Шрифт где буквы внутри белые контур черный. Создание трафарета в MS Word. Как печатать большие буквы
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
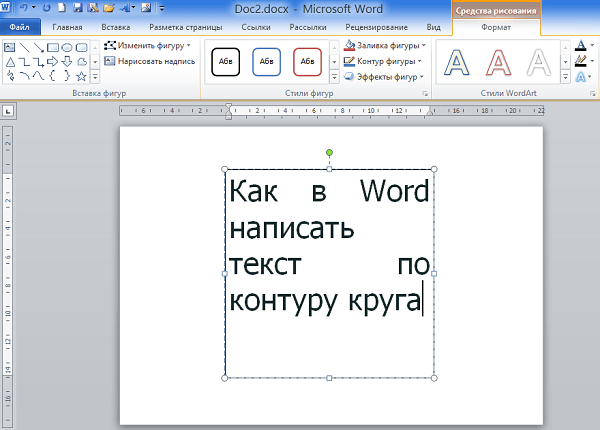
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
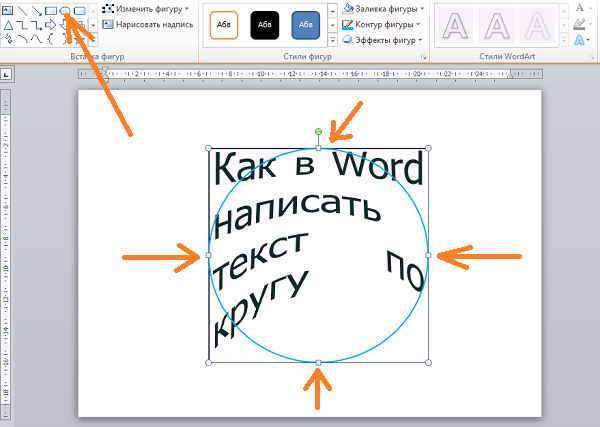
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
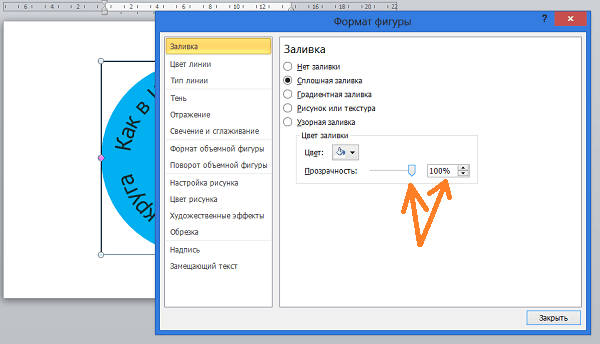
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:
Итак, поле для ввода текста создано:
Теперь вводим в поле текст:
По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
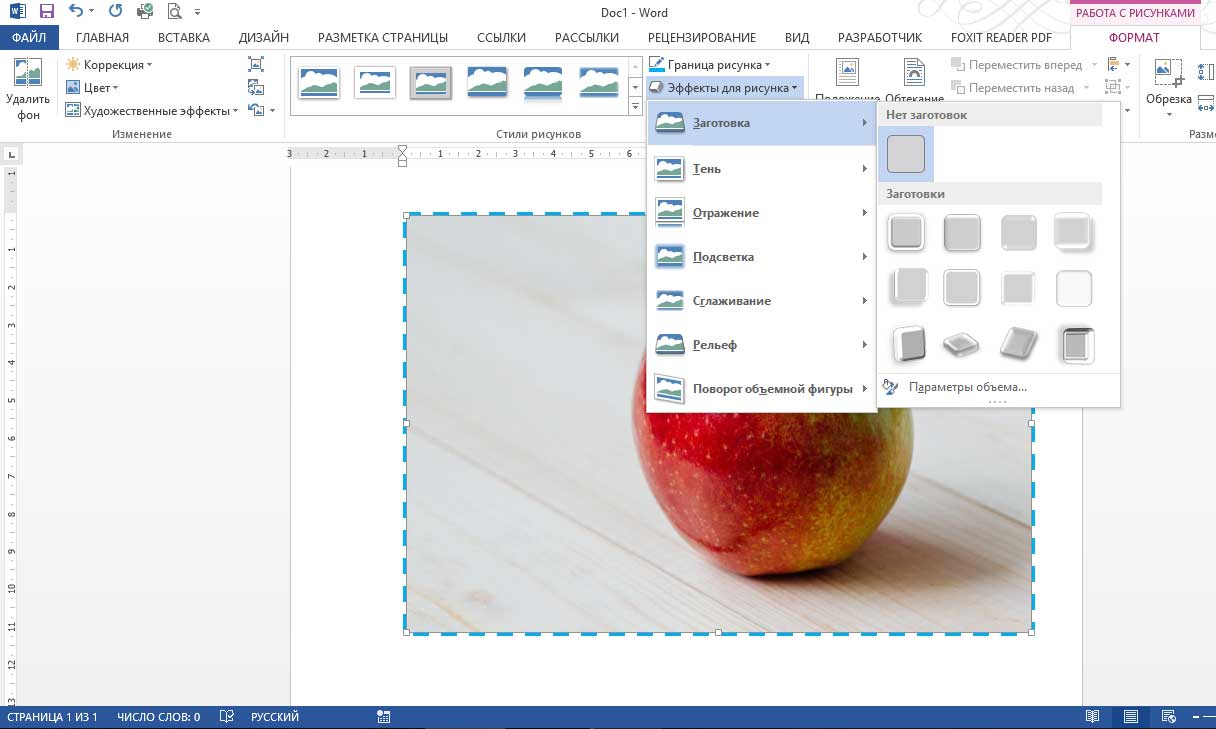
К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Войдите, чтобы написать ответ
Контурные шрифты
В разделе Программное обеспечение на вопрос как в ворде сделать контур буквы заданный автором Александр Белинин лучший ответ это Снизу ищите надпись — вставить объекты ворд арт (Буква А синим нарисована) . Первый стиль надписи и есть — контур букв, Просто выбираете размер и стиль шрифта.
Первый стиль надписи и есть — контур букв, Просто выбираете размер и стиль шрифта.
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: как в ворде сделать контур буквы
Ответ от Просочиться
Если вы имеете в виду букву написанную шрифтом с пунктирными линиями то никак. По умолчанию шрифты как правило создаются следующие: обычный, жирный, курсивом, жирным курсивом (но могут быть еще и другие) , каждая буква прописана в специальном файле с шрифтом, поэтому если создатель шрифта не делал «контур буквы » то вы его не сможете никак получить. Возможно на просторах интернета имеется интересующий вас шрифт, его надо поискать.
Купоросить
В Ворде 2010 Шрифт / Текстовые эффекты / Контур текста. В предыдущих версиях не помню. Также в опции Шрифт ищите. Либо через ВордАрт.
Ответ от Agnessa Tina
Спасибо большое Константин гений, давно искала а сегодня сделала таблицу сотни
2 ответа
Привет! Вот еще темы с нужными ответами:
Вопрос о том, как сделать трафарет в программе Microsoft Word, интересует многих пользователей. Проблема в том, что найти на него вменяемый ответ на просторах интернета не так уж и просто. Если и вас интересует эта тема, вы обратились по адресу, но для начала давайте разберемся, что представляет собой трафарет.
Проблема в том, что найти на него вменяемый ответ на просторах интернета не так уж и просто. Если и вас интересует эта тема, вы обратились по адресу, но для начала давайте разберемся, что представляет собой трафарет.
Трафарет — это «продырявленная пластинка», по крайней мере, таково значение этого слова в точном переводе с итальянского. Кратко о том, как сделать такую «пластинку» мы расскажем во второй половине этой статьи, а непосредственно ниже мы поделимся с вами тем, как создать основу для традиционного трафарета в Ворде.
Урок: Как в Word сделать шаблон документа
Выбор шрифта
Если вы готовы серьезно заморочиться, параллельно подключив фантазию, для создания трафарета вполне можно использовать любой шрифт, представленный в стандартном наборе программы. Главное, когда он будет распечатан на бумаге, сделать перемычки — места, которые не будут вырезаться в буквах, ограниченных контуром.
Урок: Как изменить шрифт в Ворде
Собственно, если вы готовы так попотеть над трафаретом, непонятно, зачем вам наша инструкция, так как в вашем распоряжении есть все шрифты MS Word. Выбираете понравившийся, пишите слово или набираете алфавит и печатаете на принтере, а затем вырезаете их по контуру, не забывая о перемычках.
Выбираете понравившийся, пишите слово или набираете алфавит и печатаете на принтере, а затем вырезаете их по контуру, не забывая о перемычках.
Если же вы не готовы тратить столько сил, времени и энергии и трафарет классического вида вас вполне устраивает, наша с вами задача — найти, скачать и установить тот самый классический трафаретный шрифт. От изнурительного поиска мы готовы вас избавить — мы все нашли самостоятельно.
Шрифт Trafaret Kit Transparent полностью имитирует старые добрые советские трафареты ТШ-1 с одним приятным бонусом — помимо русского языка в нем есть еще и английский, а также ряд других символов, отсутствующих в оригинале. Скачать его можно сайта автора.
Скачать Шрифт Trafaret Kit Transparent
Установка шрифта
Чтобы загруженный вами шрифт появился в Ворде, сначала его необходимо установить в систему. Собственно, после этого он автоматически отобразится в программе. О том, как это сделать, вы можете узнать из нашей статьи.
Урок: Как в Word добавить новый шрифт
Создание основы для трафарета
Выберите Trafaret Kit Transparent из списка доступных в Ворде шрифтов и создайте в нем нужную надпись. Если же вам нужен алфавитный трафарет, напишите на странице документа алфавит. По необходимости можно добавить и другие символы.
Урок: Вставка символов в Word
Стандартная книжная ориентация листа в Ворде — не самое подходящее решение для создания трафарета. На альбомной странице он будет смотреться более привычно. Изменить положение страницы поможет наша инструкция.
