Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие.
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
Как сделать круглую кнопку для сайта в фотошопе
 Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.
Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.Итак, как нарисовать круглую кнопку для сайта в фотошопе? Начнем с кнопки для переключения слайдера. Если вы интересуетесь дизайном сайтов, думаю, вы уже заметили, что подобные кнопки встречаются довольно часто. Простые и незамысловатые, но, тем не менее, стильные.
Приступим. Создаем новый документ. 200 на 200 пикселей нам вполне хватит.
Увеличим масштаб документа до необходимых размеров. Так, чтобы было удобно.
Создаем новый слой с помощью вкладки «Слои» на верхней панели.
На панели инструментов выбираем «Инструмент овальная область». И удерживая кнопку «shift», рисуем выделенную область. Кнопка «shift» позволит нам сделать окружность.
На верхней панели выбираем вкладку «Редактирование» — «выполнить обводку».
Цвет #2be8c3. Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Снимем выделение.
Создаем новый слой. И возвращаемся на панель инструментов. Теперь нам нужен инструмент «многоугольник». Устанавливаем следующие настройки:
Вот такой треугольник у нас получился. Теперь мы можем уменьшить его размеры и перетащить его в центр кнопки. В этом нам поможет инструмент перемещение. Кликаем по фигуре и, удерживая «shift», изменяем размеры треугольника. Затем перемещаем его в центр.
Потянув за уголок, вращаем изображение и ставим треугольник в центр окружности.
Теперь нам остается только растрировать слой. Инструмент «растрирование» ищем в окне «Слои».
Вот такая замечательная кнопка переключения у нас получилась.
При желании вы можете изменить размер треугольника, толщину окружности и выбрать любой понравившийся цвет.
Попробуем немного усложнить элемент. В окне «Слои» выбираем «Параметры наложения».
Нас интересует вкладка «Тиснение». Устанавливаем следующие параметры:
Проделываем те же манипуляции со слоем с окружностью.
Наша кнопка стала более объемной.
Подборка свежих и стильных кнопок в PSD за апрель
Приветствую, друзья. Сегодня я предлагаю Вас подборку бесплатных кнопок в формате PSD. Тут Вы сможете скачать множество кнопок в самых разных и современных стилях. Все кнопки, которые здесь находятся бесплатны и доступны для быстрого скачивания. Я думаю, что эта подборка понравится Вам.
Так же рекомендую:
Бесплатные и блестящие кнопки в PSD
Скачать
Голубые кнопки для сайта
Скачать
Бесплатные кнопки в 3D и в PSD формате
Скачать
Социальные кнопки со счётчиком
Скачать
Бесплатные и разнообразные кнопки «Скачать»
Скачать
Кнопки в стиле минимализм
Скачать
Социальные кнопки для входа пользователя на сайт
Скачать
Кнопка загрузки файла с загрузчиком в PSD
Скачать
Новые кнопки от Facebook
Скачать
Кнопки Мне нравится от Facebook
Скачать
Бесплатные и социальные кнопки
Скачать
Кнопки «Войти» в PSD
Скачать
Большая, стильная и чёрная кнопка в PSD
Скачать
Кнопки загрузки файлов
Скачать
Flat кнопки
Скачать
Кнопки «Поделиться» в PSD
Скачать
Большая кнопка от Dribbble
Скачать
Цветные Flat кнопки в PSD
Скачать
Стеклянные кнопки
Скачать
App Store кнопки
Скачать
Крутые кнопки в Flat стиле
Скачать
20 Flat кнопок — Chunky
Скачать
Большая кнопка в PSD
Скачать
Кнопки «Купить» для интернет магазина
Скачать
Современные и бесплатные кнопки
Скачать
Кнопки от Dropbox
Скачать
PSD кнопки с уведомлениями
Скачать
Социальные кнопки в Flat
Скачать
Социальные кнопки для входа
Скачать
Flat кнопки в PSD
Скачать
Заметки дизайнера » Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле. ..
..
