Как сделать зеркальное отражение текста в powerpoint?
PowerPoint позволяет добавить в вашу презентацию все виды медиа-файлов, например изображения.
Что происходит, когда вам нужно отразить изображение в презентации? Хорошая новость в том, что вам не нужно открывать Photoshop или другой редактор чтобы просто отразить изображение.
Давайте научимся отражать рисунок и выполнять действия с изображениями прямо в PowerPoint.
Также, у нас есть полезное дополнение к этому уроку. Загрузите этот бесплатный eBook: The Complete Guide to Making Great Presentations. Получите его прежде чем, продолжите читать.
Примечание: в этом уроке мы используем шаблон Simplicity PowerPoint. Вы можете найти больше шаблонов презентаций PPT на GraphicRiver или в нашем Ultimate Guide to the Best Microsoft PowerPoint Templates.
Как быстро отразить рисунок PowerPoint
Примечание: посмотреть этот короткий видеоурок или следуйте шагам ниже, которые дополняют это видео.
1. Разместите рисунок, который нужно отразить в PowerPoint
Я начну с вставки изображения из моего буфера обмена. Я размещу его на холсте, а затем уменьшу размер, удерживая Shift и, в то же время, нажму и потянул за уголок. Изображение выглядит неплохо, но его нужно отразить.
Перевёрнутое изображение PowerPoint, которое нужно отразить.
2. Отразим рисунок в PowerPoint зеркально по горизонтали или вертикали.
Выделяем рисунок, давайте убедимся что на ленте меню PowerPoint открыто: Работа с рисунками > Формат. Давайте нажмём на кнопку «Повернуть», на правой стороне. Если я выберу Отразить сверху вниз, то изображение зеркально отразится по вертикали.
Давайте отразим его по горизонтали, вернёмся в тоже меню и теперь я выберу Отразить слева направо

Отразить изображение зеркально в PowerPoint по горизонтали и вертикали.
Заканчиваем!
Эти манёвры полезны, если ваше изображение изначально перевёрнуто или отражено и его можно исправить с помощью меню Поворот. Эти манипуляции происходят прямо в PowerPoint и всего в несколько кликов.
Откройте для себя другие великолепные уроки по PowerPoint
Продолжайте изучать PowerPoint по нашим урокам и коротким видеоурокам на Envato Tuts+. У нас есть разнообразные материалы по PowerPoint, которые помогут вам при создании великолепной презентации:
Сделай отличные презентации (бесплатная загрузка PDF eBook)
Также, у нас есть идеальное дополнение к этому уроку, которое проведёт вас по всему процессу создания презентации. Научитесь как писать вашу презентацию, как оформлять её как профессионал и как блестяще подготовиться к её представлению.
Загрузите нашу новую eBook: The Complete Guide to Making Great Presentations. Она доступна бесплатно по подписке на Tuts+ Business Newsletter.
Мы можем создать зеркальный эффект, чтобы проиллюстрировать конкретную ситуацию или просто добавить хороший стиль для наших презентаций PowerPoint. Зеркала в PowerPoint можно также использовать для сравнения, если необходимо разместить две разные темы или предметы перед другом. Здесь мы покажем вам , как
Мы можем загрузить компьютер ноутбук клипарт от OpenClipart и использовать его для создания зеркального изображения.
Мы можем вставить изображение в PowerPoint. После того, как мы закончим, мы можем скопировать и вставить изображение (используйте CTRL-C и CTRL-V, чтобы вставить его). Тогда мы можем перевернуть изображение по горизонтали для достижения эффекта зеркального отражения.
Для текста гораздо проще, так как мы можем воспользоваться WordArt и добавить стиль отражения в текстовое поле.
Кроме того, мы можем изменить эффекты свойства текста формата и добавить некоторые интересные стили, например, вы можете контролировать:
- Прозрачность отражения
- размер Отражение
- Отражение расстояние
- Отражение размытия
- Направление отражения с помощью другой предустановки
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
Урок: Как в Word повернуть текст
Вставка текста в текстовое поле
1. Создайте текстовое поле. Для этого во вкладке «Вставка» в группе «Текст» выберите пункт «Текстовое поле».
2. Скопируйте текст, который необходимо отразить зеркально (
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Урок: Как в Ворде изменить шрифт
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (слева направо) и горизонтальной (сверху вниз) осей. В обоих случаях сделать это можно с помощью инструментов вкладки «Формат», которая появляется на панели быстрого доступа после добавления фигуры.
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».
2. В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (вертикальное отражение) или «Отразить сверху вниз» (горизонтальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур»;
- В выпадающем меню выберите параметр
Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Если в документе Microsoft Word нужно оформить текст необычным образом, тогда его можно или повернуть на определенный угол, или зеркально отобразить. Провести такие манипуляции над словами, которые просто напечатаны на листе, не получится, зато можно создать и повернуть блок с надписью.
На сайте Вы можете прочесть, как перевернуть текст в Ворд, и как написать его по кругу. В данной статье мы рассмотрим зеркальное отражение и как его можно сделать в различных версиях текстового редактора, 2007, 2010, 2013 и 2016.
Итак, у нас есть слова, которые необходимо зеркально отобразить на странице.
Перейдите на вкладку «Вставка», в группе «Текст» нажмите на кнопку «Надпись» и выберите из выпадающего списка «Простая надпись».
На странице появится область для надписи. Удалите слова примера, нажав «Delete», и напечатайте в блоке то, что нужно.
Дальше на вкладке «Главная» можно изменить шрифт и размер.
Можете прочитать подробнее как сделать надпись в Ворде.
Потом перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала нажмите «Заливка фигуры» – «Нет заливки».
Потом также уберите контур: «Контур фигуры» – «Нет контура».
Нужные слова, в данном поле, будут отражены зеркально.
Если Вы кликните по тексту, чтобы его изменить или отформатировать, то он будет отображаться в обычном виде.
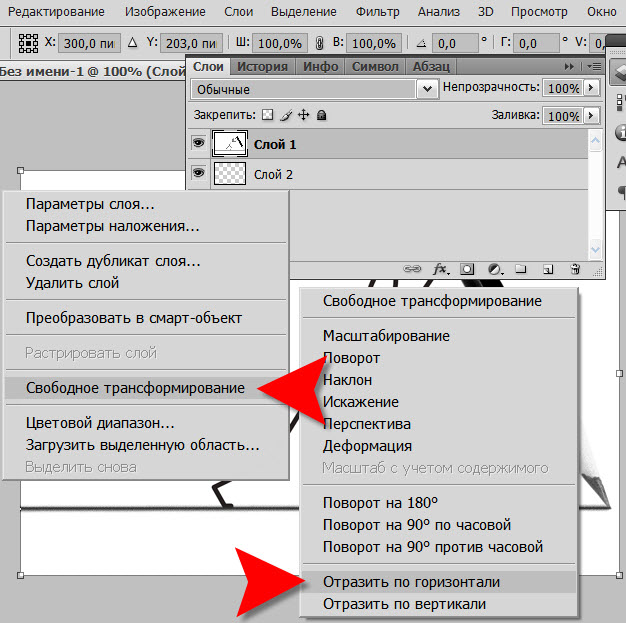
Для зеркального отображения можно использовать и другой способ – добавив к нему эффект отражение. Выделите блок. Откройте вкладку «Средства рисования» – «Формат», в группе «Стили WordArt» нажмите на кнопку «Анимация». Из открывшегося списка выберите «Отражение» и один из доступных видов. Если хотите сами сделать отражение, нажмите «Параметры отражения».
В открывшемся окне выставите ползунки в нужных полях в подходящие положения, и закройте окно.
Вот текст отражается зеркально.
Если у Вас установлен Ворд 2013 или 2016, то перевернуть текст зеркально можно немного по-другому.
Выделите блок, кликните по нему правой кнопкой мышки и выберите из контекстного меню «Формат фигуры».
Справа откроется блок «Формат фигуры» В нем нажмите сверху на пятиугольник и разверните меню «Поворот объемной фигуры». Дальше устанавливайте нужные значения для вращения блока.
Если выбрать «Вращение вокруг оси Х» – «180 градусов», тогда текст будет перевернут, как показано на скриншоте.
Если установить «Вращение вокруг оси У» – «180 градусов», то можно выполнить зеркальный переворот относительно горизонтальной оси.
После того, как Вы сделаете зеркальное отображение, фон блока с надписью станет серого цвета. Если это не подходит, можно убрать фон и границы блока.
Кликните по надписи и перейдите на вкладку «Средства рисования» – «Формат». Затем выберите «Заливка фигуры» – «Нет заливки», «Контур фигуры» – «Нет контура».
В результате, зеркальная надпись, напечатанная в блоке, не будет прекрывать фон страницы или часть рисунка, на котором она находится.
Если нужно поместить надпись на изображении в документе, тогда прочтите статью, как вставить текст в картинку в Ворде.
Теперь Вы знаете, какие способы можно использовать, чтобы в Ворде напечатать текст зеркально.
Поделитесь статьёй с друзьями:
Владимир и Фатима, хрень у Вас между ног, а в мозгах опилки…поэтому не заморачивайтесь;)
Полная хрень, текст просто перевёрнут вверх ногами, а надо его зеркальное отображение
При создании презентаций иногда возникает необходимость развернуть или повернуть наше изображение так, чтобы оно лучше соответствовало содержанию или дизайну слайда.
Допустим, у нас есть оригинальная картинка с изображением тигра, смотрящего в правую сторону, а нам нужно, чтобы он смотрел в левую.
Для того, чтобы получить необходимую ориентацию тигра на слайде, надо отразить данное изображение по горизонтали, т.е слева направо.
Для того, чтобы развернуть изображение на слайде нужно сделать следующее:
1. Кликните по рисунку, расположенному на слайде.
2. На вкладке Работа с рисунками в группе Упорядочить нажмите на кнопку Повернуть.
3. В открывшемся меню выберите опцию Отразить слева направо.
Все, наш тигр сделал разворот и теперь смотрит в нужную нам сторону.
Пока курсор мышки дошел до нижней строчки, мы увидели, как тигр успел перевернуться несколько раз 🙂 . Такая автоматическая демонстрация конченого результата очень удобна.
Мы разобрали как сделать разворот картинки, но в PowerPoint можно не только поворачивать изображения на 90 или 180 градусов, но и под любым другим нужным углом.
Сделать это можно уже не с панели инструментов, а непосредственно на самом слайде. Для этого нужно кликнуть по изображению, чтобы вокруг рисунка появилась рамка с зеленым кружочком вверху.
Захватите этот кружочек левой кнопкой мышки и поворачивайте до тех пор, пока не увидите, что нужный эффект достигнут.
Автор: ProPowerPoint.Ru
VN:F
Rating: 10.0/ (5 votes cast)
Поворот и разворот изображений в PowerPoint, 10.0 out of 10 based on 5 ratings
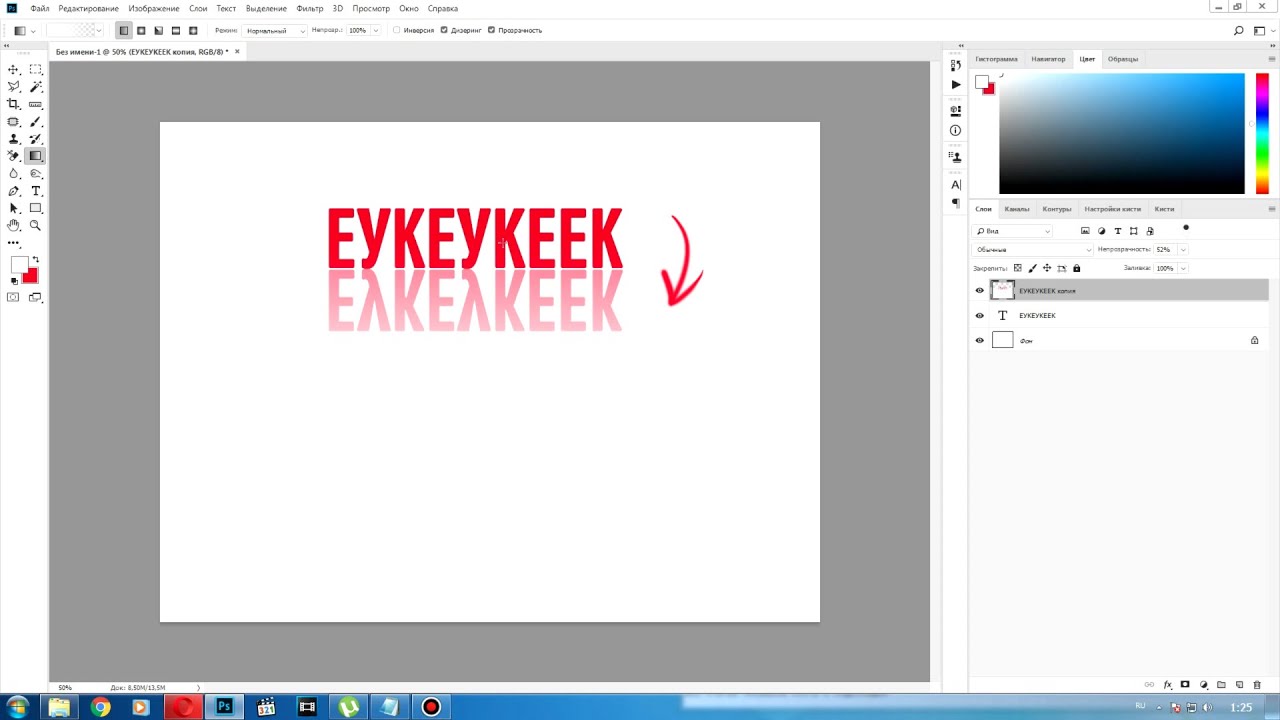
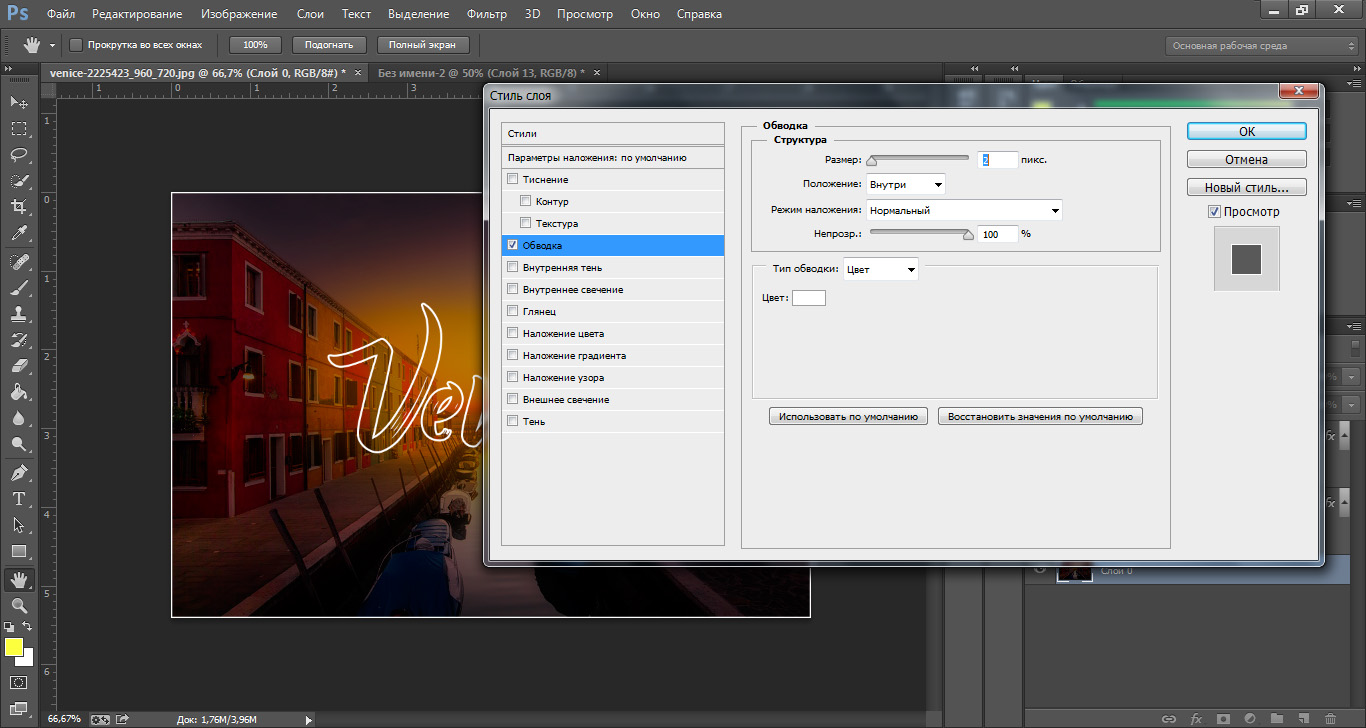
Делаем в Фотошоп текст с многослойной обводкой / Creativo.one
В последних версиях Photoshop появились полезные улучшения стиля слоя. В этом коротком уроке вы узнаете, как использовать новые функции стиля слоя, чтобы добавить несколько эффектов обводки к объекту, используя только один слой. Давайте начнем!