Урок: Как сделать альбомный лист в Word
Теперь текст нужно отформатировать. Задайте подходящий размер, выберите подходящее положение на странице, установите достаточные отступы и интервалы, как между буквами, так и между словами. Наша инструкция поможет вам все это сделать.
Урок: Форматирование текста в Ворде
Возможно, стандартного формата листа А4 вам будет недостаточно. Если вы хотите изменить его на больший (A3, к примеру), наша статья поможет вам это сделать.
Если вы хотите изменить его на больший (A3, к примеру), наша статья поможет вам это сделать.
Урок: Как изменить формат листа в Word
Примечание: Изменяя формат листа, не забывайте соразмерно изменить размер шрифта и сопутствующие параметры. Не менее важными в данном случае являются возможности принтера, на котором трафарет будет распечатываться — поддержка выбранного формата бумаги обязательна.
Печать трафарета
Написав алфавит или надпись, отформатировав этот текст, можно смело переходить к печати документа. Если вы еще не знаете, как это сделать, обязательно ознакомьтесь с нашей инструкцией.
Урок: Печать документов в Word
Создание трафарета
Как вы понимаете, толку от трафарета, распечатанного на обычном листике бумаги, практически никакого. Больше одного раза им вряд можно будет воспользоваться. Именно поэтому распечатанную страницу с основой для трафарета необходимо «укрепить». Для этого вам понадобится следующее:
Для этого вам понадобится следующее:
- Картон или полимерная пленка;
- Копирка;
- Ножницы;
- Сапожный или канцелярский нож;
- Ручка или карандаш;
- Доска;
- Ламинатор (опционально).
Распечатанный текст необходимо перевести на картон или пластик. В случае перевода на картон, сделать это поможет обычная копирка (копировальная бумага). Страницу с трафаретом нужно просто наложить на картон, разместив между ними копирку, а затем обвести контур букв карандашом или ручкой. Если копировальной бумаги нет, можно продавить контуры букв ручкой. Аналогичное можно проделать и с прозрачным пластиком.
И все же, с прозрачным пластиком удобнее, да и просто правильнее будет поступить немного иначе. Разместите лист пластика поверх страницы с трафаретом и обведите ручкой контуры букв.
После того, как созданная в Ворде основа для трафарета будет перенесена на картон или пластик, останется только вырезать пустые места с помощью ножниц или ножа. Главное, делать это строго по линии. Вести нож по границе буквы несложно, а вот ножницы изначально нужно «вгонять» в то место, которое будет вырезано, но не в саму грань. Пластик лучше резать острым ножом, предварительно разместив его на прочной доске.
Главное, делать это строго по линии. Вести нож по границе буквы несложно, а вот ножницы изначально нужно «вгонять» в то место, которое будет вырезано, но не в саму грань. Пластик лучше резать острым ножом, предварительно разместив его на прочной доске.
Если под рукой у вас имеется ламинатор, распечатанный лист бумаги с основой для трафарета можно заламинировать. Сделав это, вырежьте буквы по контуру канцелярским ножом или ножницами.
Создавая трафарет в Word, особенно, если это алфавит, старайтесь сделать расстояние между букв (со всех сторон) не меньше их ширины и высоты. Если для представления текста это не критично, расстояние можно сделать и немного больше.
Если для создания трафарета вы использовали не предложенный нами шрифт Trafaret Kit Transparent, а любой другой (не трафаретный), представленный в стандартном наборе Ворда, напомним еще раз, не забывайте о перемычках в буквах. Для букв, контур которых ограничен внутренним пространством (очевидный пример — буквы «О» и «В», цифра «8»), таких перемычек должно быть не менее двух.
Вот, собственно, и все, теперь вы знаете не только о том, как в сделать в Word основу для трафарета, но и о том, как сделать полноценный, плотный трафарет своими руками.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
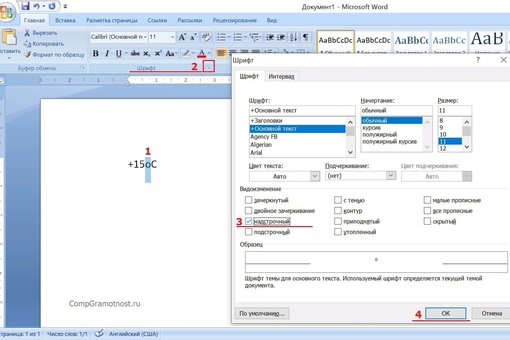
В некоторых случаях, по эстетическим соображениям, хочется сформировать так называемые «пустые внутри» знаки.
Технически – это знаки белого цвета, окаймленные темной (обычно черной) границей.
Такие знаки легко создать в Word с помощью опции Текстовые эффекты .
Для этого выделим один или несколько знаков (буквы, цифры, знаки препинания и т.д.) (для демонстрации белого цвета внутри они должны быть довольно большими).
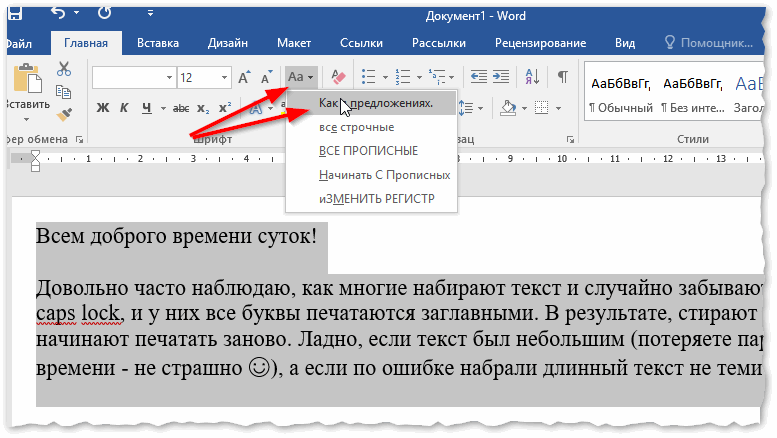
Опция Текстовые эффекты в Word 2010 открывается следующим образом: вкладка Главная – группа Шрифт – стрелочка вызова диалогового окна Шрифт – кнопка Текстовые эффекты , открывающая окно Формат текстовых эффектов .
Устанавливаем контур текста в окне Формат текстовых эффектов : вкладка Контур текста – Сплошная линия – Цвет: Черный.
Далее устанавливаем заливку текста в том же окне Формат текстовых эффектов: вкладка Заливка текста – Сплошная заливка – Цвет: Белый .
Закрываем окно Формат текстовых эффектов (кнопка Закрыть – кнопка OK ) и получаем знаки с требуемым эффектом.
Post’s attachments
Пустые знаки.jpg
Пустые знаки.jpg 6 Кб, 1 скачиваний с 2012-11-16
You don’t have the permssions to download the attachments of this post.
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
Профессиональный документ, должен быть не только оформлен по стандартам ГОСТа, но и выглядеть красиво. Красивый текст — это дополнительный плюс.
В редакторе Word, за красоту текста отвечают: шрифты, поля, нумерация, стили и многое другое, но в этой статье речь пойдет о эффектах, которые помогут сделать из обычного заголовка, дизайнерский шедевр.
- Текстовые эффекты в Ворде:
- Предустановленные стили;
- Структура;
- Тень;
- Отражение;
- Подсветка.
- Образец как сделать красивый текст в Ворде:
- Выбираем красивый шрифт для текста;
- Редактируем текст в документе;
- Создаем красивое оформление текста.
Текстовые эффекты в Ворде
Редактор Word включает в себя огромное количество текстовых эффектов, используя которые, можно придать индивидуальный стиль любому документу.
Понятное дело, с эффектами не стоит перебарщивать, их нужно использовать только там, где это уместно и только в таком количестве, в котором нужно.
Добавление эффектов, производится следующим образом:
- Выделите интересующий фрагмент документа.
- Перейдите во вкладку «Главная».
- В блоке «Шрифт», активируйте команду «Текстовые эффекты и оформление».
- Выберите из выпадающего списка, интересующий эффект.
Перечислим имеющиеся текстовые эффекты в Ворде.
Предустановленные стили
Разработчики предложили на выбор, свой список из 15 предустановленных стилей с уже встроенными эффектами для текста.
- Заливка — черный, текст 1 с тенью.
- Заливка — синий, акцент 1 с тенью.
- Заливка — оранжевый, акцент 2, контур — акцент 2.
- Заливка — белый, контур — акцент 1 с тенью.
- Заливка — золотистый, акцент 4, мягкая багетная рамка.
- Градиентная заливка — серый.
- Градиентная заливка — синий, акцент 1, отражение.
- Градиентная заливка — золотистая, акцент 4, контур — акцент 4.
- Заливка — белый, контур — акцент 1, подсветка — акцент 1.
- Заливка — серый 50%, акцент 3, грубая багетная рамка.
- Заливка — черный, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — темно-синий, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — синий, акцент 1, контур — фон 1, густая тень — акцент 1.
- Заливка — белый, контур — акцент 2, густая тень — акцент 2.

- Заливка — серый 25%, фон 2, тень внутри.
Структура
При помощи команд из категории «Структура», тексту можно задать цвет, изменить толщину шрифта и назначить тип линии.
Очень часто встречаются случаи, когда нужно придать тексту объем. Тени, самый действенный способ решить эту задачу.
В ассортименте редактора Word, имеются:
- Наружные тени;
- Внутренние тени;
- Перспективные тени.
Для создания своего варианта тени, используйте команду «Варианты тени».
Если нужно убрать тень с текста, выберите пункт «Нет тени».
Отражение
Очень красиво и стильно выглядит оформленный текст с отражением. На выбор имеется 9 вариантов с различными смещениями и толщиной отражения.
Свой стиль отражения текста, можно задать в команде «Параметры отражения».
