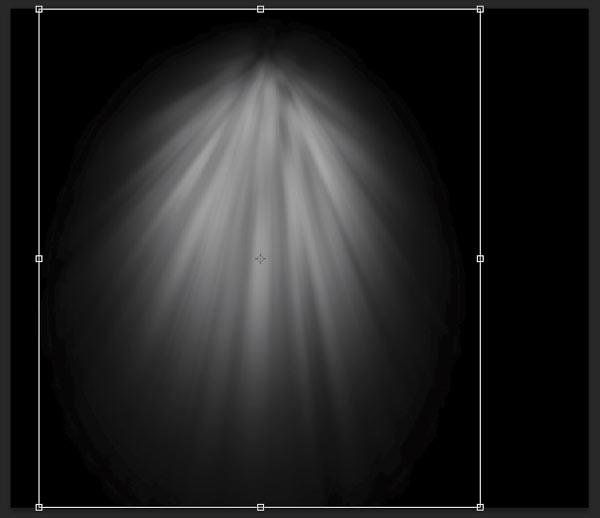
Создаём эффектный ореол вокруг фигуры человека на фото
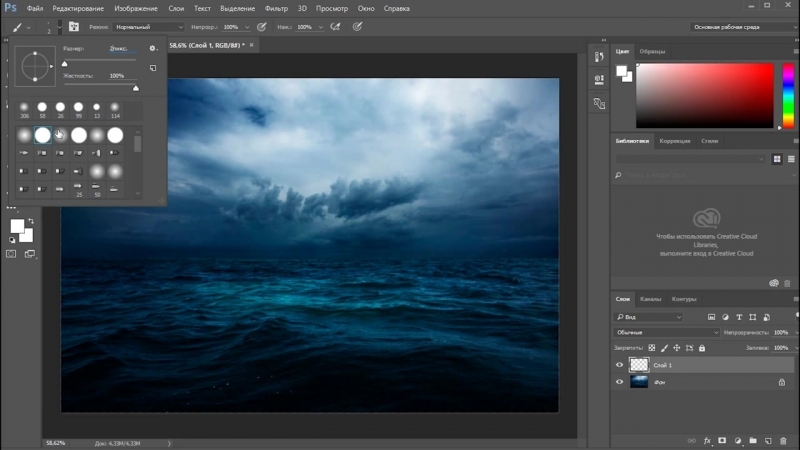
Первым делом, как обычно при работе с изображениями, чтобы всегда иметь под рукой неповреждённый оригинал, дублируем фоновый слой.
Теперь в панели слоёв у нас имеется два слоя, фон и копия, с которой мы будем работать.
Вырезка главного объекта фотоснимка
Используйте инструмент выделения по вашему выбору, «лассо», «Перо» (Lasso Tool, Pen Tool) и т.д., чтобы создать выделение вокруг главного объекта на снимке. Конечно, с профессиональной точки зрения «Перо» является лучшим инструментом, к примеру, отделение фигуры человека от фона описано здесь, но, в данном случае, т.к особая точность вырезки не нужна, и, кроме того, фигура местами контрастна с фоном, совместное использование Прямолинейного и Магнитного Лассо тоже уместно. Здесь я выделю фигуру футболиста, а также мяч, по которому он собирается ударить. Вот что должно получиться, после того как Вы закончите:
Копируем выделение на новый слой, нажав CTRL+J. В результате, панель слоёв у нас выглядит так:
Добавление стилей слоя к вырезанной фигуре
Акцентирование внимание на главном объекте фото
Для этого мы увеличим насыщенность на слое с вырезанной фигурой. Сейчас он по прежнему активен в панели слоёв, давайте увеличим насыщенность через корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation). Нажмите на значок добавления корректирующего слоя и выберите его из списка, затем увеличьте «Насыщенность» (Saturation) до 35 и примените к нему отсечение по слою, для того, чтобы его действие распространялось только на слой с вырезанной фигурой. В панели слоёв должен появиться значок, подтверждающий действие корректирующего слоя только на один слой:
Размываем задний план фотографии
Мы закончили работать с главным объектом в теме. Давайте завершим композицию, уменьшив значение остальной части фотографии. Нажмите на слой, расположенный на фоновым слоем, у меня это «Фон копия» для его выбора, после чего он должен подсветиться синим цветом:
Давайте завершим композицию, уменьшив значение остальной части фотографии. Нажмите на слой, расположенный на фоновым слоем, у меня это «Фон копия» для его выбора, после чего он должен подсветиться синим цветом:
Мы собираемся размыть остальную часть фотографии, и для этого будем использовать фильтр «Размытие по Гауссу» (Gaussian Blur), он открывается из вкладки главного меню Фильтры —> Размытие (Filter —> Blur).
Откроется диалоговое окно фильтра, где установите радиус размытия около 7 пикселей. Также, как и в случае с параметрами стилей слоя, радиус размытия по Гауссу зависит от размера изображения:
Нажмите ОК для выхода из диалогового окна Gaussian Blur, и если мы посмотрим на наше изображение в окне документа теперь, то увидим красиво размытый фон, в то время, как главная тема фотографии осталась чёткой:
Уменьшение насыщенности фона фотографии
Для полного выполнения задачи нам осталось только снизить насыщенность цвета фона. Сейчас у нас по прежнему активен «Фон копия», нажмите на значок добавления корректирующего слоя и выберите в списке «Цветовой тон/Насыщенность» (Hue/Saturation). Уменьшите значение «Насыщенности» (Saturation) примерно до значения минус 25.
Вот что у нас получилось:
Ну вот, собственно и всё, результат достигнут. Для лучшего понимания материала Вы можете скачать файл PSD, выполненный по материалам этого урока:
Как создать эффект контрового света с помощью Photoshop
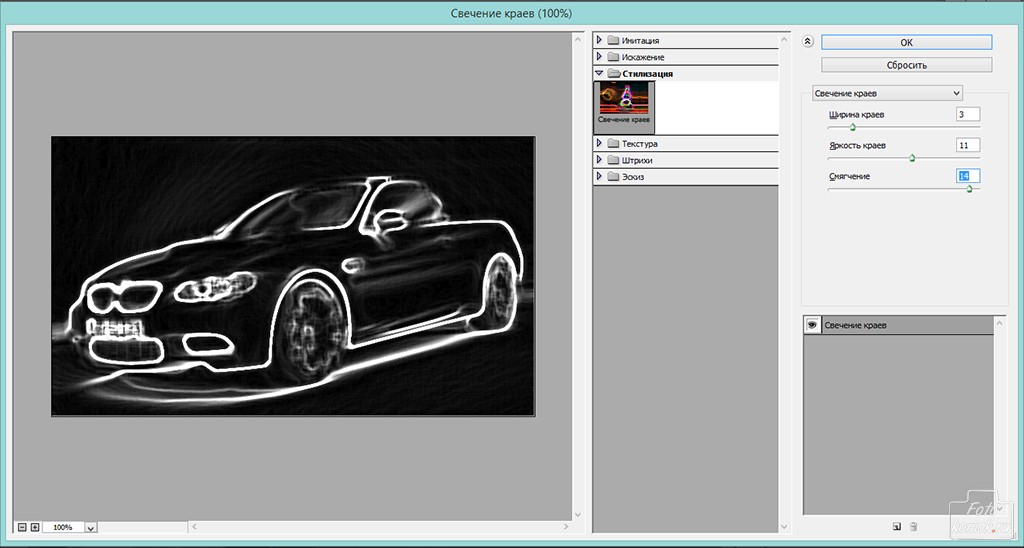
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
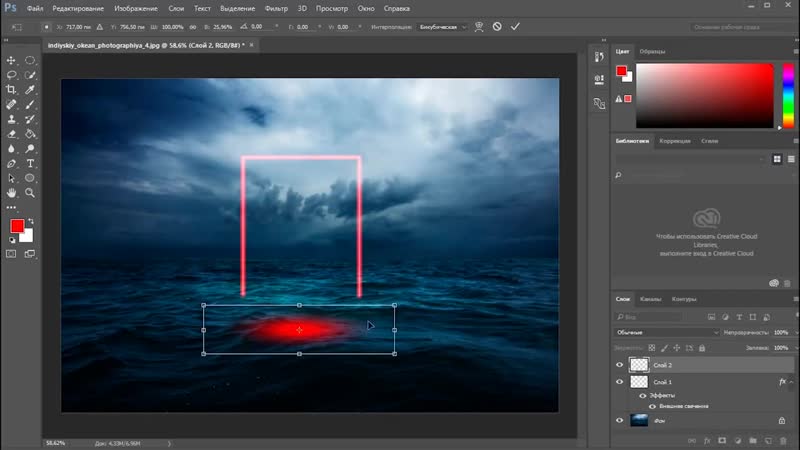
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop.
Свечение краев добавляет драмы
В фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
«Чужой» кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сцене
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание:
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в Photoshop
Ключом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слоя
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx, расположенную внизу панели Слои.
Набор Внутреннее свечение
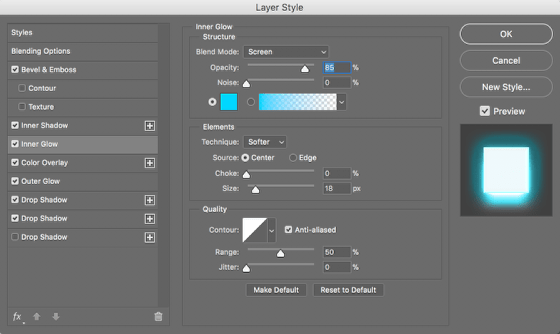
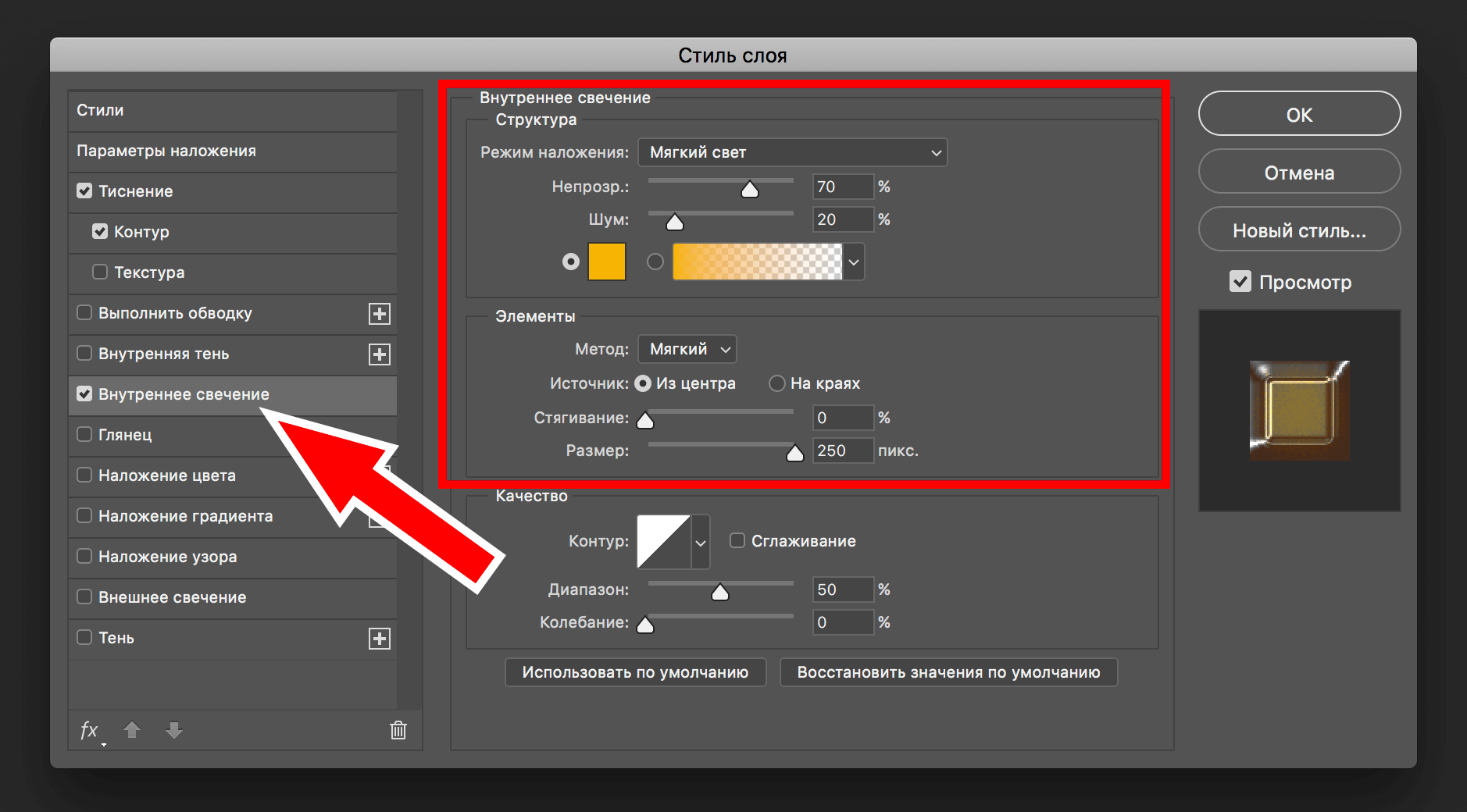
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать.
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
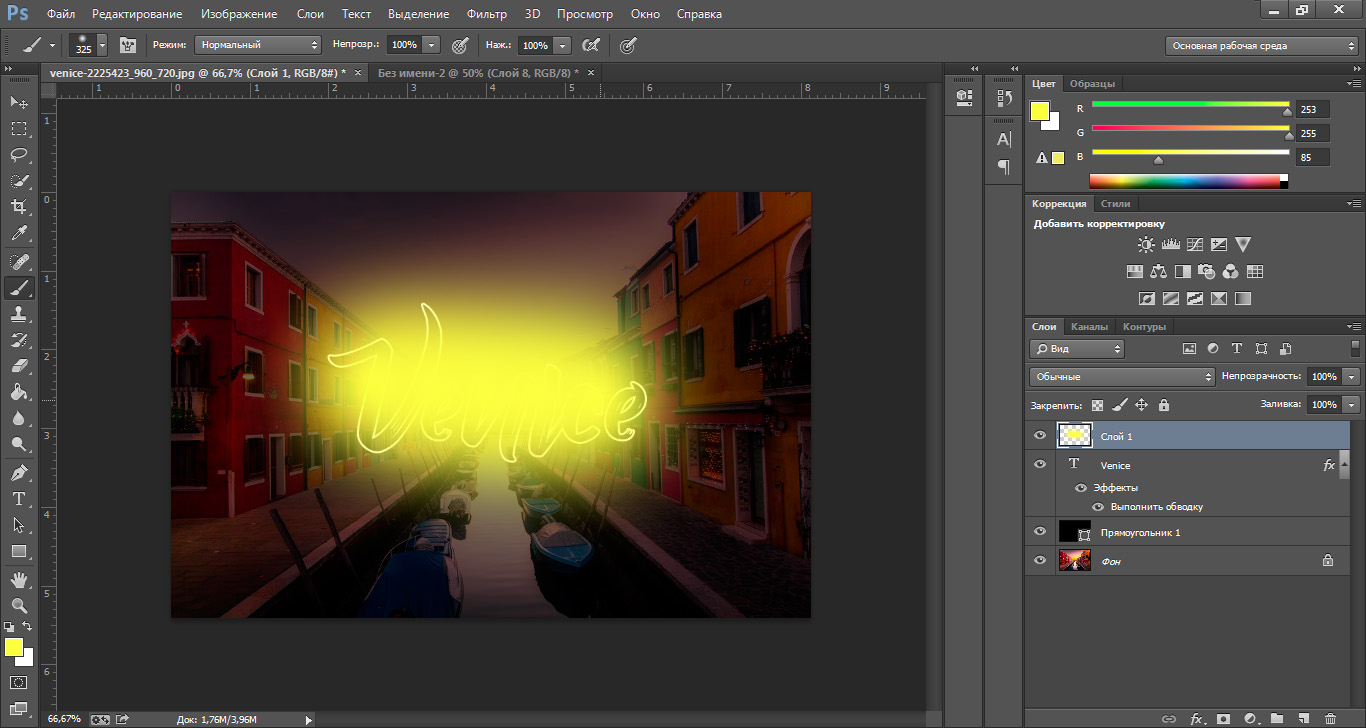
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя
Использование режима наложения Осветление основы вместо Экран
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью Photoshop
Однако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Призрачное изображение с Photoshop CS6
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
С моей новой фотографией, открытой в Photoshop, если мы посмотрим на мою панель Layers , мы увидим изображение, сидящее на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Давайте преобразуем этот фоновый слой в смарт-объект . Нажмите на маленький значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Выберите « Преобразовать в смарт-объект» в появившемся меню:
В меню выберите «Преобразовать в смарт-объект».
Похоже, что с изображением ничего не произошло, но теперь мы можем видеть небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя на панели «Слои». Это способ Photoshop сказать нам, что слой теперь является Smart Object:
Значок смарт-объекта появляется в эскизе предварительного просмотра слоя.
Шаг 2: примени фильтр Motion Blur
Мы будем использовать пару фильтров Photoshop для создания основного побочного эффекта, и мы начнем с фильтра Motion Blur. Перейдите в меню « Фильтр» в строке меню в верхней части интерфейса Photoshop , выберите « Размытие» , затем « Размытие в движении» :
Собираюсь Filter> Blur> Motion Blur.
Откроется диалоговое окно фильтра Motion Blur. Начните с установки угла размытия на 0 ° . Затем увеличьте степень размытия, перетащив ползунок « Расстояние» вдоль нижней части диалогового окна. Чем дальше вы будете перетаскивать его вправо, тем больше будет размытия в движении. Точная сумма, которую вы используете, будет во многом зависеть от размера вашего изображения. В оригинальной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение «Расстояние» около 95 пикселей. На этот раз я использую намного большее изображение, поэтому для достижения такого же уровня размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за изображением в окне документа, чтобы судить о результатах при перетаскивании ползунка:
Увеличение степени размытия при перемещении с помощью ползунка «Расстояние».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Motion Blur. Ваш эффект размытия должен выглядеть примерно так:
Изображение после применения фильтра Motion Blur.
Если мы снова посмотрим на панель «Слои», то увидим, что поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен в качестве смарт-фильтра . Если вы не думаете, что добавили достаточно эффекта размытия или, может быть, добавили слишком много, просто дважды щелкните имя фильтра Motion Blur под смарт-объектом, чтобы заново открыть его диалоговое окно и заново отрегулировать ползунок «Расстояние». Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова выйти из диалогового окна, когда вы закончите):
Дважды щелкните на Motion Blur Smart Filter, чтобы изменить его настройки, если это необходимо.
Шаг 3: выберите маску интеллектуального фильтра
Нажмите на миниатюру маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что она выбрана:
Выбор маски Smart Filter, нажав на ее миниатюру.
Шаг 4: выберите инструмент Brush Tool
Мы собираемся использовать маску, чтобы вернуть некоторые исходные не размытые области изображения. Выберите инструмент « Кисть» в Photoshop на панели «Инструменты» в левой части экрана (или нажмите букву B на клавиатуре, чтобы выбрать инструмент «Кисть» с помощью ярлыка):
Хватая кисть.
Шаг 5: установите цвет кисти на черный
Нам нужно будет закрасить маску черным, чтобы показать некоторые исходные фотографии, а это значит, что сначала мы должны установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, выбрав маску на панели «Слои», нажмите букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона на их значения по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона. Затем нажмите букву X на клавиатуре, чтобы поменять их местами, и цвет переднего плана станет черным.
Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: понизь непрозрачность кисти до 25%
Выбрав инструмент Brush Tool, поднимитесь на панель параметров вдоль верхней части экрана и уменьшите значение непрозрачности до 25% . Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, упрощая точную настройку степени размытия в определенной области (а не подход «все или ничего», который мы получаем, рисуя с непрозрачностью кисти). 100%):
Уменьшение непрозрачности кисти до 25% в панели параметров.
Шаг 7: выбери круглую мягкую кисть
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте изображения, чтобы открыть палитру «Наборы кистей» и выбрать круглую кисть с мягким краем из списка. Я выберу самый первый в верхнем левом углу, нажав на его значок. Это дает нам кисть со значением твердости 0% , или, другими словами, с максимально мягким краем. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть диалоговое окно:
Выбираем круглую кисть с мягким краем.
