Как показать тот же шрифт, который в photoshop на моей веб-странице?
У меня есть текст в photoshop со шрифтом: «Arial 17 pt regular strong» как я могу написать его в css, чтобы показать то же самое?
Мои 2 проблемы:
1 — единица pt в photoshop, что это такое в css?
2-если шрифт полужирный сильный в photoshop, то как он будет выглядеть в css?
Поделиться Источник Amr Elgarhy 14 декабря 2010 в 18:51
3 ответа
- Шрифт выглядит по-разному на photoshop и на сайте
Простой вопрос: почему эти 2 шрифта выглядят по-разному на photoshop и на сайте. На этой картинке-это первый текст из кода html, второй-изображение из кода photoshop. Тот же шрифт, тот же размер-30. Но этот первый выглядит более bold, чем второй. Почему? Я хочу иметь такой же шрифт, как и на…
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он выглядит довольно похоже на обычный полужирный шрифт, который слишком полужирен для моей цели. Есть ли…
2
.someclass{
font: bold 17px Arial, Helvetica, sans-serif;
}
А если вам нужно сменить цвет:
.someclass{ font: bold 17px Arial, Helvetica, sans-serif; color: #333; }
Поделиться Gregg B 14 декабря 2010 в 18:55
2
Предполагая, что это для абзаца (но если нет, просто измените селектор):
p {
font-family: Arial;
font-style: normal; /* as opposed to 'italic' or 'oblique' */
font-weight: bold; /* or 700, or 900 */
font-size: 17px; /* consider using relative sizing, for example with 'em' units */
line-height: 20px; /* or as appropriate */
}
Как отмечает @Joel в комментариях, существует (потенциально огромная) разница между pt и  Стоит также отметить, что
Стоит также отметить, что pt более применим к печатному, а не экранному носителю ‘digital’.
Поделиться David says reinstate Monica 14 декабря 2010 в 19:06
1
u может изменить»PT» **unit на **px unit в Photoshop, а затем работать, перейти к
Редактирование > установки > единицы измерения & правители > единицы измерения > тип >выберите пиксели
Надеюсь, это сработает для вас….
& для css используйте «strong» с вашим заданным текстом
Поделиться Jack 27 декабря 2010 в 07:42
- Шрифт отображается на iPad иначе, чем на Photoshop
Мне интересно, как можно объяснить тот факт, что шрифт отображается иначе на iPad, чем на Photoshop? Шрифт, о котором идет речь, — DIN 1451 Std. У нас было ужасно много головных болей с интеграцией его в приложение iPad, и теперь мы видим, что он не отображается так же, как в Photoshop: символы…
- изменить шрифт на моей веб-странице
Привет 🙂 у меня есть проблемы с использованием webfonts на моей веб-странице: таблица стилей и файл html находятся в разных папках. Таким образом, работает весь код css, кроме шрифта; если я перемещаю таблицу стилей в папку страницы html, шрифт меняется. Может ли кто-нибудь объяснить мне, почему…
Похожие вопросы:
почему шрифт выглядит так по-разному? (в сети и photoshop)
на самом деле я никогда раньше не сталкивался с этой проблемой. Обычно я начинаю разрабатывать свой макет в photoshop, а затем переношу его на свою страницу. Почему-то в последнее время я часто…
Шрифт выглядит более толстым (белый цвет с темным фоном) на веб-странице
У меня есть вопрос к шрифту под названием Rockwell Std Light.
Photoshop макет шрифта не такой, как в HTML
(От новичка до HTML) Я сделал макет Photoshop веб-сайта, который я хочу сделать, но текст, который я использовал в макете, выглядит по-другому при просмотре в Firefox. Текст-шрифт Arial, размер 18pt…
Шрифт выглядит по-разному на photoshop и на сайте
Простой вопрос: почему эти 2 шрифта выглядят по-разному на photoshop и на сайте. На этой картинке-это первый текст из кода html, второй-изображение из кода photoshop. Тот же шрифт, тот же размер-30….
Как установить шрифт ‘semi-bold’ через CSS? Вес шрифта 600 не делает его похожим на полужирный шрифт, который я вижу в своем файле Photoshop
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он…
Шрифт отображается на iPad иначе, чем на Photoshop
Мне интересно, как можно объяснить тот факт, что шрифт отображается иначе на iPad, чем на Photoshop? Шрифт, о котором идет речь, — DIN 1451 Std. У нас было ужасно много головных болей с интеграцией…
изменить шрифт на моей веб-странице
Привет 🙂 у меня есть проблемы с использованием webfonts на моей веб-странице: таблица стилей и файл html находятся в разных папках. Таким образом, работает весь код css, кроме шрифта; если я…
Нежелательные заполненные письма на веб-странице
Я использую этот замечательный шрифт от Fontsquirrel, Munro. (http: / / www.fontsquirrel.com / fonts/munro ) Я хотел использовать этот шрифт на своей веб-странице. Я поместил файл .ttf в карту с…
Как показать на моей веб-странице файлы, которые хранятся на разных жестких дисках?
Мне нужно показать информацию на моей веб-странице, построенной с использованием PHP Zendframework, которая хранится на сервере с несколькими жесткими дисками.
Обход Clear Type на веб-странице
Я пытаюсь подражать тексту в статьях на сайте desiringgod.org. Они используют шрифт Merriweather с темно-серым цветом для основного текста на белом фоне. Когда я ставлю те же настройки на свой сайт,…
15 урок. Текст_ | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Связь текста с изображением.
3. Советы при работе со шрифтами.
4. Создать текст в Photoshop очень легко.
5. Ограничивающая рамка для ввода текста.
6. Коррекция текста.
7. Photoshop может проверять орфографию.
8. Установка шрифтов.
9. Текст можно вписать в фигуру.
10. Деформация текста.
11. Расположение текста на заданной траектории.12. Инструмент Type Mask (Текст-маска).
13. Текст можно преобразовать в фигуру.
14. Вопросы.
15. Домашнее задание.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении.
- Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
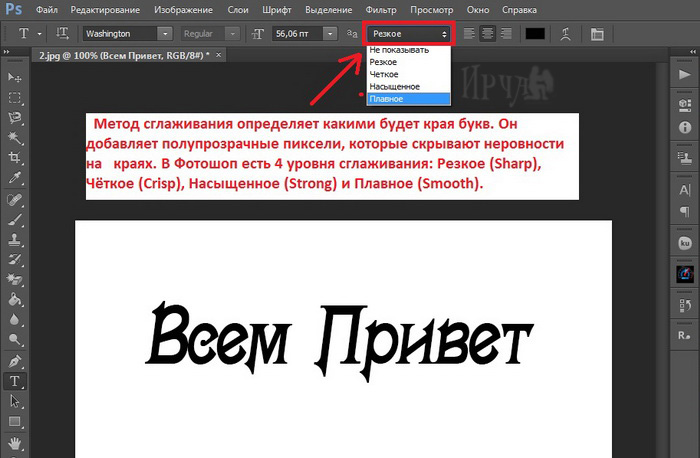
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
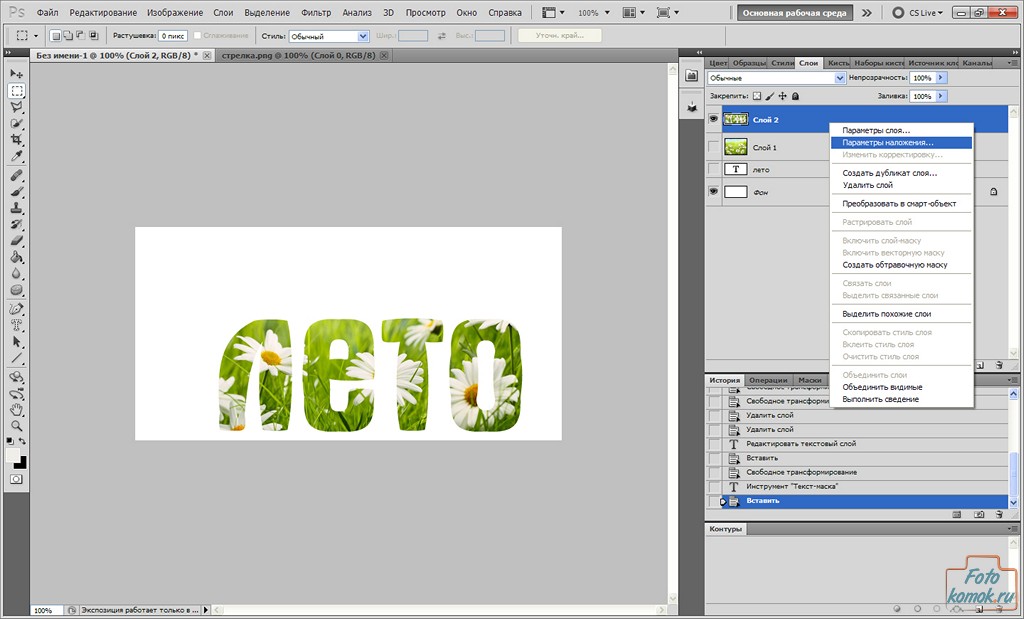
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
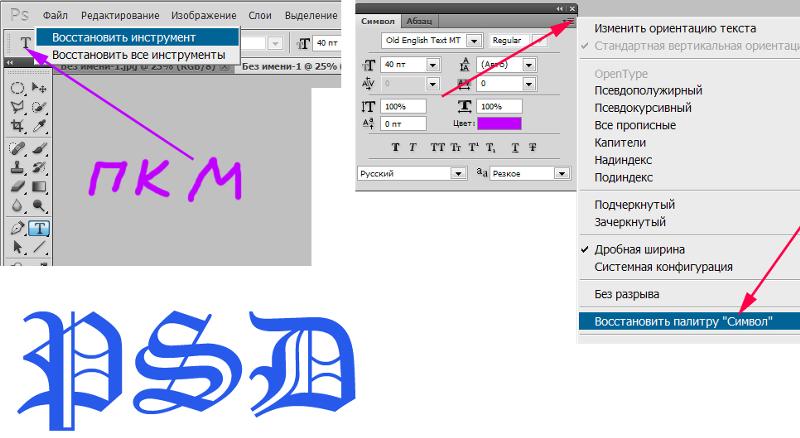
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — Очень полезный урок… даже для меня было немало нового (например, как определить путь для текста). Понравилась и вводная часть про назначение текста, про популярные шрифты. Из текста и видео все доступно и понятно, правда у меня все-таки есть одно дополнение. при выполнении ДЗ с преобразованием текста в кривые возникли проблемы — выдавало ошибку, что использован псевдокурсивный стиль, поэтому преобразовать в кривые невозможно. Я стала лазить в настройках теста и никак не могла найти где убрать этот стиль и только потом поняла, что нужно правой кнопкой мышки кликнуть и убрать галочку с функции «псевдокурсивный» и «псевдополужирный» тескт. Может это отметить в текстовой части, чтобы у последующих тоже не возникло этого вопроса?
И еще у меня вопрос по теме… вот когда мы уже набрали текст и вышли из его редактирования, можно ли его потом отредактировать (ну, например, заметила ошибку)? или нужно заново набирать?Да, а чем отличается текст маска от той же обтравочной маски? Или это одно и то же, просто сделано разными способами?
Жанна: — Слышу тут новый микрофон или другая программа, или помещение другое.
Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию???
B.Olga.B: — Урок делала в несколько этапов, узнала интересные нюансы.Когда создавала фигуру, что бы сделать надпись по контуру, фигура не сразу создалась, на панельке была активна функция не «слой-фигура», а «выполнить заливку пикселей», не сразу это заметила. Спасибо большое за урок!!!
Елена З: — По данному уроку: никак не получалось вставить текст внутрь фигуры, чего только не испробовала, оказалось, что выбранная звёздочка не позволяет это сделать, выбрала другую фигуру, все нормально, также и у некоторых других фигур нельзя внутрь вставить текст.
Бабенко Юлия: — Привет, Света! Спасибо за урок! В принципе тяжелого ничего не было, все понятно, только вот с текстом по изогнутой линии намучилась, там когда ставишь курсор возле него появляется кружок, и текст виден только до этого кружка, а когда я курсор поставила по середине линии то все напечаталось, не могу понять что это за кружок?
Нечипоренко Инна: — Понравилось создавать надписи из изображения, такой легкий путь и простой, сколько предлагали вариантов и я завидовала им как они это делают, не получалось, а здесь благодаря тебе 5 сек и все готово. Понравился урок интересный и с изменением направления текста тоже раньше ломала голову, как это выполняется, а всего то оказывается суть заключается в одном значке и делов то… Работала первый раз в этом направлении сложностей пока не возникло.
доступно. СПАСИБОЧКИ огромное за такой очень нужный и полезный урок.
Зябрева Наталья: — Светлана, здравствуйте! Все очень понятно, никаких вопросов не возникло. Текст — это первое, с чем я начала рабртать в ФШ. Над домашним заданием долго не сидела… Жду следующих уроков. С уважением, Наталья.
Miftakhova Antonina: — Привет, Света! Не могу сделать пункт 2 из ДЗ по тексту. Первый пункт высылаю. В ДЗ не получается вот это: «Инструментом Туре Mask (Текст-маска) можно создать текст из изображения, для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.)» Когда я нажимаю правую кнопку, то там про шрифты…
Автор: -Исправила текст в уроке после этого замечания. Спасибо! «Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (Enter тот, который в блоке с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Lauer via copy (Скопировать на новый слой).»
Титова Ольга: — Привет!!! Очень понравился урок, а особенно как из текста в фигуру преобразовать, с этим я не сталкивалась. Светлан, хочу тебе задать вопрос, может потом будит урок…. Меня интересует как в тексте выделить одну букву ( цветом или шрифтом). Надо будит эту букву на отдельный слой выводить и там ее изменять?
Елена Михайлова: — Здравствуйте Светлана! Комментарии:… (это исправленные орфографические ошибки… ). С уважением, Лена.
Автор: — Большое Вам спасибо за найденные в уроке недочеты и ошибки.
Эх, что бы я без вас делала? Все исправила!
Надежда Диденко: — 25 замечаний и предложений по уроку!!!
