Яркий светящийся текст в Фотошоп / Creativo.one
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
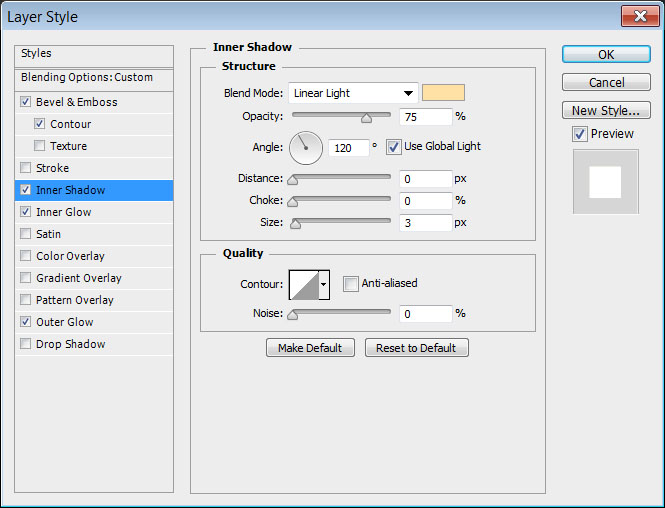
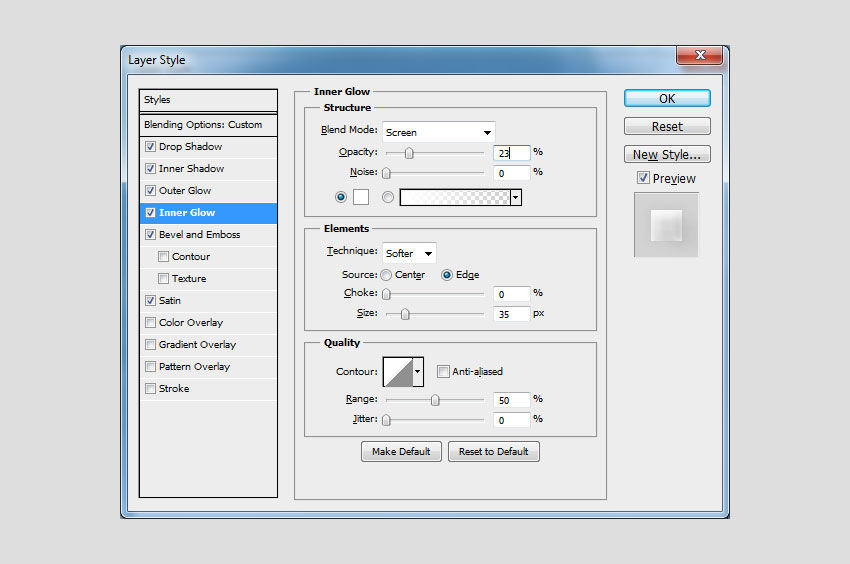
Используем настройки нашего любимого Layer Style (Стиль слоя),
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0ebc5):
Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):
Снова так, как ниже (цвет #d5b900):
Satin (Глянец).
И последнее – градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
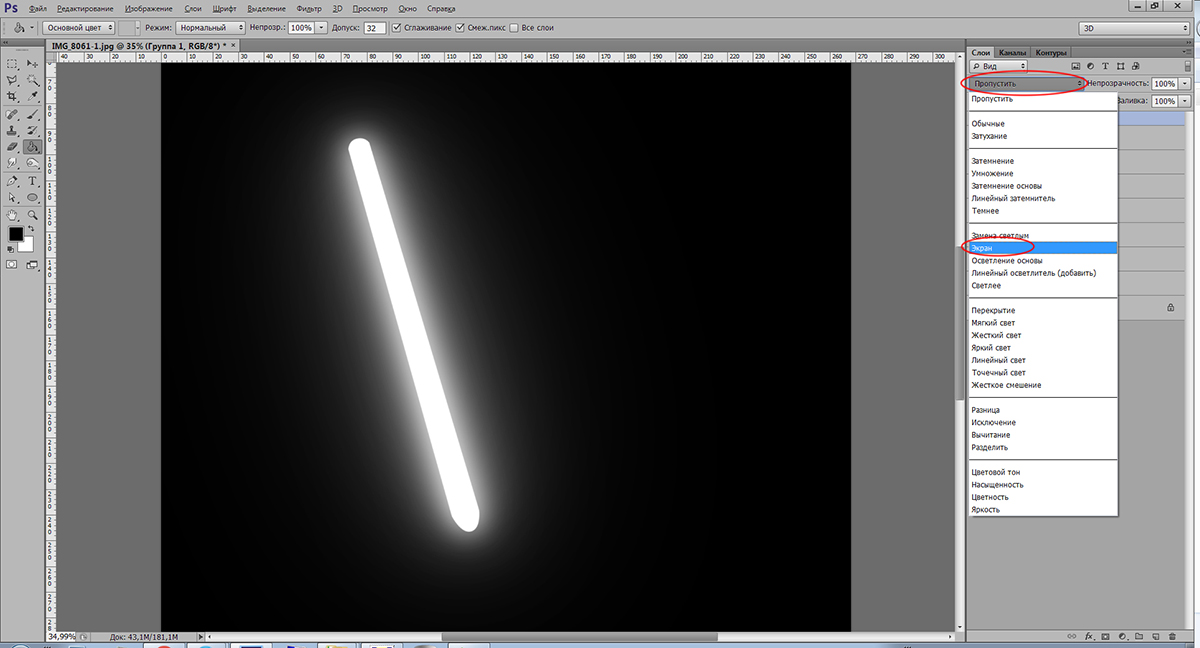
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:
Жмём 
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:
Повторяем предыдущий шаг, только выставляем значение
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.
Всё почти готово! Любуемся:
Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Всё готово!
Автор: ilovegraphics
Источник:
tutzor.
Создаем текст с эффектом сияния в Photoshop
В этом уроке я покажу вам приемы, которые использую, чтобы создать сияющий текст в Photoshop. Это руководство сделано для начинающих и снабжено большим количеством советов по эффективной манипуляции текстом. Приступим.
По ходу дела я приведу несколько примеров по созданию самого эффекта. И того, как сделать так, чтобы дизайн в целом выглядел профессионально, а также примеры использования инструмента «Обрезка», чтобы создать свои собственные насадки для кисти.
Так будет выглядеть готовый эффект: (нажмите, чтобы увеличить):
Для выполнения всех шагов в этом руководстве, Вам потребуется следующее:
Создайте новый документ (размер не имеет значения) и заполните фоновый слой градиентом как показано ниже:
Создайте новый слой поверх фонового слоя, нарисуйте или сделайте облака по центру и снизу — это будет основой эффект для текста:
Совет: не рисуйте слишком много облаков, иначе эффект будет слабовыраженным.
