Создаем эффект рваной бумаги в Фотошоп
В Photoshop можно легко создать эффект рваной бумаги, чтобы придать дизайну вид коллаж. Для этого вы можете использовать готовые кисти, кисти, установленные по умолчанию, или даже по-настоящему порванную бумагу. Сегодня мы покажем вам один из самых простых способов создать с нуля свой собственный эффект рваной бумаги в Photoshop, чтобы вы могли сделать точно так же.
Здесь мы создадим эффект очень тонкой рваной бумаги, но вы можете легко настроить его в соответствии со своими потребностями, немного изменив значения.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я использую размер 1600 x 1070 пикселей.
Шаг 2
Идем в меню Layer – New Fill Layer –  Назовите слой «Background Paper» («Фон») и нажмите ОК.
Назовите слой «Background Paper» («Фон») и нажмите ОК.
Шаг 3
В окне Color Picker (Палитра цветов) установите цвет #d8d8d8 и нажмите ОК.
Шаг 4
Инструментом Lasso Tool (Лассо) создайте нужную форму для рваной бумаги.
Шаг 5
При активном выделении перейдите в меню
Шаг 6
В окне Color Picker (Палитра цветов) установите цвет #020202 и нажмите ОК.
Шаг 7
Дублируйте слой (Ctrl+J) и назовите копию «Torn Color» («Цвет»).
Шаг 8
Шаг 9
Снова дублируйте слой (Ctrl+J) и назовите копию «Torn Paper» («Порванная бумага»).
Шаг 10
Дважды кликните по миниатюре слоя «Torn Paper» («Порванная бумага»). В окне Color Picker (Палитра цветов) установите цвет ##eae7e7 и нажмите ОК.
Шаг 11
Шаг 12
Наверху в панели настроек установите ширину 105% и высоту 101%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху по-середине, после этого подтвердите преобразование.
Убедитесь, что Reference Point Location (Положение центра преобразования) наверху по-середине, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.
Шаг 13
Шаг 14
Установите режим наложения слоя «Paper Shadow» («Тень») на Multiply (Умножение) и снизьте Opacity (Непрозрачность) до 10%.
Шаг 15
Активируйте маску слоя «Torn Color» («Цвет») и идите в меню Filter – Filter Gallery
 А разделе Artistic (Имитация) выберите эффект Cutout (Аппликация). Установите следующие значения и нажмите ОК.
А разделе Artistic (Имитация) выберите эффект Cutout (Аппликация). Установите следующие значения и нажмите ОК.
Шаг 16
Активируйте маску слоя «Torn Paper» («Порванная бумага») и нажмите Ctrl+F, чтобы снова применить тот же эффект.
Шаг 17
При активной маске слоя, нажмите Ctrl+
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.
Шаг 18
Теперь выберите слой «Torn Color» («Цвет») и идите в меню Layer – Layer Style – Inner Shadow (Слои – Стиль слоя – Внутренняя тень). Установите следующие значения и нажмите ОК.
Установите следующие значения и нажмите ОК.
Шаг 19
Теперь, когда основной эффект создан, все, что нам нужно сделать, это разместить содержимое каждого кусочка бумаги на место. Выберите слой «Background Paper» («Фон») и поместите прямо над этим слоем любое изображение или дизайн по своему желанию, измените размер, чтобы заполнить холст полностью. В данном случае, это просто текстура бумаги.
Шаг 20
Теперь выберите слой «Torn Paper» («Порванная бумага») и поместите над ним другое изображение.
Шаг 21
Автор: Diego Sanchez
Источник:
medialoot. com
com
Оборванный край / Creativo.one
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px.
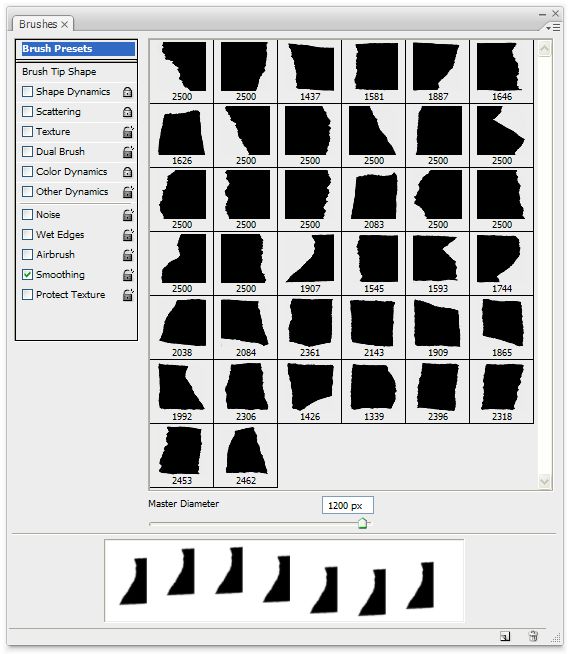
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы

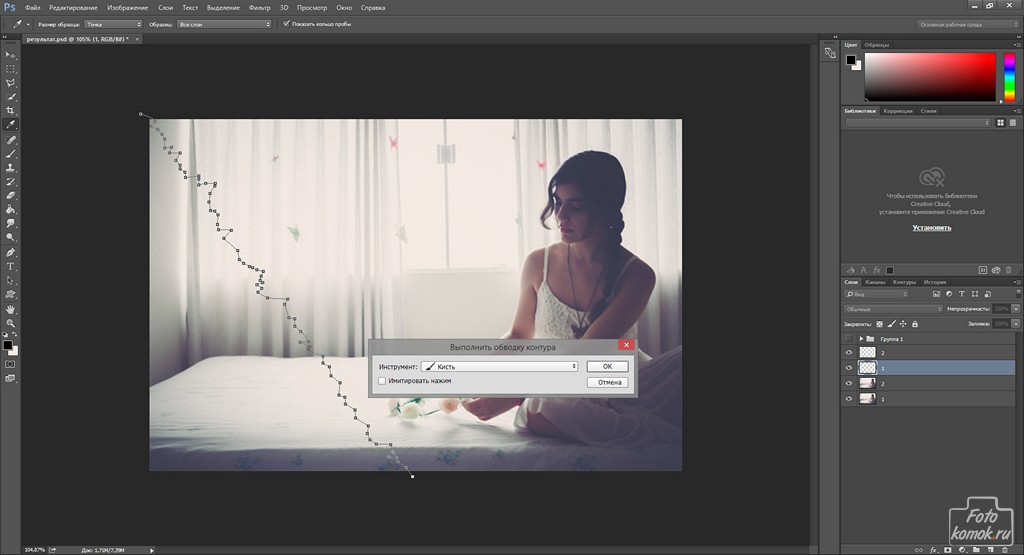
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Настройки кисти должны сохраниться, нужный цвет стоит в палитре — можно обводить контур.
Только что мы с вами сделали основную часть эффекта.
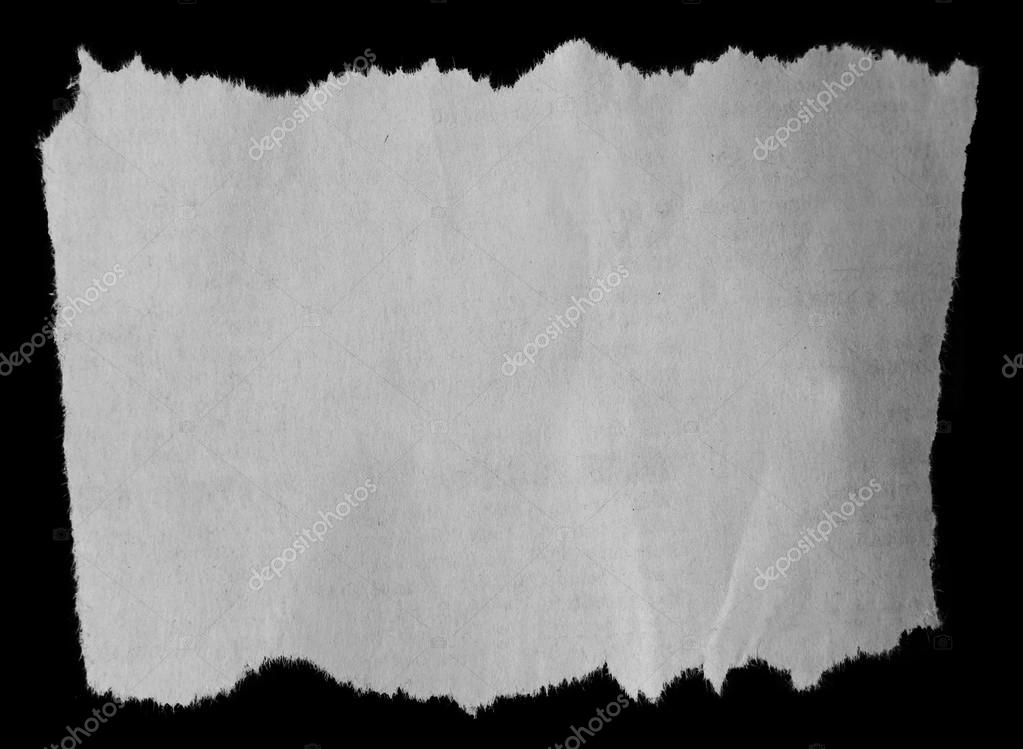
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно здесь.
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I, перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии:
Как сделать рваные края у готовой фотографии. Имитация фотографии с рваными краями
А вы знаете, как можно реалистично нарисовать оборванный край бумаги? Если нет, то читайте этот простой Фотошоп урок.
Создайте новый документ. Возьмите Лассо , от руки нарисуйте край бумаги и зациклите выделение через нижнюю часть документа.
Выберите какой-либо цвет для бумаги, возьмите , создайте новый слой и залейте выделение.
Верните Лассо, клик правой кнопкой по выделению, выберите команду Образовать рабочий контур (Make Work Path). Значение допуска установите на 1px
.
Выберите инструмент Кисть следующего вида, размер корректируйте в зависимости от величины вашего документа.
Нажмите F5 — появится окно редактирования кисти.
Перейдите в параметр Динамика формы (Shape Dynamics) и установите такие же параметры, как на изображении.
Возьмите инструмент Перо , клик правой кнопкой по контуру и выберите команду Выполнить обводку контура (Stroke Path).
Убедитесь, чтобы в появившемся окне была выбрана кисть, а опция Имитировать нажим (Simulate Pressure) была отключена.
При необходимости повторите обводку, чтобы добиться реалистичности эффекта.
Как вы наверно знаете, бумага делается из нескольких слоев, особенно, если это цветной картон. И если оторвать кусочек такого картона, то вы увидите, что он расслоится в месте порыва.
Для создания такого эффекта создадим с помощью Лассо еще одно выделение. На новом слое (разместить этот слой нужно будет ниже красного) залейте выделение более светлым оттенком.
Снова превращаем выделение в контур.
Только что мы с вами сделали основную часть эффекта.
Пока не очень похоже. Ведь так не бывает, чтобы оторванная часть была просто однотонного цвета. Для большей реальности нужно добавить текстуру.
Скачать текстуру бумаги можно .
Переместите бумагу в документ. Обесцветим ее, для этого перейдите в меню Изображение — Коррекция — Обесцветить (Image > Adjustments > Desaturate).
Режим наложения измените на Умножение (Multiply)
Текстура очень плотная. Разрядим обстановку, применим команду Яркость и Контраст (Image > Adjustments > Brightness/Contrast).
Слой с бумагой имеет интересную текстуру: изгибы, складки. Попередвигайте слой, чтобы оставить самую рельефную часть на изображении.
Выделим светлый слой, Ctrl + клик по иконке слоя в палитре Слои.
Инвертируем выделение — Shift + Ctrl + I , перейдите на слой с бумагой и нажмите Delete.
Слейте все слои (Shift + Ctrl + E ) и добавьте еще один бумажный листик на фоне.