Команда «Нет отражения» убирает эффект с текста.
Подсветка
Подсветка придает тексту свечение. В наборе имеется 24 варианта эффекта, а точнее 6 вариантов с разными цветовыми эффектами и по 4 для каждого с увеличенной подсветкой.
Образец как сделать красивый текст в Ворде
Теперь, когда нам знакомы варианты эффектов в редакторе Word, настало время проявить фантазию и сделать красивый текст в документе, самостоятельно.
Для примера возьмем любой текст, в котором будем оформлять красивые заголовки.
Выбираем красивый шрифт для текста
Красивых шрифтов огромное количество. Существуют шрифты для деловых документов, существуют для детских тематик и тд.
Подобрать шрифт под свои нужны, можно на сайте
Нужно понимать, какой изначально будет выбран шрифт, такое отношение к документу и будет. И не важно как он оформлен, 80% успеха, следует отдать шрифтам.
В моем случае, выберу шрифт «Roboto», уж очень нравится этот дизайн, современный, не слишком широкий и хорошо читаемый.
Редактируем текст в документе
На следующем этапе, необходимо расставить все отступы, поля и отделить одну часть текста, от другой, чтобы ничего не сливалось.
Создаем красивое оформление текста
В начале статьи упоминалось, что переизбыток эффектов, не улучшит, а ухудшит восприятие. Немного поэксперементировав, пришел к выводу, что наиболее лучший вариант оформления, будет таким:
Немного поэксперементировав, пришел к выводу, что наиболее лучший вариант оформления, будет таким:
Красиво оформили только заголовок. Присвоили 13 предустановленный стиль, добавили отражение и увеличили шрифт.
Подзаголовок выделили другим цветом, чтобы он отличался от основного.
На этом стоит закончить, так как основные элементы вполне читаемы. Их отчетливо видно, но в то же время они не мешают читать статью.
Экспериментируйте с красивым текстом в Ворде и присылайте в комментарии свои варианты оформления.
В некоторых случаях, по эстетическим соображениям, хочется сформировать так называемые «пустые внутри» знаки.
Технически – это знаки белого цвета, окаймленные темной (обычно черной) границей.
Такие знаки легко создать в Word с помощью опции Текстовые эффекты .
Для этого выделим один или несколько знаков (буквы, цифры, знаки препинания и т.д.) (для демонстрации белого цвета внутри они должны быть довольно большими).
Опция Текстовые эффекты в Word 2010 открывается следующим образом: вкладка Главная – группа Шрифт – стрелочка вызова диалогового окна Шрифт – кнопка Текстовые эффекты , открывающая окно Формат текстовых эффектов .
Устанавливаем контур текста в окне Формат текстовых эффектов : вкладка Контур текста – Сплошная линия – Цвет: Черный.
Далее устанавливаем заливку текста в том же окне Формат текстовых эффектов: вкладка Заливка текста – Сплошная заливка – Цвет: Белый .
Закрываем окно Формат текстовых эффектов (кнопка Закрыть – кнопка OK ) и получаем знаки с требуемым эффектом.
Post’s attachments
Пустые знаки.jpg
Пустые знаки.jpg 6 Кб, 6 скачиваний с 2012-11-16
You don’t have the permssions to download the attachments of this post.
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
Статус темы: Закрыта.
Буквы — это обычный объект (со свойствами присущими тексту).
Заливка — нет заливки
Обводка — по желанию заказчика (и ни какой самодеятельности)
Сижу, никого не трогаю, примус:computer: починяю
Ответ: Как сделать буквы пустыми? Ну и сделайте им окантовку (Outline) а заливку (Fill) уберите.
Выберите объект, нажмите F12 — появится диалог Outline Pen, задайте тощину — активируются прочие элементы диалога. Там же можете задать цвет. Или же — правой кнопкой мыши щелкните на квадратике цвета в палитре.
Выберите объект, найдите в палитре такой квадратик перечеркнутый крестиком — это т.н. «no color well» — щелкните его и заливки не будет.
Ответ: Как сделать буквы пустыми? спасибо. Помогло.
Статус темы: Закрыта.
Лучший ответ
D1mkO 4 (2071) 1 4 8 лет
Набираешь нужный текст, потом выделяешь его, потом твои действия: ФОРМАТ -> ШРИФТ, там в подразделе «Видоизменение» ставишь галку рядом с «контур» 😉
Надеюсь понятно и по теме =)
Ответы
купи_слона 7 (30141) 5 19 86 8 лет
как в ворде незнаю, знаю что в фотошопе это filter -> stylize -> find egdes
blblblbl 8 (115667) 8 15 115 8 лет
Это делается в фотошопе
VuVuZeLa (27) 6 (9756) 5 21 62 8 лет
Тот кто понял тому надо памятник поставить
- Как сделать в Worde,чтобы в слове цвет букв был серым,а контур черным?
В меню Format->Font вроде…
- Как сделать в ворде, чтобы над буквой была чёрточка?
Вставка-Объект-Microsoft Equation
Insert-Object-Microsoft Equation
- Как в word 2007 в круглую фигуру поставить текст по контуру?
Вообще то Word это текстовый редактор и с графикой он работает по стольку-по скольку, а такой функции как текст по контуру он вообще не поддерживает.
- Как выделить контур картинки? Какой программой это легче всего сделать?
adobe photoshop — the magic one , esli eto , to o chem ja podumala ili lasso tool
- Word не исправляет ошибки в русских буквах?
для исправления ошибок в Ворде не обязателен Proofing Tools. надо просто настройки поставить в Ворде.
1. окрываем Ворд
2. tools
3. options
4. там одна из закладок есть — Spelling & Grammar
5. ставим галочки если нужна коррекция при написании, и т.д. - У меня проблема с Word’om! У меня гарумзиме не ставяться на буквы- i, l.В чем проблема может быть?
не ставяТся (что делаюТ)
Мешает драйвер интеловской видеокарты. Убирайте из процессов hkcmd.exe — всё заработает. И вообще, как это вы не следите, что за процессы загружаются при старте? Или ваш администратор не выполняет свои обязанности, опять же..
- почему Word не исправляет ошибки в русских буквах?
По умолчанию в Word-е нет проверки русской орфографии.
Установи Microsoft Proofing Tools. Если надо, пиши лично, как-нить скину. - В Ворде курсор ставится на саму букву — как убрать?
кнопка инсерт
- Я на что-то нажала в Word. Теперь соседние буквы стираются, если я пишу новые. Как исправить?
Нажми Insert
- Интересно а можно добавить в ворде wordArt буквы помимо стандартных?
Я разрешаю))
добавь если ты хакер..
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Благодаря Word и Publisher можно печатать буквы для плакатов и изменять их размер в пределах от 1-го, до 1638.
Для новичков сложность в том, что не понятно, как сделать буквы больше, если стандартные размеры ограничены 72-м размером шрифта.
В данной статье рассмотрен вопрос увеличения стандартного размера шрифта, а так же вопрос как создать заголовок WordArt.
Если Вас интересуют уроки ворд, рекомендую так же ознакомиться с вопросами как вставлять рисунки и схемы .
Как печатать большие буквы
1. Устанавливаем масштаб поменьше так как мы должны видеть листы и буквы на них, чтобы редактировать надпись.
1.1. В Word 2010 в строке состояния находим инструмент — масштаб.
С помощью ползунка или нажимая на кнопку минус уменьшаем размер листа.
инструмент — масштаб
(Рисунок 1)
1.2. В Word 2003 масштаб можно установить двумя способами — выбрав нужный на панели инструментов.
(Рисунок 2)
Второй способ это нажать «Вид» / «Масштаб»
(Рисунок 3)
(Рисунок 4)
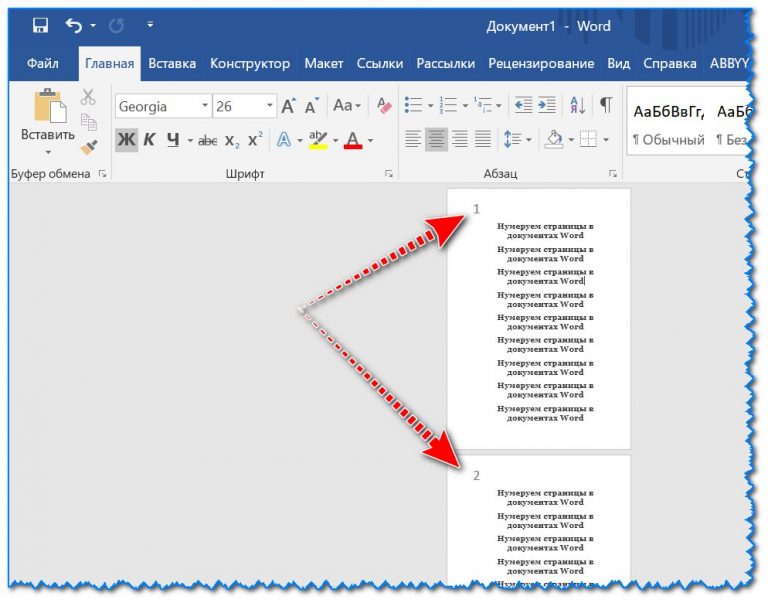
После того, как мы выбрали масштаб мы можем видеть несколько листов сразу и как будет выглядеть надпись.
2. Меняем размер букв.
Если вы не знаете как увеличить размер букв (больше, чем 72pt), то это достаточно просто.
Стираем то, что написано в окне «Размер шрифта»:
— устанавливаем курсор внутри окна «Размер шрифта»;
— удаляем число обозначающее старый размер с помощью клавиши backspace или delete;
— печатаем новый размер шрифта помня, что верхняя граница, это число 1938 и если набрать 1939, то программа сообщит об ошибке.
2.1. В word 2010 переходим на вкладку «Главная», стираем старый размер шрифта и впечатываем 72, а затем нажимаем Enter.