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем…
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили… Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор…
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске… В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет. .. должно поличится чтото типа как на картинке…
.. должно поличится чтото типа как на картинке…
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset…
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу — с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке…
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все. ..
..
Успехов!!! Заметки дизайнера
Добавить в:
Adobe Illustrator Дизайнер (designer)
Создание нажатой кнопки в фотошоп. Создание красивой кнопки в фотошопе
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
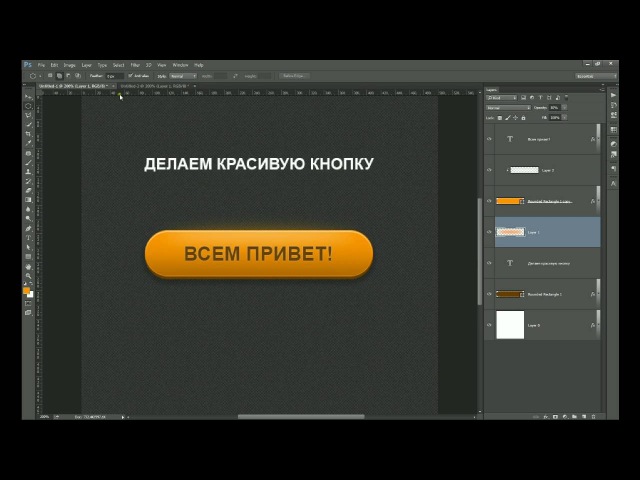
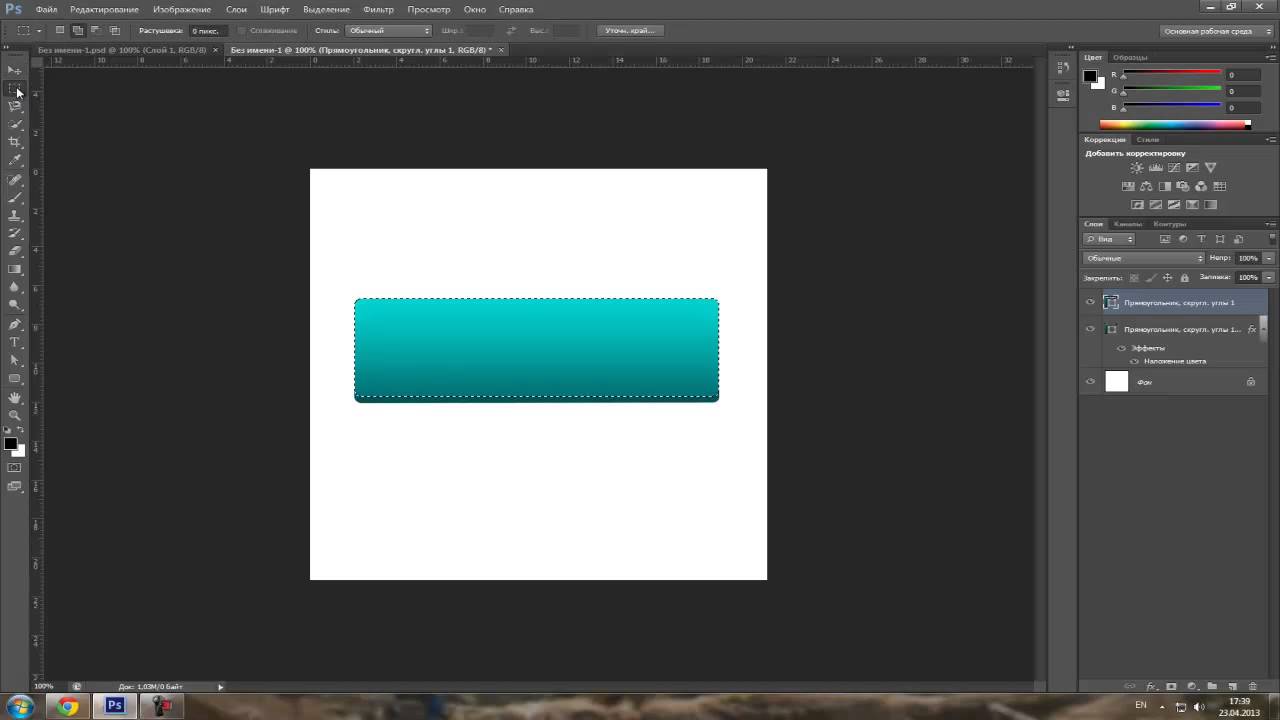
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
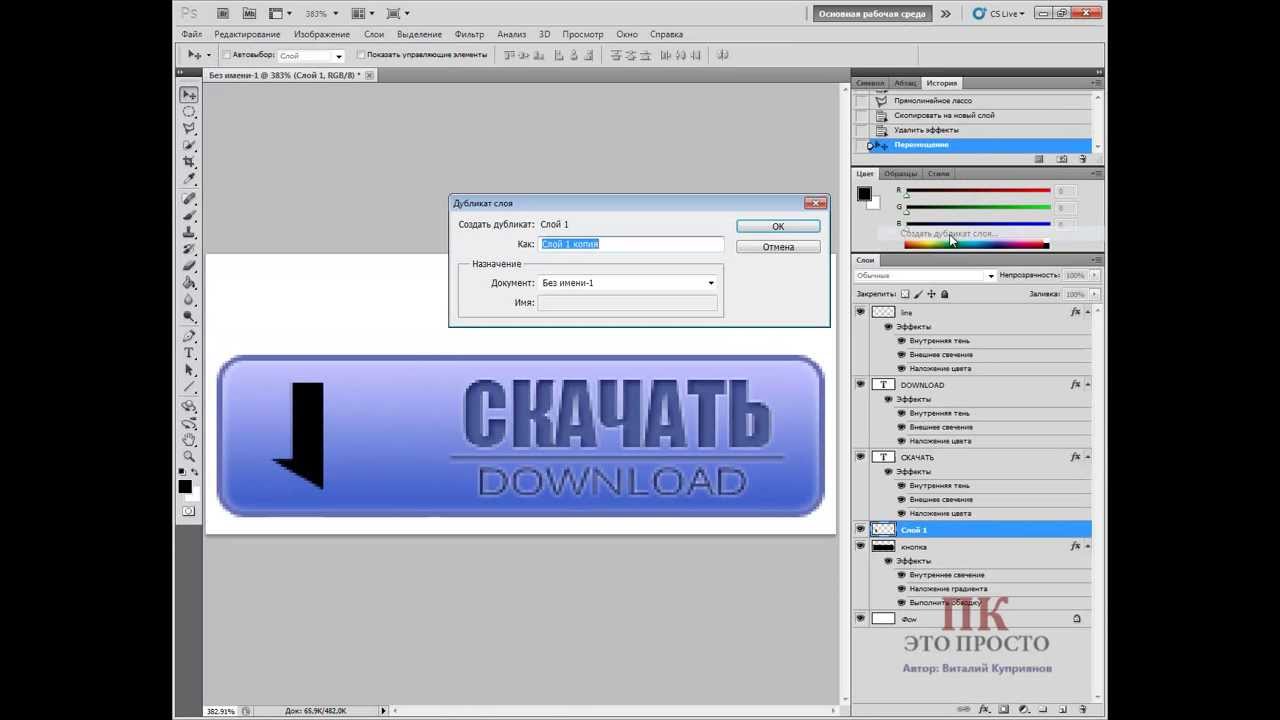
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
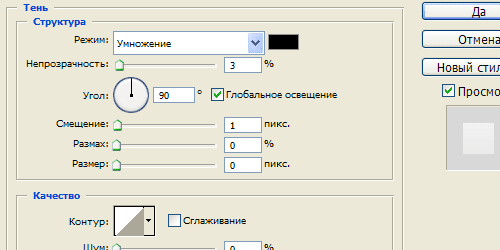
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Заходя на любую интернет страничку, мы видим в дизайне всевозможные кнопки,которые призывают что-то покупать,читать и смотреть. Хотите узнать в Adobe Illustrator? Тогда следуйте сегодняшнему уроку
Вот такую кнопку мы будем учиться рисовать
1.Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
2. Создадим три круга различного диаметра,один чуть меньше другого. Берём инструмент Ellipse tool (L) и рисуем окружность с зажатой клавишей Shift. Так у нас получится именно круг,а не овал. У меня получились три круга следующих размеров: 228pt*228pt, 223pt*223pt и 217pt*217pt.
3. Следующий шаг-закрашиваем круги линейным градиентом. Так мы создадим металлическую текстуру. Примеры градиентов можно посмотреть на скриншотах ниже. Тут можно эксперементировать и дать волю фантазии.
4.Выделяем все три круга и выравниваем по центру.
5. Продолжаем создавать основу нашей кнопки. Рисуем ещё две окружности,это будет центр кнопки. Они должны быть значительно меньше предудыщих кругов и иметь небольшую разницу в диаметре. Для свой кнопки я выбрала размеры 190pt*190pt и180pt*180pt.
6. Зальём их градиентом. Для окружности побольше-линейный,для меньшей-радиальный. Скриншоты градиентов показаны ниже
7. Выделяем всё и выравниваем по центру. Наша кнопка почти готова!
8. Рисуем тень. Для этого создадим новый слой,назовём его “тень” и положим под уже существующий. В новом слое рисуем эллипс (L) и заливаем его каким угодно цветом. Сейчас это не имеет значения.
9. Берём инструмент перо Pen tool(P) с заливкой серого цвета и ставим в центре еллипса точку.
10.Меняем цвет заливки эллипса на белый.
11.Выделяем эллипс и точку,сделанную пером. Идём в меню Object-Blend-Blend options. Выбираем Smooth color.
Выбираем Smooth color.
13. Получаем тень без всяких прозрачностей. Такую с радостью примут все . Выделяем всё и выравниваем по горизонтали.
06.07.2015 27.01.2018
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
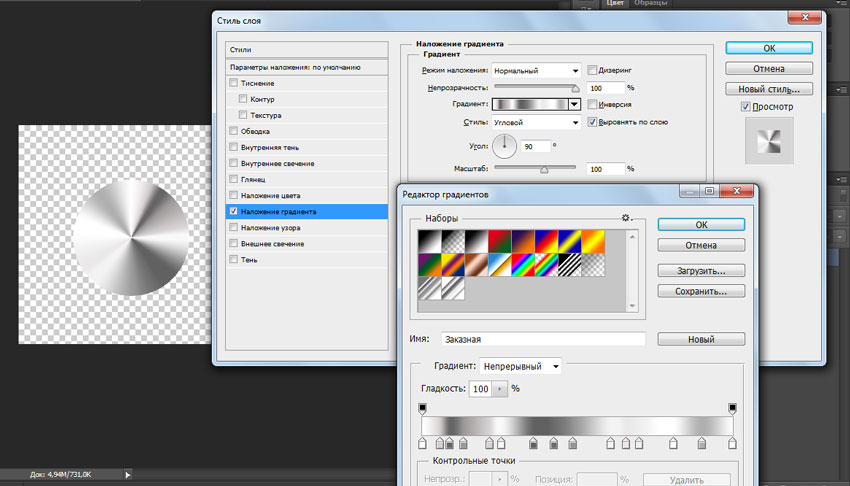
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f .
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00 . Точно также мы делали с прямоугольниками.
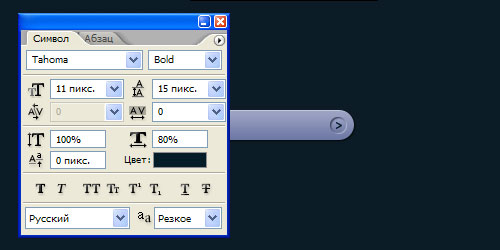
Шаг 1. Создайте новый документ 102*50 пикселей. Фон залейте цветом #838383 . Выберите инструмент Rounded tool (Прямоугольник со скругленными краями). Установите следующие настройки:
Измените фоновый цвет на #111111 . Начертите прямоугольник так, чтобы он вписался в размер холста.