Шаг 8: закрась области, чтобы показать оригинальную фотографию
С кистью в руке, черным как цвет переднего плана, и непрозрачность кисти уменьшена до 25%, начните рисовать в областях, где вы хотите показать оригинальное изображение с помощью эффекта размытия в движении, таких как глаза, нос и рот человека. Каждый раз, когда вы рисуете мазок кисти в одной и той же области, вы открываете немного больше исходного изображения (не забудьте отпустить кнопку мыши между мазками). Вы можете отрегулировать размер кисти прямо с клавиатуры. Несколько раз нажмите правую клавишу скобки ( ] ), чтобы увеличить размер кисти, или клавишу левой скобки ( [ ), чтобы уменьшить ее. Если вы случайно закрасили не ту область или вы обнаружили слишком много исходного изображения в определенной области, нажмите буквуX на клавиатуре, чтобы поменять цвета переднего плана и фона, в результате чего цвет переднего плана станет белым . Закрасьте область белым цветом, чтобы вернуть эффект размытия при движении, затем снова нажмите X, чтобы вернуть черный цвет переднего плана и продолжить рисование.
Вы можете отрегулировать размер кисти прямо с клавиатуры. Несколько раз нажмите правую клавишу скобки ( ] ), чтобы увеличить размер кисти, или клавишу левой скобки ( [ ), чтобы уменьшить ее. Если вы случайно закрасили не ту область или вы обнаружили слишком много исходного изображения в определенной области, нажмите буквуX на клавиатуре, чтобы поменять цвета переднего плана и фона, в результате чего цвет переднего плана станет белым . Закрасьте область белым цветом, чтобы вернуть эффект размытия при движении, затем снова нажмите X, чтобы вернуть черный цвет переднего плана и продолжить рисование.
Здесь я закрасил центральную часть лица девушки, чтобы показать ее глаза, нос и рот через эффект размытия в движении, а также накрасил некоторые из ее волос:
Изображение после закрашивания черным на маске Smart Filter.
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрашены черным. Остальная часть области (заполненная белым) — это место, где эффект размытия в движении остается в полную силу:
Миниатюра маски Smart Filter показывает области, закрашенные черным.
Шаг 9: вложите смарт-объект в другой смарт-объект
Мы применили фильтр Motion Blur, поэтому мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо будет применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop предоставляет нам только одну маску, которая является общей для всех смарт-фильтров, примененных к одному и тому же смарт-объекту. Мы уже использовали эту маску, чтобы скрыть некоторые эффекты эффекта движения, так как мы можем получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого, выделив оригинальный смарт-объект на панели «Слои», еще раз щелкните значок меню в верхнем правом углу панели «Слои»:
Снова нажмите на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:
В меню выберите «Преобразовать в смарт-объект».
Похоже, мы потеряли наш оригинальный смарт-объект на панели «Слои» или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш первоначальный смарт-объект вместе с его Motion Blur эффект фильтра, внутри совершенно нового смарт-объекта:
Исходный смарт-объект теперь вложен в новый.
Шаг 10: примени фильтр рассеянного свечения
Давайте применим наш второй фильтр, Diffuse Glow , который добавляет эффект свечения к изображению, используя наш текущий цвет фона в качестве цвета свечения. Прежде чем выбрать фильтр, нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона. Это позволит убедиться, что наш цвет фона установлен на белый . Затем перейдите в меню « Фильтры» в верхней части экрана и выберите « Галерея фильтров» :
Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» в Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце, а также параметрами для выбранного в данный момент фильтра справа. Нажмите на категорию « Искажение » в средней колонке, чтобы открыть ее, затем нажмите на фильтр « Рассеянное свечение», чтобы выбрать его:
Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый — это зернистость , которая добавляет эффект зернистости (вы, наверное, это поняли). Я собираюсь установить значение моей зернистости на 6, но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Я собираюсь установить значение моей зернистости на 6, но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Второй вариант, Glow Amount , контролирует интенсивность свечения. Я установлю мой на 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. При более низких настройках диапазон свечения увеличивается, что влияет на большее количество изображений, в то время как при более высоких настройках ограничивается его диапазон. Я также установлю для себя значение 10 , но, как я уже упоминал, не стесняйтесь пробовать различные настройки с вашим изображением:
Варианты диффузного свечения.
Нажмите OK, когда вы закончите, чтобы принять ваши настройки и закрыть из галереи фильтров. Вот мое изображение с применением Diffuse Glow:
Изображение после применения фильтра Diffuse Glow.
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, которая указана как смарт-фильтр под смарт-объектом. Мы также видим, что, поскольку мы вложили наш начальный смарт-объект во второй объект, теперь у нас есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя мы ничего не должны делать с ним, поскольку хотим, чтобы эффект Diffuse Glow применялся ко всему изображению:
Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
Если вы хотите вернуться и отредактировать какие-либо настройки фильтра Diffuse Glow, просто дважды щелкните Smart Filter Smart Filter. Или, если вы обнаружите, что эффект свечения слишком сильный, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок « Параметры наложения»:
Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
Откроется диалоговое окно «Параметры наложения», в котором можно либо уменьшить непрозрачность фильтра, либо изменить режим его наложения . Вы можете оставить режим смешивания на Normal, но я уменьшу свою непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Вы можете оставить режим смешивания на Normal, но я уменьшу свою непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Понижение непрозрачности фильтра Diffuse Glow.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Вот мое изображение после снижения непрозрачности:
Эффект после снижения непрозрачности фильтра Diffuse Glow.
Шаг 11: добавь корректирующий слой Hue / Saturation
Давайте покончим с побочным эффектом, раскрасив его корректирующим слоем Hue / Saturation. Нажмите на значок Hue / Saturation на панели «Коррекция» (первый значок слева, средний ряд):
Выбор корректирующего слоя Hue / Saturation на панели Adjustments.
Photoshop добавляет новый корректирующий слой Hue / Saturation прямо над смарт-объектом на панели «Слои»:
Панель «Слои», показывающая добавленный корректирующий слой.
Элементы управления и параметры корректирующего слоя «Тон / Насыщенность» отображаются на панели « Свойства» в Photoshop . Сначала выберите опцию Colorize в нижней части панели, установив флажок внутри нее. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок оттенка влево или вправо, чтобы выбрать цвет. Вы увидите изменение цвета в документе при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для побочного эффекта, поэтому я установлю свое значение оттенка около 180 :
Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue.
Вот мое изображение после его раскрашивания:
Эффект корректирующего слоя Hue / Saturation.
Шаг 12: измени режим смешивания, чтобы окрасить и понизить непрозрачность
Наконец, измените режим наложения слоя Hue / Saturation с Normal на Color . Разница может быть незначительной, но это позволит корректирующему слою влиять только на цвета в изображении, не влияя на значения яркости. Вы найдете параметр режима наложения в верхнем левом углу панели «Слои». Непосредственно напротив параметра режима наложения находится параметр Непрозрачность . Понижение его от значения по умолчанию 100% позволит некоторым оригинальным цветам изображения просвечивать. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Вы найдете параметр режима наложения в верхнем левом углу панели «Слои». Непосредственно напротив параметра режима наложения находится параметр Непрозрачность . Понижение его от значения по умолчанию 100% позволит некоторым оригинальным цветам изображения просвечивать. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Изменение режима наложения и снижение непрозрачности.
И с этим мы закончили! Вот, для сравнения, еще раз исходное изображение:
Оригинальное фото.
И вот, после изменения режима наложения и снижения непрозрачности корректирующего слоя Hue / Saturation, я получаю последний «эффект-призрак»:
Конечный результат.
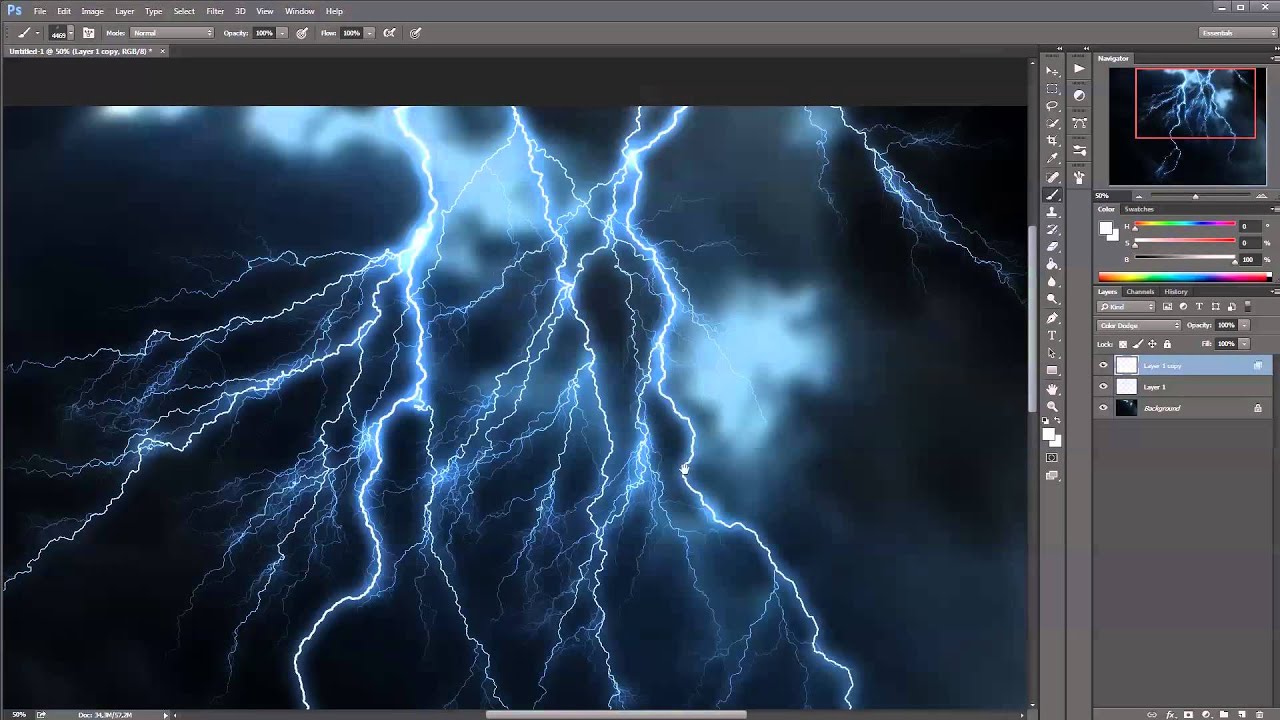
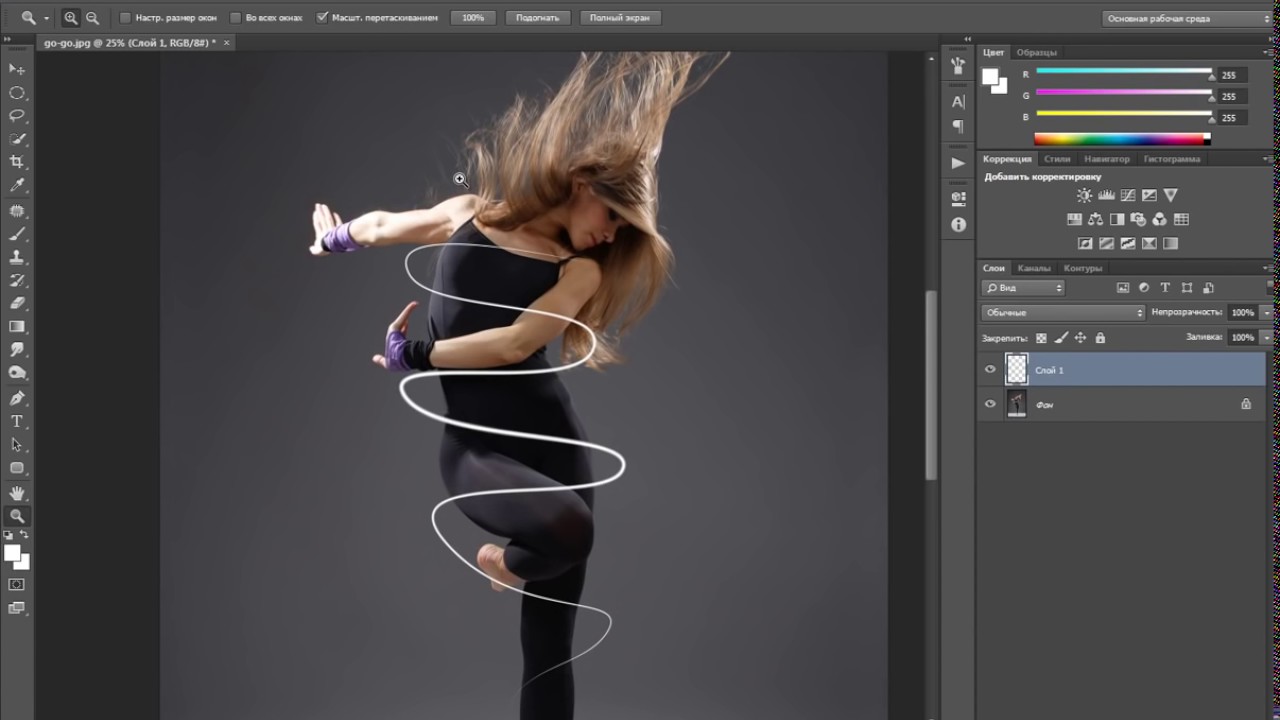
Как создать эффект светящихся линий
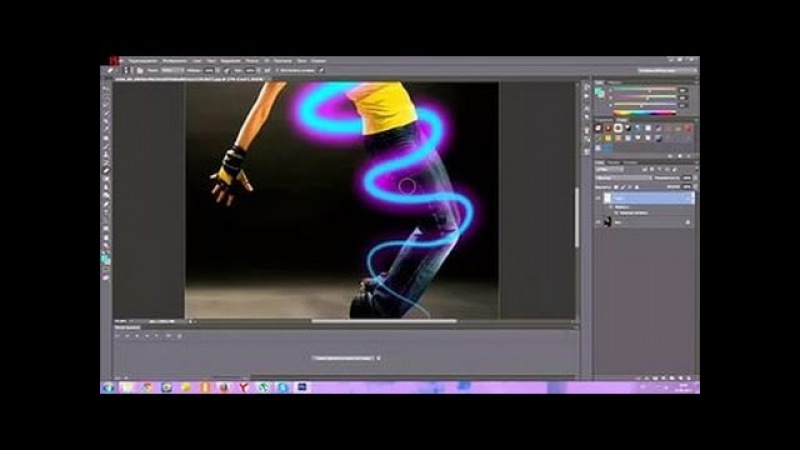
В этом уроке я покажу вам, как создать эффект светящихся линий в фотошопе. Для этого урока мы выберем фотографию танцора. И так, давайте приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Создаем новый слой
Шаг 3
Выбираем инструмент Перо
Шаг 4
И рисуем волнистую линю на нашем изображении
Шаг 5
Выбираем инструмент Кисть и включаем панель кистей
Шаг 6
Далее выбираем кисть как на изображении ниже
Шаг 7
Выбираем основной цвет белый
Шаг 8
Наводим курсор на линию, нажимаем правую клавишу мыши и выбираем пункт Выполнить обводку контура…
Шаг 9
В открывшемся окне выбираем инструмент Кисть и нажимаем Ок
Шаг 10
Далее добавляем стили слоя
Шаг 11
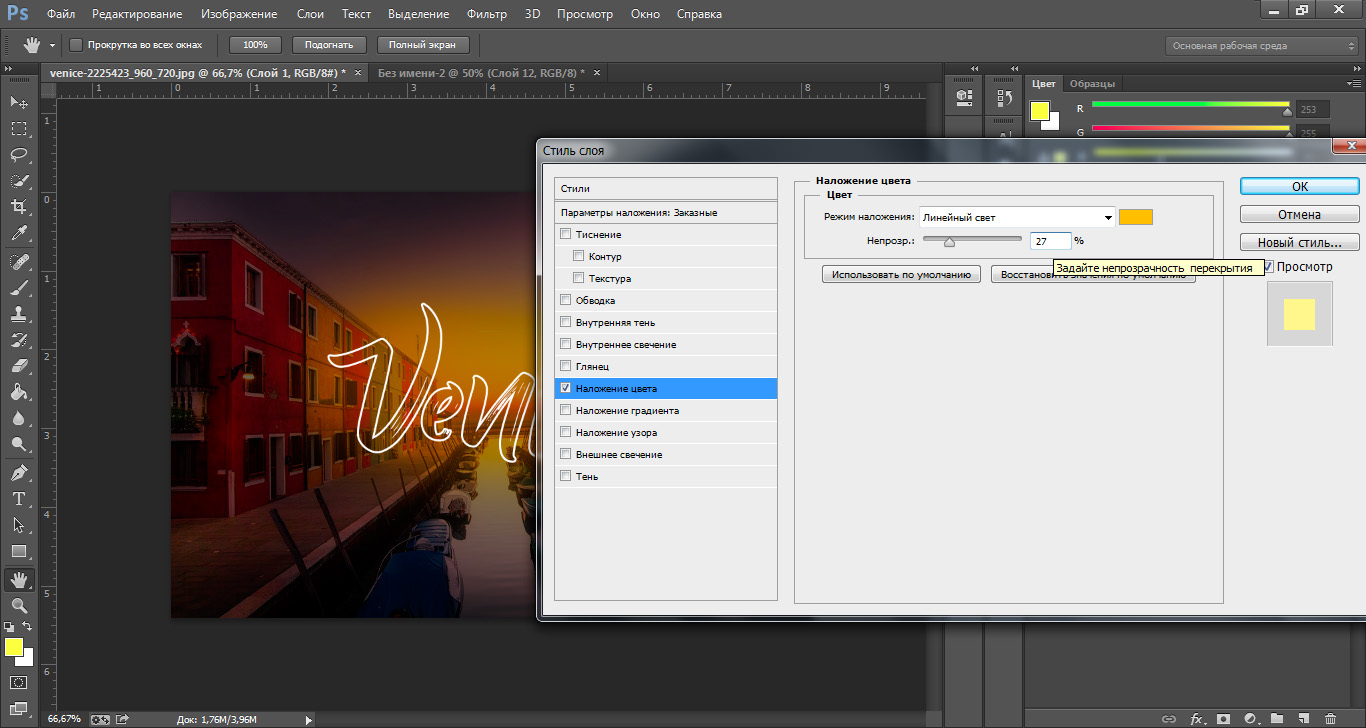
Выбираем Параметры наложения
Шаг 12
Выбираем нужный нам цвет
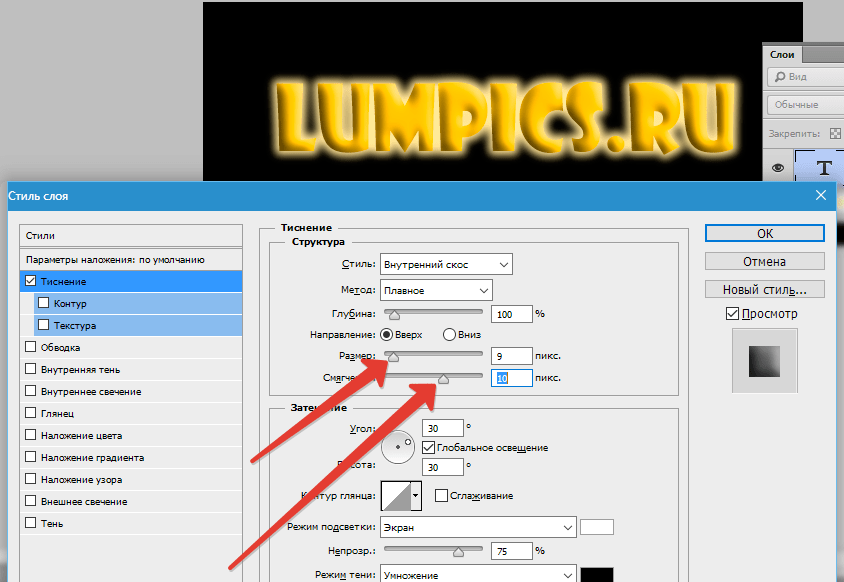
Шаг 13
И производим настройки как на изображении ниже
Шаг 14
Далее наводим курсор на нашу линию, кликаем правой клавишей и удаляем контур
Шаг 15
Создаем дубликат слоя
Шаг 16
Выбираем инструмент Перемещение
Шаг 17
Переносим одну кривую ниже
Шаг 18
Кликаем правой клавишей мыши, выбираем свободное трансформирование и устанавливаем вторую кривую как нам больше нравится
Шаг 19
Снова создаем новый слой
Шаг 20
Выделяем слой к которому мы применили стили слоя. Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Шаг 21
Затем выбираем наш новый. Кликаем по нему правой клавишей мыши и выбираем Вклеить стиль слоя
Шаг 22
Включаем панель кистей и выбираем кисть в виде светящихся звезд
Шаг 23
Наносим на изображение светящиеся точки
Такой вот эффект светящихся линий получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Эффекты слоев
Эффекты Drop Shadow и Inner ShadowЭффекты Outer Glow и Inner Glow
Эффект Bevel and Emboss
Эффект Satin
Эффект Color Overlay
Эффект Gradient Overlay
Эффект Pattern Overlay
Эффект Stroke
В программе Adobe Photoshop изображение, как правило, состоит из многих слоев. Каждому слою можно задать определенные свойства – эффекты слоя: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эти свойства не изменяют изображение, а только отображают его определенным образом, и в любой момент их можно выключить и снова включить или удалить.