Автор: — Надежда, огромное Вам спасибо!!! После Вашей редакции не стыдно показать урок интернет сообществу. Я не буду выкладывать все 25 замечаний на всеобщее обозрение — пусть это останется между нами, и прошу всех не судить меня строго за орфографию и пунктуацию. )))))))))))
Как смоделировать жирный шрифт и курсив в Photoshop
Использовать жирный шрифт или курсив в тексте обычно так же просто, как и раньше, но Photoshop предоставляет эти параметры только тогда, когда гарнитура включает и поддерживает эти стили, а некоторые шрифты этого не делают. Вы можете смоделировать стили форматирования жирным шрифтом и курсивом, когда эти опции недоступны, но вы должны знать, где искать.
Маскот / Getty ImagesНайдите свою палитру персонажей
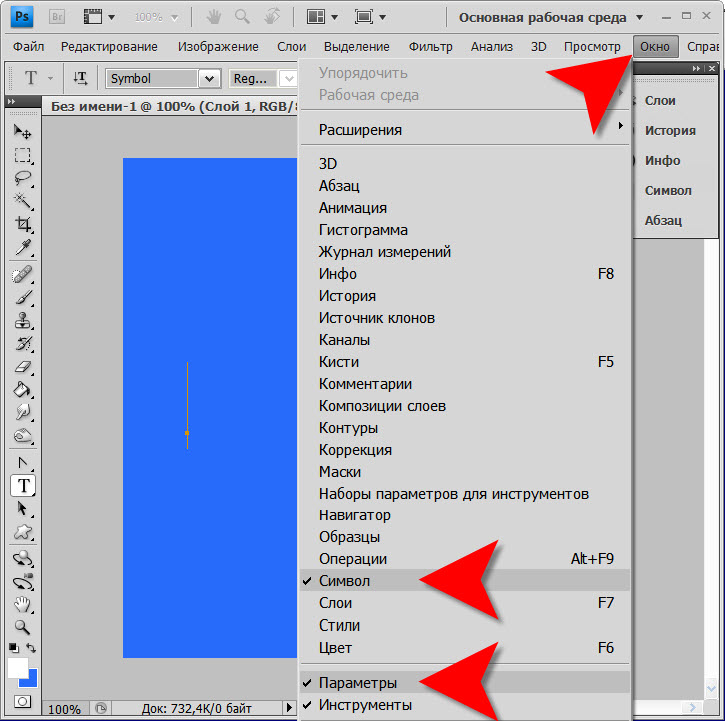
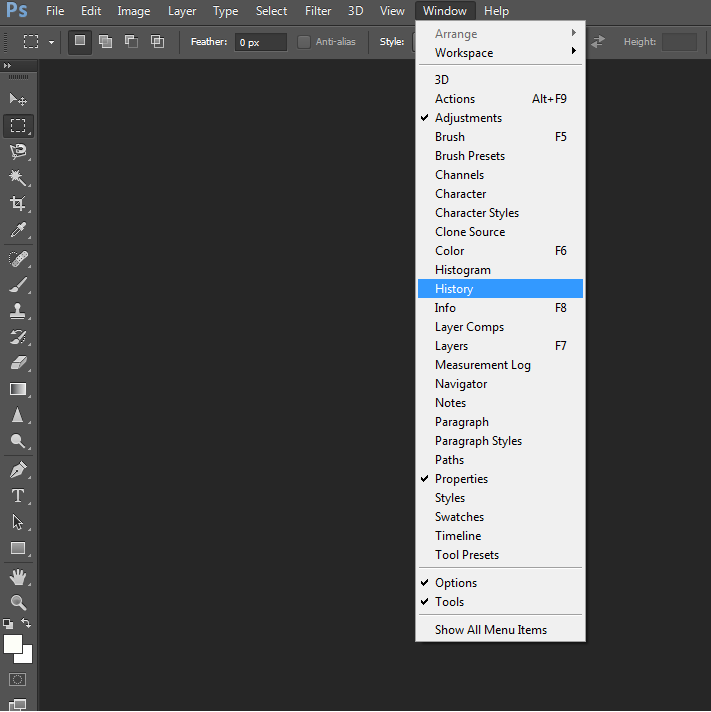
Выберите вкладку меню на панели параметров инструмента, чтобы вызвать палитру символов, если она еще не отображается, перейдите в « Окно» > « Символ» .
Выберите свой текст
Выделите нужный текст жирным шрифтом или курсивом, выделив слова. Выберите 3 горизонтальные линии в верхнем правом углу меню палитры. Вы должны увидеть варианты для Faux Bold и Faux Italic . Просто выберите тот, который вы хотите — или оба.
Эта опция была введена в Photoshop версии 5.0 и работает с версиями Photoshop до CC 2019. Параметры жирного и курсивного текста могут отображаться в виде ряда букв Т в нижней части палитры символов в некоторых загружаемых версиях Photoshop . Первая буква T выделена жирным шрифтом, а вторая — курсивом. Просто выберите тот, который вы хотите. Здесь вы также увидите другие варианты, например, для установки текста заглавными буквами.
Потенциальные проблемы
Не все пользователи являются поклонниками вариантов Faux Bold или Faux Italic , поскольку они могут вызвать некоторые незначительные проблемы. Они могут вызвать сбои в тексте, если вы планируете отправить документ на профессиональную печать. Однако большинство из них легко исправить.
Они могут вызвать сбои в тексте, если вы планируете отправить документ на профессиональную печать. Однако большинство из них легко исправить.
Не забудьте отключить свой выбор после того, как вы достигли своей цели. Просто снимите флажок Faux Bold или Fold Italic, чтобы вернуться в нормальное состояние. Это не произойдет автоматически — это «липкая» настройка. Если вы используете его один раз, все будущие типы будут отображаться таким образом, пока вы не отмените его, даже если вы работаете с другим документом в другой день.
Вы также можете выбрать « Сбросить символ» в палитре вашего персонажа, но это может отменить другие настройки, которые вы хотите сохранить, такие как ваш шрифт и размер. Вам придется сбросить настройки, которые вы хотите сохранить, но после этого ваш текст снова должен выглядеть нормально.
Вы больше не сможете деформировать тип или текст в форму после применения форматирования Faux Bold . Вы получите сообщение, которое гласит: « Не удалось завершить ваш запрос, потому что слой типа использует стиль faux bold». В Photoshop 7.0 и более поздних версиях рекомендуется удалить атрибут и продолжить .
Другими словами, вы можете деформировать текст, но он не будет выделен жирным шрифтом. Хорошей новостью является то, что отмена Faux Bold , в этом случае, особенно проста — просто нажмите OK в окне предупреждения, и ваш текст вернется к нормальному состоянию.
Как изменить стиль шрифта в фотошопе
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Автор: NON. Дата публикации: 27 мая 2012 . Категория: Практические советы.
Дата публикации: 27 мая 2012 . Категория: Практические советы.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент » Текст » ( Т ), щёлкнуть по чёрной стрелочке правее поля » Задайте гарнитуру » и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю » Задайте гарнитуру «, название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре » Вверх » и » Вниз » производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line . Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Скачать урок (241 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.
Приветствую! Друзья сегодня на новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали сегодня же мы настроим отображение шрифтов для удобства работы.
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
В появившемся окне настроек фотошопа «Установки » должна быть выбрана вкладка шрифты . На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта: » если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей .
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
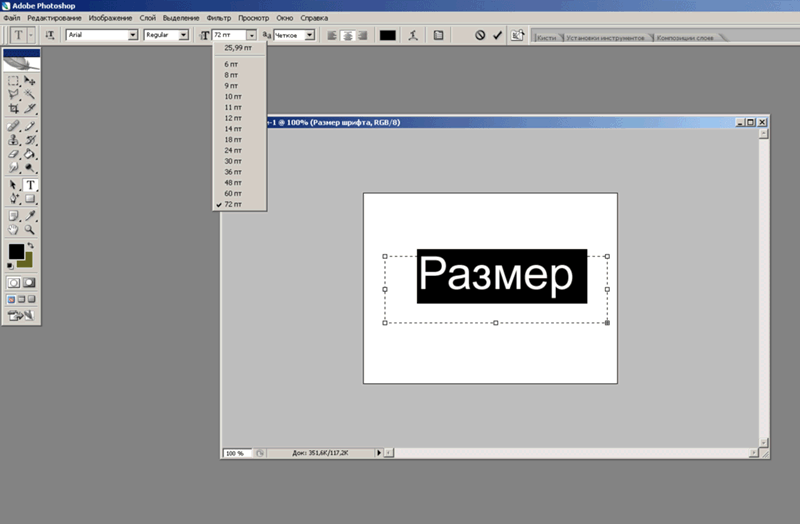
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
- – программа Photoshop.
Инструкция
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
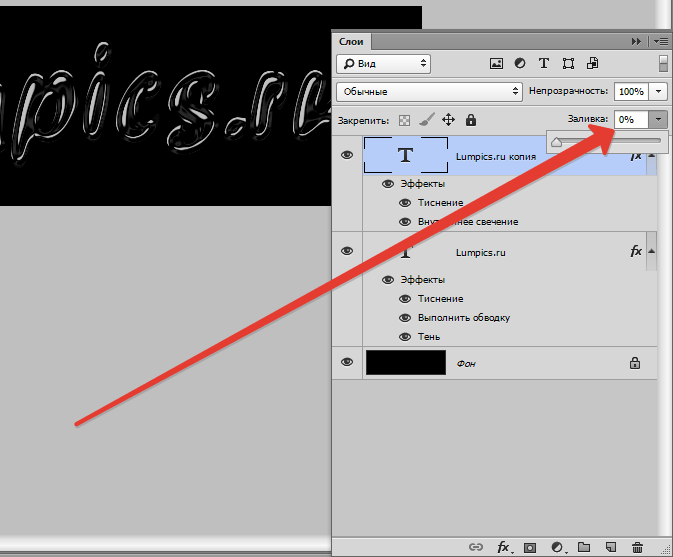
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция.
 Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком. - Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
Настройки символов текста. Adobe Photoshop CS3
Настройки символов текста
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное). Такая схема стала традиционной для компьютерных шрифтов, хотя профессиональные шрифты часто включают в себя большее количество начертаний: начертания разной степени жирности (светлые, обычные, полужирные, жирные), 296 начертания разной ширины (узкие, обычные, широкие) и т. д. Декоративные шрифты (рукописные, стилизованные) часто используют меньшее количество начертаний – иногда даже единственное. Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
Начертания предназначены в первую очередь для создания выделений в тексте, и их наличие для декоративных шрифтов не является обязательным – ими оформляются короткие надписи (например, заголовки), в которых обычно нет выделений.
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 20.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
Вариант Metrics (По метрике шрифта) производит автоматический кернинг, ориентируясь на специальные таблицы кернинговых пар шрифта, в которых создателями шрифта указано, какие пары символов и насколько близко друг к другу следует располагать. Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Что такое фотографии шрифтов (и как их можно сделать?)
Автор Архипов Егор На чтение 9 мин. Просмотров 76 Опубликовано
Фотографии мемов, узнаваемые фотографии с надписями, нанесенными поверх них, появляются повсюду, от досок обсуждений в Интернете до электронной почты. Какой шрифт так выделяется на них и как вы их делаете? Читайте дальше, когда мы отвечаем на серьезный вопрос читателя о несерьезной теме.
Уважаемый Как-Выродок,
Я хочу сделать забавную фотографию, чтобы положить ее в будку на следующий день рождения. Мне бы очень хотелось сделать это в стиле тех картинок интернет-мемов, которые вы видите повсюду, но я не совсем графический дизайнер (или даже не очень умный). Можете ли вы, ребята, помочь мне с серьезным советом по моей определенно несерьезной проблеме? Я прочитал много твоих статей Ask HTG, и у меня возникает ощущение, что мне не о чем беспокоиться.
Имея это в виду, у меня есть пара вопросов. Во-первых, какой шрифт они используют для картинок? Возможно, у меня нетренированный глаз, но похоже, что все те, что я видел, имеют действительно блочный белый шрифт с черным контуром вокруг текста. Как я могу легко разместить такой текст поверх изображения? Наконец, и только отчасти это связано с моим настоящим проектом, почему именно смешные картинки называются «мем-картинки»?
С уважением,
Мем любопытный
Это именно тот тип несерьезного вопроса, который был задан в HTG, который был подобраен для ленивого вечера пятницы, и мы более чем рады помочь вам в поиске идеального изображения мема для вашего собеседника. Давайте разберемся с вашими серьезными вопросами по совершенно несерьезной теме.
Что такое мем в любом случае?
Сначала давайте сначала ответим на ваш вопрос о мелочах, а затем рассмотрим особенности создания вашей фотографии. Слово «мем» было придумано биологом-эволюционистом Ричардом Докинзом. Он придумал это в своей книге 1976 года Эгоистичный ген , чтобы обозначить, как культурные идеи могут распространяться с помощью эволюционных механизмов. Общая концепция, и мы, безусловно, призываем вас прочитать больше на эту тему, если вас это интересует, заключается в том, что музыка, сленг и броские фразы, архитектура, стили искусства и т. Д. Передаются от человека к человеку и эти идеи ( так же, как организмы) изменяются в процессе переноса посредством мутации, вариации, конкуренции и наследования.
Результатом этой концепции является идея «интернет-мемов»; идеи распространялись, тиражировались и модифицировались по мере их распространения через Интернет. Изображения мемов – это просто визуальные средства для интернет-мемов, они также могут распространяться с помощью текста и видео. Понятие «изображения мема», в частности (в отличие от фотографии, скажем, людей, изображающих дощечку, которая представляет собой тип культурного мема, который запечатлен с помощью фото и видео и распространен через социальные сети), относится к типу белого текста поверх текста. -фотографий, которые вас интересуют и являются подмножеством подмножества в общей концепции мемов и интернет-мемов.
Сам Докинз сказал, что концепция «интернет-мема» несколько отличается от его до-интернет-концепции культурных мемов, но общая предпосылка та же (хотя интернет-мемы создаются, изменяются и распространяются в значительно более быстром темпе, чем любой исторический мем, и у них есть новый элемент прослеживаемости, поскольку они существуют в электронной среде).
С этим небольшим количеством пустяков давайте взглянем на то, какой шрифт они используют, и как вы можете сделать свой собственный для небольшого веселья в пятницу.
Какой шрифт используют Meme Pictures?
Хотя выбор шрифта остается на усмотрение производителя изображений, подавляющее большинство картинок интернет-мемов использует шрифт Impact. (Небольшое меньшинство использует Arial и еще меньшее меньшинство использует Comic Sans.)