Посмотрите, как здорово ворсистые края и бумажная текстура создают иллюзию настоящего оборванного бумажного края.
Вот как этот эффект смотрится в действии.
Для украшения изображений применяются различные техники, в том числе имитации. Рваные края – одна из них. Выполнить такой эффект можно двумя способами.
Первый способ
Открываем изображение (пример). Включаем «Вспомогательные элементы» и инструментом «Прямоугольная область» выделяем часть изображения, так чтобы был отступ от краев.
Включаем режим «Быстрой маски».
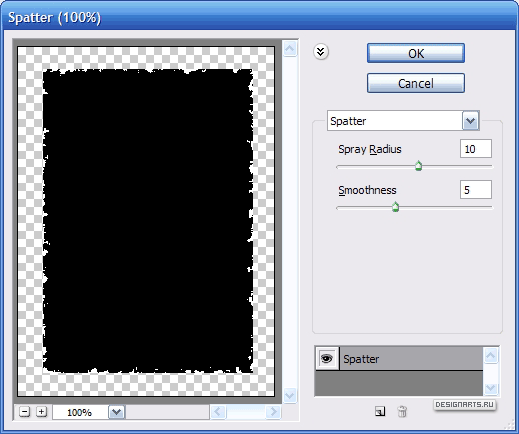
Заходим в «Галерею фильтров». Выбираем фильтр «Разбрызгивание». Если выставить минимальное «Смягчение», то края не будут слишком выраженными, если же напротив задать слишком высокое, то на краях не будет эффекта оторванных кусочков бумаги.
Выключаем режим «Быстрой маски», заходим во вкладку «Редактирование» копируем и вставляем выделенную часть изображения.
Возвращаем видимость исходному слою. И между двумя слоями: исходным и слоем со рваными краями создаем корректирующие слои, которые позволят создать различие между слоями.
Корректирующий слой «Кривые» чтобы затемнить исходное изображение и «Поиск цвета», чтобы поменять тональность.
РЕЗУЛЬТАТ
Также эффект рваных краев достигается при помощи других фильтров.
Фильтр «Аэрограф».
Получается такой результат.
Также применим фильтр «Рваные края».
РЕЗУЛЬТАТ
Второй способ
Делаем дубликат исходного слоя и нумеруем исходный слой – 1, а дубликат 2. Создаем два новых слоя и также нумеруем: 1 и 2.
Становимся на слой «1» и инструментом «Перо» делаем ломанную линию.
Предварительно настраиваем кисть: цвет, пиксели, тип (твердая).
Нажимаем правую кнопку мыши и в контекстном меню выбираем «Выполнить обводку контура».
Выбираем «Кисть».
Вокруг контура появится выделение.
Становимся на слой «2». При помощи инструмента «Выделение контура» сдвигаем контур влево.
Делаем обводку контура. Удаляем контур: правой кнопкой мыши нажать правой мыши по рабочему полю и выбрать в контекстном меню соответствующую функцию.
Снимаем видимость со слоев с цифрой «2» и становимся на слой «1» с линией. Инструментом «Быстрое выделение» выделяем линию.
Становимся на слой с фотографией. Удаляем выделенную область. Удалится область линии. После инструментом «Быстрое выделение» выделяем оставшуюся часть угла и удаляем.
Тоже самое проделываем со слоями с цифрой «2», сняв видимость со слоев с цифрой «1».
Возвращаем видимость слоям с фотографиями и между фотографиями настраиваем корректирующий слой «Кривые», который позволит создать разницу между слоями.
Снимаем поочередно видимость с каждого из слоев с фотографией и инструментом «Ластик» стираем тонкую полосу, оставшуюся после удаления уголка.
Получаем такой результат.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P. S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P. S. Сделайте клик по картинке и она откроется в новом окне!
S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Здравствуйте, коллеги и друзья! С вами любительница производить эксперименты с фотографиями и картинками Наталья Краснова. Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Украшением Вашего блога могут быть картинки, скриншоты, рисунки, яркие фотографии. Вы наверняка замечали, что статью гораздо легче читать, если в ней есть визуализация, есть .
Благодаря скриншотам, даже не записывая видео, можно легко обучить Вашего посетителя тем или иным операциям. Редко в сети можно встретить голые тексты. Такие статьи просто не хочется читать.
Я уже описывала разные способы получения скриншотов и предоставила Вам перечень программ для снятия снимков экрана монитора, в этой статье я расскажу, как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат информационным носителем. Любые картинки разрывают текст на части, поэтому содержание статьи воспринимается и запоминается гораздо легче.
Так как многие из нас «визуалы», необычные картинки с драными, рваными, резаными краями привлекают наш взгляд и невольно мы задерживается на сайте дольше, пусть даже на короткое время.
Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье « »
Программа не занимает много оперативной памяти компьютера, но возможностей у такой маленькой и, самое главное, бесплатной программы достаточно много. Эта утилита палочка – выручалочка для блоггеров.
1. После установки запускаем программу. Открывается вот такое небольшое окно и, что самое приятное, при наведении мыши появляется подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот необходимой нам области.
3. Далее перед нами открывается окно с возможностью редактирования файла. Кликаем на кнопочку «Край» и в новом открывшемся окне настраиваем наложение эффектов: рамочка, тень, стороны для рваного края, размер рваных зубьев и т. д.
д.
Это самый легкий способ сделать рваные края, которым я пользуюсь всегда.
Рваные края в программе Фотошоп
Сегодня я вам покажу еще один способ. На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
Сейчас мы выполним три простых шага.
1шаг. Открываем фотографию и инструментом лассо делаем произвольную обводку по самому краю.
2. Копируем выделение на новый слой комбинацией клавиш Ctrl+J. Вот такое изображение с неровными краями у меня получилось.
В программе Фотошоп можно творить чудеса. Экспериментируйте, пользуйтесь экшенами и у вас будут самые неповторимые снимки.
С помощью psd-файла
Еще один способ создания красивых картинок, а значит еще одна возможность украшения своего блога с помощью файла, который Вы можете скачать по этой ссылке .
Если вы скачали файл, кликните по нему правой кнопкой мыши и из выпадающего контекстного меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Открываем и нашу картинку, которую мы решили отредактировать. Чтобы ее открыть в программе PhotoShop, переходим по вкладке «Файл — Открыть» и находим на компьютере ту фотографию, на которой мы будем проводить эксперименты.
На этом этапе у нас в программе открыто два файла. Делаем psd-файл активным (кликаем по нему мышкой) и выключаем ненужные нам изображения, нажимая на значок глаза в поле отображения слоев файла.
Рваные края на рисунке под номером 4 мне понравились больше всего, поэтому напротив этой группы со слоями, я оставила значок глазка включенным, а все остальные отключила.
Теперь нажимаем на треугольник, чтобы отобразить видимость всех слоев из группы №4.
Чтобы удалить связь маски со слоем, кликните по значку на который я указала стрелкой (смотрите скриншот).
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно,так Вы украсите скриншот или фото всего за несколько минут.
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать!
Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку.
Или смотрите рисунок:
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.

- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска (или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф.
Сделала настройки -Смягчение и Радиус разбрызгивания.
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Если у вас белый фон,то на белом фоне изменения незаметны
Экспериментируйте,это не повредит вашему результату!
Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G).
Есть и другие способы. Идем в СЛОИ(клик правой кнопкой мыши по слою) и выбираем – СТИЛИ слоёв.
В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG!
(Файл – Сохранить как…) или для Web.
У вас будет своё,а у меня вышло вот так:
вы теперь знаете.
В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков. Вот такие технические приёмы оказывают большое влияние на заработок.
Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу.
Пока,пока…
Как в фотошопе сделать рваные края
Урок 4. Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область» и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края):
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S. Сделайте клик по картинке и она откроется в новом окне!
Заходим в категорию «Штрихи» — выбираете любой шрифт (как по мне, лучшие эти: Разбрызгивание и Аэрограф) — делаете настройки (Радиус разбрызгивания и Смягчение)…
Результат смотрите на окошке слева, если все нравится нажимаете «Ок«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P. S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя), или удалить его (выделить и нажать Delete, или на небольшую корзинку):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P. S. Сделайте клик по картинке и она откроется в новом окне!
S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок» и сохраняете картинку в формате PNG!(Файл — Сохранить как…)
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями!
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later. Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C) — папка Windows — Fonts… (полный путь C:WindowsFonts)
В последнюю папку (Fonts) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
+ поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный Ёжик…
28 days later использование фильтров в фотошопе как правильно установить шрифты как сделать рваные края рваные картинки шрифт с рваными краями эффект рваные края эффект рваных краев в фотошопеКак сделать рваные края в Фотошопе | Блог помогающий освоить интернет бизнес
Привет всем! Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу! Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык! Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Это придаёт снимку оригинальность.Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Как сделать рваные края в Фотошопе
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать! Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку. Или смотрите рисунок:
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.
- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска ( или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф. Сделала настройки -Смягчение и Радиус разбрызгивания .
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра. Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой. Если у вас белый фон,то на белом фоне изменения незаметны Экспериментируйте,это не повредит вашему результату! Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G). Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв. В новом окне, можно выполнить всевозможные настройки.
Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв. В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения ,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG! (Файл – Сохранить как…) или для Web. У вас будет своё,а у меня вышло вот так:
Как сделать рваные края в Фотошопе
вы теперь знаете. В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем интереснее и лучше и вы оформите свой сайт, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу. Пока,пока…
Как без заморочек сделать рваные края на любой картинке и украсить ими свой блог?
Здравствуйте, коллеги и друзья! С вами любительница производить эксперименты с фотографиями и картинками Наталья Краснова. Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Сегодня я хочу с Вами поговорить об украшении блога, о том, как сделать рваные края на скриншотах или простых картинках.
Украшением Вашего блога могут быть картинки, скриншоты, рисунки, яркие фотографии. Вы наверняка замечали, что статью гораздо легче читать, если в ней есть визуализация, есть скрины.
Благодаря скриншотам, даже не записывая видео, можно легко обучить Вашего посетителя тем или иным операциям. Редко в сети можно встретить голые тексты. Такие статьи просто не хочется читать.
Я уже описывала разные способы получения скриншотов и предоставила Вам перечень программ для снятия снимков экрана монитора, в этой статье я расскажу, как сделать не просто скриншот, а скриншот с рваными краями.
Такие картинки не только украшают страницы блога, но и служат информационным носителем. Любые картинки разрывают текст на части, поэтому содержание статьи воспринимается и запоминается гораздо легче.
Так как многие из нас «визуалы», необычные картинки с драными, рваными, резаными краями привлекают наш взгляд и невольно мы задерживается на сайте дольше, пусть даже на короткое время. Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье «Как сделать скриншот на компе?»
Способов сделать рваные края у фотографий, картинок несколько. Первый способ, на мой взгляд, самый простой — с помощью программы Fast Stone Capture. Более подробно об этой программе я рассказала в статье «Как сделать скриншот на компе?»
С помощью маленькой утилиты
Программа не занимает много оперативной памяти компьютера, но возможностей у такой маленькой и, самое главное, бесплатной программы достаточно много. Эта утилита палочка – выручалочка для блоггеров.
1. После установки запускаем программу. Открывается вот такое небольшое окно и, что самое приятное, при наведении мыши появляется подсказка на русском языке.
2. Выбираем инструмент «прямоугольник» и делаем скриншот необходимой нам области.
3. Далее перед нами открывается окно с возможностью редактирования файла. Кликаем на кнопочку «Край» и в новом открывшемся окне настраиваем наложение эффектов: рамочка, тень, стороны для рваного края, размер рваных зубьев и т.д.
Это самый легкий способ сделать рваные края, которым я пользуюсь всегда.
