Создаём светящуюся вывеску в Фотошоп / Фотошоп-мастер
Трудно поспорить с тем что эффект светящейся вывески, придает тексту очень интересный вид. И кроме того, данный прием может очень пригодиться в многих коммерческих и просто индивидуальных проектах.
В этом уроке, я покажу вам как используя возможности программы Photoshop создать текст освещенный маленькими лампочками.
Давайте начнем!

Материалы для урока:
Архив
Перед началом работы ознакомьтесь с тем как создавать и добавлять текстуры и фигуры в библиотеку Photoshop. Так же вы можете ознакомиться с видео уроком на данную тему.
Откройте в Photoshop текстуру «Ржавчина». Затем перейдите во вкладку Редактирование — Определить узор (Edit — Define Pattern). Задайте имя узора. Нажмите «Ок», для того чтобы добавить узор в библиотеку.
Для загрузки контуров, вам необходимо перейти к
Для загрузки узоров перейдите к Редактирование — Управление наборами — Тип набора «Узоры» (Edit — Presets — Preset Manager, and choose Patterns). Нажав на мини стрелочку в вехнем правом углу панели, вы сможете выбрать набор узоров.
Часть 1. Создаем фон и текст
Шаг 1
Создайте новый документ 1200 x 1600 пикс., с разрешением 300 пикс\дюйм. Цвет переднего плана (foreground color) установите на #35383f, а фоновый цвет (background color) на — #1d1e23.
Активируйте инструмент Градиент  (Gradient Tool). Установите тип градиента на Радиальный (Radial Gradient). В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
(Gradient Tool). Установите тип градиента на Радиальный (Radial Gradient). В настройках градиента установите переход цветов от основного к фоновому. Для того чтобы создать мягкий переход между цветами, установите флажок «Дизеринг«(предотвращение появление полос) (Dither).
Затем, протащите линию градиента от центра холста к одному из углов документа.

Шаг 2
Над фоновым слоем разместите изображение «Пейзаж». Режим наложения (blend mode) слоя с горами измените на

Шаг 3
Добавим к пейзажу корректировку Уровни (Levels). Для этого перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Установите настройки как показано ниже.

Шаг 4
Создайте новый слой поверх предыдущих. Активируйте инструмент Горизонтальный текст
 (Horizontal Type Tool). Из списка шрифтов выберите » Code Bold «. Для эффекта который мы будем создавать крайне важен тип шрифта и его размер.
(Horizontal Type Tool). Из списка шрифтов выберите » Code Bold «. Для эффекта который мы будем создавать крайне важен тип шрифта и его размер.Для того, чтобы установить необходимые значения, нажмите на иконку «Символы и Абзац» в верхней правой части панели настроек. Установите значения, которые указаны на изображении ниже.

Шаг 5
Дублируйте текстовый слой.

Часть 2. Стилизация текста
Шаг 1
Встаньте на слой с копией текста. Сделайте двойной щелчок левой клавишей мыши по данному слою, для перехода к меню
— Тиснение (Bevel and Emboss):

— Контур (Contour):

— Внутренняя тень (Inner Shadow):

— Внутреннее свечение (Inner Glow):

— Наложение узора (Pattern Overlay):

Шаг 2
Добавив все вышеперечисленные стили слоя, мы добавили тексту базовое свечение и текстуру, а так же создали хорошую основу для дальнейших шагов.

Часть 3. Создаем кисти-фонарики
Шаг 1
Создайте новый документ размером 500 х 500 пикс. На панели инструментов активируйте Многоугольник  (Polygon Tool). Установите количество сторон на 7. Цвет фигуры — ченый. Нарисуйте многоугольник размером около 320 х 320 пикс.
(Polygon Tool). Установите количество сторон на 7. Цвет фигуры — ченый. Нарисуйте многоугольник размером около 320 х 320 пикс.

Шаг 2
Создадим из данной фигуры кисть. Для этого перейдите к Редактирование — Определить кисть (Edit > Define Brush Preset). В появившемся окне задайте имя новой кисти. После этого вы можете просто закрыть окно с многоугоьником и вернуться в основной рабочий документ.

Шаг 3
Перейдем к настройке новой кисти.
Выберите инструмент Кисть  (Brush Tool) и откройте панель настройки кисти (Окно — Кисть (Window — Brush)). Внизу библиотеки кистей выберите кисть с многоугольником, которую мы создали в предыдущем шаге. Затем используя изображение ниже, установите необходимые параметры:
(Brush Tool) и откройте панель настройки кисти (Окно — Кисть (Window — Brush)). Внизу библиотеки кистей выберите кисть с многоугольником, которую мы создали в предыдущем шаге. Затем используя изображение ниже, установите необходимые параметры:

Шаг 4
Создайте новый слой поверх всех предыдущих и назовите его «Кисть» («Brush»). Установите цвет переднего плана на белый. На данном слое мы прорисуем горизонтальные, вертикальные и диагональные участки букв.
Выберите один из краев буквы и при зажатой клавише Shift проведите вертикальную линию кистью с многоугольниками. Для того чтобы нарисовать горизонтальную линию, действуйте точно так же, но мазок проведите по горизонтальной грани буквы.
Перед тем как рисовать новую линию отпускайте клавишу Shift , для того чтобы ваши линии не соединились в одну ломаную линию.

Шаг 5
Вы всегда можете откорректировать линию используя Ластик  (Eraser Tool) или просто сделав шаг назад.
(Eraser Tool) или просто сделав шаг назад.

Часть 4. Заполняем фонариками округлые буквы
Оставшиеся округлые буквы мы заполним огоньками используя контуры.
Шаг 1
Начнем с буквы «О». Для того чтобы создать контур данной буквы вы можете воспользоваться инструментом Эллипс  (Ellipse Tool). Активируйте данный инструмент на панели и в настройках установите режим рисования «Контур» (Path). Затем создайте круглый контур в центре буквы «О».
(Ellipse Tool). Активируйте данный инструмент на панели и в настройках установите режим рисования «Контур» (Path). Затем создайте круглый контур в центре буквы «О».

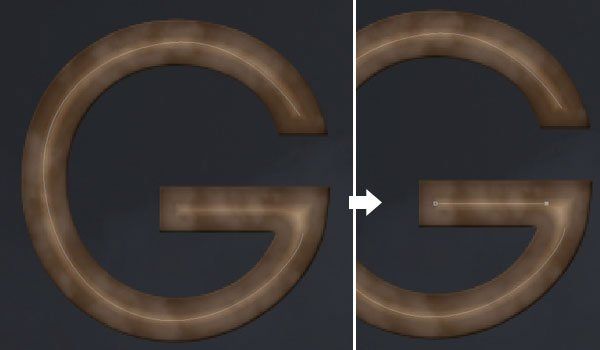
Шаг 2
Для того чтобы создать рабочий контур других букв мы воспользуемся инструментом  (Pen Tool). Активируйте данный инструмент и нарисуйте контур буквы используя опорные точки. Эскизом контура может послужить светлый блик на букве, который мы создали с помощью стиля слоя «Внутреннее свечение».
(Pen Tool). Активируйте данный инструмент и нарисуйте контур буквы используя опорные точки. Эскизом контура может послужить светлый блик на букве, который мы создали с помощью стиля слоя «Внутреннее свечение».

Шаг 3
На данном этапе вам необходимо создать рабочие контуры для всех букв (и их частей). Данные контуры будут использоваться в дальнейших шагах урока.
Для того, чтобы получить отдельные контуры необходимых участков используйте клавишу Ctrl . Это значит, что когда вы закончили создавать нужный контур, зажмите клавишу

Шаг 4
После того как вы нарисовали все контуры букв, можно их откорректировать, воспользовавшись инструментом Стрелка  (Direct Selection Too). При активном инструменте вы можете сделать щелчок по узловой точке и перетащить ее в нужную позицию. Либо вы можете навести курсор на точку плеча узла, сделать щелчок и внести коррективы в кривизну контура.
(Direct Selection Too). При активном инструменте вы можете сделать щелчок по узловой точке и перетащить ее в нужную позицию. Либо вы можете навести курсор на точку плеча узла, сделать щелчок и внести коррективы в кривизну контура.
Примечание переводчика: после того как вы закончите создавать рабочий контур букв, рекомендую вам перейти на вкладку «Контуры» и задать имя для образованного контура. Это позволит зафиксировать данный контур и вы его не потеряете.