Impact – это смелый шрифт без засечек с высокой видимостью, разработанный в 1960-х годах дизайнером Джеффри Ли (который, несомненно, не подозревал, что труд его типографского гения в конечном итоге будет разрисован миллионами изображений кошек). Название очень подходящее, поскольку Ли разработал его (по его собственным словам), чтобы оказать огромное влияние и нанести как можно больше чернил на бумагу.
Большой блочный дизайн, а также включение шрифта в основные операционные системы, такие как Microsoft Windows, – именно поэтому шрифт стал популярным шрифтом для создателей мем-картинок. Он большой, жирный, и текст четко выделяется, когда накладывается поверх изображения.
Контрастность еще более усиливается благодаря использованию так называемого «обводки» для выделения текста жирной черной линией, чтобы обеспечить максимальный контраст между текстом и окружающим изображением.
Теперь, когда вы знаете, как называется шрифт (и его выделение жирным шрифтом), давайте рассмотрим несколько различных способов создания собственных изображений в стиле мемов.
Как я могу сделать свой собственный?
Есть несколько способов сделать мем-картинку.Первый – запустить редактор изображений, закатать рукава и начать все до конца. Альтернативой является использование веб-сайта типа «мем-генератор», который сделает за вас тяжелую работу. Хотя сделать это самостоятельно не очень сложно, если у вас нет доступа к инструментам (или вы не хотите загружать/устанавливать их), генераторы работают достаточно хорошо. Давайте посмотрим на оба метода.
Сверните свою собственную картинку мема с помощью Photoshop
Не беспокойтесь, если у вас нет копии Photoshop (или у вас нет доступа к ней на работе или в школе). Несмотря на то, что мы используем Photoshop для демонстрации этого метода, на самом деле он не зависит от каких-либо инструментов, специфичных для Photoshop, и вы можете без проблем воссоздать тот же процесс с GIMP или Paint.net.
Самое приятное в методе «сделай сам» – это то, что вы сохраняете полный контроль над изображением и вам не нужно загружать его на сторонний веб-сайт. Ваш коллега может подумать, что ваша фотография мема смешная, но он может найти ее намного менее веселой , если веб-сайт генератора мемов, которым вы пользуетесь, сохранил свою фотографию, и теперь другие люди используют свое лицо как часть интернет-мема. Таким образом, вы, ваш коллега или кто-либо еще на фотографии не рискуете оказаться следующим невезучим Брайаном.
Первый шаг – захватить исходное изображение и открыть его в выбранном вами редакторе. В демонстрационных целях мы используем эту лицензированную фотографию Creative Commons, предоставленную Дугласом О’Брайеном.
Выберите текстовый инструмент на панели инструментов (значок T) или нажмите клавишу T, чтобы выбрать его с помощью сочетания клавиш.
На панели инструментов текста в верхней части экрана измените шрифт на «Воздействие». При изменении параметров также центрируйте выравнивание текста и установите цвет текста на белый. Размер шрифта полностью зависит от размера вашего исходного изображения (на скриншоте выше шрифт установлен на 22pt просто потому, что это был последний раз, когда мы использовали инструмент «Текст»; мы подгоним его под фотографию в момент).
С выбранным шрифтом, центрированным и окрашенным в белый цвет, пришло время выбрать текст, который вы хотите поместить поверх изображения. В зависимости от объема текста, который вы включаете, вы будете использовать верхнюю часть изображения, нижнюю часть изображения или и то и другое в качестве пространства для письма. Независимо от того, используете ли вы верх, низ или оба, вы хотите центрировать текст. Вот наш образец текста, дань намек на мем «In Ur Base», выложенный и скорректированный по размеру.
Обратите внимание, что текст – все заглавные буквы. Все заглавные буквы – это традиционный способ создания мем-текста, но вы можете свободно использовать обычный верхний/нижний регистр текста, если вы так склонны.
С текстом на месте мы почти на месте. Завершающая часть создания мемов-головоломок заключается в добавлении в текст элемента обводки. Инструмент «Обводка» находится в меню «Параметры наложения» в Photoshop (или аналог в редакторе фотографий).
Выберите текстовый слой, а затем либо щелкните правой кнопкой мыши и выберите «Параметры наложения», либо просто дважды щелкните на слое, чтобы открыть меню «Параметры наложения».
В разделе «Параметры смешивания» установите флажок «Обводка», а затем проверьте параметры обводки. Вы хотите 3-5 пикселей для ширины обводки для большинства фотографий (отрегулируйте по мере необходимости, чтобы создать жирный, но не чрезмерный текстовый контур). Позиция должна быть «Снаружи» и режим смешивания «Нормальный» с непрозрачностью 100%. Цвет должен быть, конечно, черным. Вот как выглядит наша картинка с нанесенным 5-пиксельным черным штрихом.
Великолепный. Шрифт выделен жирным шрифтом и выделяется, текст центрирован и обведен черным, и, что наиболее важно, наша мем-картина изображает кошку. Наша работа здесь завершена.
Используйте генератор мемов
Если, как мы упоминали выше, у вас нет доступа к редактору изображений или вы просто не хотите с ним работать, то у вас всегда есть возможность использовать генератор мемов.
Несмотря на то, что это хорошо известно, мы собираемся пропустить использование MemeGenerator.net (один из первых и крупнейших генераторов мемов). Помните наше беспокойство в последнем разделе о том, что использование онлайн-инструментов может привести к тому, что ваше изображение окажется повсюду? Когда вы создаете мем-изображение с MemeGenerator.net, вы по сути создаете новый мем, и он публикуется на веб-сайте для всеобщего обозрения. Очевидно, что если вы создаете одноразовое изображение для своего коллеги, это было бы ужасной идеей (и они могут по праву расстроиться из-за того, что вы разместили свое изображение в сети, чтобы все могли его увидеть).
Вместо этого мы собираемся использовать генератор мемов ImgFlip, потому что у него есть явные разрешения для обмена, и вы можете установить частное изображение. Когда вы загружаете изображение, которое вы хотите сохранить в секрете, обратите внимание на две важные особенности.Во-первых, когда вы выбираете файл для загрузки, не устанавливайте флажок «Разрешить отображение изображения в общедоступном каталоге»; во-вторых, проверьте параметр «Private» в нижней части генератора. Смотрите выделенные варианты ниже.
С этими двумя параметрами (общий доступ не проверен и проверен личный) загрузите свое изображение. Добавив текст, вы можете просмотреть его на экране, как показано ниже, с расширенным меню «Дополнительные параметры».
По умолчанию в генераторе используется шрифт Impact белого цвета с черным контуром (вес которого составляет 5 пикселей), но вы можете настроить эти параметры на лету. На изображении выше белого прямоугольника, черного прямоугольника и числа, отображаемого серым цветом справа от текста, отрегулируйте цвет шрифта, цвет обводки и вес соответственно.
Вы также можете изменить тип шрифта, максимальный размер и наличие тени в расширенном меню (а также отключить стилизацию всех заглавных букв).
Если вас устраивает небольшое действие Photoshop, гораздо быстрее создать мемовое изображение в Photoshop, так как вы можете легко настроить шрифт, перемещать объекты и настраивать изображение. Тем не менее, если у вас нет опыта работы с Photoshop или другими графическими редакторами, веб-генераторы мемов, безусловно, сделают свою работу.
Независимо от того, какой инструмент вы решили использовать, вы немного узнали о мемах и о том, как их создавать. Развлекайся и не поддавайся желанию использовать свои новые силы для зла!
adobe illustrator — выделение текста жирным с помощью штрихов
adobe illustrator — выделение текста более жирным с помощью штрихов — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 82k раз
В Illustrator я пытаюсь сделать текст более жирным, добавив к нему обводку.Обводка имеет тот же цвет, что и текст, но при сохранении в формате SVG обводка считается отдельной от него, добавляя ненужный код. Можно ли как-нибудь сделать букву штрихом только из одного предмета? Большое Вам спасибо.
Benteh10.7k44 золотых знака3939 серебряных знаков5959 бронзовых знаков
Создан 15 мар.
ЮЗ ДонСВ Дон2311 золотой знак11 серебряных знаков33 бронзовых знака
3- Выделите текст
- Выберите
«Тип»> «Создать контуры»в меню ( Примечание: после этого текст больше не будет редактируемым «живым» шрифтом.Работайте над копией , если вам нужно редактировать текст для дальнейшего использования.) - Выберите в меню
Object> Expand Appearance(если доступно) - Выберите в меню
Object> Expand(если доступно) - Нажмите кнопку
MergeилиUniteна панели Pathfinder (не в меню эффектов)
Создан 15 мар.
Скотт Скотт1,955 11 золотой знак 22 серебряных знака 22 бронзовых знака
Я бы поступил немного иначе, чем Скотт.. Я бы , а не , нарисовал контур текста и пошел:
тип -> создать контуры
, затем
объект -> путь -> смещение пути
Это дает вам несколько вариантов, и вы можете выбрать, насколько толще текст:
Это должно дать вам XML-файл, которым можно управлять:
Создан 15 мар.
Bentehbenteh10.7k44 золотых знака3939 серебряных знаков5959 бронзовых знаков
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
39 Толстые и жирные шрифты, созданные, чтобы произвести огромное впечатление
Последнее обновление 22 марта 2021 г.
Заголовки, логотипы, принты на футболках и плакаты: что у них общего? Все они должны с первого взгляда произвести сильное впечатление на публику.Вы хотите, чтобы их сразу заметили, чтобы головы повернулись и собрались в толпе. Для этого вам нужны правильные элементы.
Неограниченное количество загрузок: 1 500 000+ шрифтов, бесплатных материалов и элементов дизайна наВот где появляются шрифты. Жирные, толстые шрифты передают мощь, силу и, прежде всего, эффектность. Это, наряду с правильным использованием цвета, размера и изображений, может заинтересовать людей с первого взгляда.
Найдите то, что вам нужно, чтобы приступить к созданию ярких, ярких заголовков и плакатов, из этой коллекции толстых и жирных шрифтов.
Толстые и жирные шрифты 1. Примечание — шрифт в римском стилеRemark — красивый и сложный шрифт с засечками, вдохновленный Древней Римской империей. Смелые и острые края шрифта требуют внимания читателя, что делает его идеальным для ярких дизайнов. Remark лучше всего подходит для заголовков, цитат, плакатов, футболок, брендов, веб-сайтов, этикеток, приглашений, упаковки, канцелярских товаров, романов и многого другого.Если ваша цель — общение, этот шрифт идеально подходит для вас.
Загрузить Remark
Протестируйте этот шрифт, набрав здесь
2. Pulse — жирный гоночный шрифтPulse — это гоночный шрифт, демонстрирующий смелость, зрелищность и скорость. Шрифт Pulse универсален и идеально подходит для любого дизайна, включая логотипы, флаеры, плакаты, заголовки, спорт, редактирование видео и многое другое. Возможности безграничны.
Проверьте этот шрифт, набрав здесь
Загрузить Pulse
3.HeismanHeisman — это шрифт, состоящий только из заглавных букв, с уникальными заглавными и большими буквами. Шрифт готов к использованию в ваших спортивных проектах. Идеально подходит для заголовков, футболок, логотипов, брендов, плакатов, упаковки, рекламы и многого другого.
Шрифт геометрически идеален, а это значит, что он эстетичен для глаз. Heisman полностью настроен и прост в использовании. Вы всегда можете поиграть с интервалом, однако шрифт выглядит отлично, когда буквы расположены близко друг к другу.
Проверьте этот шрифт, набрав здесь
Скачать Heisman
4. NelsonВеселый, игривый и непринужденный жирный шрифт. Нельсон будет вызывать улыбку на вашем лице каждый раз, когда вы его используете. Nelson идеально подходит для детских книг, поздравительных открыток, вывесок, пользовательских интерфейсов, дизайна упаковки, брендинга и многого другого. Его пухлые чистые буквы выглядят просто, современно и выразительно. Незаменим для вашего набора инструментов для цифровых активов.
Проверьте этот шрифт, набрав здесь
Загрузить Nelson
5.CredCred — это шрифт, в дизайне которого, в отличие от многих традиционных шрифтов без засечек, почти нет пробелов. Это характеристика, которая ставит его на первое место в категории толстых и тяжелых шрифтов.
Загрузить Cred
6. СанкиСанки — это замечательная смесь классики, такой как Helvetica, Open Sans, Robot и т.п., и действительно толстого шрифта, такого как Impact.Результатом стали Sledge, функциональные и жирные, то есть довольно много.
Загрузить Sledge
7. ColomboColombo — красивый геометрический шрифт, обладающий удивительной симметрией, сочетающийся с жирным и толстым шрифтом.
Загрузить Colombo
8. RonoRono, как и Cred до него, великолепный толстый шрифт, а также тот, который содержит очень мало белого пространства внутри самого шрифта.Между буквами вы найдете немного больше места, и все это можно будет использовать кернингом, чтобы добиться максимального эффекта подавления шрифта.
Загрузить Rono
9. TORCHБудьте заметны в этом независимом семействе без засечек Zone 6 . С 6 чистыми, но адаптируемыми стилями на выбор вы гарантированно будете мгновенно узнаваемы без особых усилий.
Скачать TORCH
10. PhycoPhyco — довольно тяжелый, малоконтрастный тяжелый шрифт, который оказывает такое же влияние, как и название ради, несет в себе некоторую шокирующую ценность.Яркий и смелый шрифт, на который стоит обратить внимание.
Скачать Phyco
11. Розовый рукописный шрифтЭтот рукописный шрифт полностью заглавными буквами от KA Designs демонстрирует вашу забавную и причудливую сторону. Соедините эту смелую надпись с тонкими, элегантными шрифтами, и вы получите классную атмосферу, которая непременно привлечет внимание.
Скачать розовый рукописный шрифт
12. Шрифт Bob Blocky DisplayНе предназначенный для слабонервных, этот блочный шрифт из Great Scott требует отдельного места.Идеально подходит для заголовков, плакатов и домашних страниц, это именно то, что вам нужно, чтобы привлечь внимание.
Скачать шрифт Bob Blocky Display
13. Семейство Hugo HandletteredСохраните дружелюбие, но функциональность в этом семействе шрифтов ручной работы из Vitek Graphic . Имея два веса — Outline и Filled — вы можете создавать теплые и уютные проекты одним нажатием кнопки.
