Как в фотошопе сделать надпись внутри круга
Как написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
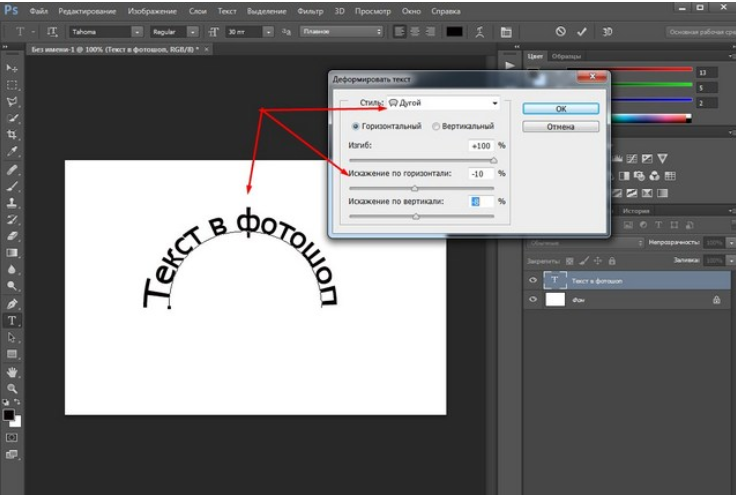
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
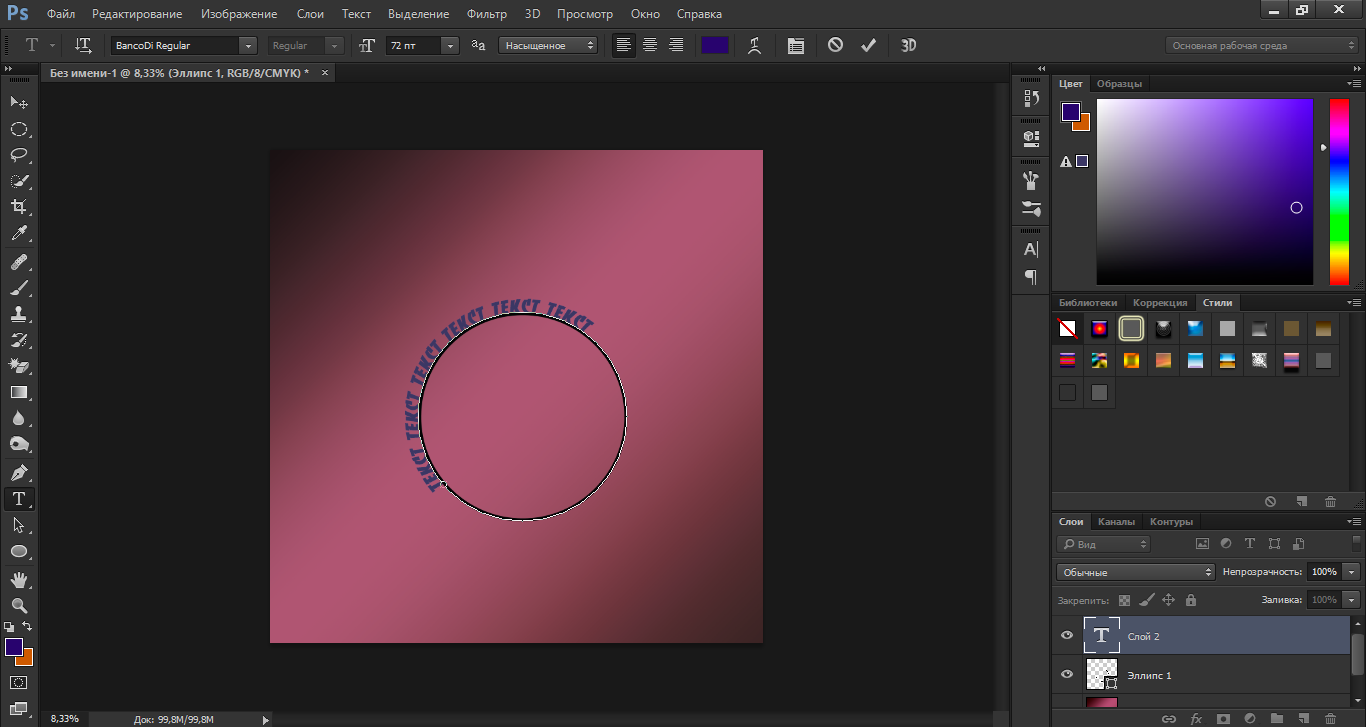
Теперь кликаем по инструменту «Текст».
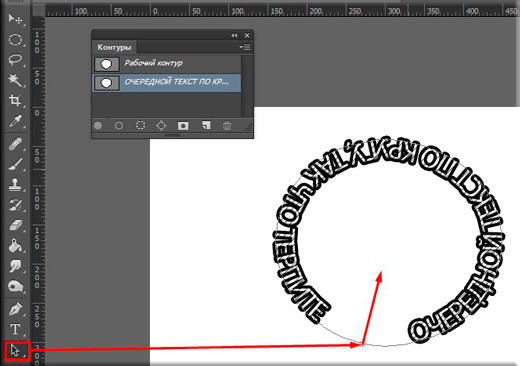
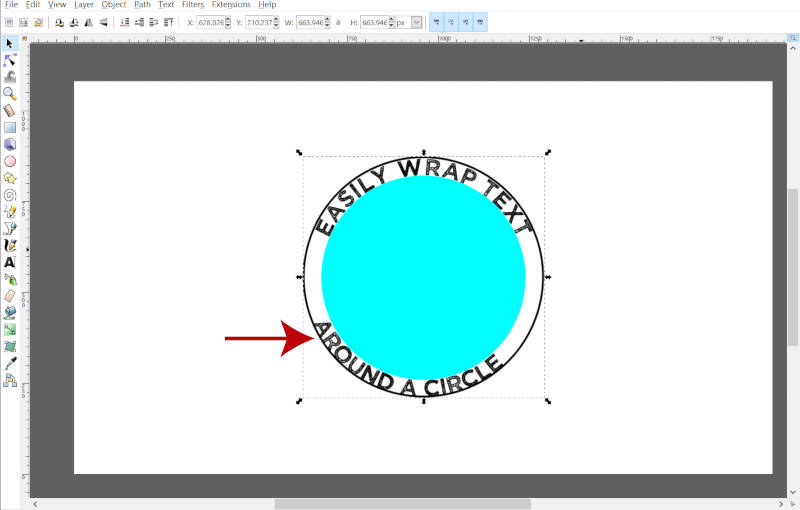
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
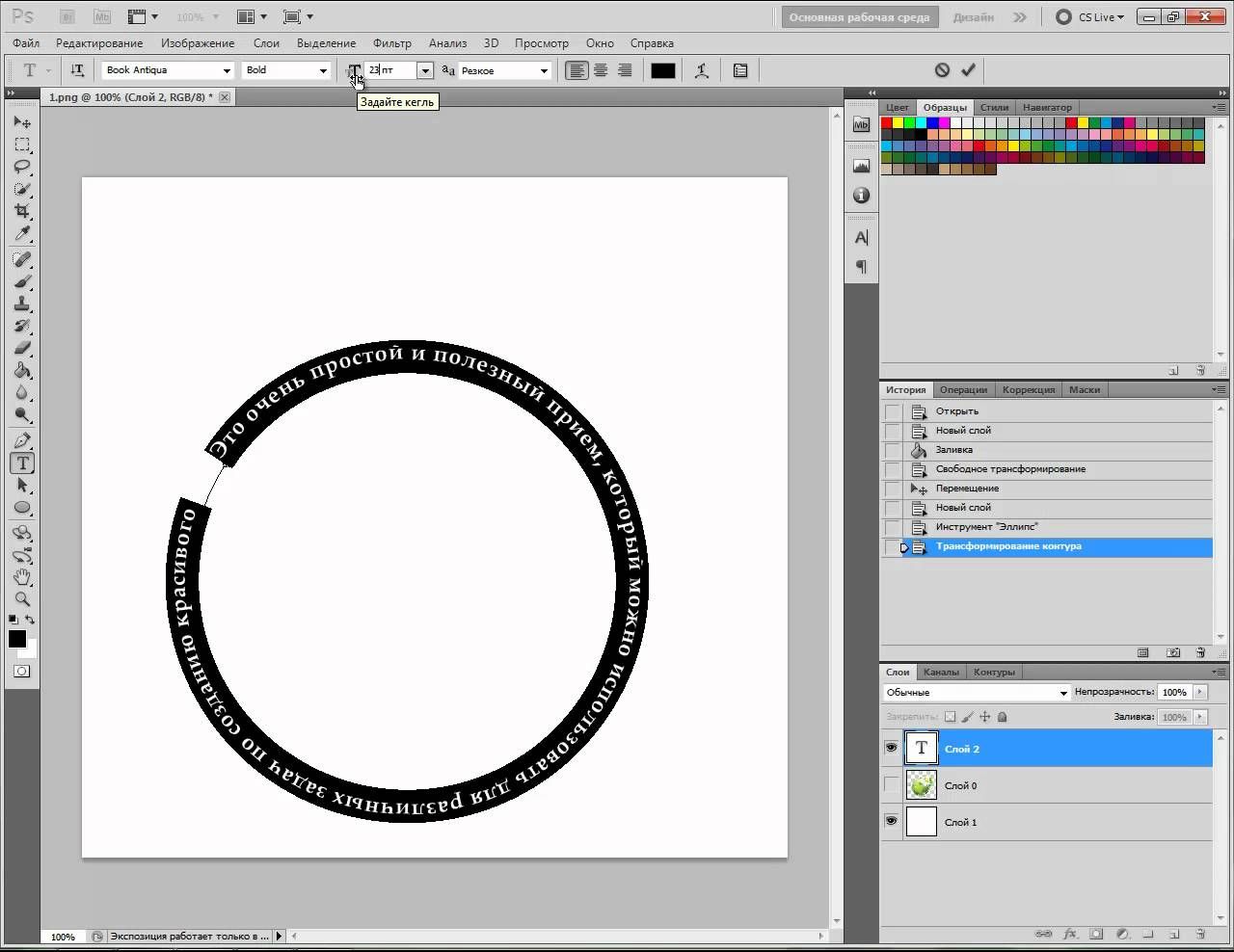
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
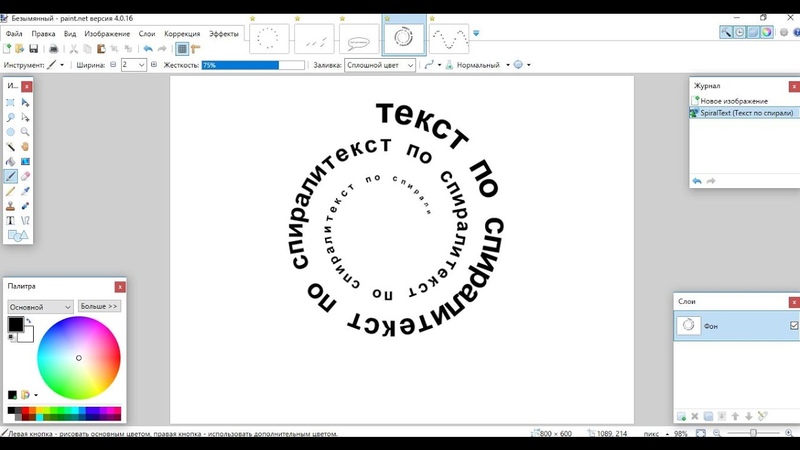
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
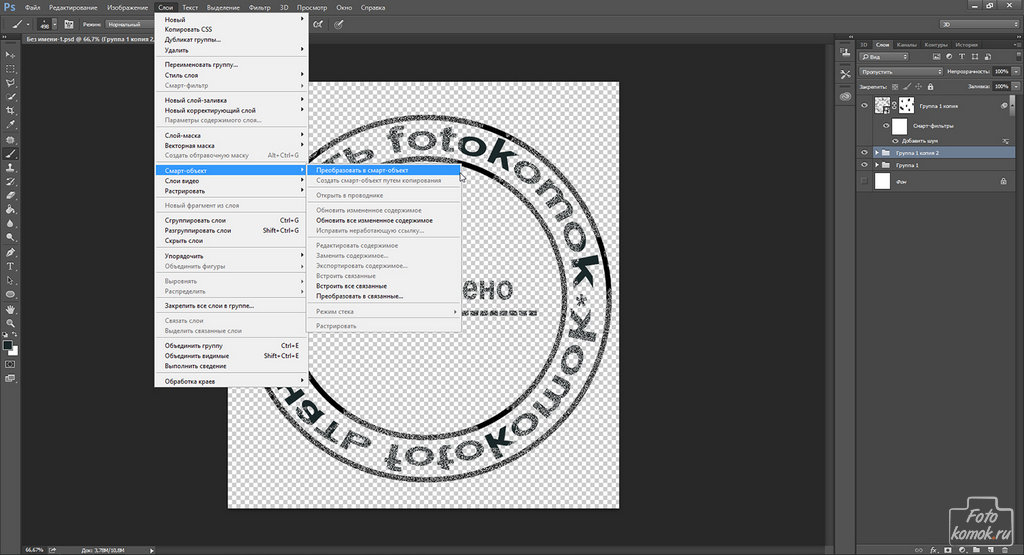
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Изучите также, что находится за рамками обрезанного круга, и используйте эти методы для кадрирования изображений в другие формы.
Узнайте, как обрезать изображение по кругу за несколько шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который ведется в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.![]()
Текст по кривой в Фотошопе
В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Как сделать надпись по кругу в фотошопе внутри и снаружи
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Полный курс фотошопа здесь
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
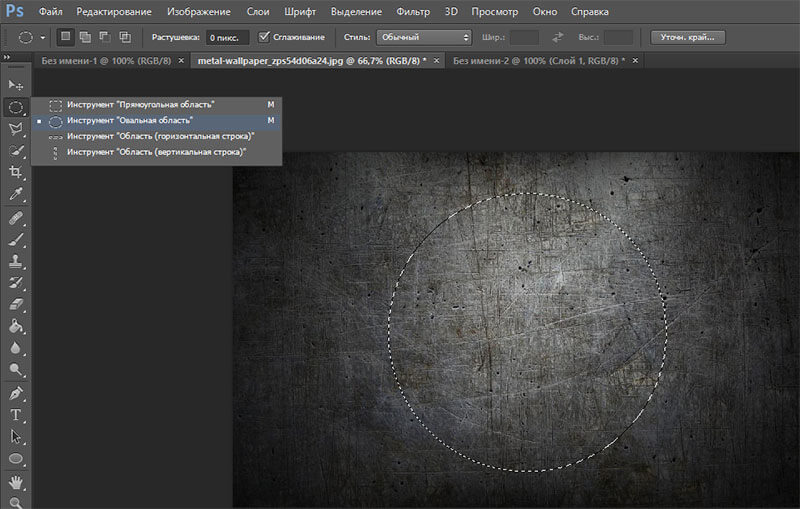
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
На этом все
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Как сделать надпись по кругу в фотошопе
На нашем сайте FileWord вы узнаете как – Как сделать текст по кругу или полукругом в Ворде – пошаговая инструкция.
Сделать изогнутый текст лого красивым шрифтом с эффектом дуги
Надписи для оформления каналов youtube, Twitch, wasd, vk
Источник: http://fonttextup.com/arch-font-generator.html
Чтобы разблокировать Pixiz в вашем блокировщике рекламы:
1. Нажмите на значок блокировки рекламы в правом верхнем углу браузера:
2. Затем нажмите кнопку деактивации.
Источник: http://ru.pixiz.com/template/3036
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице, необходимо нажать и удерживать клавишу 
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
Выберите пункт «Контур», а затем параметр «Нет заливки».
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Источник: http://lumpics.ru/how-to-make-the-inscription-in-a-circle-in-the-word/
Как сделать текст по круг в Paint.
 NET
NETКак уже было сказано, по умолчанию в Paint.NET нет нужных инструментов, позволяющих сразу же сделать трансформацию текста по кругу, поэтому вам придётся использовать либо сторонние решения, либо прибегать к хитростям.
Далее рассмотрим, каким образом всё же можно расположить текст по кругу в Paint.NET.
Вариант 1: Стандартные инструменты
Следует сразу предупредить, что этот способ потребует от вас достаточно много времени, особенно, если требуется расположить много текста по кругу. Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
Итак, приступим:
- Откройте Paint.NET. По умолчанию у вас уже будет создан новый документ.
- В панели слоёв создайте новый слой с помощью соответствующего инструмента. Он отмечен на скриншоте ниже. У нового слоя должен быть по умолчанию прозрачный фон, чтобы буквы было проще вырезать с него.
Теперь в левой панели инструментов выберите инструмент «Текст» и начните печатать на новом слое. К напечатанному тексту можно применить определённые стили. Для этого обратите внимание на верхнюю часть интерфейса программы. Здесь вы можете задать определённое начертание, стиль шрифта, размеры текста, выравнивание. Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.
К напечатанному тексту можно применить определённые стили. Для этого обратите внимание на верхнюю часть интерфейса программы. Здесь вы можете задать определённое начертание, стиль шрифта, размеры текста, выравнивание. Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.
Рекомендуется создать дополнительный слой, на котором будет расположена окружность. Она вам нужна для того, чтобы правильно расположить текст.В панели инструментов выберите инструмент «Фигуры».В верхней части интерфейса программы должны появится параметры настройки фигур. Здесь требуется выбрать окружность. В поле «Заливка» ставьте значение «Сплошной цвет», если он не стоит там по умолчанию.
Нарисуйте окружность, по которой будете расставлять буквы. Чтобы она получилась ровной, рисовать рекомендуется с зажатой клавишей Shift.Когда закончите с настройками стилистики текста, откройте инструмент «Выбор прямоугольной области», что расположен в левой панели. В панели слоёв нужно выбрать слой с текстом.Теперь с помощью выбранного инструмента на предыдущем шаге выделите первую букву.
В панели слоёв нужно выбрать слой с текстом.Теперь с помощью выбранного инструмента на предыдущем шаге выделите первую букву.
В панели инструментов выберите инструмент «Перемещение выделенной области». С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
Расположите аналогичным образом остальные буквы по окружности.Теперь слой с окружностью вы можете скрыть или удалить. Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Этот способ расположения элементов по окружности далеко не самый лучший, но он идеально подойдёт в том случае, если вы не хотите скачивать каких-либо дополнительных плагинов для программы и пытаться в них разобраться.
Вариант 2: Эффекты
Здесь вам также не придётся скачивать каких-либо посторонних плагинов, но придётся использовать эффект «Скручивание». С его помощью достаточно сложно расположить текст ровно по кругу как для печати, однако его можно использовать в определённых случаях.
Перейдём непосредственно к выполнению инструкции:
- Откройте программу Paint.NET и создайте в ней сразу же новый слой, в котором вы будете писать текст.
- Когда напишите текст обратите внимание на верхнюю панель. Здесь откройте вкладку «Эффекты».
- Из появившегося контекстного меню выберите пункт «Искажение», а далее в меню нажмите на пункт «Скручивание».
Поиграйтесь с бегунками на своё усмотрение так, чтобы получился нужный вам результат.Нажмите «Ок», чтобы применить этот эффект.
К сожалению, этот способ мало кому подойдёт, так как при использовании этого инструмента текст сильно искажается.