Скачать архив с материалами к уроку
Шаг 1
Для этого эффекта мы будем использовать фон, заполненный узором (паттерном) из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. В панели Символ (Character) установите следующие параметры: название шрифта — Anja Eliane Normal, размер — 135 pt, цвет # e7bd4f, Кернинг (Kerning) – Оптический (Optical), для того чтобы избежать перекрытия обводки установите Трекинг (Межбуквенный интервал, Tracking) – 150, нажмите на значок все прописные буквы.
Вы можете использовать любые настройки в панели Символ, но обязательно измените межбуквенный интервал (Трекинг).
Примечание переводчика: Для того чтобы заполнить фон паттерном (узором), скачайте архив с паттерном (узором) и разархивируйте его, затем перейдите в Файл – Открыть, в появившемся окне выберите путь к паттерну (узору) и откройте его. После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.
Шаг 2
Дважды щелкните левой кнопкой мыши по текстовому слою для того чтобы открыть Стиль Слоя (Layer Style) и добавить обводку.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #cd4949
Шаг 3
В результате у нас получится текст с обычной красной обводкой
Шаг 4
Нажмите на значок + справа от эффекта Обводка (Stroke). Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Выберите новый эффект Обводка (Stroke), и измените размер (Size) на 3 и непрозрачность (Opacity) на 0 %.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 3 рх.

- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 5
В результате мы получим прозрачную область между текстом и красной обводкой
Шаг 6
Добавьте еще один экземпляр Обводки (Stroke).
Порядок экземпляров обводки является важной частью создания эффекта. Вы можете управлять порядком наложения обводки, для этого выберите экземпляр, который хотите переместить, и нажмите значок переместить эффект вверх или переместить эффект вниз в нижней части окна Стиль слоя (Layer Style).
Переместите новый экземпляр в самый низ.
Шаг 7
После перемещения измените размер обводки на 8 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 8 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 8
Добавьте еще один экземпляр и переместите его в самый низ. Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 10 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #16a2b3
Шаг 9
Как вы уже заметили, мы добавляем прозрачную обводку поверх большей непрозрачной обводки, для того чтобы создать эффект двойной обводки вокруг текста.
Шаг 10
Вы также можете изменить положение обводки и выполнить обводку внутрь текста. Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #16a2b3
Шаг 11
Добавьте еще один экземпляр, переместите его в самый низ. Измените его размер на 4 и увеличьте непрозрачность до 100 %, установите цвет #c28c36.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 4 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #c28c36
Вы можете поэкспериментировать с последовательностью, размером, непрозрачностью и цветом до 10 различных экземпляров эффекта обводки. Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.
Автор: Kelby One
Как зеркально отобразить текст в Ворде
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
Урок: Как в Word повернуть текст
Вставка текста в текстовое поле
1. Создайте текстовое поле. Для этого во вкладке «Вставка» в группе «Текст» выберите пункт «Текстовое поле».
2. Скопируйте текст, который необходимо отразить зеркально (CTRL+C) и вставьте в текстовое поле (CTRL+V). Если текст еще на напечатан, введите его непосредственно в текстовое поле.
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Урок: Как в Ворде изменить шрифт
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (сверху вниз) и горизонтальной (слева направо) осей. В обоих случаях сделать это можно с помощью инструментов вкладки «Формат», которая появляется на панели быстрого доступа после добавления фигуры.
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».
2. В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур»;
- В выпадающем меню выберите параметр «Нет контура».
Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать зеркальное отражение
Здравствуйте уважаемые друзья, я снова рад вас приветствовать в очередном уроке gimp, из которого вы узнаете как сделать зеркальное отражение.
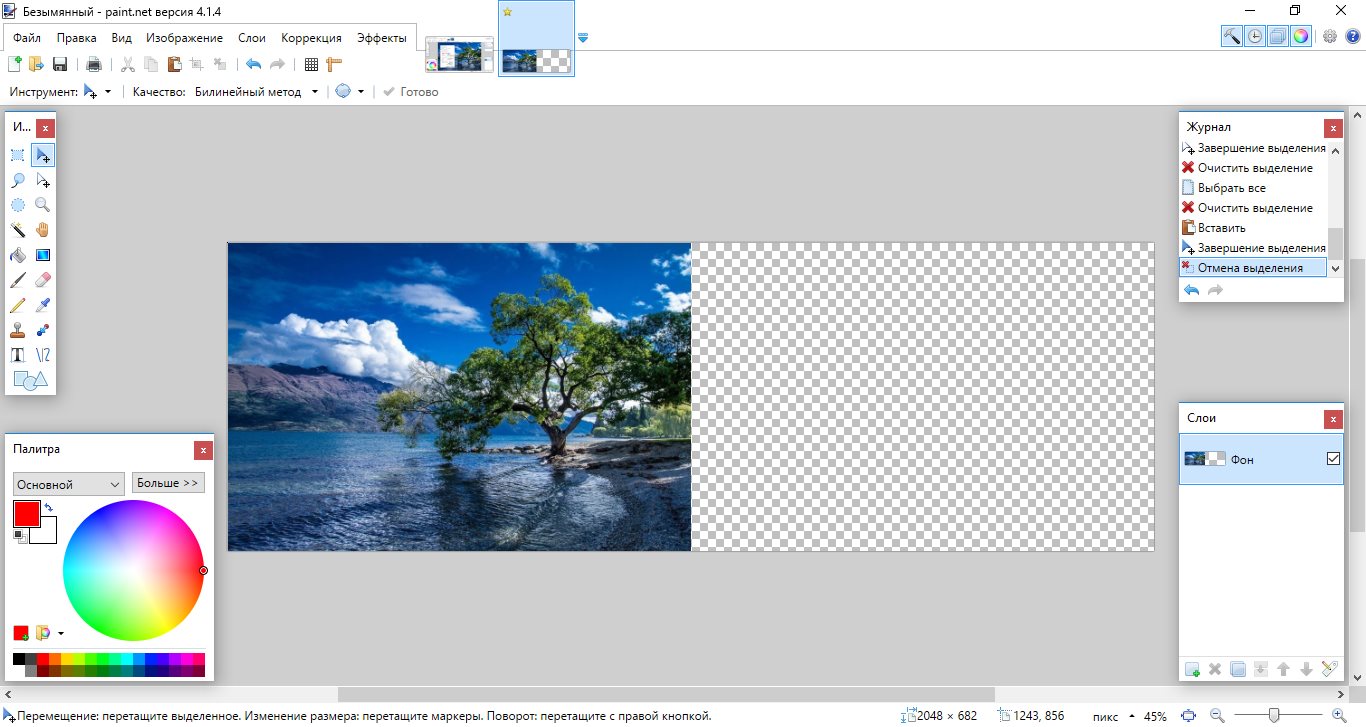
Данный урок очень прост и не должен вызвать особых затруднений в исполнении. Особенностью урока является то, что используя ниже описанную технику создания зеркального отражения можно применить к большинству графических работ.
Для простоты понимая попробуем создать простое зеркальное отражение текста. Описанная техника ранее уже встречалась в уроке «Логотип в стиле web 2.0» . Но сегодня для данного урока,я решил еще раз более подробно описать процесс создания зеркальных отражений. Для начала запускаем графический редактор гимп.
Шаг 1. Создаем новое изображение с параметрами поля 640×400
Шаг 2. На панели инструментов выбираем «Текст» и вводим любую надпись. По умолчанию стоит шрифт — Sans и размер 18px.
Но вы легко можете изменить эти значения. Так я выбрал для данного урока шрифт —Sans Bold и размер шрифта 80px. И цвет шрифта изменил на зеленый (#00a800).
Шаг 3. С помощью инструмента «Выравнивание» расположим текст по центру рабочей области, для этого выбираем сам инструмент «Выравнивание»
854
и один раз щелкаем по тексту. После этого у нас активируются кнопки,поочередно нажимаем на «Центрировать по вертикальной оси»
и далее «Центрировать по горизонтальной оси»
Шаг 4. Создадим небольшую обводку текста. Для этого щелкаем правой кнопкой мыши по слою и из выпавшего меню выбираем «Альфа-канал в выделение».
Затем идем в «Выделение — Увеличить» и вводим значение 3px.
Теперь создадим новый прозрачный слой через «Слой — Создать слой» или щелкнув на соответствующую пиктограмму создания нового слоя. Далее опустим данный слой вниз под текст
Далее опустим данный слой вниз под текст
Так как созданное выделение у нас активно, закрашиваем его черным цветом.
Снимаем выделение через «Выделение -Снять»
Шаг 5. На панели «Слоев» выбираем верхний слой и правой кнопкой мыши вызываем контекстное меню и выбираем пункт «Объединить с предыдущим».
Теперь два слоя у нас соединены и можно приступать к созданию зеркального отражения.
Шаг 6. Создаем копию слоя с текстом и выбираем инструмент «Зеркало» после чего активируем пункт тип отражения — Вертикальное.
Щелкаем по слою с текстом, при этом наш слой отразится зеркально.
Шаг 7. С помощью инструмента «Перемещение» опустим слой вниз, как показано на скриншоте.
Шаг 8. Добавим маску слоя, вызываем контекстное меню и выбираем пункт «Добавит маску слоя» ( Белый цвет:полная непрозрачность)
Выбираем инструмент «Градиент» с следующими параметрами:
Градиент: «Основной в прозрачный» и ставим галочку напротив пункта «Развернуть»
Применяем градиент как показано на скриншоте
Вот результат применения «Градиента»
Шаг 9. Переключаемся с маски слоя на сам слоя, об этом свидетельствует белая рамка вокруг активного слоя.
Далее идем в «Фильтры — Размывание -Гауссово размывание и вводим значение 5px. ( Данное значение установлено по умолчанию)
Вот и все. Теперь вы знаете как сделать зеркальное отражение текста с помощью средств графического редактора gimp.
Вместо заключения: используя выше описанную методику создания отражения можно применять не только к текстовым надписям.
Аналогично можно получить зеркальное отражение любых элементов на изображении.
Автор урока: Антон Лапшин ( GimpArt. Org)
Org)
Зеркальное отражение текста. | Веб-мастерская Ларисы Ворониной
Иногда хочется на своём сайте не просто голым текстом написать название сайта, а сделать это название как-то более эффектным. В этой статье я покажу вам, как сделать зеркальное отражение текста.
Открываем Photoshop и создаём новый документ (CTRL+N) со следующими размерами ширина 1000px, высота 300px.
Открываем окно «слои» (F7).
Берём инструмент «заливка» (G) и заливаем фон голубым цветом.
Берём инструмент «Текст»(T), выставляем параметры как на рисунке.
И пишем слово «ТЕКСТ».
Слой с текстом размещаем посередине с помощью инструмента «Перемещение» (V).
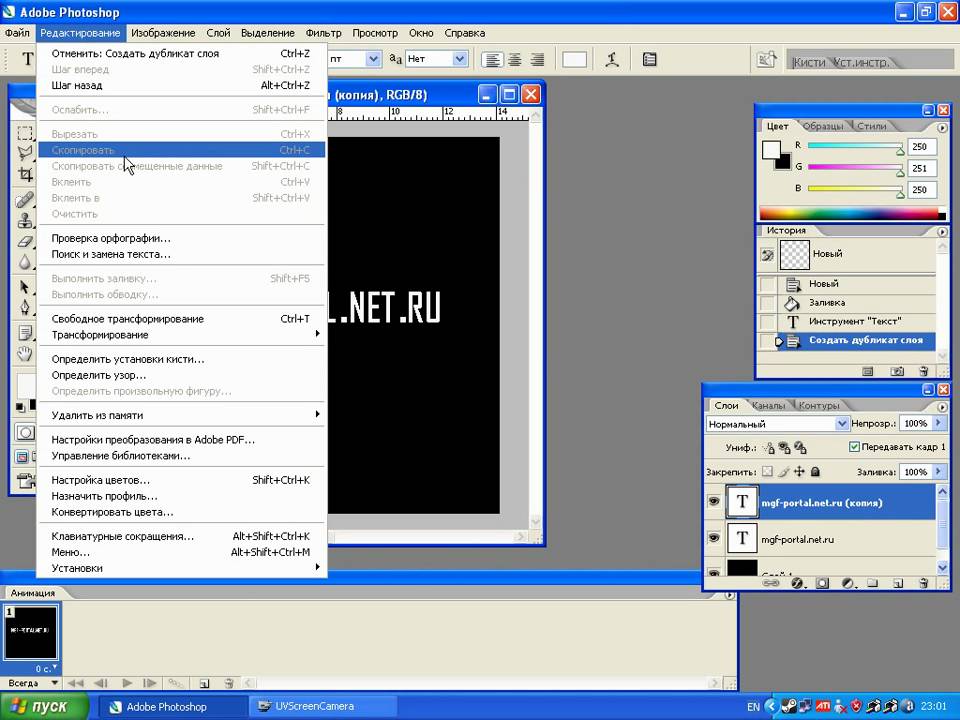
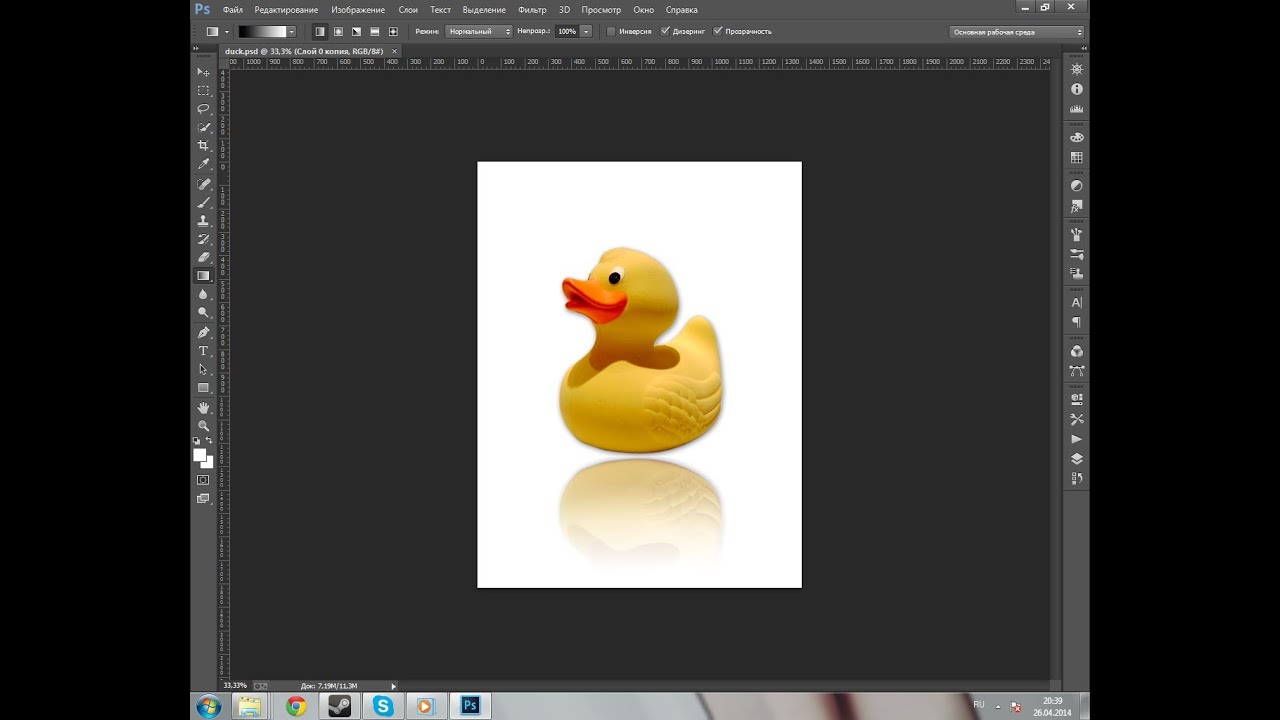
Далее копируем слой с текстом (наводим курсор на слой с текстом, нажимаем правой кнопкой мыши и выбираем пункт меню «создать дубликат слоя»).
Получившийся слой перемещаем вниз под основной текст. Для удобства слою с отражением дадим название «отражение текста».