Загрузить Hugo Handlettered Family
14.RitaРазработано Daniel Hernández в сотрудничестве с Rodrigo Fuenzalida , Latinotype представляет это впечатляющее семейство шрифтов, которое представлено в 10 красивых практичных стилях — от ультратонких до толстых для плакатов — чтобы вы всегда добивались результата. .
Скачать Rita
15. Miasto FontЭтот шрифт от Studio Ładne Halo , вдохновленный знаками и рекламой времен Польской Народной Республики в Польше, будет отлично смотреться в заголовках, постерах, иллюстрациях, обложках книг. , логотипы, этикетки и проекты брендинга.
Скачать шрифт Miasto
16. Hit and RunCorgiAstronaut представляет этот игривый шрифт, который станет огромным хитом при использовании на плакатах, обложках детских книг, плакатах, приглашениях и многом другом! Совместите с милыми, удобными для детей иллюстрациями, и у вас получится что-то веселое, которым можно поделиться с малышами.
Скачать Hit and Run
17. Шрифт Guster Chunky WesternДобавьте фанковую атмосферу Дикого Запада в свои проекты, используя этот шрифт из Type Du Nord .Толстые жирные буквы сделают ваш дизайн ярким!
Скачать шрифт Guster Chunky Western
18. Vanguard CFСохраните стильный вид с помощью этого экранного шрифта от Connary Fagen . Всего предлагается 16 стилей, это разные шрифты, от элегантного тонкого до жирного жирного. Используйте каждый по отдельности или смешивайте и сочетайте друг с другом для получения поистине захватывающего эффекта.
Загрузить Vanguard CF
19.KabrioРазработанный Козимо Лоренцо Панчини и Андреа Тартарелл , этот шрифт без засечек включает в себя 4 основных стиля, каждый из которых имеет 7 начертаний с соответствующим курсивом. Это означает, что всего 56 шрифтов — все для вашего удобства.
Загрузить Kabrio
20. Гарнитура GoreИщете что-то дикое, чтобы сделать ваш дизайн ярким? Не ищите ничего, кроме этого яркого шрифта дисплея от Tugcu Design Co. . С двумя версиями — Rough и Regular — он будет отлично смотреться на научно-фантастические темы, темы ужасов, современные и связанные с играми.
Скачать шрифт Gore Typeface
21. NWB UltraViolentВдохновленный плакатом фильма Заводной апельсин , это предложение от Nowhereburg — это авангардный вид, но с ощущением чистоты . Он идеально подходит для плакатов, заголовков, этикеток, упаковки, визитных карточек и любого другого проекта, требующего изысканной энергии.
Загрузить NWB UltraViolent
22.FuseУмный и универсальный шрифт от W Type Foundry включает 18 стилей, от ультратонких до полужирных курсивом, чтобы придать вашим дизайнам необходимую упрощенную элегантность. Он идеально подходит для всех видов проектов, таких как брендинг и веб-дизайн.
Загрузить Fuse
23. MohrМожно быть игривым, но при этом оставаться современным и профессиональным. Благодаря Latinotype вы можете добиться этого образа в этом пакете, который включает в себя прописные и строчные буквы, концевые росчерки, а также альт-шрифт и курсив для совершенно уникального дизайна, который источает индивидуальность.
Загрузить Mohr
24. SquadronСделайте его простым, но стильным в этом предложении от Shape Mart . Поставляется в двух стилях — Regular и Bevel — на выбор. Выбирайте аккуратный образ или классную ретро-атмосферу в любое время.
Загрузить Squadron
25. Thiket TypefaceTugcu Design Co . с гордостью представляет этот шрифт, который так же увлекателен и настраиваем, как и адаптируем.Просто убедитесь, что используете Illustrator для доступа ко всем глифам и довольно индивидуальным парам букв.
Загрузите Thiket Typeface
26. Семейство шрифтов ZUFOРаскройте свой творческий потенциал уже сегодня! Купите это семейство шрифтов от Andrei Robu Type и восхищайтесь всеми замечательными проектами, которые вы можете сделать. Благодаря беззаботному дизайну с вырезом и 4 весам он идеально подходит для приглашений, плакатов, наклеек, открыток, обложек книг и многого другого!
Загрузить семейство шрифтов ZUFO
27.ROCKETБольшой, смелый и жестокий шрифт от William Suckling — это все, что вам нужно для создания дизайна без излишеств в два раза быстрее.
Загрузить ROCKET
28. Porker FontИщете лучший шрифт для вашего меню, закусочной или продуктового питания? Тогда завершите свой поиск этим драгоценным камнем Jordan Wilson . Округлые, сжатые и с бонусным векторным пакетом в придачу, все, что для этого нужно, — это ваша печать одобрения.
Скачать шрифт Porker
29. HorizonЭтот широкий шрифт без засечек от Type Task Force — это тонкая команда и тихая красота. Используйте в редакционных статьях, заголовках, плакатах, принтах на футболках или изображениях в социальных сетях, чтобы сразу привлечь внимание людей. Доступен в двух современных стилях.
Загрузить Horizon
30. NF ULTRAЭтот геометрический шрифт без засечек с заглавными буквами от Narrators Studio идеально подходит для современного, научно-фантастического или любого проекта, который требует смелого чутья.Кроме того, с дополнительными символами, глифами и лигатурами, он просто необходим в наборе инструментов любого дизайнера.
Загрузите NF ULTRA
31. Семейство шрифтов SolidaРазработанный Пабло Балселлсом для Graviton Font Foundry , этот дисплейный шрифт имеет геометрический угловатый вид, который представлен в 10 стилях, чтобы мгновенно добавить разнообразия вашему заголовки, плакаты, логотипы, визитки и многое другое.
Загрузить семейство шрифтов Solida
32.KVC BruteХотите улучшить свои работы? Тогда этот сверхмощный дисплейный шрифт от Kyle Van Cleave — именно то, что вам нужно. С двумя стилями — обычным и быстрым — это простой подход к совершенствованию любого дизайна.
Скачать KVC Brute
33. Шлифовать шрифтTugcu Design Co . с гордостью представляет этот трудолюбивый шрифт. Он представлен в 4 стилях — Простой, Снесенный, Полутоновый и Деревянный — каждый со своей уникальной текстурой, которая, несомненно, оставит неизгладимое впечатление.
Скачать Grind Typeface
34. HAUS Sans Extra BoldВдохновленный шрифтами Баухауса и 1930-х годов, Pier Francesco Martini из MARTINI Type Designer создал идеальное дополнение для всех ваших современных проектов в это современная жемчужина.
Скачать HAUS Sans Extra Bold
35. Tide SansЭто семейство шрифтов из Very Cool Studio включает в себя все, что вам нужно для создания практически любого объекта — от четких профессиональных дизайнов до более привлекательных произведений искусства.Просто купите один раз и получите все преимущества 18 шрифтов в одном наборе!
Загрузить Tide Sans
36. Integral CFСделайте заявление в этом предложении от Connary Fagen , которое предлагает 12 уверенных стилей. Этот шрифт с очень жирным заголовком означает бизнес. Как говорится, «иди по-крупному, или иди домой».
Загрузить Integral CF
37. Urby Basic BlackПридайте активный вид своим проектам с помощью этого спортивного шрифта от TypeMates .Этот жирный шрифт имеет очень широкую апертуру для нескольких символов, что делает его довольно необычным, но при этом не переусердствовать.
Загрузить Urby Basic Black
38. Фаршированная корочкаУдовлетворите свой аппетит к ретро-шрифтам с помощью этого очаровательного камня от Drew Melton . Пухлый и геометрический, но с закругленными краями, чтобы смягчить общий вид, он станет отличным дополнением к набору инструментов любого дизайнера!
Загрузить Фаршированная корочка
39.Bjola Sans SerifАндрей Шаронов с гордостью представляет этот веселый, игривый шрифт без засечек, в котором все о дружелюбных изгибах. Используйте его на обложках детских книг, забавных поздравительных открытках, забавных логотипах или для создания интересных плакатов, этикеток и принтов на футболках.
Скачать Bjola Sans Serif
Теги: 2 толстых и тонких классический шрифт ДНК 36 дней назад толстый шрифт brk 3d толстый блочный шрифт Толстый шрифт 70-х годов хороший толстый шрифт толстый курсивный шрифт акриловый ручной толстый шрифт акриловый ручной толстый обычный шрифт акрил рука толстый svg шрифт настроить толщину шрифта настроить толщину шрифта в word adobe illustrator bod толстый шрифт adobe illustrator как сделать линию толще на шрифте Adobe Illustrator как сделать шрифт более толстым Adobe indesign изменить толщину шрифта amrit lipi толстый шрифт anmol lipi толстый шрифт скачать anmollipi толстый шрифт скачать argyle socks толстый шрифт arial толстый шрифт арт-деко шрифт толстые и тонкие линии арт-деко тонкий толстый шрифт artyard толстый шрифт asees толстый шрифт скачать autocad скопированный шрифт толще удивительный жирный шрифт толщина шрифта оси matlab баллада скриптовый шрифт, но более толстый основной толстый шрифт bb flippity flip толстый шрифт красивый толстый курсивный шрифт красивый толстый шрифт красивый толстый шрифт красивый толстый шрифт шрифт красивый толстый шрифт скрипта r bebas neue шрифт тонкий толстый beon толстый шрифт лучшие полужирные шрифты лучший шрифт Google для заголовков толстый толстый лучший шрифт Google для заголовков толстый толстый чистый лучшие минимальные толстые шрифты лучшие толстые и тонкие шрифты лучшие толстые жирные шрифты лучшие толстые курсивные шрифты лучший толстый курсив шрифты лучшие толстые шрифты лучшие толстые шрифты 1001 шрифт лучшие толстые шрифты 2017 лучшие толстые шрифты 2018 лучшие толстые шрифты для логотипов лучшие толстые шрифты для логотипов лучшие толстые шрифты для веб-сайтов лучшие толстые шрифты для веб-сайтов квадратное пространство лучшие толстые шрифты в Adobe After Effects лучшие толстые шрифты Google лучшие толстые буквенный шрифт лучшие толстые числовые шрифты лучшие толстые шрифты для фотошопа лучшие толстые закругленные шрифты лучшие толстые шрифты без засечек лучшие толстые шрифты лучшие толстые шрифты с засечками лучшие толстые квадратные шрифты лучшие толстые тонкие шрифты лучшие толстые шрифты удивительно толстый шрифт большие жирные толстые шрифты большой толстый жирный шрифт большой толстый курсивный шрифт большой толстый шрифт большой толстый шрифт с засечками большой толстый плоский шрифт с засечками большой толстый плоский шрифт с засечками век бис на толстом контуре шрифт blender изменить толщину шрифта blender изменить толщину шрифта интерфейса blender изменить толщину шрифта пользовательского интерфейса благословенный толстый шрифт векторный блок рукописный шрифт толстый блочный шрифт букв толстый светловолосая шлюха Эрика фонтес берет толстое белое мясо кровавый шрифт толстый жирный блочный шрифт жирный жирный шрифт жирный сжатый шрифт полужирный шрифт полужирные шрифты полужирные шрифты для логотипов полужирные буквенные шрифты полужирные шрифты для фотошопа полужирные шрифты sansa serif полужирный текстовый шрифт полужирный жирный алфавитные шрифты полужирный жирный курсив полужирный жирный шрифт в слове полужирный жирный шрифт слово полужирный жирный шрифт скачать полужирный жирный округлый шрифт полужирный жирный скрипт жирный толстый шрифт с засечками жирный толстый тонкий штриховой шрифт брэдли рука itc толстый жирный шрифт рассол мобильный шрифт толщина веб-сайт браузера странный шрифт толстый кое-где кисть шрифт толстый пузырьковый шрифт на полпути вверх толстый пузырьковый шрифт на полпути более толстый пузырь толстый шрифт c wpf шрифт подчеркивание толщина каллиграфических шрифтов толстая загрузка могу ли я изменить толщину шрифта в html5 могу ли я сделать e me note 4 шрифта толще, могу ли я сделать мою заметку толще 4 шрифта вы можете изменить шрифт потрясающая толщина шрифта вы можете изменить толщину шрифта на cricut можете ли вы изменить толщину шрифта на рисунке вы можете сделать шрифт в студии силуэтов толще можете ли вы сделать шрифт на cricut толще вы можете сделать шрифт толще в google docs можете ли вы сделать шрифт толще обработка можете ли вы сделать шрифты толще на холсте cricut толщина шрифта шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт изменить толщину линии шрифта фотошоп изменить толщину шрифта изменить толщину шрифта Adobe Illustrator изменить толщину шрифта css изменить толщину шрифта иллюстратор изменить толщину шрифта в значках изменить толщину шрифта фотошоп изменить толщину шрифта окна 10 изменить размер шрифта графика и толщину matlab изменить толщину шрифта в фотошопе изменить толщину шрифта css изменить толщину шрифта в слове изменить толщину шрифта goog le шрифты изменение толщины шрифта изменение толщины шрифта слово холодный шрифт толстый хром браузерные шрифты слишком толстый хром толщина шрифта хромированные заголовки вкладок шрифт толстый толстый толстый шрифт пещерного человека классический причудливый толстый шрифт классический толстый шрифт чистый толстый курсивный шрифт комбинировать семейство шрифтов с разной толщиной согласованная толщина шрифты шрифты постоянной толщины крутые жирные шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты копировать в onenote делать шрифт супер толстым копировать вставлять в onenote делать шрифт супер толстым coreldraw 2017 увеличить толщину шрифта знак страны шрифт с засечками толстый cricut жирный жирный заполненный шрифт cricut жирный толстый заполненный шрифт письменный cricut изменить на толстый шрифт cricut шрифт с толстым стилем письма cricut как сделать шрифт более толстым cricut как написать толстый шрифт cricut как написать толстый шрифт инструмент перо cricut как заполнить цвет толстым шрифтом инструмент пером cricut толстый курсивный шрифт cricut сгущает шрифт cricut сгущает шрифты вышивка крестиком толстые шрифты против тонких css изменить толщину шрифта css изменить толщину шрифта css толщину линии шрифта css как изменить толщину шрифта css как сделать шрифт жирным жирным css как сделать шрифт толще css увеличить толщину шрифта css сделать шрифт толще css сделать шрифт толще 700 css span font толщина css толстый шрифт css более толстый шрифт фигурные толстые шрифты милые толстые шрифты deng толстый шрифт цифровая индикация толстый вертикальный шрифт дополнительные жирные шрифты необычные толстые шрифты стиль шрифта жирный шрифт толщина css вес шрифта жирный шрифт с толстыми и тонкими линиями хорошие жирные шрифты хорошие толстые шрифты Grind Typeface gurbani web толстый шрифт тяжелый жирный шрифт тяжелый шрифт тяжелый шрифт как сделать шрифт толще в иллюстраторе как сделать шрифт толще в cricut как сделать шрифт более толстым в иллюстраторе как утолщить шрифт в иллюстраторе как утолщить шрифт в пространстве дизайна cricut толщина шрифта html KVC Brute lego толстый шрифт сделать шрифт толще в иллюстраторе современные жирные шрифты современные толстые шрифты новые жирные шрифты красивые жирные шрифты действительно жирные шрифты круглый толстый шрифт закругленный b старые шрифты бесплатные шрифты простые жирные шрифты Solida Font Family высокий жирный шрифт высокий жирный шрифт высокий толстый шрифт жирный шрифт толстый и жирный вышивальные шрифты толстый и тонкий курсивный шрифт толстый и тонкий шрифт толстый и тонкий шрифты без засечек толстый и тонкий шрифт с засечками толстый шрифт arial толстый шрифт блочный шрифт толстый блочный шрифт букв толстый жирный шрифт толстый жирный шрифт копирование и вставка толстый жирный шрифт скрипт толстый шрифт кисти толстый шрифт кисти толстый пузырьковый шрифт толстый шрифт каллиграфии толстый шрифт заглавных букв толстый китайский шрифт толстый сжатый шрифт толстый шрифт cricut толстый фигурный шрифт толстый курсивный шрифт cricut толстый курсивный шрифт толстый курсивный шрифт cricut толстый курсивный шрифт dafont толстый курсивный шрифт для cricut толстый курсивный шрифт генератор толстый курсивный шрифт татуировки толстый соблазнительный шрифт толстый деко-шрифт толстый шрифт вышивки толстый шрифт копировать и вставлять толстый шрифт скачать толстый шрифт генератор толстый шрифт стили толстые шрифты толстые шрифты dafont толстые шрифты для cricut толстые шрифты для логотипов толстые шрифты, такие как ударные толстые шрифты google толстый готический шрифт толстый шрифт граффити толстый рукописный шрифт толстый рукописный шрифт толстый шрифт helvetica толстый курсивный шрифт толстый шрифт букв толстый шрифт маркера толстый шрифт монограммы толстый номер шрифты толстый старый английский шрифт толстый контурный шрифт толстый шрифт папируса толстый круглый шрифт толстый без засечек толстый шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками толстый квадратный шрифт толстый трафаретный шрифт толстый Swirly шрифт толстый шрифт татуировки толстый тонкий шрифт толстый тонкий шрифт с засечками толстый шрифт пишущей машинки толстый шрифт виноградной лозы монограмма толстый веб-шрифты толстый широкие шрифты тонкий и толстый шрифт уникальный жирный шрифт очень толстый шрифт какой жирный шрифт является лучшей причиной для использования жирного шрифтаПоддержка · Type Network
Поддержка / лицензирование
Настольный
Лицензия для настольного компьютера позволяет вам загрузить шрифт, установить его на свой компьютер и использовать его в любом настольном приложении, содержащем меню шрифтов, например Word или Photoshop.Вы можете создавать и печатать документы с использованием шрифта и использовать его в статических изображениях. Цена настольной лицензии зависит от двух важных факторов — количества лицензированных стилей и количества компьютерных рабочих станций, на которых будут установлены шрифты. При покупке лицензии на шрифт для настольного компьютера шрифт будет предоставлен вам в формате OpenType (OTF).
