в углах; перетащите их, чтобы подогнать угол под нужную форму.
Вы также можете импортировать прямоугольное изображение Photoshop, если хотите визуально отрегулировать новый круглый угол и предпочитаете, чтобы это делал Illustrator. Изображение Photoshop будет служить только в качестве руководства.
3) Как только вы закончите, вы можете просто скопировать и вставить этот новый прямоугольник с закругленными углами в свой файл Photoshop на маску слоя, примененную к вашей предыдущей форме. Затем вам нужно заполнить эту форму инструментом «Штамп клонирования» или сплошным цветом, чтобы заполнить эти новые углы.
Photoshop CS6 — Создание закругленных углов на фотографии: 9 шагов
Введение: Photoshop CS6 — Создание закругленных углов на фотографии
В этом уроке я покажу вам, как создать закругленные углы на фотографии с помощью Adobe Photoshop CS6
Добавить TipAsk QuestionCommentDownload
Шаг 1: Разблокировать фоновый слой
-Дважды щелкните фоновый слой, чтобы разблокировать его
Добавить TipAsk QuestionCommentDownload
Шаг 2: Выберите инструмент Shape
Под инструментом формы выберите Rounded Rectangle Tool
Добавить TipAsk QuestionCommentDownload
Шаг 3: Выберите путь и радиус
По умолчанию выбрана Форма , выберите Путь
Введите значение Радиус (в этом примере я выбрал 35px )
Добавить TipAsk QuestionCommentDownload
Шаг 4: Создать векторную маску
В меню Слой> Векторная маска> Показать все
9 0002 Это создаст миниатюру векторной маски рядом с фотографиейДобавьте TipAsk QuestionCommentDownload
Шаг 5: Нарисуйте скругленную форму
Нарисуйте скругленную форму прямоугольника
Когда отпустите кнопку мыши, она удалит за пределами формы, которую мы просто draw
Добавить TipAsk QuestionCommentDownload
Шаг 6: Сохраните вашу фотографию
Файл> Сохранить для Интернета
Если фоновый слой прозрачный, сохраните изображение как PNG-24
Если есть цвет фона, сохраните изображение как JPEG
Добавить TipAsk QuestionCommentDownload
Шаг 7:
Добавить TipAsk QuestionCommentDownload
Шаг 8:
Добавить TipAsk QuestionCommentDownload
Шаг 9: Вопрос Photoshop CS6 — Создать закругленные углы на фотографии 900Aload
Добавить комментарий Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
4 Обсуждения
0
ReplyUpvote
0
ReplyUpvote
это действительно полезно для меня. вы показываете шаг за шагом, это потрясающе для обучения. спасибо Moinul
вы показываете шаг за шагом, это потрясающе для обучения. спасибо Moinul
0
ReplyUpvote
К сожалению, у меня это не сработало.
Шаг 5 — Когда я отпускаю мышь, она не удаляет за пределами формы. Что я делаю не так?
1 Ответить0
ReplyUpvote
У меня была та же проблема, но я понял, что мне нужно щелкнуть белый квадрат в слое векторной маски.В его уроке похоже, что он просто показывает вам, что квадрат — это то, что происходит, когда вы выбираете «показать все», но на самом деле вам нужно щелкнуть по этому квадрату. : P Надеюсь, это вам поможет!
Post CommentРабота с закругленными углами в Photoshop, Illustrator и InDesign
Если вы хотите, чтобы ваши навыки Photoshop, Illustrator и InDesign были действительно «всесторонними», вам нужно знать, как работать с закругленными углами во всех трех программах. Итак, давайте рассмотрим различные методы создания и редактирования закругленных углов в каждом приложении.
Закругленные углы в Photoshop
Чтобы создать новый прямоугольник с закругленными углами в Photoshop CC, выберите инструмент «Прямоугольник со скругленными углами» (расположенный под инструментом «Прямоугольник») и используйте настройки на панели параметров, чтобы выбрать заливку, обводку и радиус угла. Затем щелкните и перетащите документ, чтобы установить положение, ширину и высоту.