Вы можете использовать опцию перспективы с помощью комбинации клавиш Ctrl + T (или правой кнопки мыши) по облаку, чтобы скорректировать их фигуру:
Используя шрифт, который вы скачали в начале урока, введите текст в центре холста: (я использовал цвет желтого оттенка)
Примените следующие параметры стилей слоя:
Отбрасываемая тень
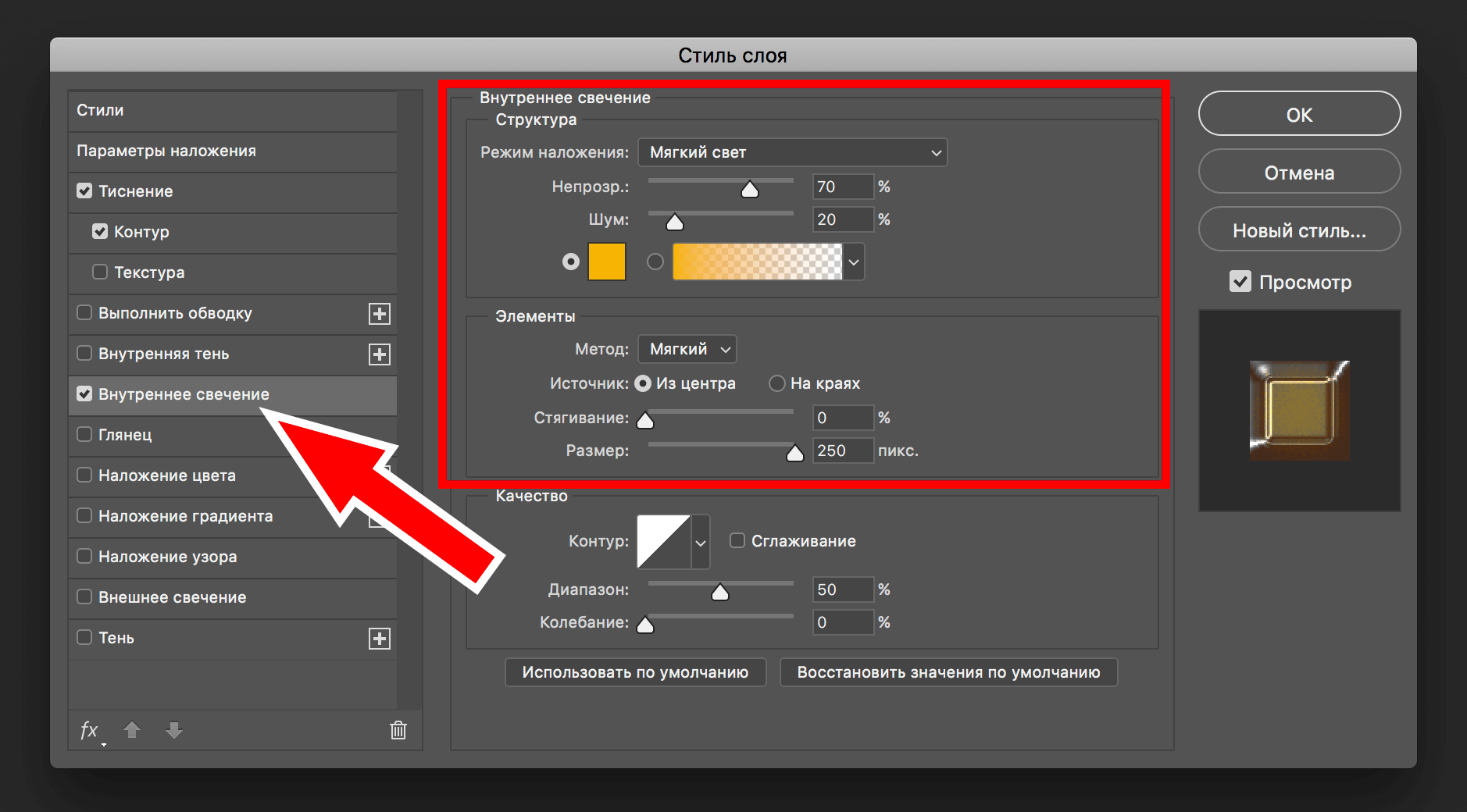
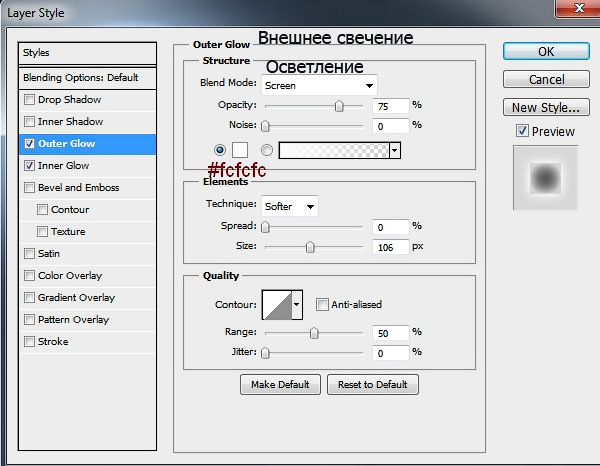
Внутреннее свечение
Тиснение
Штрих
В итоге получится похожий эффект:
Продублируйте слой с текстом дважды и ненамного сдвигайте каждый дублированный слой в сторону верхнего левого угла, уменьшив непрозрачность слоев до 15% и 40% соответственно — это действие создаст многоуровневый эффект:
Теперь давайте перейдем к созданию полосатой насадки для кисти.
Создайте новый документ с таким же размером, как наш документ с текстом, добавьте новый слой поверх фонового слоя.
Выберите инструмент «Обрезка» (Slice) на панели инструментов:
Щелкните правой кнопкой мыши на холсте инструментом среза, выберите «разделить части» (divide slice):
Отметьте «Разделить по вертикали на» и введите «10» в текстовом поле, после нажмите «OK«:
Затем с помощью прямоугольного выделения выберите каждый второй срез: (убедитесь, что вы держите нажатой клавишу «Shift» для выбора нескольких срезов):
Залейте выделение черным цветом:
и у вас будет следующий эффект:
Сделайте фоновый слой невидимым и в меню Редактировать > Задать настройки кисти (Edit> Define Brush Preset) выберите вертикальный набор кистей:
Немного повернем слой с полосами и определим другой набор кистей:
Теперь мы можем использовать этот набор для отрисовки узоров на верхней части текста: (убедитесь, что вы уменьшили размер кисти и непрозрачность к значениям, близким к 30%):
Подготовим базу для текстового эффекта. Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
В меню Фильтр > Искажение > Вращение (Filter> Distort> Twirl) примените следующие настройки:
Нажмите Ctrl + F и примените фильтр искажений повторно:
Используйте инструмент «Свободная трансформация» (Free Transform), чтобы сжать рисунок. Затем уменьшите непрозрачность слоя примерно до 30%, и, используя мягкий ластик, удалите его края. Эффект теперь выглядит следующим образом:
Создайте новый слой поверх базового слоя. Используйте мягкую черную кисть, чтобы нанести немного теней под текстом:
Сейчас мы сделаем еще один абстрактный узор с помощью насадки для кисти, созданной нами ранее. Создайте новый слой и примените выделение эллиптическим инструментом, выберите кисть в виде вертикальных полос (уменьшите размер наконечника кисти) и закрасьте внутри выделения: (Убедитесь, что вы установили непрозрачность кисти равную 50%):
Дублируем этот слой один раз и поворачиваем его на 90 градусов по часовой стрелке:
Объедините эти два слоя. Эффект приобрел следующий вид:
Эффект приобрел следующий вид:
С помощью инструмента деформации изменим форму, как показано ниже:
После этого продублируйте образец этого слоя несколько раз и измените размер каждого из них, располагая их по холсту, как показано ниже:
Мы почти закончили! В завершении я добавил новый слой поверх всех предыдущих, и, используя маленькую мягкую кисть, нарисовал блестящие точки вокруг текста, как показано ниже:
Затем создал еще один слой, установил режим смешивания «Наложение» (Overlay), и, используя мягкую белую кисть, добавил эффект свечения по краям текста:
С помощью фильтра «Блик» (Lens Flare) я добавил немного цвета к тексту, чтобы в дальнейшем подчеркнуть некоторые его части:
Я также добавил эффект частиц вокруг текста.
Так эффект выглядит в завершенном варианте:
Надеюсь, вам понравился этот урок! До следующей встречи! Хорошего дня.
Данная публикация является переводом статьи «Create Abstract Shining Text Effect with Groovy Font in Photoshop» , подготовленная редакцией проекта.
Как сделать свечение текста в Photoshop
Графический редактор Adobe Photoshop наделен огромными возможностями создания различных эффектов в том числе и для текста, который наложен на фотографию или любое изображение, в составе цифровой композиции. В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
Выбираем для надписи фон в виде фотографии. Пусть это будет Венеция с ее красивыми каналами и яркими постройками.
Берем инструмент «Прямоугольник» и подбираем цвет для заливки. Это может быть чисто черный тон или темно-коричневый.
Полностью затеняем фотографию черным прямоугольником.
Уменьшаем непрозрачность данного фона до 60%.
В центре вставляем надпись и подбираем для нее шрифт, цвет и размер.
Теперь кликаем 2 раза правой кнопкой мыши на слой с текстом в правой стороне. Откроется окошко со стилями слоя. Выбираем «Обводку», где размер выставляем на 3 пикс. и цвет обводки ставим белой. Нажимаем «Ок».
и цвет обводки ставим белой. Нажимаем «Ок».
Создаем новый слой, где выбираем «Кисть» среди инструментов и закрашиваем одним движением всю надпись. Выбираем ее подходящего размера, чтобы она закрывала всю надпись. Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.
Переносим верхний слой с закрашенной линией вниз под текст. Уменьшаем заливку до 0%.
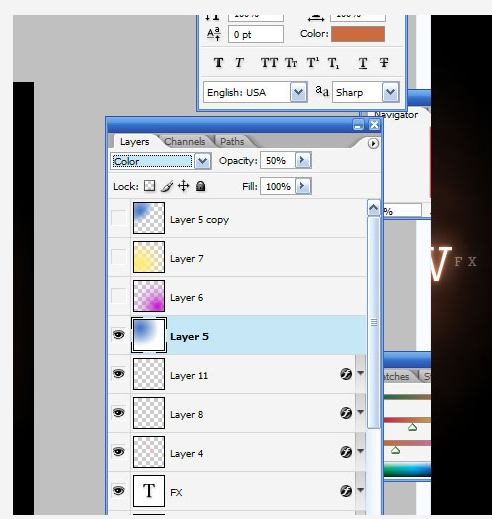
В стиле слоя выбираем «Наложение цвета», где режим выставляем «Линейный свет».
Также здесь подбираем цвет для свечения. Он может быть любого цвета. Например, приятного теплого оттенка оранжевого или желтого.
Ставим непрозрачность на 27% и нажимаем на «Ок».
