Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
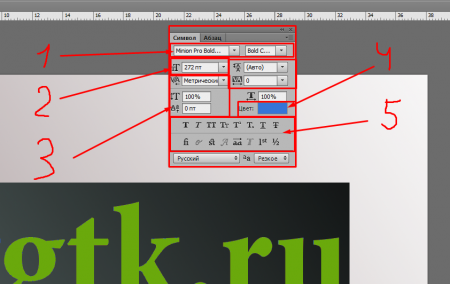
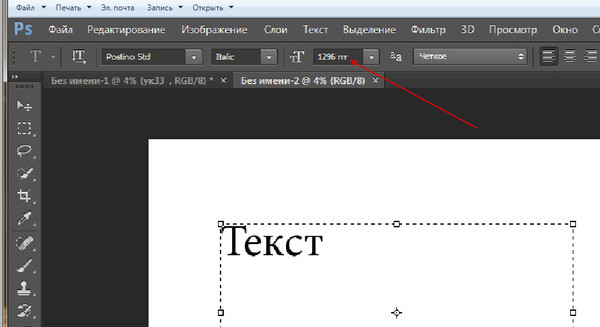
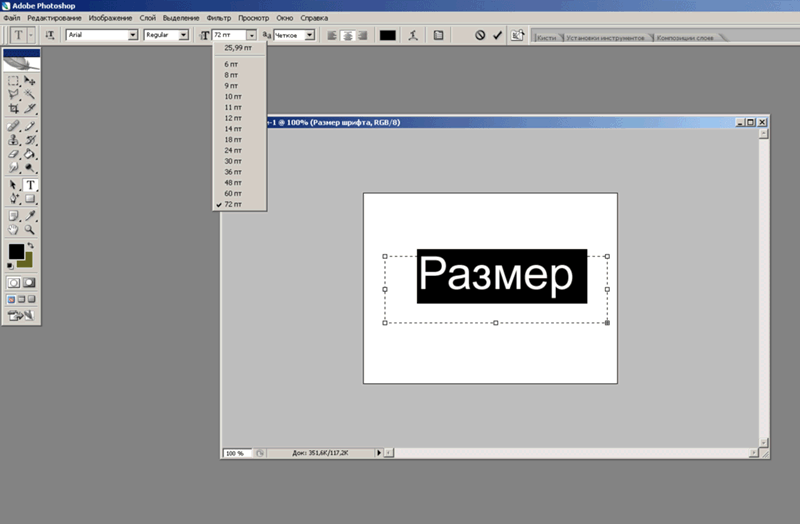
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями. Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
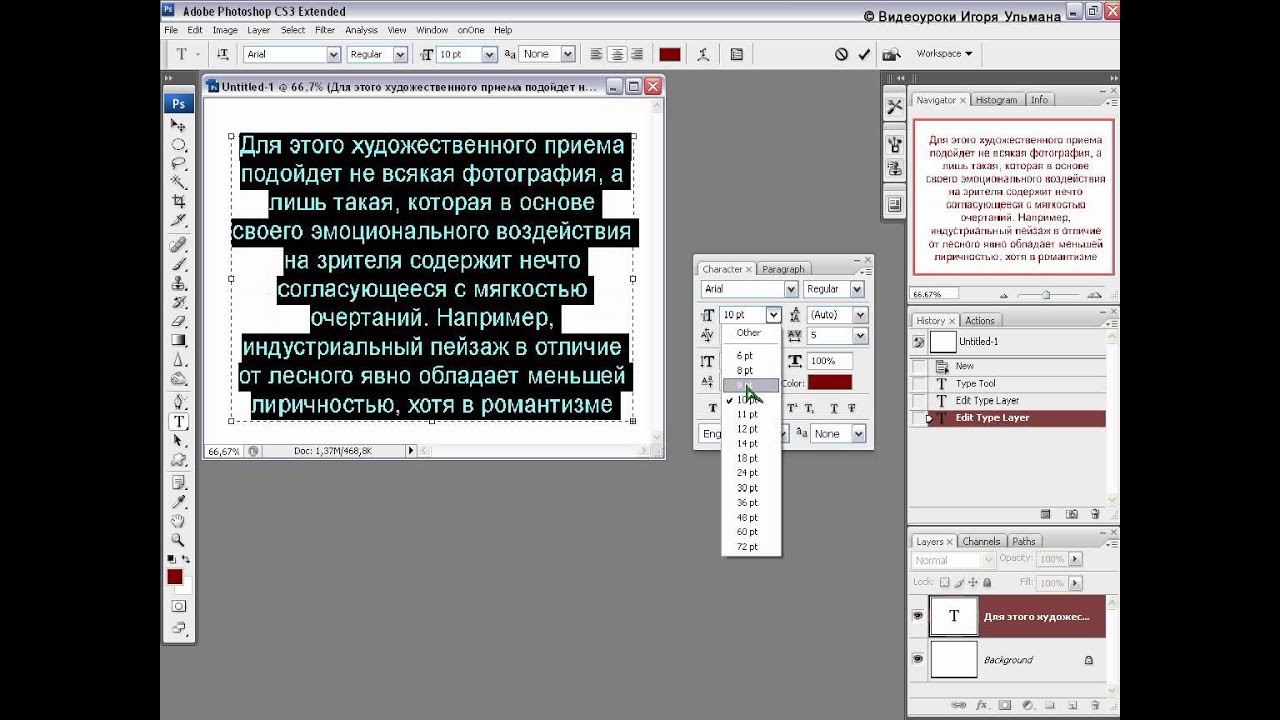
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
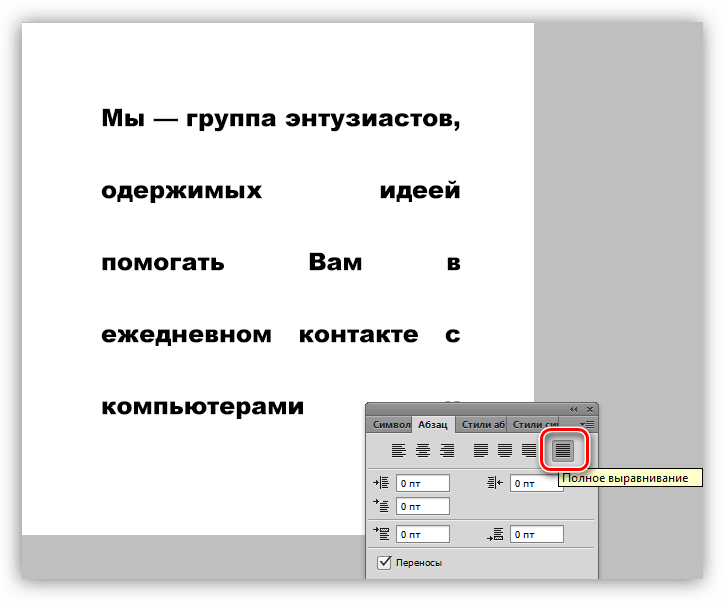
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т. д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
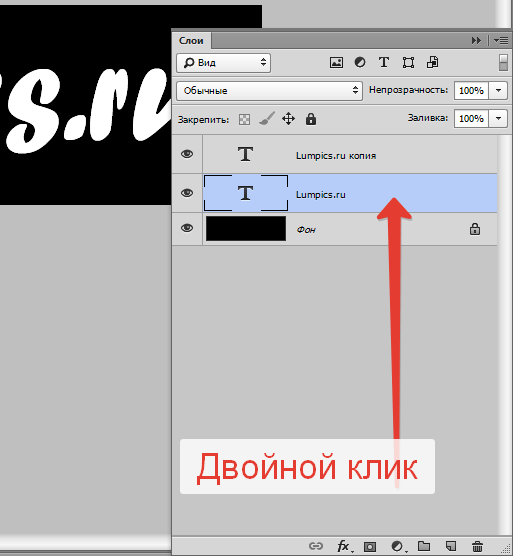
Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Иногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
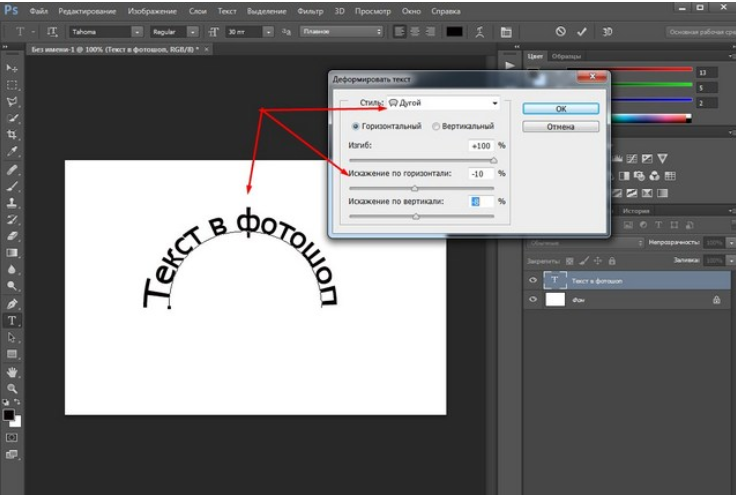
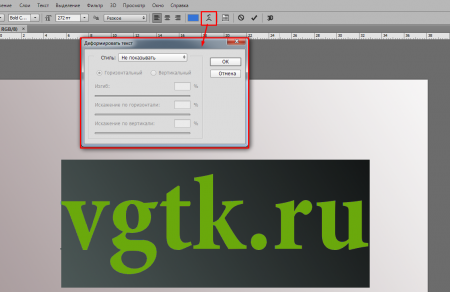
Стили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
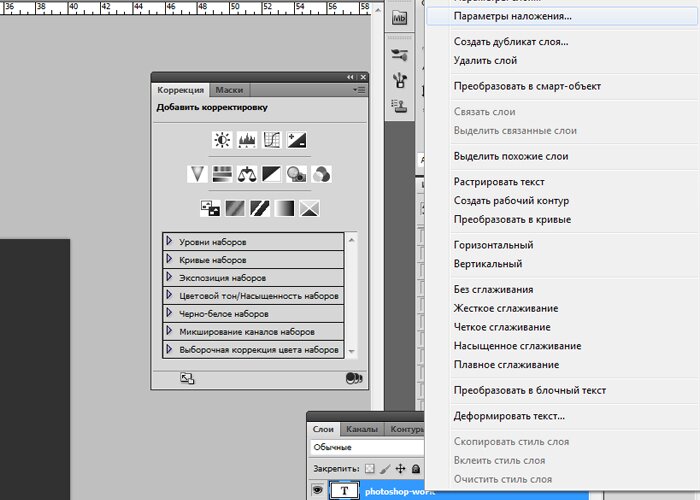
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
Текстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6.Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Иллюстрированный самоучитель по Adobe Photoshop 6 › Текст в Photoshop › Текст в оболочке [страница — 183] | Самоучители по графическим программам
Текст в оболочке
Текст, заключенный в оболочку произвольной формы – избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
- При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств.