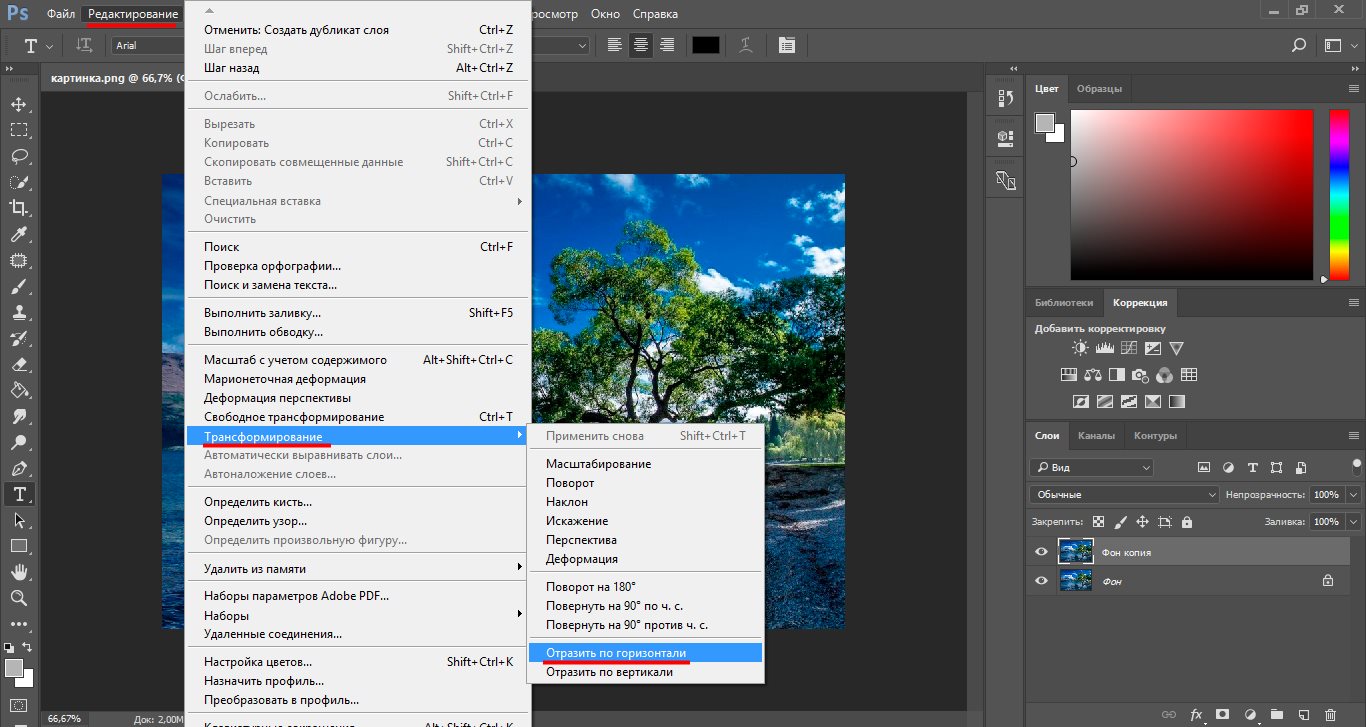
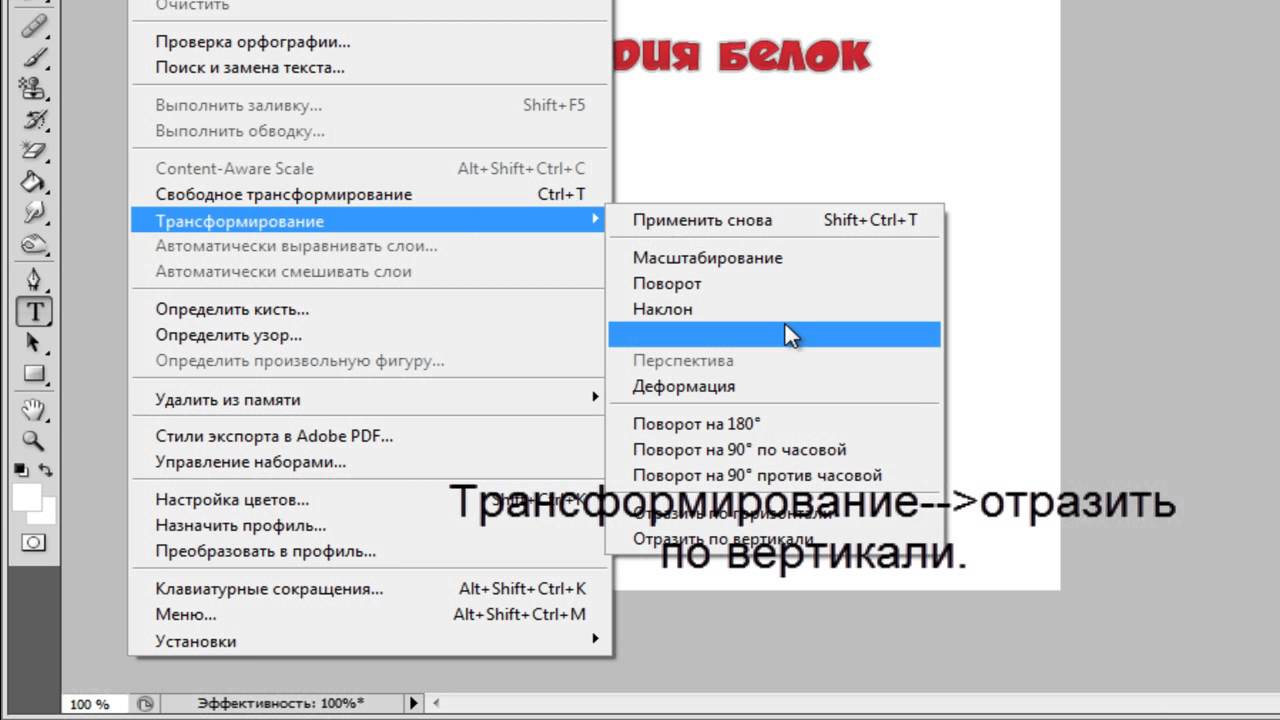
Затем на верхней панели выбираем пункт меню «редактирование» -> «трансформирование» -> «отразить по вертикали».
Должно получиться вот так:
Идём дальше.
Прямое зеркальное отражение текста.
Для слоя «отражение текста» применяем стиль (fx) «наложение градиента». Градиент выставляем от светло-голубого (близкого к фону) к тёмно-синему (цвету самого текста).
Непрозрачность этого слоя ставим на 75%.
Вот что у нас получилось. Вполне себе отражение на плоской поверхности.
Зеркальное отражение текста под углом.
Такое отражение конечно больше похоже на тень.
Растрируем оба слоя с текстом (нажимаем правой кнопкой мыши на слой и выбираем пункт «растрировать текст»).
Далее на верхней панели выбираем пункт меню «редактирование» -> «трансформирование» -> «перспектива».
У нас появляется вот такая рамка.
Левой кнопкой мыши тянем за любой нижний угол рамки, и у нас получится примерно так.
Для пущего эффекта берём инструмент «размытие» и размываем нижнюю часть отражения.
Конечный результат должен быть вот таким.
Вы можете применить и другие стили для текста, например «тень», «свечение», «тиснение», «градиент» и даже «глянец».
Аналогичным образом, зеркальное отражение можно сделать не только для текста, но и для панели меню, для кнопок и для изображений.
Зеркальное отражение слов. Делаем зеркальное отражение фотографий и текста
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Просмотрщики
Практически все просмотрщики графических файлов имеют функцию зеркального отражения. Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Диспетчер рисунков Microsoft Office
Этот просмотрщик входит в пакет программ Microsoft Office. Обладает небольшим набором функций: убрать красные глаза, подкорректировать яркость и контрастность, обрезание и зеркальное отражение фото. Отразить зеркально можно следующим образом: запускаем утилиту и открываем фото (или открываем фото с помощью диспетчера рисунков), в верхней панели инструментов кликаем на «Рисунок», где из выпадающего списка выбираем «Повернуть и отразить». Теперь в панели справа определяем, как именно отразить, и сохраняем.
FastStone Image Viewer
Довольно мощный просмотрщик графических элементов, который обладает массой разных функций и эффектов, среди них «Зеркальное отражение». Идем двумя путями:
- открываем утилиту и находим нужное изображение в дереве файлов;
- открываем фото с помощью этой программы напрямую.
Теперь кликаем правой клавишей мыши в любом месте рисунка, находим пункт «Изменить» и выбираем «перевернуть по горизонтали» (по вертикали).
Paint
Всем известная с малых лет рисовалка также может перевернуть рисунок. Порядок действия тот же, что и с другими программами: запускаем рисовалку и открываем картинку (можно перетянуть) либо открываем «с помощью». Теперь на верхней панели инструментов находим значок с двумя треугольниками и поворачивающей стрелочкой (находится рядом с функцией «Выделить»). Нажимаем на треугольники и кликаем на пункты «Отразить по горизонтали» или «Отразить по вертикали».
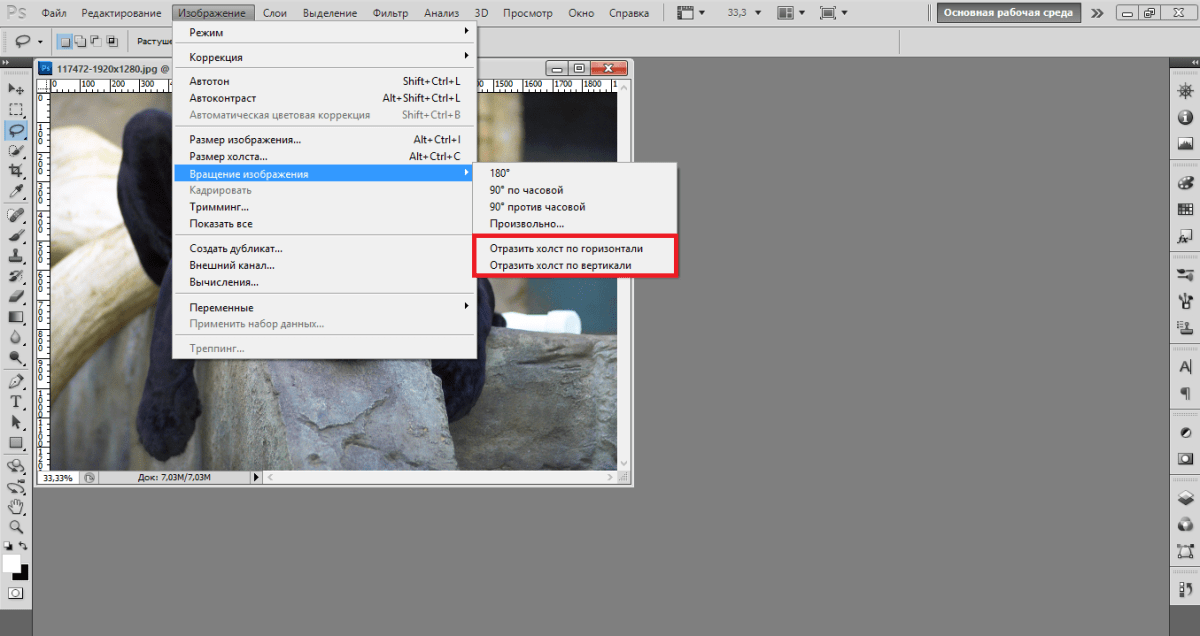
С помощью графического редактора Adobe Photoshop
Photoshop — это, пожалуй, самый известный графический редактор. Всё благодаря его внушительным функциям для редактирования и создания графических файлов. Само собой, отразить эта утилита сможет фото без проблем.
Открываем картинку с помощью Photoshop, заходим во вкладку «Изображение». В появившемся списке находим пункт «Повернуть холст». Наводим на него и видим, как возникает ещё один список, в котором нужно нажать «Отразить холст по горизонтали», либо «Отразить холст по вертикали».
Отражаем текст
Кроме отражения картинки, многие текстовые и графические редакторы способны на зеркальное отражение текста. Все программы рассматривать не будем, остановимся на самых популярных — Microsoft Word и Adobe Photoshop.
Зеркально отразить текст в «Ворде» можно следующим образом. Открываем документ и переходим во вкладку «Вставка» в верхней панели инструментов. Здесь находим инструмент «WordArt», нажимаем на него и выбираем понравившийся шаблон. Далее пишем нужный текст. Теперь у нас есть два пути, как отразить написанное:
- нажимаем на текст, в результате чего вокруг него появляются точечки для изменения размера. Зажимаем одну такую точку, которая находится посередине с любой стороны, и перетягиваем в противоположную сторону;
- нажимаем на текст, после чего в панели инструментов появляется вкладка «Формат», подсвеченная определенным цветом и подписанная «Работа с объектами WordArt». Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Adobe Photoshop
Действуем так же, как и с изображением. Но сначала нужно написать текст. В панели с инструментами нажимаем на кнопку «Т» (или комбинацию Shift+T), кликаем на листе курсором и набираем текст. После заходим во вкладку «Изображение», «Вращение изображения» и «Отразить холст». Но перед тем как сделать зеркальное отражение написанного, нужно, чтобы был выделен именно этот слой, иначе отражено будет что-то ещё.
«ЗЕРКАЛЬНОЕ» ПИСЬМО БУКВ.
ВЫЯВЛЕНИЕ, ПРЕДУПРЕЖДЕНИЕ, ИСПРАВЛЕНИЕ.
«Зеркальное» письмо букв – один из видов нарушения письма, в основе которого лежит недостаточная сформированность:
- зрительно-пространственного восприятия и представлений;
- зрительного анализа и синтеза;
- знаний о буквах.
Если ребенок дошкольного возраста до начала обучения грамоте не научился сравнивать предметы по величине и форме, плохо ориентируется в пространственном расположении предметов по отношению к себе и друг другу, то ему сложно будет усвоить и дифференцировать различия оптически сходных букв.
В русском языке 33 буквы, и 23 из них вызывают затруднение из-за свойств зеркальности, а именно:
- Б, В, Г, Е, И, К, Р, С, Ц, Щ, ы, ь, ъ (элементы прописываются справа)
- З, Л, У, Ч, Э, Я (элементы прописываются слева)
«Зеркальное» письмо букв встречается у детей 6-7 лет и выявляется при их обучении письму.
ВЫЯВЛЕНИЕ «ЗЕРКАЛЬНОСТИ» ЗРИТЕЛЬНОГО ВОСПРИЯТИЯ
Рисунок, на котором изображены правильно и зеркально написанные буквы.
Ребенку можно предложить следующие задания:
- В каждой паре букв покажи правильно написанную.
- Придумай и расскажи, как можно переделать неправильную (зеркальную) букву в правильную.
С началом школьного обучения дети с нарушением зрительного восприятия точно так же будут воспроизводить и буквенные знаки. Это говорит об устойчивом характере имеющихся у ребенка трудностей и об общей несформированности пространственных представлений. Поэтому нужно думать не столько об отдельных буквах, сколько о необходимости решения проблемы в целом. И решать ее нужно именно в дошкольном возрасте, не ожидая появления устойчивых нарушений письма, а, стараясь их, по возможности, предупредить.
I. ПОДГОТОВИТЕЛЬНЫЙ ЭТАП
Цель : развитие у ребенка умения ориентироваться
на собственном теле.
- Воспитание четкой дифференциации правой и левой руки.
(Какая рука у тебя правая? А какая левая? В какой руке ты держишь карандаш, ложку?). - Упражнение в безошибочном нахождении правой ноги, правого глаза, левого уха, правой щеки и т. д.
(- Попрыгай на левой ноге. — Положи левую руку на правую щёку.) - Обучение ориентировке в пространстве с точки зрения учета правой и левой стороны.
Ребенку необходимо объяснить, что все те предметы, которые расположены ближе к правой его руке, находятся справа от него, а которые ближе к левой руке – слева.
После этого ребенку задаются вопросы о местонахождении различных предметов. (Шкаф слева или справа от тебя? Твой друг Миша сидит слева или справа от тебя? Почему ты так считаешь?) - Когда ребенок научится безошибочно отвечать на такие вопросы, можно переходить к определению местонахождения предметов по отношению друг к другу.
Например: «Положи тетрадь слева от книги. Сядь справа от Димы».
И только после того, как ребенок усвоит особенности пространственного расположения предметов, он сможет, наконец понять, справа или слева от вертикальной палочки нужно писать горизонтальную палочку и половинку овала в букве «Б».
II. ИГРЫ И УПРАЖНЕНИЯ, НАПРАВЛЕННЫЕ НА ПРЕДУПРЕЖДЕНИЕ и ИСПРАВЛЕНИЕ «ЗЕРКАЛЬНОГО» ПИСЬМА
Цель: освоение понятий «верх», «низ», «право», «лево», «центр». Совершенствование зрительного анализатора.
1. Игра «Виртуальный паук»
Положите перед ребёнком лист с квадратной сеткой. В центре сетки находится «паук» — фишка, которая может перемещаться только по сигналу и только на одну клетку в пределах поля. Начало отсчёта – середина (центр) поля. Даётся сигнал: вверх – вправо – вниз. Ребёнок передвигает свою фишку по листу бумаги, отмечая, где остановился «паук». Постепенно ускоряется темп и увеличивается количество перемещений от 2-3 до 8-10. На последнем этапе ребёнок определяет положение «паука» с закрытыми глазами и называют это место. В результате этой игры чётко и прочно усваиваются понятия верх-низ, вправо-влево, а также дети запоминают названия квадратов.
2. После такой подготовки ребёнку можно предложить графические диктанты для рисования орнаментов, фигур и букв.
Например, поставить точку на листе клетчатой бумаги и от неё вести карандашом линии по клеточкам под диктовку:
8 клеток вверх, 2 клетки вправо, 3 клетка вниз,2 клетки влево, 3 клетки вверх, 2 клетки вправо, 8 клеток вниз, 2 клетки влево, 3 клетки вверх, 2 клетки влево, 3 клетки вниз, 2 клетки влево.