Эффекты слоя могут быть применены к любому слою, кроме Background. Но и его можно преобразовать в обычный слой и применить к нему эффекты.
Можно применять их по одному и в любом сочетании
Сочетание набора эффектов называют стилем слоя. Подробнее: Стили слоев
Можно скопировать эффект из одного слоя и вставить в другой.
При изменении слоя эффект автоматически распространяется на внесенные изменения.
Как вызвать диалоговое окно для настройки эффектов слоя?
На палитре Layers (Слои) щелкнуть дважды мышкой на том слое, к которому следует применить эффект. Откроется диалоговое окно с разными вкладками. Дальше выбираете нужную и устанавливаете свойства.
Откроется диалоговое окно с разными вкладками. Дальше выбираете нужную и устанавливаете свойства.
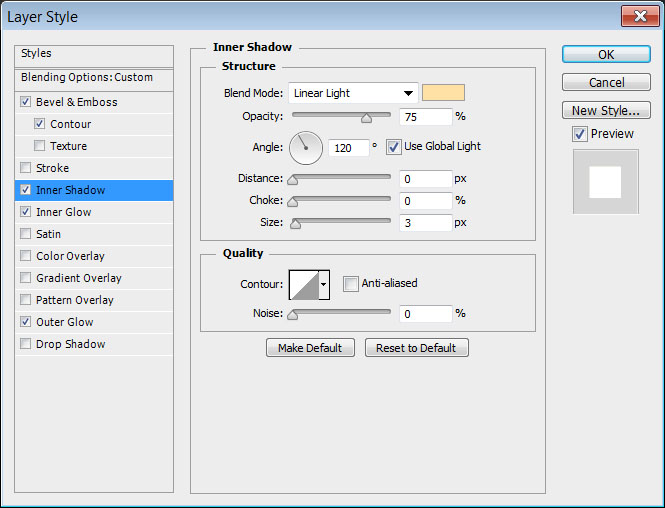
Команды Drop Shadow (Отбросить тень) и Inner Shadow (Внутренняя тень) предназначены для создания теней внешней
и внутренней.
Настройки для этих эффектов очень похожи:для внешней тени:
для внутренней тени:
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Подробнее – режимы смешивания. Обычно используют Multiply(Умножение).
Цвет для тени выбирают на панели выбора цветов.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности тени.
Angle (Угол) определяет угол падения тени относительно фигур исходного слоя. Флажок Use Global Light (Использовать глобальное освещение) помогает сделать одинаковым освещение нескольких слоев.
Параметра Distance (Расстояние) задает расстояние (в пикселах) от тени до фигуры исходного слоя или ширину для внутренней тени.
Значение параметра Spread (Распространение) для эффекта Drop Shadow определяет степень размытости тени. При 100% тень абсолютно четкая, неразмытая. Для эффекта Inner Shadow (Внутренняя тень) выберите значение параметра Choke (Размытие внутрь)
Размер тени задают при помощи ползунка Size (Размер). При значении параметра Spread (Распространение) равном 0% увеличение размера размывает тень.
В группе параметров Quality (Качество) можно выбрать контур для границы тени. Различные варианты контура добавляют разные эффекты. Вы можете выбрать образец контура для профиля границы из набора готовых
или создать свой контур, щелкнув на поле с изображением контура и затем двигая ползунки создать профиль контура.
Следует знать, что точно также настраиваются контуры для многих других эффектов слоя.
Флажок Anti-aliased (Сглаживание) смягчает границы между тенью и другими частями изображения.
Установите уровень шума с помощью параметра Noise (Шум), чтобы отрегулировать степень хаотичности на границе тени.
Флажок Layer Knocks Out Drop Shadow (Запретить просвечивание тени) для того, чтобы сквозь прозрачные области слоя не было видно тень.
Следует знать, что создание сложной тени, например, тени от стоящего человека, делается не с помощью эффектов слоя, а совсем другим способом. Создание тени
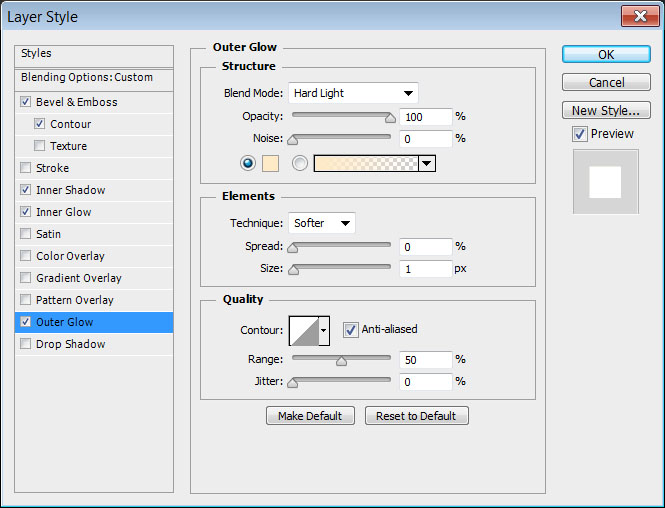
Эффекты Outer Glow и Inner GlowКоманды Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение) предназначены для создания свечения – внешнего:
и внутреннего:
Настройки, подобно настройкам тени, похожи:
внешнее свечение
внутреннее свечение
Меню Blend Mode (Режим смешивания) позволяет выбрать режим смешивания. Обычно
Цвет для свечения выбирают в квадрате выбора цветов. Можно задать градиентное свечение. Переключатель позволяет переключиться с цвета на градиент.
Параметр Opacity (Непрозрачность) задает уровень непрозрачности свечения.
Параметр Noise (Шум) определяет уровень случайного шума, влияющего на характер свечения.
Technique (Техника) представляет два варианта — Softer (Мягче) использует технику размытия и Precise (Точно) для большей детализации.
Переключатели Center (Центр) и Edge (Граница) определяют направление свечения от центра или исходящее внутрь от границ объекта.
Степень размытости свечения устанавливают в поле Spread (Распространение), для эффекта Outer Glow (Внешнее свечение)
Для эффекта Inner Glow (Внутреннее свечение) этот параметр называется Choke (Размытие внутрь).
Размер свечения устанавливают при помощи параметра Size (Размер).
В группе параметров Quality (Качество) выбирают выбрать образец контура для профиля границы свечения из набора готовых или создают свой контур.
Параметра Range (Диапазон) используют для управления уровнем свечения и распределением по профилю.
Ползунок Jitting (Дрожание) используют для настройки градиентного свечения. Он обеспечивает распределение цветов и прозрачности в градиенте.
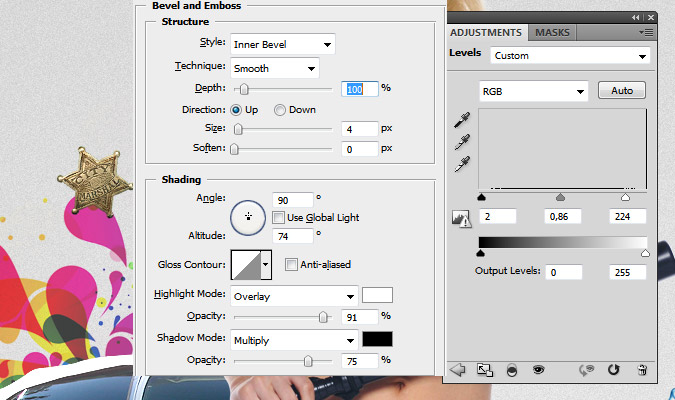
Эффект Bevel and EmbossЭффект Bevel and Emboss (Скос и рельеф) добавляет фаски и рельефы, создавая тем самым иллюзию объема. Служит для создания иллюзии выпуклости, вдавленности, разнообразных объемных текстур.
Меню Style (Стиль) предоставляет на выбор разные варианты сочетаний фасок и рельефов: Outer Bevel (Внешний скос), Inner Bevel (Внутренний скос), Emboss (Рельеф), Pillow Emboss (Выпуклый рельеф) или Stroke Emboss (Рельефная кайма).
Из всплывающего меню Technique (Техника) выберите вариант Smooth (Смягчение) – размытие на границе, Chisel Hard (Твердый резец) – жесткие границы или Chisel Soft (Мягкий резец) – нечто среднее.
Ползунок Depth (Глубина) для того, чтобы указать глубину фаски, смещения светлых участков и тени от фигур слоя.
Переключатели Up (Вверх) и Down (Вниз) позволяют поменять местами положение света и тени.
Параметр Size (Размер) задает размер теневой области.
Ползунок Soften (Смягчить) – размытие границ служит для смягчения эффекта.
В группе Shading (Светотень) представлены элементы, определяющие параметры тени и света: параметры Angle (Угол) и Altitude (Высота) определяют положение источника света, что влияет на распределение бликов и теней; Gloss Contour (Контур глянца) предлагает на выбор варианты распределения блеска; параметры Highlight Mode (Света), Shadow Mode (Тени) и Opacity (Непрозрачность) определяют цвета и режимы наложения для светлых и темных областей изображения соответственно.
В подразделах задается: Contour Editor (Правка контура) с выбором встроенных контуров в меню Preset (Образец) и возможностью создать свой контур, двигая кривую, а также Texture (Текстура) – дает возможность выбрать декоративную заливку и настроить ее свойства.
Все эти параметры в разных сочетаниях дают разные, иногда непредсказуемые эффекты. Для получения красивых и необычных сочетаний, для имитации различных текстур и материалов нужен опыт и желание экспериментировать.
Эффект SatinЭффект Satin (Глянец, иногда переводят Атлас) позволяет создать иллюзию глянцевой поверхности для слоя.
Параметр в поле Blend Mode (Режим смешивания) позволяет выбрать режимы смешивания.
Цвет глянца выбирают на панели выбора цвета.
Параметра Opacity (Непрозрачность) задает степень непрозрачности эффекта.
Angle (Угол) определяет угол освещения. Для этого эффекта угол не зависит от значения параметра Global Light (Глобальное освещение).
Ползунки Distanсе (Расстояние) и Size (Размер) позволяют отрегулировать размер эффекта и расстояние от объекта.
В поле Contour (Контур) можно выбрать нужный профиль границы эффекта на всплывающей панели.
Например, профиль Ring-Double:
Флажок Anti-aliased (Сглаживание) включает смягчение резкой границу между эффектом и нижележащей фигурой.
Флажок Invert (Инвертировать) меняет местами светлые и темные области эффекта.
Эффект Color OverlayЭффект Color Overlay (Наложение цвета) – самый простой и понятный эффект.
Параметр Blend Mode (Режим смешивания) задает режим смешивания слоев.
Цвет выбирается щелчком на цветном поле.
Ползунок Opacity (Непрозрачность) определяет непрозрачность эффекта.
А для чего? Можно же просто закрасить слой заливкой? А для того, что эффекты слоя можно включать и выключать, изменять и регулировать без ущерба для основного изображения. Плюс еще возможность комбинировать наборы эффектов.
Плюс еще возможность комбинировать наборы эффектов.
Эффект Gradient Overlay (Наложение градиента) предназначен для заливки слоя градиентом.
Параметры Blend Mode (Режим смешивания), Opacity (Непрозрачность) настраиваются так же, как и для других эфектов.
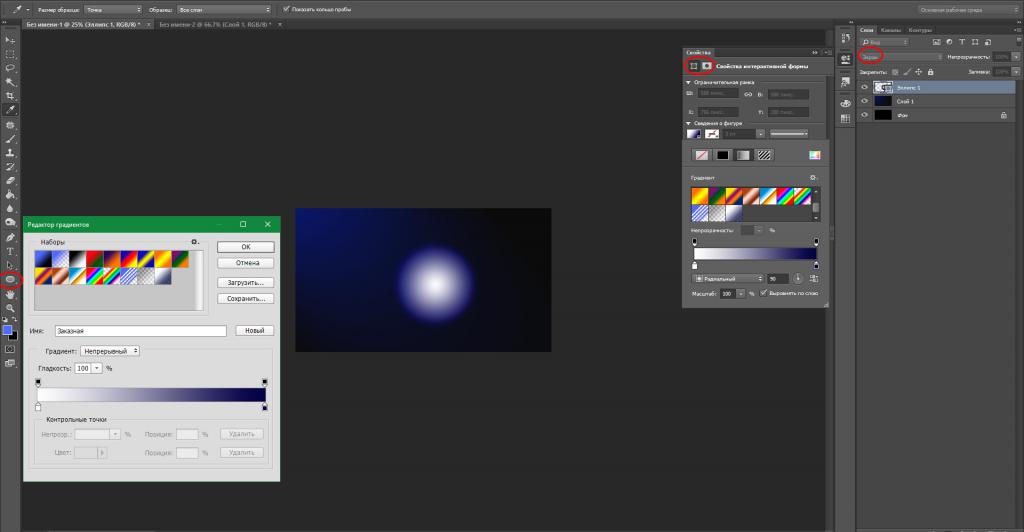
Открывающийся список Gradient (Градиент) дает возможность выбрать готовый градиент из коллекции, а щелчок на изображении градиента позволяет вызвать редактор градиентов.
Флажок Reverse (Обратить) служит для изменения направления градиента.
Поле Style (Стиль) предназначено для выбора стиля градиента: Linear (Линейный), Radial (Радиальный), Angle (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
Флажок Align with Layer (Выровнять со слоем) для того, чтобы выровнять градиент относительно слоя.
Параметр Angle (Угол) настраивает угол распространения градиента.
Scale (Масштаб) определяет положение срединной точки градиента.
Эффект Pattern OverlayЗаливать слой можно не только цветом или градиентом, можно заполнить узором — эффект Pattern Overlay (Наложение узора).
Узор выбирают в поле Pattern (Узор) из коллекции готовых паттернов. Если нет нужного фона, его можно скачать и добавить в фотошоп.
Кнопка Snap to Origin (Привязать к началу координат) для выравнивания узора относительно верхнего левого угла изображения.
Выберите значение параметра Scale (Масштаб) для узора. При изменении масштаба узорная заливка изменяется неузнаваемо.
Поставьте флажок Link with Layer (Связать со слоем), чтобы связать узор со слоем.
Если был загружен пользовательский узор, щелкните по кнопке Create new preset (Создать новый образец), чтобы добавить узор к остальным образцам.
Эффект StrokeУ эффекта Stroke (Обводка) широкий диапазон применения – создание каймы, создание контура, имитация тени и др.
Параметр Size (Размер) задает ширину каймы.
Меню Position (Положение) определяет, как именно будет располагаться кайма по отношению к границам фигуры: Outside (Снаружи), Inside (Внутри) или Centered (По центру).
Параметры Blend Mode (Режим смешивания) и Opacity (Непрозрачность) применяются и для этого эффекта.
Заливка обводки может быть разной: Color (Цвет), Gradient (Градиент) или Pattern (Узор). Выбирается как вариант Fill Type (Тип заливки).
Photoshop эффект свечения. Добавляем разноцветное свечение в фотошоп
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop .
Свечение краев добавляет драмыВ фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
« Чужой » кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание :
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в PhotoshopКлючом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx , расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Использование режима наложения Осветление основы вместо ЭкранЯ предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя .
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью PhotoshopОднако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее , чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
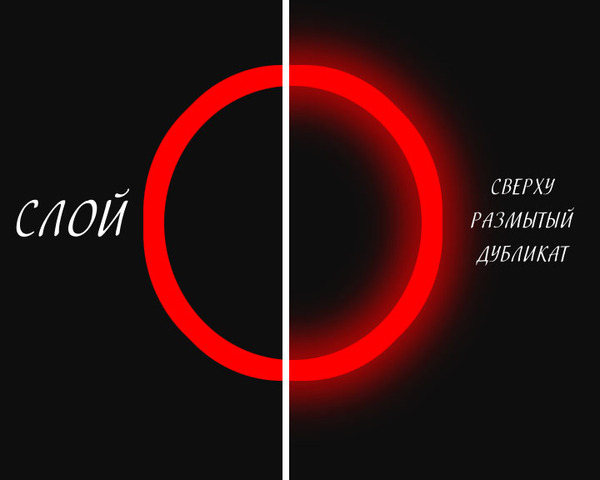
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей:
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно, на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много, так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения . По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay) . Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка и Магнитное лассо .
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное (цвет и интенсивность вы можете выбрать сами) .
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя) , затем нажмите «Растрировать стиль слоя» , а после удалите все содержимое области при помощи клавиши Delete .
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl , потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо , создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент и поменяйте цвет заливки на черный (обводку можно отключить) .
Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо , создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент и поменяйте цвет заливки на черный (обводку можно отключить) .
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
В этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей .
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.
Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.
При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.
Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».
В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.
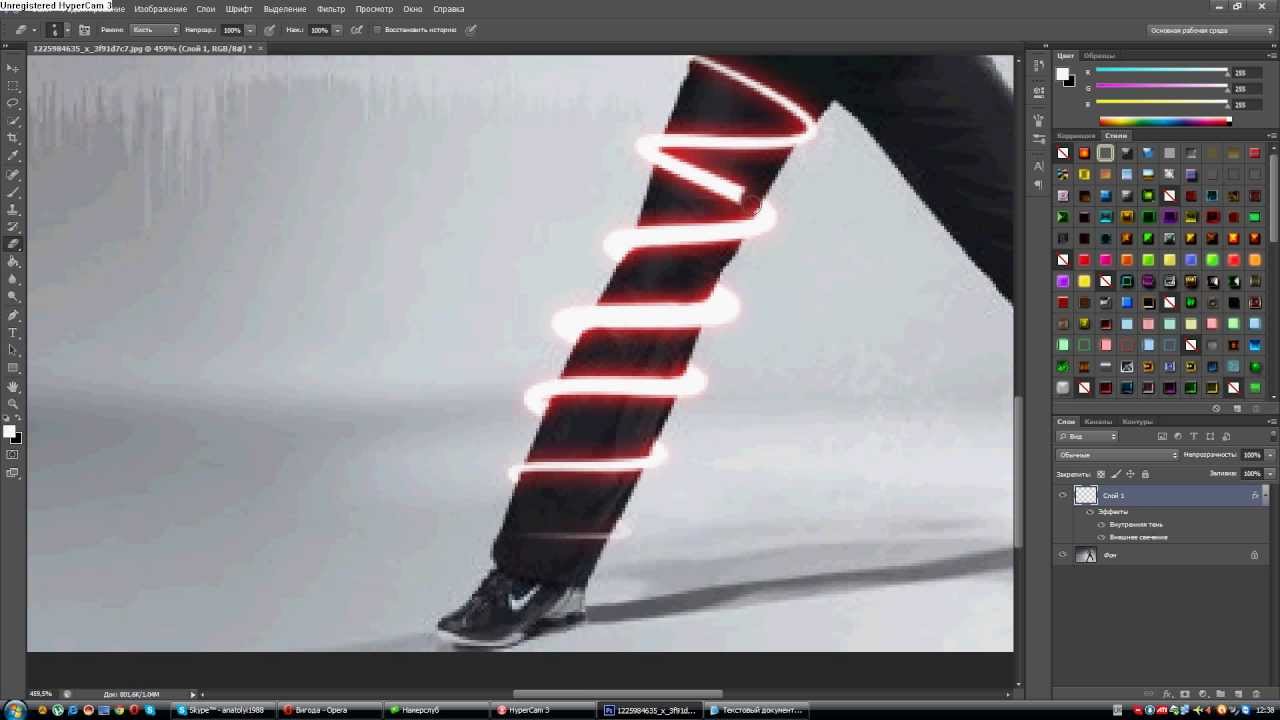
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.