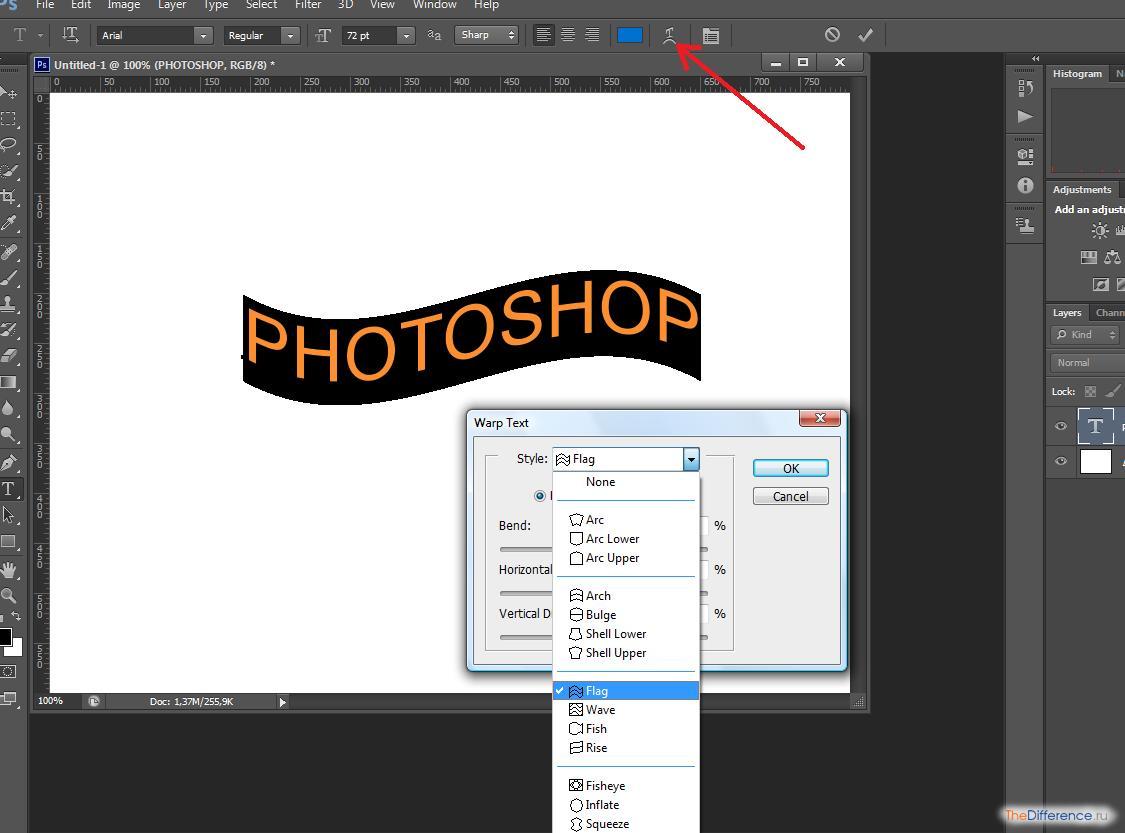
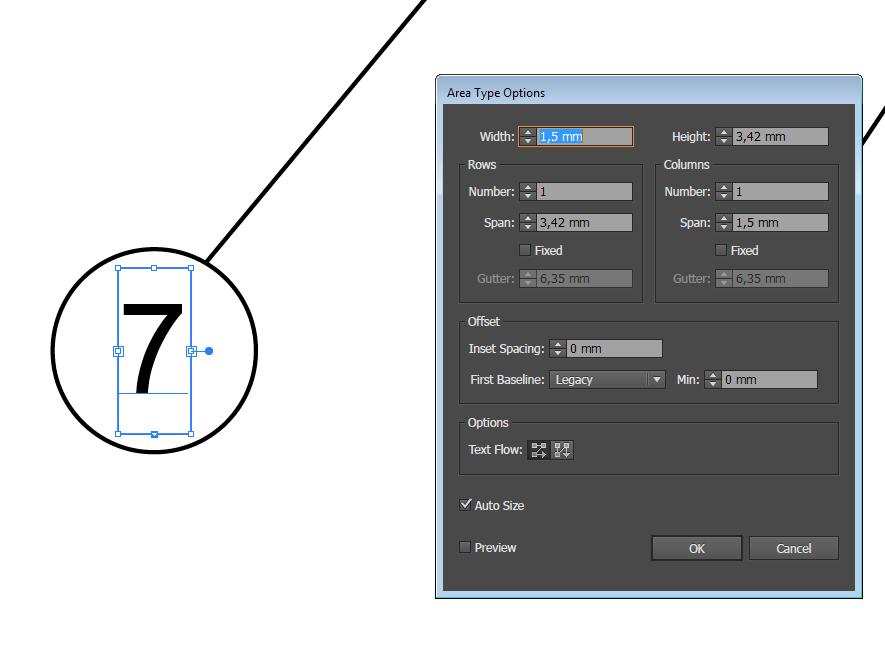
 В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
Рис. 7.9. Окно Warp Text
Рис. 7.10. Действие на текст вертикальной волны - Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны. Переключатель под списком определяет направление волны– в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) – вертикальная (рис. 7.10).
- Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных – вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
а б
в г
д
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д) - Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали.
 В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях – результат противоположный (рис. 7.12).
В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях – результат противоположный (рис. 7.12).а б
в г
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г) - Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные – ее верхнюю часть (рис. 7.13).
а б
в г
Рис. 7.13. Вертикальное искажение текста с разными значениями: -50 (а), -30 (б), +30 (в), +50 - Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
Создание искаженного текста в фотошопе
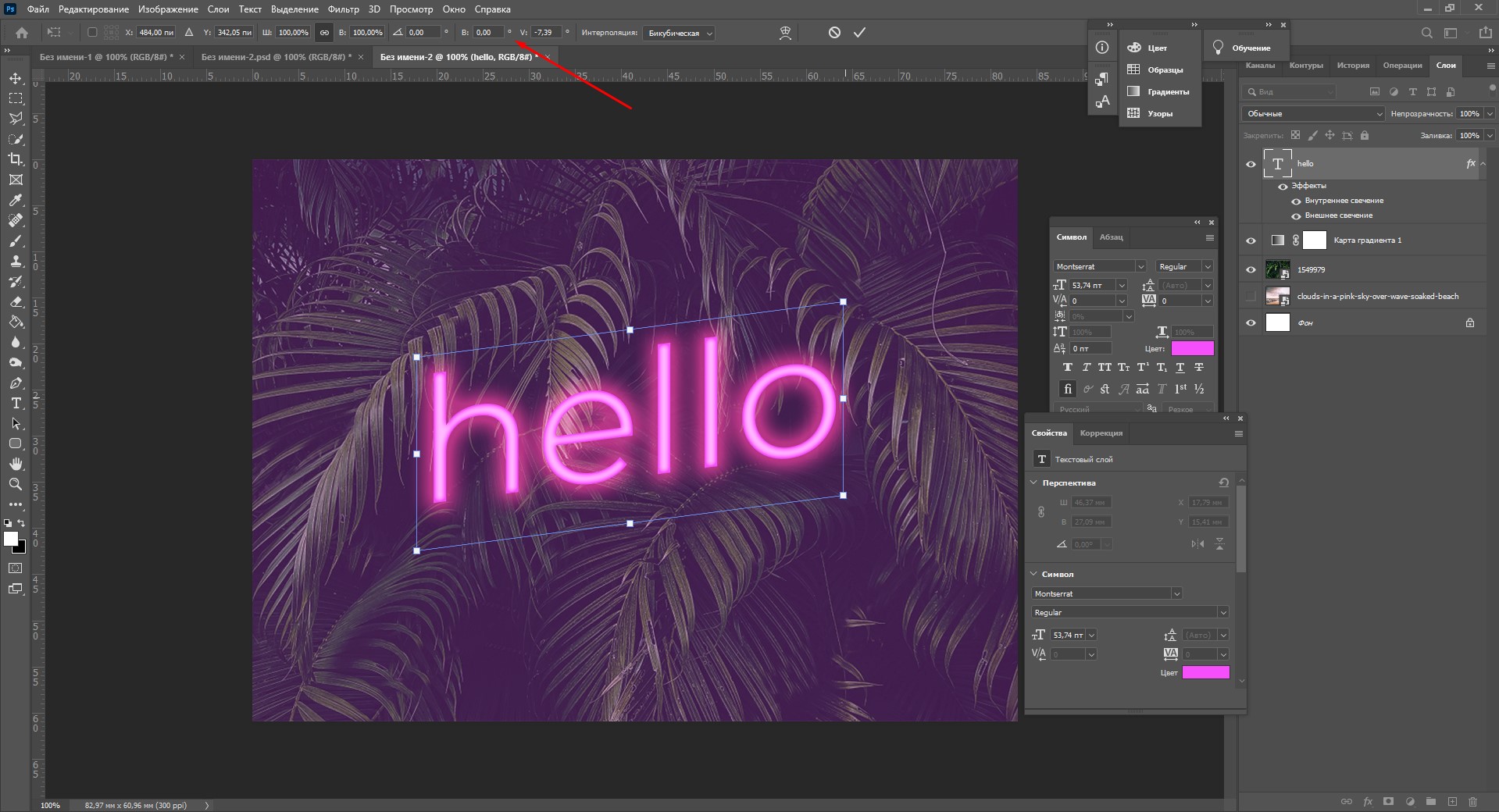
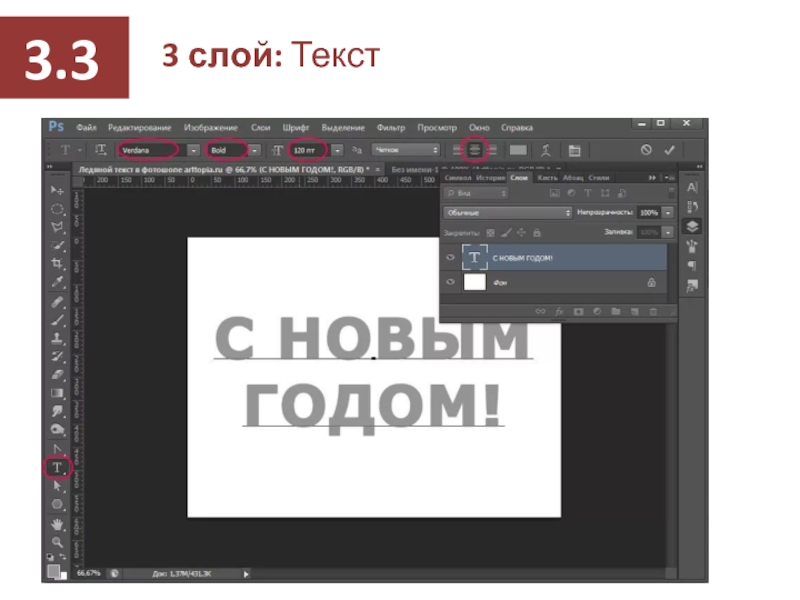
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С помощью инструмента « Текст» в руке и слоя « Текст», выбранного на панели «Слои», щелкните параметр « Деформировать текст» на панели параметров. Это значок, который выглядит как буква Т с изогнутой линией под ней:
Это значок, который выглядит как буква Т с изогнутой линией под ней:
Нажав на параметр «Деформировать текст» на панели параметров.
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра « Стиль» в самом верху диалогового окна установлено значение « Нет» , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля Arc в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Фотошоп показывает нам предварительный просмотр результата в документе.
Регулировка Деформации с Опцией Изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо. Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:
Снижение значения Bend для стиля Arc до 25%.
И теперь мы можем видеть в документе, что эффект деформации имеет меньше «изгиба» к нему:
Эффект деформации был уменьшен после снижения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я увеличу значение изгиба до -25%:
Я увеличу значение изгиба до -25%:
Перетащите ползунок Bend в отрицательные значения.
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:
Текст теперь дуг вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над параметром «Согнуть» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, которые управляют направлением основы: горизонтальный и вертикальный . По умолчанию для нас выбран параметр «Горизонталь», и вы, как правило, захотите его использовать, но у нас также может быть деформация текста по вертикали. Я выберу Вертикальный вариант:
Выбор вертикальной опции.
С выбранной вертикалью мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Стиль Arc теперь деформирует текст слева направо с выбранной вертикалью.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — « Горизонтальное искажение» и « Вертикальное искажение» . Эти два параметра могут немного сбивать с толку, потому что, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю для моего значения Bend значение 0%, перетаскивая ползунок к средней точке:
Оставив выбранную дугу, но установив значение изгиба на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк», а «Изгиб» установлен на 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение изгиба 0% эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:
Результат применения горизонтального искажения к тексту.
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю параметр «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив «Вертикальное искажение» на отрицательное значение. Я перетащу ползунок до -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:
Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:
Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:
Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформировать текст» на панели параметров:
Снова нажмите на «Деформировать текст».
Это вновь открывает диалоговое окно «Деформация текста», где вы можете вносить любые необходимые изменения. Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю значение изгиба на 25%:
Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с применением стиля флага.
ТЕКСТ В PHOTOSHOP ГЛАВА 7
ГЛАВА 7 ТЕКСТ В Photoshop
Создание и общие свойства текста
Фигурный текст
Простой текст
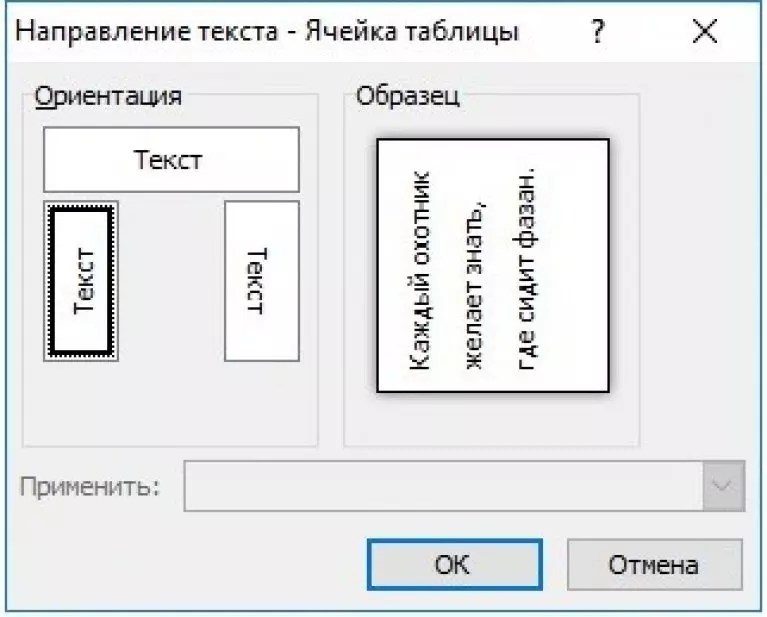
Направление текста
Текст как слой
Текст в оболочке
Сглаживание
Перевод текста в контуры и создание выделения по форме символов
Макетные группы
Атрибуты символов текста
Гарнитура, шрифт, начертание
О форматах шрифтов
Метрические атрибуты
Регистр, линии и особые наборные символы
Атрибуты символов для вертикального текста
Атрибуты абзаца
Выравнивание текста
Отступы
Отбивки
Интервалы и размещение текста в контейнере
Атрибуты абзаца для вертикального текста
Параметры переноса
Упражнение
Резюме
До настоящей версии в Photoshop уделялось довольно мало внимания работе с текстом. Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Текст в современных программах определяется кодами составляющих его символов и формой этих символов (шрифтом). Символы шрифта, как и обычные контуры, описываются математически. Таким образом, шрифт — это программа, в которой содержатся описания формы символов. Существует огромное количество шрифтов.