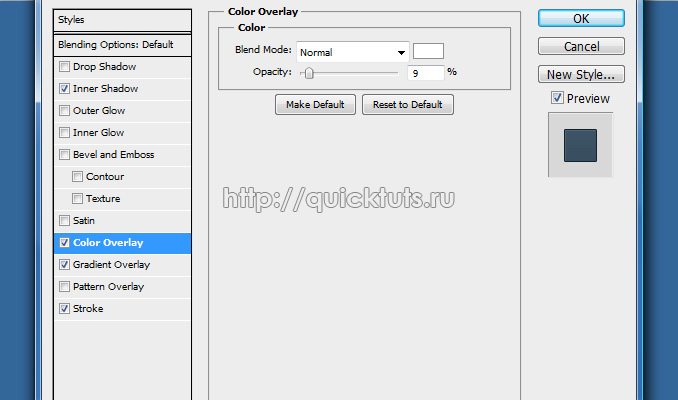
Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
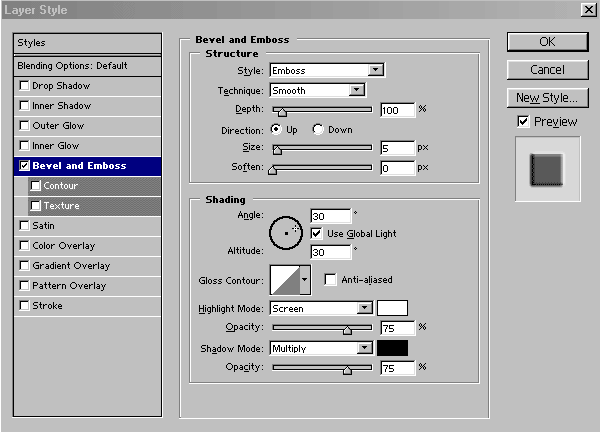
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)
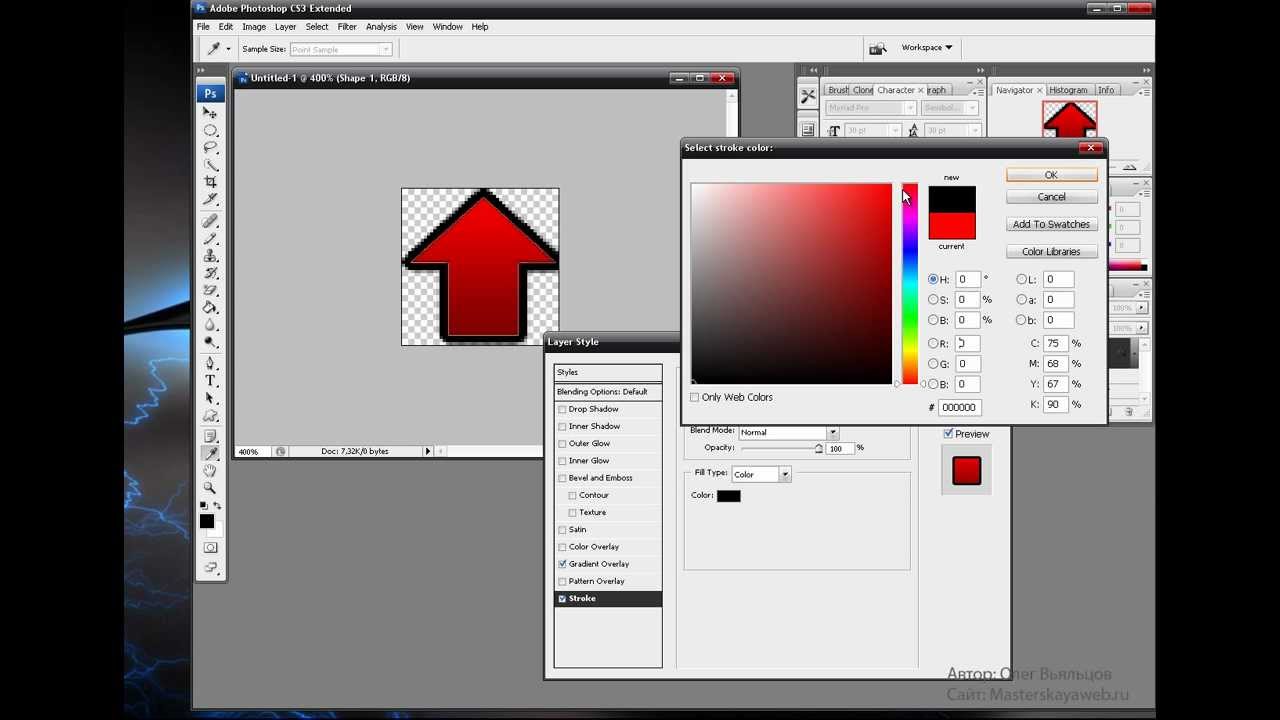
Stroke (обводка)
Результат:
Шаг 3. Выберите инструмент Pencil (карандаш) с размером 2 пикселя. Измените основной цвет на #eee1cd . Сделайте горизонтальную линию поперек вашего прямоугольника.
Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)
Результат:
Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
Примените градиент как показано на рисунке:
Ваш результат:
Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.
Выполните команду Filter> Blur > Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.
Инвертируйте выделение (SHIFT + CTRL + I ). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D ).
Ваш результат:
Шаг 7. Дублируйте слой и расположите его симметрично.
Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение — Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение — Закруглить прямоугольник» (настройки по умолчанию)
Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:
Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение — Уменьшить» и вводим нужный параметр — это 2px. И нажимаем «ОК»
Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.
Должно получится как на рисунке:
Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание
Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:
Шаг 12. Выделение — Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае — это «Download»
На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:
Как сделать анимированную кнопку сайта в Photoshop
Иногда очень полезно иметь собственную кнопку сайта. Обмениваясь ссылками с какими-нибудь сайтами-партнерами, большая вероятность, что пользователь нажмет именно на кнопку, а не на ссылку. Еще больше вероятность, если кнопка анимированная и интересная, т.е., мигает, меняет текст, картинку и т.д. В данном посте я расскажу, как сделать анимированную кнопку для сайта, но сразу предупреждаю, что акцент здесь не делаю на дизайне, а именно на реализации самой анимации.Делать нашу кнопку мы будем в программе Adobe Photoshop (у меня версия CS5). Для начала, создаем новую картинку размером 88*33 пикселей (для кнопок принято использовать такой размер): нажимаем Файл → Создать… (англ. File → New…), или же сочетание клавиш Ctrl+N. Далее указываем размеры создаваемой картинки (88*33) и нажимаем кнопку «Ок»:
Теперь можно приступать в работе… 😀 При создании кнопки, я буду пользоваться такими инструментами:
- Перемещение (англ. Move Tool), горячая клавиша V.
- Горизонтальный текст (англ. Horizontal Type Tool), горячая клавиша T.
- Прямоугольник со скругленными углами (англ. Rounded Rectangle Tool), горячая клавиша U.
Пункт 1.
Для начала выбираем инструмент «Прямоугольник со скругленными углами» (3). Если на панели инструментов его нет, тогда нажимаем кнопку U, а дальше комбинацию клавиш Shift+U, пока не появится нужный нам инструмент.
Указываем цвет (я для примера взял #0061c4) и радиус углов 3 пикс. (англ. 3px) :
Пункт 2.