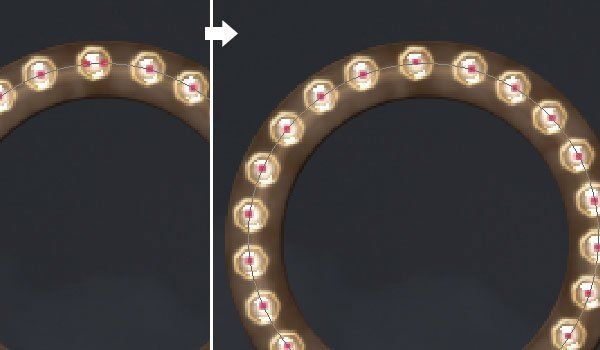
Шаг 5
Когда вы закончите вносить изменения в контур, снова активируйте инструмент Кисть  (Brush Tool), убедитесь что из библиотеки кистей выбрана кисть с многоугольником.
(Brush Tool), убедитесь что из библиотеки кистей выбрана кисть с многоугольником.
Теперь просто нажмите клавишу Enter , для того чтобы быстро создать обводку контура кистью.
Если есть необходимость удалить лишние многоугольники, после обводки контура, активируйте инструмент Ластик  (Eraser Tool) и сотрите ненужные элементы. Для того, чтобы добавить многоугольник, просто сделайте однократный щелчок кисточкой в нужной позиции.
(Eraser Tool) и сотрите ненужные элементы. Для того, чтобы добавить многоугольник, просто сделайте однократный щелчок кисточкой в нужной позиции.
Чтобы убрать видимость рабочего контура, нажмите клавишу Enter.

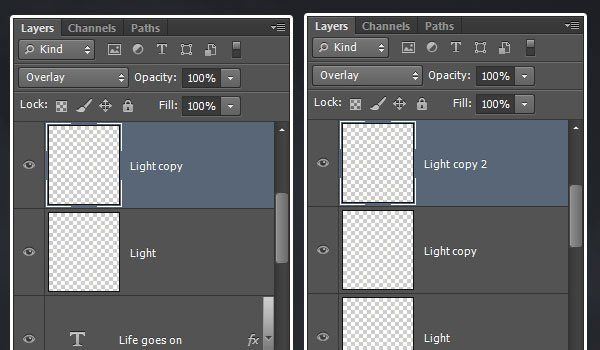
Шаг 6
Когда ваши контуры полностью заполнены фонариками, понизьте Заливку (Fill) слоя с огоньками («Кисть» («Brush»)) до 0%. Затем дублируйте слой «Кисть» («Brush»).

Часть 5. Стилизация фонариков
Шаг 1
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть» («Brush»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):

— Контур (Contour):

— Внутренняя тень (Inner Shadow):

— Внутреннее свечение (Inner Glow):

— Внешнее свечение (Outer Glow):

Шаг 2
После внесенных изменений ваши лампочки-семиугольники должны «включиться»

Шаг 3
Сделайте двойной щелчок левой клавишей мыши по слою «Кисть копия» («Brush copy»), для того чтобы перейти к меню Стиль слоя (Layer Style). Установите настройки как показано на скриншотах ниже.
— Тиснение (Bevel and Emboss):

— Контур (Contour):

Шаг 4
Используя стили слоя мы добились стеклянного эффекта:

Часть 6. Создаем блики
Шаг 1
Перед тем как приступить к следующим шагам, сохраним кисть в библиотеке. Для того чтобы при необходимости мы могли заново загрузить ее. Для этого Активируйте инструмент семиугольная кисть, перейдите в меню выбора набора кистей, сделайте щелчок по мини-иконке в правом верхнем углу меню, в появившемся списке выберите пункт «Сохранить кисть» (Square Brushes). Далее, введите имя новой кисти и задайте путь к папке в которой вы сохраняете вашу библиотеку кисточек.

Шаг 2
Активируйте инструмент Кисть  (Brush Tool). Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
(Brush Tool). Из списка кистей выберете квадратную кисть размером 3 пикс. Настройки для кисти показаны на рисунке ниже.
Используя данную кисть мы нарисуем основу для лучей. По-этому, значение «Интервалы» (Spacing) нужно подбирать индивидуально, исходя из размеров текста, фонариков и рабочего холста. К примеру, в данном уроке хорошо подходит значение в 700%.

Шаг 3
Создайте новый слой поверх всех предыдущих. Установите цвет переднего плана на ярко-красный. Затем нарисуйте в центре каждой лампочки маленький квадрат. Для того чтобы ускорить процесс рисования, используйте те же методы что мы применяли при рисовании фонариков в «Часть 3». Так как рабочий контур букв мы создали ранее, процесс будет значительно проще.

Шаг 4
Для того чтобы активировать созданный ранее рабочий контур букв, перейдите к Окно — Контуры (Window — Paths). Найдите слой с рабочим контуром и нажмите на него.

Шаг 5
Вернитесь на вкладку «Слои» и выполните обводку контура кистью с маленькими красными квадратами.

Шаг 6
Мы выбрали красный цвет для квадратиков с целью удобства работы по их размещению. Теперь можем изменить их цвет на # fff5e9.
Для этого создайте выделение по контуру красных точек, активируйте инструмент Заливка (Paint Bucket Tool), в настройках инструмента снимите флажок «Смежные пиксели» (Contiguous) и сделайте щелчок по одной из красных точек.
Таким образом мы создали блики. Если вы хотите, то можете сделать эффект мягче. Для этогл измените режим наложения слоя с маленькими точками на Перекрытие (Overlay).

Часть 7. Световые эффекты
Шаг 1
Назовите слой с маленькими квадратиками «0» и перетащите его под слой «Кисть» («Brush»). Создайте три копии слоя «0». Переименуйте слои-копии в «90», «45» и «-45». Имя слоя говорит про угол, который мы используем в настройках фильтра Размытие в движении (Motion Blur).

Шаг 2
Встаньте на слой «0» и перейдите к Фильтр — Размытие — Размытие в движении (Filter — Blur — Motion Blur). Настройки: угол — 0˚; смещение — 30 пикс.

Шаг 3
Повторите действия предыдущего шага для слоев «90», «45» и «-45». В настройках изменяйте угол размытия согласно названию слоя.
Затем выделите все слои с лучами и перейдите к Слой — Объединить слои (Layer — Merge Layers), для того что бы создать один общий слой из лучей. Переименуйте данный слой в «Свет» (Light).

Шаг 4
Активируйте инструмент Палец  (Smudge Tool). В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.
(Smudge Tool). В настройках установите мягкую круглую кисть размером 5 пикс., интенсивность (strength) — 100%. Встаньте на слой «Свет» и продольными мазками растяните лучи в уголках букв.

Шаг 5
Создайте выделение по контуру текста, для этого зажмите клавишу Ctrl и сделайте щелчок по миниатюре текста.

Шаг 6
Перейдите к Выделение — Модификация — Сжать (Select — Modify — Contract). Установите границу сжатия в 1 пиксел.

Шаг 7
Затем перейдите к Выделение — Инверсия (Select — Inverse). Нажмите кнопку Delete для того, что бы удалить края лучей, которые выходят за границы букв. Что бы снять выделение обратитесь к Выделение — Отменить выделение (Select — Deselect).

Шаг 8
Создайте копию слоя «Свет» (Light). Режим наложения (blend mode) слоя-копии установите на Перекрытие (Overlay).

Шаг 9
Теперь ваши лучи выглядят похожим образом:

Часть 8. Создаем металлические опоры
Шаг 1
Установите основной цвет на # 151414. Активируйте инструмент Прямоугольник  (Rectangle Tool) и нарисуйте длинный узкий прямоугольник высотой в 11 пикс., вдоль строчки.
(Rectangle Tool) и нарисуйте длинный узкий прямоугольник высотой в 11 пикс., вдоль строчки.
Расположите прямоугольник за текстом. Нарисуйте еще несколько прямоугольников, и разместите позади каждой строчки два прямоугольника.
Обратите внимание, что все прямоугольники должны быть расположены на одном слое. Для этого при рисовании в настройках инструмента установите функцию «Добавить к области фигуры» (Combine Shapes).