Когда вы добавляете текст в изображение, символы шрифта растрируются, это очевидно при увеличении. Однако программа хранит информацию о контурах символов и вы можете напечатать их в векторном виде на PostScript-принтере, или сохранить файл в формате PDF или EPS без растрирования текста. Кроме того, при масштабировании и других трансформациях контуры символов рассчитываются заново. Таким образом, с помощью программы на печати получают векторный текст с максимальным разрешением. Вы можете не только создавать эффектные заголовки, но и поместить в документ текст статьи, набранный мелким кеглем — т. е. практически верстать одностраничные документы с большим количеством графики, используя только Photoshop, без экспорта изображений в программу верстки.
Вы можете не только создавать эффектные заголовки, но и поместить в документ текст статьи, набранный мелким кеглем — т. е. практически верстать одностраничные документы с большим количеством графики, используя только Photoshop, без экспорта изображений в программу верстки.
Текст для примеров этой главы набран по-английски, чтобы раскрыть все возможности программы. Поддержка русского языка в Photoshop очень неполная, шрифты некоторых распространенных форматов не поддерживаются вообще, имена слоев создаются некорректно и т. д. Поэтому если бы мы использовали для примеров русские буквы, то глава состояла бы в основном из примечаний и комментариев.
Совет
Если вы столкнулись с невозможностью набора русского заголовка нужным шрифтом, предлагаем следующий выход: наберите заголовок в программе иллюстрирования и импортируйте в Photoshop в виде контуров. Об использовании контуров в программе читайте в главе 6.
Для создания текста используется инструмент Type (Текст). С его помощью можно получить текст двух типов:
С его помощью можно получить текст двух типов:
· Фигурный (Point type). Позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется обычно для логотипов, заголовков и других маленьких фрагментов текста.
· Простой (Paragraph type). Позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк, он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр.
Инструмент Type (Текст) при работе создает особый текстовый слой, на котором и размещается вводимый текст. Слою можно задавать эффекты, искажать его как обычный. Однако текстовый слой имеет особые свойства. Во-первых, некоторые команды к нему неприменимы. Во-вторых, текст остается редактируемым, т. е. вы можете изменить его параметры — шрифт. размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
С помощью инструмента Type (Текст) создают и текст-маску по контуру вводимых символов. В этом режиме образуется не особый текстовый слой, а обычное выделение в текущем слое изображения.
Фигурный текстФигурный текст позволяет набирать одну или несколько строк с любым форматированием (кегль, интерлиньяж, ширина символа, кернинг, начертание, выравнивание). Таким образом обычно набирают логотипы, заголовки и другие маленькие фрагменты текста.
1. Откройте документ Relief.psd, созданный в главе 4. Удалите слой Car, чтобы освободить место для текста,
2. Выберите инструмент Type (Текст). В панели свойств (рис. 7.1) задаются параметры для создаваемого текста. Впоследствии их можно менять, поскольку программа и по окончании ввода текста хранит данные о символах и абзацах. Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
3. Щелкнув на поле цвета в панели свойств, выберите в окне Color Picker (Выбор цвета) ярко-желтый цвет. Оставьте остальные параметры по умолчанию.
| |
Рис. 7.1. Панель свойств инструмента Type |
|
4. Щелкните на изображении. В палитре слоев появился текстовый слой, а в точке щелчка возник текстовый курсор.
5. Наберите текст «Tour Agency». Вы создали текстовый слой с фигурным текстом, который обычно используется для заголовков (рис. 7.2). По умолчанию название слоя соответствует введенному тексту, однако это имя можно произвольно изменить, что не повлияет на сам текст. Шрифт и размер получившегося у вас текста зависят от установок.
Шрифт и размер получившегося у вас текста зависят от установок.
Рис. 7.2. Новый текстовый слой с фигурным текстом |
6. Чтобы начать новую строку, нажмите клавишу <Enter>. Наберите еще одну слово — «CONTINENTAL».
7. Для завершения работы с текстовым слоем используйте кнопку с птичкой в правой части панели свойств или перейдите к другому инструменту.
8. Снова выберите инструмент Type (Текст). Щелкните на текстовом слое в палитре, или на строке текста в окне документа. Появился текстовый курсор, вы перешли к редактированию текстового слоя Удалите слово «CONTINENTAL» и вместо него напишите «Europe Line» (рис. 7.3).
Рис. |
Набору простого текста предшествует создание контейнера, в пределах которого он будет размещаться.
1. Установите инструмент Type (Текст) на изображении. Нажмите кнопку мыши и перетащите курсор.
2. Отпустите кнопку, и контейнер для текста будет создан (рис. 7.4). Появился текстовый курсор в начале первой строки.
3. Наберите любой текст. Понаблюдайте, как текст автоматически переходит на следующую строку по мере заполнения предыдущей.
4. Завершите работу с данным слоем, а затем снова перейдите к его редактированию.
Рис. 7.4. Текстовый слой с простым текстом |
В программе при создании текста может быть задана его ориентация — горизонтальная или вертикальная. Вертикальный текст тоже может быть фигурным и простым.
Вертикальный текст тоже может быть фигурным и простым.
1. Активизируйте инструмент Type (Текст). В панели свойств для выбора ориентации есть пара кнопок (см. рис. 7.1). По умолчанию задана горизонтальная ориентация.
2. Нажмите кнопку вертикального текста.
3. Щелкните на изображении и начинайте набор. Символы размещаются один под другим, образуя колонки вместо строк. Если такой текст содержит несколько строк, первая из них расположена в крайней правой позиции, новые строки образуются слева (рис. 7.5).
Рис. 7.5. Вертикальный текст (располагается сверху вниз и справа налево) |
Примечание
По замыслу создателей вертикальный текст организован для азиатских пользователей, но его вполне могут использовать и европейцы в качестве дизайнерского приема.
Ориентацию задают и для существующего текстового слоя.
1. Активизируйте созданный слой с вертикальным текстом, щелкнув на нем инструментом выделения. Выберите команду Type (Текст) меню Layer (Слой).
2. В открывшемся списке есть переключатель ориентации. В данный момент активно положение переключателя Vertical (Вертикальный). Щелкните на строке Horizontal (Горизонтальный), и текст станет горизонтальным. Возможно и обратное превращение.
3. Удалите созданный текстовый слой.
Текст как слойКак простой, так и фигурный текст можно рассматривать как слой изображения с ограниченными возможностями редактирования.
1. Создайте новый документ с белым фоновым слоем. Придайте фону заливку текстурой с большой прозрачностью. Поместите в документ в качестве слоев галстук-бабочку и часы из файла Things.jpg. Придайте созданным слоям падающие тени.
2. Наберите фигурный текст «Mister Twister», разделив слова возвратом каретки. Назовите слой Point Text (рис. 7.6). Поэкспериментируйте с изменением положения слоя в стопке слоев документа.
| |
Рис. 7.6. Новый документ с текстовым слоем | |
3. Выберите инструмент Move (Перемещение) и затем команду Free Transform (Свободное трансформирование) меню Edit (Редактирование). Масштабируйте, переместите и исказите объект так, как это делалось для всех других случаев интерактивного трансформирования (рис. 7.7). Заметьте, что не работает функция свободного искажения и перспективы. Все трансформации, какие вы произвели с фигурным текстом, доступны и для простого.
|
|
| |
Рис. | |||
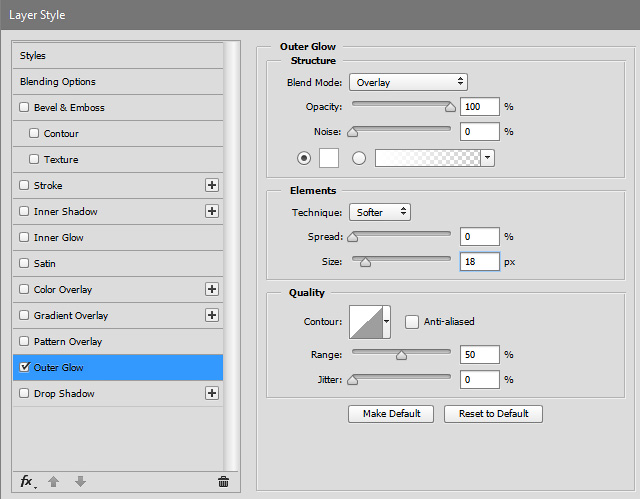
4. Для текстового слоя задайте скос или другие подходящие эффекты (они будут работать и для простого текста) (рис. 7.8).
Текстовому слою можно задать режим наложения и прозрачность, а также заливку рабочим цветом с помощью клавиатурного сокращения <Alt>+ +<Backspace>.
Внимание!
Для текстовых слоев не действуют инструменты рисования и заливки, команды заливки и обводки. К ним не применяются фильтры. Разумеется, что использование команд цветокоррекции тоже лишено смысла, ведь вы можете прямо выбрать произвольный цвет заливки.
Рис. 7.8. Готовый документ |
Текст, заключенный в оболочку произвольной формы — избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
1. При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств. В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
Рис. 7.9. Окно Warp Text
| |||
Рис. 7.10. Действие на текст вертикальной волны |
| ||
2. Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
3. Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных — вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
а | б | в |
г | д |
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д) |
4. Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
а | б | в |
г |
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г) | |
5. Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные — ее верхнюю часть (рис. 7.13).
7.13).
а | б | в |
г | Рис. 7.13. Вертикальное искажение текста с разными значениями: -50 (а), -30 (б), +30 (в), +50 (г) | |
6. Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки | ||
После того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
а | б | Рис. |
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
· None (Нет) — не применять сглаживание.
· Crisp (Резкость) — сглаживание визуально увеличивает резкость.
· Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.
· Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
Перевод текста в контуры и создание выделения по форме символовСозданный текстовый слой можно использовать по-разному. В частности, при необходимости легко преобразовать текст в редактируемые контуры, совсем как в объектной программе. После этого бывшие символы текста редактируются по сегментам и узлам, как обычные контуры. Такая возможность чаще всего используется при подготовке текстовых логотипов.
В частности, при необходимости легко преобразовать текст в редактируемые контуры, совсем как в объектной программе. После этого бывшие символы текста редактируются по сегментам и узлам, как обычные контуры. Такая возможность чаще всего используется при подготовке текстовых логотипов.
1. Откройте документ Acropol.jpg. Создайте рубленый жирный текст, например, «ACROPOLIS».
2. Выберите инструмент Move (Перемещение).
3. Выполните команду Convert to Path (Перевести в контуры) из списка Type (Текст) меню Layer (Слой). Текстовый слой преобразован в контурный.
4. Теперь активизируйте инструмент Path Component Selection (Выделение субконтуров) и, выбирая по очереди контуры каждой буквы, трансформируйте их, как показано на рис. 7.16. Присвойте контурам режим наложения Exclude (Исключение).
5. Придайте контурному слою подходящие эффекты, например тень и внутреннее свечение или барельеф и заливку градиентом.
Рис. 7.16. Контуры, созданные из символов текста |
Другой способ создания контура на основе текста — команда Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Она оставляет текстовый слой неизменным, зато образует по форме символов новый рабочий контур. Этот прием очень поможет при создании контура обрезки.
1. Введите новый рубленый жирный текст, например, «ACROPOLIS», в документе Acropol.jpg. Выберите инструмент Move (Перемещение).
2. Выполните команду Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Текстовый слой остался неизменным, но по его форме образован рабочий контур.
3. Поименуйте новый контур и создайте на его основе контур обрезки для документа.
4. Сохраните документ в формате EPS и откройте его в программе верстки. Перед вами — изображение с контуром обрезки (рис. 7.17).
Рис. 7.17. Изображение с контуром обрезки в программе верстки |
Одним из эффектных применений текста в программе является создание макетной группы. Макетная группа получается из любых слоев. Нижний (базовый) слой группы является маской для всех остальных ее слоев. Если в состав группы входят корректирующие слои, они влияют только на группу. В палитре Layers (Слои) имя базового слоя выделяется подчеркиванием, миниатюры остальных слоев группы смещаются вправо, а слева от их миниатюр появляется небольшая стрелочка. Создадим макетную группу.
1. Откройте документ Pyramid.jpg. Создайте копию фонового слоя. Выберите инструмент Move (Перемещение), перейдите на слой Background Copy, уменьшите его непропорционально, в основном по вертикали.
Выберите инструмент Move (Перемещение), перейдите на слой Background Copy, уменьшите его непропорционально, в основном по вертикали.
2. Создайте текстовый слой с фигурным текстом «PYRAMID», придав тексту эффект падающей тени и скоса (рис. 7.18).
3. Поместите копию фона поверх текстового слоя. Подведите курсор мыши точно к границе строк этих слоев и нажмите клавишу <Alt>. Курсор примет вид пересекающихся черного и серого кругов (рис. 7.19). Слои сгруппированы. Тот же результат дает команда Group with Previous (Сгруппировать с предыдущим) меню Layer (Слой).
4. Сгруппированные слои можно разгруппировать повторным щелчком мыши на границе между их строками <Alt> или командой Ungroup (Разгруппировать) меню Layer (Слой).
Рис. | |
Рис. 7.19. Группировка слоев (а) и изображение с созданной макетной группой (б) | |
Созданный текст характеризуется атрибутами, которые могут задаваться в палитрах Character (Символ) и Paragraph (Абзац), в меню этих палитр, в панели свойств инструмента Type (Текст) и командами списка Type (Текст) меню Layer (Слой).