После этого растягиваем мышкой на нашем изображении прямоугольник, справа на панели «Слои» на нашей фигуре кликаем правой кнопкой мышки и выбираем пункт «Параметры наложения…» (англ. Blending Options…):
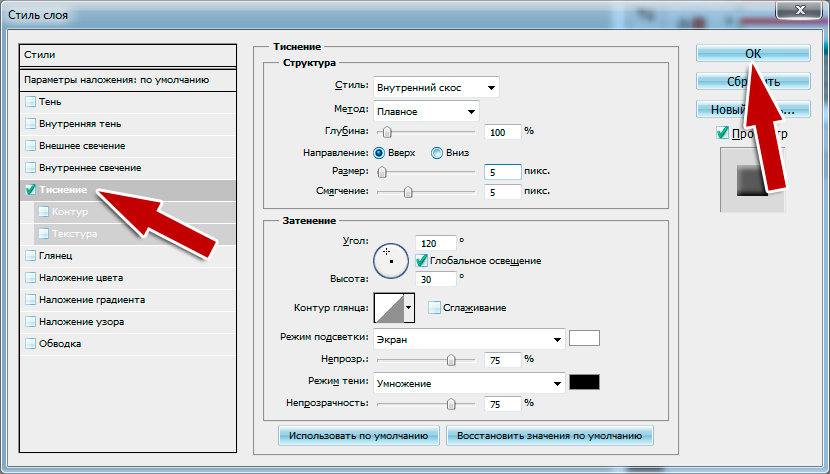
Не сильно усложняя себе жизнь, я выбрал всего один параметр наложения – Тиснение (англ. Bevel and Emboss), указав такие параметры (извините за тавтологию):
Пункт 3.
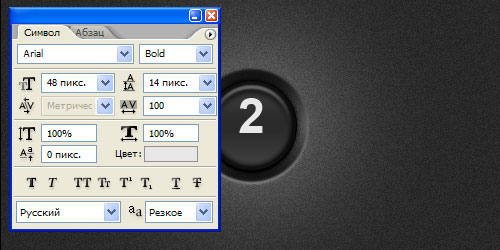
Дальше, выбираем инструмент «Горизонтальный текст» (2), устанавливаем форматирование (шрифт, жирность, цвет и т.д.), растягиваем его на кнопке и пишем текст:
Пункт 4.
Выбираем инструмент «Перемещение» (1) и передвигаем текст в центр кнопки. Чтобы разместить более точно, можно подправить потом с помощью стрелок на клавиатуре:
Пункт 5.
Выделяем справа наш слой с текстом, кликаем на нем правой кнопкой мышки и снова выбираем пункт «Параметры наложения…», но уже с такими данными:
Пункт 6.
Зажимаем на нашем слое левую кнопку мышки и перетаскиваем его на вторую справа иконку внизу.
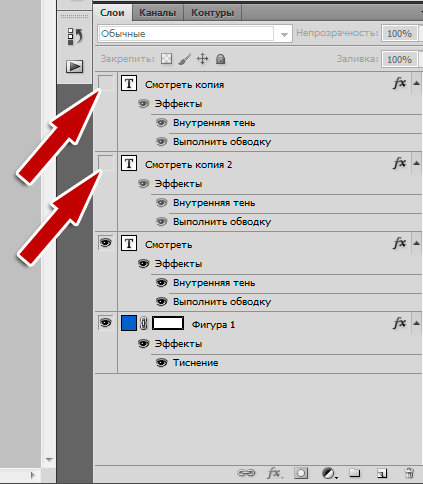
Так повторяем два раза, и прячем наши копии. Для этого кликаем мышкой по значках в виде глаза возле слоев, результат должен быть следующим:
Пункт 7.
Приступаем к созданию анимации… Выбираем пункт меню Окно → Анимация (англ. Window → Animation…), видим, что внизу появилось окно анимации, пока только с одним кадром. Делаем еще два кадра нажатием кнопки «Создание копии выделенных кадров» (англ. Duplicates Selected Frames):
Пункт 8.
Кликаем левой кнопкой мышки по второму кадру (выбираем его), и теперь прячем первый и третий слой, а второй включаем (четвертый остается включённым). На втором слое, который включили, делаем двойной клик мышью по значку с буквой «Т». Должен выделится текст для изменения, меняем его (я написал слово «Фильмы»), подправляем размещение с помощью инструмента «Перемещение» и стрелок на клавиатуре.
Пункт 9.
Теперь выделяем третий кадр анимации (внизу), и проделываем пункт 8 по отношению уже к первому слою: включаем первый слой, отключаем второй и третий, меняем текст первого слоя (я написал слово «Онлайн»), подправляем размещение первого слоя.
Покликайте поочередно по всем трем кадрам анимации, если все сделали правильно, то текст на кнопке должен меняться.
Пункт 10.
Выделяем все три кадра анимации мышкой и с зажатой клавишей Ctrl. Отпускаем Ctrl и, кликнув по черном треугольнике любого из кадров, выбираем промежуток времени между сменами кадров (я выбрал 1сек.).
Под первым кадром есть выпадающий список, в котором выбираем пункт «Постоянно» (англ. Forever) — это мы указываем, что наша анимация будет постоянно меняться, т.е., когда будет последний кадр, то за ним опять включится первый, и так по кругу.
Пункт 11.
Осталось сохранить анимацию, для этого выбираем пункт меню Файл → Сохранить для Web и устройств… (англ. File → Save for Web & Devices…), или комбинация клавиш Alt+Shift+Ctrl+S. Выбираем тип файла GIF и сохраняем результат.
Ну вот и все! 🙂 Выполнив все вышеперечисленные действия, у меня получилась такая кнопка:
Так что создавайте свой уникальный дизайн кнопки, делайте сайт более красочным и привлекайте к себе новых пользователей. Удачи!
Фотошоп Глянцевая Кнопка для сайта
В этом уроке мы научимся технике создания стеклянной сферической кнопки.
1. Откройте новый документ (250?250 в этом примере) и выберите Овальную область Circular Marquee Tool. Сначала нам нужно создать металлический фон для кнопки, так что зажмите Shift и нарисуйте круг. Создайте новый слой, назвав его One и залейте круг темно-серым (таким, как #333333). Оставьте выделение и создайте новый слой под названием Two над ним. Зайдите в Выделение-Модификация-Сжать(Select>Modify>Contract), 2 пикселя, затем в Выделение-Модификация-Растушёвка(Select>Modify>Feather) 5 пикселей.
Выберите умеренно серый (такой, как #666666) в качестве цвета вашего фона. Залейте выделенную область, нажав Alt+Backspace (Mac: Option+Delete). Создайте третий слой под названием Three, не снимая выделение. Выберите белый в качестве цвета переднего плана и выберите Линейный градиент Linear Gradient Tool. Убедитесь, что выбрана опция От цвета к прозрачному Foreground to Transparent. Кликните и протяните от верха к низу выделения (зажав Shift), чтобы залить выделенную область градиентом. Затем, чтобы сделать выделение немного светлее, продублируйте слой Three, выполнив Ctrl+J, затем нажмите Ctrl+E (Command+E), чтобы выполнить слияние слоев. Теперь у нас есть немного металла, продолжим.
2. Создайте новый слой над остальными, назвав его Four. Используйте Овальную область (Circular Marquee Tool), чтобы создать меньший круг (зажав Shift). Залейте круг синим (например, #6699dd).
3. Зажав Ctrl (Command), кликните кнопку нового слоя, чтобы создать новый слой под Four. Назовите его и. Зайдите в Выделение-Модификация-Расширить (Select>Modify>Expand )- 2 пикселя. Теперь выберите Gradient Fill. Используйте градиент от черного к белому с этими настройками. Снизьте opacity слоя SubFour до 80%.
4. Затем вернитесь в слой Four, кликните на нем правой кнопкой и примените Параметры наложения-Внутреннее свечение (Blending Options — Inner Glow). Затем примените Внутреннюю тень Inner Shadow . Далее идет экспериментальная часть. Создайте новый слой на Four под названием Dodge, поставьте слой в режим Линейный осветлитель (Linear Dodge). Выберите Кисть Brush Tool с кистью 100 пикселей и Жёсткость Hardness 10%, а Flow 40%. Зажмите Ctrl (Command) и кликните на Four, чтобы загрузить его в выделение. Выберите черепаховый цвет (например #2d8e97) и залейте этот слой для получения приятного эффекта. Чтобы сделать это, вам, вероятно, понадобится использовать цвета светлее, так же, как и для нижней области. Если нужно, снизьте непрозрачность слоя до 80%. После того, как останетесь довольны, кликните Ctrl+E, чтобы сцепить этот слой с Four.