Кроме того, вы можете просто щелкнуть документ с помощью инструмента «Прямоугольник со скругленными углами» и ввести значения для ширины, высоты и радиуса угла в диалоговом окне.Также обратите внимание, что вы можете установить разные значения радиуса для каждого угла в диалоговом окне.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы скорректировать закругленные углы после создания объекта, используйте панель «Свойства». Обратите внимание, что следующие методы работают с контурами и фигурами, нарисованными с помощью инструментов «Прямоугольник» и «Прямоугольник со скругленными углами».И вы можете выбрать несколько объектов для одновременного редактирования их углов.
Обратите внимание, что следующие методы работают с контурами и фигурами, нарисованными с помощью инструментов «Прямоугольник» и «Прямоугольник со скругленными углами».И вы можете выбрать несколько объектов для одновременного редактирования их углов.
Нажмите кнопку «Свойства динамической формы» и введите новые значения радиуса в поля панели. Щелкните значок цепочки, чтобы сделать все радиусы углов одинаковыми. Или отмените выбор и введите другие значения в поля.
Вы также можете щелкнуть и перетащить значок в каждом углу на панели, чтобы настроить значения.
Если щелкнуть цепочку для ограничения радиусов углов после установки значений смешанных углов, сумма, которую вы добавляете или вычитаете, будет применяться ко всем углам.
Чтобы применить новый радиус закругления сразу ко всем углам, введите значение в поле Радиус всех углов.
Существуют также чисто пиксельные методы, которые можно использовать для создания эффектов округления. Например, вы можете начать с прямоугольника и применить размытие по Гауссу, а затем настроить уровни.
Например, вы можете начать с прямоугольника и применить размытие по Гауссу, а затем настроить уровни.
1 2 3 Следующая
Изгибание краев изображений в Photoshop
Изгибание краев изображений в Photoshop | Джордж ОрнбоПоследнее обновление
Я получаю много ссылок из поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.Итак, вот краткое руководство, чтобы показать вам, как это сделать.
Приблизительное время чтения: 3 минуты
Оглавление
Изогнутые прямоугольники
Изогнутые прямоугольники просты — в Photoshop есть инструмент, который создаст форму для вас. Вы можете получить доступ к этому инструменту, нажав U. Это выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент Rounded Rectangle Tool, который находится вторым внизу.
Затем просто нарисуйте прямоугольник. Вы изменяете величину кривой, изменяя радиус.В рабочем пространстве по умолчанию это находится в верхней части экрана. Если вы не видите рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав Окно> Рабочее пространство> Рабочее пространство по умолчанию
Примеры изогнутых прямоугольников, радиус которых изменяет кривую
Изгиб краев фигур или фотографий
Часто вы захочет разбить резкие края фотографий твердых форм, таких как прямоугольники или фотографии. С маской это можно легко сделать.
Когда вы открываете фотографию, изображение по умолчанию будет иметь один слой.Это будет называться «Фон». Чтобы создать изогнутые края, вам нужно скопировать этот слой. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Затем скройте или удалите исходный фоновый слой. Если все пойдет не так, это, вероятно, предпочтительнее!
Шаг первый — Нарисуйте кривую
Выделите прямоугольник со скругленными углами, как мы это делали в первом примере. Затем нарисуйте прямоугольник поверх своей формы. Вы можете изменить кривую вашего прямоугольника, используя параметр радиуса. Не беспокойтесь о цвете — в конце концов, вы этого не увидите.
Затем нарисуйте прямоугольник поверх своей формы. Вы можете изменить кривую вашего прямоугольника, используя параметр радиуса. Не беспокойтесь о цвете — в конце концов, вы этого не увидите.
Шаг второй — Выберите изогнутый прямоугольник
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовали. Для этого наведите курсор на предварительный просмотр формы в окне слоев. В примере это красный квадрат. Удерживая нажатой клавишу Apple Key на Mac (CTRL в Windows), вы увидите белый прямоугольник рядом с рукой. Щелкните, и форма будет выбрана — вы заметите знакомый черно-белый край формы, показывающий, что она выбрана.