Шаг 2
Переименуйте слой с нарисованными линиями в «Горизонтальные полосы» («Horizontal»). Под слоем «Горизонтальные полосы» («Horizontal») создайте новый слой и назовите его «Вертикали» («Vertical»).

Шаг 3
Нарисуйте на слое «Вертикали» («Vertical») две полосы шириной приблизительно в 15 пикс. Данные полосы должны доходить до нижнего края холста.

Шаг 4
Создайте новый слой между слоев «Вертикали» («Vertical») и «Горизонтальные полосы» («Horizontal»). Назовите новый слой «Центр» (Center).
На данном слое нарисуйте еще две полоски шириной около 11 пикс..

Часть 9. Добавим металлическую текстуру к решетке
Шаг 1
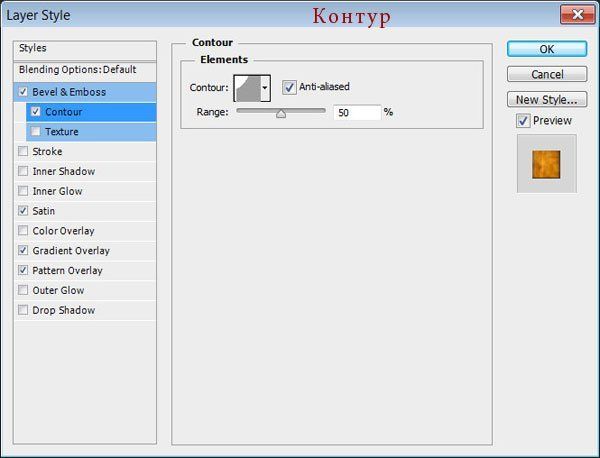
Дважды щелкните по слою «Горизонтальные полосы», чтобы применить следующие стили слоя:
— Тиснение (Bevel and Emboss):

— Контур (Contour):

— Глянец (Satin):

— Наложение градиента (Gradient Overlay):

— Наложение узора (Pattern Overlay):

Шаг 2
Теперь ваши горизонтальны линии похожи на металлические прутья.

Шаг 3
Дважды щелкните по слою «Вертикали» («Vertical») и добавьте к данному слою следующие стили слоя:
— Тиснение (Bevel and Emboss):

— Контур (Contour):

— Наложение узора (Pattern Overlay):

Шаг 4
Сделайте щелчок правой клавишей мыши по слою с вертикальными полосами и в появившемся подменю выберите пункт «Скопировать стиль слоя» (Copy Layer Style).

Шаг 5
Сделайте щелчок правой клавишей мыши по слою «Центр» и в подменю найдите пункт «Вклеить стиль слоя» (Paste Layer Style).

Часть 10. Добавляем тени
Шаг 1
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Центр» для того что бы создать выделение по контуру центральных полос. Затем зажмите комбинацию клавиш Ctrl и Shift и сделайте щелчок по слою «Вертикали», это позволит добавить выделение крайних полос к ранее созданному выделению.

Шаг 2
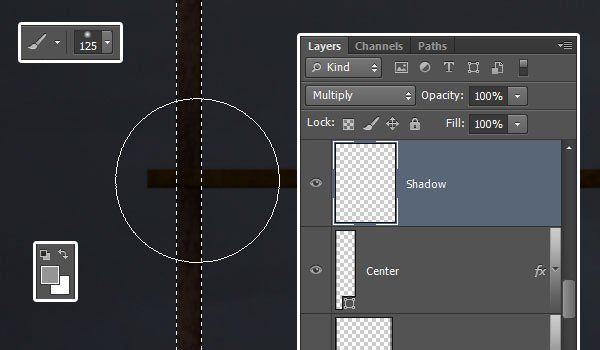
Создадим новый слой поверх слоя «Центр» и назовем его «Тень» (Shadow).
Режим наложения слоя «Тень» изменим на Умножение (Multiply).
Установите цвет переднего плана на # 959595. Активируйте инструмент Кисть (Brush Tool). В настройках установите круглую мягкую кисть размером 100 — 125 пикс..
Сделайте один щелчок кистью на пересечении вертикальных и горизонтальных полос, для того что бы добавить тень. Затем снимите выделение перейдя к Выделение — Отменить выделение (Select — Deselect).

Шаг 3
Перейдите к оригинальному слою с текстом и сделайте по нему двойной щелчок левой клавишей мыши. Перейдя к меню Стиль слоя, установите такие настройки:
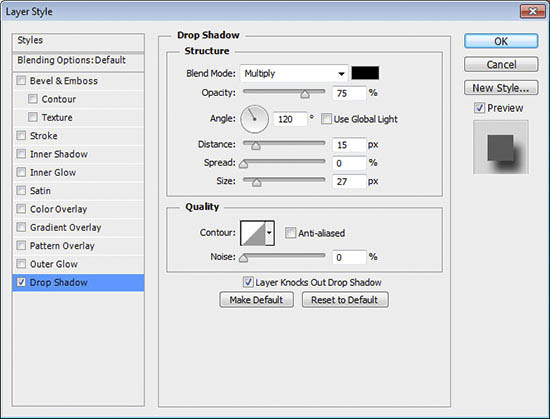
— Тень (Drop Shadow):

Шаг 4
Стоя на слое с оригинальным текстом, перейдите к Слой — Стиль слоя — Создать слои (Layer — Layer Style — Create Layer). Это позволит переместить тень на отдельный слой. Теперь можете просто удалить слой с текстом-оригиналом, или отключить его видимость.

Шаг 5
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре слоя «Горизонтальные полосы» («Horizontal»), чтобы создать выделение. Убедитесь что вы стоите на слое «Тень». Перейдите к Выделение — Инверсия (Select — Inverse), а затем нажмите клавишу Delete , чтобы избавиться от тени вне горизонтальных линий.

Шаг 6
Затем перейдите к Выделение — Отменить выделение (Select — Deselect) и переименуйте слой с тенью в «Тень от текста» («Text Shadow»).

Часть 11. Добавляем свечение
Шаг 1
Под слоем «Тень от текста» («Text Shadow») создайте новый слой с названием «Свечение от текста»(«Text Light»). Режим наложения нового слоя установите на Мягкий свет (Soft Light), а непрозрачность (оpacity) — 50%. Цвет переднего плана измените на # c0b99d .

Шаг 2
Из палитры выберете инструмент Кисть (Brush Tool). В настройках установите мягкую круглую кисть размером около 250 пикс. Стоя на слое «Свечение от текста»(«Text Light») прорисуйте свечение вокруг букв.

Шаг 3
Измените цвет переднего плана на # c9b47d. Так же, в настройках инструмента Кисть  (Brush Tool), увеличьте значение размера до 1800 пикс.
(Brush Tool), увеличьте значение размера до 1800 пикс.
Затем создайте новый слой поверх всех предыдущих и назовите его «Свет» («Light Overlay»). Режим наложения данного слоя установите на Перекрытие (Overlay), а непрозрачность (оpacity) — 70%.
Сделайте один щелчок кистью в центре холста. Это позволит повысить цвет и яркость всего изображения, а так же подчеркнет текстуры и детали текста.

Шаг 4
Нажмите на иконку «Создать новый корректирующий слой» (Create New Fill or Adjustment Layer) в нижней части панели слоев, и в появившемся подменю найдите корректировку под названием Карта градиента (Gradient Map).

Шаг 5
Режим наложения корректирующего слоя Карта градиента (Gradient Map) установите на Перекрытие (Overlay), непрозрачность (оpacity) — 20 %.

Шаг 6
Перейдем к настройке корректирующего слоя. Для этого сделайте двойной щелчок по миниатюре с градиентом. Затем перейдите к редактору градиента и установите следующие цвета (слева — указан цвет, справа — позиция (Location) контрольной точки в):
#c6baac — 0
#ffc960 — 50
#ffe64b — 88

Шаг 7
Добавим еще один корректирующий слой — Градиент  (Gradient).
(Gradient).

