Как создать диптих в Photoshop CS6
Как Создать Диптих
Шаг 1: Откройте Два Изображения В Photoshop
первое, что нам нужно сделать, это открыть оба изображения в фотошопе. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6 где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их оба, я нажму на первый эскиз изображения слева, чтобы выделить его, тогда я буду держать Ctrl (Win)/команда (Mac) клавиша на клавиатуре и нажмите на второй эскиз. Это позволяет выбрать и выделить оба изображения одновременно:
 Выбор обоих образов в Adobe Bridge CS6.
Выбор обоих образов в Adobe Bridge CS6.чтобы открыть их в Photoshop, все, что мне нужно сделать, это дважды щелкните значок на одном из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию только одно из изображений времени, но мы можем легко переключаться между ними, нажимая на их
 Каждая фотография открывается в отдельном документе с вкладками. Переключаться между ними нажатием на вкладки.
Каждая фотография открывается в отдельном документе с вкладками. Переключаться между ними нажатием на вкладки.Шаг 2: Изменение Размера Изображения На Ту Же Высоту
прежде чем мы объединим изображения в диптих, нам сначала нужно убедиться, что обе фотографии имеют одинаковый размер, чтобы они хорошо выстраивались при отображении бок о бок. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя Photoshop
во-первых, я переключусь на мою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
 Активизация ландшафтно-ориентированной фотографии.
Активизация ландшафтно-ориентированной фотографии.чтобы проверить высоту фотографии, я пойду к Image
 Переход к Image > размер изображения.
Переход к Image > размер изображения.откроется диалоговое окно «размер изображения». В Размеры В Пикселях раздел в верхней части, это показывает мне, что высота этой фотографии 2380 пикселей:

я нажму отмена для закройте диалоговое окно, не внося никаких изменений, затем я переключусь на свою вторую фотографию, нажав на ее вкладку:
 Делая портрет-ориентированных фото активной.
Делая портрет-ориентированных фото активной.С моей второй фотографии теперь активен, я еще раз подойду к Image в верхней части экрана и выберите Размер Изображения:

в этот раз, диалоговое окно размер изображения говорит мне, что мой портретно-ориентированная фотография имеет высоту 3200 пикселей, что делает его больше (с точки зрения высоты) из двух изображений:
 Вторая фотография имеет большее значение высоты 3200 пикселей.
Вторая фотография имеет большее значение высоты 3200 пикселей.это большее изображение должно быть изменено в соответствии с высотой меньшего изображения, так что в то время как все еще в диалоговом окне размер изображения, я буду убедиться, что
 Изменение размера (пересчет) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Изменение размера (пересчет) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.Шаг 3: Выберите И Скопируйте Изображение С Измененным Размером
теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. К сначала выбираем изображение, идем до
 Выбираем > все.
Выбираем > все.с выбранным изображением, перейдите к Edit меню и выберите скопировать, или нажмите Ctrl+C
 Перейдите в меню Правка > копировать.
Перейдите в меню Правка > копировать.Шаг 4: вставьте изображение в документ другой фотографии
переключитесь обратно на другое изображение, нажав на его вкладку:
 Переключение на первое изображение.
Переключение на первое изображение.затем вернуться к Edit и на этот раз, выберите вставить. Или нажмите
 Перейдите в меню Правка > Вставить.
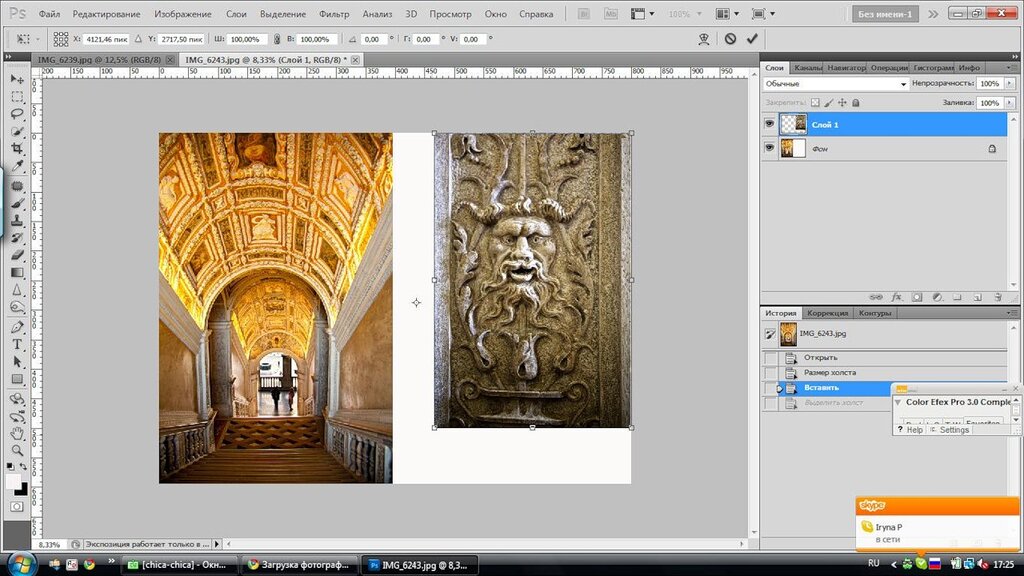
Перейдите в меню Правка > Вставить.Photoshop наклеивает и центрирует изображение перед другим:
 Теперь изображения отображаются вместе.
Теперь изображения отображаются вместе.если мы посмотрим на панели слоев, мы увидим, что каждая фотография теперь сидит на своем слое в том же документе:
 Панель слоев, отображающая каждую фотографию на отдельном слое.
Панель слоев, отображающая каждую фотографию на отдельном слое.Шаг 5: Переименуйте Фоновый Слой
далее переименуем фоновый слой так Photoshop позволит нам добавить еще один слой под ним, чтобы использовать в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать его чем-то другим, чем фон, и самый быстрый и простой способ сделать это-нажать и удерживать Alt (Win)/опции (Mac) клавиша на клавиатуре и дважды щелкните значок на слове «фон». Photoshop автоматически переименует его
 Изменение названия фонового слоя на «Layer 0».
Изменение названия фонового слоя на «Layer 0».Шаг 6: Добавьте Слой Заливки Сплошным Цветом
мы будем использовать один из слоев заливки сплошным цветом Photoshop для нашего фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Нажмите на кнопку новая заливка или корректирующий слой значок в нижней части панели слоев:

выбрать Сплошной Цвет из верхней части списка, который появляется:
 Выбор слоя заливки сплошным цветом.
Выбор слоя заливки сплошным цветом.программы Photoshop будет поп открыть Палитра где мы можем выбрать цвет, мы хотим заполнить слой. Я собираюсь выбрать черный введя значение 0 на R,G и B поля ввода. Если вы предпочитаете использовать белый фон цвет, введите значение 255 на R,G и B окна:
 Выбор черного цвета из палитры цветов.
Выбор черного цвета из палитры цветов.нажмите OK, чтобы принять цвет и закрыть окно выбора цвета. Photoshop добавляет новый слой заливки сплошным цветом с именем Заливка Цветом 1 между двумя фотографиями, как мы можем видеть на панели слоев:
 Между двумя изображениями появится новый слой Цветовой заливки 1 отводков.
Между двумя изображениями появится новый слой Цветовой заливки 1 отводков.Шаг 7: Перетащите Слой Заливки Сплошным Цветом Ниже Слоя 0
так как мы собираемся использовать сплошной цвет заливки слоя в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Для этого щелкните по Цветному слою заливка 1 на панели Слои, удерживайте нажатой кнопку мыши и перетащите слой ниже слоя 0. A белая полоса подсветки появится под слоем 0, когда вы перетащили достаточно близко:
 Тянущий цвет заливки 1 слой ниже слоя 0.
Тянущий цвет заливки 1 слой ниже слоя 0.отпустите кнопку мыши, когда появится белая полоса подсветки, чтобы поместить слой заливки сплошным цветом на место:
 Теперь цвет заливки 1 слой под двумя слоями изображения.
Теперь цвет заливки 1 слой под двумя слоями изображения.Шаг 8: Выберите Верхний Слой Изображения
нажмите на верхний слой на панели слоев, чтобы выбрать его:
 Выбор верхнего слоя изображения.
Выбор верхнего слоя изображения.Шаг 9. Выберите Инструмент Перемещение
выберите Переместите Инструмент в верхней части панели инструментов в левой части экрана:
 Выбор инструмента перемещения.
Выбор инструмента перемещения.Шаг 10: Перетащите Фотографию Влево Или Вправо От Другой Фотографии
С инструментом перемещения в руке нажмите и удерживайте Shift ключ на клавиатуре и перетащите фотографию на верхнем слое влево или вправо, чтобы переместить его рядом с другой фотографией. Удерживая нажатой клавишу Shift, можно легко перетащить прямая линия. Я собираюсь перетащить верхнюю фотографию справа от другой.
но вот проблема, с которой мы столкнулись (мы исправим ее через минуту). Чтобы переместить фотографию рядом с другой, нам нужно перетащить его в серая картонная площадь что окружает видимой части (полотна) документа. Почему это является проблемой? Это потому, что мы не можем увидеть ничего, что находится в области картона. Это значит что по мере того как мы волочим фото дальше и дальше к сторона, все меньше и меньше его остается видимым, как больше его скрыто картонной:
 Перетаскивание фотографии рядом с другой означает перетаскивание в область картона.
Перетаскивание фотографии рядом с другой означает перетаскивание в область картона.Не беспокойтесь о потере из виду изображения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью вне поля зрения). Если вы перетаскиваете свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встанет на место, как только левая сторона достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона будет достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в документе. Другая все еще там, она просто спрятана за картоном:
 С другой фотографии теперь полностью в области картона, только одно изображение остается видимым.
С другой фотографии теперь полностью в области картона, только одно изображение остается видимым.Шаг 11: Раскрыть Все
, чтобы вернуть скрытую фотографию и просмотреть оба они вместе, идите к Image в верхней части экрана и выберите Показать Все:
 Идем в Image > показать все.
Идем в Image > показать все.Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
 Обе фотографии видны еще раз.
Обе фотографии видны еще раз.важно! мы собираемся добавить немного пространства между двумя фотографиями в следующий шаг, но в этот момент края изображения должны касаться между. Они должны быть вплотную друг к другу бок о бок. Если вы перетащили фотографию слишком далеко и создали промежуток между ними, с Переместите Инструмент по-прежнему активен, удерживайте Shift ключ и перетащите фотографию обратно к другому, пока края двух фотографий не соприкасаются и разрыв закрыт.
Шаг 12: Добавить Пространство Между Фотографиями
теперь, когда мы убедились, там в настоящее время нет места между нашими двумя фотографиями, давайте добавим немного места! Причина, по которой мы хотим начать с отсутствия пространства между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новый ИЛС (индикатор) обратная связь для инструмента перемещения, чтобы сказать нам, как далеко мы перетащили изображение.
при активном инструменте перемещения еще раз нажмите и удерживайте Shift ключ на вашей клавиатуре и начинает волочить фото слева или справа, чтобы добавить пространство между двумя изображениями. Пространство будет заполнено цветом, выбранным для слоя заливки сплошным цветом на шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселах (px) в зависимости от того, как вы настроили линейки в настройках Photoshop. В моем случае, это показывает мне дюймы. Здесь, HUD говорит мне, что Я притащил свою фотографию 0.2 дюйма справа (верхнее число-горизонтальное движение, нижнее-вертикальное), и мы видим, что между ними появляется заполненное черным пространство. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация в данный момент:
 Запомните (или запишите) размер промежутка между изображениями. В моем случае это 0,2 дюйма.
Запомните (или запишите) размер промежутка между изображениями. В моем случае это 0,2 дюйма.Шаг 13: Раскройте Все Снова
С тех пор как мы переехали фотография немного сбоку, часть ее снова скрыта картоном. Вернись к Image меню и выберите Показать Все, чтобы вернуть скрытую область в поле зрения:
 Возвращаемся к изображению > показать все.
Возвращаемся к изображению > показать все.обе фотографии теперь полностью видны с границей между ними:
 Изображения Теперь с первой частью границы добавлены.
Изображения Теперь с первой частью границы добавлены.Шаг 14: Добавьте Пространство Холста, Чтобы Создать Границу Вокруг Изображения
наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, как пространство между фотографиями. Поднимитесь на Image меню и выберите Размер Холста:
 Переход Изображения > Размер Холста.
Переход Изображения > Размер Холста.откроется диалоговое окно «размер холста». Во-первых, убедитесь, что относительные опция выбрана (отмечена) и что поле на якорь сетка также выбрана так, что дополнительное пространство холста будет добавлено одинаково вокруг внешней стороны фотографий:
 Выбраны и относительный параметр, и центральная сетка привязки.
Выбраны и относительный параметр, и центральная сетка привязки.затем, возьмите количество пространства между фотографиями в шаге 12 и введите дважды размере на ширина и Высота коробок. Убедитесь, что у вас также есть правильный выбранный тип измерения (дюймы или пиксели). В моем случае HUD сказал мне, что я перетащил свое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше (0.4) в ширину и высоту коробки, и я буду убедиться, что оба установлены в дюймов. Причина, по которой нам нужно ввести дважды сумму, заключается в том, что половина значения ширины будет добавлена слева от холста, а другая половина справа. Также, половина значения высоты будет добавлена к верхней части, другая половина к внизу, давая нам границу вокруг диптиха, это точно такой же размер, как пространство между фотографиями:
 Ввод дважды расстояния между двумя фотографиями для ширины и высоты.
Ввод дважды расстояния между двумя фотографиями для ширины и высоты.Нажмите кнопку ОК, когда вы будете готовы принять ваши настройки и закрыть из диалогового окна размер холста, в этот момент Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница имеет тот же цвет, что и цвет, который мы выбрали для сплошной цвет заливки слоя назад в шаге 6:
 Добавлен последний диптих с каймой.
Добавлен последний диптих с каймой.и вот она у нас! Вот как изменить размер, объединить и отобразить два отдельных изображения в виде диптиха с помощью Photoshop CS6! Посетите наш Эффекты Раздел для более Photoshop эффектов учебники!
Похожие записи
Как создать диптих с помощью Photoshop CS6
В этом уроке по фотоэффектам мы узнаем, как создать диптих с помощью Photoshop CS6. Что за диптих? То, как этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом. Изображения часто имеют что-то общее, например, общую тему или общую тему, поэтому при просмотре в целом они передают более крупное сообщение или художественное утверждение.
Правда, диптихом могут быть любые два изображения на ваш выбор. Возможно, вы захотите отобразить фотографию свадьбы и помолвки рядом, или две фотографии, на которых изображен один и тот же человек в разном возрасте, или, может быть, две фотографии из недавней поездки или отпуска. Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими уж интересными, могут показаться поразительными, если смотреть вместе.
Как мы увидим, выбранные вами изображения даже не должны иметь одинаковую ориентацию. Один может быть в портрете, другой пейзаж. Единственная реальная хитрость в их отображении бок о бок заключается в том, что нам нужно убедиться, что они имеют одинаковую высоту в пикселях, чтобы верхняя и нижняя часть изображений совпали. Для этого нам может потребоваться быстрое изменение размера изображения, но общий процесс создания диптиха в Photoshop действительно очень прост, и, конечно, я рассмотрю каждый шаг на этом пути.
Вот первое изображение, которое я буду использовать для своего диптиха ( фото девушки в саду из Shutterstock). Это в ландшафтном режиме:
Первое изображение.
Вот мое второе изображение ( улыбающееся фото девушки крупным планом от Shutterstock). Это в портретном режиме:
как сделать диптих
ka_chica — 07.11.2010 К этому способу я пришла сама опытным путем.Я делаю это так:
1.Открываем два изображения, которые хотим объединить в диптих в Adobe Photoshop
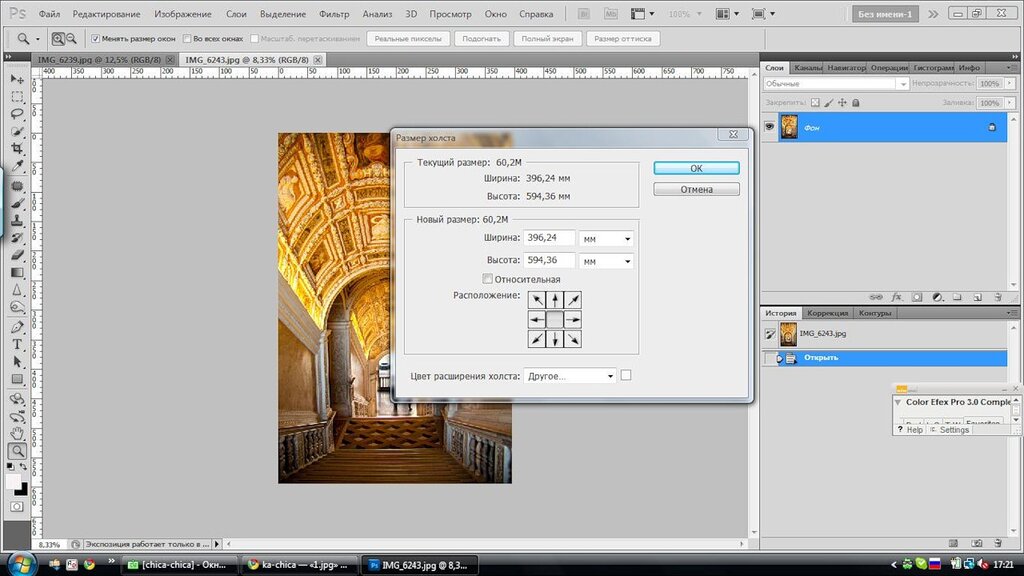
2. Изображение — размер холста
3. Если второе изображение нужно разместить справа от текущего —
жмем в крайнем левом столбце на среднюю стрелочку
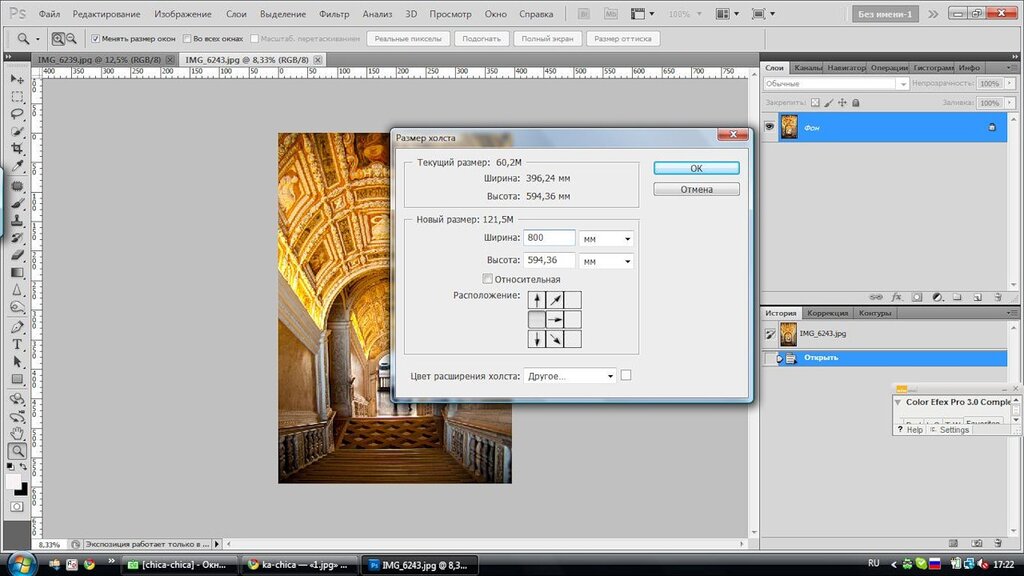
4.Получается вот так. Теперь увеличиваем ширину вдвое+ несколько
см. я обычно ввожу величину 800 мм
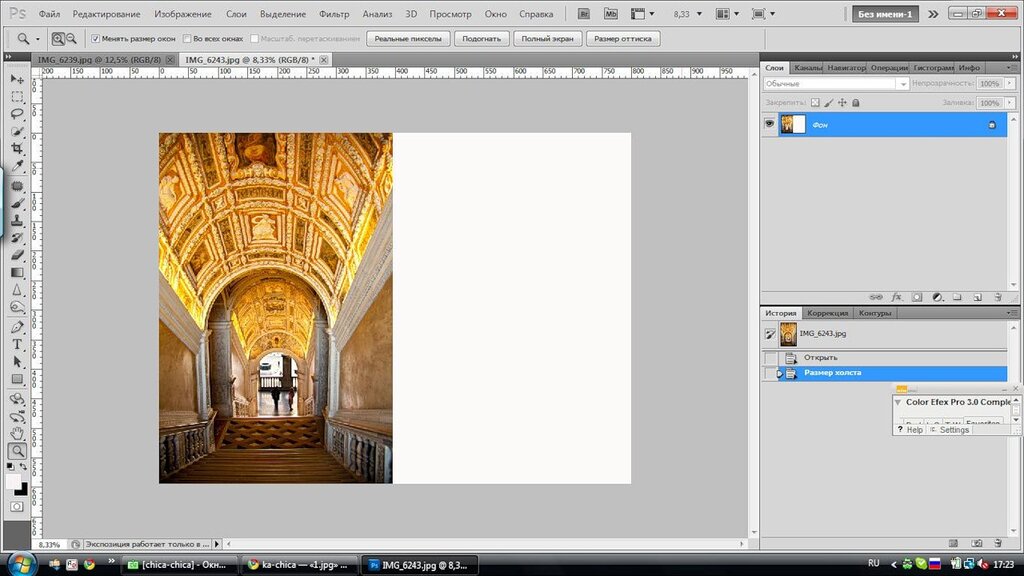
5. Получается вот так:
6. переходим ко второму изображению
нажимаем Ctrl+A (выделить все), затем Ctrl+C (копировать)
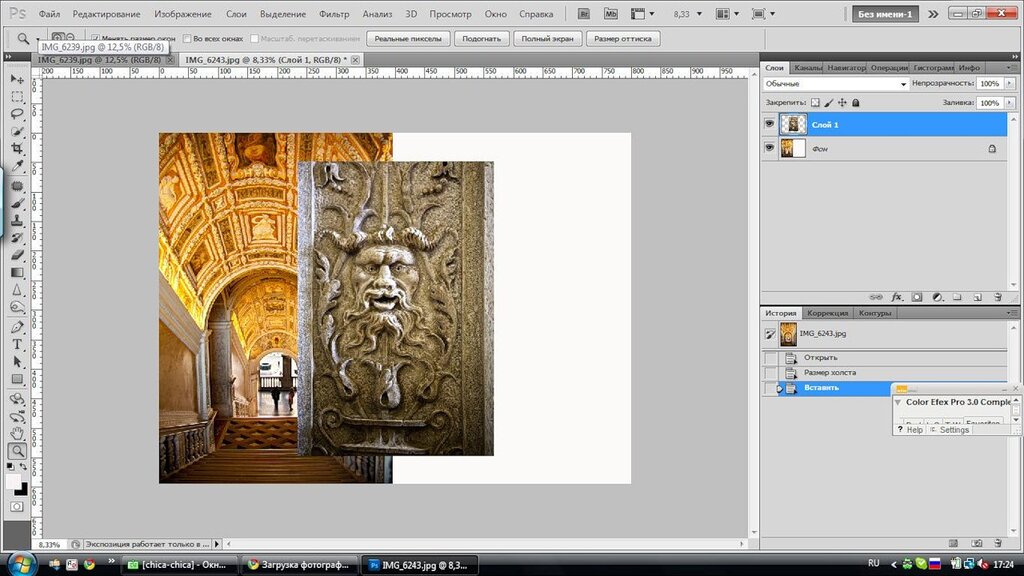
Переключаемся опять на первое изображение и нажимаем комбинацию
CTRL+V (вставить)
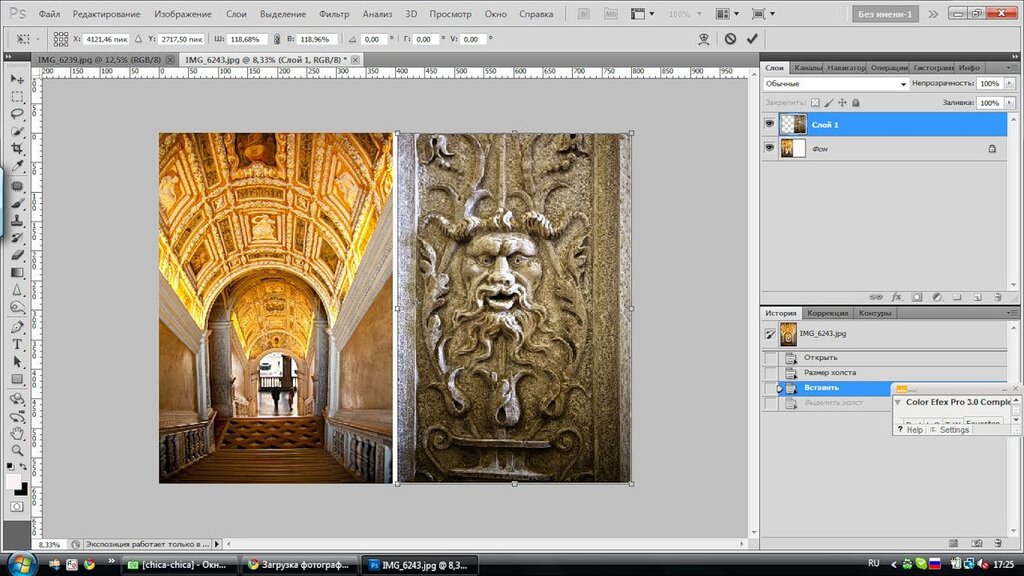
7. Нажимаем CTRL+T (трансформация) и подгоняем второе изображение
на нашу заготовку для диптиха. Увеличиваем и перемещаем на
нужное место
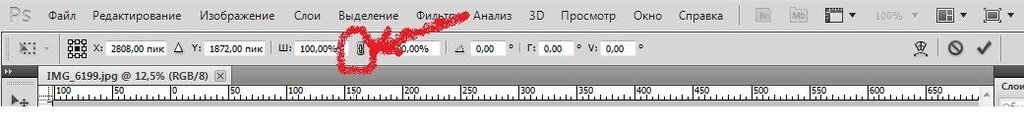
Чтобы при трансформации второй снимок при подгонке не терял пропорции и увеличивался-уменьшался корректно нужно нажать вот этот значек на панели инструментов