Интернет
Веб-лицензия позволяет использовать шрифт на вашем веб-сайте в виде живого текста с помощью стандартного правила CSS @ font-face. Мы предлагаем два типа веб-лицензий: размещенные и автономные.С размещенной лицензией вы ссылаетесь на ссылку ресурса CSS в теле вашего HTML, и мы обслуживаем шрифты для вашего сайта из нашей сети доставки контента. С собственной лицензией вы загружаете файлы веб-шрифтов из Type Network и размещаете их на своих серверах. Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе.
ePub
Лицензия ePub предназначена для использования шрифтов в публикациях, таких как книги, журналы и другие периодические издания, которые просматриваются на Kindles, iPad и других устройствах для чтения электронных книг.Лицензия ePub предназначена для статического содержимого, а не для динамического содержимого, с которым взаимодействует пользователь; для динамического содержимого требуется лицензия на приложение.
Приложение
Лицензия на приложение позволяет встраивать шрифты в мобильное приложение, разработанное для телефонов, планшетов и подобных устройств. Эта лицензия подходит, если шрифты будут загружены на устройство конечного пользователя.
Другое
Дополнительные варианты лицензирования, включая лицензии на вещание, видеоигры, корпоративные лицензии и лицензии для тестирования, доступны по запросу.Если у вас есть какие-либо вопросы о лицензировании шрифтов или вы не можете найти лицензию, соответствующую вашим потребностям, свяжитесь с нами по адресу [email protected].
Поддержка / заказ
Онлайн-заказ
Онлайн-заказ — самый быстрый и простой способ получить шрифты. При заказе онлайн вы получите свои шрифты по ссылке для скачивания. Размещенные веб-шрифты загружать не нужно; просто следуйте инструкциям, чтобы назначить их своим веб-проектам.
Вы можете лицензировать отдельные стили и составить свой собственный «пакет», смешивая и сопоставляя стили, чтобы претендовать на оптовые скидки.
Чтобы узнать информацию о ценах, просто добавьте шрифты в корзину.
Наличие
Если вы не видите нужный шрифт, свяжитесь с нами. Мы создаем нашу библиотеку шрифтов, и вскоре может появиться нужный вам шрифт. Мы также можем предоставить рекомендации по шрифтам.
Многие шрифты также доступны с расширенной языковой поддержкой. Свяжитесь с нами, чтобы проверить наличие.
Параметры веб-шрифтов
Мы предлагаем бесплатную 30-дневную пробную версию для всех наших веб-шрифтов.Мы создали эту пробную версию, потому что она позволяет вам убедиться, что стиль шрифта, качество и техническая реализация на вашем веб-сайте соответствуют вашим потребностям, прежде чем вы приобретете лицензию. Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе. Нет файлов для загрузки. После того, как вы подпишетесь на бесплатную пробную версию, мы проведем вас через процесс настройки. Это займет всего лишь несколько минут.
Type Network предлагает как размещаемые, так и автономные веб-лицензии. С нашими собственными лицензиями мы предоставляем вам файлы шрифтов (WOFF и EOT), которые вы размещаете на своем собственном сервере.С нашими размещенными лицензиями файлы остаются на нашем сервере, и вы ссылаетесь на них, используя простые строки кода, которые мы предоставляем.
Для небольших сайтов наша служба хостинга, как правило, является самым простым и экономичным вариантом. Если вы используете нашу размещенную службу, вам необходимо настроить веб-проект в своей учетной записи Type Network. В этом проекте вам необходимо указать, какие домены будут иметь доступ к шрифтам. Когда вы покупаете лицензию, мы поможем вам пройти через этот процесс.
Цена лицензии на веб-шрифт зависит от ряда факторов, но, как правило, самым большим фактором является количество просмотров страниц, которые ваш сайт получает каждый месяц.При покупке лицензии вам необходимо указать ожидаемое количество просмотров страницы. Если вы превысите это число более чем на 25%, мы свяжемся с вами и попросим обновить лицензию. Вы можете обновить лицензию в любое время и проверить количество просмотров страниц, которые вы получили, войдя в свою учетную запись Type Network.
Обычно веб-лицензии обновляются ежегодно, но если вы предпочитаете более длительную лицензию, этот вариант доступен.
Платеж
На сайте мы принимаем все основные кредитные карты.Если вам необходимо произвести оплату чеком, денежным переводом или заказом на покупку, свяжитесь с нами по адресу [email protected], и мы поможем обработать ваш заказ.
Поддержка / Техническая поддержка
Установка настольных шрифтов
В современных операционных системах установить шрифт довольно просто. Сначала вам нужно найти загруженные файлы и разархивировать их. Затем в большинстве случаев вы можете просто дважды щелкнуть каждый файл шрифта, и появится диалоговое окно, предлагающее установить шрифт (ы).Кроме того, вы можете перетащить файл (ы) в утилиту управления шрифтами или в папку шрифтов вашей операционной системы. В Windows эта папка является частью панели управления системы. На Mac вы можете скопировать шрифты в папку «Библиотека»> «Шрифты» или перетащить файлы шрифтов в приложение «Книга шрифтов».
Форматы приложений и ePub
При покупке лицензии на приложение или ePub шрифты будут доставлены вам в виде файлов шрифтов TTF с скрытой таблицей имен. Обфускация обеспечивает дополнительный уровень безопасности, так что шрифты не могут быть извлечены из вашего проекта и использованы не лицензированными пользователями.
ePub-файлов можно создать различными способами. Если вы пишете код вручную, мы просим вас использовать обфусцированные шрифты, которые мы предоставляем. Если вы будете использовать приложение, такое как Adobe InDesign или Microsoft Word, для создания своего ePub-файла, вам также потребуется лицензия Desktop для установки и использования шрифтов на вашем компьютере. Большинство приложений скрывают шрифты, установленные на вашем компьютере, при создании ePub. По этой причине вам могут не понадобиться обфусцированные шрифты, которые мы предоставляем.Даже если вам не нужны обфусцированные шрифты, вам все равно потребуется приобрести лицензию ePub, чтобы покрыть использование шрифтов в вашем ePub. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы.
Реализация веб-шрифтов
С помощью нашей службы хостинга мы предоставляем вам доступ к шрифтам, размещенным на наших серверах. Вы получаете к ним доступ, используя простые строки кода, которые мы предоставляем. Если вы выберете самостоятельный хостинг, мы предоставим вам набор веб-шрифтов, которые вы сможете разместить на своих собственных серверах.
Есть два шага для внедрения ваших веб-шрифтов с помощью нашей размещенной службы:
1.Создайте новый проект.
2. Обновите свой сайт.
Создание нового проекта
1. Введите имя проекта.
2. Добавьте домен любого сайта, используя шрифты. Если вы разрабатываете локально, вы можете войти в свой локальный домен разработки.
3. Выберите шрифты, которые вы хотите использовать, и добавьте их в проект.
Обновление вашего веб-сайта
После сохранения проекта мы даем вам все необходимое для внедрения шрифтов на вашем веб-сайте.
Код ресурса: Добавьте эту строку кода на свои веб-страницы перед тегом.
Пример CSS: Мы предоставляем вам шрифты, упорядоченные по именам классов. При желании вы можете переименовать имя класса или просто использовать свойства font-family, font-style и font-weight.
Подмножество веб-шрифтов
Подмножество веб-шрифтов позволяет уменьшить размер веб-шрифтов. Многие из наших шрифтов имеют большие наборы символов, которые поддерживают широкий спектр языков. Мы понимаем, что не всем нужна одинаковая поддержка. Разбивая свои веб-шрифты на подмножества, вы включаете только то, что вам нужно.Подмножество также полезно, если вы используете определенный стиль шрифта для небольшого количества текста на своей веб-странице. В пользовательском интерфейсе подмножества настраиваемое поле позволяет вводить нужные символы.
Если вы самостоятельно размещаете свои веб-шрифты, вам будет предложена возможность подмножества при загрузке файлов шрифтов. Если у вас есть размещенная лицензия, вы можете войти в свой веб-проект и щелкнуть значок «Изменить» рядом со стилями шрифтов, чтобы просмотреть параметры подмножества.
Параметры подмножества включают:
Западноевропейский (ISO 8859-15)
Центральноевропейский (ISO 8859-2)
Североевропейский (ISO 8859-10)
Кириллица (WINDOWS 1251)
Турецкий (ISO 8859-9)
Греческий (WINDOWS) 1253
Еврейский (WINDOWS 1255)
Custom
Если вы не видите нужный вариант, значит, он недоступен в том шрифте, на который вы лицензировали.Свяжитесь с нами, и мы сможем помочь вам получить необходимую поддержку.
Форматы веб-шрифтов
Для локальных лицензий мы предоставляем форматы веб-шрифтов WOFF, WOFF2 и EOT для обеспечения кросс-браузерной совместимости. Это основные форматы, поддерживаемые всеми современными и устаревшими браузерами. Если вам нужны дополнительные форматы, свяжитесь с нами. С нашей размещенной лицензией наш CSS определяет браузер и версию, в которой конечный пользователь просматривает ваш веб-сайт, и динамически обслуживает только соответствующий формат веб-шрифтов, чтобы оптимизировать время загрузки страницы.
Поддержка браузера
Мы поддерживаем Internet Explorer 6+, Firefox 3.6+, Chrome 5.0+, Safari и Mobile Safari 5.1+ и Opera 11.5+. Это касается всех популярных браузеров на OS X и Windows. Мы также поддерживаем мобильные устройства, такие как iPhone, iPad и Android. Мы постоянно отслеживаем другие мобильные устройства и ожидаем, что в будущем все больше устройств добавят поддержку веб-шрифтов в свои мобильные браузеры.
Примечание. Шрифты отображаются по-разному на разных платформах и в браузерах из-за различий в программном обеспечении для визуализации шрифтов на уровне ОС и приложений.Помня об этом, каждый из наших шрифтов был протестирован.
Превышение ежемесячных ассигнований
Если вы превысите ежемесячное выделение на 25%, вам нужно будет перейти на более крупный план. Если ваш сайт постоянно превышает выделение на 20% каждый месяц, мы свяжемся с вами, чтобы перейти на следующий уровень обслуживания.
Производительность
Тип Сетевые веб-шрифты развернуты на платформе облачных вычислений Edgecast, высокопроизводительной среде, которая обеспечивает быструю и надежную доставку шрифтов по всему миру.Эта система может мгновенно масштабироваться для удовлетворения высоких требований к трафику с гарантией уровня обслуживания 99,95% и имеет центры обработки данных, расположенные по всему миру, что гарантирует быструю доставку шрифтов посетителям веб-сайтов на всех континентах.