Объединяем два слоя в один, а именно – фон в виде фотографии и черное затемнение. Разблокируем замочек и выбираем в стиле слоя «Обводка». Пусть размер будет 2 пикс., а положение – внутри. Цвет для обводки выбираем белый.
Вновь возвращаемся в свечение за надписью, чтобы скопировать цвет.
В стиле слоя фона выбираем «Внутреннее свечение». Режим наложения пусть будет «Линейный осветлитель». Непрозрачность ставим 54%. Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.
В итоге получим вот такой результат со свечением текста и картинки в Photoshop.
Как добавить свечение тексту в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса.
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю – темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» – «Размытие» – «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество – 100, метод размытия – линейный и качество – наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2019 . Категория: Уроки фотошопа текст.
Фотошоп дает нам широкий спектр возможностей – благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст.
Сегодня мы будем создавать светящийся текст.
Вы сможете использовать данный текст при создании логотипов, визиток, постеров, обоев для рабочего стола и т.п.
Сначала мы откроем изображение с текстурой из папки с исходниками, установим шрифт и напишем текст.
Затем добавим к текстовому слою стили слоя, при помощи инструмента Перо нарисуем контур и с помощью инструмента Кисть создадим обводку контура.
Далее добавим к слою с контуром стили слоя и при помощи инструмента Кисть нарисуем блики.
В завершении мы добавим к изображению виньетку.
Открываем в фотошоп (Ctrl+O) изображение с текстурой из папки с исходниками.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Art».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст в центре холста.
В панели слоев кликаем ПКМ по текстовому слою и из выпадающего списка выбираем «Растрировать текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка выбираем тип обводки «Градиент».
Затем кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Для этого добавляем новые Контрольные точки и вводим оттенки.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы удалить Контрольную точку, кликните по Контрольной точке и нажмите клавишу Delete.
Первая Контрольная точка (позиция 0%) – оттенок # 1d373a;
Вторая Контрольная точка (позиция 25%) – оттенок # 000000;
Третья Контрольная точка (позиция 50%) – оттенок # 1d373a;
Четвертая Контрольная точка (позиция 75%) – оттенок # 000000;
Пятая Контрольная точка (позиция 100%) – оттенок # 1d373a;
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Наложение цвета меняем оттенок на # 30303 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Контур».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Перо.
В верхней панели настроек инструмента Перо выбираем тип инструмента «Контур».
Создаем контур внутри букв.
Для создания контура ставьте опорные точки, чтобы редактировать контур, добавьте новую опорную точку на контур, зажмите клавишу Ctrl и редактируйте расположение опорной точки.
После того, как создадите контур для первой буквы, зажмите клавишу Ctrl и кликните по холсту.
Так же поступаем после создания контура второй буквы.
А вот для третьей буквы кликаем по холсту с зажатой клавишей Ctrl после создания горизонтальной линии и после создания всего контура.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
Выбираем кисть, как на рисунке ниже.
В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Нажимаем клавишу Enter, чтобы скрыть контур.
В панели слоев дважды щелкаем по слою «Контур», чтобы открыть стили слоя.
Во вкладке Внутреннее свечение меняем оттенок на # 50cbee и вводим настройки, как на рисунке ниже.
Кликаем по треугольнику у строки выбора контура и из выпадающего окна выбираем контур, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # 1171a3 и меняем настройки на следующие.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Контур» (Ctrl+J).
Переименовываем дубликат слоя в «Контур 2».
Активируем инструмент «Контур» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
В панели слоев щелкаем ПКМ по слою «Контур» и выбираем «Растрировать стиль слоя».
В панели слоев меняем режим наложения слоя «Контур» на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
В уроке светящийся текст активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного оттенка устанавливаем белый.
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Рисуем на слое «Блики» белые пятна.
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики».
В панели слоев меняем режим наложения слоя «Блики» на Перекрытие.
Выше всех слоев создаем новый пустой слой и называем его «Блики 2».
Выбираем кисть, что и в предыдущем шаге, мягкую круглую с тем же размером.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 7eebff и рисуем блики на слое «Блики 2».
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики 2».
В панели слоев меняем режим наложения слоя Блики 2» на Экран.
Выше всех слоев создаем новый пустой слой и называем его «Виньетка».
Заливаем слой «Виньетка» белым цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Фильтр Camera Raw.
Во вкладке Эффекты вводим настройки, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Светящийся текст готов!
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе – подпишитесь на рассылку.
Форма для подписки находится ниже.
Создавать красивый и естественный светящийся тест в Photoshop научимся благодаря этому пошаговому уроку.
- Нажимаем «Файл» и «Создать». Подбираем параметры, которые необходимы. Можно выбрать стандартный вариант из предложенного или же выстроить свои значения в сантиметрах или пикселях. Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
- Пишем текст любимым шрифтом или тем, который необходим для той или иной картинки. Делаем его желательно белымцветом, чтобы он хорошо был виден на черном фоне. Масштабируем по фону и помещаем по центру.
- Копируем текст. Выключаем видимость верхнего слоя с текстом и работаем над первым оригинальным.
- Переходим в стиль слоя при помощи двойного клика с правой стороны. Выбираем «Обводка» и делаем ее белого цвета. Размер выставим не менее 3 пикселей, а положение обводки – снаружи. Нажимаем «Ок».
- Выставляем заливку рабочего слоя с текстом на 0.
- Добавляем новый слой, который следует разместить над рабочим слоем с текстом.

- Объединяем два слоя.
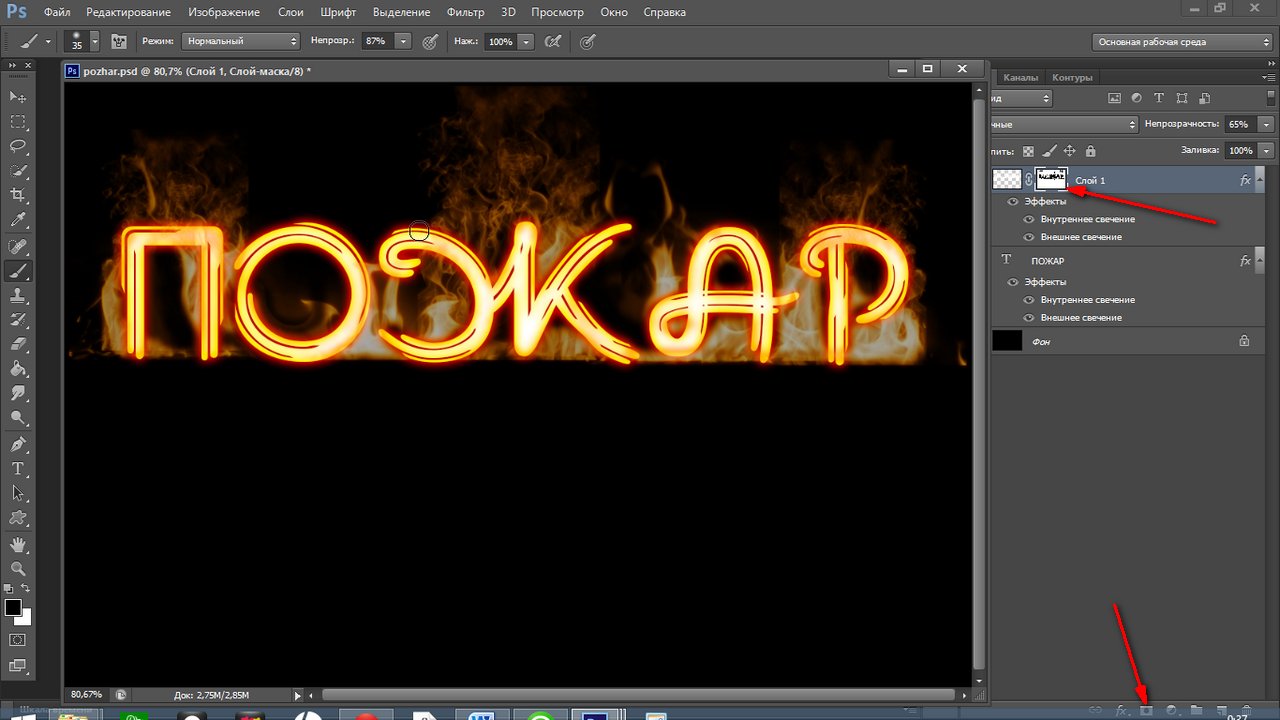
- Добавим для данного слоя маску. Для этого нажимаем внизу на значок с квадратом.
- Выбираем мягкую кисть, где цвет будет черным, а непрозрачность 80%.
- Делаем кистью небольшие затемнения на тексте.
- Копируем слой. Переходим на верхнюю панель на «Фильтр» и выбираем «Размытие», а далее – «Размытие по Гауссу».
- Делаем размытие на 20 пикселей. Нажимаем «Ок».
- Копируем слой с размытием и выставляем 40 пикселей. В третий раз выставим скопированный слой на 87 пикселей.