Рваные края в программе Фотошоп
Сегодня я вам покажу еще один способ. На мой взгляд, это далеко не самый лучший вариант, но он может нам пригодится в некоторых случаях, например, при составлении коллажей из фотографий или создании поздравительной открытки с помощью программы — редактора для изображений.
Сейчас мы выполним три простых шага.
1шаг. Открываем фотографию и инструментом лассо делаем произвольную обводку по самому краю.
2. Копируем выделение на новый слой комбинацией клавиш Ctrl+J. Вот такое изображение с неровными краями у меня получилось.
В программе Фотошоп можно творить чудеса. Экспериментируйте, пользуйтесь экшенами и у вас будут самые неповторимые снимки.
С помощью psd-файла
Еще один способ создания красивых картинок, а значит еще одна возможность украшения своего блога с помощью файла, который Вы можете скачать по этой ссылке.
Если вы скачали файл, кликните по нему правой кнопкой мыши и из выпадающего контекстного меню выберите путь «Открыть с помощью PhotoShop», файл откроется в программе для редактирования.
Открываем и нашу картинку, которую мы решили отредактировать. Чтобы ее открыть в программе PhotoShop, переходим по вкладке «Файл — Открыть» и находим на компьютере ту фотографию, на которой мы будем проводить эксперименты.
На этом этапе у нас в программе открыто два файла. Делаем psd-файл активным (кликаем по нему мышкой) и выключаем ненужные нам изображения, нажимая на значок глаза в поле отображения слоев файла.
Рваные края на рисунке под номером 4 мне понравились больше всего, поэтому напротив этой группы со слоями, я оставила значок глазка включенным, а все остальные отключила.
Теперь нажимаем на треугольник, чтобы отобразить видимость всех слоев из группы №4.
Чтобы удалить связь маски со слоем, кликните по значку на который я указала стрелкой (смотрите скриншот).
Теперь возьмем инструмент «Перемещение» и перетащим наше подготовленное изображение так, чтобы оно находилось между слоями (смотрите скриншот).
Не забывайте, что горячие клавиши Ctrl+t — помогут вам изменить размер изображения и подогнать его по размерам окна, а инструмент «Рамка» поможет обрезать готовое отредактированное изображение до нужных размеров.
Чтобы снимок сохранить, кликните по вкладке «Файл — Сохранить как»…
Мне осталось пожелать вам удачи в творчестве!
Если кратко, то у меня все. Напоминаю, что посмотреть видеоролик о том, как пользоваться утилитой FSCapture и узнать о ее дополнительных возможностях можно на этой странице.
Расскажите, как вы украшаете свой блог и какие программы Вам в этом помогают.
С уважением, Наталья Краснова.
Анекдот.
— Послушайте! Я могу изуродавать практичеки любого!— Вы мастер по джиу-джитсу?Как создать эффект потрепанных краев фотографии в Фотошопе
Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop’а.
Откройте изображение в Photoshop, затем дублируйте его (Ctrl + J).
Шаг 2. Создание нового слоя.
Вот так будет выглядеть теперь панель слои:
Шаг 3.
 Увеличение размера холста.
Увеличение размера холста.Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size). Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и Высота (Height) 20 Процентов (Percent) – выбрать единицы можно в выпадающих меню. Также проверьте, чтобы в разделе Расположение (Anchor) был выбран центральный квадратик (так пространство будет добавлено во всех направлениях). Цвет расширения холста (Canvas extension color) выберите белый (если на данный момент вашим фоновым цветом не является белый).
Шаг 4. Увеличение размера холста.
Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:
Шаг 5. Добавление нового слоя и его заливка.
Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)
Шаг 6. Добавление нового слоя и его заливка.
Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите Alt + Delete.
Шаг 7. Добавление маски слоя.
Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):
Шаг 8. Выбор кисти и рисование в маске.
Теперь возьмите Инструмент Кисть – Brush Tool (B) — рис.1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кисть Круглая с грубой щетиной (Rough Round Bristle)
Шаг 9. Выбор кисти и рисование в маске.
Далее кликните по миниатюре маски, затем выберите Основным цветом (Foreground color) черный
Шаг 10. Выбор кисти и рисование в маске.
Теперь рисуйте кистью по краям фотографии
Шаг 11. Выбор кисти и рисование в маске.
Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ — уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.
Шаг 12. Выбор кисти и рисование в маске.
Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:
Когда вы закончите, у вас должно получиться нечто подобное:
Шаг 13. Дублирование слоя.
Теперь выделите слой с маской и дублируйте его (Ctrl + J)
Шаг 14. Дублирование слоя.
Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” — рис.1
Теперь снова выберите активным оригинальный слой с маской — рис.2
Шаг 15. Добавляем стиль слоя Наложение цвета (Color Overlay) .
Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):
Шаг 16. Добавляем стиль слоя Наложение цвета (Color Overlay) .
В открывшемся окне выберите светло-серый цвет #e5e5e5
Шаг 17. Добавляем стиль слоя Наложение цвета (Color Overlay) .
Нажмите ОК, но пока не закрывайте диалоговое окно Стиль слоя (Layer Style), пока ваше изображение будет выглядеть так:
Шаг 18. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)
Шаг 19.
 Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Добавляем стиль слоя Внутреннее свечение (Inner Glow).и установите настройки:
— режим наложения: Умножение (Multiply)
— Непрозрачность (Opacity): 10%
— Шум (Noise): 0%
— цвет (Color): #000000
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): На краях (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 24 пикселя
Шаг 20. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Примерно так будет выглядеть изображение:
Шаг 21. Добавляем стиль слоя Тень (Drop Shadow).
Теперь добавьте стиль Тень (Drop Shadow)
Шаг 22. Добавляем стиль слоя Тень (Drop Shadow).
Установите настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 30%
— Угол (Angle): 135°
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 10 пикселей
— Размах (Spread): 0 %
— Размер (Size): 10 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 23.
 Добавляем стиль слоя Тень (Drop Shadow).
Добавляем стиль слоя Тень (Drop Shadow).Итак, мы применили все нужные стили слоя. Нажмите ОК. Вот так будет выглядеть ваше изображение:
Шаг 24. Включаем копию слоя и снова рисуем в маске.
Включите видимость верхнего слоя
Шаг 25. Включаем копию слоя и снова рисуем в маске.
Кликните по миниатюре маски
Шаг 26. Включаем копию слоя и снова рисуем в маске.
И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:
Шаг 27. Включаем копию слоя и снова рисуем в маске.
Вот так будет выглядеть ваше изображение после выполнения этого шага:
Шаг 28. Рисуем в маске.
Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%
Шаг 29. Рисуем в маске.
Затем еще прокрасьте область краев фотографии:
Шаг 30. Рисуем в маске.
Примерно такой результат вы получите:
Шаг 31. Обрезаем холст.
Итак, перейдите в меню Изображение > Тримминг (Image > Trim)
Шаг 32.
 Обрезаем холст.
Обрезаем холст.В открывшемся диалоговом окне в разделе На основе (Based on) выберите пункт Верхнего левого окрашенного пиксела (Top Left Pixel Color), отметьте все галочки Сверху, Снизу, Слева, Справа (Top, Bottom, Left, Right) и нажмите ОК.
Шаг 33. Финальное изображение.
Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник
Изношенные, порванные фотоэффекты в фотошопе
Как эффект изношенных, рваных краев фото
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Photoshop, давайте начнем с дублирования фонового слоя. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы ускорить дублирование слоя, нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а над ним находится наша вновь добавленная копия фонового слоя, которую Photoshop автоматически назвал «Слой 1»:
Копия фонового слоя появится над оригиналом на панели «Слои».
Шаг 2: Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения. Поднимитесь в меню Image в верхней части экрана и выберите Canvas Size :
Перейдите в Изображение> Размер холста.
Это вызывает диалоговое окно Photoshop’s Canvas Size. Я собираюсь добавить дополнительные 100 пикселей вокруг изображения, введя 100 для параметров Ширина и Высота в центре диалогового окна и убедившись, что тип измерения установлен в пикселях для обоих. Также убедитесь, что опция Относительный включена, чтобы дополнительное пространство было добавлено к существующему холсту, в противном случае мы изменим размер холста на 100 x 100 пикселей, а это не то, что нам нужно. Щелкните центральный квадрат в сетке « Якорь», чтобы дополнительное пространство было равномерно добавлено по всем краям холста:
Также убедитесь, что опция Относительный включена, чтобы дополнительное пространство было добавлено к существующему холсту, в противном случае мы изменим размер холста на 100 x 100 пикселей, а это не то, что нам нужно. Щелкните центральный квадрат в сетке « Якорь», чтобы дополнительное пространство было равномерно добавлено по всем краям холста:
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Canvas Size. Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы будем обрезать лишнее пространство, когда закончим создавать эффект рваных краев. Это просто, чтобы дать нам дополнительное пространство для работы с Eraser Tool, который мы будем использовать в ближайшее время:
Дополнительное пространство холста было добавлено.
Шаг 3: Добавить новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), удерживайте нажатой клавишу «Ctrl» («Выиграть») / « Command» (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command, когда мы нажимаем на значок «Новый слой», мы говорим Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слой 1».
Новый пустой слой появляется между фоновым слоем и «Слоем 1».
Шаг 4: заполните новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Это вызывает диалоговое окно «Заливка» в Photoshop, которое мы можем использовать, чтобы залить слой или выделение цветом. Выберите « Белый» для параметра « Использовать» в разделе «Содержимое» в верхней части диалогового окна:
Установите для параметра «Использовать» значение «Белый».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым, хотя мы не можем его увидеть в окне документа, так как изображение над «Слоем 1» над ним блокирует просмотр нового слоя. Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» дают нам предварительный просмотр содержимого каждого слоя.
Шаг 5: выберите «Слой 1»
Мы готовы начать создавать эффект рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем. На данный момент мы выбрали «Слой 2», что нам известно, поскольку «Слой 2» выделен синим цветом на панели «Слои». Нам нужно поработать над изображением в «Слой 1», поэтому нажмите «Слой 1», чтобы сделать его текущим активным слоем:
На данный момент мы выбрали «Слой 2», что нам известно, поскольку «Слой 2» выделен синим цветом на панели «Слои». Нам нужно поработать над изображением в «Слой 1», поэтому нажмите «Слой 1», чтобы сделать его текущим активным слоем:
Нажмите на «Слой 1», чтобы выбрать его.
Шаг 6: выберите инструмент Eraser Tool
Выберите инструмент « Ластик» в Photoshop на панели «Инструменты». Вы также можете быстро выбрать Eraser Tool, нажав букву E на клавиатуре:
Выберите инструмент «Ластик».
Шаг 7: выбери 100 грубых круглых щеток
Мы можем использовать любые кисти Photoshop с Eraser Tool, так же, как если бы мы использовали реальный инструмент Brush Tool. Нажмите на значок переключения панели «Кисти» на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».
Откроется панель «Кисти». Нажмите на значок меню в верхнем правом углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Каждая панель в Photoshop имеет меню с различными вариантами выбора.
Это изменяет способ отображения кистей на панели «Кисти», что упрощает точное представление о том, какую кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите вниз до нижней части списка и нажмите на кисть 100 Rough Round Bristle, чтобы выбрать ее:
Нажмите на кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.
Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню на панели «Кисти» и выберите в списке « Миниатюра» .
Нажмите еще раз на значок переключателя панели «Кисти» на панели параметров, как только вы выбрали кисть для закрытия панели «Кисти».
Шаг 8: сотри вокруг краев изображения
Давайте начнем с создания нашего начального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:
Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:
Нажмите и перетащите небольшой мазок кисти вдоль верхнего левого края изображения.