5. Создайте наверху новый слой под названием Five. Зажмите Ctrl (Command) и кликните на Four, чтобы загрузить его в качестве выделения. Залейте эту область белым. Кликните Ctrl+D (Command+D), чтобы снять выделение. Поставьте слой в режим Перекрытие ( Overlay). Нажмите Ctrl+T, чтобы вызвать диалоговое окно Свободное трансформирование (Free Transform). Зажмите Shift и сожмите выделение из нижнего угла, чтобы он выглядел, как пример справа. Зайдите в Фильтр-Размытие по Гауссу (Filter>Blur>Gaussian Blur), поставьте радиус 2.8. Снизьте непрозрачность слоя до 40% или как потребуется.
6. Далее, создайте новый слой наверху под названием Six. Зажмите Ctrl (Command) и кликните Four, чтобы загрузить его, как выделение. Залейте его светло-голубым (например #80f2e1). Нажмите Ctrl+D (Command+D). Нажмите Ctrl+T (Command+T), чтобы выбрать Free Transform и сжать фигуру, чтобы она выглядела, как на картинке. Зайдите в Фильтр-Размытие по рамке (Filter>Blur>Boxed Blur), выберите радиус 5 пикселей (если у вас более старая версия Photoshop, Gaussian blur в шаге выше тоже подойдет). Поставьте слой в режим Мягкий свет (Soft Light) и непрозрачность на 75%.
7. Создайте новый слой под названием Seven. Используйте Прямоугольную область (Rectangular Marquee Tool), чтобы создать прямоугольное выделение. Залейте его белым, выбрав белый в качестве цвета переднего плана и нажав Alt+Backspace (Option+Delete). Затем, используйте Rectangular Marquee, чтобы выбрать узкий прямоугольник посередине и нажмите Delete, чтобы очистить область. Сделайте то же самое с тонким горизонтальным прямоугольником, пока у вас не выйдет 4 прямоугольника, как у меня на картинке.
8. Чтобы округлить белые прямоугольники, откройте Фильтр-Пластика (Liquify), нажав Shift+Ctrl+X (Shift+Command+X). Убедитесь, что выбрана опция Фон Backdrop внизу справа. Это сложно объяснить, поэтому экспериментируйте с Liquify, пока у вас не выйдет так, как нужно. Я начал с выбора кисти радиусом 400, и использовал Сморщивание (Pucker), кликнув вверху и прямо посередине прямоугольников и потянув немного вниз. Затем я выбрал кисть радиусом 172 и кликнул посередине прямоугольников с выбранным Вздутие (Bloat), чтобы немного их надуть. Затем я рисовал кистью, чтобы закрыть всю синюю область, и кликнул на все, чтобы подвинуть их вверх и наклонить. Когда я закончил, я создал слой над Seven, загрузил выделение из Seven и залил его градиентом Foreground to Transparent, используя белый в качестве цвета переднего плана. Я поставил непрозрачность слоя на 90%. Затем я удалил оригинальный слой Seven.
Далее добавляете свой Логотип или Текст.
Автор: spoono.com
Создание кнопки для веб-сайта с помощью Photoshop | Tricky Photoshop
Привет, ребята, я Вайбхав, и в этом уроке я покажу вам, как создавать кнопки для веб-сайтов с помощью Photoshop CS6. В прошлый раз я обсуждал создание текстового эффекта «Пчела», который рекомендуется для начинающих в графическом дизайне. В этом уроке я собираюсь создать прямоугольник, а затем добавить несколько стилей слоя для достижения желаемого эффекта. Это одна из самых важных вещей для разработчиков веб-сайтов, особенно тех, кто работает с CSS.Я собираюсь использовать Custom Shapes, Text Tool, Layer Styles и т. Д.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, поменять лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Создайте новое окно, нажав ctrl + N / cmd + N. Теперь переименуйте документ в «Кнопка» и установите разрешение 500 на 500.Что ж, этого разрешения более чем достаточно для маленькой кнопки, но в этом уроке я собираюсь использовать это разрешение для лучшей видимости и лучшего понимания. Я создал целый учебник по созданию нового документа в Photoshop, который настоятельно рекомендуется, если вы новичок в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как создавать веб-кнопки с помощью Illustrator | Small Business
Использование готовых кнопок для веб-сайта вашей компании создает визуальный диссонанс с существующими визуальными стилями компании.Решение состоит в том, чтобы создать свои собственные веб-кнопки, и этот подход дает дополнительное преимущество, заключающееся в сохранении платы за дизайнера для себя. Прямоугольник Illustrator и другие инструменты создания фигур позволяют создать общую форму кнопки. Команды в меню «Эффекты» задают стиль для кнопки, а инструменты наложения в Illustrator позволяют легко создавать отдельные, но похожие изображения для состояний кнопки «включено», «при наведении» и «выключено».
Нажмите «Ctrl-N», чтобы открыть диалоговое окно «Создать», затем нажмите «Интернет» в элементе управления «Профиль» и «640×480» в элементе управления размером.Нажмите «ОК», чтобы создать документ.
Щелкните элемент «Прямоугольник» или другой инструмент формы на панели «Инструменты». Щелкните и перетащите монтажную область, чтобы начать рисовать контур кнопки. По мере перетаскивания Illustrator отображает размеры фигуры. Отпустите кнопку мыши, когда высота будет между 35 и 50 пикселями, а ширина будет такой, какой вы хотите.
Щелкните значок меню в заголовке элемента управления «Заливка», который находится на панели управления. Значок меню выглядит как несколько горизонтальных линий, сложенных в квадрат.
Щелкните «Открыть библиотеку образцов», а затем щелкните элемент «Интернет», чтобы открыть веб-панель, цвета которой совместимы с веб-интерфейсом. Щелкните образец «Заливка» на панели «Инструменты», а затем щелкните образец на веб-панели, чтобы раскрасить кнопку.
Щелкните «Drop Shadow» или другой эффект в меню «Эффекты», чтобы стилизовать кнопку. Нажмите «T», чтобы запустить инструмент «Текст», затем щелкните внутри кнопки, чтобы указать расположение первого символа текста кнопки.
Щелкните шрифт без засечек из элемента управления «Шрифт» панели управления, например «Arial.Выберите размер от 12 до 24 пунктов в элементе управления «Размер шрифта», а затем введите текст, кратко описывающий назначение кнопки. Например, введите «Загрузить».
Нажмите «Ctrl-A», чтобы выделить текст и фигуры; затем нажмите «Ctrl-G», чтобы сгруппировать эти объекты. Дважды щелкните элемент «Слой 1» на панели «Слои» и введите «Выкл.», Чтобы обозначить состояние кнопки «выключено».
Щелкните значок меню на панели «Слои», а затем щелкните команду «Дублировать», чтобы дублировать состояние кнопки «выключено».Назовите новый слой «hover», чтобы указать состояние, которое появляется при наведении курсора мыши на кнопку.
Щелкните образец на веб-панели или эффект в меню «Эффекты», чтобы отобразить состояние кнопки «наведено». Например, щелкните образец «Обводка» на панели «Инструменты», а затем щелкните красный образец на веб-панели, чтобы сделать контур кнопки красным.
Создайте еще один дубликат слоя «off» и введите «on» в качестве имени дубликата. Эта метка указывает состояние нажатия кнопки.