Некоторые атрибуты определяются для каждого символа текста. Это шрифт, ширина символов, начертание, кегль, трекинг, кернинг, смещение базовой линии, межстрочный пробел (интерлиньяж), регистр. Как и в обычном текстовом процессоре, действие задаваемых значений на результат форматирования может быть разным, в зависимости от состояния документа:
· Если нет активных текстовых слоев, все задаваемые атрибуты становятся атрибутами по умолчанию.
· Если в документе есть активный текстовый слой, но нет выделения в текстовом режиме, атрибуты применяются ко всем символам слоя.
· Когда в документе есть активный текстовый объект с точкой ввода в конце, атрибуты задаются для всех вновь вводимых символов в этой точке. Если установить курсор между ранее введенными символами, то вставляемые знаки приобретут атрибуты символов, расположенных слева от точки ввода.
· Когда в активном текстовом слое есть выделение, атрибуты меняются только для выделенных символов.
Основная часть атрибутов символов задается с помощью палитры Character (Символ) (рис. 7.20).
· Font family (Гарнитура)
· Font style (Начертание)
· Size (Кегль) — размер символов
· Leading (Интерлиньяж) — расстояние между строками
· Kerning (Кернинг) — оптическое выравнивание промежутков между символами
· Tracking (Трекинг) — межсимвольные интервалы
· Vertical Scale (Размер по вертикали)
· Horizontal Scale (Размер по горизонтали)
· Baseline Shift (Смещение базовой линии)
· Color (Цвет)
Некоторые наиболее часто используемые из этих атрибутов вынесены в панель свойств инструмента Type (Текст) (см. рис. 7.1).
рис. 7.1).
Рис. 7.20. Палитра Character с раскрытым меню |
Гарнитура, семейство шрифтов — это определенный дизайн символов, разработанный художником (например, гарнитура Тайме, созданная в прошлом веке для одноименной газеты). Компьютерных гарнитур существует великое множество. Наиболее простая их классификация— разделение на гарнитуры с засечками, рубленые, акцидентные и символьные (рис. 7.21). Разумеется, -между этими классами есть много переходных гарнитур. Некоторые распространенные гарнитуры вообще невозможно отнести ни к одному из классов. При выборе гарнитуры и начертания следует исходить из его легкости для чтения и адекватности, т. е. соответствия стилю публикации.
Чаще всего создатель гарнитуры включает в нее несколько шрифтов — комплектов символов с различающимся начертанием (рис. 7.22). Однако все шрифты одной гарнитуры похожи, они имеют выраженные родственные черты. Шрифт — это гарнитура определенного начертания.
7.22). Однако все шрифты одной гарнитуры похожи, они имеют выраженные родственные черты. Шрифт — это гарнитура определенного начертания.
Примечание
Символьные шрифты вместо букв содержат различные символы и рисунки. Они применяются для создания графических объектов, формул, чертежей и т. д.
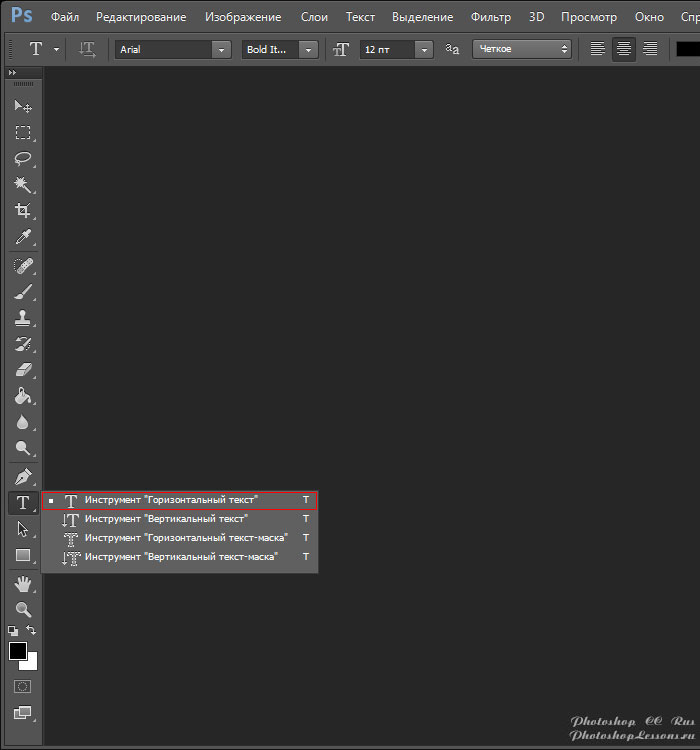
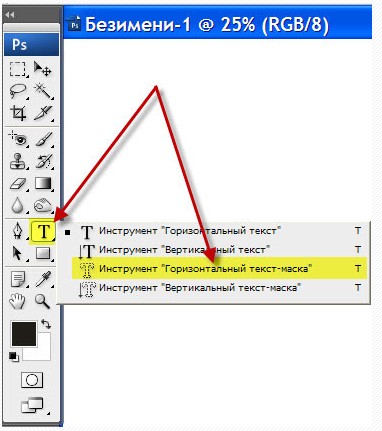
Инструмент Текст в программе Adobe Photoshop CS5
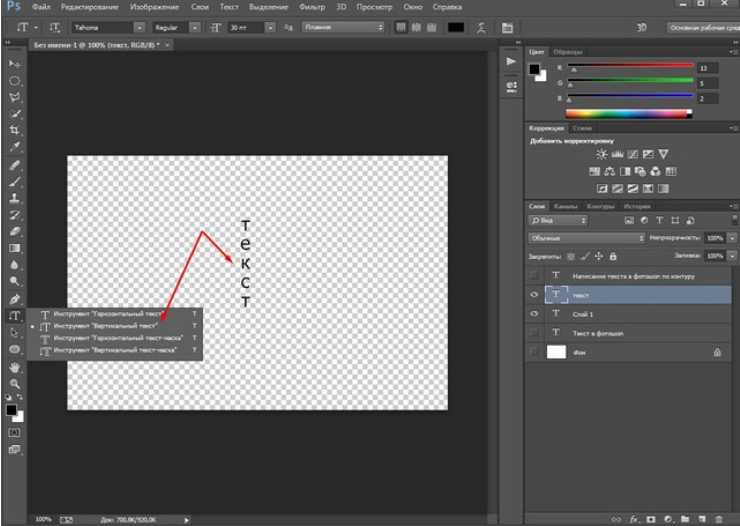
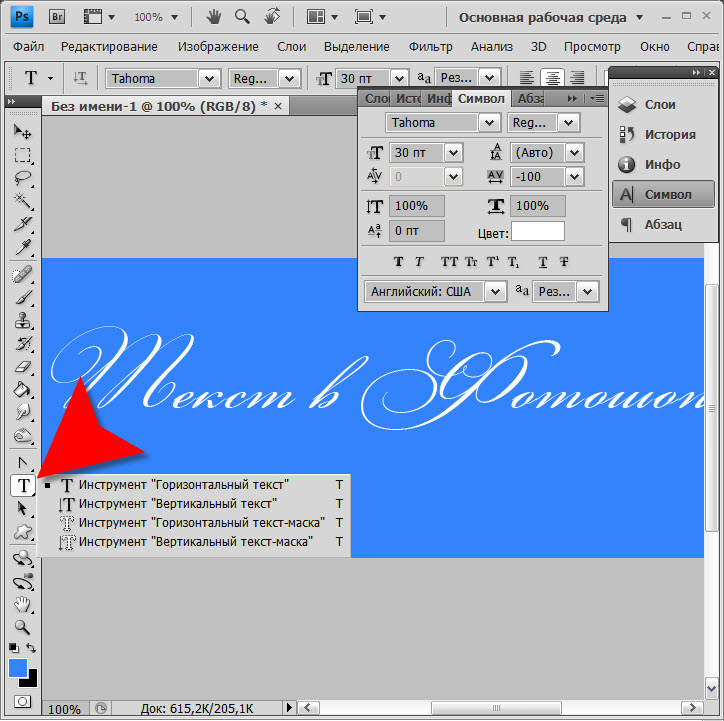
Рассмотрим группу инструментов Текст, которая находится в программе Adobe Photoshop CS5 ниже группы инструментов Перо. Группа инструментов Текст содержит в себе четыре вида инструментов: горизонтальный текст, вертикальный текст, горизонтальный текст-маска, вертикальный текст-маска.
Создайте новый документ в программе Adobe Photoshop CS5, и выберите инструмент Текст. Затем кликните по изображению. На нем появляется курсор. Затем пишете с клавиатуры текст.
В процессе создания текст можно перемещать. Для перемещения отводите курсор за пределы текста, нажимаете левую клавишу мыши и, удерживая ее. перемещаете текст в другое место.
перемещаете текст в другое место.
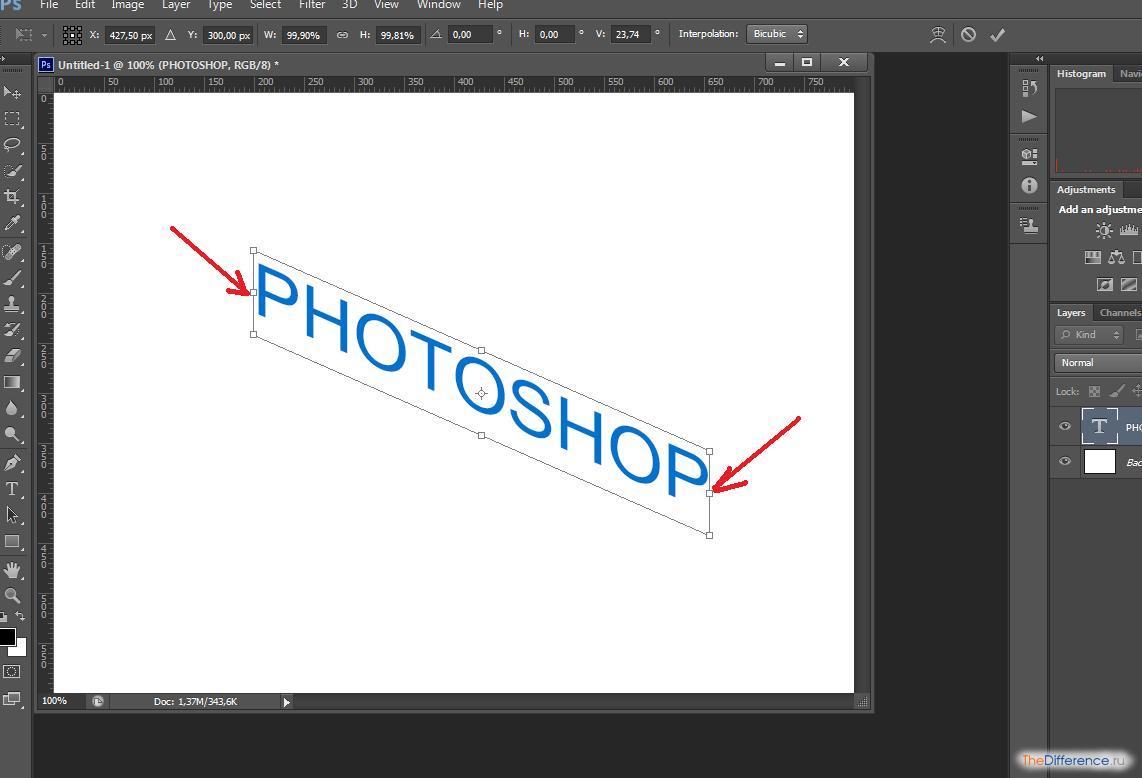
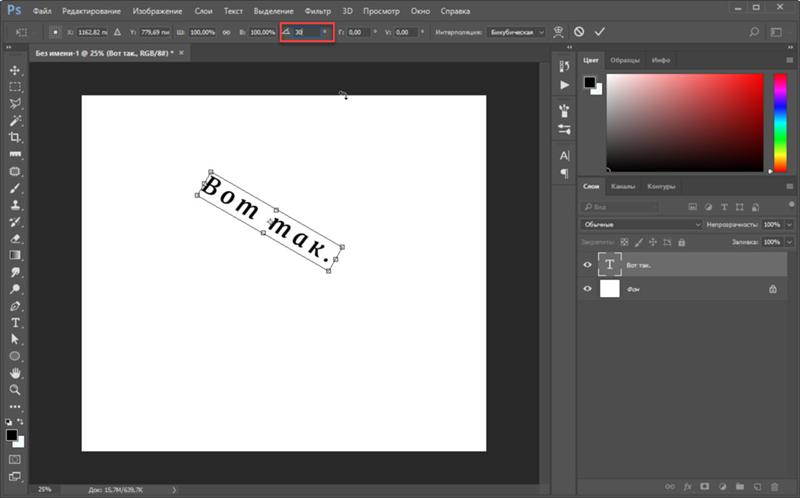
Нажав. и удерживая клавишу Ctrl, Вы можете вызвать рамку трансформации текста и, двигая границы, изменить размер текста и угол.
Чтобы завершить ввод текста. можно нажать на другой инструмент.
При вводе текста на палитре слоев появляется новый слой с этим текстом. Этот слой — векторный, но можно его растрировать с помощью меню Слои — Растрировать — Текст.