Как мы видим на скриншоте выше, начальный мазок кисти не полностью удалял начальный прямой край. Там все еще видна слабая часть, и это из-за формы щетки, которую мы используем. Вам, вероятно, придется вернуться через одну и ту же область два или три раза, прежде чем прямой край полностью исчезнет.:max_bytes(150000):strip_icc()/012_make-torn-paper-edge-in-photoshop-1702331-de6cc52e86f94553996578218862f0b9.jpg)
Продолжайте двигаться вниз по левой стороне изображения, щелкая и перетаскивая короткие мазки кисти, всегда сохраняя 70-75% формы кисти вне изображения в белой области, чтобы мы не стирали слишком большую часть края. Если вы допустили ошибку и хотите отменить последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) ) несколько раз, чтобы отменить несколько мазков кисти:
Продолжайте двигаться вниз по левой стороне изображения короткими мазками.
Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите левую клавишу скобки ( [ ), чтобы уменьшить размер кисти, или нажмите правую клавишу скобки ( ] ), чтобы увеличить ее.
Достигнув нижнего левого угла фотографии, продолжайте перемещаться по оставшейся части изображения, пока не вернетесь в верхний левый угол, с которого начали Когда вы закончите, ваши края должны выглядеть примерно так:
Первоначальный эффект рваных краев.
Шаг 9: дублируй слой
Теперь, когда у нас есть начальный эффект рваных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Слой 1 копия», в верхней части панели «Слои». Обычно мы должны переименовывать слои, чтобы не видеть имена наподобие «Копии слоя 1», но поскольку этот эффект довольно прост, и у нас есть все слои, которые нам нужны, мы оставим их с именами по умолчанию, чтобы сэкономить время:
Копия «Слоя 1» появляется над оригиналом.
Шаг 10: выключи верхний слой
Нажмите на значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его от просмотра в окне документа, чтобы мы могли видеть оригинальный «Слой 1» под ним:
Нажатие на значок «глазное яблоко» включает и выключает слои в документе.
Шаг 11: выберите «Слой 1»
Теперь, когда верхний слой временно скрыт от просмотра, нажмите еще раз на «Слой 1» на панели «Слои», чтобы выбрать его:
Нажмите на «Слой 1», чтобы выбрать его.
Шаг 12: добавь стиль наложения цвета
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Цветовое наложение» в появившемся списке:
Выберите Color Overlay из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в средней колонке. По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет закрашена красным в окне документа. Чтобы изменить цвет, нажмите на образец цвета :
Нажмите на образец цвета, чтобы выбрать другой цвет для наложения.
Появится палитра цветов в Photoshop . Выберите светло-серый в палитре цветов, затем нажмите OK, чтобы выйти из него. Ваша фотография должна быть заполнена светло-серым в окне документа:
Ваша фотография должна быть заполнена светло-серым в окне документа:
Выберите светло-серый из палитры цветов.
Шаг 13: добавь стиль внутреннего свечения
Пока не закрывайте диалоговое окно Layer Style. У нас еще есть несколько стилей слоя для добавления. Нажмите непосредственно на слова Inner Glow в левой части диалогового окна. Не просто щелкните внутри флажка слева от слов. Нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям стиля Inner Glow:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
Параметры Inner Glow теперь отображаются в центре диалогового окна Layer Style. Несмотря на то, что стиль называется Inner Glow, мы изменим свечение на тень, чтобы использовать его для затемнения краев вокруг фотографии.
Во-первых, чтобы изменить стиль с свечения на тень, измените параметр « Режим наложения» в верхней части диалогового окна с «Экран» на « Умножение» . Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Опустите Opacity до примерно 10% , так что тень очень тонкая. Наконец, увеличьте размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный цвет для цвета.
Ваше изображение должно выглядеть примерно так:
Изображение до сих пор после применения стилей слоя Color Overlay и Inner Glow.
Шаг 14: добавь тень
Нажмите непосредственно на слова Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Нажмите непосредственно на слова «Drop Shadow» слева от диалогового окна Layer Style.
Параметры Drop Shadow появятся в центральном столбце диалогового окна Layer Style. Опустите непрозрачность тени до примерно 30% , так что это гораздо менее интенсивным , чем с установкой непрозрачности по умолчанию 75%. Затем установите угол тени на 120 °, если он еще не установлен:
Установите непрозрачность тени на 30% и угол наклона до 120 °.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени:
Изображение после добавления всех трех стилей слоя.
Шаг 15: выбери верхний слой и включи его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя слева от слоя, чтобы снова включить слой, чтобы он снова был виден в окне документа. Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Нажмите на значок видимости слоя еще раз, чтобы снова включить верхний слой.
Шаг 16: стереть части краев на верхнем слое, чтобы показать слой ниже
Выделив верхний слой, обведите края изображения с помощью инструмента «Ластик», используя короткие мазки, как мы делали изначально для «Слоя 1», чтобы удалить больше края. Не забудьте сохранить большую часть формы кисти вне изображения, чтобы не более 25-30% ее приходилось на изображение. Когда части края стираются, светло-серое изображение под ним раскрывается, создавая иллюзию того, что сама фотография стерлась по краям, и остается только задний слой бумаги:
Стирание краев изображения в верхнем слое показывает светло-серую область на «Слой 1» под ним.
Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( [ ), чтобы уменьшить ее, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.
Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.
Здесь, после того, как я снова обхожу края фотографии, мой последний эффект «потертости, рваные края фотографии»:
Финальный эффект «потертых, порванных фотографий».
Шаг 17: Обрежьте дополнительное пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Перейдите в Image> Trim.
Это вызывает диалоговое окно Trim. Выберите опцию Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения. Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Обрежьте дополнительное пространство холста с помощью команды «Обрезать».
Как создать разорванный лист бумаги в Adobe Photoshop —
Возможно, вы видели эффект «рваной» бумаги на печатных и цифровых рекламных объявлениях или плакатах. Вы также можете сделать это самостоятельно для любого из вас, включая рекламу, открытку или даже что-нибудь маленькое, например, закладку. Вы можете использовать графическую программу Adobe Photoshop, чтобы сделать разорванный лист бумаги. Шаги очень просты и легки. Просто следуйте им в том же порядке, как указано ниже, чтобы получить идеальный результат в конце всего процесса.
- Откройте свой Adobe Photoshop в пустой документ.

Откройте Adobe Photoshop - Теперь это зависит от вас, хотите ли вы сделать маленький кусочек рваной бумаги, или вы хотите, чтобы вся страница выглядела как разорванный кусок из блокнота. В зависимости от этого решения вы будете использовать инструмент Прямоугольник, чтобы нарисовать фигуру для бумаги. Чтобы получить доступ к инструменту прямоугольника, на левой панели инструментов найдите следующий значок. Есть изменения, что значок по умолчанию не будет отображать прямоугольник, но если это какая-либо из фигур, как показано в расширенном списке фигур, вы должны знать, что именно здесь вы найдете инструмент прямоугольника.
Используя инструмент прямоугольник, чтобы нарисовать лист бумаги - Я хотел сделать полоску бумаги, которая оторвана от краев. Итак, я нарисовал прямоугольник, который выглядел примерно так и закрасил цвет по моему выбору.
Нарисуйте форму в соответствии с вашими требованиями
Добавить цвет - Чтобы добавить некоторые эффекты или использовать некоторые инструменты в Adobe Photoshop, требуется, чтобы пользователь сначала растеризовал изображение.
 Это очень важный шаг, так как без этого инструмент для обрезки краев бумаги не будет работать так, как вы этого хотите. Я попробовал это, не растеризовав это, и это продолжало показывать диалоговое окно и не продолжалось. Поэтому иногда вам просто нужно поиграть с инструментами в Adobe Photoshop и исследовать свой путь в и из вещей. Чтобы растеризовать слой, щелкните правой кнопкой мыши на слое, и на экране появится список параметров. Найдите здесь Rasterize Layer и нажмите на него. Это сделает вашу форму / слой редактируемым и облегчит вам работу с ним.
Это очень важный шаг, так как без этого инструмент для обрезки краев бумаги не будет работать так, как вы этого хотите. Я попробовал это, не растеризовав это, и это продолжало показывать диалоговое окно и не продолжалось. Поэтому иногда вам просто нужно поиграть с инструментами в Adobe Photoshop и исследовать свой путь в и из вещей. Чтобы растеризовать слой, щелкните правой кнопкой мыши на слое, и на экране появится список параметров. Найдите здесь Rasterize Layer и нажмите на него. Это сделает вашу форму / слой редактируемым и облегчит вам работу с ним.
Растеризация слоя для реализации эффектов инструмента лассо. - Чтобы обрезать края листа бумаги так, чтобы он выглядел как порванный, нам нужно приблизительно придать форму краям, используя инструмент Лассо. Инструмент Лассо в основном используется для рисования свободной рукой, особенно когда вам нужно удалить эту нарисованную часть из фигуры или изображения.
Инструмент лассоНа левой панели инструментов вы найдете инструмент Лассо, который выглядит как значок сортировки веревки.
Дополнительные параметры под инструментом Лассо Инструмент Лассо, инструмент Многоугольное лассо и инструмент Магнитное лассо — это три типа инструмента Лассо, которые вы можете использовать при работе в Adobe Photoshop. Но для этого изображения и для получения разорванного эффекта мы будем использовать простой инструмент Лассо.
Инструмент Лассо, инструмент Многоугольное лассо и инструмент Магнитное лассо — это три типа инструмента Лассо, которые вы можете использовать при работе в Adobe Photoshop. Но для этого изображения и для получения разорванного эффекта мы будем использовать простой инструмент Лассо. - Теперь просто нарисуйте случайно на одном краю прямоугольника, который вы нарисовали. Убедитесь, что вы завершили нарисованную форму, соединив начальную и конечную точки для нее. Это сделает выбор после того, как вы закончили рисовать, показывая ваши движущиеся линии на грубой форме, которую вы нарисовали по краю.
Нарисуйте грубую форму от руки на краю - После того, как выбор сделан, перейдите к Edit на верхней панели инструментов и найдите Clear. Очистить — это то, что вам нужно нажать, когда вы нарисовали неровный край, чтобы показать рваный эффект. Есть вероятность, что при переходе в режим редактирования параметр «Очистить» может быть не «кликабельным».
 Для этого вам придется снова растеризовать слой. Теперь, если вы вернулись в Edit, вы можете нажать на опцию Clear.
Для этого вам придется снова растеризовать слой. Теперь, если вы вернулись в Edit, вы можете нажать на опцию Clear.
Правка> ОчиститьФорма, которую вы нарисовали на краю, была очищена от исходной формы.
Эффект TornПовторите те же шаги на правой стороне страницы. Не рисуй прямую линию. Если вы не можете понять, как рисовать края с помощью инструмента «Лассо», держите ссылку перед собой. Либо изображение с веб-сайта для рваного клочка бумаги или реальный рваный кусок в вашей руке. Это вам очень поможет.
Повторите с другой стороны - При использовании инструмента Лассо на верхней панели инструментов вы можете увидеть пиксели для пера. Вы можете редактировать их, чтобы автоматически создать эффект размытия для краев после очистки фигуры. Или вы можете использовать инструмент Smudge на левой панели инструментов, который является значком пальца.
Размазать инструментпоместите инструмент пятна, прижатый внутри фигуры к краям, чтобы создать эффект пятна на обеих сторонах.
Размажьте края, чтобы они выглядели более реальными
Как убрать рваные края в фотошопе. Как сгладить углы у фигур в фотошопе
Современные графические программы предоставляют самые разнообразные возможности для и фотомонтажа. Даже любитель или начинающий может создать художественный фотоколлаж или просто изменить фотографию, заменив некоторые фрагменты или вставив в нее новые. Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Одна из трудностей, с которыми сталкиваются пользователи пакета «Adobe», заключается в естественном незаметном монтаже фрагментов разных графических файлов. Многие задаются вопросом о том, как сгладить края в «Фотошопе». Эта статья посвящена двум вариантам решения этой задачи.