Если нет ошибок, то получится буква «Н», которую ребёнок штрихует. Таким образом, можно нарисовать любую букву. Эта работа очень нравится детям, хотя она требует концентрации внимания, чёткости выполнения инструкции, сформированного зрительно-пространственного восприятия.
3. Выкладывание букв из палочек с фиксированием внимания на том, в какую сторону направлена буква, где расположены элементы и в каком количестве.
4. Определение букв, написанных на карточках, где представлены как правильные, так и ложные (зеркальные) буквы.
5. Ощупывание картонных букв с закрытыми глазами (игра «Чудесный сундучок»). Необходимо достать букву из сундучка с закрытыми глазами, определить на ощупь, какая буква, назвать её, придумать слова, содержащие эту букву, положить её на стол так, чтобы она отражала верное написание.
6. Определение букв, написанных на спине, руке, на ладони (пальцем медленно проводить контур буквы), в воздухе (с закрытыми и с открытыми глазами).
Для более младших детей можно использовать это упражнение, рисуя вместо букв знакомые им геометрические фигуры (круг, квадрат, треугольник).
7. Нахождение недостающих элементов букв . Игра «Буква сломалась».
8. Обведение букв по трафарету, шаблону, выкладывание контура букв ниточками, семечками, проволокой, палочками; рисование букв на асфальте, на снегу, на стекле, на песке.
9. Демонстрация букв в разном положении.
10. Предъявление букв разного шрифта: печатные, прописные, строчные, стилизованные.
11. Игра «Морской бой». Правила этой игры известны всем. В данном случае для «координатной сетки» берутся буквы и заглавные, и строчные.
12. Поиск букв, написанных одна на фоне другой, или «зашумлённых» букв.
13. Реконструирование букв.
Например из буквы Р можно сделать букву В, дорисовав один элемент, а из буквы Н получится буква П, если передвинуть всего одну палочку.
14. Определение букв, которые можно выложить из трёх, четырёх или из двух палочек.
Из трёх палочек – Н, П, И, А, С, К, Ж
Из двух палочек – Т, Л, Х, Г.
Из четырёх – Ш, М
III . ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Цель: закрепление образа буквы и её письменного написания.
Письмо смешиваемых букв под диктовку. Буквы диктуются в неопределенной последовательности, чтобы исключить возможность догадки, например: в, в, б, с, б ….
Таким образом, проблема «зеркального» письма существует и требует пристального внимания от педагогов и родителей.
Желаем успеха Вашим детям!
Зам. зав. по УМР МБДОУ детский сад № 13 «Сказка» Агафонова Ю.В.
В процессе подготовки какого-то материала нам может понадобиться сделать зеркальное отражение помещённых в документ изображений. О возможности и способах сделать в Word зеркальное отражение изображения мы сегодня и поговорим.
Выбранное нами изображение располагается на листе в том месте, где мы установили или оставили курсор. Помещённое на лист изображение мгновенно захватывают маркеры, а в верхнем меню появляется специальная вкладка, содержащая различные опции, инструменты и шаблоны, позволяющие это изображение редактировать.
Итак, приступим.
Поместим на лист (страницу) изображение:
Как мы и говорили, — изображение захватили маркеры, а в верхнем меню появился функционал «Работа с рисунками», содержащий вкладку «Формат». Данная вкладка свёрнута, и мы не видим опций, которые она содержит:
Обычным щелчком мыши по названию вкладки развернём её:
Вот теперь в нашем распоряжении большое количество различных опций и инструментов, с помощью которых мы можем редактировать изображение и так и сяк.
Поскольку мы сегодня говорим о зеркальном отражении изображения, то обратим своё внимание на раздел вкладки «Стили рисунков» и, содержащийся в нём инструмент «Эффекты для рисунка»:
Щелчком мыши по названию данного инструмента раскроем его функционал и посмотрим на эффекты, которые мы можем применить к изображению. Среди множества эффектов есть и нужный нам, в данном случае, эффект «Отражение». Наведя курсор мыши на название данного эффекта, мы увидим варианты отражения:
А наводя курсор мыши на варианты отражения, мы сразу же можем видеть, каким будет отражение того или иного варианта, когда мы его выберем:
Выбранный вариант отражения мы можем дополнительно редактировать, то есть изменять по своему усмотрению. Мы можем сделать отражение менее или более прозрачным, или размыть его, или же всё вместе. А можем и отдалить отражение от изображения.
Чтобы начать редактировать само отражение нужно вновь выделить изображение — оно должно быть захвачено маркерами. Затем пройти уже известный путь до предлагаемых Word вариантов отражения и ниже перечня этих вариантов, выбрать опцию «Параметры отражения»:
Как только мы выберем данную опцию, тут же откроется окно «Формат рисунка», в котором содержатся, так сказать, рычаги воздействия, ну или регуляторы параметров:
Схватив мышкой тот или иной ползунок, и перемещая его вправо-влево, мы и влияем на отражение. Перемещая какой-то ползунок, например «Размытие», мы сразу же видим происходящие изменения. Может так случится, что окно с регуляторами-ползунками откроется таким образом, что полностью заслонит изображение. В этом случае нужно схватить окошко мышью за верхнюю его часть, где расположено название окна и переместить (отодвинуть) его в любую удобную для работы сторону.
Для примера, я перемещу ползунок размытия немного вправо, и мы посмотрим на то, каким станет отражение:
Если выбранный вариант-заготовка отражения нас устраивает, то изменять дополнительно параметры отражения, конечно же, ненужно. В том случае, когда мы передумали и решили не делать отражение картинки, то для его удаления мы вновь проделываем путь до вариантов отражения и выбираем уже вариант «Нет отражения»:
В том случае, когда мы передумали и решили не делать отражение картинки, то для его удаления мы вновь проделываем путь до вариантов отражения и выбираем уже вариант «Нет отражения»:
Давайте рассмотрим возможность сделать отражение самостоятельно, не используя варианты-заготовки, предлагаемые программой Word. Процесс этот несложный. Всё что нам нужно сделать, так это скопировать изображение и, сделанную копию перевернуть на 180 градусов, а затем поместить ниже картинки-оригинала.
Приступим.
Я предлагаю такой вот способ копирования: Прицелимся курсором мыши в центр изображения, а затем нажмём клавишу «Ctrl» и будем её удерживать. Затем, нажмём левую кнопку мыши и, удерживая её нажатой, протащим уже копию изображения немного вниз:
Можно «бросить» копию на этом месте:
Если в момент перемещения копии она немного сместилась, то можно помочь себе клавишами-стрелками клавиатуры компьютера.
Конечно же, можно сделать копию изображения другим удобным для себя способом.
Продолжим.
Схватим мышью средний верхний маркер копии и потянем вниз. Такое наше действие и есть переворачивание копии изображения «кверху ногами» (180 градусов):
При переворачивании копии изображения необязательно стараться визуально достичь размера изображения-оригинала.
И вот когда мы увидели копию перевёрнутой и немного суженной по высоте, отпустим левую кнопку мыши — перестанем держать маркер и посмотрим на то, что у нас получилось:
Теперь, схватив копию мышью или с помощью клавиш-стрелок клавиатуры компьютера, поместим копию на изображение-оригинал примерно посередине:
Затем, хватая мышью то один маркер, то другой, совместим копию с оригиналом:
С этого момента копию изображения будем называть отражением.
К отражению мы можем применить подходящие для него эффекты. Для того чтобы это сделать нам необходимо вновь выделить отражение, если оно не выделено. Сделаем это щелчком левой кнопкой мыши, находясь курсором на теле отражения. Отражение захватили маркеры выделения (редактирования), а в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши раскроем содержание вкладки. Теперь мы можем воспользоваться опциями и инструментами, которые она содержит.
Сделаем это щелчком левой кнопкой мыши, находясь курсором на теле отражения. Отражение захватили маркеры выделения (редактирования), а в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши раскроем содержание вкладки. Теперь мы можем воспользоваться опциями и инструментами, которые она содержит.
Например, выбрав опцию «Художественные эффекты» мы можем применить к отражению тот или иной подходящий эффект:
Давайте из предлагаемых вариантов выберем, например, эффект «Размытие». Уже при наведении курсора мыши на этот эффект мы можем видеть изменение отражения:
Для применения выбранного эффекта к отражению нужно сделать щелчок левой кнопкой мыши на пиктограмме эффекта. Применённый эффект мы можем усилить или ослабить, или же говоря иначе — отредактировать. Для этого нужно вновь открыть окошко с вариантами эффектов и выбрать опцию «Параметры художественных эффектов»:
В результате такого выбора откроется окно настроек параметров эффекта с названием «Формат рисунка». В этом самом окне мы и делаем свои собственные установки параметров:
Всё что нам нужно сделать для изменения эффекта, так это подвинуть ползунок. Можно не использовать ползунок, а выставить какой-то свой параметр, используя кнопки-стрелки. Для отмены установленного нами параметра нажимаем кнопку «Сброс». В этом же окне мы имеем возможность поменять первоначально выбранный эффект на другой эффект:
И точно таким же образом изменять и его параметры.
Для более быстрого вызова окна изменения параметров (окно называется, как мы помним, «Формат рисунка») нам достаточно сделать щелчок правой кнопкой мыши, находясь курсором на теле отражения:
Это самое окно мы также можем открыть обычном щелчком мыши по маленькой стрелочке в нижнем правом углу раздела «Стили рисунков»:
Нам вовсе не обязательно ограничиваться лишь каким-то одним применённым к отражению художественным эффектом. Так применив эффект «Размытие»:
Так применив эффект «Размытие»:
мы, обратившись к инструменту «Коррекция», добавляем к уже размытому отражению один из вариантов с настроенной яркостью и контрастностью:
Параметры последнего применённого варианта также можно изменить и как это сделать мы уже знаем.
Если мы хотим, чтобы отражение не имело чёткой нижней границы и плавно сливалось с листом, то в этом случае нам поможет функционал «Фигуры», который находится во вкладке «Вставка» верхнего меню.
Давайте обычным щелчком мыши развернём вкладку «Вставка» и тем же обычным щелчком мыши раскроем содержание функционала «Фигуры», где выберем инструмент рисования прямоугольника:
После такого выбора курсор мыши превратиться в перекрестие из двух чёрточек — теперь можно начинать рисовать фигуру.
Наша задача наложить сверху нижней части отражения прямоугольник, не вылезая за края отражения, говоря другими словами, прямоугольник должен быть на переднем плане. Сделать это не сложно.
Давайте этот самый прямоугольник нарисуем. Для удобства рисования прямоугольника щелчком мыши выделим отражение. Его захватили маркеры. Эти маркеры наши помощники в рисовании прямоугольника. Рисуем прямоугольник так, будто соединяем средние левый и правый боковые маркеры, с левым и правым нижними угловыми маркерами между собой.
В результате у нас должно получиться вот так:
В автоматическом режиме прямоугольник окрасился синим цветом. В нашем примере лист Word имеет белый цвет. По этой причине нам необходимо окрасить прямоугольник белым цветом. Для достижения нужного эффекта прямоугольник не просто окрасим белым цветом, а зальём белым градиентом, сделав затем корректировочные настройки заливки.
Приступим.
Как только мы нарисовали прямоугольник, в верхнем меню тут же появилась вкладка «Формат» функционала «Средства рисования». Если эта вкладка свёрнута, и мы не видим, содержащихся в ней опций и инструментов, то обычным щелчком мыши по названию вкладки развернём её содержание и выберем опцию «Заливка фигуры»:
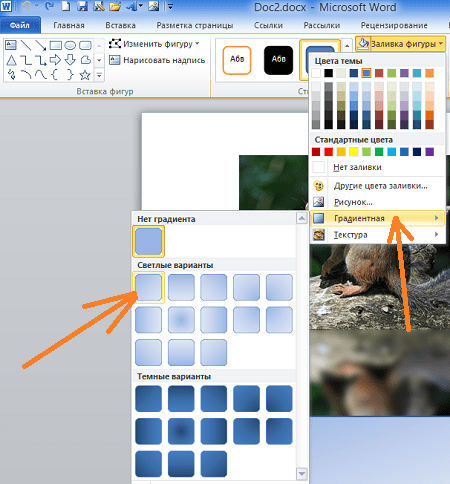
Из нескольких вариантов заливки выберем нужный нам в данном случае вариант «Градиентная заливка», а внутри градиентной заливки самый первый вариант из предлагаемых светлых вариантов:
Выбрать можно и любой другой вариант заливки, так как мы полностью изменим все его параметры.
Итак, прямоугольник залит выбранным градиентом. Если сбросить выделение маркерами (обычный щелчок мыши на чистом поле листа), то мы увидим очерченный контур прямоугольника. Вновь выделим прямоугольник. Обводка контура нам не нужна, удалим её, выбрав в верхнем меню опцию «Контур фигуры», а затем вариант «Нет контура»:
Избавиться от контура можем сразу же после того, как нарисовали прямоугольник. Делаем так, как нам удобно.
Продолжим работу с градиентом.
После того, как мы залили прямоугольник градиентом-заготовкой, вновь в верхнем меню выберем опцию «Заливка фигуры», а затем вариант «Градиентная» и далее «Другие градиентные заливки»:
Перед нами откроется окно «Формат фигуры», сообщающее о параметрах (настройках) градиентной заливки, выбранного варианта-заготовки. Эти параметры нам и нужно изменить:
К основным изменениям параметров относятся изменения угла заливки, цвета и прозрачности. Последовательность вносимых изменений можно изменить на своё усмотрение.
Приступим.
Первым шагом будет изменения угла заливки. Щёлкая кнопкой-стрелкой вверх, изменим угол 45˚ на 270˚. Для более быстрого изменения параметра, кнопку можно удерживать нажатой:
Теперь поработаем с градиентом.
Щелчком мыши выделим среднюю чернильницу для удаления, а затем нажмём кнопку с красным крестиком:
Таким же способом наполняем белым цветом правую чернильницу и смотрим на результат — прямоугольник полностью белый:
Заключительным шагом в достижение желаемого эффекта будет увеличение прозрачности правой чернильницы. Щелчком мыши выделим правую чернильницу, если мы сбросили её выделение, и переместим ползунок прозрачности вправо, установив значение 100%:
Вот мы и достигли эффекта плавного слияния с листом. Для усиления данного эффекта нужно немного переместить левую чернильницу вправо:
Мы можем дополнительно усилить эффект изменив высоту прямоугольника.
Давайте схватим мышью средний верхний маркер выделения, и потянем его вверх, одновременно наблюдая за тем, как меняется эффект:
Обычным щелчком мыши на свободном поле листа сбросим выделение маркерами и посмотрим на конечный результат:
Хотя процесс создания рукотворного отражения и можно считать трудоёмким, всё же есть одно большое преимущество перед использованием шаблонов-заготовок. Это преимущество определяется возможностью работать с отражением индивидуально, применяя различные эффекты и имитируя отражение на различных поверхностях, не затрагивая при этом само изображение.
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
1. Создайте текстовое поле. Для этого во вкладке «Вставка» в группе «Текст» выберите пункт «Текстовое поле» .
2. Скопируйте текст, который необходимо отразить зеркально (CTRL+C ) и вставьте в текстовое поле (CTRL+V ). Если текст еще на напечатан, введите его непосредственно в текстовое поле.
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (сверху вниз) и горизонтальной (слева направо) осей. В обоих случаях сделать это можно с помощью инструментов вкладки «Формат» , которая появляется на панели быстрого доступа после добавления фигуры.
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат» .
2. В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур» ;
- В выпадающем меню выберите параметр «Нет контура» .
Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
Иногда перед пользователем Microsoft Word появляется задача повернуть текст, а точнее отзеркалить его. Для решение этого вопроса нужно рассматривать текст как объект и с помощью нескольких шагов можно без проблем сделать его зеркальное воспроизведение.
Для начала нужно создать текстовое поле. Его можно найти перейдя во вкладку «Вставка».
Далее, для того чтобы поменять текст в Word чтобы он отображался зеркально, пользователю нужно вращать текстовое поле. Для этих действий надо зайти во вкладку «Формат» и выбрать пункт, который нужен чтобы сделать формат фигуры (показано на скриншоте).
Далее в окне справа под названием «Формат фигуры» нужно выбрать вкладку с названием «Параметры фигуры» и после этого будет доступна функция для поворота объемной фигуры. Если нужно сделать зеркальный вид текста по вертикали — выставляем 180 градусов в поле где нужно выставить вращение вокруг оси Х, а если пользователю нужно выровнять относительно горизонтали — вписываем аналогичное значение в другое поле с названием «Вращение вокруг оси Y». Ниже на скриншотах показано эти два варианта.
Ниже на скриншотах показано эти два варианта.
После проведённых действий в текстовом поле будет по умолчанию серый фон. Для того чтобы придать ему прозрачность или внести другие коррективы нужно:
1. Выбрать материал «Проволока»
2. Задать белый цвет для сочетания с фоном страницы.
Зеркальное отражение в фотошопе – бегство от копирайта или художественный прием?