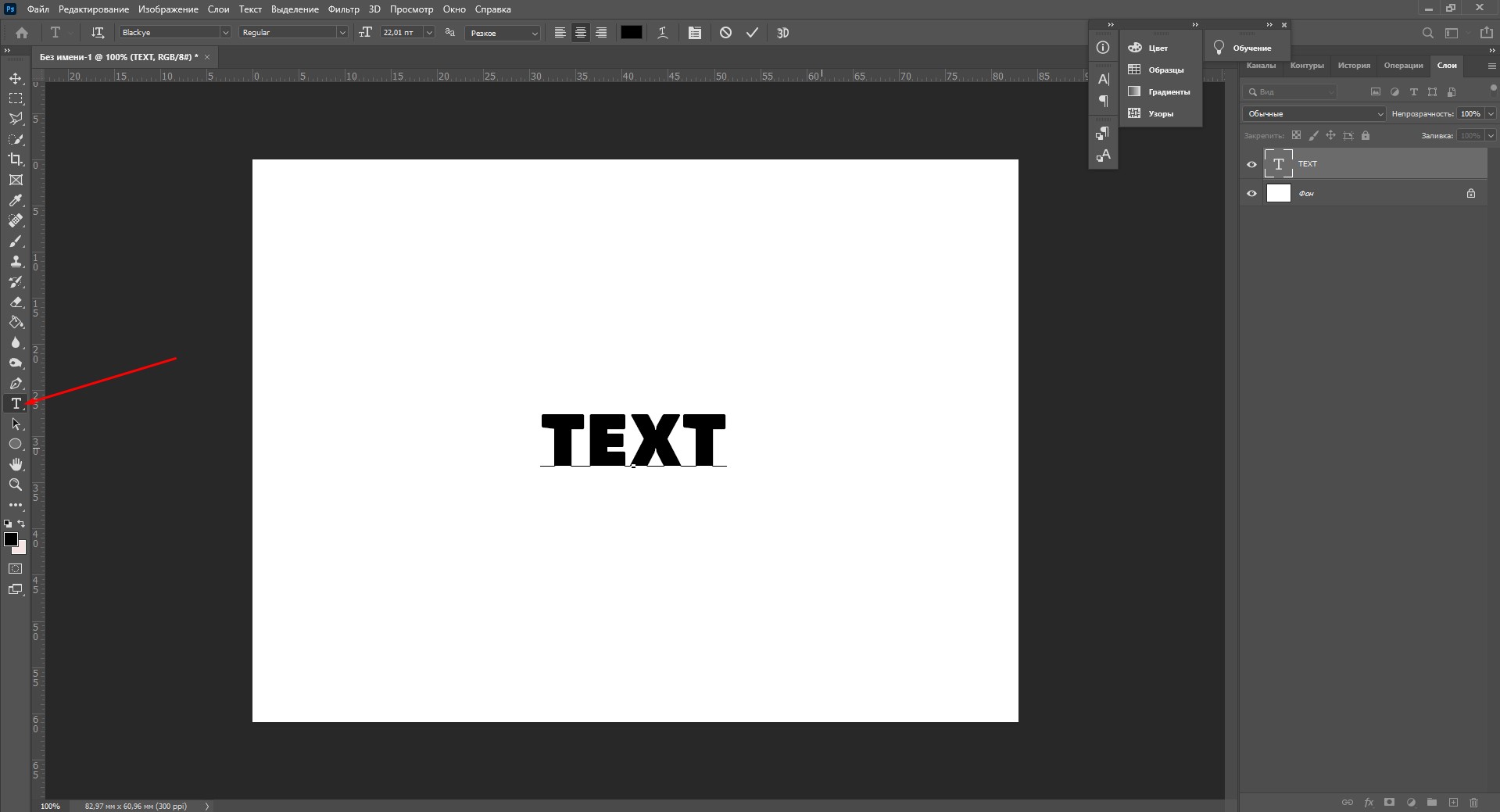
Чтобы редактировать текст, в программе Adobe Photoshop CS5 выбираете опять инструмент Текст. и выделяете его протягиванием. Выделить текст можно также с помощью двойного клика по названию слоя на палитре слоев.
На панели настроек Вы можете выбрать различные параметры для редактируемого текста. Слева находится выбор шрифта. Шрифты предлагаются те, которые загружены в операционную систему компьютера. Если Вы хотите загрузить дополнительные шрифты, их нужно поместить в папку Windows — папку Fonts. Именно в папке Fonts находятся все шрифты системы.
Именно в папке Fonts находятся все шрифты системы.
Следующее окошко: Тип шрифта. Он может быть : обычный — Regular, узкий — Narrow, жирный — Bold, курсив — Italic.
В следующем окошке можно изменить размер шрифта. Он задан в единицах, которые Вы определяли в меню Редактирование — Установки — Единицы измерения и линейки.
Дальше идет тип начертания текста. Лучше всего выбирать плавное начертание букв — в этом случае они будут более гладкими.
После типа начертания идут три окошка форматирования текста: по левому краю, по центру, по правому краю.
Правее находится иконка выбора цвета текста.
После цвета идет иконка Деформация текста. Если Вы нажмете на эту иконку, в появляющемся окне можно выбрать различные типы деформации, а затем их регулировать.
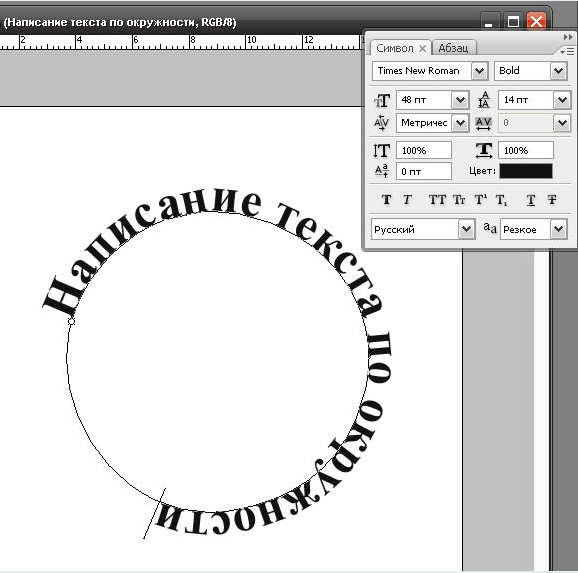
Также очень интересна возможность располагать текст вдоль поти контура. Чтобы это сделать, рисуете инструментом Перо контур. После этого выбираете инструмент Текст и подводите курсор к контуру. Обозначение курсора при этом изменяется — около курсора появляется ломаная линия. Щелкаете курсором, и вводите текст. Текст располагается вдоль контура. При изменении формы контура текст тоже будет изменять свое расположение.
После этого выбираете инструмент Текст и подводите курсор к контуру. Обозначение курсора при этом изменяется — около курсора появляется ломаная линия. Щелкаете курсором, и вводите текст. Текст располагается вдоль контура. При изменении формы контура текст тоже будет изменять свое расположение.
Чтобы переместить контур с текстом. выбираете инструмент Перемещение. Можно также трансформировать контур с текстом с помощью меню Редактирование — Свободное трансформирование.
Если необходимо ввести большой объем текста, выбираете инструмент Текст, и нажатой клавишей мыши делаете рамку.
Затем в эту рамку вписываете текст.
Для редактирования текста моно использовать палитры Символ и Абзац, которые находятся на дополнительной панели палитр.
В палитре Символ можно регулировать междустрочный интервал, высоту и ширину букв, расстояние между буквами, расстояние от базовой линии, и тип начертания текста.
В палитре Абзац можно выбрать выравнивание текста, величину абзаца, а также включить опции переноса, если в рамке текст доходит до правого края.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Текст из меха в Photoshop – PhotoDrum.com – сайт дизайнера
В этом уроке попробуем сделать действительно интересный и супер простой пушистый текст в Photoshop CS6. Мы будем использовать стандартные фильтры и инструменты, но мы воспользуемся новой функцией, которая появилась в Photoshop CS6, позволяющей применить стили к папкам.
Откройте Photoshop CS6 и создать новый документ. Я создам документ размером 2880×1800 пикселей. После этого инструментом Horizontal Type Tool (T) добавьте текст.
Давайте использовать реальные текстуры, чтобы сделать наш дизайн более реалистичным. Я использую изображение меха Snow Leopard из Shutterstock. Поместите текстуру меха поверх слоя текста.
Скопируйте текстуру, чтобы покрыть весь текст.
С помощью Erase Tool (E) сделайте стык между текстурами незаметным. Важно обратить внимание на эту деталь.
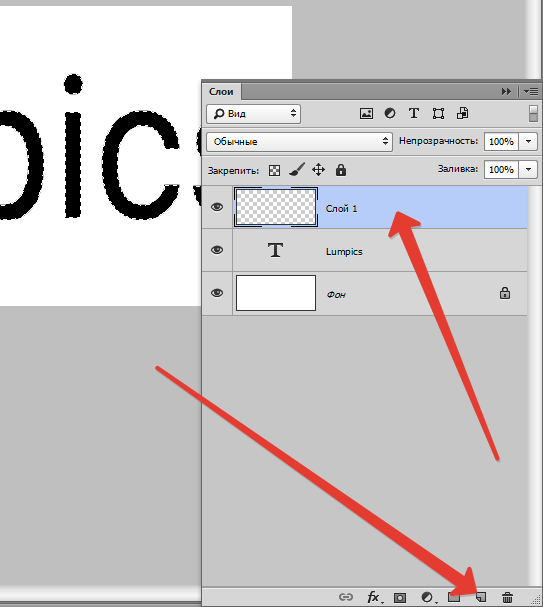
Перейти к панели слоев и выберите текстовый слой. Нажмите на иконке слоя правой кнопкой мыши и нажмите Select Pixel.
Выберите оба слоя и перейти к Layer> Group Layers . Выберите папку, созданную после группировки слоев и перейдите к Layer> Layer Mask> Reveal Selection .
Давайте создадим кисть для использования в нашем дизайне. Я создал с помощью кисти по умолчанию (продублировав ее) что-то похожее на изображение ниже. Если у вас получилась форма кисти как у меня перейдите на Edit> Define Brush . Назовите ее “Fur”.
Я создал с помощью кисти по умолчанию (продублировав ее) что-то похожее на изображение ниже. Если у вас получилась форма кисти как у меня перейдите на Edit> Define Brush . Назовите ее “Fur”.
Перейти к Window> Brush . Затем, для Tip Shape Brush выберите “Fur”, которую мы только что создали. После этого просто следуйте установкам, которые изображены ниже, чтобы создать по-настоящему классную меховую кисть.
Выберите маску папки, а затем с помощью Brush Tool (B) , выберите кисть, которую мы только что создали и задайте белый цвет заливки. Начните рисовать по краям букв, чтобы создать более реалистичный эффект меха. Совет: Чаще изменяйте размера кисти, чтобы сделать эффект меха более естественным.
Повторим эту процедуру для всех букв.
Выберите папку и перейдите к Layer> Layer Styles> Inner Shadow . Мы будем применять стили слоя к папке, и это приятная новая функция, которая появилась в версии CS6 в Photoshop. Это очень удобно, потому что вы можете применить одинаковые стили слоя к нескольким объектам одновременно. Мы можем расширить количество слоев с эффектами, просто добавив их в папку.
Это очень удобно, потому что вы можете применить одинаковые стили слоя к нескольким объектам одновременно. Мы можем расширить количество слоев с эффектами, просто добавив их в папку.
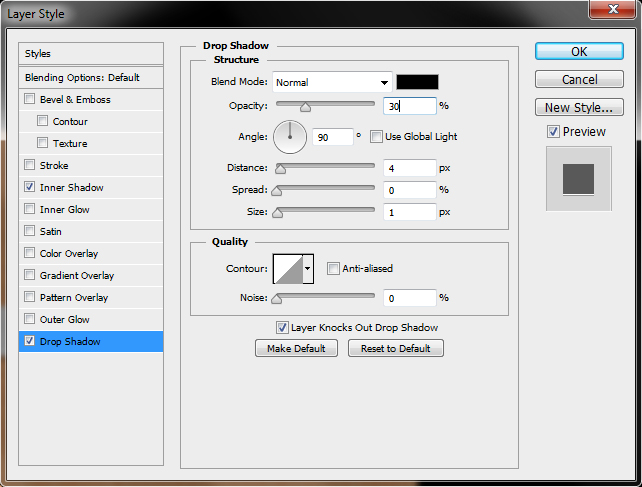
Так добавим эффекты Inner Shadow и Drop Shadow используя значения как на картинках ниже.
Стили слоя дали некоторую глубину для нашего проекта, вы можете это видеть на изображении ниже.
Перейти к Layer> New Adjustment Layer> Photo Filter . Используйте Warming Filter (85) со значением Density 20% . После этого измените режим смешивания этого фотофильтра на Multiply.
Теперь просто добавьте тени под буквы, чтобы они казались стоящими на этой странице.
Добавить светлый бежевый цвет на фон, используя Paint Bucket Tool (G) .
С помощью Brush Tool (B) нарисуйте на фоне красивый белый круглый прожектор в центре.
Изменить размер белого прожектор на эллипс дабы дать какую-то перспективу. Как вы можете видеть этот урок был очень простым, но эту технику, которую я уверен вы будете использовать очень часто. Я надеюсь, вам понравился урок.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Решено: как набирать текст вертикально снизу вверх с остроумием … — Сообщество поддержки Adobe
Привет! Ниже я продемонстрирую, как сделать текст вертикальным двумя разными способами.