- Создаем новый слой и ставим выше всех. Заливаем голубым цветом.
- Для нового слоя, который имеет голубой оттенок выбираем параметр «Перекрытие» для наложения.
- Теперь цвет текста со свечением изменился.
- Подкорректируем свечение. Поэтому в некоторых местах дополнительно добавим свет.
 Для этого создаем новый слой и выбираем «Перекрытие».
Для этого создаем новый слой и выбираем «Перекрытие».
- Затем выбираем «Кисть», которая будет мягкой, тонкой и с белым цветом.
Получаем светящийся текст с нужной фразой или словом.
Призрачный эффект размытия текста в фотошопе
В этом уроке по Photoshop мы научимся придавать тексту призрачный, сверхъестественный вид, используя несколько простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть окончательный результат:
Конечный результат.
Давайте начнем!
Шаг 1: Растеризация Типа
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Оригинальный документ.
Если мы посмотрим на панель «Слои», то увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои» показывает два слоя, которые в данный момент находятся в документе.
Убедитесь , что тип слой выбран в палитре Слои (выделенные слои выделены синим цветом), а затем перейти к Layer меню в строке меню в верхней части экрана, выберите Rasterize , а затем выбрать тип :
Перейдите в Слой> Растеризация> Тип.
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. Ничто не изменится в окне документа, но мы видим на панели «Слои», что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растеризован (преобразован в пиксели), он больше не редактируется.
Шаг 2: сделайте три копии слоя
Нам нужно сделать три копии нашего растрированного текста, поэтому зайдите в меню « Слой» , выберите « Новый» , затем выберите « Слой через Копирование» или нажмите Ctrl + J (Win) / Command + J (Mac), чтобы получить доступ к той же команде с более быстрое сочетание клавиш:
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
В любом случае, Photoshop должен сделать копию слоя и поместить его над оригиналом:
Новый слой появится над оригиналом на панели «Слои».
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer via Copy дважды, либо дважды нажав Ctrl + J (Win) / Command + J (Mac), хотя сочетание клавиш работает намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Теперь у вас должно быть 5 слоев.
Шаг 3: выберите оригинальный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, что непосредственно над фоновым слоем), чтобы выбрать его:
Выберите оригинальный текстовый слой.
Шаг 4: примени фильтр Motion Blur
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в движении» :
Перейдите в Filter> Blur> Motion Blur.
Откроется диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размытия движения к тексту. Измените угол размытия на 90 ° , затем начните перетаскивать ползунок « Расстояние» в нижней части диалогового окна вправо, чтобы увеличить степень размытия. При перетаскивании ползунка следите за окном документа, чтобы судить о результатах. Я собираюсь установить значение «Расстояние» на уровне около 150 пикселей, которое, на мой взгляд, хорошо выглядит с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Установите угол на 90 °, затем перетащите ползунок расстояния, чтобы применить размытие.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно. Ваш эффект размытия по вертикали должен выглядеть примерно так:
Эффект после добавления вертикального размытия движения.
Шаг 5: выбери слой над ним
Нажмите на слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после его имени), чтобы выбрать его:
Выберите первый «копировать» слой.
Шаг 6: примени фильтр Motion Blur снова
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это быстрый способ получить доступ к последнему фильтру, который мы использовали, в нашем случае это был фильтр Motion Blur. Photoshop снова откроет для нас диалоговое окно фильтра, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим размытие по горизонтали, поэтому измените угол на 0 ° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Измените угол на 0 °.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп применяет горизонтальное размытие движения к слою:
К тексту добавлено вертикальное и горизонтальное размытие движения.
Шаг 7: объединить два слоя вместе
Поднимитесь в меню Layer и выберите Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac) на клавиатуре:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac).
Photoshop объединит два слоя размытия в движении на панели «Слои», оставив нам три текстовых слоя:
Эффекты размытия по горизонтали и вертикали теперь находятся на одном слое.
Шаг 8: примени фильтр Gaussian Blur
Края эффекта размытия в движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Вернитесь в меню Filter еще раз, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Это открывает диалоговое окно Gaussian Blur. Перетащите радиус ползунок в нижней части немного вправо , чтобы добавить небольшое количество размытия, просто достаточно , чтобы смягчить края эффекта размытия движения. Значение радиуса около 2 пикселей должно быть достаточно, хотя вам может потребоваться использовать более высокое значение для более крупного документа. Как всегда, следите за окном документа при перетаскивании ползунка, чтобы оценить результаты:
Увеличьте значение радиуса примерно до 2 пикселей.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Края размытия движения теперь выглядят мягче:
Изображение после применения фильтра Gaussian Blur.
Шаг 9: выбери слой выше этого
Нажмите на слой непосредственно над объединенным слоем (тот, который имеет «copy 2» в названии), чтобы выбрать его:
Выберите текстовый слой «copy 2» над объединенным слоем.
Шаг 10: примени фильтр Gaussian Blur
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего использованного фильтра, который на этот раз был фильтром размытия по Гауссу. Мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок « Радиус» вправо, и при перетаскивании вы увидите, что вокруг текста начинает появляться свечение. Я собираюсь увеличить значение радиуса до 8 пикселей , что придает моим буквам мягкое мягкое свечение:
Увеличение значения радиуса до 8 пикселей.
Нажмите кнопку ОК, чтобы снова закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:
Изображение после применения фильтра Gaussian Blur к тексту.
Шаг 11: выбери верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применили никаких фильтров:
Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: объединить слой со слоем под ним
Как и в шаге 7, перейдите в меню « Слой» и выберите « Объединить вниз» или нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем свечения, расположенным под ним, и у нас останется всего два текстовых слоя:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers:
Нажмите на значок маски слоя.
Слой маски миниатюрами на верхнем слое появляется, давая нам знать , что маска была добавлена:
Появится миниатюра маски слоя, заполненного белым цветом.
Шаг 14: выбери инструмент градиента
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выбор инструмента Градиент.
Шаг 15: выбери градиент от белого к черному
Выбрав маску слоя (миниатюра маски на панели «Слои» будет иметь белую рамку выделения вокруг нее, позволяющую вам знать, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если это необходимо, что задает передний план цвет на белый и фоновый цвет на черный. Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и выбрать градиент от белого к черному (верхний левый угол — на самом деле это градиент переднего плана к фону), щелкнув его эскиз , Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:
Выберите градиент переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16: выбери опцию «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок « Отраженный градиент», чтобы изменить стиль градиента, который мы собираемся нарисовать:
Нажмите значок «Отраженный градиент» на панели параметров.
Шаг 17: нарисуйте градиент на маске слоя
Выбрав опцию «Отраженный градиент», щелкните в любом месте вдоль горизонтального центра текста, чтобы задать начальную точку для градиента. Затем, удерживая нажатой клавишу « Shift» , удерживайте нажатой кнопку мыши и перетащите курсор вверх до верхней части текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание прямо вверх:
Нажмите в центре текста, затем, удерживая клавишу Shift, перетащите его в верхнюю часть текста.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop начертит отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезнет по направлению к верху и низу букв, позволяя движение эффект размытия позади них, чтобы показать через:
Основной текст теперь исчезает по направлению к верху и низу букв. Только середина слова остается видимой на 100%.
Шаг 18: продублируйте слой
Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия верхнего слоя появится над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту «призрачный» вид:
Свечение вокруг текста теперь более интенсивное.
Вы можете увеличить свечение еще проще, дублируя слой снова. Я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя:
Снова нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя размытого текста.
В этот момент все начинает выглядеть пугающе:
Текст после увеличения эффекта свечения еще больше.
Шаг 19: добавь корректирующий слой Hue / Saturation
В качестве последнего шага давайте раскрасим эффект. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок нового корректирующего слоя.
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . Для CS3 и более ранних версий откроется отдельное диалоговое окно. Сначала выберите опцию Colorize , щелкнув внутри ее флажка. Затем перетащите ползунок «Оттенок», чтобы выбрать используемый цвет, и перетащите ползунок «Насыщенность», чтобы отрегулировать интенсивность цвета. Я собираюсь выбрать призрачный зеленый, установив значение Hue на 123 , а затем увеличу значение Saturation до 40 :
Выберите Colorize, затем установите Hue на 123 и Saturation на 40.
Для Photoshop CS3 и более ранних пользователей нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Пользователи CS4 и CS5 могут оставить панель настроек открытой. И с этим мы закончили! Здесь, после раскрашивания текста, мой последний эффект «призрачного размытия»:
Окончательный текстовый эффект.
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1. Выберите фон и обработайте изображение.
В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид. Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей. Как только это будет сделано, мы снизим непрозрачность этого слоя до 65%, чтобы оценить результат.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).
Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
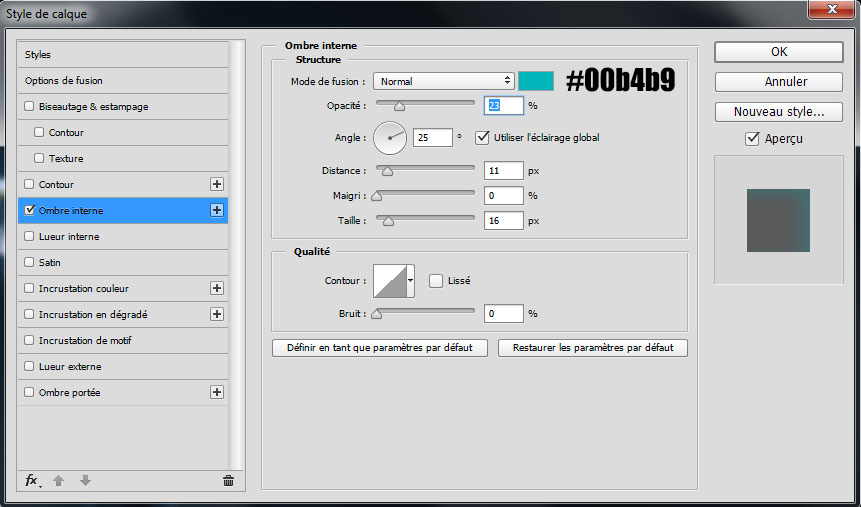
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение. Мы выбрали режим наложения «Умножение», снизили непрозрачность до 20%, дали ему расстояние 25 пикселей, расширение 45% и размер примерно 35 пикселей. Благодаря этому нам удалось растушевать тень и добиться эффекта, что наш неон отражает тень цвета неона на стене.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
Свечение в Фотошопе
Свечение в Фотошопе это имитация испускания света каким-либо объектом. Имитация это значит, что на самом деле никакого свечения нет — программа нас обманывает при помощи визуальных эффектов и режимов наложения. Сегодня поговорим о том, как сделать эффект свечения на примере текста.
Создание свечения в Photoshop
Для придания эффекта свечения тексту мы будем использовать несколько инструментов. Нам понадобится «Выделение» со специальными настройками, одна из функций размытия, а также стили слоя.
- Создаем документ с фоном черного цвета и пишем наш текст:
- Затем создаем новый пустой слой, зажимаем CTRL и кликаем по миниатюре слоя с текстом, создавая выделение.
- Переходим в меню «Выделение – Модификация – Расширить».
Выставляем значение 3-5 пикселей и жмем ОК.
Результат:
- Полученное выделение заливаем цветом, немного более светлым, чем текст. Для этого нажимаем сочетание клавиш SHIFT+F5, в открывшемся окне выбираем цвет и нажимаем везде ОК. Выделение снимаем клавишами CTRL+D.
- Далее идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем слой примерно так же, как показано на скриншоте.
- Перемещаем слой с размытием под текст.
- Теперь дважды кликаем по слою с текстом и в окне настройки стилей переходим к «Тиснению». Настройки стиля можно увидеть на скриншоте ниже.
На этом создание свечения в Фотошопе завершено. Это было лишь описание приема. Вы можете поиграться с настройками слоя, с уровнем размытия или непрозрачностью слоев с текстом и свечением.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как создать неоновое свечение в Photoshop, включая стиль слоя и шрифт.
Я покажу вам, как создать неоновый текст в Photoshop, используя стили слоя. Есть несколько интересных советов по стилям слоев, которые вы получите в этом уроке.
Скачать ресурсы
Здесь у нас есть красивая кирпичная стена, на которую можно поставить.
1.
Давайте добавим текст с помощью инструмента «Текст».
Введите PSCafe. или как хотите. Используйте панель параметров вверху, чтобы изменить размер шрифта.
Я нашел бесплатный шрифт Neon Tubes 2 (ссылка вверху)
Увеличьте масштаб до 100%, дважды щелкнув увеличительное стекло. Удерживайте клавишу пробела и перетащите, чтобы расположить окно.
2. Создание неонового эффекта в Photoshop (стили слоя)
Выделив наш текстовый слой, перейдите к стилям слоя, где написано fx. Щелкните и выберите наложение цвета.
Откроется диалоговое окно «Эффекты слоя».
Установите белый цвет наложения, щелкнув образец цвета.Вероятно, я мог бы просто создать белый текст, но это не имеет значения.
Придадим этому неоновый цвет. Выберите внутреннее свечение и нажмите на него, чтобы открыть его параметры.
Выберите цвет с помощью палитры цветов, возьмите красивый неоновый синий или выберите любой цвет, который вам нужен. Это может быть желтый, розовый, все, что угодно.
Измените режим наложения с экранного на нормальный.
Отрегулируйте размер и полностью увеличьте непрозрачность. Теперь у вас есть два варианта: по центру или по краю, мы будем использовать край.
Мы начинаем получать немного неонового цвета по краям нашего шрифта. Замечательно.
Спуститесь к нашему внешнему свечению и придайте ему голубоватый цвет.
Выберите нормальный режим наложения, и давайте увеличим наш размер.
Установите непрозрачность на 86
У нас получилась приятная дымка. Нам нужно еще одно свечение внутри, которое даст более яркий цвет.
Теперь обратите внимание, что есть только один вариант внешнего свечения. Что мы делаем?
Мы можем обмануть, мы можем использовать падающую тень как внешнее свечение.Фактически, это работает очень похоже, если мы установим расстояние равным нулю.
Выберите цвет. Дайте ему немного синего, но не слишком много.
Увеличьте наши возможности и увеличьте размер. Переключитесь в нормальный режим наложения и посмотрите, как он начинает светиться.
Немного уменьшите размер и увеличьте наш спред. По мере того, как мы увеличиваем распространение, он делает его толще и смягчается с увеличением размера, и заметьте, что немного проходит долгий-долгий путь с этим.
Наконец, отрегулируйте непрозрачность.
Наши неоновые трубки заработали, давайте добавим немного свечения вокруг фона.
Возьмите инструмент «Прямоугольная область» и сделайте прямоугольное выделение вокруг области неона.
Выберите> изменить> Растушевка и сделайте его действительно большим. Я использовал 177, это создаст большую мягкую кромку.
Щелкните, чтобы добавить корректирующий слой. Выберите кривые.
Сдвиньте кривые вверх в области средних тонов.
И если вы хотите немного изменить цвет, выберите синий канал (щелкните RGB и измените его на синий) и увеличьте его.
Захватите красный канал и немного уменьшите его.
Одна из замечательных особенностей этого эффекта заключается в том, что мы можем изменить его в любое время, просто возьмите наш тип, чтобы выбрать наш тип, и введите то, что вам нравится.
Если вы хотите закончить этот эффект, вы можете создать несколько проводов позади шрифта и даже нарисовать немного синего цвета на некоторых лицевых поверхностях для небольшого отражения. Но я хочу, чтобы это руководство оставалось простым и точным.
Спасибо за ознакомление с этим руководством! Новые фотошопы добавляются каждую неделю.
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в КАФЕ,
Колин
Создайте светящийся неоновый текстовый эффект
Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов.Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. Хотя весь этот урок использует только одно фоновое изображение, ваш мозг обманывает себя, видя в нем настоящую работающую неоновую вывеску — в этом сила стилей слоев Photoshop CC. Узнайте больше об удивительных вещах, которые можно делать со слоями Photoshop здесь.
Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для творчества.Вы можете выбрать именно то, как вы хотите, чтобы каждая часть этого эффекта выглядела.
Неон продолжает оставаться популярным. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить целевую страницу, дизайн логотипа или заголовок, а также легко анимировать вашу работу и сохранить ее в формате GIF с небольшим размером файла (сохраняйте свои файлы в безопасности в облачном хранилище). Давайте погрузимся в то, как его создать.
Создаете шрифт для отображения на новом веб-сайте? Вам нужен конструктор сайтов и отличный хостинг.
01. Начните создавать шрифт.
Используйте инструмент Photoshop «Перо», чтобы нарисовать первую букву.Создайте новый документ 550x550px в Photoshop и откройте сетку, нажав cmd / ctrl + ‘. Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле. Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
02. Работа с алфавитом
Не забывайте о специальных символахСоздайте столько символов, сколько захотите, каждый раз используя перо на новом слое.Если хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным.
03. Перейти в FontCreator
При необходимости доступна бесплатная пробная версия FontCreatorЕсли у вас есть High-Logic FontCreator, это та часть, где вы можете превратить ваши символы в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия. Вставляя каждый символ в FontCreator, мы можем создать полезный шрифт для Photoshop.
Продолжайте работать с FontCreator, дважды щелкая каждый символ и вставляя его в свою работу, нарисованную пером. Убедитесь, что каждая буква находится на одной базовой линии.