8. Вот так:
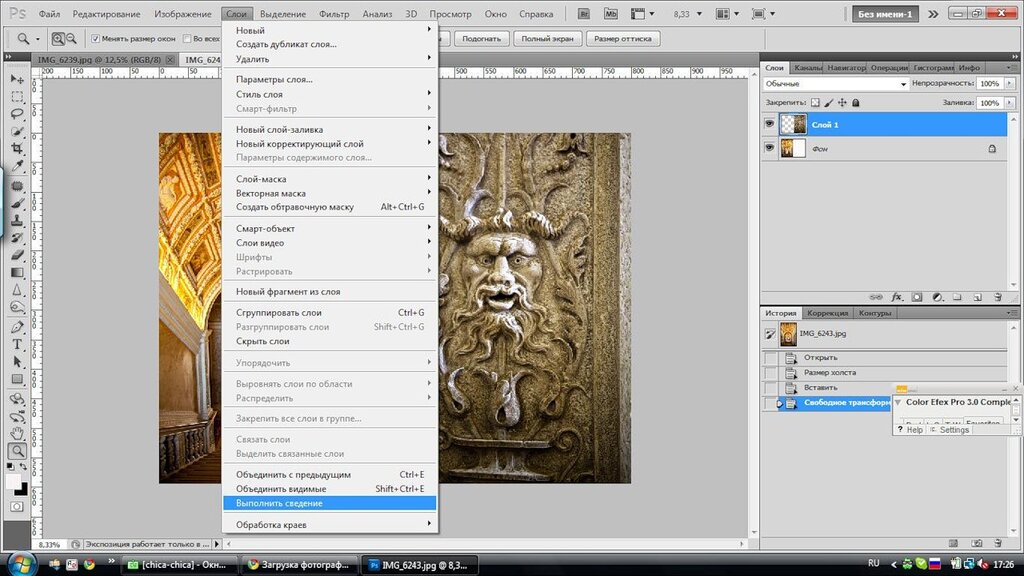
9. Объединяем слои.
А как делаете это вы? 
Как легко и автоматически создавать диптихи и триптихи в фотошопе
Большинство из нас видели их в таких вещах, как «До» и «После», на футболках или даже в известном искусстве, но немногие понимают, что для их описания используется немного не стильное слово. Диптихи и триптихи — это изображения или фотографии, которые объединяют два или три одинаковых (или разных) изображения и размещают их рядом, часто разделяя их тонкой рамкой.Диптихи и триптихи могут использоваться, чтобы показать сравнение (до или после, хорошее или плохое, легкое или сложное), как повествование, объяснить прогресс или изменение и т. Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Нэнси показала нам 5 простых способов создания диптихов Другие фотоколлажи без фотошопа
, Позвольте мне обратиться к грозному Adobe Photoshop и инструменту с открытым исходным кодом, который превращает несколько фотографий в эти замечательные мозаики.
Tych Panel — бесплатный инструмент с открытым исходным кодом для создания «Tychs»
Идея сделать это расширение для Photoshop пришла в голову фотографу. Реймунд Трост (Reimund Trost) — свадебный фотограф из Швеции, и я понимаю, почему он хотел бы использовать простой инструмент для создания «nTych». Если инструмент диптих или триптих достаточно эффективен по часам, вы можете покончить с обычными действиями Photoshop или процессом шаблона. Tych Panel (версия 2) — плод его труда. Как он говорит,
Это очень простое расширение Adobe Photoshop, которое автоматизирует процесс размещения изображений рядом. Это позволяет легко создавать диптихи, триптихи, квадтихи и практически неограниченный набор пользовательских макетов.
Tych Panel имеет открытый исходный код, и крошечный файл ZXP можно открыть (установить) с помощью диспетчера расширений Photoshop. Вы можете нажать на файл, и если у вас установлен Photoshop, процесс довольно прост. Может появиться сообщение «расширение не подписано», но вы можете смело игнорировать это.
Автоматизируйте ваши фото мозаики в несколько кликов
Приведенное выше видео проходит через весь процесс, но, я надеюсь, вы оцените мощь автоматизации, которую оно приносит в искусство создания мозаики. Запустите панель Tych из Adobe Photoshop — Окно. Я использую Adobe Photoshop CS5 здесь.
Автоматизация работает от Вариантов. Как объясняет видео выше, одной из приятных особенностей является то, что вы можете поддерживать целевую ширину или высоту при добавлении изображений. Это важное соображение для блоггеров, которые хотят соответствовать диптихам и триптихам в соответствии с правилами ведения блогов. Тем не менее, вы также можете использовать неограниченные опции, не задавая никаких значений ширины и высоты. Но я предпочитаю идти с целевой шириной или высотой.
Начальная точка — сначала создать диптих, добавив первые два изображения, а затем разверните мозаику, выбрав новые строки и новые столбцы и точно разместив изображения. Кнопки Top, Bottom, Left и Right предоставляют вам неограниченный набор пользовательских макетов.
Если вы выберете несколько изображений, вы можете изменить порядок миниатюр и зафиксировать их относительное положение на холсте. Поскольку каждое изображение — не что иное, как слой, изменение порядка достаточно просто для понимания.
Тонкая настройка
Смарт Объекты Слой Маски
Использование смарт-объектов является продвинутым навыком Photoshop. Смарт-объекты в основном обеспечивают неразрушающее редактирование исходного файла исходного изображения, связывая исходную фотографию с фотографией в документе Photoshop. Цифровые фотографы используют маски слоев и смарт-объекты для различных коррекций изображения, не затрагивая исходный файл. Вы можете изменить внешний вид изображения с помощью смарт-объектов, но не можете добавлять или удалять информацию о пикселях из смарт-объекта.
В Tych Panel 2 вы можете использовать смарт-объекты для обрезки ваших фотографий после их размещения. Включите смарт-объекты в настройках, и все слои будут преобразованы в смарт-объекты и автоматически получат соответствующие маски слоев.
Закругленные углы
Вы можете дополнительно «украсить» свои мозаики, указав значения пикселей для радиуса угла, тем самым допуская закругленные углы. Вы можете создавать интересные комбинации с фоновыми цветами и пустыми изображениями. Изображение выше взято из галереи разработчика.
Действия для финальной подкраски
Если вас не устраивает простой диптих или триптих, вы можете украсить свое изображение набором действий, которые вы можете использовать по умолчанию, или любыми пользовательскими действиями, которые вы могли установить.
Tych Panel 2 дает мне достаточно вариантов настройки для творческого контроля над диптихами и триптихами. Если я использую Photoshop, это, безусловно, самый плавный способ сделать это. Photoshop — сложный инструмент для освоения в лучшие времена (хотя наши Руководства по Photoshop могут помочь вам в этом). Инструменты повышения производительности, такие как Tych Panel, прервали процесс. Если вы увлекаетесь цифровой фотографией или являетесь творческим художником, насколько легко вы найдете этот инструмент?
Как легко и автоматически создавать диптихи и триптихи в фотошопе