Добавление маски векторного слоя
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, вы теперь выбираете слой фоновой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще выделен. Внизу панели слоев находится то, что выглядит как маленькая камера. Когда вы наводите курсор на него, появляется надпись «Добавить маску векторного слоя». Щелкните здесь, чтобы добавить маску векторного слоя. Когда вы добавите маску, вы увидите, что те части изображения, которые не находятся под маской, исчезнут.
Щелкните здесь, чтобы добавить маску векторного слоя. Когда вы добавите маску, вы увидите, что те части изображения, которые не находятся под маской, исчезнут.
Показ готового изображения
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника.Вы делаете это, щелкая значок глаза в окне слоев рядом со слоем изогнутого прямоугольника. Затем сохраните изображение для Интернета, и готово!
Используйте свое воображение
Вы можете использовать любую форму для создания векторной маски, так почему бы не исследовать элементы с помощью инструмента Custom Shapes Tool? Вы можете использовать любой из них, чтобы замаскировать свою фотографию или форму.
Все еще не понимаете? Смотреть фильм!
Curving the Edges of Images in Photoshop от Джорджа Орнбо на Vimeo.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Учебное пособие по скругленным углам в Photoshop: 2 простых метода сглаживания этих краев
Существует множество причин, по которым дизайнер может решить закруглить углы изображения, а не оставить их под острыми углами в 90 градусов. Закругленные углы не только приятны для глаз, их легко обрабатывать, и это простой способ сделать логотип или всплеск более привлекательным, но и очень легко сделать в Photoshop.
В этом руководстве мы рассмотрим два простых и быстрых способа скругления этих углов в Photoshop.
Если вы начинающий графический дизайнер, возможно, вы захотите пройти курс, который дает хорошее представление об основных принципах дизайна.
Инструмент для скругленных углов
Это самый простой способ сделать закругленные углы в Photoshop CC, поскольку вы фактически будете начинать с них, а не манипулировать существующим изображением. Обратите внимание, что на самом деле это новая функция Photoshop CC, поэтому для ее использования вам понадобится последняя версия. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например логотип, заставку или кнопку.
Шаг 1. Создайте новый файл Photoshop
Сначала перейдите в меню «Файл»> «Создать»> и создайте новый файл Photoshop с желаемыми размерами изображения. Не имеет значения, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругленных углов, которая поставляется с Photoshop CC.
Шаг 2. Поместите фигуру с помощью инструмента «Прямоугольник»
В Photoshop CC инструмент «Прямоугольник» следует сгруппировать в том же разделе, что и инструмент «Перо», инструмент «Горизонтальный текст» и инструмент «Выбор контура» на боковой панели. Вы также можете выбрать его, нажав горячую клавишу U.
Вы также можете выбрать его, нажав горячую клавишу U.
После выбора у вас есть два варианта. Вы можете либо перетащить изображение на холст, а затем отредактировать его свойства, либо сначала установить его размер, а затем щелкнуть в любом месте холста, чтобы разместить его. В этом примере мы поработаем со свойствами изображения, прежде чем размещать нашу фигуру. Параметры инструмента «Прямоугольник» должны быть доступны вверху.
Вы можете задать любой цвет заливки изображения и установить любой размер обводки.В этом примере мы установили его равным нулю. Ширина и высота нашего изображения — 300 пикселей, квадрат. Затем мы щелкаем в любом месте холста, чтобы разместить его.
Шаг 3 — Закруглите углы!
Следующий шаг стал очень простым благодаря встроенной в Photoshop CC функции скругления углов. После того, как вы разместили прямоугольник, должно появиться диалоговое окно «Свойства живой формы», в котором вы сможете увидеть изменения формы по мере их внесения.
Возможность регулировки углов — это часть внизу.Просто введите значение и наблюдайте, как эти острые края сглаживаются! Чем меньше значение, тем менее закругленными будут углы. В этом примере показано, как выглядит закругленный угол в 50 пикселей. Чем ближе значение к половине длины или ширины (150 в этом примере, потому что наш квадрат равен 300 × 300), тем более круглой становится форма, поэтому не слишком увлекайтесь.
По умолчанию значения радиуса углов заблокированы вместе, что означает, что они масштабируются вместе. Чтобы разблокировать их, просто нажмите на маленький значок цепочки посередине.