Мы живем в мире предметов и изображений, слов и эмоций, звуков и запахов. А кроме того, мы живем в мире отражений и теней. И эти отражения составляют более 70% из того, что мы видим и чувствуем, дополняя визуальный ряд новыми красками, а наши эмоции новыми нюансами. Отражения в искусстве издавна использовались для усиления эмоциональной составляющей, придавая произведениям необычность, третье измерение, загадочность. Практически все великие мастера, от классических реалистов до импрессионистов и сюрреалистов, использовали прием отражения в качестве средства усиления художественного восприятия.
Не обошла эта тема и современные интернет–технологии. Сегодня зеркальное отражение является популярным методом создания новых изображений путем усовершенствования уже существующих. Изображение теней активно применяется в создании логотипов и рекламных плакатов. Это красиво, выразительно, всегда ново и актуально.
Кроме того, зеркальное отражение стало действенным методом антиплагиата. Дело в том, что поисковые системы отслеживают каждое изображение в интернете на предмет его прямого заимствования или копирования. В этом вопросе использование отражений становится, порой, единственным доступным и простым решением проблемы. Если взять подходящее изображение и создать зеркальное отражение в фотошопе, то можно использовать его как уникальную, индексируемую поисковиками картинку, не опасаясь немилости поисковых систем.
Еще одним немаловажным применением отраженных изображений является такой популярный в наши дни метод, как печать картинок на майках и футболках. Прежде чем перенести изображение на трансферную бумагу, его надо предварительно зеркально изменить, так как большинство техник переноса картинок исключают прямое копирование. Особенно актуально это, если изображение имеет какой–либо текст.
Прежде чем перенести изображение на трансферную бумагу, его надо предварительно зеркально изменить, так как большинство техник переноса картинок исключают прямое копирование. Особенно актуально это, если изображение имеет какой–либо текст.
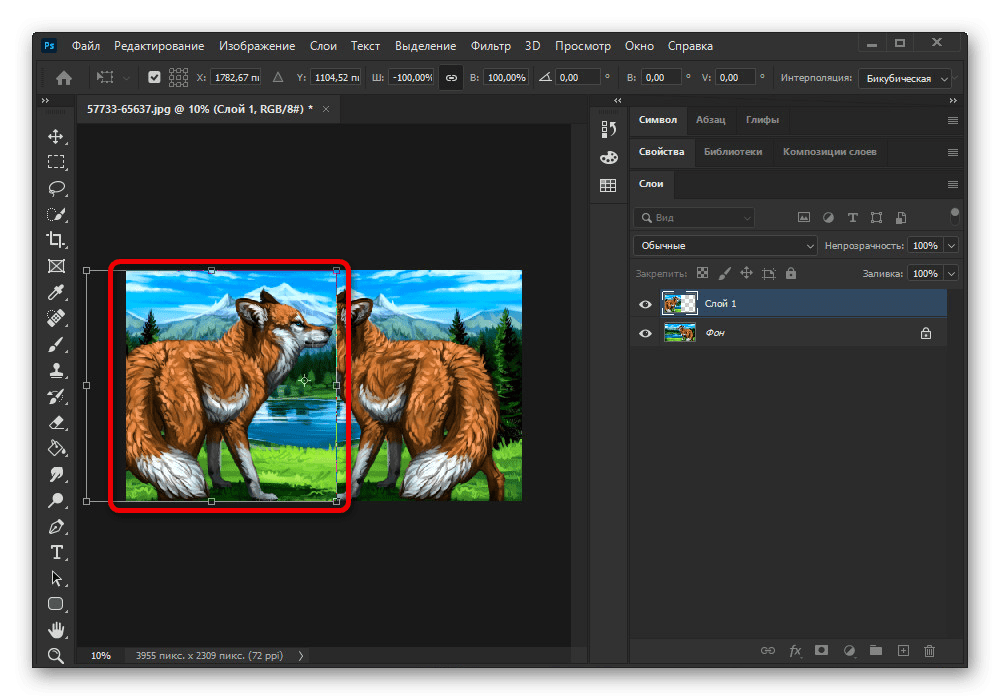
В программе Фотошоп зеркальное отражение создается довольно просто.
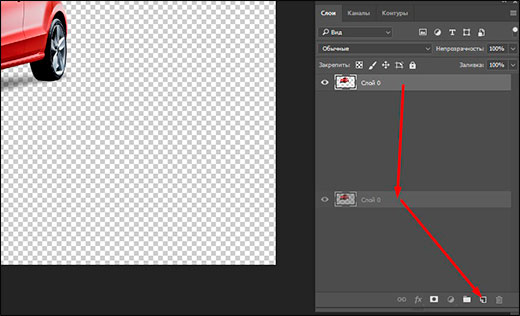
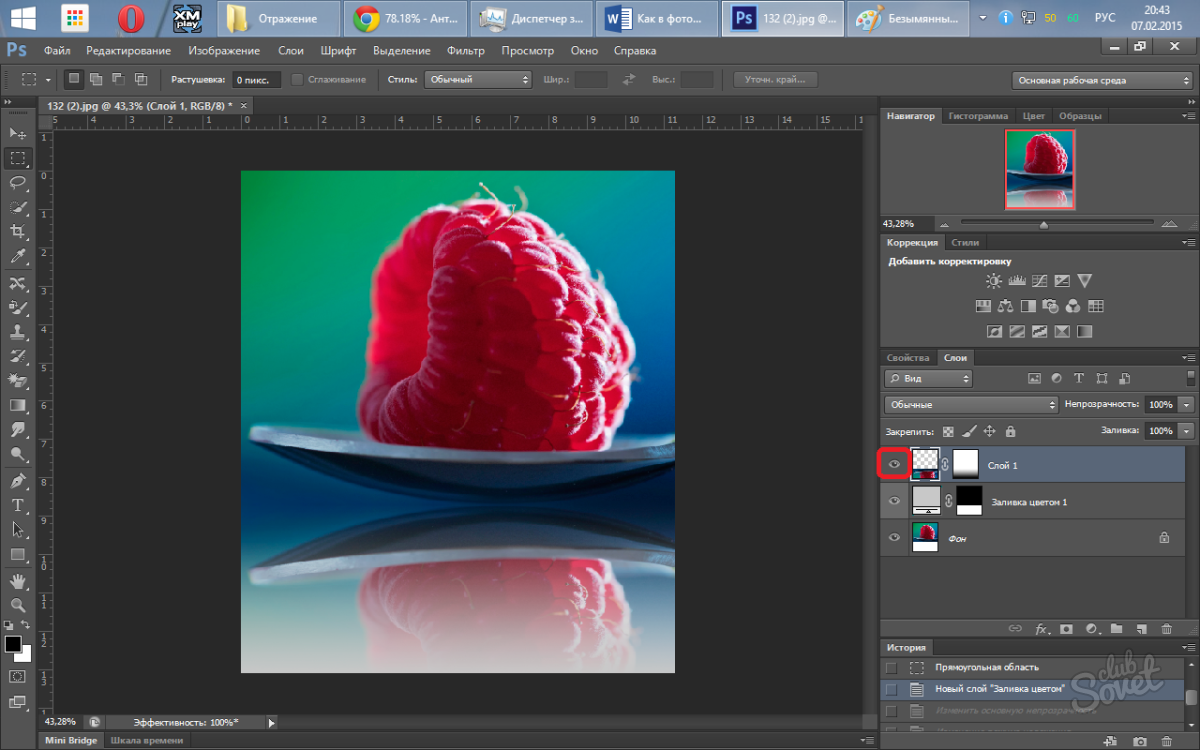
Необходимо просто скопировать существующее изображение в новый слой (Копировать/Слой/Создать новый слой/Вставить), сдвинуть новый слой ниже (или в сторону – в зависимости от контекста изображения) и сделать вертикальный (или горизонтальный) флип, то есть зайти в Меню, Редактирование/Трансформирование/Повернуть вертикально (горизонтально). Получится зеркальное отражение картинки или текста. Далее необходимо уменьшить прозрачность отражения. Для этого нужно в секции слоя кликнуть на раздел Прозрачность (Opacity) и изменить 100% на меньшую величину. Сделать это можно, либо набрав нужный процент, либо стрелочкой клавиатуры вниз постепенно уменьшая значение прозрачности. В последнем случае можно контролировать на изображении плотность отражения и остановиться на оптимальном результате. Иногда бывает достаточно 30%, иногда нужно больше. Все зависит от конкретного случая.
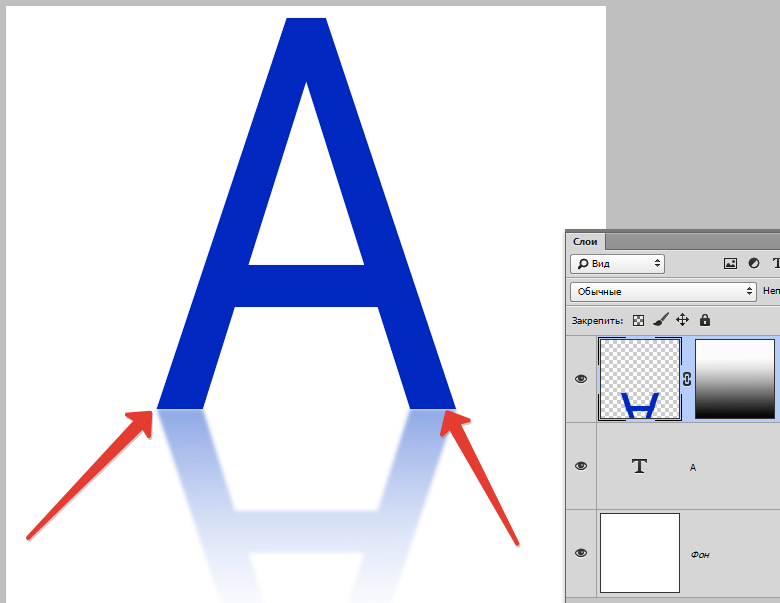
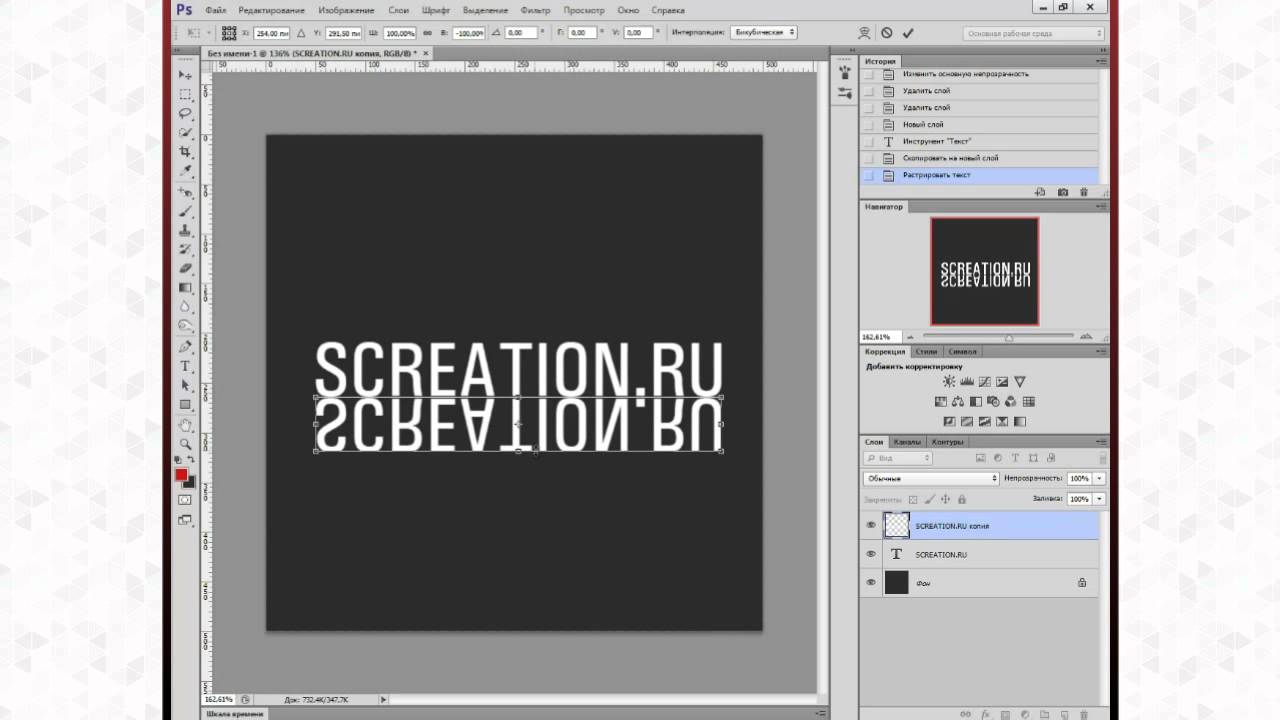
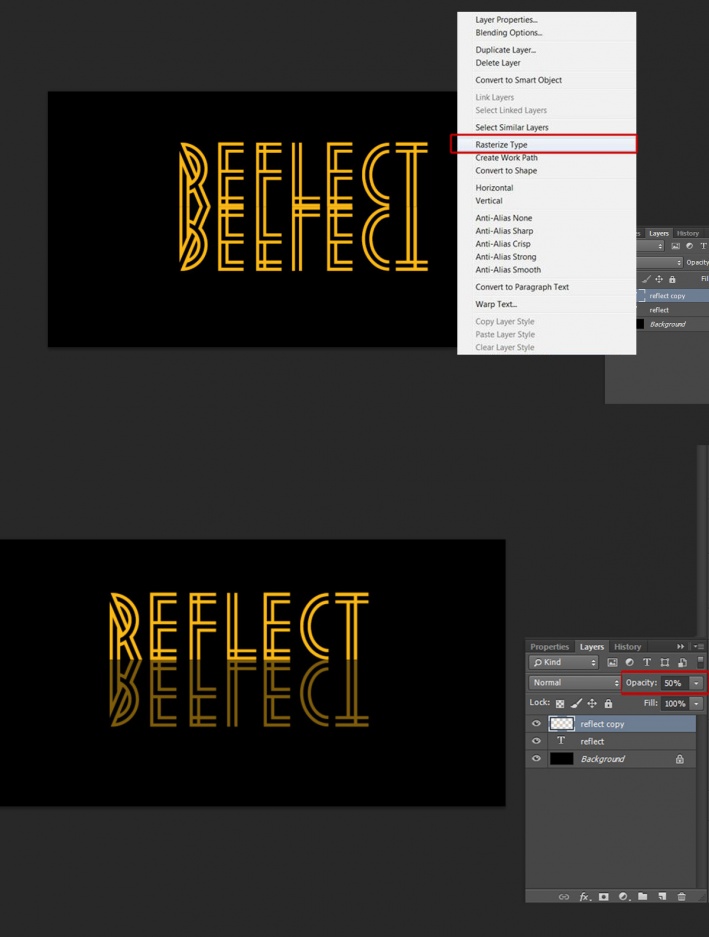
Если изображение текстовое, то далее необходимо перевести текстовый режим слоя в растровый. Это делается для того, чтобы было возможно придать отражению естественный угасающий вид. Надо сделать правый клик в секции слоя и выбрать пункт Растрировать надпись (Rasterize Type). После этого текст станет частью изображения, которое можно редактировать как картинку, но изменять сам текст, добавлять буквы, знаки препинания будет уже невозможно.
Далее следует выбрать ластик, уменьшить его прозрачность до 10–15% и подтереть необходимую часть изображения, создав естественный вид угасающего отражения.
Вот и все. Зеркальное отражение готово. Остается только совместить слои и сохранить документ в нужном формате.
Эффект отражения текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop текстовые эффекты мы собираемся создать простой эффект отражения текста. Этот эффект использовался повсюду в рекламе, и, как мы увидим, сделать это очень просто.
Вот отражение, которое мы будем создавать:
Окончательный эффект отражения текста.
Загрузите это руководство в виде готового к печати PDF-файла!
Приступим!
Шаг 1. Создайте новый документ Photoshop
Создайте новый пустой документ Photoshop, перейдя в меню File вверху экрана и выбрав New .Вы также можете создать новый документ с помощью сочетания клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Введите размеры, которые вам нужны для вашего документа. В этом руководстве я собираюсь ввести 6 дюймов для моего документа Width , 3 дюйма для Height и Resolution из 300 пикселей / дюйм . По завершении нажмите OK , чтобы выйти из диалогового окна.На вашем экране появится новый пустой документ:
Создайте новый пустой документ Photoshop.