(Рисунок 5)
2.2. В word 3003 так же нужно стереть шрифт.
(Рисунок 6)
Вот, что у меня получилось.
(Рисунок 7)
Работа с надписями WordArt
В ворд 2010 такая возможность отсутствует, зато присутствует в Publisher, где надпись можно напечатать и скопировать в word.
3. Чтобы сделать текст WordArt, в ворд 2003 включаем панель рисование, для этого нажимаем «Вид» / «Панель инструментов» / «Рисование». Теперь нажимаем на букву А на панели WordArt и выбираем шрифт для текста объявления.
(Рисунок 8)
И теперь можно писать текст полностью или частями…
(Рисунок 9)
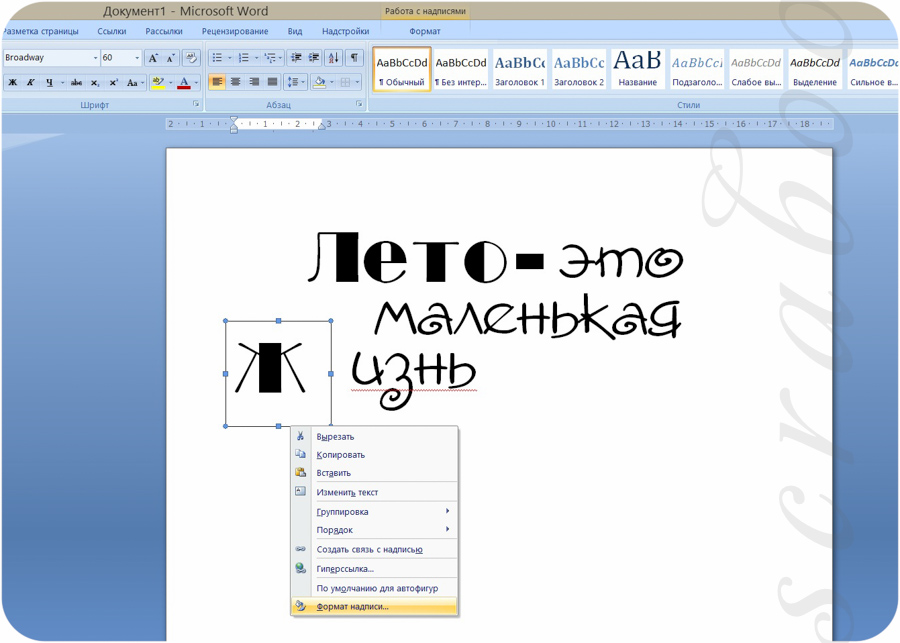
4. После того, как мы получили часть текста ее нужно подвинуть, переместить, но так просто не получится — придется изменить настройки объекта WordArt. Для этого выделяем текст, жмем на выделенном объекте правой кнопкой мыши и выбираем в появившемся окне «Формат объекта WordArt»
(Рисунок 10)
5. Затем в появившемся окне мы должны перейти на закладку «Положение» и выбрать «По контуру», теперь наш объект мы можем свободно перемещать и увеличивать.
Перейти на закладку Положение и выбрать По контуру
(Рисунок 11)
Вывод
Если Вы собрались печатать надпись для плаката в word, то это можно сделать с помощью обычного текста увеличенного в размерах и текста WordArt.
Причем не всегда новая программа обладает лучшими возможностями и устаревшая программа word, может печатать точно так же, просто необходимо знать расположение инструментов.
Удачи в работе над плакатом.
Как убрать выделение текста в Word при копировании из интернета: пошаговая инструкция
Каждый человек, который оформляет реферат, доклад или отчет, пользуется интернет ресурсами. Хорошо, если для этих целей хватает одного сайта и исходное форматирование полностью устраивает пользователя. Но если источников несколько – оформление будет неоднородным: шрифт и фон текста в разных частях документа будет отличаться. Поэтому рассмотрим, как убрать выделение текста в Word при копировании из интернета.
Как убрать фон текста в Word?
Существует несколько способов избавиться от цветного текстового фона. Все зависит от того, какие цели преследует пользователь.
С сохранением исходного форматирования
Если вас полностью устраивает авторский стиль текста и единственной проблемой является фон, выполните следующие действия:
- В открытом документе перейдите во вкладку «Дизайн» (для версий MS Office 2010 и ниже перейдите во вкладку «Разметка страницы»).
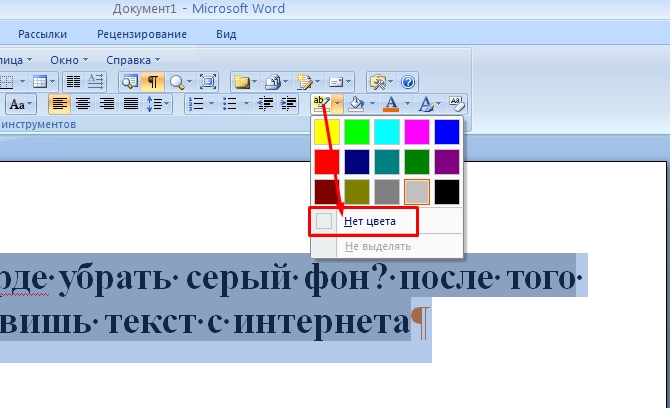
- Отыщите раздел «Фон страницы» и нажмите на «Цвет страницы».
- В выпадающем меню выберите «Нет цвета».
Теперь нужно убрать фон текста. Для этого:
- В открытом документе откройте вкладку «Главная».
- Выделите необходимый фрагмент текста, фон которого нужно убрать.
Совет! Для выделения текста всего документа используйте сочетание горячих клавиш Ctrl+A.
- Теперь в подкатегории «Абзац» найдите кнопку «Заливка».
- Нажмите на нее и выберите «Нет цвета».
Иногда после удаления фона текст становится нечитаемым (в случае белого шрифта на темном фоне в исходном форматировании). Для изменения его цвета нужно не снимая выделения кликнуть по кнопке «Цвет текста» и выбрать нужное значение.
С конвертацией в обычный стиль
Этот способ намного проще, к тому же позволяет привести исходное форматирование к более официальному стандарту. Для этого нужно:
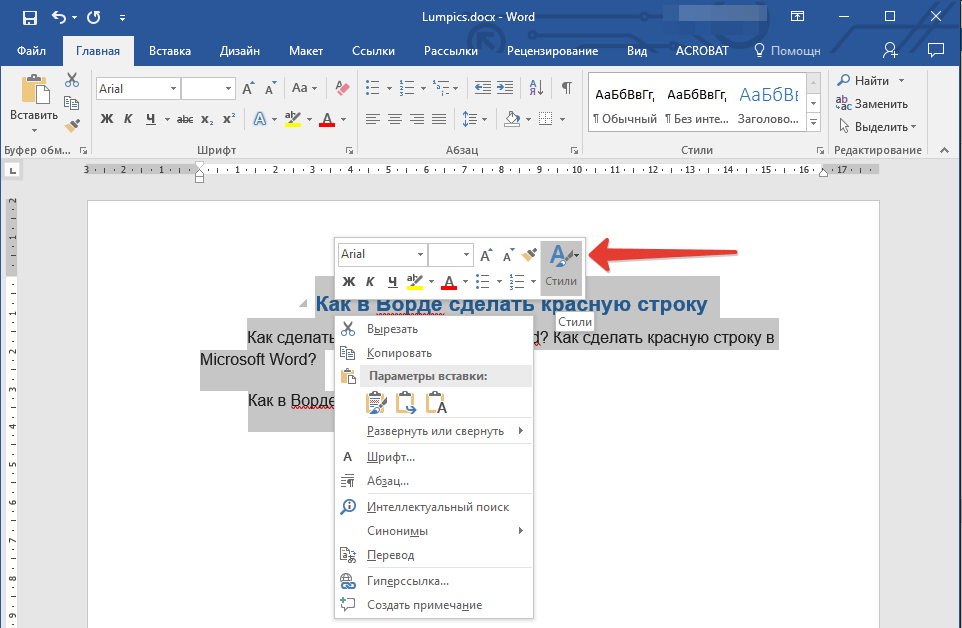
- В открытом документе выделить нужный фрагмент текста.
- Перейти во вкладку «Главная», найти подкатегорию «Стили» и выбрать «Обычный».
Также при первичном копировании текста из интернета в документ, редактор предлагает 4 варианта вставки: «Сохранить исходное форматирование», «Объединить форматирование» и «Сохранить только текст». Для очистки форматирования выберите последний вариант.
Этой информации должно хватить для решения проблем с фоном. Теперь вы знаете, как убрать выделение текста в Word при копировании из интернета.
Новые текстовые эффекты в MS Word 2010 — Алексей Лукин aka Arcon
Вы уже используете рисунки и изображения, чтобы привлечь внимание к важному содержимому документов. Теперь можно применять такие же типы форматирования, используемые для этих рисунков и изображений, непосредственно к тексту документа. В отличие от WordArt из более ранних версий Word текстовые эффекты применяются к реальному тексту документа, поэтому его можно редактировать, проверять орфографию, добавлять эффекты к стилям абзацев, букв, списков или таблиц.
К текстовым эффектам относятся градиентные заливки, настраиваемые тени, отражение, свечение, сглаживание, багетные рамки, а также готовые параметры коллекции для быстрого применения согласованного набора эффектов.
Примечание. Теперь при доступе к команде WordArt на вкладке «Вставка» в Word 2010 открывается изменяемое текстовое поле, в котором можно использовать текстовые эффекты, описанные здесь. Эти же эффекты также можно применять к любому тексту в Microsoft PowerPoint 2010 и тексту рисунков в Microsoft Excel 2010. Текстовые эффекты были представлены в PowerPoint и Excel в наборе Office 2007 и называются в них объектами WordArt.