Теперь вы можете установить индивидуальные значения и создать крутой эффект, подобный показанному выше.
Слои и заливка непрозрачностью
Если вы работаете в версии Photoshop, в которой нет описанной выше функции, вот еще один быстрый и простой способ получить скругленные углы на изображениях с помощью слоев.
Шаг 1. Начните с изображения
Начните с изображения
Для этого урока вам нужно будет начать с готового изображения. Выше показан простой цветной прямоугольник с надписью Welcome! написано посередине, что-то, что можно использовать как изображение заголовка или кнопку.Изображение было сведено так, что все его слои, синий фон и наложенный текст были объединены в один слой.
Шаг 2 — Создайте новый слой
Затем нам нужно создать новый слой поверх нашего изображения. Чтобы создать новый слой, откройте окно «Слои» и щелкните значок, который выглядит как небольшой квадрат бумаги с загнутым внутрь нижним левым углом. Вы также можете использовать панель меню, выбрав «Слой»> «Создать»> «Слой» или просто нажав Shift + Ctrl + N.После того, как вы создали новый слой, поле свойств слоев должно выглядеть так, как показано в примере выше.
Неважно, как вы назовете этот новый слой, просто убедитесь, что он находится выше, а не ниже изображения, на котором вы хотите скруглить углы.
Шаг 3. Нарисуйте прямоугольник с закругленными углами на новом слое
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник со скругленными углами на новом слое. Если вы не знаете, где находится инструмент «Прямоугольник» или как его использовать, см. Шаг 2 в приведенном выше руководстве.Единственная разница в том, что вы будете выбирать заранее заданную форму, называемую прямоугольником с закругленными углами, а не манипулировать прямоугольником с острым углом, чтобы получить закругленные углы.
Прямоугольник с закругленными углами на этом новом слое должен быть такого размера, как вы хотите, чтобы ваше окончательное изображение было, и расположено таким образом, чтобы захватить части изображения, которые вы хотите захватить.
По сути, это рама.
Но подождите, , вы могли подумать. Я не вижу изображения под ним! Хорошо.Не имеет значения, является ли заливка непрозрачной (как в этом примере) или окрашенной, просто убедитесь, что ее размер и расположение вам нравятся.
Шаг 4 — Установите непрозрачность заливки на 0%
Дважды щелкните новый слой — тот, который имеет закругленный прямоугольник — в поле «Слои», и палитра стилей слоев должна открыться в отдельном окне. На вкладке «Параметры наложения» должна быть область «Расширенное наложение» с ползунком «Непрозрачность заливки». Установите ползунок до 0%.Все остальное оставьте как есть.
Шаг 5 — Сделайте выбор на вкладке Paths
Блок, в котором мы управляли слоями, должен иметь три вкладки: Layers, Channels и Paths. Выберите вкладку Paths, убедитесь, что путь для слоя с прямоугольником выделен, щелкните правой кнопкой мыши и выберите параметр Make Selection. Вы можете узнать больше, посмотрев эту лекцию о работе с выделениями, входящую в серию кратких видеороликов Photoshop CS6.
Когда появится окно подсказки настроек, вы хотите, чтобы флажок сглаживания был установлен, а радиус растушевки был установлен на 0.
Шаг 6 — Скопируйте и вставьте новое изображение в отдельный документ
Перейдите в меню «Правка»> «Копировать объединенное» или нажмите Shift + Ctrl + C — и откройте новый документ. Измените размер холста в соответствии с вашими требованиями, вставьте изображение и полюбуйтесь его закругленными углами!
Вы также можете проверить:
Страница Последнее обновление: декабрь 2013 г.
Создайте плавные круглые углы для ваших фотографий с помощью инструментов Photoshop Shape Tools
Если вы хотите скруглить углы на своих фотографиях или иллюстрациях на своем веб-сайте, один очень удобный инструмент, который поможет вам в этом, — векторный инструмент Rounded Rectangle в Photoshop.Вот как это сделать.
1. Откройте фотографию и дважды щелкните фоновый слой, чтобы сделать его редактируемым. Мы разблокируем фоновый слой, потому что позже мы добавим к нему маску. (Это фотография, которую я сделал недавно, когда съемочная группа работала над исторической дорамой в городе недалеко от того места, где я живу, я преобразовал ее в черно-белую с малейшим намеком на сепию).