Одна из распространенных ошибок подготовки к монтажу
Прежде чем непосредственно перейти к вопросу о том, как сгладить края в «Фотошопе» после вырезания, хотелось бы остановиться на теме корректной подготовки фрагмента изображения.
Дело в том, что одной из ошибок многих начинающих фотохудожников, использующих программы для обработки изображений, является такое вырезание фрагмента, которое затем, при монтаже, создает дополнительные трудности. Так, например, контур будущего фрагмента прокладывается слишком близко к будущему очертанию вставочного изображения. Иногда даже этот контур прокладывается непосредственно по границам будущей вставки. Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Корректная подготовка к монтажу
При вырезании изображения, подлежащего вставке, следует делать это так, чтобы от контура изображения до кромки вырезания оставалось много места. Иногда даже можно вырезать картинку на глаз, практически не заботясь о том, насколько аккуратно она будет выглядеть. Оставленные поля создадут дополнительные возможности для того, чтобы не думать, как сгладить края изображения в «Фотошопе».
Последовательность действий при вставке фрагмента
Выделите будущий фрагмент для вставки инструментом «Выделение» либо «Лассо». С помощью команд «Копировать» и «Вставить» (Ctrl + C, Ctrl + V) или «Вырезать» (Ctrl + J) дублируйте этот фрагмент. В результате этого появится новое изображение поверх основного слоя. Увидеть это можно в окне «Слои». Перед тем, как сглаживать края при вырезании в «Фотошопе», его ни в коем случае не нужно сливать с нижним. Именно со слоем нужно будет работать.
Как сгладить края в «Фотошопе» при помощи ластика?
Вырезанный и вставленный фрагмент изображения поместите в то место, на котором ему надлежит быть в результате монтажа, выберите инструмент «Ластик», настройте параметры кисти так, чтобы ее жесткость отвечала вашим представлениям о степени четкости краев изображения. Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Инструментом «Ластик» стирайте ненужные оставленные поля изображения, добиваясь того, чтобы граница стирания проходила по кромке вставляемой картинки.
Таким образом вы вторично, уже начисто, вырежете необходимый фрагмент. Это самый простой, но не самый надежный способ сглаживания.
Обработка краев с помощью маски и кисти
Недостатки описанного выше способа размывания границ монтажа заключаются в том, что, если вы допустите ошибки, то их будет почти невозможно исправить. При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
Другой предлагаемый способ того, как сгладить края в «Фотошопе», следует той же логике — постепенному стиранию лишнего. Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Для этого необходимо создать маску, с которой можно будет работать. В окне «Слои» найдите тот, с которым вы работаете, выберите его и нажмите кнопку «Создать слой-маску». Теперь выберите инструмент «Кисть». Особенность ее в данном случае будет в том, что при выборе черного цвета она на маске будет работать как ластик, а при выборе белого как восстановитель стертого.
Далее можно приступать к удалению лишнего на изображении, не боясь что-то испортить. Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Этот же способ сглаживания краев можно использовать для ручной обработки вырезанных рисунков с четкими качественными контурами. А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей , иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Хорошего всем времени дней. мои дорогие приятели и гости моего блога. Сейчас бы мне хотелось бы вам поведать о том, как сгладить края в фотошопе по окончании вырезания, поскольку в случае если этого не сделать, то эти недочеты через чур кидаются в глаза, в особенности по окончании круглого выделения либо прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого несложного метода. Откройте два изображения (откуда станете вырезать и куда вставлять). В моем случае это будет пляж и невеста.
- Бережно выделите объект любым подходящим инструментом выделения, к примеру тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, в то время, когда заменяли фон на картине в фотошопе. И как вы сможете подметить, отечественное вырезанное изображение будет легко косячным (не смотря на то, что не всегда). Останутся всякие углы, в следствии которых фотография будет смотреться неестественно.
- Сейчас, не снимая выделения, позовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Легко зажмите клавишу CTRL и надавите левую кнопку мыши на слое с объектом. В этом случае он опять выделится.
- В открывшемся меню выберите таковой радиус, дабы он убрал все углы, но одновременно с этим не весьма их закруглял. Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
- Инвертируйте выделение (SHIFT+CTRL+I), дабы был выделен не сам объект, область около него. А сейчас клавишу DELETE, тогда все ненужные угловые подробности удалятся, а изображение станет ровным.
В конце возможно еще сделать маленькую растушевку. Для этого опять идите в меню «Выделение» — «Модификация», но сейчас уже выбираете «Растушевка». Тут вам необходимо поставить размеры самой растушевки.
Но не ставьте через чур много. Посмотрите сами, сколько вам хватит. Мне, к примеру, хватило и 6, а кому-то может потребоваться 15.
Экспериментируйте. Вы постоянно сможете возвратиться назад.
Уточнение края
Ну и сейчас метод мало сложнее, но действеннее. С данной функцией мы уже сталкивались, в то время, когда выделяли волосы в фотошопе. Но сейчас она нам понадобиться для несложного сглаживания.
- Выделите объект любым инструментом.
- Сейчас идите в меню «Выделение» — «Уточнить край». В отельном окне у вас обязана открыться маленькая рабочая область с ползунками. Это именно то, что мы и искали.
- Для удобства имеете возможность выбрать различные режимы просмотра, к примеру «На тёмном», «Маска» либо «Марширующие муравьи». Я, к примеру, предпочитаю именно на тёмном. Но тут всё еще кроме этого зависит от самого изображения. Если оно будет через чур чёрное, то на тёмном фоне его ненужно ставить.
- Ну и сейчас вам необходимо будет поиграться в бегунками, дабы достигнуть нужного результата. За что отвечает растушёвка и сглаживание, вы уже осознали. Сместить край расширяет либо сужает область выделения. В собственном случае я поставил данный показатель на 10%. Смотрите как у вас изменяется картина и как сглаживаются края. Старайтесь не допускать, дабы просвечивался фон. Отыщите то положение, которое будет достаточным для устранения недостатков.
- Потом обратите внимание на пункт «Вывод». Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение».
- Ну и в конце мы опять инвертируем выделение и убираем стираем все на слое, не считая отечественного объекта, посредством однократного нажатия на клавишу DELETE.
В итоге у нас получается весьма кроме того красивое изображение, без каких или зазоров и углов. Все гладко и бережно. Это то, чего мы и получали.
Ну само собой разумеется вы имеете возможность сделать предстоящую обработку изображения, но об этом в второй статье. Но самое основное, что вы сейчас понимаете, как сгладить края в фотошопе по окончании вырезания.
Ну а на этом я собственную сегодняшнюю статью буду завершать. Но если вы еще желаете прекрасно подтянуть собственные знания по фотошопу либо изучить его с нуля, то советую вам взглянуть эти классные видеоуроки. Все поведано весьма дешёвым языком и будет ясно любому уровню пользователя.
Курс реально «Легко пальчики оближешь».
А я буду стараться почаще выкладывать для вас занимательные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вырезать объект предмет с картины или фотографии и отредактировать его в adobe photoshop cs6
Самые интересный результаты подобранные по Вашим интересам:
Хорошего вам времени дней, мои дорогие приятели. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется май. Но перейдем к…
Хорошего всем денечка, мои посетители и дорогие друзья моего блога. Время от времени появляется такое ощущшение, что на какой-нибудь фотографии очевидно…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я вам предлагаю опять мало поработать с изображениями, а конкретнее я вам…
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. С вами опять Дмитрий Костин, и если вы не забывайте, то в моей прошедшей статье я…
Хорошего вам дня, глубокоуважаемые визитёры моего блога. Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я желаю поведать вам, как убрать второй подбородок в фотошопе. Я знаю, что у…
Эффект изношенных рваных краев фото в Photoshop
Как сделать эффект рваных рваных краев фото
Шаг 1. Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, давайте начнем с дублирования фонового слоя. Поднимитесь в меню Layer в строке меню вверху экрана, выберите New , а затем выберите Layer через Copy . Или, чтобы быстрее дублировать слой, нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в меню «Слой»> «Создать»> «Слой через копирование» или нажмите Ctrl + J (Win) / Command + J (Mac).
Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а наша недавно добавленная копия фонового слоя, которому Photoshop автоматически присвоил имя «Слой 1», находится над ним:
Копия фонового слоя появляется над оригиналом на панели «Слои».
Шаг 2. Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения.Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
.Перейдите в Изображение> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop. Я собираюсь добавить дополнительные 100 пикселей вокруг изображения, введя 100 для параметров Ширина и Высота в центре диалогового окна и убедившись, что тип измерения установлен на пикселей для обоих . Также убедитесь, что установлен флажок Relative , чтобы к существующему холсту было добавлено дополнительное пространство, в противном случае мы изменим размер холста на 100 x 100 пикселей, что нам не нужно.Щелкните центральный квадрат в сетке Anchor , чтобы дополнительное пространство равномерно добавлялось по всем краям холста:
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».
По завершении нажмите «ОК», чтобы выйти из диалогового окна «Размер холста». Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы будем обрезать лишнее пространство, когда закончим создавать эффект рваных краев.Это просто для того, чтобы дать нам дополнительное пространство для работы с Eraser Tool, которым мы вскоре воспользуемся:
Добавлено дополнительное пространство холста.
Шаг 3. Добавьте новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим), удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer внизу панель Layers:
Удерживая Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command при щелчке по значку «Новый слой», мы говорим Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слоем 1».
Новый пустой слой появляется между фоновым слоем и «слоем 1».
Шаг 4: Залейте новый слой белым
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Это вызывает диалоговое окно «Заливка» Photoshop, которое мы можем использовать для заливки слоя или выделения цветом. Выберите Белый для Используйте опцию в разделе «Содержание» вверху диалогового окна:
Установите для параметра «Использование» значение «Белый».
По завершении нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым цветом, хотя на самом деле мы не можем видеть его в окне документа, поскольку изображение на «Слое 1» над ним блокирует просмотр нового слоя.Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Layer 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит нам о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» позволяют предварительно просмотреть содержимое каждого слоя.
Шаг 5: Выберите «Layer 1»
Мы готовы приступить к созданию эффекта рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем. На данный момент у нас выбран «Слой 2», что мы знаем, потому что «Слой 2» выделен синим цветом на панели «Слои».Нам нужно работать с изображением на «Слое 1», поэтому нажмите «Слой 1», чтобы сделать его активным в данный момент слоем:
Щелкните «Layer 1», чтобы выбрать его.
Шаг 6. Выберите инструмент «Ластик»
Выберите Photoshop Eraser Tool на панели инструментов. Вы также можете быстро выбрать инструмент Eraser Tool, нажав на клавиатуре букву E :
Выберите инструмент «Ластик».
Шаг 7. Выберите кисть с шероховатой круглой щетиной 100
Мы можем использовать любую кисть Photoshop с Eraser Tool, так же, как если бы мы использовали настоящий Brush Tool.Щелкните значок переключения панели Кистей на панели параметров вверху экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».
Откроется панель «Кисти». Щелкните значок меню в правом верхнем углу панели «Кисти», чтобы открыть список параметров меню для панели. Здесь я использую Photoshop CS4. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Каждая панель в Photoshop имеет меню с различными параметрами на выбор.
Это изменяет способ отображения кистей на панели «Кисти», что упрощает определение того, какую именно кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите список вниз и щелкните кисть 100 Rough Round Bristle , чтобы выбрать ее:
Щелкните кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.
Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню панели «Кисти» и выберите из списка Small Thumbnail .
Снова щелкните значок переключения панели «Кисти» на панели параметров после того, как вы выбрали кисть, которую нужно закрыть на панели «Кисти».
Шаг 8: Стирание по краям изображения
Давайте начнем с создания нашего первоначального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы обойдем все изображение один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Расположите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и только около 25-30% кисти приходилось на изображение.Остальная часть кисти должна находиться за пределами изображения в белом пространстве, которое мы добавили в начале урока. Щелкните один раз, затем, не отпуская кнопку мыши, проведите коротким мазком кисти вниз по верхнему левому краю изображения. Вы увидите, как части края стираются при перетаскивании, создавая начало нашего эффекта разорванных краев:
Щелкните и растяните небольшой мазок кисти вдоль верхнего левого края изображения.