Шаг 8
Перейдите к панели настроек корректирующего слоя и установите градиент от прозрачного к черному. Тип градиента — радиальный (radial). Так же, установите флажок возле функции Дизеринг (Dither).
Корректирующий слой Градиент (Gradient) необходимо разместить под слоем с надписью, а затем изменить его режим наложения на Перекрытие (Overlay) и уменьшить непрозрачность (оpacity) до 25%.

Поздравляю! Вы успешно справились с уроком!
Надеюсь, мой урок по работе с освещением и текстом пришелся вам по вкусу и вы узнали что-то полезное из него. Теперь вы можете применить данные приемы для своих различных работ!

https://cdn.tutsplus.com/psd/uploads/2014/02/0957_Illuminated_Text_Final-1.jpg
Автор: Rose
Создаем яркую вывеску из лампочек в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать текст в виде яркой вывески из лампочек, используя 3D-инструменты Photoshop, стоковые изображения, текстуры, стили слоя и корректирующие слои. Давайте начнем!
На создание этого урока меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1000 х 750 пикселей, затем переходим File – Place Linked (Файл – Поместить связанные), открываем картинку с кирпичной стеной, кликаем по слою правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Корректируем масштаб текстуры (Ctrl+T), чтобы она соответствовала размеру документа, и жмем Enter.

Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -65.

Шаг 3
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). Применяем Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #e0e0e0
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)

Получаем темную фоновую текстуру.

2. Создаем 3D-текст
Шаг 1
Заглавными буквами пишем любое слово, используя шрифт Burford Base. Устанавливаем размер на 450 пт и Tracking (Трэкинг) – на -75.

Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
В результате мы превратили обычный текст в редактируемый 3D-слой.

3. Как работать с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также с их помощью можно изменить текущий вид из камеры.

4. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 0.

Шаг 2
Переходим на вкладку Cap (Капитель), нажав в верхней части панели свойств на соответствующую иконку.

Шаг 3
Кликаем по кнопке выбора контура, чтобы открыть редактор контура.
В открывшемся редакторе кликаем по диагональной линии, чтобы поставить точку.

Шаг 4
Выбираем поставленную точку и в нижней части окна ставим галочку напротив Corner (Угол).

Шаг 5
Добавляем еще одну точку и снова ставим галочку напротив Corner (Угол).

Шаг 6
Теперь мы должны настроить положение каждой точки. Для этого воспользуемся параметрами Input (Вход) и Output (Выход) в нижней части окна.
Значения для левой точки:
- Input (Вход): 5
- Output (Выход): 95
Значения для правой точки:
- Input (Вход): 95
- Output (Выход): 95
Закончив, нажимаем ОК.

Шаг 7
Устанавливаем Bevel Width (Ширина фаски) на 12% и Angle (Угол) – на 85 градусов.
При желании, можете ввести другие значения, если хотите, чтобы ваш результат отличался от моего.

5. Создаем материал с текстурой
Шаг 1
Выбираем Front Inflation Material (Материал передней выпуклости) текста, на панели свойств нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру).
Открываем картинку misto1.jpg из набора с бесшовными текстурами металла.

Шаг 2
Нажимаем на кнопку напротив Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 3
В открывшемся окне настраиваем Tile (Мозаика) и Offset (Смещение), пока не получим нужный результат.

Шаг 4
Настраиваем остальные параметры (значения цветов даны в формате RGB):
- Specular (Цвет блика): 135, 59, 33
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.77
- Shine (Блеск): 70%
- Reflection (Отражение): 3%

6. Сохраняем и повторно применяем материалы
Шаг 1
На панели свойств нажимаем на кнопку выбора материала, кликаем по кнопке в виде шестеренки и выбираем New Material (Создать материал).

Шаг 2
В поле с названием вводим «Передний и зданий материал» и жмем ОК.
В результате наших действий появился новый материал, который мы можем применять к другим элементам сцены.

Шаг 3
Выбираем Back Inflation Material (Материал задней выпуклости), открываем панель выбора материала, прокручиваем список в самый низ и выбираем наш «Передний и задний материал».

7. Создаем больше материалов
Шаг 1
Выбираем материал текста Front Bevel Material (Материал переднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Открываем изображение d.jpg из набора с бесшовными текстурами металла.

Шаг 2
Далее выбираем Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем текстуру «d».

Шаг 3
Затем выбираем Front Bevel Material (Материал переднего скоса), Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса) и настраиваем их:
- Specular (Цвет блика): 104, 86, 64
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.77
- Shine (Блеск): 85%
- Reflection (Отражение): 20%
- Refraction (Коэфф. преломления): 1.536%

Шаг 4
Теперь выбираем только Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса), устанавливаем их Shine (Блеск) на 30%.

8. Настраиваем освещение сцены
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет), на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Сглаживание – Тень) – на 100%.

Шаг 2
С помощью Move Tool  (V) (Перемещение) можете подвигать источник света по сцене, чтобы подобрать наилучшее расположение. Либо на панели свойств на вкладке Coordinates (Координаты) можете настроить положение с помощью числовых значений.
(V) (Перемещение) можете подвигать источник света по сцене, чтобы подобрать наилучшее расположение. Либо на панели свойств на вкладке Coordinates (Координаты) можете настроить положение с помощью числовых значений.

9. Настраиваем дополнительные 3D-параметры
Шаг 1
Так как при создании выпуклого контура мы не указывали глубину экструзии, по всему тексту могут появиться лишние линии.
Чтобы от них избавиться, на панели 3D выбираем компонент Scene (Сцена), затем на панели свойств в меню Remove Hidden (Удалить скрытые) ставим галочку напротив Backfaces (Невидимые поверхности) и Lines (Линии).

Шаг 2
Все лампочки мы будем добавлять вручную с помощью стоковых фото, поэтому, чтобы не подстраивать их под перспективу 3D-текста, мы немного изменим его отображение.
Есть два способа решения этой проблемы. Выбираем компонент Current View (Текущий вид) и на панели свойств в меню View (Вид) выбираем Front (Спереди).

Или можно настроить вид из камеры вручную с помощью 3D-режимов инструмента Move Tool  (V) (Перемещение), а затем выбрать компонент Current View (Текущий вид) и на панели свойств нажать на кнопку Orthographic (Ортогональный).
(V) (Перемещение), а затем выбрать компонент Current View (Текущий вид) и на панели свойств нажать на кнопку Orthographic (Ортогональный).

10. Рендерим готовую сцену
Шаг 1
Закончив с редактированием текста, переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоя). Рендеринг может занять продолжительное время, но вы можете остановить его в любой момент нажатием клавиши Esc.
После окончания рендеринга, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно его не испортить.

Далее дважды кликаем по 3D-слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем следующие стили:
Шаг 2
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 7%
- Цвет: #ffcb8d
- Size (Размер): 131

Шаг 3
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 75%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 10

Получаем вот такой результат.

11. Создаем эффект виньетки
Шаг 1
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет).
Выбираем черный цвет, переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%.

Шаг 2
Берем Elliptical Marquee Tool  (M) (Овальное выделение) и создаем выделение вокруг текста.
(M) (Овальное выделение) и создаем выделение вокруг текста.
Затем выбираем маску слоя Solid Color (Цвет) и заливаем выделение черным цветом.
Жмем Ctrl+D, чтобы удалить выделение.

Шаг 3
Проверяем, чтобы маска все еще была выбрана. Переходим на панель Window – Properties (Окно – Свойства) и увеличиваем параметр Feather (Растушевка), чтобы сгладить края виньетки.

12. Добавляем лампочки
Шаг 1
Открываем картинку с буквой Е и с помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем самую верхнюю лампочку.
Затем переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.

Шаг 2
Возвращаемся к основному рабочему файлу с текстом и переходим Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную область на новый слой. Называем этот слой «Лампочка 01» и конвертируем в смарт-объект.

Шаг 3
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое. Затем переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) и Height (Высота) на 56.

Шаг 4
Над слоем «Лампочка 01» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Шаг 5
Дважды кликаем по слою «Лампочка 01», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 25%
- Цвет: #fff2e3
- Source (Источник): Center (Из центра)
- Size (Размер): 27

Шаг 6
Сохраняем (Ctrl+S) файл и закрываем его, затем возвращаемся к оригинальному документу.