Коллекция «Текстовые эффекты» находится на вкладке «Главная» в группе «Шрифт»
Чтобы просмотреть дополнительные текстовые эффекты, отсутствующие в коллекции «Текстовые эффекты», в группе Шрифт щелкните значок вызова диалогового окна. В нижней части диалогового окна «Шрифт» щелкните Текстовые эффекты, чтобы открыть диалоговое окно с эффектами, такими как градиентные заливки, линии и объемные рамки.
Оформление OpenType
В Word 2010 можно придать наглядность тексту с помощью профессиональных функций оформления шрифтов OpenType. Например, изучите возможности оформления OpenType в существующих шрифтах, таких как Calibri, Corbel и Cambria. Или поработайте с Gabriola — новым шрифтом в Office 2010, предлагающим широкий диапазон стилистических наборов.
Word 2010 поддерживает следующие возможности оформления OpenType.
• Лигатуры. Лигатуры позволяют оформить текст как профессиональный типограф-ский документ за счет совмещения пар символов.
• Стилистические наборы. Используйте стилистические наборы, чтобы добавить документам изысканности, как показано на рисунке.
Текст со шрифтом Gabriola, в котором используются стилистические наборы 1, 4 и 7.
• Альтернативные числовые формы и интервалы. Управляйте внешним видом и структурой чисел в тексте с помощью числовых форм и интервалов
• OpenType кернинг. При применении уже известной функции кернинга шрифта в Word 2010 теперь используются значения OpenType, если они доступны для данного шрифта, для получения более точного результата, заданного создателем шрифта.
Несколько возможностей оформления OpenType также доступны в приложении Microsoft Publisher 2010.
Объединить, сгруппировать, форматировать фигуры в Word (Эффект тени)
Объединить, сгруппировать, форматировать фигуры в Word (Эффект тени)
Итак, несколько фигур объединены (сгруппированы) и представляют один целостный объект. Вы удовлетворены своей работой, но все же, присутствует легкое ощущение, что чего–то не хватает. И это что–то тень. Да, падающая тень от объекта будет очень к месту.
Если вы задумали добавить тень одной фигуре и воспользовались соответствующей функцией Word, то — вот фигура, а вот падающая от этой фигуры тень. Но, при добавлении тени к фигуре (объекту), состоящей из нескольких элементов (фигур) вас может ожидать «сюрприз». Добавив тень целостному объекту, вы увидите, что вместо одной тени от объекта, как и должно быть, вдруг, появились тени и у других фигур — составляющих элементов единого объекта. Давайте с этим разберемся. Нарисуем несколько фигур и объединим (сгруппируем) их в один целый объект (группу).
Вот для примера чемоданчик доктора. Фигура–чемоданчик состоит из 4-х самостоятельных фигур: ручки, багажного отсека, кружочка и крестика, объединенных в единую группу. Чтобы в этом убедиться, кликнем мышью по любой фигуре–элементу, и весь наш чемоданчик окажется окруженный маркерами.
Отведем курсор в сторону и сделаем клик на чистом поле листа для того, чтобы снять выделение. Маркеры исчезли. Теперь снова заведем курсор в область чемоданчика и сделаем клик, но уже по другой фигуре. И снова весь объект захватили маркеры. Проделаем такие же действия с оставшимися 2-мя элементами — картина по захвату маркерами всего нашего чемоданчика та же.
Теперь, мы точно знаем, что у нас один целостный объект — чемоданчик доктора. Для нас естественно, что желая изобразить тень чемоданчика, увидеть и полноценную его тень. Ну, что же, давайте применим эффект тени, предлагаемый Word. Делаем клик по чемоданчику левой кнопкой мыши (обычный клик) и после захвата его маркерами идем в верхнее меню и открываем вкладку «Формат», в которой выбираем функцию «Эффекты тени». Затем, в открывшемся окошке с предлагаемыми шаблонами выбираем нужный эффект (подходящий по творческому замыслу).
Я, для примера, выбрал один из шаблонов подраздела «Перспектива с тенью». И вот, что у нас получилось:
Вместо ожидаемой тени, отбрасываемой чемоданчиком, тень отбросил каждый элемент (фигура). Я для заметности выделил тени синеватым цветом. Дело в том, что Word знает и помнит не только о том, что наш чемоданчик целостный объект, но и о каждом его составляющем элементе (фигуре). Давайте вернемся к тому моменту, когда мы только подумали добавить тень. К желанию добавить тень приплюсуем свое знание о памяти Word относительно каждой фигуры в группе.
В нашем воображении тень всего чемоданчика, представляется состоящей из тени багажного отделения и выступающей поверх него ручки. Давайте же об этом скажем Word. А, сообщим мы Word о своем желании и намерении путем выделения этих 2-х элементов (багажного отделения и ручки). Делаем один клик левой кнопкой мыши на теле багажного отделения. Весь чемоданчик захватили маркеры.
Затем делаем второй клик, по–прежнему оставаясь курсором мышки на теле багажного отделения. Вот само багажное отделение оказалось в объятиях маркеров отличающихся внешним видом от первых (основных). Теперь нажимаем клавишу Shift и, удерживая ее, делаем клик левой кнопкой мыши на теле фигуры «Ручка». Вот и она оказалась в плену маркеров. Что же мы этими выделениями говорим Word? Этими выделениями 2-х фигур, мы сообщаем программе о своем намерении работать, только, с этими фигурами в группе «Чемоданчик».
Теперь, когда нужные нам фигуры выделены, мы обращаемся к верхнему меню и активизируем вкладку «Формат», в которой уделяем внимание функции «Эффекты тени». Из перечня предлагаемых шаблонов, выбираем нужный шаблон.
Как видим, тень отбросили только те фигуры, о тенях которых мы сообщили (путем выделения) Word. Все бы ничего, да вот тень ручки находится не на воображаемой поверхности, как тень багажного отделения, а повисла в воздухе. Никуда не годится! Мы же хотим правдоподобности. Давайте произведем разгруппировку нашего чемоданчика, получив этим действием возможность копирования (дублирования) любого составляющего элемента (фигуры). Делаем мы это потому, что находящаяся в составе группы отдельно взятая фигура копированию и масштабированию не подлежит, о чем вы уже знаете из предыдущих наших встреч. Поскольку, из предыдущих встреч вы уже узнали, как производить группировку, а также обратное действие (разгруппировку), то я с вашего разрешения, не буду об этих действиях, подробно, сейчас говорить.
Итак, выделяем наш чемоданчик, как целостный объект (группу) и производим разгруппировку всех элементов (фигур). После этой процедуры ручка, багажное отделение, кружочек и крестик стали самостоятельными и независимыми фигурами, с которыми мы с вами вольны делать, что пожелаем, как в пределах Word, так и перенеся в какую-нибудь графическую программу.
В данном случае, нас интересует ручка чемоданчика. О копировании фигур (делании дубликатов) мы с вами уже говорили, поэтому я не буду отвлекать ваше внимание на это, а продолжу тему теней фигур в составе единого объекта.
Мы сделали дубликат ручки, используя функцию «копировать–вставить» и приступаем к главному. Порядок действий выберите наиболее удобный вам.
Выделяем ручку–дубликат и багажное отделение чемоданчика. Ручку, кружочек и крестик не выделяем! Далее применим к нашим 2-м выделенным фигурам эффект тени и вот, что мы получим:
Следующим нашим шагом будет процедура по объединению фигур, относящихся только к чемоданчику. Делаем необходимые выделения фигур–элементов и, используя функцию «Группировать», объединяем эти фигуры в целостный объект — чемоданчик. За бортом процесса объединения (группировки) осталась одинокая ручка–дубликат. Давайте поработаем с ней.
Поместим ручку–дубликат на тело багажного отсека чемоданчика, таким образом, чтобы тело ручки не выходило за границы отсека, а вот тень ручки–дубликата, пусть выходит. Это нам и нужно. Давайте еще слегка повернем наш дубликат с помощью зеленого маркера на ножке. Главное, чтобы тени не пересекались, так как их пересечение сделает заметным наложение одной тени на другую. Как-то так:
На мой взгляд, наша ручка–дубликат готова к переносу на задний план, т.е. ее положение, будет за чемоданчиком. Если, мы произведем объединение ручки– дубликата с группой «Чемоданчик», то переноса на задний план уже не произойдет.
Поэтому, мы сделаем перенос без объединения. И вот, что у нас получилось:
Поскольку тело нашей ручки–дубликата не видно за группой «Чемоданчик», то необходимое выделение с последующим объединением с группой «Чемоданчик» мы сделать не можем. Так, что оставим нашу ручку–дубликат самостоятельной фигурой.
Для добавления тени к тени можно использовать другие фигуры, например, кривую линию, сделав обрисовку тени, добавленной с помощью шаблона в автоматическом режиме. Обведенную по контуру шаблонной тени фигуру залейте тем же цветом и подберите для нее наилучшее, по вашему мнению, положение. Все зависит от вашей творческой фантазии, ну и возможностей Word, а так же важности, в каком–то определенном случае, наличие наиболее натуральной тени. Но, все это в большей степени относится к рисованию. На мой взгляд, даже легкий намек на наличие тени у объекта, даст вполне приличный эффект.
Другим способом избавления от множественности теней, может служить индивидуальное поочередное выделение каждого элемента в составе группы и выбор для него функции «Нет тени».
На сегодня все. Творческих вам успехов!
Оставить комментарий
Добавление тени в текстовое поле (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019 и Word в Office 365. Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может не работать для вы . Чтобы ознакомиться с версией этого совета, написанного специально для более ранних версий Word, щелкните здесь: Добавление тени в текстовое поле.
Текстовые поля довольно часто используются в некоторых документах Word для хранения информации, которая является вспомогательной по отношению к основному тексту в документе. Например, вы можете использовать текстовое поле для создания боковой панели или другого текстового объекта.Чтобы улучшить дизайн макета с помощью текстовых полей, вы можете добавить тень, чтобы текстовое поле казалось плавающим вокруг фактической распечатанной страницы.
