Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
рис.1
Внимание! Работа с прозрачностью и заливкой в Фотошоп недоступны для закрепленных слоев.
рис.2
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.
рис.3
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:
рис.4
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.
рис.5
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:
рис.6
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter. Знак % можно не вводить, он добавится автоматически.
- Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%. Если набрать двузначное число, то именно на такую величину изменится непрозрачность. То есть, если мы на клавиатуре наберем 46, то непрозрачность слоя будет 46%. Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.
рис.7
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
рис.8
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
Внимание! Для группы функция Заливка действует как Непрозрачность и не сохраняет стили.
Непрозрачность слоя против заливки в фотошопе
Параметры непрозрачности и заливки в Photoshop на панели «Слои» управляют прозрачностью слоя и часто ведут себя одинаково. В этом уроке мы узнаем важное различие между Opacity и Fill при работе со стилями слоя!Параметры Opacity и Fill управляют прозрачностью слоя . Таким образом, они управляют тем, насколько текущий выбранный слой позволяет показывать другие слои под ним в документе. Обычно, чтобы уменьшить прозрачность слоя, мы уменьшаем значение непрозрачности. Но если параметр «Заливка» также снижает прозрачность, то какой смысл иметь два параметра, которые делают одно и то же? Должна быть разница, верно?
Вы правы! Основное различие между Opacity и Fill связано со стилями слоев Photoshop . Если вы не добавили никаких эффектов (стилей) на свой слой, таких как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при понижении значений непрозрачности или заливки. Если же , с другой стороны, вы действительно имеете один или несколько стилей слоя применяются, прозрачность и заливка ведут себя очень по- разному. Давайте посмотрим на пример.
Это руководство является частью 9 нашего Руководства по обучению слоям Photoshop .
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно на
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.

Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).

В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:

А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:

Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
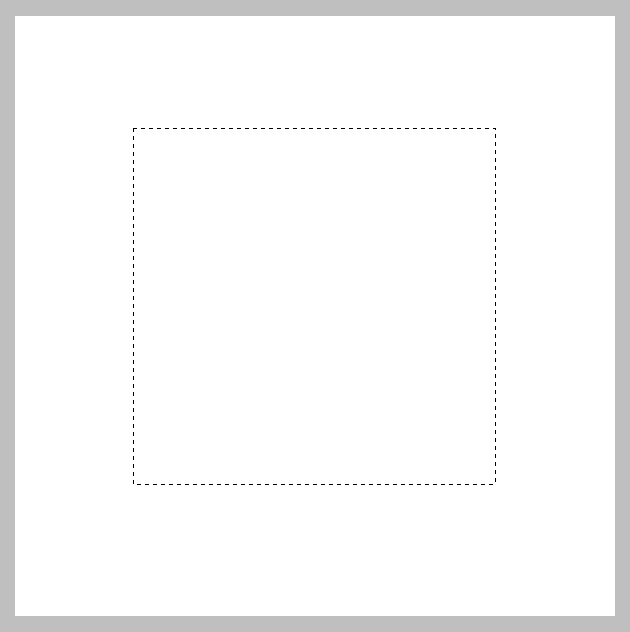
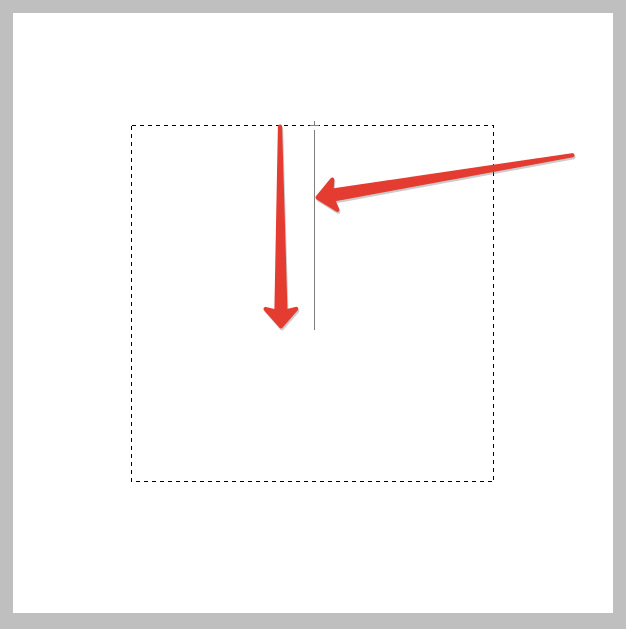
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
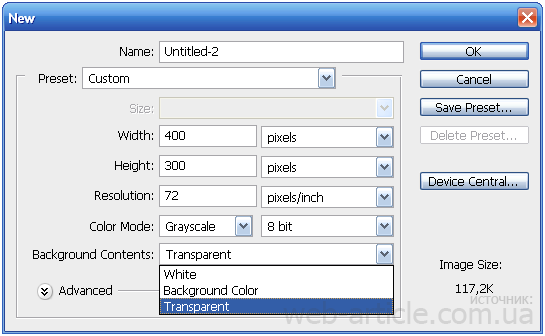
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:

Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
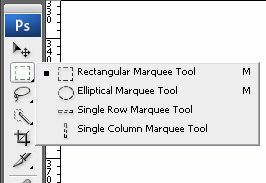
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)

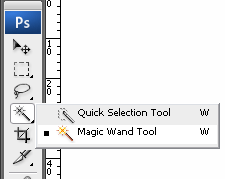
или с помощью «волшебных» инструментов (W):

Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
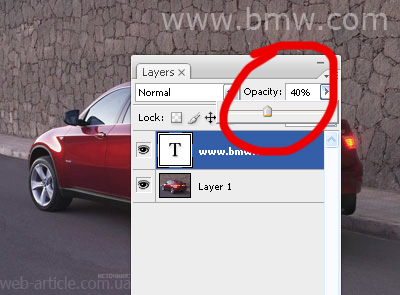
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:
Как сделать заливку в Фотошопе

Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
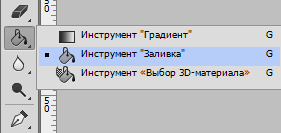
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.

«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку», можно отрегулировать следующие параметры:
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.

- Взять инструмент «Градиент».

- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.

- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.

- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.

Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.

При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТОтличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:
Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:
Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:
Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.
Получилась вот такая надпись:
Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:
Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:
Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прозрачный текст в Фотошопе
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.


- Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».

- Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.

- Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.

- Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
- Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.

Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
- Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте. Квадратик внизу нужно сделать серым.

- Выбрать параметр «Контур» и настроить его, согласно скриншоту.

- Следующим нужно настроить параметр “Обводка”, следуя скриншоту:

- Последней настроить «Тень»:

- Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя). Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
- Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым.
- Следующий пункт – определить контур, согласно скриншоту:

- Далее настроить внутреннее свечение:

И нажать OK. Получаются вот такие слои с эффектами.

- Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.

- Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.

Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.

Ими можно будет украсить любой документ. Удачи!