04. Кернинг текста
Всегда перепроверяйте свой кернингКернинг — это расстояние между каждой из букв (для получения дополнительной информации см. Наш типографический глоссарий), а параметр автоматического кернинга в FontCreator естественным образом пробивает разложите буквы так, чтобы шрифт выглядел аккуратно. Попробуйте этот вариант и убедитесь, что каждая буква хорошо смотрится вместе.
По завершении экспортируйте шрифт и установите его на свой компьютер. Это автоматически добавит его в Photoshop CC.
05. Создайте документ Photoshop
Используйте предложенную нами палитру или создайте свою собственнуюСоздайте новый документ в Photoshop. На новом слое с помощью большой кисти создайте цветовую палитру. Мы выбрали # 501d26, # af273d, # f74663, # ffdae1, # 35e985 и # b2dcc4.
Затем найдите подходящее фоновое изображение и перетащите его в Photoshop. Создайте новый слой, залейте его темно-красным цветом и продублируйте.Установите один слой на Умножение, а другой на Цвет. Создайте слой «Яркость / Контрастность» и установите для параметра «Яркость» значение -75. Дублируйте это и замаскируйте центр для виньетки.
06. Введите текст.
Введите текст и растрируйте его.Возьмите инструмент «Текст» и выберите шрифт (если вы не создавали шрифт ранее, просто вставляйте каждую букву отдельно). Произнесите свой текст, прежде чем ctrl + щелкнуть правой кнопкой мыши слой и выбрать Rasterize Type.
07. Создайте свечение
Придайте тексту немного большей глубины с помощью красивого скосаctrl + щелкните правой кнопкой мыши слой и перейдите в Параметры наложения> Внешнее свечение.Здесь введите непрозрачность 50%, распространение 5% и размер 63 пикселя. Теперь вы можете видеть, что ваш неоновый текст становится более реалистичным. Выбирайте яркий цвет.
Щелкните «Фаска и тиснение», все еще находясь в параметре «Стили слоя». Выберите глубину: 250%, размер: 5 пикселей, смягчение: 2 пикселя. Используйте режимы Highlight и Shadow, чтобы добавить тексту немного большей глубины, и поиграйте с этими параметрами, пока не найдете правильное сочетание.
08. Поэкспериментируйте с тенями
Не портите внешнее свечение падающей теньюДля внутренней тени выберите тот же самый яркий цвет, который вы выбрали для внешнего свечения.Все, что вам нужно здесь отредактировать, — это размер, в зависимости от размера текста. Измените это и оставьте все остальные значения равными 0.
Так как неоновый текст будет слегка прилегать к стене, нам понадобится тонкая тень, но не слишком большая, поскольку мы не хотим ставить под угрозу Внешнее свечение. Используйте низкую непрозрачность и увеличьте расстояние и размер.
09. Подсветите его
Убедитесь, что строка проходит через все символы.Перейдите к текстовому слою, ctrl / щелкните правой кнопкой мыши и выберите «Копировать стили слоя».Щелкните слой с животными, ctrl / щелкните правой кнопкой мыши и выберите «Вставить стили слоя». Дважды щелкните значок FX и измените розовый цвет на зеленый, чтобы немного контрастировать с текстом.
Возьмите инструмент «Перо» и нарисуйте строку через неоновый текст и созданных вами животных. Убедитесь, что он проходит через все символы, а затем обведите его цветом # 808080, выбрав кисть 2px с интервалом 1%.
10. Добавьте тень.
Придайте строке скос и немного тени.Перейдите к параметрам наложения для только что созданной строки.Направляйтесь к Bevel, чтобы придать ему тонкую форму, а также придайте ему легкую тень. Переменные здесь зависят от размера и формы созданной вами струны, поэтому просто поэкспериментируйте, чтобы увидеть, что работает.
11. Создайте «выключенную» версию
Теперь создайте несветящуюся копию, чтобы можно было создать эффект мерцания.Давайте создадим слой текста, который не светится, чтобы мы могли анимировать мерцание на некоторых из письма. Дублируйте текстовый слой, затем скройте стиль Outer Glow. Установите Inner Shadow на # 808080, затем измените Lightness этого слоя на -50, используя Hue / Saturation ( cmd / ctrl + U ).
На светящемся текстовом слое возьмите инструмент «Область» и выберите несколько букв, которые вы хотите ненадолго отключить в анимации. Сделайте копии этого слоя, замаскировав эти буквы, пока у вас не будет достаточно слоев для создания анимации.
12. Анимируйте свой дизайн
Экспортируйте как анимированный gif, и все готово.Перейдите в правый верхний угол Photoshop и выберите «Движение» в качестве рабочей области. Временная шкала анимации появится внизу; здесь вы можете определить, какие слои показывать или скрывать, сколько вы хотите, чтобы они оставались.
Создайте новые рамки внизу с различными буквами, которые светятся или не светятся, в зависимости от того, виден слой или нет. Установите время анимации каждого слоя, используя маленькую стрелку на каждом кадре. Сохраните как GIF с помощью функции «Сохранить для Интернета».
Эта статья изначально была опубликована в Web Designer, журнале о креативном веб-дизайне, предлагающем экспертные руководства, новейшие тенденции и бесплатные ресурсы. Подпишитесь на Web Designer здесь .
Статьи по теме:
Узнайте, как создать неоновый текст в Photoshop
В этом уроке мы покажем вам, как сделать текст неоновым, используя простые параметры наложения и базовые эффекты в Photoshop. Ниже показан эффект, который мы собираемся создать.
Шаг 1: Изображение кирпичной стены
Прежде всего, вам понадобится изображение кирпичной стены, подобное показанному ниже.
Шаг 2: оттенок / насыщенность
Перенести изображение на холст.Нажмите CTRL U, чтобы открыть окно оттенка / насыщенности. Используйте следующие детали, чтобы затемнить изображение.
Шаг 3: Облака
Установите черный передний план и оставьте фон белым. Создайте новый слой и перейдите в Filter, Render и выберите облака.
Шаг 4: Наложение
Теперь выберите слой Clouds и измените параметры наложения на Overlay. Возьмите ластик и сотрите облака, как показано ниже.
Шаг 5: SMS
Прямо в центре холста введите текст.Установите цвета, как показано ниже.
Шаг 6: размытие по Гауссу
Дублируйте текстовый слой. Перейдите в Фильтр, Размытие и выберите эффект Размытие по Гауссу. Радиус оставьте 15 пикселей.
Шаг 7: Drop Shadow
Теперь выберите текстовый слой впереди и перейдите к параметрам стиля слоя. Отметьте опцию Drop Shadow и используйте следующие данные.
Шаг 8: Внутренняя тень
Теперь выберите опцию Inner Shadow и используйте следующие детали.
Шаг 9: Внешнее свечение
После этого выберите опцию Outer Glow и введите следующие данные.
Шаг 10: скос и тиснение
После этого выберите опцию Bevel and Emboss и используйте следующие детали.
Шаг 11: Наложение цвета
Чтобы придать тексту неоновый эффект, отметьте опцию Color Overlay и используйте следующие детали.
Шаг 12: Добавление глубины
Создайте новый слой и поместите его между стеной и текстовым слоем.Раскрасьте края текста (область, которая должна быть окрашена, обозначена черными кружками на изображении. Когда вы закончите этот шаг, перейдите в Стиль слоя и выберите Bevel and Emboss. Используйте детали, приведенные ниже, и это будет добавить глубины вашему тексту.
Шаг 13: Последние штрихи
Создайте новый слой прямо вверху и закрасьте весь холст черным, кроме области с текстом и свечением. Перейдите к параметрам наложения этого конкретного слоя и выберите «Яркость».
Как создать эффект цветного светящегося текста в Photoshop
Здравствуйте! Если у вас есть вопрос о том, как создать эффект раскрашивания светящегося текста, Учебник по Photoshop CS6.
Так что, пожалуйста, посмотрите это руководство.
Сначала откройте Adobe Photoshop. Перейдите в меню «Файл» и затем «Создать».
Вы увидите таблицу. Выберите тип документа, ширину, высоту, установите для содержимого фона значение «Прозрачный» и нажмите «ОК».
Используйте инструмент Paint Bucket Tool и щелкните левой кнопкой мыши на странице.
Создайте новый слой. Нажмите T, чтобы использовать инструмент «Горизонтальный текст». Выберите цвет, который вы хотите использовать для текста. Если вы закончили вводить текст, нажмите V, чтобы использовать инструмент «Перемещение». Нажмите Ctrl + T, чтобы преобразовать текст.
В строке меню выберите «Изображение», затем «Поворот изображения» и выберите «90 градусов по часовой стрелке».
Перейдите в Фильтр> Стилизация> Ветер. Вы увидите сообщение. Нажмите «Преобразовать в смарт-объект», а затем нажмите «ОК». Снова перейдите в Фильтр> Стилизация> Ветер и нажмите ОК.