Чтобы добавить тень к текстовому полю, выполните следующие действия:
- Выберите текстовое поле, которое вы хотите отформатировать. По периметру текстового поля должны появиться небольшие маркеры выделения.
- Щелкните вкладку Формат на ленте. (Эта вкладка отображается только при выборе текстового поля, как указано в шаге 1.)
- Щелкните инструмент «Тень» в группе «Эффекты формы».Word отображает палитру доступных теней.
- Щелкните по желаемой тени.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (5959) применим к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Office 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Добавление тени к тексту Box .
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Печать документов без разметки
Если у вас есть документ с включенным отслеживанием изменений, вы можете накопить в нем немало «разметки».Вот как можно …
Узнайте большеГде находятся закладки
Закладкиотлично подходят для поиска и поиска частей документа. Если вы хотите легко увидеть, где находится …
Узнайте большеСтатические размеры для полей комментариев
Добавление комментариев к вашему рабочему листу может быть полезным при документировании того, что он содержит. Если вы хотите убедиться …
Узнайте большеУдаление поля из текстового поля
Вставьте текстовое поле, и оно автоматически отформатируется так, чтобы вокруг него была рамка.Избавиться от границы легко, если вы …
Узнайте большеИзменение значений по умолчанию для текстовых полей и выноски
Вы часто создаете текстовые поля и выноски? Этот совет описывает, как изменить настройки по умолчанию …
Узнайте большеСвязывание текстовых полей
Текстовые поля могут быть неотъемлемой частью дизайна ваших документов. Это может быть полезно в ваших проектах, если текст может …
Узнайте большеДобавить эффекты тени текста в Word 2010/2007
Добавить эффекты тени текста в Word 2010/2007- Начните с выделения текста, который вы хотите затенять (в противном случае Word применит тень только к слову рядом с мигающей точкой вставки).Затем нажмите кнопку Text Effects : (вкладка «Главная»).
- Вы найдете 20 встроенных образцов эффектов, некоторые из которых включают тень: наведите указатель мыши на любой из них, чтобы просмотреть результат — щелкните, если хотите применить любой из них.
- Для « shadow only » (без других эффектов) щелкните подменю Shadow внизу:
- Presets делятся между Outer Shadow , который отображается за текстом, и Inner Shadow , который отображается внутри текста и виден только для светлых (er) цветов текста — пример того и другого: переместите курсор над любым из образцов, чтобы просмотреть эффект, и щелкните, чтобы применить его.Каждый набор из девяти образцов помещается так, чтобы отразить положение воображаемого источника света. Свет, исходящий из правого нижнего угла, будет проецировать тень в сторону верхнего левого угла выделенного текста (для лучшего эффекта проецируйте тени по краям документа — например, верхний колонтитул отлично смотрится с тенью над ним: сделайте вид, будто свет исходит из центра страницы).
- Чтобы создавать собственные тени , выберите « Shadow Options » в нижней части меню.• « Presets » включают те же образцы, которые вы только что видели, но теперь они также предварительно заполняют все поля соответствующим значением (идеально, если вы просто хотите настроить один из встроенных эффектов).
• « Color » позволяет выбрать цвет тени (обычно лучше всего подходит оттенок серого или цвет, соответствующий вашему тексту).
• Перетащите ползунок « Transparency », чтобы увеличить или уменьшить удар ( ноль, = полностью непрозрачный и 100 = невидимый).
• Word допускает размер от 1% (в 100 раз меньше, чем размер шрифта вашего текста) до 200% (вдвое больше размера текста).
• Ползунок Blur идет от нулевых точек (дубликат текста) до 100 точек (слишком размыт, чтобы быть четко видимым) — идеальный диапазон находится между 5 и 20 точками.
• Угол идет от 0 до 359 градусов и управляет направлением, в котором проецируется тень. Этот параметр работает вместе с ползунком Distance : 0 точек на расстоянии заставляет тень «прилипать» к тексту, а увеличение до 200 точек увеличивает восприятие (на самом деле иллюзию) глубины резкости.
Вы можете предварительно просмотреть каждое изменение в фоновом режиме — нажмите OK , чтобы сохранить и вернуться к документу!
- Чтобы удалить эффекты тени , выделите текст и перейдите к « Текстовые эффекты> Тень> Без тени ».
- Эти эффекты видны всем, кто может открыть ваш документ , включая тех, кто просматривает его как PDF-файл, сохраненный из Word!
9 способов добавить размер вашей надписи
Дайте ему тело
С помощью надписей кистью есть бесчисленное множество способов добавить украшения и сделать вашу работу яркой.Один из самых простых и эффективных способов выделить надписи от руки — это использовать тени. Добавление теней превращает вашу работу из хорошей в потрясающую, и это совсем несложно! Однако существует множество способов добавить тени к вашим буквам. С чего начать? Вот отличное место для начала! Я собрал свои девять любимых стилей теней для надписей кистью, которые вы можете добавить в свой набор инструментов для каллиграфии. Я рассмотрю несколько супер простых приемов и несколько более сложных, так что прочтите и посмотрите, какие из них вы хотите добавить к своей надписи!
Кисть для надписей
Ручки с двумя кистями Tombow
Ручки для рисования Tombow Mono
Ручки для рисования Artline
Signo Белая гелевая ручка
Мои 9 любимых буквенных теней
# 1 — Монолин
Эта техника настолько проста, насколько это возможно! Используйте кончик пули или ручку с жестким наконечником, чтобы добавить базовую тень к вашим буквам.Монолинии тени создают довольно тонкий эффект, но они могут быть очень эффективными для придания вашим буквам объема. На фото ниже я использую кончик пули, чтобы создать серую тень
.# 2 — Монолин с пробелом
Если вам нравится внешний вид монолинии, попробуйте эту аналогичную технику. Просто оставьте небольшое пространство между вашей теневой линией и основной буквой, чтобы создать этот стиль. Он предлагает большую глубину, чем обычная монофоническая линия, но вы должны быть осторожны, чтобы пустое пространство оставалось однородным.Ключ — последовательность!
# 3 — Кисть для теней
Используя гибкий кончик кисти, используйте нисходящие мазки, чтобы создать тень вдоль правой стороны букв. Этот тип пера дает вам больше контроля, чем монолинейное перо, над плавностью вашей тени. Опять же, это очень простой стиль, и он отлично подойдет новичку.
# 4 — Контур с тенью
Еще один способ усилить эффект тени — сначала обвести надпись кистью тонким пером.Затем добавьте тени кистью, чтобы буквы действительно выделялись. Несмотря на простоту, этот вид выглядит очень эффектно и привлекательно.
# 5 — Обрисованное слово и пустая тень
Начните с создания контура вокруг букв кончиком маркера или ручкой для рисования. Затем вернитесь и наметьте, где будет тень. Это очень крутая техника, но нужно немного потренироваться, чтобы случайно не поместить линии в неправильных местах. Вы можете попробовать это с карандашом, прежде чем рисовать контуры теней.
# 6 — Цветные тени
Включи его и сделай свою тень яркой! Легко понять, что тени серые или черные. Тем не менее, вы можете получить массу удовольствия, создавая множество интересных образов, используя другой пигмент в тенях для надписей на кистях. Поиграйте с контрастными цветами, светлыми и темными цветами и другими вариациями.
№ 7 — Контур с люками
Возьмите концепцию из техники номер пять и создайте пустые тени на ваших буквах.Затем, используя ручку для рисования, нарисуйте небольшие линии (называемые штриховками) в этих пустых местах. Сконцентрируйте штриховку в тех местах, где тени будут наиболее темными, а затем используйте меньше линий, когда они станут светлее. Эта техника градиента занимает немного времени, но может создать очень интересный винтажный стиль.
# 8 — Двухцветная тень
Если в вашей коллекции кистей есть несколько оттенков одного цвета, используйте их с двухцветной тенью! Напишите свое слово, как обычно.Затем используйте более светлый из двух цветов теней и создайте тень, как обычно. После этого возьмите более темный цвет тени и создайте более темную тень поверх более светлого цвета. Я предпочитаю нанести более темный цвет на самые нижние части букв, где тени будут самыми темными.
# 9 — Тень с засветкой
Если вы действительно хотите, чтобы ваши надписи выглядели так, как надо, тогда вам просто нужно добавить блики! Добавьте тень в своем любимом стиле.Затем, используя белую гелевую ручку, нарисуйте небольшие линии на противоположной стороне теней. Поместите блики ближе к краю букв, но не вплотную к внешней стороне. Это поможет придать надписи на кисти 3D-эффект и сделает их округлыми, что будет очень интригующим видом. Это помогает представить, где будет источник света при размещении теней и светов.
Сделайте ваши письма популярными
Создание очаровательных теней с буквами кистью не так сложно, как кажется.Независимо от того, сохраняете ли вы свои тени простыми или комбинируете несколько техник, перечисленных здесь, вы можете создать необыкновенное искусство. Практикуйте разные стили, включайте разные элементы и посмотрите, что вам подходит. Этот список из 9 теней с буквами кисти ни в коем случае не является исчерпывающим, поэтому не стесняйтесь исследовать и экспериментировать, пока вы не будете удовлетворены. Это так весело и стоит всех усилий, поэтому я надеюсь, что вы попробуете некоторые из этих техник и сделаете что-то потрясающее!
Ищете дополнительные ресурсы?
Если вы ищете бесплатные печатные формы для планировщика или рабочие листы с надписями, обязательно загляните в библиотеку ресурсов Fox Den.Библиотека заполнена более чем 100 страницами печатных форм и рабочих листов.
Прикрепить эту статью для последующего использования
text-shadow — CSS: Каскадные таблицы стилей
Свойство CSS text-shadow добавляет тени к тексту. Он принимает список теней, разделенных запятыми, которые будут применяться к тексту и любому из его декораций . Каждая тень описывается некоторой комбинацией смещений X и Y от элемента, радиуса размытия и цвета.