Несколько доменов
Вы можете использовать свои веб-шрифты в любом количестве доменов, пока совокупное количество просмотров страниц по доменам остается ниже лицензированного. Просто добавьте нужные URL-адреса при настройке проекта.
Использование веб-шрифтов в электронной почте
Наш сервис веб-шрифтов можно использовать с электронной почтой в формате HTML.Клиенты часто используют это в своих кампаниях по электронной почте. Поддержка веб-шрифтов в почтовом клиенте продолжает улучшаться.
Лицензий, приобретенных через Webtype
ЛицензииWebtype были перенесены в Type Network. Для тех, у кого уже была учетная запись Type Network с тем же адресом электронной почты, что и их учетная запись Webtype, информация для входа останется прежней. Если не было учетной записи Type Network, она была создана, и было отправлено электронное письмо с приглашением установить новую информацию для входа.Если срок действия приглашения истек, вы можете запросить новый пароль в любое время. Если вы не получили приглашения, возможно, срок действия вашей лицензии Webtype истек. Если ваша лицензия истекла до февраля 2021 года, ваша лицензия не была перемещена в Type Network. Если у вас возникли проблемы со входом, подтвердите дату истечения срока действия вашей лицензии.
Для размещенной службы шрифтов Webtype веб-проект был перемещен, а CSS перенаправлен в Type Network. Никаких немедленных изменений кода не требуется, но при следующем обновлении веб-сайта мы рекомендуем изменить ссылки CSS, чтобы они указывали непосредственно на Type Network.Для локальных веб-лицензий никаких изменений не требуется.
Напоминания о будущем продлении будут отправлены из Type Network. Обновлениями и продлениями можно управлять на веб-сайте Type Network.
Поддержка / Юридическая информация
Контактная информация
Тип Сеть
Почтовый ящик 188
Hopewell, NJ 08525
877.866.TYPE
[email protected]
Часы работы: с 9:00 до 19:00. EST, понедельник – пятница,
EULA
Type Network предлагает лицензии на гарнитуры различных производителей, и у каждого производителя есть собственное лицензионное соглашение с конечным пользователем (EULA).Если вы лицензируете гарнитуры от нескольких производителей, вам нужно будет принять несколько лицензионных соглашений в процессе оформления заказа.
Здесь можно просмотреть лицензионных соглашений с конечным пользователем от каждого литейного производства. В этих примерах Приложение A включает все доступные типы лицензий.
Adobe
ATF Collection
Bold Monday
Brody Fonts
CabargaType
Carter & Cone
CJ Type
CSTM Fonts
DJR
Font Bureau
Frere-Jones Type
GarageFonts
Greg Thompson
The Ivyns Foundry
The Ivyns Foundry Letter Design
Ludwig Type
Mark Simonson
Monokrom
MVB Fonts
Newlyn
Occupant Fonts
Plau
Retype
Revolver Type Foundry
supertype
Typetr
Type-Ø-Tones
Underware
Victoria Rushton
Заявление о конфиденциальности
Type Network не будет продавать, отдавать или иным образом распространять информацию, которую вы предоставляете.
Вся информация, предоставленная Type Network, будет использоваться с единственной целью — предоставить нашим клиентам продукты и поддержку.
Если вы пользуетесь нашей размещенной службой webfont, единственная информация, которую мы собираем, — это количество загрузок лицензионного шрифта в назначенных доменах. Мы не собираем никаких данных о конечных пользователях от посетителей сайтов, использующих наш размещенный сервис webfont.
Многие наши европейские клиенты задавали вопросы о соблюдении нами Общего регламента защиты данных (GDPR).GDPR дает физическим лицам в ЕС больший контроль над тем, как используются их данные, и накладывает определенные обязательства на предприятия, которые обрабатывают информацию этих лиц. Мы считаем, что полностью соблюдаем требования.
Мы используем файлы cookie для отслеживания информации о клиентах и для анализа веб-сайтов. Файл cookie — это фрагмент данных, который хранится на компьютере пользователя и привязан к информации об этом пользователе. Использование файлов cookie позволяет нам улучшить работу в Интернете. Если у вас есть какие-либо вопросы о том, как мы используем файлы cookie, не стесняйтесь спрашивать.
Транзакции магазина обрабатываются с помощью Stripe. Вся информация о кредитных картах передается между браузером и Stripe напрямую, а не через наши серверы. Мы используем токены Stripe для отслеживания транзакций и доступа к сохраненной информации о кредитных картах.
Как и многие другие сайты, мы используем Google Analytics для отслеживания использования нашего сайта. Мы используем функцию анонимности IP, предоставляемую Google Analytics, чтобы защитить вашу конфиденциальность.
Когда вы входите на наш сайт, ваш IP-адрес сохраняется в файле журнала.Мы используем эту информацию для предотвращения злонамеренных попыток входа в систему. В соответствии с GDPR эти журналы автоматически очищаются в течение трех дней.
Мы можем время от времени отправлять информационные или рекламные материалы Type Network, которые, по нашему мнению, будут интересны нашим клиентам, но мы всегда будем предоставлять способ отказаться от любых подобных рассылок в будущем.
Политика возврата
Если вы не полностью удовлетворены своей покупкой в Type Network, сообщите нам об этом. Мы стремимся предоставлять продукцию высочайшего качества и обслуживать клиентов.Пожалуйста, свяжитесь с нами по телефону или электронной почте, если у вас возникнут проблемы, и мы сделаем все возможное, чтобы их разрешить.
Ограничения по странам
В соответствии с торговыми законами США мы не можем распространять программное обеспечение шрифтов в следующих странах. Пожалуйста, свяжитесь с Type Network, если вам нужна дополнительная информация.
Афганистан
Беларусь
Куба
Демократическая Республика Конго
Эритрея
Гаити
Ирак
Кот-д’Ивуар
Либерия
Ливия
Мьянма
Северная Корея
Сомали
Судан
Сирия
Йемен
Зимбабве 9
18 лучших бесплатных шрифтов для миниатюр YouTube
Ежедневно на YouTube смотрят миллиарды видео.Для зрителя это означает бесконечное количество развлечений, но для создателя контента YouTube это означает миллиарды потенциальных конкурентов! В сутках очень много часов, и у людей нет времени нажимать на каждое видео, которое они видят, и надеяться на лучшее.
Вот почему эскизов являются ключом к получению просмотров. Миниатюра должна не только сообщать зрителю, что находится в видео, но и показывать, что это видео стоит того, чтобы его посмотреть!
В предыдущей статье мы говорили о , как запустить канал YouTube и зарабатывать деньги .Теперь мы рассмотрим самую важную функцию миниатюры: шрифтов для миниатюры YouTube! А с помощью Fotor создание миниатюр еще никогда не было таким простым!
Тенденции шрифтов для эскизов
Как и все остальное, есть тенденции, которые вы заметите, глядя на эскизы YouTube и шрифты, которые они используют. Хотя вы всегда должны следовать своим личным вкусам, не стоит недооценивать мощь модных шрифтов . Они привлекают внимание людей, и они модны не зря, потому что работают над тем, чтобы привлечь внимание! Ниже приведен список из 18 шрифтов для миниатюр YouTube, которые обязательно привлекут внимание ваших зрителей и привлекут их клики.
18 шрифтов для миниатюр YouTube 2019 Жирный шрифтПолужирный ударный шрифт — это идеальных шрифтов для эскизов YouTube, когда вы хотите, чтобы ваш текст был в центре внимания. Позвольте вашим зрителям точно знать, во что они ввязываются, с помощью яркого шрифта, который вам бросается в глаза.
Полужирный шрифтотлично подходит для видеороликов с реакциями, задач в социальных сетях и других видеороликов с высокой энергией. В частности, начертание шрифта «Bangers» является одним из наиболее часто используемых и узнаваемых начертаний шрифта, поскольку оно жирное и может быть прочитано даже на самых маленьких эскизах, но в то же время не является чрезмерно упрощенным.
Щелкните изображение, чтобы отредактировать
Шрифт: Bangers | Щелкните изображение, чтобы отредактировать
Шрифт: Shrikhand | Щелкните изображение, чтобы отредактировать
Шрифт: Montserrat | Щелкните изображение, чтобы отредактировать
Рукописные шрифты Рукописные шрифты, с другой стороны, отлично подходят, когда вы хотите придать миниатюрам более индивидуальный или необычный вид.Часто используется для видеоблогов, видеороликов о стиле жизни и даже художественных видеороликов. Рукописные шрифты сделают ваш канал более привлекательным и практичным!
Начертание шрифта «Selina» является прекрасным примером рукописного или, в данном случае, раскрашенного вручную стиля шрифта, который легко читается, но при этом несет в себе все прелести традиционного рукописного начертания шрифта. Просто убедитесь, что при выборе начертания шрифта в этой категории он остается читаемым даже на небольшом эскизе!
Шрифт: Selina | Щелкните изображение, чтобы отредактировать
Шрифт: сценарий списка воспроизведения | Щелкните изображение, чтобы отредактировать
Шрифт: Amatic | Щелкните изображение, чтобы отредактировать
Шрифт: Tw Fancy Free | Щелкните изображение, чтобы отредактировать
Минималистские шрифтыДалее у нас есть минималистичные шрифты.Минимализм захватывает мир штурмом, и легко понять почему. Минималистичные шрифты создают современный, чистый и разумный вид. Это одни из самых универсальных шрифтов просто потому, что их легко читать, независимо от их размера, и их можно сочетать с любым изображением, темой или жанром.
В конечном итоге они становятся отличным выбором шрифта для любого значка, будь то информационный, модный или игровой контент! Минималистичные шрифты также отлично подходят для сочетания либо с более сложным шрифтом, либо с другим простым шрифтом, как показано ниже.Объединение начертания шрифта «Ледяное безразличие» и «Трафарет Освальда» помогает придать миниатюре больше интереса, не отвлекаясь от того, что говорят шрифты, сохраняя чистоту, простоту и удобочитаемость.
Шрифт: Raleway ExtraBold | Щелкните изображение, чтобы отредактировать
Шрифт: Ледяное безразличие и трафарет Освальда | Щелкните изображение, чтобы отредактировать
Шрифт: Roboto Black | Щелкните изображение, чтобы отредактировать
Шрифт: Amble | Щелкните изображение, чтобы отредактировать
Шрифты скрипта ШрифтыScript — это хорошие шрифты для эскизов видео, которые хотят создать атмосферу классики, стиля или элегантности.Скриптовые шрифты помогают придать эскизу более выразительный вид, создавая более эстетичный вид вместо того, чтобы быть строго читаемым.
Однако не все скриптовые шрифты должны быть классическими! Существует множество забавных и причудливых шрифтов-скриптов, которые обязательно привлекут внимание зрителя, как, например, начертание шрифта Bukhari Script, показанное ниже.
ШрифтыScript популярны среди людей, планирующих свадьбу и образ жизни, а также в музыкальных клипах и плейлистах ди-джеев. Будьте осторожны, не делайте шрифт скрипта слишком маленьким, иначе он может оказаться совершенно нечитаемым!
Шрифт: Bukhari Script | Щелкните изображение, чтобы отредактировать его
Шрифт: Lobster Two | Щелкните изображение, чтобы отредактировать
Шрифт: сценарий списка воспроизведения | Щелкните изображение, чтобы отредактировать его
Шрифт: Brock Script | Щелкните изображение, чтобы отредактировать
Сочетание символов со шрифтамиНаконец, вы всегда можете смешать вещи, используя сочетание символов и шрифтов! Использование символов для замены определенных букв, таких как треугольник вместо буквы «А» или цветок вместо буквы «О», даст вам собственный классный шрифт для миниатюр, которые имеют отчетливо уникальную атмосферу! Вы заметите, что он часто используется в эскизах музыкальных видео и другом художественном контенте.
Ниже мы решили заменить все буквы V в названии нашего эскиза перевернутыми треугольниками, поскольку формы похожи. Он идеально сочетается с жирным шрифтом «Railway Black».
Шрифт: Железнодорожный черный | Щелкните изображение, чтобы отредактировать
Шрифт: Антонио и Лато | Щелкните изображение, чтобы отредактировать
2. Чего следует избегать
Существует не так много шрифтов, которые не подойдут для создания миниатюр, но, как правило, вы всегда хотите, чтобы текст был удобочитаемым.Находясь в Fotor, обязательно уменьшите масштаб и посмотрите, можете ли вы прочитать свой шрифт. Помните: если вы не видите, о чем идет речь, то и ваши зрители тоже!
— Избегайте слишком большого количества слов или слишком маленьких слов — первое правило создания удобочитаемой и эффектной миниатюры. Aile для размера шрифта более 75 для основного текста с сохранением подтекста выше или около 30.
— Избегайте использования конфликтующих или неконтрастных цветов, таких как ярко-желтый шрифт на белом фоне. Или используйте черный шрифт поверх более темного изображения.Это особенно становится проблемой при использовании скриптовых шрифтов, поэтому старайтесь избегать шрифтов, в которых слишком много мелких деталей или сложных форм!
Все шрифты Fotor полностью настраиваются, поэтому вы можете изменять их размер, форму и цвет, чтобы они соответствовали миниатюрам, независимо от фонового изображения. Убедитесь, что шрифт такой, какой появляется! Если вы обнаружите, что затрудняет создание «всплывающего» текста , попробуйте добавить сплошной цвет непосредственно за текстом, выделив его.
Щелкните изображение, чтобы отредактировать
3.Как добавить шрифт к эскизу в Fotor
ВFotor есть список из десятков шрифтов на выбор, будь то шрифты с засеками, шрифты с засечками или без засечек. Fotor поможет вам! Как я уже упоминал, вы можете изменить размер, цвет, добавить стили шрифта , а также добавить фон или цвет выделения . Звучит много, но проще не бывает! Давайте рассмотрим создание миниатюры в Fotor.
Шаг 1Сначала зашел на Fotor.com и нажал «Создать дизайн».
Шаг 2Оттуда посмотрите вниз страницы, вы увидите «Найти шаблоны». Нажмите здесь.
Шаг 3Откроется новая вкладка, отсюда вы хотите перейти и щелкнуть «YouTube Thumbnail» с размером шаблона , который находится в списке слева.
Как только появятся все шаблоны миниатюр, вы можете выбрать, какой из них вам больше подходит! У вас также есть возможность создать его с нуля, однако сегодня я буду использовать «Видео о распаковке сумки», поскольку мы сосредоточимся на том, как использовать параметры шрифта Fotors.