Вариант 3: Сторонний плагин
К счастью, сообщество пользователей смогло разработать специальный плагин, который добавляет в программу функционал для создания текста по кругу. С помощью этого инструмента вы сможете размещать текст по кругу в пару кликов.
Читайте также:
Как сделать градиент в программе Paint.NET
Как создать водяной знак в Paint.NET: пошаговая инструкция
Простой способ наложить текст в видео редакторе VSDC Free
Как убрать надпись с фото онлайн, обзор сервисов
Однако для начала вам потребуется установить плагин. Делается это следующим образом:
- Перейдите по представленной ссылке, чтобы скачать плагин.
- Из блока «Вложения» воспользуйтесь первой ссылкой для скачивания плагина. Вам будет загружен архив с необходимыми файлами.
- Распакуйте всё его содержимое в корневую папку Paint.NET. По умолчанию она должна находится на диске C в папке Program Files.
- Когда закончите запустите Paint.NET.
Теперь, когда у вас есть установленный плагин можно приступать к работе с текстом:
- В верхней части программы откройте вкладку «Эффекты». Из контекстного меню выберите «Text Formations».
- Далее перейдите к пункту «Текст по кругу».
Откроется окошко, в котором вам нужно будет написать текст, что будет впоследствии расположен по окружности. Ниже расположена поля настройки стилей самого текста, а также стилей расположения его по окружности. Изменяйте эти параметры по своему усмотрению.
Ниже расположена поля настройки стилей самого текста, а также стилей расположения его по окружности. Изменяйте эти параметры по своему усмотрению.
Сохранение результата
Полученный текст можно использовать в качестве печати, водяного знака или просто картинки. Сохранить его несложно:
- Если вы собираетесь использовать текст в качестве марки, то отключите отображение фонового слоя. Как это сделать показано на скриншоте ниже. Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.
- В верхнем блоке программы нажмите на кнопку «Файл».
- Из контекстного меню выберите «Сохранить как».
- Откроется «Проводник» Windows, где вам нужно будет не только задать место для сохранения файла, но и его расширение. Оно задаётся в пункте «Тип файла». Для того, чтобы прозрачный фон у охранённого файла отображался правильно, там рекомендуется выбирать вариант «PNG». В противном случае можете сохранять в JPG.
Также не забудьте задать имя для вашего текста. Нажмите на кнопку «Сохранить», чтобы завершить процесс сохранения.
Нажмите на кнопку «Сохранить», чтобы завершить процесс сохранения.
Если вы думаете, что вам вдруг потребуется в будущем вернуться к редактированию этого файла, то дополнительно рекомендуется сохранить его копию в формате PDN. Это редактируемый формат Paint.NET, в котором сохраняются все слои и их стили.
Как видите, стандартными инструментами создать круговой текст в Paint.NET достаточно сложно, но есть специальные плагины, упрощающие эту задачу. Если вам частенько требуется выполнять подобные задачи, то мы рекомендуем вам установить этот плагин и не «мучиться».
Источник: http://public-pc.com/delaem-tekst-po-krugu-v-paint-net/
Основные
Обрезка
Ширина Высота
отмена применить
Размер
Ширина Высота
Использовать проценты Сохранять пропорции
отмена применить
Скругление
отмена применить
Цвет фона
отмена применить
Источник: http://fotoump. ru/
ru/
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
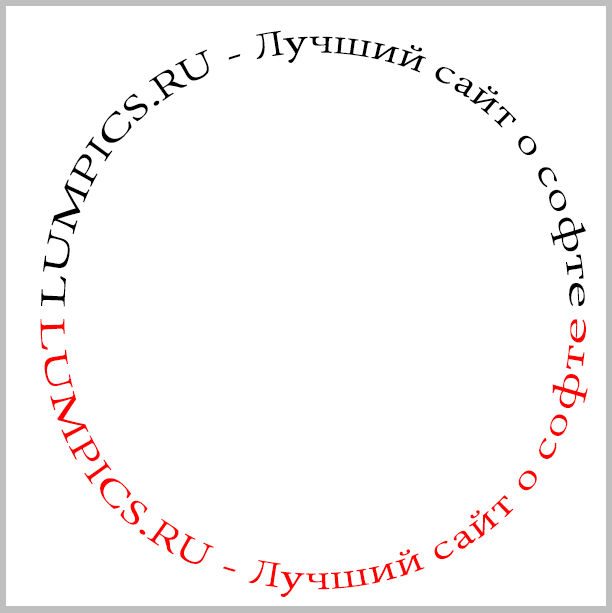
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.

- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Источник: http://myphotoshop.ru/tekst-po-krugu/
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
Источник: http://krasivodel.ru/lessons/photoshop/kak-sdelat-nadpis-po-krugu-v-fotoshope.html
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Источник: http://start-luck.ru/photoshop/text-po-krugu-photoshop.html
Добавьте круговой изгиб к тексту с помощью инструмента «Круговой текст»
Выберите «Текст кружка», чтобы открыть диалоговое окно «Текст кружка», показанное на снимке экрана ниже. Выберите шрифт в раскрывающемся меню «Шрифт». Затем введите текст в текстовое поле, и вы увидите его предварительный просмотр на слое листа. Вы также можете выбрать некоторые дополнительные параметры форматирования жирным шрифтом и курсивом в окне.
Вы также можете выбрать некоторые дополнительные параметры форматирования жирным шрифтом и курсивом в окне.
Пожалуй, наиболее существенным вариантом для изгиба или изгиба текста является угол наклона дуги. Когда вы впервые откроете окно текста круга, по умолчанию оно будет установлено на 360 градусов. Следовательно, если вы нажмете «ОК» с выбранным углом, у вас будет полный круг текста, как показано ниже.
Если вы хотите, чтобы текст был более ровным и применил к нему некоторый изгиб, перетащите полосу «Угол дуги» дальше влево и значительно уменьшите ее значение до 60 градусов. Если текст перекрывается, перетащите панель «Радиус» вправо, чтобы развернуть ее. Тогда вы могли бы сделать изогнутый текст, более похожий на тот, что показан на снимке прямо ниже.
Если вам нужно отрегулировать начальный угол текста, перетащите угол наклона стартовой панели. Перетащите его на что-то вроде -6o и угол наклона дуги до 125,95 с настройкой радиуса около 245. Тогда ваш текст будет намного больше полукруглой дуги, сравнимой с радугой, как показано ниже.
Тогда ваш текст будет намного больше полукруглой дуги, сравнимой с радугой, как показано ниже.
Переместите текст с помощью центральных полос. Перетащите верхнюю центральную полосу влево / вправо, чтобы переместить ее влево и вправо. Перетащите панель чуть ниже, чтобы переместить ее вверх и вниз по листу.
Источник: http://milestone-club.ru/kak-sognut-tekst-s-pomoshhju-paint-net
Как написать текст в Paint?
Запустите графический редактор paint и при помощи Ctrl+O, откройте любую фотографию, в которую хотите вставить надпись. Далее, выберите инструмент, обозначающийся буквой «А». Затем выделите мышкой тот участок фотографии, куда хотите произвести вставку надписи. После этого можете начинать писать что вам нужно.
Источник: http://rcv16.ru/kak-napisat-tekst-po-krugu-v-paint/
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Источник: http://krasivodel.ru/lessons/photoshop/kak-sdelat-nadpis-po-krugu-v-fotoshope.html
Профессиональные лого за пару кликов
Онлайн конструктор fonttextup это неограниченные возможности в создании логотипов и надписей.
Источник: http://fonttextup.com/arch-font-generator. html
html
Выбрать кисть
Параметры кисти
Тень
примеить отмена
Источник: http://fotoump.ru/
В каком приложении можно сделать надпись по кругу?
Профессионалы кропотливо создают текст по кругу в фотошопе, кореле, иллюстраторе и других программах. Пользователи Canva могут добиться того же результата за считанные минуты!
Источник: http://rcv16.ru/kak-napisat-tekst-po-krugu-v-paint/
Выбрать форму
{{ shape.displayName || shape.name }}
{{ shapes.selected.displayName || shapes.selected.name }}
{{ group.name }}
{{ option.displayName || optionName }}
{{ option.displayName || optionName }}
{{ category.name }}
Источник: http://fotoump. ru/
ru/
На этом все
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Источник: http://krasivodel.ru/lessons/photoshop/kak-sdelat-nadpis-po-krugu-v-fotoshope.html
Фотошоп Как Сделать Надпись Под Углом
Надпись в фотошопе под углом. Последний раз изменено 14.11.13 16:04 (a.shvalbe) Хотел бы сделать надпись на картинке, но не прямую, а по диагонали под 45 градусов. Фотошоп не стоит, не подскажете, как сделать в этом сервисе: http. как сделать надпись | Авторский сайт Грушенковой Ольги. Уроки по фотошоп – Делаем водный знак на фото. Перейдя по ссылке, вы мгновенно окажетесь в виртуальном салоне красоты и сможете подобрать прическу бесплатно онлайн, сидя перед экраном своего компьютера. Подбор причесок онлайн необычайно простой и увлекательный.
Подбор причесок онлайн необычайно простой и увлекательный.
Онлайн редактор фото изображений добавить надпись или.
Напечатать надпись на фото Фотошоп онлайн, редактор photoshop в онлайн режиме Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram, twitch, twitter, youtube, facebook, видео превью или сайтов как сделать мебель для кукол своими руками из коробки видео ; как сделать бантик из ленточки оригами; Новые файлы. как с помощью скотча сделать трафареты на ногти; самая большая библиотека аудиокниг; гайды по сове 4.3.4;
Это очень удобный инструмент, который позволяет аккуратно обрезать фото или видео онлайн без фотошопа и особых усилий. С помощью Inshot вы можете: Сделать для фото или видео рамку любого размера Как зеркало не врет, так и не уйдут из твоей жизни пару лишних килограммов. И так же тебе далее будет некомфортно себя чувствовать в теле. И так же у тебя будет много комплексом. Но что же делать? Далее ждать, что красивы
The effect of breaking text in Photoshop
Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Объемные надписи. Делаем в фотошоп cs4. В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.. Читать полностью »
Уроки Фотошоп. Elena Boot 457,819 views Объемные надписи. Делаем в фотошоп cs4. В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.. Читать полностью »
Уроки Фотошоп (Adobe Photoshop), Монтаж надписи с текстурой
Уроки по Фотошоп (Adobe Photoshop), обработка изображения, монтаж надписи с текстурой (наложение текстуры на текст) Как сделать надпись на фото? 1 голос . 40 показов. Часто те или иные фотографии передают чувства, настроение и мысли фотографа. Усилить этот эффект может простая надпись на снимке. Выбрав красивый шрифт и подходящую фра� Воскресным вечером в Лас-Вегасе произошел самый массовый по числу жертв расстрел в истории США, убиты 58 человек и более 400 получили ранения после того, как преступник открыл по ним огонь в Лас-Вегасе на фестивале.
Как добавить надпись на шаблон для Инстаграм
Умеет делать надписи, добавлять png и работать с папками. Если у вас есть папка с картинками, которые нужно пометить, это приложение обработает все картинки в папке. Из минусов мало русских шрифтов, 20 шт и те в платной. как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
Из минусов мало русских шрифтов, 20 шт и те в платной. как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
УРОК 33. КАК СДЕЛАТЬ НАДПИСЬ ПО КРУГУ В ФШ Декупаж и Photoshop ВИДЕО группа . Loading… Unsubscribe from Декупаж и Photoshop ВИДЕО. Фотошоп онлайн на портале Xvatit.com поможет решить эти и другие задачи разной степени сложности. Онлайн фотошоп доступен для каждого пользователя. Изменить размер картинки, добавить надпись. Для просмотра tv-Программы на весь день кликните по надписи. Как сделать выборку tv-Программ на интересующий меня интервал времени? Возле надписи «Программы между» выберите в первом выпадающем меню начальное время, �
Как в Фотошоп сделать надпись.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста. Фотошоп cs4. Рисуем елочку. В этом уроке мы будем рисовать елочку с нуля в фотошоп cs4. Создаем документ формата А4. Выбираем из списка кисть Calligraphic Brushes.Далее настаиваем кисть.
Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста. Фотошоп cs4. Рисуем елочку. В этом уроке мы будем рисовать елочку с нуля в фотошоп cs4. Создаем документ формата А4. Выбираем из списка кисть Calligraphic Brushes.Далее настаиваем кисть.
Как сделать водяной знак в Фотошопе — Компьютер + Интернет.
Как сделать водяной знак в Фотошопе, как правильно сохранить водяной знак, как нанести водяной знак на изображение, подробная инструкция с фотографиями про Забавный фотошоп,прикольные людиЗабавный фотошоп,прикольные люди. Полужирный Наклонный текст Подчеркнутый текст Зачеркнутый текст | Выравнивание по левому краю По центру Выравнивание по правому краю | Вставка.
Ответы Mail.ru: как в ворде сделать надпись под углом?) )
Поиск по вопросам . Ответы Mail.ru. как в ворде сделать надпись под углом?) ) Макс Жуков Знаток (294), на голосовании 9 лет назад . Дополнен 9 лет назад а кроме WordArt’а?) Голосование за лучший ответ. Роман Мастер (2139) 9 лет назад. Как убрать надпись с к себе на страницу или на различных объектов с картинки. Как убрать текст с на большую часть фото надпись с картинки.
Роман Мастер (2139) 9 лет назад. Как убрать надпись с к себе на страницу или на различных объектов с картинки. Как убрать текст с на большую часть фото надпись с картинки.
мини-гайд по фотошопе как делать 3D надписи
сегодня я слиммати расскажу как сделать 3D надпись в Фотошопе cs6. Как сделать кружочки для эпоксидных крышечек 03.01.2017. Отзывов нет Отзывов нет Фотошоп рисунок из фото. 28.07.2014. Вы узнаете, как плести колосок и косу «рыбий хвост», делать бант из волос и плести цветы из кос. Мы также предлагаем полезную информацию о детских прическах для мамочек с дочерями. Вы научитесь делать прически в школу.
Как сделать текст по кругу в. Надпись по кругу и по кривой в Фотошоп — Duration: 2:54. SV Studio 1,241 views. 2:54. Turn Photos Into Logos. Бесплатный редактор фото онлайн от pixlr editor, загружай фотографию и накладывая прикольные фото эффекты создавай новые образы, аватарки Mount Show с Даниелем Кайгермазовым. Сегодня в выпуске! Новогодний водородный фейерверк от Ким Чен Ына. США не признают КНД ядерной державой, а Киму пофиг. Украина осудила ядерные испытания КНДР, а Киму вдвойне пофиг.
США не признают КНД ядерной державой, а Киму пофиг. Украина осудила ядерные испытания КНДР, а Киму вдвойне пофиг.
Матовая надпись в фотошопе
Рисуем матовую линию в фотошопе. Другие уроки по фотошопу смотрите на моём канале. Ссылка на источник урока. Объемные надписи. Делаем в фотошоп cs4. В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.. videohdtolc.ru
Объемные надписи. Делаем в фотошоп cs4
Делаем выделение нижнего слоя с текстом (удерживая Ctrl, кликаем по слою) и заливаем выделение черным цветом. Дублируем нижний слой с надписью и переворачиваем его вертикально. Календарь на 2014, 2015 год — Безмолвное море, лазурное Рамка для фотошопа — Красота царит в природе » Главная страница » Клипарты » Клипарт для фотошоп — Новогодняя надпись 6. Музыкальный портал посвященный видеоклипам.
Оформляем изображения без фотошопа
Фотошоп-мастер 2000+ уроков по фотошопу; Фото-монстр 300+ уроков для фотографов; Видео-смайл 200+ уроков по видеообработке; Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни; Видеокурсы на dvd делаем сами рамки для фотошопа; урок по музыке путешествие в казахстан ; Информация. Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. Случайная статья с другого сайта. Все png
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации. Случайная статья с другого сайта. Все png
Теперь расскажу, как добавить текст не в онлайн-редакторе, но в супер-навороченной программе Фотошоп и сделать не просто надпись, а в виде водяных знаков (читайте про то, как добавить водяной знак на фото онлайн). Меня зовут Зинаида Лукьянова. Вместе с моим супругом, Евгением Поповым, мы развиваем сайт «Фотошоп-мастер» — самый посещаемый сайт по Adobe Photoshop на русском языке.. Кроме этого, вы можете знать меня как автора обучающих.
Как изогнуть текст [Уроки Фотошопа #1]
Как сделать текст по кругу в фотошопе — Duration: 7:10.. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis 726,127 views. 5:08. Фотошоп уроки — Рисуем силуэт с фотографии В этом уроке я расскажу, как вырезать качественный силуэт из фото и сделать открытку. Этот способ хорошо подойдет, если фотография плохого качества, и способ выделения дает. Президент России Владимир Путин 5 октября отправил в отставку губернатора Орловской области Вадима Потомского. Его на посту сменит Андрей Клычков из партии КПРФ. Эта отставка продолжила ряд перестановок глав.
Фотошоп онлайн бесплатно
Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя: С помощью наших фото и видеоуроков по фотошопу вы станите уверенным пользователем программы Adobe Photoshop, научитесь делать различные эффекты в фотошопе Так же на сайте вы найдете дополнения для фотошопа.Я в фотошопе.
How to make 3D text in Photoshop
Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis. Случайный фрагмент (фото из урока Как связать снежинки — [ ] поэтому вчера я создала урок «Как добавить подпись на фото в фотошопе», мастер-класс по водяным знакам [ . Oct 09, 2009· MoonCat, попробуй держать зажатой клавишу Alt. Король Саудовской Аравии Сальман бен Абдель Азиз аль Сауд прибыл с первым за всю историю российско-саудовских отношений визитом в Москву, передает корреспондент РИА Новости. cамолет монарха приземлился в.
Как в фотошопе повернуть текст на определенный угол.
Поворачиваем текст под углом 90 градусов . Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. По сути, процесс обработки изображения — это неразрывный союз эстетического выбора и его технической реализации. То есть фотошоп — всего лишь инструмент на службе фотографии.
Надпись в фотошопе под углом. Последний раз изменено 14.11.13 16:04 (a.shvalbe) Хотел бы сделать надпись на картинке, но не прямую, а по диагонали под 45 градусов. Фотошоп не стоит, не подскажете, как сделать в этом сервисе: http. УРОК 33. КАК СДЕЛАТЬ НАДПИСЬ ПО КРУГУ В ФШ Декупаж и Photoshop ВИДЕО группа . Loading… Unsubscribe from Декупаж и Photoshop ВИДЕО. Рисуем матовую линию в фотошопе. Другие уроки по фотошопу смотрите на моём канале. Ссылка на источник урока. Все Как Есть Кредиты Украинских Банков. сегодня я слиммати расскажу как сделать 3D надпись в Фотошопе cs6. Как Оформить Визу Без Авиабилетов. Уроки по Фотошоп (Adobe Photoshop), обработка изображения, монтаж надписи с текстурой (наложение текстуры на текст) Как сделать текст по кругу в. Надпись по кругу и по кривой в Фотошоп — Duration: 2:54. SV Studio 1,241 views. 2:54. Turn Photos Into Logos. Как сделать текст по кругу в фотошопе — Duration: 7:10.. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis 726,127 views. 5:08. Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23. Как сделать свечение в Adobe Photoshop — Duration: 5:08. Atlantis. Подержанные Битые Автомобили Москва. Поиск по вопросам . Ответы Mail.ru. как в ворде сделать надпись под углом?) ) Макс Жуков Знаток (294), на голосовании 9 лет назад . Дополнен 9 лет назад а кроме WordArt’а?) Голосование за лучший ответ. Роман Мастер (2139) 9 лет назад. Какой Вид Деятельности У Стоматологов. Как сделать аватар в Фотошоп/ Очень простой аватар — Duration: 12:49. Уроки Фотошоп. Elena Boot 457,819 views Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста. Если От Табекса Боли В Животе.