пошаговый урок создания эффекта, советы
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
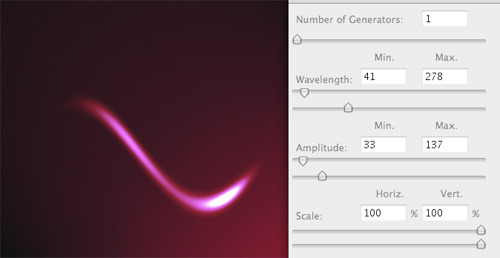
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.
Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наиболее удовлетворит. Впечатайте окошко со значением 100% необходимое значение.
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
В данной статье мы расскажем вам о том, как c использованием Photoshop создать полноценный светящийся wallpaper.
Мы будем использовать собственные кисти, несколько режимов смешивания, способы освещения и размытия.
Данная статья была написана с использованием бесплатных источников и вы без труда сможете воспроизвести весь процесс следуя от пункта к пункту. Для того, чтобы облегчения общей задачи, мы прикрепили PSD-исходник в самом низу статьи, который можно будет легко использовать для справки.
Вот превью готового изображения…
→ Этап 1
Создайте документ в Photoshop в режиме RGB с расширением 1400х900 пикселей. Закрасьте фон черным цветом. Создайте новый слов, переименуйте его в «BG» или что-то в этом роде и закрасьте его радиальным градированием (#55015F – #000000). Тяните от центра к любой границе документа, как показано на картинке снизу.
→ Этап 2
Выберите слой «GB», далее проделайте Filter > Distort > Twirl с установленным значением 250. Нажимайте ОК и посмотрите, что получилось.
→ Этап 3
Теперь вставляйте своё изображение. Я воспользовался с прыгающим роллером. Так как я очень креативный , я назвал этот слой «roller guy».
→ Этап 4
Теперь определите форму персонажа. Откройте меню Channels, скройте все, кроме голубого канала, после чего выделите белый фон волшебной палочкой (magic wand). Кликните на слой RGB, который находится в палитре каналов (Channels palette), после чего снова переключитесь на обзор слоев. Увеличьте ваше выделение (feather) на несколько пикселей и удалите его.
→ Этап 7
Соедините скопированный слой с новым чистым слоем. Далее открывайте меню Layer > Layer Mask , Reveal all, и используя мягкую черную кисточку, закрасьте лицо, руки и штаны персонажа на маске слоя. У вас должно получиться что-то похожее на нижнюю часть этого изображения.
→ Этап 8
Соедините оригинальный слой с персонажем и его копию, переименуйте полученный слой любым именем. (Если вы раскладываете эти слои по папкам, то скопируйте и соедините папку). Далее используйте инструменты осветления (Dodge) и выжигания (Burn) на некоторых областях полученного слоя.
Далее используйте инструменты осветления (Dodge) и выжигания (Burn) на некоторых областях полученного слоя.
→ Этап 9
Скопируйте полученный слой, и преобразуйте копию этого в умный объект (Smart Object). Далее выберите этот умный объект и идите в меню Filter > Blur > Radial Blur, установите режимы «Zoom» и лучшего качества, примените данный фильтр три раза подряд (для облегчения повторения, используйте сочетание клавиш Ctrl + F). И наконец, измените режим смешивания у копии слоя с персонажем на линейное осветление (Linear Dodge).
→ Этап 10
Дублируйте слой с персонажем еще раз, преобразуйте его в Smart Object и примените фильтр радиального размытия, но в этот раз сдвиньте немного влево центр размытия. Примените этот фильтр несколько раз, далее расположите вторую копию слоя с персонажем над всеми остальными слоями и измените ему режим смешивания на Linear Dodge.
→ Этап 11
Теперь скачайте данный набор кистей: (cкачиваний: 59)
. Добавьте одну единственную фигуру в новый слой, назовите его как-нибудь типа Brush2. Используйте этот цвет #E700FF.
→ Этап 12
Добавьте в слой Brush2 покрытие градиентом, используя цвета, показанные ниже. Затем расположите этот слой над слоем «BG». И наконец, добавите фильтр внешнего свечения (Outer Glow).
→ Этап 13
Теперь добавьте новый источник света над персонажем, используйте кисточку, показанную ниже и цвет #E700FF. Также добавьте внешнее свечение и смените режим смешивания слоя на «Screen».
→ Этап 14
Добавьте еще две светящихся кисти с повторением эффекта предыдущего слоя.
→ Этап 15
Выделите слой с персонажем и обе его копии, поместите их в папку и дайте ей соответствующее название, смешайте папку (merge), дублируйте слой и разместите его за оригиналом. Выделите копию слоя и открывайте меню Edit > Free Transform. Далее уменьшите и немного покрутите персонаж. Вы можете это столько, сколько посчитаете нужным.
Вы можете это столько, сколько посчитаете нужным.
→ Этап 16
Теперь скройте все слои с персонажем, покажите самый маленький из них и примените маску слоя, заполните ее с радиальным градиентом от черного к белому. Затем повторите это с каждый отдельной копией персонажа.
→ Этап 17
Теперь мы добавим мы добавим комплекс рассеянного света для того, чтобы прибавить яркости изображению. Измените режим смешивания (Blending Mode) каждого слоя с персонажем на растворение (Dissolve). Затем понизьте уровень прозрачности копий до 75%, 70%, 65% и 60% в указанном порядке. Теперь соедините (merge) все копии в один слой, переименуйте его как копию основного слоя и разместите копию над оригиналом на панели слоев.
→ Этап 18
Далее примените маску слоя на копии слоя с персонажем Layer mask > Reveal all, после этого, используя мягкую черную кисточку, раскрасьте маску слоя так, чтобы спрятать некоторые области рассеянного свечения.
→ Этап 19
Ненадолго спрячьте рассеянный слой. Теперь быстренько настройте параметры «Hue/Saturation» фонового слоя Brush2, для улучшения освещения. Также добавьте белый свет за персонажем, используя одну из этих кисточек: (cкачиваний: 147)
.
→ Этап 20
Для завершения эффекта рассеянного света, снова отобразите копию слоя с персонажем, добавьте эффект внешнего свечения (используя параметры, указанные ниже). Далее примените Filter > Blur > Gausian Blur с установкой радиуса в 7,2, затем жмите ОК.
Конечный результат
Вот и все! Легкий и быстры способ создания концептуальной светящейся обоины!
Скачать PSD-исходник:
Внимание! У вас нет прав для просмотра скрытого текста.
Нам было бы очень приятно, если бы вы, изучив данную статью, публиковали собственные работы в комментариях к данной статье.
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.
Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000 . Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.
Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.
Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.
Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
Как сделать что-нибудь светящимся в Photoshop (ОЧЕНЬ ПРОСТО)
ВAdobe Photoshop есть все необходимое для работы с фотографиями. И да, вы можете сделать объект светящимся, как луна или световой меч.
Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. Вам не нужно устанавливать сторонний плагин. Все, что вам нужно, уже было внутри программы.
Итак, гайд!
Следующее руководство основано на Adobe Photoshop CS4.Однако пошаговое руководство должно быть таким же для других версий.
Как сделать объект светящимся в Photoshop
Необходимое время: 3 минуты
В следующем руководстве вы узнаете, как заставить любой объект в Photoshop светиться мягким светом. Результат будет похож на луну, светящуюся палку или световой меч. Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта.
- Откройте изображение, которое хотите отредактировать в Photoshop.
- Убедитесь, что вы уже отделили объект, который хотите светиться, от остальной части изображения. Например, у меня есть фотография луны на фоне черного неба.
- На слое, на котором вы хотите сделать его объект светящимся, щелкните его правой кнопкой мыши и выберите Blending Options…
- Отметьте Outer Glow .
- Поэкспериментируйте с Opacity , Color и Size , как они выделены желтым.Затем нажмите ОК .
(Вы можете поиграть с другими параметрами, но три вышеупомянутых являются наиболее распространенными) - Итак, вы получили результат.
Эффект свечения работает лучше всего, если цвет свечения совпадает с источником света. Возможно, вам также придется поиграть с размером и непрозрачностью, чтобы изобразить интенсивность света.
В общем, этот метод может не дать фото хорошего качества. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось.Кисть, например, является одним из наиболее часто используемых инструментов в Photoshop. Вы можете узнать , как создать кисть в Photoshop для начинающих .
Надеюсь, это руководство вам поможет. Удачного редактирования!
Как заставить вещи светиться в Photoshop Elements | Small Business
Научившись заставлять вещи светиться с помощью Photoshop Elements, вы можете направить внимание зрителя на определенную часть вашего изображения, например, текст или нарисованную от руки графику. Простой способ сделать графику светящейся в Elements — это применить стили слоя «Внутреннее свечение» и «Внешнее свечение».Стили слоя — это характеристики, которые применяются ко всей графике на слое. Если вы примените стиль к слою, каждый элемент на слое будет иметь этот эффект.
Создайте новый холст в Photoshop Elements, используя любой из наборов настроек в элементе управления «Наборы настроек», включая U.S. Letter, Web и другие.
Нажмите «D», чтобы сделать черный цвет передним планом, а затем нажмите «Редактировать» и «Залить слой», чтобы запустить команду для заливки слоев. Выберите параметр «Цвет переднего плана» из списка в центре диалогового окна, а затем нажмите «ОК», чтобы залить фон черным цветом.Этот фон сделает эффект свечения, который имеет более светлые цвета, более заметным. Нажмите «Слой», затем «Новый слой», чтобы создать слой для графики, которую вы хотите сделать свечением.
Щелкните кисть на палитре инструментов, чтобы запустить кисть, один из инструментов рисования Elements. Щелкните верхний образец цвета в нижней части палитры инструментов, а затем щелкните яркий цвет в окне выбора цвета, например синий или красный. Закройте палитру цветов, затем щелкните холст и перетащите его, чтобы нарисовать любую форму.
Щелкните «Слой», «Стиль слоя» и «Настройки стиля», чтобы открыть диалоговое окно для создания и редактирования стилей слоя. Установите флажок «Свечение», чтобы отобразить элементы управления для создания внутреннего и внешнего свечения.
Установите флажок «Внутреннее свечение», а затем щелкните яркий цвет, используя образец цвета под заголовком «Внутреннее свечение». Перетащите непрозрачность в крайнее правое положение, чтобы сделать приближающийся эффект свечения полностью видимым. Изменяйте размер, пока мазок краски не засветится.
Перетащите непрозрачность в крайнее правое положение, чтобы сделать приближающийся эффект свечения полностью видимым. Изменяйте размер, пока мазок краски не засветится.
Установите флажок «Внешнее свечение», а затем отрегулируйте цвет, прозрачность и размер, пока не получите желаемый эффект.Закройте диалоговое окно «Параметры стиля», чтобы полностью увидеть эффект свечения.
Ссылки
Советы
- Как правило, выбирайте форматы с более высоким разрешением для получения более качественного эффекта свечения. Наблюдайте за элементом управления «Разрешение», чтобы определить разрешение. Триста или больше пикселей на дюйм — это высокое разрешение, а 75 и меньше — низкое.
- Обратите внимание, что если вы нарисуете дополнительную графику на том же слое, новая графика будет иметь тот же эффект свечения.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Создание «фонового свечения» в Photoshop
Создание «фонового свечения» в Photoshop — стек обмена графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 18к раз
Я часто вижу этот эффект на веб-сайтах и испытываю зависть, потому что я как Кинг-Конг в боксерских перчатках, иногда пытаясь использовать Photoshop.
[URL удален, потому что он был заменен вкусными закусками]
Проверьте этот URL-адрес, у них коричневатый фон заголовка, но есть небольшое белое свечение / размытие посередине за реальной фотографией. Может ли кто-нибудь резюмировать или указать мне на учебное пособие о том, как добиться этого в Photoshop?
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
Создан 25 фев.
Benhowdle8914311 золотых знаков11 серебряных знаков55 бронзовых знаков
1Поскольку ссылки на мой исходный пост исчезли, я воспроизведу шаги здесь:
- Создайте новый документ, я создал новый документ размером 1000 на 250 пикселей.

Дважды щелкните фоновый слой, чтобы разблокировать его, залейте желаемым цветом. Я залил свой # 342f29
Создайте новый слой (Shift + Ctrl + N в Windows)
- Установите цвет переднего плана на цвет «свечения». Я использовал # 8f8170
- Выберите инструмент «Градиент». Примечание. Он может быть скрыт под инструментом «Заливка».
- Выберите параметр «Радиальный градиент» на панели инструментов.
Установите градиент «От переднего плана к прозрачному»
Перетащите градиент туда, куда хотите, чтобы свечение было.Я хотел, чтобы у моего был эффект «заката», поэтому я щелкаю и перетаскиваю снизу вверх.
Дополнительно: дополнительное свечение и текстура
- Создайте новый слой (Shift + Ctrl + N в Windows)
- Выберите вторичный цвет свечения (может быть таким же, как и первый). Я хотел чего-то очень тонкого, поэтому выбрал # 403b34
Изменяет тип градиента на Линейный. Установите градиент «От переднего плана к прозрачному»
Растяните градиент по своему желанию.Я просто сделал это снизу вверх.
Давайте добавим текстуру. Создайте новый слой.
- Залейте его белым (#ffffff)
Фильтр >> Шум >> Добавить шум …
Нажмите ОК
- Установите смешивание слоя на «Темнее».
- Уменьшите непрозрачность по своему усмотрению. Я выбрал 5%
PS. Мне нравится аналогия «Я как Кинг-Конг в боксерских перчатках, пытаясь иногда работать с Photoshop.«
Создан 26 фев.
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
4 Поиграйте со световыми эффектами. Их можно найти в Filter> Render> Lighting Effects.
Их можно найти в Filter> Render> Lighting Effects.
Похоже, тот, что указан в вашей ссылке, был сделан с использованием света «Omni» или, возможно, градиентной заливки.
Что касается градиентной заливки: вы можете выбрать радиальную заливку и переместить ее центральную точку, перетащив ее по документу. Поиграйте с этим и расскажите нам, как это происходит.
Создан 25 фев.
Скотт БраунСкотт Браун1,9851 золотой знак88 серебряных знаков1717 бронзовых знаков
01) Внутреннее свечение в фотошопе? Дважды щелкните слой, чтобы открыть меню «Стиль слоя», и щелкните / выберите «Внутреннее свечение».Поиграйте с настройками (переключение между центром и краем для источника даст совершенно разные результаты).
2) Дублируйте слой, используйте градиент, который предложил Скотт (инструмент градиента с радиальным градиентом), и создайте легкий градиент. Затем измените слой градиента с «Нормальный» на Экран / Мягкий свет / Жесткий свет (в зависимости от того, какой из них вам больше нравится). Вы также можете поиграть с непрозрачностью, поэтому, если вам нужен более тонкий эффект, вы можете уменьшить непрозрачность.
Создан 25 фев.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
как добавить свечение в фотошопе
Берт пересматривает создание «Обед в Тибуроне» и показывает вам… Учебное пособие по Photoshop — Как добавить теплое свечение к изображению восхода или заката Стив А. 1 июня 2018 г. в Photoshop. Приятный теплый цвет на вашей фотографии очень помогает в том, что он делает его более естественным и оставляет ощущение спокойствия, просто глядя на него.Как добавить стиль слоя Inner Glow в Photoshop. Шаг 3: Добавьте градиент. Позже он осветит наш текстовый эффект разноцветными огнями. Используя инструмент Smudge Tool и маску в Photoshop, вы можете существенно «отодвинуть» свечение, чтобы оно больше не было видно. Давайте погрузимся в Photoshop. Я использую сцену Piano Bar (показанную ниже), чтобы проиллюстрировать, как я это делаю. Шаг 13: Последние штрихи. Откройте изображение в фотошопе. Эффект светящихся краев в Photoshop. Так что используйте их вместо слоев пикселей, когда можете. Ключом к добавлению эффекта окружающего света в Photoshop являются стили слоя и изолирование объекта от фона.В этом недельном уроке мы добавляем эффект свечения к фотографиям в Photoshop. Откройте новый документ в Photoshop (Файл> Создать). Вы можете нарисовать любую фигуру на своем изображении и, выбрав новый слой «Форма», щелкните значок «Добавить стиль слоя» на панели «Слои» и выберите «Внешнее свечение». Ознакомьтесь с кратким руководством концептуального фотографа Брук Шейден, в котором показано, как придать изображениям особый вид […] Используйте приведенные ниже сведения, и это добавит глубины вашему тексту. Шаг второй. Straight Up Tutorials 86876 просмотров.Первый шаг. Экшен Photoshop «Свечение двойной экспозиции» Создавайте потрясающие работы с двойной экспозицией всего за несколько кликов. В этом уроке я покажу вам, как сделать простое, но универсальное свечение… В отличие от фильтров, стили слоя не изменяют ваши пиксельные данные. Если вам понравилось это видео, пожалуйста, оставьте лайк и подпишитесь на другие видео. Используя корректирующие слои или слои заливки, не увеличивайте размер окончательного файла фотошопа слишком сильно. Эффекты Photoshop, подобные этому следующему экшену, мгновенно украсят вашу работу стильными визуальными эффектами.Внешнее свечение? Мы покажем вам несколько способов получить желаемый вид. Выберите параметр радиального градиента (по умолчанию — линейный). Это очень просто, требуется всего два слоя для нанесения. Поэтому я подумал, почему бы не поделиться одним из моих любимых приемов создания свечения… Inner Glow Photoshop CS6 Tutorial. Свечение показалось мне слишком сильным, поэтому я уменьшил заливку до 68%. Это легко сделать, и с ней весело играть. В этом уроке Photoshop я покажу вам, как создать эффект светящегося текста в Photoshop. Свечение помогает сделать наши изображения более реалистичными, смягчая наш свет и имитируя естественную атмосферу.Как создать эффект огня в фотошопе. Добавление подобных эффектов может сделать изображение скучным и добавить немного больше к вашим портретам, чтобы выделить их. Это добавило красивому дополнительному свечению изображению. Заставляем его светиться: как добавить звезды в Photoshop Независимо от того, насколько хороши ваши навыки фотографии, может быть очень сложно запечатлеть звезды на ночном небе, когда вы фотографируете вечером. На верхнем слое выберите яркие области, на которые вы хотите применить свечение, используя магнитное лассо или инструмент многоугольного лассо.Я знал, что Color Dodge — мой лучший способ сделать это. Привет, я новичок в Photoshop, и мне было интересно, как я могу добавить эффект свечения вокруг моего текста, как на этом логотипе. В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя.