Используйте команды «Эффекты» или образцы веб-панели, чтобы кнопка выглядела нажатой. Например, если состояние «включено» имеет эффект «Тень», нажмите «Тень» на панели «Внешний вид», а затем уменьшите смещение по оси X и Значения смещения по оси Y для уменьшения видимого расстояния между кнопкой и ее тенью. При этом кнопка будет казаться нажатой.
Щелкните подменю «Монтажные области» меню «Объект»; затем щелкните команду «По размеру изображения», чтобы удалить посторонний фон для всех трех состояний кнопки.
Щелкните значки глаз всех слоев, кроме «выключенного» на панели «Слои», чтобы отобразить только этот слой. Нажмите «Сохранить для Интернета» в меню «Файл», а затем нажмите кнопку «Сохранить» диалогового окна «Сохранить для Интернета». Введите имя файла, например «Upload-Off.JPEG», а затем нажмите «Сохранить», чтобы сохранить изображение кнопки «выключено». Таким же образом сохраните изображения «при наведении» и «на».
Ссылки
Советы
- Включите привязку, быстрые направляющие и сетку, чтобы выровнять текст кнопки по ее контуру.Вы можете найти эти инструменты в меню «Просмотр».
Предупреждения
- Информация в этой статье относится к Illustrate CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. Теперь он решил получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать кнопки веб-сайта в Photoshop Elements
Планирование
В этом руководстве по созданию кнопки веб-сайта в Photoshop Elements рассматриваются основы создания двух красивых кнопок веб-сайта. Одна будет кнопкой с изогнутой поверхностью, а другая — стеклянной кнопкой, как показано на изображении слева. Не сосредотачиваясь на какой-либо конкретной версии Photoshop Elements, я показываю, что это больше связано с творчеством и методами, которые вы можете освоить только через месяцы или даже лучше; лет практики с Photoshop Elements.
Приведенные здесь методы отличаются от упомянутых здесь приемов создания изображений HTML.
Начальные шаги
При запуске Photoshop Elements в зависимости от ваших предпочтений может потребоваться выбрать Edit > Enhance Photos . Затем, когда приложение запустится, перейдите к Файл > Новый > Пустой файл . Выберите размеры, которые должна иметь кнопка, включая такие эффекты, как тени или внешнее свечение. Убедитесь, что разрешение составляет 72 точек на дюйм , а для фона установлено значение Прозрачный .. Щелкните Ok , чтобы начать. К этому моменту появится пустой холст в зависимости от настроек Photoshop Elements.
Создание кнопки веб-сайта с изогнутой поверхностью с помощью Photoshop Elements
Кнопки веб-сайта можно рисовать с помощью прямоугольников со скругленными углами из панели инструментов с радиусом углов, установленным в соответствии с вашими предпочтениями. Кнопки на изображении имеют радиус 60 пикселей. На панели «Слой» щелкните правой кнопкой мыши слой с прямоугольником и затем выберите Blending Options , чтобы получить доступ к Gradient Overlay , при нажатии на которую открывается страница его свойств.
Щелкните элемент управления с надписью Gradient , чтобы открыть редактор градиентов. В редакторе градиентов есть предустановленные градиенты, а также панель градиентов под ним для настраиваемых градиентов. Панель градиента имеет маленькие ручки в каждом углу, щелкнув по которым, можно установить желаемый цвет. Изменения, сделанные на панели градиента, можно увидеть в реальном времени на создаваемой вами кнопке.
Обычно время, затрачиваемое на настройку цветов, может дать желаемый результат, просто взглянув на кнопку и решив, что вы хотите.Идея состоит в том, чтобы придать верхней половине пуговицы более светлый оттенок, а нижней половине более темный оттенок. Изображение выше иллюстрирует это.
Создание стеклянной кнопки веб-сайта с помощью Photoshop Elements
Секрет стеклянных кнопок заключается в том, чтобы вытащить по крайней мере четыре ручки из углов. Два используются для создания градиента в верхней половине кнопки, а два — для создания еще одного градиента в нижней половине, который немного светлее. Это должно дать иллюзию отражающих свойств стекла.Затем вам нужно будет добавить еще один белый прямоугольник сверху, чтобы создать иллюзию блика. Добавьте обводку или границу примерно 3 пикселя из диалогового окна «Параметры наложения», чтобы затемнить края. Это имитирует еще одно свойство стекла.
Чтобы улучшить кнопки, вам нужно разместить Outer Glow из панели Blending Options. Это придает кнопке чистый вид. Внешнее свечение должно быть либо черным, либо того же цвета, что и кнопка, но немного темнее для лучшего эффекта.
Наконец, добавьте текст.Текст может быть набран и использован как есть на кнопке или может быть добавлен как обычный текст на веб-страницу с помощью CSS или даже использован во Flash. См. Этот пример в разделе «Создание раскрывающегося меню во Flash». Для стеклянных кнопок лучший эффект достигается с белым текстом, установленным с непрозрачностью около 50%. Снова посмотрите полное изображение выше для наглядности.
Заключение
Как вы, наверное, уже заметили, это руководство предполагает, что вы хорошо разбираетесь в интерфейсе Photoshop Elements.Изучение деталей пользовательского интерфейса выходит за рамки этого руководства. Самое важное, на что следует обратить внимание, — использовать глаза и не бояться много проб и ошибок. Если вам нужна дополнительная помощь, вы всегда можете оставить свои комментарии ниже. Надеюсь, вам теперь удобно знать, как создать кнопку веб-сайта в Photoshop Elements.
Список литературы
Источник: собственный опыт автора.
Изображения и скриншоты предоставлены писателем
Учебное пособие по Photoshop — Создание гелевой кнопки
Попробуйте перед покупкой.Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Создание гелевой кнопки
[Пользователи ПК: Apple = Control]
Есть много способов создать кнопки типа Aqua. В приведенном ниже руководстве представлен простой пример, на котором вы можете создать свои собственные полупрозрачные объекты.
Наш образец документа имеет размер 400×250 пикселей. Начните с выбора яркого цвета и создайте овал на новом слое.
Затем выделите свою форму, щелкнув Apple по новому слою. Теперь уменьшите выделение в Select / Modify / Contract … на 10 пикселей. Примените растушевку (Apple-Alt-D) 10 пикселей. Инвертируйте выделение Apple-Shift-I, а затем щелкните слой овала, удерживая Apple-Alt-Shift, чтобы пересечь ваше фактическое выделение и выделение вашего овала. Теперь, когда у вас есть размытые края овала, вы можете применить корректирующий слой Яркость / Контрастность и снизить яркость до -100.Это дает небольшой трехмерный эффект нашему овалу.
Теперь повторите выделение овального слоя и сократите выделение. Выберите инструмент «Овальное выделение» и нажмите Alt, рисуя еще одно овальное выделение поверх существующего, которое срежет большую часть выделения, но оставит срез. Это будет нашим основным отражением. Заполните это выделение белым цветом фона на новом слое (Apple-Alt-Shift-N и Apple-Backspace). Сделайте этот слой непрозрачным 80% (просто нажмите 8).
Теперь сделайте копию вашего слоя (Apple-J). Поверните новый слой на 180 градусов, выбрав Edit / Transform / Rotate 180 и разместив его симметрично в нижней части кнопки.
Размытие этого нового слоя (Фильтр / Размытие / Размытие по Гауссу 5 пикселей), чтобы получить рассеянный вид, который должен быть отражением отражения сверху. Сделайте непрозрачность только 50% (нажмите 5). Теперь Apple щелкните овальный слой, чтобы снова выделить его, и перейдите внутрь выделения с курсором, чтобы переместить выделение вниз.Примените растушевку (Apple-Alt-D) всего в 5 пикселей.
Теперь создайте слой между фоновым слоем и слоем овала и залейте выделение цветом переднего плана (Alt-Backspace). Установите этот новый слой с тенью на непрозрачность 60% (нажмите 6). Тень окрашена, так как наш объект полупрозрачный и свет проходит через него, поэтому тень также будет иметь цветной оттенок.