Как видно на скриншоте выше, начальный мазок кисти не полностью удалил исходную прямую кромку.Его слабая часть все еще видна, и это связано с формой кисти из щетины, которую мы используем. Вероятно, вам придется вернуться к той же области два или три раза, прежде чем прямая кромка полностью исчезнет.
Продолжайте двигаться вниз по левой стороне изображения, щелкая и растягивая короткие мазки кистью, всегда сохраняя 70-75% формы кисти за пределами изображения в белой области, чтобы мы не стирали слишком много краев . Если вы допустили ошибку и вам нужно отменить последний мазок кисти, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Win) / . Command + Option + Z (Mac) несколько раз, чтобы отменить несколько мазков кистью:
Продолжайте продвигаться вниз по левой стороне изображения короткими мазками кисти.
Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите клавишу левой скобки ( [), чтобы уменьшить кисть, либо нажмите клавишу правой скобки (] ), чтобы увеличить ее.
Как только вы дойдете до нижнего левого угла фотографии, продолжайте перемещаться по остальной части изображения, пока не вернетесь в верхний левый угол, с которого вы начали.Когда вы закончите, ваши края должны выглядеть примерно так:
Эффект начального рваного края.
Шаг 9: Дублируйте слой
Теперь, когда у нас есть начальный эффект разорванных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Копия слоя 1» в верхней части панели «Слои».Обычно мы должны переименовывать слои, чтобы не видеть имена вроде «Копия слоя 1», но поскольку этот эффект довольно прост и у нас есть все слои, которые нам нужны на данный момент, мы оставим им имена по умолчанию, чтобы сэкономить время:
Копия «Layer 1» появляется над оригиналом.
Шаг 10: выключите верхний слой
Щелкните значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его из поля зрения в окне документа, чтобы мы могли видеть исходный «слой 1» под ним:
Щелчок по значку «глазное яблоко» включает и выключает слои в документе.
Шаг 11: Выберите «Layer 1»
Теперь, когда верхний слой временно скрыт от просмотра, еще раз щелкните «Layer 1» на панели «Слои», чтобы выбрать его:
Щелкните «Layer 1», чтобы выбрать его.
Шаг 12: Добавьте стиль слоя наложения цвета
Выбрав «Layer 1», щелкните значок Layer Styles в нижней части панели Layers и выберите Color Overlay из появившегося списка:
Выберите Color Overlay из списка стилей слоя.
Это вызывает диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Наложение цвета». По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет залита красным цветом в окне документа. Чтобы изменить цвет, щелкните образец цвета :
Щелкните образец цвета, чтобы выбрать другой цвет для наложения.
Появится палитра цветов Photoshop . Выберите светло-серый в палитре цветов, затем нажмите OK, чтобы выйти из него.Ваша фотография теперь должна быть залита светло-серым цветом в окне документа:
Выберите светло-серый цвет в палитре цветов.
Шаг 13: Добавьте стиль слоя Inner Glow
Пока не закрывайте диалоговое окно «Стиль слоя». Нам еще нужно добавить еще пару стилей слоя. Щелкните непосредственно на слове Inner Glow в левой части диалогового окна. Не устанавливайте просто флажок слева от слов. Нам нужно щелкнуть непосредственно на самих словах, чтобы получить доступ к параметрам стиля Inner Glow:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
Параметры внутреннего свечения теперь отображаются в центре диалогового окна «Стиль слоя». Несмотря на то, что название стиля — Inner Glow, мы собираемся изменить свечение на тень, чтобы мы могли использовать его, чтобы немного затемнить края вокруг фотографии.
Во-первых, чтобы изменить стиль со свечения на тень, измените параметр Blend Mode в верхней части диалогового окна с Screen на Multiply . Затем щелкните маленький образец цвета прямо под словом «Шум», чтобы изменить цвет стиля.По умолчанию он желтый. Когда вы нажимаете на образец цвета, появляется палитра цветов Photoshop , точно так же, как это было, когда мы несколько мгновений назад изменили цвет стиля Color Overlay. Выберите черный из палитры цветов, затем нажмите OK, чтобы выйти из него.
Уменьшите Непрозрачность до 10% , чтобы тень была очень тонкой. Наконец, увеличьте Размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный для цвета.
Теперь ваше изображение должно выглядеть примерно так:
Изображение после применения стилей слоя Color Overlay и Inner Glow.
Шаг 14: Добавьте падающую тень
Щелкните непосредственно на слове Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно щелкнуть непосредственно по словам, чтобы получить доступ к параметрам Drop Shadow:
Щелкните прямо на слове «Drop Shadow» в левой части диалогового окна Layer Style.
Параметры Drop Shadow появятся в центральном столбце диалогового окна Layer Style. Понизьте Непрозрачность тени примерно до 30% , чтобы она была намного менее интенсивной, чем при настройке непрозрачности по умолчанию 75%. Затем установите Угол тени на 120 ° , если он еще не установлен:
Установите непрозрачность тени на 30% и угол на 120 °.
По завершении нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя».Вот мое изображение после применения тени:
Изображение после добавления всех трех стилей слоя.
Шаг 15: Выберите верхний слой и включите его снова
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя . слева от слоя, чтобы снова включить слой, чтобы он снова стал видимым в окне документа. . Фотография снова появится и заблокирует серое изображение, над которым мы только что работали:
Щелкните значок видимости слоя еще раз, чтобы снова включить верхний слой.
Шаг 16: Сотрите части краев на верхнем слое, чтобы выявить слой ниже
.Выделив верхний слой, вернитесь к краям изображения с помощью инструмента «Ластик», используя короткие мазки кистью, как мы это делали вначале на «Слое 1», чтобы удалить большую часть края. Не забывайте оставлять большую часть формы кисти за пределами изображения, чтобы не более 25–30% ее входило в изображение. Когда части края стираются, открывается светло-серое изображение под ним, создавая иллюзию того, что сама фотография стерлась по краям, и остался только задний слой бумаги:
Стирание краев изображения на верхнем слое показывает светло-серую область на «Слое 1» под ним.
Опять же, вы можете изменить размер кисти при необходимости, нажав клавишу левой скобки ( [), чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы сделать ее больше. Если вы ошиблись, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) для отмены нескольких мазков кисти.
Вот мой последний эффект «потертости, рваные края фотографии»:
Окончательный эффект «потертости, рваные края фото».
Шаг 17. Обрежьте лишнее пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню Image вверху экрана и выберите Trim :
Перейдите в Image> Trim.
Откроется диалоговое окно «Обрезка». Выберите параметр Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения.Убедитесь, что в нижней половине диалогового окна выбраны параметры Top , Bottom , Left и Right , затем нажмите OK, чтобы выйти из него, после чего Photoshop обрежет лишний холст. мы добавили места:
Обрежьте лишнее пространство холста с помощью команды «Обрезать».
Создание рваных краев в Photoshop и Photoshop Elements — Дэвид Аше | TipSquirrel
Всем привет.
В этом месяце я надеваю цилиндр и смокинг, чтобы исполнить для вас зрелищный карточный фокус.Сначала я разорву карту пополам, а потом, даже не махнув волшебной палочкой, без труда починю ее прямо у вас на глазах!
Если серьезно, если вы когда-нибудь углублялись в множество фильтров, доступных в Photoshop и Photoshop Elements, вы, несомненно, встречали фильтр Torn Edges. Как следует из названия, это даст вам эффект супер рваных краев на вашем изображении. Ну нет, на самом деле это не так, если не применять непосредственно к изображению, то есть; все, что вы в итоге создадите, — это нечеткий монохромный графический элемент.
В этом уроке, который можно использовать как с Photoshop, так и с Photoshop Elements, я покажу вам, как создать реалистичный рваный край с помощью фильтра Torn Edge, но сделать это другим способом. Вместо того, чтобы применять фильтр к изображению, он будет применен к маске слоя. Как мы увидим, подобная работа дает очень разные результаты; эффект делает именно то, что должен. Мы также увидим, как можно накладывать фильтры в галерее фильтров для создания комбинированных эффектов. Это отличный способ создания эффекта, который можно применять во многих различных ситуациях.Это также дает вам гораздо больший контроль над результатом, чем при использовании пользовательских кистей или отсканированных элементов.
Многослойный файл psd доступен в хранилище мультимедиа в конце этой публикации. Все, что мы просим от вас, — это немного поделиться информацией в социальных сетях, чтобы помочь распространить информацию об этом сайте. Остальное — бесплатно!
Итак, приступим.
1. Убедитесь, что слой карты активен, щелкнув его миниатюру на панели слоев. Выберите инструмент «Произвольное лассо» (клавиша L).Теперь, начиная немного с края карты, нарисуйте неровную линию посередине. Постарайтесь не делать его слишком беспорядочным, так как это сделает эффект менее реалистичным. оставьте достаточно места на дальнем крае. Теперь завершите выбор, развернув карту пошире и вернитесь к исходной точке.
2. Щелкните значок маски нового слоя в нижней части панели «Слои». Половина карты исчезнет, оставив зазубренный край выделения. На данный момент он не выглядит оторванным, скорее, оторванным.Теперь немного о науке.
3. Щелкните эскиз маски слоя на панели «Слои», чтобы убедиться, что она активна. Перейдите в меню «Фильтр». Выберите Галерея фильтров. Начнем с раздела Sketch. Нажмите на Torn Edges, так как мы этим и занимаемся. Это немного сложно увидеть, поэтому мы можем увеличить масштаб, нажав кнопки «плюс» и «минус» в нижнем левом углу диалогового окна.
4. Настройки фильтра по умолчанию здесь не работают.Начнем с настройки контрастности. Это определяет, как смешиваются светлые и темные пиксели. Бумага обычно рвется с мягким волокнистым краем. На этом изображении хорошо смотрится около 8 пикселей. Затем изменим плавность. Опять же, мы хотим, чтобы он был мягким, поэтому 6 кажется хорошей настройкой. Наконец, мы настроим баланс изображения. Это контролирует смещение цветов, в данном случае черного и белого. Эффект довольно тонкий, 29 выглядит неплохо. Не нажимайте ОК, чтобы применить фильтр.
5.Внизу панели настроек фильтра находятся два значка. Щелкните значок слева. Теперь у нас есть два экземпляра фильтра Torn Edges. Это похоже на слои фильтров. Перейдите в раздел «Мазки кистью». Щелкните эскиз Spatter. Теперь это добавляет эффект нового фильтра к фильтру Torn Edges. Это добавляет эффекту немного больше случайности. Установите Радиус распыления на 8, это усиливает края без слишком большого количества потерянных пикселей. Установите Smoothness на 7. Это приручит эффект, сохраняя более мягкие края, которые нам нужны.Щелкните ОК, чтобы применить фильтры.
6. Хотя казалось, что фильтры будут влиять на всю секцию карточки, эффект имеет только верхний край. Вот почему мы с самого начала сделали гораздо более широкий выбор. Теперь это больше похоже на рваную бумагу.
7. У нас только половина карты; другая половина замаскирована. Перейдите в меню «Слой». Выберите «Создать»> «Слой через копию» или нажмите Cmd + J (Mac) / Ctrl + J (ПК), чтобы дублировать слой.Конечно, видимой разницы нет. Щелкните миниатюру маски скопированного слоя на панели «Слои». Перейдите в меню изображения. Щелкните Корректировка> Инвертировать. Это меняет черный цвет на белый, обращая маскированную область. Теперь у нас есть вторая часть карты с идеально подобранным разрывом.