тень текста: 1px 1px 2px черный;
тень текста: # fc0 1px 0 10px;
тень текста: 5px 5px # 558abb;
тень текста: белый 2px 5px;
текстовая тень: 5px 10px;
текстовая тень: наследовать;
текстовая тень: начальная;
тень текста: вернуться;
тень текста: отключено;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень задается двумя или тремя значениями , за которыми необязательно следует значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение — это цвет тени.
Когда дается более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам :: first-line , так и к :: first-letter .
Значения
-
<цвет> Необязательно. Цвет тени. Его можно указать до или после значений смещения. Если не указано иное, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение x> <смещение y> Обязательно.Эти значения
0, тень помещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта-
<радиус размытия> Необязательно. Это значение
<длина>. Чем выше значение, тем больше размытие; тень становится шире и светлее. Если не указан, по умолчанию используется значение0.
нет |# где
= [ {2,3} && ? ] где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Простая тень
.red-text-shadow {
text-shadow: красный 0 -2px;
}
Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventory.
Множественные тени
.white-text-with-blue-shadow {
тень текста: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
цвет белый;
шрифт: 1.5em Georgia, с засечками;
}
Sed ut perspiciatis unde omnis iste
natus error sit voluptatem accusantium doloremque laudantium,
Totam rem aperiam, eaque ipsa quae ab illo Inventore.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой переход
text-shadowс указанным цветом наtext-shadowбез указания цвета (726550). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Word 2013: текстовые поля и WordArt
Урок 21: Текстовые поля и WordArt
/ ru / word2013 / shape / content /
Введение
Текстовые поля могут быть полезны для привлечения внимания к определенному тексту.Они также могут быть полезны, когда вам нужно переместить текст в документе. Word позволяет форматировать текстовые поля и текст в них как WordArt.
Необязательно: загрузите наш практический документ.
Чтобы вставить текстовое поле:
- Выберите вкладку Insert , затем щелкните команду Text Box в группе Text . Щелчок по команде Text Box
- Появится раскрывающееся меню.Выберите Нарисовать текстовое поле . Нажатие на «Нарисовать текстовое поле»
- Щелкните, удерживайте и перетащите, чтобы создать текстовое поле. Рисование текстового поля
- Точка вставки появится внутри текстового поля. Теперь вы можете ввести текст внутри текстового поля. Создание текста
- При желании вы можете выбрать текст, а затем изменить шрифт , цвет и размер с помощью команд на Home Форматированный текст
- Щелкните в любом месте за пределами текстового поля, чтобы вернуться в документ.
Вы также можете выбрать одно из встроенных текстовых полей , которые имеют предварительно определенные цвета, шрифты, расположение и размеры. Если вы выберете этот вариант, текстовое поле появится автоматически, поэтому рисовать его не нужно.
Встроенное текстовое полеЧтобы переместить текстовое поле:
- Щелкните текстовое поле , которое вы хотите переместить.
- Наведите указатель мыши на один из краев текстового поля. Мышь превратится в крест со стрелками .
- Щелкните, удерживайте и перетащите текстовое поле в желаемое место .Перемещение текстового поля
Чтобы изменить размер текстового поля:
- Щелкните текстовое поле , размер которого нужно изменить.
- Щелкните, удерживайте и перетащите любой из маркеров изменения размера по углам или сторонам текстового поля, пока он не станет нужного размера.
Изменение текстовых полей
Word предлагает множество параметров для изменения способа отображения текстовых полей в документе. Вы можете изменить форму , стиль и цвет текстовых полей.Кроме того, если вы хотите добавить немного большего измерения, вы можете добавить эффект shadow .
Чтобы изменить форму текстового поля:
Изменение формы текстового поля может быть полезным вариантом для создания интересного вида в вашем документе.
- Выделите текстовое поле, которое хотите изменить. Откроется вкладка Формат .
- На вкладке Формат щелкните команду Редактировать фигуру . Нажав команду Редактировать фигуру
- Наведите указатель мыши на Изменить фигуру , затем выберите нужную фигуру в появившемся меню.Выбор фигуры
- Текстовое поле будет отформатировано как фигура. Текстовое поле отформатировано как форма
Чтобы изменить цвет заливки:
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Format щелкните стрелку раскрывающегося списка Shape Fill . Появится меню Shape Fill .
- Выберите цвет , который вы хотите использовать. Чтобы просмотреть дополнительные параметры цвета, выберите Дополнительные цвета заливки . Изменение цвета заливки фигуры
- Текстовое поле появится с выбранным цветом заливки.
Если вы хотите использовать другой тип заливки, выберите Градиент или Текстура в раскрывающемся меню. Вы также можете выбрать No Fill , чтобы сделать его прозрачным.
Чтобы изменить контур фигуры:
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Format щелкните стрелку раскрывающегося списка Shape Outline . Появится меню Shape Outline .
- Выберите цвет , который вы хотите использовать.Если вы хотите сделать контур прозрачным, выберите Без контура . Изменение цвета контура текстового поля
- Текстовое поле появится в выбранном цвете контура.
В раскрывающемся меню вы можете изменить цвет контура , вес (толщину), а также то, является ли это пунктирной линией или нет.
Чтобы изменить стиль фигуры:
Выбор стиля формы позволяет применять предустановленные цвета и эффекты для быстрого изменения внешнего вида текстового поля.
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Format щелкните стрелку раскрывающегося списка More в группе Shape Styles . Щелкните стрелку раскрывающегося списка More
- Появится раскрывающееся меню стилей. Выберите стиль , который вы хотите использовать. Изменение стиля текстового поля
- Текстовое поле будет отображаться в выбранном стиле. Новый стиль
Чтобы изменить эффекты тени:
Добавление тени к фигуре может создать впечатление, будто она плавает над страницей, и может помочь добавить контраста между фигурой и фоном.
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы . В появившемся меню выберите тень , которую вы хотите использовать. Выбор типа тени
- Форма появится с выбранной тенью. Текстовое поле с тенью
Чтобы настроить цвет, размер, расстояние тени, и многое другое, выберите Shadow Options из раскрывающегося меню. Появится панель Format Shape .
Панель формата фигуры3D эффекты
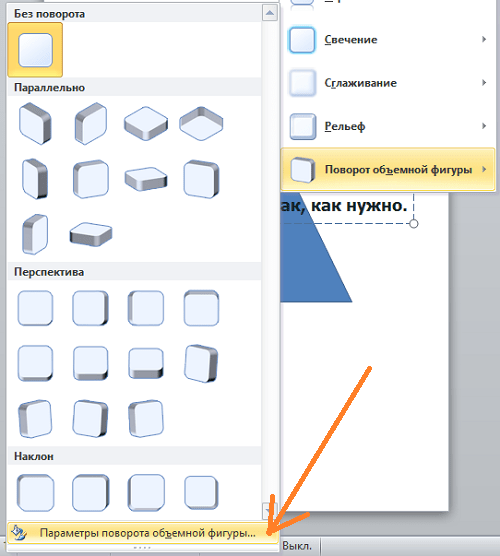
Есть два типа эффектов, которые можно применить к текстовым полям, чтобы придать им трехмерный вид: 3-D Rotation и Bevel . Вращение 3-D заставляет текстовые поля выглядеть так, как если бы вы просматривали текстовое поле под другим углом. Bevel добавляет толщину и закругляет края текстовым полям.
Для использования вращения 3-D:
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы .В появившемся меню выберите желаемый эффект 3-D Rotation . Выбор эффекта 3-D
- Текстовое поле появится в выбранном эффекте 3-D Rotation.
Если хотите, вы можете настроить трехмерное вращение. Выберите 3-D Rotation Options … из раскрывающегося меню, и появится панель Format Shape . Отсюда вы можете настроить значения поворота.
Настройка трехмерного вращенияДля использования Bevel:
- Выделите текстовое поле, которое хотите изменить.
- На вкладке Формат щелкните стрелку раскрывающегося списка Эффекты формы . В появившемся меню выберите желаемую предустановку скоса . Выбор предустановки скоса
- Текстовое поле появится в выбранном эффекте скоса. Текстовое поле с эффектом скоса
Если вы изменили форму своего текстовое поле, важно отметить, что скос работает не со всеми типами фигур.
При желании можно настроить эффект скоса. Выберите 3-D Options… из раскрывающегося меню. Появится панель Format Shape . Отсюда вы можете изменить ширину, высоту и глубину скоса.
Настройка фаскиСоздание WordArt
Помимо добавления эффектов в текстовое поле, вы можете добавить эффекты к тексту внутри текстового поля , которое известно как WordArt . По большей части типы эффектов, которые вы можете добавить, такие же, как и те, которые вы можете добавить к фигурам или текстовым полям (тень, скос и т. Д.). Однако вы также можете Преобразовать текст, чтобы придать ему волнистый, наклонный или раздутый вид.
Как правило, вам не следует использовать WordArt в более официальных документах, таких как резюме и сопроводительные письма, потому что это может показаться слишком случайным.
Чтобы применить быстрый стиль к тексту:
Быстрый стиль автоматически применяет к вашему тексту сразу несколько эффектов. Затем вы можете улучшить внешний вид вашего текста, добавив или изменив текстовые эффекты.
- Выделите текстовое поле или выделите текст внутри текстового поля.Выбор текста внутри текстового поля
- На вкладке Формат щелкните команду Quick Styles в группе WordArt Styles . Появится раскрывающееся меню стилей текста. Выберите стиль , который вы хотите использовать. Выбор быстрого стиля
- Текст будет отображаться в выбранном стиле. При желании вы можете изменить шрифт или цвет шрифта на вкладке Home .