Большинство из нас видели их в таких вещах, как «До» и «После», на футболках или даже в известном искусстве, но немногие понимают, что для их описания используется немного не стильное слово. Диптихи и триптихи — это изображения или фотографии, которые объединяют два или три одинаковых (или разных) изображения и размещают их рядом, часто разделяя их тонкой рамкой.Диптихи и триптихи могут использоваться, чтобы показать сравнение (до или после, хорошее или плохое, легкое или сложное), как повествование, объяснить прогресс или изменение и т. Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Нэнси показала нам 5 простых способов создания диптихов Другие фотоколлажи без фотошопа
, Позвольте мне обратиться к грозному Adobe Photoshop и инструменту с открытым исходным кодом, который превращает несколько фотографий в эти замечательные мозаики.
Tych Panel — бесплатный инструмент с открытым исходным кодом для создания «Tychs»
Идея сделать это расширение для Photoshop пришла в голову фотографу. Реймунд Трост (Reimund Trost) — свадебный фотограф из Швеции, и я понимаю, почему ему нужен простой в использовании инструмент для создания «nTych». Если инструмент диптих или триптих достаточно эффективен по часам, вы можете покончить с обычными действиями Photoshop или процессом шаблона. Tych Panel (версия 2) — плод его труда. Как он говорит,
Это очень простое расширение Adobe Photoshop, которое автоматизирует процесс размещения изображений рядом. Это позволяет легко создавать диптихи, триптихи, квадтихи и практически неограниченный набор пользовательских макетов.
Tych Panel имеет открытый исходный код, и крошечный файл ZXP можно открыть (установить) с помощью диспетчера расширений Photoshop. Вы можете нажать на файл, и если у вас установлен Photoshop, процесс довольно прост. Может появиться сообщение «расширение не подписано», но вы можете смело игнорировать это.
Автоматизируйте ваши фото мозаики в несколько кликов
Приведенное выше видео проходит через весь процесс, но, я надеюсь, вы оцените мощь автоматизации, которую оно приносит в искусство создания мозаики. Запустите панель Tych из Adobe Photoshop — Окно. Я использую Adobe Photoshop CS5 здесь.
Автоматизация работает от Вариантов. Как объясняет видео выше, одной из приятных особенностей является то, что вы можете поддерживать целевую ширину или высоту при добавлении изображений. Это важное соображение для блогеров, которые хотят соответствовать диптихам и триптихам в соответствии с правилами ведения блогов. Тем не менее, вы также можете использовать неограниченные опции, не задавая никаких значений ширины и высоты. Но я предпочитаю идти с целевой шириной или высотой.
Начальная точка — сначала создать диптих, добавив первые два изображения, а затем разверните мозаику, выбрав новые строки и новые столбцы и точно разместив изображения. Кнопки Top, Bottom, Left и Right предоставляют вам неограниченный набор пользовательских макетов.
Если вы выберете несколько изображений, вы можете изменить порядок миниатюр и зафиксировать их относительное положение на холсте. Поскольку каждое изображение — не что иное, как слой, изменение порядка достаточно просто для понимания.
Тонкая настройка
Смарт Объекты Слой Маски
Использование смарт-объектов является продвинутым навыком Photoshop. Смарт-объекты в основном обеспечивают неразрушающее редактирование исходного файла исходного изображения, связывая исходную фотографию с фотографией в документе Photoshop. Цифровые фотографы используют маски слоев и смарт-объекты для различных коррекций изображения, не затрагивая исходный файл. Вы можете изменить внешний вид изображения с помощью смарт-объектов, но не можете добавлять или удалять информацию о пикселях из смарт-объекта.
В Tych Panel 2 вы можете использовать смарт-объекты для обрезки ваших фотографий после их размещения. Включите смарт-объекты в настройках, и все слои будут преобразованы в смарт-объекты и автоматически получат соответствующие маски слоев.
Закругленные углы
Вы можете дополнительно «украсить» свои мозаики, указав значения пикселей для радиуса угла, тем самым допуская закругленные углы. Вы можете создавать интересные комбинации с фоновыми цветами и пустыми изображениями. Изображение выше взято из галереи разработчика.
Действия для финальной подкраски
Если вас не устраивает простой диптих или триптих, вы можете украсить свое изображение набором действий, которые вы можете использовать по умолчанию, или любыми пользовательскими действиями, которые вы могли установить.
Tych Panel 2 дает мне достаточно вариантов настройки для творческого контроля над диптихами и триптихами. Если я использую Photoshop, это, безусловно, самый плавный способ сделать это. Photoshop — сложный инструмент для освоения в лучшие времена (хотя наши Руководства по Photoshop могут помочь вам в этом). Инструменты повышения производительности, такие как Tych Panel, прервали процесс. Если вы увлекаетесь цифровой фотографией или являетесь творческим художником, насколько легко вы найдете этот инструмент?
Как сделать диптих в фотошопе. Триптих, полиптих, диптих картины
Первое, что нам нужно сделать, это открыть оба наших изображений в Photoshop. Я всегда открываю изображения в отдельных окнах.
Теперь необходимо узнать высоту каждого изображения. Это можно сделать с помощью команды «Размер изображения» (Image Size, комбинация клавиш Ctrl+Alt+I), но есть способ лучше. Внизу рабочего окна документа можно настроить отображение размера документа, как это сделать, я это показал на рисунке:
Итак, я вижу, что высота ландшафтной фотографии 2380 пикселей.
Давайте посмотрим на портретное изображение:

Его высота составляет 3200 пикселей.
Следовательно, уменьшаем высоту портретного изображения с помощью команды «Размер изображения». Нажимаем комбинацию Ctrl+Alt+I, и в окно вода «Высота» вводим значение 2380:

Теперь высота обоих изображений одинакова.
Примечание. Скриншот диалогового окна «Размер изображения» приведён от версии CC, в версии CS6 необходимо проставить галку у опции «Resample Image», а уменьшение производить в режиме «Bicubic Automatic»
Триптих — это произведение искусства, состоящее из трех барельефов, картин или фотографий, объединенных общей идеей или сюжетом. Этакая серийная съемка, только немного в других масштабах и формах. Диптих — то же самое, что и триптих, только из двух, а не из трех, элементов.
В фотографии диптихи и триптихи — это желанная форма для самовыражения, тем более что в отличии от живописи чисто физических и временных проблем с их созданием на порядок меньше…

Главная цель использования диптиха или триптиха в фотографии — это повествование, рассказ маленькой истории. Отдельные кадры могут затеряться, перепутаться, наблюдателя отпугнет необходимость перелистывать их. Тут же все просто и понятно — все что нужно находится рядом.

Самый простой способ создания диптриха это кадрирование и масштабирование. Первый кадр задает историю, второй является кропом и зумом первого — он акцентирует внимание на детали. В сумме они составляют цельный сюжет.
У каждого диптриха должен быть сюжет.