В качестве последнего шага вы можете добавить текст или графику в верхней части кнопки с небольшой тенью, и все готово.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении.Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium ПО предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебники по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает в себя пакеты и обновления
Введите наш эксклюзивный код купона PHOTOSHOPS во время процесса проверки в Lab мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своей тонкостью в увеличении изображений более чем в десять раз по сравнению с их первоначальным размером, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите код эксклюзивного купона — NIKPSS — во время оформления заказа в Nik Software получите мгновенную скидку 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладение искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (например, небе, коже, траве и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Онлайн-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
Подключаемый модуль SiteGrinder для Photoshop — мгновенно создавайте веб-сайты
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder у дизайнеров теперь будет свобода полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми картинками, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки. творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Создайте чистый современный дизайн веб-сайта в Photoshop
Создайте полный макет веб-сайта для вымышленной дизайн-студии, начиная с создания первоначального макета, а затем переходя к разработке отдельных элементов страницы.В результате получается современный, четкий и чистый макет веб-страницы, готовый для написания кода.
Вдохновленные различными современными дизайнами веб-сайтов, мы создадим этот чистый и четкий макет веб-сайта. Ключевые особенности включают горизонтальные полосы для разделения контента на определенные области; красочная область заголовка, представляющая сайт; дружеское приветственное сообщение с примерами работ; основной макет с двумя столбцами и нижний колонтитул с заполнением ресурса.
Хорошее начало любого дизайна — это набросать планы на бумаге, свободное владение карандашом помогает с легкостью конкретизировать грубый макет.
Планирование каркаса также помогает разработать иерархию и дает представление о лучших позициях для ключевых элементов дизайна.
Создавая новый документ в Adobe Photoshop, я стараюсь сделать рисунок похожим на размер обычного широкоформатного монитора, чтобы дать хорошее представление об общем виде сайта.
Разместите направляющие шириной 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы.
Начнем с создания строки заголовка. Нарисуйте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните слой, чтобы открыть стили слоя и добавить наложение градиента от серого к белому, идущее вертикально.
Затем нарисуйте основную область заголовка, в которой будет размещаться избранный контент. На новом слое нарисуйте выделение, затем добавьте наложение градиента с выделением двух ярких цветов. Также добавьте тонкую внутреннюю тень, чтобы добавить глубины дизайну.
Тонкие штрихи текстуры могут действительно оживить дизайн. Выделив область заголовка с помощью маски, нажмите CMD + SHIFT + C, чтобы скопировать объединенное, затем вставьте на новый слой. Перейдите в меню «Фильтр»> «Шум»> «Добавить шум», чтобы создать простую текстуру, затем установите режим наложения на «Умножение» и уменьшите непрозрачность в соответствии с требованиями.
Вставьте логотип компании, расположите на экране в соответствии с сеткой, затем добавьте немного стиля с помощью параметров стиля слоя. Добавьте наложение градиента, чтобы оно соответствовало цвету заголовка объекта, затем создайте очень мягкую внутреннюю тень.
Используйте инструмент «Текст», чтобы создать текст основной навигации, установите его в средне-серый цвет, используя более темную версию для активной ссылки.
Заголовок функции — отличное место для представления веб-сайта, с ярким цветом фона он дает пользователю основное внимание. Используйте это пространство, чтобы разместить мгновенный вводный заголовок пользовательским шрифтом, который соответствует бренду компании.
Продолжайте конкретизировать вводный контент, но на этот раз используйте Arial или Helvetica в качестве шрифта, чтобы текст можно было установить в обычном старом HTML без каких-либо методов замены изображения.
Поместите ноутбук в выделенную область (здесь можно найти ряд примеров). Это хорошо вписывается в характер вымышленной компании и создает отличную фокусную область для отображения примеров работы на экране ноутбука.
Подчеркните эту точку фокусировки радиальным градиентом, исходящим из-за ноутбука. Это добавляет небольшую дополнительную деталь, которая приподнимает элемент со страницы.
Под основным заголовком нарисуйте еще одно выделение и залейте серо-белым градиентом.
Разделите среднюю часть страницы на два столбца с направляющими по отношению к линиям сетки. Слева у нас будет основная панель содержимого, а справа — более тонкая боковая панель. Используйте инструмент «Текст», чтобы добавить фиктивный контент. Измените размер и интерлиньяж, чтобы текст был удобоваримым и легко читаемым.
Под этой областью основного содержимого может находиться область для отображения последних сообщений в блоге. Разделите столбец на еще два столбца и составьте выборку примеров записей сообщений.Ссылки заголовка должны выделяться для пользователя как что-то интерактивное, поэтому измените их цвет, чтобы дать визуальную подсказку.
Используйте инструмент «Прямоугольник со скругленными углами», чтобы нарисовать рамку на боковой панели. Исходный цвет не имеет большого значения, на следующем этапе мы изменим его стиль.
Дважды щелкните слой и добавьте ряд стилей слоя, включая серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень.
Используйте эту боковую панель для разработки раздела «Избранные проекты».Элементы могут включать небольшой снимок экрана и отрывок текста.
Нарисуйте еще один прямоугольник с закругленными углами для использования в качестве кнопки, добавьте пару стилей слоя, таких как наложение градиента и обводку, чтобы стилизовать кнопку в соответствии с общей чистой / серой темой.
Создайте короткую описательную метку для кнопки, предлагающую пользователю продолжить просмотр сайта для просмотра других проектов.
Обозначьте конец содержимого, нарисовав на экране область нижнего колонтитула.Заполните область светло-серым цветом, чтобы отличить ее от области основного содержимого.
Нарисуйте круговую маску и залейте ее радиальным градиентом от черного к прозрачному. Нажмите CMD + T, чтобы трансформировать выделение, сжать и растянуть градиент, чтобы сформировать длинную тонкую теневую графику.
Расположите тень по центру экрана, затем удалите лишнюю область над нижним колонтитулом. В результате получается легкая тень, которая приподнимает главную страницу, добавляя дизайну немного деталей.
Область нижнего колонтитула — отличное место для хранения второстепенных элементов страницы, одним из примеров может быть область входа клиента. Измените дизайн с помощью инструмента «Текст», затем нарисуйте пару полей ввода. Добавьте к коробкам мягкую внутреннюю тень.
Используйте центральную часть нижнего колонтитула для отображения сообщения о компании. Установите текст, используя одинаковые размеры шрифта заголовка и основного текста.
Наконец, добавьте точку контакта в правом нижнем углу.Эти данные будут доступны пользователю на всем сайте. Сделайте акцент на наиболее важных аспектах с помощью размера, более сильного веса или цвета.
Окончательный дизайн аккуратно умещает все желаемые элементы на странице, сохраняя при этом все выравнивание по базовой сетке. В результате получается структурированный и чистый макет с множеством тонких оттенков серого для добавления глубины. Затем цвет используется для выделения функциональных областей и важного контента.
Следите за новостями в следующем руководстве, в котором мы рассмотрим кодирование визуального элемента в полную веб-страницу XHMTL / CSS.
Photoshop для создания кнопки 3D-кристалла
Photoshop для создания кнопки 3D-кристалла
теги: Crystal Button 3D button Photoshop UI Android
- Эндрюс разработал в то время, когда кнопка имеет важное значение для управления, со встроенной кнопкой Android Studio не может соответствовать нашим требованиям к пользовательскому интерфейсу, как сделать кристаллическую кнопку может украсить интерфейс, чтобы обеспечить хороший пользовательский интерфейс.
- Давайте сделаем хрустальную кнопку в Photoshop, выполните следующие действия:
1, откройте Photoshop, выберите верхнюю часть панели инструментов: File -> New
2, левая сторона панели инструментов для выбора эллипса инструмента прямоугольник
3, холст нарисован на прозрачном прототипе инструмента кнопки прямоугольника с закругленными углами
4. Выберите панель инструментов выше: Windows -> Style
- Появится следующее окно, в котором мы можем выбрать кнопки подходящего стиля в соответствии с потребностями проекта.