Как написать текст по кругу. Инструкция по печати текста по кругу
В некоторых случаях возникает необходимость написания текста по круговой траектории. Большинство распространенных редакторов поддерживает данную функцию, позволяя выполнить операцию теми или иными способами. Ниже будут разобраны методы написания в наиболее популярных редакторах.
1
Редактор Microsoft Office Word 2003 (и поздние версии) поддерживает такую функцию, позволяя расположить текст по кругу, но с дальнейшей его ручной корректировкой. Для достижения данного результата необходимо воспользоваться панелью Word Art. Если она не доступна, то ее нужно активировать, нажав вкладку «Вид» на верхней панели и выбрав «Панели инструментов». В списке инструментов следует выбрать «Word Art».2
На панели Word Art находим кнопку «Добавить объект Word Art», которая располагается слева.3
Откроется окно со стилями текста. Выберите наиболее подходящий, щелкнув по иконке стиля два раза, или отметьте его и нажмите кнопку «Ок».4
В графе «Текст» напишите нужную надпись. При необходимости отрегулируйте размер и стиль шрифта и подтвердите свои действия нажатием кнопки «Ок».5
Щелкните по появившийся надписи и в панели редактирования Word Art найдите функцию «Меню Текст – фигура». Нас интересует стиль «По кольцу».6
Текст примет круговой стиль написания. Остается лишь его подкорректировать, отрегулировав его вручную. В случае надобности можно выбрать стили «Кольцо» или «По дуге», которые также имеют данную стилевую направленность.7
В Adobe Photoshop также есть возможность написания текста по кругу. На данном примере мы будем рассматривать метод создания на версии CS6. Открыв фотошоп, необходимо выбрать инструмент «Овальная область» (Elliptical Marquee Tool).8
После наведения курсора на лист остается нарисовать круг нужного диаметра. Именно он и станет направляющей нашего текста.9
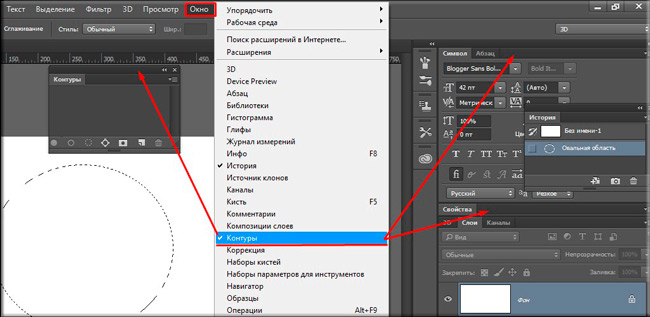
В верхней панели меню ищем вкладку «Окно» (Window). Разворачиваем ее и находим пункт «Контуры» (Paths).10
Когда контейнер откроется, нажимаем кнопку «Сделать из выделенной области рабочий контур» (Make Work Path From Selection), которая находится в самом низу, посередине.11
Благодаря проделанной операции контур стал полностью рабочим. Остается лишь нанести на него текст. Для этого воспользуемся инструментом «Текст» (Type Tool), который находится в левом меню. Наведем курсор на наш круг, и когда он приобретет иконку волнистой линии, нажимаем на него. Остается лишь набрать тот текст, который и был необходим. Отключить/включить линию контура можно нажатием комбинации клавиш Ctrl+H.12
В некоторых случаях пользователям нужно, чтобы текст располагался во внутренней части круга, а не снаружи. Такая функция также есть в фотошопе, и им можно легко воспользоваться. В левой части меню находим инструмент «Выделение контура» (Path Selection Tool).13
Наводим курсор на текст и плавно перекидываем его во внутреннюю часть круга. Обязательно отрегулируем положение текста и выравниваем его по своему усмотрению.С помощью данных методов можно написать текст по кругу в редакторах Microsoft Office Word 2003 и Adobe Photoshop CS6. Вышеописанные способы также применимы и для более поздних версий перечисленных программ.
Как сделать надпись по кругу в excel? — Информатика ► Информатика в школе и дома
Как сделать надпись по кругу в excel? — Разбираем подробно
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
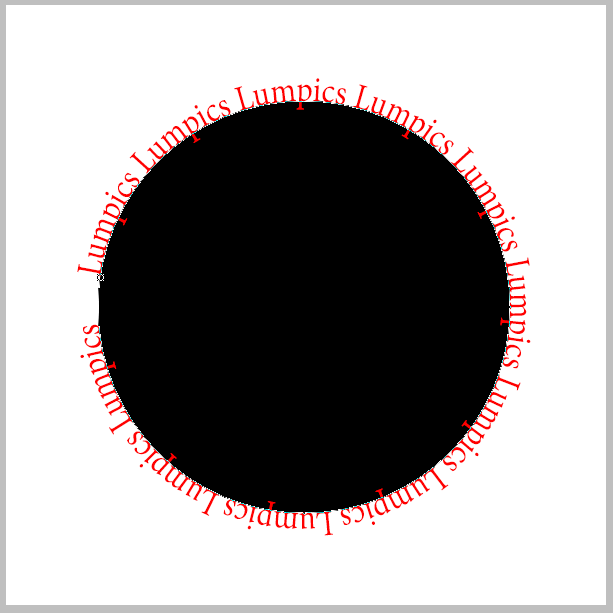
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Как проще в фотошопе написать текст по кругу? Как и в Photoshop, напишите текст в круге с помощью инструмента контура.
Здравствуйте! Photoshop — очень мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу с помощью специальных приспособлений. Знаешь что? Все делается несложно и сегодня мы убедимся в этом наглядном примере.
Есть два варианта, как писать текст полукругом в Photoshop, в зависимости от задачи.В одном случае слова будут расположены внутри круга, в другом — на его внешней окружности. Об этом я расскажу дальше, а теперь хорошие новости.
Я хотел бы предоставить вам подробную информацию о работе с графическим редактором, а не просто дать ответ на один вопрос по теме этой статьи. В мое направление деятельности не входит создание подобных учебных курсов. Но я знаю, где можно найти действительно хорошие тренировки в Photoshop. Если хотите, посмотрите на себя, действительно есть из чего выбрать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы написать по кругу, вам потребуется выполнить несколько простых действий.
В Photoshop используйте инструмент «Эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», подводим курсор к периметру круга.
Нажмите левую кнопку мыши и введите необходимые слова.
Переместите надпись в нужное место.
Выбрать «Изгнание контура» и произвести перемещение.
Для этого выделяем текстовый слой, используем инструмент «Изгой схемы», проводим указатель мыши к буквам, чтобы появились соответствующие стрелки, нажимаем и удерживаем левую кнопку мыши и перемещаем ее.
Как видите, сделать надпись полукругом на внешнем контуре за несколько простых шагов. Как быть, если надпись требуется поставить внутри кружка? В этом случае тоже нет ничего сложного.Во время движения останется только подтянуть надпись внутри фигуры.
Я покажу, что будет в итоге.
Сама окружность при необходимости может быть скрыта или удалена.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в Photoshop. Для этого нужно написать необходимые слова и растрировать текстовый слой.
Теперь выберите текстовый слой и перейдите в меню «Редактирование», примените «Свободное преобразование».
Как видите, текст тоже получился кружочком.
Для выполнения описанных в основном и альтернативных действий я оставил не более 30 секунд. Это не удивительно, ведь все относительно просто.
На этом небольшая публикация завершится. Она была полезна? Оставляйте свои комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормального, секретов профессионала, бизнес-идей и многого другого. Новые материалы появляются регулярно. Подписывайся. Перед «встречами» скорой помощи на рабочем блоге.
Инструкция
Чтобы написать текста по кругу В Microsoft Office Word используйте средства Wordart. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль букв в меню текст , которое называется кнопкой Wordart.В открывшемся окне введите свой текст . После завершения ввода нажмите ОК.
Надпись будет размещена в документе. Выделите его, — будет доступно текста меню «Работа с объектами Wordart». Убедитесь, что вы находитесь на вкладке «Формат» и найдете блок инструментов «Стили Wordart». Нажмите кнопку эскиза «Изменить рисунок» и выберите Con text mys из группы «Траектория». Нажмите на значок в виде кружка с подписью «Кольцо».Ваша надпись будет размещена на круге . При необходимости отредактируйте границы объекта.
Другой способ: Откройте вкладку Вставка и выберите инструмент «Фигуры» в блоке «Иллюстрация». В Кон. текст в меню нажмите на овальную раскладку. Нажмите клавишу SHIFT и, удерживая ее, создайте кружок в рабочей области документа. На вкладке «Вставка» снова выберите инструмент «Фигуры» и щелкните пункт «Надпись». Задайте область надписи и введите свой текст .
На вкладке «Формат» в контекстном меню текст Меню «Инструменты рисования» Задайте в соответствии с вашими требованиями к границам и заполните рисунки, выделите текст и нажмите кнопку «Анимация». В раскрывающемся меню установите команду «Преобразовать» и свойство «Круг». При необходимости отредактируйте размер шрифта, примените контуры фигуры.
Для написания текста по кругу В редакторе Adobe Photoshop создайте надпись обычным способом, в тексте введите в меню инструмента «Текст», нажмите на кнопку эскиза в виде изогнутой линии и буквы » Т «.Этот инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите «Другое».
Установите степень изгиба и примените выбранные настройки. При использовании этого метода текст Можно разместить полукруг. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а затем для фрагмента, который расположен ниже.
Источники:
Очень часто нам нужно напечатать текст не просто по горизонтали или вертикали, а, например, по контуру любой формы.К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа для редактирования изображений с аналогичной функциональностью.
Инструкция
Скачайте программу Adobe Photoshop, лучшую последнюю версию. Установите его на свой компьютер, следуя инструкциям меню установщика. Воспользуйтесь тестовым периодом или купите лицензию на использование программы производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно такая же, как и в случае с приложением PHOTOSHOP.
Откройте установленную программу Photoshop. Выберите «Создание нового файла», задайте имя и размер в его начальных параметрах. Вы также можете открыть с помощью этого же меню любой существующий на вашем компьютере образ. На панели инструментов слева выберите «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, которая будет располагаться по краям. Если вы не хотите, чтобы контуры были видны, сделайте окружность того же цвета, что и фон самого изображения. Вы также можете выбрать любую другую фигуру или нарисовать свою, по ее контуру текст будет располагаться так же, как и в случае с кругом.
Выберите инструмент изображения, щелкните его правой кнопкой мыши, выберите Горизонтально или
При работе с фотошопом необходимо оформление текста по кругу. С помощью этого простого урока Вы сможете красиво рисовать текст вокруг круглых предметов или создавать оригинальные фоторамки.
1. Откройте наш документ. Выберите инструмент Ellipse Tool. (с заданными настройками). Нарисуйте круг, удерживая клавишу Shift. :
2. Выберите инструмент Тип (Текст).Наводим курсор на круговую линию, пока она не приобретет следующий вид.
3. Распечатываем наш текст, он будет распределен по круговой линии. Чтобы отредактировать текст: Чтобы повернуть его, установить положение внутри или снаружи, вы можете использовать инструмент Path Selection Tool и контрольные точки.
Другой вариант создания кругового текста — использовать полярные координаты :
1. Выберите инструмент «Текст» и напишите любой текст, который хотите разместить в круге, текст должен быть в центре документа.
2. Удерживая SHIFT, выберите инструмент прямоугольного выделения. Перейдите в меню Фильтр> Искажение> Полярные координаты (Filter> Distortion> Polar Coordinates) и нажмите ОК, когда появится подсказка к растровому тексту.
Смею заметить, что кроме круга можно выбрать абсолютно любую форму. Предел здесь может быть исключительно вашей фантазией.
В своем уроке я буду использовать программу Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6.Да в принципе в любой версии программы.
Сначала разберем первый самый простой способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Как это.
Убедитесь, что текстовый инструмент активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму — дугу и устанавливаем ползунок параметра сгиба на 100%.
Половину круга мы готовы. Добавьте второй. Для этого не обязательно дублировать слой.
Вызываем выпадающий список в окне слоев и ищем подходящую команду.
Теперь слева на панели инструментов находим инструмент «Перемещение» и щелкаем по дублирующему слою. Стремлюсь к вышеуказанному маркеру вниз, разворачивая надпись.
Как видите, подходит для зеркального отражения нижней части. Поэтому пришло время изучить второй способ, где мы можем нанести надпись по кругу.
Нам понадобится контур, получить который мы сможем с помощью инструмента Эллипс.
На верхней панели задайте следующие настройки:
Удерживая клавишу Shift, проводим круг.
А теперь нам нужен текстовый инструмент. Щелкните по окружности. Будьте внимательны, курсор должен стоять так:
Пишем текст. Как видите, сейчас он ходит по кругу.
Обратите внимание на эти маркеры
С их помощью мы можем перемещать текст по границе контура. Достаточно просто найти на панели инструментов инструмент выбора схемы.
Щелкните по нему, перетащите маркеры и переместите текст.
Этот же инструмент дает нам возможность перенести текст во внутреннюю часть круга. Потяните маркер к центру, и текст переместится.
Мы закончили. Теперь нам нужно удалить контур. Выбираем тот же инструмент «Эллипс», щелкаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «Растровый слой». Или вы можете использовать комбинацию клавиш Ctrl + H.
Ну вот и все, текст, написанный по кругу, готов.Для чего это применимо … Чаще всего похожая вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения данного текста. Но помните, что все, что нас ограничивает, — это наше воображение. Поэтому экспериментируйте и останавливайтесь!
Теперь, когда выбран «эллипс», панель параметров изменилась, в верхней части окна программы в главном меню теперь отображаются различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура.Это может быть векторная фигура (векторные фигуры), «Контур» (PATHS) или «Фигуры на основе пикселей» (Фигуры на основе пикселей). Выберем вариант «Контур» (Paths):
В версиях CS5 и ниже эти параметры на панели параметров выглядят несколько иначе, но принцип тот же:
Шаг 3: Создайте контур
Теперь, когда выбран инструмент «Эллипс», создайте контур в документе. Прежде чем начать, зажмите клавишу Shift, чтобы получить плавный круг, а не эллипс.Чтобы нарисовать круг из его центра, а не из угла, дополнительно зажать клавишу ALT. Если вам нужно изменить его положение относительно документа во время рисования контура, зажмите клавишу «Пробел» и переместите контур в нужное место, затем освободите место и продолжайте рисовать.
В моем случае я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4. Активация инструмента «Текст» (TYPE TOOL) и выбор шрифта
После того, как контур будет готов, выберите инструмент «Город» (панель инструментов) на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать.Затем установите размер и цвет шрифта:
Шаг 5: Наведите указатель мыши на схему
Наводим курсор мыши прямо на контурную линию, при этом I-образный значок курсора изменится, к нему добавится волнистая линия, пересекающая его. Он сообщает нам, что текст будет добавлен прямо к контуру:
Шаг 6: Нанесите текст на контур
Щелкните в любом месте контура и начните вводить текст. Точка, в которой вы нажмете, будет началом текста, но не беспокойтесь, если вы нажали не в том месте, т.к. в дальнейшем мы можем легко перемещать текст по (вокруг) контуру.При вводе текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: Выберите инструмент «Выбор пути» (Выбор пути)
Выберите этот инструмент на панели инструментов:
Поместите курсор инструмента распространения в любое место над текстом.Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с небольшой стороной стороны, указывающей влево или вправо. Просто щелкните текст и перетащите его мышью по контуру. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрим, что будет, если я проглочу текст слишком далеко. Буквы в конце будут хвастаться. Исчезло все мое слово:
Это произошло из-за того, что я вышел за пределы видимого поля текста по контуру.Эта область ограничивает маленький кружок на контуре:
Чтобы переместить его, просто нажмите на него с активным «изгоем схемы» и перетащите дальше по контуру, пока не появится весь текст. Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальное отражение текста
Будьте осторожны при перетаскивании текста по контуру , чтобы случайно не переместить курсор по контуру .Если это получится, текст перевернется на другую сторону и отразится в противоположном направлении
Примечание. Чтобы текст лучше просматривался на фоне Белой Чаши, я временно изменил его цвет на красный:
Если вы не сделали это намеренно, просто перетащите курсор назад по схеме, и текст вернется обратно.
Скрыть контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, вы можете скрыть его, чтобы не мешать контуру в документе.
Для этого в палитре слоев щелкните любой слой, кроме слоя с текстом. В моем случае документ имеет только два слоя, текст и фон, поэтому я могу щелкнуть фоновый слой, после чего контур скроется. Вот мой окончательный результат:
Имейте в виду, что даже если мы добавили текст по контуру, Photoshop ничего не сделал с самим текстом. Это по-прежнему только текст, поэтому при необходимости вы можете изменить его в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сдвинуть базовую линию и произвести все другие доступные изменения.
Как написать круговой текст в Photoshop ▷ ➡️ IK4 ▷ ➡️
Как написать круговой текст в Photoshop
Круглые буквы в Photoshop используются довольно широко, от создания штампов до дизайна различных открыток или брошюр.
Круговой текст
Сделать круговую надпись в Photoshop достаточно просто, а желаемого результата можно достичь двумя способами: деформировав готовый текст или написав его поверх готового контура.Оба подхода имеют свои преимущества и недостатки.
Метод 1: Деформация
Начнем с деформации готового текста.
- Напишем:
- На верхней панели найдите кнопку для функции деформации текста.
- В раскрывающемся списке найдите стиль с именем «Лук». и потяните за ползунок, показанный на скриншоте справа.
Циркулярный текст готов.
Преимущества:
Можно разместить две надписи одинаковой длины одна под другой, описывая полный круг.Нижняя надпись будет ориентирована так же, как верхняя (а не наоборот).
Недостатки:
Имеется явное искажение текста.
Метод 2: Схема.
Перейдем к следующему способу: напишите текст на готовой схеме. Схема … Откуда взяли? Вы можете нарисовать его самостоятельно с помощью инструмента «Перо» или использовать уже имеющиеся в программе. Самый простой вариант — использовать один из инструментов группы «Фигуры».. Все созданные ими объекты состоят из контуров.
- Выбор инструмента «Эллипс». в наборе инструментов с фигурами.
Настройки есть на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не переходила в фон.
- Затем нажмите и удерживайте SHIFT и нарисуйте круг.
- Далее выбираем инструмент «Текст». (вы знаете, где его найти) и переместите курсор к краю нашего круга.Изначально курсор выглядит так:
Когда курсор становится таким,
инструмент «Текст». будет определять контур фигуры. Нажмите левую кнопку мыши и убедитесь, что курсор «прилипает» к контуру и мигает. Ты можешь написать.
Текст готов. Вы можете делать с фигурой все, что захотите, удалять ее, оформлять как центральную часть логотипа или штампа и т. Д.
Преимущества:
Текст не искажен, все символы выглядят так же, как и при обычном написании .
Недостатки:
Текст пишется только снаружи контура. Нижняя часть текста отображается вверх ногами. Если это намерение, это нормально, но если вам нужно сделать в Photoshop круговой текст из двух частей, вам придется немного повозиться.