Чтобы преобразовать обычный текст в WordArt:
Чтобы текст был отформатирован как WordArt, он должен находиться внутри текстового поля .Однако есть ярлык, который позволяет преобразовывать текст в WordArt, даже если его нет в текстовом поле.
- Выберите текст, который нужно преобразовать, затем щелкните вкладку Insert . Щелкните вкладку Insert
- Щелкните стрелку раскрывающегося списка WordArt в группе Text . Появится раскрывающееся меню стилей WordArt. Выберите стиль, который вы хотите использовать. Изменение текста на WordArt
- Word автоматически создаст текстовое поле для текста, и текст будет отображаться в выбранном стиле.При желании вы можете изменить шрифт или цвет шрифта на вкладке Home . Текст как WordArt
Некоторые эффекты, такие как тени , можно добавить из меню Text Effects в Главная таб. Когда вы добавляете эффекты таким образом, текст не помещается в текстовое поле.
Дополнительные текстовые эффектыДля преобразования текста:
- Выберите текстовое поле или выделите текст внутри текстового поля. Выбор текста внутри текстового поля
- На вкладке Формат щелкните стрелку раскрывающегося списка Текстовые эффекты в группе Стили WordArt .Выбор команды «Текстовые эффекты»
- Появится раскрывающееся меню эффектов. Наведите указатель мыши на Transform и выберите эффект трансформации в появившемся меню. Выбор эффекта трансформации
- Текст будет преобразован в выбранный стиль. Преобразованный текст
При желании вы можете добавить дополнительные эффекты, такие как тень , скос и многое другое для преобразованного текста.
Вызов!
- Создайте новый документ Word 2013.Если хотите, можете воспользоваться нашим практическим документом.
- Вставить текстовое поле .
- Введите текста в текстовое поле. Если вы используете этот пример, введите текст Каждую пятницу с 19:00 до 21:00 .
- Переместите текстовое поле в новое место.
- Попробуйте изменить форму текстового поля.
- Измените цвет заливки текстового поля.
- Измените контур текстового поля на Без контура .
- Попробуйте применить к текстовому полю несколько эффектов .
- Добавьте к тексту эффектов WordArt .
/ ru / word2013 / аранжировка-объекты / содержание /
Добавление теней к надписи в Procreate: 3 способа
Изучите 3 способа добавления теней к надписи в Procreate. Эти 3 простых способа добавить тени к буквам в Procreate сделают ваш дизайн заметным со страницы.
Я люблю писать от руки в приложении Procreate, но долгое время мои буквы выглядели плоскими и тусклыми.Это потому, что я не добавлял глубины своим буквам с помощью теней. Добавление теней помогает вашей надписи выделяться на странице и действительно превращает ее от простой к красивой. В этом уроке я покажу вам 3 различных способа добавления теней к буквам в Procreate. Есть гораздо больше, чем эти три способа, но я считаю, что это самый легкий для освоения.
КАК ДОБАВИТЬ ТЕНЬ В ПИСЬМО В PROCREATE
Перво-наперво … Если вы еще не ознакомились с моим вступлением к публикации Procreate, вам стоит начать с нее, если вам нужны самые основы этого приложения.В этом посте вы найдете обзор инструментов Procreate, необходимых для создания надписей.
Я предполагаю, что у вас уже есть слово или фраза, и я собираюсь начать с этого. В этом примере я использую слово «привет».
МЕТОД 1
Первый тип тени, которую мы собираемся создать, называется падающей тенью. Чтобы создать эту тень, создайте новый слой под надписью. Выберите слой с надписью, щелкнув по нему и выбрав «выбрать» во всплывающем меню.Затем щелкните новый слой и нажмите «Заливка» во всплывающем меню. Это создаст дубликат текста на новом слое с выбранным вами цветом заливки. Выберите для заливки более темный цвет, чем ваши буквы.
Коснитесь нижнего слоя на панели слоев, а затем коснитесь стрелки выбора в верхнем левом углу экрана. Вокруг надписи появится рамка, позволяющая перемещать надписи. Переместите его вниз и вправо или вниз и влево в зависимости от того, куда вы хотите, чтобы ваша тень падала.Я выбрал вниз и вправо.
Нажмите на темно-розовый слой на панели слоев и выберите монолинию на панели кистей. Залейте темно-розовый слой так, чтобы он соединился со светло-розовым слоем. Вы можете понять, что я имею в виду, посмотрев на конец буквы «о» ниже и сравнив ее с изображением выше.
МЕТОД 2
Второй тип тени, которую мы собираемся создать, — это тень в месте наложения букв скрипта. Чтобы создать эту тень, вам сначала нужно определить, где буквы перекрывают друг друга и какая часть штриха идет «сверху»
Создайте новый слой над слоем с надписью и установите для нового слоя обтравочную маску.Выберите мягкий аэрограф и используйте черный цвет. Слегка закрасьте все области, где мазки перекрывают друг друга. Чем сильнее вы нажимаете карандашом Apple, тем темнее будет ваша тень. Убедитесь, что вы рисуете на слое обтравочной маски. Это «закрепит» тени на слое с надписью.
Затем измените цвет кисти на цвет букв и выберите монолинию. Находясь на слое обтравочной маски, нарисуйте области надписи, которые являются верхними штрихами.В результате получается тень и размер, в котором штрихи накладываются друг на друга.
Уменьшите непрозрачность слоя обтравочной маски, нажав на слой и переместив ползунок непрозрачности.
Это окончательный результат метода 2.
МЕТОД 3
В этом методе мы собираемся создать тень, закрасив области надписи. Во-первых, определите, откуда исходит ваш источник света. Это полностью зависит от вас, но в большинстве случаев я выбираю источник света, который светит от верхнего левого угла до нижнего правого угла моей надписи.
После того, как вы определили, где находится источник света, заштрихуйте те области букв, которые не получают этот свет. Например, если мой источник света исходит из верхнего левого угла, то нижний правый угол моих букв будет затемнен. Участки в петлях также будут заштрихованы.
Выберите кисть для затенения или текстуры и цвет темнее, чем темнее, чем ваш шрифт.
Создайте новый слой над надписью и установите для этого слоя обтравочную маску.Находясь на слое обтравочной маски, используйте текстурную кисть, чтобы заштриховать области надписи.
Вот окончательный результат метода 3.
Я надеюсь, что этот урок был для вас полезным, и если вы создадите что-нибудь с помощью этого урока, я был бы рад, если бы вы отметили меня в instagram @kellylcreates, чтобы я мог видеть вашу работу!
БОЛЬШЕ ОБУЧЕНИЯ ПО ПРОИЗВОДСТВУ
НРАВИТСЯ? ПРИКОЛИ ЭТО!
Тень текста — форматирование текстовых эффектов
Форматирование текстовых эффектов — тень текста
Вы, возможно, знакомы с добавлением теней для фигур или изображений в некоторых инструментах обработки изображений, говорит Фотомагазин и т. Д.Собственно, мы также можем добавить тени для текста. Электронная почта Outlook также поддерживает эти удивительные текстовые эффекты.
Добавить тень для выделенного текста в теле сообщения
Примечание : Методы, представленные на этой странице, применимы к настольной программе Microsoft Outlook 2019 в Windows 10. И инструкции могут значительно или незначительно отличаться в зависимости от версии Microsoft Outlook и среды Windows.
Добавить тень для выделенного текста в теле сообщенияКогда вы составляете, отвечаете или пересылаете электронное письмо в Outlook, вы можете выполнить следующие шаги, чтобы добавить тень для выделенного текста в теле сообщения.
1 . В теле сообщения выделите текст, для которого вы добавите тень.
2 . Щелкните якорь
в правом нижнем углу группы Font на вкладке Format Text , чтобы открыть диалоговое окно Font.
Советы : Вы также можете нажать клавиши Ctrl + D , чтобы открыть диалоговое окно «Шрифт».3 . В диалоговом окне «Шрифт» нажмите кнопку Text Effects в правом нижнем углу.
4 . Теперь в диалоговом окне «Форматирование текстовых эффектов» включите вкладку Текстовые эффекты и щелкните пустую стрелку
перед Shadow , чтобы развернуть этот раздел.5 . Идите вперед, чтобы указать параметры тени, как вам нужно.
(1) ПредустановкиВы можете быстро выбрать стиль теней из раскрывающегося списка Предустановки .
Если выбранная предустановленная тень соответствует вашим потребностям, вы можете сохранить настройки и напрямую закрыть диалоговое окно «Форматирование текстовых эффектов».В противном случае вы можете установить следующие параметры. (2) ЦветЩелкните раскрывающийся список Цвет и выберите цвет тени из раскрывающегося списка.
(3) Другие параметры тени текстаПеретащите ползунки или введите определенные числа в соответствующие поля, чтобы указать прозрачность, размер, размытие, угол и расстояние тени.
- Прозрачность : перетащите ползунок или введите процентное значение, чтобы установить прозрачность тени.
- Размер : перетащите ползунок или введите процентное значение, чтобы установить размер тени.
- Размытие : перетащите ползунок или введите количество точек, чтобы установить, как долго тень станет размытой.
- Угол : перетащите ползунок или введите градус в правое поле, чтобы задать угол источника света.
- Расстояние : перетащите ползунок или введите количество точек, чтобы задать длину тени от выделенного текста.
6 .Нажмите кнопки OK , чтобы сохранить настройки и закрыть оба диалоговых окна.
Примечание
Другие статьи …Kutools for Outlook — приносит 100 расширенных функций в Outlook и делает работу намного проще!
- Авто CC / BCC по правилам при отправке электронной почты; Автоматическая пересылка нескольких писем по индивидуальному заказу; Автоответчик без сервера обмена и другие автоматические функции …
- Предупреждение о скрытой копии — показывать сообщение при попытке ответить всем, если ваш почтовый адрес находится в списке скрытой копии; Напоминать, когда отсутствуют вложения, и многое другое напоминает функции.