8. Возьмите инструмент «Перемещение» (ярлык V). Мы можем перетаскивать слои, чтобы эффект выглядел лучше; маска движется вместе с картой, удерживая разрыв на месте. Обратите внимание, как стиль слоя падающей тени дублировался со слоем, давая нам гораздо более реалистичный эффект.
9. Как и любая хорошая иллюзия, карта никогда не рвалась. Щелкните значок видимости верхнего слоя (глазное яблоко), чтобы скрыть слой. Теперь, удерживая клавишу Shift, щелкните миниатюру маски первого слоя карточки. Это отключает маску, возвращая нам карту в целости и сохранности. Вот это волшебство; процитировать известного британского иллюзиониста.
[sociallocker id = ”16850 ″]
Нажмите ЗДЕСЬ, чтобы получить бесплатную игральную карту psd. Спасибо за Вашу поддержку.
[/ sociallocker]
Как создать эффект рваной кромки в Adobe Photoshop
Сколько себя помню, я видел эффекты рваных краев бумаги, применяемые к фотографиям, которые были обработаны цифровым способом.Мне всегда было интересно, как людям удается создавать такой эффект. Я имею в виду, я знаю, что существуют некоторые фильтры с «автоматическими» эффектами, но, будучи самим любопытным, я задавался вопросом, как люди, которые делают фильтры с автоматическими краевыми эффектами, на самом деле это делают. Эти автоматические вещи не всегда дают желаемый результат. Я из тех людей, которым нравится свобода создавать тот эффект, которым я являюсь после — в одиночестве.
Ну, некоторое время назад я наконец нашел ответ. И хотите верьте, хотите нет, но сделать что-то подобное очень легко.На самом деле это очень просто. Самая сложная часть — найти или сделать рваные края для использования.
В сегодняшнем посте я покажу вам, как именно можно создать эффект рваных краев и применить его к фотографии во время работы в Adobe Photoshop. Я также дам вам знать, где вы можете найти рваные края, с которыми можно поработать, и как вы можете создать их самостоятельно.
Где взять рваные края
Для этого проекта мне понадобились рваные края, которые можно было бы применить к демонстрационной фотографии, которую я буду использовать в этой публикации.Моей первой мыслью было отправиться на несколько сайтов с бесплатными изображениями, где мой поиск окупился. Я пошел в The Stocks, где немного побродил и нашел несколько хороших образцов. Я остановился на одном, и это то, что я буду использовать в этом проекте. Выглядит это так:
Теперь, если у вас есть сканер, вы можете просто оторвать лист бумаги и сканировать его, подняв крышку сканера. При поднятой крышке фон останется черным, в то время как бумага правильно сканирует белый цвет.Также вы можете легко оторвать лист бумаги, положить его на черную поверхность и сфотографировать. Оттуда откройте его в Camera Raw, Lightroom или Adobe Photoshop и увеличивайте контраст до тех пор, пока не будут удалены все размытые или серые области. Это было бы хорошо. После того, как вы закончите захват края любым из описанных мной методов, вы сохраните его как файл и продолжите то, чем я собираюсь поделиться в этой публикации ниже.
Прежде чем продолжить, я хочу упомянуть еще одну вещь.Если вы достаточно креативны и осторожны, я думаю, вы сможете создать что-то, похожее на рваный край, с помощью одной из множества кистей, которые предлагает Photoshop. Я немного поигрался с одним и представил несколько примеров ниже.
Хотя я знаю, что третий и четвертый мазки нестандартны и выглядят не очень хорошо, первые два могут сойти за что-то. Конечно, я потратил на это всего около 10 секунд, но я хотел показать вам возможные грани, которые можно получить с помощью кисти.
Оба файла на одной вкладке
Открыв в Photoshop и фотографию, и файл с разорванными краями, я изменил ширину файла с разорванными краями, чтобы она равнялась ширине фотографии. Я сделал это, потому что отрывной файл был примерно в два раза шире фотографии, и если бы я оставил его таким широким, детали надрыва были бы слишком грубыми. Я хотел, чтобы он выглядел красиво и реалистично. Затем я перетащил крайний файл на ту же вкладку, на которой находится фотография. Чтобы узнать, как переместить слой из одной вкладки в другую вкладку, ознакомьтесь с этим сообщением:
Советы по вкладкам и направляющим в Adobe Photoshop
Вот скриншот того, как все выглядит в этот момент:
Как видите, у меня два слоя.Фоновый слой — это сама фотография, а слой над ним — это край.
Выбор цвета кромки
На этом этапе мне нужно определиться с цветом края. Прямо сейчас у меня есть что-то, что выглядело бы как фотография на черном фоне, то есть все за пределами разорванного края было бы черным. Это потому, что область внутри разрыва черная. Если бы я хотел отменить это и получить белую рамку, я мог бы просто перейти к пункту меню Image> Adjustments> Invert и выбрать его.
Это инвертирует цвета любого выбранного слоя. В этом случае выбран слой отрыва, поэтому теперь края будут белыми, потому что область внутри отрыва черная.
Не волнуйтесь, если это вас сбивает с толку. Все станет ясно через минуту.
Дублирование краевого слоя
Так как у меня только один слой с краями и четыре края, к которым я хотел бы применить этот эффект, мне нужно сделать несколько дубликатов.Для начала перетащим рассматриваемый слой вниз к значку Create New Layer внизу панели «Слои», чтобы создать одну копию. Если вы хотите прочитать руководство, в котором рассказывается, как дублировать слой, просмотрите эту публикацию:
Работа со слоями в Adobe Photoshop
Затем я выделю оба крайних слоя и перетащу их к одному и тому же значку. Это создаст еще две копии того же слоя, всего четыре. Как только я это сделаю, у меня будет по одному для каждой стороны фотографии.
Преобразование боковых слоев
На этом этапе я могу расположить два слоя так, чтобы они располагались горизонтально по верхнему и нижнему краям фотографии. Я сделаю это с самыми нижними краевыми слоями на панели Layers . После этого я выделю два оставшихся слоя одновременно и перейду к пункту меню Edit> Transform> Rotate 90 Degrees Clockwise и выберу его.
Это преобразует два боковых слоя так, чтобы они располагались вертикально, а не горизонтально.Я также нажму Ctrl + t на клавиатуре, чтобы использовать инструмент Free Transform , чтобы уменьшить эти два боковых слоя, чтобы они не были выше сторон фотографии.
Наконец, я буду выделять только один слой за раз и перемещать их по обе стороны от фотографии. На этом этапе фотография должна быть полностью окружена краевыми слоями.
Использование режима наложения
Несмотря на то, что внешний вид изображения меняется и на самом деле может показаться довольно аккуратным, я не собираюсь этого делать.Чтобы удалить черный цвет с краевых слоев, я выделю их все одновременно, щелкнув верхний, удерживая нажатой клавишу Shift на клавиатуре, а затем щелкнув нижний. Выбрав слои, я нажимаю раскрывающееся меню режима наложения на панели «Слои» и выбираю Screen .
Если вы помните, из моих предыдущих сообщений, используя режим наложения экрана, вы, по сути, удаляете весь черный цвет со слоя, к которому он был применен.Если вы хотите узнать больше о режимах наложения в целом, ознакомьтесь с этими публикациями:
Что такое режимы наложения в Adobe Photoshop?
Изучение разницы между режимами наложения в Adobe Photoshop
Краткое руководство по сочетаниям клавиш для режимов наложения в Adobe Photoshop
После этого у меня будет последнее фото.
Черный фон
Я создал фотографию с эффектом рваных краев, которая выглядит так, как будто она находится на белом фоне.Если бы я хотел перевернуть все и получить черный фон, все, что мне нужно было бы делать, это выделять по одному краевому слою за раз и нажимать Ctrl + i на клавиатуре, чтобы инвертировать его. Я сделал это для всех четырех слоев, и цвета поменяли местами. Затем я выбрал все четыре слоя, как и выше, но на этот раз выбрал режим наложения Multiply . Этот режим наложения противоположен Screen в том, что вместо удаления черного он удаляет белый цвет со слоя. Вот фото после того, как я это сделаю.
Надеюсь, вам понравился сегодняшний пост. Если у вас есть какие-либо вопросы, оставьте их в поле для комментариев ниже. Я очень люблю вопросы и очень быстро на них отвечаю. Спасибо!
Фотография предоставлена (край рваной бумаги): halseike через Visualhunt.com / CC BY
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку.Мы будем отправлять все сообщения прямо вам. Спасибо!
PSCS5
Начните с пустого документа в Adobe Photoshop, используйте инструмент «Лассо» от руки, чтобы создать контур разорванного края, и продолжите выделение в нижней половине документа.
Выберите подходящий цвет для вашей бумаги и залейте выделение на новом слое.
Не снимая выделения с инструмента «Лассо», щелкните правой кнопкой мыши (CMD-Click) по маске и выберите в меню «Создать рабочий контур».Измените допуск на 1 пиксель, чтобы контур оставался близким к исходной маске.
Выберите кисть, показанную выше, в меню инструментов «Кисть», в зависимости от размера документа вам может потребоваться кисть большего / меньшего размера.
Перейдите в окно Brush Options, измените настройки Shape Dynamics, как показано, чтобы создать волокнистую обводку. Для получения дополнительной информации об окне «Параметры кисти» взгляните на мой предыдущий Совет по кистям Photoshop.
Вернуться с помощью Pen Tool или Path Selection Tool Щелкните правой кнопкой мыши (CMD-Click) путь и выберите в меню Stroke Path.Убедитесь, что инструмент выбран как Кисть в раскрывающемся списке, а Имитация давления отключена. Повторите это еще раз, если необходимо, чтобы получить реалистичное количество случайных волокон на краю бумаги.
Бумага часто состоит из нескольких слоев, которые могут обнажиться при разрыве, чтобы сделать эффект рваной бумаги более реалистичным, создайте другое выделение от руки с помощью инструмента «Лассо».
Залейте это выделение более светлым оттенком, чем первый цвет на новом слое.
Сделайте это новым рабочим путем, щелкнув правой кнопкой мыши (CMD-Click) с помощью инструмента «Лассо».
Настройки кисти должны оставаться на своих местах и выбран соответствующий цвет, продолжайте и обводите контур, используя параметр «Кисть», чтобы получить больше волокнистых частиц.
Это создает основу рваной бумаги, но бумага больше, чем просто блок плоского цвета. Чтобы сделать его более реалистичным, нам нужны легкие текстуры и складки.
Загрузите текстуру бумаги с веб-сайта стоковой фотографии, я нашел ее бесплатно в Stock XChange.
Вставьте текстуру в документ и обесцветьте (Изображение> Коррекция> Обесцветить), чтобы удалить коричневую окраску.
Измените режим наложения на «Умножение», чтобы сделать светлые области изображения прозрачными.
Текстура слишком подавляющая, поэтому отрегулируйте Яркость и Контраст (Изображение> Регулировка> Яркость / Контрастность), чтобы смягчить эффект.
Переместите слой, чтобы найти интересный участок с множеством складок и текстуры.
Удалите ненужные области из текстуры, выбрав свой более светлый слой бумаги, перейдите в Select> Load Selection.
Инвертируйте выделение (CTRL / CMD + Shift + I) и удалите выделение из слоя текстуры.
Объедините слои и добавьте новую текстуру бумаги в свой дизайн, обратите внимание на крошечные волокнистые края и тонкую текстуру вблизи, которые вместе создают эффект реалистичного вида бумаги.
учебное пособие можно найти здесь.
Как создать оторванный лист бумаги в Adobe Photoshop
Возможно, вы видели эффект «разорванной» бумаги на печатной и цифровой рекламе или плакатах. Вы также можете сделать это самостоятельно для любой из ваших работ, включая рекламу, открытку или даже что-то такое маленькое, как закладка. Вы можете использовать графическую программу Adobe Photoshop, чтобы сделать оторванный лист бумаги. Шаги очень простые и легкие. Просто следуйте им в том же порядке, как указано ниже, чтобы получить идеальный результат в конце всего процесса.