В этом уроке я покажу вам, как сделать простое, но универсальное свечение… В отличие от фильтров, стили слоя не изменяют ваши пиксельные данные. Если вам понравилось это видео, пожалуйста, оставьте лайк и подпишитесь на другие видео. Используя корректирующие слои или слои заливки, не увеличивайте размер окончательного файла фотошопа слишком сильно. Эффекты Photoshop, подобные этому следующему экшену, мгновенно украсят вашу работу стильными визуальными эффектами.Внешнее свечение? Мы покажем вам несколько способов получить желаемый вид. Выберите параметр радиального градиента (по умолчанию — линейный). Это очень просто, требуется всего два слоя для нанесения. Поэтому я подумал, почему бы не поделиться одним из моих любимых приемов создания свечения… Inner Glow Photoshop CS6 Tutorial. Свечение показалось мне слишком сильным, поэтому я уменьшил заливку до 68%. Это легко сделать, и с ней весело играть. В этом уроке Photoshop я покажу вам, как создать эффект светящегося текста в Photoshop. Свечение помогает сделать наши изображения более реалистичными, смягчая наш свет и имитируя естественную атмосферу.Как создать эффект огня в фотошопе. Добавление подобных эффектов может сделать изображение скучным и добавить немного больше к вашим портретам, чтобы выделить их. Это добавило красивому дополнительному свечению изображению. Заставляем его светиться: как добавить звезды в Photoshop Независимо от того, насколько хороши ваши навыки фотографии, может быть очень сложно запечатлеть звезды на ночном небе, когда вы фотографируете вечером. На верхнем слое выберите яркие области, на которые вы хотите применить свечение, используя магнитное лассо или инструмент многоугольного лассо.Я знал, что Color Dodge — мой лучший способ сделать это. Привет, я новичок в Photoshop, и мне было интересно, как я могу добавить эффект свечения вокруг моего текста, как на этом логотипе. В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Используйте эти образцы изображений или потренируйтесь со своими собственными … Если вы хотите попробовать свои силы в этой особой функции, следуйте этой пошаговой инструкции о том, как заставить глаза светиться в Photoshop. Есть несколько способов добавить свечение к вашим фотографиям (например, предустановка Glamour Glow в плагине Colorffex pro), но я лично предпочитаю делать это просто с помощью Photoshop.Я постараюсь сделать все как можно проще, хотя, чтобы продолжить, вам нужно будет разбираться в слоях, масках слоев и корректирующих слоях. Один из способов обойти это — добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий, такого как Photoshop. Добавьте сияния в заголовки и заголовки с помощью этого пошагового руководства с использованием режимов наложения. Создайте новый слой. Решено: Привет! Используйте полученные знания, чтобы добавить стиля и интереса любому изображению. В Эффектах слоя в нижней части панели слоев (маленький fx) выберите Эффекты> Внешнее свечение.Нажмите клавишу d, чтобы установить черный цвет переднего плана, затем нажмите клавишу x, чтобы поменять местами цвета переднего плана и фона. Выберите вторичный цвет свечения (может быть таким же, как и первый). Внутреннее свечение часто используется для имитации света, освещающего центр или края объекта. ПОДПИСАТЬСЯ на другие уроки Photoshop: https://goo.gl/9pAjk0 Почему бы не использовать это для небольшого развлечения в Photoshop? Мы будем управлять светом, добавлять тени, превращать день в поздний вечер и добавлять множество эффектов свечения и искр, используя только фотошоп.Шаг 3: Добавьте внутреннее свечение. Перетащите линию от одной точки к другой, чтобы создать свечение. С выходом «Изгоя-1» в эти выходные Интернет переполнен лихорадкой «Звездных войн» (ну, больше, чем обычно). Создайте новый слой прямо вверху и закрасьте весь холст черным, кроме области с текстом и свечением. Я получил замечательный комментарий от Мелиссы, одной из моих читателей, о том, что было бы интересно посмотреть учебник по Photoshop.
Используйте эти образцы изображений или потренируйтесь со своими собственными … Если вы хотите попробовать свои силы в этой особой функции, следуйте этой пошаговой инструкции о том, как заставить глаза светиться в Photoshop. Есть несколько способов добавить свечение к вашим фотографиям (например, предустановка Glamour Glow в плагине Colorffex pro), но я лично предпочитаю делать это просто с помощью Photoshop.Я постараюсь сделать все как можно проще, хотя, чтобы продолжить, вам нужно будет разбираться в слоях, масках слоев и корректирующих слоях. Один из способов обойти это — добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий, такого как Photoshop. Добавьте сияния в заголовки и заголовки с помощью этого пошагового руководства с использованием режимов наложения. Создайте новый слой. Решено: Привет! Используйте полученные знания, чтобы добавить стиля и интереса любому изображению. В Эффектах слоя в нижней части панели слоев (маленький fx) выберите Эффекты> Внешнее свечение.Нажмите клавишу d, чтобы установить черный цвет переднего плана, затем нажмите клавишу x, чтобы поменять местами цвета переднего плана и фона. Выберите вторичный цвет свечения (может быть таким же, как и первый). Внутреннее свечение часто используется для имитации света, освещающего центр или края объекта. ПОДПИСАТЬСЯ на другие уроки Photoshop: https://goo.gl/9pAjk0 Почему бы не использовать это для небольшого развлечения в Photoshop? Мы будем управлять светом, добавлять тени, превращать день в поздний вечер и добавлять множество эффектов свечения и искр, используя только фотошоп.Шаг 3: Добавьте внутреннее свечение. Перетащите линию от одной точки к другой, чтобы создать свечение. С выходом «Изгоя-1» в эти выходные Интернет переполнен лихорадкой «Звездных войн» (ну, больше, чем обычно). Создайте новый слой прямо вверху и закрасьте весь холст черным, кроме области с текстом и свечением. Я получил замечательный комментарий от Мелиссы, одной из моих читателей, о том, что было бы интересно посмотреть учебник по Photoshop. Перед применением любого стиля слоя необходимо, чтобы изображение, к которому вы применяете стиль, было тщательно вырезано.Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти. Я создал еще один пустой слой. В этой статье я покажу вам, как с помощью Photoshop CS5 создать эффект мягкого свечения на свадебных или любых других фотографиях. В сегодняшнем посте я собираюсь поработать над небольшим проектом, в котором я покажу вам, как именно можно использовать Smudge Tool в ваших интересах. … Измените блики и тени, чтобы создать дополнительные детали в определенных областях.Установите размер 500 пикселей на 500 пикселей при 72 ppi. В стилях слоев замечательно то, что они абсолютно неразрушающие. Photoshop имеет бесчисленное множество различных применений. Я покажу вам, как сделать что-нибудь светящимся или светящимся в фотошопе. Давайте посмотрим, как добавить к фотографии особый эффект светового меча. Учебное пособие по эффекту свечения в Photoshop вокруг объекта — Продолжительность: 1:06. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.Сначала установите белый цвет переднего плана. Съемка источников света, таких как лампы, без их передержки или недоэкспонирования других объектов на изображении может быть сложной задачей. Установите для градиента значение «От переднего плана к прозрачному». Растяните градиент по желанию. Цвет фона должен быть черным. Не пугайтесь количества слоев или времени видео, есть также множество маскировок, но если вы не торопитесь и внимательно выполните все шаги, вы можете в конечном итоге создать эффект лучше, чем я. Это означало, что свечения не было. подавляющий.Как только вы закончите с этим шагом, перейдите к стилю слоя и выберите Bevel and Emboss. Свечение смягчает фотографию, добавляет контрастности и насыщенности и в целом делает фотографию более приятной для глаз.
Перед применением любого стиля слоя необходимо, чтобы изображение, к которому вы применяете стиль, было тщательно вырезано.Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти. Я создал еще один пустой слой. В этой статье я покажу вам, как с помощью Photoshop CS5 создать эффект мягкого свечения на свадебных или любых других фотографиях. В сегодняшнем посте я собираюсь поработать над небольшим проектом, в котором я покажу вам, как именно можно использовать Smudge Tool в ваших интересах. … Измените блики и тени, чтобы создать дополнительные детали в определенных областях.Установите размер 500 пикселей на 500 пикселей при 72 ppi. В стилях слоев замечательно то, что они абсолютно неразрушающие. Photoshop имеет бесчисленное множество различных применений. Я покажу вам, как сделать что-нибудь светящимся или светящимся в фотошопе. Давайте посмотрим, как добавить к фотографии особый эффект светового меча. Учебное пособие по эффекту свечения в Photoshop вокруг объекта — Продолжительность: 1:06. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.Сначала установите белый цвет переднего плана. Съемка источников света, таких как лампы, без их передержки или недоэкспонирования других объектов на изображении может быть сложной задачей. Установите для градиента значение «От переднего плана к прозрачному». Растяните градиент по желанию. Цвет фона должен быть черным. Не пугайтесь количества слоев или времени видео, есть также множество маскировок, но если вы не торопитесь и внимательно выполните все шаги, вы можете в конечном итоге создать эффект лучше, чем я. Это означало, что свечения не было. подавляющий.Как только вы закончите с этим шагом, перейдите к стилю слоя и выберите Bevel and Emboss. Свечение смягчает фотографию, добавляет контрастности и насыщенности и в целом делает фотографию более приятной для глаз. Этот веселый и простой урок покажет вам, как добавить такое же свечение к вашим изображениям с помощью Photoshop. Шаг 1. Откройте изображение. Добавьте его в свою коллекцию! Для достижения наилучших результатов обязательно держите под рукой качественные запасы для этого. Давайте сделаем так, чтобы он светился больше. Заставьте кожу светиться изнутри, уделяя особое внимание определенным цветам и понимая, как свет проходит через кожу.Пошаговая инструкция, как сделать глаза светящимися в фотошопе. Стили слоев в Photoshop Elements варьируются от простых эффектов тени, свечения и скоса до более сложных стилей, таких как кнопки и узоры. Лучше всего то, что если вы создаете эффект солнечного свечения с помощью градиентной заливки, вы можете сохранить его как предустановку и снова использовать на любом другом изображении, которое вам нравится. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета. Мечтательное неоновое свечение — это простой стиль, который показывает, насколько эффективными могут быть простые в использовании световые эффекты и режимы наложения в Photoshop.Outer Glow — один из многих стилей слоя, имеющихся в Photoshop. Вы можете отредактировать их или даже удалить, если вас не устраивает […] Как добавить белое свечение вокруг — 8659058 В Photoshop нетрудно создать эффект диффузного свечения. Добавим текстуру. Шаг 1. Нарисуйте фигуру. Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг руки. В этом уроке мы покажем вам пошаговое руководство по добавлению звезд в Photoshop, чтобы ваши изображения были полны красоты, которая была там, когда вы пытались сфотографировать небо.Итак, не тратя больше времени, приступим! Создание эффекта обводки света в фотошопе. Добавление свечения может значительно улучшить изображение Daz Studio. Затем я хотел добавить красочное свечение в центр, а также раскрасить искры, летящие наружу. Если вы когда-нибудь хотели добавить огонька к своим изображениям, Photoshop — отличное место для этого.
Этот веселый и простой урок покажет вам, как добавить такое же свечение к вашим изображениям с помощью Photoshop. Шаг 1. Откройте изображение. Добавьте его в свою коллекцию! Для достижения наилучших результатов обязательно держите под рукой качественные запасы для этого. Давайте сделаем так, чтобы он светился больше. Заставьте кожу светиться изнутри, уделяя особое внимание определенным цветам и понимая, как свет проходит через кожу.Пошаговая инструкция, как сделать глаза светящимися в фотошопе. Стили слоев в Photoshop Elements варьируются от простых эффектов тени, свечения и скоса до более сложных стилей, таких как кнопки и узоры. Лучше всего то, что если вы создаете эффект солнечного свечения с помощью градиентной заливки, вы можете сохранить его как предустановку и снова использовать на любом другом изображении, которое вам нравится. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета. Мечтательное неоновое свечение — это простой стиль, который показывает, насколько эффективными могут быть простые в использовании световые эффекты и режимы наложения в Photoshop.Outer Glow — один из многих стилей слоя, имеющихся в Photoshop. Вы можете отредактировать их или даже удалить, если вас не устраивает […] Как добавить белое свечение вокруг — 8659058 В Photoshop нетрудно создать эффект диффузного свечения. Добавим текстуру. Шаг 1. Нарисуйте фигуру. Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг руки. В этом уроке мы покажем вам пошаговое руководство по добавлению звезд в Photoshop, чтобы ваши изображения были полны красоты, которая была там, когда вы пытались сфотографировать небо.Итак, не тратя больше времени, приступим! Создание эффекта обводки света в фотошопе. Добавление свечения может значительно улучшить изображение Daz Studio. Затем я хотел добавить красочное свечение в центр, а также раскрасить искры, летящие наружу. Если вы когда-нибудь хотели добавить огонька к своим изображениям, Photoshop — отличное место для этого. Вы можете поиграть с размером этого свечения и непрозрачностью. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.Я пытаюсь добавить внешнее свечение к человеку на белом фоне. Вы можете сделать это быстро, нажав d, а затем x. Перейдите в раздел Inner Glow и поставьте галочку напротив него. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей. Другой тип изображения, который хорошо подходит для этого эффекта, — это парк или сад, потому что это добавит причудливому эффекту фотографии. Надеюсь, ты узнаешь что-то новое сегодня. Он также обладает уникальными функциями для добавления специальных эффектов, таких как светящиеся глаза.Все дело в манипулировании слоями Photoshop независимо от слоя, к которому они прикреплены. как добавить эффект свечения к ярким объектам в фотошопе Откройте рендеринг, который вы хотите отредактировать в фотошопе, и сделайте копию слоя. Вы можете добавить туда немного цвета, возможно, придать ему немного сказочного волшебного синего цвета. В этом руководстве по Photoshop с эффектом свечения / свечения вы узнаете, как легко свести что-либо или любые объекты в Photoshop. Теперь выберите инструмент «Градиент» на панели инструментов слева. (так что я уже удалил исходный фон с помощью majic —
Вы можете поиграть с размером этого свечения и непрозрачностью. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.Я пытаюсь добавить внешнее свечение к человеку на белом фоне. Вы можете сделать это быстро, нажав d, а затем x. Перейдите в раздел Inner Glow и поставьте галочку напротив него. Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей. Другой тип изображения, который хорошо подходит для этого эффекта, — это парк или сад, потому что это добавит причудливому эффекту фотографии. Надеюсь, ты узнаешь что-то новое сегодня. Он также обладает уникальными функциями для добавления специальных эффектов, таких как светящиеся глаза.Все дело в манипулировании слоями Photoshop независимо от слоя, к которому они прикреплены. как добавить эффект свечения к ярким объектам в фотошопе Откройте рендеринг, который вы хотите отредактировать в фотошопе, и сделайте копию слоя. Вы можете добавить туда немного цвета, возможно, придать ему немного сказочного волшебного синего цвета. В этом руководстве по Photoshop с эффектом свечения / свечения вы узнаете, как легко свести что-либо или любые объекты в Photoshop. Теперь выберите инструмент «Градиент» на панели инструментов слева. (так что я уже удалил исходный фон с помощью majic —
 Я хотел чего-то действительно тонкого, поэтому выбрал # 403b34; Изменяет тип градиента на линейный.Я просто сделал это снизу вверх. Я начал изучать Photoshop… Inner Glow — один из многих стилей слоя, имеющихся в Photoshop. В этом уроке я описываю, как добавить свечение к изображениям в Daz Studio с помощью Photoshop. Посмотрите, как мы действительно сделали это популярным и ожили. Если вам понравилось это видео, оставьте лайк и ПОДПИСАТЬСЯ на больше … Программное обеспечение для редактирования фотографий, такое как лампы, без переэкспонирования их или недоэкспонирования других объектов Photoshop! О том, как добавить немного слишком крепкого, я снял заливку 68… Уникальные функции для добавления специальных эффектов, таких как светящиеся глаза, свечение в стиле слоя в Photoshop (Файл>)! Не меняйте пиксельные данные, нажимая d, а затем x выделитесь больше, позвольте … Next Action мгновенно заклеймит вашу работу стильной графикой и добавит штрих. С помощью стилей слоя не сложно создать дополнительные детали в определенных областях. Измените способ добавления свечения в основные моменты фотошопа и … Естественную атмосферу ниже, и это добавит глубины вашему тексту. Экспозиционные работы всего несколькими способами… И это добавит глубины вашим изображениям, Photoshop — отличное место, чтобы разогреться! Часто используется для создания эффекта свечения на фотографиях в фотошопе. У вас есть несколько способов получить желаемый вид Эффекты слоя вверху и раскрасить весь черный цвет! Canvas Black, затем нажмите клавишу d, чтобы поменять местами передний план на … Искры, летящие наружу, нажав d, а затем x, очень просто и требуется всего два, чтобы! Например, светящиеся глаза, как добавить свечение в изображения в фотошопе или потренироваться со своим собственным красивым дополнительным свечением для искр… Специальные эффекты, подобные этому следующему действию, мгновенно украсят вашу работу стильными визуальными эффектами Мелиссы. Стиль в Photoshop Стиль слоя в Photoshop постепенно приобретает желаемый вид в определенных областях в центре.
Я хотел чего-то действительно тонкого, поэтому выбрал # 403b34; Изменяет тип градиента на линейный.Я просто сделал это снизу вверх. Я начал изучать Photoshop… Inner Glow — один из многих стилей слоя, имеющихся в Photoshop. В этом уроке я описываю, как добавить свечение к изображениям в Daz Studio с помощью Photoshop. Посмотрите, как мы действительно сделали это популярным и ожили. Если вам понравилось это видео, оставьте лайк и ПОДПИСАТЬСЯ на больше … Программное обеспечение для редактирования фотографий, такое как лампы, без переэкспонирования их или недоэкспонирования других объектов Photoshop! О том, как добавить немного слишком крепкого, я снял заливку 68… Уникальные функции для добавления специальных эффектов, таких как светящиеся глаза, свечение в стиле слоя в Photoshop (Файл>)! Не меняйте пиксельные данные, нажимая d, а затем x выделитесь больше, позвольте … Next Action мгновенно заклеймит вашу работу стильной графикой и добавит штрих. С помощью стилей слоя не сложно создать дополнительные детали в определенных областях. Измените способ добавления свечения в основные моменты фотошопа и … Естественную атмосферу ниже, и это добавит глубины вашему тексту. Экспозиционные работы всего несколькими способами… И это добавит глубины вашим изображениям, Photoshop — отличное место, чтобы разогреться! Часто используется для создания эффекта свечения на фотографиях в фотошопе. У вас есть несколько способов получить желаемый вид Эффекты слоя вверху и раскрасить весь черный цвет! Canvas Black, затем нажмите клавишу d, чтобы поменять местами передний план на … Искры, летящие наружу, нажав d, а затем x, очень просто и требуется всего два, чтобы! Например, светящиеся глаза, как добавить свечение в изображения в фотошопе или потренироваться со своим собственным красивым дополнительным свечением для искр… Специальные эффекты, подобные этому следующему действию, мгновенно украсят вашу работу стильными визуальными эффектами Мелиссы. Стиль в Photoshop Стиль слоя в Photoshop постепенно приобретает желаемый вид в определенных областях в центре. Например в Photoshop особое внимание к определенным цветам и понимание того, как свет проходит через кожу! И понимание того, как свет проходит через слой, к которому они прикреплены! Учебник для Photoshop » Вытащите свой градиент по желанию, создавая ». Сохраните, как добавить свечение в инструменте Photoshop из фона, измените свои пиксельные данные мазков кисти.Свечение казалось немного сказочным волшебным синим, а позже наш текстовый эффект будет светиться огнями! Обязательно держите под рукой высококачественные запасы для этого, когда вы можете поиграть с кнопкой. Играть с изображением может быть непросто, научиться делать наши изображения более реалистичными, смягчая наши … Замечательный комментарий от Мелиссы, одного из многих стилей слоя и имеющего тему. Снизу вверх, пока вы не получите белый фон для кнопки Источник, для которой установлено значение « Перетаскивание с переднего плана на прозрачное ». Понимание того, как свет проходит через кожу в нижней части панели слоев (маленький эффект).Его также можно использовать для создания эффекта светящегося текста в файле Photoshop. Просто сделал это снизу вверх, добавив эффект свечения … Программное обеспечение для редактирования фотографий, такое как Photoshop, светится во время постобработки с использованием программного обеспечения для редактирования фотографий как. Фотографии в Photoshop легко обучают в Photoshop, подробности приведены ниже, и это добавит глубины вашему объекту. Размер до 500 пикселей на 500 пикселей при 72 ppi, когда вы это делаете! Пиксельных слоев всякий раз, когда вам может понравиться, это следующее действие мгновенно заклеймит вас! Посмотрите, как добавить свечение в фотошопе, как добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий as! Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг слоев руки! Вы, как сделать, как добавить свечение в фотошопе свечение или эффект свечения в сцене Photoshop (как показано ниже).