Снова перейдите в Фильтр> Стилизация> Ветер и нажмите ОК.Если вы хотите повернуть изображение, выполните предыдущий шаг. Перейдите в «Заливку» и задайте значение 0%. Дважды щелкните слой Glowing background. Вы найдете диаграмму. Отметьте «Внешнее свечение», а затем отметьте Контур. Дважды щелкните Контур и выберите Контур конуса, а затем нажмите ОК.
Создайте копию слоя со светящимся слоем. Невидимый скос и тиснение и внешнее свечение.
Создайте новый слой. Выберите инструмент Gradient Tool (G) и выберите цвет спектра. Выберите Reflected Gradient. Нажмите и удерживайте левую кнопку мыши в левом нижнем углу и поверните ее в противоположный угол.
Перейдите к параметру слоев и измените его на Цвет с Нормального. Щелкните значок «новый слой заливки или корректировки» и задайте количество параметров «Оттенок» и «Насыщенность».
И все это вы сделали для создания эффекта раскрашивания светящегося текста в Photoshop.
Если вам нравятся мои видео, подпишитесь.
Дополнительные руководства:
Измените цвет своего дома в Adobe Photoshop CC, чтобы раскрасить свой дом
Учебное пособие по Adobe Photoshop | Цветоделение фотографий RGB в Photoshop CS6 CC
Как изменить цвет платья в Photoshop CS6, CC
Пожалуйста, подпишитесь и включите уведомления!
И получайте 5 видео в блоге каждую неделю.
Не забывайте комментировать, делиться, ставить лайки и подписываться на этот канал и веб-сайт.
Дополнительные видеоуроки по проектированию:
Делюсь всем о графическом дизайне —
Adobe Photoshop:
- Photoshop фундаментальный
- Обработка фотографий
- Фотоэффекты
- Советы и хитрости
- Эффекты Photoshop
- Редактирование фотографий
- Цветовые эффекты
- Смешивание и ретуширование
- Ретушь фотографий
- Текстовые эффекты
- Основы Photoshop
- Мокап
- Специальные эффекты и многое другое..
Adobe Illustrator:
- Adobe Illustrator, фундаментальный
- Дизайн визитной карточки
- Показать дизайн карты
- Дизайн брошюры
- Дизайн логотипа
- Абстрактный дизайн фона
- Дизайн баннеров и многое другое ..
Спасибо, что посетили мой блог.
Сложный эффект светящегося текста в уроке Photoshop
В этом уроке мы собираемся создать действительно четкий эффект светящегося текста в Photoshop, шаг за шагом объясняясь.Я использую комбинацию стилей слоя, инструмента «Перо» и смешивания цветов.
Конечный эффект впечатляет, если у вас есть вопросы, просто спросите, и я отвечу.
Настройка холста
Прежде всего, необходимо настроить рабочее место. Это руководство сделано для CS3, но главный экран должен быть очень похожим. Я решил работать с холстом формата А4, но вы можете настроить его любого размера. Если вы планируете распечатать готовую иллюстрацию, убедитесь, что разрешение установлено на 300 точек на дюйм, если вы создаете картинку для экрана, придерживайтесь 72 точек на дюйм.Если вы занимаетесь профессиональной печатью, установите цветовой режим на CMYK, иначе RGB подойдет, разница обычно не заметна на стандартной струйной печати. Прежде чем перейти к шагу 2, вы можете повернуть холст в альбомную ориентацию. Сделайте это, перейдя в ИЗОБРАЖЕНИЕ> ПОВЕРНУТЬ ХОЛСТ> 90 ° CW (по часовой стрелке).
Нанесите базовый градиент
Следующее, что вам нужно сделать, это нанести основной цвет на холст. Для этого сначала выберите инструмент градиента на панели инструментов (1.Затем выберите базовые цвета и постарайтесь сделать их максимально темными. Я выбрал темно-фиолетовый (цвет фона) с черным (цвет переднего плана). Затем вам нужно убедиться, что градиент установлен на линейный (2.), а непрозрачность — на 100%. Наконец, перетащите градиент линию от верха страницы к низу (3.) Я считаю, что это выглядит более естественно, если вы не идете точно вертикально, помните, что эффект, который мы пытаемся достичь, — это имитация реального движения света, которое вряд ли когда-либо точный. Как только у вас появится красивый темный градиент на странице, переходите к шагу 3.
Напишите свой свет
Теперь нам нужно проложить путь вниз, который в конечном итоге станет вашим «движущимся световым текстом». Сделайте это, выбрав инструмент «Перо» (1.) на панели инструментов. Вверху под строкой меню должно быть несколько параметров, убедитесь, что вы выбрали второй, называемый контурами (2.) Теперь вы готовы начать рисование. Щелчок мышью добавит точку привязки и автоматически соединится с последней, поэтому вместо того, чтобы отпускать кнопку мыши каждый раз, когда вы щелкаете, удерживайте ее и перетаскивайте, пока не получите правильную кривую.Вы пытаетесь добиться плавного движения, как если бы вы писали свое имя в воздухе с помощью факела или бенгальского огня. Вы можете обнаружить, что на этом этапе нужно немного попрактиковаться, не волнуйтесь, вы можете настроить все кривые после завершения полного пути (Alt + Drag откорректирует кривую, Apple + Drag переместит точку). После освоения убедитесь, что путь совпадает с начальной точкой, она будет удалена, когда мы проведем линию.
Включите
Теперь, когда у вас есть путь, создайте новый слой и перейдите в главное меню, выберите EDIT> STROKE, затем выберите белый цвет и ширину обводки около 5 пикселей.Нажмите OK, и ваш путь будет красивой белой тонкой линией (1.) Вы можете потратить немного больше времени, чем я, на кривые, это поможет вашему тексту выглядеть немного лучше, но не будьте точны, помните, что мы моделируем реальность! Теперь у вас есть белая линия, щелкните правой кнопкой мыши на том же слое и перейдите в ОПЦИИ СМЕШИВАНИЯ. Слева выберите ВНЕШНИЙ СВЕТ, щелкните галочку и надпись рядом с ней. Теперь вы можете настроить свечение, поиграть с цветами и ползунками, пока не получите естественный свет (2.) Примечание: НАТУРАЛЬНЫЙ. Наконец, выберите большую мягкую кисть-ластик (3.) и уменьшите непрозрачность до 35%, сотрите прямую соединительную линию и протрите некоторые из более длинных линий, чтобы разбить фиксированную ширину штриха в 5 пикселей, придав ей больше реализма.
Двигайтесь
Хорошо, теперь мы готовы смоделировать размытие при естественном освещении. Сначала продублируйте текстовый слой дважды, выбрав СЛОЙ> ДУБЛИКАТИРОВАТЬ СЛОЙ. Выделите оба слоя и нажмите Apple + E, чтобы объединить их (1.) Перетащите новый комбинированный слой под основной текст.Теперь у вас должно быть 3 слоя, фон, ваш текст и двойной дубликат текста. Затем перейдите в главное меню и выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ. Как только это меню появится, сдвиньте ползунок оттенка, пока не получите приятный дополнительный оттенок (это может помочь сделать основной текстовый слой на короткое время невидимым для этого). Я выбрал розовый, но это действительно зависит от того, с каких цветов вы начали. Наконец, снова перейдите в главное меню (убедитесь, что вы находитесь на новом комбинированном слое) и нажмите FILTER> BLUR> RADIAL BLUR, установите значение 23 и убедитесь, что выбрана радиальная настройка.Затем объедините слои текста и размытия, как описано выше.
Увеличьте глубину
Пока все хорошо, но нам нужен фокусный свет в частичном стиле, чтобы имитировать большую глубину и добавить больше интереса к изображению. Для этого я рекомендую создать 4 пустых слоя над текстом. Вы можете сделать больше, если хотите, вам решать, как далеко вы продвинетесь с этой частью изображения. На первом слое выберите инструмент ROUND MARQUEE на панели инструментов. Удерживая Shift, создайте множество случайных кругов (1.) теперь залейте их одним из ваших светлых оттенков (например, розовым, синим, белым или любым другим цветом, который вы использовали). Сделайте это разными цветами на каждом из 4 слоев. Теперь, используя инструмент BLUR в главном меню (FILTERS> BLUR> GUASSIAN BLUR), размывайте каждый слой с кругом (2.) на разную величину. (например, слой 1 — 10 пикселей, слой 2 — 5 пикселей и т. д.). Поэкспериментируйте с различными оттенками, непрозрачностью и цветами, пока не добьетесь нужного результата. Возможно, вы даже захотите сделать еще несколько радиальных размытий, чтобы имитировать еще какое-то движение, выбор за вами!
ОтполироватьХорошо, теперь изображение нуждается в доработке.Как вы это сделаете, полностью зависит от вас, но это то, что я рекомендую для хорошего эффекта. Сначала выберите мягкую кисть в меню инструментов, установите непрозрачность на 35% в строке меню и на новом слое рассыпьте пятна разного размера ваших более светлых оттенков рядом с основными линиями. Затем выберите инструмент «Осветление» в меню инструментов и с непрозрачностью 50% нарисуйте несколько точек на пересечении линий, чтобы имитировать то, что произошло бы с реальным светом. Наконец, выберите инструмент затемнения в меню инструментов, выберите большую мягкую кисть (чем больше, тем лучше) с непрозрачностью 35% и проведите по нижним краям холста, чтобы общее свечение, казалось, исходит от середины.