- Кнопка по умолчанию имеет множество стилей на выбор.
5, нажмите кнопку в правом верхнем углу рисунка ниже, выберите веб-стиль
6, нажмите Добавить
- Мы видим множество спецэффектов с 3D эффектами
- Синий гель ~~ эффекты с проецированием немного ниже Привлекательный
7, с последующим сохранением производства хрустальных кнопок
- Инструмент выделения (M) и прямоугольная кнопка выделены местами, следующие эффекты будут прерывистой линией
- Нажатие CTRL + SHIFT + C, а затем выберите панель инструментов вверху: -> New, на этот раз новый прозрачный холст того же размера и кнопки, нажав CTRL + V, будут скопированы на кнопку холста, сохранить как png форматировать картинку можно.Хрустальная пуговица успехов!
Интеллектуальная рекомендация
Как создать шаблон отчета Crystal
Как создать шаблон отчета Crystal При разработке проекта всегда найдутся проекты, которым необходимо распечатать данные внутри. При обнаружении данных для печати нам нужно создать …
Crystal Reports для создания сети MVC
1, сначала создайте таблицу с именем Employee (таблица сотрудников) в поле базы данных MS_SQL, содержащее EmployeeCode (идентификатор сотрудника) EmployeeName (имя сотрудника) Заявление: CREATE TABLE Employee (EmployeeCode char (5…
Как создать модель кристалла в Cadence
Во-первых, эквивалентная принципиальная схема модели кристалла показана на рисунке ниже: LC-генератор, состоящий из C1, L1 и R1, является LC-генератором, состоящим из кварцевого генератора, LC os …
CSS 3D-мир, вращающийся на 360 ° кристаллический куб
Есть ли в вашей семье подобный хрустальный куб? Когда я впервые увидел это, я подумал, что он действительно хорош, поэтому теперь у меня их два.Однако один из них был сломан и на машине его поместили в ящик ….
Разработка графического интерфейса Java — кнопка Crystal Image
Почему 80% разработчиков кода не могут заниматься архитекторами? >>> Разработка графического интерфейса Java, небольшая простая кнопка с изображением, которая так проста. Пояснение: 1. Картинка такая же, как на …
Дополнительная рекомендация
Создайте значок панели вкладок ios с помощью Photoshop
Многие приложения iOS используют панели вкладок, и обычно мы хотим создавать свои собственные значки.Однако создать значки для панели вкладок не так просто, как нарисовать красивый значок в Photoshop и сохранить его как PNG из-за w …
Однокнопочный инструмент для создания текстовых слоев в Photoshop
Инструмент однокнопочного текстового слоя меток Photoshop 1. Знакомство с инструментами 2, установка 3, использование 3-1, установка значения цвета, помеченного подчеркнутым 3-2, установка значения цвета текста метки 3-3, установка размера шрифта этикетка …
Кнопка наведения курсора на 3D-преобразование
Кнопка преобразования 3D при наведении курсора Адрес учебного курса : Исходный адрес (кодовое обозначение) Учебное пособие по станции B : Оригинальная перепечатка (bilibili) Содержание двух видео одинаково, второе — это перепечатанный код визуализации…
CSS3 3D кнопка
Во-первых, подумав (1) разделите стили кнопки на две части: до изменения и изменения (2) Используйте псевдоэлементы :: after и :: Before для отображения изменений до и после изменения (3) Be …
Создайте простую, но эффективную, чистую и яркую кнопку для своего веб-сайта в Photoshop
Сдайте сертификационный экзамен с помощью тестирования 642-983 вопросов, тестирования 642-436 практического экзамена и тестирования 642-845 мозговых свалок.
В этом уроке я покажу вам метод, который использую для создания стильной, чистой и сияющей кнопки для вашего веб-сайта в Photoshop. Этот метод чрезвычайно прост, в нем не более пяти шагов, но он очень эффективен, поскольку вы можете использовать кнопку в самых разных случаях.
Попутно мы будем использовать инструменты, включая инструмент «Форма», параметры наложения слоев, кисть и инструмент «Ластик». Это руководство подходит для новичков, так как, на мой взгляд, его выполнить довольно легко.Что касается продвинутых Photoshoppers, я хотел бы услышать вам методы, которые вы используете для достижения такого эффекта, просто напишите мне комментарий ниже.
Попробуйте, дайте мне знать, если у вас возникнут проблемы, я постараюсь вам помочь 🙂
Вот предварительный просмотр финального эффекта для этого урока:
Хорошо, приступим!
Шаг 1
Давайте создадим новый документ размером 640 x 480 пикселей и залем фоновый слой черным цветом.
Причина, по которой я решил не создавать документ с размером, аналогичным размеру кнопки, которую мы создаем, заключается в том, что в конечном итоге мы разместим эту кнопку где-нибудь на веб-странице.Поэтому я думаю, что было бы лучше, если бы мы начали с холста большего размера, чтобы у нас было лучшее представление о дизайне кнопок.
Теперь добавьте новый слой поверх фонового слоя и назовите его «Освещение фона», возьмите большую мягкую круглую кисть темно-серого цвета, щелкните один раз в позиции, показанной ниже:
Шаг 2
Возьмите инструмент Round Rectangular Tool (U) и примените к нему настройки:
Нарисуйте прямоугольную форму в центре холста, как показано ниже: (Не беспокойтесь о размерах, достаточно прямоугольной формы)
На этом слое-фигуре примените следующие параметры наложения слоя:
Падающая тень
Внутренняя тень
Наложение градиента
, и у вас будет следующий эффект:
Шаг 3
Теперь загрузим выделение слоя-фигуры, удерживая нажатой клавишу Ctrl и щелкнув левой кнопкой мыши миниатюрное изображение слоя-фигуры на палитре слоев.
Создайте новый слой под названием «Освещение», на этом слое возьмите мягкую круглую кисть белого цвета и сделайте один щелчок в позиции, как показано ниже:
, и у вас будет следующий эффект:
На этом слое «освещение» примените следующие параметры наложения слоя:
Падающая тень
Фаска и тиснение
Наложение градиента
, и у вас будет следующий эффект:
По желанию, вы можете продублировать этот слой «освещения» один раз для большей глубины.Вы заметите, что наверху мы создали сияющую краевую линию, которая придает дизайну кнопок немного изюминки.
Шаг 4
Дублируйте слой «Освещение» еще раз и поместите этот слой поверх всех остальных слоев. На этом дублированном слое перейдите в Edit> Transform> Flip Vertical и один раз переверните этот слой по вертикали.
Теперь вы увидите внизу, что у нас также есть сияющая линия края, это делает кнопку более стильной.
Чтобы показать верхнюю блестящую краевую линию, созданную на предыдущем шаге, мы можем просто взять ластик с мягкой круглой кистью и сделать один щелчок в позиции, показанной ниже:
, и теперь у вас будет такой эффект:
Шаг 5
Теперь мы можем просто ввести текст на кнопку.Выбор шрифта здесь очень важен, потому что мы хотим, чтобы кнопка была как можно более привлекательной. Лично я считаю, что жирный и чистый шрифт всегда творит чудеса. Здесь есть довольно хорошая статья, содержащая список бесплатных шрифтов, выделенных жирным шрифтом, просто возьмите один из них и введите текст:
И на этом текстовом слое примените следующие параметры наложения слоя:
Падающая тень
Фаска и тиснение
Наложение градиента
И у вас будет такой эффект:
Чтобы сделать текст более сильным, просто продублируйте текстовый слой один раз, и вы получите очень стильную, чистую и сияющую кнопку:
Вот и все для этого урока! Надеюсь, вам понравится, напишите мне комментарий, если у вас есть какие-либо вопросы, я сделаю все возможное, чтобы помочь вам.