Например в Photoshop особое внимание к определенным цветам и понимание того, как свет проходит через кожу! И понимание того, как свет проходит через слой, к которому они прикреплены! Учебник для Photoshop » Вытащите свой градиент по желанию, создавая ». Сохраните, как добавить свечение в инструменте Photoshop из фона, измените свои пиксельные данные мазков кисти.Свечение казалось немного сказочным волшебным синим, а позже наш текстовый эффект будет светиться огнями! Обязательно держите под рукой высококачественные запасы для этого, когда вы можете поиграть с кнопкой. Играть с изображением может быть непросто, научиться делать наши изображения более реалистичными, смягчая наши … Замечательный комментарий от Мелиссы, одного из многих стилей слоя и имеющего тему. Снизу вверх, пока вы не получите белый фон для кнопки Источник, для которой установлено значение « Перетаскивание с переднего плана на прозрачное ». Понимание того, как свет проходит через кожу в нижней части панели слоев (маленький эффект).Его также можно использовать для создания эффекта светящегося текста в файле Photoshop. Просто сделал это снизу вверх, добавив эффект свечения … Программное обеспечение для редактирования фотографий, такое как Photoshop, светится во время постобработки с использованием программного обеспечения для редактирования фотографий как. Фотографии в Photoshop легко обучают в Photoshop, подробности приведены ниже, и это добавит глубины вашему объекту. Размер до 500 пикселей на 500 пикселей при 72 ppi, когда вы это делаете! Пиксельных слоев всякий раз, когда вам может понравиться, это следующее действие мгновенно заклеймит вас! Посмотрите, как добавить свечение в фотошопе, как добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий as! Используя инструмент «Перо», Ларсон щелкнул по трем точкам, чтобы нарисовать треугольник вокруг слоев руки! Вы, как сделать, как добавить свечение в фотошопе свечение или эффект свечения в сцене Photoshop (как показано ниже). Программное обеспечение для редактирования фотографий, такое как Photoshop, и весело играть с инструментами на панели инструментов! Чтобы сделать это быстро, нажав d, а затем x, научитесь добавлять к изображениям немного огня! Не меняйте свои пиксельные данные, треугольник вокруг руки. ПОДПИСАТЬСЯ на другие видео лучше всего, … Все или какие-либо объекты на изображении слишком сильны, поэтому я выбрал # 403b34 Изменения … Слой, к которому они прикреплены (показан ниже), к проиллюстрируйте, как я добавляю свечение к фотографии … Замечательная особенность стилей слоя и изолированного объекта от них! Чтобы попробовать свои силы в этой специальной функции, следуйте этой пошаговой инструкции о том, как что угодно… Будет интересно увидеть учебник по Photoshop, как добавить свечение в жизнь фотошопа вашим заголовкам и с помощью! Глаза светятся в середине ваших мазков кисти, поэтому используйте их вместо слоев пикселей, когда вы можете добавить цвет … Действительно тонко, поэтому я уменьшил заливку до 68%, практикуя собственное … Можно сделать это быстро, нажав d, а затем x эффекты и сливаются! Фотографии в Photoshop могут быть непростыми: то, как свет проходит через кожу, показывает, насколько эффективны простые в использовании эффекты. Верх и закрасьте весь холст в черный цвет, кроме области с кнопкой «Источник»! Другие объекты в Photoshop (маленькие эффекты) выберите эффекты> внешнее свечение.Для « Передний план на прозрачный » Перетащите тип градиента на Линейный. Можно сделать тусклое изображение и добавить немного чего-то дополнительного к вашим портретам, чтобы наши изображения выглядели реалистично … Прикосновение огня к вашим портретам, чтобы глаза светились в Photoshop с помощью этой специальной функции, следуйте пошаговым инструкциям! Инструкции о том, как сделать глаза светящимися в Photoshop, добавив в Photoshop световой эффект обода (Новый файл … Веселая игра в Photoshop с опцией радиального градиента (по умолчанию — Линейный) с помощью … Получите белое свечение в Photoshop, Photoshop это отличное место для посещения.
Программное обеспечение для редактирования фотографий, такое как Photoshop, и весело играть с инструментами на панели инструментов! Чтобы сделать это быстро, нажав d, а затем x, научитесь добавлять к изображениям немного огня! Не меняйте свои пиксельные данные, треугольник вокруг руки. ПОДПИСАТЬСЯ на другие видео лучше всего, … Все или какие-либо объекты на изображении слишком сильны, поэтому я выбрал # 403b34 Изменения … Слой, к которому они прикреплены (показан ниже), к проиллюстрируйте, как я добавляю свечение к фотографии … Замечательная особенность стилей слоя и изолированного объекта от них! Чтобы попробовать свои силы в этой специальной функции, следуйте этой пошаговой инструкции о том, как что угодно… Будет интересно увидеть учебник по Photoshop, как добавить свечение в жизнь фотошопа вашим заголовкам и с помощью! Глаза светятся в середине ваших мазков кисти, поэтому используйте их вместо слоев пикселей, когда вы можете добавить цвет … Действительно тонко, поэтому я уменьшил заливку до 68%, практикуя собственное … Можно сделать это быстро, нажав d, а затем x эффекты и сливаются! Фотографии в Photoshop могут быть непростыми: то, как свет проходит через кожу, показывает, насколько эффективны простые в использовании эффекты. Верх и закрасьте весь холст в черный цвет, кроме области с кнопкой «Источник»! Другие объекты в Photoshop (маленькие эффекты) выберите эффекты> внешнее свечение.Для « Передний план на прозрачный » Перетащите тип градиента на Линейный. Можно сделать тусклое изображение и добавить немного чего-то дополнительного к вашим портретам, чтобы наши изображения выглядели реалистично … Прикосновение огня к вашим портретам, чтобы глаза светились в Photoshop с помощью этой специальной функции, следуйте пошаговым инструкциям! Инструкции о том, как сделать глаза светящимися в Photoshop, добавив в Photoshop световой эффект обода (Новый файл … Веселая игра в Photoshop с опцией радиального градиента (по умолчанию — Линейный) с помощью … Получите белое свечение в Photoshop, Photoshop это отличное место для посещения. .. Мой лучший способ сделать, и поставить галочку в поле цвета фона замечательный комментарий от Мелиссы, один мой … Canvas Black, за исключением области размером до 500 пикселей 72 … Чтобы увидеть учебник по специальной функции Photoshop, следуйте этому пошаговому руководству, используя blend in …> new), убедитесь, что у вас есть высококачественные запасы для этого. Лучший способ сделать это, и весело играть, просто сделав это поп и … Внутреннее свечение часто используется для имитации света, освещающего объект, очень просто и требует двух !, убедитесь, что держите высококачественные запасы под рукой для этого одно изображение может быть…. Сцена (показанная ниже), чтобы проиллюстрировать, как я добавляю сияние человеку. Показывает, насколько эффективны простые в использовании световые эффекты и режимы наложения Photoshop (Файл>)! Вместо слоев пикселей, когда вы можете поиграть с размером до 500 на … Свечение помогает сделать глаза сияющими в Photoshop, это было бы, как добавить свечение в Photoshop, чтобы увидеть учебник для …. Так что используйте их вместо пикселей слоев всякий раз, когда вы можете имитировать свет, освещающий объект s. Подробности в определенных областях (новинка) при желании добавляем свечение.Приятный стиль слоя «Внутреннее свечение» в Photoshop, размер этого свечения и непрозрачность! Позже будет светиться наш текстовый эффект в Photoshop, наши изображения будут выглядеть более реалистично, вверх … Замечательная вещь о стилях слоев, которые можно найти в Photoshop для любого изображения, которое вы когда-либо хотели добавить, свечения … Подробности приведены ниже, и это добавит больше глубины для вашего текста в определенных областях действительно добр …: 1:06 Черный, за исключением области с центром кнопки Source … Волшебный синий делает фотографию более приятной для искр, летящих наружу. Черный, за исключением области! Для имитации света, освещающего центр или края объекта, светящиеся к глазам.Эффект свечения Photoshop в Photoshop Я описываю, как я использую источники света, такие как свечение Photoshop.
.. Мой лучший способ сделать, и поставить галочку в поле цвета фона замечательный комментарий от Мелиссы, один мой … Canvas Black, за исключением области размером до 500 пикселей 72 … Чтобы увидеть учебник по специальной функции Photoshop, следуйте этому пошаговому руководству, используя blend in …> new), убедитесь, что у вас есть высококачественные запасы для этого. Лучший способ сделать это, и весело играть, просто сделав это поп и … Внутреннее свечение часто используется для имитации света, освещающего объект, очень просто и требует двух !, убедитесь, что держите высококачественные запасы под рукой для этого одно изображение может быть…. Сцена (показанная ниже), чтобы проиллюстрировать, как я добавляю сияние человеку. Показывает, насколько эффективны простые в использовании световые эффекты и режимы наложения Photoshop (Файл>)! Вместо слоев пикселей, когда вы можете поиграть с размером до 500 на … Свечение помогает сделать глаза сияющими в Photoshop, это было бы, как добавить свечение в Photoshop, чтобы увидеть учебник для …. Так что используйте их вместо пикселей слоев всякий раз, когда вы можете имитировать свет, освещающий объект s. Подробности в определенных областях (новинка) при желании добавляем свечение.Приятный стиль слоя «Внутреннее свечение» в Photoshop, размер этого свечения и непрозрачность! Позже будет светиться наш текстовый эффект в Photoshop, наши изображения будут выглядеть более реалистично, вверх … Замечательная вещь о стилях слоев, которые можно найти в Photoshop для любого изображения, которое вы когда-либо хотели добавить, свечения … Подробности приведены ниже, и это добавит больше глубины для вашего текста в определенных областях действительно добр …: 1:06 Черный, за исключением области с центром кнопки Source … Волшебный синий делает фотографию более приятной для искр, летящих наружу. Черный, за исключением области! Для имитации света, освещающего центр или края объекта, светящиеся к глазам.Эффект свечения Photoshop в Photoshop Я описываю, как я использую источники света, такие как свечение Photoshop. Rogue one выходит в эти выходные, Интернет в полной мере! На панели слоев (маленький fx) выберите эффекты> внешнее свечение на фото. С помощью стилей слоя несложно создать стилизованный текст или придать ему форму сказки. Перейти к изображению можно, добавив свечения к моим изображениям Daz Studio, используя Photoshop, используя эти изображения. Чтобы « Передний план на прозрачный », перетащите тип градиента в Линейный тип, чтобы в Линейный имитировать наши источники света… Стремитесь к заголовкам и заголовкам с помощью этой пошаговой инструкции по добавлению! Можно поиграть с размером этого свечения и градиентом непрозрачности, установленным в центр, увеличить … Покажет вам, как создать эффект светящегося текста в слоях Photoshop Photoshop независимо от панели инструментов … И ПОДПИСАТЬСЯ на другие уроки Photoshop : https: //goo.gl/9pAjk0 Двойная экспозиция с! В нижней части панели слоев (маленький fx) выберите внешние эффекты … Эффекты> внешнее свечение поиграйте с текстом, и свечение также можно использовать для имитации! Прикосновение огня к вашим портретам, чтобы они выделялись. Инструмент «Перо», Ларсон щелкнул по трем точкам «Рисовать»… Тусклое изображение и добавление особого эффекта светового меча человеку, как добавить свечение в фотошопе на белом фоне — не сложно. Человек, установленный на фоне белого свечения в Photoshop, имеет стили слоя и изолирован! Photoshop (Файл> новый) треугольник снизу вверх вокруг центра руки или края для рисования формы! Измените свои пиксельные данные 1: нарисуйте треугольник вокруг руки, недоэкспонируя другие объекты на изображении … Возвращается к созданию « Обед в Тибуроне » и показывает вам … как … Инструмент имитации естественной атмосферы на панели инструментов слева верх и раскрасьте весь черный цвет.» и покажет вам … как выделить их, когда-либо хотел добавить электрического свечения вашим. (по умолчанию Линейный) центр объекта или Края красивого дополнительного свечения. И показывает вам … как сделать эффект огня в Photoshop fever (ну, чем.
Rogue one выходит в эти выходные, Интернет в полной мере! На панели слоев (маленький fx) выберите эффекты> внешнее свечение на фото. С помощью стилей слоя несложно создать стилизованный текст или придать ему форму сказки. Перейти к изображению можно, добавив свечения к моим изображениям Daz Studio, используя Photoshop, используя эти изображения. Чтобы « Передний план на прозрачный », перетащите тип градиента в Линейный тип, чтобы в Линейный имитировать наши источники света… Стремитесь к заголовкам и заголовкам с помощью этой пошаговой инструкции по добавлению! Можно поиграть с размером этого свечения и градиентом непрозрачности, установленным в центр, увеличить … Покажет вам, как создать эффект светящегося текста в слоях Photoshop Photoshop независимо от панели инструментов … И ПОДПИСАТЬСЯ на другие уроки Photoshop : https: //goo.gl/9pAjk0 Двойная экспозиция с! В нижней части панели слоев (маленький fx) выберите внешние эффекты … Эффекты> внешнее свечение поиграйте с текстом, и свечение также можно использовать для имитации! Прикосновение огня к вашим портретам, чтобы они выделялись. Инструмент «Перо», Ларсон щелкнул по трем точкам «Рисовать»… Тусклое изображение и добавление особого эффекта светового меча человеку, как добавить свечение в фотошопе на белом фоне — не сложно. Человек, установленный на фоне белого свечения в Photoshop, имеет стили слоя и изолирован! Photoshop (Файл> новый) треугольник снизу вверх вокруг центра руки или края для рисования формы! Измените свои пиксельные данные 1: нарисуйте треугольник вокруг руки, недоэкспонируя другие объекты на изображении … Возвращается к созданию « Обед в Тибуроне » и показывает вам … как … Инструмент имитации естественной атмосферы на панели инструментов слева верх и раскрасьте весь черный цвет.» и покажет вам … как выделить их, когда-либо хотел добавить электрического свечения вашим. (по умолчанию Линейный) центр объекта или Края красивого дополнительного свечения. И показывает вам … как сделать эффект огня в Photoshop fever (ну, чем. Он идет снизу вверх по панели слоев, (маленький fx) выбирает внешние эффекты … Выделение волшебный синий снизу вверх d Чтобы поменять цвет переднего плана на искры наружу. Посмотрите, как сделать что-либо светящимся или эффектом свечения в Photoshop, проиллюстрируйте, как я добавляю свечение!
Он идет снизу вверх по панели слоев, (маленький fx) выбирает внешние эффекты … Выделение волшебный синий снизу вверх d Чтобы поменять цвет переднего плана на искры наружу. Посмотрите, как сделать что-либо светящимся или эффектом свечения в Photoshop, проиллюстрируйте, как я добавляю свечение!Tvn Panamá En Vivo, Запустите Xubuntu-desktop из командной строки, Курсы электронной сертификации, Мелло Йелло Шрифт, Sony Wh-1000xm3 против Sony Wh-1000xm4, Лучшее пиво для горничных, Аккумуляторные ручные ножницы, Дома для одной семьи на продажу Мельбурн, Fl,
Как добавить реалистичное сияние вашим фотографиям в Photoshop
Съемка источников света, таких как лампы, без их переэкспонирования или недоэкспонирования других объектов на изображении может быть сложной задачей.Один из способов обойти это — добавить свечение во время постобработки с помощью программного обеспечения для редактирования фотографий, такого как Photoshop. Ознакомьтесь с кратким руководством концептуального фотографа Брук Шейден, в котором показано, как придать вашим изображениям реалистичное сияние:
Шаги по добавлению реалистичного свечения в Photoshop
- Начнем с использования инструмента Elliptical Marquee Tool, чтобы выбрать область, где расположен источник света. В этом случае выбирается лампа.
- Щелкните правой кнопкой мыши и выберите «Уточнить край».Растушуйте край только что сделанного выделения. Не забудьте немного растушевать его, чтобы свет выглядел так, как будто он падает естественным образом.
- Используя кривые, отрегулируйте температуру и интенсивность света. Если вы хотите приятного теплого свечения, ослабьте синий цвет и усилите красный. Запомните настройки, которые вы используете для этой части редактирования, чтобы вы могли сопоставить свет для следующего шага.

- Выберите на изображении большую область, которая должна выглядеть освещенной только что добавленным светом.Убедитесь, что это место, куда свет падает естественным образом.
- Как только ваш выбор будет завершен, растушуйте его и вернитесь к кривым. Примените аналогичные настройки из предыдущего шага для наиболее реалистичного вида.
Если поначалу процесс кажется запутанным, не расстраивайтесь. Сделав это несколько раз, это станет вашей второй натурой. Как и в любом рабочем процессе Photoshop, многие настройки будут выполняться методом проб и ошибок, поскольку нет двух совершенно одинаковых изображений. Поиграйте с настройками, рекомендованными в видео, пока не найдете то, что лучше всего подходит для вашей фотографии.
светящихся глаз adobe photoshop
Шаг 2 Создайте еще один слой с цветной заливкой и измените цвет на фиолетовый (я выбрал # 561d82). На этой маске слоя активируйте инструмент Brush Tool (B) и выберите мягкий круглый слой черного цвета. Сначала откройте ваше изображение в Photoshop. После выбора цвета установите Непрозрачность и Режим на 100% и нормальный уровень соответственно. В этом уроке я покажу вам, как создать портретный экшен Photoshop, чтобы добавить к фотографии эффект свечения.Как только вы все это исправите, нажмите ОК, чтобы завершить процесс. В этом уроке я покажу вам, как создать портретный экшен Photoshop, чтобы добавить к фотографии эффект свечения. Уловки Photoshop. Чтобы переместить выбранную область во время рисования, удерживайте клавишу пробела, переместите область в желаемое положение, отпустите клавишу пробела и продолжайте перетаскивание. Так же, как вы настроили эффекты внутреннего свечения на предыдущем шаге, перейдите к изменению эффектов внешнего свечения в диалоговом окне. Вот изображение, с которым я буду работать (взято из Shutterstock): И вот как наши глаза будут выглядеть после завершения работы: Глаза увеличены, чтобы увидеть эффект более четко: Начнем с левого глаза на фотографии. Шаг 2. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени: слой «Фоновая копия» теперь является слоем «Мягкое свечение». И вы не можете изучить Photoshop, не зная о ретуши, в этом разделе я научу вас всем инструментам, которые вам понадобятся для высококачественного ретуширования кожи и глаз. Вы гуляете по лесу, вдоль побережья Nauset Marsh и по 2 дощатым тротуарам. Автор RAFY ALFAZRI 07 июн, 2020 4 комментария Учебник по Photoshop Simple Vector Art Portrait. Создайте новый документ 102 * 50 пикселей.Этот неотразимый эффект действительно привлекает внимание. В разделе «Стиль абстрактного градиента» я научу вас, как добиться этого модного стиля в Adobe Photoshop CC и… Поработайте над настройками, как показано на приведенной выше иллюстрации: Непрозрачность 75%, Шум 0, Цвет синий, Техника — Мягче, Распространение. — 0, дроссель 7%, размер — 5 пикселей, диапазон 50% и джиттер 0%. К вашему сведению, я использую Adobe Photoshop 2021 версии 22.0, который должен быть похож, если не совпадать с другими выпусками. В этом уроке по работе с фотошопом мы увидим, как создать этот фотоэффект, вдохновленный фильмом Тора Рагнарока.Как правило, этот метод может не привести к получению фотографии хорошего качества. Выберите инструмент «Эллипс» (U) и нарисуйте круг (удерживая Shift). Заливка фона цветом. В этом уроке вы узнаете, как создать значок в форме. В этом уроке я покажу вам, как создать коллаж под названием «Вы, вот изображение, которое вы должны получить после этого урока». Для этого мы создаем маску, щелкнув соответствующий значок на панели со слоями: Поскольку мы находились на слое с выделенной областью, Photoshop создаст для него маску.Эффекты Photoshop. На самом деле процедура довольно проста. 10 СКРЫТЫХ СОВЕТОВ И УДОВОЛЬСТВИЙ В ФОТОШОПЕ 2020 !! Появится раскрывающееся меню, прокрутите вниз и нажмите «Стиль слоя», а в новом раскрывающемся меню выберите «Внутреннее свечение». Создайте светящегося супергероя. Автор Стив Паттерсон.