2. Выберите инструмент «Прямоугольник со скругленными углами» на панели «Инструменты». Прямоугольник со скругленными углами может быть не виден.Щелкните и удерживайте значок инструмента «Прямоугольник», пока не появится всплывающее меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
3. На панели параметров нажмите кнопку режима контуров и измените значение в поле Радиус на 50 пикселей. При работе с векторами в Photoshop доступно несколько режимов, но для этой конкретной техники убедитесь, что инструмент «Прямоугольник со скругленными углами» находится в режиме «Контуры» (кнопка выглядит как квадрат с крошечной точкой на каждом углу и пером в центре).
Чтобы контролировать, насколько скругленными будут углы изображения, введите меньшее число для менее закругленных углов и большее число для более закругленных углов.В данном случае я использую 50 пикселей.
4. Наведите указатель мыши на один из углов изображения и перетащите его по диагонали, чтобы нарисовать рамку вокруг него. Когда вы отпустите кнопку мыши, вы увидите серую линию, которая появится поверх вашего изображения — это путь. Если вам нужно переместить его, выберите инструмент «Выделение контура» (черная стрелка под инструментом «Текст» на панели инструментов) и перетащите его туда, где вы хотите его разместить.
Когда вы отпустите кнопку мыши, вы увидите серую линию, которая появится поверх вашего изображения — это путь. Если вам нужно переместить его, выберите инструмент «Выделение контура» (черная стрелка под инструментом «Текст» на панели инструментов) и перетащите его туда, где вы хотите его разместить.
5. На панели «Слои» убедитесь, что слой с фотографией выбран, затем добавьте маску векторного слоя, нажав Ctrl + щелкнув значок «Добавить маску слоя» в нижней части панели «Слои».
Et Voila! Photoshop скрывает область за пределами закругленного прямоугольника, оставляя вам красивые гладкие углы.
Самое замечательное в использовании векторов — это то, что вы можете изменять размер прямоугольника (Ctrl + T для свободного преобразования), и вы не потеряете качество и гладкие края.
Как сгладить края в Adobe Photoshop — Урок по основам
Выделение и извлечение элементов, таких как люди или объекты, является одной из основных функций Photoshop. Однако, когда это делается в спешке, края могут быть неправильно обнаружены и в результате будут выглядеть неровными и неровными. Photoshop предоставляет несколько полезных параметров настройки для смягчения перехода между краевыми пикселями. В этом руководстве вы узнаете, как их использовать.
Однако, когда это делается в спешке, края могут быть неправильно обнаружены и в результате будут выглядеть неровными и неровными. Photoshop предоставляет несколько полезных параметров настройки для смягчения перехода между краевыми пикселями. В этом руководстве вы узнаете, как их использовать.
Прежде чем вы сможете замаскировать или извлечь элемент в Photoshop, вы должны сначала выбрать его. Если у вас мало времени и вы делаете выбор поспешно, края могут выглядеть неровными или неровными. Чтобы исправить это, Photoshop предоставляет несколько интересных настроек, которые позволяют без особых усилий получить гладкие края.Они дают отличные результаты за короткое время.
Что означает быстрое извлечение элементов для кромок?
Волшебная палочка или инструмент быстрого выбора идеально подходят для быстрого отделения объекта от фона. Photoshop автоматически определяет края вокруг объекта и делает выбор. Если вы создадите маску слоя и впоследствии вырежете объект, вы сразу же заметите неровные и неровные края. Края могут быть более или менее четко очерченными в зависимости от контраста между объектом и фоном.Чтобы решить эту проблему, необходимо улучшить края.
Края могут быть более или менее четко очерченными в зависимости от контраста между объектом и фоном.Чтобы решить эту проблему, необходимо улучшить края.
Примечание. Чем выше разрешение исходной фотографии, тем проще программе Photoshop правильно определить и выделить края.
Какие объекты идеально подходят для четкого выделения краев и их вырезания?