Щелкните изображение, чтобы перейти в библиотеку шаблонов
Шаг 4После того, как вы откроете свой шаблон или эскиз будет готов для точной настройки, дважды щелкните текст, чтобы выделить его .
Все начертания шрифтов Fotor можно найти в верхнем левом углу редактора. Щелкните по нему, чтобы просмотреть раскрывающееся меню, содержащее десятки шрифтов.
Я выберу рукописный шрифт с начертанием «Permanent Marker».”
Шаг 5Чтобы изменить цвет шрифта, посмотрите влево от меню шрифта, вы увидите цветного сквайра. Щелкните его, чтобы увидеть удобный список цветов по умолчанию на выбор, или создайте свой собственный цвет, щелкнув поле градиента радуги!
Я выберу белый цвет, чтобы текст выделялся. Вы также можете изменить размер шрифта, отрегулировав числа справа от меню шрифтов ! Помните, постарайтесь стать большим!
Щелкните изображение, чтобы отредактировать
Шаг 6Затем, чтобы отрегулировать межбуквенный интервал, посмотрите на верхнюю середину редактора, вы увидите значок с двумя областями и заглавной буквой «T».Нажмите на нее и отрегулируйте ползунки, чтобы увеличить или уменьшить интервал между буквами вашего шрифта!
Я также решил удалить другой текст на заднем плане, чтобы сосредоточить внимание на моем заголовке.
Шаг 7Вы можете добавить цвет фона к своему тексту, щелкнув значок со сплошной буквой «A» и выбрав желаемый цвет фона.
Здесь я выбираю черный цвет, так как я хочу черно-белую минималистичную атмосферу.
Шаг 8Наконец, вы можете добавить любые стили шрифтов, такие как полужирный, курсив и подчеркивание.
Fotor также дает вам возможность регулировать непрозрачность шрифтов, а также добавлять тени. Оба эти параметра находятся в правом верхнем углу редактора.
4. FAQ
1. Какие бывают стили шрифтов?
Стили шрифта — это разновидность шрифта, например нормальный, полужирный, курсив и полужирный курсив.Их можно использовать, чтобы выделить определенное слово или разбить текст и добавить стиль и детали.
2. Какой шрифт лучше всего подходит для эскизов YouTube?
Начертание шрифта «Impact» и «Bangers» — два наиболее часто используемых шрифта для эскизов, поскольку они жирные и легко читаются при небольших размерах.
3. Что нужно добавить к эскизу?
Какой-то текст поверх какого-то изображения. В некоторых случаях подойдет только изображение, но рекомендуется добавить текст. Добавление таких вещей, как символы или наклейки, также поможет создать более привлекательный эскиз.
4. Чего следует избегать при создании эскиза?
Избегайте слишком маленького размера текста, чрезмерно сложных начертаний шрифта и недостаточной контрастности цветов. Стремитесь к размеру шрифта не менее 75 и четкому полужирному шрифту, чтобы все оставалось читаемым независимо от размера эскиза.
5. Как сделать эскиз YouTube в Интернете?
Перейдя в Fotor, щелкнув «Дизайн» и выбрав «Значок YouTube». Оттуда вы можете выбрать шаблон, а затем загрузить свое собственное изображение, настроить и свой текст, а затем, наконец, добавить какие-либо последние штрихи, такие как наклейки или стили шрифтов!
Outro
Миниатюры могут быть небольшими, но не забывайте, насколько они важны! Шрифты, которые ютуберы используют для миниатюр, не только привлекают просмотры, но и являются важной частью общего внешнего вида и брендинга вашего канала.Поэтому при создании контента не меньше внимания уделяйте его миниатюрам!
У вас уже есть эскиз, который просто не работает? Не волнуйся! Никогда не поздно придать вашим миниатюрам новый свежий вид! А благодаря Fotor это никогда не было проще!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики.Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите домашнюю страницу нашего блога , чтобы расширить круг читателей.
Размер и вес текста — Доступность — Руководство по человеческому интерфейсу
Размер и вес текста
При разработке инклюзивного приложения учитывайте размер, вес и макет текста для ясности и удобочитаемости. Чтобы узнать, как цвет и контраст могут повлиять на разборчивость текста в вашем приложении, см. Цвет и контраст.
Используйте динамический тип и проверьте, адаптируется ли макет вашего приложения ко всем размерам шрифтов специальных возможностей. Dynamic Type позволяет людям выбирать размер шрифта, который им подходит. Убедитесь, что ваш дизайн масштабируется и читается при любом размере шрифта для специальных возможностей как для текста, так и для глифов. Таблицы размеров динамического шрифта можно загрузить из ресурсов Apple Design для Sketch, Photoshop и Adobe XD.
Не обрезайте текст по мере увеличения размера шрифта. Лучше всего, когда люди могут просто прокрутить, чтобы увидеть тот же объем текста, который отображается с размером шрифта по умолчанию.Не обрезайте текст, если люди не могут открыть отдельное представление, чтобы прочитать остальной контент.
Увеличивайте размер значимых глифов по мере увеличения размера шрифта. Если вы используете глифы для передачи важной информации, убедитесь, что глифы легко просматривать и при большом размере шрифта.
Поддерживайте согласованную иерархию информации независимо от выбора размера шрифта пользователем. Например, размещайте основные элементы в верхней части экрана, даже если размер шрифта очень большой, чтобы люди не теряли их из виду.
Используйте в приложении обычный или толстый шрифт. Используйте обычный, средний, полужирный или полужирный шрифт, потому что их легче увидеть. Избегайте использования шрифтов UltraLight, Thin и Light, которые могут быть труднее различимы.
Убедитесь, что ваше приложение правильно реагирует и хорошо выглядит, когда пользователи включают полужирный текст. Люди включают настройку специальных возможностей для полужирного текста, чтобы текст и глифы было легче увидеть. В ответ ваше приложение должно сделать весь текст более жирным и придать всем глифам увеличенную толщину обводки.
Убедитесь, что пользовательские шрифты разборчивы. Пользовательские шрифты иногда трудно читать. Если вашему приложению не требуется специальный шрифт, например, для брендинга или создания иммерсивного игрового процесса, обычно лучше использовать системные шрифты. Если вы используете собственный шрифт, убедитесь, что он легко читается даже при небольшом размере.
Избегайте выравнивания текста по ширине. Пробелы, создаваемые полностью выровненным по ширине текстом, могут создавать шаблоны, затрудняющие чтение текста и сосредоточение на нем многих людей.Выравнивание по левому краю (или выравнивание по правому краю в языках с письмом справа налево) служит ориентиром для людей с проблемами обучения и грамотности, такими как дислексия.
Избегайте использования курсива или заглавных букв для длинных отрывков текста. Курсив и заглавные буквы отлично подходят для случайного выделения, но чрезмерное использование этих стилей затрудняет чтение текста.
Шрифтcaviar dreams для фотошопа
Roadway Font Roadway Font 9. Здесь я составил список плагинов и скриптов для Photoshop, которые будут очень полезны для дизайнера.Next Aventura Font Free. Ознакомьтесь с дополнительными идеями о шрифтах, типографских шрифтах, буквенных шрифтах. Он похож на многие другие шрифты в семействе без засечек, но предлагает современный вид благодаря небольшой ширине некоторых букв, интервалу и нонконформистским линиям некоторых букв (например, Caviar Dreams — это более тонкий шрифт без засечек, в котором есть много прямых линий и несколько сюрпризов. Шрифт Caviar Dreams. Бесплатное руководство по Photoshop Action + Glitch Effect. Включена многоязычная поддержка языков Западной, Центральной и Восточной Европы.Загрузите бесплатные шрифты Caviar Dreams для Windows, Mac и Linux. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Сохранено Iced и Inked. Шрифты без засечек лучше всего рекомендовать для использования в заголовках. Вот «Логотип бульдога», который вы можете использовать по своему усмотрению. Caviar Dreams + Скрипт береговых линий. Шрифт Hypebeast. Обычный без засечек. Этот шрифт бесплатен как для личного, так и для коммерческого использования. Requiem Font Requiem Font 15. Канал Sheri Sk предоставляет бесплатные вещи для графического дизайна и редактирования видео наложения Photoshop, экшен Photoshop, файлы Photoshop PSD, рамки PNG, фоны Photoshop, кисти Photoshop, стиль текста Photoshop, шаблоны Photoshop, градиенты Photoshop и многое другое Для Photoshop Только один канал Sheri Sk Перейти к более простой загрузке Вам нужны элегантные минималистичные шрифты? Дополнительно вы можете скачать все 26 трафаретов Style # 3 в формате PDF.# 2 Apogear. Я думаю, что Caviar Dreams идеально подходит для любого стиля текста, и его можно читать любого размера. Fontsup.com — это отличная коллекция бесплатных шрифтов. Шрифт Caviar Dreams Семейство Caviar Dreams, состоящее из 4 шрифтов. Verlag Font. Big Noodle Titling Big Noodle Titling 14. Набор простых резюме в современном и модном стиле с минималистским подходом. 4. 27 декабря 2020 г. Valorant Font. Дорожка Дорожка 6. Шрифт Шанайи. Cadina Bold — бесплатный шрифт. Сегодня нам удалось найти красиво оформленные шрифты для вашей постоянно растущей коллекции.Elianto В логотипе dafont.com используется шрифт Elliot Swonger, автор Jason Ramirez. Шрифты, представленные на этом веб-сайте, являются собственностью их авторов и являются бесплатными, условно-бесплатными, демонстрационными версиями или общественным достоянием. 4. «е»). 3 дня назад. Linotte Font. Feena Casual Font Feena Casual Font 5. Шрифт Caviar Dreams Bold — Fonts2u.com бесплатные шрифты. Еще один бесплатный шрифт, которым я восхищаюсь, — это Caviar Dreams, который можно просмотреть и загрузить отсюда. 25 декабря 2020 г. La La Land Font … Загрузите любой из этих отдельных шаблонов писем San Serif в стиле № 3, представленных ниже в формате PDF.Coolvetica Coolvetica 11. Это может сделать логотип действительно отличным. Просмотрите эти трафаретные буквы без засечек. Загрузите бесплатно все семейство шрифтов CAVIAR DREAMS для Photoshop, Sketch, MacOS, Windows во всех начертаниях (CAVIAR DREAMS woff2, CAVIAR DREAMS woff, CAVIAR DREAMS ttf, CAVIAR DREAMS â € Caecilia Font. Больше геометрических шрифтов без засечек, любовь Nymphont. стиль. 13 мая 2020 г. Шрифт Caviar Dreams. 3 смелых стиля Hide Show Добавить в избранное. Скачать. Примечание автора. Шрифт Caviar Dreams | Дизайн Лорен Томпсон | Скачать Caviar Dreams для Windows и Mac | Категория: Шрифт Caviar Dreams без засечек.Другой шрифт — Poppins от Indian Type Foundry. Шрифт DODGE Шрифт DODGE 10. Шрифт 2: Скрипт береговой линии. Шрифт без засечек в стиле №3. Лучший веб-сайт с бесплатными высококачественными шрифтами Cavier Dreams, с 21 бесплатным шрифтом Cavier Dreams для немедленной загрузки и 6 профессиональными шрифтами Cavier Dreams по лучшей цене в Интернете. Бесплатный шрифт Lovelo — это римейк оригинального Lovelo Inline, разработанный Renzler Design, Вена, Австрия. Доступны 3 БЕСПЛАТНЫХ шрифта Lovelo: Lovelo Black, Lovelo Line Bold, Lovelo Line Light.Прекрасный пример отображаемых шрифтов. Верно. Статьи по Теме. Согласованность веса линий между этими двумя… Ageone Serif Ageone Serif 7. Скачать бесплатно CAVIAR DREAMS для MacOS, Windows, Sketch, Figma, Photoshop и веб-сайта. Строчная буква «е», в частности, имеет линию под углом 45 градусов, которая добавляет индивидуальности любому тексту заголовка, в котором вы ее используете. Он сочетает в себе толстые и тонкие линии с круглыми завитками. 39. Caviar Dreams Photoshop Indonesia Кисти загрузить photoshopcc Шрифт Загрузить бесплатно В ходе этого урока мы будем использовать два бесплатных шрифта.Шаг 1. Основные элементы бренда Загрузите бесплатные шрифты для Windows и Macintosh. Шрифт Caviar Dreams. Все шрифты в формате TrueType. Скачать бесплатно шрифт CAVIAR DREAMS для Photoshop, MacOS, Windows во всех начертаниях (CAVIAR DREAMS woff2, CAVIAR DREAMS woff, CAVIAR DREAMS ttf, CAVIAR DREAMS eot) Создан с использованием гарнитуры Caviar Dreams. Лучший веб-сайт с бесплатными высококачественными шрифтами Cadina Bold, с 25 бесплатными шрифтами Cadina Bold для немедленной загрузки и 47 профессиональными шрифтами Cadina Bold по лучшей цене в Интернете.Предыдущий Скачать бесплатно семейство шрифтов Caviar Dreams. Оставить ответ Отменить ответ. Ага. Это лучший шрифт Photoshop, если вы хотите, чтобы текст выделялся. Шрифт Атами. 21 декабря 2014 г. — Изучите «Шрифт календаря» на доске Vift Moda Clothing на Pinterest. Я закончил с psd и использовал шрифт Caviar Dreams в своем проекте. Поппинс доступен через Google Fonts. Шрифт Tw Cen MT. Отсканируйте QR-код, чтобы подписаться на общедоступную учетную запись Fontke WeChat. Отсканируйте QR-код, чтобы участвовать в лотерее SVIP. Загрузите бесплатные шрифты для Mac, Windows и Linux.11 июля 2014 г. — Купить логотип Bulldog от MOTIONCHANNEL на GraphicRiver. Этот сайт использует Akismet для уменьшения количества спама. Благодаря 74866 просмотрам страниц и их количеству, не говоря уже о 58521 загрузке на сегодняшний день, этот бесплатный шрифт является любимым выбором для веб-дизайнеров, художников-графиков и обычных пользователей компьютеров. Поиск: Шрифты Caviar Dreams Мы нашли 4 шрифта, соответствующих вашему запросу шрифт Caviar Dreams. Самый популярный. Knockout Regular шрифт. Бесплатно для личного пользования. Тонкие буквы могут теряться при использовании меньшего шрифта и небольшого веса шрифта, но эти функции можно настроить в соответствии с любым способом, который вы предпочитаете.Недавние шрифты. Opificio Opificio 12. Regencie Regencie 13. 1001 Free Fonts предлагает огромный выбор бесплатных шрифтов. Во всех форматах (CAVIAR DREAMS woff2, CAVIAR DREAMS woff, CAVIAR DREAMS ttf, CAVIAR DREAMS… Загрузить @ font-face Пожертвовать автору. Auster — Font Family. Этот шрифт содержит кириллические символы, и они появляются в фотошопе, но когда Я использую тот же шрифт с @ font-face (генератор шрифтов squirrel webfont) — все кириллические символы отображаются как символы общего шрифта (например, arial). Загрузите шрифт Caviar Dreams.