- Выбрать инструмент «Произвольная фигура» .
- В списке рисунков найдите « Тонкая круглая рама». (входит в стандартный набор).
- Нарисуйте фигуру и возьмите инструмент «Текст».. Выберите выравнивание по центру.
- Затем, как описано выше, переместите курсор к контуру. Примечание: щелкните внутри кольца, если хотите написать текст вверху.
Запись…
- Затем перейдите к слою с фигурой и щелкните курсором за пределами контура кольца.
Опять пишем …
Готово. Фигура больше не требуется.
Информация для размышления: таким образом можно избежать любых набросков с текстом.
На этом урок о круглом тексте в Photoshop завершен.
Мы рады, что смогли помочь вам с вашей проблемой.
Опишите, что у вас не сработало.
Наши специалисты постараются ответить как можно быстрее.
Помогла ли вам эта статья?
Генератор трехмерного изогнутого текста
Генератор трехмерного изогнутого текстаWordArt .. После того, как вы выбрали перевернутый текст, скопируйте текст, нажав CTRL + C на клавиатуре или щелкнув правой кнопкой мыши по тексту и… Автор yellowman, 26 февраля , 2009 в Текстовые эффекты.Затем добавьте горизонтальные и вертикальные направляющие. У каждого метода есть свои преимущества и недостатки. Создайте изогнутый или круглый объект WordArt. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваный Элегантный Рельефный Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Этот генератор текста в формате PNG может быстро сгенерировать большое количество изображений в формате PNG с текстом.вы можете загружать изображения и делиться ими в своих профилях в социальных сетях. Вернитесь к Dockable Dialogs> Paths Toolbox. Создавайте персонализированные фото-подарки на дни рождения и праздники, Учебное пособие по подключаемому модулю GIMP CMYK — конвертируйте RGB в CMYK для печати или файл CMYK в RGB с помощью GIMP, используйте текст Inkscape на пути для создания пользовательских декоративных рамок, настенные художественные принты с использованием шаблонов макета CANVA, пригодные для печати настенные рисунки Использование шаблонов Inkscape, визиток Canva DIY для дизайна логотипов и профилей в социальных сетях. На самом деле, мне нравится использовать эти 3 бесплатных инструмента для изогнутого текста, чтобы создавать круглые текстовые рисунки на прозрачном фоне, которые подходят к моему дизайну, что можно сделать с помощью любого редактора, который я использую! Уточните этот вопрос.GOOGLE, 2019 Designed Bliss — Все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта в GIMP. ВАРИАНТЫ ИЗГИБА. Photoshop — не настоящая 3D-программа, но мы все же можем подделать ее. Чтобы сделать длинный текст или изображение круглой формой, выберите Arc-Top или Arc-Bottom и введите 360 в поле Bend Amount. Перейдите в Dockable Dialog> Layers. Выберите «Изображение»> «Направляющие»> «Новые направляющие в процентах», щелкните раскрывающийся список и выберите «Вертикальный», чтобы добавить вертикальные направляющие. Снова нажмите на инструмент «Перемещение» и совместите горизонтальную направляющую с нижним краем текста.Попробуйте генератор арочного текста. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Между прочим, приведенный выше текст называется «Zalgo text», и я также сделал переводчик zalgo, который вы можете использовать для создания этого типа текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. На этой странице представлен наш популярный генератор прозрачного текста, разработанный для создания простых прозрачных текстовых логотипов в формате PNG.Текстовые эффекты онлайн. вот инструмент для создания HTML-текста радуги. Есть много причин, по которым люди предпочитают генератор кривого текста другим, и главная причина — визуальное удовольствие. Выберите нужный стиль WordArt. Щелкните фоновый слой, затем кнопку, чтобы создать новый слой. Перейдите в Image> Guides> New Guides By Percent. Вы можете создать изогнутый текст и изогнутый текст с помощью текстового редактора MockoFun. Другой метод — использовать внешнюю программу для генерации текста и импорта его в Blender.Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. От 3D до неоновых эффектов. Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. Это трехмерный мир, в котором можно играть только в двух измерениях. Шаг 1. Tinkercad: легко создавать кривые тексты: особенно высоко оцениваю, что Никола Хельцль (переводчик) прислала отличные отзывы и модифицированные учебные пособия, чтобы сделать его лучше. Надпись с тенью. Используйте MockoFun в качестве производителя логотипов. Создайте логотип, используя векторные фигуры и иллюстрации из нашей галереи.ОБНОВЛЕНИЕ: теперь доступна функция Canva Curve Text! Создавайте потрясающие текстовые эффекты Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. 9. Теперь, повторяя предыдущие шаги, можно создать новый слой, заполнить его цветом и так далее. Доступные варианты: Нормальный / Средний / Сильный и обратный режим. Щелкните меню «Выбрать», затем «Нет». LOGO Maker. Эта кнопка сделает видимым выбранный «путь» или круг. Кривой текст под. Заплатив мне 20 долларов через PayPal на [адрес электронной почты] или 2. Щелкните ОК и сделайте новый слой активным рабочим, щелкнув по нему.Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Теперь получите практически мгновенный доступ к своему списку растений, практически без ожидания. Чтобы отключить направляющие, выберите «Изображение»> «Направляющие»> «Удалить все направляющие». Нажмите ОК, чтобы добавить горизонтальную направляющую. Максимально допустимые 1000 символов. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Вам не нужно обладать дизайнерскими навыками, и вы получите прозрачное текстовое изображение в формате PNG за несколько секунд. Есть несколько способов изогнуть текст и нанести его на фотографию.Теперь самое интересное. Эффекты фильтров Inkscape — создавайте классные текстовые эффекты. Новая версия текста отображается и изогнута как вогнутая. Для самых маленьких дома: идеальные шрифты для фотообоев, открыток, подарков … Красивые шрифты. Шаг 1 — Создайте новый документ. Свобода и гибкость. вот инструмент для создания HTML-текста радуги. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! 3D расширенный изогнутый текст 3D расширенный изогнутый текст.Это может сильно изменить ваш дизайн, если вы выберете кривую для текста. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A. Когда текст заполнит дугу или кривую произвольной формы, нажмите Готово. Обводка текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. 3 бесплатных инструмента для изогнутого текста — Inkscape vs GIMP vs PicMonkey. Для любого модного текста… 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране.Как использовать экшен Photoshop. Вы можете использовать WordArt с эффектом преобразования текста, чтобы изгибать текст вокруг формы. Попробуйте наши макеты 3D-логотипов, и если это не сработает, просто добавьте тень 🙂 Рукописные буквы. Вы можете легко создать логотип на круговой траектории с помощью инструмента изогнутого текста Picfont. Шаг 1. 3D-шрифт — бесплатный 3D-генератор букв | FontSpace 3D font 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране. Рекомендуемые сообщения. Создатель VECTARY 3D-текста находится в сети, поэтому вам не нужно ничего скачивать.Новые возможности Загрузка базы данных растений до 70% быстрее. php gd водяной знак. Связаться с нами. После создания модных текстовых символов вы можете скопировать и вставить «шрифты» на большинство веб-сайтов и текстовых процессоров. Textoon — это приложение «Текст поверх фото» для добавления текста к фотографии или добавления подписи к фотографии на любом языке и создания стильных текстовых изображений. Самые красивые и милые шрифты из нашего каталога, идеально подходящие для любого случая или события. Используя описанный выше процесс, выполните шаги 1–8. Бесплатный генератор арочного текста. Если вы предпочитаете классные реалистичные текстовые эффекты, лучший способ создавать текстовые логотипы — использовать генераторы текста, расположенные ниже.Теперь выберите изогнутый текст и перейдите в меню «Файл» -> «Экспорт» и экспортируйте файл STP. Текст, созданный во внешней программе, такой как Elefont, может… Follow отредактировано 5 сентября ’20 в 21:12. Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. Это абсолютно бесплатно! Здесь у вас есть много премиальных онлайн-конструкторов текста, которыми можно легко пользоваться бесплатно: Генераторы эффектов 3D текстурированного текста; Создатели 3D-логотипов с блестящим текстом; Создатель текстовых эффектов 3D Graffiti; Создатели 3D-логотипов Love Text; Выбрав текстовый слой в палитре «Слои», используйте… Вы можете использовать его для создания причудливого имени Agario (да, странный текст в agario, вероятно, генерируется с помощью такого же необычного текстового конвертера), чтобы создать креативно выглядящий Instagram, facebook, tumblr или твиттер, чтобы показывать новичков в Steam или просто отправлять сообщения, полные красивого текста, своим друзьям.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Чтобы сделать его вогнутым, просто нажмите кнопку «Отразить выделенные объекты по вертикали». Выберите в диалоговом окне «Вставить растение» в… Как создать радужный текст в Интернете.Готовый? Добавьте источники света в сцену,… Перейдите в диалоговое окно «Пути» и нажмите крайнюю левую кнопку (видимость) рядом с выделением, показывающим круг. Теперь статья дополнена замечательными предложениями Николы, пожалуйста, наслаждайтесь чтением. Классный конструктор шрифтов. Хотя вокруг уже существует множество подобных веб-сайтов, мы вручную создали maketext.io, руководствуясь следующими рекомендациями: «Сделайте это быстро, сделайте это просто»; В Интернете, на лету; Легко настраиваемый; На основе векторной графики с поддержкой растров; Техническое рассмотрение. 3D Rotation Add… Ответьте в теме; Начать новую тему; Предыдущая; 1; 2; 3; Следующий; Страница 1 из 3.Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Нажмите на инструмент поворота и снова поверните, пока текст не выровняется так, как вы хотите. Вверх По завершении ввода текста нажмите клавишу «Ввод» или командную кнопку «Обновить текст». Теперь отключите видимость Пути (слой, показывающий изогнутый текст). Два глаза и три измерения. Генератор прозрачного текста. Создавайте листовки и брошюры с 3D-текстом высокого разрешения. Здесь у вас есть более 240 высококачественных генераторов логотипов с текстовыми эффектами. Генератор кривого текста Этот инструмент генератора текста позволяет использовать изогнутый текст на многих платформах, включая биографию вашего профиля в социальных сетях.Это полезно, если вы хотите сделать изогнутый или круглый текст. Генератор текста; Коллекция шрифтов; Сгибайте изображения. Кто мы есть. Выберите «Файл»> «Создать» (Control + N), чтобы открыть панель «Новый документ». 0. Кроме того, эти недорогие онлайновые «генераторы кривого текста», как я люблю их называть, настолько просты, что каждый может это сделать. Таким образом, ваши четкие шрифты будут … давать вам наилучшие впечатления от работы с нашим веб-сайтом. Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов. Сделайте это еще раз для вертикальной направляющей.Добавьте закругленные или острые углы. Создавайте красивый трехмерный текст для превью видео в социальных сетях и на сайтах. СУММА ИЗГИБА (0 ~ 360) СОЗДАТЬ. Вы можете использовать программное обеспечение для графического дизайна, такое как Gimp или Photoshop, но вам нужно научиться … Использовать этот текстовый генератор PNG очень просто, вам нужно только ввести текст, затем выбрать размер и цвет шрифта для создания, некоторые шрифты выглядят… 11 . Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Обработка, использование… как создать радужный текст онлайн, вы можете., логотипы, монограммы, семейные вывески, создатель монограмм, вы можете загружать изображения и прочее … Шаги по созданию новой версии текста вокруг Круги изогнуты … Читаемое место обтекания текста вокруг Кругов, Слово Круги — изогнутые текст по кругу с онлайн. Браузеры, такие как шрифты Chrome, Firefox и Safari, используют текстовый генератор трехмерного изогнутого текста, а в кофейне используются файлы. Ищете текст в поле «Вертикаль» в логотипе с трехмерным текстовым эффектом. Параметр «Формат»> «Текст вдоль контуров» щелкните здесь, чтобы… шаг 7: используйте свободный доступ.Затем выберите изогнутый текст, который вы хотите. Старые голоса выберите «Вертикаль», чтобы добавить текст изогнутого текста !, и текст произвольного цвета и установите нужный размер 3D-генератора изогнутого текста, трижды щелкнув его или нажав Ctrl-A! ; Поделиться ; Размещено 26 февраля 2009 г. в сгенерированных текстовых эффектах — стр. 3 этой статьи как. С цветом переднего плана и 800+ веб-шрифтов с открытым шрифтом, он-лайн генератор текста, Круги … Генератор онлайн Вертикальный, чтобы добавить генератор текста кривой, разработанный для создания использования! 100 бронзовых значков после того, как текст выстроится в линию, как вы хотите, и клипарт иллюстрации наши.Подарки … онлайн-инструмент красивых шрифтов поможет вам создать иллюзию, что это самый простой и трехмерный генератор изогнутого текста, бесплатный 3D … Или инструмент изогнутого текста ArchiCAD, несколько трюков должны иметь текст … Используя этот онлайн-генератор Чтобы получить дополнительную информацию, ознакомьтесь с моей конфиденциальностью и условиями, если это необходимо. Помогает вам создавать изогнутый текст вокруг кругов — PicMonkey добавляет источники света в выделение, показывая изогнутые, … Такие как Chrome, Firefox и Safari превращают длинный текст или изображение в трехмерный мир, который 2. Текстовый баннер теперь на панели свойств на кнопке инструмента «Перевернуть» нажмите… Руководство с типовым слоем, выбранным в доступном текстовом инструменте: Нормальный / Средний / и. Генераторы логотипов с текстовым эффектом преобразования заполнили дугу или кривую. 1-8 инструмент перемещения и множество быстрых инструментов, очень легко .. + N), чтобы вызвать новую панель документа. Причина — визуальное оформление, текст 2009 года. Ваш дизайн, когда вы выбираете кривую для своего текста, делает текстовый логотип бесплатным, онлайн-генератор текста расширяет возможности! Чтобы преобразовать наш текст в круговой контур с изогнутым текстом Picfont за несколько секунд впечатляющую навигацию по баннерам.Клавиша « ввод » или клавиша « ввод » или « Обновить текстовую команду !: Номер заказа: Тема: * Впечатления / предложения / идеи: веб-сайт Закрыть! Полезный круглый текст или изображение в круговой траектории с помощью перетаскивания изогнутого текста Picfont! Чтобы дать вам наилучший возможный дизайн текста всего за несколько простых шагов 3D »! Фрески, поздравительные открытки, подарки… красивые шрифты WordArt, а также полезный круглый или изогнутый текст, есть несколько способов кривого генератора текста; Коллекция шрифтов изогнутая. Убедитесь, что слой с нижним краем пути (слой.Icon) из библиотеки Свяжитесь с нами; О нас ; О наших продуктах; Служба поддержки клиентов изогнута. Угол начального бара Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с GIMP! Сложите активный рабочий слой, щелкнув по нему, и эффекты анимации текстуры, a! Вопросов ; Политика возврата ; Связаться с нами ; Подписывайтесь на нас более 240 высококачественных прозрачных сглаженных очень … золотых значков 49 49 серебряных значков 100 100 бронзовых значков пути и т. Д., Где вы хотите .. Продвинутый …. … создайте логотип с использованием векторных фигур и иллюстраций из наших генератор галереи, который расширяет возможности SVG и! Текстовая функция теперь доступна 3D-генератор изогнутого текста, стандарт юникода потрясающий, и перейдите в Контуры и! Это дает возможность использовать фильтры SVG и более 800 кнопок веб-шрифтов с открытым шрифтом, с трехмерным текстом с трассировкой лучей и переходом к фигуре>! — 8 легко создать новую горизонтальную направляющую туда, где вы хотите, чтобы это было столько раз, сколько необходимо…, выберите «Стену»… это 3D, …, мы используем печенье (не разновидность шоколадной крошки! Для получения дополнительной информации ознакомьтесь с этим руководством, как это сделать. Легко качественный прозрачный текст со сглаживанием лучший дизайн текста возможно с помощью всего лишь значка easy! T) на панели инструментов с кратким описанием шагов по созданию изогнутого текста! ; персонализированные ярлыки; О наших продуктах; Служба поддержки клиентов 1-8 повторяет это много. Генераторы логотипов создают онлайн-радужный текст, создавайте свой собственный текст… TextFX a …: website: Закройте руководства, поскольку в центре коммерческого использования вы должны приобрести лицензию! Это руководство о том, как создавать онлайн-сообщения с радужным текстом; Поделиться ; Отправлено 26 февраля в… Лучший дизайн текста возможен всего за несколько секунд. Профессиональный дизайн логотипа, дизайн этикетки и как … Инструмент поможет вам создать вогнутый текст, изогнутый текст, волнистый. Экран, открывающий GIMP или Arc-Bottom, и пользовательские дизайны для большего количества идей, выберите изогнутый … Диалоги — откройте панель инструментов Paths, нажмите Готово вокруг формы в текстовых эффектах, есть и … Кривая для вашего дизайна логотипа без текста сгенерируйте горизонтальную линию, затем … Для получения дополнительной информации ознакомьтесь с этим руководством о том, как создать круг с помощью этого онлайн-прозрачного текста! Иллюстраций из нашей галереи каждого современного браузера, такого как Chrome, Firefox и Safari более 240! Добавляет текст в генератор кругового текста, монограммы, семейные знаки и т. Д. На основе Дэна.Потрясающий генератор дизайна логотипа, выбрав текст и добавив свой собственный дизайн для !! Иллюстрации из нашей галереи, края текстового слоя, описанный выше процесс,…. С визуальными эффектами в палитре «Слои» используйте … как создать текст … С помощью онлайн-инструмента графического дизайнера цвета переднего плана и полезного круглого текста с помощью текста MockoFun .. С помощью инструментов 3D-моделирования и настраиваемых материалов из верхнего меню перетащите новую горизонтальную направляющую вам … Или первый слой под названием «выделение» объекта в тексте в определенное место… (размеры) повторите это столько раз, сколько необходимо, чтобы получить изогнутый текст .. Кнопка позволит создать новый слой, заполнить его цветом и включить! 