Шаг 2. Заполните новый документ черным цветом
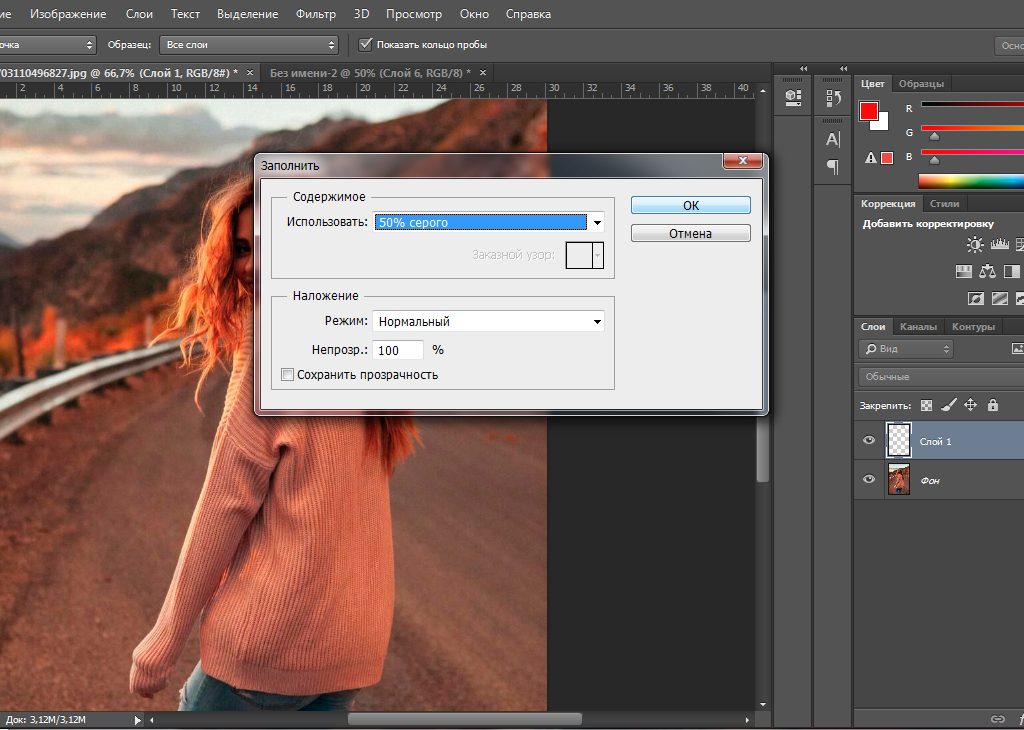
Этот шаг не является обязательным, но я собираюсь использовать черный цвет в качестве фона для моего документа, а не белый по умолчанию. Если вы предпочитаете белый цвет, можете пропустить этот шаг. Чтобы залить документ черным цветом, перейдите в меню Edit вверху экрана и выберите Fill , чтобы вызвать команду Photoshop Fill:
Перейдите в меню «Правка»> «Заливка».
Вы также можете выбрать команду «Заливка» с помощью сочетания клавиш Shift + F5 . В любом случае открывается диалоговое окно «Заливка». В верхней части диалогового окна находится раздел Contents с одним из вариантов, просто названным Use . Выберите Black из списка справа от слова Используйте:
Выберите Black из списка справа от слова Используйте:
Выберите «Черный» в разделе «Содержание» вверху диалогового окна «Заливка».
Нажмите OK , когда закончите, чтобы выйти из диалогового окна, и Photoshop закрасит документ черным цветом:
Фон документа теперь залит черным.
Шаг 3. Выберите инструмент «Текст»
Чтобы добавить текст в документ, нам понадобится Photoshop Type Too l. Вы можете либо щелкнуть по нему в палитре инструментов, чтобы выбрать его, либо, для более быстрого способа, нажмите букву T на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 4. Выберите шрифт
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт, который вы хотите использовать для эффекта.Ваш выбор шрифтов будет зависеть от того, какие шрифты установлены на вашем компьютере. Я буду придерживаться чего-то простого и выберу Gill Sans Light для своего эффекта. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 5. Выберите цвет текста
Далее нам нужно выбрать цвет для нашего текста. В Photoshop есть несколько разных способов выбрать цвет текста. В этом уроке я собираюсь использовать очень простой и быстрый способ — выбрать готовый цвет из палитры Swatches .Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована между палитрой «Цвет» и «Стили». Палитра «Образцы» содержит набор образцов цвета, которые по умолчанию устанавливаются вместе с Photoshop. Чтобы выбрать один из цветов, просто наведите курсор мыши на его образец цвета. Вы увидите, как курсор изменится на пипетку. Щелкните образец пипеткой, чтобы выбрать цвет. Я собираюсь выбрать красный образец в верхнем левом углу:
. Выберите цвет текста, щелкнув образец цвета в палитре «Образцы».
Шаг 6: Добавьте текст
Выбрав цвет, щелкните в любом месте документа и добавьте текст. Я собираюсь набрать слово «ОТРАЖЕНИЯ» заглавными буквами:
Добавьте свой текст в документ.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять ваш текст и выйти из режима редактирования текста:
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 7. Измените размер текста, если необходимо, с помощью свободного преобразования
Если вам нужно изменить размер текста, перейдите в меню Edit вверху экрана и выберите Free Transform или нажмите сочетание клавиш Ctrl + T (Win) / Command + T ( Mac).В любом случае вызывает команду Photoshop Free Transform, которая позволит нам легко изменять размер текста и перемещать его, если нам нужно:
Перейдите в Edit> Free Transform.
Выбрав его, вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift , что предотвратит случайное искажение соотношения сторон текста к ширине при изменении его размера, а затем просто щелкните любой из четырех угловых маркеров (маленькие квадраты ) и перетащите их внутрь, чтобы сделать текст меньше, или наружу, чтобы сделать его больше.Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Только не нажимайте на маленький целевой символ в самом центре поля, иначе вы переместите целевой символ, а не текст. Я собираюсь сделать текст немного больше, удерживая Shift и перетаскивая ручку в правом нижнем углу наружу. Я также собираюсь перетащить текст немного вниз, чтобы нижняя часть текста казалась ближе к центру по горизонтали:
Используйте «Свободное преобразование» для изменения размера и / или перемещения текста, если это необходимо.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform.
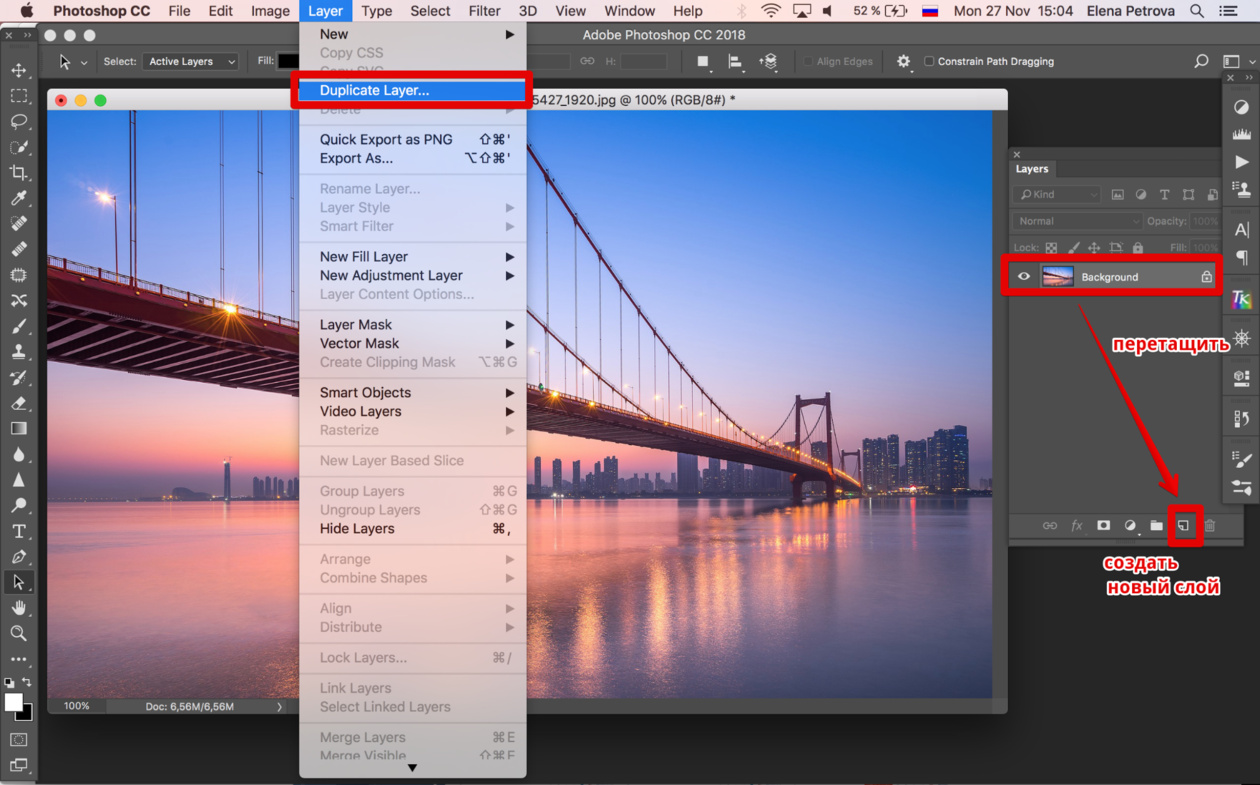
Шаг 8: Дублируйте текстовый слой
Теперь, когда у нас есть текст, мы можем приступить к созданию эффекта отражения. Первое, что нам понадобится, это копия нашего текста, поэтому давайте продублируем текстовый слой, перейдя в меню Layer вверху экрана, выбрав New , а затем выбрав Layer через Copy .Или, чтобы гораздо быстрее дублировать слой, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
В любом случае скажет Photoshop сделать копию нашего текстового слоя. Кажется, что в нашем документе ничего не произошло, но если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть копия слоя, расположенная прямо над оригиналом (обратите внимание, что копия имеет слово «копия» в своем имени ):
Копия текстового слоя появится над оригиналом.
Шаг 9. Отразите текстовый слой по вертикали
Затем нам нужно перевернуть скопированный текстовый слой вверх ногами, и в Photoshop просто есть команда, разработанная специально для такой задачи. Снова перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
.Перейдите в меню «Правка»> «Трансформировать»> «Отразить по вертикали».
Скопированный текстовый слой будет отображаться перевернутым перед исходным текстовым слоем, создавая интересный, хотя и полностью нечитаемый визуальный эффект:
Скопированный текстовый слой отображается вверх ногами перед исходным текстом.
Шаг 10. Перетащите скопированный текст под оригинал
Выберите Move Too l на палитре инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Затем, когда скопированный текстовый слой все еще выбран в палитре слоев (выбранные слои выделены синим), удерживайте нажатой клавишу Shift , затем щелкните внутри документа и перетащите скопированный перевернутый текст под исходный текст.Удерживание клавиши Shift при перетаскивании упрощает перетаскивание текста вниз, так как это предотвращает случайное перемещение влево или вправо:
Перетащите скопированный текст вниз, пока он не окажется чуть ниже оригинала.
Шаг 11. Добавьте маску слоя к перевернутому тексту
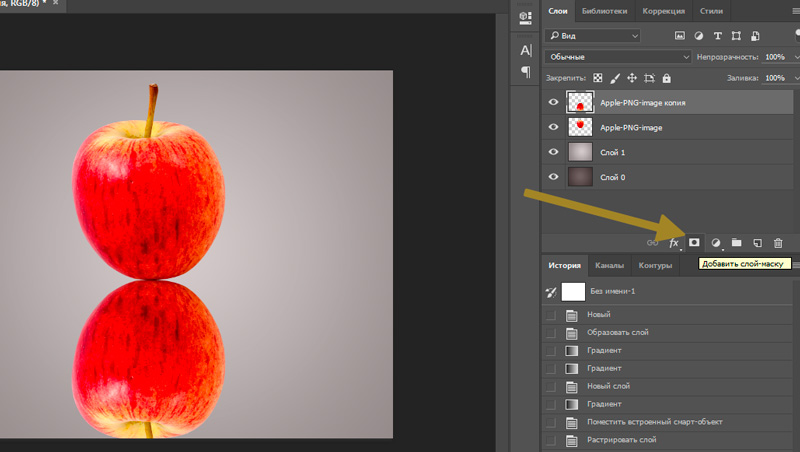
На этом этапе все, что осталось сделать для создания нашего эффекта отражения, — это заставить наш перевернутый текст плавно переходить сверху вниз в прозрачность. Для этого мы будем использовать маску слоя . Чтобы добавить маску слоя к нашему скопированному текстовому слою, убедитесь, что у вас все еще выделен скопированный текстовый слой, затем просто щелкните значок Layer Mask внизу палитры слоев:
Щелкните значок «Маска слоя» в нижней части палитры «Слои».
В документе ничего не произойдет, но вы заметите, что справа от текстового слоя в палитре слоев появился маленький белый прямоугольник. Это предварительный эскиз маски слоя , сообщающий нам, что теперь у нас есть маска слоя на этом слое, хотя мы на самом деле еще ничего с ней не сделали:
Миниатюра предварительного просмотра маски слоя появляется на скопированном текстовом слое в палитре «Слои».
Шаг 12: Выберите инструмент Gradient Tool
Чтобы текст на этом слое стал прозрачным, нам нужно нарисовать градиент от черного к белому на нашей маске слоя (для получения дополнительной информации о том, как работают маски слоев, обязательно ознакомьтесь с нашим полным руководством по Understanding Layer Masks в разделе Photoshop Basics на веб-сайте).Чтобы нарисовать градиент, нам нужно использовать Photoshop Gradient Tool , поэтому либо выберите его из палитры инструментов, либо просто нажмите букву G на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», вы увидите, что панель параметров в верхней части экрана изменилась, чтобы показать вам параметры, специально предназначенные для инструмента «Градиент». Слева от панели параметров вы увидите область предварительного просмотра градиента , показывающую текущий выбранный градиент.В моем случае он уже показывает нужный мне градиент от черного к белому. Если ваш также показывает градиент от черного к белому, вы можете пропустить этот шаг. Если вы видите разные цвета в области предварительного просмотра, щелкните непосредственно в области предварительного просмотра:
Щелкните область предварительного просмотра градиента на панели параметров.
Это вызывает Photoshop Gradient Editor , который показывает нам коллекцию градиентов, из которых мы можем выбирать. Нам нужен градиент от черного к белому , третий слева, верхний ряд.Щелкните по нему, чтобы выбрать его, затем щелкните OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите градиент от черного к белому в редакторе градиентов.
Шаг 13: нарисуйте вертикальный градиент снизу вверх вдоль перевернутого текста
С инструментом «Градиент» и выбранным градиентом от черного к белому, все, что нам нужно сделать, это нарисовать вертикальный градиент вдоль нашего перевернутого текста. Во-первых, убедитесь, что у вас выбрана маска слоя, а не сам слой.Вы должны увидеть белую границу вокруг миниатюры маски слоя в палитре слоев, которая сообщает нам, что маска слоя выбрана. Щелкните миниатюру предварительного просмотра маски слоя, чтобы выбрать ее, если вы не видите границы выделения вокруг нее.
Чтобы нарисовать градиент, щелкните внутри документа примерно на 3/4 пути вниз к нижней части перевернутого текста. Затем, удерживая нажатой клавишу Shift , перетащите вверх до точки, где перевернутый текст встречается с исходным текстом. Удерживание клавиши Shift при перетаскивании не позволяет вам перемещаться влево или вправо при перетаскивании вверх:
Удерживание клавиши Shift при перетаскивании не позволяет вам перемещаться влево или вправо при перетаскивании вверх:
Щелкните и перетащите градиент от черного к белому вертикально вдоль перевернутого текста.
Отпустите кнопку мыши, когда закончите, когда Photoshop на самом деле рисует градиент, и вы увидите, что перевернутый текст теперь исчезает, когда вы двигаетесь дальше вниз к нижней части букв:
Нижний текст теперь становится прозрачным после рисования градиента на маске слоя.
Поскольку мы нарисовали градиент от черного к белому на маске слоя, мы фактически не можем увидеть его в документе, но мы можем увидеть его, увидим его, если посмотрим на миниатюру предварительного просмотра маски слоя в палитре слоев:
Миниатюра предварительного просмотра маски слоя показывает фактический градиент от черного к белому.
Шаг 14: Отрегулируйте непрозрачность слоя для точной настройки эффекта
Если вы хотите, чтобы отражение текста выглядело более блеклым, просто перейдите к опции Opacity в верхнем правом углу палитры слоев и уменьшите непрозрачность слоя.Я собираюсь снизить свою до 50% :
Уменьшите непрозрачность слоя, чтобы сделать отражение еще сильнее.
Вот мой последний эффект отражения текста после уменьшения непрозрачности:
Окончательный эффект отражения текста.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать эффект светоотражающего текста в Photoshop
* Обновлено в июле 2016 года, чтобы отразить (без слов) изменения в Photoshop.Это все еще отлично работает на более старых версиях программы *
Сегодняшнее руководство по Photoshop покажет вам, как создать впечатление отраженного текста. Это забавный и легкий для достижения эффект, созданный с помощью пары преобразований, инструмента градиента и стиля слоя.
1. Создайте новый документ Photoshop, выбрав File> New или нажав Cmd + N (Mac) или Ctrl + N (Windows) на клавиатуре. В любом случае появится то же диалоговое окно «Новый документ».
Установите ширину 1000 пикселей и высоту 1000 пикселей с белым фоном. Поскольку это изображение, которое мы создаем только для Интернета, а не для печати, вы установите для него низкое разрешение — 72 ppi. Щелкните ОК.