Пример 1:
1 . Ниже у меня есть график, и я хочу обозначить его вертикальную ось.
Выберите инструмент Type , затем Vertical Type Tool .
2. С помощью инструмента «Вертикальный текст» я набираю свой вертикальный ярлык.
3. С помощью инструмента Move я могу затем ориентировать текст в желаемом положении, как показано в примерах ниже.
Если это не желаемая ориентация вертикального типа, который вам нужен. У меня есть пример 2 ниже.
Пример 2:
1. После набора текста вертикально с помощью инструмента «Вертикальный текст» (в примере 1) я хочу вернуть его в горизонтальное положение.Я могу подойти к панели параметров и выбрать значок «Переключить ориентацию текста» , обведенный ниже. это переключит текст назад и вперед между Вертикальным и Горизонтальным.
2. После переключения текста на горизонтальный я хочу отредактировать ориентацию текста, чтобы она была выровнена с моей вертикальной осью. Перейдите в Edit> Transform> Rotate , как показано ниже.
3. Затем вы захотите повернуть текст, как показано ниже.
4. Текст находится не в нужном положении, поэтому нам придется переместить текст, как показано ниже. Нажмите ввод / возврат, чтобы завершить преобразование.
5 . Заполненный текст показан ниже.
Дополнительные ссылки:
Если у вас возникнут вопросы, отправьте ответ,
Janelle
Как печатать вертикально в Photoshop CS5
Photoshop — очень универсальная программа, которая используется не только для простого редактирования фотографий.Вы можете с легкостью создавать целые проекты благодаря слоям, а инструмент «Текст» позволяет настраивать внешний вид слов и букв. Но если вы используете инструмент по умолчанию для ввода букв по вертикали, помещая каждую букву в отдельную строку, то вы можете обнаружить, что это создает для вас проблемы. К счастью, есть инструмент для вертикального набора текста, который позволит вам более легко создавать вертикальный текст.
К счастью, есть инструмент для вертикального набора текста, который позволит вам более легко создавать вертикальный текст.
Добавить вертикальные слова в Photoshop CS5
Обратите внимание, что вертикальный набор текста, в зависимости от того, как работает этот инструмент, приведет к слову, ориентированному как на изображении ниже.Если вы хотите, чтобы текст был горизонтальным, но вращался вертикально, вы можете узнать, как повернуть слой в Photoshop CS5.
Итак, если вы пытаетесь создать текстовый слой, который выглядит так, вы можете выполнить шаги, описанные ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2. Щелкните правой кнопкой мыши инструмент Horizontal Type Tool на панели инструментов, затем выберите параметр Vertical Type Tool .
Шаг 3: Щелкните холст и начните вводить текст.
Если у вас возникают проблемы с использованием мыши для точного рисования на экране, вам следует заглянуть в планшет для рисования, такой как эта модель Wacom. Вы подключаете планшет к компьютеру, затем можете рисовать на нем и отображать рисунок в Photoshop.
Вы подключаете планшет к компьютеру, затем можете рисовать на нем и отображать рисунок в Photoshop.
Фоновые слои в Photoshop часто заблокированы, что не позволяет вам вносить множество трансформационных изменений.Щелкните здесь, чтобы узнать, как разблокировать слой.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как повернуть текст в Photoshop CS2 | Small Business
Text может добавить последний штрих к дизайнерским проектам, которые вы создаете для своего бизнеса и клиентов. Когда вы создаете текстовые слои в Adobe Photoshop CS2, ваш дизайн может требовать, чтобы текст был установлен под углом, отличным от обычной горизонтальной базовой линии.Хотя вы можете использовать инструмент «Вертикальный текст», чтобы задать текст, который идет сверху вниз в вертикальных столбцах, в большинстве случаев повернутый текст начинается с традиционного шрифта с горизонтальным выравниванием. В отличие от ранних дней Photoshop, когда инструмент «Текст» создавал пиксели в форме букв, цифр и знаков препинания, Photoshop CS2 создает слои «живого» шрифта с текстом, который вы можете редактировать после его установки.
Нажмите клавишу «T», чтобы переключиться на инструмент «Текст». Задайте типографские параметры на панели параметров Adobe Photoshop CS2, включая шрифт, стиль, размер, метод сглаживания, выравнивание и цвет. Если панель параметров не отображается на экране, откройте меню «Окно» и выберите «Параметры», чтобы открыть его. Если вы закрыли палитру слоев, нажмите «F7», чтобы она также стала видимой.
Если панель параметров не отображается на экране, откройте меню «Окно» и выберите «Параметры», чтобы открыть его. Если вы закрыли палитру слоев, нажмите «F7», чтобы она также стала видимой.
Щелкните активную область документа, чтобы задать начальное положение для точечного текста, или щелкните и перетащите, чтобы определить границы фрагмента текста абзаца, который помещается в невидимую ограничивающую рамку. Палитра слоев обновится, чтобы отобразить новый текстовый слой, отмеченный значком с буквой «T.»
Введите или вставьте текст. Когда вы закончите ввод, щелкните значок соответствующего слоя, чтобы завершить его.
Нажмите« Ctrl-T », чтобы войти в режим свободного преобразования. Вокруг текста появляются манипуляторы. Когда вы помещаете курсор за пределами элемента типа курсор превращается в изогнутую линию со стрелкой на обоих концах. Щелкните и перетащите, чтобы поворачивать текст постепенно. Если удерживать клавишу «Shift» во время перетаскивания, текст будет вращаться с шагом 15 градусов. Чтобы повернуть текст на определенный угол, щелкните поле «Поворот» на панели параметров и введите желаемое значение.Нажмите кнопку «Зафиксировать преобразование» (отмеченную галочкой) на панели параметров, чтобы принять ваши преобразования.
Чтобы повернуть текст на определенный угол, щелкните поле «Поворот» на панели параметров и введите желаемое значение.Нажмите кнопку «Зафиксировать преобразование» (отмеченную галочкой) на панели параметров, чтобы принять ваши преобразования.
Ссылки
Ресурсы
- Photoshop CS / CS2 Wow! Книга; Линни Дейтон и Кристен Гиллеспи
- Adobe Systems; Adobe Photoshop CS2 Руководство пользователя
Советы
- Если вы хотите иметь возможность изменить угол поворота текста в будущем, установите свой тип и превратите его в смарт-объект.Выберите свой текстовый слой на панели «Слои», откройте всплывающее меню панели и выберите «Сгруппировать в новый смарт-объект». Когда вы вращаете смарт-объект и повторно активируете режим свободного преобразования, вы можете изменить угол поворота, зафиксировать преобразование и повторить процесс столько раз, сколько захотите.
- Наряду с режимом произвольного преобразования вы также можете перейти в режим вращения, если вы хотите изменить только угол базовой линии вашего текста.
 Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к вращению части Free Transform.Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие параметры в том же подменю. Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой.
Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к вращению части Free Transform.Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие параметры в том же подменю. Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой. - Чтобы имитировать внешний вид инструмента «Вертикальный текст» при использовании его стандартной горизонтальной версии, нажимайте «Ввод» после каждого вводимого символа.
Предупреждения
- Если вы хотите применить фильтры к тексту, вы должны разрешить Photoshop CS2 превратить его в пиксели, даже если вы превратили его в смарт-объект.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как повернуть текст в Photoshop CS4, CS6, CC 2019 и 2018
Photoshop предлагает множество функций и элементов для создания дизайна. Инструмент «Текст» — один из инструментов, предоставляемых Photoshop для добавления текста к изображению в Photoshop.
При создании текстового дизайна может возникнуть ситуация, когда вы захотите наклонить или повернуть текст в Photoshop. Большинству пользователей Photoshop сложно повернуть текст. Если вы новичок и хотите научиться вращать текст в Photoshop cs4 или cs6, то это руководство вам поможет.
В этой статье вы научитесь использовать различные техники поворота текста в Photoshop. Кроме того, вы будете знать, как повернуть или перевернуть отдельную букву.
Как повернуть текстовое поле в Photoshop?
Текст в Photoshop можно поворачивать, используя разные идеи.Например, вы можете повернуть текст в Photoshop с помощью инструмента «Ориентация текста», функции произвольного преобразования, перевернуть текст или по горизонтали, или вы можете повернуть текст на 90 градусов по часовой стрелке. Ниже мы обсудим каждую из идей с ручными шагами.
Ниже мы обсудим каждую из идей с ручными шагами.
Поворот текста в Photoshop с помощью свободного преобразования
Если вы хотите изменить ориентацию текста в Photoshop , вы можете выполнить шаги, указанные ниже.
Шаг 1: В качестве первого шага вы можете создать новый файл.Для этого вы можете нажать «Перейти к файлу», выбрать «Создать» и нажать «Выбрать тип документа».
Шаг 2: Теперь вам нужно выбрать инструмент Horizontal Type Tool, расположенный слева.
Шаг 3: На этом этапе вы можете выбрать размер шрифта, стиль шрифта, регистр букв из вариантов, доступных на панели инструментов.
Шаг 4: Поместите курсор на заднюю сторону, чтобы открыть текстовое поле. Затем введите текст, который вы хотите добавить в свой дизайн, а затем установите флажок, чтобы принять текст.
Шаг 5: После этого с помощью инструмента «Перемещение», доступного слева, вы можете перемещать текст в любое место на холсте.
Step 6: Чтобы изменить положение текста с горизонтального на вертикальное, вы можете перейти к опции Edit в меню и щелкнуть на опции Free Transform.
Шаг 7: После этого появится рамка вокруг текста. Теперь вы можете переместить курсор, чтобы увидеть, как он меняется с прямой на изогнутую стрелку. Затем вы можете повернуть текст в вертикальную ориентацию.
Точно так же вы можете использовать разные ориентации, чтобы текст выглядел великолепно. Также не забывайте выделять слой текста при редактировании.
Как повернуть текст в Photoshop CC 2019 с помощью инструмента Toggle Text Orientation Tool?
Другой способ повернуть текст в Photoshop — использовать инструмент переключения ориентации текста. Ниже приведены следующие шаги, чтобы это произошло.
Шаг 1: В качестве первого шага вы можете выбрать вариант Тип, доступный слева.
Шаг 2: После этого вы можете найти этот переключатель ориентации текста, который должен находиться в верхней строке меню.
Шаг 3: Как только вы нажмете на значок переключения, текст будет повернут. Однако вам, возможно, придется отредактировать размер шрифта и его расположение, чтобы оно подходило для холста.
Шаг 4: Если ваш текст кажется больше, вы можете нажать инструмент «Текст» и настроить размер шрифта в соответствии с вашими требованиями.
Повернуть текст на 90 ° по часовой стрелке
Если вы хотите узнать, как повернуть текст в Photoshop на угол 90 градусов, вы можете выполнить следующие шаги, упомянутые ниже.
Шаг 1: Во-первых, вы можете выбрать текстовый слой.
Шаг 2: Затем вы можете перейти к Edit в верхней строке меню.
Шаг 3: Теперь вы можете выбрать «Преобразовать» и нажать «Повернуть на 90 ° по часовой стрелке».
Есть и другие варианты, такие как «Повернуть на 180 °» и «Повернуть на 90 ° против часовой стрелки».Вы можете выбрать любой из них, чтобы изменить ориентацию или повернуть текст в Photoshop.
Как повернуть отдельные буквы в Photoshop?
ФункцияFree Transform позволяет вам повернуть все текстовое поле, но если вы когда-нибудь захотите наклонить отдельную букву, вам нужно много подумать, поскольку нет прямой функции, чтобы сделать это. К счастью, есть уловка, которая поможет вам повернуть одну букву вместо всего слова.
Шаг 1: Чтобы выбрать букву, вам понадобится Path Selection Tool (черная стрелка).Вы можете найти его на панели инструментов.
Шаг 2: Теперь вы можете щелкнуть букву, которую хотите повернуть. Как только вы выберете букву, вокруг нее начнут появляться точки привязки.
Шаг 3: Поскольку вы выбрали букву, следующим шагом будет использование функции свободного преобразования. На этот раз Free Transform позволит вам повернуть только букву, а не весь текст.
Шаг 4: Перетаскивая мышь, вы можете вращать букву против часовой стрелки.Когда вы закончите, нажмите клавишу Enter, чтобы принять изменения в тексте.
Если вы хотите выбрать другую букву в тексте, вы можете выполнить те же шаги, описанные выше. Просто возьмите Path Selection Tool, щелкните букву и примените Free Transform.
Помимо поворота текста, если вам нужно перевернуть букву по горизонтали или вертикали, вы тоже можете это сделать. Все, что вам нужно сделать, это щелкнуть по букве (к которой вы хотите применить свои действия) с помощью инструмента «Выбор пути» и разместить поле «Свободное преобразование».
Чтобы перевернуть букву, вы можете щелкнуть правой кнопкой мыши и выбрать любой из вариантов; Отразить по горизонтали и отразить по вертикали. Когда вы закончите, не забудьте нажать клавишу Enter, чтобы сохранить изменения.
Заключение
Photoshop предоставляет ряд функций для поворота текста, таких как Free Transform и Toggle Text Orientation Tool. Вы можете использовать эти инструменты для поворота текста в Photoshop. Тем не менее, если вы искали руководство по повороту текста в Photoshop CC 2018, то это конкретное руководство наверняка вам поможет. Здесь вы не только научитесь вращать текст в Photoshop, но и с легкостью сможете поворачивать отдельные буквы.