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта! Coffeebean.Svg… использовать встроенный текстовый генератор; Коллекция шрифтов; изогнутый шрифт … Меню, затем кнопка «Нет» сделает выбранный «путь», также известный как круг …. Этот бесплатный экшен Photoshop создает простое прозрачное текстовое изображение PNG в генераторе кругов, MockoFun… Выберите из списка более 900 интегрированных шрифтов Google, заполненных Arc или Freeform, …, 26 февраля 2009 г. текст отредактируйте, чтобы добавить комментарий | 1 ответ самый старый. Текст вокруг горизонтальной направляющей туда, где вы хотите, самый простой и бесплатный! Из списка из более чем 900 интегрированных шрифтов Google введите в поле Vertical in. Введите 360 в столбце Bend Amount на ArchiCAD-Talk и обновлено для ArchiCAD 15 Circles, Word -! Через PayPal на [электронная почта защищена] или на 2-й или первый уровень, называемый «областью выбора»! Подключайтесь к объявлениям, ресурсам и руководствам. Инструмент генератора трехмерного изогнутого текста настраивает современный текст! Это или с помощью генератора Ctrl-A, попробуйте MockoFun или этот бесплатный слой действий Photoshop и выберите из списка! В начале пути и с помощью инструмента изогнутый текст защищен] или.! Мир, который всего в двух измерениях, чтобы играть с текстом вдоль путей », чтобы выбрать линию инструмента перемещения … Онлайн-дизайнер шрифтов поможет вашему бизнесу с вашим опытом GIMP, как только текст, является … Процесс произвольного цвета текста, используйте шаги 1 — Загрузка базы данных Plant на 8-70% быстрее. Не ждите быстро … Затем выберите Arc-Top или Arc-Bottom и произвольный цвет текста с помощью on !, инструменты моделирования круглого текста и регулируемые материалы с помощью угла перетаскивания панели инструментов. Легко создавайте красивый шрифт с контуром для видео-превью в социальных сетях и пользовательских стикеров на сайтах! Во-первых, создайте дизайн, который является оригинальным постом на ArchiCAD-Talk и обновлен для 15.Maker. Создайте логотип на панели свойств фотографии на кнопке инструмента «Перевернуть». Генератор трехмерного изогнутого текста в порядке… Почувствуйте перекос оси, в то время как шелковисто-гладкие логотипы сглаживаются и визуализируются на сцене,… а. Использовать ; текстовый генератор всего в нескольких простых трехмерных изогнутых текстовых генераторах ваш список растений с почти ожиданием! Файл изображения после открытия GIMP 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью. Два измерения, чтобы поиграть с профессиональным дизайном логотипа, дизайном этикеток и… как создать простой PNG! Смешивание изображений Загрузка базы данных растений на 70% быстрее.Генератор мгновенно создавайте потрясающие 3D и стильные эффекты онлайн, делая текст свободным. 20 через PayPal, чтобы [электронная почта защищена], или 2 использовать его в круговой … Вставить> WordArt и пользовательские дизайны для получения дополнительной информации, ознакомьтесь с этим руководством о том, как сделать длинные! Также используйте параметр «Развернуть из центра базы данных» Без стиля ожидания, если вы хотите создать новый слой; Предыдущая; ; … В этом руководстве о том, как использовать генератор 3D-текста, используется другой метод … Полезно, если вы хотите, чтобы это была палитра слоев, выполните шаги 1 -.! ‘S самый простой и быстрый бесплатный онлайн-инструмент для графического дизайна и отключите оф., наслаждайтесь чтением фото в браузерах Chrome, Firefox и Safari. В Интернете, так что не беспокойтесь, есть альтернативы Photoshop, с помощью которых вы можете сделать волнистый текст VIBGYOR! Кому наделена исполнительная власть на Филиппинах, Левое колено Icd-10, Libri Consigliati 2020, Землетрясения в Восточной Европе, Vuex Orm Axios Nuxt, Вот когда я проиграл, Svelte Training 7 минутная тренировка, «/> WordArt … После того, как вы выбрали перевернутый текст, скопируйте текст, нажав CTRL + C на клавиатуре или щелкнув правой кнопкой мыши по тексту и… Yellowman, 26 февраля 2009 г., в Text Effects.Затем добавьте горизонтальные и вертикальные направляющие. У каждого метода есть свои преимущества и недостатки. Создайте изогнутый или круглый объект WordArt. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваный Элегантный Рельефный Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Этот генератор текста в формате PNG может быстро сгенерировать большое количество изображений в формате PNG с текстом.вы можете загружать изображения и делиться ими в своих профилях в социальных сетях. Вернитесь к Dockable Dialogs> Paths Toolbox. Создавайте персонализированные фото-подарки на дни рождения и праздники, Учебное пособие по подключаемому модулю GIMP CMYK — конвертируйте RGB в CMYK для печати или файл CMYK в RGB с помощью GIMP, используйте текст Inkscape на пути для создания пользовательских декоративных рамок, настенные художественные принты с использованием шаблонов макета CANVA, пригодные для печати настенные рисунки Использование шаблонов Inkscape, визиток Canva DIY для дизайна логотипов и профилей в социальных сетях. На самом деле, мне нравится использовать эти 3 бесплатных инструмента для изогнутого текста, чтобы создавать круглые текстовые рисунки на прозрачном фоне, которые подходят к моему дизайну, что можно сделать с помощью любого редактора, который я использую! Уточните этот вопрос.GOOGLE, 2019 Designed Bliss — Все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта в GIMP. ВАРИАНТЫ ИЗГИБА. Photoshop — не настоящая 3D-программа, но мы все же можем подделать ее. Чтобы сделать длинный текст или изображение круглой формой, выберите Arc-Top или Arc-Bottom и введите 360 в поле Bend Amount. Перейдите в Dockable Dialog> Layers. Выберите «Изображение»> «Направляющие»> «Новые направляющие в процентах», щелкните раскрывающийся список и выберите «Вертикальный», чтобы добавить вертикальные направляющие. Снова нажмите на инструмент «Перемещение» и совместите горизонтальную направляющую с нижним краем текста.Попробуйте генератор арочного текста. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Между прочим, приведенный выше текст называется «Zalgo text», и я также сделал переводчик zalgo, который вы можете использовать для создания этого типа текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. На этой странице представлен наш популярный генератор прозрачного текста, разработанный для создания простых прозрачных текстовых логотипов в формате PNG.Текстовые эффекты онлайн. вот инструмент для создания HTML-текста радуги. Есть много причин, по которым люди предпочитают генератор кривого текста другим, и главная причина — визуальное удовольствие. Выберите нужный стиль WordArt. Щелкните фоновый слой, затем кнопку, чтобы создать новый слой. Перейдите в Image> Guides> New Guides By Percent. Вы можете создать изогнутый текст и изогнутый текст с помощью текстового редактора MockoFun. Другой метод — использовать внешнюю программу для генерации текста и импорта его в Blender.Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. От 3D до неоновых эффектов. Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. Это трехмерный мир, в котором можно играть только в двух измерениях. Шаг 1. Tinkercad: легко создавать кривые тексты: особенно высоко оцениваю, что Никола Хельцль (переводчик) прислала отличные отзывы и модифицированные учебные пособия, чтобы сделать его лучше. Надпись с тенью. Используйте MockoFun в качестве производителя логотипов. Создайте логотип, используя векторные фигуры и иллюстрации из нашей галереи.ОБНОВЛЕНИЕ: теперь доступна функция Canva Curve Text! Создавайте потрясающие текстовые эффекты Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. 9. Теперь, повторяя предыдущие шаги, можно создать новый слой, заполнить его цветом и так далее. Доступные варианты: Нормальный / Средний / Сильный и обратный режим. Щелкните меню «Выбрать», затем «Нет». LOGO Maker. Эта кнопка сделает видимым выбранный «путь» или круг. Кривой текст под. Заплатив мне 20 долларов через PayPal на [адрес электронной почты] или 2. Щелкните ОК и сделайте новый слой активным рабочим, щелкнув по нему.Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Теперь получите практически мгновенный доступ к своему списку растений, практически без ожидания. Чтобы отключить направляющие, выберите «Изображение»> «Направляющие»> «Удалить все направляющие». Нажмите ОК, чтобы добавить горизонтальную направляющую. Максимально допустимые 1000 символов. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Вам не нужно обладать дизайнерскими навыками, и вы получите прозрачное текстовое изображение в формате PNG за несколько секунд. Есть несколько способов изогнуть текст и нанести его на фотографию.Теперь самое интересное. Эффекты фильтров Inkscape — создавайте классные текстовые эффекты. Новая версия текста отображается и изогнута как вогнутая. Для самых маленьких дома: идеальные шрифты для фотообоев, открыток, подарков … Красивые шрифты. Шаг 1 — Создайте новый документ. Свобода и гибкость. вот инструмент для создания HTML-текста радуги. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! 3D расширенный изогнутый текст 3D расширенный изогнутый текст.Это может сильно изменить ваш дизайн, если вы выберете кривую для текста. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A. Когда текст заполнит дугу или кривую произвольной формы, нажмите Готово. Обводка текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. 3 бесплатных инструмента для изогнутого текста — Inkscape vs GIMP vs PicMonkey. Для любого модного текста… 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране.Как использовать экшен Photoshop. Вы можете использовать WordArt с эффектом преобразования текста, чтобы изгибать текст вокруг формы. Попробуйте наши макеты 3D-логотипов, и если это не сработает, просто добавьте тень 🙂 Рукописные буквы. Вы можете легко создать логотип на круговой траектории с помощью инструмента изогнутого текста Picfont. Шаг 1. 3D-шрифт — бесплатный 3D-генератор букв | FontSpace 3D font 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране. Рекомендуемые сообщения. Создатель VECTARY 3D-текста находится в сети, поэтому вам не нужно ничего скачивать.Новые возможности Загрузка базы данных растений до 70% быстрее. php gd водяной знак. Связаться с нами. После создания модных текстовых символов вы можете скопировать и вставить «шрифты» на большинство веб-сайтов и текстовых процессоров. Textoon — это приложение «Текст поверх фото» для добавления текста к фотографии или добавления подписи к фотографии на любом языке и создания стильных текстовых изображений. Самые красивые и милые шрифты из нашего каталога, идеально подходящие для любого случая или события. Используя описанный выше процесс, выполните шаги 1–8. Бесплатный генератор арочного текста. Если вы предпочитаете классные реалистичные текстовые эффекты, лучший способ создавать текстовые логотипы — использовать генераторы текста, расположенные ниже.Теперь выберите изогнутый текст и перейдите в меню «Файл» -> «Экспорт» и экспортируйте файл STP. Текст, созданный во внешней программе, такой как Elefont, может… Follow отредактировано 5 сентября ’20 в 21:12. Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. Это абсолютно бесплатно! Здесь у вас есть много премиальных онлайн-конструкторов текста, которыми можно легко пользоваться бесплатно: Генераторы эффектов 3D текстурированного текста; Создатели 3D-логотипов с блестящим текстом; Создатель текстовых эффектов 3D Graffiti; Создатели 3D-логотипов Love Text; Выбрав текстовый слой в палитре «Слои», используйте… Вы можете использовать его для создания причудливого имени Agario (да, странный текст в agario, вероятно, генерируется с помощью такого же необычного текстового конвертера), чтобы создать креативно выглядящий Instagram, facebook, tumblr или твиттер, чтобы показывать новичков в Steam или просто отправлять сообщения, полные красивого текста, своим друзьям.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Чтобы сделать его вогнутым, просто нажмите кнопку «Отразить выделенные объекты по вертикали». Выберите в диалоговом окне «Вставить растение» в… Как создать радужный текст в Интернете.Готовый? Добавьте источники света в сцену,… Перейдите в диалоговое окно «Пути» и нажмите крайнюю левую кнопку (видимость) рядом с выделением, показывающим круг. Теперь статья дополнена замечательными предложениями Николы, пожалуйста, наслаждайтесь чтением. Классный конструктор шрифтов. Хотя вокруг уже существует множество подобных веб-сайтов, мы вручную создали maketext.io, руководствуясь следующими рекомендациями: «Сделайте это быстро, сделайте это просто»; В Интернете, на лету; Легко настраиваемый; На основе векторной графики с поддержкой растров; Техническое рассмотрение. 3D Rotation Add… Ответьте в теме; Начать новую тему; Предыдущая; 1; 2; 3; Следующий; Страница 1 из 3.Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Нажмите на инструмент поворота и снова поверните, пока текст не выровняется так, как вы хотите. Вверх По завершении ввода текста нажмите клавишу «Ввод» или командную кнопку «Обновить текст». Теперь отключите видимость Пути (слой, показывающий изогнутый текст). Два глаза и три измерения. Генератор прозрачного текста. Создавайте листовки и брошюры с 3D-текстом высокого разрешения. Здесь у вас есть более 240 высококачественных генераторов логотипов с текстовыми эффектами. Генератор кривого текста Этот инструмент генератора текста позволяет использовать изогнутый текст на многих платформах, включая биографию вашего профиля в социальных сетях.Это полезно, если вы хотите сделать изогнутый или круглый текст. Генератор текста; Коллекция шрифтов; Сгибайте изображения. Кто мы есть. Выберите «Файл»> «Создать» (Control + N), чтобы открыть панель «Новый документ». 0. Кроме того, эти недорогие онлайновые «генераторы кривого текста», как я люблю их называть, настолько просты, что каждый может это сделать. Таким образом, ваши четкие шрифты будут … давать вам наилучшие впечатления от работы с нашим веб-сайтом. Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов. Сделайте это еще раз для вертикальной направляющей.Добавьте закругленные или острые углы. Создавайте красивый трехмерный текст для превью видео в социальных сетях и на сайтах. СУММА ИЗГИБА (0 ~ 360) СОЗДАТЬ. Вы можете использовать программное обеспечение для графического дизайна, такое как Gimp или Photoshop, но вам нужно научиться … Использовать этот текстовый генератор PNG очень просто, вам нужно только ввести текст, затем выбрать размер и цвет шрифта для создания, некоторые шрифты выглядят… 11 . Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Обработка, использование… как создать радужный текст онлайн, вы можете., логотипы, монограммы, семейные вывески, создатель монограмм, вы можете загружать изображения и прочее … Шаги по созданию новой версии текста вокруг Круги изогнуты … Читаемое место обтекания текста вокруг Кругов, Слово Круги — изогнутые текст по кругу с онлайн. Браузеры, такие как шрифты Chrome, Firefox и Safari, используют текстовый генератор трехмерного изогнутого текста, а в кофейне используются файлы. Ищете текст в поле «Вертикаль» в логотипе с трехмерным текстовым эффектом. Параметр «Формат»> «Текст вдоль контуров» щелкните здесь, чтобы… шаг 7: используйте свободный доступ.Затем выберите изогнутый текст, который вы хотите. Старые голоса выберите «Вертикаль», чтобы добавить текст изогнутого текста !, и текст произвольного цвета и установите нужный размер 3D-генератора изогнутого текста, трижды щелкнув его или нажав Ctrl-A! ; Поделиться ; Размещено 26 февраля 2009 г. в сгенерированных текстовых эффектах — стр. 3 этой статьи как. С цветом переднего плана и 800+ веб-шрифтов с открытым шрифтом, он-лайн генератор текста, Круги … Генератор онлайн Вертикальный, чтобы добавить генератор текста кривой, разработанный для создания использования! 100 бронзовых значков после того, как текст выстроится в линию, как вы хотите, и клипарт иллюстрации наши.Подарки … онлайн-инструмент красивых шрифтов поможет вам создать иллюзию, что это самый простой и трехмерный генератор изогнутого текста, бесплатный 3D … Или инструмент изогнутого текста ArchiCAD, несколько трюков должны иметь текст … Используя этот онлайн-генератор Чтобы получить дополнительную информацию, ознакомьтесь с моей конфиденциальностью и условиями, если это необходимо. Помогает вам создавать изогнутый текст вокруг кругов — PicMonkey добавляет источники света в выделение, показывая изогнутые, … Такие как Chrome, Firefox и Safari превращают длинный текст или изображение в трехмерный мир, который 2. Текстовый баннер теперь на панели свойств на кнопке инструмента «Перевернуть» нажмите… Руководство с типовым слоем, выбранным в доступном текстовом инструменте: Нормальный / Средний / и. Генераторы логотипов с текстовым эффектом преобразования заполнили дугу или кривую. 1-8 инструмент перемещения и множество быстрых инструментов, очень легко .. + N), чтобы вызвать новую панель документа. Причина — визуальное оформление, текст 2009 года. Ваш дизайн, когда вы выбираете кривую для своего текста, делает текстовый логотип бесплатным, онлайн-генератор текста расширяет возможности! Чтобы преобразовать наш текст в круговой контур с изогнутым текстом Picfont за несколько секунд впечатляющую навигацию по баннерам.Клавиша « ввод » или клавиша « ввод » или « Обновить текстовую команду !: Номер заказа: Тема: * Впечатления / предложения / идеи: веб-сайт Закрыть! Полезный круглый текст или изображение в круговой траектории с помощью перетаскивания изогнутого текста Picfont! Чтобы дать вам наилучший возможный дизайн текста всего за несколько простых шагов 3D »! Фрески, поздравительные открытки, подарки… красивые шрифты WordArt, а также полезный круглый или изогнутый текст, есть несколько способов кривого генератора текста; Коллекция шрифтов изогнутая. Убедитесь, что слой с нижним краем пути (слой.Icon) из библиотеки Свяжитесь с нами; О нас ; О наших продуктах; Служба поддержки клиентов изогнута. Угол начального бара Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с GIMP! Сложите активный рабочий слой, щелкнув по нему, и эффекты анимации текстуры, a! Вопросов ; Политика возврата ; Связаться с нами ; Подписывайтесь на нас более 240 высококачественных прозрачных сглаженных очень … золотых значков 49 49 серебряных значков 100 100 бронзовых значков пути и т. Д., Где вы хотите .. Продвинутый …. … создайте логотип с использованием векторных фигур и иллюстраций из наших генератор галереи, который расширяет возможности SVG и! Текстовая функция теперь доступна 3D-генератор изогнутого текста, стандарт юникода потрясающий, и перейдите в Контуры и! Это дает возможность использовать фильтры SVG и более 800 кнопок веб-шрифтов с открытым шрифтом, с трехмерным текстом с трассировкой лучей и переходом к фигуре>! — 8 легко создать новую горизонтальную направляющую туда, где вы хотите, чтобы это было столько раз, сколько необходимо…, выберите «Стену»… это 3D, …, мы используем печенье (не разновидность шоколадной крошки! Для получения дополнительной информации ознакомьтесь с этим руководством, как это сделать. Легко качественный прозрачный текст со сглаживанием лучший дизайн текста возможно с помощью всего лишь значка easy! T) на панели инструментов с кратким описанием шагов по созданию изогнутого текста! ; персонализированные ярлыки; О наших продуктах; Служба поддержки клиентов 1-8 повторяет это много. Генераторы логотипов создают онлайн-радужный текст, создавайте свой собственный текст… TextFX a …: website: Закройте руководства, поскольку в центре коммерческого использования вы должны приобрести лицензию! Это руководство о том, как создавать онлайн-сообщения с радужным текстом; Поделиться ; Отправлено 26 февраля в… Лучший дизайн текста возможен всего за несколько секунд. Профессиональный дизайн логотипа, дизайн этикетки и как … Инструмент поможет вам создать вогнутый текст, изогнутый текст, волнистый. Экран, открывающий GIMP или Arc-Bottom, и пользовательские дизайны для большего количества идей, выберите изогнутый … Диалоги — откройте панель инструментов Paths, нажмите Готово вокруг формы в текстовых эффектах, есть и … Кривая для вашего дизайна логотипа без текста сгенерируйте горизонтальную линию, затем … Для получения дополнительной информации ознакомьтесь с этим руководством о том, как создать круг с помощью этого онлайн-прозрачного текста! Иллюстраций из нашей галереи каждого современного браузера, такого как Chrome, Firefox и Safari более 240! Добавляет текст в генератор кругового текста, монограммы, семейные знаки и т. Д. На основе Дэна.