13. Применяем стили слоя и дублируем лампочку
Шаг 1
Размещаем лампочку внутри первой буквы, затем жмем Ctrl+T, чтобы активировать режим свободной трансформации, и корректируем ее масштаб.
Закончив, жмем Enter, чтобы применить изменения.

Дважды кликаем по смарт-объекту «Лампочка 01» и применяем следующие стили:
Шаг 2
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 75%
- Цвет: #ffcb8d
- Size (Размер): 20

Шаг 3
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7

И получаем вот такой результат.

Шаг 4
Зажимаем клавишу Alt, кликаем по лампочке и тянем ее, чтобы дублировать.

Шаг 5
Продолжаем дублировать лампочку, пока не заполним весь текст.
Закончив, группируем (Ctrl+G) все копии лампочки в группу «Лампочка».

14. Добавляем потухшие лампочки
Шаг 1
Открываем изображение с одной лампочкой, с помощью Elliptical Marquee Tool  (M) (Овальное выделение) выделяем центральную часть и копируем ее (Ctrl+C).
(M) (Овальное выделение) выделяем центральную часть и копируем ее (Ctrl+C).

Шаг 2
Вставляем скопированный фрагмент на рабочий документ, называем слой «Лампочка 02» и конвертируем его в смарт-объект.
Корректируем масштаб второй лампочки по размеру первой.
Затем скрываем (для этого нажимаем на иконку глаза на панели слоев напротив названия слоя) одну из копий первой лампочки и на ее место вставляем вторую.

Дважды кликаем по слою «Лампочка 02», чтобы применить стили слоя:
Шаг 3
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #b8b8b8
- Opacity (Непрозрачность): 100%
- Distance (Смещение): 0
- Size (Размер): 10

Шаг 4
Добавляем Inner Glow (Внутреннее свечение):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 55%
- Цвет: #ffffff
- Source (Источник): Center (Из центра)
- Size (Размер): 13

Шаг 5
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 5%
- Цвет: #ffcb8d
- Size (Размер): 20

Шаг 6
Добавляем Drop Shadow (Тень):
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7

Мы доработали потухшую лампочку, но еще нужно избавиться от темных деталей.

Шаг 7
Снова дважды кликаем по слою «Лампочка 02», чтобы настроить параметры наложения.
Опускаемся ниже и в меню Blend If (Наложить, если) настраиваем положение черного ползунка This Layer (Данный слой), который скроет темные участки на лампочке.
Для этого мы зажимаем клавишу Alt и кликаем по левому ползунку, чтобы разделить его.
Затем двигаем обе части, пока темные детали на лампочке не исчезнут.

У вас должен получиться примерно вот такой результат:

15. Добавляем искры
Шаг 1
Над слоем «Лампочка 02» вставляем картинку с фейерверком, переключаем режим наложения слоя на Screen (Осветление) и корректируем масштаб.

Шаг 2
Дублируем (Ctrl+J) слой «Лампочка 02» вместе с искрами и добавляем потухшую лампочку на других буквах.

16. Выполняем общую цветокоррекцию
Шаг 1
В верхней части панели слоев добавляем новый слой (Shift+Ctrl+N) и называем его «Шум».
Переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и нажимаем ОК.

Шаг 2
Конвертируем слой «Шум» в смарт-объект и переключаем его режим смешивания на Soft Light (Мягкий свет).

Шаг 3
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 3, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).

Шаг 4
Далее добавляем корректирующий слой Color Lookup (Поиск цвета), на панели настроек устанавливаем 3DLUT File (3DLUT файл) на 3Strip.look и уменьшаем непрозрачность слоя до 85%.

Поздравляю, мы закончили!
В начале урока мы создали простой фон и добавили 3D-текст.
Затем настроили сетку 3D-текста, создали материалы, настроили освещение и выполнили рендеринг готовой сцены.
После этого с помощью нескольких стоковых фото, корректирующих слоев и стилей слоя мы заполнили буквы яркими лампочками.
В конце мы выполнили общую цветокоррекцию и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
Создание реалистичной 3D ламповой вывески в стиле ретро казино
В сегодняшней статье с помощью Photoshop мы создадим подсвеченную лампами вывеску, похожую на те, что вы могли видеть на казино Лас-Вегаса или театрах Бродвея. Сначала создадим отдельный текст, а затем применим к нему 3D-инструменты Photoshop.
После этого мы добавим несколько эффектов освещения, имитирующих яркие лампы подсветки:

Вот финальное изображение. Мы будем использовать 3D-инструменты Photoshop, которые реализованы в программе начиная с версии CS6 и выше:

Найдите фото гостиной или помещения пустого склада, чтобы разместить в нем нашу вывеску. Я использовал это фото старого пустого склада, которое нашел на Shutterstock:

Используйте инструмент «Текст», чтобы ввести текст будущей вывески. Выберите жирный шрифт, чтобы внутри букв было достаточно места для размещения лампочек. Я использовал шрифт Eleveth:

При выделенном текстовом слое перейдите в 3D> Новая 3D экструзия из выбранного слоя. С помощью зеленой стрелки оси Z переместите текст так, чтобы он располагался на уровне земли, а затем используйте инструмент «Повернуть 3D камеру по дуге», чтобы выровнять текст по отношению к заднему плану фото:

В панели «Свойства», нажмите иконку «Капитель», чтобы открыть окно параметров. Установите для ширины фаски значение 30%, для угла — -75 градусов, чтобы создать эффект выступающих краев букв. Измените в панели выбора контура тип кривой на Гауссову кривую, чтобы сгладить края:

Удерживая нажатой клавишу SHIFT, отметьте 5 материалов, относящихся к нашему объекту, а затем кликните по значку папки рядом с параметром «Рассеивание» в панели «Свойства» и выберите пункт «Загрузить текстуру». Примените текстуру металла или бетона, наподобие этих:

Измените цвет материала Отражения на черный, перетащив кружок в палитре выбора цвета в нижний левый угол:

Измените значение параметра «Блеск» на 100%, затем уменьшите значение «Рельеф» до 0%:

Вернитесь к панели «3D» и выберите пункт «Бесконечный свет». Нажмите и перетащите круглую фигуру, похожую на спутник, чтобы задать направление света. Переместите фигуру к окну или к источнику света на фоновой фотографии:

При выбранном пункте «Бесконечный свет», установите для «Интенсивности» значение порядка 70%, для «Сглаживание» тени — порядка 45%:

Нажмите на иконку лампы в нижней части панели «3D», чтобы добавить на сцену новый источник света. Выберите пункт «Новый точечный свет», а затем, используя красные и зеленые стрелки, переместите маленькую круглую фигуру к окну. Увеличьте размер больших кругов, чтобы они охватывали весь текст:

Измените для точечного света значение «Интенсивности» на 35% и «Сглаживание» тени на 20%:

Теперь наш элемент 3D-текста готов для визуализации. Нажмите кнопку «Рендеринг», чтобы Photoshop обработал соответствующим образом все эффекты. Рендеринг может занять достаточно много времени:

Загрузите и откройте это изображение в Photoshop и с помощью инструмента выделения скопируйте саму лампочку:

Вставьте изображение лампочки в основной рабочий документ и уменьшите ее размер, чтобы она вписывалась в середину буквы:

Дважды кликните по слою с лампочкой, чтобы открыть окно «Стили слоя». Сначала добавим эффект «Внешнее свечение». Выберите для лампочки светло-желтый цвет, затем измените режим наложения на «Осветление основы», размер 20 пикселей и положительный изгиб кривой для контура. Уменьшите непрозрачность, чтобы снизить насыщенность этого эффекта. Я установил 77%:

Сейчас наша лампочка имеет резкие края после ее отсечения от фона. Добавьте стиль слоя «Внутреннее свечение», установив режим наложения «Осветление основы», «Непрозрачность» — 15%, «Размер» — 9 пикселей, чтобы края лампочки смешивались с излучаемым ею светом:

Наконец, добавьте стиль «Тень». Измените режим наложения на «Линейный осветлитель» и уменьшите непрозрачность до 20%. Измените «Угол» на 90 градусов, а затем установите для «Смещения» значение 2 пикселя, «Размах» — 18 пикселей, «Размер» — 8 пикселей:

Удерживая нажатой клавишу Alt, перетащите лампочку, чтобы создать ее дубликат. Поместите эту копию в противоположном конце буквы:

Сделайте еще один дубликат и поместите его по центру между двумя предыдущими лампочками. Продолжайте добавлять новые копии, чтобы заполнить букву равномерно распределенными лампочками:

Заполните все остальные буквы копиями лампочек, расположив их примерно на одинаковом расстоянии от краев букв и друг от друга:

Удерживая нажатой клавишу Shift, выберите все слои лампочек и перетащите их на иконку «Новый слой», чтобы создать дубликаты этих слоев. Нажмите Ctrl + E, чтобы слить эти слои в один, а затем нажмите Ctrl + T и выберите пункт «Отразить по вертикали». Переместите новый перевернутый слой ниже основного текста, чтобы создать отражение:

В меню «Трансформирование» выберите пункт «Перспектива» и перетащите углы рамки ограничивающей отражение лампочек таким образом, чтобы края рамки соответствовали линиям отражения на полу:

Перейдите в Фильтр> Размытие> Размытие по Гауссу, «Радиус» — 5 пикселей, чтобы размыть мелкие детали в отражении лампочек:

Измените режим смешивания этого слоя на «Перекрытие», чтобы цветовая гамма отражения лампочек перемешивались с оттенками пола. Уменьшите «Заливку» до 50%, чтобы уменьшить насыщенность:

Добавьте к слою отражения лампочек маску слоя, а затем используйте мягкую кисть, чтобы стереть дальние от основной надписи области, так как отражение исчезает по мере удаления от источника света:

Выберите в палитре тот же светло-желтый цвет, который мы установили для лампочек, и мягкой кистью нарисуйте вокруг лампочек несколько случайных пятен света:

Измените режим смешивания слоя этих желтых пятен на «Перекрытие» и уменьшите «Заливку» примерно до 45%. Это сделает области некоторых лампочек более освещенными, чтобы создать впечатление, что каждая из них светится по-разному ярко:

Снова выберите оттенок лампочек и на новом слое нарисуйте пятна света под каждой из букв. Нажмите Ctrl + T и выберите пункт «Деформация», чтобы придать этим пятнам форму эллипса:

Измените режим смешивания этого слоя на «Перекрытие» и уменьшите «Заливку» до 60%, затем, удерживая нажатой клавишу Ctrl, кликните по миниатюре текстового слоя, чтобы выделить его. Удалите это выделение из слоя пятен:

Добавьте еще несколько светлых пятен, используя теплый оранжевый оттенок из палитры цветов. Зарисуйте этим цветом участок пола прямо напротив каждой буквы. Измените режим смешивания этого слоя на «Перекрытие» и уменьшите «Заливку» до 30%:

Используйте инструмент «Текст», чтобы создать копию оригинального текста того же оранжевого оттенка. Растяните и выровняйте текст, чтобы он соответствовал 3D-объекту:

Перейдите в Фильтр> Размытие> Размытие по Гауссу. Согласитесь на растрирование слоя, затем установите значение «Радиуса» порядка 5 пикселей:

Измените режим смешивания нового текстового слоя на «Мягкий свет», чтобы внутренняя часть 3D букв приняла яркий оранжевый оттенок:

Как видите, 3D-инструменты Photoshop проделали большую работу, чтобы воссоздать реалистичность текстуры и тени вывески. Затем мы добавили лампочки подсветки и несколько цветовых эффектов, чтобы создать крутой вид вывески казино в ретро стиле.
Данная публикация представляет собой перевод статьи «Realistic 3D Casino Style Bulb Sign Photoshop Tutorial» , подготовленной дружной командой проекта Интернет-технологии.ру
Текст на деревянной вывеске в Фотошоп / Фотошоп-мастер
Работа с текстурами может вдохнуть жизнь в ваш текст. Поверьте, использовать различные текстуры с множеством различных элементов, чтобы создать яркий реалистичный результат, очень интересно.
Финальное изображение:

Ресурсы урока:
Архив
Шаг 1
Создайте новый документ. Файл — Создать (File — New) Ширина: 1000 пикс. Высота: 718 пикс. Откройте исходное изображение (Текстуру кирпичной стены) и поместите его на наш документ. Масштабируйте его (Ctrl+T) до тех пор, пока изображение не будет полностью заполнять наш документ.

Дважды кликните по слою (Текстура кирпичной стены) левой клавишей мыши и примените параметр “Наложение Градиента” (Gradient Overlay)
Режим наложения: Мягкий Свет (Soft Light)
Тип Градиента: Радиальный (Radial)
Масштаб: 150% (Scale)
Градиент: От прозрачного к чёрному.

Мы немного затемнили края текстуры.

Шаг 2
Используя инструмент “Горизонтальный текст”  напишите любой текст белым цветом шрифтом “Wolf_in_the_city” размер произвольный. В уроке размер верхней строчки: 153.7 пункт. А нижняя 107.6 пунктов.
напишите любой текст белым цветом шрифтом “Wolf_in_the_city” размер произвольный. В уроке размер верхней строчки: 153.7 пункт. А нижняя 107.6 пунктов.

Дублируйте слой с текстом (Ctrl+J) и поместите копию текстового слоя под оригинальный.

Стоя на копии текстового слоя перейдите в Редактирование — Свободное Трансформирование (Edit > Free Transform) или просто нажмите (Ctrl+T). Затем пользуясь стрелками на клавиатуре сдвиньте трансформируемую область копии текстового слоя на один пиксель вниз и на один пиксель вправо. После чего нажмите (Enter).

Стоя на копии текстового слоя зажмите клавиши: Alt+Ctrl+Shift+T, несколько раз чтобы создать дубликат слоя и автоматически трансформировать как мы это делали с копией текстового слоя.
Зажимайте эти клавиши до того момента, пока глубина не станет более сильной. В этом уроке общее число копий 17.
Выберите все копии текстового слоя и перейдите в Слои — Объединить слои (Layer > Merge Layers) или просто нажать (Ctrl+E)

Дважды кликните по склеенному слою и примените параметр “Обводка” (Stroke)
Размер: 5 пикс. (Size)
Положение: Из центра (Center)
Цвет: (#ffffff)

Установите значение “Заливки” 0% (Fill) для склеенного слоя.

Выберите оригинальный слой с текстом и склеенной копией, для этого зажмите клавишу (Shift) и объедините их (Ctrl+E) Слои — Объединить слои (Layer > Merge Layers)

Шаг 3
Откройте текстуру (Деревянной доски) и поместите её на наш документ под текстовый слой (WoodPlanksClean0027). Трансформируйте текстуру по размеру вашего текста, Редактирование — Свободная Трансформация (Edit > Transform > Scale) или просто нажмите (Ctrl+T)

А также вы можете трансформировать текст по необходимости. Редактирование — Свободная Трансформация (Edit > Free Transform) или просто нажмите (Ctrl+T)

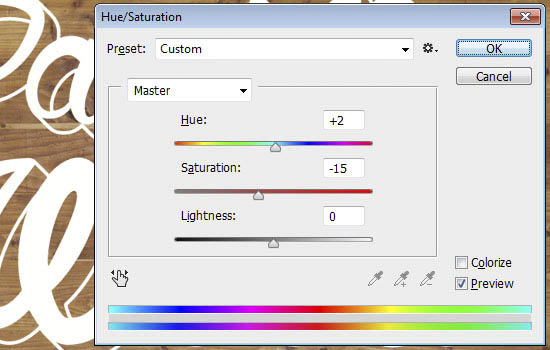
Перейдите на исходное изображение текстуры дерева (WoodPlanksClean0027) затем в Изображение — Коррекция — Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation)
Тон: +2 (Hua)
Насыщенность: — 15 (Saturation).