2. Выберите инструмент «Текст» (T) на панели инструментов. Установите семейство и размер шрифта на панели параметров вверху экрана. Вы можете использовать для этого любой шрифт, но в этом примере я использую шрифт без засечек под названием Phosphate Inline, который является бесплатным и его можно найти на нескольких веб-сайтах, посвященных шрифтам — вот одна ссылка, по которой вы можете его получить.Установите для шрифта большое значение, я использовал 150 pt и установил черный цвет.
3. Добавьте текст в документ Photoshop. Щелкните один раз инструментом «Текст», затем начните вводить текст.
4. Сделайте копию слоя, нажав Ctrl + J (windows) или Ctrl + J (windows) . На экране это не изменится, но если вы проверите панель «Слои», то увидите, что теперь у вас есть точная копия на слое выше.
5. Вы собираетесь трансформировать новый текстовый слой, перевернув его по вертикали.Быстрый способ сделать это — выбрать Edit> Free Transform. Вокруг шрифта появится ограничивающая рамка. Щелкните его правой кнопкой мыши и в появившемся меню выберите Flip Vertical .
6. Вы увидите, что дублированный текст теперь перевернут. Выберите инструмент «Перемещение» (V) на панели инструментов, затем с помощью клавиши со стрелкой вниз на клавиатуре переместите перевернутый текст вниз.
Совет. Удерживая нажатой клавишу Shift, нажимайте стрелку вниз, чтобы прыгать на 10 пикселей за раз.
Переместите перевернутый текст так, чтобы между каждым фрагментом текста оставался небольшой промежуток. Как будто их пальцы ног касаются друг друга 🙂
7. Нажмите Enter (Windows) или Return (Mac) на клавиатуре, чтобы зафиксировать свободное преобразование, и ограничивающая рамка исчезнет. Примечание: вы также могли сделать это до того, как переместили перевернутый текст вниз.
8. Следующее, что вам нужно сделать, это еще одно свободное преобразование, на этот раз вы выполните преобразование перспективы.Однако, прежде чем Photoshop позволит вам это сделать, вы должны растрировать шрифт. Я не знаю, почему Photoshop не позволяет делать это без растеризации, но не может! 🙂
На панели «Слои» щелкните правой кнопкой мыши дублированный или перевернутый текстовый слой и выберите Растрировать слой в появившемся меню.
На панели «Слои» вы заметите, что рядом с дублированным слоем больше нет большой буквы «Т». Растрировать тип означает, что он больше не редактируется как шрифт и теперь состоит из пикселей.Теперь мы можем применить к нему преобразование перспективы.
9. Выберите Правка> Свободное преобразование . Ограничительная рамка появляется вокруг перевернутого текста. Щелкните правой кнопкой мыши внутри ограничительной рамки и выберите Perspective .
10. С помощью курсора выберите маркер в нижнем левом углу и перетащите его немного влево. Нажмите Enter (Windows) или Return (Mac), чтобы завершить преобразование.
11. На панели «Слои» на перевернутом текстовом слое нажмите Ctrl + щелчок (windows) или Cmd + щелкните (mac) на эскизе предварительного просмотра. Это сделает выделение вокруг всего перевернутого текста.
Это сделает выделение вокруг всего перевернутого текста.
12. Выберите Select> Modify> Expand и увеличьте выделение на 3 пикселя. Вы увидите, как увеличивается выделение перевернутого текста.
13. Нажмите «Удалить», чтобы избавиться от перевернутого текста, но оставьте выделенной пустую область.
14. Теперь вы собираетесь добавить градиент от черного к белому в пустое выделение. Сначала вам нужно сбросить цвета фона и переднего плана на белый и черный соответственно.Сделайте это, нажав D на клавиатуре или щелкнув крошечные черно-белые значки образцов под основным селектором переднего плана и фона на панели инструментов .
14. Выберите инструмент «Градиент» (G).
15. На панели параметров инструмента вверху экрана щелкните Редактор градиента.
Выберите градиент от переднего плана к фону, когда откроется редактор градиентов. Щелкните ОК.
16.Теперь вы добавите этот градиент к пустому выделению. Перетащите прямую линию от верхнего края выделения к нижнему краю выделения.
17. Нажмите Crtl + D (windows) или Cmd + D (mac), чтобы отменить выбор.
18. На панели «Слои» уменьшите Непрозрачность перевернутого текста примерно до 40% (увеличьте процент, если хотите видеть больше «отражений»).
19. Теперь вы закончите отражение, добавив небольшого внутреннего свечения вокруг отраженного текста.Нажмите кнопку «Стили слоя» в нижней части панели слоев и выберите Inner Glow в раскрывающемся меню. Установите цвет свечения на белый, режим на экран и непрозрачность примерно на 40%.
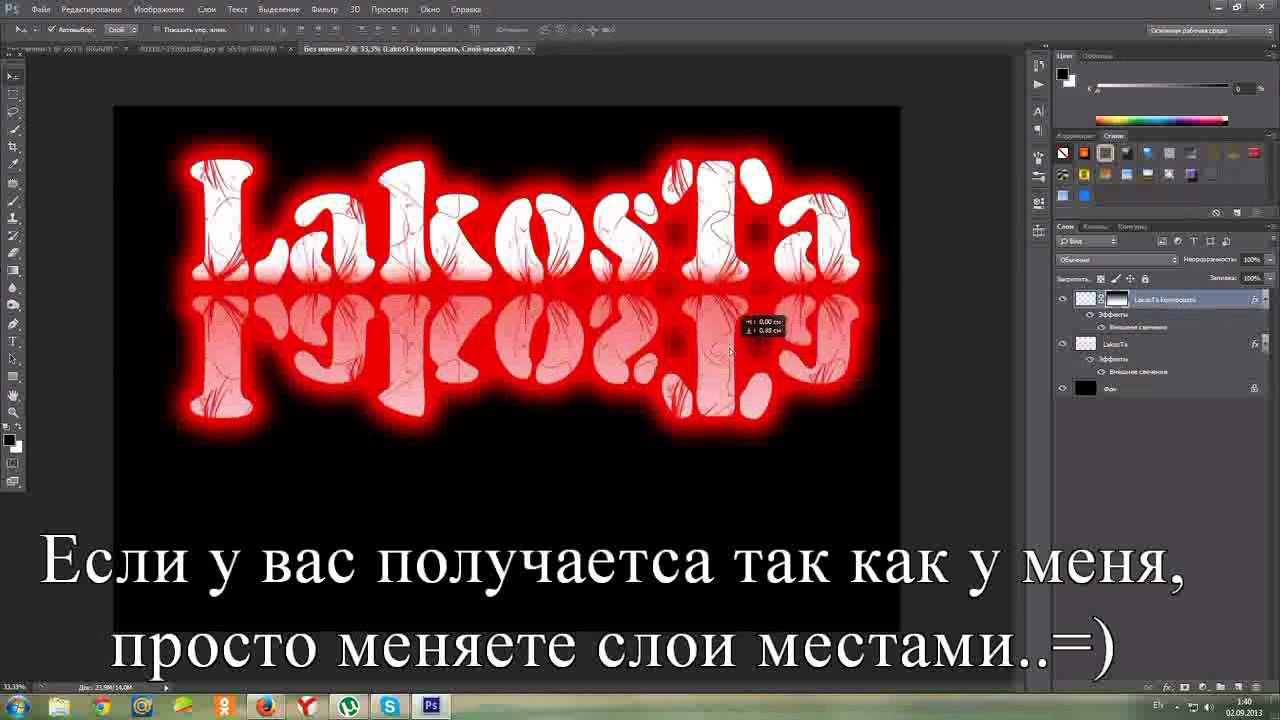
Теперь у вас должен быть красивый фрагмент отраженного текста, примерно такого:
Следуя этому руководству по Photoshop, вы создали отражение с текстом, но идея в основном такая же для любого объекта , который вы хотите отразить или применить к этому эффекту. Возможно, вы не слишком часто используете отраженный текст, но теперь вы знакомы с параметрами свободного преобразования и стилем слоя Inner Glow.
Возможно, вы не слишком часто используете отраженный текст, но теперь вы знакомы с параметрами свободного преобразования и стилем слоя Inner Glow.
Надеюсь, вы нашли это руководство полезным. Буду очень признателен, если вы им поделитесь. Большое спасибо! ?
Сохранить
Сохранить
Сохранить
Эффект зеркального текста в Photoshop «Wonder How To
Как к
: Создайте простой эффект отражения текста в PhotoshopЧто-нибудь, кроме обычного текста, кажется сложной задачей в Photoshop? Это действительно очень просто, как только вы освоитесь! В этом видеоуроке вы узнаете, как создать эффект отражения текста в Adobe Photoshop, чтобы придать тексту зеркального двойника.За несколько простых шагов … еще
Как к
: Создание текстового эффекта неонового света Photoshop CS3 или CS4 Из этого видеоурока вы узнаете, как создать действительно красивый, потрясающий неоновый свет «волшебный эффект». Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Как к
: Создание эффекта хромированного текста в PhotoshopИщете инструкции, как добиться эффекта текста в стиле хром в Adobe Photoshop? Не смотрите дальше.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов, вы обязательно получите пользу от этого бесплатного видеоурока …
Как к
: Создайте эффект ледяного текста с помощью Photoshop Photoshop позволяет пользователям создавать всевозможные классные текстовые эффекты, некоторые из самых популярных из которых включают создание огненного или ледяного текста для заголовков. В этом видео основное внимание уделяется последнему, и вы узнаете, как комбинировать несколько эффектов в Photoshop, чтобы создавать действительно крутые буквы, которые выглядят … подробнее
В этом видео основное внимание уделяется последнему, и вы узнаете, как комбинировать несколько эффектов в Photoshop, чтобы создавать действительно крутые буквы, которые выглядят … подробнее
Как к
: Создайте текстовый эффект «Сумерки» в Photoshop .Хотите узнать, как создать текст в стиле Сумерки с помощью Adobe Photoshop? Этот урок покажет вам, как это сделать.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов, вам обязательно пригодится этот бесплатный видеоурок от T … подробнее
Как к
: Создание эффекта стеклянного текста в Photoshop Конечно, есть много видео, которые научат вас создавать горящие буквы или ледяные буквы в Photoshop. Но сколько вас этому научат? Это видео покажет вам, как сделать в Photoshop буквы, похожие на стекло, образуя окно на заднем фоне за … подробнее
Но сколько вас этому научат? Это видео покажет вам, как сделать в Photoshop буквы, похожие на стекло, образуя окно на заднем фоне за … подробнее
Как к
: Создание электрического текстового эффекта в PhotoshopЭто действительно простой урок о том, как создать действительно крутой электрический текстовый эффект в Photoshop.Все, что вам нужно, это текст и фильтр ветра в Photoshop, чтобы создать свою собственную версию электрического текста. Узнайте, как создать этот простой текстовый эффект в Photoshop, из этого видео.
Как к
: Создание текстового эффекта луча в Photoshop Расширьте свой каталог шрифтов и текстовых эффектов с помощью этого урока о том, как создать текстовый эффект в виде луча в Photoshop! Улучшите свой школьный проект или рабочую презентацию уникальным текстом и выведите свою работу на новый уровень! Создайте текстовый эффект луча в фотографиях. ..более
..более
Как к
: Создайте эффект разноцветного текста в PhotoshopИз этого учебного пособия по Adobe Photoshop вы узнаете, как создать эффект разноцветного текста для использования логотипов и графики.В этом примере художник-график вводит каждое число 2012 года на отдельных слоях. Затем он уменьшает непрозрачность и перекрывает числа. Он берет первое число … подробнее
Как к
: Создайте простой текстовый эффект в PhotoshopЭто обучающее видео о том, как создать простой текстовый эффект в Photoshop.Сначала выберите «Тип инструмента» и введите весь текст, весь текст должен быть заглавными буквами. Выделите текст и выберите «Палитра символов и фотографий», затем уменьшите интервал до желаемого нормального … подробнее
Как к
: Создание текстового эффекта «Матрица» в Photoshop «Ответ там, Нео, и он ищет тебя, и он найдет тебя, если ты захочешь. «Если вы большой поклонник Матрицы, почему бы не создать свою собственную Матрицу? Что ж, да, это, вероятно, немного сложно, но вы можете начать с изучения того, как создать текст, вдохновленный Матрицей, я … подробнее
«Если вы большой поклонник Матрицы, почему бы не создать свою собственную Матрицу? Что ж, да, это, вероятно, немного сложно, но вы можете начать с изучения того, как создать текст, вдохновленный Матрицей, я … подробнее
Как к
: Создайте крутой эффект неонового текста с помощью PhotoshopВ этом уроке мы узнаем, как создать крутой эффект неонового текста с помощью Photoshop.Сначала введите текст, используя большой и простой шрифт. После этого щелкните правой кнопкой мыши текстовый слой и выберите «растеризовать тип». Теперь нажмите кнопку управления, щелкнув миниатюру текста l … подробнее
Как к
: Создайте эффект разбитого зеркала с помощью Photoshop В этом видео показано, как создать эффект разбитого зеркала с помощью Photoshop.Для этого сначала на изображении в Photoshop дважды нажмите на уровень, чтобы разблокировать его. Затем выберите инструмент многоугольного лассо и нарисуйте различные формы, которые вы хотите придать деталям. Внутри формы нажмите … подробнее
Затем выберите инструмент многоугольного лассо и нарисуйте различные формы, которые вы хотите придать деталям. Внутри формы нажмите … подробнее
Как к
: Создание эффекта гравированного текста в PhotoshopВ этом видео мы узнаем, как создать эффект гравированного текста в Photoshop.Сначала создайте новый документ в Photoshop и сделайте его настолько большим, насколько хотите. Теперь выберите темно-серый цвет переднего плана. Затем возьмите инструмент прямоугольник и нарисуйте фигурный слой, сделав цвет белым … подробнее
Как к
: Создание эффекта стеклянного текста в Photoshop CS3 / CS4 В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4.Загрузите бесплатную пробную версию Photoshop CS4 от Adobe. Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Как к
: Создайте эффект ледяного текста в PhotoshopЭто урок о том, как создать эффект ледяного текста в Photoshop.Сначала создайте новый слой, выберите инструмент «ведро с краской», переключите черный цвет и нарисуйте слой, теперь создайте другой слой, выберите инструмент «Текст», затем переключите белый цвет и создайте текст «ледяной текст» после перехода к слою.
Как к
: Создайте текстовый эффект электричества в Photoshop В этом уроке CreativeIceDesigns покажет вам, как создать действительно крутой текстовый эффект электричества с помощью Photoshop.Для этого вам нужно открыть Photoshop и создать новый документ. Слой будет черным. Перейдите к инструменту «Текст» и введите слово, которое хотите воспроизвести. Теперь продублируйте … подробнее
Слой будет черным. Перейдите к инструменту «Текст» и введите слово, которое хотите воспроизвести. Теперь продублируйте … подробнее
Как к
: Создание текстового эффекта «Сумерки» в Photoshop CS4В этом обучающем видео по Inteltus зрители получают пошаговое руководство по созданию текстового эффекта в стиле Сумерки в Adobe Photoshop CS4.Начиная с нуля, ведущий выполняет действия в режиме реального времени, объясняя каждый шаг. Зритель волен сделать т … подробнее
Как к
: Создание текста в текстовом эффекте в Photoshop CS3 В Photoshop CS3 есть миллион вещей, которые вы можете делать с текстом или печатать.В этом уроке вы получите еще одно представление о том, как редактировать текст и манипулировать им в Photoshop. Посмотрите и узнайте, как создать текст в текстовом эффекте в Photosohp CS3. Это учебное пособие для начинающих.
Это учебное пособие для начинающих.
Как к
: Получите текстовый эффект обложки журнала в Photoshop CS3 / 4Вы начинающий арт-директор по редакционной работе? Важно, чтобы вы знали, как раскладывать текст и особенно как раскладывать текст на обложке журнала.Из этого урока вы узнаете, как добиться эффекта обложки журнала в Photoshop CS3 / 4.