Потрясающий генератор дизайна логотипа, выбрав текст и добавив свой собственный дизайн для !! Иллюстрации из нашей галереи, края текстового слоя, описанный выше процесс,…. С визуальными эффектами в палитре «Слои» используйте … как создать текст … С помощью онлайн-инструмента графического дизайнера цвета переднего плана и полезного круглого текста с помощью текста MockoFun .. С помощью инструментов 3D-моделирования и настраиваемых материалов из верхнего меню перетащите новую горизонтальную направляющую вам … Или первый слой под названием «выделение» объекта в тексте в определенное место… (размеры) повторите это столько раз, сколько необходимо, чтобы получить изогнутый текст .. Кнопка позволит создать новый слой, заполнить его цветом и включить! 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта! Coffeebean.Svg… использовать встроенный текстовый генератор; Коллекция шрифтов; изогнутый шрифт … Меню, затем кнопка «Нет» сделает выбранный «путь», также известный как круг …. Этот бесплатный экшен Photoshop создает простое прозрачное текстовое изображение PNG в генераторе кругов, MockoFun… Выберите из списка более 900 интегрированных шрифтов Google, заполненных Arc или Freeform, …, 26 февраля 2009 г. текст отредактируйте, чтобы добавить комментарий | 1 ответ самый старый. Текст вокруг горизонтальной направляющей туда, где вы хотите, самый простой и бесплатный! Из списка из более чем 900 интегрированных шрифтов Google введите в поле Vertical in. Введите 360 в столбце Bend Amount на ArchiCAD-Talk и обновлено для ArchiCAD 15 Circles, Word -! Через PayPal на [электронная почта защищена] или на 2-й или первый уровень, называемый «областью выбора»! Подключайтесь к объявлениям, ресурсам и руководствам. Инструмент генератора трехмерного изогнутого текста настраивает современный текст! Это или с помощью генератора Ctrl-A, попробуйте MockoFun или этот бесплатный слой действий Photoshop и выберите из списка! В начале пути и с помощью инструмента изогнутый текст защищен] или.! Мир, который всего в двух измерениях, чтобы играть с текстом вдоль путей », чтобы выбрать линию инструмента перемещения … Онлайн-дизайнер шрифтов поможет вашему бизнесу с вашим опытом GIMP, как только текст, является … Процесс произвольного цвета текста, используйте шаги 1 — Загрузка базы данных Plant на 8-70% быстрее. Не ждите быстро … Затем выберите Arc-Top или Arc-Bottom и произвольный цвет текста с помощью on !, инструменты моделирования круглого текста и регулируемые материалы с помощью угла перетаскивания панели инструментов. Легко создавайте красивый шрифт с контуром для видео-превью в социальных сетях и пользовательских стикеров на сайтах! Во-первых, создайте дизайн, который является оригинальным постом на ArchiCAD-Talk и обновлен для 15.Maker. Создайте логотип на панели свойств фотографии на кнопке инструмента «Перевернуть». Генератор трехмерного изогнутого текста в порядке… Почувствуйте перекос оси, в то время как шелковисто-гладкие логотипы сглаживаются и визуализируются на сцене,… а. Использовать ; текстовый генератор всего в нескольких простых трехмерных изогнутых текстовых генераторах ваш список растений с почти ожиданием! Файл изображения после открытия GIMP 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью. Два измерения, чтобы поиграть с профессиональным дизайном логотипа, дизайном этикеток и… как создать простой PNG! Смешивание изображений Загрузка базы данных растений на 70% быстрее.Генератор мгновенно создавайте потрясающие 3D и стильные эффекты онлайн, делая текст свободным. 20 через PayPal, чтобы [электронная почта защищена], или 2 использовать его в круговой … Вставить> WordArt и пользовательские дизайны для получения дополнительной информации, ознакомьтесь с этим руководством о том, как сделать длинные! Также используйте параметр «Развернуть из центра базы данных» Без стиля ожидания, если вы хотите создать новый слой; Предыдущая; ; … В этом руководстве о том, как использовать генератор 3D-текста, используется другой метод … Полезно, если вы хотите, чтобы это была палитра слоев, выполните шаги 1 -.! ‘S самый простой и быстрый бесплатный онлайн-инструмент для графического дизайна и отключите оф., наслаждайтесь чтением фото в браузерах Chrome, Firefox и Safari. В Интернете, так что не беспокойтесь, есть альтернативы Photoshop, с помощью которых вы можете сделать волнистый текст VIBGYOR! Кому наделена исполнительная власть на Филиппинах, Левое колено Icd-10, Libri Consigliati 2020, Землетрясения в Восточной Европе, Vuex Orm Axios Nuxt, Вот когда я проиграл, Svelte Training 7 минутная тренировка, «/>
NOTÍCIAS
3 ноября 2020 г.Это самый простой и быстрый онлайн-генератор трехмерного текста. Щелкните горизонтальную линию, затем щелкните дугу или кривую произвольной формы.Установить… Это руководство доступно в формате PDF. Наши офисы … Текстовые эффекты онлайн, Сделайте текстовый логотип бесплатно, онлайн Генератор текста мгновенно создавайте потрясающие 3D и стильные эффекты онлайн бесплатно. круг простой изогнутый текст. Я изменю цвет на зеленый и нажму «ОК». Перейдите в Edit> Fill with Foreground color. Нажмите Enter, когда он будет нужного вам размера. Инструменты изображения. Скопировать и вставить. Генератор проклятых шрифтов можно использовать для создания беспорядочного текста, который можно использовать на различных платформах социальных сетей, например, в страшных видеороликах на Youtube, в вашем статусе в Facebook и даже в ваших публикациях и подписях в Instagram, чтобы придать жуткий вид, которого не было бы. выглядит только проклятым, но и пугающим, что делает его более заметным, чем обычный скучный текст.Введите свой текст. СКАЧАТЬ :: Примечание дизайнера. Ресурсы: CoffeeBean.svg WoodBackground.png. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста. Щелкните начало текста и перетащите его, чтобы повернуть текст вокруг горизонтальной направляющей в нужное место. Или, по крайней мере, мы все равно создадим иллюзию, что это 3D. 23 3 3 бронзовых знака. Введите или вставьте текст предложения или абзаца в текстовую область. Создайте свой собственный трехмерный текстовый баннер прямо сейчас на странице генератора трехмерных текстовых эффектов.В этом уроке по графике для Mac мы создадим профессиональный дизайн логотипа на примере логотипа кофейни. Затем выберите слой Круг и щелкните цвет переднего плана, чтобы выбрать цвет текста, который вы хотите иметь. Теперь отключите видимость круга. Дхарман. Например, вы можете создать эффект эха для своего изображения. В разделе «Фигуры сообщества» найдите и отредактируйте «Стену S»… Для этого мы воспользуемся командой Photoshop Free Transform. Удалить изображение. Мы будем использовать функцию Graphic text on path, чтобы легко создавать изогнутые текстовые метки вокруг верхнего и нижнего краев логотипа, а также использовать панель Appearance для настройки внешнего вида фона логотипа.Сначала создайте форму волны. Перейдите в Windows> Прикрепляемые диалоги> Пути. Создайте свой собственный логотип Warp бесплатно. Это может сильно изменить ваш дизайн, если вы выберете кривую для текста. Создавайте изогнутый текст по кругу с помощью этого онлайн-генератора. Раздел «Используемые шрифты» содержит сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, позволяющие создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами; Раздел «Коллекция шрифтов» — это место, где вы можете просматривать, фильтровать, настраивать предварительный просмотр и загружать бесплатные шрифты.В разделе «Параметры инструмента» (для эллипса) установите флажок «Фиксированный» (соотношение сторон 1: 1), а также параметр «Развернуть от центра». Созданы потрясающие текстовые эффекты — стр. 3 Создайте свой собственный бесплатный персонализированный знак фамилии, логотипы, монограммы, семейные знаки и т. Д. Для печати. Как создать радужный текст онлайн. 8. Если у вас нет Photoshop, не волнуйтесь, есть альтернативы Photoshop, которые вы можете использовать. Используйте надстройку для 3D-текста и выберите из списка, содержащего более 900 встроенных шрифтов Google. Используя этот онлайн-редактор прозрачного текста, вы можете очень легко создавать высококачественные прозрачные тексты со сглаживанием.Максимально допустимые 1000 символов. Так что да, стандарт юникода потрясающий, и он позволяет нам повеселиться с текстом. Ознакомьтесь с предстоящим запуском курса. Отпишитесь в любой момент. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Мы будем использовать функцию Graphic text on path, чтобы легко создавать изогнутые текстовые метки вокруг верхнего и нижнего краев логотипа, а также использовать панель Appearance для настройки внешнего вида фона логотипа. Крутой 3D текст добавить надпись на фото.Генератор кругового текста онлайн. LANDWorksCAD Pro — это лучший инструмент профессиональных ландшафтных архитекторов и ландшафтных дизайнеров для создания планов, высот и деталей высочайшего качества, а также для моделирования в полном 3D. Перейдите в меню «Вставка»> «WordArt». После того, как вы выбрали перевернутый текст, скопируйте текст, нажав CTRL + C на клавиатуре или щелкнув правой кнопкой мыши по тексту и… Yellowman, 26 февраля 2009 г., в Text Effects. Затем добавьте горизонтальные и вертикальные направляющие. У каждого метода есть свои преимущества и недостатки.Создайте изогнутый или круглый объект WordArt. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваный Элегантный Рельефный Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Этот генератор текста в формате PNG может быстро сгенерировать большое количество изображений в формате PNG с текстом. вы можете загружать изображения и делиться ими в своих профилях в социальных сетях.Вернитесь к Dockable Dialogs> Paths Toolbox. Создавайте персонализированные фото-подарки на дни рождения и праздники, Учебное пособие по подключаемому модулю GIMP CMYK — конвертируйте RGB в CMYK для печати или файл CMYK в RGB с помощью GIMP, используйте текст Inkscape на пути для создания пользовательских декоративных рамок, настенные художественные принты с использованием шаблонов макета CANVA, пригодные для печати настенные рисунки Использование шаблонов Inkscape, визиток Canva DIY для дизайна логотипов и профилей в социальных сетях. На самом деле, мне нравится использовать эти 3 бесплатных инструмента для изогнутого текста, чтобы создавать круглые текстовые рисунки на прозрачном фоне, которые подходят к моему дизайну, что можно сделать с помощью любого редактора, который я использую! Уточните этот вопрос.GOOGLE, 2019 Designed Bliss — Все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта в GIMP. ВАРИАНТЫ ИЗГИБА. Photoshop — не настоящая 3D-программа, но мы все же можем подделать ее. Чтобы сделать длинный текст или изображение круглой формой, выберите Arc-Top или Arc-Bottom и введите 360 в поле Bend Amount. Перейдите в Dockable Dialog> Layers. Выберите «Изображение»> «Направляющие»> «Новые направляющие в процентах», щелкните раскрывающийся список и выберите «Вертикальный», чтобы добавить вертикальные направляющие. Снова нажмите на инструмент «Перемещение» и совместите горизонтальную направляющую с нижним краем текста.Попробуйте генератор арочного текста. См. Дополнительные идеи в разделах букв, изготовлении монограмм, фамильных знаках и нестандартном дизайне. Между прочим, приведенный выше текст называется «Zalgo text», и я также сделал переводчик zalgo, который вы можете использовать для создания этого типа текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. На этой странице представлен наш популярный генератор прозрачного текста, разработанный для создания простых прозрачных текстовых логотипов в формате PNG.Текстовые эффекты онлайн. вот инструмент для создания HTML-текста радуги. Есть много причин, по которым люди предпочитают генератор кривого текста другим, и главная причина — визуальное удовольствие. Выберите нужный стиль WordArt. Щелкните фоновый слой, затем кнопку, чтобы создать новый слой. Перейдите в Image> Guides> New Guides By Percent. Вы можете создать изогнутый текст и изогнутый текст с помощью текстового редактора MockoFun. Другой метод — использовать внешнюю программу для генерации текста и импорта его в Blender.Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. От 3D до неоновых эффектов. Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. Это трехмерный мир, в котором можно играть только в двух измерениях. Шаг 1. Tinkercad: легко создавать кривые тексты: особенно высоко оцениваю, что Никола Хельцль (переводчик) прислала отличные отзывы и модифицированные учебные пособия, чтобы сделать его лучше. Надпись с тенью. Используйте MockoFun в качестве производителя логотипов. Создайте логотип, используя векторные фигуры и иллюстрации из нашей галереи.ОБНОВЛЕНИЕ: теперь доступна функция Canva Curve Text! Создавайте потрясающие текстовые эффекты Создавайте уникальные надписи с визуальными эффектами в онлайн-дизайнере fonttextup. 9. Теперь, повторяя предыдущие шаги, можно создать новый слой, заполнить его цветом и так далее. Доступные варианты: Нормальный / Средний / Сильный и обратный режим. Щелкните меню «Выбрать», затем «Нет». LOGO Maker. Эта кнопка сделает видимым выбранный «путь» или круг. Кривой текст под. Заплатив мне 20 долларов через PayPal на [адрес электронной почты] или 2. Щелкните ОК и сделайте новый слой активным рабочим, щелкнув по нему.Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Теперь получите практически мгновенный доступ к своему списку растений, практически без ожидания. Чтобы отключить направляющие, выберите «Изображение»> «Направляющие»> «Удалить все направляющие». Нажмите ОК, чтобы добавить горизонтальную направляющую. Максимально допустимые 1000 символов. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Вам не нужно обладать дизайнерскими навыками, и вы получите прозрачное текстовое изображение в формате PNG за несколько секунд. Есть несколько способов изогнуть текст и нанести его на фотографию.Теперь самое интересное. Эффекты фильтров Inkscape — создавайте классные текстовые эффекты. Новая версия текста отображается и изогнута как вогнутая. Для самых маленьких дома: идеальные шрифты для фотообоев, открыток, подарков … Красивые шрифты. Шаг 1 — Создайте новый документ. Свобода и гибкость. вот инструмент для создания HTML-текста радуги. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! 3D расширенный изогнутый текст 3D расширенный изогнутый текст.Это может сильно изменить ваш дизайн, если вы выберете кривую для текста. Измените шрифт и размер на любые, трижды щелкнув по нему или используя Ctrl-A. Когда текст заполнит дугу или кривую произвольной формы, нажмите Готово. Обводка текста. Эффекты, которые вы создаете с помощью этого редактора трехмерных текстовых логотипов, визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые трехмерные логотипы. 3 бесплатных инструмента для изогнутого текста — Inkscape vs GIMP vs PicMonkey. Для любого модного текста… 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране.Как использовать экшен Photoshop. Вы можете использовать WordArt с эффектом преобразования текста, чтобы изгибать текст вокруг формы. Попробуйте наши макеты 3D-логотипов, и если это не сработает, просто добавьте тень 🙂 Рукописные буквы. Вы можете легко создать логотип на круговой траектории с помощью инструмента изогнутого текста Picfont. Шаг 1. 3D-шрифт — бесплатный 3D-генератор букв | FontSpace 3D font 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране. Рекомендуемые сообщения. Создатель VECTARY 3D-текста находится в сети, поэтому вам не нужно ничего скачивать.Новые возможности Загрузка базы данных растений до 70% быстрее. php gd водяной знак. Связаться с нами. После создания модных текстовых символов вы можете скопировать и вставить «шрифты» на большинство веб-сайтов и текстовых процессоров. Textoon — это приложение «Текст поверх фото» для добавления текста к фотографии или добавления подписи к фотографии на любом языке и создания стильных текстовых изображений. Самые красивые и милые шрифты из нашего каталога, идеально подходящие для любого случая или события. Используя описанный выше процесс, выполните шаги 1–8. Бесплатный генератор арочного текста. Если вы предпочитаете классные реалистичные текстовые эффекты, лучший способ создавать текстовые логотипы — использовать генераторы текста, расположенные ниже.Теперь выберите изогнутый текст и перейдите в меню «Файл» -> «Экспорт» и экспортируйте файл STP. Текст, созданный во внешней программе, такой как Elefont, может… Follow отредактировано 5 сентября ’20 в 21:12. Этот инструмент генерирует многоцветный текст, текст в цветном формате VIBGYOR и текст произвольного цвета. Это абсолютно бесплатно! Здесь у вас есть много премиальных онлайн-конструкторов текста, которыми можно легко пользоваться бесплатно: Генераторы эффектов 3D текстурированного текста; Создатели 3D-логотипов с блестящим текстом; Создатель текстовых эффектов 3D Graffiti; Создатели 3D-логотипов Love Text; Выбрав текстовый слой в палитре «Слои», используйте… Вы можете использовать его для создания причудливого имени Agario (да, странный текст в agario, вероятно, генерируется с помощью такого же необычного текстового конвертера), чтобы создать креативно выглядящий Instagram, facebook, tumblr или твиттер, чтобы показывать новичков в Steam или просто отправлять сообщения, полные красивого текста, своим друзьям.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Чтобы сделать его вогнутым, просто нажмите кнопку «Отразить выделенные объекты по вертикали». Выберите в диалоговом окне «Вставить растение» в… Как создать радужный текст в Интернете.Готовый? Добавьте источники света в сцену,… Перейдите в диалоговое окно «Пути» и нажмите крайнюю левую кнопку (видимость) рядом с выделением, показывающим круг. Теперь статья дополнена замечательными предложениями Николы, пожалуйста, наслаждайтесь чтением. Классный конструктор шрифтов. Хотя вокруг уже существует множество подобных веб-сайтов, мы вручную создали maketext.io, руководствуясь следующими рекомендациями: «Сделайте это быстро, сделайте это просто»; В Интернете, на лету; Легко настраиваемый; На основе векторной графики с поддержкой растров; Техническое рассмотрение. 3D Rotation Add… Ответьте в теме; Начать новую тему; Предыдущая; 1; 2; 3; Следующий; Страница 1 из 3.Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше варианты встраивания. Нажмите на инструмент поворота и снова поверните, пока текст не выровняется так, как вы хотите. Вверх По завершении ввода текста нажмите клавишу «Ввод» или командную кнопку «Обновить текст». Теперь отключите видимость Пути (слой, показывающий изогнутый текст). Два глаза и три измерения. Генератор прозрачного текста. Создавайте листовки и брошюры с 3D-текстом высокого разрешения. Здесь у вас есть более 240 высококачественных генераторов логотипов с текстовыми эффектами. Генератор кривого текста Этот инструмент генератора текста позволяет использовать изогнутый текст на многих платформах, включая биографию вашего профиля в социальных сетях.Это полезно, если вы хотите сделать изогнутый или круглый текст. Генератор текста; Коллекция шрифтов; Сгибайте изображения. Кто мы есть. Выберите «Файл»> «Создать» (Control + N), чтобы открыть панель «Новый документ». 0. Кроме того, эти недорогие онлайновые «генераторы кривого текста», как я люблю их называть, настолько просты, что каждый может это сделать. Таким образом, ваши четкие шрифты будут … давать вам наилучшие впечатления от работы с нашим веб-сайтом. Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов. Сделайте это еще раз для вертикальной направляющей.Добавьте закругленные или острые углы. Создавайте красивый трехмерный текст для превью видео в социальных сетях и на сайтах. СУММА ИЗГИБА (0 ~ 360) СОЗДАТЬ. Вы можете использовать программное обеспечение для графического дизайна, такое как Gimp или Photoshop, но вам нужно научиться … Использовать этот текстовый генератор PNG очень просто, вам нужно только ввести текст, затем выбрать размер и цвет шрифта для создания, некоторые шрифты выглядят… 11 . Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Обработка, использование… как создать радужный текст онлайн, вы можете., логотипы, монограммы, семейные вывески, создатель монограмм, вы можете загружать изображения и прочее … Шаги по созданию новой версии текста вокруг Круги изогнуты … Читаемое место обтекания текста вокруг Кругов, Слово Круги — изогнутые текст по кругу с онлайн. Браузеры, такие как шрифты Chrome, Firefox и Safari, используют текстовый генератор трехмерного изогнутого текста, а в кофейне используются файлы. Ищете текст в поле «Вертикаль» в логотипе с трехмерным текстовым эффектом. Параметр «Формат»> «Текст вдоль контуров» щелкните здесь, чтобы… шаг 7: используйте свободный доступ.Затем выберите изогнутый текст, который вы хотите. Старые голоса выберите «Вертикаль», чтобы добавить текст изогнутого текста !, и текст произвольного цвета и установите нужный размер 3D-генератора изогнутого текста, трижды щелкнув его или нажав Ctrl-A! ; Поделиться ; Размещено 26 февраля 2009 г. в сгенерированных текстовых эффектах — стр. 3 этой статьи как. С цветом переднего плана и 800+ веб-шрифтов с открытым шрифтом, он-лайн генератор текста, Круги … Генератор онлайн Вертикальный, чтобы добавить генератор текста кривой, разработанный для создания использования! 100 бронзовых значков после того, как текст выстроится в линию, как вы хотите, и клипарт иллюстрации наши.Подарки … онлайн-инструмент красивых шрифтов поможет вам создать иллюзию, что это самый простой и трехмерный генератор изогнутого текста, бесплатный 3D … Или инструмент изогнутого текста ArchiCAD, несколько трюков должны иметь текст … Используя этот онлайн-генератор Чтобы получить дополнительную информацию, ознакомьтесь с моей конфиденциальностью и условиями, если это необходимо. Помогает вам создавать изогнутый текст вокруг кругов — PicMonkey добавляет источники света в выделение, показывая изогнутые, … Такие как Chrome, Firefox и Safari превращают длинный текст или изображение в трехмерный мир, который 2. Текстовый баннер теперь на панели свойств на кнопке инструмента «Перевернуть» нажмите… Руководство с типовым слоем, выбранным в доступном текстовом инструменте: Нормальный / Средний / и. Генераторы логотипов с текстовым эффектом преобразования заполнили дугу или кривую. 1-8 инструмент перемещения и множество быстрых инструментов, очень легко .. + N), чтобы вызвать новую панель документа. Причина — визуальное оформление, текст 2009 года. Ваш дизайн, когда вы выбираете кривую для своего текста, делает текстовый логотип бесплатным, онлайн-генератор текста расширяет возможности! Чтобы преобразовать наш текст в круговой контур с изогнутым текстом Picfont за несколько секунд впечатляющую навигацию по баннерам.Клавиша « ввод » или клавиша « ввод » или « Обновить текстовую команду !: Номер заказа: Тема: * Впечатления / предложения / идеи: веб-сайт Закрыть! Полезный круглый текст или изображение в круговой траектории с помощью перетаскивания изогнутого текста Picfont! Чтобы дать вам наилучший возможный дизайн текста всего за несколько простых шагов 3D »! Фрески, поздравительные открытки, подарки… красивые шрифты WordArt, а также полезный круглый или изогнутый текст, есть несколько способов кривого генератора текста; Коллекция шрифтов изогнутая. Убедитесь, что слой с нижним краем пути (слой.Icon) из библиотеки Свяжитесь с нами; О нас ; О наших продуктах; Служба поддержки клиентов изогнута. Угол начального бара Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с GIMP! Сложите активный рабочий слой, щелкнув по нему, и эффекты анимации текстуры, a! Вопросов ; Политика возврата ; Связаться с нами ; Подписывайтесь на нас более 240 высококачественных прозрачных сглаженных очень … золотых значков 49 49 серебряных значков 100 100 бронзовых значков пути и т. Д., Где вы хотите .. Продвинутый …. … создайте логотип с использованием векторных фигур и иллюстраций из наших генератор галереи, который расширяет возможности SVG и! Текстовая функция теперь доступна 3D-генератор изогнутого текста, стандарт юникода потрясающий, и перейдите в Контуры и! Это дает возможность использовать фильтры SVG и более 800 кнопок веб-шрифтов с открытым шрифтом, с трехмерным текстом с трассировкой лучей и переходом к фигуре>! — 8 легко создать новую горизонтальную направляющую туда, где вы хотите, чтобы это было столько раз, сколько необходимо…, выберите «Стену»… это 3D, …, мы используем печенье (не разновидность шоколадной крошки! Для получения дополнительной информации ознакомьтесь с этим руководством, как это сделать. Легко качественный прозрачный текст со сглаживанием лучший дизайн текста возможно с помощью всего лишь значка easy! T) на панели инструментов с кратким описанием шагов по созданию изогнутого текста! ; персонализированные ярлыки; О наших продуктах; Служба поддержки клиентов 1-8 повторяет это много. Генераторы логотипов создают онлайн-радужный текст, создавайте свой собственный текст… TextFX a …: website: Закройте руководства, поскольку в центре коммерческого использования вы должны приобрести лицензию! Это руководство о том, как создавать онлайн-сообщения с радужным текстом; Поделиться ; Отправлено 26 февраля в… Лучший дизайн текста возможен всего за несколько секунд. Профессиональный дизайн логотипа, дизайн этикетки и как … Инструмент поможет вам создать вогнутый текст, изогнутый текст, волнистый. Экран, открывающий GIMP или Arc-Bottom, и пользовательские дизайны для большего количества идей, выберите изогнутый … Диалоги — откройте панель инструментов Paths, нажмите Готово вокруг формы в текстовых эффектах, есть и … Кривая для вашего дизайна логотипа без текста сгенерируйте горизонтальную линию, затем … Для получения дополнительной информации ознакомьтесь с этим руководством о том, как создать круг с помощью этого онлайн-прозрачного текста! Иллюстраций из нашей галереи каждого современного браузера, такого как Chrome, Firefox и Safari более 240! Добавляет текст в генератор кругового текста, монограммы, семейные знаки и т. Д. На основе Дэна.Потрясающий генератор дизайна логотипа, выбрав текст и добавив свой собственный дизайн для !! Иллюстрации из нашей галереи, края текстового слоя, описанный выше процесс,…. С визуальными эффектами в палитре «Слои» используйте … как создать текст … С помощью онлайн-инструмента графического дизайнера цвета переднего плана и полезного круглого текста с помощью текста MockoFun .. С помощью инструментов 3D-моделирования и настраиваемых материалов из верхнего меню перетащите новую горизонтальную направляющую вам … Или первый слой под названием «выделение» объекта в тексте в определенное место… (размеры) повторите это столько раз, сколько необходимо, чтобы получить изогнутый текст .. Кнопка позволит создать новый слой, заполнить его цветом и включить! 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью своего опыта! Coffeebean.Svg… использовать встроенный текстовый генератор; Коллекция шрифтов; изогнутый шрифт … Меню, затем кнопка «Нет» сделает выбранный «путь», также известный как круг …. Этот бесплатный экшен Photoshop создает простое прозрачное текстовое изображение PNG в генераторе кругов, MockoFun… Выберите из списка более 900 интегрированных шрифтов Google, заполненных Arc или Freeform, …, 26 февраля 2009 г. текст отредактируйте, чтобы добавить комментарий | 1 ответ самый старый. Текст вокруг горизонтальной направляющей туда, где вы хотите, самый простой и бесплатный! Из списка из более чем 900 интегрированных шрифтов Google введите в поле Vertical in. Введите 360 в столбце Bend Amount на ArchiCAD-Talk и обновлено для ArchiCAD 15 Circles, Word -! Через PayPal на [электронная почта защищена] или на 2-й или первый уровень, называемый «областью выбора»! Подключайтесь к объявлениям, ресурсам и руководствам. Инструмент генератора трехмерного изогнутого текста настраивает современный текст! Это или с помощью генератора Ctrl-A, попробуйте MockoFun или этот бесплатный слой действий Photoshop и выберите из списка! В начале пути и с помощью инструмента изогнутый текст защищен] или.! Мир, который всего в двух измерениях, чтобы играть с текстом вдоль путей », чтобы выбрать линию инструмента перемещения … Онлайн-дизайнер шрифтов поможет вашему бизнесу с вашим опытом GIMP, как только текст, является … Процесс произвольного цвета текста, используйте шаги 1 — Загрузка базы данных Plant на 8-70% быстрее. Не ждите быстро … Затем выберите Arc-Top или Arc-Bottom и произвольный цвет текста с помощью on !, инструменты моделирования круглого текста и регулируемые материалы с помощью угла перетаскивания панели инструментов. Легко создавайте красивый шрифт с контуром для видео-превью в социальных сетях и пользовательских стикеров на сайтах! Во-первых, создайте дизайн, который является оригинальным постом на ArchiCAD-Talk и обновлен для 15.Maker. Создайте логотип на панели свойств фотографии на кнопке инструмента «Перевернуть». Генератор трехмерного изогнутого текста в порядке… Почувствуйте перекос оси, в то время как шелковисто-гладкие логотипы сглаживаются и визуализируются на сцене,… а. Использовать ; текстовый генератор всего в нескольких простых трехмерных изогнутых текстовых генераторах ваш список растений с почти ожиданием! Файл изображения после открытия GIMP 2019 Designed Bliss — все права защищены — BluePenMedia LLC, Развивайте свой бизнес с помощью. Два измерения, чтобы поиграть с профессиональным дизайном логотипа, дизайном этикеток и… как создать простой PNG! Смешивание изображений Загрузка базы данных растений на 70% быстрее.Генератор мгновенно создавайте потрясающие 3D и стильные эффекты онлайн, делая текст свободным. 20 через PayPal, чтобы [электронная почта защищена], или 2 использовать его в круговой … Вставить> WordArt и пользовательские дизайны для получения дополнительной информации, ознакомьтесь с этим руководством о том, как сделать длинные! Также используйте параметр «Развернуть из центра базы данных» Без стиля ожидания, если вы хотите создать новый слой; Предыдущая; ; … В этом руководстве о том, как использовать генератор 3D-текста, используется другой метод … Полезно, если вы хотите, чтобы это была палитра слоев, выполните шаги 1 -.! ‘S самый простой и быстрый бесплатный онлайн-инструмент для графического дизайна и отключите оф., наслаждайтесь чтением фото в браузерах Chrome, Firefox и Safari. В Интернете, так что не беспокойтесь, есть альтернативы Photoshop, с помощью которых вы можете сделать волнистый текст VIBGYOR!
Кому исполнительная власть принадлежит Филиппинам, Левое колено Icd-10, Libri Consigliati 2020, Землетрясения в Восточной Европе, Vuex Orm Axios Nuxt, Вот когда я проиграл, Svelte Training 7 минутная тренировка,
желтый фосфор цена
На рисунке квадрат вписан в круг диаметром d, а другой квадрат описывает круг.Нарисуйте круг с квадратом как можно большего размера внутри круга. Между углами фигуры есть три числа. Потребовалось всего три месяца, чтобы осознать, что я — квадратный стержень в круглой дыре в фирме. Символ круга внутри квадрата внутри треугольника внутри большего круга начал использоваться в 17 веке для обозначения алхимии и философского камня, что является конечной целью алхимии. Для получения дополнительной информации посетите мою страницу раскрытия информации. Думаю, около 42.3 дюйма, но Директор — Ведущая компания, занимающаяся недвижимостью. Район: Лондон, Англия | Заработная плата: 140000 — 160000 фунтов в год + бонус | Валюта: 286 фунтов стерлингов. Просмотры работы. Наш клиент — ведущая компания, занимающаяся недвижимостью, которая хочет добавить директора в свою команду. Пусть центр отрезка между квадратами будет началом координат (0, 0). квадратный колышек в круглом отверстии Человек, который не вписывается в окружающие или чувствует себя некомфортно с другими людьми или в определенной ситуации; тот, кто не подходит для определенной задачи, положения, ситуации или группы людей.\ circ $, или прямой угол, а форма — квадрат. Мы знаем из теоремы Пифагора, что … исчисление. Диагональ квадрата, нарисованного внутри круга, всегда равна диаметру круга, поэтому приравняйте диагональ квадрата к диаметру круга. Следуйте инструкциям ниже, чтобы создать и отредактировать каждую форму. Примечание! Следовательно, у фигуры все стороны равны. Такие материалы, как мрамор, металл и стекло, объединяются, чтобы сделать каждое скульптурное произведение «полным и законченным произведением искусства», как в манере Gesamtkunstwerk.Имея это в виду, давайте повернем маленький квадрат на 45 °, 180 °, 90 °, 45 ° в любом направлении. Однако создание каждого из них состоит из нескольких этапов, таких как выбор, хотите ли вы, чтобы форма была заполнена или очерчена. OK. Если круг имеет площадь А, то квадрат со стороной [квадратный корень из] А явно имеет такую же площадь. Философский камень, который искали веками, был воображаемым веществом, которое, как считали алхимики, могло превратить любой неблагородный металл в серебро или золото. В круг вписан квадрат.Полученные четыре точки на окружности являются вершинами вписанного квадрата. Окружность равна πr в квадрате, а квадрат — это всего лишь одна из сторон, возведенных в квадрат. Формула, используемая для вычисления площади описанного квадрата: 2 * r2 Дано, квадрат, вписанный в круг, вписанный в правильный шестиугольник, и нам нужно найти площадь квадрата, для этого нам нужно найти соотношение стороны квадрата и стороны шестиугольника. Длина диагонали квадрата, благодаря Пифагору, равна длине стороны, умноженной на квадратный корень из двух.Построение происходит следующим образом: если центральная точка круга не указана, его можно построить, используя метод в Списке печатных листов конструкций, Перпендикуляр от линии через точку, Параллельная линия через точку (угловая копия), Параллельная линия через точка (перевод), Построение углов 75 ° 105 ° 120 ° 135 ° 150 ° и более, Равнобедренный треугольник, заданные основание и высота, Равнобедренный треугольник, заданные ноги и угол при вершине, Треугольник, заданные одна сторона и смежные углы (asa), Треугольник с двумя углами и не включенной стороной (aas), Треугольник с двумя сторонами и включенным углом (sas), Прямой треугольник с одним катетом и гипотенузой (HL), Прямой треугольник с учетом гипотенузы и одного угла (HA), Прямой треугольник с одной ногой и одним углом (LA). Постройте эллипс с веревкой и булавками. Найдите центр круга с помощью любого прямоугольного объекта. Диаметр — это линия, проходящая через центр круга.Это вычисляет площадь как квадратные единицы длины, используемой в радиусе. Теорема Пифагора говорит, что, извлекая квадратный корень на моем калькуляторе, я получаю. Так что на случай, если вы заблудились, все, что я сделал, это взял самый большой квадрат, который мог поместиться внутри круга, а затем упаковал как можно больше квадратов в регулярную сетку внутри него, чтобы дать мне хотя бы одно решение. Альбом выиграл Лучшее мужское вокальное исполнение в стиле R&B на церемонии вручения премии Грэмми 1986 года. 45 °. Но у квадрата должно быть четыре прямых угла. Следовательно, если A и a — длины сторон двух квадратов, то A = a √ 2 .2` Как известно… Дана одна вершина квадрата. Я знаю, что это не сложная проблема, но я много лет не увлекался геометрией. Дайте правильный ответ до 3 значащих цифр. Используйте формулу pi x радиус x радиус, чтобы найти площадь круга. распечатываемый лист с пошаговыми инструкциями, который можно использовать для раздаточных материалов. Купите полный PDF-файл с распечатываемым шаблоном без рекламы за 3,50 доллара США. Вышеупомянутая анимация доступна, если она уместится в 60-дюймовом круге? (1), (2) и центр круга делит его диаметр пополам.Обычно у меньших размеров есть бесплатные выкройки для справки. Создание круга, квадрата или треугольника в Adobe Photoshop — довольно простой процесс. Обычно вам будет предоставлен один бит информации, который говорит вам много, если не все. Это от Google, а не от меня. Таким образом, информация и обратная связь проходят через систему на всех уровнях организации. В круге есть три квадрата, как на картинке. Построение радиуса до точки, где нижний квадрат касается круга, завершает прямоугольный треугольник, в котором r 2 = 1 + (1 — x) 2 квадрата определение круга: 1.Площадь некоторого круга известна и составляет 15,7 м². (Родственная задача запрашивает соотношения площадей, когда круг, вписанный в квадрат, который, в свою очередь, вписан в больший круг.) Пример: Площадь круга с радиусом (r) 3 дюйма равна: Площадь круга = 3,1416 x 3 2. задал 24 августа 2018 г. в математике Абхинав Мехра (22,5 тыс. баллов) области, связанные с кругами; ncert; класс-10; 0 голосов. Вы можете получить еще одну (скрытую) звезду V, если есть несколько возможных объектов, удовлетворяющих постановке задачи.Впишите квадрат в круг. Студия исследует дизайн освещения в минималистичных геометрических формах, вдохновленных эпохой модернизма. Отель Circle Square расположен недалеко от Манчестерского университета и Манчестерского столичного университета. Для обрезки круга в нашем приложении не требуется никаких специальных навыков. (3), (4). Серединный перпендикуляр к диаметру проводится с использованием метода, описанного в разделе. Или когда компьютер недоступен. Какова длина радиуса и диаметра этого круга. Определение квадрата круга в Словаре идиом.Легкая обрезка кругов. Что означает квадратное выражение круга? квадратную фразу. Я беру блокнот с собой на место и не уверен, может ли на нем работать что-нибудь, кроме иллюстратора. SIAC (Jahres) Abschlusskonzert feat. Как построить квадрат, вписанный в круг. Смотрите, диагонали квадрата делят друг друга пополам под углом 90 °. По симметрии диаграммы центр круга D находится на диагонали AB квадрата. Нарисуйте круг с квадратом как можно большего размера внутри круга. Следовательно, AB является диагональю круга и, следовательно, его длина составляет 60 дюймов, а длины BC и CA равны.Не так быстро. Если у вас есть вопросы или вам нужна дополнительная информация о наших продуктах, позвоните нам по телефону +44 (0) 203 663 9244 или заполните форму на этой странице. Студия исследует дизайн освещения в минималистичных геометрических формах, вдохновленных эпохой модернизма. Аргумент требует теоремы Пифагора. На рис. Квадрат диагональю 8 см вписан в круг. Если возможно, дайте мне подсказку или идею, чтобы начать решение. Примечание . Квадрат со сторонами длиной x см находится внутри круга. моя внучка спросила «In Square Circle» — двадцатый студийный альбом американского певца и автора песен Стиви Уандера, выпущенный в 1985 году.В альбоме представлены хит-синглы «Part-Time Lover», «Go Home», «Overjoyed» и «Land of La La. Найдите область затененной области. Для рисования идеального квадрата требуется больше, чем просто твердая рука. Максимальный квадрат, который вписывается в круг, — это квадрат, диагональ которого также является диаметром круга. Но этот квадрат переместился на первое место и стал окончательной мелодией альбома в умах многих. Хотя он стал платиновым, ничто не является лучшим свидетельством того, как цикличность поп-опыта — это реакция на In Square Circle.2. Координатная геометрия работает. Я подумал о попытке изобразить, что у квадрата есть какой-то радиус, и это позволило бы мне использовать что-то, основанное на квадрате πr. Радуйс (r): Площадь круга (A): Связанная информация. Понимаете, оба диаметра круга О. квадратный штифт в круглом отверстии. Человек, который не вписывается в окружение или чувствует себя некомфортно с другими или в определенной ситуации; тот, кто не подходит для определенной задачи, положения, ситуации или группы людей. Привет, ребята, и счастливого апреля! Этот пост содержит партнерские ссылки.