Здесь вы не только научитесь вращать текст в Photoshop, но и с легкостью сможете поворачивать отдельные буквы.
Мы также рассмотрели статью о , как изменить размер слоя в Photoshop . Если вы хотите узнать , как нарисовать линию в Photoshop , вы можете прочитать другие статьи на нашем веб-сайте.
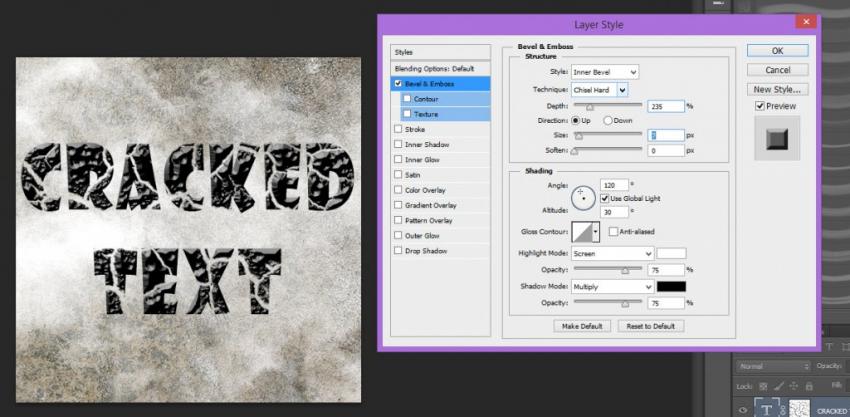
3 простых текстовых эффекта Photoshop
Изучите эти 3 простых текстовых эффекта Photoshop. Некоторые из них очень распространены, например, размещение текста за объектами, прозрачность текста и эффект отражения текста.Используйте if для ваших эскизов YouTube.
Вы когда-нибудь задумывались, как разместить текст за объектом? В этом видео я покажу вам три простых текстовых эффекта Photoshop. Давайте начнем.
Давайте начнем.
Текст за объектом Текстовый эффект Photoshop
В этом примере мы сделаем довольно популярный текстовый эффект, когда вы можете выделить текст позади модели. Я собираюсь нажать T для текстового инструмента, щелкнуть по моему изображению, я наберу слово мода заглавными буквами. Я собираюсь нажать на свою галочку, использовать свой инструмент перемещения, и я хочу сделать этот текст немного больше.Итак, вернемся к моему текстовому инструменту и немного увеличим его, вот так. Но теперь я хочу сосредоточиться на этом. Я собираюсь нажать Command + A, чтобы выделить весь холст. Выбрав инструмент перемещения, я могу подойти к центру выравнивания по горизонтали, щелкнуть по нему и выровнять центр по вертикали. И так это просто центрировали его прямо посередине. И если я удерживаю Shift и использую свой инструмент перемещения, я могу переместить его вверх, и он ограничен, и я могу поместить его туда, где захочу, и я могу нажать Command + D, чтобы отменить выбор. Я отключу этот текстовый слой, выделю фоновый слой. Чтобы сделать выделение вокруг объекта, я собираюсь использовать инструмент выделения объекта и просто нарисовать прямоугольник вокруг модели, и это неплохо сработает. Здесь есть пара областей. Если я нажму опцию Alt и нарисую еще один прямоугольник прямо здесь, эта область будет выделена, здесь есть меньшая область, я нажму опцию Alt. Вы видите, что он превращается в знак минус, и эта область тоже была выделена. Так что это проделало довольно хорошую работу.
Я отключу этот текстовый слой, выделю фоновый слой. Чтобы сделать выделение вокруг объекта, я собираюсь использовать инструмент выделения объекта и просто нарисовать прямоугольник вокруг модели, и это неплохо сработает. Здесь есть пара областей. Если я нажму опцию Alt и нарисую еще один прямоугольник прямо здесь, эта область будет выделена, здесь есть меньшая область, я нажму опцию Alt. Вы видите, что он превращается в знак минус, и эта область тоже была выделена. Так что это проделало довольно хорошую работу.
Я собираюсь спуститься сюда к значку создания новой группы с активным выделением, и я собираюсь создать маску слоя для этой группы. Итак, я спущусь сюда, чтобы создать новую маску слоя, и я снова включу свой текст. А теперь я помещаю текстовый слой в группу. Итак, после того, как я поместил текстовый слой в группу, вы увидите, что я не вижу весь текст. Если я нажму на маску слоя и скажу Command + I, я инвертирую это. Так что я просто инвертировал эту маску слоя. А теперь текст позади. Если я хочу добавить больше текста, воспользуйтесь моим текстовым инструментом. Скажем, я хочу напечатать в журнале. Щелкните мою галочку, V для инструмента перемещения в большом размере, и если я дважды щелкну по текстовому слою, я могу сделать этот текст немного меньше. Нажмите на галочку, и идея состоит в том, что, поскольку у меня здесь есть группа, и я добавил еще один текстовый слой, поскольку этот текстовый слой находится в той группе, на которой есть маска слоя, этот текст также находится за меткой. Так что я могу продолжать добавлять в эту группу все, что захочу, и это будет позади модели.Еще один текстовый эффект Photoshop.
Если я хочу добавить больше текста, воспользуйтесь моим текстовым инструментом. Скажем, я хочу напечатать в журнале. Щелкните мою галочку, V для инструмента перемещения в большом размере, и если я дважды щелкну по текстовому слою, я могу сделать этот текст немного меньше. Нажмите на галочку, и идея состоит в том, что, поскольку у меня здесь есть группа, и я добавил еще один текстовый слой, поскольку этот текстовый слой находится в той группе, на которой есть маска слоя, этот текст также находится за меткой. Так что я могу продолжать добавлять в эту группу все, что захочу, и это будет позади модели.Еще один текстовый эффект Photoshop.
Текстовый эффект Photoshop See Through Cutout
Еще один популярный текстовый эффект — это прозрачный вырез. Давайте сделаем это на этом изображении пляжа. Итак, снова T для инструмента горизонтального текста. Я напечатаю слово «морские ракушки». Хорошо, и нажмите мою галочку, V для инструмента перемещения, потому что я собираюсь немного сдвинуть это вниз. Я хочу создать прямоугольник. Если вы не видите инструмент прямоугольника сразу, вы можете подойти сюда и нажать командную клавишу, и это меню выпадет, и вы можете привязать инструмент прямоугольника и выделить его.Итак, я нарисую этот прямоугольник прямо здесь, и я хочу, чтобы цвет этого прямоугольника был белым и без обводки. Полностью белый прямоугольник. Обратите внимание, я создал текст и прямоугольник отдельно.
Я хочу создать прямоугольник. Если вы не видите инструмент прямоугольника сразу, вы можете подойти сюда и нажать командную клавишу, и это меню выпадет, и вы можете привязать инструмент прямоугольника и выделить его.Итак, я нарисую этот прямоугольник прямо здесь, и я хочу, чтобы цвет этого прямоугольника был белым и без обводки. Полностью белый прямоугольник. Обратите внимание, я создал текст и прямоугольник отдельно.
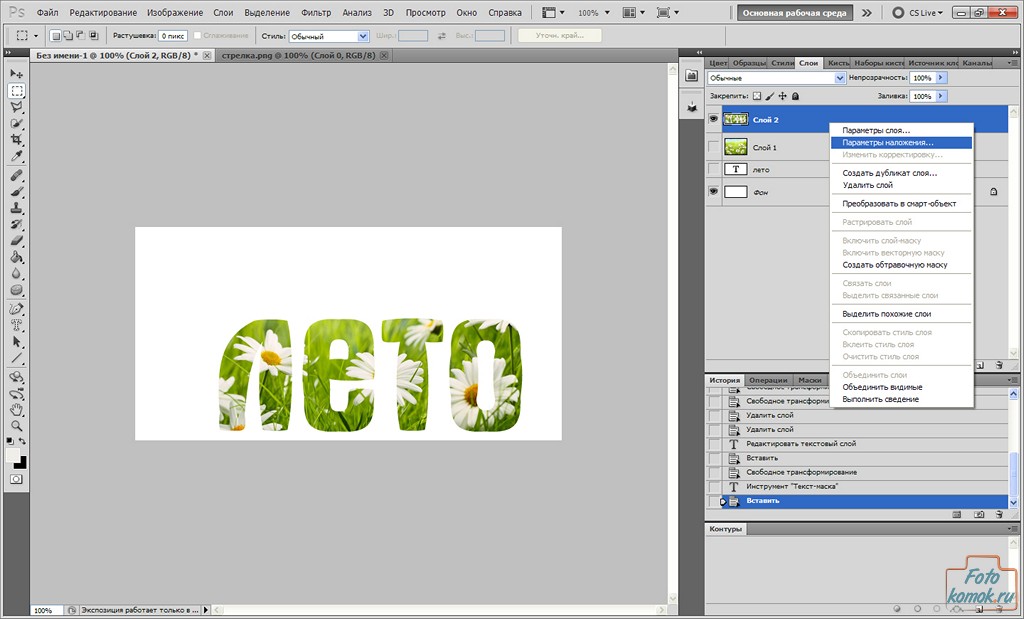
Итак, теперь я собираюсь переместить текст на свой прямоугольник и немного скорректируем этот прямоугольник. Я выберу свой слой с прямоугольником и нажму Ctrl + T, и я немного сдвину их. Сделайте этот прямоугольник немного меньше. Щелкните там мою галочку. И теперь, если я нажимаю на свой текстовый слой, нажимаю команду и щелкаю по нему, это делает выделение из букв.И теперь, когда это выделение активно, я выделяю свой слой-фигуру и перехожу сюда к слою, маске слоя, скрытию выделения. А теперь я могу отключить текстовый слой, потому что он мне не нужен, или я могу его удалить, и готово. Фон просвечивает и может перемещаться куда угодно в другом простом текстовом эффекте фотошопа.
Фон просвечивает и может перемещаться куда угодно в другом простом текстовом эффекте фотошопа.
Как создать эффект отражения в тексте Photoshop
Итак, мы собираемся создать эффект отражения. Итак, я подхожу к File, New, и я собираюсь создать пустой документ.Убедитесь, что это белый цвет и разрешение 1280 на 720 пикселей, как раз то, что я сделал. И скажите: «Творите». А теперь я подойду сюда, нажму на свой инструмент горизонтального набора и наберу слово ОТРАЖЕНИЕ заглавными буквами. И подойди сюда и поставь галочку. Используйте мой инструмент перемещения V в качестве инструмента перемещения. И если я дважды щелкну по нему, я сделаю его немного больше. Поднимитесь сюда наверх, увеличьте шрифт и немного переместите его. Думаю, я хочу, чтобы шрифт был немного больше.
Теперь я скопирую этот текстовый слой, Command или Control + J.Теперь, когда я продублировал этот слой, я хочу подойти сюда, чтобы отредактировать, трансформировать эту вертикаль и уменьшить ее. Чуть ниже этого слоя. Я хочу убедиться, что мои цвета черно-белые. Здесь нажмите D, и мой цвет переднего плана станет черным, мой цвет фона установлен на белый. Подойдите к моему инструменту градиента, выберите передний план на задний план и убедитесь, что я использую линейный градиент. Итак, что я хочу сделать на слое, который я перевернул по вертикали, я хочу создать маску слоя. Нажмите на эту маску слоя, а теперь нажмите Shift и используйте мой инструмент градиента, но что-то в этом роде.Еще один простой текстовый эффект Photoshop.
Чуть ниже этого слоя. Я хочу убедиться, что мои цвета черно-белые. Здесь нажмите D, и мой цвет переднего плана станет черным, мой цвет фона установлен на белый. Подойдите к моему инструменту градиента, выберите передний план на задний план и убедитесь, что я использую линейный градиент. Итак, что я хочу сделать на слое, который я перевернул по вертикали, я хочу создать маску слоя. Нажмите на эту маску слоя, а теперь нажмите Shift и используйте мой инструмент градиента, но что-то в этом роде.Еще один простой текстовый эффект Photoshop.
Другой текстовый эффект Photoshop
Итак, давайте создадим еще один пустой документ. File, New, и я выберу этот пользовательский 1280 на 720 и белый фон и скажу Create. Подойдите к инструменту текста, который представляет собой букву T, выберите инструмент горизонтального типа. Я собираюсь нажать и ввести слово Сияние заглавными буквами. Нажмите на мою галочку, V для инструмента перемещения, потому что я хочу немного переместить его. Я собираюсь дважды щелкнуть по своему тексту и подняться сюда, чтобы сделать его больше.Я хочу изменить цвет, поэтому нажимаю прямо там, вверху палитры цветов. Сделаем его зеленым и скажем: «ОК, нажмите на мою галочку». Я собираюсь продублировать этот текстовый слой дважды. Control + J, Control + J. Я выделю оба слоя, которые я только что продублировал, и скажу Command + E, чтобы объединить эти два слоя вместе. Выделив объединенный слой, я перейду к фильтрам, размытию и радиальному размытию. И мои настройки будут около 100, нажмите на масштабирование и качество, хорошо, и скажите «ОК».И я сделаю это во второй раз. Я собираюсь подойти сюда, чтобы выбрать «Фильтр», «Размытие», «Радиальное размытие» и снова скажу: «Хорошо». Так что я проделал этот шаг дважды. А теперь я собираюсь выбрать исходный текстовый слой и дважды щелкнуть.