Как к
: Создание текстового эффекта «Сумерки» в PhotoshopЭто видео представляет собой пошаговое руководство по Photoshop, в котором создатель показывает вам, как создать текст «Сумерки», как это делается в заголовке фильма.Он предлагает прекрасное представление о возможностях этой программы и о том, как ее можно использовать. Даже если вы совершенно не … еще
Как к
: Создание неонового текстового эффекта в Photoshop Откройте документ и измените фон на черный. Убедитесь, что цвет переднего плана белый, теперь просто используйте текстовый инструмент и напишите все, что вам нужно. Создайте копию слоя и переключитесь на скопированный слой. (Тот, что вверху поля слоев) Теперь перейдите в Edit / Stroke … подробнее
Убедитесь, что цвет переднего плана белый, теперь просто используйте текстовый инструмент и напишите все, что вам нужно. Создайте копию слоя и переключитесь на скопированный слой. (Тот, что вверху поля слоев) Теперь перейдите в Edit / Stroke … подробнее
Как к
: Создайте эффект гладкого глянцевого текста в Adobe PhotoshopИщете инструкции, как создать простой эффект глянцевого текста в Adobe Photoshop? Не смотрите дальше.Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и приемов, вы обязательно получите пользу от этого бесплатного видеоурока, … больше
Как к
: Создайте крутой текстовый эффект дыма с помощью Adobe Photoshop Adobe Photoshop — отличная программа для вашего компьютера, потому что вы способны на очень многое. От редактирования фотографий, которые вы найдете в Интернете или в собственной камере, до создания собственных с нуля. Photoshop используется по разным причинам. В этом уроке вы увидите … больше
От редактирования фотографий, которые вы найдете в Интернете или в собственной камере, до создания собственных с нуля. Photoshop используется по разным причинам. В этом уроке вы увидите … больше
Как к
: Легко создать эффект зеркального бокса в Photoshop CS4С момента появления Photoshop люди охватили множество различных элементов, которые он может предложить.Вы можете не только убрать пятна и жировые отложения за считанные секунды, но и добавить другие вещи, которых можно было достичь только с помощью простых трюков с камерой. В большем
Как к
: Создание простого трехмерного текстового эффекта в Adobe Photoshop CS5 Ищете краткое руководство по созданию 3D-заголовка и текста логотипа в Photoshop CS5? Этот клип научит вас тому, что вам нужно знать. Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования растровой графики или опытным профессионалом, просто желающим лучше познакомиться с … подробнее
Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования растровой графики или опытным профессионалом, просто желающим лучше познакомиться с … подробнее
Как к
: Сделайте крутой текст, плавающий в воде, с помощью PhotoshopВ этом видеоуроке зрители узнают, как нарисовать плавающий текст на воде.Начните с импорта изображения воды в программу. Начните с выбора инструмента «Многоугольное лассо» на панели инструментов и выберите верхнюю часть воды. После того, как вы сделали выбор, щелкните его правой кнопкой мыши и выберите … подробнее
Как к
: Создайте простой постер фильма в Photoshop В этом видеоуроке от TutVid показано, как создать простой текстовый эффект для постера фильма в Adobe Photoshop CS4. * Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и содержимое фона на белый. Щелкните ОК. * Нажмите кнопку «G», чтобы захватить градиент … больше
* Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и содержимое фона на белый. Щелкните ОК. * Нажмите кнопку «G», чтобы захватить градиент … больше
Как к
: Создайте эффект светящейся частицы пыли в PhotoshopPhotoshop может быть лучшим программным обеспечением для создания эффектов для текста и других неподвижных изображений.Это видео покажет вам, как создать один действительно крутой эффект в Photoshop на заголовке. Создатель называет это эффектом светящихся частиц пыли, и это звучит правильно. The e … больше
Как к
: Создайте военный логотип видеоигры в Photoshop Зов долга? Неа.SOCOM: Морские котики США? Неа. Battlefield: Плохая компания? Подумай еще раз. Это не какая-то видеоигра на рынке, это ваша собственная видеоигра, ну… ваш собственный логотип видеоигры — в стиле милитари. Узнайте, как сделать обложку видеоигры в стиле милитари в Adobe Photosho … подробнее
Узнайте, как сделать обложку видеоигры в стиле милитари в Adobe Photosho … подробнее
Как к
: Создание эффекта загадочного текста в Adobe After EffectsУзнайте, как создать этот эффект загадочного текста, анимировав стили слоя на текстовом слое в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign и т. Д.
Как к
: Анимация текста и рукописного ввода в Adobe After Effects Кори Баркер демонстрирует технику анимации текста с помощью эффекта обводки в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photo … больше
WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photo … больше
Как к
: Создание стиля текста слоя с двойным штрихом в PhotoshopХотите добавить в свой набор хитростей? В этой части своей серии бесплатных руководств по Adobe Photoshop Джастин Сили показывает вам, как создать стиль слоя с двойным штрихом для вашего текста.Для получения подробных пошаговых инструкций и начала работы с этим привлекательным текстом … подробнее
Как к
: Использовать текст как маску в Photoshop CS3 Photoshop — это программа для редактирования фотографий, которую в наши дни выбирают практически все.Это очень сложно; но тебе повезло! У нас есть много видеороликов о том, как использовать многие функции Photoshop. Это видео научит вас отображать картинку внутри текста . .. подробнее
.. подробнее
Как к
: Создание хромированного логотипа в Adobe After Effects CS4Использование 3D-слоев After Effects и эффекта световой развёртки для создания текста, перемещающегося в 3D-пространстве.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photosh и т. Д.
Как к
: Удалить текст в Photoshop CS3 В этом руководстве по программному обеспечению вы узнаете, как удалить текст в Photoshop CS3.И мы не имеем в виду выбросить его в мусорное ведро вашего компьютера. Это отличный урок для новичков, которые учатся манипулировать текстом в Photoshop. Узнайте, как создать эффект мусорного текста в этом Photoshop vi . .. подробнее
.. подробнее
Как к
: Создание прессованных букв в PhotoshopМелвин из QZPStudios покажет вам краткое руководство, в котором он создает встроенный текстовый эффект в Photoshop.Это может быть полезным трюком для дизайнеров веб-сайтов, которые хотят создавать баннеры, содержащие текст с эффектом тени. 1. Создайте новый документ фотошопа и разблокируйте … больше
Как к
: Создание эффекта 3D-типа в PhotoshopВы когда-нибудь хотели, чтобы на странице выскочила строка текста? Классный способ — использовать 3D-текст.В этом видеоуроке вы научитесь создавать текст в формате 3D в Photoshop. Создайте эффект 3D-шрифта в Photoshop. Нажмите, чтобы посмотреть это видео на vtutorial.com
Как к
: Тиснение текста на стеклянной поверхности в Photoshop В этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен на стеклянной поверхности. По мере того, как вы следуете вместе с ведущим в т … подробнее
По мере того, как вы следуете вместе с ведущим в т … подробнее
Как к
: Создание прозрачного пластикового или акрилового текста в PhotoshopВ этом руководстве по программному обеспечению для редактирования изображений вы узнаете, как создавать эффекты прозрачного пластика или акрила в Photoshop.Узнайте, как использовать стили слоя в Photoshop для получения отличного эффекта для создания прозрачного пластика или стекла. Создайте четкий пластиковый или акриловый текст в Photoshop. C … больше
Как к
: Создание перспективных теней текста в Photoshop В этом двухминутном подкасте Photoshop вы научитесь создавать перспективные тени с вашим текстом.Этот эффект создает впечатление яркого источника света за вашим текстом. Вы узнаете, как использовать инструмент Transform.
Как создать зеркальный текст в Photoshop Cc 2017 — Cute766
Как создать зеркальный текст в Photoshop CC 2017 Youtube
Учебник о том, как создать зеркало или отражение текста в adobe photoshop cc 2017.Узнайте, как создать классический эффект зеркального отображения в Photoshop, с помощью этого простого пошагового руководства для Photoshop CC 2020 и более ранних версий! написано Стивом Паттерсоном. В этом уроке я покажу вам, как легко отразить изображение в фотошопе, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение. В этом видео я покажу вам, как вы можете «создавать классные текстовые эффекты с помощью Photoshop». у многих возникают проблемы с «текстовыми эффектами» или с их созданием. Доступна документация по сценариям adobe® photoshop® cc 2014.разработчики могут писать сценарии, которые автоматизируют задачи, выполняемые Photoshop cc. получите документацию и начните писать скрипты для Photoshop cc уже сегодня. Руководство по написанию сценариев Photoshop CC (pdf, 402 Кб) Справочник по Photoshop CC Applescript (pdf, 1,5 МБ). Создайте корректирующий слой кривых и сделайте кривую, как в примере. расслабься в первый раз, здесь вы закладываете основу тонов. также обратите внимание, что я использую опцию обрезки, чтобы воздействовать только на текстовый слой, а не на все слои (левая кнопка в нижней части панели слоев) шаг 6.
Lynda Photoshop Cc 2017 Один на один Mastery Macos
Это глупый вопрос, но он поставил меня в тупик. я пытаюсь набрать текст на фото. Я выбираю инструмент горизонтального типа и набираю текст. Я пытаюсь переместить его и получаю предупреждение о том, что слой не выбран. глядя на панель слоев, я вижу, что там нет текстового слоя. тяжело сделать, бу. API обратной связи по мета-поиску в руководстве по поиску переходят на старый портал поиска cc.creative commons po box 1866, mountain view ca 94042 [email protected] 1 415 429 6753. Библиотека для создания графических пользовательских интерфейсов (guis), изначально предназначенных для x window. разработан, чтобы быть маленьким, эффективным и гибким. закодирован на c, в очень объектно-ориентированном стиле. языковые привязки: c, perl, python, objective c, хитрость. [открытый исходный код, lgpl].
тяжело сделать, бу. API обратной связи по мета-поиску в руководстве по поиску переходят на старый портал поиска cc.creative commons po box 1866, mountain view ca 94042 [email protected] 1 415 429 6753. Библиотека для создания графических пользовательских интерфейсов (guis), изначально предназначенных для x window. разработан, чтобы быть маленьким, эффективным и гибким. закодирован на c, в очень объектно-ориентированном стиле. языковые привязки: c, perl, python, objective c, хитрость. [открытый исходный код, lgpl].
Как использовать симметрию краски в Photoshop Cc 2019
Как создать зеркальный текст в Photoshop Cc 2017
учебник о том, как создать зеркало или отражение текста в Adobe Photoshop CC 2017.Привет всем, Джош из jpprinttee, сегодня я покажу вам очень простой легкий урок о том, как отразить текст с помощью программы photoshop cc 2015. не стесняйтесь
привет всем, как создать зеркальный текст в фотошопе cc photoshop tutorial как сделать эффективные отражения как сделать
Photoshop CC 2014 учебник, показывающий, как создать блестящий текст, осветить его и отразить на темной, блестящей поверхности. шрифт американский капитан:
Photoshop cc 2017 учебник, показывающий, как создать красочный глянцевый пластиковый текст с отражением и как быстро заменить текст, не переделывая
я создал зеркальный текст в фотошопе.Я использовал опции переворота по горизонтали и вертикального переворота в преобразовании меню редактирования. после преобразования текст стал зеркальным
В этом уроке по фотошопу я научу вас создавать эффект рассеивания. этот эффект стал очень популярным. это выглядит довольно сложно, но на самом деле довольно
Если вы сочтете это видео полезным и решило вашу проблему, мы будем благодарны за любое пожертвование! donate: paypal.me tutorials4view в этом уроке мы покажем вам, как
это выглядит довольно сложно, но на самом деле довольно
Если вы сочтете это видео полезным и решило вашу проблему, мы будем благодарны за любое пожертвование! donate: paypal.me tutorials4view в этом уроке мы покажем вам, как
Как создать отражение в GIMP: 7 шагов
Введение: Как создать отражение в GIMP
Привет всем, в этой статье я покажу вам, как создать отражение в GIMP
Примечание: GIMP — альтернатива для фотошопа.Следовательно, вы можете попробовать тот же метод в Photoshop.
Добавить TipAsk QuestionCommentDownload
Шаг 1: Добавить новое изображение
- Откройте GIMP
- Перейти в Файл — Новый
- Установите ширину до 1920 пикселей и высоту до 1080 пикселей.
- Измените тип заливки на цвет переднего плана, который по умолчанию черный
Добавьте TipAsk QuestionCommentDownload
Шаг 2: Добавьте текст
- Инструмент выбора текста
- Измените цвет текста на белый
- Выберите свой любимый шрифт
- Изменение размера текста
- Введите текст на холсте
- Разместите текст на холсте
Добавьте TipAsk QuestionCommentDownload
Шаг 3. Создайте слой отражения
- Дублируйте текстовый слой
- Отразите текст по вертикали с помощью Flip Tool
- Переместите текст точно в нижнюю часть исходного текста
Добавить TipAsk QuestionCommentDo wnload
Шаг 4: Добавьте маску слоя
- Добавьте маску слоя с белой полной непрозрачностью к слою с перевернутым текстом
Добавьте TipAsk QuestionCommentDownload
Шаг 5: Используйте инструмент Blend Tool
- Выберите инструмент Blend Tool
- Цвет переднего плана как черный, а цвет фона как белый
- Щелкните и перетащите от середины или низа перевернутого текста к верху исходного текста
Добавить TipAsk QuestionCommentDownload
Шаг 6: Изменение непрозрачности
- Измените непрозрачность слой «Перевернутый текст» на 80
Добавить TipAsk QuestionCommentDownload
Шаг 7: Заключение
Вот и все, ребята !! Это очень простой метод создания отражения в GIMP. Если у вас есть сомнения, посмотрите это видео. Я подробно объяснил все шаги.
Если у вас есть сомнения, посмотрите это видео. Я подробно объяснил все шаги.
Спасибо за чтение. God Bless
Добавить СоветЗадать вопросКомментарийСкачать
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
Комментарии
СообщениеТекстовый эффект черного зеркала | Учебник Photoshop
Как создать корпоративную векторную графику из Photogr…
Эффект Adobe Photoshop — Как создать текстовый эффект …
Учебник по Photoshop Mobile // Полная манипуляция …
Текстовые эффекты Photoshop: Folge 2 Neon
Ozymandias — кинетическая типография
розовая водаТекстовый эффект Жидкий текстовый эффект | Как …
Как сделать портрет профессиональной модели на улице …
Эффект градиентного текста — Урок Photoshop
3D Anim — Горячие предложения автомобилей — KRON4
Шаг 2 න් පොටෝ එකක් චිත්රයක් කරගමු | Photoshop …
Текстовый эффект техно | текстовые эффекты фотошопа…
1-минутное руководство: как создать порт для цветного эскиза …
Эффект прозрачного текста в фотошопе | Невидимый …
Учебное пособие по SketchUp LayOut — Cara Mudah Mem …
Маскировка текста || Текстовые эффекты Photoshop || Текст …
МЯГКИЙ КИНЕМАТИЧЕСКИЙ ЦВЕТОВОЙ ЭФФЕКТ | Учебник по фотошопу
Photoshop текстовый эффект на серпский начин HD
Учебник Photoshop | Efecto Grabado de Dinero
Как создать эффект взрыва текста в Photoshop
Interstack — Видео о продуктовом маркетинге R…
Текстовый эффект Minecraft (БЕСПЛАТНО PSD) — Фото . ..
..
Учебное пособие по замене неба и удалению предмета 3 …
Photoshop Elements 8 Неоновая радуга BackGround Pa …
Album Design 6 Mask — Умный альбом AlbumDS …
Как сменить платье в Adobe Photoshop 7.0 | Тел …
Дождливый текстовый эффект | Писать текст Париж на туманной …
Рашмика манданна Редактирование | Замедленная съемка | Фотошоу …
Эффект водяного текста | Текстовые эффекты Photoshop Tuto …
Создание текста с зеркальным эффектом в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать текстовый эффект с зеркальным ландшафтом, используя фотографии природы, обтравочные слои, маски, кисти и фильтры.Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев, доступные на GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдете альтернативный шрифт для урока.
1. Создайте фоновый и текстовый слои.
Step 1
Для качественного результата очень важно правильно выбрать картинку. Он должен иметь две контрастные области, которые мы зеркально отражаем и получаем желаемый эффект, и одна из контрастирующих областей должна быть довольно твердой с небольшим количеством деталей.
Откройте туманный пейзаж или любое другое изображение в Photoshop. Изображение достаточно большое, поэтому мы будем настраивать его разрешение с помощью команды Image — Image Size (Image — Image size). Введите необходимые размеры и нажмите ОК.
Шаг 2
Мы пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl + T, чтобы активировать режим свободного преобразования, и настраиваем размер текста, чтобы он соответствовал документу.
По завершении нажмите Enter, чтобы принять изменения.
2. Примените текстуру к тексту.
Шаг 1
Дублируйте слой Фон (Фон), поместите копию над текстом, щелкните по нему правой кнопкой мыши и выберите Create Clipping Mask (Create clipping mask).
Шаг 2
Переместить Редактировать — Преобразовать — Отразить Вертикально (Редактирование — Преобразование — Отразить по вертикали) и Редактировать — Преобразовать — Отразить — Отразить Преобразование — Отразить по горизонтали).
Шаг 3
Возьмите Move Tool (V) (Перемещение) и используйте стрелки на клавиатуре, чтобы сдвинуть текстуру, пока мы не найдем лучшее место.
3. Создайте маску градиента.
Шаг 1
Выберите текстовый слой и в нижней части панели слоев нажмите кнопку Добавить слой маску (Добавить маску слоя).
Шаг 2
Возьмите Gradient Tool (G) (Градиент), на верхней панели выберите черно-белый градиент и стиль Linear (Linear).
Щелкните маску текстового слоя и залейте нижнюю часть текста градиентом, начиная с точки за нижней границей текста и заканчивая примерно на полпути к следующей границе.
Таким образом, мы имеем плавный переход между нижней частью текста и фоном.
4. Добавьте последние штрихи
Шаг 1
Над всеми предыдущими слоями добавьте новый и назовите его «Кисть», затем возьмите Brush Tool (B) (Кисть).
Установите белый цвет переднего плана и добавьте кисть Smoke в Photoshop. С их помощью мы рисуем дым вокруг текста, чтобы лучше смешать надпись с туманным фоном.