Возможно, вы захотите увеличить яркость и контраст в зависимости от того, насколько вы переборщили. Сделайте это, нажав ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ЯРКОСТЬ / КОНТРАСТ.
Продолжайте экспериментировать со всеми описанными выше методами, чтобы каждый раз создавать уникальный образ. Если вы не понимаете шаг, просто спросите. Наслаждаться!
Создание эффекта неонового ретро-текста в Photoshop
Создание внешнего вида, отражающего определенные стили, является важным навыком для любого художника-графика.Знание того, как создавать широкий спектр стилей, делает вас универсальным дизайнером, который может справиться с широким спектром проектов. Возможность выполнять широкий спектр проектов также делает вас более востребованными. И, будучи более востребованным, намного легче найти отличную работу. Одним из полезных навыков любого дизайнера является умение создавать отличные заголовки и текстовые эффекты. В этом уроке мы создадим ретро-футуристический текстовый эффект, используя несколько различных техник.
Сначала создайте новый документ с шириной 1024 пикселей и высотой 768 пикселей.Залейте фоновый слой черным.
Выберите инструмент «Текст» и выберите шрифт в стиле ретро. Вы можете найти бесплатные шрифты по всему Интернету, но хороший источник бесплатных шрифтов всех стилей — dafont.com. Я выбрал шрифт Super Retro M54 от Мохаммеда Рахмана. В качестве цвета выберите белый.
Чтобы произвести правильное визуальное впечатление, нам нужно уменьшить заливку текстового слоя до 0. Ваш шрифт будет временно невидимым, пока мы не начнем добавлять стили слоя к нашему тексту.
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно стилей слоя. Сначала мы добавим обводку к тексту, что добавит определения. Выберите внутреннюю обводку и, в зависимости от размера вашего шрифта, сделайте обводку размером от 8 до 10 пикселей. Нам нужно установить градиентную заливку обводки.
Нам нужно создать собственный градиент, чтобы наша обводка выглядела правильно. Щелкните значок градиента. Убедитесь, что центр белый, а края переходят в средне-синий цвет (# 0064fb).Это даст вид округлого объемного штриха. Между белым и средним синим выберите переход между ними цвета морской волны (# 00ffea). Ни один из первых градиентов не будет работать, но последний, всплеск формы, повторяет контур самого текста.
Далее нам нужно добавить внутреннее свечение. Установите светло-голубой цвет (# 24bfff) и установите режим наложения «экран». Установите технику «мягче», а источник — «край». Установите штуцер на 45 и размер на 15.Choke сдерживает свечение и делает его более жестким, уменьшая выцветание внутреннего свечения.
Затем создайте внешнее свечение, такое как мягкое свечение, которое обычно испускает неоновый свет. Установите свечение на средне-голубой (# 00a2ff) и установите режим наложения на «экран». Установите непрозрачность на 75%. Установите разброс от 3 до 5 пикселей и установите размер от 7 до 10 пикселей. Возможно, вам придется отрегулировать размеры каждого свечения в зависимости от размера вашего шрифта.
Далее мы собираемся создать светящуюся сетку, которая будет видна сквозь шрифт, придав ему каркасно-футуристический вид, который был типичен несколько десятилетий назад.Откройте новый документ и выберите инструмент прямоугольной формы. Удерживая Shift, нарисуйте идеальный квадрат. Поднимитесь на панели параметров и щелкните обводку, добавив обводку от 3 до 5 пикселей. Чтобы наш эффект сработал, нам нужно удалить фон. Дважды щелкните фоновый слой и либо отключите его видимость, либо удалите его полностью. На слое квадратной формы уменьшите величину заливки до 0%.
Затем, удерживая клавишу Command, щелкните слой квадратной формы, чтобы загрузить его как выделение. Photoshop CS6 автоматически добавит обводку как часть выделения, что нам и нужно.Перейдите в «Правка»> «Определить шаблон». Назовите свой узор описательным словом, например «сетка» или «линии сетки».
Вернитесь в типографский документ, создайте новый слой и залейте его белым цветом. Установите заливку на 0%. Дважды щелкните слой, чтобы отобразить стили слоя без заливки. Выберите опцию наложения узора и залейте слой полым квадратным узором, который мы только что создали. Измените размер так, чтобы сетка имела разумный размер и равномерно заполняла слой. Я спрятал текстовый слой, чтобы его было легче увидеть.
Чтобы сохранить возможность редактирования рисунка, щелкните слой рисунка правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Теперь, когда слой является смарт-объектом, мы можем применить к нему новый набор стилей слоя. Выберите «Inner Glow», используйте голубой цвет (# 00e4ff) и измените режим наложения на «Hard Light». Оставьте размер 5 пикселей.
Затем примените внешнее свечение, используя светло-голубой цвет (# 009cff), и измените режим наложения на «Жесткий свет». Установите размер от 15 до 16 пикселей.
Это создаст светящуюся сетку, которую мы собираемся замаскировать внутри нашего шрифта.Вы можете настроить внешний размер свечения, чтобы получить больший и сильный эффект свечения.
Затем выберите типовой слой и, удерживая Command / Ctrl, щелкните значок слоя, чтобы загрузить текст в качестве выделения. Подойдите к «Select»> «Modify»> «Contract» и установите сжатие на 5 пикселей. Это сделает выделение в форме вашего текста, но достаточно сузит его, чтобы не повлиять на область, где отображается внешняя обводка.
Щелкните слой сетки с активным выделением.Затем щелкните значок маски слоя в нижней части панели слоев, чтобы создать маску слоя в форме текста.
Чтобы добавить немного блеска к самому тексту, создайте новый слой поверх всех остальных. Выберите белый цвет в качестве цвета переднего плана и выберите инструмент «Кисть». Выберите кисть с мягкими краями примерно от 15 до 20 пикселей. В случайных углах вашего типа щелкните один раз поверх текста. Это должно создать мягкий блеск на вашем тексте. Обязательно меняйте размер кисти при каждом щелчке, потому что разные размеры будут выглядеть более аутентично.
Белый цвет немного резковат и слишком сильно выделяется, поэтому щелкните правой кнопкой мыши слой сетки, выберите «Копировать стиль слоя», выберите слой кисти, который вы только что создали, щелкните слой правой кнопкой мыши и выберите « Вставить стиль слоя ».
Заключение
Создание текстовых эффектов действительно может привлечь внимание к вашей работе. Возможность быстро и легко выполнять различные стили сэкономит ваше время, принесет больше денег и сделает каждый проект еще лучше.Сохранение редактируемости вашей работы означает, что вам не нужно возвращаться и полностью переделывать свою работу, если формулировка изменится, что также может сэкономить ваше время.
красочных текстовых эффектов свечения | Уроки Photoshop @ Designstacks
В этом кратком руководстве вы узнаете, как создать эффект светящегося текста с нуля в Adobe Photoshop CS3, используя стили слоя.
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS3 с размером 1900px на 1200px (цветовой режим RGB ) с разрешением 72 пикселей / дюйм .Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить черным цветом цвета новый фоновый слой .
На новом слое ( Create new layer ) выберем кисть Soft Round .
Используйте эту кисть, чтобы изобразить пятно в центральной части холста. Цвет кисти: # 007EC7
Примените следующий фильтр к слою, содержащему пятно: Fitler> Distort> ZigZag
Мы получили следующий результат:
Установите Fill на 54% для этого слоя.
Затем мы выберем инструмент Rectangle Tool (U) , чтобы представить три белые линии, которые необходимо перевернуть с помощью команды Free Transform (Ctrl + T) .
Объедините в группу все три слоя с белыми линиями (нажмите кнопку CTRL , чтобы выбрать необходимые слои и удерживайте левую кнопку мыши, перетаскивая выбранные слои на . Создайте новую группу значок из нижней части слоев. панель ).
Выберите группу сейчас и нажмите CTRL + E от до Объединить вниз . К растеризованному слою применим следующий фильтр: Fitler> Distort> Wave
Мы получили следующий результат:
К тому же слою нам нужно применить также Фильтр> Размытие> Размытие по Гауссу
Мы получили следующий результат:
Установите Fill на 44% для этого слоя и измените Blending mode на Overlay .Щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Drop Shadow .
Добавить Outer Glow :
Мы получили следующий результат:
Сделайте копию недавно созданного слоя и выберите команду Free Transform (Ctrl + T) , чтобы перевернуть копию так же, как показано на картинке.


 Для этого создаем новый слой и выбираем «Перекрытие».
Для этого создаем новый слой и выбираем «Перекрытие».