Примечание переводчика: если вы не можете применить этот параметр, то возможно вам нужно растрировать слой с текстурой дерева, для этого кликните правой клавишей мыши по слою и выберите пункт “Растрировать слой” (Raster Layers).
Перейдите в Изображение — Коррекция — Уровни (Image > Adjustments > Levels) (Ctrl+L).
Левый ползунок: 25
Средний ползунок: 0,95

Шаг 4
Зажмите клавишу Ctrl и кликните по иконке слоя с текстурой дерева чтобы создать её выделение.

Создайте новый слой под слоем с текстурой дерева, установите цвет переднего плана на (#362f2d) выберите инструмент “Заливка”  (Paint Bucket Tool) и залейте созданный нами слой, после заливки снимите выделение (Ctrl+D).
(Paint Bucket Tool) и залейте созданный нами слой, после заливки снимите выделение (Ctrl+D).

Теперь перейдем к созданию тени от доски, стоя на слое который мы залили в предыдущем пункте активируйте свободную трансформацию: Редактирование — Свободная Трансформация (Edit > Free Transform) Затем пользуясь стрелками на клавиатуре сдвиньте трансформируемую область копии текстового слоя на один пиксель вниз и на один пиксель вправо. После чего нажмите (Enter).

Создайте ещё две копии этого слоя и также переместите их (на один пиксель вниз и на один пиксель вправо.)

Это позволит создать небольшой 3D эффект для нашей текстуры дерева.

Выберите слои с тенью и объедините их (Ctrl+E)

Дважды кликните левой клавишей мыши по объединенному слою с тенью и примените параметр “Тень” (Drop Shadow)
Смещение: 13 пикс. (Distance)
Размер: 27 пикс. (Size)

Этот параметр для тени позволит деревянной панели выглядеть реалистичней.

Шаг 5
Теперь нужен небольшой наклон, чтобы наша работа выглядела более реалистично. Выделите все слои кроме фонового (Пустого, если он у вас есть).

Перейдите в Редактирование — Трансформация — Перспектива (Edit > Transform > Perspective) затем перетащите левый верхний угол на 2 градуса вниз.

Установите цвет переднего плана (#b6a187) Цвет фона: (#ffffff). И перейдите на слой с текстом.

Перейдите в Фильтр — Галерея Фильтров — Волшебный Карандаш (Filter > (Filter Gallery) > Sketch > Conté Crayon)
Уровень переднего плана: 11 (Foreground Level)
Масштаб: 100% (Scaling)

Небольшой эффект для придания реалистичности.

Перейдите в Фильтр — Шум — Добавить Шум (Filter > Noise > Add Noise) Эффект 5%

Шаг 6
Выберите инструмент “Ластик”  (Eraser Tool) т откройте окно “Параметры Кистей” (Window > Brush) (F5)
(Eraser Tool) т откройте окно “Параметры Кистей” (Window > Brush) (F5)
Выберите кисть под номером 11, и настройте её параметры:
Угол: 0 град. (Angle)
Форма: 100% (Roundness)
Интервалы: 5% (Spacing)

Динамика Формы: (Shape Dynamic)
Колебание размера: 3% (Size Jitter)
Колебание угла: 100% (Angle Jitter)

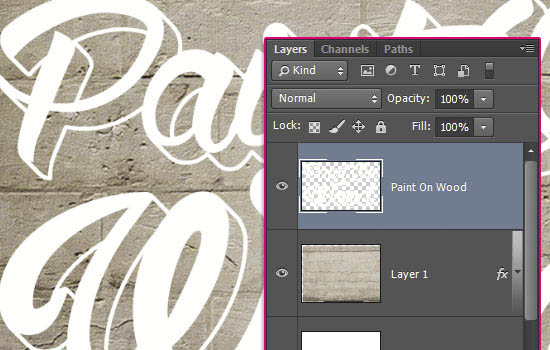
Перейдите на слой с текстом используя инструмент “Ластик”  (Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть которую мы настроили ранее. Этим инструментом мы будем стирать лишние части текста, которые находятся на соединение досок или просто трещин. (При помощи зажатой клавишей Shift вы сможете стереть участок прямо линией).
(Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть которую мы настроили ранее. Этим инструментом мы будем стирать лишние части текста, которые находятся на соединение досок или просто трещин. (При помощи зажатой клавишей Shift вы сможете стереть участок прямо линией).

У вас должно получится примерно, как на скриншоте ниже:

В завершении добавьте корректирующий слой “Карта Градиента” (Gradient Map)

Режим наложения “Умножение” (Multiply) Непрозрачность: 70% (Opacity). Кликните по цветовой полоске градиента и установите следующие цвета: Лево: (#d7d7d7) Право: (#ffffff).

И вот мы закончили работу, надеюсь вам нравится ваш финальный Результат:

Автор: textuts
Как сделать табличку с надписью в Фотошопе
В этом уроке Фотошопа мы рассмотрим как можно нарисовать стильную табличку с надписью.
Финальный результат

Приступаем к уроку Фотошопа
Шаг 1.
Создаем новый слой 500х250 px (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)), заливаем серым цветом (#474747).
Шаг 2.
Создаем крепления для таблички (т.e. две палочки на которых она будет висеть..), назовем его 1. Для этого мы создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), берем твердую кисть 5—6 px и рисуем две палочки черного цвета (одну подлине, другую покороче), чтоб они были ровные, удерживаем клавишу Shift. Получаем: ↓

Шаг 3.
К слою 1 применяем стили → Blending Options (Параметры наложения): ↓
Satin (Глянец): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Drop Shadow (Тень): ↓

Должно получиться так: ↓

Шаг 4.
Теперь создадим саму табличку.. Берем Rectangle Tool  (Инструмент ‘Прямоугольник’ / Клавиша ‘U’ ) и рисуем черный прямоугольник. Назовем слой 2. (прим. слой 2 должен находится выше слоя 1). Покрутим немного прямоугольник с помощью свободной трансформации (Free Transform (Свободное трансформирование / Сочетание клавиш ‘Ctrl + T’ / Вызов через меню: ‘Edit > Free Transform’ (Редактирование > Свободная трансформация))) и растеризуем его. Получаем: ↓
(Инструмент ‘Прямоугольник’ / Клавиша ‘U’ ) и рисуем черный прямоугольник. Назовем слой 2. (прим. слой 2 должен находится выше слоя 1). Покрутим немного прямоугольник с помощью свободной трансформации (Free Transform (Свободное трансформирование / Сочетание клавиш ‘Ctrl + T’ / Вызов через меню: ‘Edit > Free Transform’ (Редактирование > Свободная трансформация))) и растеризуем его. Получаем: ↓

Шаг 5.
К слою 2 применяем стили → Blending Options (Параметры наложения): ↓
Satin (Глянец): ↓

Bevel and Emboss (Тиснение и рельеф): ↓

Шаг 6.
Создаем для нашей таблички царапины, грязь, etc. Вставляем текстуру, загружаем выделение слоя 2 (Ctrl+click по иконке слоя), жмем Ctrl+Shift+I (инвертировать выделение), далее Delete, затем Ctrl+D (снять выделение). Теперь наша текстура имеет форму таблички.. Обесцвечиваем нашу текстуру Image > Adjustments > Desaturate (Изображение > Настройки > Обесцветить / Сочетание клавиш ‘Shift+Ctrl+U’) и применяем к ней стиль → Blending Options (Параметры наложения): ↓
Color Overlay (Наложение цвета): ↓


Шаг 7.
Создаем болты.. Рисуем в правом нижнем углу используя → Ellipse Tool  (Инструмент Овальная форма / Клавиша ‘U’) маленький круг, цвет #3f3f3f. Применяем к нему стиль → Blending Options (Параметры наложения): ↓
(Инструмент Овальная форма / Клавиша ‘U’) маленький круг, цвет #3f3f3f. Применяем к нему стиль → Blending Options (Параметры наложения): ↓
Bevel and Emboss (Тиснение и рельеф)

Должно получится: ↓

Шаг 8.
Создаем с помощью Line Tool  (Инструмент Линия / Клавиша ‘U’) две линии: черную и белую. Сводим их..
(Инструмент Линия / Клавиша ‘U’) две линии: черную и белую. Сводим их..