Кадры, снятые в скоростной съемке, отлично подходят для триптиха — чистая динамика, настоящий эффект кинопленки.
Экспериментируйте с расфокусом. Смещение фокуса с предмета на предмет создаст идею — не поленитесь этим воспользоваться.

Вот такой вот жанр триптих-фотографии. Это очень редкий и достаточно необычный жанр, незаслуженно покинутый и брошенный современными фотографами. А ведь в диптиха и триптиха огромный творческий потенциал!

Если картина стоит тысячи слов, сколько тогда будет стоить диптих фото? Фотография, как вид визуальной коммуникации позволяет обмениваться историями, идеями и чувствами, через образы. Диптих из двух изображений или двух частей одного изображения — впечатляющий инструмент для рассказывания истории. Рассмотрим тематические, композиционные и другие визуальные взаимодействия, которые позволят вашим диптихам воздействовать на зрителя сильнее, чем отдельные его части. Для примера приведем работы диптихов Михайловой Марианы.

Создать диптих в фотографиях можно в любом стиле и направлении — будь то натюрморт, портрет или пейзаж. Вот некоторые основные отличительные характеристики для диптиха:
Комбинируйте широкий угол и зум.
Используя телеобъектив или просто обрезая большую фотографию, вы можете сопоставить вместе изображения с разным фокусным расстоянием. Это можно использовать, чтобы закончить историю, поставив точку или предупредить вопрос зрителя «что тут происходит?», последний приём часто применяют свадебные фотографы, сначала показывая пару, а затем их руки вместе с кольцами на пальцах. Или как на этой фотографии где маленький мальчик ковыряется в земле, а на второй фотографии вы видите в его руках желуди. Будь эти фотографии отдельно друг от друга, вы сочли бы их обычными. Еще с помощью зума вы можете акцентировать внимание зрителя на каком-то объекте.

Используйте приём «было» и «стало».
В диптихе вы можете сопоставить две фотографии, сделанные с одного ракурса в разное время года или одного предмета сфотографированного в разное время. Такой прием можно использовать для развития сюжета. Например, простое фото ботинка сделанного во время покупки и второе, когда его выбросили. Когда вы соедините их вместе они рассказывают историю или пара влюблённых, сидящая по разным сторонам скамейки и затем целующаяся по середине. Глаз воспринимает стоящие рядом фотографии как фильм и мозг додумывает историю, которая произошла между двумя этими кадрами.
Ищите что-то общее.
Кроме кадров, связанных между собой историей, в диптихе можно использовать фотографии, на первый взгляд совершенно разные, но объединенные общей композицией, линиями симметрии, идеей. Например, буйство фанатов и спокойный сон человека в один день, или разные дороги, имеющие одинаковый изгиб, разные люди одного клуба.
Вот это работа биолога и фотохудожника Григория Пожванова.

Сегментирование
Сейчас становится модным еще один прием, разбитие одной картинки на части. Это можно сделать, когда на фотографии есть несколько смысловых центров. Сегментирование позволит акцентировать внимание на каждом в отдельности, но в то же время держать в поле зрения всю картину целиком. Или показать какую-то трагедию картины, разлом, самый простой пример — разбитое сердце.

Продумайте расположение кадров.
Здесь у вас бесконечное поле деятельности, поиграйте кадрами, их расположением и размерами. Если д
Делаем из фотографии триптих
Удачные фотографии не нуждаются в коррекции, но с ними можно сделать что-то необычное, к примеру, превратить в триптих, то есть картина, состоящая из трех частей.
Создаем новый файл размером 800*1000 пикселей, создаем новый слой и заливаем цветом, гармонирующим с тональностью фотографии. Создаем новый слой и кистью мягкого типа прокрашиваем часть слоя цветом на пару тонов темнее, чем фоновый слой. Вставляем фотографию (пример) так, чтобы низ фотографии был на темной полосе.
Инструментом «Прямоугольная область» выделяем полосу фотографии и инструментом «Перемещение» сдвигаем в сторону.
Проделываем тоже самое с противоположной стороной фотографии, отодвинув на тоже расстояние полосу справа.
Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем белый цвет и размер.
Нажимаем правой кнопкой по слою в окне слоев и выбираем «Растрировать стиль слоя».
Создаем дубликат слоя с фотографией и делаем из него отражение. Заходим во вкладку «Редактирование» — «Трансформация» — «Масштабирование» и левой кнопкой мыши оттаскиваем верх слоя вниз.
Инструментом «Ластик» стираем часть слоя. Снижаем непрозрачность слоя до 55-65 %.
В «Трансформации» выбираем «Искажение» и слегка растягиваем низ изображения.
Над слоем, который является отражением, создаем новый слой и прокрашиваем его кистью цвета оттенка, как показано на рисунке. Снижаем непрозрачность слоя до 80 %.
Создаем новый слой и инструментом «Прямоугольная область» обводим все изображение, нажимаем правую кнопку, из контекстного меню выбираем «Выполнить обводку». В открывшемся окошке задаем цвет белый и размер обводки.
Вызываем «Параметры наложения» и устанавливаем «Обводка» черного цвета.
Добавляем надпись и коллаж в стиле триптих готов.