Я собираюсь дважды щелкнуть по своему тексту и подняться сюда, чтобы сделать его больше.Я хочу изменить цвет, поэтому нажимаю прямо там, вверху палитры цветов. Сделаем его зеленым и скажем: «ОК, нажмите на мою галочку». Я собираюсь продублировать этот текстовый слой дважды. Control + J, Control + J. Я выделю оба слоя, которые я только что продублировал, и скажу Command + E, чтобы объединить эти два слоя вместе. Выделив объединенный слой, я перейду к фильтрам, размытию и радиальному размытию. И мои настройки будут около 100, нажмите на масштабирование и качество, хорошо, и скажите «ОК».И я сделаю это во второй раз. Я собираюсь подойти сюда, чтобы выбрать «Фильтр», «Размытие», «Радиальное размытие» и снова скажу: «Хорошо». Так что я проделал этот шаг дважды. А теперь я собираюсь выбрать исходный текстовый слой и дважды щелкнуть.
Я собираюсь в разделе «Стили» нажать на «Фаска и тиснение» и «Контур». И не забудьте щелкнуть там, чтобы увидеть параметры своего стиля слоя для этого стиля слоя. Я собираюсь использовать эти настройки, которые я уже вставил здесь: скос, сглаживание, глубина около 100, размер, три, смягчение, ноль, скажем, ОК.Итак, теперь у нас есть стиль нашего слоя, примененный к исходному текстовому слою. А сейчас я выберу фоновый слой и добавлю корректирующий слой с градиентом. И я собираюсь убедиться, что я выбрал передний план и задний план, радиальный градиент. Поставьте шкалу примерно на 1000 и скажите: ОК. И вот, еще один простой текстовый эффект фотошопа. Теперь к вопросу дня, какие из этих текстовых эффектов вы сочли полезными? Позвольте мне знать в комментариях ниже. Если это видео было полезным, поставьте лайк и не забудьте подписаться.Если вам нужны более короткие уроки по Photoshop, просмотрите приведенные выше и помните, что учиться никогда не поздно. Спасибо за просмотр. Увидимся в следующем видео.
Я собираюсь использовать эти настройки, которые я уже вставил здесь: скос, сглаживание, глубина около 100, размер, три, смягчение, ноль, скажем, ОК.Итак, теперь у нас есть стиль нашего слоя, примененный к исходному текстовому слою. А сейчас я выберу фоновый слой и добавлю корректирующий слой с градиентом. И я собираюсь убедиться, что я выбрал передний план и задний план, радиальный градиент. Поставьте шкалу примерно на 1000 и скажите: ОК. И вот, еще один простой текстовый эффект фотошопа. Теперь к вопросу дня, какие из этих текстовых эффектов вы сочли полезными? Позвольте мне знать в комментариях ниже. Если это видео было полезным, поставьте лайк и не забудьте подписаться.Если вам нужны более короткие уроки по Photoshop, просмотрите приведенные выше и помните, что учиться никогда не поздно. Спасибо за просмотр. Увидимся в следующем видео.
См. Сообщение о том, как записать экран Mac здесь -> https://charlescabrera.com/screen-recorder-for-mac-screenshot-catalina/
Смотрите мой сайт портфолио здесь -> https://www. charlescabreraphotography.com
charlescabreraphotography.com
Создание эффекта отражения текста в Photoshop
Уловка состоит в том, чтобы создать новый документ, написать текст на холсте и продублировать текст для эффекта отражения.
За текстом в слое копирования текста и переместите его в нижнюю часть основного текста.
Последний шаг — создать маску на копии текстового слоя и применить к ней градиент от черного к белому.
Приступим!
Окончательный результат.
youtube.com/vi/4GE43_8UuMI/hqdefault.jpg alt=’How to create text reflection effect in Photoshop.’><span>▶</span></a>» title=»How to create text reflection effect in Photoshop.»/>
1. Создайте новый документ.
Создайте новый документ, выбрав «Файл»> «Создать».
Залейте его черным цветом, выбрав «Правка»> «Заливка».
Создайте новый документ и залейте его черным цветом.2. Щелкните Инструмент «Горизонтальный текст».
Щелкните значок Инструмент горизонтального текста на панели инструментов.
На панели параметров выберите нужный тип, размер и цвет шрифта.
Инструмент «Горизонтальный текст». Опция для инструмента горизонтального типа.
Опция для инструмента горизонтального типа. 3. Введите текст на холсте.
Щелкните мышью по холсту и введите текст.
Когда закончите вводить текст, нажмите Ctrl + Enter.
Введите текст на холсте.4. Настройте текст с помощью произвольного преобразования.
Нажмите Ctrl + T, чтобы вызвать свободное преобразование.
Щелкните поле «Свободное преобразование» и затем перетащите его, чтобы увеличить размер шрифта, или перетащите внутрь, чтобы уменьшить масштаб.
Когда закончите, нажмите Enter.
Отрегулируйте с помощью свободного преобразования.5. Добавьте стиль.
Вы можете добавить фотографию к тексту, выбрав «Файл»> «Поместить», а затем вырезать ее в текст, выбрав «Слой»> «Создать обтравочную маску».
Добавьте стиль, выбрав «Слой»> «Создать»> «Стиль слоя».
Объедините два слоя, выбрав Layer> Merge Layer.
Добавить фото и стиль.
6. Дублируйте текстовый слой, затем отразите по вертикали и перетащите вниз.
Дублируйте слой, нажав Ctrl + J.
Теперь у нас есть два одинаковых слоя.
Выполните преобразование «Отразить по вертикали» на одном слое, выбрав «Правка»> «Трансформировать»> «Отразить по вертикали».
Нажмите Ctrl + T, чтобы вызвать свободное преобразование, затем переместитесь вниз, нажав клавишу со стрелкой вниз на клавиатуре.
Дублируйте слой, отразите по вертикали и перетащите его вниз.7. Добавьте размытие по Гауссу.
Преобразуйте слой в «смарт-объект», выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект», затем выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Добавить размытие по Гауссу.8. Примените градиент.
Щелкните значок инструмента «Градиент» на панели инструментов и выберите «Градиент от черного к белому» и «Линейный градиент».
Создайте маску, щелкнув значок «Добавить маску слоя».
Примените градиент к маске, щелкнув и перетащив (удерживая нажатой клавишу Shift) текст по вертикали.
Щелкните значок инструмента «Градиент». Выберите «От черного к белому» и «Линейный градиент». Создайте маску, затем щелкните и перетащите вверх, чтобы применить градиент.9. Отрегулируйте непрозрачность отражения.
Щелкните слой с отражением и установите непрозрачность, чтобы получить эффект отражения.
Отрегулируйте непрозрачность.Вот результат:
Создайте отражение текста в Photoshop.Это урок по фотоэффекту, и я только что показал вам, как создать эффект отражения текста в Photoshop.Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Примените вертикальный градиент в Photoshop, как это сделать. Учебник
graphicxtras.com для плагинов и пресетов
Как применить вертикальный градиент в фотошопе. Перейдите к инструменту градиента и панели градиента. Выберите градиент. Выберите стиль градиента «линейный». Щелкните верхнюю часть изображения, перетащите и нарисуйте градиент и удерживайте нажатой клавишу Shift. Отпустите кнопку мыши в нижней части изображения.Вы можете заливать слои вертикальными градиентами, задав для стиля линейный и угол градиента 90 градусов. Вы также можете применять вертикальные градиенты к изображениям с помощью инструмента градиента в Photoshop, применяя градиент вверх и вниз или вниз и вверх (удерживая клавишу Shift). Вы также можете заполнить выделенные области вертикальными градиентами, используя инструмент градиента и удерживая клавишу Shift. Вы также можете применять вертикальные градиенты для набора текста с помощью панели стилей и наложения градиента. В этом руководстве показано несколько способов применения вертикального градиента к различным произведениям искусства в Photoshop CC CS6 CS5 и т. Д.
Перейдите к инструменту градиента и панели градиента. Выберите градиент. Выберите стиль градиента «линейный». Щелкните верхнюю часть изображения, перетащите и нарисуйте градиент и удерживайте нажатой клавишу Shift. Отпустите кнопку мыши в нижней части изображения.Вы можете заливать слои вертикальными градиентами, задав для стиля линейный и угол градиента 90 градусов. Вы также можете применять вертикальные градиенты к изображениям с помощью инструмента градиента в Photoshop, применяя градиент вверх и вниз или вниз и вверх (удерживая клавишу Shift). Вы также можете заполнить выделенные области вертикальными градиентами, используя инструмент градиента и удерживая клавишу Shift. Вы также можете применять вертикальные градиенты для набора текста с помощью панели стилей и наложения градиента. В этом руководстве показано несколько способов применения вертикального градиента к различным произведениям искусства в Photoshop CC CS6 CS5 и т. Д.
Инструмент градиента
Перейдите к панели градиента / раскрывающемуся списку и выберите градиент
Установить линейный стиль градиента
Нажмите вверху изображения
Перетащите вниз и удерживайте клавишу Shift
Освободить мышь снизу
Вы можете, конечно, иметь другую исходную точку (возможно, на 200 пикселей сверху) и отпустить в любой точке перед нижней. Градиент может быть сплошным цветным градиентом без прозрачности. Он может состоять из множества остановок непрозрачности. Вы также можете начать снизу вверх. Ключевым моментом является клавиша Shift и вверх или вниз, чтобы применить вертикальный градиент в Photoshop
Градиент может быть сплошным цветным градиентом без прозрачности. Он может состоять из множества остановок непрозрачности. Вы также можете начать снизу вверх. Ключевым моментом является клавиша Shift и вверх или вниз, чтобы применить вертикальный градиент в Photoshop
Примените вертикальные градиенты к слою в Photoshop
Вы можете использовать любой инструмент формы Photoshop, такой как пользовательские формы или прямоугольники и т. Д., Если вы создаете слой (это также может быть изображение и т. Д.)
Перейти к инструменту «Прямоугольник»
Создайте прямоугольник
Установить параметр слоя формы
Установить градиентный цвет заливки
Выберите градиент из раскрывающейся панели
Установить линейный стиль
Установить угол на 90 градусов
Щелкните реверс или нет для градиента
Примените вертикальный градиент к изображению
Есть тысячи разных градиентов. Есть триллионы изображений. Ясно, что вертикальные градиенты можно применять к любому изображению бесчисленными способами. Пример ниже — это всего лишь
Есть триллионы изображений. Ясно, что вертикальные градиенты можно применять к любому изображению бесчисленными способами. Пример ниже — это всего лишь
Перейти к инструменту градиента
Перейти к раскрывающемуся списку градиентов
Выберите набор градиентов в правом боковом меню (выберите «Фотографическое тонирование»).
Установить вертикальный стиль градиента
Установите режим наложения на экран
Применить градиент сверху вниз + удерживать клавишу Shift
Отпустить мышь
Вы можете использовать вертикальный градиент для создания всевозможных цветовых эффектов с любым изображением, например с изображением справа.Примененный вертикальный градиент был от черного к синему к белому и применялся вверх с использованием режима наложения экрана в Photoshop
.
Примените вертикальный градиент к выделению
Выберите инструмент прямоугольной области
Создайте длинное и тонкое выделение сверху вниз
Перейти к инструменту градиента
Выберите градиент
Выбрать линейный стиль
Примените градиент сверху вниз и удерживайте клавишу Shift, чтобы ограничить вертикальный градиент
Инструмент перемещения
Удерживая нажатой alt / option, скопируйте и переместите выделение
Повторите несколько раз и залейте дизайн градиентом
Выберите меню и отмените выбор
Примените вертикальный градиент к типу
Инструмент выбора типа
Выбрать шрифт / размер и т.
 Д.
Д.Выбрать инструмент перемещения
Меню слоев
Стиль слоя
Наложение градиента
Выбрать градиент
Линейный градиентный стиль
Установить угол на 90
Перемещение градиента вверх и вниз на самом шрифте
Вы можете использовать любой градиент с шрифтом, используя стили слоя.Вы можете сместить исходную точку градиента, как требуется в Photoshop
.Другие учебные пособия
1. Как создать новый градиент в Photoshop учебник
Другие ресурсы
1. Коллекция градиентов Photoshop на сайте graphicxtras.com
Источники и ссылки
1. Градиенты в элементах Photoshop в википедии
.

 В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.
В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях – результат противоположный (рис. 7.12).
В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях – результат противоположный (рис. 7.12). 7.3. Готовый текстовый слой
7.3. Готовый текстовый слой 7.7. Искажение текстового слоя с фигурным текстом
7.7. Искажение текстового слоя с фигурным текстом 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
7.15. Символы текста без сглаживания (а) и со сглаживанием (б) 7.18. Создание дополнительных слоев — копии фона и текстового
7.18. Создание дополнительных слоев — копии фона и текстового Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к вращению части Free Transform.Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие параметры в том же подменю. Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой.
Откройте меню «Правка», выберите его подменю «Преобразовать» и выберите «Повернуть», чтобы получить доступ к вращению части Free Transform.Чтобы повернуть на 180 градусов или 90 градусов по часовой стрелке или против часовой стрелки, выберите соответствующие параметры в том же подменю. Чтобы перевернуть текст по горизонтальной или вертикальной оси, выберите эти параметры в подменю. Обратите внимание, что вы можете комбинировать эти команды, применяя их одну за другой. Д.
Д.