- Откройте в Adobe Photoshop пустой документ. Откройте Adobe Photoshop
- Теперь все зависит от вас, хотите ли вы сделать крошечный кусок разорванной бумаги или хотите, чтобы вся страница выглядела как оторванный кусок бумаги. ноутбук. В зависимости от этого решения вы будете использовать инструмент «Прямоугольник», чтобы нарисовать форму для бумаги. Чтобы получить доступ к инструменту прямоугольника, на левой панели инструментов найдите следующий значок. Есть изменения, что значок по умолчанию не будет отображать прямоугольник, но если это какая-либо из фигур, показанных в расширенном списке фигур, вы должны знать, что именно здесь вы найдете инструмент «Прямоугольник».Используя инструмент «Прямоугольник», чтобы нарисовать лист бумаги
- , я хотел сделать полоску бумаги, оторванную от краев. Итак, я нарисовал прямоугольник, который выглядел примерно так, и залил его цветом по своему выбору. Нарисуйте форму в соответствии с вашими требованиями. Добавьте цвет.
- Чтобы добавить некоторые эффекты или использовать некоторые инструменты в Adobe Photoshop, пользователь должен сначала растрировать изображение . Это очень важный шаг, так как без него инструмент для обрезки краев бумаги не будет работать так, как вы хотите.Я попробовал его без растеризации, и он продолжал показывать диалоговое окно и не продолжал. Так что иногда вам просто нужно поиграть с инструментами Adobe Photoshop и исследовать свой путь к вещам и выходам из них. Чтобы растрировать слой, щелкните его правой кнопкой мыши, и на экране появится список параметров. Найдите здесь «Растрировать слой» и щелкните по нему. Это сделает вашу фигуру / слой доступной для редактирования, и вам будет проще работать с ней. Растрируйте слой, чтобы реализовать эффекты инструмента лассо.
- Чтобы обрезать края листа бумаги, чтобы они выглядели как разорванные, нам нужно примерно сформировать края с помощью инструмента «Лассо».Инструмент лассо в основном используется для рисования от руки, особенно когда вам нужно удалить нарисованную часть из фигуры или изображения. Инструмент лассо
На левой панели инструментов вы найдете инструмент лассо, который выглядит как значок сортировки веревки . Инструмент «Лассо», инструмент «Многоугольное лассо» и инструмент «Магнитное лассо» — это три типа инструментов «Лассо», которые можно использовать при работе в Adobe Photoshop. Но для этого изображения и для создания эффекта разрыва мы будем использовать простой инструмент Lasso Tool.
Дополнительные параметры инструмента «Лассо» - Теперь просто произвольно нарисуйте один край нарисованного прямоугольника.Убедитесь, что вы завершили фигуру, которую вы рисуете, соединив ее начальную и конечную точки. Это сделает выделение после того, как вы закончите рисовать, показывая ваши движущиеся линии на грубой форме, которую вы нарисовали по краю. Нарисуйте грубую форму от руки на краю
- После того, как выделение было сделано, перейдите в Редактировать на верхней панели инструментов, и ищите Clear. Очистить — это то, на что вам нужно нажать, как только вы нарисовали шероховатый край, чтобы показать рваный эффект. Есть вероятность, что, когда вы перейдете в меню «Редактировать», параметр «Очистить» не будет «кликабельным».Для этого вам придется снова растрировать слой. Теперь, если вы вернулись в Редактировать, вы можете выбрать опцию Очистить. Редактировать> Очистить
Форма, которую вы нарисовали на краю, была удалена из исходной формы.
Эффект разрываПовторите те же действия с правой стороны страницы. Не рисуйте прямую линию. Если вы не понимаете, как рисовать края с помощью инструмента лассо, держите перед собой образец. Либо картинка с сайта на оторванный листок бумаги, либо настоящий оторванный кусок у вас в руке.Это вам очень поможет.
повторить на другой стороне - При использовании инструмента «Лассо» на верхней панели инструментов вы можете видеть пиксели для растушевки. Вы можете отредактировать их, чтобы автоматически создать эффект размытия краев после того, как форма будет очищена. Или вы можете использовать инструмент Smudge на левой панели инструментов, который представляет собой значок пальца. Инструмент Smudge
поместите инструмент Smudge внутри формы рядом с краями, чтобы получить эффект размытия с обеих сторон.
Размажьте края, чтобы они выглядели более реалистично.
8 потрясающих и бесплатных кистей Photoshop с рваными границами • Brand Glow Up
Кисти Photoshop во многом похожи на обычные и реальные кисти, за исключением того, что они могут принимать любую форму, которую вы хотите или нужно, как штамп.Их можно изменять в соответствии с вашими предпочтениями, и они широко используются в области графического дизайна, чтобы сделать ваши работы и макеты более плавными, яркими и соответствующими вашей теме. В Интернете есть сотни и тысячи бесплатных кистей Photoshop, которые вы можете скачать, и в этой статье мы собираемся дать вам несколько кистей с разорванными краями.
Список потрясающих и бесплатных кистей Photoshop с рваной рамкой
Вот 8 кистей с разорванными краями, которые вы можете свободно использовать в своих проектах или дизайнах:
Удалено № 1
2.Слезы
Вот еще одна кисть с разорванной рамкой PS, созданная в Photoshop CS2. В наборе их 11, и все они высокого разрешения.
3. Кисть для краев бумаги
Вот еще одна кисть с разорванной рамкой, которая напоминает рваную бумагу. Вы можете легко прикрепить его к своему документу Photoshop, чтобы создать эффект разорванной границы с помощью 16 различных кистей.
4. Разорванная бумага Pixelbaron
Набор из 12 кистей для рваных и рваных краев бумаги с высоким разрешением.Они тоже вполне реалистичны.
5. Разорванные края myjupitersar
Это набор из 9 кистей для границ из рваной бумаги, которые бывают трех разных размеров (500 пикселей, 1000 пикселей и 2000 пикселей) и имеют зеркальное отображение, что обеспечивает сбалансированность рисунков.
6. Формы оторванной бумаги от rcpp-sylvaine
Это набор из 25 кистей для рваной бумаги или рваных краев, которые можно бесплатно использовать. Формы могут быть разными, и их можно использовать не только как границу, но и как фон или для других целей.
7. Кисти Photoshop — Большая кисть
Набор больших кистей из рваной бумаги размером 800 пикселей и более. Он был создан в Photoshop 7 и также включает в себя текстуры фоновой кисти в качестве дополнения.
8. Набор рваной бумаги от noema-13
Эту кисть для рваной бумаги лучше всего использовать с градиентами. Его можно использовать не только как рамку, но и как фон.
Заключение
КистиPhotoshop — это идеальный способ создания графической работы и добавления в дизайн изюминки и цифровых штрихов, в зависимости от темы вашей работы или материала.Кисти с разорванной рамкой и рваной бумагой хороши для создания литературных блогов, веб-сайтов, листовок и других визуальных средств массовой информации. Наслаждайтесь этими бесплатными и потрясающими кистями с рваной рамкой или рваной бумагой!
Наложение разорванного изображения в Photoshop
Для этого урока нам понадобятся два изображения. Один для «Фона», а второй будет сверху и почти закроет весь холст, за исключением «Отверстия» (вы можете использовать то же изображение, но, возможно, превратить один из экземпляров в черно-белый, чтобы создать контраст между их).Также нам понадобится изображение оторванного куска бумаги для создания эффекта.1 — В Photoshop откройте изображение, которое вы выбрали в качестве «Фон».
2 — Откройте файл Torn Paper и перетащите его в исходный документ. Используйте «Свободное преобразование» (Command / Control + T), чтобы «повернуть» и / или «изменить размер» изображения, чтобы оно соответствовало холсту. Когда вы закончите, нажмите Enter или щелкните маленькую галочку в верхнем меню.
3 — Дважды щелкните миниатюру слоя «Фон», чтобы разблокировать его, и нажмите «ОК» во всплывающем окне.Перемещайте слой «Фон» до тех пор, пока видимая часть не станет той, которая лучше всего подходит для вашей работы.
4 — Откройте файл верхнего изображения и перетащите его в исходный документ. Уменьшите «Непрозрачность» до 50%, чтобы получить лучший вид, и используйте «Свободное преобразование» (Command / Control + T), чтобы «Повернуть» и / или «Изменить размер», чтобы оно соответствовало холсту. Когда вы закончите, нажмите Enter или щелкните маленькую галочку в верхнем меню.
5 — Убедитесь, что вы все еще работаете над своим верхним слоем, затем Command / Control-щелкните вверху эскиза разорванной бумаги, чтобы сделать выбор и создать «маску», нажав на маленькая кнопка внизу «Панели слоев».
6 — Дублируйте слой с рваной бумагой (Command / Control + J), перетащите дубликат наверх и создайте «Маску слоя» этого слоя.
7 — Выберите инструмент «Кисть» (B) и используйте большую и среднюю мягкую кисть (300 пикселей, 50% «Жесткость») и черный цвет в качестве цвета «Переднего плана», чтобы скрыть почти всю бумагу и просто оставьте отверстие и рваные края.
8 — Сделайте кисть немного меньше (80 пикселей, «Жесткость» 50%) и очистите края отверстия, стараясь не потерять детали.Вы всегда можете вернуть что-то, изменив цвет «Переднего плана» на Белый. Измените «Режим наложения» на «Затемнение цвета» и «Непрозрачность» на 90%.
9 — Выбрав слой «Верхнее изображение», Command / Control-щелкните на верхней части эскиза маски рваной бумаги, чтобы сделать выбор. Создайте «Новый слой», нажав на маленькую кнопку в нижней части «Панели слоев» (она должна находиться над слоем «Верхнее изображение» и под верхним слоем «Рваная бумага») и залейте его черным или Цвет «переднего плана» (Alt / Option + Delete).



 Это очень важный шаг, так как без этого инструмент для обрезки краев бумаги не будет работать так, как вы этого хотите. Я попробовал это, не растеризовав это, и это продолжало показывать диалоговое окно и не продолжалось. Поэтому иногда вам просто нужно поиграть с инструментами в Adobe Photoshop и исследовать свой путь в и из вещей. Чтобы растеризовать слой, щелкните правой кнопкой мыши на слое, и на экране появится список параметров. Найдите здесь Rasterize Layer и нажмите на него. Это сделает вашу форму / слой редактируемым и облегчит вам работу с ним.
Это очень важный шаг, так как без этого инструмент для обрезки краев бумаги не будет работать так, как вы этого хотите. Я попробовал это, не растеризовав это, и это продолжало показывать диалоговое окно и не продолжалось. Поэтому иногда вам просто нужно поиграть с инструментами в Adobe Photoshop и исследовать свой путь в и из вещей. Чтобы растеризовать слой, щелкните правой кнопкой мыши на слое, и на экране появится список параметров. Найдите здесь Rasterize Layer и нажмите на него. Это сделает вашу форму / слой редактируемым и облегчит вам работу с ним. Инструмент Лассо, инструмент Многоугольное лассо и инструмент Магнитное лассо — это три типа инструмента Лассо, которые вы можете использовать при работе в Adobe Photoshop. Но для этого изображения и для получения разорванного эффекта мы будем использовать простой инструмент Лассо.
Инструмент Лассо, инструмент Многоугольное лассо и инструмент Магнитное лассо — это три типа инструмента Лассо, которые вы можете использовать при работе в Adobe Photoshop. Но для этого изображения и для получения разорванного эффекта мы будем использовать простой инструмент Лассо. Для этого вам придется снова растеризовать слой. Теперь, если вы вернулись в Edit, вы можете нажать на опцию Clear.
Для этого вам придется снова растеризовать слой. Теперь, если вы вернулись в Edit, вы можете нажать на опцию Clear.