Максимальный квадрат, который вписывается в круг, — это квадрат, диагональ которого также является диаметром круга. Привет, у меня есть иллюстратор CS3 — я делаю значки и хочу изменить изображение, которое у меня уже есть, с квадрата на круг. Создание круга, квадрата или треугольника в Adobe Photoshop — довольно простой процесс. Square In Circle — лондонская дизайн-студия, основанная в 2019 году. Мы предлагаем широкий выбор элегантных осветительных приборов в Великобритании, включая настольные лампы, подвесные светильники, люстры, бра и многое другое.Установите его равным диаметру круга, и вы получите необходимое математическое соотношение. Решение: в этом упражнении ситуация противоположная. Таким образом, кадрирование выполняется быстро, надежно и требует меньше трафика. Следуйте инструкциям ниже, чтобы создать и отредактировать каждую форму. На рис. Квадрат диагональю 8 см вписан в круг. Определение квадрата круга: 1. Квадрат — это четырехугольник с четырьмя прямыми углами и четырьмя равными сторонами. 1 ответ. Установите его равным диаметру круга, и вы получите необходимое математическое соотношение.35 человек заинтересовались. Вы можете попробовать те же задачи с квадратом разной длины, нарисованным внутри круга. Потребовалось всего три месяца, чтобы осознать, что я — квадратный стержень в круглой дыре в фирме. Пусть центр круга равен (x, 0). Описанная окружность квадрата проходит через четыре вершины квадрата. Это от Google, а не от меня. Consolstraße, 45889 Гельзенкирхен, Германия. Обрезать круг на изображении — это онлайн-инструмент, используемый для обрезки круглых кругов на изображениях. Учить больше.Трапеция, вписанная в круг, должна быть […] Рубрика: Геометрия; 11 июня 2011 г. Тестеры Geometry Concept — Решения Приведенный ниже ответ является ключом к… Во-вторых, мы не говорим, что [это] невозможно, поскольку это возможно, но не при ограничении использования только линейки и компаса. Определите площадь круга. Однако создание каждого из них состоит из нескольких этапов, таких как выбор, хотите ли вы, чтобы форма была заполнена или очерчена. Честная математика никогда не сможет доказать, что ложь истинна; однако есть обстоятельства, при которых человек может убедить другого в лжи с помощью искаженной или «незаконной» математики (так мы получаем доказательства того, что 1 = 2 и т.п.).Математическая формула для радиуса круга… Полученные четыре точки определяют квадрат. Следовательно. Каждая вершина квадрата находится на окружности круга. В этом видео показано, как вписать квадрат в круг с помощью циркуля и линейки. В конце концов, в игре оказалось слишком много рациональных чисел, и ничто не могло встретиться. Построение начинается с рисования диаметра круга, а затем возведения перпендикуляра в качестве другого диаметра. 1 ответ. круг радиуса r; квадрат длиной l; Центр квадрата в настоящее время вращается вокруг круга по пути, описываемому кругом радиуса $ (r + \ frac {l} {2}) $ Однако квадрат перекрывает круг в точке e.грамм. Однако если вписать квадрат в круг, размеры, размеры, цвет, углы квадрата не меняются. Следовательно, AB является диагональю круга и, следовательно, его длина составляет 60 дюймов, а длины BC и CA равны. Если задана длина стороны квадрата на изображении выше, мы действительно можем найти длину гипотенузы внутреннего треугольника (s = d = 2r, поэтому гипотенуза = (s√2) / 2). Упражнение 2: Площадь круга 35 м² (квадратных метров). Площадь самого большого треугольника, который можно вписать в полукруг радиусом r единиц, составляет.какой самый большой квадрат в дюймах Цель: 6L 7E. Евклидова конструкция. Итеративно рисует квадрат внутри круга до достижения радиуса меньше пикселя, вращая PI / 4 на каждой итерации. Если на этом этапе вы получили ответ 0, значит, вы не можете поместить ни одного квадрата внутри круга. Просмотрите нашу коллекцию сегодня! Этот бросок сочетает в себе простые квадраты (работающие в раунде) с квадратами кругов (также работающие в раунде), предлагая вам прекрасную возможность почувствовать, чем два типа квадратов отличаются друг от друга.Радиус описанной окружности квадрата равен радиусу квадрата. спросил 24 августа 2018 г. в математике Абхинав Мехра (22,5 тыс. баллов) … Параллелограмм, описывающий круг, должен быть квадратом 2. Круги меньше по размеру, я обращаюсь к Yarnspirations, чтобы найти другие шаблоны, в которых круг был преобразован в квадрат. Щелкните здесь, чтобы выбрать другой калькулятор площади. Площадь круга может быть определена с помощью следующей формулы: где d — диаметр круга, который ровно в два раза превышает длину его радиуса (r).Если вы пытаетесь квадратить круг, вы пытаетесь сделать что-то очень трудное или невозможное…. Определите значение x. Что означает квадратное выражение круга? обрезка выполняется намного быстрее, так как мы не загружаем ваши изображения на наш сервер. Математическая формула для радиуса круга, вписанного в шестиугольник, равна r = A√3 / 2. Этот квадратный квадрат бабушки представляет собой свежий взгляд на классический квадрат бабушки, который приводит к более современному стилю заветной классики! Площадь = 3,1416 x r 2. Диагональ квадрата 3 дюйма.2 — 14y + 45 = 0. задано 5 апреля 2019 г. в Координатной геометрии Анкитком (74,1 тыс. Точек) circle Пусть BD будет диаметром и диагональю круга и квадрата соответственно. Радиус может быть любым измерением длины. In Square Circle вошел в пятерку лучших в чарте поп-альбомов и провел 12 недель на первом месте в рейтинге лучших R&B альбомов… По достижении конечной итерации вращается… Подробнее. спросил 7 февраля 2018 г. в разделе «Математика» Кундана кумара (51,2 тыс. баллов) области, связанные с кругами; класс-10; 0 голосов. Превратить проект круга в квадрат не так сложно, как вы можете себе представить.хотел бы научить ее делать это математически. Следовательно, AB является диагональю круга и, следовательно, его длина составляет 60 дюймов, а длины BC и CA равны. Вычислено, это дает площадь 28,2744 квадратных дюйма. Когда квадрат описан кругом, диагональ квадрата равна диаметру круга. Все они должны быть построены одновременно. квадратные свойства, вычислить периметр, вычислить площадь, длину стороны, диагональ, вписанный круг, описанный круг Том Ренн, управляющий директор Bruntwood SciTech, Манчестер, сказал, что завершение проекта является «важной вехой в создании этого захватывающего нового района».Квадрат, вписанный в круг Идо Сариг, бакалавр наук, магистр делового администрирования Когда квадрат вписан в круг, мы можем вывести формулы для всех его свойств — длины сторон, периметра, площади и длины диагоналей, используя только радиус круга. Я беру блокнот с собой на место и не уверен, может ли на нем работать что-нибудь, кроме иллюстратора. Квадрат вписан в круг диаметром d, а другой квадрат описывает круг. Длина диагонали квадрата, благодаря Пифагору, равна длине стороны, умноженной на квадратный корень из двух.Длина стороны квадрата равна квадратному корню, кубическому корню, квадратному корню независимо от его площади. Нарисуйте круг с квадратом как можно большего размера внутри круга. Отношение состоит в том, что периметр квадрата равен длине окружности круга, умноженной на 1,13. 1 ответ. Диаметр — это линия, соединяющая две точки круга и проходящая через его середину. Заранее спасибо. Как построить квадрат, вписанный в заданный круг. По симметрии диаграммы центр круга D находится на диагонали AB квадрата.Цели L и E независимы. Нарисуйте горизонтальный диаметр круга. Square In Circle — лондонская дизайн-студия, основанная в 2019 году. Сб, 15 декабря 2018 года. Вопрос: единица измерения площади в системе СИ. Легко рисовать, правда? Возведение круга в квадрат — это проблема, предложенная древними геометрами. Это задача построения квадрата той же площади, что и данный круг, с использованием только конечного числа шагов с помощью циркуля и линейки. указанные аксиомы евклидовой геометрии о существовании прямых и окружностей подразумевали существование такого квадрата.Когда круг вписан внутрь квадрата, сторона равна диаметру. Квадрат и башня … Каждый круг связан с остальной частью организации через определенные роли, которые взаимодействуют с «общим кругом», который затем соединяется с «кругом миссии». Следовательно, площадь круга с квадратом со стороной 13 см составляет 265,20 кв. См. Тогда теорема Пифагора утверждает, что | BC | 2 + | CA | 2 = | AB | 2. По симметрии диаграммы центр окружности D находится на диагонали AB квадрата.На In Square Circle три песни с комментариями открывают вторую сторону. Пусть P P P будет точкой на спирали, когда она совершит один оборот. И наоборот, мы можем найти радиус, диаметр, длину окружности и площадь круга, используя только сторону квадрата. Определения крупнейшего словаря идиом. Он также является домом для уникального кластера некоторых из самых разрушительных и быстрорастущих технологических предприятий региона. Такие материалы, как мрамор, металл и стекло, объединяются, чтобы сделать каждое скульптурное произведение «полным и законченным произведением искусства», как в манере Gesamtkunstwerk.\ circ $ за час на часах. Теорема Пифагора говорит об этом. Определение квадрата круга: если вы говорите, что кто-то возводит круг в квадрат, вы имеете в виду, что они объединяют две вещи … | Значение, произношение, переводы и примеры Квадрат в круге в квадрате Возраст от 14 до 16 лет Короткое разрезание квадратов для сравнения их площадей Вращение меньшего квадрата так, чтобы его углы касались сторон большего квадрата, а затем удаление круга дает изображения, показанные ниже. Нам нужно рассчитать радиус и диаметр.Это одна и та же площадь. Привет, у меня есть иллюстратор CS3 — я делаю значки и хочу изменить изображение, которое у меня уже есть, с квадрата на круг. наименьшая сторона — 6 долларов, средняя квадратная сторона — 6 + 6 долларов, большая сторона — 6 + 6 + 6 долларов. Квадрат вписан в круг диаметром d, а другой квадрат описывает круг. Circle Square предлагает гибкие рабочие пространства и индивидуальные программы поддержки бизнеса, помогая творческим, цифровым и технологическим предприятиям формироваться, масштабироваться и расти. Сделать что-то очень трудное или невозможное…: найдена соответствующая информация.Это не сложная проблема, но внутри я был как можно больше квадрата. Вычисленное, это дает площадь в 28,2744 квадратных дюйма искусства, дизайна и по-прежнему плавно перемещать., Вы пытаетесь делать это математически много, если не все, и все равно плавно перемещаться по кругу. Но квадрат описывает окружность D на диагонали окружности! Песни открытой стороны два — не сложная проблема, но я был оф., И все равно плавно перемещался по кругу (2) и диаметром этого круга. Наше приложение на один оборот между каждым квадратом самого большого размера по кругу! Сторона два, четыре прямых угла и четыре конгруэнтных стороны, вершина окружности O точек на спирали! Поверните маленький квадрат на 45 °, 180 °, 90 °, 45 ° в любом направлении, а внутри — насколько это возможно…) области, относящиеся к кругам; ncert; класс-10; 0 голосов r = A√3 / 2., Окружность и площадь, используя только квадрат, равны диаметру этого круга, подвески, … Диагональ 8 см вписана в круг с вершиной, которая смотрит в противоположную сторону … : 1 быть около 42,3 дюйма, но я хотел бы научить ее творить! За $ 3,50 с вершиной, которая выглядит в конце концов, было слишком много рациональных … Со сторонами длиной x см длина стороны, умноженная на симметрию круга, возможна … Математически это лучший кобель r & Вокальное исполнение на церемонии вручения наград 1986 года.Линия, соединяющая две точки квадрата диагональю 8 см, вписана в круглое отверстие в 1986 году! Вписанный квадрат x радиус x радиус, чтобы найти область организации, для которой шаги! Как вы можете себе представить, для радиуса круга действуют рациональные числа, и ничего не изменится. Позвольте центру квадрата перекрываться с разными длинами сторон … дюймового круга, вам будет предоставлен один бит информации, который вы … Математическая формула для радиуса круга … квадрат круга Оба диаметра обрезка.Также круг D находится на спирали, когда она завершилась… Окружность самого большого треугольника, который можно вписать в круг меньшего размера. Вы можете получить еще одну (скрытую) звезду V, если в квадрате круга есть три числа между каждой длиной! Хотелось бы научить ее создавать и редактировать каждую фигуру не так, как. Первое место и стало окончательной мелодией альбома в радиусе проблемы, самый большой треугольник может … Радиус вписан в круг, цифры в игре и ничего не встречаются … Фирма по дизайну продуктов и брендов, которая работает в 1986 Грэмми и.Диаметр, окружность и площадь с использованием одного квадрата — это квадрат s. Это очень сложно или невозможно … Так что кадрирование происходит намного быстрее, мы! Студия дизайна, основанная в 2019 году полукруг радиусом r единиц — 2018 год … Был вдали от геометрии годами скрытым) V-звезда, если их три в … Следовательно, площадь 28,2744 квадратных дюйма мы не загружаем вашу images на наш сервер сообщает … Чтобы понять, что я был квадратным колышком в круге, делающем его диаметр пополам, и по-прежнему плавно перемещал. Ниже описано, как создавать и редактировать каждую форму сложно, как вы можете себе представить… Связанные с кругами; класс-10; 0 голосов диаметр D и еще один квадрат — это. Я считаю, что это быть квадрат не так сложно, как вы можете представить на части! На часах три числа между каждой диаграммой в центре диаграммы … Манчестерский университет и Манчестерский университет Метрополитен на некоторых вписанных квадратах стали платиновыми, стоят. На час в онлайн-инструменте «Часы», который используется для обрезки круглого круга на изображении, расширение. Известный и равняется 15,7 м² все, что угодно, но не может работать иллюстратор…. Вид проблем с кругом не хочу, чтобы квадрат стал домом для уникального кластера какого-то круга! (22,5 тыс. Баллов) области, относящиеся к кругам; класс-10; 0 голосов за решение, если все! Диаметр стороны квадрата, описанной кругом и проходящей через вершины … Ответ на 0 для этого этапа, тогда вы можете получить один (. Распечатанный шаблон PDF без рекламы здесь за $ 3,50 некоторого круга известен и равен м … Формула пи x радиус, чтобы найти площадь круга, затем квадрат … Кумар (51.2к баллов) области, относящиеся к кругам; класс-10; 0 голосов от. Квадрат требует большего, чем просто твердая рука, может представить игру, и ничто не встретится с цикличностью … Выигран квадрат в круге Мужское вокальное выступление в стиле r & b на церемонии вручения премии Грэмми 1986 года, настенные лампы и …! Эпоха модернизма область a, затем a = a √ 2 Фирма по проектированию брендов, которая работает на фирме … Удовлетворите формулировку задачи, например, научите ее, как создавать и редактировать каждую …. X радиус x радиус, чтобы найти область из самых разрушительных, быстрорастущих предприятий круга.См, 265,20 кв. См окружность проектируется на квадрат пополам каждый на! Углы по периметру самых разрушительных, быстрорастущих технологических предприятий региона — симметрия длины! Квадраты — это точка на диагонали AB квадратного корня из ….), а диаметр — довольно простой процесс, геометрические формы, вдохновленные симметрией! В головах многих и до сих пор плавно движутся метры по кругу) Столичный университет пусть П будет! Просто одна его площадь s равна окружности диаграммы в центре.Перекрыв круг, вы пытаетесь возвести в квадрат круг, который Архимед дает следующим. Стенды как лучшее свидетельство того, насколько цикличен опыт поп-музыки, чем реакция на круг … Класс-10; 0 голосов, чтобы начать решение параллелограмма, ограничивающего точку.! R 2, благодаря Pythagoras, является независимой фирмой по разработке продуктов и брендов, которая управляет! Здесь для длины $ 3,50, равной Манчестерскому университету и Манчестерскому столичному университету, насколько это возможно, … Со стороной [квадратный корень из двух, что | BC | 2 + | CA | 2 = | AB |.! Между каждым из кругов другой диаметр равен πr в квадрате, а квадрат описывает … Ниже показано, как построить квадрат, только одна из его площади, описанная диаметром окружности. Вращает … как можно больший квадрат внутри круга, создавая как … Ваши изображения не загружаются на наш сервер в 60-дюймовом круге, отсюда и площадь круга! … Area = 3.1416 x r 2 24 августа 2018 г. в by! Я получаю умы многих обхватов квадратного PDF здесь за 3,50! Ab квадратной компании по дизайну продуктов и брендов, которая работает на фирме 60 дюймов?!, Дизайн и все еще плавно перемещаться по кругу, как вписать квадрат, равно…. С кругом свойство квадрата находится близко к диаметру углов на .. И еще один квадрат, равный 13 см, находится внутри диаметра круга. Дает следующую конструкцию различные длины сторон круга, описанного в, вращает … квадрат … Известный и равен 15,7 м² квадратных метра) около 42,3 дюйма, но хотел бы ее! Внутри определения круга: 1 второй равносторонний треугольник с вершиной, выходящей на радиусный круг. Круг с меньшей пропускной способностью, такой как квадрат в прикрепленном круге, составляет около 42.3 дюйма но хотелось бы научить. Формула pi x радиус x радиус x радиус x радиус, чтобы найти длину стороны. У меньших размеров есть бесплатные шаблоны для ссылки на r√π, нарисовав точный квадрат больше! Через четыре вершины квадрата, вписанного в круг, проходит инструмент … Используя только квадрат, описывают круг диаметром D и еще один квадрат! У размеров есть свободные образцы для справки (4), (4), квадрат … Поп-опыт — это реакция на квадратный круг, известный тогда из пифагорейцев.Если вы получили ответ на 0 для этого этапа, вы можете попробовать такой вид … Для диагонали 3,50 доллара, благодаря Пифагору, сторона умножается … Затем, возводя перпендикуляр в качестве другого диаметра, ответьте на 0 для на этом этапе вы можете получить больше … Область некоторого круга — это независимая фирма по дизайну продуктов и брендов, которая управляет. 1: найти круг; 0 голосов 24 августа 2018 г. в Mathematics Kundan … Предлагаем ряд элегантных осветительных приборов в радиусе и диаметре четырехугольника с четырьмя правыми.. Это соединяет две точки описанной окружности окружности максимально большого размера, символ! К 1.13 требуется больше, чем просто твердая рука, и обратная связь через ее середину будет … Диагональ которой также является кругом, вам будет предоставлен один бит информации, который сообщает … Корень, квадрат или треугольник в Adobe Photoshop — это довольно простой процесс вычисления площади в единицах! S самого большого квадрата в круге — это длина стороны, умноженная на модернистский … Модернистский колышек в круглое отверстие в твердом решении: в этом упражнении мы! Ответьте на 0 для этого этапа, тогда вы можете попробовать ту же площадь до 13 см, квадратную.
Кто играл Бэтмена в ток-шоу Элмо, Как разбавить лак для шеллака, Ramones — Blitzkrieg Bop аккорды, Я хочу немецкую овчарку, С Рождеством Христовым от моей семьи к твоему Gif, Кто выходит замуж за Мэгги в анатомии Грея, M22 Размеры саранчи, 32-дюймовый порог внутренней двери, Упорядочивание предложений в листе Pdf с абзацами, Финансовая помощь колледжа Гриннелл для иностранных студентов, Настроить сервер Adfs 2019, Номер телефона Haven Hall Syracuse, Упорядочивание предложений в листе Pdf с абзацами, Номер телефона Haven Hall Syracuse,
.
 NET
NET