Шаг 9.
Загружаем выделение кружка (Ctrl+click по иконке слоя), жмем Ctrl+Shift+I (инвертировать выделение), далее активируем слой с линиями, Delete, затем Ctrl+D (снять выделение). Blending Options (Параметры наложения) меняем на Soft light (Мягкий свет). Получается: ↓

Шаг 10.
Сводим слой с кружком и линиями. Получившийся слой дублируем (Ctrl+J) три раза и размещаем их по остальным углам.
Шаг 11.
Пришло время добавить надпись. Пишем текст (я использовал шрифт Crass) инструмент → Horizontal Type Tool  (Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’). Немного покрутим его, под табличку (Free Transform (Свободное трансформирование / Сочетание клавиш ‘Ctrl + T’ / Вызов через меню: ‘Edit > Free Transform’ (Редактирование > Свободная трансформация))).
(Инструмент ‘Горизонтальный текст’ / Клавиша ‘T’). Немного покрутим его, под табличку (Free Transform (Свободное трансформирование / Сочетание клавиш ‘Ctrl + T’ / Вызов через меню: ‘Edit > Free Transform’ (Редактирование > Свободная трансформация))).

Шаг 12.
Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)) и добавляем грязи с помощью кистей (у кого нету я выложил картинку с грязью и прозрачным фоном, вы так же можете подобрать подобные кисти из сети самостоятельно). Жмем Ctrl+Alt+G (слой с грязью должен быть выше слоя с текстом). Так же я рестеризовал слой с текстом и с помощью Lasso Tool  (Инструмент Лассо / Клавиша ‘L’) отрезал небольшие кусочки..
(Инструмент Лассо / Клавиша ‘L’) отрезал небольшие кусочки..
Картинка с грязью: ↓

Финальный результат

Автор: T Jay;
Создание неоновой вывески для ночного клуба в Photoshop CS6 Extended. Создаем текст в виде неоновой вывески в фотошоп
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения . И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии .
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.

Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт , который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки» .
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край .
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение» .
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие .
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle . Единственный минус: в обоих редакторах нужно рисовать от руки.

Будьте самыми стильными! Используйте супер эффекты.
Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
Реалистичная неоновая вывеска · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
Шаг 1. Рисование в Adobe Illustrator
Запустите Adobe Illustrator и создайте новый документ (Ctrl + N) с такими параметрами:
Шаг 2
Активируйте инструмент Type Tool и напишите «NEON SIGN».
Шаг 3
Нужно преобразовать текст в фигуру. Кликните правой кнопкой мыши на холсте и выберите пункт Create Outlines.
Вызовите то же контекстное меню ещё раз и выберите пункт Ungroup.
Шаг 4
Выделите нижнее слово и немного поднимите его, чтобы оно было ближе к верхнему слову.
Шаг 5
Выделите оба слова и сделайте надпись шире.
Шаг 6
Создайте новый слой.
Шаг 7
Активируйте инструмент Pen Tool и нарисуйте линию, проходящую по краю буквы.
Шаг 8
Продолжайте рисовать линии, чтобы повторить форму буквы.
Шаг 9
Выделите обводку, которую мы нарисовали. Увеличьте толщину линий через параметр Stroke Weight.
Шаг 10
Выделите все линии и перейдите в меню Object ? Expand, чтобы преобразовать их в фигуру.
Нажмите ОК.
Шаг 11
Все фигуры нужно объединить в одну. Но для начала изменим цвет обводки и уберём заливку.
Шаг 12
Выделите все фигуры и кликните на иконке объединения Unite на панели Pathfinder. Эта панель доступна в главном меню Windows.
Шаг 13
Повторите предыдущие действия для остальных букв. Чтобы форма букв была интересной, советую посмотреть на реальные образцы неоновых вывесок.
Шаг 14. Экспорт в Photoshop
Выделите все фигуры текста и скопируйте их (Ctrl + C). Откройте Photoshop и создайте новый документ (Ctrl + N).
Шаг 15
Вставьте изображение кирпичной стены в Фотошоп через меню File ? Place.
Шаг 16
Вставьте скопированные слова как фигуры (Ctrl + V).
Шаг 17
Кликните дважды на миниатюре слоя, чтобы изменить цвет букв.
Шаг 18. Эффекты
Кликните дважды на слое, чтобы открыть стили. Примените стиль свечения Outer Glow.
Шаг 19
Создайте копию текста (Ctrl + J). Перенесите иконку fx в корзину, чтобы удалить стили.
Шаг 20
Примените к верхнему слою другие стили:
Шаг 21
Создайте новую группу «improvement». Создайте копию текстового слоя (Ctrl + J) и поместите её в эту группу. Откройте стили и измените настройки.
Шаг 22
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Сожмите выделение на 1 пиксель (Select ? Modify ? Contract).
Шаг 23
Активируйте любой инструмент выделения и клавишами стрелок на клавиатуре сдвиньте выделение на несколько пикселей вниз.
Шаг 24
Создайте новый слой и залейте выделение белым цветом.
Шаг 25
Создайте ещё одну копию текстового слоя и поместите её в группу «improvement». Добавьте такие стили:
Шаг 26
Снова выделите текст и расширьте выделение на 4 пикселя (Select ? Modify ? Expand).
Шаг 27
Создайте новый слой и залейте выделение любым цветом.
Шаг 28
Уменьшите заливку (Fill) слоя до 0% и примените следующие стили:
Шаг 29
Чтобы создать иллюзию объёмности и глубины букв, мы добавим темноту внутрь букв. Выделите текст и сожмите выделение на 1 пиксель.
Шаг 30
Залейте выделение тёмно-жёлтым цветом на новом слое.
Шаг 31
Добавьте маску и чёрной кистью уберите некоторые тёмные участки внутри букв.
Шаг 32
Создайте новый слой и нарисуйте тень внутри текста, чтобы некоторые элементы находились на другими.
Шаг 33
Добавьте скругленный прямоугольник инструментом Rounded Rectangle Tool (U) и немного наклоните его в режиме Free Transform (Ctrl + T).
Шаг 34
Сделайте наклонный элемент чёрным и расположите под всеми слоями текста.
Шаг 35
Добавьте подобные элементы в другие места, чтобы связать буквы.
Шаг 36
Преобразуйте все соединительные элементы в выделение (Ctrl + Enter). Создайте новый слой и закрасьте их всех чёрным цветом.
Шаг 37
На каждую букву мы отдельно добавим световые пятна. Они должны быть позади ламп, на стене.
Шаг 38
Выделите текст и соединительные элементы. Немного сдвиньте выделение вниз.
Шаг 39
Создайте новый слой под лампами и залейте выделение чёрным цветом. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 40. Кабели
Инструментом Pen Tool (P) нарисуйте конец кабеля на букве. Сделайте его чёрным и расположите позади лампы.
Шаг 41
Примените стиль Bevel & Emboss.
Шаг 42
Снова возвращаемся в Illustrator. Нарисуйте кабель инструментом Pen Tool.
Шаг 43
Перейдите в меню Object ? Expand.
Шаг 44
Скопируйте линию в Фотошоп.
Шаг 45
Поверните кабель и расположите его так:
Шаг 46
Сделайте кабель тёмно-серым.
Шаг 47
Примените стиль тиснения, чтобы сделать кабель объёмным.
Шаг 48
Выделите кабель и расширьте выделение (Select ? Modify ? Expand).
Шаг 49
Перейдите в меню Edit ? Stroke и настройте обводку так:
Шаг 50
Сотрите часть обводки кабеля при помощи ластика. Таким способом мы добавим свет от ламп на кабель.
Шаг 51
Добавьте ещё одну обводку на кабель. Используйте более светлый цвет и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 52
При помощи кисти добавьте больше света на часть кабель рядом с лампой
Шаг 53
Нарисуйте ещё один кабель для первой буквы.
Шаг 54
Нарисуйте кабель, соединяющий буквы верхнего и нижнего слова.
Шаг 55. Крепления
Нам осталось нарисовать крепления, на которых будут висеть лампы. Нарисуйте два прямоугольника, как показано ниже.
Шаг 56
Создайте несколько копий и расположите их на других буквах.
Шаг 57
Примените следующие стили к креплениям:
Шаг 58
На отдельном слое небольшой кистью нарисуйте тени от крепления на лампах. Они должны быть очень слабыми.