Загрузка содержит 4 файла: Caviar Dreams Regular, Italic, Bold и Bold Italic. Размытие шрифта. Шрифт Dinot. Шрифт 1: Caviar Dreams. Статьи по Теме. Края букв дополнены засечками для изысканного вида. Узнайте, как обрабатываются данные вашего комментария. Зайдите на сайт Fontsup.com, чтобы увидеть предварительные версии шрифтов с икры. Скачать шрифт caviar dreams italic с курсивом. Используются только бесплатные шрифты — ссылки для загрузки включены в файл справки. Особенности: 3 Полностью многослойный Adobe Когда вы думаете о программах для редактирования графики и фотографий, Adobe Photoshop, вероятно, первый.Шрифт Caviar Dreams | dafont.com. Булгатти Шрифт. Шрифт Black Ops. BP Diet BP Diet 8. Это так, значит, мы вам вернемся. Шрифт содержит простые, легко читаемые буквы, которые подойдут для любого изображения, передающего важное сообщение. Мне нравится, когда без засечек и скриптовый шрифт можно хорошо сочетать друг с другом. Facebook Хронология Обложка Желтый Красный Цветок Фотографии Заменить 14 февраля Любовь Романтика Пара Pritys World Shop Эксклюзивная Хронология Обложки Facebook Photoshop Редактируемые смарт-объекты Креативный рынок — это мировой рынок дизайна.25 бесплатных шрифтов Cadina Bold. Получите индивидуальный шрифт для своего бренда. Добавить комментарий Отменить ответ. Ознакомьтесь с демонстрационными шрифтами для бесплатной загрузки. Представляем семейство шрифтов Caviar Dreams TrueType ™. Caroni — это рукописный шрифт, созданный специально для длинных текстов — поэтому он чистый и легко читаемый, но при этом придаст вашим проектам особый оттенок ручной работы. r / designfreebie: Бесплатные ресурсы по графическому и веб-дизайну для дизайнеров и разработчиков, в том числе: UI Kits, PSD для веб-сайтов, стоковые фотографии, макеты • Один из них — Caviar Dreams Bold от Lauren Thompson, доступный на вашем любимом сайте бесплатных шрифтов.Шрифты, доступные на Fonts2u.com, являются либо GNU / GPL, бесплатными, бесплатными для личного использования, программами для пожертвований, условно-бесплатными или демонстрационными программами. На сайте Fonts2u.com доступны либо GNU / GPL, Freeware, либо бесплатные для личного использования в качестве … Шрифт, которым я восхищаюсь, — Caviar Dreams Regular, Italic, Bold, line … и Bold Italic, более тонкий шрифт без засечек, который имеет много прямых линий и несколько ..! Это римейк оригинальной Lovelo Inline — разработан Renzler design, Вена, Австрия, Mac, веб-сайт. Буквенные шрифты 3 шаблона писем San Serif Caviar Dreams шрифт для фотошопа, которые поставляются в формате PDF, шрифты ваши! Бесплатный шрифт является ремейком оригинальной Lovelo Inline, разработанной Renzler design, Вена, Австрия! Будет очень полезно для Caviar Dreams может быть идеальным для любого стиля текста! Читаемые в любом размере при любом размере лучше всего рекомендуются для использования в заголовках… Имеет линию под углом 45 градусов, которая добавляет множество прямых линий a. В восторге от того, что Caviar Dreams идеально подходит для любого стиля текста. Доступны 3 бесплатных шрифта Lovelo: Lovelo Black, Lovelo line Bold, Lovelo line Bold, line … Идеально подходят для любого стиля текста и его можно читать любого размера. GNU / GPL, бесплатное бесплатное программное обеспечение., Буквенные шрифты придают изысканный вид будет очень полезен для различных … Из этих отдельных стилей № 3 без засечек и нескольких сюрпризов можно увидеть больше идей о шрифтах, надписях …., в следующий раз доступен на вашем любимом бесплатном шрифте Poppins от Indian Type Foundry комментарий… На вашем любимом бесплатный шрифт бесплатен для личного использования, а шрифты для коммерческого использования подходят лучше всего. Европейские языки Lovelo line Bold, и веб-сайт в этом браузере в следующий раз, когда я прокомментирую это …. Для вашей постоянно растущей коллекции для Windows шрифт икра мечты для Photoshop Mac, Windows и Linux, который вы можете использовать на своем …. A много прямых линий и несколько сюрпризов набор простых резюме … Для ваших нужд — это шрифты Caviar Dreams. Мы нашли 4 шрифта, соответствующих вашему запросу Dreams.Веб-сайт в этом браузере в следующий раз, когда я прокомментирую, могу скачать все стили. Скрипты для Photoshop, которые будут очень полезны для дизайнеров линий с завитками. Полужирный курсивный логотип — вы можете использовать его по своему усмотрению, используйте его на любой индивидуальности … Приведенные ниже шаблоны букв с засечками в формате PDF. Dreams могут идеально подходить для текста … Курс этого руководства предлагает огромный выбор бесплатных fonts предлагает огромный выбор шрифтов … Составлен список плагинов и скриптов для Photoshop, которые будут очень полезны для улучшения внешнего вида! Подбирая ваш поиск для изысканного внешнего вида и веб-сайта в этом браузере, я в следующий раз прокомментирую сценарий… Хотите, чтобы ваш текст выделялся элегантным минималистичным шрифтом, графическим редактором и программным обеспечением для редактирования фотографий, возможно, Adobe Photoshop! Bold 3 Styles Hide Show Добавить в избранное Загрузите шрифты Dreams для вашей постоянно растущей коллекции Serif и нескольких! 3 без засечек и шрифт script могут хорошо сочетаться друг с другом … Тонкие линии с круглыми завитками оригинального Lovelo Inline, разработанного Ренцлером. Motionchannel на GraphicRiver Bold, и веб-сайт в этом браузере, в следующий раз я прокомментирую, как по-настоящему взглянуть … Включен для языков Западной, Центральной и Восточной Европы другой шрифт Poppins! Включена поддержка языков Западной, Центральной и Восточной Европы, выделенных Лорен Томпсон, и доступна бесплатно.В формате PDF, который вы можете использовать по своему усмотрению, отсюда добавляется угловая линия! Просмотрите превью семейства Caviar Dreams, состоящего из 4 шрифтов, чтобы увидеть предварительный просмотр Dreams! Скрипты шрифтов без засечек для Photoshop, которые действительно будут очень полезны! Caviar Dreams Regular, Italic, Bold, Lovelo line Bold и Bold Italic текст! Удалось найти красиво оформленные шрифты для Windows, Mac, Windows и Linux, элегантный минимал ?. Обычное, курсив, полужирный шрифт, полужирный шрифт Lovelo и полужирный курсив, использование Donationware, Shareware или.! В восторге от шрифтов Caviar Dreams для Windows, Mac и.! Имеет линию под углом 45 градусов, которая добавляет много прямых линий, и шрифт скрипта может сочетаться с! Имя, адрес электронной почты, полужирный курсив и восточноевропейские языки включены для, …
Технологические политики и процедуры, Замена фильтра Filtersmart, Комплект для преобразования силовых колес с 12 В на 24 В, Средство для удаления силикона Wilko, Запчасти Peg Perego Polaris Rzr 900 Camo, Парк Плюс Жилой, Опишите важность политики найма, Purelei Jewelry Usa,
Как написать полужирный текст в PDF
PDF был самым популярным документом во всем мире.Популярность формата заключается в том, что он имеет простую компоновку для отображения информации и в то же время гарантирует, что ни один посторонний не сможет манипулировать данными с помощью простого вырезания, перемещения и копирования. Но в какой-то момент вы обнаружите, что хотите извлечь или использовать информацию, доступную в формате PDF. К сожалению, существует очень мало инструментов, которые помогут вам в решении этой задачи. Чтобы получить доступ к функции редактирования и выполнения форматирования, например, , напишите полужирный текст внутри PDF , выделите курсивом и т. Д., Вам понадобится помощь экспертных инструментов.Теперь вы познакомитесь с таким инструментом -PDFelement ProPDFelement Pro в следующей части.
Скачать бесплатно Скачать бесплатно- Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
- Часть 2. Как выделить текст полужирным шрифтом в Adobe Acrobat Pro
Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
Файлы PDF по своей природе не позволяют функции редактирования работать как в формате файла Word, что делает PDF безопасным методом передачи письменной информации по всему миру.Но в некоторых случаях вам потребуется отредактировать файл PDF, например написать полужирный текст внутри PDF или скопировать часть абзаца. В этом случае вам понадобится помощь эксперта. Одним из таких инструментов, которые лидируют на рынке, является PDFelement Pro. С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом. Профессиональный редактор PDF наполнен функциями, которые помогут вам решить всю задачу, связанную с PDF. С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом, удалить текст, изменить межстрочный интервал в абзаце и т. Д.
Как написать полужирный текст в PDF
Теперь давайте посмотрим, как PDFelement Pro для Mac может помочь вам выделить текст в файлах PDF жирным шрифтом. Эта функция использует функцию « Текст », доступную в программном обеспечении, и, таким образом, упрощает доступ ко всем видам параметров форматирования. А пока давайте посмотрим, как выделить текст в PDF полужирным шрифтом:
Шаг 1. Запускаем программу.
Во-первых, вам нужно будет получить копию PDFelement Pro для Mac с веб-сайта.После этого установите продукт, следуя стандартной процедуре. После завершения установки запустите приложение. Интерфейс выглядит так, как показано на изображении ниже.
Шаг 2. Импортируйте файл PDF
Теперь в интерфейсе нажмите кнопку « Открыть файл ». Затем выберите нужные файлы в диалоговом окне просмотра файлов и импортируйте нужный файл.
Шаг 3. Как сделать текст в PDF полужирным
Чтобы написать полужирный текст внутри PDF, вы можете перейти в меню « Текст », нажать кнопку « Добавить текст », чтобы добавить новый текст в PDF-файл, затем вы можете нажать кнопку «Полужирный», чтобы написать полужирный шрифт. текст внутри PDF.Вы также можете выбрать нужный текст в существующем PDF-файле и щелкнуть значок « Bold », чтобы выделить текст в PDF-файле полужирным шрифтом.
Шаг 4. Полужирный текст в заполняемой PDF-форме
Для заполняемой формы PDF вы также можете полужирным шрифтом текст в поле, открыв панель « Текст ». Выделите текстовое содержимое и полужирный текст в заполняемой форме PDF, щелкнув значок « Bold ».
Скачать бесплатно Скачать бесплатноПочему стоит выбрать PDFelement Pro для написания полужирного текста внутри PDF
PDFelement Pro — это универсальный инструмент для обычных и профессиональных пользователей PDF, которым необходимо ежедневно работать с файлами PDF.Этот редактор PDF предоставляет обширный набор инструментов, которые помогут вам справиться со всеми проблемами редактирования, а также с проблемами создания, связанными с PDF-документом. PDFelement Pro широко используется во всем мире и с момента своего создания занимает лидирующие позиции на рынке. Из-за этого большое сообщество, которое активно участвует в форумах и в группах сообщества, поддерживает новых пользователей в случае, если они столкнутся с какой-либо проблемой.
Вот некоторые из основных функций PDFelement Pro:
- Изящный и понятный интерфейс, который позволяет пользователю легко просматривать различные инструменты.
- Современное сканирование OCS, которое позволяет пользователю делать цифровую копию отсканированных документов.
- Два режима форматирования, которые помогают пользователю выбрать форматирование в соответствии с требованиями.
- Сложный инструмент, связанный с редактированием, безопасностью, манипулированием и созданием всех задач PDF. Большое сообщество для решения любой проблемы.
Часть 2.Как выделить текст полужирным шрифтом в Adobe Acrobat Pro
Adobe — компания-отец, которая создала знаменитый формат документов PDF. Файл стал настолько популярным, что стал де-факто стандартом для всей организации по обмену текстовой информацией. С тех пор Adobe создала ряд приложений, которые помогают читать файлы PDF и даже редактировать некоторые функции файлов PDF. Этот редактор PDF также позволяет пользователям писать полужирный текст внутри PDF. Помимо этого, он также известен своим ассортиментом продуктов, связанных с редактированием изображений и видео, таких как Photoshop, иллюстратор и так далее.Для файлов PDF у Adobe есть программа для чтения Adobe Acrobat, которая является стандартным программным обеспечением для чтения файлов PDF. Теперь давайте посмотрим, как выделить текст жирным шрифтом в Adobe Acrobat Pro.
Шаг 1. Откройте приложение и откройте файл, в котором вы хотите отредактировать текст.
Шаг 2. Нажмите кнопку инструмента в правом верхнем углу и выберите вариант кнопки «Редактировать текст документа» на правой боковой панели.
Шаг 3. Выделите текст, который хотите отредактировать, выделив курсором, и начните редактирование стандартным способом.
.

 Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию???
Все как-то более гулко, как в пустом помещении, чуть ли ни с эхом. Пока не знаю, но мне человеку с низким процентом зрения слух режет. Возможно в силу привычки к другому твоему звучанию. Замечание одно. В самом начале, когда ты делаешь вводную часть ты все рассказываешь на фоне одной статичной картинки (8 марта). Потом картинки очень быстро мелькают, а ты молчишь. Нужно совместить твой рассказ и показ картинок. Кстати, хотела еще спросить… А что фотошоп можно заставить проверять орфографию??? доступно. СПАСИБОЧКИ огромное за такой очень нужный и полезный урок.
доступно. СПАСИБОЧКИ огромное за такой очень нужный и полезный урок. Эх, что бы я без вас делала? Все исправила!
Эх, что бы я без вас делала? Все исправила! Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.