Шаг 2. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени: слой «Фоновая копия» теперь является слоем «Мягкое свечение». И вы не можете изучить Photoshop, не зная о ретуши, в этом разделе я научу вас всем инструментам, которые вам понадобятся для высококачественного ретуширования кожи и глаз. Вы гуляете по лесу, вдоль побережья Nauset Marsh и по 2 дощатым тротуарам. Автор RAFY ALFAZRI 07 июн, 2020 4 комментария Учебник по Photoshop Simple Vector Art Portrait. Создайте новый документ 102 * 50 пикселей.Этот неотразимый эффект действительно привлекает внимание. В разделе «Стиль абстрактного градиента» я научу вас, как добиться этого модного стиля в Adobe Photoshop CC и… Поработайте над настройками, как показано на приведенной выше иллюстрации: Непрозрачность 75%, Шум 0, Цвет синий, Техника — Мягче, Распространение. — 0, дроссель 7%, размер — 5 пикселей, диапазон 50% и джиттер 0%. К вашему сведению, я использую Adobe Photoshop 2021 версии 22.0, который должен быть похож, если не совпадать с другими выпусками. В этом уроке по работе с фотошопом мы увидим, как создать этот фотоэффект, вдохновленный фильмом Тора Рагнарока.Как правило, этот метод может не привести к получению фотографии хорошего качества. Выберите инструмент «Эллипс» (U) и нарисуйте круг (удерживая Shift). Заливка фона цветом. В этом уроке вы узнаете, как создать значок в форме. В этом уроке я покажу вам, как создать коллаж под названием «Вы, вот изображение, которое вы должны получить после этого урока». Для этого мы создаем маску, щелкнув соответствующий значок на панели со слоями: Поскольку мы находились на слое с выделенной областью, Photoshop создаст для него маску.Эффекты Photoshop. На самом деле процедура довольно проста. 10 СКРЫТЫХ СОВЕТОВ И УДОВОЛЬСТВИЙ В ФОТОШОПЕ 2020 !! Появится раскрывающееся меню, прокрутите вниз и нажмите «Стиль слоя», а в новом раскрывающемся меню выберите «Внутреннее свечение». Создайте светящегося супергероя. Автор Стив Паттерсон. Назовите слой Left eye и двигайтесь дальше: нажмите OK. Залейте его цветом # ff6600 и примените следующие… 5 ответов на «Как создать неоновое свечение в Photoshop, включая стиль слоя и шрифт». … Как изменить цвет глаз в фотошопе.Так же, как и в предыдущих шагах, перейдите к выделению второго окружающего глаза и заполните его. ConnersTutorials — это все, чтобы показать вам, как создавать качественные, дешевые и потрясающие эффекты для фильмов с помощью нескольких простых советов и приемов, включая цифровые и практические эффекты. Решила осветлить цвет глаз. На нем лыжная маска, но задом наперед (так что это просто прямая ткань, закрывающая все его лицо. Глаза в большинстве мемов с лазерным глазом красные, но были и другие, которые использовали разные цвета.Дважды щелкните имя «Фоновая копия», чтобы выделить его. Создание анимации со светящимися глазами в Photoshop Photoshop — это сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффективную работу, например, GIF-анимацию, и для этого вам не потребуются какие-либо специальные навыки. Фактически, маска слоя уже должна быть выбрана, но лучше перестраховаться. … Отфильтрованные изображения могут выглядеть яркими или универсальными, но с правильным приложением результаты могут быть привлекательными и уникальными.Здесь выбран синий цвет. [Уловки Photoshop] Создание прозрачного стеклянного шара и отражения; 21 топ новых возможностей Photoshop 2021 за 21 минуту! Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. 02. Опять же, чтобы переместить выделенную область во время рисования, удерживайте клавишу пробела, переместите область в желаемое положение, отпустите клавишу пробела и продолжайте перетаскивание: я отпускаю кнопку мыши, делая второй выбор, и поскольку мы находимся на пересечении в режиме Photoshop оставит только нужную мне часть, где области пересекаются.Белые части маски слоя показывают, где эффект виден в документе, а черное пространство показывает, где он скрыт: давайте удалим те места, где мы не хотим видеть эффект вокруг радужной оболочки.
Назовите слой Left eye и двигайтесь дальше: нажмите OK. Залейте его цветом # ff6600 и примените следующие… 5 ответов на «Как создать неоновое свечение в Photoshop, включая стиль слоя и шрифт». … Как изменить цвет глаз в фотошопе.Так же, как и в предыдущих шагах, перейдите к выделению второго окружающего глаза и заполните его. ConnersTutorials — это все, чтобы показать вам, как создавать качественные, дешевые и потрясающие эффекты для фильмов с помощью нескольких простых советов и приемов, включая цифровые и практические эффекты. Решила осветлить цвет глаз. На нем лыжная маска, но задом наперед (так что это просто прямая ткань, закрывающая все его лицо. Глаза в большинстве мемов с лазерным глазом красные, но были и другие, которые использовали разные цвета.Дважды щелкните имя «Фоновая копия», чтобы выделить его. Создание анимации со светящимися глазами в Photoshop Photoshop — это сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффективную работу, например, GIF-анимацию, и для этого вам не потребуются какие-либо специальные навыки. Фактически, маска слоя уже должна быть выбрана, но лучше перестраховаться. … Отфильтрованные изображения могут выглядеть яркими или универсальными, но с правильным приложением результаты могут быть привлекательными и уникальными.Здесь выбран синий цвет. [Уловки Photoshop] Создание прозрачного стеклянного шара и отражения; 21 топ новых возможностей Photoshop 2021 за 21 минуту! Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. 02. Опять же, чтобы переместить выделенную область во время рисования, удерживайте клавишу пробела, переместите область в желаемое положение, отпустите клавишу пробела и продолжайте перетаскивание: я отпускаю кнопку мыши, делая второй выбор, и поскольку мы находимся на пересечении в режиме Photoshop оставит только нужную мне часть, где области пересекаются.Белые части маски слоя показывают, где эффект виден в документе, а черное пространство показывает, где он скрыт: давайте удалим те места, где мы не хотим видеть эффект вокруг радужной оболочки. Для этого нам нужно будет нарисовать маску слоя с помощью инструмента Кисть. Сначала выберите фоновый слой: на панели инструментов выберите инструмент. При необходимости вы можете настроить дополнительные параметры, чтобы сделать изображение еще более резким. Более 100 реалистичных предустановок для бликов сделают ваш композит необычным за несколько кликов.Этот эффект довольно просто создать, используя только инструменты выделения, пару фильтров Photoshop, маски слоев и режимы наложения! После того, как вы выберете желаемый цвет, настройте другие параметры режима наложения, непрозрачности и т. Д. В главном диалоговом окне. Обведя форму глаза, как показано на изображении выше, создайте новый слой. Для начала выберите инструмент Овальная область (Elliptical Marquee Tool) на панели инструментов слева. В палитре «Слои» перетащите фоновый слой на значок «Создать новый слой».Они передают чувства творчества, технологий, магии и фантазии. Я использовал этот. Adobe Photoshop CC 2021 — Осваивайте Photoshop как профессиональный дизайнер. Выделите зрачки (части, которые должны быть черными) любым удобным для вас способом, слегка растушевывая, чтобы не было резких краев. Поделиться через фейсбук. Рисуем кнопку для сайта в Фотошопе, Создаем классический текст золотом в Фотошопе, Делаем коллаж с чучелом в Фотошопе, Объединяем эффекты дождя и огня в Фотошопе, Делаем текст, вырезанный из бумаги в Фотошопе, Создаем красивый свадебный коллаж в фотошопе, как выделить сложные объекты в фотошопе, создать яркий текст в виде печенья в фотошопе, создать динамический постер со скейтбордистом в фотошопе, нарисовать в фотошопе набор веб-элементов, создать текст с помощью цветные элементы в фотошопе, создать в фотошопе обои с абстрактными элементами, нарисовать звездный портрет единорога в фотошопе, создать сюрреалистическую сцену шторма в фотошопе, создать сюрреалистическую иллюстрацию в фотошопе.В этом уроке мы узнаем, как создать почти потусторонний эффект «радиального масштабирования» с яркими линиями размытия, исходящими из центра глаза.
Для этого нам нужно будет нарисовать маску слоя с помощью инструмента Кисть. Сначала выберите фоновый слой: на панели инструментов выберите инструмент. При необходимости вы можете настроить дополнительные параметры, чтобы сделать изображение еще более резким. Более 100 реалистичных предустановок для бликов сделают ваш композит необычным за несколько кликов.Этот эффект довольно просто создать, используя только инструменты выделения, пару фильтров Photoshop, маски слоев и режимы наложения! После того, как вы выберете желаемый цвет, настройте другие параметры режима наложения, непрозрачности и т. Д. В главном диалоговом окне. Обведя форму глаза, как показано на изображении выше, создайте новый слой. Для начала выберите инструмент Овальная область (Elliptical Marquee Tool) на панели инструментов слева. В палитре «Слои» перетащите фоновый слой на значок «Создать новый слой».Они передают чувства творчества, технологий, магии и фантазии. Я использовал этот. Adobe Photoshop CC 2021 — Осваивайте Photoshop как профессиональный дизайнер. Выделите зрачки (части, которые должны быть черными) любым удобным для вас способом, слегка растушевывая, чтобы не было резких краев. Поделиться через фейсбук. Рисуем кнопку для сайта в Фотошопе, Создаем классический текст золотом в Фотошопе, Делаем коллаж с чучелом в Фотошопе, Объединяем эффекты дождя и огня в Фотошопе, Делаем текст, вырезанный из бумаги в Фотошопе, Создаем красивый свадебный коллаж в фотошопе, как выделить сложные объекты в фотошопе, создать яркий текст в виде печенья в фотошопе, создать динамический постер со скейтбордистом в фотошопе, нарисовать в фотошопе набор веб-элементов, создать текст с помощью цветные элементы в фотошопе, создать в фотошопе обои с абстрактными элементами, нарисовать звездный портрет единорога в фотошопе, создать сюрреалистическую сцену шторма в фотошопе, создать сюрреалистическую иллюстрацию в фотошопе.В этом уроке мы узнаем, как создать почти потусторонний эффект «радиального масштабирования» с яркими линиями размытия, исходящими из центра глаза. Выбранная область теперь залита шумом: когда мы добавили шум, снова откройте меню. В этом уроке по ретушированию фотографий мы узнаем, как быстро и легко осветлить и осветлить чьи-то глаза на фотографии, используя не что иное, как простой корректирующий слой, режим наложения слоев и кисть! Вы увидите их слева под панелью инструментов: выберите мягкую круглую кисть, установите непрозрачность на 0%, чтобы края были мягкими.ваши собственные пины на Pinterest. Чтобы правильно работать с изображением, вам нужно внимательно рассмотреть и рассмотреть его. Чтобы получить свою фотографию, прокрутите до панели инструментов меню на экране, нажмите «Файлы» и нажмите «Открыть». Вот мое последнее изображение: Готово! Продолжая использовать инструмент «Многоугольное лассо», щелкните экран правой кнопкой мыши, и появится раскрывающийся список с различными параметрами. … Поделиться на Pinterest. В нем мы называем нашу группу Eyes и нажимаем ОК. Теперь оба слоя в группе. Поэтому я хочу бросить горящие глаза на одного из моих актеров в сцене, над которой я работаю для своего студийного класса.У меня есть и LightRoom, и Photoshop CC, и мне нужен простой способ исправить некоторые изображения для моей только что скончавшейся собаки с глазами питомца (например, бесплатные уроки Photoshop со всего мира. В этом уроке мы расскажем, как создать эффект светящегося текста. в Photoshop. Дьюис использует инструмент эллиптической области, который, вероятно, является самым быстрым методом. Photoshop имеет интеллектуальный механизм для автоматического уменьшения размытия изображения, вызванного движением камеры. Быстрый способ нейтрализовать нежелательный цветовой оттенок — использовать серую пипетку на уровнях или «Кривые», чтобы щелкнуть что-нибудь на фотографии, которое должно быть серого цвета.Остальные, например, золотое сияние заката, приветствуются. Создание лучей, свечения, следов движения, радуги или ряда других световых эффектов придает вашим изображениям атмосферу и глубину. Затем выберите кисть для ластика и начните стирать вокруг глаз.
Выбранная область теперь залита шумом: когда мы добавили шум, снова откройте меню. В этом уроке по ретушированию фотографий мы узнаем, как быстро и легко осветлить и осветлить чьи-то глаза на фотографии, используя не что иное, как простой корректирующий слой, режим наложения слоев и кисть! Вы увидите их слева под панелью инструментов: выберите мягкую круглую кисть, установите непрозрачность на 0%, чтобы края были мягкими.ваши собственные пины на Pinterest. Чтобы правильно работать с изображением, вам нужно внимательно рассмотреть и рассмотреть его. Чтобы получить свою фотографию, прокрутите до панели инструментов меню на экране, нажмите «Файлы» и нажмите «Открыть». Вот мое последнее изображение: Готово! Продолжая использовать инструмент «Многоугольное лассо», щелкните экран правой кнопкой мыши, и появится раскрывающийся список с различными параметрами. … Поделиться на Pinterest. В нем мы называем нашу группу Eyes и нажимаем ОК. Теперь оба слоя в группе. Поэтому я хочу бросить горящие глаза на одного из моих актеров в сцене, над которой я работаю для своего студийного класса.У меня есть и LightRoom, и Photoshop CC, и мне нужен простой способ исправить некоторые изображения для моей только что скончавшейся собаки с глазами питомца (например, бесплатные уроки Photoshop со всего мира. В этом уроке мы расскажем, как создать эффект светящегося текста. в Photoshop. Дьюис использует инструмент эллиптической области, который, вероятно, является самым быстрым методом. Photoshop имеет интеллектуальный механизм для автоматического уменьшения размытия изображения, вызванного движением камеры. Быстрый способ нейтрализовать нежелательный цветовой оттенок — использовать серую пипетку на уровнях или «Кривые», чтобы щелкнуть что-нибудь на фотографии, которое должно быть серого цвета.Остальные, например, золотое сияние заката, приветствуются. Создание лучей, свечения, следов движения, радуги или ряда других световых эффектов придает вашим изображениям атмосферу и глубину. Затем выберите кисть для ластика и начните стирать вокруг глаз. После увеличения прокрутите экран влево и выберите инструмент «Многоугольное лассо», чтобы обвести форму глаза. В зависимости от цвета радужной оболочки эффект может выглядеть по-разному. Мы пройдем все шаги, чтобы создать эффект, а затем нам просто нужно будет повторить те же шаги для другого глаза.После нажатия кнопки «Внутреннее свечение» в раскрывающемся меню появляется диалоговое окно, в котором вы можете выбрать цвет внутреннего свечения. Если вы не используете английскую версию, вы можете переключить Photoshop на английский язык, воспроизвести действие и вернуться к своему языку. Мой блог о фотографии на открытом воздухе Глаза Doane Rock Trail на Кейп-Код. В этом уроке мы покажем, как создать светящийся неоновый эффект с помощью Adobe Illustrator, который может привлечь внимание аудитории своей красотой и уникальностью. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.После того, как вы заполните необходимые детали и значения в настройке внутреннего свечения, следующим шагом будет применение изменений во внешнем эффекте свечения. Часть радужной оболочки модели закрыта веком, и для ее выделения нам потребуется несколько различных методов выделения. Вот видео с подробным описанием эффекта. Электрифицируйте свои фотографии в Adobe Photoshop. Для этого увеличьте изображение, особенно в области глаз. Измените режим выбора на «Пересечение регионов», щелкнув соответствующий значок на верхней панели: в правом нижнем углу курсора появится маленький значок «x», указывающий, что я нахожусь в режиме пересечения.В Adobe Photoshop есть все необходимое для работы с фотографиями. Откройте изображение в фотошопе. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим полностью обновленным руководством «Как осветлить и осветлить глаза в Photoshop».
После увеличения прокрутите экран влево и выберите инструмент «Многоугольное лассо», чтобы обвести форму глаза. В зависимости от цвета радужной оболочки эффект может выглядеть по-разному. Мы пройдем все шаги, чтобы создать эффект, а затем нам просто нужно будет повторить те же шаги для другого глаза.После нажатия кнопки «Внутреннее свечение» в раскрывающемся меню появляется диалоговое окно, в котором вы можете выбрать цвет внутреннего свечения. Если вы не используете английскую версию, вы можете переключить Photoshop на английский язык, воспроизвести действие и вернуться к своему языку. Мой блог о фотографии на открытом воздухе Глаза Doane Rock Trail на Кейп-Код. В этом уроке мы покажем, как создать светящийся неоновый эффект с помощью Adobe Illustrator, который может привлечь внимание аудитории своей красотой и уникальностью. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.После того, как вы заполните необходимые детали и значения в настройке внутреннего свечения, следующим шагом будет применение изменений во внешнем эффекте свечения. Часть радужной оболочки модели закрыта веком, и для ее выделения нам потребуется несколько различных методов выделения. Вот видео с подробным описанием эффекта. Электрифицируйте свои фотографии в Adobe Photoshop. Для этого увеличьте изображение, особенно в области глаз. Измените режим выбора на «Пересечение регионов», щелкнув соответствующий значок на верхней панели: в правом нижнем углу курсора появится маленький значок «x», указывающий, что я нахожусь в режиме пересечения.В Adobe Photoshop есть все необходимое для работы с фотографиями. Откройте изображение в фотошопе. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим полностью обновленным руководством «Как осветлить и осветлить глаза в Photoshop». Он также обладает уникальными функциями для добавления специальных эффектов, таких как светящиеся глаза. Этот фотоэффект позже можно будет применить и к другим фотографиям! Затем установите непрозрачность на 100% и оставьте режим на нормальном уровне. Adobe Photoshop CC 2020 — осваивайте Photoshop как профессиональный дизайнер. В этом простом практическом руководстве художник-график Эрика Ларсон демонстрирует, как она освещает изображение, добавляя неоновый эффект в Adobe Photoshop.Этот сайт использует файлы cookie для хранения данных. Что вы будете создавать С помощью экшенов Photoshop вы можете создавать свои собственные фильтры Photoshop для использования одним щелчком мыши на любом изображении. Прокрутите меню вниз и выберите «Заливка». Удерживая Alt / option, щелкните меню Layer (Слой), выберите New (Новый), а затем скопируйте в новый слой (Layer via Copy). 1. Ссылка на учебное пособие. По умолчанию установлено значение «Новое выделение». Видео охватывает все эффекты и техники, необходимые для достижения эффекта сияния кожи. Выберите область немного больше радужной оболочки.Тропа Доан-Рок к пляжу береговой охраны очень разнообразна. После того, как вы нажмете «Заливка», на экране появится диалоговое окно. Здесь я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop. SmugMug Review: хорошо для профессионалов и любителей? Нравится этот пост? Откройте для себя (и сохраните!) Узнайте о неожиданном использовании фильтра «Светящиеся края» в Adobe Photoshop. Когда вы используете эти светящиеся энергетические линии, в дизайне появляется современный и захватывающий вид, и, конечно же, они помогают привлечь внимание читателей к ключевым особенностям и элементам ваших дизайнерских отпечатков.Эффект свечения работает лучше всего, если вы сопоставите светящийся цвет с источником света. Графический дизайн — это не только создание логотипов и изображений. Шаг 1. Вы перейдете на свой основной рабочий стол, где вы можете выбрать картинку или изображение и переместить их в Photoshop.
Он также обладает уникальными функциями для добавления специальных эффектов, таких как светящиеся глаза. Этот фотоэффект позже можно будет применить и к другим фотографиям! Затем установите непрозрачность на 100% и оставьте режим на нормальном уровне. Adobe Photoshop CC 2020 — осваивайте Photoshop как профессиональный дизайнер. В этом простом практическом руководстве художник-график Эрика Ларсон демонстрирует, как она освещает изображение, добавляя неоновый эффект в Adobe Photoshop.Этот сайт использует файлы cookie для хранения данных. Что вы будете создавать С помощью экшенов Photoshop вы можете создавать свои собственные фильтры Photoshop для использования одним щелчком мыши на любом изображении. Прокрутите меню вниз и выберите «Заливка». Удерживая Alt / option, щелкните меню Layer (Слой), выберите New (Новый), а затем скопируйте в новый слой (Layer via Copy). 1. Ссылка на учебное пособие. По умолчанию установлено значение «Новое выделение». Видео охватывает все эффекты и техники, необходимые для достижения эффекта сияния кожи. Выберите область немного больше радужной оболочки.Тропа Доан-Рок к пляжу береговой охраны очень разнообразна. После того, как вы нажмете «Заливка», на экране появится диалоговое окно. Здесь я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop. SmugMug Review: хорошо для профессионалов и любителей? Нравится этот пост? Откройте для себя (и сохраните!) Узнайте о неожиданном использовании фильтра «Светящиеся края» в Adobe Photoshop. Когда вы используете эти светящиеся энергетические линии, в дизайне появляется современный и захватывающий вид, и, конечно же, они помогают привлечь внимание читателей к ключевым особенностям и элементам ваших дизайнерских отпечатков.Эффект свечения работает лучше всего, если вы сопоставите светящийся цвет с источником света. Графический дизайн — это не только создание логотипов и изображений. Шаг 1. Вы перейдете на свой основной рабочий стол, где вы можете выбрать картинку или изображение и переместить их в Photoshop. Он похож на злодейство с лазерными глазами, которое вы найдете в комиксах, манге, мультфильмах и телешоу о сверхъестественном. Дополнительная область с веком больше не выделяется: следующий шаг — скопировать выделенную область на новый слой. Наполнение. После того, как вы завершите аппроксимацию, отпустите клавиши, и это вернет нас к предыдущему инструменту — в нашем случае к овальной области: с помощью выбранного инструмента овал я выделю радужную оболочку, временно игнорируя веко, закрывающее ее часть.В палитре «Слои» перетащите фоновый слой на значок «Создать новый слой». Итак, я хочу создать своего рода эффект «светящегося глаза» на фотографии как часть задания. … Adobe Photoshop Советы, рекомендации, скидки и объявления от PhotoshopCAFE. Итак, приступим! Продолжая использовать сайт, вы даете согласие на использование этих файлов. Я установлю насыщенность примерно на 60: Вот что у меня получилось. И вы не можете изучить Photoshop, не зная о ретуши, в этом разделе я научу вас всем инструментам, которые вам понадобятся для высококачественного ретуширования кожи и глаз.Так что просто создайте новый слой над слоем с ангелом. 796 лучших бесплатных кистей для загрузки Glowing Lights от сообщества Brusheezy. Это мега-курс Adobe Photoshop — от новичка до супер-дизайнера, которую можно скачать бесплатно. Установите количество около 80%, метод размытия на Linear (Zoom) и качество — на лучшее (Best): Нажмите OK. Мы получили эффект масштабирования из центра нашего глаза: нам нужно удалить линии размытия там, где они выходят за границу радужной оболочки. Это один из самых популярных плагинов Adobe Photoshop, который использовался творческими киностудиями и фотостудиями за последнее десятилетие и до сих пор пользуется успехом.Не паникуйте и не вызывайте экзорциста, просто запустите Photoshop Elements, чтобы легко исправить белые глаза. Поскольку мы использовали его в последний раз, на этот раз нам не нужно ничего выбирать из меню: Как и на втором шаге, выберите диафрагму, используя режим пересечения выбранных областей, чтобы удалить ненужные области: Теперь мы копируем выделение в новую слой.