Тема 1 :
Разрешение пальм очень высокое, а контрастность достаточна для вырезания. Однако, используя Quick Selection или Magic Wand Tool, потребуется много времени, чтобы выбрать каждый лист пальмы.Поэтому в этом случае следует предпочесть другой метод вырезания.
Вывод: Предмет не подходит для быстрого вырезания.
Тема 2 :
Фотография рожка мороженого также имеет высокое разрешение и резкий контраст. В принципе, ничто не говорит против поспешного вырезания предмета. Но если вы внимательно посмотрите на отдельные ложки, вы заметите, что кристаллы льда видны, а края ложек не совсем гладкие. При редактировании фотографии края автоматически сглаживаются, создавая нереалистичный эффект.
При редактировании фотографии края автоматически сглаживаются, создавая нереалистичный эффект.
Вывод: Тема не идеальна для быстрого вырезания.
Тема 3 :
Яблоко имеет очень высокое разрешение, и контраст красного яблока на белом фоне почти идеален. По сравнению с совками для льда объект имеет четко очерченную структуру, а капли воды очень резкие.
Вывод: Идеальные условия для вырезания в фотошопе.
Текстовое руководство
Шаг 1: Выберите тему
В этом примере мы хотим быстро отделить яблоко от фона с наилучшим возможным результатом. Для этого выберите инструмент «Быстрое выделение» на панели инструментов и, удерживая левую кнопку мыши, прокрашивайте объект, пока Photoshop не создаст полное выделение. Не забудьте включить в выделение такие детали, как капли воды. Если Photoshop случайно выберет нежелательный контент, закрасьте нужную область, удерживая нажатой клавишу Alt.Чем больше вы увеличиваете масштаб объекта, тем проще перерисовывать края, чтобы «показать» Photoshop, что выбрать.
Шаг 2. Сгладьте края, используя «Выделение и маску».
После того, как вы полностью выбрали объект, нажмите кнопку «Выбрать и замаскировать» в меню. Если вы выберете режим «Наложение», выбранные области станут прозрачными, а невыделенные области будут выделены красным цветом. Но для сглаживания краев лучше подойдет другой вид. Перейдите в раскрывающееся меню «Просмотр», чтобы изменить вид.В нашем примере для вида установлено значение «На черном» с непрозрачностью 80%. Края яблока теперь хорошо видны. Затем увеличьте масштаб области, где неровные края особенно заметны.
Чтобы сгладить края, переместите ползунок в области Global Refinements. Во-первых, мы хотим устранить эффект неровностей. Для этого переместите ползунок Smooth на значение от 3 до 6. В нашем примере мы установили значение на 5 . Далее мы собираемся смягчить края. Для этого установите ползунок «Растушевка» на значение от 2 до 3.Здесь мы используем значение , равное 2,8 . При увеличении ползунка Контрастность края прорисовываются более резко, чтобы еще более эффективно отделить светлый фон от красного яблока. В нашем примере мы установили значение равным 30 . Ползунок Shift Edge нам не нужен, поскольку мы не хотим добавлять фон или удалять содержимое яблока.
При увеличении ползунка Контрастность края прорисовываются более резко, чтобы еще более эффективно отделить светлый фон от красного яблока. В нашем примере мы установили значение равным 30 . Ползунок Shift Edge нам не нужен, поскольку мы не хотим добавлять фон или удалять содержимое яблока.
Шаг 3: Вывод вырезанного и отредактированного объекта
Наконец, установите флажок Decontaminate Colors. Это активирует тонкую черную рамку на отредактированном крае, которая, однако, исчезнет после подтверждения.Кроме того, когда вы активируете параметр «Очистить цвета», объект будет выводиться напрямую с новым слоем, включая маску слоя. После того, как вы это сделали, подтвердите рабочее пространство с помощью OK.
Теперь вы видите извлеченную тему. Чтобы увидеть окончательный результат, создайте новый слой и залейте его любым цветом. Как только фон будет окрашен, вы увидите, что края яблока выглядят более гладкими, чем раньше.
Вы завершили редактирование и теперь можете продолжить работу над выделенной вами темой.



 Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Выбираем инструмент «Перемещение» и кликам по прямоугольнику.