Он похож на злодейство с лазерными глазами, которое вы найдете в комиксах, манге, мультфильмах и телешоу о сверхъестественном. Дополнительная область с веком больше не выделяется: следующий шаг — скопировать выделенную область на новый слой. Наполнение. После того, как вы завершите аппроксимацию, отпустите клавиши, и это вернет нас к предыдущему инструменту — в нашем случае к овальной области: с помощью выбранного инструмента овал я выделю радужную оболочку, временно игнорируя веко, закрывающее ее часть.В палитре «Слои» перетащите фоновый слой на значок «Создать новый слой». Итак, я хочу создать своего рода эффект «светящегося глаза» на фотографии как часть задания. … Adobe Photoshop Советы, рекомендации, скидки и объявления от PhotoshopCAFE. Итак, приступим! Продолжая использовать сайт, вы даете согласие на использование этих файлов. Я установлю насыщенность примерно на 60: Вот что у меня получилось. И вы не можете изучить Photoshop, не зная о ретуши, в этом разделе я научу вас всем инструментам, которые вам понадобятся для высококачественного ретуширования кожи и глаз.Так что просто создайте новый слой над слоем с ангелом. 796 лучших бесплатных кистей для загрузки Glowing Lights от сообщества Brusheezy. Это мега-курс Adobe Photoshop — от новичка до супер-дизайнера, которую можно скачать бесплатно. Установите количество около 80%, метод размытия на Linear (Zoom) и качество — на лучшее (Best): Нажмите OK. Мы получили эффект масштабирования из центра нашего глаза: нам нужно удалить линии размытия там, где они выходят за границу радужной оболочки. Это один из самых популярных плагинов Adobe Photoshop, который использовался творческими киностудиями и фотостудиями за последнее десятилетие и до сих пор пользуется успехом.Не паникуйте и не вызывайте экзорциста, просто запустите Photoshop Elements, чтобы легко исправить белые глаза. Поскольку мы использовали его в последний раз, на этот раз нам не нужно ничего выбирать из меню: Как и на втором шаге, выберите диафрагму, используя режим пересечения выбранных областей, чтобы удалить ненужные области: Теперь мы копируем выделение в новую слой. Чтобы увеличить насыщенность, перетащите ползунок насыщенности вправо. Тем не менее, в большинстве случаев в обучающих материалах, которые я нашел, было задействовано преобразование всего глаза в яркий светящийся, несколько цветной, но в основном белый светящийся цвет.В некоторых видеороликах с мемами Aku «Extra Thicc», например в этом, также использовался эффект светящихся / лазерных глаз. Зрители узнают, как ретушировать оттенки кожи и волосы для гламурного портрета, в том числе техники аэрографии. Размер кисти будет зависеть от размера изображения, в моем случае это 70 пикселей: черная краска в тех местах, где нам нужно удалить эффект. Подтвердите все свои значения и настройки. Если они вас устраивают, перейдите в правую часть диалогового окна и нажмите «ОК». Как только вы закончите все, ваш окончательный результат будет таким: красивые светящиеся глаза на экране.Нет спама. После того, как вы нажмете «Заполнить», на экране появится диалоговое окно. Если вы, Шаг 1. Удерживая Alt / option, щелкните меню Layer, выберите New (Новый), а затем Копировать в новый слой (Layer via Copy): Удерживая Alt / Option, вы откроете диалоговое окно нового слоя, которое позволит дадим название новому слою перед его созданием. Он является автором бестселлеров «Как обмануть в Photoshop», а также «100% Photoshop», «Искусство и дизайн в Photoshop» и «3D Photoshop». На экране появится диалоговое окно; щелкните цвет, которым хотите заполнить.т.е. белый, как на предыдущем шаге. И да, вы можете сделать объект светящимся, как луна или световой меч. Эффект свечения — Экшен Photoshop. 8 мая 2017 г. — Как создать эффект свечения глаз в Adobe Photoshop. Узнайте, как создать эффект свечения глаз в Adobe After Effects. В этом уроке вы узнаете, как создать эффект динамического освещения с помощью стандартной фотографии, пользовательских кистей, простых форм и масок в Adobe Photoshop CS5. Его канал на YouTube 2 Minute Photoshop — это постоянно растущая коллекция полезных советов по Photoshop, каждый из которых длится всего две минуты.
Чтобы увеличить насыщенность, перетащите ползунок насыщенности вправо. Тем не менее, в большинстве случаев в обучающих материалах, которые я нашел, было задействовано преобразование всего глаза в яркий светящийся, несколько цветной, но в основном белый светящийся цвет.В некоторых видеороликах с мемами Aku «Extra Thicc», например в этом, также использовался эффект светящихся / лазерных глаз. Зрители узнают, как ретушировать оттенки кожи и волосы для гламурного портрета, в том числе техники аэрографии. Размер кисти будет зависеть от размера изображения, в моем случае это 70 пикселей: черная краска в тех местах, где нам нужно удалить эффект. Подтвердите все свои значения и настройки. Если они вас устраивают, перейдите в правую часть диалогового окна и нажмите «ОК». Как только вы закончите все, ваш окончательный результат будет таким: красивые светящиеся глаза на экране.Нет спама. После того, как вы нажмете «Заполнить», на экране появится диалоговое окно. Если вы, Шаг 1. Удерживая Alt / option, щелкните меню Layer, выберите New (Новый), а затем Копировать в новый слой (Layer via Copy): Удерживая Alt / Option, вы откроете диалоговое окно нового слоя, которое позволит дадим название новому слою перед его созданием. Он является автором бестселлеров «Как обмануть в Photoshop», а также «100% Photoshop», «Искусство и дизайн в Photoshop» и «3D Photoshop». На экране появится диалоговое окно; щелкните цвет, которым хотите заполнить.т.е. белый, как на предыдущем шаге. И да, вы можете сделать объект светящимся, как луна или световой меч. Эффект свечения — Экшен Photoshop. 8 мая 2017 г. — Как создать эффект свечения глаз в Adobe Photoshop. Узнайте, как создать эффект свечения глаз в Adobe After Effects. В этом уроке вы узнаете, как создать эффект динамического освещения с помощью стандартной фотографии, пользовательских кистей, простых форм и масок в Adobe Photoshop CS5. Его канал на YouTube 2 Minute Photoshop — это постоянно растущая коллекция полезных советов по Photoshop, каждый из которых длится всего две минуты. Это учебник по Adobe Photoshop CS5. Создать свечение… Прокрутите меню вниз и выберите «Заливка». Не волнуйтесь, если при выделении диафрагмы вы захватили вокруг нее некоторое белое пространство, мы можем легко удалить его позже: чтобы удалить часть, которая нам не нужна, просто измените режим выбора. Для этого урока я использовал несколько сторонних кистей, но это также упростило работу. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось. Начнем с этого прекрасного эффекта свечения от дизайнера LightDesigns.Выберите меню «Фильтр» (Filtr) — «Шум» (Noise) — «Добавить шум»: откроется диалоговое окно добавления шума. Узнайте, как сделать светящиеся глаза сверхчеловеческими фотоэффектами в Photoshop cc 2020. Попробуйте все три режима, чтобы найти лучший результат: Выбрав лучший эффект из режима наложения, вы можете настроить его по своему усмотрению — например, отрегулируйте непрозрачность слоя: На этом мы заканчиваем редактирование! Как обрезать слой в Photoshop: 2 метода, SanDisk Ultra Plus Vs Extreme: знайте свои карты памяти, сколько видео 4k может вместить 64 ГБ (это совсем немного! Я хочу попробовать и получить свечение, подобное свечению Glint’s Маска взгляда из Guild Wars 2.Как только вы начнете тянуть, удерживайте Shift + Alt / Option и продолжайте тянуть вверх. В разделе «Стиль абстрактного градиента» я научу вас, как добиться этого модного стиля в Adobe Photoshop CC и… Создать еще один слой. Это первый променад через высокие камыши… Давайте добавим шума в выбранную область, что еще больше поможет в создании размытых линий. Пошаговая инструкция Fix Pet Eye. Подчеркните глаза ангела. Используйте включенные типографские элементы, чтобы поиграть с общим дизайном текста с помощью последних версий Adobe Photoshop.В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и свечения, что также помогает повысить контрастность и насыщенность цвета изображения. Чтобы скрыть места, где мы не хотим видеть эффект, нам нужно нарисовать черный цвет на маске слоя.
Это учебник по Adobe Photoshop CS5. Создать свечение… Прокрутите меню вниз и выберите «Заливка». Не волнуйтесь, если при выделении диафрагмы вы захватили вокруг нее некоторое белое пространство, мы можем легко удалить его позже: чтобы удалить часть, которая нам не нужна, просто измените режим выбора. Для этого урока я использовал несколько сторонних кистей, но это также упростило работу. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось. Начнем с этого прекрасного эффекта свечения от дизайнера LightDesigns.Выберите меню «Фильтр» (Filtr) — «Шум» (Noise) — «Добавить шум»: откроется диалоговое окно добавления шума. Узнайте, как сделать светящиеся глаза сверхчеловеческими фотоэффектами в Photoshop cc 2020. Попробуйте все три режима, чтобы найти лучший результат: Выбрав лучший эффект из режима наложения, вы можете настроить его по своему усмотрению — например, отрегулируйте непрозрачность слоя: На этом мы заканчиваем редактирование! Как обрезать слой в Photoshop: 2 метода, SanDisk Ultra Plus Vs Extreme: знайте свои карты памяти, сколько видео 4k может вместить 64 ГБ (это совсем немного! Я хочу попробовать и получить свечение, подобное свечению Glint’s Маска взгляда из Guild Wars 2.Как только вы начнете тянуть, удерживайте Shift + Alt / Option и продолжайте тянуть вверх. В разделе «Стиль абстрактного градиента» я научу вас, как добиться этого модного стиля в Adobe Photoshop CC и… Создать еще один слой. Это первый променад через высокие камыши… Давайте добавим шума в выбранную область, что еще больше поможет в создании размытых линий. Пошаговая инструкция Fix Pet Eye. Подчеркните глаза ангела. Используйте включенные типографские элементы, чтобы поиграть с общим дизайном текста с помощью последних версий Adobe Photoshop.В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и свечения, что также помогает повысить контрастность и насыщенность цвета изображения. Чтобы скрыть места, где мы не хотим видеть эффект, нам нужно нарисовать черный цвет на маске слоя. В Adobe Photoshop Elements используйте различные инструменты для ретуши или исправления фотографий. На этот раз выберите глаза модели. Эффекты освещения в ** Adobe Photoshop ** используются для ** добавления бликов и полировки ** к изображениям.Объединение слоев в группу поможет нам завершить редактирование, потому что последующие исправления будут применены к обоим слоям. Поделитесь в Твиттере. Сегодня мы создадим логотип с сайта BioThemes. Из этого видео вы узнаете, как с помощью Photoshop создать светящиеся глаза в темноте. Уберите весь мусор, который находится рядом или в зрачке. 2. Начнем с левого глаза на фотографии. Если вы хотите попробовать свои силы в этой особой функции, следуйте этой пошаговой инструкции, как заставить глаза светиться в Photoshop.В случае возникновения ошибки, свяжитесь со мной, и я помогу вам. Если мы внимательно посмотрим на миниатюру маски слоя, мы увидим, что она заполнена черным цветом, за исключением маленького кружка, который заполнен белым. Поскольку нам нужно как раз наоборот, мы должны нажать X на клавиатуре, это изменит цвета местами. В этом обучающем видео по фотошопу вы узнаете, как творить. Установите величину примерно 10%, просто поставьте галочку в полях «По Гауссу» и «Монохромный» ниже: Нажмите «ОК», чтобы закрыть окно.Вот что произошло со мной, когда я проделал шаги для обоих глаз: при выбранном слое правого глаза, удерживая клавишу Shift, щелкните второй слой с глазом, он выберет оба слоя: с двумя выбранными слоями щелкните маленький значок в правом верхнем углу панели со слоями: В меню выберите Новая группа слоев (New Group from Layers): появится диалоговое окно. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид.
В Adobe Photoshop Elements используйте различные инструменты для ретуши или исправления фотографий. На этот раз выберите глаза модели. Эффекты освещения в ** Adobe Photoshop ** используются для ** добавления бликов и полировки ** к изображениям.Объединение слоев в группу поможет нам завершить редактирование, потому что последующие исправления будут применены к обоим слоям. Поделитесь в Твиттере. Сегодня мы создадим логотип с сайта BioThemes. Из этого видео вы узнаете, как с помощью Photoshop создать светящиеся глаза в темноте. Уберите весь мусор, который находится рядом или в зрачке. 2. Начнем с левого глаза на фотографии. Если вы хотите попробовать свои силы в этой особой функции, следуйте этой пошаговой инструкции, как заставить глаза светиться в Photoshop.В случае возникновения ошибки, свяжитесь со мной, и я помогу вам. Если мы внимательно посмотрим на миниатюру маски слоя, мы увидим, что она заполнена черным цветом, за исключением маленького кружка, который заполнен белым. Поскольку нам нужно как раз наоборот, мы должны нажать X на клавиатуре, это изменит цвета местами. В этом обучающем видео по фотошопу вы узнаете, как творить. Установите величину примерно 10%, просто поставьте галочку в полях «По Гауссу» и «Монохромный» ниже: Нажмите «ОК», чтобы закрыть окно.Вот что произошло со мной, когда я проделал шаги для обоих глаз: при выбранном слое правого глаза, удерживая клавишу Shift, щелкните второй слой с глазом, он выберет оба слоя: с двумя выбранными слоями щелкните маленький значок в правом верхнем углу панели со слоями: В меню выберите Новая группа слоев (New Group from Layers): появится диалоговое окно. Как сделать гламурную кожу сияющей с помощью Adobe Photoshop. Оставить комментарий / Photoshop, Учебные пособия по Photoshop / Автор: rume Photoshop, как основное программное обеспечение в отрасли, предназначенное для пост-обработки цифровых фотографий, имеет несколько инструментов, которые мы можем адаптировать для наших целей, если цель для сглаживания кожи и скрытия пятен, придавая фотографии гламурный вид. Лучше всего использовать темнокожую модель для лучшего контраста. Для следующего шага щелкните Слой 2, Слой, на котором находятся два заполненных глаза, затем перейдите к панели инструментов Меню и щелкните Слой. Вы можете открыть группу для просмотра ее содержимого, щелкнув маленький треугольник слева от значка группы слоев. … Если вы новичок, начинающий работать с Photoshop, вы узнаете, как использовать эффекты слоев для создания привлекательного неонового эффекта. Вот фотография, с которой я начну: Сначала я увеличиваю изображение, нажимая Ctrl / Cmd + пробел на клавиатуре и несколько раз щелкая по глазу.Но если вы посмотрите на панель со слоями, вы увидите, что радужная оболочка, которую мы выбрали, теперь находится на отдельном слое, расположенном над слоем с фоном: С помощью инструмента Овальная область щелкните в центре зрачка. (черная часть в центре глаза) и создайте еще одну круглую область вокруг радужки. Вот как вы можете создать эффект радиального размытия для глаз, изменить их яркость и улучшить цвет с помощью Photoshop!
Лучше всего использовать темнокожую модель для лучшего контраста. Для следующего шага щелкните Слой 2, Слой, на котором находятся два заполненных глаза, затем перейдите к панели инструментов Меню и щелкните Слой. Вы можете открыть группу для просмотра ее содержимого, щелкнув маленький треугольник слева от значка группы слоев. … Если вы новичок, начинающий работать с Photoshop, вы узнаете, как использовать эффекты слоев для создания привлекательного неонового эффекта. Вот фотография, с которой я начну: Сначала я увеличиваю изображение, нажимая Ctrl / Cmd + пробел на клавиатуре и несколько раз щелкая по глазу.Но если вы посмотрите на панель со слоями, вы увидите, что радужная оболочка, которую мы выбрали, теперь находится на отдельном слое, расположенном над слоем с фоном: С помощью инструмента Овальная область щелкните в центре зрачка. (черная часть в центре глаза) и создайте еще одну круглую область вокруг радужки. Вот как вы можете создать эффект радиального размытия для глаз, изменить их яркость и улучшить цвет с помощью Photoshop!
Сделайте ваши основные моменты светящимися в Photoshop в Photoshop
Сделайте ваши основные моменты сияющими в PhotoshopВ этом уроке вы узнаете, как создать мечтательный светящийся взгляд на ваши блики в Photoshop.Это придает вашим фотографиям атмосферу фантастики. Алекси из Adventure Photographer добавляет эффект к пейзажам и портретам, чтобы они действительно выделялись.
Пошаговое руководство по светящимся основным моментам
1. Дублируйте и объедините все слои.
Сочетание клавиш для дублирования и объединения всех слоев — Ctrl + Alt + Shift + E (ПК) или Cmd + Opt + Shift + E (Mac). Либо выберите верхний слой и, удерживая клавишу Shift, выберите нижний слой.Все они должны быть выбраны, щелкните правой кнопкой мыши и выберите «Дублировать слои». Как только слои будут дублированы, снова щелкните правой кнопкой мыши, на этот раз выберите «Объединить слои».
2. В верхнем меню выберите Select> Color Range.
3. В первом раскрывающемся списке выберите «Основные».
4. Отрегулируйте ползунки «Нечеткость» и «Диапазон», чтобы уточнить выбор, ориентируясь только на основные моменты. Когда вы будете довольны выбором, нажмите ОК.
5. Теперь, когда у вас выделены основные моменты. Нажмите Ctrl + J (ПК) или Cmd + J (Mac), чтобы продублировать блики на отдельном слое. Переименуйте оба слоя в «Highlights» и «Glow», как показано ниже.
6. Преобразуйте оба слоя в смарт-объекты, щелкнув их по отдельности правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
7. Выберите слой Highlights, затем перейдите в Image> Adjustments> Curves.
8. Создайте действительно высокие кривые линии, чтобы сделать светлые участки ярче.
9. Уменьшите непрозрачность слоя примерно до 50%, чтобы эффект не был слишком сильным.
10. Теперь нам нужно добавить размытие по Гауссу. Перейдите в Фильтры> Размытие> Размытие по Гауссу.
11. Отрегулируйте радиус размытия, чтобы усилить свечение. Меньший радиус будет иметь меньшее, но более интенсивное свечение.В то время как больший радиус даст большее и мягкое свечение.
12. Выберите слой Glow и повторите два шага выше, добавив Curves Adjustment и Gaussian Blur.
Только на этот раз для увеличения контраста используется регулировка кривых. И размытие по Гауссу используется для балансировки изображения.

